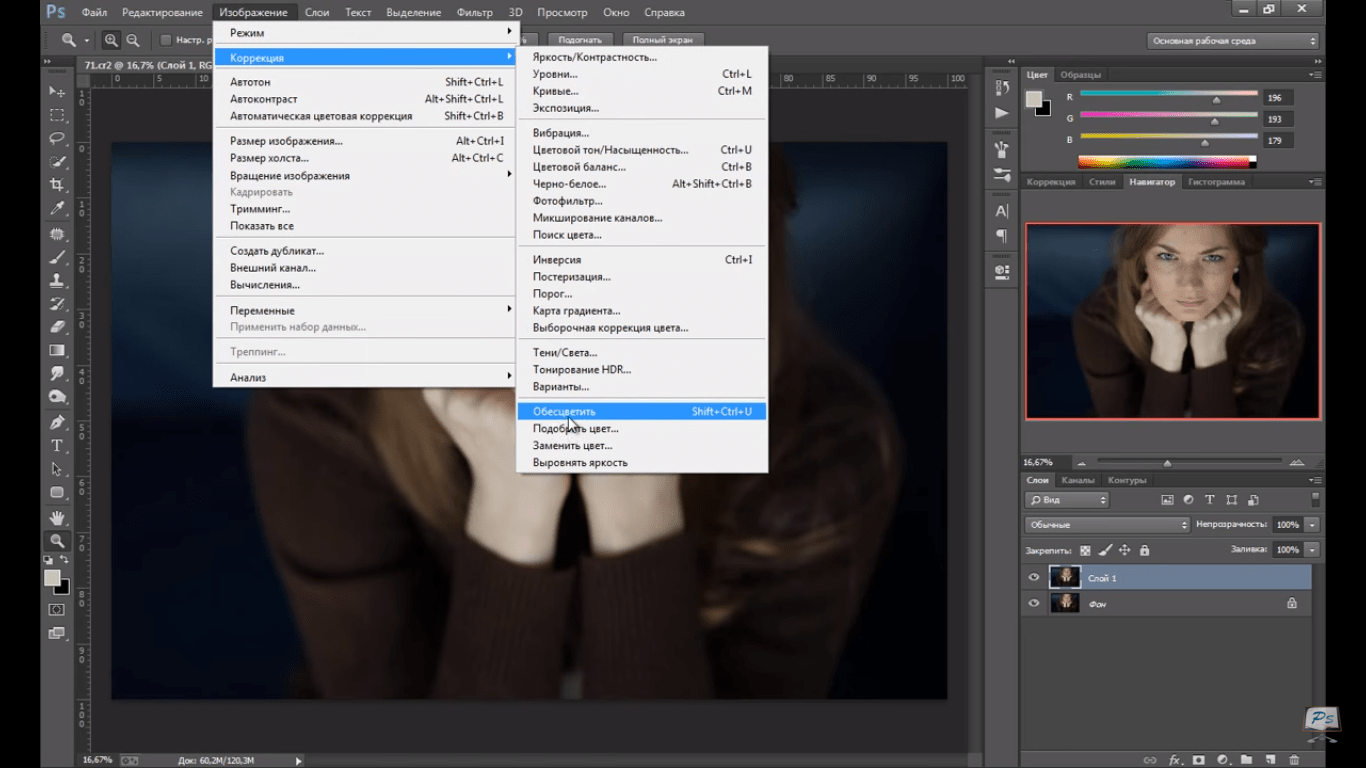
Как сделать черный фон в Фотошопе
Во время работы с картинками в Фотошопе нам зачастую требуется заменить фон. Программа никаким образом не ограничивает нас в видах и цветах, поэтому менять исходное фоновое изображение можно на любое другое.
В этом уроке обсудим способы создания черного фона на фотографии.
Создание черного фона
Существует один очевидный и несколько дополнительных, быстрых способов. Первый – вырезать объект и вставить его поверх слоя с черной заливкой.
Способ 1: вырезание
Вариантов того, как можно выделить, а затем вырезать картинку на новый слой несколько, и все они описаны в одном из уроков на нашем сайте.
Урок: Как вырезать объект в Фотошопе
В нашем случае, для простоты восприятия, применим инструмент «Волшебная палочка» на простейшей картинке с белым фоном.
Урок: Волшебная палочка в Фотошопе
- Берем в руки инструмент.

- Для ускорения процесса снимем галку напротив «Смежных пикселей» на панели параметров (вверху). Это действие позволит нам выделить сразу все участки одного цвета.
- Далее необходимо проанализировать картинку. Если у нас фон белый, а сам объект не однотонный, то кликаем по фону, а если изображение имеет одноцветную заливку, то имеет смысл выделить именно его.
- Теперь вырезаем (копируем) яблоко на новый слой при помощи сочетания клавиш CTRL+J.
- Дальше все просто: создаем новый слой нажатием на значок внизу панели,
Заливаем его черным цветом, воспользовавшись инструментом «Заливка»,
И помещаем под наше вырезанное яблоко.
Способ 2: самый быстрый
Этот прием можно применять на картинках с простым содержанием. Именно с такой мы и работаем в сегодняшней статье.
- Нам потребуется вновь созданный слой, закрашенный нужным (черным) цветом.
 Как это делается, уже было описано чуть выше.
Как это делается, уже было описано чуть выше.
- С этого слоя требуется снять видимость, кликнув по глазу рядом с ним, и перейти на нижний, исходный.
- Далее все происходит по описанному выше сценарию: берем «Волшебную палочку» и выделяем яблоко, либо используем другой удобный инструмент.
- Возвращаемся на слой с черной заливкой и включаем его видимость.
- Создаем маску, нажав на нужный значок в нижней части панели.
- Как видим, черный фон удалился вокруг яблока, а нам нужно обратное действие. Чтобы его выполнить, нажимаем сочетание клавиш CTRL+I, инвертируя маску.
Вам может показаться, что описанный способ сложен и требует много времени. На самом деле, вся процедура занимает менее одной минуты даже у неподготовленного пользователя.
Способ 3: инверсия
Отличный вариант для изображений с абсолютно белым фоном.
- Делаем копию исходной картинки (CTRL+J) и инвертируем ее так же, как и маску, то есть нажимаем CTRL+I.

- Далее имеются два пути. Если объект однотонный, то выделяем его инструментом «Волшебная палочка» и жмем клавишу DELETE.
Если же яблоко разноцветное, то кликаем палочкой по фону,
Выполняем инвертирование выделенной области сочетанием клавиш CTRL+SHIFT+I и удаляем ее (DELETE).
Сегодня мы изучили несколько способов создания черного фона на изображении. Обязательно потренируйтесь в их использовании, так как каждый из них окажется полезен в конкретной ситуации.
Наиболее качественным и сложным является первый вариант, а другие два экономят уйму времени при работе с простыми картинками.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТУчимся заменять фон в фотошопе
В этой статье будут рассмотрены способы замены
черного и белого фона на фотографиях, сделанных в условиях студии.
Белый фон
Для того, чтобы сделать фотографию с белым фоном, необходимо кроме источников света, направленных на модель, дополнительно установить фоновый свет, на, как вы догадались, белый фон, более подробно вы можете прочитать об этом здесь и в статье: Знакомимся со студией: виды студийного освещения.
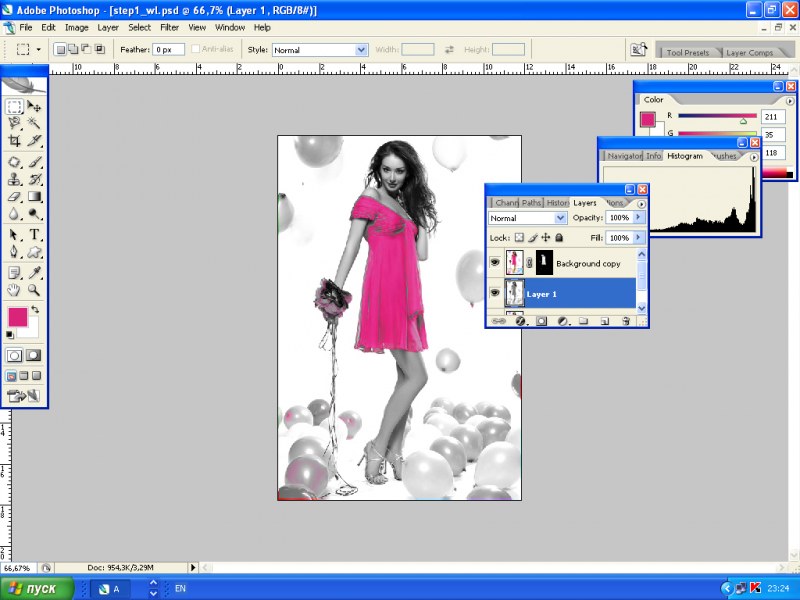
У нас получилась вот такая фотография девушки с длинными развевающимися волосами. Как правило, именно волосы, пух, шерсть, перья, представляют наибольшую проблему при замене фона. Открываем фотографию, с которой вы будете работать и фотографию фона в фотошопе, и создаем два слоя - нижний с девушкой, верхний — с фоном и отключаем пока видимость фона, нажав на глаз на панели слоев.
Выделение объекта
У вас должно получиться как иллюстрации выше,
пока мы будем работать с фотографией девушки. Для того чтобы перенести ее на
другой фон, девушку необходимо «вырезать» из текущего белого фона. Для выделения девушки существует несколько способов:
Для выделения девушки существует несколько способов:
Выделение с помощью цвета:
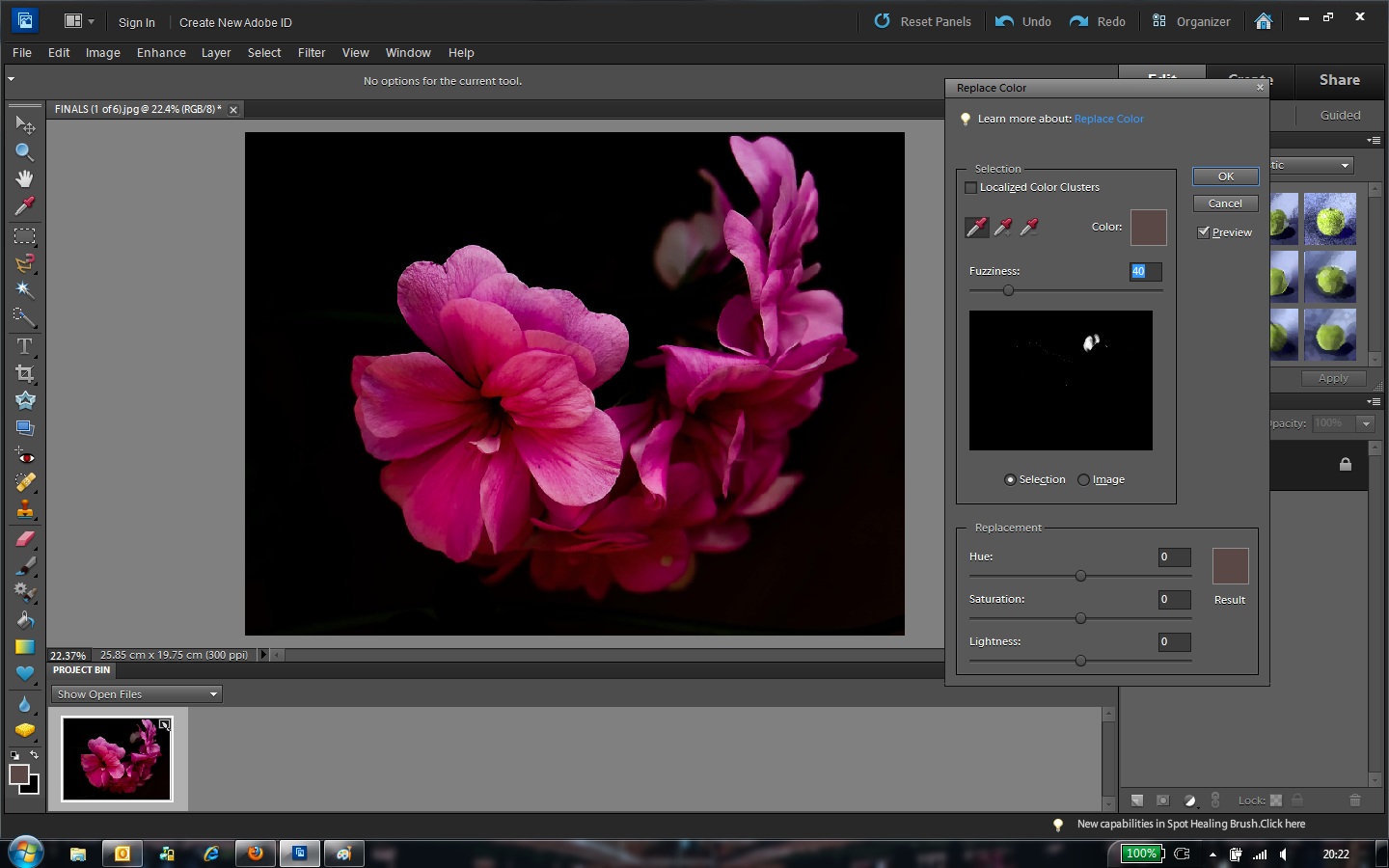
Идем — Select (Выделение) — Color Range (Цветовой диапазон)
В появившемся диалоговом окне выбираем пипетку (обведена красным цветом на иллюстрации) и щелкаем ей по белому цвету, регулирую ползунком степень выделения и нажимаем ок.
Так же выделение можно сделать с помощью волшебной палочки или инструментом быстрого выделения — инструменты вызываются нажатием клавиши W (я считаю, что выделение с помощью цвета делается более качественно, но любой способ годится) в результате у вас должна получиться такая картинка:
Ничего страшного, если выделились не все участки волос, как на картинке, мы
исправим это позже. Теперь сгладим неровности изображения. Идем Select
(Выделение) — Modify Модификация — Feather
(Растушевка), значение ставим в зависимости от размера вашего изображения, чем
больше изображение — тем больше будет значение.
