Как сделать блик в фотошопе
Создаем блики в Фотошопе
Мы же с Вами попробуем создать собственный уникальный эффект, используя фантазию и возможности программы.
Создаем блик
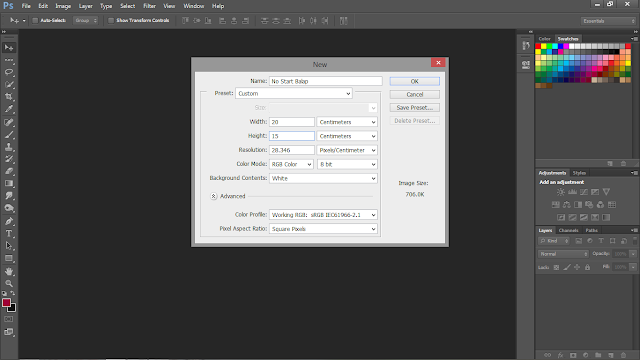
Для начала необходимо создать новый документ (CTRL+N) любого размера (желательно побольше) и формата. Например такой:
Затем создаем новый слой.
Заливаем его черным цветом. Для этого выбираем инструмент «Заливка», основным делаем черный цвет и кликаем по слою в рабочей области.
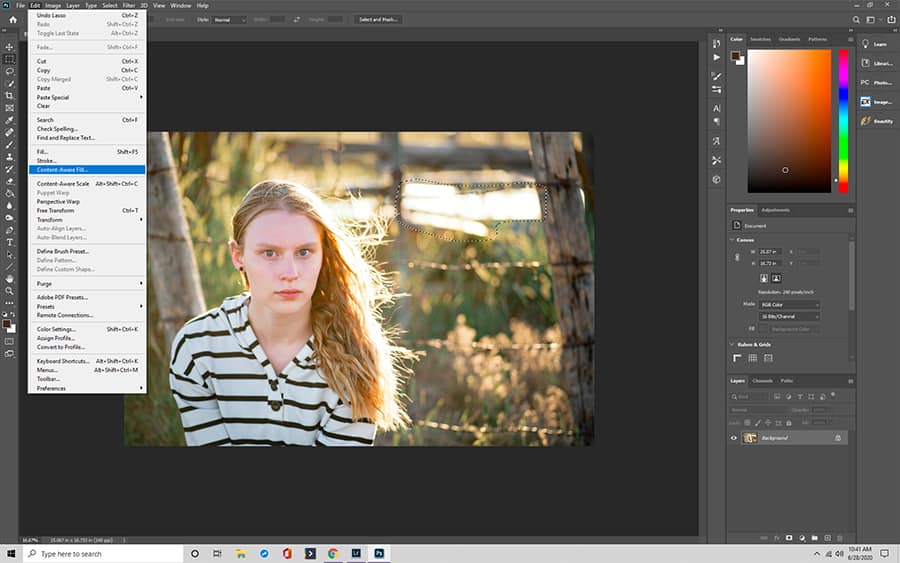
Теперь идем в меню «Фильтр – Рендеринг – Блик».
Видим диалоговое окно фильтра. Здесь (в обучающих целях) выставляем настройки, как показано на скриншоте. В дальнейшем Вы сможете самостоятельно подбирать необходимые параметры.
Центр блика (крестик в середине эффекта) можно перемещать по экрану предпросмотра, добиваясь нужного результата.
По завершению настроек нажимаем «ОК», тем самым применяя фильтр.
Получившийся блик нужно обесцветить, нажав сочетание клавиш CTRL+SHIFT+U.
Далее необходимо убрать лишнее, применив корректирующий слой «Уровни».
После применения автоматически откроется окно свойств слоя. В нем делаем ярче точку в центре блика, а ореол приглушаем. В данном случае выставьте ползунки примерно, как на скрине.
Придаем окраску
Для придания цвета нашему блику применим корректирующий слой «Цветовой тон/Насыщенность».
В окне свойств ставим галку напротив «Тонирования» и ползунками регулируем тон и насыщенность. Яркость желательно не трогать во избежание засвета фона.
Более интересного эффекта можно добиться при помощи корректирующего слоя «Карта градиента».
В окне свойств кликаем по градиенту и приступаем к настройкам.
В данном случае левая контрольная точка соответствует черному фону, а правая – самой светлой точке блика в центре.
Фон, как Вы помните, трогать нельзя. Он должен оставаться черным. А вот все остальное…
Добавим новую контрольную точку примерно в середине шкалы. Курсор должен превратиться в «палец» и появиться соответствующая подсказка. Не переживайте, если с первого раза не получится – так бывает у всех.
Давайте поменяем цвет у новой контрольной точки. Для этого кликнем по ней и вызовем палитру цветов, нажав на поле, указанное на скриншоте.
Таким образом, добавляя контрольные точки можно добиться совершенно разных эффектов.
Сохранение и применение
Сохраняются готовые блики точно так же, как и любые другие картинки. Но, как мы можем видеть, наше изображение неаккуратно расположено на холсте, поэтому откадрируем его.
Выбираем инструмент «Рамка».
Далее добиваемся, чтобы блик находился примерно по центру композиции, при этом обрезая лишний черный фон. По завершению нажимаем «ENTER».
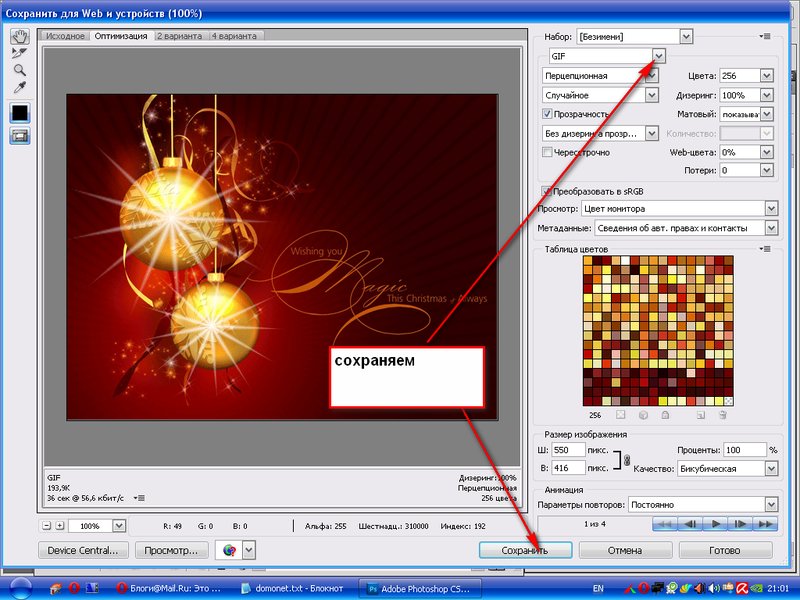
Теперь нажимаем CTRL+S, в открывшемся окне присваиваем имя картинке и указываем место для сохранения. Формат можно выбрать как JPEG, так и PNG.
Блик мы сохранили, теперь поговорим о том, как его применять в своих работах.
Для применения блика просто перетаскиваем его в окно фотошопа на изображение, с которым работаем.
Картинка с бликом автоматически подгонится под размер рабочей области (если блик больше размеров изображения, если меньше, то останется как есть). Нажимаем «ENTER».
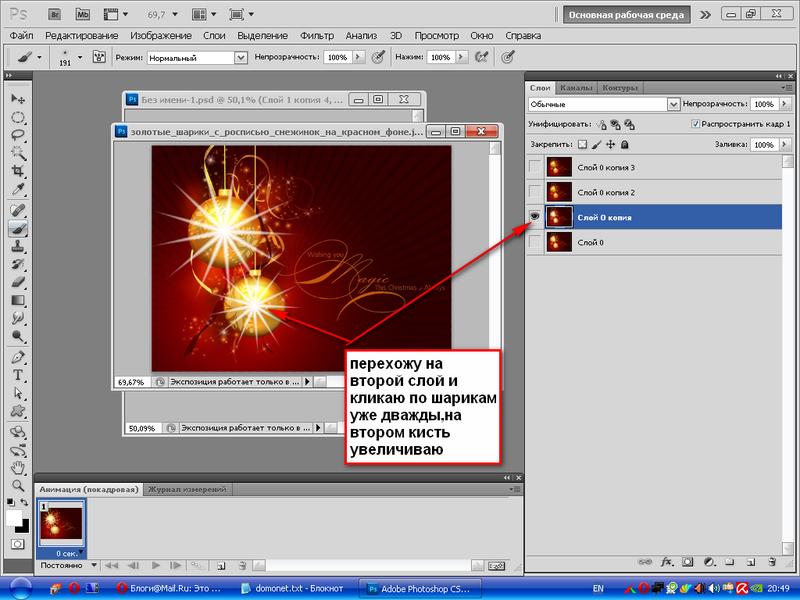
В палитре мы видим два слоя (в данном случае) – слой с исходным изображением и слой с бликом.
Для слоя с бликом необходимо поменять режим наложения на «Экран». Этот прием позволит скрыть весь черный фон.
Обратите внимание, что если у исходного изображения фон был прозрачным, то результат получится, как на скрине. Это нормально, фон мы позже удалим.
Далее необходимо отредактировать блик, то есть деформировать и переместить в нужное место. Нажимаем комбинацию CTRL+T и маркерами на краях рамки «сжимаем» блик по вертикали. В этом же режиме можно и перемещать изображение и поворачивать его, взявшись за угловой маркер. По завершению нажимаем «ENTER».
Должно получиться примерно следующее.
Затем создаем копию слоя с бликом, перетянув его на соответствующий значок.
К копии снова применяем «Свободное трансформирование» (CTRL+T), но на этот раз только поворачиваем его и перемещаем.
Для того чтобы удалить черный фон, необходимо вначале объединить слои с бликами. Для этого зажимаем клавишу CTRL и кликаем по очереди по слоям, тем самым выделяя их.
Затем кликаем правой кнопкой мыши по любому выделенному слою и выбираем пункт «Объединить слои».
Если режим наложения для слоя с бликами собъется, то снова меняем его на «Экран» (см. выше).
выше).
Далее, не убирая выделения со слоя с бликами, зажимаем CTRL и кликаем по миниатюре слоя с исходным изображением.
На изображении появится выделение по контуру.
Это выделение необходимо ивертировать, нажав комбинацию CTRL+SHIFT+I и удалить фон, нажав клавишу DEL.
Снимаем выделение сочетанием CTRL+D.
Готово! Таким образом, применив немного фантазии и приемы из этого урока, Вы сможете создавать собственные уникальные блики.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как сделать блик в «Фотошопе» — пошаговое описание, рекомендации и отзывы
Каждый фотограф сталкивался с тем, что, в кадре появляются лишние блики. Избавиться от них можно быстро — для этого используют бленду или отражающие фоны. Но при обработке фотографии иногда хочется добавить солнечные блики. Если фотографу необходимы такие дополнения, то в первую очередь потребуется программный редактор. О том, как сделать блик в «Фотошопе» и пойдет речь в данной статье.
Избавиться от них можно быстро — для этого используют бленду или отражающие фоны. Но при обработке фотографии иногда хочется добавить солнечные блики. Если фотографу необходимы такие дополнения, то в первую очередь потребуется программный редактор. О том, как сделать блик в «Фотошопе» и пойдет речь в данной статье.
Солнечный отблеск в различных версиях
Хотя некоторые и считают, что версии графических редакторов различают по добавлению такого эффекта, сделать блики в «Фотошопе CS6», как и в другом, очень легко. Но существует несколько вариантов выполнения. Для начала необходимо создать черный фон над фотографией, а если вы решили создать отдельный блик, то необходимо создать полотно размером 1000 х 1000 пикселей.
После чего нужно открыть окно «Фильтр», выбрать пункт «Рендеринг» и «Блик». Теперь должно появиться окно с настройками. Здесь уже — время творчества. Для начала необходимо выбрать тип объектива из 4 вариантов. Остановиться нужно на том пункте, который понравился больше всего.
Как сделать блик в «Фотошопе»?
Один из примеров, как создать такой эффект уже приведен выше, но чтобы сделать уникальный объект, необходимо больше времени и стараний. Для начала к получившемуся блику необходимо добавить непрозрачность в диалоговом окне, пока блеск не станет натуральным. А также необходимо обратить внимание на крестик, расположенный посередине миниатюры, перемещая его, вы меняете иллюзию в размере и в пропорции. Когда результат удовлетворит творца, можно нажать «Ок». Здесь необходимо сделать блики света в «Фотошопе» как можно естественней.
Теперь нужно сохранить результат, чтобы применять его много раз и чтобы это не занимало много времени. Для начала нужно инвертировать снимок. Для этого нажимаем сочетание клавиш Ctrl+L. После нужно нажать «Редактирование» и определить кисть. Называем новый инструмент, а после нажимаем Ctrl+L, чтобы инвертировать изображение обратно.
Судя по отзывам, большинство фотографов выбирают именно этот способ создания бликов, так как он не требует слишком большого количества времени, а результат можно будет повторять и на других снимках.
Солнечный блик
Создавать стандартный цвет не так интересно, как сделать натуральный блеск. Чтобы сделать блик солнца в «Фотошопе» как можно естественней, для начала нужно создать новый корректирующий слой, а именно, цветовой — «Тон/Насыщенность». После этого начать двигать ползунки так, чтобы цвета менялись на необходимые, после чего поставить галочку «Тонировка» и подредактировать все еще раз, как велит фантазия.
Если кажется, что цвета мало, то можно добавить насыщенность или новый корректирующий слой, а именно, карту градиента. Так, лучше всего ориентироваться на основные цвета: желтый, оранжевый и красный.
И последним шагом необходимо добавить вместо фона фотографию, на которой планировались блики. Это позволит профессионально сделать блик в «Фотошопе».
Второй способ создания эффекта
Этот вариант не такой универсальный, как предыдущий, так как в первом можно было создать иллюзию абсолютно любого цвета. Но зато он позволяет создать блик очень быстро, практически моментально. Лучше размещать солнечных зайчиков на тех фотографиях, на которых они должны быть.
Лучше размещать солнечных зайчиков на тех фотографиях, на которых они должны быть.
Если снимок сделан на закате или восходе — это отличное полотно для творчества. Но если фото снято в домашних условиях или в ночное время, то нужно подходить осторожно к добавлению эффектов. Сделать блики на фото в «Фотошопе», как и в первом варианте, достаточно легко.
Для начала необходимо открыть фотографию с помощью «Фотошопа». Сразу же преобразовываем слой в смарт-объект. Для этого на панели «Слои» нужно нажать правой кнопкой мыши на снимке и выбрать одноименный пункт. Следующим пунктом необходимо открыть окно «Фильтр», после этого перейти в меню «Рендеринг» и «Блики». Появилось уже знакомое окно, но вместо черного фона на миниатюре виден снимок. Именно это позволяет максимально удобно и точно расположить эффект. Когда все будет выполнено, нужно нажать кнопку «Ок».
Причем, если не понравится итоговый вариант в оригинальном масштабе, на панели «Слои» можно двойным щелчком по блику вызвать все то же самое окно для редактуры.
Судя по отзывам, фотографы очень редко пользуются таким способом, так как он является шаблонным и не всегда идеально подходит к снимку. Но некоторые специалисты используют такой блик, чтобы затонировать фото и придать туманности. Для этого нужно поиграть с непрозрачностью слоя.
Другие программы для создания эффекта
Не всегда «Фотошоп» доступен для использования или с ним случаются проблемы. Поэтому вот еще несколько примеров того, как сделать блик в «Фотошопе» или с помощью другого программного обеспечения. Но для начала еще один совет по «Фотошопу».
Не всегда есть время, чтобы создать красивый и естественный блик, да и фантазия иногда не желает работать. Для этого на просторах Интернета мастера и фотографы делятся своими уже готовыми инструментами. Чтобы их найти, нужно выбрать кисти с бликами и использовать так, как захочется.
After Effects
Многие знают, что данная программа создана для монтажа видео, но, на самом деле, в ней можно и отредактировать один кадр и сохранить его в любом графическом формате.
Плагин, созданный для добавления блика, выглядит очень естественно и красиво, его можно применить даже на звездном небе, немного уменьшив непрозрачность. Здесь можно сделать красивые блики, как в «Фотошопе», а иногда даже и лучше.
Фоны с эффектом для «Фотошопа»
В последнее время особенно популярны обои с бликами. Если необходимо создать открытку или приглашения, то это отличный вариант. Лучше всего выбирать изображения не в формате JPG, а текстурное — например, RAV или PNG.
На различных сайтах всегда очень много архивных эффектов, которые можно выбирать и использовать по своему вкусу. Самое главное, укоротить картинку по определенной схеме, в зависимости от того, свадебное это приглашение или открытка на юбилей.
Текстуру можно сохранить в самом графическом редакторе, чтобы не забивать память компьютера и случайно не удалить все наработки. В отдельном окне можно выбрать тот графический инструмент, который необходим именно сейчас. И также с помощью текстур можно создать не только фон, но и закрашивать любой элемент, даже в трехмерном пространстве. Есть возможность создать логотипы с бликами.
Есть возможность создать логотипы с бликами.
Текстура для «Фотошопа»
Необходимо тщательно выбирать изображение с бликами, так как их размер иногда может достигать нескольких мегабайт. А если на жестком диске очень ограничена память, то это может привести к серьезным последствиям и заторможенности ноутбука и компьютера.
Лучше всего иметь дополнительный жесткий диск, для работы с фотографиями и «Фотошопом».
Устанавливать текстурные дополнения очень легко, для этого надо открыть окно «Редактирование», после этого перейти на вкладку «Наборы» и «Управление наборами». Откроется диалоговое окно, необходимо выбрать тип «Узоры» и после этого загрузить. После чего выбираются все текстуры, которые необходимо сохранить и установить.
Стоит помнить, что форматы для загрузки называются PAT.
Если же изображение PNG, то работать с ней можно, как и с любой другой фотографией, то есть просто перенести в нужный формат и расположить так, как необходимо это для работы. Плюс такого изображения в том, что его можно размещать в любом снимке, для этого необходимо стереть все, кроме блика, и снизить насыщенность, чтобы все выглядело естественно.
Такой способ также позволит сделать блик в глазах в «Фотошопе» как можно быстрей.
Как сделать блик в фотошопе
В этой статье мы научимся делать блики в Фотошопе на предметах более яркими и создавать новые блики.
Для примера я скачала из бесплатного фотостока несколько изображений.
Делаем блики более яркими.
Открываем в Фотошопе изображение яблока. Мы видим, что блики на яблоке очень тусклые, сделаем их более яркими.
На верхней панели открываем «окно» -> «слои».
Создаём дубликат слоя, даём ему название «блик».
На верхней панели выбираем пункт меню «изображение» -> «коррекция» -> «порог». Порог яркости делаем примерно 160.
Далее берём «волшебную палочку» и выделяем центральные блики.
На верхней панели выбираем пункт меню «выделение» -> «инверсия», затем «редактирование» -> «вырезать». Мы видим, что у нас исчез чёрный цвет, остались только блики.
Дублируем слой «блик» 3 раза.
Названия слоям даём следующие: 3px, 10px, 20px, 30px.
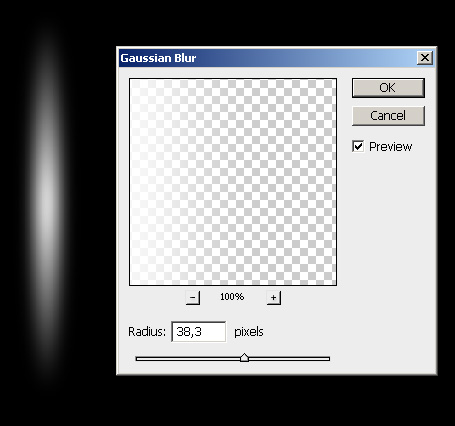
Для слоя «3px» применяем фильтр размытия по Гауссу. На верхней панели выбираем пункт «Фильтр» -> «Размытие» -> «Размытие по Гауссу», радиус размытия ставим 3 пикселя.
Для слоя «10px» радиус размытия ставим 10 пикселей. Для других слоёв, соответственно 20 и 30 пикселей.
Объединяем все 4 слоя с бликами. Получившемуся слою даём название «блик».
Вот, что у нас получилось.
Если мы хотим сделать блик ещё ярче, достаточно сдублировать слой «блик». Чтобы уменьшить яркость блика, то уменьшаем непрозрачность слоя «блик».
Создаём новый блик.
Открываем изображение ёлочной игрушки шара.
Видим, что бликов на шаре нет вообще.
Итак, простым движением создаём блик.
На верхней панели выбираем пункт меню «фильтр» -> «рендеринг» -> «блик».
Ставим блик как показано на рисунке.
В итоге у нас получился красивый ёлочный шар с бликом.
И ещё один способ создать матовый блик.
Открываем изображение уже другого ёлочного шара.
Берём инструмент «эллипс» (U), заливку делаем белой, обводку убираем.
И в том месте, где будет блик рисуем круг.
Растрируем слой с кругом и создаём дубликат этого слоя.
Для одного круга делаем размытие по Гауссу 10 пикселей, для другого 20 пикселей («Фильтр» -> «размытие» -> «размытие по Гауссу»).
В итоге получается вот такой ёлочный шар с матовым бликом.
Как сделать солнечный блик в Фотошоп, 2 быстрых способа
Солнечный блик может сделать скучное изображение довольно драматичным. Очень сложно получить хороший снимок естественного солнечного блика, особенно, когда используется только естественный свет и контраст между светлыми и темными участками изображения настолько сильный, что даже функция Active-D lighting с ним не справится. К счастью, у нас есть Photoshop и множество специальных эффектов, таких как солнечный блик, которые могут быть волшебным образом созданы, добавлены, улучшены, используя функциональные возможности программного обеспечения.
