Импорт изображений из камер и сканеров в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
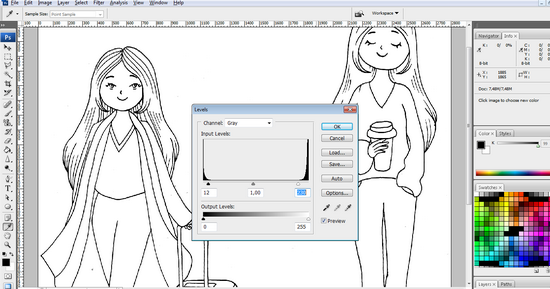
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Скопировать изображения на компьютер можно, подключив к нему цифровую камеру или устройство чтения карт памяти.
С помощью команды Получить фотографии с камеры в приложении Adobe® Bridge® можно загрузить фотографии, упорядочить или переименовать их, а также присвоить им метаданные.
Если цифровая камера или устройство чтения карт памяти отображается в компьютере как носитель данных, скопируйте изображения непосредственно на жесткий диск или в Adobe Bridge.
Используйте программное обеспечение, поставляемое с цифровой камерой, службу Windows Image Acquisition (WIA) или приложение Image Capture (macOS). Дополнительные сведения об использовании Windows Image Acquisition и Image Capture см. в прилагаемой к компьютеру документации.
Некоторые цифровые камеры позволяют импортировать изображения при помощи Windows Image Acquisition (WIA). При использовании WIA Photoshop взаимодействует с Windows и программным обеспечением цифровой камеры или сканера таким образом, что изображения импортируются напрямую в Photoshop.
Выберите меню Файл > Импортировать > Поддержка WIA.
Выберите папку на компьютере, в которой будут сохранены файлы изображений.
Убедитесь, что в Photoshop выбран пункт Открыть полученные изображения. При импорте большого количества изображений или в случае, когда редактирование изображений планируется на другое время, снимите флажок Открыть полученные изображения.
Чтобы сохранить импортированные изображения напрямую в папке, в качестве названия для которой используется текущая дата, установите флажок Уникальная подпапка.
Нажмите Начать.
Выберите цифровую камеру, с которой будет произведен импорт изображений.
Если в подменю не появилось названия камеры, проверьте, правильно ли установлены ПО и драйверы, а также подключена ли камера.
Выберите изображение или изображения, которые необходимо импортировать.

Для импорта изображения щелкните это изображение в списке миниатюр.
Удерживая клавишу «Shift», выделите несколько изображений, чтобы импортировать их одновременно.
Для импорта всех доступных изображений выберите пункт «Выделить все».
Нажмите кнопку Получить фотографию для импорта изображения.
Программное обеспечение и драйверы сканеров поставляются их производителями, а не корпорацией Adobe. Если при сканировании возникли проблемы, убедитесь в том, что используется самая последняя версия программного обеспечения и драйвера сканера.
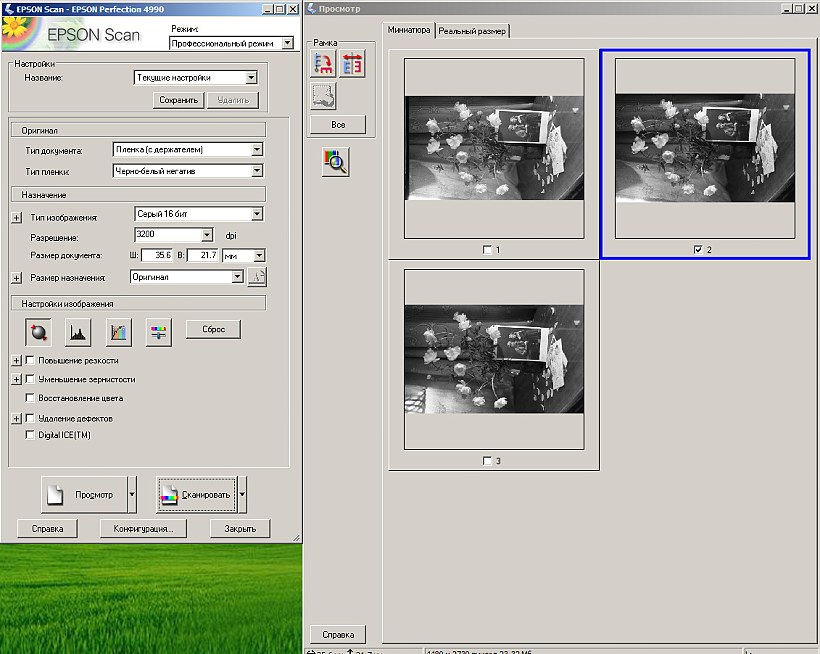
Сканирование и импорт изображений из отдельного приложения для сканирования
Для большинства сканеров предоставляется отдельное приложение для сканирования, которое можно использовать для сканирования и сохранения изображений.
Если производитель сканера не предоставил обновленное программное обеспечение и драйверы, совместимые с текущими версиями операционных систем, могут потребоваться сторонние решения для сканирования. Следующие сторонние утилиты являются специализированными решениями для сканирования и скорее подходят для сканирования большого объема важных материалов:
Следующие сторонние утилиты являются специализированными решениями для сканирования и скорее подходят для сканирования большого объема важных материалов:
- VueScan
- Silverfast
Использование специального приложения для сканирования позволяет ретушировать и редактировать изображения в Photoshop, пока сканирование выполняется в фоновом режиме, что может увеличить эффективность.
Если вы используете отдельное приложение для сканирования, сохраняйте отсканированные изображения в формате TIFF, затем открывайте их в Photoshop.
Некоторые версии программного обеспечения для сканера позволяют указать Photoshop в качестве внешнего редактора изображения после окончания сканирования. Изучите документацию, поставляемую со сканером, или обратитесь к изготовителю сканера, чтобы получить дополнительные сведения.
Запустите программное обеспечение для сканирования и задайте параметры в соответствии с требованиями.

Сохраните сканированные изображения в формате TIFF.
В Photoshop откройте сохраненные файлы TIFF.
Сканирование и импорт изображений с помощью интерфейса Apple ImageKit (macOS)
Выберите меню Файл > Импортировать > Изображения с устройства.
Запустится приложение «Захват изображений» Apple.
Выберите сканер, который необходимо использовать в списке DEVICES (Устройства) в левом столбце.
Если в списке DEVICES (Устройства) не появилось название сканера, проверьте правильность установки программного обеспечения и драйверов, а также подключение сканера.
Выберите Создать новый документ Photoshop, чтобы открыть получившееся отсканированное изображение в Photoshop как новый документ.
Задайте параметры цвета, разрешения, размера, а также папку назначения, имя и формат файла для отсканированного изображения.

Нажмите Сканировать.
Отсканированное изображение откроется в Photoshop для редактирования.
Сканирование и импорт изображений с помощью интерфейса WIA (Windows)
Выберите меню Файл > Импортировать > Поддержка WIA.
Выберите папку на компьютере, в которую будут сохранены файлы изображений.
Нажмите Начать.
Выберите в Photoshop Открыть полученные изображения (если изображений для импорта немного и требуется отредактировать их сейчас).
Выберите уникальную подпапку, если необходимо сохранить импортированные изображения в папке, которой присвоено имя с текущей датой.
Выберите сканер, который следует использовать.
Если в подменю не появилось название сканера, проверьте правильность установки программного обеспечения и драйверов, а также подключение сканера.

Выберите тип изображения, которое нужно отсканировать: Цветное изображение, изображение в оттенках серого либо черно-белое изображение или текст.
Чтобы указать пользовательские настройки, выберите «Настроить качество сканированного изображения».
Нажмите кнопку Просмотр. В случае необходимости переместите маркеры ограничительной рамки для настройки размера области сканирования.
Нажмите Сканировать.
Отсканированное изображение откроется в Photoshop для редактирования.
Сканирование и импорт изображений с помощью интерфейса TWAIN
Подключаемый модуль TWAIN не поддерживается в доступных версиях Photoshop.
Видео | Улучшение фотографии, снятой на смартфоне
Узнайте, как улучшить изображения, снятые с помощью смартфонов…
Adobe Photoshop
Вход в учетную запись
Войти
Управление учетной записью
обучение на иллюстратора на онлайн-платформе Skillbox.

Участвует в распродаже Скидка 35% действует 0 дней 00:00:00
Записаться на курс
Курс
Вы освоите самый популярный графический редактор. Научитесь корректно оцифровывать свои работы и рисовать в Photoshop с нуля. Сможете добавить в портфолио эффектные иллюстрации.
- Длительность 2 месяца
- Спикер профессиональный иллюстратор
- 5 работ в портфолио
- Доступ к курсу навсегда
Кому подойдёт этот курс
- Тем, кто любит рисовать
Сможете оцифровывать и доводить до совершенства свои рисунки. Научитесь создавать иллюстрации в программе, даже если никогда не работали в Photoshop.
- Начинающим иллюстраторам
Узнаете, как создавать растровую графику. Попробуете коллажную технику, line-art, 2D-рендер, пиксель-арт.
 Добавите разноплановые работы в портфолио и сможете выделиться на фоне коллег.
Добавите разноплановые работы в портфолио и сможете выделиться на фоне коллег. - Коммерческим иллюстраторам
Научитесь рисовать в цифре так же свободно, как от руки. Сможете создавать эффектные иллюстрации в разных стилях и оживлять их с помощью простой анимации.
Чему вы научитесь
Работать в Photoshop на продвинутом уровне
Освоите все инструменты, необходимые иллюстратору. Изучите горячие клавиши для быстрой работы. Сможете с лёгкостью рисовать на планшете.
Оцифровывать свои работы
Узнаете, как правильно оцифровывать иллюстрации. Сможете сделать рисунки чище и эстетичнее с помощью Photoshop.
