Как сделать длинную тень для объекта в Photoshop
Как и обещал, сегодня мы будем учиться рисовать длинную тень в веб-дизайне практически для любых объектов. И конечно же всё это делать мы будем в Photoshop. В данном случае мы будем рисовать тень для логотипа блога http://beloweb.ru.
Этот метод Вы можете использовать для своих иконок, логотипов в общем для чего только придумать сможете. Делается она очень просто как кажется на первый взгляд. В общем поехали.
Перед тем как начать вот как будет выглядеть конечный результат:
Для начала я создал документ размером 800 на 455 пикселей. Вы можете ставить свои размеры, всё зависит от того для чего вы будете рисовать тень. В данном случае данных размеров вполне хватит.
После того как я создал документ, я подготовил сам логотип. Как его делать я рассказывать не буду. Вот, что у меня получилось:
Белая буква тут идёт отдельным слоем так как к ней мы далее будем добавлять тень.
Фон
Теперь нужно сделать для логотипа фон.
Теперь щёлкаем по слою с фоном два раза. Выбираем «наложение градиента» и выставляем следующие значения:
Не обязательно ставить именно такие значения, можете поставить свои, как вам больше понравится.
После нажимаем на «Ок». Ищем наш слой с фоном и кликаем правой кнопкой мыши на нём выбираем «Растрировать слой». Затем заходим в «Фильтры» в верхней панели. Идём в меню «Шум» и «Добавить шум». И выставляем следующие параметры:
Всё, фон готов, логотип у нас есть. В итоге вот, что у нас получилось:
Ну а сейчас переходим к самому интересному к добавлению длинной тени.
Тень
Создаём группу и называем её «Тень» в этой же группе создаём новый слой. Теперь берём и вытягиваем полосы из линейки, делаем как на рисунке:
Слева ищем инструмент «Прямоугольная область» и делаем вот такое выделение:
Ну а сейчас нам нужно в палитре цветов выбрать чёрный цвет, после этого выбрать инструмент «Градиентная заливка».
Обязательно проверьте чтобы редактирование градиента стояло на прозрачность, вот как на рисунке ниже:
Возвращаемся к нашей выделенной области, нам нужно её залить. Зажимаем Shift и от левого края к правому протягиваем полосу градиента и отпускаем, вот что должно получиться:
Отменяем выделение, заходим во вкладку «Редактирование» — «Трансформирование» и «Поворот». Опять зажимаем Shift поворачиваем наш градиент на 45 градусов и так же подгоняем по краям, чтобы было ровно:
Выбираем инструмент «Ластик» и стираем всё лишнее:
И вот, что получилось:
Тень получилась немного тёмная. Меняем наложение слоя на «Мягкий свет», и просто уменьшаем процент прозрачности и всё:
Ну а сейчас нужно сделать тень для буквы.
Создаём дубликат слоя нашей тени, и перетаскиваем слой таким образов, чтобы он оказался именно под буквой. Иначе слой просто не будет видно:
Заходим в «Редактирование» — «Трансформирование» и «Масштабирование». И масштабируем тень так, чтобы она была равна с краями буквы:
И масштабируем тень так, чтобы она была равна с краями буквы:
Берём в руки инструмент «Ластик» и удаляем всё лишнее:
Так как тень получилась почти не заметная для слоя можно не много уменьшить прозрачность:
Вот, почти всё готово, но мне кажется что (по вкусу) можно добавить немного тени для буквы. Для этого выбираем слой с буквой, кликаем по нему 2 раза, и выбираем «Тень», выставляем такие параметры:
Всё! Теперь можете посмотреть на конечный результат:
Друзья, чтобы вам было понятнее вы можете скачать PSD исходники:
Заключение
Друзья, Вы можете использовать не именно этот способ, существует множество способов, например сделать прямую тень, или же в другую сторону. Я просто показал, Вам, что это просто. и к тому же красиво получается. Надеюсь, что Вам пригодится мой урок. До скорых встреч.
Как добавить тень в фотошопе?
Как сделать тень в фотошопе? Я придумал отличный способ создания тени в Photoshop без использования одноименного стиля слоя. Этот механизм намного быстрее в реализации и реалистичнее.
Этот механизм намного быстрее в реализации и реалистичнее.
Как сделать тень от объекта в фотошопе?
Шаг 1
Определите объект, к которому вы хотите добавить тень в отдельном слое.
Шаг 2. Создайте градиент
- Выберите стиль слоя «Градиентная заливка».
- Создайте градиент от черного к серому. Кликните по полю «Градиент», чтобы открыть редактор градиентов.
- С помощью контрольной точки цвета выберите средний серый оттенок. У вас должен получиться градиент от темного к светлому с более светлой частью сверху.
Нажмите кнопку «ОК», чтобы применить настройки и стиль слоя.
Шаг 3. Создание тени из градиента
- Кликните правой кнопкой мыши по надписи «Эффекты» и выберите пункт «Образовать слой».
- Удерживая нажатой клавишу Ctrl, кликните по исходному слою объекта, чтобы загрузить его прозрачность.
- При активном слое градиента нажмите на иконку «Добавить слой-маску».
Кликните правой кнопкой мыши по маске слоя и выберите пункт «Применить слой-маску».
Шаг 4
Перетащите градиент под слой объекта.
Шаг 5
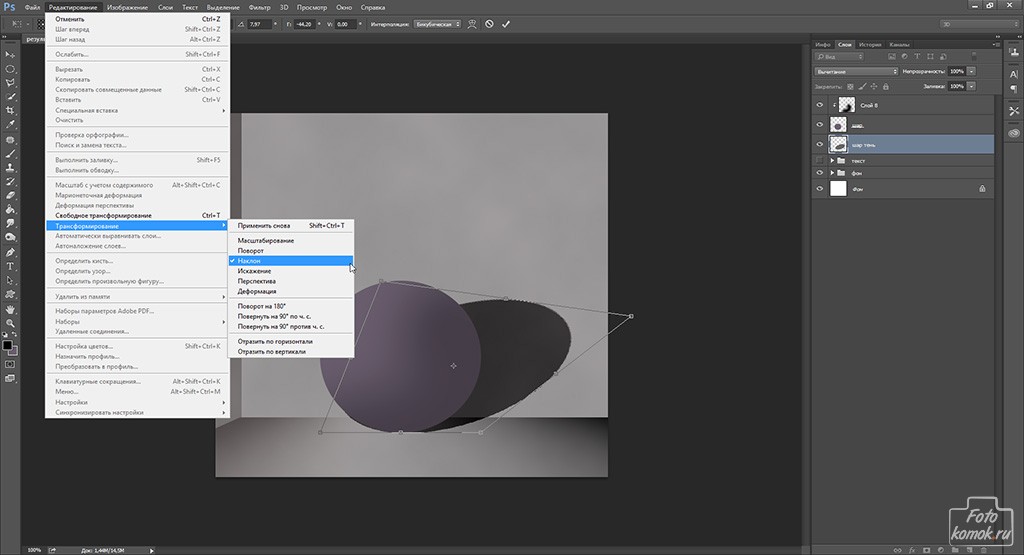
Выделив слой градиента, нажмите Ctrl + T для активации режима свободного трансформирования. Переместите курсор на ограничивающий прямоугольник (в Photoshop CC 2019 или более поздней удерживайте нажатой клавиш Shift) и перетащите его вниз, чтобы изменить размеры градиента. Кликните правой кнопкой мыши и выберите пункт «Наклон». Перетащите верхнюю часть рамки влево, чтобы наклонить градиент.
Шаг 6. Растушевка тени
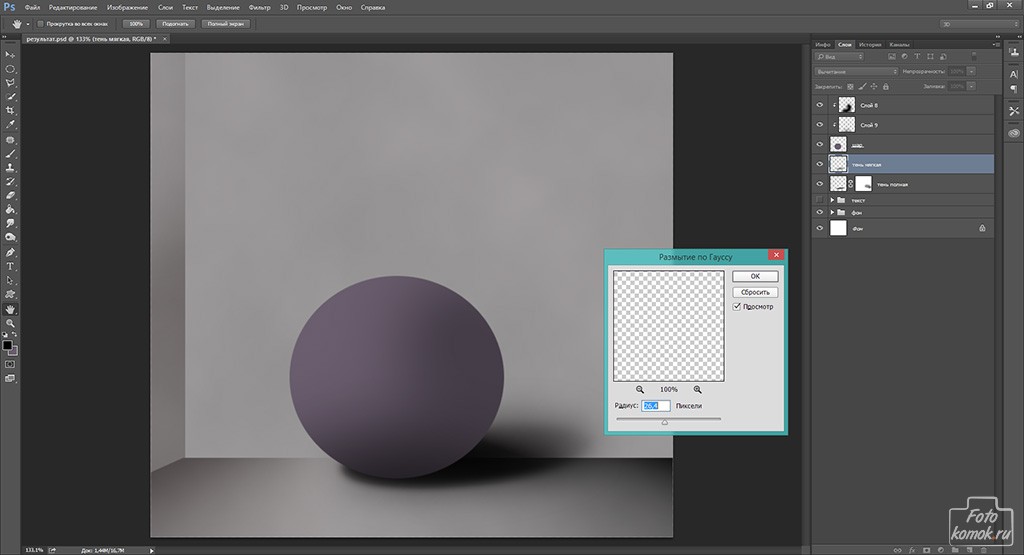
Теперь нужно сделать тень более мягкой по мере удаления от объекта. Для этого перейдите в меню Фильтр > Галерея размытия > Размытие поля.
- Перетащите кольцо, чтобы изменить мягкость размытия. Сделайте тень красивой и мягкой.
- Кликните мышкой около нижней части объекта, чтобы добавить вторую точку. Размытие будет плавно применено к пространству между двумя точками. Перетащите второе кольцо, чтобы уменьшить размытие. Нажмите «ОК»
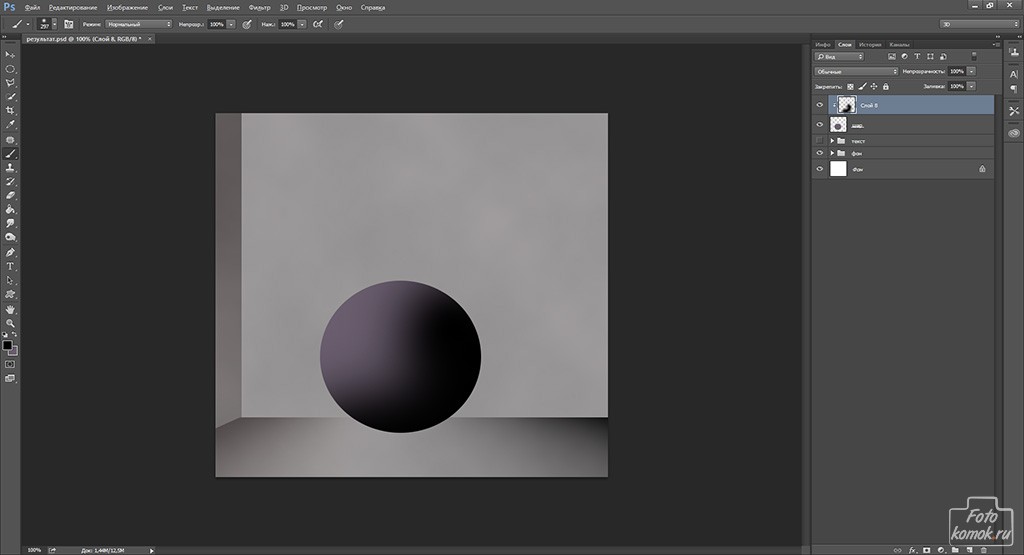
Теперь у нас есть мягкий градиент на одном конце объекта. Осталось превратить его в тень, изменив режим наложения слоев на «Умножение». После чего светлый серый оттенок станет более прозрачным, чем темный серый. Я добавил фон, чтобы вы могли увидеть эффект.
Осталось превратить его в тень, изменив режим наложения слоев на «Умножение». После чего светлый серый оттенок станет более прозрачным, чем темный серый. Я добавил фон, чтобы вы могли увидеть эффект.
Пожалуйста, оставляйте свои комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, лайки, дизлайки, отклики, подписки!
Сергей Бензенкоавтор-переводчик статьи «How to Make a realistic cast shadow in Photoshop, new way»
Как сделать тень в Фотошопе • Дигмаст
В этом уроке я расскажу, как сделать тень от объекта в фотошоп. Это поможет вам сделать ваши работы более реалистичными, украсить их.
Допустим, если у вас какая-то фотография, с однотонным фоном, можно сделать там красивую тень. Либо вы меняете пейзаж. Фон, допустим, у вас будет яркий солнечный день.
Итак, во-первых, нужно просто взять кисточку и элементарно нарисовать ей. Добавить новый слой. Берем кисточку с черным цветом и мягкую (мягкой формы) и просто дорисовываем. Кто-то умеет хорошо рисовать кисточкой в фотошопе, мне это не дано, к сожалению, поэтому рисовать я не умею. Просто так грубо нарисовала. Снизим непрозрачность, как вам надо. И если фон у вас соответствующий, там травка какая-то, то четкая тень не нужна, то и этого может быть достаточно. Там можно ластиком подправить как-то. Если же вам нужна более четкая аккуратная тень, повторяющая полностью форму объекта, тогда кисточки будет недостаточно.
Смотрите также: Как сделать фотографию цветной в Фотошопе
На таком примере я покажу, чтобы было нагляднее, с однотонным фоном. Сначала нам нужно выделить объект. Я это уже сделала, т.е. любым инструментом для выделения, которым вы привыкли пользоваться, выделяем объект, который у нас будет отбрасывать тень соответственно. Теперь нажимаем сочетание клавиш «Ctrl+J». И объекты у нас копируются на новый чистый слой отдельно, без фона. Можно через меню слои: Новый/Скопировать новый слой. Вот у нас получается девушка отдельно от фона.
Сначала нам нужно выделить объект. Я это уже сделала, т.е. любым инструментом для выделения, которым вы привыкли пользоваться, выделяем объект, который у нас будет отбрасывать тень соответственно. Теперь нажимаем сочетание клавиш «Ctrl+J». И объекты у нас копируются на новый чистый слой отдельно, без фона. Можно через меню слои: Новый/Скопировать новый слой. Вот у нас получается девушка отдельно от фона.
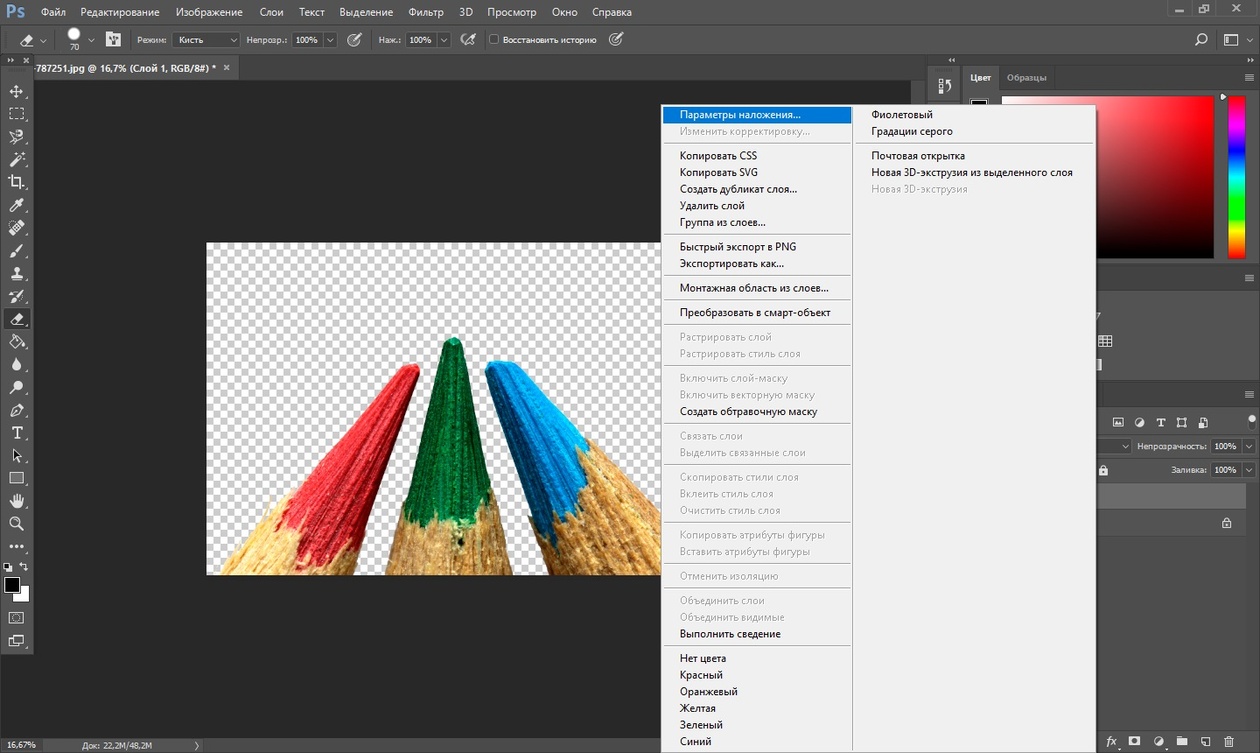
Теперь нам нужно вызвать стиль слоя. Либо через окно «слои» (внизу кнопочка) и выбрать «тень». Либо просто щёлкнуть по слою два раза.
Вот у нас как раз настройка «тень». Здесь множество параметров. Режим наложения стоит — по умолчанию. Непрозрачность тени. Угол тени. Вот собственно тень у нас появилась, мы можем увеличить размер. Размах. Угол, направление, с какой стороны падает тень. И можем ее сменить. Эта функция мне не очень нравится, потому что положить тень, например, если она должна быть на земле, здесь у меня не получается. Я не знаю, насколько это возможно, по-моему, невозможно через стили слоев положить тень на землю.
Итак, здесь можно как угодно ее расположить, кроме расположения на земле, я так понимаю. Можно сделать ее четкой. Можно сделать ее такой мягкой, смотря какая вам нужна. Я сделаю четкой и немного смещу, изменю угол, чтобы вам было видно. Вот такая замечательная тень получается, четкая, повторяет контуры объекта. Здесь можно изменить контур, т.е. допустим просто обводку сделать. Другие какие-то контуры не стандартные: можно сделать шум (возможно пригодится). Освещение здесь есть, глобальное освещение. В общем, посмотрите, подергайте настройки. Достаточно интересно это делать. Ок.
Ну что делать, если вам нужно, чтобы тень все-таки лежала на земле?! Возьму другую фотографию, тут тоже есть выделение. Добавляем новый слой. Берем черную кисточку и просто закрашиваем. Снять выделение. И вот наша тень. Здесь неаккуратно у меня выделено, поэтому крайние линии не очень четкие, поэтому можно поправить ластиком, либо выделять просто аккуратнее.
Далее, выбираем свободное трансформирование и теперь можно делать с этой тенью всё что угодно. Положить так, там в другую сторону. Можно изменить перспективу: Редактирование/ Трансформирование /Перспектива. Т.е. ее положить так, как вам нужно. В зависимости от того, как должна падать тень. А как она должна падать, уже смотрите по фону. Внимательны будьте, смотрите на другие объекты, которые тень отбрасывают, и чтобы положение теней совпадало. По-любому, ее можно положить, как вам нужно. «Enter» или ставим галочку. И здесь снижаем непрозрачность тени. И берем просто ластик и удаляем с ног лишнее. Вот такая у нас получилась тень. Если вам нужно, можно ее размыть: Фильтр/ Размытие/ По-Гаусу, допустим. Тени разные бывают, вот так ее можно сделать. И можно с ней сделать всё, что угодно: деформировать ее как-то. Допустим, у вас какое-то препятствие, дерево стоит, может как-то деформировать.
