Три способа сделать картинку полупрозрачной в Adobe Photoshop
Опубликовано: Автор: Артём Чёрный
Полупрозрачное изображение может применять в самых разных сферах. Например, таковые картинки часто можно встретить на сайтах, в социальных сетях, при оформлении какого-либо дизайнерского продукта и т.д. Создать полупрозрачное изображение достаточно просто, если использовать специальные программы. В данном случае рассмотрим, как работать с Adobe Photoshop.
Содержание
- Как сделать картинку полупрозрачной в Adobe Photoshop
- Вариант 1: Изменение прозрачности для всего изображения
- Вариант 2: Установка частичной прозрачности
- Вариант 3: Градиентное наложение
- Как сохранить готовую работу
В зависимости от того, какого именно эффекта прозрачности вы хотите добиться, нужно выбирать дальнейший способ действий. Возможно, вам нужно сделать непрозрачной какую-то область изображения, а не всю картинку, а возможно, требуется делать плавные переходы. Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Вариант 1: Изменение прозрачности для всего изображения
Самый простой способ, применимый только в том случае, когда требуется сделать прозрачным всё изображение. Реализовать его можно следующим образом:
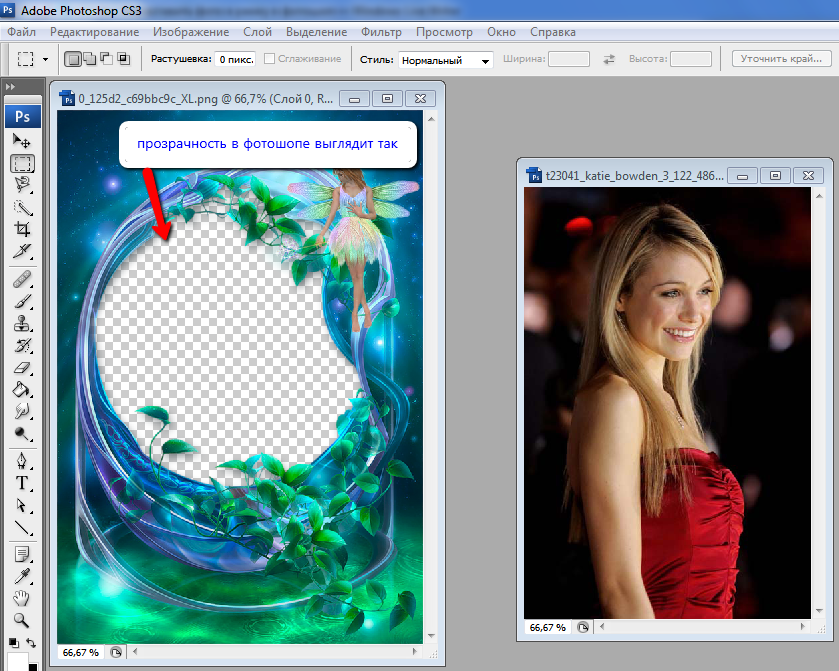
- Загрузите в рабочий интерфейс программы нужную картинку. Вы можете работать с любым форматом, неважно, JPG или PNG. Загрузка может быть произведена с помощью обычного перетаскивания картинки в рабочую область. Также можно воспользоваться сочетанием клавиш Ctrl+O и указать программе путь до нужного изображения в «Проводнике».
- Это изображение можно будет видеть на панели слоёв, что расположена в правой нижней части интерфейса программы. Оно по умолчанию помечено как фоновое и закрыто для редактирования (стоит иконка замка напротив названия). От вас требуется просто кликнуть два раза левой кнопкой мыши по этой иконке, чтобы получить доступ к редактированию этой картинки.
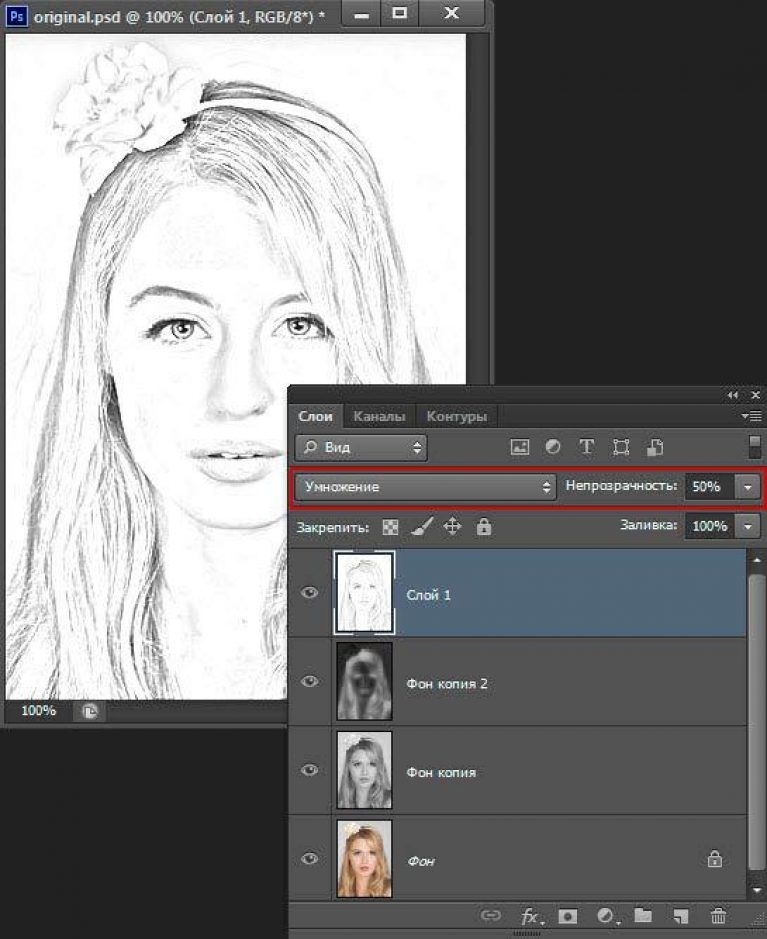
- Теперь в графе «Непрозрачность» установите приемлемое значение.
