Использование фильтров в программе Adobe Photoshop
Вопросы занятия:
· фильтры в Adobe Photoshop;
· применение фильтров.
Витя: интересная программа этот Photoshop. Здесь любая тема урока – особая загадка. Вот, например, сегодня: «Использование фильтров». Насколько я знаю, фильтр – некий механизм, способный удалять или выделять из объекта некоторую его часть с заданными свойствами. Например, фильтр для воды предназначен для очистки воды от вредных веществ или микроорганизмов.
Да, Photoshop загадочная, очень нужная и полезная программа. И, естественно, в Photoshop фильтры – это не механизмы.
В
Photoshop фильтры – это небольшие программы.
Они используются для очистки и ретуширования, то есть подрисовывания
изображений, применения специальных эффектов, а также специфических
трансформаций с использованием эффектов искажения и освещения.
Витя: а как найти все эти фильтры, чтобы использовать их?
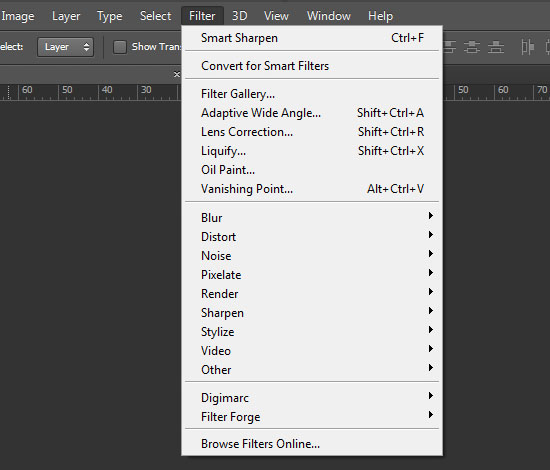
Все они находятся в меню Фильтр. Большинство из них разбиты на группы. Фильтры могут быть применены к изображению в целом или к его части, а также к активному слою.
Давайте сейчас рассмотрим некоторые из них.
В первой строке находится Последний фильтр. То есть если в процессе редактирования изображения был использован фильтр, то можно применить его ещё раз с теми же настройками.
Для того чтобы воспользоваться нужным фильтром, необходимо выбрать соответствующую группу фильтров, а затем конкретную команду фильтра.
Многие фильтры специальных эффектов могут просматриваться через галерею фильтров.
Она позволяет применить и просмотреть сразу несколько фильтров, осуществить их настройку и изменить порядок их применения.
Галерея
фильтров – это группа фильтров, имитирующих художественные
приёмы рисования.
Давайте попробуем создать красивую картину акварелью.
Витя: но не все умеют рисовать акварелью! Как же мы будем создавать картину?
А нам и не понадобится умение рисовать. Мы с помощью режимов наложения и галереи фильтров превратим фотографию в художественную картину!
Итак, давайте приступим!
Откроем изображение Мост из своей рабочей папки. Теперь создадим дубликат слоя с мостом. Для этого нажмём сочетание клавиш Ctrl + J.
Нажимаем левой кнопкой мыши на дубликат слоя и теперь открываем меню Фильтр, далее выбираем Галерея фильтров затем Имитация и Губка. Установим размер кисти – 1, Контрастность – 4 и Смягчение – 3.
Нажимаем Ок.
Теперь
из своей рабочей папки перетащим на изображение текстуру Акварели. С помощью инструмента
Свободная трансформация, растянем акварельную текстуру под размеры рабочего
холста и расположим её ниже дубликата слоя с мостом.
Создадим эффект акварели! Для этого поменяем режим наложения для дубликата слоя с мостом на Жёсткий свет. Также поменяем режим наложения для слоя с акварельной текстурой на Светлее.
Витя: здорово получилось! Как настоящая картина из художественной галереи! Следующий фильтр, наверное, применяется только профессионалами. Мне и выговорить-то сложно: «Адаптивный широкий угол».
Фильтр Адаптивный широкий угол предназначен для выпрямления линий, которые кажутся кривыми. Кривые линии могут возникнуть при создании панорамных изображений или за счёт искажений, которые дают специальные широкоугольные объективы или объективы типа «рыбий глаз».