Зачем добавлять солнечный блик?
Специальные эффекты, в частности солнечный блик, сводятся к личным предпочтениям фотографа. Вот несколько причин, чтобы добавить солнечный блик в процессе постобработки:
- Усилить солнечные лучи.
- Повысить контраст и усилить драму.
- Скрыть нежелательное нагромождение в кадре.
- Достичь художественный эффект, например, если вы хотите передать мечтательное и романтическое настроение или мягкую и уютную атмосферу, как на фотографии справа вверху.
Когда вы откроете для себя магию Photoshop, вы можете легко увлечься азартом добавления всевозможных эффектов, и существует опасность, что вы будете добавлять их во все изображения, даже когда это не входит в контекст, неуместно и не нужно. Предлагаю избегать добавления солнечных бликов, когда:
- в кадре отсутствует солнце или большой источник света.

- это делает изображение неестественным, если вы на самом деле хотите добиться натуральности эффекта.
Как это обычно бывает в Photoshop, есть несколько способов сделать то или иное. В этом уроке мы сосредоточимся на двух способах добавить солнечный блик.
1. Способ первый: использование фильтра Блик
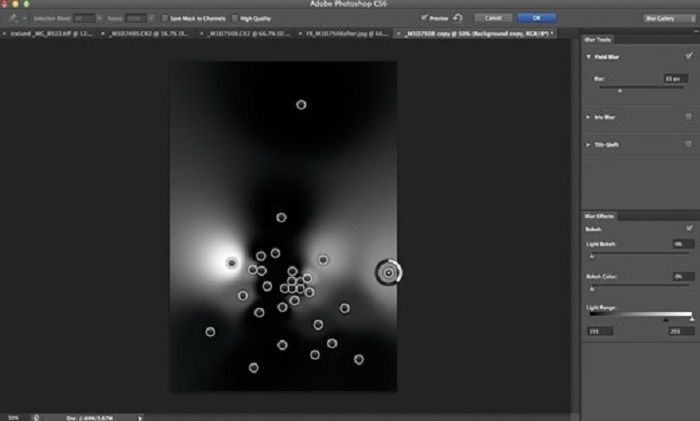
Добавление солнечного блика в изображение вверху не будет иметь большого значения для уже пересвеченного неба и части здания. Прежде всего нужно создать контраст, затемнив фотографию. Скопируйте изображение на новый слой с помощью CMD/CNTRL + J и затемните его, применив корректирующий слой Уровни.
Объедините скопированный слой и Уровни, выделив оба и нажав CMD/CNTRL + E. Теперь у вас есть новый затемненный слой. Сделайте еще одну копию слоя и на нем начинайте работу с солнечным бликом.
Когда вы добавите блик, он станет частью изображения, а не появится отдельно на новом слое. Поэтому, чтобы обезопасить себя, сохраните копию затемненного слоя, которую не будете трогать. Всегда работайте с солнечным бликом на новом скопированном слое, чтобы в случае ошибки или необходимости перенести блик, вам не пришлось снова создавать затемненный слой. Вы просто сможете удалить слой, на котором работаете, и сделать дубликат неприкасаемого слоя, чтобы начать работу с бликом заново.
В Photoshop создайте блик с помощью верхней панели инструментов, перейдя в Фильтр-Рендеринг-Блик.
Вы можете экспериментировать, какой тип блика вы хотели бы добавить, нажав на кружки около вариантов блика, и отрегулировать интенсивность путем перемещения слайдера. Нажмите OK, когда будете довольны своим выбором, и солнечный блик будет наложен на ваше изображение в том же слое.
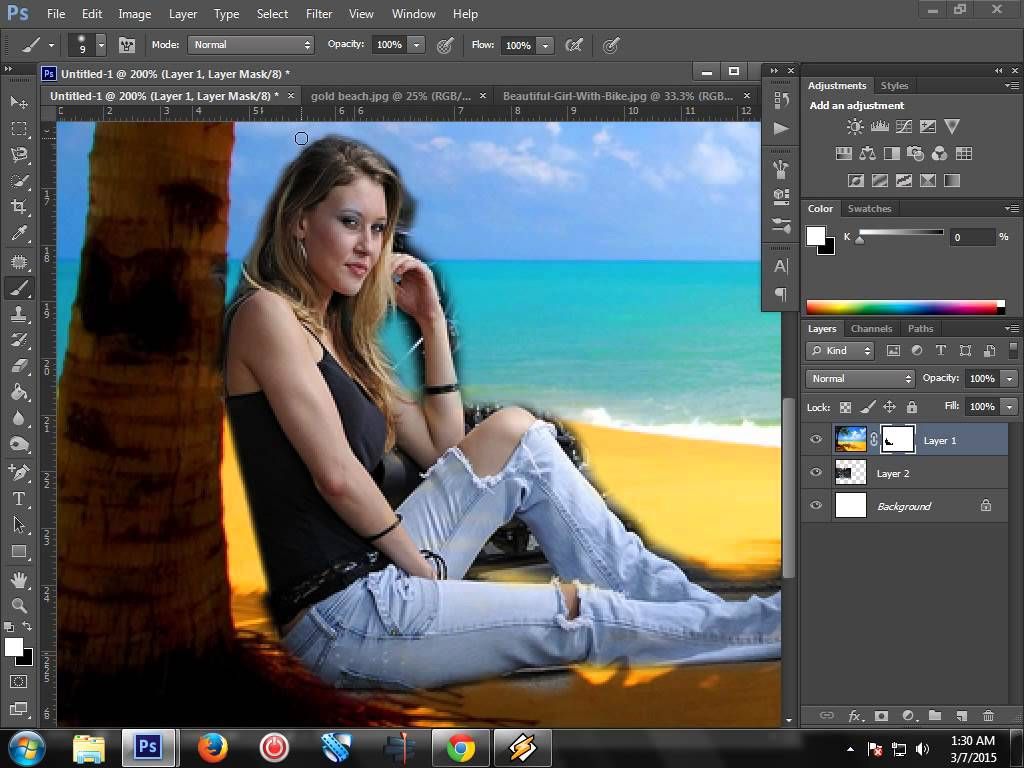
Как только вы примените этот фильтр к изображению, создайте слой-маску и с помощью мягкой черной кисти удалите эффект с тех участков, которые вы хотите защитить, например, с лица (убедитесь, что работаете на маске, а не на слое).
В конце мною был добавлен фото фильтр, чтобы сделать изображение более теплым. Ниже вы видите изображение до и после применения эффекта солнечного блика. Всегда рекомендуется сохранять изображение с бликом как новый файл JPG, а также сохраняйте файл в формате PSD со всеми слоями на случай, если придется вернуться к нему в будущем.
2. Способ второй: использование наложений
Эффект солнечных бликов в Photoshop имеет очень небольшой выбор, как вы могли заметить выше. Есть гораздо более интересные солнечные блики разных форм и цветов в виде наложений.
Ниже приведен пример изображения с легким солнечным бликом, добавленным в Photoshop с использованием одного из встроенных вариантов. Я думаю, что он недостаточно драматичен. В этом примере я усиливаю блик, применяя наложение.
Сначала затемняем изображение с помощью Уровней, как и в первом способе, используя слой-маску, чтобы защитить те участки, которые не нужно затемнять. Затем примените наложение на все изображение, как показано ниже.
Затем примените наложение на все изображение, как показано ниже.
Измените режим наложения слоя на Экран, что приведет к исчезновению всех темных областей наложения, и останутся только светлые наложенные области.
Ниже вы видите окончательное изображение в JPG с новым наложением солнечного блика и затемнением всего изображения для большего контраста.
Ниже еще одно изображение, к которому также будет применено наложение солнечного блика, но в этот раз более интенсивно, чем в примере выше.
Наложение такое сильное, как вы видите на Слое 1 ниже, и я применила корректирующий слой Уровни, чтобы осветлить его немного, и маску слоя, чтобы частично удалить эффект наложения с некоторых участков.
Ниже вы видите финальное изображение с усиленным эффектом наложения солнечного блика, будто фотография была сделана с использованием теплого фильтра на объективе.
О чем следует помнить, добавляя солнечный блик:
- Будьте осторожны и экспериментируйте с непрозрачностью для достижения желаемого эффекта.
- Затемните окружающую область, чтобы подчеркнуть блик, особенно на очень светлых изображениях.
- Скрывайте эффект под маской на лицах и тех областях, которые в нем не нуждаются. Блики, созданные в Photoshop, кажутся слишком идеальными и с жесткими краями. Вы всегда можете скрыть их частично под маской и смягчить края наложенного эффекта.
Я надеюсь, вам понравился этот небольшой урок о том, как добавить солнечный блик в программе Photoshop.
Добавляем красивый блик в фотошоп. Сохранение и применение. Делаем солнечные блики на фотографии
Некоторые люди считают, что существуют какие-то особые блики для Фотошопа CS6 или более свежей версии. Но на самом деле создание бликов во всех версиях графического редактора происходит примерно одинаково. Хотя в Photoshop CS5 существует меньшее число вариантов этой оптической иллюзии. Об этом необходимо помнить. Именно поэтому мы рекомендуем использовать Photoshop CC. Наша работа будет происходить именно в нём.
Об этом необходимо помнить. Именно поэтому мы рекомендуем использовать Photoshop CC. Наша работа будет происходить именно в нём.
Изначально блик создается на черном фоне. Поэтому первым делом создайте в Фотошопе новый файл. Размер изображения должен составить 1000 x 1000 пикселей. В графе «Фон» выберите пункт «Прозрачный».
Далее сделайте основной цвет черным. Выберите инструмент «Заливка» и щелкните левой кнопкой мыши по прозрачной области. Так вы получите черный фон, на котором и будет происходить создание блика. Данная работа начинается с перехода по пути «Фильтр>Рендеринг>Блик».
Тут же появится диалоговое окно с настройками создаваемого блика. В нижней части окна находится раздел «Тип объектива», в котором присутствуют четыре варианта. Попробуйте понажимать на все эти пункты, разглядывая результат на миниатюре. Остановитесь на том варианте, который вам понравится сильнее всего.
Как сделать блики в Фотошопе?
Отчасти вы уже поняли, как сделать блики в Фотошопе, их создание происходит при помощи всего одного фильтра. Но нам нужен очень красивый и уникальный результат, поэтому давайте продолжим. В диалоговом окне вам также предложат изменить непрозрачность блика. Пока оставьте этот параметр на уровне 100%. В миниатюре располагается маленький крестик. Перемещайте его, оптическая иллюзия будет изменяться в размерах. Когда результат вас устроит — нажмите кнопку «OK».
Но нам нужен очень красивый и уникальный результат, поэтому давайте продолжим. В диалоговом окне вам также предложат изменить непрозрачность блика. Пока оставьте этот параметр на уровне 100%. В миниатюре располагается маленький крестик. Перемещайте его, оптическая иллюзия будет изменяться в размерах. Когда результат вас устроит — нажмите кнопку «OK».
Теперь необходимо создать кисть, которая будет представлять собой выбранный нами блик. Для этого сначала инвертируйте изображение при помощи нажатия сочетания клавиш Ctrl+I. Потом перейдите по пути «Редактирование>Определить кисть». Дайте новой кисти какое-либо название. Например, «Блик 1000 1″. После этого вновь нажмите сочетание клавиш Ctrl+I.
Солнечный блик в Фотошопе
Стандартные цвета блика нам не интересны, они не позволят создать оптическую иллюзию уникальной. Поэтому давайте окрасим солнечный блик в Фотошопе в другие цвета и для этого перейдите в панель «Слои». Здесь нужно нажать на кнопку «Новый корректирующий слой», располагающуюся в нижней части панели. В выскочившем контекстном меню щелкните по пункту «Цветовой тон/Насыщенность».
В выскочившем контекстном меню щелкните по пункту «Цветовой тон/Насыщенность».
Вы тут же переместитесь в панель «Свойства». Именно здесь меняются цвета в изображении. Сразу же поставьте галочку около пункта «Тонирование». Далее всё зависит от вашей фантазии. Вы можете окрасить блик в те цвета, какие вам наиболее интересны. Или же воспользуйтесь параметрами со скриншота ниже.
Если вам кажется, что одного цвета мало, то можно отменить предыдущие действия. Вместо этого выберите корректирующий слой «Карта градиента». Так можно создать оранжево-желтый блик. Но мы всё же остановимся на предыдущем варианте.
Наша работа практически завершена. Теперь вам остается лишь изменить фон, подставить вместо него собственную фотографию. Делается это очень просто. Откройте её при помощи Фотошопа, после чего перейдите по пути «Выделение>Выделить всё». Нажмите сочетание клавиш Ctrl+C. Вернитесь к блику и нажмите Ctrl+V. Перейдите в панель «Слои», оставьте слой с новой картинкой в самом верху. Сейчас вам нужно лишь изменить режим наложения на «Экран».
Сейчас вам нужно лишь изменить режим наложения на «Экран».
На этом наша работа закончена. Результат вы видите ниже. Но это не говорит о завершении урока. Дело в том, что существует второй метод создания блика. Почему бы нам не рассмотреть и его?
Блики света для Фотошопа
Второй способ добавления бликов света для Фотошопа не столь универсален, как первый — тут вы не сможете окрасить оптическую иллюзию в любой цвет. Но зато он позволяет разместить блик на снимке как можно быстрее. Мы покажем пример создания солнечного блика на фотографии с автомобилем. Кадр сделан на рассвете, что нам подходит как нельзя лучше.
Сначала откройте изображение при помощи Adobe Photoshop. Сразу же проследуйте в панель «Слои». Щелкните по слову «Фон» правой кнопкой мыши. В контекстном меню необходимо выбрать пункт «Преобразовать в смарт-объект».
Теперь переходите по пути «Фильтр>Рендеринг>Блик». Вы сразу обратите внимание на то, что в диалоговом окне обновилась миниатюра. Ранее в ней был черный фон, теперь же в этом окошке располагается наше изображение. Это позволяет как можно точнее разместить блик.
Ранее в ней был черный фон, теперь же в этом окошке располагается наше изображение. Это позволяет как можно точнее разместить блик.
Когда вы нажмете на кнопку «OK» — элемент применится к изображению. Обратите внимание на панель «Слои». Блик добавился в виде смарт-фильтра. Это значит, что в любой момент вы сможете изменить его тип и положение. То есть, достаточно совершить двойной щелчок по слову «Блик», как вы вернетесь в рассмотренное ранее диалоговое окно.
Результат наших действий вы видите ниже. Получилось всё очень неплохо. При этом на улучшение картинки таким образом уходит всего одна минута! Или чуть больше времени, если вы будете долго думать над вариантом блика и его расположением.
Не всегда можно создать красивый оптический блик при помощи встроенного в Adobe Photoshop фильтра. Дело в том, что он слишком сильно ограничен. И тогда на помощь приходят блики для Фотошопа, созданные другими умельцами. Обычно для их создания используются сторонние средства. Например, очень красивый результат можно получить при помощи одного из плагинов для Adobe After Effects. Вы можете возразить: данная программа создана для видеомонтажа. Да, это так. Но никто не запрещает создать в ней всего один кадр и сохранить его в любом графическом формате.
Например, очень красивый результат можно получить при помощи одного из плагинов для Adobe After Effects. Вы можете возразить: данная программа создана для видеомонтажа. Да, это так. Но никто не запрещает создать в ней всего один кадр и сохранить его в любом графическом формате.
Фоны с эффектом блика для Фотошопа
Особой популярностью пользуются фоны с эффектом блика для Фотошопа. Они могут стать отличным началом для создания красочной открытки или приглашения на свадьбу. Отлично подходят они и для создания коллажа. Вы можете найти фон в виде обычного JPEG-файла. Но лучше поискать фон с бликом в виде текстуры. Обычно на разных сайтах распространяются целые архивы с несколькими десятками таких фонов. Это предоставляет вам широкий выбор.
Текстуры устанавливаются в Adobe Photoshop. После этого они доступны прямо в графическом редакторе, хранить их на жестком диске уже не нужно. Для работы с текстурами существует отдельный инструмент. Обычно текстура используется для создания фона. Но иногда она применяется для закрашивания какого-нибудь трехмерного элемента. Также текстуры помогают залить обычный двухмерный рисунок или логотип.
Но иногда она применяется для закрашивания какого-нибудь трехмерного элемента. Также текстуры помогают залить обычный двухмерный рисунок или логотип.
Текстуры с бликами для Фотошопа
Существует огромное количество текстур с бликами для Фотошопа, но многие из них весят по несколько мегабайт. Если на вашем диске C (обычно именно на него устанавливается Photoshop) очень мало места, то рекомендуется с особым вниманием подойти к выбору текстур. Если же вы используете ёмкий жёсткий диск, то беспокоиться не стоит. Тогда вы можете устанавливать сотни текстур.
Устанавливаются текстуры очень просто. Для этого необходимо перейти по пути «Редактирование>Наборы>Управление наборами». Так вы попадете в диалоговое окно. По умолчанию вам покажут установленные кисти.
В верхней части окна выбирается тип набора. Вас интересуют узоры. Именно так в Photoshop называются текстуры. Когда вы выберите нужный тип набора — жмите кнопку «Загрузить». Далее нужно выбрать один или несколько файлов текстур, которые хотелось бы установить. Файлы должны быть в формате PAT.
Файлы должны быть в формате PAT.
Если же вы скачали фоны с бликами для Фотошопа в PNG-формате, то всё гораздо проще. С ними нужно работать точно так же, как с любой другой фотографией. PNG-файл содержит в себе блик и зону прозрачности. Благодаря этому блик можно нанести даже поверх других рисунков. В качестве примера мы покажем работу с одним из бликов. Сначала он выбирается при помощи любого файлового менеджера или просмотрщика изображений. После этого картинка открывается при помощи Adobe Photoshop.
Вы сразу заметите, что изображение почти полностью состоит из прозрачной области. Блик на её фоне сейчас едва заметен.
Далее вы можете создать новый слой и залить его любым цветом. Перейдите в раздел «Слои» и переместите слой с заливкой в самый низ. Вот и готов фон с бликом!
Также можно в качестве нового слоя вставить новую фотографию. Тогда блик будет уже поверх него. Опять же, нужно не забыть переместить слой с бликом в самый верх. Также может потребоваться изменение размеров одного из слоёв. Делается это при помощи уже знакомой вам функции «Свободное трансформирование».
Делается это при помощи уже знакомой вам функции «Свободное трансформирование».
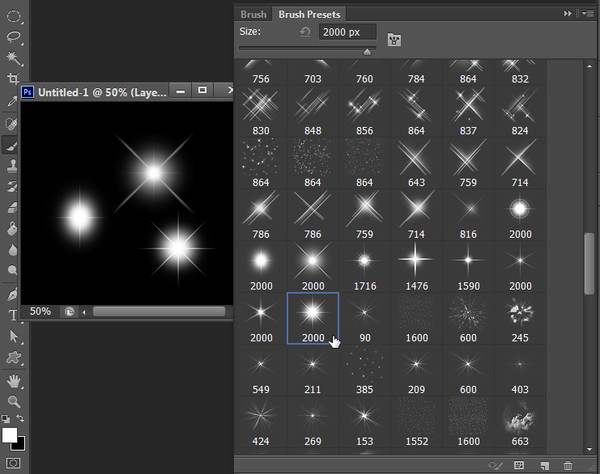
Кисти с бликами для Фотошопа
Если вы помните, то в самом начале урока мы создали кисть с бликом для Фотошопа. Если задействовать соответствующий инструмент, то данная кисть будет в числе вариантов. Но результат её применения вас не порадует, так как блик будет окрашен в один цвет.
Именно поэтому кисти с бликами для Фотошопа не так популярны, как текстуры. В Интернете вы сможете найти некоторые наборы кистей. Но чаще всего это даже не блики, а звездочки. Если вы фотографируете ночной город, то такие звездочки оставляют после себя горящие фонари. Пользоваться кистью — это отдельное искусство, о чём нужно говорить на отдельном уроке. Пока же скажем, что начинающие пользователи не должны стремиться к установке подобных кистей. Первое время лучше пользоваться соответствующим фильтром или загруженными фонами.
Если же вы всё же решили установить кисти, то делается это в упомянутом уже разделе «Управлением наборами». С этим теперь у вас никаких сложностей возникнуть не должно.
С этим теперь у вас никаких сложностей возникнуть не должно.
Ещё блики можно создавать при помощи соответствующих плагинов. Так называют отдельные утилиты, добавляющие в Photoshop новые фильтры. Но вам нужно помнить, что установка большого количества плагинов замедляет быстродействие графического редактора. А ещё далеко не все плагины работают в новых версиях программы. Например, для создания бликов идеально подходят плагины Knoll Light Factory и Star Filter Pro. Но в Photoshop CC они не работают. И ещё нужно помнить, что плагины редко распространяются бесплатно.
Как в Фотошопе убрать блики?
Если фотограф не очень опытный, то он может допустить появление в кадре солнечных бликов. Иногда они выглядят очень красиво. Но если объектив использовался не самый лучший, то блики будут только портить картинку и тогда возникает вопрос — как в Фотошопе убрать блики?
Спешим вас расстроить. Начинающие пользователи не смогут удалить солнечный блик. Это очень сложная операция, за которую даже опытные владельцы графического редактора предпочитают не браться. Поэтому при съемке на природе следите за получаемой картинкой. Также рекомендуется надеть на объектив бленду, с ней получить блик уже гораздо сложнее.