 По умолчанию там стоит 100%, что означает, что картинка совсем непрозрачная. Если установить 0%, то её вообще не будет видно. Вам нужно подобрать нужный диапазон непрозрачности.
По умолчанию там стоит 100%, что означает, что картинка совсем непрозрачная. Если установить 0%, то её вообще не будет видно. Вам нужно подобрать нужный диапазон непрозрачности. - Теперь останется только сохранить изображение. О том, как это правильно сделать для прозрачных картинок написано в самом конце статьи.
Вариант 2: Установка частичной прозрачности
Немного сложнее обстоит ситуация, когда нужно сделать так, чтобы только часть изображения была прозрачной. В этом случае можно воспользоваться масками.
Подробней про работу с масками в Adobe Photoshop мы уже писали в одной из наших статей. Рекомендуем с ней ознакомиться, чтобы лучше понимать, о чём идёт речь в инструкции.
Сам же алгоритм действий выглядит следующим образом:
- Загрузите нужное изображение и создайте дубликат его слоя, воспользовавшись сочетанием клавиш Ctrl+J. Работать будем с этим дубликатом.
- Фоновый слой можно сделать невидимым, переключив отображение с помощью иконки глаза, что расположена в левой части слоя.

- Теперь на сдублированном слое установите слой-маску с помощью иконки, что отмечена на скриншоте ниже.
- Переключите на маску. Выберите инструмент «Кисть» в левой панели инструментов.
- Обязательно установите чёрный цвет в качестве основного. Другие параметры, такие как размер кисти, непрозрачность, тип и т.д. Можно установить в верхней части интерфейса программы.
- У самой кисти можно установить параметры непрозрачности. Для примера поставим там около 70%.
- Теперь пройдитесь этой кистью по той части изображения, которую вам требуется сделать полупрозрачной.
Также бывают ситуации, когда требуется сделать резкий переход от непрозрачного изображения к прозрачной части. К сожалению, представленным способ сделать его очень сложно, поэтому рассмотрим некоторое «модификацию» действий:
- У дублированного слоя изображения установите маску, как это было описано в инструкции выше.
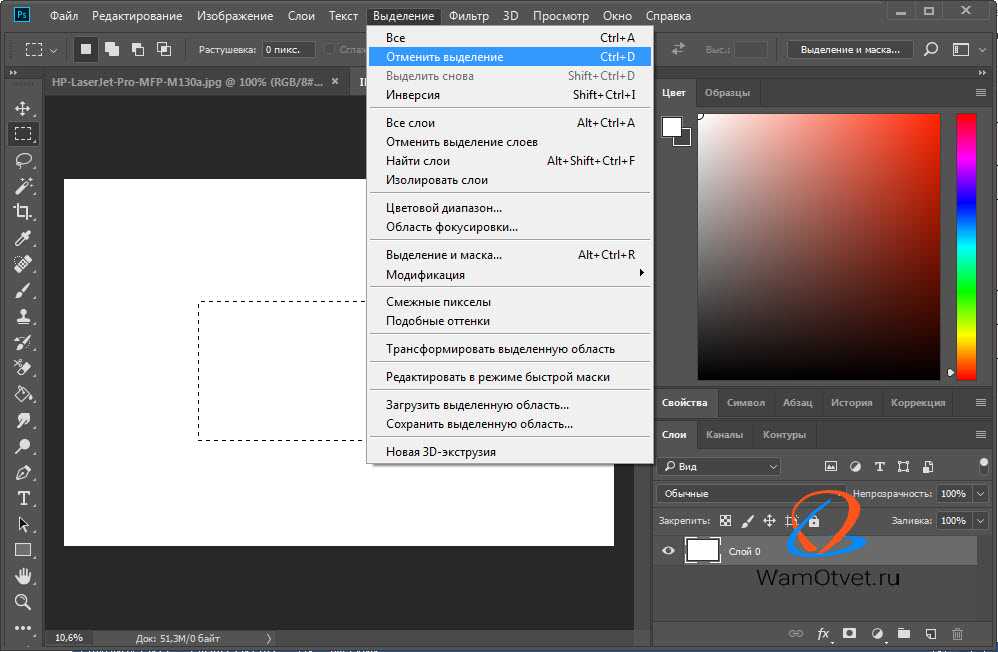
- В панели с инструментами выберите инструмент «Выделение прямоугольной области».
 Его расположена можно посмотреть на скриншоте ниже.
Его расположена можно посмотреть на скриншоте ниже. - Выделите ту область, которая должна быть полупрозрачной.
- Теперь выберите инструмент «Заливка».
