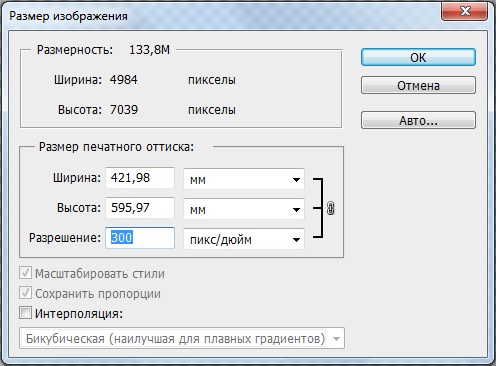
Как рассчитать размер изображения в фотошопе
Узнайте, как Photoshop рассчитывает размер файла вашего изображения, почему размер изображения изменяется при изменении количества пикселей, и как легко определить размер файла самостоятельно!
В предыдущем уроке этой серии о размере изображения мы узнали, как изменить размеры изображений для электронной почты и для совместного использования в Интернете с помощью команды «Размер изображения» в Photoshop. На этом уроке мы увидели, что, изменяя количество пикселей в изображении, также изменяется размер изображения в мегабайтах. Больше пикселей означало больший размер файла, а меньшее количество пикселей уменьшало размер файла.
Но как это работает? Какое количество пикселей в изображении связано с размером файла? В этом коротком уроке я покажу вам, как именно связаны пиксели и размер файла, и как цвета на вашем изображении также играют важную роль. В конце вы узнаете, как легко определить размер изображения самостоятельно, и точно узнаете, откуда берется этот размер изображения, в диалоговом окне «Размер изображения» в Photoshop!
Чтобы следовать, вы можете открыть любое изображение в Photoshop. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Это урок 5 в моей серии «Изменение размера изображения» . Давайте начнем!
Где найти текущий размер изображения
Чтобы просмотреть текущий размер изображения, перейдите в меню « Изображение» в строке меню и выберите « Размер изображения» :
Идем в Изображение> Размер изображения.
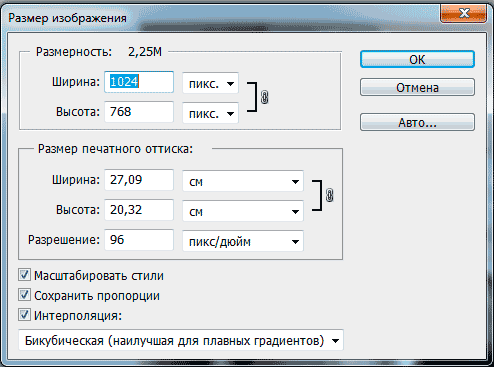
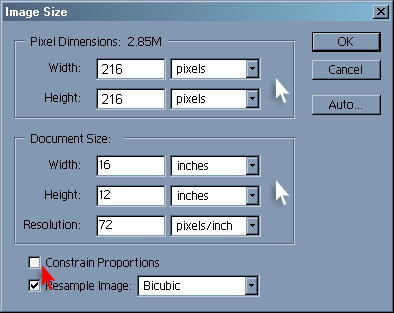
Откроется диалоговое окно « Размер изображения» в Photoshop с окном предварительного просмотра слева и параметрами размера изображения справа. Окно предварительного просмотра было добавлено в Photoshop CC :
Диалоговое окно «Размер изображения» в Photoshop CC.
Текущий размер, как в пикселях (px), так и в мегабайтах (M), находится вверху. Число рядом со словами Размер изображения показывает количество места, которое изображение занимает в памяти вашего компьютера. И ниже этого, рядом со словом Размеры , ширина и высота изображения в пикселях.
И ниже этого, рядом со словом Размеры , ширина и высота изображения в пикселях.
В моем случае мое изображение занимает 42.1M памяти. И он имеет ширину 4700 пикселей и высоту 3133 пикселей. Через некоторое время я покажу, как именно соотносятся размер изображения и размеры в пикселях:
Текущий размер изображения, как в мегабайтах, так и в пикселях.
Как пиксели и цвет влияют на размер изображения
Чтобы действительно понять, как количество пикселей в изображении влияет на размер файла, нам также нужно знать, как Photoshop отображает цвета в вашем изображении. Это потому, что одни только пиксели не создают размер файла. Большая часть размера связана с тем, как Photoshop отображает
Большинство полноцветных изображений используют так называемый цвет RGB . RGB означает «красный, зеленый и синий», которые являются тремя основными цветами света. Каждый цвет, который вы видите на своем изображении, создается путем смешивания комбинации красного, зеленого и синего.
Цветовые каналы фотошопа
Фотошоп смешивает красный, зеленый и синий, используя цветные каналы . Чтобы увидеть, как это работает, я на мгновение закрою диалоговое окно «Размер изображения», нажав кнопку «Отмена»:
Отмена команды Размер изображения.
Затем я переключусь на панель «Каналы» , которую вы найдете рядом с панелью «Слои». И здесь мы видим красный , зеленый и синий каналы, которые использует Photoshop. Канал RGB на самом деле не совсем канал. Он представляет собой полноцветное изображение, которое мы видим на экране:
Все цвета в вашем изображении сделаны путем смешивания красного, зеленого и синего.
Узнайте больше о цветных и цветовых каналах RGB в Photoshop
Как цветовые каналы влияют на размер изображения?
Каждый из трех цветовых каналов (красный, зеленый и синий) занимает в памяти ровно 1 байт для каждого пикселя изображения. Например, если ваше изображение содержит 10 пикселей, каждому пикселю потребуется 1 байт для красного, 1 байт для зеленого и 1 байт для синего, всего 3 байта .
Например, если ваше изображение содержит 10 пикселей, каждому пикселю потребуется 1 байт для красного, 1 байт для зеленого и 1 байт для синего, всего 3 байта .
Конечно, большинство изображений содержат миллионы пикселей, а не только 10. Но объем памяти, который требуется каждому пикселю, не меняется. Это всегда 3 байта на каждый пиксель ; один для красного, один для зеленого и один для синего.
Как рассчитать размер файла
Шаг 1: Найдите общее количество пикселей на изображении
Во-первых, нам нужно общее количество пикселей, и мы находим это в диалоговом окне «Размер изображения». Я снова открою его, вернувшись в меню Изображение и выбрав Размер изображения :
Возвращаясь к изображению> Размер изображения.
И снова, мы видим в разделе Размеры, что мое изображение имеет ширину 4700 пикселей и высоту 3133 пикселей :
Ширина и высота изображения в пикселях.
Чтобы найти общее количество пикселей, умножьте ширину и высоту вместе. В этом случае 4700 пикселей x 3133 пикселей = 14 725 100 пикселей . Это много пикселей. Но, как мы узнали, только количество пикселей — это еще не все.
Шаг 2: Умножьте общее количество пикселей на 3
Помните, что каждый пиксель в изображении требует 3 байта в памяти; один для красного канала, один для зеленого канала и один для голубого канала. Таким образом, чтобы найти общий размер файла в байтах, умножьте общее количество пикселей на 3. В моем случае 14 725 100 пикселей x 3 байта на пиксель = 44 175 300 байт .
Шаг 3. Преобразование размера изображения из байтов в килобайты.
У нас есть общий размер файла в байтах. Но байт — это очень маленькая единица измерения, поэтому не очень удобно ссылаться на размер изображения в байтах. Вместо этого мы обычно говорим о размере изображения в килобайтах или, чаще, в мегабайтах .
Вместо этого мы обычно говорим о размере изображения в килобайтах или, чаще, в мегабайтах .
Один килобайт равен 1024 байта. Чтобы преобразовать байты в килобайты, разделите общее число байтов на 1024. С моим изображением 44 175 300 байт ÷ 1024 = 43 139,94 килобайт (или КБ).
Шаг 4. Преобразуйте размер изображения из килобайтов в мегабайты.
Даже килобайты слишком малы для измерения, чтобы быть практичным для большинства изображений. Поэтому вместо этого мы обычно ссылаемся на размер файла в мегабайтах. Один мегабайт равен 1024 килобайту. Таким образом, чтобы найти общий размер изображения в мегабайтах, разделите число килобайт (43 139,94) на 1024, что дает нам
И если мы снова посмотрим на диалоговое окно «Размер изображения», то увидим, что достаточно точно, Photoshop показывает мне, что размер моего изображения составляет 42,1 м :
Фотошоп соглашается с нашими расчетами.
Как рассчитать размер изображения — Быстрая сводка
И это действительно все! Чтобы выяснить размер изображения, просто выполните следующие простые шаги:
1. Умножьте ширину и высоту изображения в пикселях, чтобы получить общее количество пикселей.
2. Умножьте общее количество пикселей на 3, чтобы получить размер изображения в байтах.
3. Разделите количество байтов на 1024, чтобы получить размер изображения в килобайтах.
4. Разделите количество килобайт на 1024, чтобы получить размер изображения в мегабайтах.
И там у нас это есть! На следующем уроке этой серии мы рассмотрим разрешение в сети , распространенное мнение о том, что необходимо снизить разрешение изображения перед его загрузкой в Интернете, и насколько просто доказать, что это просто неправда!
Или посмотрите предыдущие уроки этой серии:
- 01 — пиксели, размер изображения и разрешение
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати с помощью Photoshop
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
- 08 — Лучший способ увеличить изображения в Photoshop CC
И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как узнать какой размер изображения » DelPC.
 ru
ru На сайте imgonline.com.ua можно узнать какой размер изображения. Как узнать какой размер фото, картинки:
- Перейдите на сайт
- Нажмите на кнопку “Выберите файл”, а затем “ОК”, чтобы определить размер изображения (фото, рисунка или картинки)
В результате вы увидите размер вашего файла в пикселях, мегапикселях и мегабайтах. А также, забавный бонус от сайта – общее количество пикселей.
Если у вас в облаке или на ПК много разнообразных изображений, то в какой-то момент понадобится узнать, как изменить размер фото, изображения, рисунка, картинки. Существует несколько способов сделать это без потери качества:
- Изменить размер картинки или изображения в Фотошопе
- Изменить размер фото онлайн:
- С помощью Optimizilla
- С помощью TinyJPG
- С помощью IMGonline
Если вас заинтересовало изменение размера изображения, при этом вы хотите точно знать, какие характеристики изображения вы получите на выходе, то вам подойдёт сервис IMGonline. То есть, вам не нужна программа для изменения размера изображения, можно воспользоваться сторонним сайтом.
То есть, вам не нужна программа для изменения размера изображения, можно воспользоваться сторонним сайтом.
Изменение размера фото, картинки, изображения, рисунков:
- Перейдите на сайт IMGonline
- Выберите режим работы (сайт умеет изменять размер в сантиметрах, мегапикселях, процентах, пикселях и мегабайтах, по умолчанию выбраны пиксели)
- Выберите своё изображение
- Введите нужные размеры изображения, измените дополнительные настройки, если нужно
- Нажмите OK
- Нажмите “Открыть обработанное изображение”, чтобы проверить правильность выполненной операции
- Если всё устраивает – нажмите “Скачать выбранное изображение” и сохраните вашу уменьшенную картинку
Теперь вы знаете как избежать деформации при изменении размера изображения . Как видите, уменьшить размер картинки онлайн совсем не трудно и все операции занимают около минуты.
Чтобы уменьшить размер фото, изображения, картинки или рисунка без потери качества воспользуйтесь сайтом Optimizilla. Как уменьшить масштаб изображения, фото или картинки на этом сайте? Вам нужно либо нажать кнопку “Загрузить” и указать нужные изображения, либо просто перетянуть их на серый фон под кнопками.
Как уменьшить масштаб изображения, фото или картинки на этом сайте? Вам нужно либо нажать кнопку “Загрузить” и указать нужные изображения, либо просто перетянуть их на серый фон под кнопками.
Сразу после загрузки изображений, они будут автоматически сжаты, подробности сжатия можно будет увидеть ниже.
Как видите, оригинал весил 204 Кб, после сжатия картинка стала весить 60 Кб, картинка была сжата на 71%, причем качество картинки осталось на прежнем уровне! Чтобы сохранить сжатое изображение на свой компьютер:
- Нажмите на кнопку “Скачать” под изображением
- Укажите путь для сохранения
А у вас получилось уменьшить размер фото?
Чтобы сжать фото онлайн, воспользуйтесь сайтом TinyPNG (он же TinyJPG). Чтобы онлайн сжать фото изображение, картинку, рисунок без потери качества, просто перетяните картинки (.png или .jpg) в верхнюю зону и подождите пока сайт сожмёт их.
По умолчанию вы можете загружать до 20 картинок по 5 Мб за раз.
