Обработка фотографий Lightroom и Photoshop
Высшее образование онлайн
Федеральный проект дистанционного образования.
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
Пакетная обработка фотографий в фотошопе cs6.
 Пакетная обработка в фотошопе
Пакетная обработка в фотошопе
Многие вещи во время обработки фотографий мы делаем из раза в раз. Изменение размера файла, добавление персонифицированной рамки вокруг фотографии, изменение цвета на монохром, добавление зерна или изменение резкости – это лишь короткий список постоянных действий, которые мы совершаем раз за разом. Разве не здорово бы было иметь некий автоматизированный способ это сделать? Что ж, он существует и называется Action (Операция), и эта статья объяснит вам, как их создавать и использовать.
Что такое Action (Операция)?
Action – это запрограммированный набор шагов, совершаемых для выполнения задачи. Они могут быть записаны и сохранены во вкладке Window > Actions (Окно > Операции), горячие клавиши Alt+F9. В ней вы увидите набор экшенов по умолчанию, которые идут вместе с программой Photoshop, но в вашем распоряжении гораздо больше операций.
Нажмите на стрелочку, показывающую вниз, в левой части окна Операции, чтобы открыть выпадающее меню. В нижней части меню есть список операций, когда вы нажимаете одну из них, появляется список всех действий, которые сгруппированы в папке данной операции. Например, список Vignette (Виньетка) начинается с действия «Make snap shot» (Образовать снимок) и заканчивается «Move current layer» (Переместить текущий слой).
В нижней части меню есть список операций, когда вы нажимаете одну из них, появляется список всех действий, которые сгруппированы в папке данной операции. Например, список Vignette (Виньетка) начинается с действия «Make snap shot» (Образовать снимок) и заканчивается «Move current layer» (Переместить текущий слой).
Как создать Action?
Чтобы узнать как работают экшены, мы создадим один для оптимизации фотографии для интернета.
1. Откройте вашу фотографию
В программе Photoshopоткройте фотографию, которую вы будете использовать для записи экшена.
2. Создайте новую операцию
В окне Actions(Операции), горячие клавиши Alt+F9, выберите New Action (Создать новую операцию), с помощью выпадающего меню или иконки на нижней панели вкладки Операции.
Появившееся окно имеет несколько опций:
Name (Имя): это упростит поиск ваших экшенов в будущем, поэтому будьте как можно белее точны. Мы назовем этот экшен ePzresize.
Set (Набор):
то, где появится экшен. Набор – это группа операций и вы можете создавать свои собственные новые группы, но сейчас сохраните в наборе Default Actions (Операции по умолчанию).
Набор – это группа операций и вы можете создавать свои собственные новые группы, но сейчас сохраните в наборе Default Actions (Операции по умолчанию).
Function key (функциональная клавиша): позволяет использовать набор горячих клавиш, которые применят операции к изображению. Давайте установим F12 и пометим галочкой Shift.
Color (Цвет): Это позволяет группировать операции по цветам. Мы пометим наш экшен красным. Любую из этих настроек можно будет впоследствии поменять.
3. Запись
Следующий шаг — нажмите Record (Записать) и начинайте совершать действия. На нижней панели вкладки Actions(Операции) есть кнопка Stop (квадратик) — она останавливает запись, Start (кружочек) — начинает запись, и Play (треугольник). Иконка Start будет красной, означая что вы находитесь в режиме записи. Чтобы закончить запись, когда вы закончили совершать операции, нажмите кнопку Stop.
Как записать операцию
Чтобы записать операцию, вам нужно будет совершить все шаги выполнения задачи, ради осуществления которой вы создаете этот экшен. Итак, для нашего примера нам нужно изменить размер изображения так, чтобы оно подходило для загрузки в галерею ePHOTOzine. Нужно совершить следующие шаги:
Итак, для нашего примера нам нужно изменить размер изображения так, чтобы оно подходило для загрузки в галерею ePHOTOzine. Нужно совершить следующие шаги:
1. Изменить ширину на 1000 пикселей через меню Image > Image Size (Изображение > Размер изображения).
3. Закрыть изображение
4. 4. Нажать на иконку Stop, чтобы закончить запись.
Использование операции
Чтобы использовать экшен, вы можете либо открыть фотографию и использовать установленные вами горячие клавиши для воспроизведения операции, либо осуществить пакетную обработку (batch conversion), при которой операция применяется к нескольким фотографиям одновременно, или вы можете создать дроплет (droplet), который может находиться на вашем рабочем столе, что сделает процесс еще более быстрым. Batch conversion (Пакетная обработка) и Droplets (Дроплеты) находятся в меню File > Automate (Файл > Автоматизация).
Мы создадим дроплет, который ускорит процесс и будет изменять размер изображения и сохранять готовые к загрузке в галерею файлы.
Создание дроплета
Зайдите в File > Automate > Create Droplet (Файл > Автоматизация >Создать дроплет) и откроется следующее окно:
2. Выберите экшен из набора (Операции по умолчанию) и списка операций (ePz resize).
4. Нажмите OK (Да) и дроплет появится в указанной папке (на рабочем столе). Теперь когда вы когда вы перетаскиваете фотографию к ярлыку дроплета, он прогонит фотографию через экшен.
Научитесь обрабатывать ваши фотографии лучше «Обработка фотографий в Photoshop от А до Я. Продвинутый уровень.» Ссылка на курс:
Привет всем! На этот раз я покажу вам некоторые из основ автоматизации в Photoshop, а также их практическое применение. Мы создадим сложное действие, на основе его построим Droplet и проведем операцию пакетного редактирования с целой папкой.
Часть I — Как создать Action в Photoshop
Шаг 1 — Приступим!
Не каждый пользователь фотошопа — дизайнер. Есть множество людей, которым необходимы графические инструменты, которые могут сделать их жизнь легче. Если вы фотограф или веб-мастер, этот урок поможет вам.
Если вы фотограф или веб-мастер, этот урок поможет вам.
Во-первых, поместите все фотографии, которые вы хотите обработать в отдельную папку. Затем откройте любую из этих картинок.
Мы будем использовать ее для создания Actions в фотошопе.
Шаг 2 — Настройка экшенов в фотошопе
Для начала откройте окно Actions (выберите Window > Actions или нажмите Alt + F9). Создадим новую группу Action.
После создания группы — создадим конкретное действие. Щелкните на листочек внизу панели Action. Назовем новое действие «Vintage Halftone».
После создания обратите внимание на три маленькие иконки: стоп, запись и воспроизведение. Для следующего шага необходимо, чтобы была активна иконка записи.
Шаг 3 — Изменение размера изображения при помощи Image size
Построим действие. Я объясню, как и что нужно делать. Будьте внимательны и следуйте инструкциям.
После того как вы открыли свою фотографию и иконка записи активна, приступайте к записи шагов.
Первым шагом будет изменение размера изображения. Поскольку я собираюсь использовать фотографии в веб-галерее необходимо уменьшить их. Для этого я выбираю Image > и установливаю значение ширины в 700px и ставлю галочку, чтобы сохранить пропорции. Кроме того, необходим флажок Resample Image и выбрать Bicubic Shaper (best for reduction).
Не изменяйте размер изображения с помощью других методов (например Free Transform). Потому как на вертикальных изображениях такое не пройдет.
Нажмите ОК и перейдите к следующему шагу.
Шаг 4 — Копируем изображение.
Теперь, хорошо бы сбросить цвета которыми мы рисуем. Для этого можно просто использовать D на клавиатуре.
Не меняйте цвета с помощь выбора цвета или пипетки.
Затем дважды щелкните на слое «Background» в палитре слоев. И нажмите «OK»
Перетащите слой на значок «Great new layer»
, будет создана копия слоя.

Шаг 5 — Добавляем Diffuse Glow
Слой «Layer 0 copy» выбран и мы собираемся добавить фильтр Diffuse Glow к нему. Это увеличит освещение и придаст драматический вид изображению. Зайдите в Filter> Filter Gallery и выберите Distort> Diffuse Glow. Установите значения, как показано ниже, и нажмите кнопку ОК.
Шаг 6 — Изменение Opacity и Merge Layers
Не используйте ползунок, чтобы изменить значение непрозрачности, потому как Photoshop будет записывать каждый шаг на каждый процент (100, 99, 98, 97 … 75) а этого не хотим.
Итоговый слоя должен называться «Layer 0 copy».
Шаг 7 — Gaussian Blur Filter
Дублируйте слой «Layer 0 copy», как было описанно выше.
Убедитесь, что слой «Layer 0 copy 2» выбран и перейдите Filter> Blur> Gaussian Blur , установите радиус 2 пикселя и нажмите ОК.
Шаг 8 — Измененяем Blending Mode копии.
Измените Blending Mode слоя «Layer 0 copy 2» на Overlay.
Если вы хотите попробовать разные режимы смешивания нажмите на кнопку Stop в окне Actions и эксперементируйте! Затем нажмите Record, и выберите желаемый режим смешивания.
Наконец, установите значение непрозрачности на 70%.
Шаг 9 — Создаем заливку слоя
Теперь, давайте добавим черный фон к нашей работе.
Для этого перейдите Layer >New Fill Layer > Solid Color
, нажмите ОК и выберите цвет # 000000.
Переместите слой «Color Fill 1» в самый низ.
Шаг 10 — Добавим маску слоя
Нажмите на миниатюру «Layer 0 copy» и выберите Layer> Layer Mask> Hide All.
Шаг 11 — Выберите маску слоя
Теперь мы собираемся создать случайную обводку на наших фотографиях.
После создания маски слоя, вы должны нажать на ее миниатюре, а затем выделить все, нажав Ctrl+ A
на клавиатуре.
Это важный шаг, если вы не нажмете на миниатюре маски слоя, то в конце получите уродливый результат =)
Кроме того, когда Вы выбираете все, вы не можете использовать Marquee Tool и сделать произвольный выбор. Если вы это сделаете, Photoshop будет хранить координаты как точные цифры только для конкретной фотографии, и это не сработает на любой другой.
Если вы это сделаете, Photoshop будет хранить координаты как точные цифры только для конкретной фотографии, и это не сработает на любой другой.
Шаг 12 — Преобразование выбора
Теперь выберите Marquee Tool
в палитре инструментов. Правой кнопкой щелкаем на выделении, и выбираем опцию Transform Selection.
Обратите внимание на верхнюю панель, там есть два значения W и H (это ширина и высота, там должно быть 100%). Нажмите на маленькую цепочку в середине и измените значения до 95%. Таким образом, вы сократите выделение на 5%. Нажимаем на галочку и применяем преобразование.
Шаг 13 — Создание произвольной границы
Изменим выделение произвольно.
Убедитесь, что выбрана маска «Layer 0 copy».
Затем зайдите в Select> Refine edge , и установите значение как на скриншоте и нажмите кнопку ОК.
У вас должно получится что-то вроде этого.
Если вы работаете с другим размером изображения, вы должны немного поиграть со значениями Refine edge.

Шаг 14 — Заливаем выделение
Теперь заполните выделение белым цветом.
Сбросьте цвета клавишей D. Затем выберите инструмент Marquee в палитре инструментов, щелкните правой кнопкой мыши и выберите Fill… В диалоговом окне установите настройки как на скриншоте.
Наконец, нажмите Ctrl + D, чтобы снять выделение.
Шаг 15 — Копируем действия
Теперь давайте повторим процесс создания произвольной границы (шаги с 10 по 14), но на этот раз на слой «Layer 0 copy 2».
Эти действия можно просто дублировать в окне «Actions».
Чтобы скопировать шаги, сначала выберите «Layer 0 copy 2». Остановите запись.
Затем выберите (в окне Actions) все этапы процесса по созданию границ, т.е. от «Set Selection» до шага перед Select «Layer 0 copy 2».
Щелкните на кнопку справа и выбирите Duplicate. Они скопируются.
Теперь просто перетащите выбранные действия ниже шага «Select «Layer 0 copy 2″». Запустите воспроизведение выбранных фрагментов.
Наконец, щелкните на последнем шаге в окне «Actions» и запустите запись.
Шаг 16 — Обработка с Halftone Pattern
Затем щелкните на миниатюре маски слоя «Layer 0 copy.» Далее, войдите в Filter> Filter Gallery , и перейдите к Sketch> Halftone Pattern и установите значения, приведенные ниже, а затем нажмите кнопку ОК.
Шаг 17 — Добавиим Photo Filter
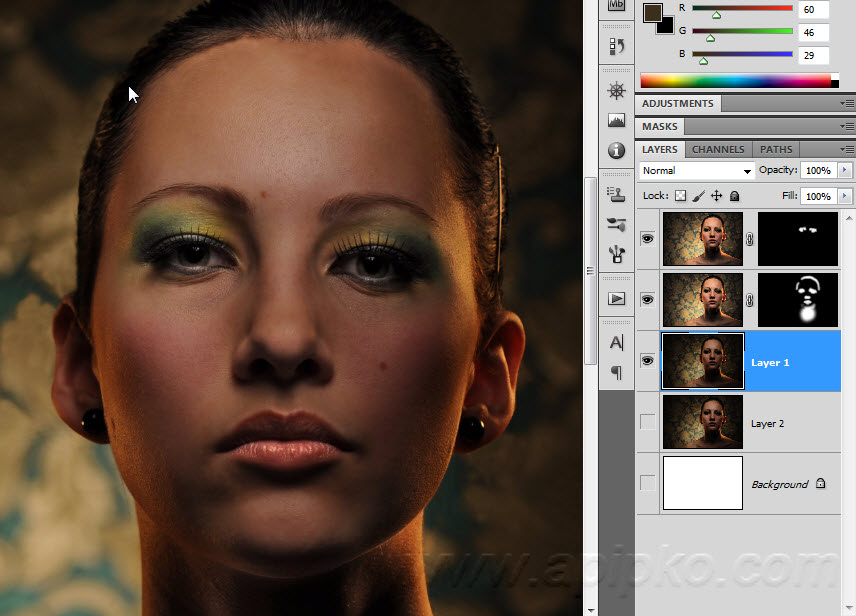
Выберите «Layer 0 copy 2» в палитре слоев, а затем идем в Create New Fill или Adjustment Layer> Photo Filter , выбираем цвет (# 957345) и установим Density 100%. Нажимаем ОК.
Шаг 18 — Hue / Saturation
После, идем Adjustment Layer > Hue Saturation , выберите значения как на скриншоте и нажмите кнопку ОК.
Шаг 19 — Заливаем новый слой
В палитре слоев создаем новый слой, и расположим его выше всех остальных. Оставим ему имя «Layer 1.» Затем Ctrl + A (выделить все) затем выберите инструмент Marquee, щелкните правой кнопкой мыши и выберем «Fill. ..» используем цвет переднего плана. Все должно залиться черным цветом.
..» используем цвет переднего плана. Все должно залиться черным цветом.
Шаг 20
Теперь добавьте к «Layer 1» эффект Pattern Overlay. Я использую «Gray Granite» из пакета Grayscale Paper.
Шаг 21 — Растризуем эффекта слоя
Создаем еще один слой.
Затем Shift+клик на слое «Layer 1» в палитре слоев, чтобы выделить оба слоя. И жмем Ctrl + E, чтобы объединить их.
Шаг 22 — Изменения режима наложения и непрозрачности
Теперь изменим режим смешивания «Layer 2» на Multiply и непрозрачность на 75%.
Шаг 23 — Flatten image
В палитре слоев выбираем все слои. Щелкаем правой кнопкой и выбираем Flatten image. Наконец, в окне Actions можно нажать Стоп.
Вот и все! Теперь мы можем применять эти действия к любым фотографиям.
Конец Части I – проверяем!
Теперь пришло время проверить, правильно ли ваши действия работают на другой фотографии. Для этого открываем фотографию находим наше действие (Vintage Halftone) и нажимаем кнопку воспроизведения.
Прежде чем двигаться вперед, неплохо бы сохранить само действие.
Для этого выберите набор действий «сайт» а окне «Actions», а затем передите к дополнительным параметрам (значок в правой верхней части) и выберите Save Actions… Введите имя для своего действия и сохраняйте его где угодно.
Теперь можно перейти к пакетному редактированию.
Часть II — Пакетная обработка фотографий в фотошопе
Шаг 1 — Создание Droplet для пакетной обработки
Дроплеты применяют actions к одному или нескольким изображениям или даже к папке, если вы перетащите их на иконку капли.
Вы можете сохранить droplet где угодно и использовать его столько раз, сколько необходимо. Чтобы создать droplet, перейдите в меню File > Automate > Create droplet… Там вы можете посмотреть всё множество вариантов.
