python — Как убрать текст ссылки-картинки?
Вопрос задан
Изменён 11 месяцев назад
Просмотрен 151 раз
Есть запрос по методу. Скрипт запрашивает текст и картинку. Далее создаю список all_info. Добавляю в него весь запрос ->
for post in data:
text = post['text']+'\n'
all_info.append(text)
all_info.append("\n")
try:
if post['attachments'][0]['type'] not in all_info:
all_info.append(post['attachments'][-1]['photo']['sizes'][-1]['url'])
else:
print('pass')
except KeyError:
print('Нет фото')
После, всё это летит в телеграмм бота и там выходит по нажатию на определённую кнопку.
Как сделать так, что бы текст ссылки не показывался в сообщении, не мешая выводу картинки в сообщении?
В файле bot. py функция вывода сообщения такая.
Просто выводит весь запрос в сообщение
py функция вывода сообщения такая.
Просто выводит весь запрос в сообщение
def parse(update, context):
response = requests.get('https://9630-145-255-9-3.ap.ngrok.io')
update.message.reply_text(response.text)
- python
- telegram-bot
- requests
- url
- response
Можно вырезать url адрес картинки и отправить reply_photo
import re
def parse(update, context):
response = requests.get("https://9630-145-255-9-3.ap.ngrok.io")
discription = response.text
link_img = re.search(r"https.*", discription).group(0)
update.message.reply_photo(
photo=link_img, caption=discription.replace(link_img, "")
)
1
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
10 способов по повышению читабельности текста на картинке
214726 304 1
| Контент-маркетинг | – Читать 8 минут |
Прочитать позже
Иллюстрация: Мария Марикуца
Евгения Дычко
Продакт-маркетинг менеджер Crello с 6-летним опытом в диджитал маркетинге, копирайтинге и PR.
Ежедневно мы скролим километры лент в соцсетях и видим тысячи публикаций. При такой информационной насыщенности у мозга есть всего доля секунды, чтобы оценить степень важности или интересности каждого нового поста.
Если текст на анонсе будет подан хаотично и неаккуратно, на него не кликнут — и важную ссылку пропустят. Графика с текстом требует максимальной простоты, легкости и чистоты — только так она сработает вам на руку.
Чтобы текст на иллюстрации был читабельным, следуйте этим 10 рекомендациям.
Примеры графики сделаны на графическом онлайн-редактор Crello.
#1
Настройте фон
Очень сложно считать тонкую надпись на пестром фоне — она в нем растворится. Шрифт на пару тонов темнее/светлее фона тоже будет неразличим — буквы сольются с фоновыми фрагментами своего цвета, и получится каша.
Если цвет шрифта менять не хочется, поработайте с контрастностью фона:
- Затемните или осветлите многоцветную картинку.

- Используйте цветной или градиентный фильтр.
- Размойте фон, чтобы сделать его менее интенсивным.
Читатель не должен всматриваться и расшифровывать надпись на анонсе, у него нет времени играть в угадалки. Информацию нужно донести с первого взгляда. Если ради этого нужно пожертвовать «красотой» и убрать фон, жертвуйте.
Не бойтесь остаться без картинки в подложке. Текст на однотонном фоне воспринимается лучше, чем на пестром взрыве.
#2
Делайте плашки
Если правильного фона нет, а менять фотографию не хочется, добавьте контрастную плашку и поставьте текст на нее.
Плашка может быть строгой геометрической формы или «пятном», ее можно сделать общей на весь блок, под каждую строку или даже под каждое слово.
Необязательно делать плашку непрозрачной. Даже небольшая контрастность отделит текстовую область от фотографии и кардинально повысит читабельность.
#3
Интегрируйте текст в дизайн
Текст, который становится частью дизайна, воспринимается даже лучше самостоятельного. Чтобы органично вписать слова в графическую композицию, нужно экспериментировать. Хотите ускорить процесс — возьмите шаблон и настройте его.
Если текст плохо смотрится на фоне в том объеме, в котором вы думали изначально, разбейте его на фрагменты и распределите по контрастным фонам внутри картинки. Так вы убьете двух зайцев — сделаете слова частью визуальной истории и решите вопрос с контрастным фоном.
Отдельные буквы и слова можно использовать в роли полноправных элементов, но важно, чтобы это было естественно.
