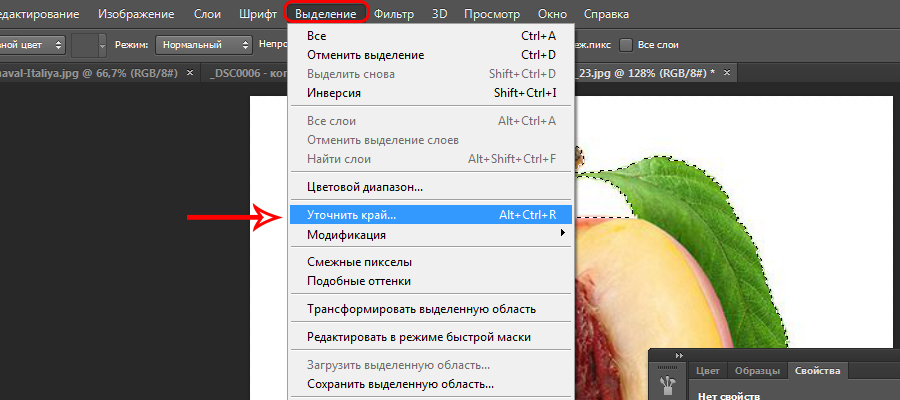
как сделать или размыть фон в фотошопе cs5 и cs6. Временное скрытие и удаление булавок
Инструкция
Если вы хотите размыть фон, откройте фотографию в Photoshop и создайте дубликат основного слоя (Duplicate layer).
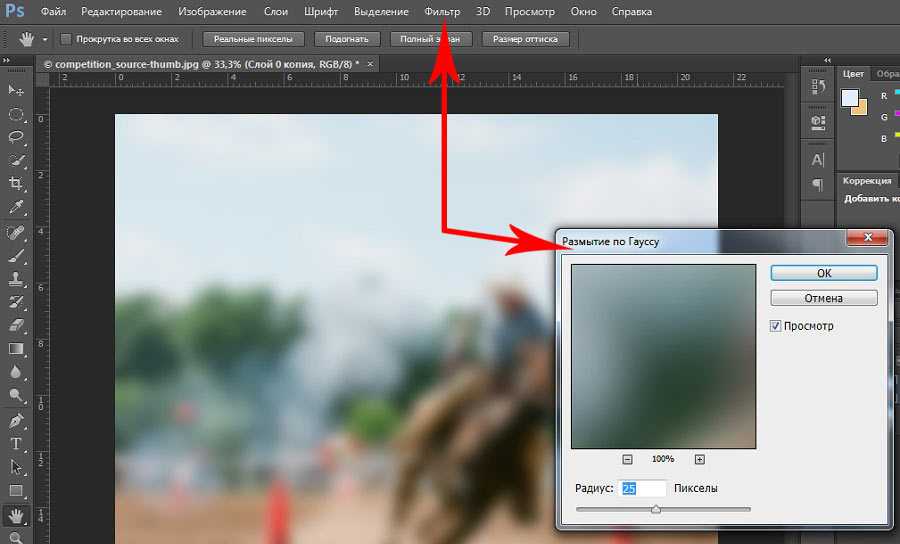
В панели слоев выделите новый слой, перейдите в «Фильтр» (Filter) — «Размытие» (Blur) — «Размытие по Гауссу» (Gaussian Blur). Выберите то значение, которое вас устроит. Размытие можно сделать едва заметным или наоборот сильным.
Оставаясь на том же слое, добавьте маску: «Слои» (Layer) — «Слой-маска» (Layer-mask) — «Показать все» (Show all). Используйте инструмент «Ластик». Пройдитесь им по объекту, который должен оставаться четким. В результате получится четкий объект на переднем плане и размытый слой. Слейте слои и сохраните изображение в нужном формате.
Чтобы сделать эффект размытия, как при движении на снимке с автомобилем, откройте изображение. Выделите автомобиль с помощью инструмента «Лассо» (Lasso) или «Прямоугольное лассо» (Polygonal Lasso). Перенесите выделенный автомобиль на новый слой: «Слои» — «Новый» — «Скопировать на новый слой».
Перенесите выделенный автомобиль на новый слой: «Слои» — «Новый» — «Скопировать на новый слой».
Примните эффект к основному слою Background layer. Зайдите в «Фильтр» (Filter) — «Размытие» (Blur) — «Размытие в движении» (Motion blur). Укажите нужное значение. Получится автомобиль на размытом фоне, как при высокой скорости.
Чтобы создать вокруг изображения рамку с размытыми краями, как на старых фотографиях, откройте картинку в программе и с помощью инструмента прямоугольного выделения ограничьте центральную часть фотографии, несколько меньше по размеру, чем само фото.
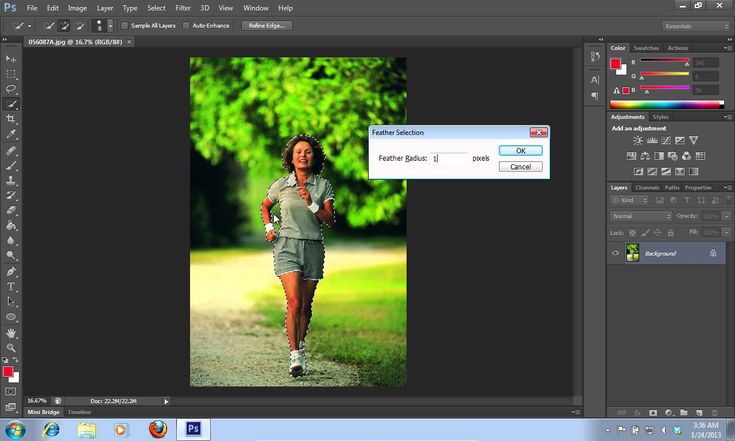
Нажмите «Выделение» (Select) – «Модифицировать» (Modify) – «Растушевка» (Feather). В открывшемся окне выберите радиус растушевки.
З ачем размывать фон? Причины могут быть самые разные. Иногда надо подчеркнуть объект в центре фото. Иногда фон нелицеприятный и тогда размытие является спасением. В каждом отдельном случае может быть свой резон размывать фон.
Рассмотрим на примере фотографии памятника два способа размытия фона в программе Фотошоп русскоязычной версии СS-4.
Размытие фона в фотошопе
Способ №1
1. После открытия картинки применить инструмент Лассо. Обвести фон по контуру, замкнув его.
2. К выделенной области применить такую последовательность: Фильтр — Размытие – Размытие по Гауссу. Выставить параметр радиуса на 2,1 пикселя или любой другой по вашему усмотрению. Нажать ОК.
3. Снять выделение сочетанием клавиш Сtrl + D.
4. Можно было бы так и оставить, но очень уж бросаются в глаза границы между размытыми и неразмытыми областями.
Поэтому воспользуемся инструментом «Размытие».
Установим кисточку нужного размера и пройдемся по всей границе. Теперь сохраним полученный результат.
Способ №2
1. После открытия картинки применить инструмент Быстрая маска. Щелкнуть по кнопке быстрой маски. Затем кликнуть по кисти, заодно подобрав нужный размер кисти. Начать обводить потихоньку кистью вокруг памятника для того чтобы выделить фон. Места, где мы проводим, приобретут красный налет.
2. После того, как мелкие детали обведены, можно увеличить кисть и за 1-2 секунды также обработать оставшуюся область фона.