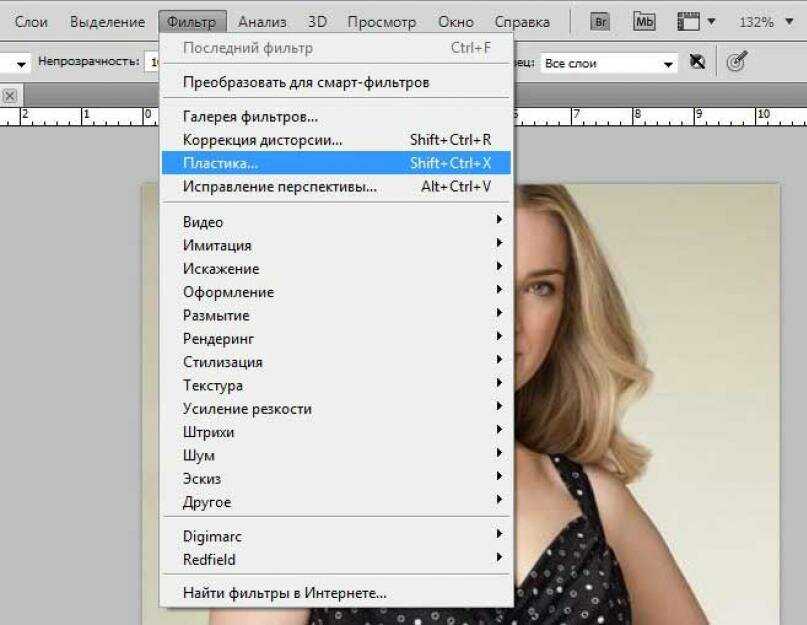
Также к фильтрам, которые используются для изменения формы изображения, относятся Искажение, Пластика, Исправление перспективы.
Витя:
а мы недавно с одноклассниками ходили на ярмарку и посетили там павильон смеха
с кривыми зеркалами. Было очень интересно и смешно наблюдать за своим лицом,
искажённым в необычных пропорциях. А можно ли применить эффект кривых зеркал в
программе Photoshop?
Было очень интересно и смешно наблюдать за своим лицом,
искажённым в необычных пропорциях. А можно ли применить эффект кривых зеркал в
программе Photoshop?
Конечно можно! Давайте попробуем. Итак, откроем свою фотографию в Photoshop. Для начала преобразуем слой с изображением в смарт-объект. Это нужно для того чтобы при необходимости производить обратимые редактирования слоя. Для этого в меню Слои выбираем Смарт-объект, затем
Далее, в меню Фильтр выбираем Пластика. Этот фильтр позволяет вытеснять, тянуть, поворачивать, отражать, втягивать и раздувать любую область изображения.
Редактирование выполняется с помощью набора инструментов, похожих на кисти, которые расположены слева.
Первый
инструмент – это инструмент Деформация. Данный инструмент смещает
участки изображения! Убедимся, чтобы размер кисти был большой, примерно 100, а
нажим 50. Теперь, попробуем сместить центр области рта вверх, а уголки губ
опустим вниз.
Теперь, попробуем сместить центр области рта вверх, а уголки губ
опустим вниз.
Переключимся на инструмент Вздутие. Теперь просто убедитесь, чтобы размер кисти был больше, чем размер глаз. Щёлкаем кистью несколько раз в центре каждого глаза, чтобы увеличить их.
Выберем инструмент Сморщивание – это инструмент, противоположный инструменту Вздутие. Итак, щёлкнем кистью несколько раз по носу, чтобы немного его уменьшить.
Витя: ой! Перестарались и искривили лицо слишком сильно!
Если нужно будет что-то исправить, то воспользуемся инструментом Реконструировать. Просто прокрасим кистью поверх области восстановления, чтобы волшебным образом всё привести в норму!
Давайте попробуем воспользоваться и другими инструментами, чтобы растянуть подбородок и увеличить уши. Когда нас всё устроит, нажимаем кнопку OK для завершения работы фильтра.
Витя: Какой я получился смешной! Точно, как в комнате смеха! Просто умора!
Да,
забавная получилась фотография! Повеселились, теперь давайте продолжать.
Рассмотрим фильтры, которые применяются для создания различных эффектов. Для одних требуется исходное изображение, другие работают, используя основной и фоновый цвета.
В группе фильтров Оформление собраны фильтры, которые объединяют в ячейки пикселы с близкими цветовыми значениями, в результате изображение становится составленным из пятен различной величины и формы.
Интересная группа фильтров Рендеринг. Фильтры этой группы позволяют создавать облака, волокна, блики, имитировать отражение света и управлять освещённостью объектов.
Витя: Нужно обязательно попробовать создать какой-нибудь рисунок с помощью этой группы фильтров. Может, нарисуем шарик, летящий в небе?
Давайте нарисуем.
Итак, создадим выделенную область в виде овала и зальём её красным цветом.
