Как посмотреть пиксели в фотошопе
Есть такой сайт imageedited.com , его суть – он показывает было ли изменено изображение в каких либо программах. На удивление очень точно и качественно.
Но самое интересное он как то анализирует пиксели или что-то такое.
При анализе картинки сохраненной в любой проге выводит сообщение – Pixels only match software editors.
Причем удаление exif и другой информации не помогает)
Как и изменение разрешения картинки не влияет на этот параметр.
Вопрос – как этот сайт анализирует пиксели? Где можно прочитать об этом?
Может вы сталкивались этим определением «Pixels only match software editors»
- Вопрос задан более трёх лет назад
- 1405 просмотров
Проще всего, конечно, определить изменение по метаданным Exif.
Тем не менее, существуют подходы к обнаружению изменений и непосредственно по матрице пикселей. Ни один из подходов не даёт 100% вероятность обнаружения всех изменений, однако для большинства случаев одного или нескольких алгоритмов будет достаточно.
Судя по тому, что написано на странице imageedited.com/about.html, на уровне «Pixel Level Tests» применяются какие-то алгоритмы как раз из области Forgery Detection.
как этот сайт анализирует пиксели? Где можно прочитать об этом?
На этой странице
В Photoshop обновлено диалоговое окно «Размер изображения». Дополнительные сведения см. в разделе Изменение размера изображения.
Сведения о размерах в пикселях и о разрешении напечатанных изображений
Размеры в пикселах изменяют общее число пикселов по ширине и длине изображения. Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
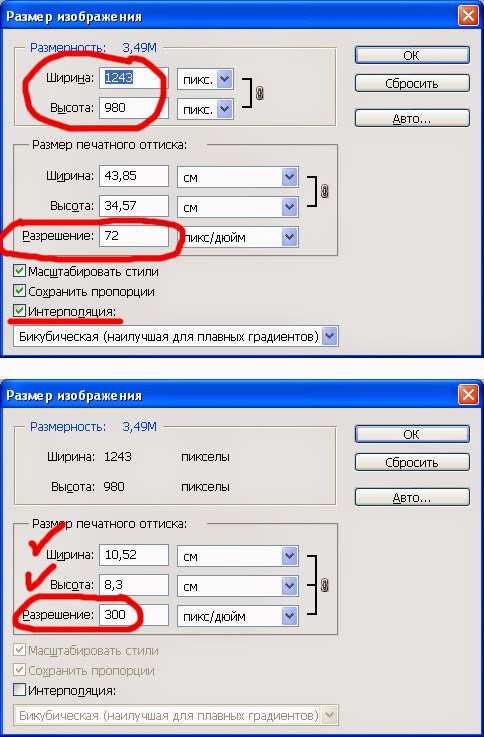
Если ресамплинг изображения не выполняется (см. раздел Ресамплинг), объем данных изображения остается неизменным при изменении размеров или разрешения печати. Например, при изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним.
Photoshop позволяет увидеть соотношение между размером изображения и его разрешением в диалоговом окне «Размер изображения» (меню «Изображение» > «Размер изображения» ). Снимите параметр «Интерполяция», так как изменять объем данных изображения не требуется. Затем измените ширину, высоту или разрешение. При изменении одной из величин остальные будут приведены в соответствие первой. Если выбран параметр «Ресамплинг изображения», можно изменить разрешение, ширину и высоту изображения в соответствии с требованиями печати или вывода на экран.
Быстрое отображение текущего размера изображения
Если необходимо быстро отобразить текущие размеры изображения документа, воспользуйтесь справочным окном в нижней части окна документа.
Размер файла
Размер файла изображения — это физический размер файла, в котором хранится изображение. Он измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размерам изображения в пикселах. Чем больше количество пикселов, тем детальнее изображение, получаемое при печати. Однако для их хранения требуется больший объем дискового пространства, а редактирование и печать замедляются. Таким образом, при выборе разрешения необходимо найти компромисс между качеством изображения (которое должно содержать все необходимые данные) и размером файла.
Другим фактором, влияющим на размер файла, является его формат. Из-за различий в методах сжатия, используемых в форматах файлов GIF, JPEG, PNG и TIFF, размеры файлов при одинаковых размерах в пикселах могут сильно отличаться. Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и вертикали. Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
Сведения о разрешении монитора
Разрешение монитора описывается в размерах (в пикселах). Например, если разрешение монитора и размеры фотографии в пикселах одинаковы, то при просмотре в масштабе 100 % фотография будет занимать весь экран. Размер изображения на экране зависит от совокупности факторов — от размеров изображения в пикселах, размера монитора и разрешения монитора. Photoshop позволяет изменять видимый размер изображения на экране, поэтому пользователь может легко обрабатывать изображения любого размера.
При подготовке изображений к просмотру на экране следует ориентироваться на монитор с минимально возможным разрешением.
Сведения о разрешении принтера
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
(С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Некоторые устройства фотовывода и лазерные принтеры с разрешением 600 dpi используют технологии растрирования, отличные от полутонирования. Если печать изображения выполняется на подобном устройстве, обратитесь к поставщику услуг или к документации принтера за рекомендациями по выбору разрешения изображения.
Определение оптимального разрешения изображения
Если планируется печать изображения с использованием полутонового растра, диапазон подходящих разрешений изображения зависит от линиатуры растра устройства вывода. Photoshop может определить рекомендуемое разрешение изображения, основываясь на линиатуре растра устройства вывода.
Если разрешение изображения более чем в 2,5 раза превышает частоту растра, то при попытке печати изображения появится предупреждающее сообщение. Это означает, что разрешение изображения выше, чем это необходимо для печати на данном принтере. Сохраните копию файла, а затем понизьте разрешение.
Это означает, что разрешение изображения выше, чем это необходимо для печати на данном принтере. Сохраните копию файла, а затем понизьте разрешение.
Хотите получить наилучшие результаты при изменении размера изображений в Photoshop? Начните с изучения пикселей, размера и разрешения!
В этом уроке я познакомлю вас три важные темы, которые необходимы для работы с цифровыми изображениями в Photoshop, и эти пиксели , размер и разрешение изображения . Точное понимание того, как пиксели, размер изображения и разрешение связаны друг с другом, важно для получения наилучших результатов при изменении размера изображений, как для печати, так и для Интернета.
Мы начнем с изучения пикселей, основных строительных блоков всех цифровых изображений. Затем мы узнаем, как пиксели связаны с размером изображения. И мы закончим, узнав, как размер изображения и разрешение изображения работают вместе, чтобы контролировать размер печати вашего изображения! Мы даже опровергнем распространенное мнение о том, что разрешение имеет какое-либо отношение к размеру файла вашего изображения.
Мы узнаем все об изменении размера изображения в последующих уроках в этой главе. А пока давайте начнем с изучения пикселей, размера изображения и разрешения!
Что такое пиксели?
Термин « пиксель» означает «элемент изображения», а пиксели — это крошечные строительные блоки, которые составляют все цифровые изображения. Подобно тому, как картина создается из отдельных мазков, цифровое изображение создается из отдельных пикселей.
В Photoshop при просмотре изображения с нормальным уровнем масштабирования (100% или менее) пиксели обычно слишком малы, чтобы их заметить. Вместо этого мы видим то, что выглядит как непрерывное изображение, в котором свет, тени, цвета и текстуры смешиваются вместе, чтобы создать сцену, которая выглядит так же, как в реальном мире ( изображение из Adobe Stock):
Присмотритесь к пикселям
Но, как и любой хороший фокус, то, что мы видим, на самом деле иллюзия. И чтобы разбить иллюзию, нам просто нужно присмотреться. Чтобы просмотреть отдельные пиксели на изображении, все, что нам нужно сделать, это увеличить масштаб. Я выберу инструмент «Масштаб» на панели инструментов:
Чтобы просмотреть отдельные пиксели на изображении, все, что нам нужно сделать, это увеличить масштаб. Я выберу инструмент «Масштаб» на панели инструментов:
Затем я нажму несколько раз на один из глаз женщины, чтобы увеличить его. Каждый раз, когда я нажимаю, я увеличиваю масштаб. И если я приблизлюсь достаточно близко, мы начнем видеть, что то, что выглядело как непрерывное изображение, на самом деле представляет собой кучу крошечных квадратов. Эти квадраты являются пикселями:
И если я увеличу масштаб еще ближе, мы увидим, что каждый пиксель отображает один цвет. Все изображение в действительности представляет собой сетку сплошных квадратов. Если смотреть достаточно далеко, наши глаза смешивают цвета, чтобы создать изображение с большим количеством деталей. Но близко, это пиксели, которые создают наш цифровой мир:
Пиксельная сетка
Обратите внимание, что как только вы приблизитесь достаточно близко (обычно за 500%), вы начнете видеть светло-серый контур вокруг каждого пикселя. Это Pixel Grid в Фотошопе , и это просто для того, чтобы было легче видеть отдельные пиксели. Если вы обнаружите, что Pixel Grid отвлекает, вы можете отключить его, зайдя в меню View в строке меню, выбрав Show , а затем выбрав Pixel Grid . Чтобы снова включить его, просто выберите его снова:
Это Pixel Grid в Фотошопе , и это просто для того, чтобы было легче видеть отдельные пиксели. Если вы обнаружите, что Pixel Grid отвлекает, вы можете отключить его, зайдя в меню View в строке меню, выбрав Show , а затем выбрав Pixel Grid . Чтобы снова включить его, просто выберите его снова:
Уменьшение, чтобы просмотреть изображение
Чтобы уменьшить пиксели и просмотреть все изображение, перейдите в меню « Вид» и выберите «По размеру экрана» :
И теперь, когда мы уменьшены, отдельные пиксели снова слишком малы, чтобы их заметить, и мы снова видим иллюзию детальной фотографии:
Смотрите наше полное руководство по навигации изображений в Photoshop
Какой размер изображения?
Итак, теперь, когда мы знаем, что пиксели — это крошечные цветные квадраты, которые составляют цифровое изображение, давайте рассмотрим смежную тему — размер изображения . Размер изображения относится к ширине и высоте изображения в пикселях. Это также относится к общему количеству пикселей в изображении, но на самом деле нам нужна ширина и высота.
Размер изображения относится к ширине и высоте изображения в пикселях. Это также относится к общему количеству пикселей в изображении, но на самом деле нам нужна ширина и высота.
Диалоговое окно «Размер изображения»
Лучшее место для поиска информации о размере изображения — в диалоговом окне «Размер изображения» в Photoshop. Чтобы открыть его, зайдите в меню Изображение и выберите Размер изображения :
В Photoshop CC диалоговое окно «Размер изображения» показывает область предварительного просмотра слева, а подробную информацию о размере изображения — справа. Я расскажу о диалоговом окне «Размер изображения» более подробно в следующем уроке . Сейчас мы просто посмотрим на информацию, которая нам нужна:
Размеры в пикселях
Ширина и высота изображения в пикселях известны как размеры в пикселях , и в Photoshop CC мы можем просмотреть их рядом со словом « Размеры» в верхней части диалогового окна. Здесь мы видим, что мое изображение имеет ширину 4509 пикселей (px) и высоту 3000 пикселей:
Здесь мы видим, что мое изображение имеет ширину 4509 пикселей (px) и высоту 3000 пикселей:
Если размеры отображаются в виде измерения, отличном от пикселей, например, в дюймах или процентах, нажмите маленькую стрелку рядом со словом «Размеры» и выберите « Пиксели» из списка:
Это говорит нам о том, что мое изображение содержит 4509 пикселей слева направо и 3000 пикселей сверху вниз:
Нахождение общего количества пикселей
Чтобы выяснить общее количество пикселей в изображении, нам просто нужно умножить значения ширины и высоты вместе. Таким образом, в этом случае 4509 x 3000 = 13 527 000, или примерно 13,5 миллионов пикселей. Вам не нужно знать общее количество пикселей. Но по мере того, как вы приобретете больше опыта с изменением размера изображений, вы обнаружите, что, заранее зная общее количество пикселей, вы получите хорошее представление о том, насколько велик вы можете печатать изображение, как мы увидим далее, когда будем рассматривать разрешение изображения.
Что такое разрешение изображения?
Итак, если пиксели — это крошечные цветные квадраты, составляющие все цифровые изображения, а размер изображения — это количество пикселей в изображении слева направо (ширина) и сверху вниз (высота), каково разрешение изображения ? Разрешение изображения определяет, насколько большой или маленький снимок будет напечатан, исходя из его текущего размера.
Важно понимать, что разрешение изображения влияет только на размер печатной версии изображения. Это не имеет никакого эффекта при просмотре изображения на экране. Я рассматриваю эту тему более подробно в моем учебнике по мифу о разрешении сети в 72 ppi , и мы еще раз рассмотрим его в конце этого учебника.
Ширина, высота и разрешение соединения
В диалоговом окне «Размер изображения», если вы посмотрите под словом «Размеры», вы найдете поля « Ширина» , « Высота» и « Разрешение» . Здесь мы можем не только просмотреть текущие настройки, но и изменить их:
Здесь мы можем не только просмотреть текущие настройки, но и изменить их:
Опция Resample
Прежде чем мы пойдем дальше, если вы посмотрите ниже значения Разрешения, вы найдете еще одну важную опцию, которая называется Resample . И по умолчанию Resample включен. Мы узнаем все о параметре Resample, когда рассмотрим, как изменить размеры изображений. Короче говоря, Resample позволяет нам изменять количество пикселей на изображении:
Почему вы хотите изменить количество пикселей? Если текущий размер изображения слишком мал, чтобы напечатать фотографию нужного вам размера, вы можете использовать Resample, чтобы добавить больше пикселей, называемое повышением частоты дискретизации . Или, если вы хотите отправить фотографию по электронной почте друзьям или загрузить ее в Интернет, а текущий размер слишком велик, Resample позволит вам уменьшить количество пикселей, называемое понижающей дискретизацией .
Опять же, мы узнаем все о повышении и понижении, когда мы рассмотрим, как изменить размеры изображений. А пока, чтобы увидеть, как разрешение влияет на размер отпечатка изображения, снимите флажок Resample, чтобы отключить его:
А пока, чтобы увидеть, как разрешение влияет на размер отпечатка изображения, снимите флажок Resample, чтобы отключить его:
Изменение размера печати, а не размера изображения
Как только вы выключите Resample, вы заметите, что тип измерения для значений Width и Height изменяется. Вместо того, чтобы смотреть ширину и высоту в пикселях, как я был минуту назад, теперь я вижу их в дюймах . И вместо того, чтобы сказать мне, что мое изображение имеет ширину 4509 пикселей и высоту 3000 пикселей, мне теперь говорят, что оно имеет ширину 15,03 дюйма и высоту 10 дюймов:
Фактически, если вы нажмете на поле типа измерения для ширины или высоты, вы заметите, что пиксели теперь неактивны и недоступны. Это потому, что при отключенном Resample мы не можем изменять физическое количество пикселей в изображении. Все, что мы можем сделать, это изменить размер изображения для печати , а размер печати обычно измеряется в дюймах (или сантиметрах в зависимости от того, где вы находитесь в мире):
Как работает разрешение изображения?
Разрешение контролирует размер отпечатка изображения, устанавливая количество пикселей, которые будут помещаться в каждый дюйм бумаги, как по вертикали, так и по горизонтали. Вот почему значение разрешения измеряется в пикселях на дюйм или в « ppi ». Поскольку изображение имеет ограниченное количество пикселей, чем больше мы объединяем эти пиксели на бумаге, тем меньше изображение будет напечатано.
