Обрезка изображения (Cropping) в Photoshop CS6 и CC
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 623 Обновлено
Одним из основных нововведений в Photoshop CS6 является улучшение и расширение функций инструмента «Рамка» (иначе «Обрезка», «Кадрирование», в англ. — «Crop Tool»).
Если вы использовали более ранние версии Photoshop, то новая «Рамка» в CS6 Вас приятно удивит. В CS6 этот инструмент делает кадрирование и выравнивание изображения значительно более простым и гибким, чем в ранних версиях.
Внимание! Более поздняя версия Photoshop CC унаследовала все нововведения от CS6.
Содержание
Выбор инструмента «Рамка» (Crop Tool)
Как и в предыдущих версиях Photoshop, обрезка изображения производится с помощью инструмента «Рамка» (Crop Tool) нажатием на соответствующую иконку в панели инструментов в левой части экрана, либо нажатием на клавишу C на клавиатуре:
Маркеры измерения размеров рамки
Первое отличие, которое бросается в глаза обрезке в CS6 это то, что как только вы выбрали инструмент «Рамка», Photoshop автоматически активирует на документе габаритную рамку с маркерами управления. Маркеры располагаются в каждом из четырех углов, а также в середине каждой из сторон. Они выглядят несколько отлично от их аналогов в предыдущих версиях, но принцип их действия точно такой же:
Маркеры располагаются в каждом из четырех углов, а также в середине каждой из сторон. Они выглядят несколько отлично от их аналогов в предыдущих версиях, но принцип их действия точно такой же:
Для изменения размеров рамки следует кликнуть левой клавишей мыши по любому из маркеров, и, удерживая клавишу нажатой, переместить курсор.
Область внутри рамки обрезки является частью изображения, которое останется, всё остальное будет отсечено. Для наглядности Photoshop затемняет области, находящиеся за пределами рамки обрезки, т.е. те области, которые будут отсечены:
Необходимо отметить, что при активации инструмента обрезки Вам совсем не обязательно использовать рамку и маркеры, созданные Photoshop CS6 вокруг всего изображения. Они добавлены исключительно для удобства. Как и в предыдущих версиях Photoshop, вы также можете кликнуть левой клавишей мыши в любом месте изображения и, удерживая клавишу, создать свою собственную новую рамку. Это уже как вам удобнее, выбирайте сами, создать собственную рамку, или воспользоваться предложенной Фотошопом.
Смотреть другие материалы по обрезке и кадрированию изображений
10 вещей, которые нужно знать об обрезке изображений в Photoshop
Обрезать и отредактировать фотографию онлайн
Обрезка изображения в Adobe Camera Raw
Выравнивание изображения, исправление перспективы в Photoshop
Выбор соотношения сторон
По умолчанию Photoshop CS6 позволяет перетаскивать маркеры свободно в любом направлении, так что мы можем придать габаритной рамке любой размер и пропорцию. Но довольно-таки часто нам требуется обрезать фото в стандартный размер кадра, как, например, 4×6 или 8×10. Для этих целей в левой части панели параметров в верху экрана имеется соответствующая опция. Если нажать на кнопку «Произвольно» (Unconstrained), откроется меню с выбором из списка различных заданных пропорций. Для примера я выберу соотношение 2×3 (4×6):
Теперь мы можем изменить размер окна путем перетаскивания маркера, но выбранные пропорции рамки останутся неизменными.
Если Вам нужно обрезать изображение с своими собственными пропорциями, которых нет в списке, вы можете легко создать собственные пропорции, введя необходимые значения в поля «Ширина» и «Высота», находящиеся непосредственно справа от списка:
Чтобы быстро изменить ориентацию рамки обрезки от альбомной (горизонтально) на книжную (вертикальная) ориентации или наоборот, нажмите на кнопку «Повернуть…» (Rotate):
Также, менять ориентацию можно при помощи нажатия на клавишу Х.
Перемещение изображения внутри рамки обрезки
Чтобы переместить изображение относительно рамки, щелкните в любом месте внутри рамки и, удерживая клавишу мыши нажатой, перетащите изображение в желаемое место. В предыдущих версиях Фотошопа при таком перемещении мыши двигалась сама рамка, а само изображение оставалось на месте. В CS6 мы имеем всё с точностью до наоборот. Обрезка остается на месте в то время, как изображение перемещается внутри него. Такое трудно продемонстрировать в статичном скриншоте, поэтому приводить картинку я не буду, попытайтесь поверить мне на слово.
Сетка наложения
Возможно, на скриншотах вы заметили, что при обрезке в рамке появляется сетка наложения. По умолчанию Photoshop CS6 показывает нам сетку 3×3, известную как правило третей, в котором (в правиле) говорится, что при кадрировании изображения вы должны поместить главные объекты Вашей фотографии в месте пересечения линий сетки, также, на снимках пейзажа линия горизонта должна находится на верхней или нижней горизонтальной линии сетки. Конечно, это только лишь общий принцип, который может не работать с определенными изображениями.
Конечно, это только лишь общий принцип, который может не работать с определенными изображениями.
Правило третей является лишь одним из нескольких видов сеток наложений, имеющихся в CS6. Выбрать нужную мы можем в панели параметров, просто нажмите на кнопку со словом «правило 1/3» (Rule of Thirds), чтобы открыть меню, и затем выбрать другую сетку из списка:
Под списком типов сетки находятся три дополнительные опции, которые управляют её отображением:
Если вы хотите, чтобы сетка постоянно оставалась на экране, выберите режим «Всегда показывать перекрытие» (Always Show Overlay). Режим «Автоматически показывать перекрытие» (Auto Show Overlay) является моим любимым, он отображает сетку наложения только во время изменения размера рамки или изменения положения изображения, и скрывает показ сетки во всё остальное время, так что она не загромождает экран. Если Вы хотите, чтобы сетка не отображалась совсем, Вы можете отключить её, выбрав опцию «Никогда не показывать перекрытие» (Never Show Overlay).
Продолжение материала читайте на следующей странице.
Следующая страница
Как увеличить изображение в Photoshop CS6 / CC без потери качества
Последнее обновление 15 ноября 2021 г. by Питер Вуд
При загрузке небольших изображений в Интернет вы можете принять это как должное. увеличить изображение в фотошопе без потери качества. Для большинства веб-дизайнеров добавление сообщений на свои веб-сайты должно стать большой проблемой. Что касается новичка в Photoshop и профессиональных технарей, было бы сложно справиться со многими фотографиями с таким требованием. Вы можете узнать, как использовать Photoshop, чтобы взорвать или увеличить изображение, из следующего урока. Мы также познакомим вас с другими способами увеличения изображения без Photoshop.
Часть 1: Как увеличить изображение в Photoshop
Шаг 1. Добавьте изображение в Photoshop.
Когда вы запускаете Photoshop на своем компьютере, вы можете добавить в программу изображение, которое хотите увеличить. Затем нажмите кнопку Фото товара , а затем Размер изображения из раскрывающегося списка (Фото товара > Размер изображения).
Затем нажмите кнопку Фото товара , а затем Размер изображения из раскрывающегося списка (Фото товара > Размер изображения).
Шаг 2. Увеличьте изображение в Photoshop.
Когда Размер изображения всплывающее окно, вы можете ввести значения ширины и высоты, чтобы изменить размер изображения. Перед изменением убедитесь, что вы проверили Ограничить пропорции вариант. Вы также можете изменить разрешение изображения, введя новое значение. Для параметра «Resample» вы можете установить его, чтобы разрешить пропорциональное регулирование общего количества пикселей при изменении размера или разрешения изображения, или снимите этот флажок, чтобы запретить изменение.
Шаг 3. Выберите параметр передискретизации.