Добавим
на шарик блик от солнца. Для этого в меню Фильтр выбираем Рендеринг,
а затем Блик.
Создадим выделенную область для хвостика шарика и зальём её градиентной заливкой. Не забудем про верёвочку. Ну вот шарик и готов. Осталось нарисовать небо.
Создадим новый слой и переместим его под слой с шариком. Зальём новый слой голубым цветом. Нужно запомнить, что перед использованием фильтра Облака необходимо задать основной и фоновый цвета, потому что данный фильтр создаёт случайный узор на их основе.
Теперь создадим иллюзию облачного неба. Для этого в меню Фильтр выбираем Рендеринг, затем Облака.
Витя: класс! Даже и рисовать почти не пришлось. Применил разные фильтры – и рисунок готов! Хотелось бы ещё что-нибудь полезное научиться рисовать. Вот, например, для урока биологии!
Ну что же, нарисуем что-нибудь для урока биологии. Давайте нарисуем лупу, через которую рассматривают гусеницу.
Итак,
откроем файл из своей рабочей папки Гусеница. Теперь создадим выделенную
область в виде круга.
Теперь создадим выделенную
область в виде круга.
Скопируем её содержимое. Для этого нажимаем сочетание клавиш Ctrl + С, создадим новый слой и вставим на него скопированное изображение, то есть нажмём сочетание клавиш Ctrl +V.
Теперь немного увеличим изображение, находящееся на слое Слой 1. Нажимаем меню Редактирование, далее Трансформирование и Масштабирование. Удерживаем клавишу Shift, для того чтобы сохранить пропорции рисунка.
Так мы с вами получили изображение линзы лупы. Для того чтобы было более правдоподобно, воспользуемся уже известным нам фильтром освещения. То есть нажимаем Фильтр, затем Рендеринг и Блик.
Нарисуем оправу лупы.
Выберем инструмент Волшебная палочка, теперь выделим фон и инвертируем выделение. Так мы с вами получили выделенное изображение на слое Слой 1.
Нам
нужно создать оправу вокруг линзы. Для этого создадим новый слой. Теперь нужно
получить из круговой области выделения выделение в виде границы. Выбираем меню Выделение
затем Модификация и Граница.
Теперь нужно
получить из круговой области выделения выделение в виде границы. Выбираем меню Выделение
затем Модификация и Граница.
Инструментом Прямолинейное лассо при нажатой клавише Shift добавим в область выделения выделение в виде ручки лупы.
На слое Слой 2 зальём выделенную область серым цветом. И затем применим к слою Слой 2 стиля Тень и Тиснение.
Наш рисунок почти готов. Добавим немного размытия на фоновый слой. Переходим на него и применим фильтр размытия. Выбираем меню Фильтр, затем Размытие и Размытие по Гауссу.
Точно! При небольших значениях параметров с помощью Размытия можно убрать шероховатость изображения, а при больших параметрах получаются абстрактные формы и эффекты движения.
Витя:
отличный получился рисунок! Я думаю, учительница по биологии будет в восторге,
когда я покажу ей свои картинки.
Конечно, ей обязательно они понравятся!
Витя: я и ещё про одну группу фильтров догадался, Резкость. Эти фильтры повышают резкость изображения, то есть делают их чётче.
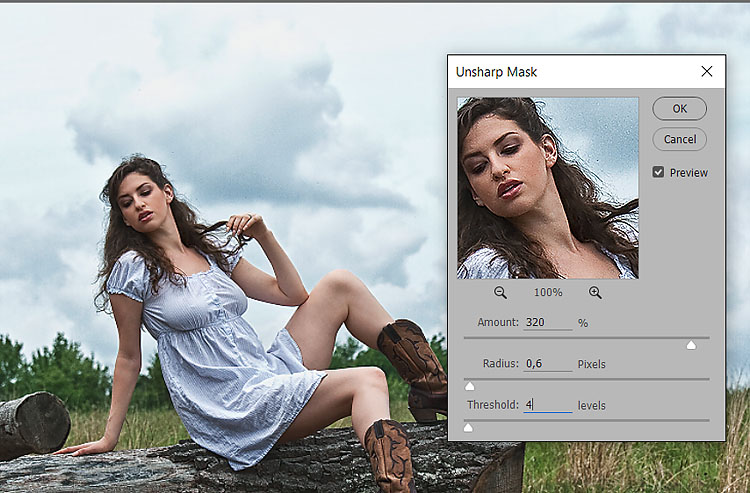
Всё правильно! Фильтры этой группы повышают резкость за счёт увеличения различия цвета смежных пикселей.
