Как преобразовать изображение RGB в оттенки серого в Python? Ru Python
Я пытаюсь использовать matplotlib для чтения в RGB-изображении и конвертировать его в оттенки серого.
В учебнике matplotlib они не охватывают его. Они просто читали на картинке
а затем они нарезают массив, но это не то же самое, что конвертировать RGB в оттенки серого из того, что я понимаю.
Мне трудно поверить, что numpy или matplotlib не имеют встроенной функции для преобразования из rgb в серый. Разве это не обычная операция в обработке изображений?
Я написал очень простую функцию, которая работает с изображением, импортированным с помощью imread за 5 минут. Это ужасно неэффективно, но именно поэтому я надеялся на встроенную профессиональную реализацию.
Себастьян улучшил мою функцию, но я все еще надеюсь найти встроенный.
Как это сделать с PIL :
from PIL import Image img = Image.open('image.png').convert('LA') img.save('greyscale.png')
Используя matplotlib и формулу
Y' = 0.299 R + 0.587 G + 0.114 B вы можете сделать:
import numpy as np import matplotlib.pyplot as plt import matplotlib.image as mpimg def rgb2gray(rgb): return np.dot(rgb[...,:3], [0.299, 0.587, 0.114]) img = mpimg.imread('image.png') gray = rgb2gray(img) plt.imshow(gray, cmap = plt.get_cmap('gray')) plt.show() Вы также можете использовать scikit-изображение , которое предоставляет некоторые функции для преобразования изображения в ndarray , например rgb2gray .
from skimage import color from skimage import io img = color.rgb2gray(io.imread('image.png')) Примечания . Весы, используемые в этом преобразовании, калибруются для современных люминофоров CRT: Y = 0,2125 R + 0,7154 G + 0,0721 B
Кроме того, вы можете читать изображение в оттенках серого:
from skimage import io img = io. imread('image.png', as_grey=True)
imread('image.png', as_grey=True) Вы всегда можете прочитать файл изображения как оттенки серого с самого начала, используя imread из OpenCV:
img = cv2.imread('messi5.jpg', 0) Кроме того, если вы хотите прочитать изображение как RGB, выполните некоторую обработку, а затем конвертируйте в Gray Scale, вы можете использовать cvtcolor из OpenCV:
gray_image = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY) Самый быстрый и текущий способ – использовать подушку , установленную через pip install Pillow .
Код:
from PIL import Image img = Image.open('input_file.jpg').convert('L') img.save('output_file.jpg') Учебник обманывает, потому что он начинается с изображения в оттенках серого, закодированного в RGB, поэтому они просто нарезают один цветной канал и рассматривают его как оттенки серого. Основные шаги, которые вам нужно сделать, – это преобразовать из цветового пространства RGB в цветовое пространство, которое кодирует что-то, приближающееся к модели яркости / цвета, например, YUV / YIQ или HSL / HSV, а затем разрезать люминесцентный канал и использовать это как ваше изображение в оттенках серого.
matplotlib , не предоставляет механизм для преобразования в YUV / YIQ, но позволяет конвертировать в HSV. Попробуйте использовать matplotlib.colors.rgb_to_hsv(img) затем нарезать последнее значение (V) из массива для оттенков серого. Это не совсем то же самое, что и значение яркости, но это означает, что вы можете сделать все это в matplotlib .
Задний план:
Кроме того, вы можете использовать PIL или встроенный colorsys.rgb_to_yiq() для преобразования в цветовое пространство с истинным значением яркости. Вы также можете зайти и перевернуть свой собственный конвертер только для яркости, хотя это, вероятно, слишком велико.
Если вы используете NumPy / SciPy, вы также можете использовать :
scipy.ndimage.imread(file_name, mode='L')
Hth, dtk
Я пришел к этому вопросу через Google, ища способ конвертировать уже загруженное изображение в оттенки серого.
Вот способ сделать это с помощью SciPy:
import scipy.misc import scipy.ndimage # Load an example image # Use scipy.ndimage.imread(file_name, mode='L') if you have your own img = scipy.misc.face() # Convert the image R = img[:, :, 0] G = img[:, :, 1] B = img[:, :, 2] img_gray = R * 299. / 1000 + G * 587. / 1000 + B * 114. / 1000 # Show the image scipy.misc.imshow(img_gray)
Три из предложенных методов были протестированы на скорость с 1000 изображениями RGBA PNG (224 x 256 пикселей), работающими с Python 3.5 на Ubuntu 16.04 LTS (Xeon E5 2670 с SSD).
Среднее время выполнения
pil : 1.037 секунд
scipy: секунд
sk : 2,202 секунды
PIL и SciPy предоставили идентичные массивы numpy (от 0 до 255). SkImage дает массивы от 0 до 1. Кроме того, цвета преобразуются немного иначе, см. Пример из набора данных CUB-200.
SkImage:
PIL :
SciPy :
Original:
Diff :
Код
Представление
run_times = dict(sk=list(), pil=list(), scipy=list()) for t in range(100): start_time = time. time() for i in range(1000): z = random.choice(filenames_png) img = skimage.color.rgb2gray(skimage.io.imread(z)) run_times['sk'].append(time.time() - start_time)
time() for i in range(1000): z = random.choice(filenames_png) img = skimage.color.rgb2gray(skimage.io.imread(z)) run_times['sk'].append(time.time() - start_time)run_times = dict(sk=list(), pil=list(), scipy=list()) for t in range(100): start_time = time.time() for i in range(1000): z = random.choice(filenames_png) img = skimage.color.rgb2gray(skimage.io.imread(z)) run_times['sk'].append(time.time() - start_time)start_time = time.time() for i in range(1000): z = random.choice(filenames_png) img = np.array(Image.open(z).convert('L')) run_times['pil'].append(time.time() - start_time) start_time = time.time() for i in range(1000): z = random.choice(filenames_png) img = scipy.ndimage.imread(z, mode='L') run_times['scipy'].append(time.time() - start_time)для k, v в run_times.items ():
print (‘{: 5}: {: 0.3f} seconds’.format (k, sum (v) / len (v)))- Вывод
z = 'Cardinal_0007_3025810472.jpg' img1 = skimage. color.rgb2gray(skimage.io.imread(z)) * 255 IPython.display.display(PIL.Image.fromarray(img1).convert('RGB')) img2 = np.array(Image.open(z).convert('L')) IPython.display.display(PIL.Image.fromarray(img2)) img3 = scipy.ndimage.imread(z, mode='L') IPython.display.display(PIL.Image.fromarray(img3))
color.rgb2gray(skimage.io.imread(z)) * 255 IPython.display.display(PIL.Image.fromarray(img1).convert('RGB')) img2 = np.array(Image.open(z).convert('L')) IPython.display.display(PIL.Image.fromarray(img2)) img3 = scipy.ndimage.imread(z, mode='L') IPython.display.display(PIL.Image.fromarray(img3)) - сравнение
img_diff = np.ndarray(shape=img1.shape, dtype='float32') img_diff.fill(128) img_diff += (img1 - img3) img_diff -= img_diff.min() img_diff *= (255/img_diff.max()) IPython.display.display(PIL.Image.fromarray(img_diff).convert('RGB')) - импорт
import skimage.color import skimage.io import random import time from PIL import Image import numpy as np import scipy.ndimage import IPython.display - Версии
skimage. version 0.13.0 scipy. version 0.19.1 np. version 1.13.1
image=myCamera.getImage(). crop(xx,xx,xx,xx).scale(xx,xx).greyscale()
crop(xx,xx,xx,xx).scale(xx,xx).greyscale() Вы можете использовать greyscale() непосредственно для преобразования.
4.7. Изменить режим
4.7. Изменить режим
Разные типы изображений служат разным целям. Для интернета, например, размер играет важную роль, для семейного портрета — глубина цвета. GIMP с этим справляется, в основном, конвертацией между тремя основными режимами, как видно из меню. Чтобы преобразовать изображение в тот или иной режим, выберите соответствующую команду.
Рисунок 3.32. Диалог для изменения режима
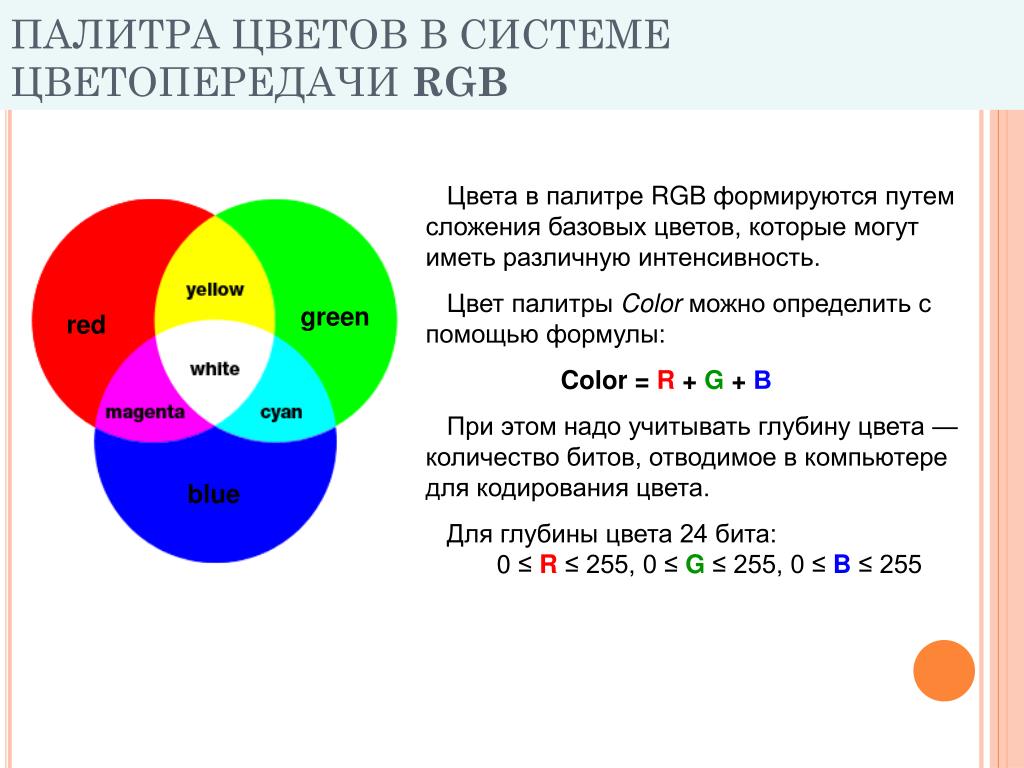
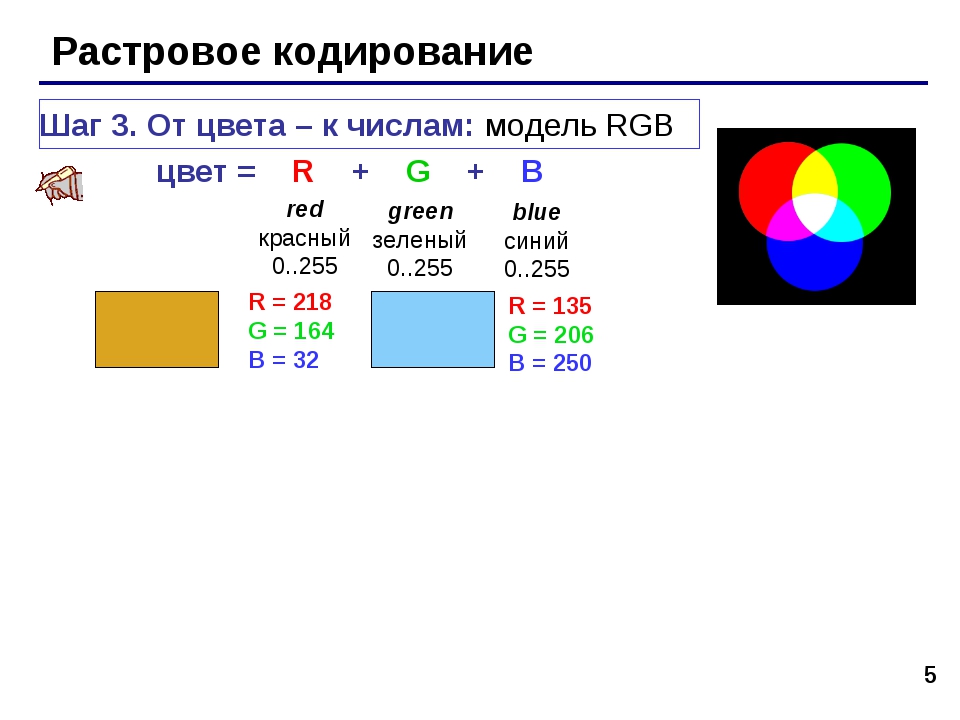
 В режиме RGB каждая точка состоит из трёх компонентов: красного, зелёного и синего. Каждый из них может принимать значение от 0 до 255. Что вы видите как точку есть сумма значений этих компонентов.
