Как сделать красивую афишу в Adobe Photoshop
Создать афишу в Photoshop для какого-нибудь мероприятия или другого события не так сложно, как может показаться на первый взгляд. К тому же, сделанное ранее объявление с дизайнерским уклоном можно разместить к себе в портфолио, если вы собираетесь зарабатывать на этом. Также эта статья будет полезна и просто тем, кто хотел бы сделать более-менее красивую афишу для своего мероприятия или чего-то в этом роде.
Содержание
- Как сделать афишу в Adobe Photoshop
- Этап 1: Создание документа
- Этап 2: Создание заготовок
- Этап 3: Работа над дизайном
- Этап 4: Добавление основной информации
- Этап 5: Добавление эффектов
Программа Фотошоп относится к профессиональному ПО для редактирования и обработки изображений. Чаще его используют всё же для работы с фотографиями, а для создания обложек, афиш и другой печатной продукции предпочитают использовать немного другие программы. Правда, благодаря широкому функционалу Photoshop для создания дизайнерской продукции его используют даже профессиональные дизайнеры и студии.
Читайте также:
Уменьшаем объект в Photoshop
Делаем объёмный текст в Adobe Photoshop
Про режимы наложения слоёв в Photoshop
Сглаживаем края в Фотошопе после вырезки
К сожалению, одних только инструкций из нашей статьи будет недостаточно, чтобы вы могли «свободно» создавать афиши и различные объявления. Идеально, если вы знакомы хотя бы с основами работы в данной программе. Ознакомиться с ними можно как с помощью наших уроков, так и видео, например, на специализированных YouTube-каналах. Последнее более предпочтительно.
Чтобы вам было удобно воспринимать информацию, урок будет поделён на этапы.
Этап 1: Создание документа
Здесь вы создаёте документ, с которым будете работать впоследствии, а также отправите его на печать. Наверное, это самый простой этап:
- Запустите программу и создайте в ней новый документ. Если вы пользуетесь новыми версиями Photoshop, то обнаружите на главном экране кнопку «Создать». Также создать новый документ можно с помощью нажатия на кнопку «Файл» и выбора там пункта «Создать».
 Или просто воспользуйтесь сочетанием клавиш Ctrl+N.
Или просто воспользуйтесь сочетанием клавиш Ctrl+N. - Если у вас новая версия Photoshop, то вам будет доступен выбор шаблонов с настройками документов, что очень удобно. Скорее всего афишу вы будете потом распечатывать, поэтому переключитесь во вкладку печать.
- Там выберите наиболее подходящий для ваших целей шаблон. Там есть размеры бумаги A4, A3, а также другие форматы. Настройки для них уже заданы по умолчанию, и они подготовлены к печати. Также можно посмотреть другие варианты шаблонов, но не факт, что их настройки будут подходить для дальнейшей печати.
- Если вам нужно создать свой вариант шаблона или изменить существующий, то обратите внимание на правую часть окошка, а именно на эти пункты:
- Поля «ширина» и «высота». Здесь задаётся размер документа. Вы можете выбирать единицы измерения размера документа, например, в пикселях, сантиметрах и т.д.;
- Поле «Разрешение». Для печати рекомендуется выставлять 300 пикселей на дюйм (или ppi). Можно меньше, но тогда есть риск получить неточности при печати;
- «Цветовой режим».
 Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.
Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.
- Остальные параметры документа устанавливайте в зависимости от ваших предпочтений или оставьте их по умолчанию. Нажмите на кнопку «Создать», чтобы приступить к работе.
Таким образом вы создали документ, с котором будете работать далее. Переходите к следующим этапам.
Этап 2: Создание заготовок
На этом этапе вы создадите заданий фон для афиши и расставите основные акцентные детали, например, геометрические фигуры и какие-нибудь другие элементы «для красоты». Вот как мы это сделаем на конкретном примере:
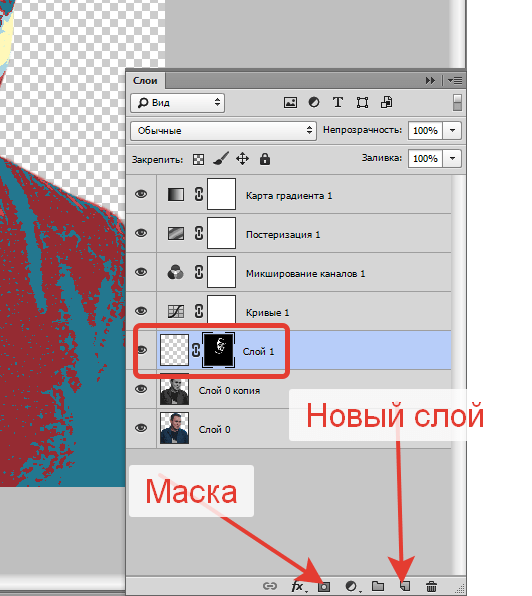
- Для примера фон зальём чёрным цветом. Вы можете залить его каким-нибудь градиентом или другим цветом, или оставить просто белым – на ваше усмотрение. Создайте новый слой, нажав на иконку в виде листа с загнутым краем, расположенным в нижней части панели слоёв.