Давайте рассмотрим ещё одну интересную группу фильтров – Шум. Это фильтры, которые добавляют к изображению случайные сочетания пикселей. Также с помощью фильтров этой группы можно удалить некоторые недостатки сканированных изображений.
Рассмотрим пример. Создадим эффект дождя.
Открываем файл Сад. Теперь создадим новый слой и заливаем его чёрным цветом.
Применим к этому слою фильтр Шум. Выбираем меню Фильтр, затем Шум и Добавить шум.
В открывшемся диалоговом окне Добавить шум указываем, что изображение должно быть монохромным, количество: 80%
Теперь
применим фильтр Размытие. Выбираем Размытие в движении. В
открывшемся диалоговом окне указываем угол минус 500, смещение 60
пикселей.
Выбираем Размытие в движении. В
открывшемся диалоговом окне указываем угол минус 500, смещение 60
пикселей.
Чтобы эффект дождя сделать более явным, выполним цветовую коррекцию. Для этого в меню Изображение выбираем Автоматическая цветовая коррекция. Осталось только добавить слою с шумов непрозрачность, и наш рисунок готов.
Витя: очень похоже получилось. Да-а-а, графический редактор Adobe Photoshop просто замечательный! Можно совсем не уметь рисовать и создавать настоящие картины!
Это точно! Ещё в меню Фильтр есть много различных фильтров. Вы можете самостоятельно поэкспериментировать с различными изображениями.
Также
на примерах рассмотрели варианты использования фильтров, а именно: создали
красивую картину акварелью, применили эффект кривых зеркал к фотографии,
нарисовали шарик, летящий в небе, и лупу, через которую рассматривают гусеницу.
И создали на фотографии эффект дождя.
Fire (Огонь). Photoshop. Лучшие фильтры
Fire (Огонь)
При создании различного рода полиграфических проектов эффект Fire (Огонь) просто незаменим (рис. 2.33). Действие данного фильтра отчасти напоминает эффект, создаваемый фильтром Corona (Корона), однако, в отличие от последнего, Fire (Огонь) имитирует огонь, направленный в одну сторону, а не по периметру выделенного контура.
Рис. 2.33. Пример использования фильтра Fire (Огонь).
Создание подобного эффекта стандартными средствами Photoshop занимает немало времени, используя же данный фильтр, можно добавить на изображение языки пламени одним щелчком мыши. Реальный огонь может принимать разнообразные формы – от крошечного пламени свечи и синего огня на газовой плите до развевающегося на ветру факела. Чтобы можно было задать любую форму пламени, разработчики фильтра Fire (Огонь) позаботились о большом количестве настроек. Фильтр также содержит неплохую библиотеку предварительных заготовок (рис. 2.34). Помимо различных типов огня, в эту библиотеку добавлены настройки, с помощью которых эффект горения можно быстро и удобно назначать различным надписям.
Рис. 2.34. Вкладка Settings (Настройки) окна настроек фильтра Fire (Огонь).
Настройки языков пламени задаются при помощи параметров, расположенных на вкладке Basic (Основные), а цветовые характеристики устанавливаются на вкладке Color (Цвет). Реальное пламя очень чувствительно к колебаниям воздуха и поэтому редко бывает ровным и неподвижным. Придать огню развевающийся вид можно, используя настройки Expansion (Разрастание), Waver (Волнообразность) и Turbulence (Турбулентность) (рис. 2.35). Геометрические размеры пламени определяются параметрами Column Length (Высота огня) и Flame Width (Ширина пламени). Интенсивность горения можно установить с помощью ползунка Flame Intensity (Интенсивность пламени), а подобрав значение параметра Soften Edges (Мягкие края), можно создать сглаженные края создаваемого эффекта. Если требуется создать иллюзию «горящего» следа надписи, нужно снять флажок Mask Selection (Выделение по маске). После этого текст отображаться не будет, а на его месте останется огонь.
Рис. 2.35. Вкладка Basic (Основные) окна настроек фильтра Fire (Огонь).
ВНИМАНИЕ!
Если вы применяете любой фильтр Adobe Photoshop к тексту, то на экране появляется окно с вопросом: This type layer must be rasterized before proceeding. Its text will no longer be editable. Rasterize the type? (Данный слой нужно преобразовать в растровый формат перед выполнением дальнейших действий. В этом случае текст больше нельзя будет редактировать. Преобразовать в растровый формат?). Применяемый эффект будет отображаться только в том случае, если вы утвердительно ответите на этот вопрос. После преобразования текущего слоя в растровый управлять настройками надписи будет нельзя.