- Если в качестве основного цвета установить чисто чёрный, то часть изображения, находящаяся в зоне выделения, станет полностью невидимой. Рекомендуется выбрать в качестве основного цвета серый. Чем больше он приближен к чёрном по оттенку, тем более прозрачным будет залитая область.
- Залейте выделенную область, просто нажав по ней левой кнопкой мыши.
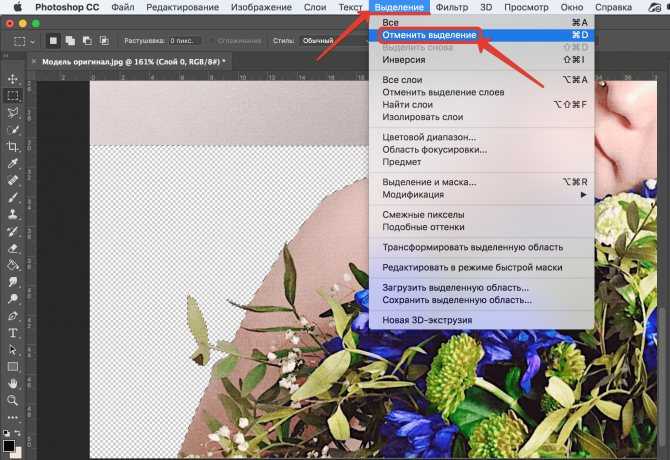
- Уберите выделение, воспользовавшись сочетанием клавиш Ctrl+D.
Вариант 3: Градиентное наложение
Чем похож на предыдущий способ, но позволяет сделать более плавные переходы с изменением прозрачности изображения. Реализуется по следующей инструкции:
- Как в предыдущей инструкции добавьте к слою с изображением маску.
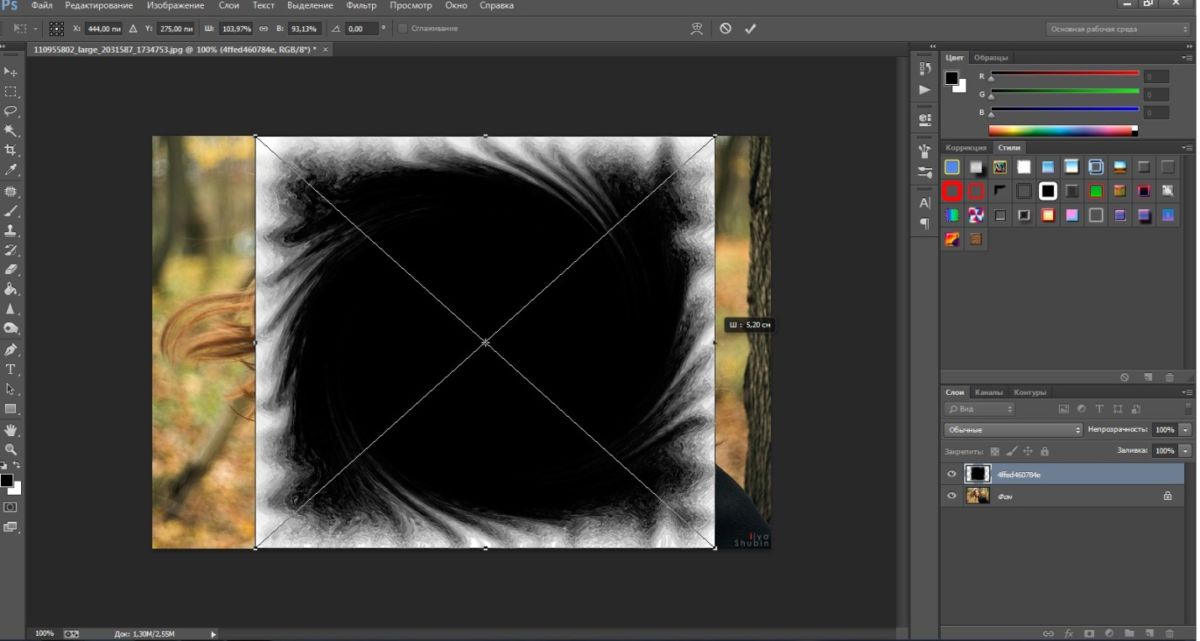
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Заливка». Из небольшого меню выберите пункт «Градиент».

- Сам градиент можно настроить с помощью функциональных инструментов, расположенных в верхней части интерфейса. Например, здесь вы можете задать шаблон наложения градиента, его стили. Стоит учитывать, что в режиме работы с масками доступны только варианты с чёрно-белым оформлением.
- Теперь на изображении установите начальную и конечную точку градиента. После этого на маске нужная часть зальётся и станет полупрозрачной.
Читайте также:
Как в PowerPoint сделать фон картинки прозрачным — инструкция
Как создать и работать с альфа-каналами в Adobe Photoshop
Два способа выделить один цвет в Adobe Photoshop
Как создать водяной знак в Paint.NET: пошаговая инструкция
Как сохранить готовую работу
Вне зависимости от того, какой способ реализации вы выбрали, вам нужно правильно сохранить полученный результат. Многие пользователи допускают ошибку при сохранении, что ведёт к частичной или полной потере прозрачности. Чтобы этого избежать, выполните небольшую инструкцию:
- По завершению работы нажмите «Сохранить как».
 Этот пункт можно найти в контекстном меню при нажатии на кнопку «Файл».
