Adobe Photoshop: слои и маски
© 2014 Vasili-photo.com
Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними. Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои. В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино.
Палитра слоёв
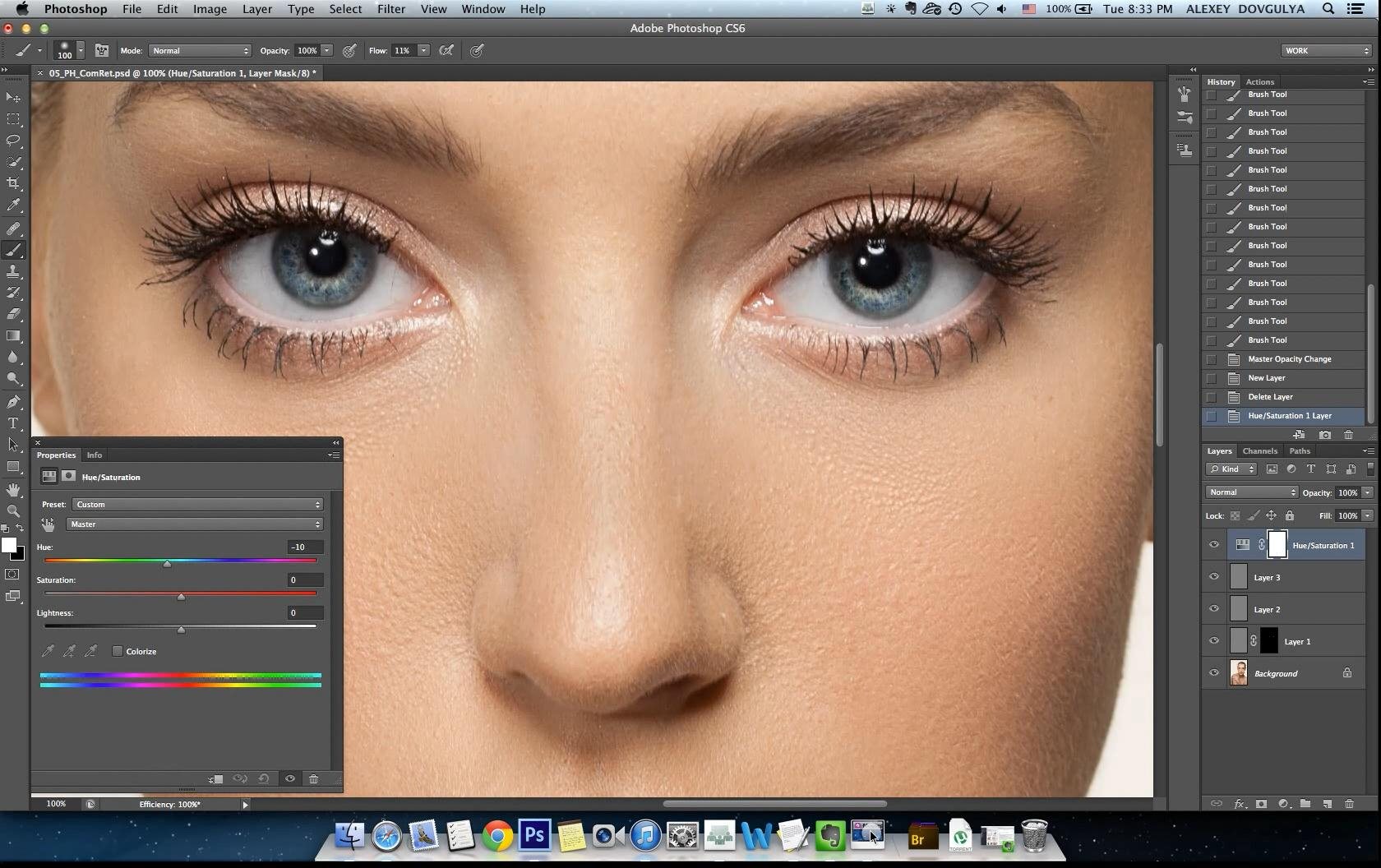
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя, отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках подробнее.
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя. Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
Можно фильтровать слои по типу, по имени, по стилям и т.д.
Ниже расположен безымянный выпадающий список режимов наложения слоёв (Blending mode). Под режимом наложения или смешивания подразумевается математический алгоритм, определяющий то, каким образом данный слой воздействует на слои, лежащие под ним. Режимом наложения по умолчанию является Normal. В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
С помощью блокировки слоя (Lock layer)
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка), отвечающие за степень непрозрачности слоя. Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers). Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style). Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask). Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже.
Создать новый корректирующий слой (Create new fill or adjustment layer)
Создать новую группу (Create a new group). Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer). Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer)
. Удаляет активный слой. Можно воспользоваться кнопкой Del.Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя. Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее. Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т.е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком. Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения. В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить.
Корректирующие слои
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним. Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя. Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Желаю удачи!
|
Дата публикации: 01.11.2014 |
Вернуться к разделу «Редактирование снимков»
Перейти к полному списку статей
Глава 19 Маскирование слоев.
 Adobe Photoshop CS3
Adobe Photoshop CS3 Глава 19
Маскирование слоев
Маскирование слоев – это техника работы со слоями, позволяющая скрывать или отображать слои документа не целиком, как мы это делали с помощью значка видимости слоя, а частично. Таким образом, мы можем часть слоя отобразить, а часть его – скрыть; и даже более того, фрагменты слоя могут отображаться частично – как если бы к ним была применена настройка прозрачности.
Выполняется маскирование слоя добавлением к слою на палитре Layers (Слои) так называемой маски слоя. Сделать это можно, нажав кнопку Add layer mask (Добавить маску слоя) на палитре. На рис. 19.1 показана палитра слоев с созданными масками.
Рис. 19.1. Палитра Layers (Слои) и созданные маски слоев
Маски слоев бывают двух типов: растровые и векторные. Оговорим сразу, что в этой главе мы будем уделять внимание преимущественно растровым маскам: мы знаем уже все, что нужно для эффективной работы с ними.
Работа с векторными масками требует хорошего понимания принципов работы с векторной графикой, что выходит за рамки нашей книги; можно даже сказать, что в момент, когда вы почувствуете необходимость пользоваться векторными масками, вы с полным правом можете считать себя опытным пользователем и обратиться к литературе соответствующей направленности.
Примечание
Пример использования векторных масок вы все же можете увидеть в видеоуроке «Растровые маски слоя», прилагающемся к этой главе, однако мы не будем подробно останавливаться на разнообразных инструментах, предназначенных для создания и редактирования векторных контуров.
Растровая маска скрывает и показывает фрагменты слоя соответственно тому, каким цветом закрашена маска в этом месте. Белый цвет означает, что слой в данном месте отображается, черный – что содержимое слоя скрыто и слой в этом месте будет прозрачным. Оттенки серого позволяют частично отображать слой, то есть имитировать прозрачность его содержимого в этом месте. На рис. 19.2, слева показан слой с примененной маской и созданными на нем прозрачными областями, саму же маску можно увидеть на рис. 19.2, справа.
Рис. 19.2. Слой с прозрачными областями (слева) и соответствующая ему маска слоя (справа)
Использование масок – прием гораздо более профессиональный, чем стирание частей слоя инструментом Eraser (Ластик) или подобными ему. Важное различие в том, что операции по работе с маской являются недеструктивными: скрытые фрагменты легко восстановить на любой стадии работы, чего нельзя сделать, по-настоящему стерев участок слоя.
Важное различие в том, что операции по работе с маской являются недеструктивными: скрытые фрагменты легко восстановить на любой стадии работы, чего нельзя сделать, по-настоящему стерев участок слоя.
Создать маску также можно на основе выделения. Выделив какую-нибудь область на слое, достаточно просто нажать кнопку создания маски на палитре слоев, чтобы маска была создана «по выделению», закрашенная белым в пределах выделенной области и закрашенная черным – в невыделенных областях.
При работе с масками можно использовать любые инструменты рисования, команды коррекции изображения и даже фильтры – либо для того, чтобы создать, либо для того, чтобы скорректировать маску. Особенно удобно инструментами рисования (например, кистью небольшого размера) исправлять погрешности выделения, созданного по цвету или с помощью инструмента Magnetic Lasso (Магнитное лассо).
Все это позволяет расширить реально используемый инструментарий работы со слоями. С помощью масок легко создать слой, например, плавно становящийся прозрачным к нижней части документа (рис. 19.3) – для этого достаточно нарисовать вертикальный линейный градиент в маске слоя. Подобного эффекта можно добиться и без использования маски: нарисовать градиент в быстрой маске выделения, вернуться в нормальный режим работы и удалить часть слоя – однако такой способ значительно сложнее, его эффект нельзя впоследствии исправить, а значит – он будет использоваться обычным дизайнером крайне редко.
19.3) – для этого достаточно нарисовать вертикальный линейный градиент в маске слоя. Подобного эффекта можно добиться и без использования маски: нарисовать градиент в быстрой маске выделения, вернуться в нормальный режим работы и удалить часть слоя – однако такой способ значительно сложнее, его эффект нельзя впоследствии исправить, а значит – он будет использоваться обычным дизайнером крайне редко.
Рис. 19.3. Использование градиентной маски слоя
Еще один пример использования масок слоя для создания несложных, но броских эффектов – создание фигурной рамки вокруг изображения. Выполняется этот эффект следующим образом.
Первый шаг – задать исходную форму для рамки – овальное, прямоугольное или фигурное выделение, которое затем будет изменяться и обрабатываться. На рис. 19.4 показан пример такого выделения на изображении – в обычном режиме (слева) и в режиме быстрой маски (справа).
Рис. 19.4. Выделение, служащее основой для создания рамки
Созданное выделение можно обрабатывать в режиме быстрой маски, а можно сразу превратить в маску слоя – так будет понятнее, что мы получаем в процессе работы, и результат применения фильтров будет виден сразу. Существуют разные варианты исполнения этого эффекта. Можно применить маску к дополнительному слою, закрашенному в один цвет, или к автоматическому слою залив ки. В этом случае выделение нужно инвертировать (чтобы выделенной оказалась не центральная часть изображения, а область вокруг нее, то есть область самой рамки), а слой с маской должен находиться выше слоя с основным изображением. Второй способ – применить маску к слою с основным изображением, а роль рамки будет выполнять находящийся ниже слой. Оба способа приводят к одинаковому результату. На рис. 19.5 показан документ на этой стадии работы – как и в соответствующем видеоуроке, использован более сложный вариант, с созданием автоматического слоя заливки.
Существуют разные варианты исполнения этого эффекта. Можно применить маску к дополнительному слою, закрашенному в один цвет, или к автоматическому слою залив ки. В этом случае выделение нужно инвертировать (чтобы выделенной оказалась не центральная часть изображения, а область вокруг нее, то есть область самой рамки), а слой с маской должен находиться выше слоя с основным изображением. Второй способ – применить маску к слою с основным изображением, а роль рамки будет выполнять находящийся ниже слой. Оба способа приводят к одинаковому результату. На рис. 19.5 показан документ на этой стадии работы – как и в соответствующем видеоуроке, использован более сложный вариант, с созданием автоматического слоя заливки.
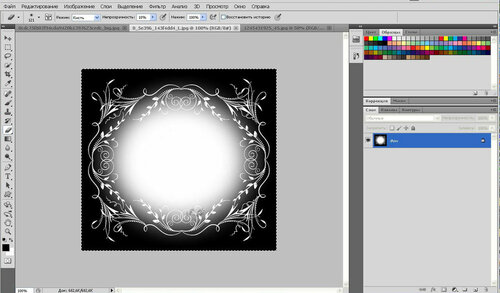
Рис. 19.5. Документ с рамкой на отдельном слое с маской слоя
Теперь к маске слоя можно применить фильтры – прежде всего стоит обратить внимание на фильтры искажения, собранные в подменю Filter ? Distort (Фильтр ? Искажение). На рис. 19. 6 показаны формы рамок, созданных с помощью фильтров Glass (Стекло) (слева), Waves (Волны) (в центре), и более сложный эффект (справа): рамка, размытая фильтром Gaussian Blur (Гауссово размытие) из подменю Filter ? Blur (Фильтр ? Размытие) и обработанная фильтром Color Halftone (Цветовые полутона) из подменю Filter ? Pixelate (Фильтр ? Разбиение на части).
6 показаны формы рамок, созданных с помощью фильтров Glass (Стекло) (слева), Waves (Волны) (в центре), и более сложный эффект (справа): рамка, размытая фильтром Gaussian Blur (Гауссово размытие) из подменю Filter ? Blur (Фильтр ? Размытие) и обработанная фильтром Color Halftone (Цветовые полутона) из подменю Filter ? Pixelate (Фильтр ? Разбиение на части).
Рис. 19.6. Формы рамок, полученные с использованием разных фильтров
Один из вариантов рамки вокруг изображения, созданной подобным способом, можно видеть на рис. 19.7.
Рис. 19.7. Рамка вокруг изображения, созданная с использованием маски слоя
В видеоуроке «Растровые маски слоя» вы можете увидеть, как работать с растровой маской слоя, процесс создания эффекта рамки вокруг изображения, а также пример использования векторной маски.
Данный текст является ознакомительным фрагментом.
инструкция для новичков. Основы Photoshop — работа с масками
В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.
Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.
С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску» . Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои» , затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.
2. Формы и текст
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.
3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.
Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.
5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области» , «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области» .
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение» , маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
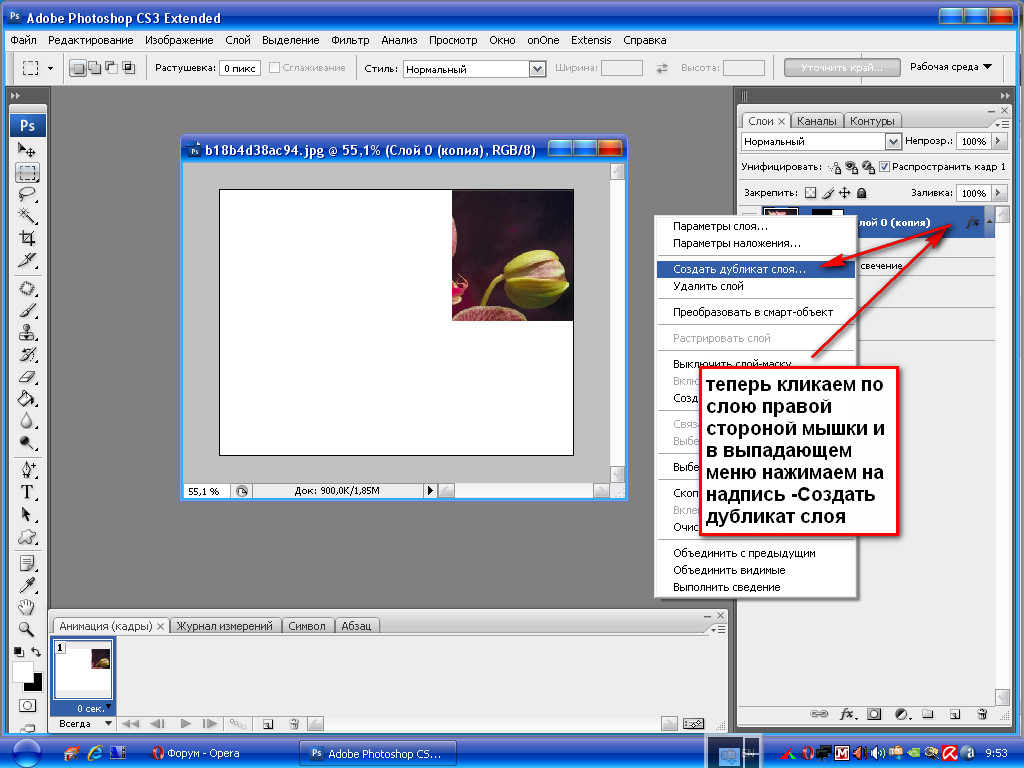
Инструкция
Чтобы работать с маской слоя , необходимо ее . Для этого имеется команда Add Mask Layer, которой расположена внизу палитры Layers. Выполнив эту команду, Фотошоп создает маску для активного слоя . Рядом с миниатюрой изображения в палитре Layers возникает прямоугольник. Белый цвет для маски слоя непрозрачные области, тогда как черный — прозрачные. Оттенки серого отвечают за полупрозрачные области.
Применив маску слоя , можно создать монтаж из двух . Для этого следует поместить изображения на разные слои одно над другим. При этом одно изображение перекроет другое. Затем необходимо создать маску слоя для верхнего изображения. После этого можно начинать работать в . Чтобы работать в маске, следует щелкнуть по ней мышью или пером. Затем следует залить всею маску черным цветом посредством нажатия клавиш Ctrl+Backspace. Когда вся залита черным цветом, она становится прозрачной. Далее, можно переходить непосредственно к созданию . Для этого, при помощи кисточки, надо закрасить на маске область, которую необходимо видимой.
