Рисование при помощи графического планшета в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 08, 2017 07:47:57 AM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
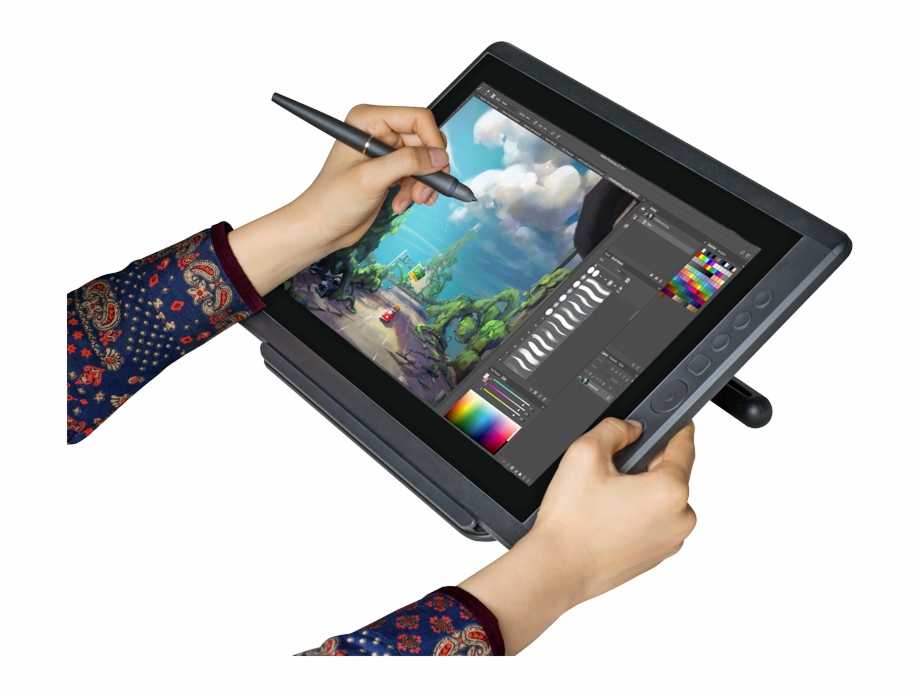
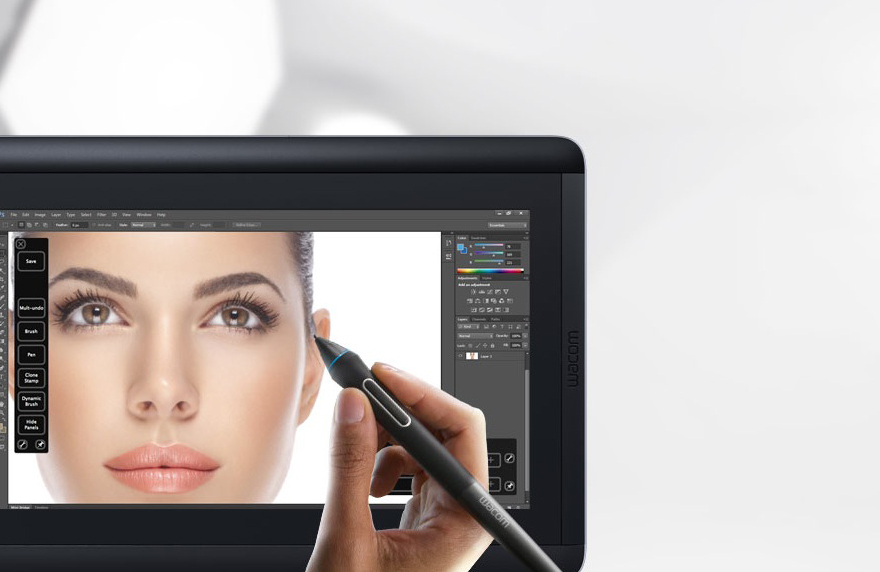
При работе с графическим чертежным планшетом, таким как Wacom®, можно управлять инструментами рисования с помощью нажима, угла или поворота пера или с помощью колеса пера.
-
Выберите «Кисть» , «Карандаш» или другой инструмент рисования.
-
На панели параметров выполните одно из следующих действий.
- Нажмите кнопку «Нажим управляет размером» .
- Нажмите кнопку «Нажим управляет непрозрачностью» .
Выберите «Окно» > «Кисть», чтобы найти элементы управления, позволяющие варьировать угол, количество краски, разброс, глубину текстуры и форму штриха в зависимости от нажима пера.
Справки по другим продуктам
- Создание и изменение кистей
Вход в учетную запись
Войти
Управление учетной записью
Как подключить графический планшет к фотошопу
Содержание
- 1 Что такое графический планшет
- 1.1 Подключение планшета
- 1.2 Преимущества графического планшета
- 1.
 3 В Фотошопе не работает графический планшет
3 В Фотошопе не работает графический планшет - 1.4 Фотошоп не реагирует на нажатие пера
- 1.4.1 в Фотошоп не работает графический планшет, видео
- 2 Что такое графический планшет
- 2.1 Подключение планшета
- 2.2 Преимущества графического планшета
- 2.3 В Фотошопе не работает графический планшет
- 2.4 Фотошоп не реагирует на нажатие пера
- 2.4.1 в Фотошоп не работает графический планшет, видео
- 3 Шаг 1. Установка драйвера планшета
- 4 Шаг 2. Настройка ориентации и клавиш
- 5 Шаг 3. Настройка пера планшета
- 6 Шаг 4. Отключите сенсорный ввод
Забирайте в подарок мой многолетний опыт — книгу «Автопродажи через блог»
По просьбе читателей решил написать по каким причинам в Фотошопе не работает графический планшет. Всё дело в системных настройках программы.
Они поменялись примерно в 15 году, и стали конфликтовать с планшетами. Конечно, не всегда и не со всеми, но такое случается. И сегодня я расскажу вам как это можно исправить.
И сегодня я расскажу вам как это можно исправить.
На моём блоге довольно много статей посвящено работе в графическом редакторе, но я не разу не затрагивал тему графических планшетов.