#4
Уважайте цветовые сочетания
Мышино-серые слова плохо читаются, а зеленая надпись на красном выглядит так, будто хочет вас убить. Белый на черном и наоборот — суперчитабельно, но смертельно скучно.
Чтобы глазу было приятнее, берите не черный, а темно-серый, и не белый, а алебастровый. Ориентируйтесь на собственные эстетические ощущения — если цветовое сочетание режет глаз, хладнокровно отбросьте вариант. Понять, какие оттенки хорошо смотрятся вместе, помогут сервисы вроде Coolors, Paletton и Adobe Color CC. Там легко собрать свою палитру или взять уже готовые.
Используйте в графической иллюстрации несколько цветов, но во всей композиции должно быть не больше 3-4 ключевых оттенков. Правильные цветовые сочетания упростят восприятие, но очень важно соблюдать баланс.
#5
Повторяйте элементы
Любое ненавязчивое повторение — оттенков, элементов, стилей шрифта — помогает графике смотреться собрано и целостно. Так в иллюстрации появляется ритм, как в стихотворении.
Для шрифта лучше всего использовать один из цветов, который встречается в фотографии на фоне. Так появляется эмоциональная связь между текстом и фото.
#6
Настраивайте шрифты
Как и цвет, шрифт создает атмосферу — игривую или сдержанную, простую или вычурную, деловую или интимную.
Подбирайте шрифт с учетом того, какую тональность несет ваше сообщение: тонкий строгий для деловых сообщений, крупный геометрический для активных фраз и витиеватый для нежно-эмоциональных.
Размер шрифта тоже помогает влиять на восприятие. Основную смысловую часть можно набрать прописными буквами, а вспомогательную — строчными, так легко расставлять акценты. Но и строчные могут привлекать внимание, если набрать их шрифтом, который выделяется.
#7
Внимательно подбирайте расстояние
В зависимости от шрифта, расстояние между буквами и строками может быть разным. Обычно шрифты по умолчанию собраны с хорошими интервалами, но иногда расстояния нужно настраивать. Например, когда текст не помещается на фон, «висит» строка или при увеличении букв расстояние получается слишком большим.
Когда буквы слипаются или сильно разделены, это бьет по восприятию. В первом случае фразу сложно прочитать, во втором — создается неприятное ощущение разорванности. Настройте текст так, чтобы он выглядел аккуратно.
В случае с крупными надписями, возможно, придется вручную двигать буквы, а с мелкими достаточно просто внимательно подогнать общий размер. Будьте аккуратны — в случае с мелким шрифтом очень легко нарушить баланс, и любое изменение может закончиться провалом.
#8
Помните об иерархии
Ключевой заголовок, объясняющий подзаголовок и детализирующий основной текст — эта иерархия работает как в крупных формах, так и в тексте маленького объема на иллюстрации.
Текст, разбитый таким образом, проще сканировать взглядом — время на оценку содержания сокращается, и читатель подсознательно вам благодарен. Кусок однотипного текста одинакового шрифта требует больше времени для анализа, и это очень раздражает.
#9
Контраст, но не конфликт
Цвет или подложка — далеко не единственный способ выделить слово. Можно использовать несколько шрифтов в одной надписи, создавая контраст и приятное напряжение. Хорошо объединяются шрифты с засечками и без. Но не увлекайтесь — баланс и сочетаемость должны быть на первом месте.
Не всегда то, что выделено крупными буквами и болдом, доминирует — внимание всегда привлекает «инородный» элемент. В окружении тяжелых букв крупного размера несколько тонких слов будут перетягивать взгляд на себя. Это тоже контраст.
Не допускайте конфликта. У контрастных элементов должно быть что-то общее — то, что их гармонизирует.
#10
Группируйте текст
Не размещайте на иллюстрации много мелкого текста вместе с изображениями. Исключения составляют важные сообщения и цитаты, но в таком случае текст должен занимать 80-90% пространства.
Соберите текст в целостный блок и разместите его на иллюстрации по композиционному «правилу третей». Даже если каждая из строк занимает свою плашку или у вас несколько смысловых акцентов — все они должны соединиться в одно компактное целое.
Выравнивание по центру или по одной из сторон поможет справиться с текстовым фрагментом на несколько строк — сделает его аккуратнее. Растягивание большого текста по длине строки не даст ничего, кроме залысин внутри.