Вам лучше выбрать метод передискретизации, который создаст новую информацию о пикселях для увеличения изображения в Photoshop. Что касается параметра «Бикубическое сглаживание», Photoshop будет интерполировать (или создавать информацию о пикселях) и обеспечивать наилучшие результаты при увеличении изображений.
Шаг 4. Сохраните фотографии в Photoshop.
После этого вы можете нажать OK кнопка для сохранения фотографий в Photoshop. Что касается метода, вы успешно увеличили изображение в Photoshop. Если у вас несколько изображений, вы можете следить за процессом, чтобы редактировать фотографии для каждого изображения.
Часть 2: Как увеличить изображение онлайн без Photoshop
Есть много онлайн изменение размера изображения в Интернете, которые могут увеличить изображение без использования Photoshop. В качестве примера возьмем ResizeImage.net.
Шаг 1: Введите resizeimage.com в браузере.
Шаг 2: Нажмите Загрузить изображение кнопку, чтобы выбрать фотографию с вашего компьютера. Вы можете загрузить изображение в формате JPEG, PNG, GIF или BMP с макс. 100 МБ и 100 МП. (Для Формат GIF составляет 30 МБ и 10 МП).
Шаг 3: Измените размер изображения в процентах или измените его размер до указанного вами размера, сохраняя соотношение сторон на экране. Изменить размер вашего изображения .
Изменить размер вашего изображения .
Шаг 4: Увеличив изображение, нажмите кнопку Изменить размер изображения кнопку, чтобы сохранить фотографию большего размера. Вы можете проверить предыдущее изображение и информацию об измененном изображении после изменения размера. Вы также можете просмотреть или загрузить увеличенное изображение по ссылке со словом.
Часть 3: Как увеличить изображение с помощью бесплатных программ без Photoshop
канитель — это бесплатный конвертер фотографий для увеличения изображений с минимальной потерей качества. Здесь вы можете использовать GIMP, чтобы увеличить изображение.
Шаг 1: Установите и откройте GIMP и добавьте свое изображение, затем перейдите в Фото товара > Масштаб изображения.
Шаг 2: Введите желаемые размеры в поля и выберите Sinc (Lanczos3) в разделе «Качество».
Шаг 3: По окончании щелкните Шкала кнопку, чтобы сохранить увеличенное изображение на вашем компьютере.
Часть 4: лучший альтернативный метод увеличения изображения в Photoshop
Если вы хотите увеличить много изображений или пакетно преобразовать их до определенного размера, будет сложно увеличить изображение с помощью Photoshop. Что касается дела, WidsMob ImageConvert это очень рекомендуемая программа.
1. Пакетное изменение размера изображений в 4 различных режимах: по ширине, по высоте, в процентах и бесплатно, которые даже позволяют увеличивать небольшие изображения.
2. Конвертируйте изображения и RAW файлы в JPEG, JPEG 2000, PNG, TIFF, BMP и другие форматы фотографий.
3. Добавьте подписи и изображения в качестве водяного знака. Включите для пакетной настройки шрифта, стиля, цвета, непрозрачности, размера, угла, положения и т. Д.
4. Примените Photo Effects или добавить водяной знак. И обеспечьте мгновенный предварительный просмотр результата из интерфейса для всех файлов изображений.
Win СкачатьMac Скачать
Шаг 1. Добавьте изображения в программу.
Добавьте изображения в программу.
Нажмите Откройте кнопку посередине, чтобы добавить все изображения в программу. Или перетащите туда все изображения или папки и увеличьте все фотографии одним щелчком мыши.
Шаг 2. Выберите режимы увеличения.
После этого вы можете выбрать желаемый режим, чтобы увеличить изображение в пакетном режиме в качестве альтернативы Photoshop. Вот другой режим преобразования, который вы можете выбрать для увеличения фотографий. По ширине, По высоте, Проценти Это Бесплатно.
Шаг 3. Массовое увеличение изображений
Введите пиксели, необходимые для увеличения изображения, и проверьте Увеличить маленькое изображение вариант. После этого вы можете нажать Начать конвертировать и выберите формат вывода, чтобы увеличить изображение одним щелчком мыши.
Win СкачатьMac Скачать
Заключение
Если вам нужно сделать одно изображение большим в Photoshop, вы можете найти подробные инструкции выше. Конечно, вы также можете получить информацию о том, как сделать изображение большим в Интернете или с помощью некоторых бесплатных программ. Но что делать, чтобы с легкостью увеличить большое количество изображений? WidsMob ImageConvert должен быть лучшей альтернативой для увеличения фотографий в Photoshop. Если у вас есть другие вопросы по теме, вы можете поделиться дополнительной информацией в комментариях.
Конечно, вы также можете получить информацию о том, как сделать изображение большим в Интернете или с помощью некоторых бесплатных программ. Но что делать, чтобы с легкостью увеличить большое количество изображений? WidsMob ImageConvert должен быть лучшей альтернативой для увеличения фотографий в Photoshop. Если у вас есть другие вопросы по теме, вы можете поделиться дополнительной информацией в комментариях.
Как редактировать анимацию в фотошопе cs6. Создаем и редактируем GIF файл. Настройки GIF анимации в Фотошопе
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация – это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
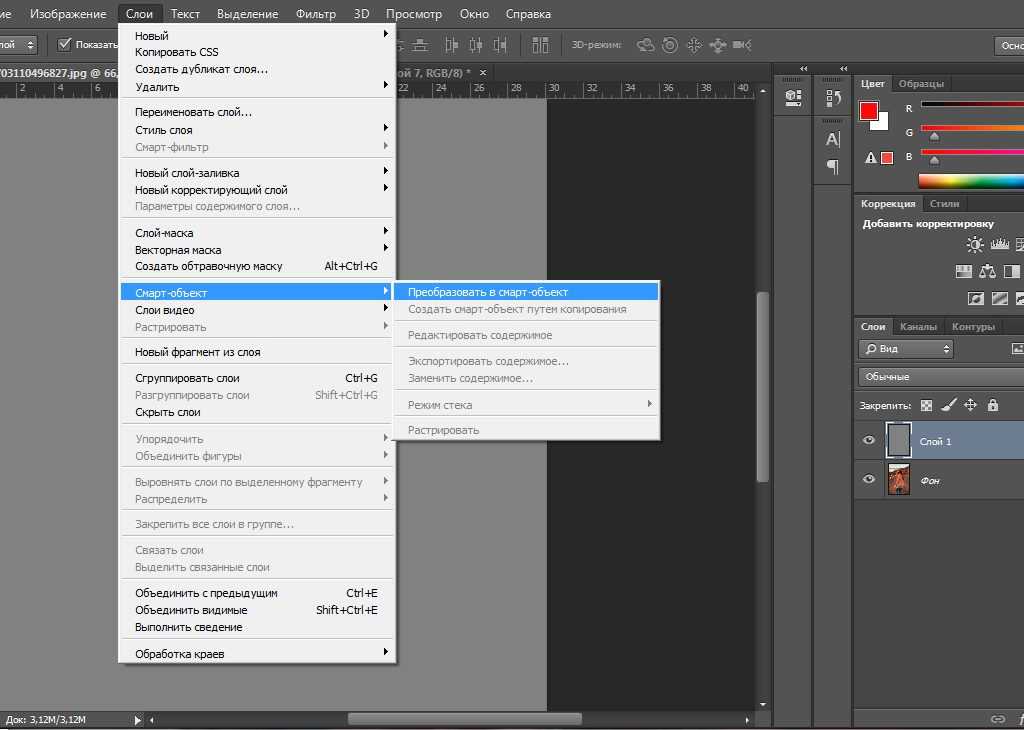
Для начала необходимо запустить Photoshop, перейти в “Файл” > “Импортировать” > “Кадры видео в слои” и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) – это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение – это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать .
