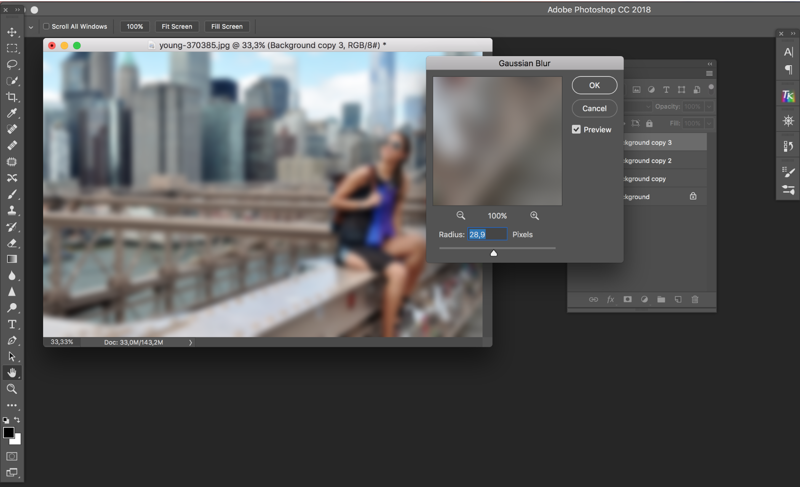
| Автор Ирина Сподаренко И профессиональным фотографам и любителям не раз приходилось решать проблему исправления фона. Удачный кадр, интересное выражения лица, красивая улыбка и чьи-то ноги рядом – знакомо, не правда ли? Как на этой фотографии. Исправить все это в фотошопе можно разными способами, например, полностью заменить фон на более подходящий. Но для этого нужно найти этот самый фон. Подобрать так, чтобы он и по цветовому тону не отличался, и по насыщенности, и тени падали так, как нужно. Иначе сразу будет заметно, что это фотоманипуляция. Фон на этой фотографии не имеет особого значения. Гораздо интереснее выражение лица ребенка, то ли в облаках витающего, то ли заметившего среди суеты что-то интересное для него. Проще всего исправить такой фон размытием. Чем и займемся в этом не сложном уроке фотошопа по изменению фона на фотографии. Прежде всего, сделайте копию оригинального слоя. Шаг1. Для начала нужно отделить мальчика от фона. Для этого воспользуйтесь любым привычным для вас способом выделения: Lasso Tool (Лассо), Pen Tool (Перо) или Quick Mask Mode (Быстрая маска). Я использовала инструмент Photoshop Pen (Перо) чтобы создать контур вокруг фигуры ребенка. Затем щелкните правой кнопкой мыши на контуре и выполните команду из контекстного меню Make Selection (Выделенная область). В открывшемся окне задайте параметр Feather Radius (Радиус размытия) 2 px. Фигура ребенка выделена, скопируйте ее на новый слой. Шаг2. Слой с вставленной фигурой мальчика сделайте невидимым и перейдите в исходный слой (Background copy). Инструментом Clone Stamp Tool (Штамп) зарисуйте по краям фигуру ребенка соседними фоновыми пикселями. Для этого выберите инструмент Clone Stamp Tool (Штамп), нажмите и не отпускайте клавишу Alt и щелкните инструментом рядом с фигурой мальчика для взятия образца пикселей. Зарисуйте ребенка примерно так, как на рисунке, аккуратность не обязательна. Это нужно для того, чтобы после выполнения размытия не было светлого ореола вокруг лица (оно более светлое по сравнению с фоном). Для другой фотографии это может и не следует делать. Шаг 3. Для размытия фона используем размытие в движении. Угол этого размытия можно задать произвольно, а можно — по линии взгляда ребенка. Определить этот угол можно с помощью инструмента Ruler Tool (Линейка). Для этого сделайте видимым слой с вырезанной фигурой мальчика. Включите инструмент Ruler Tool (Линейка) (он находится под пипеткой) и проведите линию от дужки очков за ухом до