Переходим к следующему шагу — созданию маски изображения.
Маской в фотошопе называется специальный метод, позволяющий скрывать какую-то область изображения. Маски бывают двух видов Quick Mask (Быстрая маска, применяется в основном для выделения) и Layer Mask (Маска слоя, с которой мы будем работать).
Щелкните на слой с фоновым изображением, включите его (выделенный контур девушки должен остаться) и идем Layer (Слои) — Layer Mask (Маска слоя) — Reveal Selection (Показать выделенную область) или щелкаем по квадратику с кругом внутри на палитре слоев, как на иллюстрации ниже:
В результате у вас должно получиться вот так:
Не переживайте по поводу белой каемки на волосах,
ее мы уберем позже. Создав маску, мы замаскировали белую область фона, оставив
только девушку.
Для работы с маской применяется кисточка (вызывается с помощью клавиши B английская раскладка) белого и черного цвета (нажмите на клавишу D, чтобы установить по умолчанию черный и белый цвет на палитре). Если вы рисуете белым цветом на маске слоя, то проявляется изображение, которое находится на верхнем слое, а если черным — на нижнем.
Чтобы увидеть как выглядит наша маска слоя зажмите alt на клавиатуре и щелкните по пиктограмме маски слоя, у вас появится черно-белое изображение с контуром девушки (чтобы вернутся в исходное положение кликните еще раз по маске слоя с зажатым altом).
Режимы наложенияПрежде чем продолжить работу с маской слоя, необходимо поменять режим
наложения слоя с фоном на 
Результат воздействия этого режима такой, как будто два изображение напечатали поверх друг друга. Вот такой результат получится, если мы не создадим маску слоя.
Теперь переключаемся на маску слоя, берем мягкую белую кисточку (чтобы выставить параметр мягкости кликните два раза на изображение иконки кисточки на верху) маленького диаметра и начинаем обводить белую каемку, стараясь не залазить на сами волосы.
Это потребует от вас терпения и усидчивости. Чем больше размер вашего изображения, тем больше времени придется потратить, чтобы аккуратно убрать все следы белого фона. Вот так, постепенно шаг за шагом, я убирал белую каемку на волосах девушки.
Данный метод позволяет добиться очень хороших результатов, не оставляя никакого «палева».
Финальный результат:
Вся процедура заняла у меня около 15 минут. Созданная маска хорошо тем, что
ее можно применять к любому другому фону, внося минимальные изменения.
И в любой момент вы можете подправить маску слоя, если при переносе девушки на новый фон, на волосах остается белая каемка.
Черный фон
Чтобы получить фотографию на черном (темном фоне) необходимо чтобы модель (объект съемки) находилась на достаточном расстояние от темного фона, а на сам фон не должен попадать свет, более подробно об этом можно прочесть здесь.
Итак, у нас есть фотография девушки на темном фоне. Выполняем те же шаги,
что и в случае с белым фоном — создаем выделение, маску слоя и меняем режим
наложения фона на
Этот режим наложения осветляет изображение и принцип его действия такой, как будто два фонарика навели на одно и то же место на стенке, то есть световые потоки складываются. Вот что получится, если мы не создадим маску слоя.
Переходим на маску слоя и так же, как и в случае с белым фоном мягкой белой
кисточкой устраняем черную окантовку с волос. Результат получится качественным,
если делать все аккуратно.
Результат получится качественным,
если делать все аккуратно.
Финальный результат:
Удачных вам кадров и работ в фотошопе!
Узнать все о популярном графическом редакторе
растровой графики Adobe Photoshop на курсах НОУ «ГЦДПО». Эффективная методика
обучения, самые доступные цены!
Работа с фоном, способы замены и создание маски картинки
Фон или Бэкграунд– фундамент и базовый элемент любого изображения. Он выделяет объект, расставляет акценты и дает волю всевозможным идеям, чтобы выполнить поставленную перед тобой задачу.
Не всегда есть возможность сфотографировать нужный объект или модель на требуемом фоне. Белый фон, как правило – является уникальный элементом, для работы с ним в фотошоп. На его фоне объекты контрастны и их удобно вырезать, что ты и будешь делать в этом уроке.
В Adobe Photoshop ты можешь поправить, заменить или сделать более заметным как фон, так и передний план фотографии.![]() Это достаточно простой процесс, необходимо лишь выполнить несколько шагов. Урок для начинающих.
Это достаточно простой процесс, необходимо лишь выполнить несколько шагов. Урок для начинающих.
Создаем светлый фон
Шаг 1
Возьми фото, в котором требуется заменить фон. Наибольшую проблему, обычно представляют собой – волосы, шерсть, перья или пух. Они обладают мелкими деталями, с которыми сложно работать, однако задача выполнима. Открой фотографию, с которой ты будешь работать, разблокируй его и создай дубликат.
Шаг 2
Выдели объект при помощи инструмента «Лассо» (> Lasso Tool) или клавиша «L». Действуй аккуратно и применяй горячие клавиши. Старайся не трогать пока что цвет. Но если уж очень охота, то как делать картинку светлее или темнее.
Способов выделений есть несколько: при помощи цвета — «Выделение» – «Цветовой диапазон» (> Select > Color Range). В новом окне выбери пипетку и и щелкни по нужному цвету, регулируя ползунками области выделения.
Шаг 3
Делаем сглаживание краев. Иди: «Выделение» — «Модификация» — «Растушевка» (Select > Modify > Feather). Чем больше разрешение изображения, тем больше будут значения растушевки.
Чем больше разрешение изображения, тем больше будут значения растушевки.
Шаг 4
Жмешь «Инверсия выделенной области» и удаляешь выделенный фон.
Шаг 5
При помощи «Ластика» (> Eraser Tool, небольшой жесткости) правишь неточности краев.
Как сделать маску?
Шаг 6
Делай маску изображения – это специальный метод выделения области изображения. Маски бывают двух видов «Быстрая маска» (> Quick Mask) и «Маска слоя» (> Layer Mask) – с ней ты будешь работать. Щелкни курсором на слой с фоновым изображением и включи его. Выделенный контур останется.
Шаг 7
В работе с маской нужно задействовать кисточки – зажми клавишу «В». Для выбора белого и черного цвета по умолчанию зажми клавишу «D». Смысл следующий – если ты рисуешь белым цветом, то появится изображение, которое находится сверху, если черным, то нижнее. Чтобы увидеть. как выглядит твоя маска – зажми «Alt» и кликни по пиктограмме маски слоя.
Шаг 8
Теперь тебе нужно применить режимы наложения слоя с фоном. Жми «Умножение» (> Multiply). Эффект будет словно изображение наложили друг поверх друга. Произойдет замена фона.
Жми «Умножение» (> Multiply). Эффект будет словно изображение наложили друг поверх друга. Произойдет замена фона.
Шаг 9
Переключись на маску слоя и возьми мягкую кисть. Обводи белые края, стараясь не залазить на волосы. Да, это требует усидчивости, и чем больше ваше изображение – тем больше времени на него ты потратишь. Учимся делать все аккуратно.
Шаг 10
В любое время ты можешь подправить маску слоя. Скажем, если при перенесении на новый фон, объект все еще будет с белой каемкой – его можно исправить.
Создаем темный фон
Шаг 11
Итак, как сделать черный фон в фотошопе? Для черного фона очень важно чтобы объект находился на достаточном расстоянии от фона, а сам фон не должен быть осветленным. Как и в случае с белым фотоном – создаем маску слоя и меняем режим наложения – жми «Осветление» (> Screen). Данный режим осветлит изображение
Шаг 12
Перейди на маску слоя так же, как делал это в случае с белым фоном. Бери мягкую кисть и устраняй черную окантовку возле труднодоступных мест. Весь процесс должен быть аккуратен и результат – эстетичен. Заливаешь фон черным.
Бери мягкую кисть и устраняй черную окантовку возле труднодоступных мест. Весь процесс должен быть аккуратен и результат – эстетичен. Заливаешь фон черным.
Создание фона для нового изображения
Шаг 13
Открой фотошоп и открой изображение в нем.
Шаг 14
Зайди в «Файл» — «Создать» (> File > New) — меню в верхнем левом углу окна и создай новый файл. Или комбинация клавиш – «Ctrl+N».
Шаг 15
Нажми на выпадающий список «Содержимое фона» (> Background Contents) и выбери из этого списка тип фона, который хочешь использовать. Здесь есть:
«Белый» (> White) — создает белый фон.
«Цвет фона» (> Background color) — создает фон цвета, который выбран на палитре слева, в меню рабочего пространства.
«Прозрачный» (> Transparent) – делает прозрачный фон, который идеально подходит для изображений форматов GIF или PNG.
Шаг 16
Выдели нужный объект. Бери инструмент «Ласса» (> Lasso Tool), клавиша «L» и выдели на фото объект. Используй «Растушевка».
Используй «Растушевка».
Шаг 17
Перенеси выделенное изображение на готовый новый фон при помощи клавиш «Ctrl+C» — «Ctrl+V».
Шаг 18
Меняй размер объекта при помощи комбинаций «Ctrl+T». Перемещай его по пространству фона при помощи инструмента «Перемещение» или клавиша «V». Не забудь сохранить.
Как сделать размытый фон в фотошопе?
Шаг 19
Размытие фона делается в два счета. Выделенное нужно инвертировать (правой кнопкой мыши по выделенному и в выпавшем меню жми «Инверсия выделенной области») и применить к нему фильтр «Размытие». Зайди в меню «Фильтры» — «Размытие» и примени нужный из предложенных. Размытие фона также может быть сделано при помощи инструмента «Размытие» (> Blur Tool). Так ты получил размытый фон.
Шаг 20
Чтобы получить фон градиентом – зайди на главной панели инструментов выбери инструмент «Градиент». Выбери нужный цвет и по выделенной области проведи мышкой. Градиент может быть яркий, контрастный или его можно затемнить по желанию.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Черные фоны для фотошопа. Как сделать черный фон в фотошоп
Инструкция
Загрузите в графический редактор картинку, для которой необходим прозрачный фон, любым привычным для вас способом. Можете развернуть контекстное меню щелчком по иконке файла и выбрать Photoshop из списка программ. Если окно графического редактора уже открыто, нажмите сочетание клавиш Ctrl+O или воспользуйтесь опцией Open меню File. Кликните два раза по слою с изображением и нажмите на кнопку ОК диалогового окна. Теперь у вас есть возможность редактировать картинку.
Отделите рисунок от старого фона. Выбор способа, которым вы это сделаете, зависит от характера изображения: однотонный предмет несложно выделить инструментом Magic Wand или опцией Color Range, объект с четким контуром без мелких деталей прекрасно обводится инструментом Polygonal Lasso. Для многоцветных изображений с более сложными очертаниями можно нарисовать маску вручную или убрать фон фильтром Extract.
Выбор способа, которым вы это сделаете, зависит от характера изображения: однотонный предмет несложно выделить инструментом Magic Wand или опцией Color Range, объект с четким контуром без мелких деталей прекрасно обводится инструментом Polygonal Lasso. Для многоцветных изображений с более сложными очертаниями можно нарисовать маску вручную или убрать фон фильтром Extract.
Для выделения фона или объекта инструментом Magic Wand введите величину параметра Tolerance в панель настроек под главным меню. Для корректной обработки одноцветного фрагмента вполне достаточно величины в десять единиц. Увеличив значение этого параметра, вы получите возможность выделить большее количество цветов.
Похожим образом работает опция Color Range меню Select. Откройте ее настройки и кликните по цвету, на основе которого собираетесь создавать выделение. Если объект или фон не оказались выделены полностью, передвиньте вправо регулятор величины Fuzziness.
Если предмет, который должен находиться на прозрачном фоне, имеет сложные очертания, продублируйте слой с картинкой клавишами Ctrl+J и откройте фильтр Extract опцией из меню Filter. Обведите контуры предмета инструментом Edge Highlighter. Внутреннюю область картинки
залейте инструментом Fill. Применив кнопкой ОК результат действия фильтра на изображение, загрузите выделение из обработанного слоя, кликнув по его иконке при зажатой клавише Ctrl.
Обведите контуры предмета инструментом Edge Highlighter. Внутреннюю область картинки
залейте инструментом Fill. Применив кнопкой ОК результат действия фильтра на изображение, загрузите выделение из обработанного слоя, кликнув по его иконке при зажатой клавише Ctrl.
На основе созданного тем или иным способом выделения создайте маску, нажав для этого на кнопку Add layer mask, находящуюся в нижней области палитры слоев. Работая с выделением, сделанным при помощи фильтра Extract, вернитесь на слой с исходной версией картинки .
Если созданная маска скрыла предмет, а не фон, примените к ней опцию Invert группы Adjustments меню Image. Некорректно созданную маску можно доработать инструментом Brush. Закрасьте черным участки картинки , которые должны быть скрыты. Фрагменты, которые должны остаться видимыми, но оказались прозрачными, прокрасьте по маске белым цветом.
Применив опцию Save As меню File, сохраните картинку с прозрачным фоном
в файл png.
Источники:
- Инструмент «Волшебная палочка» (Magic Wand)
При помощи фотошопа можно не только совершать многочисленные манипуляции с любыми изображениями, но так же и создавать такие изображения самостоятельно. Для этого вам не понадобится уйма времени либо владение специальными навыками. Создание такой картинки не займет у вас более 10 минут. Давайте рассмотрим данную процедуру на примере создания столь популярного ныне формата картинок — аватар.
Вам понадобится
Инструкция
Аватар – это небольшое квадратное изображение, которое представляет вас на форумах, социальных сетях и разнообразных сайтах. Как правило, его размер не превышает 150х150 px. Создайте в е новый и при создании укажите размеры – например, 120 на 120 пикселей. Разрешение (resolution) может быть небольшим, а цветовая обязательно должна быть RGB.
После того, как пустой документ нужного размера создан, откройте фото или рисунок, из которого вы хотите сделать . Скадрируйте хотя бы загруженную , обрежьте ее до того фрагмента, который хотите видеть на , с помощью инструмента Crop. Затем продублируйте слой с кадрированным изображением, а копию перетащите на заготовку для аватара.