Рисовать кистями
Научитесь работать с разными кистями и создадите собственную. Сможете рисовать с нуля и вносить финальные штрихи в свои иллюстрации.
Создавать объёмные изображения
Научитесь рисовать 2D-рендер персонажа.
 Узнаете, как добавлять тени, подсветки, шум и текстуру, чтобы сделать его эффектным.
Узнаете, как добавлять тени, подсветки, шум и текстуру, чтобы сделать его эффектным.Использовать фотографии в иллюстрациях
Освоите продвинутые инструменты деформации и цветокоррекции. Сможете создавать работы в актуальной коллажной технике.
Работать с векторными объектами
Научитесь использовать векторные инструменты и стили слоёв. Сможете органично встраивать текст в иллюстрацию.
О Skillbox
О Skillbox
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Год английского языка бесплатно
Skillbox запустил онлайн‑платформу для изучения английского. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Предложение действительно для пользователей, которые приобрели любой курс с 22 декабря 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа освоения языка, которая поможет заговорить с нуля;
- возможность индивидуальных сессий с кураторами.
Записаться
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем. Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
- Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.

- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Модуль 1. Знакомство с интерфейсом
Установите Photoshop, научитесь создавать файлы по техническим требованиям. Познакомитесь с основными инструментами и панелями. Узнаете, как рисовать в программе с помощью графического планшета.
Модуль 2. Оцифровка рисунка с бумаги
Узнаете, с каким разрешением нужно оцифровывать изображения для печати и для веба.
 Научитесь затирать ошибки в своих рисунках, работать с яркостью и контрастностью. Поймёте, в каком формате сохранить работу.
Научитесь затирать ошибки в своих рисунках, работать с яркостью и контрастностью. Поймёте, в каком формате сохранить работу.Модуль 3. Создание простого рисунка
Познакомитесь с кистями для рисования и ластика. Настроите и сохраните собственную кисть. Освоите работу со слоями и с нуля создадите простую иллюстрацию — от эскиза до рисунка в цвете. Узнаете, как создавать пиксель-арт.
Модуль 4. Использование фотографий в иллюстрации
Научитесь пользоваться инструментами выделения и маской слоя, деформировать объекты с помощью Liquify и Puppet Warp. Сможете выполнять цветокоррекцию фотографий и улучшать их с помощью фильтров. Поймёте, как работать со смарт-объектами. Соберёте коллаж и доработаете его с помощью кистей.
Модуль 5. Объёмный персонаж в 2D
Научитесь создавать и настраивать текстурные кисти. Познакомитесь с режимами наложения слоя, освоите инструменты затемнения, осветления и насыщенности.
 Сможете создавать тени и подсветки с помощью градиента, накладывать текстуру и добавлять шум. Нарисуете объёмного персонажа.
Сможете создавать тени и подсветки с помощью градиента, накладывать текстуру и добавлять шум. Нарисуете объёмного персонажа.Модуль 6. Работа с векторными объектами
Освоите возможности векторных инструментов, научитесь работать со стилями слоёв. Сможете деформировать текст и дорисовывать детали. Превратите иллюстрацию в анимированное GIF-изображение.
Спикер
Работы спикера
Олег уделяет большое внимание деталям и делает так, чтобы иллюстрацию было интересно рассматривать.
Часто задаваемые вопросы
Мой компьютер потянет Photoshop? Сколько это будет стоить?
Посмотреть системные требования Photoshop можно по ссылке. Бесплатный период подписки семь дней. О тарифах и установке программы мы расскажем в первом модуле курса.
Для курса нужен планшет?
Да, иллюстрации в Photoshop удобнее рисовать на графическом планшете.
 Подойдёт любая модель с уровнями нажатия от 4000.
Подойдёт любая модель с уровнями нажатия от 4000.Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
Я никогда не работал в Photoshop. У меня получится?
Конечно! У вас всё получится даже без специальных знаний просто уделяйте больше внимания практическим заданиям и читайте дополнительную литературу. В остальном помогут опытные наставники, которые будут курировать вас на протяжении всего курса.
Какой график обучения на платформе? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все материалы будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.
Сколько часов в неделю мне нужно будет уделять учёбе?
Всё зависит только от вас.
 В среднем пользователи нашей платформы занимаются от трёх до пяти часов в неделю.
В среднем пользователи нашей платформы занимаются от трёх до пяти часов в неделю.Я смогу общаться со спикерами?
У вас будет куратор в Telegram-чате, а проверяющий эксперт прокомментирует практические задания и даст полезные советы. Так вы сможете перенять опыт, профессиональные знания и лайфхаки.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
Как перенести рисунок с бумаги на компьютер
simply miu
Я последние сто лет практически все рисую в компьютере. Вот именно для того, чтобы таких проблем не было. Но вдруг понадобилось превратить в файл нечто, что нарисовано карандашами и красками на бумажке. На довольно небольшом формате — оригинал размером А5. Сначала нужно было сделать из этого файл примерно 7000х7000 точек. Причем срочно.
На довольно небольшом формате — оригинал размером А5. Сначала нужно было сделать из этого файл примерно 7000х7000 точек. Причем срочно.
Я пошла на балкон, где ровный естественный свет, и сделала фото камерой (никон д7000). Со штативом, естественно. Получилось сносно. Не то чтобы совсем чистить не пришлось — но для моей задачи вполне хватило. Потом я сделала глупость, воткнула камеру в комп, чтобы вытащить из нее файлы, и забыла после этого отсоединить ее от провода. А у кого есть подобная камера, знает, чем это кончается — через полчаса (когда я очнулась) аккумуятор был пуст. И естественно запасной аккумуятор тоже пуст, т.к. я на днях обещала себе сразу поставить его на зарядку, но забыла. И тут выясняется, что надо еще три такие картинки сфотографировать так же — и еще срочнее. Ну я так огляделась — что делать, что делать. И сделала фото своим шестым айфоном.
И что вы думаете — фото получились отличные. Они совсем немного меньше чем фото из камеры. А качеством вышли чуть ли не лучше. Т.е. резкость примерно одинаковая вышла, но айфон сделал фотки менее серыми и более светлыми — т.е лучше справился с освещением.
Т.е. резкость примерно одинаковая вышла, но айфон сделал фотки менее серыми и более светлыми — т.е лучше справился с освещением.
Картинки я почистила и отправила. А теперь следом пришло еще одно задание — на этот раз те же картинки нужны размером в 4 раза больше!
И причем хорошего разрешения! Обычно, когда делают огромную такую простыню — там на нее смотрят только с расстояния в несколько метров. И то что там вблизи какие-то точки слегка размытые, или видно зерно — никого не волнует. Но у меня не тот случай! Это будут печатать на большом формате, но результат потом будут рассматривать с очень близкого расстояния! И оно должно выглядеть хорошо! Надо резко и четко, и в отличном разрешении, и чтобы все детали было видно, и все такое.
Ну вот я задумалась. Выкопать из шкафа сканер? Он есть у меня, им не пользовались лет пять, т.к. я давно привыкла все снимать. Но на тот размер, который нужен, у камеры тупо разрешения не хватает. Фрагментами снимать и потом составлять? Чревато разнообразными перекосами.
А про сканер я смутно помню, что я его поставила в шкаф, потому что он сканил не то чтобы плохо, но я помню, что цвета таки получались несколько мутнее и темнее, чем надо. И если совсем-совсем близко рассматривать картинки (и распечатывать их на гигантских форматах) резкость все же оставляла желать лучшего.
А еще — внимание — следующими на очереди несколько картинок, которые больше сканера — где-то треть в него не влезет.
И вот я думаю — может я опять какое-то чудо прогресса пропустила? Чем нынче оцифровывают нарисованное на бумаге? Так, чтобы гигантских размеров, и офигительного качества?
Или вот еще вопрос задам, заодно — это по той же теме. Вот автор этой картинки все время у себя пишет, что рисует карандашами и красками на бумаге (по крайней мере базовые картинки, из которых потом компилирует паттерны в компьютере).
simply miu
Я последние сто лет практически все рисую в компьютере. Вот именно для того, чтобы таких проблем не было. Но вдруг понадобилось превратить в файл нечто, что нарисовано карандашами и красками на бумажке. На довольно небольшом формате — оригинал размером А5. Сначала нужно было сделать из этого файл примерно 7000х7000 точек. Причем срочно.
На довольно небольшом формате — оригинал размером А5. Сначала нужно было сделать из этого файл примерно 7000х7000 точек. Причем срочно.
Я пошла на балкон, где ровный естественный свет, и сделала фото камерой (никон д7000). Со штативом, естественно. Получилось сносно. Не то чтобы совсем чистить не пришлось — но для моей задачи вполне хватило. Потом я сделала глупость, воткнула камеру в комп, чтобы вытащить из нее файлы, и забыла после этого отсоединить ее от провода. А у кого есть подобная камера, знает, чем это кончается — через полчаса (когда я очнулась) аккумуятор был пуст. И естественно запасной аккумуятор тоже пуст, т.к. я на днях обещала себе сразу поставить его на зарядку, но забыла. И тут выясняется, что надо еще три такие картинки сфотографировать так же — и еще срочнее. Ну я так огляделась — что делать, что делать. И сделала фото своим шестым айфоном.
И что вы думаете — фото получились отличные. Они совсем немного меньше чем фото из камеры. А качеством вышли чуть ли не лучше. Т.е. резкость примерно одинаковая вышла, но айфон сделал фотки менее серыми и более светлыми — т.е лучше справился с освещением.
Т.е. резкость примерно одинаковая вышла, но айфон сделал фотки менее серыми и более светлыми — т.е лучше справился с освещением.
