Добавляем корректирующий слой Яркости/Контраста в Фотошопе
В этом уроке мы научимся быстро настраивать Яркость и Контраст без внесения необратимых изменений в изображение. Оставляя возможность дальнейшего редактирования.
В отличие от автотона, автоконтраста и автоцвета, которые не предоставляют возможности для тонкой настройки, Яркость/Контраст дают ручной контроль над настройками регуляторов. Настраивать Яркость и Контраст можно по отдельности, двумя различными способами: настройкой оригинального изображения и созданием отдельного слоя.
Недостаток настройки оригинала заключается в том, что изменения становятся постоянными, так как воздействуют непосредственно на пиксели изображения. Это может помешать дальнейшему редактированию, поэтому этого стоит избегать. Намного удобнее работать с корректирующим слоем.
Я использую Photoshop CC, но все используемые в уроке команды доступны и в Photoshop CS6.
Для урока я взял изображение почтового ящикаВ целом, оно неплохое, но явно нуждается в регулировке Яркости и Контраста.
Оригинальное изображение.
Шаг 1: Добавляем корректирующий слой Яркости/Контраста
Первое, что нам нужно сделать, это добавить копию изображения на новый слой. Благодаря этому мы сможем легко вносить изменения, не изменяя оригинал.
Создать слой можно несколькими способами. Во-первых: Меню > Слой > Новый корректирующий слой. Затем выберите Яркость/Контраст:
Так же вы можете кликнуть по иконке Яркость/Контраст на панели корректировки в Photoshop. Иконка находится вверху слева. Названия иконок будут появляться при наведении на них курсора мыши:
Если вы не видите панель корректировки на экране, поищите в меню окна. Там вы найдете список всех панелей Фотошопа. Галочка напротив названия панели означает, что панель уже открыта, так что вы ее просто не заметили (по умолчанию он находится рядом с панелью стилей; в CC 2014 – возле панелей стилей и библиотек).
Если вы не видите галочку напротив панели – выберите ее, чтобы она появилась:
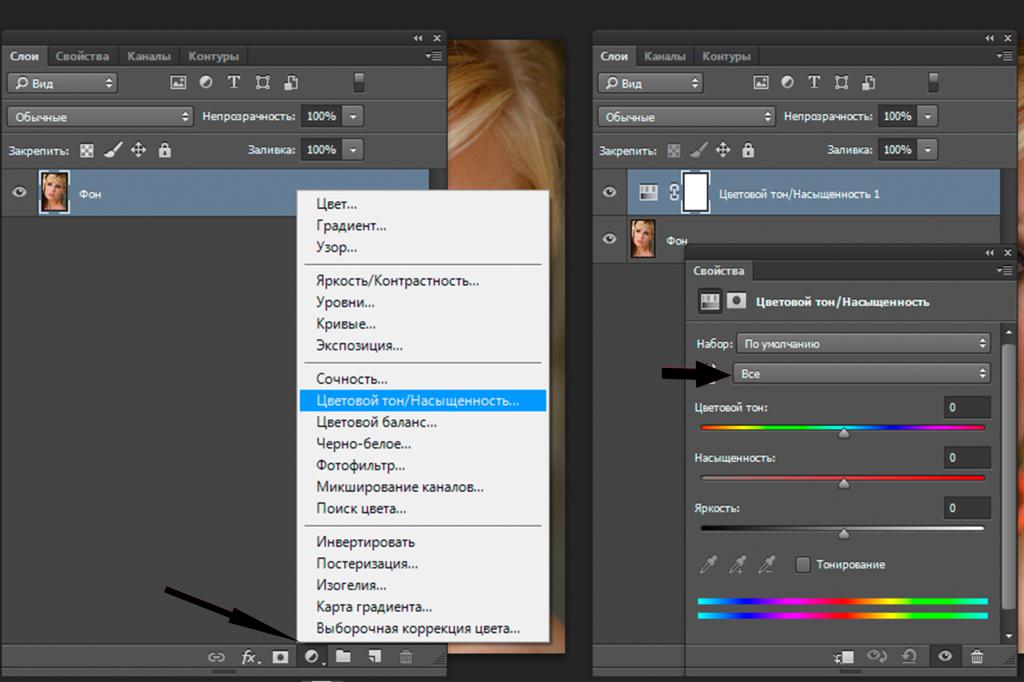
Еще есть третий способ добавить корректирующий слой. Нажмите на иконку Нового слоя заливки или Корректирующего слоя внизу панели Слоев:
Затем выберите Яркость/Контраст:
С оригиналом ничего не случится. Зато над изображением на панели слоев появится новый Корректирующий слой Яркости/Контраста:
Шаг 2: Нажимаем Авто кнопку
Работая над Яркостью и Контрастом оригинального изображения, в программе открывается отдельное окно. В случае с корректирующим, настройки появляются на Панели настроек, которая была добавлена в Фотошоп версии CS6. Здесь отображаются ползунки Яркости и Контраста, кнопка Автонастроек и кнопка Использовать прежнее:
Как всегда, первое, что на нужно – это кнопка Автонастроек. В этом случае Фотошоп сравнивает ваше изображение с обработанными фотографиями профессиональных фотографов. И ориентируясь на них, выставляет значения яркости и контраста:
В моем случае Яркость выставляется на 54, Контраст – на 66. Разумеется, каждое изображение уникально, так что ваши настройки будут иными:
Разумеется, каждое изображение уникально, так что ваши настройки будут иными:
Вот моя фотография с включенной Автонастройкой:
Шаг 3: Настройка регуляторов яркости и контраста
Если после автонастройки вы все еще считаете, что ваше изображение может выглядеть лучше, вы можете настроить его с помощью ползунков Яркости и Контраста.
Мне нравится, как с этим справляется Фотошоп, но я решил немного снизить уровень Яркости до 45 и увеличить Контраст до 75. Вновь повторюсь: это мой личный взгляд на настройки изображения. Вы же можете настроить оба параметра так, как вам подскажет собственный вкус:
Вот мое фото после ручной настройки. Для сравнения — оригинал и нетронутое изображение слева. Обработанное – справа:
Работаем с функцией «Использовать прежнее»
Так же, как и в статичной версии настроек Яркости и Контраста, корректирующий слой включает функцию Использовать прежнее. Она действует на настройки Яркости/Контраста также, как это было в версии Photoshop CS3. Много времени на эту опцию я тратить не буду, но для примера выберу эту функцию:
Много времени на эту опцию я тратить не буду, но для примера выберу эту функцию:
Использовать прежнее заставляет Фотошоп настраивать изображения, как в версии CS3, когда Adobe внесла наиболее значимые улучшения. До CS3 все, что делала настройка Яркости/Контраста – губила изображение.
В качестве короткого примера, включив «Использовать прежнее», я перетащу регуляторы Яркости и Контраста до упора вправо, увеличив их значения до максимума. В результате изображение полностью засвечено (и с очень странными цветовыми артефактами). Все потому, что Фотошоп раньше доводил светлые пиксели до чисто белого, темные – до абсолютно черного:
Для сравнения, отключив опцию «Использовать прежнее» и выкрутив параметры на максимум, мы тоже тоже получаем засвеченную фотографию, но большую часть деталей все еще можно рассмотреть:
Выкрутив ползунки до максимума влево с опцией «Использовать прежнее», мы получим не просто темную фотографию – она будет абсолютно черной:
С выключенной опцией те же настройки дадут иной результат: большая часть деталей будет различима. Сегодня нет смысла использовать эту опцию (кроме как для сравнения). По-умолчанию она выключена, так что лучше просто оставить её в покое:
Сегодня нет смысла использовать эту опцию (кроме как для сравнения). По-умолчанию она выключена, так что лучше просто оставить её в покое:
Сравниваем Оригинальное изображение с Корректирующим слоем
Вы, возможно, могли заметить, что Панель настроек не содержит функции Просмотра в том же виде, как в оригинальной версии Яркости/Контраста. Опция Просмотра позволяет временно скрыть изменения в картинке, благодаря чему мы можем видеть оригинальное изображение.
Означает ли это, что мы не сможем сделать то же самое на корректирующем слое? Нет! Это лишь значит, что соответствующей опции Просмотра просто нет, зато есть простой путь, как сделать это. Просто нажмите на иконку видимости слоя внизу Панели свойств для того, чтобы включать и выключать корректирующий слой Яркости/Контраста:
Вы увидите ваше изначальное изображение, когда выключите его.
Еще раз нажмите на иконку видимости, чтобы снова включить корректирующий слой и показать отредактированное изображение. Таким образом, вы легко сможете рассчитать, в верном ли направлении вы редактируете фотографию, быстро сравнивая два изображения:
Таким образом, вы легко сможете рассчитать, в верном ли направлении вы редактируете фотографию, быстро сравнивая два изображения:
Маленькая иконка глаза на Панели свойств выглядит знакомо. Все потому, что та же иконка видимости слоя находится и на Панели слоя. Они обе выполняют одну и ту же функцию. Нажав на них вы скроете корректирующий слой или сделаете его видимым:
Шаг 6. Сброс настроек Яркости/Контраста
В любое время Вы можете сбросить ползунки Яркости и Контраста на значения по умолчанию – 0 – кликнув на иконку Сброса, которая располагается внизу панели Свойств:
Повторное редактирование настроек Яркости и Контраста
Если мы уверены в настройках Яркости/Контраста на оригинальном изображении, нам нужно нажать ОК в диалоговом окне. Так мы подтвердим наши настройки. Пиксели в таком случае будут безвозвратно изменены.На корректирующем слое они доступны для изменения постоянно, поэтому в сохранении нет нужды. При этом качество оригинального изображения остается без изменений. Я добавлю еще один корректирующий слой, в этот раз для настройки Вибрации. Для этого я нажал на его миниатюру на Корректирующей панели:
Я добавлю еще один корректирующий слой, в этот раз для настройки Вибрации. Для этого я нажал на его миниатюру на Корректирующей панели:
Обратите внимание, что добавляя новый корректирующий слой, настройки Яркости/Контраста заменяются настройками Вибрации. Для наглядности назначим значение Вибрации около 30, Насыщенности – 10:
Если нужно вернуться назад и вновь изменить настройки Яркости и Контраста, все, что требуется – это нажать на миниатюру на слое Яркости и Контраста на Панели слоев:
Таким образом, вы выбираете корректирующий слой Яркости/Контраста и возвращаете Панель свойств к предыдущим настройкам:
Наконец-то! Таким образом, улучшить значения яркости и контраста изображения, сохранив гибкость дальнейшего редактирования, можно, используя Корректирующий слой.
Написано Стивом Паттерсоном.
Понравилось? Расскажите о нас другим фотографам
Добавление слоя регулировки яркости / контрастности в Photoshop
Шаг 1: Добавьте слой регулировки яркости / контрастности
Когда мы учились применять яркость / контрастность в качестве статической корректировки, первое, что нам нужно было сделать, это сделать копию нашего изображения и поместить его на новый слой.
Идем в Слой> Новый корректирующий слой> Яркость / Контрастность.
Другой способ — щелкнуть значок « Яркость / Контрастность» на панели « Настройки» в Photoshop . Это первая иконка слева, верхняя строка (имя каждого корректирующего слоя будет появляться при наведении курсора мыши на значки):
Нажав значок Яркость / Контрастность на панели «Коррекция».
Если вы не видите панель «Коррекция» на своем экране, перейдите в меню « Окно», где вы найдете список всех панелей, доступных в Photoshop, и выберите «
Коррекция» . Галочка рядом с именем означает , что панель в настоящее время открыта, так что вы можете просто нужно искать его (по умолчанию он вложен в с панелью стилей, или из CC 2014, с Стилями и библиотеками панелей). Если вы не видите галочку, выберите панель «Коррекция», чтобы открыть ее:
Галочка рядом с именем означает , что панель в настоящее время открыта, так что вы можете просто нужно искать его (по умолчанию он вложен в с панелью стилей, или из CC 2014, с Стилями и библиотеками панелей). Если вы не видите галочку, выберите панель «Коррекция», чтобы открыть ее:
Выбор панели «Коррекция» в меню «Окно».
Третий способ добавления корректирующего слоя «Яркость / Контрастность», который я обычно использую, заключается в нажатии на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои» :
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Затем выберите Яркость / Контрастность из списка:
Выбор корректирующего слоя яркости / контраста.
Пока что с изображением ничего не произойдет, но новый слой регулировки яркости / контрастности появляется над изображением на панели «Слои»:
Панель «Слои», отображающая корректирующий слой «Яркость / Контрастность».
Шаг 2: Нажмите кнопку Авто
Когда мы применили яркость / контрастность в качестве статической корректировки, параметры и элементы управления для нее открылись в отдельном диалоговом окне. С корректирующими слоями они появляются на панели «Свойства», которая была добавлена в Photoshop в CS6. Здесь мы видим те же ползунки «Яркость» и «Контрастность» , кнопку « Авто» и параметр « Использовать устаревшее» , которые мы подробно рассмотрели в предыдущем уроке :
Параметры «Яркость / Контрастность» на панели «Свойства».
Как и прежде, первое, что мы обычно хотим сделать, это нажать кнопку « Авто» , которая позволяет Photoshop сравнивать ваше изображение с аналогичными изображениями других профессиональных фотографов, пытаясь определить идеальные настройки яркости и контрастности:
Нажав кнопку Авто.
В моем случае Photoshop решил установить яркость 54, а контрастность — 66.![]() Конечно, каждое изображение уникально, поэтому, если вы следите за своей фотографией, скорее всего, эти значения будут другими:
Конечно, каждое изображение уникально, поэтому, если вы следите за своей фотографией, скорее всего, эти значения будут другими:
Авто настройки яркости и контрастности, которые придумал Photoshop.
Вот мое изображение с примененными настройками Auto:
Изображение после нажатия кнопки Авто.
Шаг 3: Отрегулируйте яркость и контраст ползунков
Если вы думаете, что ваше изображение может выглядеть лучше после нажатия кнопки «Авто», вы можете выполнить дополнительные настройки с помощью ползунков « Яркость» и «Контрастность» . Перетаскивание ползунка вправо увеличивает яркость или контрастность. Перетащите влево, чтобы уменьшить яркость или контраст.
Мне нравится то, что придумал Photoshop по большей части, но я думаю, что немного уменьшу значение яркости, возможно, до 45 или около того, и увеличу контраст до 75. Опять же, это только моя личная предпочтение с этим конкретным изображением. Вы захотите следить за своей фотографией в документе, когда перетаскиваете ползунки, чтобы выбрать наиболее подходящие для вас настройки:
Ручная регулировка яркости и контраста с помощью ползунков.
Вот мое фото после внесения моих собственных ручных настроек. Для сравнения, оригинальная, нетронутая версия слева. Скорректированная версия справа:
Сравнение настройки «Яркость / Контрастность» «до и после».
Опция «Использовать наследие»
Как и в случае статической версии команды «Яркость / Контрастность», версия корректирующего слоя включает параметр « Использовать устаревшее», который сообщает команде «Яркость / Контрастность» так же, как до Photoshop CS3. Я не буду тратить на это много времени, потому что я подробно рассказал об этом в предыдущем уроке , но просто для быстрого освежения (и для тех, кто еще не читал предыдущий урок), я нажму внутри его установите флажок, чтобы выбрать его (по умолчанию он отключен):
Выбор опции Использовать устаревшее.