Поэтому постараюсь исправиться, и приступим к разбору полётов.
Что такое графический планшет
Прежде всего скажу пару слов о том, что такое графический планшет и какие преимущества работы на этом устройстве.
Сразу хочу сказать, что если вы только планируете приобрести планшет, то я вам не советую брать модели с маленьким экраном.
Если экран меньше размера листа А4, то там рабочая область слишком мала. Поэтому точность рисования на таком планшете будет сильно хромать.
Планшет размером в лист бумаги А 4 – это минимум, если вы хотите работать на профессиональном уровне. Больше можно, меньше – нежелательно. Устройство с такими размерами рабочей области позволяет делать более точные рисунки.
Подключение планшета
Подключить планшет довольно просто:
- Соедините гаджет с компьютером;
- Установите драйвер;
- Запустите Фотошоп.

В конце статьи посмотрите видео, там все шаги по подключению и настройкам показаны наглядно. После запуска Фотошопа, вначале вы не заметите никаких отличий.
Однако они всё же есть и все они добавляют плюсы именно планшету. Да, не удивляйтесь, работать в Фотошопе на графическом планшете намного удобнее, чем на компьютере.
Преимущества графического планшета
Самое главное преимущество – это полное соответствие ручному рисунку. Так как координация движений пером гораздо точнее, чем координация движений мышью.
Естественно, ведь мышью вы управляете при помощи запястья, а пером, как и ручкой при помощи пальцев. Разумеется, пальцы делают более точные движения, чем запястье.
Проще говоря, ваш рисунок на планшете будет таким же точным, как и рисунок карандашом на бумаге. А мышью такого эффекта добиться невозможно.
Среди следующих преимуществ, следует отметить силу нажима. И здесь, чтобы Фотошоп заработал как надо, вверху нажмите иконки, управляющие размером и непрозрачностью.
Естественно, что в это время у вас должен быть выбран инструмент – кисть.
Как вы можете понять из названия, теперь от силы нажатия зависит толщина кисти и её прозрачность.
При этом слабый нажим на перо делает тонкие, бледные мазки. Сильный нажим делает жирные и яркие мазки. Инструмент один и тот же, а мазки кистью получаются совершенно разные.
Такая кисть очень удобна. Например, при рисовании травы, меняя силу нажатия вы сможете рисовать разные травинки или ветви деревьев.
Больше никаких дополнительных настроек в Фотошоп производить не нужно. Всего лишь нажать эти две маленькие кнопки.
В Фотошопе не работает графический планшет
Вот мы подошли к самому важному. Бывает, что после приобретения графического планшета и подключения к компьютеру, вырисовываются следующие проблемы:
- Фотошоп не реагирует на нажатие пера. То есть, как я описывал выше, в планшете можно силой нажатия делать мазки тоньше-толще или ярче-тусклее.
- Несовместимость версии Фотошопа с планшетом.
 При этом инструменты могут вообще не работать или работать, но не так как нужно.
При этом инструменты могут вообще не работать или работать, но не так как нужно.
Есть ещё несколько мелких проблем, но все они решаемы тем же способом, о котором я расскажу. Так что давайте рассмотрим основные проблемы с которыми может столкнуться каждый владелец графического планшета.
Фотошоп не реагирует на нажатие пера
Часто пользователи сталкиваются с тем, что в Фотошопе не работает графический планшет. Иногда работает, но не так как нужно.
Решение этой проблемы довольно простое. Нужно создать. Текстовый документ, в котором записать в две строчки, следующее — # Use WinTab UseSystemStylus 0
Эта надпись указывает на то, что мы не хотим использовать систему Stylus. Сохраняем этот файл, называем его – PSUserConfig
Закидываем файл в сетевую папку Фотошопа. Для того, чтобы её найти, откройте видимость системных папок. Для этого зайдите в параметры папок, вкладка — вид.
Затем в поиске компьютера введите – Photoshop. Появится нужная папка. Откройте её, найдите папку с названием вашей версии Фотошопа и на конце — Settings
Откройте её, найдите папку с названием вашей версии Фотошопа и на конце — Settings
Например — Adobe Photoshop CS6Adobe Photoshop CS6 Settings.
Или так — AdobeAdobe Photoshop CC 2014Adobe Photoshop CC 2014 Settings
После этого следует перезапустить Фотошоп.
В принципе это всё, после этого всё должно заработать корректно. Если проблема осталась, то проверьте всё ли нормально в настройках планшета. Посмотрите активированы ли кнопки ответственные за нажим пера. Удостоверьтесь правильно ли вы скачали драйвер.
По поводу подбора необходимого драйвера и остальных настроек посмотрите ниже подробное видео. Там показан процесс подключения и настроек в развёрнутом виде, буквально по шагам.
в Фотошоп не работает графический планшет, видео
Забирайте в подарок мой многолетний опыт — книгу «Автопродажи через блог»
По просьбе читателей решил написать по каким причинам в Фотошопе не работает графический планшет. Всё дело в системных настройках программы.
Всё дело в системных настройках программы.
Они поменялись примерно в 15 году, и стали конфликтовать с планшетами. Конечно, не всегда и не со всеми, но такое случается. И сегодня я расскажу вам как это можно исправить.
На моём блоге довольно много статей посвящено работе в графическом редакторе, но я не разу не затрагивал тему графических планшетов.
Поэтому постараюсь исправиться, и приступим к разбору полётов.
Что такое графический планшет
Прежде всего скажу пару слов о том, что такое графический планшет и какие преимущества работы на этом устройстве.
Сразу хочу сказать, что если вы только планируете приобрести планшет, то я вам не советую брать модели с маленьким экраном.
Если экран меньше размера листа А4, то там рабочая область слишком мала. Поэтому точность рисования на таком планшете будет сильно хромать.
Планшет размером в лист бумаги А 4 – это минимум, если вы хотите работать на профессиональном уровне. Больше можно, меньше – нежелательно. Устройство с такими размерами рабочей области позволяет делать более точные рисунки.
Устройство с такими размерами рабочей области позволяет делать более точные рисунки.