Можно использовать цвет пламени, установленный по умолчанию, или задавать вручную. Если вы решили настроить цвет эффекта вручную, на вкладке Colors (Цвета) снимите флажок Natural Flame Colors (Естественные цвета пламени). Настройка цветовой гаммы пламени сводится к установке ключевых маркеров на палитре градиентной заливки пламени. Плавность градиентного цвета определяется величиной параметра Smoothness (Мягкость) (рис. 2.36).
Плавность градиентного цвета определяется величиной параметра Smoothness (Мягкость) (рис. 2.36).
Рис. 2.36. Вкладка Colors (Цвета) окна настроек фильтра Fire (Огонь).
Данный текст является ознакомительным фрагментом.
Взрыв и огонь
Взрыв и огонь Сейчас мы поговорим об имитации двух достаточно схожих явлений – взрыва и пламени. Поскольку в первых нескольких действиях эти эффекты полностью схожи, они объединены в один пример, хотя оба достойны отдельного внимания.ВзрывСоздайте новое изображение
19.5. Огонь в глазах
19.5. Огонь в глазах
Ни один зрелищный спецэффект не обходится без огня. Его присутствие на фотографии – это небольшая хитрость, с помощью которой можно привлечь к работе внимание зрителя. Например, на разных киноафишах можно встретить портрет какого-нибудь героя, в глазах
Например, на разных киноафишах можно встретить портрет какого-нибудь героя, в глазах
Фотосканеры — огонь и лед Автор: Петр Булгаков.
Фотосканеры — огонь и лед Автор: Петр Булгаков. Самые удивительные технологии, применяемые в современных планшетных сканерах, называются Digital ICE и FARE. В первой несложно увидеть слово «лед», а во второй — услышать слово «огонь». 27Высказывания, что сканеры — умирающий вид
фильтров в Photoshop | Использование фильтров для творческих эффектов в Photoshop
Adobe Photoshop — это специальный тип программного обеспечения для редактирования, которое работает с растровыми изображениями. Это одно из мультимедийных программ, разработанных Adobe Inc. В настоящее время его поддерживают Adobe Systems, которые включили его в пакет приложения Creative Cloud. У нас есть много различных типов инструментов редактирования в программном обеспечении Photoshop. Одним из них являются фильтры, которые помогают создавать текстуры особого типа, узоры и многое другое без использования каких-либо других инструментов редактирования. Фильтр имеет свою собственную идентичность в этом программном обеспечении. Итак, в этой статье мы обсудим функции и работу фильтров в программном обеспечении Adobe Photoshop.
Одним из них являются фильтры, которые помогают создавать текстуры особого типа, узоры и многое другое без использования каких-либо других инструментов редактирования. Фильтр имеет свою собственную идентичность в этом программном обеспечении. Итак, в этой статье мы обсудим функции и работу фильтров в программном обеспечении Adobe Photoshop.
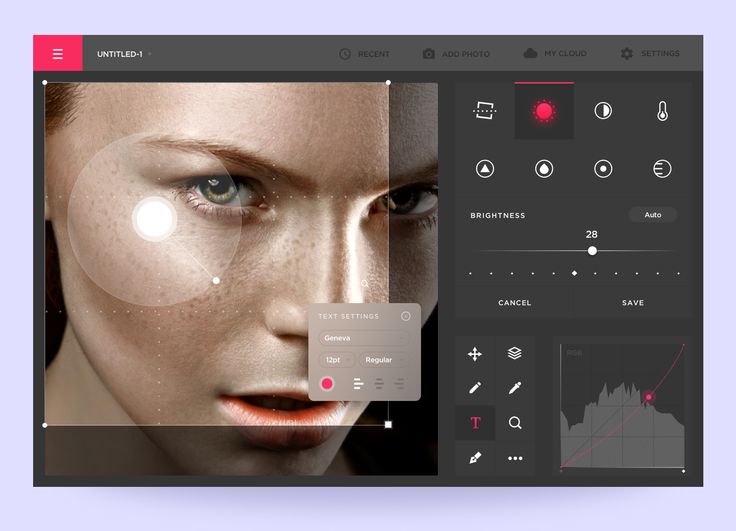
Прежде чем начать нашу статью, мы должны иметь хорошее взаимодействие с интерфейсом этого программного обеспечения для лучшей работы с этим программным обеспечением. В этом программном обеспечении у нас есть панель меню, панель свойств активного инструмента, панель инструментов, раздел «Цвет» и «Слой» в пользовательском интерфейсе.
Как использовать фильтры в Photoshop?
