Клавиши |
Результат |
Result |
Ctrl + M |
Открытие диалогового окна «Кривые» |
Open the Curves dialog box |
«+» (плюс) |
Выбор следующей точки кривой |
Select next point on the curve |
«-» (минус) |
Выбор предыдущей точки кривой |
Select the previous point on the curve |
Щелкните точки, удерживая нажатой клавишу Shift |
Выбор нескольких точек кривой |
Select multiple points on the curve |
Ctrl + D |
Отмена выделения точки |
Deselect a point |
Выберите точку |
Удаление точки кривой |
To delete a point on the curve |
клавиши стрелок |
Перемещение выбранной точки на 1 единицу |
Move the selected point 1 unit |
Shift + клавиши стрелок |
Перемещение выбранной точки на 10 единиц |
Move the selected point 10 units |
Удерживая нажатой клавишу Alt, |
Отображение светлых тонов и теней, которые будут обрезаны |
Display highlights and shadows that will be clipped |
Щелкните изображение, удерживая |
Установка точки на совмещенной кривой |
Set a point to the composite curve |
Щелкните изображение, удерживая |
Установка точки на кривых каналов |
Set a point to the channel curves |
Щелкните поле, удерживая нажатой |
Изменение шага сетки |
Toggle grid size |
Curves (Кривые).
 Осветление и затемнение изображения. Photoshop CS4
Осветление и затемнение изображения. Photoshop CS4Curves (Кривые). Осветление и затемнение изображения
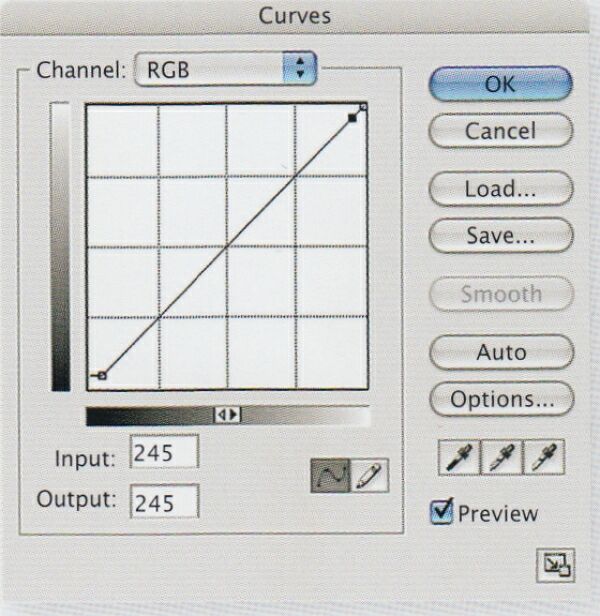
Диалоговое окно данной функции можно вызвать командой Image ? Adjustments ? Curves (Изображение ? Коррекция ? Кривые) или сочетанием клавиш Ctrl+M (рис. 5.1).
Рис. 5.1. Диалоговое окно Curves (Кривые)
В данном окне выполняются основные операции по цветокоррекции, так как именно этот инструмент позволяет творить чудеса. Он самый гибкий, следовательно, и самый полезный, поэтому рассмотрим элементы его диалогового окна подробнее.
• Preset (Заготовка). В этом списке содержатся заготовки настроек для типичных ситуаций. Чтобы ориентироваться в них, достаточно знать несколько английских слов. Например, для повышения контрастности изображения нужно выбрать пункт, который содержит слово Contrast, для создания негатива — Negative и т. д.
• Channel (Канал). Если вы хотите редактировать изображение целиком, то выберите в этом меню необходимый пункт (для цифровых фотографий это RGB), но чаще редактировать приходится по различным каналам (в нашем случае — Red (Красный), Green (Зеленый) или Blue (Синий)), так как бывает, что один цвет нужно убрать, другой добавить и пр.
Если вы хотите редактировать изображение целиком, то выберите в этом меню необходимый пункт (для цифровых фотографий это RGB), но чаще редактировать приходится по различным каналам (в нашем случае — Red (Красный), Green (Зеленый) или Blue (Синий)), так как бывает, что один цвет нужно убрать, другой добавить и пр.
• Поле кривых. В этом поле происходит собственно процесс редактирования: создание кривой, которая является определяющей в данной настройке. Поле разбито на 16 квадратов, но их количество можно увеличить до 100, щелкнув внутри поля при нажатой клавише
• Шкалы кривых. Горизонтальная шкала символизирует яркость входящих пикселов, а вертикальная – выходящих. Изначально кривая представляет собой диагональ квадрата, расположенную так, что все исходные значения яркости равны значениям после редактирования (то есть изменений яркости нет). Однако в процессе редактирования кривой можно получить весьма интересные результаты.
Однако в процессе редактирования кривой можно получить весьма интересные результаты.
– позволяет создавать плавные перегибы кривой. Чтобы редактировать линию этим инструментом, достаточно создать на ней новые точки. Для этого нужно щелкнуть кнопкой мыши, а затем простым перетаскиванием подобрать подходящие места.
– предназначен для рисования кривой. При этом она может быть с острыми углами, прерывистой и хаотичной.
• Input/Output (Входные/выходные значения). Если щелкнуть кнопкой мыши на какой-либо точке кривой, то можно увидеть значения входящей и выходящей яркости. Эта возможность данного инструмента используется тогда, когда необходимо точное редактирование.
• Пипетки. С их помощью можно выбирать пикселы в изображении, значения яркости которых станут крайними точками.
• Curve Display Options (Настройки отображения кривых). При щелчке на кнопке
При щелчке на кнопке
появляется дополнительная область окна, в которой можно изменять способы отображения служебных элементов в поле кривых.
• Smooth (Сглаживание). Щелкнув на этой кнопке, вы сгладите кривую, созданную инструментом, напоминающим карандаш, после чего станет возможным редактирование по точкам с помощью первого инструмента.
• Auto (Авто). Преобразует самые темные пикселы в черные, а самые светлые – в белые.
• Options (Настройки). Нажатие этой кнопки также позволяет производить автоматическую коррекцию уровней, но более точно, чем Auto (Авто). Для этого служит вызываемое диалоговое окно.
Для осветления всего изображения необходимо, чтобы все пикселы были заменены более светлыми. Если создаваемый эффект должен быть обратным, то пикселы должны потемнеть. Рассмотрим, как это можно сделать, используя Curves (Кривые).
Как говорилось ранее, в диалоговом окне Curves (Кривые) внизу расположена диаграмма входящих значений яркости, а слева – выходящих (хотя если вы работаете в CMYK, то все будет наоборот).
Еще одним наглядным примером редактирования изображения является уменьшение и увеличение его контрастности. Если изгиб кривой сделать близким к горизонтальной линии, то большое количество различавшихся по яркости пикселов станут примерно одинаковыми, из-за чего сильно упадет контрастность изображения. При создании кривой с переходом, близким к вертикали, будет наблюдаться обратный эффект, то есть близкие по яркости пикселы станут сильно различаться, за счет чего контрастность увеличится.
Кроме коррекции яркости, можно изменять и цвет, главное – не бросаться в крайности. На рис. 5.2 представлено изображение, преобразованное с помощью кривых. Обратите внимание, как изменились цвета. Обычная фотография превратилась в аляповатое изображение. Приведенный результат является ярким примером того, что с помощью кривых можно как улучшить рисунок, так и испортить его.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКАК: Файл ACV (что это такое и как его открыть)
Файл с расширением ACV-файла представляет собой файл Adobe Curve, который Adobe Photoshop использует для хранения пользовательских цветов RBG, которые были скорректированы с помощью Кривые инструмент.
Adobe Photoshop поставляется с файлами ACV, которые хранятся в папке установки программы. Вы также можете создавать свои собственные файлы ACV или загружать файлы ACV из Интернета, а затем использовать Кривые инструмент для импорта в Photoshop.
Photoshop также использует аналогичный формат файла AMP для хранения тех же данных, что и в файлах ACV, но вы можете сами нарисовать кривую, а не корректировать линию, указанную в Кривые инструмент.
Если вы уверены, что файл ACV, который у вас есть, не имеет ничего общего с Photoshop, это может быть файл OS / 2 Audio Driver.
Как открыть файл ACV
Файлы ACV создаются и открываются с помощью Adobe Photoshop через Изображение> Коррекция> Кривые … (или Ctrl + M, в Windows). Выберите маленькую кнопку в верхней части Кривые в Photoshop, чтобы выбрать Сохранить пресет … или же Загрузить предустановку …, чтобы создать или открыть файл ACV.
Вы также можете открыть ACV-файл, сохранив его в каталоге установки Photoshop. Это приведет к отображению файла ACV вместе с другими пресетами в Кривые инструмент. Если вы импортируете сразу несколько файлов Adobe Curve, это лучший способ сделать это.
Это папка по умолчанию, используемая для файлов Curve Adobe Photoshop в Windows: Adobe Adobe Photoshop Presets Curves .
Совет: Если у вас есть файл ACV, который вы положительный, не используется с Photoshop, я рекомендую открыть его с помощью бесплатного текстового редактора. Выполнение этого способа позволяет увидеть файл в виде текстового документа. Если вы просмотрите текст, вы можете найти несколько ключевых слов, которые помогут вам определить, какая программа была использована для создания ACV-файла, который, как правило, все, что вам нужно, чтобы найти программу, способную ее открыть.
Выполнение этого способа позволяет увидеть файл в виде текстового документа. Если вы просмотрите текст, вы можете найти несколько ключевых слов, которые помогут вам определить, какая программа была использована для создания ACV-файла, который, как правило, все, что вам нужно, чтобы найти программу, способную ее открыть.
OS / 2 означает операционную систему / 2, поэтому ACV, который является файлом драйвера OS / 2 Audio, является звуковым драйвером, используемым в этой операционной системе. Очень маловероятно, что ваш файл ACV имеет этот формат. Честно говоря, если это так, вы, наверное, уже это знали.
Замечания: Опять же, есть вероятность, что файл ACV, который у вас есть, связан с Adobe Photoshop. Однако, если это не так, или если какая-либо другая программа пытается открыть файлы ACV по умолчанию, и вы хотите изменить это, это очень легко сделать. См. Раздел «Как изменить ассоциации файлов в Windows».
Как преобразовать файл ACV
Общие типы файлов, такие как DOCX и PDF, часто преобразуются в другие форматы с использованием бесплатного конвертера файлов, но файлы ACV действительно не служат цели вне контекста Adobe Photoshop, поэтому нет необходимости конвертировать ACV-файл в любой другой формат ,
Если вы обнаружите, что ваш файл — это просто текстовый файл, вы можете преобразовать его в другие текстовые форматы, такие как TXT и HTML, с любой программой текстового редактора. Смотрите список лучших бесплатных текстовых редакторов для наших избранных.
Смотрите список лучших бесплатных текстовых редакторов для наших избранных.
Не удается открыть файл?
Основная причина, по которой ваш файл не открывается на данный момент, скорее всего, потому что вы действительно не имеете дело с файлом ACV. Несколько других типов файлов используют расширение файла, которое очень похоже на .ACV, поэтому, если ваш файл не открывается с помощью Adobe Photoshop Кривые инструмент, убедитесь, что вы не неправильно читаете расширение.
Некоторые другие типы файлов Photoshop, которые похожи, включают ACB, ACF, ACO и ACT файлы, но ни один из них не открывается так же, как файлы ACV. Другие аналогично названы, но расширения файлов без Photoshop включают AC3, SCV, ASV и CVX.
Если это не файл ACV, который вы пытаетесь открыть, изучите истинное расширение файла, чтобы узнать, какие программы можно использовать для его открытия или преобразования.
Однако, если у вас есть файл ACV, и он не открывается правильно с открытыми файлами ACV выше, см. Раздел «Дополнительная помощь» для получения информации о контакте со мной в социальных сетях или по электронной почте, публикации на форумах технической поддержки и т. Д. Дайте мне знать, какие проблемы у вас возникают при открытии или использовании файла ACV, какой версии Photoshop вы используете и что вы уже пробовали. Тогда я посмотрю, что я могу сделать, чтобы помочь!
Раздел «Дополнительная помощь» для получения информации о контакте со мной в социальных сетях или по электронной почте, публикации на форумах технической поддержки и т. Д. Дайте мне знать, какие проблемы у вас возникают при открытии или использовании файла ACV, какой версии Photoshop вы используете и что вы уже пробовали. Тогда я посмотрю, что я могу сделать, чтобы помочь!
Работа с каналами в режиме LAB для коррекции изображений
Для коррекции изображений в программе Adobe Photoshop CS5 используются не только режимы RGB или CMYK. Есть один способ работы с каналами, в режиме LAB, который дает очень хорошее увеличение насыщенности и красочности картинки.
Откройте любое изображение в программе Adobe Photoshop CS5, и сделайте его режим LAB с помощью меню Изображение — Режим — Lab.
Режим LAB сохраняет яркость и цвет в разных каналах, и эта особенность дает возможность в режиме LAB изменять цвета без изменения освещенности с помощью команд коррекции изображения, например, с помощью команды Кривые.
Если же Вы попробуете изменить цвета в других цветовых режимах, то без изменения освещенности сделать этого не сможете.
В режиме LAB три канала:
- канал L (яркость), может изменяться в пределах от 0 до 100;
- канал A (ось от зеленого к красному), может изменяться в пределах от −128 до 127;
- канал B (ось от синего к желтому), может изменяться в пределах от −128 до 127.
На цветовом круге эти оси практически параллельны. и потому сочетание параметров этих двух осей дает возможность воспроизводить и другие цвета, воспринимаемые человеческим глазом.