В режиме RGB каждая точка состоит из трёх компонентов: красного, зелёного и синего. Каждый из них может принимать значение от 0 до 255. Что вы видите как точку есть сумма значений этих компонентов.Индексированный — этот режим используется в тех случаях, когда важен размер файла, или когда у изображения малое количество цветов. В этом режиме обычно используется 256 цветов и меньше. При преобразовании изображения в этот режим GIMP старается найти по умолчанию палитру оптимального набора цветов.
Рисунок 3.33. Диалог «Преобразовать изображение в индексированное»
Как и следует ожидать, поскольку информации для обозначения цвета каждой точки требуется меньше, то и размер файла будет меньше, чем у RGB. Однако, некоторые команды в меню будут недоступны для индексированого изображения. Чтобы их применить, необходимо поставить изображение в режим RGB, как описано выше. Если команды всё равно не доступны, то, вероятно, у активного слоя должен быть альфа-канал — канал прозрачности. Для этого есть команда → → .
Для этого есть команда → → .
Рисунок 3.34. Добавить альфа-канал
Градации серого — серые изображения содержать только оттенки серого. У этого режима есть особые применения, и он занимает меньше места на диске в некоторых форматах, но его не рекомендуется использовать для общего пользования, так как он не поддерживается многими приложениями.
Нет необходимости ставить изображение в какой-либо режим до сохранения в каком-либо формате. GIMP может это сделать автоматически.
Урок 08 Преобразование режима изображения-RGB, HSV
| ** Дисциплина: ** Искусственный интеллект | оценка: Седьмой класс |
|---|---|
| ** Тема: ** Урок 08 Преобразование режима изображения — RGB, HSV | Количество учебных часов: 1 академический час |
Академический анализ:
Предыдущие студенты полностью освоили принципы чтения, отображения и сохранения изображений и соответствующие вызовы функций, включая использование библиотеки numpy для внесения основных изменений в изображение. На предыдущем уроке студенты также сначала узнали, как преобразовать изображение в оттенки серого и в черно-белое. Метод и шаги изображения, которые заложили хорошую основу для дальнейшего изучения HSV, другого метода преобразования режима изображения.
На предыдущем уроке студенты также сначала узнали, как преобразовать изображение в оттенки серого и в черно-белое. Метод и шаги изображения, которые заложили хорошую основу для дальнейшего изучения HSV, другого метода преобразования режима изображения.
цели обучения:
1. Разберитесь в методе чтения трехканального изображения в OpenCV, сравните и проанализируйте разницу между преобразованием BGR и RGB.
2. Посредством основного объяснения, позвольте учащимся понять преимущества распознавания цвета изображений HSV и освоить метод преобразования изображений BGR в изображения HSV.
** Фокус обучения: ** Метод преобразования режима изображения в OpenCV
** Трудности обучения: ** Сравнительный анализ преимуществ и недостатков изображения HSV и обычных изображений RGB.
** Подготовка к преподаванию: ** Программное обеспечение для программирования на Python, графические материалы
Учебный процесс
1. Откройте «Импорт».
Все студенты знают, что цветное изображение состоит из трех каналов. Можно ли отделить эти три канала от одного изображения для просмотра? Вы хотите видеть цвет изображения каждого канала?
Откройте и запустите файл «split and merge image channels.py» в папке материала, проверьте эффект отображения, подумайте и поймите, как разделить три канала изображения, а затем как их объединить.
2. Продвигайте основной процесс
1**, порядок чтения каналов изображений в OpenCV (от BGR до RGB) **
Как просмотреть цвет каждого канала цветного изображения в OpenCV?
Мы можем использовать библиотеку numpy для просмотра цветного изображения третьего канала, установив значение двух каналов равным 0.
import cv2
import numpy as np
img = cv2.imread('xiaogou.bmp')
img[:,:,0] = 0
img[:,:,1] = 0
cv2.imshow('img',img)
cv2.imwrite('img1.bmp',img)
cv2.waitKey(0)
В процессе работы вы обнаружите, что отображаемый цвет третьего канала является красным, а третий канал в нормальном изображении RGB должен быть синим. Почему?
Почему?
Таким же образом мы можем просматривать цвет первого канала, изменяя значения цвета второго и третьего каналов.
[Резюме] Порядок каналов чтения изображений в Opencv:BGR
Мышление:
Можем ли мы преобразовать изображения BGR в OpenCV в RGB?
Вы по-прежнему можете использовать функцию преобразования цветового пространства изображения, которую мы использовали на прошлом уроке: cv2.cvtColor (img,cv2.COLOR_BGR2RGB)。
Упражнение:
Измените код и запустите его, чтобы увидеть, отличается ли цвет канала после преобразования в изображение RGB от эффекта до преобразования, укажите причину?
** [Примечание] ** Цвет изображения после преобразования BGR и RGB в OpenCV также изменится. Если вы обрабатываете изображение только в OpenCV, вам не нужно использовать эту функцию преобразования, иначе исходный цвет изображения будет изменен. Но когда используются другие библиотечные функции, такие как matplotlib, порядок чтения изображений — RGB. В настоящее время вам необходимо использовать эту функцию преобразования для преобразования BGR в RGB, чтобы цвета изображения могли читаться нормально.
В настоящее время вам необходимо использовать эту функцию преобразования для преобразования BGR в RGB, чтобы цвета изображения могли читаться нормально.
2**, BGR в изображение HSV **
H (цвет / насыщенность), S (насыщенность), V (яркость)
** Размышляя: ** В чем разница между сравнением изображений RGB и цветных изображений HSV?
Канал RGB плохо отражает конкретную цветовую информацию объекта.
Пространство HSV может очень интуитивно выражать яркость, тон и живость цветов, что облегчает контраст между цветами.
В формате HSV OpenCV мы можем понять диапазон значений HSV через приведенную выше таблицу диапазона цветов пространства HSV:
Диапазон значений H составляет [0, 180],
Диапазон значений S составляет [0, 255],
Диапазон значений V составляет [0, 255].
Чтение таблицы показывает, что диапазон измерения H зеленого цвета в пространстве HSV составляет 35 ~ 77, а диапазон измерения S составляет 43.255, диапазон размеров V составляет 46255. Мы можем использовать трехмерный массив для представления зеленого диапазона HSV, самый низкий — [35,43,46], а самый высокий — [77,255,255]. Это очень поможет нам в дальнейшем изучении выделения и распознавания цвета изображения.
Мы можем использовать трехмерный массив для представления зеленого диапазона HSV, самый низкий — [35,43,46], а самый высокий — [77,255,255]. Это очень поможет нам в дальнейшем изучении выделения и распознавания цвета изображения.
Примечание. В разных программах могут использоваться разные значения. Поэтому, когда вам нужно сравнить значение HSV OpenCV со значением HSV другого программного обеспечения, вы должны не забыть нормализовать.
Мышление:
То же, что и BGR в изображение RGB или Gray, можем ли мы также преобразовать изображение BGR в OpenCV в изображение HSV?
Ответ — да, мы можем использовать следующую функцию для достижения:
cv2.cvtColor(img,cv2.COLOR_BGR2HSV)。
Упражнение:
Измените, отлаживайте и запустите файл Python «BGR to HSV» и наблюдайте за эффектом преобразования изображения в HSV.
import cv2
img = cv2.imread('1.jpg')
hsv = cv2.cvtColor(img,cv2.COLOR_BGR2HSV)
cv2. imshow('img',img)
cv2.imshow('hsv',hsv)
cv2.imwrite('hsv.bmp',hsv)
cv2.waitKey(0)
cv2.destroyAllWindows()
imshow('img',img)
cv2.imshow('hsv',hsv)
cv2.imwrite('hsv.bmp',hsv)
cv2.waitKey(0)
cv2.destroyAllWindows()
Три, открытое расширение
import cv2
img = cv2.imread('1.jpg')
rgb = cv2.cvtColor(img,cv2.COLOR_BGR2RGB)
hsv = cv2.cvtColor(rgb,cv2.COLOR_BGR2HSV)
cv2.imshow('hsv2',hsv)
cv2.imwrite('hsv2.bmp',hsv)
cv2.waitKey(0)
cv2.destroyAllWindows()
То же самое преобразуется в режим hsv. Используя приведенный выше код, изображение будет несовместимо с преобразованным выше изображением HSV после того, как изображение будет окончательно преобразовано в HSV. В чем причина этой разницы? объясните.
Разблокируем «индексный» слой в Photoshop
Когда вы начинаете изучать Photoshop, то можете столкнуться с некоторыми проблемами, которые просто сводят с ума. Особенно, когда вы открываете изображение, но обнаруживаете в палитре слоев, что это «индексный» слой, а не просто «слой» или «фон». Вы ничего не можете сделать, даже не можете открыть этот индексный слой, кликнув по иконке блокировки.
Вы можете прийти в замешательство и недоумевать: «Может я что-то делаю не так?» Прочитайте эту статью, и вы узнаете, что такое «индексное» изображение и как разблокировать индексированный слой.
Индексированный цветовой режим (индексированные цвета)
Слой является «индексным» потому, что это изображение находится в индексированном цветовом режиме. Этот режим создает изображение, используя CLUT (таблицу поиска цветов). Отвечая на вопрос о том, сколько цветов используется и режиме индексированных цветов нужно сказать, что CLUT хранит и индексирует до 256 цветов.
Если вы выберете режим индексированного цвета, Photoshop изменит изображение в 8-битном цветном файле, уменьшив его качество и применив более высокую степень сжатия.
Как разблокировать слой (как отключить индексированные цвета в фотошопе?)
Существуют ограничения для слоев в индексированном цветовом режиме. Вы не можете разблокировать «индексный» слой в Photoshop, и режимы смешивания для этого слоя также не работают. Для расширенного редактирования необходимо сначала преобразовать изображения (индексированные цвета) в режим RGB.
Для расширенного редактирования необходимо сначала преобразовать изображения (индексированные цвета) в режим RGB.
Существуют два способа, которые помогут завершить процесс преобразования.
Первый способ: используйте селектор режима изображения Photoshop
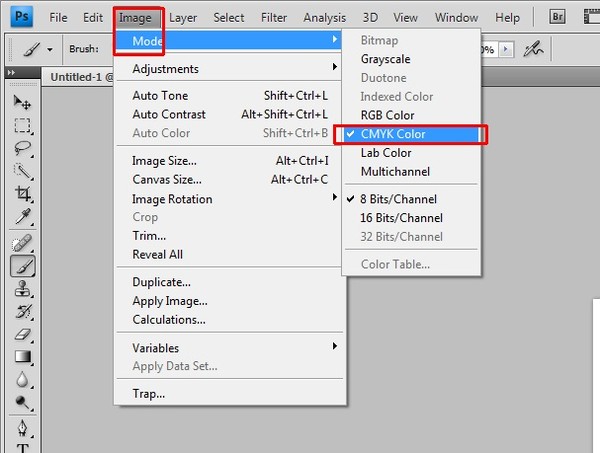
Выберите Изображение — Режим — Цвет RGB. «Индексный» слой будет преобразован в «Фон».
Второй способ: используйте Paint, чтобы заново сохранить изображение
Откройте изображение в программе Paint, перейдите в меню Файл — Сохранить как — PNG-изображение. Новый PNG-файл будет иметь режим RGB, и его можно будет использовать и редактировать напрямую.
Пожалуйста, опубликуйте свои отзывы по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, дизлайки, подписки, отклики, лайки!
