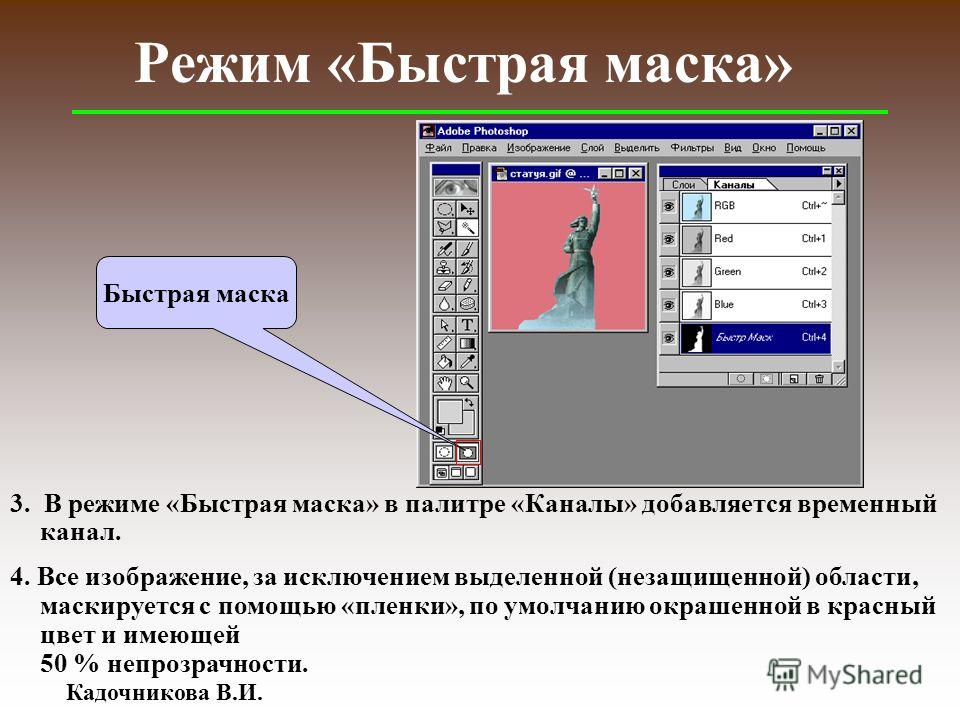
Основы Photoshop — работа с масками
Работа с маской в Photoshop
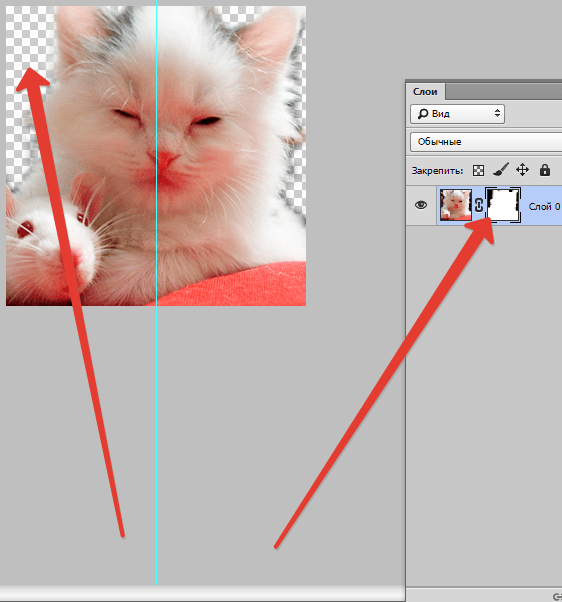
Работа с масками в Photoshop — это вторая по значимости базовая техника после работы со слоями, которая обязательно пригодится при обработке фотографий. При помощи масок можно быстро изменять части изображения, локально накладывать эффекты и фильтры, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка, добавлять детали с других снимков и т.д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
Но для начала нужно разобраться с тем, что же представляют из себя маски в фотошопе и понять основы применения масок. В качестве примера мы будем совмещать две фотографии в одну, скрывая фон как раз маской.
Для понимания понятия маски в фотошопе, представим себе обычную карнавальную маску. Ее задача скрыть под собой лицо. Так и в Photoshop маска скрывает под собой слои лежащие ниже и показывает слой к которому она применена. Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
Рисуем по маске черным цветом.
Если продолжать аналогию, то сейчас она одета, т.е. скрывает под собой полностью желтый слой. На маске можно рисовать всеми оттенками серого от белого до черного. При этом область, закрашенная белым, абсолютно непрозрачная, а чем ближе к черному, тем больше прозрачность маски. Для примера, возьмем кисточку, на палитре инструментов слева выберем черный цвет и нарисуем что-нибудь на нашем рисунке. В процессе рисования открывается нижний слой, мы как бы делаем дырку в маске.
Скрываем фон при помощи маски слоя.
На примере хорошо видно, что под черным цветом на маске, на изображении виден предыдущий слой. При этом можно сначала нарисовать черным, а потом по нему белым, так сделаны «глаза». Это очень полезно, если вы где-то ошиблись и закрасили лишнее, достаточно переключить цвет на противоположный и исправить ошибку.
Кисть, которой я рисовал, была специально выбрана мягкой, т.е. ее края как бы размыты, это заметно по градиенту вокруг желтого цвета. Мягкую кисть стоит применять для того, чтобы переход был плавным и на изображении не было резких границ, которые на фотографии становяться видны сразу.
Теперь, когда основы применения масок понятны, перейдем к практике. Допустим у нас есть две фотографии, которые мы хотим объединить. Это могут быть два последовательных снимка людей, на каждом из которых кто-то моргнул, а хочется, чтобы все были с открытими глазами, или что-то еще. Я, в качестве примера, возьму фотографию копилки и добавлю на передний план елочные украшения с другой. Техника в любом случае схожая.
Техника в любом случае схожая.
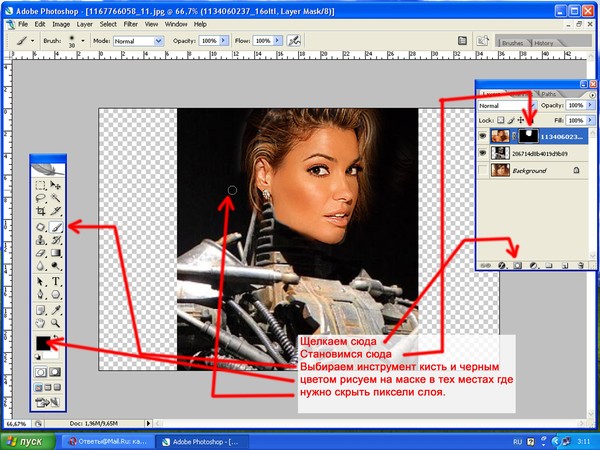
Уменьшаем елочные шарики до нужного размера и накладываем новым слоем сверху на фотографию кота. Белый фон перекрыл часть изображения, поэтому добавляем к этому слою маску, как делали это в начале и закрашиваем его черным цветом.
В данном случае фон у нас однородный, поэтому можно просто выделить его на слое при помощи инструмента «Magic Wand Tool» («Волшебная палочка«) , а затем перейдя на маску просто залить выделенное черным цветом при помощи «Paint Backet Tool» . В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т.к. он не вписывался в общую перспективу.
Конечный результат работы с маской.
Вот, что у меня получилось в результате всех манипуляций. Если посмотреть на последний шарик справа, то он полупрозрачный и за ним видно лапу кота. Сделать это очень просто. Как я уже рассказывал выше, если рисовать серым цветом, то прозрачность маски меняется в зависимости от интенсивности цвета. Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Как вы видите эта техника очень удобна при обработке фотографий, ведь накладывая маску мы производим все изменения на новом слое и не затрагиваем оригинальное изображение. Кроме этого очень помогает возможность в любой момент исправить ошибку просто переключившись на другой цвет и вернув обратно случайно спрятанное или наоборот показанное.
Хочу добавить, что у масок есть один негативный эффект — увеличение размера выходного файла, причем в некоторых случаях даже в несколько раз. Чтобы этого избежать, в конце работы с маской щелкните по ней правой кнопкой мыши и выберите в меню «Apply Layer Mask» («Применить маску«).
В следующих статьях я расскажу о других способах использования масок.
Работа с масками в Фотошоп CS5, «слой маска»: создание маски в Photoshop CS5
Как работать с масками в Photoshop® CS5
Маска, наряду со слоем, является одним из основных и самых важных приемов в «Adobe® Photoshop®». Маской называется объект, прикрепленный к слою, за которым видно изображение, находящееся слоем ниже. Рассмотрим, как работать с масками в «Adobe® Photoshop® CS5».
Маской называется объект, прикрепленный к слою, за которым видно изображение, находящееся слоем ниже. Рассмотрим, как работать с масками в «Adobe® Photoshop® CS5».
При выделении части изображения, невыделенная часть становится «замаскированной» или защищенной от редактирования. Поэтому после создания маски, защищенные области изображения остаются нетронутыми при изменении цветов, применении фильтров и других эффектов. Также можно воспользоваться масками для сложного редактирования изображения, например для постепенного применения цветовых эффектов, или фильтров к изображению.
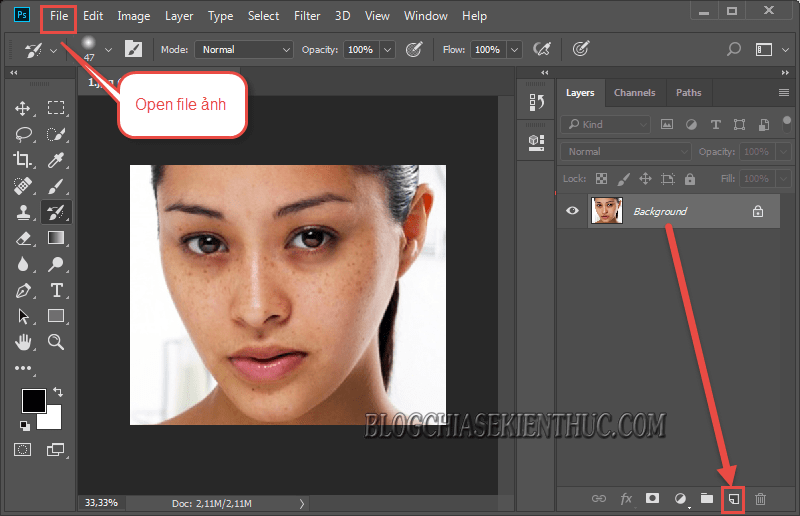
Откройте файл и создайте новый слой.
Выберите слой, к которому хотите прикрепить маску. Выделите некую область, чтобы создать маску определенной формы или же выделите весь слой. Для создания белой маски, в которой видны все пиксели, в меню «Слои» выберите список «Слой маска», и выполните команду «Показать все». Или щелкните по кнопке «Добавить слой-маску» на панели «Слои».
Чтобы создать черную маску, где все пиксели спрятаны, в меню «Слои» выберите список «Слой маска», и выполните команду «Скрыть все». Или, зажав клавишу «Alt», щелкните по кнопке «Добавить слой-маску» на панели «Слои».
Как вы можете заметить, на слое, к которому мы прикрепили слой-маску, появилось дополнительное изображение. Вы можете выбирать, работать вам со слоем или же с маской, для этого необходимо щелкнуть по одному из изображений, на активность выбранного слоя будет указывать тонкий ободок вокруг изображения. Поработаем со слоем, нанеся на него небольшой рисунок.