После того, как переведете изображение в режим LAB, создайте дубликат слоя, с помощью перетаскивания слоя на иконку создания нового слоя на палитре Слои.
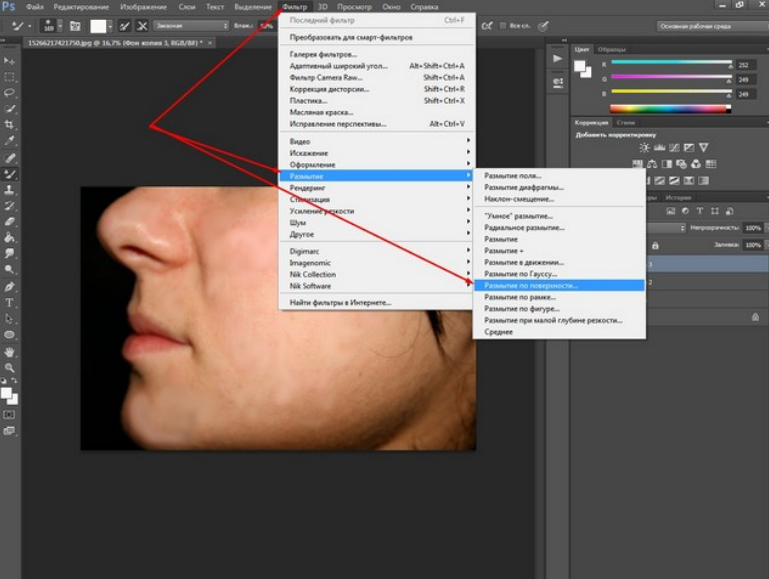
Новый слой размойте с помощью меню Фильтр — Размытие — Размытие по Гауссу, и в параметрах сделайте радиус размытия побольше.
Затем измените режим наложения нового слоя на Мягкий свет. Изображение станет насыщеннее и красочнее. Но также оно станет более контрастным, потому что темные области станут еще темнее. Чтобы сохранить освещение на прежнем уровне, дважды кликните правее названия верхнего слоя, чтобы открыть окно Стиль слоя.
Изображение станет насыщеннее и красочнее. Но также оно станет более контрастным, потому что темные области станут еще темнее. Чтобы сохранить освещение на прежнем уровне, дважды кликните правее названия верхнего слоя, чтобы открыть окно Стиль слоя.
В Параметрах наложения убираете птичку с параметра: канал L. Яркость при этом станет такой же, какой была до коррекции, изменятся только цвета — они станут красочнее.
Если нужно подправить еще какие-то определенные цвета. в окне Стиль слоя в Параметрах наложения выбираете в раскрывающемся списке Наложение, если : a или b, и двигаете бегунки ниже.
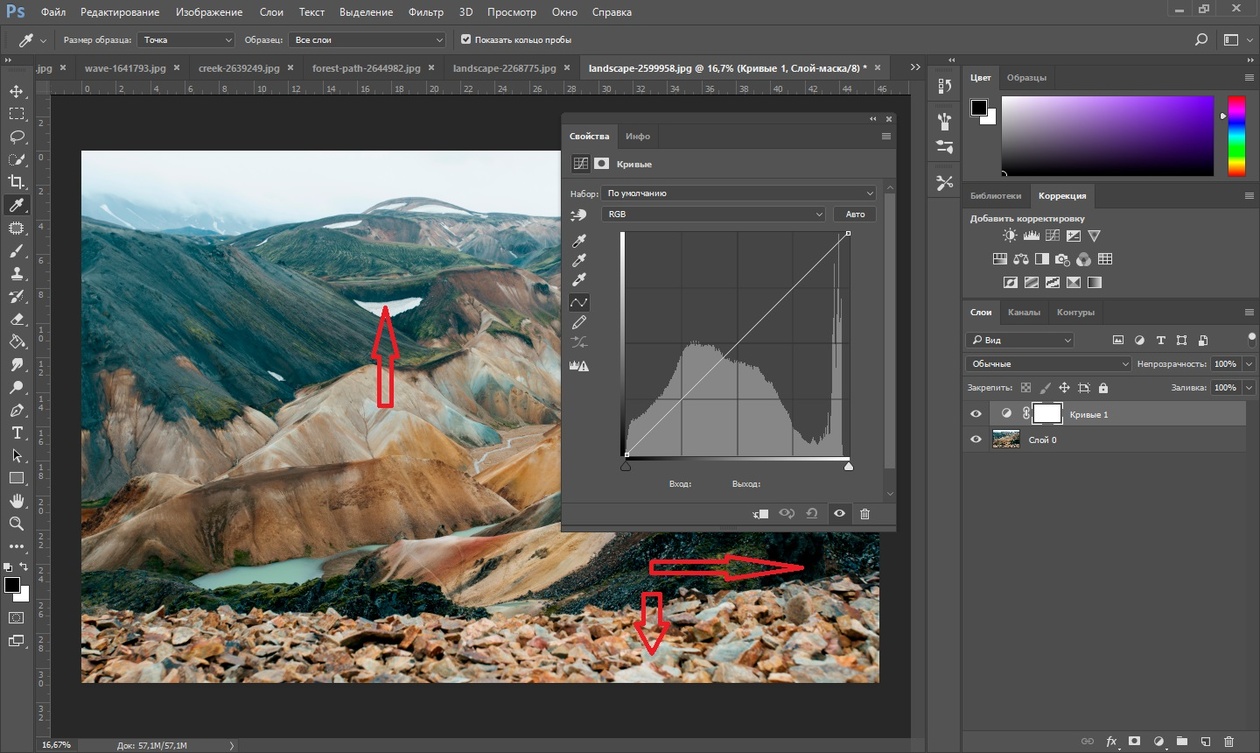
Кроме того, можете изменить общий цветовой тон, или цветовую гамму для всего изображения сразу. Для этого создаете корректирующий слой Кривые. Чтобы его создать. в палитре Слои нажимаете на значок черно-белого круга, и выбираете в выпадающем списке пункт Кривые.
Затем выбираете вариант a или b, в выпадающем списке, в котором по умолчанию Вы увидите Яркость, и изменяете или изгиб кривой, или наклон, двигая крайние точки.
Таким образом, можно значительно улучшить изображение, сделать его намного красочнее и выразительнее.
Видео о том, как использовать каналы в режиме LAB для создания красочного изображения
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Тоновая кривая и работа с ней в Camera RAW
Тоновая кривая находится на второй вкладке, рядом с основными параметрами конвертера Adobe Camera RAW. Это мощный и эффективный инструмент предварительной обработки фотографий, который позволяет очень гибко корректировать тоновый диапазон и получать великолепные результаты даже в тех случаях, когда фотография снята в сложных или неблагоприятных условиях освещения.
Чтобы перейти на вкладку «Тоновая кривая» надо либо кликнуть на пиктограмме, либо нажать сочетание клавиш Ctrl+Alt+2. В конвертере Camera RAW такая комбинация клавиш позволяет открыть любую вкладку, а цифра означает порядковый номер вкладки на боковой панели конвертера.
Во вкладке «Тоновая кривая» находится два вида кривых – Точечная и Параметрическая. Параметрическая кривая – это частный случай точечной кривой, поэтому рассмотрим сначала точечную.
Точечная тоновая криваяПерейдя на вкладку «Точечная» мы сначала увидим линейный вид тоновой кривой. Если кликнуть по ней левой кнопкой мыши, то мы установим на ней точки, перетаскивая которые можно придать кривой совершенно любую форму. Всего можно поставить 14 точек внутри кривой, а учитывая две крайние точки, которые также можно перемещать, всего их будет 16. Этого более чем достаточно для самой сложной тоновой коррекции:
Для того, чтобы вернуть кривую в первоначальное состояние, надо перейти в выпадающий список «Кривая» и выбрать пункт «Линейная». Тоновая кривая вернется к линейному виду. В этом списке также находится несколько стандартных предустановок – уже знакомая нам «Линейная», «Средний контраст», «Сильный контраст» и «Заказная», в которой мы можем менять кривую произвольным образом. Когда мы устанавливаем точки для коррекции, то автоматически попадаем именно в заказную предустановку:
Тоновая кривая вернется к линейному виду. В этом списке также находится несколько стандартных предустановок – уже знакомая нам «Линейная», «Средний контраст», «Сильный контраст» и «Заказная», в которой мы можем менять кривую произвольным образом. Когда мы устанавливаем точки для коррекции, то автоматически попадаем именно в заказную предустановку:
Предустановки контраста представляют собой типичные S-образные кривые разной степени кривизны с несколько большим усилением контраста в области темных тонов:
В выпадающем списке «Канал» реализована тоновая кривая в каждом из каналов. Здесь можно создавать всевозможные цветовые эффекты, например, тонировать фотографии:
Алгоритм работы тоновой кривой состоит в следующем. Если поднимать выбранную точку вверх, то те тона, которые соответствуют на гистограмме этой точке, будут осветляться, а если точку опускать вниз, то, соответственно, затемняться. Таким образом, мы можем выборочно работать с любыми тонами изображения.
Перемещение выбранной точки можно осуществлять двумя способами: перетягиванием мышью и перемещением клавишами стрелок на клавиатуре. Клавиши имеют то преимущество, что при их нажатии точка передвигается вверх или вниз точно по вертикали, в то время как при перетягивании мышью возможны ошибки в горизонтальном направлении. Если при этом удерживать клавишу Shift, то одно нажатие клавиши передвинет точку на 10 уровней.
Чтобы выбрать нужную точку для коррекции, надо нажать клавишу Ctrl и кликнуть на нужном участке изображения. Курсор примет вид пипетки, а на кривой появится точка, которая в точности соответствует тону того участка, на котором вы кликнули.
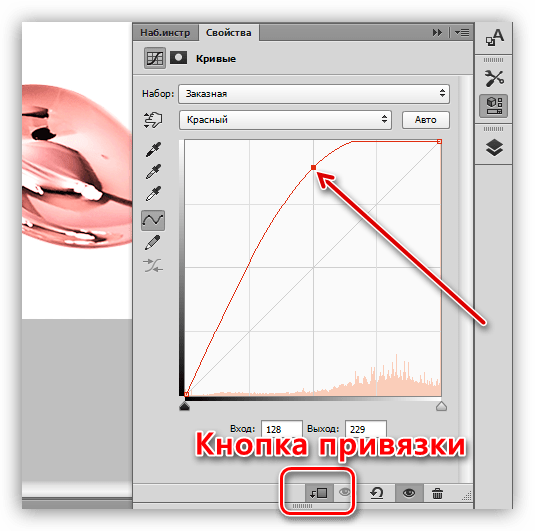
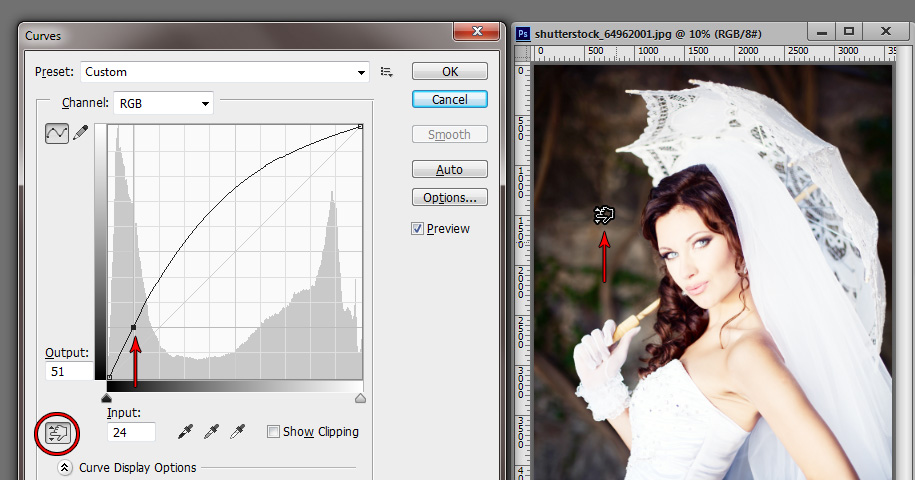
Попробуем резко усилить контраст неба на нашей фотографии. Для этого нажмем клавишу Alt и кликнем сначала на темном участке облаков (красная стрелка), а затем на светлом (зеленая стрелка). На кривой появятся две точки, соответствующие выбранным тонам.
Темные области надо затемнить, для этого передвинем точку, соответствующую темному участку, вниз, а светлые – осветлить, для этого передвинем точку более светлого тона вверх. Для того, чтобы наши изменения повлияли только на небо и не затрагивали тоновые области других объектов, поставим еще 3 точки, которые восстановят линейность кривой в области темных и средних тонов:
Для того, чтобы наши изменения повлияли только на небо и не затрагивали тоновые области других объектов, поставим еще 3 точки, которые восстановят линейность кривой в области темных и средних тонов:
В результате получаем ярко выраженное небо с облаками, при этом другие предметы в кадре практически не затрагиваются.
Параметрическая тоновая криваяПараметрическая тоновая кривая дополняет точечную, и позволяет корректировать тоновый диапазон независимо от нее. Тоновый диапазон параметрической кривой разбит на 4 участка – «Тени», «Темные тона», «Светлые тона», «Света», в каждом из которых можно отдельно регулировать тон. Покажем, как можно поднять контрастность изображения на примере нашей тонированной фотографии.