Использование Legacy указывает команде Brightness / Contrast вести себя так же, как и до Photoshop CS3, когда Adobe внесла в нее значительные улучшения. В то время (в CS2 и более ранних версиях) яркость / контрастность была единственной вещью, которая действительно хорошо удаляла ваше изображение. В качестве быстрого примера при включенном Use Legacy я перетащу ползунки «Яркость» и «Контрастность» вправо, увеличивая их максимальное значение. Это приводит к полностью выцветшему изображению (со странными цветными артефактами). Это связано с тем, что все, что делал Photoshop, — это выдвигал пиксели изображения до крайности, отправляя более светлые тона в чисто белый, а более темные — в чисто черный:
В то время (в CS2 и более ранних версиях) яркость / контрастность была единственной вещью, которая действительно хорошо удаляла ваше изображение. В качестве быстрого примера при включенном Use Legacy я перетащу ползунки «Яркость» и «Контрастность» вправо, увеличивая их максимальное значение. Это приводит к полностью выцветшему изображению (со странными цветными артефактами). Это связано с тем, что все, что делал Photoshop, — это выдвигал пиксели изображения до крайности, отправляя более светлые тона в чисто белый, а более темные — в чисто черный:
Изображение с включенным Использовать наследие и максимальными значениями яркости и контраста.
Для сравнения, такое же увеличение яркости и контрастности приводит к изображению, которое, хотя и является слишком ярким, все еще сохраняет большую часть деталей при отключении параметра «Использовать наследие»:
То же самое увеличение яркости и контрастности, но с выключенным Use Legacy.
Аналогичным образом, если я снова включу «Использовать наследие» и перетащу ползунки «Яркость» и «Контрастность» влево, уменьшив их до минимальных значений, я получу не просто слишком темное изображение; у него вообще нет деталей:
Снижение яркости и контрастности до минимальных значений при использовании Legacy on.
Если функция «Использовать наследие» отключена, то же уменьшение яркости и контрастности сохраняет большую часть деталей изображения нетронутыми. Нет никаких оснований для включения опции Использовать наследие в наши дни (за исключением случаев, когда вы просто хотите сравнить старую версию Яркости / Контрастности с тем, насколько лучше она работает сегодня). По умолчанию он отключен, и лучше его просто отключить:
То же самое уменьшение яркости и контрастности, но с выключенным Use Legacy.
Сравнение оригинальной и скорректированной версии вашего изображения
Что-то, что вы, возможно, заметили, это то, что панель «Свойства» не имеет того же параметра « Просмотр», который мы видели в статической версии «Яркость / Контрастность». Параметр «Предварительный просмотр» позволил нам временно скрыть наши корректировки в документе, чтобы мы могли просматривать исходное изображение. Значит ли это, что мы не можем сделать это с помощью корректирующего слоя? Нету! Это просто означает, что в действительности нет опции предварительного просмотра, но все еще есть простой способ сделать это. Просто щелкните значок видимости слоя внизу панели «Свойства», чтобы включить или выключить корректирующий слой «Яркость / Контрастность»:
Просто щелкните значок видимости слоя внизу панели «Свойства», чтобы включить или выключить корректирующий слой «Яркость / Контрастность»:
Значок видимости слоя на панели «Свойства».
Выключив его, вы снова увидите свое оригинальное изображение в документе:
Оригинальное, нескорректированное изображение.
Снова нажмите тот же значок видимости, чтобы снова включить корректирующий слой и просмотреть изображение с примененными настройками яркости и контрастности. Это позволяет легко сравнить две версии, чтобы убедиться, что вы на правильном пути:
Исправленная версия.
Если этот маленький значок в виде глазного яблока на панели «Свойства» выглядит знакомым, это потому, что это тот же значок видимости, который находится на панели «Слои» , и оба они делают одно и то же. Нажатие любой из них включает и выключает корректирующий слой:
Тот же значок видимости на панели «Слои».
Сброс настроек яркости / контраста
В любой момент вы можете сбросить ползунки «Яркость» и «Контрастность» до значения по умолчанию 0, щелкнув значок « Сброс» в нижней части панели «Свойства»:
Значок «Сброс» восстанавливает значения по умолчанию.
Повторное редактирование настроек яркости и контрастности
Если бы мы применяли яркость / контрастность в качестве статической корректировки, нам нужно было бы нажать кнопку ОК в диалоговом окне, чтобы принять наши настройки и зафиксировать их в изображении, после чего пиксели на слое будут навсегда изменены. С корректирующими слоями нет необходимости делать это, потому что они остаются навсегда редактируемыми без потери качества изображения. Чтобы показать вам, что я имею в виду, я добавлю второй корректирующий слой в свой документ, на этот раз выбрав настройку Vibrance для усиления цвета. Чтобы добавить его, я нажму на его миниатюру на панели «Коррекция» :
Добавление корректирующего слоя Vibrance.
Обратите внимание, что при добавлении этого нового корректирующего слоя мои настройки яркости / контрастности на панели «Свойства» (в правом верхнем углу экрана ниже) были заменены настройками «Вибрация». Поскольку это не учебник о том, как работает Vibrance, я просто быстро увеличу значение Vibrance примерно до 30, а значение Saturation — до 10:
На панели «Свойства» теперь отображаются параметры для настройки «Вибрация», а не «Яркость / Контрастность».
Если я хочу вернуться к этому моменту и заново отредактировать свои настройки яркости / контрастности, все, что мне нужно сделать, — это щелкнуть небольшой значок миниатюры на слое яркости / контрастности на панели «Слои»:
Нажав значок Яркость / Контрастность миниатюры.
При этом выбирается корректирующий слой «Яркость / Контрастность» и на панели «Свойства» снова устанавливаются параметры «Яркость / Контрастность», чтобы я мог вносить любые необходимые изменения:
Панель «Свойства» показывает настройки для того, какой корректирующий слой выбран в данный момент.
И там у нас это есть! Это позволяет легко улучшить общую яркость и контрастность изображения и сохранить ваши настройки как полностью редактируемыми, так и неразрушающими, применяя яркость / контрастность в качестве корректирующего слоя в Photoshop! В следующем уроке мы узнаем, как восстановить скрытые детали в тенях и бликах на изображении с помощью мощной настройки Photoshop Shadows / Highlights !
Как в фотошопе изменить яркость одного слоя
Применение настройки «Яркость/Контрастность» в Photoshop
Корректировка «Яркость/Контрастность» позволяет выполнять простую корректировку тонального диапазона изображения. При перемещении ползунка яркости вправо значения тона увеличиваются и светлые участки изображения расширяются; при перетаскивании его влево значения уменьшаются и расширяются тени. Ползунок контраста расширяет или сжимает общий диапазон тональных значений изображения.
В обычном режиме команда «Яркость/Контрастность» применяет к слою изображения пропорциональные (нелинейные) корректировки, как и корректировки «Уровни» и «Кривые». Если установлен флажок «Использовать прежние», то команда «Яркость/Контрастность» при регулировке яркости просто смещает значения всех пикселов выше или ниже. Не рекомендуется применять команду «Яркость/Контрастность» к фотографиям в режиме «Использовать прежние», так как это может привести к отсечению или потере деталей изображения в самых светлых или темных областях (однако эта корректировка может быть полезна для редактирования масок или научных изображений).
Если установлен флажок «Использовать прежние», то команда «Яркость/Контрастность» при регулировке яркости просто смещает значения всех пикселов выше или ниже. Не рекомендуется применять команду «Яркость/Контрастность» к фотографиям в режиме «Использовать прежние», так как это может привести к отсечению или потере деталей изображения в самых светлых или темных областях (однако эта корректировка может быть полезна для редактирования масок или научных изображений).
Добавление слоя регулировки яркости / контрастности в Photoshop
В предыдущем уроке из этой серии, посвященном коррекции тона и цвета в Photoshop, мы узнали все о настройке яркости / контрастности изображения и о том, как можно быстро и легко улучшить общую яркость и контрастность изображения.
В отличие от полностью автоматических команд Auto Tone, Auto Contrast и Auto Color, которые мы рассматривали в начале этой серии, которые не предлагают никакого способа настройки или точной настройки результатов после их применения, команда Brightness / Contrast дает нам ручное управление нашими настройки с простыми в использовании, независимыми ползунками яркости и контраста.
Есть два способа применить команду Photoshop «Яркость / Контрастность»; один как статическая корректировка , другой как корректирующий слой . Мы рассмотрели, как применять его в качестве статической корректировки в предыдущем уроке . Однако проблема со статическими корректировками заключается в том, что они вносят постоянные изменения в пиксели в нашем изображении, что затрудняет возврат назад и последующее повторное редактирование. Этот тип рабочего процесса известен как деструктивное редактирование, и мы всегда должны этого избегать. Лучшим способом работы является использование неразрушающих методов для достижения тех же целей, и один из лучших способов сделать это — воспользоваться корректирующими слоями, Итак, в этом уроке мы узнаем, как легко применять команду «Яркость / Контрастность» не как статическую настройку, а как гибкий и полностью редактируемый корректирующий слой!
Поскольку в предыдущем уроке я рассмотрел все о том, как работает команда «Яркость / Контрастность», я буду двигаться немного быстрее, чтобы мы могли больше сосредоточиться на том, как применять ее в качестве корректирующего слоя. Если вы не знакомы с командой «Яркость / Контрастность», я настоятельно рекомендую сначала прочитать наше руководство « Применение настройки яркости / контрастности изображения в Ph
Если вы не знакомы с командой «Яркость / Контрастность», я настоятельно рекомендую сначала прочитать наше руководство « Применение настройки яркости / контрастности изображения в Ph
Применение инструмента «Яркость/Контрастность» в качестве корректирующего слоя
Но, надо сказать, что лично я этим способом никогда не пользуюсь.
Второй способ — нажать на иконку Яркость/Контрастность в панели «Коррекция» ( Adjustments panel), название каждого корректирующего слоя будут отображаться при наведении курсора мыши на иконки:
Иконка корректирующего слоя на панели «Коррекция».
Если панель «Коррекция» отсутствует на экране, перейдите к меню «Окно» (Window), где выберите пункт «Коррекция» (Adjustments). Галочка рядом с именем означает, что панель в настоящее время открыта, так что возможно нужно просто её поискать (по умолчанию, она вложен в стек с панелью стилей).
Третий способ добавления корректирующих слоёв — а я пользуюсь только им — клик по иконке добавления корректирующих слоёв, расположенной внизу панели слоёв. Остаётся выбрать нужную строку из списка:
Остаётся выбрать нужную строку из списка:
Добавление корректирующего слоя через иконку в панели слоёв.
Посл добавления слоя видимых изменений в документе не произойдёт, но в панели слоёв появится новый слой:
Корректирующий слой Яркость/Контрастность в панели слоёв.
Шаг 2: Нажмите кнопку «Авто» (Auto)
Когда в прошлый раз мы применили команду Яркость/Контрастность в качестве статической регулировки, её опции и элементы управления были открыты диалоговом окне команды. Точно такие же опции и элементы имеются в панели свойств слоя (панель свойств у корректирующих слоёв была добавлена начиная с Photoshop в CS6). Итак, здесь мы видим те же ползунки яркости и контрастности кнопку «Авто» и опцию «Использовать прежние» (Use Legacy), всё это было подробно описано в предыдущем уроке:
Панель свойств (Properties panel) показывает параметры слоя Яркость/Контрастность
Так же, как и раньше, первое, что лучше всего сделать — это кнопку «Авто», которая даст команду Photoshop сравнить ваше изображение с аналогичными изображениями от профессиональных фотографов, исходя из чего он попытается подобрать идеальные настройки яркости и контрастности:
Нажатие на кнопку «Авто».
В моем случае, Photoshop решил увеличить яркость до 54 и контрастность до 66. Конечно, каждое изображение является уникальным, так что если вы будете использовать свою собственную фотографию, скорее всего, эти значения будут отличаться:
Автоматические настройки яркости и контрастности, заданные Photoshop.
А вот как выглядит теперь моё изображение, для того, чтобы увидеть оригинал, наведите мышку на фото:
Изображение после коррекции методом нажатия на кнопку «Авто». Для сравнения с оригиналом наведите/снимите курсор мыши с фото.
Шаг 3: Отрегулируйте положение ползунков яркости и контрастности
Если вы считаете, что ваше изображение можно сделать ещё лучше, вы можете выполнить дополнительные настройки, используя ползунки яркости и контрастности. Перемещение ползунков вправо увеличивает яркость и контрастность, влево — уменьшает.
В основном, меня устраивает предложенное Photoshop улучшение, но я думаю, что изображение будет смотреться живее, если немного понизить значение яркости, примерно до 45-ти, кроме того, я считаю, что контрастность стóит увеличить до 75-ти. Опять же, это только мое личное предпочтение для этого конкретного изображения. Во время перемещения ползунков смотрите на документ, чтобы видеть все изменения и определить значения, которые лучше всего подходят для вашего изображения.
Опять же, это только мое личное предпочтение для этого конкретного изображения. Во время перемещения ползунков смотрите на документ, чтобы видеть все изменения и определить значения, которые лучше всего подходят для вашего изображения.
Вот как выглядит мое фото после того, как я применил мои собственные ручные настройки. Для сравнения с оригиналом, наведите мышку на фото:
Фотография «до» и «после» применения ручной регулировки Яркость/Контрастность.
Опция «Использовать прежние» (Use Legacy)
Так же, как и в случае со статической версией команды Яркость/Контрастность, версия корректирующего слоя включает в себя использование опции «Использовать прежние», которая указывает команде работать по алгоритмам Photoshop CS2 и ниже. Я подробно рассказал о работе данной опции в предыдущем уроке.
Сравнение оригинала и скорректированной версий вашего изображения
Внизу панели свойств корректирующего слоя Яркость/Контрастность имеется значок в виде глазного яблока, который включает/отключает видимость корректирующего слоя:
Значок видимости слоя в панели свойств.
Нажмите на этот значок для отключения видимости слоя, и вы увидите оригинальное изображение. Нажмите на него ещё раз, видимость слоя включится и вы увидите скорректированное фото.
Те же функции имеет стандартный значок видимости слоя в панели слоёв:
Тот же значок видимости слоя в панели слоёв.
Сброс настроек Яркость/Контрастность
Вы можете в любое время вы можете сбросить ползунки Яркости и Контрастности до их значений по умолчанию (ноль), нажав на значок «Сброс настроек до значений по умолчанию» (Reset) в нижней части панели свойств:
.
Значок восстанавливает значения по умолчанию.
Повторное редактирование яркости и контрастности
Когда мы применяли Яркость/Контрастность в качестве статической регулировки, мы должны были бы нажать кнопку OK в диалоговом окне, чтобы принять наши настройки и зафиксировать их в изображении, после чего пиксели на слое будут постоянно изменены. С помощью корректирующих слоев нам нет необходимости это делать, потому что настойки всегда остаются редактируемыми, без потери качества изображения. Вы можете изменить их в любой момент после, скажем, добавления другого корректирующего слоя.
После добавления другого корректирующего слоя панель свойств изменяет свой интерфейс на показ опций этого слоя. Если же вы после настроек этого слоя хотите вернуться к редактированию предыдущего (в нашем случае это Яркость/Контрастность), просто нажмите на его значок-миниатюру в панели слоёв:
Нажатие на миниатюру слоя Яркость/Контрастность.
Быстрая коррекция тона в Photoshop
Команда «Автоконтраст» автоматически регулирует контраст изображения. Так как она не модифицирует каналы по отдельности, эта команда не может создавать или удалять цветовые оттенки. Она отсекает значения в тенях и светлых участках изображения, а затем привязывает оставшиеся самые светлые и самые темные пикселы изображения к чисто белому (уровень 255) и чисто черному (уровень 0) цветам. При этом светлые участки становятся еще светлее, а тени — темнее.
По умолчанию команда «Автоконтраст» отсекает белые и черные пикселы на 0,5%, то есть игнорирует 0,5% с каждого конца диапазона при идентификации самых светлых и самых темных пикселов на изображении. Можно изменить эту настройку в диалоговом окне «Параметры автоматической цветокоррекции», которое открывается из диалоговых окон «Уровни» и «Кривые».
