Работа со слоями в фотошопе
Работа со слоями
У многих возникает вопрос, как перетаскивать картинку, как переходить со слоя на слой или как уменьшать слой и так далее…
Поэтому я решила сделать небольшой урок, в котором будет подробно описано, как работать со слоями. Надеюсь, после него у многих пропадут затруднения и вопросы…
В этом уроке на примере создания оригинальной картинки мы рассмотрим такие вопросы как:
1. Перетаскивание картинки с одного документа на другой.
2. Трансформация.
3. Режимы наложения слоев.
4. Переход по слоям.
5. Стирание слоя.
6. Выделение по контуру.
7. Маленькие хитрости.
Создаем новый документ (например 450*300px). И заливаем черным цветом.
Содержание
- 1 1. Перетаскивание картинки с одного документа на другой.
- 1.1 2. Трансформация
- 1.2 3. Режимы наложения слоев
- 1.3 4. Переход по слоям
- 1.4 5. Стирание слоя
- 1.5 6. Выделение по контуру.

- 1.6 7. Маленькие хитрости.
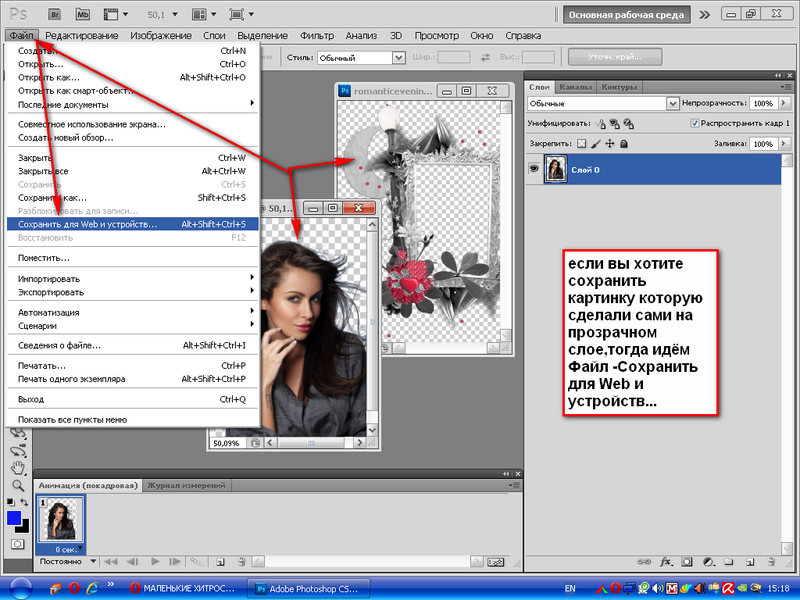
Теперь открываем любую картинку и устанавливаем ее рядом с нашим документом. Теперь ] выбираем инструмент Move (движение), потом клацаем по картинке, которую хотим перетащить. Зажимаем левой кнопкой мыши на картинку и тянем (не отпуская кнопку мыши!) на нужный документ.
2. Трансформация
Картинка не всегда бывает того размера, который нам необходим, поэтому существует трансформация (Ctrl+t). Однако ей тоже нужно уметь пользоваться!
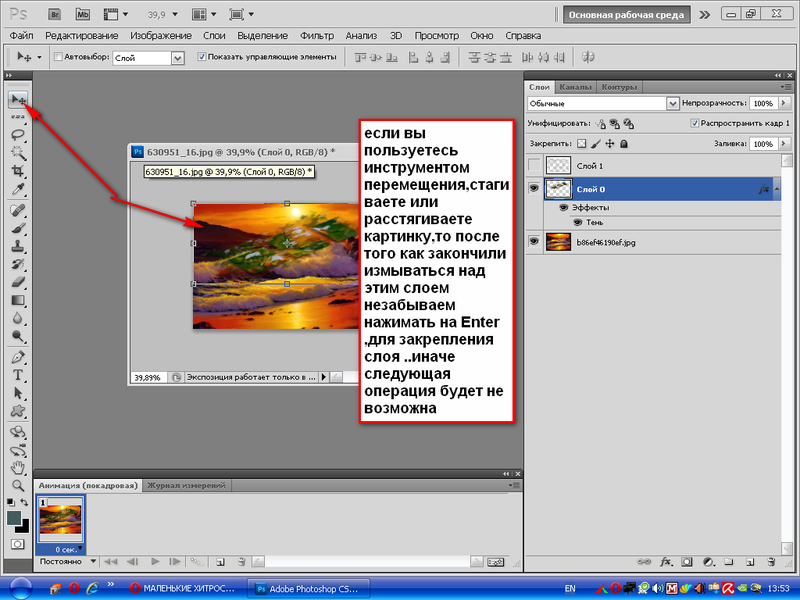
Прежде чем перейти к трансформации проверьте на том ли вы находитесь слое, который вам нужно уменьшить. Да – да, именно уменьшить! Старайтесь не увеличивать картинку с помощью трансформации, так как потеряете качество картинки!
После того как вы убедились, что все выставленно правельно нажимаем Ctrl+t. По контуру картинки появиться 8 узлов. Для того что бы уменьшить картинку (без искажения) необходимо зажать клавишу Shift и тянуть за любой угловой узел (обведен красной окружностью).
Так же с помощью трансформации можно вращать картинку. Выбиваем любой угловой узел и подводим к нему курсор мыши. Появиться стрелка с двумя направлениями. Теперь зажимаем левую кнопку мыши и вращаем по или против часовой стрелке (в зависимости какой узел выберите).
3. Режимы наложения слоев
Для каждого слоя можно выставить свой режим наложения, который поможет подчеркнуть вашу работу, добавить изюминку с помощью разных сочетаний одних и других слоев.