Вот почему значение разрешения измеряется в пикселях на дюйм или в « ppi ». Поскольку изображение имеет ограниченное количество пикселей, чем больше мы объединяем эти пиксели на бумаге, тем меньше изображение будет напечатано.
Например, мое разрешение в настоящее время установлено на 300 пикселей / дюйм. Это означает, что при печати изображения 300 его пикселей по ширине и 300 пикселей по высоте будут втиснуты в каждый квадратный дюйм бумаги. Теперь 300 пикселей могут показаться не такими уж большими. Но помните, это 300 от ширины и высоты. Другими словами, это 300 раз в 300, в общей сложности 90000 пикселей на квадратный дюйм:
Как определить размер отпечатка
Чтобы выяснить размер отпечатка изображения, все, что нам нужно сделать, это разделить его текущую ширину и высоту в пикселях на значение разрешения. Если мы снова посмотрим на раздел «Размеры» вверху, мы увидим, что ширина моего изображения все еще составляет 4509 пикселей:
Если мы разделим 4509 на текущее значение разрешения 300, мы получим 15. 03. Другими словами, ширина моего изображения при печати составит 15,03 дюйма, точное значение отображается в поле «Ширина»:
03. Другими словами, ширина моего изображения при печати составит 15,03 дюйма, точное значение отображается в поле «Ширина»:
Вернувшись в раздел «Размеры», мы увидим, что высота моего изображения составляет 3000 пикселей:
Если мы разделим 3000 на текущее разрешение 300, мы получим 10. Это означает, что высота изображения при печати будет 10 дюймов, как показано в поле Высота:
Изменение разрешения изменяет размер печати
Если мы изменим значение разрешения, количество пикселей в изображении не изменится, но размер печати изменится. Обратите внимание, что если я уменьшу разрешение с 300 пикселей / дюйм до 150 пикселей / дюйм, размеры в пикселях останутся прежними при 4509 × 3000 пикселей. Но ширина и высота увеличиваются. Поскольку я буду выдавливать на бумагу только половину пикселей на дюйм, как по горизонтали, так и по вертикали, ширина и высота удвоятся:
Изменение размера печати меняет разрешение
И поскольку все, что мы меняем, это размер печати, то изменение ширины или высоты изменит разрешение. Фактически, когда опция Resample, которую мы рассматривали ранее, отключена, все три значения (Width, Height и Resolution) связаны друг с другом. Изменение одного автоматически изменяет другие.
Фактически, когда опция Resample, которую мы рассматривали ранее, отключена, все три значения (Width, Height и Resolution) связаны друг с другом. Изменение одного автоматически изменяет другие.
Если я уменьшу значение ширины до 10 дюймов, то для того, чтобы сохранить соотношение сторон изображения, Photoshop автоматически изменит значение высоты до 6,653 дюйма. А чтобы вписать все изображение в новый, меньший размер печати, пиксели должны быть упакованы более плотно, поэтому значение разрешения увеличилось до 450,9 пикселей / дюйм:
Влияет ли разрешение изображения на размер файла?
Распространенным заблуждением относительно разрешения изображения является то, что оно как-то влияет на размер файла изображения. Многие считают, что перед тем, как отправить фотографию по электронной почте или загрузить ее в Интернет, необходимо уменьшить ее разрешение, чтобы уменьшить размер файла. Это просто неправда. Поскольку изменение разрешения не приводит к изменению количества пикселей в изображении, это никак не влияет на размер файла.
Если вы посмотрите рядом со словами «Размер изображения» в верхней части диалогового окна, вы увидите число, обычно отображаемое в мегабайтах (M). В моем случае это 38,7 млн. Это число представляет размер изображения в памяти вашего компьютера. Когда вы открываете изображение в Photoshop, оно копируется с вашего жесткого диска, распаковывается из любого формата файла, в котором оно было сохранено, а затем помещается в память (RAM), чтобы вы могли работать с ним быстрее. Число, отображаемое в диалоговом окне «Размер изображения», представляет собой фактический несжатый размер изображения:
Более низкое разрешение по сравнению с размером файла
Доказать, что разрешение изображения не влияет на размер файла, легко. Просто следите за размером, пока вы меняете разрешение. Пока опция Resample отключена, и вы не меняете количество пикселей в изображении, независимо от того, что вы выберете для значения разрешения, размер файла в верхней части всегда будет оставаться неизменным.
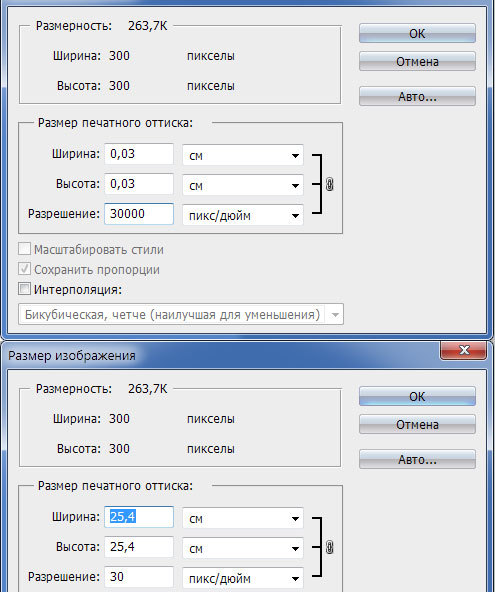
Здесь я снизил разрешение с 300 пикселей / дюйм до 30 пикселей / дюйм. С таким небольшим количеством пикселей, втиснутых в дюйм бумаги, размер печати увеличился до колоссальных 150,3 дюйма х 100 дюймов. Но даже при этом очень низком значении разрешения размер изображения в памяти остается неизменным на уровне 38,7 Мб:
Более высокое разрешение по сравнению с размером файла
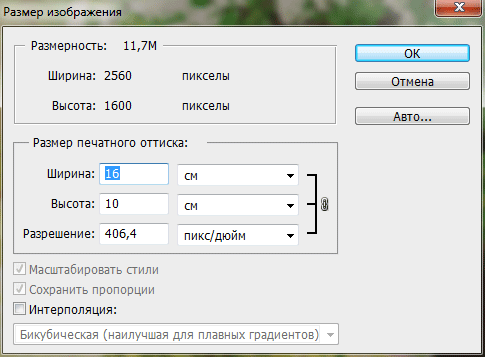
И здесь я увеличил разрешение до 3000 пикселей / дюйм. Это уменьшает размер печати до 1,503 дюйма х 1 дюйм, но опять-таки не влияет на размер файла, который по-прежнему составляет 38,7 млн. Единственный способ уменьшить размер файла изображения — это уменьшить количество пикселей в изображении (с помощью параметра Resample) или сохранить файл в формате, который поддерживает сжатие (например, JPEG), или и то, и другое. Простое изменение разрешения печати не изменит размер файла:
Так как же уменьшить количество пикселей на изображении? И какое значение разрешения вам нужно, чтобы получить отпечатки высокого качества? Я отвечу на эти и другие вопросы в отдельных уроках в этой главе.
И там у нас это есть! Это быстрый взгляд на пиксели, размер изображения и разрешение изображения, три важные темы, о которых вам нужно знать, чтобы получить наилучшие результаты при изменении размера изображений в Photoshop! На следующем уроке этой серии мы более подробно рассмотрим мощную команду Photoshop CC Image Size !
Или посмотрите предыдущие уроки этой серии:
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
- 08 — Лучший способ увеличить изображения в Photoshop CC
И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как узнать разрешение графического файла (картинки, изображения, фотографии)
Иногда может возникнуть необходимость узнать разрешение какой-нибудь картинки или фотографии. Чаще всего она возникает, когда вы хотите распечатать изображение. Измеряется оно в точках на дюйм (dpi) или в пикселях на дюйм (ppi). То есть, чем больше точек в одном дюйме, тем четче и качественней получится напечатанное изображение.
Чаще всего она возникает, когда вы хотите распечатать изображение. Измеряется оно в точках на дюйм (dpi) или в пикселях на дюйм (ppi). То есть, чем больше точек в одном дюйме, тем четче и качественней получится напечатанное изображение.
В данной статье я покажу, как узнать разрешение картинки стандартными средствами операционной системы, в Фотошопе или программе FastStone Image Viewer. Также покажу, как рассчитать разрешение в dpi для отсканированных страниц pdf файла.
Через Свойства
Самый простой способ, при котором ничего устанавливать не нужно – это посмотреть необходимое нам значение в окне «Свойства». Давайте расскажу, как можно его открыть в различных операционных системах.
В Windows XP
Если у вас установлена Windows XP, тогда нажимайте правой кнопкой по снимку или картинке и выбирайте из выпадающего списка пункт «Свойства».
Затем переходите на вкладку «Сводка» и жмите на кнопку «Дополнительно».
После этого у вас отобразится число точек (пикселей) по высоте и ширине, а также разрешение в пикселях на дюйм.
В Windows 7, 8, 10
Для тех, у кого установлена Windows 7 или новее, будет отличаться название вкладки. Покажу все действия в «десятке». Правой кнопкой мышки кликайте по фотографии, и переходите в «Свойства».
Открывайте вкладку «Подробно» и ищите строчки с информацией о горизонтальном и вертикальном расширении.
Используя Photoshop
Если вам нужно не просто узнать разрешение изображения, а изменить это значение, тогда можно воспользоваться программой Фотошоп.
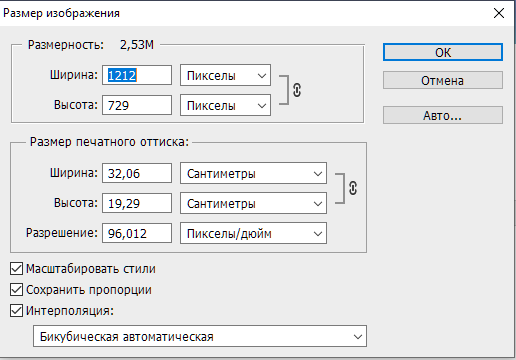
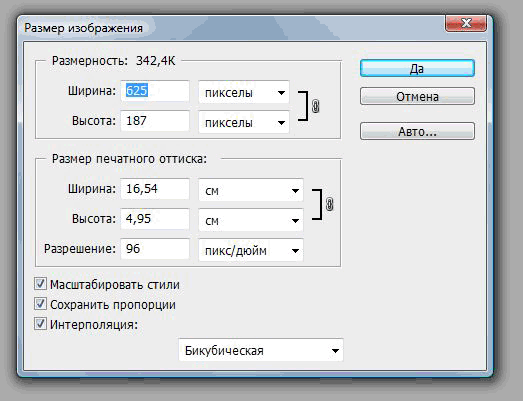
Открывайте свою картинку или фото в утилите – нажмите Ctrl+O и ищите ее через Проводник. Дальше воспользуйтесь сочетанием клавиш Ctrl+Alt+I, чтобы открыть окно «Размер изображения» («Image Size»). В нем вы увидите всю исчерпывающую информацию. Обратите внимание на строку «Разрешение» («Resolution»). В ней вы можете установить другое значение.
Вот так выглядит представленное выше окно на русском языке. Обращайте внимание на выставленные единицы измерения. Это могут быть пикс/дюйм или сантиметры/дюйм.
Это могут быть пикс/дюйм или сантиметры/дюйм.
С помощью просмотрщика изображений
Не все захотят устанавливать Фотошоп, поэтому, если его у вас нет, можете воспользоваться бесплатной программой для просмотра изображений FastStone Image Viewer. В ней также получится узнать разрешение картинки в dpi. Перейдите по ссылке выше и скачайте программу.
Сначала нужно открыть фотографию в утилите. Для этого нажмите Ctrl+O и найдите ее на компьютере. Когда она откроется, перейдите на вкладку «Правка» и из выпадающего списка выберите «Изменить размер». Или используйте комбинацию Ctrl+R.
В открывшемся окошке отобразится информация об исходном размере снимка и его разрешение. Здесь можно изменить все предложенные значения.
Для pdf страниц
Может быть и так, что к вам в руки попали отсканированные страницы, сохраненные в pdf файле. Узнать разрешение в dpi для таких изображений можно с помощью сторонних утилит и специальных дополнений для Adobe Reader. Но я покажу вам другой способ. Для него вам потребуется только программа Adobe Acrobat Reader и калькулятор.
Но я покажу вам другой способ. Для него вам потребуется только программа Adobe Acrobat Reader и калькулятор.
Итак, открывайте pdf документ с отсканированными, принтскиненными или сфотографированными страницами, в упомянутой программе. Переходите на вкладку «Файл» и выбирайте пункт «Свойства».
Затем на вкладке «Описание» посмотрите значения, которые указаны в строке «Размер страницы». Они там могут быть в см, мм или дюймах. Нам нужно, чтобы размер страницы был в дюймах. В примере он в миллиметрах, так что нужно перевести значения в дюймы.
Для перевода используем следующие данные: 1 мм = 0,039 дюйма, 1 см = 0,39 дюйма. Расчет в примере выглядит следующим образом: 369,4*0,039=14,4066 и 206,7*0,039=8,0613. Если у вас размер страницы был в сантиметрах, то умножайте на 0,39. Получилось следующее: 369,4х206,7 мм – это 14,4066х8,0613 дюймов.
Теперь нам нужно открыть наш pdf файл в блокноте. Кликайте по нему правой кнопкой, выбирайте «Открыть с помощью», и кликайте по строчке «Блокнот». Если Блокнота нет в списке предлагаемых приложений, то нажимайте «Выбрать другое приложение» и ищите его в полном списке.
Если Блокнота нет в списке предлагаемых приложений, то нажимайте «Выбрать другое приложение» и ищите его в полном списке.
Дальше нам нужно отыскать значение ширины. Комбинацией Ctrl+F открывайте окно «Найти» и в строку печатайте «width». Нажимайте «Найти далее» и в тексте подсветится искомое слово. В примере ширина 1047 пикселей.
Повторите все те же действия, только со словом «height». Высота моего изображения 586 пикселей.
В результате, у нас есть следующие данные: 14,4066х8,0613 дюймов – размер документа для печати, 1047х586 пикселей – размер изображения в пикселях. Из них можно рассчитать разрешение картинки в dpi:
1047/14,4066 = 72,6750
586/8,0613 = 72,6930
У меня разрешение изображения 72 dpi.
Выбирайте любой способ и смотрите, какое разрешение у вашей картинки. Для этих целей можно установить одну из рассмотренных программ или воспользоваться стандартным окном свойств. Также, используйте представленный расчет, чтобы получить нужную информацию для pdf страниц.
Смотрим видео по теме:
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Разрешение пикселей — CoderLessons.com
Прежде чем мы определим разрешение в пикселях, необходимо определить пиксель.
пиксель
Мы уже определили пиксель в нашем руководстве по понятию пиксель, в котором мы определяем пиксель как наименьший элемент изображения. Мы также определили, что пиксель может хранить значение, пропорциональное интенсивности света в этом конкретном месте.
Теперь, поскольку мы определили пиксель, мы собираемся определить, что такое разрешение.
разрешение
Разрешение может быть определено многими способами. Такие как разрешение пикселей, пространственное разрешение, временное разрешение, спектральное разрешение. Из которых мы будем обсуждать разрешение пикселей.
