Как получить и изменить размер изображения в Pillow Python: примеры
Автор В. Дронов
/
02.04.2021
/
Библиотеки Python / Статьи по теме: Pillow
Чтобы получить размер изображения с помощью Pillow в Python, используйте свойство size объекта Image. Свойство size возвращает ширину и высоту изображения.
В этом уроке мы узнаем, как получить размер изображения, другими словами, ширину и высоту изображения, используя библиотеку Pillow.
Синтаксис
Синтаксис для использования свойства size объекта PIL Image приведен ниже.
im = Image.open("sample-image.png")
im.sizeПример 1
В следующей программе мы будем читать и изображать, а затем распечатывать его размер, используя свойство size объекта Image.
from PIL import Image
#read the image
im = Image.open("sample-image.png")
#image size
print(im. size)
size)Выход
(640, 400)
Пример 2: доступ к ширине и высоте
Вы можете получить доступ к высоте и ширине из свойства size, используя index. В следующем примере мы получим ширину и высоту изображения.
from PIL import Image
#read the image
im = Image.open("sample-image.png")
#image size
width = im.size[0]
height = im.size[1]
print('Width of the image is:', width)
print('Height of the image is:', height)Вывод:
Width of the image is: 640 Height of the image is: 400
В этом руководстве на примерах Python мы узнали, как получить размер изображения с помощью библиотеки Python Pillow с помощью хорошо подробных примеров программ.
Изменение размера изображения
Чтобы изменить размер изображения с помощью Pillow, вы можете использовать метод resize() класса PIL.Image.
Синтаксис
Синтаксис метода resize() показан в следующем фрагменте кода.
Image.resize(size, resample=0, box=None)
Где:
- size передается, как кортеж (ширина, высота). Это размер, запрошенный для результирующего выходного изображения после изменения размера.
- resample – это фильтр, который должен использоваться для повторной выборки, это необязательно. Вы можете пройти:
- PIL.Image.NEAREST;
- PIL.Image.BOX;
- PIL.Image.BILINEAR;
- PIL.Image.HAMMING;
- PIL.Image.BICUBIC;
- PIL.Image.LANCZOS.
- box – это необязательный набор из 4 чисел с плавающей запятой, задающий область исходного изображения, которую следует рассматривать, как входные данные для изменения размера. Значения должны быть в пределах прямоугольника (0, 0, ширина, высота).

Если для параметра размера заданы правильные значения, вы можете уменьшить или увеличить входное изображение.
Пример 1: со значениями по умолчанию
В следующем примере мы прочитаем изображение и изменим его размер до (200, 200).
from PIL import Image
#read the image
im = Image.open("sample-image.png")
#image size
size=(200,200)
#resize image
out = im.resize(size)
#save resized image
out.save('resize-output.png')Входное изображение:
Выходное изображение:
Для изменения размера рассматривается все исходное изображение, поскольку мы не предоставили никакого значения для параметра box. В следующем примере мы предоставим параметр box и найдем выходное изображение.
Пример 2: с помощью поля входного изображения
В следующем примере мы предоставим параметр box. При этом мы рассматриваем только область поля входного изображения, а затем изменяем его размер до нужного размера.
from PIL import Image
#read the image
im = Image.open("sample-image.png")
#image size
size = (200,200)
box = (100,100,500,400)
#resize image
out = im.resize(size, box=box)
#save resized image
out.save('resize-output.png')Выходное изображение:
Если вы заметили, для действия изменения размера учитывается только прямоугольная часть входного изображения.
В этом руководстве на примерах Python мы узнали, как изменить размер изображения с помощью библиотеки PIL.
This div height required for enabling the sticky sidebar
6.34. Свойства изображения
6.34. Свойства изображения
Команда «Свойства изображения» открывает окно, которое показывает много различной информации для изображения.
6.34.2. Опции
Окно свойств разделено на три вкладки.
6.34.2.1. Вкладка «Свойства»
Рисунок 16. 99. Вкладка «Свойства»
99. Вкладка «Свойства»
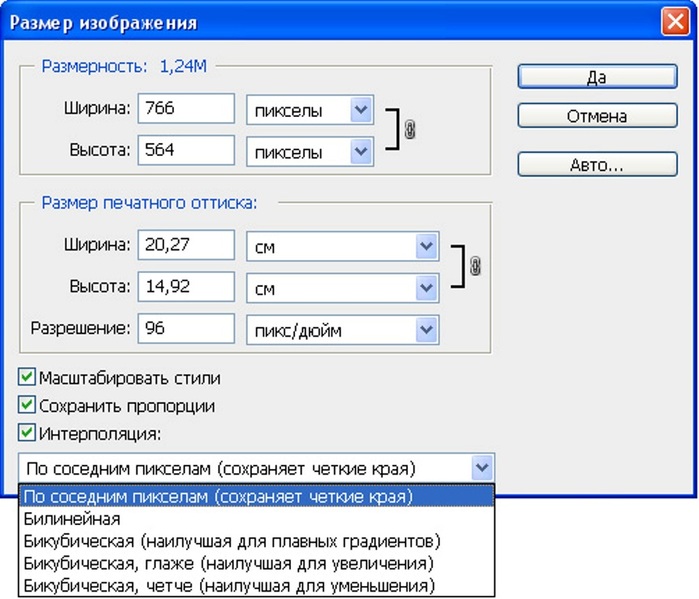
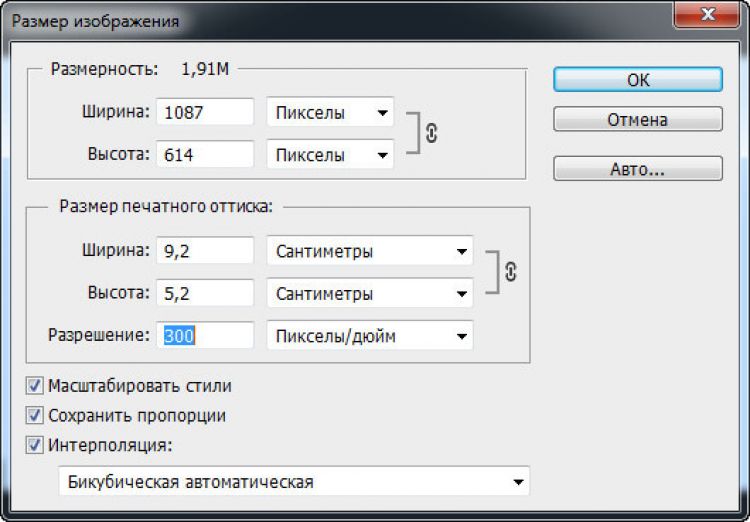
- Размеры в пикселях
Показывает высоту и ширину изображения в пикселях, т. физический размер образа.
- Размер печати
Показывает размер изображения при печати в текущие единицы. Это логических размеров Изображение. Это зависит от физического размера изображения и разрешение экрана.
- Разрешение
Показывает разрешение печати изображения.
Примечание Используемая по умолчанию единица разрешения может зависеть от типа изображение, которое вы импортировали.
 Изображения PNG с установленным разрешением
известно, что они импортированы с единицей измерения, установленной как метрическая, что означает, что вы
в этом случае здесь будут отображаться пиксели/мм.
Изображения PNG с установленным разрешением
известно, что они импортированы с единицей измерения, установленной как метрическая, что означает, что вы
в этом случае здесь будут отображаться пиксели/мм.См. также Размер печати диалог
- Цветовое пространство
Показывает цветовое пространство изображения.
- Имя файла
Путь и имя файла, содержащего изображение.
- Размер файла
Размер файла, содержащего изображение.
- Тип файла
Формат файла, содержащего изображение.