Скадрируйте хотя бы загруженную , обрежьте ее до того фрагмента, который хотите видеть на , с помощью инструмента Crop. Затем продублируйте слой с кадрированным изображением, а копию перетащите на заготовку для аватара.
Каждый, кто занимается время от времени фотомонтажом и редактурой фотографий в Фотошопе, знает, насколько важно пользователю Фотошопа иметь наработанный навык вырезания тех или иных объектов из фона, а также замены прежнего фона изображения любым другим. Для разных целей подходят разные фоны, и иногда требуется посмотреть на то, как будет выглядеть ваше изображение на обычном черном фоне. Поместить рисунок или фигуру человека на простой черный фон в Фотошопе очень просто – для этого вам нужно выполнить всего несколько действий.
Инструкция


Как в фотошопе сделать черный и белый фон правильно
Чаще всего люди и разные предметы фотографируются на белом фоне. Также популярна съемка на природе. На черном фоне фотографирование производится гораздо реже. Объяснение этому кроется в дороговизне такой съемки. Приобрести правильное освещение и черные декорации могут позволить себе лишь успешные фотостудии. Но отправить тот или иной объект на черный фон можем и мы. Для этого потребуется лишь программа Adobe Photoshop.
Фотошоп: черно белый фон
Давайте представим, что мы сфотографировали пару яблок на белом фоне. Это сделать очень легко, достаточно приобрести большой лист бумаги (ватман подойдет идеально) и пару настольных ламп приличной мощности. Если же нам нужен черный фон, то всё гораздо сложнее. При использовании вспышки любая темная поверхность будет не такой черной, как нам бы хотелось. Именно поэтому лучше задействовать графический редактор, виртуально сменив белый фон на черный.
После открытия изображения в Фотошопе взгляните на панель «Слои». Если она не открыта, то нажмите клавишу F7 или загляните в меню «Окно». В панели «Слои» необходимо нажать кнопку «Создать новый слой». В нашем случае он будет выполнять роль черного фона. Фотошоп работает именно так.
Если она не открыта, то нажмите клавишу F7 или загляните в меню «Окно». В панели «Слои» необходимо нажать кнопку «Создать новый слой». В нашем случае он будет выполнять роль черного фона. Фотошоп работает именно так.
Теперь нажмите клавишу D. Это сбросит цвета рисования на использующиеся по умолчанию. Значит, цветом фона (ластика) станет белый, а основным цветом — черный. Созданный вами слой сейчас должен быть активен (выделен на палитре «Слои»). Выберите инструмент «Перемещение» и нажмите сочетание клавиш Alt+Backspace. Это мгновенно зальет весь слой черным цветом.
Сделать черный фон в Фотошопе
Однако квадрат Малевича нам не нужен, нам необходимо сделать черный фон в Фотошопе. Дважды щелкните в панели «Слои» по фоновому слою. Вам будет предложено сменить название «Фон» на «Слой 0». Воспользуйтесь этим предложением. Так вы разблокируете данный слой, что позволит совершать с ним любые действия.
Перетащите данный слой поверх залитого черным цветом. Не забудьте его выделить, сделав активным. А теперь всё зависит только от ваших навыков и типа фотографии. Вы можете использовать разные инструменты для выделения того или иного объекта (в нашем случае — это яблоки). Новичкам можно посоветовать инструмент «Быстрое выделение». Но его следует использовать только на таких снимках, которые похожи на наш пример. В случае с неоднородным фоном могут возникнуть некоторые проблемы. Если на белом фоне сфотографирован простейший объект, то никто не мешает задействовать инструмент «Волшебная палочка». Он позволяет выделить предмет за один клик.
А теперь всё зависит только от ваших навыков и типа фотографии. Вы можете использовать разные инструменты для выделения того или иного объекта (в нашем случае — это яблоки). Новичкам можно посоветовать инструмент «Быстрое выделение». Но его следует использовать только на таких снимках, которые похожи на наш пример. В случае с неоднородным фоном могут возникнуть некоторые проблемы. Если на белом фоне сфотографирован простейший объект, то никто не мешает задействовать инструмент «Волшебная палочка». Он позволяет выделить предмет за один клик.
Справиться с более сложными объектами поможет «Магнитное лассо». Этот инструмент предназначен для выделения объекта по его контуру. Какой бы вы инструмент не выбрали — результат будет один, нужный вам предмет окажется выделенным. Остается лишь сделать фон черным. В Фотошопе для этого нужно сначала указать, что именно считается фоном.
Когда объект будет выделен — нажмите сочетание клавиш Ctrl+Shift+I. Либо пройдите по пути «Выделение-Инвертировать выделение». После этого у вас окажется выделено всё, за исключением самого объекта. Дальнейшие действия понятны даже начинающему пользователю Photoshop. Нужно удалить выделенную нами область, для чего требуется нажатие клавиши Delete. Или Backspace, если вам так удобнее.
После этого у вас окажется выделено всё, за исключением самого объекта. Дальнейшие действия понятны даже начинающему пользователю Photoshop. Нужно удалить выделенную нами область, для чего требуется нажатие клавиши Delete. Или Backspace, если вам так удобнее.
Большая часть работы сделана. Пройдите по пути «Выделение-Отменить выделение». Без всякого сомнения, вы заметите некоторые шероховатости на границах объекта. Можно даже сказать, что получился черно белый фон в Фотошопе. Удалить белые участки поможет ластик, нужно лишь правильно подобрать его размер и жесткость.
Добиться идеального результата позволит использование инструмента «Размытие». Подберите правильный диаметр кисти и пройдитесь по контуру объекта. Это значительно смягчит контраст на краях. Затем останется лишь объединить слои (Ctrl+Shift+E) и сохранить изображение в нужном вам формате.
Такая вот картинка у нас получилась на выходе. В первое время вам могут показаться все эти действия слишком долгими. Но на самом деле наибольшее время занимает выделение. Когда вы научитесь совершать данное действие быстро, то и добиваться черного фона не составит труда.
Но на самом деле наибольшее время занимает выделение. Когда вы научитесь совершать данное действие быстро, то и добиваться черного фона не составит труда.
Давайте представим, что мы сфотографировали пару яблок на белом фоне. Это сделать очень легко, достаточно приобрести большой лист бумаги (ватман подойдет идеально) и пару настольных ламп приличной мощности. Если же нам нужен черный фон, то всё гораздо сложнее. При использовании вспышки любая темная поверхность будет не такой черной, как нам бы хотелось. Именно поэтому лучше задействовать графический редактор, виртуально сменив белый фон на черный.
После открытия изображения в Фотошопе взгляните на панель «Слои». Если она не открыта, то нажмите клавишу F7 или загляните в меню «Окно». В панели «Слои» необходимо нажать кнопку «Создать новый слой». В нашем случае он будет выполнять роль черного фона. Фотошоп работает именно так.
Теперь нажмите клавишу D. Это сбросит цвета рисования на использующиеся по умолчанию. Значит, цветом фона (ластика) станет белый, а основным цветом — черный. Созданный вами слой сейчас должен быть активен (выделен на палитре «Слои»). Выберите инструмент «Перемещение» и нажмите сочетание клавиш Alt+Backspace. Это мгновенно зальет весь слой черным цветом.
Созданный вами слой сейчас должен быть активен (выделен на палитре «Слои»). Выберите инструмент «Перемещение» и нажмите сочетание клавиш Alt+Backspace. Это мгновенно зальет весь слой черным цветом.
Сделать черный фон в Фотошопе
Однако квадрат Малевича нам не нужен, нам необходимо сделать черный фон в Фотошопе. Дважды щелкните в панели «Слои» по фоновому слою. Вам будет предложено сменить название «Фон» на «Слой 0». Воспользуйтесь этим предложением. Так вы разблокируете данный слой, что позволит совершать с ним любые действия.
Перетащите данный слой поверх залитого черным цветом. Не забудьте его выделить, сделав активным. А теперь всё зависит только от ваших навыков и типа фотографии. Вы можете использовать разные инструменты для выделения того или иного объекта (в нашем случае — это яблоки). Новичкам можно посоветовать инструмент «Быстрое выделение». Но его следует использовать только на таких снимках, которые похожи на наш пример. В случае с неоднородным фоном могут возникнуть некоторые проблемы. Если на белом фоне сфотографирован простейший объект, то никто не мешает задействовать инструмент «Волшебная палочка». Он позволяет выделить предмет за один клик.
Если на белом фоне сфотографирован простейший объект, то никто не мешает задействовать инструмент «Волшебная палочка». Он позволяет выделить предмет за один клик.
Справиться с более сложными объектами поможет «Магнитное лассо». Этот инструмент предназначен для выделения объекта по его контуру. Какой бы вы инструмент не выбрали — результат будет один, нужный вам предмет окажется выделенным. Остается лишь сделать фон черным. В Фотошопе для этого нужно сначала указать, что именно считается фоном.
Когда объект будет выделен — нажмите сочетание клавиш Ctrl+Shift+I. Либо пройдите по пути «Выделение-Инвертировать выделение». После этого у вас окажется выделено всё, за исключением самого объекта. Дальнейшие действия понятны даже начинающему пользователю Photoshop. Нужно удалить выделенную нами область, для чего требуется нажатие клавиши Delete. Или Backspace, если вам так удобнее.
Большая часть работы сделана. Пройдите по пути «Выделение-Отменить выделение». Без всякого сомнения, вы заметите некоторые шероховатости на границах объекта. Можно даже сказать, что получился черно белый фон в Фотошопе. Удалить белые участки поможет ластик, нужно лишь правильно подобрать его размер и жесткость.
Можно даже сказать, что получился черно белый фон в Фотошопе. Удалить белые участки поможет ластик, нужно лишь правильно подобрать его размер и жесткость.
Добиться идеального результата позволит использование инструмента «Размытие». Подберите правильный диаметр кисти и пройдитесь по контуру объекта. Это значительно смягчит контраст на краях. Затем останется лишь объединить слои (Ctrl+Shift+E) и сохранить изображение в нужном вам формате.
Такая вот картинка у нас получилась на выходе. В первое время вам могут показаться все эти действия слишком долгими. Но на самом деле наибольшее время занимает выделение. Когда вы научитесь совершать данное действие быстро, то и добиваться черного фона не составит труда.
Это урок для новичков, и в нем я покажу, как сделать вот такой эффект выхода из темноты, из обычной фотографии. Якобы луч света выхватывает человека или предмет из темноты. Такой довольно стильный эффект и просто делается. А в конце урока я покажу, как добавить вот такие свечи, буквально за одну секунду, ничего не вырезая. И вы можете, если вам интересно, прямо сейчас переключится с помощью тайм кодов в описаниях к видео.
И вы можете, если вам интересно, прямо сейчас переключится с помощью тайм кодов в описаниях к видео.
Итак, приступим к основной обработке. Мне почему-то нравится больше, когда фото вертикальное, такой эффект смотрится лучше. Поэтому создаем вертикальное фото, Файл, вкладку Создать и задаем размер 1000 на 1500. Если у вас другим цветом, то заливкой просто залейте черным цветом. Теперь переносим девушку на этот фон, выделяя прямоугольную область и инструментом перемещения.
Теперь нам ее необходимо вырезать, но здесь необязательно все делать супер качественно, потому что у нас край девушки будет тонуть в темноте. Можно просто грубо вырезать, то есть мы берем инструмент Лассо и обводим. Нажимаем Уточнить край, и здесь у меня размер 35- это размер кисточки уточняющий, который используется для обнаружения краев. Так просто мы уточняем, вокруг грязь остается, но на это не обращаем особого внимание. Нажимаем ОК. Теперь добавляем корректирующий слой Кривые. Внизу кнопку нажимаем, выбираем вкладку и посередине вытягиваем кривую в низ, вот примерно до такого эффекта, закрываем.
Теперь берем кисть черного цвета, непрозрачность ставим где-то 40- 50%, нажим тоже ставим на 50%. Подгоняем диаметр кисточки, это можно делать клавишами квадратных скобок и высветляем кожу. Удаляем корректирующий слой там, где нам нужно, на волосах чуть-чуть, чтобы волосы проявились. Проявляем те части лица волос и тела, которые нам нужны. А здесь у нас еще осталась грязь вокруг, поэтому мы переходим на этот слой и можем подправить кисточкой. Берем кисть черного цвета и здесь подправляем, Непрозрачность можно поставить 100%, убираем грязь. Если вы кистью где-то намазали то, можно переключиться на белый цвет, и обратно все восстановить.
Внизу нам нужно сделать так, чтобы край был красивым. Для этого мы остаемся в режиме «маска» и выбираем инструмент Градиент. Проверьте, чтобы цвета были выставлены от белого к черному. Необходимо чтобы стоял Линейный градиент, режим нормальный, Непрозрачность — 100%. Рисуем такую линию, и у нас часть девушки стирается, но не просто стирается, а с таким переходом, потому что кисточкой это будет не так симпатично. В принципе можно и кистью это сделать, если вам так будет удобно. Ставим мягкую кисть, жесткость выставляем ноль и просто прорисовать.
В принципе можно и кистью это сделать, если вам так будет удобно. Ставим мягкую кисть, жесткость выставляем ноль и просто прорисовать.
Теперь я перейду на верхний слой и добавлю еще один корректирующий слой яркость/контрастность. Здесь я немножко уберу яркость и поиграюсь с контрастностью. Контрастность практически на максимум, так получается эффектней. Видите разницу?
Теперь добавляем последний корректирующий слой Карта градиента, и выбираем градиент от фиолетового к оранжевому. Если у вас девушка наоборот синяя, то здесь инверсию можно убрать, нажимаем ОК. Режим в правой консоли выбираем Мягкий свет и непрозрачность снижаем примерно до 27%. Вообще для большего эффекта я бы перекрасила платье в красный цвет, это тоже просто сделать.
Корректирующий слой, цвет и режим умножения. Теперь заливаем маску черным цветом, Ctrl+i нажимаем, и белым цветом открываем маску только на платье, то есть кисточку с белым цветом. Не стала показывать весь процесс. По перекраске платья у меня есть отдельный урок, как заменить цвет. Смотрите, если вам интересно.