Шаг 1: Прежде всего, выберите «Новый документ» в качестве фонового слоя. Для новых документов перейдите в меню «Файл» строки меню. Выпадающий список будет открыт; нажмите на опцию «Новый» для «Новый документ».
Шаг 2: Откроется диалоговое окно. Измените настройку документа по своему усмотрению и нажмите кнопку OK этого диалогового окна кнопкой мыши.
Измените настройку документа по своему усмотрению и нажмите кнопку OK этого диалогового окна кнопкой мыши.
Шаг 3: Теперь мы перейдем к опции «Фильтр» в строке меню. Нажмите на опцию «Фильтр», чтобы открыть раскрывающийся список. В этом списке есть много типов фильтров. Мы рассмотрим некоторые из них для лучшего понимания меню фильтров.
Шаг 4: В первую очередь мы увидим фильтр Cloud.
Шаг 5: В облачном фильтре мы используем два цвета, поэтому щелкните поле «Цвет» в нижней части панели инструментов.
Шаг 6: Или щелкните поле цвета в разделе «Цвет».
Шаг 7: Откроется коробка с цветной панелью; выберите первый цвет отсюда. Выберите следующую цветовую рамку еще раз. Диалоговое окно будет открыто. Выберите второй цвет отсюда.
Шаг 8: Теперь нажмите «Меню фильтров» и перейдите к параметру «Визуализация» в раскрывающемся списке, а затем выберите параметр «Облака» в следующем раскрывающемся списке.
Шаг 9: Как только вы нажмете на опцию «Облако», будет создана такая текстура.
Шаг 10: Снова перейдите в меню «Фильтр» и нажмите «Облака» в верхней части раскрывающегося списка. В этом раскрывающемся списке вы можете увидеть последний использованный фильтр в верхней части списка, или вы можете нажать Ctrl+F клавиш на клавиатуре для повторного применения последней использовавшейся команды.
Шаг 11: Вы можете несколько раз нажать клавиши Ctrl+F в качестве последней использовавшейся команды. Ориентация текстуры будет меняться каждый раз, когда вы нажимаете Ctrl+F.
Шаг 12: Вы можете добавить больше цвета к этому варианту облака. Чтобы добавить в него следующий цвет, просто нажмите на поле цвета, как мы делали ранее, и снова нажмите Ctrl+F на клавиатуре, чтобы снова применить Облако.
Шаг 13: Снова нажмите Ctrl+F на клавиатуре, и вы увидите, что ориентация снова изменилась. Вы можете менять его снова и снова и выбирать желаемую текстуру.
Вы можете менять его снова и снова и выбирать желаемую текстуру.
Шаг 14: Снова перейдите в меню «Фильтр», перейдите к параметру «Визуализация» и выберите здесь параметр «Облако различий».
Шаг 15: Облака различий — это параметр, показывающий разницу между двумя выбранными цветами.
Шаг 16: Теперь, когда вы повторили предыдущую команду, нажав Ctrl+F, вы увидите изменение ориентации облака, и снова, когда вы нажмете это сочетание клавиш, вы увидите эффект Разностных облаков разной ориентации . Короче говоря, вы увидите поочередное изменение ориентации обоих фильтров.
Шаг 17: Например, при первом нажатии Ctrl+F появится ориентация на облака.
Шаг 18: Теперь, во второй раз, когда вы нажмете эту комбинацию клавиш, появится Разностная ориентация облаков.
Шаг 19: Теперь добавьте еще один цвет к фильтру различия облаков.
Шаг 20: Разница в текстуре облака станет такой.
Шаг 21: Теперь возьмите инструмент выделения «Прямоугольник» на панели инструментов и выберите область на этой текстуре для использования следующего фильтра.
Шаг 22: Здесь мы увидим следующий фильтр Distort. Перейдите в меню «Фильтр» и перейдите к параметру «Искажение» в раскрывающемся списке и выберите параметр «Сдвиг» в следующем раскрывающемся списке.
Шаг 23: Установите угол сдвига в открытом диалоговом окне сдвига.
Шаг 24: Как и в случае с сдвигом, вы можете выбрать другую форму искажения из вариантов раскрывающегося списка искажения.
Шаг 25: Вы можете выделить текстуру искажения в отдельный слой. Чтобы сделать отдельный слой, просто нажмите Ctrl+J.
Шаг 26: Далее мы можем добавить световые эффекты к нашей текстуре. Для светового эффекта перейдите к опции рендеринга в меню фильтров и выберите здесь опцию Lens Flare.