Сначала тонируем фотографию в красный цвет, используя каналы точечной кривой, затем переходим на параметрическую кривую, где затемняем тени и темные тона, а светлые тона и света осветляем. Получим S – образную кривую и повышение контраста на тонированном изображении:
Ширину участков тонового диапазона параметрической кривой можно менять, перетаскивая маркеры, разграничивающие участки, мышью. Таким образом, мы можем подкорректировать ширину каждого тонового участка для достижения нужного результата:
Таким образом, мы можем подкорректировать ширину каждого тонового участка для достижения нужного результата:
Из последнего примера видно, что независимое использование точечной и параметрической тоновой кривой позволяет работать с цветами в каждом канале и одновременно корректировать тоновый диапазон.
Мы рассмотрели, как может применяться тоновая кривая в конвертере Camera RAW. В Photoshop также имеется инструмент тоновых кривых, причем более мощный, чем в конвертере, и мы обязательно будем изучать его в следующих статьях.
Создать эффект обгоревшего края в фотошопе
Один из самых классических классических эффектов в Photoshop — это преимущество, и есть много разных способов его создания, но в этом уроке по Adobe Photoshop мы рассмотрим способ, который не только прост, но и чрезвычайно гибок,
Мы будем использовать корректирующий слой Curves для создания начального эффекта, а затем увидим, как легко его настроить и создать различные варианты. Наконец, мы увидим, как легко добавить готовый эффект к другим фотографиям без необходимости что-либо переделывать.
Наконец, мы увидим, как легко добавить готовый эффект к другим фотографиям без необходимости что-либо переделывать.
Вот фотография, которую я буду использовать для этого урока Photoshop:
Исходное изображение.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: Добавить корректирующий слой Кривые
Первое, что мы собираемся сделать, это добавить корректирующий слой Curves. Если вы никогда раньше не использовали Curves или вам это не очень удобно, не волнуйтесь, то, что мы будем здесь делать, просто. Нажмите на значок « Новый корректирующий слой» в нижней части палитры «Слои»:
Нажмите значок «Новый корректирующий слой» в нижней части палитры «Слои».
Затем выберите Кривые из списка корректирующих слоев:
Выберите «Кривые» из списка корректирующих слоев.
Это вызывает диалоговое окно Кривые. Как я уже говорил, если вы еще не знакомы и не знакомы с использованием кривых, не беспокойтесь. Нам просто нужно сделать одну простую вещь здесь. Посмотрите на маленький квадрат в правом верхнем углу, который я обведу красным:
Нам просто нужно сделать одну простую вещь здесь. Посмотрите на маленький квадрат в правом верхнем углу, который я обведу красным:
Диалоговое окно «Кривые» в Photoshop.
Все, что мы собираемся сделать, это переместить его, и мы сделаем это дальше.
Шаг 2: перетащите маркер белой точки прямо вниз
Открыв диалоговое окно «Кривые», возьмите маркер белой точки в верхнем правом углу (это маленький квадрат, который я обвел на предыдущей странице) и просто перетащите его прямо вниз, почти вниз, до параметра « Вывод» в левом нижнем углу. (также обведено красным) ниже где-то между 10 и 20:
Перетаскивайте маркер белой точки прямо вниз, пока «Output» не будет показывать где-то между 10 и 20.
Это сделает ваше изображение темным почти до такой степени, что оно станет черным:
Изображение теперь выглядит затемненным почти до сплошного черного цвета.
Шаг 3: создайте область границы с помощью инструмента Rectangular Marquee
Затем, возьмите Rectangular Marquee Tool из палитры Tools или нажмите M, чтобы быстро выбрать его:
Выберите «Прямоугольный инструмент».
С помощью инструмента Rectangular Marquee Tool перетащите выделение внутри изображения, чтобы создать область границы по краям:
Вытяните выделение внутри изображения, чтобы создать границу вокруг краев.
Шаг 4: заполните выделение черным на маске слоя кривых
Нажмите на иконку маски слоя для корректирующего слоя Curves в палитре Layers, чтобы выбрать его:
Нажмите на миниатюру маски слоя «Кривые», чтобы выбрать ее в палитре слоев.
Убедитесь, что черный — ваш основной цвет, затем нажмите Alt-Backspace (Win) / Option-Delete (Mac), чтобы заполнить выделенную область черным. Это скроет корректирующий слой Кривые в области изображения, которая была внутри выделения, оставляя только область границы вокруг него темной:
На корректирующий слой Curves теперь влияет только область границы вокруг краев.
Миниатюра маски слоя в палитре «Слои» теперь выглядит черной с белой рамкой вокруг нее:
Миниатюра маски слоя теперь выглядит черной в центре с белой рамкой вокруг нее.
Шаг 5: примени фильтр Gaussian Blur к маске слоя
Нам нужно смягчить границы границ, и мы собираемся использовать фильтр Gaussian Blur для этого, который даст нам хороший предварительный просмотр того, что мы делаем. Оставив маску слоя «Кривые» в палитре «Слои», перейдите в меню «Фильтр» в верхней части экрана, выберите « Размытие», а затем « Размытие по Гауссу» . Это вызывает диалоговое окно Gaussian Blur. Перетащите ползунок внизу, чтобы увеличить или уменьшить степень размытия, пока вы не смягчите края границ по своему вкусу. Следите за изображением для предварительного просмотра того, что вы делаете. Я установил здесь значение радиуса около 25 пикселей:
Используйте ползунок внизу, чтобы отрегулировать степень размытия и смягчить границы границ.
И вот как выглядит мое изображение:
Темные края теперь смягчены.
Шаг 6: Используйте Free Transform, чтобы изменить размер маски слоя, если это необходимо
Я упоминал в начале этого урока, что мы создаем этот эффект очень гибким способом, и одна из причин его гибкости заключается в том, что мы можем изменять размеры краев вокруг изображения, если это необходимо, просто изменяя размер слоя, используя Photoshop’s. Команда Free Transform. Чтобы сделать это, выбрав корректирующий слой Curves в палитре Layers, просто используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры, а затем перетащите любой из маркеров. изменить или изменить размер маски, который изменяет эффект края вокруг изображения:
При необходимости измените размеры вокруг изображения, изменив маску слоя с помощью команды «Свободное преобразование».
Удерживая нажатой клавишу «Shift» + «Alt» (победа) / « Shift» + «Option» (Mac), перетаскивая любой из угловых маркеров, измените размер маски по центру и сохраните пропорции.
Шаг 7: уменьшите непрозрачность корректирующего слоя кривых, если это необходимо
Другая причина, по которой этот метод настолько гибок, заключается в том, что мы можем уменьшить степень затемнения по краям, если нам нужно просто уменьшить непрозрачность корректирующего слоя «Кривые». Чтобы сделать это, с выбранным корректирующим слоем Кривые, перейдите к параметру « Непрозрачность» в верхнем правом углу палитры «Слои», наведите указатель мыши непосредственно на слово «Непрозрачность», которое превращает курсор мыши в значок «ползунковых ползунков» в Photoshop, а затем перетащите мышь влево. При перетаскивании вы будете уменьшать непрозрачность и осветлять края. Я снизил свой до 60% здесь:
Уменьшите непрозрачность корректирующего слоя Curves, чтобы осветлить края, если это необходимо.
Это дает мне более тонкий эффект затемнения края:
Потемнение края теперь более тонкое.
Далее мы рассмотрим несколько других простых вариантов эффекта.
Шаг 8: измени режим смешивания слоев для разных вариантов
Вы также можете изменить режим наложения корректирующего слоя Curves для различных вариаций эффекта. Для этого просто перейдите к параметрам режима наложения в верхнем левом углу палитры «Слои», нажмите стрелку вниз справа от слова «Нормальный» и выберите другой режим наложения из списка. Вот эффект с корректирующим слоем Кривые, установленным на Наложение (я установил мое значение непрозрачности обратно на 100%):
Корректирующий слой Curves установлен в режим наложения «Overlay».
Что дает мне темные, насыщенные цвета по краям:
Края теперь имеют темные, насыщенные цвета.
Вот еще один вариант, на этот раз с режимом наложения, установленным на Цвет :
Корректирующий слой Curves установлен в режим смешивания «Color»
Который, несмотря на название, на самом деле удаляет весь цвет с краев, оставляя их черно-белыми, а цвет постепенно исчезает по направлению к центру фотографии:
Края теперь черно-белые, а цвет постепенно исчезает по направлению к центру.
Наконец, давайте посмотрим, как теперь использовать этот корректирующий слой Кривые, чтобы быстро добавить точно такой же эффект к другой фотографии. Мы сделаем это дальше.
Шаг 9: Откройте другое изображение, к которому вы хотите добавить эффект обгоревшего края
Давайте посмотрим, как легко добавить готовый эффект к другому изображению без необходимости повторять какие-либо шаги. Прежде чем мы это сделаем, я просто верну свой режим наложения слоя обратно на «Нормальный». Вам не нужно делать это, если вы предпочитаете один из других режимов наложения. Я просто хочу вернуть мой исходный эффект:
Режим наложения слоя теперь установлен на «Нормальный».
Теперь, когда я это сделал, я собираюсь открыть второе изображение, к которому я хочу применить этот эффект, так что я получаю два окна документа на моем экране:
Теперь на экране открылось второе изображение вместе с оригиналом.
Шаг 10: перетащите корректирующий слой Curves на второе изображение
Все, что нам нужно сделать, чтобы создать такой же эффект на втором изображении, — это скопировать корректирующий слой Кривые из исходного изображения во второе. Для этого сначала нажмите на окно документа исходного изображения, чтобы выбрать его. Затем возьмите инструмент Перемещение либо из палитры Инструменты, либо нажав V на клавиатуре. Выбрав корректирующий слой «Кривые» в палитре «Слои», щелкните в любом месте окна документа исходного изображения и перетащите указатель мыши на второе изображение. Вы не будете перетаскивать первое изображение на второе. Вместо этого вы будете перетаскивать корректирующий слой Curves на второе изображение. Удерживайте клавишу Shift непосредственно перед тем, как отпустить мышь, чтобы автоматически центрировать корректирующий слой на втором изображении:
Открыв оба изображения, перетащите корректирующий слой «Кривые» из исходного изображения на второе.
И мгновенно эффект воссоздается на втором изображении без каких-либо усилий. Затем вы можете изменить режим наложения, изменить размер маски слоя или уменьшить непрозрачность по своему вкусу.
Эффект мгновенно добавляется ко второму изображению.
И есть это! Вот как легко создать этот классический эффект «сгоревшего края» в Photoshop, настроить его, создать различные варианты, используя разные режимы наложения слоев, а затем мгновенно добавить тот же эффект к другому изображению. Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop
Коррекция цвета в Lab. Ещё один способ.: awo_onyshchenko — LiveJournal
Многие из нас в той, или иной степени используют при обработке возможности цветового пространства Lab.
А слышали о нём практически все.
Многие знают, что в Lab можно повышать резкость изображения только в яркостном канале, избегая появления цветовых артефактов шарпа.
Что манипулируя цветовыми каналами в инструменте Curves, можно разделять близкие цветовые оттенки и нелинейно воздействовать на цветовую насыщенность.
Что применение Lab-представления информации в палитре Info весьма полезно.
Сегодня я опишу ещё один, менее распространённый и очевидный способ манипуляций с цветом в пространстве Lab.
Попутно мы вспомним концепцию многослойного неразрушающего редактирования изображений, применение команды Apply Image, а также работу со Smart-объектами.
Урок создан на примере Photoshop CS 6. Некоторые нюансы интерфейса в предыдущих версиях могут не работать, либо отличаться.
На рис. 01 изображена очаровательная модель, которой делают макияж на конкурсе маникюра, в рамках выставки «Estet Beauty Expo 2012» в Киеве.
рис. 01.
Проанализируем картинку.
Цветовое пространство — sRGB.
Общий цветовой баланс меня удовлетворяет. Его трогать не будем.
Специфика освещения такова, что цвет лица девушки получился достаточно бледным, а на правой (относительно нас — левой) части её лица присутствуют синеватые рефлексы.
Задача на обработку: устранить или ослабить холодные рефлексы слева, деликатно усилить насыщенность и разнообразие цветовых оттенков лица.
Определимся с порядком операций.
Как правило, если мы хотим осуществить некое воздействие на цвет изображения в целом, предварительно следует устранить локальные недостатки.
Поэтому сначала займёмся рефлексами.
1. Для их устранения используем режим наложения Color.
Концепция неразрушающего многослойного редактирования требует, чтобы:
— исходник оставался нетронутым.
— каждая операция оформлялась в виде отдельного слоя, название которого полностью описывает данную операцию.
— вся обработка сохранялась в виде многослойного PSD-файла.
Можно выделить три области, подлежащие коррекции на данном этапе, которые несколько различаются между собой по характеру и требуемой степени изменения цвета.
Это:
1. правая скула и щека девушки;
2. подбородок;
3. шея.
В силу этого для каждой из них будем создавать отдельный слой.
Покажу это детально на примере первой области.
рис. 02. Над нижним слоем с исходником создадим пустой слой, задав для него режим наложения Color:
В соответствии с концепцией многослойного редактирования, назовём этот слой «скула и щека».
Нажав клавишу [B], выберем инструмент кисть (brush), и зададим для него очень низкую интенсивность воздействия (Opacity = 3%):
рис. 03.
Существенно облегчает нашу работу тот факт, что образец цвета для окрашивания правой щеки девушки мы можем взять с её же левой щеки.
Для этого, нажав и удерживая клавишу [Alt] (курсор при этом приобретёт вид пипетки), щёлкнем по той части лица, цвет которой хотим взять за образец:
рис. 04.
Осталось выставить остальные параметры кисти: Hardness (жёсткость краёв) и размер.
Для этого, при активном инструменте Brush, делаем правый клик.
Открывается окно:
рис. 05.