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, лайки, отклики!
Вадим Дворниковавтор-переводчик статьи «How to unlock “index” layer in Photoshop»
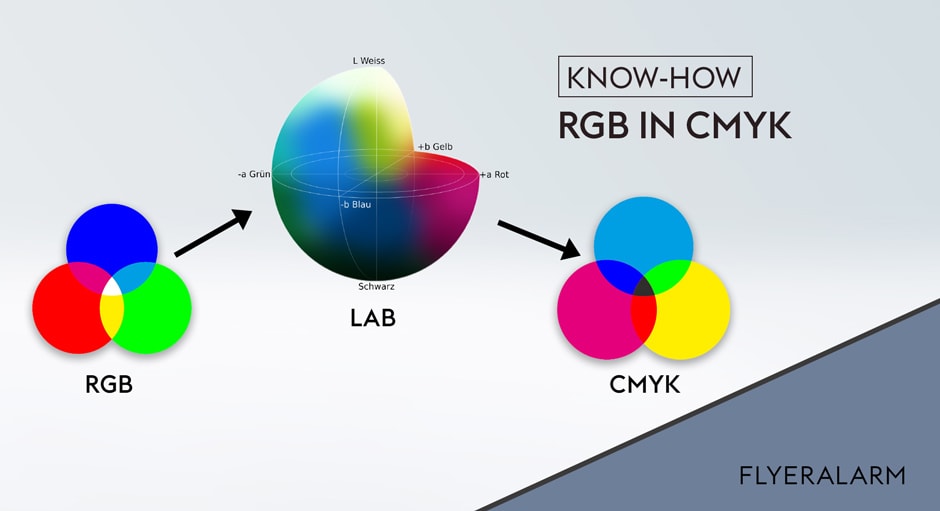
Как перевести RGB в CMYK
В этой статье я раскрою вопрос перевода графики из цветовых моделей RGB в цветовую модель CMYK. Впрочем, наш урок невозможен без небольшого вступления.
Впрочем, наш урок невозможен без небольшого вступления.
Писать о цветовых моделях можно много, начиная с начала начал, призм, преломления света и радуги. Наша статья однако не способна рассказать про все на свете, поэтому я предполагаю, что с основами теорий CMYK и RGB вы уже знакомы. А теперь вас интересует исключительно практическая часть. Как же взять и конвертировать графику? Собственно, перевод из RGB в CMYK занимает ровно 1 секунду. После такого перевода вы можете обнаружить, что ваша графика потеряла былую яркость. Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.
Что же делать и как быть в такой ситуации? Как такую испорченную картинку поправить, и почему графика вообще становится блеклой? Подобным нюансам конвертирования и посвящена эта статья. В ней я постараюсь объяснить почему так происходит, а так же предложить конкретные способы решения проблемы без лишней терминологии и теории.
Разница между этими двумя цветовыми моделями очень простая.
- RGB — цветовая модель для большей части мониторов, современных телевизоров да и экранов вообще.
- CMYK — это цветовая модель имитирующая краски печати, которыми типография способна напечатать изображение.
Фактически CMYK на мониторе не более чем имитация того, что получится на бумаге. Как таковая CMYK показывается на экране средствами RGB, потому что сам экран монитора только через RGB и работает.
Что же происходит при конвертировании из RGB в CMYK? Прежде всего каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные R255G255B0, а после конвертации пиксель приобрел значения С4M0Y93K0.
Как раз в этот момент картинка и может потерять в яркости. Причины, по которым это происходит заключаются в том, что цветовой обхват модели RGB значительно больше чем цветовой охват CMYK. Что наглядно видно на картинке ниже. Грубо говоря, RGB картинка пестрит яркостями, а переводишь в CMYK и в этой модели подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.
Что наглядно видно на картинке ниже. Грубо говоря, RGB картинка пестрит яркостями, а переводишь в CMYK и в этой модели подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.
В чем же причина такой скромности CMYK? Я постараюсь ответить на этот вопрос без лишней терминологии. Основная причина заключается в том, что модель RGB основывается на излучении света. СMYK основан на поглощении света. Грубо говоря экраны мониторов светятся, а бумага в типографии демонстрирует нам красочность за счет поглощения света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
Именно поэтому в цветовой модели CMYK диапазон красок значительно уже. Несмотря на то что обе модели живут в рамках графического редактора, CMYK лишь имитирует то, что получится на бумаге.
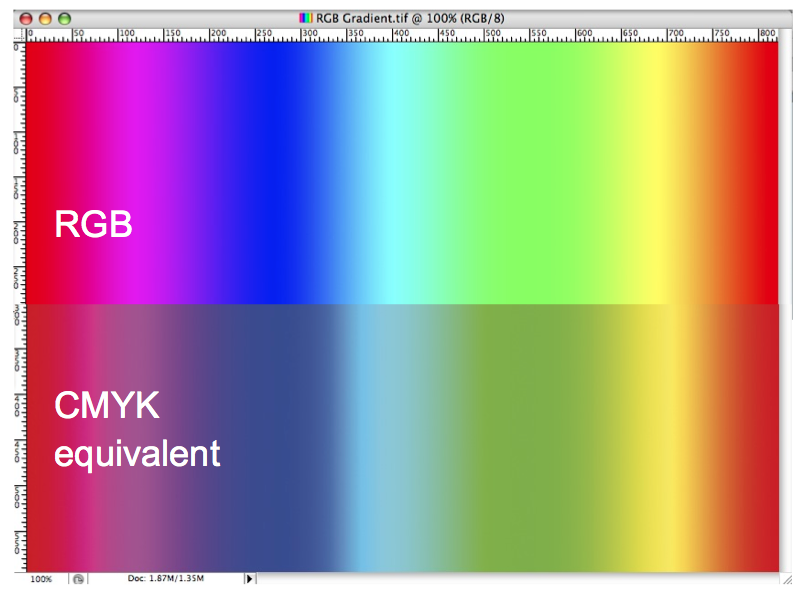
Для примера конвертации я выберу цветовую радугу RGB, каждая точка из которой является максимально ярким цветом, который RGB может передать. Теперь мы возьмем эту полоску и конвертируем её в CMYK. Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK зайдите в Image > Mode > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.
Теперь мы возьмем эту полоску и конвертируем её в CMYK. Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK зайдите в Image > Mode > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.
На примере выше вы видите 2 полоски. Радугу в RGB и результат её конвертации в CMYK. Цвета серые и блеклые. Почему же это происходит?
В нашей радужной полоске все цвета RGB не попадают в спектр цветов, которые CMYK способен отразить. Таких цветов в CMYK просто нет, и напечатать такие краски в нем невозможно. Соответственно Фотошоп пытается хоть как то имитировать цвета RGB в цветовом пространстве CMYK и лучшее что ему приходит в голову, это подыскать максимально похожие цвета из тех, что ему доступны. Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK.
Почему же краски становятся серее? Ведь результат данного перевода вовсе не максимум яркости, которую через CMYK можно обеспечить. И вы легко в этом убедитесь, просто применив цветокоррекцию Brightnes. Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
И вы легко в этом убедитесь, просто применив цветокоррекцию Brightnes. Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
Возьмем к примеру конкретный синий цвет R0G0B255 и конвертируем его в CMYK. В палитре CMYK такой цвет напечатать невозможно и Фотошоп старается подыскать наиболее близкое значение. В итоге мы получаем C88M77Y0K0.
Такая же история происходит с зеленым цветом R0G255M0. В CMYKФотошоп подбирает нам С61M0Y100K0.
И здесь нам впору задать себе вопрос. Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RGB. Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
Радуга потеряла яркость, потому что в каждом участке её краски слишком много примесей чужеродных красок. А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.
А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.
Данные оттенки являются максимум цвето-насыщенности, которые может дать CMYK и если мы составим нашу радугу из этих смесей мы получим куда более яркий результат. И если мы выстраиваем нашу радугу в ручную, пользуясь логикой сцветосмешения CMYК то получаем совершенно иной результат.
Причина потери яркости заключается в том, что в чистые оттенки Фотошоп подмешивает слишком много посторонних красок. Даже в достаточно яркие цвета он нет да нет, но 5% Пурпурной и 5% черной подмешает. А для краски такие смеси губительные, так как на практике они изображение мгновенно «осеряют». Чаще всего Фотошоп создает черновые смеси красок. Например цвет Темно красный. То есть в идеале должен быть C0M100Y100K20. А при конвертации Фотошоп этот цвет превратит в C10M85Y95K25 и вместо ярко выраженной краски получится то, что происходит когда вы в детстве все цвета гуаша брали, и на бумажке смешивали.
После конвертации из RGB в CMYK изображение надо обязательно цветокорректировать. На изображениях ярких, теплых надо избавляться от излишка Синей краски и черной. Черной пелены по всему изображению быть не должно. Это при печати изображение делает тусклым, черная краска должна находиться строго в контрастных местах.
Ниже я подобрал достаточно яркое кричащее изображение чая. А теперь давайте переведем его в CMYK методом, который я описал выше, и посмотрим как Фотошоп справится с этой задачей.
Изображение логичным образом потеряла всю яркую насыщенность по причинам которые я описывал выше. При печати изображение выглядит ещё темнее. Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветовом профиле.
Получается следующая картинка. В рамках конвертации Фотошоп подобрал максимально схожие цвета. Но мы отталкиваемся от другой логики. Ведь в модели RGB чай был ярок и насыщен, а в CMYK он серый и блеклый. И это вовсе не максимум яркости в CMYK.
Ведь в модели RGB чай был ярок и насыщен, а в CMYK он серый и блеклый. И это вовсе не максимум яркости в CMYK.
Все правильно. Работая в CMYK надо придерживаться другой логики и мыслить красками. Поэтому давайте просто немного подкорректируем цвета этого изображения.
Стоило мне снизить синий канал в особо серых местах, как я сразу же дал желтому каналу создать максимальный контраст между желтой и зеленой краской. Я почистил изображение от серой пелены, подправив кривые по краям, усилил желтую краску, но оставил белые блики. Насыщенность цветка с помощью пурпурной краски я тоже поднял. Итого, у нас получилось более насыщенное контрастное и яркое изображение. Максимум того, что может выдать CMYK.
Не так важно, как именно вы будете осуществлять цветокоррекцию. Можете работать с каналами на прямую, через кривые Curves. Можете пользоваться другими цветокоррекцими Фотошопа. Более того сама конвертация из RGB в CMYK далеко не всегда искажает цвета фотографии.
Более того сама конвертация из RGB в CMYK далеко не всегда искажает цвета фотографии.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Преобразование градаций серого в RGB
Мы уже определили цветовую модель RGB и формат серой шкалы в нашем уроке типов изображений. Теперь мы преобразуем цветное изображение в изображение в градациях серого. Есть два метода, чтобы преобразовать это. У обоих есть свои достоинства и недостатки. Методы:
- Средний метод
- Взвешенный метод или метод светимости
Средний метод
Средний метод является наиболее простым. Вам просто нужно взять в среднем три цвета. Так как это RGB-изображение, это означает, что вы добавили r с g к b, а затем разделили его на 3, чтобы получить желаемое изображение в градациях серого.
Вам просто нужно взять в среднем три цвета. Так как это RGB-изображение, это означает, что вы добавили r с g к b, а затем разделили его на 3, чтобы получить желаемое изображение в градациях серого.
Это сделано таким образом.
Оттенки серого = (R + G + B / 3)
Например:
Если у вас есть цветное изображение, подобное изображенному выше, и вы хотите преобразовать его в оттенки серого, используя метод усреднения. Следующий результат появится.
объяснение
Есть одна вещь, чтобы быть уверенным, что что-то происходит с оригинальными работами. Это означает, что наш средний метод работает. Но результаты оказались не такими, как ожидалось. Мы хотели преобразовать изображение в градации серого, но это оказалось довольно черное изображение.
проблема
Эта проблема возникает из-за того, что мы берем среднее из трех цветов. Поскольку три разных цвета имеют три разные длины волны и имеют свой собственный вклад в формирование изображения, поэтому мы должны брать среднее значение в соответствии с их вкладом, а не делать это в среднем, используя метод усреднения. Прямо сейчас то, что мы делаем, это,
Прямо сейчас то, что мы делаем, это,
33% красного, 33% зеленого, 33% синего
Мы берем 33% каждого, это означает, что каждая часть имеет одинаковый вклад в изображение. Но на самом деле это не так. Решение этой проблемы было дано методом светимости.