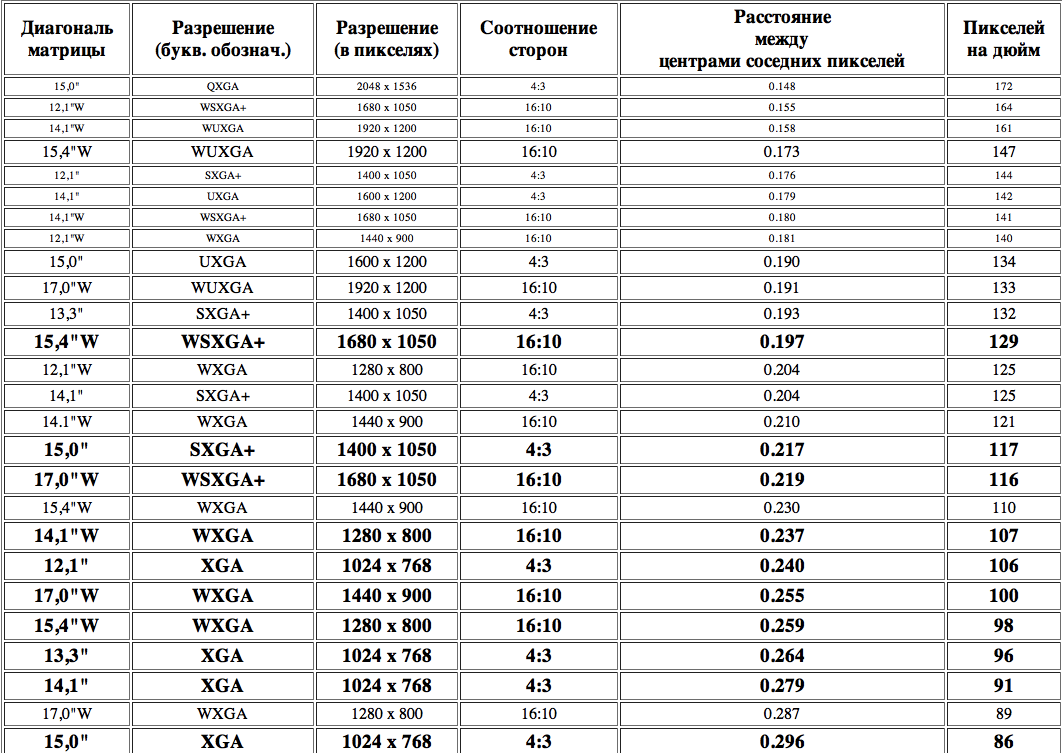
Вы, наверное, видели, что в ваших собственных настройках компьютера разрешение монитора составляет 800 x 600, 640 x 480 и т. Д.
В разрешении пикселей термин разрешение относится к общему количеству пикселей в цифровом изображении. Например. Если изображение имеет M строк и N столбцов, его разрешение можно определить как MX N.
Если мы определяем разрешение как общее количество пикселей, то разрешение пикселей можно определить с помощью набора из двух чисел. Первое число — ширина изображения или пикселей в столбцах, а второе — высота изображения или пикселей в ширине.
Можно сказать, что чем выше разрешение в пикселях, тем выше качество изображения.![]()
Мы можем определить разрешение изображения в пикселях как 4500 X 5500.
мегапикселей
Мы можем рассчитать мегапиксели камеры, используя разрешение в пикселях.
Колонки пикселей (ширина) X строк пикселей (высота) / 1 млн.
Размер изображения может быть определен его разрешением в пикселях.
Размер = разрешение в пикселях X bpp (бит на пиксель)
Расчет мегапикселей камеры
Допустим, у нас есть изображение размером: 2500 X 3192.
Его разрешение в пикселях = 2500 * 3192 = 7982350 байтов.
Разделив его на 1 миллион = 7,9 = 8 мегапикселей (приблизительно).
Соотношение сторон
Другая важная концепция с разрешением пикселей — это соотношение сторон.
Соотношение сторон — это соотношение между шириной изображения и его высотой. Обычно это объясняется двумя числами, разделенными двоеточием (8: 9). Это соотношение отличается на разных изображениях и на разных экранах. Общие соотношения сторон:
1,33: 1, 1,37: 1, 1,43: 1, 1,50: 1, 1,56: 1, 1,66: 1, 1,75: 1, 1,78: 1, 1,85: 1, 2,00: 1 и т. Д.
Д.
преимущество
Соотношение сторон поддерживает баланс между отображением изображения на экране, то есть поддерживает соотношение между горизонтальными и вертикальными пикселями. Это не позволяет искажать изображение при увеличении соотношения сторон.
Например
Это образец изображения, который имеет 100 строк и 100 столбцов. Если мы хотим сделать меньше, и условие состоит в том, что качество остается тем же самым или иначе изображение не искажается, вот как это происходит.
Исходное изображение
Изменение строк и столбцов путем поддержания соотношения сторон в MS Paint.
Результат
Меньшее изображение, но с тем же балансом.
Вы, вероятно, видели соотношение сторон в видео проигрывателях, где вы можете настроить видео в соответствии с вашим разрешением экрана.
Нахождение размеров изображения по соотношению сторон:
Соотношение сторон говорит нам много вещей. С помощью соотношения сторон вы можете рассчитать размеры изображения вместе с размером изображения.
С помощью соотношения сторон вы можете рассчитать размеры изображения вместе с размером изображения.
Например
Если вам дано изображение с соотношением сторон 6: 2 изображения с разрешением 480000 пикселей, то это изображение в оттенках серого.
И вас просят рассчитать две вещи.
- Разрешить разрешение в пикселях для расчета размеров изображения
- Рассчитать размер изображения
Решение:
Дано:
Соотношение сторон: c: r = 6: 2
Разрешение пикселей: c * r = 480000
Биты на пиксель: изображение в градациях серого = 8 бит на пиксель
Найти:
Количество рядов =?
Количество столбцов =?
Решаем первую часть:
Решение 2-й части:
Размер = строки * столбцы * bpp
Размер изображения в битах = 400 * 1200 * 8 = 3840000 бит
Размер изображения в байтах = 480000 байтов
Размер изображения в килобайтах = 48 кб (приблизительно).
Разрешение и размер изображения в photoshop
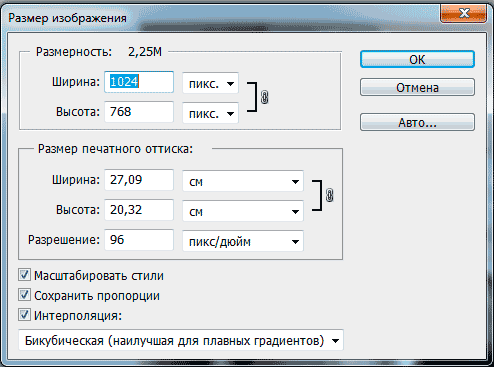
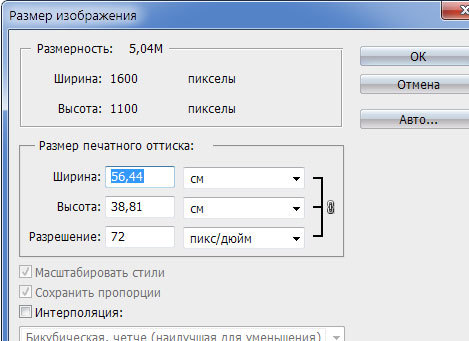
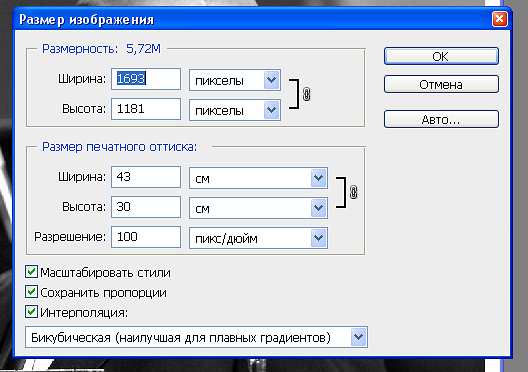
Для того, чтобы узнать, насколько велика фотография, которую мы открыли в Photoshop, идём по вкладке главного меню в верхней части экрана Изображение –> Размер изображения (Image –> Image Size) или просто нажать комбинацию клавиш Alt+Ctrl+I, после чего откроется диалоговое окно:
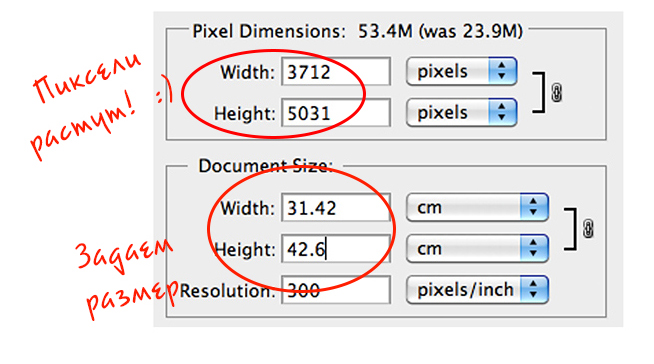
В начале диалоговое окно размера изображения может показаться немного пугающим и запутанным, но на самом деле, это довольно простое окно. Она разделено на две части, “Размерность” (Pixel Dimensions) и “Размер печатного оттиска” (Document Size). На данный момент, давайте проигнорируем раздел для печати “Размер печатного оттиска” и сосредоточимся на “Размерности” (Pixel Dimensions):
Здесь Photoshop сообщает нам ширину и высоту нашего изображения в пикселях, иными словами, количество пикселей в нашем изображении слева направо и количество пикселей сверху вниз. Это очень важная информация, которая, кроме всего прочего, определяет размер файла нашего изображения.
Итак, Photoshop сообщил мне, что моя фотография имеет ширину 3456 пикселей и высоту 2304 пикселей. Другими словами, она содержит 3456 пикселей слева направо, и 2304 пикселей от верха до низа.
Чтобы узнать, сколько пикселей всего находится у меня в фото, мне нужно просто умножить ширину на высоту, в данном случае 3456 x 2304, что дает мне в общей сложности 7962624 пикселей. Это большая величина.
Помните, раньше я упомянул, что снимок сделан 8-ми мегапиксельной камерой? 8 мегапикселей – это 8 млн. пикселей. Это означает, что когда я сделаю фотографию этой камерой, фото будет состоять из 8 миллионов пикселей (примерно, конечно). К примеру, если у вас есть 12-мп камера, ваши фотографии будут состоять из 12-ти миллионов пикселей (правда, зачем столько много, мне непонятно).
С этим разобрались, первая часть диалогового окна “Размерность” сообщает нам ширину и высоту изображения в пикселях. Пока все хорошо. Теперь давайте посмотрим на вторую часть диалогового окна, “Размер печатного оттиска” (Document Size).
Размер печатного оттиска
Название этого раздела диалогового окна – перевод официальной русскоязычной версии Photoshop, хотя я бы перевёл его всё-таки буквально, именно как “Размер документа”.
Эта часть диалогового окна “Размера изображения” является несколько более запутанной, чем первая, но и с ней разобраться труда не составит. В самом деле, обе эти части взаимосвязаны. Давайте разберёмся и с ней.
Обе эти части взаимосвязаны, но есть и отличия. Обратите внимание, в нижней части раздела имеется поле “Разрешение” (Resolution), а в этом поле стоит цифра “72”. Обратите также внимание, справа имеется ещё одно поле, где имеется надпись говорить “пиксели/дюйм” (pixels/inch):
Это говорит нам о том, что если мы будем печатать наше фото, то 72-е точки из наших 3456 пикселей по ширине и 72-е точки из наших 2304 пикселей по высоте будут напечатаны на каждом квадратном дюйме бумаги.
“Разрешение изображения” означает, сколько пикселей вашего изображения слева направо и сколько пикселей сверху вниз будут печататься на каждом дюйме бумаги.
Конечно, дюйм площади всегда квадратный, что означает, что количество пикселей по высоте и ширине всегда будет одинаковое, вот почему разделе “Разрешение” (Resolution) документа содержится только один параметр. Это число (здесь 72) будет одним и тем же как слева направо, так и сверху вниз.
Давайте вычислим фактический размер фото с этими параметрами (3456 на 2304 с разрешением 72 пикс/дюйм), который будет получен при печати. Для этого надо просто разделить количество пикселей на величину разрешения:
3456 разделить на 72 = 48 дюйма (121,92 сантиметра)
2304 разделен на 72 = 32 дюйма (81,28 сантиметра)
После этих сложнейших вычислений мы выяснили, что наше фото будет 48 дюймов в ширину и 32 в высоту. Это огромная фотография! Но постойте, разве мы не видим этих чисел 48 и 32 где-то раньше? Вроде где-то что-то такое было. Взгляните еще раз на раздел “Размер печатного оттиска”:
Посмотрите, значения ширины и высоты нашего изображения указаны – 48 дюймов – ширина и 32 дюйма – высота. И это именно то, что мы получили сами, когда высчитывали величину печатного изображения вручную.
И это именно то, что мы получили сами, когда высчитывали величину печатного изображения вручную.
Покажу как изменить размер изображения в фотошопе
. Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
Первым делом открываем фотошоп и изображение, которое будет пытаться изменить. Для изменения нам понадобится зайти в “Изображение -> Размер изображения” (Image -> Image Size). Горячее сочетание клавиш “Alt+Ctrl+I”.
Открывается новое окно с которым мы будем разбираться.
Размер изображения
– какой объем на данный момент фотография занимает. Если мы будем изменять ширину или высоту изображения, то программа будет показывать какой размер фотография будет иметь после применения действия, а также какой размер она занимала до этого.
Справа от этого пункта есть специальная шестеренка, под которой спрятана настройка “Масштабировать стили
“. Она должна быть активна и отмечена галочкой. Отвечает она за то, что если вы применяли на фотографии какие-то эффекты или стили, то при изменении размеров она также будут изменяться.
Она должна быть активна и отмечена галочкой. Отвечает она за то, что если вы применяли на фотографии какие-то эффекты или стили, то при изменении размеров она также будут изменяться.
Следующий пункт “Размер
” – отображение размеров фотографии, которое может измеряться в процентах, пикселях, дюймах сантиметрах и т.д.
Пункт “Подогнать под
” – это заготовки, которые вы можете использовать. Можно загружать какие-то сторонние, выбирать из уже существующих или сохранять какие-то свои. Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
Самые главные параметры “Ширина
” и “Высота
“. Слева идет показатель, а справа в чем он измеряется. Может быть в пикселях, процентах, дюймах, сантиметрах и т.д.
Слева от ширины и высоты есть специальная связка, которая позволяет “Сохранять пропорции
“. Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
И наоборот, если щелкнуть по изображению цепочки, то связь исчезнет. Теперь, если вы будете изменять, например, высоту, то ширина останется без изменения.
Если щелкнуть обратно по цепочки, то все вернется к исходному значению.
Следующий параметр “Разрешение
” отвечает за качество фотографии. Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
“Ресамплинг
” отвечает за изменение объема данных изображения. Если вы начинающий пользователь, то я предлагаю эту опцию оставить на пункте “Автоматически”.
Ну и напоследок стоит сказать о том, что лучше всего уменьшать размер изображения, так как при этом оно максимально сохраняет свое качество. При увеличении изображения оно теряет в качестве.
Видеоурок:
Многие до сих пор не знают как изменять размер файла в программе Adobe Photoshop
. Давайте наглядно рассмотрим этот незатейливый процесс редактирования и выясним, как быстро поменять разрешение файла и его физические (виртуальные) длину и ширину.
