Обтравочная маска «clipping mask» или техника «alt – клик»
/ Сергей Нуйкин / Теория по фотошопу
Рад приветствовать, друзья! В этом уроке по фотошопу я поделюсь знаниями по обтравочной маске.
Итак, обтравочной маской «clipping mask» называют группу слоев, нижний из которых является базовым, он определяет границы видимости всей группы слоев находящихся над ним. К примеру, на базовом слое может быть изображена любая фигура, давайте рассмотрим окружность, края этой окружности будут ограничивать видимость остальных слоев находящихся сверху и входящих в группу обтравочной маски (clipping mask). Следовательно, все, что изображено на слое выше будет обрезаться до границы базового слоя. Отображаться будет только та часть, которая включена в базовый слой.
Также необходимо заметить, что при прозрачности базового слоя, верхний слой также наследует его прозрачность, даже если он имеет 100% непрозрачность.
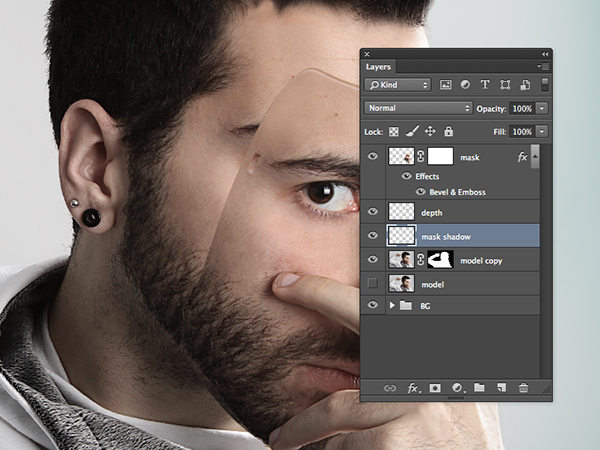
Особенностью является то, что верхний слой можно двигать сколько угодно при этом он все равно не выйдет за границы базового слоя обтравочной маски. Это дает возможность двигать верхнее изображение, чтобы установить его в нужное нам место без обрезки. Возможно, применение некоторых стилей слоя к базовому слою (тень, обводка).
Это дает возможность двигать верхнее изображение, чтобы установить его в нужное нам место без обрезки. Возможно, применение некоторых стилей слоя к базовому слою (тень, обводка).
Также хочу подметить, что при помощи маски можно получить идеальные края фигуры при многократном перекрашивание.
Идеальные края с помощью обтравочной маски
Что я подразумеваю под идеальным краем?
К примеру, мы создали окружность синего цвета, но цвет нас не устраивает, мы перекрашиваем ее для этого выделяем, окружность и заливаем нужным нам цветом. Если проделать это действие несколько раз в плане перекраса то у нас появятся пиксели по краю окружности и форма окружность будет выглядеть некачественно. Благодаря обтравочной маске мы можем перекрашивать эту окружность 100 раз и форма от этого не пострадает, как и качество не ухудшится.
В техдизайне эту технику называют «alt – клик» она получила это название из-за способа создания маски. Для ее создания необходимо в палитре слоев навести курсор мыши между слоями с зажатой клавишей ALT после чего у нас появится значок двух кружков со стрелочкой, затем необходимо произвести клик левой клавишей мыши, тогда верхний слой сдвинется вправо и слева от него появится стрелка, а у названия нижнего слоя появится подчеркивание.
Для ее создания необходимо в палитре слоев навести курсор мыши между слоями с зажатой клавишей ALT после чего у нас появится значок двух кружков со стрелочкой, затем необходимо произвести клик левой клавишей мыши, тогда верхний слой сдвинется вправо и слева от него появится стрелка, а у названия нижнего слоя появится подчеркивание.
Также можно создать обтравочную маску при помощи меню слои > создать обтравочную маску там же ее можно и отменить, также можно воспользоваться комбинацией клавиш (ctrl + alt + g).
Чтобы отменить обтравочную маску необходимо произвести те же действия что и при ее создание. Либо вызвав выпадающее меню в слоях правой кнопкой мыши и нажать на пункт меню отменить обтравочную маску.
Пользоваться обтравочной маской может легко как начинающий в фотошопе так и опытный пользователь. Маска имеет массу возможностей для применения и является очень удобным инструментом в работе над вашими работами. Я пользуюсь ею постоянно.
Маска имеет массу возможностей для применения и является очень удобным инструментом в работе над вашими работами. Я пользуюсь ею постоянно.
Где можно использовать обтравочную маску?
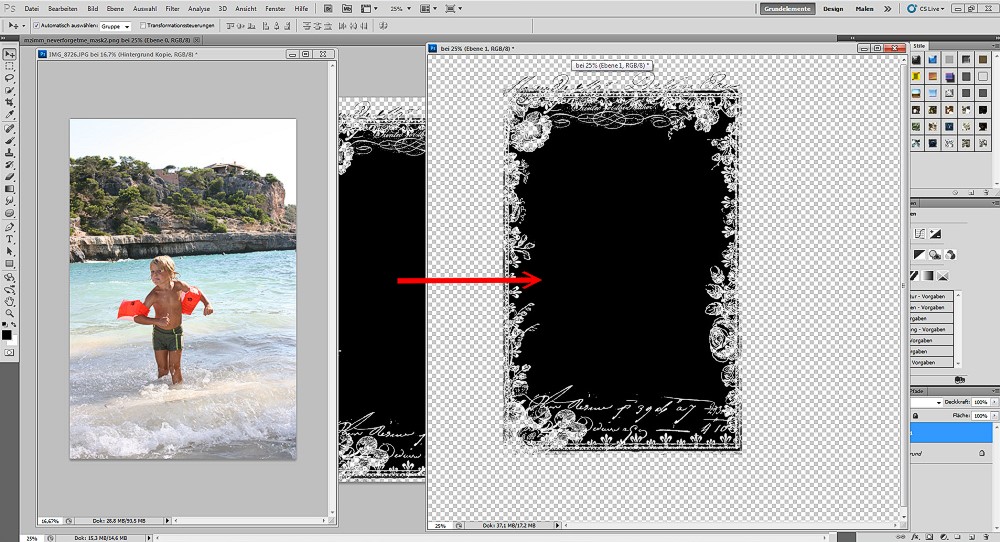
Пример обтравочной маски с текстом. Наложение эффектов стиля слоя на базовый слой, и наложение изображения на слой с текстом как маску.