Тени и свет. Профессиональные техники света и тени Фотошоп свет тень на лице
16. 08.2016 29.01.2018
08.2016 29.01.2018
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены , Файл-Открыть (File-Open).
Откроем изображение стены , Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной , оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом
При помощи инструмента Перемещение (Move tool ), быстрая клавиша вызова инструмента V , перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения
(в основном лучше всего использовать режим
Умножение (Multiply))
, непрозрачность
тени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной
щелчок
мыши
и внести изменения в настройки.
Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной
щелчок
мыши
и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам , потому что стена освещена сверху, изменила цвет с черного на темно-коричневый . Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
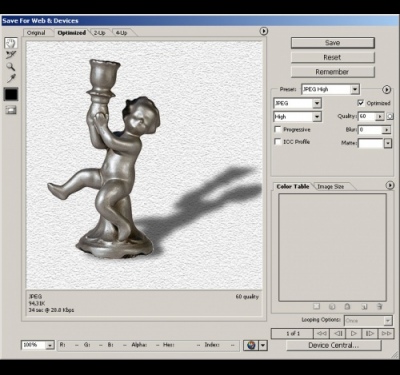
Создаем новый файл (Файл-Создать (File — New )) с такими параметрами:
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
Сегодня мы расскажем о замечательном методе, который позволяет фактически заново «нарисовать» светотеневой рисунок и создать нужный нам объём путём осветления и затемнения отдельных областей фотографии.
Данный метод даёт нам возможность скорректировать недостатки и подчеркнуть достоинства модели, а также «нарисовать» объём при слишком «плоском» бестеневом освещении (например, при уличной съёмке в пасмурный день).
Каждый, кто хоть раз в жизни пытался изобразить пресловутую вазу на школьном уроке рисования, помнит, как передается объём на плоскости. Конечно же, с помощью тени. Нарисуйте на листе бумаги циркулем круг, и он получится плоским. Хотите превратить его в шар - нужно всего лишь добавить тень.
Точно также дела обстоят и с человеческим телом. Выпуклые части выглядят более светлыми, а углубления - тёмными. Точно также все визажисты рисуют объём на лице румянами и хайлайтерами, прорисовывая рельеф тёмными и светлыми тонами.
Именно это будем делать и мы. Однако перед визажистами у нас есть серьёзное преимущество - мы не ограничены необходимостью делать рельеф, который будет смотреться естественно с любого ракурса. Мы можем рисовать то, что нам нравится, и то, что работает в данном конкретном кадре.
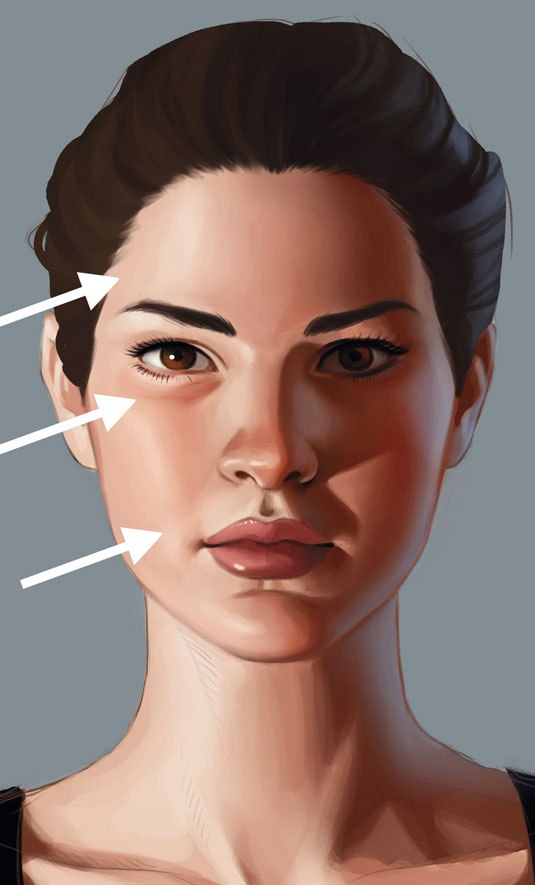
Прежде чем перейти непосредственно к описанию метода, хочу отметить, что применять его стоит лишь после того, как вы привели в порядок цвет кожи модели. Если в процессе прорисовки объёмов кожа стала приобретать рыжие или зеленоватые тона, значит, скинтон был неправильным изначально, и вам следует сперва разобраться с цветокоррекцией.
Итак, приступим.
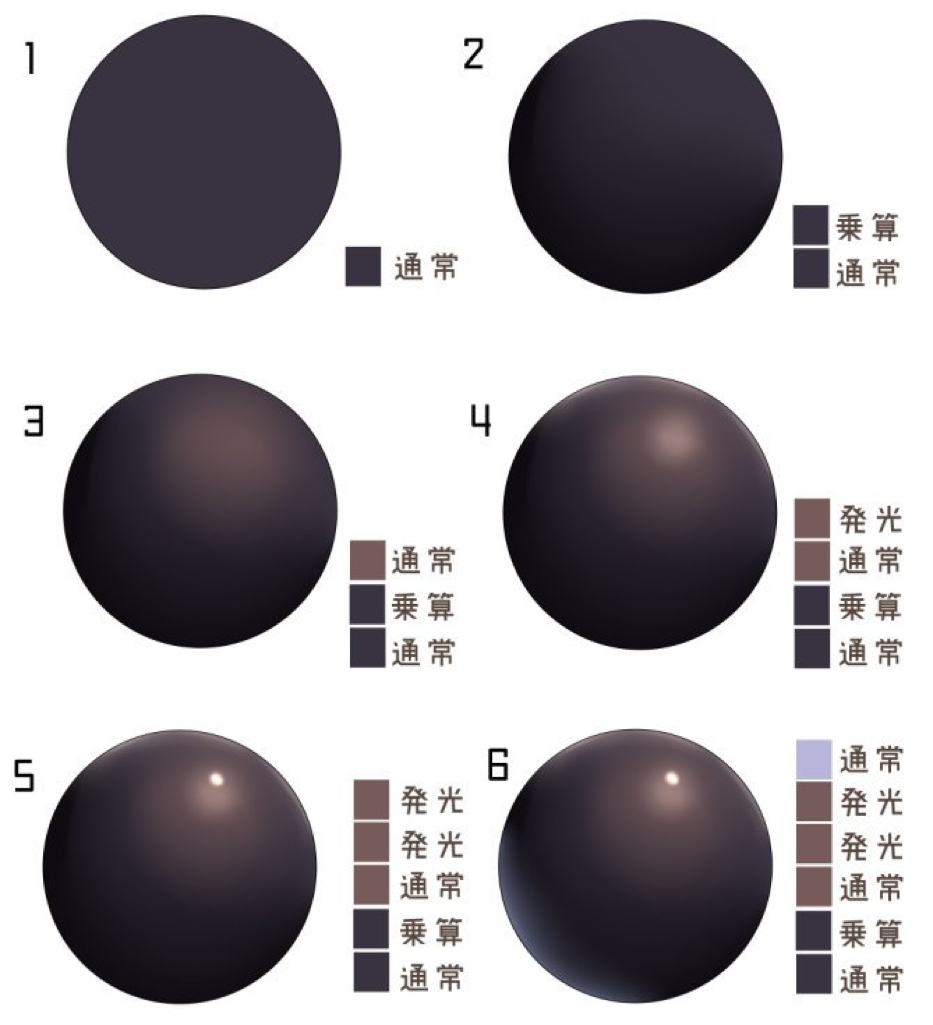
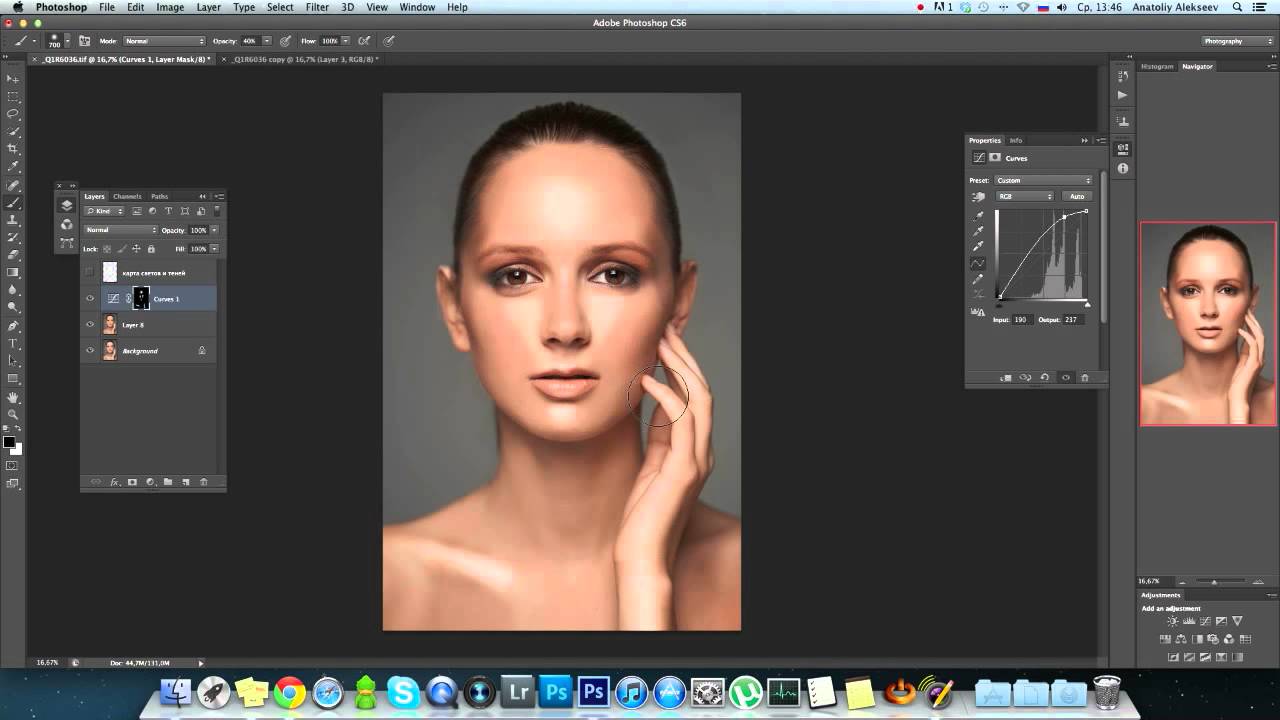
Открыв исходную фотографию, первым делом мы создадим слой, заполненный 50% серым, и наложим его в режиме «soft light». Для этого мы используем пункт меню Layer => New => Layer… (Shift+Ctrl+N).
В открывшемся окне мы выбираем режим наложения Mode: Soft light, после чего нам становится доступна галочка «Fill with Soft-Light-neutral color (50% gray)», которую также необходимо установить, и нажимаем «OK».
В чём смысл проделанных нами действий? Режим наложения «Soft Light» является так называемым режимом контраста. Слой, для которого установлен этот режим, влияет на яркость лежащего под ним слоя, осветляя или затемняя его. При этом все пикселы верхнего слоя, имеющие яркость 50%, становятся прозрачными. Пикселы светлее 50% серого будут осветлять лежащее под ними изображение (аналогично режиму Screen), а более тёмные - затемнять (аналогично режиму Color burn).
При этом все пикселы верхнего слоя, имеющие яркость 50%, становятся прозрачными. Пикселы светлее 50% серого будут осветлять лежащее под ними изображение (аналогично режиму Screen), а более тёмные - затемнять (аналогично режиму Color burn).
Таким образом, заполнив новый слой 50-процентным серым, мы сделали его прозрачным. И теперь можем осветлять или затемнять исходное изображение, просто рисуя по новому слою белой и чёрной кистью.
С технической точки зрения это и есть весь метод! Очень просто, не правда ли?
Однако, чтобы овладеть им, необходимо учитывать множество тонкостей. Рассмотрим их на конкретных примерах.
Форма лица
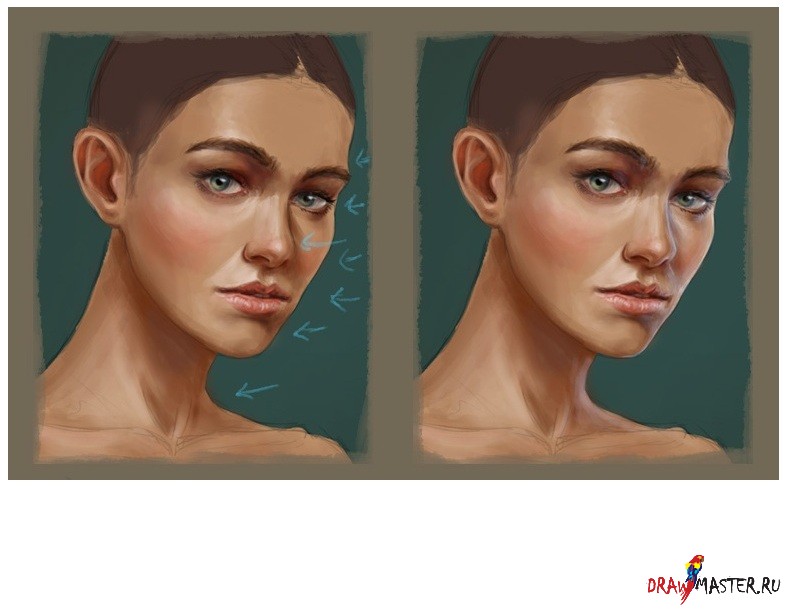
Начнём с наиболее простого и наглядного - с визуального изменения формы лица, а точнее с его сужения. Пожалуй, это то, чего чаще всего хотят от нас клиенты; рассматриваемый метод позволяет сделать лицо менее широким, не прибегая к фильтру liquify (про него я писал отдельную статью Использование фильтра Liquify), что уже само по себе замечательно. Ведь на полученной в результате фотографии модель выглядит так, как она на самом деле могла бы выглядеть при определённом макияже и освещении (например, если бы при съёмке мы поставили по бокам от неё чёрные флаги, оттеняющие лицо).
Ведь на полученной в результате фотографии модель выглядит так, как она на самом деле могла бы выглядеть при определённом макияже и освещении (например, если бы при съёмке мы поставили по бокам от неё чёрные флаги, оттеняющие лицо).
Думаю, очевидно, что для визуального сужения лица надо затемнить его по краям. Чтобы сделать это с помощью нашего метода установим для кисти такие параметры:
- Opacity - 15%
- Flow - 50%
- Hardness - 0%
Большинство новичков допускают одну и ту же ошибку: берут слишком маленькую кисть и начинают что-то закрашивать штриховыми движениями. Поскольку мы установили для кисти нулевую жёсткость, размер её необходимо подбирать с запасом - чуть-чуть больше той области, которую хотим затемнить.
Вот что у нас получилось в итоге:
Как всегда, главное - не перестараться. Если у нас портрет в фас, затемняем область до уголков глаз:
Границы области затемнения
Слой в режиме Soft light
Если же модель повернута к камере в три четверти, затемнять можно область до края брови:
Точно также можно подкорректировать и форму лица. В случае с квадратным лицом смягчаем углы, в треугольном - сужаем лоб затемнением, в трапециевидном - сужаем нижнюю челюсть по углам. Проще говоря, приводим лицо к правильному овалу.
В случае с квадратным лицом смягчаем углы, в треугольном - сужаем лоб затемнением, в трапециевидном - сужаем нижнюю челюсть по углам. Проще говоря, приводим лицо к правильному овалу.
Так на примере выше мы сделали лицо более овальным. Для этого мы не просто затемнили его по краям, но ещё и прошлись чёрной кистью по лбу и подбородку (что хорошо видно на скриншоте со слоем в режиме Soft light).
Вообще, всё, что касается формы лица, очень подробно описано в многочисленных статьях для визажистов. Всем начинающим ретушёрам мы настоятельно рекомендуем их поискать (благо, это не сложно) и внимательно изучить. Думаю, вы без труда найдёте многочисленные схемы, наглядно демонстрирующие, что и как следует затемнять и осветлять в разных случаях. У визажистов этот процесс называется «скульптурированием».
Скулы
Говоря о рельефе лица, конечно же, первым делом мы остановимся на скулах. Именно скулы являются основным признаком женственности, именно их выделяют при любом макияже (для этого и существуют румяна).
Многие женщины, постоянно пользующиеся декоративной косметикой, умеют правильно рисовать скулы. Всем остальным мы предлагаем такую подсказку: мысленно проведите линию от уголка губ до верхней точки уха - область под этой линией мы и будем затемнять.
Если вы сомневаетесь, как далеко накладывать виртуальные «румяна» в направлении от уха ко рту, можете мысленно провести вертикальную линию через зрачок глаза. Она и будет для вас ориентиром. Залезете слишком далеко - получите «рыбье лицо».
Чтобы сделать скулу ещё более выпуклой, можно её осветлить (как вы уже поняли по схеме, осветляется область над красной линией).
Конечно, для получения адекватного результата нужно потренироваться. К сожалению, многие горе-ретушёры, прекрасно владеющие технической стороной метода, уродуют своих моделей из-за непонимания анатомии женского лица. Как минимум, вы должны представлять, где эти самые скулы должны быть, и где они быть не могут. Кстати, тут тоже на помощь приходят многочисленные схемы, созданные для обучения визажистов - Гугл вам в помощь.
Нос
Очень эффективен этот метод и для одного из главных источников женских комплексов - носа. Особенно учитывая тот факт, что даже самое аккуратное применения фильтра liquify обычно бросается в глаза.
И снова мы используем тот же подход, что и визажисты. Так, для сужения слишком широкого носа мы затемняем его по краям. А в центре, при необходимости, проводим светлую линию, создающую тонкое ребро:
Кстати, аккуратно проведённая центральная светлая линия помогает выправить кривой несимметричный нос.
И, думаю, вы уже догадались, что затемнение кончика носа сделает этот самый нос визуально короче:
Тело
Описанный метод прорисовки объёма, конечно, подходит не только для лица, но и для всего тела.
Чаще всего мы прорисовываем на фотографиях ключицы. Это не только добавляет объём, но и позволяет модели скинуть лишние килограммы:
Выступающие части прорабатываем белой кистью, а области вокруг них - чёрной:
Таким же образом можно легко сузить шею и руки/ноги. Так, например, для сужения рук или ног мы затемняем их по краям и осветляем по центру, одновременно усиливая ощущение объёма:
Так, например, для сужения рук или ног мы затемняем их по краям и осветляем по центру, одновременно усиливая ощущение объёма:
Думаю, вы уже догадались, что модификации поддаются и все остальные части женского тела. Например, можно «дорисовать» размер и форму груди (при определённом старании можно нарисовать её даже там, где она изначально отсутствовала), причем не обязательно обнажённой - коррекции прекрасно поддаётся и область декольте. Можно нарисовать мышцы и кубики пресса.
Безусловно, тут очень поможет умение рисовать, хотя можно вполне обойти и без него вовсе. Гораздо сложнее без знания анатомии. Поэтому мы советуем поискать издания с названиями вроде «анатомия для художников» и подобные. Или же поискать в Интернете фотографии с какими-нибудь фитнесистками, чтобы использовать их тела в качестве образца. Если найдёте фотографии, на которых «эталон» будет снят в том же ракурсе, что и у вас, сможете справиться с перерисовкой и не имея даже начального художественного образования.
Так или иначе, работа это творческая. Надеюсь, она доставит вам удовольствие. Удачи!
Тени очень важный аспект при любой работе с фотоизображениями. Подобно тому, как это происходит со световыми эффектами, правильное использование теней, в конечном итоге даст нам потрясающий результат. В этом уроке я покажу вам несколько приемов, которые я использую для создания реалистичных теней и световых эффектов в Фотошоп.
В первом шаге будет только теория, чтобы помочь вам понять, как работают свет и тени. На следующем этапе я покажу вам, как на самом деле создают тени.
