Стирание частей изображения в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 23, 2020 02:10:58 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
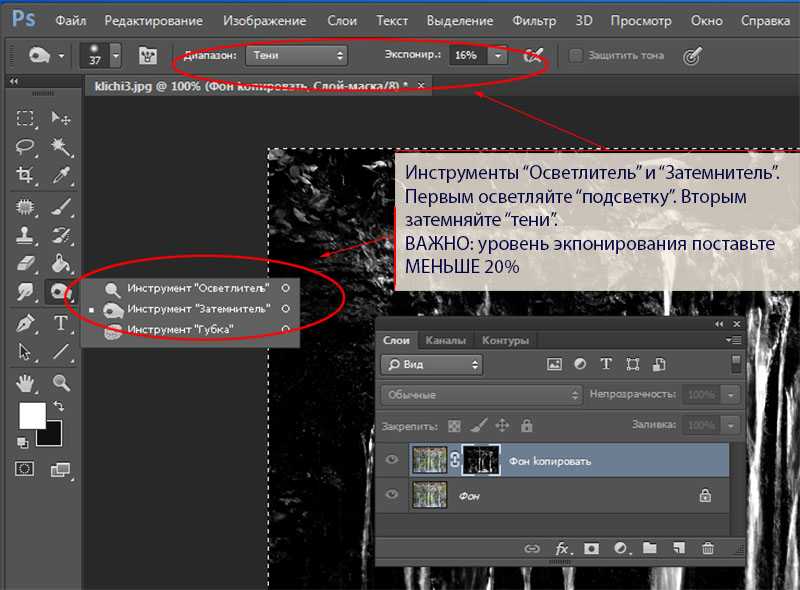
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
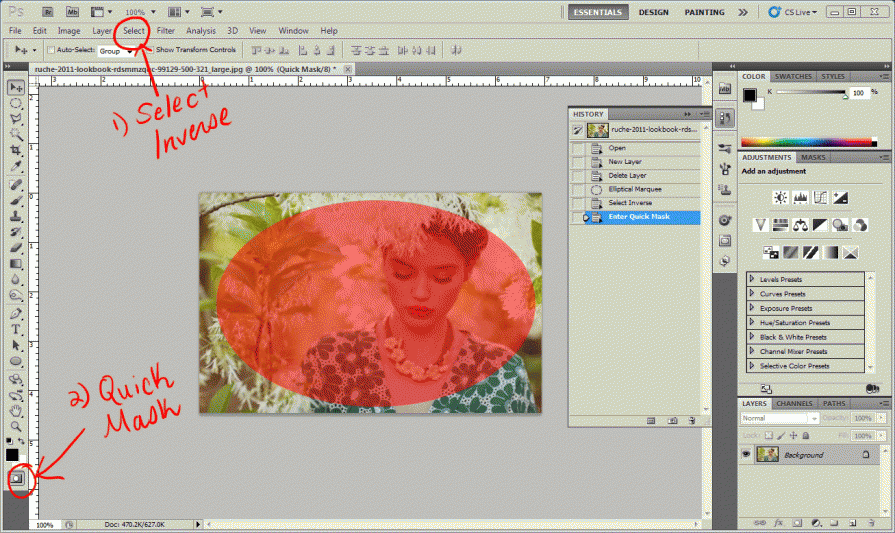
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Инструмент «Ластик» позволяет либо заменить цвет пикселов фоновым цветом, либо сделать их прозрачными. Если вы работаете в фоновом слое или в слое с фиксированной прозрачностью, цвет пикселей будет изменен на цвет фона, в противном случае пиксели будут удалены для обеспечения прозрачности.
Если вы работаете в фоновом слое или в слое с фиксированной прозрачностью, цвет пикселей будет изменен на цвет фона, в противном случае пиксели будут удалены для обеспечения прозрачности.
Можно также использовать инструмент «Ластик» для возврата затронутой области к состоянию, выбранному на панели «История».
Выберите инструмент «Ластик» .
Задайте фоновый цвет, который необходимо применить, если стирание осуществляется в фоновом слое или слое с заблокированной прозрачностью.
На панели параметров выберите настройку «Режим». Режимы «Кисть» и «Карандаш» заставляют инструмент «Ластик» вести себя подобно соответствующим инструментам. «Блок» превращает ластик в квадрат фиксированного размера с четкими краями. Непрозрачность или интенсивность менять при этом нельзя.
В режимах кисти и карандаша необходимо выбрать предустановленный вариант кисти и установить затемнение и поток на панели параметров.

При значении непрозрачности, равном 100 %, пикселы стираются полностью. При более низком значении непрозрачности стирание пикселов производится частично. См. раздел Параметры инструментов рисования.
Чтобы выполнить стирание до сохраненного состояния или снимка изображения, щелкните левый столбец состояния или снимка на панели «История», а затем установите флажок «Восстановить архивное состояние» на панели параметров.
Чтобы временно использовать ластик в режиме удаления в историю, нужно удерживать кнопку Alt (Windows) или Option (Mac OS) при перетаскивании изображения.
Перетащите курсор по области, которую необходимо стереть.
Photoshop выполняет интеллектуальное сглаживание штрихов кисти. Просто введите значение (0–100) для сглаживания на панели параметров при работе с одним из следующих инструментов: «Кисть», «Карандаш», «Микс-кисть» или «Ластик». Значение 0 соответствует сглаживанию в предыдущих версиях Photoshop. Чем выше указанное значение, тем сильнее интеллектуальное сглаживание применяется к вашим штрихам.
Чем выше указанное значение, тем сильнее интеллектуальное сглаживание применяется к вашим штрихам.
Есть несколько режимов интеллектуального сглаживания. Щелкните на значок шестерни (), чтобы включить один или несколько из следующих режимов:
Режим следования за строкой
Рисование осуществляется, только если струна натянута. Перемещение курсора в пределах радиуса сглаживания не оставляет следов.
Следование за штрихом
Позволяет продолжать выполнять рисование вслед за курсором в случае приостановки штриха. При отключении этого режима рисование прекращается сразу после остановки курсора.
Следовать до конца мазка
Завершает штрих с последнего положения рисования до точки, где была отпущена кнопка мыши или перо.
Регулировка масштаба
Предотвращает возникновение неровных штрихов путем регулировки сглаживания. Уменьшение сглаживания при увеличении масштаба документа; увеличение сглаживания при уменьшении масштаба документа.
Уменьшение сглаживания при увеличении масштаба документа; увеличение сглаживания при уменьшении масштаба документа.
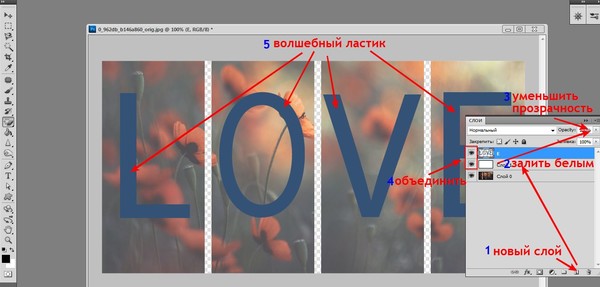
При щелчке в слое с помощью инструмента «Волшебный ластик» все похожие пикселы заменяются на прозрачные. Если в слое заблокирована прозрачность, цвет этих пикселов меняется на фоновый. Если выполнить щелчок в фоновом слое, он преобразуется в обычный и все похожие пикселы заменяются на прозрачные.
Стирать можно либо только смежные пикселы, либо все похожие пикселы в текущем слое.
Пример стирания похожих пикселейВыберите инструмент «Волшебный ластик» .
На панели выбора параметров выполните следующие действия.
- Введите значение допуска, чтобы определить диапазон цветов, которые могут быть стерты. При низком допуске происходит стирание пикселов, цвет которых очень близок к цвету щелкнутого пиксела. Высокий уровень допустимой погрешности увеличивает диапазон удаляемых цветов.

- Установите флажок «Сглаживание», чтобы обеспечить сглаживание краев стираемой области.
- Установите флажок «Смежные пикселы», чтобы стереть только пикселы, смежные со щелкнутым. Снимите флажок, чтобы стереть все похожие пикселы изображения.
- Установите флажок «Образец всех слоев», чтобы подготовить образец стираемого цвета с использованием комбинированных данных из всех видимых слоев.
- Укажите уровень непрозрачности, чтобы определить интенсивность стирания. При значении непрозрачности, равном 100 %, пикселы стираются полностью. При более низком значении непрозрачности стирание пикселов производится частично.
- Введите значение допуска, чтобы определить диапазон цветов, которые могут быть стерты. При низком допуске происходит стирание пикселов, цвет которых очень близок к цвету щелкнутого пиксела. Высокий уровень допустимой погрешности увеличивает диапазон удаляемых цветов.
Щелкните часть слоя, которую необходимо стереть.
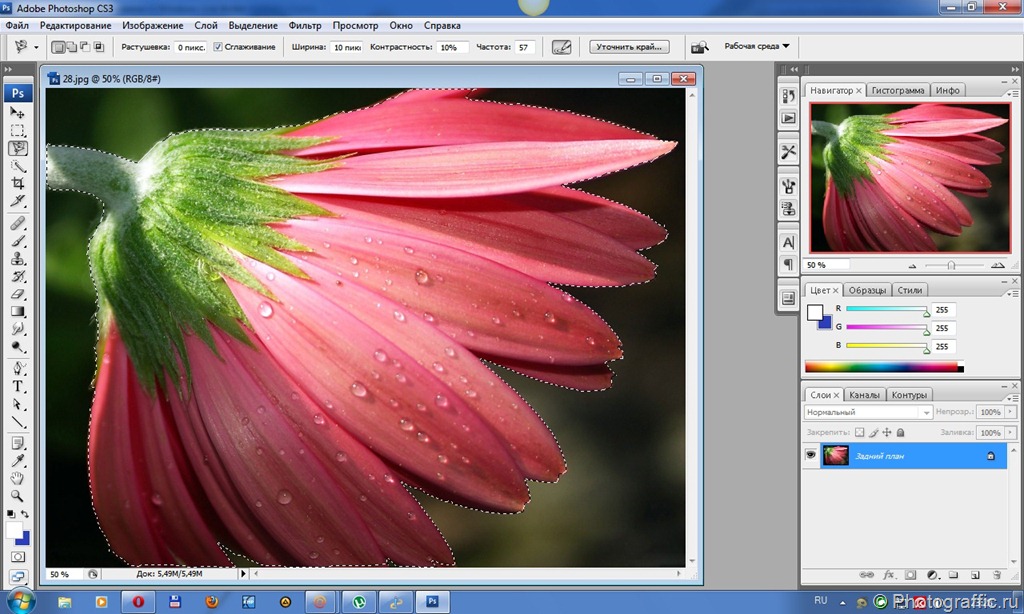
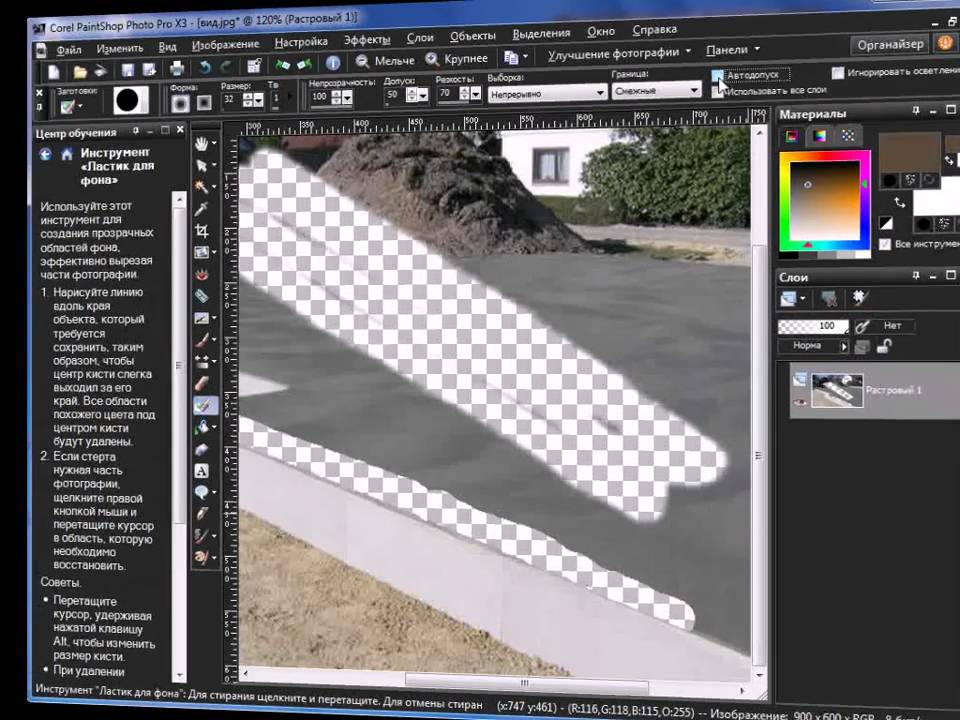
Инструмент «Фоновый ластик» стирает пикселы слоя при перетаскивании курсора, придавая им прозрачность. Есть возможность стереть лишь фон изображения, сохранив края объекта переднего плана. Задавая различные параметры отбора образцов и допуска, можно управлять диапазоном значений прозрачности и резкостью границ.
Если необходимо стереть фон объекта с неровными или тонкими краями, используйте Быстрый выбор.
Инструмент «Фоновый ластик» подготавливает образец цвета из центра кисти, называемого также активной точкой, после чего удаляет этот цвет при каждом его обнаружении внутри кисти. Этот инструмент выполняет также извлечение цветов на краях любых объектов переднего плана, чтобы исключить появление видимых цветовых ореолов после того, как в дальнейшем этот объект переднего плана будет вставлен в другое изображение.
Инструмент «Фоновый ластик» переопределяет значение параметра блокировки прозрачности, установленное для слоя.
На панели «Слои» выберите слой, содержащий области, которые необходимо стереть.
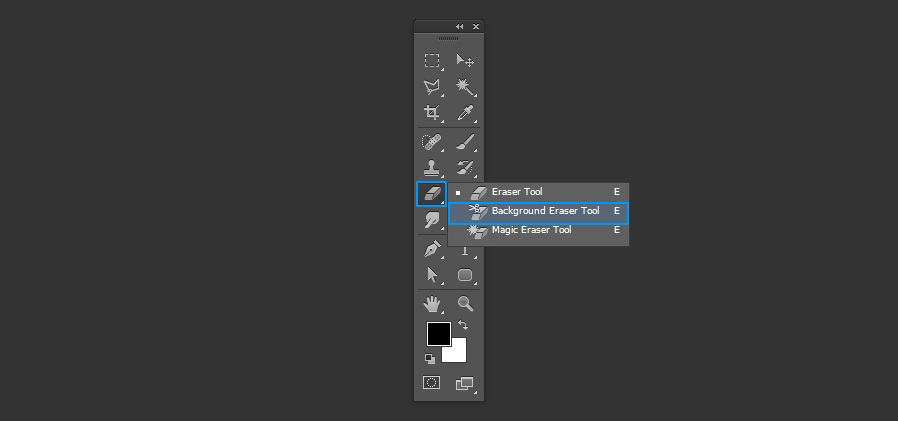
Выберите инструмент «Фоновый ластик» . (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Ластик» и выберите во всплывающем меню «Фоновый ластик».)
Нажмите на образец кисти на панели параметров и настройте параметры кисти на всплывающей панели:
- Выберите значения для параметров «Диаметр», «Жесткость», «Интервалы», «Угол» и «Форма».
 См. раздел Параметры формы отпечатка кисти.
См. раздел Параметры формы отпечатка кисти.
- Если используется чувствительный к нажиму цифровой планшет, выберите параметры в меню «Размер» и «Допуск», отвечающие за размер и допуск фонового ластика в ходе нанесения штриха. Выберите элемент «Нажим пера», чтобы определить соответствующий параметр в зависимости от нажима пера. Выберите элемент «Копировальное колесико», чтобы определить соответствующий параметр в зависимости от позиции координатного манипулятора пера. Выберите элемент «Отключить», если изменять размер или допуск не требуется.
- Выберите значения для параметров «Диаметр», «Жесткость», «Интервалы», «Угол» и «Форма».
На панели выбора параметров выполните следующие действия.
- Выберите режим «Предел» для стирания: «несмежные пикселы» для стирания выбранного цвета везде, где он попадает под кисть; «смежные пикселы» для стирания связанных друг с другом областей, содержащих выбранный цвет; режим «Выделение краев» для стирания связанных друг с другом областей, содержащих выбранный цвет, с более полным сохранением резкости краев формы.

- Для определения параметра «Допуск» задайте значение или перетащите ползунок. При низком допуске стирание ограничивается теми областями, цвет которых очень близок цвету образца. При высоком допуске происходит стирание более широкого диапазона цветов.
- Выберите параметр «Основной цвет», чтобы предотвратить стирание тех областей, которые соответствуют основному цвету на панели инструментов.
- Выберите параметр выборки: непрерывный для постоянной выборки цветов при перетаскивании с помощью мыши, одноразовый для стирания только областей, содержащих цвет, на который вы сначала щелкните; и образец фона для стирания только областей, содержащих текущий фоновый цвет.
- Выберите режим «Предел» для стирания: «несмежные пикселы» для стирания выбранного цвета везде, где он попадает под кисть; «смежные пикселы» для стирания связанных друг с другом областей, содержащих выбранный цвет; режим «Выделение краев» для стирания связанных друг с другом областей, содержащих выбранный цвет, с более полным сохранением резкости краев формы.
Перетащите курсор по области, которую необходимо стереть. Курсор инструмента «Фоновый ластик» представлен в форме кисти с курсором-перекрестием, указывающим активную точку инструмента .
Параметр «Автостирание» для инструмента «Карандаш» позволяет рисовать фоновым цветом на областях, содержащих основной цвет.
Укажите основной и фоновый цвета.
Выберите инструмент «Карандаш» .
Установите флажок «Автостирание» на панели параметров.
Перетащите курсор по изображению.
Если в начале перетаскивания курсора центр курсора находится над основным цветом, то вся эта область стирается до фонового цвета. Если же в начале перетаскивания курсора центр курсора находится над областью, которая не содержит основной цвет, то происходит рисование в этой области основным цветом.
Справки по другим продуктам
- Инструменты раскраски
- Параметры формы стандартного отпечатка кисти
- Параметры формы отпечатка щетины
- Создание узоров
- Изменение визуальным способом размера и жесткости кистей для рисования
Вход в учетную запись
Войти
Управление учетной записью
Фотошоп ластик стирает квадратиками
Добрый день, мои уважаемые читатели. Как ваше настроение? Готовы к труду и обороне? Помните, как вы в детстве (ну а может и не в детстве) вы что-то рисовали и заметили, что здесь не так, а там заходит за края и т.д. На помощь к нам приходило резиновое изделие №3 (нет не 2, а именно 3), т.е. ластик. Им мы стирали всё, что напортачили.
Как ваше настроение? Готовы к труду и обороне? Помните, как вы в детстве (ну а может и не в детстве) вы что-то рисовали и заметили, что здесь не так, а там заходит за края и т.д. На помощь к нам приходило резиновое изделие №3 (нет не 2, а именно 3), т.е. ластик. Им мы стирали всё, что напортачили.
Вот и в фотошопе разработчики предусмотрели этот инструмент. Поэтому сегодня мы подробно рассмотрим как пользоваться ластиком в фотошопе, чтобы можно было стирать всякую ненужную ерунду. И если вы думаете, что это очень простой инструмент, то вы ошибаетесь. Есть у него свои фишки. Итак, поехали!
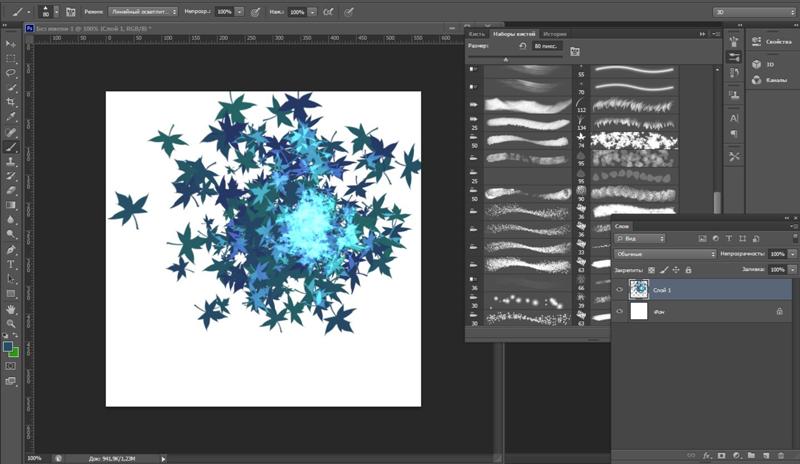
Простой ластик на одном слое
- В фотошопе создайте любой документ с белым фоном. Теперь возьмите кисть, выберите любой цвет и размер, а теперь нарисуйте что угодно. Нарисовали? Вот теперь обратимся к тому, кто поможет нам это стереть или подтереть, т.е. к ластику (горячая клавиша E, от англ. ERASER).
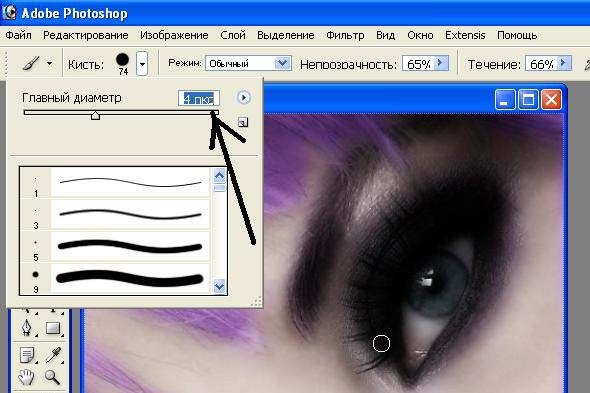
- Теперь выберете нужный размер ластика. Это несложно.
 Помните как мы меняли размер кисти в одном из уроков? Также и здесь. В режиме ластика нажмите правую кнопку мыши на рабочем листе и выберете нужный размер, жесткость и даже вид. В общем то же самое! А теперь зажмите левую кнопку мыши и не отпуская ее начинайте стирать всё, что вам нужно, а точнее всё, что вам не нужно.