- Обратите внимание на левую панель с инструментами. Там выберите инструмент «Заливка», нахождение которого отмечено на скриншоте ниже.

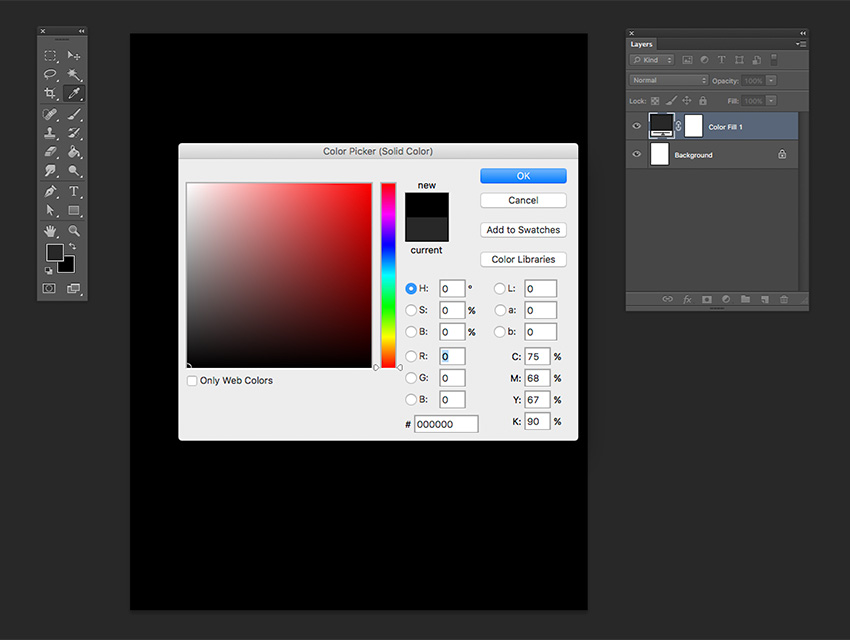
- Также выберите основный цвет, которым будет залит новый слой. Нажмите левой кнопкой мыши на квадраты, расположенные в левой панели. Откроется цветовая палитра, в которой вы и выберите себе основной цвет. В нашем случае это чёрный цвет.
- Нажмите левой кнопкой мыши по холсту, чтобы залить его. Чёрный фон создан.
- Теперь разместим область, в которую позже вставим фотографию. Для примера сделаем её прямоугольной, но у вас она может иметь любую другую форму. При вставке изображения оно аккуратно будет обрезано по этой фигуре. В левой панели с инструментами мы выбираем примитивную фигуру «Прямоугольник».
- У него требуется изменить основной цвет. Дело в том, что чёрный квадрат будет сливаться с таким же чёрным фоном. Цвет для этой фигуры можно задать любой. В нашем случае он не будет иметь никакого значения.
- Теперь нарисуйте новую фигуру на холсте. Не волнуйтесь. Для новой фигуры автоматически будет создан новый слой. Делайте фигуру примерно такого размера, чтобы в неё вошла картинка, которую вы хотите использовать в будущем.

- Так как в нашем примере будет большой заголовок, то разместим его в этом этапе. Дело в том, что дальнейшие действия с дизайн-макетом будут зависеть от расположения заголовка. Выберите инструмент текст в левой панели.
- Поставьте его в любую часть холста и начните печатать заголовок. Основные настройки текста: шрифт, размер, цвет, начертание, расположены в верхней панели. Настройте их под свои потребности. Закончив печатать просто переключитесь на какой-нибудь другой инструмент.
- В примере мы разобьём заголовок на две части, поэтому сделаем ещё один с идентичным размером и настройками. Потом их немного изменим, чтобы предать разнообразие.
- Также вы можете дополнительно размножить слои с текстом и разместить их друг под другом, сделав заголовок ещё более бросающимся в глаза. Просто продублируйте слой с текстом с помощью комбинации клавиш Ctrl+J. После передвиньте текст каждого слоя, чтобы он оказался расположен примерно, как это показано на скриншоте.
- Если в вашем случае подразумевается использование ещё одной фотографии, то сделайте заготовку и для неё.