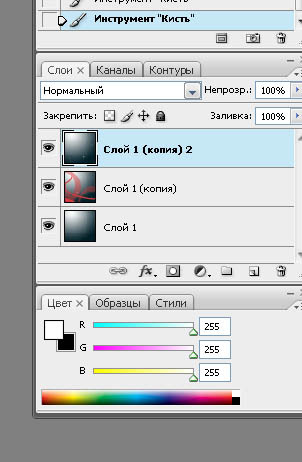
Параметры для слоя выбираются в верхней панели на вкладке слоев.
4. Переход по слоям
Что бы переходить по слоям, достаточно клацнуть левой кнопкой мыши по серому полю слоя (который вам необходим) в палитре слоев.
Как и в моем случае… Я вижу что моя картинка получается сильно темной. Поэтому я перехожу на слой ниже и заливаю градиентом.
5. Стирание слоя
Так как я залила градиентом по кругу, меня теперь не устаивают четкие края слоя с картинкой, поэтому я хочу его немного подтереть. Для этого я опять перехожу на верхний слой, выбираю инструмент ластик, а затем выставляю для него настройки: мягкая кисть размером 100px.
Для этого я опять перехожу на верхний слой, выбираю инструмент ластик, а затем выставляю для него настройки: мягкая кисть размером 100px.
И стираю ненужные части картинки.
6. Выделение по контуру.
Теперь нам понадобиться картинка без заднего фона
Скачать
(можете сами вырезать или скачать скрап набор).
Перетягиваем ее на наш документ и устанавливаем в любом месте (используя трасформацию при необходимости).
Теперь создаем новый слой. Устанавливаем его ниже слоя Vocaloid_-_Yokune_Ruko (для того чтобы перемещать положение слоев, необходимо клацнуть на слой который хотите перетянуть, зажать левую кнопку мыши и потянуть в нужное место).
Теперь оставаясь на новом слое, зажимаем Ctrl и клацаем по окошку (там, где показано, что у вас находится на этом слое) слоя Vocaloid_-_Yokune_Ruko. После этого на новом слое появиться выделение, которое соответствует контуру слоя Vocaloid_-_Yokune_Ruko
Заливаем наше выделение цветом, с помощью инструмента заливка. Выбираем инструмент трансформации (Ctrl+T) и увеличиваем однотонную фигуру Yokune_Ruko.
Выбираем инструмент трансформации (Ctrl+T) и увеличиваем однотонную фигуру Yokune_Ruko.
У нас получится эффект отбрасываемой тени.
7. Маленькие хитрости.
Для того что бы ваша картинка смотрелась едино не забывайте дополнять ее эффектами или кистями. Старайтесь делать так, что бы кисти были как поверх всех слоев так и между ними. Так же не забывайте работать кистями на новом слое, так как всегда можно будет удалить или подтереть ненужное и выставить режимы наложения.
Автор урока: Prescilla
Данный материал подготовлен для Вас командой сайта https://bakemono.ru
урок для начинающих — RUUD
Содержание статьи:
- Общие положения
- Как создать слой
- Как выделить слой в фотошопе
- Как удалить слой
- Как изменить слой в фотошопе
- Порядок расположения слоев
- Виды слоев в фотошопе
- Стиль слоя
- Прозрачность слоя
- Видимость слоя
- Группировка слоев
- Объединение слоев
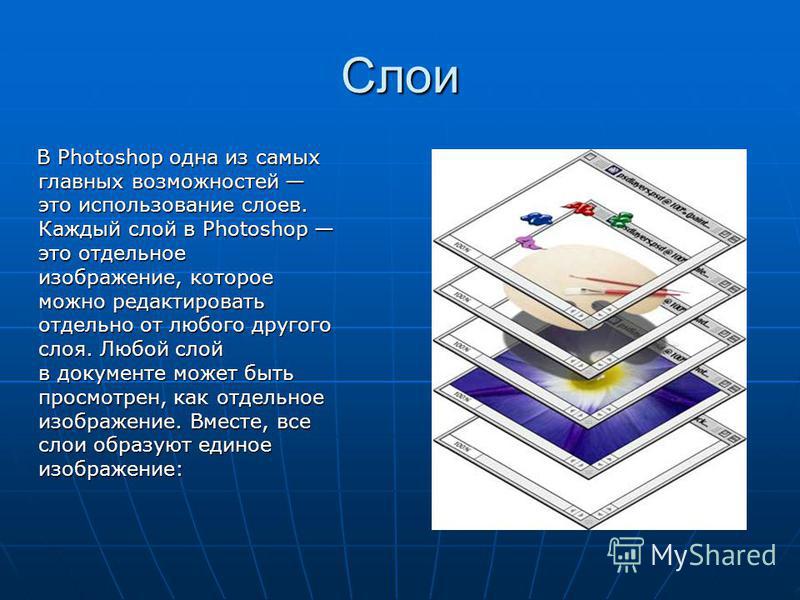
Без работы со слоями в фотошопе невозможно представить себе эффективное использование популярного графического редактора. Самое простое и понятное сравнение — представить каждый слой прозрачной пленкой, на которой изображен фрагмент рисунка. Стопка пленок, наложенных друг на друга, дает цельную картинку.
Самое простое и понятное сравнение — представить каждый слой прозрачной пленкой, на которой изображен фрагмент рисунка. Стопка пленок, наложенных друг на друга, дает цельную картинку.
Общие положения
Слои были разработаны в версии Photoshop 3.0 в 1994 году и присутствовали во всех последующих версиях, постепенно совершенствуясь и обрастая новыми возможностями. Хотя слои в фотошопе CS6 в начальных версиях и в современном фотошопе CC (2017) значительно отличаются, принципы их применения остаются постоянными и, изучив их, можно свободно работать в любой версии фотошопа.
Вам будет интересно:Движки для форумов: обзор, рейтинг и фото
Новичкам в фотошопе рекомендуем начать с русскоязычной версии, поэтому здесь мы приводим русские названия команд, элементов и пунктов меню. В данной статье будет рассмотрена работа со слоями в фотошопе «для чайников», начинающих освоение мощного графического редактора с самых азов. Мы научимся создавать, редактировать, копировать, удалять, группировать и разгруппировать, отображать и скрывать, объединять слои, применять эффекты, добавлять стили и т.