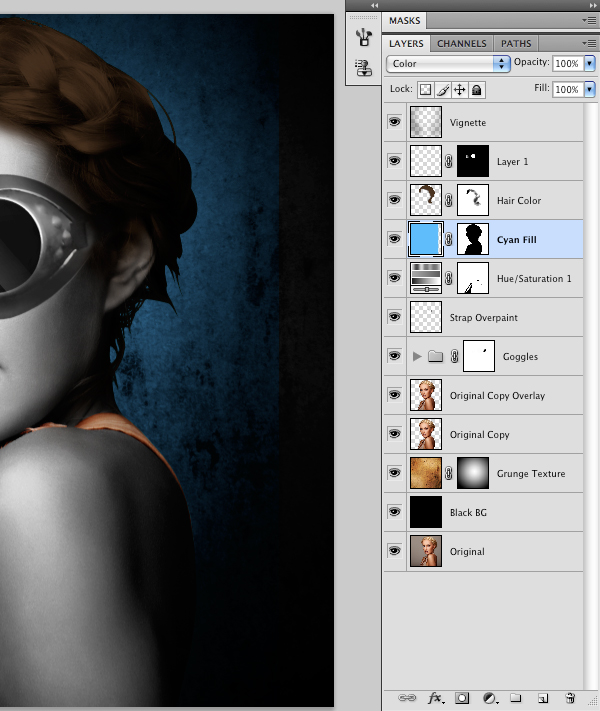
Пример clipping mask виньетка. Простая виньетка фотография вписанная в фигуру облачка.
Пример использования в рисование. Рассмотрим нарисованный объемный шар при помощи обтравочной маски. На скриншоте ниже можете видеть, как выглядит готовый вариант шара и раскадровку. Слой базы является окружность, все остальное рисуется поверх и заключается в группу clipping mask.
Это простой пример, но несложно понять, что по такому принципу мы можем создавать разные изображения, раскрашивать их, придавать объем, не затрагивая базу и не выходя за ее пределы. Это дает большое пространство для творчества.
Это дает большое пространство для творчества.
Пример использования альт – клик в дизайне. На примере можно видеть как в форму шапки вписан фон, телефоны, которые без этой техники нужно было бы обрезать а так их установил по месту и ненужные элементы не отображаются за границей базового слоя шапки.
На все, заглядывайте чаще на fotodizart.ru, если возникнут вопросы задавайте в комментариях, по возможности всегда отвечу.
Как сделать тень от объекта в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Приветствую вас, уважаемые читатели! На связи Федор Лыков. В сегодняшней статье мы с вами будем разбирать вопрос, как сделать тень в фотошопе.
Что же такое по своей сути эта тень? Это оптическое явление, которое возникает в следствии присутствия какого-либо объекта между поверхностью и источником света. Фигура и контуры будут идентичны этому самому объекту.
Умение создавать тени будет очень полезно при создании каких-то определенных коллажей, когда вы добавляете, например, предмет или человека на фото и хотите, чтобы он выглядел реалистично. То же самое относится и к объектам, которые в реальной обстановке будут отбрасывать тень от источника света.
То же самое относится и к объектам, которые в реальной обстановке будут отбрасывать тень от источника света.
К счастью, Adobe Photoshop не зря считается одной из лучших программ для графического дизайна и в ней существуют сразу несколько вариантов формирования отбрасываемой тени объектов в зависимости от ваших целей. Рассмотрим с вами мы сегодня сразу несколько на примерах.
Перед этим, я хочу порекомендовать вам почитать раннюю статью по теме графических редакторов. Там я рассказывал разницу между растровой и векторной графикой, приводя примеры программ, которые с ними работает. В общем, очень интересно.
Больше не будем задерживаться на вступлении и перейдем непосредственно к теме нашей статьи. Приятного вам чтения!
Варианты создания
Итак, мы имеем возможность создать тень посредством автоматизированных средств программы, а также можем нарисовать ее вручную. Каждый из способов имеет свое применение, потому что далеко не всегда целесообразно пытаться выделить объект и сделать из него отдельный слой, чтобы получить возможность использования инструмента наложения.
Давайте рассмотрим детальнее способы:
| Название способа | Описание | Использование |
| «Тень» в параметрах наложения слоя | Инструмент формирует внешнюю тень, к которой можно применить различные параметры | Когда имеется предмет, человек или любой другой объект отдельным слоем. Один из самых удобных способов для создания тени. |
| «Внутренняя тень» в параметрах наложения слоя | Образование тени внутри объекта, к которой можно применить параметры разного характера. | Используется для эффекта трехмерности на двухмерных объектах, а также может пригодиться для того, чтобы отбросить тень на одну из сторон объекта. |
| Отрисовка вручную | Сами прорисовываем контур тени. | Когда не подходят предыдущие способы или когда это сделать таким образом можно качественнее и точнее. |
Как вы могли заметить, тут используется то же окно параметров наложения слоя, что и в предыдущей статье, в которой мы разбирались как сделать обводку.