 Подобно об этом писалось выше в инструкции.
Подобно об этом писалось выше в инструкции.
На этом с созданием заготовок и фона можно считать завершённым.
Этап 3: Работа над дизайном
На этом этапе мы добавим изображения в ранее созданные заготовки, а также расположим некоторые акцентные дизайнерские элементы.
- В рабочую область программы переместите картинку, которую планируете вставить в заранее заготовленные области.
- Изображение сразу откроется в режиме редактирования размера. Вам нужно настроить размер примерно под область. Примечательно, что слой с изображением будет расположен поверх всех остальных. Отчасти это может вам помочь.
- Настроив размер картинки нажмите Enter, чтобы он применился, и вы смогли передвигать её слой на панели слоёв.
- В панели слоёв сделайте так, чтобы слой с изображением оказался над слоем с фигурой-заготовкой. Между ними не должно быть других слоёв.
- Наложите картинку на заготовку с помощью сочетания клавиш Ctrl+Alt+G. На изображении будет применена своего рода маска в виде ранее созданной фигуры.
 Вы можете двигать картинку, менять её размер и т.д., но она не выйдет за пределы маски. При этом само изображение никак не будет обрезано.
Вы можете двигать картинку, менять её размер и т.д., но она не выйдет за пределы маски. При этом само изображение никак не будет обрезано. - Теперь сделаем так, как будто афиша в объективе камеры, то есть по бокам нарисуем что-то вроде уголков. Делать это будем с помощью фигуры «Прямоугольник». Выберите его в панели с инструментами слева.
- Далее нарисуйте первый прямоугольник. Делайте его тонким и в качестве основного цвета выберите белый. Растяните его. Он не должен пересекаться изображением или текстом. В идеале между ними должен быть небольшой отступ.
- Скопируйте получившийся прямоугольник. Воспользуйтесь сочетанием клавиш Ctrl+T, чтобы открыть инструмент «Свободное масштабирование». Там вы можете изменить размер скопированного прямоугольник, а также вращать его, используя специальные манипуляторы, расположенные по бокам фигурки. Поверните прямоугольник и разместите его так рядом с другим, чтобы из них получился своеобразный угол.
- В панели слоёв, зажав клавишу Ctrl, выделите оба объекта и скопируйте их с помощью Ctrl+J.

- На холсте ранее скопированные фигуры расположите в другом краю. При необходимости используйте инструмент «Свободного масштабирования», чтобы сделать угол более органичным. В итоге у вас должен быть примерно такой результат, как на скриншоте.
Теперь основные дизайнерские элементы расставлены и композиция полностью задана. Вам осталось только дописать текст и, если нужно, разместить какие-то дополнительные графические элементы, добавить эффекты и т.д.
Этап 4: Добавление основной информации
У любой афиши, помимо заголовка, должна быть сопутствующая текстовая информация, например, даты и место проведения. Давайте постараемся органично вписать их в уже сложившуюся концепцию:
- Возьмите инструмент «Текст».
- В верхней части лучше изменить шрифт от того, который использовался в заголовке или хотя бы сделать его начертание значительно тоньше. Также обязательно сделайте меньше размер. Он не должен быть слишком мелким, но и слишком большим тоже.
- Напишите свой текст.
 В нашем случае «Дата проведения». Саму дату напишем отдельным текстовым слоем.
В нашем случае «Дата проведения». Саму дату напишем отдельным текстовым слоем. - Расположите слой с текстом в месте на афише, где он, по вашему мнению, будет лучше смотреться.
- По аналогии создайте слой с самой датой. Лучше дату выделить более жирным начертанием. Разместите её рядом с надписью «Дата проведения». Например, мы расположили эти два текстовых слоя так.
- Примерно по такой же инструкции напишите место проведения. У нас это получилось примерно так.
- Скорее всего на афише будет присутствовать какая-нибудь дополнительная информация, например, цена билета, какие-нибудь акции и т.д. Разместите текстовый слой с этой информацией. Можно в любом месте на афише, так как потом переместите его в нужное место.
- В нашем макете разместим текстовый слой вертикальной, относительно одной из осей. Воспользуйтесь сочетанием клавиш Ctrl+T. В режиме «Свободного масштабирования» разверните текст на 90 градусов. Чтобы это сделать точно, зажмите Shift, когда будете «крутить» слой.

- Кликните Enter для применения и разместите текст в нужном месте на афише. У нас получилось вот так.
Дизайн афиши почти завершён. Единственное – он пока выглядит суховатым и не очень интересным, поэтому разнообразим его с помощью эффектов.