При помощи маски слоя можно создавать плавные переходы между двумя изображениями, используя инструмент Gradient. Для этого необходимо скопировать изображения на два разных слоя , и к верхнему из них применить маску . Затем, зайдя в маску нажать клавишу G, чтобы применить градиент. При этом стоит в панели свойств, чтобы градиент был плавным переходом от черного к белому. Чтобы градиент был ровным, следует, удерживая клавишу Shift, провести на маске линию сверху вниз, начиная примерно от одной трети изображения снизу.
Такой растиражированный эффект, как текст, заполненный каким-либо изображением, также можно создать при помощи маски слоя . Для этого необходимо создать пустой документ и скопировать на новый слой любое изображение. Затем следует нажать кнопку Т (Текст) и на панели свойств нажать кнопку «Текст-маска». После этого необходимо набрать нужный текст и щелкнуть на кнопку создания маски слоя . В результате этих несложных манипуляций текст заполнится изображением.
Обратите внимание
По умолчанию созданная маска заполняется чистым белым цветом. То есть, изображение не маскируется, степень воздействия эффекта — 100%. Маска может отображать только оттенки серого цвета, поэтому при использовании цветных градиентов на самой маске все равно будут отображаться переходы только в градациях серого.
Полезный совет
Маски удобно использовать в качестве «слепка» созданного вами выделения. Для этого достаточно перейти на вкладку Channels и нажать кнопку «Save selection as channel». Появится новый черно-белый альфа-канал. Теперь можно снять выделение. Полученную маску можно использовать, когда потребуется, достаточно нажать на ней, удерживая клавишу Ctrl.
Источники:
- Маска белого цвета не изменяет прозрачность пикселов, находящихся под ней.
- как применить фотошоп
В программе Adobe Photoshop существует масса удобных функций, позволяющих обрабатывать фотографии и другие изображения, создавая качественные визуальные эффекты. Одним из универсальных средств Фотошопа является маска. Маска необходима для корректного и аккуратного выделения какой-либо сложной области, и нередко она используется в качестве дополнительного полутонового канала изображения. Если у вас есть изображение с непростыми для выделения объектами, используйте маску для выделения объектов с основного слоя, чтобы затем использовать их в фотомонтаже.
Инструкция
Для работы используйте изображение со сложными и многогранными контурами и полупрозрачными элементами, которые не получится выделить вручную обыкновенными инструментами Фотошопа. Создайте новый слой, а затем левой клавишей мыши кликните по основного фонового слоя, зажав клавишу Alt, чтобы разблокировать слой.
Перейдите с палитры слоев на палитру каналов, кликнув справа от вкладки Layers вкладку Channels. Вы увидите основных каналов RGB, а также альфа- черно-белых оттенков. Зажмите Ctrl и кликните, не отпуская клавишу, на черно- канал левой клавишей мыши.
Выделится канала, учитывающая все и полупрозрачные области изображения. Чтобы инвертировать выделение, нажмите сочетание клавиш Ctrl+Shift+I. Нажмите Delete, чтобы удалить лишнее, а затем снимите выделение, выбрав в меню Select опцию Deselect.
Готовые выделенные области перенесите на любой новый слой, залитый однотонным фоном. Поместив с помощью канала объекты на новый слой, вы убедитесь, что все полупрозрачные фрагменты и сложные контуры выделены корректно, и вы не потеряли ни одного фрагмента изображения.
Видео по теме
Маска в программе Photoshop является одним из инструментов, служащих для обратимого создания прозрачной области на любом из слоев, за исключением фонового. Существует несколько способов создания масок в этом графическом редакторе.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Для создания маски-слоя в Photoshop следует выбрать одну из опций группы Layer Mask из меню Layer. Использование опции Reveal All визуально не изменит изображение, расположенное на маскируемом слое, однако рядом с пиктограммой слоя появится значок маски.
Для того чтобы приступить к редактированию маски, а не изображения, кликните по значку маски. Применение опции Reveal All оправдано в том случае, если участок слоя, который нужно сделать прозрачным, гораздо меньше фрагмента изображения, который останется без изменений. Для того чтобы сделать часть картинки прозрачной, закрасьте нужный фрагмент черным цветом по маске.
Опция Hide All сделает слой полностью прозрачным, а прямоугольник маски, который появится в палитре слоев, будет залит черным цветом. Использовать эту опцию удобнее в случае, если слой , за исключением небольшой области, нужно сделать прозрачным. Для того чтобы указать непрозрачные участки слоя, закрасьте их по маске белым цветом.
Для редактирования маски слоя можно использовать инструменты Brush Tool, Paint Bucket Tool и инструменты группы Shape Tool, переключенные в режим Fill pixels.
Корректировочные слои в Photoshop по умолчанию создаются с маской слоя в режиме Reveal All. Они предназначены для применения ряда фильтров ко всем видимым слоям файла. Для редактирования маски корректировочного слоя используются те же инструменты и цвета, что и для изменения маски слоя с изображением.
К слою с фильтром или изображением можно применить две независимо редактируемые маски, одна из которых будет растровой, а вторая — векторной. Для создания векторной маски используйте одну из опций группы Vector Mask меню Layer. Как и , векторная маска может быть создана в режиме Reveal All или Hide All.
Для редактирования векторных масок применяются Pen Tool и инструменты группы Shape Tool в режиме Shape Layers.
Еще одним способом изменения прозрачности части слоя в Photoshop является создание обтравочной маски. Для создания маски этого вида поместите под слой с изображением, часть которого нужно сделать прозрачной, картинку, по границам непрозрачной области которой будет обрезан этот слой . Основой для обтравочной маски может послужить непрозрачная надпись, геометрическая фигура или любой слой с прозрачными областями.
Перейдите на верхний слой и примените опцию Create Clipping Mask из меню Layer. На слое с изображением останутся непрозрачными только те области, которые лежат над непрозрачными областями слоя-основы.
Источники:
- Что скрывается под маской в 2019
Слои в Photoshop можно представить как пачку прозрачных стекол, на каждое из которых нанесено свое отдельное изображение. Любое из них можно отредактировать, не изменяя при этом остальные. А общее изображение складывается из комбинации всех слоев
Совмещать несколько изображений в одном для создания коллажа;
— перемещать элементы изображения относительно друг друга;
— «прятать» части изображения, открывая при этом содержимое нижних слоев;
— изменять режим наложения слоя — метод взаимодействия между собой цветных пикселей, расположенных на различных слоях;
— корректировать цвет и освещение фотографии, при этом не изменяя исходник.
При сохранении работы в формате psd или tiff программа Photoshop запоминает все созданные слои. Это дает возможность в любое время продолжить редактирование изображения, изменить некоторые эффекты или создать новые.
Палитра Layers — «Слои»
Для работы со слоями, их создания, дублирования, объединения, перемещения или удаления предназначена специальная палитра. Она так и называется Layers — «Слои». Чтобы открыть палитру слоев, необходимо нажать на кнопку Window — «Окно» и выбрать пункт Layers — «Слои» из выпадающего списка. Можно также воспользоваться горячей клавишей F7.Каждому слою, существующему в документе, соответствует определенная строка палитры Layers, на которой вы увидите миниатюрное изображение слоя и его название. Миниатюру можно увеличить. Для этого войдите в меню палитры (нажав маленькую кнопочку вверху справа) и выберите пункт Panel options — «Параметры панели». Вам будет предложен выбор из нескольких миниатюр разных размеров.
В самом верху палитры слоев находится строка, предназначенная для фильтрации слоев по параметрам. Выбор параметров производится из выпадающего меню или при помощи пиктограмм, расположенных справа. Эта функция впервые появилась в версии Adobe Photoshop CS6 и помогает быстро найти слои с определенными свойствами.
Ниже располагается строка, которая дает возможность выбрать режим наложения слоя из прокручивающегося меню, установить степень его непрозрачности и заполнения. И, кроме того, применить один из четырех видов блокировки, каждый из которых предохраняет слой от изменения определенных параметров: Lock transparent pixels — защищает прозрачные пиксели, Lock image pixel — сохраняет цвета пикселей, Lock position — запрещает перемещение слоя и Lock all — полностью блокирует слой от любых изменений.
Слева от миниатюры слоя расположена пиктограмма с изображением глаза. Если щелкнуть по ней левой кнопкой мышки, слой становится невидимым. А пиктограмма меняется на изображение закрытого глаза. Включить видимость слоя можно повторным щелчком. Чтобы сделать невидимыми все слои документа, кроме выбранного, нажмите клавишу Alt и щелкните по пиктограмме «Глаз» напротив этого слоя.
В нижней части палитры Layers находится строка с кнопками. С их помощью можно выполнить основные задачи при работе со слоями — связать между собой выделенные слои, применить слоевые эффекты, добавить маску к активному слою, добавить корректирующий слой, сгруппировать слои, создать новый слой или удалить выделенный.
При работе все действия применяются только к активному слою. Чтобы сделать слой активным, достаточно выделить его, щелкнув на соответствующую ему строку в панели Layers. Если слой выделен, то его строка окрашивается в синий цвет. Чтобы одновременно выделить несколько слоев, удерживайте клавишу Ctrl и последовательно нажимайте на строки с их названиями.
Если щелкнуть правой кнопкой мыши по строке с названием слоя, откроется выпадающее меню со списком всех возможных команд. Недоступные действия будут показаны светло-серым цветом.
В популярном графическом редакторе компании Adobe, подразделяются на отдельные категории: средства рисования, кадрирования, работы с текстом, ретушью или выделением. В последней группе на себя обращают внимание специфические инструменты создания выделения через маски слоя, которые ввиду своей интуитивной непонятности ложно считаются чрезмерно сложными и даже лишними. Обтравочная маска в «Фотошопе» — один из таких инструментов. Хотя в действительности она помогает добиваться нужного результата с минимальными потерями времени.
Создание маски
Инструмент «Обтравочная маска» предназначен для работы со слоем, содержащим изображение и находящимся выше его в палитре. Знающий базовые основы «Фотошопа» пользователь уже понял, о чем идет речь, — для работы с этим инструментом следует иметь два слоя.
- В «Фотошопе» откройте изображение для обработки. Измените название базового слоя «Фон» с помощью двойного клика по названию либо одинарным кликом по значку блокировки в виде замочка, расположенного справа. По умолчанию он получит название «Слой 0».
- Нажмите Ctrl и кликните на значок «Создать новый слой», расположенный на нижней панели палитры. Он разместится ниже изображения.
- Заключительным шагом создается обтравочная маска. В «Фотошопе» предусмотрены несколько способов решения этой задачи. Меню «Слои» → «Создать обтравочную маску» или клавиатурное сокращение Alt+Ctrl+G или нажать Alt и кликнуть на границе между слоями в палитре.
Графическая иконка сдвинется вправо и около нее появится стрелочка, направленная вниз. При этом изображение в рабочем окне исчезнет. Это обозначает, что обтравочная маска создана правильно и готова к работе.
Принцип действия
На описанном выше примере вы уже поняли, как создать обтравочную маску. Пора разобраться с применением этого инструмента.
- Активизируйте нижний (чистый) слой.
- Возьмите любой инструмент выделения (напр. «Прямоугольник») и создайте произвольную область.
- Примените к выделенной области заливку (меню «Редактирование» → «Выполнить заливку» или Shift+F5).
Результат проделанной работы проявится мгновенно. Область изображения с верхнего слоя, попавшая в границы заливки, проявится в рабочем окне программы. Пространство, оставшееся за пределами заливки, продолжит быть скрытым.
- С помощью инструмента «Перемещение» передвиньте созданную фигуру в пределах изображения. Каждый раз станет видна только та область снимка, которая расположена над заливкой. Остальная часть фотографии будет невидимой.
Описанный пример показывает, каким образом на изображение действует применение обтравочной маски (clipping mask). Практическое использование этого инструмента рассмотрим в следующем разделе.
Создание выделения
Разобравшись, как действует инструмент «Обтравочная маска» в «Фотошопе», рассмотрим область его применения.
- Активизируйте верхний из двух слоев, расположенных в палитре.
- Нажмите Ctrl и кликните по графической иконке нижнего слоя, содержащего залитую цветом фигуру. Результатом этой операции станет загрузка выделенной области, которая появится в рабочем окне программы.
- Скопируйте выделенную область изображения на новый слой (меню «Слой» → «Новый» → «Скопировать на новый слой» или с помощью клавиатурного сокращения Ctrl+J). В результате выше обтравочной маски появится новый слой с содержанием, скопированным из выделенной области.
Таким способом при помощи обтравочной маски создается и применяется выделение. В «Фотошопе» используются и иные инструменты для выделения (напр. «Лассо»). Однако применяя маску, пользователь предохраняется от неожиданного сброса сложного выделения, из-за которого всю операцию придется провести заново. Слой с маской сохраняется и, при необходимости, выделение из него загружается на любой стадии обработки фотоснимка.
Работа с текстом
Овладев принципами работы, описанными выше, даже начинающий пользователь программы способен применить полученные знания на практике. Если вы разобрались с обтравочной маской, значит книга «Фотошоп для чайников» вам уже не нужна. Приступайте к практике:
- Откройте изображение в программе Adobe Photoshop.
- Измените название фона или кликните по замочку, расположенному справа от названия слоя.
- Кликните по глазку, находящемуся слева от графической иконки. Это временно отключит видимость снимка.
- Создайте новый слой (Shift+Ctrl+N) и расположите его ниже открытого изображения.
- Возьмите инструмент «Горизонтальный текст» (Т) и сделайте надпись на нижнем слое.
- Кликните по глазку верхнего изображения и примените обтравочную маску (Alt+Ctrl+G или нажмите Alt и кликните на горизонтальной границе). Обратите внимание на то, что для выполнения этой операции верхний слой должен быть видимым и активным.
- Перейдя на слой с текстом, нажмите на значок fx, находящийся на нижней панели палитры. В открывшемся диалоговом окне включите тиснение, контур, внутреннюю тень, свечение и нажмите «ОК».
- В заключение, сделайте дубликат слоя с изображением (Ctrl+J) и поместите его ниже текста. Рельефная надпись готова.
Создание рамочки
Для работы с масками пользователю требуется знать хотя бы основы «Фотошопа». Клавиатурные сокращения при описании демонстрационных примеров помогут без труда найти нужный инструмент или функцию. Теперь создаем рамочку:
- Повторите шаги с 1 по 4 из предыдущего примера работы с текстом.
- Активизируйте инструмент «Произвольная фигура» на вертикальной панели инструментов в левой части рабочего пространства (U). Из выпадающего окна, расположенного в правой части верхней рабочей панели, выберите форму «Рамочка».
- Нарисуйте фигуру на нижнем слое. Кликните правой кнопкой мыши справа от графической иконки и в контекстном меню выберите верхнюю строку «Параметры наложения». В открывшемся диалоговом окне включите тиснение, контур, внутреннюю тень и свечение.
- Активизируйте верхний слой и кликните по глазку, расположенному слева от графической иконки (изображение станет видимым). Сочетанием клавиш Alt+Ctrl+G перейдите в режим обтравочной маски.
- Скопируйте изображение (Ctrl+J) и переместите его вниз, ниже слоя, содержащего фигуру рамочки.
- Примените к слою галерею фильтров. Например, в меню: «Фильтр» → «Галерея фильтров» → «Эскиз» (в выпадающем окне выберите «Полутоновый узор»).
Оригинальная рамочка для фото готова.
Маска с помощью кисти
Для создания обтравочной маски применяются различные инструменты «Фотошопа», описание которых пользователь без труда найдет в специальной литературе. Для примера, рассмотрим использование кисти:
- Откройте изображение и переименуйте фон.
- Ниже создайте новый пустой слой.
- Активизируйте инструмент «Кисть» (В) и нарисуйте произвольную фигуру. Цвет кисти значения не играет — обтравочная маска проявляется над любой закрашенной областью.
- Перейдите к изображению, нажмите Alt и кликните левой кнопкой мыши на горизонтальной границе слоев для включения режима маски. Закрашенная область станет видимой. С помощью инструмента «Перемещение» (V) двигайте нижний объект — поместите его на нужную вам область фотографии.
- Нажмите Ctrl и кликните на графическую иконку нижнего слоя. В рабочем окне программы появятся границы выделения. Не снимая его, перейдите на изображение и скопируйте выделенный участок (Ctrl+J). Передвигая закрашенную область внизу, вырезайте различные фрагменты изображения.
Прозрачность
Распространение свойства прозрачности — еще одно интересное качество, которым отличается обтравочная маска.
В «Фотошопе» откройте изображение, переименуйте фон и добавьте чистый слой снизу. Включите режим маски (Alt+Ctrl+G), а фон залейте цветом. В итоге, у вас на рабочем окне отобразится первоначальное изображение. Теперь активизируйте слой с заливкой и поставьте значение 50% в окне «Непрозрачность». Используйте это свойство при обработке файлов.