На этом сайте нет настройки качества готового изображения. Остаётся только скачать. Для этого нажмите Download и выберите папку для сохранения.
На TinyPNG есть свой плагин для WordPress, который может сжать фотографии онлайн без потери качества во время загрузки на сервер.
Изменять размер фото (картинки, изображения) онлайн – легко, если знать, каким сайтом лучше всего воспользоваться. Чтобы изменить размер фото, картинки или изображения онлайн, перейдите на сайт pichold, затем:
- Нажмите кнопку “Выберите файл”, чтобы выбрать файл
- Отметьте пункт, в котором указано, как вы хотите изменить размер или укажите в графе ниже нужный вам размер
- Нажмите кнопку “Уменьшить изображение”
Таким образом мы изменяем размер изображения, фото или картинки онлайн, без особых усилий.
Уменьшить размер фото онлайн можно на сайте resizepiconline. com. Для того, чтобы уменьшить размер фото, изображения или картинки онлайн:
com. Для того, чтобы уменьшить размер фото, изображения или картинки онлайн:
- Перейдите на сайт
- Нажмите на “Загрузить изображения”
- В новом окне выберите фото (от 1 до 10, в формате .jpg или .png)
- Выберите разрешение для конечного изображения, его формат и качество
- Нажмите изменить размер, чтобы началось уменьшение размера фото (изображения, картинки)
- Нажмите “Скачать”, чтобы сохранить результат на компьютер
А у вас получилось уменьшить размер фото? Делитесь с нами в комментариях.
Увеличить размер фото онлайн можно на сайте IMGonline. Как увеличить размер фото (изображения, картинки или рисунка) онлайн без потери качества:
- Перейдите на сайт
- Нажмите “Выберите файл”
- Чуть ниже укажите во сколько раз вы хотите увеличить размер фото
- Ещё ниже выберите формат изображения на выходе и нажмите “ОК”
Начнётся увеличение размера картинки или рисунка. Займёт этот процесс несколько секунд, поле чего вы сможете загрузить фото на компьютер.
Займёт этот процесс несколько секунд, поле чего вы сможете загрузить фото на компьютер.
Как определить размер объекта в фотошопе
Работа с Adobe Photoshop | Как узнать размер изображения?
Очень часто, особенно при редактировании картинки, взятой из разных источников, возникает вопрос, как узнать ее размер. Это особенно важно, если после работы она будет использоваться для размещения на сайте или как текстура для 3D Max.
Очень часто, особенно при редактировании картинки, взятой из разных источников, возникает вопрос, как узнать ее размер. Это особенно важно, если после работы она будет использоваться для размещения на сайте или как текстура для 3D Max.
• Изучи Photoshop БЕСПЛАТНО!
Это может означать как размер картинки по ширине и высоте, так и объем её файла. И Photoshop может легко дать ответ в любой ситуации. Самый простой вариант — просто посмотреть в меню «Изображение». Там есть соответствующий пункт, где можно посмотреть нужные цифры в любой единице измерения – от пикселов до миллиметров. Там же можно их поменять на любые другие.
Там же можно их поменять на любые другие.
Но есть еще более простой способ – просмотр в статусной строке, которая есть под любым изображением, открытым в программе. По умолчанию там указан размер файла, но легко можно выбрать «Размер документа» и увидеть не только физические параметры картинки, но и разрешение. В видеоуроке показано, где именно находится эта информация и как можно менять ее варианты.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Как рассчитать размер изображения в фотошопе
Узнайте, как Photoshop рассчитывает размер файла вашего изображения, почему размер изображения изменяется при изменении количества пикселей, и как легко определить размер файла самостоятельно!
В предыдущем уроке этой серии о размере изображения мы узнали, как изменить размеры изображений для электронной почты и для совместного использования в Интернете с помощью команды «Размер изображения» в Photoshop. На этом уроке мы увидели, что, изменяя количество пикселей в изображении, также изменяется размер изображения в мегабайтах. Больше пикселей означало больший размер файла, а меньшее количество пикселей уменьшало размер файла.
На этом уроке мы увидели, что, изменяя количество пикселей в изображении, также изменяется размер изображения в мегабайтах. Больше пикселей означало больший размер файла, а меньшее количество пикселей уменьшало размер файла.
Но как это работает? Какое количество пикселей в изображении связано с размером файла? В этом коротком уроке я покажу вам, как именно связаны пиксели и размер файла, и как цвета на вашем изображении также играют важную роль. В конце вы узнаете, как легко определить размер изображения самостоятельно, и точно узнаете, откуда берется этот размер изображения, в диалоговом окне «Размер изображения» в Photoshop!
Чтобы следовать, вы можете открыть любое изображение в Photoshop. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Это урок 5 в моей серии «Изменение размера изображения» . Давайте начнем!
Как изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер.
 Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее. В этом уроке обсудим способы изменения размера объектов в Фотошопе.
Допустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
Первый способ это воспользоваться меню программы.
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт «Трансформирование». Из выпавшего меню нас интересует в данном случае только один пункт – «Масштабирование».
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами CTRL+T. Называется она «Свободное трансформирование».
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного.
Это все, что можно сказать об изменении размера объектов в программе Фотошоп.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРазмер изображения в фотошопе
564
31.10.2015 | Автор: Трофименко Владимир | Просмотров: 18621 | видео + текстВ этом уроке для начинающих пользователей фотошоп покажу как изменить размер изображения в фотошопе. Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
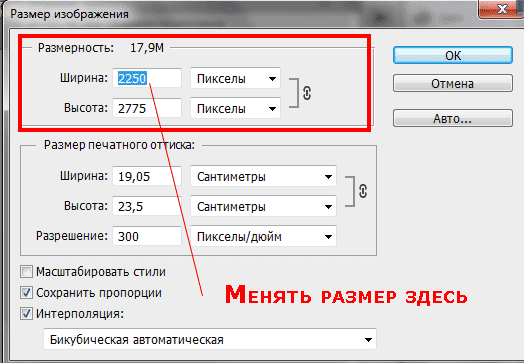
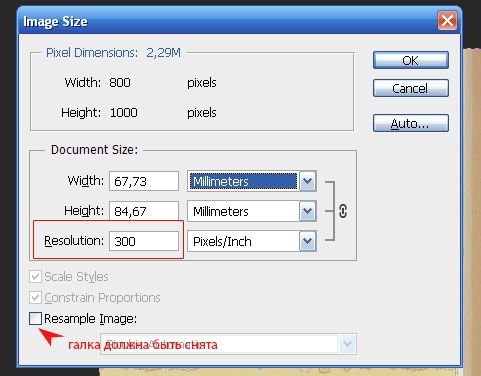
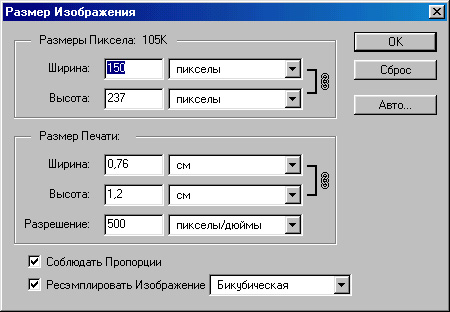
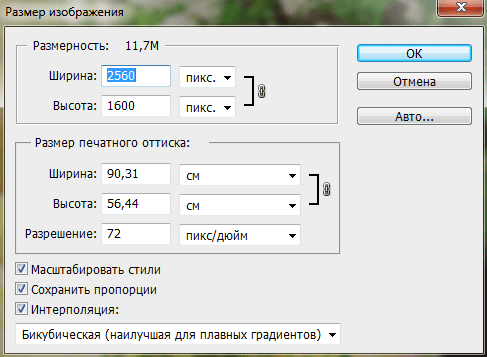
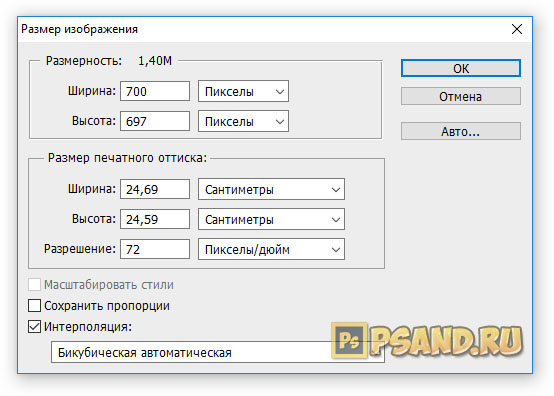
Первым делом открываем фотошоп и изображение, которое будет пытаться изменить. Для изменения нам понадобится зайти в «Изображение -> Размер изображения» (Image -> Image Size). Горячее сочетание клавиш «Alt+Ctrl+I».
Открывается новое окно с которым мы будем разбираться.
Размер изображения — какой объем на данный момент фотография занимает. Если мы будем изменять ширину или высоту изображения, то программа будет показывать какой размер фотография будет иметь после применения действия, а также какой размер она занимала до этого.
Справа от этого пункта есть специальная шестеренка, под которой спрятана настройка «Масштабировать стили«. Она должна быть активна и отмечена галочкой. Отвечает она за то, что если вы применяли на фотографии какие-то эффекты или стили, то при изменении размеров она также будут изменяться.
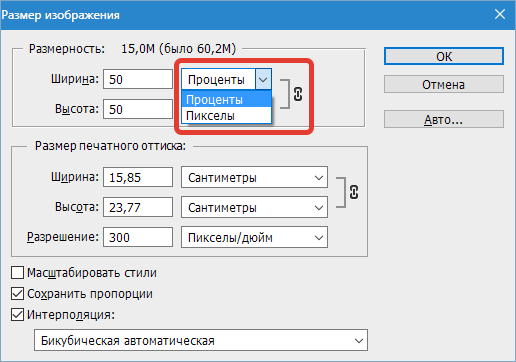
Следующий пункт «Размер» — отображение размеров фотографии, которое может измеряться в процентах, пикселях, дюймах сантиметрах и т.д.
Пункт «Подогнать под» — это заготовки, которые вы можете использовать. Можно загружать какие-то сторонние, выбирать из уже существующих или сохранять какие-то свои. Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
Самые главные параметры «Ширина» и «Высота«. Слева идет показатель, а справа в чем он измеряется. Может быть в пикселях, процентах, дюймах, сантиметрах и т.д.
Слева от ширины и высоты есть специальная связка, которая позволяет «Сохранять пропорции«. Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
И наоборот, если щелкнуть по изображению цепочки, то связь исчезнет. Теперь, если вы будете изменять, например, высоту, то ширина останется без изменения.
Если щелкнуть обратно по цепочки, то все вернется к исходному значению.
Следующий параметр «Разрешение» отвечает за качество фотографии. Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
«Ресамплинг» отвечает за изменение объема данных изображения. Если вы начинающий пользователь, то я предлагаю эту опцию оставить на пункте «Автоматически».
Ну и напоследок стоит сказать о том, что лучше всего уменьшать размер изображения, так как при этом оно максимально сохраняет свое качество. При увеличении изображения оно теряет в качестве.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
15.12.2014 | Просмотров: 5990 | видео + текст
В этом уроке расскажу как установить экшен в фотошоп.
21.12.2014 | Просмотров: 18285 | видео + текст
В этом фотошоп уроке будем разбирать фотошоп инструмент Лечащая кисть (Восстанавливающая кисть) (Healing Brush Tool).
02.07.2011 | Просмотров: 4032
В этом видео я расскажу вам как загибать у ваших изображений уголок…
02.07.2011 | Просмотров: 5976
Видеоурок по Фотошоп будет посвящен вставке ваших фотографии в рамку
21.12.2014 | Просмотров: 9191 | видео + текст
В этом фотошоп уроке будем разбираться с фотошоп инструментами Заплатка (Patch Tool) и Красные глаза (Red Eye Tool).
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах. )
)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Как измерять на экране в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как измерять на экране в Photoshop CS6
Барбара Обермайер
Вы можете измерять расстояния и объекты в Photoshop CS6 разными способами. Линейки в сочетании с направляющими — хороший способ точно отмечать расстояния, чтобы вы могли создавать объекты определенного размера. Вы можете изменить шаг, используемый для этих измерений, в настройках Photoshop.
Однако в Photoshop также есть удобный инструмент «Линейка», который можно использовать для нанесения контуров измерения в любом направлении. Эти линии говорят вам гораздо больше, чем просто размер объекта, который вы измеряете. Вы также можете измерять углы и определять точные координаты объекта.
При использовании инструмента «Линейка» на панели параметров отображается информация, которая включает следующие значения:
-
X, Y — координаты X и Y начала линии: Например, если вы начинаете с позиции 1 дюйм на горизонтальной линейке и позиции 3 дюйма на вертикальной линейке, X и Y Значения на панели параметров равны 1.