Команда «Автоконтраст» улучшает вид многих фотографических изображений и изображений с непрерывным спектром тонов. Она не помогает улучшать изображения с равномерной закраской.
Изменение цвета объекта | Руководства по Adobe Photoshop
Вы обучитесь специальной технике и сможете применять различные цвета к объектам, создавать реалистичные цветовые сочетания и оживлять изображения
Чтобы изменить цвет объекта и создать фотографию профессионального качества, необходимо настроить три основных параметра цвета: оттенок (цвет), насыщенность (интенсивность цвета) и яркость (количество светлого и темного).
Выделение объекта
- Выберите «Выделение объектов» на панели инструментов и растяните прямоугольник поверх всего объекта. Будет создана область выделения, края которой автоматически подстроятся под размер объекта.
Создание группы слоев и применение к ней маски
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- Пока выделение еще активно, нажмите кнопку «Добавить слой-маску» на панели «Слои», чтобы создать маску, соответствующую форме выделения объекта. Добавление маски к группе позволит вам использовать одну и ту же маску для нескольких слоев на последующих этапах.
Применение нового цвета и настройка оттенка и насыщенности
- Нажмите кнопку «Создать новый корректирующий слой или слой-заливку» на панели «Слои» и выберите «Чистый цвет». Это действие добавит цветной слой-заливку в группу слоев. Маска на группе слоев ограничит применение чистого цвета. Он будет применен только к объекту.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите «ОК». Теперь объект будет закрашен этим чистым цветом.
- Пока выделение еще активно, откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения цветов. Режим наложения цветов использует оттенок и насыщенность нового цвета, при этом сохраняя яркость исходного цвета объекта.
Настройка яркости нового цвета
- Нажмите кнопку «Создать новые корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавит новый слой «Корректировка «Уровни»».
- Перетащите слой «Корректировка «Уровни»» поверх цветного слоя-заливки в группе слоев.
- Используйте ползунки «Входные значения» на панели «Свойства», чтобы осветлить объект. Например, вы можете перетащить ползунок белого влево, чтобы осветлить объект, или перетащить ползунок серого влево, чтобы усилить контрастность. Эти настройки повлияют на третий компонент цвета, яркость, благодаря чему у объекта с измененным цветом появится текстура и затенение.
Применение инструмента Яркость/Контрастность для улучшения фото в Photoshop
Шаг 2: Переименование копии фонового слоя
Photoshop автоматически именует новые слои не информативно, типа «Layer 1», это название нам ничего не говорит о том, для чего будет использоваться слой. Давайте исправим это и дадим ему осмысленное название — дважды кликните непосредственно по названию «Слой 1» (или «Layer 1»), оно должно выделиться,и введите собственное имя, я так и назову его — «BrightnessContrast».
В результате, панель слоёв должна выглядеть следующим образом:
Верхний слой переименован в «Brightness/Contrast».
Шаг 3: Выбор инструмента Яркость/Контрастность
На данный момент слой «Brightness/Contrast» у нас является активным (он должен быть выделен синим цветом), перейдите к вкладке меню «Изображение» (Image) в верхней части экрана, выберите пункт «Коррекция» (Adjustments), а затем самый верхний в списке пункт «Яркость/Контрастность» (Brightness/Contrast):
Переход к инструменту «Яркость/Контрастность»
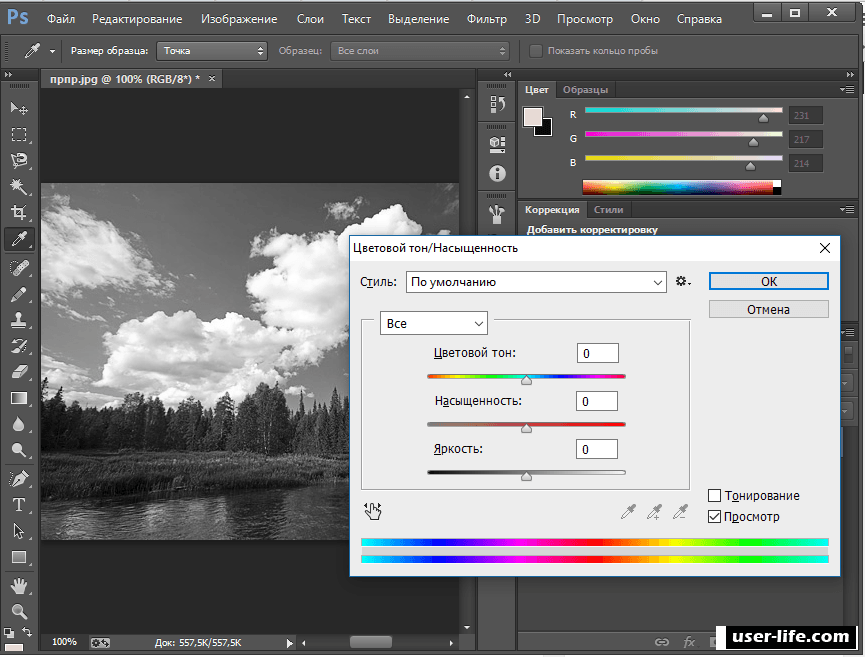
После чего Photoshop мгновенно откроет диалоговое окно этого инструмента:
Диалоговое окно инструмента «Яркость/Контрастность».
Шаг 4: Нажимаем кнопку «Авто» (Auto) в диалоговом окне
Перед тем, как начать перетаскивать ползунки яркости и контрастности, первое, что хочет сделать пользователь — это нажать на кнопку «Авто» (Auto), которая была добавлена в качестве новой опции в команду «Brightness/Contrast» в Photoshop CS6.
Нажатие на эту кнопку указывает Photoshop задать собственные, предположительно лучшие установки для повышения качества снимка. Это несколько больше, чем простой подбор, Photoshop анализирует ваше изображение и сравнивает его с аналогичными изображениями от многих профессиональных фотографов, затем пытается сопоставить свой результат с аналогичными снимками:
Нажатие на кнопку Auto.
После нажатия на кнопку Auto, Photoshop в течение нескольких секунд будет анализировать вашу фотографию (время зависит от размера фото), после чего выдаёт результат, почти всегда является улучшением по сравнению оригиналом. В моем случае, Photoshop решил установить значение яркости на 43 и контрастности на 14. Сравните оригинальное и улучшенное фото с помощью наведения/снятия курсора мышки на картинку:
Автоматические настройки Яркости и Контраста по алгоритмам Photoshop.
Шаг 5: Отрегулируйте Яркость и Контрастность при помощи ползунков
Если вы помните из урока «Автотон, Автоконтраст, Автоматическая цветовая коррекция», что после применения этих команд, коррекции изображения изменить уже нельзя, т.к. они не предлагают способа изменить результаты, то к автонастройке Яркость/Контрастность это утверждение не относится. После того, как вы уже нажали кнопку Auto, вы можете сделать свои собственные ручные настройки для дальнейшего улучшения изображения с помощью соответствующих ползунков. Перемещение ползунков вправо увеличит яркость и контрастность, перемещение влево уменьшит.
В моем случае, я хочу сделать фотографию немного в стиле «арт», так что я перетащу ползунок Яркость его немного влево, чтобы понизить яркость до значения 38. Затем я немного усилю контраст, переместив соответствующий ползунок вправо до значения примерно 35.
Каждое изображение будет отличаться, каждый имеет свой собственный вкус, так что здесь нет никакого рецепта, который следует запомнить. Просто перемещайте ползунки, смотрите на изображение изображение фиксируйте изменения и оставьте то, что вам больше понравится:
Ручная регулировка яркости и контрастности с помощью ползунков. Для сравнения с оригиналом, наведите/снимите курсор мыши с изображения.
По умолчанию мы видим в документе уже отредактированное изображение. Если же вы хотите сравнить свои результаты с тем, как изображение выглядело до корректировки, просто снимите опцию предварительного просмотра (Preview).
Совет: Вы можете быстро включать/отключать опцию предварительного просмотра нажатием клавиатурной клавиши Р.
Снимите галку, чтобы посмотреть исходное изображение.
Опция «Использовать прежние»
По умолчанию эта опция отключена, и не зря. Сейчас я поставлю галку, чтобы выбрать эту опцию:
Выбор опции «Использовать прежние».
Как вы уже могли догадаться исходя из ее названия, опция включает использование устаревших алгоритмов изменения Яркости/Контрастности, тех алгоритмов, которые использовались до обновлений Photoshop CS3. Тогда настройка Яркость/Контрастность была, мягко говоря, не лучшей, и вот почему. Давайте перетащим ползунок яркости до упора вправо и посмотрим, что произойдёт.
Мое изображение выглядит теперь светлым, все тёмные тона выбиты. Это произошло потому, что при включенной «Использовать прежние», Photoshop увеличил яркость тупо в линейном режиме. Другими словами, он просто взял все тональные значения изображения (света, тени и полутона) и осветлил их все на одинаковое значение. Области, которые были светлыми, стали чисто белыми, тёмные области стали светлыми.
Давайте сравним это с современным алгоритмом, для чего просто снимем галку с «Использовать прежние», иными словами, включим алгоритмы, введённые от Photoshop CS3, затем перетащим ползунок яркости до упора вправо. Результат:
Вид изображения с максимальной яркостью при отключенной опции «Использовать прежние».
Сейчас изображение является также слишком ярким (как правило, при реальном редактировании значение яркости никогда не увеличивается до максимума), но, обратите внимание, что тёмные области все еще остались темными и сохранились подробности в ярких областях.
Дело в том, что в отличии от устаревших версий, новая регулировка яркости нелинейна. Photoshop вначале определяет, какие тональные значения нуждаются в осветлении и осветляет их по отдельности в зависимости от того, на сколько их следует осветлить. Это позволяет избежать осветления тёмных, затенённых деталей и также предотвращает осветления ярких участков до чисто белого (все из которых вымылись в чисто белый при использовании устаревших алгоритмов):
Подобное происходит при понижении значения яркости.
Регулировка контрастности работает аналогично, а при максимальном значении и при включённой опции «Использовать прежние» даёт интересный эффект:
Контрастность на максимуме, «Использовать прежние» включена.
Сброс значений Яркость/Контрастность на исходные
Если вы нажали кнопку «Авто» и полученные результаты вам не понравились, или вы просто хотите убрать все ваши настройки и начать редактирование заново, зажмите клавишу Alt и нажмите кнопку «Сбросить» (Reset). Нажатие Alt изменяет значение кнопки с «Отмена» (Cancel) на «Сбросить» (Reset). При нажатии Reset значения яркости и контрастности будут установлены на ноль.
Изменение кнопки с «Отмена» (Cancel) на «Сбросить» (Reset).
Шаг 6: Нажмите кнопку OK
Когда вы будете удовлетворены результатом, нажмите кнопку OK, чтобы зафиксировать изменения и закрыть диалоговое окно команды.
Сравнение оригинала и отредактированной версии
Как мы рассмотрели ранее, при открытом окне инструмента, сравнить отредактированный вариант с исходным изображением можно, включая/отключая опцию предварительного просмотра. Теперь же, когда мы закрыли окно инструмента и приняли изменения, более мы не имеем доступа к опции предварительного просмотра. Но всё-таки имеется способ сравнить оригинал и отредактированную версию, для этого просто нажмите на значок видимости слоя «BrightnessContrast»:
Отключение видимости слоя нажатием на соответствующий значок.
Это действие скроет из видимости верхний слой («BrightnessContrast») в документе, открывая для просмотра исходное изображение, расположенное на фоновом слое под ним.
Нажмите снова на тот же значок видимости (пустой квадрат в месте, где раньше был глаз), чтобы включить видимость слоя «BrightnessContrast» обратно.
Шаг 7: Понижение непрозрачности слоя (необязательно)
Если вы решили, что ваши новые настройки Яркости/Контрастности оказывают слишком интенсивное влияние на фотографию, то имеется простой способ уменьшить их влияние. Убедитесь, слой «BrightnessContrast» по-прежнему выбран, а затем просто понизьте значение «Непрозрачности» (Opacity) в правом верхнем углу панели слоев. Значение «Непрозрачности» по умолчанию задано в 100%, что означает , что слой «BrightnessContrast» полностью блокирует видимость исходного изображения. Понижение непрозрачности позволяет частично показать исходное изображение на фоновом слое через слой «BrightnessContrast». Чем больше вы уменьшите значение, тем меньшее влияние будет иметь ваша скорректированная версия.
Решено: Яркость / контрастность на одном слое — Сообщество поддержки Adobe
Если вы хотите, чтобы корректирующий слой применялся к одному слою или серии слоев, но не имел каскадного эффекта для всех слоев, все, что вам нужно Сделайте это, поместите корректирующий слой и слои, которые нужно обработать, в «группу» (выберите слои и нажмите ctrl-G или cmd-G на клавиатуре).
Ниже представлена панель слоя со слоем регулировки контраста / яркости, изображением, слоем формы и некоторыми эффектами слоя, которые содержатся в группе под названием «Контрастность на одном слое». Обратите внимание, что в режиме наложения указано «Прохождение». Регулировка контрастности / яркости повлияет на все, в группе или нет.
Измените режим наложения группы на «нормальный», и тогда будет действовать только содержимое группы, а не слой, помеченный здесь как «Слой 0». Это так просто.
.
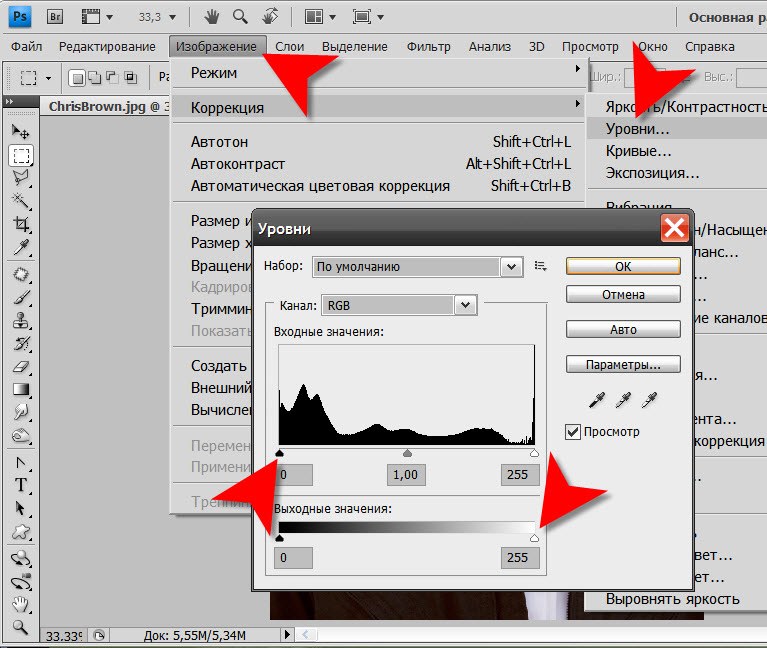
Как использовать уровни для добавления контраста и яркости изображениям
Что вы узнали: Создайте корректирующий слой уровней для настройки яркости и контрастности
- Перейдите на панель «Слои» и выберите слой, содержащий фотографию.
- Чтобы создать новый корректирующий слой «Уровни» над слоем фотографии, щелкните значок «Создать новый корректирующий слой» в нижней части панели «Слои» и выберите «Уровни».
- На панели «Свойства» («Окно»> «Свойства») гистограмма представляет тональные значения на фотографии.Используйте ползунки под гистограммой — ползунки входных уровней — чтобы установить белые и черные точки для изображения.
- Удерживая клавишу «Option» (MacOS) или клавишу «Alt» (Windows), перетащите белый ползунок «Уровни ввода» влево, пока не увидите несколько белых пятен на изображении. Все тона справа от этого ползунка теперь будут чисто белыми без деталей.