Этап 5: Добавление эффектов
В первую очередь поработаем над нашим заголовком. Например, сделаем один из них с прозрачной заливкой, но белой обводкой:
- Выделите слой в панели слоёв с нужным заголовком. Найдите его будет очень просто, так как текстовый слой носит название того, что на нём написано.
- Обратите внимание в верхней части на пункт «Заливка». Уменьшите его значение до нуля. Текст исчезнет, но это и должно произойти.
- Теперь нажмите два раза левой кнопкой мыши по слою.
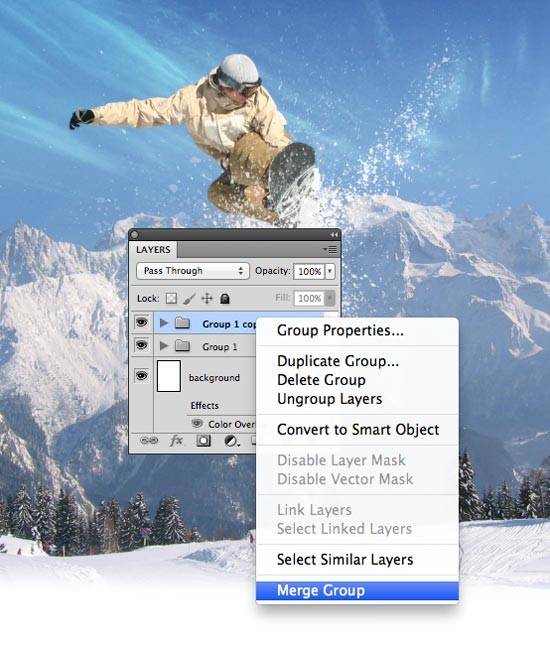
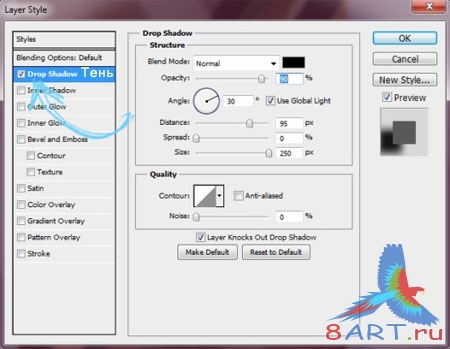
- Откроется панель настройки эффектов и стилей слоя. В левой части поставьте галочку на «Выполнить обводку».
- В настройках обводки укажите основной цвет белый и нужно размер для обводки.
- Аналогичные действия совершить с другими частями заголовка.
 В нашем случае это слово «Space».
В нашем случае это слово «Space».
Ещё для разнообразия сделаем у нашей картинки «глитч-эффект». Это эффект, когда создаётся впечатление, что видео немного искажается. Могут появляться шумы, помехи, меняться цветопередача. Для примера мы сделаем примитивный «глитч-эффект» с небольшим смещением цветов.
- Выделите слой с изображением. Само изображение, а не подложку, в которую оно вставлено.
- Продублируйте картинку с помощью сочетания клавиш Ctrl+J. Одного дубля будет достаточно.
- Дубль скорее всего «отвяжется» от фигуры-подложки. Чтобы это исправить снова воспользуйтесь сочетанием клавиш Ctrl+Alt+G.
- Двойным нажатием левой кнопки мыши по слою откройте панель настройки стилей слоя с картинкой.
- В пункте «Каналы» оставьте галочку только на одной букве. Например, мы хотим немного исказить цвет в синюю палитру, поэтому оставляем галочку напротив буквы «B» (Blue). R – Red (красный), G – green (зелёный). Примените настройки.
- Теперь слегка сместите изображение, чтобы увидеть цветовые искажения.
 Сместить его можно в любом направлении.
Сместить его можно в любом направлении.
На этом можно считать завершение афиши завершённым. Если считаете нужным, то можете разнообразить дизайн добавив каких-нибудь дополнительных элементов. Например, сюда можно ещё добавить какие-нибудь примитивные фигуры: треугольники, прямоугольники, круги и т.д. Если грамотно их подобрать и разместить, то они будут органично смотреться с композицией.
Сохраните готовую работу. Рекомендуется делать сохранение не только формате JPG, но и в PDF и PSD. Первый может потребоваться для печати в качестве запасного варианта, а во втором вы сохраните все слои. Это позволит вам не делать афишу заново, если придётся в ней поменять какие-нибудь данные.
В итоге у нас получилась минималистичная афиша. Вариантов дизайна вашей афиши может быть бесконечное множество. Данная статья скорее предназначена для того, чтобы вы примерно понимали, как происходит создание дизайнерских продуктов.