Сначала выберите исходную папку фотографий и сохраните droplet там.. Для папки назначения я выберу другую папку.
Кроме того, можно настроить имя результирующего изображения путем добавления пользовательского текста, последовательности чисел, расширения и щелкнуть максимальную совместимость. После того как Вы настроили droplet, нажмите кнопку ОК.
После того как Вы настроили droplet, нажмите кнопку ОК.
Шаг 2 — Работаем с droplet.
Теперь откройте вашу папку с изображениями. Выберите и перетащите нужные изображения на иконку дроплета.Вы увидите что Photoshop автоматом отредактирует выбранные изображения и сохранит их в указаную папку.
Заключение
Автоматизация действий в Photoshop подчас экономит очень много времени. Ей должны уметь пользоваться будущие дизайнеры, веб-мастера и фотографы.
Советую попробовать эти приемы со своей фотографией =)
В этом уроке мы рассмотрим основы автоматизированной обработки фотографий в Фотошоп и их практическое применение. Мы создадим комплекс операций, а затем применим его к другим изображениям.
Пакетная обработка значительно сэкономит ваше время и избавит Вас от необходимости утомительного повторения одних и тех же действий при редактировании изображений. Давайте изучим этот полезный прием на практике.
Создание операций.
Предварительный просмотр финального результата:
Шаг 1.

Далеко не каждый любитель Фотошоп является графическим или веб-дизайнером. Для удобства и облегчения работы в программе простым пользователям или людям, косвенно интересующимся Фотошоп , предусмотрена функция записи всех действий, совершаемых над изображением, а затем применения данных действий для редактирования других документов программы.
Первое, что мы должны сделать, это выбрать фотографии, к которым мы хотим применить некоторые изменения и поместить их в одну папку в любом месте вашего компьютера. Затем, выберите один снимок из вашей коллекции, и откройте его в Фотошоп .
Шаг 2.
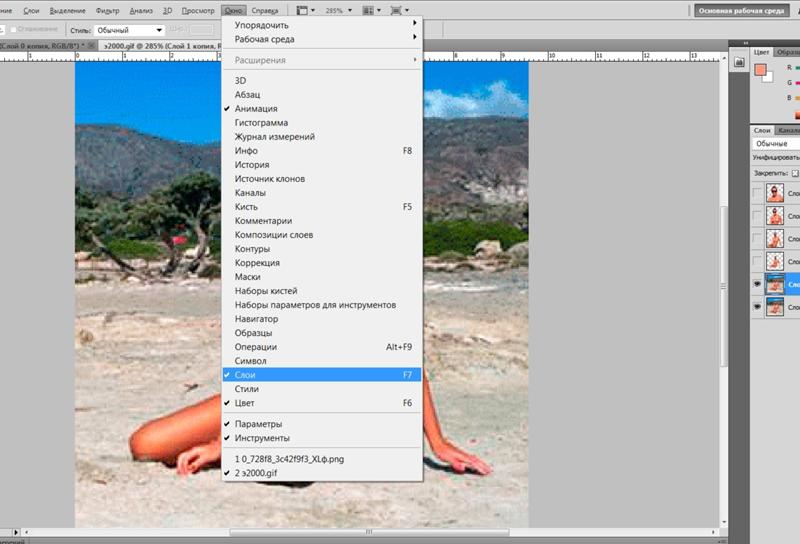
Теперь приступим к созданию операций. Для этого, перейдем в верхнее меню программы во вкладку Окно-Операции (Window > Actions)
или нажмите сочетание клавиш Alt+F9
для вызова окна опции. Внизу открывшейся панели «Операции» (Actions) нажмите на иконку папки для создания нового набора ваших операций. Введите имя папки (в данном примере имя «Psdtuts+»
).
Теперь, после того, как вы создали Новый набор операций, нажмите внизу панели на иконку Новой операции (листок с согнутым краем, как иконка нового слоя). В диалоговом окне введите имя операции «Винтажные полутона» (Vintage Halftone) , а затем нажмите на кнопку «Записать» (Record) , чтобы начать с этого момента запись всех ваших действий, производимых над изображением. Как вы видите, внизу панели операции появилось три значка, предназначенных для контроля над выполняемыми действиями: запись, воспроизведение и стоп (Record, Play, Stop) .
Шаг 3.
С этого момента начнем последовательное построение операций над фото. Нужно быть предельно осторожным при выполнении каждого шага, иначе результат не оправдает ваших ожиданий.
Первым действием будет изменение размера фотографии. Для этого перейдем в верхнем меню во вкладку Изображение-Размер изображения (Image > Image Size)
и в диалоговом окне изменим значение ширины (Width)
до 700 рх. Активируйте функцию «Сохранение пропорций» (Constant Proportions)
и «Интерполяция» (Resample Image)
в нижней части окна, а также выберите в самом низу опцию «Бикубическая четче (наилучшая для уменьшения)» (Bicubic Sharper)
, которая хорошо подходит для фотографий не очень хорошего качества и маленького размера.
Активируйте функцию «Сохранение пропорций» (Constant Proportions)
и «Интерполяция» (Resample Image)
в нижней части окна, а также выберите в самом низу опцию «Бикубическая четче (наилучшая для уменьшения)» (Bicubic Sharper)
, которая хорошо подходит для фотографий не очень хорошего качества и маленького размера.
Не используйте прием изменения размера с помощью Трансформирования (Free Transform) , так как здесь нужны точные математические значения. Введенные параметры будут выполнены только для похожих изображений горизонтального расположения, тогда как для вертикальных снимков такие значения не подойдут.
Нажмите Ок в диалоговом окне и перейдите к следующему шагу.
Шаг 4.
Теперь, при выполнении каждого сложного шага, активируем функцию «Сбросить образцы» (Reset Swatches) , нажав на клавиатуре «D». Цвет переднего и заднего планов установился на черный и белый.
Теперь, двойным кликом по миниатюре фона, разблокируйте его, преобразовав в «Слой 0», а затем, перетащите его на иконку Нового слоя (листок с согнутым краем) внизу панели слоев, чтобы создать дубликат.
Шаг 5.
Теперь, на копии «Слой 0» переходим в Фильтр-Галлерея фильтров (Filter > Filter Gallery) и в ней выбираем папку Искажение – Рассеянное свечение (Distort > Diffuse Glow) . Выполняем настройки для опции: зернистость 2, степень свечения 3, оригинал 10. Нажимаем ОК.
Шаг 6.
На слое-копии изменим уровень Непрозрачности (Opacity) на 75%, вбивая значение точно в окошко опции. Не нужно использовать ползунок для изменения параметра, иначе в записи будет отображаться постепенное снижение непрозрачности: 100, 99, 98, 97 и т.д., что нежелательно.
Теперь, удерживая Ctrl, нажмите на слой-оригинал, выделив его и копию в панели слоев. Сделайте клик правой кнопкой мыши по выделенным слоям и выберите из меню – Объединить слои (Merge Layers) . В результате, два слоя будут объединены в один «Слой 0 копия».
Шаг 7.
Дублируем «Слой 0 копия», перетянув его на иконку Нового слоя внизу панели слоев, и получаем «Слой 0 копия 2». На дубликате переходим во вкладку Фильтр-Размытие-Размытие по Гауссу (Filter> Blur> Gaussian Blur)
и устанавливаем радиус размытия на 2 рх, нажимаем ОК.
На дубликате переходим во вкладку Фильтр-Размытие-Размытие по Гауссу (Filter> Blur> Gaussian Blur)
и устанавливаем радиус размытия на 2 рх, нажимаем ОК.
Шаг 8.
Далее измените режим смешивания (Blending Mode) для дубликата на Перекрытие (Overlay) , не открывая окно режимов смешивания, а нажав на стрелочку вниз в окне опции в палитре слоев, и выбрав нужный режим. Вы можете попробовать разные режимы наложения вне записи, предварительно остановив запись кнопкой Стоп (квадратик внизу панели операций). Выбрав нужный режим, снова включите Запись, нажав на кружок внизу панели.
Шаг 9.
Далее создаем Новый корректирующий слой «Цвет» (Adjustment Layer > Solid Color) . Для этого, нажмите внизу панели слоев черно-белый кружок и в выпадающем меню выберите параметр «Цвет». В диалоговом окне опции выберите черный цвет (# 000000) заливки и нажмите Ок. Перетяните этот слой вниз панели слоев под «Слой 0 копия».
Шаг 10.
Переходим на миниатюру «Слой 0 копия», а затем идем во вкладку Слои-Маска слоя- Скрыть все (Layer> Layer Mask> Hide All) .
Шаг 11.
Теперь мы изменим границы нашего изображения. Для этого сделаем выделение маски, нажав Ctrl+A
(«Выделить все») на клавиатуре. Важно выделить все пиксели маски, иначе будущий результат вас не впечатлит.
Обязательно примените команду «Выделить все» (Select All)
, а не делайте выделение вручную инструментом «Выделение области» (Marquee tool)
.
Если вы используете произвольное выделение, то Фотошоп будет сохранять эти координаты и значения только для конкретного изображения, что не будет работать на других снимках.
Шаг 12.
Активируйте инструмент «Прямоугольное выделение» (Marquee tool) и правой кнопкой мыши сделайте клик на изображении. В выпадающем меню выберите опцию – Трансформировать выделенную область (Transform Selection) , и в верхней панели настроек измените значения для ширины (Width) и высоты (Height) выделения на 95%. Чтобы применить функцию, дважды нажмите Ввод (Enter) .
Таким образом, ваше выделение уменьшится ровно на 5% от начального состояния.
Шаг 13.
Теперь мы немного исказим форму нашего выделения для создания винтажного (старинного) эффекта. Убедитесь, что вы находитесь на маске «Слой 0 копия» и ваше выделение уменьшено. Перейдите во вкладку Выделение-Уточнить край (Select > Refine edge) и введите настройки со скриншота ниже. Нажмите Ок.
У вас должно получиться неровное выделение, как на примере ниже.
Шаг 14.
Далее заполним выделение белым цветом (ffffff) . Нажмите на клавиатуре «D», чтобы сбросить образцы цвета (Swatches) . Затем, активируйте инструмент «Прямоугольное выделение» (Marquee tool) и щелкните правой кнопкой мыши на холсте, выбирая из меню опцию – Выполнить заливку (Fill) . Укажите цвет переднего плана (Foreground Color) , непрозрачность 100% и режим нормальный. Нажмите Ок. Снимите выделение (Ctrl+D) .
Шаг 15.
Теперь нужно повторить весь предыдущий процесс с рамкой для слоя «Слой 0 копия 2». Вы можете повторить шаги с 10 по 14, или сделать дубликат действий в панели «Операции». Сначала перейдите на слой «Копия 2» в панели слоев и нажмите кнопку Стоп в панели операций, чтобы пока прервать запись. Выделим все операции с рамкой и дублируем их. Для этого встаньте на первое действие с рамкой в панели «Операции» (строка «Сделать» (Make) ) и, удерживая Shift , кликните по самой последней операции с рамкой (строка Определить выделение (Set Selection) ). Затем нажмите вверху справа стрелочку и выберите из списка опцию – Создать дубликат (Duplicate) . Теперь перетяните строку «Выделить слой «Слой 0 копия 2» поверх дублированных действий и встаньте на строку «Сделать» (Make) , нажмите Воспроизведение для дублирования маски. После того, как копия маски появилась на миниатюре слоя «Копия 2» перейдите на последнюю строку в окне операций и нажмите кнопку Записи, чтобы пойти дальше.
Шаг 16.
Активируйте миниатюру маски слоя «Слой 0 копия» и перейдите в Фильтр-Галерея фильтров (Filter > Filter Gallery) . Нажмите на папку Эскиз (Sketch) , а в ней на «Полутоновый узор (Halftone Pattern) . После введения настроек нажмите Ок.
Шаг 17.
Перейдите на слой «Слой 0 копия 2» и нажмите внизу панели слоев на значок корректирующих слоев (черно-белый круг). Из списка выберите коррекцию Фотофильтр (Photo Filter) и активируйте опцию «Цвет» (Color) в диалоговом окне. Нажмите на цветовой квадрат и введите значение цвета 957345, а плотность (Density) увеличьте до 100%.
Шаг 18.
Теперь, создайте еще один Корректирующий слой «Цветовой тон/Насыщенность» (Adjustment Layer > Hue Saturation) , нажав на черно-белый круг внизу панели слоев, и выполните настройки значений со скриншота ниже. Не забудьте активировать флажок «Тонирование» в окне опции:
Шаг 19.
В панели слоев создайте Новый слой (Ctrl+Shift+N) или значок листка с согнутым краем внизу панели)) выше всех предыдущих и назовите его «Слой 1». Выделите все, нажав Ctrl+A , и активируйте инструмент «Прямоугольное выделение» (Marquee tool) . Установите цвета переднего и заднего планов по умолчанию («D»). Нажмите правой кнопкой мыши по холсту и выберите опцию – Выполнить заливку (Fill) . В диалоговом окне укажите цвет переднего плана (черный), непрозрачность 100%, режим нормальный и нажмите Ок.
Шаг 20.
Двойным щелчком по миниатюре слоя «Слой 1» откройте окно «Стили слоя» и выберите параметр «Наложение узора» (Pattern Overlay) . Откройте набор узоров «Серая бумага» (Grayscale Paper) , а в нем текстуру «Серый гранит» (Gray Granite) .
Шаг 21.
Для растрирования данного слоя, создайте новый слой (Ctrl+Shift+N) выше узорного и выделите их оба в панели слоев (Ctrl +клик по иконке слоев). Затем, объедините их в один, нажав Ctrl+E.
Шаг 22.
Измените режим смешивания (Blending Mode) для слоя «Слой 2» на Умножение (Multiply) , а Непрозрачность (Opacity) уменьшите до 75%.
Шаг 23.
Теперь выполним сведение всех слоев. Выделяем в палитре слоев все слои, начиная со «Слой 2» и заканчивая слоем «Цвет» внизу, удерживая Shift
.
Правой кнопкой мыши нажимаем на выделенных слоях и выбираем из меню – Выполнить сведение (Flatten image)
. Затем нажимаем кнопку Стоп в окне «Операции» (Actions)
. Теперь все наши выполненные действия готовы к применению для других фотографий или изображений.
Теперь пришло время проверить, как наша запись работает для других снимков. Если вы все сделали правильно, то программа прекрасно обработает ваши изображения.
Чтобы повторить все действия с другим фото, откройте его в Фотошоп , выберите операцию «Винтажные полутона» и нажмите кнопку Воспроизведения (треугольник внизу панели «Операции»).
Теперь необходимо сохранить этот набор операций. Перейдите на название набора операции, в данном примере на строку «PSDTUTS+» и нажмите справа вверху окна стрелочку вниз. В выпадающем меню выберите опцию – сохранить операцию (Save Actions) . В диалоговом окне введите имя для операции и сохраните ее в любом месте вашего компьютера. Теперь у нас все готово для пакетного редактирования изображений.
Создание дроплета.
Дроплет применяет действия к одному или нескольким изображениям (папке с изображениями). Вы можете сохранить дроплет в любом месте компьютера и использовать его столько раз, сколько хотите. Чтобы создать дроплет, перейдите в верхнее меню Файл-Автоматизация-Создать Дроплет (File > Automate > Create droplet…) . В открывшемся диалоговом окне сначала выберите папку, куда будете сохранять дроплет. В строке Набор (Set) укажите название набора («PSDTUTS+» в данном примере), в строке операция укажите название операции набора («Винтажные полутона») .
Далее выберите папку с фото, к которой хотите применить эффект, предварительно сделав ее копию, и работайте с ней. Кроме того, вы можете настроить имена будущих изображений, добавить текст к ним, номер серии, расширения для обеспечения максимальной совместимости. После того, как вы ввели все необходимые данные, нажмите ОК.
На примере ниже вы видите, что я поместил дроплет в папку с большим количеством фотографий в ней.
Теперь выделите изображения из папки-копии и перетащите их на иконку дроплета, чтобы применить его действия к фото. Программа сама загрузит изображения и обработает их, сохраняя все изображения в папке, указанной вами. Наконец, откройте папку со сделанными изменениями и посмотрите, как теперь ваши снимки стали выглядеть.
Теперь у вас есть целая коллекция винтажных фотографий, готовых к печати или для использования в своем блоге. Удачи!