Этот пункт можно найти в контекстном меню при нажатии на кнопку «Файл». - В «Проводнике» обязательно выберите напротив графы «Тип файлов» PNG, PNS. Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения.
- Задайте имя для файла и воспользуйтесь кнопкой «Сохранить».
С помощью рассмотренных в инструкции способов, вы сможете сделать прозрачным как всё изображение, так и какую-то его часть. Если у вас остались какие-либо вопросы по поводу инструкций, то задавайте их в комментариях. Мы постараемся ответить максимально оперативно.
Как сделать шаблон картинок в Adobe Photoshop
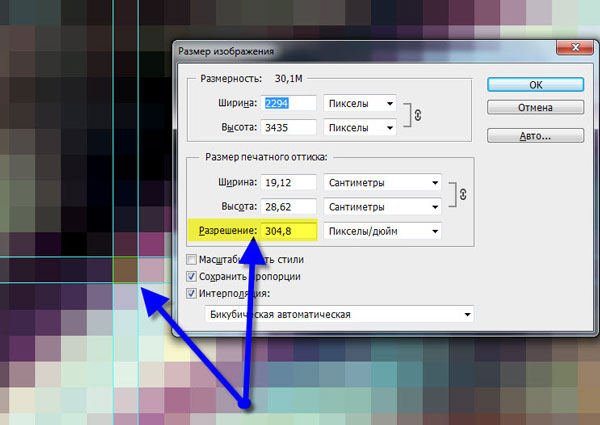
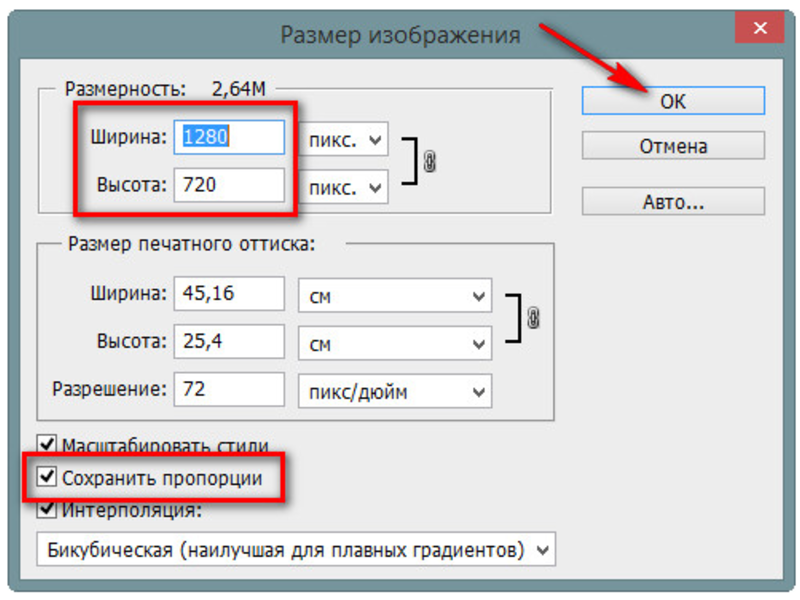
Ширина текстовой части гугл-документа примерно 16 см. Для того чтобы картинка была достаточно четкой, увеличиваем ширину изображение в 2 раза.
Шаг 2. Рисуем прямоугольник
После того как создали исходное изображение — прямоугольник белого цвета — рисуем цветной прямоугольник, в который затем будем вставлять нужную картинку.
Мышкой кликаем по пиктограмме прямоугольника в левой части меню.
Обратите внимание на настройки в верхней части меню. При клике на цветной прямоугольник рядом со словом «Заливка» появится возможность выбрать цвет.
Сразу настроим обводку для прямоугольника: ширина 1 пиксель, цвет черный.
После того как выставили все настройки, с левого верхнего угла рисуем прямоугольник. Зажимаем левую кнопку мыши и тянем, пока прямоугольник не достигнет нужных размеров. А потом нажимаем клавишу «Enter».
Не забудьте оставить небольшие поля: цветной прямоугольник должен находиться внутри белого.
Программа создаст ваш прямоугольник на отдельном слое.
В итоге у вас должна получиться вот такая картинка.
Цветной прямоугольник с черной обводкой внутри белого.
Шаг 3. Поле для текста
На этом шаге сделаем белую полосу, которую в дальнейшем будем использовать для подписи к рисунку.
Для этого обязательно создаём новый слой.
Это можно сделать из верхнего меню →
Или с помощью панели инструментов справа →
Результат →
Далее по уже знакомому пути.
Выбираем инструмент «Прямоугольник» в левой панели инструментов. На верхней панели выставляем белый цвет заливки.
Рисуем прямоугольник.
Очень узким его делать не надо, так как текст у вас, наверное, будет крупным.
Шаблон создан, сохраняем в формате *.psd. Файл в таком формате можно редактировать: добавлять (менять) изображения и подписи.
