Как сделать лупу в фотошопе
Как сделать лупу в фотошопе? У нас есть изображение, на котором детали очень мелкие, но вам, необходимо показать некую мелкую часть, акцентировать внимание на ней! Для этого и используют эффект лупы в фотошопе!
Что нужно, чтобы сделать лупу в фотошопе?
Три изображения:
1 – лупа.
2 – фон.
3 – увеличиваемый объект.
и программа фотошоп.
На скриншоте задний фон в квадратик, это значит — в программе фотошоп — прозрачный фон! Если вы наложите данную лупу на любое изображение, то на месте квадратиков будет видна фотография!
Для того, чтобы сделать эффект лупы, нужно создать эту самую лупу, с прозрачным фоном и прозрачной частью в зоне увеличения. Нашли в интернете, ту лупу, которая нам понравилась.
Нам нужен прозрачный фон, а не белый.
Идем в лассо – прямолинейное лассо.
Увеличиваем до удобного, д ля нас,
размера и выделяем нашу лупу.
Идем в редактировать — скопировать.
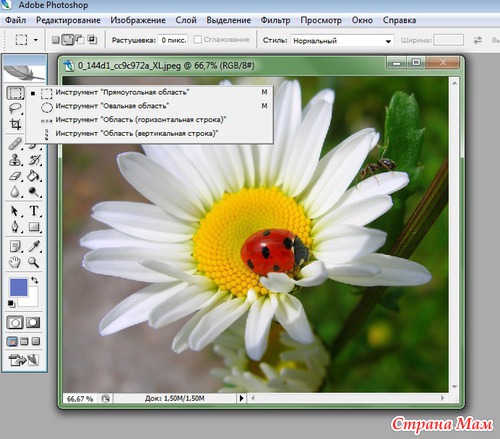
Инструмент фотошопа — прямолинейное лассо.
Создадим новый холст, идем в файл – новый.
Выйдет новое окно.
Содержимое фона – нужно выбрать прозрачный.
Размер не меньше, чем размер нашей лупы.
Получился фон в квадратик, что говорит о том,
что это прозрачный фон.
Жмем вставить.
Внутри лупы еще остался старый фон,
берем резинку и стираем все внутри.
И вот, что у вас должно получиться.
Лупа на прозрачном фоне.
Объект, который будет увеличиваться в лупе.
Задний фон, который будет виден вокруг лупы.
Так как самый большой файл №3 — это фон, то можно накладывать все на него.
Берем нашу лупу и пчелу и кидаем все на наш фон. Как это сделать?
Можно сделать простым перетаскиванием. В шапке фотошопа ищем такой значок – окна и поставим такой, который выделен.
В шапке фотошопа ищем такой значок – окна и поставим такой, который выделен.
Берем одно фото за другим и просто перетаскиваем на наш фон.
Не путать слово окно и значок окно!!!
Смотрим наши слои, что получилось. У нас 3 фото = 3 слоя.
Их нужно расставить именно таким образом, что задний фон должен быть на заднем фоне, лупа на переднем, а пчела между ними. Это можно сделать с помощью монтажа.
Идем слой – ищем строку монтаж и кликая по слоям в этом окошке, перемещаем все слои в нужном нам порядке.
Это окно можно найти в слове «окна» — нужно поставить галочку напротив «слои».
Или же просто кликнуть F7.
Можно работать только с выделенным слоем.
Выделим слой с пчелой и уменьшим его, чтобы пчела попала целиком в лупу.
Выключим задний фон и поработаем со слоем пчела. Возьмем резинку и сотрем все, что нам не нужно.
Включаем задний фон.
Вот, что у нас получилось.
Пример фотографии, на которой применен эффект лупы!
Шедевр, да и только!
Ключевые слова : Как сделать лупу в фотошопе:
Как сделать лупу в фотошопе
как сделать эффект лупы в фотошопе
как сделать эффект лупы в фотошопе
Инструмент Лупа / Масштаб (Zoom Tool) – увеличиваем или уменьшаем изображение
Инструмент «Масштаб» (Zoom Tool / Клавиша «Z») на примере Photoshop CC (2014) (Rus)1-й способ:
Увеличивать и уменьшать в Photoshop достаточно просто, если мышка ваша с колесиком.