Теперь переключимся на маску. Для удобства лучше установить цвета переднего и заднего плана как черный и белый, просто нажав клавишу «D», а в процессе работы над слоем-маской просто менять их местами, нажимая на двунаправленную стрелку на панели инструментов или на клавишу «X». Выберите в качестве основного цвета «черный» и начинайте рисовать по изображению, которое только что нанесли.
Как вы можете заметить, изображение пропадает. Если теперь выбрать в качестве основного цвета «белый», то изображение снова будет проявляться. Таким образом, с помощью маски мы можем наносить дополнительные слои и корректировать изображение с высокой точностью.
Как добавить маску слоя в фотошопе
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
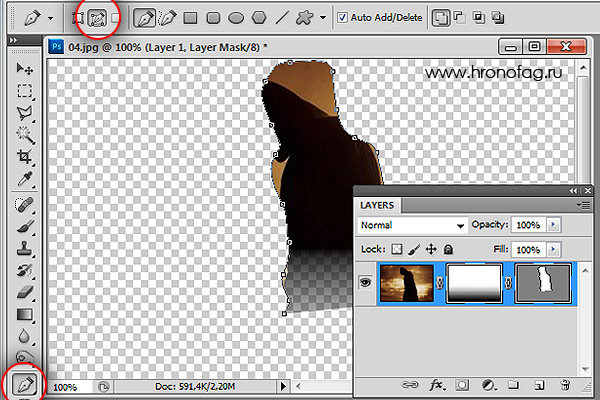
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
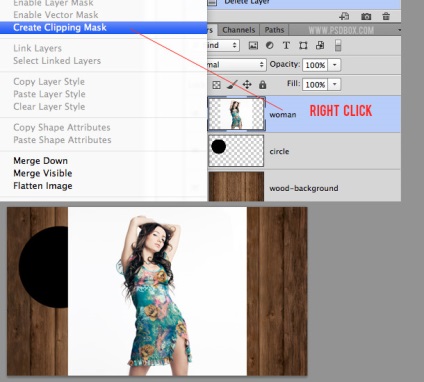
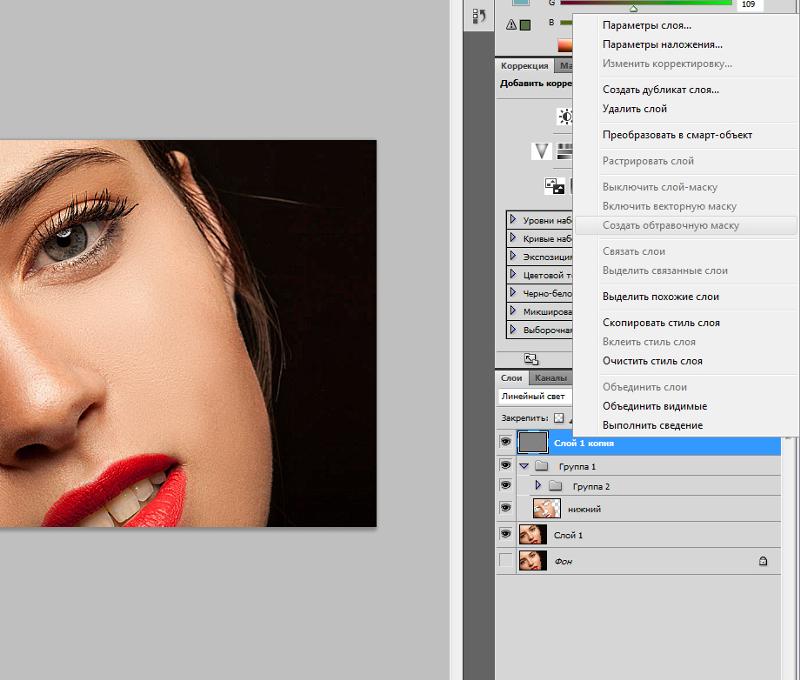
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
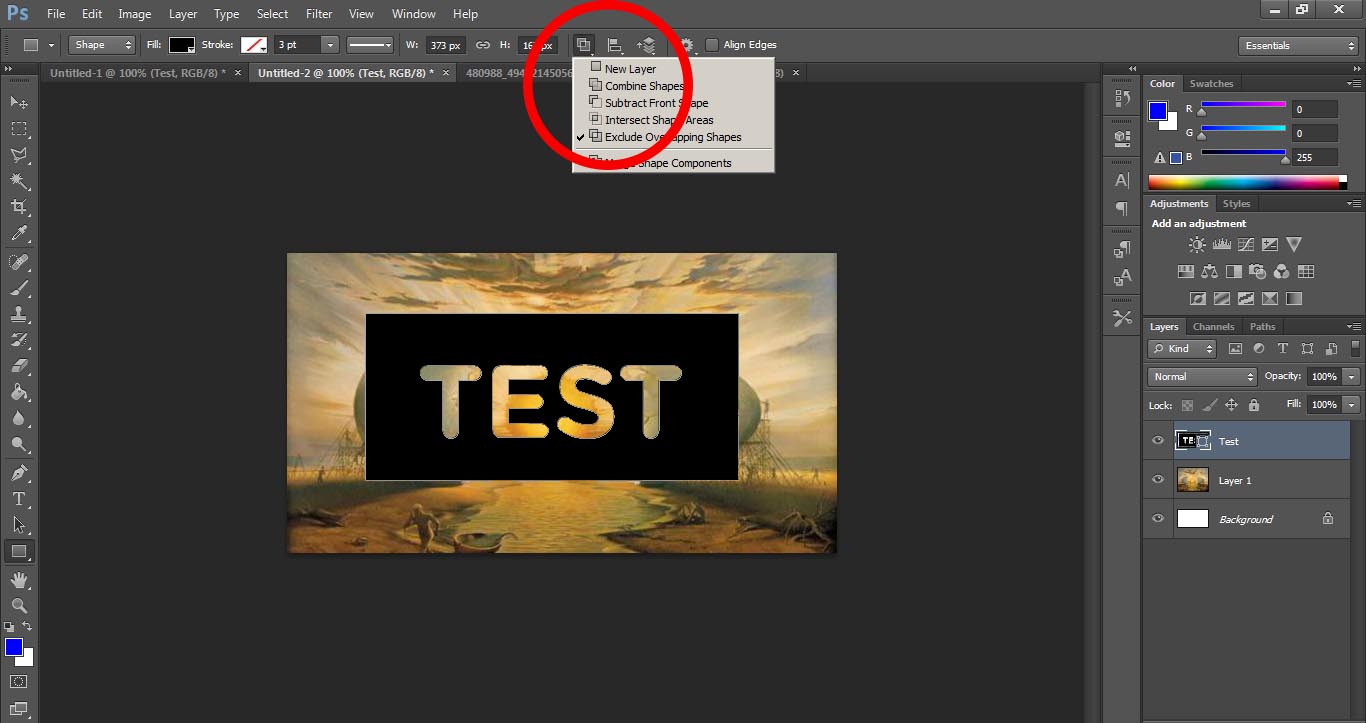
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
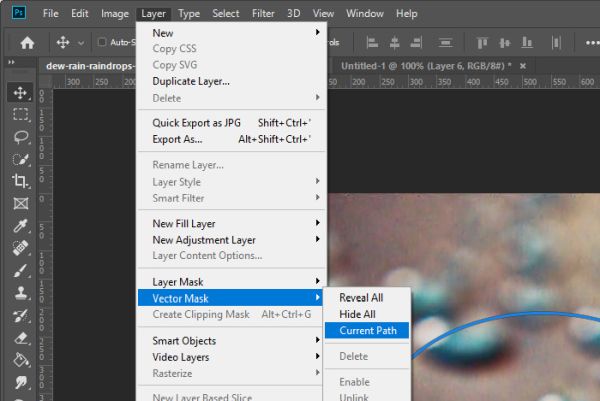
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.
Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.
С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.
Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.
2. Формы и текст
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
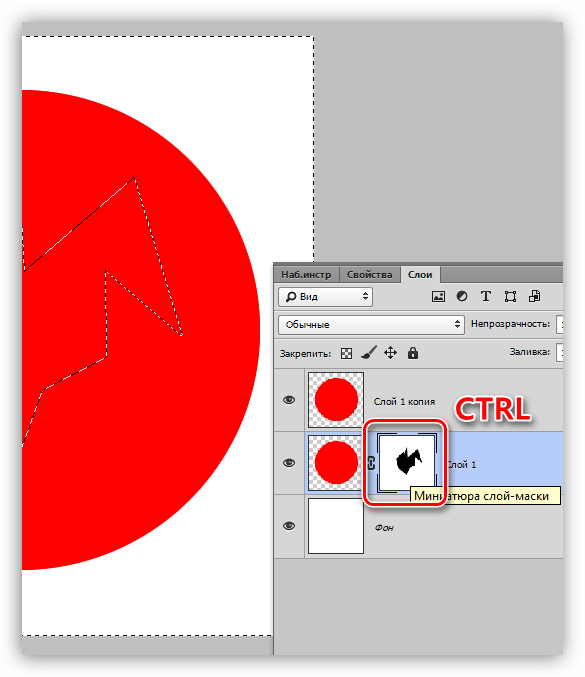
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.
3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.
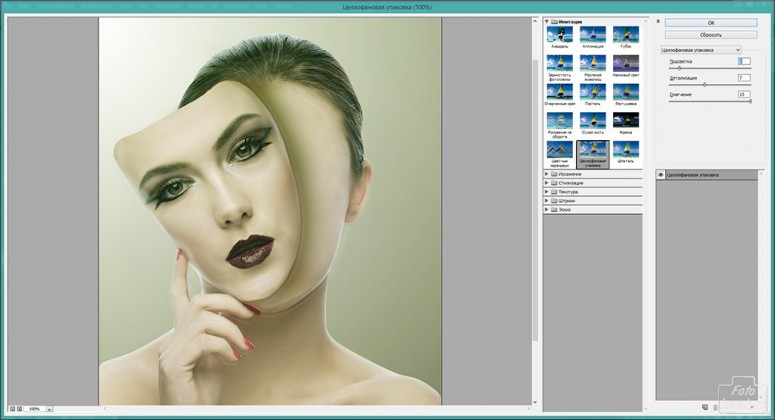
Далее откройте курсором мыши окно со слоями-масками, нажмите на значок «Фильтр», затем на «Оформление» и после кликните на значок «Цветные полутона».
Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.
5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области».
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
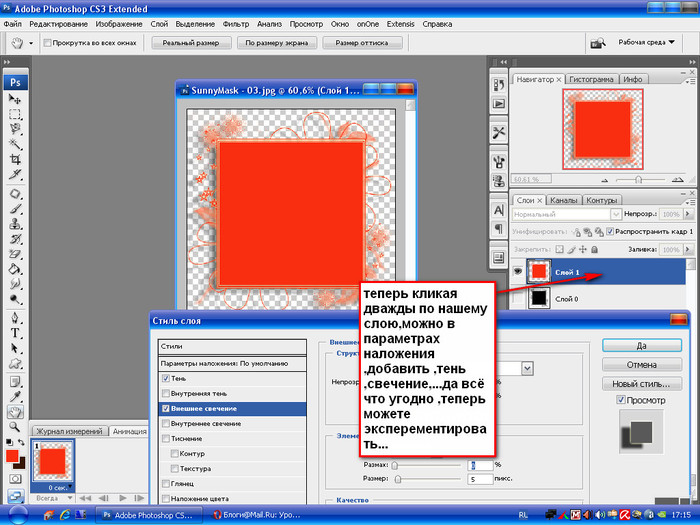
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Что такое слой-маска в Фотошоп? Для чего она нужна? Как с ней работать? Если вас интересуют данные вопросы, то этот урок будет вам полезен. Прочитав его вы узнаете, как добавить быструю маску слоя, как ее отключить, как использовать фильтры, чтобы создать необычные эффекты.