Помните как мы меняли размер кисти в одном из уроков? Также и здесь. В режиме ластика нажмите правую кнопку мыши на рабочем листе и выберете нужный размер, жесткость и даже вид. В общем то же самое! А теперь зажмите левую кнопку мыши и не отпуская ее начинайте стирать всё, что вам нужно, а точнее всё, что вам не нужно. - Но ластик в нашем случае не то, чтобы стирает. Он закрашивает, то что мы хотим стереть, но закрашивает фоновым цветом. Я рассказывал про это в статье про выбор цвета кисти в фотошопе. И если цвет заднего плана вы измените на зеленый или синий, то и стирать ластик будет зеленым или синим цветом.
Простой ластик при работе с несколькими слоями
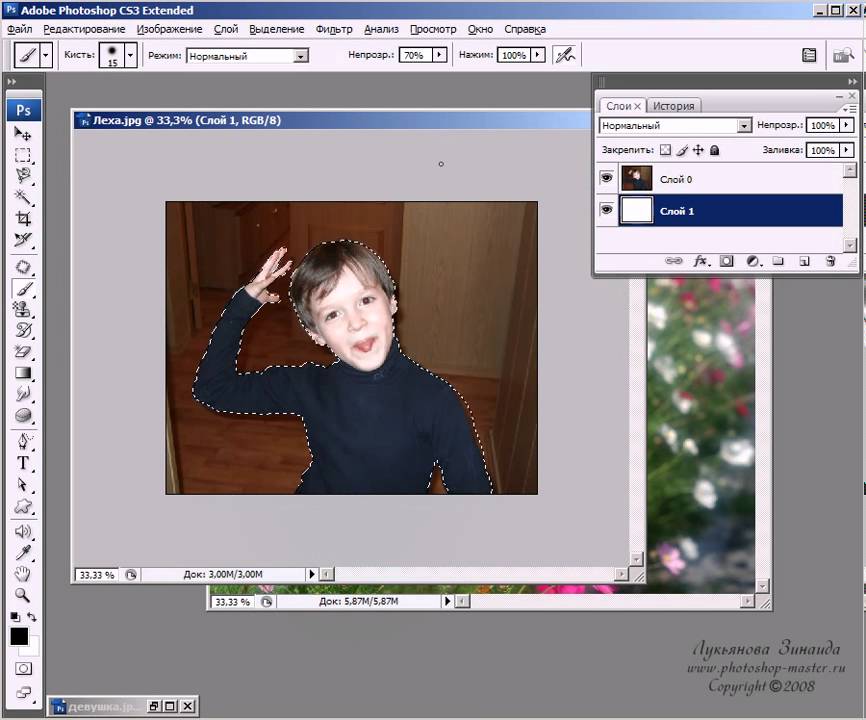
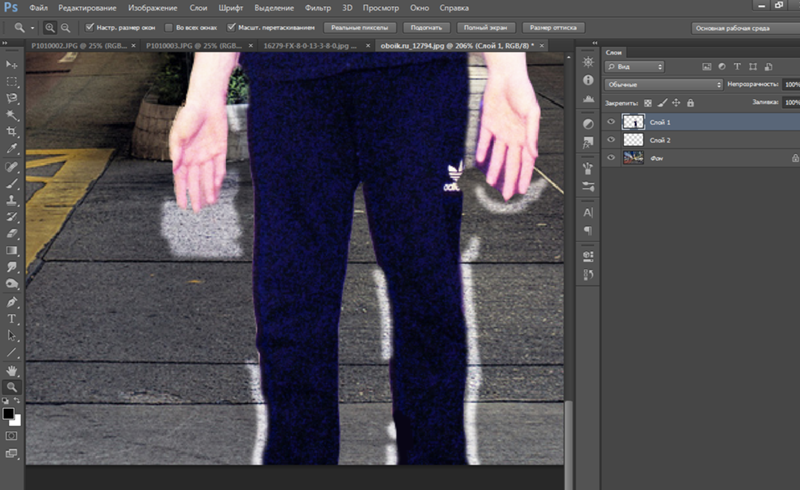
- Откройте два любых изображения. Я открыл картинку с домом на природе, а также открыл изображение котенка. Именно их я и буду использовать здесь. Сделайте так, чтобы котёнок оказался на изображении с двором. Для этого вы должны знать как работать со слоями в фотошопе.
- А теперь возьмите ластик и начинайте стирать всё вокруг кота.
 Только обязательно периодически отпускайте кнопку мышки, чтобы в случае чего не начинать всё заново. Только убедитесь, что вы находитесь на слое с котёнком.
Только обязательно периодически отпускайте кнопку мышки, чтобы в случае чего не начинать всё заново. Только убедитесь, что вы находитесь на слое с котёнком. - Не забывайте увеличивать масштаб изображения, чтобы легче было работать с более сложными областями, где требуется более ювелирная работа. И для этого изображения я советовал бы поставить мягкую кисть для ластика (или кисть с размытыми краями).
- Как видите, часть работы я уже сделал. Теперь осторожными движениями стираю оставшиеся признаки былого фона котёнка. И вуаля! Котейка теперь на заднем дворе.
Конечно видно, что кот сидит не натурально, что можно еще подретушировать и т.д. Но здесь стояла иная задача. Мы пока изучаем инструмент ластик. И, кстати, вы заметили, что сейчас наш инструмент не закрашивал картинку, а действительно стирал. Всё потому, что мы стирали не фоновый слой, а верхний. Поэтому он удалял родной фон, тем самым оставляя прозрачный.
Как видите — вещь очень удобная и незаменимая, так что исключать ее никогда нельзя.
Фоновый ластик
Сейчас будет еще интереснее, поэтому глотните водички, хрустните своими пальцами рук и поехали!
Следующий инструмент в нашем списке стёрок будет фоновый ластик. Этот инструмент используется как правило, чтобы стирать ненужный фон и чем он будет однороднее — тем лучше. Давайте рассмотрим на примере. Откройте картинку с котиком, только не с предыдущим, а с новым, рычащим. Ох, какой красавец.
- Выберете инструмент фоновый ластик. Я надеюсь, что все уже знают как можно выбрать другой инструмент из одной и той же группы? Уже должны знать! Я рассказывал об этом. Ну если кто филонил, то наведите на инструмент «Ластик» и нажмите на нём правой кнопкой мыши. А уже из выпадающего меню выберете Фоновый ластик.
- В верху поставьте ограничение «Все пиксели» . Допуск поставьте 45%. А вот теперь выберете размер ластика 60-70 и начинайте стирать небо. Не бойтесь проехаться по котику, так как ему ничего не будет.
 Ведь вы выбрали отправной точкой именно кусочек синего неба, а значит он и будет стирать только этот цвет и его оттенки. Как видите, наш кот не затронулся, а фон вокруг него исчез.
Ведь вы выбрали отправной точкой именно кусочек синего неба, а значит он и будет стирать только этот цвет и его оттенки. Как видите, наш кот не затронулся, а фон вокруг него исчез.
Для чего нужен допуск? Допуск решает, какой цветовой диапазон входит в область стирания. Если допуск будет 1%, то фоновый ластик будет стирать строго тот цвет, на который вы нажали, а все оттенки, даже отличающиеся на пару единиц, он не затронет. Если допуск будет больше, то при стирании заденется не только тот цвет, который вы хотите стереть, но и близкие по цветности.
В общем таким образом мы стираем ненужный фон и вуаля. Теперь наш котейка на прозрачном фоне, и мы можем его переvестить на другое изображение.
Волшебный ластик
Наверное вы не думали, что инструмент ластик может быть не так прост? Я поначалу тоже думал, что он только для обычного стирания: главное — не задевать края. А он оказывается обладает кучей свойств и двумя братьями.
Вот и переходим мы к еще одному элементу в группе, а именно к «Волшебному ластику» . Чем же он такой волшебный? А тем, что он может стирать однородные (или близкие по цвету) фоны не постоянным стиранием и перетаскиванием мыши, а всего лишь одним нажатием кнопки. Это очень облегчает задачу.
Чем же он такой волшебный? А тем, что он может стирать однородные (или близкие по цвету) фоны не постоянным стиранием и перетаскиванием мыши, а всего лишь одним нажатием кнопки. Это очень облегчает задачу.
- Давайте заново откроем нашего кота и выберем инструмент «Волшебный ластик» . Он находится там же, где и обычный и фоновый ластик. Вам осталось лишь нажать правую кнопку мыши и выбрать его.
- Теперь обратите внимание на свойства ластика вверху. Мы видим знакомое нам слово «Допуск» . Допуск отвечает за охват цветового диапазона. Ну это вы помните. Поставьте для начала допуск 30 и нажмите в любой точке голубого неба один раз. Как видите, убралась часть неба, но не полностью, так как 30 — это достаточно маленький допуск и цветовой диапазон, который можно стереть гораздо меньше.
- А теперь вернитесь в исходное состояние с помощью палитры «История», поставьте допуск 80 и нажмите в ту же самую точку неба. Посмотрите, небо вокруг кота исчезло практически идеально, осталось лишь подправить мелкие недочеты.
 Таким образом, поиграв с допуском можно прийти к нужному результату. Я надеюсь, что вам всё было понятно, ведь так?
Таким образом, поиграв с допуском можно прийти к нужному результату. Я надеюсь, что вам всё было понятно, ведь так?
Ну в общем что-то я заговорился. Пора бы уже заканчивать. Напоследок хотелось бы вам порекомендовать один замечательный видеокурс по фотошопу , в котором наглядно и человеческим языком происходит обучение. Тем более в формате видео информация впитывается немного лучше. Я сам смотрел этот курс и открыл немало интересного для себя, что использую теперь регулярно.
Если вам понравилась статья, то рекомендую вам подписать на обновления статей моего блога. Вы всегда будете в курсе всего нового и интересного самыми первыми! А я хочу пожелать вам удачи, увидимся с вами в следующих уроках! Пока-пока.
Вырезать объект в Photoshop можно с помощью еще одного инструмента Ластик, который удаляет фон. В этой статье разберем как пользоваться ластиком в фотошопе.
В программе за инструмент Ластик отвечает следующая иконка.
.
Как настроить ластик в фотошопе
Ластик имеет три вида, каждый из которых решает определенные задачи. Инструмент:
Инструмент:
- Ластик
- Фоновый ластик
- Волшебный ластик.
При подключении инструмента в верхней панели программы Photoshop открываются его настройки.
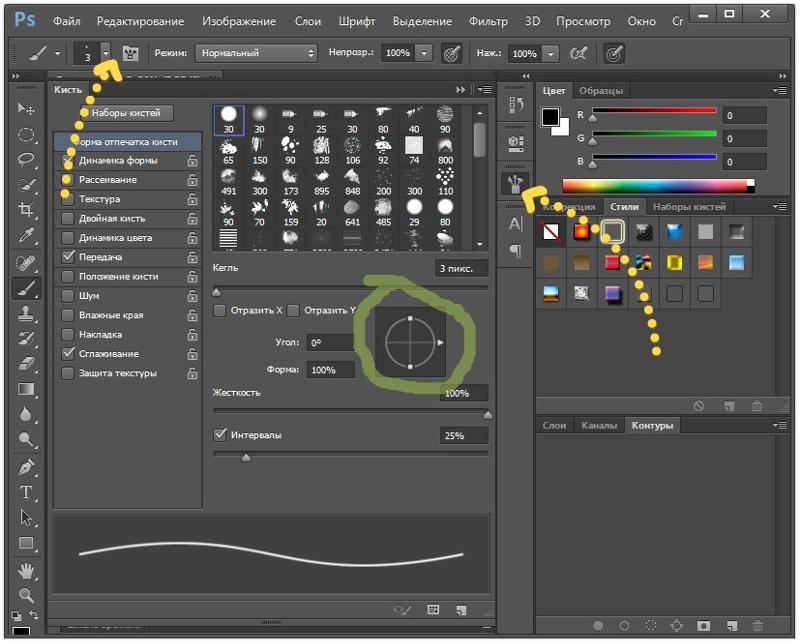
Например, для фонового ластика можно сделать следующие настройки:
Размер ластика в фотошопе зависит исключительно от задачи, которую он будет выполнять. Размер можно изменить в выпадающем окне:
Если ластик в фотошопе не стирает, а рисует
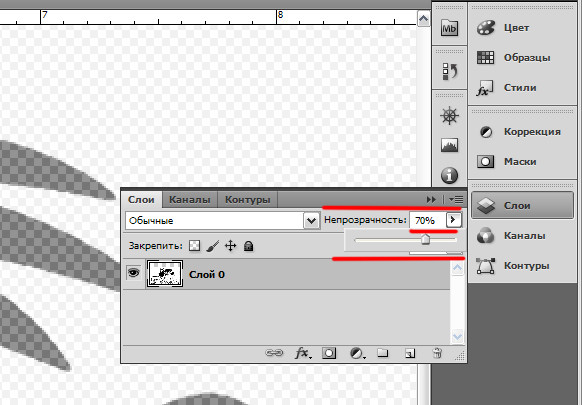
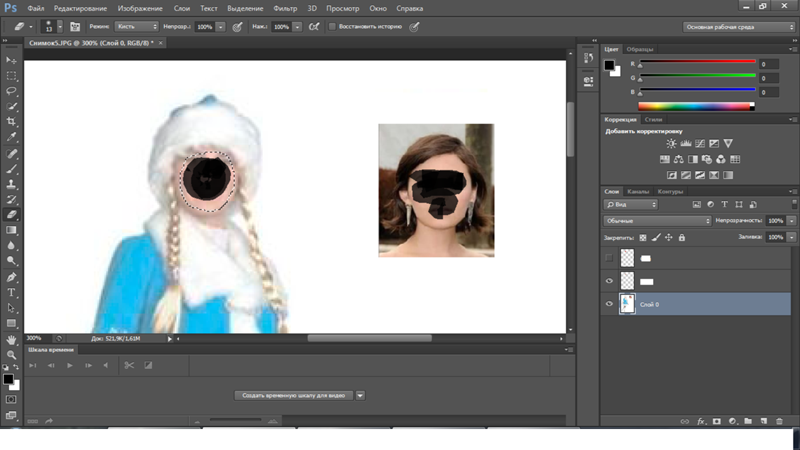
Обратите внимание, что вы можете столкнуться с проблемой, когда ластик в фотошопе не стирает, а рисует. Скорей всего вы пытаетесь работать ластиком на фоном слое (Фон). Чтобы его разблокировать, необходимо дважды по нему кликнуть. В результате у вас отобразится именно Слой.
Стирая ластиком фон по слою, он становится прозрачным (проявляется шахматка).
Восстанавливающий ластик в фотошопе
Кроме того, что ластиком можно стирать, им же можно и восстанавливать удаленные области.
Для этого вам нужно просто поставить галочку около опции Восстановить историю. И провести ластиком по удаленной области, – фон вернется.
Основные настройки для инструмента Ластик
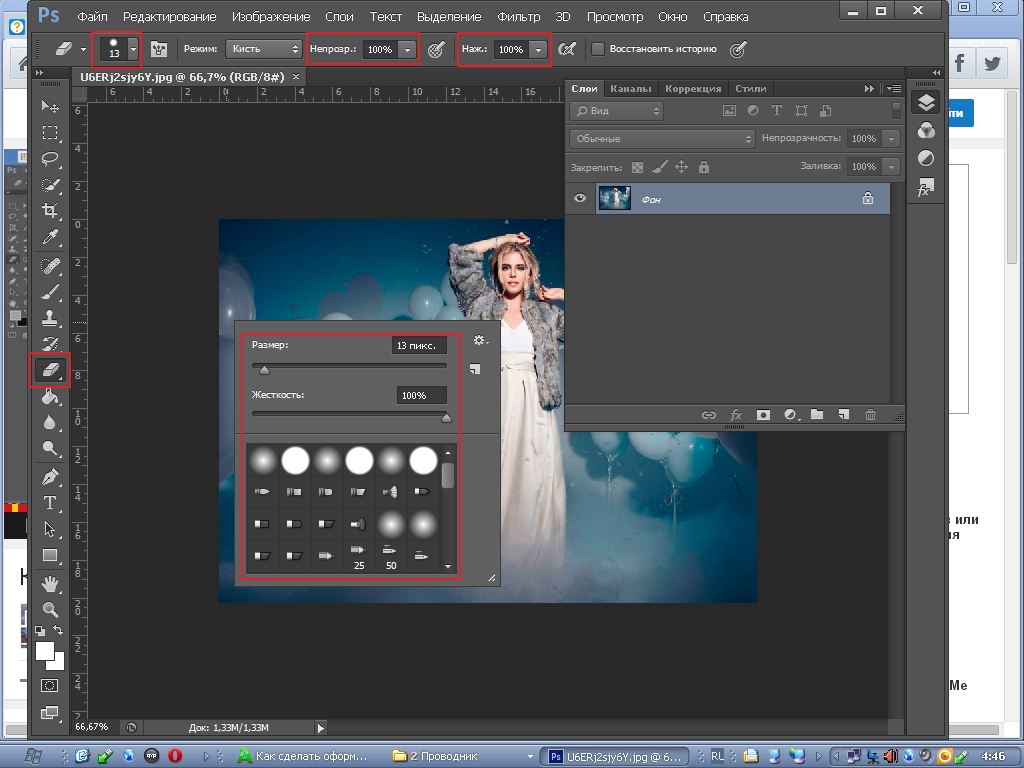
У обыкновенного ластика вы можете настроить размер и жесткость через соответствующую панель инструментов.
И выбрать режим: кисть, карандаш, блок. Для Кисти можно регулировать мягкость края. У Карандаша не будет мягких краев. Он работает более грубо. Квадратный ластик в фотошопе подключается как раз через режим Блок. Квадратным ластиком очень легко подчищать прямые углы на изображении.
Основные настройки для инструмента Фоновый ластик
Фоновый ластик и Волшебный ластик позволяют стирать части изображения на основе цвета, которого вы коснулись своей мышью.
Фоновый ластик стирает только цвет фона, а другие цвета не затрагивает.
Настройка: пробы
Пробы (непрерывно, однократно, образец фона) – они определяют, насколько часто программа Photoshop будет захватывать цвет, с которым соприкасается кисточка.
Для того, чтобы начать работать ластиком, поставьте удобный размер кисточки, выберите пробу Непрерывно и кликайте перекрестием по фону, который вы хотите стереть. Если вы будете делать это аккуратно, то увидите, что фон будет становиться прозрачным, а сам выделяемый объект останется на месте.
Проба – однократно
Если стираемый фон равномерный, можно установить именно эту пробу. Работает точно по тому же принципу.
Проба – образец фона
Этот режим позволяет удалять только тот цвет, который вы установите в качестве фона. Цвет фона определяется инструментом Пипетка.
Обратите внимание, что выделенный цвет должен быть именно фоновый! Только в этом случае ластик будет работать.
Настройка: ограничения
Все пикселы
Эта настройка устанавливается, если вам нужно стереть все пикселы этого оттенка в разных местах изображения, например, голубое небо. При большом допуске это очень быстро сделать. Проба в этом случае должна быть однократной.
При большом допуске это очень быстро сделать. Проба в этом случае должна быть однократной.
Смежные пиксели
В этом случае вы можете стереть только пиксели, прилегающие к тем, которых вы касаетесь перекрестием ластика.
Выделение краев
Выделение краев так же стирает смежные пиксели, но при этом сохраняет резкость края.
Пример при следующих настройках: проба однократно, ограничения – смежные пиксели, допуск 50%. Смотрите, как аккуратно выделяется каждый волосок!
Волшебный ластик
Волшебный ластик не создает выделение, а сразу удаляет фон – практически в один клик.
Обратите внимание, что аккуратно стирает фон около шерсти, волос и меха именно Фоновый ластик. Волшебный ластик делает это грубо. Но зато он отлично выделяет объекты, которые имеют обтекаемую форму.
Волшебный ластик легко удаляет фон там, где есть четкие края. Пример:
В программе фотошоп Ластик — это не одиночный инструмент, а целая группа. Клавиша быстрого выбора — E . Как и любой другой инструмент, ластик наделен большим арсеналом параметров и функций.
Клавиша быстрого выбора — E . Как и любой другой инструмент, ластик наделен большим арсеналом параметров и функций.
На панели инструментов он представлен в трех видах:
В этой статье речь пойдет о первом виде . Об остальных читайте в отдельных статьях по ссылкам выше.
Итак, как вы уже поняли, главная цель этого инструмента — стирать и чистить на документе нежелательные элементы. Весь вопрос в том, как это можно сделать профессионально. Для этого стоит обратиться к панели Параметров и рассмотреть поближе те настройки, что нам предлагает фотошоп. Вообще, инструмент Ластик по своему набору параметров, да и по принципу действия, сильно напоминает Кисть. Поэтому, разобравшись в одном инструменте, станет проще разобраться в другом.
Ластик несложный инструмент, достаточно один раз внимательно все прочитать и потом будете уметь ориентироваться не только в нем, но и других инструментах программы. Теперь давайте-ка окунемся во все глубины и детали. Поехали!
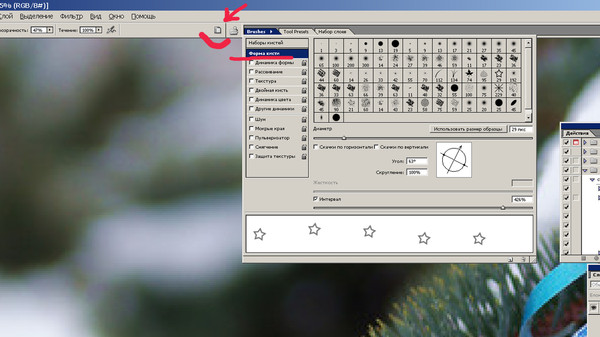
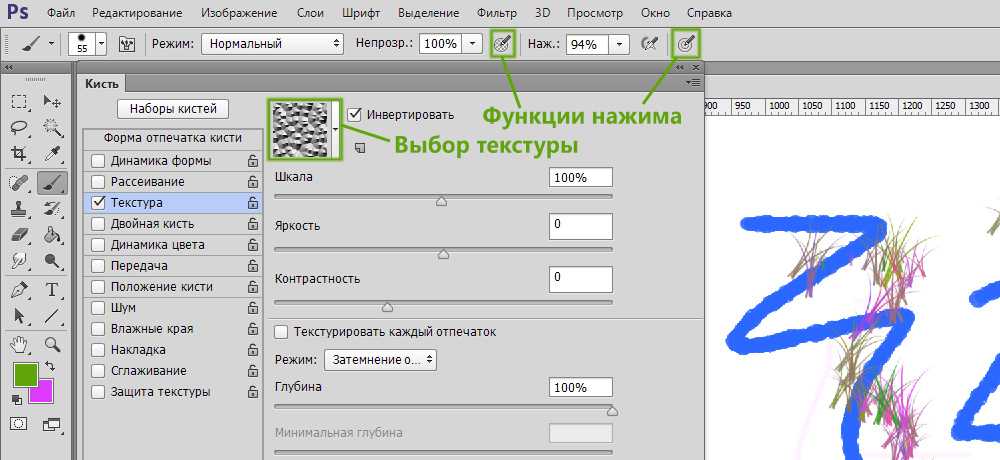
Вот таким образом выглядит панель атрибутов (далее речь пойдет о каждом помеченном элементе):
1 Элемент — Набор параметров инструмента
Нажав на иконку в виде ластика откроется маленькое окошко, в котором можно управлять наборами параметров инструмента Ластик.