Снять быструю маску нажатием буквы Q или на ту же кнопку. Инвертировать: Сtrl + Shift + I. Теперь можно повторить операцию с фильтром из первого способа, начиная со 2 пункта: то есть снова включить Фильтр — Размытие – Размытие по Гауссу – радиус 2,1 пикселя. Получится приблизительно такой же результат.
Вообще, главное, что нужно понять в системе размытия, это то, что для начала следует выделить ту область, которую хотим размыть, а затем применить к ней фильтр. А для выделения в фотошопе существует несколько различных методик. Две из них мы только что рассмотрели.
В некоторых случаях, чтобы Ваша фотография смотрелась интереснее, нужно сделать так, чтобы задний фон за человеком или объектом съемки был размытым. Используя профессиональный фотоаппарат, Вы сделаете это без проблем. Но если у Вас самый обычный объектив или Вы уже поработали над фото и заменили фоновое изображение, то размыть фон можно с помощью компьютера и программы Adobe Photoshop.
О том, как можно вырезать человека в Фотошопе и заменить фон для фотографии, Вы можете прочесть, перейдя по ссылке. В этой статье давайте рассмотрим два способа, которые помогут сделать размытый фон на фото в Фотошопе .
В первом, будем использовать создание нового слоя с маской .
Открываем нужное изображение: «File» – «Open» или «Ctrl+O» .
Перейдем на палитру слоев и создадим дубликат фонового слоя. Кликаем по слою «Background» (Фон) правой кнопкой мыши и выбираем из меню «Duplicate Layer» (Создать дубликат слоя).
Назовем создаваемую копию фонового слоя «Layer 1» , нажмите «ОК» .
В палитре слоев слой «Layer 1» должен остаться выделенным. Теперь применим к нему размытие по Гауссу. Кликните по вкладке «Filter» (Фильтр) и выберите «Blur» (Размытие) – «Gaussian Blur» (Размытие по Гауссу).
Появится диалоговое окно. В нем с помощью ползунка выберите радиус размытия, результат можно сразу увидеть на фотографии. Если на основной фотографии ничего не меняется, поставьте галочку в поле «Preview»
(Просмотр). Нажмите «ОК»
.
Нажмите «ОК»
.
Создадим маску для слоя «Layer 1» . На палитре слоев так и оставьте его выделенным, нажмите на пиктограмму «Add layer mask» (Добавить слой-маску).
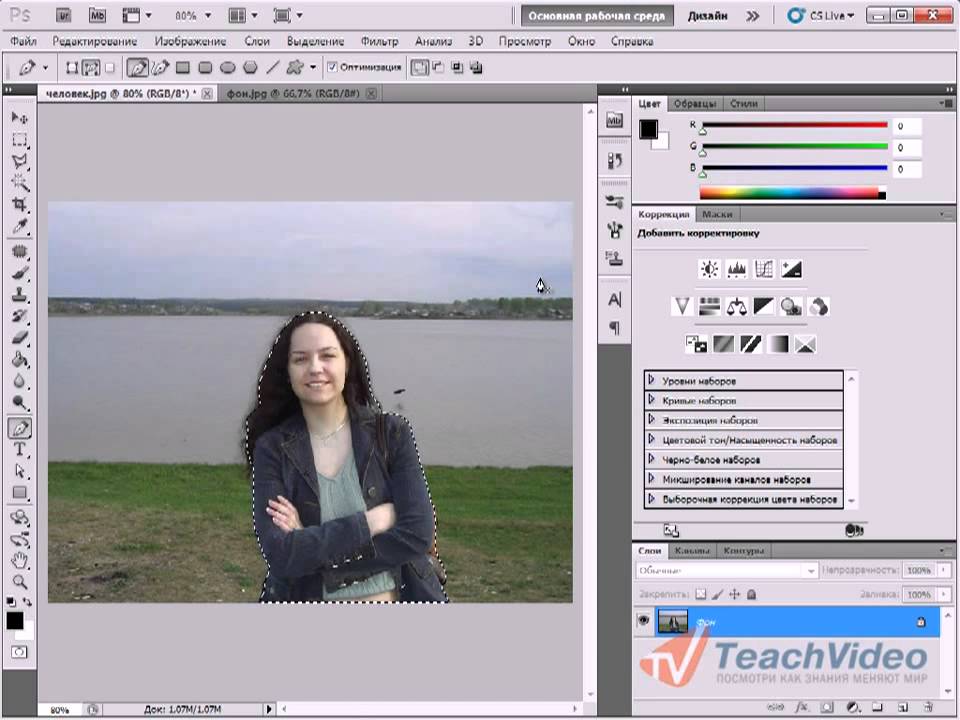
На панели инструментов выберите «Brush Tool» (Кисть). В качестве основного цвета должен быть выбран черный цвет, дополнительного – белый. Подбирайте нужный размер и водите кистью черного цвета по человеку или объекту, которые должны остаться четкими на фото. Если Вы случайно стерли не тот участок с размытием, смените цвет кисти на белый и проведите по нему мышкой.
Девушка на фото становится четкой, а фон за ней остается размытый. Чтобы подкорректировать края, приблизим фото и пройдемся по девушке кистью черного цвета маленького размера, по фону белой кистью.
В палитре слоев на маске те части, по которым мы прошлись кистью, будут выделены черным цветом.
В результате, мы получим следующее изображение: теперь фон за девушкой немного размыт.
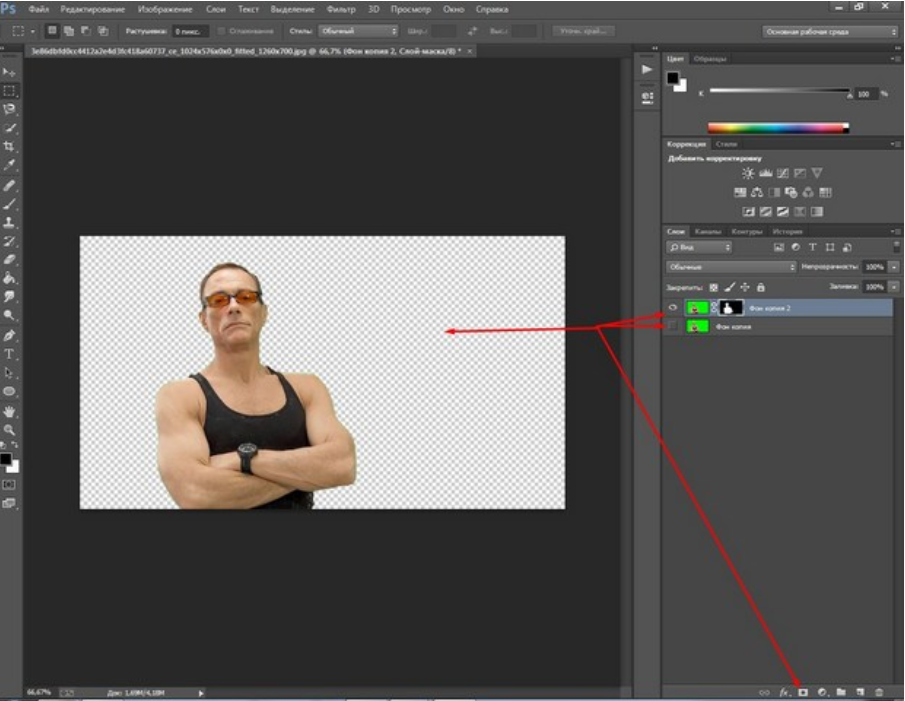
Переходим ко второму способу. Здесь мы сделаем копию слоя и выделим нужный объект
.