Поэтому при съемке на природе следите за получаемой картинкой. Также рекомендуется надеть на объектив бленду, с ней получить блик уже гораздо сложнее.
Другое дело — это блик от фотовспышки. Он может появиться на фруктах, металлических предметах и даже на лице человека. Блик выглядит в виде яркого белого пятнышка. Такой дефект устранить можно. Но для этого в Adobe Photoshop потребуется множество сложных и не очень действий. Возможно, что подробнее об этом мы расскажем в отдельном уроке.
Ну а этот урок подходит к концу. Теперь вы знаете о том, как добавить на фотографию красивый солнечный блик. Для этого используется простой фильтр, который уже достаточно давно имеется в графическом редакторе Adobe Photoshop. Ещё можно скачать на свой компьютер отдельные файлы с бликами. Это могут быть как узоры, так и простые PNG-изображения с прозрачным фоном. Ну а что касается удаления бликов, то этого сделать практически невозможно. Удачных вам фотографий и легкой работы в Фотошопе! Регулярно посещайте наш сайт, тогда вы научитесь и другим приёмам.
Раскроем сегодня тему, как в фотошопе сделать блики. Такие солнечные блики можно располагать на украшениях (кольца, серьги), очках и даже зубах. С подобными бликами фотография будет смотреться более полно, и казаться живой.
Делаем солнечные блики на фотографии
- Открываем изображение, на котором следует сделать статичный солнечный блик: «Файл» – «Открыть» (File — Open).
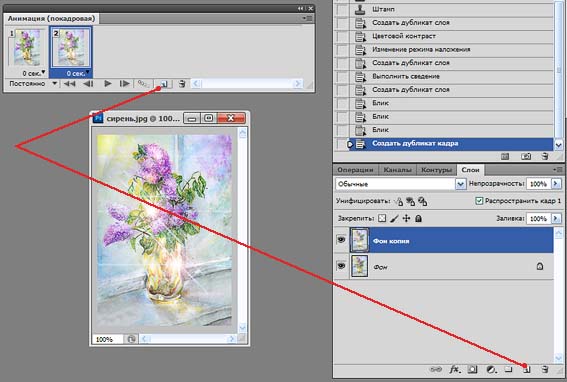
- Создаём новый слой — нажимаем иконку в правом нижнем углу «Создать новый слой» (Create a new layer). Слой с фотографией скрываем, клацая на иконку «глаз».
- Выбираем инструмент «Кисть» (Brush Tool). Клацаем правой кнопкой мыши по любому месту на фото, в открывшемся окне нажимаем на черную стрелочку и выбираем «Каллиграфическую кисть» (Calligraphik Brushes). В появившемся окне нажимаем «Добавить».
- Снова кликаем правой кнопкой в любом месте и в списке кисточек выбираем плоскую кисть (28 пикселей).
- В качестве основного цвета будет черный. В любом месте, в области нового слоя один раз нажимаем левую кнопку мыши, чтобы кисть оставила след.

- Создаём дубликат слоя (Duplicate Layer).
- Ищем инструмент перемещение (Move Tool) и стрелочками на клавиатуре клацаем «вниз» до тех пор, пока отпечаток от кисти не раздвоиться.
- Сливаем два слоя (с отпечатками кисти). В главном меню программы: «Слои» – «Слить слои» (Layer – Marge layers).
- Создаём дубликат слоя, как в пункте 6.
- Теперь, на одном из слоёв этот мазок кисти нужно перевернуть на 90 градусов, то есть сделать горизонтальным. Для этого выделите элемент, войдите в «Редактировать» – «Трансформировать» – «Повернуть» (Edit – Transform – Rotate), и поверните нашу вертикальную полоску на 90 градусов.
- Слейте воедино два слоя, как в пункте 8.
- Далее заходим: «Фильтр» — «Стилизация» – «Тиснение» (Filter – Stylize – Emboss). Ставим, примерно, такие параметры: Угол – 156; Высота – 3; Эффект – 95%.
- Включаем основной слой. То есть, ставим иконку «глаз» возле слоя с фотографией. Слой с бликом ставим в режим «Линейный осветитель» (Linear Light).
 Если всё сделали правильно, то должно получиться уже что-то похожее на солнечный блик.
Если всё сделали правильно, то должно получиться уже что-то похожее на солнечный блик. - Перемещаем блик на объект (очки, кольцо и т.п.).
- Переходим в: «Изображение» – «Коррекция» – «Яркость/Контрастность» (Image – Adjustments – Brightness/Contrast). Яркость ставим на максимальный показатель.
- Слой с бликом можно несколько раз продублировать, а затем слить их воедино (кроме основной фотографии). Это делается для того, чтобы сделать в фотошопе блик от солнца ещё более ярким.
- Поворачиваем блик, как Вам хочется, увеличиваем или уменьшаем. Делаем это с помощью команд «Редактировать» – «Трансформировать» – « Повернуть» (или «Масштаб», чтобы изменить размер)».
- Последний штрих: «Фильтр» — «Размытие» — «Размытие» (Filter – Blur – Blur). Таким образом, делаем блик размытым, не очень четким.
- Сливаем слой с бликом, с основным слоем. Как в пункте 8.
Вот и всё. Получилось довольно громоздко. Тем не менее, Вы заметите, что на практике всё получается гораздо проще и быстрее.
В этом уроке, мы рассмотрим, как используя слои и режимы наложения Photoshop, можно легко добавить эффект Блик
к изображению без внесения каких — либо постоянных изменений в исходной фотографии.
Мы начнем с того, что добавим и расположим его там, где нам необходимо. Затем, чтобы у нас была возможность в любой момент времени изменить этот эффект или убрать его совсем, мы отменим этот эффект, добавим новый слой, повторно применим Блик к этому слою.
Затем, используя функцию наложения совместим слой с бликом с исходным изображением, подкорректируем результат и Все готово!
Чтобы получить действительно реалистичный эффект, лучше использовать изображение, где на самом деле присутствует источник света.
Итак приступим.
Шаг1 Применение фильтра
Первое, что нам нужно сделать это добавить эффект блики к исходному изображению. Filter — Render — Lens Flare ( — Рендеринг — Блик)
Filter — Render — Lens Flare ( — Рендеринг — Блик)
При этом откроется диалоговое окно Lens Flare Блик
Фильтр Photoshop добавляет смоделированный эффект Блики к изображению, и мы можем выбрать один из четырех различных типов линз в левом нижнем углу. Каждый из них дает свой эффект. Вы можете попробовать, выделив их и увидеть, как каждый из них выглядит непосредственно в изображении. Я выберу по умолчанию в 50-300мм.
Кроме этого, можно регулировать яркость вспышки объектива путем перетаскивания ползунка Яркость влево или вправо, но опять же, выберу 80% . Ориентируйтесь по своему изображению.
Жмем на ОК и получаем вот такой результат.
Единственная проблема лишь в том, что мы применили эффект непосредственно к самому изображению, и его невозможно будет редактировать в будущем, так как мы внесли окончательные изменения в исходное изображение.
Давайте рассмотрим вариант, когда мы можем применить эффект блик, не внося изменений в наше главное фото.
Шаг 2 Отмена фильтра
Делается это просто и быстро. Вкладка Edit – Undo Lens Flare (Редактирование – Отменить Блик) в верхнем левом углу экрана.
Шаг 3 Добавляем новый пустой слой
Наша задача применить этот же эффект Блик, только теперь на новом слое, чтобы иметь возможность управлять эффектом не затрагивая исходное изображение.
Нажимаем на значок создать слой на панели слоев. И назовем его блик.
Шаг 3 Делаем заливку нового слоя черным цветом.
Не позволит нам выполнить эффект на пустом слое, поэтому заливаем его черным цветом.
Возвращаемся к владке Edit-Fill (Редактирование – Заливка)
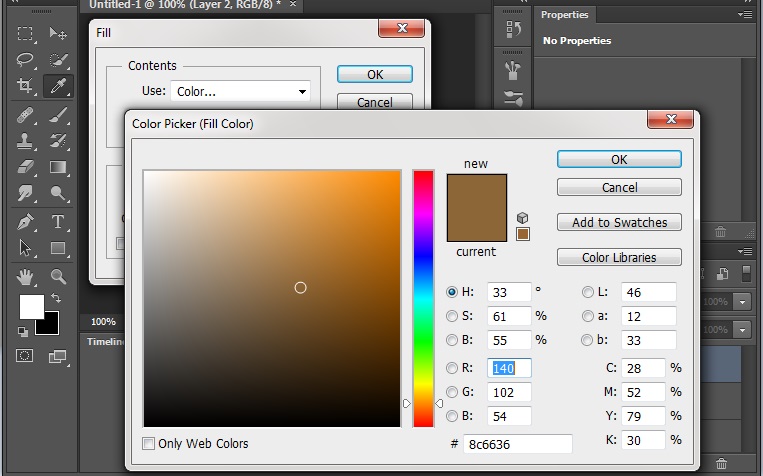
При этом откроется диалоговое окно. В верхнем блоке выбираем Color – Цвет выбираем в палитре цветов черный цвет и ОК.
В верхнем блоке выбираем Color – Цвет выбираем в палитре цветов черный цвет и ОК.
Шаг 4 Делаем заливку нового слоя черным цветом.
Вот, что у нас должно получиться.
Шаг 5 Применяем повторно фильтр Блик для созданного слоя.
Находим в верхней части экрана Filter – Lens Flare (Фильтр – Блик) обратите внимание, поскольку мы этот эффект уже применяли он появился первым во вкладке Фильтр.
И вот результат.
Шаг 6. Применяем режим Смешивания (Наложения)
В панели слоев выбираем Normal – Screen (Нормальный – Осветление)
Слой с черным цветом становится невидимым. Оставляя лишь блики на исходном изображении)
Все мы добились желаемого.
Можно лишь добавить несколько нюансов. Чтобы подкорректировать сам эффект, в панели слоев, «поиграйте» параметрами Opacity (Непрозрачность) и установите самый подходящий для вас вариант.
Такой вот получился у меня. Вы можете обработать свою фотографию, используя этот урок. Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях. Нам будет очень приятно, если вы поделитесь с друзьями об этом уроке и напишите комментарий. Спасибо и творческих успехов.
Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях. Нам будет очень приятно, если вы поделитесь с друзьями об этом уроке и напишите комментарий. Спасибо и творческих успехов.
Каждый фотограф сталкивался с тем, что, в кадре появляются лишние блики. Избавиться от них можно быстро — для этого используют бленду или отражающие фоны. Но при обработке фотографии иногда хочется добавить солнечные блики. Если фотографу необходимы такие дополнения, то в первую очередь потребуется программный редактор. О том, как сделать блик в «Фотошопе» и пойдет речь в данной статье.
Солнечный отблеск в различных версиях
Хотя некоторые и считают, что версии графических редакторов различают по добавлению такого эффекта, сделать блики в «Фотошопе CS6»,
как и в другом, очень легко. Но существует несколько вариантов выполнения. Для начала необходимо создать черный фон над фотографией, а если вы решили создать отдельный блик, то необходимо создать полотно размером 1000 х 1000 пикселей.
После чего нужно открыть окно «Фильтр», выбрать пункт «Рендеринг» и «Блик». Теперь должно появиться окно с настройками. Здесь уже — время творчества. Для начала необходимо выбрать тип объектива из 4 вариантов. Остановиться нужно на том пункте, который понравился больше всего.
Как сделать блик в «Фотошопе»?
Один из примеров, как создать такой эффект уже приведен выше, но чтобы сделать уникальный объект, необходимо больше времени и стараний. Для начала к получившемуся блику необходимо добавить непрозрачность в диалоговом окне, пока блеск не станет натуральным. А также необходимо обратить внимание на крестик, расположенный посередине миниатюры, перемещая его, вы меняете иллюзию в размере и в пропорции. Когда результат удовлетворит творца, можно нажать «Ок». Здесь необходимо сделать блики света в «Фотошопе» как можно естественней.
Теперь нужно сохранить результат, чтобы применять его много раз и чтобы это не занимало много времени. Для начала нужно инвертировать снимок. Для этого нажимаем сочетание клавиш Ctrl+L. После нужно нажать «Редактирование» и определить кисть. Называем новый инструмент, а после нажимаем Ctrl+L, чтобы инвертировать изображение обратно.
Для этого нажимаем сочетание клавиш Ctrl+L. После нужно нажать «Редактирование» и определить кисть. Называем новый инструмент, а после нажимаем Ctrl+L, чтобы инвертировать изображение обратно.
Судя по отзывам, большинство фотографов выбирают именно этот способ создания бликов, так как он не требует слишком большого количества времени, а результат можно будет повторять и на других снимках.
Солнечный блик
Создавать стандартный цвет не так интересно, как сделать натуральный блеск. Чтобы сделать в «Фотошопе» как можно естественней, для начала нужно создать новый корректирующий слой, а именно, цветовой — «Тон/Насыщенность». После этого начать двигать ползунки так, чтобы цвета менялись на необходимые, после чего поставить галочку «Тонировка» и подредактировать все еще раз, как велит фантазия.
Если кажется, что цвета мало, то можно добавить насыщенность или новый корректирующий слой, а именно, карту градиента. Так, лучше всего ориентироваться на основные цвета: желтый, оранжевый и красный.
И последним шагом необходимо добавить вместо фона фотографию, на которой планировались блики. Это позволит профессионально сделать блик в «Фотошопе».
Второй способ создания эффекта
Этот вариант не такой универсальный, как предыдущий, так как в первом можно было создать иллюзию абсолютно любого цвета. Но зато он позволяет создать блик очень быстро, практически моментально. Лучше размещать солнечных зайчиков на тех фотографиях, на которых они должны быть.
Если снимок сделан на закате или восходе — это отличное полотно для творчества. Но если фото снято в домашних условиях или в ночное время, то нужно подходить осторожно к добавлению эффектов. Сделать блики на фото в «Фотошопе», как и в первом варианте, достаточно легко.
Для начала необходимо открыть фотографию с помощью «Фотошопа». Сразу же преобразовываем слой в смарт-объект. Для этого на панели «Слои» нужно нажать правой кнопкой мыши на снимке и выбрать одноименный пункт. Следующим пунктом необходимо открыть окно «Фильтр», после этого перейти в меню «Рендеринг» и «Блики». Появилось уже знакомое окно, но вместо черного фона на миниатюре виден снимок. Именно это позволяет максимально удобно и точно расположить эффект. Когда все будет выполнено, нужно нажать кнопку «Ок».
Появилось уже знакомое окно, но вместо черного фона на миниатюре виден снимок. Именно это позволяет максимально удобно и точно расположить эффект. Когда все будет выполнено, нужно нажать кнопку «Ок».
Причем, если не понравится итоговый вариант в оригинальном масштабе, на панели «Слои» можно двойным щелчком по блику вызвать все то же самое окно для редактуры.
Судя по отзывам, фотографы очень редко пользуются таким способом, так как он является шаблонным и не всегда идеально подходит к снимку. Но некоторые специалисты используют такой блик, чтобы затонировать фото и придать туманности. Для этого нужно поиграть с непрозрачностью слоя.
Другие программы для создания эффекта
Не всегда «Фотошоп» доступен для использования или с ним случаются проблемы. Поэтому вот еще несколько примеров того, как сделать блик в «Фотошопе» или с помощью другого программного обеспечения. Но для начала еще один совет по «Фотошопу».
Не всегда есть время, чтобы создать красивый и естественный блик, да и фантазия иногда не желает работать. Для этого на просторах Интернета мастера и фотографы делятся своими уже готовыми инструментами. Чтобы их найти, нужно выбрать кисти с бликами и использовать так, как захочется.
Для этого на просторах Интернета мастера и фотографы делятся своими уже готовыми инструментами. Чтобы их найти, нужно выбрать кисти с бликами и использовать так, как захочется.
After Effects
Многие знают, что данная программа создана для монтажа видео, но, на самом деле, в ней можно и отредактировать один кадр и сохранить его в любом графическом формате.
Плагин, созданный для добавления блика, выглядит очень естественно и красиво, его можно применить даже на звездном небе, немного уменьшив непрозрачность. Здесь можно сделать красивые блики, как в «Фотошопе», а иногда даже и лучше.
Фоны с эффектом для «Фотошопа»
В последнее время особенно популярны обои с бликами. Если необходимо создать открытку или приглашения, то это отличный вариант. Лучше всего выбирать изображения не в формате JPG, а текстурное — например, RAV или PNG.
На различных сайтах всегда очень много архивных эффектов, которые можно выбирать и использовать по своему вкусу. Самое главное, укоротить картинку по определенной схеме, в зависимости от того, свадебное это приглашение или открытка на юбилей.
Самое главное, укоротить картинку по определенной схеме, в зависимости от того, свадебное это приглашение или открытка на юбилей.
Текстуру можно сохранить в самом графическом редакторе, чтобы не забивать память компьютера и случайно не удалить все наработки. В отдельном окне можно выбрать тот графический инструмент, который необходим именно сейчас. И также с помощью текстур можно создать не только фон, но и закрашивать любой элемент, даже в трехмерном пространстве. Есть возможность создать логотипы с бликами.
Текстура для «Фотошопа»
Необходимо тщательно выбирать изображение с бликами, так как их размер иногда может достигать нескольких мегабайт. А если на жестком диске очень ограничена память, то это может привести к серьезным последствиям и заторможенности ноутбука и компьютера.
Лучше всего иметь дополнительный жесткий диск, для работы с фотографиями и «Фотошопом».
Устанавливать текстурные дополнения очень легко, для этого надо открыть окно «Редактирование», после этого перейти на вкладку «Наборы» и «Управление наборами». Откроется диалоговое окно, необходимо выбрать тип «Узоры» и после этого загрузить. После чего выбираются все текстуры, которые необходимо сохранить и установить.
Откроется диалоговое окно, необходимо выбрать тип «Узоры» и после этого загрузить. После чего выбираются все текстуры, которые необходимо сохранить и установить.
Стоит помнить, что форматы для загрузки называются PAT.
Если же изображение PNG, то работать с ней можно, как и с любой другой фотографией, то есть просто перенести в нужный формат и расположить так, как необходимо это для работы. Плюс такого изображения в том, что его можно размещать в любом снимке, для этого необходимо стереть все, кроме блика, и снизить насыщенность, чтобы все выглядело естественно.
Такой способ также позволит сделать блик в глазах в «Фотошопе» как можно быстрей.
На просторах интернета можно найти огромное количество готовых инструментов для применения эффекта под названием «Блик» , достаточно ввести соответствующий запрос в любимый поисковик.
Мы же с Вами попробуем создать собственный уникальный эффект, используя фантазию и возможности программы.
Для начала необходимо создать новый документ (CTRL+N
) любого размера (желательно побольше) и формата. Например такой:
Например такой:
Затем создаем новый слой.
Заливаем его черным цветом. Для этого выбираем инструмент «Заливка» , основным делаем черный цвет и кликаем по слою в рабочей области.
Теперь идем в меню «Фильтр – Рендеринг – Блик» .
Видим диалоговое окно фильтра. Здесь (в обучающих целях) выставляем настройки, как показано на скриншоте. В дальнейшем Вы сможете самостоятельно подбирать необходимые параметры.
Центр блика (крестик в середине эффекта) можно перемещать по экрану предпросмотра, добиваясь нужного результата.
По завершению настроек нажимаем «ОК» , тем самым применяя фильтр.
Получившийся блик нужно обесцветить, нажав сочетание клавиш CTRL+SHIFT+U .
После применения автоматически откроется окно свойств слоя. В нем делаем ярче точку в центре блика, а ореол приглушаем. В данном случае выставьте ползунки примерно, как на скрине.
Придаем окраску
Для придания цвета нашему блику применим корректирующий слой «Цветовой тон/Насыщенность»
.
В окне свойств ставим галку напротив «Тонирования» и ползунками регулируем тон и насыщенность. Яркость желательно не трогать во избежание засвета фона.
Более интересного эффекта можно добиться при помощи корректирующего слоя .
В окне свойств кликаем по градиенту и приступаем к настройкам.
В данном случае левая контрольная точка соответствует черному фону, а правая – самой светлой точке блика в центре.
Фон, как Вы помните, трогать нельзя. Он должен оставаться черным. А вот все остальное…
Добавим новую контрольную точку примерно в середине шкалы. Курсор должен превратиться в «палец» и появиться соответствующая подсказка. Не переживайте, если с первого раза не получится – так бывает у всех.
Давайте поменяем цвет у новой контрольной точки. Для этого кликнем по ней и вызовем палитру цветов, нажав на поле, указанное на скриншоте.
Таким образом, добавляя контрольные точки можно добиться совершенно разных эффектов.
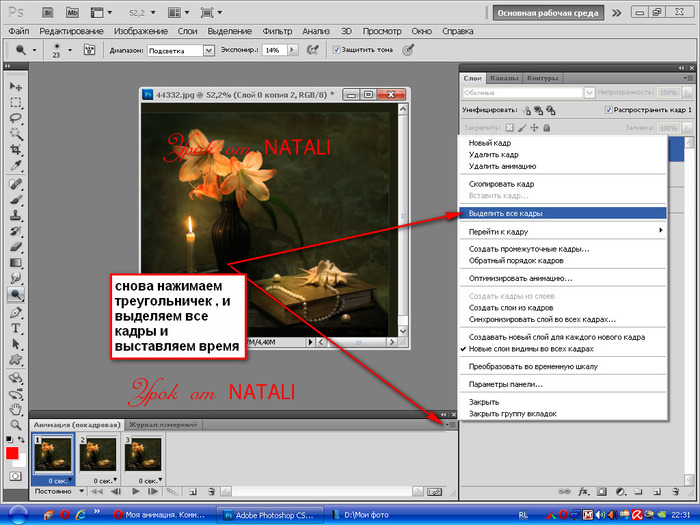
Сохранение и применение
Сохраняются готовые блики точно так же, как и любые другие картинки. Но, как мы можем видеть, наше изображение неаккуратно расположено на холсте, поэтому откадрируем его.