Создание плаката с помощью шаблона Adobe Stock в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ, СРЕДНИЙ УРОВЕНЬ, ВЫСОКИЙ УРОВЕНЬ · 1 MIN
Узнайте, как создать плакат из шаблона Adobe Stock.
Вам потребуется
Скачать материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте тренировочные изображения. Шаблон Indie Rock Newspaper-Style Flyer мы скачаем и откроем прямо в Photoshop.
2. В Photoshop нажмите Создать на панели слева.
3. В окне Новый документ выберите категорию Печать и нажмите Просмотреть все стили +.
4. Прокрутите вниз к шаблону Indie Rock Newspaper-Style Flyer, нажмите на него и выберите Загрузить. После завершения загрузки файла из Adobe Stock кнопка Загрузить изменится на Открыть.
5. Если в шаблоне используется шрифт, который недоступен на вашем компьютере, может появиться диалоговое окно Отсутствующие шрифты от Typekit. Нажмите Обработать шрифты, чтобы при необходимости скачать шрифт или провести синхронизацию шрифтов.
Нажмите Обработать шрифты, чтобы при необходимости скачать шрифт или провести синхронизацию шрифтов.
Изменение текста заголовка
6. Выберите инструмент Текст на панели инструментов слева.
7. На панели Слои справа найдите группу слоев Text и раскройте группу слоев Headline, нажав на стрелочку. Затем выберите слой INDIEROCK.
8. Дважды нажмите на текст INDIEROCK, чтобы выделить его, и замените на THREE AT TEN.
9. Заголовок слишком большой и не помещается. Снова выделите текст и уменьшите кегль до 75 pt.
Замена цвета фона
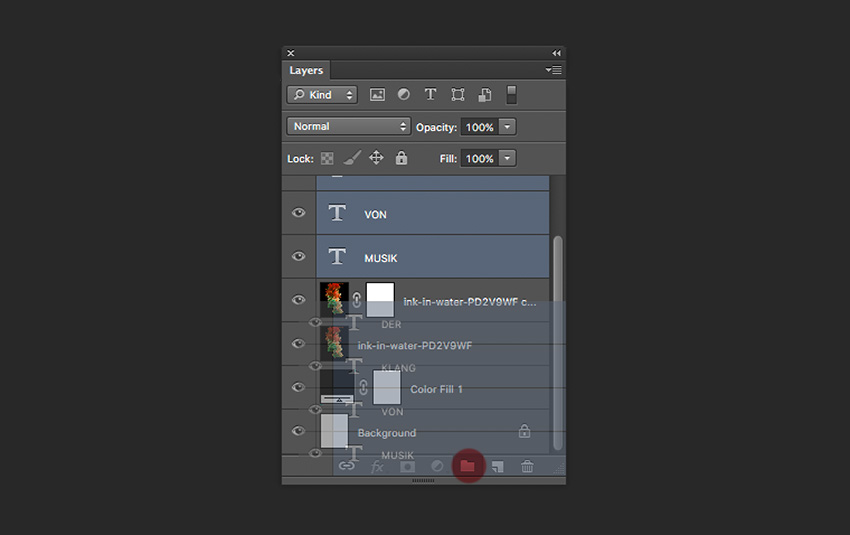
10. Нажмите на стрелочку группы слоев Text, чтобы свернуть ее. Раскройте группу слоев Graphic и затем — Headline.
11. Дважды нажмите на миниатюру слоя Headline box, чтобы открыть окно Палитра цветов. Используйте ползунки на панели цветов, чтобы выбрать диапазон оттенков фиолетового. Перемещайте кружок палитры цветов, пока не найдете подходящий цвет. Затем нажмите ОК.
Используйте ползунки на панели цветов, чтобы выбрать диапазон оттенков фиолетового. Перемещайте кружок палитры цветов, пока не найдете подходящий цвет. Затем нажмите ОК.
Совет. Чтобы применить точно такой же цвет фона к другим элементам, снова откройте окно Палитра цветов и скопируйте шестнадцатеричный код цвета из поля # в буфер обмена.
12. Раскройте группу слоев Artists, дважды нажмите на миниатюру на слое Box и вставьте код цвета в поле #. Затем нажмите ОК. Раскройте группу слоев Box и повторите этот шаг для трех слоев в группе.
Добавление изображений
13. Раскройте группу слоев Images и Main Artist. Два раза нажмите на миниатюру смарт-объекта на слое, чтобы открыть добавленный смарт-объект и на нем добавить фотографию на слой [YOUR IMAGE HERE].
14. Перетащите на холст файл MainArtist.jpg из тренировочных файлов, которые вы скачали ранее, и нажмите клавишу Enter.