Смотрите, если вам интересно.
Здесь можно еще сделать прорисовку теней, и другую любую стилизацию, какие-то текстуры сверху положить, кисточкой краски положить вокруг. В общем, экспериментируйте.
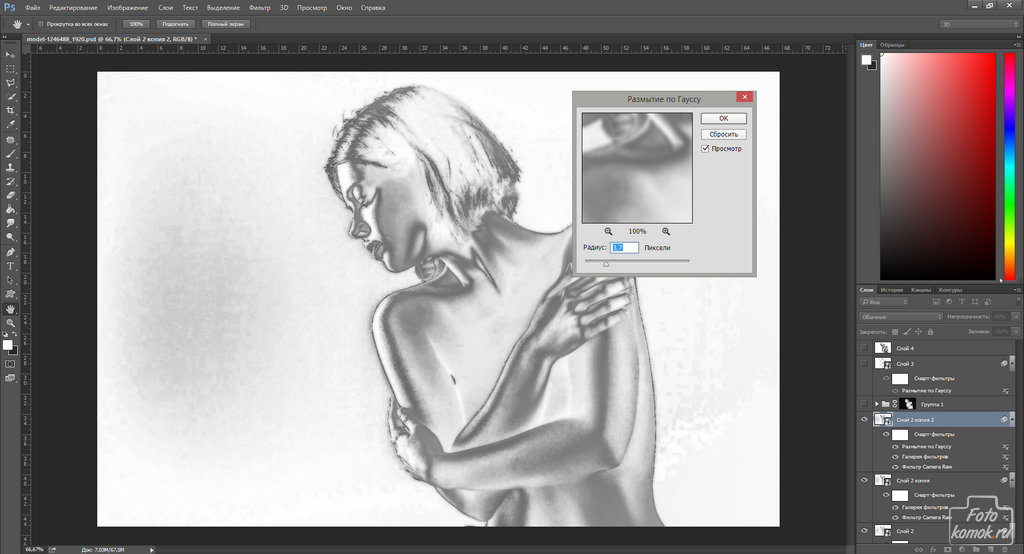
Сейчас я покажу, как добавить свечи, как и обещала в начале урока. Находим в сети свечи, что важно на черном фоне и просто перетаскиваем на нашу картинку, инструментом перемещения. Подгоняем размер свободным трансформированием, либо Ctrl+t, располагаем. И меняем режим расположения слоя на экран, так примерно получается. Если у вас тут какая-то полоска видна, то просто ластиком можете вокруг пройтись, удалить. Теперь делаем свет, от свечей должен быть свет, копируем этот слой, Ctrl+J нажимаем и Фильтр / Размытие / Размытие по Гауссу. Так сильно размываем, чтобы у нас получилось пятно.
Черный фон для Фотошопа: скачивайте или делайте сами
Доброго времени суток, уважаемые читатели моего блога. Продолжаем улучшать картинки на своем сайте при помощи Photoshop. Благодаря этому уроку вы можете создать дизайн впечатляющего списка товаров для интернет-магазина или фотогалереи.
Конечно, полезные советы из этого урока вы можете применить и для других целей. Например, создать красивое профессиональное фото для своей подруги или подготовить крутой подарок для начальника.
В любом случае сегодня мы будем говорить про черный фон для фотошопа: как его нарисовать самому, где искать готовые образцы и вставить в свое изображение. Я покажу два метода. Один понравится тем, кому хочется творить; другой порадует любителей быстрых решений.
В конце этой публикации вы можете найти видео, которое сократит время чтения или дополнит его визуально. Как поступить, читать или сразу перейти к просмотру – решать вам. Я же приступлю к описанию процесса.
Если вы всерьёз задумываетесь о изучении работы с фотошопом, то рекомендую присмотреться именно к вот этому хорошему курсу — «Фотошоп с нуля в видеоформате VIP 3.0». Я учился по его предыдущей версии и периодически возвращаюсь к нему, что бы вспомнить те или иные возможности этой классной программы.
Творческий метод
Разработчикам на заметку. В качестве примеров для работы с картинками в фотошопе, я, как правило, использую картинки из Aliexpress. Если вы делаете свой сайт, то благодаря ним у вас не возникнет проблем с авторскими правами. Просто вставляете ссылку и скриншот может выступать в качестве рекламного материала.
Убиваете сразу двух зайцев: товар может понравиться кому-то из читателей и проблем с законом у вас не возникнет. Сегодня я нашел [urlspan]двустороннюю флешку[/urlspan], которую можно вставить как в телефон, так и в компьютер. На мой взгляд – очень удобно. К тому же, учитывая как часто мы стали пользоваться всякими гаджетами, еще и невероятно полезно.
[urlspan][/urlspan]
Но, если для вас этот вариант не подходит, и вы хотите скачать бесплатные изображения, могу предложить прочитать мою статью о том, где искать картинки, чтобы не бояться нарушить закон об авторском праве.
Я взял прямоугольное изображение и мне не нужно обрабатывать края. Если у вас нестандартная картинка, например, портрет, прочитайте статью о том, как правильно вырезать объекты на фотографии. Она очень подробная, вы быстро научитесь выполнять эту задачу профессионально.
Если у вас нестандартная картинка, например, портрет, прочитайте статью о том, как правильно вырезать объекты на фотографии. Она очень подробная, вы быстро научитесь выполнять эту задачу профессионально.
Первым делом мне нужно создать новый слой. Это будет задний фон изображения, который мне и предстоит сделать черным. В меню слоя я просто щелкаю по кнопке «Создать новый слой». Эту же задачу вы можете решить при помощи сочетания клавиш Shift+Ctrl+N.
Пока этот слой находится над моей картинкой, он будет его перекрывать. Если я сейчас что-то нарисую на нем, то этот объект будет находиться не сзади скриншота с флешкой, а прямо на нем. Мне нужно поместить слой под фотографию.
По идее, сделать это можно просто перетащив его мышью вниз, но сперва нужно убрать замочек рядом с нижнем слоем, на котором располагается фото. Эти действия откроют его для редактирования. Только после этого со слоем можно будет работать.
Под цифрой 1 я показал как у вас должно получиться. Щелкните по нижнему слою, чтобы он подсветился. Таким образом вы его активируете. Это будет означать, что все изменения, которые вы будете применять, будут относиться именно к нему, а не к основному объекту.
Щелкните по нижнему слою, чтобы он подсветился. Таким образом вы его активируете. Это будет означать, что все изменения, которые вы будете применять, будут относиться именно к нему, а не к основному объекту.
Теперь возьму инструмент «Рамка».
Мне нужно увеличить слой, чтобы он «вылезал» за пределы основной фотографии. Тогда черный фон будет видно.
Теперь выбираю инструмент заливка. Чтобы открыть дополнительное меню инструментов, я просто на несколько секунд задерживаюсь на той или иной кнопке.
Ставлю черный цвет и щелкаю по фото.
Симпатично, но не слишком интересно. Сейчас я покажу как сделать фон более красивым. Для этого беру градиент, щелкаю по плашке с цветом и выставляю оттенки от более черного к менее. Если хотите научиться делать плавный переход цвета с умом, прочитайте статью об этом в моем блоге.
Мне бы хотелось сделать текстуру более красочной. Сперва я добавлю шум, а потом сделаю его размытым. Захожу во вкладку «Фильтр», нахожу здесь «Шум» и щелкаю по нему.
Вы можете попробовать и другие варианты. Мне, например, нравятся еще и пыль и царапины, облака и волокна в разделе «Рендеринг». Экспериментируйте.
В принципе, и такой эффект уже выгладит не плохо, но можно сделать еще лучше.
Снова перехожу в «Фильтры», затем «Размытие» и жму на «Размытие по Гауссу». Это один из самых распространенных эффектов. Естественно, вы можете попробовать все, что так есть. «В движении» тоже выглядит не плохо.
Выставьте ползунок таким образом, чтобы эффект вас удовлетворил. Все зависит от разрешения картинки.
На саму иллюстрацию я добавлю тень, чтобы она возвышалась над фоном. Перехожу в «Параметры наложения» и кликаю на «тень».
Что меня здесь интересует? В первую очередь угол. Щелкайте без стеснения, смотрите как будет перемещаться тень на рисунке справа. Как правило, помимо этого я редактирую смещение, размах и размер. Все зависит от размера картинки.
Если вы работаете с «живой» фотографией, то помните, что в природе черных теней не бывает. В верхней части панели, под режимом наложения, есть плашка с цветом. Можете поменять его на серенький, желтый или любой другой. В зависимости от превалирующего оттенка на картинке.
В верхней части панели, под режимом наложения, есть плашка с цветом. Можете поменять его на серенький, желтый или любой другой. В зависимости от превалирующего оттенка на картинке.
Вот такой результат у меня получился.
Теперь вы знаете как работать без готового рисунка фона. Но есть метод попроще и побыстрее. Сейчас я расскажу о нем.
Скачать готовый фон
Вы можете скачать готовые фоны из интернета и вставить их на собственную картинку, если работаете не для публики, то бояться вам нечего. Главное знать как именно их искать.
Я рекомендую вбивать в поисковик черные обои для рабочего стола или черные текстуры. Как правильно скачать? Щелкните по эскизу, чтобы он немного увеличился, а лишь затем сохраняйте. Только в этом случае вы получите большой размер.
Вот отличная подборка от Google — перейти и скачать. Но можете поискать подходящие варианты и в Яндексе.
Простой и быстрый метод
Первые шаги не будут отличаться. Вам нужно открыть фотографию, разблокировать ее (нажать на замочек), создать новый слой и перетащить его под основную иллюстрацию. Далее перенесите картинку из папки в ваше изображение. Почему нужно делать именно так я уже писал в статье как правильно увеличить размер картинки.
Вам нужно открыть фотографию, разблокировать ее (нажать на замочек), создать новый слой и перетащить его под основную иллюстрацию. Далее перенесите картинку из папки в ваше изображение. Почему нужно делать именно так я уже писал в статье как правильно увеличить размер картинки.
Растяните картинку. Готово. Будьте внимательны. Новый слой с фоном должен находиться под основной иллюстрацией.
Ну вот и все.
Можете посмотреть видео, чтобы убедиться, что все сделано правильно. Не обессудьте, для его создания я выбрал другую картинку. Скриншот со страницы bluetooth маяка, который можно повесить на те предметы, которые вы боитесь потерять. Вешаете его на ключи или пульт от телевизора и сможете заставить пищать, в том случае, если внезапно потеряете.
Видео инструкция
Ну вот и все. Желаю вам успехов. И если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о работе с фотошопом. Пусть каждый день делает вас лучше.
Как быстро нарисовать чёрный фон в Photoshop. Или скачивайте готовые. Меняем фон картинки на черный в фотошопе Черный фон без ничего для фотошопа вертикальные
1 голосДоброго времени суток, уважаемые читатели моего блога. Продолжаем улучшать картинки на своем сайте при помощи Photoshop. Благодаря этому уроку вы можете создать дизайн впечатляющего списка товаров для интернет-магазина или фотогалереи.
Конечно, полезные советы из этого урока вы можете применить и для других целей. Например, создать красивое профессиональное фото для своей подруги или подготовить крутой подарок для начальника.
В любом случае сегодня мы будем говорить про черный фон для фотошопа: как его нарисовать самому, где искать готовые образцы и вставить в свое изображение. Я покажу два метода. Один понравится тем, кому хочется творить; другой порадует любителей быстрых решений.
В конце этой публикации вы можете найти видео, которое сократит время чтения или дополнит его визуально. Как поступить, читать или сразу перейти к просмотру – решать вам. Я же приступлю к описанию процесса.
Как поступить, читать или сразу перейти к просмотру – решать вам. Я же приступлю к описанию процесса.
Если вы всерьёз задумываетесь о изучении работы с фотошопом, то рекомендую присмотреться именно к вот этому хорошему курсу — «Фотошоп с нуля в видеоформате VIP 3.0 ». Я учился по его предыдущей версии и периодически возвращаюсь к нему, что бы вспомнить те или иные возможности этой классной программы.
Творческий метод
Разработчикам на заметку. В качестве примеров для работы с картинками в фотошопе, я, как правило, использую картинки из Aliexpress. Если вы делаете свой сайт, то благодаря ним у вас не возникнет проблем с авторскими правами. Просто вставляете ссылку и скриншот может выступать в качестве рекламного материала.
Убиваете сразу двух зайцев: товар может понравиться кому-то из читателей и проблем с законом у вас не возникнет. Сегодня я нашел двустороннюю флешку , которую можно вставить как в телефон, так и в компьютер. На мой взгляд – очень удобно. К тому же, учитывая как часто мы стали пользоваться всякими гаджетами, еще и невероятно полезно.
Я взял прямоугольное изображение и мне не нужно обрабатывать края. Если у вас нестандартная картинка, например, портрет, прочитайте статью о том, на фотографии. Она очень подробная, вы быстро научитесь выполнять эту задачу профессионально.
Первым делом мне нужно создать новый слой. Это будет задний фон изображения, который мне и предстоит сделать черным. В меню слоя я просто щелкаю по кнопке «Создать новый слой». Эту же задачу вы можете решить при помощи сочетания клавиш Shift+Ctrl+N.
Пока этот слой находится над моей картинкой, он будет его перекрывать. Если я сейчас что-то нарисую на нем, то этот объект будет находиться не сзади скриншота с флешкой, а прямо на нем. Мне нужно поместить слой под фотографию.
По идее, сделать это можно просто перетащив его мышью вниз, но сперва нужно убрать замочек рядом с нижнем слоем, на котором располагается фото. Эти действия откроют его для редактирования. Только после этого со слоем можно будет работать.
Под цифрой 1 я показал как у вас должно получиться. Щелкните по нижнему слою, чтобы он подсветился. Таким образом вы его активируете. Это будет означать, что все изменения, которые вы будете применять, будут относиться именно к нему, а не к основному объекту.
Теперь возьму инструмент «Рамка».