Картинки я почистила и отправила. А теперь следом пришло еще одно задание — на этот раз те же картинки нужны размером в 4 раза больше!
И причем хорошего разрешения! Обычно, когда делают огромную такую простыню — там на нее смотрят только с расстояния в несколько метров. И то что там вблизи какие-то точки слегка размытые, или видно зерно — никого не волнует. Но у меня не тот случай! Это будут печатать на большом формате, но результат потом будут рассматривать с очень близкого расстояния! И оно должно выглядеть хорошо! Надо резко и четко, и в отличном разрешении, и чтобы все детали было видно, и все такое.
Ну вот я задумалась. Выкопать из шкафа сканер? Он есть у меня, им не пользовались лет пять, т.к. я давно привыкла все снимать. Но на тот размер, который нужен, у камеры тупо разрешения не хватает. Фрагментами снимать и потом составлять? Чревато разнообразными перекосами.
А про сканер я смутно помню, что я его поставила в шкаф, потому что он сканил не то чтобы плохо, но я помню, что цвета таки получались несколько мутнее и темнее, чем надо. И если совсем-совсем близко рассматривать картинки (и распечатывать их на гигантских форматах) резкость все же оставляла желать лучшего.
А еще — внимание — следующими на очереди несколько картинок, которые больше сканера — где-то треть в него не влезет.
И вот я думаю — может я опять какое-то чудо прогресса пропустила? Чем нынче оцифровывают нарисованное на бумаге? Так, чтобы гигантских размеров, и офигительного качества?
Или вот еще вопрос задам, заодно — это по той же теме. Вот автор этой картинки все время у себя пишет, что рисует карандашами и красками на бумаге (по крайней мере базовые картинки, из которых потом компилирует паттерны в компьютере).
Итак, по многочисленным просьбам рассказываю (точнее показываю), как оцифровывать ваши рисунки, или как перевести ваши работы из бумажного вида в цифровой. Методов, на самом деле море, но я вам расскажу только то, что знаю и чем пользуюсь лично я.
Методов, на самом деле море, но я вам расскажу только то, что знаю и чем пользуюсь лично я.
Для того, чтоб перевести рисунок с листа бумаги на экран компьютера, вам понадобится:
- сам рисунок
- сканер (можно самый обычный домашний) или фотоаппарат (можно мобильный телефон) и ровный дневной свет
- компьютер с программой Фотошоп. Наверное можно оцифровать рисунок и без этой программы, но как это сделать достойно, я не знаю.
Я сняла небольшое видео о том, как это обычно делаю я. Видео – 15 минут, подойдет как новичкам, так и уже давно рисующим. Это моя первая попытка снять что-то подобное, так что не судите строго. Я старалась быть максимально лаконичной и понятной, но если у вас возникнут какие-либо вопросы – пишите в комментариях, я постараюсь всем ответить.
Приятного просмотра 🙂 Нажимайте на видео вверху!
Загляните — здесь тоже интересно:
Что говорят об этом другие участники? (44 Комментариев)
Спасибо большое, Елиночка!
Спасибо большое. А каким планшетом вы, Элина, пользуетесь? очень хочется модернизироваться, но что-то пока своё не нашла
А каким планшетом вы, Элина, пользуетесь? очень хочется модернизироваться, но что-то пока своё не нашла
У меня 2 – Wacom Cintiq companion (он сам по себе и планшет и комп) и Intuos Pro medium (нужно подключать к компу). Сейчас в основном рисую на первом
Элина, спасибо большое за видео!
Используете ли вы вариант, при котором части рисунка изображаются отдельно, а потом совмещаются при помощи фотошопа? Может, глупый вопрос, но я профан в фотошопе и не представляю в полной мере его возможности))) Могу ли я из зарисовок “собрать” потом рисунок или все же нужно рисовать начистую, а фотошопом лишь корректировать тон, цвет, расположение рисунка?
Проблема в том, что зачастую, я порчу рисунок, дорисовывая его, в то время, как вначале он мне нравился.
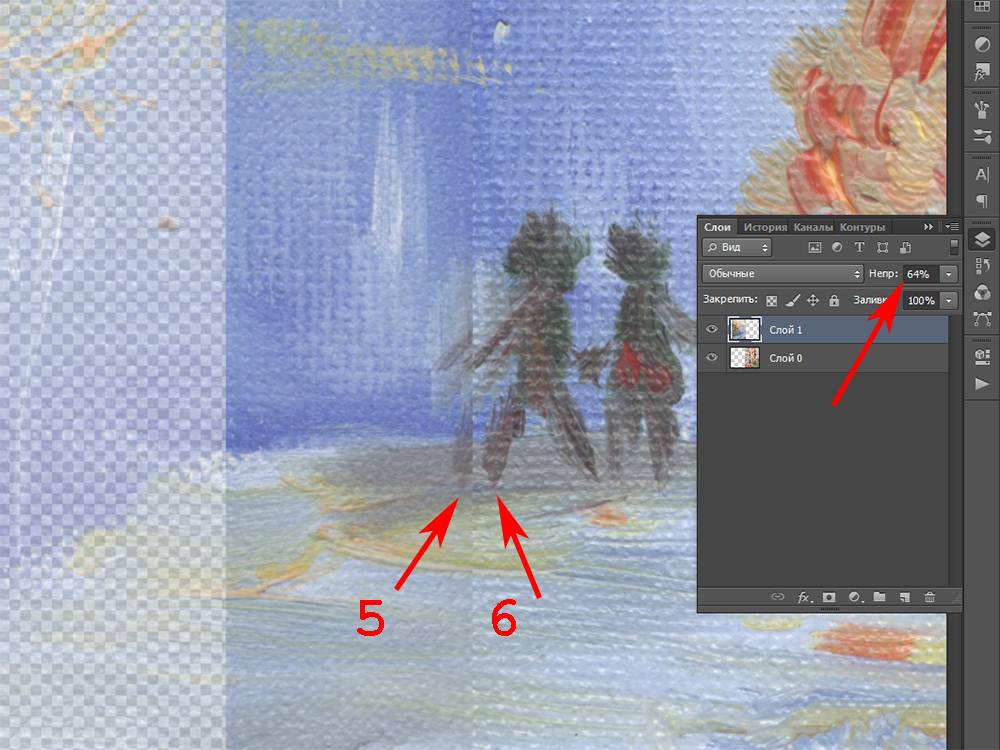
Да! В фотошопе рисунок можно собирать по частям. Я обычно работаю именно так. Возможно сделаю видео и о этом. А можно просто подправить имеющийся рисунок. Возможности фотошопа безграничны!
Спасибо! Очерь хорошее видео.
Такие изображения уже будут хороши для печати?
Да конечно. Наверное стоит сделать еще одно видео о том, как сохранять рисунок для веба и для печати, но это уже тонкости. Вы просто можете нажать Save as и выбрать формат JPG или PDF. Оба подойдут для печати. И не забудьте сохранить оригинал 🙂
Elina, ogromnoe-preogromnoe Vam spasibo!!
A mogno Vas eshe sprosit’ – ia seitchas v poiske novogo notebook..vybor slognyi, tk hotchu tchtoby ne mutchitel’no bylo rabotat’ s Photoshopom, Illustratorom! Ne mogli by Vy mne skazat’, kakoi u vas razmer ekrana? Budu otchen’ blagodarna!
P.s. Ой, прошу прощения, что написала не кириллуцой! Так привыкла, что даже не заметила.
У меня Макбук про. Выбирала самый большой экран, какой был. Сейчас уже не помню То-ли 15 то-ли 17 инчей. Я им очень довольна.
Спасибо большое! Буду пробовать оцифровывать свой календарь 🙂
cколько людей, столько и способов) Моя двоюродная сестра, которая только недавно учится работать в фотошопе. постоянно мне говорит – зачем иметь столько похожих способов сделать одно и то же, если можно было оставить только один инструмент? 🙂 Я не могу ей ответить. Наверное дело индивидуальности каждого. Фотошоп – инструмент с огромными возможностями. Спасибо за твой способ, Элина. С multiply я сама не додумалась. Еще один способ. Но при этом жалко, что и все остальные цвета изменяются при наложении на цветной фон.
постоянно мне говорит – зачем иметь столько похожих способов сделать одно и то же, если можно было оставить только один инструмент? 🙂 Я не могу ей ответить. Наверное дело индивидуальности каждого. Фотошоп – инструмент с огромными возможностями. Спасибо за твой способ, Элина. С multiply я сама не додумалась. Еще один способ. Но при этом жалко, что и все остальные цвета изменяются при наложении на цветной фон.
именно поэтому надо делать белую подложку. Тогда норм
Элина, подумываю купить дисплей вакома. Хотелось бы собрать побольше мнений. Стоит ли вкладываться? Намного удобнее ли рисовать в нем или собирать иллюстрации в конечную картинку? Как в нем цветопередача? Отличается ли от дисплея мака? Достаточно ли его например в путешествии? Или все равно нужно обязательно брать с собой и компьютер? Спасибо)
Ой, тут долго можно отвечать. Я рисую в Вакуум Винтик Компанион. И везде вожу его с собой. Для рисования мне 100% хватает. Я люблю эту штуку. Она меня устраивает. Цветопередача не 100% как у мака, но терпимо. Это полноценны
Цветопередача не 100% как у мака, но терпимо. Это полноценны
Чего-то отправилось на полуслове. Это полноценный комп и его вполне хватит для путешествий. Я – дебил, и все равно вожу с собой еще и Макбук, потому что я к нему привыкла. В Вакуме только рисую. Все остальное делаю в ноуте
Вот так и началось мое знакомство с Фотошопом, благодаря вам, Элина, мой добрый ангел.
Покажите, пожалуйста, как собирать слои в кучу. Или это происходит автоматически, когда сохраняешь?