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
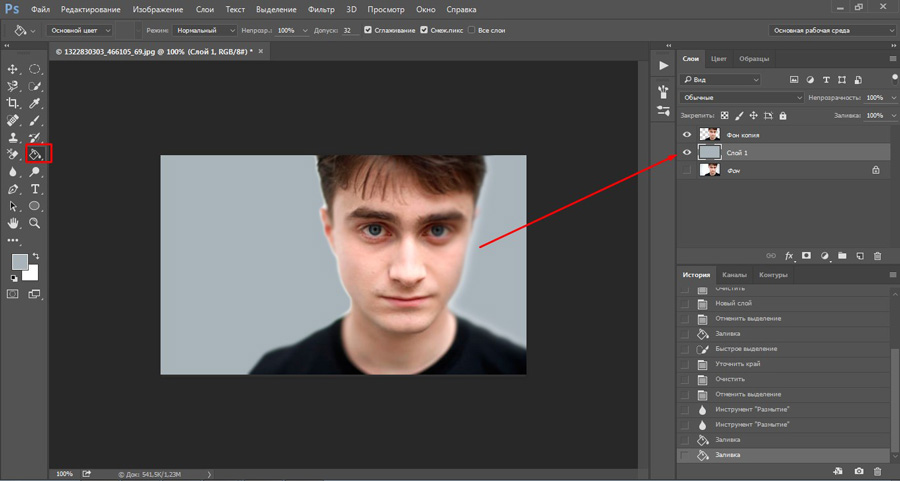
Добавление изображений GIF анимации в Photoshop
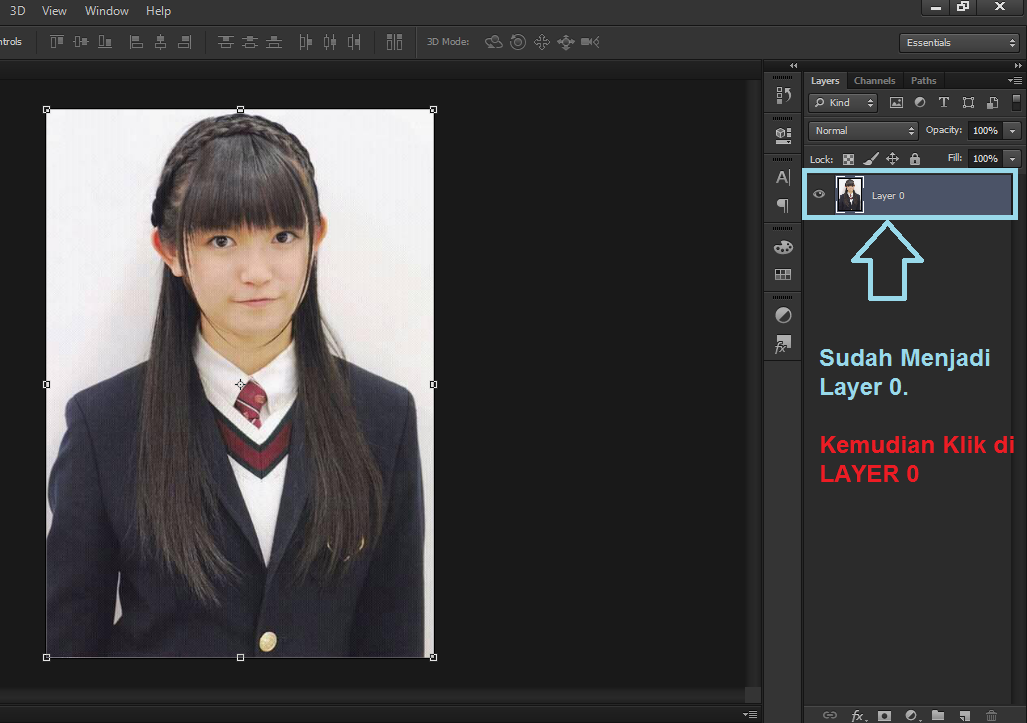
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации.
Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
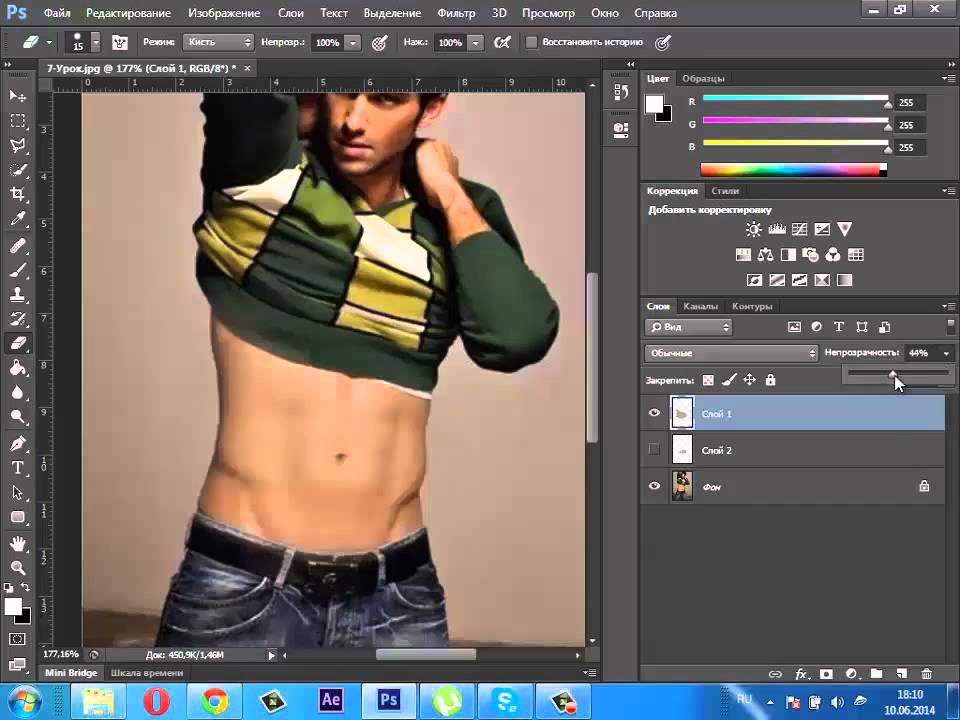
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки.
Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop.
Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость
изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер
GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если
мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже
самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения
или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
С его помощью мы сможете быстро и просто изменить размер GIF файла – уменьшить или
увеличить его по необходимости. Для этого выполните несколько простых действий:
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer. Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:
Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:
- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
Редактор GIF Resizer дает вам прекрасную возможность экономить свое время и силы на работе с GIF файлами. Что бы вам ни понадобилось – изменить размер, обрезать, уменьшить или увеличить, разложить GIF на кадры, перевести в JPG, JPEG, конвертировать в PNG – наше приложение всегда к вашим услугам! Редактор GIF Resizer позволяет решить вопросы:
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении
ресурса вам пришлось прервать свою работу. Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
Думаю, ни у одной меня время от времени появлялось желание переделать / доделать / немного изменить найденную gif – картинку.
Наверняка, многим знакомы ситуации типа:
— вроде и симпатичный готовый анимированный аватарчик, но вот чуть бы его замедлить…
— вот бы написать на анимированной картинке что-нибудь…
— хорошо бы размер gif – картинки поменьше сделать…
— и т.д. и т.п.
Вот мы и разберем эти вопросы сегодня.
В прошлый раз мы , сегодня же мы будем видоизменять готовый анимированный гиф под свои нужды.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я предположила где и как возможно изменить gif. Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Но начнем по порядку.