Источник света и тени
Прежде чем начинать делать свою фотоманипуляцию, вы должны решить, нужна ли вам тень или нет. Для начала определим основной источник света.
Вы видите, что на исходном изображении источник света расположен в верхней левой стороне. Добавленный в фотоманипуляцию слой, облака и небо, также освещен с левого верхнего угла. Далее нужно установить, какие элементы изображения будут находиться в тени, а какие освещены источником света. Вы должны всегда соблюдать направление света от его источника.
Вы должны всегда соблюдать направление света от его источника.
Ниже у нас изображен подобный случай. Но на этот раз источник света находится с правой стороны, что художник и подчеркнул, осветив определенные части тела модели.
Иногда нет ориентиров, которые помогут нам определить, где находиться основной источник света, но существующие тени на изображении смогут в этом помочь.
Рассмотрим пример.
На исходном изображении не было дорожного знака, и я добавил его в Photoshop. У меня не было ориентиров, которые помогли б мне решить, где находиться основной источник света (в данном случае солнце). Я сделал тень дорожного знака, используя тени от мужчины с девочкой, под тем же углом и той же непрозрачности. Если первоначально тени, которые вы используете, размыты, вам необходимо применить к ним фильтр Размытие по Гауссу (Gaussian Blur), чтобы они выглядели подобно оригинальными теням.
Это основа теории. Короче говоря, вы должны определить источник света, чтобы знать, как создать тень. В следующих шагах мы узнаем, как фактически создать тени с нуля. Я покажу вам мою личную технику, но вы сможете адаптировать её к своим собственным стилям. Существуют различные виды теней. Для простоты объяснения дадим им разные имена.
В следующих шагах мы узнаем, как фактически создать тени с нуля. Я покажу вам мою личную технику, но вы сможете адаптировать её к своим собственным стилям. Существуют различные виды теней. Для простоты объяснения дадим им разные имена.
Контакт с тенью
Назовем этот вид тени «контакт с тенью». Это очень важный вид тени, которая показывает нам, что объект, находиться на земле или очень близко к поверхности. На картинке ниже вы можете четко увидеть реальный пример такой тени.
Создать такую тень в программе Фотошоп не сложно, но потребуется некоторая практика. В качестве примера я взял изображение, используемое из другого урока сделанного мной ранее. Я вырезал изображение модели из первоначального фона и скопировал его на новый слой. Как вы можете видеть, модель выглядит немного нереалистично, парящей в воздухе, очевидно, что ей не хватает тени.
Способ создания тени, изображенный ниже, заключается в следующем: Возьмем Кисть (Brush) среднего размера (в зависимости от размера вашей фотоманипуляции), устанавливаем жесткость кисти до 30% с непрозрачностью примерно до 25% и нарисуем край тени изнутри объекта. Смотрите картинку ниже.
Смотрите картинку ниже.
Это результаты до и после так называемого «контакта с тенью».
Мягкая тень
Такие тени, более важны, чем тип тени «контакт с тенью», потому что они более заметны, при правильном использовании «Мягкой тени» вам даже не пригодиться тень «контакт с тенью», о которой я рассказал выше.
С мягкими тенями у нас немного больше свободы, поэтому вы не должны быть очень точным при их применении. Возьмем мягкую Кисть (Brush), жесткостью 20-45%, и нарисуем ей тень вокруг объекта, с которым вы работаете. Учтите, что при удалении от объекта, тени должно быть меньше, она должна становиться более прозрачной и постепенно исчезать.
Взгляните на изображение ниже. Я нарисовал тени при помощи большой мягкой кисти с низкой прозрачностью (20% или что-то вроде этого). Как видите, вы не можете различить формы девушки в тени, потому что тень слишком размыта, но это определенно добавляет реализма к сцене. Также обратите внимание, как тень менее интенсивна при удалении от тела девушки. Все это было сделано с помощью мыши.
Реалистичная тень
Для создания более реалистичных теней в Photoshop, вам придется использовать другую технику. Как всегда в программе Photoshop, существует несколько возможностей для достижения результата. Короче говоря, этот метод заключается в использовании формы вашего объекта для создания тени.
Способ 1
Один из способов сделать это, дублировать слой оригинала, а затем уменьшить яркость до 0. Затем, вы перемещаете дублированный слой ниже исходного и переименовываете его в «Тень».
Я специально сделал демо-ролик о том, как сделать этот вид тени. Вы можете посмотреть его . После этого используем свободную трансформацию для расположения тени под вашим объектом. Далее можно использовать Размытие по Гауссу (Gaussian Blur) для размытия тени, настроить непрозрачность слоя и добавить маску слоя с инструментом Градиентной заливки для создания эффекта исчезающей тени.
Способ 2
Второй способ достижения такого же результата, как на картинке выше, но уже с помощью стилей слоя. Я думаю, что этот способ проще и быстрее. Я покажу вам действительно крутой способ, о котором многие не знают.
Я думаю, что этот способ проще и быстрее. Я покажу вам действительно крутой способ, о котором многие не знают.
Открываем окно стилей слоя (в моем примере слой «Башни») и выбираем настройки Тень (Drop Shadow). Самым важным параметром здесь является Размер Тени. Выставьте сами размер тени, которую вы захотите. Увеличьте непрозрачность на 100%, позже мы всегда сможем её уменьшить. Я использовал высокое значение Размера Тени, чтобы видеть всю тень лучше, но в принципе расстояние не имеет значения.
Раскроем на палитре слоев, эффект для слоя с «Башней». Щелкните правой кнопкой мыши по слою эффект Тень (Drop Shadow), на палитре слоев и выберите создать слой. Это действие создаст новый слой с теми же настройками режима наложения и непрозрачностью. В дальнейшем вы сможете использовать этот прием и с другими эффектами. После этого переверните слой, уменьшите его непрозрачность до необходимого уровня. Повторите те же самые действия, описанные выше для того, чтобы расположить тень правильно.![]()
Я думаю, что это, наверное, все, что я мог рассказать о способах создания теней. Теперь мы перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного освещения.
Световые огни
Я хочу показать вам, как я создал световой эффект, показанный на рисунке ниже.
Создать такого рода световые эффекты в Photoshop не составит особого труда, но вы должны немного постараться, что б добиться натурального света. Здесь очень важно использовать различные режимы наложения изображения. Не забывайте создавать каждый световой эффект на своем отдельном слое и пробовать применять к ним различные режимы наложения.
Первым шагом создадим источник света. Используем довольно большую мягкую кисть (Brush) желтого цвета и нарисуем большую точку. Потом попробуем применить к ней все доступные режимы наложения, и выберем тот, который работает лучше всего.
Имейте в виду, что сочетание различных режимов наложения работает с различными значениями яркости. Вы можете использовать и более темные, менее насыщенные цвета. В этом примере я использовал темно-желтый, чтобы сделать яркое свечение.
Вы можете использовать и более темные, менее насыщенные цвета. В этом примере я использовал темно-желтый, чтобы сделать яркое свечение.
Завершим создание яркого свечения при помощи фильтра из меню Фильтр> Рендеринг> Блик (Filter> Render> Lens Flare). Создадим квадратное выделение на новом слое (Ctrl+Shift+N) и зальем его Заливкой (Fill) (G) черного цвета, добавим блик к середине черного квадрата. Изменим, цвет блика на желтый, используя настройки, Оттенок/Насыщенность (Hue/Saturation) и изменим режим наложения на экран (Screen), чтобы скрыть черную площадь квадрата.
Когда источник света сделан, вам придется распространить идущий от источника свет на другие объекты фотоманипуляции, такие как земля и стены. Наиболее распространенный способ, что бы это сделать, это нарисовать пятна света вручную, используя мягкую кисть желтого цвета.
Как мне кажется режим смешивания Отбеливание (Color Dodge), Яркий свет (Vivid light) или Линейное отбеливание (Linear Dodge) являются лучшими режимами наложения для световых эффектов, но как я уже сказал выше, всё зависит от цвета и общего уровня освещенности фона. Так же реализм сцены во многом зависит от того, где вы поместили источник света.
Так же реализм сцены во многом зависит от того, где вы поместили источник света.
Как видно из изображения выше свет на земле делает эту фотоманипуляцию еще более реалистичной. Сделать так можно при помощи большой мягкой кисти желтого цвета с режимом смешивания Отбеливание (Color Dodge), и использования инструмента Искажение (Distort) (Ctrl+T) для того что бы сжать свет от фонаря горизонтально. Так же не забудем и о стене слева.
Для создания света на стене продублируем слой, со светом на земле, и повернем его горизонтально при помощи свободной трансформации.
Линия света
Эта техника может использоваться, когда у вас есть свет, идущий от одной из сторон объекта или сзади. Сделать так можно при помощи стиля слоя.
Техника состоит в добавлении внутренней тени (Inner Shadow) используя Режим смешивания (Blend Mode), который работает лучше всего. Пробуйте разные режимы смешивания. Цель состоит в том, чтобы нам создать отсветы на краях объекта.
Используемый цвет будет зависеть от того, с какой именно фотоманипуляцией вы работаете, с изображениями темных или светлых тонов. Если вы используете режимы наложения Отбеливание (Color Dodge), Яркий свет (Vivid light), вы должны использовать темные цвета, потому что именно эти режимы заставят выглядеть их ярче.
Если вы используете режимы наложения Отбеливание (Color Dodge), Яркий свет (Vivid light), вы должны использовать темные цвета, потому что именно эти режимы заставят выглядеть их ярче.
Используйте метод проб и ошибок, пока не найдете цвета с правильным значением освещенности, которые будут сочетаться с определенными режимами смешивания. Кроме того, эффект не обязательно должен быть очень сильным. Даже мягкий эффект изменит внешний вид вашего объекта.
Я сделал быструю настройку значений, чтобы продемонстрировать то, о чем я вам только что говорил. Это простые грубые установки, но они, тем не менее, позволяют продемонстрировать этот световой эффект. Наведите мышью на изображение расположенное ниже, и вы увидите разницу.
Вот вам еще один пример фотоманипуляции от VinternnV.
Это метод имеет свои недостатки. При использовании настроек внутренней тени, вы часто будете отмечать, что этот эффект так же влияет на области, на которые бы вы не хотели что б он оказывал своё воздействие.
Обычно я увеличиваю расстояние смещения и изменяю угол наклона в соответствии с освещенностью и направлением от источника света, но даже в этом случае у вас может получиться нежелательный результат. Увеличивая размеры значений в настройках, вы получите нужный эффект, но, как правило, для хорошего вида, необходима, только тонкая линия света. См. изображение ниже… Я сделал экстремальный эффект, чтобы вам было лучше заметно.
В данном примере это выглядит не так уж и плохо, но давайте представим, что вы не желаете, чтобы свет влиял на ту область, которую я отметил на изображении выше.
Как избавиться от этого, не затрагивая области с правильным эффектом? Мы не можем использовать ластик, потому что это стиль слоя. Мне было действительно нелегко с этим справиться, но я, нашел способ, как обойти эту проблему.
Решение заключается в преобразовании стиля слоя (внутренняя тень в нашем случае) в отдельный слой, тем же способом, как я объяснял на примере с тенями. Бьюсь об заклад, мало кто использует эту особенность в Photoshop, но это действительно полезный прием, например, когда вы хотите использовать эффект, который вы уже использовали. Или, если вы хотите использовать два различных эффекта тени.
Или, если вы хотите использовать два различных эффекта тени.
Раскрываем действия совершенные над слоем в палитре слоев, кликаем правой кнопкой мыши на эффекте, и выбираем команду, создать слой. Сделав это, программа автоматически создаст новый слой с маской отсечения с непрозрачностью и настройками режима наложения такими же, как вы уже установили на стиль слоя. После этого, вы можете создать маску слоя и скрыть мешающие вам области.
Общее освещение в фотоманипуляции
Последний тип светового эффекта будет общее освещение, которое я создаю, используя Фильтр> Рендеринг> Эффектs освещения (Filter> Render> Lighting Effects). Я применяю этот фильтр практически во всех моих фотоманипуляциях, как последний шаг. Это тот эффект, который на 99 % заставит вашу фотоманипуляцию выглядеть лучше. Это разрушительный метод изменения изображения, иными словами, как только вы его примените, он изменит образ фотоманипуляции и это действие не может быть отменено.
Но есть способ применения этого фильтра не-разрушительно, если преобразовать слой в Смарт-объект (Smart Object). Вы можете преобразовать обычный слой в смарт-объект из палитры слоев. Щелкните правой кнопкой мыши по слою и выберите «Преобразовать в смарт-объект». Ниже вы можете увидеть несколько примеров применения эффекта общего освещения. Наведите курсор на изображение, чтобы увидеть результат до и после.
Вы можете преобразовать обычный слой в смарт-объект из палитры слоев. Щелкните правой кнопкой мыши по слою и выберите «Преобразовать в смарт-объект». Ниже вы можете увидеть несколько примеров применения эффекта общего освещения. Наведите курсор на изображение, чтобы увидеть результат до и после.
Пример 1
Пример 2
Это все, что я хотел вам рассказать о роли теней и освещения в создании фотоманипуляций и при работе с изображениями. Надеюсь, вы узнали для себя что-то новое.
Применяйте на практике эти методы и не бойтесь экспериментировать!
Тени — очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.
На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу
(Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.
Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу
(Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.
Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.
Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.
Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти — в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.
Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.
Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость
(Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.
Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Один из способов сделать это — дублировать слой, затем уменьшить его Яркость
(Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его . После этого, воспользуйтесь инструментом Искажение
(Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу
(Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность
(Opacity) слоя.
Затем я применил немного Размытие по Гауссу
(Gaussian Blur), уменьшил Непрозрачность
(Opacity) слоя и использовал Маску слоя
(Layer Mask) и Градиент
(Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения
(Distort) (Ctrl+T или меню Редактирование
(Edit) — Трансформация
(Transform) — Искажение
(Distort)) я немного ее наклонил.
Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя
(Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
Просто откройте окно Стилей слоя
(Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень
(Drop Shadow). Наиболее важный параметр здесь — Размер
(Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность
(Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности
(Opacity) в палитре слоев. Я использовал высокое значение Смещения
(Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой
(Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.
Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.
Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал — источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.
Затем я создал заключительное свечение, используя фильтр Блик
(Lens Flare) в меню Фильтр
(Filter) — Рендеринг
(Rendering) — Блик
(Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя
(Adjustment Layer) Цветовой тон/ Насыщенность
(Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление
(Screen), чтобы скрыть черные участки квадрата.
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого — использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы
(Color Dodge), Яркий свет
(Vivid Light) и Линейный осветлитель
(Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.
Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы
(Color Dodge), затем я использовал инструмент Искажение
(Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Освещение поверхности
Еще один способ создания различного вида освещения — использование Стилей слоя
(Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
Данная техника состоит из добавления Внутреннего свечения
(Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель — воссоздание света на краях объекта.
Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление
(Dodge) или Яркий свет
(Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень
(Inner Shadow) с настройками, представленными на изображении выше.
Вот еще один пример коллажа VinternnV с сайта deviantART.
Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени
(Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение
(Distance) и изменяю Угол
(Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера
(Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Как видите на изображении выше, результатом применения Внутреннего свечения
(Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя
(Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.
Глобальное освещение
Последний вид эффекта освещения — глобальное освещение, которое я создаю с помощью фильтра Эффект освещения
(Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр
(Filter) — Рендеринг
(Render) — Эффекты освещения
(Lighting Effects).
Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1
Пример 2
Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
В этом уроке фотошоп мы узнаем как сделать лучше видимыми детали изображения находящиеся в тени используя инструмент программы Фотошоп . Введённый в фотошоп CS инструмент Shadow/Highlight — Света/Тени быстро стал фаворитом при ретушировании фотографии для удивительной способности проявить детали снимка, которые были просто слишком темны, чтобы чётко их видеть. Фактически команда Shadow/Highlight — Света/Тени оказалась настолько хорошей, что многие пользователи программы фотошоп начали применять её ко всем изображениям, даже, которые на первый взгляд, казалось, не нуждались в этом.
Единственная реальная проблема с командой Shadow/Highlight — Света/Тени состояла в том, что ее параметры настройки по умолчанию часто делали вид изображения хуже, делая многих пользователей неуверенными при использовании этого инструмента. В этом уроке мы охватим всю реальную мощность этой команды. Мы также рассмотрим как сохранить настройки по умолчанию, чтобы дать Вам лучшую отправную точку, применяя команду Shadow/Highlight — Света/Тени к будущим изображениям. Я буду использовать Фотошоп CS4, но версии старше будут работать ещё лучше.
Итак приступим к уроку.
Вот фотография утки наслаждающийся плаваньем в маленьком водоёме.
К сожалению, утка поймала меня врасплох и не желание пропустить снимок, я быстро нацелил камеру и сфотографировал, в панике забыв использовать вспышку. Результатом было изображение, составленное главным образом из темных теней и ярких основных моментов и немного средних тонов. Давайте посмотрим, сможем ли мы проявить больше деталей в изображении используя команду Shadow/Highlight — Света/Тени . Прежде, чем мы начинаем, важно иметь в виду, что если теневые области в Вашем изображении настолько темны, что они стали чисто чёрными или настолько ярки, что стали чисто белыми, проявить детали будет очень сложно, хотя данный инструмент может творить чудеса. Так как стандартные регуляторы изображения вызывают постоянные изменения к нашим изображениям, мы должны предпринять шаги, чтобы защитить оригинальное изображение от вреда. Оригинальное изображение находится на слое Заднего плана в палитре слоёв. Мы будем работать с копией изображения. Создайте копию нажав Ctrl+J , которую Фотошоп автоматически назовёт Слой 1 .
Выберите команду Изображение — Коррекция — Света/Тени (Image -Adjustment -Shadow/Highlight) . Откроется диалоговое окно инструмента. Если Вы не сделали никаких изменений к параметрам настройки, откроется простое диалоговое окно только с двумя ползунками, один для того, чтобы осветлить тени и другой для того, чтобы затемнить света.
Количество теней по умолчанию 50% обычно очень много и может сделать изображение смытым или, в некоторых случаях, даже дать ему странный, потусторонний вид который является причиной, почему некоторые люди быстро выходят из команды и не обращают внимания на неё, считая бесполезной. Это неверно, так как Света/Тени может быть невероятно полезной, если мы сделаем простые изменение к параметрам настройки по умолчанию. Нажмите на ползунок и установите количество теней 0%.
Чтобы открыть дополнительные параметры, поставьте галочку Дополнительные Параметры (Show More Options) .
Диалоговое окно расширится открыв дополнительные варианты для большего управления. Сохраните настройки нажав Сохранить в качестве значений по умолчанию (Save As Defaults) .
В следующий раз, когда мы откроем команду Света/Тени , диалоговое окно появится с параметрами Тени 0%, Света 0% . Теперь давайте посмотрим, как использовать команду Света/Тени .
Расширенная версия диалогового окна Света/Тени может казаться немного запугивающей сначала, тем более, что упрощенная версия диалогового окна содержала только два ползунка. Всё окно разделено на три секции Тени (Shadow) , Света (Highlight) и Коррекция (Adjustment) . Мы рассмотрим секцию Коррекция позже. Сначала, давайте смотреть на три ползунка, которые составляют секцию Теней . Первый ползунок, Количество , является прямым материалом. Он управляет количеством прояснения теней. В окне документа Вы можете видеть и контролировать Ваши действия. Я выставлю Количество 40% , но у Вас может быть другое значение в зависимости от Вашего изображения.
Просто увеличив значение Количества , я проявил много деталей в теневых областях изображения. Фотография уже выглядит намного лучше:
Ниже Количества — Ширина Тонового Диапазона . При его самом низком значении будут затронуты самые тёмные области. Перетаскивая ползунок в право, Вы расширяете диапазон, проявляя больше деталей. Я выставил параметры 60%. Вы исходите из Вашего изображения.