Фрагменты
Незаменимая помощь обтравочной маски ярко видна при использовании инструментов, создающих выделение.
В «Фотошопе» откройте снимок, из которого требуется вырезать произвольный объект. Создайте копию фона (Ctrl+J), добавьте ниже чистый слой и залейте его произвольным цветом. Примените к верхнему изображению режим обтравочной маски (Alt+Ctrl+G). Возьмите «Лассо» (L) и выделите область фотографии. Инвертируйте с помощью клавиатурного сокращения Shift+Ctrl+I. Заключительным этапом удалите выделенный фрагмент, используя клавишу Delete.
Заключение
Применение на практике рассмотренных выше примеров поможет начинающему любителю расширить диапазон инструментов при обработке цифровых изображений. Для работы с обтравочными масками придерживайтесь описанного в примерах алгоритма операций. На первых порах не спешите — случайная ошибка заставит отменять произведенные действия и начинать редактирование с начальных этапов.
Запомните клавиатурные сокращения, их применение сократит время, затрачиваемое на изменение фотографий:
- Ctrl+Z — отмена последней операции.
- Ctrl+Alt+Z — отменяет последовательность операций.
- Shift+Ctrl+N — создает новый слой.
- Ctrl и клик по иконке создания слоя — добавляет слой, расположенный ниже активного.
- Ctrl+Alt+G — включает и отключает режим обтравочной маски в программе «Фотошоп».
Для «чайников», недавно приступивших к практике обработки цифровых снимков, в интернете размещены многочисленные уроки. Пользуйтесь ими. Adobe Photoshop стоит того, чтобы его изучать.
Во многих статьях с уроками по Фотошопу встречается понятие масок. С масками приходится работать очень часто, хотя у многих начинающих пользователей возникают трудности с этим. Именно поэтому не лишним будет более подробно остановиться на этом вопросе.
Достаточно наглядно будет выглядеть следующий пример:
Сделаем два слоя. Верхний зальем красным цветом, а нижний — зеленым.
Маска позволяет скрыть часть изображения, сделав переход из того, которое находится сверху, в то, которое находится внизу.
Чтобы создать маску, нужно выделить слой просто щелкнув по нему мышкой. В нижней части вкладки слоев есть кнопка «создать маску». Щелчок по этой кнопке создаст маску для выделенного слоя.
Теперь появилась белая маска. Белый цвет — это 100% непрозрачность. Черный — это полная прозрачность. Получается, что градации серого цвета дадут определенное значение непрозрачности в диапазоне от 100 до 0%.
Чтобы рисовать на маске, нужно использовать стандартные инструменты рисования (Кисть, карандаш, заливка, градиент).
Если взять черную кисточку и клацнуть по изображению, то в маске появится дыра. В этот момент обязательно должна быть выделена маска, а не слой с изображением.
Теперь можно выбрать серый цвет кисточки или просто уменьшить непрозрачность кисти до 50%. Если мы клацнем по изображению такой кистью, то увидим, что оно не полностью открыло лежащий снизу слой. Значит, нарисованная только что маска имеет не полную прозрачность.
На миниатюре появляется всё, что нарисовано на маске.
Теперь выберем мягкую кисть черного цвета. Для этого установим жесткость кисточки на 0%. Такая кисть имеет мягкие края, которые переходят от основного цвета к прозрачному. Маска также создаст плавный переход.
Чёрная кисть 100%, жёсткость 0%
Чёрная кисть 100%, жёсткость 100%
Заливка чёрным цветом 100%
Заливка чёрный цветом 50%
Чёрно-белый градиент.
Как это применяется на фотографиях?
Маски позволяют компоновать различные изображения между собой, скрывая части снимков, которые лежат на верхних слоях, и тем самым открывая взору лежащие снизу слои.
В одном документе открываем два снимка. Для монтажа необходимо, чтобы горизонт оказался на одном уровне. Для этого один слой нужно немного сдвинуть.
К верхнему слою необходимо создать маску.
По задумке, передний план должен остаться с нижнего слоя, а небо всё, что на заднем плане — с верхнего. Взглянув на снимки можно приблизительно определить зону, в которой должен происходить переход.
Чтобы сделать этот переход, выбираем инструмент градиент. В настройках на верхней панели должен быть выбран линейный градиент. Градиент должен состоять из двух цветов и переходить от чёрного к белому. Для маски это будет расцениваться как переход от прозрачного к непрозрачному. На нашем снимке должно остаться только небо, а нижняя часть должна скрыться под маской. Значит нужно провести градиентом снизу вверх, но начинать вести нужно не от самого низа, а по той области, в которой должен быть переход. Нижняя часть накроется черной маской и станет прозрачной. В области, где была нарисована линия градиента, будет плавный переход.
Чтобы более детально рассмотреть маску, нужно клацнуть по её миниатюре в палитре слоев с зажатой клавишей Alt. Чтобы вернуть всё как было, следует проделать то же самое.
Использование градиента оправданно только лишь в данном случае. Для других снимков может оказаться удобнее использовать кисть, карандаш или заливку выделенных участков. Описанные выше азы работы с масками помогут освоить этот простой, но слегка запутанный принцип работы с изображениями в Adobe Photoshop.
На основе материалов с сайта:
Работа с масками в Photoshop — это вторая по значимости базовая техника после , которая обязательно пригодится при обработке фотографий. При помощи масок можно быстро изменять части изображения, локально накладывать эффекты и фильтры, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка, добавлять детали с других снимков и т.д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
Но для начала нужно разобраться с тем, что же представляют из себя маски в фотошопе и понять основы применения масок. В качестве примера мы будем совмещать две фотографии в одну, скрывая фон как раз маской.
Для понимания понятия маски в фотошопе, представим себе обычную карнавальную маску. Ее задача скрыть под собой лицо. Так и в Photoshop маска скрывает под собой слои лежащие ниже и показывает слой к которому она применена. Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer » («Слой «), выбираем «Layer Mask » («Маска слоя «) и «Reveal All » («Показать все «). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
Рисуем по маске черным цветом.
Если продолжать аналогию, то сейчас она одета, т.е. скрывает под собой полностью желтый слой. На маске можно рисовать всеми оттенками серого от белого до черного. При этом область, закрашенная белым, абсолютно непрозрачная, а чем ближе к черному, тем больше прозрачность маски. Для примера, возьмем кисточку, на палитре инструментов слева выберем черный цвет и нарисуем что-нибудь на нашем рисунке. В процессе рисования открывается нижний слой, мы как бы делаем дырку в маске.
Скрываем фон при помощи маски слоя.
На примере хорошо видно, что под черным цветом на маске, на изображении виден предыдущий слой. При этом можно сначала нарисовать черным, а потом по нему белым, так сделаны «глаза». Это очень полезно, если вы где-то ошиблись и закрасили лишнее, достаточно переключить цвет на противоположный и исправить ошибку.
Кисть, которой я рисовал, была специально выбрана мягкой, т.е. ее края как бы размыты, это заметно по градиенту вокруг желтого цвета. Мягкую кисть стоит применять для того, чтобы переход был плавным и на изображении не было резких границ, которые на фотографии становяться видны сразу.
Теперь, когда основы применения масок понятны, перейдем к практике. Допустим у нас есть две фотографии, которые мы хотим объединить. Это могут быть два последовательных снимка людей, на каждом из которых кто-то моргнул, а хочется, чтобы все были с открытими глазами, или что-то еще. Я, в качестве примера, возьму фотографию копилки и добавлю на передний план елочные украшения с другой. Техника в любом случае схожая.
Уменьшаем елочные шарики до нужного размера и накладываем новым слоем сверху на фотографию кота. Белый фон перекрыл часть изображения, поэтому добавляем к этому слою маску, как делали это в начале и закрашиваем его черным цветом.
В данном случае фон у нас однородный, поэтому можно просто выделить его на слое при помощи инструмента «Magic Wand Tool » («Волшебная палочка «) , а затем перейдя на маску просто залить выделенное черным цветом при помощи «Paint Backet Tool » . В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т.к. он не вписывался в общую перспективу.
Конечный результат работы с маской.
Вот, что у меня получилось в результате всех манипуляций. Если посмотреть на последний шарик справа, то он полупрозрачный и за ним видно лапу кота. Сделать это очень просто. Как я уже рассказывал выше, если рисовать серым цветом, то прозрачность маски меняется в зависимости от интенсивности цвета. Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Как вы видите эта техника очень удобна при обработке фотографий, ведь накладывая маску мы производим все изменения на новом слое и не затрагиваем оригинальное изображение. Кроме этого очень помогает возможность в любой момент исправить ошибку просто переключившись на другой цвет и вернув обратно случайно спрятанное или наоборот показанное.
Хочу добавить, что у масок есть один негативный эффект — увеличение размера выходного файла, причем в некоторых случаях даже в несколько раз. Чтобы этого избежать, в конце работы с маской щелкните по ней правой кнопкой мыши и выберите в меню «Apply Layer Mask » («Применить маску «).
В следующих статьях я расскажу о других способах использования масок.
5 вопросов по дополнительным параметрам наложения, blending options? — Хабр Q&A
Подскажите пожалуйста как работает каждая из этих опций?
1 Наложение внутренних эффектов как группы — Наложите внутренне свечение, глянец и перекрытие со слоем перед совмещением с документом.
Adobe Help — Наложение внутренних эффектов как группы — Чтобы применить режим наложения к эффектам слоя, осуществляющим преобразование непрозрачных пикселов (таким как «Внутреннее свечение», «Глянец», «Наложение цвета» и «Наложение градиента»), выберите пункт «Наложить внутренние эффекты как группу».
2 Наложение обтравочных слоёв как группы — наложите макетную группу перед совмещением с документом.
Мои мысли: «Наложение обтравочных слоёв как группы» так же как и «слой-фигура прозрачности» отсекает обтравочные маски по пикслеям базового слоя, применяя к ним режим наложения базового слоя, при этом сами маски свой режим наложения не меняют а наследуют его от базового слоя.
Adobe Help — Наложение обтравочных слоёв как группы — Чтобы применить режим наложения базового слоя ко всем слоям обтравочной маски, выберите пункт «Наложить обтравочные слои как группу». Отключение данного параметра, который всегда задан по умолчанию, приводит к сохранению исходных режимов наложения и внешнего вида каждого из слоев группы
3 Слой-фигура прозрачности — Используйте прозрачность слоя при определении формы внутренней части и эффектов
Мои мысли: Слой-фигура прозрачности в позиции вкл отсекает обтравочные маски по пикселям базового слоя игнорируя режим наложения базового слоя и не применяя его режим наложения для обтравочных масок примененных к базовому слою даже если он задан.
Данная опция в позиции выкл не отсекает обтравочные маски по пикселям базового слоя, не понимаю зачем это может быть нужно?
4 Слой-маска скрывает эффекты — Используйте слой-маску, чтобы скрыть слой и эффекты а не для создания слоя и эффектов
5 Векторная маска скрывает эффекты — используйте векторную маску, чтобы скрыть слой и эффекты а не для создания слоя и эффектов
Интересует два состояния вкл/выкл этих опций- как они ведут себя в том или ином состоянии?
Не понимаю Как работают эти два эффекта в позициях вкл/выкл то есть меня интересует четыре их состояния.
«Наложение внутренних эффектов как группы»
«Наложение обтравочных слоёв как группы»
В первом случае у меня режимы наложения в позиции по умолчанию, в таком случае обтравочная маска скрывается за эффектом наложение цвета, он как бы находится выше обтравочной маски.
Во втором случае галочки инвертированы и обтравочная маска отражается поверх эффекта наложения цвета.
Несмотря на всё это я не понимаю как работают данные опции по отдельности, и как их предсказуемо использовать?
Урок 24. Маскирование по частям. Декоративная маска. Градиентная маска. Плашечный канал. Быстрая маска._
Вы узнаете:
- Как создать рамку для фотографий при помощи маски слоя.
- Как выделять при помощи инструмента Быстрая Маска (Quick Mask).
- Как объединить 2 изображения при помощи градиентной маски.
- Как выделять сложные объекты методом маскирования по частям.
- Как объединить каналы при помощи функции Calculation (Вычисления).
- Что есть несколько способов объединения каналов.
- Для чего нужен Spot Channel (Плашечный канал).
- Что слой и маска могут жить отдельно друг от друга.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Создание рамки при помощи маски слоя.
3. Слой и маска могут жить отдельно друг от друга.
4. Quick Mask (Быстрая Маска).
5. Градиентная маска.
6. Размытие контура в альфа-канале.
7. Плашечный канал.
8. Маскирование по частям.
9. Первый способ объединения каналов Calculation (Вычисления).
10. Второй способ – Save selections (Сохранить выделенную область).
11. Третий способ – комбинация клавиш Ctrl + Shift + щелчок по каналу.
12. Четвертый способ – Apply Image (Внешний канал).
13. Вопросы.
14. Домашнее задание.
В этом уроке мы с вами более подробно разберем работу с масками и альфа-каналами.
Создание рамки при помощи маски слоя.
Вы наверно не раз видели, а может даже покупали подборки клипарта, где изображения хорошего качества записаны в формате TIFF или PSD. Вместе с обычным изображением в файле сохранены маски. Владея знаниями, полученными в этом уроке, вы также сможете создавать свои клипарты (рамки для фотографий, календари и открытки для друзей). Маски нужны не только для того, чтобы вырезать изображение точно по контуру. С их помощью можно создавать декоративные элементы, например, такие как рамки для фотографий. В палитре слоев есть кнопочка , как в панели каналов. Если вы щелкнете по ней, то маска будет создана не в канале, а в активном слое (в фоновом слое Background и в слое с замочком поместить маску нельзя). Рядом с миниатюрой изображения появляется миниатюра маски.
Рассмотрим простой пример создания рамки для фотографий при помощи маски. Создайте новый слой, залейте его белым цветом. Скопируйте фоновый слой
и перетащите его над слоем с заливкой.
Добавьте маску, щелкнув по значку маски внизу палитры Layers (Слои). Инвертируйте ее, нажав Ctrl +I. Маска станет черной, а вместо изображения будет виден нижележащий слой с белой заливкой. При помощи инструментов и начертите овальное или прямоугольное выделение, чтобы оно вписалось в изображение. На панели инструментов возьмите инструмент ведерко Paint Bucket (Заливка) и залейте выделение белым цветом. На черной миниатюре маски появится белый овал, а внутри выделения станет видно изображение. Нажмите Ctrl + D, чтобы отменить выделение.
Можно задать выделению растушевку: Select (Выделение) – Modify (Модификация) – Feather (Растушевка) или нажав Shift + F6, а можно применить к нему фильтр Gaussian Blur (Размытие по Гауссу) из меню Filter (Фильтр) – Blur (Размытие) – Gaussian Blur (Размытие по Гауссу). Фильтр создаст в черно-белой маске серые переходы. Задайте подходящий радиус размытия. И примените еще какой-нибудь фильтр. Например:
Слой и маска могут жить отдельно друг от друга
Когда вы двигаете слой инструментом Move (Перемещение), он перемещается вместе со своей маской. Можно ли передвинуть маску отдельно от слоя? Конечно! Для этого щелкните по цепочке между миниатюрами слоя и маски и связь пропадет. Выберите, что из них нужно перемещать и в зависимости от этого выбора будет двигаться либо маска, либо слой.
Между прочим, альфа-канал при этом тоже будет создан. Откройте палитру Channels (Каналы) и убедитесь в этом сами. Называться он будет Layer I Mask (Маска слой 1) –номер может быть любой, а вот шрифт всегда будет наклонный, в отличие от простых альфа-каналов. Обычный альфа-канал виден в палитре Channels (Каналы) всегда, а этот «наклонный» – только когда выбран слой с маской. Начиная рисовать, что-нибудь выделять или применять фильтры в этом слое, сначала обратите внимание, какая миниатюра обведена двойной черно-белой рамочкой. Если выделена маска, то и воздействие будет производиться именно на нее, а не на слой
с изображением.
Как и альфа-канал, так и маска слоя всегда представляет собой черно-белое полутоновое изображение. Так что, желая расширить видимую часть своего рисунка, вы должны рисовать на маске белым цветом, а желая что-то видимое спрятать – черным. Все промежуточные оттенки дают полупрозрачную маску.
Хотите посмотреть на изображение без маски, но не хотите ее удалять? Щелкнув по миниатюре маски с клавишей Shift или если кликнуть по ней правой кнопкой мыши и выбрать Disable Layer Mask (Выключить слой-маску): маска временно исчезнет ,а миниатюра перечеркнется крестиком, и вы получите доступ ко всему изображению. Повторный Shift + щелчок по маске вернет ее видимость.