Здесь мы сделаем копию слоя и выделим нужный объект
.
Скроем изображение, для которого мы сделали задний фон размытым предыдущим способом: уберите глазик напротив слоя «Layer 1» .
Создадим копию фонового слоя. Кликаем по «Background» (Фон) правой кнопкой мыши и выбираем «Duplicate Layer» (Создать дубликат слоя).
Назовем новый слой «Layer 2» . Оставьте его выделенным на палитре слоев.
Чтобы размыть фон для фотографии, применим к слою «Layer 2» фильтр размытие по Гауссу. Открываем диалоговое окно, как было описано выше, выбираем подходящий радиус и жмем «ОК» .
Теперь нужно разблокировать фоновый слой. Для этого кликните по слою «Background» (Фон) два раза мышкой, в следующем окне менять ничего не нужно, нажмите «ОК» . После этого, название фонового слоя изменится на «Layer 0» , а замочек напротив пропадет.
Оставляем на палитре слоев выделенным «Layer 0»
. На нем нужно выделить тот объект, который должен остаться четким на фотографии. Мы будем выделять девушку.
Мы будем выделять девушку.
На панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение). Настраиваем подходящий размер кисти и кликаем по девушке мышкой, расширяя, таким образом, область выделения – она будет выделена пунктирной линией. Если ошибочно выделите лишний фрагмент, зажмите «Alt» и кликните по нему мышкой.
Существуют различные способы выделения в Фотошопе . Перейдя по ссылке, прочтите статью и выберите тот, который подойдет для Вашего объекта лучше всего. Тогда выделение не займет много времени.
На размытом фоне оставим четкими девушку и пакеты впереди. После того, как мы их выделим, на палитре слоев ставим «Layer 0» перед слоем «Layer 2» –к нему мы применяли размытие, он и будет использоваться в качестве фонового слоя.
Инвертируем выделение: нажмите «Ctrl+Shift+I» . Это мы делаем для того, чтобы была выделена вся фотография, кроме девушки с пакетами.
Нажмите «Delete»
, чтобы удалить все выделенное на слое «Layer 0»
.
Таким образом, мы сделали размытый фон в Фотошопе для фотографии. Сначала создали дубликат основного слоя «Layer 2» и применили к нему фильтр. Потом разблокировали фоновый слой «Background» и он стал «Layer 0» . Выделили на «Layer 0» девушку и поместили слой перед слоем «Layer 2» . Затем инвертировали выделенный фрагмент и удалили фон на «Layer 0» . В результате размытый фон на «Layer 2» подставился к вырезанной на прозрачном фоне девушке на слое «Layer 0» .
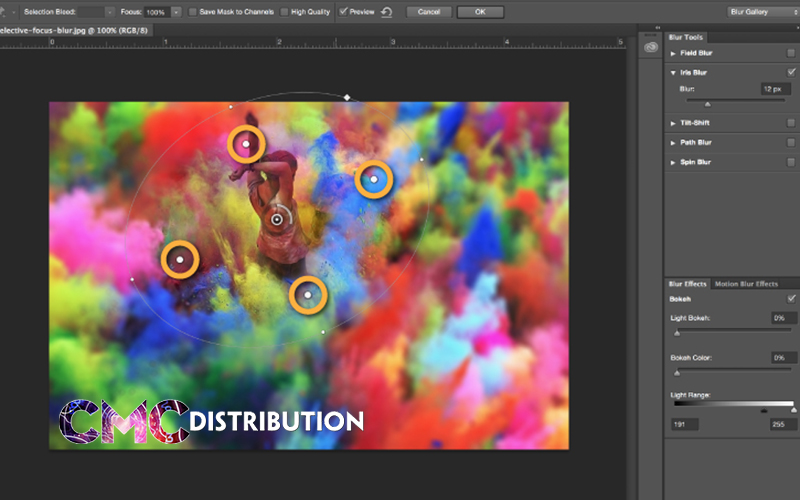
В этом уроке мы подробно рассмотрим размытие по диафрагме (Iris Blur) — второе из трех новых эффектов размытий, добавленных в галерии размытий в Фотошоп CS6. В предыдущем уроке мы научились использовать размытие по полю (Field Blur ), которое позволило варьировать нам степень размытия в различных частях изображения без применения слоя-маски (формально, новые фильтры размытий в Фотошоп CS6 используют слои-маски, но программа создает их сама без нашего участия).
Этот урок основывается на материале урока о размытии по полю, поэтому если вы еще не ознакомились с ним, я советую сначала прочитать предыдущий урок.
Вот фотография, с которой я буду работать:
Исходное изображение.
Как всегда, я работаю с копией слоя исходного изображения, чтобы избежать необратимых изменений оригинала. Вы это можете увидеть на панели слоев. Исходное изображение находится на слое заднего фона, а его копия — на слое 1 (вы можете сделать копию слоя, нажав сочетание клавиш Ctrl+J / Command+J на клавиатуре)
Панель слоев указывает на то, что я работаю со слоем 1, а не со слоем заднего фона.
Выбор эффекта размытие по диафрагме
Вы можете найти новый фильтр размытия в соответствующей строке меню в верхней части экрана. Зайдите в строку меню «Фильтр» (Filter), выберите раздел «Размытие» (Blur) и затем — «Размытие по диафрагме» (Iris Blur) (второе сверху)
Зайдите в строку меню «Фильтр» (Filter), выберите раздел «Размытие» (Blur) и затем — «Размытие по диафрагме» (Iris Blur) (второе сверху)
Выберите Фильтр > размытие > размытие по диафрагме (Filter > Blur > Iris Blur)
Когда в предыдущем уроке мы выбрали «Размытие по полю», то появилась новая галерея размытий, которая временно заменила стандартный интерфейс Фотошоп. Поскольку в этот раз мы выбрали «Размытие по диафрагме», то в правом верхнем углу галереи размытий, содержащей панель «Инструменты размытия» (Blue Tools panel), открылись параметры для размытия по диафрагме, а точнее единственный параметр — тот же самый ползунок, что и для размытия по полю.
Панель «инструменты размытия» показывает параметры для размытия по диафрагме.
Наше изображение появилось в области предварительного просмотра, которая занимает почти всю галерею размытий, и, как и для эффекта размытия по полю Фотошоп предлагает нам по умолчанию булавку эффекта, которую мы можем использовать для выбора степени размытия в нужной части изображения. В этот раз, впрочем, булавка выглядит как солнечная система, где планеты вращаются по орбите вокруг звезды.
В этот раз, впрочем, булавка выглядит как солнечная система, где планеты вращаются по орбите вокруг звезды.
Булавка размытия для эффекта «Размытие по диафрагме» выглядит интереснее, чем для размытия по полю.
Контроль степени размытия
Давайте подробнее остановимся на том, что мы видим. Как мы узнали из предыдущего урока, этот забавный значок называется булавкой, потому что мы можем «приколоть» дополнительные булавки в различных частях изображения, что позволит нам варьировать степень размытия на изображении. В центре булавки находится уже известное нам внешнее кольцо управления или регулятор размытия, которое мы использовали в эффекте размытия по полю для уменьшения или увеличения степени размытия.
Просто наведите курсор мышки на регулятор, затем, удерживая нажатой кнопку мыши, поверните кольцо по часовой стрелке или против нее. Поворот по часовой стрелке усилит степень размытия, в то время как поворот против часовой — уменьшит. Подобным образом работает регулятор громкости в магнитофоне. Фотошоп отобразит вам предварительный результат поворота регулятора, а в окошке панели отразится уровень размытия в пикселях (в моем случае это 36 пикселей)
Фотошоп отобразит вам предварительный результат поворота регулятора, а в окошке панели отразится уровень размытия в пикселях (в моем случае это 36 пикселей)
Кликните на внешнее кольцо и поворачивайте его, чтобы регулировать степень размытия.
