Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
- Финальное изображение
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
- Шаг 21
- Шаг 22
- Шаг 23
- Шаг 24
- Шаг 25
- Шаг 26
- Шаг 27
- Заключение
- Другие предложения
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD». Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic». Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic»:
Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic»:
В панели слоев (Layers Palette) выберите все слои, кроме «Background». Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3», а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic», вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks». Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam». Откройте список «Перспектив» (View list) и выберите «Top»:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam», чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic», назовите ее «Line». В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line». В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic», удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text».
Скопируйте слой «Mosaic» и назовите копию «Reflection». Выключите видимость слоя «Mosaic»:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic», так и для слоя «Reflection». Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text».
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection», зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic», дублируйте слой «Mosaic» и назовите копию «Shadow». Поместите слой «Shadow» над слоем «Text».
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line».
Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line».
Выберите слой «Line», сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line». Увеличьте букву «P». Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow».
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow»:
Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow»:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection», затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection»:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture».
Поместите его над слоем «Text». Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text», чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG». Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Вадим Дворниковавтор-переводчик статьи «Blocks in Photoshop»
Уроки фотошоп.
 Тема 3. Улучшение фотографий. Урок 8. Создание объёмной «трёхмерной» фотографии в Adobe Photoshop.
Тема 3. Улучшение фотографий. Урок 8. Создание объёмной «трёхмерной» фотографии в Adobe Photoshop.
|
Создание объёмной фотографии в Фотошопе.
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Богатый инструментарий и простота применения делает программу удобной как для простой коррекции фотографий, так и для создания сложных изображений.
Тема 3. Улучшение фотографий. Урок 8. Создание объёмной «трёхмерной» фотографии в Adobe Photoshop.
Фотографии, несомненно, важны для каждого из нас. Это память и, если можно так сказать, иллюстрация наиболее ярких моментов жизни. Но изображение имеет один недостаток. Картинка, как на мониторе компьютера, так и в «бумажном» отпечатке, плоская.
А зачастую хочется подчеркнуть динамику, драйв, настроение. Возможно ли вернуть объём нашему фото? С помощью фотошопа – несомненно. На прошлом уроке рассматривались методы усиления объёмности фотографий. Данное занятие – логичное продолжение. На основе изученных базовых инструментов Adobe Photoshop мы за 10-15 минут создадим яркую, динамичную и объёмную фотографию.
Для работы будут применяться следующие методики:
- Выделение части изображения и копирование на новый слой
- Усиление объёма изображения с помощью фильтров Adobe Photoshop
- Наложение слоёв в Фотошопе
- Стили наложения слоёв.
Первые три темы уже пройдены в рамках данного курса Adobe Photoshop. В тексте будут размещаться ссылки на уже размещённые уроки.
Пока же поговорим о том, как мы воспринимаем объём. Любой предмет взаимодействует с теми, которые находятся за ним. Как минимум, затеняет их. Задача придания объёмности фотографии сводится к двум методикам:
- Работа с тенями, контурами объектов: усиление границ света и тени
- Работа с резкостью и размытием на разных участках фото
Как это выглядит на практике мы начали изучать в рамках урока «Как просто и быстро увеличить объём фотографии в фотошоп». Но тогда работа велась со всем изображением. Сейчас поработаем с фрагментами.
Практическая часть.
Выделение фрагмента фото, отсечение его от фона – эффективный способ привлечения внимания к изображению. Такие фотографии смотрятся ярко, эффектно, хорошо запоминаются. Методика часто применяется в рекламе, периодической печати. И в домашних коллекциях.
Для работы возьмём привычную по теме «выделение» фотографию лошади. В качестве «жертвы» мог быть и портрет любого человека. Что, кстати, можете попробовать сделать со своими фото.
Для начала лошадь необходимо выделить и разместить на новом слое. Как это делается – описано ранее. Вы можете воспользоваться любым инструментом. Начиная от «выделения с помощью контуров», заканчивая «выделением через каналы». Последнее, возможно, наиболее оправдано, т.к. позволяет максимально точно выделить зону гривы.