Мне нужно увеличить слой, чтобы он «вылезал» за пределы основной фотографии. Тогда черный фон будет видно.
Теперь выбираю инструмент заливка. Чтобы открыть дополнительное меню инструментов, я просто на несколько секунд задерживаюсь на той или иной кнопке.
Ставлю черный цвет и щелкаю по фото.
Симпатично, но не слишком интересно. Сейчас я покажу как сделать фон более красивым. Для этого беру градиент, щелкаю по плашке с цветом и выставляю оттенки от более черного к менее. Если хотите научиться делать с умом, прочитайте статью об этом в моем блоге.
Мне бы хотелось сделать текстуру более красочной. Сперва я добавлю шум, а потом сделаю его размытым. Захожу во вкладку «Фильтр», нахожу здесь «Шум» и щелкаю по нему.
Вы можете попробовать и другие варианты. Мне, например, нравятся еще и пыль и царапины, облака и волокна в разделе «Рендеринг». Экспериментируйте.
В принципе, и такой эффект уже выгладит не плохо, но можно сделать еще лучше.
Снова перехожу в «Фильтры», затем «Размытие» и жму на «Размытие по Гауссу». Это один из самых распространенных эффектов. Естественно, вы можете попробовать все, что так есть. «В движении» тоже выглядит не плохо.
Выставьте ползунок таким образом, чтобы эффект вас удовлетворил. Все зависит от разрешения картинки.
На саму иллюстрацию я добавлю тень, чтобы она возвышалась над фоном. Перехожу в «Параметры наложения» и кликаю на «тень».
Что меня здесь интересует? В первую очередь угол. Щелкайте без стеснения, смотрите как будет перемещаться тень на рисунке справа. Как правило, помимо этого я редактирую смещение, размах и размер. Все зависит от размера картинки.
Если вы работаете с «живой» фотографией, то помните, что в природе черных теней не бывает. В верхней части панели, под режимом наложения, есть плашка с цветом. Можете поменять его на серенький, желтый или любой другой. В зависимости от превалирующего оттенка на картинке.
Вот такой результат у меня получился.
Теперь вы знаете как работать без готового рисунка фона. Но есть метод попроще и побыстрее. Сейчас я расскажу о нем.
Скачать готовый фон
Вы можете скачать готовые фоны из интернета и вставить их на собственную картинку, если работаете не для публики, то бояться вам нечего. Главное знать как именно их искать.
Я рекомендую вбивать в поисковик черные обои для рабочего стола или черные текстуры. Как правильно скачать? Щелкните по эскизу, чтобы он немного увеличился, а лишь затем сохраняйте. Только в этом случае вы получите большой размер.
Вот отличная подборка от Google — перейти и скачать . Но можете поискать подходящие варианты и в Яндексе.
Простой и быстрый метод
Первые шаги не будут отличаться. Вам нужно открыть фотографию, разблокировать ее (нажать на замочек), создать новый слой и перетащить его под основную иллюстрацию. Далее перенесите картинку из папки в ваше изображение. Почему нужно делать именно так я уже писал в статье как правильно увеличить размер картинки.
Растяните картинку. Готово. Будьте внимательны. Новый слой с фоном должен находиться под основной иллюстрацией.
Ну вот и все.
Можете посмотреть видео, чтобы убедиться, что все сделано правильно. Не обессудьте, для его создания я выбрал другую картинку. Скриншот со страницы bluetooth маяка , который можно повесить на те предметы, которые вы боитесь потерять. Вешаете его на ключи или пульт от телевизора и сможете заставить пищать, в том случае, если внезапно потеряете.
Видео инструкция
Ну вот и все. Желаю вам успехов. И если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о работе с фотошопом . Пусть каждый день делает вас лучше.
Во время работы с картинками в Фотошопе нам зачастую требуется заменить фон. Программа никаким образом не ограничивает нас в видах и цветах, поэтому менять исходное фоновое изображение можно на любое другое.
В этом уроке обсудим способы создания черного фона на фотографии.
Существует один очевидный и несколько дополнительных, быстрых способов. Первый – вырезать объект и вставить его поверх слоя с черной заливкой.
Способ 1: вырезание
Вариантов того, как можно выделить, а затем вырезать картинку на новый слой несколько, и все они описаны в одном из уроков на нашем сайте.
В нашем случае, для простоты восприятия, применим инструмент «Волшебная палочка» на простейшей картинке с белым фоном.
Способ 2: самый быстрый
Этот прием можно применять на картинках с простым содержанием. Именно с такой мы и работаем в сегодняшней статье.
Вам может показаться, что описанный способ сложен и требует много времени. На самом деле, вся процедура занимает менее одной минуты даже у неподготовленного пользователя.
Способ 3: инверсия
Отличный вариант для изображений с абсолютно белым фоном.
Сегодня мы изучили несколько способов создания черного фона на изображении. Обязательно потренируйтесь в их использовании, так как каждый из них окажется полезен в конкретной ситуации.
Наиболее качественным и сложным является первый вариант, а другие два экономят уйму времени при работе с простыми картинками.
Давайте представим, что мы сфотографировали пару яблок на белом фоне. Это сделать очень легко, достаточно приобрести большой лист бумаги (ватман подойдет идеально) и пару настольных ламп приличной мощности. Если же нам нужен черный фон, то всё гораздо сложнее. При использовании вспышки любая темная поверхность будет не такой черной, как нам бы хотелось. Именно поэтому лучше задействовать графический редактор, виртуально сменив белый фон на черный.
После открытия изображения в Фотошопе взгляните на панель «Слои». Если она не открыта, то нажмите клавишу F7 или загляните в меню «Окно». В панели «Слои» необходимо нажать кнопку «Создать новый слой». В нашем случае он будет выполнять роль черного фона. Фотошоп работает именно так.
Теперь нажмите клавишу D. Это сбросит цвета рисования на использующиеся по умолчанию. Значит, цветом фона (ластика) станет белый, а основным цветом — черный. Созданный вами слой сейчас должен быть активен (выделен на палитре «Слои»). Выберите инструмент «Перемещение» и нажмите сочетание клавиш Alt+Backspace. Это мгновенно зальет весь слой черным цветом.
Сделать черный фон в Фотошопе
Однако квадрат Малевича нам не нужен, нам необходимо сделать черный фон в Фотошопе. Дважды щелкните в панели «Слои» по фоновому слою. Вам будет предложено сменить название «Фон» на «Слой 0». Воспользуйтесь этим предложением. Так вы разблокируете данный слой, что позволит совершать с ним любые действия.
Перетащите данный слой поверх залитого черным цветом. Не забудьте его выделить, сделав активным. А теперь всё зависит только от ваших навыков и типа фотографии. Вы можете использовать разные инструменты для выделения того или иного объекта (в нашем случае — это яблоки). Новичкам можно посоветовать инструмент «Быстрое выделение». Но его следует использовать только на таких снимках, которые похожи на наш пример. В случае с неоднородным фоном могут возникнуть некоторые проблемы. Если на белом фоне сфотографирован простейший объект, то никто не мешает задействовать инструмент «Волшебная палочка». Он позволяет выделить предмет за один клик.
Справиться с более сложными объектами поможет «Магнитное лассо». Этот инструмент предназначен для выделения объекта по его контуру. Какой бы вы инструмент не выбрали — результат будет один, нужный вам предмет окажется выделенным. Остается лишь сделать фон черным. В Фотошопе для этого нужно сначала указать, что именно считается фоном.
Когда объект будет выделен — нажмите сочетание клавиш Ctrl+Shift+I. Либо пройдите по пути «Выделение-Инвертировать выделение». После этого у вас окажется выделено всё, за исключением самого объекта. Дальнейшие действия понятны даже начинающему пользователю Photoshop. Нужно удалить выделенную нами область, для чего требуется нажатие клавиши Delete. Или Backspace, если вам так удобнее.
Большая часть работы сделана. Пройдите по пути «Выделение-Отменить выделение». Без всякого сомнения, вы заметите некоторые шероховатости на границах объекта. Можно даже сказать, что получился черно белый фон в Фотошопе. Удалить белые участки поможет ластик, нужно лишь правильно подобрать его размер и жесткость.
Добиться идеального результата позволит использование инструмента «Размытие». Подберите правильный диаметр кисти и пройдитесь по контуру объекта. Это значительно смягчит контраст на краях. Затем останется лишь объединить слои (Ctrl+Shift+E) и сохранить изображение в нужном вам формате.
Такая вот картинка у нас получилась на выходе. В первое время вам могут показаться все эти действия слишком долгими. Но на самом деле наибольшее время занимает выделение. Когда вы научитесь совершать данное действие быстро, то и добиваться черного фона не составит труда.
Изменить фоновый эффект текста в Photoshop
В этом уроке я отвечу на один из самых популярных вопросов, которые мне задают, а именно: как сохранить текстовый эффект на прозрачном фоне, чтобы переместить эффект на другой фон? Обычно при создании текстового эффекта в Photoshop мы создаем его на простом цветном фоне, обычно черном или белом. Но как только эффект достигнут, мы часто хотим переместить его на другой фон, что означает, что нам нужен способ удалить исходный фон и заменить его прозрачностью. Так как мы это сделаем? На самом деле это очень просто, и в этом уроке мы узнаем три способа сделать это. Я буду использовать Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Текстовый эффект
Вот текстовый эффект, который я буду использовать. Я покажу вам, как создать этот золотой текст в отдельном уроке. Обратите внимание, что эффект сидит на черном фоне:
Оригинальный текстовый эффект на черном фоне.
Новый фон
И вот новый фон, в который я хочу поместить текст. Я скачал этот с Adobe Stock:
Новый фон для эффекта.
Как сделать фон прозрачным
Я вернусь к своему текстовому эффекту. И если мы посмотрим на панель «Слои» , то увидим три слоя, которые составляют эффект. У нас есть слой «Sparkles» сверху и два слоя Type под ним. У нас также есть фоновый слой внизу, который заполнен черным:
Слои текстовых эффектов, а также фоновый слой.
Отключение фонового слоя
Первое, что нам нужно сделать, это удалить исходный фон и заменить его прозрачностью. Чтобы скрыть фон, просто выключите фоновый слой, щелкнув его значок видимости :
Отключение фонового слоя.
Это оставляет наш текст на прозрачном фоне. Фотошоп представляет прозрачность с рисунком шахматной доски:
Фон за текстом был заменен прозрачностью.
Как переместить текстовый эффект на новый фон
Итак, теперь, когда мы сделали фон прозрачным, как переместить эффект на его новый фон? Есть несколько способов сделать это.
Метод 1: Использование формата файла PNG
Одним из способов является сохранение эффекта в формате файла, который поддерживает прозрачность. Формат JPEG не поддерживает прозрачность, поэтому он не будет работать. Но формат PNG есть, и это тот формат, который нам нужен.
Как сохранить эффект в виде файла PNG
Чтобы сохранить текстовый эффект в виде файла PNG, перейдите в меню « Файл» в строке меню и выберите « Сохранить как» :
Идем в Файл> Сохранить как.
В диалоговом окне назовите свой файл (я назову мой «Золотой текст»), а затем установите Формат в PNG . Выберите, где вы хотите сохранить его, а затем нажмите Сохранить :
Сохранение текстового эффекта в виде файла PNG.
Настройка параметров формата PNG
Фотошоп попросит вас выбрать настройку сжатия для файла PNG. Это будет выглядеть по-разному в зависимости от того, какую версию Photoshop вы используете, но я всегда выбираю опцию для наименьшего размера файла. Нажмите OK, чтобы закрыть диалоговое окно:
Выбор наименьшего размера файла.
Открытие вашего нового фона
С сохраненным файлом откройте новый фон:
Открытие нового фонового изображения.
Размещение файла PNG в документе
Перейдите в меню « Файл» и в Photoshop CC выберите « Вставить встроенный файл» . В Photoshop CS6 или более ранней версии выберите « Место» .
Идем в Файл> Поместить встроенный.
Выберите PNG-файл, который вы только что сохранили, и нажмите « Разместить» :
Выбор файла PNG.
Фотошоп помещает файл перед фоном:
Поместить файл в документ.
Вы можете использовать маркеры Free Transform для изменения размера текста, если это необходимо. Но в моем случае я просто приму это, нажав Enter (Win) / Return (Mac) на моей клавиатуре. И так же, текстовый эффект был перенесен на новый фон:
Текст появляется перед новым фоном.
Если мы посмотрим на панель «Слои», то увидим, что наш текстовый эффект был добавлен как смарт-объект над изображением. Мы знаем, что это умный объект по значку в правом нижнем углу эскиза. Отличительной особенностью смарт-объектов является то, что мы можем изменять их размеры без потери качества. Вы можете узнать больше об изменении размера смарт-объектов в отдельном руководстве:
Фотошоп разместил файл как смарт-объект.
Способ 2: скопируйте и вставьте
Так что это один из способов переместить текстовый эффект на новый фон. Давайте посмотрим на второй путь, когда нет необходимости сохранять документ в виде отдельного файла. Я удаляю свой эффект, перетаскивая его на корзину в нижней части панели «Слои»:
Удаление текстового эффекта.
Это оставляет меня только с моим фоновым изображением:
Остается только фоновое изображение.
Я переключусь на документ с текстовыми эффектами, и поскольку фоновый слой все еще выключен, мы все еще видим прозрачный фон за текстом:
Вернемся к текстовому эффекту.
Слияние текстового эффекта на новый слой
Другой способ перенести эффект на новый фон — скопировать и вставить его в другой документ. Чтобы сделать это проще, мы объединяем слои, которые составляют наш текстовый эффект, на новый слой.
Во-первых, убедитесь, что фоновый слой отключен, поэтому вы видите прозрачный фон за текстом. Затем нажмите на верхний слой, чтобы выбрать его:
Выбор верхнего слоя (с выключенным фоновым слоем).
Чтобы добавить текстовый эффект на новый слой, на ПК с Windows нажмите Shift + Ctrl + Alt + E на клавиатуре. На Mac, нажмите Shift + Command + Option + E . Это объединит все видимые слои на новый слой над ними. Этот новый слой содержит текстовый эффект и ничего больше:
Текстовый эффект был объединен в один слой.