Выбираем инструмент «Рамка» .
Теперь нажимаем CTRL+S , в открывшемся окне присваиваем имя картинке и указываем место для сохранения. Формат можно выбрать как JPEG , так и PNG .
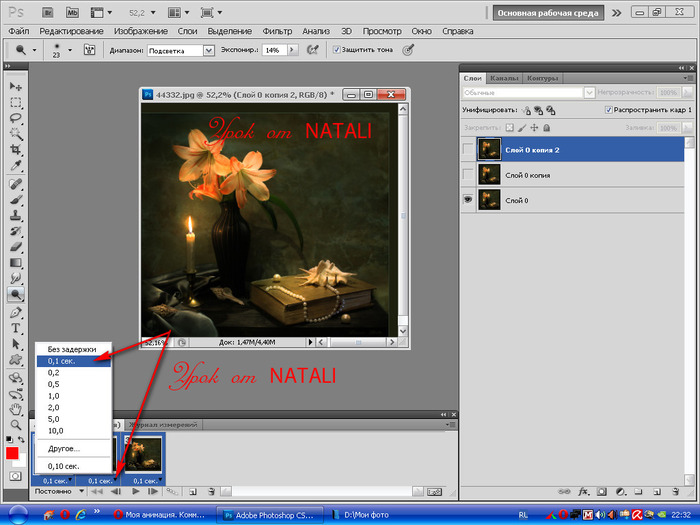
Блик мы сохранили, теперь поговорим о том, как его применять в своих работах.
Для применения блика просто перетаскиваем его в окно фотошопа на изображение, с которым работаем.
Картинка с бликом автоматически подгонится под размер рабочей области (если блик больше размеров изображения, если меньше, то останется как есть). Нажимаем «ENTER» .
В палитре мы видим два слоя (в данном случае) – слой с исходным изображением и слой с бликом.
Для слоя с бликом необходимо поменять режим наложения на «Экран»
. Этот прием позволит скрыть весь черный фон.
Этот прием позволит скрыть весь черный фон.
Обратите внимание, что если у исходного изображения фон был прозрачным, то результат получится, как на скрине. Это нормально, фон мы позже удалим.
Далее необходимо отредактировать блик, то есть деформировать и переместить в нужное место. Нажимаем комбинацию CTRL+T и маркерами на краях рамки «сжимаем» блик по вертикали. В этом же режиме можно и перемещать изображение и поворачивать его, взявшись за угловой маркер. По завершению нажимаем «ENTER» .
Эффект блик в фотошопе. Создаем блики в фотошопе
Некоторые люди считают, что существуют какие-то особые блики для Фотошопа CS6 или более свежей версии. Но на самом деле создание бликов во всех версиях графического редактора происходит примерно одинаково. Хотя в Photoshop CS5 существует меньшее число вариантов этой оптической иллюзии. Об этом необходимо помнить. Именно поэтому мы рекомендуем использовать Photoshop CC. Наша работа будет происходить именно в нём.
Изначально блик создается на черном фоне. Поэтому первым делом создайте в Фотошопе новый файл. Размер изображения должен составить 1000 x 1000 пикселей. В графе «Фон» выберите пункт «Прозрачный».
Далее сделайте основной цвет черным. Выберите инструмент «Заливка» и щелкните левой кнопкой мыши по прозрачной области. Так вы получите черный фон, на котором и будет происходить создание блика. Данная работа начинается с перехода по пути «Фильтр>Рендеринг>Блик».
Тут же появится диалоговое окно с настройками создаваемого блика. В нижней части окна находится раздел «Тип объектива», в котором присутствуют четыре варианта. Попробуйте понажимать на все эти пункты, разглядывая результат на миниатюре. Остановитесь на том варианте, который вам понравится сильнее всего.
Как сделать блики в Фотошопе?
Отчасти вы уже поняли, как сделать блики в Фотошопе, их создание происходит при помощи всего одного фильтра. Но нам нужен очень красивый и уникальный результат, поэтому давайте продолжим. В диалоговом окне вам также предложат изменить непрозрачность блика. Пока оставьте этот параметр на уровне 100%. В миниатюре располагается маленький крестик. Перемещайте его, оптическая иллюзия будет изменяться в размерах. Когда результат вас устроит — нажмите кнопку «OK».
В диалоговом окне вам также предложат изменить непрозрачность блика. Пока оставьте этот параметр на уровне 100%. В миниатюре располагается маленький крестик. Перемещайте его, оптическая иллюзия будет изменяться в размерах. Когда результат вас устроит — нажмите кнопку «OK».
Теперь необходимо создать кисть, которая будет представлять собой выбранный нами блик. Для этого сначала инвертируйте изображение при помощи нажатия сочетания клавиш Ctrl+I. Потом перейдите по пути «Редактирование>Определить кисть». Дайте новой кисти какое-либо название. Например, «Блик 1000 1″. После этого вновь нажмите сочетание клавиш Ctrl+I.
Солнечный блик в Фотошопе
Стандартные цвета блика нам не интересны, они не позволят создать оптическую иллюзию уникальной. Поэтому давайте окрасим солнечный блик в Фотошопе в другие цвета и для этого перейдите в панель «Слои». Здесь нужно нажать на кнопку «Новый корректирующий слой», располагающуюся в нижней части панели. В выскочившем контекстном меню щелкните по пункту «Цветовой тон/Насыщенность».
Вы тут же переместитесь в панель «Свойства». Именно здесь меняются цвета в изображении. Сразу же поставьте галочку около пункта «Тонирование». Далее всё зависит от вашей фантазии. Вы можете окрасить блик в те цвета, какие вам наиболее интересны. Или же воспользуйтесь параметрами со скриншота ниже.
Если вам кажется, что одного цвета мало, то можно отменить предыдущие действия. Вместо этого выберите корректирующий слой «Карта градиента». Так можно создать оранжево-желтый блик. Но мы всё же остановимся на предыдущем варианте.
Наша работа практически завершена. Теперь вам остается лишь изменить фон, подставить вместо него собственную фотографию. Делается это очень просто. Откройте её при помощи Фотошопа, после чего перейдите по пути «Выделение>Выделить всё». Нажмите сочетание клавиш Ctrl+C. Вернитесь к блику и нажмите Ctrl+V. Перейдите в панель «Слои», оставьте слой с новой картинкой в самом верху. Сейчас вам нужно лишь изменить режим наложения на «Экран».
На этом наша работа закончена. Результат вы видите ниже. Но это не говорит о завершении урока. Дело в том, что существует второй метод создания блика. Почему бы нам не рассмотреть и его?
Результат вы видите ниже. Но это не говорит о завершении урока. Дело в том, что существует второй метод создания блика. Почему бы нам не рассмотреть и его?
Блики света для Фотошопа
Второй способ добавления бликов света для Фотошопа не столь универсален, как первый — тут вы не сможете окрасить оптическую иллюзию в любой цвет. Но зато он позволяет разместить блик на снимке как можно быстрее. Мы покажем пример создания солнечного блика на фотографии с автомобилем. Кадр сделан на рассвете, что нам подходит как нельзя лучше.
Сначала откройте изображение при помощи Adobe Photoshop. Сразу же проследуйте в панель «Слои». Щелкните по слову «Фон» правой кнопкой мыши. В контекстном меню необходимо выбрать пункт «Преобразовать в смарт-объект».
Теперь переходите по пути «Фильтр>Рендеринг>Блик». Вы сразу обратите внимание на то, что в диалоговом окне обновилась миниатюра. Ранее в ней был черный фон, теперь же в этом окошке располагается наше изображение. Это позволяет как можно точнее разместить блик.
Это позволяет как можно точнее разместить блик.
Когда вы нажмете на кнопку «OK» — элемент применится к изображению. Обратите внимание на панель «Слои». Блик добавился в виде смарт-фильтра. Это значит, что в любой момент вы сможете изменить его тип и положение. То есть, достаточно совершить двойной щелчок по слову «Блик», как вы вернетесь в рассмотренное ранее диалоговое окно.
Результат наших действий вы видите ниже. Получилось всё очень неплохо. При этом на улучшение картинки таким образом уходит всего одна минута! Или чуть больше времени, если вы будете долго думать над вариантом блика и его расположением.
Не всегда можно создать красивый оптический блик при помощи встроенного в Adobe Photoshop фильтра. Дело в том, что он слишком сильно ограничен. И тогда на помощь приходят блики для Фотошопа, созданные другими умельцами. Обычно для их создания используются сторонние средства. Например, очень красивый результат можно получить при помощи одного из плагинов для Adobe After Effects. Вы можете возразить: данная программа создана для видеомонтажа. Да, это так. Но никто не запрещает создать в ней всего один кадр и сохранить его в любом графическом формате.
Вы можете возразить: данная программа создана для видеомонтажа. Да, это так. Но никто не запрещает создать в ней всего один кадр и сохранить его в любом графическом формате.
Фоны с эффектом блика для Фотошопа
Особой популярностью пользуются фоны с эффектом блика для Фотошопа. Они могут стать отличным началом для создания красочной открытки или приглашения на свадьбу. Отлично подходят они и для создания коллажа. Вы можете найти фон в виде обычного JPEG-файла. Но лучше поискать фон с бликом в виде текстуры. Обычно на разных сайтах распространяются целые архивы с несколькими десятками таких фонов. Это предоставляет вам широкий выбор.
Текстуры устанавливаются в Adobe Photoshop. После этого они доступны прямо в графическом редакторе, хранить их на жестком диске уже не нужно. Для работы с текстурами существует отдельный инструмент. Обычно текстура используется для создания фона. Но иногда она применяется для закрашивания какого-нибудь трехмерного элемента. Также текстуры помогают залить обычный двухмерный рисунок или логотип.
Текстуры с бликами для Фотошопа
Существует огромное количество текстур с бликами для Фотошопа, но многие из них весят по несколько мегабайт. Если на вашем диске C (обычно именно на него устанавливается Photoshop) очень мало места, то рекомендуется с особым вниманием подойти к выбору текстур. Если же вы используете ёмкий жёсткий диск, то беспокоиться не стоит. Тогда вы можете устанавливать сотни текстур.
Устанавливаются текстуры очень просто. Для этого необходимо перейти по пути «Редактирование>Наборы>Управление наборами». Так вы попадете в диалоговое окно. По умолчанию вам покажут установленные кисти.
В верхней части окна выбирается тип набора. Вас интересуют узоры. Именно так в Photoshop называются текстуры. Когда вы выберите нужный тип набора — жмите кнопку «Загрузить». Далее нужно выбрать один или несколько файлов текстур, которые хотелось бы установить. Файлы должны быть в формате PAT.
Если же вы скачали фоны с бликами для Фотошопа в PNG-формате, то всё гораздо проще. С ними нужно работать точно так же, как с любой другой фотографией. PNG-файл содержит в себе блик и зону прозрачности. Благодаря этому блик можно нанести даже поверх других рисунков. В качестве примера мы покажем работу с одним из бликов. Сначала он выбирается при помощи любого файлового менеджера или просмотрщика изображений. После этого картинка открывается при помощи Adobe Photoshop.
С ними нужно работать точно так же, как с любой другой фотографией. PNG-файл содержит в себе блик и зону прозрачности. Благодаря этому блик можно нанести даже поверх других рисунков. В качестве примера мы покажем работу с одним из бликов. Сначала он выбирается при помощи любого файлового менеджера или просмотрщика изображений. После этого картинка открывается при помощи Adobe Photoshop.
Вы сразу заметите, что изображение почти полностью состоит из прозрачной области. Блик на её фоне сейчас едва заметен.
Далее вы можете создать новый слой и залить его любым цветом. Перейдите в раздел «Слои» и переместите слой с заливкой в самый низ. Вот и готов фон с бликом!
Также можно в качестве нового слоя вставить новую фотографию. Тогда блик будет уже поверх него. Опять же, нужно не забыть переместить слой с бликом в самый верх. Также может потребоваться изменение размеров одного из слоёв. Делается это при помощи уже знакомой вам функции «Свободное трансформирование».
Кисти с бликами для Фотошопа
Если вы помните, то в самом начале урока мы создали кисть с бликом для Фотошопа. Если задействовать соответствующий инструмент, то данная кисть будет в числе вариантов. Но результат её применения вас не порадует, так как блик будет окрашен в один цвет.
Именно поэтому кисти с бликами для Фотошопа не так популярны, как текстуры. В Интернете вы сможете найти некоторые наборы кистей. Но чаще всего это даже не блики, а звездочки. Если вы фотографируете ночной город, то такие звездочки оставляют после себя горящие фонари. Пользоваться кистью — это отдельное искусство, о чём нужно говорить на отдельном уроке. Пока же скажем, что начинающие пользователи не должны стремиться к установке подобных кистей. Первое время лучше пользоваться соответствующим фильтром или загруженными фонами.
Если же вы всё же решили установить кисти, то делается это в упомянутом уже разделе «Управлением наборами». С этим теперь у вас никаких сложностей возникнуть не должно.
Ещё блики можно создавать при помощи соответствующих плагинов. Так называют отдельные утилиты, добавляющие в Photoshop новые фильтры. Но вам нужно помнить, что установка большого количества плагинов замедляет быстродействие графического редактора. А ещё далеко не все плагины работают в новых версиях программы. Например, для создания бликов идеально подходят плагины Knoll Light Factory и Star Filter Pro. Но в Photoshop CC они не работают. И ещё нужно помнить, что плагины редко распространяются бесплатно.
Как в Фотошопе убрать блики?
Если фотограф не очень опытный, то он может допустить появление в кадре солнечных бликов. Иногда они выглядят очень красиво. Но если объектив использовался не самый лучший, то блики будут только портить картинку и тогда возникает вопрос — как в Фотошопе убрать блики?
Спешим вас расстроить. Начинающие пользователи не смогут удалить солнечный блик. Это очень сложная операция, за которую даже опытные владельцы графического редактора предпочитают не браться. Поэтому при съемке на природе следите за получаемой картинкой. Также рекомендуется надеть на объектив бленду, с ней получить блик уже гораздо сложнее.
Поэтому при съемке на природе следите за получаемой картинкой. Также рекомендуется надеть на объектив бленду, с ней получить блик уже гораздо сложнее.
Другое дело — это блик от фотовспышки. Он может появиться на фруктах, металлических предметах и даже на лице человека. Блик выглядит в виде яркого белого пятнышка. Такой дефект устранить можно. Но для этого в Adobe Photoshop потребуется множество сложных и не очень действий. Возможно, что подробнее об этом мы расскажем в отдельном уроке.
Ну а этот урок подходит к концу. Теперь вы знаете о том, как добавить на фотографию красивый солнечный блик. Для этого используется простой фильтр, который уже достаточно давно имеется в графическом редакторе Adobe Photoshop. Ещё можно скачать на свой компьютер отдельные файлы с бликами. Это могут быть как узоры, так и простые PNG-изображения с прозрачным фоном. Ну а что касается удаления бликов, то этого сделать практически невозможно. Удачных вам фотографий и легкой работы в Фотошопе! Регулярно посещайте наш сайт, тогда вы научитесь и другим приёмам.
Как нарисовать блик на предмете в фотошопе — это всегда актуальный вопрос. Для того, чтобы правильно нарисовать блик — надо изучать теорию образования светотеней в рисовании, её я поднимать не буду, а урок посвящу технической части — допустив, что вы имеете представление, где должен быть блик, но не знаете, каким он должен быть и как его нарисовать лучше.
Но прежде, чем перейти к практике, все-таки немного теории.
Что, собственно говоря, такое блик? Условно можно сказать, что блик- это самое яркое место отражения светового источника от предмета
.
Каким он будет, зависит от материала самого предмета: если у его гладкая полированная поверхность, от которого отражается свет, блик должен быть ярким, его форма повторяет контуры предмета, причем, на более острых углах свет отражается сильнее.
На менее гладких поверхностях блики более тусклые, шершавые поверхности рассеивают свет. Это надо помнить, прежде, чем накладывать блик.
Картинка с сайта рендер. ру достаточно наглядно демонстрирует тип блика в зависимости от поверхности, на которую он падает.
ру достаточно наглядно демонстрирует тип блика в зависимости от поверхности, на которую он падает.
(для просмотра картинки в полном размере кликните на нем)
Для появления блика предмет должен быть ярко освещен и на него должны падать прямые лучи.
Как определить бликующее место?
Если вы рисуете изображение с нуля, надо выбрать источник света и от его расположения определять блики. Если вы работаете с картинкой и не меняете источник света, выбирайте самые светлые места на изображении-оригинале и переносите на свое.
НО! Зачастую попадаются работы, на которых наложены блики, которых вроде не должно быть (типа бликующих шин у автомобилей). Ты смотришь на такое, знаешь, что блика, по крайней мере, такого яркого, здесь не должно быть, но, блин, смотрится-то классно!
Вот вам и самый главный вывод: правила для того и существуют, чтобы их нарушать, главное не перестараться.
Привожу подборку из нескольких типов бликов-часть из них-нарисованная, часть-реальная.
Переходим к технической части.
Всегда помните о том, что блики надо накладывать на готовое изображение.
1. Подготовка файла к наложению бликов
Сначала провожу все операции по ретуши и композиционировании сцены: у меня есть вырезанное фото стеклянного флакона с металлическим колпачком. Рисую предмету отражение (как это сделать, читайте в уроке Рисуем отражение в фотошопе) и разбиваю фон на угольники, поддерживая углы на флаконе. На исходнике присутствуют блики, но мне они кажутся невыразительными, поэтому мне надо акцентировать их.
2. Определяю местоположение бликов
Как я говорила выше, при рисовании с исходника-это самые светлые места на изображении — на картинке отмечены областью.
3. Акцентирую свет на предмете
Отмеченные области заливаю белым цветом, немного размываю по Гауссу, меняю режим наложения на «Яркий свет» (Vivid Light) и уменьшаю заливку до 40−60%. Светлые участки стали ярче, а вокруг световых пятен появился небольшой светящийся ореол. Стираю его в местах, где свечение мне не нужно-это края кольца крышки, в том месте свет будет идти по самому кольцу.
Стираю его в местах, где свечение мне не нужно-это края кольца крышки, в том месте свет будет идти по самому кольцу.
Однопиксельной твердой кистью на новом слое прорисовываю блики по краям предмета.
4. Свечение бликов
На новом слое мягкой кистью белого цвета в предполагаемых местах самых ярких бликов рисую небольшие точки (на рисунке, для наглядности, отмечены красным), добавляю немонохромного шума (Фильтр-Добавить шум) и дублирую слой (Ctrl+E).
Один дубль размываю в движении (Motion Blur) под углом (Angle) 30−60 градусов (степень смещения выбираю на глаз), второй размываю в движении в направлении противоположном первому и с меньшей степенью смещения. Поучилось подобие звездочки в месте наиболее ярких бликов. Объединяю эти слои и меняю режим наложения на «Экран» (Screen), заливка 60−80%.
5. Твердой кистью белого цвета еще раз прохожусь по местам самого яркого свечения и инструментом «Палец» размазываю края. Меняю режим наложения на «Перекрытие» (Overlay), заливка 30−60%. Дублирую слой, размываю по Гауссу.
Дублирую слой, размываю по Гауссу.
6. Добавляю световых эффектов
1. На самом предмете — вспышка:
Нахожу подходящую вспышку на черном фоне, меняю режим наложения на «Экран» (Screen), и перемещаю в необходимое мне место. По желанию, можно добавить еще одну.
Теперь мне не нравится цвет фона, меняю его на фиолетовый.
Нахожу картинку с интересным световым эффектом и помещаю ее над предметом. Меняю режим наложения на «Экран» (Screen) и мягким ластиком затираю края, чтобы не было видно резкой границы перехода между картинкой со свечением и фоном. Добавляю отражение от искр.
Добавляю еще световых эффектов, опять-таки — не забываем про отражение.
7. Рефлексы
Поскольку предмет освещен цветными лучами, на него надо добавить рефлексы от лучей. Дублирую слой, нарисованный в п. 5 и применяю к нему стиль слоя с параметрами:
8. Можно еще добавить света фону и на этом остановиться.
Наложение различных световых эффектов позволяет добиться результата, кардинально отличающегося от исходника, причем, никто не ограничивает свободу творчества.
В этом уроке, мы рассмотрим, как используя слои и режимы наложения Photoshop, можно легко добавить эффект Блик
к изображению без внесения каких — либо постоянных изменений в исходной фотографии.
Мы начнем с того, что добавим и расположим его там, где нам необходимо. Затем, чтобы у нас была возможность в любой момент времени изменить этот эффект или убрать его совсем, мы отменим этот эффект, добавим новый слой, повторно применим Блик к этому слою.
Затем, используя функцию наложения совместим слой с бликом с исходным изображением, подкорректируем результат и Все готово!
Чтобы получить действительно реалистичный эффект, лучше использовать изображение, где на самом деле присутствует источник света.
Я взял для примера изображение семьи на берегу моря.
Итак приступим.