Зажав клавишу Alt вы сможете увеличить изображение, если будете крутить колесик от себя, и наоборот, крутите к себе — уменьшаете.
2-й способ:
Иногда нам бывает нужно увеличить изображение на какой-то определенный размер (в процентах), для этого вы можете воспользоваться следующей строкой настройки (она находится внизу вашего открытого рабочего изображения):
Например, вы хотите поменять значение 89,21% на 200%. Просто удалите это значение и введите новое.
Просто удалите это значение и введите новое.
Нажмите Enter.
Иногда эта строка бывает неактивна. В этом случае обратитесь в меню Window (Окно), выберите строку Status Bar и поставьте галочку напротив нее.
Заметьте: в версии Photoshop CS2 каждый рабочий документ будет иметь строку состояния, а в ранних версиях всего одна строка состояния, которая едина для всех рабочих окон и находится она в самом низу главного окна.
3-й способ:
Вы можете моментально придать документу размер в 100% дважды кликая на инструменте Лупа (Zoom Tool) в панеле инструментов. То же самое у вас получится, если нажмете комбинацию клавиш Alt+Ctrl+0. Размер в 100% еще называют актуальными пикселями.
Увеличивание изображения до 100% бывает очень полезно (это вид 1 к 1) особенно когда вы хотите увидеть неискаженный, настоящий вид изображения.
Позвольте показать, что это значит:
Масштаб 100%:
Масштаб 90%:
Масштаб 110%:
Вы уже и сами прекрасно заметили, как менялось изображение от увеличения или уменьшения масштаба.
В оригинальном масштабе 100% линия гладкая. А 90% или 110% уже искажает изображение.
Получается так, что любое изменение размеров изображения, будь то инструмент Лупа или команды Image — Image Size (Изображение — Размер изображения / Сочетание клавиш «Alt+Ctrl+I»), влияет на качество.
Одна разница в случае с Image — Image Size (Изображение — Размер изображения) изменения имеют законченный характер и сразу же влияют на качество.
А инструмент Лупа сама по себе не наносит никакого вреда изображению — она просто меняет вид просмотра, но не качество.
Вы можете крутить колесик туда-сюда, все равно качество не меняется.
4-й способ:
Мы также можем подогнать размер изображения под существующее рабочее окно.
И мы делаем это дважды кликнув на инструменте — Рука (Hand Tool) (горячая клавиша H) в панели инструментов.
То же самое можно сделать нажав комбинацию клавиш Ctrl+0.
Кстати, когда у вас активен инструмент — Лупа вы можете заметить наверху в настройках данного такие три кнопки:
Кнопка Actual Pixels (Актуальные пиксели) позволяет вам увеличить размер до 100%.
Кнопка Fit On Screen (растянуть на весь экран) позволяет разместить изображение на весь экран, точно так же как происходило в случае с (или клавиши).
Кнопка Print Size показывает изображение в таком виде, в котором оно пойдет на печать.
5-й способ:
Еще один метод увеличивать или уменьшать инструментом Лупа (горячая клавиша Z).
Откройте изображение, выберите инструмент Лупа и наведите курсор на изображение, вы увидите такой значок , то означает, что вы можете увеличить всего лишь за один щелчок мыши.
А теперь зажмите клавишу Alt и… вы тут же увидите значок уменьшения .
6-й способ:
Вы можете вызвать инструмент Лупа по другому.
Кликните например на другой инструмент — пусть это будет выделение .
Теперь зажмите Ctrl+пробел (одной рукой), затем кликая мышкой вы можете увеличить.
Аналогично зажмите Alt+пробел (одной рукой) и кнопка мыши будет уменьшать.
А теперь освободите все три клавиши, и вы снова вернетесь к инструменту выделения.
Кроме того, вы можете увеличивать и уменьшать даже когда выделение или любой другой инструмент активны на изображении — зажмите кавишу Alt и покрутите колесиком мыши.
7-й способ:
Изменять размер можно еще так:
«Ctrl +» и «Ctrl —» , без разницы какой инструмент выбран.
8-й способ:
Увеличивать одну определенную область тоже очень легко. Выберите инструмент Лупа в панели инструментов и используйте мышь, чтобы выделить область для увеличения.
Изучите все варианты увеличения и уменьшения изображения и выберите для себя самые удобные, чтобы применять их постоянно.