Маску и слой можно объединить, для этого в контекстном меню маски выберите команду Apply Layer Mask (Применить маску слоя). Замаскированные участки станут прозрачными. А миниатюра маски исчезнет. Полупрозрачные области пропадут частично.
Если вы решите удалить маску в корзину, появится окно с вопросом : Apply mask to layer before removing? (Применить маску к слою перед удалением?).
Quick Mask (Быстрая Маска)
Включить режим быстрой маски можно нажатием пиктограммы в низу палитры инструментов ( – старый образец) или нажав клавишу Q.
В этом режиме выделенные области сохраняют свой цвет, а невыделенные области закрываются полупрозрачной маской красного цвета.
Маска рисуется кистью чёрного цвета, а стирается кистью белого цвета. Также стереть быструю маску вы можете инструментом Eraser (Ластик), причем цвет кисти должен быть черным. Остальные цвета в режиме Quick Mask (Быстрой маски) будут серого цвета. Чем светлее серый цвет, тем более прозрачным будет выделение. Прозрачные области будут такими, как при функции Feather (Растушевка).
Выберите кисть черного цвета с размытыми краями и закрасьте фигуру. Кисть будет рисовать не черным, а полупрозрачным красным цветом. Это говорит о том, что вы создаете маску. В режиме Quick Mask (Быстрая маска) образуется временный канал, который так и называется – Quick Mask (Быстрая маска). При выходе из этого режима канал автоматически удаляется. По умолчанию область, которая не выделена красным, является замаскированной, а красноватая область будет выделенной.
Вернуться в обычный режим можно, нажав клавишу Q или кнопку на палитре инструментов. Красноватая область исчезнет, вместо нее появится выделение (бегущие муравьи). Если вы не меняли настройки параметров быстрой маски, установленные по умолчанию, то выделено будет всё, кроме объекта (потому что он закрыт маской). Теперь достаточно инвертировать выделение командой Inverse (Инверсия) в меню Select (Выделение) или комбинацией клавиш Shift + Ctrl + I, чтобы была выделена фигура, а не фон.
Можно заранее изменить параметры выделения, если вызвать окно настроек, дважды кликнув по значку быстрой маски в панели инструментов. Здесь же можно изменить цвет маски. Это может пригодиться, если в изображении преобладают оттенки красного и маска теряется на их фоне. Также цвет маски можно изменить, если дважды кликнуть по миниатюре маски в палитре Layers (Слои).
Выбрав пункт (Выделенные области), при выходе из режима быстрой маски не нужно будет инвертировать выделение.
Не выбирайте Кисть круглой формы, если нужно выделить прямоугольные фрагменты изображения. Выберите квадратную кисть. Либо инструментом прямолинейное лассо выделите, и залейте выделенный участок инструментом Ведерко Paint Bucket (Заливка).
Если в область выделения попали лишние фрагменты, то измените цвет кисти с черного на белый и обработайте лишние области. В отличии от ластика, править контур таким способом можно бесконечно.
Градиентная маска.
Это очень простой способ объединения двух изображений. Откройте файлы: машина.jpg и дорога.jpg. Скопируйте изображение машины (выделить все Ctrl + A , скопировать Ctrl + C) и вставьте ее (Ctrl + V) в документ c дорогой. У вас должно получиться два слоя: один с дорогой, другой с машиной. Добавьте маску к верхнему слою с машиной. На панели инструментов выберите инструмент градиент (линейный, от черного цвета к белому). Следите, чтобы выделена была миниатюра маски, а не слоя. Проведите линию от верхнего края слоя с машиной до середины.
Возьмите инструмент Brush (Кисть) белого цвета и восстановите стершиеся детали крыши машины. Быстро – не правда ли?
Размытие контура в альфа-канале.
Фильтр Gaussian Blur (Размытие по Гауссу) может создавать в черно-белом изображении Альфа‑канала серые переходы. Попробуйте применить его к обводке объекта. Выделите объект сложной формы. Лучше это сделать инструментом Pen (Перо). Загрузите выделение, щелкнув по значку в палитре Path (Контуры). Перейдите в палитру Chennels (Каналы) и щелкните по значку Save Selection as Channel (Сохранить выделенную область). Появится альфа-канал. В меню Select (Выделение) – Modify (Модификация) – Border (Граница) подберите небольшое значение ширины. Перейдите на слой с Альфа-каналом и примените фильтр Gaussian Blur (Размытие по Гауссу) с достаточно большим радиусом размытия. Снимите выделение Ctrl + D. У вас должен получиться размытый край, который необходим для плавного переноса объекта в другой документ.
Плашечный канал.
Альфа-канал можно преобразовать в цветовой. Кроме обычных цветов можно использовать плашечные – например, для серебряной, бронзовой или золотой краски. Плашечные краски изготавливаются до того как попадают в печатную машину. Сдавая такой файл в типографию, вы будете точно знать, каким цветом напечатается выделенная область. Из плашечного канала будет создана новая пленка, по которой будет изготовлена печатная форма.
Щелкните по кнопочке в правом верхнем углу палитры Каналы (Channels). Появится список. Выберите New Spot Channel (Новый плашечный канал). На основе выбранного альфа-канала будет создан новый – цветовой (плашечный) канал.Задайте ему имя. Подберите нужный цвет.
Альфа-канал можно переделать в плашечный. Два раза щёлкните по слою с каналом и вы попадете в окно настроек канала. Или выберите команду – Channel Options (Параметры канала) в контекстном меню правой верхней кнопки палитры каналов.
В диалоговом окне выберите Spot Color (Плашечный цвет). Щелкните по цветному квадратику, для перехода к библиотеке цветов. Выберите необходимый цвет и нажмите ОК.
Для экспорта каналов плашечных цветов сохраните файл в формате DCS 2.0 или PDF.
Маскирование по частям.
Иногда встречаются сложные объекты, которые можно выделить, создав два или более каналов.
Откройте файл cat2.jpg. Переключитесь на палитру Channel (Каналы). Проанализируйте каналы и выберите тот, в котором нижняя часть кошечки выглядит наиболее контрастно. Это синий канал. Скопируйте его, перетащив на значок Create New Channel (Создание нового канала) или нажав Ctrl + J. Усильте контраст Ctrl + L или Image(Изображение) – Adjastments (Коррекция) – Levels (Уровни). Сдвиньте черный и белый ползунки в сторону центра. Нажмите ОК. Кистью белого цвета закрасьте смежные области внутри кошки. Кистью черного цвета пройдитесь по фону. Можно повторить команду Levels (Уровни). А затем, еще раз поработать кисточкой.
Для выделения оставшейся части используйте красный канал. В нем лучше всего просматривается верхняя часть кошечки. Скопируйте его Ctrl + Jили перетащив на значок Create New Channel (Создание нового канала). Инвертируйте его Ctrl + I или Image (Изображение) – Adjastments (Корекция) – Invert (Инверсия). Затем усильте контраст Ctrl + L или Image(Изображение) – Adjastments (Корекция) – Levels (Уровни). Сдвиньте черный и белый ползунки в сторону центра. Нажмите ОК. Подправьте выделение кистью белого цвета. Переключитесь на черный цвет и обработайте фон. Теперь у вас два новых канала:
Объединить каналы можно разными способами.
Первый способ объединения каналов Calculation (Вычисления):
Воспользуйтесь Image (Изображение) – Calculation (Вычисления). В разделе Source 1 (Источник 1), в поле Chennel (Канал) – выберите Blue copy (Синий копия).
Это нижняя часть кошки. Source (Источник 2) – Красный копия (Верхняя часть кошки). Blending (Наложение) выберите Lighten (Замена светлым), Screen (Экран) или Add (Добавление). Result (Результат) выберите New Channel (Новый канал). Снимите галочку с раздела Mask (Маска).
Второй способ – Save selections (Сохранить выделенную область):
Загрузите выделение копии красного канала, щелкнув по значку внизу палитры. Выберите в меню Select (Выделение) – Saveselections (Сохранить выделенную область). Из выпадающего списка каналов выберите Blue copy (Синий копия). Operation (Операция) – AddtoChannel (Сложение с каналом). Нажмите ОК. К копии синего канала будет добавлена копия красного канала. Новый канал при таком способе не создаётся.
Третий способ – комбинация клавиш Ctrl + Shift + щелчок по каналу:
Выберите копию красного канала, нажмите сочетание клавиш Ctrl + Shift + щелчок по копии синего канала. Загрузится выделение. Залейте его белым цветом при помощи инструмента Paint Bucket (Заливка / ведерко). Канал Red copy (Красный копия) станет объединённым.
Четвертый способ – Apply Image (Внешний канал):
Воспользуйтесь командой ApplyImage (Внешний канал) из меню Image (Изображение). Принцип наложения каналов аналогичен функции Calculation (Вычисления). Сначала выберите нужный канал. Затем вызовите окно Apply Image (Внешний канал). В списке каналов найдите тот, который нужно добавить. Blending (Наложение) выберите Lighten (Замена светлым), Screen (Экран) или Add (Добавление). Нажмите ОК. Новый канал при этом способе также не создается. Результат объединения будет записан в копию красного канала.
Для точной доводки объединённого канала используйте любые инструменты (кисть, лассо, волшебная палочка, цветовой диапазон, перо…) Объект выделения должен стать белым, а фон черным, серый цвет это частичное выделение. Загрузите выделение, щелкнув по значку (Загрузить выделение).
Перейдите на строчку RGB вверху палитры Channel (Каналы), для того чтобы вернуться к цветному изображению. Перейдите на палитру Layers (Слои). Смягчить границы можно, применив Select (Выделение) – Feather (Растушевка) или нажать Shift + F6. Также, управлять границей выделения можно при помощи функции Refine Edge (Уточнить край). Скопируйте выделение Ctrl +C . Откройте другой документ и вставьте Ctrl +V.
Вопросы:
- Вы нажали клавишу Q для вызова режима Quick Mask (Быстрая Маска). В какой палитре ее можно найти?
– В палитре Layers (Слои).
– В палитре Chennel (Каналы).
– В палитре Path (Контуры).
- Как открепить маску от слоя?
– Нажать значок цепочки между миниатюрами маски и слоя.
– Щелкнуть по миниатюре маски и выбрать пункт «Снять связь» в контекстном меню правой кнопки мыши.
– Нажать значок цепочки внизу палитры слои.
- Как объединить два канала?
– Выделить оба канала при помощи клавиши Shift и в контекстном меню правой кнопки мыши выбрать пункт «Объединить слои».
– Выбрать один из каналов. Перейти в меню Select (Выделение) – Load selection (Загрузить выделенную область).
– Image (Изображение) – Calculation (Вычисления). Выбрать оба канала, как значения Источник 1 и Источник 2. Результат записать в новый канал.
Домашнее задание
1. Сделайте рамочку. Для этого откройте любую из своих фотографий. Создайте овальную или прямоугольную маску на новом слое. Примените к маске слоя фильтры, рассмотренные в видеоуроке. Сохраните один из вариантов в формате PSD.
2. Откройте файл cat.jpg. Выделите котика при помощи инструмента Быстрая маска. Перенесите его на другой фон. Сохраните в JPG.
3. Откройте фотографию cat2.jpg. Выполните маскирование по частям. Перенесите выделение на другую фотографию. Посмотрите, как справились с этим заданием первые ученики, протестировавшие учебник.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:Настя: — В видео подробно описано как создавалась каждая из рамочек. Понравился эффект кристаллизации. Про плашечные цвета альфа канала в первый раз слышала-попробовала — интересно получается. Урок по маскированию по частям тоже для меня оказался новым — обязательно возьму его на заметку!
В.Ольга.В: — Спасибо большое за урок, очень понравилось маскировать по частям. Все было понятно и интересно. У меня, при выделении овальной области в первом задании был установлен не тот режим и непрозрачность, по этому с первого раза получилось не так как надо …..
Панова Светлана: — Выполнила урок 23 по маскам (2 часть). Не совсем поняла из текстовой части про плашечный канал. Для чего же он все таки применяется? А остальное в уроке замечательно. Света, хотела уточнить, а вот способом частичного маскирования — можно вырезать волосы? Или для их вырезания есть отдельный способ? Очень хочется научиться. Спасибо.
Елена Михайлова: — Я очень рада ,что попала к Вам в ученики. Сама я так подробно фотошоп не изучила бы… (автор:- далее идут комментарии по орфографии).
Елена Ислибаева: — Что касается урока — для меня лично трудностей особо не возникло, с масками я немного знакома. А вот маскирование по частям — это для меня открытие. Вижу сама, что выделение шерсти ещё не на высшем уровне. Очень понравилось работать с градиентной маской (тоже про неё не знала). Урок очень нужный, довольно доходчиво объяснён. С уважением Лена.
Miftakhova Antonina: — Света! Маски для меня просто открытие! Так все просто и быстро!
Нечипоренко Инна: — В этом направлении работала первый раз, много раз слышала от девочек, что используют маску, но до этого времени не доводилось с ней работать. Спасибочки за такую полезность.
Зябрева Наталья: — Урок очень интересный. Вопросов ни к текстовому файлу, ни к видео не возникло. Единственное, что я не поняла в текстовом файле — это про плашечные каналы. Что за зверь такой? Может про него тоже в видео уроке рассказать, чтоб наглядно было? Домашнее задание тоже сделала — отправила кота плавать))). Жду следующие уроки.
Жёлтикова Ольга: — Спасибо Вам за урок, я так много узнала!. Было очень интересно работать. Проблемы возникли : 1-При маскировании частями : и маску не выбрала галочкой в конце и выделяла сначала не очень чётко. Потом всё получилось!. 2-Долго не могла понять, почему у меня не получается: «Возьмите инструмент Brash (Кисть) белого цвета и восстановите стершиеся детали крыши машины» — перечитала и в тексте увидела, что нужно выделить только маску… Ура, справилась… Спасибо за урок, жду с нетерпением следующий!
Титова Ольга: — Светланка, спасибо за урок. Как всегда понятен и доступен. Только у меня немножко было не состыковки. Во втором задание когда работали с первой кошкой, когда убирали фон от кошки… А так все понятно. Спасибо тебе большое!
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:Настя: — В видео подробно описано как создавалась каждая из рамочек. Понравился эффект кристаллизации. Про плашечные цвета альфа канала в первый раз слышала-попробовала — интересно получается. Урок по маскированию по частям тоже для меня оказался новым — обязательно возьму его на заметку!
В.Ольга.В: — Спасибо большое за урок, очень понравилось маскировать по частям. Все было понятно и интересно. У меня, при выделении овальной области в первом задании был установлен не тот режим и непрозрачность, по этому с первого раза получилось не так как надо …..
Панова Светлана: — Выполнила урок 23 по маскам (2 часть). Не совсем поняла из текстовой части про плашечный канал. Для чего же он все таки применяется? А остальное в уроке замечательно. Света, хотела уточнить, а вот способом частичного маскирования — можно вырезать волосы? Или для их вырезания есть отдельный способ? Очень хочется научиться. Спасибо.
Елена Михайлова: — Я очень рада ,что попала к Вам в ученики. Сама я так подробно фотошоп не изучила бы… (автор:- далее идут комментарии по орфографии).
Елена Ислибаева: — Что касается урока — для меня лично трудностей особо не возникло, с масками я немного знакома. А вот маскирование по частям — это для меня открытие. Вижу сама, что выделение шерсти ещё не на высшем уровне. Очень понравилось работать с градиентной маской (тоже про неё не знала). Урок очень нужный, довольно доходчиво объяснён. С уважением Лена.
Miftakhova Antonina: — Света! Маски для меня просто открытие! Так все просто и быстро!
Нечипоренко Инна: — В этом направлении работала первый раз, много раз слышала от девочек, что используют маску, но до этого времени не доводилось с ней работать. Спасибочки за такую полезность.
Зябрева Наталья: — Урок очень интересный. Вопросов ни к текстовому файлу, ни к видео не возникло. Единственное, что я не поняла в текстовом файле — это про плашечные каналы. Что за зверь такой? Может про него тоже в видео уроке рассказать, чтоб наглядно было? Домашнее задание тоже сделала — отправила кота плавать))). Жду следующие уроки.
Жёлтикова Ольга: — Спасибо Вам за урок, я так много узнала!. Было очень интересно работать. Проблемы возникли : 1-При маскировании частями : и маску не выбрала галочкой в конце и выделяла сначала не очень чётко. Потом всё получилось!. 2-Долго не могла понять, почему у меня не получается: «Возьмите инструмент Brash (Кисть) белого цвета и восстановите стершиеся детали крыши машины» — перечитала и в тексте увидела, что нужно выделить только маску… Ура, справилась… Спасибо за урок, жду с нетерпением следующий!
Титова Ольга: — Светланка, спасибо за урок. Как всегда понятен и доступен. Только у меня немножко было не состыковки. Во втором задание когда работали с первой кошкой, когда убирали фон от кошки… А так все понятно. Спасибо тебе большое!