Важно понять, как маска работает, так как она используется довольно часто. Маска слоя может прекрасно заменить инструмент Eraser Tool (E) (Ластик). Я надеюсь этот урок пойдет вам на пользу и все секреты и тонкости будут раскрыты.
Маска слоя может прекрасно заменить инструмент Eraser Tool (E) (Ластик). Я надеюсь этот урок пойдет вам на пользу и все секреты и тонкости будут раскрыты.
Что такое маска слоя?
Маска слоя является одним из самых существенных и значимых приемов в программе Photoshop. Основные задачи маски – маскировать или скрывать какую-либо область изображения или ограничивать область действия какого-либо инструмента. Маска – это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет – маскирует (100% прозрачности), а серый цвет – предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Так же можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Маска слоя подобна инструменту Eraser Tool (E) (Ластик), вы можете ее удалять, корректировать, не беспокоясь об изображении, находящемся на этом слое. Помните, что инструмент ластик можно использовать только для растрированных слоев.
Как добавить маску к слою?
Маску можно добавить к любому типу слоев или даже к группе слоев. Для того, чтобы добавить маску к слою, нужно нажать на значок Add Layer Mask (Добавить слой-маску) внизу панели слоев. Посмотрите на изображение ниже, мы добавили белую маску – это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.
Существует еще один способ как добавить маску. Перейдите в меню Layer > Layer Mask (Слои – Слой-маска) и выберите один из двух вариантов: Reveal All (Показать все) – белая маска и Hide All (Скрыть все) – черная маска. Какую маску выбрать – решать вам. Если вам нужно скрыть большую часть изображения, то удобней выбрать черную маску, и наоборот, если большая часть изображения должна остаться не скрытой, тогда удобней использовать белую маску.
Если вам нужно скрыть большую часть изображения, то удобней выбрать черную маску, и наоборот, если большая часть изображения должна остаться не скрытой, тогда удобней использовать белую маску.
Как использовать слой-маску?
Вы уже знаете, как добавлять маску к слою, и теперь я хочу показать вам, как ее использовать. Для начала убедитесь, что вы находитесь на маске, для этого кликните по миниатюре маски слоя. Все зависит от того, какой эффект вы хотите получить, например, вы можете обрисовать маску инструментом Brush Tool (B) (Кисть). В этом случае можно использовать любой инструмент Photoshop: Smudge Tool (Палец), Eraser Tool (E) (Ластик), Selection Tools (Инструменты выделения) и другие, так же к маске, как и к обычному слою, можно применять различные фильтры, градиенты и так далее. Единственное ограничение – это цвета, использовать можно только черный, белый и оттенки серого.
На панели инструментов выберите Brush Tool (B) (Кисть) черного цвета и обрисуйте ею фон вокруг девушки, чтобы его скрыть. Как вы видите, на изображении ниже для девушки я добавил новый фон с пляжем.
Как вы видите, на изображении ниже для девушки я добавил новый фон с пляжем.
Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
1. Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
2. Gradient (Градиент)
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.
3. Text Tool (T) (Текст) и Shape (Формы)
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
4. Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
5. Filters (Фильтры)
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр – Оформление – Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.
Другие варианты
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:
- Disable Layer Mask (Выключить слой-маску) – данная команда временно отключает маску слоя. Простым нажатием на миниатюру маски, она снова включена.
- Delete Layer Mask (Удалить слой-маску) – команда, которая удаляет маску полностью.
- Apply Layer Mask (применить слой-маску) – данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.
- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).
Типы слоев, поддерживающие маску
Маску можно добавить для любого типа слоя: текстовый слой, слой с различными формами, растровый слой со смарт-объектом, к группе слоев и так далее.
Создаём маску из слоя
Можно создать маску из слоя при помощи Clipping Paths (Пути скрепления) без использования инструментов выделения и маски слоя.
Чтобы создать путь скрепления нужно сохранить созданный путь. Для этого инструментом перо создайте контур, затем перейдите на панель Paths (Контуры) рядом с панелью слоев. Сделайте двойной клик по слою Рабочий контур, в результате должно появиться окно Save Path (Сохранить контур), введите название и нажмите ОК. Сделайте клик правой кнопкой мыши по контуру и выберите Clipping Path (Обтравочный контур или пути скрепления). После этого изменений вы никаких не увидите, но если вы импортируете данный документ в программу Illustrator, используя команду Place (Поместить), то документ будет обрезан соответственно созданному вами контуру.
Маска и стили слоя
Если к слою применены такие стили, как Outer Glow (Внешнее свечение), Drop Shadow (Тень) и так далее, к таким стилям маска не применяется. Для этого просто требуется растрировать слой, объединить слой с примененными к нему стилями или преобразовать его в смарт-объект.
Вот, что вы должны знать о маске слоя. Данный урок в основном предназначен для начинающих пользователей. Удачи в работе!
Работа с масками в Фотошоп
Маска – один из самых универсальных инструментов в Фотошопе. Применяются они для неразрушающей обработки изображений, выделения объектов, создания плавных переходов и применения различных эффектов на определенных участках изображения.
Маска слоя
Маску можно представить, как невидимый слой, помещенный поверх основного, на котором можно работать только белым, черным и серым цветом, сейчас поймете, почему.
На самом деле все просто: черная маска полностью скрывает то, что расположено на слое, к которому она применена, а белая полностью открывает. Этими свойствами мы и будем пользоваться в своей работе.
Если взять черную кисть, и закрасить какой – либо участок на белой маске, то он исчезнет из видимости.
Если же закрасить участок белой кистью на черной маске, то данный участок проявится.
С принципами действия масок мы разобрались, теперь перейдем к работе.
Создание маски
Белая маска создается кликом по соответствующему значку в нижней части палитры слоев.
Черная маска создается кликом по тому же значку с зажатой клавишей ALT.
Заливка маски
Маска заливается так же, как и основной слой, то есть, все инструменты заливки работают и на маске. К примеру, инструмент «Заливка».
Имея маску черного цвета,
Мы можем полностью залить ее белым.
Для заливки масок также используют горячие клавиши ALT+DEL и CTRL+DEL. Первая комбинация заливает маску основным цветом, а вторая – фоновым.
Заливка выделенной области маски
Находясь на маске, можно создать выделение любой формы и залить его. К выделению можно применять любые инструменты (сглаживание, растушевка и т.д.).
Копирование маски
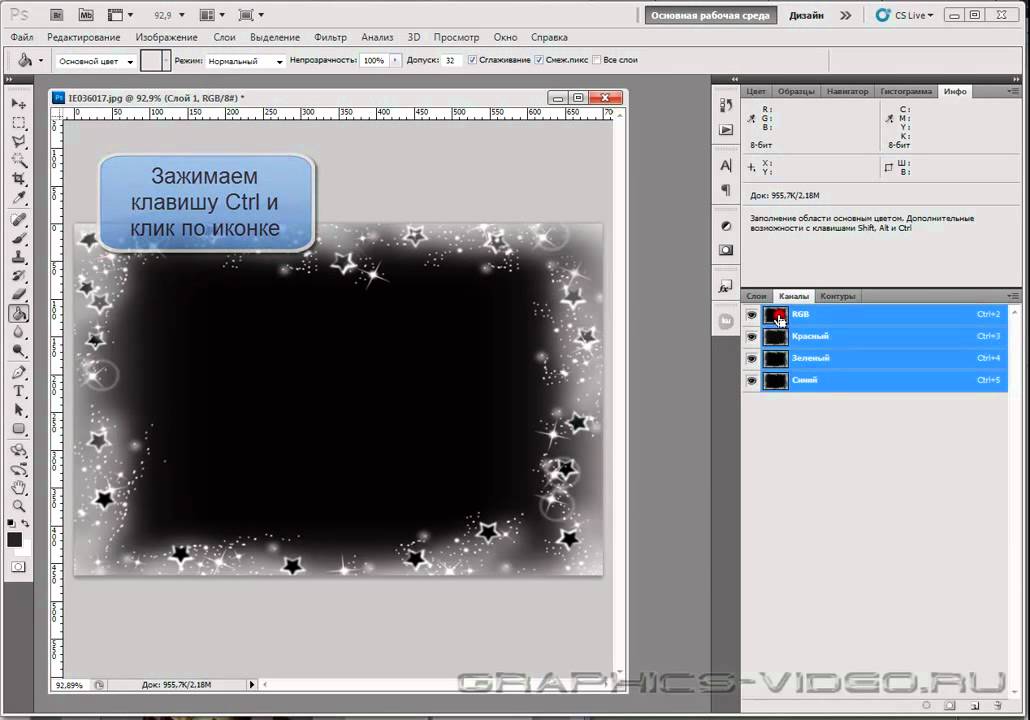
Копирование маски происходит следующим образом:
- Зажимаем CTRL и кликаем по маске, загружая ее в выделенную область.

- Затем переходим на слой, на который планируется копирование, и кликаем по значку маски.
Инвертирование маски
Инверсия меняет цвета маски на противоположные и выполняется сочетанием клавиш CTRL+I.
Урок: Практическое применение инвертирования масок в Фотошопе
Исходные цвета:
Инвертированные цвета:
Серый цвет на маске
Серый цвет на масках работает, как инструмент прозрачности. Чем темнее серый, тем прозрачнее то, что находится под маской. 50% серого цвета дадут пятидесятипроцентную прозрачность.
Градиент на маске
При помощи градиентной заливки маски создаются плавные переходы между цветами и изображениями.
- Выбираем инструмент «Градиент».
- На верхней панели выбираем градиент «Черный, белый» или «От основного к фоновому».
- Протягиваем градиент по маске, и наслаждаемся результатом.
Отключение и удаление маски
Отключение, то есть, скрытие маски выполняется кликом по ее миниатюре с зажатой клавишей SHIFT.
Удаление маски производится нажатием правой кнопкой мыши по миниатюре и выбором пункта контекстного меню «Удалить слой-маску».
Это все, что можно рассказать о масках. Практики в данной статье не будет, так как почти все уроки на нашем сайте включают в себя работу с маками. Без масок в Фотошопе не обходится ни один процесс обработки изображений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак использовать слой маску в Photoshop для вырезания и вставки объекта
Как использовать слой маску в Photoshop для вырезания и вставки объекта
Слой маска в Photoshop, очень мощный инструмент. И сегодня мы поговорим о том, как вырезать человека из одной картинки и вставить его в другую картинку.
Выделение объекта
Итак, у нас есть фото танцора и нам нужно вырезать его.
Я начал выделение с инструмента волшебная кисть. Он позволяет легко избавится от белого цвета вокруг. Для этого:
Выберите инструмент Волшебная палочка на панели инструментов и установите флажок Смежные пиксели на панели параметров.
Чтобы выбрать фон изображения, кликните по нему. Если нужно добавить область выделения, то зажмите клавишу Shift и выделите мышкой нужную область. А если нужно частично снять выделение, то нажмите Alt и мышкой выделите область.
Далее нам нужно инвертировать выделение. Для этого, перейдите в меню Выделение и кликните Инверсия. Или просто нажмите клавиши Shift + Ctrl + I
Визуально почти ничего не изменится. За исключение того, что теперь не будет выделения по периметру.