Давайте наглядно рассмотрим этот незатейливый процесс редактирования и выясним, как быстро поменять разрешение файла и его физические (виртуальные) длину и ширину.
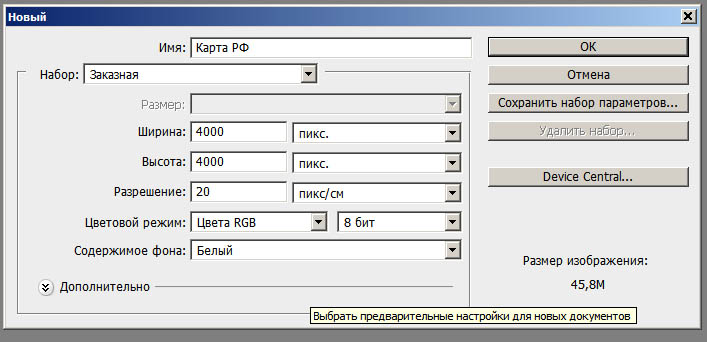
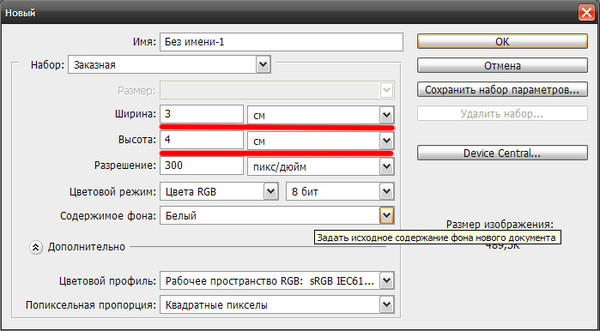
Для начала создадим новый документ, чтобы было понятнее. Для этого перейдем в пункт меню File-New
, либо нажмем клавиши CTRL + N
.
После этого у нас должно появится диалоговое окно с выбором параметров. Среди них вы найдете такие как выбор измерений (пиксели, дюймы, сантиметры и т.п.), размер ширины и высоты нового документа, разрешение, цветовую модель и т.д.
Оптимальными для редактирования файла (печати) являются: 300 пикселей на дюйм (разрешение), ширина и высота – на ваше усмотрение (исходный размер фотографии), цветовая модель – RGB, фон изображения – либо прозрачный, либо белый и т. п.
п.
При изменении ширины, высоты изображения, смотрите на получившийся размер фото, так как при редактировании главное не количество, а качество. В том числе на результат ваших действий будет влиять разрядность документа – это 8,16,32 бит. Рекомендую начинать с 8 – не ошибетесь!
Что касается фона изображения, то лучше, конечно, использовать прозрачный. Но можно оставить и белый, так как с ним удобнее работать, а удалить его всегда можно потом. Обратите свое внимание на кнопку Save Preset
– с помощью данного параметра можно сохранить свой размер и пользоваться им в дальнейшем (повторном редактировании схожего фото).
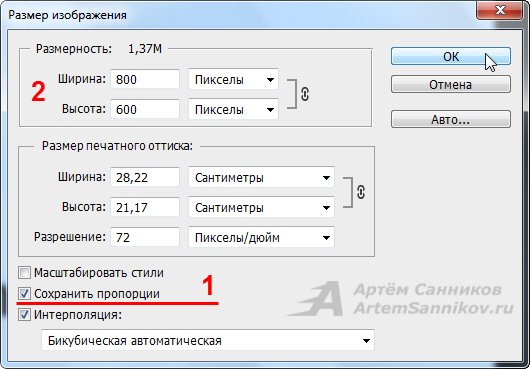
Нажимаем кнопку ОК и смотрим на результат. Я поставил прозрачный фон и размеры ширины и высоты – 800 на 600 пикселей соответственно. Кроме этого, я указал разрешение документа – оно равно 300 пикселей на дюйм. Чтобы посмотреть размеры, можно нажать на клавиатуре клавиши ALT + CTRL + I
.
Теперь, при изменении размера фото (к примеру, уменьшении его до 400 пикселей в ширину), мы должны выбрать, изменять ли нам пропорции документа. За эти настройки отвечает значок скрепки, рядом со значениями размеров. Если его снять, то можно изменить документ до неузнаваемости.
За эти настройки отвечает значок скрепки, рядом со значениями размеров. Если его снять, то можно изменить документ до неузнаваемости.
- Если же вы будете увеличивать снимок, то обязательно следите за его размерами, так как программа Фотошоп может попросту не обработать новый формат из-за нехватки памяти
. - Я изменил свойства документа и поставил значения 300 на 300 пикселей, то есть получился квадрат (не Малевича).
Давайте возьмем реальную фотографию и отредактируем ее в Фотошоп. Теперь заходим в меню Image-Image Size
.
Попробуем подогнать изображение под формат стандартного листа A4. Для этого перейдем в меню выбора подгонки снимка и выберем интересующий нас формат.
Нужно обратить внимание на то, что размеры фотографии можно изменять и в процентном соотношении, что очень удобно при создании экшенов. Например, если мы поставим значение 50% в поле ширины, и уберем соотношение пропорций, то получим интересный эффект.
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными.
Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения – очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I
. У нас откроется окно «Размер изображения»
. Нужно, чтобы между «Шириной»/Width
и «Высотой»/Height
была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины»
меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok
. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I
) и увеличиваем на 20%.
- Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс. ) и полученное (1368х910 пикс.).
) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Остаётся доработать результат. Применим фильтр «Умная резкость»
к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen
. Перемещая ползунки, подбираем подходящую резкость.
Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков.
Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
- Ещё раз сравним результаты.
- Слева – исходное изображение, в центре – после увеличения размера, справа – с применением «Умной резкости»
.
- После применения «Умной резкости»
на фото ушли шумы, изображение стало чище. - Вот наш результат.
- А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I
. У нас откроется окно «Размер изображения»/Image Size
. Обратите внимание на пункт «Подогнать под»/Dimensions
. Раскройте этот список.
В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее»
и жмём Ok
.
Наилучшее выбирать не стоит, поскольку исходный снимок – слишком низкого качества, и увеличивать его настолько нет смысла.
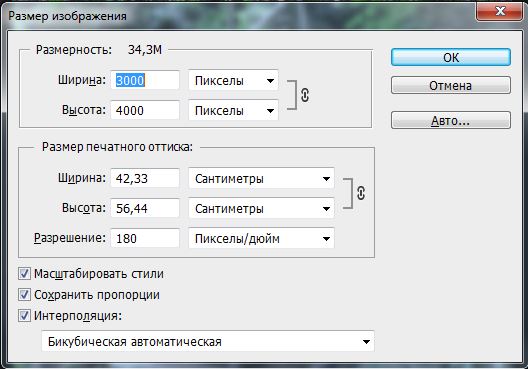
- Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.

- Применим «Умную резкость».
- Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве.
Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат.
Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Источник: https://qzoreteam.ru/kak-v-fotoshope-izmenit-razreshenie-razreshenie-i-razmer-izobrazheniya-v/
Как увеличить разрешение изображения
Фотографы находятся в постоянной гонке за качеством изображения: максимальной четкостью, детализацией и разрешением. В этой статье шаг за шагом фотограф Спенсер Кокс (Spencer Cox) объясняет, как быстро и легко увеличить разрешение снимка в фоторедакторе, а также сравнивает пять существующих на сегодня популярных вариантов для повышения качества изображений.
В этой статье шаг за шагом фотограф Спенсер Кокс (Spencer Cox) объясняет, как быстро и легко увеличить разрешение снимка в фоторедакторе, а также сравнивает пять существующих на сегодня популярных вариантов для повышения качества изображений.
Что такое разрешение?
В фотографии разрешение отражает уровень детализации изображения, который определяется такими факторами, как точность фокусировки, качество объектива и количество пикселей датчика камеры.
Если снимок предназначается для печати, в игру вступают и другие факторы – размер изображения, качество печати и т.д.
Однако в то же время разрешение также может относиться к более конкретным аспектам, таким как разрешающая способность объектива, количество пикселей на дюйм в печатной версии и общее количество пикселей цифрового изображения.
Фотографы под увеличением разрешения изображения, как правило, подразумевают увеличение количества пикселей, например, превращение фотографии 200×200 пикселей в 1000×1000..jpg)
Конечно, недостаточно простого добавления пикселей, если видимое качество изображения фотографии при этом не улучшится. К сожалению, получить хорошее фото из оригинала с низким разрешением непросто, однако и не невозможно. У вас будут впечатляющие результаты, если все сделать правильно. Как это сделать? Вы узнаете ниже.
Увеличение разрешения в Photoshop и других фоторедакторах
Большинство основных программ для постобработки позволяет увеличить количество пикселей изображения. Трудность же заключается в том, чтобы получить какие-либо значимые детали (или иллюзию). В зависимости от программного обеспечения, в лучшем случае изображение будет просто выглядеть не в фокусе, зато без бросающихся в глаза пикселов.
Вы просто не сможете получить что-то столь же детальное, как верхнее изображение из оригинала с низким разрешением
Но это не значит, что ситуация безнадежна. Чтобы помочь увеличить разрешение изображения (в данном случае, число пикселей) в процессе постобработки приходит апсемплинг. Разберемся на примерах.
Разберемся на примерах.
Как это сделать в Photoshop
В Photoshop это делается очень быстро и легко. Направляйтесь в Image> Image Size, введите желаемые размеры в пикселях и выберите метод апсемплинга. (Подсказка: если у вас есть Photoshop CC, выбирайте Preserve Details 2.0.) После этого можно также немного повысить резкость фотографии, в зависимости от конкретного изображения.
- Вот как выглядит процесс в Photoshop CC:
Откройте изображение в фотошопе
Image> Image Size
Выберите нужную ширину, высоту и алгоритм интерполяции (resample)
Использование специализированного программного обеспечения для апсемплинга
Самый известный из редакторов для работы с разрешением изображения (помимо Photoshop) называется Genuine Fractals. Позже его переименовали в Perfect Resize, а теперь это ON1 Resize.
Тот факт, что это автономное программное обеспечение, не означает, что оно лучшее. Как вы увидите в сравнении ниже, алгоритм Preserve Details 2.0 в Photoshop CC заметно превосходит ON1 Resize. Тем не менее, если у вас нет Photoshop CC, можете попробовать некоторые из этих специализированных программ для изменения размера изображения.
Как вы увидите в сравнении ниже, алгоритм Preserve Details 2.0 в Photoshop CC заметно превосходит ON1 Resize. Тем не менее, если у вас нет Photoshop CC, можете попробовать некоторые из этих специализированных программ для изменения размера изображения.
Настройки изменения размера изображения в ON1
Помимо этого, хорошим вариантом является GIMP – бесплатное ПО для редактирования фотографий с открытым исходным кодом, которое является одной из самых популярных альтернатив, причем не только для апсемплинга. Также не забывайте и про бесплатные онлайн-фоторедакторы.
В GIMP для апсемплинга перейдите в Image > Scale Image
А что в будущем?
Некоторые компании уже занимаются разработкой ПО, которое должно повышать разрешение за счет анализа изображения и распознавания элементов на нем, в отличие от “глупых” вычислений значения ближайших пикселей (как это, собственно, сейчас и работает).
Источник: https://fotogora. ru/kak-uvelichit-razreshenie-izobrazheniya/
ru/kak-uvelichit-razreshenie-izobrazheniya/
Разрешение в Фотошопе
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi.
Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi.
Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpiможно не уменьшать разрешение.
Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно.
А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения.
Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения.
Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета.
В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа.
Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы.
Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике.
Я постарался описать эту тему максимально доступно и надеюсь у меня получилось.
Источник: https://sveres.ru/articles/prepress/razreshenie-v-fotoshope.html
Про разрешение и размеры изображений
Растровая графика словно мозаика состоящая из элементарных частиц — очень маленьких цветных квадратиков одинакового размера (т.е. пикселей).
Когда изображение сохраняется на компьютере, то компьютер помимо информации о количестве составляющих изображение пикселей и цвете каждого из них, должен получать информацию об их размере для того чтобы в дальнейшем точно воспроизвести сохраненное им изображение.
При кодировании в компьютерной графике изображение понимается компьютером как таблица, которая состоит из маленьких ячеек одного и того же размера, каждой из которых присваивается цветовое значение в зависимости от занимаемой ей площади.
Когда обрабатывается изображение компьютер запоминает идентифицированную таблицу изображения, ячейки в которой несется информация о цвете элементов этого изображения.
Каждая из ячеек такой таблицы называется точкой, а вся таблица называется растром.
Примечание: так как понятие точек, а так же пикселей изображения одинаково, то принято измерять любое изображение в пикселях.
Помимо измерения в пикселях или абсолютного размера также его можно характеризовать физическими размерами. Стоит различать эти два понятия.
В то время как абсолютным размером можно измерить только общее количество пикселей изображения, которые составляют изображение по вертикали и горизонтали, а физические размеры измеряются с учетом размера данных пикселей, которые в свою очередь характеризуются «Разрешением» изображения (Разрешение — Это величина, которая измеряется в пикселях на дюйм (12см) она отражает количество пикселей на одном линейном дюйме, таким образом определяя их размер.
Например если изображение с разрешением 150 пикселей, то это не означает что на каждый его дюйм (квадратный) приходится 150 пикселей. Но на самом деле 150 пх располагаются последовательно в отрезке который длиною один дюйм.
А квадратный дюйм естественно содержит 150х150 = 22500 пикселей. Три неразрывно связанных понятия это — «размер изображения в пикселях, его разрешение и его физические размеры.
При фиксации количества пикселей из которых состоит изображение при изменении его разрешения меняется и его физические размеры. Увеличение разрешения сопровождается увеличением или уменьшением размеров изображения.
При изменении же разрешения когда отсутствует фиксация абсолютного размера ведет к изменению количества пикселей составляющих его, а увеличение наоборот, но физические размеры остаются неизменны.
Следует заметить, что цифровое изображение хранящееся в памяти компьютера состоит из набора цифр, который не может иметь каких то физических размеров. Увидеть его можно с помощью устройств вывода, а это монитор или принтер.
Увидеть его можно с помощью устройств вывода, а это монитор или принтер.
Монитор является растровым устройством вывода информации на экран для этого в нем используется зафиксированная решетка, которая состоит из множества точек люминофора также называемыми пикселями.
Эти пиксели отличаются от пикселей изображения тогда когда пиксели изображения не имеют зафиксированного размера их размер можно изменить изменив разрешение изображения, размер пикселей экрана фиксирован он определяется рабочим разрешением экрана.
В мониторе разрешение зависит от геометрических размеров экрана и его разрешающей способности. Разрешающая способность экрана измеряемая в пикселях по горизонтали и вертикали т.е. те которые он может отобразить.
В основном у мониторов, в зависимости от размера диагонали экрана, она составляет 640х480 пикселей (четырнадцать дюймов), 800х600 пикселей (Пятнадцать дюймов) и 1024х768 пикселей (семнадцать дюймов), рабочее разрешение составляет 72ppi именно поэтому графика для веб сайтов создается именно по этому 72ppi разрешению. В новых моделях мониторов это разрешение достигает 80-85ppi. при отображении изображения каждому экранному пикселю ставится пиксель изображения, размер изображения, а точнее его области определяется абсолютным размером изображения, геометрическими размерами экрана монитора и рабочим разрешением монитора.