Хороший дизайн смягчит простоватый текст, а вот плохой может заглушить даже гениальную мысль. Чтобы подать текст на картинке максимально выгодно, следуйте следующим правилам:
Текст должен легко читаться, для этого делайте достаточно контрастный и размытый фон.
Если не хочется затемнять фон, добавьте под текст плашку
Вписывайте текст в шаблон. Используйте детали дизайна, чтобы сделать акцент на отдельных словах
Аккуратно подбирайте цветовые сочетания с помощью Coolors, Paletton
Повторение элементов делает дизайн целостным и эстетически привлекательным
Подбирайте шрифт под тему и настроение сообщения
Настройте баланс расстояния между буквами и словами
Соблюдайте иерархию в размерах: чем крупнее кегль, тем больше значимость этого текста
Добавляйте контраста с помощью разных шрифтов и элементов дизайна
Сгруппируйте текст на картинке: либо по центру, либо следуя правилу третей
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Получить бесплатный доступ на 7 дней
Оцените статью по 5-бальной шкале
4.6 из 5 на основе 672 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO +1
Анастасия Сотула
60+ бесплатных площадок для размещения
Контент-маркетинг
Анастасия Никитина
Как писать статьи на английском, чтобы их опубликовали зарубежные СМИ
Обновления Serpstat +2
Yuliia Zadachenkova
Эти 2 инструмента прокачают вашу семантику: «Поисковые подсказки» и «Похожие фразы»
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Удалить текст с изображений с помощью CV2 и Keras-OCR | by Carlo Borella
Как автоматически изменять изображения, чтобы сделать их без текста с помощью Python
Пример до и после удаления текста с помощью Cv2 и Keras. Источник: изображение, созданное автором при обработке изображенияmorningbirdphoto с Pixabay.В этой статье я расскажу, как быстро удалить текст с изображений в качестве шага предварительной обработки для классификатора изображений или многомодального классификатора текста и изображений, включающего изображения с текстом, такие как мемы (например, вызов ненавистных мемов от Facebook). .
Удаление текста может быть полезно по разным причинам, например, мы можем использовать изображения без текста для увеличения данных, так как теперь мы можем соединить изображение без текста с новым текстом.
В этом уроке мы будем использовать OCR (оптическое распознавание символов) для обнаружения текста внутри изображений и закрашивание — процесс, при котором отсутствующие части фотографии заполняются для создания полного изображения — для удаления обнаруженного нами текста.
Чтобы стереть текст с изображений, мы выполним три шага:
- Определите текст на изображении и получите координаты ограничивающей рамки каждого текста с помощью Keras-ocr.
- Для каждой ограничивающей рамки примените маску, чтобы сообщить алгоритму, какую часть изображения мы должны закрасить.
- Наконец, примените алгоритм закраски, чтобы закрасить замаскированные области изображения, в результате чего получится изображение без текста, используя cv2.
Краткий обзор Keras-ocr
Keras-ocr предоставляет готовые модели OCR и сквозной обучающий конвейер для создания новых моделей OCR (см. : https://keras-ocr.readthedocs.io/en/latest /).
: https://keras-ocr.readthedocs.io/en/latest /).
В этом случае мы будем использовать предварительно обученную модель, которая достаточно хорошо подходит для нашей задачи.
Keras-ocr автоматически загрузит предварительно обученные веса для детектора и распознавателя.
При передаче изображения через Keras-orc он вернет кортеж (слово, поле), где поле содержит координаты (x, y) четырех углов слова.
Вот краткий пример:
import matplotlib.pyplot as pltИсточник: изображение Пола Штойбера с Pixabay.
import keras_ocrpipeline = keras_ocr.pipeline.Pipeline()#чтение изображения из пути к изображению (файл jpg/png или URL-адрес изображения)
img = keras_ocr .tools.read(image_path)# Prediction_groups — это список кортежей (word, box)
Prediction_groups = pipe.recognize([img])#print image with annotations and box
keras_ocr.tools.drawAnnotations(image=img, предсказания= preview_groups[0])
Если мы посмотрим на Prediction_groups , мы увидим, что каждый элемент соответствует паре координат словаря.