Рекомендую почитать, если еще не сделали этого.
Давайте начнем по порядку рассматривать эти варианты на версии Photoshop CC 2020, которая является самой последней на данный момент, но разницы в алгоритме действий нет. Поэтому для версий младше (cs6, cs5 и тд) эта инструкция тоже подойдет.
Делаем тень с помощью параметров наложения слоя
Итак, для этого нам потребуется объект отдельным слоем. Соответственно, либо воспользуйтесь инструментами выделения и переместите на отдельный слой (Ctrl+J), либо вам потребуется объект формата png. Этот формат поддерживает прозрачность, и поэтому фон имеет прозрачность.
Для примера я сделал именно так и нашел фото человека в формате png в Google. Далее, я сделал запрос «Улица» и нашел фото из Москвы. Пример будет на тени от человека на земле.
Итак, теперь у нас получится готовая композиция. Открываем оба в фотошопе. Фото улицы будет служить фоном, а человека нам потребуется вставить.
Этот вариант аналогично будет применяться и для любых других объектов, например, чтобы отобразить тень от объекта внизу.
Сразу заметил момент, что на фото человека свет падает с правой стороны, а на фото улицы – с левой. Значит нам потребуется отразить по горизонтали фото этого парня. Так же изменить размер в зависимости от того, куда мы хотим его поставить.
С этим нам поможет инструмент «свободное трансформирование». Чтобы войти в него и управлять именно размером мужчины, выбираем слой с ним и нажимаем «Ctrl+T».
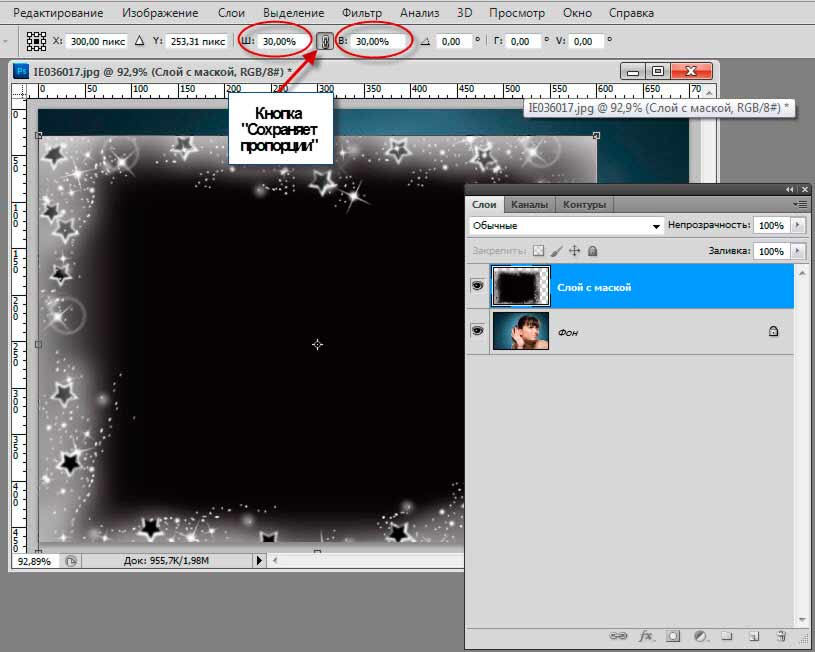
Как видите, фото теперь обрамлено и с помощью этой рамки мы сможем менять размер. Чтобы сохранить пропорции при увеличении, зажмите кнопку «Shift» и тяните за верхний правый угол.
Чтобы отразить, нажмите правой кнопкой на фотографию внутри рамки и выберите пункт «Отразить по горизонтали». Вот что должно получиться:
Теперь займемся созданием тени. Для этого дважды нажимаем левой кнопкой по слою с человеком или правой кнопкой и из меню выбираем пункт «параметры наложения».
Здесь нам потребуется пункт «Тень». Выбираем его, ставим галочку слева и начинаем настраивать.
Выбираем его, ставим галочку слева и начинаем настраивать.
Здесь вы можете поиграть с настройками. Нам потребуется сразу выставить непрозрачность примерно на 50% (зависит от обстановки на фото), размер (иначе тень будет слишком четкой) и угол, который зависит от источника света. В нашем случае он падает слева направо, а значит выбираем его так, как на картинке.
Чтобы увидеть наглядно настройки, сместите тень немного ползунком «смещение», но потом верните назад.
Как только примените все настройки и сохраните, переходите снова ко вкладке «слои» и нажмите по пункту «тень» правой кнопкой мыши и выбирайте пункт «образовать слой». В окне подтверждения подтвердите ваше действие.
Этим самым вы перенесёте тень на новый слой, и мы сможем уже разместить ее в нужном месте.