Добавление слоя маски
При добавлении маски слоя с активным выделением маска слоя автоматически содержит белый цвет, в котором был сделан выбор, и черный цвет, в котором не был сделан выбор.
При активном выделении нажмите кнопку Добавить маску слоя на панели Слои. На маске слоя белый цвет означает, что объект был выбран (объект), а черный — нет выбора (фон). Черный цвет скрывает область, которая не была выбрана.
На маске слоя белый цвет означает, что объект был выбран (объект), а черный — нет выбора (фон). Черный цвет скрывает область, которая не была выбрана.
Копирование в другое изображение
Вы можете добавить новый фон к этому изображению на слое ниже изолированного объекта. Или можно использовать другой метод – с помощью копирования изолированного изображения на другой файл. Тем самым, сохранив гибкость для редактирования.
Откройте другое изображение. Каждое из открытых изображений имеет собственную вкладку в верхней части окна документа.
Скопируйте маскированный слой во второе изображение следующим образом: На панели Слои первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. И перетащите оба слоя на второй файл.
Для выравнивания местоположения и размера картинки в другом файле, выберите Свободную трансформацию (зажав клавиши Ctrl+T). После чего, зажав клавишу Shift измените размер и нажмите Enter.
Примечание: при зажатой клавише Shift, изображение будет держать исходную пропорцию. То есть, ваше изображение не станет вытянутым или толстым.
При необходимости, вы по прежнему можете изменить выделение. Для этого, просто перейдите в режим маски и начинайте рисовать черным, для увеличения выделения и белым, для уменьшения выделения.
И вот мы получили готовый результат.
Волшебство маскирования в Photoshop
Ответы на частые вопросы:
Смогу ли я освоить данный видеокурс?
Видеокурс рассчитан как для начинающих, так и «продвинутых» пользователей. Изучение идет поэтапно: от простого к сложному. Автор видеокурса объясняет каждый сделанный шаг. Поэтому проблем при изучении курса у вас возникнуть не должно. Если освоить данный видеокурс у Вас не получится, вы можете вернуть деньги.
Я не из России, могу ли я купить ваш курс?
Да, но только по предоплате одним из предложенных способов. По доставке Вы можете выбрать отправку почтой на флешке, либо выбрать электронную версию и скачать её сразу после оплаты.
По доставке Вы можете выбрать отправку почтой на флешке, либо выбрать электронную версию и скачать её сразу после оплаты.
Безопасно ли оплачивать курс кредитной картой?
Да, это абсолютно безопасно. У нас заключены договоры с проверенными и надёжными платежными системами, такими как ROBOKASSA, INTERKASSA, Яндекс Касса и PayPal, через которые и идёт приём ваших платежей.
Как долго ждать посылку по почте?
Все почтовые отправления мы отправляем из Республики Дагестан. В зависимости от вашей удаленности посылка почтой будет идти от 2 до 15 дней. До Москвы — 4-7 дней, до СПб — 5-9 дней.
Могу ли я смотреть курс на компьютере Apple с OS X (Mac OS)?
Да. Видеокурс «Волшебство маскирования в Photoshop» можно смотреть как в Windows, так и в OS X (Mac OS), так и в любых других системах, где есть веб-браузер и поддержка видеоформата MP4.
Куда обращаться при возникновении вопросов по курсу?
В службу поддержки сайта (отдел «Для клиентов») — http://photoshopsunduchok. support-desk.ru/
support-desk.ru/
Нужно ли активировать курс перед просмотром?
Курс работает сразу. Никаких ключей и кодов активации вам не понадобится. Вы можете смотреть курс на стольких компьютерах, на скольких хотите.
Есть ли версия курса на диске?
От дисков мы отказались в пользу флешек, вы можете заказать курс на флешке с доставкой почтой.
В какой версии программы записан видеокурс?
CS6.
В каких версия фотошопа можно изучать курс?
CS3, CS4, CS5, CS6, CC, в русской или английской версиях.
Будет ли возможность докачки курса в случае разрыва интернет-соединения?
Да, конечно. Наши курсы лежат на быстрых серверах с поддержкой докачки.
Я не нашёл ответ на свой вопрос. Как быть?
Обратитесь к нашему онлайн-консультанту. Кнопка онлайн-консультанта расположена в нижнем правом углу страницы. Либо вы можете написать в нашу службу поддержки по адресу: http://photoshopsunduchok. support-desk.ru/
support-desk.ru/
Использование масок-вырезов в Photoshop. — prisskazka — ЖЖ
Наверняка в сети Вам попадались такие штучки: (маски на превью не мои, взяты из сети для примера)Такие заготовки используются для создания фигурных вырезов под фото в дизайне цифровых рамочек для фото, различных виньеток, а также скраповых страничек. В этом уроке я опишу три простых способа работы с масками-вырезами в Photoshop.
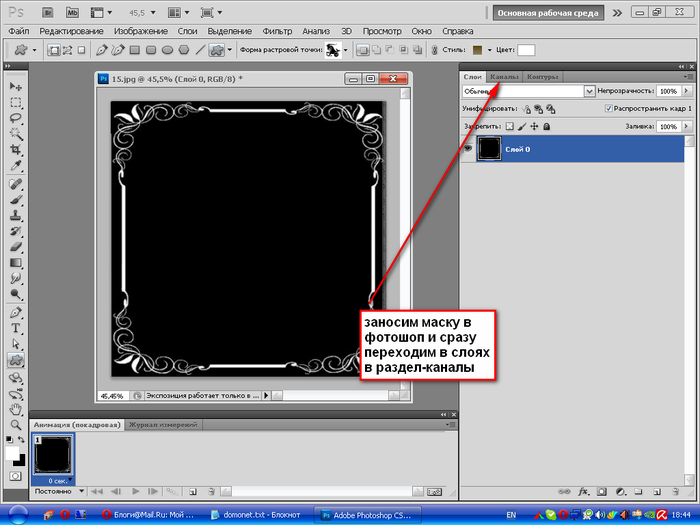
Способ 1 – сохраняем «как кисть».
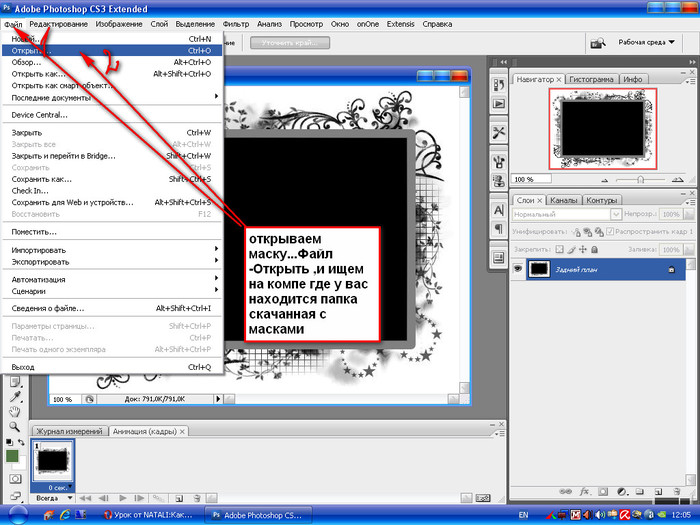
Открываем маску в фотошопе. Они бывают в PNG или JPG формате, для сохранения в виде кисти это не имеет значения. Зато нужно, что бы наша маска была чёрного цвета (в противном случае она может сохраниться полупрозрачной, что не есть правильно), фон же, если он есть, обязательно белый.
Идём в «изображение-размер изображения» (максимальный размер кисти в программе – 2500px), при необходимости уменьшаем размер.
Жмём «редактировать-определить кисть». Наша новая кисть сохранится в палитре кистей (в самом низу).
Теперь, чтобы сделать вырез, Вам нужно выбрать инструмент «ластик» со 100-процентной непрозрачностью, затем подцепить эту кисть, отрегулировать размер и кликнуть на фоновом слое. Вырез готов.
Также кисть маску можно использовать при работе инструментом «штамп», (используя кисть, взять образец со слоя с фото и создать отпечаток на новом прозрачном слое, а исходной картинке отключить видимость) – в этом случае Вы получите уже вырезанный фрагмент фотографии.
Способ 2 – «обтравочная маска».
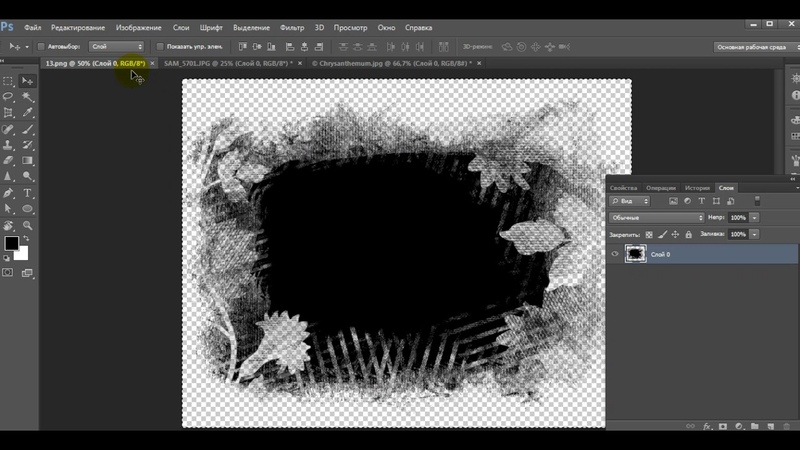
Для этого способа маска обязательно должна быть в формате PNG, а вот её цвет не имеет никакого значения.
Открываем фон и маску в Photoshop. Перетаскиваем маску, как слой, помещаем над фоном и располагаем так, как нравится. Открываем фотографию, которую хотим наложить с фигурной обрезкой и перетаскиваем в документ с фоном и маской (над слоем с маской). Идем в палитру слоёв, выделяем слой с фото, жмём правую кнопку мыши и выбираем из выпадающего списка «создать обтравочную маску». Фотография обрежется и будет видна только внутри контуров маски.
Фотография обрежется и будет видна только внутри контуров маски.
Бывает так, что какой-то край заготовки оказался не заполнен фотографией или же наоборот – обрезалась важная часть снимка. Что бы всё поправить, нужно воспользоваться инструментами трансформации («редактирование-трансформация-свобо
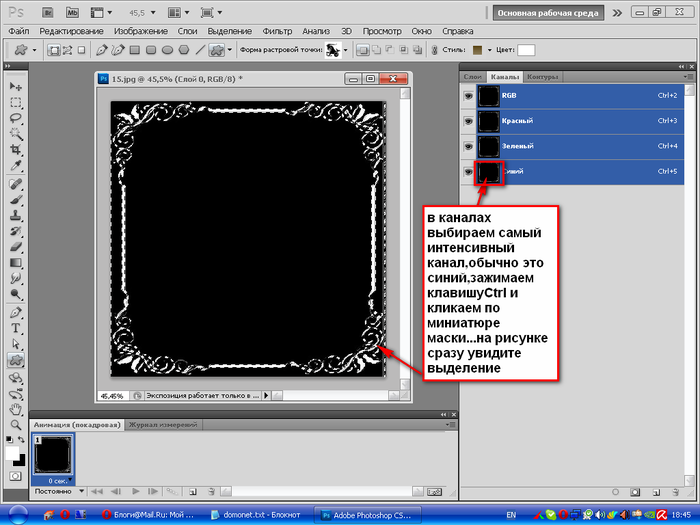
Способ 3 – выделение через каналы.
Здесь тоже не важно, какой формат маски Вы используете (подходит и PNG, и JPG).