В новых моделях мониторов это разрешение достигает 80-85ppi. при отображении изображения каждому экранному пикселю ставится пиксель изображения, размер изображения, а точнее его области определяется абсолютным размером изображения, геометрическими размерами экрана монитора и рабочим разрешением монитора.
Изображение фиксированного размера, к примеру, 150х100 пикселей с разрешением на экране 72ppi займет 2х1,4 дюйма что равно 5х3,5см (150 пикселей/72 ppi = 2,08 дюйма, 100 пикселей/72ppi =1,39 дюйма, 1 дюйм равен 2,54см).
С разрешением экрана в 85ppi такое же изображение займет 1,7х1,18 дюйма равно 4,5х3см (150 пикселей/85ppi = 1,76 дюйма, 100 пикселей/85ppi = 1,18 дюйма).
В связи с тем, что производить такие вычисления для оценки размеров изображения на том или ином устройстве вывода будь то монитор или принтер, понятное дело крайне неудобно, поэтому размер растровых изображений характеризуют разрешением. В таком случае при создании или сканировании изображения указывают не абсолютный размер, а его разрешения так же его физический размер.
При этом выбор необходимого разрешения осуществляется с учетом устройства вывода.
При печати изображения выбирается разрешение с учетом линиатур растра печатного устройства (принтера).
Источник: https://pixelbox.ru/pro-razreshenie-i-razmery-izobrazhenij
Изменение размеров изображения в Photoshop
Графический редактор Photoshop называют растровым по причине того, что он предназначен для создания и обработки растровых изображений.
Говоря простым языком, растровые изображения состоят из точек (растров, пикселов), код цвета каждой из них хранится в памяти компьютера.
Поэтому цифровое изображение — это всего лишь набор цифр, увидеть его можно посредством какого-либо устройства вывода: монитора, принтера или иного устройства печати.
При работе с цифровыми изображениями вы должны понимать, для каких целей данное изображение будет использовано. Например, если изображение готовится для публикации на web-странице, то предполагаемое устройство вывода — это монитор.
Если в дальнейшем вы желаете изображение хранить как фотографию в фотоальбоме, то предварительно его необходимо распечатать на фотопринтере.
А для печати изображения в каком-нибудь глянцевом журнале будет использоваться типографская машина.
Поэтому для подготовки цифровых изображений к выводу на устройство, необходимо знать, какое разрешение следует назначать. Для вывода изображения через монитор чаще всего разрешение устанавливают 72 или 96 пикселов на дюйм. Для печати на принтере — от 120 до 200 пикс/дюйм. Для качественной типографской печати — от 250 до 300 пикс/дюйм.
Разрешение и геометрические размеры изображения взаимосвязаны. Чем больше разрешение, тем меньше его размер, потому что чем выше разрешение предполагаемого устройства вывода, тем мельче его растровые точки и меньше геометрический размер изображения.
З А М Е Ч А Н И Е
Увеличение разрешения изображения влечет к увеличению размера файла, что может понизить производительность вашего компьютера при обработке такого изображения. Поэтому, выбирая высокое разрешение, необходимо придерживаться золотой середины между качеством изображения и объемом файла.
Поэтому, выбирая высокое разрешение, необходимо придерживаться золотой середины между качеством изображения и объемом файла.
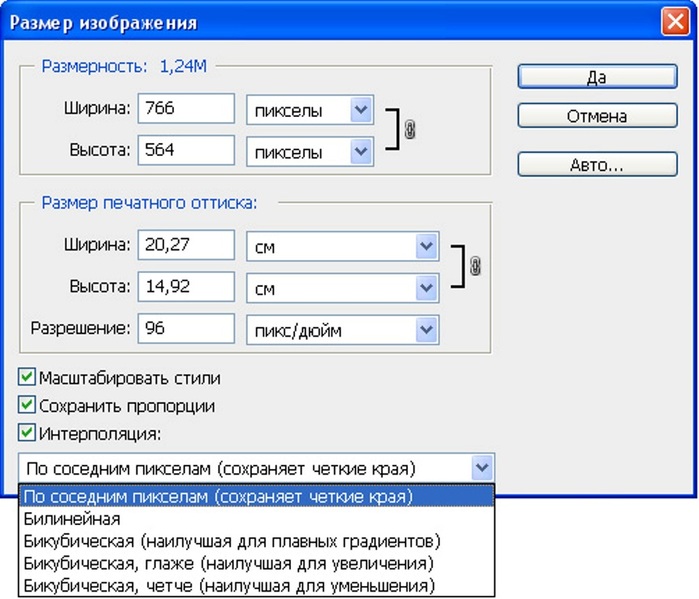
Чтобы изменить разрешение, используется диалоговое окно Размер изображения (Image Size), а когда разрешение определено и необходимо изменить только геометрические размеры изображения, используются два инструмента: инструмент Рамка (Crop) и диалоговое окно Размер холста (Canvas Size).
На рис. 2.5 представлено окно Размер изображения (Image Size), название которого находится в меню Изображение (Image). Также может быть вызвано комбинацией клавиш ++ (в Mac OS ++).
Размеры изображения при выводе его на мониторе
Размеры изображения, которые оно будет иметь при отпечатке на принтере
Рис. 2.5. Диалоговое окно Размер изображения
Обратите внимание на две области, в которых указаны размеры. Верхняя область может отображать размеры только в двух единицах измерения: в пикселах или в процентах.
Здесь приводятся размеры изображения при выводе его на мониторе.
Поэтому эту область следует использовать, например, для подготовки изображения к использованию в качестве картинки рабочего стола или для публикации в сети Интернет.
Нижняя область отображает размеры, которые изображение будет иметь при отпечатке на принтере. Поэтому эту область следует использовать для определения и задания размеров вашей будущей распечатанной фотографии.
Если требуется изменить одновременно разрешение изображения и его геометрические размеры, то перед изменениями отключите флажок Интерполяция (Resample Image). Тогда при уменьшении изображения, его размеры будут увеличены, а при увеличении разрешения наоборот уменьшены.
В Н И М А Н И Е !
Уменьшение разрешения сокращает число пикселов изображения, эти пикселы утрачиваются навсегда, их уже не вернуть повышением разрешения! Поэтому имея высокое качество, например, 300 пикс/дюйм, вы сможете понизить его до 180 или 72 пикс/дюйм, но если исходное изображение низкого качества, например, 72 пикс/дюйм, то повысить его до качества типографской печати вы не сможете.
На рис. 2.6 представлено окно Размер холста (Canvas Size), название которого находится в меню Изображение (Image). Также может быть вызвано комбинацией клавиш ++ (в Mac OS ++).
Необходимо просто щелкнуть по этому квадрату
Рис. 2.6. Диалоговое окно Размер холста
Это окно предназначено для изменения геометрических размеров изображения, на разрешение оно не влияет.
Обратите внимание на флажок Относительная (Relative). Не забывайте его устанавливать перед заданием новых размеров. Если требуется увеличить ширину или высоту изображения, то следует ввести положительное число в эти поля. Для уменьшения размеров вводится отрицательное число.
Также удобно использовать переключатель Расположение (Anchor), который указывает направление изменения размера.
Например, если вам необходимо уменьшить высоту изображения сверху на 2 см, то в поле Высота (Height) необходимо ввести значение –2 см при установленном флажке Относительная (Relative), а переключатель Расположение (Anchor) поместить в нижнее среднее положение. Переключатель устанавливается простым щелчком по требуемому квадрату.
Переключатель устанавливается простым щелчком по требуемому квадрату.
Источник: Скрылина С. Н. Секреты создания монтажа и коллажа в Photoshop CS5 на примерах. — СПб.: БХВ Петербург, 2011. — 288 с.: ил. + DVD
Источник: http://x-graphics.org/izmenenie-razmerov-izobrazheniya-v-photoshop/
Изменение размеров и разрешения изображения в Photoshop
1. Выберите Image Size под меню Image. Диалог для Mac и РС выглядит почти одинаково . Интерфейс разделен на три важных раздела.
Верхний раздел, ” Pixel Dimensions ” показывает размер файла и размеры изображения в пикселях по ширине и высоте. Используя всплывающие меню, Вы можете также устанавливать процент, для изменения размера.
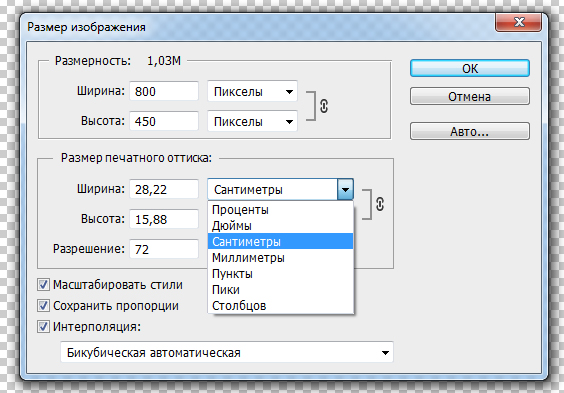
Во втором разделе, помеченном ” Print Size ” Вы можете работать с размерами изображения в различных системах измерения, в зависимости от выбора в всплывающем меню рядом с полями ввода данных. В этом примере на Масе я установил дюймы, а на РС -см, но Вы можете также выбирать миллиметры, проценты, пункты, или паки. Последний раздел наиболее важен.
Последний раздел наиболее важен.
В девяти случаях из десяти, переключатель Constrain Proportions будет с крестиком или галочкой, то есть пропорции изображения при изменении размеров будут соблюдаться. Так же он содержит переключатель, который позволяет Вам прибавлять или вычитать общее количество пикселей – когда переключатель Resample Image включен, и здесь же Вы управляете методом интерполяции.
Я рекомендую оставить “Bicubic” (best for smooth gradients) 2. Как изменить и размеры и разрешение Выключите переключатель Resample Image – это запретит Photoshop прибавлять или вычитать пиксели в файле при изменении размеров. Обратите внимание, что верхняя часть диалогового окна, где показано число пикселей блокировано и эти значения не могут быть изменены.
Теперь мы будем играть с шириной, высотой и полем разрешающей способности, чтобы увидеть, как пиксели, дюймы(см), и разрешение работают вместе. То есть если у Вас есть изображение с разрешением 72 ppi и Вам надо его распечатать с минимальными потерями в качестве или вообще без потерь, Вам надо:
- -Выключить Resample Image
- -Ввести в поле Resolution разрешение, которое требует Ваш принтер, допустим разрешение печати Вашего принтера 600 dpi – максимально требуемое разрешение =300ppi (половина разрешения печати)
- -Проверить получившиеся размеры изображения.
 (при этих размерах отпечаток будет иметь максимально возможное качество) Если они Вас не устраивают понижайте разрешение, но не ниже минимально допустимого разрешения , в случае домашнего принтера до 150dpi. (600*2/8 – рарешение печати делится на количество элементарных точек печати, необходимых для формирования растровых точек и умножается на два – коэфициент эффективного квантования)
(при этих размерах отпечаток будет иметь максимально возможное качество) Если они Вас не устраивают понижайте разрешение, но не ниже минимально допустимого разрешения , в случае домашнего принтера до 150dpi. (600*2/8 – рарешение печати делится на количество элементарных точек печати, необходимых для формирования растровых точек и умножается на два – коэфициент эффективного квантования) - -Даже, если размеры все еще малы, а разрешение минимально для Вашего принтера нажимайте ОК. (При этих размерах отпечаток будет допустимо среднего качества – не специалист не заметит ничего)
- -И второй раз вызывайте диалог Image Size
- -Включайте переключатель Resample Image.
- -Проверьте, что метод интерполяции установлен “Bicubic smoother (best for enlargement)”
- -Выставите необходимые размеры и нажмите ОК. Чем больше вы увеличиваете размер, тем больше пикселей придумает Photoshop ( Он умный, но деталей в изображение не прибавит, пятнышко станет пятном, а не вашей любимой кошкой).
 Не стоит увеличивать более, чем на 10-20% – в этом случае качество будет минимально приемлемым. При большем увеличении речь о качестве отпечатка не идёт.
Не стоит увеличивать более, чем на 10-20% – в этом случае качество будет минимально приемлемым. При большем увеличении речь о качестве отпечатка не идёт.
!!! – Не изменяйте одновременно разрешение и размеры изображения – Photoshop при таких расчетах переодически ошибается.
!!! – При записи в Action команды Image Size – если необходимо процентное изменение размера – проверяйте параметры этой команды записанные в акции – бывает, что с первого раза там записываются фиксированные размеры вместо процентов.
!!! – Если положение без выходное и увеличить имеющееся изображение надо в два – три раза, напишите Actions состоящий всего из одной команды: увеличение на 105%, и запускайте его раз за разом, пока не достигните размеров, близких к необходимым.Затем выставляете нужные Вам размеры. Результат будет лучше, чем одноразовое большое увеличение.
Photoshop CS имеет поле Scale Styles, поставив галочку в этом поле, при изменении размера – пропорционально изменятся и эффекты (стили) слоя, если они есть. .
.
Не много о новом интерфейсе диалога управления размером изображения в Photoshop CC:
Здесь появилось окно пред просмотра. Первая строка – размер несжатого файла в мегабайтах. Шестерёнка за которой скрывается возможность включения или выключения масштабирования стилей путём установки и снятия галочки:
Вторая строка информационная – Dimension (единицы измерения) цифр что идут далее в этой строке:
Поля ввода значений ширины, высоты и их единицы измерения, связанные цепью, которую можно разорвать, нажав на её пиктограмму. Ниже поле Resolution (разрешение) и её единица измерения. Строка Resamples – если включено (галочка стоит) происходит перерасчет размера – интерполяция и самой вкусное – список алгоритмов перерасчета:
Автоматический выбор алгоритма, Preserve details (enlargement) – сохранение деталей (для увеличения), остальные алгоритмы не изменились и перешли из старой версии. Нижней строкой появилась возможность удалить шум – полезна при значительном увеличении размера.
В версии Photoshop 2018 появился алгоритм интерполяции Preserve Details 2.0:
Новый алгоритм даёт очень даже интересный результат увеличения картинки. Конечно детализация подробнее не становится, но та, что есть увеличивается не теряя чёткости, как видно выше, даже 500% тянет и остаётся только добавить фактурки и можно печатать
Часто необходимо получить заданный размер предмета на изображении. Что бы узнать масштаб изменения размеров изображения: инструментом Ruler Tool (линейка) – находится в палитре инструментов “под” пипеткой. Протяните линейкой предмет. В палитре Info будет отображено текущее значение измеренного отрезка.
Запустите калькулятор введите требуемый размер предмета в тех же единицах измерения, что и в палитре инфо; умножьте на сто (для дизайнеров: добавить два нуля) и разделить на значение из палитры инфо.
Ниже пример: требуемая высота цветка 300 mm, текущее значение = 447,7 mm :- 30000 делим на 447,7 равно 67%
Результат – это масштаб его надо ввести в поле инструмента Image Size, предварительно изменив размерность этого поля на Percent.
Советую вводить значения процентов в поле Width (ширина) раздела Document Size, при снятой галочке Resamle Image – при этом Вы получаете пересчитанное значение разрешения изображения.