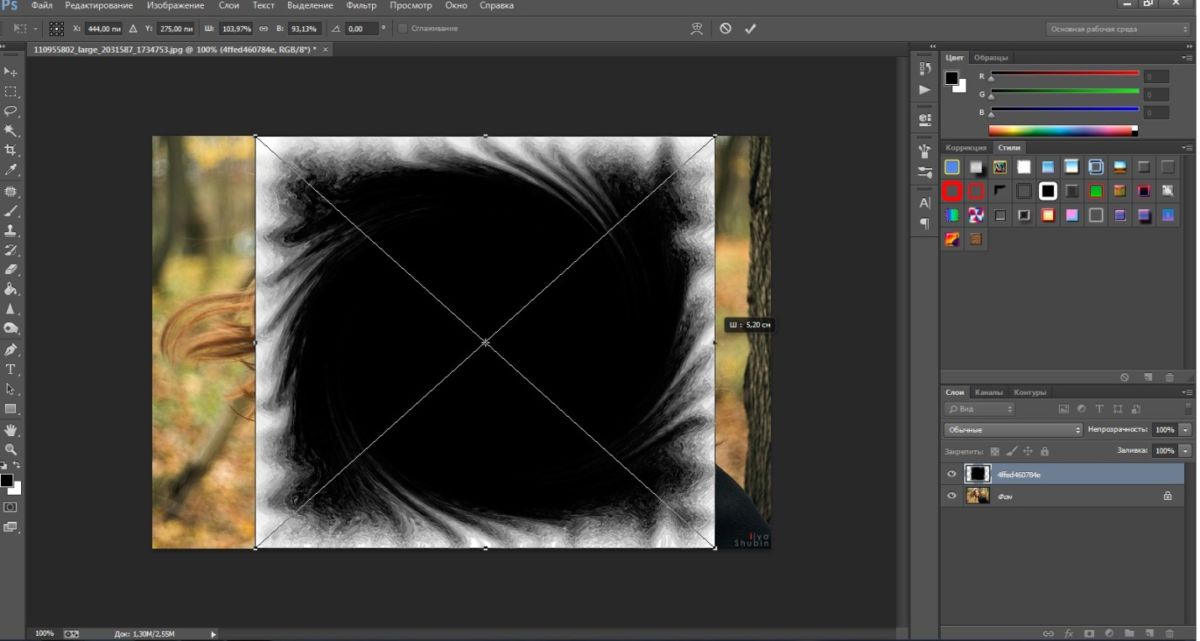
Теперь, выделяем ее и переносим в сторону для масштабирования. Для этого вновь воспользуемся «свободным трансформированием». Напоминаю, для этого нужно нажать сочетание клавиш Ctrl+T. Нам потребуется повернуть в сторону и разместить прямо под парнем. Так же, имеет смысл уменьшить тень в ширине, так как свет исходит ровно слева направо.
Нам потребуется повернуть в сторону и разместить прямо под парнем. Так же, имеет смысл уменьшить тень в ширине, так как свет исходит ровно слева направо.
Вот как получилось у меня.
Регулировать прозрачность можно с помощью пунктов сверху от меню «слои» с помощью параметров «непрозрачность» и «заливка».
Вот таким образом возможно сделать тень в фотошопе от человека. Но этим способом вполне возможно сделать очень стильный текст. Итак, давайте покажу наглядно.
Делается это все аналогичным образом, как и выше. Не всегда необходимо создавать отдельный слой, чтобы придумать красивое оформление.
Создайте текстовый слой с помощью инструмента с буквой «Т» и после написания нужной фразы или слова аналогичным образом переходите в «параметры наложения».
Неплохого результат можно добиться и регулированием параметров внутри данного окна. Этим самым, мы вкратце разобрались, как отбросить тень от текста.
Связывание
Чтобы выполнить связывание теней, нужно сделать карту смещения, в основе которой станет альфа-канал. Создается она в такой последовательности:
Создается она в такой последовательности:
- активация фонового слоя;
- выделение необходимых объектов на обрабатываемом изображении;
- копирование изображения в буфер обмена;
- переход в опцию «Каналы», где и создается альфа-канал;
- клик на пиктограмму чистого листа;
- вставка из буфера обмена фонового изображения;
- снятие выделения.
Далее для редактирования наложенной тени потребуется открыть диалоговое окно «Уровни». Данный инструмент предоставляет возможность изменить контрастность. Например, можно произвести смещение черного ползунка вправо, а белого влево. Там отображается еще и серый ползунок, но его перемещать не нужно.
Для размытия следует воспользоваться фильтром «Размытие про Гроссу». Затем потребуется сохранить созданный документ, к примеру, в формате PSD на жестком диске, это и будет картой смещения. Затем необходимо произвести активацию слоя с тенью, выполнив команды «Фильтр» — «Искажение» — «Смещение». В открывшемся диалоговом окне установить непосредственно в поле «Масштаб по горизонтали» и «Масштаб по вертикали», например, значения по 20%.
Затем необходимо произвести активацию слоя с тенью, выполнив команды «Фильтр» — «Искажение» — «Смещение». В открывшемся диалоговом окне установить непосредственно в поле «Масштаб по горизонтали» и «Масштаб по вертикали», например, значения по 20%.
Способы объединения и группировки слоев в Фотошопе
Также можно подкорректировать режим наложения применив функцию «Умножение», изменить значения непрозрачности, произвести размытие и при необходимости удалить ненужные детали тени.
Внутренняя тень
Не менее важный пункт настроек. Чаще подходит для текста и создания объема, но я часто использую данную функцию для создания тени на лице. Например, если у вас есть фото человека и вы хотите с ним сделать композицию, как в варианте выше, но на его лице полностью светлое.
В этом случае у вас есть источник света слева. Значит правую часть нужно затемнить, верно? На прошлое фото улицы я добавил другого человека, но с полностью светлым лицом.
С помощью данного параметра я добавлю на правую часть тень. Для этого я выставил вот такие настройки:
В целом, все же тень на лице лучше рисовать вручную, но об этом чуть позже. Для создания объема двухмерным объектам данная функция подойдет значительно больше.