Взвешенный метод или метод светимости
Вы видели проблему, которая возникает в среднем методе. Взвешенный метод имеет решение этой проблемы. Поскольку красный цвет имеет большую длину волны из всех трех цветов, а зеленый — это цвет, который имеет не только меньшую длину волны, чем красный, но и зеленый — это цвет, который дает более успокаивающий эффект для глаз.
Это означает, что мы должны уменьшить вклад красного цвета, увеличить вклад зеленого цвета и поместить вклад синего цвета между этими двумя.
Итак, новое уравнение этой формы:
Новое изображение в градациях серого = ((0,3 * R) + (0,59 * G) + (0,11 * B)).
Согласно этому уравнению, красный дает 30%, зеленый — 59%, что больше во всех трех цветах, а синий — 11%.
Применяя это уравнение к изображению, получим
Исходное изображение:
Изображение в градациях серого:
объяснение
Как вы можете видеть здесь, изображение теперь правильно преобразовано в оттенки серого с использованием метода взвешивания. По сравнению с результатом среднего метода, это изображение является более ярким.
Преобразование в полноцветные цветовые режимы. Adobe Photoshop CS3
Читайте также
§ 40. Цветовые теории
§ 40. Цветовые теории 21 июля 1999Первобытные общества выделяли три основных цвета — красный (кровь, огонь), белый (молоко, день), черный (земля, ночь). Чем сложнее и утонченнее общество, тем более широкая цветовая гамма существует в его культуре.Лирическое отступление Сколько
Цветовые модели
Цветовые модели
В цифровой графике и полиграфии существует несколько различных цветовых моделей. Что это такое? Возможно, вы знаете, каким образом получается изображение на экране вашего монитора. Но мы все же вам вкратце
Что это такое? Возможно, вы знаете, каким образом получается изображение на экране вашего монитора. Но мы все же вам вкратце
Режимы наложения
Режимы наложения По умолчанию слой, наложенный на другой, непрозрачными участками полностью перекрывает изображение нижележащего слоя. Данный режим наложения называется Нормальный. Однако программа Adobe Photoshop предлагает несколько различных режимов наложения, при
Режимы
Режимы Программа RoughDraft очень удобна, в первую очередь, для людей творческих профессий: журналистов, писателей, сценаристов и т. д. Ко всем вышеописанным удобствам программа предлагает применение так называемых режимов, которые доступны в меню Mode (Режим).Что такое режим?
Цветовые модели
Цветовые модели
Итак, уважаемый читатель, мы рассмотрели два основных вида и способа хранения, отображения и редактирования компьютерной графики. Теперь рассмотрим именно растровую графику более подробно. Выше было отмечено, что при растровом методе изображение
Теперь рассмотрим именно растровую графику более подробно. Выше было отмечено, что при растровом методе изображение
Преобразование в неполноцветные цветовые режимы
Преобразование в неполноцветные цветовые режимы В режим Grayscale (Оттенки серого) мы можем преобразовать изображение, когда требуется сэкономить объем памяти, занимаемый файлом, и при этом не нужна информация о цвете – например, если мы работаем с черно-белой фотографией.
Режимы
Режимы Очень часто в преобразованиях требуется обрабатывать одни и те же узлы, но разными способами. Типичным примером такого рода задачи является генерация оглавления документа вместе с преобразованием его содержимого. Очевидно, что просто шаблонами здесь не обойтись,
Цветовые константы
Цветовые
3.
 6. Цветовые модели
6. Цветовые модели
3.6. Цветовые модели На пути от картинки, пойманной фотографом в видоискатель, до печатного снимка свет, зафиксированный камерой, претерпевает множество изменений. Рассматривая готовый снимок, часто приходится сожалеть, что оптика и техника записи изображения не в
Цветовые режимы
Цветовые режимы Битовая картаВ режиме битовой карты (Bitmap) глубина цвета равна единице, следовательно, каждый пиксел может быть черного или белого цвета. Таким образом, изображение в режиме битовой карты будет монохромным. Файлы изображений, выполненных в режиме битовой
Сюжетные режимы
Сюжетные режимы
Чтобы облегчить жизнь владельцев цифровых камер, производители фототехники догадались объединить параметры для типичных сюжетов, объектов и ситуаций съемки в так называемые сюжетные режимы настройки экспозиции. Они позволяют получать отличные снимки,
Они позволяют получать отличные снимки,
Режимы протяжки
Режимы протяжки Цифровым камерам (правда, не всем) доступно несколько режимов съемки, аналогичных тем, которые в традиционной фотографии называются режимами протяжки фотопленки. Правда, пленки в вашей цифровой камере нет, и в дальнейшем режимом протяжки мы будем
Режимы фокусировки
Режимы фокусировки Для упрощения работы фотографа расстояния, измеряемые системами автоматической фокусировки, объединены в ступени, или шаги (Stops). К примеру, в недорогих камерах с несложным объективом имеется, как правило, трехступенчатый автофокус, три настройки
Преобразование форматов изображения — Изучите ImageJ
RGB в 8-битную шкалу серого
Напомним, что изображения RGB на самом деле представляют собой композицию трех отдельных изображений, имеющих интенсивность от самого темного до самого светлого из красного, зеленого и синего цветов. Преобразование изображения из RGB в 8-битную шкалу серого — это форма понижающей дискретизации, при которой 24-битная информация должна быть сжата в 8-битный диапазон. Самый простой способ добиться этого — прямое преобразование, которое усредняет значения красного, зеленого и синего для каждого пикселя.
Преобразование изображения из RGB в 8-битную шкалу серого — это форма понижающей дискретизации, при которой 24-битная информация должна быть сжата в 8-битный диапазон. Самый простой способ добиться этого — прямое преобразование, которое усредняет значения красного, зеленого и синего для каждого пикселя.Прямое преобразование:Однако спектральная чувствительность человеческого глаза в видимом спектре неодинакова. В восприятии яркости или яркости цветного изображения преобладает зеленый свет, затем красный и синий. Чтобы приблизиться к нашему восприятию яркости, уместно преобразование с весовыми коэффициентами, зависящими от цвета.
Взвешенное преобразование:
Прямое преобразование
Чтобы напрямую преобразовать RGB в 8-битную шкалу серого, выберите 8-битную команду в системе меню ImageJ.
Взвешенное преобразование
Сначала необходимо включить взвешенное преобразование.
вариант преобразования в меню параметров ImageJ.Затем приступайте к преобразованию. Все последующие преобразования RGB в 8-битные будут использовать взвешенную опцию, пока она не будет отключена.
- Правка> Параметры> Преобразования
- Изображение> Тип> 8-битный
Разделение каналов
- Изображение -> Цвет -> Разделение каналов
Стек RGB
- Изображение -> Тип -> Стек RGB
Преобразование RGB в оттенки серого
Псевдо-раскраска изображения в оттенках серого
Можно применить псевдо-раскраску, чтобы упростить выявление тонких вариаций.
- Изображение> Таблицы поиска> выберите один
- Изображение> Тип> RGB
Псевдо-раскраска с настраиваемой LUT
youtube.com/embed/5PjB4nJPMWw?rel=0&wmode=opaque» frameborder=»0″ allowfullscreen=»true»>
RGB в 8-битный цвет
Пониженная дискретизация
32/16-бит в 8 бит
Повышение частоты дискретизации
8 бит в 16 или 32 бит
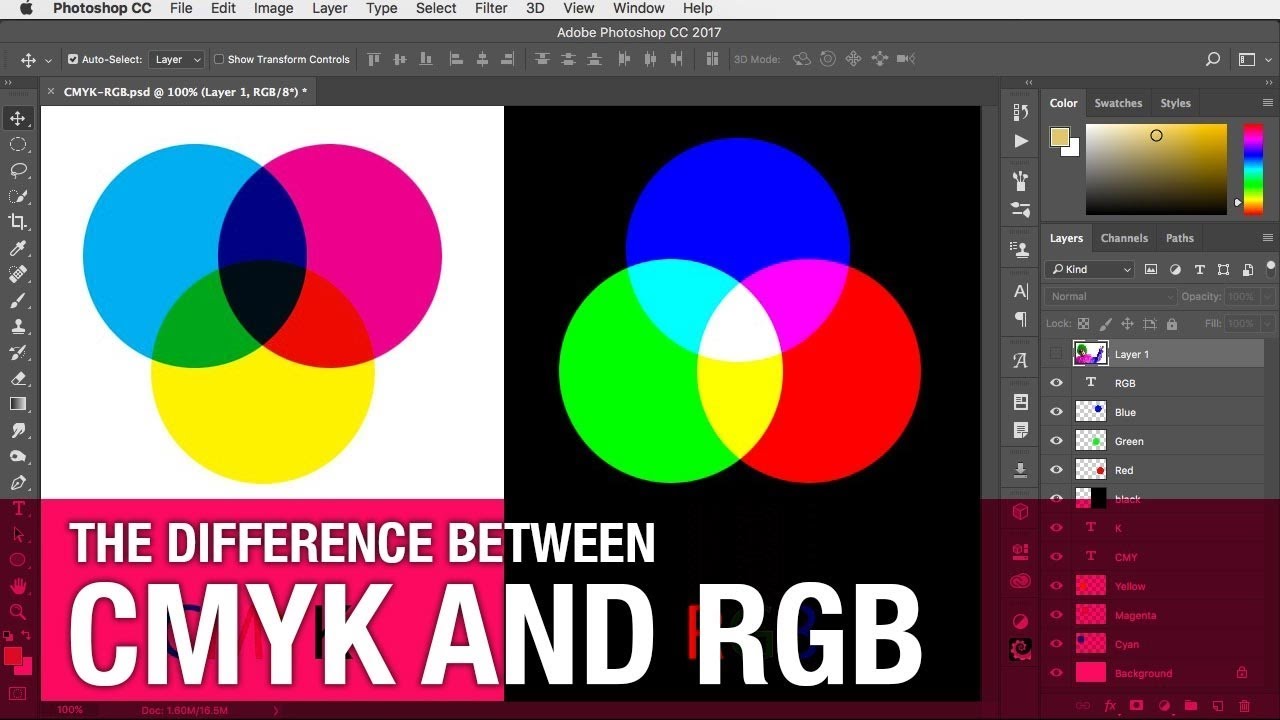
Преобразование изображений из RGB в CMYK в Photoshop — United Training — Блог
Я уверен, что вы, как и я, были свидетелями того, как много публикаций и маркетинговых материалов больше не печатаются, а находятся только в Интернете.И хотя это правда, я все еще работаю с теми немногими вакансиями в год, которые (к счастью) публикуются. Многие дизайнеры согласятся, что в принте есть что-то особенное, в том числе и я. Вот отличный способ избавиться от долгой и утомительной подготовки файлов для печати после обеда. Реализовав эту небольшую автоматизацию в Photoshop, вы можете взять свою огромную папку, полную изображений RGB, и мгновенно преобразовать их в изображения CMYK. Вам больше не придется открывать отдельные файлы, восстанавливать их и сохранять. Настройка займет всего несколько секунд, а затем одним щелчком мыши ваш компьютер сделает всю работу, а вы расслабитесь!
Настройка займет всего несколько секунд, а затем одним щелчком мыши ваш компьютер сделает всю работу, а вы расслабитесь!
Давайте начнем
Все эти примеры выполнены в Adobe Photoshop.
Запишите действие
Здесь вам нужно будет создать действие для преобразования. Сначала откройте изображение, затем откройте вкладку действий (Окно > Действия ).
Щелкните « Create New Action ».Это значок в нижней части палитры, который выглядит как страница бумаги.
Назовите действие в текстовом поле и нажмите кнопку « Record ».
Photoshop выполняет запись, поэтому выберите « Изображение> Режим> CMYK Color », затем нажмите кнопку « Остановить » на вкладке «Действие». Теперь действие создано и готово к следующему шагу.