стекла очков. На панели свойств инструмента отразится угол наклона проведенной линии. Примерно 17 градусов. Шаг 4. Перейдите на копию исходного слоя (Background copy). Выполните команду Filter (Фильтр) >Blur (Размытие) >Motion Blur (Размытие в движении) с параметрами Angle (Угол) 17 градусов, Distance (Расстояние) 170 рх (и угол, и расстояние для каждой фотографии выбирается индивидуально). Шаг5. Чтобы не казалось, что мальчик висит в воздухе, «верните» на картинку часть пола, на котором он сидит. Проще всего это сделать с помощью маски слоя. Щелкните на кнопке Add Layer Mask (Добавить маску слоя) на панели Layers (Слои). Выберите мягкую круглую кисть диаметром примерно 160-180 рх. На панели свойств кисти установите параметр Opacity (Непрозрачность) примерно 30. Щелкните мышкой на изображении маски на панели слоев, чтобы убедиться, что именно она активна и порисуйте черным цветом по полу рядом с мальчиком. Часть размытого слоя скроется и из-под него будет виден нетронутый, оригинальный слой изображения с текстурой полового покрытия. Кисть должна быть «мягкая», с размытыми краями, чтобы переход между неразмытой поверхностью рядом с ребенком и общим фоном был плавным. Особенно аккуратно прорисуйте рядом с мальчиком. Шаг6 (необязательный в этом уроке). Чтобы «скрыть» в фотошопе некоторые недостатки фона и «поддержать» яркий розовый цвет слева на картинку можно добавить несколько мазков специальными кистями из набора Bokeh4или набора Bokeh3. В примере цвета выбраны белый (основной) и розовый (#f65a9d, фоновый) и использованы такие настройки для кисти: Мазки сделать произвольно и обязательно каждый мазок в отдельном слое. Для каждого слоя с боке выполните следующие действия: Filter (Фильтр) > Blur (Размытие) > Gaussian Blur (Размытие по Гауссу), радиус размытия примерно от 4 до 7 px (для каждого слоя разный). Для каждого слоя с боке установите параметр Opacity (Непрозрачности) слоя примерно 20-26 %, не обязательно одинаковый для всех. Результат урока «Как размыть фон в фотошопе» перед вами: |
Создаём эффект размытого изображения в Фотошоп / Creativo.
 one Создаём эффект размытого изображения в Фотошоп / Creativo.one
one Создаём эффект размытого изображения в Фотошоп / Creativo.one
Фильтры
ГлавнаяУрокиЭффектыСоздаём эффект размытого изображения в Фотошоп
Создаём эффект размытого изображения в Фотошоп
В этом Photoshop уроке новички узнают, как создать эффект размытого изображения.
Сложность урока: Легкий
У этом уроке мы сделаем интересный, но лёгкий и полезный эффект размытия.
