Улучшение контрастности и яркости изображения
Как улучшить контрастность и яркость на фото при помощи простого приёма доступного начинающим пользователям программы фотошоп – ответу посвящен сегодняшний материал.
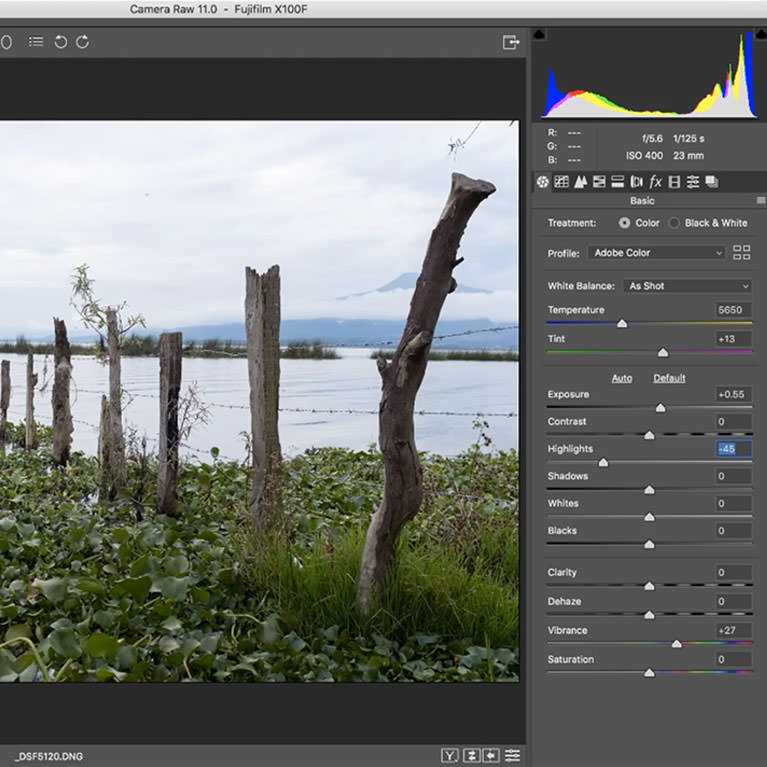
Вы узнаете, как создать и использовать маску яркости для улучшения контрастности и насыщенности цвета на фотографиях, использовать режимы наложения слоёв для этой цели. В качестве примера обработки я выбрал это фото:
На время отвлекусь от темы устранения дефектов на лицах людей о которых говорил здесь и тут, перейду к работе выбранным изображением.
Сейчас фото выглядит несколько «вяло» и плоско в результате работы станет таким;
Создание маски яркости из выделения
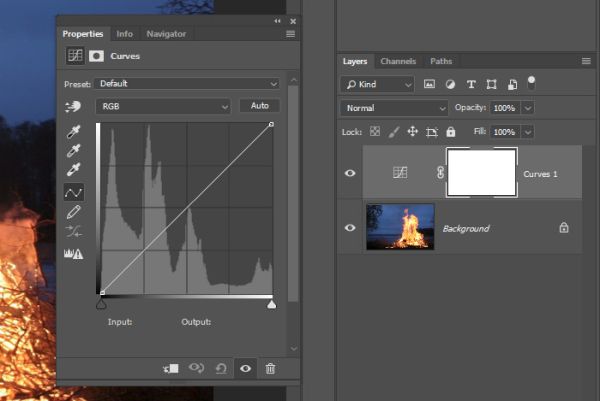
Откройте фото, с которым будете работать в программе, перейдите на выкладку «Каналы» вы увидите значки трёх цветовых каналов (красного, Зелёного и Синего) составляющих изображение, а так же композитный канал (RGB) отвечающий за яркость именно он нам нужен. Нажмите клавишу (Ctrl) кликните мышкой по этому каналу для создания выделенной области.
Нажмите клавишу (Ctrl) кликните мышкой по этому каналу для создания выделенной области.
В результате действия будут выделены все пиксели белого или близкого к нему по значению цвета.
Копирование выделения на новый слой
Вернитесь к палитре «Слои» скопируйте выделение на новый при помощи комбинации клавиш (Ctrl+J). Временно скройте видимость фонового слоя, кликнув на иконку «глаз» напротив названия.
Теперь вы можете видеть только те пиксели которые отвечают за контрастность и яркость изображения
Изменение режима наложения
У нас есть самые яркие пиксели на отдельном слое будем работать с ними для улучшения контрастности для этой цели изменим режим наложения на «Перекрытие» используя выпадающий список режимов в верху палитры.