Шаг1 Применение фильтра
Первое, что нам нужно сделать это добавить эффект блики к исходному изображению. Filter — Render — Lens Flare ( — Рендеринг — Блик)
При этом откроется диалоговое окно Lens Flare Блик
Фильтр Photoshop добавляет смоделированный эффект Блики к изображению, и мы можем выбрать один из четырех различных типов линз в левом нижнем углу. Каждый из них дает свой эффект. Вы можете попробовать, выделив их и увидеть, как каждый из них выглядит непосредственно в изображении. Я выберу по умолчанию в 50-300мм.
Каждый из них дает свой эффект. Вы можете попробовать, выделив их и увидеть, как каждый из них выглядит непосредственно в изображении. Я выберу по умолчанию в 50-300мм.
Кроме этого, можно регулировать яркость вспышки объектива путем перетаскивания ползунка Яркость влево или вправо, но опять же, выберу 80% . Ориентируйтесь по своему изображению.
Для того, чтобы расположить саму вспышку там, где вы хотите, просто щелкните внутри области предварительного просмотра. Вы также можете нажать и перетащить его. Для того, чтобы сохранить эффект, визуально как можно более реалистичным, я помещаю его в районе источника света в изображении, которым в моем случае является заходящее солнце.
Жмем на ОК и получаем вот такой результат.
Единственная проблема лишь в том, что мы применили эффект непосредственно к самому изображению, и его невозможно будет редактировать в будущем, так как мы внесли окончательные изменения в исходное изображение.
Давайте рассмотрим вариант, когда мы можем применить эффект блик, не внося изменений в наше главное фото.
Шаг 2 Отмена фильтра
Делается это просто и быстро. Вкладка Edit – Undo Lens Flare (Редактирование – Отменить Блик) в верхнем левом углу экрана.
Шаг 3 Добавляем новый пустой слой
Наша задача применить этот же эффект Блик, только теперь на новом слое, чтобы иметь возможность управлять эффектом не затрагивая исходное изображение.
Нажимаем на значок создать слой на панели слоев. И назовем его блик.
Шаг 3 Делаем заливку нового слоя черным цветом.
Не позволит нам выполнить эффект на пустом слое, поэтому заливаем его черным цветом.
Возвращаемся к владке Edit-Fill (Редактирование – Заливка)
При этом откроется диалоговое окно. В верхнем блоке выбираем Color – Цвет выбираем в палитре цветов черный цвет и ОК.
Шаг 4 Делаем заливку нового слоя черным цветом.
Вот, что у нас должно получиться.
Шаг 5 Применяем повторно фильтр Блик для созданного слоя.
Находим в верхней части экрана Filter – Lens Flare (Фильтр – Блик) обратите внимание, поскольку мы этот эффект уже применяли он появился первым во вкладке Фильтр.
И вот результат.
Шаг 6. Применяем режим Смешивания (Наложения)
В панели слоев выбираем Normal – Screen (Нормальный – Осветление)
Слой с черным цветом становится невидимым. Оставляя лишь блики на исходном изображении)
Все мы добились желаемого.
Можно лишь добавить несколько нюансов. Чтобы подкорректировать сам эффект, в панели слоев, «поиграйте» параметрами Opacity (Непрозрачность) и установите самый подходящий для вас вариант.
Такой вот получился у меня. Вы можете обработать свою фотографию, используя этот урок. Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях. Нам будет очень приятно, если вы поделитесь с друзьями об этом уроке и напишите комментарий. Спасибо и творческих успехов.
Создаём реалистичный световой блик в Фотошоп / Фотошоп-мастер
Солнечный отблеск в различных версиях
Хотя некоторые и считают, что версии графических редакторов различают по добавлению такого эффекта, сделать блики в «Фотошопе CS6», как и в другом, очень легко. Но существует несколько вариантов выполнения. Для начала необходимо создать черный фон над фотографией, а если вы решили создать отдельный блик, то необходимо создать полотно размером 1000 х 1000 пикселей.
Но существует несколько вариантов выполнения. Для начала необходимо создать черный фон над фотографией, а если вы решили создать отдельный блик, то необходимо создать полотно размером 1000 х 1000 пикселей.
После чего нужно открыть окно «Фильтр», выбрать пункт «Рендеринг» и «Блик». Теперь должно появиться окно с настройками. Здесь уже — время творчества. Для начала необходимо выбрать тип объектива из 4 вариантов. Остановиться нужно на том пункте, который понравился больше всего.
After Effects
Многие знают, что данная программа создана для монтажа видео, но, на самом деле, в ней можно и отредактировать один кадр и сохранить его в любом графическом формате.
Плагин, созданный для добавления блика, выглядит очень естественно и красиво, его можно применить даже на звездном небе, немного уменьшив непрозрачность. Здесь можно сделать красивые блики, как в «Фотошопе», а иногда даже и лучше.
Выводы
Если вы уделили время этой статье и дочитали ее до конца, хорошей идеей станет еще несколько советов, полученных в результате многих часов практики.
Берегите свои глаза. Вы будете много смотреть на солнце, поэтому если чувствуете усталость или замечаете темные пятна — сделайте перерыв. Экспериментируйте с разными материалами или размерами (пригодной будет трубка диной 3/4” с диаметром 1”), только не забудьте сточить края металла. Также практикуйтесь с различными линзами — наилучшим вариантом будет Nikon 50mm f/1.4.
Автор: Andy & Amii Kauth
Фоны с эффектом для «Фотошопа»
В последнее время особенно популярны обои с бликами. Если необходимо создать открытку или приглашения, то это отличный вариант. Лучше всего выбирать изображения не в формате JPG, а текстурное — например, RAV или PNG.
На различных сайтах всегда очень много архивных эффектов, которые можно выбирать и использовать по своему вкусу. Самое главное, укоротить картинку по определенной схеме, в зависимости от того, свадебное это приглашение или открытка на юбилей.
Текстуру можно сохранить в самом графическом редакторе, чтобы не забивать память компьютера и случайно не удалить все наработки. В отдельном окне можно выбрать тот графический инструмент, который необходим именно сейчас. И также с помощью текстур можно создать не только фон, но и закрашивать любой элемент, даже в трехмерном пространстве. Есть возможность создать логотипы с бликами.
В отдельном окне можно выбрать тот графический инструмент, который необходим именно сейчас. И также с помощью текстур можно создать не только фон, но и закрашивать любой элемент, даже в трехмерном пространстве. Есть возможность создать логотипы с бликами.
Практика ведёт к совершенству (отчасти)
В начале урока было сказано, что нельзя просто так приставить металлическое кольцо к камере и снимать; вы не получите магический блик только из-за наличия металла перед линзой. Вам нужно учесть положение, яркость солнца и прочие факторы. В то же время, нужно практиковаться (то есть приставлять кольцо к камере и фотографировать). Конечно, мы все знаем, что практика нужна. Однако, мы также знаем, что практика не всегда означает успешный результат. Иногда у вас будет получаться; иногда нет. Не усердствуйте. Практикуйтесь.
(50mm, ISO 100, f/12, 1/200 sec. [AlienBees, gridded & camera right])
Профессионалы используют эту технику при фотографировании свадеб, где, помимо съемки 15 часов свадебного дня, приходится следовать графику, а он не всегда позволяет «экспериментировать» или применять все трюки. Но все же, после пары удачных портретов мы достаем призмы, медные трубки и даже различные линзы, чтобы добавить артистичности фотографиям. Просто веселитесь!
Но все же, после пары удачных портретов мы достаем призмы, медные трубки и даже различные линзы, чтобы добавить артистичности фотографиям. Просто веселитесь!
Время и условия съёмки
Нельзя просто поместить кусок металлической трубы перед камерой и сделать снимок. Нужно учитывать положение солнца, облачность, яркость солнца и т.д. Например, при помощи съемки через медь в этой фотографии буквально получилось огненное кольцо. Если вы хотите сделать что-то похожее, время и освещение должны быть идеальны (перед съемкой этого момента прекратился дождь и солнце пробивалось сквозь облака).
(50mm, ISO 64, f/1.8, 1/200 sec. [SB-910, camera right])
Также стоит иметь базовое понимание вида блика, который получается при определенном освещении: яркое солнце оставляет яркий блик, розовый закат придаст розовый оттенок, а почти зашедшее солнце делает блик медного оттенка…
(50mm, ISO 100, f/8.0, 1/200 sec. [SB-910, camera right])
Рефлексы
Поскольку предмет освещен цветными лучами, на него надо добавить рефлексы от лучей. Дублирую слой, нарисованный в п. 5 и применяю к нему стиль слоя с параметрами:
Дублирую слой, нарисованный в п. 5 и применяю к нему стиль слоя с параметрами:
8. Можно еще добавить света фону и на этом остановиться.
Наложение различных световых эффектов позволяет добиться результата, кардинально отличающегося от исходника, причем, никто не ограничивает свободу творчества.
картинки, блики, фотошоп
Понравилась статья? Поделись с друзьями:
Как сделать блик в «Фотошопе»
Каждый фотограф сталкивался с тем, что, в кадре появляются лишние блики. Избавиться от них можно быстро — для этого используют бленду или отражающие фоны. Но при обработке фотографии иногда хочется добавить солнечные блики. Если фотографу необходимы такие дополнения, то в первую очередь потребуется программный редактор. О том, как сделать блик в «Фотошопе» и пойдет речь в данной статье.
Солнечный отблеск в различных версиях
Хотя некоторые и считают, что версии графических редакторов различают по добавлению такого эффекта, сделать блики в «Фотошопе CS6», как и в другом, очень легко. Но существует несколько вариантов выполнения. Для начала необходимо создать черный фон над фотографией, а если вы решили создать отдельный блик, то необходимо создать полотно размером 1000 х 1000 пикселей.
Но существует несколько вариантов выполнения. Для начала необходимо создать черный фон над фотографией, а если вы решили создать отдельный блик, то необходимо создать полотно размером 1000 х 1000 пикселей.
После чего нужно открыть окно «Фильтр», выбрать пункт «Рендеринг» и «Блик». Теперь должно появиться окно с настройками. Здесь уже — время творчества. Для начала необходимо выбрать тип объектива из 4 вариантов. Остановиться нужно на том пункте, который понравился больше всего.
Как сделать блик в «Фотошопе»?
Один из примеров, как создать такой эффект уже приведен выше, но чтобы сделать уникальный объект, необходимо больше времени и стараний. Для начала к получившемуся блику необходимо добавить непрозрачность в диалоговом окне, пока блеск не станет натуральным. А также необходимо обратить внимание на крестик, расположенный посередине миниатюры, перемещая его, вы меняете иллюзию в размере и в пропорции. Когда результат удовлетворит творца, можно нажать «Ок». Здесь необходимо сделать блики света в «Фотошопе» как можно естественней.
Теперь нужно сохранить результат, чтобы применять его много раз и чтобы это не занимало много времени. Для начала нужно инвертировать снимок. Для этого нажимаем сочетание клавиш Ctrl+L. После нужно нажать «Редактирование» и определить кисть. Называем новый инструмент, а после нажимаем Ctrl+L, чтобы инвертировать изображение обратно.
Судя по отзывам, большинство фотографов выбирают именно этот способ создания бликов, так как он не требует слишком большого количества времени, а результат можно будет повторять и на других снимках.
Солнечный блик
Создавать стандартный цвет не так интересно, как сделать натуральный блеск. Чтобы сделать блик солнца в «Фотошопе» как можно естественней, для начала нужно создать новый корректирующий слой, а именно, цветовой — «Тон/Насыщенность». После этого начать двигать ползунки так, чтобы цвета менялись на необходимые, после чего поставить галочку «Тонировка» и подредактировать все еще раз, как велит фантазия.
Если кажется, что цвета мало, то можно добавить насыщенность или новый корректирующий слой, а именно, карту градиента. Так, лучше всего ориентироваться на основные цвета: желтый, оранжевый и красный.
Так, лучше всего ориентироваться на основные цвета: желтый, оранжевый и красный.
И последним шагом необходимо добавить вместо фона фотографию, на которой планировались блики. Это позволит профессионально сделать блик в «Фотошопе».
Второй способ создания эффекта
Этот вариант не такой универсальный, как предыдущий, так как в первом можно было создать иллюзию абсолютно любого цвета. Но зато он позволяет создать блик очень быстро, практически моментально. Лучше размещать солнечных зайчиков на тех фотографиях, на которых они должны быть.
Если снимок сделан на закате или восходе — это отличное полотно для творчества. Но если фото снято в домашних условиях или в ночное время, то нужно подходить осторожно к добавлению эффектов. Сделать блики на фото в «Фотошопе», как и в первом варианте, достаточно легко.
Для начала необходимо открыть фотографию с помощью «Фотошопа». Сразу же преобразовываем слой в смарт-объект. Для этого на панели «Слои» нужно нажать правой кнопкой мыши на снимке и выбрать одноименный пункт. Следующим пунктом необходимо открыть окно «Фильтр», после этого перейти в меню «Рендеринг» и «Блики». Появилось уже знакомое окно, но вместо черного фона на миниатюре виден снимок. Именно это позволяет максимально удобно и точно расположить эффект. Когда все будет выполнено, нужно нажать кнопку «Ок».
Следующим пунктом необходимо открыть окно «Фильтр», после этого перейти в меню «Рендеринг» и «Блики». Появилось уже знакомое окно, но вместо черного фона на миниатюре виден снимок. Именно это позволяет максимально удобно и точно расположить эффект. Когда все будет выполнено, нужно нажать кнопку «Ок».
Причем, если не понравится итоговый вариант в оригинальном масштабе, на панели «Слои» можно двойным щелчком по блику вызвать все то же самое окно для редактуры.
Судя по отзывам, фотографы очень редко пользуются таким способом, так как он является шаблонным и не всегда идеально подходит к снимку. Но некоторые специалисты используют такой блик, чтобы затонировать фото и придать туманности. Для этого нужно поиграть с непрозрачностью слоя.
Другие программы для создания эффекта
Не всегда «Фотошоп» доступен для использования или с ним случаются проблемы. Поэтому вот еще несколько примеров того, как сделать блик в «Фотошопе» или с помощью другого программного обеспечения. Но для начала еще один совет по «Фотошопу».
Но для начала еще один совет по «Фотошопу».
Не всегда есть время, чтобы создать красивый и естественный блик, да и фантазия иногда не желает работать. Для этого на просторах Интернета мастера и фотографы делятся своими уже готовыми инструментами. Чтобы их найти, нужно выбрать кисти с бликами и использовать так, как захочется.
After Effects
Многие знают, что данная программа создана для монтажа видео, но, на самом деле, в ней можно и отредактировать один кадр и сохранить его в любом графическом формате.
Плагин, созданный для добавления блика, выглядит очень естественно и красиво, его можно применить даже на звездном небе, немного уменьшив непрозрачность. Здесь можно сделать красивые блики, как в «Фотошопе», а иногда даже и лучше.
Фоны с эффектом для «Фотошопа»
В последнее время особенно популярны обои с бликами. Если необходимо создать открытку или приглашения, то это отличный вариант. Лучше всего выбирать изображения не в формате JPG, а текстурное — например, RAV или PNG.
На различных сайтах всегда очень много архивных эффектов, которые можно выбирать и использовать по своему вкусу. Самое главное, укоротить картинку по определенной схеме, в зависимости от того, свадебное это приглашение или открытка на юбилей.
Текстуру можно сохранить в самом графическом редакторе, чтобы не забивать память компьютера и случайно не удалить все наработки. В отдельном окне можно выбрать тот графический инструмент, который необходим именно сейчас. И также с помощью текстур можно создать не только фон, но и закрашивать любой элемент, даже в трехмерном пространстве. Есть возможность создать логотипы с бликами.
Текстура для «Фотошопа»
Необходимо тщательно выбирать изображение с бликами, так как их размер иногда может достигать нескольких мегабайт. А если на жестком диске очень ограничена память, то это может привести к серьезным последствиям и заторможенности ноутбука и компьютера.
Лучше всего иметь дополнительный жесткий диск, для работы с фотографиями и «Фотошопом».
Устанавливать текстурные дополнения очень легко, для этого надо открыть окно «Редактирование», после этого перейти на вкладку «Наборы» и «Управление наборами». Откроется диалоговое окно, необходимо выбрать тип «Узоры» и после этого загрузить. После чего выбираются все текстуры, которые необходимо сохранить и установить.
Стоит помнить, что форматы для загрузки называются PAT.
Если же изображение PNG, то работать с ней можно, как и с любой другой фотографией, то есть просто перенести в нужный формат и расположить так, как необходимо это для работы. Плюс такого изображения в том, что его можно размещать в любом снимке, для этого необходимо стереть все, кроме блика, и снизить насыщенность, чтобы все выглядело естественно.
Такой способ также позволит сделать блик в глазах в «Фотошопе» как можно быстрей.
МЕГА ПАК PNG ЭФФЕКТОВ ДЛЯ МОНТАЖА
616
80
∎Понравилось? Подпишись и поставь лайк! 😀
╚МЕГА ПАК PNG ЭФФЕКТОВ ДЛЯ МОНТАЖА | ПАК ДЛЯ ФОТОШОПА
─────────Полезные Ссылки─────────
●Пак — https://yadi. sk/d/umLYLQU-B8kBcA
●Канал — https://goo.gl/bSCocw
●Паблик — https://vk.com/mix_well
●Музыка из Видео — MGR 7TH — In A Lifetime
─────────Хотите себе оформить канал?─────────
●Загляните сюда —
─────────Оптимизация видео─────────
МЕГА ПАК PNJ, ПАК PNJ, Эффекты FX, Блики, Мемы, Стикеры, CSGO, пак, пак пнж, пак пндж, пак картинок, пак эффектов, пак pnj эффектов, пак ютубера, пак музыки, пак видеоэффектов, пак музыки как у ивангая, пак от mr prankster, мега пак эффектов, пак для фотошопа, эффекты для фотошопа, блики в фотошопе, pfotoshop, монтаж, как сделать шапку на канал, как сделать аву, как нарисовать арт, где скачать музыку без ап, как делать ролики, как монтировать, pack pnj,Скачать пак png эффектов,МЕГА ПАК PNG (Эффекты FX, CSGO, Блики, Мемы, Стикеры…),ПАК PNG ЭФФЕКТОВ|ПАК ДЛЯ ФОТОШОПА,пак для ютубера, пак для ютуберов, пак, мега пак, пак для фотошопа, эффекты для фотошопа#6, блики в фотошопе, пак эффектов для превью, пак эффектов, БОЛЬШОЙ ПАК PNG ЭФФЕКТОВ, лучший пак, пак для монтажа, пак ютубера, мега пак ютубера, эффекты КсГо, картинки КсГо, пак для ютуба 2018, пак пнг эффектов, пак png для превью, пак пнг для фотошопа, как сделать аатарку, пак картинок без фона, пак эффектов для шапки, стикеры для видео, блики для видео, эффекты для шапки youtube,ПАК PNG (Эффекты, CSGO, Фоны,Стикеры),МЕГА ПАК PNJ, ПАК PNJ, Эффекты FX, Блики, Мемы, Стикеры, CSGO, пак, пак пнж, пак пндж, пак картинок, пак эффектов, пак pnj эффектов, пак ютубера, пак музыки, пак видеоэффектов, пак музыки как у ивангая, пак от mr prankster, мега пак эффектов, пак для фотошопа, эффекты для фотошопа, блики в фотошопе, pfotoshop, монтаж, как сделать шапку на канал, как сделать аву, как нарисовать арт, как делать ролики, как монтировать, pack pnj ЕЩЁ, png аниме, аниме пнг,пак, puck, МЕГА ПАК PNJ, МЕГА ПАК PNG, Эффекты FX, Блики, Мемы, для, ютубера, crawford, пак для ютубера, переходы, эффекты, музыка без ап, музыка без авторских прав, пак пндж, ффекты для фотошопа, пак картинок, пак pnj эффектов, блики в фотошопе, pfotoshop, монтаж, как сделать шапку на канал, Стикеры, CSGO, пак музыки, пак видеоэффектов, ТОП ПАК PNG, ТОП ПАК PNG Эффекты, ТОП ПАК PNG (Эффекты, PNG),ПАК PNG ЭФФЕКТОВ И КАРТИНОК ДЛЯ ВИДЕО,БОМБЕЗНЫЙ ПАК ДЛЯ PHOTOSHOP CS6! (CC, БЛИКИ, PNG КАРТИНКИ, ЭФФЕКТЫ И Т.