 0 и 3,0 соответственно. (Вы выбираете приращения для значений X и Y на линейке в настройках Photoshop.)
0 и 3,0 соответственно. (Вы выбираете приращения для значений X и Y на линейке в настройках Photoshop.) -
W, H — горизонтальное (W) и вертикальное (H) расстояния, пройденные от точек X и Y: Идеально горизонтальная линия длиной 1 дюйм, проведенная из позиций X, 1 и Y, 3 показывает значение W. 1,0 и значение H 0,0.
-
A: Угол первой линии или угол между двумя линиями.
-
L1: Общая длина линии.
-
L2: Общая длина второй линии.
-
Выпрямить слой: Вы также можете выпрямить изображение с помощью инструмента «Линейка». Просто проведите по горизонтальной оси, по которой вы хотите выровняться с линейкой, а затем нажмите кнопку «Выпрямить слой» на панели параметров.
-
Очистить: Нажмите кнопку Очистить, чтобы удалить текущее измерение.
Как измерить объект в Photoshop CS6
Чтобы измерить объект, выполните следующие действия:
-
Выберите инструмент «Линейка».

Он спрятан на панели инструментов с помощью пипетки. Нажмите I или Shift + I, чтобы переключаться между инструментами «Пипетка», «Образец цвета», «Заметка» и «Линейка», пока не появится инструмент «Линейка».
-
Щелкните в начальном месте измерительной линии и затем перетащите в конечное положение.
Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить линию углом, кратным 45 градусам.
-
Отпустите кнопку мыши, чтобы создать линию измерения.
Как измерить угол в Photoshop CS6
Вы можете измерить угол, нарисовав две линии и определив угол между ними на панели параметров.Просто выполните следующие действия:
-
Выберите инструмент «Линейка» на панели «Инструменты».
Убирается с помощью пипетки. Нажмите I или Shift + I, чтобы переключаться между инструментами, пока не появится инструмент «Линейка».
-
Щелкните в начальной точке первой линии и перетащите ее в конечную точку.

Вы можете удерживать клавишу Shift при перетаскивании, чтобы ограничить линию углом, кратным 45 градусам.
-
Отпустите кнопку мыши, чтобы создать первую строку.
-
Удерживая нажатой клавишу Alt (клавиша Option на Mac), щелкните конечную точку первой линии, которую вы хотите использовать для измерения угла.
-
Перетащите вторую строку и отпустите кнопку мыши, когда вы достигнете желаемой длины.
-
На панели параметров прочтите угол между двумя линиями (обозначенными буквой A).
Вы также можете увидеть длину каждой строки.
Кредит: © iStockphoto.com / vincevoigt Изображение # 3215897
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.
Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample. Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.
Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме. Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей.
Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажму ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажму ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов.
Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, нет однозначного ответа, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample.
Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, нет однозначного ответа, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.

- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.
Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой. Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.
Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее. Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю.
Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.

- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения . .., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина».
.., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого.
Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми.
Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.

- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
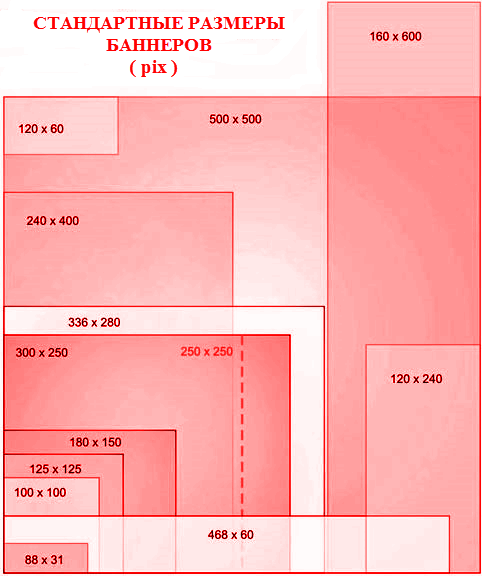
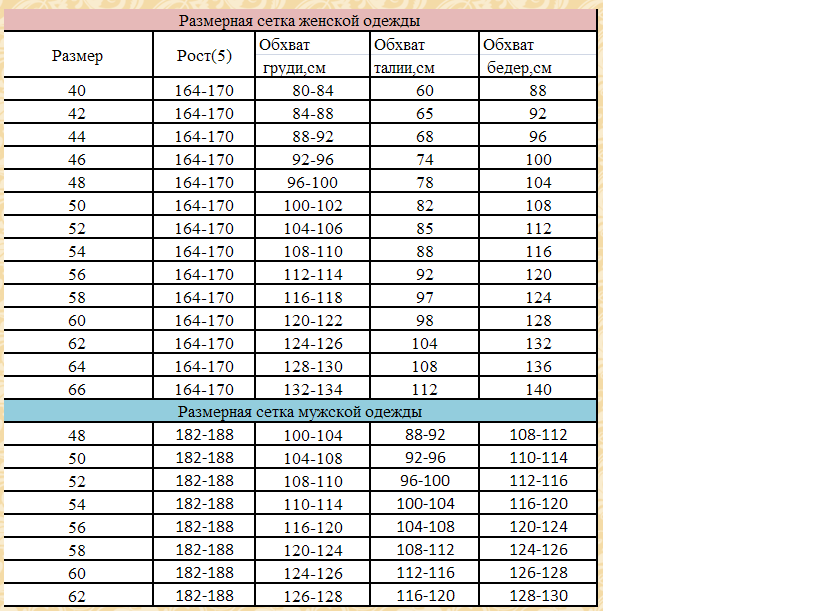
Руководство по стандартным соотношениям сторон, размерам изображения и размерам фотографий
Не знаете, какой размер использовать для вашего изображения или дизайна? Мы перечислили общие соотношения сторон, а также популярные размеры изображений и фотографий, чтобы помочь вам создать свой следующий проект.
Изображение обложки с Photographee.eu
Что такое соотношение сторон?
Соотношение сторон изображения — это пропорциональное отношение ширины к высоте. Вы узнаете это как два числа, разделенных двоеточием в формате x: y.Например, изображение размером 6 x 4 дюйма имеет соотношение сторон 3: 2. Соотношение сторон не имеет прикрепленных единиц — вместо этого оно показывает, насколько велика ширина по сравнению с высотой. Это означает, что изображение, измеренное в сантиметрах, будет иметь такое же соотношение сторон, даже если оно было измерено в дюймах. Отношение между его шириной и высотой определяет соотношение и форму, но не фактический размер изображения.
Отношение между его шириной и высотой определяет соотношение и форму, но не фактический размер изображения.
Однако соотношение сторон изображения будет меняться в зависимости от носителя, на котором оно представлено.Соотношение сторон изображения, отображаемого на компьютере, будет отличаться от соотношения сторон того же изображения, отображаемого на телефоне.
Соотношения сторон являются важной частью веб-контента, потому что изображения необходимо загружать с разными соотношениями сторон для разных целей, например, настольных компьютеров и мобильных устройств, блогов и социальных сетей. Когда вы используете правильное соотношение сторон, это гарантирует, что ваши изображения будут отображаться должным образом без растяжения или потери разрешения.
Давайте рассмотрим некоторые общие соотношения сторон, которые обычно используются в разных пространствах.
Стандартные соотношения сторон
Соотношение 1: 1
Соотношение 1: 1 означает, что ширина и высота изображения равны, образуя квадрат. Некоторые распространенные соотношения 1: 1 — это фотография 8 x 8 дюймов, изображение 1080 x 1080 пикселей или, как правило, любой шаблон изображения профиля на сайтах социальных сетей (например, Facebook). Это соотношение сторон обычно используется для печатных фотографий, мобильных экранов и платформ социальных сетей, но не идеально для большинства телевизионных или цифровых форматов.
Некоторые распространенные соотношения 1: 1 — это фотография 8 x 8 дюймов, изображение 1080 x 1080 пикселей или, как правило, любой шаблон изображения профиля на сайтах социальных сетей (например, Facebook). Это соотношение сторон обычно используется для печатных фотографий, мобильных экранов и платформ социальных сетей, но не идеально для большинства телевизионных или цифровых форматов.
Соотношение 3: 2
Соотношение 3: 2 восходит к 35-миллиметровой пленке и фотографии и до сих пор широко используется для форматов печати.Изображения, оформленные с разрешением 1080 x 720 пикселей или 6 x 4 дюйма, устанавливаются в пределах этого соотношения сторон.
Соотношение 4: 3
Соотношение 4: 3 обычно используется для телевизионных дисплеев, компьютерных мониторов и цифровых камер. На каждые 4 единицы ширины приходится 3 единицы высоты, что создает прямоугольную форму. Изображение размером 1024 x 768 пикселей или 8 x 6 дюймов соответствует стандартному соотношению сторон 4: 3.
Соотношение 16: 9
Соотношение 16: 9 чаще всего встречается на слайдах презентаций, компьютерных мониторах или широкоэкранных телевизорах.Этот международный стандарт недавно заменил соотношение 4: 3 для мониторов и экранов телевизоров, создав более тонкую и вытянутую прямоугольную форму по сравнению с форматом 4: 3. Стандартные разрешения в соотношении 16: 9 — 1920 x 1080 пикселей и 1280 x 720 пикселей.
Как измерить размер изображения
В отличие от соотношений сторон размер изображения определяет фактическую ширину и высоту изображения в пикселях. Размер изображения — это размеры изображения. Вы можете измерять размеры изображения в любых единицах, но обычно вы видите пиксели, используемые для веб-изображений или цифровых изображений, и дюймы, используемые для изображений для печати.
Важно понимать, что два разных изображения с одинаковым соотношением сторон могут не иметь одинаковый размер или размеры. Например, изображение размером 1920 x 1080 пикселей имеет соотношение сторон 16: 9, а изображение размером 1280 x 720 пикселей также имеет соотношение 16: 9.
Попробуйте Shutterstock и получите 10 изображений бесплатно. Используйте PICK10FREE при оформлении заказа.
Начать бесплатную пробную версию
Общие размеры изображений для Интернета
Если вы загружаете изображения в Интернет, очень важно понимать спецификации размера изображения, потому что неправильные размеры изображения могут растягиваться или искажаться для заполнения фиксированных размеров.
Когда вы работаете над конструктором веб-сайтов или системой управления контентом (CMS), например WordPress или Squarespace, требования к размеру изображения будут зависеть от используемой вами темы или шаблона. Часто конструктор веб-сайтов изменяет размер изображений для вас, чтобы они правильно отображались в нескольких различных форматах. Таким образом, чтобы соответствовать нескольким различным стандартным размерам изображений, загрузите изображение, достаточно большое, чтобы его можно было уменьшить без потери разрешения, и достаточно маленькое, чтобы оно соответствовало ширине стандартного экрана. Squarespace рекомендует загружать изображения шириной от 1500 до 2500 пикселей. Проверьте свой шаблон или тему на любой CMS, которую вы используете, чтобы определить правильный размер изображения для загрузки. Точно так же веб-сайты социальных сетей часто меняют размер изображений за вас, но есть приятный момент, который гарантирует, что ваши изображения будут отображаться правильно в нескольких разных размерах.
Squarespace рекомендует загружать изображения шириной от 1500 до 2500 пикселей. Проверьте свой шаблон или тему на любой CMS, которую вы используете, чтобы определить правильный размер изображения для загрузки. Точно так же веб-сайты социальных сетей часто меняют размер изображений за вас, но есть приятный момент, который гарантирует, что ваши изображения будут отображаться правильно в нескольких разных размерах.
Примечание. Не путайте размер изображения с размером файла изображения . Размер файла изображения измеряется в байтах в зависимости от того, сколько места он занимает на диске или диске (например, в килобайтах или мегабайтах).
Это одни из наиболее распространенных размеров изображений в Интернете.
1920 x 1080 пикселей
Этот стандартный размер изображения широко используется на телевизорах высокой четкости, на презентациях и на обложках фотографий в социальных сетях. Соотношение сторон изображения — 16: 9.
1280 x 720 пикселей
Этот размер соответствует стандартному формату HD, используемому в фотографии и кино. Он соответствует соотношению сторон 16: 9.
1080 x 1080 пикселей
Вы увидите, что изображение с соотношением сторон 1: 1 широко используется в социальных сетях, а именно в постах Instagram и Facebook.