Именно этот способ я применяю чаще всего для изготовления виньеток и рамок.
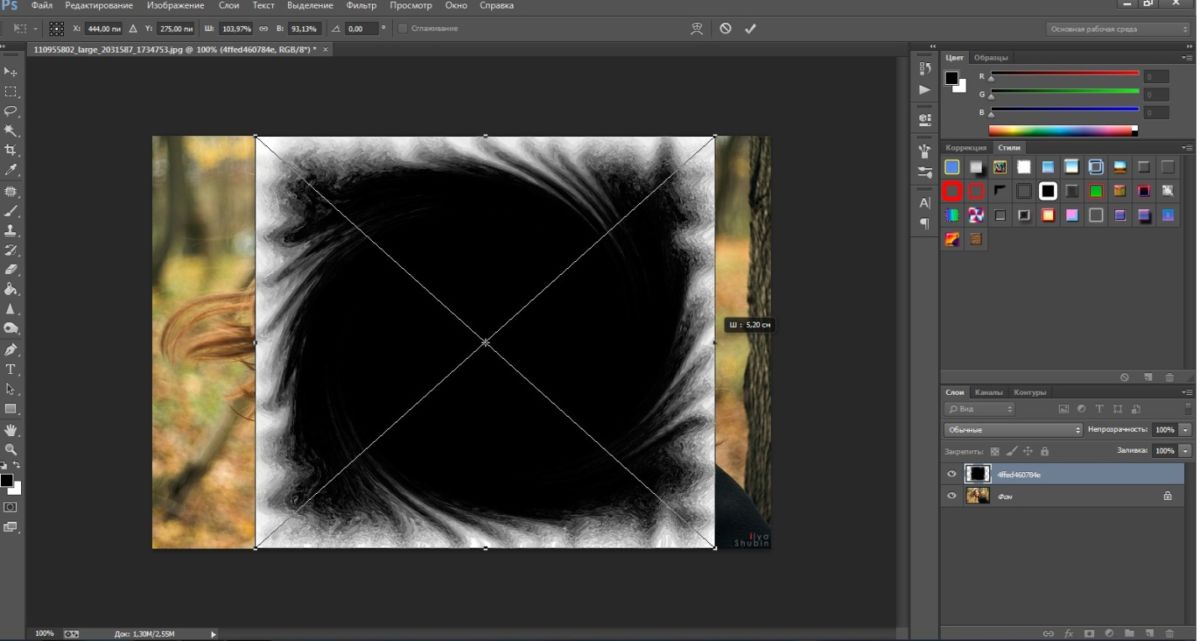
Как и во втором случае, открываем фон в Photoshop, кадрируем (если нужно) и перетаскиваем туда же нашу маску. Подгоняем её по размеру. Разблокируем фоновый слой двойным кликом (в открывшемся окне нужно подтвердить это желание – жмём «ОК»), затем отключаем этому слою видимость.
Переходим на вкладку «каналы», жмём (значок этого действия выглядит как кружок из точек) и получаем выделение. Удаляем или отключаем слой с маской. Возвращаемся в панель слоёв, перемещаемся на слой с фоном и жмём «Delete». Вырез готов.
Вот и всё. Удачи!
Photoshop Layer Mask Tutorial with Example
Что такое маска слоя Photoshop?
Маска слоя — очень важная часть инструментов фотошопа, которая дает возможность скрывать и показывать части слоя, не удаляя их.
Это очень эффективный и неразрушающий способ работы. И это помогает дизайнерам стать более эффективными и креативными.
Давайте попробуем создать изображение с помощью маски слоя, чтобы мы могли точно понять, для чего маска слоя работает.
Я хочу сделать плакат к известному голливудскому фильму «Мстители». так что давайте начнем работать над этим.
Я использую это изображение в качестве фона плаката.
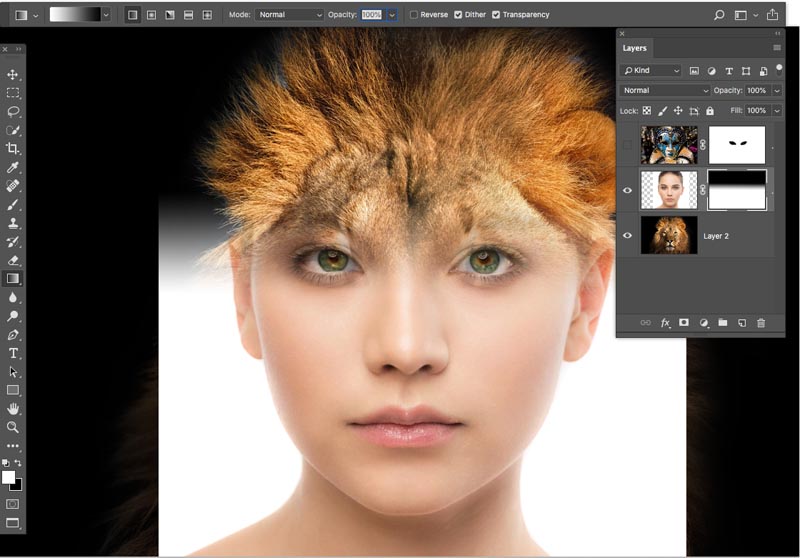
youtube.com/embed/NxxPUKrKcmE»/>Это все изображения, которые мы собираемся использовать в этом плакате.
Это наш фоновый слой, и мы возьмем все остальные изображения одно за другим и поместим их все в небесную часть фона.
Итак, возьмем первый. Я сначала выбираю Железного человека. потому что я хочу поместить его в середину неба.
Масштабируйте изображение и правильно установите его положение.
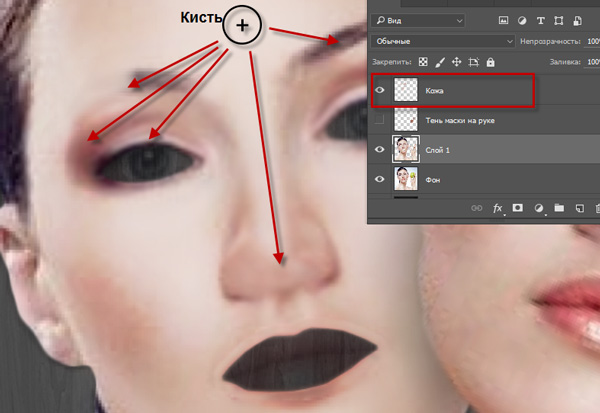
Затем возьмите маску слоя фотошопа для изображения. Затем возьмите кисть с гладкой круглой кистью. установите размер кисти и начните рисовать на изображении, чтобы скрыть ненужную часть изображения.
Посмотрите на маску слоя, она отображает некоторую черную область, в которой вы рисовали, а черный цвет скрывает пиксели.
Теперь перейдем к следующему изображению «Капитан Америка». И проделайте то же самое, что мы делали раньше с изображением железного человека.
И проделайте тот же процесс еще раз с тремя другими изображениями, которые мы используем в этом файле.
Давай ускорим.
Теперь поместите железный человек в верхнюю часть панели слоев. потому что он находится в средней части, поэтому он не будет хорошо смотреться за всеми остальными слоями.
Видите, нижние края всех изображений по-прежнему резкие, поэтому выглядит очень плохо. Так что возьмите кисть и сделайте все нижние края размытыми, чтобы все изображения выглядели правильно слитыми.
Закончив с этим, выберите все пять изображений и нажмите CTRL + G, чтобы объединить их в одну группу.
И измените режим наложения этой группы на «экран» и посмотрите, как она красиво сочетается с небом.
Затем сделайте изображение более эффектным с помощью «кривой».
Теперь нам нужно дать название этому плакату. У меня есть одно изображение, которое мы можем использовать в этом плакате.
Масштабируйте и изменяйте положение изображения.
Теперь возьмите маску слоя для этого изображения. и начинаем рисовать черным цветом и гладкой круглой кистью на ненужных участках изображения.
Удалите весь черный цвет вокруг имени.
А затем измените режим наложения на «linear dodge».
Перетащите его под слой кривой.
Теперь сохраните файл и просмотрите его.
Выглядит потрясающе.
Мы создали этот плакат очень быстро и легко с помощью маски слоя.
Итак, теперь просто помните, что черный цвет скрывает пиксели, а белый цвет показывает пиксели.
Итак, теперь вы можете понять, насколько важен инструмент для создания маскирующего слоя Photoshop.
Это был инструмент маски слоя, теперь переходим к следующей теме «Слой формы».
Как использовать маски слоя в Photoshop — Руководство для начинающих
Маски слоя
Хотите знать, как комбинировать изображения для создания интересных композиций? Вы хотите знать, как скрыть части изображения, не стирая и не повреждая исходную фотографию? Что ж, тогда вы хотите знать, как использовать маски слоя.
В Photoshop (и почти в любой другой программе для редактирования графики или фотографий) Layer Masks позволяют комбинировать изображения и создавать композиции неразрушающим образом. Маски слоя позволяют нам скрывать и показывать части слоя. Это важный навык для любого, кто создает графику, создает новые произведения искусства, комбинируя изображения или редактируя фотографии.
Маски слоя позволяют нам скрывать и показывать части слоя. Это важный навык для любого, кто создает графику, создает новые произведения искусства, комбинируя изображения или редактируя фотографии.
Что такое маски слоя?
Маска слоя позволяет скрывать или отображать части слоя без стирания или разрушения каких-либо пикселей. Вы даже можете сделать части слоя полупрозрачными, что отлично подходит для создания композиций. Слои-маски полезны, потому что они обратимы и не разрушают. Мы можем включать и выключать маски по мере необходимости, и мы можем легко их менять, просто рисуя на них кистью.
В этой публикации мы рассмотрим, как добавлять маски слоев к изображениям для создания новых композиций и редактирования фотографий.
Мы можем использовать маски слоя для изображений, текста, фигур — все, что появляется на слое, можно замаскировать.
Давайте начнем с того, что посмотрим, как маска слоя работает на простом изображении с одним слоем.
Как создать маску слоя
1. Откройте любое изображение или фотографию в Photoshop.
2. Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои».
На выбранном слое появится миниатюра маски белого слоя. Белая маска слоя показывает все на этом слое . Чтобы скрыть часть этого слоя, нам нужно закрасить маску черным цветом.
3. На панели «Слои» щелкните миниатюру маски слоя, чтобы убедиться, что вокруг нее есть белая рамка. Это очень важно. Мы хотим убедиться, что мы рисуем черным цветом на маске , а не на фактических пикселях на фотографии или изображении.
4. Выберите инструмент «Кисть» на панели инструментов или нажмите B на клавиатуре в качестве ярлыка.На панели параметров в верхней части экрана откройте палитру кистей и выберите размер и жесткость кисти. Я использую круглую кисть 500 пикселей с твердым краем.
5. Нажмите D на клавиатуре. Это устанавливает цвет переднего плана на белый, а цвет фона на черный. Мы хотим рисовать в черный цвет, поэтому нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона.
Это устанавливает цвет переднего плана на белый, а цвет фона на черный. Мы хотим рисовать в черный цвет, поэтому нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона.
6. Прокрасьте изображение, и вы увидите, что в областях, которые вы закрасили черным на маске слоя, появится узор в виде шахматной доски.Шаблон шахматной доски представляет прозрачность, и когда мы рисуем черным цветом на маске слоя, это почти как если бы мы вырезали отверстие в текущем слое, чтобы увидеть, что находится под ним. Если бы у вас было другое изображение на слое под этим, вы бы увидели его в тех областях, где вы закрасили черным цветом.