Итак алгоритм действий
- Любым из привычных Вам способов выделите лошадь
- Скопируйте её на новый слой
- Сделайте 1-2 копии слоя с лошадью (без фона).
- Выделите часть изображения на фоне и удалите её.
 Для этого достаточно нажать кнопку «Del»
Для этого достаточно нажать кнопку «Del»
Совет: желательно перед удалением части фона «освободить» слой – снять блокировку. Для этого необходимо дважды щёлкнуть левой клавишей мыши на значке замка в левой части плашки слоя на палитре слоёв.
В результате у Вас должно получиться примерно такое изображение:
Далее перейдите на второй слой (с лошадью без фона). Как известно, объекты на переднем плане имеют свойство затенять фон. Добавление тени вокруг лошади делается с помощью инструментов палитры «Стиль слоя».
Для вызова стиля наложения слоёв:
- Выделите слой, к которому будете применять эффект
- В меню «Слои» выберите пункт «Стиль слоя»
- Далее – любой из вариантов в выпадающем меню. Откроется общая палитра настроек всех инструментов.
Эффекты включаются простановкой галочки в левой части палитры (напротив их названия). Для регулировки эффектов необходимо перейти на соответствующую вкладку. Это делается аналогично переходу между слоями – щелчком левой клавиши мыши на соответствующей строке.
Для регулировки эффектов необходимо перейти на соответствующую вкладку. Это делается аналогично переходу между слоями – щелчком левой клавиши мыши на соответствующей строке.
Кратко опишем основные параметры стилей слоя
- Блок инструмента «Тень» добавляет тень от данного слоя. При этом цвет тени, её свойства и режим наложения можно регулировать по Вашему желанию.
- Инструмент «Внутренняя тень». Работает аналогично предыдущему инструменту. С одним отличием – тень отбрасывается внутрь вашего изображения. Это создаёт эффект «вдавленного» или «утопленного» края.
- Блоки Внешнее и Внутреннее свечение отвечают за подсветку внешних зон или внутренних краёв изображения. При этом, если присмотреться к настройкам инструментов, свечение и тени – одно и то же. Превратить инструменты друг в друга просто – достаточно поменять накладываемый цвет и режимы наложения.
- Инструмент «Тиснение» работает с гранями изображения.
 Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма.
Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма. - Глянец. Как понятно из названия, задача данного инструмента – добавить блики и так называемый глянцевый эффект.
- Инструменты «Наложение цвета», «Наложение градиента», «Наложение узора» заполняют зону изображения соответственно цветом, градиентным переходом или текстурой. При этом можно добиться как полной замены, так и совмещения в режимах, аналогичных режимам наложения слоёв. Цвет, текстура и градиент так же могут регулироваться по параметру прозрачность.
- Инструмент «Обводка» добавляет вокруг слоя контур. При этом обвести объект можно цветом, градиентным переходом или узором. Очень эффектно смотрится при применении к правильным геометрическим фигурам или, например, тексту.
Замечание: Если ваш слой заблокирован либо является фоновым (что в принципе одно и то же) – стили слоёв применить к нему невозможно.
Совет: добавить стиль слоя можно так же из панели «Слои». Для вызова инструментов:
- Выберите слой на палитре «Слои».
- В нижней части палитры «Слои» нажмите на значок f(x)
- Из выпадающего списка выберите нужный стиль
Когда стиль будет установлен, под значком слоя появятся дополнительные пиктограммы. Редактировать эффект применения (либо вообще отменять таковой) можно двумя способами:
- Дважды щёлкнуть на названии эффекта. Откроется соответствующая панель настроек
- Выберите слой. Затем перейдите к панели настроек через меню « Слои» — «Стиль слоя».