Для светового эффекта перейдите к опции рендеринга в меню фильтров и выберите здесь опцию Lens Flare.
Шаг 27: Отрегулируйте направление света, откуда вы хотите добавить световой эффект в текстуру.
Шаг 28: Следующим фильтром является Fiber. Выберите снова два цвета из цветовых полей.
Шаг 29: Перейдите к параметру рендеринга в меню «Фильтр» и выберите параметр «Волокно» из следующего раскрывающегося списка.
Шаг 30: Откроется диалоговое окно Fibers. Здесь вы можете изменить дисперсию и силу текстуры, и, как только вы закончите, нажмите кнопку «ОК» в этом диалоговом окне.
Шаг 31: Для придания гладкости вашей текстуре мы будем использовать фильтр размытия. Перейдите в меню «Фильтр» и выберите параметр «Размытие» в раскрывающемся списке и снова щелкните параметр «Размытие в движении» в следующем раскрывающемся списке.![]()
Шаг 32: Откроется диалоговое окно Motion Blur. Установите угол опции как 90 градусов.
Шаг 33: Для плавности увеличьте значение параметра «Расстояние» и нажмите кнопку «ОК» в этом диалоговом окне, чтобы применить настройки.
Шаг 34: Вы можете снова изменить направление угла следующим образом.
Ниже приведено окончательное изображение.
Таким образом, вы можете использовать фильтры в своем проекте.
Заключение
После этой статьи вы сможете легко и без проблем использовать фильтры в своем проекте. С помощью Filter вы можете сэкономить свое время и сделать свою работу более простой, чем с любыми другими инструментами этого программного обеспечения. Как только вы хорошо разберетесь с фильтрами, подготовка идеального проекта станет для вас легкой задачей.
Рекомендуемые статьи
Это руководство по фильтрам в Photoshop. Здесь мы обсуждаем введение и то, как использовать фильтры в фотошопе, а также его этапы. Вы также можете прочитать следующие статьи, чтобы узнать больше:
Здесь мы обсуждаем введение и то, как использовать фильтры в фотошопе, а также его этапы. Вы также можете прочитать следующие статьи, чтобы узнать больше:
- Установка Adobe Illustrator в Windows 8
- Illustrator против InDesign
- Как использовать инструмент «Марионетка» в After Effects?
- Руководство по фильтрам в Illustrator
Создайте свои собственные фильтры в Photoshop с помощью Pixel Bender
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Любой, кто работает в Photoshop, знает, что в него входят крутые фильтры, с помощью которых можно создавать отличные эффекты. Спасибо Photoshop Coder, который создал такие замечательные инструменты… Если бы только дизайнеры могли создавать свои собственные фильтры.
Ага! Но вы можете.
Создание собственных фильтров может не только помочь вашему рабочему процессу при проектировании в Photoshop, но также может предоставить новые функции и эффекты, которые обычно вы не сможете эффективно реализовать. Вы можете совершенствовать свои навыки работы с Photoshop, создавая собственные фильтры и знакомясь с уже существующими.
Вы можете совершенствовать свои навыки работы с Photoshop, создавая собственные фильтры и знакомясь с уже существующими.
Мы покажем, как создавать фильтры с помощью Adobe Pixel Bender Toolkit. Сначала загрузите и установите Toolkit.
Есть 3 интересные части:
- Окно предварительного просмотра : где вы загружаете образцы изображений и применяете фильтры
- Окно кода : где вы пишете код для фильтров
- Информационный раздел : параметр фильтра появится в этом окне при создании фильтра
1. Загрузите изображение
Давайте загрузим изображение-пример, чтобы мы могли видеть эффекты нашего фильтра по мере его разработки. Нажмите «Файл»> «Загрузить изображение 1», и вы можете выбрать любой из примеров изображений, которые хотите. Я пошел с фото YellowFlowers:
Мы создадим новый фильтр, нажав кнопку Create a new kernel и заполнив соответствующие поля:
- Имя ядра : попробуйте использовать общий название фильтра
- Имя поставщика : добавьте свое имя
- Пространство имен : Пространство имен полезно, поскольку Pixel Bender не может обрабатывать два фильтра с одинаковыми именами.
 Например, если я создаю два фильтра с именем SimpleFilter, я заполняю разные имена для пространства имен.
Например, если я создаю два фильтра с именем SimpleFilter, я заполняю разные имена для пространства имен.
После заполнения соответствующих полей нажмите OK , и Pixel Bender создаст минимальный код фильтра.
Не кодер? Не бойся! Мы сохраним это простым и изучим его вместе.