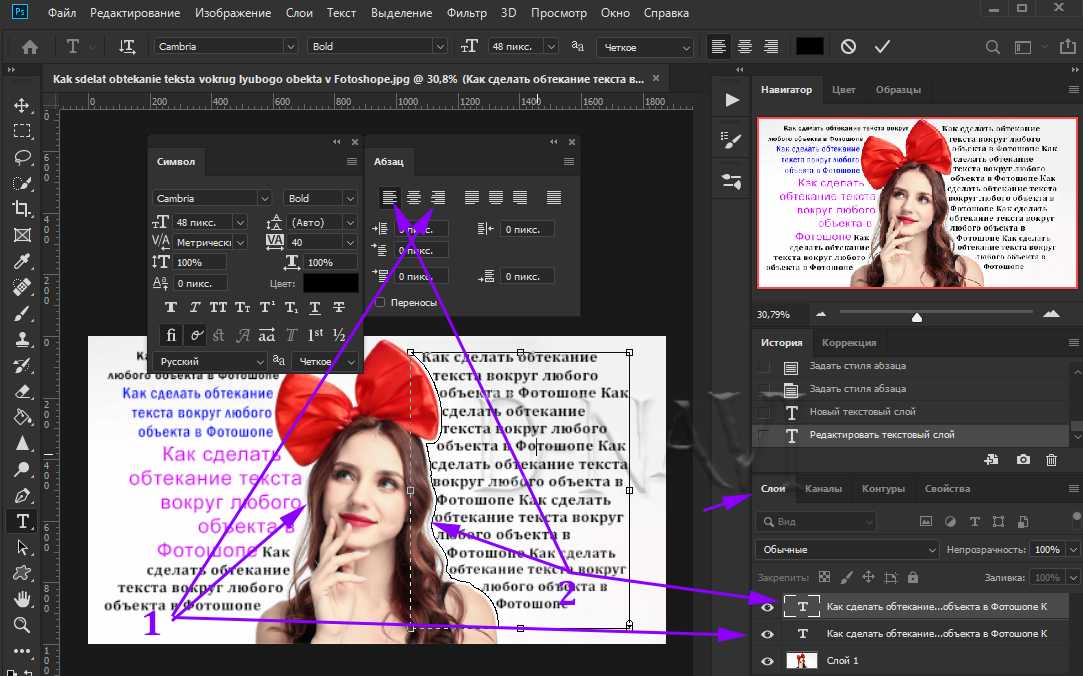
Шаг 4. Добавление изображения
Обычно используют два типа изображений:
Добавляем готовую картинку
Открываем изображение →
Выбираем файл. При открытии файла появится предупреждение, нажмите клавишу «ОК». Файл откроется отдельной вкладкой.
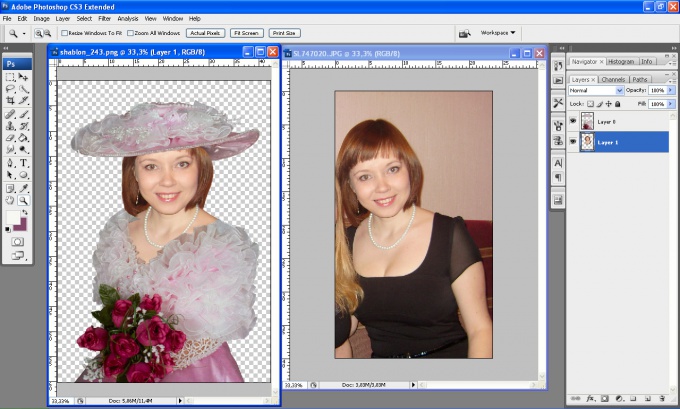
Так выглядит меню справа.
Обратите внимание на знак «Замок» рядом с миниатюрой изображения. Кликаем по этому знаку, чтобы разблокировать картинку.
Для того чтобы переместить картинку на наш шаблон, нужно выполнить следующие действия через верхнее меню.
В поле «Назначение ーдокумент» нужно выбрать название шаблона. У меня он называется «Без имени-2». После выбора нужного документа нажимаем «ОК».
Результат →
На закладке с шаблоном появился новый слой с нужным изображением.
Только изображение перекрыло весь шаблон. Будем это исправлять.
Сначала переместим изображение между «Прямоугольником 1» и «Прямоугольником 2». Для этого на «Слое 1» нажимаем и не отпускаем левую клавишу мыши и перемещаем этот слой вниз, под «Прямоугольник 2».
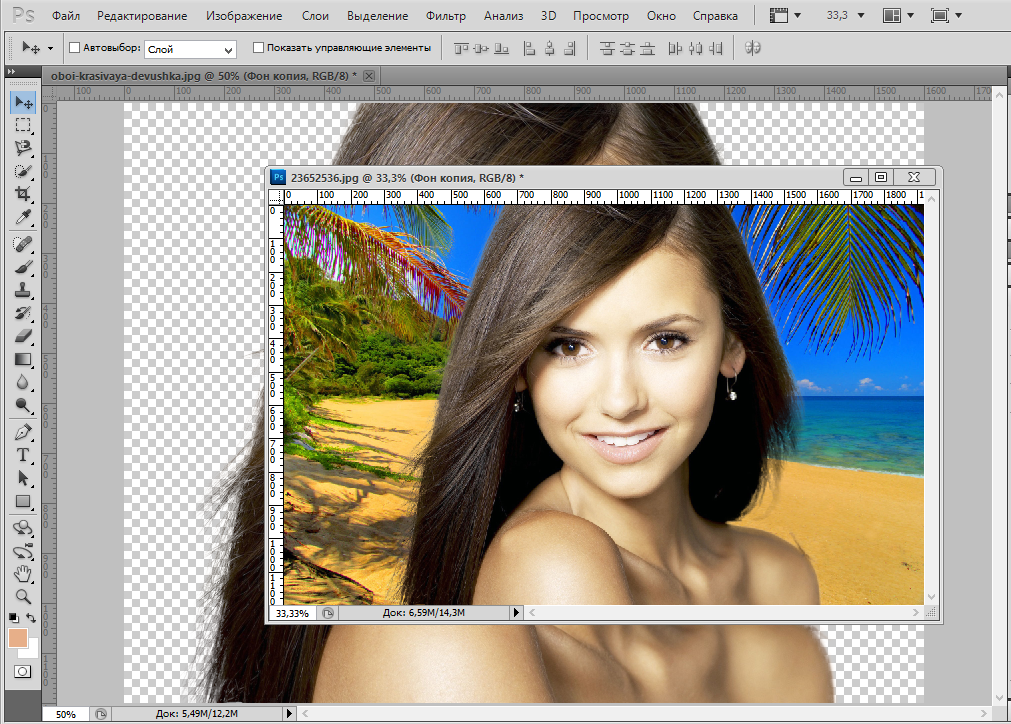
Находимся на «Слое 1», нажимаем сочетание клавиш CTRL+T (режим свободной трансформации). У нашей картинки появляется рамка. Картинка большая, поэтому видно только ее часть.