Для нашего случая я бы выбрал мягкую кисть: величина Hardness около 30%.
А вот размер кисти в данном окне выставлять не стоит, т.к. этот способ начисто лишён наглядности.
Размер кисти можно изменять клавишами «[» (уменьшение), и «]» (увеличение).
При этом результат можно визуально соотносить с областью, которую предстоит обрабатывать:
рис. 06.
По рис. 06 видно, что при переходе в нижнюю часть области, ближе к кончику носа, размер кисти придётся уменьшать.
Есть ещё один наглядный способ изменять размер кисти (кажется, он появился только в CS6).
Если, удерживая нажатыми одновременно [Alt] и правую кнопку мыши, двигать мышью в произвольном направлении, то размер кисти будет меняться.
На экране при этом виден не только сам кружок кисти, но и цифровые значения его параметров:
рис. 07.
Работая мягкой кистью, и меняя её размер в соответствии с размером обрабатываемого участка, закрашиваем целевую область.
В данном случае это — правые скула и щека девушки.
Степень внесённой коррекции контролируем «промигиванием» слоя «скула и щека» (рис. 02).
Заканчиваем обработку тогда, когда внесённые изменения несколько сильнее, чем следует.
Аналогично обрабатываем оставшиеся две области: подбородок и шею.
Для каждой из них создаём отдельный слой с режимом наложения Color и соответствующим названием.
Когда все три области обработаны, объединяем эти слои в группу, которую называем «Skin_color_correct_brush».
Упоминаем в названии кисть, т.к. далее будем корректировать цвет уже без ее применения.
Промигивая три созданных слоя по отдельности, регулируем их относительную непрозрачность, добиваясь гармоничного результата.
Последним шагом данного этапа коррекции будет подбор непрозрачности всей группы слоёв в целом.
Я остановился на следующих значениях:
рис. 08.
Я советовал заканчивать «окраску» каждого участка с некоторым перебором, так как итоговая регулировка непрозрачности отдельных слоёв позволит гармонизировать результат.
Ещё один полезный совет: для изменения многих параметров в Photoshop предусмотрены окошки, при щелчке по которым появляется ползунок и цифра, индицирующая текущее значение параметра.
Но пользоваться ими неудобно: нужно сначала прицельно открыть окошко, затем захватить мышью ползунок.
В этих случаях лучше поступать по другому.
Продемонстрирую сказанное на примере установки непрозрачности группы «Skin_color_correct_brush».
Вместо того, чтобы открывать окошко регулировки величины Opasity, можно поместить курсор на само название параметра.
При этом курсор изменит вид, как показано на рис. 09:
рис. 09.
После этого, нажав и удерживая нажатой левую кнопку мыши, регулируем величину непрозрачности движениями мыши влево и вправо.
Цифра в окошке показывает текущее значение параметра.
На этом первый этап нашей коррекции — устранение холодных рефлексов на правой стороне лица девушки, можно считать законченным.
2. Переходим ко второму этапу: деликатно усилить насыщенность и разнообразие цветовых оттенков лица.
Поскольку для решения задачи предполагается посещение цветового пространства Lab, то посвятим ему несколько строчек:
[Немного информации о структуре Lab для тех, кому это нужно.]
1. в Lab информация о яркости и цвете полностью разделена
2. информация о цвете, в отличие от RGB, кодируется не 3-мя, а 2-мя цифрами: «a» и «b».
3. яркость (L) и вовсе определяется одной цифрой (в процентах, от 0 до 100)
4. все нейтральные объекты имеют в Lab цветовые координаты a=0 и b=0, что весьма удобно при анализе.
Представление цвета в Lab организовано таким образом: цветовая плоскость образуется пересечением двух взаимно перпендикулярных цветовых осей: «a» и «b».
Каждая из них отвечает за соотношение в итоговом цвете двух противоположных (оппонирующих) оттенков:
— ось «a» — за соотношение Magenta и Green;
— ось «b» — за соотношение Yellow и Blue.
В этих парах первые: (Magenta и Yellow), соответствуют положительным значениям (тёплые оттенки).
Вторые: (Green и Blue) — отрицательным (холодные оттенки).
рис. 10.
Нейтральному соответствует только точка пересечения этих осей.
Начало отсчёта — «0», находится посередине, а «краевые» значения цвета: -128 для «холодных» оттенков, и +127 — для «тёплых» оттенков.
Мы планируем использовать некоторые свойства Lab, но наше изображение пока находится в sRGB.
Как же быть?
Первое, что приходит в голову — конвертировать изображение в Lab командой Edit → Convert to Profile…, задав в качестве целевого пространства Lab.
Более того, в данном конкретном случае можно так и поступить.
Но нас интересуют общие подходы, по возможности, не привязанные к конкретному примеру.
Конвертация из одного пространства в другое влечёт за собой исчезновение корректировочных слоёв.
Скажем, если бы мы на первом этапе применили Curves, Levels или Color Balance, то при конвертации в Lab Photoshop «съел» бы эти слои.
Картинка при этом не изменится, т.к. их влияние на изображение будет учтено при конвертации.
Однако, концепция многослойного неразрушающего редактирования не допускает исчезновения слоёв, т.к. каждый слой — это отдельный шаг обработки, который должен быть обязательно сохранён.
Поэтому, в общем случае, непосредственная конвертация из одного пространства в другое — недопустима.
Это противоречие решается благодаря применению т.н. Smart-объектов, о которых я достаточно подробно писал ранее.
Кому лень ходить по ссылке: Smart-объект — это файл в файле.
Внутри него мы можем конвертировать что угодно и во что угодно. Это никак не нарушит структуру основного PSD-файла.
Результат этой «внутренней» коррекции автоматически будет передан во внешний PSD-файл, причём Photoshop самостоятельно приведёт его к цветовому пространству внешнего файла.
Чтобы создать нужный нам Smart-объект, создадим над уже имеющейся структурой слоёв (см. рис. 09) ещё один, который является суммой всех, ранее созданных.
Для этого, сделав активной группу «Skin_color_correct_brush» (см. рис. 09), нажав и удерживая нажатым [Alt], через меню выполним команду Layer → Merge Visible.
Над нашей послойной структурой возникнет новый, суммарный слой, который мы назовём «merged layer»:
рис. 11.
Осталось превратить его в Smart-объект.
Через меню выполним команду: Layer → Smart Objects → Convert to Smart Object.
Верхний слой структуры будет конвертирован в Smart Object, что отобразится в палитре Layers следующим образом:
рис. 12.
Двойной щелчок по верхнему слою откроет его, как новый файл, в котором на данный момент есть только один слой: «merged layer».
Теперь можем спокойно конвертировать его в пространство Lab: Edit → Convert to Profile…, задав Lab в качестве целевого пространства.
Всё подготовлено для дальнейшей коррекции.
Теперь давайте пофантазируем, что будет, если в Lab наложить цветовые каналы сами на себя в режиме Overlay?
Для тех, кто «не в теме», звучит достаточно бредово. Но давайте попробуем разобраться.
Цветовой канал в Lab — это Ч/Б изображение, практически всегда малоконтрастное.
Нейтральные для данного канала пикселы имеют я нём яркость 128.
Тёплые тона — будут ярче среднего значения 128, а холодные — темнее:
рис. 13.
рис. 14.
Что же будет, если наложить такой канал сам на себя в режиме наложения Overlay?
И как это скажется на нашем изображении?
Интересующее нас наложение на понятном почти всем языке кривых, выглядит так:
рис. 15.
Для тех, кому всё же непонятно, озвучу график словами.
Итак, при наложении картинки самой на себя в режиме Overlay происходит следующее:
1. Пикселы, имевшие яркость 128, останутся без изменений.
Учитывая специфику Lab, это означает, что то, что было нейтральным по цвету, таким же и останется.
Т.е. баланс белого не сместится, и нас это в данном случае устраивает.
2. В средних тонах (т.е. для пикселов, чья яркость не сильно отличается от средней в обе стороны), крутизна кривой максимальна.
Т.о. цветовой контраст будет максимально усилен для изначально средненасыщенных областей.
3. По краям яркостного диапазона в цветовом канале Lab крутизна наклона кривой заметно снижается.
Это означает, что для областей, изначально имевших высокую цветовую насыщенность, степень воздействия будет тем ниже, чем большей была исходная насыщенность.
Весьма полезное для нас свойство, уменьшающее риск выйти за пределы цветового охвата исходного пространства sRGB.
[Для самых дотошных: наглядная иллюстрация специфики режима наложения Overlay]
Наглядная иллюстрация специфики режима наложения Overlay.
Анимированная картинка (рис. 16) состоит из 3-ёх кадров:
- №1. Обычный чёрно-белый градиент.
- №2. Результат наложения этого градиента самого на себя в режиме Overlay.
- Разница (Difference ) между 2 и 1 (с увеличенным для наглядности контрастом).
Последний, разностный кадр, наглядно демонстрирует, в каких частях тонального диапазона при Overlay-наложении картинки саму на себя воздействие максимально.
(чем разница 1 и 2 больше — тем светлее эта область на 3-ем слайде).
Как известно, критерий истины — это практика.
Реализуем все описанное.
Внутри нашего Smart-объекта создадим две копии исходного «merged layer».
Не мудрствуя лукаво, назовём эти слои «a» to «a» overlay и «b» to «b» overlay:
рис. 17.
Почему для выполнения коррекции я создаю два слоя? Ведь наложить сами на себя оба цветовых канала можно и на одном?
Ответ должен быть очевиден для тех, кто внимательно прочёл описание первой части статьи.
Реализация коррекций в цветовых каналах «a» «b» в виде отдельных слоёв, позволит нам в дальнейшем, путём регулирования их непрозрачности, в максимальной степени гибко гармонизировать итоговый результат.
Концепцию «разделяй и властвуй» придумали умные люди.
Теперь нужно обеспечить, чтобы слой «a» to «a» overlay оказывал влияние только на канал «a», а слой «b» to «b» overlay — только на канал «b».
Двойной клик на каждом из них откроет окно регулировки параметров наложения слоя:
рис. 18.
Красная рамочка выделяет три чекбокса, которые определяют, на какие каналы изображения будет влиять данный слой.
Для слоя «a» to «a» overlay мы оставляем галочку только в канале «a» (см. рис. 17), а для слоя «b» to «b» overlay — только в канале «b».
Взглянув после этого в палитру Layers, мы увидим две пиктограммы, которых раньше не было.
Они выделены красной рамкой на рис. 19:
рис. 19.
Эти пиктограммы означают, что для соответствующего слоя была выполнена тонкая регулировка параметров наложения.
Давно ожидаемое мной новшество!
Приступим непосредственно к наложению слоёв.
Для этого воспользуемся командой Image → Apply Image…
Данная команда позволяет взять нечто в одном месте, и поместить его в другое.
Попутно задав режим наложения и/или непрозрачность.
Главное, чтобы эти «одно и другое» имели одинаковый размер в пикселах.
Мы хотим наложить цветовые каналы сами на себя.
Подробно опишу процесс на примере канала «a».
Для применения Apply Image, сначала нужно стать туда, куда мы будем вставлять.
С самого начала мы оговорили, что воздействие на канал «a» будет осуществлять слой «a» to «a» overlay.
Сделаем его активным:
рис. 20.
Затем в палитре Channels сделаем активным целевой канал «a»:
рис. 21.
После этого вместо нашей картинки мы увидим следующее:
рис. 22.
Так и должно быть. В настоящее время у нас активен только канал «a», на который мы хотим воздействовать.
Именно его Photoshop нам и показывает.
Но как же работать дальше? Ведь мы будем манипулировать с цветом.
Для «дозировки» воздействия нам просто необходимо видеть полноцветное изображение!
Именно в таких случаях в полной мере проявляется мощь и многогранность интерфейса Adobe Photoshop!
В палитре Channels щёлкнем по пиктограмме глаза в композитном слое (выделено красной рамкой):
рис. 23.
Теперь Photoshop показывает нам полноцветное изображение, а активным остаётся только канал «a», что нам и нужно.
Вызываем команду Image → Apply Image…
Открывается окно с её интерфейсом, а наша красавица неожиданно зеленеет.
Причина этого — режим наложения Multiply, умолчательный для команды Apply Image:
рис. 24.
Меняем его на Overlay, цвет нормализуется, и мы сразу видим увеличение цветовых контраста и насыщенности по оси «a» (Magenta — Green).
Следим за тем, чтобы в секции Source стояло «Channel: a» (он ведь накладывается сам на себя).
рис. 25.
Повторим наши действия для второго цветового канала.
Сделаем активным слой «b» to «b» overlay, затем в палитре Channels активируем канал «b», после чего щелкаем по глазку композитного слоя.
Вызываем команду Image → Apply Image…
В данном случае увеличение цветовых контраста и насыщенности будет по оси «b» (Yellow — Blue):
рис. 26.
На рис. 25 и 26 видно, что интерфейс команды Image → Apply Image… позволяет сразу же задать непрозрачность наложения.
Но я этого не сделал, несмотря на явную избыточность внесённой коррекции для обоих слоёв.
Сейчас мы это сделаем гораздо более наглядным способом.
Объединим оба корректирующих слоя в группу под названием «all corrections»:
рис. 27.
Распределение функций в этой структуре таково:
— слой «a» to «a» Overlay отвечает только за коррекцию в цветовом канале «a»;
— слой «b» to «b» Overlay отвечает только за коррекцию в цветовом канале «b».
Теперь мы имеем возможность регулировать коррекции в цветовых каналах раздельно, меняя непрозрачность этих слоёв.
А также регулировать интенсивность коррекции в целом, меняя непрозрачность всей группы.