Как залить слой маску черным цветом. Добавление слоев-масок
В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.
Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.
С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску» . Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои» , затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.
2. Формы и текст
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.
3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.
Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.
5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области» , «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области» .
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение» , маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
Во многих статьях с уроками по Фотошопу встречается понятие масок. С масками приходится работать очень часто, хотя у многих начинающих пользователей возникают трудности с этим. Именно поэтому не лишним будет более подробно остановиться на этом вопросе.
Достаточно наглядно будет выглядеть следующий пример:
Сделаем два слоя. Верхний зальем красным цветом, а нижний — зеленым.
Маска позволяет скрыть часть изображения, сделав переход из того, которое находится сверху, в то, которое находится внизу.
Чтобы создать маску, нужно выделить слой просто щелкнув по нему мышкой. В нижней части вкладки слоев есть кнопка «создать маску». Щелчок по этой кнопке создаст маску для выделенного слоя.
Теперь появилась белая маска. Белый цвет — это 100% непрозрачность. Черный — это полная прозрачность. Получается, что градации серого цвета дадут определенное значение непрозрачности в диапазоне от 100 до 0%.
Чтобы рисовать на маске, нужно использовать стандартные инструменты рисования (Кисть, карандаш, заливка, градиент).
Если взять черную кисточку и клацнуть по изображению, то в маске появится дыра. В этот момент обязательно должна быть выделена маска, а не слой с изображением.
Теперь можно выбрать серый цвет кисточки или просто уменьшить непрозрачность кисти до 50%. Если мы клацнем по изображению такой кистью, то увидим, что оно не полностью открыло лежащий снизу слой. Значит, нарисованная только что маска имеет не полную прозрачность.
На миниатюре появляется всё, что нарисовано на маске.
Теперь выберем мягкую кисть черного цвета. Для этого установим жесткость кисточки на 0%. Такая кисть имеет мягкие края, которые переходят от основного цвета к прозрачному. Маска также создаст плавный переход.
Чёрная кисть 100%, жёсткость 0%
Чёрная кисть 100%, жёсткость 100%
Заливка чёрным цветом 100%
Заливка чёрный цветом 50%
Чёрно-белый градиент.
Как это применяется на фотографиях?
Маски позволяют компоновать различные изображения между собой, скрывая части снимков, которые лежат на верхних слоях, и тем самым открывая взору лежащие снизу слои.
В одном документе открываем два снимка. Для монтажа необходимо, чтобы горизонт оказался на одном уровне. Для этого один слой нужно немного сдвинуть.
К верхнему слою необходимо создать маску.
По задумке, передний план должен остаться с нижнего слоя, а небо всё, что на заднем плане — с верхнего. Взглянув на снимки можно приблизительно определить зону, в которой должен происходить переход.
Чтобы сделать этот переход, выбираем инструмент градиент. В настройках на верхней панели должен быть выбран линейный градиент. Градиент должен состоять из двух цветов и переходить от чёрного к белому. Для маски это будет расцениваться как переход от прозрачного к непрозрачному. На нашем снимке должно остаться только небо, а нижняя часть должна скрыться под маской. Значит нужно провести градиентом снизу вверх, но начинать вести нужно не от самого низа, а по той области, в которой должен быть переход. Нижняя часть накроется черной маской и станет прозрачной. В области, где была нарисована линия градиента, будет плавный переход.
Чтобы более детально рассмотреть маску, нужно клацнуть по её миниатюре в палитре слоев с зажатой клавишей Alt. Чтобы вернуть всё как было, следует проделать то же самое.
Использование градиента оправданно только лишь в данном случае. Для других снимков может оказаться удобнее использовать кисть, карандаш или заливку выделенных участков. Описанные выше азы работы с масками помогут освоить этот простой, но слегка запутанный принцип работы с изображениями в Adobe Photoshop.
На основе материалов с сайта:
При обработке фотографий в Фотошопе использование масок слоев является одной из базовых техник, с помощью которой можно изменять часть изображения, размывать фоновый рисунок, заменять схожие элементы. Создание маски слоя позволяет производить необходимую коррекцию слоя, не затрагивая оригинальное фото. Для того чтобы начать работу с маской слоя необходимо покрасить ее в черный цвет, сделав таким образом непрозрачной.
Как залить маску слоя в фотошопе черным цветом
Для этого понадобится:
— русифицированная версия Adobe Photoshop CS5
Запустите программу Adobe Photoshop. С помощью команды «Открыть» главного меню «Файл» выберите нужное изображение. В нижнем правом углу программы находится окно «Слои». Если оно отсутствует, воспользуйтесь горячей клавишей F7. Выберите вкладку «Слои» и дважды кликните по фону. В появившемся окне нажмите «Ок». Теперь вы можете работать с фоном как с одним из слоев. Для удобства работы можно переименовать слой, кликнув по нему правой кнопкой мыши и выбрав команду «Переименовать».
В нижней части вкладки «Слои» расположена кнопка «Добавить слой-маску» в форме квадрата с кружком посередине. Нажав ее, рядом со слоем появится белый прямоугольник (эмблема слоя-маски). При переключении между текущим слоем и его маской, активный элемент обрамляется небольшой рамкой.
Чтобы залить маску, активируйте слой-маску, установите по умолчанию белый цвет и нажмите Ctrl+Backspace. После этого маска окрасится в черный цвет, а рабочая область – фоновой сеточкой. Обратное действие можно произвести, кликнув по эмблеме маски правой кнопкой мыши и выбрав команду «Выключить слой-маску». После этого маска будет деактивирована.
С помощью инструмента «Кисточка» можно закрасить необходимую область маски. Независимо от выбранного цвета (за исключением белого) маска закрашивается одним из оттенков серого, при этом интенсивность цвета влияет на степень прозрачности маски.
С помощью кисточки можно вернуть первоначальную непрозрачность маски, установив перед этим по умолчанию черный цвет. Аналогично операцию можно выполнить с использованием инструмента «Ластик», расположенного на панели инструментов или вызванного горячей клавишей Е.
В сегодняшнем руководстве, посвященном ретушированию фотографий, мы научимся корректировать глаза, делая их выразительнее и ярче. Это делается с помощью корректирующего слоя, режима наложения и простой кисти! Мы будем использовать Photoshop CS5 , но более свежие версии редактора тоже подойдут:
Оригинальный снимок
А вот как он будет выглядеть после нашей обработки в Photoshop :
Финальный результат
Этап 1: добавляем корректирующий слой «Уровни»
Перед тем как начать, давайте быстренько взглянем на нашу панель слоев:
Панель слоев
Чтобы сделать глаза девушки ярче, необходимо добавить корректирующий слой «Уровни ». Кликните по кнопке «Новый корректирующий слой » (New Adjustment Layer ), расположенной в нижней части панели слоев:
Кликаем по кнопке создания нового корректирующего слоя
Из появившегося меню выбираем пункт «Уровни » (Levels ):
Выбираем «Уровни» из списка
С этим слоем мы ничего не будем делать. Все что нам нужно, это добавить его в документ, и если вы используете Photoshop CS3 или более ранние версии, просто нажмите «ОК » в правом верхнем углу окна «Уровни ». Если вы используете Photoshop CS4 и выше, то опции настройки корректирующего слоя появятся в новом разделе «Свойства ».
Независимо от того, какую версию Photoshop вы используете, важно убедиться, что новый корректирующий слой находится прямо над фоном:
Корректирующий слой находится прямо над фоном
Этап 2: изменяем режим наложения слоя на «Экран» (Screen)
Изменим режим наложения корректирующего слоя. Этот параметр доступен для настройки в левом верхнем углу на панели слоев. По умолчанию, режим будет выставлен на «Нормальный » (Normal ). После нажатия на надпись нужно открыть выпадающий список и выбрать значение «Экран » (Screen ):
Изменяем режим наложения слоя на «Экран» (Screen)
Этот режим просто осветляет изображение и накладывается он сразу на всю фотографию, а не только на глаза, но вскоре мы исправим это:
Режим наложения «Осветление» сразу же осветляет весь снимок
Этап 3: заливаем маску слоя черным цветом
Одно из главных свойств корректирующих слоев в Photoshop заключается в том, что каждый из них имеет собственную маску, которую можно использовать для определения области редактирования. Иконка маски находится рядом с корректирующим слоем «Уровни ». По умолчанию, маски заливаются белым цветом, то есть редактирование применяется ко всему изображению, расположенному под ним.
Именно поэтому светлым становится сразу все изображение:
Маска корректирующего слоя по умолчанию заполнена белым цветом
Давайте скроем эффект корректирующего слоя, чтобы он ничего не затрагивал на фотографии. И сделать это можно очень просто: залить маску слоя черным цветом. Откройте меню «Редактирование » (Edit ), и найдите там пункт «Выполнить заливку » (Fill ):
Меню Редактирование > Выполнить заливку …
После этого откроется окно «Заполнить ». Измените опцию «Содержание » (Use ) на «Черный » (Black ), а затем нажмите «ОК »:
Изменяем параметр «Содержание» на «Черный»
Если снова посмотреть на миниатюру маски слоя на панели слоев, то теперь она залита черным цветом:
Маска корректирующего слоя «Уровни» теперь залита черным цветом
Так как мы залили маску черным цветом, эффект корректирующего слоя вообще не сказывается на исходном изображении. Сейчас корректирующий слой все еще осветляет изображение. Мы просто не можем видеть этот эффект, так как его скрывает маска слоя.
На следующем этапе нам нужно вернуть действие корректирующего слоя, но в этот раз ограничиться только глазами девушки:
Мы вернулись к исходному изображению
Этап 4: используем «Кисть» (Brush)
Выберите инструмент «Кисть » (Brush Tool ) на панели инструментов:
Выбираем «Кисть» на панели инструментов
Этап 5: наносим белый цвет на глаза
Чтобы вернуть действие корректирующего слоя в области глаз девушки, нужно закрасить их белой кистью. Учтите, что мы рисуем не на самой фотографии, а на маске корректирующего слоя.
Белый цвет позволяет отобразить эффект корректирующего слоя сквозь маску. Сейчас Photoshop использует для кисти основной цвет, поэтому можно нажать клавишу D , чтобы сбросить настройки на цвета по умолчанию (белый и черный ). Также это можно сделать вручную, воспользовавшись панелью инструментов:
Выбираем белый в качестве основного цвета
Теперь, взяв кисть и установив белый цвет, закрасьте радужку глаза. Для этого нужно сначала выставить соответствующий размер кисти. Сделать это можно как при помощи верхней панели Photoshop , так и нажав клавишу левой прямой скобки ([ ).
Противоположная скобка (] ) позволит увеличить размер кисти. По мере того как вы наносите цвет кистью, на снимке будет проступать эффект корректирующего слоя.
Применение масок слоев в «фотошопе » может потребоваться в различных обстановках, скажем, при замене аналогичных элементов. Скажем, человеческих лиц. Впрочем в самом начале работы понадобится покрасить маску в черный цвет, т.е. сделать ее непрозрачной.
Вам понадобится
- – Русифицированная версия Adobe Photoshop СS5
Инструкция
1. Запустите Adobe Photoshop и откройте в нём какое-либо изображение: «Файл» > «Открыть» > выберите файл > «Открыть».
2. В нижнем правом углу программы обнаружьте окно «Слои» (если оно отсутствует, нажмите F7), выберите в нем вкладку “Слои” и сделайте двойственный щелчок по фону. В появившемся окне сразу щелкните «Ок». Тем самым вы превратите фон в слой под наименованием «Слой 0». Вы можете придать ему какое-то больше громкое наименование, но в нашем случае это не столь значимо.
3. Щелкните кнопку «Добавить слой-маску », которая находится в нижней части вкладки «Слои» и изображена в форме квадрата с кружком посередине. Рядом с картинкой «Слоя 0» появится эмблема слоя-маски в виде белого прямоугольника. Переключение между самим слоем и его маской осуществляется при помощи простого клика, а энергичный элемент обрамляется маленький рамкой.
4. Удостоверитесь, что активирован слой-маска и нажмите Ctrl+Backspace. Тем самым вы зальете маску , которая является на данный момент передним планом документа, условно черным цветом, но рабочая область окрасится фоновой сеточкой. Если вам надобно деактивировать маску , нажмите на ее эмблеме правой кнопкой мыши и в появившемся меню кликните «Отключить слой-маску ».
5. Дабы придать маске определенную форму, выберите инструмент «Кисточка» и закрасьте нужную область. Цвет закрашивания по умолчанию установлен белым, но если предпочесть синий, алый, зеленый и пр., он превратится в один из оттенков серого, а это, в свою очередь, повлияет на прозрачность отображения маски.
6. Дабы вновь сделать маску непрозрачной, дозволено применять два инструмента. 1-й – кисточку, но установить цвет закрашивания черным. 2-й – «Ластик» (жгучая клавиша – латинская E, переключение между смежными инструментами – Shift+E).
7. Дабы сберечь плоды ваших трудов, нажмите «Файл» > «Сберечь как» > выберите путь, укажите в поле тип файлов JPEG (если это итоговый итог) либо PSD (если вы еще собираетесь трудиться над этим планом) > «Сберечь».
Если вы ни один час проводите в сети интернет и любите обменяться мыслями на каком-нибудь форуме, то вопрос о положительной заливке картинок для вас является востребованным. В связи с распространенностью тематических форумов и разных общественных сетей данный вопрос, в последнее время, подымается все почаще. Если у общественных сетей теснее возникли свои формы загрузки картинок непринужденно на сайт, то у форумов такой функции еще нет в наличии.
Вам понадобится
- Бесплатный хостинг изображений.
Инструкция
1. Бесплатные хостинги дозволяют загружать огромное число фотографий. Объем и вес этих фото также не имеют ограничения. Разглядим 2 особенно распространенных обслуживания загрузки фотографий: fastpic и radikal.Для того дабы загрузить фотографию на хостинг fastpic нужно перейти на страницу этого обслуживания – fastpic.ru. Нажмите кнопку «Обзор». В открывшемся окне обнаружьте необходимый вам файл. Нажмите «Открыть».
2. Если вы хотите загрузить несколько картинок, то добавить картинки дозволено нажав на «Добавить поле». Выберите добавочные картинку и нажмите «Открыть».
3.
4. Позже загрузки выберите нужную ссылку и скопируйте ее (Ctrl+C либо Ctrl+Ins). Если вы загрузили одну картинку, то окно с вариантами ссылок будет выглядеть дальнейшим образом:
5. Если при загрузке вы указали несколько картинок, то итог будет дальнейшим:
6. Для того дабы загрузить фотографию на хостинг radikal нужно перейти на страницу этого обслуживания radikal.ru. Нажмите кнопку «Обзор». В открывшемся окне обнаружьте необходимый вам файл. Нажмите «Открыть».
7. Для того дабы загрузить картинку в подлинном размере, снимите выделение пункта «Уменьшить до». Данный хостинг механически выставляет уменьшение изображения при загрузке.
8. Для загрузки изображений на хостинг нажмите кнопку «Загрузить».
9. Позже загрузки выберите нужную ссылку и скопируйте ее (Ctrl+C либо Ctrl+Ins).
Видео по теме
Фон изображения в графическом редакторе традиционно заливается с поддержкой команды «Заливка», но перед этим требуется отделить изображение от фона с подмогой выделения и копирования на обособленный слой.
Вам понадобится
- – компьютер;
- – навыки работы с Adobe Photoshop, Corel Draw.
Инструкция
1. Запустите программу Adobe Photoshop, откройте надобное изображение, в котором надобно сделать одноцветный фон, с поддержкой команды «Файл» – «Открыть». Либо перетащите нужный файл в окно программы. Дальше выделите картинку, отдельно от фона. Для этого используйте инструмент «Стремительное выделение», дабы руководить выделяемыми областями, либо инструмент «Магическая палка», если картинка контрастирует с фоном. Позже выделения картинки нажмите на ней правой кнопкой мыши и выберите команду «Инвертировать изображение». Данная команда выделит фон вокруг изображения, для которого вам необходимо исполнить заливку.
2. Очистите выделенный фон вашей картинки нажатием на клавишу Del, дальше добавьте новейший слой, на котором будет расположена заливка фона. Для этого перейдите на палитру слоев и выберите команду «Новейший слой». Перетащите его ниже слоя с картинкой. Дальше выберите цвет фона щелчком по цветовой палитре левой кнопкой мыши. Если нужно верно определить цвет для фона, тогда сделайте новейший слой, скопируйте туда изображение с примером цвета, выберите на палитре инструментов инструмент «Пипетка», щелкните левой кнопкой мыши по примеру цвета. Цвет будет выбран. Удалите сделанный слой, перейдите на слой с фоном, выберите инструмент «Заливка» и щелкните один раз левой кнопкой мыши в вашем фоновом слое. Будет исполнена заливка фона одним цветом.