Подробнее про масштаб можно узнать в статье — Изучаем основы масштабирования в Фотошоп
Воссоздание увеличительного стекла в Photoshop
от Photoshop Star Staff
В этом уроке Photoshop я покажу вам, как нарисовать увеличительное стекло и сделать правильное отражение в нем.
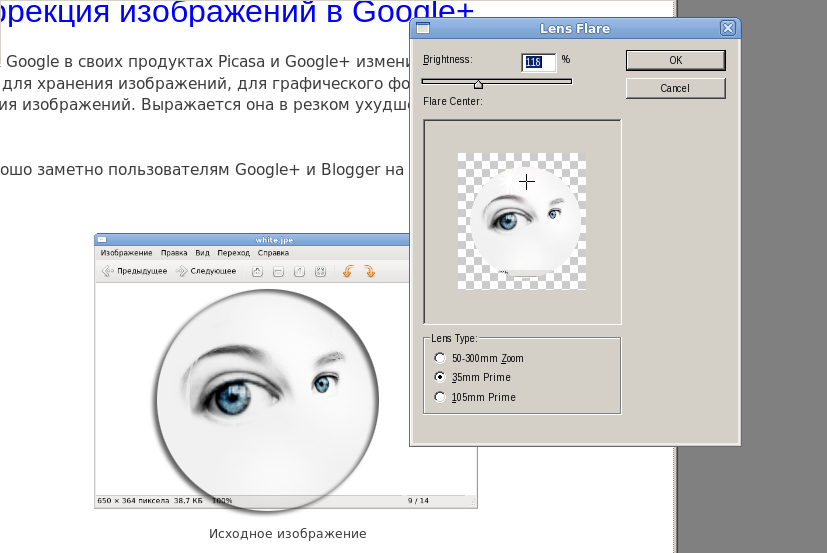
В начале вы должны найти подходящую картинку для работы. Я использовал эту фотографию из газеты. Не стесняйтесь использовать его также, если хотите. Хорошо, после того, как мы нашли нужную картинку, мы можем начать наш урок. Создать новый документ о 500×500 пикселей и копируем нашу картинку в этот документ.
Хорошо, после того, как мы нашли нужную картинку, мы можем начать наш урок. Создать новый документ о 500×500 пикселей и копируем нашу картинку в этот документ.
После этого используйте инструмент Elliptical Marquee Tool , чтобы создать круглое выделение для увеличительного стекла, как показано на рисунке ниже, и нажмите Ctrl+D , чтобы дублировать выделенную область на новый слой.
Снова перейдите на слой под и немного уменьшите его, ваша картинка должна выглядеть как моя:
На этом шаге мы закончили с фоном. Затем перейдите к слою со скопированным фрагментом и снова загрузите его выделение с помощью 9.0015 Select >
Результат должен быть следующим:
Затем удалите выделение с помощью Ctrl+D и примените Sharpen > Примените резкость к нашему слою.
Примените стиль слоя Inner Shadow для текущего слоя:
Теперь я хотел бы добавить немного бликов на наше увеличительное стекло. Создайте новый слой, выберите 9Инструментом Elliptical Marquee Tool 0015 сделайте такое же выделение, как на картинке ниже, и залейте его белым цветом.
Снимите выделение и примените Filter > Blur > Gaussian Blur , чтобы размыть этот эллипс примерно на 15 пикселей.
Затем с помощью Ellipse Tool создайте еще один блик, но гораздо меньшего размера на новом слое.
Хорошо, мы закончили со стеклом, теперь нам нужно создать для него рамку и ручку. Создайте новое выделение, подобное моему на картинке ниже, затем создайте новый слой и залейте выделение цветом 9.0015 #272c2d .
После этого используйте Select > Modify > Contract , чтобы уменьшить выделение примерно на 4 пикселя, нажмите кнопку Delete , чтобы очистить выделенную область.