Наконец, ползунок Радиуса определяет, как отрегулированные области изображения будут гармонировать с остальной частью фотографии. Если Вы установите значение Радиуса слишком низко, то изображение будет казаться плоским и унылым, и Вы можете также видеть резкие области перехода между отрегулированными и не отрегулированными областями изображения. Вообще, более высокое значение Радиуса работает лучше всего, хотя это зависит от фотографии. Смотрите на изображение при перемещении ползунка Радиуса . Я установил Радиус 70 px.
Как только Вы установили значение Радиуса , лучше вернуться назад и откорректировать значения Количества и Ширины Тонового Диапазона . Экспериментируйте с параметрами прежде чем Вы получите удовлетворяющий результат. Я собираюсь увеличить Количество до 60%.
Я установил значения Количества 60 % , Ширины Тонового Диапазона 60 % и Радиуса 70 % . Я думаю, что моя фотография теперь выглядит более лучше с намного более яркими, более детальными и естественно выглядящими теневыми областями:
Многие пользователи используют инструмент Света/Тени в Фотошоп просто, чтобы проявить детали в тенях, оставляя Света в покое. Нет конечно ничего неправильно в этом. Однако секция Света которую Вы найдете непосредственно ниже секции Теней , предназначена определенно, чтобы проявить любые скрытые детали в светлых частях изображения.
Секция Света содержит те же самые три параметра — Количество, Ширина Тонового Диапазона и Радиус — что мы только смотрели в разделе Теней , и они работают точно так же. Вообще, лучше избегать делать любые главные изменения в Светах , так как это может уменьшить в целом контраст изображения, но незначительные изменения могут часто помогать. После наладки и затем точной настройки моих ползунков, я установил настройки Количества 10 % , Ширина Тонового Диапазона 62 % и Радиуса 80 px . Конечно, Ваши параметры настройки к Вашему изображению наиболее вероятно будут отличны.
Вот мое изображение после затемнения некоторых из светлых мест. Различие является тонким, но водные отражения не совсем столь же ярки как прежде, уменьшая их воздействие и принося больше внимания к утке. Кроме того, некоторые незначительные детали были восстановлены в более ярких областях перьев утки.
Если Вы находите после того, как Вы закончили регулировать тени и света, что ваше изображение потеряло часть его оригинальной цветной насыщенности, Вы можете увеличить насыщенность, используя ползунок Цветокоррекция в секции Коррекция, в третьей секции диалогового окна. Значение по умолчанию +20 обычно достаточно хороша, но я увеличу их до +30, чтобы сделать цвета немного более интенсивными. Наконец, ползунок Контрастность Средних Тонов может использоваться, чтобы увеличить контраст в яркостной картине изображения. Я собираюсь увеличивать мое значение Контрастность Средних Тонов приблизительно +20.
Вот конечный результат моей работы:
Переводчик: Владимир Нестеров
Учимся видеть свет и тень. Как я вижу? | by PFY (Твой фотошоп)
Вы когда-нибудь задавали себе этот вопрос, как художник? Если нет, то это ваша большая ошибка. Ведь все, что вы рисуете, это только представление того, что и как вы видите, также как и законы физики — это только представление того, как это происходит на самом деле. Я даже больше скажу — то, что мы рисуем это не реальное изображение, это всего лишь интерпретация картинки, которая конструируется из информации, полученной от глаз. То есть, мир, который мы видим есть лишь интерпретация реальности, одна из многих, и не обязательно самая правдивая или идеальная из них, — лишь оптимальная для выживания нашего вида.
Почему я говорю об этом в уроке рисования? Само по себе рисование есть искусство затемнения, высветления и окрашивания определённых частей бумаги (или экрана) для создания реалистичного изображения. Другими словами, художник пытается передать изображение созданное в нашем воображении (что, собственно делает это лёгким для нашего восприятия, так как воспринимаем мы все в текстурах — ищем знакомые формы в абстрактных рисунках).
Если рисунок похож на то, что мы себе представляем, мы считаем его реалистичным. Он может выглядеть реалистично несмотря на отсутствие знакомых форм и линий, — все, что нам нужно, это несколько мазков краски, свет и тень, чтобы сделать его реалистичным в нашем восприятии. Здесь представлен хороший пример подобного эффекта:
Чтобы создать убедительный рисунок — то есть, схожий с тем, что сотворило наше воображение, нам нужно понять, как это делает мозг. В процессе чтения этой статьи, большинство материала покажется вам вполне очевидным, но вы будете удивлены, насколько наука может быть близка к рисованию. Мы воспринимаем оптику, как часть физики, а рисование — как часть метафизического искусства, но это грубая ошибка — искусство есть ни что иное, как отражение реальности, увиденной нашими глазами. Итак, чтобы имитировать реальность, в первую очередь нам нужно разобраться, что же наше воображение считает реалистичным.
Давайте вернёмся к основам оптики. Луч света попадает на предмет и отражается на сетчатку глаза. Затем сигнал обрабатывается мозгом и, собственно, формируется изображение. Общеизвестный факт, верно? Но понимаете ли вы все последствия, вытекающие из данного процесса?
Итак, здесь мы вспоминаем о самом главном правиле рисования: свет — это единственное, что мы можем видеть. Не объект, не цвет, не проекцию, не форму. Мы видим исключительно световые лучи, отражённые от поверхности, преломлённые в зависимости от ее особенностей и особенностей наших глаз. Финальная картинка в нашей голове есть совокупность лучей, попадающих на сетчатку глаза. Изображение может меняться в зависимости от особенностей каждого луча — каждый из них падает из разных точек, под разным углом, и каждый из них мог преломиться по несколько раз, прежде чем коснуться нашего глаза.
Это именно то, что мы делаем во время рисования, мы имитируем лучи, попадающие на различные поверхности (цвет, консистенция, блеск), расстояние между ними (количество диффузного цвета, контрастность, края, перспективы), и, безусловно, не рисуем мы те вещи, которые для наших глаз ничего не отражают и не излучают. Если вы «добавляете свет» после завершения рисунка, вы поступаете совершенно неправильно, так как главное в вашем рисунке — свет.
Простыми словами, тень является областью, на которую не попадают прямые световые лучи. Когда вы находитесь в тени, источник света вы видеть не можете. Вполне очевидно, верно?
Длину тени можно легко вычислить, рисуя лучи.
Тем не менее, рисование теней может быть достаточно непростым. Давайте взглянем на эту ситуацию: у нас есть предмет и источник света. Интуитивно мы рисуем тень следующим образом:
Но постойте, ведь эта тень создана лишь одной точкой на источнике света! А что, если мы возьмём другую точку?
Как вы могли заметить, лишь точечный свет создаёт чёткую, легко различимую тень. Когда же источник света больше, или, иными словами, свет более рассеян, тень приобретает нечёткие, градиентные края.
Феномен, который я только что объяснил, является также причиной появления якобы нескольких теней из одного источника света. Такой вид тени более естественен, поэтому фотографии, снятые со вспышкой выглядят столь резкими и ненатуральными.
Хорошо, но это был лишь гипотетический пример, стоит разобрать сей процесс на практике. Это фото моей карандашницы, снятое в солнечный день. Видите странную двойную тень? Давайте взглянем поближе.
Грубо говоря, свет исходит из левого нижнего угла. Проблема в том, что это не точечный источник света, и мы не получаем хорошую чёткую тень, которую легче всего нарисовать. И тут даже рисование таких лучей совсем не помогает!
Давайте попробуем кое-что другое. Согласно тому, о чем я говорил выше, рассеянный свет создаётся из множества точечных источников, и будет намного понятнее, если мы нарисуем их подобным образом:
Чтобы объяснить более понятно, давайте закроем некоторые лучи. Видите? Если бы не эти рассеянные лучи, мы бы получили вполне себе чёткую, нормальную тень:
Но, постойте, если тень есть участок нетронутый светом, то как же мы видим предметы, находящиеся в тени? Как мы видим все вокруг в пасмурный день, когда все вокруг в тени от облаков? Это результат рассеянного света. Мы ещё поговорим о рассеянном свете в этом уроке.
Уроки рисования обычно описывают прямой свет и свет отражённый как вещи абсолютно разные. В них может говориться о существовании прямого света, освещающего предметы, и о возможности появления света отражённого, добавляющего немного освещения в теневую область. Вы можете увидеть диаграммы, подобные приведённой ниже:
На самом деле, все не совсем так. В основном все, что мы видим, есть отражённый свет. Если мы что-то видим, по большому счёту это потому, что свет отразился от этого чего-то. Прямой свет мы можем увидеть только если мы смотрим, собственно, прямо на источник света. Так что, диаграмма должна выглядеть следующим образом:
Но, чтобы сделать это ещё более точным, стоит внести несколько определений. Световой луч, падающий на поверхность, может вести себя по-разному в зависимости от самой поверхности.
- Когда луч отражён поверхностью полностью под тем же углом, это называется зеркальным отражением.
- Если часть света проникает в поверхность, эта часть может быть отражена ее микроструктурами, создавая нарушенный угол и результирующий в нечёткое изображение. Это называется диффузным отражением.
- Некоторая часть света может быть поглощена предметом.
- Если поглощённый луч может пройти насквозь, это называется проходящим светом.
Итак, давайте сосредоточимся только на диффузном и зеркальном видах отражения, так как для рисования они очень важны.
Если поверхность отполирована, и имеет правильную, светоблокирующую микроструктуру, то луч отражается от неё под тем же углом, под каким падает. Таким образом создаётся зеркальный эффект — так происходит не только с прямыми лучами света непосредственно из источника, но и с лучами, отражёнными от какой-либо поверхности. Почти идеальная поверхность для такого отражения — конечно, зеркало, однако некоторые другие материалы тоже в достаточной степени подходят для этого, например, металлы или вода.
Зеркальное отражение создаёт идеальную картину из лучей, отражённых от объекта под правильным углом, с диффузным же отражением все намного интереснее. Оно освещает объект более мягким образом. Другими словами, оно позволяет нам видеть объект, не причиняя вреда вашим глазам — попробуйте разглядеть солнце в зеркале (я шучу, не делайте так никогда).
У материалов могут быть разные факторы, влияющие на отражение. Большинство из них поглощают большую часть света, отражая только небольшую его часть. Как вы знаете, глянцевые поверхности больше склонны к зеркальному отражению, чем матовые. Если мы ещё раз взглянем на предыдущую иллюстрацию, мы сможем нарисовать более правильную диаграмму.
Глядя на эту диаграмму, вы можете подумать, что тут лишь одна точка на поверхности, отражающая лучи зеркально. Это не совсем так. Свет отражается зеркально на всей поверхности, просто только в одной точке он отражается точно в ваши глаза.
Вы можете провести несложный эксперимент. Создайте источник света (например, телефон или лампа) и расположите его так, чтобы он зеркально отражался от какой-либо поверхности. Необязательно, чтобы отражение было идеальным, достаточно того, что вы его можете видеть. Теперь сделайте шаг назад, продолжая смотреть на отражение. Вы можете видеть, как оно двигается? Чем ближе вы к источнику света, тем острее угол отражения. Видеть отражения непосредственно под источником света невозможно, только если вы не есть этот источник.
Как это относится к рисованию? Это и есть второе правило — позиция наблюдателя влияет на тень. Источник света может быть статичным, объект может быть статичным, но каждый наблюдатель видит его по-своему. Это очевидно, если мы думаем о перспективе, но мы редко думаем таким образом о свете. Ответьте предельно честно — думали ли вы когда-либо о наблюдателе, когда работали над освещением вашего рисунка?
Вы задумывались, почему мы рисуем белую сетку на глянцевых объектах? Теперь вы можете ответить себе на этот вопрос, теперь вы знаете, как это работает.
Мы пока не говорим о цвете — пока для нас лучи могут быть светлее или темнее. 0% яркости = 0% видим мы. Это не значит, что объект чёрный — мы не знаем, какой он. 100% яркости — и мы получаем 100% информации об объекте. Некоторые объекты отражают большинство лучей и мы получаем много информации о них, а некоторые поглощают часть лучей и отражают меньше, мы получаем меньше информации — такие объекты кажутся нам темными. А как объекты выглядят без света? Ответ: никак.
Эта интерпретация поможет нам понять, что такое контраст. Контраст определяется разностью между точками — чем больше расстояние между ними в шкале яркости или цвета, тем больше контраст.
Посмотрите на иллюстрацию ниже. Наблюдатель на расстоянии х от объекта А и на расстоянии у от объекта В. Как вы видите, х = 3у. Чем больше расстояние до объекта, тем больше информации об объекте теряется, поэтому чем объект ближе, тем он для нас больше.
Далее другая ситуация. Разница между х и у здесь меньше — х = 1,3 у. Поэтому потеря информации примерно одинаковая и контраст меньше.
Так будет видеть эти объекты наблюдатель.
Но подождите, почему ближние объекты темнее, а дальние светлее? Больше яркости, больше информации, ведь так? И мы только что выяснили, что с ростом дистанции теряется информация.
Мы должны объяснить эту потерю. Почему свет далёких звёзд доходит до нас почти неизменным, а многоэтажку в нескольких милях от нас мы уже видим хуже? Все дело в атмосфере. Вы видите также тонкий слой воздуха, когда смотрите на что-либо, а воздух этот полон частиц. Пока лучи доходят до ваших глаз, они проходят сквозь множество частиц и теряют часть информации. В то же время эти самые частицы и сами могут отражать лучи в ваши глаза — поэтому мы видим небо синим. В конце концов, вы получаете лишь остатки изначальной информации, да ещё и смешанные с отражениями частиц — очень некачественная информация.
Вернёмся к иллюстрации. Если мы нарисуем потерю информации градиентом, мы наглядно продемонстрируем себе, почему ближние объекты выглядят темнее. Также это объяснит нам, почему контраст между ближними объектами больше, чем контраст между дальними. Теперь для нас очевидно, почему с ростом расстояния теряется контрастность.
Наш мозг воспринимает глубину и объем путём сравнения информации, полученной от каждого глаза. Поэтому дальние объекты выглядят плоскими, а ближние объёмными.
Видимость краёв на картинке зависит от дальности объекта. Если ваш рисунок выглядит плоским и вы обводите края объектов, чтобы их выделить — это неправильно. Линии должны появляться сами по себе как границы между контрастирующими цветами, так что они основаны на контрасте.
Если вы используете одни параметры для разных объектов, они будут выглядеть как один.
После прочтения теоретической части, я думаю, вы достаточно хорошо усвоили, что же происходит, когда мы рисуем. Сейчас же давайте поговорим о практике.
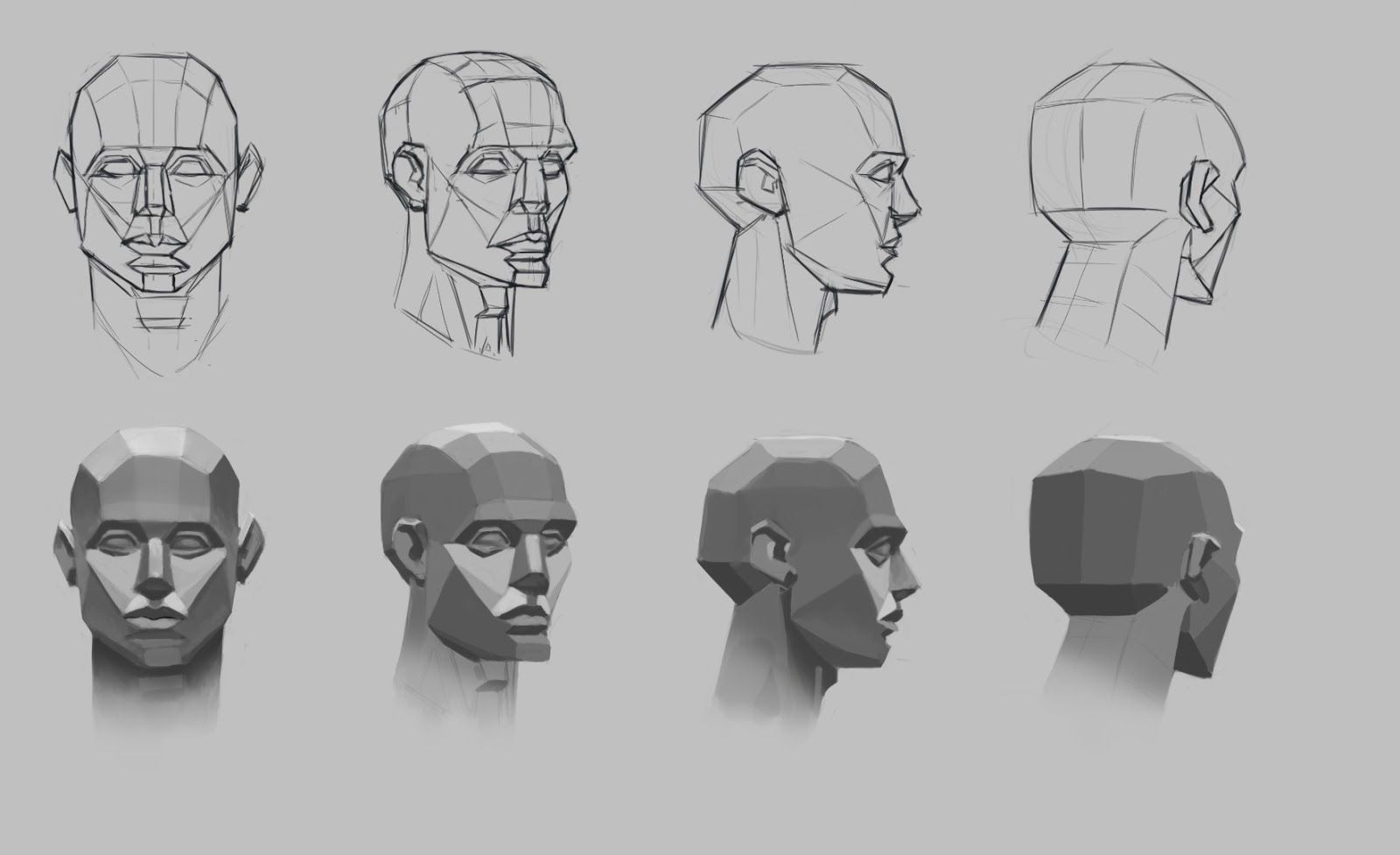
Наибольшая сложность во время рисования заключается в создании трёхмерного эффекта на простом листе бумаги. Тем не менее, это мало чем отличается от рисования в 3Д. Можно долго избегать эту проблему, фокусируясь лишь на так называемом мультяшном стиле, но чтобы прогрессировать, художнику нужно встретиться лицом к лицу с главным врагом — перспективой.
Так что же общего имеет перспектива с тонированием? Наверняка больше, чем вы думаете. Перспектива помогает изображать трёхмерные предметы в 2Д измерении так, чтобы при этом они не утрачивали свой объем. И, так как предметы трёхмерные, свет падает на них под разными углами, создавая блики и тени.
Давайте проведём небольшой эксперимент: попробуйте затенить
объект, приведённый ниже, используя данный источник света.
Получится примерно так:
Выглядит плоско, да?
А теперь попробуем так:
Получится что-то такое:
Совсем другое дело! Наш объект выглядит трёхмерным благодаря тем простым теням, что мы добавили. И как же это происходит? Первый объект имеет одну видимую стену, то есть для наблюдателя это лишь плоская стена, ничего более. У другого объекта стенки три, а у двумерного объекта их три быть не может быть в принципе. Для нас зарисовка выглядит трёхмерной, и представить части, которых свет касается или не касается, достаточно легко.
В следующий раз, подготавливая зарисовку, не используйте одни только линии. Нам не нужны линии, нам нужны трёхмерные формы! А если вы даёте формам верную дефиницию, то не только ваш объект будет выглядеть трёхмерным, но и затенение покажется вам удивительно лёгким.
Когда основное плоское затенение будет готово, вы можете закончить рисунок, но не добавляйте никаких деталей прежде. Основное затенение определяет освещение и позволяет держать все в соответствии.