Цифровой фотоаппарат давно перестал быть диковинкой и закрепился в числе вещей необходимых и привычных. Выезды на природу с друзьями или праздничное застолье в семейном кругу сохраняются в виде сотен снимков. Сортировка и редактирование памятных изображений — занятие нудное. Облегчить его способна пакетная в «Фотошопе» от фирмы Adobe Systems — действенный инструмент, сохраняющий время при работе с большими массивами изображений.
Применение пакетной обработки: польза и удобство
Распространенный среди любителей и профессионалов графический редактор Adobe Photoshop в рекламе не нуждается. Это сильный и многопрофильный программный инструмент обработки изображений, предназначенный для воплощения в жизнь самых разноплановых творческих задач. Но профессионалы оценили его за еще одну черту — способность облегчить и ускорить рутинную работу при механической обработке, такой как уменьшение размера и веса, переименование или изменение расширения файлов.
Обработка нескольких фотографий в «Фотошопе», как правило, не занимает много времени и не заставляет углубляться в тонкости процессов автоматизации. Но что делать, если архив стал занимать слишком много места? Да мало ли неприятностей подстерегает фотографа: недостаточное освещение, неудачный ракурс… Удалять снимки не хочется, а редактирование отнимает дефицитное время. При исправлении однотипных ошибок или при необходимости совершения иной механической обработки, не требующей индивидуального осмысления каждого изображения, воспользуйтесь пакетом автоматизации процессов, имеющимся в каждой версии графического редактора.
Диалоговое окно: описание
Для начала познакомьтесь с настройкой в котором совершается пакетная обработка фотографий. В «Фотошопе» используйте путь: меню «Файл» → «Автоматизация» → «Пакетная обработка». Открывшееся окно характеризуется видоизменениями дизайна в зависимости от модификации программы, однако главные диалоги сохраняются неизменными.
- Окно «Набор» отражает значение «Операции по умолчанию». Формируя новые наборы, создание которых рассмотрим ниже, пользователь расширяет функциональность применения автоматизации для необходимых задач.
- Окно «Операция». Выпадающий список составлен из предлагаемых разработчиком программы макросов. При добавлении пользовательских операций они отразятся в выпадающем списке и станут доступны для пакетной обработки.
- Окно «Источник» и расположенная рядом кнопка «Выбрать» — определение файлов для обработки:
— строка «Папка» указывает на каталог с фотографиями;
— строка «Импорт» выбирает импортированные изображения;
— строка «Открытые файлы» — обработка файлов, открытых в главном рабочем окне программы;
— строка Bridge синхронизирует работу программы с приложением Adobe Bridge. - Окно «Выходная папка» и кнопка «Выбрать». Указывает каталог для сохранения измененных файлов и другие параметры завершения операции.
Дополнительные параметры
Оставшиеся без рассмотрения параметры интуитивно понятны и подсвечены подсказками разработчика и рекомендациями.
- Установка галочки в позиции «Игнорировать команды «Открыть» приводит к открытию файлов исключительно в том случае, если это действие прописано в операции. В противном случае быстрая обработка фотографий в «Фотошопе» выполняться не станет.
- Строка «Включить все вложенные папки». Функция распространяет действие операции на каталоги, находящиеся в папке-источнике.
- Следующими строками отменяется выведение служебных диалогов, информирующих об открытии файлов изображений и сообщения программы о встроенном цветовом профиле.
Набор по умолчанию: встроенный помощник
Встроенные в программу по умолчанию операции представляют в большей мере наглядную иллюстрацию автоматизации процессов, нежели полезный функционал, который дает пакетная обработка фотографий в «Фотошопе». Но для понимания работы имеет смысл разобраться с предустановленными в редакторе операциями. Для этого перейдите на вкладку «Операции». Она расположена среди плавающих палитр, находящихся в правой стороне рабочего пространства программы. Если вкладка «Операции» не отображается в рабочем пространстве — включите ее. Для этого пройдите в меню «Окно» и кликните на строке «Операции» или воспользуйтесь клавиатурным сокращением ALT + F9.
Открывшаяся вкладка содержит предопределенные разработчиком операции. Кликом по треугольнику перед названием операции открывается последовательность действий, которая воспроизводится при исполнении команды. Запуск работы макроса начинается при нажатии на треугольник, расположенный внизу панели «Операции». Двойным кликом по названию операции инициируется появление диалогового окна, позволяющего изменить название операции или назначить ей «горячую» клавишу быстрого доступа.
Создание собственных наборов: для всех случаев жизни
Для удобства работы создавайте пользовательские наборы для хранения записываемых макросов. Это будет собственная папка с размещенными в ней операциями обработки. Такой подход помогает систематизировать инструменты редактирования изображений, точно указывает на их местонахождение и предназначение.
Процесс записи наборов не затруднит даже новичка.
- Откройте панель «Операции» (меню «Окно» → «Операции»).
- Кликните на иконку «Создание нового набора» в нижней части панели.
- В появившемся диалоге введите имя набора и нажмите «ОК».
Теперь новый набор готов для записи операций и отражается в выпадающем списке «Набор» окна «Пакетная обработка фотографий». В «Фотошопе» предусмотрено создание неограниченного количества наборов для хранения пользовательских макросов.
Операции: основа для пакетной обработки
Пакетная обработка фотографий в «Фотошопе» (CS6 или другая сборка редактора) осуществляется по общим для всех версий правилам. Записывая макрос с собственным алгоритмом действий, пользователь создает шаблон (заготовку), который в дальнейшем применяется для обработки одиночных файлов или пакетов изображений.
- Для начала работы перейдите на вкладку «Операции» с помощью комбинации клавиш ALT + F9.
- В нижней части кликните на иконку «Создание новой операции».
- В открывшемся окне дайте название будущему макросу, определите его место в существующих наборах, при необходимости установите клавиатурное сокращение.
- Нажатие кнопки «Запись» инициирует начало процесса, а на нижней панели окна «Операции» активизируется красная иконка в виде кружочка. С этого момента действия, совершаемые с открытым изображением, записываются.
- Для завершения записи кликните левой кнопкой мыши на квадратик, расположенный в нижней части вкладки «Операции» слева от кнопки «Запись».
Операции с изображениями: запись
Если вам удалось найти расположение и разобраться с назначением описанных выше диалоговых окон, значит настало время применить теорию к практике. Прежде чем начать редактирование, определитесь, что делать и как. Изменить размер фотографии на компьютере — наиболее распространенная задача, которую ставят перед собой пользователи. На этом примере рассмотрим последовательность действий.
- Шаг 1. Откройте исходное изображение для редактирования.
- Шаг 2. Создайте новый набор. Для удобства назовите его «Уменьшение размера».
- Шаг 3. Создайте новую операцию на основе инструкции, описанной в разделе «Операции». После нажатия кнопки «ОК» внизу панели активизируется круглая красная кнопка. Это означает, что макрос записывается.
- Шаг 4. Уменьшите размер изображения любым известным вам способом. К примеру: меню «Изображение» → «Размер изображения». В диалоговом окне измените размер по горизонтали (по вертикали) или уменьшите разрешение.
- Шаг 5. Сохраните изображение и нажмите на иконку в виде квадратика внизу панели «Операции». Запись макроса закончена, и пользователь готов начать пакетную обработку файлов.
Уменьшение веса изображений: 100 снимков за 60 секунд
Записанная и сохраненная операция — фундамент действий, продолжением которых становится пакетная обработка фотографий в «Фотошопе». Уменьшение размера изображения решает еще одну актуальную для любителей задачу — уменьшение веса файла. Руководствуйтесь последовательностью действий, которые помогут обработать массив фотоснимков за короткое время.
- Открыть диалоговое окно пакетной обработки: меню «Файл» → «Автоматизация» → «Пакетная обработка».
- В выпадающем окне выбрать набор, в котором хранится операция уменьшения размера.
- Выбрать операцию.
- В строке «Источник» указать папку, содержащую предназначенные для изменения файлы.
- В строке «Выходная папка» указать каталог для сохранения.
- В блоке «Именование файлов» выбрать необходимые значения для присвоения новых имен обработанным изображениям. Минимально следует заполнить две строки — название файла и расширение. Без выполнения этого условия автоматизированный процесс пакетной обработки не начнется.
Для начала операции кликните на «ОК» и наблюдайте, как изображения самостоятельно открываются в рабочем окне программы, изменяют размер и сохраняются в предназначенную для них папку.
Переименование: быстро и с пользой
В разделе «Операции с изображениями» был рассмотрен пример, иллюстрирующий, на компьютере с помощью Adobe Photoshop. Пользуясь алгоритмом (последовательностью действий) этого примера, можно совершить и другие операции по обработке изображений. Владельцы цифровых камер сталкиваются с необходимостью делать потому что после очищения накопителя начинается новая нумерация снимков. Это приводит к конфликту при добавлении фотографий в общую папку изображений на компьютере. Задача легко решается с помощью процесса автоматизации.
- Шаг 1. Откройте панель «Операции» с помощью клавиатурного сокращения ALT + F9.
- Шаг 2. Откройте изображение.
- Шаг 3. Создайте новую операцию «Переименование», нажмите «ОК» для начала записи макроса.
- Шаг 4. Ничего не делая, сохраните и закройте изображение.
- Шаг 5. Кликните на иконке в виде квадратика внизу панели «Операции» и закончите запись.
- Шаг 6. Откройте окно «Пакетная обработка» (меню «Файл» → «Автоматизация»).
- Шаг 7. Укажите папку-источник и папку для сохранения переименованных файлов.
- Шаг 8. В блоке «Именование файлов» выберите из выпадающего списка подходящий вариант наименования. Обратите внимание на возможность комбинирования наименований с помощью использования нескольких строк. Заключительной строкой не забудьте поставить расширение файла.
Изменение расширения
Функциональность и удобство работы дает даже простая обработка фотографий в «Фотошопе». На русском языке освоить интерфейс графического редактора фирмы Adobe несложно. Для пользователей, работающих в англоязычной сборке программы, следующий пример проиллюстрируем с применением английских терминов меню.
Рассмотрим операцию по изменению формата. Необходимость таких действий зачастую возникает при желании сохранить фотографии на мобильные устройства. Для примера, изображения в формате.raw бессмысленно переносить на планшет под управлением ОС «Андроид». Предпочтительнее сохранить файл в который без труда воспроизводится всеми устройствами.
- Откройте файл изображения.
- Войдите в панель Actions («Операции») в меню Window («Окно»).
- Создайте новую операцию, кликнув в нижней части панели по иконке в виде листа с загнутым уголком.
- Ничего не изменяя в файле, сохраните изображение с помощью пункта Save as… в меню File. В диалоговом окне сохранения выберите в нижней строке требуемое расширение файла.
- Кликните по квадратику внизу панели Actions («Операции») для завершения записи макроса.
- Для начала пакетной обработки пройдите путь File → Automate → Batch.
- Выберите в выпадающих списках наименование операции, папку-источник и каталог для сохранения изображений. Нажмите кнопку «ОК» для начала обработки.
Заключение
Невозможно описать в короткой статье все уроки обработки фотографий в «Фотошопе» (CS6 или иной версии), демонстрирующие программный потенциал автоматизации процессов редактирования изображений. Описанные примеры дают представление о принципах применения пакетной обработки. Записывая сложные макросы, любители расширят диапазон использования этой функции и перечень решаемых творческих задач. На всех сборках редакторов фирмы Adobe поддерживается описанный алгоритм действий, поэтому не возникает проблемы с тем, какой «Фотошоп» лучше для обработки фотографий.
В одной из прошлых статей я писал о том, что такое actions в Photoshop и как с ними работать .
В этой статье я расскажу о простом и очень удобном способе обработки большого количества фотографий для публикации в интернете. С помощью actions в Photoshop мы сделаем экшен, который будет сам изменять размер, увеличивать резкость и сохранять превью ваших фотографий для интернета.
Превью фотографии — это очень важная вещь, так как именно по превью зрители будут оценивать качество ваших работ. Многие фотографы не придают превью большого значения, мол, «фулсайз надо смотреть, чтобы оценить качество фотографии». Они, безусловно, правы. Но на практике 99% людей увидят только превью ваших фотографий — в блоге, фотогалерее или на страничке Вконтакте.
Именно поэтому превью ваших фотографий должны выглядеть максимально качественно. И прежде всего это касается резкости изображения . При ресайзе фотографии резкость неизбежно ухудшается, и на превью необходимо увеличивать резкость. Если вы этого не сделаете, зритель будет уверен, что на вашей фотографии проблемы с резкостью. А хорошая, «звенящая» резкость на превью сразу делает кадр более привлекательным.
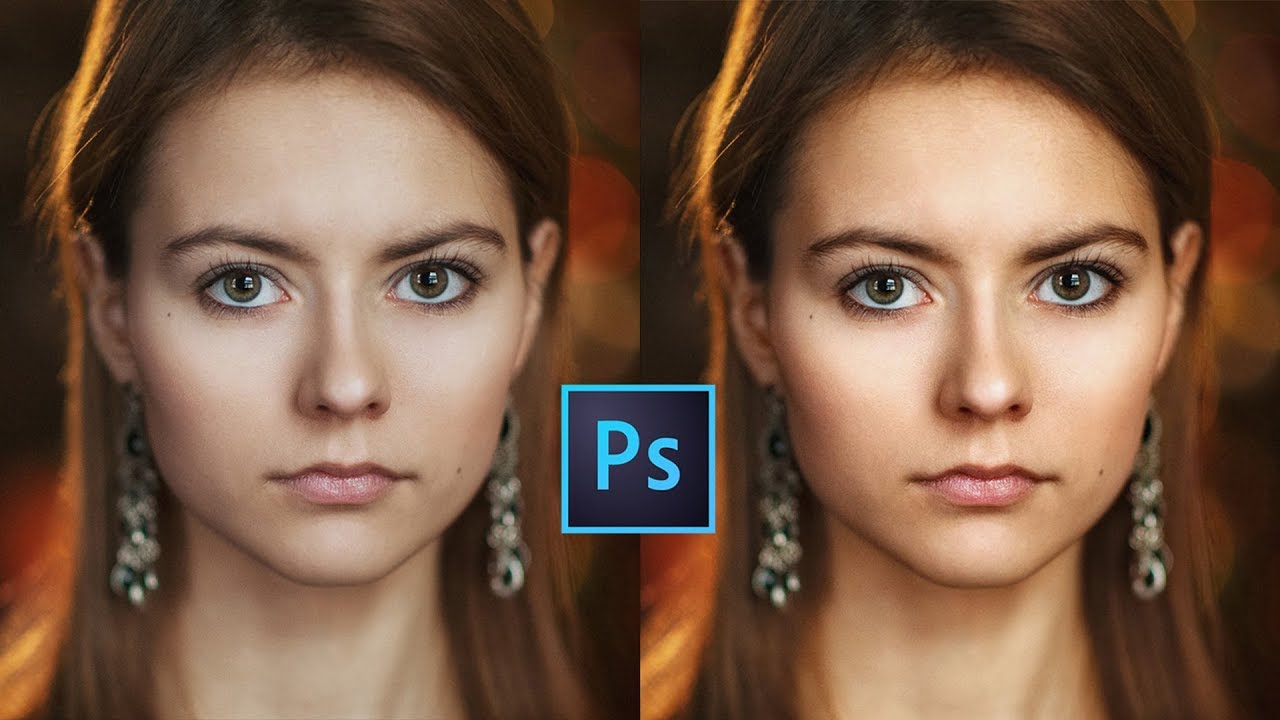
Просто сравните эти две фотографии, превью с увеличенной резкостью смотрится значительно лучше.
Но обрабатывать каждую фотографию вручную крайне утомительно. Если надо подготовить 3-5 фотографий, это, безусловно, не займет много времени. А если речь идет о 20-30 кадрах или 300-500? В статье о съемке репортажа я писал, насколько важно предоставить заказчику вместе с фулсайзами и превью всех фотографий. И без экшенов тут никак не обойтись.
Одно из самых главных преимуществ работы с actions в том, что надо потратить немного времени и один раз написать экшн, а дальше вы сможете сэкономить массу времени, используя его в обработке.
Именно такой action мы и напишем сегодня. Он универсален, и вы сможете использовать его с любыми своими фотографиями.
Наша задача — сделать action, который будет сам ресайзить фотографии до нужного размера, увеличивать резкость и сохранять фотографии в нужном нам качестве.
Написание подобного экшена невозможно без одной очень удобной функции в Photoshop — Fit Image .