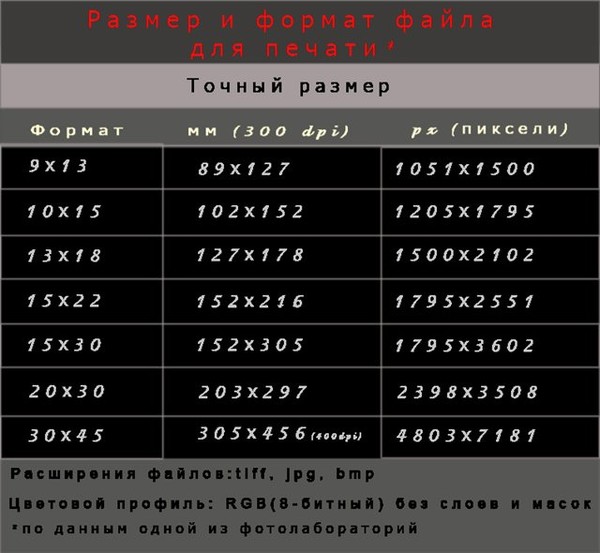
Стандартные размеры фотографий
Вы когда-нибудь хотели напечатать изображение или дизайн, но не знали, какой размер использовать? Хотя вы можете распечатать изображение любого размера, есть несколько стандартных размеров фотографий, которые помогут вам сузить варианты. Разные размеры работают в разных средах; показывайте большие принты или плакаты, чтобы привлечь внимание к событию или услуге, и оставляйте меньшие отпечатки для показа в домах или на прилавке.
Напечатанные изображения и фотографии обычно измеряются в дюймах, хотя в некоторых странах могут встречаться сантиметры.
Примечание. Если вы кадрируете изображение, вам могут потребоваться два измерения: размер изображения и размер матовой поверхности. Подложка — это рамка вокруг изображения, которая простирается до кадра. Когда вы печатаете фотографии в рамке, убедитесь, что вы знаете размер матового отверстия.
Если вы кадрируете изображение, вам могут потребоваться два измерения: размер изображения и размер матовой поверхности. Подложка — это рамка вокруг изображения, которая простирается до кадра. Когда вы печатаете фотографии в рамке, убедитесь, что вы знаете размер матового отверстия.
Это одни из наиболее распространенных размеров фотографий.
4 x 6 или 5 x 7 дюймов
Эти размеры являются стандартными и популярными размерами фотографий, как правило, для демонстрации фотографий или небольших произведений искусства.
8 x 10 дюймов
Этот размер на ступеньку выше меньших популярных размеров фотографий и часто используется для портретов и больших изображений.
8,5 x 11 дюймов
Используйте этот стандартный размер флаера для рекламы, отображаемой в местах с ограниченным пространством. Хотя это не так заметно, как плакаты большего размера, размер флаера все же направлен на то, чтобы привлечь внимание других в небольших настройках.
12 x 18 или 18 x 24 дюйма
Более крупные, чем типичные флаеры, эти стандартные размеры плакатов идеальны при разработке мероприятий или рекламных объявлений, которые должны охватить среднюю аудиторию.
24 x 36 дюймов
Рекламодатели используют плакат этого размера для наружной рекламы и специальных витрин в местах с высокой посещаемостью.
Создание нестандартных размеров в редакторе Shutterstock
Вы можете легко создавать собственные размеры и изменять размеры изображений в редакторе Shutterstock; просто перейдите на панель Canvas Size , расположенную в правой части программы, чтобы ввести определенные значения для ширины и высоты вашего изображения. Вы также можете выбрать из списка популярных размеров изображений для Интернета.
Изображение предоставлено Africa Studio Щелкните значок замка , чтобы разблокировать соотношение, затем введите свои значения в белые поля. Вы можете выбрать размер, отображаемый в пикселях, дюймах или сантиметрах в раскрывающейся стрелке на панели.
Вы можете выбрать размер, отображаемый в пикселях, дюймах или сантиметрах в раскрывающейся стрелке на панели.
Когда вы выбираете или вводите размеры, холст в редакторе Shutterstock будет настраиваться для отображения введенных вами значений. Вы можете легко изменить эти значения в будущем, чтобы они соответствовали вашим спецификациям, если это необходимо.Вы также можете попробовать простое средство изменения размера изображений Shutterstock, если вам нужен ярлык.
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
Попробуйте Shutterstock и получите 10 изображений бесплатно.
Используйте PICK10FREE при оформлении заказа.
Начать бесплатную пробную версию
.Обработка изображений— Как определить размер окна фильтра Гаусса
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании

Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.

- Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделенной областью. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop, когда выбирает исходную деталь для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для отбора проб» с опциями добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.

- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении присутствуют горизонтально симметричные элементы, попробуйте установить флажок «Зеркально».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочего пространства выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .
 TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Как в фотошопе узнать размер объекта
Работа с Adobe Photoshop | Как узнать размер изображения?
Очень часто, особенно при редактировании картинки, взятой из разных источников, возникает вопрос, как узнать ее размер. Это особенно важно, если после работы она будет использоваться для размещения на сайте или как текстура для 3D Max.
Очень часто, особенно при редактировании картинки, взятой из разных источников, возникает вопрос, как узнать ее размер. Это особенно важно, если после работы она будет использоваться для размещения на сайте или как текстура для 3D Max.
• Изучи Photoshop БЕСПЛАТНО!
Это может означать как размер картинки по ширине и высоте, так и объем её файла. И Photoshop может легко дать ответ в любой ситуации. Самый простой вариант — просто посмотреть в меню «Изображение». Там есть соответствующий пункт, где можно посмотреть нужные цифры в любой единице измерения – от пикселов до миллиметров. Там же можно их поменять на любые другие.
Там же можно их поменять на любые другие.
Но есть еще более простой способ – просмотр в статусной строке, которая есть под любым изображением, открытым в программе. По умолчанию там указан размер файла, но легко можно выбрать «Размер документа» и увидеть не только физические параметры картинки, но и разрешение. В видеоуроке показано, где именно находится эта информация и как можно менять ее варианты.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.

- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение” , на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Размер изображения в фотошопе
564
31.10.2015 | Автор: Трофименко Владимир | Просмотров: 18425 | видео + текстВ этом уроке для начинающих пользователей фотошоп покажу как изменить размер изображения в фотошопе. Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
Первым делом открываем фотошоп и изображение, которое будет пытаться изменить. Для изменения нам понадобится зайти в «Изображение -> Размер изображения» (Image -> Image Size). Горячее сочетание клавиш «Alt+Ctrl+I».
Открывается новое окно с которым мы будем разбираться.
Размер изображения — какой объем на данный момент фотография занимает. Если мы будем изменять ширину или высоту изображения, то программа будет показывать какой размер фотография будет иметь после применения действия, а также какой размер она занимала до этого.
Справа от этого пункта есть специальная шестеренка, под которой спрятана настройка «Масштабировать стили«. Она должна быть активна и отмечена галочкой. Отвечает она за то, что если вы применяли на фотографии какие-то эффекты или стили, то при изменении размеров она также будут изменяться.
Следующий пункт «Размер» — отображение размеров фотографии, которое может измеряться в процентах, пикселях, дюймах сантиметрах и т.д.
Пункт «Подогнать под» — это заготовки, которые вы можете использовать. Можно загружать какие-то сторонние, выбирать из уже существующих или сохранять какие-то свои. Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
Самые главные параметры «Ширина» и «Высота«. Слева идет показатель, а справа в чем он измеряется. Может быть в пикселях, процентах, дюймах, сантиметрах и т.д.
Слева от ширины и высоты есть специальная связка, которая позволяет «Сохранять пропорции«. Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
И наоборот, если щелкнуть по изображению цепочки, то связь исчезнет. Теперь, если вы будете изменять, например, высоту, то ширина останется без изменения.
Если щелкнуть обратно по цепочки, то все вернется к исходному значению.
Следующий параметр «Разрешение» отвечает за качество фотографии. Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
«Ресамплинг» отвечает за изменение объема данных изображения. Если вы начинающий пользователь, то я предлагаю эту опцию оставить на пункте «Автоматически».
Ну и напоследок стоит сказать о том, что лучше всего уменьшать размер изображения, так как при этом оно максимально сохраняет свое качество. При увеличении изображения оно теряет в качестве.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
14.05.2013 | Просмотров: 4523
Видеоурок от Басманова Максима, который посвящен цветовому пространству Lab
02.07.2011 | Просмотров: 5894
Из этого видеоурока вы узнаете как найти точку серого цвета для коррекции фотографий с помощью инструмента Уровни (Levels).
15.12.2014 | Просмотров: 3483
Фотошоп видеоурок для новичков в котором рассматривается панель инструментов.
02.07.2011 | Просмотров: 3662
В этом видеоуроке я научу вас создавать скругленные углы у изображений, также посмотрим какие подводные камни здесь есть…
21.12.2014 | Просмотров: 18077 | видео + текст
В этом фотошоп уроке будем разбирать фотошоп инструмент Лечащая кисть (Восстанавливающая кисть) (Healing Brush Tool).
Как пользоваться инструментом «Линейка» в фотошопе
Помимо линеек, которые фотошоп показывает с левой и верхней части документа, программа еще содержит и инструмент Линейку.
Инструмент Линейка (Ruler) позволяет измерять расстояние между двумя точками в документе.
Линейка — это вспомогательный элемент и представляет из себя отрезок ограниченный двумя точками. Подчеркиваю, что это не графический элемент, а значит при сохранении изображения его не будет видно. Вот как он выглядит:
Линейка находится в группе инструментов измерений (там, где во главе стоит Пипетка):
Как пользоваться Линейкой
Выбрав инструмент, кликните в том месте изображения, откуда начнется подсчет расстояния. Затем, не отпуская нажатой клавиши мыши, тяните мышку в точку, где будет конец отрезка для измерения. Отпустите клавишу мыши. Фотошоп отобразит отрезок.
Далее все внимание нужно переключить на панель параметров инструмента, потому что там будет много цифр с измерениями, которые подсчитали данный отрезок во всех плоскостях и всеми возможными способами. Об этом чуть ниже по тексту, а пока вот ряд действий, что можно применить к линейке:
- Переместить отрезок. Для этого, при выбранном инструменте Линейка, наведите курсор мыши на отрезок, когда он изменится просто перетяните его в новое место. При этом, отрезок сохранит свои размеры и угол наклона.
- Изменить отрезок. Если потянуть за одну из двух точек отрезка, то можно будет полностью его изменить. В этом случае, вы как будто заново создаете измерение. Неизменным останется лишь положение второй точки.
Взаимодействие с направляющими
Как вы уже знаете, направляющие нужны для разметки изображения. Часто требуется измерить расстояние между двумя направляющими или даже оттолкнуться от одной направляющей и измерить определенное расстояние, чтобы добавить там другую направляющую. Таким образом, пользоваться Линейкой в связке с направляющими это очень удобный способ измерения.
У направляющих есть свойство притягивания элементов, что также распространяется на Линейку. Это значит, что, когда вы приближаетесь своим отрезком к направляющей, то почувствуете как линия сама вдруг примагнитилась, то есть встанет четко там же где и направляющая. Это дает эффект точного измерения пиксель в пиксель.
Примечание
Чтобы эффект притягивания работал. нужно удостовериться, что поставлена галочка: Просмотр — Привязка.
Как сделать идеально ровный отрезок
По умолчанию, линейка рисует отрезок с произвольным углом наклона, то есть как вы своей рукой нарисовали так и будет.
Чтобы нарисовать идеально ровную линию отрезка по горизонтали, вертикали и даже под острым углом в 45 градусов, то во время создания линии, нужно удерживать клавишу Shift (как в тех случаях, когда рисуем идеальный квадрат или круг).
Все просто, удерживайте клавишу и рисуйте линию отрезка. Фотошоп все сделает сам и покажет идеально ровную линейку.
Панель параметров или что измеряет Линейка
Теперь перейдем, непосредственно, к съему показаний измерения. Допустим, есть некое изображение и стоит задача узнать какое расстояние между двумя красными точками:
(на скриншоте плохо видно, пытался как смог акцентировать внимание где отрезок линейки)
Теперь смотрим на панель параметров и ее показания по данному измерению:
X и Y — это координаты начальной точки отрезка. Где X — это горизонтальная ось координат, а Y — вертикальная. Значения, которые показывают эти параметры, берутся из линеек около документа.
Смотрите, я дорисую направляющие, а вы просто посчитайте, что показывают линейки и сравните, что отображено в X и Y:
Ш и В — ширина и высота — вычисляют расстояние, которое прошла линия вдоль осей X и Y.
Это ни что иное, как проекция данного отрезка на ось координат Х — ширина (Ш), и на ось Y — высота (В). Это означает, что, невзирая на угол наклона отрезка, у него есть конкретное значение ширины и высоты изображения, которое оно в себя включает.