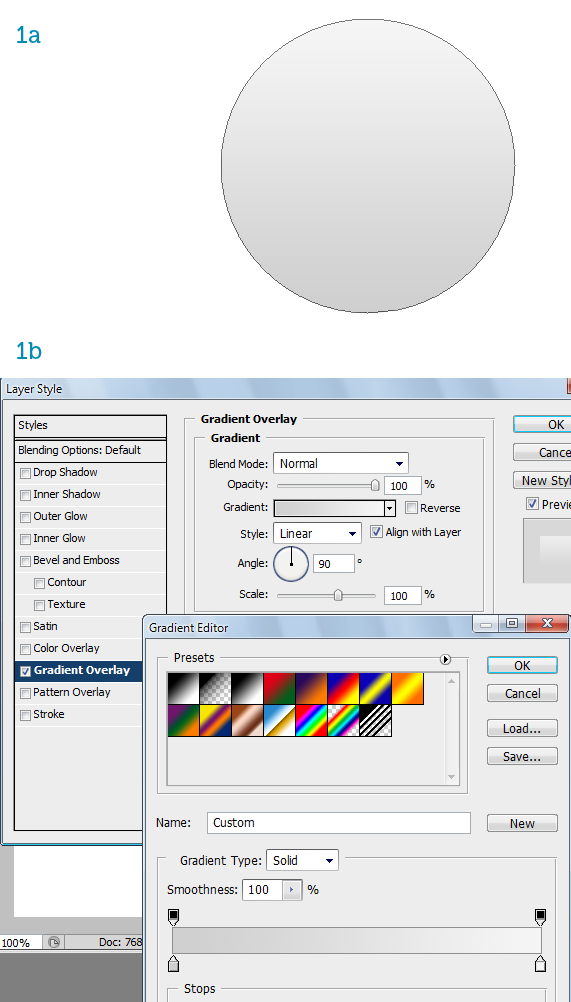
Удалите выделение с помощью Ctrl+D , затем дублируйте слой с Ctrl+J и переместите нижний слой на 3 пикселя вниз. Теперь примените стиль слоя Gradient Overlay к нижнему слою.
Хорошо, теперь продублируйте текущий слой еще раз и сдвиньте его на 3 пикселя вниз, затем продублируйте его и снова сдвиньте на 3 пикселя вниз.
Хорошо, переходим к следующему шагу. Объединить все части кадра вместе. Как по мне, лупа выглядит неплохо, но еще не доделано. Я хотел бы добавить больше бликов к нашему стеклу. Для этого создайте новый слой и снова используйте Elliptical Marquee Tool , чтобы создать выделение. Затем залейте это выделение градиентом от белого до прозрачного, как на моей картинке ниже:
Переместите выделенную область на 5 пикселей вправо и вниз, после этого нажмите Удалить 9Кнопка 0016 для отмены выбора.
Удалите выделение с помощью Ctrl+D и примените Фильтр > Размытие > Размытие по Гауссу , чтобы размыть выделение примерно на 1 пиксель.
Хорошо, на этом шаге мы закончили со стеклом. Пришло время создать ручку для нашей лупы. Используйте инструмент Rectangular Marquee Tool , чтобы создать выделенную область, как показано на рисунке ниже, и залейте ее цветом #dfdfdf на новом слое.
После этого выберите Burn Tool (Range: Midtones, Exposure: 100%) и жесткая круглая кисть около 10 пикселей, удерживая кнопку Shift, создайте первую темную линию.
Уменьшите размер кисти до 4 пикселей и добавьте больше темных линий:
После этого создайте новое выделение той же толщины, что и предыдущее, и залейте его цветом #515557 .
Выберите Burn Tool (диапазон: средние тона, экспозиция: 100%), чтобы снова добавить несколько темных линий.
После этого выберите инструмент Dodge Tool (диапазон: средние тона, экспозиция: 70%) и жесткую круглую кисть, чтобы добиться такого же эффекта осветления.
Хорошо, теперь мы почти закончили с держателем, снимите выделение с выбранной области с помощью Select > Deselect , затем используйте Edit > Free Transform , чтобы повернуть и переместить держатель в ту же позицию, как показано на рисунке ниже. .
Мы закончили этот урок, надеюсь, теперь у вас такой же хороший результат, как у меня.
adobe photoshop — как создать такие гладкие эффекты увеличительного стекла?
спросил
Изменено 11 лет, 10 месяцев назад
Просмотрено 47 тысяч раз
Мне интересно, как я могу создать эффект увеличительного стекла, который я часто видел в последнее время на страницах, продающих программное обеспечение (как настольные, так и веб-приложения).
Вот два примера. Мне очень нравится первый (первое место, которое я тоже увидел)
Приложение Things:
SupportBreeze:
- adobe-photoshop
- веб-дизайн
- photoshop-эффекты