. [ 986.78094, 668.8526 ]], dtype=float32))
Первый элемент массива соответствует координатам верхнего левого угла, второй элемент соответствует нижнему правому углу, третий элемент — верхнему правому углу угол, а четвертый элемент — нижний левый угол.
Представление рамки текста и ее координаты. Источник: изображение автора.Краткий обзор функций inpaint cv2
При применении алгоритма рисования с использованием OpenCV нам необходимо предоставить два изображения:
- Входное изображение с текстом, который мы хотим удалить.
- Изображение маски, показывающее, где на изображении находится текст, который мы хотим удалить. Это второе изображение должно иметь те же размеры, что и входное. Маска будет отображать ненулевые пиксели, соответствующие тем областям входного изображения, которые содержат текст и будут закрашиваться, в то время как области, где у нас есть нулевые пиксели, не будут изменены.

Cv2 имеет два возможных алгоритма рисования и позволяет применять прямоугольные, круговые или линейные маски (см.: https://opencv24-python-tutorials.readthedocs.io/en/latest/py_tutorials/py_photo/py_inpainting/py_inpainting.html)
В этом случае я решил использовать линейные маски, так как они более гибки для покрытия текста с различной ориентацией (прямоугольные маски будут хорошо работать только для слов, параллельных или перпендикулярных оси x, а круглые маски покроют область, большую, чем необходимо ).
Чтобы применить маску, нам нужно указать координаты начальной и конечной точек линии, а также толщину линии:
Начальной точкой будет средняя точка между верхним левым углом и нижний левый угол окна, а конечная точка будет средней точкой между верхним правым углом и нижним правым углом.
Для толщины мы рассчитаем длину линии между левым верхним и нижним левым углами.
import math
import numpy as npdef midpoint(x1, y1, x2, y2):
x_mid = int((x1 + x2)/2)
y_mid = int((y1 + y2)/2)
return (x_mid , y_mid)#пример строки-маски для слова "Вторник" box = Prediction_groups[0][10]x0, y0 = box[1][0]
x1, y1 = box[1][1]
x2, y2 = box[1][2]
x3, y3 = box[1][3]x_mid0, y_mid0 = середина (x1, y1, x2, y2)
x_mid1, y_mi1 = середина (x0, y0, x3, y3) )
толщина = int(math.sqrt( (x2 - x1)**2 + (y2 - y1)**2 ))
Теперь мы можем создать нашу маску:
mask = np.zeros(img.shape[:2], dtype="uint8")
cv2.line(mask, (x_mid0, y_mid0), (x_mid1, y_mi1), 255, толщина)
Мы также можем проверить замаскированную область, чтобы убедиться, что она работает правильно.
masked = cv2.bitwise_and(img, img, mask=mask)Замаскированная область, соответствующая слову «Вторник».
plt.imshow(masked)
Наконец, мы можем закрасить изображение. В этом случае мы будем использовать cv2.INPAINT_NS , который относится к алгоритму рисования, описанному в статье 9.0023 «Навье-Стокс, гидродинамика и рисование изображений и видео».
img_inpainted = cv2.inpaint(img, mask, 7, cv2.INPAINT_NS)
plt.imshow(img_inpainted)
Как видите, работа «Вторник» была удалена с изображения.
Теперь давайте закруглимся и создадим функцию для рисования текста с любого изображения.
Нам просто нужно сгенерировать список полей и повторить маскирование и закрашивание каждого текстового поля.
импортировать matplotlib.pyplot как plt
import keras_ocr
import cv2
import math
import numpy as npdef midpoint (x1, y1, x2, y2):
x_mid = int ((x1 + x2)/2)
y_mid = int ((y1 + y2)/2 )
return (x_mid, y_mid)pipeline = keras_ocr.pipeline.Pipeline()def inpaint_text(img_path, pipe):
# чтение изображения
img = keras_ocr.tools.read(img_path)
# создание кортежей (word, box)
preview_groups = pipe.recognize([img])
mask = np.zeros(img.shape[:2], dtype="uint8")
для блока в predict_groups[0]:
x0, y0 = поле[1][0]
x1, y1 = поле[1][1]
x2, y2 = поле[1][2]
x3, y3 = поле[1][3]x_mid0 , y_mid0 = средняя точка (x1, y1, x2, y2)
x_mid1, y_mi1 = средняя точка (x0, y0, x3, y3)толщина = int(math.sqrt( (x2 - x1)**2 + (y2 - y1)**2 ))
cv2.line(маска, (x_mid0, y_mid0), (x_mid1, y_mi1), 255,
толщина)
img = cv2.inpaint(img, маска, 7, cv2.INPAINT_NS)return(img)
и вот окончательный результат (до и после):
Я также включил еще пару примеров:
Источник: изображение, созданное автором путем обработки мема с сайта HackerNoon. Источник: изображение, созданное автором путем обработки изображения Альфредом Дерксом с Pixabay.