Совет. Если фотография не помещается в предоставленное пространство смарт-объекта, потяните за угловые маркеры, подгоните фотографию под имеющееся пространство и нажмите Enter.
15. Сохраните изменения, нажав Ctrl + S в Windows или Command + S в MacOS. Закройте дополнительное окно смарт-объекта. Повторите действия для групп слоев Other Artist 1 и Other Artist 2, используя файлы изображений OtherArtist1.jpg и OtherArtist2.jpg.
16. В меню Файл выберите Сохранить как…, дайте файлу понятное имя и сохраните на компьютер.
17. Выберите Печатать…, чтобы распечатать плакат с компьютера.
Совет. Если вы хотите распечатать плакат в салоне печати, сохраните работу как файл Photoshop PDF на флеш-накопителе. Для этого в диалоговом окне Сохранить Adobe PDF выберите [Высококачественная печать].
Для этого в диалоговом окне Сохранить Adobe PDF выберите [Высококачественная печать].
Вот и всё! Теперь ваша очередь. Создайте плакат за минуту в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачать материалы к уроку
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook.com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live. Реальные профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
Как создать постер
ПРОМЕЖУТОЧНЫЙ · 10 МИН
Смешение текстур, изображений и шрифта поможет создать композицию, которая обязательно будет замечена. Посмотрите, как Тьяго Араужо создает привлекательный постер в Adobe Photoshop.
Посмотрите, как Тьяго Араужо создает привлекательный постер в Adobe Photoshop.
Тьяго Араужо — дизайнер и арт-директор из Бразилии. Он сочетает фотографию и изобразительное искусство для создания мультимедийных проектов для нескольких бразильских брендов.
Что вам понадобится
Получить файлы
Пример файла для практики (ZIP, 50,1 МБ)
Этот образец файла является активом Adobe Stock, который вы можете использовать для отработки того, что вы изучаете в этом руководстве. Если вы хотите использовать образец файла помимо этого руководства, вы можете приобрести лицензию в Adobe Stock. Ознакомьтесь с файлом ReadMe в папке, чтобы узнать об условиях, применимых к использованию вами этого примера файла.
Смешение текстур
Араужо начал с открытия ранее сохраненного файла размером с плакат с фоновым изображением, имитирующим зернистость бумаги. Он поместил изображение черной текстуры в нижний правый угол и использовал прямоугольную область выделения (M), чтобы выбрать часть новой текстуры. Затем он применил маску слоя и закрасил текстурированной черной кистью, чтобы создать неровный край изображения.
Он поместил изображение черной текстуры в нижний правый угол и использовал прямоугольную область выделения (M), чтобы выбрать часть новой текстуры. Затем он применил маску слоя и закрасил текстурированной черной кистью, чтобы создать неровный край изображения.
Смешайте немного мультимедиа
Чтобы объединить изображение и текстуру, Араужо добавил синюю текстуру и смешал ее со сценой с помощью другой маски слоя. Затем он добавил в композицию изображение волны.
Напечатайте
Для этого фрагмента Араужо синхронизировал Henderson Slab из Adobe Fonts, напечатал слово ÁGUA, а также изменил размер и положение копии по своему вкусу. Затем, чтобы настроить формы букв, ему пришлось щелкнуть правой кнопкой мыши текстовый слой и выбрать «Растеризовать тип».
Пластическая обработка букв
Для пластической обработки букв Араужо выбрал «Фильтр» > «Пластика». Затем он использовал инструмент Forward Warp с большим радиусом, чтобы перетащить и деформировать букву U в ÁGUA. Затем он использовал инструмент Freeze Mask, чтобы закрасить букву U, чтобы защитить ее от случайного редактирования. В завершение он использовал инструмент Forward Warp, чтобы настроить букву G.
Затем он использовал инструмент Freeze Mask, чтобы закрасить букву U, чтобы защитить ее от случайного редактирования. В завершение он использовал инструмент Forward Warp, чтобы настроить букву G.