- Удерживая клавишу «Option» (MacOS) или клавишу «Alt» (Windows), перетащите черный ползунок «Уровни ввода» вправо, пока не увидите несколько черных пятен на изображении.Все тона слева от ползунка на гистограмме теперь будут чисто черными без деталей.
- Эти движения расширяют тональный диапазон фотографии, добавляя контрастности изображению.
- Чтобы изменить общую яркость фотографии, перетащите серый ползунок «Уровни ввода» вправо или влево.
- Сохраните фотографию в формате PSD или TIFF, чтобы сохранить корректирующий слой «Уровни» для будущего редактирования.
изменение яркости выбранной области — Adobe Support Community
Я пытаюсь следовать этому, но после экспорта из Photoshop я обнаружил, что все изображение становится светлее или темнее в зависимости от того, что я пытался сделать с выбранной областью. Например: вот исходное изображение, которое я сделал сегодня:
И вот скорректированное изображение. Я только хотел затемнить розу, но все изображение стало темнее.
Можно предположить, что все исходное изображение все равно было переэкспонировано, и лучший подход — просто затемнить все это.Тем не менее, хотелось бы знать, как затемнить только розу.
Предпринятые шаги:
(1) Загрузить изображение JPEG в Photoshop
(2) Быстро выделил розу и вырезал новый слой.
(3) Отключено отображение каждого слоя, кроме слоя с вырезом в виде розы.
(4) Выделив этот слой в окне «Слои», я щелкнул значок настройки и использовал инструмент «Темнота / Контрастность» в контекстном меню.
Что я забыл / упустил?
.Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска на группе слоев ограничивает сплошной цвет объектом.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавляет корректирующий слой Levels.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и тени.
Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой «Цветовой тон / насыщенность» ниже кривых. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы хотите, чтобы корректировка не повлияла.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложным ретушированием. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимая на него команду, выбираю Кривые из списка, а затем свободно настраиваю только этот слой, по-видимому.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что она влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
Обладая этой информацией, вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.основ Photoshop слоев | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь на фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель инструментов, где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer в нижней части панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы ограничить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы увеличить ее.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей — например, фотографию — намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — перейти на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого руководства. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании от любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите, что хотите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «нет пути». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, при этом перемещается слой 0, и за ним открывается прозрачность, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я собираюсь перейти в меню «Правка» и выбрать «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Как осветлить и добавить контраст к фотографии с помощью Photoshop
Каждый раз, когда вы редактируете изображение, вам почти наверняка потребуется отрегулировать общую яркость и контрастность. Это одно из самых фундаментальных правок, которые вы можете сделать в Photoshop. Невероятно редко, чтобы изображение получалось прямо из камеры и выглядело великолепно с отлично выставленными тенями и бликами.
Как и во всем в Photoshop, есть несколько разных способов сделать это. В этой статье я расскажу о нескольких лучших вариантах и объясню, как их использовать.
Яркость, контрастность и гистограмма
Перед тем, как окунуться в мир, давайте рассмотрим, что на самом деле означают яркость, контраст и несколько других терминов, когда речь заходит о цифровых изображениях.
Яркость или, точнее, яркость каждого пикселя имеет значение от 0 до 255, где 0 — черный, а 255 — белый. Соотношение между пикселями определяет яркость всего изображения, контрастность и наличие деталей в тенях и бликах.
Если изображение имеет большие области пикселей высокой яркости, все это будет выглядеть ярко. И наоборот, большие области пикселей с низкой яркостью означают, что он будет выглядеть темным. Если есть большая разница между самыми яркими и самыми темными группами пикселей, у этого будет много контраста, и наоборот, и это низкий контраст.
Когда вы смотрите на гистограмму, получаете , это информация, которую вы получаете. Гистограмма — это график со значениями яркости на оси X и их долей на оси Y. Если есть много пикселей с яркостью 50, на графике будет большой всплеск. Если есть только несколько или даже нет, это будет маленький всплеск.
В любом образе нет ничего неправильного. Все зависит от того, какие эмоции вы пытаетесь вызвать. Никто не хочет темных мрачных свадебных фотографий. Когда вы редактируете яркость и контрастность, вы просто пытаетесь настроить изображение, чтобы сделать его более точным или лучше представить настроение, которое вы хотите.
Инструменты
В этой статье я рассмотрю четыре различных корректирующих слоя: яркость / контрастность , уровни , кривые и экспозиция . Это первые четыре параметра на панели « Корректирующий слой» . Каждый из них предлагает разные уровни контроля.
Есть другие способы отрегулировать яркость и контраст в Photoshop, но корректирующие слои — лучший способ сделать это. Все остальное либо невероятно трудоемко, либо разрушительно.
Когда вы работаете с корректирующими слоями, изменяющими яркость, вы должны установить режим наложения слоев на Luminosity . Таким образом, нет никаких непреднамеренных цветовых сдвигов.
Слой регулировки яркости / контрастности
Слой регулировки яркости / контрастности — это самый простой вариант, и поэтому его следует использовать только при внесении изменений, которые не требуют большой подстройки.
Здесь есть ползунок « Яркость», ползунок « Контрастность» , кнопка « Авто» и флажок « Использовать наследие» . Вот и все.
Ползунок « Яркость» регулирует общий уровень яркости изображения. Перетаскивание вправо увеличит яркость светлых и средних тонов, оставляя тени практически без изменений. Перетаскивание влево имеет противоположный эффект, затемняя тени и полутона, но оставляя блики в покое.
Ползунок Контраст регулирует контраст очень тупым способом. Перетаскивание вправо осветляет блики и затемняет тени, а перетаскивание влево осветляет тени и затемняет свет.
Кнопка « Авто» — самая полезная вещь в корректирующих слоях « Яркость / Контрастность» . Фотошоп делает лучшую попытку угадать настройку изображения. Когда вы выполняете пакетную обработку изображений и вам не нужно быть особенно точным, это может быть очень полезно.
Флажок Use Legacy никогда не должен касаться. Это заставляет Photoshop использовать гораздо худший алгоритм настройки из pre-CS3. Есть причина, по которой все изменилось.
Уровень корректировки уровня
Слой регулировки уровней вместе с кривыми являются основными способами регулировки яркости и контрастов. Уровни немного проще в использовании, но Curves предлагает более тонкую настройку.
С помощью уровней вы контролируете черную точку , серую точку и белую точку . Это маленькие ползунки, обведенные на картинке ниже. С их помощью вы можете изменить гистограмму.
Допустим, вы перетащите ползунок « Черная точка» вправо от яркости 0 до 10. Теперь любые пиксели, которые изначально имели значение яркости от 0 до 10, будут отображаться как 0. Все остальные значения от 10 до 255 также будут слегка смещены. налево.
Ползунки « Серая точка» и « Белая точка» делают то же самое для средней точки (уровень яркости 128) и для уровня яркости соответственно.
С уровнями самый простой способ сделать изображение ярче — перетащить белую точку влево, затемнить изображение — перетащить черную точку вправо, а добавить или удалить контраст к изображению — сыграть с серой точкой .
Что касается яркости и контрастности, вы можете игнорировать ползунки вывода .
Кривый корректирующий слой
Корректирующий слой Curves является наиболее мощным способом изменения яркости и контрастности изображения; вы напрямую манипулируете гистограммой.
Вместо трех точечных ползунков, Кривые имеют одну наклонную линию, проходящую непосредственно через гистограмму. Это представляет входные значения. Если вы щелкнете по линии, вы создадите новую точку, например, вы можете создать точки со значениями яркости 25, 50, 193 и 215. Вместо того, чтобы иметь три ручки, у вас будет 256 потенциальных маркеров.
Чтобы осветлить все тона вокруг выбранной точки, перетащите ее вверх. Чтобы затемнить все тона, перетащите его вниз. Форма склона изменяется динамически, чтобы минимизировать любые странные эффекты.
Лучший способ научиться использовать Кривые — просто поиграть с ними. Основы:
- Если вы хотите сделать изображение ярче, наведите курсор на середину и перетащите его вверх. Сделайте обратное, чтобы затемнить.
- Если вы хотите добавить контраст, создайте точку в тени и перетащите ее вниз, а точку на бликах и перетащите ее вверх.
Для большинства изображений, которые вы редактируете, вы должны использовать корректирующий слой Curves для редактирования яркости и контрастности.
Слой регулировки экспозиции
Слой регулировки экспозиции немного отличается. Несмотря на то, что это звучит так, как будто оно должно быть идеальным для изменения экспозиции изображения (оно в названии!), На самом деле это плохой инструмент для работы. Для чего нужен экспозиция, это расширение динамического диапазона HDR-изображений.
Если вы хотите сделать ярче или добавить контраст к обычному изображению, не используйте его.
Завершение
Вы должны отрегулировать яркость и контрастность каждого изображения, которое вы делаете, даже если оно незначительное. Вряд ли фото из камеры выглядело идеально!
В этой статье я рассмотрел несколько способов сделать это с помощью корректирующих слоев. Два, которые вы должны использовать в 99% случаев — это слои и кривые. Если у вас есть какие-либо вопросы о повышении яркости или добавлении контраста к изображению в Photoshop, ответьте на них в комментариях ниже.
Уровни и арифметическая яркость (brightness) в Adobe Photoshop
Как работать с уровнями в Adobe Photoshop: Уровни и арифметическая яркость
Арифметическая яркость (brightness) — это гнусная функция, сделанная глупыми компьютерщиками, ничего не понимающими в логарифмичности нашего зрения. Когда мы достаем какую-то дряную программку, сделанную программером дома на коленках в свободное от тетриса время, и там увеличиваем яркость, то программка просто гордо прибавляет какое-то значение к яркости в каждой точке. Стал ли снимок от этого светлее? Это еще как сказать. Если в снимке были белые точки, то, прибавив к их яркости какое-то число, мы вывели их за 255, т.е. они остались белыми. Если были какие-то «почти белые» точки, то они тоже могли выйти за 255, т.е. слились с теми, которые и без того были белыми. Т.е. мы теряем полутона практически сразу.
А что еще? А еще, если у нас были, допустим, черные точки, то после прибавления к ним некого числа, они стали не совсем черными, а темно-серыми. А главное, снимок не станет визуально светлее, т.к. логарифмическая разность самого светлого и самого темного не поменяется, а только сдвинется. Зато сразу появятся шумы. Аналогично в другую сторону. Короче, арифметическая яркость всегда портит снимок, делает его серее, сбивает баланс цветов и всегда теряет полутона либо в светах, либо в тенях.
А для чего же эта функция есть в фотошопе? Ну, например, для коррекции. Преобразование в CMYK и обратно делается по формулам близким к k/x+b, т.е. результат преобразования может получиться сдвинутым, и тогда арифметической яркостью можно вернуть изображение в нужный диапазон, а потом — «лечить» его уровнями. А еще мы не всегда работаем в RGB и CMYK, есть другие пространства, где у яркости другой смысл.
Главное, что «арифметическая яркость» — это не инструмент осветления и затемнения, ибо таковым является Levels — уровни.
| Рис.13. Арифметическая яркость. Увеличение арифметической яркости привело к исчезновению деталей в светах (облака). Общий контраст снимка уменьшается. |
Вконтакте
Как добавить яркость в фотошопе cs6. Локальная коррекция контраста в фотошоп
Этот урок продемонстрирует реализацию в Фотошопе эффекта Gradated Neutral Density (ND) filter. Для этого будет использован всего один слой с градиентом. Это добавит снимку яркости и контрастности.
Шаг 1.
Открываем снимок в Photoshop.
Шаг 2.
Добавляем новый пустой слой. Это делается нажатием на соответствующую кнопку, которая находится в нижней части палитры слоев.
Шаг 3.
Данный урок продемонстрирует работу только лишь с двумя слоями, но для удобства и порядка дадим верхнему слою название. Чтобы сделать это, дважды кликнем по названию слоя и впишем своё, например, Graduated ND Filter.
Шаг 4.
Теперь сбрасываем цвета переднего и заднего плана на значения по умолчанию. Это делается нажатием на клавишу D. На панели инструментов выбираем Градиент. Также это можно сделать нажав клавишу G. На верхней панели настроек должен быть выбран линейный градиент, а переход должен осуществляться от черного к прозрачному.
Шаг 5.
Теперь нужно нарисовать вертикальный линейный градиент. Чтобы он получился строго вертикальным, во время рисования должна быть зажата клавиша Shift. Градиент нужно нарисовать от верхнего края снимка до нижнего.
Шаг 6
В палитре слоев изменяем режим наложения слоя Graduated ND Filter на Soft Light (Мягкий свет).
Шаг 7.
На некоторых снимках этот эффект слишком сильно затемняет или осветляет области снимка. В таком случае нужно изменить непрозрачность снимка примерно до 80%.
Шаг 8.
Теперь можно сравнить результат до и после обработки. Цвета на снимке стали ярче и насыщеннее. Детализация увеличилась.
Шаг 9.
Финальный результат снимка:
На основе материалов с сайта:
В этом уроке мы научимся быстро настраивать Яркость и Контраст без внесения необратимых изменений в изображение. Оставляя возможность дальнейшего редактирования.
В отличие от автотона, автоконтраста и автоцвета, которые не предоставляют возможности для тонкой настройки, Яркость/Контраст дают ручной контроль над настройками регуляторов. Настраивать Яркость и Контраст можно по отдельности, двумя различными способами: настройкой оригинального изображения и созданием отдельного слоя.
Недостаток настройки оригинала заключается в том, что изменения становятся постоянными, так как воздействуют непосредственно на пиксели изображения. Это может помешать дальнейшему редактированию, поэтому этого стоит избегать. Намного удобнее работать с корректирующим слоем.
Я использую Photoshop CC, но все используемые в уроке команды доступны и в Photoshop CS6.
Для урока я взял изображение почтового ящикаВ целом, оно неплохое, но явно нуждается в регулировке Яркости и Контраста. Давайте посмотрим, как дополнительный корректирующий слой поможет улучшить его.
Оригинальное изображение.
Шаг 1: Добавляем корректирующий слой Яркости/Контраста
Первое, что нам нужно сделать, это добавить копию изображения на новый слой. Благодаря этому мы сможем легко вносить изменения, не изменяя оригинал.
Создать слой можно несколькими способами. Во-первых: Меню > Слой > Новый корректирующий слой. Затем выберите Яркость/Контраст:
Так же вы можете кликнуть по иконке Яркость/Контраст на панели корректировки в Photoshop. Иконка находится вверху слева. Названия иконок будут появляться при наведении на них курсора мыши:
Если вы не видите панель корректировки на экране, поищите в меню окна. Там вы найдете список всех панелей Фотошопа. Галочка напротив названия панели означает, что панель уже открыта, так что вы ее просто не заметили (по умолчанию он находится рядом с панелью стилей; в CC 2014 – возле панелей стилей и библиотек).
Если вы не видите галочку напротив панели – выберите ее, чтобы она появилась:
Еще есть третий способ добавить корректирующий слой. Нажмите на иконку Нового слоя заливки или Корректирующего слоя внизу панели Слоев:
Затем выберите Яркость/Контраст:
С оригиналом ничего не случится. Зато над изображением на панели слоев появится новый Корректирующий слой Яркости/Контраста:
Шаг 2: Нажимаем Авто кнопку
Работая над Яркостью и Контрастом оригинального изображения, в программе открывается отдельное окно. В случае с корректирующим, настройки появляются на Панели настроек, которая была добавлена в Фотошоп версии CS6. Здесь отображаются ползунки Яркости и Контраста, кнопка Автонастроек и кнопка Использовать прежнее:
Как всегда, первое, что на нужно – это кнопка Автонастроек. В этом случае Фотошоп сравнивает ваше изображение с обработанными фотографиями профессиональных фотографов. И ориентируясь на них, выставляет значения яркости и контраста:
В моем случае Яркость выставляется на 54, Контраст – на 66. Разумеется, каждое изображение уникально, так что ваши настройки будут иными:
Вот моя фотография с включенной Автонастройкой:
Шаг 3: Настройка регуляторов яркости и контраста
Если после автонастройки вы все еще считаете, что ваше изображение может выглядеть лучше, вы можете настроить его с помощью ползунков Яркости и Контраста.