Создать партию
В пакетное преобразование папки изображений, выберите « File> Automate> Batch»… ’, и откроется следующее окно.
В раскрывающемся меню выберите действие « Преобразовать RGB в CMYK ». Выберите исходную папку, в которой хранятся ваши изображения, затем выберите папку назначения, в которой Photoshop сохранит преобразованные изображения. Или, если вы уже упаковали это задание и можете перезаписать файлы, вы можете выбрать ту же папку.
Нажмите кнопку « OK », и процесс пакетной обработки начнется.Скорость выполнения этой задачи зависит от количества изображений в вашей папке.
А вот и бонус, созданное вами действие сохранится в вашем раскрывающемся списке.
В следующий раз все, что вам нужно сделать, это запустить автоматизацию, чтобы у вас было время выпить чашку кофе, пока ваш компьютер выполняет свою работу.
Вот небольшая заметка о том, что я делаю, чтобы сэкономить на шаге позже. В моем случае у меня есть каталог, который находится в сети. Упакованная папка содержит папку Links с изображениями RGB.Я снова упаковываю свой документ, на этот раз добавляя к имени папки « Print ». Теперь у меня есть две упакованные или собранные папки, содержащие мои файлы.
Таким образом, когда я помещаю все изображения в папку «Ссылки» версии для печати, я могу заменить изображения версиями CMYK. Когда я открываю файл, меня спрашивают: «Вы хотите восстановить связь?» Я отвечаю: «Да». Таким образом, все изображения обновляются сразу. Теперь у меня есть один каталог (и все вспомогательные файлы) для Интернета и один для печати.
Почему вы должны импортировать изображения RGB в InDesign и конвертировать в CMYK при экспорте
Да, мы знаем, что вы, вероятно, научились преобразовывать изображения в CMYK в Photoshop, прежде чем помещать их в InDesign. И да, мы знаем, что вы делаете это с 1989 года с помощью PageMaker 2. Но знаете что? Сейчас 21 век, и пора проснуться, понюхать кофе и изменить свой образ жизни к лучшему.
И да, мы знаем, что вы делаете это с 1989 года с помощью PageMaker 2. Но знаете что? Сейчас 21 век, и пора проснуться, понюхать кофе и изменить свой образ жизни к лучшему.
Итак, хотя мы говорим это уже 15 лет, может быть, вы этого не слышали … так что мы скажем это еще раз, взволнованно:
Вы можете оставить изображения в RGB. Их не нужно конвертировать в CMYK. И на самом деле вам, вероятно, не стоит конвертировать их в CMYK (по крайней мере, не в Photoshop).
Путешествуя по миру с презентациями о InDesign, Photoshop и издательском деле, мы постоянно удивлялись количеству людей, которые все еще используют старый рабочий процесс 20-го века «конвертировать в CMYK».И мы чувствуем себя так, будто кто-то входит в тюрьму и заявляет: «Эй, двери не заперты! Тебе не обязательно оставаться здесь! » Некоторые люди сразу вскакивают и пробуют свободу; некоторые медленно пробуждаются к новому осознанию; а другие отказываются верить в это, зная, что оставаться за решеткой удобнее, чем сталкиваться с неизвестным.
Действительно, в Ye Olden Days процессоры RIP (Raster Image Processors), используемые коммерческими принтерами для перевода PostScript из графических программ, выполняли паршивую работу по преобразованию RGB в CMYK, что приводило к нечеткой и неточной цветопередаче.Таким образом, по всей стране вышел указ, предписывающий преобразовывать свои изображения RGB в CMYK перед отправкой задания на принтер.
Перенесемся в современность: текущие рабочие процессы печати обеспечивают отличное преобразование RGB в CMYK, а некоторые процессы печати, такие как цифровые печатные машины и широкоформатная струйная печать, на самом деле обеспечивают более качественный и яркий отпечаток при подаче содержимого RGB.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Вы по-прежнему будете сталкиваться с поставщиками полиграфических услуг, которые настаивают на представлении содержимого CMYK, отчасти потому, что «мы всегда так поступали» (а отчасти потому, что некоторые очень маленькие магазины все еще могут использовать устаревшее оборудование).
Конечно, вы всегда должны консультироваться с принтером, чтобы определить, как должна быть отправлена ваша работа — никогда не предполагайте!
Но вот правда: InDesign может конвертировать ваши изображения в CMYK так же, как Photoshop. Он использует тот же механизм цвета, поэтому вы можете получить точно такие же результаты. (Есть несколько относительно редких исключений из этого правила, которые мы рассмотрим ниже.)
Итак, теперь, в 21 веке, вот новое правило: храните изображения в RGB как можно дольше, помещайте их как RGB в InDesign … и затем, только если вам нужно, конвертируйте в CMYK внутри InDesign, когда вы сделайте свои файлы PDF.
Мы говорим о пикселях здесь
Мы хотим прояснить, что здесь речь идет о пиксельных изображениях — растровых изображениях, например, из Photoshop.Мы не говорим о векторной графике. InDesign может конвертировать векторные изображения RGB, но это не обязательно будет так, как вы ожидаете. Если вы используете Illustrator или аналогичный инструмент векторной графики для создания логотипов или иллюстраций , которые, вероятно, будут напечатаны , мы обычно рекомендуем использовать CMYK или плашечные цвета, а не RGB.
Аналогичным образом, когда вы применяете сплошные цвета к объектам в InDesign — и эти документы направляются на печать — вы должны использовать образцы CMYK или плашечных цветов, а не RGB, в интересах предсказуемого преобразования.Например, если вы примените сплошной цвет RGB 0/255/255 (который является ярко-голубым) к рамке, а затем распечатаете его, вы не увидите на печати идеального 100% -ного голубого цвета. Вместо этого вы получите что-то вроде 52% голубого и 13% желтого. Это обычное дело, когда дело доходит до преобразования сплошных цветов RGB в CMYK. Поэтому, если вам нужен 100% голубой, вы должны указать его в InDesign как 100% голубой.
Совет: В диалоговом окне «Параметры образца» InDesign и Illustrator предупреждают, если цвет RGB выходит за рамки того, что печатные краски CMYK могут воспроизвести (так называемая «гамма» CMYK).Щелкните желтый предупреждающий треугольник, чтобы преобразовать его в ближайшее значение RGB в пределах гаммы, чтобы вас не шокировало преобразование цвета в CMYK.
Обратите внимание, что мы делаем упор на «для печати». Если вы создаете документы, предназначенные в первую очередь для просмотра на экране, то сплошные цвета RGB отлично подходят даже для векторных изображений!
Почему размещение изображений RGB (лучше, чем) ОК
Что такого прекрасного в красном-зеленом-синем? RGB — это родной язык цифровых фотоаппаратов и сканеров, и он может точно отображать широкий диапазон (гамму) цветов, от ярких оранжевых до ярко-зеленых, от ярко-белого до драматичного черного.Печатные краски голубого, пурпурного, желтого и черного (CMYK) могут отображать меньший диапазон цветов, что приводит к неутешительной аппроксимации этих оранжевых и зеленых цветов, а также других часто желаемых цветов, таких как темно-синий.
Когда вы конвертируете изображения RGB в CMYK, вы теряете эти цвета вне гаммы, и они не вернутся, если вы конвертируете обратно в RGB.
Но вот важная часть: просто потому, что вы помещаете изображения RGB в InDesign, не означает, что вы отправляете изображения RGB на свой принтер! InDesign может преобразовать эти изображения RGB в CMYK при экспорте файла PDF. (Он изменяет их в файле PDF без изменения оригиналов на диске.) Таким образом, помещая изображения RGB, у вас есть выбор: отправить RGB или CMYK — и если вы выберете CMYK, тогда вам нужно будет решить, , какой CMYK.
(Он изменяет их в файле PDF без изменения оригиналов на диске.) Таким образом, помещая изображения RGB, у вас есть выбор: отправить RGB или CMYK — и если вы выберете CMYK, тогда вам нужно будет решить, , какой CMYK.
«Какой CMYK?» — это новый вопрос для многих людей, потому что они думают, что существует только один CMYK. Но есть тысячи разных CMYK! Поэтому, когда вы конвертируете изображение RGB в CMYK в Photoshop, вы ориентируетесь (оптимизируете) только на один из них. И, если вы не используете правильный целевой профиль печати для выполнения преобразования, вы могли исключить цвета RGB, которые могли быть успешно напечатаны.Например, если вы использовали профиль для бумаги без покрытия при подготовке изображений, которые будут печататься на бумаге с покрытием , преобразование будет далеким. Кроме того, принтеры, которые реализовали рабочий процесс с полным управлением цветом, хотят, чтобы ваши изображения были RGB, потому что они могут преобразовывать в CMYK на последнем этапе перед печатью, оптимизируя вывод для конечной платформы печати.
Еще лучше, использование RGB означает , что вы можете использовать одни и те же изображения для разных заданий. : один и тот же документ может быть напечатан на бумаге с покрытием Web Press в один день, а затем на листовой немелованной бумаге на следующий день.Или вы можете использовать одни и те же ресурсы изображения несколькими способами — например, брошюру, напечатанную на листовой офсетной машине, и сопутствующий баннер, напечатанный на струйном устройстве большого формата. Результаты могут немного отличаться, но вы сможете добиться наилучшего качества от каждого из них, а не нацеливаться только на одно условие печати и оставлять другое на волю случая.
Имейте в виду, что большинство современных принтеров могут обрабатывать содержимое RGB . Преобразование в CMYK на раннем этапе не обязательно испортит результат, но может привести к потере некоторой цветовой гаммы, особенно если работа выполняется на цифровой печатной машине, такой как HP Indigo, или на устройстве с широкой цветовой гаммой, например, на широкоформатной струйной печати. принтер.
принтер.
Итак, поговорите со своим принтером: если они говорят, что могут принять файл PDF / X3 или PDF / X4, это означает, что они могут самостоятельно выполнить преобразование из RGB в CMYK (и, опять же, они, вероятно, сделают это лучше чем вы можете). Если они говорят, что им нужно преобразовать все ваши изображения в CMYK, используйте InDesign для преобразования при создании PDF-файла.
(Некоторые из вас говорят: «Но я не делаю PDF, я отправляю свои собственные файлы InDesign на принтер». Ну, гм, это хорошо. Мы считаем, что отправка файлов PDF намного более надежна, если предположить, что файл создан правильно.Если вы не знаете, как создать отличный PDF-файл, просмотрите ссылки на наши видеокурсы и книги в конце этой статьи.)
Конечно, ваш принтер может потребовать, чтобы вы отправили пакет InDesign с файлом PDF, чтобы упростить внесение любых необходимых изменений. Принтерам часто приходится модифицировать идеальные файлы, чтобы приспособиться к окончательному процессу печати. Но если файл и PDF-файл созданы правильно, они не должны касаться ваших исходных файлов.
Но если файл и PDF-файл созданы правильно, они не должны касаться ваших исходных файлов.
Как преобразовать в CMYK при экспорте PDF
Когда ваш принтер сообщает вам, что они предпочитают изображения CMYK, вот как экспортировать файлы PDF из InDesign:
- Выберите «Файл»> «Экспорт».
- Выберите PDF (Печать) во всплывающем меню «Формат».
- Выберите предустановку PDF (например, PDF / X-1a, если вы хотите сгладить всю прозрачность, или PDF / X-4, если вы хотите сохранить прозрачность).
- Настройте все остальные параметры в диалоговом окне «Экспорт PDF» (сжатие, отметки, выпуск за обрез и т. Д.).
- Наконец (вот важная часть), на панели «Вывод» диалогового окна «Экспорт PDF» выберите «Преобразовать в место назначения (сохранить числа)» во всплывающем меню «Преобразование цвета».Сделайте , а не , выберите «Преобразовать в место назначения» (без «сохранить числа»), если вы действительно серьезно не знаете, что делаете.
 «Сохранить числа» означает, что «если в моем файле есть изображение CMYK или цвета CMYK, оставьте их в покое». Ты хочешь это.