Итак, вы имеете готовую анимированную картинку. Рассмотрим 3 варианта её видоизменения (по мне так – самые востребованные случаи):
1. Замедлим анимацию.
2. Что-нибудь напишем на картинке.
3. Изменим размер картинки.
Изменяем скорость анимации на гиф – картинке.
(меняем быстроту мелькания картинок)
Часто бывало так, что мне нравится, например, какая-нибудь анимированная аватарка, но очень уж там сильное мельтешение и хочется его ну хоть чуть-чуть замедлить. Вот этим мы и будем сейчас заниматься. Хотя вариант с увеличением скорости анимации – абсолютно тот же случай.
Открываем интересующий нас файл формата gif в Adobe ImageReady : File (Файл) – Open (Открыть) — …
Теперь смотрим на панельку Анимации
Внимательно смотрим на этот свиток и видим, что под каждым «кадром» есть время (в данном случае установлено 0,17 секунд).
Вот этот показатель нам и надо поменять жмем на галочку и появляется выпадающий список, где мы можем установить нужную нам продолжительность показа
каждогокадра по отдельности (или все разом, выделив все кадры зажав клавишу Shift на клавиатуре).
Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера – анимацию смотрим в основном окне открытого файла (а не в этом свитке).
Если вас все устраивает, то сохраняем полученный результат: File — Save Optimized As… — И смотрите, что получилось.
ОК
ОК
Если нет – продолжайте менять длительность показа кадров, пока не получите желаемого.
Вот и все!
Если вы заметили, то в новом гифе была убрана подпись в правом нижнем углу. Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.
Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.
На анимированном аватаре (картинке) пишем слова.
Открываем в Adobe ImageReady анимированный аватар: File (Файл) – Open (Открыть) — …
Данный гиф имеет всего 2 кадра (и 2 слоя). И нам надо-то всего добавить надпись. Делается это очень быстро.
Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text (как в Фотошопе) при этом новый слой в списке слоев создается автоматически.
Сделаем из текста растровую картинку : в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer — и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.
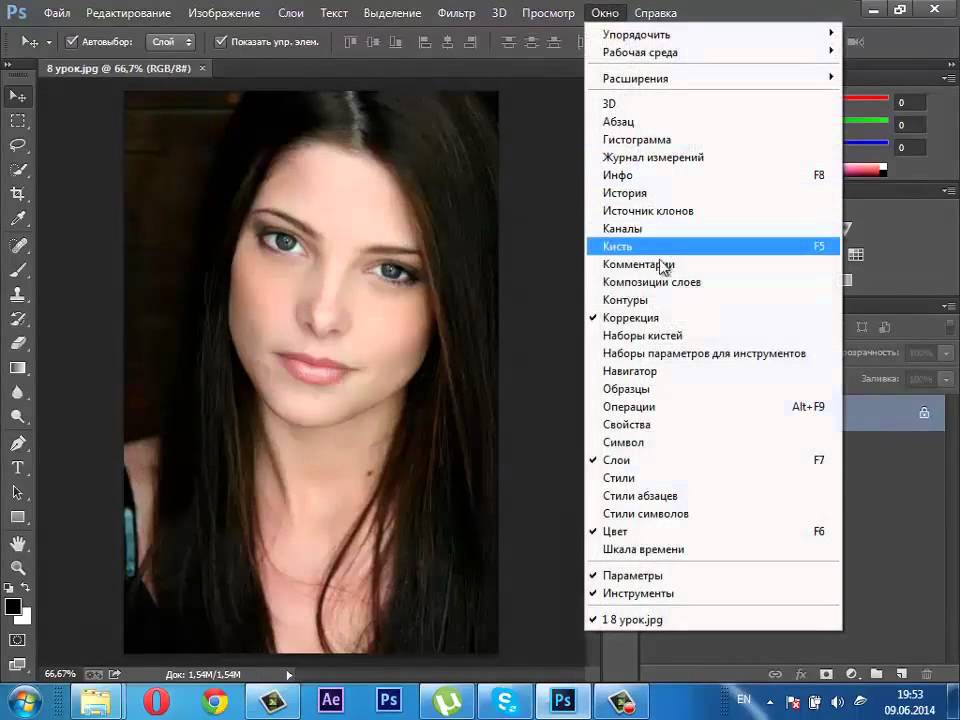
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.
Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.
Коль кадра всего два мы их лучше создадим заново:
Откроем выпадающий список свитка Animation и выберем Delete Frame (Удалить кадр).
Вот у нас остался всего один их кадров. «Настроим» его – мы хотим видеть первую картинку (Layer 1) и надпись – оставляем их включенными (глазик рядом со слоем включен), а «ненужный» пока слой отключаем (нажать левой кнопкой мыши).
Первый кадр готов.
Создаем его копию (выбрав Copy Frame в выпадающем списке или соответствующую кнопочку справа от «проигрывателя»).
Появился второй кадр – настраиваем его:
— надпись включена
— Layer 1 выключен
— Layer 2 включен
Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.
Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.
Если вас все устраивает, то сохраняем полученный результат: File — SaveOptimizedAs…
Можно выключать на втором кадре слово – тогда «мерцать» будет и оно.
А если я хочу, чтоб при «мерцании» картинки постепенно добавлялись буквы слова ?
Разрезаем слово на отдельные буковки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше – первый слой – оставлена от слова первая буква, второй слой – 2 буквы и т.д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.
Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).
Теперь осталось создавать новые кадры и на каждом последующем включать слой с добавленной буквой. При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).
При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).
Вот, что у нас вышло:
Как использовать режимы редактирования Photoshop Elements 8
Elements — удобная программа, поскольку она имеет разные интерфейсы (или среды) для всех своих функций.
Чтобы открыть среду редактирования, перейдите на экран приветствия и нажмите «Изменить». Помните, что если вы все еще находитесь в среде Organizer, вы можете щелкнуть значок, чтобы перейти к экрану приветствия, а затем нажать «Изменить». Когда вы откроете среду редактирования, вы увидите среду редактирования, которая выглядит так, как показано на рисунке ниже:
Вы будете использовать эту среду в любое время, когда захотите изменить или отредактировать изображения. Это включает в себя изменение размера, добавление текста и манипулирование изображениями.
Полное редактирование по сравнению с режимом быстрого исправления
Elements предлагает два способа редактирования и внесения изменений в ваши изображения. У вас есть возможность использовать полное редактирование или режим быстрого исправления.
У вас есть возможность использовать полное редактирование или режим быстрого исправления.
Вот отличия.
Быстрое исправление больше для новичка в графическом редакторе. Его простота в использовании и функции предназначены для тех, кто хочет редактировать личные фотографии и просто вносить базовые изменения. Все основные «исправления», которые вам нужно будет внести в фотографию, расположены в одном месте и их легко сделать.
Полное редактирование позволяет больше узнать о программе Photoshop. Хотя вам, конечно, не нужно быть экспертом, чтобы использовать его, он предлагает палитры и более сложные функции, которые аналогичны или такие же, как Photoshop. Какой из них вы используете, будет зависеть от ваших предпочтений, а также от того, какую задачу вам нужно выполнить.
Вы можете получить представление о различиях между Quick Fix и Full Edit, взглянув на снимки экрана ниже.
Полное редактирование
Quick Fix
Чтобы переключиться между Full и Quick, щелкните оранжевую вкладку редактирования и выберите Full или Quick.
Существует также Управляемое редактирование. Управляемое редактирование делает редактирование ваших изображений еще проще, потому что Elements делает именно то, что предлагает: оно направляет вас через редактирование.