Подключение планшета
Подключить планшет довольно просто:
- Соедините гаджет с компьютером;
- Установите драйвер;
- Запустите Фотошоп.
В конце статьи посмотрите видео, там все шаги по подключению и настройкам показаны наглядно. После запуска Фотошопа, вначале вы не заметите никаких отличий.
Однако они всё же есть и все они добавляют плюсы именно планшету. Да, не удивляйтесь, работать в Фотошопе на графическом планшете намного удобнее, чем на компьютере.
Преимущества графического планшета
Самое главное преимущество – это полное соответствие ручному рисунку. Так как координация движений пером гораздо точнее, чем координация движений мышью.
Естественно, ведь мышью вы управляете при помощи запястья, а пером, как и ручкой при помощи пальцев. Разумеется, пальцы делают более точные движения, чем запястье.
Проще говоря, ваш рисунок на планшете будет таким же точным, как и рисунок карандашом на бумаге. А мышью такого эффекта добиться невозможно.
А мышью такого эффекта добиться невозможно.
Среди следующих преимуществ, следует отметить силу нажима. И здесь, чтобы Фотошоп заработал как надо, вверху нажмите иконки, управляющие размером и непрозрачностью.
Естественно, что в это время у вас должен быть выбран инструмент – кисть.
Как вы можете понять из названия, теперь от силы нажатия зависит толщина кисти и её прозрачность.
При этом слабый нажим на перо делает тонкие, бледные мазки. Сильный нажим делает жирные и яркие мазки. Инструмент один и тот же, а мазки кистью получаются совершенно разные.
Такая кисть очень удобна. Например, при рисовании травы, меняя силу нажатия вы сможете рисовать разные травинки или ветви деревьев.
Больше никаких дополнительных настроек в Фотошоп производить не нужно. Всего лишь нажать эти две маленькие кнопки.
В Фотошопе не работает графический планшет
Вот мы подошли к самому важному. Бывает, что после приобретения графического планшета и подключения к компьютеру, вырисовываются следующие проблемы:
- Фотошоп не реагирует на нажатие пера.
 То есть, как я описывал выше, в планшете можно силой нажатия делать мазки тоньше-толще или ярче-тусклее.
То есть, как я описывал выше, в планшете можно силой нажатия делать мазки тоньше-толще или ярче-тусклее. - Несовместимость версии Фотошопа с планшетом. При этом инструменты могут вообще не работать или работать, но не так как нужно.
Есть ещё несколько мелких проблем, но все они решаемы тем же способом, о котором я расскажу. Так что давайте рассмотрим основные проблемы с которыми может столкнуться каждый владелец графического планшета.
Фотошоп не реагирует на нажатие пера
Часто пользователи сталкиваются с тем, что в Фотошопе не работает графический планшет. Иногда работает, но не так как нужно.
Решение этой проблемы довольно простое. Нужно создать. Текстовый документ, в котором записать в две строчки, следующее — # Use WinTab UseSystemStylus 0
Эта надпись указывает на то, что мы не хотим использовать систему Stylus. Сохраняем этот файл, называем его – PSUserConfig
Закидываем файл в сетевую папку Фотошопа. Для того, чтобы её найти, откройте видимость системных папок. Для этого зайдите в параметры папок, вкладка — вид.
Для этого зайдите в параметры папок, вкладка — вид.
Затем в поиске компьютера введите – Photoshop. Появится нужная папка. Откройте её, найдите папку с названием вашей версии Фотошопа и на конце — Settings
Например — Adobe Photoshop CS6Adobe Photoshop CS6 Settings.
Или так — AdobeAdobe Photoshop CC 2014Adobe Photoshop CC 2014 Settings
После этого следует перезапустить Фотошоп.
В принципе это всё, после этого всё должно заработать корректно. Если проблема осталась, то проверьте всё ли нормально в настройках планшета. Посмотрите активированы ли кнопки ответственные за нажим пера. Удостоверьтесь правильно ли вы скачали драйвер.
По поводу подбора необходимого драйвера и остальных настроек посмотрите ниже подробное видео. Там показан процесс подключения и настроек в развёрнутом виде, буквально по шагам.
в Фотошоп не работает графический планшет, видео
В предыдущей статье мы с вами рассмотрели, как с помощью планшета значительно повысить эффективность работы при ретуши.
Сегодня мы поговорим о первых шагах после покупки планшета, о том, что нужно сделать для комфортной работы.
Я буду иллюстрировать материал на примере настройки своего старого планшета Wacom Bamboo.
Итак, переходим к первому шагу.
Шаг 1. Установка драйвера планшета
Не спешите сразу же подключать планшет к компьютеру после покупки! Сначала нужно установить драйвер, чтобы планшет работал корректно и стали доступны все его настройки.
Драйвер для любого планшета можно скачать на сайте производителя в разделе Поддержка (Support).
Скачивайте драйвер именно для своей модели планшета.
После установки драйвера рекомендуется перезагрузить компьютер и только затем подключать к нему планшет.
Шаг 2. Настройка ориентации и клавиш
Найдите установленный драйвер в списке недавних программ и запустите его.
У вас откроется окно настройки. Его вид может отличаться, в зависимости от производителя планшета и версии драйвера.
Сначала нужно настроить ориентацию планшета, в зависимости от того, правша вы или левша. По умолчанию планшет настроен для правшей.
По умолчанию планшет настроен для правшей.
Далее нужно настроить, если это необходимо, функциональные клавиши Express Keys. Эти клавиши являются программируемыми. То есть, на каждую можно присвоить определенное действие из выпадающего списка.
Это очень удобно и помогает ускорить работу.
Шаг 3. Настройка пера планшета
Самое важное здесь – проверить, чтобы планшет работал в режиме пера, а не мыши. Иначе вы не сможете использовать главное преимущество – чувствительность к давлению пера на рабочую поверхность.
Перейдите на вкладку Перо и проверьте режим работы планшета.
Также нужно настроить чувствительность пера. Например, чтобы работать более широкими мазками кисти в Photoshop, нужно переместить регулятор Чувствительность пера в ближе к положению Мягко. И, наоборот, чтобы работать тонкими штрихами и линиями, передвиньте регулятор ближе к положению Жестко.