«Сохранить числа» означает, что «если в моем файле есть изображение CMYK или цвета CMYK, оставьте их в покое». Ты хочешь это. - Затем во всплывающем меню «Назначение» выберите, на какой CMYK вы нацеливаетесь. Опять же, в лучшем случае ваш принтер предоставит вам цветовой «профиль», который вы должны выбрать. Но если они настаивают на CMYK и по какой-то причине не могут предоставить собственный профиль, спросите, выполняет ли они задание на веб-печатной машине или на листовой печатной машине; тогда вы можете хотя бы использовать стандартные профили.Например, для бумаги без покрытия на листовой печатной машине вы можете использовать FOGRA29 без покрытия.
- Щелкните «Экспорт».
PDF-файл, который вы получите, будет полностью CMYK, и ваш принтер будет доволен.
Когда имеет смысл преобразовать в CMYK перед размещением изображения
Несколько раз мы конвертируем изображения в CMYK в Photoshop перед сохранением и размещением в InDesign:
- Во-первых, если изображение содержит цвет, который должен отображаться с определенным значением CMYK.
 Например, предположим, что у вас есть изображение баннера с гигантским корпоративным логотипом на нем, и этот логотип должен иметь определенное значение CMYK. Или, если у вас есть изображение, которое содержит область сплошного пурпурного цвета, которая действительно должна быть сплошной, 100% пурпурной.
Например, предположим, что у вас есть изображение баннера с гигантским корпоративным логотипом на нем, и этот логотип должен иметь определенное значение CMYK. Или, если у вас есть изображение, которое содержит область сплошного пурпурного цвета, которая действительно должна быть сплошной, 100% пурпурной. - Во-вторых, есть некоторые ситуации ретуши изображения, когда вам действительно нужно настроить только одну пластину. Классический пример — это когда у вас есть изображение лица модели, и вы хотите настроить только черную пластину.
В этих случаях мы преобразовываем в CMYK в Photoshop, а затем настраиваем цвет на отдельных каналах / пластинах, чтобы он соответствовал требуемому цвету.Но это исключения, а не правило.
И, ради всего святого, если вы собираетесь использовать Photoshop для преобразования из RGB в CMYK, выберите «Правка»> «Преобразовать в профиль» (вместо того, чтобы просто выбрать «Изображение»> «Режим»> «CMYK»). Если вы просто измените режим изображения, Photoshop будет использовать значения, продиктованные вашей текущей настройкой цвета («Правка»> «Настройки цвета»). Это нормально, если ваши текущие настройки цвета соответствуют вашему окончательному процессу печати. Но выбор «Правка»> «Преобразовать в профиль» помогает каждый раз выбирать правильную цель («какой CMYK»).
Это нормально, если ваши текущие настройки цвета соответствуют вашему окончательному процессу печати. Но выбор «Правка»> «Преобразовать в профиль» помогает каждый раз выбирать правильную цель («какой CMYK»).
Для получения дополнительной информации
Хотите узнать больше о подготовке изображений к печати, экспорте документов в PDF и управлении цветом? Выезд:
Обработка изображений 101 Глава 1.3: Преобразование цветового пространства
Последнее обновление 18.10.2021
В последнем посте мы обсудили несколько распространенных цветовых моделей, в частности RGB, HSV и YUV. Цветовая модель — это абстрактная математическая модель, которая описывает, как цвета могут быть представлены в виде набора чисел.В этом посте мы рассмотрим, как преобразовать их в оттенки серого. Градации серого — это диапазон оттенков серого от белого до черного, используемый на монохромном дисплее или распечатке. Изображения в градациях серого чаще всего используются при обработке изображений, поскольку данные меньшего размера позволяют разработчикам выполнять более сложные операции за более короткое время.
1. Преобразование цвета в оттенки серого
1,1 RGB в оттенки серого
Существует ряд обычно используемых методов для преобразования изображения RGB в изображение в градациях серого, таких как метод среднего и взвешенный метод .
Метод среднегоМетод Average принимает среднее значение R, G и B в качестве значения оттенков серого.
Оттенки серого = (R + G + B) / 3 .
Теоретически формула верна на 100%. Но при написании кода вы можете столкнуться с ошибкой переполнения uint8 — сумма R, G и B больше 255. Чтобы избежать исключения, R, G и B должны быть рассчитаны соответственно.
Оттенки серого = R / 3 + G / 3 + B / 3 .
Средний метод прост, но работает не так хорошо, как ожидалось.Причина в том, что человеческие глазные яблоки по-разному реагируют на RGB. Глаза наиболее чувствительны к зеленому свету, менее чувствительны к красному и наименее чувствительны к синему свету. Следовательно, три цвета должны иметь разный вес в распределении. Это подводит нас к взвешенному методу.
Следовательно, три цвета должны иметь разный вес в распределении. Это подводит нас к взвешенному методу.
Метод взвешивания, также называемый методом яркости, определяет вес красного, зеленого и синего цветов в соответствии с их длинами волн. Усовершенствованная формула выглядит следующим образом:
Оттенки серого = 0.299R + 0,587G + 0,114B
1,2 YUV в оттенки серого
YUV — это система кодирования цвета, используемая для аналогового телевидения. Цветовая модель YUV более точно отражает человеческое восприятие цвета, чем стандартная модель RGB, используемая в оборудовании компьютерной графики, и более эффективна по размеру.
Преобразование RGB в YUVY = 0,299R + 0,587G + 0,114B
U ’= (B-Y) * 0,565
V ’= (R-Y) * 0.713
Значение оттенков серого Формула преобразования RGB в Y такая же, как формула преобразования RGB в оттенки серого. Следовательно:
Следовательно:
Оттенки серого = Y
1,3 HSV в оттенки серого
HSV (оттенок, насыщенность, значение) и HSL (оттенок, насыщенность, яркость или яркость) являются преобразованиями декартового цветового пространства RGB.
Чтобы преобразовать HSV в оттенки серого, нам сначала нужно преобразовать HSV в RGB, а затем преобразовать тройку RGB в значение оттенков серого.
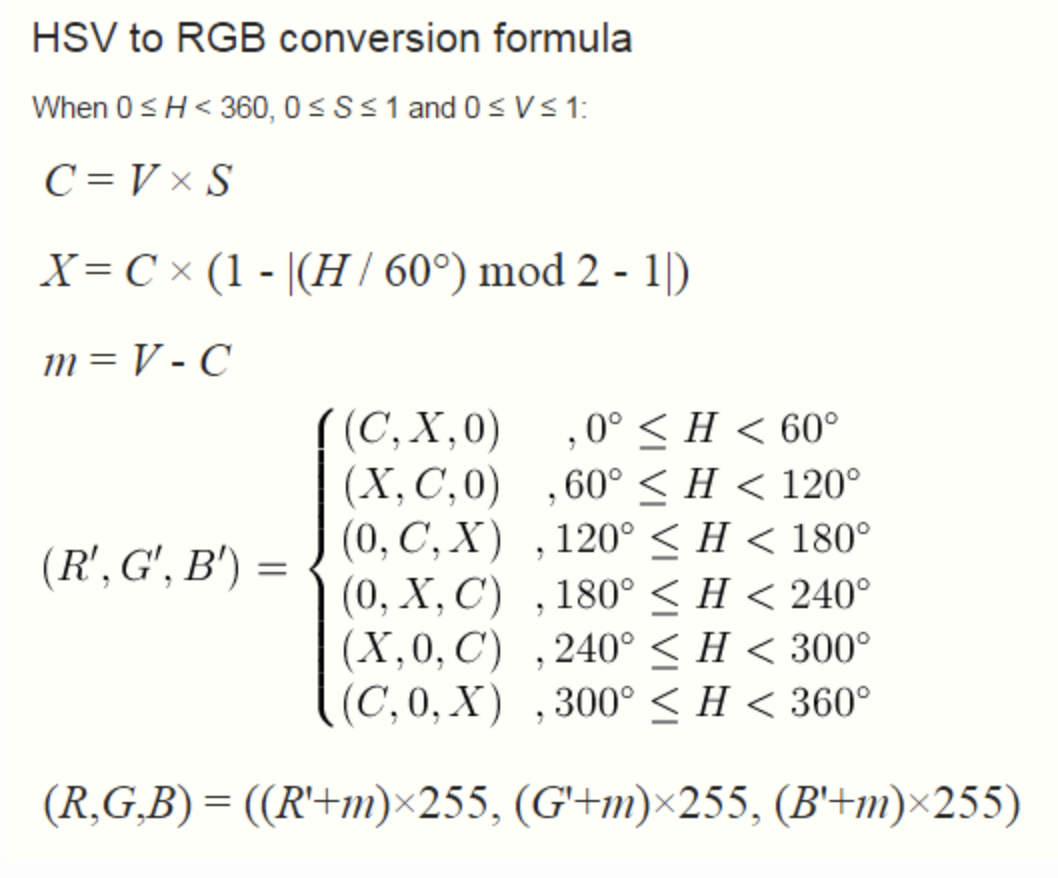
Преобразование HSV в RGBКогда 0 ≤ H <360, 0 ≤ S ≤ 1 и 0 ≤ V ≤ 1:
C = V × S
X = C × (1 — | ( H /60 °) мод 2 — 1 |)
м = V — C
( R , G , B ) = (( R ‘+ м56 , ( G ‘+ м ) × 255, ( B ‘ + м ) × 255)
Значение оттенков серого Оттенки серого = 0. 299R + 0,587G + 0,114B
299R + 0,587G + 0,114B
2.Бинаризация: преобразование оттенков серого в черно-белое
Бинаризация преобразует изображение в оттенках серого в черно-белое изображение. Это преобразование полезно для обнаружения больших двоичных объектов и дополнительно снижает вычислительную сложность. Важнейшая задача — найти подходящий порог. Есть два основных метода:
- Локальное пороговое значение — вычисляет пороговое значение пиксель за пикселем
- Глобальное пороговое значение — вычисляет порог один раз для всех пикселей
На изображениях ниже показан пример бинаризации до и после.
2.1 Метод определения локального порога
При использовании метода локальной пороговой обработки порог вычисляется для каждого пикселя, который зависит от некоторой локальной статистики, такой как среднее значение, диапазон и дисперсия окрестности пикселя. Изображение разделено на несколько субблоков, и было проанализировано распределение значений серого в каждом блоке.
2.2 Глобальный метод определения пороговых значений
Глобальный метод определения пороговых значений использует гистограмму изображения.Гистограмма изображения представляет собой тип статистического графика со значением шкалы серого на оси x и количеством пикселей для каждой шкалы серого на оси y.
Гистограмма изображения может использоваться для автоматического определения значения порога, который будет использоваться для преобразования изображения в градациях серого в двоичное изображение. Основная идея состоит в том, чтобы найти точку между пиком значений пикселей переднего плана и пиком значений пикселей фона. Если уровень яркости пикселя меньше порогового значения, пиксель устанавливается на черный (градации серого = 0), в противном случае он устанавливается на белый (градации серого = 255).Порог служит разделительной линией.
Чтобы узнать больше об основах визуализации, прочтите первую статью в серии Image Processing 101 Series : What is an Image, Color Models.
Подпишитесь на нашу рассылку и узнайте больше об обработке изображений.
Обработка изображений 101 Серия
Когда преобразовывать изображения из RGB в CMYK
Несколько лет назад я написал небольшую статью PIE Quick Tips, в которой описывается разница между цветом RGB и CMYK и отмечается, что вы должны преобразовать изображения RGB в изображения CMYK перед отправкой работы поставщику офсетной или цифровой печати.Ниже приводится подробное описание этой важной темы.
Цвет на мониторе создается с помощью света (красный-зеленый-синий, RGB или аддитивный цвет). Наличие равного количества всех цветов создает белый свет. Напротив, цвет на печатной машине создается чернилами (голубой-пурпурный-желто-черный, CMYK или субтрактивный цвет), а наличие равного количества CMY дает K (черный, или, точнее, грязно-коричневый) . Затем добавляются дополнительные черные чернила, чтобы получить настоящий черный цвет.
Если вы готовите файлы изображений для окончательной офсетной или цифровой печати, вы обычно будете сканировать изображения или открывать сканированные изображения в Photoshop в цветовом пространстве RGB. Затем вы преобразуете эти изображения в цветовое пространство CMYK, прежде чем передать окончательные художественные файлы поставщику офсетной печати.