Мне нравится, как с этим справляется Фотошоп, но я решил немного снизить уровень Яркости до 45 и увеличить Контраст до 75. Вновь повторюсь: это мой личный взгляд на настройки изображения. Вы же можете настроить оба параметра так, как вам подскажет собственный вкус:
Вот мое фото после ручной настройки. Для сравнения – оригинал и нетронутое изображение слева. Обработанное – справа:
Работаем с функцией «Использовать прежнее»
Так же, как и в статичной версии настроек Яркости и Контраста, корректирующий слой включает функцию Использовать прежнее. Она действует на настройки Яркости/Контраста также, как это было в версии Photoshop CS3. Много времени на эту опцию я тратить не буду, но для примера выберу эту функцию:
Использовать прежнее заставляет Фотошоп настраивать изображения, как в версии CS3, когда Adobe внесла наиболее значимые улучшения. До CS3 все, что делала настройка Яркости/Контраста – губила изображение.
В качестве короткого примера, включив «Использовать прежнее», я перетащу регуляторы Яркости и Контраста до упора вправо, увеличив их значения до максимума. В результате изображение полностью засвечено (и с очень странными цветовыми артефактами). Все потому, что Фотошоп раньше доводил светлые пиксели до чисто белого, темные – до абсолютно черного:
Для сравнения, отключив опцию «Использовать прежнее» и выкрутив параметры на максимум, мы тоже тоже получаем засвеченную фотографию, но большую часть деталей все еще можно рассмотреть:
Выкрутив ползунки до максимума влево с опцией «Использовать прежнее», мы получим не просто темную фотографию – она будет абсолютно черной:
С выключенной опцией те же настройки дадут иной результат: большая часть деталей будет различима. Сегодня нет смысла использовать эту опцию (кроме как для сравнения). По-умолчанию она выключена, так что лучше просто оставить её в покое:
Сравниваем Оригинальное изображение с Корректирующим слоем
Вы, возможно, могли заметить, что Панель настроек не содержит функции Просмотра в том же виде, как в оригинальной версии Яркости/Контраста. Опция Просмотра позволяет временно скрыть изменения в картинке, благодаря чему мы можем видеть оригинальное изображение.
Означает ли это, что мы не сможем сделать то же самое на корректирующем слое? Нет! Это лишь значит, что соответствующей опции Просмотра просто нет, зато есть простой путь, как сделать это. Просто нажмите на иконку видимости слоя внизу Панели свойств для того, чтобы включать и выключать корректирующий слой Яркости/Контраста:
Вы увидите ваше изначальное изображение, когда выключите его.
Еще раз нажмите на иконку видимости, чтобы снова включить корректирующий слой и показать отредактированное изображение. Таким образом, вы легко сможете рассчитать, в верном ли направлении вы редактируете фотографию, быстро сравнивая два изображения:
Маленькая иконка глаза на Панели свойств выглядит знакомо. Все потому, что та же иконка видимости слоя находится и на Панели слоя. Они обе выполняют одну и ту же функцию. Нажав на них вы скроете корректирующий слой или сделаете его видимым:
Из этого урока вы узнаете один из способов повышения насыщенности цвета на ваших фотографиях. Он подходит как для портретных фото, так и для пейзажных снимков.
Посмотрите, какая фотография выглядит лучше? Большинство выберет вторую.
На первом фото применен обычный способ повышения насыщенности, на втором — тот, который мы будем изучать. Рассмотрим все на примерах, чтобы вы сами выбрали для себя, какой способ лучше.
Шаг 1. Открываем фото.
Шаг 2. Выберем в меню Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustment — Hue/Saturation).
Повысим насыщенность изображения на 50%.
Как видим, результат не очень хороший. Теперь попробуем другой способ.
Шаг 3. Изменим режим изображения. Идем в меню Изображение — Режим — Lab (Image — Mode — Lab). Особенность данной цветовой модели в том, что она разрабатывалась на основе принципов восприятия цвета человеческим глазом.
Информация о цвете разделена здесь на два канала а и b , а в третьем находится информация о Яркости (Lightness).
От себя хочу добавить, что освоить работу в данной цветовой модели очень непросто, зато в ней можно добиваться результатов, которые просто невозможно воспроизвести в цветовой модели RGB.
Шаг 4. Выберем канал а , щелкнув по нему мышкой. Затем щелкнем по глазику канала Lab, чтобы увидеть изображение в цвете.
Далее можно действовать разными способами. Воспользоваться Кривыми (Curves), если вы очень опытный пользователь и умеете правильно с ними работать. Для пользователей со средним уровнем подготовки подойдет команда Уровни (Levels).
Мы же, как начинающие, воспользуемся командой Изображение — Коррекция — Яркость/Контрастность (Image — Adjustment — Brightness/Contrast)
Шаг 1
Откройте фотографию человека в Фотошопе. Мы повысим интенсивность цвета до максимального уровня, увеличив насыщенность тонов, резкость и добавив преобладающий жёлтый цвет. Лучше всего для такого эффекта подойдут портреты мужчин с грубыми лицами и бородой. После увеличения резкости многие мелкие детали начнут сильно выступать, чего не заметишь на фотографиях молодых парней и девушек.
Шаг 2
Создайте копию слоя фотографии (Ctrl + J) и примените фильтр Unsharp Mask (Filter ? Sharpen ? Unsharp Mask).
Шаг 3
Теперь поэкспериментируем с цветом. Для начала нужно уменьшить его насыщенность. Сделайте это при помощи корректирующего слоя Hue/Saturation. Почему мы уменьшаем насыщенность цвета, если хотим наоборот усилить его? На этот вопрос нет простого ответа, но лучшее объяснение — слабые цвета создают хорошую основу для дальнейших действий, так как слабая насыщенность объединяет контрастные тона.
Шаг 4
Чтобы ещё сильнее объедините тона и при этом придать сильное цветовое наложение, создайте корректирующий слой Photo Filter.
Если захотите сравнить разницу до и после коррекций, поочередно выключайте и включайте корректирующие слои.
Шаг 5
Сейчас мы усилим контрастность всей фотографии. Создайте корректирующий слой Brightness/Contrast и переместите ползунок параметра Contrast на отметку 36.
Вы, должно быть, обратили внимание на то, что мы работаем с корректирующими слоями вместо непосредственной коррекции через меню Image ? Adjustments. Это делается для того, чтобы сохранить стиль обратимого редактирования. Обратимое редактирование позволяет нам изменять многие настройки в любой момент. Это касается корректирующих слоёв, фильтров, размера слоёв и т.д.
Шаг 6
Теперь мы создадим виньетирование. Создайте новый слой в режиме Multiply. Выберите мягкую кисть размером 200-300 пикселей с 30% непрозрачностью. Закрасьте края холста.
Шаг 7
Создайте новый слой в режиме Overlay. Выберите мягкую кисть размером 300 пикселей с 10% непрозрачностью. Сделайте несколько мазков на лице человека, чтобы создать цветовое разнообразие и сфокусировать внимание зрителя.
Сведите все слои (Ctrl + Shift + Alt + E) и установите для полученного режим наложения Soft Light. Вы заметите, что насыщенность и контрастность цвета сильно увеличится. Уменьшите заливку слоя до 58%, чтобы ослабить эффект.
Excel для Office 365 Word для Office 365 Outlook для Office 365 PowerPoint для Office 365 Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Excel 2007 Word 2007 Outlook 2007 PowerPoint 2007 Project Online Desktop Client Project профессиональный 2013 Project стандартный 2013 Project стандартный 2016 Project стандартный 2019 Меньше
Изменение яркости экрана
Вы хотите настроить яркость экрана ?
Windows 10 : нажмите кнопку Пуск , выберите пункт Параметры , а затем — _гт_ системы . в разделе яркость и цвет установите ползунок изменить яркость , чтобы настроить яркость. Дополнительные сведения см. в статье изменение яркости экрана
Windows 8 : нажмите клавиши Windows + C. Выберите пункт Параметры , а затем — изменить параметры ПК . Выберите компьютер и устройства, _гт_ дисплей . Включите автоматическУю настройку яркости экрана . Дополнительные сведения см. в статье Настройка яркости и контрастности
Подробнее о корректировке рисунков в приложениях Office.
В этом видеоролике демонстрируется несколько способов настройки рисунка.
(По время воспроизведения видео можно щелкнуть стрелку изменения размера в правом нижнем углу кадра, чтобы увеличить размер изображения.)
Длительность: 1:35
Настройка яркости, четкости или контрастности
Примечание: , даже если вы внесли исправления. Эта функция недоступна в Word или Excel.
Изменение цветовой схемы Office для повышения контрастности
Является ли цветовая схема Office слишком яркой? Вам нужна более контрастность приложений Office ? Дополнительные сведения см. в разделе Изменение темы Office (office 2016 и 2013) .
Вы можете изменить яркость, контрастность или резкость изображения с помощью средств исправления.
По часовой стрелке с левого верхнего угла: исходный рисунок, рисунок с увеличенной плавностью, увеличенной контрастностью и увеличенной яркостью.
Настройка яркости и контрастности рисунка
Совет: Если вы используете PowerPoint, вы по-прежнему можете сохранить исходную версию рисунка , даже если вы изменили яркость рисунка. Эта функция недоступна в Word или Excel.
Свет и тень. Photoshop CS4
Читайте также
Подходящая тень
Подходящая тень Можем пойти дальше и оттенять картинку, когда на нее наводят курсор. Это уместное использование CSS3-свойства box-shadow, так как мы заставляем увеличенную фотографию выглядеть так, как будто она приподнимается над страницей.Заметим: падающая тень – это
Тень на кнопке
Тень на кнопке Последний фрагмент CSS3, который мы добавим к этой прекрасной кнопке, – небольшая тень (box-shadow), которая даст еще немного объема. С такой тенью кнопка будет выглядеть лучше на сером фоне.Вот код, который добавляет свойство box-shadow, работающее в браузерах, в
RSS-тень вашего блога
RSS-тень вашего блога RSS — это формат быстрой передачи новостей и обновлений сайтов, расшифровывается как Really Simple Syndication (с англ. — «очень простой сбор сводной информации»). В RSS-канал (или RSS-фид) блогов попадают посты или анонсы постов (в зависимости от настроек) сразу после
Тень
Тень В раскрывающемся списке Режим выбирают режим смешивания цветов, то есть как цвет тени будет взаимодействовать с цветами нижерасположенного слоя. Выбрать режим наложения можно в настройках каждого стиля.По умолчанию цвет тени черный (рис. 5.13). Конечно, если
Matte/Shadow (Матовое покрытие/тень)
Matte/Shadow (Матовое покрытие/тень) Материал Matte/Shadow (Матовое покрытие/тень) применяется для создания специальных эффектов в сценах преимущественно с фоном в виде растрового изображения. Вы можете назначить этот материал, чтобы сделать невидимой часть объекта или чтобы
Drop Shadow (Отбрасывать тень)
Drop Shadow (Отбрасывать тень) Drop Shadow (Отбрасывать тень) – эффект, позволяющий имитировать тень, отбрасываемую элементом, находящимся на текущем слое. Выберите данный эффект в списке эффектов, после чего появляется окно настройки тени (рис. 8.2), где мы можем задать такие
Inner Shadow (Внутренняя тень)
Inner Shadow (Внутренняя тень) Следующий эффект – Inner Shadow (Внутренняя тень) – создает иллюзию того, что объект вогнутый и его края отбрасывают тень внутрь. Перед применением данного эффекта мы также настраиваем все необходимые параметры. Изменения значений параметров можно
Свет
Свет Существующие стандарты офисного освещения говорят, что наиболее комфортным для глаз человека считается показатель от 200 до 500 люкс. Понять, что означает эта величина, можно, сравнив ее с другими показателями: Луна имеет яркость в один люкс, горящая свеча – пять люкс, а
НОВОСТИ: Зловещая тень испанки
НОВОСТИ: Зловещая тень испанки Птичий грипп пришел в Россию и, по неподтвержденным пока данным, распространяется дальше в Европу. Проблема не только сельскохозяйственная: эксперты Всемирной организации здравоохранения продолжают рассматривать заболевание как мину
ТЕХНОЛОГИИ: Из света в тень
ТЕХНОЛОГИИ: Из света в тень Автор: Максим СтекловНечасто случается, что технология, призванная решить определенные проблемы, не только их не решает, но и усугубляет. Но именно это случилось с технологией изображений с расширенным динамическим диапазоном (HDRI). Изначально
Софтерра: Тень сурка
Софтерра: Тень сурка Существует множество компьютерных проблем, с которыми каждый пользователь борется по-своему — начиная от вирусов и заканчивая «естественным старением» системы. Что бы вы ни делали, в один прекрасный день ваша любимая Windows начнет проявлять
ПЕРЕПИСКА: Из тени в тень перелогинясь
ПЕРЕПИСКА: Из тени в тень перелогинясь Автор: Константин ИлющенкоПрочитав в статье «Web… money… money…» (#27-28 от 31.07.06) слова Евгения Козловского «… с помощью WebMoney вот уже несколько лет рассчитывается с иногородними авторами «Компьютерра», я подумал было про тень. Однако
Свет
Свет Как уже говорилось выше, хорошим выбором для тех, кто только начинает работать с камерой и вспышками, является постоянный свет. Речь идет об источниках, которые не вспыхивают при нажатии кнопки спуска затвора на фотокамере. Они обеспечивают вас непрерывным потоком
Кафедра Ваннаха: Тень Парето Михаил Ваннах
Кафедра Ваннаха: Тень Парето Михаил Ваннах Опубликовано 06 марта 2012 года Вполне возможно, что кто-то из читателей уже прочёл или изыщет время и прочтёт новый роман Умберто Эко «Пражское кладбище». Занятная история, повествующая о деятельности
Свет
Свет Слово «фотография», если перевести буквально, означает «светопись». Наблюдая окружающий мир, различные объекты, человек воспринимает свет, который они излучают и отражают.От характера освещения зависит впечатление зрителя. Свет бывает разным, он меняется постоянно
Кафедра Ваннаха: Тень Парето
Кафедра Ваннаха: Тень Парето Автор: Михаил ВаннахОпубликовано 06 марта 2012 годаВполне возможно, что кто-то из читателей уже прочёл или изыщет время и прочтёт новый роман Умберто Эко «Пражское кладбище». Занятная история, повествующая о деятельности тайной полиции и внешней
Добавление слоя регулировки яркости / контрастности в Photoshop
Шаг 1. Добавьте слой регулировки яркости / контрастности
Когда мы учились применять яркость / контрастность в качестве статической регулировки, первое, что нам нужно было сделать, это сделать копию нашего изображения и поместить ее на новый слой. Таким образом, мы могли применить корректировку, не повредив исходному изображению. С корректирующими слоями в этом нет необходимости, потому что они полностью неразрушающие. Все, что нам нужно сделать, это добавить один, и есть несколько способов сделать это.Первый — перейти к меню Layer в строке меню в верхней части экрана, выбрать New Adjustment Layer , затем выбрать Brightness / Contrast :
Переходим в Layer> New Adjustment Layer> Brightness / Contrast.