Наборы параметров — это полезная функция. Далее я распишу о том, что означают все элементы настройки ластика и, когда вы все поймете, сможете настраивать инструмент под себя, на свой вкус. Так вот эти настройки можно сохранить в набор, чтобы в будущем вновь к ним вернуться буквально двумя щелчками мыши. Либо другая ситуация : вам нужно чередовать определенные параметры ластика для одного изображения. Чтобы не тратить время на настройки, можно щелкать по наборам с ранее сохраненными параметрами инструмента.
Важно! Наборы параметров есть почти в каждом инструменте и принцип действия везде одинаковый. Подробнее о наборах читайте здесь.
На этом заострять внимание я не буду, так как все описано по ссылке выше. По умолчанию это окошко пустое, то есть вам придется самим создать свой первый набор, для этого настройте параметры ластика и нажмите команду Новый набор параметров для инструмента .
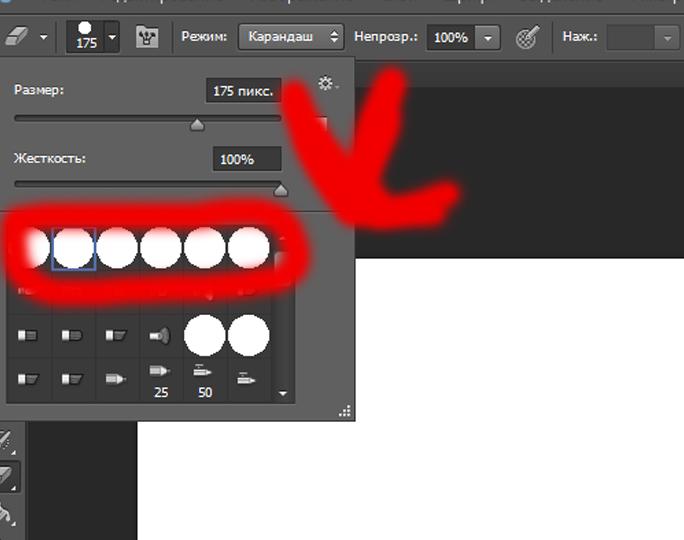
2 Элемент — Выбор набора кистей
Как я уже упомянул выше, между инструментами Кисть и Ластик можно провести аналогию. У них много схожего на панели параметров, в том числе и оттиск кисти. По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
У них много схожего на панели параметров, в том числе и оттиск кисти. По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
Данный элемент открывает библиотеку вариантов оттиска ластика, а также сохраняет и загружает свои подборки параметров (размер и жесткость). Таким образом, прежде чем начать стирать, можно настроить художественную составляющую инструмента — ведь стирая, мы можем что-то нарисовать. 🙂
3 Элемент — Включение/отключение панелей кисти
Если у нас есть библиотека настраиваемых оттисков кисти, значит было бы логично иметь инструмент по созданию таких оттисков специально для вашего проекта. С этой задачей справляется Панель кисти, которая содержит массу настроек, позволяющих создать оттиск кисти любой сложности.
Подробнее познакомиться с этой панелью можно и нужно в этой статье. Также рекомендую ознакомиться с практическим примером Как создать собственную кисть на примере эффекта Бокэ. Аналогично делается и ластик.
Аналогично делается и ластик.
4 Элемент — Режим стирания
Здесь можно выбрать предустановленные настройки инструмента, напоминающие функционал: кисти, карандаша и квадрата. Не самая нужная функция, можно даже назвать бестолковой. Влияет, может быть, только на быстроту смены оттиска кисти.
5 Элемент — Непрозрачность и 7 Элемент — Нажим
Я специально объединил, чтобы в сравнении объяснить принцип действия этих двух, казалось бы одинаковых параметра.
Значение непрозрачности влияет на само стираемое изображение. То есть, установив значение на 50% и начав стирать, изображение будет, так скажем, тускнеть на эти заданные 50%. Не больше, не меньше. Отпустив кнопку мыши, а затем вновь начав стирать там, где уже прошли 50%-непрозрачностью — мы еще раз это место обесцветим на этот процент.
Нажим работает иначе. Выставленное значение — это будет шаг, с которым фотошоп стирает изображение. Когда мы «трем» мышкой, словно пальцем по столу отчищая грязь, фотошоп с заданным шагом все сильнее и сильнее стирает изображение.
Собственно, когда стоит 100%, то достаточно провести один раз, и все будет белое, либо прозрачное. Но чем меньше значение, тем меньше ластик стирает и приходится дольше тереть мышкой. С каждым движением руки все больше и больше обесцвечивая нежелательные пиксели изображения.
6 и 10 Элемент — Управляет непрозрачностью и нажимом соответственно
Не секрет, что фотошоп устанавливается не только на компьютере, но и на графическом планшете. Данные команды нужны именно для тех, кто этим пользуется, поскольку включив эти режимы, усилием пальца можно регулировать интенсивность стирания.
8 элемент — Режим аэрографа
Данная команда работает как баллончик аэрозоли. Работает в тандеме с нажимом и непрозрачностью. Установите поменьше значение и водите указателем мыши, как баллончиком краски по стене, и вы увидите эффект распыления.
9 Элемент — Восстановить историю
Эта функция — разновидность архивной кисти. Работает она так: вы стираете что-либо ластиком и вдруг поняли, что перестарались и нужно вернуть случайно удаленные пиксели изображения. Поставьте галочку напротив этой функции и вновь водите ластиком по ранее стертым участкам. Они начнут возвращаться в свое исходное состояние.
Поставьте галочку напротив этой функции и вновь водите ластиком по ранее стертым участкам. Они начнут возвращаться в свое исходное состояние.
Таким образом, мы рассмотрели содержание инструмента Ластик и все его параметры. Как видите ничего сложного. Все параметры инструментов с одноименной панели между собой дублируются и повторяются. Постепенно запомните и будете легко ориентироваться не только в Ластике, но и во всех остальных.
Удаление фона на фотографии: Инструмент Фоновый ластик
Автор Дмитрий Евсеенков На чтение 9 мин Просмотров 734 Обновлено
В этом уроке мы рассмотрим назначение, области применения и тонкости использования инструмента Photoshop «Фоновый ластик» (Background Eraser Tool).
Основное назначение Фонового ластика — удаление фоновых областей изображения. Фоновый ластик особенно полезен при удалении фона фотографиях, содержащих много мелких деталей на переднем плане, например, ветки деревьев на фоне неба.
Но не заблуждайтесь, Фоновый ластик так просто не может стереть фон, т.к. Photoshop сам по себе не знает, что считать фоном на фотографии, а что нет. Фоновый ластик стирает цвет по образцам, оставляя другие цвета нетронутыми, т.к. это всё-таки ластик.
Так что если Ваше небо голубое, а деревья зеленые, Фоновый ластик можете легко стереть голубое небо, не тронув зеленые деревья.
Фоновый ластик, несомненно, является одним из лучших инструментов в Photoshop для удаления нежелательных участков фотографий, но и он не совершенен и у него имеется один серьезный недостаток. Как и обычный ластик, этот инструмент физически удаляет пиксели с изображения, что означает, что они будут потеряны навсегда, так что при работе с инструментом необходимо дублировать фоновый слой.
По умолчанию, Фоновый ластик расположен за обычным «Ластиком» (Eraser Tool) в панели инструментов Photoshop. Чтобы выбрать его, нажмите и удерживайте левую клавишу мыши, пока не появится меню, либо кликните на «Ластик» правой клавишей мыши, как делаю я при выборе инструмента:
При выбранном «Фоновом ластике» курсор мыши изменится на круг с небольшим перекрестием в центре:
Диаметр круга настраивается точно также, как и диаметр инструмента «Кисть» (Brush Tool).
Содержание
Принцип работы Фонового ластика
Прежде, чем мы рассмотрим применение инструмента на реальных примерах, давайте разберём принцип его работы на простом изображении, состоящим из синих и зеленых вертикальных столбцов:
Допустим, я хочу стереть зелёный столбец в середине изображения. Фоновый ластик берет образцы цвета для удаления в перекрестье круга курсора при протаскивании курсора при зажатой левой клавише мыши. Чем больше диаметр круга, тем больше пикселей сотрёт инструмент, любые пиксели внутри круга, которые соответствуют цвету взятого образца, будут удалены.
Для удаления зелёного столбца, я наведу курсор так, чтобы перекрестье расположилось внутри зелёного столбца и нажму левую клавишу мыши. Когда я нажимаю клавишу, все зелёные пиксели в круге, соответствующие по цвету пикселю в перекрестье, удаляются:
Для удаления зелёного цвета дальше, мне надо просто перетаскивать курсор с зажатой клавишей по области колонки. Обратите внимание, что несмотря на то, что круг иногда проходит по синим колонкам, они остаются нетронутыми, поскольку эти пиксели не того же цвета, какие я стираю. Это делает его легко получить вплоть по краям области я хочу стереть. Пока перекрестье находится на зелёной области. Я стираю только зелёные пиксели:
Это делает его легко получить вплоть по краям области я хочу стереть. Пока перекрестье находится на зелёной области. Я стираю только зелёные пиксели:
Если я случайно передвину перекрестье курсора на синюю область Photoshop возьмёт за образец синий цвет и начнёт удаление синих пикселей, при этом не удаляя зелёные:
Ошибочное удаление отменяем, как обычно, комбинацией Ctrl+Alt+Z.
Примечание. Если Вы стираете Фоновым ластиком на фоновом слое, а т.к фоновый слой не поддерживает прозрачность, то Photoshop автоматически преобразует фоновый слой в обычный.
Удаление неба с фотографии с помощью Фонового ластика
Давайте рассмотрим действие инструмента на практическом примере.
Я могу без труда стереть голубое небо вокруг ветки дерева, до тех пор, пока перекрестье курсора находится на голубом небе:
Однако, если перекрестье попадёт на ветку или лист дерева, т.е. на другой цвет, Photoshop начнёт стирать дерево, в этом случае следует отменить последний шаг и попробовать еще раз:
Итак, мы выяснили, что Photoshop выбирает образцы цвета для удаления, расположенные непосредственно под перекрестьем в центре курсора Фонового ластика в режиме реального времени и стирает все пиксели выбранного цвета, которые попадают в круг курсора. Мы также узнали, что во время передвижения ластика, если под крестик в центе курсора попадает на другой цвет, то Photoshop выберет этот цвет в качестве образца и начнет стирать именно этот новый цвет.
Мы также узнали, что во время передвижения ластика, если под крестик в центе курсора попадает на другой цвет, то Photoshop выберет этот цвет в качестве образца и начнет стирать именно этот новый цвет.
Но то, что мы только что здесь описали, является поведением Фонового ластика по умолчанию и это не единственный способ поведения инструмента.
Изменит настройки инструмента можно на панели параметров, расположенной вверху окна программы, это мы рассмотрим далее.
Настройка параметров Фонового ластика
Одним из самых важных параметров инструмента является то, каким образом инструмент выбирает образцы цвета для удаления.
В правой части панели параметров расположены три значка в виде пипеток — это и есть переключатели трёх разных режима сбора образцов. Режимы выбора образцов слева направо:
— Непрерывный (Continuous)
— Однократный (Once)
— Образец фона (Background Swatch)
Из этих трех режимов наиболее часто используются первые два. Работу режима «Непрерывный», включенного по умолчанию, мы только что рассмотрели. В данном режиме хорошо работать, когда на изображении имеется всего несколько хорошо отличимых друг от друга цветов, но когда на картинке имеются плавные переходы из одного цвета в другой и цвета не слишком различаются между собой, как в случае с ветками деревьев, лучше подойдёт второй режим — Однократный (Once). Я включу его, нажав на среднюю иконку.
В данном режиме хорошо работать, когда на изображении имеется всего несколько хорошо отличимых друг от друга цветов, но когда на картинке имеются плавные переходы из одного цвета в другой и цвета не слишком различаются между собой, как в случае с ветками деревьев, лучше подойдёт второй режим — Однократный (Once). Я включу его, нажав на среднюю иконку.
Как понятно из названия, в этом режиме проба цвета берётся один раз при нажатии на левую клавишу мыши, и сохраняется до тех пор, пока Вы не отпустите клавишу, т.е. образец удаляемого цвета не меняется в зависимости от того, на каком цвете расположено перекрестье при перемещении курсора.
Посмотрите, что происходит сейчас, когда я «случайно» переместил перекрестье на синюю колонку. На этот раз Фоновый ластик не оказывает никакого влияния на цвет, т.к. образец цвета был взят на зелёной колонке:
То же самое происходит и на нашей фото при удалении неба. Сейчас Photoshop игнорирует для удаления ветки и листья деревьев, поскольку вначале я нажал на голубое небо, этот цвет выбран в качестве образца для удаления и остаётся неизменным:
Если у вас возникли проблемы с выбором образца цвета для удаления (что само по себе случается довольно редко), попробуйте выбрать третий режим — Образец фона (Background Swatch).
В этом режиме Вы самостоятельно можете выбрать цвет для удаления на цветовой палите, а потом переключить его с основного на фоновый. На рисунке я выбрал синий цвет для удаления:
Ограничения стираемых областей
Еще одним важным параметром для удаления фона является «Ограничения» (Limits). После того, как Photoshop узнаёт, какой цвет необходимо стереть, «Ограничения» задают установку, где выбирать пиксели для удаления. Два основных варианта выбора для опции «Ограничения» являются «Смежные пиксели» (Contiguous) и «Все пиксели» (Discontiguous):
Опция «Смежные» включена по умолчанию и означает, что Photoshop может стирать только пиксели в областях, которые физически соприкасаются с пикселями под перекрестьем курсора.
Другими словами, он не может перепрыгнуть через ветви деревьев, столбы, или что-нибудь еще в фотографии, которая отделяет и изолирует одну область пикселей одного цвета от другой того же цвета. В моём случае, это создает проблему, поскольку я пытаюсь стереть небо, проглядывающее сквозь ветви деревьев, т. е. пиксели одного цвета разграничены другим цветом:
е. пиксели одного цвета разграничены другим цветом:
Чтобы обойти эту проблему, я переключил опцию в режим «Все пиксели».
«Все пиксели» означает, что Photoshop без ограничений будет стирать все пиксели в любом месте изображения, соответствующие цвету взятого образца.
Как только я кликнул перекрестьем на голубое небо, я могу просто перетаскивать Фоновый ластик через ветки и при этом стирать небо (режим сбора образцов установлен на «Однократный» (Once):
Однако, если мы внимательно посмотреть на область удаления, то, к сожалению, можно увидеть участки неба более темно-синего цвета, оставшиеся вокруг некоторых ветвей деревьев:
Допуск (Tolerance)
Это подводит нас к третьей важной опции для удаления фона, которая сможет задать допуск различия оттенков удаляемого цвета, эта опция так и называется — «Допуск» (Tolerance):
Последним, третьим из трех основных параметров Фонового ластика является параметр «Допуск» (Tolerance), который определяет, до какой степени удаляемый цвет может отличаться от образца.
Значение «Допуска» по умолчанию задано 50%, и эта величина обычно является оптимальной, но, если вы обнаружите, что Фоновый ластик стирает области, которые Вы хотите сохранить, потому что цвет этих областей похож на цвет взятого образца, значение «Допуска» необходимо уменьшить. Если же фоновый цвет сильно отличается от цвета предметов, не подлежащих удалению, значение «Допуска» можно увеличить.
Я собираюсь отменить мои предыдущие шаги по удалению неба и попробую ещё раз, но теперь я увеличу значение «Допуска» до 70%, т.к. небо отличается по цвету от веток деревьев. Я нажмите чтобы попробовать площадью голубое небо с символом цели, и на этот раз, с более высокими значениями «Допуска», Фоновый ластик даёт гораздо лучший результат:
Защита цвета переднего плана от стирания
Очень интересная опция. В Photoshop с русскоязычным интерфейсом она называется «Основной цвет», в англоязычном — Protect Foreground Color.
Смысл опции заключается в том, что в цветовой палитре Вы задаёт основной цвет, который будет защищён от стирания.
Для её активации нажмите на соответствующий флажок:
На рисунке ниже показана работа «Фонового ластика» при активных опциях «Образец фона», «Все пиксели» и «Основной цвет». На цветовой палитре основным цветом задан зелёный, а фоновым — синий. Соответственно, «Фоновый ластик» будет удалять синий и оставлять зелёный. Я сделал всего один клик по изображению, причём перекрестьем курсора по зелёному цвету. Но, в результате, зелёный цвет остался нетронутым (т.к. он на данный момент основной), а удалён синий цвет (т.к. он фоновый, а опция «Сбор образцов» в режиме «Образец фона»), хотя повторяюсь, я кликнул перекрестьем по зелёному:
Надеюсь, этот момент понятен. Теперь рассмотрим действие опции «Основной цвет» на практическом примере.
На фотографии ниже цветы очень похожи по цвету на фон, в результате чего Фоновый ластик, наряду с фоном, частично стирает эти цветы (опция «Основной цвет отключена):
Попробуем защитить цветы от стирания активацией данной опции, для её активации ставим флажок в чекбоксе.
Для начала нам надо взять образец цвета, который я не хочу защитить от удаления, для этого нажимаем клавишу Alt, что временно дает мне доступ к инструменту «Пипетка», и кликаем по цветку. Этот цвет станет в палитре цветов основным, т.е. защищённым от стирания.
Теперь попробуем стереть фон, результат гораздо лучше:
Подводя итог, скажу, что грамотная настройка опций инструмента серьёзно облегчит задачу по удалению фона на фотографии.
Как ровно стереть ластиком в фотошопе
Главная » Разное » Как ровно стереть ластиком в фотошопе
Учимся пользоваться инструментом ластик в фотошопе
Добрый день, мои уважаемые читатели. Как ваше настроение? Готовы к труду и обороне? Помните, как вы в детстве (ну а может и не в детстве) вы что-то рисовали и заметили, что здесь не так, а там заходит за края и т.д. На помощь к нам приходило резиновое изделие №3 (нет не 2, а именно 3), т.е. ластик. Им мы стирали всё, что напортачили.
Вот и в фотошопе разработчики предусмотрели этот инструмент. Поэтому сегодня мы подробно рассмотрим как пользоваться ластиком в фотошопе, чтобы можно было стирать всякую ненужную ерунду. И если вы думаете, что это очень простой инструмент, то вы ошибаетесь. Есть у него свои фишки. Итак, поехали!
Поэтому сегодня мы подробно рассмотрим как пользоваться ластиком в фотошопе, чтобы можно было стирать всякую ненужную ерунду. И если вы думаете, что это очень простой инструмент, то вы ошибаетесь. Есть у него свои фишки. Итак, поехали!
Простой ластик на одном слое
- В фотошопе создайте любой документ с белым фоном. Теперь возьмите кисть, выберите любой цвет и размер, а теперь нарисуйте что угодно. Нарисовали? Вот теперь обратимся к тому, кто поможет нам это стереть или подтереть, т.е. к ластику (горячая клавиша E, от англ. ERASER).
- Теперь выберете нужный размер ластика. Это несложно. Помните как мы меняли размер кисти в одном из уроков? Также и здесь. В режиме ластика нажмите правую кнопку мыши на рабочем листе и выберете нужный размер, жесткость и даже вид. В общем то же самое! А теперь зажмите левую кнопку мыши и не отпуская ее начинайте стирать всё, что вам нужно, а точнее всё, что вам не нужно.
- Но ластик в нашем случае не то, чтобы стирает. Он закрашивает, то что мы хотим стереть, но закрашивает фоновым цветом.
 Я рассказывал про это в статье про выбор цвета кисти в фотошопе. И если цвет заднего плана вы измените на зеленый или синий, то и стирать ластик будет зеленым или синим цветом.
Я рассказывал про это в статье про выбор цвета кисти в фотошопе. И если цвет заднего плана вы измените на зеленый или синий, то и стирать ластик будет зеленым или синим цветом.
Простой ластик при работе с несколькими слоями
- Откройте два любых изображения. Я открыл картинку с домом на природе, а также открыл изображение котенка. Именно их я и буду использовать здесь. Сделайте так, чтобы котёнок оказался на изображении с двором. Для этого вы должны знать как работать со слоями в фотошопе.
- А теперь возьмите ластик и начинайте стирать всё вокруг кота. Только обязательно периодически отпускайте кнопку мышки, чтобы в случае чего не начинать всё заново. Только убедитесь, что вы находитесь на слое с котёнком.
- Не забывайте увеличивать масштаб изображения, чтобы легче было работать с более сложными областями, где требуется более ювелирная работа. И для этого изображения я советовал бы поставить мягкую кисть для ластика (или кисть с размытыми краями).

- Как видите, часть работы я уже сделал. Теперь осторожными движениями стираю оставшиеся признаки былого фона котёнка. И вуаля! Котейка теперь на заднем дворе.
Конечно видно, что кот сидит не натурально, что можно еще подретушировать и т.д. Но здесь стояла иная задача. Мы пока изучаем инструмент ластик. И, кстати, вы заметили, что сейчас наш инструмент не закрашивал картинку, а действительно стирал. Всё потому, что мы стирали не фоновый слой, а верхний. Поэтому он удалял родной фон, тем самым оставляя прозрачный.
Как видите — вещь очень удобная и незаменимая, так что исключать ее никогда нельзя.
Фоновый ластик
Сейчас будет еще интереснее, поэтому глотните водички, хрустните своими пальцами рук и поехали!
Следующий инструмент в нашем списке стёрок будет фоновый ластик. Этот инструмент используется как правило, чтобы стирать ненужный фон и чем он будет однороднее — тем лучше. Давайте рассмотрим на примере. Откройте картинку с котиком, только не с предыдущим, а с новым, рычащим. Ох, какой красавец.
Ох, какой красавец.