3. Запустите программу Corel Draw, сделайте новейший документ, дабы сделать одноцветный фон. Перейдите в меню «Макет», выберите команду «Фон страницы», установите флажок в поле «Сплошной» и щелкните по стрелочке, дабы предпочесть цвет для фона страницы. Нажмите кнопку «ОК». Дабы применять в качестве фона одноцветное изображение с вашего компьютера, зайдите в «Макет» – «Фон страницы», установите флажок в поле «Растр» и нажмите кнопку «Обзор». Выберите файл с компьютера, нажмите кнопку «Открыть». Изображение будет добавлено в поле «Источник». Если вы хотите, дабы метаморфозы начального изображения отражались в рисунке, выберите опцию «Связанный». Если же нет, выберите команду «Встроенный». Для установления размера фонового изображения выберите опцию «Специальный размер» и укажите надобные размеры фона. Нажмите кнопку «Ок».
Видео по теме
Маска мыши – одна из самых комфортных, в ней дозволено провести все время праздника. Все вследствие тому, что ее форма фактически всецело совпадает с формой головы человека – надобно лишь «нарастить» нос. Особенно удобым будет экземпляр, сделанный по слепку вашего лица.
Инструкция
1. Скульптурный пластилин раскатайте в пласт толщиной 2-3 см. Наложите его на лицо от яруса роста волос до подбородка. Пальцами прогните поверхность пластилина, дабы он повторял очертания лица. Старательно снимите слепок. Стеком либо канцелярским ножиком сделайте в нем отверстия для глаз. Их форма может быть всякий, в зависимости от жанра прорисовки маски.
2. Раскатайте еще один кусок пластилина. Его толщина должна быть такой же. Опрятно вырежьте из слепка нос и на его месте, из подготовленного куска, вылепите мыши ную мордочку в виде конуса с закругленной вершиной.
3. Нарвите на мелкие ломтики бумагу для принтера. Сложите ее в емкость с водой. Когда бумага размякнет, выложите на пластилиновую заготовку равномерный слой, сверху смажьте его клеем для бумаги. Чередуйте слои бумаги до тех пор, пока маска не станет довольно плотной. Традиционно довольно 5-7 слоев. Оставьте папье-маше высыхать при комнатной температуре.
4. Через 3-5 дней снимите маску . Ее надобно дополнить мыши ными ушками. Вырежьте два круглых уха из картона и бумажными полосками приклейте к верхнему краю маски.
5. Раскрасьте мыши ную мордочку акрилом. Вначале покройте бумагу основным серым цветом. Его дозволено нанести поролоновой губкой либо воспользоваться аэрозольной краской. Когда слой высохнет, прорисуйте детали. Тонкой кисточкой обведите силуэт глаз, нарисуйте цветные радужки. Если мышь – девчонка, нарисуйте длинные ресницы и розовые губы. Улыбку на лице мужественной мыши дозволено провести черным либо темно-серым маркером.
6. Стандартную заготовку для маски дозволено трансформировать в мордочку Микки либо Минни Маус. Для этого сделайте круглые уши больше большими. Нарисуйте на маске вытянутые овальные глаза. Пространство вокруг них и на щеках раскрасьте белым цветом, а бока маски и уши – черным.
7. Дабы маска держалась на лице, снабдите ее резинкой, вставленной в отверстия по бокам. Неприметной будет резинка, которая применяется при изготовлении бижутерии.
Видео по теме
Маска в программе Photoshop является одним из инструментов, служащих для обратимого создания прозрачной области на любом из слоев, за исключением фонового. Существует несколько методов создания масок в этом графическом редакторе.
Вам понадобится
- – программа Photoshop;
- – изображение.
Инструкция
1. Для создания маски-слоя в Photoshop следует предпочесть одну из опций группы Layer Mask из меню Layer. Применение опции Reveal All визуально не изменит изображение, расположенное на маскируемом слое, впрочем рядом с пиктограммой слоя появится значок маски.
2. Для того дабы приступить к редактированию маски, а не изображения, кликните по значку маски. Использование опции Reveal All оправдано в том случае, если участок слоя, тот, что надобно сделать прозрачным, значительно поменьше фрагмента изображения, тот, что останется без изменений. Для того дабы сделать часть картинки прозрачной, закрасьте необходимый фрагмент черным цветом по маске.
3. Опция Hide All сделает слой всецело прозрачным, а прямоугольник маски, тот, что появится в палитре слоев, будет залит черным цветом. Применять эту опцию комфортнее в случае, если слой , за исключением маленький области, надобно сделать прозрачным. Для того дабы указать непрозрачные участки слоя, закрасьте их по маске белым цветом.
4. Для редактирования маски слоя дозволено применять инструменты Brush Tool, Paint Bucket Tool и инструменты группы Shape Tool, переключенные в режим Fill pixels.
5. Корректировочные слои в Photoshop по умолчанию создаются с маской слоя в режиме Reveal All. Они предуготовлены для использования ряда фильтров ко каждым видимым слоям файла. Для редактирования маски корректировочного слоя применяются те же инструменты и цвета, что и для метаморфозы маски слоя с изображением.
6. К слою с фильтром либо изображением дозволено применить две самостоятельно редактируемые маски, одна из которых будет растровой, а вторая – векторной. Для создания векторной маски используйте одну из опций группы Vector Mask меню Layer. Как и растровая, векторная маска может быть сделана в режиме Reveal All либо Hide All.
7. Для редактирования векторных масок используются Pen Tool и инструменты группы Shape Tool в режиме Shape Layers.
8. Еще одним методом метаморфозы прозрачности части слоя в Photoshop является создание обтравочной маски. Для создания маски этого вида разместите под слой с изображением, часть которого необходимо сделать прозрачной, картинку, по границам непрозрачной области которой будет обрезан данный слой . Основой для обтравочной маски может послужить непрозрачная надпись, геометрическая фигура либо всякий слой с прозрачными областями.
9. Перейдите на верхний слой и примените опцию Create Clipping Mask из меню Layer. На слое с изображением останутся непрозрачными только те области, которые лежат над непрозрачными областями слоя-основы.
Язык разметки HTML разрешает делать фон страницы однотонным всякого цвета, а также размещать на нем изображения. Это дает вероятность получить текст, скажем, на фоне пейзажа либо бумажной текстуры.
Инструкция
1. Выбирая цвет фона либо изображение для помещения на него, руководствуйтесь в первую очередь читаемостью текста. Фон должен быть контрастным, иными словами, символы обязаны отчетливо выдаваться на нем. Если вы решили сделать фон графическим, непременно удостоверитесь в том, что вы являетесь автором изображения либо имеете право на его применения на основании договора (скажем, свободной лицензии).
2. Обнаружьте в HTML-исходнике страницы тег
. Дабы сделать фон однотонным и цветным, добавьте в него переменную bkcolor с доводом в виде кода цвета. Позже этого конструкция будет выглядеть дальнейшим образом:3. Если же вы хотите разместить на фон изображение, раньше каждого, уменьшите его размер таким образом, дабы оно имело как горизонтальное, так и вертикальное разрешение менее 320 включительно. Сбережете его в новейший файл, дабы не испортить оригинал. Используйте формат JPG, PNG либо GIF. Удостоверитесь, что объем файла не превышает 100 килобайт – так он будет загружаться стремительней. Учтите, что мобильные браузеры могут все равно отображать взамен него однотонный фон.
4. Применяя веб-интерфейс либо программный FTP-заказчик, разместите файл с изображением в ту из папок сервера, где размещен редактируемый вами HTML-файл.
5. Взамен переменной bkcolor добавьте в тег
переменную background с доводом в виде имени файла с изображением. Сейчас он будет выглядеть так: , где fon.gif – имя файла. Разумеется, если он имеет иной формат, нужно соответственно изменить его растяжение в теге.6. Загрузите на сервер обновленный вариант HTML-файла. Откройте его в браузере. Удостоверитесь, что фон отображается верно. Если на нем находится изображение, оно будет повторяться как по горизонтали, так и по вертикали, заполняя все пространство страницы. Проверьте, насколько отлично читается текст на новом фоне в разных браузерах. При необходимости используйте иной цвет либо графический файл.
Видео по теме
Как работать с маской на видео + примеры для практики
Профессионалы видеоредактирования используют немало инструментов для достижения желаемого эффекта. Не так давно мы рассказывали, как снимать ролики на зелёном фоне и работать с хромакеем. Сегодня вы узнаете о том, как создавать маску на видео, и к концу этого текста, сможете применить этот эффект на практике.
Работа с маской неизбежна в случае, когда вам нужно “спрятать” какой-либо объект на видео – например, из-за цензуры. Маска позволяет создать отражение объекта, которого изначально не было на видео, разместить видео внутри текста, применить конкретный эффект или цветокоррекцию к выбранной области в кадре, и многое другое.
Одно из наших любимых применений маски, впрочем, это эффект двойника на видео. Те, кто смотрел сериал «Друзья» и помнят сестру героини Фиби, сразу поймут о чём речь. Ну а из более современных киношедевров, отличный пример эффекта двойника – это фильм «Легенда», в котором Том Харди играет братьев близнецов, практически постоянно находящихся в кадре одновременно.
О том, какие типы масок существуют, и как их применять – расскажем ниже.
Тем, кто ищет бюджетный видеоредактор для работы с масками на видео, мы рекомендуем VSDC (Windows) и iMovie (Mac)
Cкачать видеоредактор VSDC бесплатно можно здесь.
Есть ли оптимальный инструмент для работы с маской на видео?
Чтобы добавить маску на видео, подойдёт практически любой нелинейный видеоредактор, позволяющий работать со слоями. Существует множество программ, но если вы не готовы к покупке дорогостоящих лицензий на инструменты Adobe и Sony Vegas, мы советуем начать с более бюджетных вариантов – таких как VSDC.
Например, для скриншотов к инструкциям в этой статье использовался VSDC. Это нелинейный видеоредактор для Windows, который можно скачать здесь. VSDC является бесплатной программой, однако, непосредственно инструмент наложения маски относится к версии Pro, которая доступна по подписке за $19 в год. Если вы владелец Mac, наиболее бюджетным вариантом редактора для работы с масками будет iMovie. Вы можете скачать iMovie здесь.
Если в дальнейшем вы планируете заниматься монтажом на профессиональном уровне, в качестве инструментов мы рекомендуем рассмотреть Adobe Premiere Pro ($239,88 в год) и Pinnacle (от $59,95).
Начнём с теории. Что мы имеем в виду, когда говорим «создать маску на видео»?
Инструмент маски позволяет выделить область на видео, которую в дальнейшем вы хотите скрыть, выделить или видоизменить. Маска может быть как правильной геометрической формы, так и фигурой произвольной формы. Если вы когда-либо работали с Photoshop или его альтернативами, техника создания маски на видео должна быть вам понятна.
После того, как вы определили нужную область, вы сможете работать с ней как с независимым объектом, который впоследствии останется частью общей картинки. Ниже мы приведём несколько примеров видеоэффектов, для достижения которых применялась маска.
Дублирование объектов на видео и создание эффекта двойника – один из наиболее популярных примеров применения маски на видео.
Наложение цензуры на объекты в кадре – достигается с помощью маски. Вы можете скрыть лицо человека в кадре, номера машин, дату, координаты и так далее. Кроме того, вы можете сделать так, чтобы маска двигалась вслед за объектом, который она скрывает.
Используя технологию нелинейного редактирования, вы можете создать текстовую маску или «вырезать» область из одного видео и добавить её в другое. Так, например, была создана знаменитая серия роликов про надоедливый апельсин. Глаза и рот апельсина – это ничто иное как маска. Объяснить, почему он получился таким надоедливым, мы, к сожалению, не сможем.
Типы масок, используемых на видео
В статьях о монтаже вы можете встретить разные термины, когда речь заходит о применении маски. Например, маска может быть текстовой, обтравочной (её ещё иногда называют клиппинг маска или маска отсечения), и инверсной или обратной. Все эти типы маски относятся скорее к технике применения эффекта, нежели к самому инструменту. Ниже мы расскажем, чем они отличаются друг от друга.
Обтравочная маска
В качестве первого примера рассмотрим обтравочную маску. Создать обтравочную маску для видео означает добавить изображение или фигуру, сквозь которую будет проигрываться видео. Как правило, в качестве маски используется изображение в формате .PNG с прозрачным фоном. При наложении будет видна лишь та часть видео, которая попала в границы выбранного для маски изображения. Всё, что выходит за пределы выбранной фигуры, автоматически «отсекается».
Вот пример использования обтравочной маски в заставке к игре GTA San Andreas.
В следующей части мы расскажем, как применить обтравочную маску в редакторе VSDC. Это очень простая техника.
Инверсная маска
Инверсная маска работает несколько иначе. Она позволяет наложить два видео в обратном порядке. Это значит, что если вы размещаете изображение Б поверх изображения А и применяете инверсную маску, изображение Б будет просматриваться только сквозь пустые области (области чёрного цвета) в изображении А.
Наиболее узнаваемый пример этой техники – текстовая маска или эффект «видео внутри текста».
Примеры видеоэффектов, полученных с помощью маски
Мы надеемся,что общее представление о том, что такое маска, и для чего она может служить, у вас сложилось. А теперь, перейдём к практике. Ниже мы расскажем о том, какие популярные эффекты – многие из которых вы уже не раз видели по телевизору и на YouTube – можно получить с помощью этого инструмента.
Скрытие объекта на видео/Наложение маски из пикселей
Цензура на видео – это одно из наиболее частых примеров применения маски, и вы наверняка встречали его множество раз: в кино, в новостях, в записях анонимных интервью, в записях с камер наблюдения, и даже в видеозаписях, снятых с помощью дронов.
Чтобы скрыть объект на видео от зрителей, область вокруг объекта выделяется, а затем, с помощью маски, к ней применяется фильтр с эффектом размытия.
Повторить этот эффект можно с помощью инверсной маски в VSDC:
- Импортируйте видео в редактор и откройте меню Видеоэффектов. Перейдите в Фильтры — Пикселизация. Сперва изображение станет полностью покрыто пикселями – это нормально. Справа в окне свойств вы найдёте настройки фильтра и сможете откорректировать его интенсивность.
- Сделайте двойной щелчок по слою с эффектом на таймлайне – откроется вкладка «Пикселизация».
- Из меню слева выберите эллипс, прямоугольник или фигуру свободной формы. Разместите выбранную фигуру поверх объекта, который необходимо скрыть.
- В окне свойств справа найдите меню Композиция и выберите опцию Маска.
- Затем переключите режим Инверсной маски с Нет на Да.
Вот так просто, буквально за пару минут можно наложить пикселизацию на объект в видео с помощью маски.
Таким же образом, кстати, вы можете применить абсолютно любой фильтр или видеоэффект к выбранной области — вовсе не обязательно речь должна идти о размытии с целью спрятать объект от зрителей.
Если объект, который вы хотите скрыть с помощью маски, перемещается в кадре, потребуется использовать модуль отслеживания движения, чтобы маска двигалась вслед за объектом. Ниже – детальная видеоинструкция, в которой показано, как это сделать.
Создание текстовой маски
Текстовая маска – это очень красивый, привлекающий внимание эффект. Его часто используют в тревел-роликах, а также в заставках сериалов. Это также очень простой эффект, с которым справится даже неопытный редактор. Имейте в виду, что текстовая маска выглядит наиболее эффектно, если использовать короткие слова и жирный шрифт.
Применить эффект можно следующим образом:
- Добавьте видео, которое должно быть видно сквозь текст, на сцену. Цветные, яркие видео для данного эффекта смотрятся лучше, чем монохромные.
- Сделайте двойной щелчок по видео – на шкале времени автоматически откроется новая вкладка.
- Добавьте текст в видео. Лучше, если это будет одно короткое слово.
- Используйте редактор в верхней части интерфейса, чтобы откорректировать стиль текста.
- Закрасьте текст чёрным цветом.
- Откройте меню режимов смешивания (слева на таймлайне) и выберите опцию Инверсная маска.
- При необходимости, скорректируйте положение текста или видео на сцене.
Наложение обтравочной маски
Как мы уже объясняли выше, идея обтравочной или, как её ещё называют, маски отсечения, схожа с эффектом текстовой маски. В конечном результате видео проигрывается в пространстве, ограниченном заданной фигурой. Только в отличие от текстовой маски, фигурой являются не буквы, а изображение на прозрачном фоне. Вы можете рассматривать эти изображения в качестве своеобразных «окон», через которые видно только часть используемого видео.
Обтравочная маска выглядит очень артистично. Один из наиболее эффектных примеров применения такой маски можно встретить на заставке к сериалу «Настоящий детектив» — в ней виды штата Луизиана показаны сквозь силуэт актёра Мэттью Макконахи.
Ниже краткая инструкция о том, как достичь подобного эффекта. Как и прежде, в качестве примера мы используем видеоредактор VSDC.