Вы также можете контролировать степень размытия, используя ползунок на панели «Инструменты размытия». Передвиньте ползунок вправо для усиления размытия или влево для его уменьшения. Ползунок и булавка привязаны друг к другу, поэтому нет различия в том, какой инструмент использовать — меняя одно, вы автоматически меняете другое.
Ползунок также может быть использован для изменения степени размытия
Линия размытия на 100 %
Регулятор размытия окружен 4 точками, которые в свою очередь окружены 4 точками меньшего размера, соединенными тонкой кривой. Эти точки позволяют нам точно контролировать область размытия на изображении, и именно это отличает эффект размытия по диафрагме от размытия по полю. Давайте рассмотрим 4 точки меньшего размера, соединенные вместе кривой (подобно краю солнечной системы). Они отвечают за отметку стопроцентного размытия.
Давайте рассмотрим 4 точки меньшего размера, соединенные вместе кривой (подобно краю солнечной системы). Они отвечают за отметку стопроцентного размытия.
Иными словами, всё, что находится за пределами кривой, соединяющей точки, размывается полностью — на 100%. Область внутри кривой в зависимости от местонахождения по отношению к центру булавки размывается в меньшей степени или не размывается совсем. Немного погодя, мы научимся, как изменять степень размытия в пределах кривой.
Существует несколько способов изменения кривой, отвечающей за стопроцентное размытие. Во-первых, вы можете навести курсор мышки на любую из 4 точек, соединенных кривой, и увидеть, что он изменится на специальный значок (маленькая кривая со стрелкой на каждом конце). Нажмите на точку и, удерживая кнопку мыши нажатой, потяните ее, чтобы изменить форму кривой или повернуть ее.
Нажмите на любую из 4х внешних точек и потяните ее, чтобы изменить форму стопроцентной линии размытия или повернуть ее.
Во-вторых, если вас устраивает форма и поворот кривой, и вы просто хотите изменить размер области стопроцентного размытия, нажмите и потяните саму кривую. В таком случае форма и угол поворота останется прежними.
Нажмите на саму линию и потяните ее, чтобы изменить размер области размытия без изменения формы и угла поворота.
Если вы посмотрите внимательнее на кривую, то заметите квадратный значок-маркер (между верхней и правой точками). Мы можем использовать этот значок, чтобы регулировать изгиб кривой, т.е. вместо эллипса можно получить прямоугольник с закругленными углами, если нажать на значок и потянуть его наружу. Потянув значок вовнутрь, мы вернем кривой форму эллипса.
Нажмите на квадратный маркер и потяните его, чтобы придать кривой форму прямоугольника с закругленными углами.
Область перехода
А как насчет четырех больших точек, расположенных между центром булавки и внешней стопроцентной линии размытия? Эти точки определяют, где начинается область перехода для эффекта размытия. Область между центром булавки и этими большими точками полностью защищена от эффекта размытия и имеет ту же резкость, что и исходное изображение.
Область между центром булавки и этими большими точками полностью защищена от эффекта размытия и имеет ту же резкость, что и исходное изображение.
Область между центром булавки и четырьмя большими бочками защищена от эффекта размытия.
Размытие начинается от этих четырех точек и постепенно усиливается по направлению к внешней линии, где эффект размытия достигает наибольшей величины.
Область между 4-мя большими точками и внешней линией является областью перехода для эффекта размытия.
Мы можем двигать эти точки перехода ближе к центру булавки или дальше от него, нажимая на них кнопкой мышки. Чем ближе к внешней линии мы передвинем точки, тем более выраженной станет область перехода. Чтобы сгладить область перехода, необходимо передвинуть точки ближе к центру. По умолчанию, перемещение одной точки автоматически влечет за собой перемещение всех точек, что в большинстве случаев нам и нужно. Но если мы хотим передвигать точки по одной, надо нажать и удерживать клавишу Alt (Win) / Option (Mac) при перемещении точки.
Регулируйте размер области перехода с помощью перемещения больших точек.
Изменение фокуса
По умолчанию, область между центром булавки и четырьмя точки перехода защищена от эффекта размытия и остается постоянно в фокусе (резкой), но мы можем при необходимости изменить это. Если вы посмотрите окно параметров, то увидите, что значение фокуса (Focus) равно 100% (опять по умолчанию). Уменьшая фокусное значение, вы добавите размытие в защищенную область. Я уменьшу данное значение до 75%.
Выбор фокусного значения регулирует степень размытия в области между центром булавки и точками перехода.
Сейчас видно, что область между центром булавки и точками перехода стала слегка нерезкой:
Даже защищенную область можно размыть при необходимости.
Перемещение булавок
Как и в эффекте размытия по полю, мы можем переместить булавку в другое место изображения, просто нажав на ее центр и передвинув булавку.
Нажмите на булавки и переместите их, куда вам нужно.
Чтобы добавить новую булавку на изображение для большего контроля над размытием, переместите курсор в нужное место и щелкните кнопкой мышки. В моем случае, я добавил еще две булавки — одну — на область лица женщины и другую — на лицо ребенка, что позволило мне регулировать степень размытия отдельно в этих областях.
Щелкните кнопкой мышки, чтобы добавить новые булавки.
Как и в эффекте размытия по полю, только одна булавка может быть активна за раз, и только текущая активная булавка отображает область размытия вокруг себя. Однако мы можем легко переключаться между булавками, просто нажимая на них, и работать в необходимых областях. В моем случае, я выбрал булавку в области головы женщины, нажав на нее.
Нажмите на булавки, чтобы переключиться между ними и поработать с областями размытия.
Мы можем временно спрятать булавки, чтобы просмотреть изображение и оценить эффект размытия, нажав и удержав букву H на клавиатуре. При нажатой клавише, булавки исчезают из поля зрения. Отпустив клавишу, мы вернем булавкам видимость.
При нажатой клавише, булавки исчезают из поля зрения. Отпустив клавишу, мы вернем булавкам видимость.
Мы можем также просмотреть исходное изображение для оценки эффекта размытия, убрав галочку с пункта «Предварительный просмотр» (Preview) в окне параметров. Когда пункт «Предварительный просмотр» не выбран, в области предварительного просмотра в галереи размытий появляется исходное изображение. Выберите снова опцию «Предварительный просмотр», чтобы вернуться к незавершенной работе с размытием. Для более быстрого переключения между исходным и обрабатываемым изображениями, нажимайте несколько раз кнопку P на клавиатуре, чтобы переключаться между изображениями.
Включение и отключение опции «Предварительный просмотр» позволит вам сравнить исходное и обрабатываемое изображения.
Удаление булавок
Если вам нужно удалить какую-то одну булавку на изображении, сделайте ее активной, а затем нажмите клавишу Backspace / Delete на клавиатуре для удаления булавки. Если вам нужно убрать все булавки и начать работу заново, нажмите на значок «Удалить все булавки» в окне параметров.
Если вам нужно убрать все булавки и начать работу заново, нажмите на значок «Удалить все булавки» в окне параметров.
Нажмите кнопку «Удалить все булавки», чтобы убрать булавки с изображения.