- Выберете инструмент фоновый ластик. Я надеюсь, что все уже знают как можно выбрать другой инструмент из одной и той же группы? Уже должны знать! Я рассказывал об этом. Ну если кто филонил, то наведите на инструмент «Ластик» и нажмите на нём правой кнопкой мыши. А уже из выпадающего меню выберете Фоновый ластик.
- В верху поставьте ограничение «Все пиксели». Допуск поставьте 45%. А вот теперь выберете размер ластика 60-70 и начинайте стирать небо. Не бойтесь проехаться по котику, так как ему ничего не будет. Ведь вы выбрали отправной точкой именно кусочек синего неба, а значит он и будет стирать только этот цвет и его оттенки. Как видите, наш кот не затронулся, а фон вокруг него исчез.
Для чего нужен допуск? Допуск решает, какой цветовой диапазон входит в область стирания. Если допуск будет 1%, то фоновый ластик будет стирать строго тот цвет, на который вы нажали, а все оттенки, даже отличающиеся на пару единиц, он не затронет. Если допуск будет больше, то при стирании заденется не только тот цвет, который вы хотите стереть, но и близкие по цветности.
Если допуск будет больше, то при стирании заденется не только тот цвет, который вы хотите стереть, но и близкие по цветности.
В общем таким образом мы стираем ненужный фон и вуаля. Теперь наш котейка на прозрачном фоне, и мы можем его переvестить на другое изображение.
Волшебный ластик
Наверное вы не думали, что инструмент ластик может быть не так прост? Я поначалу тоже думал, что он только для обычного стирания: главное — не задевать края. А он оказывается обладает кучей свойств и двумя братьями.
Вот и переходим мы к еще одному элементу в группе, а именно к «Волшебному ластику». Чем же он такой волшебный? А тем, что он может стирать однородные (или близкие по цвету) фоны не постоянным стиранием и перетаскиванием мыши, а всего лишь одним нажатием кнопки. Это очень облегчает задачу.
- Давайте заново откроем нашего кота и выберем инструмент «Волшебный ластик». Он находится там же, где и обычный и фоновый ластик. Вам осталось лишь нажать правую кнопку мыши и выбрать его.

- Теперь обратите внимание на свойства ластика вверху. Мы видим знакомое нам слово «Допуск». Допуск отвечает за охват цветового диапазона. Ну это вы помните. Поставьте для начала допуск 30 и нажмите в любой точке голубого неба один раз. Как видите, убралась часть неба, но не полностью, так как 30 — это достаточно маленький допуск и цветовой диапазон, который можно стереть гораздо меньше.
- А теперь вернитесь в исходное состояние с помощью палитры «История», поставьте допуск 80 и нажмите в ту же самую точку неба. Посмотрите, небо вокруг кота исчезло практически идеально, осталось лишь подправить мелкие недочеты. Таким образом, поиграв с допуском можно прийти к нужному результату. Я надеюсь, что вам всё было понятно, ведь так?
Ну в общем что-то я заговорился. Пора бы уже заканчивать. Напоследок хотелось бы вам порекомендовать один замечательный видеокурс по фотошопу, в котором наглядно и человеческим языком происходит обучение. Тем более в формате видео информация впитывается немного лучше. Я сам смотрел этот курс и открыл немало интересного для себя, что использую теперь регулярно.
Я сам смотрел этот курс и открыл немало интересного для себя, что использую теперь регулярно.
Если вам понравилась статья, то рекомендую вам подписать на обновления статей моего блога. Вы всегда будете в курсе всего нового и интересного самыми первыми! А я хочу пожелать вам удачи, увидимся с вами в следующих уроках! Пока-пока.
С уважением, Дмитрий Костин.
Учимся пользоваться инструментом ластик в фотошопе
Хороший сутки, мои глубокоуважаемые читатели. Как ваше настроение? Готовы к обороне и труду? Не забывайте, как вы в юные годы (ну быть может и не в юные годы) вы что-то рисовали и увидели, что тут не так, а в том месте заходит за края и т.д. На помощь к нам приходило резиновое изделие №3 (нет не 2, в частности 3), т.е. ластик.
Им мы стирали всё, что напортачили.
Вот и в фотошопе разработчики предусмотрели данный инструмент. Исходя из этого сейчас мы детально разглядим как пользоваться ластиком в фотошопе, дабы возможно было стирать всякую ненужную ерунду. И если вы думаете, что это весьма несложный инструмент, то вы ошибаетесь. Имеется у него собственные фишки.
И если вы думаете, что это весьма несложный инструмент, то вы ошибаетесь. Имеется у него собственные фишки.
Итак, отправились!
Несложный ластик на одном слое
- В фотошопе создайте любой документ с белым фоном. Сейчас заберите кисть, выберите любой размер и цвет, а сейчас нарисуйте что угодно. Нарисовали? Вот сейчас обратимся к тому, кто окажет помощь нам это стереть либо подтереть, т.е. к ластику (тёплая клавиша E, от англ. ERASER).
- Сейчас выберете необходимый размер ластика. Это несложно. Не забывайте как мы поменяли размер кисти в одном из уроков? Кроме этого и тут. В режиме ластика надавите правую кнопку мыши на рабочем странице и выберете необходимый размер, жесткость а также вид. В общем то же самое! А сейчас зажмите левую кнопку мыши и не отпуская ее начинайте стирать всё, что вам необходимо, а правильнее всё, что вам не требуется.
- Но ластик в нашем случае не то, дабы стирает. Он закрашивает, то что мы желаем стереть, но закрашивает фоновым цветом.
 Я говорил про это в статье про выбор цвета кисти в фотошопе. И в случае если цвет заднего замысла вы измените на зеленый либо светло синий, то и стирать ластик будет зеленым либо синим цветом.
Я говорил про это в статье про выбор цвета кисти в фотошопе. И в случае если цвет заднего замысла вы измените на зеленый либо светло синий, то и стирать ластик будет зеленым либо синим цветом.
Несложный ластик при работе с несколькими слоями
- Откройте два любых изображения. Я открыл картину с домом на природе, и открыл изображение котенка. Как раз их я и буду применять тут. Сделайте так, дабы котёнок был на изображении с двором. Для этого вы должны знать как трудиться со слоями в фотошопе.
- А сейчас заберите ластик и начинайте стирать всё около кота. Лишь в обязательном порядке иногда отпускайте кнопку мышки, дабы при чего не затевать всё заново. Лишь убедитесь, что вы находитесь на слое с котёнком.
- Помните увеличивать масштаб изображения, дабы легче было трудиться с более сложными областями, где требуется более ювелирная работа. И для этого изображения я рекомендовал бы поставить мягкую кисть для ластика (либо кисть с размытыми краями).
- Как видите, часть работы я уже сделал.
 Сейчас осмотрительными перемещениями стираю оставшиеся показатели прежнего фона котёнка. И вуаля! Котейка сейчас на заднем дворе.
Сейчас осмотрительными перемещениями стираю оставшиеся показатели прежнего фона котёнка. И вуаля! Котейка сейчас на заднем дворе.
Само собой разумеется видно, что кот сидит не натурально, что возможно еще подретушировать и т.д. Но тут стояла другая задача. Мы до тех пор пока изучаем инструмент ластик.
И, кстати, вы увидели, что на данный момент отечественный инструмент не закрашивал картину, а вправду стирал. Всё вследствие того что мы стирали не фоновый слой, а верхний. Исходя из этого он удалял родной фон, тем самым оставляя прозрачный.
Как видите — вещь весьма эргономичная и незаменимая, так что исключать ее ни при каких обстоятельствах запрещено.
Фоновый ластик
на данный момент будет еще занимательнее, исходя из этого глотните водички, хрустните собственными пальцами рук и отправились!
Следующий инструмент в отечественном перечне стёрок будет фоновый ластик. Данный инструмент употребляется в большинстве случаев, дабы стирать ненужный фон и чем он будет однороднее — тем лучше. Давайте разглядим на примере.
Давайте разглядим на примере.
Откройте картину с котиком, лишь не с прошлым, а с новым, рычащим. Ох, какой красивый мужчина.
- Выберете инструмент фоновый ластик. Я надеюсь, что все уже знают как возможно выбрать второй инструмент из одной и той же группы? Уже должны знать! Я говорил об этом. Ну в случае если кто филонил, то наведите на инструмент «Ластик» и надавите на нём правой кнопкой мыши. А уже из выпадающего меню выберете Фоновый ластик.
- В верху поставьте ограничение «Все пиксели». Допуск поставьте 45%. А вот сейчас выберете размер ластика 60-70 и начинайте стирать небо. Не опасайтесь проехаться по котику, поскольку ему ничего не будет. Так как вы выбрали отправной точкой как раз кусочек светло синий неба, соответственно он и будет стирать лишь данный его оттенки и цвет. Как видите, отечественный кот не затронулся, а фон около него провалился сквозь землю.
Для чего нужен допуск? Допуск решает, какой цветовой диапазон входит в область стирания. В случае если допуск будет 1%, то фоновый ластик будет стирать строго тот цвет, на что вы надавили, а все оттенки, кроме того отличающиеся на несколько единиц, он не затронет.
В случае если допуск будет 1%, то фоновый ластик будет стирать строго тот цвет, на что вы надавили, а все оттенки, кроме того отличающиеся на несколько единиц, он не затронет.
В случае если допуск будет больше, то при стирании заденется не только тот цвет, что вы желаете стереть, но и родные по цветности.
В общем так мы стираем ненужный фон и вуаля. Сейчас отечественный котейка на прозрачном фоне, и мы можем его переvестить на второе изображение.
Чудесный ластик
Возможно вы не пологали, что инструмент ластик возможно не так несложен? Я сначала также считал, что он лишь для простого стирания: основное — не задевать края. А он выясняется владеет кучей особенностей и двумя братьями.
Вот и переходим мы к еще одному элементу в группе, в частности к «Чудесному ластику». Чем же он таковой чудесный? А тем, что он может стирать однородные (либо родные по цвету) фоны не перетаскиванием мыши и постоянным стиранием, а всего лишь одним нажатием кнопки.
Это весьма облегчает задачу.
- Давайте заново откроем отечественного кота и выберем инструмент «Чудесный ластик». Он находится в том месте же, где и простой и фоновый ластик. Вам осталось только надавить правую кнопку мыши и выбрать его.
- Сейчас обратите внимание на особенности ластика вверху. Мы видим привычное нам слово «Допуск». Допуск несёт ответственность за охват цветового диапазона. Ну это вы не забывайте. Поставьте для начала допуск 30 и надавите в любой точке голубого неба один раз. Как видите, убралась часть неба, но не всецело, поскольку 30 — это достаточно цветовой диапазон и маленький допуск, что возможно стереть значительно меньше.
- А сейчас возвратитесь в исходное состояние посредством палитры «История», поставьте допуск 80 и надавите в ту же самую точку неба. Посмотрите, небо около кота провалилось сквозь землю фактически идеально, осталось только подправить небольшие недочеты. Так, поиграв с допуском возможно прийти к нужному результату. Я надеюсь, что вам всё было ясно, поскольку так?
Ну в общем что-то я заговорился. Пора бы уже завершать. Напоследок хотелось бы вам порекомендовать один превосходный видеокурс по фотошопу, в котором наглядно и людской языком происходит обучение. Тем более в формате видео информация впитывается несколько лучше.
Пора бы уже завершать. Напоследок хотелось бы вам порекомендовать один превосходный видеокурс по фотошопу, в котором наглядно и людской языком происходит обучение. Тем более в формате видео информация впитывается несколько лучше.
Я сам наблюдал данный курс и открыл много увлекательного для себя, что использую сейчас систематично.
В случае если вам понравилась статья, то советую вам подписать на обновления статей моего блога. Вы постоянно будете в курсе всего нового и увлекательного самыми первыми! А я желаю захотеть вам удачи, увидимся с вами в следующих уроках!
Пока-пока.
С уважением, Дмитрий Костин.
Adobe Photoshop — Инструмент Ластик и его секреты.
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Как пользоваться инструментом пипетка в фотошопе для выбора цвета?
Я вас опять приветствую, дорогие читатели моего блога. В этом уроке мы опять продолжим отечественное обучение по работе в фотошопе для начинающих….

Как пользоваться инструментом кисть для рисования в фотошопе?
Приветствую вас мои дорогие читатели, правильнее читатели моего блога. Сходу хотелось бы задать вам вопрос: вы можете рисовать? Я имею ввиду вправду…
Учимся пользоваться инструментом перемещение в adobe photoshop
Хороший сутки, глубокоуважаемые визитёры моего блога. Рад, что вы посетили мой блог. И сейчас состоится очередной урок по фотошопу. Наконец мы начнем…
Как пользоваться инструментом архивная кисть в фотошопе?
Хорошего всем хорошего настроения и дня, мои посетители и дорогие читатели. Ну вот и настало время четырех выходных в честь женского дня. Но тут…
Как пользоваться инструментами из группы лассо в фотошопе?
Приветствую вас, дорогие читатели моего блога. Сейчас хороший сутки, дабы продолжить отечественное обучение работе с фотошопом. Вы не забывайте, как мы…
Как нужно пользоваться экшенами в фотошопе чтобы избавиться от рутинной работы?
Всем здравствуй, дорогие приятели! Я тут поразмыслил и сделал вывод, что хватит нам бездельничать.
 Пора бы уже и делом заняться. И сейчас я желал бы…
Пора бы уже и делом заняться. И сейчас я желал бы…
Волшебный ластик в фотошопе: функционал и настройка инструмента
Приветствую покорителей фотошопа! Сегодня речь пойдет об одном из самых интересных инструментов подгруппы ластиков — волшебном ластике. С помощью инструмента «Волшебный ластик» можно легко удалять площади одинакового цвета. Инструмент объединяет в себе функционал обычного ластика и волшебной палочки. Чем же еще интересен волшебный ластик в фотошопе, давайте разбираться.
Активация и работа инструмента
Активируется волшебный ластик в фотошопе при помощи горячей клавиши «E».
Выбирая инструмент, появляется курсор в виде черного ластика со звездочкой. Этот курсор может запоминать выбранный цвет.
Подведите курсор к любому месту на изображении, где имеет достаточно большой однотонный фрагмент. Нажмите левую кнопку мыши и фотошоп удалит абсолютно все пиксели, которые либо соприкасаются друг с другом, либо расположены по всему документу и имеют цвет выбранного пикселя в месте клика.
Это позволяет простым нажатием кнопки мыши быстро удалить большие участки фона, не действуя ластиком избирательно в местах состыковки фона и основного изображения.
Поскольку «Волшебный ластик» действительно удаляет пиксели, а не заменяет их фоновым слоем, на изображении появляется прозрачное место в виде шахматной сетки, на которой иногда незаметны огрехи в работе.
Чтобы удостовериться в чистоте действий, желательно создавать подстилающий слой с контрастным цветом, который хорошо будет показывать, если где-то остались не удаленные пиксели. Этот рабочий слой следует помещать в самом низу списка слоев.
Настройка инструмента Ластик
Как и все инструменты, «Волшебный ластик» имеет свою вспомогательную панель дополнительных настроек, которая расположена над рабочей зоной.
Здесь можно задать допуск распознавания цвета пикселей, которые будут удалены. Чем меньше этот показатель, тем меньше совпадений будет найдено.
Обычно Допуск задается в пределах 30-50 – этого достаточно для работы с фоновыми заливками. Дальше расположены три параметра, которые либо включаются, либо выключаются, посредством установки флажка в окошке.
Дальше расположены три параметра, которые либо включаются, либо выключаются, посредством установки флажка в окошке.
Это Сглаживание, Смежные пиксели и Образец со всех слоев
Первый позволяет смягчить края области, с которой работает инструмент. Второй (смежные пиксели) указывает, какие пиксели удалять, те которые соприкасаются друг с другом или все пиксели на изображении выбранного цвета.
Третий (образец всех слоев) инструмент полезен при работе с документами, где имеется много разработанных слоев и коррекцию удаления по цвету с помощью инструмента «Волшебный ластик» необходимо выполнить во всех слоях.
Последняя опция прозрачности позволяет контролировать глубину удаления выбранных пикселей. При значении 100% пиксель удаляется полностью, уменьшение значения делает его прозрачным на указанную глубину.
Секреты ластика (стерки) в фотошопе. Урок 9
Информация о видео html-код
Скопируйте следующий код и вставьте на свой сайт
Как стирать не нужные места на картинке в фотошопе. Для этого есть инструмент стерка или ластик. Можно стирать не полностью, полупрозрачно, можно стирать жестким ластиком, а можно с размытыми полупрозрачным фоном.
Для этого есть инструмент стерка или ластик. Можно стирать не полностью, полупрозрачно, можно стирать жестким ластиком, а можно с размытыми полупрозрачным фоном.
В общем что и как сделать что бы стереть не нужные места в фотошопе, смотрите в этом уроке!
Вы так же научитесь удалять фон с картинки или фото одним кликом!
Пошаговые уроки фотошопа с нуля для новичков
По шагамPhotoshop
Related Posts
Как ластик сделать круглым в фотошопе
Главная » Разное » Как ластик сделать круглым в фотошопе
Как пользоваться ластиком в программе Фотошоп: все секреты
Вырезать объект в Photoshop можно с помощью еще одного инструмента Ластик, который удаляет фон. В этой статье разберем как пользоваться ластиком в фотошопе.
В этой статье разберем как пользоваться ластиком в фотошопе.
В программе за инструмент Ластик отвечает следующая иконка.
.
Как настроить ластик в фотошопе
Ластик имеет три вида, каждый из которых решает определенные задачи. Инструмент:
- Ластик
- Фоновый ластик
- Волшебный ластик.
При подключении инструмента в верхней панели программы Photoshop открываются его настройки.
Например, для фонового ластика можно сделать следующие настройки:
Размер ластика в фотошопе зависит исключительно от задачи, которую он будет выполнять. Размер можно изменить в выпадающем окне:
Если ластик в фотошопе не стирает, а рисует
Обратите внимание, что вы можете столкнуться с проблемой, когда ластик в фотошопе не стирает, а рисует. Скорей всего вы пытаетесь работать ластиком на фоном слое (Фон). Чтобы его разблокировать, необходимо дважды по нему кликнуть. В результате у вас отобразится именно Слой.
Стирая ластиком фон по слою, он становится прозрачным (проявляется шахматка).
Восстанавливающий ластик в фотошопе
Кроме того, что ластиком можно стирать, им же можно и восстанавливать удаленные области.
Для этого вам нужно просто поставить галочку около опции Восстановить историю. И провести ластиком по удаленной области, – фон вернется.
Основные настройки для инструмента Ластик
У обыкновенного ластика вы можете настроить размер и жесткость через соответствующую панель инструментов.
И выбрать режим: кисть, карандаш, блок. Для Кисти можно регулировать мягкость края. У Карандаша не будет мягких краев. Он работает более грубо. Квадратный ластик в фотошопе подключается как раз через режим Блок. Квадратным ластиком очень легко подчищать прямые углы на изображении.
Основные настройки для инструмента Фоновый ластик
Фоновый ластик и Волшебный ластик позволяют стирать части изображения на основе цвета, которого вы коснулись своей мышью.
Фоновый ластик стирает только цвет фона, а другие цвета не затрагивает.
Настройка: пробы
Пробы (непрерывно, однократно, образец фона) – они определяют, насколько часто программа Photoshop будет захватывать цвет, с которым соприкасается кисточка.
Для того, чтобы начать работать ластиком, поставьте удобный размер кисточки, выберите пробу Непрерывно и кликайте перекрестием по фону, который вы хотите стереть. Если вы будете делать это аккуратно, то увидите, что фон будет становиться прозрачным, а сам выделяемый объект останется на месте.
Проба – однократно
Если стираемый фон равномерный, можно установить именно эту пробу. Работает точно по тому же принципу.
Проба – образец фона
Этот режим позволяет удалять только тот цвет, который вы установите в качестве фона. Цвет фона определяется инструментом Пипетка.
Обратите внимание, что выделенный цвет должен быть именно фоновый! Только в этом случае ластик будет работать.
Настройка: ограничения
Все пикселы
Эта настройка устанавливается, если вам нужно стереть все пикселы этого оттенка в разных местах изображения, например, голубое небо. При большом допуске это очень быстро сделать. Проба в этом случае должна быть однократной.
При большом допуске это очень быстро сделать. Проба в этом случае должна быть однократной.
Смежные пиксели
В этом случае вы можете стереть только пиксели, прилегающие к тем, которых вы касаетесь перекрестием ластика.
Выделение краев
Выделение краев так же стирает смежные пиксели, но при этом сохраняет резкость края.
Фоновый ластик отлично работает, если вам нужно отделить от фона что-то пушистое: волосы, шерсть, мех животного.
Пример при следующих настройках: проба однократно, ограничения – смежные пиксели, допуск 50%. Смотрите, как аккуратно выделяется каждый волосок!
Волшебный ластик
Волшебный ластик не создает выделение, а сразу удаляет фон – практически в один клик.
Обратите внимание, что аккуратно стирает фон около шерсти, волос и меха именно Фоновый ластик. Волшебный ластик делает это грубо. Но зато он отлично выделяет объекты, которые имеют обтекаемую форму.
Волшебный ластик легко удаляет фон там, где есть четкие края. Пример:
Пример:
Денежные ручейки
Инструмент Ластик в фотошопе
Обучение фотошопу / УЧЕБНИК 59789 Нет комментариев
В программе фотошоп Ластик — это не одиночный инструмент, а целая группа. Клавиша быстрого выбора — E. Как и любой другой инструмент, ластик наделен большим арсеналом параметров и функций.
На панели инструментов он представлен в трех видах:
- Обыкновенный ластик;
- Фоновый ластик;
- Волшебный ластик.
В этой статье речь пойдет о первом виде. Об остальных читайте в отдельных статьях по ссылкам выше.
Итак, как вы уже поняли, главная цель этого инструмента — стирать и чистить на документе нежелательные элементы. Весь вопрос в том, как это можно сделать профессионально. Для этого стоит обратиться к панели Параметров и рассмотреть поближе те настройки, что нам предлагает фотошоп. Вообще, инструмент Ластик по своему набору параметров, да и по принципу действия, сильно напоминает Кисть. Поэтому, разобравшись в одном инструменте, станет проще разобраться в другом.
Поэтому, разобравшись в одном инструменте, станет проще разобраться в другом.
Ластик несложный инструмент, достаточно один раз внимательно все прочитать и потом будете уметь ориентироваться не только в нем, но и других инструментах программы. Теперь давайте-ка окунемся во все глубины и детали. Поехали!
Вот таким образом выглядит панель атрибутов (далее речь пойдет о каждом помеченном элементе):
1 Элемент — Набор параметров инструмента
Нажав на иконку в виде ластика откроется маленькое окошко, в котором можно управлять наборами параметров инструмента Ластик.