Как создать слой
Вам будет интересно:Как убрать значки с панели задач и что это такое
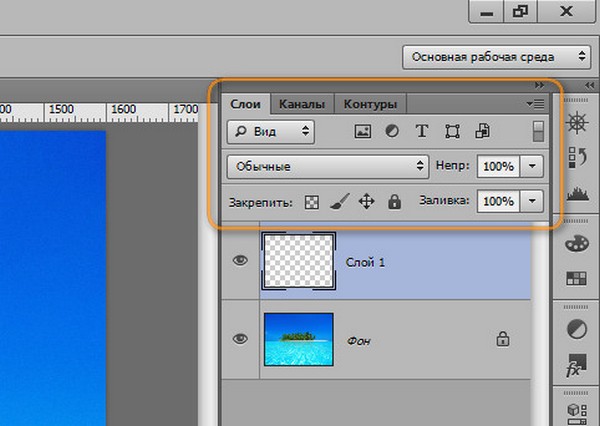
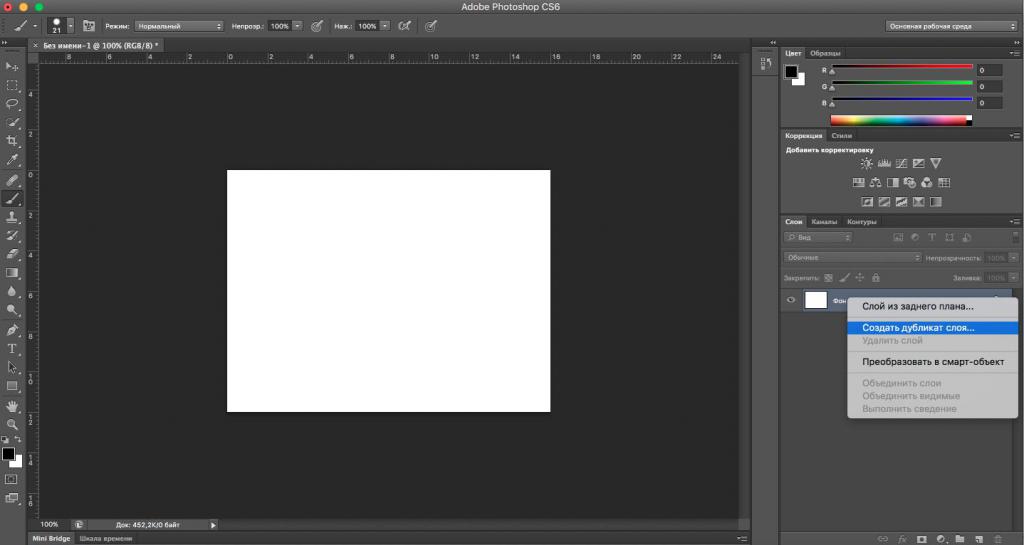
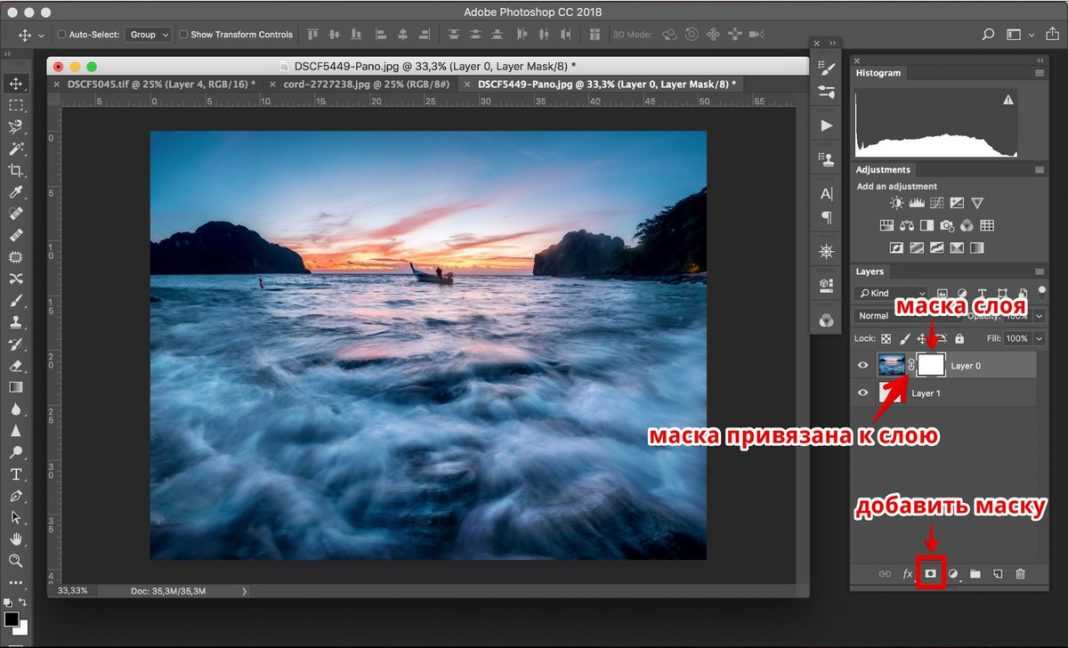
Для полноценной работы со слоями в фотошопе первое, с чего надо начать изучение, — это панель слоев (в дальнейшем — панель). Чтобы открыть ее на экране, используйте меню «Окно — Слои» или клавишу F7.
Когда вы создаете файл либо открываете фотографию, в панели присутствует только один базовый слой «Фон». Он помечен специальной иконкой «замочек». Это означает, что возможности работы с ним ограничены: его нельзя удалять, использовать эффекты, изменять прозрачность.