Строка 1 установлена Pixel Bender, поэтому мы оставим ее как есть.
Строки с 3 по 7 содержат информацию о фильтре, которую мы ввели в диалоговом окне. Здесь вы можете изменить имя фильтра, пространство имен, поставщика или версию вашего фильтра.
А теперь начинается самое интересное…
Строка 9 — input image4 src; — эта строка кода означает, что мы берем входные данные от image4 и называем их src. image4 означает красный, зеленый, синий и альфа.
Строка 10 — вывод pixel4 dst; — определяет вывод pixel4 (красный, зеленый, синий и альфа). Мы собираемся назвать это dst.
Строки с 13 по 16 оценивает каждый пиксель и выводит в переменной dst. Pixel Bender определяет функцию с именем AssessmentPixel() .
Чтобы запустить фильтр в первый раз, нажмите кнопку Build and Run — убедитесь, что в поле со списком рядом с кнопкой установлено значение GPU (Graphic Processing Unit). Фильтр будет рассчитываться на основе графического процессора, что обеспечит максимально возможную производительность нашего фильтра.
Как видите, ничего интересного не происходит, но мы также не написали ни строчки кода. Теперь, когда у нас есть основа для нашего фильтра, пришло время написать первую строку кода.
2. Первая строка кода
Мы хотим написать простой фильтр, который даст нам возможность сделать данное изображение ярче. В редакторе кода добавьте в строку 16 — dst = dst * 2.0;
Тада! Мы сделали выходное изображение ярче с помощью простой строки кода. Вы можете изменить значение 2. 0 на любое другое значение — попробуйте.
0 на любое другое значение — попробуйте.
Самая большая проблема с нашим фильтром заключается в том, что уровень яркости имеет фиксированную величину (2.0). Photoshop решает эту проблему с помощью собственных фильтров, предоставляя нам возможность вставлять значения и управлять конкретным фильтром.
Если программисты Photoshop могут это сделать, то и мы сможем. Давайте зададим нашему фильтру некоторые параметры.
3. Первый параметр
С помощью одной простой строки кода мы можем создать параметр в Pixel Bender — параметр float величина;
Обратите внимание, что появилось новое поле параметра с именем сумма (плавающая) , и можно ввести значение.
Но подождите! Есть проблема… изображение для предварительного просмотра остается прежним, даже если мы вводим большее или меньшее значение. 🙁
Причина, по которой изображение не реагирует на введенную сумму, заключается в том, что мы не сказали Pixel Bender использовать эту сумму. Наш код по-прежнему сообщает Pixel Bender — dst = dst * 2.0;
Наш код по-прежнему сообщает Pixel Bender — dst = dst * 2.0;
Чтобы параметр заработал, мы должны изменить строку кода на — дст = дст * количество;
Теперь расчет будет работать с введенной суммой. Нажмите кнопку Build and Run (или F5), чтобы проверить, правильно ли работает ваш фильтр.
У-у-у… работает!
Мы уже создали довольно хороший фильтр, написав всего несколько строк кода. Тем не менее, мы все еще не достигли нашей цели по созданию крутого и удобного фильтра, потому что нет минимального, максимального или значения по умолчанию.
4. Добавить ползунки фильтра
Мы определили поле суммы ранее в коде как — параметр float величина;
Мы изменим эту строку кода на:
параметр float amount
<
minValue: 0.0;
максимальное значение: 2,0;
Значение по умолчанию: 1,0;
>;
Это как волшебство! Появились минимальные, максимальные значения и значения по умолчанию.
Прежде чем мы закончим этот урок, я хочу быстро показать вам, как добавить дополнительную функциональность, которая управляет красным, зеленым и синим каналами.
Код говорит сам за себя. Мы определили еще три параметра для красного, зеленого и синего, аналогичные параметру суммы.
Мы дали каждому параметру минимальное, максимальное значение и значение по умолчанию. Взгляните на завершенный исходный код ниже:
5. Экспортируйте фильтр в Photoshop
Если у вас есть фильтр, которым вы довольны, экспортировать его в Photoshop довольно просто. Во-первых, убедитесь, что вы установили подключаемый модуль Pixel Bender для Photoshop, который можно загрузить с веб-сайта Adobe. После того, как вы установили плагин, вы автоматически увидите фильтры Pixel Bender в Photoshop.
В разделе «Фильтр» > «Изгиб пикселей» вы можете открыть галерею «Изгиб пикселей». Некоторые примеры фильтров уже существуют, которые имеют отличные функциональные возможности. Но мы хотим, чтобы наш фильтр также отображался в этой галерее.