Наборы параметров — это полезная функция. Далее я распишу о том, что означают все элементы настройки ластика и, когда вы все поймете, сможете настраивать инструмент под себя, на свой вкус. Так вот эти настройки можно сохранить в набор, чтобы в будущем вновь к ним вернуться буквально двумя щелчками мыши. Либо другая ситуация: вам нужно чередовать определенные параметры ластика для одного изображения. Чтобы не тратить время на настройки, можно щелкать по наборам с ранее сохраненными параметрами инструмента.
Чтобы не тратить время на настройки, можно щелкать по наборам с ранее сохраненными параметрами инструмента.
Важно! Наборы параметров есть почти в каждом инструменте и принцип действия везде одинаковый. Подробнее о наборах читайте здесь.
На этом заострять внимание я не буду, так как все описано по ссылке выше. По умолчанию это окошко пустое, то есть вам придется самим создать свой первый набор, для этого настройте параметры ластика и нажмите команду Новый набор параметров для инструмента.
2 Элемент — Выбор набора кистей
Как я уже упомянул выше, между инструментами Кисть и Ластик можно провести аналогию. У них много схожего на панели параметров, в том числе и оттиск кисти. По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
Данный элемент открывает библиотеку вариантов оттиска ластика, а также сохраняет и загружает свои подборки параметров (размер и жесткость). Таким образом, прежде чем начать стирать, можно настроить художественную составляющую инструмента — ведь стирая, мы можем что-то нарисовать. 🙂
Таким образом, прежде чем начать стирать, можно настроить художественную составляющую инструмента — ведь стирая, мы можем что-то нарисовать. 🙂
3 Элемент — Включение/отключение панелей кисти
Если у нас есть библиотека настраиваемых оттисков кисти, значит было бы логично иметь инструмент по созданию таких оттисков специально для вашего проекта. С этой задачей справляется Панель кисти, которая содержит массу настроек, позволяющих создать оттиск кисти любой сложности.
Подробнее познакомиться с этой панелью можно и нужно в этой статье. Также рекомендую ознакомиться с практическим примером Как создать собственную кисть на примере эффекта Бокэ. Аналогично делается и ластик.
Как в фотошопе сделать ластик круглым ? У меня квадратный , а надо круглый . Фотошоп на русском .
Как в фотошопе сделать ластик круглым ? У меня квадратный , а надо круглый . Фотошоп на русском .
Наверху слева есть такое окошечко где показан профиль ластика. Нажмите на маленькую стрелочку- вылезет надпись Кисти по умолчанию . Вот и выбирайте ластик, какой хотите.
Вот и выбирайте ластик, какой хотите.
Нажми правой кнопкой на картинку ластиком.. . и там появится окно, там и выберишь..
нажать на правую кнопку мыши, при этом стрелка находится в области картинки, и выбрать в появившемся окне нужную кисть, тоесть ластик …
Если речь идет о инструментах ищи в инструментариях! В Corel помоему можно менять жирность такой кисти
Войдите, чтобы написать ответ
Пропал курсор в фотошопе?
/ Сергей Нуйкин / Теория по фотошопу
Приветствую друзья! Сегодня небольшая заметка о курсоре в фотошопе. У многих новичков в определенный период может возникнуть один вопрос, который в первые минуты ставит пользователя графического редактора в ступор, а именно то, что пропал курсор.
На самом деле курсор не пропадает, а переходит из нормального режима кисти в точный режим, но при точном режиме увеличение размера диаметра кисти не видно, мы видим только перекрестие с точкой в центре (прицел). Из-за этого работать становится неудобно и дискомфортно.
Из-за чего возникает смена курсора в фотошопе?
Курсор в фотошопе меняется в тот момент, когда пользователь новичок, работает с разными инструментами и при какой-то необходимости или незнанию нажимает клавишу Caps Look. После чего включает один из инструментов у которого имеется размер (диаметр) это может быть ластик, кисть, инструмент штамп и т.д., тем самым давая команду программе перейти в точный режим, совершенно не зная о нем, в итоге у инструмента появляется новый вид курсора, а у пользователя возникает паника.
Паника возникает от незнания этой функции или вида курсора, и как следствие возникает вопрос, а что теперь делать?
Кто-то начинает перезагружать фотошоп, кто-то искать в интернете решение проблемы боясь сделать еще что-то, что больше напугает, а кто-то бесстрашный начинает клацать по всем клавишам на клавиатуре.
А решение данной проблемы оказывается довольно простое, достаточно нажать на клавишу Caps Look как вид нашего курсора приобретает знакомый нам вид курсора с контуром.
Вы можете сами настроить отображения курсора, в фотошопе он может принимать 4 вида. Но об этом я напишу в следующей статье о настройках, курсор в фотошопе.
Если вам необходимо настроить производительность и историю в программе adobe photoshop то рекомендую ознакомиться со статьей настройки фотошопа (история, производительность).
А у меня на этом все, подписывайтесь на обновления сайта о дизайне, и оставляйте свои комментарии.
функционал и настройка инструмента.
 Инструмент ластик в фотошопе Частичное применение текстуры
Инструмент ластик в фотошопе Частичное применение текстурыВ программе фотошоп Ластик — это не одиночный инструмент, а целая группа. Клавиша быстрого выбора — E . Как и любой другой инструмент, ластик наделен большим арсеналом параметров и функций.
На панели инструментов он представлен в трех видах:
- Обыкновенный ластик ;
В этой статье речь пойдет о первом виде . Об остальных читайте в отдельных статьях по ссылкам выше.
Итак, как вы уже поняли, главная цель этого инструмента — стирать и чистить на документе нежелательные элементы. Весь вопрос в том, как это можно сделать профессионально. Для этого стоит обратиться к и рассмотреть поближе те настройки, что нам предлагает фотошоп. Вообще, инструмент Ластик по своему набору параметров, да и по принципу действия, сильно напоминает . Поэтому, разобравшись в одном инструменте, станет проще разобраться в другом.
Ластик несложный инструмент, достаточно один раз внимательно все прочитать и потом будете уметь ориентироваться не только в нем, но и других инструментах программы. Теперь давайте-ка окунемся во все глубины и детали. Поехали!
Теперь давайте-ка окунемся во все глубины и детали. Поехали!
Вот таким образом выглядит панель атрибутов (далее речь пойдет о каждом помеченном элементе):
1 Элемент — Набор параметров инструмента
Нажав на иконку в виде ластика откроется маленькое окошко, в котором можно управлять наборами параметров инструмента Ластик.
Наборы параметров — это полезная функция. Далее я распишу о том, что означают все элементы настройки ластика и, когда вы все поймете, сможете настраивать инструмент под себя, на свой вкус. Так вот эти настройки можно сохранить в набор, чтобы в будущем вновь к ним вернуться буквально двумя щелчками мыши. Либо другая ситуация : вам нужно чередовать определенные параметры ластика для одного изображения. Чтобы не тратить время на настройки, можно щелкать по наборам с ранее сохраненными параметрами инструмента.
На этом заострять внимание я не буду, так как все описано по ссылке выше. По умолчанию это окошко пустое, то есть вам придется самим создать свой первый набор, для этого настройте параметры ластика и нажмите команду Новый набор параметров для инструмента .
2 Элемент — Выбор набора кистей
Как я уже упомянул выше, между инструментами Кисть и Ластик можно провести аналогию. У них много схожего на панели параметров, в том числе и оттиск кисти . По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
Данный элемент открывает библиотеку вариантов оттиска ластика, а также сохраняет и загружает свои подборки параметров (размер и жесткость). Таким образом, прежде чем начать стирать, можно настроить художественную составляющую инструмента — ведь стирая, мы можем что-то нарисовать. 🙂
3 Элемент — Включение/отключение панелей кисти
Если у нас есть библиотека настраиваемых оттисков кисти, значит было бы логично иметь инструмент по созданию таких оттисков специально для вашего проекта. С этой задачей справляется Панель кисти , которая содержит массу настроек, позволяющих создать оттиск кисти любой сложности.
4 Элемент — Режим стирания
Здесь можно выбрать предустановленные настройки инструмента, напоминающие функционал: кисти, карандаша и квадрата. Не самая нужная функция, можно даже назвать бестолковой. Влияет, может быть, только на быстроту смены оттиска кисти.
5 Элемент — Непрозрачность и 7 Элемент — Нажим
Я специально объединил, чтобы в сравнении объяснить принцип действия этих двух, казалось бы одинаковых параметра.
Значение непрозрачности влияет на само стираемое изображение. То есть, установив значение на 50% и начав стирать, изображение будет, так скажем, тускнеть на эти заданные 50%. Не больше, не меньше. Отпустив кнопку мыши, а затем вновь начав стирать там, где уже прошли 50%-непрозрачностью — мы еще раз это место обесцветим на этот процент.
Нажим работает иначе. Выставленное значение — это будет шаг, с которым фотошоп стирает изображение. Когда мы «трем» мышкой, словно пальцем по столу отчищая грязь, фотошоп с заданным шагом все сильнее и сильнее стирает изображение..png)
Собственно, когда стоит 100%, то достаточно провести один раз, и все будет белое, либо прозрачное. Но чем меньше значение, тем меньше ластик стирает и приходится дольше тереть мышкой. С каждым движением руки все больше и больше обесцвечивая нежелательные пиксели изображения.
6 и 10 Элемент — Управляет непрозрачностью и нажимом соответственно
Не секрет, что фотошоп устанавливается не только на компьютере, но и на графическом планшете. Данные команды нужны именно для тех, кто этим пользуется, поскольку включив эти режимы, усилием пальца можно регулировать интенсивность стирания.
8 элемент — Режим аэрографа
Данная команда работает как баллончик аэрозоли. Работает в тандеме с нажимом и непрозрачностью. Установите поменьше значение и водите указателем мыши, как баллончиком краски по стене, и вы увидите эффект распыления.
9 Элемент — Восстановить историю
Эта функция — разновидность . Работает она так: вы стираете что-либо ластиком и вдруг поняли, что перестарались и нужно вернуть случайно удаленные пиксели изображения. Поставьте галочку напротив этой функции и вновь водите ластиком по ранее стертым участкам. Они начнут возвращаться в свое исходное состояние.
Поставьте галочку напротив этой функции и вновь водите ластиком по ранее стертым участкам. Они начнут возвращаться в свое исходное состояние.
Таким образом, мы рассмотрели содержание инструмента Ластик и все его параметры. Как видите ничего сложного. Все параметры инструментов с одноименной панели между собой дублируются и повторяются. Постепенно запомните и будете легко ориентироваться не только в Ластике, но и во всех остальных.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Во многих моих уроках вы могли встретить такую команду: «Удалите часть изображения с помощью Слой-Маски (Layer Mask) или используя инструмент Ластик (Eraser Tool) ».
Так как вы новичок, вы конечно выберите Ластик , потому что уже знаете, как им пользоваться, а вот Слой-Маска будет звучать для вас как какая-то сложная профессиональная техника. Правда состоит в том, что использование Слой-Маски мало чем отличается от использования Ластика , но она дает больше возможностей и позволит вам сэкономить много времени.
Единственное преимущество Ластика состоит в том, что он заменяет «реальный ластик», с которым вы уже знакомы. Но зачем ограничивать себя заменой традиционного инструмента при работе в цифровом формате?
Предлагаю вам ознакомиться с этим легким уроком, чтобы понять, как вы можете использовать Фотошоп и его инструменты для своих идей. Откройте для себя новый тип ластика, который позволит вам стирать изображение без каких-либо потерь!
Почему Ластик не всегда удобно использовать
Давайте представим очень простую ситуацию, где вы могли воспользоваться Ластиком. К примеру, вы нарисовали набросок снежного барса:
Ластик
Смотря на набросок, вы замечаете, что хвост снежного барса слишком длинный. Поэтому с помощью Ластика вы стираете конец хвоста.
Изучив пропорции тела снежного барса, вы выясняете, что у этих животных на самом деле непропорционально длинные хвосты.
И чтобы вернуть изначальный вид наброску, вы можете выбрать одно из предложенных решений:
- Использовать команду Undo (Отменить) нажав комбинацию клавиш Ctrl+Z столько раз, сколько понадобится для возврата к изначальному состоянию.

- Закрыть файл не сохраняя последние изменения, после открыть его заново, чтобы увидеть изначальный вариант наброска.
- Заново нарисовать хвост.
Первое решение отлично работает, но только если у вас достаточное количество действий истории (чем их больше, тем медленнее будет работать Фотошоп), а так же, если помимо стирания хвоста вы не сделали других изменений в наброске. Второе решение будет работать, только если вы сохранили набросок, перед тем как стереть хвост. А третье решение может отнять у вас много времени.
Слой-Маска
Если вместо этого использовать Слой-Маску , то вы смогли бы стереть большую часть хвоста, как на рисунке:
Вы даже можете использовать этот «анти-ластик», что бы вернуть те части, которые удалили, даже после того как закрыли, а потом открыли файл снова!
Это похоже на волшебство, не так ли? Давайте посмотрим, как этого достичь!
Как использовать Слой-Маску
Вы можете скачать данный файл, чтобы пошагово выполнить урок:
Шаг 1
Чтобы воспользоваться Слой-Маской , вам нужно изначально выбрать слой с изображением снежного барса.
Шаг 2
Нажмите на значок Add Layer Mask (Добавить слой-маску).
На палитре слоев, рядом с миниатюрой слоя, появится миниатюра белой слой-маски.
Шаг 3
Обратите внимание на то, что вы можете выбрать для работы один из двух слоев. Это очень важно, так как вы можете их перепутать из-за того, что они находятся рядом. Если вы выберите одни из слоев, то все что вы нарисуете, будет отображаться на миниатюре слоя.
Шаг 4
Убедитесь, что вы выбрали именно слой-маску. Выберите круглую кисть черного цвета и нарисуйте большую точку прямо в середине тела снежного барса.
Видите, что происходит? Когда вы выбираете миниатюру слой-маски, вы с помощью черного цвета можете стирать любую часть изображения (на том слое, над которым вы работаете).
Шаг 5
Теперь нужно выбрать белый цвет и с помощью кисти нарисовать белую точку внутри черной.
Видите, часть изображения вернулось! Вот так работает наш анти-ластик!
Шаг 6
На данный момент вы видите сам эффект слой-маски. Чтобы увидеть саму маску нужно нажать клавишу « \ ». Красным цветом будет показана область черной точки.
Чтобы увидеть саму маску нужно нажать клавишу « \ ». Красным цветом будет показана область черной точки.
Шаг 7
Что бы вернуть все обратно, вам нужно взять кисть белого цвета и на слой-маске зарисовать черную точку.
Шаг 8
Как вы уже заметили, что с помощью черного цвета мы можем делать изображение прозрачным, а белый цвет поможет восстановить непрозрачность рисунка. Вы так же можете использовать и серые оттенки — чем темнее оттенок серого цвета, тем прозрачнее будет эффект маски.
Шаг 9
Давайте воспользуемся этой техникой, чтобы скрыть лапы снежного барса под снегом. Выберите слой-маску и с помощью мягкой черной кисти пройдитесь по лапам снежного барса.
Вы можете менять размер кисти на свое усмотрение, чтобы получить нужный эффект:
Шаг 10
Если вы наведете курсор на миниатюру слой-маски и нажмете правую кнопку мышки, то перед вами появится контекстное меню. В этом меню нам нужно только первые три пункта:
В этом меню нам нужно только первые три пункта:
- Disable Layer Mask (Выключить слой-маску) — выключает эффект маски так, чтобы вы увидели исходное изображение. Вы можете пользоваться этим в любое время.
- Delete Layer Mask (Удалить слой-маску) — позволит вам удалить маску целиком, при этом исходное изображение останется без изменений.
- Apply Layer Mask (Применить слой-маску) — позволит вам объединить эффект слой-маски с изображением. При этом сама маска исчезнет, а изображение останется уже с изменениями.
Шаг 11
Если вы хотите сделать копию изображения со слой-маской, вам нужно будет скрыть другие слои и воспользоваться Copy Merged (нажав комбинацию клавиш Ctrl-Shift-C). Если вы воспользуетесь обычным способом копирования, то скопируете исходное изображение полностью без изменений.
Когда лучше использовать Слой-Маску
Несмотря на то, что Слой-Маска отличный инструмент, ей не следует пользоваться каждый раз, когда вы хотите стереть какую-то часть изображения. Если вы рисуете набросок, то более быстрым и эффективным вариантом будет использование Ластика для того, чтобы что-то стереть. Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Если вы рисуете набросок, то более быстрым и эффективным вариантом будет использование Ластика для того, чтобы что-то стереть. Так же, если при этом вы периодически делаете несколько копий слоя с наброском, чтобы в любой момент могли их исправить.
Слой-Маску лучше использовать при работе с большими изображениями, к примеру, обработка фотографий или цифровая живопись.
Смешиваем изображение вместе
С помощью Слой-Маски вы сможете добиться мягкого смешивания между изображениями. В отличии от Ластика , со Слой-Маской вы получите больше возможностей в ее настройке при работе с изображением.
Частичное применение текстуры
Когда вы применяете текстуру к объекту, то иногда вам нужно использовать только ее небольшую часть. При помощи слой-маски вы сможете убрать те части текстуры, которые вам не нужны.
Прорисовка света и тени
Новички часто рисуют свет и тень отдельно, но правда в том, что тень является только отсутствием света. В цифровой живописи вы можете затемнить все изображение, а затем с помощью Слой-Маски осветлить нужные вам участки.
В цифровой живописи вы можете затемнить все изображение, а затем с помощью Слой-Маски осветлить нужные вам участки.
Корректирующие слои
Так же вы могли заметить, что все корректирующие слои имеют собственные слой-маски. Вы можете использовать тот же самый механизм, чтобы применить корректирующий слой только к нужной части изображения.
Это все!
Фотошоп имеет множество разных инструментов, о которых вы не догадывались, но как только вы о них узнаете, они становятся для вас очень полезными и эффективными, нежели их более простые аналоги.
Слой-Маска является одним из таких инструментов, но я уверена, что для вас это уже не магия!
Обычные письменные принадлежности могут сослужить вам неплохую службу. И вот как можно использовать их не по назначению.
Открыть замок. Если новый ключ никак не хочет поворачиваться в замочной скважине, попробуйте потереть его зубцы грифелем карандаша. Графитовая пыль улучшит сцепление с замком.
Прогнать моль. Удивительно, но факт: моль не переносит запах деревянной стружки. Поточите карандаш, поместите стружку и частицы грифеля в тканевый мешочек и разложите по полкам в шкафу.
Починить серьги. Если вы потеряли застежку от сережки-гвоздика, замените ее небольшим кусочком школьного ластика.
Почистить замшу. Используйте школьный ластик, чтобы очистить обувь из натуральной замши от небольших загрязнений.
Выдавить пасту. Положите флакон на стол и выдавите остатки зубной пасты, наматывая конец флакона на плотно прижатый карандаш.
Удалить клей. В некоторых случаях обычный школьный ластик помогает удалить остатки клея от этикетки без использования каких-либо чистящих средств.
Почистить клавиатуру. Чтобы улучшить сцепление пальцев с клавишами, очистите их от пыли и грязи, потерев ластиком.
Открыть «молнию». Если бегунок на застежке-молнии застрял и не хочет сдвигаться с места, попробуйте «смазать» зубья застежки грифельным карандашом как можно ближе к месту поломки. Проверить почву. Проверьте, нуждается ли растение в поливе, опустив в землю карандаш. Через сухую почву он пройдет легко и без каких-либо препятствий.
Проверить почву. Проверьте, нуждается ли растение в поливе, опустив в землю карандаш. Через сухую почву он пройдет легко и без каких-либо препятствий.
Отполировать металл. Используйте мягкий ластик, чтобы почистить и отполировать часы с браслетом из драгоценного металла. Материал впитает частицы кожного сала и удалит следы от пыли.
Зафиксировать картину/зеркало. Чтобы рама висела ровно и не царапала стену при каждом движении, наклейте в углах с тыльной стороны картины или зеркала кусочки ластика толщиной в несколько миллиметров.
Организовать хранение иголок. Для безопасного хранения швейных иголок и булавок воткните их в толстый школьный ластик.
Удалить следы от восковых мелков. Обычный ластик справляется с этой задачей на ура. Причем он эффективен почти на любых поверхностях — от деревянного пола до виниловых обоев.
Почистить монеты. Если вы увлекаетесь нумизматикой, школьный ластик пригодится вам в уходе за коллекцией. С его помощью можно удалить следы грязи и темный налет с монет, не прибегая к помощи специальных химических средств.
С его помощью можно удалить следы грязи и темный налет с монет, не прибегая к помощи специальных химических средств.
Сделать маникюр. Используйте мягкий ластик на конце карандаша, чтобы аккуратно отодвинуть кутикулу к основанию ногтя.
Почистить кроссовки. С помощью ластика можно удалить загрязнения в труднодоступных местах на рельефной подошве кроссовок и другой спортивной обуви.
Удалить царапины. В некоторых случаях мягкий ластик помогает удалить тонкие и незначительные царапины с плоского экрана телевизора. Только не усердствуйте — иначе вы можете причинить технике еще больший вред.
Продлить жизнь батарейкам. Почистите контакты перезаряжаемых батареек, потерев их ластиком. Пыль и грязь — главные причины, по которой аккумуляторы не получается зарядить.
Всем привет! Сегодня речь пойдет об одном из самых интересных инструментов подгруппы ластиков — волшебном ластике. С помощью инструмента «Волшебный ластик» можно легко удалять площади одинакового цвета. Инструмент объединяет в себе функционал обычного ластика и волшебной палочки. Чем же еще интересен волшебный ластик в фотошопе, давайте разбираться.
Инструмент объединяет в себе функционал обычного ластика и волшебной палочки. Чем же еще интересен волшебный ластик в фотошопе, давайте разбираться.
Активация и работа инструмента
Активируется волшебный ластик в фотошопе при помощи горячей клавиши «E» .
Выбирая инструмент, появляется курсор в виде черного ластика со звездочкой. Этот курсор может запоминать выбранный цвет.
Подведите курсор к любому месту на изображении, где имеет достаточно большой однотонный фрагмент. Нажмите левую кнопку мыши и фотошоп удалит абсолютно все пиксели, которые либо соприкасаются друг с другом, либо расположены по всему документу и имеют цвет выбранного пикселя в месте клика.
Это позволяет простым нажатием кнопки мыши быстро удалить большие участки фона, не действуя ластиком избирательно в местах состыковки фона и основного изображения.