Чтобы изменить особый статус фонового слоя, следует сделать двойной щелчок по нему и нажать ОК. Получился обыкновенный пиксельный слой без ограничений, который чаще всего используется в работе.
Далее мы ознакомимся с другими методами создания слоев. Их следует выбирать для каждого конкретного случая. В нижней строке панели размещена иконка «Новый слой». Нажатие на нее дает нам пустой слой, который помещен выше исходного.
Вам будет интересно:Как подарить стикеры в ВК другу: инструкции
Для дублирования существующего слоя можно применить такой прием, как «скопировать слой в фотошопе». Максимально быстрый способ — нажать Alt и переместить мышью слой на строку выше. Другой вариант: пиктограмму выбранного слоя перетянуть на уже рассмотренную нами иконку «Новый слой». Кроме того, для дублирования слоя предусмотрены клавиши Ctrl+J. При вставке элемента из буфера обмена фотошоп помещает его в новый слой.
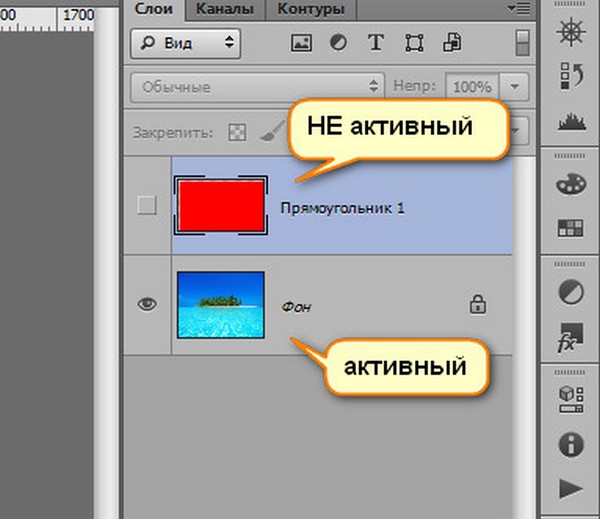
Как выделить слой в фотошопе
Кликнув мышью по пиктограмме нужного слоя, вы легко получите выделенный слой. Если требуется выделить диапазон слоев, удерживая Shift, щелкните мышью на первом, а затем — на последнем слое диапазона. Чтобы выделить отдельные слои, следует выбрать их мышью с клавишей Ctrl.
Как удалить слой
Приведем пять наиболее распространенных способов. Первый из них — просто нажать Delete на удаляемом слое. Второй — при помощи меню «Слои — Удалить».
Первый из них — просто нажать Delete на удаляемом слое. Второй — при помощи меню «Слои — Удалить».
Третий вариант — правой кнопкой мыши отобразить контекстное меню и выбрать позицию «Удалить слой». Четвертый способ — воспользоваться значком корзины в нижней строке панели слоев (перенести на нее слой). И наконец, пятый — при выделенном слое нажмите на значок корзины.
Как изменить слой в фотошопе
Наиболее частые операции редактирования слоя: изменение размера содержимого, параметров цветности, яркости, контрастности, применение разных фильтров и т.п. Размер содержимого несложно изменять через меню «Редактирование — Трансформирование» либо комбинацией клавиш CTRL+T. После этого вокруг слоя отобразится прямоугольник со специальными метками на границах. Потянув за них, можно масштабировать слой, вращать его и даже изменять форму.
Порядок расположения слоев
Иногда бывает нужно перенести какие-то слои вперед, а какие-то — убрать назад. Для изменения порядка расположения слоев существует меню «Слои — Упорядочить».
- Перенести вверх Ctrl+].
- Поверх остальных Ctrl+Shift+].
- Перенести вниз Ctrl+[.
- Ниже остальных Ctrl+Shift+[.
Виды слоев в фотошопе
Вам будет интересно:Нейронные сети: пример, определение, значение, область применения
Мы рассмотрели два вида слоев: фоновый (1) и обыкновенный пиксельный (2). В рамках статьи о работе со слоями в фотошопе для чайников мы не будем подробно останавливаться на всех видах слоев, просто перечислим их основные свойства:
- Текстовый слой создается при любом вводе текстовой информации с использованием инструмента «Текст». Текстовый слой является векторным и позволяет масштабировать текстовые элемента без потери качества. Выбор кегля, начертания и всех текстовых атрибутов производится так же, как в обычном текстовом редакторе.
 Если нужно к тексту применять растровые эффекты и обрабатывать, как обычную картинку, следует использовать команду «Растрировать».
Если нужно к тексту применять растровые эффекты и обрабатывать, как обычную картинку, следует использовать команду «Растрировать». - Смарт-объекты отличается от остальных видов слоев. Проще всего его представить как некий контейнер, в котором хранится первоначальное изображение. Вы можете трансформировать контейнер, не изменяя исходные данные в нем: это сохраняет возможность восстановления. Создать «умный объект» можно, если кликнуть по целевому слою правой кнопкой мыши, а затем выбрать из выпадающего меню позицию «Преобразовать в смарт-объект». Успешное преобразование будет отмечено на пиктограмме слоя специальным значком в нижнем правом углу.