sk/d/umLYLQU-B8kBcA
●Канал — https://goo.gl/bSCocw
●Паблик — https://vk.com/mix_well
●Музыка из Видео — MGR 7TH — In A Lifetime
─────────Хотите себе оформить канал?─────────
●Загляните сюда —
─────────Оптимизация видео─────────
МЕГА ПАК PNJ, ПАК PNJ, Эффекты FX, Блики, Мемы, Стикеры, CSGO, пак, пак пнж, пак пндж, пак картинок, пак эффектов, пак pnj эффектов, пак ютубера, пак музыки, пак видеоэффектов, пак музыки как у ивангая, пак от mr prankster, мега пак эффектов, пак для фотошопа, эффекты для фотошопа, блики в фотошопе, pfotoshop, монтаж, как сделать шапку на канал, как сделать аву, как нарисовать арт, где скачать музыку без ап, как делать ролики, как монтировать, pack pnj,Скачать пак png эффектов,МЕГА ПАК PNG (Эффекты FX, CSGO, Блики, Мемы, Стикеры…),ПАК PNG ЭФФЕКТОВ|ПАК ДЛЯ ФОТОШОПА,пак для ютубера, пак для ютуберов, пак, мега пак, пак для фотошопа, эффекты для фотошопа#6, блики в фотошопе, пак эффектов для превью, пак эффектов, БОЛЬШОЙ ПАК PNG ЭФФЕКТОВ, лучший пак, пак для монтажа, пак ютубера, мега пак ютубера, эффекты КсГо, картинки КсГо, пак для ютуба 2018, пак пнг эффектов, пак png для превью, пак пнг для фотошопа, как сделать аатарку, пак картинок без фона, пак эффектов для шапки, стикеры для видео, блики для видео, эффекты для шапки youtube,ПАК PNG (Эффекты, CSGO, Фоны,Стикеры),МЕГА ПАК PNJ, ПАК PNJ, Эффекты FX, Блики, Мемы, Стикеры, CSGO, пак, пак пнж, пак пндж, пак картинок, пак эффектов, пак pnj эффектов, пак ютубера, пак музыки, пак видеоэффектов, пак музыки как у ивангая, пак от mr prankster, мега пак эффектов, пак для фотошопа, эффекты для фотошопа, блики в фотошопе, pfotoshop, монтаж, как сделать шапку на канал, как сделать аву, как нарисовать арт, как делать ролики, как монтировать, pack pnj ЕЩЁ, png аниме, аниме пнг,пак, puck, МЕГА ПАК PNJ, МЕГА ПАК PNG, Эффекты FX, Блики, Мемы, для, ютубера, crawford, пак для ютубера, переходы, эффекты, музыка без ап, музыка без авторских прав, пак пндж, ффекты для фотошопа, пак картинок, пак pnj эффектов, блики в фотошопе, pfotoshop, монтаж, как сделать шапку на канал, Стикеры, CSGO, пак музыки, пак видеоэффектов, ТОП ПАК PNG, ТОП ПАК PNG Эффекты, ТОП ПАК PNG (Эффекты, PNG),ПАК PNG ЭФФЕКТОВ И КАРТИНОК ДЛЯ ВИДЕО,БОМБЕЗНЫЙ ПАК ДЛЯ PHOTOSHOP CS6! (CC, БЛИКИ, PNG КАРТИНКИ, ЭФФЕКТЫ И Т. Д.),пак, photoshop pack, фотошоп, photoshop cs6, туториал, фотошоп пак, дизайн пак, пак для youtube, пак для ютубера, ютубер, youtube пак, design pack, cs6, эффекты для фотошопа, блики в фотошопе, монтаж, как сделать аву, где скачать музыку без ап, как делать ролики, как монтировать, pack pnj, как нарисовать арт, gfx пак, gfx pack, adobe after effects pack, free videohive, free gfx, free gfx pack, design, шапка в фотошопе, 3D ава, 2D шапка, 3D шапка, pranton, прантон, 2k18,ПАК png ЭФФЕКТОВ ДЛЯ ФОТОШОПА,пак, пак ютубера, пак для монтажа,ПАК ЭФФЕКТОВ///ЭФФЕКТЫ ДЛЯ ФОТОШОПА PNG (Эффекты FX, CSGO, Блики, Мемы, Стикеры)PHOTOSHOP CS6,пак, photoshop pack, фотошоп, photoshop cs6, туториал, фотошоп пак, дизайн пак, пак для youtube, пак для ютубера, ютубер, youtube пак, design pack, cs6, эффекты для фотошопа, блики в фотошопе, 3D ава, 2D шапка, 3D шапка, МЕГА ПАК PNJ, ПАК PNJ, Эффекты FX, Блики, пак ютубера, мега пак эффектов, пак для фотошопа, pfotoshop, монтаж, как делать ролики, слив пака эффектов, photoshop, программая для записи видео, alexshow, алексшоу,ПАК PNG ( Эффекты, CSGO, Фоны, Стикеры, Майнкрафт),МЕГА ПАК PNJ, ПАК PNJ, Эффекты FX, Блики, Мемы, Стикеры, CSGO, пак, пак пнж, пак пндж, пак картинок, пак эффектов, пак pnj эффектов, пак ютубера, пак музыки, пак видеоэффектов, пак музыки как у ивангая, пак от mr prankster, мега пак эффектов, пак для фотошопа, эффекты для фотошопа, блики в фотошопе, pfotoshop, монтаж, как сделать шапку на канал, как сделать аву, как нарисовать арт, как делать ролики, как монтировать, pack pnj ЕЩЁ, png аниме, аниме пнг, пак png, png, Danil mi,Пак ПНГ эффектов,пак эффектов, пак эффектов для превью, пак для фотошопа, пак, пак эффектов для фотошопа, эффекты для фотошопа, эффект огня в фотошопе, фотошоп, эффекты для фотошопа на андроид, photoshop, photoshop tu,ПАК С 555 ЭФФЕКТАМИ ДЛЯ ФОТОШОПА!!! САМЫЙ БОЛЬШОЙ ПАК ЭФФЕКТОВ — PNG ЭЛЕКТРИЧЕСТВО, ОГОНЬ И Т.
Д.),пак, photoshop pack, фотошоп, photoshop cs6, туториал, фотошоп пак, дизайн пак, пак для youtube, пак для ютубера, ютубер, youtube пак, design pack, cs6, эффекты для фотошопа, блики в фотошопе, монтаж, как сделать аву, где скачать музыку без ап, как делать ролики, как монтировать, pack pnj, как нарисовать арт, gfx пак, gfx pack, adobe after effects pack, free videohive, free gfx, free gfx pack, design, шапка в фотошопе, 3D ава, 2D шапка, 3D шапка, pranton, прантон, 2k18,ПАК png ЭФФЕКТОВ ДЛЯ ФОТОШОПА,пак, пак ютубера, пак для монтажа,ПАК ЭФФЕКТОВ///ЭФФЕКТЫ ДЛЯ ФОТОШОПА PNG (Эффекты FX, CSGO, Блики, Мемы, Стикеры)PHOTOSHOP CS6,пак, photoshop pack, фотошоп, photoshop cs6, туториал, фотошоп пак, дизайн пак, пак для youtube, пак для ютубера, ютубер, youtube пак, design pack, cs6, эффекты для фотошопа, блики в фотошопе, 3D ава, 2D шапка, 3D шапка, МЕГА ПАК PNJ, ПАК PNJ, Эффекты FX, Блики, пак ютубера, мега пак эффектов, пак для фотошопа, pfotoshop, монтаж, как делать ролики, слив пака эффектов, photoshop, программая для записи видео, alexshow, алексшоу,ПАК PNG ( Эффекты, CSGO, Фоны, Стикеры, Майнкрафт),МЕГА ПАК PNJ, ПАК PNJ, Эффекты FX, Блики, Мемы, Стикеры, CSGO, пак, пак пнж, пак пндж, пак картинок, пак эффектов, пак pnj эффектов, пак ютубера, пак музыки, пак видеоэффектов, пак музыки как у ивангая, пак от mr prankster, мега пак эффектов, пак для фотошопа, эффекты для фотошопа, блики в фотошопе, pfotoshop, монтаж, как сделать шапку на канал, как сделать аву, как нарисовать арт, как делать ролики, как монтировать, pack pnj ЕЩЁ, png аниме, аниме пнг, пак png, png, Danil mi,Пак ПНГ эффектов,пак эффектов, пак эффектов для превью, пак для фотошопа, пак, пак эффектов для фотошопа, эффекты для фотошопа, эффект огня в фотошопе, фотошоп, эффекты для фотошопа на андроид, photoshop, photoshop tu,ПАК С 555 ЭФФЕКТАМИ ДЛЯ ФОТОШОПА!!! САМЫЙ БОЛЬШОЙ ПАК ЭФФЕКТОВ — PNG ЭЛЕКТРИЧЕСТВО, ОГОНЬ И Т. Д.пак для видео монтажа,мега пак ютубера скачать бесплатно,
─────────Программы которые участвовали в создании видео─────────
1)Sony Vegas Pro
2)Adobe After Effects
3)GAMEPLAY: Fortnite: Battle Royale
Д.пак для видео монтажа,мега пак ютубера скачать бесплатно,
─────────Программы которые участвовали в создании видео─────────
1)Sony Vegas Pro
2)Adobe After Effects
3)GAMEPLAY: Fortnite: Battle Royale
Published by: MixWell
Published at: 3 years ago
Category: بازی
МЕГА ПАК PNG ЭФФЕКТОВ ДЛЯ МОНТАЖА МЕГА ПАК PNG ПАК PNG ЭФФЕКТОВ ДЛЯ МОНТАЖА ПАК PNG ЭФФЕКТОВ ПАК ДЛЯ ФОТОШОПА пак пак пнг скачать пак пнг МЕГА ПАК PNJ ПАК PNJ Эффекты FX пак пнж пак пндж пак картинок пак эффектов пак pnj эффектов пак ютубера пак для фотошопа эффекты для фотошопа pfotoshop pack pnj пак для видео монтажа мега пак ютубера скачать бесплатно dideo دیدئو пак для эффектов как эффекты png блики
Настройка деталей теней и света в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
26 апреля 2021 г. , 17:34:09 по Гринвичу
|
Также относится к Adobe Photoshop CS6
, 17:34:09 по Гринвичу
|
Также относится к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Команда «Тень/Свет» — это один из способов исправления фотографий с силуэтными изображениями из-за сильного заднего освещения или исправления объектов, которые были слегка размыты из-за того, что они находились слишком близко к вспышке камеры. Эту регулировку также можно использовать для осветления темных областей на хорошо освещенном в остальном изображении. Команда Shadow/Highlight не просто осветляет или затемняет изображение; он светлеет или затемняется в зависимости от окружающих пикселей (локального соседства) в тенях или бликах. По этой причине существуют отдельные элементы управления тенями и бликами. По умолчанию установлено исправление изображений с проблемами подсветки.
Эту регулировку также можно использовать для осветления темных областей на хорошо освещенном в остальном изображении. Команда Shadow/Highlight не просто осветляет или затемняет изображение; он светлеет или затемняется в зависимости от окружающих пикселей (локального соседства) в тенях или бликах. По этой причине существуют отдельные элементы управления тенями и бликами. По умолчанию установлено исправление изображений с проблемами подсветки.
Команда Shadow/Highlight также имеет ползунок Midtone Contrast, параметры Black Clip и White Clip для настройки общего контраста изображения, а также ползунок Color Correction для настройки насыщенности.
Имейте в виду, что команда Shadow/Highlight применяет настройки непосредственно к изображению и отбрасывает информацию об изображении. Для неразрушающего редактирования изображений рекомендуется использовать корректирующие слои или Camera Raw. См. разделы «Корректирующие слои и слои-заливки» и «Введение в Camera Raw».
Исходное изображение и примененная коррекция теней/светов
Настройка теней и светлых участков изображения
-
Выберите «Изображение» > «Коррекция» > Тень/Подсветка.

Убедитесь, что в диалоговом окне выбран параметр «Предварительный просмотр». поле, если вы хотите, чтобы изображение обновлялось по мере внесения изменений.
-
Отрегулируйте количество коррекции освещения, перемещая Ползунок количества или ввод значения в процентах теней или светлых участков коробка. Большие значения обеспечивают большее осветление теней или большее затемнение бликов. Вы можете настроить обе тени и Основные моменты в изображении.
-
Для более точного управления выберите Показать дополнительные параметры, чтобы внести дополнительные коррективы.
Для увеличения деталей в тенях в хорошо экспонированном изображение, попробуйте значения в диапазоне 0–25% для параметра «Количество теней» и «Тени». Тональная ширина.
-
(Необязательно) Щелкните Сохранить по умолчанию кнопку, чтобы сохранить текущие настройки и сделать их настройками по умолчанию для команды Shadow/Highlights. Чтобы восстановить исходное значение по умолчанию настройки, удерживая нажатой клавишу Shift, нажмите кнопку Сохранить Кнопка «По умолчанию».

Вы можете повторно использовать настройки Shadow/Highlight нажав кнопку Сохранить, чтобы сохранить текущие настройки в файл а затем с помощью кнопки «Загрузить», чтобы перезагрузить их. Чтобы получить больше информации о сохранении и загрузке настроек см. Сохранить настройки регулировки.
-
Нажмите OK.
Опции команд Shadow/Highlight
Количество
Контролирует (отдельно для светлых участков и теней в изображении) степень коррекции.
Экстремальные значения Amount могут привести к пересечению, когда то, что начиналось как свет, становится темнее, чем то, что начиналось как тень; это может привести к тому, что скорректированные изображения будут выглядеть «неестественно».
Тональная ширина
Управляет диапазоном изменяемых тонов в тенях или светлых участках. Меньшие значения ограничивают корректировку более темными областями для коррекции теней и более светлыми областями для коррекции светлых участков. Большие значения увеличивают диапазон тонов, которые регулируются дальше в средние тона. Например, при значении 100 % ползунок ширины тона тени больше всего влияет на тени, частично влияет на средние тона, но не влияет на самые яркие блики. Тональная ширина варьируется от изображения к изображению. Слишком большое значение может привести к появлению ореолов вокруг темных или светлых краев. Настройки по умолчанию пытаются уменьшить эти артефакты. Ореолы также могут возникать, когда значения Shadow или Highlight Amount слишком велики.
Большие значения увеличивают диапазон тонов, которые регулируются дальше в средние тона. Например, при значении 100 % ползунок ширины тона тени больше всего влияет на тени, частично влияет на средние тона, но не влияет на самые яркие блики. Тональная ширина варьируется от изображения к изображению. Слишком большое значение может привести к появлению ореолов вокруг темных или светлых краев. Настройки по умолчанию пытаются уменьшить эти артефакты. Ореолы также могут возникать, когда значения Shadow или Highlight Amount слишком велики.
Тональная ширина по умолчанию установлена на 50%. Если вы обнаружите, что пытаетесь осветлить темный объект, но средние тона или более светлые области меняются слишком сильно, попробуйте уменьшить ширину тона тени до нуля, чтобы осветлялись только самые темные области. Если, однако, вы хотите осветлить полутона, а также тени, увеличьте ширину тона теней до 100%
Радиус
Управляет размером локальной окрестности вокруг каждого пикселя. Соседние пиксели используются для определения того, находится ли пиксель в
тени или блики. Перемещение ползунка влево определяет
меньшую область, а перемещение вправо указывает на большую площадь.
Оптимальный размер локальной окрестности зависит от изображения. Это лучшее
поэкспериментировать с регулировкой. Если радиус слишком большой,
регулировка имеет тенденцию осветлять (или затемнять) все изображение, а не
чем осветление объекта только. Лучше всего установить радиус
примерно размер объектов, представляющих интерес на изображении. Эксперимент
с различными настройками радиуса, чтобы получить наилучший баланс между
контрастность объекта и дифференциальное осветление (или затемнение)
объект по сравнению с фоном.
Соседние пиксели используются для определения того, находится ли пиксель в
тени или блики. Перемещение ползунка влево определяет
меньшую область, а перемещение вправо указывает на большую площадь.
Оптимальный размер локальной окрестности зависит от изображения. Это лучшее
поэкспериментировать с регулировкой. Если радиус слишком большой,
регулировка имеет тенденцию осветлять (или затемнять) все изображение, а не
чем осветление объекта только. Лучше всего установить радиус
примерно размер объектов, представляющих интерес на изображении. Эксперимент
с различными настройками радиуса, чтобы получить наилучший баланс между
контрастность объекта и дифференциальное осветление (или затемнение)
объект по сравнению с фоном.
Яркость
Регулирует яркость изображения в градациях серого. Эта корректировка
доступен только для изображений в градациях серого. Перемещение ползунка яркости
влево затемняет изображение в градациях серого, а перемещение ползунка в
справа осветляет изображение в градациях серого.
Контраст средних тонов
Регулирует контрастность средних тонов. Переместите ползунок на влево, чтобы уменьшить контраст, и вправо, чтобы увеличить контраст. Вы также можете ввести значение в поле Контраст средних тонов. Отрицательное значение снижает контраст, а положительное значение увеличивает контраст. Увеличение контраста средних тонов дает больший контраст в полутонах, стремясь затемнить тени и осветлить основные моменты.
черный клип и белый клип
Указывает, насколько сильно обрезаются тени и блики. к новым экстремальным цветам тени (уровень 0) и света (уровень 255) в изображение. Большие значения создают изображение с большей контрастностью. Будьте осторожны, чтобы не сделать значения отсечения слишком большими, т.к. поэтому уменьшает детали в тенях или светах (значения интенсивности обрезаются и отображаются как чисто черный или чисто белый).
Еще
- Настройка цвета и тона изображения
Войдите в свою учетную запись
Войти
Управление учетной записью
Применение теней/бликов в качестве смарт-фильтра в Photoshop
Автор сценария Стив Паттерсон.
В предыдущем уроке мы узнали все о настройке изображения Photoshop Shadows/Highlights и о том, как она отлично подходит для осветления теней и затемнения светлых участков, чтобы восстановить скрытые детали на фотографиях, которые страдают от слишком большого контраста. К сожалению, Shadows/Highlights — одна из немногих корректировок изображения в Photoshop, которая недоступна нам в качестве 9.0917 корректирующий слой , который может навести вас на мысль, что у нас нет другого выбора, кроме как применить его непосредственно к изображению в качестве постоянной статической корректировки.
К счастью, это не так. Как мы узнаем из этого урока, несмотря на то, что Shadows/Highlights могут быть недоступны в качестве фактического корректирующего слоя, есть простой, но мощный трюк, который мы можем использовать, чтобы получить те же преимущества, что и корректирующий слой, и это применение теней. /Выделяет как редактируемый и неразрушающий Умный фильтр !
Я рассказал все подробности о том, как работает корректировка теней/бликов в Photoshop, в предыдущем уроке, когда мы рассмотрели, как применять ее в качестве статической корректировки. В этом уроке я пройдусь по вещам быстрее, чтобы мы могли сосредоточиться на том, как применять его в качестве смарт-фильтра, и на преимуществах, которые мы получаем при этом. Если вы еще не знакомы с тенями/бликами, обязательно прочитайте предыдущее руководство «Восстановление скрытых деталей с помощью теней/бликов», прежде чем продолжить.
В этом уроке я пройдусь по вещам быстрее, чтобы мы могли сосредоточиться на том, как применять его в качестве смарт-фильтра, и на преимуществах, которые мы получаем при этом. Если вы еще не знакомы с тенями/бликами, обязательно прочитайте предыдущее руководство «Восстановление скрытых деталей с помощью теней/бликов», прежде чем продолжить.
Для простоты я буду использовать то же изображение, что и в прошлый раз; фотография, которую я сделал в яркий солнечный день, страдает от слишком большого контраста, со слишком темными тенями и слишком яркими бликами. Давайте посмотрим, как применение теней/бликов в качестве смарт-фильтра может дать нам те же результаты, что и раньше, без внесения в изображение ни одного постоянного изменения:
Исходное изображение.
Шаг 1. Преобразование изображения в смарт-объект
Когда мы ранее применяли Shadows/Highlights как статическая корректировка (имеется в виду корректировка, которая применяется непосредственно к пикселям изображения), первое, что нам нужно было сделать, это продублировать изображение и поместить его копию на отдельный слой. Это позволило нам сделать всю работу над копией и оставить исходную фотографию невредимой. На этот раз нам не нужно беспокоиться об этом, потому что мы применяем Shadows/Highlights как Smart Filter , а Smart Filters полностью неразрушающие.
Это позволило нам сделать всю работу над копией и оставить исходную фотографию невредимой. На этот раз нам не нужно беспокоиться об этом, потому что мы применяем Shadows/Highlights как Smart Filter , а Smart Filters полностью неразрушающие.
Что именно равно умный фильтр? На самом деле это не что иное, как обычный фильтр в Photoshop, за исключением того, что он применяется не к обычному слою, а к смарт-объекту . Итак, отлично, но что такое смарт-объект? Думайте о смарт-объекте как о прозрачном контейнере, в который помещается изображение. Как только мы поместили изображение внутрь контейнера, все, что мы делаем с ним в этой точке, на самом деле делается не с изображением, а с его контейнером . по-прежнему выглядит как , как будто мы вносим изменения в само изображение, но это не так. Меняется контейнер, а изображение внутри него остается невредимым.
Мы подробно рассмотрим смарт-объекты в других руководствах. Для наших целей здесь важно знать, что когда мы применяем один из фильтров Photoshop к смарт-объекту, он автоматически становится смарт-фильтром, и большое преимущество смарт-фильтров над обычными фильтрами заключается в том, что их настройки остаются полностью редактируемыми, что позволяет нам чтобы вернуться и отредактировать их в любое время без внесения каких-либо постоянных изменений в изображение!
Для наших целей здесь важно знать, что когда мы применяем один из фильтров Photoshop к смарт-объекту, он автоматически становится смарт-фильтром, и большое преимущество смарт-фильтров над обычными фильтрами заключается в том, что их настройки остаются полностью редактируемыми, что позволяет нам чтобы вернуться и отредактировать их в любое время без внесения каких-либо постоянных изменений в изображение!
Поскольку смарт-фильтры необходимо применять к смарт-объектам, первое, что нам нужно сделать, это преобразовать наше изображение в смарт-объект. Если мы посмотрим в Панель слоев , мы можем видеть изображение, расположенное на фоновом слое:
Панель «Слои», показывающая фотографию на фоновом слое.
Чтобы преобразовать его в смарт-объект, нажмите на маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из меню:
Выбор «Преобразовать в смарт-объект».
Вроде бы ничего не произошло с изображением в основной области документа, но если мы снова посмотрим на панель «Слои», то увидим, что маленькая Значок смарт-объекта появился в правом нижнем углу миниатюры предварительного просмотра слоя , сообщая нам, что слой был преобразован в смарт-объект. Обратите также внимание, что Photoshop переименовал слой (смарт-объект) с «Фон» на «Слой 0»:
.Значок в правом нижнем углу миниатюры предварительного просмотра говорит нам, что это смарт-объект.