Поскольку «Волшебный ластик» действительно удаляет пиксели, а не заменяет их фоновым слоем, на изображении появляется прозрачное место в виде шахматной сетки, на которой иногда незаметны огрехи в работе.
Чтобы удостовериться в чистоте действий, желательно создавать подстилающий слой с контрастным цветом, который хорошо будет показывать, если где-то остались не удаленные пиксели.
Этот рабочий слой следует помещать в самом низу списка слоев.
Настройка инструмента Ластик
Как и все инструменты, «Волшебный ластик» имеет свою вспомогательную панель дополнительных настроек, которая расположена над рабочей зоной.
Здесь можно задать допуск распознавания цвета пикселей, которые будут удалены. Чем меньше этот показатель, тем меньше совпадений будет найдено.
Обычно Допуск задается в пределах 30-50 – этого достаточно для работы с фоновыми заливками.
Дальше расположены три параметра, которые либо включаются, либо выключаются, посредством установки флажка в окошке.
Это Сглаживание , Смежные пиксели и Образец со всех слоев
Первый позволяет смягчить края области, с которой работает инструмент.
Второй (смежные пиксели) указывает, какие пиксели удалять, те которые соприкасаются друг с другом или все пиксели на изображении выбранного цвета.
Третий (образец всех слоев) инструмент полезен при работе с документами, где имеется много разработанных слоев и коррекцию удаления по цвету с помощью инструмента «Волшебный ластик» необходимо выполнить во всех слоях.
Последняя опция прозрачности позволяет контролировать глубину удаления выбранных пикселей. При значении 100% пиксель удаляется полностью, уменьшение значения делает его прозрачным на указанную глубину.
Добрый день, мои уважаемые читатели. Как ваше настроение? Готовы к труду и обороне? Помните, как вы в детстве (ну а может и не в детстве) вы что-то рисовали и заметили, что здесь не так, а там заходит за края и т.д. На помощь к нам приходило резиновое изделие №3 (нет не 2, а именно 3), т.е. ластик. Им мы стирали всё, что напортачили.
Вот и в фотошопе разработчики предусмотрели этот инструмент. Поэтому сегодня мы подробно рассмотрим как пользоваться ластиком в фотошопе, чтобы можно было стирать всякую ненужную ерунду. И если вы думаете, что это очень простой инструмент, то вы ошибаетесь. Есть у него свои фишки. Итак, поехали!
Есть у него свои фишки. Итак, поехали!
Простой ластик на одном слое
Простой ластик при работе с несколькими слоями
Конечно видно, что кот сидит не натурально, что можно еще подретушировать и т.д. Но здесь стояла иная задача. Мы пока изучаем инструмент ластик. И, кстати, вы заметили, что сейчас наш инструмент не закрашивал картинку, а действительно стирал. Всё потому, что мы стирали не фоновый слой, а верхний. Поэтому он удалял родной фон, тем самым оставляя прозрачный.
Как видите — вещь очень удобная и незаменимая, так что исключать ее никогда нельзя.
Фоновый ластик
Сейчас будет еще интереснее, поэтому глотните водички, хрустните своими пальцами рук и поехали!
Следующий инструмент в нашем списке стёрок будет фоновый ластик. Этот инструмент используется как правило, чтобы стирать ненужный фон и чем он будет однороднее — тем лучше. Давайте рассмотрим на примере. Откройте картинку с котиком, только не с предыдущим, а с новым, рычащим. Ох, какой красавец.
Ох, какой красавец.
Для чего нужен допуск? Допуск решает, какой цветовой диапазон входит в область стирания. Если допуск будет 1%, то фоновый ластик будет стирать строго тот цвет, на который вы нажали, а все оттенки, даже отличающиеся на пару единиц, он не затронет. Если допуск будет больше, то при стирании заденется не только тот цвет, который вы хотите стереть, но и близкие по цветности.
В общем таким образом мы стираем ненужный фон и вуаля. Теперь наш котейка на прозрачном фоне, и мы можем его переvестить на другое изображение.
Волшебный ластик
Наверное вы не думали, что инструмент ластик может быть не так прост? Я поначалу тоже думал, что он только для обычного стирания: главное — не задевать края. А он оказывается обладает кучей свойств и двумя братьями.
Вот и переходим мы к еще одному элементу в группе, а именно к «Волшебному ластику»
. Чем же он такой волшебный? А тем, что он может стирать однородные (или близкие по цвету) фоны не постоянным стиранием и перетаскиванием мыши, а всего лишь одним нажатием кнопки. Это очень облегчает задачу.
Это очень облегчает задачу.
Ну в общем что-то я заговорился. Пора бы уже заканчивать. Напоследок хотелось бы вам порекомендовать один замечательный видеокурс по фотошопу , в котором наглядно и человеческим языком происходит обучение. Тем более в формате видео информация впитывается немного лучше. Я сам смотрел этот курс и открыл немало интересного для себя, что использую теперь регулярно.
С уважением, Дмитрий Костин.
Стирание частей изображения в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 20 августа 2021 г., 14:58:14 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Инструмент «Ластик» изменяет пиксели либо на цвет фона, либо на
прозрачный. Если вы работаете с фоном или слоем с
прозрачность заблокирована, пиксели меняют цвет фона;
в противном случае пиксели стираются до прозрачности.
Если вы работаете с фоном или слоем с
прозрачность заблокирована, пиксели меняют цвет фона;
в противном случае пиксели стираются до прозрачности.
Вы можете также используйте ластик, чтобы вернуть затронутую область в выбранное состояние на панели История.
Выберите инструмент «Ластик».
Установите цвет фона, который вы хотите применить, если вы стирание в фоновом режиме или слой с заблокированной прозрачностью.
На панели параметров выберите параметр «Режим». Кисть и Карандаш заставил ластик действовать как эти инструменты. Блок бескомпромиссный, квадрат фиксированного размера без возможности изменения непрозрачности или потока.
Для режимов «Кисть» и «Карандаш» выберите предустановку кисти и установите Непрозрачность и Поток на панели параметров.
Непрозрачность 100% полностью стирает пиксели. Более низкая непрозрачность частично стирает пиксели.
 См. Краска
опции инструмента.
См. Краска
опции инструмента.Чтобы стереть до сохраненного состояния или снимка изображения, нажмите левый столбец состояния или моментального снимка на панели «История» и затем выберите «Стереть в историю» на панели параметров.
Чтобы временно использовать инструмент «Ластик» в режиме «Стереть в историю», удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) при перетаскивании изображения.
Проведите пальцем по области, которую хотите стереть.
Photoshop выполняет интеллектуальное сглаживание мазков кисти. Просто введите значение (0–100) для параметра «Сглаживание» на панели параметров при работе с одним из следующих инструментов: «Кисть», «Карандаш», «Микс-кисть» или «Ластик». Значение 0 соответствует устаревшему сглаживанию в более ранних версиях Photoshop. Чем выше значение, тем больше степень интеллектуального сглаживания применяется к вашим штрихам.
Сглаживание штрихов работает в нескольких режимах. Щелкните значок шестеренки (), чтобы включить один или несколько из следующих режимов:
Щелкните значок шестеренки (), чтобы включить один или несколько из следующих режимов:
Режим вытянутой струны
Рисует только тогда, когда струна натянута. Движения курсора в радиусе сглаживания не оставляют следов.
Наверстать инсульт
Позволяет краске продолжать догонять курсор, пока вы приостановили обводку. Отключение этого режима останавливает нанесение краски, как только прекращается движение курсора.
Наверстать упущенное в конце инсульта
Завершает штрих от последней позиции рисования до точки, в которой вы отпустили управление мышью/стилусом.
Отрегулировать масштаб
Предотвращает дрожание движений за счет регулировки сглаживания. Уменьшает сглаживание при увеличении документа; увеличивает сглаживание при уменьшении масштаба.
При нажатии на слой с помощью Magic
Инструмент «Ластик» делает все похожие пиксели прозрачными. Если вы работаете со слоем с заблокированной прозрачностью, пиксели
изменить цвет фона. Если щелкнуть в фоновом режиме,
он преобразуется в слой, и все похожие пиксели становятся прозрачными.
Если вы работаете со слоем с заблокированной прозрачностью, пиксели
изменить цвет фона. Если щелкнуть в фоновом режиме,
он преобразуется в слой, и все похожие пиксели становятся прозрачными.
Вы можно стирать только смежные пиксели или все похожие пиксели на текущем слое.
Пример стирания похожих пикселейВыберите инструмент «Волшебный ластик» .
Выполните следующие действия на панели параметров:
- Введите значение допуска, чтобы определить диапазон цветов, которые можно стереть. Низкий допуск стирает пиксели внутри диапазон значений цвета, очень похожий на пиксель, по которому вы щелкаете. Высота допуска расширяет диапазон цветов, которые будут стерты.
- Выберите «Сглаживание», чтобы сгладить края области. ты стираешь.
- Выбрать
Смежные, чтобы стереть только пиксели, смежные с тем, который вы щелкнули,
или снимите флажок, чтобы стереть все похожие пиксели на изображении.

- Выберите «Образец всех слоев», чтобы сэмплировать стертый цвет. используя объединенные данные со всех видимых слоев.
- Укажите непрозрачность, чтобы определить силу стирание. Непрозрачность 100% полностью стирает пиксели. Более низкая непрозрачность частично стирает пиксели.
Щелкните часть слоя, который вы хотите стереть.
Инструмент «Фоновый ластик» стирает пиксели на слое до прозрачности при перетаскивании. Вы можете стереть фон, сохранив при этом края объекта на переднем плане. Указав различные параметры выборки и допусков, вы можете управлять диапазоном прозрачности и резкостью границ.
Если вы хотите стереть фон объекта со сложными или тонкими краями используйте QuickSelect.
Ластик для фона выбирает цвет в центре кисти, также называемом горячей точкой, и удаляет этот цвет везде, где он появляется внутри кисти. Он также выполняет извлечение цвета на краях любых объектов переднего плана, чтобы цветовые ореолы не были видны, если объект переднего плана позже будет вставлен в другое изображение.
Ластик фона переопределяет прозрачность блокировки настройка слоя.
В на панели «Слои» выберите слой, содержащий области, которые вы хотите стереть.
Выберите инструмент «Ластик для фона» . (Если инструмент не виден, нажмите и удерживайте инструмент «Ластик» и выберите Фоновый ластик во всплывающем меню.)
Щелкните образец кисти на панели параметров и установите кисть. на всплывающей панели:
- Выберите настройки диаметра, твердости, Параметры «Интервал», «Угол» и «Округлость» (см. варианты формы наконечника).
- Если вы используете чувствительный к давлению оцифровщик
планшете выберите параметры в меню «Размер» и «Допуск», чтобы изменить
размер и допуск фонового ластика в течение курса
инсульта. Выберите «Нажим пера», чтобы основать вариацию на основе пера.
давление. Выберите Stylus Wheel, чтобы основать вариацию на положении
колесико пера.
 Выберите «Выкл.», если вы не хотите изменять размер
или толерантность.
Выберите «Выкл.», если вы не хотите изменять размер
или толерантность.
На панели параметров выполните следующие действия:
- Выберите режим ограничения для стирания: Discontigious стереть выбранный цвет везде, где он встречается под кистью; Смежный для стирания областей, содержащих выбранный цвет и соединенных для другого; и «Найти края», чтобы стереть связанные области, содержащие выбранный цвет при лучшем сохранении четкости формы края.
- В поле Допуск введите значение или перетащите ползунок. Низкий допуск ограничивает стирание областями, которые очень похожи на выбранный цвет. Высокий допуск стирает более широкий диапазон цветов.
- Выбрать Защитите цвет переднего плана, чтобы предотвратить стирание областей, которые соответствуют цвету переднего плана на панели инструментов.
- Выберите вариант выборки: Непрерывная выборка цветов
непрерывно по мере перетаскивания; Один раз, чтобы стереть только области, содержащие
цвет, который вы нажимаете первым; и Образец фона, чтобы стереть только области
содержащий текущий цвет фона.

Перетащите через область, которую вы хотите стереть. Фон Указатель инструмента «Ластик» выглядит как кисть с перекрестием, указывающим горячая точка инструмента .
Параметр «Автостирание» для инструмента «Карандаш» позволяет закрашивать фон. цвет над областями, содержащими цвет переднего плана.
Укажите цвета переднего плана и фона.
Выберите инструмент «Карандаш».
Выберите «Автоматическое стирание» на панели параметров.
Перетащите изображение.
Если центр курсора находится над основным цветом когда вы начинаете перетаскивать, область стирается до цвета фона. Если центр курсора находится над областью, не содержащей цвет переднего плана, когда вы начинаете перетаскивать, область окрашивается с цветом переднего плана.
Подробнее, похожее на этот
- Инструменты для рисования
- Стандартные варианты формы наконечника щетки
- Варианты формы наконечника щетины
- Создание узоров
- Визуально изменить или изменить твердость картины
Buy Adobe Photop Or Start Atart A 71012
. Пробная версия.
Пробная версия.
Войдите в свою учетную запись
Войти
Управление учетной записью
Как использовать фоновый ластик в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем все об инструменте Background Eraser Tool в Photoshop и о том, как использовать его для простого удаления фоновых областей изображения.
Инструмент «Ластик фона» особенно полезен для фотографий, содержащих множество мелких деталей по краям между объектом и его фоном, например, если вы хотите стереть небо на изображении, не стирая деревья под ним.
Но пусть вас не смущает название. Фоновый ластик на самом деле не имеет ничего общего со стиранием фона, поскольку Photoshop не имеет возможности узнать, что считается фоном на фотографии, а что нет. Его можно так же легко использовать для стирания любой части изображения, и это потому, что фоновый ластик на самом деле является цветным ластиком . Он выбирает цвета, когда вы перетаскиваете инструмент по ним, и стирает только эти цвета, оставляя все остальные цвета нетронутыми. Поэтому, если у вас голубое небо, а ваши деревья зеленые, ластик фона может легко стереть голубое небо, оставив зеленые деревья в покое, по крайней мере, до тех пор, пока кто-нибудь не придет и не срубит их, что дает нам еще больше причин защищать их. изображение.
Он выбирает цвета, когда вы перетаскиваете инструмент по ним, и стирает только эти цвета, оставляя все остальные цвета нетронутыми. Поэтому, если у вас голубое небо, а ваши деревья зеленые, ластик фона может легко стереть голубое небо, оставив зеленые деревья в покое, по крайней мере, до тех пор, пока кто-нибудь не придет и не срубит их, что дает нам еще больше причин защищать их. изображение.
Эта версия нашего руководства по фоновому ластику была обновлена для Photoshop CS6 и также полностью совместима с Photoshop CC (Creative Cloud). Если вы используете Photoshop CS5 или более раннюю версию, вы все равно можете следовать здесь или ознакомиться с исходным руководством по фоновому ластику.
Фоновый ластик, без сомнения, один из лучших инструментов Photoshop для удаления ненужных областей фотографии, но он не идеален и имеет один серьезный недостаток. Как инструмент ластика, он физически удаляет пиксели с изображения, а это означает, что если они исчезнут, то исчезнут навсегда. Чтобы не повредить исходное изображение, рекомендуется сначала продублировать фоновый слой, прежде чем стирать любые пиксели, или работать с отдельной копией изображения.
Чтобы не повредить исходное изображение, рекомендуется сначала продублировать фоновый слой, прежде чем стирать любые пиксели, или работать с отдельной копией изображения.
Начнем!
Выбор инструмента «Ластик для фона»
По умолчанию фоновый ластик скрыт за обычным инструментом Photoshop Eraser Tool на панели инструментов. Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Ластик», а затем выберите инструмент «Фоновый ластик» в появившемся всплывающем меню:
Инструмент «Ластик для фона» находится под обычным инструментом «Ластик» на панели «Инструменты».
Если выбран фоновый ластик, курсор мыши примет форму круга с маленьким перекрестием в центре:
Курсор фонового ластика состоит из простого круга с перекрестием посередине.
Настройка размера кисти
Инструмент «Фоновый ластик» на самом деле представляет собой кисть, и, как и другие инструменты «Кисть» в Photoshop, вы можете настроить его размер прямо с клавиатуры. Нажмите клавишу левой скобки ( [ ) несколько раз, чтобы сделать его меньше, или ключ правой скобки ( ] ), чтобы сделать его больше. Вы также можете настроить жесткость краев, добавив клавишу Shift. Нажмите Shift+левая скобка ( [ ) несколько раз, чтобы сделать края более мягкими, или Shift+правая скобка ( ] ), чтобы сделать их жестче. В общем, вам следует использовать четкие края с фоновым ластиком, так как мягкие края могут оставить после себя много фоновых артефактов.
Нажмите клавишу левой скобки ( [ ) несколько раз, чтобы сделать его меньше, или ключ правой скобки ( ] ), чтобы сделать его больше. Вы также можете настроить жесткость краев, добавив клавишу Shift. Нажмите Shift+левая скобка ( [ ) несколько раз, чтобы сделать края более мягкими, или Shift+правая скобка ( ] ), чтобы сделать их жестче. В общем, вам следует использовать четкие края с фоновым ластиком, так как мягкие края могут оставить после себя много фоновых артефактов.
Как работает фоновый ластик
Прежде чем мы рассмотрим реальный пример инструмента Photoshop Background Eraser Tool в действии, давайте изучим основы его работы. Вот простое изображение, состоящее из нескольких синих и зеленых вертикальных столбцов:
.Очередной шедевр, созданный в Photoshop.
Если мы посмотрим на мою панель «Слои», мы увидим, что изображение находится на фоновом слое:
Панель «Слои».
Допустим, я хочу стереть синий столбец в середине, не стирая зеленые столбцы по обе стороны от него. Способ работы Background Eraser (во всяком случае, по умолчанию) заключается в том, что Photoshop выбирает цвет, который находится прямо под перекрестием в центре круга. Большой круг, окружающий перекрестие, представляет собой область, где Photoshop сотрет пиксели. Любые пиксели внутри круга, соответствующие цвету пикселя непосредственно под перекрестием, будут стерты.
Чтобы стереть синий центральный столбец, я наведу курсор в синюю область, убедившись, что перекрестие в центре находится прямо над синим цветом, который я хочу стереть:
Наведение перекрестия на область синего цвета.
Когда я нажимаю кнопку мыши, Photoshop выбирает синий цвет под перекрестием и стирает все совпадающие синие пиксели, попадающие в больший круг:
Удаляются только пиксели внутри круга.
Чтобы стереть большую часть синего столбца, мне просто нужно продолжать удерживать кнопку мыши нажатой, пока я перетаскиваю фоновый ластик на большую часть области. Обратите внимание, что хотя круг иногда переходит в один из зеленых столбцов, они остаются нетронутыми, и это потому, что эти пиксели не того же цвета, что и цвет, взятый в Photoshop. Это позволяет легко добраться прямо по краям области, которую я хочу стереть. Пока я держу перекрестие внутри синей области, Photoshop будет стирать только синие пиксели:
Обратите внимание, что хотя круг иногда переходит в один из зеленых столбцов, они остаются нетронутыми, и это потому, что эти пиксели не того же цвета, что и цвет, взятый в Photoshop. Это позволяет легко добраться прямо по краям области, которую я хочу стереть. Пока я держу перекрестие внутри синей области, Photoshop будет стирать только синие пиксели:
Вы можете перемещать курсор на другие цвета на изображении, не стирая их, если вы держите перекрестие вдали от них.
Однако, если я случайно наведу перекрестие на область зеленого цвета, Photoshop выберет образец зеленого цвета и начнет стирать зеленые пиксели:
Перемещение перекрестия на новый цвет приводит к тому, что Photoshop меняет стираемый цвет.
Если вы допустили такую ошибку, просто нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие. Если вам нужно отменить несколько шагов, нажмите Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) несколько раз.
Краткое примечание о фоновом слое
Обратите внимание на шахматную доску , которая появляется вместо областей, которые я стер. Это способ Photoshop для представления прозрачности на слое, который, если вы знакомы с Photoshop, может заставить вас задуматься, что здесь происходит. Минуту назад мы увидели, что мое изображение находится на фоновом слое. Photoshop обрабатывает фоновые слои иначе, чем обычные слои, с другими правилами того, что мы можем и не можем делать с ними.
Одна из вещей, которую мы не можем сделать, это стереть пиксели на них, так как прозрачность не разрешена для фонового слоя (в конце концов, это фон, и невозможность видеть сквозь него является частью того, что делает его фоном) . Как же тогда мне удалось стереть пиксели? Есть ли какая-то настройка «Дополнительная сила» для фонового ластика, которую мы еще не рассмотрели?
Нет. Что произошло, так это то, что Photoshop предположил, что я знаю, что делаю (не всегда лучшее предположение), и вместо того, чтобы выдать сообщение об ошибке, жалующееся на то, что я не могу удалить пиксели на фоновом слое, он автоматически преобразовал фоновый слой в фоновый слой. обычный слой, который он назвал «Слой 0». Это не что-то ужасно важное или даже отдаленно интересное, но все же полезно знать, что происходит:
обычный слой, который он назвал «Слой 0». Это не что-то ужасно важное или даже отдаленно интересное, но все же полезно знать, что происходит:
При использовании фонового ластика на фоновом слое Photoshop преобразует его в обычный слой для нас.
Давайте рассмотрим то, что мы уже узнали, и посмотрим на реальный пример инструмента «Ластик фона» в действии. Когда я обхожу дерево на этой фотографии, фоновый ластик без особых проблем стирает голубое небо, оставляя само дерево нетронутым, пока я держу перекрестие над небом и вдали от дерева:
Несмотря на то, что курсор фонового ластика заходит за дерево, стирается только голубое небо.
Однако, если я наведу перекрестие на один из листьев, Photoshop выберет новый цвет и начнет стирать дерево, и в этом случае мне нужно будет нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить последний шаг и повторить попытку:
Фотошоп понятия не имеет, что такое небо или дерево. Он заботится только о цвете под прицелом.
Он заботится только о цвете под прицелом.
На данный момент мы знаем, что Photoshop выбирает цвет непосредственно под перекрестием в центре курсора фонового ластика и стирает все пиксели того же цвета, которые попадают в больший круг. Мы также знаем, что если мы переместим перекрестие на другой цвет, когда мы перетаскиваем фоновый ластик, Photoshop выберет новый цвет и будет использовать 9.1036 это как цвет он должен стирать.
То, что мы только что описали, является поведением по умолчанию инструмента «Фоновый ластик», но это не единственный способ поведения инструмента. Итак, как мы можем что-то изменить? Мы делаем это, используя настройки, найденные на панели параметров . Давайте проверим их.