При этом обеспечен полный визуальный контроль процесса.
В процессе подбора непрозрачностей все время промигиваем слои и группу в целом.
Только так можно избавиться от влияния адаптации зрительного восприятия и верно оценить интенсивность вносимых изменений.
Я остановился на следующих значениях:
рис. 28.
Мы закончили всё, что планировали внутри Smart-объекта.
Чтобы результат этих манипуляций стал доступен в исходном (верхнеуровневом) PSD-файле, внутри Smart-объекта обязательно нужно сохраниться, нажав [Ctrl+S].
После чего закрываем окно Smart-объекта и возвращаемся в исходный PSD-файл.
Он как был, так и остался в пространстве sRGB.
Photoshop автоматически приведёт содержимое Smart-объекта к цветовому пространству внешнего файла.
В духе концепции многослойного редактирования, переименуем Smart-объект в «Lab color channels Overlay».
Теперь палитра Layers и итоговая картинка выглядит так:
рис. 29.
3. Резюме.
1. Уверен, многие подумают: господи, а зачем так сложно?
Второй этап коррекции я в два счёта сделаю с помощью Curves/Levels/Hue-Saturation/Vibrance/Co
А все эти переходы между пространствами — и вовсе полная ерунда!
Постараюсь сразу ответить:
— Lab позволяет получить более качественные результаты, когда мы хотим воздействовать только на цвет;
— Lab, в силу специфики своей структуры, позволяет разделять близкие цветовые оттенки. В RGB это проблематично.
Еще могут спросить: хорошо, с Lab всё понятно. Но почему мы, попав в него, начали манипулировать с каналами, а не ограничились работой с кривыми?
Отвечаю: действительно, кривые обладают максимальной гибкостью, и вполне позволили бы решить поставленную задачу.
Однако, есть ряд моментов:
— работа с кривыми в пространстве Lab заметно отличается от привычной работы с кривыми в RGB;
— в Lab картинка очень резко реагирует на любые манипуляции с кривыми, что непривычно для многих, особенно — начинающих;
— работа с кривыми эффективна, когда мы заранее знаем, к чему стремимся. Например — выставление чёрной, серой и белой точек по Маргулису.
В нашем случае такой ясности нет.
Тогда как в предложенном методе творческая часть сводится к настройке непрозрачности двух слоёв, объединённых в группу.
2. Приведенные мной итоговые параметры не являются единственно верными.
Любой легко и быстро сможет подобрать иные значения в соответствии со своим личным вкусом.
3. Описанный приём применим не только для портретов.
4. Подробное описание метода занимает достаточно много места.
Однако, собственно Lab-коррекция легко автоматизируется.
Коротенький action почти мгновенно создаёт описанный Smart-объект, в нём — соответствующие слои, с заданными названиями и параметрами наложения.
Вручную остаётся только подобрать итоговые значения непрозрачности слоёв и группы для получения гармоничного результата.
Что занимает максимум 2 — 3 минуты.
Данный action создан и доступен для скачивания по ссылке ниже.
Позволю себе несколько реплик о том, почему я пишу именно так, а не иначе :о))
1. Основная цель написания моих статей — образовательная.
Как правило, я планирую, какие именно вопросы обработки и/или детали интерфейса хочу описать.
И подстраиваю логику изложения материала под этот план.
2. Мощь Photoshop заключается, в том числе, и в том, что практически любую задачу можно решить многими способами.
Каждый из которых имеет свои плюсы и минусы.
Я выбираю из них те, которые позволяют мне описать запланированное (см. п. 1).
В каких-то моментах этот выбор может быть не самым оптимальным.
3. Как и все мы, я не являюсь единственным носителем истины.
И вполне могу сам чего-то не знать.
Как быстро и легко корректировать кривые в Photoshop
Когда вы только начинаете учиться редактировать в Photoshop, есть множество инструментов, из которых вы можете выбирать. Настройка кривых — один из наиболее продвинутых инструментов, поэтому он часто поражает новых пользователей. Однако это настолько мощный инструмент, что стоит потратить некоторое время на то, чтобы научиться им пользоваться. В этой статье я объясню, что вы можете понять о своем изображении из диалогового окна «Кривые» и как использовать кривые для редактирования фотографий.
Создание корректировки кривых
Вы можете попасть в диалоговое окно «Кривые» двумя способами; выбрав «Изображение»> «Коррекция»> «Кривые», или вы можете добавить его в качестве нового корректирующего слоя, выбрав «Слой»> «Новый корректирующий слой»> «Кривые». В каждом случае диалоговое окно немного отличается, но доступны одни и те же функции.
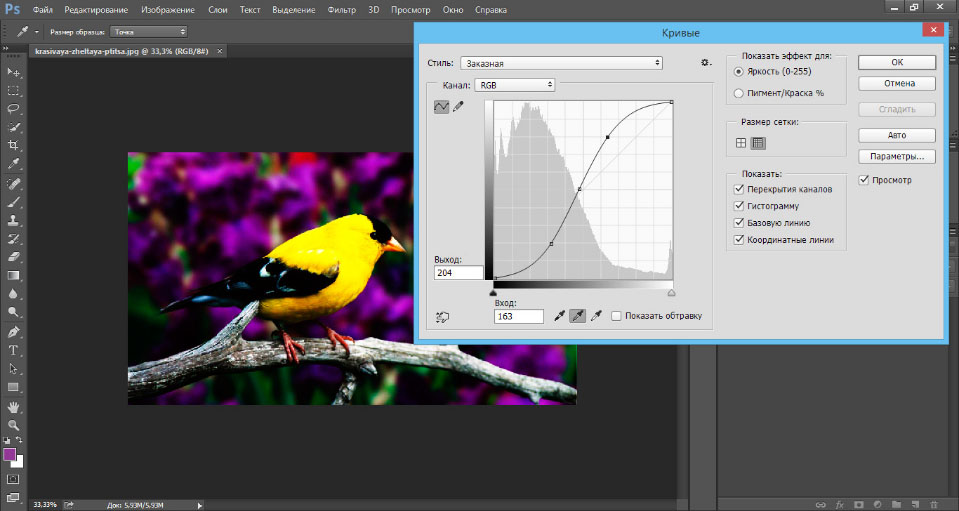
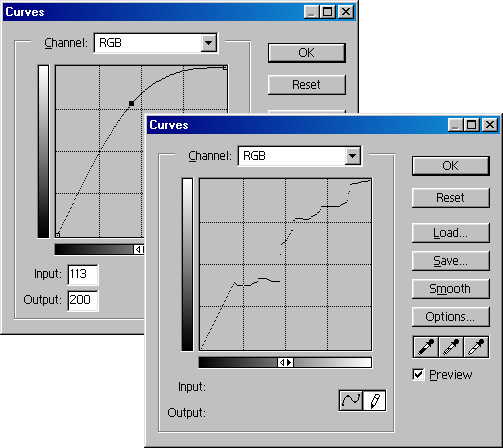
Это диалоговое окно кривых, которое вы видите, когда выбираете Изображение> Коррекция> Кривые:
И это диалоговое окно «Кривые», которое вы видите, когда выбираете «Слой»> «Новый корректирующий слой»> «Кривые»:
.В этой статье я сосредоточусь на диалоговом окне корректирующего слоя «Кривые», потому что при редактировании фотографии с помощью корректирующих слоев вы можете вернуться позже и удалить корректировку или выполнить точную настройку.Было бы труднее сделать это, если бы вы применили эффект непосредственно к изображению. Кроме того, корректирующий слой имеет маску, которую вы можете использовать, чтобы удалить эффект с выбранных областей изображения. Короче говоря, использование корректирующего слоя Curves — это метод неразрушающего редактирования.
Когда вы откроете диалоговое окно «Кривые», вы увидите диаграмму, называемую гистограммой, под линией кривой (вы должны использовать Photoshop CS3 или более позднюю версию, чтобы увидеть это). Гистограмма представляет собой график яркости каждого пикселя изображения, поэтому он показывает тональный диапазон изображения.Более темные пиксели отображаются слева, а более светлые — справа.
В идеале гистограмма должна растягиваться между левой и правой сторонами сетки, не упираясь ни в один край. Если гистограмма сильно прижата к левому краю сетки, как в следующем примере, изображение недоэкспонировано, поэтому изображение содержит затененные тени, детали которых были потеряны.
С другой стороны, если гистограмма прижата к правой стороне сетки, изображение будет содержать размытые блики.Он переэкспонирован, и некоторые детали были потеряны в светлых областях.
Засоренные тени и размытые блики может быть трудно, а то и невозможно восстановить, особенно если вы снимаете изображения в виде файлов jpeg. Если вы снимаете в необработанном формате, у вас больше шансов восстановить детали в этих областях, потому что в необработанном файле сохраняется больше данных.
Установка точек белого и черного
Если гистограмма не достигает ни одного края сетки, то у вас будет изображение, в котором отсутствуют черные, белые или и то, и другое.Удерживая нажатой клавишу Alt (клавиша Option на Mac), перетащите каждый треугольный маркер под гистограммой, чтобы переместить их внутрь так, чтобы они отображались прямо под точкой, где находятся первые белые или черные пиксели на диаграмме.
Удерживание клавиши Alt или Option гарантирует, что вы увидите изменение пикселей на изображении по мере их настройки. Отрегулируйте маркеры под диаграммой, пока вы не увидите только несколько белых и черных пикселей на изображении (как показано выше в виде светлых или цветных областей).
Удаление цветного оттенка
В диалоговом окне «Кривые» также есть пипетка, с помощью которой можно удалить цветовой оттенок изображения. Щелкните середину из трех пипеток, чтобы установить серую точку, щелкнув область изображения, которая должна быть нейтрально-серой. Если цвет под пипеткой не нейтральный (если значения красного, зеленого и синего не равны), Photoshop настроит изображение, чтобы сделать цвет нейтральным, эффективно удаляя цветовой оттенок. Вы можете нажимать на изображение несколько раз, пока не найдете место, дающее хороший результат.Перед выборкой серой точки рекомендуется установить размер выборки на панели параметров инструмента на 3 на 3 Среднее значение , чтобы ваша выборка была больше, чем один пиксель.
Регулировка кривой
Стандартная кривая на самом деле представляет собой прямую линию, проходящую по диагонали через сетку от нижнего левого угла до верхнего правого угла диаграммы. Эта прямая линия эквивалентна отсутствию корректировки, поэтому по умолчанию корректировка «Кривые» ничего не делает с изображением.
Вы можете настроить кривую двумя способами.Один из вариантов — щелкнуть и перетащить линию вверх или вниз, чтобы настроить пиксели этого тона на фотографии. Одна из настроек, которую вы можете выполнить с помощью этой техники, — это перетащить линию в то, что часто называют неглубокой S-образной кривой.
Для этого щелкните и перетащите линию вниз в левой части сетки и слегка потяните линию вверх в правом верхнем углу сетки. Это добавляет дополнительный контраст к полутонам изображения — потому что в любом месте, где линия кривой крутой, вы добавляете контраст, а в любом месте, где она более плоская, вы уменьшаете контраст.Перетаскивая линию на пологую S-образную кривую, вы увеличиваете крутизну линии через область, в которой расположены средние тона изображения, увеличивая контраст этих тонов.
Вы также можете настроить кривую, щелкнув экранный инструмент настройки, а затем перетащив область изображения, которую вы хотите настроить. Перетащите вверх, чтобы осветлить тона, представленные пикселями под пипеткой, и перетащите вниз, чтобы затемнить их. Обратите внимание, что вы не просто настраиваете область вокруг точки, в которой вы перетаскиваете, вы также настраиваете все пиксели этого тонального значения в изображении, где бы они ни находились.
Каждый раз, когда вы корректируете линию кривой, убедитесь, что она не сглажена или инвертирована. Если вы перевернете линию, как показано ниже, вы перевернете цвета изображения.
Если линия плоская (горизонтальная), то все пиксели в плоской области станут одного оттенка серого.
Работа с точками на кривой
Чтобы добавить точки к линии кривой, просто щелкните линию, на которой должна быть добавлена точка. Чтобы удалить точку на кривой, нажмите на нее и перетащите за край диаграммы, и она будет удалена.
Иногда вам может потребоваться зафиксировать линию, чтобы она не двигалась, что позволит вам отрегулировать кривую по обе стороны от фиксированной точки. Чтобы зафиксировать линию, щелкните по ней, чтобы добавить точку в ее текущем положении. Иногда вам может потребоваться добавить пару точек, чтобы затем можно было настроить другие области линии, не влияя при этом на тона, которые вы не хотите изменять. На изображении ниже я исправил светлые участки, чтобы линия кривой не двигалась, когда я перетаскивал левый конец, чтобы осветлить более темные области фотографии.Если бы я не заблокировал светлые участки, вся кривая линия сместилась бы вверх, рискуя тем, что светлые участки станут слишком светлыми.
Используя экранный (целевой) инструмент настройки, вы также можете определить, где на линии кривой расположены определенные тона изображения. Вместо того, чтобы щелкать и перетаскивать изображение, просто удерживайте указатель мыши над интересующей областью. Когда вы это сделаете, соответствующая точка на кривой, которая относится к пикселям под указателем мыши, будет обозначена полым кружком.
Если вы хотите добавить точку на кривой в этом месте, Ctrl + щелчок (Command + щелчок на Mac) на изображении, чтобы сделать это.
Настройка отдельных цветов с помощью кривых
В дополнение к каналу RGB вы также можете настроить кривую для отдельных цветовых каналов. В раскрывающемся списке, в котором по умолчанию отображается RGB, выберите канал, который вы хотите настроить — есть селекторы для красного, зеленого и синего.