Давайте взглянем на корректную терминологию, которую мы будем использовать, говоря о свете и тени.
Полный свет — место прямо под источником света
Блик — место, где зеркальное отражение попадает на сетчатку наших глаз. Это ярчайшая часть формы.
Полусвет — затемнение полного света в направлении терминатора
Предел — виртуальная линия между светом и тенью. Он может быть чётким или мягким и размытым.
Теневая зона — место, расположенное против источника света, и, следовательно, им не освещённое.
Отражённый свет — рассеянное отражение, падающее на мёртвую зону. Никогда не бывает ярче полного света.
Тень — место, в котором объект преграждает путь световым лучам
И хотя это и выглядит вполне очевидным, главный урок, который из этого вам нужно извлечь — чем сильнее свет, тем более ярко выражен предел. Следовательно, чёткий предел является в некотором роде индикатором искусственного источника света.
Если понять, что же такое видение, то фотография уже не выглядит столь отличной от рисования. Фотографы знают, что именно свет создаёт изображение, и используют его, чтобы показать что-то определённое. Часто в наше время говорят, что фотографии чересчур “отфотошеплены”, на самом же деле, фотографы редко снимают что-то таким, какое оно есть. Они знают, как работает свет, и используют это знание для создания более привлекательного изображения, — именно поэтому вряд ли вы станете профессиональным фотографом просто купив дорогую камеру.
Вы можете использовать два разных подхода, подбирая свет для вашего рисунка — имитировать натуральный, изображая свет таким, какой он есть, или же “играть” с ним, создавая свет, показывающий объект наиболее привлекательным.
Первый подход поможет вам создать реалистичное изображение, в то время, как второй подход поможет реальность улучшить. Это как воин в поношенных доспехах с булавой в руках против красивой девочки-эльфийки в сияющих одеждах и с волшебной палочкой.
Легко сказать, что более реально, но что действительно более завораживающее и красивое? Решение ваше, но всегда помните, что принимать его нужно до рисования, и никак не во время, или менять потому, что что-то пошло не так.
Чтобы уточнить — мы говорим именно о свете, а не о предмете рисунка. Можно нарисовать единорога или дракона в свете натуральном, а можно при помощи света облагородить истомлённого воина. Играть со светом значит располагать его источники так, чтобы наилучшим образом показать рельеф мышц или блеск оружия. В природе так происходит редко, и все объекты сцены мы воспринимаем в целом.
Поэтому, метод натурального света я советую для пейзажей, а улучшающий метод — для персонажей, но путём смешения двух подходов можно создать даже лучший эффект.
О реалистичном затенении мы можем узнать лишь непосредственно от природы. Поэтому, не берите за основу рисунки других или даже фотографии, — они могут обманывать так, что вы и не заметите. Просто посмотрите вокруг, не забывая о том, что все, что мы видим есть свет. Расположите зеркальное и рассеянное отражения, проследите за тенями, и создайте свои собственные правила. Тем не менее, не забывайте, что на фото или рисунке людям свойственно обращать больше внимания на детали, чем на обстановку вокруг них. Рисунки и фотографии легче “впитать”, так они передают только ощущения автора, на чем можно сфокусироваться. Последствие же в том, что работу будут сравнивать с другими изображениями, а не с реальностью.
Если вы все-таки решили использовать иной подход, я покажу вам небольшой трюк. Фотографы называют это трёхточечным освещением. Вы так же можете использовать двухточечный метод для наиболее натурального эффекта.
Давайте поместим источник света напротив мишки. Используйте его, чтобы добавить свет и тень, и растушуйте их. Этот источник света есть ключевой.
Чтобы вытащить мишку из темноты, положим его на некоторую поверхность. На поверхность будет падать свет и на неё мишка будет отбрасывать тень. Поскольку лучи, падающие на поверхность, будут диффузными, они будут отражаться и на мишку. Поэтому и появляется чёрная линия между поверхностью и мишкой — и она будет появляться под объектом всегда, только если объект не объединён с поверхностью.
Положим мишку в угол. Так как лучи света падают и на стену, появляется много диффузных отражений повсюду. Таким образом, даже самые тёмные участки немного освещены и контраст получается сбалансированным.
Что если мы уберём стены и заполним пространство плотной атмосферой, которую будет видно? Свет будет рассеиваться и мы снова получим много диффузных отражений. Мягкий свет и диффузные отражения слева и справа ключевого источника света называется заполняющим светом — он и будет освещать тёмные участки и тем самым сглаживать их. Если вы остановитесь здесь, вы получите освещение, которое обычно получается в природе, где солнце выступает ключевым источником света, а диффузные отражения от атмосферы создают заполняющий свет.
Но мы можем добавить и третий вид света — обрамляющий свет. Это задний свет, расположенный так, что сам объект загораживает большую его часть. Мы видим только ту часть, которая освещает края объекта сзади — так что этот свет отделяет объект от фона.
Обрамляющий свет не обязательно должен создавать эту обводку.
Ещё один совет: даже если фон вы не рисуете, рисуйте объект так, как будто фон есть. Так как вы рисуете в цифровом режиме, вы всегда можете подставить фон временно, чтобы рассчитать все нюансы освещения, а потом убрать его.
Свет формирует все, что мы видим. Лучи света падают на сетчатку глаза, неся с собой информацию об окружающей среде, об объектах. Если вы хотите рисовать реалистично, забудьте о линиях и формах — все это должно формировать освещение. Не разделяйте науку и искусство — без оптики мы не могли бы видеть, и уж тем более рисовать. Сейчас для вас это может выглядеть как куча теории — но посмотрите вокруг, эта теория везде! Используйте это!
Этот урок — только начало серии. Ждите второй урок, где мы поговорим обо всем, что связано с цветом.
Наслаждайтесь!
PFY
Фотошоп как поменять свет и тень местами. Профессиональные техники света и тени
Из этой статьи вы узнаете, как правильно выставить настройки при применении команды Света/Тени.
В разделе «Описание инструментов» есть урок, затрагивающий применение команды Света/Тени (Shadows/Highlights). В этой статье будет рассмотрен процесс выбора правильных настроек, а также ознакомление с некоторыми нюансами применения команды Света/Тени (Shadows/Highlights).
Многим может показаться странным, но подбор оптимальных значений для данной команды начинается не с постепенного их увеличения, а с установки экстремальных значений. Этот процесс похож на применение метода HIRALOAM, который описан в уроке «Коррекция в Lab» . Итак, рассмотрим весь алгоритм по порядку.
Шаг 1. Открываем наше фото. Делаем копию слоя, нажав CTRL+J.
Шаг 2. Переходим в меню Изображение — Коррекция — Света/Тени (Image — Adjustment — Shadows/Highlights). Воспользовавшись материалом этого урока , добейтесь вот такого вида окна настроек. Я специально установил для всех параметров нулевые значения и сохранил их в качестве значений по умолчанию, чтобы изображение не подвергалось никакому воздействию. Теперь приступим к подбору оптимальных настроек для конкретного изображения. Не буду утомлять вас изложением теоретических основ работы команды, опишу только методику. Желающие подробнее изучить процесс могут обратиться к соответствующей литературе.
Шаг 3. Установка параметров осветления теней. Устанавливаем максимальное значение параметров Количество (Amount) и Ширина тонового диапазона (Tonal Widht). Значение радиус установим ближе к минимальному, примерно 3 пикселя.
Вот во что превратилось наше изображение.
Теперь подбираем значение параметра Ширина тонового диапазона . Так как радиус размытия деталей мы установили минимальный, осветляться у нас будет равномерно все изображение в выбранном тоновом диапазоне. Выбираем необходимый диапазон осветления теней, но не чрезмерный, иначе сильно увеличатся цветовые и яркостные шумы и изображение потеряет контраст.
Так выглядит изображение на данном этапе.
Радиус. Чем больше радиус, тем больше мелких деталей и переходов исключаются из области действия команды. Чем он меньше, тем осветление равномернее, меньше контраст и слабее тоновые переходы. Здесь руководствуйтесь светотеневым рисунком изображения. Старайтесь достигнуть компромисса между проявлением скрытых деталей в тенях и ослаблением контраста.
Вот изображение после установки оптимального значения радиуса.
Теперь остается отрегулировать силу воздействия команды ползунком Количество.
Получаем изображение с проявленными деталями в тенях.
Но я предлагаю не останавливаться на достигнутом, и немного затемнить светлые области.
Шаг 4.
Установка параметров затемнения светов. Действуем в той же последовательности.
Устанавливаем на максимум параметры Количество
и Ширина тонового диапазона
. Радиус
ставим на минимум.
Изображение получается примерно такого вида.
Подбираем оптимальное значение тонового диапазона для затемнения светов. Здесь тоже важно не перестараться и не затемнить слишком сильно. Действуйте в разумных пределах.
Вот изображение после установки оптимального значения тонового диапазона.
Далее подбираем значение параметра Радиус . Чем больше радиус, тем больше мелких деталей и переходов исключаются из области действия команды. Чем он меньше, тем затемнение равномернее, меньше контраст и слабее тоновые переходы. Здесь руководствуйтесь светотеневым рисунком изображения. Старайтесь достигнуть компромисса между проявлением скрытых деталей в светах и ослаблением контраста.
Изображение после установки оптимального значения радиуса.
Теперь осталось отрегулировать силу воздействия в области светов ползунком Количество .
Пользоваться настройками Цветокоррекция и Контрастность средних тонов не рекомендуется, так как работают они очень грубо. Дальнейшую коррекцию лучше производить другими инструментами, например Кривыми (Curves).
Теперь поговорим о некоторых нюансах применения команды Света/Тени.
Обычно при вытягивании деталей из теней существенно возрастает цветовой и яркостный шум. Появления цветовых шумов можно избежать, если применять команду следующим образом:
1. Переводим изображение в режим Lab. Делается это через меню Изображение — Режим — Lab (Image — Mode — Lab).
2. Выбираем канал Яркость (Lightness). Это можно сделать в палитре Каналы (Channels). Но я предпочитаю использовать комбинации клавиш. Для версии CS3 нужно нажать CTRL+1, затем ~. Для версии CS4 нужно нажать CTRL+3, затем ~.
3. Применяем команду Света/Тени, как описано выше. Так как канал Яркость не содержит информации о цвете, то и цветовые шумы увеличиваться не будут.
4. Дальнейшая цветокоррекция и обработка может выполняться на ваше усмотрение. Чтобы сохранить изображение в формате JPEG, не забудьте перейти в режим RGB. Это делается также, как и переход в режим Lab.
Тени — очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.
На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.
Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.
Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.
Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти — в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.
Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.
Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость
(Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.
Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Один из способов сделать это — дублировать слой, затем уменьшить его Яркость
(Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его . После этого, воспользуйтесь инструментом Искажение
(Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу
(Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность
(Opacity) слоя.
Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) — Трансформация (Transform) — Искажение (Distort)) я немного ее наклонил.
Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя
(Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
Просто откройте окно Стилей слоя
(Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень
(Drop Shadow). Наиболее важный параметр здесь — Размер
(Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность
(Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности
(Opacity) в палитре слоев. Я использовал высокое значение Смещения
(Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.
Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.
Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал — источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.
Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) — Рендеринг (Rendering) — Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого — использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы
(Color Dodge), Яркий свет
(Vivid Light) и Линейный осветлитель
(Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.
Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Освещение поверхности
Еще один способ создания различного вида освещения — использование Стилей слоя
(Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
Данная техника состоит из добавления Внутреннего свечения
(Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель — воссоздание света на краях объекта.
Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление
(Dodge) или Яркий свет
(Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень
(Inner Shadow) с настройками, представленными на изображении выше.
Вот еще один пример коллажа VinternnV с сайта deviantART.
Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени
(Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение
(Distance) и изменяю Угол
(Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера
(Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Как видите на изображении выше, результатом применения Внутреннего свечения
(Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя
(Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.
Глобальное освещение
Последний вид эффекта освещения — глобальное освещение, которое я создаю с помощью фильтра Эффект освещения
(Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр
(Filter) — Рендеринг
(Render) — Эффекты освещения
(Lighting Effects).
Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1
Пример 2
Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Сегодня мы расскажем о замечательном методе, который позволяет фактически заново «нарисовать» светотеневой рисунок и создать нужный нам объём путём осветления и затемнения отдельных областей фотографии.
Данный метод даёт нам возможность скорректировать недостатки и подчеркнуть достоинства модели, а также «нарисовать» объём при слишком «плоском» бестеневом освещении (например, при уличной съёмке в пасмурный день).
Каждый, кто хоть раз в жизни пытался изобразить пресловутую вазу на школьном уроке рисования, помнит, как передается объём на плоскости. Конечно же, с помощью тени. Нарисуйте на листе бумаги циркулем круг, и он получится плоским. Хотите превратить его в шар - нужно всего лишь добавить тень.
Точно также дела обстоят и с человеческим телом. Выпуклые части выглядят более светлыми, а углубления - тёмными. Точно также все визажисты рисуют объём на лице румянами и хайлайтерами, прорисовывая рельеф тёмными и светлыми тонами.
Именно это будем делать и мы. Однако перед визажистами у нас есть серьёзное преимущество - мы не ограничены необходимостью делать рельеф, который будет смотреться естественно с любого ракурса. Мы можем рисовать то, что нам нравится, и то, что работает в данном конкретном кадре.
Прежде чем перейти непосредственно к описанию метода, хочу отметить, что применять его стоит лишь после того, как вы привели в порядок цвет кожи модели. Если в процессе прорисовки объёмов кожа стала приобретать рыжие или зеленоватые тона, значит, скинтон был неправильным изначально, и вам следует сперва разобраться с цветокоррекцией.
Итак, приступим.
Открыв исходную фотографию, первым делом мы создадим слой, заполненный 50% серым, и наложим его в режиме «soft light». Для этого мы используем пункт меню Layer => New => Layer… (Shift+Ctrl+N).
В открывшемся окне мы выбираем режим наложения Mode: Soft light, после чего нам становится доступна галочка «Fill with Soft-Light-neutral color (50% gray)», которую также необходимо установить, и нажимаем «OK».
В чём смысл проделанных нами действий? Режим наложения «Soft Light» является так называемым режимом контраста. Слой, для которого установлен этот режим, влияет на яркость лежащего под ним слоя, осветляя или затемняя его. При этом все пикселы верхнего слоя, имеющие яркость 50%, становятся прозрачными. Пикселы светлее 50% серого будут осветлять лежащее под ними изображение (аналогично режиму Screen), а более тёмные - затемнять (аналогично режиму Color burn).
Таким образом, заполнив новый слой 50-процентным серым, мы сделали его прозрачным. И теперь можем осветлять или затемнять исходное изображение, просто рисуя по новому слою белой и чёрной кистью.
С технической точки зрения это и есть весь метод! Очень просто, не правда ли?
Однако, чтобы овладеть им, необходимо учитывать множество тонкостей. Рассмотрим их на конкретных примерах.
Форма лица
Начнём с наиболее простого и наглядного - с визуального изменения формы лица, а точнее с его сужения. Пожалуй, это то, чего чаще всего хотят от нас клиенты; рассматриваемый метод позволяет сделать лицо менее широким, не прибегая к фильтру liquify (про него я писал отдельную статью Использование фильтра Liquify), что уже само по себе замечательно. Ведь на полученной в результате фотографии модель выглядит так, как она на самом деле могла бы выглядеть при определённом макияже и освещении (например, если бы при съёмке мы поставили по бокам от неё чёрные флаги, оттеняющие лицо).
Думаю, очевидно, что для визуального сужения лица надо затемнить его по краям. Чтобы сделать это с помощью нашего метода установим для кисти такие параметры:
- Opacity - 15%
- Flow - 50%
- Hardness - 0%
Большинство новичков допускают одну и ту же ошибку: берут слишком маленькую кисть и начинают что-то закрашивать штриховыми движениями. Поскольку мы установили для кисти нулевую жёсткость, размер её необходимо подбирать с запасом - чуть-чуть больше той области, которую хотим затемнить.
Вот что у нас получилось в итоге:
Как всегда, главное - не перестараться. Если у нас портрет в фас, затемняем область до уголков глаз:
Границы области затемнения
Слой в режиме Soft light
Если же модель повернута к камере в три четверти, затемнять можно область до края брови:
Точно также можно подкорректировать и форму лица. В случае с квадратным лицом смягчаем углы, в треугольном - сужаем лоб затемнением, в трапециевидном - сужаем нижнюю челюсть по углам. Проще говоря, приводим лицо к правильному овалу.
Так на примере выше мы сделали лицо более овальным. Для этого мы не просто затемнили его по краям, но ещё и прошлись чёрной кистью по лбу и подбородку (что хорошо видно на скриншоте со слоем в режиме Soft light).
Вообще, всё, что касается формы лица, очень подробно описано в многочисленных статьях для визажистов. Всем начинающим ретушёрам мы настоятельно рекомендуем их поискать (благо, это не сложно) и внимательно изучить. Думаю, вы без труда найдёте многочисленные схемы, наглядно демонстрирующие, что и как следует затемнять и осветлять в разных случаях. У визажистов этот процесс называется «скульптурированием».
Скулы
Говоря о рельефе лица, конечно же, первым делом мы остановимся на скулах. Именно скулы являются основным признаком женственности, именно их выделяют при любом макияже (для этого и существуют румяна).
Многие женщины, постоянно пользующиеся декоративной косметикой, умеют правильно рисовать скулы. Всем остальным мы предлагаем такую подсказку: мысленно проведите линию от уголка губ до верхней точки уха - область под этой линией мы и будем затемнять.
Если вы сомневаетесь, как далеко накладывать виртуальные «румяна» в направлении от уха ко рту, можете мысленно провести вертикальную линию через зрачок глаза. Она и будет для вас ориентиром. Залезете слишком далеко - получите «рыбье лицо».
Чтобы сделать скулу ещё более выпуклой, можно её осветлить (как вы уже поняли по схеме, осветляется область над красной линией).
Конечно, для получения адекватного результата нужно потренироваться. К сожалению, многие горе-ретушёры, прекрасно владеющие технической стороной метода, уродуют своих моделей из-за непонимания анатомии женского лица. Как минимум, вы должны представлять, где эти самые скулы должны быть, и где они быть не могут. Кстати, тут тоже на помощь приходят многочисленные схемы, созданные для обучения визажистов - Гугл вам в помощь.
Нос
Очень эффективен этот метод и для одного из главных источников женских комплексов - носа. Особенно учитывая тот факт, что даже самое аккуратное применения фильтра liquify обычно бросается в глаза.
И снова мы используем тот же подход, что и визажисты. Так, для сужения слишком широкого носа мы затемняем его по краям. А в центре, при необходимости, проводим светлую линию, создающую тонкое ребро:
Кстати, аккуратно проведённая центральная светлая линия помогает выправить кривой несимметричный нос.
И, думаю, вы уже догадались, что затемнение кончика носа сделает этот самый нос визуально короче:
Тело
Описанный метод прорисовки объёма, конечно, подходит не только для лица, но и для всего тела.
Чаще всего мы прорисовываем на фотографиях ключицы. Это не только добавляет объём, но и позволяет модели скинуть лишние килограммы:
Выступающие части прорабатываем белой кистью, а области вокруг них - чёрной:
Таким же образом можно легко сузить шею и руки/ноги. Так, например, для сужения рук или ног мы затемняем их по краям и осветляем по центру, одновременно усиливая ощущение объёма:
Думаю, вы уже догадались, что модификации поддаются и все остальные части женского тела. Например, можно «дорисовать» размер и форму груди (при определённом старании можно нарисовать её даже там, где она изначально отсутствовала), причем не обязательно обнажённой - коррекции прекрасно поддаётся и область декольте. Можно нарисовать мышцы и кубики пресса.