Начнём! Найдите картинку, которой Вы хотите придать этот эффект. Если хотите картинку из данного урока, то её можно скачать здесь Butterfly.jpg
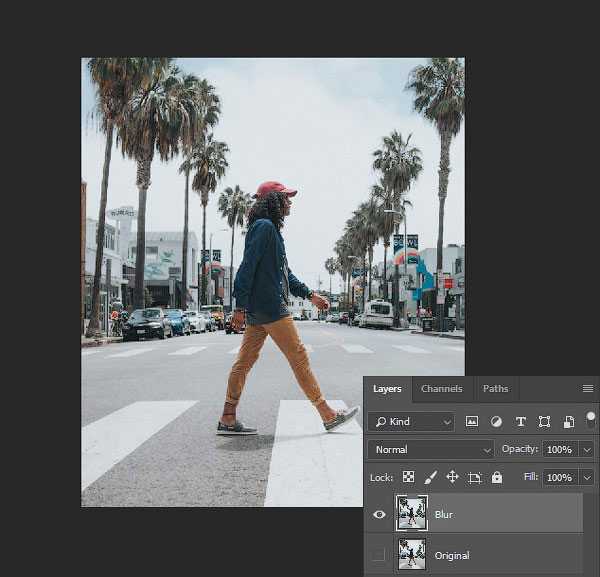
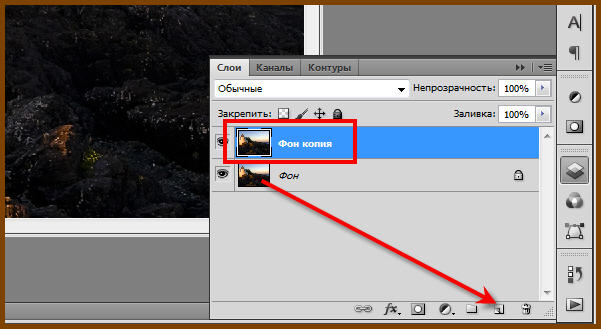
Теперь дублируем этот слой (Ctrl+J) и спрячем копию (кликаем на глазике, который отображает видимость слоя) и переходим на нижний слой. Используем Image > Adjustments > Brightness/Contrast (Изображение>Коррекция>Яркость/контрастность) со следующими параметрами, чтобы сделать картинку немного темнее:
Посмотрим на результат:
Теперь возвращаемся к нашей спрятанной копии и делаем её видимой (вспомните про глазик). После применяем Filter > Blur >
После применяем Filter > Blur >
Теперь мы имеем что-то вроде этого:
Теперь давайте добавим какой-нибудь текст. Берём Horizontal Type Tool (Инструмент Горизонтальный текст) и напишем что-то вроде ‘The nature’.
Теперь Select > Load Selection (Выделение > Загрузить выделение), чтобы сделать выделение нажмите на галочку, вверху в опциях инструмента текст, иначе «загрузить выделение» будет не активное. После удалим слой с текстом, так как он нам больше не нужен.
Стоя на верхнем (размытом) слое нажимаем Delete что бы удалить выделенную область, снимаем выделение 
Следующим шагом будет приготовление элементов (орнамент), которые используем позже. Я подготовил эти
После меняем цвет орнамента на #deff00 (Ctrl+левый клик – выделяем, далее Edit>Fill>Color (Редактирование>Заливка>Цвет)) и дублируем слой Ctrl+J. Далее применяем к новому слою Filter > Blur > Gaussian Blur (Фильтр> Рамытие >Размытие по Гаусу).
Теперь у нас такая картинка:
Ставим opacity (непрозрачность) для этого слоя на 60%. Выделим размытый слой с природой (Ctrl+левый клик на иконке слоя в панели слоёв) и нажмите
Ctrl+Shift+I для инвертирования выделения, после нажмите Delete чтобы очистить изображение у выделении.
Далее переходим на нижний слой, опять Ctrl+Shift+I и нажимаем Delete:
Снимаем выделение Ctrl+D. Наш эффект готов. Класно выглядит! Не так ли?
Мой вариант:
Автор: photoshopstar
Источник: www.photoshopstar.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как создать эффект стекла в Adobe Photoshop
Опубликовано: Автор: Артём Чёрный
Функционал программы Adobe Photoshop позволяет с легкостью имитировать любые объекты и матеры, правда, при условии, что вы хорошо разбираетесь в функционале программы. К имитации стекла часто прибегают с целью создать интересный фотоэффект на пейзажах или эффектно перекрыть какую-то часть изображения. Также данный эффект может применяться для создания красивых фотографий с отражением лица в стекле, однако в контексте данной статьи мы рассмотрим, как можно именно создать эффект стекла без отражения чего-либо в нем.
Также данный эффект может применяться для создания красивых фотографий с отражением лица в стекле, однако в контексте данной статьи мы рассмотрим, как можно именно создать эффект стекла без отражения чего-либо в нем.