Красный канал управляет как красным, так и голубым цветом на изображении; перетащите вверх, чтобы добавить к изображению красный цвет, и вниз, чтобы добавить голубой.Зеленый канал управляет зеленым и пурпурным, поэтому перетащите вверх, чтобы добавить зеленый, и вниз, чтобы добавить пурпурный. Точно так же синий канал управляет синим и желтым; перетащите вверх, чтобы добавить синий цвет, и вниз, чтобы добавить желтый.
Используя цветовые каналы, вы можете, например, сделать изображение более теплым. Вы можете сделать это, добавив красный (перетащите вверх по кривой в красном канале) или желтый (перетащите вниз по кривой в синем канале) или и то, и другое.
Регулировка кривых Регулировка
После того, как вы применили настройку «Кривые» к фотографии, вы можете закрыть диалоговое окно «Свойства кривых».В любое время, если вы использовали корректирующий слой кривых, вы можете дважды щелкнуть по миниатюре слоя кривых, чтобы открыть диалоговое окно кривых и продолжить его настройку.
Как и в случае с другими корректирующими слоями, маска слоя автоматически добавляется к корректирующему слою кривой. Выберите маску в палитре «Слои», и затем вы можете закрасить ее черным или серым цветом, чтобы удалить эффект кривой из выбранной области изображения. Закрасьте маску белым цветом, чтобы снова отобразить корректировку в этой области.На изображении ниже маска показывает, что корректировка кривых влияет только на здание (белая область), но не на небо (черная область).
Вы также можете добавить градиентную заливку от черного к белому, чтобы замаскировать корректировку кривых, чтобы она применялась к верхней части изображения, а не к нижней.
В некоторых ситуациях вы можете захотеть добавить несколько кривых к изображению — первая, которая исправляет одну часть фотографии, а другая — другую часть фотографии. Вы можете использовать маски слоя, чтобы контролировать, как каждая корректировка кривых влияет на фотографию.
Использование предустановок
Photoshop поставляется с некоторыми предустановками кривых, которые можно использовать, выбрав их из раскрывающегося списка «Предустановки».
Вы также можете создавать свои собственные предустановки. Поэтому, если есть настройка, такая как неглубокая S-образная кривая, которую вы хотите применить ко многим своим фотографиям, вы можете сохранить эту кривую в качестве предустановки, сначала отрегулировав линию до желаемой формы, затем щелкните всплывающее меню и выберите Сохраните предустановку кривых, введите имя и нажмите «Сохранить».В дальнейшем ваш пресет будет доступен из списка.
Обучение использованию кривых даст вам больше возможностей при редактировании изображений в Photoshop. Вы обнаружите, что кривые — это функция большинства передовых программ для редактирования, поэтому их можно настроить в других программах, включая Gimp, Lightroom и Adobe Camera Raw.
Вы можете просмотреть видео этого урока на кривых ниже:
Есть ли у вас другие советы по использованию кривых в Photoshop? Пожалуйста, поделитесь в комментариях ниже.
кривых в Photoshop: 10 основных настроек
Видео этой недели посвящено кривым, и я хочу также рассказать о некоторых функциях в этом сообщении в блоге. Чтобы сразу перейти к просмотру видеоролика Photoshop Curves, просто нажмите кнопку воспроизведения:
Есть ли у вас другие советы по использованию кривых в Photoshop? Пожалуйста, поделитесь в комментариях ниже.
кривых в Photoshop: 10 основных настроек
Видео этой недели посвящено кривым, и я хочу также рассказать о некоторых функциях в этом сообщении в блоге. Чтобы сразу перейти к просмотру видеоролика Photoshop Curves, просто нажмите кнопку воспроизведения:
Давайте посмотрим на кривые в целом.
Что такое кривые в Photoshop?
«Кривые» — это буквально просто корректировка, которую можно применить к изображению. Подумайте о том, когда вы настраиваете экспозицию, баланс белого и другие основные элементы, Кривые такие же, но на стероидах.Это позволяет вам полностью контролировать яркость и цвет пикселей на одной панели.
Когда вы применяете кривые, вы можете делать это глобально (деструктивно) или чувствительно (неразрушающим образом. Когда вы применяете кривые неразрушающим образом, вы используете так называемый корректирующий слой. Этот маленький помощник отделяет настройку от фактического изображения, позволяя вам контролировать, где и как это влияет на само изображение, используя маски и режимы наложения.Если это иностранный язык, ничего страшного — ознакомьтесь с этим удобным ресурсом здесь.
Как получить корректирующий слой Curves
Чтобы получить корректирующий слой кривых, вам нужно открыть изображение в Photoshop и увидеть панель «Слои». Если вы не видите панель «Слои», выберите «Окно» -> «Слои».
Внизу этой панели находится значок корректирующего слоя — круг, разрезанный пополам. Щелкните по нему, а затем выберите Кривые из списка.
И вуаля, у вас есть корректирующий слой кривых.
Анатомия кривых
Не бойтесь самого модуля Curves.Я собираюсь открыть диаграмму с красивыми аннотациями, чтобы обозначить различные части. Вы будете использовать разные части модуля для внесения определенных корректировок, о которых мы поговорим ниже в этой публикации.
Корректировка общих кривых
Закройте разрыв между белыми (также известный как повышение уровней)
Это использование кривых фактически заменяет уровни. Мы используем способность сокращать промежутки между черным и белым, чтобы завершить изображение с правильным контрастом и экспозицией для просмотра или награды.
СОВЕТ. Удерживайте нажатой option / alt, чтобы увидеть области обрезки одновременно с перетаскиванием нижних выводов внутрь.
Увеличить экспозицию
Вероятно, наиболее распространенное использование кривых. Чтобы увеличить экспозицию, просто возьмитесь за середину изогнутой линии и потяните вверх, влево или и то, и другое.
Уменьшить экспозицию
Это полная противоположность кривой, приведенной выше, уменьшает экспозицию изображения.
Белый ровный
Полезно в определенных ситуациях, обычно с помощью масок для обработки пятен, эта регулировка требует, чтобы вы потянули вниз крайний правый штифт в верхней части изогнутой линии.
Плоский / матовый черный
В точности противоположно описанной выше регулировке, вам нужно схватить нижний правый конец изогнутой линии и поднять вверх.
Кривая контрастности
Нужно знать, учиться, практиковать, использовать. Эта кривая используется во многих кругах. Все, что мы делаем, это убираем тени и поднимаем светлые участки. В результате получается резкий контраст.
Кривая деконтраста
Опять же, полная противоположность кривой выше, на этот раз для уменьшения контраста.Поднимаем тени и опускаем блики.
Баланс белого (на нейтральном участке!)
Для этого вам нужно взять средний штифт в левой части модуля кривых и один раз щелкнуть по области изображения, которая должна быть серой в середине (или белой, или черной, или как-то еще — без цвета).
Выборочно изменить области
В основном, для этого вы просто открываете кривые, берете маленький значок руки, щелкаете и перетаскиваете вверх или вниз области, которые хотите изменить. Будет изменен только этот участок кривой.
Цветовой тон
Эта кривая изменчива, но мне нравится использовать маленькую руку, чтобы получить определенный тон на моих каналах. Самым распространенным для меня является синий канал, где я поднимаю изогнутую линию в тенях (добавляя синий к теням) и вытягиваю изогнутую линию вниз в светлых участках (удаляя синий и, следовательно, добавляя желтый к светлым участкам).
Вы можете отправиться в город с этим, так что веселитесь и экспериментируйте!
Матовый
Один, в котором я чувствовал себя лучше всего.Многим фотографам, особенно фотографам, специализирующимся на образе жизни, свадебным фотографиям и некоторым фотографам-портретистам, нравится матовый вид на своих изображениях. Применяя кривую, подобную показанной ниже (обратите внимание также на булавки на дальней стороне!), Вы можете матировать свои изображения с сверхточным контролем.
На этой неделе все!
Если этот пост заставил вас чувствовать себя более уверенно с Curves, поделитесь им с другими ☺️
Как использовать S-кривые в Photoshop
S-образные кривые могут наилучшим образом добавить или уменьшить контраст.Это похоже на использование прожектора на сцене: вы можете выделить одну часть изображения и затемнить другую.
Использовать инструмент довольно просто, и игра с кривыми на изображении — лучший способ полностью оценить возможности этой замечательной функции Photoshop.
Фотографии, сделанные в пасмурный день или в тени, иногда больше всего нуждаются в повышении уровня контрастности.
Давайте посмотрим, как мы можем добавить красоту фотографии, которая, в первую очередь, не так уж плоха.Вот исходное изображение, которое мы будем использовать, чтобы показать, чего можно достичь с помощью функции S Curve. Вы можете скачать это изображение, чтобы следовать руководству.
Шаг 1
- Откройте изображение в Photoshop
- Добавьте корректирующий слой Curves (как на рисунке ниже)
- Слои> Новый корректирующий слой> Кривые
- Назовите слой Curves 1 и нажмите OK
Шаг 2
Теперь у вас появится диалоговое окно S-образной кривой на рабочей палитре.Теперь мы находимся в самой мелкой части, где происходит все самое интересное. Я бы хотел выделить цветок лотоса и затемнить фон, чтобы цветок действительно выделялся, как сияющий маяк красоты.
Удерживая нажатой кнопку управления, щелкните курсором в области изображения, которую вы хотите выделить. В этом случае я решил щелкнуть лепесток цветка внизу цветка.
Обратите внимание, как это поместило точку на линии кривой. Это главный момент.
Шаг 3
Теперь Удерживая нажатой кнопку Ctrl, щелкните где-нибудь на более темном фоне. Я решил щелкнуть слева от цветка между нижним и первым лепестками с левой стороны.
Снова есть точка на кривой. Это Точка Тени.
Не волнуйтесь, если ваши очки немного отличаются от моих. Вы увидите аналогичный результат и очень быстро получите то, о чем идет речь.
Шаг 4
Теперь Щелкните и удерживайте курсор над верхней точкой выделения и медленно перемещайте ее вверх и влево.Следите за изображением и остановитесь, когда почувствуете, что оно стало достаточно ярким. Если вы зайдете слишком далеко, просто отодвиньте кривую немного назад.
Посмотрите, как он осветил цветок на заднем плане. Фантастика. Потяните его в обратном направлении, и цветок станет темнее.
Шаг 5
Теперь перетащите нижнюю точку тени вниз и вправо. Обратите внимание, как фон темнеет, когда вы перетаскиваете точку. Великолепно увеличивает глубину резкости.
Когда вы закончили экспериментировать с изображением и оно выглядит хорошо, нажмите OK, чтобы закрыть диалоговое окно «Кривые».
Шаг 6
Объедините ваше изображение.
Слои> Свести все.
Сохраните ваше изображение.
Теперь вы действительно можете заметить, как цветок выделяется больше и становится светлее. С этим немного перестарались, чтобы дать вам эффект. Обычно я бы не делал это так сильно, чтобы сохранить красивый лиловый цвет цветка лотоса.
Поиграйте с изгибами, и вскоре вы выработаете свой собственный стиль. Некоторые изображения будут больше реагировать на кривые, чем другие, но этот инструмент лучше всего подходит для добавления или уменьшения света на изображении.
Новые и улучшенные кривые в Photoshop CS3
Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, что нового и улучшено в диалоговом окне Curves в Photoshop CS3 .Настройка изображения Curves используется в Photoshop с самого начала и широко считается самым мощным и универсальным инструментом для редактирования фотографий во всей программе.
В предыдущем уроке мы рассмотрели основы Curves и сравнили его с другой из самых популярных настроек изображения Photoshop, командой Levels . Хотя основы того, как работают кривые, не изменились в Photoshop CS3, само диалоговое окно «Кривые», безусловно, изменилось.
Adobe внесла серьезные изменения в пользовательский интерфейс Photoshop в CS3, а диалоговое окно «Кривые» получило немало улучшений и дополнений, включая возможность просмотра гистограммы непосредственно внутри сетки кривых. Фактически, с Photoshop CS3 Curves стал настолько полным решением для редактирования изображений, что вы, возможно, никогда больше не вернетесь к использованию уровней!
Обязательно ознакомьтесь с нашим руководством Сравнение уровней и кривых Регулировка изображения , если вы совершенно не знакомы с кривыми, поскольку в этом уроке мы просто расскажем о том, что нового в кривых в Photoshop CS3.Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Диалоговое окно «Новые кривые»
В предыдущих версиях Photoshop у нас была возможность просмотра диалогового окна «Кривые» в двух разных размерах: уменьшенная версия по умолчанию или большая полноразмерная версия, в которой для работы использовалась большая область сетки. В Photoshop CS3 уменьшенная версия исчезла, и мы получили только большую версию. На самом деле это хорошо, поскольку область сетки в уменьшенной версии диалогового окна была слишком мала, чтобы включить все 256 уровней яркости.Несмотря на то, что большая версия занимает больше места на вашем экране, доступ ко всем 256 уровням яркости в сетке делает ее гораздо более полезной:
В Photoshop CS3 доступна только большая полноразмерная версия диалогового окна «Кривые».
Гистограмма
В Photoshop CS3 мы наконец можем увидеть гистограмму прямо в сетке кривых! Ранее гистограмма была доступна только в диалоговом окне «Уровни» или при просмотре ее в палитре «Гистограмма».Единственным недостатком гистограммы в Curves является то, что она, как и уровни, показывает нам только то, как выглядело изображение, прежде чем вносить какие-либо изменения. Чтобы просматривать обновленную гистограмму во время работы, вы все равно захотите оставить палитру гистограммы открытой. Однако отображение гистограммы в сетке Кривых значительно упрощает определение того, какие тональные значения необходимо отрегулировать, и позволяет почти так же легко установить новые точки черного и белого для изображения, как и в Уровнях. И когда я скажу почти , подождите, пока вы не увидите следующую новую функцию!