В фотошопе 2019 появилась возможность вводить арифметические действия в цифрвые поля диалогов:
Дальнейшие действия зависят от соответствия полученного разрешения требуемому разрешению (максимальному и минимальному) для конкретных условий печати. Подробнее о разрешении->
Источник: http://igor-bon.ru/skan09a.htm
Как изменить размер изображения без существенной потери качества с помощью Adobe Photoshop. Также узнайте, как быстро конвертировать единицы измерения изображения из дюймов в пиксели и обратно
Каждое изображение имеет три основных параметра, о которых вам необходимо знать, особенно при загрузке в сеть Интернет, это может быть сайт, социальная сеть или отправка изображения по электронной почте. Как правильно работать с данными параметрами при подготовке изображения для веб или печати, мы расскажем в данной статье…
Три основных параметра изображения
- Размер файла, который измеряется в байтах (килобайтах, мегабайтах и т. д.)
- Размер, который представляет собой ширину и высоту в любых единицах измерения (пиксели для экранов, дюймы или сантиметры для печати)
- Разрешение, которое измеряется в точках на дюйм для печати (DPI) или в пикселях на дюйм (PPI) для цифрового представления или экранов
Веб-сайты предъявляют различные требования и ограничения в отношении этих трех функций изображения. В идеале вам необходимо внести изменения в свои изображения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размеры изображений автоматически, но этот автоматизированный процесс может ухудшить качество изображения как в разрешении, так и в цвете и это непременно скажется на внешнем виде изображения. Загрузка с указанием точного размера гарантирует, что ваши изображения будут минимально изменены или не изменены совсем и, следовательно, не искажены. Наилучшим образом для изменения размера изображений подходит программа Adobe Photoshop.
Изменение размера в Фотошопе может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Они идут рука об руку, но в этой статье мы обсудим, как изменить размеры изображения.
При изменении размера изображения вы меняете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы эффективно увеличите размеры. Размеры определяют размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = меньшее разрешение
Как преобразовать дюймы в пиксели
Пиксели являются стандартной единицей измерения для экранов. На веб-сайтах и цифровых платформах требования к размерам будут перечислены в пикселях, поскольку мониторы и телефоны отображаются в пикселях.
Итак, если вы готовите изображения для использования в Интернете, вам необходимо установить единицы измерения в пикселях.
С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда мы знаем два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение. Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы найти разрешение или DPI изображения, вам нужно знать ширину в пикселях и дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и шириной 13,89 дюйма имеет разрешение 72 DPI.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм имеют ширину 1000 пикселей.
Используйте таблицу ниже для преобразования дюймов в пиксели и обратно.
Как изменить размеры изображений на необходимые в Photoshop
Вы всегда можете уменьшить размер изображения без потери качества, но вы не сможете сделать изображение намного больше, не заметив резкого снижения качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширины и высоты.
Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет общее количество пикселей 4 000 000.
Чтобы уменьшить изображение, скажем, до 1000 x 1000 пикселей, вы можете просто уменьшить его по размеру, и оно сохранит тот же уровень детализации, только в уменьшенном изображении.
Если вы хотите, чтобы это изображение было больше исходного размера, нужно было бы создать дополнительные пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, и процесс создания этих пикселей не всегда происходит корректно.
Изменение размера изображения без потери качества в Фотошоп
Откройте изображение в Photoshop. Пройдите в пункт меню Изображение и далее Размер Изображения. Перед вами откроется окно с настройками размеров и разрешения вашего изображения.
Измените разрешение вашего изображения
- Изображения, которые вы планируете использовать в Интернете, переведите в пиксели.
- Изображения, которые вы собираетесь печатать, переведите в дюймы или сантиметры.
В окне находятся рад выпадающих списков с выбором необходимых параметров и настроек изображения:
Изменение единиц измерения отображения
Выбор размера и разрешения на основании шаблона
Выбор единиц измерения и разрешения для web или для печати
- Для веб-изображений выберите 72 DPI (пикселей на дюйм)
- На изображениях с более низким разрешением выберите 150 DPI
- Для печати изображений с высоким разрешением выберите 300 DPI
Изменение размера изображения для вашего сайта или социальной сети
Помните, что загрузка изображения с правильными размерами не гарантирует потери качества, поэтому важно, чтобы вы выбрали правильные размеры для изображения.
Ниже приведены размеры изображения для популярных социальных сетей
Источник: https://sansans.ru/blog/fotoshop/kak-izmenit-razmer-izobrazheniya-bez-sushchestvennoj-poteri-kachestva-s-pomoshchyu-adobe-photoshop-takzhe-uznajte-kak-bystro-konvertirovat-edinitsy-izmereniya-izobrazheniya-iz-dyujmov-v-pikseli-i-obratno.html
Image Size – Разрешение в фотошопе Размер холста (Part 1)
- Image Size – Размер холста (1) Crop – Размер холста (2) Canvas Size – Размер холста (3)
- В Фотошопе всё начитается с выбора размера холста и разрешения изображения.
- Каждому будет полезно знать, как создать документ нужного размера, или изменить размер открытого изображения в фотошопе.
- Даже при рисовании я использую функции для изменения размера холста. Обычно начиная рисовать скетч на на холсте размером около
Размеры при рисовании
- Для скетча – 800 x 800.
- Для рисунка с цветом и тенями – 1500 x 1500
- Для итогового изображения с деталями – 3000 x 2000
- Постепенно, двигаясь от наброска к детализированной картинке, я изменяю размер холста на размер с более высоким разрешением.
Почему сразу ни создать 3000 x 3000 и не париться? Конечно, дело в производительности и тормозности компьютера. При таким больших размерах, что там и говорить…. фотошоп сохраняет несколько минут.
Где менять размер (Image Size…) ?
Как обычно:
Image – Image Size… (Alt + Ctrl + I)
В полях Width и Height можно задать требуемую длину и высоту (в пикселях или сантиметрах). При изменении одной из величин, вторая подстроится сама, чтобы сохранить пропорции исходной картинки.
ОК
Эти быстрые действия идеально подходят в том случае, если не требуется нарушить пропорции между длиной и высотой холста.
Для изменения высоты и длины есть другие столь же простые инструменты, о которых напишу в следующем посте.
Источник: https://macroart.ru/macrolink-1776
Как узнать какой размер изображения » DelPC.ru
На сайте imgonline.com.ua можно узнать какой размер изображения. Как узнать какой размер фото, картинки:
- Перейдите на сайт
- Нажмите на кнопку “Выберите файл”, а затем “ОК”, чтобы определить размер изображения (фото, рисунка или картинки)
В результате вы увидите размер вашего файла в пикселях, мегапикселях и мегабайтах. А также, забавный бонус от сайта – общее количество пикселей.
Если у вас в облаке или на ПК много разнообразных изображений, то в какой-то момент понадобится узнать, как изменить размер фото, изображения, рисунка, картинки. Существует несколько способов сделать это без потери качества:
- Изменить размер картинки или изображения в Фотошопе
- Изменить размер фото онлайн:
- С помощью Optimizilla
- С помощью TinyJPG
- С помощью IMGonline
Если вас заинтересовало изменение размера изображения, при этом вы хотите точно знать, какие характеристики изображения вы получите на выходе, то вам подойдёт сервис IMGonline. То есть, вам не нужна программа для изменения размера изображения, можно воспользоваться сторонним сайтом.
Изменение размера фото, картинки, изображения, рисунков:
- Перейдите на сайт IMGonline
- Выберите режим работы (сайт умеет изменять размер в сантиметрах, мегапикселях, процентах, пикселях и мегабайтах, по умолчанию выбраны пиксели)
- Выберите своё изображение
- Введите нужные размеры изображения, измените дополнительные настройки, если нужно
- Нажмите OK
- Нажмите “Открыть обработанное изображение”, чтобы проверить правильность выполненной операции
- Если всё устраивает – нажмите “Скачать выбранное изображение” и сохраните вашу уменьшенную картинку
Теперь вы знаете как избежать деформации при изменении размера изображения . Как видите, уменьшить размер картинки онлайн совсем не трудно и все операции занимают около минуты.
Чтобы уменьшить размер фото, изображения, картинки или рисунка без потери качества воспользуйтесь сайтом Optimizilla. Как уменьшить масштаб изображения, фото или картинки на этом сайте? Вам нужно либо нажать кнопку “Загрузить” и указать нужные изображения, либо просто перетянуть их на серый фон под кнопками.
Сразу после загрузки изображений, они будут автоматически сжаты, подробности сжатия можно будет увидеть ниже.
Как видите, оригинал весил 204 Кб, после сжатия картинка стала весить 60 Кб, картинка была сжата на 71%, причем качество картинки осталось на прежнем уровне! Чтобы сохранить сжатое изображение на свой компьютер:
- Нажмите на кнопку “Скачать” под изображением
- Укажите путь для сохранения
А у вас получилось уменьшить размер фото?
Чтобы сжать фото онлайн, воспользуйтесь сайтом TinyPNG (он же TinyJPG). Чтобы онлайн сжать фото изображение, картинку, рисунок без потери качества, просто перетяните картинки (.png или .jpg) в верхнюю зону и подождите пока сайт сожмёт их.
По умолчанию вы можете загружать до 20 картинок по 5 Мб за раз.
На этом сайте нет настройки качества готового изображения. Остаётся только скачать. Для этого нажмите Download и выберите папку для сохранения.
На TinyPNG есть свой плагин для WordPress, который может сжать фотографии онлайн без потери качества во время загрузки на сервер.
Изменять размер фото (картинки, изображения) онлайн – легко, если знать, каким сайтом лучше всего воспользоваться. Чтобы изменить размер фото, картинки или изображения онлайн, перейдите на сайт pichold, затем:
- Нажмите кнопку “Выберите файл”, чтобы выбрать файл
- Отметьте пункт, в котором указано, как вы хотите изменить размер или укажите в графе ниже нужный вам размер
- Нажмите кнопку “Уменьшить изображение”
Таким образом мы изменяем размер изображения, фото или картинки онлайн, без особых усилий.
Уменьшить размер фото онлайн можно на сайте resizepiconline.com. Для того, чтобы уменьшить размер фото, изображения или картинки онлайн:
- Перейдите на сайт
- Нажмите на “Загрузить изображения”
- В новом окне выберите фото (от 1 до 10, в формате .jpg или .png)
- Выберите разрешение для конечного изображения, его формат и качество
- Нажмите изменить размер, чтобы началось уменьшение размера фото (изображения, картинки)
- Нажмите “Скачать”, чтобы сохранить результат на компьютер
А у вас получилось уменьшить размер фото? Делитесь с нами в комментариях.
Увеличить размер фото онлайн можно на сайте IMGonline. Как увеличить размер фото (изображения, картинки или рисунка) онлайн без потери качества:
- Перейдите на сайт
- Нажмите “Выберите файл”
- Чуть ниже укажите во сколько раз вы хотите увеличить размер фото
- Ещё ниже выберите формат изображения на выходе и нажмите “ОК”
Начнётся увеличение размера картинки или рисунка. Займёт этот процесс несколько секунд, поле чего вы сможете загрузить фото на компьютер.
Изменение размеров и разрешения изображения в Photoshop
1. Выберите Image Size под
меню Image. Диалог для Mac и РС выглядит
почти одинаково . Интерфейс
разделен на три важных раздела. Верхний
раздел, » Pixel Dimensions » показывает
размер файла и размеры изображения в
пикселях по
ширине и высоте. Используя всплывающие
меню, Вы можете также устанавливать процент,
для изменения размера. Во втором разделе, помеченном
» Print Size » Вы можете
работать с размерами изображения в
различных системах измерения, в
зависимости от выбора в всплывающем меню рядом с
полями ввода данных. В этом примере на
Масе я установил дюймы, а на РС -см,
но Вы
можете также выбирать миллиметры, проценты, пункты, или
паки.
Последний раздел наиболее
важен. В девяти случаях из десяти,
переключатель Constrain Proportions будет с
крестиком или галочкой, то есть
пропорции изображения при изменении
размеров будут соблюдаться. Так же он содержит
переключатель, который позволяет Вам прибавлять или
вычитать общее количество пикселей — когда переключатель
Resample Image включен, и здесь же Вы
управляете методом
интерполяции. Я рекомендую оставить «Bicubic» (best for smooth gradients)
2. Как
изменить и размеры и разрешение Выключите
переключатель Resample Image — это запретит Photoshop
прибавлять или вычитать пиксели в файле
при изменении размеров. Обратите
внимание, что верхняя часть диалогового окна, где
показано число
пикселей блокировано и
эти значения не могут быть изменены.
Теперь мы будем играть с шириной,
высотой и полем
разрешающей способности, чтобы увидеть,
как пиксели, дюймы(см), и разрешение работают вместе.
То есть если у Вас есть изображение с
разрешением 72 ppi и Вам надо его
распечатать с минимальными потерями в
качестве или вообще без потерь, Вам надо:
- -Выключить Resample Image
- -Ввести в поле Resolution разрешение, которое требует Ваш принтер, допустим разрешение печати Вашего принтера 600 dpi — максимально требуемое разрешение =300ppi (половина разрешения печати)
- -Проверить получившиеся размеры изображения. (при этих размерах отпечаток будет иметь максимально возможное качество) Если они Вас не устраивают понижайте разрешение, но не ниже минимально допустимого разрешения , в случае домашнего принтера до 150dpi. (600*2/8 — рарешение печати делится на количество элементарных точек печати, необходимых для формирования растровых точек и умножается на два — коэфициент эффективного квантования)
- -Даже, если размеры все еще малы, а разрешение минимально для Вашего принтера нажимайте ОК. (При этих размерах отпечаток будет допустимо среднего качества — не специалист не заметит ничего)
- -И второй раз вызывайте диалог Image Size
- -Включайте переключатель Resample Image.
- -Проверьте, что метод интерполяции установлен «Bicubic smoother (best for enlargement)»
- -Выставите необходимые размеры и нажмите ОК. Чем больше вы увеличиваете размер, тем больше пикселей придумает Photoshop ( Он умный, но деталей в изображение не прибавит, пятнышко станет пятном, а не вашей любимой кошкой). Не стоит увеличивать более, чем на 10-20% — в этом случае качество будет минимально приемлемым. При большем увеличении речь о качестве отпечатка не идёт.
!!! — Не
изменяйте одновременно разрешение и
размеры изображения — Photoshop при таких
расчетах переодически ошибается.
!!! — При
записи в Action команды Image Size — если
необходимо процентное изменение
размера — проверяйте параметры этой
команды записанные в акции — бывает,
что с первого раза там записываются
фиксированные размеры вместо
процентов.
!!! — Если положение без выходное и увеличить имеющееся изображение надо в два — три раза, напишите Actions состоящий всего из одной команды:
увеличение на 105%, и запускайте его раз за разом, пока не достигните размеров, близких к необходимым.Затем выставляете нужные Вам размеры. Результат будет лучше, чем одноразовое большое увеличение.
Photoshop CS имеет поле Scale Styles, поставив галочку в этом поле, при изменении размера — пропорционально изменятся и эффекты (стили) слоя, если они есть..
Не много о новом интерфейсе диалога управления размером изображения в Photoshop CC:
Здесь появилось окно пред просмотра. Первая строка — размер несжатого файла в мегабайтах. Шестерёнка за которой скрывается возможность включения или выключения масштабирования стилей путём установки и снятия галочки:
Вторая строка информационная — Dimension (единицы измерения) цифр что идут далее в этой строке:
Поля ввода значений ширины, высоты и их единицы измерения, связанные цепью, которую можно разорвать, нажав на её пиктограмму. Ниже поле Resolution (разрешение) и её единица измерения. Строка Resamples — если включено (галочка стоит) происходит перерасчет размера — интерполяция и самой вкусное — список алгоритмов перерасчета:
Автоматический выбор алгоритма, Preserve details (enlargement) — сохранение деталей (для увеличения), остальные алгоритмы не изменились и перешли из старой версии. Нижней строкой появилась возможность удалить шум — полезна при значительном увеличении размера.