Fit Image позволяет подогнать изображение под заданный размер. Обычно для изменения размера фотографии используется Image Size , но у него есть один серьезный недостаток. В Image Size нельзя просто указать значение длинной стороны изображения, можно только выставить значение высоты и ширины изображения. Из-за этого возникает проблема с вертикально и горизонтально ориентированными фотографиями.
Допустим, мы поставим ширину изображения 700 px. С горизонтальными кадрами все будет в порядке, но вертикальные кадры станут значительно больше горизонтальных. Потому что у них длинная сторона — вертикальная (то есть высота), а размер 700 px установлен для ширины изображения.
Частично эту проблему решает процентное изменение размера изображения, например, сделать размер превью 20% от размера оригинала. Но если оригиналы фотографий различаются в размере, то и превью их будут разными. Для пакетной обработки фотографий этот способ не подходит.
Нам нужен универсальный экшен, который будет одинаково работать со всеми фотографиями. Именно поэтому нужно использовать функцию Fit Image
.
Вам достаточно выставить в значении высоты и ширины одно и тоже число, и Photoshop будет сам определять длинную сторону изображения и изменять ее размер.
Создаем новый экшен и начинаем запись:
1. Открываем любую фотографию в Photoshop и над ней будем проводить манипуляции, которые запишутся в action.
2. Теперь конвертируем в sRGB — Edit=>Convert To Profile , на тот случай, если вы работаете с Adobe RGB или ProPhoto RGB. Дело в том, что sRGB — это стандартный цветовой профиль, который правильно понимают все интернет-браузеры. Adobe RGB и ProRGB не поддерживаются большинством распространенных браузеров. Если вы работаете только с sRGB, это действие можно не вписывать в экшн.
3. Применяем Fit Image со значением 700 px. На мой взгляд, 700 px — это оптимальный размер превью фотографии. Хотя вы можете выставить там любое другое значение, конечно.
4. Займемся увеличением резкости. Открываем Filter=>Sharpen=>Smart Sharpen . В зависимости от ваших личных предпочтений устанавливаем настройки резкости. Я, как правило, делаю такие настройки:
5. Наше превью готово, осталось только сохранить фотографию — File=>Save As .
В этом окне важно обратить внимание на строку Embed Color Profile. Поставив галочку рядом с этим пунктом, вы прикрепляете к файлу ICC профиль.
Затем откроется окно настроек — для публикации в интернете качества 9-10 будет более чем достаточно.
6. Закрываем фотографию — это действие тоже должно быть записано в экшене.
Вот и все, нажимаем Stop и наш action готов.
О том, как применить экшен сразу на большое количество фотографий, можно прочитать в нашей статье об основах работы с actions в Photoshop .
Но есть одна вещь, с помощью которой обработка фотографий для интернета становится еще проще и удобнее. Это Droplet в Photoshop.
Создаем Droplet
Droplet — это очень удобная функция для работы с экшенами.
Суть ее работы в том, что вы можете создать файл, запускающий работу нужного вам экшена.
Создав Droplet, вам будет достаточно перетащить на его икону фотографии, и автоматически запустится Photoshop, а выбранные фотографии будут обработаны экшеном.
Сделать Droplet из экшена очень просто :
1. Заходим в File=>Automate=>Create Droplet
2. Настраиваем параметры Droplet’а
- Выбираем, куда сохранить файл дроплета
- Какой сет и экшн использовать
- Куда сохранять получившиеся фотографии
Все остальные настройки практически аналогичны настройкам окна Batch при работе с actions.
Теперь у вас есть файл-дроплет экшена, и вы можете просто перетаскивать в него фотографии, которые хотите обработать для интернета.
Обрезка изображений в Photoshop CS6
Одна из замечательных новых функций в Photoshop CS6 — улучшенный и улучшенный инструмент Crop . Если вы использовали более ранние версии Photoshop для обрезки ваших фотографий, вы найдете немало изменений в CS6, все они разработаны для того, чтобы сделать обрезку и выпрямление изображений более легкими и гибкими, чем когда-либо прежде. В этом уроке мы узнаем, как это работает!
Выбор инструмента обрезки
Как и в предыдущих версиях Photoshop, чтобы обрезать изображение, мы начинаем с выбора инструмента обрезки , щелкнув его значок на панели «Инструменты» в левой части экрана или нажав клавишу « С» на клавиатуре. Я выберу его на панели инструментов:
Выбор инструмента обрезки.
Ручки для культур
Если вы использовали более ранние версии Photoshop, первое отличие, которое вы заметите в CS6, заключается в том, что как только вы выбираете инструмент кадрирования , Photoshop автоматически помещает рамку обрезки и обрабатывает изображение. Вы найдете ручку обрезки в каждом из четырех углов, а также сверху, снизу, слева и справа. Они выглядят немного иначе, чем в предыдущих версиях, но работают точно так же:
Photoshop CS6 автоматически размещает рамку обрезки и обрабатывает изображение.
Мы можем щелкнуть любой из маркеров и, удерживая нажатой кнопку мыши, перетащить их вокруг, чтобы изменить размер и изменить форму поля обрезки. Область внутри рамки кадрирования — это часть изображения, которую вы сохраните. Все за пределами коробки будет обрезано. Photoshop затемняет область за пределами рамки обрезки, поэтому нам легче увидеть, какую часть изображения мы храним:
Нажмите и перетащите ручки, чтобы изменить размер поля обрезки.
Прежде чем мы продолжим, следует отметить, что вам необязательно использовать начальные маркеры кадрирования, которые Photoshop CS6 размещает вокруг изображения. Они добавлены исключительно для удобства. Как и в предыдущих версиях Photoshop, вы также можете щелкнуть в любом месте изображения с помощью инструмента «Обрезка» и, удерживая нажатой кнопку мыши, вытащить свою собственную рамку обрезки, которую можно затем изменить или изменить, перетаскивая любой из маркеров. Выбор за вами.
Выбор соотношения сторон
По умолчанию Photoshop CS6 позволяет свободно перетаскивать маркеры в любом направлении, чтобы мы могли изменить рамку обрезки до любого нужного размера. Но чаще всего мы хотим обрезать фотографию в стандартный размер кадра, например 4×6 или 8×10. Если вы посмотрите в крайнем левом углу панели параметров в верхней части экрана, вы найдете параметр « Соотношение сторон», который по умолчанию имеет значение « Без ограничений» . Если вы нажмете слово «Без ограничений», вы откроете меню с различными пропорциями, которые мы можем выбрать. Я выберу соотношение 2х3 (4х6) в качестве примера:
Вы можете выбрать любой из предустановленных форматов изображения.
Photoshop мгновенно привязывает рамку обрезки к выбранному нами соотношению сторон. Затем мы можем изменить размер окна, перетаскивая маркеры, зная, что наше соотношение сторон надежно зафиксировано:
Граница обрезки привязана к соотношению сторон 4х3.
Если вам нужно обрезать изображение до менее распространенного соотношения сторон, которого нет в списке, вы можете легко создать собственное соотношение сторон, введя нужные значения в поля ширины и высоты справа от списка:
Введите ваши собственные значения соотношения сторон, если это необходимо.
Книжная или альбомная ориентация
Чтобы быстро повернуть рамку обрезки из горизонтальной (горизонтальной) ориентации в вертикальную (вертикальную) и наоборот, щелкните значок « Повернуть» на панели параметров:
Нажмите кнопку Повернуть, чтобы переключиться между портретным и ландшафтным режимами.
Я нажму на значок, и теперь моя рамка обрезки переключится с альбомной на портретную ориентацию. Чтобы вернуться в ландшафтный режим, я могу просто снова щелкнуть значок «Повернуть». Также есть сочетание клавиш для переключения между портретным и альбомным режимом. Нажмите букву X на клавиатуре, чтобы переключаться между ними:
Граница обрезки была повернута из альбомной в портретную ориентацию.
Перемещение изображения внутри поля обрезки
Чтобы переместить и изменить положение изображения внутри рамки обрезки, щелкните в любом месте внутри поля и, удерживая нажатой кнопку мыши, перетащите изображение на место. Если вы использовали более раннюю версию Photoshop, вы заметите большие изменения здесь с CS6. В предыдущих версиях перетаскивание мыши перемещало рамку обрезки перед изображением, а само изображение оставалось на месте. С CS6 мы получаем полную противоположность. Поле кадрирования теперь остается на месте, пока изображение перемещается внутри него! На статичном скриншоте это трудно увидеть, но моя рамка обрезки фактически не сдвинулась. Сама фотография движется, когда я тащу ее мышью:
Нажмите и перетащите фотографию внутри рамки обрезки, чтобы изменить положение.
Наложение
Вы, возможно, заметили на скриншотах, что внутри моего поля обрезки появляется наложение сетки. По умолчанию Photoshop CS6 показывает нам сетку 3х3, известную как Правило третей , в которой говорится, что при кадрировании изображения вы должны поместить основной объект вашей фотографии в одно из мест, где пересекаются горизонтальные и вертикальные линии сетки. Конечно, это всего лишь общее правило, которое может хорошо сочетаться с вашим конкретным изображением.
Правило третей — это лишь одно из нескольких различных наложений в CS6, из которых мы можем выбирать, и мы можем выбрать их из параметра « Вид» на панели параметров:
Опция просмотра на панели параметров.
Просто нажмите на слова «Rule of Thirds» (или какой-либо оверлей в данный момент в списке), чтобы открыть меню, затем выберите другой оверлей из списка. Я выберу оверлей Grid:
Выбор другого наложения в меню «Вид».
И теперь мы можем видеть более детальную сетку, появляющуюся внутри моего поля обрезки. Вы также можете переключаться между различными наложениями с клавиатуры. Просто нажмите букву O несколько раз, чтобы просмотреть список:
Photoshop CS6 дает нам несколько оверлеев, чтобы помочь с обрезкой и позиционированием изображения.
Если вы посмотрите под списком наложений в параметре «Просмотр», вы найдете три дополнительных параметра, которые контролируют, когда на самом деле появляется наложение. Если вы хотите, чтобы наложение всегда оставалось на экране, выберите « Всегда показывать наложение» . Опция Auto Show Overlay , которая является моей любимой, будет отображать наложение только во время изменения размера рамки обрезки или изменения положения изображения, и будет скрывать наложение, пока вы не вносите никаких изменений, чтобы оно не загромождало экран. Если вы не хотите, чтобы наложение отображалось вообще, вы можете отключить его, выбрав « Никогда не показывать наложение» :
Photoshop CS6 позволяет вам выбрать, когда или если вы хотите, чтобы наложение появилось.
Поворот и выпрямление изображения
Photoshop CS6 дает нам несколько различных способов выпрямить изображение с помощью Crop Tool. Первый — это просто повернуть изображение вручную. Чтобы повернуть его, переместите курсор мыши в любое место за пределами рамки обрезки. Вы увидите, как курсор изменится на изогнутую линию со стрелкой на обоих концах. Затем щелкните за пределами поля обрезки и, удерживая нажатой кнопку мыши, перетащите мышь, чтобы повернуть изображение. Рамка обрезки останется на месте, пока само изображение вращается внутри него. Photoshop автоматически размещает наложение сетки внутри рамки обрезки, чтобы было легче судить, когда изображение выглядит прямым:
Нажмите и перетащите в любое место за пределами рамки обрезки, чтобы повернуть изображение.
Другой способ выпрямления изображения с помощью инструмента «Обрезка» — использование параметра « Выпрямить» на панели параметров. Нажмите на него, чтобы выбрать его:
Нажав кнопку «Выпрямить».
Выбрав опцию «Выпрямить», найдите в своем изображении что-то, что должно быть прямым, горизонтально или вертикально. Нажмите на один конец, чтобы установить начальную точку, затем, удерживая нажатой кнопку мыши, перетащите на другой конец:
Нажмите и перетащите то, что должно быть прямо на фотографии.
Отпустите кнопку мыши, и Photoshop мгновенно выправит изображение для вас:
Фотошоп выпрямляет изображение, когда вы отпускаете кнопку мыши.
Отменить, сбросить и отменить
Если вы случайно допустили ошибку при настройке рамки обрезки или изображения, вы можете отменить последний шаг с помощью инструмента «Обрезка», перейдя в меню « Правка» в строке меню в верхней части экрана и выбрав « Отменить» , или нажав сочетание клавиш Ctrl + Z (Победа) / Command + Z (Mac). Или вы можете полностью сбросить все параметры (поле обрезки, соотношение сторон и любое вращение, примененное к изображению), нажав кнопку « Сброс» на панели параметров:
Кнопка «Сброс» сбрасывает поле обрезки, поворот и соотношение сторон.
Если вы передумали и хотите полностью отменить обрезку, нажмите кнопку « Отмена» на панели параметров или нажмите клавишу Esc на клавиатуре:
Нажмите кнопку Отмена, чтобы выйти из обрезки изображения.
Удалить обрезанные пиксели
Последняя и очень важная новая функция в Photoshop CS6, на которую мы должны обратить внимание, — это опция « Удалить обрезанные пиксели» на панели параметров:
Новая опция Удалить обрезанные пиксели в CS6.
Выбор этой опции, нажав внутри ее флажка, навсегда удалит все пиксели, которые вы обрежете. Это может звучать как то, что вы хотели бы, но это известно как деструктивное редактирование, потому что оно вносит постоянные физические изменения в ваше изображение, чего вы хотите избежать, когда это возможно.
Лучший, более гибкий и неразрушающий способ работы — оставить флажок «Удалить обрезанные пиксели» без отметки. Таким образом, Photoshop будет сохранять обрезанные пиксели и просто скрывать их, что позволит вам вернуться назад и внести изменения в свой урожай в любое время! Мы увидим, что я имею в виду в данный момент.
Применение урожая
Когда вы довольны своим урожаем, вы можете применить его, нажав на галочку на панели параметров или нажав Enter (Win) / Return (Mac) на клавиатуре:
Нажмите на галочку, чтобы применить обрезку, или нажмите Enter (Win) / Return (Mac).
Однако вы заметите, что даже после того, как вы применили обрезку, рамка обрезки и маркеры остаются вокруг изображения:
Фотография обрезана, но поле обрезки и ручки все еще видны.
Чтобы скрыть их и просмотреть изображение самостоятельно, все, что нам нужно сделать, — это выбрать другой инструмент на панели «Инструменты». Самый быстрый способ сделать это — нажать на клавиатуре букву V, которая переключит вас на инструмент перемещения , и теперь поле обрезки и маркеры больше не видны.
Выберите другой инструмент, чтобы скрыть поле обрезки и маркеры.
Редактирование урожая
Я упомянул минуту назад, что, если оставить параметр «Удалить обрезанные пиксели» на панели параметров отключенным (не отмеченным), Photoshop будет просто скрывать обрезанные пиксели, а не удалять их навсегда. Преимущество заключается в том, что вы можете вернуться в любое время и заново отредактировать свой урожай! Чтобы сделать это, просто выберите инструмент Crop снова на панели «Инструменты». Вокруг изображения снова появится рамка обрезки и ручки. Вы можете щелкнуть и перетащить маркеры, чтобы изменить размер поля обрезки, щелкнуть и перетащить в поле обрезки, чтобы изменить положение изображения, выбрать другое соотношение сторон на панели параметров или внести другие необходимые изменения. Когда вы закончите, нажмите галочку на панели параметров или нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять ваши изменения. Если вы сохраните свой файл как документ Photoshop .PSD, вы ‘
Снова выберите инструмент обрезки, чтобы редактировать обрезку в любое время.
И там у нас это есть! Вот как можно обрезать и выпрямлять изображения с помощью нового и улучшенного инструмента обрезки в Photoshop CS6! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
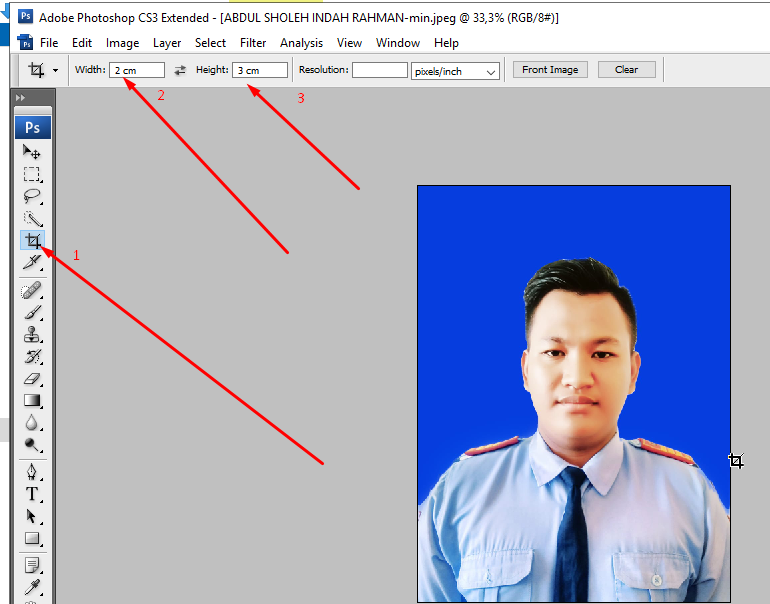
Фото на документы в Фотошопе за 5 минут!