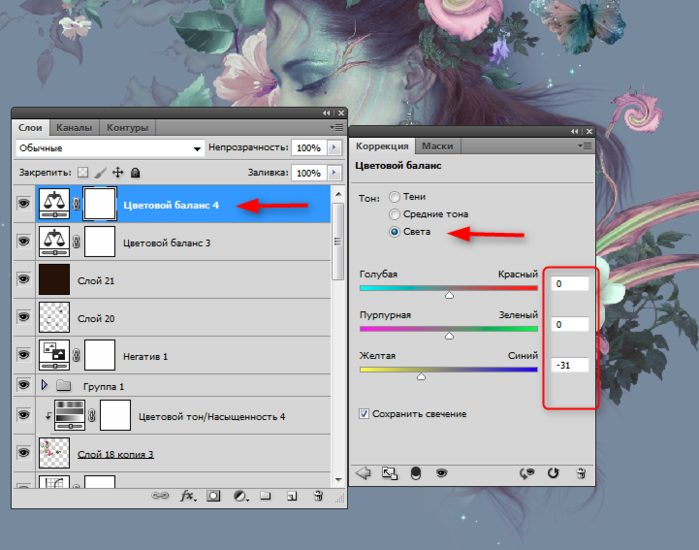
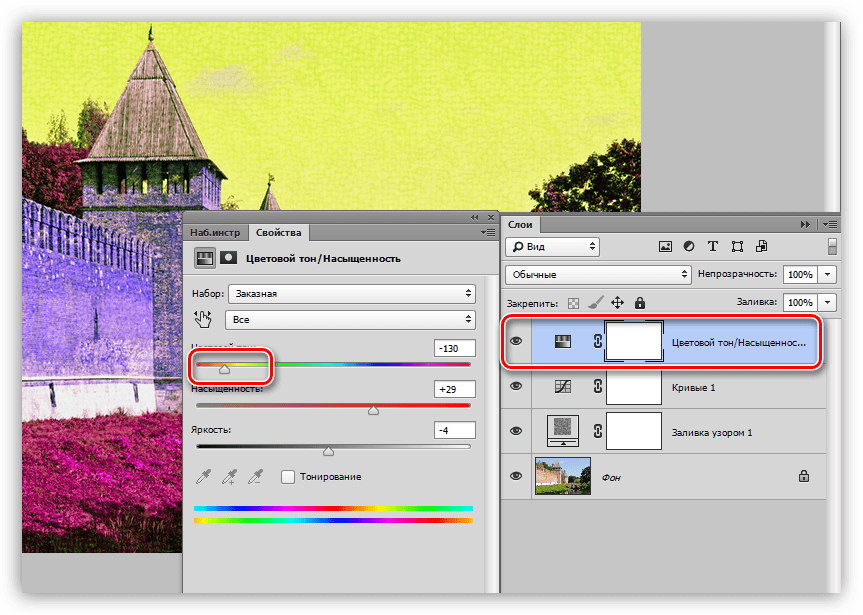
- Корректирующий слой. Для его создания используется соответствующая иконка внизу палитры. Этот инструмент имеет широкий функционал и влияет на слои, которые находятся в панели ниже. С его помощью можно регулировать яркость, контрастность, экспозицию, сочность, насыщенность, цветность и т.д. Для каждого корректирующего слоя имеется ряд настроек в своей отдельной палитре.

- Слой заливки создается при помощи той же иконки, что и в предыдущем случае. При нажатии открывается список, в котором три верхние позиции — это тип заливки: однородный цвет, градиентная окраска или узор.
- Слой-фигура содержит геометрические фигуры, нарисованные с использованием инструмента «Произвольные фигуры».
С помощью представленного ниже рисунка вы можете представить себе все семь видов слоев.
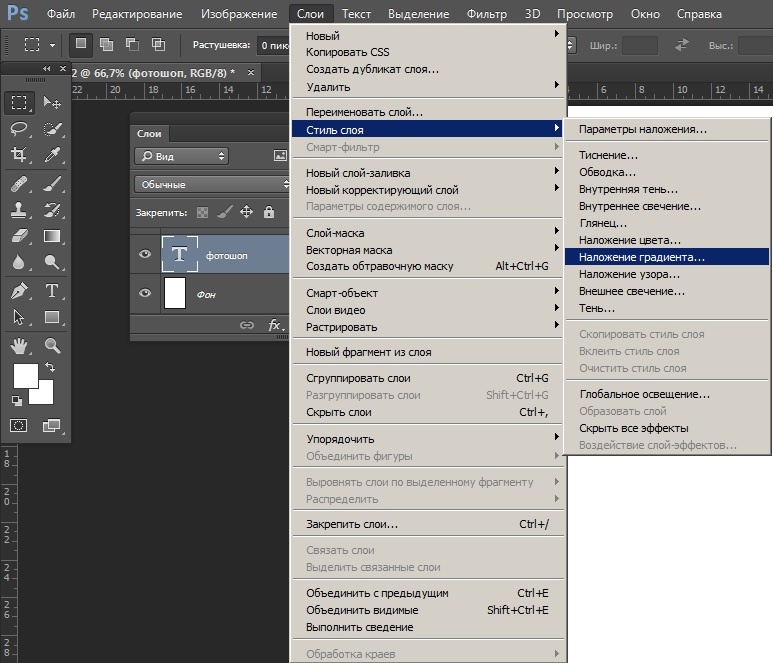
Стиль слоя
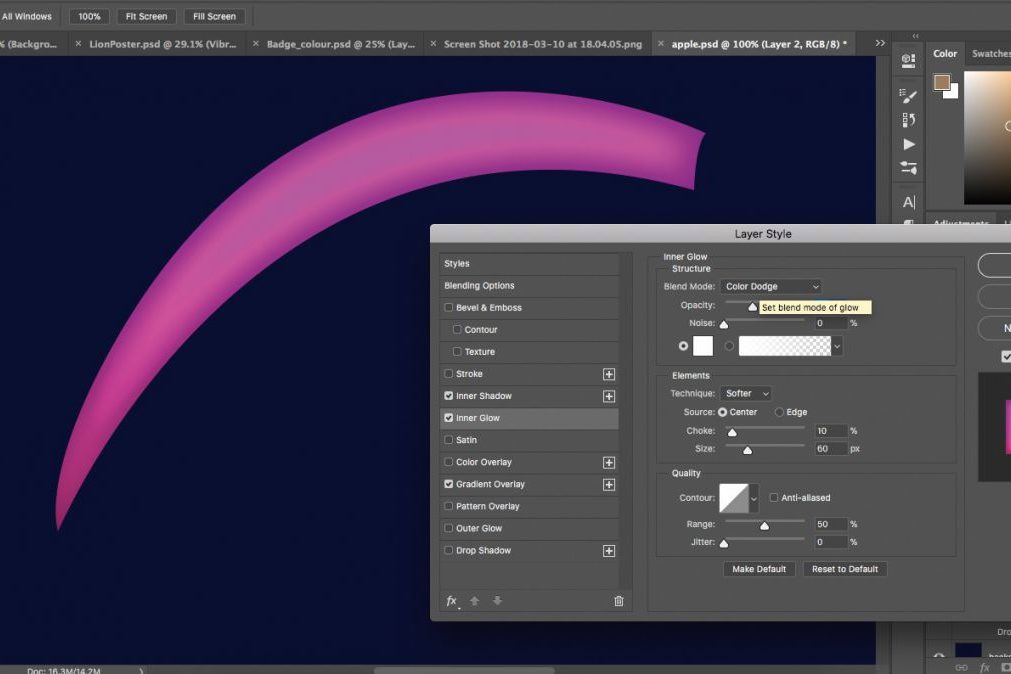
Для присвоения стилю определенных графических свойств при работе со слоями в фотошопе существует меню «Стиль слоя». Попасть в него можно, щелкнув по соответствующей иконке внизу панели или сделав двойной щелчок по пиктограмме слоя. Применив к слою эффекты тени, свечения, рельефа или обводки с различными параметрами, вы получите множество вариантов графического оформления. Например, с помощью обводки в комбинации с другими эффектами можно создавать самые разные рамки для фотошопа на прозрачном фоне.