Отмена действия
Если при работе вы допустили ошибку, фильтр размытия по диафрагме дает возможность отменить самое последнее действие, которое вы сделали при работе с фильтром. Чтобы отменить последний шаг, нажмите сочетание клавиш Ctrl+Z / Command+Z.
Применение эффекта размытия
Пока вы работаете в галерии размытий, вы не вносите окончательных изменений в изображение. Фотошоп дает вам возможность предварительного просмотра получаемого результата. Когда вы, наконец, закончили работу с эффектом размытия и довольны результатом, нажмите «ОК» в окне параметров или клавишу Enter / Return на клавиатуре, чтобы применить размытие к исходному изображению и выйти из галереи размытий.
Нажатие клавиши ОК применяет эффект к самому изображению.
И вот снова, для сравнения исходное изображение:
Исходное изображение.
И конечный результат:
Конечный результат.
Мы сделали это! Мы научились размывать изображение, используя новый фильтр «Размытие по диафрагме», который является частью галереи размытий в Фотошоп CS6
Перевод: Ксения Руденко
Зачастую идеальная фотография — та, которая не отвлекает внимание от главного объекта съемки. Отличного фокуса можно добиться, увеличив диафрагму или используя специальный объектив; однако есть ряд хитростей, с помощью которых обычную фотографию можно превратить в произведение искусства. Все, что нужно, — это Photoshop.
В статье представлены самые простые и эффективные ответы на вопрос о том, как размыть фон в «Фотошопе». CS6 — англоязычная версия программы, в которой выполнены все перечисленные фотоманипуляции.
Зачем нужен размытый фон?
Четкий и богатый деталями фон может испортить отличный снимок, поскольку внимание зрителей будет отвлекаться на то, что происходит «за кадром». Правильно размытый задний план способен мгновенно привлечь взгляды к главному объекту съемки, находящемуся в фокусе. Умение эффектно приглушить второй план особенно важно для спортивных или концертных снимков, где толпа и реквизит часто «засоряют» композицию.
Умение эффектно приглушить второй план особенно важно для спортивных или концертных снимков, где толпа и реквизит часто «засоряют» композицию.
Использование специальных объективов и максимально увеличенной диафрагмы, конечно, обеспечит лучшее качество снимка, но иногда фотографу все равно приходится прибегать к помощи «Фотошопа», чтобы не потерять перспективный кадр, а наоборот — «выжать» из него все возможное.
Как размыть фон в «Фотошопе»?
«Фотошоп» — очень дружелюбная программа с богатым выбором инструментов и действий. Работа с задним фоном может занять от нескольких минут до нескольких часов, в зависимости от того, насколько сложным должен быть в результате второй план.
С помощью всего одного слоя и одного фильтра возможно создать однородное размытие заднего плана, одновременно оставив в фокусе желаемый объект. Этот легкий и быстрый способ четко делит снимок на два плана — первый и второй, не оставляя никаких переходов.
В случае, когда необходим комплексный фон, то есть несколько задних планов и элементов фокуса, работа над снимком будет долгой и кропотливой. Но для современных версий программы, то есть CS6 и выше, нет практически ничего невозможного.
Но для современных версий программы, то есть CS6 и выше, нет практически ничего невозможного.
Несколько простых вариантов размытия фона
Быстрого и абсолютно однородного размытия фона можно добиться за несколько шагов. Существует три очень простых способа, как сделать задний фон размытым в «Фотошопе», не прибегая к множеству слоев и совершенно минуя работу с масками.
Такое размытие, пусть простое и эффектное, все же далеко не идеальное, поскольку пространство снимка теряет часть своего реализма и глубины. Перечисленные способы больше подходят для любительского редактирования и отлично справятся с поставленной задачей — размыть задний фон.
Фильтр Iris Blur
Первый и самый легкий способ — использовать фильтр Iris Blur. Он одновременно выводит в фокус выбранный объект и размывает остальную часть снимка. Преимуществом этого метода является скорость и качество результата, среди недостатков стоит отметить форму фокуса, которая может быть только кругом или эллипсом.
Фильтр Iris Blur позволяет выбрать в эллиптический фокус всего один элемент или часть снимка, замывая и смазывая оставшийся фон. Размер фокуса и радиус размытия очень легко изменяется и контролируется. Также существует возможность настроить плавный переход между четкими и размытыми участками фотографии.
Пошаговая инструкция
Следующие шаги детально описывают, как размыть задний фон в «Фотошопе CS6» с помощью фильтра Iris Blur («Размытие диафрагмы»):
- Необходимо открыть файл в «Фотошопе» и снять блокировку слоя, дважды кликнув на его иконку, в выплывающем окне нажать Ok.
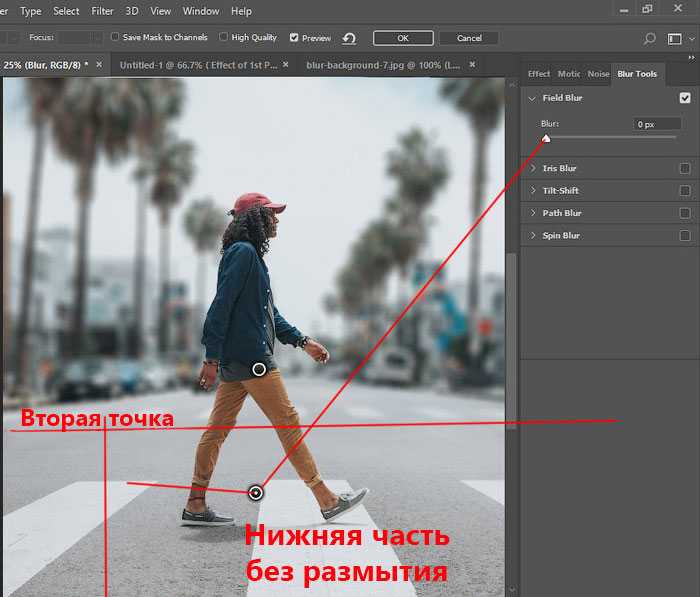
- Далее нужно выбрать необходимый фильтр в главном (верхнем) меню программы «Фотошоп», повторяя следующие шаги: Filter -> Blur -> Iris Blur. Фотография открывается в новом меню, которое предлагает выбрать точку фокусировки и радиус размытия с помощью передвижного эллипса.
- При настройке фокуса нужно, чтобы центр эллипса, обозначенный кругом, был в самом центре главного объекта фотографии.
 После того как фокус выбран, можно регулировать размеры и даже форму эллипса, переворачивая или вытягивая в стороны его края.
После того как фокус выбран, можно регулировать размеры и даже форму эллипса, переворачивая или вытягивая в стороны его края. - С внутренней стороны эллипса находятся четыре точки, позволяющие регулировать переход от фокуса к размытию.
- На боковой панели под надписью Iris Blur находится бегунок, контролирующий уровень размытия — чем ниже значение, тем четче фон.
- Настроив все параметры, необходимо нажать Ok, и снимок готов.
Инструмент Blur
Второй способ — прибегнуть к помощи инструмента Blur и «закрасить» им фон. Использование инструмента «Размытие», возможно, является самым простым способом ответа на вопрос о том, как размыть фон в «Фотошопе». Для работы с ним нужен всего один слой, которым может стать оригинал фотографии.
Основные преимущества этого способа — простота и скорость, однако не стоит недооценивать и возможность контролировать не только радиус, но и участки размытия. Недостатками инструмента «Размытие» являются грубость и некая топорность конечного результата.