Используем программу «Фото на документы»
Чтобы сделать фото на документы в Фотошопе CS6 или CC, требуется довольно много времени и знаний. Поэтому мы рассмотрим более удобную и простую альтернативу.
Фото на документы — русскоязычный аналог фотошопа с понятным интерфейсом и простым управлением. В ПО уже встроены модули для создания фотокарточек для паспорта, водительских прав и прочих документов государственного образца разных стран.
Шаг 1. Установите софт
Сначала скачайте на компьютер дистрибутив. Установите приложение, два раза щелкнув по загруженному файлу. Следуйте подсказкам, а после разместите на рабочем столе ярлык для быстрого доступа.
Скачать сейчасОтлично работает на WindowsШаг 2. Откройте фотографию и выберите формат
Запустите программу и добавьте картинку для обработки: найдите папку со снимком в боковой колонке и перетяните изображение в рабочее окно. Либо выберите пункт меню «Файл» и найдите «Открыть фото».
Загрузите снимок, на котором вы смотрите прямо в камеруСправа выберите нужный формат: паспорт, шенгенская виза, водительские права, медицинская книжка и прочее. Программа обладает функцией автоматического распознавания лиц. Вам не нужно обрезать фото, как мы это делали для фотошопа. Софт сам сделает разметку по правилам российских документов.
Шаг 3. Обработайте снимок (по желанию)
Во вкладке «Обработка» доступны замена фона, ретуширование, пластика, настройка цветовых уровней, коррекция теней и прочее. Можно даже заменить одежду! Для этого выберите соответствующую опцию, кликните по шаблону костюма и отрегулируйте размер по фигуре.
В программе можно отредактировать фото или заменить фонШаг 4. Сохраните или распечатайте
Когда мы делали фото на документы в фотошопе, нам нужно было вручную разлиновывать макет и дублировать снимки. В «Фото на документы» все это делает автоматически.
Откройте вкладку «Печать». Вы можете располагать несколько изображений на листе, выбирать формат и ориентацию страницы, тип бумаги. Также вы можете поставить маркеры обрезки, чтобы было удобнее вырезать карточки. Макет можно распечатать на домашнем принтере или сохранить для печати в салоне.
Настройте параметры макета: количество копий и форматКак видите, работать с приложением Фото на документы значительно проще, чем делать фото на паспорт в фотошопе полностью с нуля. В нем можно свести множество сложных действий к нескольким щелчкам мыши. Не нужно разбираться с направляющими, создавать множество макетов и слоев и вручную копировать каждый файл. Фото на документы будет полезна всем, кто не хочет обращаться к профессиональным фотографам или осваивать сложный софт.
Какой фотошоп лучше выбрать: самые удобные программы
Такой разный Adobe Photoshop
Фоторедактор Adobe Photoshop известен не только профессионалам, но даже людям весьма далёким от искусства обработки фотографии. Поэтому, начиная свой путь ретушёра, многие пользователи первым делом обращаются именно к этой программе. Однако при ближайшем знакомстве оказывается, что версий Фотошопа достаточно много, причём отличия между ними весьма существенные. Как же в них разобраться начинающему? Из статьи вы узнаете, какой Фотошоп лучше скачать и чем его можно заменить при необходимости.
Версии фотошопа
Adobe Photoshop предлагает широкий инструментарий, чтобы обработать портрет или пейзаж. Его будет достаточно даже для мастеровитых фотографов и ретушёров, не говоря уже про непритязательных любителей. Фотошоп предлагает функции цветокоррекции, эффекты размытия, удаление различного рода дефектов, добавление текста и тому подобное.
- Photoshop CC
- Photoshop CS версии
- Photoshop Online
Последняя и самая мощная версия программы. В ней представлен разнообразный инструментарий для профессиональной обработки. В CC появились возможности деформации перспективы, улучшенная «умная резкость», поддержка 3Dпечати и т.п. Однако Photoshop CC является одновременно и самой сложной разновидностью из-за обилия функций и недружелюбного интерфейса. Для новичков она вряд ли подходит.
Более интуитивно понятные, а значит, освоиться с ними будет проще. Инструментов здесь меньше, чем в CC, но софт также умеет корректировать изображение, быстро выделять нужные области и многое другое. Обладателям слабых ПК лучше остановить выбор на CS4 или даже CS3, остальным можно порекомендовать более продвинутые CS5 или CS6.
Браузерная версия популярного фоторедактора. Ощутимый недостаток состоит в возможности потерять проделанную работу, если случайно закрыть вкладку или если отключится интернет.
Какой фотошоп лучше для начинающих?
Adobe Photoshop является наиболее профессиональной и популярной программой, однако она не всегда оказывается лучшим выбором. Во-первых, цена Фотошопа достаточно высока. Во-вторых, даже в облегчённых CS версиях интерфейс нельзя назвать простым. Начинающие и вовсе с трудом разберутся, что там к чему. Если вам просто хочется сделать свои снимки лучше, не тратя слишком много сил и времени, имеет смысл обратиться к другим программам.
ФотоМАСТЕР – настоящий подарок пользователям от российских разработчиков! Достойная альтернатива Фотошопу, которая смогла объединить в едином продукте богатый набор инструментов для качественной обработки фото и дружелюбный интерфейс. ФотоМАСТЕР предлагает гибкие настройки цвета, удобное кадрирование, различные инструменты для быстрой ретуши, стильные эффекты, преображающие фото.
«ФотоМАСТЕР» позволит качественно выполнить цветокоррекцию, эффективно исправить ошибки композиции, удалить всевозможные дефекты, при этом не сталкиваясь с горой сложностей.
Что умеет «ФотоМАСТЕР»?
Давайте познакомимся с возможностями редактирования снимков, которые предлагает «ФотоМАСТЕР»:
1. Тонкая настройка изображения. Программа позволяет легко регулировать цвета, интенсивность освещения, тени, резкость и многое другое. Можно воспользоваться удобной функцией автокоррекции, чтобы программа сама подобрала оптимальные настройки, или выставлять значения вручную.
2. Работа с композицией. В программе есть функции кадрирования изображения, добавления эффекта пленочного зерна, коррекция искажений, затемнение или осветление краёв кадра.
3. Ретушь. Несколько инструментов для обработки фотографий. Восстанавливающая кисть для устранения мелких дефектов, штамп для более крупных областей, коррекция выбранных участков (позволяет «нанести» лёгкий макияж или поменять цвет волос, одежды), градиентный и радиальный фильтры.
Программа также предлагает функцию «Идеальный портрет» для автоматической ретуши лица. С ней вы сможете в два клика выровнять кожу, сделать ярче губы, убрать блеск и в целом улучшить качество снимка!
4. Свыше трёх десятков готовых эффектов для моментального улучшения фотографии. Ретро стиль, «при свечах», туман, ванильный эффект – выбирайте, в каком варианте снимок будет смотреться более выигрышно.
5. Добавление надписей. Вы можете добавить текст к фотографии, используя десятки потрясающих готовых стилей.
Как видите, «ФотоМАСТЕР» позволяет добиться профессионального результата. Программа отлично подойдёт как для начинающих, так и для продвинутых пользователей, которым требуется простой, но многофункциональный инструмент для обработки снимков. Каждая фотография заслуживает шанса стать безупречной!
Как создать эффект выхода за пределы фото в Фотошопе
В этом уроке мы воссоздадим очень красивый эффект, который видел каждый из вас в магазинах электроники, где демонстрируются на современных больших HDTV экранах последние фильмы или видеоигры. Мы сделаем иллюзию того, что человек или объект как бы выскакивают из экрана!
Для создания данного эффекта, нам потребуется фотография телевизора, монитора компьютера или нечто подобного (поиск в Google даст вам много вариантов). Кроме того, необходимо фото человека или объекта, который будет выпрыгивать из экрана.
В этом материале я буду использовать Photoshop CS6 в данном учебнике, но подойдёт и любая последняя версия Photoshop.
Вот результат, который мы получим в результате нашей работы:
Пример HTML-страницыКак создать эффект выхода за пределы фото в Фотошопе
Выделение экрана
Откройте изображение телевизора, монитора или какого-либо другого аналогичного устройства.
Вот изображение, которое я буду использовать:
Нам нужно выделить именно сам экран, так как это та область, в которой мы будем размещать вторую фотографию. Изображение на экране телевизора ограничивается четырьмя прямыми сторонами. поэтому, для создания выделенной области лучше всего подойдёт инструмент «Прямолинейное лассо» (Polygonal Lasso Tool). Выберите его в панели инструментов:
Затем, с выбранным инструментом, кликните поочерёдно мышкой в каждом углу экрана, и, чтобы замкнуть выделение, снова нажмите в том углу, с которого Вы начали:
Вставляем фотографию с предметом в экран
Откройте в Photosop фотографию, которая в последствии будет расположена внутри экрана. Вот фото, которое я буду использовать:
Нажмите комбинацию Ctrl+A на клавиатуре, чтобы быстро выбрать все изображение, при этом вокруг него появится контур выделения. Затем нажмите Ctrl+C, чтобы скопировать изображение в буфер обмена.
Кликните по документу с экраном. Затем зайдите во вкладку главного меню «Редактирование»(Edit) и пройдите по пункту Специальная вставка —> Вставить в… (Paste Special —> Paste Into)
Примечание. Если вы используете Photoshop CS4 или более раннюю версию, просто пройдите по вкладке Редактировать —> Вставить в (Edit —> Paste Into).
Photoshop вставит второе фото прямо в экран телевизора:
Если мы сейчас посмотрим на панель слоёв, то увидим, что Photoshop добавил вторую фотографию на новый слой, расположенный над изображением телевизора на фоновом слое. Кроме того, мы видим, что Photoshop использовал наш контур выделения для создания маски слоя для изображения с гидромотоциклом, поэтому оно видно только внутри экрана телевизора, хотя фактический размер изображения больше площади экрана телевизора. Белая область в окне предварительного просмотра миниатюры маски слоя представляет область внутри окна документа, где изображение просматривается, в то время как черная область, окружающая белую, скрывает картинку от просмотра:
Выключаем слой-маску и уменьшаем непрозрачность слоя с предметом
Теперь, для того, чтобы предмет выходил за рамки экрана, нам следует произвести некоторые подготовительные действия.
Зажав клавишу Shift, кликните непосредственно по миниатюре маски в панели слоёв, это действие вызовет отключение маски, на миниатюре маски появится красный крестик, а в окне рабочего документа появятся скрытые ранее маской области изображения гидромотоцикла. Затем уменьшите непрозрачность верхнего слоя до 60%. Вот как теперь выглядит панель слоёв:
А вот как выглядит рабочий документ:
Изменяем размер и положение изображения с помощью Свободной трансформации
Нажмите комбинацию Ctrl+T Для активации инструмента «Свободная трансформация» (Free Transform), и затем, по мере необходимости, измените изображение так. чтобы части его выступали из экрана. Когда закончите, нажмите Enter, чтобы принять изменения и выйти из инструмента. У меня получилось так, из экрана выступает голова человека и нос мотоцикла:
Выделяем области, которые будут выходить за пределы части экрана
Используйте подходящие инструменты выделения (Lasso Tool, Pen Tool, и т.п.), чтобы выбрать область(и) изображения, которое будет простираться за пределы экрана. Как я уже говорил, у меня из экрана выступает голова человека и нос водного мотоцикла, так что выделять я буду именно их. При этом нет необходимости выделять всё, т.к. то, что находится внутри экрана, уже включено в маску слоя.
Мы должны выбрать только области, расположенные вне экрана. Когда Вы закончите, вокруг них должен быть контур выделения, посмотрите внимательно на то, что получилось у меня:
Когда закончите, включите маску слоя и поставьте прозрачность на 100%, при этом от выделенных объектов останутся только контуры:
Заполняем контуры выделения белым в слой-маске
Для того, чтобы выделенные участки были видны, надо маску слоя на этих участках залить белым цветом. Для этого, первым делом кликаем по маске слоя. чтобы вокруг неё появилась рамка, затем последовательно нажимаем клавиши D и Alt+Delete. Маска слоя теперь выглядит так:
А изображение готово:
Вот, собственно, и всё.
Ссылка на источник
Простая цветокоррекция и обработка фотографии за 5 шагов | Soohar
Часто сделанные нами фотографии получаются темными и тусклыми. Это может произойти по разным причинам, например вы фотографировали в плохую пасмурную погоду, в темное время суток или в плохо освещенном помещении. И конечно просматривая фотографии на мониторе или выводя их на печать вы попросту расстраивались и как бы вы не пытались подбирать диафрагму и выдержку результат вашей экспозиции оставлял желать лучшего. Но не расстраивайтесь, так как в этом уроке по Фотошопу, вы узнаете, как улучшить свои фотографии всего за несколько шагов!
Прелесть этого урока заключается еще и в том, что все эти шаги очень просты в понимании и универсальны практически для всех фотографий. На простом примере мы разберем с вами такие этапы обработки как: кадрирование и исправление горизонта, увеличение контрастности и яркости при помощи кривых, создание эффекта боке при помощи наложения текстуры и повышения четкости. Что же давайте приступим!
Для примера, я выбрал эту фотографию кота Снежка:
Фотография снята на Pentax K-5, 50 mm объектив при f/1.6, 1.40c и ISO 800
Результат:
Заметка: Сделаю небольшое отступление. Для обработки этой фотографии я использовал Photoshop CS2. Почему? Во-первых сейчас Adobe официально позволяет вам скачать и использовать Photoshop CS2 абсолютно бесплатно! Про это я писал здесь. Для начинающих это просто сказка. Во-вторых все инструменты здесь присутствуют все необходимые инструменты, как допустим в версии CS6. Итак, давайте уже наконец начнем корректировать фотографию.
Шаг 1 — Исправление горизонта и кадрирование
Некоторые снимки получаются с заваленным горизонтом, а также с лишними захваченными в кадре объектами. Чтобы это исправить нужно использовать два инструмента:
- Transform Selection (Инструмент трансформирования выделения)
- Crop (Инструмент Обрезка)
Про эти два инструмента, я писал отдельный урок: Кадрирование фотографий, где все подробно расписано и рассказано. Однако давайте вкратце рассмотрим их принцип работы еще раз.
Чтобы использовать инструмент Transform Selection, сначала вам необходимо сделать выделение холста, нажав сочетание клавиш CTRL+A.
Помните: без выделенного объекта, вы не сможете активировать инструмент трансформирования.