Если вы сохраняете в формате JPG или PDF, то слои сами собираются в кучу. вам ничего делать не надо больше. Если вы сохраняете в формате TIFF или PSD – документ сохраняется на слоях; Считайте, что вы охраняете оригинал вашего документа. Я обычно сохраняю оригинал в TIFF, а для веба и остальных нужд – JPG
и – да, СПАСИБО ОТАКЕННОЕ!
У меня очень важный ВОПРОС, Элина. Вы упоминаете, что для печати надо перевести изображение из RGB в формат CYMK . Можно ли поподробнее о ПОДГОТОВКЕ изображения к печати? Я очень хочу сделать именно полиграфическую печать календаря. Макет для полиграфии или хотя бы изображения для полиграфии подготовить. Можно подробнее об этом рассказать? Ведь в итоге ИЛЛЮСТРАЦИЯ – это картинки для КНИГ и полиграфисеских изданий. В том числе КАЛЕНДАРЬ. Это очень важно подготовить изображение именно для ПЕЧАТИ. Заранее спасибо!
Макет для полиграфии или хотя бы изображения для полиграфии подготовить. Можно подробнее об этом рассказать? Ведь в итоге ИЛЛЮСТРАЦИЯ – это картинки для КНИГ и полиграфисеских изданий. В том числе КАЛЕНДАРЬ. Это очень важно подготовить изображение именно для ПЕЧАТИ. Заранее спасибо!
Это все на самом деле гораздо проще, чем вы думаете. Я в течение марафона об этом обязательно расскажу. Может вделаю отдельное видео
Здравствуйте! Извините, встряну со своими рекомендациями 🙂 Все требования к макету на печать запрашиваете у печатников. Расскажу поподробней))
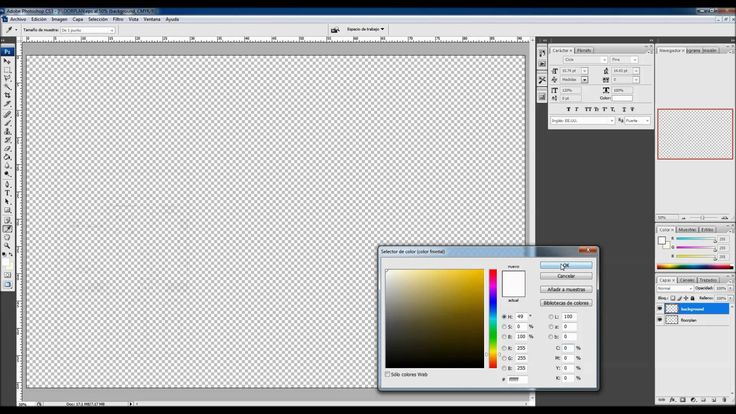
Если вы хотите отпечатать календарь, тогда его лучше изначально делать в макете с разрешением 300dpi (Элина отмечала этот момент) и в цветовом режиме CMYK, потомучто при переводе готового рисунка из RGB в CMYK зачастую начинают “лететь” цвета и бывает сложно вытянуть цвета обратно в приемлемый результат. И еще один важный момент: когда создаете документ, в нижней части всплывшего окна есть графа “Дополнительно”.![]() Там необходимо изменить название цветового профиля на “отменить управление цветом в документе”. Это нужно для отсутствия дополнительных настроек по цвету. Каждый цветовой профиль накладывает свои параментры на отображение цвета при печати. Ну и почти никогда ваш цвет на мониторе не совпадет в идеале с цветом на печати. Для этого надо калибровать монитор под конкретного печатника.
Там необходимо изменить название цветового профиля на “отменить управление цветом в документе”. Это нужно для отсутствия дополнительных настроек по цвету. Каждый цветовой профиль накладывает свои параментры на отображение цвета при печати. Ну и почти никогда ваш цвет на мониторе не совпадет в идеале с цветом на печати. Для этого надо калибровать монитор под конкретного печатника.
Если ваш макет, к примеру, а4 формата, оставляйте запас по 2-3 мм с каждого края, т.о. размер вашего документа не 210*297 мм, а 216*303 мм. Для печатников сперва пишется размер по горизонтали, затем по вертикали, но этим моментом можно не заморачиваться 🙂 Запас нужен для линии реза, которая может смещаться, чтобы ваша картинка осталась целой.
После того, как вы подготовили полностью изобразительную часть маскета, он переводится в tiff . Можно отдать и в psd формате, все слои склеить.
Если же у вас будет еще и текстовый блок с буквами и цифрами, то его нужно сделать в иллюстраторе. Это нужно для того, чтобы текст сохранял идеальную четкость. Создается документ в этой программе с теми же размерами и тем же цветовым режимом cmyk. Выбираете файл-поместить и помещаете тиф с рисунком в иллюстраторовский док. Иллюстраторовский док тоже не должен содержать никаких встроеных цветовых профилей. Это контролируется через редактирование-назначить профиль-отменить управление цветом в документе. После вводите текстовую часть и переводите ее в кривые выделив текст через “текст-преобразовать в кривые” или выделив текст, нажать правой кнопкой мыши “преобразовать в кривые”. Сохраняете в версии, например, 5-ой (в той, в которой могут напечатать ваши печатники), галочку со встроеных профилей снимаете. При передаче на печать архивируете и следите, чтоб не потерялся помещенный в иллюстратор тиф, т.е. оба документа лучше создать изначально в одной папке. На печать в архиве должен быть тиф и аи.
Создается документ в этой программе с теми же размерами и тем же цветовым режимом cmyk. Выбираете файл-поместить и помещаете тиф с рисунком в иллюстраторовский док. Иллюстраторовский док тоже не должен содержать никаких встроеных цветовых профилей. Это контролируется через редактирование-назначить профиль-отменить управление цветом в документе. После вводите текстовую часть и переводите ее в кривые выделив текст через “текст-преобразовать в кривые” или выделив текст, нажать правой кнопкой мыши “преобразовать в кривые”. Сохраняете в версии, например, 5-ой (в той, в которой могут напечатать ваши печатники), галочку со встроеных профилей снимаете. При передаче на печать архивируете и следите, чтоб не потерялся помещенный в иллюстратор тиф, т.е. оба документа лучше создать изначально в одной папке. На печать в архиве должен быть тиф и аи.
п.с. а вообще можно все сделать (и картинку и текст) в тифе и в таком виде передать. Но этот вариант возможен, если вы печатаете один экземпляр просто так для себя и вас не тревожит возможная нечеткость растрового текста (текста, который сделан в фотошопе). Для профессиональной подготовки рекомендации выше)
Для профессиональной подготовки рекомендации выше)
Извините, если слишком сложно. Хотела дать пояснения для печати:) если что-то не понятно, спрашивайте!
Очень полезный урок! Ждала его. Пора мне переходить со всеми забытого corel draw на фотошоп и планшет менять. Стоял выбор между lenovo yoga book (говорят хорош для художников) и iPad pro. Теперь совсем в растерянносте….
Я всегда пользовалась только Вакумом, за него могу ручаться. Все остальные не пробовала. Но вакуум – замечательный планшет для художников
Элина, спасибо большое за видео! И я очень рада, что Вы будете дальше рассказывать и том, как подготовить к печати работы. Вы так щедры! Спасибо, спасибо, спасибо!
Элина, спасибо большое за это видео, за то что делитесь с читателями своими секретами. Я для себя открыла, что отсутсвующие после удаления фона белые части, можно так легко восстановить на нижнем слое белой кистью! Я то с помощью выделения вручную белый фон удаляла, стараясь не затронуть белые части самого рисунка! Как же вы мне облегчили работу! Спасибо ! 🙂
Скажите, пожалуйста, на какой бумаге вы рисуете рисунки? мой сканер зернистую бумагу сканирует пятнисто, виден рельеф бумаги после сканирования, приходится акварели рисовать с обратной, более гладкой стороны и потом долго подтирать блики 🙁
да, мой сканер зернистую тоже не любит. Я рисую в основном на гладкой плотной. У меня есть гладка акварельная. Она не совсем гладкая, так что рисунок все равно получается текстурный, но достаточно гладкая, чтоб белый фон сканировался как чистый белый, а не рябой текстурный.
Я рисую в основном на гладкой плотной. У меня есть гладка акварельная. Она не совсем гладкая, так что рисунок все равно получается текстурный, но достаточно гладкая, чтоб белый фон сканировался как чистый белый, а не рябой текстурный.
Спасибо! Но два вопроса: во-первых, вы не пробовали для очистки фона инструмент “Заливка” в режиме “Очистка”? Он делает сразу то, что здесь заняло треть видео. Выделение не нужно, и вот эти белые ошмётки вокруг изображения (как у льва на гриве) не остаются.
Во-вторых: те моменты видео, где вы ищете нужный инструмент, комментируете словами вроде “где же он… где-то он тут у меня был…” и все подобные – вы не вырезаете их принципиально или по какой-то другой причине (нет времени, не думали об этом итд)? Потому что смотреть с ними тяжеловато. Обычно в МК люди вырезают такие моменты, ускоряют, либо репетируют заранее, либо просто уже тренированные, как радиоведущие, у которых в эфире не должно быть ни “эээ”, ни молчания.
Спасибо!
я знала, что должен быть какой-то другой способ)) можно поподробнее о заливке в режиме Очистка, как это сделать?
Картинки сюда не вставляются, поэтому попробую описать так, а попробовать можете сами.
Сначала всё так же – вставляем картинку на отдельный слой, слой под ним покрасить, чтобы видеть разницу.