Этот режим позволит повысить контрастность делая темные участки на фото темнее, а светлые светлее . Если действие этого режима слишком интенсивно для вашего фото то измените его на «Мягкий свет» это так же повысит контрастность однако с более мягким результатом.
Вот как выглядит моё фото после применения, обратите внимание, что не только улучшилась контрастность, но и цветовая насыщенность изображения:
Если проделанные операции будут недостаточны можно скопировать слой ещё раз (Ctrl+J) при этом будет создана копия с тем же режимом наложения. В результате действие на изображение усилится.
Снижая уровень непрозрачности можно регулировать контрастность и яркость.
Использование группы слоёв и маски
Действие двух слоёв распространяется равномерно на всё изображение, что может привести к потере деталей на некоторых его участках, чтобы избежать этого неприятного момента можно использовать маску слоя.
В этом случае необходимо применить маску к двум слоям, отвечающим за контрастность и яркость одновременно, поэтому нужно объединить их в группу, нажмите клавишу (Shift) кликните мышкой по обоим слоям, чтобы выделить их, при помощи комбинации (Ctrl+G) объединяем их в группу.
Используя кнопку внизу палитры создадим маску слоя, появится её белая миниатюра.
Установив черным, цвет переднего плана взяв инструмент кисть обработаем те участки на изображении где в результате повышения контрастности и яркости были потеряны детали.
Вот окончательный вариант моих манипуляций с фотографией.
Применяя этот способ вы сможете быстро повысить контрастность и яркость на своих изображениях.
Создаем иллюстрацию в стиле комиксов | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Создайте новый документ в Photoshop размером 850 на 645 пикселей. Вы, конечно, можете выбрать любой размер, какой захотите, но вам придется регулировать настройки пропорционально.
Создайте новый слой, назвав его Sunburst Background (Фон с лучами). Возьмите инструмент Gradient(Градиент) (G) и выберите следующие цвета для градиента: #777777 и #c5c5c5.
Зажав клавишу Shift, проведите вертикальную линию, начиная с верхней части холста, c оттенками линейного градиента от начала до конца по прямой линии.
Нажмите Filter > Distort > Wave (Фильтр > Искажение > Волна) и измените настройки, как показано на скриншоте для создания вертикальных линий,
Примечание переводчика: Настройки фильтра на скриншоте: Число генераторов: 5; Длина волны: Мин.: 28, Макс.: 29; Амплитуда: Мин.: 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт.: 100%
Проверьте, чтобы первая линия была светло-серой, а последняя — темно-серой. Если это не так, нажмите Control-Т, чтобы это исправить.
Очень важно нажать Image > Trim (Изображение > Тримминг) и выставить настройки со скриншота, иначе предыдущий шаг окажется бесполезным.
Примечание переводчика: Настройки на скриншоте: На основе: Прозрачных пикселов; Обрезка: Сверху, Снизу, Слева, Справа
Нажмите Filter > Distort > Polar Coordinates (Фильтр > Искажение > Полярные Координаты) (примечание переводчика: опция Прямоугольные в полярные), чтобы создать лучи.
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы добавить фону цвет. Вы можете выбрать любые цвета на свой вкус. Я использовал #003876 (Позиция 23%) и #00b5e9 (Позиция 100%).
На новом слое, добавьте фото пары и при помощи инструмента Lasso(Лассо) выделите пару.
Нажмите Shift-Control-I, чтобы инвертировать выделенную область. Нажмите Delete, чтобы удалить фон.
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контрастность фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Добавьте второй корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контраст некоторых частей фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Кликните на слой-маске корректирующего слоя Brightness/Contrast (Яркость/Контраст) и нажмите Control-I, чтобы инвертировать белый цвет.
Выберите инструмент Brush(Кисть) и при помощи мягкой круглой кисти рисуйте поверх некоторых областей, чтобы добавить больше контраста. Рисуйте белым цветом.
Области, на которых я рисовал белым на слой-маске.
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Повысьте Vibrance (Сочность) до 100, а Saturation (Насыщенность) до 4.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Нажмите Control-J, чтобы продублировать слой с парой. Назовите этот слой Comics Effect (Эффект комикса).
Нажмите Filters > Artistic > Poster Edges (Фильтр > Имитация > Очерченные края) и выставьте следующие параметры:
Примечание переводчика: Настройки фильтра на скриншоте: Толщина края: 0; Интенсивность: 10; Постеризация: 2
Добавьте стиль слоя Stroke (Обводка) к слою Comics Effect (Эффект комикса), чтобы создать черную обводку и по краям.