Чтобы использовать управляемое редактирование, перейдите на оранжевую вкладку редактирования, щелкните стрелку и выберите Управляемое редактирование. В окне справа вы увидите меню, предлагающее различные варианты редактирования и спрашивающее вас, что вы хотели бы сделать со своим изображением.
Все, что вам нужно сделать, это выбрать нужный вариант редактирования, и пусть Elements проведет вас через него.
Давайте сделаем пример вместе. Для этого примера мы собираемся выбрать пункт меню «Освещение и экспозиция», затем «Осветлить» или «Темнее».
* Примечание. Сначала необходимо открыть изображение для редактирования. Перейдите в нижнюю часть окна управляемого редактирования и используйте корзину проекта, чтобы найти изображения, которые вы хотите отредактировать. Корзина проекта изображена ниже.
Корзина проекта изображена ниже.
Хотите узнать больше? Пройдите онлайн-курс по Photoshop Elements версий 8.0 и 9.0.
Теперь вернемся к управляемому редактированию.
На панели справа мы собираемся выбрать Светлее или Темнее.
Далее мы собираемся осветлить картинку ниже.
Когда мы нажимаем «Светлее» или «Темнее», открывается следующее меню:
Как видите, это очень упрощает редактирование.
Осветлим тени на картине.
Мы переместили ползунок Lighten Shadows с 0 на 50. Это заняло две секунды.
Результат:
Сравните его с исходным изображением, помня, что при управляемом редактировании это заняло всего две секунды. Это удивительно легко!
Режим полного редактированияЧтобы войти в режим полного редактирования, просто нажмите «Полное редактирование», расположенное на оранжевой вкладке редактирования в правой части окна.
Режим полного редактирования очень универсален и имеет множество опций. Он предлагает много тех же функций, что и Photoshop.
Он предлагает много тех же функций, что и Photoshop.
Вы можете исправить экспозицию, цвет и выбрать определенные части изображения. Вы также можете вырезать части изображений и добавлять слои.
Панель инструментов содержит даже инструменты рисования и текста.
Вы можете организовать рабочее пространство полного редактирования в соответствии с вашими потребностями, показывая, скрывая и перемещая палитры. Вы также можете увеличивать и уменьшать изображения, а также настраивать различные окна и виды.
Открытие изображенийЧтобы открыть изображения в среде редактирования, выберите «Файл» > «Открыть», затем найдите изображения, которые хотите открыть. Вы также можете использовать корзину проектов, которую мы показывали вам ранее.
Вы также можете использовать Файл>Открыть как для открытия файлов в разных форматах или Файл>Открыть недавно отредактированный файл для открытия недавно открытых файлов. Elements предоставляет вам список имен файлов. Просто выберите один, чтобы открыть его.
Elements предоставляет вам список имен файлов. Просто выберите один, чтобы открыть его.
Корзина палитры расположена в правой части экрана, как показано ниже.
По умолчанию в Elements отображаются только палитры «Эффекты» и «Слои». Чтобы открыть другие палитры, перейдите к Windows в строке меню, как показано ниже.
Чтобы добавить палитры, просто выберите палитры, которые вы хотите отобразить, в раскрывающемся меню Windows. Отобразится выбранная вами палитра. В приведенном ниже примере мы выбрали палитру «Избранное».
Вы можете видеть, как теперь выглядит в Палитре.
Корзина проектовКорзина проектов, как мы уже узнали, расположена непосредственно под рабочей областью или областью, в которой отображаются изображения при их открытии.
В корзине проектов отображаются эскизы всех фотографий, открытых в рабочей области. Вы можете использовать его, чтобы легко переключаться между фотографиями во время работы. Корзину проекта также можно использовать для открытия, закрытия или скрытия изображений; перемещаться по изображениям; сделать одно изображение верхним изображением в рабочей области; дублировать или вращать изображение; или просмотреть информацию об изображении.
Корзину проекта также можно использовать для открытия, закрытия или скрытия изображений; перемещаться по изображениям; сделать одно изображение верхним изображением в рабочей области; дублировать или вращать изображение; или просмотреть информацию об изображении.
Если у вас есть многостраничный проект, он отображается в корзине проектов с серой рамкой вокруг него. Щелкните правый край, чтобы переключиться между изображениями.
Вот как выполнять различные задачи в корзине проектов:
- Чтобы открыть любое изображение, перетащите его в корзину проектов. Вы можете перетаскивать файлы со своего компьютера в корзину проекта.
- Дважды щелкните миниатюру, чтобы вывести изображение на передний план.
- Перетащите эскизы, чтобы изменить порядок изображений. Это не влияет на Организатор.
- Если вы хотите закрыть изображение, щелкните правой кнопкой мыши миниатюру и выберите «Закрыть».

- Если вы хотите скрыть изображение, щелкните правой кнопкой мыши миниатюру и выберите Свернуть.
- Чтобы просмотреть информацию о файле, щелкните правой кнопкой мыши миниатюру и выберите «Информация о файле».
- Щелкните изображение правой кнопкой мыши, выберите «Дублировать», затем назовите файл для дублирования изображения.
- Если вы хотите повернуть изображение, щелкните правой кнопкой мыши миниатюру, затем выберите в меню Повернуть на 90 градусов влево или на 90 градусов вправо.
- Чтобы открыть или закрыть корзину проектов, выберите Окно > Корзина проектов .
Палитра истории отмены позволяет восстановить изображения, чтобы отменить предыдущие изменения. Каждый раз, когда вы изменяете или редактируете изображение, копия нового изображения сохраняется в палитре истории отмен. Вам не нужно сохранять файл для Elements, чтобы сохранить копию в палитре истории отмен. Однако помните, что вы должны сохранить файл, если хотите, чтобы версия осталась после выхода из Elements.
Вам не нужно сохранять файл для Elements, чтобы сохранить копию в палитре истории отмен. Однако помните, что вы должны сохранить файл, если хотите, чтобы версия осталась после выхода из Elements.
Чтобы открыть палитру истории, выберите Windows>Отменить историю .
Например, если вы поворачиваете, обрезаете и осветляете изображение, каждое из этих изменений сохраняется и отображается в палитре истории отмены.
Ниже приведено изображение, которое мы только что осветлили. На снимке ниже видно, что изменение было сохранено в палитре истории отмены.
Самое старое состояние (или самая старая версия образа) всегда отображается вверху списка. Все новые изменения перечислены в хронологическом порядке под ним.
Инструмент или команда, которые вы использовали для внесения изменений в образ, также указаны вместе с состоянием.
Вы можете вернуться к старому состоянию, просто нажав на него. Вы можете использовать эту функцию для сравнения версий, чтобы решить, какая из них вам больше нравится, или какие другие изменения вы, возможно, захотите внести.
ПРЕДУПРЕЖДЕНИЕ: Если вы выбираете предыдущее состояние, а затем вносите в него изменения, оно удаляет все состояния, которые были после него. Кроме того, при удалении состояния удаляются все состояния, которые были после того, которое вы удалили.
Чтобы удалить состояние, щелкните его правой кнопкой мыши и выберите Удалить. Только помните, что все состояния, которые пришли после него, тоже будут удалены.
История отмены автоматически сохраняет последние 50 состояний. Если вы хотите изменить количество состояний, которые он сохраняет, перейдите к Edit>Preferences>Performance . Максимальное количество состояний, которые вы можете сохранить, равно 1000.
Отменить все изменения изображения
Когда вы редактируете изображение в режиме полного редактирования или быстрого исправления, вы можете отменить изменения и вернуться к последняя сохраненная версия, перейдя к Редактировать>Вернуть .
Отменить или Повторить команду
Допустим, вы увеличили яркость изображения только для того, чтобы решить, что оно вам больше нравилось до того, как вы его осветлили. Вы можете достаточно легко отменить команду Lighten, щелкнув Undo в правом верхнем углу среды редактирования.