Для того чтобы изменить размеры изображения одновременно:
Уменьшение большой картинки происходит за несколько шагов: уменьшили ➝ передвинули картинку по экрану ➝ уменьшили ➝ передвинули. Таким образом достигаем нужного размера.
Таким образом достигаем нужного размера.
У меня получилось вот так →
Если картинка небольшого размера, то ее нужно не сжимать, а наоборот, — растягивать.
Пока изображение находится в режиме свободной трансформации, его можно изменять и перемещать.
Сейчас наша картинка «не вписывается» в шаблон. Для того чтобы это исправить, воспользуемся функцией «Обтравочная маска».
При выделенном «Слое 1» нажимаем клавишу «Alt» и кликаем мышкой.
Так картинка не выходит за пределы прямоугольника.
Можно подогнать размеры изображения через режим свободной трансформации, но «Обтравочная маска» позволяет сделать это быстрее.
Если картинку нужно подвигать внутри рамки, то при выделенном «Слое 1», выбираем инструмент «Перемещение» в левой панели инструментов.
Нажимаем и удерживаем левую клавишу мыши на изображении и двигаем картинку. При использовании «Обтравочной маски» она не будет выходить за границы шаблона.
Добавляем скрин
Для того чтобы сделать скрин экрана, можно воспользоваться удобной программой, которая позволяет выделить на экране только нужную область.
Например, это можно сделать приложением LightShot или скриншотилкой от Яндекс.Диска.
Выделенную область копируем привычным «Ctrl+C». Вставку изображения через «Ctrl+V» делаем сразу на шаблон. Изображение отражается отдельным слоем.
Размеры изображения подгоняем под прямоугольник так же, как и готовую картинку.
Шаг 5. Добавление текста
Мышкой кликаем по слою «Прямоугольник 2».
В левом углу панели выбираем инструмент «Текст», в верхнем меню выставляем параметры: название шрифта, толщину и размер.
Кликаем мышкой по белому прямоугольнику и теперь можем набирать текст — подпись к картинке.
Текст накладывается поверх прямоугольника отдельным слоем.
Для того чтобы изменить положение текста, нужно выделить слой с надписью, выбрать в левой панели уже знакомый инструмент «Перемещение».
«Захватить» текст мышкой и переместить в нужном направлении.
Шаг 6. Сохранение документаКартинку можно сохранить в двух форматах:
*. psd ー формат «Фотошопа», сохраняет все слои, позволяет вносить изменения в документ. В таком формате документ можно использовать только в программе «Фотошоп», в других программах он открываться не будет.
psd ー формат «Фотошопа», сохраняет все слои, позволяет вносить изменения в документ. В таком формате документ можно использовать только в программе «Фотошоп», в других программах он открываться не будет.
2) *.png ー формат рисунка. После сохранения внести изменения в документ не получится. Этот формат позволяет использовать картинку в текстах, соцсетях и других графических редакторах
Файлы с картинками лучше всего сохранять и в формате *.psd, и в формате *.png.
Пошаговая инструкция для «Фотошопа»-онлайнВ онлайн-версии программы нет многих функций, которые есть в обычном «Фотошопе». Поэтому алгоритм создания картинки с подписью будет другим.
В «Фотошопе»-онлайн используются уже готовые изображения. Это значит, что картинку нужно заранее скачать, а скрин сохранить как картинку.
В этой программе не получится сделать шаблон, поэтому размер картинок надо будет подгонять, чтобы они выглядели одинаково.
Шаг 1
Запускаем программу http://online-photoshop.org/edit
Открываем нужную картинку.
После того как картинка открылась, двойным нажатием мышки на значок «замочек» снимаем блокировку.
После того как сняли блокировку, панель должна выглядеть так:
Шаг 2
Для изменения размера исходного изображения воспользуемся меню:
Рамка появится не по контуру изображения, а отдельно:
Чтобы при изменении размера не изменились пропорции, удерживаем клавишу «Shift», мышкой «захватываем» один из углов и тянем картинку внутрь.
Результат:
Когда картинка достигнет нужных размеров, не забудьте нажать «Enter». Рамка должна исчезнуть.