Детальное описание
Следуя нескольким представленным ниже шагам, можно очень просто разобраться с тем, как размыть фон в «Фотошопе» удобно и быстро, тем самым улучшив снимок:
- Нужно загрузить выбранное фото в «Фотошоп» и снять блокировку слоя.
- На панели инструментов (слева) необходимо выбрать Blur, он обозначен значком капли.
- Панель настроек, находящаяся сверху, под главным меню программы, позволяет выбрать размер кисти и интенсивность размытия (Strength).
- Настроив все параметры работы инструмента, нужно провести кистью по той части фона, которую необходимо размыть.
- Размер кисти и интенсивность размытия можно менять по мере приближения к объекту фокуса, также можно поэкспериментировать с инструментом Blur и размыть фон неравномерно.
Работа с двумя слоями
Третий способ — создать два слоя, один из которых послужит размытым фоном, а другой станет объектом фокуса. Плюсами этого способа являются простота применения и возможность выделить несколько объектов фокуса фотографии. Отрицательные моменты использования этого метода — непрофессиональность и «дешевый» вид конечного результата.
Отрицательные моменты использования этого метода — непрофессиональность и «дешевый» вид конечного результата.
Однако для новичков это еще один простой способ, который подскажет, как сделать фон размытым в «Фотошопе» почти так же легко, как и с инструментом Blur. Для этого нужно открыть фото в программе Photoshop и дублировать основной слой, нажав по нему правой клавишей и выбрав опцию Duplicate layer. Это создаст два рабочих слоя. Для легкости работы можно переименовать верхний слой, назвав его «фон».
Подробное описание
Последующая инструкция пошагово объясняет, как сделать фон размытым в «Фотошопе», используя всего два слоя:
- Выделяем верхний слой на боковой панели справа.
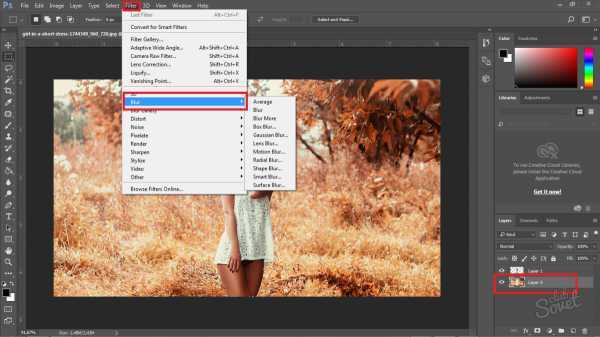
- Выбираем подходящий фильтр размытия из галереи: Filter -> Blur -> фильтр на выбор. Для быстрого и непринужденного эффекта лучше использовать Gaussian Blur. В итоге получится полностью размытая фотография.
- Для того чтобы выделить объект фокуса, нужно выбрать ластик (Eraser) на панели инструментов и, отрегулировав его размер, стереть часть верхнего слоя над той частью фото, которая должно быть четко сфокусированной.

- Корректируя размеры и прозрачность ластика, можно создать сложный и по-разному размытый фон.
- В конце необходимо соединить оба слоя в один, для этого в главном меню нужно выбрать Layer и затем нажать на Flatten image.
Эти способы идеально подходят для новичков, только начинающих знакомиться с «Фотошопом». Они отвечают на частые вопросы о том, как размыть задний фон в «Фотошопе» быстро и красиво. Помимо вышеперечисленного, существует еще масса возможностей превратить простое фото в глубокий и комплексный снимок с несколькими точками фокуса и сложными задними планами.
Есть ряд сложных способов, требующих много времени и мастерства, но при этом они показывают, как сделать задний фон размытым в «Фотошопе», не теряя качества и прибавив артистизм.
Текстовый эффект хипстерав Photoshop CS6
Несколько недель назад мы опубликовали учебник, показывающий, как создать текстовый эффект хипстера с помощью Pixelmator. Теперь мы решили показать вам тот же эффект с помощью Photoshop CS6. Как мы уже говорили, мы будем делать это и в Fireworks, и в CSS. Так что следите за обновлениями.
Как мы уже говорили, мы будем делать это и в Fireworks, и в CSS. Так что следите за обновлениями.
Итак, в этом уроке мы покажем вам, как создать простой текстовый эффект в очень модном хипстерском стиле. Мы будем использовать только основные фильтры и стили слоя для достижения эффекта. Весь процесс не займет у вас более 30 минут.
Шаг 1
Откройте Photoshop CS6 и создайте новый документ. Тот, который я создал, имеет размер 2560×1600 пикселей. После этого залейте фоновый слой цветом #e4cba9.
Шаг 2
С помощью Horizontal Type Tool (T) добавьте текст, используя шрифт Sulivan. Вы можете скачать его по адресу http://www.losttype.com/font/?name=sullivan . Используйте тот же шрифт, что и фон, и тип заливки для шрифта.
Шаг 3
Дублируйте слой шрифта и измените режим наложения на Overlay. Измените тип шрифта на Sullivan Bevel.
Шаг 4
Снова продублируйте слой и измените режим наложения на Overlay и используйте шрифт Sullivan Regular .
Шаг 5
Выберите текстовый слой, созданный на шаге 2. Дублируйте слой и измените режим наложения на Умножение . двигай 1 пиксель вниз и 1 пиксель влево.
Шаг 6
Продолжайте дублировать слой и перемещайтесь вниз и влево, чтобы создать приятный 3D-эффект.
Шаг 7
После того, как вы продублируете несколько раз, будет эффект, как на изображении ниже.
Шаг 8
Сгруппируйте все слои, используемые для создания 3D-эффекта, а затем объедините их в один слой. После этого перейдите в Layer>Layer Styles>Color Overlay. Использовать #c66d33 для цвета с режимом наложения Multiply.
Шаг 9
Давайте создадим еще один 3D-эффект, но теперь в правом верхнем углу.
Шаг 10
Повторите тот же процесс, чтобы объединить слои в один и примените Color Overlay, , затем перейдите к Filter>Blur>Gaussian Blur. Используйте 7,5 пикселей для Радиуса.
Шаг 11
Перейдите к Фильтр > Размытие > Размытие в движении. Используйте 45º для угла и 50 пикселей для расстояния.
Шаг 12
Инструментом «Прямоугольник» (U) создайте прямоугольник в центре документа, под текстом и чуть выше фона. Перейдите в Layer> Layer Style> Pattern Overlay . Используйте шаблон Graphy 80 на 80 пикселей с Subtlepatterns.com . Измените режим наложения на Linear Burn.
Шаг 13
Добавьте дополнительный текст, используя шрифт Mensch. Вы можете скачать его по адресу http://www.losttype.com/font/?name=mensch. Повторите тот же процесс, чтобы создать небольшой 3D-эффект.
Повторите тот же процесс, чтобы создать небольшой 3D-эффект.
Шаг 14
Добавьте новый слой поверх остальных, а затем заполните его другим узором с thinpatterns.com. Я использую Rocky Wall . Для режима наложения используйте умножение на 50%.
Шаг 15
Перейдите к Layer>New Adjustment Layer>Photo Filter. Используйте сепию на 60%
Заключение
Вы можете продублировать все слои и объединить их в один, а затем применить фильтр «Шум», чтобы добавить красивую текстуру поверх дизайна. Идея этого урока состояла в том, чтобы показать вам, как создать простой эффект типографики в винтажном стиле с помощью Photoshop. Раньше мы делали это в Pixelmator, а теперь в Photoshop. Следующий будет на CSS 🙂 Надеюсь, вам понравится и вы весело проведёте время, пытаясь создать свой собственный.