Если гистограмма в кривых выглядит иначе, чем в уровнях или на палитре гистограммы, это только из-за формы сетки кривых.И диалоговое окно «Уровни», и палитра гистограммы отображают гистограмму в прямоугольном окне. В Curves гистограмма растянута вверх, чтобы лучше использовать квадратную сетку. В остальном гистограммы те же:
И Кривые (слева), и Уровни (справа) теперь отображают одну и ту же гистограмму изображения, хотя на Кривых она кажется выше из-за квадратной формы сетки.
Ползунки Black Point и White Point
Большинство людей на протяжении многих лет находили, что проще вносить базовые тональные корректировки в изображение с помощью уровней благодаря гистограмме и ползункам, но в Photoshop CS3 уровни, возможно, просто устарели.В диалоговом окне «Кривые» теперь отображается не только гистограмма, но и те же ползунки Black Point и White Point , которые можно найти в «Уровнях», и они работают точно так же. Просто перетащите ползунки, которые вы найдете под нижней полосой градиента, к левому и правому краям гистограммы, чтобы установить новые черные и белые точки, сделав самые темные пиксели изображения чисто черными, а самые светлые — чисто белыми, улучшая общий тон изображения. Когда вы перетаскиваете ползунки, вы увидите, что точки на обоих концах диагональной линии перемещаются вместе с вами:
Ползунки «Точка черного» и «Точка белого» из уровней были перенесены в «Кривые» в Photoshop CS3.
Показать вырезку
Если вы хотите убедиться, что при перетаскивании ползунков «Точка черного» и «Точка белого» не обрезаются какие-либо теневые области до чистого черного или какие-либо светлые участки — до чистого белого, выберите новый параметр Показать обрезку :
Выберите новый параметр «Показать обрезку», чтобы просмотреть любые области, обрезанные до чисто черного или белого цвета.
Когда вы перетаскиваете ползунок «Точка черного» вправо с включенным параметром «Показать обрезку», области, в которых вы теряете некоторые детали, будут отображаться разными цветами (представляющие цветовые каналы , которые обрезаются), а области, которые потеряли все деталь станет черной:
Области, отображаемые черным или другим цветом, указывают на потерю деталей изображения при перетаскивании ползунка «Точка черного».
То же самое происходит с ползунком «Точка белого». Когда вы перетаскиваете ползунок влево, области, которые теряют некоторые детали, будут отображаться в цвете, а области, где все детали были потеряны, станут белыми:
Области, отображаемые белым или другим цветом, указывают на потерю деталей изображения при перетаскивании ползунка «Точка белого».
Вы можете переключаться между просмотром отображения черно-белого отсечения, щелкнув пипетку Черно-белое изображение слева от параметра «Показать отсечение» (с включенным показом отсечения):
Переключайтесь между черно-белым отображением обрезки с помощью пипетки «Черно-белая».
Вы также можете временно включить отображение отсечения, просто удерживая нажатой клавишу Alt (Win) / Option (Mac), перетаскивая ползунки «Точка черного и белого».
Переключение между светом и чернилами
По умолчанию Photoshop отображает градиенты входных уровней и выходных уровней в диалоговом окне «Кривые» от черного к белому, что имеет смысл при работе со значениями яркости. Черный представляет области без света, значение яркости равно 0, и по мере увеличения значений яркости мы добавляем все больше и больше света, пока, наконец, не достигнем белого, максимально возможного количества света, на уровне 255.Для большинства людей это предпочтительный способ работы с Curves. Тем не менее, если вы пришли из фона печати и вам удобнее думать о процентном содержании чернил, а не о значениях освещенности, где белый представляет 0% чернил, а черный — 100% чернил, вы можете переключить градиенты таким образом, чтобы они переходят от белого к черному, а не от черного к белому.
В предыдущих версиях Photoshop градиент входных уровней в нижней части сетки содержал небольшой значок переключателя посередине.Нажатие на нее переключает градиенты между значениями освещенности и процентами чернил. В Photoshop CS3 Adobe удалила значок переключения и заменила его более описательным набором параметров. Вы найдете эти параметры вместе с остальными параметрами, которые мы собираемся рассмотреть, в разделе «Параметры отображения кривой » в нижней части диалогового окна. Вам нужно будет щелкнуть значок маленького треугольника, чтобы открыть параметры, так как по умолчанию они скрыты. Если вы хотите продолжить работу со значениями яркости, оставьте выбранной опцию Light (0-255) .Чтобы переключиться на процентное содержание чернил, выберите параметр пигмент / чернила% :
Параметры «Свет / Чернила» переключают градиенты между черно-белым и от белого к черному.
Изменение размера сетки
Предыдущие версии Photoshop позволяли нам переключаться с размера сетки 4×4 по умолчанию на более точную сетку 10×10, удерживая Alt (Win) / Option (Mac) и щелкая в любом месте внутри области сетки, но это всегда чувствуется больше похоже на скрытый трюк, чем на особенность.В Photoshop CS3 Adobe наконец-то предоставила нам реальную возможность переключения между двумя размерами сетки. Вы найдете два значка справа от параметров Light / Ink%. Щелкните значок слева, чтобы выбрать стандартную сетку 4×4, или щелкните значок справа, чтобы выбрать сетку 10×10:
Photoshop CS3 теперь дает нам простые значки для переключения между размерами сетки 4×4 и 10×10 в Curves.
Накладки на каналы
В самом низу диалогового окна «Кривые» в Photoshop CS3 находятся четыре новых параметра, управляющих отображением внутри области сетки.Первый — Channel Overlays . Кривые используются не только для регулировки уровней яркости изображения. Он также отлично подходит для исправления проблем с цветом, позволяя нам настраивать кривую для каждого отдельного цветового канала. Мы всегда могли выбрать отдельные цветовые каналы из опции Channel над областью сетки, но мы могли видеть кривую для цветового канала только тогда, когда у нас был выбран этот канал. В Photoshop CS3 теперь мы можем просматривать кривые для всех цветовых каналов одновременно в виде наложения при просмотре составного канала.Просто выберите опцию Channel Overlays в нижней части диалогового окна (она уже выбрана по умолчанию), чтобы просмотреть наложение:
Теперь можно просматривать кривые отдельных цветовых каналов, когда выбран составной канал.
К сожалению, мы не можем выбрать ни один из отдельных цветовых каналов в наложении. Нам все еще нужно выбрать цветовой канал в параметре «Канал», чтобы внести в него какие-либо изменения.
Просмотр или не просмотр гистограммы
Если вы обнаружите, что из-за гистограммы область сетки «Кривые» в Photoshop CS3 выглядит слишком загроможденной, вы можете скрыть ее, сняв флажок Гистограмма в нижней части диалогового окна.Снова выберите опцию, чтобы снова включить гистограмму:
Гистограмму можно включить или выключить в сетке кривых с помощью параметра «Гистограмма» в нижней части диалогового окна.
Базовый уровень
Когда вы перетаскиваете точки и изменяете форму кривой в Photoshop CS3, вы увидите светло-серую диагональную линию, появившуюся из нижнего левого угла в верхний правый угол сетки. Это известно как базовая линия и представляет собой начальную точку кривой до того, как были сделаны какие-либо корректировки.Базовая линия дает нам быстрый способ увидеть, что происходит с нашими корректировками. При работе со значениями яркости любые области кривой, которые появляются над базовой линией, будут ярче, чем они были изначально, а любые области кривой ниже базовой линии будут темнее. Если вы работаете с процентами чернил, все наоборот. По умолчанию базовая линия отображается, но если вы предпочитаете ее скрыть, просто снимите флажок с опции «Базовая линия» в нижней части диалогового окна:
Базовая линия — это светло-серая диагональная линия, показывающая начальную точку отсчета до внесения каких-либо корректировок в кривую.
Линии пересечения
Когда вы перемещаете точку из одного места в другое, появляется горизонтальная и вертикальная линии, которые пересекаются в точке, помогая увидеть, какие именно значения яркости вы выбираете на нижней панели градиента и куда вы их перемещаете. левая полоса градиента. Если вы не хотите видеть пересекающиеся линии, снимите флажок Intersection Lines в нижней части диалогового окна:
Пересекающиеся горизонтальные и вертикальные линии появляются в точке при ее перемещении, чтобы помочь оценить значения яркости «до и после».
Готовые кривые
Photoshop CS3 поставляется с набором готовых кривых, из которых вы можете выбирать, чтобы быстро осветлить или затемнить изображение, настроить контрастность или создать простые фотоэффекты. Вы можете получить доступ к списку предустановленных кривых из раскрывающегося списка Предустановка в верхней части диалогового окна «Кривые». Нажмите на название того, что вы хотите в списке, чтобы выбрать его:
Выберите любую из предустановленных кривых, доступных в раскрывающемся списке «Предустановка» в верхней части диалогового окна.
Сохранение собственных предустановок кривых
Если вы создали кривую и знаете, что хотите использовать ту же кривую с другими изображениями, нет необходимости каждый раз воссоздавать ее. Просто щелкните значок справа от опции Preset в верхней части диалогового окна и выберите Save Preset из списка:
Curves теперь можно легко сохранить как пользовательские предустановки, когда вам нужно применить их к нескольким изображениям.
Дайте вашей пользовательской кривой описательное имя (я назвал свою «Кривая Стива», но вы можете придумать что-нибудь получше), затем нажмите Сохранить .Пока вы сохранили свою кривую в месте по умолчанию, ваша кривая теперь будет доступна в любое время, когда она вам понадобится, вместе с остальными предустановленными кривыми в раскрывающемся списке Preset:
Пользовательские кривые появятся вместе с другими предустановленными кривыми в списке предустановок.
Если вы решили сохранить кривую в другом месте, вам нужно будет снова щелкнуть значок справа от списка предустановок и выбрать Загрузить предустановку , затем перейти к тому месту, где вы сохранили кривую, чтобы получить к ней доступ.
И вот оно! Это наш взгляд на то, что нового и улучшено в диалоговом окне «Кривые» в Photoshop CS3! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Photoshop — Затемнение — Использование инструмента «Кривые» для управления значениями тона
Для настройки тона изображения инструмент Photoshops Curves предлагает потрясающие возможности управления. Конечно, есть еще инструмент «Яркость / Контраст», но поскольку он одинаково влияет на каждый пиксель, он лучше всего подходит для простых настроек.И есть инструмент «Уровни», который позволяет регулировать три переменные: тени, полутона и блики.
Но инструмент «Кривые» позволяет нам экспериментировать с 255 уровнями, сохраняя при этом другие значения постоянными. Кривые могут улучшить хорошее изображение. Более того, это может сделать паршивую картинку неожиданно интересной.
Проблемные изображения. Инструмент «Кривые» позволяет затемнить области, не теряя привлекательных теней, для получения слишком ярких изображений или изображений с высоким ключом. Для изображений с низким ключом он может осветлить проблемную область, не потушив другую.Иногда проблема заключается в изображении со средним ключом, в котором тон изображения, ну, в общем, монотонный. Инструмент «Кривые» позволяет добиться прекрасного контраста во всех этих композициях.
Для этого упражнения выберите фотографию, требующую корректировки тона. Или выберите тот, который, по вашему мнению, имеет хороший баланс тонов. Вы можете быть удивлены, узнав, как Photoshop может превратить идеально хорошую фотографию в совершенно потрясающую. Обязательно сохраните тренировочное изображение в новую папку, чтобы ваши эксперименты не испортили оригинал.
Диалоговое окно «Кривые»
Открыв изображение, выберите «Изображение», «Настроить» и «Кривые». Установите флажок Предварительный просмотр в правом нижнем углу; оставьте настройку канала на RGB.
Диагональная линия. По умолчанию диагональная линия управляет значениями от 0 (тени) в нижнем левом углу до 255 (светлые участки) в правом верхнем углу. Линия разделена на четверти. (При желании вы можете щелкнуть ALT, чтобы разделить сетку на десятые.Однако для этого упражнения хорошо использовать деление на кварталы по умолчанию.)
Выберите точку на линии. Теперь вы можете щелкнуть мышью, чтобы выбрать точку (или точки) на линии, которую вы хотите оставить постоянной или фиксированной. Вы можете выбрать до 16 фиксированных точек.
Если вы не привыкли угадывать интенсивность тональных значений, щелкните левой кнопкой мыши и перетащите указатель по изображению. Тональное значение любого заданного пикселя отражается на диагональной линии.И считывание ввода будет отражать числовое тональное значение. Используйте это, чтобы помочь вам выбрать точку на линии.
Например, если вы хотите сохранить фиксированные значения тени, щелкните точку в одну четверть. (Входное значение будет 64.) Если вы хотите, чтобы средние тона оставались фиксированными, щелкните половину точки, которая имеет входное значение около 128.
Create Some Curves
Теперь с помощью указателя потяните диагональную линию вверх (для увеличения яркости) или вниз (для увеличения тени).Как только вы отпустите кнопку мыши, вы оставите другую фиксированную точку. Вы не можете удалить фиксированную точку, но можете переместить ее или вернуть в исходное положение.Черный квадрат на кривой — активная точка. Вы можете настроить активную точку, перетащив ее мышью или введя новые входные и выходные значения.