Другой способ — щелкнуть значок Яркость / Контраст на панели настроек Photoshop. Это первый значок слева, в верхнем ряду (имя каждого корректирующего слоя будет отображаться при наведении курсора мыши на значки):
Щелкните значок «Яркость / контрастность» на панели «Коррекция».
Если вы не видите панель Adjustments на экране, перейдите в меню Window , где вы найдете список всех панелей, доступных в Photoshop, затем выберите Adjustments . Галочка рядом с названием означает, что панель в данный момент открыта, поэтому вам может просто нужно ее найти (по умолчанию она вложена в панель «Стили» или, начиная с CC 2014, в панели «Стили и библиотеки»). Если вы не видите галочку, выберите панель настроек, чтобы открыть ее:
Выбор панели Adjustments из меню Window.
Третий способ добавления слоя регулировки яркости / контрастности, который я обычно использую чаще всего, — это щелкнуть значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Яркость / Контрастность из списка:
Выбор слоя регулировки яркости / контрастности.
Пока с изображением ничего не произойдет, но над изображением на панели «Слои» появится новый слой регулировки яркости / контрастности:
Панель «Слои», на которой отображается корректирующий слой «Яркость / Контрастность».
Шаг 2: Нажмите кнопку Auto
Когда мы применили яркость / контрастность в качестве статической регулировки, параметры и элементы управления для нее открылись в отдельном диалоговом окне. С корректирующими слоями они появляются на панели «Свойства» , которая была добавлена в Photoshop в CS6. Здесь мы видим те же ползунки Brightness и Contrast , кнопку Auto и опцию Use Legacy , все из которых мы подробно рассмотрели в предыдущем руководстве:
Параметры яркости / контрастности на панели свойств.
Как и раньше, первое, что мы обычно хотим сделать, это нажать кнопку Auto , которая позволяет Photoshop сравнивать ваше изображение с аналогичными изображениями других профессиональных фотографов, пытаясь определить идеальные настройки яркости и контрастности:
Щелчок по кнопке Авто.
В моем случае Photoshop решил установить Яркость на 54 и Контрастность на 66. Конечно, каждое изображение уникально, поэтому, если вы следите за своей собственной фотографией, скорее всего, эти значения будут разными:
Настройки автоматической яркости и контрастности, которые предлагает Photoshop.
Вот мое изображение с примененными настройками Авто:
Изображение после нажатия кнопки Авто.
Шаг 3. Отрегулируйте ползунки яркости и контрастности
Если вы считаете, что после нажатия кнопки «Авто» ваше изображение может выглядеть лучше, вы можете выполнить дальнейшую настройку с помощью ползунков «Яркость» и «Контрастность» . Перетаскивание ползунка вправо увеличивает яркость или контраст. Перетащите влево, чтобы уменьшить яркость или контраст.
Мне по большей части нравится то, что придумал Photoshop, но я думаю, что немного уменьшу значение яркости, примерно до 45 или около того, и увеличу контраст до 75.Опять же, это просто мои личные предпочтения в отношении этого конкретного изображения. Вы захотите следить за своей фотографией в документе, перетаскивая ползунки, чтобы выбрать настройки, которые лучше всего подходят для вас:
Ручная регулировка яркости и контрастности с помощью ползунков.
Вот мое фото после ручной настройки. Для сравнения слева оригинальная нетронутая версия. Скорректированная версия справа:
Сравнение «до и после» регулировки яркости / контрастности.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle ]
Вариант «Использовать устаревшие»
Как и в случае со статической версией команды «Яркость / Контрастность», версия корректирующего слоя включает параметр «Использовать устаревшие версии », который сообщает команде «Яркость / Контрастность» действовать так же, как и до Photoshop CS3. Я не буду тратить здесь много времени на это, потому что я подробно рассмотрел это в предыдущем уроке, но просто в качестве быстрого освежения (и для тех, кто еще не читал предыдущий урок), я щелкну внутри его флажок для его выбора (по умолчанию выключен):
Выбор параметра «Использовать устаревшие версии».
Use Legacy сообщает команде «Яркость / Контрастность», что она должна вести себя так же, как до Photoshop CS3, когда Adobe внесла в нее значительные улучшения. В то время (в CS2 и ранее) единственное, что действительно хорошо делали Яркость / Контрастность, — это разрушать ваше изображение. В качестве быстрого примера, с включенным Use Legacy, я перетащу ползунки яркости и контрастности до упора вправо, увеличивая их до максимального значения. Это приводит к полностью размытому изображению (со странными цветовыми артефактами).Это потому, что все, что делал Photoshop, — это доводил пиксели изображения до крайности, переводя более светлые тона в чистый белый, а более темные тона в чистый черный:
Изображение с включенным параметром «Использовать устаревшее» и максимальными значениями яркости и контрастности.
Для сравнения, такое же увеличение яркости и контрастности приводит к тому, что изображение, хотя и определенно слишком яркое, все же сохраняет большую часть своих деталей, когда параметр Use Legacy не включен:
То же увеличение яркости и контрастности, но с выключенным Use Legacy.
Аналогично, если я снова включу Use Legacy и перетащу ползунки Brightness и Contrast до упора влево, уменьшив их до минимальных значений, я получу изображение, которое не просто слишком темное; у него вообще не осталось деталей:
Понижение яркости и контрастности до минимальных значений при использовании Legacy on.
При выключенном Use Legacy такое же уменьшение яркости и контрастности по-прежнему сохраняет большую часть деталей изображения нетронутыми. В наши дни нет причин включать параметр «Использовать устаревшие» (за исключением случаев, подобных этому, когда вы просто хотите сравнить старую версию Яркости / Контрастности с тем, насколько лучше она работает сегодня).По умолчанию он выключен, и лучше просто оставить его выключенным:
То же уменьшение яркости и контрастности, но с выключенным Use Legacy.
Сравнение исходной и скорректированной версий вашего изображения
Возможно, вы заметили, что на панели «Свойства» нет той же опции Preview , которую мы видели в статической версии Яркости / Контрастности. Опция предварительного просмотра позволила нам временно скрыть наши настройки в документе, чтобы мы могли просмотреть наше исходное изображение.Означает ли это, что мы не можем этого сделать с корректирующим слоем? Неа! Это просто означает, что на самом деле нет возможности предварительного просмотра, но есть простой способ сделать это. Просто щелкните значок видимости слоя в нижней части панели свойств, чтобы включить или выключить слой регулировки яркости / контрастности:
Значок видимости слоя на панели «Свойства».
Если он выключен, вы снова увидите исходное изображение в документе:
Исходное неисправленное изображение.
Щелкните тот же значок видимости еще раз, чтобы снова включить корректирующий слой и просмотреть изображение с примененными настройками яркости и контрастности. Это позволяет легко сравнить две версии, чтобы убедиться, что вы на правильном пути:
Исправленная версия.
Если этот маленький значок в виде глазного яблока на панели «Свойства» выглядит знакомым, это потому, что это тот же значок видимости, что и на панели «Слои» , и они оба делают одно и то же. Щелчок по любому из них включает и выключает корректирующий слой:
Тот же значок видимости на панели «Слои».
Сброс настроек яркости / контрастности
В любое время вы можете сбросить ползунки яркости и контрастности до значения по умолчанию, равного 0, щелкнув значок Сбросить в нижней части панели свойств:
Значок сброса восстанавливает значения по умолчанию.
Повторное редактирование настроек яркости и контрастности
Если бы мы применяли Яркость / Контрастность как статическую настройку, нам нужно было бы щелкнуть OK в диалоговом окне, чтобы принять наши настройки и зафиксировать их в изображении, после чего пиксели на слое будут постоянно изменены.С корректирующими слоями в этом нет необходимости, потому что они остаются редактируемыми навсегда без потери качества изображения. Чтобы показать вам, что я имею в виду, я добавлю в свой документ второй корректирующий слой, на этот раз выбрав настройку Vibrance для усиления цветов. Чтобы добавить его, я нажимаю на его миниатюру на панели настроек :
Добавление корректирующего слоя Vibrance.
Обратите внимание, что при добавлении этого нового корректирующего слоя мои настройки яркости / контрастности на панели «Свойства» (верхний правый угол скриншота ниже) были заменены настройками «Вибрация».Поскольку это не руководство о том, как работает Vibrance, я просто быстро увеличу значение Vibrance примерно до 30, а значение Saturation до 10:
.На панели «Свойства» теперь отображаются параметры настройки «Яркость», а не «Яркость / контраст».
Если я хочу вернуться к этому моменту и повторно отредактировать настройки яркости / контрастности, все, что мне нужно сделать, это щелкнуть маленькую иконку в виде миниатюры на слое «Яркость / контрастность» на панели «Слои»:
Щелкните значок эскиза Яркость / Контрастность.
Это выбирает слой регулировки яркости / контрастности и изменяет панель свойств обратно на настройки яркости / контрастности, чтобы я мог внести любые изменения, которые мне нужны:
На панели «Свойства» отображаются настройки для любого выбранного корректирующего слоя.
И вот оно! Вот как легко улучшить общую яркость и контраст изображения и сохранить ваши настройки как полностью редактируемыми, так и неразрушающими, применяя Яркость / Контрастность в качестве корректирующего слоя в Photoshop! В следующем уроке мы узнаем, как восстановить скрытые детали в тенях и светлых участках изображения с помощью мощной настройки Photoshop Shadows / Highlights!
Как затемнить изображения и слои в Photoshop (3 простых инструмента)
С фотографией, которая слишком яркая, Photoshop здесь, чтобы спасти положение, предлагая несколько простых инструментов для затемнения изображения.Если вам нужно затемнить всю фотографию, один слой или нацелить только на определенную область, Photoshop сделает это легко. С помощью приведенных ниже советов вы сможете быстро исправить свои яркие фотографии.
Чтобы затемнить изображение в Photoshop, выберите «Изображение»> «Коррекция»> «Экспозиция», чтобы создать новый корректирующий слой «Экспозиция». В появившемся диалоговом окне переместите ползунок «Экспозиция» влево, чтобы сделать фотографию темнее. Это приведет к затемнению всего изображения сразу и исправит любые переэкспонированные области.
В зависимости от того, какую точную настройку затемнения вы хотите выполнить, есть несколько способов сделать это. Давайте углубимся в специфику и познакомим вас с лучшими способами затемнения изображений в Photoshop.
3 простых инструмента для затемнения изображений в Photoshop
Есть масса различных способов внести эти корректировки в Photoshop. Чтобы избежать перегруженности, давайте сосредоточимся на трех наиболее важных. Три приведенных ниже метода настройки являются самыми быстрыми и простыми в использовании, независимо от уровня ваших способностей.
1. Слой регулировки экспозиции
Слой регулировки экспозиции позволяет вам управлять общей экспозицией вашего изображения (также известной как яркость) с помощью одного ползунка. Это отличный инструмент для изображений с размытыми бликами.
Существует несколько различных способов создания корректирующего слоя экспозиции в зависимости от ваших предпочтений. Первый способ — перейти на панель настроек и выбрать значок настройки экспозиции.
Если вы не видите эту панель, перейдите к Window> Adjustments.
Вы можете добиться аналогичного результата, перейдя в Image> Adjustments> Exposure , чтобы создать новую настройку экспозиции.
Отличие этого способа состоит в том, что у вас не будет созданного впоследствии корректирующего слоя экспозиции. Вместо этого настройка затемнения будет применяться непосредственно к вашему изображению, делая его недоступным для редактирования.
Так как всегда приятно работать неразрушающим образом и иметь возможность уточнять настройки, метод панели настройки более предпочтителен.
Независимо от того, какой метод вы использовали, появится диалоговое окно с тремя разными ползунками:
- Воздействие
- Смещение
- Гамма-коррекция
Ползунок экспозиции управляет общей яркостью или темнотой фотографии. Поскольку мы говорим о затемнении изображений в Photoshop, это означает, что вы переместите ползунок экспозиции влево.
При перемещении ползунка дальше влево изображение будет становиться все темнее.В зависимости от того, насколько яркой была ваша фотография с самого начала, правильные настройки будут различаться.
После настройки экспозиции у вас останутся ползунки «Смещение» и «Гамма-коррекция». Ползунок Offset поднимет или опускает базовую точку ваших теней. При увеличении этого ползунка ваше изображение приобретет матовый вид, а при уменьшении — более глубокие тени.
Между тем, ползунок Gamma Correction предлагает дополнительный контроль яркости средних тонов.Регулируя этот ползунок, вы можете осветлить или затемнить средние значения экспозиции для дальнейшего уточнения настройки затемнения.
Ползунки «Смещение» и «Гамма-коррекция» — это скорее полезные дополнения, чем необходимые инструменты. Если вы просто хотите быстро настроить затемнение фотографии, уменьшение ползунка экспозиции поможет. Другие ползунки просто предлагают простой способ улучшить экспозицию, если это необходимо.
2. Камера RAW
Тем, кто уже чувствует себя комфортно в Lightroom, затемнение изображений в Camera RAW подойдет как нельзя лучше.Camera RAW — это инструмент в Photoshop, который позволяет обрабатывать файлы RAW перед их переносом в основное рабочее пространство. При открытии файла RAW непосредственно с вашего компьютера Camera RAW открывается автоматически, что упрощает доступ к нему.
Даже если вы не работаете с файлом RAW или уже открыли фотографию в Photoshop, доступ к Camera RAW будет легким.
Выделив слой изображения, выберите «Фильтр »> «Фильтр RAW камеры» , чтобы открыть Camera RAW.
Оказавшись внутри, убедитесь, что вы находитесь на базовой панели и найдите ползунок экспозиции.Перетащив его влево, вы можете затемнить всю фотографию сразу.
Во многих случаях вам может понадобиться затемнить только более светлые части фотографии. Такие вещи, как переэкспонированное небо или блики на чьем-то лице. В этой ситуации также пригодятся ползунки белого и светлого цветов.
Используя любой из них, вы затемните только самые яркие части фотографии, оставив тени нетронутыми. Это отличный способ улучшить настройки затемнения, не разрушая тени.
После завершения настройки нажмите OK или OPEN , чтобы выйти из Camera RAW.
По умолчанию Camera Raw применяет все ваши настройки непосредственно к вашему слою. Это означает, что вы не можете вернуться, чтобы уточнить свои настройки позже. К счастью, есть обходной путь с помощью смарт-объектов!
Если вы хотите изменить фильтр RAW камеры позже, сначала преобразуйте слой в смарт-объект, щелкнув правой кнопкой мыши> Преобразовать в смарт-объект.
Оттуда вы можете выполнить те же действия, что и раньше («Фильтр»> «Фильтр RAW камеры»), и внести необходимые изменения. На этот раз после выхода из Camera RAW он будет доступен под вашим слоем.
Если вы хотите вернуться к своим настройкам, просто дважды щелкните фильтр, чтобы получить доступ.
Подробнее о смарт-объектах и их преимуществах можно узнать здесь.
3. Слой регулировки яркости и контрастности
Теперь третий способ затемнить изображение в Photoshop — это корректирующий слой яркости и контрастности.Это самая простая в использовании регулировка затемнения, поскольку у нее всего два ползунка для работы. Если вы хотите быстро затемнить фотографию в Photoshop, этот корректирующий слой предлагает еще один отличный вариант.
Сначала создайте новый слой регулировки яркости и контрастности, щелкнув значок на панели настроек. Это создаст новый корректирующий слой на вашей панели слоев, что позволит вам редактировать без разрушения.
Вы также можете перейти к Изображение> Коррекция> Яркость / Контрастность. При использовании этого метода корректировка будет применена непосредственно к вашему изображению или слою. Так что делайте это только в том случае, если вы уверены, что внесете изменения!
Независимо от того, как вы создаете корректирующий слой, появится диалоговое окно, предлагающее вам два разных ползунка: Яркость и Контрастность.
Ползунок яркости управляет общей экспозицией фотографии.