- Размер в памяти
Потребление ОЗУ загруженным изображением, включая изображения журнал. Эта информация также отображается в окне изображения. размер сильно отличается от размера файла на диске. Это связано с тем, что отображаемое изображение распаковывается и потому что GIMP хранит копию изображения в память для повторных операций.
- Отменить шаги
Количество действий, которые вы выполнили над изображением, которые вы можно отменить. Вы можете увидеть их в Диалог отмены истории.
- Повторить шаги
Количество отмененных действий, которые можно повторить.

- Количество пикселей; количество слоев; Количество каналов; Число путей
Хорошо посчитали!
6.34.2.2. Вкладка «Цветовой профиль»
Рисунок 16.100. Вкладка «Цветовой профиль»
Эта вкладка содержит название цветового профиля, в который загружается изображение. в GIMP с. По умолчанию используется встроенный профиль «sRGB».
6.34.2.3. Вкладка «Комментарии»
Рисунок 16.101. Вкладка «Комментарии»
Эта вкладка позволяет просматривать и редактировать комментарий к изображению.
HTML img width Атрибут
❮ HTML тег
Пример
Изображение высотой 600 пикселей и шириной 500 пикселей:
 jpg» alt=»Девушка в куртка»>
jpg» alt=»Девушка в куртка»>
Попробуйте сами »
Атрибут width определяет ширину изображения в пикселях.
Совет: Всегда указывайте высоту и ширина атрибутов для изображений.
Если установлены высота и ширина, пространство, необходимое для
изображение резервируется при загрузке страницы. Однако без этих атрибутов
браузер не знает размер изображения и не может зарезервировать
соответствующее пространство для него. Эффект будет заключаться в том, что макет страницы изменится
во время загрузки (пока загружаются изображения).
Совет: Уменьшение размера большого изображения с помощью Атрибуты height и width заставляют пользователя
загрузите большое изображение (даже если оно выглядит маленьким на странице). Чтобы этого избежать, измените масштаб изображения с помощью программы, прежде чем использовать его на странице.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| ширина | Да | Да | Да | Да | Да |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| пикселей | Ширина в пикселях (например) |
❮ HTML-тег
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
0 Top0 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM 90 | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.


 Изображения PNG с установленным разрешением
известно, что они импортированы с единицей измерения, установленной как метрическая, что означает, что вы
в этом случае здесь будут отображаться пиксели/мм.
Изображения PNG с установленным разрешением
известно, что они импортированы с единицей измерения, установленной как метрическая, что означает, что вы
в этом случае здесь будут отображаться пиксели/мм.