Шаг 2. Выберите настройку теней/бликов
Теперь, когда наш слой преобразован в смарт-объект, мы готовы применить тени/блики в качестве смарт-фильтра. Теперь, в этот момент вы можете задаться вопросом: «Подождите минутку, как мы можем применить Shadows/Highlights как Smart 9?0935 Фильтр , когда это корректировка изображения , а не фильтр?» Это хороший вопрос, и вы правы, мы не найдем Тени/Света, перечисленные где-либо в меню «Фильтр» Photoshop. Так как же мы можем применить что-то, что не фильтр, как смарт-фильтр?
Так как же мы можем применить что-то, что не фильтр, как смарт-фильтр?
Как оказалось, Тени/Света особенные. Это одна из нескольких корректировок изображения (вторая — HDR Toning), которую Photoshop позволяет нам применять в качестве смарт-фильтра. Чтобы выбрать его, подойдите к Изображение в строке меню в верхней части экрана выберите Adjustments , затем выберите Shadows/Highlights . Обратите внимание, что все настройки изображения в списке выделены серым цветом и недоступны, кроме двух (Тени/Света и Тонирование HDR):
Перейдите в «Изображение» > «Коррекция» > «Тени/Света».
Шаг 3. Выберите «Показать дополнительные параметры»
Это открывает диалоговое окно «Тени/Света» с настройками по умолчанию. Опять же, я довольно быстро пройдусь по этим параметрам, поэтому, если вы еще не знакомы с тем, как работают тени / блики, обязательно прочитайте предыдущий урок, где я расскажу обо всех деталях.
Если в диалоговом окне отображаются только два ползунка по умолчанию ( Количество теней и Количество светов ), выберите Показать дополнительные параметры , щелкнув внутри его флажка:
Выбор «Показать дополнительные параметры».
Это расширяет диалоговое окно до его полного размера и дает нам доступ к дополнительным параметрам. Вверху находятся секции Shadows и Highlights , каждая с тремя ползунками ( Amount , Tone и Radius ), за которым следует раздел Adjustments с его ползунками Color и Midtone , а также параметры Black Clip и White Clip , все из которых мы рассмотрели ранее. Как и прежде, здесь я использую Photoshop CC 2014, который включает в себя некоторые незначительные изменения названий некоторых из этих параметров. Если вы используете более раннюю версию Photoshop, параметр «Тон» называется Ширина тона , Цвет — Коррекция цвета 9.0918 и Midtone Midtone Contrast . Помимо изменения имени, эти параметры по-прежнему работают одинаково во всех версиях:
. Расширенное диалоговое окно «Тени/Света».
Краткий обзор: количество, тон и радиус
Вот краткий обзор того, как работают три ползунка в разделах «Тени» и «Света»:
Количество: Регулировка «Тени/Света» делает тени ярче, а светлые участки темнее, чтобы выделить больше деталей в этих областях. Ползунки «Количество» управляют тем, насколько осветление применяется к теням (в разделе «Тени») и насколько затемнение применяется к светлым участкам (в разделе «Света»). Чем дальше мы перетаскиваем ползунок вправо, тем сильнее применяется осветление или затемнение.
Тон: Ползунок «Тон», известный как «Ширина тона» в более ранних версиях Photoshop, управляет диапазоном тонов, которые следует рассматривать как тени или блики. Только тона, которые попадают в эти диапазоны, затрагиваются ползунками Amount. В разделе «Тени» низкие значения тона ограничивают осветление только самыми темными областями. Увеличение значения «Тон» расширяет диапазон до средних тонов, а значения выше 50 % (значение по умолчанию) позволяют осветлить даже более светлые тона изображения. Photoshop осветляет тени, используя постепенный переход, при этом более темные тона становятся более яркими, чем более светлые.
Photoshop осветляет тени, используя постепенный переход, при этом более темные тона становятся более яркими, чем более светлые.
В разделе Highlights Tone работает так же, но в противоположном направлении. Значения Low Tone ограничивают эффекты ползунка Amount только самыми светлыми областями. Увеличение значения тона расширяет диапазон средних тонов, а значения тона выше 50% позволяют воздействовать даже на более темные тона изображения. Как и в случае с тенями, Photoshop затемняет блики, используя постепенный переход, при этом более светлые тона затемняются сильнее, чем более темные.
Радиус: Ползунок «Радиус» определяет, насколько хорошо затронутые области будут сливаться с окружающей средой. Более высокие значения радиуса создают более крупные, плавные и более естественные переходы между осветляемыми или затемняемыми областями и областями, окружающими их, в то время как более низкие значения радиуса создают больший эффект резкости и могут создавать нежелательные ореолы вокруг краев. Как правило, более высокие значения радиуса работают лучше всего.
Как правило, более высокие значения радиуса работают лучше всего.
Я установлю для параметров теней те же значения, что и в прошлый раз, увеличив Сумма до 40% , оставив Тон установленным по умолчанию 50% и увеличив Радиус примерно до 102 пикселей . Как мы вскоре увидим, применение теней/бликов в качестве смарт-фильтра означает, что нам не нужно беспокоиться о том, чтобы все было идеально, потому что мы всегда можем вернуться и отредактировать наши настройки позже:
Опции Тени.
Вот мое изображение после осветления теней:
Теперь в более темных областях изображения видно больше деталей.
Затем я установлю для параметров Highlights те же значения, что и раньше, увеличив Amount до 20% , оставив Tone по умолчанию 50% и увеличив Radius примерно до 91 пикселей :
Опции Highlights.
А вот мое изображение после затемнения светлых участков, чтобы выделить больше деталей в более светлых областях:
Теперь на изображении больше деталей в светлых участках, а общая контрастность снижена.
Краткий обзор: цвет и средние тона
Два ползунка в разделе «Коррекция» помогают нам компенсировать проблемы, которые могли быть вызваны нашими коррекциями теней и светлых участков. Ползунок Цвет (Коррекция цвета) можно использовать для увеличения или уменьшения общей насыщенности цвета изображения, если оно теперь отличается от исходного, в то время как ползунок Средние тона (Контрастность средних тонов) может повысить контраст в средних тонах, если изображение теперь выглядит слишком плоским.
Я увеличу значение Color до +30 и значение Midtone примерно до +19 . Параметры Black Clip и White Clip определяют процент ваших теней, которые будут обрезаны до чисто черного (Black Clip), и процент ваших светов, которые будут обрезаны до чисто белого (White Clip). Если у вас нет особых причин для их изменения, вы можете оставить эти параметры со значениями по умолчанию:
Если у вас нет особых причин для их изменения, вы можете оставить эти параметры со значениями по умолчанию:
Параметры настройки.
Вот мой результат:
Скорректированная версия изображения.
Преимущества смарт-фильтра
Когда вы довольны своими настройками, нажмите OK , чтобы закрыть диалоговое окно и применить их к изображению:
Нажатие кнопки OK.
И вот тут начинается самое интересное. До сих пор я делал все так же, как и раньше, когда применял Shadows/Highlights в качестве статической корректировки. Я осветлил свои тени, затем приглушил блики и закончил с некоторыми коррекциями цвета и полутона. Но на этот раз, когда я нажал «ОК», чтобы применить свои настройки к изображению, произошло нечто совсем другое. Вместо того, чтобы применяться непосредственно к изображению в качестве статической настройки, они применялись как смарт-фильтр.
Может показаться, что ничего не изменилось, если мы смотрим только на само изображение, поскольку мой конечный результат здесь такой же, как и при применении теней/бликов в качестве статической корректировки. Но если мы посмотрим на панель «Слои», то увидим, что тени/блики теперь перечислены как смарт-фильтр под нашим смарт-объектом:
Но если мы посмотрим на панель «Слои», то увидим, что тени/блики теперь перечислены как смарт-фильтр под нашим смарт-объектом:
Панель «Слои» с новым смарт-фильтром «Тени/Света».
Каковы преимущества применения его в качестве смарт-фильтра? Ну, во-первых, мы можем включать и выключать настройку Shadows/Highlights, щелкая маленькую значок видимости (значок глазного яблока) слева от его имени. Щелкните значок один раз, чтобы отключить настройку «Тени/Света» и просмотреть исходное изображение в документе. Щелкните его еще раз, чтобы снова включить Shadows/Highlights и просмотреть скорректированную версию. Это работает так же, как параметр Preview в диалоговом окне Shadows/Highlights, за исключением того, что здесь мы можем включать и выключать корректировку даже после того, как мы ее применили:
Включайте и выключайте тени/блики, щелкая значок видимости.
Мы также можем изменить режим наложения и значения непрозрачности смарт-фильтра теней/бликов, дважды щелкнув значок параметров наложения справа от его имени:
Двойной щелчок по значку «Параметры наложения».
Откроется диалоговое окно «Параметры наложения» с параметрами Mode (сокращение от Blend Mode) и Opacity вверху. Если вы обнаружите, что цвета на вашем изображении сместились после применения теней/бликов, попробуйте изменить режим наложения с «Обычный» (по умолчанию) на «9».0917 Светимость . Режим наложения Luminosity позволит регулировке Shadows/Highlights влиять только на уровни яркости изображения, а не на цвета. Уменьшение значения непрозрачности уменьшит влияние настройки «Тени/Света» на ваше изображение, позволяя просвечивать часть исходной, неисправленной версии. Как правило, вы хотите оставить значение по умолчанию 100%:
.Изменение режима с нормального на яркость может исправить проблемы с цветом.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно «Параметры наложения». Вот мое изображение с режимом наложения для настройки «Тени/Света», измененным на «Яркость». В моем случае разница в цветах тонкая, но теперь они выглядят менее насыщенными и ближе к оригиналу. Обратите внимание, что, поскольку мы больше не влияем на цвета изображения, любые корректировки насыщенности, сделанные вами с помощью ползунка «Цвет» (коррекция цвета) в диалоговом окне «Тени/Света», больше не будут иметь никакого эффекта:
Обратите внимание, что, поскольку мы больше не влияем на цвета изображения, любые корректировки насыщенности, сделанные вами с помощью ползунка «Цвет» (коррекция цвета) в диалоговом окне «Тени/Света», больше не будут иметь никакого эффекта:
Изображение после изменения режима наложения смарт-фильтра на яркость.
Связанный: Пять основных режимов наложения Photoshop для редактирования фотографий
Основное преимущество, которое мы получаем, применяя Shadows/Highlights не как статическую настройку, а как Smart Filter (и тот, который я сохранил для большой отделки), заключается в том, что все наши настройки остаются полностью редактируемыми! Несмотря на то, что мы уже применили настройки и закрыли диалоговое окно «Тени/Света», мы можем легко снова открыть его в любое время к 9 часам.0917 двойной щелчок на имени смарт-фильтра на панели «Слои»:
Двойной щелчок «Тени/Света», чтобы снова открыть его диалоговое окно.
Photoshop снова открывает диалоговое окно «Тени/Света», позволяя нам вносить любые необходимые изменения. А поскольку смарт-фильтры не являются деструктивными, в изображение не вносятся постоянные изменения, что означает, что мы можем повторно открывать диалоговое окно и повторно редактировать наши настройки столько раз, сколько захотим, пока мы не будем довольны результатами. Когда вы закончите вносить изменения, нажмите OK , чтобы сохранить их и снова закрыть диалоговое окно. Или, если вы хотите закрыть диалоговое окно без сохранения изменений, нажмите Отмена :
А поскольку смарт-фильтры не являются деструктивными, в изображение не вносятся постоянные изменения, что означает, что мы можем повторно открывать диалоговое окно и повторно редактировать наши настройки столько раз, сколько захотим, пока мы не будем довольны результатами. Когда вы закончите вносить изменения, нажмите OK , чтобы сохранить их и снова закрыть диалоговое окно. Или, если вы хотите закрыть диалоговое окно без сохранения изменений, нажмите Отмена :
Повторное редактирование настроек теней/бликов благодаря мощи смарт-фильтров.
И вот оно! Photoshop может не позволить нам применять тени/блики в качестве корректирующего слоя, но, как мы узнали из этого урока, мы можем легко получить те же преимущества, что и корректирующий слой, применяя тени/блики в качестве редактируемого, неразрушающего смарт-слоя. Фильтр! Загляните в наш раздел «Ретуширование фотографий», чтобы узнать больше об уроках по редактированию изображений в Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как выделить текст в Photoshop?
В этой статье мы узнаем о том, как выделить текст в Photoshop?. Adobe Photoshop — самое известное и популярное программное обеспечение для редактирования изображений, используемое для редактирования и изменения изображений после того, как они были сняты и созданы. Adobe Photoshop — это растровая программа, и ее качество зависит от качества изображения, которое необходимо изменить. Поскольку Photoshop — это огромная и обширная программа, она включает в себя огромный набор инструментов с многочисленными инструментами, используемыми для редактирования изображений, такими как инструменты пера, инструменты формы, инструменты текста, инструменты выделения и другие различные инструменты.
Adobe Photoshop — самое известное и популярное программное обеспечение для редактирования изображений, используемое для редактирования и изменения изображений после того, как они были сняты и созданы. Adobe Photoshop — это растровая программа, и ее качество зависит от качества изображения, которое необходимо изменить. Поскольку Photoshop — это огромная и обширная программа, она включает в себя огромный набор инструментов с многочисленными инструментами, используемыми для редактирования изображений, такими как инструменты пера, инструменты формы, инструменты текста, инструменты выделения и другие различные инструменты.
Программа также имеет огромное количество функций, позволяющих легко и эффективно выполнять действия и задачи. Используя Photoshop, мы можем гарантировать, что результат будет без ошибок и реалистичным. Каждый инструмент в Photoshop имеет свою функцию и безошибочно используется для нескольких целей. В программе в основном используются инструменты выделения и текстовые инструменты.
Примеры выделения текста в Photoshop
Выделение текста так же важно, как и его создание. Если пользователю необходимо выделить текст Photoshop, он должен использовать различные другие методы и параметры для достижения целевого результата. Поскольку в Photoshop нет инструмента, который используется непосредственно для выделения текста, мы используем другие методы, чтобы сделать то же самое.
Как правило, маркер создается для привлечения определенного внимания и выделения выделенного текста из общего текста. Некоторые пользователи используют эффект выделения, чтобы придать тексту отскок или определенный акцент. В то время как Adobe InDesign имеет специальный инструмент для создания выделенного текста с потрясающими и эффективными результатами. У нас есть два разных метода в Photoshop, с помощью которых мы можем добиться одного и того же результата. Первый метод предполагает создание прямоугольников за текстом другого цвета. В то время как другой метод включает изменение подчеркиваний, созданных с использованием копии текста.
Пример №1. Выделение текста в Photoshop
Шаг: 1 Открытие Photoshop
Шаг 2: Создайте новый файл в Photoshop.
Шаг 3: Используйте инструмент «Текст» и напишите текст «Есть два способа создать выделенный текст в Photoshop». текст и выглядеть так, как если бы текст был выделен.
Шаг 5: Мы можем изменить цвет прямоугольника в любое время.
Шаг 6: При создании прямоугольника убедитесь, что он такой же, как и текст.
Пример 2. Выделение текста в Photoshop
Шаг 1: Откройте Photoshop.
Шаг 2: Создайте новый файл в Photoshop.
Шаг 3: Используйте текстовый инструмент и напишите «Семейство Adobe Photoshop»
Шаг 4: Теперь создайте еще одну копию того же текста с помощью команды Alt, как показано на рисунке ниже.
Шаг 5: Перейдите к опции Windows и выберите в меню Символ.
Шаг 6: Теперь выделите текст копии и нажмите на опцию подчеркивания, как показано на изображении ниже.
Шаг 7: Теперь измените цвет скопированного текста на синий, как показано на рисунке ниже.
Шаг 8: Теперь щелкните правой кнопкой мыши самый верхний слой и выберите ПРЕОБРАЗОВАТЬ В ФОРМУ. Это изменит текстовый слой на слой формы, и мы можем легко использовать инструмент выбора пути на том же самом.
Шаг 9: Теперь выберите инструмент выбора пути на панели инструментов и перетащите курсор, нажав клавишу D, как показано на рисунке ниже.
Шаг 10: Теперь поместите слой с фигурой за слой с текстом.
Шаг 11: Теперь выберите инструмент «Прямой выбор» на панели инструментов. Этот инструмент поможет пользователю напрямую выбрать опорные точки фигуры.
Шаг 12: С помощью этого инструмента и клавиши Shift выберите самые верхние опорные точки всех подчеркиваний, как показано на рисунке.
Шаг 13: Теперь используйте клавишу со стрелкой ВВЕРХ и увеличьте высоту подчеркивания по мере необходимости. Это будет выглядеть так, как будто текст выделен синим цветом.
Шаг 14: Теперь, удерживая клавишу Shift, выберите правые точки всех подчеркиваний и отредактируйте их нужным образом с помощью клавиши со стрелкой вправо.
Шаг 15: Выполните шаг 14, нажав клавишу со стрелкой влево.
Этот метод поможет пользователю создать маркер для своего текста, как это требуется для того же самого. Выделения текста в Photoshop можно добиться либо с помощью простейшего приема создания прямоугольников за текстом. Пока этот метод является самым простым методом. Но это не гарантирует эффективности и точности прямоугольников и дает сбивающий с толку вид хайлайтера. Второй метод может показаться долгим, но он дает гораздо более чистый и реалистичный вид и результат, чем предыдущий метод.
Второй метод может показаться долгим, но он дает гораздо более чистый и реалистичный вид и результат, чем предыдущий метод.
Поскольку в Photoshop нет надлежащего инструмента, который может напрямую выделять заданный текст с настоящей точностью и внешним видом, пользователю всегда придется искать какой-то альтернативный метод для достижения желаемого результата. Кроме того, пользователь также может использовать кисть для более простого и быстрого выделения текста.
Заключение
В общем, если пользователю некогда выполнять задание, он может выбрать первый способ. В то время как второй метод требует больше времени и усилий, чем первый метод. Все зависит от того, какую технику использовать и где использовать.
Рекомендуемые статьи
Это руководство к тому, как выделить текст в Photoshop?. Здесь мы шаг за шагом обсудим два разных метода выделения инструментов в фотошопе. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Создание прозрачного текста в Photoshop
- Металлический текстовый эффект в Photoshop
- Золотой текстовый эффект в Photoshop
- Узнайте, как создавать текстовые эффекты в Photoshop
- Альтернатива Indesign | Топ 5 Альтернатива
Обучение регулировке теней/бликов в Photoshop CS6 | TrickyPhotoshop
Привет, ребята, я Вайбхав, и в этой статье я расскажу вам о настройке Shadow/Highlight в Photoshop. В прошлый раз я говорил об удалении цветового оттенка (оттенка) в Photoshop, который является рекомендуемым руководством для фотографов. Что ж, многие фотографы используют эту панель настройки для корректировки теней и бликов на изображении после Кривых и Уровней. Это одна из самых быстрых корректировок в Photoshop. Итак, начнем.
В прошлый раз я говорил об удалении цветового оттенка (оттенка) в Photoshop, который является рекомендуемым руководством для фотографов. Что ж, многие фотографы используют эту панель настройки для корректировки теней и бликов на изображении после Кривых и Уровней. Это одна из самых быстрых корректировок в Photoshop. Итак, начнем.
Как вы понимаете, на изображении ниже неправильное освещение.
Регулировка теней/света, которую мы собираемся использовать, носит разрушительный характер. Поэтому лучше сначала создать дубликат слоя, а затем продолжить. Поэтому нажмите Ctrl+J/Cmd+J , чтобы продублировать слой, а затем преобразовать его в смарт-объект. Чтобы преобразовать слой в смарт-объект, сначала активируйте слой, щелкнув его, а затем перейдите в Слой> Смарт-объект> Преобразовать в смарт-объект 9.0918, или вы можете просто щелкнуть правой кнопкой мыши по слою, а затем выбрать Преобразовать в смарт-объект.
Символ в кружке на изображении выше означает, что «слой 1» теперь является смарт-объектом. Теперь перейдите в Image>Adjustment>Shadow/Highlight.
После нажатия на Shadow/Highlights откроется новое всплывающее окно с двумя ползунками, т.е. Shadow и Highlight. Чтобы показать больше функций, нажмите Показать больше.
После выбора опции «Показать больше» ваша панель должна выглядеть так.
Панель разделена на три части: область тени (самая верхняя), область подсветки (средняя) и область настройки (самая нижняя). Как вы могли догадаться, область теней связана с корректировкой теней, присутствующих на вашем изображении. Область Highlight отвечает за блики на вашем изображении, а область Adjustments отвечает за контраст между тенями и бликами, а также за цвет, присутствующий в вашем изображении.
Область тени
Давайте начнем говорить о области тени. Посмотрите на изображение ниже, и вы получите хотя бы краткое описание функций трех слайдеров.
Сумма:
-
Определяет количество тени, которую вы хотите выделить на изображении.
-
По умолчанию это значение будет 35. Но вы можете увеличить его, чтобы выделить больше деталей в вашей тени или наоборот.
-
Идеальный диапазон 10-40%. Выше вы увидите образование зерен, а ниже я думаю, что это слишком мало. В любом случае этот параметр меняется с изображений на изображения.
Тональная ширина:
-
Определяет, какую тень следует выделить.
-
По умолчанию значение равно 50%. Но опять же, вы можете увеличить его или уменьшить.
-
Если вы установите значение ниже 50%, то более темная тень начнет становиться ярче и наоборот.
 Он действует как порог, при превышении которого что-то будет реагировать.