В версии Photoshop 2018 появился алгоритм интерполяции Preserve Details 2.0:
Новый алгоритм даёт очень даже интересный результат увеличения картинки. Конечно детализация подробнее не становится, но та, что есть увеличивается не теряя чёткости, как видно выше, даже 500% тянет и остаётся только добавить фактурки и можно печатать
Часто необходимо получить заданный размер предмета на изображении. Что бы узнать масштаб изменения размеров изображения: инструментом Ruler Tool (линейка) — находится в палитре инструментов «под» пипеткой. Протяните линейкой предмет.
В палитре Info будет отображено текущее значение измеренного отрезка. Запустите калькулятор введите требуемый размер предмета в тех же единицах измерения, что и в палитре инфо; умножьте на сто (для дизайнеров: добавить два нуля) и разделить на значение из палитры инфо.
Ниже пример: требуемая высота цветка 300 mm, текущее значение = 447,7 mm :- 30000 делим на 447,7 равно 67%
Результат — это масштаб его надо ввести в поле инструмента Image Size, предварительно изменив размерность этого поля на Percent. Советую вводить значения процентов в поле Width (ширина) раздела Document Size, при снятой галочке Resamle Image — при этом Вы получаете пересчитанное значение разрешения изображения. В фотошопе 2019 появилась возможность вводить арифметические действия в цифрвые поля диалогов:
Дальнейшие действия зависят от соответствия полученного разрешения требуемому разрешению (максимальному и минимальному) для конкретных условий печати. Подробнее о разрешении->
Кодирование изображенийКодирование информации — процесс преобразования сигнала из формы, удобной для непосредственного использования информации, в форму, удобную для передачи, хранения или автоматической переработки. Человек воспринимает окружающий мир в виде образов, представляющих для него нечто целое, неделимое. Поэтому для преобразования рисунка в вид, пригодный для хранения в памяти ЭВМ:
Размер изображения (пиксель) = ширина*высота (пиксель) — вычисляют количество пикселей в изображении. Примеры кодирования графической информации |
||
| Это мы видим | Хранится в памяти ЭВМ | Двоичная система счисления применяется для нумерации цвета |
| 0 1
0 1 1 1 0 1 0 |
Изображение состоит из 9 элементов (3х3 пикселей). Каждому пикселю присваиваем числовой номер (код) соответствующий номеру цвета: 0 — желтый 1 — черный |
|
| 00 01
10 01 01 01 00 01 00 |
Здесь недостаточно 1 бита для нумерации цвета — используем 2 бита: 00 — желтый 01 — черный 10 — голубой цвет |
|
|
00 01
10 01 01 01 00 01 11 |
Продолжаем 2-х битовое кодирование цвета пикселя: 00 — желтый 01 — черный 10 — голубой 11 — красный цвет |
|
| 000 001
010 001 001 001 100 001 011 |
Для нумерации цвета нужен 3-й бит: 000 — желтый 001 — черный 010 — голубой 011 — красный 100 — зеленый цвет |
|
| Для хранения номера цвета
применяли разное количество бит: в 1-м 1 бит, во
2 и 3 — два бита, а в 4-м случае — 3 бита.
Говорят, что у этих рисунков разная глубина
цвета. Глубина цвета — наименьшее количество бит, необходимое для кодирования цвета в данном изображении. |
||
Требуемый объем информации при сохранении в памяти ЭВМ можно вычислить по формуле: Объем (бит) = количество пикселей × глубина цвета (бит) Примеры 1: 3×3×1 бит = 9 битПримеры 2: 3×3×2 бит = 18 бит Примеры 3: 3×3×2 бит = 18 бит Примеры 4: 3×3×3 бит = 27 бит |
||
| От глубины цвета зависит
количество используемых цветов в изображении N = 2i (i — глубина цвет в бит, N — наибольшее возможное количество цветов в рисунке) |
||
| Глубина цвета, бит 1 2 3 4 … 8 … 16 … 24 … 32 |
Количество возможных цветов 2 4 8 16 … 256 … 65536 … 16777216 … 4294967296 |
ПАЛИТРА — таблица цвета,
применяемого в данном изображении. Хранится в
начале файла. ПАЛИТРА — это тонкая деревянная дощечка прямоугольной или овальной формы с отверстием. Палитра нужна художникам для работы масляными красками. По краю палитры он выдавливает из тюбиков краски, а в середине палитры смешивает краски, добиваясь нужного цвета. У каждого художника есть свои любимые цвета. Одним нравятся писать картины, не используя много разных красок. А другие предпочитают разнообразие и яркость цветов в своих работах. В первом случае про художника говорят, что у него «сдержанная палитра». А во втором — «богатая, яркая палитра». То есть палитрой ещё называют и краски, которые художник использует в своей работе. |
|
Зависимость качества изображения от количества пикселей (размера мозаичной плитки) |
||
| На рисунках 1, 2, 3 хорошо
видно, что качество изображения зависит от
размера пикселя (квадратиков, на которое
нарезают изображение при преобразовании в
числовой формат). Размер пикселя принято считать в
PPI (произносится как пи-пи-ай)
— сокращение для англ.
pixels per inch —
пикселей на дюйм. Применяется для указания
разрешающей способности при вводе или выводе
графики. Измеряется числом пикселей,
приходящихся на дюйм поверхности. Фотография слева имеет разрешение 96 ppi. Это значит, что размер пикселя равен 25,4 / 96 мм = 0,265 мм Иногда ошибочно под разрешением понимают размеры фотографии, экрана монитора или изображения в пикселях. Размеры изображений выражают в виде количества пикселей по горизонтали и вертикали, например: 1920×1080. В данном случае это означает, что ширина изображения составляет 1920, а высота — 1080 точек (такое изображение состоит из 2 073 600 точек, то есть примерно 2 мегапикселя). Количество точек по горизонтали и вертикали может быть разным для разных изображений. Фото слева имеет размер 200 на 400 пикселей, всего 80 000 точек. |
||
| Исходное изображение | ||
|
Зависимость качества изображения от PPI |
||
| Рисунок 1 | Рисунок 2 | Рисунок 3 |
|
Зависимость качества изображения от глубины цвета |
||
| Рисунок 4 | Рисунок 5 | Рисунок 6 |
|
4-й рисунок 256-цветный, т.е. глубина цвета
равна 8 бит (28 = 256) 5-й рисунок 16-цветный, т.е. глубина цвета равна 4 бит (24 = 16) 6-й рисунок 2-цветный (монохромный), т.е. глубина цвета равна 1 бит (21 = 2) |
||
|
Примеры вычисления объема информации по рисункам на этой странице 1. Основной рисунок 2.
Рисунок 2 3. Рисунок 6 |
||
|
Выводы: Изображение можно представить в виде мозаичного полотна, т.е. набора разноцветных плиток. Плитки (пиксели) обычно бывают квадратные, но могут быть и прямоугольными (вытянутыми по горизонтали, вертикали) Качество изображения зависит от:
Полезные советы
mmx©2012 |
||
Проверка размеров цифровой фотографии
Q. Где я могу найти размеры цифровой фотографии на моем компьютере? Служба фотообработки Amazon утверждает, что для печати размером пять на семь дюймов необходимо разрешение «450 на 630».
A. Даже если у вас нет программы редактирования фотографий, которая отображает разрешение изображения и другую информацию, вы можете быстро увидеть ширину и высоту (в пикселях) выбранной фотографии с помощью операционной системы компьютера.Например, на ПК с Windows при наведении указателя мыши на миниатюру изображения во всплывающем окне с подсказкой должны отображаться размеры фотографии. На Mac информация отображается под предварительным просмотром изображения, когда вы щелкаете файл в «представлении столбцов» Finder, которое вы можете выбрать из меню «Просмотр» в Finder.
Размеры фотографии в пикселях и другие встроенные данные, такие как формат и размер файла, настройки экспозиции и тип камеры, с которой она сделана, можно увидеть в окне «Свойства» или «Информация».На ПК щелкните файл правой кнопкой мыши, выберите в меню «Свойства» и щелкните вкладку «Сведения» в поле «Свойства». На Mac щелкните правой кнопкой мыши (или, удерживая клавишу Control, щелкните) эскиз изображения и выберите «Получить информацию».
На сайтах по обработке фотографий указаны минимальные размеры в пикселях и другие требования к загружаемым изображениям, чтобы готовые отпечатки были как можно более резкими и четкими. Слишком маленькие цифровые изображения будут выглядеть размытыми и неровными на бумаге, поэтому убедитесь, что ваши файлы соответствуют рекомендациям сайта.По возможности лучше использовать фотографии, импортированные с камеры, поскольку изображения, отправленные по электронной почте или загруженные с сайтов обмена, могли быть преобразованы в более низкое разрешение, чтобы уменьшить размер файла.
На странице Amazon «Советы по качеству фотографий» есть список оптимальных разрешений фотографий в зависимости от размера печати или проекта, который вы хотите создать из ваших цифровых изображений, как и Shutterfly и другие сайты фотопечати. Для дальнейшего чтения по этой теме онлайн-руководство пользователя Adobe Photoshop содержит подробное объяснение размеров в пикселях и разрешения печатного изображения, а на сайте школы цифровой фотографии есть собственное руководство.
Калькулятор размера файла изображения
Как рассчитать размер файла изображения?
Теперь, когда мы знаем, что такое битовая глубина и какое значение имеют пиксели при определении размера файла изображения, давайте рассмотрим пример, чтобы понять, как рассчитать размеры файла изображения. В нашем примере возьмем изображение размером, скажем, 640 пикселей (ширина) на 480 пикселей (высота) при 24-битной глубине. Чтобы определить количество пикселей этого изображения, мы умножаем размеры изображения в пикселях.Это похоже на получение площади прямоугольника, но на этот раз с пикселями:
количество пикселей = ширина изображения в пикселях * высота изображения в пикселях
количество пикселей = 640 пикселей * 480 пикселей
количество пикселей = 307 200 пикселей
Когда мы говорим о большом количестве пикселей или разрешении, мы часто можем встретить «MP», что означает «мегапиксели». Мегапиксель — это единица измерения, равная одному миллиону пикселей. Что касается нашего рассчитанного количества пикселей, мы также можем сказать, что рассматриваемое нами изображение приблизительно равно 0.3-мегапиксельное изображение. Продолжая наши вычисления, мы можем определить размер файла нашего изображения следующим образом:
Размер файла изображения = количество пикселей * битовая глубина
размер файла изображения = 307 200 пикселей * 24 бит / пиксель
размер файла изображения = 7 372 800 бит
Размер файла изображения = 7 372 800 бит * (1 байт / 8 бит) * (1 килобайт / 1000 байт)
размер файла изображения = 921.6 КБ (килобайт)
Обратите внимание, что рассчитанный нами размер файла изображения является приблизительным фактическим размером файла описанного изображения. Компьютерные файлы, как правило, содержат другие данные, включая, помимо прочего, дату создания файла, имя создателя и т. Д. Но пока, как примерный размер файла изображения, мы можем сказать, что он составляет около 921,6 КБ . В нашем примере выше мы также использовали десятичную систему СИ для преобразования размера данных, где 1000 байт эквивалентны 1 килобайту.Вы можете узнать больше об этом в нашем калькуляторе времени загрузки.
Размер цифрового изображения в пикселях и размер фотопечати
Эта статья посвящена соотношению между размером цифрового изображения в пикселях и размером фотопечати.
Первый калькулятор рекомендует размер фотографического отпечатка для заданных размеров цифрового изображения в пикселях.
Давайте определим проблему:
У нас есть цифровое изображение с известным размером в пикселях, например 3264 x 2448, а также у нас есть известный набор стандартных размеров фотопечати, используемых службами фотопечати.Название размера фотопечати определяет линейные размеры фотопечати — например, размер фотопечати 4»x6 » или 4R означает, что фотопечать имеет размеры 102×152 миллиметра.
Мы хотим выбрать максимальный размер фотопечати, позволяющий печатать цифровое изображение без потери качества.
Я создал справочник Стандартные форматы фотографий для определения стандартных размеров фотографий, которые можно редактировать, чтобы отображать пропущенные размеры.
Единственными специальными знаниями, необходимыми для решения проблемы, были вопросы качества, которые легко найти в Интернете.Для фотографического качества (при просмотре на расстоянии вытянутой руки) разрешение печати должно быть не менее 300 DPI (точек на дюйм), что также можно записать как 300 PPI (пикселей на дюйм). Все еще приемлемое качество требует, чтобы разрешение печати было не менее 150 точек на дюйм. Вооружившись этими знаниями, все остальное станет простой математикой.
Посмотрите на изображение ниже.
Размер каждой фотографии конвертируется в пиксели, при условии, что 1 дюйм содержит 300 (150) пикселей.Полученный размер в пикселях (с учетом соотношения сторон, подробнее об этом ниже) сравнивается с размером цифрового изображения. Если размер отпечатка в пикселях больше, чем размер цифрового изображения (см. Рисунок, размер отпечатка справа), он не поместится, так как нам придется увеличить изображение, и полученное разрешение будет хуже 300 точек на дюйм. Если размер печати в пикселях меньше, чем размер цифрового изображения (см. Рисунок, размер печати слева), тогда он подойдет, так как мы должны уменьшить изображение и получить разрешение лучше, чем 300 DPI.
Калькулятор выбирает размер печати с максимальным линейным размером, который подходит. (Меньший размер — не проблема, поскольку мы можем печатать с разрешением до 1200 точек на дюйм.)
Размер фотопечати
Рекомендуемый размер для фотопечати 300 dpi или лучше
Размер фотопечати 300 dpi в пикселях
Рекомендуемый размер фотопечати 150 dpi или лучше
150 dpi размер фотопечати в пикселях
content_copy Ссылка сохранить Сохранить расширение Виджет
Второй калькулятор в этой статье находит результирующее значение пикселей на дюйм для напечатанного изображения и сколько пикселей было обрезано во время масштабирования.
Давайте определимся с проблемой.
У нас есть фотография с известными размерами в сантиметрах, напечатанная с цифрового изображения с известными размерами в пикселях. Обычно форматное соотношение напечатанного изображения отличается от соотношения сторон цифрового изображения. Изображение масштабируется во время печати, но его соотношение сторон остается постоянным. Это приводит к нежелательным эффектам.
Посмотрите на картинку ниже
У нас есть два способа масштабирования:
первый — масштабирование с обрезкой части изображения
второй — масштабирование без обрезки, но с пустыми пространствами на распечатке фотографии.
Поскольку второй выглядит некрасиво, я использовал первый.
Таким образом, мы должны найти результирующее разрешение изображения в DPI и сколько пикселей было обрезано из-за разницы в соотношении сторон. Первый простой — размер в пикселях (ширина или высота), который не обрезан, делится на соответствующий размер печати фотографии в дюймах. Второй — разница между используемыми пикселями в обрезанном размере и пикселями исходного цифрового изображения.