Для дальнейшей работы нам понадобится всего лишь два эффекта — «Тень» и «Тиснение». Они имеют сходные основные параметры настройки. Пройдёмся по каждому из них:
Они имеют сходные основные параметры настройки. Пройдёмся по каждому из них:
Настройка эффекта «Тень»
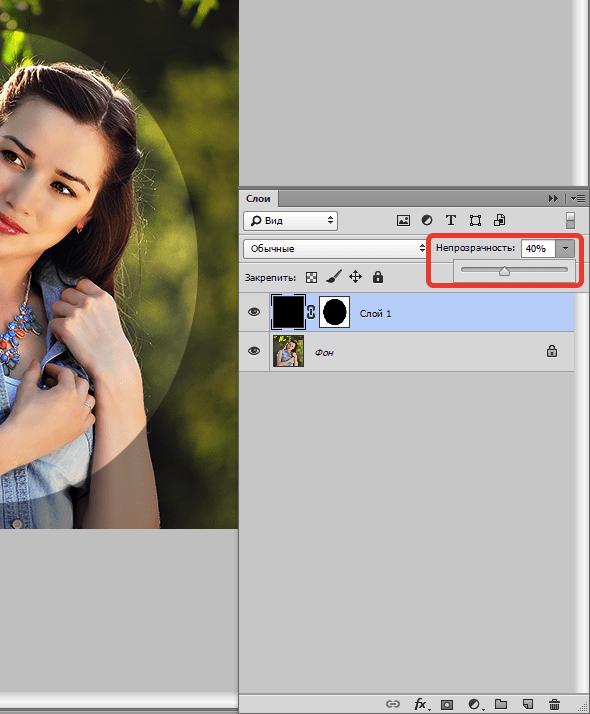
- Меню «Наложение» полностью идентично наложению слоёв. Справа от выпадающего списка можно выбрать цвет тени. Для этого достаточно дважды щёлкнуть на черном квадрате.
- «Непрозрачность» — полный аналог прозрачности при наложении слоёв – регулирует уровень перекрытия нижележащих пикселей (информации на нижних слоях).
- «Угол»– регулирует угол падения света. Тень отбрасывается в противоположную сторону. Очень важный инструмент. Несовпадение углов света на эффекте с освещённостью снимка всегда выдаёт неудачный коллаж.
- «Смещение» регулирует расстояние от объекта до тени. Указывается в пикселях. Чрезмерный уровень смещения может привести к появлению «пустой» окантовки между объектом и тенью.
- «Размах» – регулирует размер самой тени.
 Учитывая, что тень – это серая область, которая потом размыта, то «Размах» описывает размер начальной области тени. Чем он больше – тем больше тень
Учитывая, что тень – это серая область, которая потом размыта, то «Размах» описывает размер начальной области тени. Чем он больше – тем больше тень - «Размер» отвечает за уровень размытия тени. Действие алгоритма полностью повторяет работу механизма «Размытие». Для понимания принципов достаточно повторить урок «выделение с размытием»
- Блок «Контур» отвечает за тип контура на краях изображения. Фактически это – структура скоса при создании эффекта объёма.
- Пункт «Смягчение » регулирует эффект «смазывания» крайних пикселей. Он полезен при наложении тени на выделение с резкими краями.
Настройка эффекта «Тиснение»
Выпадающее меню стиль. Регулирует способ формирования каймы и то, на каких пикселях она формируется: внутри изображения или снаружи. Кратко опишем каждый из вариантов:
- «Внутренний скос» создаёт грань на внутренних границах слоя
- «Внешний скос» влияет на нижележащие слои: грань формируется из пикселей подложки.

- «Тиснение» — имитация вдавливания слоя в изображение, лежащее снизу. Типичный пример – объёмная (высокая) печать в полиграфии. Или, например, шрифт Брайля для слепых.
- «Контурное тиснение» аналогично предыдущему инструменту. За одним исключением: в работе принимают участие крайние пиксели выбранного слоя.
- «Обводящее тиснение» работает только в паре с эффектом «Обводка». Позволяет ограничить размеры скоса площадью обводки.