Потом берём инструмент “заливка” (у меня фотошоп русский, но там много искать не придётся, думаю и так понятно). На панели инструмента вверху (где у кистей выбирается размер и прозрачность) будут свойства заливки – прозрачность, градиент итд, и в том числе режим – такое же выпадающее меню, как у градиентов. По умолчанию там стоит “Нормальный”. Вот там есть режим “Очистка” (4й сверху у меня). По клику на область того или иного цвета он стирает все куски того же цвета, что и эта область (цвет, которым вы заливаете, значения не имеет). Чувствительность можно настроить, так же как у выделения, но по моим ощущениям, она точнее, потому что не завязана на контур, как выделение.
Spasibo bol’shoe! poprobuyu Vash sposob!
Марта, про ваш способ не слышала, надо будет попробовать. Спасибо! По поводу поиска кисточек – я новичок в видео. я разобралась, как вырезать куски из видео уже после того, как мы его запустили. В следующий раз будет лучше 🙂
В следующий раз будет лучше 🙂
Здравствуйте, Марта!
Спасибо за ваш способ! Это очень удобно, потому что белый внутри рисунка остаётся, убирается только фон. Единственная проблема у меня – “съедаются” некоторые кусочки рисунка и вернуть их у меня никак не получается. Пробовала снизить чувствительность режима очистки и увеличить вначале контраст рисунка, всё равно исчезают некоторые моменты. Если есть способ их вернуть или придётся печатью копировать соседние?
Буду благодарна за ответ!
Здравствуйте, Марта
можно подробнее про “заливку в режиме очистка”, пожалуйста. Думаю многим тут будет интересно, поделитесь пожалуйста, расскажите (или ткните в ссылку с видеоуроком?) Заранее спасибо.
по второму вашему замечанию – считаю, Элина выделила время, записала видео, поделилась знаниями – это очень ценно! То, что это ее первая попытка снять такого рода видео, она указала в описании, лично меня ни чуточки не напрягли поиски инструментов (учитывая, что я почти так же делаю оцифровку в фш, и примерно предугадывала ее шаги). . Очень хотелось бы увидеть Ваш способ. спасибо!
. Очень хотелось бы увидеть Ваш способ. спасибо!
Добрый день! Спасибо большое за полезную информацию. У меня вопрос по поводу программы Фотошоп. Насколько я поняла, у Вас Adobe Fotoshop? Если да, то не подскажите какая именно? Там их, вроде как, четыре вида. Или может быть посоветуете какую надо приобрести новичку?
Прошу прощения, это относится к человеку по имени Марта… Я возможно не в своё дело лезу, но формат общения ДАННОГО ПРОЕКТА больше дружеский, как я понимаю, и человек тратит своё драгоценное время, делится своими секретами и наработками, за что ему огромное человеческое спасибо, а не делает проверсию! Наверное такие замечания не совсем корректны и уместны:)
Я поделилась своими наработками в ответ. Если это было не по-дружески, у нас разные представления о дружбе.
даже не знаю… У меня полная развернутая версия. Я в свое время покупала полностью Creative Suit – это все программы Adobe для профессионалов. Их там штук 10. Вот ими до сих пор и пользуюсь. Сейчас уже их не купишь легально, теперь их можно только арендовать помесячно у Adobe, что очень дорого
Сейчас уже их не купишь легально, теперь их можно только арендовать помесячно у Adobe, что очень дорого
Огромное спасибо за Ваш урок. Такая нужная подсказка для новичков. Давно хотела перенести свои рисунки с бумаги в комп. Теперь обязательно это сделаю 🙂
Элина, спасибо большое!Очень полезный пост!
Спасибо! очень полезная информация! Элина, а какими программами, кроме Фотошоп, Вы пользуетесь на планшете Cintiq Companion?
рисую я пока только в фотошопе. Еще иногда пользуюсь Indesign для верстки, и Acrobat Pro для сбора отдельных рисунков в ПДФ буклеты. Хочу освоить Illustrator
Элина, спасибо Вам за полезный урок!
Вы упоминаете про ещё один вариант оцифровки – фотографию.
Я сталкивалась с тем, что при сканировании, сканер очень менял цвет, высветлял, проявлял зернистость бумаги. Результат был просто ужасен. Сканер правда был не профессиональный, просто МФУ . При фотографировании зеркалкой тоже хорошего результата не получалось. Особенно зимой сложно, когда дневного света не достаточно, или его нет, когда он нужен. Просто со светом из окна получается темно. Световой день очень короткий, бывает не успеваешь сфотографировать и приходится ждать след. дня.
Особенно зимой сложно, когда дневного света не достаточно, или его нет, когда он нужен. Просто со светом из окна получается темно. Световой день очень короткий, бывает не успеваешь сфотографировать и приходится ждать след. дня.
Почему у тебя в компе всё на английском, неужели уже люди русские стали свой родной язык забывать?
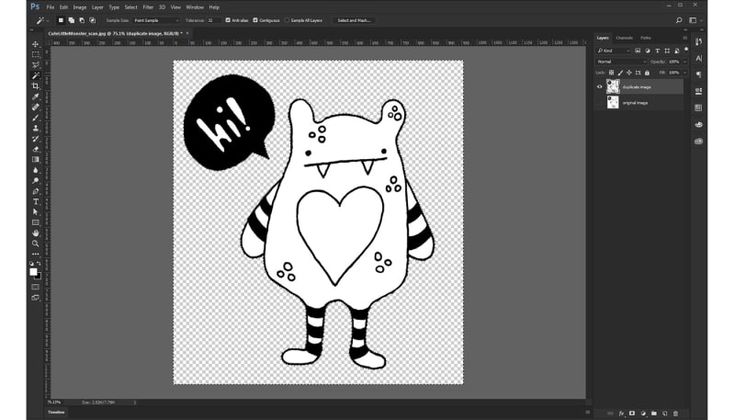
Пошаговое руководство по оцифровке иллюстраций в Photoshop — CatCoq
В этом уроке мы сосредоточимся на оцифровке отдельных нарисованных элементов. Я люблю рисовать простые элементы, подобные этим, и использовать Photoshop для их цифровой компоновки в бесшовные узоры. Первым шагом к оцифровке искусства является удаление фона текстуры белой бумаги в Photoshop, что я и покажу вам сегодня, как это сделать.
В этом уроке вы узнаете, как:
Вам потребуется:
Телефон, камера или сканер (я использую этот сканер Epson)
Adobe Photoshop (зарегистрируйтесь на бесплатную пробную версию здесь)
Нарисованный от руки или раскрашенный фрагмент искусства
Независимо от того, какое искусство вы оцифровываете, вы сможете следовать этому руководству. Процесс полностью одинаков, независимо от того, оцифровываете ли вы небольшие отдельные элементы или полную иллюстрацию. Перенести иллюстрацию с бумаги на экран может показаться сложной задачей, но на самом деле это довольно просто, как только вы освоитесь!
Процесс полностью одинаков, независимо от того, оцифровываете ли вы небольшие отдельные элементы или полную иллюстрацию. Перенести иллюстрацию с бумаги на экран может показаться сложной задачей, но на самом деле это довольно просто, как только вы освоитесь!
И последнее, прежде чем мы приступим к обучению. Если вы больше склонны к аудиальному и визуальному обучению, я преподаю эту же концепцию в своем классе Skillshare — «Оцифруйте свое искусство для продажи в Интернете» . Вы можете бесплатно посмотреть урок, если зарегистрируетесь на бесплатную пробную версию Skillshare здесь .
Посмотреть полный курс Skillshare
Готовы погрузиться в оцифровку окрашенных элементов? Давай сделаем это!
У вас есть два варианта сканирования вашей работы. Первый — использовать свой телефон, чтобы сделать снимок. Вы также можете использовать сканер, который я предпочитаю. Использование телефона — это быстрый и доступный вариант, и он отлично подойдет, если вы только начинаете оцифровывать свои работы.
Вы также можете использовать сканер, который я предпочитаю. Использование телефона — это быстрый и доступный вариант, и он отлично подойдет, если вы только начинаете оцифровывать свои работы.
Если вы хотите использовать это искусство на более профессиональном уровне, вам понадобится сканер. Сканер позволяет оцифровывать ваши работы с более высоким разрешением, что означает, что вы можете печатать их на больших поверхностях, таких как гобелены, постельные принадлежности, занавески для душа и многое другое! я использую этот сканер для оцифровки всех моих работ.
Сканирование с помощью телефона:
Чтобы отсканировать произведение с помощью телефона, сначала положите его на хорошо освещенное место. Вы получите лучший результат, если будете снимать при ярком свете без теней. Держите телефон прямо над головой, а не под углом, и сделайте снимок!
Сканирование со сканером:
Для сканирования со сканером просто отсканируйте изображение с помощью предпочитаемого вами сканера. я рекомендую это сканер Epson . Отсканируйте изображение с разрешением 1200 dpi. Это высокое разрешение обеспечит высочайшее качество сканирования вашего произведения искусства.
я рекомендую это сканер Epson . Отсканируйте изображение с разрешением 1200 dpi. Это высокое разрешение обеспечит высочайшее качество сканирования вашего произведения искусства.
Наша цель при оцифровке этих элементов — убрать бумажный фон. Давайте перейдем в Photoshop, чтобы начать оцифровку! Для начала откройте Photoshop и нажмите «Открыть». Выберите отсканированное изображение, чтобы создать новый файл Photoshop.
Теперь мы очистим изображение, чтобы изолировать элементы на бумажном фоне. Мы собираемся удалить лишние белые части и бумажные края этого изображения, чтобы вырезать как можно ближе к нашим окрашенным элементам. Для этого выберите Marquee Tool 9.0025 (сочетание клавиш: M).
Выберите любые лишние белые части изображения вверху и внизу с помощью инструмента «Область» и вырежьте их с помощью сочетания клавиш cmd + X на клавиатуре . Теперь все, что осталось, это ваши элементы на простом бумажном фоне.