Пикселей на дюйм
Ширина печатного изображения (см)
Высота печатного изображения (см)
Ширина цифрового изображения (пиксели)
Высота цифрового изображения (пиксели)
Соотношение сторон напечатанного изображения
Соотношение сторон цифрового изображения
Разрешение распечатанного изображения (DPI или PPI)
content_copy Ссылка сохранить Сохранить расширение Виджет
BoldBrush — размер изображения, размер файла и разрешение изображения
Хотя и мегапиксели (МП), и мегабайты (МБ) относятся к размеру цифровых объектов (например, изображений вашего искусства), они измеряют совершенно разные аспекты изображения.
Пиксели имеют размерный размер.
МБ — это как вес файла образа.
мегапикселей (пикселей или пикселей)
- для измерения размера цифровых изображений, датчиков и дисплеев
- Пиксели — это длина или фактический физический размер вашего изображения
Мегабайт (МБ или МБ)
- измеряет размер цифровых файлов (таких как фотографии, документы и т. Д.).
- МБ — это общий размер цифрового файла
Размер изображения может быть 550 x 309 пикселей.Это означает, что его ширина составляет 550 пикселей, а высота — 309 пикселей. Однако общий размер файла может составлять 1 МБ. Вот сколько места он займет на вашем компьютере.
Размер изображения — это размер (длина и ширина) изображения в цифровом формате. Его можно измерить в пикселях (пикселях), используемом нами формате или дюймах и т. Д.
Разрешение изображения, или dpi, — это количество точек на квадратный дюйм изображения при его печати.
Разница между этими двумя параметрами заключается в том, что размер изображения определяет размер изображения, которое будет просматриваться на мониторах, а разрешение отражает качество принтера.
См. Этот FAQ:
Размер загружаемого изображения
для получения информации о том, какого размера должны быть ваши изображения для загрузки в портфолио FASO Artwork.
Для получения дополнительной информации, пожалуйста, ознакомьтесь со следующими статьями полностью.
Выдержка из этой статьи:
Сколько пикселей в мегабайте?
Количество пикселей в одном мегабайте зависит от цветового режима изображения.
- 8-битное (256 цветов) изображение, 1048576 или 1024 X 1024 пикселей в одном мегабайте.
- 16-битное (65536 цветов) изображение, в одном мегабайте содержится 524288 (1024 X 512) пикселей.
- 24-битное изображение RGB (16,7 миллиона цветов), в одном мегабайте содержится приблизительно 349920 (486 X 720) пикселей.
- 32-битное изображение CYMK (16,7 миллиона цветов), в одном мегабайте 262144 (512 X 512) пикселей.
- 48-битное изображение, в одном мегабайте всего 174960 (486 X 360) пикселей.
Выдержка из этой статьи:
Размер изображения в сравнении с размером файла в сравнении с размерами в пикселях и сохраненным размером
Изображения имеют более одного размера файла, и я не думаю, что кто-то придумал хорошую терминологию, которая различает, на какой размер делается ссылка в любое время.
Некоторые размеры файлов:
- Размер файла на жестком диске
- Размер файла, открытого в редакторе изображений
- Размеры вашего изображения в пикселях
Выдержка из этой статьи:
Файлы фотографий 101: Все о мегапикселях, мегабайтах и DPI
Увы, нет прямого способа соотнести размер пикселя и размер файла. Фотография с разрешением 10 мегапикселей может «весить» меньше мегабайта на жестком диске. Или он может «весить» до 6 мегабайт.
Размер файла зависит от нескольких факторов, включая количество мегапикселей, формат файла, который вы используете (например, JPEG или RAW), и степень сжатия файла, используемого для сохранения фотографии, которую иногда называют настройка качества.
Размер и качество изображения | WordPress.org
Размер и качество изображения для использования на веб-странице определяется множеством факторов.
Физический размер
Физический размер изображения зависит от двух факторов: размера изображения на экране и размера файла.Как правило, размер файла рассматривается как отдельная проблема.
Размер файла
Это размер файла на жестком диске или сервере.
Разрешение
Разрешение означает количество пикселей в изображении. Иногда разрешение определяется по ширине и высоте изображения, а также по общему количеству пикселей в изображении.
Тип файла
В основном в Интернете можно найти изображения X: jpeg, gif, png и (для значков (значки рядом с адресом)) ico .
Физический размер изображения — это информация, которую нам нужно знать, чтобы определить, сколько «места» будет занимать изображение на веб-странице. Если ваша тема WordPress имеет область содержимого с фиксированной шириной 600 пикселей, а изображение, которое вы хотите использовать, имеет размер 800, изображение будет толкать боковую панель и макет вашей веб-страницы, испортив ваш дизайн. Изображения с шириной 600 пикселей должны быть ограничены этой максимальной шириной, чтобы защитить макет вашей страницы. Вам решать, какого размера они должны быть оттуда, согласовывая изображение с вашим общим макетом и стилями.
Размер файла определяет время, необходимое для загрузки страницы. Чем больше размер файла, который часто увеличивается из-за высокого разрешения изображения Качество , тем больше времени потребуется для загрузки. Людям часто не хватает терпения переждать долгую загрузку веб-страницы, поэтому сохранение небольшого размера файлов сокращает время доступа к веб-странице. Как правило, большие изображения высокого качества должны иметь размер от 100K до 60K. Изображения меньшего размера должны быть ближе к 30К и ниже.
Разрешение изображения определяет его четкость.Однако чем выше разрешение, тем больше размер файла, поэтому вам нужно найти компромисс между качеством и размером файла.
К счастью, различные типы файлов, наиболее часто используемые в Интернете, имеют функции сжатия . Когда вы сохраняете файл как один из этих типов, он сжимает или сжимает информации о данных в файле изображения. Интернет-браузеры могут распаковать эту информацию для отображения изображения на экране. Некоторые графические программы позволяют установить степень сжатия, чтобы контролировать качество изображения (и размер файла) во время его сохранения.В зависимости от того, как вы используете изображения на своем сайте, вам, возможно, придется поэкспериментировать с этим, чтобы получить правильное соотношение, обеспечивающее хорошее качество разрешения при сохранении небольшого размера файла.
Веб-сайты используют четыре общих типа файлов . Конец имени файла (называемый расширением ) указывает его тип. Один тип, ico , предназначен для создания файла favicon , но обычно это делается только при первой настройке веб-сайта. Остальные три типа используются для общих изображений:
-
jpg(JPEG) подходит для фотографий.Сохранение фотографии какjpgудаляет детали с фотографии. Хорошие фоторедакторы позволяют вам контролировать, сколько деталей удаляется («сжатие»). Разные фотографии нуждаются в разном сжатии; Делая это осторожно, и просмотр результата может дать вам пригодную для использования фотографию с небольшим размером файла. -
gifможет быть плохим для фотографий. Лучше использовать штриховые рисунки, такие как логотипы, со сплошными участками одного цвета. -
pngпредназначен как для фотографий, так и для штрихового рисунка. Он сжимает фотографии без потери деталей, но обычно создает файлы фотографий большего размера, чем JPEG.Однако некоторые старые браузеры не поддерживают полностьюpng.
Если вы не уверены, какой тип файла лучше всего подходит для конкретного изображения, попробуйте сохранить изображение более чем в одном типе и сравнить размеры файлов. Использование правильного шрифта может иметь большое значение! Более подробная информация представлена в статье Sitepoint GIF-JPG-PNG В чем разница.
Не все графические пакеты программного обеспечения позволяют изменять размер изображений, хотя в большинстве случаев это необходимо. Проверьте содержание или указатель своего графического программного обеспечения для изменить размер , размер , преобразовать , уменьшить или увеличить , все синонимы для одного и того же.Если у них нет этой функции, возможно, вам придется найти другое программное обеспечение.
Процесс изменения размера изображения довольно прост. Обычно есть два метода:
1) Вы можете изменить размер изображения с помощью предоставленных инструментов, которые позволяют вручную сдвигать края изображения для деформации или изменения размера изображения. Лучше всего брать угол, а не край, чтобы изменить размер изображения. Угловая «ручка» обычно изменяет размер изображения, сохраняя общее соотношение высоты и ширины. Обратитесь к руководству для получения конкретных инструкций.
2) Другой метод заключается в простом указании окончательного размера изображения. Усовершенствованные графические программы позволяют вам устанавливать его по точным размерам или проценту уменьшения или увеличения.
После изменения размера изображение может стать меньше, но оно также может быть немного не в фокусе. Вы можете повысить резкость небольшого изображения с помощью функции Sharpen в вашем программном обеспечении.
После точной настройки изображения небольшого размера или нового эскиза экспортируйте изображение в формате jpg, gif, или png .
Наверх ↑
Вычислить атрибуты ширины и высоты изображения для запроса GET_LAYOUT
Сводка
Высота и Ширина являются атрибутами тега IMAGESIZE. IMAGESIZE используется с GET_LAYOUT, чтобы указать размер вывода (ширину и высоту).
Если макет экспортируется с помощью ArcMap Server в одном из форматов изображений (JPG, BMP, PNG или GIF), ширина и высота изображения, используемые в запросе GET_LAYOUT, основаны на комбинации размера страницы макета, установленного в ArcMap. документ и желаемое выходное разрешение изображения.Чтобы увеличить разрешение, вы можете увеличить выходной размер.
Чтобы сохранить правильный масштаб карты, ширина и высота должны соответствовать соотношению сторон исходного макета страницы документа ArcMap. Если указанные ширина и высота отклоняются от этого соотношения, ArcMap Server скорректирует значения ширины и высоты для поддержания правильного соотношения сторон.
Высота и ширина игнорируются, если тип вывода — векторный формат (AI, EPS, EMF, PDF или SVG). Используйте DPI для изменения разрешения.
Процедура
Размер выходного изображения (ширина Wi в пикселях и высота Hi в пикселях) можно оценить по размеру страницы обслуживаемого макета (ширина Wp в дюймах и высота Hp в дюймах) и желаемому разрешению R в пикселях на дюйм. .
Wi = Wp x R
Hi = Hp x R
Примечание:
Убедитесь, что вы преобразовали размер страницы в дюймы, прежде чем оценивать размер изображения.
Например, если размер страницы составляет 8,5 x 11 дюймов и тег IMAGESIZE не включен в запрос GET_LAYOUT, для расчета размера изображения используется разрешение по умолчанию 96 точек на дюйм.
Wi = 8,5 x 96 = 816 пикселей
Hi = 11 x 96 = 1056 пикселей
Допустим, вы хотите увеличить разрешение до 300 dpi для того же макета 8,5 x 11 дюймов. Размер изображения будет:
Wi = 8,5 x 300 = 2550 пикселей
Hi = 11 x 300 = 3300 пикселей
Примечание:
Убедитесь, что у вас достаточно памяти для обслуживания.В приведенном выше примере ограничение памяти изображений должно быть не менее 34 МБ (3300 x 2550 * 4/1000000 = 33,66)
Связанная информация
Последняя публикация: 05.05.2016
Идентификатор статьи: 000005221
Полезен ли этот контент?
Методы определения размеров объекта в микронах
Математически
Число пикселей, которое принимает изображение клетки на ПЗС-камере, зависит от:
- использованное увеличение, а на
- физический размер пикселей на ПЗС-камере (в нашем случае 6.45um)
Чтобы связать размер ячейки в пикселях с ее размером в мкм, используйте следующую формулу:
- Размер ячейки (на пиксель) = Физическая длина пикселя на ПЗС-матрице / общее увеличение
Физическая длина пикселя на нашей ПЗС-матрице составляет 6,45 мкм. Итак, для следующего увеличения эта формула дает нам:
- 100x: 0,0645 мкм / пиксель или 15,50 пикселей / мкм
- 90x: 0.0717 мкм / пиксель или 13,95 пикселей / мкм
- 60x: 0,1075 мкм / пиксель или 9,30 пикселей / мкм
- 40x: 0,1613 мкм / пиксель или 6,21 пикселей / мкм
- 20x: 0,3225 мкм / пиксель или 3,10 пикселей / мкм
- 10x: 0,645 мкм / пиксель или 1,55 пиксель / мкм
Важные примечания:
- Здесь мы предположили, что лупа находится в положении 1x (а не 1,5x). Если он равен 1,5, общее увеличение необходимо умножить на 1.5.
- Здесь мы предположили, что размер ячейки равен 1×1. Если, скажем, 2×2, размер пикселя будет вдвое больше.
- 90x соответствует объективу 60x с промежуточным увеличением 1,5x
Калибровочный слайд
Используйте калибровочный слайд с сеткой с известным межстрочным интервалом (9,9 мкм). Выровняйте ползун так, чтобы линии сетки были параллельны / перпендикулярны осям x и y. Я позаимствовал такой слайд из лаборатории Питера Соргера.
- 60x DIC Plan Apo
- 13 квадратов дали 1204.26 пикселей в длину. 1204,26 пикселей / (13 квадратных * 9,9 мкм / квадратов) = 9,35 пикселей / мкм
- 14 квадратов дали длину 1297,30 пикселей. 1297,30 пикселей / (14 квадратов * 9,9 мкм / квадраты) = 9,36 пикселей / мкм
- 60-кратный DIC Plan Apo с 1,5-кратным промежуточным увеличением:
- По горизонтали: 3 измерения 8 квадратов дали 1106,2, 1105,2 и 1106,2 пикселей в длину. -> 13,96 ‘ пикселей / мкм (стандартная ошибка = 0,00)
- По вертикали: 3 измерения 7 квадратов дали 968.2, 968,2, 968,2 пикселей в длину -> 13,97 пикселей / мкм (стандартная ошибка = 0,00)
- 60x Ph Plan Apo с промежуточным увеличением 1,5x дал практически те же результаты.
xy-моторизованный столик
Поместите образец на предметное стекло или подушечку (ячейки, сферу) или найдите на предметном стекле или подушечке пылинку. Запишите положение образца. Используйте IPLab, чтобы указать сцене, чтобы она переместилась на определенное расстояние в мкм. Определите расстояние (в пикселях) между прежним положением образца и его новым положением.
- 60x
- На основе трех образцов я получил 9,22 +/- 0,13 пикселя / мкм (ошибка представляет собой стандартное отклонение)
Чтобы проверить рассчитанное значение мкм / пиксель для данной цели, можно сделать следующее: калибровочный слайд. Сделать фото. Зная, насколько широкая (в пикселях) наша CCD-камера, определите ширину (в мкм) изображения CCD.

 Но с помощью специальных программ можно спасти почти любое изображение!
Но с помощью специальных программ можно спасти почти любое изображение!


 (при этих размерах отпечаток будет иметь максимально возможное качество) Если они Вас не устраивают понижайте разрешение, но не ниже минимально допустимого разрешения , в случае домашнего принтера до 150dpi. (600*2/8 – рарешение печати делится на количество элементарных точек печати, необходимых для формирования растровых точек и умножается на два – коэфициент эффективного квантования)
(при этих размерах отпечаток будет иметь максимально возможное качество) Если они Вас не устраивают понижайте разрешение, но не ниже минимально допустимого разрешения , в случае домашнего принтера до 150dpi. (600*2/8 – рарешение печати делится на количество элементарных точек печати, необходимых для формирования растровых точек и умножается на два – коэфициент эффективного квантования) Не стоит увеличивать более, чем на 10-20% – в этом случае качество будет минимально приемлемым. При большем увеличении речь о качестве отпечатка не идёт.
Не стоит увеличивать более, чем на 10-20% – в этом случае качество будет минимально приемлемым. При большем увеличении речь о качестве отпечатка не идёт.