Показываю это на примере текста. Как и ранее добавляем текстовый слой. Лучше использовать более толстые шрифты для наглядности. Вот какой текст можно получить, если использовать данный параметр:
Если комбинировать это с пунктами «Тиснение» и «Контур», то можно действительно сделать объемный текст. Об этих настройках у другой раз, а сейчас идём дальше смотреть, как сделать тень в фотошопе.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
Мы рады, что смогли помочь Вам в решении проблемы. Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам. Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Отрисовка вручную кистью
Данный вариант подойдет при условии, когда нет возможности выделять объекты или качество работы автоматизированных возможностей не устраивает вас. Вообще, чаще всего тень на лице рисуется вручную.
Для этого особых навыков не надо. Загружаем в фотошоп фото и создаем новый слой. Делается это с помощью маленькой кнопки на панели слоёв снизу или с помощью сочетания клавиш Shift + Ctrl + N.
Теперь берем инструмент «Кисть» с соответствующим лого на панели инструментов. И теперь просто рисуем черным цветом! Убедитесь, что вы находитесь именно на созданном слое.
После того как нарисуете, вам потребуется уже упомянутая шкала «непрозрачность». Для тени она должна быть в диапазоне примерно от 30 до 50 процентов.
Примерно так будет выглядеть это без выставления прозрачности. Для получения хорошего и качественного результата, постарайтесь нарисовать тени значительно качественнее, чем получились у меня. Я лишь демонстрирую пример.
Вот так выглядеть будет с выставленной непрозрачностью в 40%. Аналогично всё делается кистью и с другими объектами.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
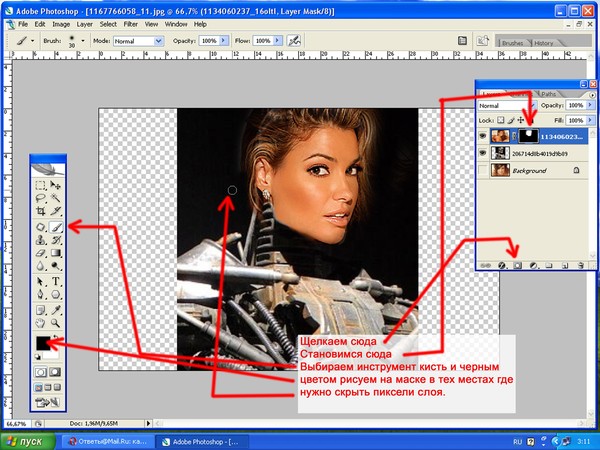
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Руководство по использованию маски слоя в Photoshop
Использование маски слоя в Photoshop может показаться чем-то сложным или сложным для начинающих. Тем не менее, они легки и просты в использовании. Он имеет несколько творческих и практических реализаций, поэтому каждый фоторедактор должен научиться его использовать.
Маски слоев Photoshop могут помочь с контролем прозрачности. Это означает, что маскирование может скрывать области слоя и позволяет отображать информацию об изображении из нижних слоев. Таким образом, маскирование слоев фотографий может помочь вам скрыть и показать определенные части слоев, которые вы хотите.
Вам интересно, зачем его использовать, ведь то же самое можно сделать с помощью ластика?
Действительно, инструмент «Ластик» может помочь при удалении определенных частей изображений. Но изменения останутся там навсегда. Проще говоря, вы больше никогда не сможете восстановить части, которые вы устранили.
Но изменения останутся там навсегда. Проще говоря, вы больше никогда не сможете восстановить части, которые вы устранили.
Однако с помощью маскирования слоя можно оставить пиксельные данные исходного слоя неповрежденными. Таким образом, вы можете экспериментировать с прозрачностью и даже не беспокоиться о создании беспорядка, поскольку его можно изменить.
Эта статья представляет собой пошаговое руководство, которое проведет вас через процесс добавления маски слоя в Photoshop. Мы также поможем вам сделать несколько модификаций в соответствии с вашими потребностями.
Как добавить маску слоя в Photoshop?
Как обсуждалось ранее, маскирование слоев Photoshop может помочь скрыть и показать слои. Однако, помимо этого, его также можно использовать для маскирования на основе определенной прозрачности или выделения. Наконец, их можно тщательно раскрасить, чтобы скрыть определенные части и продемонстрировать слои под ними.
Шаги для скрытия или отображения всего слоя при маскировании изображений
Шаг 1: Отмените выбор, если на изображении есть какие-либо выделенные части, выбрав «Выделение» > «Отменить выбор».
Шаг 2: Перейдите на панель «Слои» и выберите слой или группу.
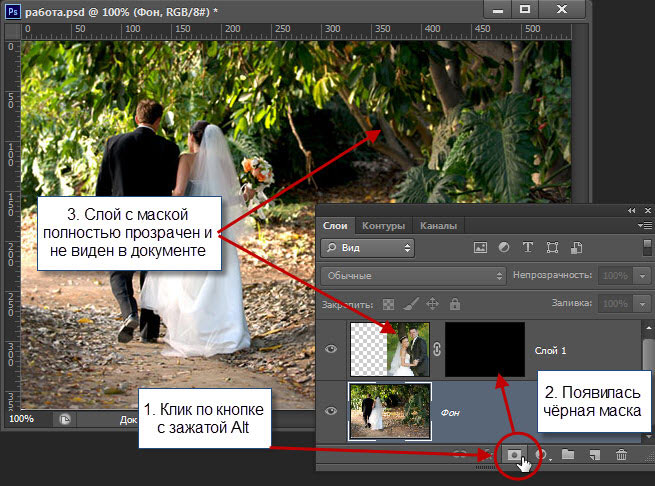
Шаг 3: Чтобы скрыть весь слой:
- Нажмите, удерживая клавишу «Alt» (для Win) или «Option» (для Mac)
- Нажмите Добавить маску слоя
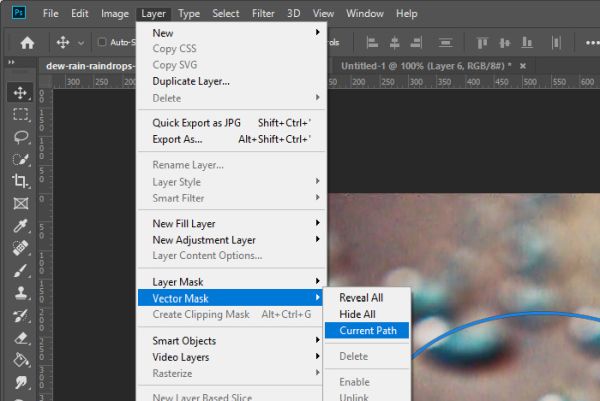
- Выберите «Слой» > «Слой-маска» > «Скрыть все».