Источник: изображение, созданное автором путем обработки изображения Альфредом Дерксом с Pixabay. Обратите внимание: если вы хотите сохранить изображение, вам нужно будет преобразовать его в формат RGB, иначе цвета будут инвертированы!
img_rgb = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)cv2.imwrite(‘text_free_image.jpg’,img_rgb)
Если вы хотите удалить только определенные слова, условие if может быть включено следующим образом:
Дан список слов для удаления
remove_list = ['вторник', 'понедельник']
Мы можем включить условие if в цикл for
def inpaint_text(img_path, remove_list, pipe):
# прочитать изображение
img = keras_ocr.tools.read(img_path)
# сгенерировать кортежи (word, box)
predict_groups = pipe.recognize([img])
mask = np.zeros(img.shape[:2], dtype ="uint8")
для блока в predict_groups[0]:
, если блок[0] в remove_list: x0, y0 = box[1][0]
x1, y1 = box[1][1]
x2, y2 = box[1][2]
x3, y3 = box[1][3]x_mid0, y_mid0 = середина(x1, y1, x2, y2 )
x_mid1, y_mi1 = средняя точка (x0, y0, x3, y3)толщина = int(math.
sqrt( (x2 - x1)**2 + (y2 - y1)**2 ))
cv2.line (маска, (x_mid0, y_mid0), (x_mid1, y_mi1), 255,
толщина)
img = cv2.inpaint(img, маска, 7, cv2.INPAINT_NS)return(img)
Это конечно просто быстрый пример с учетом регистра того, как применить рисование только к определенному списку слов.
В этой статье мы обсудили, как реализовать алгоритм автоматического удаления текста с изображений с помощью предварительно обученной модели OCR с использованием Keras и алгоритма рисования с использованием cv2. Алгоритм, кажется, работает достаточно хорошо, чтобы быстро удалить текст с изображений без необходимости обучения модели для этой конкретной задачи. Обычно он работает не так хорошо, когда текстовое поле находится близко к другим объектам, поскольку может искажать окружение.
Изменить: реализация была выполнена с использованием Python 3.7, я получил несколько отзывов о проблемах, возникающих при использовании OpenCv, которые возникают при использовании других версий, таких как Python 3. 9.. Вместо этого я бы предложил попробовать 3.7, чтобы решить проблему.
9.. Вместо этого я бы предложил попробовать 3.7, чтобы решить проблему.
Буду признателен за любые отзывы и конструктивную критику! Мой адрес электронной почты: [email protected]
Удалить текст в формате Jpg | pdfFiller
Формы заполнены
Формы подписаны
Формы отправлены
Начать бесплатно
Загрузите ваш документ в редактор PDF
Введите в любом месте или подпишите вашу форму
Печать, электронная почта, факс, или экспорт
Попробуйте прямо сейчас! Редактировать pdf
Программное обеспечение PDF «все в одном»
Единая таблетка от всех проблем с PDF. Редактируйте, заполняйте, подписывайте и делитесь — на любом устройстве.
Начать бесплатную пробную версию
Инструкции и помощь по удалению текста Jpg
Редактирование файлов JPG в Интернете имеет множество преимуществ, включая скорость, удобство и функциональность. Поскольку вас не беспокоят длительные загрузки и установка программного обеспечения, вы можете вносить изменения в свой документ в кратчайшие сроки. Нет необходимости преобразовывать форматы файлов туда и обратно, чтобы внести необходимые изменения.
Поскольку вас не беспокоят длительные загрузки и установка программного обеспечения, вы можете вносить изменения в свой документ в кратчайшие сроки. Нет необходимости преобразовывать форматы файлов туда и обратно, чтобы внести необходимые изменения.