Загрузить файл Photoshop
Загрузить исходный файл
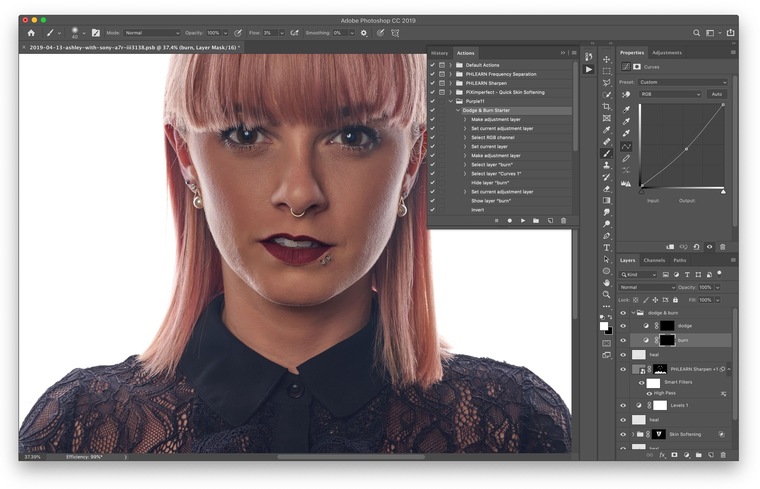
Портретное фото в карандашный набросок с помощью Photoshop CS6 Tutorial
Узнайте, как превратить любое портретное изображение в черно-белый или цветной карандашный набросок с помощью Photoshop CS6.
В этом уроке мы научимся легко превращать портретную фотографию в карандашный набросок, как черно-белый, так и цветной, с помощью Photoshop CS6. Если вы используете Photoshop CC, ознакомьтесь с обновленной версией Photoshop CC.
Эта версия руководства, полностью обновленная по сравнению с исходной версией, предлагает более гибкий, неразрушающий способ создания эффекта эскиза с использованием смарт-фильтров Photoshop и корректирующих слоев, а также некоторых удобных режимов наложения слоев.
Мы начнем с изучения того, как преобразовать фотографию в черно-белый набросок (и как сделать эффект полностью редактируемым с помощью смарт-фильтров), затем мы закончим изучением того, как раскрасить наш набросок, используя цвета из исходное изображение.
Вот фото, которое я буду использовать (портрет подростка с Shutterstock):
Исходное изображение.
Вот как это будет выглядеть в виде черно-белого карандашного наброска:
Черно-белый набросок.
А вот тот же эффект после добавления цветов исходной фотографии:
Эскиз в цвете.
Этот урок из нашей серии фотоэффектов. Давайте начнем! Шаг 1: Добавление корректирующего слоя оттенка/насыщенности слой в моем документе:
Панель «Слои», показывающая изображение на фоновом слое.
Чтобы создать наш эффект эскиза, первое, что нам нужно сделать, это удалить все цвета с нашего изображения, и мы можем сделать это неразрушающим образом, используя корректирующий слой Цветовой тон/Насыщенность. На панели Adjustments щелкните значок Hue/Saturation (первый значок слева, средний ряд):
Щелкните значок Hue/Saturation.
Photoshop добавляет корректирующий слой Hue/Saturation с именем Hue/Saturation 1 над фоновым слоем:
корректирующий слой, расположенный над фоновым слоем.
Шаг 2: перетащите ползунок насыщенности на -100
Элементы управления и параметры корректирующего слоя оттенка/насыщенности отображаются на панели свойств . Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation до упора влево до значения -100 :
Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation до упора влево до значения -100 :
Перетащите ползунок Saturation в крайнее левое положение.
Удаляет все цвета с фотографии, оставляя ее черно-белой:
Изображение после удаления цвета.
Шаг 3: Выберите фоновый слой
Щелкните фоновый слой на панели «Слои», чтобы выбрать его:
Выбор фонового слоя.
Шаг 4: Дублируйте фоновый слой
Нам нужно сделать копию фонового слоя. Для этого перейдите в меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy 9.0010 . Или, чтобы быстрее продублировать слой, просто нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Переход к Слою > Создать > Слой через копирование.
С изображением вроде бы ничего не произошло, но если мы посмотрим на панель «Слои», то увидим, что между оригиналом и корректирующим слоем «Цветовой тон/Насыщенность» появилась копия фонового слоя:
Панель «Слои», показывающая новый Фоновая копия слоя .
Шаг 5: Инвертируйте изображение
Далее нам нужно инвертировать слой. Перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert . Или нажмите Ctrl+I (Win) / Command+I (Mac) на клавиатуре, чтобы получить ярлык:
Переход в «Изображение» > «Коррекция» > «Инвертировать».
Инвертирует изображение, придавая ему негативный вид:
Теперь изображение инвертировано.
Шаг 6. Измените режим наложения слоя на Color Dodge
В левом верхнем углу панели «Слои» измените режим наложения слоя фоновой копии с Normal (режим наложения по умолчанию) на Color Dodge :
Изменение режима наложения слоя на Color Dodge.
Это сделает изображение белым. Как и в случае с моим изображением, вы все еще можете видеть несколько небольших оставшихся черных областей, но по большей части теперь они должны казаться белыми (не беспокойтесь о темной рамке вокруг моего изображения на скриншоте. Это просто серая область монтажного стола Photoshop). а не часть эффекта):
Это просто серая область монтажного стола Photoshop). а не часть эффекта):
Изображение после изменения режима наложения на Color Dodge. Шаг 7: преобразование слоя в смарт-объект позже и измените некоторые настройки. Через мгновение мы собираемся применить фильтр «Размытие по Гауссу», но прежде чем мы это сделаем, давайте убедимся, что мы будем применять его как смарт-фильтр.
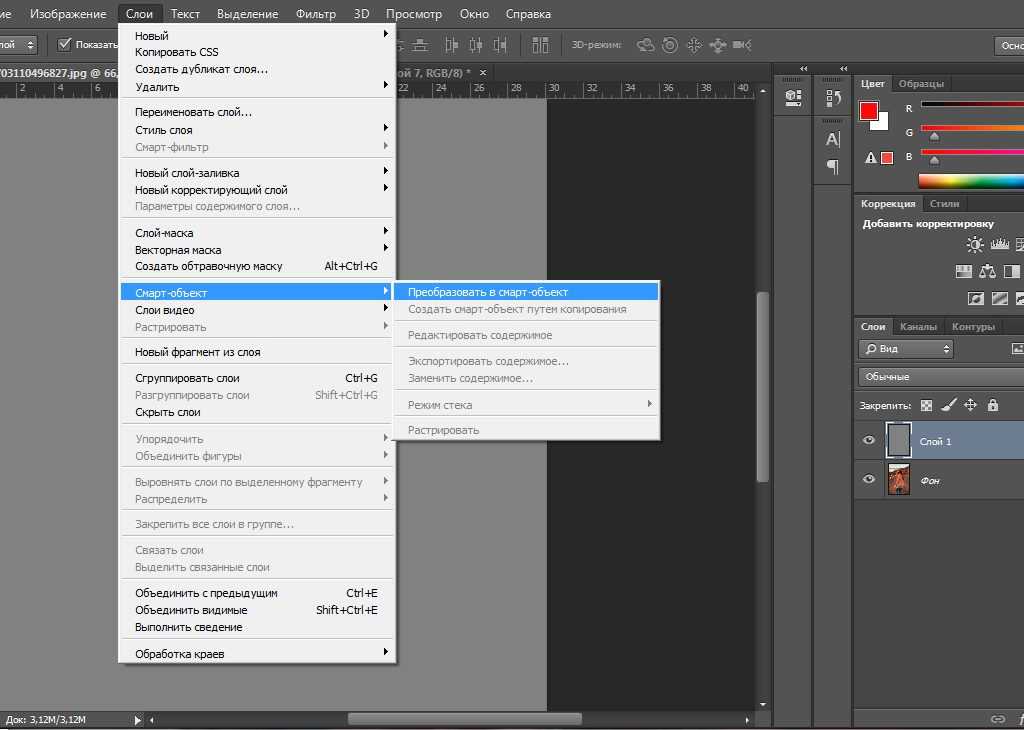
Для этого нам сначала нужно преобразовать слой в смарт-объект . Не снимая выделения со слоя «Фоновая копия», щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из появившегося списка:
Выбор «Преобразовать в смарт-объект»
Еще раз, кажется, что ничего не произошло, но появится маленький значок Смарт-объект появляется в нижнем правом углу миниатюры предварительного просмотра слоя , сообщая нам, что он был преобразован в смарт-объект:
Значок нового смарт-объекта в миниатюре предварительного просмотра. Шаг 8: Применение фильтра размытия по Гауссу
Шаг 8: Применение фильтра размытия по Гауссу
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к этому слою. Для этого нажмите на Ползунок радиуса в нижней части диалогового окна и начните медленно перетаскивать его вправо, чтобы применить небольшое размытие. Следите за изображением во время перетаскивания, и вы увидите, что оно начинает все больше и больше походить на набросок. Однако не затягивайте слишком далеко, так как слишком сильное размытие сделает изображение снова похожим на фотографию. Небольшое размытие — это все, что нам нужно.