- Во-первых, добавьте изображение, которое будет являться фоновым и в конечном результате останется как бы вокруг сформированной маски. Например, в случае с вышеупомянутой заставкой из Настоящего детектива, это однотонный бежевый фон. Вы же можете использовать любое видео и статичное изображение в соответствии со своей задумкой.
- Вторым шагом необходимо добавить изображение, которое будет служить маской — тем самым «окном», по форме которого будет просматриваться видео. В примере выше это, вероятно, была фотография Мэттью Макконахи. Не забудьте, что картинка должна быть на прозрачном фоне в формате PNG, иначе волшебство не случится.
- Как только вы разместили изображение-маску, перейдите во вкладку Видеоэффекты в верхнем меню. Выберите Прозрачность -> Обтравочная маска.
- Сделайте двойной щелчок по добавленному эффекту на таймлайне — это действие автоматически откроет новую вкладку.
- Наконец, добавьте видео или изображение, которой по вашему плану должно быть видно сквозь обтравочную маску. Сдвиньте его, если потребуется.
Несмотря на то что работа с маской на видео может звучать как сложный процесс, на деле это намного проще, чем вам кажется. Посмотрите подробную видеоинструкцию о том, как применить описанный выше эффект. Это занимает не больше пары минут!
Эффект двойника на видео
Пока режиссёры применяют этот эффект, чтобы закрутить сюжет, вы можете сделать это просто веселья ради. Результаты гарантированно порадуют и вас, и ваших зрителей.
Для данного эффекта очень важно корректно отснять видео. Идея заключается в следующем: вы снимаете одного и того же человека в разных местах одного и того же помещения, а затем соединяете эти видео в одно с помощью маски. В результате получается видео, на котором один и тот же человек появляется в кадре дважды одновременно. Если это ваш первый эксперимент с «клонированием» людей на видео, рекомендуем снимать напротив однотонного фона. Так у вас уйдёт меньше времени на монтаж, и результат будет выглядеть более реалистично.
Чтобы соединить видео с «двойниками», необходимо добавить их на таймлайн, а затем применить инверсную маску к той области, где находится «клон» на одном из видео. Поскольку в данном случае, картинка лучше тысячи слов, мы советуем посмотреть видеоинструкцию ниже.
Создание отражения объекта
Наконец, если вы из тех, кто обращает пристальное внимание на детали, вы можете использовать маску для создания тени и отражения объекта, который не было в оригинальном видео. Работает это довольно просто. Вам необходимо дублировать объект в той же сцене, применить к дубликату цветокоррекцию — так, чтобы он стал похож на настоящую тень, а затем перевернуть его и расположить под требуемым углом.
Маска – незаменимый инструмент монтажа
Как только вы освоитесь с новым инструментом и почувствуете, что концепт вам понятен, вы сможете бесконечно экспериментировать, и единственным ограничением станет ваше воображение.
Приведём ещё пару примеров в качестве вдохновения. С помощью маски можно необычным образом разделить экран, чтобы в кадре было сразу несколько видео. Если вы снимаете видео-реакции, редактируете игровые видео, или просто хотите креативно применить эффект «картинка в картинке» вы также сможете использовать маску множеством способов. Ну и конечно, популярный эффект размытого фона легко достигается посредством применения инверсной маски.
Научившись работать в маской на видео, вы значительно расширяете собственные возможности — ведь это практически универсальный инструмент не только для цветокоррекции, но и для множества повседневных в мире видеоиндустрии эффектов — пикселизации, добавление отражения объекта или креативного интро в виде текстовой маски. Теперь, когда мы раскрыли вам все основные секреты, вы сможете использовать этот подход в своём творчестве и создавать ещё более интересные ролики.
Не забудьте подписаться на наш YouTube канал для еженедельных видеоинструкций и идей по монтажу. Свои результаты и вопросы вы можете публиковать на нашей Facebook страничке!
Удачных экспериментов!
Layer Masks: Photoshop’s Hidden Gem
В чем разница между начинающим пользователем Photoshop и суперпродвинутым профессионалом? Что ж, помимо многолетнего опыта, формального обучения и сертификации, хорошим показателем является то, что продвинутые пользователи будут хорошо разбираться в использовании масок . Маскирование слоя, несомненно, является одним из самых полезных методов в Photoshop для композиции изображений. Это не только делает любые вариации любого эффекта чрезвычайно гибкими, но также делает редактирование изображений полностью неразрушающим, так что вы можете легко вернуться к тому, что было до того, как вы начали.Не стирать! Mask It Away
Одним из первых инструментов, которые я понял, совершенно бесполезно, является ластик . Не волшебный ластик или фоновый ластик , а простой ластик-кисть . Это приводит к безвозвратному удалению пикселей из слоя. Ключевое слово в этом — «постоянный». Это то, что называется деструктивным редактированием , потому что оно не позволяет вам вернуться и внести изменения, отличные от постоянных, которые вы выбрали.Итак, если я не использую ластик, как мне избавиться от пикселей на моих слоях, чтобы показать определенные области слоя под ним? Ответ, конечно же, — использование маски слоя. После того, как вы поместите маску слоя на слой, вы получите полный контроль над непрозрачностью каждого пикселя его содержимого. Это делается путем сопоставления каждого пикселя слоя с пикселем прозрачности в градациях серого на маске. Белый = непрозрачный, черный = невидимый, серый = прозрачность от 1 до 100%. Когда вы осознаете силу выборочного управления прозрачностью вашего слоя, вы сможете добиться любого эффекта, который только можете себе представить! Таким образом, по логике работы масок слоя с точки зрения прозрачности, использование кисти с выбранным черным цветом — это, по сути, тот же инструмент, что и использование ластика.Но когда вы переключите цвет кисти на белый, вы сразу увидите, в чем разница. Теперь с помощью белой кисти вы можете вернуть вещи, которые вы «стерли» с помощью черной кисти. Ух ты, ластик никогда не делал этого для меня! Лучшее в маске слоя то, что она ничего не делает с самим слоем. Вы никоим образом не меняете существующие пиксели. Вы просто скрываете и открываете определенные части.Лучший способ выбора
Сколько раз вы использовали инструмент лассо, чтобы сделать сложное выделение? Бьюсь об заклад, вы все время затаили дыхание, но в последнюю секунду ваша рука ускользнула, и ваш выбор был испорчен! Потом вы начинаете все сначала, и это даже хуже, чем предыдущее.Лассо хорошо работает для некоторых вещей, но в большинстве случаев не дает желаемой точности. Лучше всего начать с маски слоя или перенести лассо, выделение или быстрое выделение внутри маски слоя. Пробовали ли вы когда-нибудь создать эффект, когда вы хотите получить черно-белое изображение, а затем оставить несколько элементов? в исходном цвете? Например: как бы вы превратили этот натюрморт в черно-белое изображение только с яблоками, розой и пламенем в полном цвете? Может быть, вы попробуете использовать инструмент быстрого выделения, чтобы создать выделение, а затем создать из него новые слои.Может быть, вы воспользуетесь инструментом выделения лассо. Как насчет использования цветовой гаммы для выделения всех красных оттенков? Все это достойные способы выбора, но мой личный любимый метод — делать это вручную с помощью кисти. Здесь вы действительно можете объединить свои цифровые технические навыки с мелкой моторикой, и в результате вы получите более реалистичное составное изображение. Вот как я добился этого эффекта менее чем за 2 минуты:- Дублируйте слой
- Сделайте нижний слой черно-белым
- Придайте верхнему слою отрицательную маску слоя (Все черные: Создать, нажав Alt + щелкнув по маске создания слоя. Кнопка)
- Используйте белую кисть для маскировки В цветном слое
Превращение выделения другого слоя в маску слоя
Другой способ использования маски слоя — взять выделение из слоя и затем использовать эту область в качестве маски для другого слоя.Например: я хочу сделать это красочное изображение дерева, а затем наложить на него очень специфическую затемненную маску. В этом случае я хочу использовать текстовый слой в качестве маски и не хочу видеть фактический текстовый слой.- Создайте текстовый слой и разместите его над областью изображения, которое вы хотите замаскировать.
- Дублируйте фоновое изображение и измените уровни на высококонтрастное темное изображение.
- Загрузите текстовый слой как выделение (ctrl / cmd + щелкните по миниатюра слоя)
- Щелкните затемненный слой изображения и добавьте новую маску слоя
- Удалите (или скройте) текстовый слой
Создание собственной виньетки
Если вы фотограф или редактируете множество фотографических изображений, эта техника может быть (без преувеличений) лучшим, чему вы когда-либо научились в своей жизни.Есть несколько хорошо известных способов создать и отредактировать простую виньетку для вашего изображения. Один из способов — использовать фильтр необработанного снимка камеры, добавить эффект виньетки и внести необходимые изменения. Другой — создать черный круг, инвертировать его, размыть края и отрегулировать непрозрачность. Другой — использовать Instagram и притвориться, что вы это сделали сами … Все это хорошо, но они имеют только эффект имитации настоящей виньетки с объективом камеры, а иногда это может выглядеть немного клише или даже фальшивкой. Вот отличный способ сделать это, чтобы создать более яркий стиль и сделать его более тонким, но при этом улучшить фотографию и добавить больше размеров.- Дублируйте свой слой
- Установите стиль наложения верхнего слоя на , умножьте
- Добавьте маску слоя к верхнему слою
- Используйте большую черную кисть (с жесткостью 0% и потоком от 10 до 20%), чтобы вручную закрасьте центр изображения.
- Отрегулируйте общую непрозрачность, чтобы создать желаемый вид
- Дублируйте этот слой столько раз, сколько хотите, чтобы получить более драматический эффект
обтравочных масок Photoshop | Обучение Подключение
Ронда Джексон, Adobe Expert / ACI
Есть несколько полезных советов, которые могут мгновенно придать вашему дизайнерскому проекту изюминку. С минимальными трудностями они добавляют много блеска и печать профессионализма.Один из моих любимых — Создание обтравочной маски.
Я уверен, что вы видели те афиши фильмов и рекламу, где фотография проходит сквозь текст. Это создает фактор «вау». Вы, наверное, думаете, что это расширенная функция Photoshop, но на самом деле она довольно проста. Это можно сделать с помощью фигуры или текста. Вот шаги:
- Когда у вас будет новый документ, возьмите инструмент «Текст» и введите слова для своего проекта.Лучше всего, если вы выберете шрифт с большим весом. Если это узкий или буквенный шрифт, буквы недостаточно широки, чтобы ваше изображение было видно. Лучше всего использовать шрифт Arial Black или плоский шрифт, такой как Rockwell.
Почему бы не присоединиться к одному из наших классов Adobe Photoshop в Лос-Анджелесе?
- Теперь вы хотите разместить изображение, которое хотите выделить в тексте. Очень важно, чтобы изображение было поверх Типа или Формы.
- Выбрав слой изображения, вы можете щелкнуть его правой кнопкой мыши или выбрать раскрывающееся меню на панели слоев.
- В раскрывающемся меню выберите «Создать обтравочную маску».
Вуаля! Теперь вы видите свое фотоизображение через свой шрифт.
Повторите этот процесс, используя Shape вместо Type, и вы покажете свое изображение через свою Shape.
Мгновенная магия!
Стили слоя
Layer Styles — еще один способ быстро добавить впечатляющие визуальные эффекты в ваш дизайн-проект. Стили слоя — это специальные эффекты (также известные как параметры наложения), которые можно применять к тексту, фигурам или изображениям.
- Bevel & Emboss — придает вашему слою облегченный трехмерный эффект.
- Outer Glow, Inner Glow, Drop Shadow и Inner Shadow — хорошо для выделения вашего объекта / текста на фоне.
- Обводка — подходит для добавления толщины к объекту или тексту, например, курсивному тексту, который обычно тонкий.
- Color & Overlay — позволяет опробовать и предварительно просмотреть различные цвета перед тем, как сделать выбор или сделать постоянное редактирование.
- Наложение узора — добавляет текстуру
После выбора стиля слоя открывается диалоговое окно «Стиль слоя».Все параметры стиля перечислены в левой части окна. Убедитесь, что выбранный стиль выделен. В противном случае вы можете не вносить правки в правильный стиль. Последние настройки этого стиля слоя будут немедленно применены к вашему слою. Также установите флажок Предварительный просмотр, чтобы вы могли видеть свои варианты редактирования.
- Выберите Layer> Layer Style
В разделе Bevel & Emboss есть много опций. Мы собираемся сосредоточиться на нескольких ключевых вариантах этого упражнения.Сначала вы хотите выбрать тип скоса, который вы хотите применить. Вы можете выбрать:
- Внутренний скос
- Наружный скос
- Подушка с тиснением
- Тиснение
- Stroke Emboss (Работает только при применении стиля Stroke)
Обычно я перемещаю свое диалоговое окно в сторону, чтобы можно было предварительно просмотреть свои правки во время работы. Начните с выбора каждого из стилей Bevel, чтобы увидеть, какой из них лучше всего подходит для вашего проекта.
- Выберите внутренний скос.
Следующая опция, которую мы собираемся установить, это Bevel Technique. Это определяет степень акцента при выборе фаски. Попробуйте три варианта:
- Долото мягкое
- Зубило твердое
- Гладкий
- Выберите Smooth.
Поиграйте с параметрами размера, глубины и направления.
- Вот настройки для этого проекта.
Глубина: 170
Направление: Вверх
Размер: 30
Параметры кривых обеспечивают наиболее впечатляющее воздействие из всех настроек. Есть 12 вариантов кривой. Найдите время и посмотрите, как каждая кривая влияет на текст. Кривые 3 (перевернутый конус), 9 (кольцо), 10 (двойное кольцо) и 12 (пилообразный), как правило, придают металлический вид вашему скосу.
- Выберите девятую кривую для этого упражнения, вторую кривую во втором ряду.
Оставьте все остальные настройки по умолчанию. Наслаждайтесь скошенным позолоченным текстом.
Преимущества использования стилей слоя
- Стили слоя можно редактировать даже после закрытия изображения. Они прикрепляются к слою, а не применяются непосредственно к пикселям. Стили слоя
- можно включить или выключить на панели слоев после того, как они были применены.
- Стили слоя можно копировать на другие слои. Это обеспечивает последовательность, и вам не нужно запоминать все свои настройки.
- Вы можете сохранять стили слоя, как и образцы цвета. Таким образом, вы можете использовать одни и те же стили слоя в связанных проектах.
Это лишь некоторые из преимуществ стилей слоя. Это отличный способ добавить к вашим проектам редактируемые спецэффекты.
Подробнее о масках для вырезания.
Filter Masks
«Фильтр-маски» — еще одна замечательная особенность интеллектуального фильтра, позволяющая нам скрыть эффект, не маскируя сам слой. Фактически, когда смарт-фильтр создан, он уже имеет «белую» маску слоя. Однако, поскольку миниатюра маски фильтра не отображается в палитре слоев, вы не можете активировать ее напрямую, как это делают пользователи Photoshop (рис. 1).
В PSE вы маскируете смарт-фильтры следующим образом:
- Выберите «отфильтрованный» смарт-объект в палитре «Слои».
- Откройте диалоговое окно «Маски».
- Если вы хотите просто активировать маску фильтра, не изменяя ее, примените команду «Выбрать маску фильтра».
Вокруг миниатюры смарт-объекта появляются белые «тире», означающие, что маска фильтра в данный момент активна и вы можете редактировать ее напрямую. Например, закрасьте изображение черным цветом, чтобы скрыть эффект фильтра в определенных областях. На скриншоте 2 автор маскирует умные фильтры на лицо и колени девушки.Давайте проясним, что если к объекту применены 2 или более интеллектуальных фильтра, маска скрывает их все. Маскировка отдельных фильтров невозможна.
Кроме того, диалоговое окно «Маски» предлагает несколько функций для мгновенного создания или редактирования масок фильтров:
- Команда «Показать фильтр» заполняет маску белым цветом, таким образом открывая весь слой для эффекта фильтра.
- Команда «Скрыть фильтр» полностью скрывает эффект фильтра, заполняя маску черным цветом.
Иногда удобнее создать маску из активного выделения.
- Команда «Filter Selected» показывает выбранную область и скрывает остальную часть слоя от эффекта фильтра.
- И наоборот, команда «Отфильтровать выбранное» показывает только действие фильтра на невыделенные фрагменты смарт-объекта (рис. 3).
- Чтобы выйти из режима редактирования маски (например, вы можете изменить настройки самого фильтра), деактивируйте маску фильтра, щелкнув миниатюру смарт-объекта в палитре «Слои», или примените команду «Отменить выбор маски фильтра».Белые «черточки» исчезнут.
Обтравочная маска в Photoshop — javatpoint
Обтравочные маски обеспечивают мощный контроль над видимостью слоя. Это похоже на маски слоя. Однако их использование такое же, как и для управления видимостью слоя. Возможно, результат маски слоя и маски обрезки будет одинаковым, но это две разные функции.