7. Давайте вернемся к некоторому слою, который мы скрыли черным цветом на маске слоя. Нажмите X на клавиатуре, чтобы снова поменять местами цвета переднего плана и фона.Затем закрасьте белым цветом некоторые области, которые вы ранее скрыли.
Основные правила использования масок слоя:
- Белые области маски видны на этом слое
- Черные области маски скрыты на этом слое
- Серые области полупрозрачны.
 Уровень прозрачности будет зависеть от того, насколько светлый или темный будет серый.
Уровень прозрачности будет зависеть от того, насколько светлый или темный будет серый.
Давайте посмотрим на другой, более «реальный» пример использования масок слоев для объединения двух изображений вместе.
Как объединить два изображения с помощью маски слоя
1. В Photoshop откройте фоновое изображение. Я использую эту фотографию человека, держащего iPad, которую вы можете бесплатно скачать с Freepik. https://www.freepik.com/free-psd/tablet-screen-mock-up-design_1000630.htm#term=ipad&page=1&position=22
2. Откройте второе изображение. Я использую это изображение воздушного шара Дэвида Клоуде, которое также можно бесплатно загрузить с Unsplash. https: // unsplash.ru / photos / Hv4cyj2UJEc. Мы сделаем так, чтобы изображение воздушного шара появлялось на экране iPad.
3. На изображении воздушного шара выберите Select> Select All или нажмите Cmd + A (Mac) или Ctrl + A (Windows) на клавиатуре, чтобы выделить все на изображении воздушного шара.
4. Вернитесь к изображению iPad, затем вставьте только что скопированный воздушный шар в изображение назначения (изображение iPad), нажав Cmd + P или Ctrl + P .
Изображение воздушного шара теперь находится на слое над фоновым изображением iPad. Если вы используете те же изображения, что и я, вы увидите, что изображение воздушного шара намного больше, чем изображение iPad, поэтому нам нужно преобразовать воздушный шар, чтобы уменьшить его.
6. Выберите Edit> Free Transform или нажмите Cmd + T или Ctrl + T на клавиатуре, чтобы применить свободное преобразование.
Вы увидите, что вокруг изображения появится ограничивающая рамка с маленькими прямоугольниками в углу.Это ручки для изменения размера. Чтобы мы могли видеть все ручки в каждом углу, уменьшите изображение, нажав Cmd + — (знак минус) или Ctrl + — . Продолжайте уменьшать масштаб, пока не увидите всю ограничивающую рамку и маркеры в каждом углу.
7. Наведите курсор на нижний правый маркер и перетащите его по диагонали вверх и влево. Примечание. Если вы используете версию Photoshop более раннюю, чем CC 2019, при перетаскивании удерживайте нажатой клавишу «Shift», чтобы сохранить пропорции.
Продолжайте перетаскивать, пока ваше изображение с воздушным шаром не станет примерно того же размера, что и изображение iPad.
Пока ограничивающая рамка все еще находится вокруг изображения выноски, нажмите Cmd + + (знак плюса) или Ctrl + + , чтобы снова увеличить масштаб. Пока не нажимайте Enter / Return на клавиатуре. Нам все еще нужно повернуть изображение с помощью Free Transform.
8. На панели «Слои» уменьшите непрозрачность верхнего слоя примерно до 50%, чтобы вы могли видеть оба слоя одновременно.
9. Наведите курсор на один из угловых маркеров, чтобы он превратился в двойную стрелку. Перетащите угловой маркер так, чтобы изображение выноски совпало с углом экрана iPad. Снова увеличьте масштаб изображения воздушного шара, чтобы его верхушка находилась над iPad. Когда вы будете довольны расположением верхнего слоя, нажмите Enter / Return на клавиатуре, чтобы подтвердить преобразование.
Снова увеличьте масштаб изображения воздушного шара, чтобы его верхушка находилась над iPad. Когда вы будете довольны расположением верхнего слоя, нажмите Enter / Return на клавиатуре, чтобы подтвердить преобразование.
10. Теперь мы готовы добавить маску слоя. Выбрав слой с воздушным шаром, нажмите значок маски слоя в нижней части панели слоев.
11. Сделайте выделение по краю экрана iPad. Я использовал инструмент «Многоугольное лассо», чтобы сделать простое прямоугольное выделение.
12. Выберите Selection> Invert , чтобы инвертировать выделение, чтобы было выделено все , кроме на экране iPad.
13. Выберите инструмент «Заливка», затем щелкните миниатюру маски слоя на панели «Слои», чтобы убедиться, что он выбран. Установите цвет переднего плана на черный, затем щелкните изображение.Область, залитая черным цветом, теперь скрыта. Установите непрозрачность слоя обратно на 100%, и ваше изображение должно выглядеть примерно так. Магия слоев в действии. Мы удачно и достаточно реалистично совместили два изображения.
Магия слоев в действии. Мы удачно и достаточно реалистично совместили два изображения.
Дополнительные дополнительные ступеньки
Мы могли бы остановиться на этом. Но давайте немного углубимся в маскировку, чтобы создать впечатление, будто верхушка воздушного шара выходит за верхнюю часть iPad.
1. Снова выберите инструмент «Кисть», нажав кнопку B, затем установите белый цвет переднего плана.Начните рисовать белым цветом там, где находится верхушка воздушного шара. Не беспокойтесь о том, что вы «выйдете за границы», это легко сделать обратно и закрасить черным, чтобы скрыть любые лишние детали, которые вы случайно обнаружили.
2. Если вы хотите временно отключить маску слоя, щелкните правой кнопкой мыши миниатюру маски слоя и выберите Отключить маску в раскрывающемся меню. Щелкните правой кнопкой мыши еще раз, чтобы снова отобразить маску.
3. Продолжайте рисовать белым, чтобы показать остальную часть воздушного шара, и переключитесь на черный, чтобы скрыть все части, которые вы случайно обнаружили. Ваше окончательное изображение должно выглядеть примерно так:
Ваше окончательное изображение должно выглядеть примерно так:
16. Когда вы закончите, сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Некоторые другие сообщения, которые я написал, связанные с масками и слоями в Photoshop:
Используйте маску слоя с градиентом, чтобы создать классную фотографию с эффектом рисования чернилами
Как отретушировать и повысить резкость портретного фото с помощью маски слоя
Как поместить изображение внутри текста в Photoshop с помощью обтравочной маски
На этом я завершаю руководство для начинающих по слоям-маскам в Photoshop.Если вы можете делать то, что я вам только что показал, тогда вы сможете создавать всевозможные замечательные композиции, используя несколько слоев.
Если вы нашли это полезным, поделитесь этим уроком в социальных сетях, большое вам спасибо!
Прикрепите на потом!
Общие сведения о маскировании в Photoshop
Маскирование — один из тех приемов, которые изменят способ использования Photoshop. Понимание этой техники может помочь вам перейти от начального уровня пользователя Photoshop к более продвинутому.В этой статье я объясню, как на самом деле работает маскирование в Photoshop, его несколько ключевых концепций и как маскирование помогает выполнять неразрушающее редактирование.
Понимание этой техники может помочь вам перейти от начального уровня пользователя Photoshop к более продвинутому.В этой статье я объясню, как на самом деле работает маскирование в Photoshop, его несколько ключевых концепций и как маскирование помогает выполнять неразрушающее редактирование.
Навыки, необходимые для начала маскировки в Photoshop, — это умение использовать инструмент «Кисть» для рисования цвета, понимание двух цветов, черный и белый, и знание того, как слои работают в Photoshop, которые, я полагаю, у вас есть очень хорошие знания.
Что такое маскирование для чего он нужен в Photoshop?
Если вы можете связать слово «маскировка» с маской, это может иметь некоторый смысл.Почему мы используем маску, чтобы прикрыть лицо, верно? Так зачем нам использовать маскировку на слое, чтобы скрыть или раскрыть содержимое любого слоя. С помощью маски вы можете контролировать прозрачность слоя. Но ведь для этого нужны непрозрачность и заливка, верно? Да, непрозрачность и заливка контролируют прозрачность, но это работает для всего слоя. Что, если вы хотите, чтобы только правая часть была прозрачной, а левая — полностью видимой? Вот когда в игру вступает маскировка.
Что, если вы хотите, чтобы только правая часть была прозрачной, а левая — полностью видимой? Вот когда в игру вступает маскировка.
Маскирование работает двумя способами.Сначала вы просто добавляете маску на любой слой, щелкнув третью опцию в нижней части палитры слоев. Другой способ — использовать корректирующие слои, которые всегда сопровождаются маской.
На этом изображении показан слой без маски. Я выделил третий вариант на палитре слоев. Вот где вы добавляете маску. | Щелчок по опции маски создаст маску белого слоя на выбранном слое. |
На этом изображении показан корректирующий слой.Они помогают выполнять неразрушающее редактирование, и каждый созданный таким образом корректирующий слой имеет белую маску. | Это показывает, что новый корректирующий слой кривой был применен с белой маской. |
При работе с маскированием помните, что белый цвет показывает содержимое, а черный — скрывается. Если ваша маска белая, маска прозрачна и слой полностью раскрыт, тогда как если маска черная, она непрозрачна, и слой ниже будет виден насквозь.Ниже приведены несколько примеров, которые помогут вам лучше понять маскировку.
Если ваша маска белая, маска прозрачна и слой полностью раскрыт, тогда как если маска черная, она непрозрачна, и слой ниже будет виден насквозь.Ниже приведены несколько примеров, которые помогут вам лучше понять маскировку.
Удобная поговорка, которая поможет вам запомнить: белый раскрывает, черный скрывает
На изображении выше показано, что белая маска показывает содержимое слоя, на который она влияет. Я продублировал фоновый слой и обесцветил его с помощью Shift + Command + U на Mac (Shift + Control + U на ПК).
С помощью Ctrl / Cmd + I вы можете инвертировать белую маску в черную. Поскольку черный цвет скрывает эффекты, изображение теперь было изменено с заднего и белого на цветное из исходного состояния (теперь виден слой ниже)
Когда вы впервые добавляете маску, она изначально будет белой, но вы можете изменить ее на черную, либо инвертировав маску, Cmd / Ctrl + I, либо вы можете заполнить ее черным или белым. В качестве альтернативы, простое нажатие Alt при щелчке для создания маски также приведет к черной маске.
В качестве альтернативы, простое нажатие Alt при щелчке для создания маски также приведет к черной маске.
Дополнительный наконечник
- Шаг 1. Сначала нажмите D на клавиатуре (по умолчанию), при этом цвет фона залит белым, а цвет переднего плана — черным.
- Шаг 2 Выберите маску
- Шаг 3 Нажмите ALT + Backspace для заливки цветом переднего плана (черный) и Ctrl + Backspace для заливки цветом фона (белый). Вы можете использовать X, чтобы поменять местами цвета переднего плана и фона.
Теперь вы можете рисовать по маске с помощью выбранного ключа кисти. Убедитесь, что ваш цвет переднего плана противоположен цвету маски. Если вы рисуете черным цветом на белой маске, содержимое этой части слоя становится прозрачным, а белые части остаются без изменений. Если вы рисуете белым поверх черной маски, эта часть вернется в исходную форму. Вы можете поэкспериментировать с процентом заливки и непрозрачности, чтобы лучше контролировать свой рабочий процесс.
Здесь я нарисовал гитару черной кистью поверх белой маски, в результате чего цвет на нижнем слое стал виден.