Нажмите на кнопку Отображение справа от настройки Режим пера. Здесь нужно включить пропорциональное масштабирование и снять галочку с параметра Использовать рукописный ввод Windows.
Шаг 4. Отключите сенсорный ввод
Перейдите на вкладку Сенсорные опции и снимите галочку с параметра Включить сенсорный ввод.
Это необходимо сделать, иначе в процессе ретуши в Photoshop планшет будет реагировать не только на перо, но и на движения руки по поверхности планшета, причем, непредсказуемым образом. Отключив сенсорный ввод, вы избавитесь от этой проблемы.
Теперь можно приступать к работе. Запускайте программу Photoshop, открывайте фотографию для ретуши, возьмите перо планшета и попробуйте использовать его в процессе ретуши вместо мышки. Если у вас нет своих исходников для ретуши, можете попробовать свои силы на этой фотографии.
Результаты ретуши можете прикреплять в комментариях, предварительно уменьшив размер до 2000 пикс. по длинной стороне, либо выложить на форуме.
по длинной стороне, либо выложить на форуме.
А в качестве примера предлагаю посмотреть результат ретуши фотографии с креативным макияжем. Здесь модели нанесли специальный макияж, придающий коже золотистый оттенок и подчеркнули блики на коже. Кликните здесь, чтобы увеличить.
Желаю всем творческого вдохновения и приятной работы с графическим планшетом!
Как выбрать графический планшет для работы в Photoshop | Статьи | Фото, видео, оптика, Гаджеты, подарки и аксессуары, Компьютерная техника
Графический планшет — упрощает процесс редактирования фотографии или создания рисунка. Фото: archisoup.com
Графический планшет — это гаджет, применяемый веб-дизайнерами, фотографами, художниками, ретушёрами и другими специалистами для создания рисунков или редактирования фотографий. Если вы часто используете Photoshop или другое графическое приложение, графический планшет ускорит и упростит вашу работу. Он более точный, чем мышь или трекпад. Читайте далее, чтобы узнать, какие виды графических планшетов бывают, и на какие параметры обратить внимание при их выборе.
Читайте далее, чтобы узнать, какие виды графических планшетов бывают, и на какие параметры обратить внимание при их выборе.
Виды графических планшетов
Графические и обычные планшеты (вроде, Apple iPad, Xiaomi Pad 5 или Samsung Galaxy Tab A8) — это совершенно разные устройства. Последние по сути тоже компьютеры (хотя iPad можно использовать в связке с MacBook для рисования). А графические планшеты — это периферийные устройства для ПК. Они бывают 3 видов и различаются конструкцией:
– устройства, состоящие из рабочей поверхности и стилуса (например, XP-Pen Deco 03). Их используют в связке с ноутбуком или компьютером, к которым они подключаются через USB или беспроводным способом. В этом случае рисуют на поверхности планшета, а наблюдают за процессом на мониторе ПК. Это самый бюджетный вариант для начинающих специалистов.
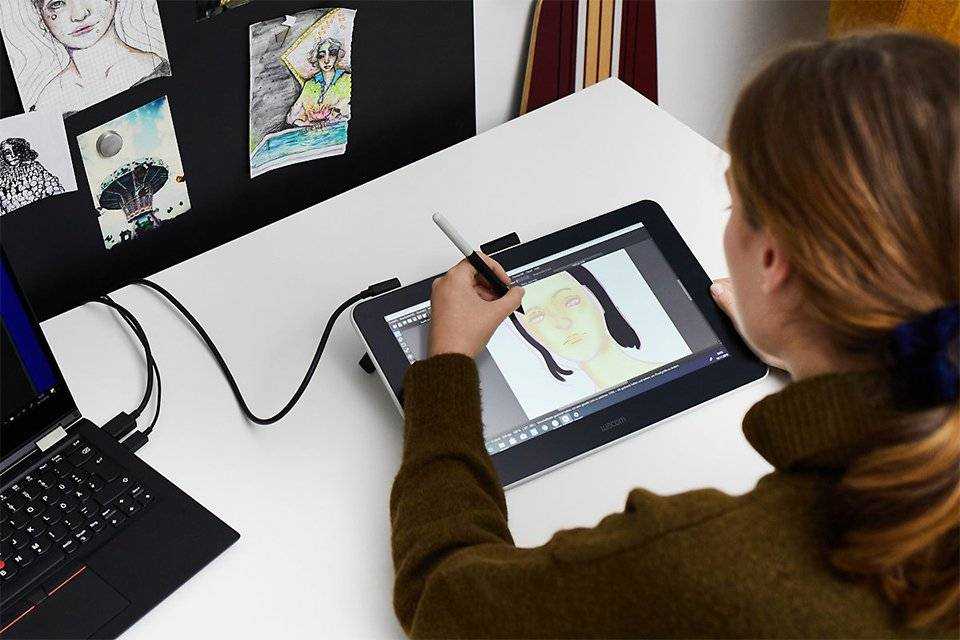
– модели с экраном (например, Wacom One 13). Редактирование картинки при помощи стилуса происходит на дисплее, а обработка информации — на подключённом ПК, смартфоне.
– Интерактивные мониторы-планшеты (например, XP-Pen Artist 22R PRO 22″) — на них можно работать без подключения компьютера. Это самые продвинутые и дорогие модели для профессионалов.
Какой графический планшет выбрать
Размер активной области
Выбор размера активной поверхности зависит от ваших нужд и места работы. Фото: itigic.com
Активная область — рабочая поверхность, на которой вы рисуете пером или редактируете изображение. Её размер часто сопоставляют с форматом бумаги (А3, А4, А5, А6).
Если для работы вы подключаете графический планшет к ПК, то их размеры должны быть пропорциональны. В противном случае тяжело подобрать необходимую точность. Рекомендуемое соотношение:
| Диагональ экрана, дюйма | Формат графического планшета |
| 13-17 | А6 или S (Small, маленький) |
| 17-22 | А5 / M (Medium, средний) |
| выше 22 | А4 L (Large, большой) |
Модели формата А6 (например, Wacom One small) не занимают много пространства на рабочем столе и их легко транспортировать. Это отличный вариант для тех, кто создаёт скетчи, ретуширует фотографии или использует устройство в качестве запасного для выездной работы.