Безусловно, тут очень поможет умение рисовать, хотя можно вполне обойти и без него вовсе. Гораздо сложнее без знания анатомии. Поэтому мы советуем поискать издания с названиями вроде «анатомия для художников» и подобные. Или же поискать в Интернете фотографии с какими-нибудь фитнесистками, чтобы использовать их тела в качестве образца. Если найдёте фотографии, на которых «эталон» будет снят в том же ракурсе, что и у вас, сможете справиться с перерисовкой и не имея даже начального художественного образования.
Так или иначе, работа это творческая. Надеюсь, она доставит вам удовольствие. Удачи!
Продолжаю «мучать» основную вкладку модуля Camera Raw. Следующие после , настойки позволяющие отрегулировать области светов и теней. Highlights Shadows. Действуют эти ползунки на одноимённые участки тонового диапазона о которых я говорил
Для демонстрации их действия я подобрал вот такую простую пейзажную картинку
Поле настройки баланса белого, экспозиции и контраста ей вряд ли стало лучше. Картинка по-прежнему тёмная, детали не проявлены хотя с цветом стало более-менее приемлемо. Попытка дальнейшего «оперирования» известными ползунками приводит только к пробою в светах и полному провалу в тенях.
Для работы с такими изображениями служит ползунок Highlights (Света ) действие которого направлено на область светов, перемещая его в лево мы затемняем эту область, вправо осветляем. Попробуйте «подёргать» его во время работы над своими картинками, посмотрите, как измениться при этом не только она сама, но и гистограмма яркостей изображения.
Я передвинул его влево до значения – 53, довольно сурово, но при этом получил вполне адекватное небо, явно предгрозовое.
Теперь вытяну детали из кустов на переднем плане при помощи ползунка Shadows (Тени ) действие его аналогично ранее рассмотренному за исключение того, что работает от с теневым диапазоном осветляя либо затемняя его. Кусты мои как раз там и находятся, тяну ползунок вправо ещё сильнее и нахрапистее до +83. Это позволило мне разглядеть не прячется ли в кустах заблудившийся турист или ещё чего по интереснее.
Осталось совсем не много — становить белую и чёрную точки дабы растянуть диапазон яркостей картинку на «полную мощь». Подобную операцию я писывал во время обработки в фотошопе, тогда использовались «Кривые», прочесть об этом титаническом труде можно .
Тяну ползунок Whites отвечающий за установку белой точки вправо до наступления отсечек (описаны ) значения в +43 вполне достаточно. Ползунок Blacks, чёрная точка, совсем немного влево для большинства снимков с этим параметром дела обстоят неплохо эта картинка не исключение – 5 в самый раз.
Результатом стала работа, представленная ниже, после работы ползунками светов теней, белой и чёрной точек может понадобиться лёгкая коррекция цветовой установленных ранее.
Вот так легко и просто используются настройки Светов Теней Точек белого и чёрного в ACR. После лёгкой обработки получившейся картинки в фотошопе способом, описанным , использовалась часть работы в Lab, получилось такое фото.
16.08.2016 29.01.2018
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены , Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной , оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool ), быстрая клавиша вызова инструмента V , перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)) , непрозрачность тени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам , потому что стена освещена сверху, изменила цвет с черного на темно-коричневый . Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File — New )) с такими параметрами:
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
Как нарисовать объемного персонажа из плоского логотипа
Как нарисовать объемного персонажа из плоского логотипа
Автор: Евгения Родина
7 декабря 2009
Турбомилкеры очень любят сервис Twitter и большинство из нас радостно пишут туда глубокомысленные жизненные замечания. Когда возникла необходимость поделиться этим с твиттеръюзерами из других стран — мы разработали свой удобный сервис, который будет переводить твитты с русского языка на любой другой (языки в ассортименте) и автоматически постить в Twitter.
Весь коллектив ломал голову над названием проекта, складывая слова Twitter и translate, в итоге коллеги развеселились и выдали «Transvestitor»!
За основу логотипа мы взяли голубую птичку, такую же, как и у оригинального сервиса. Но с «изюминкой» — это Птичк мужского полу, небритый, щедро напомаженный, в мужских плавках, с накладными сиськами (ой!) и в красных туфлях. Результат можете наблюдать здесь. )))
Теперь, собственно, к делу — как нарисовать объемного персонажа из плоского логотипа?
Я рисую в Photoshop CS4. Открываем программу и быстро рисуем кисточкой предварительный набросок. Изобразить Птича я собираюсь в поворотном ракурсе в ¾. По многолетней привычке я всех персонажей рисую обращенными лицом влево, мне так удобнее. Но готовый набросок я поверну зеркально вправо, потому что так он будет выглядеть лучше.
Вот, примерно так выглядит работа на второй минуте.
А вот так — на двадцатой. Я добавила Птичу руки и гламурную сумочку.
Основные детали уже нарисованы, теперь поворачиваем рисунок, как и планировалось, зеркально, и добавляем мелочи — лифчик, щетину, прорисовываем улыбку и уменьшаем голову. В результате эскиз будет вот таким:
Теперь раскрашиваем Птича цветом.
Инструментом pen я создаю контуры в кривых для всех объектов, затем назначаю векторную маску.
С помощью «пипетки» копируем цвета с плоского логотипа Трансвеститора и раскрашиваем персонажа соответственно.
В процессе работы файл приобретает большое количество слоев. По принципу матрешки они собираются в маленькие группы, а те в большие группы. Каждый блик, тень, рефлекс и проч. лежит в собственном слое, и так до нескольких сотен слоев.
Если требуется четкий контур у объекта — то лучший выбор, на мой взгляд, векторная маска. Можно использовать множество слоев, в них нарисовать тени, блики, рефлексы, орнаменты, текстуры и т.п., но контур объекта, сформированный масками, останется ровным и четким. Для растровой графики под 72dpi это очень актуальный вопрос.
Пример — выделенная маска на объекте (это заключительная стадия рисунка).
И для сравнения — эти же слои с отключенной маской.
Векторные маски и большое количество слоев позволяют, при необходимости, достаточно легко (для растровой графики) вносить изменения в рисунок. Можно трансформировать объекты по величине и форме, включать и отключать слои и целые группы.
И снова к персонажу. Результатом закраски слоев должна стать вот такая картинка:
Теперь нарисуем на Птиче тени и свет.
Наш условный источник света расположен в левом верхнем углу, соответственно, рисуем свет на теле персонажа слева, а тени справа.
Для собственных теней берем кисточку brush с мягкими краями, а для падающих — с четким краем. При необходимости края теней растушеваваем или вытираем резинкой.
Режим прозрачности слоя я выставляю multiply, тени так выглядят более естественно.
Теперь добавим свет! Свет рисуем так же, как и тени, но используем самые выбеленные цвета или же вовсе чистый белый. В настройках прозрачности слоя выставляем overlay или softlite. Должно получиться вот так:
Далее, добавим в рисунок рефлексы. Это своеобразный «клей», позволяющий объединить части объекта воедино. Например, свет падает на пластмассовую сиську и отражается от нее на голубое тело Птича. И обратно — голубой блик отражается на розовом пластике. То есть, оба объекта бликуют друг на друга отраженным светом.
А теперь добавим картинке «вкусняшек» — мелкие детальки на лифчик, щетину на лицо и кустистые брови со следами бритья. А также всякие мелкие блики на глянцевые поверхности. )))
Картинка почти готова, но мы решили добавить отражение. Для отражения правой ноги была использована ее же зеркальная копия, а для левой ножки пришлось нарисовать новое отражение, соответствующее перспективе. Далее отражение на плоскости я чуть стерла резинкой и сделала размытие по краям инструментом blur.
Птич готов.
Как добавить к иллюстрации простые тени и блики
Поднимите свое искусство на новый уровень, представив источник света и создав тени в Adobe Photoshop! Начинающему иллюстратору может быть сложно добавить объемности к вашим иллюстрациям. Однако есть быстрый и простой способ начать экспериментировать с тенями и светами. Несмотря на то, что он очень простой, он действительно имеет огромное значение для общего качества изображения и может сделать быстрый набросок менее плоским и более реалистичным! Если у вас есть иллюстрация, которую вы создали с помощью плоских цветов, то есть вы еще не добавили штриховки, импортируйте ее в Adobe Photoshop и следуйте этому руководству, чтобы создать художественное измерение.Лучше всего он работает с черными контурами, но не стесняйтесь экспериментировать со всеми видами изображений. Обратите внимание, что это не единственный или лучший способ добавить тени к иллюстрации! Это простой метод, который может оказаться полезным, особенно если вы только начинаете заниматься цифровым искусством.
Посмотрите, насколько лучше выглядит иллюстрация с простыми тенями и бликами!- Создайте два слоя, один для теней и один для бликов.Порядок значения не имеет! На слое «тени» мы будем рисовать черным цветом. На слое «блики» мы будем рисовать белым цветом. Мне нравится использовать кисть среднего размера с низкой жесткостью (около 0%), поскольку мой рисунок не очень точен, и мне нравится, чтобы освещение выглядело мягким и естественным. В любой момент, если вы захотите стереть созданную вами линию, просто удалите ее с помощью ластика (соответствующей жесткости). Чтобы сделать освещение мягким, на более позднем этапе мы уменьшим непрозрачность этих слоев до чего-то более низкого.Однако, чтобы упростить себе работу, вы можете рисовать тени и блики со 100% непрозрачностью (полностью черно-белыми). Или, если проще визуализировать конечный продукт, нарисовав их с меньшим процентом, вы тоже можете попробовать сделать это! После того, как вы нарисуете оба слоя, ваши слои Photoshop могут выглядеть следующим образом.
- Определите источники света и позвольте им направлять туда, где вы рисуете блики. Ключ к созданию реалистичного освещения — сделать его реалистичным. Это означает, что вы должны знать, откуда исходит свет, даже если его нет на картинке.В этом примере я нарисовал уличную сцену. Я представил, как мой персонаж смотрит в окно с солнцем за кадром в левом верхнем углу. Из-за этого я знал, что объекты будут освещаться с этого направления, поэтому я нарисовал линию выделения вдоль верхних левых сторон различных объектов на иллюстрации. Я нарисовал линию выделения в верхнем левом углу всех объектов, включая эти складки на оконном стекле, крышах соседних домов и краях трубы.
- Повторите для теней.Используя ту же технику из предыдущего шага, представьте источник света на вашем изображении и подумайте, какие области будут погружены в темноту. В моем примере я представил солнце в верхнем левом углу, поэтому, как правило, я добавил линию тени в нижний правый угол каждого объекта на изображении. Помните, что ваши тени не должны быть просто прямыми линиями, которые повторяют очертания вашей иллюстрации! Заполните целые области, которые были бы более темными, например тени, которые создает подбородок на шее, волосы на лице или брови на веках.Что касается нечеловеческих субъектов, подумайте, какие объекты также будут создавать большие участки тени. Обратите внимание на то, что здесь шея и глазницы затенены сильнее, чем некоторые другие области. Ваши тени будут более реалистичными, если они не будут линейными!
- Установите для обоих слоев непрозрачность 8-20%. Если вы не сделали этого на первом шаге, установите полную непрозрачность каждого слоя. Обычно я использую 10% для светлых участков и 15% для теней. Если вы работаете с более темными цветами, светлые участки будут более драматичными, поэтому вы можете использовать более низкий процент, например 8.С другой стороны, если вы используете в основном светлые цвета, тени будут казаться более очевидными, поэтому вы можете использовать более низкий процент для них. (Например, я бы хотел немного смягчить тени на «доме» в этом уроке, потому что светло-желтый цвет делает тени более драматичными, чем они появляются на фоне.) Тени более драматичны на светлых участках, таких как желтый дом, чем на темных участках, таких как коричневое оконное стекло.
- Необязательно: Создайте больше слоев для более интенсивных теней / светов.Иногда наличие только одного слоя теней и светов может сделать их слишком сильными в одних областях и слишком тонкими в других. Чтобы решить эту проблему, создайте больше слоев, используя те же шаги, перечисленные выше, чтобы создать более темные тени или более яркие блики в определенных областях. Наложив несколько слоев теней и бликов, вы можете создать еще более объемное и более реалистичное затенение.
Чтобы получить более полное представление о мире цифрового искусства, посмотрите, как голландский художник Лоис ван Барле создает свои иллюстрации в Photoshop.Вы нынешний студент? Узнайте, как можно сэкономить до 60%.
Отбрасывание тени в учебнике Photoshop
Когда вы объединяете фотографии вместе, реалистичные отбрасываемые тени — это трюк, позволяющий сделать их реалистичными. В этом уроке Photoshop Колин Смит покажет вам различные способы создания теней, чтобы смешать людей с фоном. Прокрутите вниз, чтобы увидеть письменное руководство и другие советы.
Вот упрощенное видео с отбрасыванием тени с использованием основной формы на белом.
Трехэтапный метод Колина создания отбрасываемой тени: Форма, Размытие и Растушевка!
Посмотрите 14-минутное видео с более подробным описанием прямо здесь.
Шаг 1
© Фотография и учебное пособие Колина Смита
Откройте изображение и удалите его из фона.
Здесь у нас есть фоновая пластина и извлеченный объект, к которому нам нужно применить тень. Без тени нет визуальной подсказки относительно масштаба и положения объекта.Тень также служит для закрепления объекта на его поверхности.
Шаг 2
Первое, что мы собираемся сделать, это создать стандартную тень.
Нажмите кнопку «Стиль слоя» в нижней части панели «Слои» (выглядит как маленькая буква «f»). Выберите «Тень».
На данный момент это больше похоже на человека, стоящего перед рекламным щитом, а не на интегрированного в сцену. В этом разница между падающей тенью и отбрасываемой тенью .
Для большей реалистичности давайте сначала выберем правильный цвет тени. Щелкните черный прямоугольник справа от режима наложения в диалоговом окне «Тень». Вы увидите палитру цветов. Я изменил его на синий цвет, чтобы он соответствовал цвету тени на машине.
Также измените «размер», чтобы он соответствовал мягкости других теней в сцене.
Нажмите ОК, чтобы применить.
Step 3
Теперь у нас есть довольно хорошая тень, но нам нужна отбрасываемая тень.
Мы собираемся отделить стиль слоя от слоя, чтобы тень была на отдельном слое.
На панели «Слои» щелкните правой кнопкой мыши маленькую букву «f» справа от имени слоя. Вы увидите выпадающее меню.
Выберите опцию под названием Create Layer
Теперь слой будет разбит на 2 слоя. Тень будет перемещена на свой собственный слой прямо под оригиналом, как показано на снимке экрана. (Я переместил нашу девушку-гитару влево от ее тени, просто вы можете увидеть разделение на изображении здесь).
Шаг 4
Теперь исказим форму. (Если вы собираетесь сделать это с текстом, вы должны сначала визуализировать тип)
Нажмите Ctrl / Cmd + T, это вызовет инструмент свободного преобразования. Щелкните правой кнопкой мыши выбранный объект (Mac: щелкните Cmd). Во всплывающем меню выберите «Искажение».
Вы увидите ограничивающую рамку с 8 маленькими квадратами. Перетащите середину поля, чтобы изменить его положение. Щелкните и перетащите верхний правый квадрат (называемый ручками), пока он не станет похож на рисунок.
Шаг 5
Щелкните и перетащите левый верхний маркер, чтобы он соответствовал углу дороги позади нашей модели.
При необходимости переместите любую ручку.
Нажмите Enter / Return, чтобы применить преобразование.
Теперь у вас есть базовая тень. Однако в нем отсутствует реализм, который мы сейчас добавим.
Step 6
Если вы посмотрите на тень в реальном мире, вы заметите, как объект, отбрасывающий тень, удаляется от поверхности, которая получает тень, происходят 2 вещи.С расстоянием тень смягчается и теряет интенсивность (или темноту).
Теперь мы хотим сделать тень более мягкой по мере ее удаления.
Дублируйте слой shadow , перетащив слой в «значок нового слоя» на панели слоев, или нажмите Cmd / Ctrl + J.
Отключите видимость нижнего слоя тени и выберите верхний слой тени. Это тот, который мы собираемся смягчить.
Step 7
Давайте сделаем эту вторую тень более мягкой.(Мы собираемся смешать 2 тени вместе)
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Добавьте достаточно размытия, чтобы сделать тень более мягкой. Настройка будет варьироваться в зависимости от размера изображения, над которым вы работаете. Когда закончите, нажмите ОК.
Шаг 8
Пора смешать две тени вместе.
Добавьте маску слоя к верхнему теневому слою, нажав кнопку «Маска слоя» на панели «Слои».
Возьмите инструмент градиента и установите цвета на черный и белый (клавиша D).Выберите линейный, от переднего плана к фону.
Убедитесь, что маска выделена, и с помощью инструмента градиента перетащите ее примерно от 1/4 до нижней части тени до примерно 3/4 от высоты, чтобы смешать 2 слоя тени. (Красный на этом изображении показывает, куда я перетащил маску)
Подробнее об этой технике см. Здесь
Шаг 9
Наконец, установите режим умножения тени и непрозрачность верхнего слоя тени примерно на 50%. -75% и нижняя тень примерно до 30%
Поэкспериментируйте и посмотрите, что лучше всего подходит для вашего изображения.
Теперь у вас есть простая реалистичная тень, но читайте дальше.
Xtra Credit
Меня часто обвиняют в перфекционизме. Я считаю, что именно дополнительные мелочи действительно определяют разницу между хорошим эффектом и правдоподобно реалистичным.
В этом конкретном изображении есть две небольшие проблемы. №1. Тень на кончике ее головы не останется прежней на краю дороги, так как на фоновой пластине есть расстояние.# 2 Цвет нашей девочки не совсем соответствует раскраске тарелки. (Фоновая пластина была скорректирована с небольшим цветовым оттенком для эффекта.)
Давайте разберемся с этими двумя, используя некоторые методы быстрого исправления, которые я разработал.
fix # 1
Давайте исправим тень там, где она выходит за край дороги (это очень важно для неба, поскольку объект обычно не отбрасывает тень на небо (кроме тумана или облачности).
На верхнем теневом слое создайте маску слоя.Закрасьте часть тени, которую вы хотите скрыть, с помощью черной кисти на маске. Если вы хотите, чтобы тень оставалась видимой, но уменьшенной; дважды щелкните маску слоя, чтобы открыть панель свойств (панель «Маска» в Photoshop CS6 или более ранней версии).
Сдвиньте ползунок плотности, чтобы настроить непрозрачность замаскированной области. (Примените настройку уровней к более ранним версиям Photoshop, в которых нет панели масок).
Fix # 2
Вот небольшой трюк, который я часто делаю с композитами.Чтобы визуально соединить все слои вместе, я применяю цветовой оттенок ко всему изображению.
Создайте новый сплошной слой, нажав кнопку корректирующего слоя в нижней части панели «Слои» и выбрав «Заливка цветом».
Установите цвет, соответствующий вашему настроению.
Измените режим наложения слоя на «Цвет» и уменьшите непрозрачность до минимума.
Последние штрихи
Я сделал несколько последних штрихов, чтобы он выглядел более реалистичным и резким.
Прежде всего, я немного уменьшил ее размер, чтобы она лучше соответствовала (я сделал ее большой ранее, чтобы вы могли легко видеть создаваемую тень). Я также повернул тень по часовой стрелке, чтобы лучше соответствовать направлению движения машины (возможно, я мог бы пройти еще немного, но эй, это всего лишь учебник, а не произведение искусства). Я также добавил немного «Self Shadow» (затенение на самом объекте) прикосновением или прожиганием (см. Руководство по уклонению и прожиганию здесь).
Я также отрегулировал контрастность в Camera Raw и просто для удовольствия добавил немного размытия холмов при имитации глубины резкости.
Советы по теням
Найдите время, чтобы понаблюдать за миром вокруг вас и посмотреть, как тени работают в реальном мире.
- Обратите внимание, как они меняются по мере увеличения или уменьшения расстояния до источника света.
- Обратите внимание на направление тени.
- Посмотрите, как изменяются тени по мере приближения объекта к более удаленной поверхности.