Ползунок контрастности регулирует интенсивность светлых и темных участков.
Чтобы сделать фотографию темнее, переместите ползунок яркости влево. Когда ваша фотография станет темной, вы можете поиграть с ползунком контрастности, чтобы улучшить настройку затемнения. Для более мрачного вида попробуйте увеличить контраст!
Как затемнить слой в Photoshop
Чтобы затемнить слой в Photoshop, создайте новый корректирующий слой яркости и контрастности над слоем, который вы хотите затемнить. В появившемся диалоговом окне перетащите ползунок «Яркость» влево, затем нажмите Command / Control + Option / Alt + G, чтобы создать новую обтравочную маску.Теперь ваши настройки затемнения будут видны только на слое непосредственно под слоем регулировки яркости и контрастности.
В Photoshop все корректирующие слои по умолчанию применяются ко всему холсту. Это означает, что настройка затемнения будет применена ко всем слоям с ниже , настройка затемнения на панели слоев.
Чтобы настроить таргетинг только на определенный слой, вам нужно использовать так называемую обтравочную маску.
Из трех инструментов затемнения, о которых вы узнали ранее, только регулировка экспозиции и регулировка яркости и контрастности будут работать с обтравочной маской.Это потому, что обтравочная маска работает только с корректирующими слоями.
В этом примере давайте затемним этот слой с помощью настройки экспозиции. Я начну с нажатия на значок настройки экспозиции на панели настроек.
Если вы не видите эту панель, перейдите в Window> Adjustments.
Затем убедитесь, что слой регулировки экспозиции находится на выше слоя, на который вы хотите нацелить.
Когда появится диалоговое окно экспозиции, щелкните значок обтравочной маски, чтобы создать новую обтравочную маску.
Также можно нажать Command + Option + G (Mac) или Control + Alt + G (ПК), чтобы создать обтравочную маску.
Теперь при настройке экспозиции будет отображаться значок стрелки под прямым углом, обозначающий обтравочную маску. Когда вы вносите изменения в слой регулировки экспозиции, эффекты будут применяться только к тому слою, к которому он привязан.
Обтравочные маски можно использовать с любым корректирующим слоем в Photoshop и идеально подходят для добавления корректировок затемнения к одному слою.Чтобы получить лучшее представление обо всех способах использования обтравочных масок в Photoshop, ознакомьтесь с этим постом!
Как затемнить часть изображения
Чтобы затемнить часть изображения в Photoshop, сначала создайте корректирующий слой экспозиции и поместите его в верхней части панели слоев. Затем возьмите инструмент «Кисть» (B) и установите черный цвет в качестве цвета переднего плана. Выбрав маску корректирующего слоя экспозиции, закрасьте изображение, чтобы при необходимости скрыть настройки затемнения. Теперь у вас остались настройки затемнения, которые видны только в некоторых частях фотографии.
Маски слоя позволяют вносить изменения только в определенных областях. С помощью инструмента «Кисть» вы можете закрасить изображение, чтобы точно указать Photoshop, что вы хотите отредактировать. Для чего-то вроде затемнения части изображения маски слоев — идеальный инструмент для работы.
Еще раз, самый простой способ сделать это — использовать корректирующие слои. Хотя вы можете создавать маски в Camera RAW, это более универсальный способ делать что-то. Вот почему я предлагаю вместо этого использовать корректирующие слои «Экспозиция» или «Яркость и контраст».
Например, давайте создадим новый корректирующий слой «Яркость и контраст».
По умолчанию он будет отображаться на панели слоев с белым квадратом рядом со значком слоя. Это ваша маска слоя!
Для каждого корректирующего слоя, создаваемого в Photoshop, автоматически создается маска слоя.
Насколько это удобно?
Когда маска слоя белая (100% видимая), это означает, что каждая часть вашего изображения будет затронута вашим корректирующим слоем.Чтобы сделать определенные области прозрачными, вам нужно закрасить маску черным цветом.
Для этого выберите инструмент Brush Tool (B) и установите цвет переднего плана на черный.
Во-первых, убедитесь, что маска слоя выделена белым контуром. Затем начните закрашивать области фотографии, которые не хотите затемнять.
Когда вы закончите, настройки затемнения будут видны только в белых областях вашей маски.
Так как я хотел затемнить небо, вы можете видеть, что белая область моей маски совпадает с верхней частью моего изображения.
Теперь вы успешно затемнили часть фотографии с помощью маски слоя! Маски слоя — один из самых ценных инструментов в Photoshop, который можно использовать бесчисленным количеством различных способов. Если вы еще не знакомы с ними, я настоятельно рекомендую прочитать этот пост об использовании масок!
Как затемнить часть слоя
Когда вы работаете с вырезами и объединяете несколько изображений, вам может потребоваться затемнить часть определенного слоя.Вместо того, чтобы использовать кисть и маску слоя, чтобы идеально замаскировать края чего-либо, вы можете использовать обтравочную маску, чтобы облегчить процесс.
В этом примере у меня есть вырез с изображением человека, часть которого я хочу затемнить. Сначала я создам корректирующий слой яркости и контрастности.
Создав корректирующий слой, я создам обтравочную маску для нацеливания на вырезанный слой.
Теперь я применим настройку затемнения по мере необходимости.Опустите ползунок Яркость и затем при необходимости отрегулируйте Контрастность.
Из-за обтравочной маски все настройки затемнения влияют только на вырезанный слой. Чтобы еще больше уточнить эту область, вы можете использовать маску слоя.
Выбрав маску корректирующего слоя «Яркость и контраст», я возьму инструмент Brush Tool (B) и установлю цвет переднего плана на черный.
Теперь закрашивая вырез, я могу замаскировать любые участки, которые я не хочу затемнять.Используя вместе обтравочную маску и маску слоя, вы получаете полный контроль над настройками затемнения в Photoshop!
Как затемнить текст в Photoshop
Чтобы затемнить текст в Photoshop, выберите текстовый слой и откройте панель символов. Если вы не видите эту панель, выберите «Окно»> «Персонаж». На панели символов щелкните поле «Цвет». В появившемся палитре цветов выберите более темную версию текущего цвета текста и нажмите OK.Теперь к вашему тексту будет применен более темный цвет.
С учетом сказанного, независимо от того, есть ли у вас редактируемый текстовый слой или есть текст, запеченный в вашу фотографию, есть несколько различных способов затемнить его.
— затемнение текстового слоя
Если вы работаете с текстовым слоем, самый простой способ затемнить его — просто изменить цвет. Это быстро делается с помощью Панели персонажей.
Сначала убедитесь, что текстовый слой выбран на панели слоев, затем откройте панель «Символ».
Если вы этого не видите, перейдите к Окно> Символ.
На панели «Персонаж» щелкните поле «Цвет». В появившемся палитре цветов выберите более темный цвет, чем исходный текст. Так как раньше у меня был светло-бирюзовый цвет, я переместил палитру цветов на более темный тон и нажму ОК.
Выбранный вами цвет будет применен к вашему тексту, и вы получите более темный цвет, чем раньше!
— Затемнение текста на фотографии
В некоторых случаях у вас может быть текст, который непосредственно применяется к вашей фотографии.Это означает, что нет редактируемого текстового слоя, с которым можно было бы работать. Вместо этого вам нужно использовать корректирующий слой Hue Saturation Adjustment Layer, чтобы затемнить яркость цвета текста.
Сначала создайте новый корректирующий слой Hue Saturation, щелкнув значок на панели Adjustments.
В этом примере текст, с которым мы работаем, имеет голубой цвет, что означает, что нам нужно настроить таргетинг на диапазон голубых цветов. В диалоговом окне Hue Saturation я установлю цветовой канал с Master на Blues.
Если у вас другой цвет текста, выберите соответствующий цветовой канал для настройки.
Теперь щелкните ползунок Lightness и перетащите его влево. Это приведет к затемнению голубых тонов изображения и, в свою очередь, к затемнению текста.
Установив таргетинг на определенный цветовой диапазон, вы можете затемнить цвет текста без каких-либо выделений. Этот метод предлагает очень простой способ сделать что-то, когда у вас нет текстового слоя для работы.
Как затемнить солнечный свет в Photoshop
Чтобы затемнить солнечный свет в Photoshop, создайте новый корректирующий слой «Кривые», затем добавьте опорные точки к теням и областям среднего тона кривой. Установив опорные точки, добавьте третью опорную точку в светах и перетащите ее вниз, чтобы затемнить. Это только затемнит светлые участки на вашем изображении и, в свою очередь, затемнит солнечный свет на вашей фотографии.
Для начала создайте новый корректирующий слой Curves над слоем изображения.
В появившемся диалоговом окне начните с создания двух узловых точек в тенях и полутонах. Цель здесь — добавить точки привязки, никоим образом не перемещая кривую. Таким образом, вы можете изолировать диапазон экспозиции светлых участков, не затрагивая остальную часть вашей фотографии.
По завершении добавьте еще одну точку привязки в разделе основных моментов. На этот раз щелкните и перетащите эту опорную точку вниз, чтобы затемнить светлые участки. Это затемнит более яркие области вашей фотографии и хорошо подходит для затемнения солнечного света в Photoshop.
В некоторых случаях вам может потребоваться немного снизить опорную точку средних тонов.
После некоторых быстрых настроек вы успешно затемнили солнечный свет на вашей фотографии с помощью коррекции кривых! Вы можете смешать эту настройку с любой из трех упомянутых ранее настроек затемнения для получения еще более точных эффектов.
Как исправить передержанные фотографии в Photoshop
Чтобы исправить переэкспонированные фотографии в Photoshop, выберите слой изображения, затем перейдите в «Фильтр»> «Фильтр RAW камеры».Внутри Camera RAW опустите ползунок экспозиции, чтобы сбалансировать яркость. Затем уменьшите ползунки Highlights и Whites, чтобы вернуть детали и исправить любые переэкспонированные области. После завершения нажмите OK, чтобы сохранить изменения и выйти из Camera RAW.
Если у вас есть полностью переэкспонированная фотография, и ни один из методов до сих пор не помог, Camera RAW предлагает усовершенствованный способ исправить это. Используя ползунки подсветки, тени, белого и черного цветов, вы можете быстро исправить яркую фотографию.
Для начала выберите слой изображения, щелкните его правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Затем перейдите к Фильтр> Фильтр Camera Raw.
На основной панели вы найдете все основные настройки экспозиции. Хотя вы можете следить за своей экспозицией, пока она не станет менее яркой, гистограмма предоставит точную обратную связь. Поэтому, прежде чем вносить какие-либо корректировки, нажмите на гистограмме параметр «Выделить предупреждение об отсечении» .
Если этот параметр включен, любые слишком яркие области фотографии будут выделены красным цветом. Теперь цель состоит в том, чтобы отрегулировать ползунки до тех пор, пока все красные выделения не исчезнут.
Самый простой способ начать — затемнить ползунок «Экспозиция», чтобы затемнить всю фотографию. Переместите его туда, где фотография темнее, но ничто на фотографии не стало слишком темным и трудным для просмотра.
Теперь опустите ползунки Highlights и Whites, чтобы вернуть информацию в более яркие области фотографии.Для каждой фотографии потребуется что-то свое, поэтому поиграйте с этими ползунками, чтобы увидеть свои варианты.
Наконец, настройте ползунки «Тени и черные» в соответствии с вашим стилем. Увеличивая эти ползунки, вы осветляете темные части фотографии и создаете более матовый вид. Уменьшая их, вы добавите контраст к изображению и сделаете тени более глубокими.
Когда вы будете довольны настройками, нажмите OK , чтобы сохранить изменения.
Camera RAW закроется и будет сохранен как интеллектуальный фильтр под вашим слоем.К нему можно получить доступ в любое время, дважды щелкнув слова «Camera RAW» под слоем.
Теперь вы успешно исправили переэкспонированное изображение в Photoshop, оценка!
Как затемнить лицо в Photoshop
Чтобы затемнить лицо в Photoshop, создайте новый слой регулировки яркости и контрастности и переместите ползунок «Яркость» влево. Щелкнув маску корректирующего слоя, нажмите Command / Control + I, чтобы инвертировать маску. Теперь выберите инструмент «Кисть» (B), установите белый цвет на передний план и закрасьте те области лица, которые хотите затемнить.
Чтобы затемнить чье-то лицо (или его участки), лучше всего подходит слой регулировки яркости и контрастности с маской слоя.
Начните с создания нового слоя регулировки яркости и контрастности, выбрав его на панели настроек.
В появившемся диалоговом окне регулируйте ползунок яркости, пока не достигнете желаемого значения затемнения. На этом этапе он будет применен ко всей фотографии, но не волнуйтесь, вы скоро это исправите.А пока выберите значение затемнения, подходящее для лица вашего объекта.
После завершения настройки щелкните маску слоя и нажмите Command + I (Mac) или Control + I (ПК), чтобы инвертировать маску слоя. Это превратит вашу белую (так называемую видимую) маску в черную (100% прозрачную).
Теперь, когда настройка затемнения полностью невидима, пора снова добавить ее с помощью Brush Tool. Нажмите B , чтобы получить доступ к инструменту «Кисть», затем установите белый цвет в качестве цвета переднего плана.
Убедитесь, что маска слоя «Яркость и контраст» выбрана, и начните закрашивать области лица вашего объекта, которые вы хотите затемнить. Продолжайте этот шаг, пока не затемните нужные участки лица.
Если вы понимаете, что настройки затемнения не совсем правильные, просто дважды щелкните значок слоя «Яркость и контраст», чтобы снова открыть диалоговое окно. Теперь вы можете настроить ползунок «Яркость» по мере необходимости, чтобы уточнить настройки затемнения.Поскольку ваша маска уже создана, ваши новые настройки будут происходить только в этих видимых областях!
Теперь вы являетесь мастером затемнения изображений в Photoshop с помощью широкого набора полезных техник, которые упростят работу. С помощью регулировки экспозиции, Camera RAW или регулировки яркости и контрастности затемнение фотографий стало еще проще.
Удачного редактирования!
— Брендан 🙂
Как настроить несколько рамок в Photoshop | Small Business
Если вы использовали панель временной шкалы Photoshop для создания кадров анимации, вы можете использовать быстрый трюк для одновременной настройки нескольких кадров.Это может сэкономить ваше время, если ваша анимация содержит десятки, сотни или тысячи кадров. Слои настройки Photoshop делают это возможным, и вы можете использовать их для всего, от повышения резкости всех кадров в анимации до применения к ним фильтров эффектов.
Запустите Photoshop и откройте документ, содержащий кадры анимации. Нажмите «Окно», а затем «Временная шкала», чтобы отобразить окно временной шкалы, если оно не открыто. Щелкните стрелку рядом с «Создать временную шкалу видео» и выберите «Создать анимацию кадра».В окне временной шкалы отображаются кадры анимации, и над каждым кадром отображается номер кадра.
Нажмите «F7», чтобы открыть панель «Слои», если она не видна. На панели «Слои» отображаются слои, связанные с фреймами окна временной шкалы. Каждый кадр в окне временной шкалы имеет соответствующий слой.
Нажмите кнопку «Новая заливка или корректирующий слой» в нижней части панели «Слои» и выберите тип корректировки, которую вы хотите внести в свои кадры. Например, если вы хотите сделать их ярче, выберите пункт меню «Яркость / Контрастность».Photoshop добавляет новый корректирующий слой на панель «Слои».
Перетащите корректирующий слой в верхнюю часть панели «Слои», чтобы он располагался над другими слоями. Щелкните корректирующий слой, чтобы выбрать его, чтобы открыть окно «Свойства», в котором можно настроить свойства слоя. Например, если вы выберете корректирующий слой яркости и контрастности, в окне «Свойства» отобразятся ползунки, позволяющие настроить значения яркости и контрастности.