Вы заметите, как вокруг холста появились пунктирные линии. Это и есть наше выделение. Теперь можете активировать инструмент Transform Selection нажав сочетание клавиш CTRL+T:
Обратите внимание на выделенные точки. Благодаря этим точкам вы сможете растягивать изображение. Однако сейчас нам нужно просто повернуть изображение и выровнять горизонт. Для этого передвиньте курсор мыши за пределы холста. Курсор должен принять вид двух стрелок. Теперь зажмите левую кнопку мыши и поворачивайте фотографию:
Теперь воспользуемся инструментом Crop для кадрирования и обрезки всего лишнего. Этот инструмент, вы можете активировать как из палитры, так и при мощи горячей клавиши C:
Снимите выделение нажав CTRL+D и потянув за точки, кадрируйте область, как показано ниже:
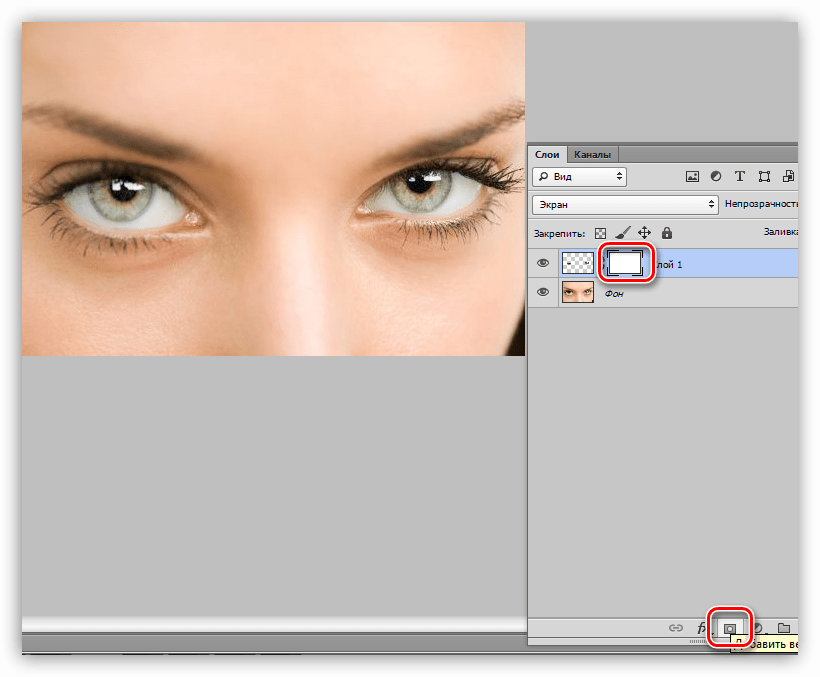
После этого нажмите клавишу Enter:
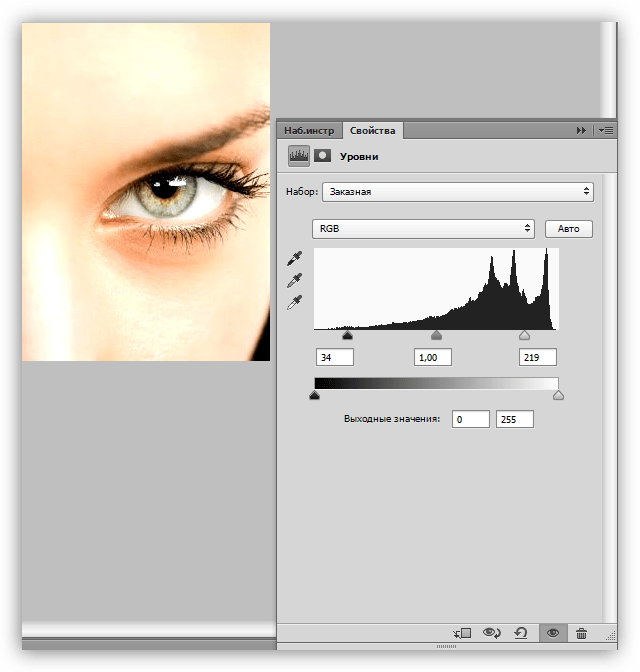
Шаг 2 — Повышение яркости с помощью уровней
Теперь давайте сделаем нашу фотографию ярче и контрастнее. Для этого мы можем использовать корректирующий слой Curves (Кривые) или просто инструмент Curves (Кривые).
Для этой фотографии мы будем использовать инструмент Curves (Кривые), но прежде сделайте дубликат основного слоя, нажав сочетание клавиш CTRL+J:
После этого нажмите CTRL+M для активации инструмента:
Экспериментируйте с кривой до тех пор, пока изображение не станет ярче и светлее. Поднимая точку кривой вверх, вы повышаете яркость, опуская точку вниз, вы делаете тона темнее. Вот что у меня получилось:
Чаще всего вам придется создавать несколько точек на кривой, как в этом случае. Более подробно о кривых вы можете знать здесь.
Шаг 3 — Создаем блики и тени в глазах и убираем дефекты
На этом шаге мы придадим глазам кота выразительности. Для этого лучше всего использовать два инструмента:
- Dodge Tool (Инструмент Осветлитель)
- Burn Tool (Инструмент Затемнитель)
Выберите Dodge Tool (Осветлитель) и в его настройках установите параметр Highlights (Света). Благодаря этому инструмент будет воздействовать только на светлые участки:
Теперь попробуйте сделать блики в глазах ярче:
После этого, активируйте инструмент Burn (Затемнитель), а в его настройках установите значение Shadow (Тени), чтобы эффект затенения затрагивал только темные участки. Затемните некоторые области в глазах:
Помимо глаз, я также затемнил ноздри кота. Давайте удалим дефекты в области глаз. В данном случае удобнее и проще всего удалить дефекты с помощью обычного инструмента Stamp (Штамп). Но чтобы сделать это максимально качественно, вам необходимо понизить непрозрачность эффекта инструмента в его настройках.
Выберите инструмент Stamp (Штамп) и в его настройках поставьте параметру Opacity (Непрозрачность) значение в 25%
Этот инструмент позволяет использовать текстуру из любого места на холсте. Чтобы выбрать текстуру зажмите клавишу ALT и кликните по области рядом с глазом:
Все текстура выбрана, теперь отпустите клавишу и нескольким кликами мыши заретушируйте «грязную» область:
Тоже самое проделайте и с другим глазом:
Более подробно о ретуши вы можете узнать в уроке: Ретушь старой фотографии
Шаг 4 — Повышение резкости
Сейчас фотография выглядит не так четко как этого хотелось бы. Но Фотошоп позволяет исправить этот недостаток. Способ который здесь будет представлен на мой взгляд является одним из самых удачных и правильных, поскольку он более гибкий и к тому же не «разрушает» изображение в отличие от фильтров.
Для начала соедините все слои в один, нажав комбинацию клавиш CTRL+SHIFT+E. А после сделайте дубликат этого слоя (CTRL+J)
У первого слоя поменяйте режим наложения на Overlay (Перекрытие)
После этого примените фильтр Hight Pass… (Цветовой контраст)
В настройках фильтра следите за контурами. Настройте его так, чтобы контуры стали немного заметны, но будьте внимательны, здесь главное не перестараться. Вы будете сразу видеть результат настройки четкости.
Когда будете удовлетворены результатом, нажмите OK и соедините все слои в один, нажав CTRL+SHIFT+E.
Более подробно о настройке четкости, вы можете узнать здесь.
Шаг 5 — Создание эффекта боке
На заключительном шаге, мы придадим фотографии настроение создав эффект боке. Для этого можно использовать разнообразные текстуры, например для этой фотографии я использовал текстуру вот из этого набора.
Все что вам нужно, это добавить необходимую текстуру на холст:
Затем поменять ее режим наложения на Soft Light (Мягкий свет) и немного понизить непрозрачность:
Вы можете воспользоваться ластиком, чтобы стереть часть текстуры на теле кота. Затем можете немного повысить яркость все тем же инструментом Curves.
Результат:
На этом все. Помните что эти шаги универсальны практически для всех фотографий. Теперь вы знаете последовательность действий и необходимые инструменты. Надеюсь вы нашли для себя что-то полезное. Задавайте вопросы,подписывайтесь на обновления сайта, добавляйтесь в соц сети, ставьте лайк и всего хорошего вам.
Soohar.ru
3 простых шага для создания изображений с помощью Photoshop POP
Проведя углубленные семинары по постобработке изображений для пользователей Photoshop, я обнаружил, что людям больше всего нравятся три простейших метода. Это быстрые и простые приемы, которые подходят для большинства ситуаций обработки изображений.
Если вы правильно настроили экспозицию, диафрагму, фокус и баланс белого во время съемки, у вас есть все, что вам нужно для получения отличного изображения, но с помощью этих трех простых шагов с использованием Photoshop мы добавим серьезный POP к изображению. цвет, контраст и резкость ваших изображений.
Я предполагаю, что вы уже откорректировали свое изображение в Adobe Camera Raw, чтобы исправить любые размытые блики и детали в тенях. Иногда это может привести к получению низкоконтрастного изображения, которому не хватает блеска. Пользователи HDR часто обнаруживают, что полному HDR-изображению не хватает яркости, если в нем зафиксирован весь динамический диапазон для светлых участков и теней. Вот как добавить к изображениям изящества.
Я начну с файла RAW из прошлогодней поездки в Моав, штат Юта.
Я был более чем счастлив получить этот снимок Башен суда в Моаве, штат Юта, но файл RAW был полностью Blandsville.
Шаг 1. Сделайте эти цвета POP
Откройте изображение в Adobe Photoshop. Когда изображение находится на фоновом слое Photoshop, щелкните правой кнопкой мыши слой (в окне слоев) и выберите «Дублировать слой» (см. Снимок экрана внизу слева).
Теперь нажмите на только что продублированный слой и измените режим наложения на «Умножение» (см. Снимок экрана вверху справа).
Вы сразу заметите, что все цвета более яркие, а контраст чрезвычайно высок. К тому же там слишком темно, так что мы исправим это в следующий раз.
Затем перейдите в Image> Adjustments> Shadows / Highlights и перетащите ползунок теней до упора вправо, затем нажмите OK (см. Снимок экрана внизу слева).
Таким образом вы уменьшите темные участки изображения ТОЛЬКО на дублированном слое. Он все еще слишком темный, поэтому в окне слоев уменьшите непрозрачность дублированного слоя до примерно 58% (см. Снимок экрана вверху справа). Этот процент будет разным для всех ваших изображений, поэтому не переусердствуйте.Обычно я считаю, что в большинстве случаев лучше всего работает значение 28%.
Шаг 2 — Выборочное усиление цветов и осветление
Я думаю, что некоторые цвета нуждаются в небольшом поощрении. В этом примере вы хотите усилить голубое небо, поэтому объедините два слоя, над которыми вы работали, чтобы вы могли внести в них изменения. Вы можете сделать это «без разрушения», нажав ctrl + alt + shift + e, что теперь объединит два выбранных вами слоя и создаст из них новый слой. Под новым слоем исходные слои остались нетронутыми.
Затем перейдите в Image> Adjustments> Color Balance> и откройте ползунки RGB. Как я упоминал ранее, вы собираетесь усилить синий цвет в моем небе, поэтому нажмите «средние тона», а затем переместите синий ползунок примерно до +42.
Ооооо, теперь это небо выглядит ярким, но я не уверен, что можно усилить блюз на суше. Давайте исправим это, удалив землю на этом синем слое, чтобы открылся слой под ним, где синие полутона не были усилены.Вы также можете сделать это с помощью «масок слоя», но этот метод намного проще для понимания.
Сделайте это с помощью ластика и выберите размер кисти, который соответствует площади изображения. На слое с усиленными синими полутонами сначала сотрите большую область земли, а затем выберите кисть меньшего размера для более точного контроля. Для этого просто щелкните внутри слоя, который хотите стереть. Приведенные ниже настройки показывают размер кисти 1053 пикселя и жесткость 0%, что дает мягкие неровные края.
Щелкните в области, которую хотите стереть, чтобы открыть слой под ней. В этом случае слой ниже не будет иметь усиленных синих полутонов, которые вы хотели бы видеть только в небе.
Теперь вам удалось выборочно усилить синий цвет неба, не повредив другие части изображения, которые не нуждались в этом усилении синего. Вот изображение того, как выглядит слой «небо» после стирания земли, а ниже вы можете увидеть, как он выглядит на панели слоев.
Это то, что осталось от слоя «усиленного блюза».Слои под ним временно отключены, чтобы вы могли видеть изолированное небо.
Панель слоев, показывающая частично стертый усиленный слой голубого неба
Обратите внимание, что непрозрачность слоя неба была уменьшена до 49%, поэтому эффект становится более тонким при наложении поверх двух нижних слоев. Опять же, вам придется судить по собственному усмотрению в отношении собственных изображений, поскольку все они не будут одинаковыми. Может быть, у вас красные облака, и вы хотите усилить красные блики? Вы можете проделать эту процедуру несколько раз с несколькими слоями, чтобы выборочно настраивать цвета.Есть более точные способы сделать это, но если вы новичок в Photoshop, это самый простой для понимания метод, который практически не требует обучения.
Наконец, все эти настройки сделали изображение слишком темным, поэтому общая яркость была увеличена на 36.
Шаг 3. Изменим размер и сделаем резкость
Повышение резкости — это часто то, что я оставляю на конец обработки изображения, в зависимости от среды, которую я использую для отображения изображения. Я буду использовать другие настройки резкости для печати с высоким разрешением, чем для Интернета, поэтому всегда рекомендуется сохранять «нерезкую» версию обработанного изображения для надежного хранения.
Предполагая, что вы хотите отображать свои изображения в Интернете, вот несколько довольно универсальных настроек резкости, которые я использую для публикации своих изображений в Интернете. Прежде чем повышать резкость, давайте сгладим и изменим размер изображения для Интернета. Вы можете решить, какого размера ваше изображение должно отображаться на экранах, но для целей этого урока давайте остановимся на ширине 1200 пикселей.
Перейдите в Layer> Flatten Image, так что теперь вы имеете дело только с одним законченным слоем, в котором есть все изменения. Затем перейдите в меню «Изображение»> «Размер изображения» и сообщите Photoshop, что вы хотите, чтобы ваше изображение имело разрешение 72 точки на дюйм, что является стандартным для веб-изображений.Затем укажите ширину, указав 1200 пикселей в окне «ширина». Высота должна автоматически регулироваться, если по умолчанию установлен флажок «Ограничить пропорции» (значок маленькой цепочки).
Затем откройте инструмент Filter> Sharpen> Unsharp Mask.
Используйте некоторые довольно безопасные настройки резкости для Интернета, чтобы не переусердствовать. Стоит отметить, что «повышение резкости» заслуживает отдельной статьи, но пока эти базовые настройки должны помочь вам. Попробуйте: Сумма> 128%, Радиус> 1.7 пикселей и порог> 58 уровней.
Окончательный результат
ПОП! Итак, три простых шага, и теперь у вас есть изображение с большим количеством впечатлений. Есть много разных способов достичь тех же результатов, но в этом уроке я хотел дать вам простой для понимания процесс, чтобы познакомить вас с некоторыми из самых мощных инструментов фотошопа. Попробуйте эти три простых метода постобработки изображений и дайте мне знать, что они вам подходят.
ВАЖНОЕ ПРИМЕЧАНИЕ. Сделайте резервную копию файлов перед редактированием или сохранением изменений.
Photoshop против Photoshop Elements | Встречи (2021)
(последнее обновление: 21 июня 2021 г.)
Adobe Photoshop или Photoshop Elements, какой продукт вам лучше?
Мы тщательно исследовали как Adobe Photoshop, так и Photoshop Elements, просматривая обзоры и тестируя программное обеспечение лицом к лицу. Читайте дальше, чтобы узнать, какой из них подходит вам лучше всего.
Adobe Photoshop — один из старейших игроков в игре. Программное обеспечение, созданное в 1987 году, превратилось в творческого гиганта, которым оно является сегодня.Его используют все, от редактирования фотографий до создания медиаресурсов. Возможности программы делают ее одним из лучших программных продуктов на сегодняшний день.
Photoshop Elements — более новая программа, созданная в 2011 году. Программа была разработана для начинающих и любителей, чтобы сделать редактирование фотографий быстрым и эффективным процессом. Возможности Elements включают более пятидесяти управляемых правок, организацию на основе искусственного интеллекта и оптимизированное пакетное редактирование, что делает эту программу отличной для быстрого редактирования.
Для ясности мы будем ссылаться на Adobe Photoshop как на «Photoshop» и Photoshop Elements как на «Elements» на протяжении всего обзора.
Краткое сравнение
1. Характеристики
Победитель: Adobe Photoshop. Adobe Photoshop предоставляет вам самые продвинутые возможности редактирования, не имеющие себе равных в большинстве программ, полностью превосходящие Photoshop Elements. Elements предоставляет вам самую простую версию инструментов Adobe. Хотя вы по-прежнему можете создавать отличные базовые правки с помощью Elements, Photoshop дает вам гораздо больше точности.
2. Простота использования
Победитель: Photoshop Elements. Безусловно, Elements — победитель над Photoshop.Вы можете легко приступить к работе, не тратя часы на изучение основ программы. Программное обеспечение было разработано для новичков, оно представляет собой усовершенствованную версию встроенных программ редактирования на устройстве, но менее сложную, чем Photoshop.
3. Цена
Победитель: Photoshop Elements. Elements превосходит Photoshop по цене. Единоразовая цена Elements составляет 99,99 долларов США. Хотя сотня долларов — это все еще немалые деньги, в целом это стоит гораздо меньше, чем получение Photoshop только по подписке.
4. Долговечность
Победитель: Adobe Photoshop. Photoshop — это отраслевой стандарт. Хотя изучение нюансов программного обеспечения является серьезным препятствием, выгода огромна из-за его огромных возможностей. Программа также часто обновляется, благодаря чему Photoshop опережает всех остальных.