Большой вопрос в том, когда вы производите преобразование и почему?
RGB — это гораздо большее цветовое пространство, чем CMYK. Другими словами, ваш цветной монитор может воспроизводить гораздо больше цветов, чем может быть напечатано на печатной машине.Следовательно, у вас будет больше «информации» о цветном изображении, если вы сохраните фотографию в формате RGB как можно дольше. Файлы также меньше, что довольно интересно, поскольку вы определяете цвет в трех каналах, а не в четырех. Также легче достичь цветового баланса в цветовом пространстве RGB, чем в формате CMYK, поскольку нейтральный цвет содержит равное количество трех оттенков (что не совсем верно в четырехцветном цветовом пространстве CMYK).
Были написаны длинные книги, объясняющие все нюансы теории цвета и преобразования цветов. , но самое надежное практическое правило — вносить все исправления в ваши изображения в цветовом пространстве RGB.Затем преобразуйте изображения в CMYK перед помещением файлов TIFF в документ композиции страницы (например, файл InDesign). То есть исправьте цвет изображения, исправьте любые недостатки, удалите пыль и т. Д. В режиме RGB, затем преобразуйте в CMYK, а затем просмотрите изображение на экране в режиме CMYK.
Еще одно преимущество использования этого (особенно в нашу эпоху перепрофилирования контента для Интернета, а также для печати) заключается в том, что у вас также будет хорошее изображение RGB для включения в вашу веб-версию задания.(Оно будет оптимизировано для цветового пространства RGB и, следовательно, будет идеальным изображением для видеоэкрана.)
Вы можете заметить, что при преобразовании изображения RGB в изображение CMYK цвета немного меняются. Это может произойти, а может и не произойти, в зависимости от задействованных цветов, и фотография часто бывает более снисходительной, чем сплошные цветные области в графическом изображении (например, иллюстрация).
Это может произойти, а может и не произойти, в зависимости от задействованных цветов, и фотография часто бывает более снисходительной, чем сплошные цветные области в графическом изображении (например, иллюстрация).
Почему это происходит? Цветовое пространство RGB включает оттенки, которых нет в цветовом пространстве CMYK.И RGB, и CMYK представляют собой немного разные подмножества спектра видимого света (т.е.они точно не перекрываются). Таким образом, программное обеспечение вашего компьютера автоматически отображает (или сдвигает) цвета RGB «вне гаммы», не имеющие эквивалентов CMYK, на ближайший эквивалент цвета в цветовом пространстве CMYK. Иногда это нормально. Иногда вызывает заметное изменение цвета. (Кроме того, Photoshop позволяет идентифицировать и выделять эти цвета «вне гаммы», чтобы вы знали перед печатью, какие именно цвета могут быть проблематичными.Затем вы можете либо принять результаты преобразования цвета, либо изменить цвета.)
Если вас беспокоит, что результаты преобразования не будут удовлетворительными. , вы всегда можете передать файлы изображений RGB (и цветовые профили ICC) поставщику офсетной печати для преобразования цветов. (Профили ICC представляют собой описания цветовых возможностей каждого устройства, такого как ваш сканер, монитор и т. Д.) Преобразование все равно необходимо будет выполнить до офсетной печати, но есть большая вероятность, что ваш принтер будет иметь мониторы с коррекцией цвета и среда, более подходящая для точного просмотра цветов.(Перед отправкой файлов проверьте свой принтер.)
, вы всегда можете передать файлы изображений RGB (и цветовые профили ICC) поставщику офсетной печати для преобразования цветов. (Профили ICC представляют собой описания цветовых возможностей каждого устройства, такого как ваш сканер, монитор и т. Д.) Преобразование все равно необходимо будет выполнить до офсетной печати, но есть большая вероятность, что ваш принтер будет иметь мониторы с коррекцией цвета и среда, более подходящая для точного просмотра цветов.(Перед отправкой файлов проверьте свой принтер.)
Представьте четыре панели размером 8,5 x 11 дюймов, расположенные рядом (для плоского размера 34 x 11 дюймов). Допустим, вы разрабатываете глянцевую брошюру для косметического клиента. У вас есть как минимум три варианта складывания.
- Для двойной разворотной рамы вы должны сложить левую и правую крайние панели внутрь. В результате получится кусок размером 17 x 11 дюймов, который затем можно снова сложить пополам, чтобы получить окончательный размер в сложенном виде, равный 8.
 5 дюймов x 11 дюймов.
5 дюймов x 11 дюймов. - Для двойного параллельного сгиба вы должны сложить левую половину детали размером 34 x 11 дюймов над правой половиной, получив промежуточную деталь размером 17 x 11 дюймов. Затем вы снова сложите его пополам, чтобы получить окончательный размер в сложенном виде 8,5 x 11 дюймов.
- Третий вариант — сложить плоскую деталь размером 34 «x 11» в зигзагообразный узор (каждая панель будет сложена в направлении, противоположном направлению предыдущей панели, как ряд прикрепленных «Z»). Это называется складкой гармошкой.
Почему вы бы предпочли один шаблон складывания другому? Это будет полностью зависеть от того, как вы хотите провести взгляд читателя по брошюре. Другими словами, это будет зависеть от того, как вы хотите организовать материал в своей брошюре. Это дизайнерское решение.
- Двойной разворот демонстрирует центральные панели. Это также позволяет скрыть их, пока читатель не откроет две внешние панели.

- Двойной параллельный сгиб позволяет направить зрителя от передней панели к промежуточному внутреннему развороту на две страницы к окончательному развороту шириной в четыре страницы.
- А складывание гармошкой позволяет отобразить полный разворот из четырех листов на одной стороне, а затем полный разворот из четырех листов на обратной стороне брошюры.
Все зависит от того, как вы хотите представить содержание своей брошюры.
[Стивен Ваксман — консультант по печати. Он учит корпорации, как сэкономить деньги, покупая полиграфию, брокерские услуги печати и обучает методам допечатной подготовки.Стивен проработал в полиграфической отрасли тридцать три года, работая писателем, редактором, закупщиком печатной продукции, фотографом, графическим дизайнером, арт-директором и менеджером по производству.]
Преобразуйте изображения в оттенках серого в RGB с помощью Python Matplotlib | Мэтью Артур
Узнайте о структурах данных изображения при добавлении двух измерений для конвейеров компьютерного зрения и глубокого обучения
R, G и B — арабская цифра «3» Предварительная обработка данных имеет решающее значение для приложений компьютерного зрения и правильного преобразования оттенков серого изображения в формат RGB, ожидаемый нынешними платформами глубокого обучения, является важной техникой. Что это обозначает?
Что это обозначает?
Понимание структуры цветного изображения
Большинство цветных фотографий состоят из трех взаимосвязанных массивов, каждый из которых отвечает за значения красного, зеленого или синего цвета (следовательно, RGB) и целые числа в каждом массиве, представляющие одно значение пикселя. Между тем, черно-белые фотографии или фотографии в оттенках серого имеют только один канал, считываемый из одного массива.
Используя библиотеку matplotlib, давайте посмотрим на цветное (RGB) изображение:
img = plt.imread ('whales / 547b59eec.jpg ')
plt.imshow (img)
print (img.shape)
(525, 1050, 3) Вывод вызова matplotlib.plot.shape сообщает нам, что изображение имеет высоту 525 пикселей, ширину 1050 пикселей, и есть три массива (канала) такого размера.
Изображение кита из недавнего конкурса kaggle. Объект img — это
#values
print (img [524] [ 1049] [2])
198 print (img [524] [1049])
[155 177 198] print (img [524])
[[68 107 140]
[76 115 148]
[76 115 148]
[75 114 147]
...
[171 196 216]
[171 193 214]
[171 193 214]
[155 177 198]]
Хорошо, какие команды печати выше говорят нам об этом изображении, которое состоит из 1050 столбцов ( ширина) каждая по 525 строк (высота)?
Сначала мы смотрим на значение самого последнего пикселя, в последней строке последнего столбца и последнего канала: 198. Это говорит нам, что файл, скорее всего, использует значения от 0 до 255.
Затем мы посмотрите значения этого пикселя по всем трем каналам: [155, 177, 198].Это значения красного, зеленого и синего в этом пикселе. ³
И для удовольствия мы можем посмотреть значения последней строки во всех слоях и во всех строках.
Общие сведения о структуре изображения в градациях серого
Изображения в градациях серого имеют только один канал! Вот и все!
Проблема
Цитата из документации Pytorch: ¹ Все предварительно обученные модели ожидают, что входные изображения нормализованы одинаково, то есть мини-пакеты трехканальных изображений RGB формы (3 x В x Ш) . ..
..
Таким образом, попытка восприятия оттенков серого с помощью многих конвейеров компьютерного зрения / глубокого обучения, полагающихся на переносное обучение из стандартной товарной модели, такой как Resnet18 или -34, приведет к множеству ошибок.
Решение
Добавьте два дополнительных канала к оттенкам серого! Есть множество способов сделать это, поэтому мой способ ниже: скопируйте первый слой в новые слои нового 3D-массива, создав таким образом цветное изображение (черно-белое, чтобы оно все равно было черно-белым. ).
В качестве примера я буду работать с квадратным изображением из набора Arabic Handwritten Digit Dataset . Форма (28, 28) , что подтверждает, что это одноканальное изображение.
Поскольку я хочу передать это в модель, основанную на Resnet34, мне нужно три канала.
Очевидный (и менее чем правильный) способ — добавить два массива нулей одинакового размера:
dim = np.zeros ((28,28)) R = np.stack ((O, dim, dim), axis = 2)
O — это наш исходный массив. Мы можем достаточно легко добавить два нулевых массива одинаковой формы, но мы получим изображение с преобладанием красного цвета:
Ой! Мы хотим заполнить одни и те же значения для всех каналов. Но прежде чем мы это сделаем, давайте посмотрим, что произойдет, если мы пропустим наш исходный массив через каждую из возможностей не полностью RGB:
R, G, BRG, RB, GBХорошо, вот и RGB:
Наконец!И все.
Также
Дополнительный код находится на моем гитхабе: www.github.com/matthewarthur. Мой LinkedIn: https://www.linkedin.com/in/matt-a-8208aaa/. Скажи привет!
Примечания
[1] https://pytorch.org/docs/stable/torchvision/models.html
[2] https://www.cs.virginia.edu/~vicente/recognition/notebooks/image_processing_lab .html
[3] Индексирование в numpy подробно описано здесь: https://docs. scipy.org/doc/numpy-1.10.0/user/basics.indexing.html
scipy.org/doc/numpy-1.10.0/user/basics.indexing.html
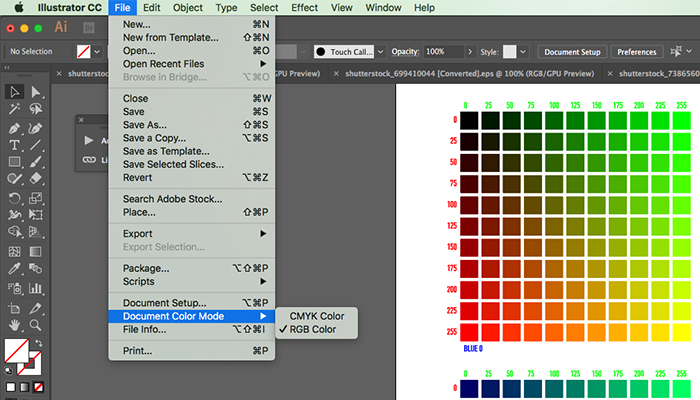
Как преобразовать RGB в CMYK в Illustrator ( Руководство и советы)
Если вы работаете над иллюстрацией для печати, обратите внимание! Часто бывает необходимо переключаться между двумя цветовыми режимами: RGB и CMYK.Вы можете просто перейти к Файлы > Цветовой режим документа или настроить его уже при создании нового документа.
Будьте осторожны, иногда вы можете забыть установить его при создании документа, тогда, когда вы измените его во время работы, цвета будут отображаться по-другому. История моей жизни. Я говорю это, потому что у меня СТОЛЬКО раз возникала эта проблема.