- Обратите внимание, как тени появляются под отражающей поверхностью по сравнению с матовой поверхностью.
Если вы хотите, чтобы ваши работы выглядели реалистично, вам нужно потратить время и стать учеником наблюдателя.Ваши способности как художника связаны с тем, насколько внимательно вы наблюдаете за окружающим миром.
Итак, вот оно. Шаги по созданию реалистичной тени в программе Photoshop. Если вас заинтересует такой вид обучения, ознакомьтесь с моим премиальным курсом «Композиция в Photoshop», который включает раздел «Слои и каналы, глубокое погружение», где вы узнаете намного больше. (Это обучение основам Photoshop, и большая его часть применима к любой версии Photoshop).
Возьмите бесплатную электронную книгу в формате PDF прямо сейчас.Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Как добавить тени и блики в Photoshop за 7 минут (РУКОВОДСТВО)
Узнайте, как добавить грубые тени и блики с помощью инструмента лассо, кисти и инструмента размазывания с помощью Karmen Loh.
Adobe Photoshop — одно из ведущих программ для цифровой иллюстрации и обработки фотографий, и знание того, как его использовать, может расширить возможности, которые вы можете использовать в своей творческой работе.
В этом уроке Кармен Ло, также известная как Bearbrickjia (@bearbrickjia), демонстрирует, как вы можете использовать всего несколько простых инструментов Photoshop для создания большей глубины ваших портретов, добавляя тени и блики. Узнайте больше ниже:
1. Найдите ссылку на изображение
Вы можете создать рисунок на основе эталонной фотографии или найти тот, на котором человек находится в аналогичном положении с тем же источником света, который вы хотели бы воспроизвести. Откройте ссылку на изображение и рисунок рядом в Photoshop.Вы будете использовать это как свой ориентир при определении того, какие части вашего портрета получат тени и блики.
2. Настройте интерфейс
В левой части экрана вы должны увидеть панель инструментов Photoshop, а справа должны быть открыты три меню: Цвет, Коррекция и Слои. Если вы не видите эти меню, перейдите в «Окно» на верхней панели инструментов и выберите их, а если вы не видите ползунки HSB в цветном меню, щелкните в правом верхнем углу меню, чтобы найти и выбрать их.
3. Работать слоями
Разделите волосы, кожу и одежду на разные слои и заблокируйте каждый из них. Это означает, что вы сможете закрашивать только основной цвет непрозрачно.
4. Блокируйте тень
Начиная со слоя кожи, используйте инструмент «Лассо» и убедитесь, что включен режим «Добавить к выделению», что позволит вам сделать несколько выделений. Используйте это, чтобы выделить основные теневые области (например, под шеей и под бровями).
5. Выберите цвет тени
Чтобы создать цвет тени, выберите основной цвет кожи, а затем используйте ползунки HSB для увеличения насыщенности и уменьшения яркости.
6. Залейте тень
Выберите мягкую круглую кисть и убедитесь, что установлен режим кисти «Умножение». Установите непрозрачность на 50%, нажав 5 на клавиатуре. На этом этапе помните, что важно использовать большую кисть и рисовать без увеличения, чтобы не переборщить с деталями.
Теперь пришло время заполнить ранее выбранные области. Когда вы закончите, вы можете отменить выделение, нажав Ctrl + D на клавиатуре.
7. Добавьте грубые тени
Используя эталонное изображение, добавьте грубые тени к остальной части кожи, используя мягкую кисть и соответствующим образом отрегулировав размер в зависимости от области, над которой вы работаете.
8. Повторите процесс для волос и одежды
Повторите процесс для каждого раздела, убедившись, что вы делаете это на соответствующем слое.
9. Смесь
Теперь вы вернетесь к каждому слою, чтобы растушевать резкие края, созданные с помощью инструмента «Лассо». Для этого выберите инструмент soft smudge tool и установите силу на 40%. Вы можете немного увеличить масштаб, но не переусердствуйте с растушевкой, достаточно немного.
10. Применение выделения
Добавьте блики на каждом соответствующем слое. Чтобы создать цвет выделения, выберите исходный базовый цвет и используйте ползунки HSB для увеличения яркости.Используя мягкую кисть, увеличьте размер кисти, установите режим кисти на Overlay и установите непрозрачность около 50%. Используйте свое эталонное изображение в качестве руководства.
11. Последний совет: следите за цветом выделения
Иногда при добавлении бликов результирующий цвет может выглядеть не так, как вы хотите — например, блики на волосах могут получиться слишком желтыми или красными. Если это произойдет, просто используйте ползунки HSB для регулировки оттенка, пока не найдете нужный свет.
Вы можете посмотреть видео ниже:
Если вам понравился этот урок, вы можете узнать больше о создании портретов в Photoshop от Кармен Ло из ее онлайн-курса «Цифровые фэнтезийные портреты в Photoshop».
Как добавить тень в фотошоп
Тени ваших фотографий из электронной коммерции могут помочь покупателям перейти со страницы продукта на прямой заказ. Все, что вам нужно для создания теней, — это Photoshop — никакого дорогостоящего осветительного оборудования.Здесь мы подробно рассказали, как добавить тень в Photoshop.
Реальные тени вокруг объекта делают фотографии профессиональными и правдоподобными. Но у вас может не быть возможности создавать фотографии в правильных настройках, чтобы получить нужные вам оттенки.
Вы можете добавить естественные тени к тому, как добавить тень в Photoshop, к фотографиям вашего продукта в Photoshop с терпением и бесплатно. Этот процесс требует времени, навыков и понимания того, как работают тени.
Как добавить тень в фотошоп?
У объекта есть два типа теней: отбрасывающая тень и образующая тень.Что отбрасывает тень? Вы думаете. Отбрасываемые тени — это объекты, которые вы найдете на полу или вокруг другого объекта. Формы — это тени, которые появляются внутри объектов. Оба типа теней определяются по направлению, расстоянию и нескольким источникам света. Вы можете использовать тени в форме вашего объекта, чтобы объяснить, как будут выглядеть настоящие отбрасываемые тени.
Прежде чем создавать тени в Photoshop, разберитесь, как работают тени. Отбрасываемые тени становятся светлее и расплывчаты по мере удаления от объекта.В этом разделе вы можете узнать, как добавить тень в фотошоп. Вы изучите сочетание стиля слоя Drop Shadow, инструментов преобразования, инструментов градиента, размытия, масок слоя и альфа-каналов.
Изолируйте объект от фона изображения. На этот раз вам нужно создать новый фон позади вашего изолированного объекта. Установите цвет вашего литого сплава Shadow. Создайте слой из вашей тени. Искажите падающую тень и создайте альфа-канал. Создайте градиент в вашем альфа-канале нечеткое выделение слоя Сделайте маски.Вы можете найти подробный процесс добавления тени в Photoshop cc здесь, в этой статье.
Шаг 1. Удалите объект с фона
Откройте изображение, которое хотите изменить. Когда вы перейдете к новому файлу, перейдите в «Окна»> «Слои» и откройте палитру «Слои». Вырежьте объект на своей фотографии и переведите его на новый уровень. Дайте вашему новому слою уникальное имя, которое указывает на то, что фон уже удален. Необходимо избегать путаницы с другими слоями и создавать свою Тень.Вы можете использовать наше руководство, чтобы использовать Magic Wand, чтобы отличить его от любого фона.
Щелкните значок рядом с фоновым слоем, чтобы сделать фон невидимым. Таким образом, вы увидите свой объект на определенном прозрачном фоне изображения.
Drop Shadow IllustratorШаг 2: Создайте новый фон на отдельном объекте
Выберите скрытый фоновый слой в палитре слоев. Перейдите в Уровень> Новый уровень. Введите SHIFT + CONTROL + N или (SHIFT + COMMAND + N).Эта команда поможет вам создать новый слой. Сохраните этот слой, и он будет вашим новым фоном. Перейдите в Edit> Fill и залейте новый слой цветом.
create_new_backgroundoverlap_gradientsВыбрав цвет в раскрывающемся меню, вы можете выбрать нужный цвет.
Шаг 3: Определите цвет вашего литого оттенка.
Тень имеет цвет. Вы можете посмотреть на тень формы вашего объекта, чтобы определить цвет отбрасываемой тени.Найдите тень формы в вашем объекте и с помощью пипетки выберите Shadow. Выбранный цвет будет отображаться как цвет вашего сопла в нижней части палитры инструментов. Дважды щелкните цвет нового сопла, чтобы открыть диалоговое окно «Настройка палитры цветов».
cast_shadow_colorСделайте выбранный цвет темнее. Менее насыщенный уменьшил выделение и оставил цветовое поле. Щелкните ОК.
Шаг 4: Создайте падающую тень
Выберите слой изолированного объекта.Нажмите кнопку функции fx внизу палитры слоев. А затем выберите опцию Drop Shadow.
создать падающую теньDrop Shadowbox появится на экране. Всплывающее окно поможет вам создать падающую тень, установив цвет вашей Тени на цвет вашего лба. Уровни непрозрачности, расстояния, распространения и размера сейчас не так важны. Поскольку позже вы все это измените, вы можете использовать приведенные ниже значения скриншотов в качестве отправной точки.
Если вас устраивают параметры тени, нажмите OK.Стиль слоя
Шаг 5: Создайте слой из тени
На этот раз перейдите в Слой> Стиль слоя> Создать слой, чтобы отделить тень от слоя. Этот слой позволит вам изменять Тень отдельно от объекта. При создании слоев может появиться диалоговое окно с предупреждением; Если да, нажмите ОК.
создать слойШаг 6: Искажем падающую тень.
В палитре слоев выберите недавно созданный слой Drop Shadow. Перейдите в Edit> Convert> Distortion, чтобы перетащить вашу тень на пол.
тень в иллюстратореЗдесь пригодятся художественные знания. Подумайте, где в вашем объекте находятся объекты формы. Это поможет, если вы определите, как обычно отбрасывать тени. И подумайте о невидимой точке вашего изображения, чтобы точно определить, как ваша Тень разрушит.
фиолетовый фонПри необходимости можно выделить несколько участков Тени. Преобразуйте их отдельно, чтобы убедиться, что Тень соединяется со всеми частями объекта, касающимися пола.Сэкономьте время, и давайте начнем с 0,25 доллара США за фигурку и оживим ваши продукты с помощью наших оттенков.
Для этого установите режим наложения вашего теневого слоя на 100%.
blending-modeНарисуйте выделение вокруг вашего теневого поля. Вам нужно изменить, используя инструмент прямоугольной области, а затем перейти в Edit> Convert> Distortion, чтобы отредактировать теневую часть.
прямоугольная областьЕсли вы удовлетворены своим изменением, примените преобразование.Используйте кисть и ластик, чтобы «исправить» любой край вашей тени. Затем верните режим наложения вашего слоя тени на умножение и залейте этот слой до 75%.
Шаг 7: Создайте альфа-канал
Эта тень начинает выглядеть реалистично. Но имейте в виду, что в реальной жизни тени становятся более или менее размытыми от объектов. Использование альфа-каналов — простой способ управлять размытыми и светлыми тенями.
Чтобы создать альфа-канал, перейдите в Windows> Каналы, чтобы открыть палитру каналов.Щелкните меню палитры, чтобы выбрать новый канал.
новый каналНа экране появится окно нового канала. Оставьте имя по умолчанию, alpha1. Вам нужно указать цвет и убедиться, что выбран переключатель выбранной области.
Шаг 8: Создайте градиент в вашем альфа-канале
В палитре каналов выберите новый канал Alpha 1, как если бы вы делали слой. Убедитесь, что значок слева от имени канала переключается для всех каналов — выберите «Инструменты градиента» на палитре «Инструменты».Убедитесь, что в нижней части палитры инструментов установлено черное сопло.
Фон, который можно установить на белый цвет на палитре параметров. Вы найдете его в верхней части тени вашего приложения. Убедитесь, что градиент установлен от черного к белому. Тип градиента всегда линейный. Когда ваши настройки градиента верны, установите курсор в самую дальнюю точку вашей Тени.
создать градиентНарисуйте градиент к ближайшему теневому участку объекта.
Наложение градиентаШаг 9. Нечеткое выделение
Создав градиент альфа-канала, вы увидите красный градиент в верхней части изображения.Он покажет, как внутренняя маска канала взаимодействует с вашей фотографией. А затем переключите значок глаза рядом с Alpha 1, это поможет вам убрать красный градиент, чтобы не сбивать с толку. Щелкните верхний канал на палитре каналов. Выберите свои цветовые каналы. Отмените выбор альфа-канала (RGB или CMYK, в зависимости от цветового режима вашего изображения).
Перейдите в палитру слоев, чтобы убедиться, что слой с падающей тени по-прежнему выбран. Перейдите в Filter> Blur> Lens Blur. Появится диалоговое окно, дающее вам значительный контроль над прозрачностью.Убедитесь, что флажок рядом с предварительным просмотром установлен. Вы должны выбрать Alpha 1 в раскрывающемся меню Source в разделе Depth Map.
Установите фокусное расстояние затемнения на 0 и установите флажок рядом с реверсом. Сдвиньте радиус на большее число (например, установите на 67). Оставьте все остальные значения по умолчанию. Щелкните ОК.
blurШаг 10: Создайте маску слоя
Select> Load Selection. Выберите Alpha 1 в раскрывающемся меню Channel. Убедитесь, что переключатель рядом с новым выбором находится на проверке.
загрузить выборНажмите ОК. Теперь вы увидите выделение вокруг темных областей градиента, созданных в вашем альфа-канале. Щелкните значок «Маска слоя». Значок, который вы найдете внизу палитры в палитре слоев. Когда вы применяете маску, тень будет «блекнуть» по мере уменьшения расстояния. Убедитесь, что эскиз, который вам нужен для маски слоя, соответствует следующему эскизу Alpha 1.
add-layer-maskdrop shadow sessionsШаг 11: Рассмотрите источник света и очистите тени.
Наконец, убедитесь, что никакая часть вашей Тени не указывает на неправильную сторону вашего объекта. Пример тени перед объектом отсутствует. Когда источник света толкает, тень отбрасывается за объект. Удалите тени с помощью ластика. Также обратите внимание, что тени на передних ножках стула должны попадать на задние ножки стула.
Мы заверяем вас, что самый простой способ воссоздать эти тени — создать новый слой поверх вашего объекта.Используйте инструмент «Кисть», чтобы нарисовать тени на вашем объекте, используя свой цвет тени. Умножьте режим смешивания слоев и отрегулируйте непрозрачность, чтобы она соответствовала окружающим теням. В нем используются самые разные оттенки.
Техника изменения теней
Если вы помещаете свой объект на другую фотографию, вам может потребоваться создать отбрасываемые тени. Он должен соответствовать другим теням на новом фоне. После завершения вашей первой отбрасываемой тени вы можете добавить дополнительные тени в разных направлениях. Вы можете сделать это, повторив шаги, описанные выше, чтобы имитировать дополнительные источники света.
Вы можете легко настроить тень, чтобы она появлялась на стене позади вашего объекта. После искажения тени (шаг) выберите область тени выше. Вы должны сделать это с помощью инструмента прямоугольной области. Перейдите в Edit> Convert> Distortion, чтобы перетащить тень по стене.
distortПри создании собственного альфа-канала отрегулируйте цвета. Убедитесь, что цвет переднего плана серовато-серый (вместо черного). Начните градиент у основания стены, чтобы непрозрачность и выцветание были единообразными по отношению к поверхности стены.
blur and fdedrop shadowКогда использовать тень в электронной коммерции?
Размещение продукта в различных настройках может помочь покупателям понять продукт на чувствительном уровне. Но если вы используете Photoshop для объединения продукта в этой настройке, вам нужно придать этому продукту реалистичную тень, чтобы он выглядел правдоподобно.
Даже если вы показываете товар на белом фоне, добавление реалистичного оттенка поможет вашему продукту появиться на фоне.И создавайте более реалистичные фотографии профессионального качества. Структура поддается, особенно технике падающих теней. Вы можете добавить размер и глубину к фотографиям вашего продукта, не обращая внимания на технические аспекты освещения. Вот пример из магазина Mood: отбрасывайте тени на нескольких фотографиях:
Вы часто найдете это в моде, одежде и аксессуарах. Например, Кобаши добавляет тень к фотографиям продуктов бейсболок, чтобы добавить размера плоской фигуре.
Разница между оттенком капли и оттенком из литого сплава
Создание тени для реальности — гораздо более сложный и плодотворный процесс, чем просто наложение тени на объект.Сами по себе тени почти такого же размера и размеров, что и объект. Редко в реальной жизни вы встретите тень, которая выглядит как незабываемая падающая тень? Настройка ваших теней на трехмерные тени уже описана выше. Это необходимо для того, чтобы ваши тени выглядели реалистично.
«Лучший фоновый монтаж в бизнесе. Я использую специалистов по обтравке контуров для редактирования фона моих фотографий в интернет-магазине роскошных часов уже более двух лет.Их работа отличная, и она всегда выполняется в соответствии с обещаниями. Они очень профессиональные, и я очень их рекомендую ».
— Брайан Джексон
Часто задаваемые вопросы Как добавить тень в Photoshop CC?
Используйте инструмент «Лассо», чтобы выбрать объект.
Щелкните объект правой кнопкой мыши и выберите «Разрезать слои».
Выберите FX внизу панели Layers, затем выберите Drop Shadow из списка.
Введите следующие настройки и нажмите ОК:
Выберите человека или объект.
Скопируйте выделение на новый слой.
При необходимости добавьте дополнительное пространство холста.
Добавьте новый пустой слой ниже уровня 1.
Нарисуйте градиент на новом уровне.
Добавьте новый слой поверх градиента.
Быстрый совет по добавлению границ и теней к изображениям словами
Щелкните изображение правой кнопкой мыши и выберите «Границы и затенение».
На вкладке «Границы» выберите «Параметры ящика».
Нажмите кнопку «Рисование» на стандартной панели инструментов.
Нажмите кнопку «Стиль тени» на панели инструментов рисования.
Щелкните настройки тени, а затем кнопку включения / выключения тени.
Функция CSS box-shadow добавляет эффект тени вокруг любого кадра элемента. Вы можете разделять многие эффекты запятыми. Смещения оттенков X и Y прямоугольника относятся к цвету, размытию и радиусу распространения и цвету.
Как добавить тени в PNG? Поместите источник изображения в область.
Задайте ширину изображения в
Photoshop: Учебное пособие — Придайте вашим теням немного больше жизни! — Смеющийся лев Дизайн
В Photoshop очень легко добавить тень к любому объекту на слое. Просто выберите слой в палитре «Слои», затем нажмите кнопку «Добавить стиль слоя» в нижней части палитры и выберите «Тень» в раскрывающемся меню. Это открывает диалоговое окно Layer Style, и вы можете выбрать настройки тени оттуда.Простой.
Однако такие фотографии или бумажные предметы не всегда лежат полностью плоскими. Так что, чтобы придать вашей работе немного больше мммф, вы можете добавить иллюзию намёка на завиток.
-
Нарисуйте фигуру, как показано ниже. Вы можете сделать это с помощью инструмента «Перо», инструмента «Карандаш» или инструмента «Кисть», просто постарайтесь, чтобы края были БЕЗУПРЕЧНО гладкими, но они не должны быть идеально прямыми. Я использовал инструмент «Перо».
-
Залейте фигуру черным и затем размойте края.Вы можете размыть края, используя Фильтр> Размытие> Размытие по Гауссу. Я использовал настройку радиуса 4.
-
Перетащите фотографию на локонную тень. (Они должны быть на отдельных слоях, а фотография — на слое выше тени!).
-
После того, как фотография будет помещена поверх тени, выберите слой падающей тени и нажмите Ctrl + T (windows) или Cmd + T (Mac), чтобы произвольно трансформировать. Возможно, вам придется масштабировать тень локона вверх или вниз или даже наклонить ее, в зависимости от желаемого эффекта.Нажмите Enter / Return, чтобы зафиксировать преобразование.