Внесите необходимые настройки в окне «Свойства» и просмотрите кадры временной шкалы.Вы увидите, что Photoshop применил ваши настройки ко всем кадрам. Если вы уменьшили яркость в окне «Свойства», все кадры в окне «Временная шкала» станут темнее.
Ссылки
Ресурсы
Советы
- В этом примере вы перетаскиваете корректирующий слой над всеми другими слоями для настройки всех кадров. Вы можете перетащить корректирующий слой в любое место на панели «Слои». Например, если вы не хотите применять изменения к последним двум кадрам на временной шкале, перетащите корректирующий слой так, чтобы он располагался под этими двумя кадрами.Photoshop не будет изменять эти кадры.
- Поэкспериментируйте с другими типами корректирующих слоев. После того, как вы нажмете «Новая заливка или корректирующий слой», вы увидите такие параметры, как «Градиент» и «Фотофильтр». Выберите один из них, и откроется окно «Свойства», в котором отображаются элементы управления, связанные с этими типами корректирующих слоев.
Предупреждения
- Это объяснение описывает работу в Photoshop CC. Ваши действия могут отличаться, если вы используете другую версию Photoshop.
Писатель Био
Получив образование в области физики, Кевин Ли начал профессионально писать в 1989 году, когда в качестве разработчика программного обеспечения он также писал технические статьи для Космического центра Джонсона. Сегодня этот городской ковбой из Техаса продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество разнообразных тем, от игр до текущих событий.
Лучшая регулировка яркости / контрастности — tutvid.com
Регулировка яркости / контрастности — одна из самых простых регулировок, которые вы можете выполнить в Photoshop, но большинство людей, которых я видел, используя ее, не используют ее в своих целях. самый полный эффект.В этом уроке я покажу вам, как увеличить контраст, «уменьшая» контраст и создавая более глубокий и кинематографический вид с помощью регулировки яркости / контрастности. Мы также коснемся корректирующих слоев и того, как их использовать.
Graphicstock.com — наш спонсор! Ознакомьтесь с предложением для читателей tutvid.com прямо здесь!
1. Корректировка в сравнении с корректирующим слоем
Прежде чем мы перейдем непосредственно к разговору о яркости / контрастности, необходимо провести важное различие между применением коррекции прямо к слою или использованием корректирующего слоя.Корректирующие слои позволяют вам применять настройку как отдельный слой, который вы всегда можете вернуться и настроить, уменьшить непрозрачность или даже добавить режим наложения. Корректирующие слои намного лучше, чем простое применение любых корректировок непосредственно к вашему слою или изображению.
2. Яркость и контраст
С помощью ползунка яркости вы регулируете, становится ли изображение светлее или темнее. С помощью ползунка контрастности вы можете повысить контраст вашего изображения или уменьшить контраст.Совет от профессионала: уменьшение контраста — хотя это сразу звучит как плохо — часто может добавить много деталей к вашему изображению, раскрывая информацию в тенях и светлых участках вашего изображения.
3. Увеличение контрастности путем уменьшения контрастности
Я добавил слой регулировки яркости / контрастности к этому изображению, и я собираюсь увеличить яркость изображения здесь, но я собираюсь уменьшить уровни контрастности, чтобы вернуть некоторые детали, сохраняя при этом общее увеличение от контрастности изображения.
4. Корректирующий слой с режимами наложения
Я добавляю еще один корректирующий слой яркости / контрастности, устанавливаю режим наложения на «Мягкий свет» и немного уменьшаю ползунок контрастности, а также уменьшаю непрозрачность этого корректирующего слоя, чтобы уменьшить контраст, который создает режим наложения «Мягкий свет». это изображение.
5. Уменьшение контрастности при цветокоррекции
Один из важных моментов, когда я использую этот корректирующий слой, — это перед тем, как я добавляю карту градиента на свое изображение.Карта градиента увеличит контраст, потому что я установил два цвета градиента в карте градиента, а затем установил этот корректирующий слой в режим наложения Soft Light. Добавляя слой регулировки яркости / контрастности под слоем карты градиента, я могу упреждающе уменьшить контраст, потому что я знаю, что карта градиента вернет контраст моему изображению.
6. Корректирующие слои не разрушают!
Прелесть использования корректирующих слоев при изменении яркости, контрастности и тона / цвета изображения в том, что вы всегда можете вернуться и отрегулировать непрозрачность или точные настройки этого корректирующего слоя.Как я уже говорил в начале, корректирующие слои намного лучше, чем простое применение любых корректировок непосредственно к вашему слою или изображению.
Посмотрите видео в верхней части этого поста, чтобы узнать больше об этом инструменте и о том, как вы можете использовать его более эффективно! Подпишитесь на мою рассылку и будьте в курсе всех событий tutvid.com! Спасибо, что просмотрели этот учебник!
Creamy Light — Добавление кремовой яркости в Photoshop {плюс БЕСПЛАТНЫЙ экшен!}
С тех пор, как я прочитал замечательные подробные руководства Тони Кайпера по маскам яркости, я был заинтригован этой концепцией.Маски яркости в Photoshop позволяют настраивать таргетинг на определенный тональный диапазон — например, только на светлые участки или только на тени (или на любой другой тональный диапазон в этом отношении). Щелкайте по его сайту и блогу и смотрите, как переворачиваются его пейзажи! Просто удивительно, что вы можете сделать с этими масками! В любом случае, я просто хотел рассказать вам немного истории, если вы хотите продолжить чтение, как и мой ботаник. 🙂
В моем бесплатном экшене / учебнике Kick it Up используется маска яркости, чтобы применить корректировку только к теням, оставляя только светлые участки.
Для стиля в этом уроке я хотел создать легкий кремовый вид, не теряя слишком большого контраста. Чтобы добиться этого, мы собираемся использовать маску яркости, чтобы сделать ярче ярче с помощью слоя Solid Color, применяемого только к светлым участкам. Затем мы добавим немного глубины только теням. Наконец, мы немного подправим цвет. Вот так!!
Вот наш Раньше:
1. Создайте выделение яркости. Выберите основные моменты изображения, перейдя в палитру каналов и щелкнув пунктирный кружок.В качестве альтернативы вы можете использовать сочетание клавиш Cmd / ctrl + alt + shift + 2 (в некоторых версиях используется тильда (~) вместо 2).
На вашем изображении будут выделены основные моменты, обозначенные марширующими муравьями:
2. Выделив блики, создайте новый корректирующий слой Solid Color.
3. Выберите цвет. В этом примере я выбрал # FFF4E5 (яркий кремовый цвет).
Поскольку у нас были выделены блики, Photoshop автоматически создаст маску на основе нашей выбранной яркости. Вот как выглядит маска вблизи — помните о маскировке: белый раскрывает, черный скрывает. Таким образом, сплошной цвет, который мы выбрали, будет виден только через более яркие области нашей маски:
Так выглядит наша палитра слоев:
4.Затем я уменьшил непрозрачность слоя Solid Color до 70%. Вот как выглядит изображение сейчас. Вы можете видеть, что из-за маски корректировка коснулась в основном кожи и фона, а более темные области почти не изменились:
5. Далее мы собираемся выделить тени, чтобы добавить глубины. Снова создайте выделение яркости, как в шаге 1 (Cmd / Ctrl + Alt + Shift + 2). Это выберет основные моменты. Чтобы выделить тени, нам понадобится инверсия. Итак, теперь нажмите Cmd / Ctrl + Shift + i для обратного.
6. Выделив тени, мы добавим немного глубины с помощью слоя Soft Light. Создайте новый корректирующий слой (я выбрал «Кривые», но тип корректирующего слоя не имеет значения, поскольку мы используем его только для изменения режима наложения) и измените режим наложения на «Мягкий свет». Я уменьшил непрозрачность слоя до 50% для этого изображения. Мы немного потеснили темных!
Теперь лица выглядят немного пугающими, когда я это делаю, но я хочу показать вам, что мы сделали! Вот крупный план маски, которая была создана, когда мы только что выбрали тени.Используя эту маску, мы можем нацелить только на более темные тона изображения (волосы, ресницы и т. Д.), Чтобы добавить глубины нашему слою Soft Light.
Вот как выглядит палитра слоев:
7. Затем мы собираемся добавить немного цвета, который убрал слой Solid Color. Просто создайте новый корректирующий слой оттенка / насыщенности и увеличьте насыщенность. Для этого изображения я установил насыщенность на +25.
Вот мое последнее изображение (наведено на предыдущее изображение):
Вот и все !! Поиграйте с непрозрачностью и цветом слоя Solid Color, а также с настройками слоя Soft Light и Hue / Saturation.
Я превратил эти шаги в действие (внизу этого руководства) и включил несколько различных цветовых вариантов для слоя Solid Color. Я назвал их Creamy (цвет из этого урока), Clean (белый), Blasted (светло-розовый) и Peachy (как вы уже догадались — светло-персиковый!). Но играйте с цветами, как хотите, они просто служат вам отправной точкой!
Когда действие запускается, по умолчанию для цвета выбран кремовый слой. Но вы можете включить или выключить глазное яблоко для каждого слоя сплошного цвета — выберите один цвет или комбинируйте их с разной степенью непрозрачности.Увеличьте непрозрачность слоя «Глубина» или полностью отключите его. Это твой выбор! Все слои полностью регулируются.
Вот еще несколько вариантов этой акции…
Когда для цвета включен только слой «Чистый»:
Когда для цвета включен только слой «Blasted»:
с персиковым оттенком 56%, чистотой 21% и глубиной до 100%:
Ссылка на бесплатную акцию Creamy Light от Polished Picture находится здесь.Я бы любил, любил, любил, , чтобы увидеть ваши пьесы с этим методом! Если вам так хочется, опубликуйте их на странице в Facebook! Спасибо, что зашли!
8,9. Яркость-контраст
8.9. Контраст яркости8.9. Яркость-контраст
Инструмент Яркость-Контрастность регулирует уровни яркости и контрастности. для активного слоя или выделения. Этот инструмент прост в использовании, но относительно бесхитростный.Инструменты «Уровни» и «Кривая» позволяют создавать те же типы корректировок, но также дают вам возможность лечить яркие цвета отличаются от более темных цветов. Вообще говоря, BC инструмент отлично подходит для «быстрой и грязной» настройки за несколько секунд, но если изображение важно и вы хотите, чтобы оно выглядело как можно лучше, вы воспользуетесь одним из других инструментов.
В GIMP 2.4 был добавлен новый способ работы с этим инструментом: щелкнув мышью внутри изображения и перетащив, удерживая левая кнопка мыши вниз.Перемещение мыши по вертикали изменяет яркость; перемещение по горизонтали изменяет контраст. Когда вы доволен результатом, можно либо нажать кнопку Кнопку ОК в диалоговом окне или нажмите кнопку Вернуть на клавиатуре.
| Примечание | |
|---|---|
|
До GIMP-2.10 функция «Яркость-Контрастность» не работала с индексированными слоями. Теперь это возможно. |
8.9.1. Активация инструмента
К этому инструменту можно добраться двумя способами:
-
В меню изображения через →.
-
Нажав на значок инструмента в панели инструментов, если этот инструмент был там установлен.Для этого, пожалуйста см. Раздел 1.11, «Набор инструментов».
Рисунок 16.155. Диалоговое окно параметров яркости и контрастности
- Предустановки
-
«Предустановки» — обычная функция для команда «несколько цветов». Вы можете найти его описание в Раздел 8.1, «Знакомство с меню« Цвета »».
- Яркость
-
Этот ползунок устанавливает отрицательный (для затемнения) или положительный (для осветления) значение яркости, уменьшение или увеличение ярких тонов.
- Контраст
-
Этот ползунок устанавливает отрицательный (для уменьшения) или положительный (для увеличить) значение контраста.
- Измените эти настройки как уровни
-
Чтобы облегчить вашу работу, эта кнопка позволяет переключиться на Инструмент уровней с таким же настройки.
- Предварительный просмотр и разделенный вид
-
Это общие особенности, описанные в Раздел 8.1, «Знакомство с меню« Цвета »».
Как исправить темную фотографию с помощью регулировки уровней в Photoshop
Мы можем значительно улучшить фотографию с помощью корректирующего слоя Levels в Photoshop. С помощью этой настройки мы можем улучшить контраст и яркость. В Photoshop это один из самых быстрых и простых способов улучшить тусклые или тусклые фотографии с недостаточным контрастом.Тональный диапазон изображения — это диапазон пикселей от самых темных (черные пиксели) до самых светлых (белые пиксели). Это именно то, что мы можем настроить с помощью корректирующего слоя уровней.
При необходимости вы можете загрузить бесплатную пробную версию Photoshop с сайта Adobe.
Корректирующий слой уровней
Мы собираемся использовать корректирующий слой «Уровни» для редактирования контрастности и яркости. Использование корректирующих слоев в Photoshop означает, что мы можем вернуться в любой момент и отредактировать внесенные изменения.
1. Откройте фотографию в Photoshop. Я использую фотографию, сделанную мной в графстве Керри в Ирландии. Мне нравится капризность изображения, но оно немного темное, и мне нужна помощь. Я собираюсь сделать его ярче, сохраняя при этом хороший контраст.
2. На панели «Слои» выберите слой, содержащий фотографию, которую вы хотите улучшить.
3. Создайте новый корректирующий слой «Уровни» над слоем фотографии, щелкнув значок Create New Adjustment Layer в нижней части панели «Слои» и выбрав Levels .
4. Откроется панель «Свойства», на которой вы увидите гистограмму, показывающую диапазон значений тона на фотографии. Эта панель может выглядеть немного пугающей или математической, но на самом деле она довольно проста в использовании и дает быстрые результаты.
Примечание. Если вы не видите панель «Свойства», выберите «Окно »> «Свойства».
Гистограмма
Гистограмма изображения отображает информацию о светлых, средних и теневых участках.Слева мы видим пик, представляющий темные пиксели. В середине есть несколько пиков, на которых представлены пиксели среднего тона. В правой части гистограммы нет полностью белых пикселей. Мы будем использовать ползунки, чтобы сбалансировать тональный диапазон.
Некоторые люди говорят, что идеальная гистограмма — это та, которая охватывает всю ширину гистограммы. Вы можете использовать это как практическое правило, но настройка уровней также позволяет нам создавать интересные спецэффекты, так что не бойтесь экспериментировать.
Регулировка светлых участков
5. На панели «Уровни» перетащите правый треугольник (выделение) влево, пока он не встретится с первым пиком. Вы заметите, что когда вы перетаскиваете ползунок, изображение начинает меняться. Вы увидите, что изображение становится ярче, так как уже светлые участки становятся светлее.
Регулировка средних тонов
6. Перетащите средний треугольник на небольшое расстояние в левую сторону, чтобы осветлить средние тона. Это влияет на общую яркость изображения, и вы увидите, что фотография становится очень яркой и очень быстро.Следите за изменениями в окне изображения и на графике палитры гистограммы, чтобы определить, как далеко перетащить средний треугольник.
Настроить тени
6. Наконец, мы можем изменить количество затемненных участков изображения, перетащив крайний левый треугольник (тени). Для этой конкретной фотографии темные участки уже достаточно темные, но если вы работали с фотографией, которой не хватало контраста, этот ползунок поможет улучшить внешний вид, затемняя изображение.
7.Чтобы увидеть, как выглядело ваше изображение до и после, нажмите на маленький значок глаза внизу панели «Свойства». Это включает и выключает видимость корректирующего слоя.
8. Сохраните фотографию в формате .PSD или .TIFF. При этом будет сохранен корректирующий слой уровней, так что вы сможете вернуться и внести коррективы в будущем.
Возможно, вас заинтересует мой урок о том, как улучшить темную фотографию с помощью Camera Raw.