Цветовой режим моего Illustrator по умолчанию — RGB, но иногда мне приходится распечатывать некоторые работы. Это означает, что мне следует переключить его в режим CMYK.Затем цвета значительно меняются. Поэтому мне приходится настраивать их вручную, чтобы воплотить дизайн в жизнь.
В этой статье вы узнаете, как преобразовать RGB в CMYK, а также получите несколько полезных советов о том, как сделать тусклые цвета CMYK более живыми. Потому что жизнь красочна, правда?
Потому что жизнь красочна, правда?
Давайте оживим краски!
Что такое RGB?
RGB означает R ed, G reen и B lue. Эти три цвета можно смешивать вместе и создавать цветные изображения, которые мы видим каждый день на цифровых экранах, таких как телевизоры, смартфоны и компьютеры.
Цветовая модель RGB создается с использованием света и предназначена для использования на цифровых дисплеях. Он предлагает более широкий диапазон цветов, чем цветовой режим CMYK.
Что такое CMYK?
Что означает CMYK? Вы можете догадаться? Это цветной режим, созданный чернилами четырех цветов: C yan, M agenta, Y ellow и K ey (черный). Эта цветовая модель идеально подходит для полиграфических материалов. Узнайте больше на этом калькуляторе.
При печати, скорее всего, вы сохраните его как файл PDF. И вы должны знать, что PDF идеален для печати файлов. Это делает CMYK и PDF лучшими друзьями.
И вы должны знать, что PDF идеален для печати файлов. Это делает CMYK и PDF лучшими друзьями.
Зачем нужно преобразовывать RGB в CMYK?
Всякий раз, когда вам нужно распечатать иллюстрацию, большинство типографий попросят вас сохранить файл в формате PDF с настройкой цвета CMYK. Почему? В принтерах используются чернила.
Как я вкратце объяснил выше, CMYK создается чернилами и не генерирует столько цветов, сколько свет. Таким образом, некоторые цвета RGB находятся за пределами допустимого диапазона и не могут быть распознаны обычными принтерами.
Чтобы убедиться в качестве печати, всегда следует выбирать для печати CMYK. У большинства из вас, вероятно, есть стандартная настройка документа в формате RGB, а затем, когда вам нужно распечатать, потратьте несколько минут, чтобы преобразовать его в CMYK и заставить его выглядеть красиво.
Как преобразовать RGB в CMYK?
Скриншоты сделаны на Mac, версия для Windows может выглядеть немного иначе.
Преобразовать цветовой режим быстро и легко. Вам понадобится время, чтобы настроить цвета ближе к вашим ожиданиям.Прежде всего, давайте его конвертируем.
Для преобразования просто перейдите в Файлы > Цветовой режим документа > Цвет CMYK
Ух ты! Цвета полностью изменились, верно? Теперь наступает, скажем так, трудная часть, оправдывающая ожидания. Я имею в виду сделать цвета как можно ближе к оригиналу.
Итак, как настроить цвета?
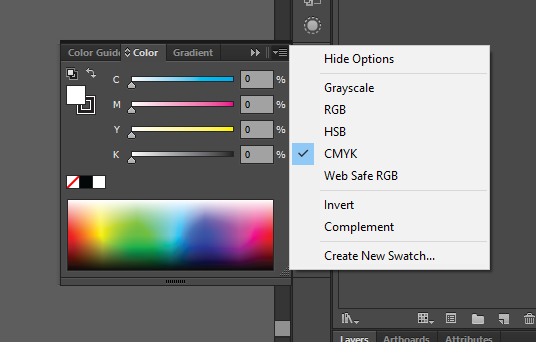
Вы можете настроить цвета на панели цветов. Не забудьте также изменить цветовой режим на режим CMYK.
Шаг 1 : Щелкните скрытую вкладку.
Шаг 2 : Щелкните CMYK .
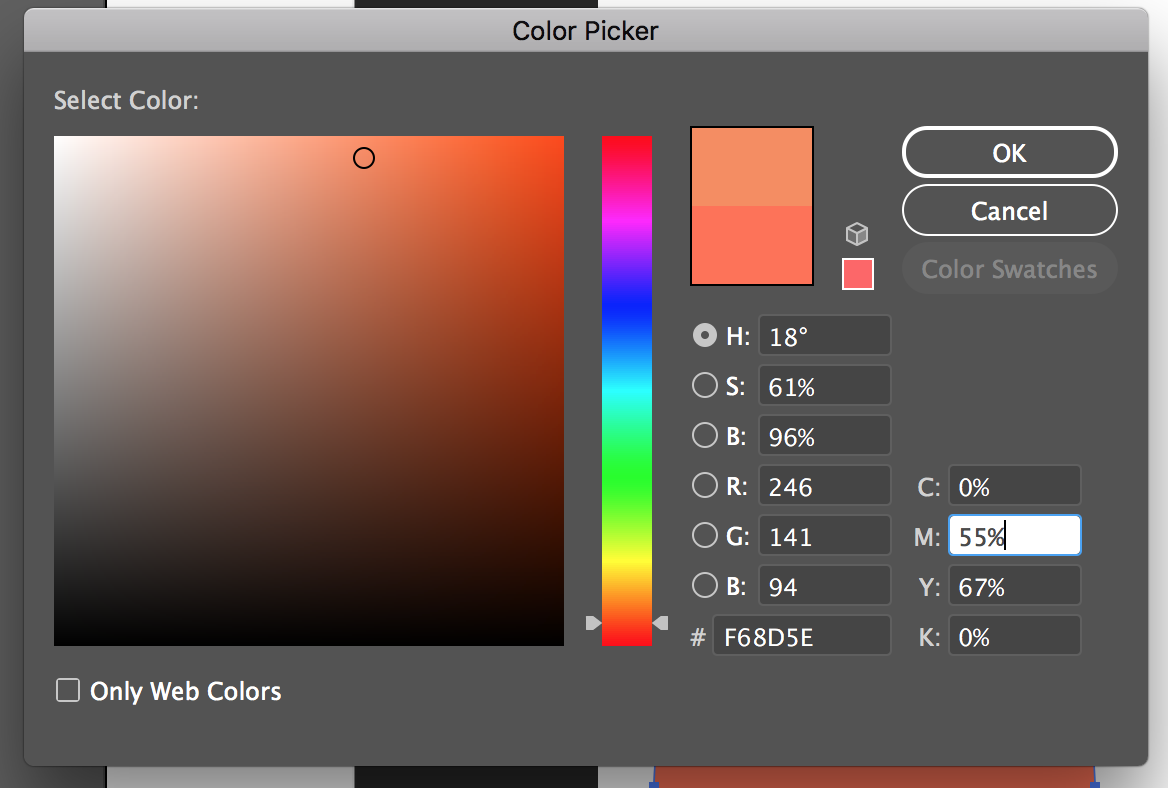
Шаг 3 : Дважды щелкните поле цвета заливки, чтобы настроить цвет. Или вы можете настроить цвет на цветных слайдах.
Шаг 4 : Выберите цвет, который вы хотите изменить, и нажмите OK .
Иногда вы можете увидеть такой небольшой предупреждающий знак, который предлагает вам ближайший цвет в диапазоне CMYK.Просто щелкните по нему, а затем нажмите ОК.
Теперь посмотрим, что я сделал со своими цветами. Конечно, они выглядят не так, как RGB, но, по крайней мере, теперь они выглядят более живыми.
Другие вопросы, которые могут у вас возникнуть
Я надеюсь, что мое руководство и советы будут вам полезны, и продолжайте читать, чтобы увидеть некоторые другие общие вопросы, которые люди хотят знать о преобразовании цветов в Illustrator.
Что лучше: RGB или CMYK?
Используйте их по-разному.Помните, что в 99,9% случаев используйте RGB для цифровых дисплеев и используйте CMYK для печати. Не могу ошибиться с этим.
Как сделать мой CMYK ярче?
Трудно получить такой же яркий цвет CMYK, как и цвет RBG. Но вы можете постараться, отрегулировав его. Попробуйте изменить значение C на панели «Цвет» на 100% и соответствующим образом отрегулируйте остальное, это сделает цвет ярче.
Как узнать, является ли изображение RGB или CMYK?
Вы можете увидеть это на плитке документа Illustrator.
Что произойдет, если я напечатаю RGB?
Технически вы также можете печатать в формате RGB, просто цвета будут выглядеть по-разному, и существует высокая вероятность того, что некоторые цвета не будут распознаваться принтерами.
Вот и все!
Конвертировать цветовой режим совсем не сложно, вы это видели. Всего пара кликов. Я бы порекомендовал вам настроить цветовой режим при создании документа, потому что тогда вам не придется беспокоиться о настройке цветов после их преобразования.
Вы видели, что двухцветные режимы могут выглядеть ДЕЙСТВИТЕЛЬНО по-разному, не так ли? Вы можете настроить их вручную, но это займет время. Но я предполагаю, что это часть работы, одно произведение можно использовать в разных формах.
Удачи с цветами!
Около июня Escalada Окончил специальность «Креативная реклама», более восьми лет проработал графическим дизайнером, специализируясь на брендинге и иллюстрации.

 png').convert('LA') img.save('greyscale.png')
png').convert('LA') img.save('greyscale.png') imread('image.png', as_grey=True)
imread('image.png', as_grey=True) time() for i in range(1000): z = random.choice(filenames_png) img = skimage.color.rgb2gray(skimage.io.imread(z)) run_times['sk'].append(time.time() - start_time)
time() for i in range(1000): z = random.choice(filenames_png) img = skimage.color.rgb2gray(skimage.io.imread(z)) run_times['sk'].append(time.time() - start_time) color.rgb2gray(skimage.io.imread(z)) * 255 IPython.display.display(PIL.Image.fromarray(img1).convert('RGB')) img2 = np.array(Image.open(z).convert('L')) IPython.display.display(PIL.Image.fromarray(img2)) img3 = scipy.ndimage.imread(z, mode='L') IPython.display.display(PIL.Image.fromarray(img3))
color.rgb2gray(skimage.io.imread(z)) * 255 IPython.display.display(PIL.Image.fromarray(img1).convert('RGB')) img2 = np.array(Image.open(z).convert('L')) IPython.display.display(PIL.Image.fromarray(img2)) img3 = scipy.ndimage.imread(z, mode='L') IPython.display.display(PIL.Image.fromarray(img3)) crop(xx,xx,xx,xx).scale(xx,xx).greyscale()
crop(xx,xx,xx,xx).scale(xx,xx).greyscale() imshow('img',img)
cv2.imshow('hsv',hsv)
cv2.imwrite('hsv.bmp',hsv)
cv2.waitKey(0)
cv2.destroyAllWindows()
imshow('img',img)
cv2.imshow('hsv',hsv)
cv2.imwrite('hsv.bmp',hsv)
cv2.waitKey(0)
cv2.destroyAllWindows()
 вариант преобразования в меню параметров ImageJ.Затем приступайте к преобразованию. Все последующие преобразования RGB в 8-битные будут использовать взвешенную опцию, пока она не будет отключена.
вариант преобразования в меню параметров ImageJ.Затем приступайте к преобразованию. Все последующие преобразования RGB в 8-битные будут использовать взвешенную опцию, пока она не будет отключена. «Сохранить числа» означает, что «если в моем файле есть изображение CMYK или цвета CMYK, оставьте их в покое». Ты хочешь это.
«Сохранить числа» означает, что «если в моем файле есть изображение CMYK или цвета CMYK, оставьте их в покое». Ты хочешь это. Например, предположим, что у вас есть изображение баннера с гигантским корпоративным логотипом на нем, и этот логотип должен иметь определенное значение CMYK. Или, если у вас есть изображение, которое содержит область сплошного пурпурного цвета, которая действительно должна быть сплошной, 100% пурпурной.
Например, предположим, что у вас есть изображение баннера с гигантским корпоративным логотипом на нем, и этот логотип должен иметь определенное значение CMYK. Или, если у вас есть изображение, которое содержит область сплошного пурпурного цвета, которая действительно должна быть сплошной, 100% пурпурной. 5 дюймов x 11 дюймов.
5 дюймов x 11 дюймов.
 ..
..  zeros ((28,28)) R = np.stack ((O, dim, dim), axis = 2)
zeros ((28,28)) R = np.stack ((O, dim, dim), axis = 2)