Это отличный вариант для тех, кто создаёт скетчи, ретуширует фотографии или использует устройство в качестве запасного для выездной работы.
Графический планшет формата А5 (Wacom Intuos Pro M) — универсальная модель для ретушёров, веб-дизайнеров и художников.
Графический планшет формата А4 (Wacom Intuos Pro Paper L) — самый популярный формат, подходит для профессиональных целей. Пользуется спросом среди графических дизайнеров, аниматоров, 3D-скульпторов, деятелей цифрового искусства и др.
Графический планшет формата А3 занимает много места. Такие модели применяют архитекторы и инженеры для чертежей.
Разрешение
Этот показатель измеряется в LPI (количество линий на дюйм) и отражает чувствительность панели к движению стилуса. Чем он выше, тем более точная передача ваших движений и более детализированная картинка.
У большинства графических планшетов разрешение находится в диапазоне 2540-5080 LPI. Например, у XP-Pen Artist 12 PRO 11,6″ этот показатель равняется 5080 LPI. То есть когда вы проводите 1-дюймовую линию (2,54 см), устройство считывает 5080 давлений стилуса на активную поверхность.
То есть когда вы проводите 1-дюймовую линию (2,54 см), устройство считывает 5080 давлений стилуса на активную поверхность.
Если для работы вы подключаете планшет к ноутбуку или ПК, то разрешения 2540 LPI достаточно. Если вы используете интерактивные модели, то лучше выбирать графический планшет с разрешением 5080 LPI.
Тип подключения
Если графический планшет подключается к ПК проводным способом, проверьте наличие необходимых разъёмов. Фото: design.tutsplus.com
Некоторые модели подключаются к ПК при помощи провода, другие — по Bluetooth. Например, WACOM Cintiq 16 использует проводное соединение. В этом случае обратите внимание на наличие необходимых вам портов.
С точки зрения мобильности устройства с беспроводным подключением удобнее. В этом случае учтите, сколько гаджет способен проработать на одном заряде. Большинство моделей заряжается через USB-кабель.
Стилус
Стилус имитирует рисование при помощи обычного карандаша. Фото: design.tutsplus.com
Фото: design.tutsplus.com
Стилус (ещё его называют «перо» или «ручка») для графического планшета бывает проводной и беспроводной. Проводной вариант питается от планшета через подключённый кабель. Беспроводные модели бывают двух типов — с батарейками и магниторезонансные. Последние работают от активной поверхности планшета.
Магниторезонансная ручка — самый удобный вариант (и самый дорогой). Она легче, компактнее и не разрядится в самый неподходящий момент.
При выборе графического планшета обратите внимание на наличие у стилуса «ластика» (аналог стирательной резинки на карандаше), программируемых кнопок (позволяют быстро выбирать рабочие инструменты) и сменных насадок в комплекте. Например, в комплектацию XP-Pen Artist 24 PRO 2K входят 2 стилуса без батареек и 8 сменных наконечников.
Проверьте максимальную высоту считывания стилуса. Иными словами с какого расстояния от активной поверхности устройство считывает ручку и соответственно двигает курсор. Комфортное для работы значение — не менее 6 мм. Если ниже, вы случайно можете стереть нужный элемент или нарисовать лишний штрих.
Если ниже, вы случайно можете стереть нужный элемент или нарисовать лишний штрих.
Идеально, если перед покупкой планшета, вы сможете подержать цифровое перо в руках, чтобы оценить его эргономику (удобство, лёгкость нажатия кнопок).
Точность стилуса
Этот параметр отражает погрешность, в пределах которой планшет считывает касания ручки активной области. Он измеряется в миллиметрах. Чем он меньше, тем более тонкие отдельные штрихи можно нарисовать без увеличения (важно для девайсов маленьких форматов).
Например, если точность ручки 1 мм, и вы проведёте 2 линии на расстоянии 0,5 мм друг от друга, они сольются в одну. Однако подобные значения свойственны недорогим устройств, даже у моделей среднего сегмента точность стилуса ниже 0,5 мм.
Скорость отклика
Отражает скорость обработки информации от прикосновения стилуса к поверхности планшета до её появления на мониторе. Этот показатель измеряется отчётами в секунду (RPS) или точками в секунду (PPS).
Для профессиональных целей лучше отдать предпочтение графическому планшету со скоростью отклика 210-233 RSS или 133-200 PPS.
Например, у Wacom Intuos M Bluetooth скорость отклика — 133 PPS.
Чувствительность пера
Рисунок, сделанный на графическом планшете, похож на карандашный набросок. Фото: design.tutsplus.com
Это способность стилуса воспринимать силу нажатия. Этот показатель измеряется уровнями и кратен 1024, максимальное значение — 8192.
В зависимости от чувствительности к давлению можно регулировать толщину линий, насыщенность цвета, прозрачность и естественность теней. Самая простая аналогия — карандаш. Чем сильнее вы давите им на бумагу, тем ярче и толще линия.
2048 уровней достаточно для комфортной работы. Но чем выше значение, тем больше контроля в работе. Например, у XP-Pen Deco Pro Medium чувствительность к нажатию 8192 уровней.
Способ ввода
Поддержка мультитач позволяет выполнять некоторые действия (например, изменение масштаба) в разы быстрее. Фото: design.tutsplus.com
Графические планшеты бывают с перьевым и сенсорно-перьевым способом ввода. Первый определяет положение стилуса, второй — стилуса и пальцев. Второй вариант более удобный, например, для изменения масштаба. Например, Wacom Intuos Pro M имеет поддержку сенсорного ввода.
Первый определяет положение стилуса, второй — стилуса и пальцев. Второй вариант более удобный, например, для изменения масштаба. Например, Wacom Intuos Pro M имеет поддержку сенсорного ввода.