Выбор метода. Следующий блок отвечает за метод, которым будет создаваться скос. Доступны следующие варианты «Плавный», «Жесткая огранка», «Мягкая огранка». Эффекты «Внутреннее свечение» и «Внешнее свечение» имеют параметры «Мягкий» и «Точный». Остановимся на каждом из них:
- «Плавный» метод – размывает края подложки. Метод применим независимо от выбранного эффекта. Очень эффективен при работе с небольшими фрагментами.

- «Жесткая огранка» устанавливает жёсткий скос, аналогичный, например, срезу ножом грани. Работает эффективно с объектами правильной геометрии и текстом.
- «Сглаженный» обеспечивает лучшую детализацию мелких объектов.
- «Мягкая огранка» – метод аналогичный «жесткой огранке». С одним «но» — формирует более плавные углы скоса. Хорош при подчёркивании деталей на краях.
- «Мягкий» метод. Название говорит само за себя. Мягкий скос, аналогичный подтёку воска на свече.
- «Точный» – чрезвычайно жёсткий метод. Формирует очень точную, контрастную границу. Применим к «неживым» объектам. При подчёркивании природных форм смотрится ненатурально.
Параметр «Глубина» отвечает за задание глубины скоса: количества пикселей из которых будет формироваться край.
Параметры «Размер» и «Смещение» аналогичны параметрам эффекта «Тень».
Блок инструментов «Затенение» позволяет установить цвет тени и подложки. Фактически – подсветку граней скоса, на которые падает свет. Установки аналогичны режиму «Тень».
Продолжение практики
Вернёмся к практической работе:
- Если вы ещё не создали копии слоя с лошадью – самое время это сделать
- Перейдите на нижний из слоёв с вырезанным животным
- Разобравшись с параметрами, сформируйте тень от лошади. Старайтесь, чтобы тень падала по направлению света основной фотографии, либо под углом 90 градусов к вектору освещённости. Во всех остальных случаях результат не будет выглядеть естественным.
- Для подчёркивания объёма лошади установите небольшие уровни тиснения. Учитывая, что размещённая на сайте фотография имеет всего 800 пикселей по горизонтали, параметры размера ограничены 10-15 пикселями. А смягчение – 10-ю.
Однако, наличие скоса вокруг лошади и «плоская структура» самого изображения смотрятся ненатурально.
- Для того, чтобы улучшить восприятие, вспомните предыдущий урок по увеличению объёма.
- Выберите слой, лежащий над тем, с которым только что работали (копия лошади).
- Примените к этому слою один из фильтров. Например «Тиснение» («Фильтр» — «Стилизация» — «Тиснение»)
- После этого отрегулируйте метод наложения слоя и его прозрачность.
В результате за скос по краям фигуры лошади отвечает стиль слоя.
А структуру кожи и объём фигуры формируем наложением копии.
При необходимости можно дополнительно применить эффект объёма к ещё одной копии. И так же «поиграть» с режимами наложения.
Но, как видно из предыдущего рисунка, игра с объёмом привела к неприятным эффектам: вокруг ног лошади (на траве) есть белая окантовка.
Чтобы от неё избавиться:
- Выберите ластик с мягкими краями и малыми режимами непрозрачности и нажима
- Начиная от самого нижнего слоя обработайте края ластиком
- Повторите действия на всех слоях с лошадью (кроме слоя фона)
- Повторите пункты 2-3 до исчезновения неприятного эффекта либо получения удовлетворительных результатов
- С помощью стиля слоя сформируйте тиснение и тень от фонового рисунка
- Подложите под фоновый рисунок ещё одно изображение или добавьте снизу слой и залейте цветом.
 (для наглядности автор сознательно «развернул» тень от фона в другую сторону).
(для наглядности автор сознательно «развернул» тень от фона в другую сторону).
В результате получится примерно такое изображение (либо превосходящее его по качеству):
Удачной работы!