Если вы снова передумаете и решите, что хотите осветлить изображение, вам не нужно беспокоиться о выполнении шагов, чтобы снова осветлить его. Вы можете просто нажать «Повторить» в верхней части окна редактирования.
Увеличение изображенияПалитра навигатора (изображенная ниже) позволяет увеличивать или уменьшать увеличение изображений, открытых в рабочей области. Это действительно удобный инструмент, который более удобен в использовании, чем простое увеличение или уменьшение масштаба.
Посмотрите на снимок палитры Navigator ниже.
Обратите внимание, что увеличение установлено на 50%.
На приведенном ниже снимке показана палитра Navigator с изображением в рабочей области.
Теперь мы собираемся увеличить масштаб примерно до 75%. Мы можем сделать это, либо используя знак + в окне палитры Navigator, либо введя фактическое число в поле в левой части палитры.
Взгляните на фотографию с увеличением около 75%.
Вы можете видеть, как мы увеличили изображение в рабочей области. Но если вы посмотрите на палитру навигатора, то сможете сказать, какую часть фотографии мы просматриваем. Область внутри красного прямоугольника в настоящее время отображается в рабочей области.
Щелкнув и перетащив внутри красную рамку, мы можем переместить ее, чтобы увеличить другие части изображения.
Настройка предпочтений Вы можете установить свои предпочтения в режиме редактора Elements, чтобы определить все, от курсора до способа сохранения файлов, производительности и подключаемых модулей. Однако мы собираемся обсудить только настройки «Общие», «Сохранение файлов» и «Производительность».
Всякий раз, когда вы хотите изменить или сбросить свои настройки, перейдите к Edit>Preferences . Вы можете установить свои предпочтения для любого из элементов бокового меню, но для этого урока мы хотим начать с простого выбора «Общие». Это откроет диалоговое окно настроек. Все варианты, перечисленные в боковом меню, также перечислены в этом диалоговом окне.
Диалоговое окно общих настроек выглядит следующим образом:
Теперь вы можете установить настройки для:
- Палитра цветов. По умолчанию это Adobe. Вы также можете выбрать Windows.
- Клавиша быстрого доступа для перехода назад/вперед. По умолчанию это Ctrl+Z/Ctrl+Y. Вы можете использовать эти команды для отмены и повтора.
Затем вы можете выбрать, какие параметры вы хотите использовать, поставив галочку рядом с элементами.
Вы также можете настроить параметры сохранения файлов, выбрав «Сохранение файлов» в левой части диалогового окна или выбрав «Правка» > «Настройки» > «Сохранение файлов» .
Нажмите OK, чтобы сохранить новые настройки.
Вы также можете восстановить настройки по умолчанию или перейти к предыдущему или следующему диалоговому окну настроек. (Тип или сохранение файлов)
Сохранение файлов
При первом сохранении позволяет управлять сохранением файлов.
- Спросить, является ли Оригинал выбранным по умолчанию. При выборе этого параметра открывается диалоговое окно «Сохранить как» при первом сохранении исходного файла. Все сохранения после первого сохранения заменяют предыдущую версию. (Диалоговое окно «Сохранить как» больше не появится после первого раза.)
- Всегда спрашивать означает, что диалоговое окно «Сохранить как» будет открываться при первом сохранении каждый раз, когда вы редактируете изображение.
- Сохранить поверх текущего файла перезаписывает предыдущую сохраненную версию. Диалоговое окно «Сохранить как» не открывается.

Производительность
Производительность (на рисунке ниже) позволяет настроить объем памяти, который использует Elements. Вы также можете уменьшить или увеличить количество состояний истории, которые сохраняет Elements.
Среда быстрого исправления
До сих пор в этой статье мы работали в режиме полного редактирования. На данный момент мы собираемся на минуту переключиться и провести экскурсию по среде Quick Fix.
Чтобы переключиться на «Быстрое исправление», перейдите на оранжевую вкладку «Правка» в корзине палитры и выберите «Быстрое исправление» в раскрывающемся меню.
Откроется палитра Quick Fix, как показано выше.
Палитра «Быстрая коррекция» содержит «Общие исправления», «Освещение», «Цвет», «Резкость» и «Ретушь».
Интеллектуальная коррекция
Интеллектуальная коррекция анализирует изображение и исправляет проблемы, которые могут быть вызваны передержкой, цветовым балансом, насыщенностью цветов и контрастом. Вы можете нажать кнопку «Авто», и Elements сама исправит любые проблемы, или вы можете сделать это самостоятельно, переместив ползунок.
Вы можете нажать кнопку «Авто», и Elements сама исправит любые проблемы, или вы можете сделать это самостоятельно, переместив ползунок.
Освещение
Вы можете быстро автоматически регулировать уровни освещения и контрастность фотографий.
Вы также можете использовать ползунки, чтобы затемнить тени, осветлить блики или отрегулировать контраст средних тонов.
Цвет
Вы можете настроить цвет автоматически или самостоятельно.
Баланс
Вы можете сделать цвета теплее или холоднее или отрегулировать оттенок.
Детали
Эта палитра Quick Fix позволяет повысить резкость ваших фотографий самостоятельно или позволить Elements сделать это за вас.
Панель инструментов «Ретушь»
Панель инструментов «Ретушь» расположена в левой части окна «Элементы» (на рисунке ниже) и содержит несколько удобных инструментов, которые позволяют (по порядку) удалять эффект красных глаз, отбеливать зубы, осветлять голубое небо и преобразовать в высококонтрастный черно-белый.
При использовании этих инструментов щелкните соответствующий значок, затем перейдите к своему изображению в рабочей области. Нажмите и перетащите области на фотографии, где вы хотите внести изменения.
Как расширить фон в Photoshop
Обработка, фотошоп
Любой, кто когда-либо фотографировал, знает, что научиться расширять фон в фотошопе и получить его именно так, как вы хотите, может быть непросто. Иногда при редактировании в Photoshop хочется, чтобы изображение было оформлено по-другому.
В других случаях вы понимаете, что слишком много всего происходит в фоновом режиме, или обнаруживаете, что у вас недостаточно свободного места для изображения, логотипа или текста.
К счастью, все это легко исправить. В этом уроке мы узнаем, как растянуть изображение в Photoshop, чтобы получить более сбалансированную и красивую фотографию. Этот метод заключается в использовании элементов изображения, которые у вас уже есть, и существует два метода: инструмент выделения и инструмент Content-Aware.
Вариант 1:
Расширение фона в Photoshop с помощью инструмента «Выделение»Инструмент «Выделение» позволяет извлечь выгоду из того, что вам уже нравится на фотографии и чего вы хотите больше. Например, отлично, если вы собираетесь увеличить длину глухой стены. В общем, инструмент выделения хорошо работает, если фон относительно открытый и простой. Давайте взглянем на этот первый простой способ расширить фон в Photoshop.
Шаг 1
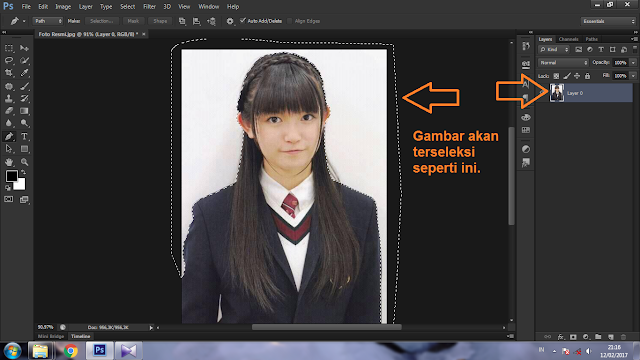
Откройте фотографию в Photoshop и с помощью прямоугольной рамки выделите ту часть изображения, которая должна совпадать с остальным фоном. Что вы хотите сделать, так это убедиться, что область выделения простирается от верхней части изображения до нижней. Ничего страшного, если он немного выходит за края, и вы можете поиграть с размещением, пока не добьетесь нужного результата.