Совместимость с ОС и ПО
При выборе графических планшетов учтите используемую операционную систему. Графические планшеты Wacom предлагают наилучшую совместимость с девайсами на Windows, Mac и большинстве версий Linux.
Гаджеты Apple (Mac, iPad и iPhone) поставляются с уже установленными драйверами Wacom. Пользователям придётся Windows устанавливать драйверы вручную. Например, Wacom Intuos M Bluetooth поддерживает ОС Windows 10, Windows 8, Windows 7, Mac OS X 10.10 или выше, Mac OS X 10.5.8 или выше.
Дополнительно обратите внимание на совместимость планшета с популярными графическими программами (например, Photoshop).
Рисуйте или рисуйте с помощью графического планшета в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
15 февраля 2017 г. , 13:05:18 по Гринвичу
|
Также относится к Adobe Photoshop CS6
, 13:05:18 по Гринвичу
|
Также относится к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Если
вы работаете с графическим планшетом для рисования, например планшетом Wacom®, вы можете контролировать
инструменты рисования с нажимом пера, углом, вращением или стилусом
рулевое колесо.
-
Выберите Кисть , Карандаш или другой инструмент для рисования.
-
На панели параметров выполните одно из следующих действий:
- Щелкните размер элементов управления давлением планшета. кнопка .
- Нажмите кнопку «Непрозрачность элементов управления давлением планшета».
Выбрать Окно > Кисть, чтобы получить доступ к дополнительным элементам управления, которые изменяют угол, поток, разброс, глубина текстуры и округлость штриха в соответствии с к давлению пера.
Еще нравится это
- Создание и изменение кистей
Войдите в свою учетную запись
Войти
Управление учетной записью
Узнайте о рекомендуемых настройках для использования планшетов Wacom с Photoshop.

Поиск
Последнее обновление 24 февраля 2022 г., 19:23:34 GMT
Узнайте о рекомендуемых настройках для использования планшетов Wacom с Photoshop.
Adobe не тестирует и официально не поддерживает планшеты сторонних производителей. Обратитесь к оригинальному производителю за помощью в использовании их планшетов.
- Поддержка Huion
- Поддержка Ugee
- Поддержка XP-PEN
Настройка параметров пера Wacom и давления в Photoshop
Узнайте, как настроить чувствительность пера Wacom и управлять различными параметрами давления в Photoshop.
photoshopCAFE
Воспользуйтесь приведенными ниже ссылками, чтобы сразу перейти к интересующей вас теме:
(Видео будет воспроизводиться на веб-сайте YouTube)
- (0:28) Получите последнюю версию драйвера Wacom
- (1:46) Настройка свойств планшета Wacom
- (5:31) Настройка чувствительности к давлению кисти в Photoshop
- (8:15) Почему некоторые параметры кисти могут не работать в Photoshop.

Windows
Windows Ink и WinTab являются конкурирующими технологиями. Wintab старше и более зрелый, в то время как Windows Ink новее и построен на более современной кодовой базе. В зависимости от ваших потребностей тот или иной может быть лучшим выбором для вас. В будущем Adobe планирует перераспределить ресурсы для улучшения работы Windows Ink .
- Windows Ink используется по умолчанию в Windows 10 .
- Windows 7 пользователи не имеют возможности использовать Windows Ink . WinTab — это устаревший драйвер, который поддерживает подключенные планшеты для рисования и обеспечивает нажим пера в Windows 7. Microsoft объявила о прекращении поддержки Windows 7 к 14 января 2020 г.
Свойства планшета Wacom
Выберите параметр Использовать Windows Ink в окне свойств планшета Wacom.
Чтобы узнать больше о свойствах планшета Wacom, см. статью службы поддержки Wacom.
Другие планшеты
Настройте Photoshop для использования WinTab, если ваш планшет не поддерживает Windows Ink
Добавьте Photoshop в свойства планшета Wacom
Добавьте Photoshop в раздел Приложение в свойствах планшета Wacom.
Инструкции см. в следующих статьях службы поддержки Wacom:
- Откройте свойства планшета Wacom
- Настройки для конкретного приложения
Настройте кисть Photoshop так, чтобы она реагировала на силу нажатия
В Photoshop выберите инструмент «Кисть» на панели инструментов или нажмите клавишу B. Затем выберите «Окно» > «Настройки кисти».
Убедитесь, что на панели «Параметры кисти» выбран параметр «Динамика формы», а для параметра «Управление» установлено значение «Нажим пера».
Дополнительные сведения см. в следующих разделах:
- Обзор панели «Параметры кисти»
- Добавление динамических элементов к кистям
- Видеоурок от Photoshop Cafe (5:31)
Включить Windows Ink в свойствах планшета Wacom (Windows)
См. раздел Включение Windows Ink в панели управления Wacom выше.
раздел Включение Windows Ink в панели управления Wacom выше.
Отключить нажатие и удержание для щелчка правой кнопкой мыши (Windows)
Откройте Панель управления и выберите Pen and Touch.
В диалоговом окне Pen and Touch выберите Нажмите и удерживайте в списке, а затем выберите Настройки.
В диалоговом окне «Параметры пера и удержания» снимите флажок «Включить нажатие и удержание для щелчка правой кнопкой мыши» и нажмите «ОК».
Обновление/изменение драйвера Wacom
Проблемы с чувствительностью к давлению могут быть вызваны устаревшими, поврежденными или ошибочными драйверами. В большинстве случаев обновление драйвера до последней версии должно решить проблемы с нажимом пера. В других случаях для восстановления функции нажатия пера лучше всего подойдет другая версия драйвера.
Подробную информацию и инструкции см. в статье службы поддержки Wacom Почему не работает нажим пера?
Настройка параметров Ink (macOS 10.
 14 и более ранние версии)
14 и более ранние версии) На Mac перейдите в «Системные настройки». В окне «Системные настройки» найдите Ink и откройте его.
В окне «Рукописный ввод» установите для параметра «Распознавание рукописного ввода» значение «Выкл.» и снимите флажок «Разрешить рукописный ввод в любом приложении».
Дополнительные сведения см. в статье службы поддержки Apple Изменение настроек в Ink на Mac.