Популярные публикации
Самые популярные публикации по теме
- Фото / 20 января 2014
- Фото / 29 января 2013
- Фото / 28 января 2013
- Фото / 20 апреля 2018
- Фото / 31 октября 2017
Новые публикации
Самые свежие публикации на сайте
- Лучшие игры со стелсом. Часть 3
- Игры / 23 ноября 2022
- Тест: вы сильно расширили свой кругозор за этот год, если ответите на 10/10 вопросов верно
- Тесты / 23 ноября 2022
- Топ-500 лучших аниме жанра экшн: Часть 6
- Аниме / 23 ноября 2022
- Тест: у вас в мозгах вмещается целая библиотека, если справитесь на 9/10
- Тесты / 22 ноября 2022
- Топ-200 лучших аниме жанра повседневность: Часть 6
- Аниме / 22 ноября 2022
Как добавить волосы в Photoshop: Учебник для начинающих
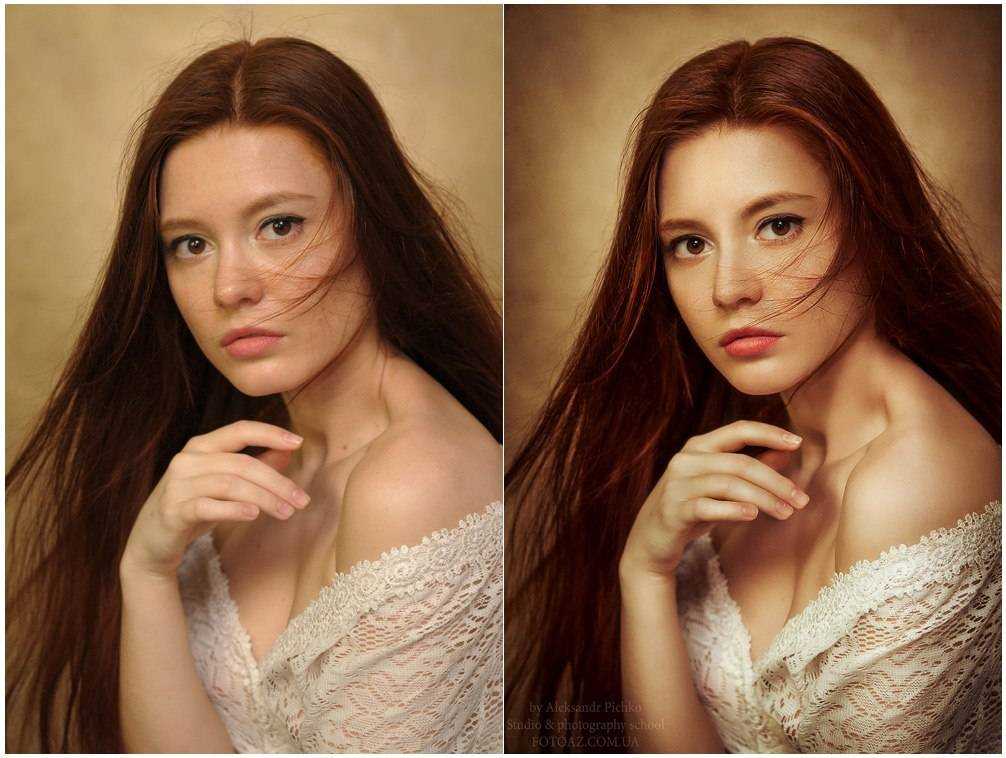
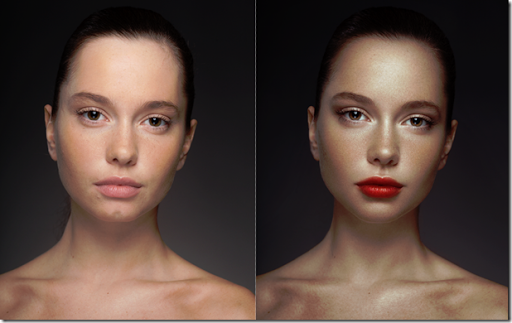
Если вам нужно придать дополнительный объем волосам или добавить несколько прядей, обязательно научитесь добавлять волосы в Photoshop, чтобы получить естественные результаты. В этом пошаговом уроке я опишу 2 простых, но эффективных метода, которые помогут вам добавить волосы в Photoshop.