Для отображения всего слоя:
- Перейдите на панель «Слои» и нажмите «Добавить маску слоя»
- Теперь выберите «Слой» > «Слой-маска» > «Показать все».
Шаги по добавлению масок слоя для скрытия только части слоя
Шаг 1: Перейдите на панель «Слои» и выберите слой или группу.
Шаг 2: Выберите желаемую область для маскирования.
<ИЛИ>
Щелкните, удерживая клавишу «Alt» (для Win) или «Option» (для Mac), а затем нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы скрыть выделение.
<ИЛИ>
Выберите «Слой» > «Слой-маска» > «Скрыть выделение» или «Показать выделение».
Шаг 4: Если вы хотите изменить прозрачность слоя, выполните следующие шаги для создания маски.
- Выберите «Слой» на панели «Слои».
- Теперь нажмите «Слой» > «Слой-маска» > «Из прозрачности».
В этом случае прозрачность превратится в непрозрачный цвет, который будет скрыт вновь созданной маской. Цвет может варьироваться в зависимости от фильтров и обработки, применяемых к слоям. Компании, предлагающие услуги по редактированию фотографий , широко используют эту технику для 3D-процессов или видео.
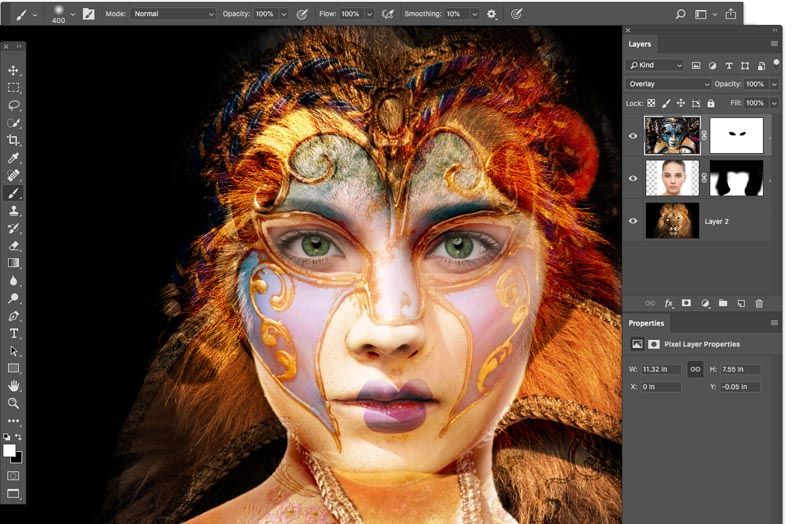
Действия по применению маски слоя из другого слоя
Чтобы применить маску слоя из другого слоя, выполните одно из следующих действий.
- Перетащите маску, чтобы переместить ее с одного слоя на другой.
- Нажмите Alt-перетащите (для Win) или Option-перетащите (для Mac), чтобы дублировать маску и применить ее от одного слоя к другому.

Как отвязать слой и маску?
Слой или группа всегда будут связаны со слоем или векторной маской. На это также указывает значок ссылки, который присутствует на панели «Слои» между миниатюрами. Итак, когда вы перемещаете маску или слой с помощью инструмента «Перемещение», они перемещаются вместе. Разъединение в основном помогает перемещать их и сдвигать границы маскирования независимо друг от друга.
Вот как это сделать.
Шаг 1: Перейдите на панель «Слои» и щелкните значок ссылки.
Шаг 2: Чтобы восстановить его снова, перейдите на панель «Слой» и щелкните между миниатюрами слоя и пути маски.
Как отключить или включить маскирование слоя?
Вот что вам нужно сделать, если вы хотите включить или отключить маскирование слоя или вектора:
Шаг 1: Выберите нужный слой в маскировании, который вы хотите включить или отключить.
Шаг 2: Перейдите на панель свойств.
Шаг 3: Теперь нажмите кнопку «Отключить/Включить маску».
<ИЛИ>
Шаг 1: Перейдите на панель «Слои».
Шаг 2: Удерживая нажатой клавишу Shift, щелкните миниатюру маски слоя.
<ИЛИ>
Шаг 1: Выберите нужный слой, который вы хотите включить или отключить.
Шаг 2. Выберите «Слой» > «Слой-маска» > «Отключить/включить».
Как применить или удалить маскировку слоя?
При маскировании пикселей помните, что пиксели не удаляются, а скрываются. Однако можно навсегда применить или удалить скрытые части слоя. Ниже приведены шаги, которые необходимо выполнить:
Шаг 1: Перейдите на панель «Слои» и выберите нужный слой.