Если мы разорвем термин «маска отсечения», то отсечение будет обозначать путь, а маска — изображения.
Маска слоя использует черно-белый фильтр, чтобы показать или скрыть содержимое слоя. Напротив, обтравочная маска использует содержимое и прозрачность слоя для управления видимостью другого слоя.
Нам нужны два слоя, чтобы создать обтравочную маску. Нижний слой будет контролировать видимость вышеупомянутого слоя; Нижний слой работает как маска для вышеупомянутого слоя.
Сделайте нижний слой для того слоя, который содержит фактическое содержимое изображения, чтобы управлять его видимостью.Если какая-либо часть нижнего слоя прозрачна, та же область для вышеуказанных слоев будет скрыта. Может показаться сложным, как работает обтравочная маска, но это очень просто, когда мы практически используем ее.
Рассмотрим пример; Предположим, у нас есть слой изображения и слой текста. Мы хотим добавить изображение внутрь текста; Затем мы можем сделать это, используя обтравочную маску на слоях.
Помните, мы можем группировать только последовательные слои. Мы не можем сгруппировать слой, если какой-либо другой слой находится между маскируемыми слоями.Имя базового слоя будет подчеркнуто, а значки эскизов вышележащих слоев будут отображаться с отступом. Также у вышележащего слоя будет значок отсечения.
На изображении выше базовый слой — это текстовый слой, а остальные вышеперечисленные слои — его нижележащие слои. Ниже приведены выходные данные вышеперечисленных слоев:
На изображении выше мы замаскировали слой изображения текстовым слоем. На изображении выше проясняется, что делает маска слоя?
Давайте разберемся с обтравочной маской подробнее:
Что такое обтравочная маска?
Обтравочная маска — это слой, обрезанный внутри другого слоя или группы.Обрезанный слой будет виден только в границах базового слоя, который является основным слоем содержимого. Это может быть форма, текст или что-нибудь еще.
После того, как мы обрезаем слои на слое, основной слой будет подчеркнут, чтобы обозначить базовый слой.
Давайте разберемся, как использовать обтравочные маски:
Как использовать обтравочную маску в фотошопе?
Создание обтравочной маски в Photoshop — несложный процесс; все, что нам нужно, чтобы слои были в правильном порядке.Photoshop предоставляет визуальный индикатор, показывающий, как и где применяется обтравочная маска.
Давайте обсудим, как использовать обтравочную маску, помещая изображение внутрь фигуры.
Чтобы применить обтравочную маску к изображению, выполните следующие действия:
Шаг 1. Создайте новый документ
Нажмите клавиши Ctrl + N или выберите новый параметр в меню файла, чтобы создать новый документ.
Откроется диалоговое окно, в котором можно указать размер документа и фон.Укажите размер документа и фон и нажмите OK, чтобы продолжить.
Будет создан документ определенного размера.
Шаг 2. Создайте новый слой-фигуру
Теперь создайте новый слой, нажав клавиши Ctrl + Shift + N . Теперь добавьте любую фигуру или текст или что-нибудь, что вы хотите сделать маской под ним. Например, мы создаем круг, чтобы изображение было обрезано им. Чтобы создать круг, прямоугольник или любую другую форму, выберите соответствующий инструмент формы из набора инструментов, расположенного слева от рабочего пространства.
Шаг 3. Создайте новый слой содержимого
Теперь создайте новый слой, нажав клавиши Ctrl + Shift + N. Теперь добавьте содержимое, которое вы хотите закрепить вместе с формой. Например, мы хотим обрезать изображение с кружком. Затем мы добавим изображение в этот слой, перетащив его в эту рабочую область.
Порядок наложения очень важен для обрезки. Это должно быть правильно. Основной слой, в который вы хотите поместить контент, должен находиться внизу. Он называется базовым слоем и определяет границы маски.
Рассмотрим следующий стек слоев:
В приведенном выше стеке слоев мы должны оставить базовый слой внизу сразу после фонового слоя, а слой изображения — наверху слоя-фигуры. В этой стопке изображение будет правильно обрезано по форме после применения обтравочной маски.
Шаг 4: Нанесите обтравочную маску
Чтобы применить обтравочную маску, нажмите клавишу Alt и переместите курсор к верхнему краю слоя-фигуры. Указатель мыши будет преобразован в обрезанную форму стрелки.Когда отображается указатель клипа, щелкните край. Это объединит изображение с формой.
В качестве альтернативы, мы можем применить обтравочную маску, выбрав верхний слой и нажав клавиши Ctrl + Alt + G. Кроме того, мы можем применить его, перейдя к слою -> меню Создать обтравочную маску .
Рассмотрим изображение ниже:
Как и фигура выше, мы можем объединить текст с изображением или любой другой фигурой.
Элементы управления обтравочной маской
Photoshop предоставляет мощный способ управления обтравочной маской.Мы можем настроить обтравочную маску в любое время, например, изменить размер, переместить и т. Д., Используя несколько инструментов.
Давайте обсудим элементы управления обтравочной маской:
Перемещение содержимого внутри маски
Перейти к содержимому внутри обтравочной маски несложно. Для этого выберите самый верхний слой, который вы хотите поместить в маску; после этого выберите инструмент перемещения на панели инструментов, чтобы дать ему слева от рабочего пространства, или нажмите клавишу V.
Теперь мы можем изменить положение содержимого маски, перетаскивая курсор мыши в соответствующих направлениях.
Изменить размер содержимого в маске
Мы можем легко изменить размер содержимого в маске с помощью инструмента свободного преобразования. Чтобы изменить размер содержимого маски, выберите верхний слой, затем активируйте инструмент свободного преобразования, перейдя к Edit-> Free Transform tool; в качестве альтернативы, мы можем нажать клавиши Ctrl + T , чтобы активировать его. После активации инструмента преобразования мы можем изменить размер документа, перетаскивая его за углы.
Добавить несколько обтравочных масок
Мы также можем создать набор обтравочных масок для слоя, что неоценимо при добавлении созданной нами обтравочной маски.
Например, если мы хотим добавить два кадра к изображению, оставьте основной кадр внизу, затем следующий кадр поверх него и изображение в той же последовательности. Теперь мы можем обрезать каждый слой только с указанным выше слоем. Для лучшей видимости измените размер слоя в соответствии с требованиями.
Удалить обтравочную маску
На случай, если вы случайно обрезали не тот слой и хотите удалить существующую обтравочную маску. При желании мы можем легко удалить обтравочную маску. Это простой процесс, как и добавление маски.
Когда мы разгруппируем базовый слой из вышеупомянутого слоя, все слои в обтравочной маске разгруппируются.
Чтобы удалить обтравочную маску, выполните один из следующих шагов:
- Удерживая клавишу Alt, наведите указатель мыши на край сгруппированных слоев на панели «Слои»; указатель изменится на два перекрывающихся круга со стрелкой, теперь щелкните по краю. Он разгруппирует слой из вышеперечисленных слоев и будет отображаться как исходный вид и положение.
- Чтобы удалить маску, выберите базовый слой и перейдите к слою -> Снять обтравочную маску пункт меню.Он удалит обтравочную маску с выбранного слоя и всех слоев над ним. Мы также можем разгруппировать слои и удалить обтравочную маску, перейдя в меню слоев.
- Перейдите на панель «Слои» и выберите любой слой, кроме базового. Если панель слоев не отображается в вашем рабочем пространстве, нажмите клавишу f7. Теперь перетащите его либо ниже, либо выше любого несгруппированного слоя базового слоя, с которым он обрезается. Этот процесс также удалит обтравочную маску из сгруппированных слоев.В общем, все, что мы делаем, — это изменение порядка слоев.
Здесь мы обсудили, что такое обтравочная маска? И как наносить и снимать. Большинство людей путаются между масками слоя и обтравочными масками; Давайте обсудим разницу между масками слоя и обтравочными масками.
Разница между маской слоя и обтравочной маской
Маска слоя и маска обрезки — это две разные функции Photoshop. Однако в основном они используются для управления видимостью.Таким образом, будет полезно сравнить обе функции, чтобы прояснить картину того, что они делают и когда их использовать.
Ниже приведены некоторые ключевые различия между маской слоя и обтравочной маской:
- Оба инструмента предоставляют мощный способ управления видимостью, но их цель совершенно разная.
- Маска слоя определяет видимость и не зависит от другого слоя. Для сравнения, обтравочная маска также определяет видимость слоя, но основана на другом слое.
- Оба инструмента поддерживают неразрушающее редактирование, что означает, что мы не потеряем исходную работу изображения.
- В маске слоя мы создаем ее поверх определенного слоя. Это черно-белый фильтр, который контролирует видимость слоя. В то время как черный фильтр скрывает компоненты слоя, а белый — сквозь содержимое слоя.
- В обтравочных масках у нас должно быть как минимум два слоя, в которых один слой является слоем содержимого, а другой — слоем маски, поверх которого содержимое является видимым.
- В обтравочной маске базовый слой определяет, что можно увидеть из вышеприведенного слоя и в какой форме.
- Мы также можем сравнить обе функции, поскольку маска слоя работает с черными и белыми фильтрами, а маска отсечения работает с пикселями изображения, которые определяют указанный выше слой.
- Маска слоя применяется с использованием различных инструментов, таких как ластик, волшебный ластик, инструменты выделения в соответствии с требованиями. Для сравнения, в обтравочной маске нам требуется несколько слоев для управления видимостью.
- Маска слоя работает с ближайшими пикселями и кривыми, тогда как маска отсечения работает с жесткими кривыми и краями.
| Слой-маска | Маска для стрижки |
|---|---|
| Наносится на отдельный слой. | Для применения обтравочной маски требуется минимум два слоя. |
| Управляет видимостью изображения. | Он также управляет видимостью слоя. |
| Он работает как черно-белый фильтр, скрывая и отображая содержимое слоя. | Он работает с двумя слоями, чтобы определить, что будет видно из вышеупомянутого слоя по форме или формату. |
| Обеспечивает неразрушающее редактирование. | Он также обеспечивает неразрушающее редактирование. |
| Работает с ближайшими кривыми и путями. | Работает с резкими кривыми и краями. |
| Маскирование слоя выполняется с использованием нескольких инструментов, таких как ластик, волшебный ластик и т. Д., В соответствии с требованиями. | Обтравочная маска выполняется и управляется объектами и формами базового слоя. |
Заключение:
Здесь мы обсудили обтравочную маску в Photoshop и различные варианты ее использования. Далее мы сравнили его с маской слоя. Мы также обсудили, чем они отличаются и похожи.
Обтравочная маска полезна для наложения нескольких изображений. Он управляет их видимостью, например, помещает фотографию в рамку или улучшает текст, добавляя изображение, например огонь, воду и т. Д.
Мы хотим добавить последнее замечание к этому обсуждению, что маскирование — одна из мощных функций Photoshop.Обтравочная маска и маска слоя — оба инструмента совершенно разные. Оба инструмента очень полезны с точки зрения дизайнера. Они предоставляют мощный способ контролировать видимость изображения. Мы можем создавать воображаемую графику в соответствии с нашими требованиями, используя функции маскирования.
Маски яркости в уроке Photoshop
Уточнение маски яркости — полезный способ убедиться, что она влияет только на желаемые области изображения. Это также хороший способ сделать части слоя более заметными в областях, которые выделены только частично.Есть три основных способа улучшить маску: нарисовать на ней (что является разрушительным), замаскировать маску (которая не разрушает, но позволяет только ограничить, но не расширять маску) или использовать инструмент Photoshop для уточнения радиуса.
Чтобы нарисовать маску, сначала щелкните маску, чтобы сделать ее активной (или
Чтобы «замаскировать маску», вы должны поместить слой с маской яркости в группу. Сделайте это, выбрав слой и щелкнув значок группы или нажав
Инструмент «Уточнить радиус» может быть очень полезен для решения проблем с краями при смешивании экспозиций, особенно с высококонтрастными краями.Этот инструмент можно найти, щелкнув маску, а затем выбрав «Выделение / выделение и маска» (или «Выделение / уточнение маски», если вы используете более старые версии Photoshop). Этот замечательный инструмент автоматически исправит большинство «ореолов» вокруг сшитых краев. Посмотрите следующее видео, чтобы узнать больше:
Как добавить две или более масок на один и тот же слой в Adobe Photoshop
Как добавить две или более масок на один и тот же слой в Adobe Photoshop перейти к содержанию
В этом видеоуроке фотограф Натаниэль Додсон (с сайта tutvid) делится классным трюком о том, как в Adobe Photoshop можно добавить две или более масок на один и тот же слой.
Иногда, когда вы делаете составные изображения и у вас есть маска, вы можете захотеть добавить еще один слой, это может быть сделано по ряду причин, например, Додсон демонстрирует в видео выполнение второго отдельного этапа исправления модели. волосы, но это может быть очень полезно для добавления различных текстур к тексту (по одной маске для каждой текстуры).
Сделать это очень просто — просто сгруппируйте слой с первой маской (в меню перейдите в Layer> group layer) и добавьте еще одну маску к группе, и все.Очень просто.
Теперь, поскольку этот был таким быстрым и легким, вот бонусное видео от Додсона — быстрый и простой способ стереть фон в Photoshop.
Быстрый и эффективный способ стирания фона в Photoshop
Вы можете найти много других видеоуроков по Photoshop в разделе Photoshop LensVid. Вы также можете посмотреть предыдущие видео Додсона здесь, на LensVid.
Adobe анонсировала Photoshop 2022 (и Lightroom 2022) вместе с большими улучшениями Camera RAW (теперь в…
Компания iZotope, занимающаяся программным обеспечением для аудио из Кембриджа, недавно анонсировала 9-ю версию своего популярного усовершенствованного…
Ранее на этой неделе Adobe выпустила свою последнюю версию Photoshop и Premiere Elements 2022.Мы…
В этом видео Блейк Рудис из академии f64 демонстрирует очень интересную технику создания и…
Photoshop, Постобработка Добавить маску слоя, Adobe Photoshop, Натаниэль Додсон, Photoshop, tutvid LensVid
Этот веб-сайт использует файлы cookie для улучшения вашего опыта. Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите. Настройки файлов cookie ПРИНЯТЬ
Политика конфиденциальности и использования файлов cookie
Узнайте, как добавить маску слоя к тексту в Adobe Photoshop
Применение масок слоя в Adobe Photoshop может иметь множество преимуществ, особенно при работе с типографикой.
Оживите изображение, создав эффект маски слоя для текста, в котором некоторые буквы могут быть скрыты за объектом, закрашивая пиксели с помощью этой замечательной техники, как в примере выше.
Для этого я расскажу, как разместить текстовый слой на фотографии, добавить к нему маску слоя и использовать инструмент «Кисть», чтобы показать или скрыть пиксели в композиции.
В результате части текста будут скрыты за определенными объектами, как вы видите здесь со словами «Нью-Йорк» за линией горизонта.
Этот прием требует много времени, терпения и особой осторожности, чтобы маска слоя выглядела чисто и реалистично.
Приступим!
Добавление маски слоя к типу
-
Откройте основное изображение, к которому вы будете применять текстовый слой.
-
Выберите инструмент «Текст» и щелкните в любом месте изображения — появится текст-заполнитель. Здесь вы напишете свое собственное сообщение, желательно не более одного или двух слов для этого урока.
-
Не снимая выделения с инструмента «Перемещение» и текстового слоя, поместите шрифт в область, где вы будете редактировать или маскировать. (Совет: я обычно конвертирую этот типовой слой в смарт-объект, который, помимо прочего, позволяет вам деформировать, искажать или добавлять эффекты к типу).
-
Выберите инструмент «Кисть» и с выбранной маской слоя (значок белого эскиза) начните закрашивать области шрифта черным цветом. Это скроет пиксели текста, чтобы показать пиксели фона.Другими словами, вы скрываете или маскируете эти пиксели.
-
И наоборот, чтобы вернуть исходные пиксели текста, закрасьте их белым цветом. Помните, что белый цвет показывает пиксели, а черный их скрывает.
-
Ярлык для переключения обратно с черного на белый в инструменте «Кисть» — это нажатие X на клавиатуре. Чтобы увеличить или уменьшить размер кисти, вы будете делать это довольно часто, нажав квадратные скобки [или].
Вот посмотрите, как добавить маску слоя к тексту.
Важно отметить, что если вы переместите текстовый слой в другую часть изображения, вам придется повторить тот же процесс, описанный выше, что также может создать больше работы в конце.
Вот почему так важно заранее найти место для типа и попытаться его закрепить. Поэкспериментируйте с перемещением шрифта и посмотрите, что работает лучше всего, прежде чем двигаться дальше.
Чтобы добавить эффект к вашему шрифту, на панели «Слои» щелкните значок FX и отметьте параметры, доступные с левой стороны.