В этом пошаговом уроке я опишу 2 простых, но эффективных метода, которые помогут вам добавить волосы в Photoshop.
Метод №1. Использование Lasso Tool
Photoshop — лучшая программа для редактирования фотографий для начинающих, поскольку она поставляется с множеством инструментов, включая те, которые позволяют добавлять объемные волосы. Они пригодятся тем, кто специализируется на портретной фотографии. Вы можете добавить пряди волос туда, где вам нужно, продублировав существующий слой.
ШАГ 1. Откройте фотографию
Откройте портрет, который вам нужно улучшить, и найдите область, которую вы хотите улучшить, сделав волосы гуще. Вы можете улучшить любую фотографию, нужно ли вам улучшить женские стрижки или добавить реалистичную бороду в Photoshop.
ШАГ 2. Используйте инструмент Lasso Tool
Перейдите на левую панель инструментов и выберите инструмент Lasso .
ШАГ 3. Выберите часть волос
Найдите ближайшую и самую большую часть волос. Используйте Инструмент Lasso , чтобы выбрать самую большую часть волос и скопировать ее в область, где волосы кажутся менее густыми.
ШАГ 4. Дублируйте слой
Далее вам нужно продублировать выделенную область, чтобы скопировать часть волос на отдельный слой. Перейдите на панель инструментов и выберите Layer > New > Layer Via Copy . Вы также можете использовать комбинацию клавиш Ctrl + J , чтобы сделать это.
Как только вы это сделаете, вы увидите два слоя в 9Панель 0015 Layers , с самой фотографией и с выделенным участком волос.
ШАГ 5. Добавьте волосы в пустую область
Поместите выбранную прядь волос слева от лица и отразите ее горизонтально. Вы можете сделать это, щелкнув правой кнопкой мыши дубликат слоя и выбрав опцию Flip Horizontal . Либо нажмите Ctrl + J на клавиатуре.
Либо нажмите Ctrl + J на клавиатуре.
ШАГ 6. Размытие краев
Нажмите на слой маски, чтобы сделать переход между участками волос менее заметным. Вам нужно размыть края, чтобы получить гладкие волосы.
ШАГ 7. Добавьте прядь волос в пустую область
Найдите лучшее место для пряди волос. Если вы хотите добавить волосы на фотографию, не делая ее неестественной, вам нужно аккуратно закрыть пустую область волосами. Чтобы сделать это, вы можете использовать Move Tool , чтобы потянуть их вниз, пока они не закроют пустое пространство.
ШАГ 8. Добавьте больше прядей
Вы также можете добавить другие пряди, чтобы получить лучший результат.
Если вам нужно получить фотографии высокого качества, обратитесь в нашу службу, чтобы сделать ваши портреты более безупречными. Наши специалисты уберут морщины и пятна, сделают волосы более густыми и при необходимости удалят выбившиеся волосы.
ЗАКАЗАТЬ РЕТУШЬ ФОТО
Способ №2. Использование инструмента «Пластика»
При добавлении волос в Photoshop вы также можете использовать кисть и инструмент «Пластика», которые помогут придать объем волосам, сделать цвета более насыщенными и повысить уровень резкости.
При чтении руководств по созданию портретов в Photoshop для начинающих вы найдете много полезных советов о том, как правильно использовать инструмент «Пластика». С его помощью можно изменить форму волос и добавить им объема. Однако, если вы недостаточно осторожны, это может исказить черты лица модели.
ШАГ 1. Используйте инструмент «Кисть»
Откройте изображение и выберите область, которую нужно улучшить. Для этого выберите инструмент Кисть .
ШАГ 2. Закрасьте волосы
Закрасьте часть волос, которую вы собираетесь улучшить. Вам нужно создать 2 слоя. Выберите один цвет и используйте его, чтобы закрасить часть волос, которую вы хотите улучшить.