Содержание
- Как сделать имитацию стекла в Adobe Photoshop
- Наложение матового стекла
- Обычное стекло
- Эффект линзы
Для начала вам нужно определиться, эффект какого типа стекла вы хотели бы получит. Матового, линзы или самого обычного. Это наиболее распространенные запросы пользователей. Помимо базовых навыков работы в Photoshop вам потребуется наличие фотографии, на которую собираетесь делать наложение данного эффекта.
Читайте также:
Делаем эффект дождя в Photoshop
Проводим обработку черно-белых фотографий в Photoshop
Создание размытия в Photoshop
Выравнивание цветов в Adobe Photoshop
Далее рассмотрим несколько вариантов наложения.
Наложение матового стекла
В матовом стекле искажения минимальны, но при этом изображение становится слегка размытым, немного темнее и на нем появляется рябь. Давайте попробуем добиться такового эффекта:
Давайте попробуем добиться такового эффекта:
- Откройте изображение, над которым будете проводить манипуляции в рабочей области программы. Сделать это можно просто перенеся его из обычного «Проводника» Windows. Если у вас появится предупреждение о несоответствии цветового профиля, то просто жмите «Ок». Менять ничего не нужно.
- Изображение появится на панели со слоями в качестве фонового слоя. Вам требуется продублировать данный слой, воспользовавшись сочетанием клавиш Ctrl+J или кликнув правой кнопкой мыши по миниатюре слоя и выбрав из контекстного меню вариант «Создать дубликат слоя».
- Теперь нужно определиться, вы планируете применить эффект ко всей области или только ее части. В нашем случае мы не будет накладывать эффект на все изображение, а только на некоторую его часть. Выделить эту часть с помощью инструмента «Прямоугольник», нарисовав на изображении одноименную фигуру. Цвет фигуры можно выбрать любой, но желательно отключить у нее обводку.
- Поместите слой с данной фигурой под слой с названием «Фон».
 Выделите дубликат фонового слоя, который мы делали во втором шаге. Воспользуйтесь сочетанием клавиш Ctrl+Shift+G. Таким образом вы создадите у данного слоя маску в виде фигуры.
Выделите дубликат фонового слоя, который мы делали во втором шаге. Воспользуйтесь сочетанием клавиш Ctrl+Shift+G. Таким образом вы создадите у данного слоя маску в виде фигуры. - Выделите слой с фигурой и кликните по нему пару раз, чтобы открыть панель с настройками слоя.
- В открывшейся панели с настройками поставьте галочку напротив пункта «Тиснение», что расположен в левом меню. В настройках самого стиля поставьте у пункта «Метод» значение «Мягкая огранка», а размер установите примерно на 5-10 пикселей.
- Чтобы сделать имитацию бликов в стекле, поставьте галочку напротив пункта «Внутреннее свечение». Обратите внимание, чтобы стояли следующие параметры:
- «Режим наложения» должен иметь значение «Экран»;
- «Непрозрачность» около 40-50%;
- «Шум» примерно 10%;
- «Размер» поставьте примерно на 150-200 пикселей.
- Для придания еще большей реалистичности фигуре можно добавить тени. Чтобы сделать это, отметьте соответствующий пункт в левом меню галочкой.
 Настройки тени задайте произвольно, как вам больше нравится.
Настройки тени задайте произвольно, как вам больше нравится. - Можно чуть затемнить наше стекло, показав его плотность. Переключитесь в левом меню в раздел настроек «Тиснение» и задайте в блоке «Затемнение» какой-нибудь темный цвет, установив параметры непрозрачности где-то на 50%. Примените настройки, нажав на кнопку «Ок».
- В качестве завершающего штриха сделайте стекло немного более мутным. Откройте раздел «Фильтр» в верхнем меню и переключитесь на «Размытие», а затем выберите «Размытие по Гауссу».