Теперь все, что осталось, это ваши элементы на простом бумажном фоне.
Теперь пришло время удалить фон с текстурой бумаги! Для начала выберите Magic Wand Tool 9.0025 (сочетание клавиш: W).
В верхней строке меню убедитесь, что для параметра «Допуск» установлено значение 30, а флажок рядом с «Непрерывный» снят. Это важно, если у вас есть пустое пространство в ваших элементах, как у меня в середине апельсина и лимона. Отключая Contiguous, я говорю Photoshop выбрать все области бумаги, включая пустое пространство внутри этих элементов.
Выбрав инструмент Magic Wand Tool, нажмите на бумажный фон. Это изолирует окрашенные элементы, чтобы мы могли удалить фон!
Если у вас есть пустое пространство вокруг бумажного фона вашей иллюстрации, как у меня здесь, удерживайте клавишу Shift и щелкните в этой области с помощью инструмента «Волшебная палочка». Это гарантирует, что мы удалим весь фон и оставим только окрашенные элементы.
Это гарантирует, что мы удалим весь фон и оставим только окрашенные элементы.
Теперь мы уточним края наших элементов, чтобы они выглядели более естественно. Мы хотим убедиться, что вокруг нашей картины нет белых контуров. Вот мой трюк для этого:
Пока все выделено, нажмите Select → Modify → Expand . Расширьте на два-три пикселя и нажмите OK . Это немного урежет вашу иллюстрацию, так что не будет белого контура.
Мы также хотим убедиться, что края вокруг наших элементов выглядят мягкими и естественными. У меня есть еще один трюк для этого! Когда все еще выделено, нажмите Select → Modify → Feather . Растушуйте на один пиксель и нажмите ОК . Это придает иллюстрации слегка размытый край и помогает ей выглядеть более естественно.
Теперь пришло время официально удалить этот фон!
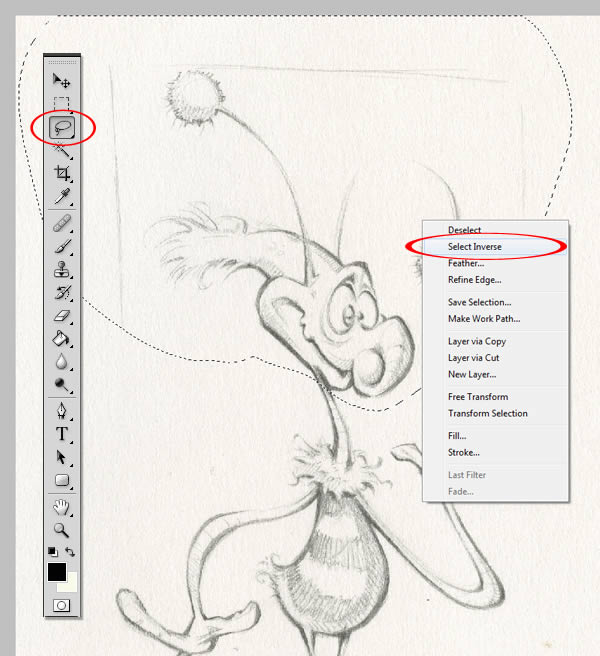
Прямо сейчас у нас выбран белый фон. Мы хотим перевернуть это выделение с фона на наши нарисованные элементы и скопировать их на новый слой. Для этого получите инверсию выделения, нажав Select → Inverse .
Мы хотим перевернуть это выделение с фона на наши нарисованные элементы и скопировать их на новый слой. Для этого получите инверсию выделения, нажав Select → Inverse .
Скопируйте нарисованные элементы на новый слой:
Теперь элементы выделены, и вы можете скопировать их на новый слой, используя сочетание клавиш cmd + J на клавиатуре. Теперь у вас должно быть два слоя. Ваш исходный фоновый слой и новый слой с копией нарисованных элементов на прозрачном фоне. Удалите исходный фоновый слой и вуаля! Вы официально удалили фон своей работы в Photoshop! Вы можете сказать, что фон был удален на вашем новом слое, потому что вы увидите бело-серый клетчатый узор за элементами вместо белого. Это должно выглядеть так!
Независимо от того, хотите ли вы удалить фон с акварельных иллюстраций, надписей от руки или подобных нарисованных элементов, процесс одинаков! Довольно просто, правда?
Теперь, когда вы оцифровали свое искусство, возможности безграничны. Вы можете создавать узоры с этими элементами, менять цвета и даже добавлять разные цвета фона и текстуры, например:
Вы можете создавать узоры с этими элементами, менять цвета и даже добавлять разные цвета фона и текстуры, например:
Хотите научиться? Посмотрите этот урок, чтобы узнать, как сделать эти три узора и многое другое!
Я надеюсь, что этот урок Photoshop был полезен, и мне не терпится увидеть, какие работы вы оцифруете! Отметьте меня в Instagram на @catcoq, чтобы я мог видеть, что вы создаете! Если у вас есть какие-либо вопросы об оцифровке ваших работ, не стесняйтесь комментировать ниже!
Смотрите мой класс здесь
Существует так много всего, что можно узнать об оцифровке ваших работ, и я обучаю многим из этих навыков на своих курсах Skillshare. Лучшая часть? Вы можете посещать эти занятия бесплатно, если зарегистрируетесь на бесплатная пробная версия с Skillshare !
Вот несколько моих курсов, посвященных цифровому искусству:
Ознакомьтесь с полным руководством по превращению окрашенных элементов в бесшовные узоры в этом классе:
Современные узоры: от эскиза к экрану
Учить больше
Хотите погрузиться в оцифровку произведений искусства?
Посмотрите, как оцифровывают ваши произведения искусства для продажи в Интернете
Учить больше
Если вы хотите оцифровать рукописные надписи, посмотрите этот курс:
Современные шрифты и каллиграфия кистью: от эскиза к экрану
Учить больше
Ресурсы для художников, Учебники по искусству, Учебники по PhotoshopCatCoq фотошоп, трюки с фотошопом, методы фотошопа, учебник по фотошопу, основы фотошопа, фотошоп для художников, хаки для фотошопа, изучить фотошоп, редактировать в фотошопе, Adobe Photoshop, удалить фон в фотошопе , научиться фотошопу онлайн, искусство, художник, ресурсы художника, кошка, catcoq, cat coq, cat coquillette, удалить фон, удаление, удаление фона3 Комментарии
0 лайковКак оцифровать рисунок без фотошопа
- Шаг 1: Надпишите свой рисунок. Теперь, когда у вас есть необходимые инструменты, можно приступать!
- Шаг 2: Отсканируйте надпись.
- Шаг 3: Откройте Inkscape.
- Шаг 4: Трассировка.
- Шаг 5: Настройте параметры.
- Шаг 6. Обработайте трассировку.
- Шаг 7: Внесите забавные изменения.
- Шаг 8. Экспортируйте файл.
Соответственно, как чертеж превратить в цифровое изображение?
- Шаг 1: Эскиз успеха. Еще до того, как вы начнете оцифровывать свой эскиз, полезно знать несколько советов, которые облегчат этот процесс.

- Шаг 2: Отсканируйте чертеж.
- Шаг 3. Очистите отсканированный рисунок.
- Шаг 4. Векторизация изображения.
- Шаг 5: Добавьте цвет.
Вы спрашивали, есть ли приложение для оцифровки рисунков?
- Adobe Capture. Adobe Capture — это приложение для мобильных устройств и планшетов, которое напрямую подключается к настольным программам Adobe, таким как Illustrator и 9.0025 Фотошоп . Это позволяет вам сфотографировать рисунок с помощью вашего устройства, затем настроить параметры и превратить его в векторное цифровое изображение.
Удивительно, но как векторизовать изображение без Photoshop?
- Шаг 1: Сфотографируйте готовую работу.
- Шаг 2: отредактируйте свою фотографию на iPhone.
- Шаг 3. Перенесите фотографию и загрузите Inkscape.
- Шаг 4: Оцифруйте в Inkscape.
- Шаг 5. Отредактируйте свой векторный рисунок.
Лучший ответ на этот вопрос, как мне оцифровать рисунок на моем телефоне?
- Шаг 1: Создайте новую заметку в «Заметках» с помощью iPhone.

- Шаг 2: Отсканируйте рисунок.
- Шаг 3: Выберите фильтр «Цветной» или «Черно-белый».
- Шаг 4: Перенесите его в компьютер.
- Шаг 5 (необязательно): конвертируйте PDF в JPG.
- Розыгрыш. Используйте гладкий чистый белый лист бумаги.
- Скан. Отсканируйте свой рисунок, а не фотографируйте его (таким образом оцифровка вашего чертежа будет намного проще и быстрее)
- Настройка контрастности и цветов.
- Последние штрихи.
- Удалить фон.
- Обрезать и сохранить изображение.
- 3 комментария.
Содержание
- 1 Как преобразовать физическое искусство в NFT?
- 2 Как превратить свое искусство в цифровое?
- 3 Могу ли я сканировать свои рисунки?
- 4 Как вы оцифровываете буквы от руки?
- 5 Как преобразовать изображение в вектор?
- 6 Как векторизовать изображение?
- 7 Можно ли превратить фотографию в вектор?
- 8 Какое приложение для сканирования фотографий самое лучшее?
- 9 Как оцифровать карандашный рисунок?
- 10 Как мне оцифровать мою подпись?
Как преобразовать физическое искусство в NFT?
youtube.com/embed/99wzZFrPJxc»/>Как перевести свое искусство в цифровой формат?
- Совет 1. Всегда используйте чистую белую бумагу.
- Совет 2. Усовершенствуйте свой эскиз.
- Совет 3. Используйте кальку, чтобы пройтись по эскизам.