Будь это идеальная горизонтальная линия, то значение высоты было бы 0, потому что проекция начальной и конечной точки находятся одинаково в значении 0 на оси координат Y.
L1 (линия 1) — показывает фактическую длину нарисованной линии. В данном случае это не проекция, а просто измерение самой линии, с учетом угла наклона.
На примере выше, если проекция ширины линии составила 398 пикселей, то длина самой линии составляет почти 416 пикселей.
L2 (линия 2) — это длина еще одной линии, которую можно дополнительно добавить в документ. Правда, она может быть построена как продолжение одной из точек отрезка.
Для этого, когда в документе уже есть один отрезок, зажмите клавишу Alt и поднесите указатель мыши на начальную/конечную точки отрезка. Курсор мыши изменится, значит можно из выбранной точки протянуть еще одну линию. Вот именно ее длина и будет отображена в этом поле.
У — это отображение угла наклона линии по отношению к оси X.
Опять же, проведите горизонтальную направляющую через начальную точку отрезка и получите измерение угла между отрезком и направляющей. На скриншоте выше визуально это видно. Угол совсем небольшой и в геометрии называется острым. Фотошоп нам это и измерил — 16.9 градуса.
Если была создана линия 2 (L2), то это поле указывает величину угла между L1 и L2.
По шкале измерений.
По умолчанию Линейка повторяет те единицы измерения, что указаны на шкале линеек. Если на шкале линеек сменить единицу измерения на, допустим, сантиметры, то автоматически на панели параметров Линейки все соответствующие значения станут отображаться также в сантиметрах.
Чтобы Линейка отображала другие единицы измерения, нужна опция По шкале измерений. В случае ее активации, линейка берет те единицы измерения, что указаны в установках фотошопа: Редактирование — Установки — Единицы измерения и линейки.
Например, если по умолчанию у вас в настройках пиксели, то при активации данной опции, Линейка будет делать расчеты в пикселях, а не в сантиметрах как другие линейки.
Выпрямить.
С помощью данной опции можно исправить заваленный горизонт на фотографии.
Для этого найдите кривой участок изображения, проложите по нему линию линейки.
Для примера все та же картинка с совами: допустим, пусть ветка, на которой они сидят, станет горизонтальной. Для этого по ветке надо проложить линию Линейки:
Выберите команду Выпрямить. Фотошоп повернет изображение так, чтобы данная линия была строго горизонтальной или вертикальной (в зависимости от угла отклонения).
Как видите, ветка стала горизонтальной, и изображение повернулось. Останется его кадрировать, но часть изображения будет потеряна… Такова цена ошибки композиции кадра.
Удалить.
Любая нарисованная вами линейка остается на изображении, пока вы не удалите ее, нажав на кнопку Удалить или нарисовав другую линию линейки.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как рассчитать размер изображения в фотошопе
Узнайте, как Photoshop рассчитывает размер файла вашего изображения, почему размер изображения изменяется при изменении количества пикселей, и как легко определить размер файла самостоятельно!
В предыдущем уроке этой серии о размере изображения мы узнали, как изменить размеры изображений для электронной почты и для совместного использования в Интернете с помощью команды «Размер изображения» в Photoshop. На этом уроке мы увидели, что, изменяя количество пикселей в изображении, также изменяется размер изображения в мегабайтах. Больше пикселей означало больший размер файла, а меньшее количество пикселей уменьшало размер файла.
Но как это работает? Какое количество пикселей в изображении связано с размером файла? В этом коротком уроке я покажу вам, как именно связаны пиксели и размер файла, и как цвета на вашем изображении также играют важную роль. В конце вы узнаете, как легко определить размер изображения самостоятельно, и точно узнаете, откуда берется этот размер изображения, в диалоговом окне «Размер изображения» в Photoshop!
Чтобы следовать, вы можете открыть любое изображение в Photoshop. Я буду использовать эту фотографию, которую я скачал с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Это урок 5 в моей серии «Изменение размера изображения» . Давайте начнем!
Как я могу узнать размеры объекта? — Сообщество поддержки Adobe
У меня есть PSD дизайна веб-страницы, графические элементы которого расположены на нескольких уровнях. Под «объектом» я имел в виду отдельные графические объекты в их собственном слое.
Допустим, я хочу увидеть размеры одной прямоугольной кнопки. Если я выберу кнопку, на информационной панели не появятся никакие размеры — она только отслеживает курсор и отображает цвета RGB / CMYK и положение XY, но не ширину / высоту прямоугольника, которые мне нужны.
Я использовал линейки, которые требовали, чтобы вы оценивали это на глаз, но я надеялся на что-то более точное и быстрое … линейка — единственный способ? в таком случае, метод выбора тоже может быть подходящим методом ..
.Photoshop CS6 Размер объектов
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- Авторизоваться зарегистрироваться
-
текущее сообщество
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.c # — как узнать размер объекта в памяти?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
- Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделением. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop при выборе исходной детали для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для отбора проб» с опциями добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, когда у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении есть горизонтально симметричные элементы, попробуйте установить флажок «Зеркальное отражение».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочего пространства выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?
Это знакомая сцена: детектив просит кого-нибудь «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы увеличить разрешение при сохранении визуального качества.
Как передискретизация и интерполяция влияют на разрешение.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как изменить размер фотографии в сантиметрах онлайн
Иногда возникает необходимость узнать размер фотографии в конкретных единицах измерения, например, сантиметрах или милиметрах, а затем изменить его. Это часто бывает необходимо для документов. К сожалению, в Windows и многих других программах размер показывается в виде пикселей, что не очень удобно, когда требуется узнать, подходит ли фото по размеру на документы или какую-либо печатную продукцию. Выполнить измерение готового изображения в сантиметрах можно с помощью специализированных онлайн-сервисов.
Как измерить размер фотографии в сантиметрах онлайн
Возможность померить размер картинки в сантиметрах есть во многих графических редакторах, однако мы рассмотрим только онлайн-сервисы. Чисто для измерения размера фото скачивать и устанавливать полноценные фоторедакторы или делать дополнительные надстройки для системы смысла нет. Для этих задач вполне подойдут разные онлайн-сервисы.
В рамках текущей статьи рассмотрим только три подобных сервиса, но в интернете их можно найти гораздо больше. В целом алгоритм действия у них примерно одинаков, поэтому рассматривать их все нет никакого смысла.
Сервис 1: IMGonline
Данный сервис является простым онлайновым редактором изображений. Его функционала вполне достаточно для того, чтобы вы могли не только измерить размер изображения в сантиметрах, но и изменить его с сохранением пропорций и качества.
Читайте также:
Конвертируем видео формата MKV в MP4 онлайн
Сжимаем изображение в JPEG без потери качества онлайн
Делаем приглашение на день рождения онлайн
Поворот фотографию онлайн
Инструкция по использованию выглядит следующим образом:
- Перейдите на страницу для работы с изображением в сантиметрах. Там вам будет представлена таблица для перевода размеров из пикселей в сантиметры (миллиметры) с учетом DPI. Однако если вы не знаете точных технических характеристик картинки, то она будет для вас бесполезна.
- Ниже находится область редактирования и настроек. Там для начала нужно загрузить файл самой картинки, воспользовавшись кнопкой “Выберите файл”.
- Откроется окошко “Проводника”, в котором потребуется выбрать картинку для загрузки на сайт и дальнейшей обработки. Выделите это изображение и нажмите кнопку “Открыть”.
- Изображение загрузится на сайт практически моментально. Переходите к блоку “2”. Там как раз задается желаемый размер в поле “Нужный формат”.
- Обратите внимание на поле “Размер в DPI”. Если вы знаете это значение, то указывайте его. Если такими данными не располагаете, то ставьте значение “0”, но тогда есть вероятность того, что заданный формат будет не совсем корректным.
- Далее задайте, какой формат изменения размера вам подходит. Рекомендуется использовать соблюдение пропорций, чтобы случайно не получить растянутое или сжатое изображение. Выберите центральную привязку, чтобы достичь должного эффекта. Все это делается в блоке “Тип изменения размера точно до указанных размеров”.
- В дополнительных настройках можно настроить наиболее подходящую вам интерполяцию пикселей изображения. Мы рекомендуем оставлять автоматическую интерполяцию, доверив процесс изменения алгоритмам сервиса.
- В качестве завершающих настроек вам осталось определиться с форматом фотографий, который вы получите в итоге. При использовании расширения JPEG вам обязательно требуется задать качество в диапазоне от 1 до 100.
- Дополнительно можно выбрать копирование или удаление мета-данных. Внешне они почти ни на что не влияют, но могут потребоваться для дальнейшего редактирования изображения.
- Нажмите кнопку “Ок” для запуска процедуры преобразования изображения и ожидайте завершение процесса.
- Спустя некоторое время страница обновится. Здесь вы можете либо сразу скачать готовое изображение, либо посмотреть его, воспользовавшись соответствующими текстовыми ссылками.
Сервис 2: ImResizer
Этот сервис более удобен в управлении в отличии от предыдущего, правда, у него тоже имеются свои недостатки — нет русской локализации и таких подробных настроек, как у IMGonline.
- Перейдите на главную страницу сервиса ImResizer и откройте там вкладку “Upload” для перехода на страницу загрузки изображения.
- Находясь на этой странице кликните по кнопке в виде стрелки или просто перетащите необходимые изображения в отмеченную на странице область. Обратите внимание, что сервис позволяет загрузить сразу несколько файлов для работы.
- Откроется окошко “Проводника”, в котором потребуется выбрать картинку для загрузки на сайт и дальнейшей обработки. Выделите это изображение и нажмите кнопку “Открыть”.
- Для изменения размера переключитесь во вкладку “Resize”, что находится в верхней панели сайта.
- Теперь обратите внимание на панель с настройками, которая откроется автоматически. Вы можете оставить подбор пропорций автоматическим, установив галочку у пункта “Keep Aspect Ratio”. Однако в таком случае потребуется прописать актуальное значение DPI для выбранных файлов.
- В блоке “Unit” отметьте единицу измерения, в которую планируется преобразовать изображение. В данном случае это “cm”. Обратите внимание, что вам требуется задавать размер с минимальным сохранением пропорций. В противном случае готовое изображение может получится слишком растянутым.
- В полях ниже задайте новые значения и нажмите “Resize” для запуска обработки. После этого редактор запустит процесс преобразования.
- По завершении вам требуется выбрать формат, в котором вы собираетесь скачать картинку, а также указать качество, используя бегунок в нижней части окна. Закончив с этими настройками нажмите кнопку “Download”.
Сервис 3: ImageResize
Этот сервис отличается от ранее рассмотренных тем, что при выборе размеров в сантиметрах можно использовать множество заранее заготовленных шаблонов, но менять их или создавать собственный нельзя. Для кого-то это может быть удобно, а для кого-то нет.
- На главной странице ImageResize воспользуйтесь кнопкой “Выберите файл” для загрузки картинки с компьютера.
- Откроется окошко “Проводника”, в котором потребуется выбрать картинку для загрузки на сайт и дальнейшей обработки. Выделите это изображение и нажмите кнопку “Открыть”.
- Теперь в поле “Size” поставьте значение “Custome Size” для внесения самостоятельных корректировок в размер изображения. Можно выбрать и другие шаблоны в зависимости от ваших потребностей. Обратите внимание, что в выпадающем меню у каждого пункта дополнительно прописывается размер в сантиметрах и пикселях. Это позволит лучше и быстрее найти подходящий вариант.
- Дополнительно вы можете обрезать картинку или посмотреть, какое она имеет разрешение в пикселях. Для этого воспользуйтесь кнопкой “Crop”.
- Теперь осталось только выбрать подходящий формат для скачивания готового изображения. Для этого нажмите по кнопке “JPG” или “PNG”.
Мы рассмотрели три сервиса для редактирования фотографий. Все они примерно похожи по своему функционалу. Вы можете найти и другие сервисы с похожим функционалом. Процесс их использования будет примерно похож на уже рассмотренные сервисы в статье.
Как в фотошопе узнать размер изображения
Разрешение и размер изображения в Photoshop
Вот фотография, полученная с 8-ми мегапиксельной камеры. Причина почему я назвал вам количество пикселей в матрице камеры, будет ясна позднее.
Очевидно, что фото, которое вы видите выше, является значительно уменьшенной версией от оригинальной фотографии, поскольку в натуральную величину версия будет слишком велика, для того, чтобы поместиться на экране. Но всё-таки, для лучшего понимания материала, давайте представим, что мы работаем с полноразмерной версией фотографии.
Теги:Размер и разрешение изображения в фотошопе
Автор: Сергей Бунин. Дата публикации: 15 апреля 2017. Категория: Обработка фотографий в фотошопе.