Создайте новый слой и назовите его Color (Цвет). Кликните правой кнопкой мыши по слою и выберите Create Clipping Mask (Создать обтравочную маску). Измените режим наложения на Color Dodge(Осветление основы).
При помощи инструмента Кисть рисуйте поверх майки девушки цветом #9a60c3. То же самое сделайте с майкой парня, только цветом #e06f00.
Нажмите Control-J, чтобы продублировать слой с парой. Переместите этот слой поверх слоя Comics Effect (Эффект комикса). Назовите его Outline Effect (Эффект обводки). Измените режим наложения на Multiply (Умножение).
Измените основной цвет на #000000, а фоновый — на #ffffff.
Нажмите Filters > Sketch > Photocopy (Фильтр > Эскиз > Ксерокопия) и измените настройки на следующие:
Примечание переводчика: Настройки фильтра на скриншоте: Детализация: 2; Затемненность: 50
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия), чтобы смягчить эффект (примечание переводчика: опция Анизотропный). Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).
Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).
Создайте новый слой под названием Halftone Texture (Полутоновая Текстура) и заполните его цветом #ffffff. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) (примечание переводчика:настройки: Эффект: 100%; Распределение: Равномерно; Монохромный).
Нажмите Filter > Pixelate > Color Halftone (Фильтр > Стилизация > Цветовые полутона) и измените настройки на следующие:
Примечание переводчика: Настройки фильтра на скриншоте: Макс. радиус: 4 пикселя; Угол наклона растров (в градусах): Канал 1: 45, Канал 2: 45, Канал 3: 45, Канал 4: 45)
Измените режим наложения слоя Halftone Texture (Полутоновая Текстура) на Multiply (Умножение), а его Opacity (непрозрачность) на 66%.
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы осветлить изображение и сделать его ярче. Если вы хотите получить сочные и насыщенные цвета, вы также можете добавить коррекцию Vibrance (Сочность).
Воспользуйтесь инструментом Ellipse Tool(Эллипс), чтобы создать округлые фигуры, как показано ниже. Для них выберите цвет #ffffff.
Чтобы добавлять фигуры на одном слое, убедитесь, что вы нажали кнопку Add to shape area(Объединить фигуры) после создания первой.
Существует много разных речевых пузырей. Например, тот, что справа, изображает мысли.
Давайте создадим другой речевой пузырь. Воспользуйтесь инструментом Pen(Перо) для создания треугольной фигуры. Еще раз убедитесь, что выбрана опция Add to shape area (Объединить фигуры).
Добавьте стиль слоя Stroke (Обводка) к пузырям цвета #000000.
Добавьте текст внутрь речевых пузырей при помощи шрифта из комиксов. Я воспользовался шрифтом BD Cartoon Shout.
Я воспользовался шрифтом BD Cartoon Shout.
Примечание переводчика: Текст в пузырях: у девушки: Ты такой смешной!!!; у парня: Она милая 🙂
Снова воспользуйтесь инструментом Pen(Перо), чтобы нарисовать новую фигуру. Измените цвет фона на #ffeb27, а для обводки — #000000.
Добавьте текст цветов #000000 и #dd1735.
Чтобы создать оранжевый эффект, я воспользуюсь текстурой старой бумаги. Измените режим наложения на Overlay (Перекрытие).
Добавьте корректирующий слой Levels (Уровни) к этому слою. Воспользуйтесь обтравочной маской, чтобы отрегулировать эффект на свой вкус.
Нажмите Shift-Control-Alt-E, чтобы сделать копию всех слоев. Добавьте стиль слоя Stroke (Обводка), чтобы создать эффект рамки. Воспользуйтесь цветом #000000 (примечание переводчика: Размер: 6 пикселей; Положение: Внутри; Режим наложения: Нормальный; Непрозрачность: 100%; Тип обводки: Цвет; Цвет: #000000).
Поздравляю! Все Готово!
В этом уроке вы узнали, как создать эффект комикса в Photoshop с нуля при помощи фильтров и текстур. Я надеюсь, что вам понравился этот урок.
Создание силуэта с помощью функции Яркость/Контрастность — Видеоурок по Photoshop
Из курса: Photoshop CC 2017 Один на один: Основы
Видео заблокировано.
Разблокируйте полный курс сегодня
Присоединяйтесь сегодня, чтобы получить доступ к более чем 20 800 курсам, которые преподают отраслевые эксперты, или приобретите этот курс отдельно.
Создание силуэта с помощью яркости/контрастности
“
— [Инструктор] В этом ролике мы превратим нашу черно-белую лошадь в близкий силуэт, используя другой корректирующий слой, известный просто как Яркость/Контрастность.
Содержание
|