5. Совместимость
Победитель: Adobe Photoshop. Photoshop работает как на iPad, так и на настольных компьютерах, без проблем работая с Adobe Creative Cloud Suite. Элементы предназначены для использования в качестве автономного программного обеспечения, ограниченного только растровой системой.
6. Рабочий процесс
Победитель: ничья. Elements невероятно прост в использовании. Пакетное редактирование в Elements намного быстрее и эффективнее Photoshop. Однако Photoshop очень настраиваемый. Пользователь может легко настроить рабочее пространство в соответствии со своими потребностями.
7. Пользователи
Победитель: Adobe Photoshop. Все профессионалы творчества используют Photoshop. Фотографы, графические дизайнеры и видеоредакторы — это лишь некоторые из профессий, которые используют Photoshop. Elements для новичков или любителей.Из-за ограниченных возможностей Elements это выбор не для всех.
Приговор
Photoshop — это стандартный в отрасли инструмент, который позволяет решать все, от редактирования фотографий и графического дизайна до анимации и цифровой живописи. Photoshop Elements — это урезанная версия Photoshop, предлагающая ограниченные функции и возможности. Photoshop требует более сложного обучения по сравнению с Photoshop Elements.
Эти программы созданы для разных пользователей.Adobe Photoshop — одна из лучших и самых мощных программ для творческих профессионалов. Однако сложность программного обеспечения и диапазон возможностей не подходят новичку или любителю. Photoshop Elements выполняет эту роль, создавая удобное для пользователя программное обеспечение, которое позволяет любому вмешаться и быстро создавать хорошие правки, не требуя огромного обучения.
Получите специальную скидку на наши лучшие предложения!
ЛУЧШИЙ ОБЩИЙ ВЫБОР ДЛЯ ПРОФЕССИОНАЛОВ
Adobe Creative Cloud
Получите все 20+ приложений и сервисов для творчества в области фотографии, дизайна, видео, пользовательского интерфейса и многого другого.
на сайте adobe.com
Получи скидку до 60 »
НАИЛУЧШИЕ ДЛЯ ГРАФИЧЕСКОГО ДИЗАЙНА И РЕДАКТИРОВАНИЯ ИЗОБРАЖЕНИЙ
Adobe Photoshop
Самая мощная в мире программа для редактирования изображений и графического дизайна.
ЛУЧШЕЕ ДЛЯ НАЧИНАЮЩИХ И ФОТОХОББИСТОВ
Элементы Photoshop
Более простая версия Photoshop CC. Отлично подходит для начинающих и любителей фото
1.Характеристики В
Elements отсутствуют многие функции Photoshop. Хотя они похожи и оба могут выполнять базовые изменения, Photoshop дает пользователям максимальный контроль над дизайном изображений и возможность делать многие вещи.
Если вы работали с Photoshop, Elements будет казаться чрезвычайно ограничивающим. Он обладает многими ключевыми функциями Photoshop без дополнительных элементов управления. Элементы были в основном предназначены для редактирования фотографий на потребительском уровне.
Между тем, Photoshop может делать анимацию, 3D-дизайн и иллюстрации, и это лишь некоторые из его возможностей.Рабочее пространство Photoshop также полностью настраивается, что позволяет пользователю выбирать между рабочими пространствами, которые наиболее подходят для проектов. Существуют такие рабочие области, как Essentials (все основы находятся впереди) или Photography (идеально подходят для редактирования фотографий). Элементы также имеют встроенные настройки для макета, но они более ограничены.
В Photoshop каждый инструмент можно настроить до мельчайших деталей, в отличие от Elements.
Например, давайте поговорим о текстовой функции в Elements .У вас нет доступа к обширной библиотеке шрифтов Adobe с Typekit. У вас также нет окна символов, поэтому вы не можете настраивать кернинг, интерлиньяж или трекинг (важная функция для графического дизайнера). Каждый инструмент Elements — это упрощенная версия инструмента Photoshop, дающая вам меньше контроля над окончательным изображением.
Что касается цвета, у Elements есть RGB, Grayscale, Bitmapped и Index. Photoshop имеет все эти цветовые функции: и Duotone, CMYK, Lab и Multi-Channel.В отличие от Elements, Photoshop может экспортировать в CMYK и обладает обширными возможностями теории цвета, предоставляя отраслям печати максимальный контроль цвета в готовом продукте.
Благодаря управляемому редактированию, Elements имеет более 50 опций и более удобна для пользователя. В Photoshop есть много уроков и руководств. Однако эти учебные пособия скорее предназначены для самостоятельного обучения, а не для пошаговых инструкций.
РуководстваElements проведут вас от начала неотредактированного изображения до окончательного редактирования с очень простыми действиями.
Elements не поддерживает векторные форматы, поэтому инструмент «Перо» не используется. Elements также не поддерживает смарт-объекты. Смарт-объекты в Photoshop сохраняют все данные изображения из векторных или растровых изображений, что позволяет пользователю вносить неразрушающие изменения в смарт-слой.
В целом Photoshop дает вам больше контроля и возможностей. Хотя возможности редактирования в Elements по-прежнему эффективны, вы не можете добиться такого же уровня точности в своей работе.
Победитель: Adobe Photoshop
2.Юзабилити
Elements намного проще в использовании, чем Adobe Photoshop. Программа предназначена для быстрого редактирования, в то время как Photoshop предназначен для точного редактирования вручную.
Adobe Photoshop , впервые разработанный еще в 1987 году, неоднократно обновлялся, при этом разработчики программного обеспечения добавляли функции с каждым обновлением. Программное обеспечение основано на пикселях и поддерживает векторные объекты (только индивидуально редактируемые, если они растрированы). Хотя программное обеспечение великолепно с точки зрения возможностей, обучение требует много времени.Редактирование выполняется пользователем полностью вручную.
На , с другой стороны, Photoshop Elements имеет всего три режима: быстрый, управляемый и экспертный, между которыми можно переключаться вверху страницы.
Quick предлагает базовые исправления, такие как точечная коррекция или обрезка. Управляемый режим ведет пользователя от начала до конца к редактированию, например к созданию отражения, исправлению оттенка кожи или добавлению черно-белого фильтра к фотографии. Expert предоставляет вам максимально приближенный к Photoshop интерфейс с кнопками инструментов слева.
ВElements также встроен искусственный интеллект под названием Adobe Sensei, который помогает пользователю сортировать и систематизировать фотографии. Adobe Sensei создает смарт-теги, распознавая похожие лица, отметки времени, местоположения и предметы. Photoshop не имеет этой функции. Чтобы упорядочить фотографии аналогичным образом, вы должны использовать отдельную программу, например Adobe Bridge.
Elements также отлично подходит для быстрого редактирования больших пакетов изображений. Простота программы и макет делают процесс редактирования быстрее, чем перегруженный пользовательский интерфейс Photoshop.
В целом, Elements позволяет легко сразу приступить к работе с программой. Базовые, быстрые изменения у вас под рукой. В отличие от Photoshop, вы не будете поглощены функциями, а вместо этого сможете сосредоточить свою энергию на творчестве.
Победитель: Photoshop Elements
3. Стоимость
| Продукт | Обычная цена | Цена со скидкой |
|---|---|---|
| Adobe Creative Cloud | 52 доллара США.99 / месяц | Проверить здесь |
| Adobe Premiere Elements | 99,99 $ (единовременно) | Проверить здесь |
| Adobe Photoshop Elements | 99,99 $ (единовременно) | Проверить здесь |
Варианты цен на Photoshop Elements 2021:
- 99 $.99 только для Photoshop Elements.
- 79,99 долларов за обновление Photoshop Elements с предыдущей версии.
- Пакет за 149,99 $, чтобы объединить Photoshop Elements и Premiere Elements. (Premiere Elements — это базовая программа для редактирования видео.)
- Пакет стоимостью 119,99 долл. США для обновления Photoshop Elements и Premiere Elements с предыдущей версии.
- Стоимость пакета 79,99 $ для Photoshop Elements и Premiere Elements, если вы студент или преподаватель. Вы должны предоставить текущую информацию о зачислении, чтобы иметь право на участие.
Варианты цен на Adobe Photoshop :
- 9,99 долл. США в месяц или 119,88 долл. США в год за комплект фотографий. Эта подписка включает Adobe Lightroom с 20 ГБ облачного хранилища.
- 20,99 долл. США в месяц или 251,88 долл. США в год для Adobe Photoshop. Эта подписка включает Adobe Fresco.
- 52,99 долл. США в месяц или 635,88 долл. США в год за полный пакет Adobe Suite. Этот пакет включает все приложения Adobe Creative Cloud, включая Adobe Photoshop, Lightroom, Premiere, InDesign и другие.
- 19,99 долларов в месяц или 239,88 долларов в год за полный пакет Adobe Suite , если вы студент или преподаватель. Опять же, вы должны доказать, что вы в настоящее время активны.
Стоит отметить, что все указанные выше цены на ежемесячную подписку Adobe доступны только в том случае, если вы подписались на годовую подписку с ежемесячной оплатой. Adobe предлагает ежемесячные подписки, но они намного дороже.
В целом, конечно, купить Photoshop Elements намного дешевле.Все годовые пакеты для Photoshop — это больше, чем разовая покупка Photoshop Elements. С точки зрения стоимости Photoshop Elements — отличное решение.
Победитель: Photoshop Elements
4. Долговечность
Photoshop выигрывает за долголетие. Снова и снова эта программа становилась одной из лучших в творческой индустрии. В то время как Elements превратился в отличную альтернативу редактированию для среднего новичка, Photoshop выдержит испытание временем.
Профессионалы отрасли не используют широко Photoshop Elements . Программное обеспечение имеет множество ограничений, сужающих аудиторию до любителей и новичков. На рынке также есть множество программ для редактирования фотографий, которые являются хорошей альтернативой Photoshop Elements, включая GIMP или Krita. Если бесплатное или дешевое программное обеспечение может достичь того же результата, что и Photoshop Elements, что поддерживает его конкурентоспособность?
С другой стороны, Adobe Photoshop превосходит большинство программ с точки зрения возможностей и совместимости с семейством программного обеспечения Adobe.Поскольку Adobe Creative Cloud невероятно полезен в творческой сфере с огромным разнообразием программ, многие компании используют его в качестве своего семейства программ. Photoshop является краеугольным камнем этого пакета.
Кроме того, Elements намного новее, чем Photoshop. Многие люди не знают о программе, выпущенной в 2011 году, потому что она появилась слишком поздно. Photoshop существует очень давно.
В целом, Photoshop установил стандарт программного обеспечения для редактирования фотографий, достигнув широкой аудитории как благодаря своим возможностям, так и благодаря тому, что он существует уже более 30 лет и по-прежнему пользуется успехом.
Победитель: Adobe Photoshop
5. Совместимость
Photoshop в целом гораздо более совместимая программа. В отличие от Elements, Photoshop поддерживает векторные файлы, что позволяет пользователям также использовать Illustrator и использовать векторные смарт-объекты в файле Photoshop.
И Photoshop, и Elements доступны как для Mac, так и для Windows. Оба позволят вам использовать программное обеспечение на двух компьютерах по одному. Photoshop также доступен на iPad, а Elements доступен только для настольных компьютеров.
Adobe Photoshop полностью взаимодействует с остальной частью Adobe Suite с функциями, позволяющими напрямую открывать текущую работу в другом программном обеспечении. Векторные объекты сохраняют свои данные изображения, что позволяет изменять вектор без потери его качества. Elements работает как отдельная программа, лучше всего взаимодействуя с Premiere Elements.
Photoshop Elements ограничен только растровыми файлами, что делает его несовместимым с векторным программным обеспечением Adobe. Отсутствие векторных файлов — это большое ограничение в Elements, которое делает его менее мощным, чем Photoshop.
Победитель: Adobe Photoshop
6. Рабочий процесс
Что касается рабочего процесса, у Photoshop и Elements есть свои сильные и слабые стороны. Хотя Adobe Photoshop более настраиваемый, рабочий процесс Elements очень прост.
Photoshop использует окна и имеет функцию магнитной привязки, которая позволяет пользователю размещать окна наиболее подходящим для них способом. Вы можете сохранить пользовательские рабочие пространства, чтобы вернуться к ним позже. Photoshop также имеет встроенные настраиваемые рабочие пространства, созданные для таких проектов, как фотография или 3D-изображения.
Список окон в Photoshop обширен и включает более двадцати вариантов. Вы можете вызвать панель истории, содержащую список ваших предыдущих действий в программе. Вы можете использовать функцию гистограммы, чтобы получить информацию о тонах и цвете изображения во время редактирования. Вариантов очень много.
Elements , однако, не могли упростить рабочий процесс. Хотя пользователь может потеряться во многих функциях Photoshop, Elements имеет жесткую, бесшовную структуру пользовательского интерфейса.Большая часть пользовательского интерфейса жесткая и неизменная. В экспертном режиме вы можете создать собственное рабочее пространство. Вы можете выбирать из меньшего количества окон, но программное обеспечение по-прежнему включает в себя самое необходимое:
Рабочее пространство Photoshop очень гибко настраивается и может быть адаптировано для любого пользователя. Elements создает естественный рабочий процесс, делая редактирование быстрым и простым. Photoshop отлично подходит для профессионалов, которые хотят иметь программу, которая может быть адаптирована под них. Elements отлично подходит для любителей и профессионалов, которым требуется простое, быстрое и эффективное редактирование.
Победитель: ничья
7. Пользователи
Elements ориентировано на любителей и в первую очередь предназначено для редактирования фотографий. Photoshop может делать все, от простой анимации до трехмерной графики. Программное обеспечение повсеместно используется в профессиональных условиях, что делает его основным программным обеспечением для всех работающих креативщиков.
Кто те люди, которые используют Adobe Photoshop ? Профессий:
- Графические дизайнеры: Photoshop включает смарт-объекты, позволяя графическому дизайнеру работать между векторным программным обеспечением, таким как Illustrator, и растровым фотошопом.Illustrator отлично подходит для создания чистых форм, а Photoshop отлично подходит для рисования и доработки изображения. Например, графический дизайнер может создать полную форму логотипа в Illustrator, а затем завершить процесс окраски в Photoshop.
- Кинематографисты: Photoshop имеет окно временной шкалы, позволяющее пользователю создавать покадровую анимацию. Хотя After Effects — гораздо более мощный инструмент анимации, Photoshop отлично подходит для создания быстрой анимации, такой как GIFS.
- Редакторы: Редакторы нуждаются в разнообразных материалах, чтобы их работа стала популярной.В то время как InDesign отлично подходит для объединения всего, Photoshop — это простое приложение для точной настройки фотографий и ресурсов для добавления в работу печати.
- Фотографы: Photoshop дает фотографам полный контроль над своими изображениями. От наложения слоев до маскирования и таких мощных инструментов, как пластификация, профессионалы могут получить от своих фотографий максимум удовольствия.
Тогда кто использует Photoshop Elements ?
- Люди, которые никогда раньше не использовали программное обеспечение для редактирования. Если ваши знания в области редактирования ограничиваются встроенными функциями редактирования по умолчанию, доступными на устройствах, Photoshop Elements может стать отличным следующим шагом.Elements дает вам больше, чем программа по умолчанию, не перегружая пользователя, как Photoshop.
- Фотографы, которым требуется быстрое пакетное редактирование: Photoshop не имеет такого оптимизированного подхода к пакетному редактированию, как Elements. Хотя в Photoshop есть инструменты действий, которые позволяют пользователям выполнять пакетное редактирование, это не так просто.
Photoshop незаменим в творческой сфере, давая вам возможность легко сотрудничать с другими творческими людьми. В целом, больше людей используют Adobe Photoshop, чем Photoshop Elements.Elements — платформа только для новичков, а Photoshop — отраслевой стандарт.
Победитель: Adobe Photoshop
Последние мысли
Если вы не планируете становиться профессиональным фотографом, дизайнером или вам нужны только базовые функции редактирования фотографий, приобретите Photoshop Elements. Программное обеспечение имеет меньше возможностей, чем Adobe Photoshop, но их достаточно, чтобы улучшить ваши фотографии, чем программное обеспечение по умолчанию на вашем телефоне или ноутбуке.
Если вы хотите стать профессиональным фотографом или работать в творческой индустрии, сделайте Adobe Photoshop.Photoshop стоит обучения и дает вам гораздо больше контроля над вашими изображениями.