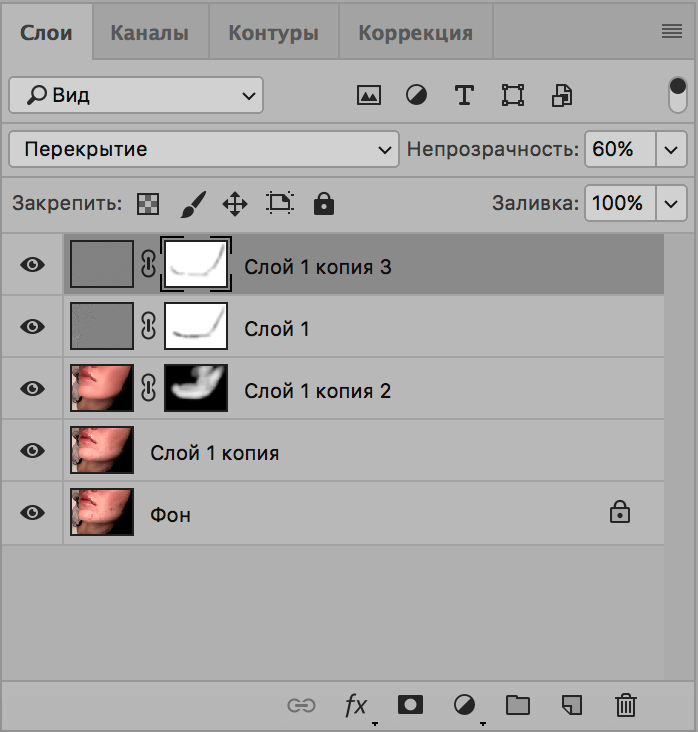
Прозрачность слоя
Для регулировки прозрачности слоя в верхней части палитры есть соответствующие текстовые окошки: «Заливка» и «Непрозрачность». Передвигая ползунок, можно увеличивать либо уменьшать эти параметры, заданные в процентах: 100 % — слой непрозрачен, 0 % — слой полностью прозрачен. Отличие этих двух настроек в следующем: «Заливка» отвечает за видимость заливочного содержания слоя, «Непрозрачность» регулирует видимость всего слоя.
Передвигая ползунок, можно увеличивать либо уменьшать эти параметры, заданные в процентах: 100 % — слой непрозрачен, 0 % — слой полностью прозрачен. Отличие этих двух настроек в следующем: «Заливка» отвечает за видимость заливочного содержания слоя, «Непрозрачность» регулирует видимость всего слоя.
Например, если вы хотите уменьшить видимость слоя, но сохранить видимыми эффекты, следует использовать «Непрозрачность». Если требуется уменьшить видимость слоя со всеми атрибутами, пригодится настройка «Заливка»
Видимость слоя
Если вышестоящий слой мешает работать с нижним, можно его скрыть, то есть изменить его видимость. Для этого достаточно щелкнуть по значку «Глаз» слева от пиктограммы слоя. Повторный щелчок возвращает видимость. Этот прием удобен, если в разных слоях одного файла пользователь размещает варианты дизайна и, скрывая/отображая слои в различных комбинациях, подбирает наилучший.
Группировка слоев
Если слоев в вашем макете много и их желательно скомпоновать по какому-то признаку, удобно выполнить группировку. Для этого к выделенным слоям примените комбинацию клавиш CTRL+G. Теперь сгруппированные слои перенесены в папку с названием группы.
Для этого к выделенным слоям примените комбинацию клавиш CTRL+G. Теперь сгруппированные слои перенесены в папку с названием группы.
Можете воспользоваться другим способом: кликнуть по значку с изображением пустой папки в нижней строке панели. В появившуюся новую папку перетяните слои, которые хотите сгруппировать. Разгруппировать слои позволяет комбинация Ctrl+Shift+G. Эти же операции предусмотрены в меню «Слои». К группам можно применять эффекты, маски и другие атрибуты. Программой также предусмотрена вложенная группировка слоев, то есть создание групп внутри других групп.
Объединение слоев
Зачастую в процессе работы требуется объединить два или большее количество слоев. Для слияния нескольких слоев проще всего выделить их и воспользоваться комбинацией клавиш Ctrl+E. Для слияния всех видимых слоев требуется нажать Ctrl+Shift+E. После окончания работы над проектом часто требуется свести изображение к единственному слою. Для этого используется меню «Слои — Выполнить сведение». Фотошоп по умолчанию использует свой собственный формат PSD для послойных файлов. Если вам нужно записать файл в другом формате, например, JPG, потребуется предварительно выполнить сведение слоев.