Здесь нельзя выбрать конкретное значение радиуса, поскольку оно будет зависеть как от размера вашего изображения, так и от того, что, по вашему мнению, выглядит лучше всего. Для себя я установлю значение радиуса около 12 пикселей:
Перетащите ползунок «Радиус», чтобы применить небольшое размытие.
Когда закончите, нажмите OK, чтобы принять настройки и закрыть диалоговое окно «Размытие по Гауссу». Вот мой результат:
Вот мой результат:
Эффект наброска после применения фильтра Gaussian Blur.
Как я упоминал ранее, одним из больших преимуществ применения фильтра в качестве смарт-фильтра является то, что мы можем легко вернуться и отредактировать его настройки позже, если это необходимо. Если мы снова посмотрим на панель «Слои», мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под его смарт-объектом. Если в какой-то момент вы почувствуете, что эффект наброска нуждается в более тонкой настройке, просто дважды щелкните непосредственно на словах Размытие по Гауссу , чтобы снова открыть его диалоговое окно и повторно отрегулировать значение радиуса:
Двойной щелчок по интеллектуальному фильтру размытия по Гауссу снова откроет его для дальнейшего редактирования.
Шаг 9: Добавьте корректирующий слой A Levels
Мы создали наш основной эффект эскиза, но он слишком светлый. Давайте затемним его, и мы можем сделать это с помощью корректирующего слоя «Уровни». На панели Adjustments снова нажмите на Levels 9Значок 0010 (второй значок слева, верхний ряд):
На панели Adjustments снова нажмите на Levels 9Значок 0010 (второй значок слева, верхний ряд):
Щелкните значок «Уровни» на панели «Коррекция».
Photoshop добавляет корректирующий слой «Уровни» с именем «Уровни 1» непосредственно над фоновой копией смарт-объекта (и под корректирующим слоем «Цветовой тон/Насыщенность»):
Панель «Слои» с новым корректирующим слоем «Уровни 1».
Шаг 10. Измените режим наложения на «Умножение»
Элементы управления и параметры корректирующего слоя «Уровни» отображаются на панели «Свойства», но на самом деле они нам не нужны. Вместо этого, чтобы затемнить наш эффект эскиза, все, что нам нужно сделать, это изменить режим наложения корректирующего слоя «Уровни» с «Нормальный» на « Умножение» :
Изменение режима наложения корректирующего слоя «Уровни» на «Умножение».
Режим наложения «Умножение» — один из пяти наиболее часто используемых режимов наложения в Photoshop, и просто изменив корректирующий слой «Уровни» на «Умножение», нам удалось быстро и легко затемнить эффект эскиза:
Эффект после изменения режим наложения на Умножение.
Шаг 11. При необходимости уменьшите непрозрачность
Если вы обнаружите, что ваш набросок стал слишком темным, вы можете снова осветлить его, уменьшив непрозрачность корректирующего слоя «Уровни». Вы найдете параметр Opacity прямо напротив параметра режима наложения в верхней части панели «Слои». По умолчанию непрозрачность установлена на 100%. Я уменьшу свой примерно до 60%:
Уменьшение непрозрачности корректирующего слоя «Уровни».
Теперь мое изображение стало немного светлее:
Эффект после снижения непрозрачности слоя.
Шаг 12: снова выберите и продублируйте фоновый слой
На этом базовый эффект наброска завершен, но если вы хотите вернуть часть исходного цвета фотографии, вам следует продолжить с последними несколькими шаги. Сначала щелкните фоновый слой (оригинал, а не копию), чтобы выбрать его и снова сделать активным:
Щелкните фоновый слой , чтобы выбрать его.
Затем, как и в шаге 4, продублируйте фоновый слой, перейдя на 9-й уровень. 0009 Layer меню в верхней части экрана, выбрав New , затем выбрав Layer через Copy , или нажав Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
0009 Layer меню в верхней части экрана, выбрав New , затем выбрав Layer через Copy , или нажав Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Еще раз идем в Layer > New > Layer via Copy.
Вторая копия фонового слоя, на этот раз с умным названием Фоновая копия 2 , появится прямо над оригиналом:0204 слой.
Шаг 13: Переименуйте слой в «Цвет»
Мы собираемся использовать этот слой, чтобы раскрасить наш эскиз, поэтому вместо того, чтобы мириться с общими именами слоев Photoshop, такими как «Фоновая копия 2», давайте назовем слой более описательным. . Дважды щелкните непосредственно на словах Фоновая копия 2 , что выделит и выделит имя, а затем переименует его Цвет . Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять новое имя слоя:
Переименование слоя Фоновая копия 2 в Цвет .
Шаг 14: Перетащите слой выше остальных
Нам нужно переместить наш слой Color на самый верх стопки слоев. Для этого щелкните по нему и, удерживая нажатой кнопку мыши, перетащите слой вверх, пока не увидите белую горизонтальную полосу , которая появится непосредственно над слоем Hue/Saturation:
Перетаскивание слоя Color над другими слоями .
Когда появится белая полоса, отпустите кнопку мыши, чтобы переместить слой Color на место:
Слой Color теперь находится вверху стопки слоев.
Шаг 15. Измените режим наложения слоя на цвет
Чтобы раскрасить эскиз цветами исходного изображения, измените режим наложения слоя Color с Normal на Color :
Изменение слоя режим наложения на Цвет.
Режим наложения «Цвет» скрывает всю информацию о тонах (значения яркости) слоя и позволяет видеть только цвета, создавая эффект раскрашивания:
Результат после изменения режима наложения на Цвет.

 После того как фокус выбран, можно регулировать размеры и даже форму эллипса, переворачивая или вытягивая в стороны его края.
После того как фокус выбран, можно регулировать размеры и даже форму эллипса, переворачивая или вытягивая в стороны его края.