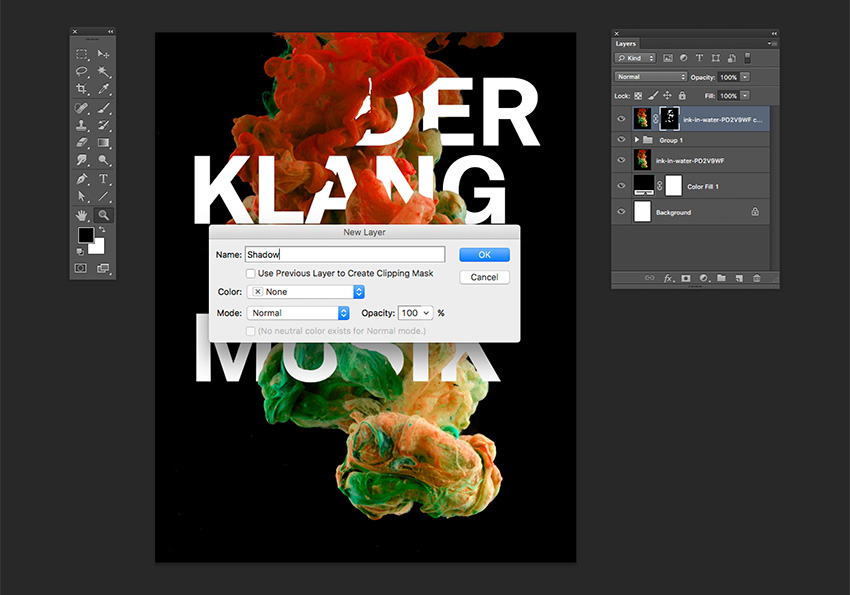
Пусть стоит
Выбрав слой жидкого типа, Араужо использовал инструмент Move (V), чтобы вращать и перемещать слой ÁQUA. Затем он поместил изображение водной ряби на холст, масштабировал его, чтобы покрыть буквы, и нажал Enter (Windows) или Return (macOS), чтобы поместить его. Он щелкнул правой кнопкой мыши и выбрал «Создать обтравочную маску», чтобы прикрепить текстуру к слою жидкого текста, добавив эффект ряби к слову.
Сформируйте сообщение
Араужо выделил дату мероприятия, набрав ее в невидимом круге. Он выбрал инструмент «Эллипс» и, удерживая Shift, вытянул круг. Он выбрал инструмент «Текст», навел курсор на кружок и щелкнул в том месте, где должен был начаться текст. Затем он набрал собственное сообщение, чтобы заменить текст по умолчанию, следующий за путем. В конечном итоге Араужо добавил больше текста и поэкспериментировал с размером и размещением. Он также настроил дополнительный текст в Adobe Illustrator и добавил его как смарт-объект в свою композицию Photoshop.
В конечном итоге Араужо добавил больше текста и поэкспериментировал с размером и размещением. Он также настроил дополнительный текст в Adobe Illustrator и добавил его как смарт-объект в свою композицию Photoshop.
Смешайте и разошлите
Делитесь новостями и событиями так, чтобы люди обязательно это заметили.
Примечание: Файлы проекта, включенные в это руководство, предназначены только для практических целей.
Художник: Tiago Araújo
Авторы Adobe Stock: ronnarid, ilolab, Joel, Ss404045
Как сделать постер в Photoshop: 5 шагов (с примером)
Хотели бы вы повесить свое произведение искусства на стену? Или, возможно, вы хотите создать плакат для маркетинга или других целей. Photoshop — один из лучших инструментов для создания постеров!
Привет! Меня зовут Кара, и позвольте мне показать вам, как создать потрясающий постер, используя только Photoshop.
Читали ли вы другие руководства здесь, на PhotoshopBuzz. com? Вам понадобятся многие из этих навыков, когда мы будем учиться делать плакат в Photoshop. Не волнуйтесь, если вы не знаете, как выполнить шаг, я подробно расскажу о шагах в этом уроке.
com? Вам понадобятся многие из этих навыков, когда мы будем учиться делать плакат в Photoshop. Не волнуйтесь, если вы не знаете, как выполнить шаг, я подробно расскажу о шагах в этом уроке.
Начнем!
Содержание
- Шаг 1. Откройте предустановку плаката
- Шаг 2. Выберите фон
- Шаг 3. Добавьте несколько изображений
- Шаг 4. Добавьте текст
- Шаг 5. Добавьте другие украшения
Шаг 1. Откройте предустановку плаката
Лучше всего разработать плакат специально для нужного размера. . Это гарантирует, что все получится правильно. Если вы создадите плакат меньшего размера и попытаетесь его увеличить, качество печати может немного разочаровать в зависимости от разрешения.
Итак, начните с нужного вам размера. Стандартные размеры постеров включают 22″ x 28″, 24″ x 36″ и 36″ x 48″.
Вы также должны убедиться, что разрешение вашего плаката достаточно высокое. Как правило, для высококачественной печати требуется 300 dpi, хотя в некоторых случаях допустимо и 150 dpi.
Photoshop дает нам полезный пресет плаката, который мы можем использовать, поэтому нам не нужно выбирать все настройки. Выберите New в меню File и щелкните вкладку Art & Illustration . Выберите предустановку 18 x 24 дюймов @300 PPI .