Шаг 2: Для применения маскирования:
- Перейдите на панель «Свойства» и выберите значок «Применить маску».
Для удаления маскировки:
- Перейдите в нижнюю часть панели «Свойства» и нажмите кнопку «Удалить».

Кроме того, меню «Слой» также можно использовать для применения или удаления масок слоя.
Из этого мы делаем вывод, что маскирование слоев обеспечивает большую гибкость. С его помощью можно легко скрыть разные части слоя, даже не затрагивая ни одного пикселя на фотографии. Кроме того, нет ничего постоянного, когда вы выполняете маскирование изображения с помощью Photoshop. Это означает, что вы можете переделывать и переделывать снова, если что-то пойдет не так. Это дает большую уверенность новичкам при редактировании.
В качестве альтернативы вы также можете выбрать компанию, предлагающую услуги клиппирующих масок . Этот вариант подходит для тех, кто не заинтересован в выполнении задачи самостоятельно. Эти компании обычно обладают достаточными знаниями, чтобы точно использовать маску слоя в Photoshop и добиваться наилучших результатов.
5 типов масок в фотошопе
Автор Лалит М.С. Адхикари / 5 видов масок в фотошопе, маска канала, маска клипа, маска слоя, быстрая маска, векторная маска
В этом уроке Photoshop я расскажу о «5 типах масок в Photohsop».
Меня зовут Лалит Адхикари, и мы находимся по телефону LTY . Давайте начнем!
- Типы маски
- Почему мы должны использовать маски в Photoshop
- Маска слоя
- Как создать маску Layer
- Как работает маска
- CLIP MASK . MASK. MASK. MASK. MASK. MASK.
- Маска канала
Связанные темы:
- Пошаговое руководство по эффекту ретро 3D-фильма в Photoshop
- Как добавить падающий снег в Photoshop
- Как создать эффекты дождя в Photoshop 9004 9003 Маска
- Цветовой профиль
- Настройки цвета в Photoshop
- Битовая глубина
- Как создать новый документ в Photoshop
- Перо в Photoshop
- Каналы Photoshop
- Двойной свет в Photoshop
- Ретуширование — как это профессионально
- Skin Retouching
- Меню окна в photoshop
- Меню просмотра в photoshop
- Меню фильтра в photoshop
В Photoshop существует пять типов масок: Маска слоя, Маска обрезки, Векторная маска, Быстрая маска и Маска канала.
Почему мы должны использовать маски в Photoshop
Поскольку создание художественного произведения или дизайна — это плавный процесс, который включает в себя постоянное изменение наших слоев. В конце концов, по мере усложнения возрастает и потребность в гибком сохранении пиксельных данных.
В конце концов, по мере усложнения возрастает и потребность в гибком сохранении пиксельных данных.
Маски в Photoshop являются частью методов неразрушающего редактирования, которые помогают нам создавать документы Photoshop с большей гибкостью для многократного редактирования в соответствии с нашим творческим потенциалом.
Связанные темы:
Маска слоя
Маска слоя может быть скрыта частично или группа. Это намного лучше, чем безвозвратное стирание или удаление частей слоя или группы.
Слой-маска полезна для создания составных изображений, таких как обработка изображений или матовая окраска; вырезать объекты для использования в другом документе, особенно когда нам нужно ограничить определенную настройку или эффект частью (частями) слоя или группы.
Он работает в режиме оттенков серого, что означает, что мы можем добавить черный, белый или серый цвет к маске слоя. Один из способов сделать это — нарисовать инструмент «Кисть» на маске слоя требуемым цветом, выбранным в цвете переднего плана.
Один из способов сделать это — нарисовать инструмент «Кисть» на маске слоя требуемым цветом, выбранным в цвете переднего плана.
Помните, что Layer Mask зависит от разрешения. Он станет размытым или потеряет резкость при увеличении масштаба.
Как создать маску слоя
Откройте изображение в Photoshop.
Источник: Pexels
На панели слоев с выбранным слоем нажмите кнопку «Добавить слой-маску» внизу.
Как работает слой-маска
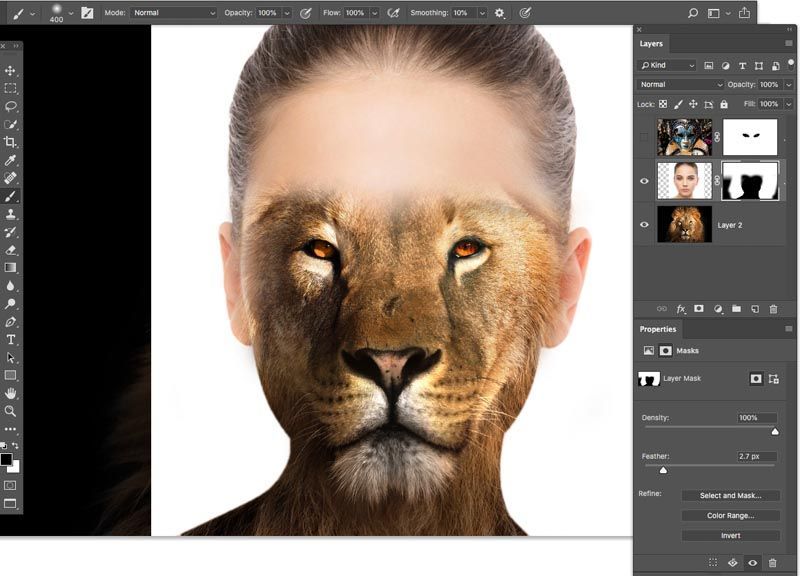
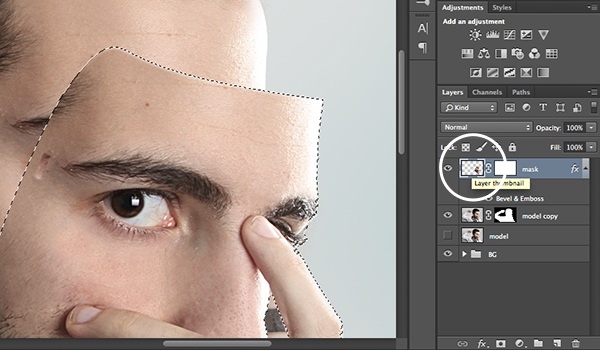
Выберите инструмент «Кисть» на панели инструментов и выберите миниатюру слоя-маски. Рисуйте на холсте с левой стороны, используя черный цвет в качестве цвета переднего плана и белый цвет в качестве цвета фона.