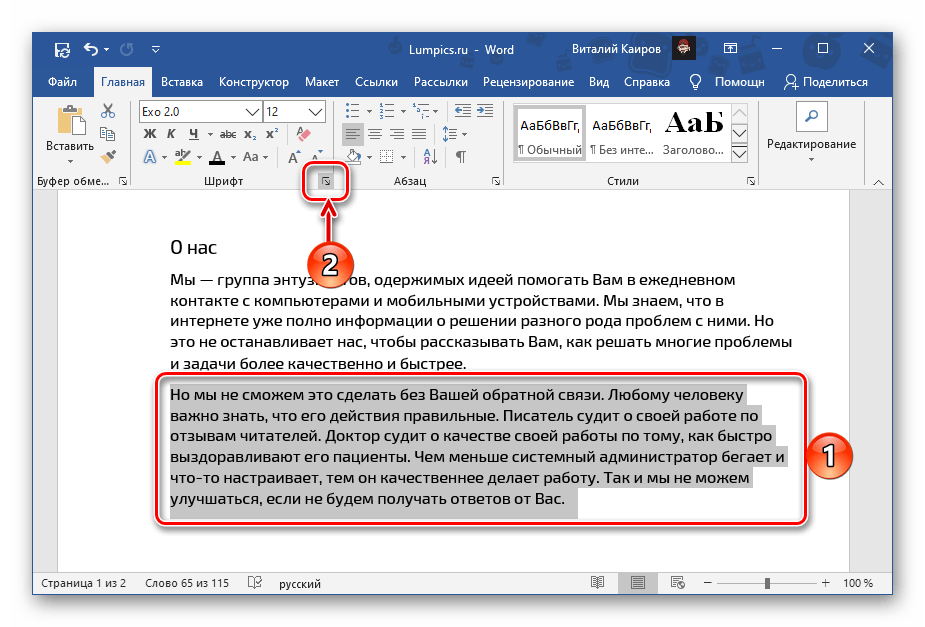
С pdfFiller вы получаете все функции, необходимые для редактирования шаблонов в PDF и других форматах, таких как JPG. Начните с загрузки документа в pdfFiller и сразу приступайте к его редактированию в полнофункциональном и простом в использовании веб-редакторе, который предоставляет множество возможностей. Выделяйте, затемняйте или удаляйте элементы документа, добавляйте текст и изображения, где это необходимо, полностью переписывайте файл и т. д.
Благодаря нескольким вариантам экспорта вы можете либо загрузить отредактированный JPG на свое устройство, либо отправить его получателям по электронной почте, факсу или тексту (SMS). Более того, вы можете преобразовать свои документы в заполняемые шаблоны и пригласить других людей для их заполнения.
Как удалить текст в JPG с помощью редактора pdfFiller:
01
Добавьте файл JPG в pdfFiller, щелкнув параметр ДОБАВИТЬ НОВЫЙ . Вы можете загружать документы со своего устройства или импортировать их из облачного хранилища.
02
Открыть загруженную форму в редакторе.
03
Отредактируйте файл JPG с помощью инструментов перетаскивания pdfFiller.
04
Сохраните изменения, нажав Готово .
05
Загрузите файл JPG, который вы только что отредактировали, нажав Загрузить на правой боковой панели панели инструментов, или отправьте документ по электронной почте или по активной гиперссылке.
Шаблоны, над которыми вы работаете, надежно хранятся в облаке pdfFiller, поэтому вы можете получить к ним доступ в любое время с любого гаджета.
Видеообзор о том, как удалить текст в Jpg
Как отправить файл PDF по электронной почте
Связанные функции
Что говорят о pdfFiller наши клиенты
Убедитесь сами, прочитав отзывы на самых популярных ресурсах:
Ellen C
2017-05-12
Carolien Gilbert
28-01-2019
Получите мощный редактор PDF для своего Mac или ПК с Windows
Установите настольное приложение, чтобы быстро редактировать PDF-файлы, создавать заполняемые формы и безопасно хранить документы в облаке.
Редактируйте PDF-файлы и управляйте ими из любого места с помощью устройства iOS или Android
Установите наше мобильное приложение и редактируйте PDF-файлы с помощью отмеченного наградами набора инструментов, где бы вы ни находились.