Затем выберите другой цвет или тон и продолжайте рисовать по волосам с помощью Щетка . Узнайте, как изменить цвет волос в фотошопе с помощью этого инструмента, изменив несколько прядей.
Выберите инструмент Ластик и выберите новую кисть . С его помощью вы можете улучшить области, которые не выглядят естественно, и удалить торчащие волосы в Photoshop.
ШАГ 3. Выход из режима быстрой маски
Чтобы выйти из режима быстрой маски, нажмите клавишу Q . Вы увидите выделенную область волос.
ШАГ 4. Выберите инструмент «Пластика»
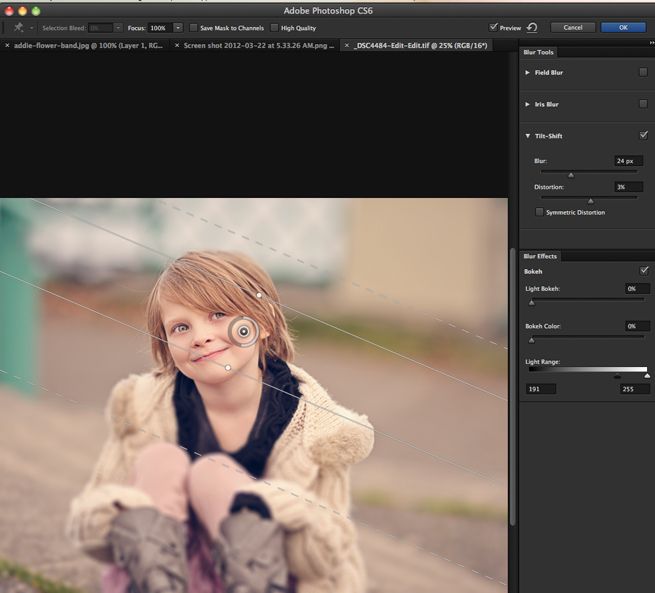
Найдите меню Filter на верхней панели инструментов и выберите инструмент Liquify .
ШАГ 5. Добавьте объема волосам
Чтобы сдвинуть и вытянуть пиксели на фотографии, попробуйте использовать инструмент Liquify , созданный именно для этой цели. Выберите этот инструмент, настройте его параметры и добавьте объем стрижке, двигая кисть по направлению ото лба к линии роста волос.
Выберите этот инструмент, настройте его параметры и добавьте объем стрижке, двигая кисть по направлению ото лба к линии роста волос.
При добавлении волос в Photoshop с помощью инструмента «Пластика» обратите внимание на фон, так как вы можете легко исказить прямые линии и сделать фотографию чрезмерно отредактированной. Имейте в виду, что этот инструмент воздействует не только на объект, но и на окружающие пиксели.
Если вы хотите улучшить фотографию, не затрагивая некоторые ее области, вы можете «заморозить» их. Например, было бы неплохо оставить лицо модели без изменений.
Даже если вы сделаете незначительные манипуляции, они все равно могут сделать выражение лица странным. Чтобы избежать этого, используйте инструмент Freeze Mask в начале и закрасьте области, которые вы хотите оставить такими, какими они были.
При использовании инструмента «Пластика» лучше выбрать большую кисть, так как это позволит делать более широкие мазки. Таким образом, любые внесенные вами изменения будут выглядеть мягче и естественнее.
ШАГ 6. Сохраните изменения
Если вас устраивает результат, нажмите ОК , чтобы сохранить окончательный вариант стрижки.
Дополнительные инструменты
Загрузить
Если вы хотите сделать свои портреты более профессиональными и творческими, взгляните на эти кисти для волос Photoshop. Узнайте, как установить кисти Photoshop и использовать их для улучшения ваших фотографий в едином стиле.
Они были разработаны профессионалами в области фотографии. С ними вы сможете легко улучшить свои портретные фотографии, сделав волосы гуще и пышнее.