Убедитесь, что объединенный слой выбран, а затем перейдите в меню « Правка» и выберите « Копировать» :
Собираюсь Правка> Копировать.
Откройте новое фоновое изображение:
Переключение на новый фон.
Затем вернитесь в меню « Правка» и выберите « Вставить» :
Собираюсь Правка> Вставить.
Photoshop вставляет текстовый эффект на новый фон:
Результат после вставки слоя с текстовым эффектом в новый документ.
На панели «Слои» мы видим слой с текстовыми эффектами над изображением. На этот раз это обычный слой, а не смарт-объект:
Слой текстового эффекта появляется над фоновым слоем.
Способ 3. Размещение документа с текстовым эффектом в качестве смарт-объекта
Так что это два способа переместить текстовый эффект на новый фон. Давайте посмотрим на еще один способ, который также является моим любимым способом. Опять же, я удалю свой эффект, перетащив его вниз в корзину:
Удаление слоя с текстовым эффектом.
А потом я вернусь к документу с текстовыми эффектами:
Вернемся к текстовому эффекту.
Включение фонового слоя обратно
Прежде чем идти дальше, я собираюсь снова включить фоновый слой , щелкнув его значок видимости на панели «Слои»:
Включение фонового слоя обратно.
Это восстанавливает оригинальный черный фон за текстом:
Исходный фон возвращается.
Удаление объединенного слоя с эффектом текста
Я также удалю свой слой с эффектом объединенного текста, выделив его и нажав на клавиатуре клавиши Backspace (Win) / Delete (Mac):
Выбор и удаление объединенного слоя.
Сохранение и закрытие документа
Теперь, когда я восстановил документ обратно к тому , как это было изначально, я спасу его, перейдя к File меню и выбрав Сохранить :
Идем в Файл> Сохранить.
Затем я закрою свой текстовый эффект, вернувшись в меню « Файл» и выбрав « Закрыть» :
Идем в Файл> Закрыть.
Это оставляет меня только с новым фоновым изображением:
Документ с текстовым эффектом был закрыт.
Размещение текстового эффекта в качестве смарт-объекта
Ранее мы узнали, что можем переместить наш текстовый эффект на новый фон, отключив фоновый слой, сохранив эффект в виде файла PNG, а затем поместив файл PNG в другой документ в качестве смарт-объекта. Но мы можем фактически поместить весь документ с текстовым эффектом как смарт-объект! И преимущество в том, что документ останется редактируемым.
Чтобы поместить документ с текстовым эффектом в документ с фоновым изображением, я зайду в меню « Файл» и выберу « Поместить встроенный» . В Photoshop CS6 или более ранней версии я бы выбрал Place :
Идем в Файл> Поместить встроенный.
На этот раз вместо того, чтобы выбрать этот PNG-файл, который я сохранил ранее, я выберу фактический документ Photoshop с текстовым эффектом (файл .psd). Я нажму на него, чтобы выбрать его, а затем я нажму Place :
Выбор текстового эффекта в документе Photoshop.
Фотошоп размещает текстовый эффект перед фоном, как это было раньше:
Размещение документа с текстовым эффектом перед новым фоном.
Опять же, мы можем изменить его размер с помощью маркеров Free Transform, но я просто приму его, нажав Enter (Win) / Return (Mac). Однако обратите внимание, что оригинальный черный фон по-прежнему отображается за текстом, и он блокирует новый фон из вида. Это потому, что фоновый слой все еще был включен. Но это не проблема, потому что это легко исправить:
Эффект текста был добавлен, но оригинальный фон все еще отображается.
Редактирование содержимого смарт-объекта
Если мы посмотрим на панель «Слои», мы снова увидим текстовый эффект, добавленный в виде смарт-объекта над изображением:
Документ с текстовым эффектом был размещен как смарт-объект.
Но на этот раз, вместо того, чтобы держать файл PNG, смарт-объект содержит копию всего документа с текстовым эффектом. Чтобы открыть смарт-объект и просмотреть его содержимое, дважды щелкните его эскиз:
Открытие смарт-объекта для просмотра документа с текстовым эффектом.
Откроется текстовый эффект:
Документ с текстовым эффектом внутри смарт-объекта.
И если мы посмотрим на панель «Слои», то увидим, что все наши слои еще не повреждены:
Панель «Слои», на которой отображаются слои с текстовым эффектом и фоновый слой.
Отключение фонового слоя
Чтобы скрыть исходный фон, я отключу фоновый слой, щелкнув его значок видимости :
Отключение фонового слоя.
Это снова оставляет нас с прозрачным фоном:
Фон снова прозрачен.
Сохранение и закрытие смарт-объекта
Чтобы наше изменение появилось в основном документе, нам нужно сохранить и закрыть смарт-объект. Чтобы сохранить его, зайдите в меню « Файл» и выберите « Сохранить» :
Идем в Файл> Сохранить.
А затем, чтобы закрыть его, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Вернемся к основному документу: исходный фон исчез, и мы видим новый фон на его месте:
Результат после выключения фонового слоя в смарт-объекте.
Бонус: усиление эффекта
Чтобы закончить, я собираюсь использовать фоновое изображение, чтобы быстро усилить эффект свечения вокруг текста. На панели «Слои» я выберу фоновый слой:
Выбор фонового слоя.
Затем я сделаю копию изображения, нажав Ctrl + J (Win) / Command + J (Mac). Копия появляется над оригиналом:
Делаем копию фонового изображения.
Я нажму на копию и перетащу ее над текстовым эффектом:
Перетаскивание копии изображения над текстом.
Это временно блокирует текст для просмотра:
Текстовый эффект временно скрыт.
Наконец, чтобы скрыть участки черного цвета и смешать золотые блестки с текстом, я изменю режим смешивания изображения с «Обычный» на « Экран» :
Изменение режима наложения слоя на Screen.
И вот мой окончательный результат:
Окончательный, усиленный эффект.
И там у нас это есть! Вот как можно переместить текстовый эффект на новый фон в Photoshop! Узнайте, как создать эффект « Золотой текст», используемый в этом учебном пособии, или просмотрите наш раздел « Текстовые эффекты » для получения дополнительных руководств! И не забывайте, что все наши учебники по Photoshop доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как сделать чистый белый или чистый черный фон в Photoshop
Сколько раз вы фотографировали что-либо на белом или черном фоне только для того, чтобы обнаружить, что заданный фон каким-то образом оказался в серой зоне? При размещении на веб-сайте или на чистом фоне предполагаемый чистый белый цвет теперь выглядит серовато-синим, затемненным и мутным. Черный теперь стал уродливым коричневато-серым. Если вам это надоело, есть простой способ убедиться, что ваши окончательные изображения выходят на чисто белом или черном фоне, который идеально сочетается с большинством веб-сайтов.И вы можете сделать это, не теряя тонны деталей на изображении:
Пороговый тест
Самый быстрый и простой способ проверить чистоту фона вашего изображения — использовать Threshold Adjustment Layer . Если вы хотите проверить, есть ли на вашем фоне чистый белый цвет, переместите ползунок «Порог» до упора вправо. Если изображение полностью черное, это означает, что на нем нет чистого белого цвета. Однако, если вы видите немного белого, это чистый белый цвет.То же самое и с черным — просто переместите ползунок до упора влево.
Пороговое испытание
Делаем фон белым
Самый простой способ сделать фон чисто белым — использовать кисть. Регулировка кривых приведет к потере слишком большого количества деталей на изображении. Вот как это сделать:
- Во-первых, доведите насыщенность до нуля.
- Чтобы вернуть цвет туда, где вы хотите, закрасьте черным цветом Layer Mask там, где вы хотите, чтобы появился исходный цвет.
- Закрасьте области изображения, которые вы хотите сделать чисто белыми.
- Помните, края — самая важная часть, потому что они будут находиться прямо на фоне, на котором вы публикуете. Они должны плавно переходить друг в друга — уделите особое внимание краям.
- После того, как вы закрасите области, которые хотите сделать светлее, используйте Blend-If , чтобы слой был виден только там, где нижележащий слой светлее, сохраняя детали теней. Для этого дважды щелкните слой и отрегулируйте нижележащий слой.
- При необходимости повторите эти шаги.
Делаем белый фон
Устранение границы
Если вы хотите проверить окончательное изображение, чтобы убедиться, что оно будет идеально смотреться на чистом белом фоне, как белая веб-страница, вы можете просмотреть свое изображение на чистом белом фоне в Photoshop. Щелкните правой кнопкой мыши фон Photoshop, выберите « Select Custom Color » и выберите белый цвет. Конечно, если вы тестируете чистый черный цвет, вы можете выбрать черный цвет в списке.
Теперь вы сможете увидеть, совпадает ли ваш белый цвет с фоном и где вам может потребоваться корректировка.Если вы видите рамку вокруг изображения, удалите ее. Найдите в меню Preferences (щелкнув Photoshop в верхнем левом углу или в разделе Edit) и выберите Interface . В поле «Внешний вид» наверху измените все параметры границы на « Нет, ».
Измените параметры границы на Нет.
Следуя этим простым шагам, вы можете убедиться, что ваши изображения имеют максимально чистый фон. Ваш белый фон будет выглядеть так, как будто он полностью расширяется, и именно так ваши изображения будут впечатлять!
Для повышения квалификации: Основное руководство по основному редактированию фотографий
Создание черного фона с помощью Photoshop — Фотография Лорри Фридмана
Выше — окончательный результат этого урока.
Вот фотография бурого медведя, которую я сделал в зоопарке Бронкса. Я думаю, что он получился интересным, но я думаю, что камни на заднем плане немного отвлекают. Я мог размыть их или сделать фон черным. В этом случае я сделаю фон черным и посмотрю, что получится.
Первое, что я делаю, это перетаскиваю изображение в Photoshop:
Следующее, что я делаю, это создаю новый слой. Нажмите CTRL-J на клавиатуре. На палитре слоев вы увидите Layer 1. Я собираюсь дважды щелкнуть слово (слой 1) и переименовать его в «Медведь». Всегда рекомендуется давать своим слоям имена, хотя в данном случае я буду использовать только один:
Следующее, что я сделаю, это начну закрашивать фон черным. Для этого я воспользуюсь кистью из палитры инструментов. Убедитесь, что выбран черный цвет и он находится на переднем плане цветового поля:
Не беспокойтесь о небрежном выборе. Просто постарайтесь выделить как можно больше фона.В своей подборке я даже отрубила медведю уши. Ничего страшного. Следующий шаг устранит эту проблему.
Следующее, что вам нужно сделать, это создать маску. Просто нажмите на значок маски в нижней части палитры слоев, и вы увидите, что на верхнем слое появится рамка маски с надписью «Медведь»:
Прежде чем вы начнете раскрашивать заднюю часть медведя, важно увидеть, что вы делаете. В палитре слоев перейдите к Opacity и опустите его достаточно, чтобы видеть сквозь изображение.Для этого изображения 60% выглядит хорошо.
Затем убедитесь, что маска выделена на слое с медведем, и начните рисовать. Увеличьте масштаб ближе к объекту и не торопитесь. Черный раскрывает, а белый скрывает. Вы должны переключаться вперед и назад, нажимая на двойную стрелку, и вы увидите, что поля переключаются между белым и черным. Протестируйте его кистью взад и вперед между черным и белым, чтобы увидеть результат:
Советы:
- Когда вы рисуете обратно основной объект, уменьшите непрозрачность самой кисти по краям, особенно если объект имеет мех.
- Используйте мягкую кисть, она позволит вам делать плавные мазки. Жесткая кисть создаст впечатление резких мазков, а вы этого не хотите.
- Продолжайте переходить взад и вперед с непрозрачностью из палитры слоев, чтобы увидеть, как у вас дела.
- Помните: все, что стоит вашего времени, стоит делать правильно, поэтому не торопитесь и слушайте музыку, пока вы работаете. Спешка по проекту будет выглядеть поспешно. Такой проект может показаться утомительным.Если вы устали, сделайте перерыв. И всегда помните: пока вы довольны своей работой, жизнь прекрасна.
Вот готовое изображение:
Наслаждайтесь!
Создание нового действия для фонового слоя в Photoshop
Автор Стив Паттерсон.
Ранее мы узнали все о фоновом слое Photoshop и почему он отличается от обычных слоев. Поскольку фоновый слой служит фоном для нашего документа, Photoshop не позволяет нам делать с ним некоторые вещи.Самая важная из этих вещей заключается в том, что мы не можем перемещать содержимое фонового слоя, мы не можем перемещать другие слои ниже фонового слоя, а поскольку фоновый слой не поддерживает прозрачность, мы не можем удалить какие-либо пиксели из Фоновый слой.
Если вы выполняете работу по ретушированию изображения (регулировка экспозиции и контрастности, коррекция цветов, удаление дефектов кожи и т. Д.), Ограничения фонового слоя, вероятно, не будут проблемой. Но если вы создаете фотоэффекты, объединяете несколько изображений вместе или делаете что-либо, где вам нужен больший контроль над исходной фотографией, которую вы открыли в документе, то фоновый слой может быстро стать проблемой.
Как создать действие для фонового слоя
Шаг 1. Проверьте цвет фона
Когда мы создаем новый фоновый слой, Photoshop заполняет этот слой нашим текущим цветом фона . Поэтому, прежде чем мы пойдем дальше, и во избежание неожиданных результатов, мы должны убедиться, что цвет фона установлен на нужный нам цвет.
Мы можем видеть наши текущие цвета переднего плана и фона в образцах цвета в нижней части панели инструментов .По умолчанию Photoshop устанавливает цвет переднего плана на черный, а цвет фона на белый. Поскольку белый цвет является наиболее распространенным цветом фона, эти цвета по умолчанию отлично подходят.