Размер и разрешение изображенияПриветствую Вас, любители фотоискусства!
С приходом эпохи цифровой фотографии, взаимоотношения фотографа с фотоаппаратом кардинально изменились, и сколько бы ни было споров, но любому фотографу все равно приходится в той или иной степени обращаться к графическим редакторам.
Снимок цифровой фотокамеры не является чем-то завершенным, законченным, и поэтому даже самые элементарные вопросы, такие как кадрирование или необходимая конвертация изображения из RAW файла в файл пригодный для отображения на сторонних электронных устройствах или размещения в интернете, решаются через обработку в различных программах: Photoshop, Lightroom, Capture One или других.
Важным элементом подготовки для отображения или печати является установка размера и разрешения изображения, поэтому в этом материале Вам предлагается разобраться с этими параметрами.
В современных камерах свет формирующий изображение проходит через объектив и попадает на матрицу – самую важную часть цифрового фотоаппарата. Матрица состоит из светочувствительных элементов, каждый из которых собирает информацию о цвете и интенсивности освещения. Далее из этих данных и строится цифровое изображение, так же состоящее из точек — пикселей.В этом понятии пиксель – это наименьший логический элемент двумерного цифрового изображения.
Есть еще понятие пикселя как элемента экрана, формирующего изображение на мониторах.
Вот, наверное, из-за такой двойственности определения пикселя некоторые начинающие фотолюбители путают понятия размера изображения и его разрешения.
Разобраться в этом нам поможет фотография, сделанная моей хорошей знакомой – фотографом Оксаной Ермихиной.
Размер изображения в пикселях – это их количество по ширине и высоте, равно как измерять эти величины можно и в других единицах.
В нашем случае видно, что изображение вписывается в размер 1200 пикселей по ширине и 706 пикселей по высоте.
Ниже строки «Размеры» находится строка функции «Подогнать под:». Нажав на стрелку в правой части текстового поля, получим перечень возможных размеров, в которые программа автоматически способна перевести изображение.
Изменение размеров изображения в пикселях влияет не только на его размер, на экране, но и на качество отображения и качество при печати.
При изменении размера изображения можно выбрать вариант сохранения пропорции соотношения между высотой и шириной, либо изменения каждой величины можно осуществлять по отдельности. Для этого в поле «Размер изображения» между строками «Ширина» и «Высота» находится функциональная кнопка с изображением звена цепочки.В нажатом состоянии этой кнопки, когда отображается линия, соединяющая между собой строки Ширина и Высота, изменение размера происходит пропорционально.
Если щелкнуть по изображению звена цепочки левой кнопкой мышки, соединительная линия пропадает, и изменение размеров осуществляться независимо друг от друга.
Будьте аккуратнее, так как при этом могут нарушиться пропорции изображения.
Единицы измерения Ширины и Высоты также можно поменять, выбрав требуемый параметр в выпадающем списке.
Еще эта возможность удобна тем, что существует возможность одновременно оценивать размер изображения в разных единицах.
Если Вы что-то накрутили в размерах невероятное, то всегда можно восстановить исходные значения изображения. Для этого необходимо нажать клавишу «Alt» и удерживать ее, при этом название кнопки «Отмена» поменяется на «Сбросить», щелкните по ней и размеры вернуться к первоначальным значениям.
Теперь немного о размере экрана в пикселях.
Как мы уже с Вами говорили выше, существует понятие пикселя как элемента монитора, который формирует изображение. Поэтому размер экрана мониторов также характеризуют соотношением количества пикселей по ширине и высоте, и этот параметр называется разрешением монитора.
Если размер экрана монитора в пикселях примерно совпадает с размером Вашего изображения также в пикселях, то изображение будет демонстрироваться почти на весь экран, а если размер изображения меньше, то на мониторе останутся свободные, не заполненные области.
До не давнего времени распространенным разрешением мониторов было 1280 х 720 пикселей. Вот поэтому для просмотра во весь экран оптимальным размером изображения считался 1200 пикселей по ширине. Но как Вы видите, современные технологии движутся вперед и достигли разрешения экрана в 4К, т.е. с размером матрицы 3800 х 2160 пикселей, поэтому имея монитор такого качества можно смело при кадрировании использовать данный размер картинки. Учтите это, отдавая свои работы заказчикам, многие из них могут иметь мониторы с таким разрешением и им будет приятнее смотреть свои фотографии во весь экран, нежели на небольшой его части.
И капельку про разрешение принтера.
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения.
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию, к примеру, на струйном принтере, необходимо, чтобы разрешение изображения было равно 300 ppi.
Теперь поговорим о разрешении изображения.
Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселях на дюйм (ppi). Чем больше пикселей в дюйме, тем выше разрешение и соответственно качественнее отображение.
Для примера представлю часть изображения одного размера 200 х 200 пикселей, но с разным разрешением в 300 ppi и 72 ppi.
В целом изображение с более высоким разрешением позволяет получить более высокое качество и при печати.
Когда же мы работаем в графических редакторах, то изменение разрешения изображения, как и изменение его размера не так принципиально, потому что программа автоматически сама сохраняет объем изображения, который в свою очередь определяется размерами и разрешением картинки.
Как это происходит?
Если не устанавливать галочку «Ресамплинг» (ниже мы поговорим об этом параметре), то при изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним.
Пример: при разрешении изображения в 300 ppi физический размер при печати по ширине и высоте составит 10,16 см и 5,98 см соответственно. При этом размер изображения в пикселях находится в соотношении 1200 х 706, обратите на это внимание.
Если мы решим изменить разрешение и уменьшим его до 72 ppi, то увидим, что визуально в программе отображение изображения совершенно не изменяется и его размеры в пикселях остаются неизменными: 1200 х 706 пикселей. Но для сохранения объема данных произошел автоматический пересчет размера картинки в сантиметрах! То есть при таком разрешении мы сможем физически напечатать фотографию размером 42,33 см на 24,91 см.
Оборотная сторона этого процесса такова, что при увеличении физического размера изображения, к примеру, в два раза, соответственно уменьшается вдвое его разрешение. Это говорит о том, что в один дюйм теперь будет вписано вдвое меньше пикселей, которые будут стоять дальше друг от друга, а это отрицательно влияет на качество печати.
Важно понимать, что размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Что будет происходить, если будет активирована функция «Ресамплинг»?
Ресамплинг изменяет объем данных изображения при изменении его размеров в пикселях либо разрешения.
Для наглядности приведу пример: Вот часть изображения с нормальным размером в пикселях 60 х 60, разрешение 300 пикселей на дюйм, масштаб отображения 100%.При уменьшении числа пикселей или разрешения (даунсамплинг) изображение теряет часть информации. Размер 20 х 20 пикселей, разрешение 100 пикселей на дюйм, масштаб отображения 100%.
При увеличении числа пикселей или разрешения (ресамплинг) добавляются новые пиксели. Размер 120 х 120 пикселей, разрешение 600 пикселей на дюйм, масштаб отображения 100%
Применение ресамплинга до большого размера в пикселях может привести к снижению качества изображения – уменьшению его детализации и резкости.
Если при уменьшении количества пикселей программа легко справляется с этой задачей, то при повышении количества пикселей ей приходится «угадывать», т.е. высчитывать какие пиксели необходимо добавить.
Изменение одного из значений влияет на другое.
- Изменение размеров в пикселях влияет на физический размер и объем файла, но не изменяет разрешения;
- Изменение разрешения влияет на размер в пикселях и объем файла, но не изменяет физического размера;
- Изменение физического размера влияет на размеры в пикселях и объем файла, но не изменяет разрешения.
В итоге, при использовании функции «Ресамплинг» можно изменить любое значение в диалоговом окне «Размер изображения»: размеры в пикселях, физический размер или разрешение.
Программа Photoshop предлагает несколько алгоритмов работы функции «Ресамплинг», поэтому в случае необходимости Вы можете подобрать для себя наиболее приемлемый из них:
- Автоматический – метод, основанный на выборе типа документа и увеличения либо уменьшения его масштаба отображения;
- Сохранить детали (с увеличением) – метод при котором становится доступным регулятор «Снижение шума» для сглаживания шума при масштабировании изображения;
- Бикубический (с увеличением) – метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов;
- Бикубический (с уменьшением) – метод для уменьшения на основе бикубической интерполяции с повышенной резкостью;
- Бикубический (более плавные градиенты) – метод медленный, но более точный, основанный на анализе значений цвета окружающих пикселей. Дает более плавные цветовые переходы.
- По соседним пикселям (четкие края) – быстрый, но менее точный метод. Он сохраняет четкие края, однако может сделать их зубчатыми;
- Билинейный – метод, который добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей.
Чтобы избежать применения функции «Ресамплинг» заранее создавайте изображения или сканируйте их с достаточно высоким разрешением.
Как это все выглядит на практике?
Уже отмечалось, что при просмотре изображений на экране мониторов разрешение картинки особо не влияют на качество. Почему? Все очень просто средний размер изображения полученного с матрицы современных зеркальных фотоаппаратов, составляет примерно 5184 х 3456 пикселей. А разрешение мониторов среднего класса 1280 х 720 пикселей. Поэтому при отображении происходит программный подгон физических размеров изображения под размер экрана (происходит сжатие и уменьшение размеров пикселя), что в свою очередь приводит к повышению четкости картинки.
В свое время для мониторов (правда, еще для ЭЛТ) было принято значение разрешения картинки равным 72 пикселям на дюйм, современные ЖК мониторы для ПК в основном имеют разрешение 96 пикселей на дюйм. При этом программа Photoshop и другие редакторы демонстрируют изображение в режиме отображения реального пикселя фото в соответствии с пикселем монитора.
Если же распечатать в таком разрешении эту картинку, то получим нечто следующее:
Видно, что снимок потерял былую четкость.
Для печати в фотолаборатории мы можем самостоятельно указать физический размер снимка в сантиметрах и разрешение 300 пикселей на дюйм. Это тоже общепринятая величина для получения максимально качественной печати, так как фотолаборатории обычно производят печать с разрешением 256 dpi. В этом случае Вы получите реальную четкость, резкость и цвет своего снимка.
Единственная неприятность это то, что при пересчете разрешения изображения Вы потеряете физический размер картинки.
Чтобы избежать этого включите функцию «Ресамплинг» и с необходимым для Вас алгоритмом повторите изменение разрешения, но уже с сохранением физического размера.
Как видно физический размер картинки остался неизменным увеличился размер изображения в пикселях и соответственно вырос объем файла, но качество изображения не отличается от исходника и вполне соответствует требуемым параметрам для печати.
Сейчас современные интернет ресурсы сами отлично справляются с задачей даунсамплинга, в частности с уменьшением разрешения изображений. В связи с этим, чтобы не менять каждый раз разрешение изображений, рекомендую сразу в настройках управления экспортом файлов Ваших конверторов и графических редакторов установить параметр «Разрешение» равным 300 пикселей на дюйм.
Вот в принципе и все общие понятия изменения размера и разрешения изображения. Надеюсь, что хоть немного помог Вам разобраться в этом.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.Форма для подписки находится ниже.
Печать
Как в фотошопе узнать размер изображения — как узнать в фотошопе размер фотки что бы создать слой такого же размера?? — 22 ответа
В разделе Прочее компьютерное на вопрос как узнать в фотошопе размер фотки что бы создать слой такого же размера?? заданный автором Пользователь удален лучший ответ это изображение — размер изображения.кстати, по моему, при создании нового слоя он совпадает по размерам с самой фотографией.
Ответ от спросонья[гуру]Image — > Image sizeКак определить размер изображения Docker до того, как его вытащить?
Глядя на API для Docker, Docker Remote API v1.10 , не видно , что есть какой-либо способ получить размеры изображений. Раздел «2.2 Изображения» показывает спецификацию, как запрашивать изображения.