Если вы раньше не использовали инструмент «Кривые», вам нужно поэкспериментировать, чтобы увидеть, как корректировка тональных кривых может повлиять на фотографию. Сначала вы можете получить ужасные результаты.Если да, отмените свою работу и попробуйте еще раз. Скоро вы поймете, как этот инструмент может работать на вас.
- Попробуйте переместить указатель вверх и вниз по диагональной линии, прежде чем устанавливать фиксированную точку.
- Вы можете отменить только один раз. Поэтому, если вы вносите несколько изменений, вы должны закрыть диалоговое окно «Кривые» и начать заново.
- Если вы создадите блестящую настройку, вы можете сохранить ее и применить к другому изображению ..
Изображение в среднем ключе. Для нашего изображения со средним ключом мы щелкнули точку в четверть.Мы хотели увеличить интенсивность бликов, поэтому щелкнули примерно на отметке в три четверти и перетащили линию вверх. Таким образом, мы также скорректировали полутона, которые выглядели плоскими.
Хотя мы создали относительно пологую кривую, светлые пряди в волосах наших испытуемых внезапно стали намного ярче. Кожа, которая, как мы думали, выглядела хорошо, выглядела гораздо менее серой. Мелкий принт на одежде, некогда терявшийся в тени, ожил.
Редактировать каналы. Еще одна полезная функция инструмента «Кривые» — это возможность независимо настраивать цветовые каналы. Так что, если у вас есть изображение, которое слишком розовое, вы можете выбрать красный канал и немного подтянуть.
Для фотографов-любителей Curves — отличный инструмент. Он не только может исправить эти не совсем идеально освещенные снимки, но также может сделать простой снимок почти таким же ярким, как фотография, сделанная профессионалом.
кривых, кривых, кривых! — Учебник по Photoshop CS6 — tutvid.com
Письменный учебник, начало:
1. Кривые открытия
Прежде чем мы узнаем о диалоговом окне «Кривые», нам нужно его открыть. Вы можете быстро настроить изображение с помощью Curves, выбрав Image> Adjustments> Curves. Я предпочитаю работать с корректирующими слоями, это чище, и вы можете управлять корректирующим слоем, как если бы это был любой другой слой (введите режимы наложения и непрозрачность). Пойдем Слой> Новый корректирующий слой> Кривые. Я дал своему корректирующему слою Curves название Main-Tone-Adjustment.”
2. Глядя на кривые
Дважды щелкните значок «Кривые» на панели «Слои», чтобы открыть диалоговое окно «Кривые». Вы увидите диагональную линию, пересекающую сетку, и гистограмму на заднем плане, и все это выглядит немного сумасшедшим. Не бойтесь, мы собираемся победить это в следующие несколько минут.
3. Как это работает?
Ключ к Curves заключается в том, что мы нажимаем на диагональную линию, чтобы добавить точку. Мы также можем добавить несколько точек.Очки можно перетаскивать. Когда вы перетаскиваете точку вверх, вы добавляете белый цвет к изображению (осветляете его), но когда вы перетаскиваете вниз, вы добавляете черный (затемняете его). Я визуализировал это на скриншоте выше. Вверх = Ярче. Вниз = Темнее.
4. Добавление и удаление точек
Щелкните в любом месте этой линии, чтобы добавить точку. Щелкните в другом месте на линии, чтобы добавить вторую точку. Теперь вы можете выбрать любую точку и перетащить ее вверх и вниз или просто использовать клавиши со стрелками, чтобы переместить точку вверх, вниз, влево или вправо.Берите свои очки (по одной) и перемещайте их, чтобы действительно испортить свой имидж. Посмотрев на беспорядок, который вы натворили, выберите добавленные точки и просто перетащите их из диалогового окна «Кривые» и отпустите их в любом месте экрана, чтобы удалить точку с линии. Вот как вы удаляете ненужные точки.
5. Сделайте изображение ярче или темнее
Добавьте еще одну точку в середину линии и перетащите ее вверх, чтобы сделать изображение в целом ярче. Осветление и затемнение всего изображения — одна из самых простых вещей, которую можно сделать с помощью Curves.Я потянул линию вверх, чтобы сделать изображение ярче.
6. Корректировка отдельных частей изображения
Когда я произвел общую настройку с помощью Curves, мой передний план немного посветлел, но небо стало слишком ярким. Используя кривые, мы можем настроить только более темную часть изображения и сохранить желаемую яркость неба. Давайте еще раз посмотрим на диалоговое окно «Кривые», чтобы увидеть, как это работает.
7. Свет, средние и темные тона
Когда мы смотрим на диалоговое окно «Кривые», мы можем быстро определить, какую часть линии нужно тянуть вверх или вниз, просто понимая, какие части изображения корректирует каждая часть линии.Как вы можете видеть на снимке экрана, левая часть диалогового окна «Кривые» покрывает более темные тона изображения, средняя часть покрывает средние тона, а правая часть покрывает более светлые области изображения. Если мы хотим осветлить более темные области этого изображения, но не осветлить небо (которое является более светлой частью изображения), мы бы добавили точку в левую часть линии и потянули вверх, а затем в правой части линию, которую мы опускаем, чтобы затемнить эти яркие области. См. Следующий шаг.
8.Заставить кривые работать
Посмотрите мой снимок экрана и посмотрите, как я перетащил вверх в темной зоне, чтобы осветлить более темную область переднего плана этого изображения, но я потянул вниз точку, которую я добавил в более светлой области, чтобы затемнить светлые области, чтобы создать изображение это выглядит намного лучше и содержит гораздо больше деталей.
9. Добавление контраста
Если у вас зоркий глаз, вы увидите, что мы просто убрали контраст с фотографии. Проблема теперь в том, что фотография слишком плоская — ей просто не хватает контраста! Мы также можем исправить это с помощью Curves.Фактически, регулировка контрастности может быть одной из вещей, для которой Curves используется больше, чем для чего-либо еще. Чтобы не усложнять задачу, создайте новый корректирующий слой «Кривые». Этот корректирующий слой предназначен только для регулировки контраста.
10. S-образная кривая контраста
Чтобы создать контраст в изображении, мы хотим сделать более светлые области ярче и затемнить более темные области. Мы делаем это с помощью Curves, перетаскивая вниз в области темных тонов и перетаскивая вверх в области светлых тонов диалогового окна Curves.Посмотрите на простую S-образную кривую, которую я сделал.
11. Проблемы с кривыми: плоские пятна
При работе с кривыми необходимо учитывать ряд моментов. Одна из вещей, которая может сделать ваше изображение очень плохим, очень быстрым, — это появление плоских пятен на линии кривых, которую вы настраиваете. Полностью ровная прямая линия устраняет весь контраст и оставляет изображение, на 50% состоящее из серого. Любое сглаживающееся пятно вдоль этой линии устраняет весь контраст с этого «фрагмента» изображения (т.е.е. плоское пятно в средней части линии Curves убьет контраст в части средних тонов.)
12. Проблемы с кривыми: исправление плоских пятен
На моем скриншоте видно, что у меня есть более реалистичный пример того, с чем вы можете столкнуться при работе с Curves. Верхний конец моей линии полностью плоский, и мое небо потеряло всю контрастность и детализацию, фактически оно стало сплошным белым. Мы исправляем эту проблему, перетаскивая новую точку и опуская ее рядом с ближайшей текущей точкой на кривой, и слегка корректируя ее, чтобы удалить плоское пятно.(См. Второй снимок экрана ниже.)
13. Проблемы с кривыми: перевернутый цвет (нисходящая линия)
Ого, что там случилось ?! Одна из причин, по которой мы открываем Curves, поиграем с ней и закрываем ее (прежде чем мы поймем, как работают Curves), заключается в том, что все мы, кажется, натыкаемся на нисходящий уклон нашей линии, который займет ваше изображение (или «кусок» тона. он растягивается в диалоговом окне «Кривые») и делает его негативным. Чтобы исправить это, нужно просто избегать нисходящих склонов.Мы ненавидим спуски.
14. Подсказка по кривым. Щелкните области изображения для корректировки.
Выберите маленький значок руки в диалоговом окне «Кривые», чтобы открыть пипетку. Вы можете использовать эту пипетку, чтобы наводить курсор на разные области вашего изображения, чтобы мгновенно отобразить, где именно эта точка находится в общей яркости / тоне вашего изображения на линии Curves. Щелкните в этом месте, чтобы опустить точку, или щелкните и перетащите вверх или вниз, чтобы сделать его ярче / темнее. Это может быть быстрый и грязный способ очистки разочаровывающих или сложных участков изображения.
15. Подсказка Curves: настройка цветов
С помощью Curves вы можете не только управлять яркостью и контрастностью изображений, но и добавлять, вычитать или смешивать цвета в изображении красивым и легким способом. Проверьте раскрывающееся меню «Каналы» в диалоговом окне «Кривые». Каждый из этих каналов управляет цветом в соответствии со своим именем. Он также контролирует противоположность этого цвета. Красный / голубой. Зеленый / пурпурный. Синий / желтый. Если потянуть вверх любую из этих линий, будет добавлен цвет этого канала, а при опускании — противоположный цвет.См. Снимок экрана для визуальной справки.
16. Подсказка Curves: настройка цветов II
Чтобы придать этому изображению теплоту и цвет, подобный закату, я собираюсь добавить немного красного, перетащив точку прямо посередине кривой. Я также собираюсь добавить немного пурпурного цвета к более темным областям, перетащив зеленую линию канала в тени. ПРИМЕЧАНИЕ. Я вернул линию к нормальной области в яркой части линии, чтобы небо не было слишком розовым. Я также хочу добавить немного желтого к небу.Мы сделаем это, поместив точку обычно в «более светлый» участок линии в области синего канала и немного потянув вниз (противоположность синему — желтый, вычитание синего добавляет желтый). Я также сдвинул линию назад. почти до нормального в темных областях, чтобы они не стали слишком «тяжелыми» с желтым оттенком.
17. Вперед…
Используйте свои новообретенные способности Curve и настройте, украсьте и оживите свои изображения и фотографии в мгновение ока с помощью самой мощной функции настройки в Photoshop!
Следуй за мной в Твиттере!
Мне нравится Тутвид на Facebook!
Освоение кривых в Photoshop CC
Почему кривые? Почему я решил сделать курс, посвященный этому корректирующему слою.В чем преимущество кривых по сравнению, например, с уровнями или другими настройками в Photoshop.
Когда дело доходит до настройки контрастов, тонов и теней — Нет ничего более мощного, чем кривые. Это дает вам потрясающий контроль над настройкой теней, бликов, контрастов, яркости и цвета в Photoshop. И даже более того! — Если вы научитесь правильно использовать кривые, это позволит вам обрабатывать и ретушировать все изображение от начала до конца.
Если Вы не знаете, как это сделать, или Вы просто тот, кто хочет больше узнать о фотошопе и ретуши — я здесь, чтобы помочь и поделиться всем, что знаю.
За несколько часов Вы узнаете все, что Вам нужно знать о кривых. Не волнуйтесь, если вы новичок — мы начнем с простого! Мы рассмотрим все возможные темы в нескольких разделах.
Мы обсудим достаточно теории, чтобы Вы были уверены в том, что делаете. Из практических вещей — вы будете знать все о тенях и светлых участках, контрастах, цветах, тонировании, фиксации тонов, фиксации экспозиции, работе с правильными режимами наложения.Вы узнаете, как эффективно работать с масками, чтобы иметь полный контроль над каждой частью изображения. И наконец — научитесь ретушировать по лекалам! От начала до конца — работаете ли Вы со студией — или аудио изображениями!
Что вы получите на этом курсе?
1. Я расскажу Вам несколько слов о кривых, немного теории для хорошего начала и научу Вас читать информацию, которую Вы можете получить из гистограммы. И с этого момента мы перейдем к основному рабочему процессу.
На нескольких примерах Вы узнаете, как управлять бликами и тенями с помощью кривых — как их исправить или как настроить для своих нужд.
Вы будете знать все самое важное о панели кривых. Мы перейдем к работе с контрастом и яркостью вашего изображения, я покажу вам, как вы можете легко настроить правильный контраст ваших изображений. Вы будете знать, как контролировать точные темные и яркие точки ваших изображений — исправляйте плоские изображения и вдавите в них жизнь, переэкспонированные изображения и просто уменьшите контраст, чтобы вернуть детали.Также вы узнаете, как сделать так, чтобы цвета не зависели от яркости!
2. Я собираюсь научить Вас цветному освещению — говоря конкретно о первичных цветах, таких как красный, зеленый и синий, а также вторичных голубых, пурпурных и желтых. Вы узнаете, как работает цветовое колесо RGB и чего вы добиваетесь, работая с определенным цветом. Итак, когда вы начнете работать с цветом — у вас будет уверенность в том, что вы знаете, что делаете. Даже с такой вещью, как фиксация определенных тонов изображения.
Из Практические вещи Вы узнаете все, что Вам нужно для базового редактирования. Вы будете знать теорию цвета. Вы узнаете, какой цвет будет правильным, если выберете для себя собственные изображения. Как их соединить, как установить цвета для бликов, теней и полутонов. Также — как сделать ваши изображения выдающимися, показывая, что на них самое лучшее. В конце раздела я познакомлю вас с масками и работой с ними, чтобы контролировать ваши настройки!
3. После этого раздела мы перейдем к более продвинутым вещам — мы будем развивать работу с масками на другом уровне.Вы узнаете, как маскировать тени и блики, чтобы лучше контролировать цвета вашего изображения. Мы изучим каналы в фотошопе и узнаем, как, используя их в качестве масок, вы можете работать с тонами вашего изображения и изучать творческое тонирование в Photoshop.
В этой части курса вы научитесь оценивать свои изображения на разных уровнях.
4.