Фотошоп по умолчанию использует свой собственный формат PSD для послойных файлов. Если вам нужно записать файл в другом формате, например, JPG, потребуется предварительно выполнить сведение слоев.
Внимание! Разделить обратно объединенные слои получится только в том случае, если процедура выполнена недавно и файл не закрыт с помощью Ctrl+Z или палитры «История операций». В противном случае останется единый слой. Будьте внимательны при выполнении этой операции.
В настоящей обзорной статье мы рассмотрели далеко не все аспекты работы со слоями в фотошопе. Мы рекомендуем начинающим пользователям освоить описанные приемы, а затем уже приступать к более сложным процедурам (например, к использованию масок, режимов наложения и т. д.) изучения безграничной по своим возможностям программы Adobe Photoshop.
Источник
How Layers Work in Adobe Photoshop
Browse
Chevron RightComputer Science
Chevron RightDesign and Product
Filled StarFilled StarFilled StarFilled StarFilled Star 4. 9
9 stars
71 ratings
Offered By
2,834 already enrolled
В этом управляемом проекте вы:
Создавать и использовать слои в Adobe Photoshop
1,5 часа
Средний уровень
Загрузка не требуется
Видео с разделенным экраном
Английский
Только рабочий стол
К концу этого проекта вы сможете создавать и использовать слои в Adobe Photoshop. В Photoshop вы можете использовать слои для быстрого создания чего угодно — от потрясающего цифрового искусства до высококачественной ретуши фотографий.
В ходе этого проекта вы будете использовать слои для создания нескольких цифровых произведений искусства, основанных на одной фотографии. Во-первых, вы привыкнете к навигации по рабочему пространству Photoshop, панели слоев и параметрам слоя. Затем вы импортируете изображение и используете его для создания привлекательного цифрового произведения искусства.
Получите бесплатную подписку на Adobe Creative Cloud.
Учащиеся, успешно прошедшие этот проект Adobe Guided, получат бесплатную месячную подписку на Adobe Creative Cloud.
Навыки, которые вы разовьете
-
Adobe Photoshop
-
Слои
-
Графический дизайн
:
-
Навигация Photoshop
-
Эксперимент с панелью Layers
-
Дубликат, редактирование и групповые слои для создания цифрового искусства
-
. Применяйте корректирующие слои, слои и отсечение масеров
6666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666 и экспортируйте свои слои
Ваше рабочее пространство представляет собой облачный рабочий стол прямо в вашем браузере, загрузка не требуется
В видео на разделенном экране ваш инструктор шаг за шагом ведет вас
Джонатан Оуэн
Инструктор
Freedom Learning Group
6 514 Ученики
36 Курсы
. рабочее пространство рабочего стола через веб-браузер, которое содержит файлы и программное обеспечение, необходимые для начала работы, а также пошаговые видеоинструкции от эксперта в данной области.
рабочее пространство рабочего стола через веб-браузер, которое содержит файлы и программное обеспечение, необходимые для начала работы, а также пошаговые видеоинструкции от эксперта в данной области.
Поскольку ваша рабочая область содержит облачный рабочий стол, размер которого подходит для ноутбука или настольного компьютера, управляемые проекты недоступны на вашем мобильном устройстве.
Инструкторы управляемых проектов — это эксперты в данной области, которые имеют опыт работы с навыками, инструментами или областями своего проекта и страстно желают поделиться своими знаниями, чтобы повлиять на миллионы учащихся по всему миру.
Вы можете загрузить и сохранить любой из созданных вами файлов из управляемого проекта. Для этого вы можете использовать функцию «Файловый браузер» во время доступа к своему облачному рабочему столу.
Финансовая помощь не предоставляется для управляемых проектов.
Аудит недоступен для управляемых проектов.
В верхней части страницы вы можете нажать на уровень опыта для этого управляемого проекта, чтобы просмотреть все необходимые знания. Для каждого уровня управляемого проекта ваш инструктор проведет вас шаг за шагом.
Да, все, что вам нужно для завершения управляемого проекта, будет доступно на облачном рабочем столе, доступном в вашем браузере.
Вы будете учиться, выполняя задачи в среде с разделенным экраном прямо в браузере. В левой части экрана вы выполните задачу в своем рабочем пространстве. В правой части экрана вы увидите, как инструктор шаг за шагом проведет вас по проекту.
Еще вопросы? Посетите Справочный центр для учащихся.
слоев. Урок фотошопа.
слои
как работать со слоями
Цели:
- Изучить палитру слоев
- Изменить порядок, скрыть, удалить слои
- Стили слоев и эффекты
- Режимы слоя
- Дополнительные слои
- Типовые слои
Откройте файлы изображений пишущей машинки и часов в Photoshop.
Выберите Переместить инструмент.
Возьмите вкладку «Часы» на панели вкладок и «отмените вложение», перетащив ее.
Теперь объедините пишущую машинку и часы:
Перетащите часы на изображение пишущей машинки, удерживая клавишу SHIFT, чтобы центрировать новый слой.
Это добавит часы в исходный файл.
Закройте файл часов . Вам это больше не понадобится.
Посмотрите на палитру слоев.
То, что вы видите, — это стопка из двух изображений
Изображение часов сверху.
Photoshop назвал этот новый слой «Слой 1».
Новые слои всегда размещаются над выбранным слоем
У каждого слоя есть миниатюра — маленькое окно предварительного просмотра.
Большую часть времени вы можете видеть, что находится на каждом отдельном слое, но когда изображение слишком маленькое, вы не можете полагаться на миниатюру.
Вам нужно дать имя каждому слою, чтобы получить всю необходимую информацию.