Шаг 2
Оставьте выделение выделенным и перейдите в меню «Правка». Выберите «Свободное преобразование» в раскрывающемся меню и нажмите на него. Теперь вы должны увидеть метки вместе с созданной вами областью выделения.
Теперь вы должны увидеть метки вместе с созданной вами областью выделения.
Шаг 3
Теперь пришло время заполнить пространство с помощью маркеров, которые появились с помощью инструмента Free Transform. Выберите один из них и перетащите его в том направлении, в котором вы хотите расширить новый фон. Перетаскивайте, пока не закроете элементы, которые хотите удалить с изображения.
Вот и все! Теперь вы знаете, как использовать функцию расширения фона Photoshop с помощью инструмента «Свободное преобразование». Обязательно снимите выделение с выделения и нажмите «Сохранить».
Вариант 2. Расширение фона в Photoshop с помощью Content-Aware
Этот метод — еще один отличный (и простой) способ расширить фон в Photoshop. Однако техника немного отличается. Этот метод заполняет фон, используя то, что находится ближе всего к области, которую вы хотите расширить. Это идеальный вариант, если вы хотите, чтобы фон был более однородным.
Шаг 1
Для расширения фона с помощью этого метода первым шагом является добавление холста. Для этого откройте Photoshop, нажмите «Изображение», а затем нажмите «Размер холста». Что делает add canvas, так это позволяет вам регулировать размер изображения в любом направлении. На холсте еще ничего не будет; этот шаг связан с достижением высоты и ширины, которые вам нужны для изображения.
Для этого откройте Photoshop, нажмите «Изображение», а затем нажмите «Размер холста». Что делает add canvas, так это позволяет вам регулировать размер изображения в любом направлении. На холсте еще ничего не будет; этот шаг связан с достижением высоты и ширины, которые вам нужны для изображения.
Вы можете сделать это, изменив поля высоты и ширины по своему усмотрению. Точно так же в разделе «Привязка» вы также можете «тянуть» стрелки в том направлении, в котором вы хотите, чтобы ваша фотография была расширена. Как только изображение вам понравится, нажмите «ОК», и теперь у вас должен быть пустой холст везде, где вам это нужно.
СПЕЦИАЛЬНОЕ ПРЕДЛОЖЕНИЕ – Откройте для себя секрет добавления «вау-фактора» и ретуширования ваших фотографий без использования Photoshop всего за 3 клика (…даже если вы новичок в редактировании фотографий – гарантировано !)
Присоединяйтесь к 54 000 других фотографов, использующих нашу коллекцию пресетов для корректирующих кистей Polished Lightroom, и получите их здесь со скидкой 80%!
Шаг 2
На панели инструментов щелкните Волшебную палочку (четвертый значок сверху). Затем выберите свою фотографию в области холста, которую вы только что создали.
Затем выберите свою фотографию в области холста, которую вы только что создали.
Шаг 3
Теперь пришло время для третьего и последнего шага, который заключается в использовании Content-Aware для заполнения новой области. Для этого перейдите в «Правка»> «Заливка», и появится диалоговое окно «Заливка». Убедившись, что установлено значение «Использовать», нажмите «ОК». Вот и все — еще один простой способ расширить фон в Photoshop.
Совет: этот метод не всегда идеален. Если вы не достигли желаемого изображения с первого раза, вы можете вместо этого попробовать Масштаб. Разница при использовании Масштаба заключается в том, что Photoshop анализирует изображение и дает представление о том, что важно на фотографии, а что нет. Это помогает избежать искажения темы. Существует множество видеоуроков, в которых рассказывается, как это сделать.
Заключение Вот и все — теперь вы узнали, как легко расширить фон. Инструмент выделения и Content-Aware — ваши лучшие союзники в создании композиции на ваших фотографиях, и они просты в использовании. Так что в следующий раз, когда вам не удастся захватить фон так, как хотелось бы, вы можете воспользоваться любым из этих фантастических ресурсов.
Инструмент выделения и Content-Aware — ваши лучшие союзники в создании композиции на ваших фотографиях, и они просты в использовании. Так что в следующий раз, когда вам не удастся захватить фон так, как хотелось бы, вы можете воспользоваться любым из этих фантастических ресурсов.
Основы увеличения изображения для печати Три простых способа заполнения фона в Photoshop
Редактирование фотографий 4K в Windows 8 с помощью Adobe Photoshop CS6
На выставке CES 2013 было представлено множество захватывающих анонсов технологий 4K, включая 20-дюймовый сенсорный планшет Panasonic 4K с ОС Windows 8. Когда вы останавливаетесь и думаете о том, как технология отображения 4K повлияет на фотографов, это действительно захватывающе. В этом посте я расскажу вам о редактировании фотографий в Windows 8 с дисплеем 4K.
Если вы посмотрите на развитие технологий камер и дисплеев за последние 10 лет, вы удивитесь, как далеко они продвинулись. Как раз тогда, когда вы думаете, что войны мегапикселей закончились, следующая волна технологий камер выводит вещи на новый уровень. В то время как профессиональные цифровые зеркальные камеры расширяют границы мегапикселей до 36+ мегапикселей, потребительские камеры не сильно отстают. Технология телефонных камер также быстро развивается. Недавно я перешел на Nokia Lumia 9.20 на базе Windows Phone 8 и были поражены 8,7-мегапиксельной камерой PureView со стеклом Carl Zeiss и оптической стабилизацией изображения. Если вы хотите увидеть изображения с этого телефона со 100% увеличением, вам понадобится дисплей 4K!
В то время как профессиональные цифровые зеркальные камеры расширяют границы мегапикселей до 36+ мегапикселей, потребительские камеры не сильно отстают. Технология телефонных камер также быстро развивается. Недавно я перешел на Nokia Lumia 9.20 на базе Windows Phone 8 и были поражены 8,7-мегапиксельной камерой PureView со стеклом Carl Zeiss и оптической стабилизацией изображения. Если вы хотите увидеть изображения с этого телефона со 100% увеличением, вам понадобится дисплей 4K!
My Nokia 920 — с разрешением камеры около 4K Ultra-HD!
По мере того, как изображения с камер становятся все больше и больше, становится все труднее редактировать фотографии с оптимальным соотношением пикселей 1:1 (увеличение 100 %). Рабочая область фотографии (%viewable) становится все меньше и меньше по мере увеличения количества мегапикселей. Чистый эффект заключается либо в уменьшении увеличения при редактировании, либо в работе с меньшими частями изображения при 100% увеличении. Одним из решений этой проблемы с мегапикселями является добавление большего количества пикселей дисплея и увеличение размера поверхности дисплея.
Одним из решений этой проблемы с мегапикселями является добавление большего количества пикселей дисплея и увеличение размера поверхности дисплея.
Здесь, в блоге Extreme Windows, я освещал различные аспекты видеотехнологии 4K, включая цифровую камеру RED Epic 4K/5K, суперкомпьютер HP Z820 Video Editing и видеомонтаж Extreme с несколькими мониторами в формате 4K. Теперь пришло время взглянуть на еще один потрясающий аспект 4K в Windows 8: редактирование фотографий с помощью панели дисплея 4K. Вместо того, чтобы просто демонстрировать одну панель 4K, давайте использовать несколько дисплеев!