Удалить все элементы входа (macOS)
Удалить элементы, которые автоматически открываются при каждом входе в систему Mac.
Инструкции см. в статье службы поддержки Apple Добавление и удаление автоматических элементов.
Если этот шаг устранит проблемы с давлением, выборочное повторное введение элементов входа может помочь выявить любые потенциальные конфликты программного обеспечения.
Wacom и совместимость с macOS
Дополнительную информацию о совместимости Wacom и macOS см. в статье службы поддержки Wacom для macOS.
Больше похоже на это
- Видео: Пять советов по Photoshop для начинающих пользователей планшетов Wacom
- Рисование | Известные проблемы в Photoshop
- Тонкая настройка функций Photoshop для повышения производительности
- Включение дополнительных расширений
Войдите в свою учетную запись
Войти
Управление учетной записью
Как использовать планшет для редактирования Wacom с Photoshop
Если вы фотограф, стремящийся вывести свои возможности редактирования на новый уровень, планшет Wacom — это необходимая инвестиция . Хотя вы можете подумать, что прекрасно редактируете в Photoshop без него. Тем не менее, большинство профессионалов обнаруживают, что однажды получив удовольствие от редактирования на планшете, они уже никогда не возвращаются к нему.
Этот инструмент позволяет выполнять работу быстрее и лучше, не говоря уже о том, что он может сделать утомительную работу по редактированию более увлекательной. В приведенном ниже руководстве объясняется как использовать планшет Wacom с Photoshop .
В приведенном ниже руководстве объясняется как использовать планшет Wacom с Photoshop .
[amazon table=”642491″]
Руководство для начинающих: настройка планшета Wacom с помощью Photoshop
Когда вы впервые начинаете использовать планшет Wacom, вы можете быть не так уверены. Следуйте этим десяти советам, и вы скоро сориентируетесь.
Определите свой предпочтительный наконечник. Выберите «ощущение наконечника», чтобы настроить чувствительность пера к давлению, когда оно соприкасается с планшетом.
Если вы выберете более твердый наконечник, вам придется приложить большее усилие. Более мягкий наконечник кажется более чувствительным и требует меньшего усилия. Как узнать, какая чувствительность наконечника вам подходит? Поэкспериментируйте с ручкой и проверьте ее сами.
Это вопрос предпочтений. Вы можете начать с настроек на одном конце диапазона и, по мере того, как вы будете чувствовать себя более комфортно с вашим новым инструментом, отрегулировать их на другом конце диапазона.
Установите расстояние двойного щелчка
При использовании стандартной мыши вы используете левую кнопку, чтобы дважды щелкнуть по экрану, открывая или активируя то, над чем находится курсор. Итак, как вы получаете эту функциональность с графическим планшетом? Просто: Дважды коснитесь экрана пэда.
Однако, поскольку маловероятно, что вам удастся точно попасть в одно и то же место два раза подряд, вам следует настроить расстояние двойного щелчка. Этот параметр позволяет уменьшить максимальное расстояние, на которое кончик пера может перемещаться между двумя щелчками, и по-прежнему активировать двойной щелчок.
Вы также можете отключить функцию двойного щелчка. Вы можете обнаружить, что Photoshop вызывает довольно много проблем, если вы включите функцию расстояния двойного щелчка. Если вы обнаружите, что расстраиваетесь, выключите его.
Введите расположение кнопок пера
Сковороды Wacom имеют различные кнопки, которым можно назначить различные функции для максимальной функциональности и эффективности. Запрограммируйте эти кнопки с помощью раскладки кнопок пера для наиболее часто используемых команд при редактировании .
Запрограммируйте эти кнопки с помощью раскладки кнопок пера для наиболее часто используемых команд при редактировании .
Вместо того, чтобы вводить команду отмены с клавиатуры, вы можете установить управление на кнопку на перо Wacom и щелкнуть ее, когда вам это нужно. Чтобы настроить команды кнопки пера, щелкните раскрывающееся меню, относящееся к кнопке пера, и выберите «Нажатие клавиши». Затем вы можете ввести любую команду клавиатуры, которую хотите назначить кнопке, и нажать «ОК».
Как настроить функцию отмены
Ошибки — неотъемлемая часть фотографии, особенно когда речь идет о редактировании. Фотографы — перфекционисты, и «функция отмены», вероятно, является одной из ваших наиболее часто используемых команд. Чтобы установить функцию «отменить» для раскладки кнопок пера, выполните описанные выше шаги и введите следующие команды: OPTN + CMD + Z для пользователя Mac или ALT + CTRL + Z для пользователя ПК.
Настройка параметров ластика
Перо Wacom оснащено цифровым «ластиком», который можно использовать, переворачивая перо и протирая его, как карандаш. Вы можете отрегулировать давление ластика с помощью ползунка «чувство ластика». Однако есть вероятность, что вам не понадобится эта функция, вместо этого вы предпочтете удобство «отмены».
Вы можете отрегулировать давление ластика с помощью ползунка «чувство ластика». Однако есть вероятность, что вам не понадобится эта функция, вместо этого вы предпочтете удобство «отмены».
Обновите настройки отображения
Поверхность драйвера планшета Wacom будет занимать всю область экрана. Это настройка по умолчанию. Это может быть неудобно, если вы хотите переместить курсор с одного края экрана на другой, потому что вам нужно провести пером по всей ширине планшета. Если вы выполняете небольшое редактирование деталей, это особенно проблематично.
Вместо этого измените настройки параметров отображения . Вы можете сократить расстояние, которое вам нужно пройти, держа перо рукой по экрану. Как вы вносите изменения? Нажмите на вкладку «Отображение». Затем вам будут представлены два раскрывающихся меню, одно для области экрана и одно для области планшета.
Установите область экрана на «полную», потому что при необходимости вы хотите перемещать курсор по всему экрану.![]() Затем для области планшета вы можете точно указать, какую часть планшета вы хотите использовать, чтобы получить полноэкранное покрытие.
Затем для области планшета вы можете точно указать, какую часть планшета вы хотите использовать, чтобы получить полноэкранное покрытие.