Как создать блестящие и объемные волосы в Photoshop Учебное пособие [ВИДЕО]
Выполнение фантастической работы, когда дело доходит до портретной ретуши, требует большой работы. Тем не менее, лицо вашего объекта — это не все, что имеет значение, с некоторыми штрихами на их волосах вы будете на пути к тому, чтобы сделать все изображение великолепным.
Одним из основных факторов, определяющих, насколько здоровыми выглядят волосы, является то, как они блестят. Помимо придания волосам блеска, мелирование предназначено для создания долгожданного эффекта объема. Как и практически для каждой задачи, Photoshop предоставляет нам несколько способов ретуши портретных волос. Это видео покажет вам, что вам нужно знать в этом отношении.
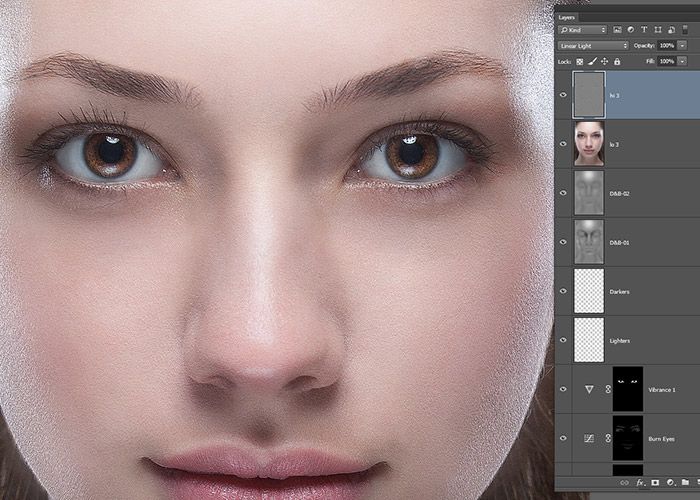
В ходе урока я покажу вам, как с помощью Adobe Photoshop можно легко придать волосам блеск, который можно получить с помощью шампуня. Вы можете сделать волосы более привлекательными, применив Shine и Dimension. Поймите, что вы можете добавить блики к волосам с базовой идеей кривых, маскировки, а также Blend-if. Это займет у вас некоторое время, но у вас есть возможность сделать прическу вашей модели эффектной.
Наша задача — обеспечить дополнительный контраст между затененными и освещенными областями, хотя вряд ли этого можно добиться простым увеличением общего контраста. Во многих случаях нам лучше использовать несколько локальный подход, освещая отдельные пряди, оставляя другие темными.
Выберите особую маску яркости, которая будет идеально фиксировать блики волос — не беспокойтесь о том, что другие части изображения будут затронуты.
Есть простой процесс, который не займет у вас много времени. Хотя разница может быть не так заметна, она все же оживляет и добавляет новый поворот к этим волосам. Портретная ретушь волос, теперь вы поймете, почему у тех дам, которые рекламируют шампунь, на плакатах такие привлекательные волосы.
Узнайте больше из других наших руководств по Photoshop.
Подпишитесь и смотрите другие видеоуроки Photoshop на нашем канале YouTube о методах редактирования и ретуши фотографий.
Видеоруководства по Photoshop
► СВЯЖИТЕСЬ С НАМИ:
Facebook: https://www.facebook.com/Ephotovn/
Twitter: https://twitter.com/ephotovn
Instagram: https://www .instagram.com/ephotovn_official/
Отказ от ответственности: Мы не являемся собственниками некоторых изображений, видео и контента, размещенных на этой странице.

 Для этого достаточно нажать кнопку «Del»
Для этого достаточно нажать кнопку «Del» Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма.
Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма. Учитывая, что тень – это серая область, которая потом размыта, то «Размах» описывает размер начальной области тени. Чем он больше – тем больше тень
Учитывая, что тень – это серая область, которая потом размыта, то «Размах» описывает размер начальной области тени. Чем он больше – тем больше тень

 (для наглядности автор сознательно «развернул» тень от фона в другую сторону).
(для наглядности автор сознательно «развернул» тень от фона в другую сторону).