Он действует как порог, при превышении которого что-то будет реагировать. -
Идеальный диапазон составляет 50%.
Радиус:
-
Он определяет тень на вашем изображении, анализируя соседние пиксели.
-
Чем больше радиус, тем больше пикселей он будет анализировать.
-
Для снимка с камеры 16 Мп идеальным будет радиус 200-250 пикселей.
Область выделения
В этом разделе я расскажу о области выделения.
Сумма:
-
Определяет количество светлых участков, которые вы хотите выделить на изображении.
-
По умолчанию это значение будет равно 0. Но вы можете увеличить его, чтобы выделить больше деталей в вашем блике.
-
Идеальный диапазон 10-15%. В любом случае этот параметр меняется с изображений на изображения.

Тональная ширина:
-
Определяет, какие блики следует выделить.
-
По умолчанию значение равно 50%. Но опять же, вы можете увеличить его или уменьшить.
-
Если вы установите значение ниже 50%, то более светлые блики начнут становиться темнее и наоборот. Он действует как порог, при превышении которого что-то будет реагировать.
-
Идеальный диапазон составляет 50%.
Радиус:
-
Определение светлых участков изображения путем анализа соседних пикселей.
-
Чем больше радиус, тем больше пикселей он будет анализировать.
-
Для снимка с камеры 16 Мп идеальным будет радиус 200-250 пикселей.
Область регулировки
В этом разделе я расскажу о самой нижней области, т. е. области регулировки.
Цветовая коррекция:
-
Действует как корректирующий слой оттенка/насыщенности, но совсем другим способом.
-
Изменяет только оттенок теней и бликов.
-
Оставьте значение равным 0 до тех пор, пока вы не станете профессиональным фотографом, который знает гораздо больше об управлении цветом в изображении.
Контраст средних тонов:
-
Отвечает за контраст изображения.
-
Сделать темные пиксели темнее, а светлые — светлее.
Черный клип:
-
Увеличивает черный цвет на изображении, т. е. если вы установите значение 1%, черный цвет на изображении станет интенсивнее.
-
Если вы уже использовали Ligtroom 4, то эта функция аналогична Blacks.
Белый клип:
-
Увеличивает белый цвет на вашем изображении, т.
 е. если вы установите значение 1%, то белый цвет на вашем изображении станет интенсивнее.
е. если вы установите значение 1%, то белый цвет на вашем изображении станет интенсивнее. -
Если вы раньше использовали Lightroom 4, эта функция аналогична Whites.
Просто настроив несколько ползунков, посмотрите, что у меня получилось.
На сегодня все.
Прочтите мой следующий урок, в котором я расскажу о добавлении эффекта Instagram Lo-Fi в Photoshop.
Спасибо, что прочитали эту статью. Надеюсь, мы встретимся снова.
Как выделить текст в фотошопе cs6
Фотошоп
Частый вопрос, как выделить текст?
- Выберите текст , который вы хотите выделить.
- На вкладке Главная щелкните стрелку рядом с Текст Выделение Цвет .
- Выберите цвет. Выбранный текст будет выделен выбранным вами цветом.
Кроме того, как выделить текст в Photoshop? Вы можете выбрать текст в Photoshop Elements, выбрав инструмент типа, который вы использовали для создания текста. Затем щелкните текст, чтобы выделить его, чтобы перевести его в режим «Редактировать». Нажмите и перетащите текст для выбора в ограничивающей рамке текста или в строках точечного текста. Выполнение этого затем выделяет и выбирает текст.
Затем щелкните текст, чтобы выделить его, чтобы перевести его в режим «Редактировать». Нажмите и перетащите текст для выбора в ограничивающей рамке текста или в строках точечного текста. Выполнение этого затем выделяет и выбирает текст.
Кроме того, какие 3 способа выделить текст?
- Выделение с помощью правил абзаца. Если весь текст находится в однострочном абзаце, вы можете использовать правило абзаца.
- Выделение с затенением абзаца.
- Подсветка с помощью стилей символов.
Удивительно, как мне заполнить текстовое поле цветом в Фотошоп ?
- Создайте выделение на слое.
- Выберите цвет заливки в качестве цвета переднего плана или фона. Выберите «Окно» → «Цвет».
- Выберите Правка→Заполнить. Появится диалоговое окно «Заливка».
- Нажмите OK. Выбранный цвет заполняет выделение.
- Добавить слой Текст (или скриншот текста)
- Выберите простую жесткую круглую кисть.

- Выберите цвет, который вам нравится.
- Создайте новый слой выше Текст Слой.
- Установите режим наложения слоя Highlight на Multiply или просто поместите слой под слоем Text .
Содержание
- 1 Как выделить слова в Canva?
- 2 Как увеличить текст в Photoshop 2020?
- 3 Почему я не могу редактировать свой текст в Photoshop?
- 4 Как эффективно выделить?
- 5 Как мелировать волосы?
- 6 Как выделить Indd?
- 7 Что такое ярлык для заливки цветом в Photoshop?
- 8 Как сделать текстовое поле белым?
- 9 Как создать текстовое поле произвольной формы в Photoshop?
- 10 Как создать кисть для выделения в Photoshop?
- 11 Где находится инструмент выделения в Photoshop?
Как выделить слова в Canva?
- Щелкните существующее текстовое поле.
- Выделите текст, который хотите отредактировать.

- Введите сообщение.
- Для форматирования снова выделите текст.
- Используйте панель инструментов, чтобы изменить шрифт, размер, цвет, выравнивание, интервал и многое другое.
Как увеличить текст в Photoshop 2020?
Почему я не могу редактировать свой текст в Photoshop?
Самый простой способ изменить текст в Photoshop требует только ввода предыдущего текста. Однако текст должен находиться на текстовом слое. … Если в поле слева от выделения слоя отображается уменьшенная версия всего изображения, то текст является пиксельным объектом и его нельзя редактировать с помощью текстовых инструментов Photoshop.
Как эффективно выделить?
- Выделяйте только после того, как вы достигли конца абзаца или раздела.
- Ограничьтесь выделением одного предложения или фразы в абзаце.
- Выделяйте ключевые слова и фразы вместо полных предложений.

- Подумайте о цветовом кодировании: выберите один цвет для определений и ключевых точек, а другой — для примеров.
Как мелировать волосы?
Как выделить Indd?
Что такое ярлык для заливки цветом в Photoshop?
Как сделать текстовое поле белым?
- Разместите текстовое поле, как обычно.
- Щелкните правой кнопкой мыши текстовое поле.
- Выберите «Формат формы» в контекстном меню.
- В левой части диалогового окна нажмите Заполнить.
- Используйте ползунок «Прозрачность», чтобы настроить прозрачность текстового поля.
- В левой части диалогового окна щелкните Цвет линии.
Как создать текстовое поле произвольной формы в Photoshop?
- Шаг 1: Выберите инструмент Custom Shape Tool.

- Шаг 2: Выберите форму.
- Шаг 3: Выберите опцию «Пути».
- Шаг 4: Нарисуйте свою форму.
- Шаг 5. Измените форму, поверните или переместите контур (необязательно)
- Шаг 6: Выберите инструмент «Текст».
- Шаг 7. Выберите шрифт.
- Шаг 8: Откройте панель абзацев.
Как создать кисть для выделения в Photoshop?
- Создайте новый документ.
- Создайте новый слой с помощью сочетания клавиш «Ctrl+Shift+N», затем нажмите «Инструмент «Кисть» на панели инструментов, чтобы выбрать кисть, которую хотите использовать. Кисть по умолчанию — мягкая круглая кисть.
- Выберите цвет и размер кисти для выделения текста.
Где находится инструмент выделения в Photoshop?
Выберите «Изображение» > «Коррекция» > «Тень/Свет».
бесплатных руководств по Photoshop — Изучите Adobe Photoshop
Добро пожаловать в Photoshop Essentials, где каждый может изучить Photoshop! Мы предлагаем веселые, эксклюзивные пошаговые руководства для всех уровней навыков, написанные для начинающих. От основ Photoshop до редактирования и ретуширования фотографий, фотоэффектов, текстовых эффектов и многого другого!
От основ Photoshop до редактирования и ретуширования фотографий, фотоэффектов, текстовых эффектов и многого другого!
Посетите наш канал YouTube, чтобы посмотреть наши последние видеоуроки по Photoshop!
Загрузите наши учебные пособия по Photoshop в виде легко читаемых и готовых к печати PDF-файлов!
Как читать и понимать гистограммы изображений в Photoshop
Научитесь легко читать и оценивать гистограмму изображения, один из самых важных и необходимых навыков для ретуширования и восстановления изображений!
Эффект потертых, рваных краев фотографии в Photoshop
Узнайте, как получить обычно острые, прямые края фотографии и сделать их потертыми, рваными и блеклыми. Теперь полностью обновлено для Photoshop CS6 и CC!
Применение теней/бликов в качестве смарт-фильтра в Photoshop
Нет корректирующего слоя теней/светов в Photoshop? Без проблем! В этом уроке вы узнаете, как получить все преимущества корректирующего слоя, применяя Shadows/Highlights в качестве полностью редактируемого смарт-фильтра!
Восстановление скрытых деталей с помощью теней/бликов в Photoshop
Слишком много контраста в изображении? Узнайте, как корректировка теней/бликов в Photoshop может легко исправить это, выявляя скрытые детали в самых темных и самых светлых областях! Часть 5 в нашей серии по коррекции тона и цвета.
Добавление корректирующего слоя яркости/контрастности в Photoshop
В этом уроке, четвертом в нашей серии по коррекции тона и цвета, мы берем все, что мы узнали о том, как работает команда Photoshop «Яркость/Контрастность», и узнаем, как ее применять. как полностью редактируемый корректирующий слой!
Применение коррекции яркости/контрастности изображения в Photoshop
В этом третьем уроке из нашей серии по коррекции тона и цвета в Photoshop вы узнаете, как простая коррекция яркости/контрастности изображения может быстро улучшить общую яркость и контрастность ваших фотографий!
Как объединить режимы наложения слоев в Photoshop
Пытаетесь объединить несколько слоев с разными режимами наложения и получаете странные результаты? В этом уроке мы рассмотрим проблему, объясним, почему она возникает, и изучим секретный, скрытый прием, чтобы обойти ее!
Добавьте солнечные лучи на фотографию с помощью Photoshop
В этом уроке по фотоэффектам вы узнаете, как легко добавить лучи света на изображение и сделать красивую фотографию заката еще более волшебной!
Как автоматически выравнивать и комбинировать изображения в Photoshop
Нужно объединить две фотографии вместе, чтобы создать идеальный снимок? Узнайте, как команда Photoshop Auto-Align Layers и маска слоя упрощают компоновку изображений!
Как применять команды Auto Image в качестве корректирующих слоев в Photoshop
Поднимите автоматический тон, автоконтраст и автокоррекцию цвета в Photoshop на новый уровень, научившись применять их в качестве гибких неразрушающих корректирующих слоев!
Простой выборочный цветовой эффект с помощью Photoshop
Узнайте, как легко добавить выборочный цвет или цветовой эффект к изображению в Photoshop без использования инструментов выделения! Преобразуйте свою фотографию в черно-белую, а затем верните цвет в основной объект!
Автоматический тон, автоконтраст и автоцвет в Photoshop
Из этого руководства по ретушированию фотографий вы узнаете, как три автоматические настройки изображения в Photoshop — «Автоконтраст», «Автотон» и «Автоцвет» — могут мгновенно исправить проблемы с контрастностью и цветовым оттенком на ваших изображениях!
Рамка для фото со снежинками в Photoshop
Узнайте, как легко создать рамку из снежинок, которая станет забавным завершающим штрихом для фотографий семьи и друзей во время отпуска или для любой зимней сцены! Теперь для Photoshop CS6 и CC!
Цветная сетка Эффект отображения фотографий с Photoshop 909:00 В этом уроке по фотоэффектам вы узнаете, как отобразить фотографию в виде сетки случайных цветных квадратов! Теперь полностью обновлено для Photoshop CS6 и CC (Creative Cloud)!
Рамки и рамки Photoshop — Тень
Узнайте, как добавить к изображению простую, но стильную тень и рамку, а также узнайте, как настроить тень так же просто, как перетаскивать мышь!
Рамки и рамки Photoshop — матовая фоторамка
В этом втором уроке из нашей серии по созданию фоторамок и рамок вы узнаете, как добавить матовую рамку вокруг изображения с помощью стилей слоя Photoshop!
Рамки и рамки Photoshop — простая сплошная цветная рамка
В этом первом из серии руководств по созданию фоторамок и рамок в Photoshop вы узнаете, как легко добавить к изображению простую однотонную фоторамку.
Сделайте Photoshop редактором изображений по умолчанию в Windows 8
Узнайте, как сделать Adobe Photoshop программой по умолчанию для просмотра и редактирования популярных форматов файлов изображений, таких как JPEG, PNG и TIFF, в Windows 8 и 8.1!
Радиальный зум Улучшенный эффект глаз в Photoshop CS6 909:00 Придайте чьим-то глазам почти потусторонний вид, с яркими, красочными полосами размытия, которые удаляются от их центра. Теперь полностью обновлено для Photoshop CS6 и CC (Creative Cloud)!
Размещение одного изображения внутри другого с помощью Photoshop CS6
Узнайте, как создавать простые композиции изображений с помощью команды Photoshop «Вставить в», которая позволяет легко поместить фотографию в выделение! Теперь полностью обновлено для CS6 и CC (Creative Cloud)!
Эффект вертикальных фотопанелей с Photoshop CS6 909:00 В этом уроке по фотоэффектам вы узнаете, как отображать одно изображение в виде серии вертикальных панелей! Теперь полностью переписано и обновлено для Photoshop CS6!
Эффект складок и складок в Photoshop CS6
Узнайте, как легко добавлять складки и складки к фотографии, как если бы она была сложена и развернута, как карта! Теперь полностью обновлено для Photoshop CS6!
Новые предварительные просмотры «до и после» в Camera Raw — Photoshop CC
Узнайте все о новых предварительных просмотрах «до» и «после» в Adobe Camera Raw и о том, как они упрощают сравнение отредактированной и исходной версий изображения во время работы. !
!
Улучшенная цветовая панель — Photoshop CC 2014
Устали постоянно открывать палитру цветов, чтобы изменить цвета в Photoshop? С обновлениями Creative Cloud 2014 вам не нужно! Узнайте все о недавно улучшенной панели «Цвет» и ее новых замечательных функциях, которые делают выбор цветов проще, чем когда-либо!
Улучшение выбора области фокусировки с помощью функции «Уточнить край» — Photoshop CC 2014
Во второй части нашего руководства по новому инструменту выбора области фокусировки в Photoshop CC 2014 вы узнаете, как улучшить и точно настроить первоначальный выбор области фокусировки с помощью Photoshop CC 2014. мощная команда Refine Edge!
Выбор области фокусировки — Photoshop CC 2014
Photoshop CC (Creative Cloud) был обновлен новыми замечательными функциями 2014 года! В этом первом уроке вы узнаете, как область фокусировки позволяет нам делать выбор на основе областей в фокусе изображения!
Добавление шаблона водяного знака авторского права на изображение с помощью Photoshop
Планируете отправить изображение по электронной почте или загрузить его в Интернет? Узнайте, как защитить свою работу, добавив информацию об авторских правах в виде водяного знака!
Как создать фотоколлаж Polaroid в Photoshop CC и CS6
В этом уроке по фотоэффектам вы узнаете, как превратить любое изображение в коллаж Polaroid! Теперь полностью обновлено как для Photoshop CS6, так и для CC (Creative Cloud)!
Пакетное переименование изображений с помощью Adobe Bridge
Узнайте, как быстро переименовать несколько файлов изображений одновременно с помощью простой, но мощной функции пакетного переименования в Adobe Bridge.
Основные настройки панели «Слои»
Узнайте несколько простых советов по настройке панели «Слои» в Photoshop, чтобы на ней не было ненужного беспорядка и чтобы создать более чистое и эффективное рабочее пространство.
Советы, приемы и ярлыки для навигации по изображениям в Photoshop
В предыдущем уроке мы изучили основы масштабирования, панорамирования и навигации по изображениям в Photoshop. Это последующее руководство предлагает полный набор всех основных советов, приемов и ярлыков, которые вам нужны, чтобы перемещаться по изображениям, как профессионалы!
Основы навигации по изображениям — масштабирование и панорамирование в Photoshop
В этом учебном пособии по основам Photoshop вы изучите основные инструменты и параметры, необходимые для быстрого и легкого масштабирования, прокрутки и навигации по изображениям!
Портретное фото в карандашный набросок с помощью Photoshop CS6
Узнайте, как превратить любое портретное изображение в черно-белый или цветной карандашный набросок с помощью Photoshop CS6. Теперь полностью обновлен!
Теперь полностью обновлен!
Как создать диптих в Photoshop CS6
В этом уроке по фотоэффектам вы узнаете, как легко создать диптих из двух отдельных изображений, даже изображений разного размера и ориентации, с помощью нескольких простых инструментов в Photoshop CS6!
Простое тонирование сепией с помощью фильтра Camera Raw в Photoshop CC
В этом уроке вы узнаете, как новый фильтр Camera Raw в Photoshop CC позволяет нам легко применять тон сепии к изображению таким образом, чтобы он был полностью редактируемым и неразрушающим!
Эффект действия радиального размытия в Photoshop
В этом уроке по фотоэффектам вы узнаете, как придать изображению больше динамики и волнения с помощью легкого создания эффекта радиального размытия! Теперь полностью обновлено для Photoshop CS6 и CC (Creative Cloud)!
Изменение размера изображений в соответствии с размерами фоторамки в Photoshop CS6
Не удается правильно разместить отпечатки в рамке для фотографий из-за разных соотношений сторон? Узнайте, как легко изменять размер и форму изображений в Photoshop, чтобы они соответствовали любому размеру кадра, который вам нужен!
Удаление дефектов кожи с помощью точечной восстанавливающей кисти
Узнайте, как быстро удалить прыщи и другие мелкие дефекты кожи с помощью точечной восстанавливающей кисти в Photoshop. Для Photoshop CS5 и более ранних версий.
Для Photoshop CS5 и более ранних версий.
Эффект звездного ночного неба в Photoshop CS6
В этом уроке по фотоэффектам вы узнаете, как добавить море звезд на ночные фотографии! Теперь полностью обновлено для Photoshop CS6 и совместимо с Photoshop CC (Creative Cloud)!
Изменение размера изображений для отправки по электронной почте и в Интернете с помощью Photoshop CC
В этом третьем из нашей серии руководств по изменению размера изображений с помощью Photoshop CC вы узнаете все, что вам нужно знать об изменении размера фотографий и изображений для отправки по электронной почте, загрузки на веб-сайт или для любого вида экрана!
Как изменить размер изображения в Photoshop CC
В этом втором уроке из нашей серии по изменению размера изображения в Photoshop CC вы узнаете, как изменить размер печати ваших фотографий и как легко определить максимальный размер, который вы можете напечатать. изображение и по-прежнему получать профессиональные результаты!
Новое и улучшенное диалоговое окно «Размер изображения» в Photoshop CC
В этом первом руководстве по изменению размера изображений в Photoshop CC (Creative Cloud) мы кратко рассмотрим функции и улучшения в недавно переработанном диалоговом окне «Размер изображения»!
Создание призраков на изображении с помощью Photoshop CS6
Являетесь ли вы поклонником фильмов ужасов или ищете забавный эффект для Хэллоуина, узнайте, как придать вашей фотографии более призрачный, сверхъестественный вид с помощью этого полностью переписанного и обновленного руководства для Фотошоп CS6! Также совместим с Photoshop CC (Creative Cloud)!
Camera Raw 8 — комбинация инструментов «Выпрямление» и «Кадрирование»
Узнайте, как инструменты «Выпрямление» и «Кадрирование» в Adobe Camera Raw 8 работают вместе, чтобы одновременно кадрировать и выпрямлять фотографии!
Поворот и выравнивание изображений с помощью инструмента кадрирования в Camera Raw 8
В предыдущем уроке из серии Adobe Camera Raw 8 мы изучили основы кадрирования изображений с помощью инструмента кадрирования. Из этого связанного руководства вы узнаете, как с помощью инструмента «Кадрирование» можно легко поворачивать и выпрямлять изображение.
Из этого связанного руководства вы узнаете, как с помощью инструмента «Кадрирование» можно легко поворачивать и выпрямлять изображение.
Обрезка изображений в Adobe Camera Raw 8
Узнайте, как легко обрезать фотографии без искажений и с любым соотношением сторон, используя инструмент кадрирования в Adobe Camera Raw 8!
Повышение контрастности и цвета с помощью маски яркости в Photoshop
В этом уроке по ретуши фотографий вы узнаете малоизвестный прием выбора пикселей на фотографии на основе значений их яркости, а затем узнаете, как использовать их для повышения контрастности и насыщенности цвета для придайте своему изображению больше визуального эффекта! Теперь полностью обновлено для Photoshop CS6!
Творческие эффекты виньетирования с радиальным фильтром в Photoshop CC
Photoshop CC (Creative Cloud) и его новый фильтр Camera Raw предлагают множество новых и интересных функций, включая удивительный радиальный фильтр. Узнайте, как можно использовать радиальный фильтр для добавления творческих, настраиваемых и полностью неразрушающих эффектов виньетки к вашим изображениям!
CS6 Camera Raw – как открывать файлы Raw, JPEG и TIFF
Adobe Camera Raw позволяет нам обрабатывать и редактировать не только файлы RAW непосредственно с нашей цифровой камеры, но и изображения JPEG и TIFF.