Дополнительный наконечник
Просто нажмите свой номер на цифровой клавиатуре, и прозрачность изменится в соответствии с. Если вы нажмете shift плюс число, то его заливка изменится.
Есть ли у вас другие советы и хитрости по маскировке? Пожалуйста, поделитесь в комментариях ниже, если у вас есть, или если у вас есть какие-либо вопросы.
Как использовать слои и маски — Тони и Челси Нортруп
В этом видео мы покажем вам, как использовать слои и маски в Adobe Photoshop.
Слои и маски работают вместе, позволяя смешивать несколько изображений. Вы даже можете смешивать разные версии одного изображения, как я демонстрирую на видео выше.
Вы даже можете смешивать разные версии одного изображения, как я демонстрирую на видео выше.
Слои
Сложите несколько изображений вместе. Если вы не видите панель слоев, выберите Windows | Слои или нажмите F7 . Вы можете перетаскивать слои, чтобы изменить порядок. Слои сверху всегда скрывают слои ниже. В более сложных проектах у вас могут быть десятки разных слоев. Если вам сложно оставаться организованным, выберите несколько связанных слоев, удерживая на них Ctrl (или Cmd).Затем щелкните их правой кнопкой мыши и выберите «Группа из слоев », как показано ниже. Это группирует слои вместе, чтобы вы могли их свернуть и упростить просмотр слоев. Это также помогает переименовать слои, дважды щелкнув имя слоя.
Маски Маски (показаны справа) определяют, какие части каждого слоя видны. Применение маски к верхнему слою может позволить вам видеть сквозь него, чтобы сделать видимыми нижние слои. По умолчанию у слоев нет маски. Чтобы добавить маску, выберите слой и нажмите кнопку «Маска» в нижней части панели «Слои», как показано ниже.Photoshop создает сплошную белую маску, которая никак не меняет ваше изображение. Любые белые части маски делают эту часть слоя видимой. Если вы хотите скрыть части этого слоя, нарисуйте черный цвет. Вы можете использовать кисть, чтобы закрасить маску слоя черным. Убедитесь, что у вас выбрана маска слоя, иначе вы закрасите изображение черным цветом. Вам не обязательно работать только с черным и белым. Серая окраска позволяет слою быть частично прозрачным. Как показано в видео, вы можете использовать плавные градиенты, чтобы смешивать разные изображения вместе.
По умолчанию у слоев нет маски. Чтобы добавить маску, выберите слой и нажмите кнопку «Маска» в нижней части панели «Слои», как показано ниже.Photoshop создает сплошную белую маску, которая никак не меняет ваше изображение. Любые белые части маски делают эту часть слоя видимой. Если вы хотите скрыть части этого слоя, нарисуйте черный цвет. Вы можете использовать кисть, чтобы закрасить маску слоя черным. Убедитесь, что у вас выбрана маска слоя, иначе вы закрасите изображение черным цветом. Вам не обязательно работать только с черным и белым. Серая окраска позволяет слою быть частично прозрачным. Как показано в видео, вы можете использовать плавные градиенты, чтобы смешивать разные изображения вместе.
Маскировка в Photoshop | Руководство для начинающих по использованию масок слоев
Photoshop Masking | Руководство для начинающих по использованию масок слоев Обработка в Photoshop Автор Хиллари ГригонисПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Маскирование в Photoshop — это простой, неразрушающий способ редактирования части изображения. Он часто используется для применения локализованных настроек, создания композиций или удаления фона фотографии.
Он часто используется для применения локализованных настроек, создания композиций или удаления фона фотографии.
Понимание маски Photoshop необходимо для ряда настроек. Они варьируются от удаления покраснения кожи до неразрушающего уклонения и жжения.
Если вы являетесь пользователем Adobe Photoshop, как только вы поймете, как работает маска, вы сможете повысить свои навыки редактирования. Вот как.
Что такое маскирование в Photoshop? Основы маскирования в Photoshop
Маскирование в Photoshop определяет, какие части слоя видны, а какие нет.
Вы можете использовать маски со слоями фотографий. Например, при работе с композитом или с корректирующими слоями, такими как осветление только части изображения.
С маской слоя Photoshop вы используете кисть, чтобы определить, какие части этого слоя включить в окончательное изображение. Другой вариант — создать маску слоя с помощью инструментов выделения или выбора и маски Photoshop.
Маски слоя отображаются на панели слоев. (Если панель «Слои» еще не открыта, выберите «Окна»> «Слои».)
(Если панель «Слои» еще не открыта, выберите «Окна»> «Слои».)
Новый слой с маской будет иметь второе изображение рядом с изображением этого слоя. Это определяет, какие части слоя не учитываются, а не весь слой.
Использование масок Photoshop — разрушительный метод редактирования. Вы можете вернуться и настроить их в любое время, не отменяя всех изменений, сделанных с тех пор.
Это одна из причин, почему маски слоев используются во многих различных техниках Photoshop. Чтобы настроить маску, вам нужно щелкнуть маску внутри панели слоев.
Итак, как вы в первую очередь подойдете к созданию масок в Photoshop?
Как создать маску в Photoshop из существующего слоя
Возможно, вы создаете композицию Photoshop или удаляете объект из изображения. Затем вы будете работать с другим изображением, вставленным в файл как с другим слоем.
На том же изображении я хотела удалить надпись на стене в комнате за платьем. Для этого я скопировал чистую часть стены. Затем я вставил его обратно в качестве второго слоя, прежде чем использовать маскировку, чтобы создать чистую смесь.
Затем я вставил его обратно в качестве второго слоя, прежде чем использовать маскировку, чтобы создать чистую смесь.
Есть два простых способа добавить маску слоя из существующего слоя в Photoshop. Один быстрее, но у другого есть еще несколько вариантов.
Во-первых, ярлык. Выберите слой, на который вы хотите добавить маску, на панели «Слои». Затем щелкните значок маски в нижней части панели слоев. Это похоже на белый прямоугольник с серым кружком посередине.
Вуаля! Теперь у вас есть маска слоя, которая по умолчанию делает видимым все в этом слое (белая маска слоя).
Если вам нужно больше вариантов маски слоя, вы можете перейти к Layer> Layer Mask.
Выберите «Показать все», если вы хотите, чтобы маска слоя начиналась со всего, что есть.
Выберите «Скрыть все», если вы хотите начать с маски слоя, в которую еще ничего не добавлено.
Внутри того же меню слоя вы также можете создать маску из выделения. Сделайте это, если вы уже выбрали область, которую хотите замаскировать.
С активным выделением перейдите в Layer> Layer Mask. Выберите «Показать выделение», чтобы показать, что находится внутри выделения. Выберите «Скрыть выделение», если хотите удалить содержимое этого раздела.
Теперь у вас есть маска слоя, которую можно настроить в следующих нескольких шагах.
Как создать маску Photoshop с помощью корректирующего слоя
Возможно, вы захотите применить корректировку вместо добавления или удаления фактических пикселей. Затем вместо этого вы будете работать с маской слоя на корректирующем слое.
Этот метод отлично подходит для настройки экспозиции или цвета только части изображения. Это не повлияет на изображение в целом.
Чтобы создать корректирующий слой, перейдите в Layer> Adjustment Layer.Затем выберите корректирующий слой, который описывает тип корректировки, которую вы хотите сделать.
В качестве образца изображения я хотел сделать свадебное платье ярче, поэтому я использовал корректирующий слой экспозиции.
В меню свойств этого корректирующего слоя внесите необходимые изменения. В образце изображения я использовал ползунок экспозиции, чтобы сделать свадебное платье ярче. Я делал это, пока не получилось сопоставить экспозицию на платьях цветочниц.
Photoshop автоматически создает маску внутри корректирующего слоя.Чтобы создать маску, не нужно выполнять описанные выше действия.
Как использовать выделение и маску для простого маскирования в Photoshop
Инструмент «Выделение и маска» в Photoshop — один из самых простых способов сделать сложные выделения. Для объектов, которые сложно замаскировать, например кружева и оборок свадебного платья на образце изображения, используйте инструмент «Выделение и маска».
Перейдите к Select> Select and Mask. В новом окне «Выделение и маска» используйте инструмент «Кисть» в верхнем левом углу, чтобы закрасить области изображения, которые вы хотите выделить.Красная часть изображения — это то, что не выделено.
Photoshop автоматически обнаружит края. Увеличьте размер кисти для скорости, уменьшите размер кисти, если Photoshop неточно захватывает эти края.
Увеличьте размер кисти для скорости, уменьшите размер кисти, если Photoshop неточно захватывает эти края.
Регулировка радиомодулей обнаружения края справа также поможет легко выбрать объект. У вас также есть другие инструменты, такие как растушевка края.
После того, как вы выбрали объект, нажмите OK. Теперь этот объект выбран. Если вы перейдете в Layer> New Adjustment Layer, выделение уже замаскируется для вас.
Или вы можете перейти к Layer> New> Layer Via Copy, чтобы продублировать этот объект.
Начиная с этой опции, ваша маска уже создана для вас. Но при необходимости вы все равно можете внести дополнительные изменения, используя приведенные ниже параметры.
Как сделать маску в Photoshop: настройка маски
Вы можете начать видеть маску в областях, которые были закрашены. Я использовал временную непрозрачность, чтобы видеть, где нужно замаскировать. Теперь у вас есть маска Photoshop. Но на самом деле вы еще не внесли никаких изменений в маску (если, конечно, вы не решили начать с выбора и маски).
В маске Photoshop белый цвет показывает, что включено в маску, а черный показывает, что исключено. Чтобы настроить маску, вы рисуете на ней белым и черным.
Возьмите кисть и возьмите черный, если вы хотите удалить части маски (или белый, чтобы добавить к маске).
Возможно, вы работаете с одним слоем поверх, а не с корректирующим слоем. Уменьшите емкость слоя, чтобы видеть, где вы рисуете.
Вы также можете использовать инструмент заливки, чтобы перейти от полностью белой маски к полностью черной маске.
Используйте инструмент «Кисть», чтобы замаскировать объект, который вы хотите удалить, или корректирующий слой, который вы хотите применить.
Не забудьте отрегулировать размер краев кисти для четкого выделения. Если вы допустили ошибку, просто вернитесь и закрасьте ее противоположным цветом.
Кисть — не единственный инструмент, который здесь пригодится. Я хотел удалить занавес и настенные рисунки на образце изображения. Для этого я использовала инструмент «Магнитное лассо», чтобы выделить края платья, чтобы быстро закрасить только платье.
Настройка маски — это аналогичный процесс как для работы со слоем, имеющим фактическое содержимое, так и для работы с корректирующими слоями.
Режимы прозрачности слоя и наложения также работают при использовании масок слоя. Это значительно увеличивает возможности редактирования с использованием масок Photoshop.
Заключение
Маскирование в Photoshop позволяет фотографам вносить неразрушающие правки только в часть изображения. И этот инструмент можно использовать в любом количестве сценариев, от свадьбы до уличных фотографий.
Теперь, когда вы знаете основы маскирования в Photoshop, вы можете с уверенностью создавать выборочные правки. От корректирующих слоев до компоновки.