Как вы можете заметить на изображении выше, область, где мы рисовали черным цветом на маске, теперь скрыта или кажется стертой.
Если мы хотим посмотреть на маску в окне просмотра или на месте холста, мы можем просто щелкнуть по маске слоя, удерживая клавишу ALT . Это способ переключения, поэтому сделайте это снова, чтобы снова увидеть изображение.
Если мы будем рисовать белым цветом на черной области маски слоя, мы получим изображение обратно.
Связанные темы:
Маска обрезки
Маска обрезки применяется к группе слоев, где самый нижний слой определяет видимые границы всей группы. Его можно применить, удерживая нажатой клавишу ALT и поместив указатель на линию, разделяющую два слоя на панели «Слои», а затем щелкните.
Например: мы поместим форму цветка под изображением, использованным выше. Затем примените маску обрезки.
Как мы можем заметить, базовый слой (в данном случае форма цветка) имеет подчеркнутое имя, а другой слой расположен справа. Давайте создадим корректирующий слой и также обрежем его.
Таким же образом мы можем прикрепить как можно больше слоев к базовому слою.
Связанные темы:
Vector Mask
9003. слой. Векторные маски обычно более точны, чем созданные с помощью инструментов на основе пикселей (Layer Mask). Мы можем создавать векторные маски с помощью инструментов Pen или Shapes.
слой. Векторные маски обычно более точны, чем созданные с помощью инструментов на основе пикселей (Layer Mask). Мы можем создавать векторные маски с помощью инструментов Pen или Shapes.Векторная маска лучше всего подходит для твердых поверхностей.
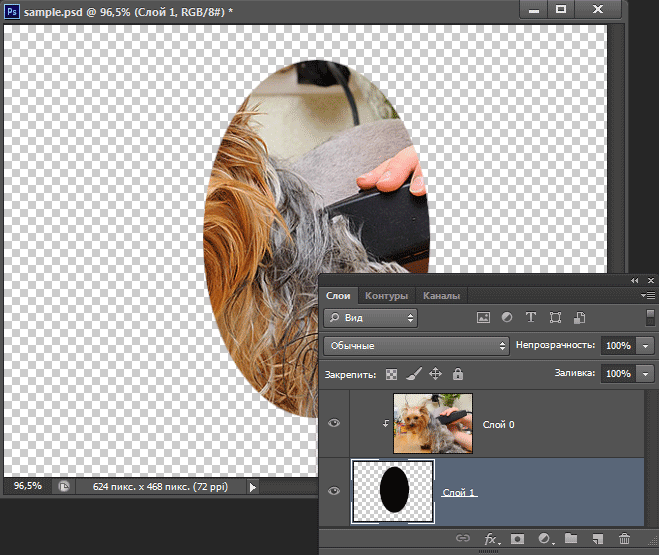
Давайте создадим круговой путь на нашем изображении.
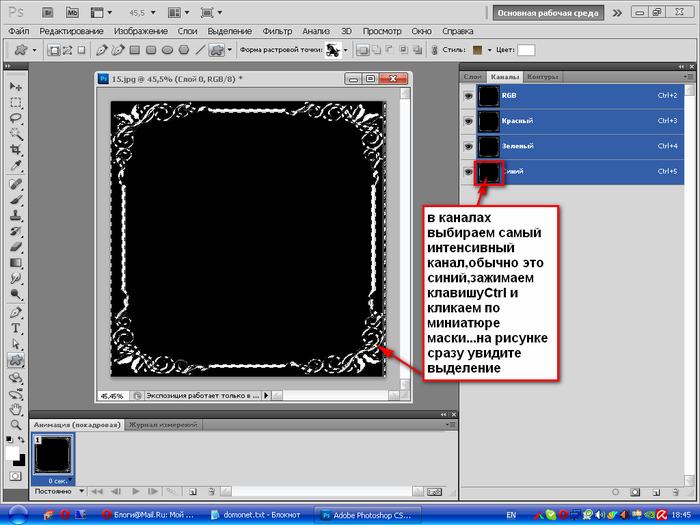
Чтобы применить векторную маску, нам нужно удерживать клавишу CTRL , а затем нажать кнопку «Добавить маску слоя» в нижней части панели слоев.
Связанные темы:
Быстрая маска используется для быстрого создания выделения и редактирования выделение, а затем добавьте или вычтите из него, чтобы сделать маску.
Мы также можем полностью создать маску в режиме быстрой маски, изменив параметры.
В режиме быстрой маски цвет наложения различает защищенные и незащищенные области. Когда вы выходите из режима быстрой маски, незащищенные области становятся выделенными.

 Рекомендую почитать, если еще не сделали этого.
Рекомендую почитать, если еще не сделали этого.