- Совет 4. Сканируйте документ с высоким разрешением.
- Шаг 1. Загрузите отсканированное изображение в Illustrator.
- Шаг 2: Используйте инструмент «Перо», чтобы обвести эскиз.
- Шаг 3: Залейте цветом.
Могу ли я сканировать свои рисунки?
Если на изображении нет складок, оно должно нормально сканироваться. Для сканирования произведений искусства с немного большей текстурой, таких как картины, особенно с акриловыми красками, или даже эскизов, которые хранятся в блокноте, тогда CCD-сканер — это то, что нужно.
Как вы оцифровываете буквы от руки?
Как преобразовать изображение в вектор?
- Шаг 1.
 Выберите изображение для преобразования в вектор.
Выберите изображение для преобразования в вектор. - Шаг 2. Выберите предустановку трассировки изображения.
- Шаг 3. Векторизация изображения с помощью трассировки изображения.
- Шаг 4. Точная настройка трассируемого изображения.
- Шаг 5: Разгруппируйте цвета.
- Шаг 6. Отредактируйте векторное изображение.
- Шаг 7: Сохраните изображение.
Как векторизовать изображение?
Откройте изображение в Illustrator и убедитесь, что оно выбрано. Перейдите к опции «Live Trace» на панели управления. Щелкните значок меню «Предустановки и параметры трассировки» рядом с ним. Просмотрите существующие предустановленные параметры и выберите один из них для векторизации изображения.
Могу ли я превратить фотографию в вектор?
Функция трассировки изображения Adobe Illustrator — один из быстрых способов преобразования плоского изображения в векторное. … Откройте новый документ в Adobe Illustrator. В строке меню нажмите «Файл», а затем «Поместить». Найдите изображение, которое вы конвертируете в вектор, затем нажмите кнопку «Поместить».
Найдите изображение, которое вы конвертируете в вектор, затем нажмите кнопку «Поместить».
Какое лучшее приложение для сканирования фотографий?
- Google Photoscan — бесплатно. Google предпринимает серьезные шаги, помогая людям разобраться с фотографиями и хранилищем.
- Photomyne — можно бесплатно обновить до Premium.
- Семейный поиск без воспоминаний.
- Pic Scanner Gold — $5,99.
Как оцифровать карандашный рисунок?
- Шаг 1: Подготовьте. Если ваш набросок выполнен карандашом, обведите его ручкой, чтобы создать контраст.
- Шаг 2: Просканируйте его. Теперь, когда вы нарисовали свою иллюстрацию ручкой, пришло время перенести ее в цифровой мир с помощью маленькой волшебной машины, называемой сканером.
- Шаг 3: «Купить».
- Шаг 4: Изолируйте его.
Как мне оцифровать мою подпись?
- Подпишите лист бумаги.
- Отсканируйте бумагу.
- Обрезать до лучшей подписи.

- С помощью волшебной палочки выберите область вокруг подписи.
- Вставьте подпись в новый документ с прозрачным фоном.
- Используйте волшебную палочку, чтобы удалить белый цвет, оставшийся внутри букв.
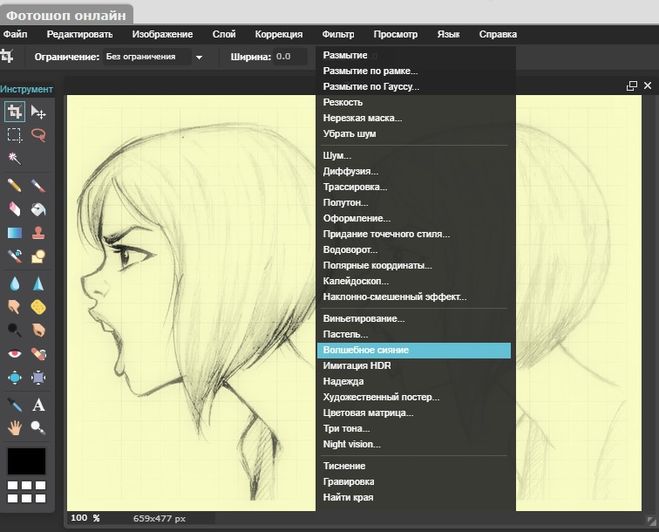
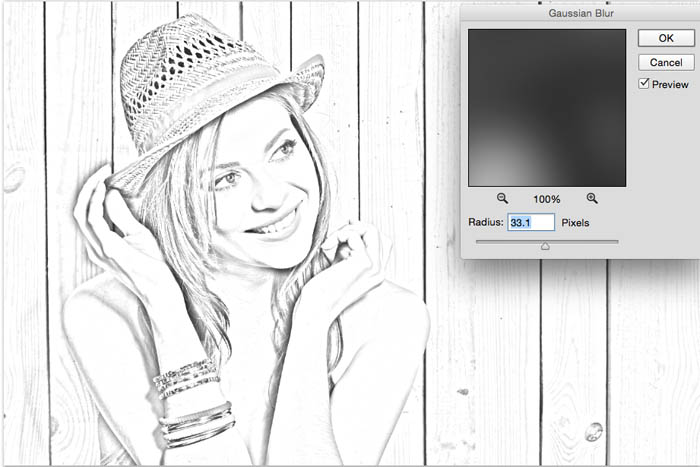
Портретное фото в карандашный набросок с помощью Photoshop CS6 Учебное пособие
Узнайте, как превратить любое портретное изображение в черно-белый или цветной карандашный набросок с помощью Photoshop CS6.
Автор сценария Стив Паттерсон.
В этом уроке мы научимся легко превращать портретную фотографию в карандашный набросок, как черно-белый, так и цветной, с помощью Photoshop CS6. Если вы используете Photoshop CC, ознакомьтесь с обновленной версией Photoshop CC.
Эта версия руководства, полностью обновленная по сравнению с исходной версией, предлагает более гибкий, неразрушающий способ создания эффекта эскиза с использованием смарт-фильтров Photoshop и корректирующих слоев, а также некоторых удобных режимов наложения слоев.
Мы начнем с изучения того, как преобразовать фотографию в черно-белый эскиз (и как сделать эффект полностью редактируемым с помощью смарт-фильтров), а затем закончим изучением того, как раскрасить наш эскиз, используя цвета из оригинальное изображение.
Вот фото, которое я буду использовать (портретное фото подростка с Shutterstock):
Исходное изображение.
Вот как это будет выглядеть в черно-белом карандашном наброске:
Черно-белый эскиз.
А вот тот же эффект после добавления цветов исходной фотографии:
Эскиз в цвете.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Добавьте корректирующий слой оттенка/насыщенности
С моим изображением, недавно открытым в Photoshop, мы видим на моей панели слоев , что фотография сидит сама по себе на фоновом слое , в настоящее время это единственный слой в моем документе:
Панель «Слои», показывающая изображение на фоновом слое.
Чтобы создать наш эффект эскиза, первое, что нам нужно сделать, это удалить все цвета с нашего изображения, и мы можем сделать это неразрушающим образом, используя корректирующий слой Цветовой тон/Насыщенность. На панели настроек , щелкните значок Оттенок/Насыщенность (первый значок слева, средний ряд):
Щелкните значок Цветовой тон/Насыщенность.
Photoshop добавляет корректирующий слой Hue/Saturation с именем Hue/Saturation 1 над фоновым слоем:
Корректирующий слой, расположенный над фоновым слоем.
Шаг 2: перетащите ползунок насыщенности на -100
Элементы управления и параметры корректирующего слоя Hue/Saturation отображаются на панели свойств . Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation влево до значения -100 :
.Перетащите ползунок «Насыщенность» в крайнее левое положение.
Удаляет все цвета с фотографии, оставляя ее черно-белой:
Изображение после удаления цвета.
Шаг 3: выберите фоновый слой
Нажмите на фоновый слой на панели «Слои», чтобы выбрать его:
Выбор фонового слоя.
Шаг 4. Дублируйте фоновый слой
Нам нужно сделать копию фонового слоя. Для этого перейдите в меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer via Copy . Или, чтобы быстрее скопировать слой, просто нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Переход к Слою > Создать > Слой через копирование.
С изображением вроде бы ничего не произошло, но если мы посмотрим на панель Слои, то увидим, что между оригиналом и корректирующим слоем Цветовой тон/Насыщенность появилась копия фонового слоя:
Панель «Слои» с новой фоновой копией слоя .
Шаг 5. Инвертируйте изображение
Далее нам нужно инвертировать слой. Перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert . Или нажмите Ctrl+I (Win) / Command+I (Mac) на клавиатуре, чтобы получить ярлык:
Или нажмите Ctrl+I (Win) / Command+I (Mac) на клавиатуре, чтобы получить ярлык:
Перейдите в «Изображение» > «Коррекция» > «Инвертировать».
Инвертирует изображение, придавая ему негативный вид:
Теперь изображение перевернуто.
Шаг 6. Измените режим наложения слоя на Color Dodge
В левом верхнем углу панели «Слои» измените режим наложения слоя фоновой копии с «Обычный» (режим наложения по умолчанию) на «Осветление цвета» :
.Изменение режима наложения слоя на Color Dodge.
Это сделает изображение белым. Как и в случае с моим изображением, вы все еще можете видеть несколько небольших оставшихся черных областей, но по большей части теперь они должны казаться белыми (не беспокойтесь о темной рамке вокруг моего изображения на скриншоте. Это просто серая область монтажного стола Photoshop). а не часть эффекта):
Изображение после изменения режима наложения на Color Dodge.
Шаг 7: преобразование слоя в смарт-объект
Одна вещь, которую я люблю делать, когда это возможно, — это использовать преимущества смарт-фильтров Photoshop , которые сохраняют фильтры, которые мы применяем к изображению, полностью редактируемыми на случай, если мы захотим вернуться позже и изменить некоторые настройки. Через мгновение мы собираемся применить фильтр «Размытие по Гауссу», но прежде чем мы это сделаем, давайте убедимся, что мы будем применять его как смарт-фильтр.