пример
GET /images/json?all=0 HTTP/1.1
**Example response**:
HTTP/1.1 200 OK
Content-Type: application/json
[
{
"RepoTags": [
"ubuntu:12.04",
"ubuntu:precise",
"ubuntu:latest"
],
"Id": "8dbd9e392a964056420e5d58ca5cc376ef18e2de93b5cc90e868a1bbc8318c1c",
"Created": 1365714795,
"Size": 131506275,
"VirtualSize": 131506275
},
{
"RepoTags": [
"ubuntu:12.10",
"ubuntu:quantal"
],
"ParentId": "27cf784147099545",
"Id": "b750fe79269d2ec9a3c593ef05b4332b1d1a02a62b4accb2c21d589ff2f5f2dc",
"Created": 1364102658,
"Size": 24653,
"VirtualSize": 180116135
}
]
Но этот запрос должен идти против фактического экземпляра Docker. Вот пример, показывающий, как можно использовать приведенный выше запрос RESTful:
$ echo -e "GET /images/json HTTP/1.0\r\n" | nc -U /var/run/docker.sock
HTTP/1.0 200 OK
Content-Type: application/json
Content-Length: 858
Connection: close
Date: Fri, 20 Dec 2013 16:02:41 GMT
[{"Repository":"ubuntu","Tag":"12.04","Id":"8dbd9e392...",
"Created":1365714795,"Size":131502179,"VirtualSize":131502179},
{"Repository":"ubuntu","Tag":"latest","Id":"8dbd9e392...",
"Created":1365714795,"Size":131502179,"VirtualSize":131502179},
{"Repository":"ubuntu","Tag":"precise","Id":"8dbd9e392...",
"Created":1365714795,"Size":131502179,"VirtualSize":131502179},
{"Repository":"ubuntu","Tag":"12.10","Id":"b750fe792...",
"Created":1364102658,"Size":24653,"VirtualSize":180116135},
{"Repository":"ubuntu","Tag":"quantal","Id":"b750fe792...",
"Created":1364102658,"Size":24653,"VirtualSize":180116135}]
Я не видел способа сделать запрос в общедоступные репозитории, используя этот конкретный вызов RESTful. Единственный другой метод RESTful, который выглядел так, как если бы вы могли запрашивать изображения docker.io, был через поиск GET /images/search, но API не показывает никаких атрибутов размера, возвращаемых для этого.
Ссылки
Калькулятор размера файла изображения
Этот калькулятор размера файла изображения поможет вам оценить размер файла несжатого растрового изображения при условии, что вы знаете разрешение изображения и его битовую глубину.
С помощью этого калькулятора вы узнаете, что такое файл изображения, что означает битовая глубина, а также разницу между растровым изображением и векторным изображением. Мы также покажем вам, как самостоятельно рассчитать размеры файлов изображений и как их объединение с аудиофайлом создает видеофайл.Продолжайте читать, чтобы узнать больше.
Что такое файл изображения?
Файл изображения — это цифровое представление изображения, которое мы можем отобразить на экране, например, на мониторе компьютера или на экране мобильного телефона. Файлы изображений содержат данные об атрибутах изображения, таких как присутствующие в нем цвета, яркость и контрастность и многое другое. Эти данные хранятся в так называемых битах . Вы можете узнать больше о битах и компьютерных файлах в разделе «Общие сведения о размерах компьютерных файлов» нашего калькулятора времени загрузки.
Файлы изображениймогут иметь множество различных форматов, которые мы можем сгруппировать в две категории: растровые и векторные изображения. Файл растрового изображения содержит массив пикселей различных цветов, упорядоченных в виде сетки для формирования изображения. Пиксели — это крошечные точки, которые очень похожи на маленькие X-образные стежки в схеме вышивки крестом, как показано на сравнительном рисунке ниже.
Изображения с большим количеством пикселей, как правило, показывают больше деталей и более высокого качества, особенно при попытке увеличить это изображение.Растровое изображение с большим количеством пикселей или с разрешением позволяет нам значительно увеличить изображение, прежде чем мы начнем видеть отдельные пиксели, которые его составляют.
С другой стороны, векторных изображений состоят из атрибутов , таких как кривые, пути, формы, толщина линий или штрихов, цвета и т. Д., Которые хранятся в формулах или уравнениях. В отличие от растровых изображений, которые хранят данные для каждого пикселя изображения, векторные изображения хранят данные как компиляцию этих уравнений, представляющих каждый из упомянутых атрибутов.Вы можете думать об этом как о списке математических уравнений, которые мы можем изобразить на декартовой плоскости. Отображение векторного изображения похоже на построение графика этих уравнений на декартовой плоскости каждый раз, когда мы открываем файл изображения. Эти «графики» также обновляются каждый раз, когда мы масштабируем или масштабируем векторное изображение, благодаря чему мы всегда видим плавные линии и кривые с одинаковыми цветами и деталями.
Однако этот калькулятор размера файла изображения может определять размеры файлов только растровых изображений. Атрибуты векторного изображения могут варьироваться в невероятном количестве, точно так же, как вы можете выразить математический график с помощью множества различных математических уравнений.Также стоит отметить, что этот калькулятор размера файла изображения определяет размеры файлов только несжатых изображений. Однако вы даже можете приблизительно рассчитать размер файла сжатого изображения с помощью этого калькулятора, если знаете результирующую битовую глубину файла изображения.
Общие сведения о размерах файлов изображений
Два параметра определяют размер файла растрового изображения, это число пикселей в изображении и глубина бит каждого пикселя . Чтобы определить размер файла растрового изображения, мы должны умножить эти переменные вместе.Каждый пиксель в растровом изображении обычно занимает от 1 до 8 бит для черно-белых изображений и от 8 до 64 бит для цветных изображений. И чем больше пикселей в изображении, тем больше данных оно хранит и тем больше размер файла.
Мы можем определить количество битов на пиксель, используя то, что мы называем «битовой глубиной». Битовая глубина указывает количество цветов, которые мы можем показать в файле изображения. Количество цветов с определенной битовой глубиной соответствует двоичной системе и равно 2, возведенному к значению битовой глубины.Например, 1-битное изображение может отображать только черные или белые пиксели, поскольку 1 бит может хранить только два значения, 1 или 0 (2 1 = 2 значения или цвета). С другой стороны, 16-битное изображение может использовать всего 2 16 или 65 536 цветов для представления изображения. Тогда мы можем сказать, что чем выше битовая глубина файла изображения, тем лучше будет качество изображения. Чтобы визуализировать это, давайте рассмотрим изображение, которое было «дискретизировано» (или преобразовано) в файл изображения с 24-битной, 8-битной и 4-битной глубиной соответственно:
Выборка — это получение информации об изображении и попытка точного представления ее в цифровой форме с точки зрения пикселей.Мы также можем сделать это со звуками, при этом мы записываем различные значения частоты и амплитуды для создания цифрового аудиофайла. Вы можете узнать больше о сэмплировании с помощью нашего калькулятора размера аудиофайлов (см. Ссылку в начале этой статьи).
Как видите, изображение с 24-битной глубиной намного более детализировано, чем 8-битные и 4-битные изображения. На 8-битном изображении появляются дефекты в наименее сфокусированных и наименее ярких областях (также известные как «шум»). Эти области также становятся более шумными и зернистыми на 4-битном изображении.
Как рассчитать размер файла изображения?
Теперь, когда мы знаем, что такое битовая глубина и какое значение имеют пиксели при определении размера файла изображения, давайте рассмотрим пример, чтобы понять, как рассчитать размеры файла изображения. Для нашего примера возьмем изображение размером, скажем, 640 пикселей (ширина) на 480 пикселей (высота) при 24-битной глубине. Чтобы определить количество пикселей этого изображения, мы умножаем размеры изображения в пикселях. Это похоже на получение площади прямоугольника, но на этот раз с пикселями:
количество пикселей = ширина изображения в пикселях * высота изображения в пикселях
количество пикселей = 640 пикселей * 480 пикселей
количество пикселей = 307 200 пикселей
Когда мы говорим о большом количестве пикселей или разрешений, мы часто можем встретить «MP», что означает «мегапиксели».»Мегапиксель — это единица измерения, равная одному миллиону пикселей. Что касается нашего рассчитанного количества пикселей, мы также можем сказать, что рассматриваемое нами изображение составляет примерно 0,3 мегапикселя. Продолжая наши вычисления, мы можем затем определить размер файла наше изображение выглядит следующим образом:
Размер файла изображения = количество пикселей * битовая глубина
размер файла изображения = 307 200 пикселей * 24 бит / пиксель
размер файла изображения = 7 372 800 бит
размер файла изображения = 7 372 800 бит * (1 байт / 8 бит) * (1 килобайт / 1000 байт)
размер файла изображения = 921.6 КБ (килобайт)
Обратите внимание, что рассчитанный нами размер файла изображения является лишь приблизительным фактическим размером файла описанного изображения. К компьютерным файлам обычно прикрепляются другие данные, включая, помимо прочего, дату создания файла, имя создателя и т. Д. Но пока, как примерный размер файла изображения, мы можем сказать, что он составляет около 921,6 КБ . В нашем примере выше мы также использовали десятичную систему СИ для преобразования размера данных, где 1000 байт эквивалентны 1 килобайту.Вы можете узнать больше об этом в нашем калькуляторе времени загрузки.
Хотите узнать больше?
Если вы хотите изучить размеры файлов и единицы измерения, используемые в цифровых файлах, вы можете воспользоваться нашим конвертером байтов. Здесь вы можете ввести размеры файла и увидеть его значение в других единицах размера файла — и все это одновременно.
Как определить размер изображения
Как проверить размер изображения
Файлы изображений объявлений myUSI должны быть в формате *.jpg, * .gif или * .png форматы.
Если ваше изображение находится в Microsoft Publisher, начните с Шаг 1 , чтобы преобразовать в * .jpg.
Если ваше изображение уже в одном из утвержденных форматов, перейдите к Шаг 2 .
Шаг 1: ** Всегда храните исходный файл в формате * .pub, чтобы вы могли вносить любые дополнительные изменения
а) Откройте файл * .pub в Publisher
.b) Щелкните « File » -> Save As
c) Щелкните « Browse » и измените « Save as type» на.jpg из раскрывающегося меню
г) Нажмите Сохранить и Закройте файл
Шаг 2: ** Найдите изображение, которое вы только что сохранили, из Шаг 1 .
a) Щелкните правой кнопкой мыши свое изображение, выберите « Открыть с помощью» из списка опций и выберите Paint из списка программ
б) Теперь, когда вы находитесь в Paint, выберите « Изменить размер» в главном меню.
c) В окне « Изменение размера и перекос » убедитесь, что выбраны и установлены флажки пикселей и Сохранять соотношение сторон .
d) В настоящее время отображается размер вашего изображения. Из двух размеров определите, какой самый большой (горизонтальный или вертикальный).
e) Если по горизонтали больше, замените это число на 433. Если по вертикали больше, замените это число на 300
( изображений объявлений myUSI имеют максимальный размер 433×300 в ширину и в высоту)
f) Когда вы вносите изменения в Step E , другое число будет автоматически отрегулировано (с сохранением соотношения сторон).
g) Если ваше изображение на ЕЩЕ больше, чем пределы myUSI, то изменяйте числа, пока оба не будут в пределах.
(433×300)
h) Сохраните файл. Готово !
Масштабирование по изображению — Масштабирование моделей и планов этажей
Нажмите кнопку «Добавить изображение» и перейдите к изображениям, которые нужно добавить на схему. Изображение откроется в верхнем левом углу диаграммы с 3 круглыми кнопками управления в верхнем левом углу.Переместить → Щелкните зеленый кружок и перетащите в нужное положение Размер → Щелкните синий круг, чтобы выбрать, затем колесо мыши, чтобы изменить размер. Удерживайте клавишу SHIFT для непрозрачности Удалить → Щелкните красный кружок, чтобы удалить изображение
. Щелкните, удерживайте и перетащите зеленый кружок, чтобы расположить изображение. Щелкните синий кружок, затем поверните колесо мыши, чтобы изменить размер — удерживайте клавишу SHIFT, чтобы выбрать прозрачность и ALT Клавиша поворота. Щелкните красный кружок, чтобы удалить изображение. Когда изображения вводятся впервые, они отображаются с непрозрачностью 50%.Это упрощает просмотр изображений с белым фоном поверх основного изображения. Чтобы настроить непрозрачность изображения, щелкните синий кружок, удерживая нажатой кнопку
SHIFT и вращайте колесом мыши.
Щелкните «Очистить изображения», чтобы удалить все отображаемые в данный момент изображения.
Шаг за шагом
1: Нажмите «Обзор» и загрузите изображение плана из файловой системы. (Щелкните изображение веб-страницы правой кнопкой мыши и выберите «Сохранить как …», чтобы сначала сохранить локально)
2: Когда изображение загрузится, щелкните левой кнопкой мыши и перетащите, чтобы измерить известную ширину или высоту.Используйте наибольший известный размер для большей точности масштабирования.
3: Введите фактическое значение полной шкалы, которое вы только что измерили, в поле «Известная ширина» или «Известная высота» и нажмите кнопку «Установить масштаб».
4: Теперь шкала настроена, и линейка шкалы откалибрована. Вы можете щелкнуть и перетащить, чтобы измерить любой размер изображения.