Варианты выборки
Всякий раз, когда у нас выбран инструмент «Ластик фона», панель параметров в верхней части экрана отображает различные параметры для управления поведением инструмента. Одним из наиболее важных параметров, которые мы можем изменить, является то, как Photoshop сэмплирует цвета под перекрестием, или , если вообще их сэмплирует.
В левой части панели параметров вы найдете набор из трех значков. Это параметры выборки , и каждый значок выбирает свое поведение. Слева направо: Continuous , Once и Background Swatch :
Варианты выборки: Непрерывно (слева), Один раз (посередине) и Образец фона (справа).
Из трех двух, между которыми вы чаще всего переключаетесь, являются «Непрерывно» (значок слева) и «Один раз» (значок посередине). Непрерывный выбран по умолчанию, и это означает, что когда мы перемещаем фоновый ластик, Photoshop постоянно выбирает цвет под перекрестием. Вот почему, когда я случайно навел перекрестие на зеленый столбец или зеленое дерево, Photoshop начал стирать зеленые пиксели, хотя изначально я стирал синие пиксели.
Параметр Непрерывная выборка прекрасно работает, когда фон, который вы пытаетесь стереть, содержит несколько цветов. Но если цвет вашего фона не сильно меняется, Один раз вариант обычно работает лучше. Я выберу его, нажав на средний значок:
Я выберу его, нажав на средний значок:
Выбор параметра Однократная выборка на панели параметров.
Как вы могли догадаться по названию, Once говорит Photoshop, что нужно взять образец цвета под перекрестием один раз и все. Какой бы цвет ни находился под перекрестием в тот момент, когда вы нажимаете кнопку мыши, это цвет, который Photoshop сотрет независимо от того, сколько других цветов вы перетащите на перекрестье (пока вы держите кнопку мыши нажатой). Посмотрите, что теперь происходит, когда я «случайно» навожу перекрестие на зеленую колонку. Фоновый ластик на этот раз не действует, потому что перекрестие было над синей колонкой, когда я щелкнул и удерживал кнопку мыши:
Photoshop больше не стирает зеленый столбец, даже если перекрестие перемещается по зеленому цвету.
Мы видим то же самое на нашей фотографии. При выборе Once в качестве параметра выборки Photoshop может игнорировать листья на этот раз, даже несмотря на то, что я навел на них перекрестие, и это потому, что я сначала щелкнул по голубому небу:
При выборе параметра «Один раз» программа Photoshop удалит только тот цвет, который был выбран изначально.
Если у вас возникли проблемы с наведением перекрестия на цвет, который вы хотите стереть, попробуйте Background Swatch вариант выборки (значок справа):
Выбор параметра выборки фонового образца.
Выбрав образец фона, щелкните образец цвета фона на панели «Инструменты» и выберите цвет в палитре цветов, который соответствует (во всяком случае, максимально близкому) цвету изображения, которое вы хотите стереть. Если выбранный вами цвет не совсем правильный, отрегулируйте значение Tolerance на панели параметров (которую мы рассмотрим чуть позже), пока не сможете стереть пиксели:
При выбранном параметре выборки «Образец фона» выберите цвет фона, аналогичный цвету, который необходимо стереть.
Ограничения
Еще один важный параметр для Background Eraser — Limits . Как только Photoshop узнает, какой цвет вы хотите стереть, Limits сообщает ему, где он может искать пиксели, соответствующие этому цвету, чтобы стереть их. Три варианта пределов: Смежные , Несмежные и Найти ребра :
Три варианта пределов: Смежные , Несмежные и Найти ребра :
Опция «Пределы».
Непрерывный, значение по умолчанию, означает, что Photoshop может стирать пиксели только в областях, которые физически касаются пикселя под перекрестием. Другими словами, он не может перепрыгивать через ветки деревьев, столбы забора или что-либо еще на фотографии, отделяющее одну область пикселей от другой. Здесь мы видим, что, хотя фоновый ластик без проблем стирает небо вокруг дерева, параметр «Непрерывный» не позволяет ему удалять изолированные синие области между листьями и ветвями. Вскоре мы увидим, как обойти эту проблему:
Ветви на дереве действуют как дорожные препятствия для фонового ластика, когда он пытается удалить пиксели голубого неба.
Если вы заметили, что у Photoshop возникают проблемы с поддержанием резкости краев вокруг объекта, который вы пытаетесь сохранить (другими словами, некоторые края исчезают), попробуйте отменить свои действия и затем переключите параметр «Пределы» на . Найти края :
Найти края :
Изменение параметра «Пределы» на «Найти края».
Find Edges похож на Contiguous тем, что он может удалять только пиксели, которые физически касаются пикселя под перекрестием, поэтому он не поможет мне получить доступ к тем областям голубого неба, которые застряли между листьями и ветвями. Однако Find Edges более точен, чем Contiguous, и лучше сохраняет четкие детали краев. Опять же, мне не нужно использовать его здесь с этими листьями, но если бы я удалял небо вдоль края здания, например, где было бы важно сохранить острые края здания, то поиск краев был бы отличный выбор:
Find Edges является более точным, но также может работать немного медленнее, чем Contiguous.
Итак, что насчет тех изолированных областей голубого неба на моем изображении, к которым я не могу добраться ни с помощью Contiguous, ни с Find Edges? Вот для чего нужен третий параметр Limits, Discontiguous :
Выбор Discontigious для параметра Limits на панели параметров.
Discontigious означает, что Photoshop может стирать любые пиксели в любом месте изображения, которые соответствуют выбранному нами цвету, независимо от того, касаются они перекрестия или нет. Пока пиксели попадают в больший круг, окружающий перекрестие, они являются честной игрой. В моем случае это означает, что после того, как я щелкнул перекрестие в области голубого неба, я могу просто перетащить фоновый ластик внутри дерева, чтобы легко стереть любые области неба, просвечивающие через него. У меня также установлен параметр выборки «Один раз», чтобы Photoshop не менял стираемый цвет, когда я перемещаюсь по дереву:
Если для параметра «Пределы» установлено значение «Разрыв», стереть голубое небо сквозь дерево так же просто, как перетащить фоновый ластик.
К сожалению, если приглядеться, то можно увидеть более тёмно-синие участки неба, оставшиеся вокруг листьев и ветвей. Я добавил черный фон позади изображения, чтобы его было лучше видно. Даже если для параметра «Пределы» установлено значение «Непрерывный», фоновому ластику все еще требуется немного больше помощи с этим изображением. Это подводит нас к третьему важному параметру фонового ластика, который может иметь решающее значение, когда дело доходит до успешного использования инструмента — 9.1030 Допуск . Мы рассмотрим это дальше:
Это подводит нас к третьему важному параметру фонового ластика, который может иметь решающее значение, когда дело доходит до успешного использования инструмента — 9.1030 Допуск . Мы рассмотрим это дальше:
Некоторая синяя окантовка все еще остается.
Допуск
Третьим из трех основных параметров фонового ластика является Допуск , который определяет, насколько цвет пикселя может отличаться от образца цвета, чтобы Photoshop мог его стереть. Вы найдете параметр «Допуск» непосредственно справа от параметра «Пределы» на панели параметров:
.Используйте параметр «Допуск», чтобы контролировать, насколько цвет пикселя должен быть похож на выбранный цвет, чтобы его можно было стереть.
Значение допуска по умолчанию составляет 50%, и обычно это хорошее место для начала. Но если цвет вашего фона слишком похож на ваш объект, что приводит к стиранию части вашего объекта, попробуйте установить более низкую настройку допуска. Если, с другой стороны, вы заметили окантовку цвета фона по краям, как я здесь, попробуйте более высокое значение допуска.
Если, с другой стороны, вы заметили окантовку цвета фона по краям, как я здесь, попробуйте более высокое значение допуска.
Я собираюсь отменить свои предыдущие шаги с помощью Background Eraser, чтобы попытаться снова, и, поскольку цвет моего неба немного отличается от цвета дерева, я увеличу значение допуска до 70%. Я щелкну, чтобы выбрать область голубого неба с помощью перекрестия, и на этот раз с более высоким значением параметра «Допуск» фоновый ластик может выполнять гораздо лучшую работу с более чистыми результатами:
С более высоким значением допуска фоновый ластик смог избежать синей окантовки по краям.
Защита основного цвета
Наконец, если вы обнаружите, что независимо от того, какую настройку допуска вы пытаетесь использовать, вы просто не можете заставить фоновый ластик стереть фон на вашем изображении, не удаляя вместе с ним часть объекта, попробуйте Защитить цвет переднего плана вариант. По умолчанию выключено:
Параметр «Защитить цвет переднего плана» на панели параметров в настоящее время не выбран.
Защитить цвет переднего плана позволяет нам выбрать цвет из изображения, чтобы установить его в качестве нового цвета переднего плана. Затем Photoshop защитит этот цвет, предотвращая его стирание (отсюда и название «Защитить цвет переднего плана»). На этом фото цветы слишком похожи на фон, из-за чего Фоновый ластик стирает часть цветов вместе с небом:
Photoshop с трудом находит края, когда объект и фон слишком похожи.
Чтобы решить эту проблему, я сначала отменю свой последний шаг, нажав Ctrl+Z (Победа) / Command+Z (Mac). Затем я выберу параметр «Защитить цвет переднего плана», щелкнув внутри его флажка:
Включение защиты основного цвета.
Чтобы взять образец цвета с изображения, я нажимаю и удерживаю клавишу Alt (Win) / Option (Mac) на клавиатуре, что временно переключает меня на инструмент «Пипетка» , затем я нажимаю на одном из цветов, чтобы попробовать этот цвет. Это станет цветом, который защищает Photoshop:
Это станет цветом, который защищает Photoshop:
Удерживая нажатой клавишу Alt (Win)/Option (Mac), щелкните цвет для защиты.
Если вы посмотрите на образец цвета переднего плана в нижней части панели «Инструменты», вы увидите, что выбранный вами цвет стал вашим новым цветом переднего плана:
Образец цвета отображается в образце цвета переднего плана.
Теперь, когда этот цвет защищен, я снова перетащу цветы с помощью Background Eraser, чтобы удалить небо, и на этот раз все получилось намного лучше. Фотошоп способен стереть небо и оставить цветы нетронутыми. Просто не забудьте снять флажок «Защитить цвет переднего плана», когда закончите, иначе в следующий раз, когда вы будете использовать фоновый ластик, вы можете получить неожиданные результаты:
Фон уходит, цветы остаются.
Инструмент «Ластик для фона Photoshop» — краткий обзор
В этом уроке мы многое рассмотрели. Вот краткое изложение того, что мы узнали:
- Инструмент «Фоновый ластик» в Photoshop можно использовать для простого удаления ненужных областей изображения.

- Чтобы выбрать инструмент «Фоновый ластик», щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) на стандартном инструменте «Ластик» на панели «Инструменты», затем выберите Background Eraser Tool из меню.
- Чтобы стереть часть изображения, поместите перекрестие в центр курсора кисти над цветом, который вы хотите стереть, затем щелкните, чтобы получить образец цвета. Удерживая нажатой кнопку мыши, перетащите курсор на изображение. Любые пиксели, над которыми проходит курсор и которые соответствуют выбранному цвету, будут стерты.
- Пиксели, не соответствующие выбранному цвету, будут игнорироваться.
- Параметры выборки на панели параметров управляют поведением инструмента «Фоновый ластик».
- Непрерывный (по умолчанию) сообщает Photoshop о непрерывной выборке цвета под перекрестием при перетаскивании курсора.
- Once выбирает только начальный цвет, на который вы нажимаете.
 Никакие другие цвета не будут выбраны, пока ваша кнопка мыши удерживается нажатой, даже если вы проводите перекрестием по другим цветам.
Никакие другие цвета не будут выбраны, пока ваша кнопка мыши удерживается нажатой, даже если вы проводите перекрестием по другим цветам. - Образец фона удалит пиксели, соответствующие текущему цвету фона.
- Параметр Limits на панели параметров определяет, где Photoshop может искать пиксели для удаления.
- Непрерывный (по умолчанию) означает, что Photoshop может стирать пиксели только в тех областях, которые физически касаются пикселя под перекрестием. Он будет игнорировать пиксели, соответствующие выбранному цвету, но разделенные областью другого цвета.
- Discontigious удалит все пиксели, соответствующие выбранному цвету, над которым проходит перекрестие, даже если они разделены областью другого цвета.
- Поиск краев Функция аналогична функции «Смежные», но более точна и лучше сохраняет детали четких краев.
- Допуск определяет, насколько цвет пикселя может отличаться от образца цвета, чтобы Photoshop мог его стереть.
 Используйте более низкое значение допуска, когда цвета объекта и фона более похожи. Более высокие значения допуска могут помочь устранить окантовку краев, когда цвет объекта и фона сильно различаются.
Используйте более низкое значение допуска, когда цвета объекта и фона более похожи. Более высокие значения допуска могут помочь устранить окантовку краев, когда цвет объекта и фона сильно различаются. - Защитить цвет переднего плана предотвращает стирание текущего цвета переднего плана. Нажмите и удерживайте Alt (Win) / Вариант (Mac) и щелкните объект, чтобы выбрать цвет и установить его в качестве нового цвета переднего плана.
- Если вы допустили ошибку с помощью инструмента «Фоновый ластик», нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последний мазок кисти, затем повторите попытку.
И вот оно! Вот как легко стереть фоновые области изображения с помощью инструмента «Ластик для фона» в Photoshop! Загляните в наш раздел «Ретуширование фотографий», чтобы узнать больше об уроках по редактированию изображений!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как использовать инструмент «Ластик» в Photoshop — Brendan Williams Creative
В Photoshop есть несколько вариантов инструмента «Ластик» либо для основных настроек стирания, либо для выборочного стирания фона. Этот инструмент используется для удаления пикселей с изображения с помощью кисти. Варианты инструмента определяют, как удаляются пиксели, либо по всему, что вы прокрашиваете, либо по определенным цветам, либо по определенным цветовым и тональным диапазонам. На самом базовом уровне ластик очень прост в использовании.
Этот инструмент используется для удаления пикселей с изображения с помощью кисти. Варианты инструмента определяют, как удаляются пиксели, либо по всему, что вы прокрашиваете, либо по определенным цветам, либо по определенным цветовым и тональным диапазонам. На самом базовом уровне ластик очень прост в использовании.
Чтобы использовать Eraser Tool в Photoshop, нажмите E, затем выберите слой, который хотите стереть. Теперь выберите настройки кисти для настройки стирания и закрасьте изображение, которое вы хотите удалить. Место, где вы рисуете, станет прозрачным и навсегда удалит пиксели с выбранного слоя.
С учетом сказанного давайте подробнее рассмотрим, как работает каждый инструмент ластика и как лучше всего использовать их в своих проектах.
Типы инструментов ластика в Photoshop
Прежде чем мы углубимся в различные инструменты ластика, важно знать, что эти инструменты разрушительны, а это означает, что сделанные ими изменения будут сохранены в вашей работе, если вы повторно не используете функцию «отменить».
После того, как они будут записаны в ваш файл, изменения, внесенные с помощью инструментов ластика, станут постоянными. По этой причине при использовании этих инструментов лучше всего работать с дубликатом слоя.
1. Инструмент «Ластик»
Инструмент «Ластик» можно найти, перейдя к значку ластика на панели инструментов слева.
Если вы видите, что активен другой инструмент «Ластик», нажмите и удерживайте значок и выберите Инструмент «Ластик» .
Этот инструмент работает так же, как и кисть — вы можете изменять размер, непрозрачность, сглаживание и поток и даже переключаться между режимами кисти, карандаша и блока.
Инструмент «Ластик» работает, удаляя пиксели, которые вы «закрашиваете». Если вы недавно не использовали этот инструмент, цвет автоматически будет установлен на белый, и когда вы будете проводить кистью по пикселям, это будет выглядеть так, как будто вы рисуете кистью. Пиксели будут стерты безвозвратно, и вы не сможете вернуть их, кроме как нажав «Отменить».
Инструмент «Ластик» полезен, потому что он довольно прост — вы просто устанавливаете параметры ластика, а затем стираете там, где хотите. Однако это может привести к ошибкам, если вы пытаетесь стереть сложную область, поэтому лучше всего использовать это для стирания более простых областей.
Конечно, с помощью этого инструмента можно стирать сложные неровные области. Однако это, вероятно, займет много времени и усилий, и обычно лучше использовать один из других инструментов кисти-ластик. При работе со многими сложными ребрами использование выделения значительно ускорит процесс.
2. Инструмент «Ластик для фона»
Инструмент «Ластик для фона» находится в разделе «Ластик», нажав и удерживая значок и выбрав инструмент «Ластик для фона».
Фоновый ластик работает немного иначе. Вместо того, чтобы использовать цвет для «закрашивания» и стирания пикселей, курсор изменится на круг со знаком «плюс» посередине. Затем инструмент будет пробовать цвет под знаком «плюс», когда вы рисуете кистью. Затем Photoshop сотрет все пиксели, близкие к этому цвету, которые попадают внутрь круга.
Затем Photoshop сотрет все пиксели, близкие к этому цвету, которые попадают внутрь круга.
Этот инструмент полезен, так как круг действует как своего рода щит, не позволяя вам стирать пиксели за его пределами, и вы можете установить размер круга в зависимости от того, сколько места вы хотите стереть. Это снижает вероятность того, что вы сотрете что-то, чего не хотели, особенно если вы следите за тем, чтобы точка находилась в центре круга только на том цвете, который вы хотите стереть.
Однако это может быть не лучший инструмент, если область, которую вы хотите стереть, имеет много разных цветов или имеет те же цвета, что и край части изображения, которую вы хотите сохранить. Инструмент может в конечном итоге стереть части изображения, которые вы не хотели.
3. Инструмент «Волшебный ластик»
Вы также можете найти инструмент «Волшебный ластик», нажав и удерживая инструмент «Ластик» и выбрав Инструмент «Волшебный ластик» .
Если вы когда-либо использовали инструмент «Волшебная палочка», инструмент «Волшебный ластик» вам будет хорошо знаком. Он работает примерно так же, поскольку вы щелкаете область (или щелкаете и перетаскиваете, чтобы выбрать большую область), и инструмент автоматически выбирает все пиксели одинакового цвета или яркости.
Он работает примерно так же, поскольку вы щелкаете область (или щелкаете и перетаскиваете, чтобы выбрать большую область), и инструмент автоматически выбирает все пиксели одинакового цвета или яркости.
Этот инструмент удобен тем, что им легко и быстро пользоваться. Его лучше всего использовать для изображений с большим контрастом между яркостью или цветом области, которую вы хотите стереть, и области, которую вы хотите сохранить. Например, объект на однотонном фоне.
Однако у вас будет меньше контроля над тем, какие пиксели выбираются, поскольку Photoshop автоматически стирает в зависимости от установленного вами допуска. Если проект, с которым вы работаете, имеет много областей с похожими цветами или уровнями яркости, это может быть не лучший инструмент, потому что вы можете случайно выбрать и стереть область, которую вы не хотели.
Как использовать инструмент «Ластик» в Photoshop
Чтобы использовать инструмент «Ластик», выберите значок на боковой панели или нажмите E .
В Панель параметров , вы увидите различные настройки, которые можно использовать для настройки инструмента «Ластик». Во-первых, вы можете установить размер ластика, щелкнув стрелку рядом со значком кончика кисти.
В появившемся окне вы можете установить размер и жесткость ластика и выбрать конкретную кисть, которую вы хотите использовать в качестве ластика (это необязательно).
Оттуда вы можете установить режим , если хотите, выбрав между Кисть , Карандаш и Блок . Так как область, которую вы стираете, будет прозрачной, я рекомендую оставить для Opacity значение 100% , чтобы после удаления пикселей у вас не было областей, которые не были бы полностью непрозрачными или прозрачными.
Затем вы можете установить Скорость потока и Сглаживание , которые помогут контролировать дрожание кисти и сделают мазки плавными. Не стесняйтесь экспериментировать с этими параметрами, чтобы увидеть, что лучше всего подходит для ваших нужд.
Не стесняйтесь экспериментировать с этими параметрами, чтобы увидеть, что лучше всего подходит для ваших нужд.
Если вы довольны настройками ластика, вы можете начать стирать части изображения. Как отмечалось выше, этот ластик лучше всего использовать для изображений, на которых область, которую вы хотите стереть, не слишком сложна, с большим количеством зубчатых или неровных краев. Я выбрал изображение ниже — у него есть несколько более сложных краев, но вы можете легко очистить их, используя два других инструмента ластика.
Чтобы стереть, я просто проведу кистью по области, от которой хочу избавиться. Я предлагаю вам часто поднимать курсор, чтобы завершить текущий штрих, что значительно упростит и ускорит исправление любых ошибок. В любых областях, которые вы считаете слишком сложными для стирания с помощью ластика, вы можете подойти как можно ближе к краям, а затем использовать другой ластик, чтобы очистить края.
Как видите, в некоторых местах я провел ластиком как можно ближе к краю. Теперь давайте узнаем, как использовать инструмент «Ластик фона», отличный вариант для очистки любых краев между фоном и объектом.
Теперь давайте узнаем, как использовать инструмент «Ластик фона», отличный вариант для очистки любых краев между фоном и объектом.
Хотя очень сложно (и отнимает много времени) аккуратно вырезать объект, инструмент «Ластик» позволяет быстро получить приблизительное представление о том, как объект будет выглядеть в вырезе. Чтобы получить более точное и профессиональное удаление фона, попробуйте один из восьми инструментов, выделенных в моем руководстве по удалению фона.
Как использовать инструмент «Ластик для фона» в Photoshop
Вы можете найти инструмент «Ластик для фона» под значком ластика, нажав и удерживая значок и выбрав инструмент «Ластик для фона» из вариантов.
Вверху вы увидите различные настройки кисти. Наиболее важными из них являются размер, твердость и интервал, которые можно найти, щелкнув стрелку рядом со значком кончика кисти.
Я рекомендую вам оставить Spacing относительно небольшим, чтобы не было так много пространства между кончиком кисти, перемещающимся из одной области в другую. Вы можете установить размер в зависимости от области, которую вы хотите стереть. Твердость будет определять, насколько жесткими или мягкими будут края ваших штрихов, поэтому я рекомендую оставить это значение на 100%, так как вам не нужны полупрозрачные области.
Вы можете установить размер в зависимости от области, которую вы хотите стереть. Твердость будет определять, насколько жесткими или мягкими будут края ваших штрихов, поэтому я рекомендую оставить это значение на 100%, так как вам не нужны полупрозрачные области.