Наконец, стоит ли переключиться с Adobe Photoshop на Photoshop Elements? Если вы просто любитель и нуждаетесь только в базовых функциях редактирования, то да. Вы сможете вносить простые изменения, и функция организации Photoshop Elements может оказаться для вас полезной. С годами вы сэкономите много денег благодаря единовременной покупке по сравнению с регулярной оплатой Photoshop. Если вам нужен расширенный творческий контроль, оставайтесь с Adobe Photoshop.
Часто задаваемые вопросы Является ли Photoshop Elements таким же, как Photoshop?
Нет, это совершенно разные программы. Photoshop Elements — это минимальная версия Photoshop, более простая в использовании, но лишенная всех функций, что ограничивает творческий контроль.
Для чего используется Photoshop Elements?Photoshop Elements в основном используется для редактирования фотографий новичками. Его используют фотографы, редакторы и любители.
Является ли Photoshop Elements одноразовой покупкой?Да, купив Photoshop Elements за 99,99 доллара, вы получаете программное обеспечение на всю жизнь.
Достаточно ли хороши Photoshop Elements?Это зависит от того, для чего вы используете программное обеспечение. Да, для любителей, но нет для профессионалов, потому что у вас недостаточно творческого контроля.
Крис — кинорежиссер и видеоредактор из Лос-Анджелеса, который страстно любит писать и создавать видеоконтент.Он подготовил и отредактировал широкий спектр проектов, в первую очередь его серию документальных фильмов «Off the Cuf», в которой исследуются самые интересные и малоизвестные сообщества мира. У него за плечами более 10 лет опыта, и он известен тем, что объясняет сложные концепции простым и понятным языком.
Он прекрасно знаком со всеми ведущими программами для редактирования видео, такими как Adobe Premiere Pro, Adobe After Effects, Final Cut Pro, iMovie, Adobe Animate и DaVinci Resolve.Крис также обладает обширными знаниями в области лучших инструментов графического дизайна и редактирования фотографий, включая Photoshop, GIMP, Canva, Snappa и другие.
9 простых шагов к профессиональному редактированию изображений в Adobe Photoshop
Сложно ли овладеть навыком редактирования изображений в Photoshop? Что ж, со стороны так кажется. Но если разобрать, то процесс редактирования изображения на самом деле супер логичный. В этом блоге я расскажу о методах и процессах, которые я использую для создания сложных фотоманипуляций, профессионального ретуширования и детализированных композиций.
Методы редактирования + время = логический рабочий процесс
У каждой техники свое время и место, рутина эффективна, когда дело касается редактирования изображений.
Я собираюсь использовать практический пример, в котором я создаю композицию, а затем применяю передовые методы ретуширования суперкара (со ссылкой на изображение), чтобы вы могли четко следовать за мной. Вот до и после…
ШАГ 1. Создание документа
Важно создать документ правильного размера и разрешения в соответствии с вашими потребностями.Как правило, лучше делать большие изображения и уменьшать их размер, чем уменьшаться и пытаться увеличить размер изображения.
Совет от профессионалов: Если вы создаете изображения, которые будут использоваться в печати, используйте разрешение 300 точек на дюйм. Если вы создаете изображения, которые будут загружены в Интернет, используйте разрешение 72 точки на дюйм.
ШАГ 2. Размещение изображений в вашем документе
Затем нам нужно поместить наши стандартные изображения в документ. Для этого перейдите в File> Place Embedded , это поместит ваше изображение в вашу сцену как смарт-объект.
Совет от профессионалов: При размещении изображений в документе продублируйте исходный слой, а затем отредактируйте дублированный слой. Это оставит исходную версию вашего изображения в вашем рабочем файле. Это значительно упрощает повторное посещение, если вам нужно.
ШАГ 3. Изменение композиции фона
Когда у вас есть фокусное изображение в документе, самое время взглянуть на композицию. На этом этапе вы можете найти стоковые изображения и начать помещать их в свой файл, чтобы увидеть, что выглядит хорошо.Чтобы получить реалистичный результат, внимательно следите за перспективой. Новые изображения, которые вы помещаете в сцену, должны соответствовать перспективе существующих изображений.
Совет от профессионала: Найдите лучшие бесплатные стоковые изображения для использования на таких сайтах, как Unsplash, Pexels, Pixabay, Free Nature Stock и других.
ШАГ 4. Удаление нежелательных объектов с помощью инструмента Clone Stamp Tool
Готовы к уборке? Это именно то, что представляет собой этот этап. Вы поместили все изображения в свой документ, чтобы создать композицию, теперь самое время удалить все ненужные части.При редактировании суперкара я хотел удалить любые недостатки на кустах, дорожном покрытии, автомобиле и недавно размещенных стоковых изображениях. Посмотреть до и после…
ЧИТАТЬ — Удаление объектов с фотографий в Photoshop
ШАГ 5 — Ретуширование главного элемента вашего изображения (суперкар)
У большинства композиций есть фокус, это следует учитывать на этапе планирования. Затем, когда дело доходит до редактирования изображения, вы должны уделять много внимания фокусу.В моем случае мне нужно было внести некоторые правки в машину.
Анализ — Сделайте шаг назад и подумайте !! Посмотрите на свою композицию и решите, что вам следует изменить. Я хотел изменить все отражения на машине, так как мы изменили сцену и построили новую композицию, нам нужно было скорректировать отражения. (Редактирование, которое вы здесь выполняете, будет зависеть от вашей композиции).
Я схватил верный инструмент для штампа клонов и начал удалять все нежелательные тени на машине. Я не буду вдаваться во все кровавые подробности, так как это трудоемкое редактирование.Не торопитесь и постепенно улучшайте свое редактирование. Вот результат…
Посмотрите, насколько чище машина выглядит после удаления лишних теней. Идеально!
ШАГ 6. Удаление личной информации / подробностей
При использовании стоковых изображений важно удалить любую личную информацию, такую как логотипы, текст, имена и т. Д. Это позволит избежать любого нарушения авторских прав и гарантировать отсутствие продакт-плейсмента.
По моему образу, мне нужно было поменять номерной знак.Это бесплатное стоковое изображение, поэтому это не обязательный шаг, это просто хорошая практика.
Совет от профессионалов: Используйте стиль слоя «Фаска и тиснение», когда это необходимо, чтобы придать тексту некоторую глубину. Это создает реалистичную отделку.
ШАГ 7 — Коррекция контраста на кузове автомобиля
Теперь наша композиция завершена, и все ненужные части сцены удалены. Пришло время взглянуть на контраст.
Совет от профессионалов: Используйте слои регулировки уровней для редактирования контраста.Это неразрушающий метод, позволяющий при необходимости вносить изменения на более позднем этапе.
Я хотел усилить контраст, чтобы изображение действительно выделялось! Сначала он коснулся машины, затем колес и окон и, наконец, карбоновых деталей.
Вот как выглядел автомобиль до и после регулировки контрастности:
ШАГ 8 — Заточка автомобиля
Объединение разных изображений может привести к тому, что разные области будут более резкими, чем другие.Части фона могут быть в фокусе, когда должны быть не в фокусе. Нам нужно отредактировать резкость, чтобы обеспечить четкость изображения и правильные фокусные области.
Чтобы отредактировать резкость, мы собираемся использовать фильтр высоких частот в сочетании со стилями слоя. Затем мы выборочно увеличим резкость определенных областей с помощью маски слоя.
-
Объедините все слои в один слой наверху вашей стопки слоев
-
Переименуйте слой High pass
-
Filter> Other> High Pass — Выбранный радиус будет зависеть от размера вашего изображения, я использовал радиус 30
-
Измените режим наложения слоя на Мягкий свет
-
Залейте маску слоя черным, чтобы скрыть корректировку
-
Выберите инструмент кисти> Белый в качестве цвета переднего плана
-
Закрасьте области, которые вы хотите увеличить резкость на маске слоя
Это эффективный способ сделать ваши изображения сверхчеткими.Вы можете пойти на один шаг дальше и многократно выполнять шаги 1–7, чтобы еще больше повысить резкость частей изображения.
ШАГ 9 — Расширенная цветокоррекция
Это, вероятно, один из самых важных этапов процесса, однако его часто упускают из виду. Окончательная корректировка цвета помогает создать плавный переход между всеми изображениями в композиции. Они также позволяют создать определенное настроение или чувство. Чтобы выполнить эту настройку, добавьте корректирующий слой поиска цвета поверх всех остальных слоев.Затем войдите и отредактируйте каждый цвет индивидуально на корректирующем слое. Я также решил использовать фотофильтр, чтобы получить более яркий солнечный свет.
Вы можете видеть, что в цветах гораздо больше единства, что способствует лучшему смешиванию композиции. Автомобиль выглядит более экзотично.
Последние мысли
Если вы будете следовать этим 9 техникам редактирования изображений, вы сможете создавать потрясающие изображения, композиции и манипуляции с фотографиями в кратчайшие сроки.
Это процесс, требующий настойчивости, здесь, безусловно, верна фраза «практика приводит к совершенству».Чем больше раз вы будете редактировать изображения, тем точнее будет ваш процесс.
Готовы применить эти методы редактирования изображений?
Если вы думаете, что это руководство было полезным, вас ждет угощение. В Inspiration Clan мы посвятили сотни часов тому, чтобы помочь людям со всего мира улучшить свои навыки работы с Photoshop. Наши онлайн-курсы предлагают не что иное, как полный цикл обучения через Photoshop. Вы можете получить доступ к каждому курсу на Inspiration Clan БЕСПЛАТНО в течение 1 месяца, используя эксклюзивный код скидки FilterGrade :
Посмотреть нашу полную библиотеку курсов →
Автор Биография:
Особая благодарность Jourdain Coleman за публикацию этой статьи в FilterGrade! Журден является основателем Inspiration Clan и увлекается искусством редактирования изображений, компоновки и обработки фотографий.Загляните в их Instagram!
СМОТРИ ТАКЖЕ: Adobe запускает Premiere Rush CC для мобильного редактирования видео
Простой способ создания фотомозаики в Photoshop CS6
В этом уроке Photoshop я покажу вам быстрый и простой способ создания фото-мозаики в Photoshop CS6.Мы начнем с создания двух папок для хранения изображений для мозаичного узора, копирования изображений в папку, записи действия для изменения размера изображения, изменения размера изображений с помощью действия, создания контактного листа Photoshop и определения мозаичного узора.
Мы создадим мозаику, используя только что созданный узор.
Приступим!
Окончательный результат.
Загрузить файлы проекта
Загрузите мозаичный узор / контрольный лист (PSD) здесь.Скачать файл проекта (PSD) можно здесь. Если вам понравились мои работы, подпишитесь на мой канал на YouTube — PhotoEffect . Я действительно ценю это.
1. Создайте две папки
Запустите проводник Windows, затем создайте папку, нажав кнопку «Новая папка» вверху.Появится новая папка с синим выделенным текстом.
Введите новое имя для этой папки и нажмите Enter.
Создайте две папки.
Одна папка для исходных изображений (вы можете назвать ее «источник») и другая для изображений с измененным размером (назовите ее «измененный размер»).
2. Скопируйте 100 изображений в папку «Источник»
Теперь, когда у вас есть новые папки, вам нужно добавить в них несколько изображений.Используйте панель навигации слева, чтобы перейти к месту на вашем компьютере, где у вас есть изображения.
Найдя несколько изображений, выберите те, которые хотите добавить в новую папку.
Чтобы выбрать более одного изображения, удерживайте левую клавишу Ctrl на клавиатуре.
Удерживая нажатой клавишу Ctrl , щелкните каждый файл, который хотите добавить.
Выбрав изображения, щелкните любое из них правой кнопкой мыши.
В появившемся меню выберите Копировать.
Теперь вернитесь к только что созданной «исходной» папке.
Дважды щелкните «исходную» папку, чтобы переместиться внутрь нее.
Вы должны увидеть справа сообщение «Эта папка пуста».
Щелкните правой кнопкой мыши в любом месте большой белой области и в меню выберите «Вставить».
Изображения будут скопированы и вставлены в «исходную» папку.
Теперь запустите Photoshop и откройте изображение в папке «исходный код».
Выберите Файл> Открыть (или Ctrl + O ), чтобы открыть изображение в Photoshop.
Перейдите к «исходной» папке, содержащей ваши изображения, затем выберите любое изображение.
Щелкните «Открыть».
4. Создайте действие для изменения размера изображений
Выберите Windows> Действия или просто нажмите Alt + F9 , чтобы открыть панель действий.Щелкните значок «Создать новое действие» на панели «Действия».
В диалоговом окне «Новое действие» под названием «Действие« Изменение размера мозаики »установите« Действия по умолчанию », затем нажмите кнопку« Запись ».
Кнопка «Начать запись» на панели «Действия» станет красной.
5. Выполните операции по изменению размера изображения
Выберите «Изображение»> «Размер изображения» (или Alt + Ctrl + I ).В диалоговом окне «Размер изображения» введите следующую информацию: ширина 1 см, высота 1 см, разрешение 200 пикселей, установите флажок «Изменить размер изображения» и выберите «Бикубическая резкость».
Нажмите ОК.
Остановите запись, нажав кнопку «Остановить воспроизведение / запись», или просто нажмите клавишу Esc .
Закройте изображение, результат с измененным размером сохранять не нужно.
6. Начать изменение размера всех изображений
Теперь у вас есть действие для изменения размера всех ваших изображений в папке «источник».Выберите Файл> Сценарии> Обработчик изображений .
В диалоговом окне «Обработчик изображений» выберите изображения для обработки в папке «источник», выберите место для сохранения обработанных изображений в папке «измененный размер», установите флажок «Сохранить как JPEG», установите флажок «Изменить размер по размеру», введите 79 пикселей для Значения W и H, установите флажок «Выполнить действие», выберите «Действия по умолчанию» и «Изменить размер мозаики».
Нажмите кнопку «Выполнить».
Подождите, пока все ваши изображения не изменятся.
Откройте проводник Windows, дважды щелкните папку «Измененный размер».
Здесь вы увидите все изображения с измененным размером.
7. Создайте контрольный лист для мозаичного узора
Выберите Файл> Автоматизация> Контрольный лист II .В диалоговом окне Контрольный лист II выберите изображения для обработки в папке с измененным размером, единица измерения: пиксели, ширина: 790, высота: 790, разрешение 200 пикселей / дюйм, место: сначала поперек, столбец: 10, строки: 10 и установите флажок «Повернуть для максимального соответствия».
Нажмите ОК.
Подождите, пока Photoshop завершит создание контрольного листа.
8.Определить узор для мозаики
В диалоговом окне «Имя узора» назовите его как «Образец мозаики».
Нажмите ОК.
Теперь вы можете сохранить и закрыть свой контрольный лист.
9. Откройте основное изображение и создайте новый слой
В стандартном диалоговом окне «Открыть» перейдите к папке, содержащей ваш файл, затем выберите имя файла, который вы хотите открыть.
Щелкните «Открыть».
Создайте новый слой, чтобы заполнить его мозаичным узором, выбрав Layer> New> Layer (или Shift + Ctrl + N ).
Появится диалоговое окно «Новый слой», в котором вы можете дать своему слою имя и указать другие параметры.
Оставьте настройки по умолчанию и нажмите OK.
На панели «Слои» над фоновым слоем отображается слой с именем по умолчанию «Слой 1».
Создайте новый слой.
10. Залейте новый слой мозаичным узором
В диалоговом окне «Заливка» выберите в раскрывающемся меню «Образец в использовании».
В Custom Pattern выберите мозаичный узор, который мы создали ранее.
Нажмите ОК.
11. Обесцветить, изменить режим наложения и непрозрачность
Измените режим наложения на «Перекрытие», перейдя в раскрывающееся меню на панели «Слои».
При необходимости отрегулируйте его непрозрачность.
12. Сохраните документ
Выберите File> Save (или Ctrl + S ), чтобы сохранить файл проекта.
В диалоговом окне «Сохранить как» перейдите к папке, в которой вы хотите сохранить файл проекта.
Введите имя в текстовое поле Имя файла и оставьте значение Photoshop по умолчанию (*.PSD; *. PDD) формат.
Нажмите «Сохранить», чтобы сохранить файл проекта.
Когда вы закончите, вы, вероятно, также захотите использовать Файл> Сохранить как (Shift + Ctrl + S), чтобы экспортировать изображение в более широко используемый формат, такой как JPEG, PNG, TIFF и т. Д.Вот результат :
Простой способ создания мозаики в Photoshop.Это учебник по фотоэффектам, и я только что показал вам простой способ создания фотомозаики в Photoshop CS6. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже.Спасибо.
.