Четырехэкранная установка Windows 8 с отображением обоев рабочего стола — 16 мегапикселей во всех
В последний раз, когда я писал об этой системе в блоге, я использовал аналогичную установку с тремя дисплеями для демонстрации редактирования видео. На этот раз я хотел поднять его на новый уровень, поэтому я добавил еще один 27-дюймовый дисплей Samsung PLS к четырем. Вся установка прекрасно работает при использовании одной видеокарты AMD RADEON 7970 и Windows 8. На следующем снимке экрана с полным рабочим столом показано, как функция объединения обоев в Windows 8 объединяет пиксели, отображаемые на каждом дисплее. Обратите внимание, как учитываются разрешения и относительные положения дисплеев:
Вся установка прекрасно работает при использовании одной видеокарты AMD RADEON 7970 и Windows 8. На следующем снимке экрана с полным рабочим столом показано, как функция объединения обоев в Windows 8 объединяет пиксели, отображаемые на каждом дисплее. Обратите внимание, как учитываются разрешения и относительные положения дисплеев:
Обои для рабочего стола Windows 8, содержащие образец снимка экрана
Как фотографу мне нравится, как я могу использовать свои фотографии в качестве обоев в Windows 8, особенно при настройке нескольких дисплеев.
Чтобы сравнить опыт редактирования фотографий с разными разрешениями экрана, я покажу вам, как выглядит запуск Photoshop CS6 с разрешениями Full-HD, WQHD и 4K Ultra-HD. Для сравнения я буду использовать следующую картинку, сделанную 22,3-мегапиксельной камерой Canon EOS 5D Mark III:
Образец изображения JPEG для сравнения — разрешение 5760×3840
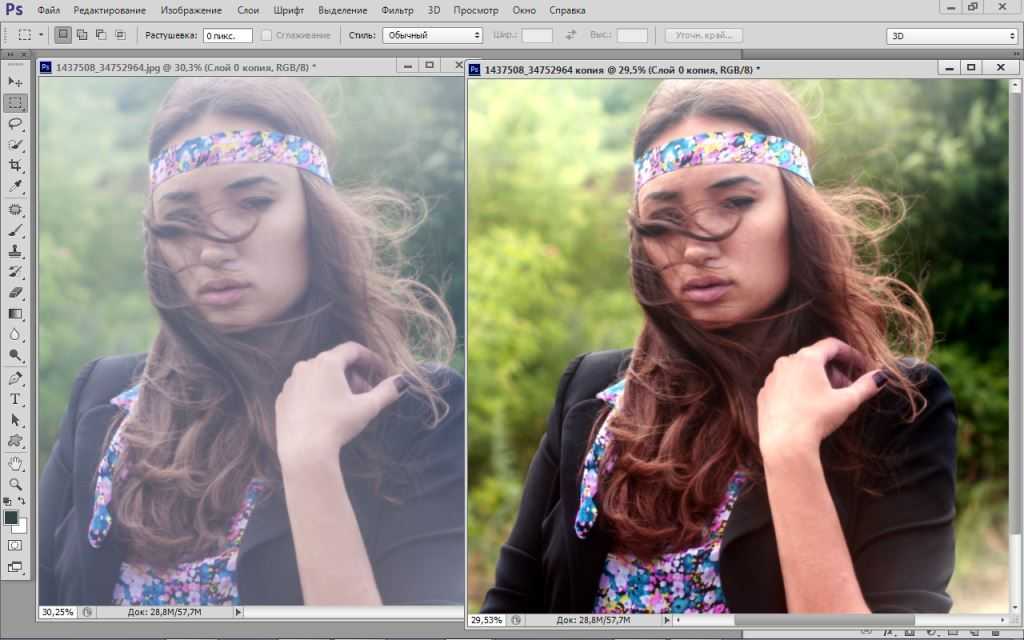
Для этого эксперимента я открыл образец изображения в Photoshop CS6 и установил увеличение на 100%. Затем я максимизировал Photoshop CS6 на дисплее с разрешением Full HD, дисплее с разрешением WQHD и, наконец, на дисплее с разрешением 4K Ultra-HD. Я обнаружил, что Full HD кажется очень тесным. Было бы сложно применять эффекты или ретуши на 100% на этом дисплее. Дисплей WQHD был лучше, но по-прежнему требовал много панорамирования для навигации по фотографии. Дисплей 4K Ultra-HD был УДИВИТЕЛЬНЫМ при 100% увеличении. Я мог видеть всю центральную часть изображения! Если бы я сильно обрезал изображение, я бы смотрел на все изображение в масштабе 100% — ВАУ! Слова не передают эту настройку редактирования фотографий 4K — вы должны увидеть ее лично, чтобы оценить ее. (Однако в конце этого поста я включил демо-видео, которое дает вам представление о том, каково это использовать эту удивительную установку).
Затем я максимизировал Photoshop CS6 на дисплее с разрешением Full HD, дисплее с разрешением WQHD и, наконец, на дисплее с разрешением 4K Ultra-HD. Я обнаружил, что Full HD кажется очень тесным. Было бы сложно применять эффекты или ретуши на 100% на этом дисплее. Дисплей WQHD был лучше, но по-прежнему требовал много панорамирования для навигации по фотографии. Дисплей 4K Ultra-HD был УДИВИТЕЛЬНЫМ при 100% увеличении. Я мог видеть всю центральную часть изображения! Если бы я сильно обрезал изображение, я бы смотрел на все изображение в масштабе 100% — ВАУ! Слова не передают эту настройку редактирования фотографий 4K — вы должны увидеть ее лично, чтобы оценить ее. (Однако в конце этого поста я включил демо-видео, которое дает вам представление о том, каково это использовать эту удивительную установку).
На следующих скриншотах сравнивается видимая область изображения в масштабе 100 % и относительный размер экрана для настройки нескольких дисплеев, используемой для этой записи в блоге: ) снимок экрана с образцом изображения в Photoshop CS6
2560×1440 (WQHD) снимок экрана с образцом изображения в Photoshop CS6
3840×2160 снимок экрана с образцом изображения в Photoshop CS-2160 (4K Ultra HD)
Когда вы смотрите на эти скриншоты рядом, легко увидеть, с каким большим количеством ваших изображений вы можете работать (без панорамирования) при разрешении экрана 4K. Кроме того, с такой настройкой с несколькими дисплеями вы можете перемещать панели инструментов из главного окна Photoshop на один из боковых дисплеев. В довершение всего, вы можете запустить свою электронную почту на третьем дисплее, а проводник Windows — на четвертом. Есть бесчисленное множество способов оправдать эту повышающую производительность установку перед вашим ИТ-отделом или супругом!**
Кроме того, с такой настройкой с несколькими дисплеями вы можете перемещать панели инструментов из главного окна Photoshop на один из боковых дисплеев. В довершение всего, вы можете запустить свою электронную почту на третьем дисплее, а проводник Windows — на четвертом. Есть бесчисленное множество способов оправдать эту повышающую производительность установку перед вашим ИТ-отделом или супругом!**
**Примечание: вам нужно подождать, пока большие 4K-дисплеи не станут более доступными, но начните думать сейчас 🙂
Хорошая новость: Windows 8 готова к 4K уже сегодня. Кроме того, существует широкий выбор графических карт, сертифицированных для Windows 8, которые могут работать с дисплеями 4K и конфигурациями с несколькими дисплеями, включающими 4K, как показано в этом посте. Пока мы говорим о высокопроизводительной графике, есть еще одна интересная функция, которую я использовал в Photoshop CS6 на этом ПК: ускоренные эффекты в Photoshop CS6 (Mercury Graphics Engine) с использованием AMD RADEON 79.

 Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
 Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.