Это даст нам отправную точку. Если вам нужен другой размер, придерживайтесь Недавний экран , который открывается автоматически. Справа вы можете выбрать точные размеры вашего плаката. Убедитесь, что установлено разрешение 300.
Шаг 2. Выберите фон
Здесь есть несколько вариантов. Вы можете выбрать сплошной цвет или выбрать градиент для фона. Или вы можете добавить фон или текстуру, которую хотите использовать.
Я собираюсь использовать цветное текстурное изображение в качестве фона. Перейдите к File и выберите Place Embedded 9.0061, чтобы добавить изображение на свой постер.
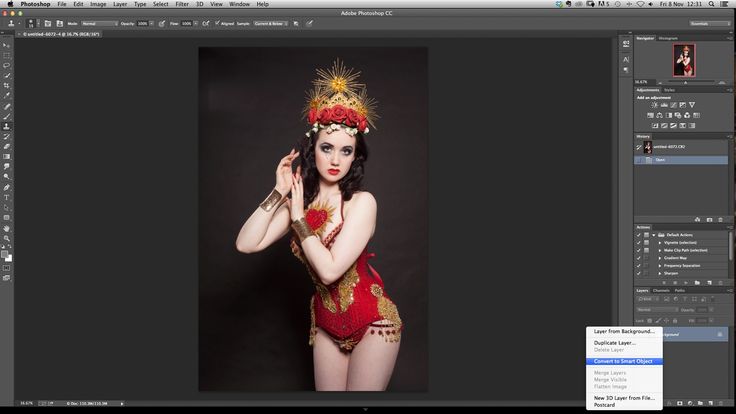
Изображение автоматически появляется как смарт-объект. Это дает нам возможность изменять размер изображения без значительной потери качества — важный элемент при печати изображений.
Это дает нам возможность изменять размер изображения без значительной потери качества — важный элемент при печати изображений.
Он также появляется при активном инструменте Transform. Используйте его, чтобы повернуть и изменить размер изображения по мере необходимости.
Если вам не нравится цвет, вы всегда можете добавить сверху корректирующий слой сплошного цвета и изменить режим наложения. Это изменит цвет и одновременно позволит текстуре проявиться.
Шаг 3: Добавьте несколько изображений
Мы воспользуемся той же техникой Place Embedded , чтобы добавить пару изображений на наш постер.
Узнайте, как обрезать круг, в этой статье. Вы должны использовать метод маски, описанный ближе к концу. Первый метод удаления фона не работает на таком слое.
Шаг 4: Добавьте текст
Теперь нам нужно кое-что сказать нашей аудитории, поэтому давайте добавим несколько слов. Выберите инструмент «Текст» на панели инструментов слева.
В этом примере я сначала возьму инструмент «Вертикальный текст», чтобы добавить интереса. Затем я воспользуюсь инструментом «Горизонтальный текст».
Помните, что Панель параметров позволяет форматировать текст так, как вы хотите. Выберите шрифт, размер, цвет и т. д. из раскрывающихся списков.
Шаг 5. Добавьте другие украшения
Количество элементов, которые вы добавите сюда, зависит от того, как вы хотите оформить свой плакат. Отличный вариант — добавить несколько фигур. Photoshop поставляется с несколькими уже встроенными фигурами. Или вы можете создать свои собственные, следуя этому руководству.
Чтобы добавить новую фигуру на плакат, выберите инструмент Custom Shape в нижней части панели инструментов. Он может быть скрыт за инструментом «Прямоугольник». Щелкните правой кнопкой мыши , чтобы открыть всплывающее меню, и выберите инструмент Custom Shape снизу.
Щелкните маленькую стрелку рядом с полем фигуры вверху на панели параметров .

 Или просто воспользуйтесь сочетанием клавиш Ctrl+N.
Или просто воспользуйтесь сочетанием клавиш Ctrl+N. Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.
Рекомендуется выбрать «Цвета CMYK», так как таким образом можно избежать цветовых искажений.

 Подобно об этом писалось выше в инструкции.
Подобно об этом писалось выше в инструкции. Вы можете двигать картинку, менять её размер и т.д., но она не выйдет за пределы маски. При этом само изображение никак не будет обрезано.
Вы можете двигать картинку, менять её размер и т.д., но она не выйдет за пределы маски. При этом само изображение никак не будет обрезано.
 В нашем случае «Дата проведения». Саму дату напишем отдельным текстовым слоем.
В нашем случае «Дата проведения». Саму дату напишем отдельным текстовым слоем.
 В нашем случае это слово «Space».
В нашем случае это слово «Space». Сместить его можно в любом направлении.
Сместить его можно в любом направлении.