Если для цветов переднего плана и фона установлено значение, отличное от значений по умолчанию, нажмите на клавиатуре букву D , чтобы быстро сбросить их (подумайте о «D» вместо «Цвета по умолчанию»):
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Если вы предпочитаете заполнить фоновый слой черным, а не белым, сначала нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона на значения по умолчанию (при необходимости).Затем нажмите букву X на клавиатуре, чтобы поменять их местами, что установит черный цвет фона:
Нажмите X, чтобы поменять местами цвета переднего плана и фона.
Вы можете снова нажать X, если передумаете вернуть их к настройкам по умолчанию, что я и собираюсь сделать, потому что я хочу, чтобы мой фоновый слой был заполнен белым. В любом случае, просто убедитесь, что вы проверили цвет фона, прежде чем создавать фоновый слой.
Шаг 2. Откройте панель действий
Чтобы записать наше действие, нам нужно использовать панель действий Photoshop .В отличие от панели «Слои», панель «Действия» не является одной из панелей, которые Photoshop открывает для нас по умолчанию, поэтому нам нужно открыть ее самостоятельно.
Перейдите к меню Window в строке меню в верхней части экрана. Здесь вы найдете список всех доступных нам панелей в Photoshop. Выберите панель Действия из списка. Если вы видите галочку рядом с названием панели, это означает, что панель уже открыта где-то на вашем экране. Если вы не видите галочку, выберите ее:
Переход к окну> Действия.
Откроется панель «Действия». Photoshop включает в себя набор действий по умолчанию, которые находятся в наборе Действия по умолчанию с умным названием. Вы можете повернуть набор действий по умолчанию, чтобы просмотреть действия внутри него, щелкнув значок треугольник слева от небольшого значка папки. Повторное нажатие на треугольник закроет набор:
Просмотр действий Photoshop по умолчанию.
Шаг 3. Создайте новый набор действий
Мы собираемся создать наш собственный экшен, и вместо того, чтобы добавлять его вместе с действиями Photoshop по умолчанию, давайте создадим новый набор действий .Набор действий похож на папку, в которой хранятся действия. Создание разных наборов действий позволяет нам хранить связанные действия вместе.
Чтобы создать новый набор, щелкните значок New Set (значок папки) в нижней части панели «Действия»:
Щелкните значок «Новый набор».
Откроется диалоговое окно «Новый набор», в котором мы дадим набору имя. Вы можете называть это как угодно. Я назову свое «Мои действия». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Именование нового набора действий.
Новый набор действий отображается под действиями по умолчанию, установленными на панели «Действия»:
Добавлен новый набор.
Шаг 4. Создайте новое действие
Теперь, когда у нас есть набор, давайте создадим новое действие. Щелкните значок New Action непосредственно справа от значка New Set:
Щелкните значок «Новое действие».
Откроется диалоговое окно «Новое действие». Дайте своему действию описательное имя. Я назову свой «Новый фоновый слой».Затем убедитесь, что опция Set (сокращение от Action Set) прямо под ней показывает только что созданный набор действий, который в моем случае называется «Мои действия». Мы хотим убедиться, что действие будет помещено в правильный набор:
Диалоговое окно «Новое действие».
Шаг 5: Нажмите «Запись»
Когда будете готовы, нажмите кнопку Record , чтобы закрыть диалоговое окно и начать запись своего действия:
Щелчок по кнопке записи.
Если мы снова посмотрим на панель «Действия», то увидим, что красный значок Record был активирован, сообщая нам, что мы сейчас находимся в режиме записи:
Photoshop теперь находится в режиме записи.
С этого момента Photoshop будет записывать все наши шаги, чтобы мы могли воспроизвести их позже. Но не беспокойтесь о том, сколько времени вам понадобится, чтобы выполнить шаги. Запись действия в Photoshop — это не запись фильма. Другими словами, мы не записываем в реальном времени.Photoshop записывает только сами шаги, а не время, необходимое для их выполнения. Так что сядьте, расслабьтесь, уделите столько времени, сколько вам нужно, и давайте запишем наше действие!
Шаг 6. Преобразование фонового слоя в нормальный слой
Первое, что нам нужно сделать, это преобразовать текущий фоновый слой в нормальный слой. Для этого перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer from Background :
Переходим в Layer> New> Layer from Background.
Откроется диалоговое окно «Новый слой». Оставьте имя «Layer 0» и нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Новый слой».
Если мы посмотрим на панель «Слои», мы увидим, что наш фоновый слой больше не является фоновым слоем. Теперь это обычный слой с названием «Слой 0». Пока все хорошо:
Фоновый слой преобразован в нормальный слой.
Шаг 7. Добавьте новый слой
Затем мы добавим новый слой, который станет нашим новым фоновым слоем.Щелкните значок New Layer внизу панели «Слои»:
Щелкните значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над изображением:
Панель «Слои», показывающая новый пустой слой.
Шаг 8: Преобразование слоя в фоновый
Давайте превратим новый слой в фоновый. Вернитесь в меню Layer , выберите New , а затем выберите Background из Layer :
.Переходим в Layer> New> Background from Layer.
Произошла пара вещей. Во-первых, как только мы преобразуем слой в фоновый, Photoshop автоматически перемещает слой с выше изображения на ниже изображения на панели «Слои». Это потому, что одним из основных правил фоновых слоев является то, что они всегда должны быть нижним слоем в документе. Никакие другие слои не могут появляться ниже фонового слоя.
Во-вторых, если мы посмотрим на миниатюру предварительного просмотра фонового слоя слева от имени слоя, мы увидим, что Photoshop заполнил фоновый слой белым цветом .Как мы узнали ранее, это потому, что Photoshop автоматически заполняет фоновый слой нашим текущим цветом фона. В моем случае он был белым:
Панель «Слои», показывающая новый фоновый слой.
Шаг 9: Остановить запись
На данный момент мы сделали все, что нам нужно. Мы преобразовали исходный фоновый слой в обычный слой и создали новый фоновый слой с нуля. Поскольку больше нет шагов, которые нужно выполнить, давайте остановим запись нашего действия, щелкнув значок Stop (квадрат) в нижней части панели действий:
Щелкнув значок «Стоп».
Шаги по созданию нового фонового слоя теперь сохранены как действие! Мы видим шаги, перечисленные под названием действия. Однако нам не нужно их видеть, поэтому я собираюсь закрыть действие, щелкнув значок треугольника слева от его имени:
Закрытие действия, щелкнув треугольник.
И теперь мы видим только имя действия («Новый фоновый слой»), перечисленное в наборе «Мои действия»:
Панель Действия после закрытия действия.
Шаг 10: Вернуть изображение
Давайте протестируем наше новое действие, чтобы убедиться, что оно работает. Для этого мы вернем изображение обратно в исходное состояние, перейдя в меню File вверху экрана и выбрав Revert :
.Переход к файлу> Вернуть.
Команда «Восстановить» в Photoshop восстанавливает изображение либо до его ранее сохраненной версии, либо, как в нашем случае, до его исходной, недавно открытой версии. Если мы посмотрим на панель «Слои», мы увидим, что у нас снова есть изображение в качестве фонового слоя документа:
Фоновый слой по умолчанию вернулся.
Шаг 11. Воспроизведение действия
Прежде чем мы протестируем действие, я собираюсь поменять местами цвета переднего плана и фона, нажав на клавиатуре букву X , чтобы цвет фона стал черным вместо белого:
Установка черного цвета фона.
Давайте поиграем в игру и посмотрим, что произойдет. Чтобы воспроизвести его, щелкните его имя на панели «Действия», чтобы выбрать его:
Выбор действия «Новый фоновый слой».
Затем щелкните значок Воспроизвести (треугольник), чтобы воспроизвести его:
Щелкните значок воспроизведения.
Независимо от того, сколько времени у нас ушло на запись шагов, Photoshop мгновенно воспроизводит их. И если мы снова посмотрим на панель «Слои», то увидим, что все уже сделано! Исходный фоновый слой был преобразован в обычный слой с именем «Слой 0», а новый фоновый слой был создан и помещен под ним!
Обратите внимание, что эскиз предварительного просмотра для моего нового фонового слоя на этот раз заполнен черным, а не белым.Это потому, что я установил черный цвет фона перед игрой:
Панель «Слои» после воспроизведения действия с черным цветом фона.
Изменение цвета фонового слоя
Если вы забыли проверить свой цвет фона перед воспроизведением действия и в итоге выбрали неправильный цвет для фонового слоя, не беспокойтесь. Впоследствии вы легко можете изменить его цвет. Сначала убедитесь, что фоновый слой выбран на панели «Слои».Затем перейдите в меню Edit вверху экрана и выберите Fill :
.Идем в меню «Правка»> «Заливка».
Мне нужно, чтобы мой фоновый слой был белым, поэтому я установлю для параметра Использовать в верхней части диалогового окна «Заливка» значение Белый :
Выбор нового цвета для фонового слоя.
Щелкните OK, чтобы закрыть диалоговое окно, после чего Photoshop заполнит фоновый слой выбранным вами цветом. Если мы снова посмотрим на эскиз предварительного просмотра для моего фонового слоя, мы увидим, что он теперь заполнен белым:
Цвет фонового слоя изменен с черного на белый.
Конечно, мы еще не видели фоновый слой в документе, потому что фотография закрывает его для просмотра, поэтому я быстро изменю размер фотографии, сначала выбрав его слой (Layer 0) на панели Layers:
Выбор слоя фотографии.
Затем я перейду к меню Edit вверху экрана и выберу Free Transform :
Идем в Edit> Free Transform.
Это поместит блок «Свободное преобразование» и обработает его вокруг изображения.Я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре, когда я нажимаю на ручку в верхнем левом углу изображения и перетаскиваю его внутрь, чтобы немного сделать фотографию меньше. Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон изображения при изменении его размера, в то время как клавиша Alt (Win) / Option (Mac) изменяет размер изображения от его центра, а не от угла.
Теперь, когда изображение уменьшилось, мы можем видеть белый фон в виде границы вокруг него:
Изменение размера изображения с помощью функции «Свободное преобразование».
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять преобразование и закрыть команду «Свободное преобразование». Затем я добавлю тень к изображению, щелкнув значок Layer Styles в нижней части панели «Слои». Это тот же значок, который был затемнен ранее, когда изображение находилось на фоновом слое:
Щелкните значок «Стили слоя».
Я выберу Drop Shadow из появившегося списка стилей слоя:
Выбор стиля слоя Drop Shadow.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Тень». Я установил Угол тени на 135 ° , чтобы источник света шел сверху слева. Затем, поскольку здесь я работаю над довольно большим изображением, я устанавливаю Distance тени на 40 пикселей , и я устанавливаю значение Size (которое контролирует мягкость краев тени. ) до 40 пикселей . Наконец, я уменьшу Opacity тени до 50% :
Параметры падающей тени в диалоговом окне «Стиль слоя».
Я нажму ОК, чтобы принять мои настройки и закрыть диалоговое окно, и вот мой окончательный результат с примененной тенью:
Окончательный результат после применения тени.
Эта последняя часть (изменение размера изображения и добавление тени) выходила за рамки этого руководства (поэтому я быстро ее рассмотрел), но она служила примером того, что мы могли бы сделать с изображением, которое не были бы возможны, если бы само изображение оставалось фоновым слоем для документа.Преобразование изображения в нормальный слой с последующим добавлением нашего собственного, отдельного фонового слоя под ним освободило нас от ограничений фонового слоя, что упростило достижение нашей цели.
И, поскольку мы записали эти шаги как действие, в следующий раз, когда нам понадобится заменить фоновый слой по умолчанию на новый, мы можем просто воспроизвести действие и позволить Photoshop сделать всю работу! И вот оно!
Куда идти дальше …
И вот оно! В следующем уроке мы узнаем все об одной из самых экономящих время функций Photoshop — как открывать несколько изображений в виде слоев!
Вы можете перейти к любому другому уроку из этой серии Photoshop Layers.Или посетите наш раздел Основы Photoshop, чтобы узнать больше!
Как изменить цвет фона в Photoshop (быстро и легко!)
В этом уроке вы узнаете, как изменить цвет фона в Photoshop !
Ничто не сравнится с чистым и четким фоном, который заставляет глаза зрителей сосредотачиваться в основном на объекте изображения.
Вот почему это отличный навык, когда вы знаете, как изменить цвет фона в Photoshop!
В этом кратком руководстве по Photoshop я научу вас удобному трюку, позволяющему изменить цвет фона изображения всего за 5 минут!
Примечание : Этот метод лучше всего работает с изображениями с существующим белым фоном.
Если вы хотите узнать, как превратить любой фон в белый, нажмите здесь, чтобы посмотреть видео!
Сделайте выбор По основному предмету
Для пользователей Photoshop, не использующих Creative Cloud: перейдите на панель инструментов или , нажмите W на клавиатуре.
Используйте инструмент Quick Selection и перетащите курсор по всему объекту, чтобы сделать выбор.
Движущаяся пунктирная линия, обычно называемая « марширующих муравьев », автоматически показывает области, отмеченные инструментом.
Чтобы уточнить выбор, перейдите на панель параметров .
Справа рядом с текущим выбранным инструментом щелкните инструмент Вычесть из выделения , чтобы отменить выделение объекта на заднем плане.
Пользователи Creative Cloud могут сэкономить время, используя инструмент Выбрать тему на панели параметров .
Выбор темы Этому инструменту помогает искусственный интеллект (AI) под названием Adobe Sensei , он анализирует все ваше изображение и мгновенно выбирает главный объект!
Узнайте, как удалить белый фон в Photoshop (быстро и легко!)
Уточнить выделение с помощью быстрой маски
ИИ не будет идеальным, вам придется уточнять области, которые он не выбрал должным образом.
Нажмите клавишу Q на клавиатуре, чтобы войти в режим Quick Mask . На этом шаге на невыделенные области накладывается красный цвет.
Это позволяет вам исправить области, которые должны были быть выбраны инструментом.
Для этого переключитесь на Brush на панели инструментов или просто нажмите на клавиатуре B . Чтобы отредактировать маску, закрасьте области, которые вы хотите выделить, в черный или белый цвет.
Примечание: окрашенные области затем станут красными, и все в этой области будет скрыто и станет частью изменения цвета позже.