Фото Фариса Мохаммеда, лицензия Unsplash
Проверка сенсорного экрана и функций
Эти функции могут оказаться полезными, а могут и не оказаться. Если вы тот, кто любит использовать свою клавиатуру для быстрого доступа, они, вероятно, вообще не будут иметь отношения к вам. Однако не списывайте их сразу.
Чтобы увидеть, что лучше всего соответствует вашим потребностям, начните с отключения сенсорных функций и функций, которые вам известны, потому что они вам не нужны. Приступая к работе, запишите сочетания клавиш и инструменты, которые вы используете чаще всего. Если есть что-то, к чему вы хотите получить более быстрый доступ на регулярной основе, попробуйте привязать это к функциональной клавише на планшете.
Изучение настроек кисти в Photoshop
Чувствительность пера планшета Wacom к давлению имеет большое значение, когда речь идет о настройках кисти в Photoshop. Выберите «настройки кисти» в разделе «окно» в Photoshop, чтобы просмотреть полный набор кистей и настроек.
Выберите «настройки кисти» в разделе «окно» в Photoshop, чтобы просмотреть полный набор кистей и настроек.
Вы можете настроить их так, чтобы они реагировали на различное давление во время работы. Детальная настройка позволяет вам почувствовать, что вы действительно держите перо, маркер или кисть, пока работаете и применяете эффекты в Photoshop. Это, как правило, приводит к более естественным результатам. Вы даже можете наслаивать и сглаживать результаты в реальном времени.
Адаптация чувствительности к наклону
Вы также можете настроить чувствительность к наклону. Этот параметр актуален, когда вы используете некоторые кисти Photoshop. Он позволяет запрограммировать изменение хода кисти в зависимости от наклона пера.
Очень похоже на рисование маркером . Если держать его строго вертикально, линия получится тонкой и ровной. Если вы наклоните его, линия будет больше и менее последовательной. Вам придется адаптировать чувствительность к наклону в зависимости от типов используемых кистей.
Узнайте, как сделать резервную копию настроек планшета
Предполагается, что планшет Wacom сделает вашу жизнь проще. После того, как вы адаптируете все настройки в соответствии со своими потребностями, последнее, что вы хотите, — это потерять их. Сделайте резервную копию настроек планшета так же, как и смартфона.
Вы можете использовать приложение Wacom Tablet Utility.app, которое находится в папке планшета Wacom. Если вы используете Mac, вы найдете его в папке «Приложения». Если вы используете ПК, вы найдете его в разделе «Все программы».
Практические руководства: несколько быстрых приемов использования планшета Wacom с Photoshop
Есть несколько основных задач, которые вам, вероятно, будет интересно выполнять с помощью вашего нового инструмента. Эти пошаговые руководства охватывают несколько основ.
Переключение с затемнением и затемнением
Используйте переключение с затемнением и затемнением, чтобы быстро выделить детали на фотографии. Вот как это делается:
Вот как это делается:
- Перейдите на панель «Слои» и выберите параметры нового слоя. Вы можете выбрать «наложение» для режима и «заполнить нейтральным цветом наложения», чтобы начать.
- Затем нажмите клавишу D, чтобы сбросить цвет переднего плана и фона.
- Затем выберите инструмент «Кисть» и установите непрозрачность на 30%, нажав клавишу «3».
- Вернитесь к настройкам планшета и выберите планшет Wacom.
- В разделе «Инструмент» выберите перо и параметр стирания. Вы можете изменить ластик на «нажатие клавиши» и установить клавишу «x» в качестве нажатия клавиши. Затем вы можете поменять местами цвета переднего и заднего плана, используя это нажатие клавиши.
- Просто коснитесь планшета тыльной стороной пера, чтобы переключиться между передним планом и фоном.
- Чтобы осветлить и затемнить пером, увеличьте размер кисти и включите давление непрозрачности на панели инструментов.
- Затемнить (прожечь) сначала, используя черный цвет переднего плана.
 Вы можете создать эффект виньетки, проводя пером по краям.
Вы можете создать эффект виньетки, проводя пером по краям. - Чтобы затемнить тени, уменьшите размер кисти и закрасьте нужные места темнее.
- Для уклонения переверните ручку и коснитесь планшета, чтобы изменить цвет переднего плана на белый. Затем можно рисовать кистью.
Экранное круговое меню
Круговое меню позволяет всегда иметь под рукой сочетания клавиш. Вот что нужно сделать, если вам нужен быстрый доступ к круговому экранному меню:
- Потяните переключатель на боковой панели планшета, чтобы включить сенсорное управление.
- Коснитесь тремя пальцами и вызовите круговое меню.
- Щелкните значок шестеренки, чтобы настроить круговое меню.
- Вы увидите варианты нажатий клавиш, ярлыки и многое другое.
Нарисуйте круглые круги
Если у вас возникли проблемы с рисованием более круглых кругов, это руководство для вас:
- Начните с рисования закругленного круга с помощью трафарета.

- Далее выберите «сопоставление» и нажмите «проверить пропорции силы».
- Снова нарисуйте идеальный круг ручкой. Теперь он будет идеально пропорциональным. Все, что вы рисуете в будущем, будет иметь правильное соотношение сторон.
Часто задаваемые вопросы: использование планшета Wacom с Photoshop
После прочтения приведенного выше руководства у вас могут остаться вопросы об использовании планшета Wacom и пера для Photoshop. Вот ответы на некоторые из наиболее часто задаваемых вопросов по этой теме.
Какой планшет Wacom лучше всего подходит для Photoshop?
Вам, наверное, интересно какие планшеты работают с Photoshop . Intuos, Cintiq и Mobile Studio Pro — все это надежные варианты. Хотите знать, что лучше: Wacom Intuos, Intuos Pro или Bamboo? В основном это вопрос предпочтений, например, в зависимости от размера, места на столе и размера монитора.
Фото Норберта Левайсикса, лицензия Unsplash
Сглаживание пером: когда это хорошо, а когда нет?
Включите сглаживание, если вы рисуете или рисуете.