5: Для масштабных моделей введите свой масштаб в «Мой масштаб» и нажмите «Установить мой масштаб», чтобы отобразить как полные, так и масштабные размеры в поле перетаскивания, и отобразить масштабную линейку для печати (100% масштаб принтера) вырезать и измерить фактические размеры модели по распечатанному изображению.
6: перетащите ползунок, чтобы увеличить или уменьшить размер изображения, автоматически регулируя масштаб изображения и линейку.
Доля в масштабе: / 2/3 = 1: 1,5
Что-то построили с помощью наших калькуляторов? Пожалуйста, пришлите фотографии! Посмотреть примеры
Как определить размеры изображения, используемого на веб-сайте
Когда вы добавляете изображение на страницу своего веб-сайта, вы можете внести свой вклад в скорость загрузки страницы, если размеры изображения настолько велики, насколько они должны быть.Нет смысла добавлять изображение размером 2000 x 1000 в область, которая будет отображаться как 200 x 125 на большинстве больших экранов.
Итак, , как определить размеры изображения, используемого на веб-странице? Вы можете использовать простые пошаговые инструкции ниже для Chrome, Safari, Firefox и Internet Explorer.
ВАЖНОЕ ПРИМЕЧАНИЕ ПЕРЕД НАЧАЛОМ РАБОТЫ
Правильное управление изображениями — это лишь один из сотен способов повысить производительность ваших веб-сайтов. Если вы не являетесь активным профессионалом в области цифровых технологий, управление собственным веб-сайтом может быть опасным.
CHROME
1. В браузере Chrome нажмите F12 или щелкните правой кнопкой мыши в любом месте веб-страницы и выберите Проверить элемент .
2. В новом окне, которое появится в вашем браузере, щелкните увеличительное стекло , при котором включается функция проверки.
3. Теперь щелкните изображение , чтобы увидеть его размеры. Инструмент проверки Chrome отображает ширину и высоту изображения — первым числом всегда является ширина.
SAFARI
1. Прежде всего, вы активируете Safari Developer Toolbar . Откройте настройки Safari.
1.1 Если вы работаете на Mac, нажмите Safari и перейдите к Настройки
1.2 Если вы на ПК, нажмите Ctrl +, , чтобы открыть настройки Safari, или нажмите Alt для отображения верхнего меню нажмите Edit > Preferences .
2. Щелкните вкладку Advanced (шестеренка справа), затем отметьте Показать меню разработки в поле строки меню в нижней части этого окна и затем закройте окно настроек.
3. Щелкните правой кнопкой мыши в любом месте страницы и выберите Проверить элемент .
4. В появившемся новом окне щелкните увеличительное стекло стекло .
5. Теперь щелкните изображение , чтобы определить его размеры. Инструмент проверки Safari отобразит ширину и высоту изображения — первым числом всегда является ширина.
FIREFOX
Щелкните правой кнопкой мыши в любом месте веб-страницы и выберите Проверить элемент .
2. В появившемся новом окне нажмите крайнюю левую кнопку со стрелкой / квадратом (если вы наведете на нее курсор, появится описание . Выберите элемент со страницы .
3. Теперь просто наведите курсор на . наведите указатель мыши на изображение , о котором вы хотите узнать больше. Инструмент Firefox отображает ширину и высоту изображения — первое число всегда является шириной.
INTERNET EXPLORER (EDGE)
1. Нажмите F12 , чтобы открыть Developer Tools , откроется новое окно.
2. Щелкните Dom Explorer , а затем щелкните крайнюю левую кнопку со стрелкой / квадратом (если вы наведете на нее курсор, то описание будет Выберите элемент .
3. Щелкните изображение о которых вы хотели бы узнать больше. В окне ниже вы заметите область, выделенную синим цветом — здесь вы найдете ширину и высоту изображений.
Вы нашли эту статью полезной? Мы полон советов и идей — дайте нам знать, что вас беспокоит, или подпишитесь на наши сообщения в блоге, чтобы оставаться на вершине своего сайта и опережать конкурентов.
Совет: Если вы нашли это полезным, вы можете бесплатно получить наши последние идеи прямо на свой почтовый ящик прямо здесь.
Уменьшение размера изображений и вложений в сообщениях электронной почты Outlook
Вставить картинку
Чтобы вставить изображение в тело сообщения электронной почты, поместите курсор в текст сообщения электронной почты, выберите меню Вставить , а затем выберите изображений из группы Иллюстрации на ленте.
Если изображение выглядит слишком большим (или слишком маленьким), вы можете использовать ручки изменения размера на изображении, чтобы изменить размер изображения.
Изменение размера изображения
Вы можете изменить видимый размер изображения, например, какую часть экрана оно занимает, без изменения размера файла или разрешения изображения. Однако это не приведет к уменьшению общего размера отправляемого сообщения электронной почты.
-
Щелкните или коснитесь изображения, чтобы отобразить небольшой круглый маркер изменения размера в каждом углу изображения.
-
Щелкните (или нажмите и удерживайте) один из маркеров, затем перетащите маркер изменения размера к центру, чтобы уменьшить размер изображения, или от центра, чтобы увеличить размер изображения.
Совет: В центре каждой стороны изображения есть дополнительные ручки для изменения размера.Если вы хотите сохранить пропорции рисунка, используйте ручки для изменения размера только в углах. Использование ручек по центру с каждой стороны исказит изображение.
Изменение размера изображения до точных размеров
-
Выберите изображение, размер которого нужно изменить.
-
На вкладке Формат в группе Размер введите необходимую высоту.Ширина изменяется автоматически, чтобы оставаться пропорциональной высоте.
Если вы хотите изменить высоту и ширину отдельно, снимите флажок Заблокировать соотношение сторон , прежде чем изменять требуемую высоту или ширину на шаге 2.
Сжать изображения для уменьшения размера файла
При сжатии изображения сохраняются высота и ширина изображения, но уменьшается разрешение.Изображения с более низким разрешением имеют меньший размер файла.
-
Выберите изображение или изображения, которые нужно уменьшить.
-
В разделе Работа с рисунками на вкладке Формат выберите Сжать изображения из группы Настроить . В зависимости от разрешения экрана вы можете видеть только значок «Сжать изображения».
-
Выберите параметры сжатия и разрешения, а затем выберите OK . Для изображений, которые не будут напечатаны, наиболее распространенным разрешением является Интернет (150 пикселей на дюйм) .
Важно: Сжатие изображения для уменьшения размера файла изменяет количество деталей, сохраняемых в исходном изображении.Это означает, что после сжатия изображение может выглядеть иначе, чем до сжатия.
Методы определения размеров объекта в микронах
Математически
Число пикселей, которое принимает изображение клетки на ПЗС-камере, зависит от:
- использованное увеличение, а на
- физический размер пикселей на ПЗС-камере (в нашем случае 6,45 мкм)
Чтобы связать размер ячейки в пикселях с ее размером в мкм, используйте следующую формулу:
-
- Размер ячейки (на пиксель) = Физическая длина пикселя на ПЗС-матрице / общее увеличение
Физическая длина пикселя на нашей ПЗС-матрице равна 6.45 мкм. Итак, при следующем увеличении эта формула дает нам:
- 100x: 0,0645 мкм / пиксель или 15,50 пикселей / мкм
- 90x: 0,0717 мкм / пиксель или 13,95 пикселей / мкм
- 60x: 0,1075 мкм / пиксель или 9,30 пикселей / мкм
- 40x: 0,1613 мкм / пиксель или 6,21 пикселей / мкм
- 20x: 0,3225 мкм / пиксель или 3,10 пикселей / мкм
- 10x: 0,645 мкм / пиксель или 1,55 пиксель / мкм
Важные примечания:
- Здесь мы предположили, что лупа находится в положении 1x (а не 1.5x). Если он 1,5-кратный, общее увеличение необходимо умножить на 1,5.
- Здесь мы предположили, что размер ячейки равен 1×1. Если это, скажем, 2×2, размер пикселя будет вдвое больше.
- 90x соответствует объективам 60x с промежуточным увеличением 1,5x
Калибровочная пластина
Используйте калибровочный слайд с сеткой с известным межстрочным интервалом (9,9 мкм). Выровняйте ползун так, чтобы линии сетки были параллельны / перпендикулярны осям x и y. Я позаимствовал такой слайд из лаборатории Питера Соргера.
- 60x DIC Plan Apo
- 13 квадратов дали длину 1204,26 пикселей. 1204,26 пикселей / (13 квадратов * 9,9 мкм / квадратов) = 9,35 пикселей / мкм
- 14 квадратов дали длину 1297,30 пикселей. 1297,30 пикселей / (14 квадратов * 9,9 мкм / квадраты) = 9,36 пикселей / мкм
- 60-кратный DIC Plan Apo с 1,5-кратным промежуточным увеличением:
- По горизонтали: 3 измерения 8 квадратов дали 1106,2, 1105,2 и 1106,2 пикселей в длину.-> 13,96 ‘ пикселей / мкм (стандартная ошибка = 0,00)
- По вертикали: 3 измерения 7 квадратов дали длину 968,2, 968,2, 968,2 пикселей -> 13,97 пикселей / мкм (стандартная ошибка = 0,00)
- 60x Ph Plan Apo с 1,5-кратным промежуточным увеличением дали практически те же результаты.
xy-моторизованный столик
Поместите образец на предметное стекло или подушечку (ячейки, сферу) или найдите на предметном стекле или подушечке пылинку. Запишите положение образца.Используйте IPLab, чтобы указать сцене, чтобы она переместилась на определенное расстояние в мкм. Определите расстояние (в пикселях) между прежним положением образца и его новым положением.
- 60x
- На основе трех выборок я получил 9,22 +/- 0,13 пикселей / мкм (ошибка представляет собой стандартное отклонение)
Чтобы проверить рассчитанные мкм / пиксели для данной цели, можно сделать следующее: калибровочный слайд. Сделать фото. Зная ширину (в пикселях) нашей ПЗС-камеры, определите ширину (в мкм) ПЗС-изображения.Переместите сцену на это расстояние. Сделайте еще один снимок. Поместите две картинки рядом друг с другом. Выстраиваются ли сети?
Найдите размеры элемента веб-страницы: TechWeb: Boston University
При добавлении изображений и видео лучше не делать их шире, чем они должны быть. Это помогает сохранить правильный макет дизайна и значительно сокращает время загрузки и загрузки страницы. Следуйте этим инструкциям, чтобы определить размеры любого элемента на вашей веб-странице, включая ширину области содержимого:
Если вы используете стандартную тему Flexi…
- Ширина области содержимого составляет 550 пикселей во всех стандартных темах Flexi, в которых используется «средний» вариант макета.
Если вы используете собственную тему…
Хром
- Используя браузер Chrome , щелкните правой кнопкой мыши / щелкните мышью в любом месте области содержимого и выберите Проверить элемент .
В Chrome щелкните правой кнопкой мыши (или Ctrl + щелчок) в области содержимого и выберите «Проверить элемент», чтобы открыть инспектор элементов.
- В новом окне, которое появляется в нижней части браузера, перемещайте указатель мыши внутри кода, пока не увидите выделенную область содержимого (обычно синего цвета).
Найдите область содержимого в инспекторе элементов. Он будет выделен синим цветом.
- Вы увидите всплывающую подсказку рядом с выделением. Первое число — это ширина.
Ширина элемента будет первым числом в желтой подсказке.
Safari
- Сначала вам нужно включить панель инструментов разработчика в браузере. Сделать это:
- Откройте Safari Preferences (Mac нажмите Safari и перейдите к Preferences. ПК щелкните Файл и перейдите к Настройки )
- Щелкните вкладку Advanced (шестеренка справа)
- Выберите Показать меню разработки в поле меню внизу этой панели.
- Закройте окно настроек
- Щелкните правой кнопкой мыши / щелкните правой кнопкой мыши в любом месте области содержимого и выберите Проверить элемент .
- В новом окне, которое появляется в нижней части браузера, перемещайте указатель мыши внутри кода, пока не увидите выделенную область содержимого (обычно синего цвета).
- Вы увидите всплывающую подсказку рядом с выделением. Первое число — это ширина.
Firefox
- Щелкните правой кнопкой мыши / щелкните правой кнопкой мыши в любом месте области содержимого и выберите Проверить элемент .
- В новом окне, которое появляется в нижней части браузера, нажмите кнопку, которая выглядит как курсор мыши, переходящий в квадрат.
- Включив инструмент Select Element , наведите указатель мыши на свой сайт. Вы заметите, что вокруг элементов на странице появляются пунктирные линии.Найдите область содержимого и щелкните, чтобы сфокусироваться на ней.Как определить размер изображения: Узнать размер изображения в пикселях, мегапикселях и мегабайтах онлайн