Ищете другие приемы фотошопа? Ознакомьтесь с нашим новым постом о создании крутого абстрактного портрета в фотошопе дальше!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
масок слоя в Photoshop Elements с четким объяснением
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько сайтов с учебными пособиями по PS Elements, но ваш, безусловно, самый ясный и простой для понимания.Спасибо! »- Элли«Просматривая ваши уроки даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такую полезную и легкую для понимания информацию по использованию Photoshop Elements. Мне не терпится использовать ваши учебные пособия (особенно с моей одержимостью скрапбукингом)» — Джуди из MS
Добрый день, Рик! Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясные и полезные советы, приемы и практические приемы в PSE9.Отличная отличная работа! »- Хоан
Очень, очень ясные и полезные советы, приемы и практические приемы в PSE9.Отличная отличная работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». — Богатые
«Мне нравятся ваши видео! Они были такой БОЛЬШОЙ помощью. Я купил книгу для чайников, и это нормально, но я лучше смотрю, а не читаю. Престижность вам!» — Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube. Еще раз огромное вам спасибо! »- Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Джонас
Привет, Рик! Прежде всего, я должен поблагодарить вас за всю информацию, которой вы делитесь.Я не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете, потому что похоже, что они помогут всему собраться вместе. Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение. — Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!» — С уважением, апрель
«Большое спасибо вам и вашему сайту, а также
информация и помощь, которые я получаю от этого, я очень ценю «. — Роб
— Роб
Рик — «Большое спасибо за ваш совет, который я приму.Большое спасибо вам за исключительно хорошие уроки. Похоже, вы действительно обладаете удивительным умением делать довольно сложные задачи простыми и понятными. Я фанат! «- С наилучшими пожеланиями, Тони.
Намного полезнее, чем книга «PS Elements 9 для чайников» …. Большое спасибо за ваш сайт .. действительно легко следить. — Карин
Привет, Рик. Просто хотел сказать большое спасибо за всю отличную информацию, содержащуюся в ваших уроках. Я натыкался на PS9 уже несколько недель и не могу поверить, насколько легко вы объясняете различные аспекты.Это способ, намного более мощный, чем я себе представлял, и теперь и для меня его можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как использовать слои и маски в Photoshop: руководство для начинающих
Система слоев Photoshop — это функция, которая пугает новичков. Это выглядит сложным, особенно если исходить из очень простых программ, таких как Microsoft Paint, которые выбирают плоский холст.
Ведь плоский холст легко понять.То, что вы рисуете или наклеиваете, фиксируется там, как холст художника. Но слои и маски, найденные в Photoshop, позволяют вам делать гораздо больше с вашими работами.
Что такое слои Photoshop?
Думайте о слоях Photoshop как о различных частях традиционного коллажа. Прозрачные слайды, которые, будучи сложены вместе, создают единое изображение.
Прозрачные слайды, которые, будучи сложены вместе, создают единое изображение.
Слои позволяют создавать составные изображения неразрушающим образом, поэтому любые изменения, внесенные в Photoshop, не повлияют на исходное изображение.
Допустим, вы начинаете с фона, который заполняет базовый холст.
Затем вы можете начать создавать дополнительные элементы вашего изображения, используя слои — например, добавляя Марио в сцену.
Это работает точно так же, как вырезать изображения из газеты, а затем накладывать их поверх фотографии. Вы можете перемещать фрагмент по сцене с помощью инструмента Move или с помощью сочетания клавиш: V .
Вы можете перемещать фрагмент по сцене с помощью инструмента Move или с помощью сочетания клавиш: V .
Вы также можете изменить размер изображения с помощью Free Transform ( Ctrl для Windows или Cmd + T для Mac), не затрагивая базовый слой.
Чтобы преобразовать изображение, выберите Free Transform . Затем щелкните правой кнопкой мыши изображение слоя, чтобы открыть параметры, позволяющие Деформировать и Наклонить изображение, как правило, изменяя его внешний вид.
Затем щелкните правой кнопкой мыши изображение слоя, чтобы открыть параметры, позволяющие Деформировать и Наклонить изображение, как правило, изменяя его внешний вид.
Вы даже можете вставить дополнительные «вырезы», например, призрачную голову актера Джеймса Стюарта.
Это можно сделать без изменения всего изображения. Таким образом, слои — это отдельные части, составляющие большую картину.
Таким образом, слои — это отдельные части, составляющие большую картину.
Однако слои используются не только для композиции изображений.Текст также обрабатывается с использованием слоев, выбирая инструмент Type (или нажимая T на клавиатуре).
Выделите область на вашем изображении, и будет создан текстовый слой . После того, как вы написали нужный текст, он обрабатывается точно так же, позволяя вам перемещать, изменять размер или иным образом изменять его внешний вид, как и любой другой слой.
После того, как вы написали нужный текст, он обрабатывается точно так же, позволяя вам перемещать, изменять размер или иным образом изменять его внешний вид, как и любой другой слой.
Связанный: Как добавить кого-нибудь к изображениям с помощью Photoshop
Понимание панели слоев
Каждый добавляемый слой размещается на панели Layers в правом нижнем углу экрана. Если вы не видите панель, нажмите «Окно »> «Слой », чтобы открыть ее.
Если вы не видите панель, нажмите «Окно »> «Слой », чтобы открыть ее.
Вы заметите, что рядом с фоновым слоем есть замок. Когда фон заблокирован, это просто означает, что вы не можете его перемещать, даже если вы выберете Переместить . Это полезно в большинстве случаев, но вы можете преобразовать его в обычный слой, нажав на замок и разблокировав его.
Когда фон заблокирован, это просто означает, что вы не можете его перемещать, даже если вы выберете Переместить . Это полезно в большинстве случаев, но вы можете преобразовать его в обычный слой, нажав на замок и разблокировав его.
Когда вы добавите новые слои, они будут размещаться здесь.Чтобы работать с определенным слоем, просто нажмите на него. Теперь любые инструменты, которые вы выбираете на панели инструментов , будут влиять на выбранный вами слой.
Слои в этом списке отображаются в порядке видимости, начиная со слоя переднего плана вверху.Если вы хотите быстро скрыть часть одного слоя другим, вы можете щелкнуть и перетащить слой, чтобы он оказался над ним. Это также применимо при добавлении дополнений, таких как новый корректирующий слой.
Вы также можете отключить или включить видимость слоя, щелкнув значок Eye рядом с нужным слоем.Это полезно, когда вам нужно работать с нижним слоем, не изменяя никакой работы, которую вы проделали на другом слое.
В верхней части панели Layers находится несколько инструментов, наиболее часто используемые (по крайней мере, для новичков) — это Blending Modes , Opacity и Fill . Photoshop позволяет предварительно просмотреть любые изменения с помощью этих инструментов, поэтому поэкспериментируйте, чтобы понять, как они повлияют на ваше изображение.
Photoshop позволяет предварительно просмотреть любые изменения с помощью этих инструментов, поэтому поэкспериментируйте, чтобы понять, как они повлияют на ваше изображение.
Внизу панели Layers находится еще один набор инструментов:
- FX открывает стилей слоя , где вы найдете такие параметры, как добавление текстур и теней.

- Layer Mask добавляет маску к текущему выбранному слою (мы скоро перейдем к маскам).
- Новый корректирующий слой предлагает варианты изменения цветов и тонов вашего слоя.
- Группа позволяет вам помещать некоторые слои в одну группу, чтобы вы могли вносить в них изменения, не затрагивая слои за пределами группы.
- Новый слой добавляет в список прозрачный слой.
- Удалить слой предназначен для удаления ненужных слоев путем перетаскивания их из списка слоев на значок Корзина .
Щелчок правой кнопкой мыши по любому слою на панели открывает контекстное меню, заполненное другими параметрами, позволяя дублировать или удалить слой или создать обтравочную маску.
Что такое маски слоя?
Маски слоя позволяют отображать или скрывать части слоя без использования инструмента Eraser , который является разрушительным методом редактирования изображений.
Начните с выбора слоя, над которым хотите работать, затем нажмите кнопку Layer Mask .Вы увидите, что маска появится рядом с исходным изображением.
По умолчанию маска белая, что означает, что она видима. Как только вы начнете работать с маской, любые черные области покажут вам то, что невидимо.
Как только вы начнете работать с маской, любые черные области покажут вам то, что невидимо.
Вот как начать:
- Щелкните маску слоя.

- Выберите инструмент Brush , убедившись, что выбран черный в качестве основного цвета.
- Проведите кистью по холсту.
Вы увидите, что изображение исчезло, открыв слой под ним.
Если вы переключите инструмент Brush с черного на белый, вы можете вернуть части изображения, которые были «стерты». »
»
Удерживая нажатой Shift и нажав на Layer Mask , вы также можете включить или выключить маску.Щелчок правой кнопкой мыши также дает вам возможность Удалить слой , Отключить слой или Применить слой . Последний вариант объединяет слой и маску в одно изображение, включая все внесенные вами изменения.
Что такое обтравочные маски?
На первый взгляд обтравочные маски очень похожи на маски слоев, что позволяет редактировать слой под ними. Но там, где маски слоев работают над видимостью / невидимостью, обтравочные маски обычно используются для игры с тоном и цветом.
Но там, где маски слоев работают над видимостью / невидимостью, обтравочные маски обычно используются для игры с тоном и цветом.
Итак, допустим, вы хотите настроить окраску объекта изображения, не изменяя никакую другую часть изображения.Обычно, если вы добавляете новый слой, например Black & White или Hue / Saturation , это повлияет на все. Обтравочные маски предотвращают это.
Обтравочные маски предотвращают это.
Вот как создать обтравочную маску:
- Сначала нажмите New Adjustment Layer и выберите Hue / Saturation (или любой другой вариант, в зависимости от ваших потребностей).

- Перетащите этот новый слой над слоем, который вы хотите отредактировать. В нашем случае предмет нашего изображения.
- Щелкните правой кнопкой мыши слой Hue / Saturation и выберите Create Clipping Mask .
- Вы увидите отступы слоев вверху со стрелкой, указывающей на слой ниже.
- Отрегулируйте Hue , Saturation и Lightness .Обратите внимание, как это влияет только на слой под ним и ни на что другое.
Если вам больше не нужна обтравочная маска, щелкнув ее правой кнопкой мыши, вы сможете Освободить обтравочную маску . Однако, если вы не отключите или не удалите этот корректирующий слой, вы увидите, что любые внесенные вами изменения теперь повлияют на все остальное на вашей фотографии.
Однако, если вы не отключите или не удалите этот корректирующий слой, вы увидите, что любые внесенные вами изменения теперь повлияют на все остальное на вашей фотографии.
Связанный: Как творчески использовать настройки оттенка / насыщенности в Photoshop
Максимальное использование слоев и масок Photoshop
Теперь у вас должно быть довольно хорошее представление о том, что такое слои и маски, и как вы можете использовать их для редактирования изображений.
Как и во всем Photoshop, неплохо было бы начать экспериментировать с этими инструментами.Самое лучшее в этих неразрушающих инструментах — то, что любые внесенные вами изменения не повлияют на исходную фотографию. Итак, поиграйте с ними и посмотрите, что вы можете создать.
4 пятна, которые можно легко удалить с помощью Photoshop Сгладьте эти недостатки изображения. Мы исследуем четыре распространенных дефекта на фотографиях и способы их устранения.
Мы исследуем четыре распространенных дефекта на фотографиях и способы их устранения.
Побродив по миру рекламы, Стив обратился к технической журналистике, чтобы помочь людям разобраться в программном и аппаратном обеспечении, а также в странностях онлайн-мира.
Более От Стива КларкаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку технических советов, обзоров, бесплатных электронных книг и эксклюзивных предложений!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.


 Уровень прозрачности будет зависеть от того, насколько светлый или темный будет серый.
Уровень прозрачности будет зависеть от того, насколько светлый или темный будет серый.