Шаг 3
На этом шаге сделаем прямоугольник для подписи к картинке.
Сначала создаем новый слой.
В панели инструментов нажимаем значок «Рисование».
Сразу выставляем настройки, особенно цвет заливки.
После этого рисуем прямоугольник.
Шаг 4
На этом шаге сделаем подпись к рисунку.
Как обычно, создаем новый слой.
В панели инструментов нажимаем значок «Текст».
Кликаем по белому прямоугольнику.
Открываются настройки и поле для ввода текста. Сразу настраиваем цвет, размер, стиль. Набираем нужный текст и нажимаем «Да».
Чтобы переместить подпись, нужно воспользоваться инструментом «Перемещение».
Шаг 5
На этом шаге обрежем лишнее. В панели инструментов нажимаем значок «Обрезка».
Растягиваем рамку вокруг рисунка.
Нажимаем «Enter».
Шаг 6
Сохраняем полученную картинку. Для этого воспользуемся верхним меню.
Выбираем формат *.png, нажимаем «Да».
Открывается папка для сохранения. Придумываем имя файла и сохраняем.
Результат
Adobe Photoshop
С квадратной картинкой.
С прямоугольной картинкой.
«Фотошоп»-онлайн
С квадратной картинкой.
С прямоугольной картинкой.
Итак, что нужно сделать для того, чтобы проиллюстрировать статью:
В этой статье мы рассмотрели небольшую часть инструментов графических редакторов Adobe Photoshop и «Фотошоп»-онлайн. Какую программу использовать — решать вам.
А что еще вы хотели бы научиться делать с помощью «Фотошопа»? Напишите об этом в комментариях.
Как обвести изображение в Photoshop
Один из творческих способов добавить стиль к вашему изображению в Photoshop — обвести изображение или элемент редактирования.
Самое лучшее в этой технике то, что вы можете использовать ее в самых разных сценариях. Эффект также легко настраивается, поскольку вы можете каждый раз выбирать другой цвет или размер контура. И вдобавок ко всему, вы можете завершить весь процесс всего за несколько минут!
На данный момент, я уверен, вы отчаянно пытаетесь узнать, как можно добиться такого эффекта. Итак, мы предоставим краткий обзор процесса, а затем сразу же приступим к нему.
Итак, мы предоставим краткий обзор процесса, а затем сразу же приступим к нему.
Чтобы добавить творческий эффект контура к вашим изображениям в Photoshop, все, что вам нужно сделать, это дважды щелкнуть нужный слой и установить флажок «Обводка» в только что открытых окнах «Стиль слоя».
Содержание
- Как обвести всю фотографию
- Как обвести только одну часть изображения
- Выберите то, что вы хотите обвести в Photoshop
- Добавьте контур объекта/выделения штрихами
Как обвести всю фотографию
Прежде чем мы рассмотрим, как можно обвести определенную область изображения, давайте посмотрим, как обвести всю фотографию. изображение, по существу добавляя рамку вокруг него.
Конечно, вам нужно будет начать с открытия изображения, вокруг которого вы хотите добавить рамку. Чтобы открыть изображение в Photoshop, просто запустите программу и выберите File > Open 9. 0036 в верхнем левом углу экрана.
0036 в верхнем левом углу экрана.
В этом уроке мы добавим контур вокруг фотографии от Олега Прачука из Pexels .
Теперь, когда изображение открыто в Photoshop, обратите внимание на Окно слоев , которое по умолчанию будет расположено в правом нижнем углу экрана.
Здесь вы должны увидеть только один слой. Это потому, что наше изображение было открыто как один сплющенный файл.
Дважды щелкните этот слой в окне Layers , и вы должны заметить, что открылось новое окно под названием Layer Styles .
Если это не сработало, убедитесь, что вы щелкнули значок замка справа от названия слоя в окне слоев , затем повторите попытку, так как слой должен быть преобразован в обычный, а не в фоновый слой.
В открывшемся окне мы собираемся щелкнуть Stroke 9.0036 заголовок из списка в левой части поля.
Это должно привести вас в новый раздел диалогового окна, где вы можете установить свойства штриха, чтобы изменить его внешний вид. Во-первых, давайте установим Position на Inside .
Во-первых, давайте установим Position на Inside .
Это укажет Photoshop добавить обводку внутрь выбранного слоя: в случае обводки всего изображения обводка будет добавлена внутри холста, а не за пределами документа, где она будет невидимой. .
На этом этапе вы можете выбрать режим наложения и значение непрозрачности обводки. Различные режимы наложения будут генерировать разные визуальные эффекты, а более высокая непрозрачность (ближе к 100%) сделает обводку более заметной.
Теперь установим тип заполнения . В раскрывающемся меню рядом с заголовком вы можете выбрать Color, Gradient, или Pattern.
Выбор градиентной заливки позволит вам заполнить контур разными цветами, которые постепенно переходят друг в друга. Настройка Тип заливки от до Узор позволяет заполнять обводку различными текстурами и предустановленными узорами из программы.
В этом примере мы выберем наиболее часто используемый параметр: цвет. Использование этого параметра позволит вам добавить к изображению контур сплошного цвета по вашему выбору.
Использование этого параметра позволит вам добавить к изображению контур сплошного цвета по вашему выбору.