Снова нажмите Q, клавишу на клавиатуре, чтобы найти марширующих муравьев.
Затем вы увидите, что выделение недавно закрашенных областей снято, что дает вам более точный выбор объекта.
U se a Solid Color Fill Layer to Как изменить цвет фона в Photoshop
На панели слоев щелкните значок Новый корректирующий слой и выберите Solid Color .
Когда появится окно «Палитра цветов », выберите любой цвет, который вы хотите, так как вы всегда можете изменить его позже, а затем нажмите OK.
Это заполнит ваш объект выбранным цветом.
Так как вам нужен цвет фона, просто измените его, щелкнув значок Layer Mask .
Затем щелкните значок Инвертировать на панели свойств .
Смешивание цвета фона
Сначала ваш фон будет полностью сплошным и плоским, поэтому нам нужно сделать однотонный фон более реалистичным и смешать его с исходным фоном и его тенями.
Для этого выберите Умножение из раскрывающегося списка Режим наложения .
Режим наложения «Умножение» просматривает информацию о цвете в каждом из каналов, а затем умножает основной цвет на смешанный цвет, и в результате всегда получается более темный цвет.
Когда он умножает любой цвет на черный, всегда получается черный цвет. Однако при умножении цветов на белый цвет останется неизменным.
Вот почему, когда мы выбираем определенный оттенок красного и используем режим смешивания Multiply на белом фоне, цвет останется прежним.
Как изменить цвет фона в Photoshop
Ранее я упоминал, что вы всегда можете изменить цвет фона, не повторяя процесс.
Для этого наведите курсор на панель Layers и дважды щелкните миниатюру Solid Color, которая вернет вас в окно Color Picker .
Это позволяет вам регулировать цвет или интенсивность, щелкая и перетаскивая панель, пока не найдете цвет, который лучше всего подходит для вашего объекта.
Когда результат вас устраивает, просто нажмите OK , и все готово!
Поделитесь своей работой!
И это простой трюк, как изменить цвет фона в Photoshop всего за 5 минут!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как изменить цвет фона в Photoshop (шаг за шагом!)
У вас есть фотография с цветом фона, который вам не нравится? Мы здесь, чтобы показать вам пошаговый процесс изменения цвета фона в Photoshop.
Требуется немного терпения, но это так легко сделать. Итак, приступим!
Шаг 1. Выберите фото
Качество готового изображения зависит от количества времени, которое вы тратите на процесс.
Если вы впервые меняете цвет фона в Photoshop, выберите изображение с резкими краями и чистым фоном. С этим будет легче работать, чем с более сложной композицией.
Вот некоторые вещи, которых следует избегать, когда вы новичок в изоляции объекта, чтобы изменить цвет фона:
- Волосы распущенные, вьющиеся, с шипами или негладкие;
- Объекты с детализированными краями;
- Что-либо с краями не в фокусе;
- Размытие в движении;
- Фон, гармонирующий с объектом.
Шаг 2. Создайте два слоя
Откройте фотографию в Photoshop и создайте дубликат слоя (Ctrl или Cmd + J) . Затем отключите исходный слой.
Создайте сплошной слой, щелкнув значок «Создать новый слой заливки или корректирующего слоя» на «Панели слоев».
Выберите «Сплошной цвет» сверху.
Выберите цвет, близкий к цвету фона, который вы будете использовать, или выберите белый.
Шаг 3. Выберите тему
Щелкните инструмент «Быстрый выбор» на «Панели инструментов».Затем нажмите на опцию «Выбрать тему». Он находится на верхней панели над изображением.
Если края вашего выделения нечеткие, Photoshop сообщит вам, что не может найти заметный объект. Если вы видите это, попробуйте другие инструменты, такие как «Волшебная палочка» или «Выбор объекта».
Шаг 4. Очистите края
Если объект не очень резкий, то в результате выделение не будет идеальным. Итак, следующий шаг — отполировать его.
Не снимайте выделения с инструмента «Быстрый выбор».И нажмите на поле «Выбрать и замаскировать» над вашей фотографией. Откроется новое окно, в котором вы сможете уточнить свой выбор.
Используйте кисть «Уточнить края» , чтобы добавить края, которые слишком сливаются с фоном.
Чтобы увидеть эффект этой кисти, выберите «Наложение» или «На белом». Эти параметры находятся на панели «Просмотр» в правой части экрана.
Вы можете настроить непрозрачность до такой степени, чтобы вы могли видеть эффект кисти при ее использовании.
Вот пример, показывающий параметр «Наложение» на панели просмотра с непрозрачностью 50%.
Обойдите край по часовой стрелке, чтобы убедиться, что вы покрываете весь контур.
Размер этой кисти можно контролировать с помощью клавиш [и]. Вы также можете лучше контролировать эффект, используя ползунки «Радиус», «Сглаживание», «Растушевка» и «Контрастность». Они находятся на панели справа от вашей фотографии.
Поэкспериментируйте с этими элементами управления.Вы найдете наилучший баланс для разных областей изображения. Они будут иметь различный эффект в зависимости от деталей вашего фото.
Когда вы будете довольны своим выбором, переключите «Просмотр» на «Черно-белый». Не отвлекаясь от цвета, вы сможете лучше увидеть, как выглядят ваши края.
Если больше не нужно вносить никаких изменений в «Output To Box», выберите «Layer Mask» и нажмите OK.
Шаг 5: Закрасьте слой-маску
Теперь у вас есть новая маска на вашем слое.Если вы хотите еще больше уточнить размытые края, используйте инструмент «Кисть».
Установите значение 50% черного и нарисуйте объект, который нужно стереть, и части, которые вы не хотите видеть. Установите его на 50% белого и закрасьте фон, который все еще виден, чтобы стереть его.
Использование кисти с непрозрачностью 50% или ниже дает более точное управление. Это поможет сделать размытые или нечеткие области по краям более естественными.
Шаг 6. Выберите и изолируйте своего объекта
Нажмите Ctrl или Cmd и щелкните маску слоя, чтобы выбрать объект.Теперь продублируйте выделение на новый слой, используя Ctrl или Cmd + J.
Скройте другие слои, чтобы вы видели только изолированный объект, а не фон.
На этом этапе вы также можете изменить размер холста, если хотите. Этот шаг полезен, если вы хотите добавить текст к фотографии. Или, если вы собираетесь создать композицию с другими изображениями на том же фоне.
Я решил обрезать квадрат изображения, потому что он лучше всего выглядит в Instagram. Но вы можете попробовать и другие размеры.
Шаг 7. Создайте сплошную заливку для нового фона
На панели слоев нажмите «Создать новый слой заливки или корректирующего слоя».
Выберите «Сплошной цвет» сверху и выберите цвет, который должен быть для вашего нового фона.
Как мне изменить цвет фона на белый в Photoshop? Просто выберите палитру цветов, выберите белый, и готово!
Конечно, не стоит ограничиваться однотонными цветами. Вы также можете попробовать реалистичный фон.
Заключение
Изменение цвета фона в Photoshop — простой процесс, если вы к нему привыкнете.После того, как вы изолировали объект, выбрать цвет фона так же просто, как щелкнуть палитру цветов.
Практикуйте этот метод как можно больше – вы найдете его полезным, особенно в социальных сетях.
И не забудьте показать нам свои результаты в комментариях!
Хотите узнать больше о методах постобработки? Ознакомьтесь с нашим курсом «Простое редактирование с помощью Lightroom».
Почему бы не проверить наши статьи о лучших приложениях для добавления фона к фотографиям или о том, как пакетно изменить размер в Photoshop , а также!
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Здесь показано, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии действительно говорят сами за себя. А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
Как создать темный драматический фотоэффект в Photoshop — Medialoot
Photoshop Effects
Хотите затемнить фотографию в Photoshop и придать ей драматический, задумчивый вид? Получите наилучшие результаты, управляя определенными светами и тенями вашего изображения, сохраняя возможность регулировки яркости и контрастности, сохраняя при этом детали изображения.Поскольку каждое изображение отличается, вам, возможно, придется немного изменить значения от одного изображения к другому, но этот метод позволит вам настроить все настройки для вашего конкретного изображения даже после завершения этого урока.
Прежде чем мы начнем
Если вы хотите следовать этому руководству в точности, как описано, загрузите следующее изображение с Pixabay.
Шаг 1
Сначала откройте ваше изображение в Photoshop.
Шаг 2
Перейдите в Layer> Duplicate Layer и назовите этот новый слой «Image Base».
Шаг 3
Нажмите «D» на клавиатуре, чтобы сбросить цвета переднего плана и фона, и перейдите в «Слой»> «Новый корректирующий слой»> «Градиентная карта». Назовите этот слой «Черно-белый» и нажмите «ОК». Убедитесь, что градиент от переднего плана к фону выбран на панели свойств карты градиента.
Примечание. Если градиент по умолчанию не выбран, просто щелкните стрелку вниз рядом с градиентом и выберите первый доступный градиент (от переднего плана к фону).
Шаг 4
Перейдите в Layer> New Adjustment L ayer> Curves. Назовите этот слой «Adjust Highlights» и нажмите «ОК».
Шаг 5
На панели свойств кривых щелкните кривую, чтобы добавить точку редактирования, и установите для входного значения 190 и выходного значения 225.
Шаг 6
Щелкните миниатюру маски слоя, чтобы сделать ее активной.
Шаг 7
Выберите Изображение> Применить изображение. В раскрывающемся меню параметра Layer выберите «Image Base», установите Blending на Multiply, Opacity на 100% и нажмите OK.
Шаг 8
Перейдите в Layer> New Adjustment Layer> Curves. Назовите этот слой «Adjust Shadows» и нажмите «ОК».
Шаг 9
На панели свойств кривых щелкните кривую, чтобы добавить точку редактирования, и установите для входного значения 70 и выходного значения 25.
Шаг 10
Щелкните миниатюру маски слоя, чтобы сделать ее активной.
Шаг 11
Выберите Изображение> Применить изображение. В раскрывающемся меню параметра «Слой» выберите «Основа изображения», обязательно установите флажок «Инвертировать», установите для параметра «Смешивание» значение «Умножение», для параметра «Непрозрачность» значение 100% и нажмите «ОК».
Шаг 12
Перейдите в Layer> New Adjustment Layer> Brightness / Contrast. Назовите этот слой «Adjust Brightness and Contrast» и нажмите OK.
Шаг 13
На панели свойств Яркость / Контраст установите Яркость на -100 и Контрастность на 60.
Шаг 14
Выберите слой «Image Base» и перейдите в Layer> Duplicate Layer. Назовите этот слой «Детали» и нажмите «ОК».
Шаг 15
Перейдите в Слой> Упорядочить> На передний план.
Шаг 16
Выбрав слой «Details», перейдите в Filter> Other> High Pass. Установите значение радиуса 0,8 пикселя и нажмите ОК.
Шаг 17
Наконец, последний шаг — просто установить режим наложения слоя «Details» на Linear Light.
До и после
Вот изображение до и после.
Заключительные ноты
Если вы использовали другое изображение, чтобы следовать этому руководству, вам, вероятно, потребуется немного изменить значения, показанные здесь, потому что каждое изображение отличается.Благодаря использованной нами технике изменение значений происходит очень просто. Просто просмотрите каждый из корректирующих слоев, которые мы сделали, и измените значения в соответствии с вашими потребностями, вам не нужно делать никаких дополнительных шагов, просто настройте кривые бликов и теней и измените яркость и контрастность по своему вкусу.
Легко удаляйте белый или черный фон в Photoshop
Эта статья была написана в 2011 году и остается одной из наших самых популярных статей. Если вы хотите узнать больше о Photoshop, вы можете найти эту недавнюю статью о том, как начать работу с Photoshop.
Продолжайте обучение с помощью нашего скринкаста о подготовке результатов проектирования с помощью Sketch.
Сегодня у меня есть довольно быстрый совет Photoshop о том, как удалить белый или черный фон из изображений в Photoshop, чтобы создать области прозрачности. Есть несколько способов сделать это: вы можете использовать волшебный ластик или просто выделить белый или черный фон, а затем удалить его, но я хочу показать вам, как использовать для этого ползунок смешивания. Помимо режимов наложения, доступных в палитре «Слои», вы можете поиграть с ползунками наложения в диалоговом окне «Стиль слоя».Давайте начнем.
1. Откройте изображение в Photoshop с преимущественно белым или черным фоном.
Игрушка, фотография levisz
2. Откройте диалоговое окно «Стиль слоя», выполнив одно из следующих действий:
- Нажмите маленькую кнопку FX в нижней части панели «Слои» и выберите «Параметры наложения».
- Дважды щелкните миниатюру его слоя на панели «Слои».
- Выберите «Слой»> «Стиль слоя»> «Параметры наложения».
Примечание. Ползунки наложения не работают на заблокированном фоновом слое; вам нужно сначала дважды щелкнуть слой, чтобы сделать его редактируемым.
Внизу появившегося диалогового окна вы увидите две пары ползунков: одна установлена для панели «Этот слой», а другая — для панели «Базовый слой». Каждый из этих ползунков позволяет сделать части изображения прозрачными в зависимости от значения яркости пикселей. Левый ползунок представляет тени (черные) на вашем изображении, а правый — светлые (белые). Если вы хотите изменить фон текущего активного слоя, настройте ползунок «Этот слой».
3. Если вы хотите скрыть белый фон, перетащите ползунок выделения (тот, что справа) к середине, пока белая часть не станет прозрачной.
При перетаскивании вы увидите, что белые области изображения исчезнут, и появится узор в виде шахматной доски (или нижележащий слой). Обратите внимание, что любая белая область исчезнет, поэтому вам нужно быть осторожным, как далеко вы перетащите.
Аналогично, если фон вашего текущего активного слоя черный, а объект (или объект на переднем плане) намного ярче, вы можете скрыть черную часть, перетащив ползунок тени (тот, что слева) к середине, пока черная часть прозрачна.Очень просто и быстро.
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Получите множество навыков дизайна в Photoshop с помощью нашего курса Photoshop для веб-дизайна, доступного на SitePoint Premium.