-
Тень, вероятно, будет слишком большой, поэтому уменьшите непрозрачность этого слоя
, чтобы осветлить тень. Вуаля! -
После создания тени вы можете создавать различные эффекты, трансформируя ее. Например, вы можете приподнять три угла фотографии, сместив падающую тень по горизонтали и увеличив ее по вертикали.
Вы также можете создать впечатление, что фотография приподнята над «страницей» или поверхностью, показывая более крупную, но более мягкую тень.
Наконец, наклоните фотографию и тень вместе, чтобы получить более естественный вид. Выделите оба слоя в палитре слоев, затем нажмите Ctrl + T или Cmd + T. Затем перетащите вокруг одного угла. Нажмите Return / Enter, чтобы подтвердить преобразование.
Как создать тени в Photoshop для архитектурной визуализации
Итак, вы хотите создать тени в Photoshop для своей следующей архитектурной презентации? Давайте начнем с определения некоторых ключевых точек:
Создание тени для вырезанных объектов (людей, деревьев, автомобилей) отличается от создания тени для зданий.Кроме того, создание атмосферных теней (например, размытой тени невидимого дерева на переднем плане рендеринга) отличается от предыдущих, о которых я упоминал. Почему? Что ж, может быть, они немного отличаются в процессе, но эффект, которого нужно достичь, разный.
Кстати: поскольку вы, возможно, постоянно ищете более качественную графику и текстуры для визуализации архитектуры, вам следует проверить нашу категорию «Бесплатная загрузка» — здесь вы найдете несколько профессиональных графических изображений, которые вы можете использовать бесплатно — даже для коммерческих проектов. !
Также обратите внимание, что существует огромный пробел в создании только теней, чем в создании реалистичных теней.Кто угодно может добавлять тени, но сделать их так, как если бы они были визуализированы, — это совершенно новый мир. В этой статье я хочу объяснить свой рабочий процесс, когда дело доходит до этой типичной задачи фотошопа для архитекторов.
Предположим, вы не умеете рендерить или у вас нет мощного ПК. Также ваши методы освещения могут быть не такими хорошими, но вы прекрасно справляетесь с Photoshop. Вот вам и повод научиться создавать тени в Photoshop.
Но в основном причина в том, что при работе в ArchViz 90% времени вы добавляете элементы к визуализированным сценам в Photoshop.Деревья, люди (почти 95% времени; 5% могут быть, если вам действительно нравятся трехмерные люди, что на самом деле не мой случай…), некоторые элементы декораций, такие как рекламные объявления или флаги, которые вы не нашли подходящего трехмерного изображения. модель для рендера. Тогда, если вы не знаете, как правильно отбрасывать тени в Photoshop, вся та замечательная работа, которую вы проделали, пойдет в мусор.
Чем раньше вы примете это, тем лучше вы будете в мире ArchViz: вы можете потратить более 6 часов на рендеринг, но без 2+ часов хорошо выполненной пост-обработки в Photoshop ваши изображения не будут конкурентоспособными. .
Я начну с этой концептуальной сцены, которую я сделал для своего университетского проекта.
Увидеть? Никакой постобработки, связанной с добавлением вырезов, всего несколько корректировок постпроизводства с помощью уровней и кривых (обратите внимание, что фона нет, так как это изображение PNG)
И внезапно я решил, что для лучшего результата в этой концепции мне может понадобиться Чтобы добавить людей на сцену, чтобы усилить масштабную идею моего здания.
Итак, начиная с вырезанного файла людей в формате png, я выбираю его и перетаскиваю на свою сцену.Отрегулируйте размер и положение внутри сцены.
С этого момента я сделал некоторые корректировки на уровнях и кривых, для лучшей визуализации сцены, а также немного уменьшил непрозрачность выреза, чтобы не придавать ему особого значения.
CTRL + J для дублирования нашего вырезанного слоя, а затем я активирую исходный слой. CTL + T для преобразования, и когда появится поле свободного преобразования, перетащите его от верхней средней точки привязки, удерживая CTRL, чтобы опустить тень и расположить ее рядом с ее конечным положением.
Затем мы можем перейти в Edit → Puppet Warp (работает только для CS5 или выше, для более старых версий используйте Perspective Warp), чтобы переместить тень в ее правильное положение.
Когда вы щелкаете возле его основания, вы создаете новые опорные точки. Создайте две возле его ног и, удерживая ALT, поверните тень, чтобы она соответствовала направлению другой тени.
Пришло время сделать его похожей на настоящую тень. Сначала заблокируйте прозрачные пиксели, а теперь выберите инструмент «Градиент».Убедитесь, что его режимы меняются с черного на белый. Перетащите линию вдоль центральной линии тени и создайте ее, пока область не станет немного больше.
Измените режим наложения слоя на «Умножение», и тогда у вас будет тень, которая выглядит достаточно хорошо, хотя и не реалистично.
Размытие теней даст нам ощущение реалистичности, которое меняет все. Может быть, в этом примере вы не заметите слишком много, учитывая угол тени и ее масштаб, но с большим количеством фигурных вырезов это имеет значение.
Перейдите в Фильтры → Размытие → Размытие по Гауссу и примените размытие на 2-3 пикселя сверху. Это придаст тени общий размытый вид; но ключевой эффект здесь. Выделите несколько пикселей в верхней части тени с помощью инструмента выделения. Нажмите Refine Edge и добавьте немного значения Feather.
Затем мы снова переходим к размытию по Гауссу, но с гораздо большим значением (скажем, 30-40). Это добавит реалистичный исчезающий эффект тени, который напомнит нам о том, как наш механизм рендеринга обрабатывает тени.
12_Real-shadow-person-photoshop_580
Эта процедура действительна для каждого вырезанного объекта, будь то автомобили, люди, домашние животные, растительность и т. Д.
Представьте, что вы сделали одну из простейших ошибок, к которым склонны do: вы забыли добавить к вашей модели плоскость земли перед рендерингом. Или вы на самом деле сделали это специально, потому что хотели объединить вашу сцену в сделанную вами фотографию.
Ваша визуализированная сцена, вероятно, будет отбрасывать тени на стены, которые могут даже выглядеть реалистично.Но как ты справляешься с полом? Создание теней вручную, на мой взгляд, не вариант, так как вы, скорее всего, совершите ошибку (с тенями, созданными вручную, я имею в виду рисование линий и объединение их для создания теней (если у вас нет опыта учителя рисования, вы закончите
Так что лучше всего угадать, как тени могут реагировать на небольшие участки области, и отбросить их туда.
В этом случае я возьму уже обработанную сцену, чтобы показать, что вы могли бы сделать, если вы уже слили свои слои.
Что нам нужно иметь в виду, так это то, где мы хотим отбрасывать тени, а также насколько сильными они будут. Итак, мы выбираем инструмент Polygonal Lasso Tool и выбираем области, в которых мы хотим отбрасывать тени. В моем случае я хочу придать тени в левой части изображения больше силы.
Попробуйте работать с небольшими областями, так вы сможете легко исправить их или отменить изменения. Даже больше, если вы добавляете более одного теневого слоя к определенной области.
После выбора части, к которой мы хотим применить тени, нажмите «Регулировка яркости / контрастности» и уменьшите значение яркости для выбранных областей.Таким образом вы заметите, как область начинает выглядеть, как если бы на ней была тень.
Как видите, это неразрушающий метод по сравнению с закрашиванием областей, на которые вы хотите отбрасывать тени. Если вы решите, что тени не применяются к вашей сцене, просто удалите слой Яркость / Контрастность, и все вернется в нормальное состояние.
Также важно помнить правила создания теней:
- Тени на траве имеют тенденцию выглядеть немного размытыми, учитывая эффект листьев травы, разбросанных во всех направлениях.
- Тени на бетоне / тротуаре твердые, геометрические.На них может повлиять текстура, если на ней слишком много неровностей.
- Тени, отбрасываемые на одно здание из другого, на самом деле темнее, чем тени, отбрасываемые на пол.
- Сторона здания — тени светлее, чем одно здание, от другого — тени.
Далее я хочу поговорить об «атмосферных тенях» — я имею в виду тени, отбрасываемые невидимыми элементами на сцене.
В моем случае я хочу показать вам это для размытой тени дерева, которая отбрасывается на передний план нашего пейзажа.Поэтому я сначала выбрал высококачественное дерево вырезок из нашей коллекции «CutoutTreeV01»:
Если вам нужно красивое дерево вырезок для этого упражнения, вы можете бесплатно скачать «OpenArchiVIZpack» здесь.
Затем я импортирую изображение дерева вырезки в свой пейзаж и значительно уменьшаю его размер, чтобы он более или менее соответствовал моему изображению:
Поскольку тень должна отбрасываться деревом в правой части изображения, которое у меня есть чтобы преобразовать мое импортированное дерево так, чтобы оно более или менее выглядело как потенциальная тень этого дерева:
Теперь мы преобразуем его в тень.Поэтому я выполняю следующие шаги:
- Полностью уменьшаю яркость (дерево впоследствии станет черным)
- Уменьшите непрозрачность слоя до ~ 50%
- Удалите часть людей, так как тень от дерева находится позади них
- Используйте гауссово Размытие
Теперь результат выглядит так:
Я думаю, вы поняли, как это работает…
В некоторых случаях теневой объект не «просто» находится на земле, но также может быть отброшен на стену для пример.В моем примере я помещаю человека рядом со стеной следующим образом:
Для этой тени мы начинаем с известных шагов и снова используем марионеточную обертку …
(Обратите внимание, что тень не отбрасывается в в правильном направлении, я просто делаю это для демонстрации эффекта)
Идея состоит в том, чтобы придать тени такой эффект, как если бы она «взбиралась на стену» (как бы говоря это…), или другими словами , как будто мы его ломаем, чтобы получить максимально похожий угол в 90 градусов.
Возможно, в этом примере это может выглядеть не так хорошо, поскольку мне пришлось бы сильно деформировать тень, чтобы получить эффект, но вы можете увидеть это в целом.
Какие тени вы хотите применить, будет зависеть только от двух вещей: вашей сцены и того, что вы запекли в качестве рендера.
Если в рендере достаточно «субстанции», то вы будете применять только вырезанные тени. Но затем, если вам нужно внести много изменений в пейзаж, по какой бы причине вы это ни делали, тогда вам следует создать более сложные тени.
Возможно, в большинстве случаев, поскольку вы уже визуализируете небо или применяете текстуру в Photoshop, вы думаете, что это идеально, атмосферная дымка не будет проблемой; хотя опыт научил меня быть готовым к любым сценариям, которые могут возникнуть во время работы.
В конце концов, более требовательным судьей к удовлетворению является вы сами и насколько комфортно вы себя чувствуете с работой, которую выполняете.
Если вам понравилась эта статья, вам понравятся следующие статьи по теме:
Как сделать реалистичные тени в Photoshop [Уловка, которую вы, вероятно, не знаете]
В этом уроке вы научитесь создавать реалистичные тени в Photoshop .
Правильная обработка теней жизненно важна при композитинге!
Когда вы получаете правильные тени, вся ваша композиция выглядит более связной, и ваш объект лучше вписывается в сцену.
Сложная часть создания реалистичной тени в Photoshop — это получение правильной формы и перспективы теней, чтобы они соответствовали вашей сцене.
Большинство методов, которые я видел для создания теней в Photoshop, включают преобразование слоев.
Другими словами, вы искажаете пиксели, чтобы получить правильную форму и правильную перспективу.Искажение слоев может оказаться сложной задачей, особенно со сложными объектами и неудобными углами.
Цель этого урока — научить вас создавать реалистичные тени, сохраняя правильную форму и правильную перспективу.
В этом уроке будут использоваться передовые методы работы с Photoshop 3D. Но пусть это вас не пугает. Я собираюсь разделить это руководство на небольшие удобоваримые части, чтобы вы могли следовать им, даже если вы новичок в Photoshop или 3D.
Я буду использовать Photoshop CC 2018 для этого урока, но каждый шаг полностью совместим с Photoshop CS6 Extended .
Шаги по созданию реалистичных теней в Photoshop :
- Дублировать основной объект вашего композита
- Преобразовать дублированный слой в 3D-экструзию
- Сопоставить перспективу 3D-сцены с перспективой фона
- Настроить глубину выдавливания
- Сопоставить 3D-модель с пиксельным слоем
- Отрегулировать Бесконечный свет
- Регулировка мягкости тени
- Визуализация тени
- Растеризация вашего 3D-слоя
- Изменение положения тени в соответствии с вашей сценой
- Маска тени
- Нарисуйте тень обратно в
Создайте реалистичные тени с помощью 3D-функций Photoshop
Чтобы продолжить, вы можете открыть любую композицию в Photoshop.Сами изображения не важны для учебника.
Я буду использовать композицию лошади на улице.
Шаг 01 — Дублируйте основную тему вашего композитного изображения
Начните с дублирования вашей темы. В моем примере я использую лошадь, поэтому я продублирую этот слой.
Вы можете продублировать слой , нажав Ctrl J (Mac: Command J).
Шаг 02 — Преобразование дублированного слоя в 3D-экструзию
Затем мы будем использовать 3D-функции для создания реалистичных теней в Photoshop.
Начните с преобразования этого дублированного слоя в 3D-объект, перейдя в 3D> New 3D Extrusion from Selected Layer .
Примечание : Если ваше меню 3D неактивно, это, вероятно, связано с тем, что ваш компьютер не соответствует минимальным системным требованиям для Photoshop 3D.
В Photoshop 3D-объекты создаются путем выдавливания 2D-формы по оси Z. Это очень похоже на проталкивание пластилина через нож для теста.
В данном случае мы выдавили форму лошади.
Плоскость земли и ее важность для создания реалистичных теней в Photoshop
Плоскость земли — это сетка, которую вы видите под трехмерным объектом, и она улавливает тени сцены.
Для создания реалистичных теней в Photoshop важно совместить базовую плоскость 3D-модели с землей на фотографии.
Если вы хотите узнать больше о 3D, ознакомьтесь со всеми моими учебниками по Photoshop 3D!
Шаг 03 — Сопоставьте перспективу трехмерной сцены с перспективой фона
Когда вы объединяете изображения вместе, вы должны убедиться, что их перспектива совпадает, если вы хотите реалистичных результатов.
Лучший способ сопоставления перспектив — сопоставить линии горизонта как фона, так и элемента переднего плана.
Как вы видели в моем руководстве по созданию перспективы, вы можете найти линию горизонта фотографии, проследив за всеми параллельными сходящимися линиями, чтобы увидеть, где они встречаются. Точка встречи известна как точка схода , которая лежит на линии горизонта .
Если сопоставить линию горизонта 3D-сцены с линией горизонта фотографии, то получится композиция, соответствующая перспективе.
Линия горизонта в 3D-сцене показана серой линией, проходящей через холст.
В левом нижнем углу вы увидите три значка, управляющие камерой.
Нажав и перетащив крайний левый значок, значок Orbit 3D Camera , вы можете вращаться вокруг 3D-слоя.
Поверните 3D-сцену, пока она не совпадет с линией горизонта фона.
Необязательно получать 100%. Пока они находятся рядом, эта техника должна работать.
Шаг 04 — Регулировка глубины выдавливания
Глубина выдавливания 3D-модели по умолчанию может быть слишком большой. Если нужно, уменьшите его.
На панели свойств л отрегулируйте ползунок Глубина выдавливания соответствующим образом.
Шаг 05 — Сопоставьте 3D-модель с пиксельным слоем
Как только перспектива соответствует сцене, переместите 3D-модель так, чтобы она соответствовала пиксельному слою.
Щелкните 3D-объект и используйте ручки перемещения для перемещения 3D-модели.
Единственные важные области — это места, где тень касается основного объекта на плоскости земли.
Шаг 06 — Регулировка бесконечного света
Вот где происходит волшебство!
В Photoshop 3D вы можете контролировать, откуда исходит свет, и тени на плоскости земли будут реагировать на любые изменения, внесенные в свет.
На панели 3D Panel нажмите Infinite Light .
Используйте наложение для регулировки направления источника света.Когда вы щелкаете и перетаскиваете наложение, вы увидите движение тени.
Попробуйте сопоставить тени, уже найденные на фотографии, для получения более реалистичных результатов.
В моем примере Я НЕ ПОДГОТОВЛЯЮ ОСВЕЩЕНИЕ СЦЕНЫ ПО НАЗНАЧЕНИЮ. Потому что я хочу сделать тень заметной для урока и дать вам лучшее представление о том, как работает эта техника.
Шаг 07 — Регулировка мягкости тени
Если вы хотите настроить смягчение (резкость) тени, отрегулируйте ползунок Softness на панели свойств .
Шаг 08 — Визуализация тени
Когда вы работаете с 3D, вам необходимо визуализировать вашу сцену, чтобы вычислить форму, перспективу и внешний вид тени.
Шумная тень низкого качества, которую вы видите на экране, — это просто представление результата, а не само окончательное изображение.
Чтобы визуализировать вашу тень и увидеть окончательное изображение, используйте инструмент Marquee Tool , чтобы выделить вашу тень.
Затем нажмите кнопку Render на панели свойств .
Визуализация 3D-сцены может занять некоторое время. Продолжительность зависит от сложности сцены и скорости вашего компьютера.
Примечание : Вы можете остановить или отменить рендеринг, нажав клавишу Esc на клавиатуре.
Шаг 09 — Растеризация 3D-слоя
Когда ваша тень закончит рендеринг, вы можете растрировать ее (преобразовать в обычный пиксельный слой).
Щелкните слой правой кнопкой мыши и выберите Rasterize 3D .
Шаг 10 — Измените положение тени, чтобы она соответствовала вашей сцене
На панели слоев переместите слой тени ниже слоя с лошадью и переименуйте слой « Shadow ».
Если вам нужно изменить положение тени, чтобы она лучше вписывалась в композицию, нажмите V на клавиатуре, чтобы выбрать инструмент перемещения . Затем щелкните и перетащите тень и поместите ее соответствующим образом.
Шаг 11 — Маска тени
Когда ваша тень окажется в нужном месте, удерживайте Alt (Mac: Option) и щелкните значок Layer Mask , чтобы создать полностью черную маску вместо белой.
Черная маска слоя скрывает каждый пиксель в этом слое.
Шаг 12 — Нарисуйте тень обратно в
Выберите инструмент «Кисть » и нарисуйте белым цветом на маске Layer Mask , чтобы выявить тень.
Рендеринг теней без 3D-объектов в Photoshop
Если хотите, вы можете визуализировать 3D-тень без 3D-объекта.
Для этого установите флажок « Invisible » на панели свойств.Этот параметр скрывает 3D-объект, но тень остается на плоскости земли.
Предупреждение «Не удалось завершить новую 3D-экструзию»
Если вы получили это уведомление:
«Не удалось завершить команду« Новое 3D-выдавливание из выбранного слоя, потому что путь слишком сложен ».
Это может быть потому, что у вас есть маска, в которой слишком много полупрозрачных пикселей (не полностью видимых или полностью скрытых).
Photoshop CS6 немного менее снисходителен, чем Photoshop CC.Я пробовал одну и ту же форму в обеих версиях, и CC может преобразовывать более сложные формы.
Независимо от того, в какой версии Photoshop вы работаете, если вы получили это предупреждение, вам следует создать маску с прямыми острыми краями, которые представляют основную форму вашего объекта. Не беспокойтесь о мелких деталях, например о распущенных волосках.
Вместо этого вы можете попробовать создать векторную маску и использовать инструмент Pen Tool , чтобы создать простую форму.
Твоя очередь!
И вот оно! Вот как вы можете создавать реалистичные тени в Photoshop !
Попробуйте! Если вы создадите что-то с помощью этого руководства, вы можете поделиться своими результатами в Instagram с хэштегом #ptcvids!
Загляните в наш раздел «Техники Photoshop», чтобы узнать больше о подобных уроках!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
.