Выбрав Цвет из выпадающего меню, обратите внимание на область под полем, где вы можете выбрать цвет обводки. Все, что вам нужно сделать, это нажать на цветное поле и выбрать цвет из появившейся палитры.
Выбрав цвет или альтернативный тип заливки, вы можете вернуться к разделу, где можно изменить другие свойства обводки. Здесь отредактируйте размер контура с помощью ползунка, чтобы определить ширину границы.
Как только вы будете счастливы, вы можете просто нажать кнопку OK ! И вы должны увидеть, что вы добавили рамку вокруг изображения!
Как обвести только одну часть изображения
Если вы хотите добавить обводку вокруг одного элемента изображения, вам потребуется немного другой процесс. Однако не волнуйтесь: техника по-прежнему очень проста.
В этой части урока мы будем использовать фотографию Анны Швец из Pexels .
Выберите то, что вы хотите обвести в Photoshop
Открыв изображение в Photoshop, мы можем начать выбирать область, которую мы хотим обвести.
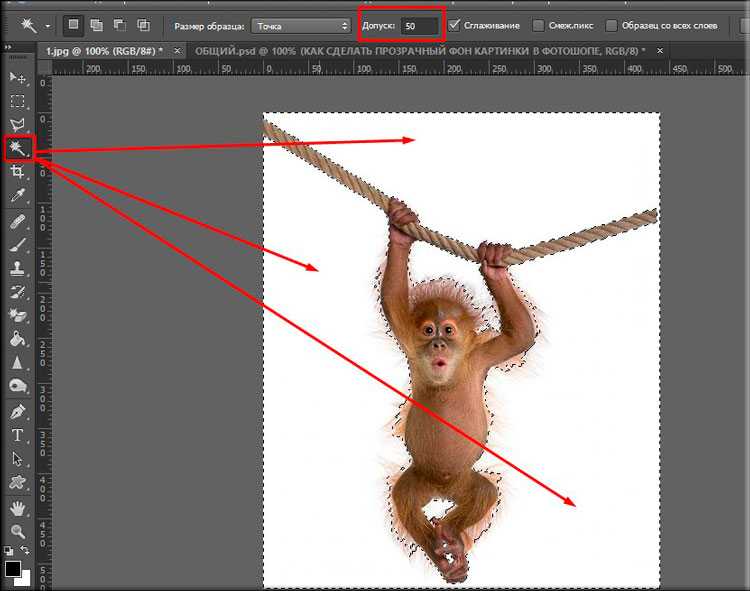
Сейчас в программе много инструментов выделения, и все они подходят для разных сценариев. Если, как и мы, вы просто хотите добавить контур вокруг объекта изображения, и объект четко отделен от остальной части фотографии определенной границей, то Инструмент выделения объектов будет самым быстрым в использовании.
Если же вы предпочитаете использовать другой инструмент, то Quick Selection Tool подходит в большинстве ситуаций вместе с Magic Wand Tool , если область состоит из одного цвета .
Чтобы активировать инструмент выбора объекта , щелкните значок, показанный ниже, на панели инструментов в левой части экрана.
При выборе инструмента вы увидите, что в верхней части экрана появляется новая полоса, где вы можете редактировать свойства инструмента выбора.
Здесь отметьте Auto-Enhance и Object Subtract.
Затем мы установим Mode на Rectangle.
В этом режиме вы можете просто нарисовать прямоугольник вокруг общей области, содержащей объект, который вы хотите выделить.
Для этого щелкните на холсте, чтобы отметить положение, в котором должен находиться любой угол блока, затем перетащите прямоугольную форму. Убедитесь, что весь нужный элемент находится в пределах поля выбора.
Отпустите кнопку мыши, как только вы будете довольны прямоугольным выделением, и вы заметите, что Photoshop автоматически делает обоснованный выбор элемента, содержащегося в рамке! Довольно круто, правда?
Добавьте контур к объекту/выделению с помощью штрихов
Теперь, когда мы успешно выделили область, которую хотим обвести, нам просто нужно изолировать элемент, чтобы он находился на независимом слое.
Для этого продублируем выделенную область. Когда выделение все еще активно, нажмите Ctrl + J [Win] / Cmd + J [Mac], чтобы дублировать область слоя, ограниченную выделением. Вы увидите, что это создает новый слой в Окно слоев , содержащее только выбранный элемент, который мы хотим выделить.
Вы увидите, что это создает новый слой в Окно слоев , содержащее только выбранный элемент, который мы хотим выделить.
Далее все, что вам нужно сделать, это открыть Окно стилей слоя , дважды щелкнув вновь созданный слой в Окне слоев .
Как и раньше, в этом окне мы будем работать над добавлением обводки к слою. Итак, повторите те же шаги, что и мы, чтобы добавить обводку вокруг всего изображения: нажмите на подменю Stroke , выберите Fill Type , Цвет , значение Непрозрачности
Единственное, что мы сделаем по-другому, это установим Position на Outside на этот раз, а не Inside .
Когда вы будете довольны всеми настройками, нажмите OK , чтобы подтвердить изменения, и когда окно закроется, вы увидите, что вокруг выбранной области была добавлена цветная линия!
Связанное руководство:
Контур текста в Photoshop
Добавьте дополнительный контур вокруг слоя :
Если вы хотите усилить эффект, вы можете добавить больше контуров разных цветов вокруг одного и того же объекта! Это довольно просто сделать.