Дважды щелкните «Слой 1»
Тип «часы «. Постарайтесь быть как можно более описательным, когда называете слои.
Введите
Сохранить. Теперь этот файл будет сохранен как файл .PSD (формат Photoshop), потому что в нем больше одного слоя.
Формат .JPG не поддерживает несколько слоев.
Открыть шестеренку изображение.
Shift-перетащите его в свой проект.
Переименовать слой: шестерня
Скройте новый слой шестеренки , щелкнув значок глаза
Выберите слой часов еще раз.
Избавимся от белого фона на слое часов .
С слоем часов , выбранным , выберите Magic Eraser инструмент
Нажмите на белую область.
Удаляет сплошной белый фон.
Щелкните внутри кольца часов, чтобы удалить остальную часть фона
Повторите шаги , чтобы удалить белый фон вокруг изображения шестеренки.
Выберите слой шестеренки,
Сделайте его снова видимым,
Выберите Magic Eraser,
Нажмите на все белые области
Сохранить.
Перетащите слой с часами над слоем с шестернями.
Всегда обращайте внимание на палитру слоев, чтобы знать, какой слой выбран в данный момент.
Вы можете изменить прозрачность (непрозрачность) каждого слоя.
Просто перейдите в палитру слоев и переместите ползунок или введите числовое значение.
Пока скройте слой Gear.
Изменить Непрозрачность часов на 50%
Работа с режимами наложения — почти всегда экспериментальный процесс. Потому что предсказать результат практически невозможно.
Режим наложения слоя определяет, как его пиксели смешиваются с нижележащими пикселями изображения.
Выбрав слой часов, поэкспериментируйте с различными режимами слоя.
Измените режим слоя часов на Жесткий свет
Увеличьте непрозрачность до 70%.
Ваше изображение должно выглядеть примерно так.
Используйте инструмент «Перемещение» и переместите часы в правый нижний угол.
Сделать видимым слой шестеренки.
Сейчас мы собираемся изменить размер и форму изображения шестеренки.
Во-первых, мы добавляем перспективу к идеально круглому колесу.
В строке меню:
Правка > Преобразование > Искажение
Вы увидите, что вокруг шестеренки появилась ограничительная рамка — такая же ограничительная рамка, которую мы видели, когда использовали команду Free Transform (Command/Ctrl T).
Есть только одно отличие — вы можете перетаскивать маркеры по отдельности, чтобы изменить форму изображения.
Чтобы придать шестеренке ощущение глубины, нам нужно увеличить ширину передней части изображения (нижняя часть) и сузить заднюю часть изображения (верхняя часть).
Нажмите Введите , когда закончите, чтобы применить преобразование.
Свободное преобразование (Command/Ctrl T), чтобы изменить размер шестеренки, как показано на рисунке.
Войти.
Сохранить.
Если вам нужно переместить или отредактировать несколько слоев одновременно — вы можете выбрать эти слои в палитре Слои, удерживая клавишу Shift (слои, которые находятся рядом друг с другом) или Ctrl клавишу (если они не рядом друг другу).
Переместите слои с часами и механизмом вверх, как показано на рисунке.
Теперь изменим внешний вид слоя шестеренки.
Выберите его.
Измените режим слоя на Overlay.
Сдвиньте шестерню немного вниз (как показано).
Сохранить.
Чтобы добавить новый слой в верхнюю часть стека:
Выберите текущий верхний слой (часы).
Щелкните значок «Новый слой» в нижней части палитры.
Новый «Слой 1» будет размещен вверху.
Переименуйте этот слой в «градиент».
Мы собираемся применить к изображению цветовой эффект.
Дважды щелкните на Образец переднего плана в ящике для инструментов .
Выберите приятный синий цвет из Color Picker
Нажмите OK.
Вы также можете выбрать цвет из палитры Образцы
(Окно > Образцы)
Выберите Градиент инструмент из набора инструментов.
На панели параметров:
Выберите параметр «Линейный градиент».
Выберите опцию «Цвет в прозрачный» (#2).
Этот параметр задает переход градиента от цвета переднего плана (в нашем случае — синего) к затуханию. \
\
Серый клетчатый узор означает прозрачность.
Щелкните в правой части окна изображения и перетащите его влево.
Опция градиента называется «От цвета к прозрачному» — что означает:
место, где вы щелкаете — начало цвета
место, где вы отпускаете мышь — прозрачность
область постепенного затухания
Измените режим наложения слоя градиента на Умножьте для более яркого эффекта
Давайте добавим к изображению текст.
Выберите инструмент «Текст» из набора инструментов.
Нажмите и начните печатать. (Не перетаскивайте текстовое поле, просто щелкните).
Когда вы начнете печатать, в вашей палитре слоев будет создан новый слой.
Вместо миниатюры вы увидите букву T . Это покажет вам, что этот слой является строго текстовым слоем.
С выбранным текстовым слоем вы можете изменить внешний вид текста.
В строке меню:
Окно > Символ
Здесь вы можете изменить шрифт, размер, цвет, расстояние между буквами и другие параметры текста.
Вы сразу увидите изменения в окне изображения.
Когда вы закончите печатать, слой «Текст» подберет имя из вашего текста.
Давайте добавим к тексту несколько эффектов.
В строке меню:
Слой > Стиль слоя > Скос и тиснение
Во всплывающем окне:
Проверка контура, опция
Проверить текстуру
Выбрать стиль: Pillow Emboss
Вы можете поэкспериментировать с настройками.
OK
Сохранить
После применения стиля слоя (эффекта слоя) на палитре слоев на этом слое появится символ « fx ».
Также будет показано, какие стили были применены к слою.
Стиль можно скрыть, скопировать и вставить на другой слой или полностью удалить.
Вы можете изменить настройки текста на панели параметров в дополнение к палитре символов. Нажмите на инструмент «Текст». Затем измените размер шрифта на большее число. Вы также можете отредактировать или полностью изменить текст в любое время.