Для этого нам сначала нужно преобразовать слой в смарт-объект . Не снимая выделения со слоя «Фоновая копия», щелкните маленький значок меню в правом верхнем углу панели «Слои»:
.Щелкните значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из появившегося списка:
Выбор «Преобразовать в смарт-объект»
И снова ничего не произошло, но маленький значок смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра слоя , сообщая нам, что он был преобразован в смарт-объект:
Новый значок смарт-объекта в миниатюре предварительного просмотра.
Шаг 8. Применение фильтра размытия по Гауссу
Перейдите в меню Фильтр в верхней части экрана, выберите Размытие , затем выберите Размытие по Гауссу :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к этому слою. Для этого нажмите на Радиус ползунок в нижней части диалогового окна и начните медленно перетаскивать его вправо, чтобы применить небольшое размытие. Следите за изображением во время перетаскивания, и вы увидите, что оно начинает все больше и больше походить на набросок. Однако не затягивайте слишком далеко, так как слишком сильное размытие сделает изображение снова похожим на фотографию. Небольшое размытие — это все, что нам нужно.
Здесь нет конкретного значения радиуса, поскольку оно будет зависеть как от размера вашего изображения, так и от того, что, по вашему мнению, выглядит лучше всего. Для себя я установлю значение радиуса около 12 пикселей:
Для себя я установлю значение радиуса около 12 пикселей:
Перетащите ползунок «Радиус», чтобы применить небольшое размытие.
Когда закончите, нажмите OK, чтобы принять настройки и закрыть диалоговое окно «Размытие по Гауссу». Вот мой результат:
Эффект эскиза после применения фильтра Gaussian Blur.
Как я упоминал ранее, одним из больших преимуществ применения фильтра в качестве смарт-фильтра является то, что мы можем легко вернуться и отредактировать его настройки позже, если это необходимо. Если мы снова посмотрим на панель «Слои», мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под его смарт-объектом. Если в какой-то момент вы почувствуете, что эффект наброска нуждается в более тонкой настройке, просто дважды щелкните непосредственно на словах Размытие по Гауссу , чтобы снова открыть его диалоговое окно и повторно настроить значение Радиуса:
Двойной щелчок по интеллектуальному фильтру размытия по Гауссу снова откроет его для дальнейшего редактирования.
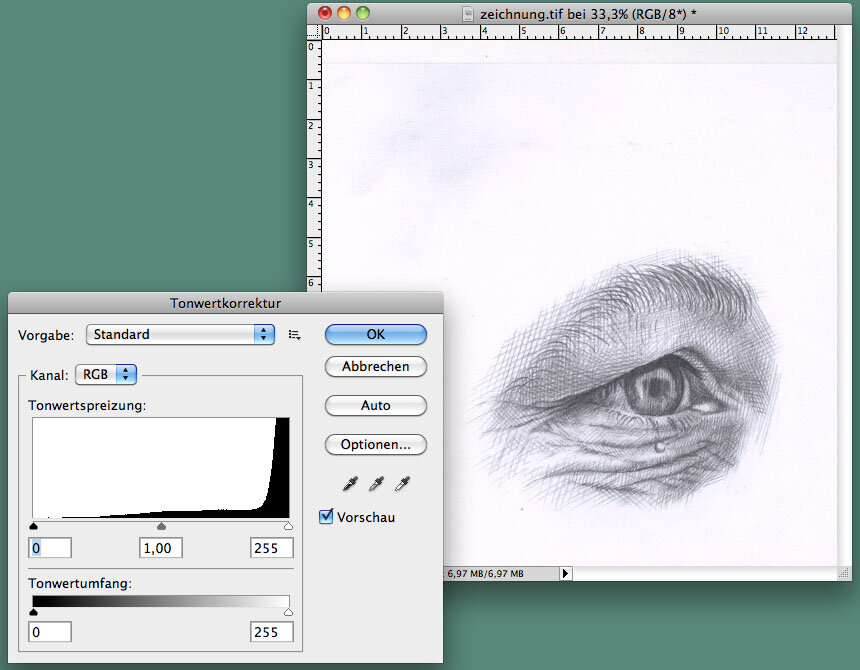
Шаг 9. Добавьте корректирующий слой «Уровни»
Мы создали наш основной эффект эскиза, но он слишком светлый. Давайте затемним его, и мы можем сделать это с помощью корректирующего слоя «Уровни». В панели Adjustments снова нажмите на Levels 9Значок 0026 (второй значок слева, верхний ряд):
Щелкните значок «Уровни» на панели «Коррекция».
Photoshop добавляет корректирующий слой «Уровни» с именем «Уровни 1 » непосредственно над смарт-объектом «Фоновая копия» (и под корректирующим слоем «Цветовой тон/Насыщенность»):
Панель «Слои» с новым корректирующим слоем «Уровни 1».
Шаг 10. Измените режим наложения на умножение
Элементы управления и параметры корректирующего слоя «Уровни» отображаются на панели «Свойства», но на самом деле они нам не нужны. Вместо этого, чтобы затемнить наш эффект эскиза, все, что нам нужно сделать, это изменить режим наложения корректирующего слоя Levels с Normal на Multiply :
Изменение режима наложения корректирующего слоя «Уровни» на «Умножение».
Режим наложения «Умножение» — один из пяти наиболее часто используемых режимов наложения в Photoshop, и просто изменив корректирующий слой «Уровни» на «Умножение», мы смогли быстро и легко затемнить эффект эскиза:
Эффект после изменения режима наложения на Умножение.
Шаг 11. При необходимости уменьшите непрозрачность
Если вы обнаружите, что ваш набросок стал слишком темным, вы можете снова осветлить его, уменьшив непрозрачность корректирующего слоя «Уровни». Вы найдете параметр Opacity прямо напротив параметра режима наложения в верхней части панели «Слои». По умолчанию непрозрачность установлена на 100%. Я уменьшу свой примерно до 60%:
Уменьшение непрозрачности корректирующего слоя «Уровни».
И теперь мое изображение немного светлее:
Эффект после понижения непрозрачности слоя.
Шаг 12: снова выберите и продублируйте фоновый слой
На этом базовый эффект наброска завершен, но если вы хотите вернуть часть исходного цвета фотографии, вам нужно продолжить эти последние несколько шагов. Сначала щелкните фоновый слой (оригинал, а не копию), чтобы выбрать его и снова сделать активным:
Сначала щелкните фоновый слой (оригинал, а не копию), чтобы выбрать его и снова сделать активным:
Щелкните слой Background , чтобы выбрать его.
Затем, как и в шаге 4, продублируйте фоновый слой, перейдя на уровень 9.0025 Layer меню в верхней части экрана, выбрав New , затем выбрав Layer через Copy , или нажав Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Еще раз переходим в Layer > New > Layer via Copy.
Вторая копия фонового слоя, с умным названием Фоновая копия 2 , появится прямо над оригиналом:
Панель «Слои» с новой копией фона 2 слой.
Шаг 13. Переименуйте слой в «Цвет»
Мы собираемся использовать этот слой для раскрашивания нашего эскиза, поэтому вместо того, чтобы мириться с общими именами слоев Photoshop, такими как «Фоновая копия 2», давайте назовем слой более информативным. Дважды щелкните непосредственно на словах Фоновая копия 2 , что выделит и выделит имя, а затем переименует его Цвет . Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять новое имя слоя:
Дважды щелкните непосредственно на словах Фоновая копия 2 , что выделит и выделит имя, а затем переименует его Цвет . Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять новое имя слоя:
Переименование слоя Фоновая копия 2 в Цвет .
Шаг 14. Перетащите слой поверх остальных
Нам нужно переместить наш слой Color на вершину стека слоев. Для этого щелкните по нему и, удерживая нажатой кнопку мыши, перетащите слой вверх, пока не увидите белую горизонтальную полосу , которая появится прямо над слоем Hue/Saturation:
.Перетаскивание слоя Цвет поверх других слоев.
Когда появится белая полоса, отпустите кнопку мыши, чтобы переместить слой Color на место:
Слой Color теперь находится вверху стека слоев.
Шаг 15: Измените режим наложения слоя на цвет
Чтобы раскрасить эскиз цветами исходного изображения, измените режим наложения слоя Color с Normal на Color :
.






 Добавите разноплановые работы в портфолио и сможете выделиться на фоне коллег.
Добавите разноплановые работы в портфолио и сможете выделиться на фоне коллег. Узнаете, как добавлять тени, подсветки, шум и текстуру, чтобы сделать его эффектным.
Узнаете, как добавлять тени, подсветки, шум и текстуру, чтобы сделать его эффектным.
 Научитесь затирать ошибки в своих рисунках, работать с яркостью и контрастностью. Поймёте, в каком формате сохранить работу.
Научитесь затирать ошибки в своих рисунках, работать с яркостью и контрастностью. Поймёте, в каком формате сохранить работу. Сможете создавать тени и подсветки с помощью градиента, накладывать текстуру и добавлять шум. Нарисуете объёмного персонажа.
Сможете создавать тени и подсветки с помощью градиента, накладывать текстуру и добавлять шум. Нарисуете объёмного персонажа. Подойдёт любая модель с уровнями нажатия от 4000.
Подойдёт любая модель с уровнями нажатия от 4000. В среднем пользователи нашей платформы занимаются от трёх до пяти часов в неделю.
В среднем пользователи нашей платформы занимаются от трёх до пяти часов в неделю.

 Выберите изображение для преобразования в вектор.
Выберите изображение для преобразования в вектор.