Вы также можете установить параметры сэмплирования и выбрать, будут ли пиксели сэмплироваться непрерывно при движении, только один раз или с использованием образца фона.
Далее вам нужно установить Допуск . Это должно быть основано на контрасте между областью, которую вы хотите стереть, и частями, которые вы хотите сохранить — вы можете увеличить его для большего контраста и уменьшить для меньшего.
После того, как вы установили свои настройки, вы можете начать стирание фона вашего изображения. Когда вы проведете кистью по изображению, вы заметите, что части изображения, которые имеют другой цвет или уровень яркости, чем тот, что находится под точкой вашего круга, не будут стерты. На изображении ниже светло-серый цвет, расположенный под центральной точкой круга, стерт, а цветы остались.
На изображении ниже светло-серый цвет, расположенный под центральной точкой круга, стерт, а цветы остались.
Результат после удаления фона красивый и чистый. Даже области фона между цветами были стерты.
Как использовать инструмент «Волшебный ластик» в Photoshop
Инструмент «Волшебный ластик» можно найти, нажав и удерживая значок ластика и выбрав Инструмент «Волшебный ластик» .
В настройках вверху можно установить Допуск . Убедитесь, что вы отметили Anti-Alias и Contiguous и установили Непрозрачность от до 100% .
В качестве примера я буду использовать картинку ниже.
С Допуск , установленным на 32 , все, что мне нужно сделать, это щелкнуть область, которую я хочу стереть, и система выберет пиксели похожих цветов, чтобы стереть соседние с ними.
Как видите, кисть была слишком толерантна и стерла некоторые темные области цветка. После отмены последнего действия с помощью Control + Z (Win) или Command + Z (Mac), давайте посмотрим, как это выглядит при перемещении Tolerance вниз до 10 .
После отмены последнего действия с помощью Control + Z (Win) или Command + Z (Mac), давайте посмотрим, как это выглядит при перемещении Tolerance вниз до 10 .
Теперь, когда стерты только самые черные области, результат выглядит намного точнее.
Хотите упростить изучение Photoshop?
Чтобы помочь вам добиться быстрых результатов в Photoshop, я написал электронную книгу под названием Photoshop Blueprint, в которой я делюсь шестью ценными методами, позволяющими изменить процесс редактирования и сделать программу более понятной. Вы можете получить всю электронную книгу Photoshop Blueprint бесплатно, нажав здесь или перейдя по ссылке ниже!
Ластик в Photoshop | Использование различных инструментов «Ластик» в Photoshop
В этой статье мы узнаем об инструменте «Ластик» в Photoshop. Как мы все знаем, Photoshop — это профессиональный инструмент для редактирования изображений по разным причинам: проекты брошюр, создание журналов, редактирование личных фотографий, редактирование на уровне студии и многое другое. У него есть коллекция замечательных инструментов для этого. Из которых сегодня мы рассмотрим инструмент стирания в Photoshop. При отмене последнее редактирование полностью удаляется, но нам нужно, чтобы часть редактирования сохранилась на изображении; затем мы можем использовать это стирание для нескольких предложений по удалению второстепенных или мелких вещей или уменьшению их непрозрачности объектов из кадра, что зависит от требований вывода.
У него есть коллекция замечательных инструментов для этого. Из которых сегодня мы рассмотрим инструмент стирания в Photoshop. При отмене последнее редактирование полностью удаляется, но нам нужно, чтобы часть редактирования сохранилась на изображении; затем мы можем использовать это стирание для нескольких предложений по удалению второстепенных или мелких вещей или уменьшению их непрозрачности объектов из кадра, что зависит от требований вывода.
Использование инструмента «Ластик» в Photoshop
«E» — это горячая клавиша для включения инструмента «Ластик». Он также доступен в наборе инструментов. После выбора инструмента стирания на панели инструментов приложения появляется несколько других атрибутов:
- Кисть: Сюда входят различные формы кисти, регулировка размера, жесткость краев и различные другие стили. Все в кистях можно изменить в любой момент времени по мере необходимости.
- Режим: Существует 3 режима: (1) Кисть (мягкий край), (2) Карандаш (жесткий край) и (3) Блок (квадратный размер кисти).
 Исходя из требований, мы можем пойти с режимом.
Исходя из требований, мы можем пойти с режимом. - Непрозрачность: По умолчанию диапазон непрозрачности инструмента стирания составляет 100 %, что позволяет удалить все изображение и сделать его прозрачным или показать изображение нижнего слоя на панели слоев. Непрозрачность можно изменить в любой момент времени, в зависимости от требований. Наиболее часто используемые диапазоны непрозрачности составляют 50%, 20%, 30% и зависят от цвета, который мы хотим частично удалить.
- Поток: Это помогает понять применимость стирания к количеству пикселей, перемещенных из одного угла в другой. В зависимости от установленного уровня процентного диапазона эффекты применяются соответствующим образом. Этот параметр применим только в режиме кисти.
- Аэрограф: Этот параметр помогает инструменту стирания перемещать пиксели, очищая их, не оставляя следов в пикселях в области перемещения кисти для получения гладкой поверхности.
 Этот параметр применим только в режиме кисти.
Этот параметр применим только в режиме кисти. - Стереть в историю: Когда активен инструмент стирания, и мы можем просмотреть изображение, включив этот параметр. После включения свойства Erase не будут применяться к изображению, над которым мы работаем.
Различные инструменты ластика в Photoshop
Ниже приведены три различных инструмента ластика в Photoshop:
- Инструмент «Ластик»
- Волшебный ластик
- Инструмент для удаления фона
1. Ластик
Это обычный или используемый по умолчанию процесс использования ластика в Photoshop для удаления нежелательных пикселей с изображения. При стирании участка изображения оно становится прозрачным, а пиксели на участках движения кисти удаляются. Делая это, фоновое изображение может быть показано, если у нас есть несколько слоев, сделать изображение прозрачным, где это необходимо, и маленькие или большие части объектов могут быть удалены из изображения, которые не нужны, и использовать инструмент штампа клоуна или другие изображения, чтобы закрыть Это.
Используется всеми профессиональными художниками Photoshop, которые работают над созданием журналов, редакционных статей, календарей, титульных страниц, брошюр, баннеров и многого другого.
2. Волшебный ластик
Волшебный инструмент используется, когда необходимо удалить пиксели одного цвета допуска. На изображении ниже, после включения инструмента «Волшебное стирание», параметр настройки параметра допуска доступен рядом с параметром «Кисть», как показано на рисунке. Выбирая цвет, который удаляет инструмент, части выбираются на основе допуска и выполняют редактирование или стирают их. Этот инструмент обеспечивает точное выделение и имеет различные параметры для выбора области и ее изменения.
- Допуск: Для каждого изображения может варьироваться от 0 до 255, которые близко совпадают.
- Сглаживание: Чтобы сгладить края всей части изображения, выделенной с помощью инструмента «Волшебное стирание».

- Непрерывный: Непрерывный включен для областей, которые должны быть объединены для совместной работы.
Мы можем добавлять и удалять выделение с помощью клавиш Shift и Alt на клавиатуре.
3. Инструмент «Ластик для фона»
Этот инструмент специально используется для изменения фона на сплошной цвет или для придания прозрачности фону для изображений и слоев по мере необходимости. После выбора изображения необходимо выбрать этот инструмент; свойства кисти можно изменить, щелкнув значок кисти вверху, или мы также можем использовать левые квадратные скобки, чтобы уменьшить размер кисти, и правые квадратные скобки, чтобы увеличить размер. Это заставляет пользователя работать быстро.
Щетка: Свойства, такие как размеры, твердость, расстояние, угол и т. д., можно настроить по мере необходимости.
Выборка: Существует 3 режима выборки, наиболее часто используемый — непрерывный, а еще несколько — однократный и фоновый. В зависимости от требований мы можем переключаться между ними.
В зависимости от требований мы можем переключаться между ними.
Пределы: Существует 3 типа пределов: прерывистый, непрерывный и тонкий край.
Допуск: Низкий допуск редактирования на основе «%», требующий многократного повторения кисти для компактного удаления цвета фона. Высокий допуск быстро удаляет фоновый цвет, но регулирует его до необходимого уровня, чтобы избежать потери мелких деталей изображения.
Защитить цвет переднего плана: Можно использовать полную непрозрачность при удалении цвета фона изображения, который используется в телевизионных студиях, фильмах и визуальных эффектах, где используются зеленые маты и черные маты.
Оригинальное изображение
Перед редактированием
После использования инструмента стирания
Заключение
Профессионалы Используют инструмент ERASER для своих эдинов, которые являются возможным в качестве инструмента доступны в пределах набора в пределах фотохапопа; никаких дополнительных надстроек или приложений не требуется. Его можно использовать для настройки и изображений, необходимых для проектов. Все большие и малые исправления с изображением могут быть сделаны. Системы Adobe понимали требования проекта в реальном времени и обновляли инструменты по мере необходимости для удобства пользователя.
Его можно использовать для настройки и изображений, необходимых для проектов. Все большие и малые исправления с изображением могут быть сделаны. Системы Adobe понимали требования проекта в реальном времени и обновляли инструменты по мере необходимости для удобства пользователя.
Рекомендуемые статьи
Это руководство по использованию инструмента Ластик в Photoshop. Здесь мы обсудим, как использовать инструмент «Ластик» и различные инструменты ластика в фотошопе. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Инструменты лассо в Photoshop
- Pencil Tool в Adobe Photoshop?
- Инструмент «Палец» в Photoshop
- Губка Инструмент в Photoshop
Photoshop — Коллажи — Используйте инструмент «Ластик» для создания коллажа в Photoshop 6
Photoshop — Коллажи — Используйте инструмент Ластик для создания коллажа в Photoshop 6 Главная Photoshop Коллажи Используйте инструмент Ластик для создания коллажа в Photoshop 6Поиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Использование инструмента «Ластик» для создания коллажа в Photoshop 6
Если вы редко использовали инструмент «Ластик» в Photoshop, вы можете подумать, что это инструмент для стирания чего-либо. Но на самом деле назначение Ластика более тонкое. Его лучше всего использовать для отделения изображений от их фона, что является важным методом создания коллажей изображений.
Но на самом деле назначение Ластика более тонкое. Его лучше всего использовать для отделения изображений от их фона, что является важным методом создания коллажей изображений.
В этом месяце мы представляем инструмент «Ластик» и сосредоточимся на использовании «Фонового ластика» для удаления нежелательного фона. Затем мы покажем вам, как использовать это изолированное изображение для создания коллажа.
Для начала откройте образец фотографии зебры, который поставляется с Photoshop. Найдите его на своем компьютере по следующему адресу: C:/PROGRAM FILES/ADOBE/PHOTOSHOP 6.0/SAMPLES/Zebra.psd. Сохраните его как Zebra.jpg, чтобы сделать резервную копию. Вы будете работать с этим файлом.
Затем перейдите в «Окно» и выберите «Показать инструменты», а затем «Показать слои». В меню «Слои» щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Нажмите «ОК». Нажмите и перетащите исходный фоновый слой в корзину в меню «Слои». Этот важный шаг разблокирует настройки изображения.
Знакомство с ластиком
Щелкните инструмент «Ластик», который выглядит как прямоугольный блок. Под строкой главного меню вы увидите настройки. Здесь вы определяете режим ластика (кисть, аэрограф, карандаш или блок) и размер кисти. Непрозрачность определяет, насколько тщательно вы хотите стереть. Например, непрозрачность 100 % стирает все изображение, а непрозрачность 25 % делает изображение полупрозрачным. Протрите инструмент Ластик над изображением зебры. Попробуйте разные режимы и размеры кисти. Чтобы отменить свои эксперименты, щелкните поле «Стереть в историю» и снова сотрите изображение.
Стереть фон
Существуют различные способы сделать фон прозрачным, но наш любимый метод использует инструмент Background Eraser. Лучше всего это работает, когда есть хороший контраст между изображением и фоном, как у нас с зеброй.
Удерживайте указатель мыши на инструменте «Ластик» и выберите фоновый ластик. Выберите кисть с мягким краем, чтобы стереть нечеткие края, например гриву зебры. (Мы выбрали номер 17.) В разделе «Пределы» выберите «Найти края». Установите допуск на 50%. При низком допуске стираются цвета, очень похожие на те, что находятся в центре или «горячей точке» инструмента «Ластик». Высокий допуск стирает более широкий диапазон цветов.
(Мы выбрали номер 17.) В разделе «Пределы» выберите «Найти края». Установите допуск на 50%. При низком допуске стираются цвета, очень похожие на те, что находятся в центре или «горячей точке» инструмента «Ластик». Высокий допуск стирает более широкий диапазон цветов.
Для параметра «Выборка» выберите «Непрерывно». Возможность защиты цвета переднего плана затрудняет случайное стирание однородно окрашенного края. Поскольку наша зебра полосатая, мы оставляем эту опцию неотмеченной.
Задача упрощается при просмотре крупным планом. Выберите инструмент «Лупа». Нажмите на изображение, чтобы увеличить его на 200%. Повторно выберите Фоновый ластик. Теперь осторожно проведите кистью Eraser по краю зебры. Следите за расположением перекрестия в центре кисти; он контролирует цвета, которые вы стираете.
Не пытайтесь обвести зебру одним мазком. Таким образом, если вы допустили ошибку и вам нужно выбрать «Редактировать/Отменить», вы не отмените всю свою работу. Кроме того, помните, что вы можете изменить кисти или настройки в любое время. Вам понадобится небольшая щеточка и твердая рука, чтобы стереть усы зебры.
Вам понадобится небольшая щеточка и твердая рука, чтобы стереть усы зебры.
Чтобы вернуть исходный размер изображения, повторно выберите Лупу, удерживайте нажатой клавишу CTRL и снова щелкните изображение.
Выбор, копирование и вставка
После того, как вы стерли изображение, вы можете выбрать его, скопировать и вставить в другой файл Photoshop. Щелкните инструмент «Многоугольное лассо». Нарисуйте грубый контур вокруг зебры, убедившись, что ваша линия остается в пределах прозрачного периметра изображения зебры. Чтобы закрыть выделение, щелкните исходную начальную точку. Маленький кружок появится рядом с инструментом, когда вы наведете курсор на нужное место.
После того, как вы выбрали зебру, используйте команду «Копировать» в меню «Правка». Затем выберите «Файл», «Создать», чтобы открыть новый файл. При появлении запроса укажите, что новый файл имеет прозрачный фон. Наконец, вставьте выделение в новый файл.
Изображения слоев
Вот самое интересное. Работая с новым файлом, щелкните значок «Новый слой» в правом нижнем углу окна «Слои». Откройте меню «Правка» и выберите «Вставить». Вуаля! Это пара зебр. Используйте инструмент «Перемещение» (значок со стрелкой и крестом на панели инструментов), чтобы стратегически расположить новую зебру. Если хотите, создайте еще один слой и вставьте третью зебру.
Работая с новым файлом, щелкните значок «Новый слой» в правом нижнем углу окна «Слои». Откройте меню «Правка» и выберите «Вставить». Вуаля! Это пара зебр. Используйте инструмент «Перемещение» (значок со стрелкой и крестом на панели инструментов), чтобы стратегически расположить новую зебру. Если хотите, создайте еще один слой и вставьте третью зебру.
Главная Photoshop Коллажи Используйте инструмент «Ластик» для создания коллажа в Photoshop 6
Поиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Правда об инструменте «Ластик фона» в Photoshop
Подпишитесь на YouTube:
Инструмент «Ластик фона» — это старая функция, которая давно не обновлялась.
Если вам интересно узнать, как это работает, следуйте инструкциям и узнайте, как использовать инструмент «Ластик для фона» в Photoshop!
Содержание
- Как использовать инструмент «Ластик фона» в Photoshop
- Как использовать инструмент «Быстрое выделение» и диалоговое окно «Уточнить края»
- Как использовать действие «Удалить фон», а также «Выделение и маска»
Как использовать инструмент «Ластик фона» в Photoshop
Вы можете выбрать инструмент «Ластик фона» с панели инструментов .
Нажмите и перетащите на фон изображения, чтобы начать удаление фона. Его алгоритм работает путем удаления пикселей, похожих на те, на которые вы нажимаете.
Инструмент «Фоновый ластик» полностью удаляет пиксели, а не скрывает их, поэтому всякий раз, когда вы работаете с этим инструментом, дублируйте слой изображения.
На панели параметров есть три варианта выборки:
Непрерывная — инструмент непрерывно производит выборку по мере того, как вы щелкаете и перетаскиваете.
Один раз – инструмент производит только один раз.
Образец фона — инструмент выбирает образец цвета фона.
Пределы
Discontigious позволяет удалять пиксели между мелкими деталями, такими как мех или пряди волос. Другие варианты: Смежные и Найти края .
Допуск определяет, насколько близко к выбранному цвету следует учитывать при удалении пикселей фона.
Чем меньше число, тем ближе цвета к выбранным пикселям, а чем выше число, тем шире диапазон берется из образца цвета.
По мере того, как вы будете использовать инструмент Background Eraser Tool для удаления фона, вы можете начать замечать трудности, особенно если цвет вашего фона похож на цвета вашего объекта.
В этом случае он начинает стирать части ее руки, а так как он удаляет пиксели, вы должны быть осторожны в областях, где встречаются цвет образца фона и похожие цвета объекта.
Создайте слой-заливку сплошным цветом и установите цвет черный .
При этом вы увидите результат работы инструмента Фоновый ластик, например, неровные плечи и пальцы, части которых были стерты.
Хотя вы можете точно настроить остальную часть изображения, вы не сможете восстановить удаленные пиксели, если не удалите их из дубликата слоя.
Существуют способы преобразования результата в маску, но они требуют длительных шагов, которые не принесут хорошего результата.
Вы можете пропустить все эти шаги, используя более точные инструменты, которые предлагает Photoshop.
Обратите внимание, что инструмент Background Eraser официально стал частью Photoshop 5.5 в 1999 — более 21 года назад — поэтому сам инструмент устарел по сравнению с его аналогами AI (Искусственный интеллект) — . .
Как использовать инструмент «Быстрое выделение» и диалоговое окно «Уточнить край»
Даже если вы все еще используете Photoshop CS6 , вы все равно получите лучший результат выделения, чем при использовании инструмента «Ластик для фона».
На панели инструментов выберите инструмент Quick Selection и используйте его, чтобы щелкнуть и перетащить по всему объекту, чтобы создать выделение.
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ! Используйте клавиши [ или ] , чтобы уменьшить или увеличить размер кисти!
Внизу панели Layers щелкните значок Layer Mask , чтобы создать Layer Mask с выделением.
По сравнению с инструментом «Ластик для фона» инструмент «Быстрое выделение» и процесс создания маски слоя проще, быстрее и дают лучшие результаты.
Хотя Photoshop CS6 не имеет рабочего пространства Select and Mask , в нем по-прежнему есть диалоговое окно Refine Edge , доступ к которому можно получить на панели параметров .
Если у вас установлена последняя версия Photoshop, вы можете увидеть ее, выбрав Выберите > и удерживайте клавишу Shift , когда вы нажимаете на Select and Mas k
На этом шаге появляется Refine Mask окно, , где вы можете использовать ползунки для точной настройки края маски.
Как использовать действия «Удалить фон» и «Выделение и маска»
В последней версии Photoshop у вас есть Adobe Sensei, искусственный интеллект, который поможет вам создавать быстрые и точные выделения одним нажатием кнопки.



 См. раздел Параметры формы отпечатка кисти.
См. раздел Параметры формы отпечатка кисти.
 Помните как мы меняли размер кисти в одном из уроков? Также и здесь. В режиме ластика нажмите правую кнопку мыши на рабочем листе и выберете нужный размер, жесткость и даже вид. В общем то же самое! А теперь зажмите левую кнопку мыши и не отпуская ее начинайте стирать всё, что вам нужно, а точнее всё, что вам не нужно.
Помните как мы меняли размер кисти в одном из уроков? Также и здесь. В режиме ластика нажмите правую кнопку мыши на рабочем листе и выберете нужный размер, жесткость и даже вид. В общем то же самое! А теперь зажмите левую кнопку мыши и не отпуская ее начинайте стирать всё, что вам нужно, а точнее всё, что вам не нужно. Только обязательно периодически отпускайте кнопку мышки, чтобы в случае чего не начинать всё заново. Только убедитесь, что вы находитесь на слое с котёнком.
Только обязательно периодически отпускайте кнопку мышки, чтобы в случае чего не начинать всё заново. Только убедитесь, что вы находитесь на слое с котёнком. Ведь вы выбрали отправной точкой именно кусочек синего неба, а значит он и будет стирать только этот цвет и его оттенки. Как видите, наш кот не затронулся, а фон вокруг него исчез.
Ведь вы выбрали отправной точкой именно кусочек синего неба, а значит он и будет стирать только этот цвет и его оттенки. Как видите, наш кот не затронулся, а фон вокруг него исчез. Таким образом, поиграв с допуском можно прийти к нужному результату. Я надеюсь, что вам всё было понятно, ведь так?
Таким образом, поиграв с допуском можно прийти к нужному результату. Я надеюсь, что вам всё было понятно, ведь так? Я рассказывал про это в статье про выбор цвета кисти в фотошопе. И если цвет заднего плана вы измените на зеленый или синий, то и стирать ластик будет зеленым или синим цветом.
Я рассказывал про это в статье про выбор цвета кисти в фотошопе. И если цвет заднего плана вы измените на зеленый или синий, то и стирать ластик будет зеленым или синим цветом.

 Я говорил про это в статье про выбор цвета кисти в фотошопе. И в случае если цвет заднего замысла вы измените на зеленый либо светло синий, то и стирать ластик будет зеленым либо синим цветом.
Я говорил про это в статье про выбор цвета кисти в фотошопе. И в случае если цвет заднего замысла вы измените на зеленый либо светло синий, то и стирать ластик будет зеленым либо синим цветом. Сейчас осмотрительными перемещениями стираю оставшиеся показатели прежнего фона котёнка. И вуаля! Котейка сейчас на заднем дворе.
Сейчас осмотрительными перемещениями стираю оставшиеся показатели прежнего фона котёнка. И вуаля! Котейка сейчас на заднем дворе. 
 Пора бы уже и делом заняться. И сейчас я желал бы…
Пора бы уже и делом заняться. И сейчас я желал бы…
 См. Краска
опции инструмента.
См. Краска
опции инструмента.
 Выберите «Выкл.», если вы не хотите изменять размер
или толерантность.
Выберите «Выкл.», если вы не хотите изменять размер
или толерантность.