- Настройте радиус размытия на приемлемое значение. Чем больше вы его сделаете, тем более мутным будет изображение за стеклом.
Обычное стекло
Если вам требуется обычное, незамутненное стекло, то действуйте по следующей инструкции:
- Повторите обязательно первые четыре шага, если вам нужно наложить эффект не на всю картинку, а только на определенную часть. В панели слоев выделите верхний слой.
- Откройте меню с фильтрами, кликнув по одноименной кнопки в верхней части интерфейса.
 Из выпавшего списка выберите «Галерея фильтров».
Из выпавшего списка выберите «Галерея фильтров». - Появится окошко со списком доступных эффектов. Раскройте группу «Искажение» и выберите там «Стекло».
- В правой части находятся настройки выбранного фильтра. Для достижения более похожего на обычное стекло эффекта поставьте в поле «Текстура» значение «Изморозь». Дополнительно можете поиграться с другими параметрами, чтобы посмотреть как будет выглядеть стекло при разных настройках.
- Нажмите «Ок» для полного применения настроек.
Эффект линзы
Возможно, собираясь создать эффект стекла в Photoshop вы собирались сделать что-то похожее на линзу. Если это так, то можете попробовать действовать согласно данной инструкции:
- Лучше всего демонстрировать данный эффект на эллипсе. Вместо квадрата просто создайте эллипс. Для сохранения пропорций во время создания фигуры зажмите клавишу Shift.
- Перейдите на верхний слой в панели слоев. Затем нажимаем клавишу CTRL и кликаем по миниатюре слоя с кругом, загружая выделенную область.

- С помощью сочетания клавиш Ctrl+J сделайте копию основного слоя и привяжите ее к ниже лежащему. Это можно сделать, зажав клавишу ALTи кликнув по границе слоя.
- Осталось только задать искажение для картинки. Это можно сделать с помощью фильтра «Пластика». Раскройте панель с фильтрами, кликнув по одноименному пункту верхнего меню. Из выпавшего списка выберите «Пластика».
- Запустится окошко с настройками фильтра. Обратите внимание, что там есть несколько инструментов, с помощью которых можно воздействовать на изображение. В нашем случае нужно выбрать инструмент «Вздутие». Он отмечен на скриншоте.
- В правой панели находятся настройки. Здесь размер кисти инструмента нужно подогнать примерно под размер окружности.
- Пару раз кликните по центру изображения. Чем сильнее вы хотите получить эффект, тем чаще кликайте по изображению, однако старайтесь целится в одну точку.
- Чтобы эффект линзы был более полноценным, сделайте так, чтобы изображение внутри нее было увеличено.
 Находясь на верхнем слое воспользуйтесь сочетанием клавиш Ctrl+T.
Находясь на верхнем слое воспользуйтесь сочетанием клавиш Ctrl+T. - Возьмитесь за манипуляторы, что появились по краям изображения и потяните их, растягивая картинку. В новых версиях Photoshop при трансформировании пропорции сохраняются автоматически. Если вам нужно, чтобы круг трансформировался равномерно из центра, то зажмите клавишу Alt.
Мы рассмотрели основные варианты наложения эффекта стекла в Photoshop. Сохраните готовое изображение в виде PSD-файла, чтобы при необходимости можно было быстро вернуться к редактированию и/или задействовать наработки из файла в других своих проектах.
Понравилась статья? Поделиться с друзьями:
Способы уменьшения размера файла JPG. Как уменьшить вес фотографии Что такое файл JPG
Картинки стали занимать слишком много места и их просто невозможно отправить по электронной почте из-за ограничений почтовых сервисов? — В данной заметке мы рассмотрим как уменьшить размер файла JPG максимально эффективно и с минимальными потерями в качестве исходника. В сети уже достаточно много написано на данную тему, но кто-то использует дорогостоящие программы, а другие игнорирует безусловных лидеров в данной нише.
В сети уже достаточно много написано на данную тему, но кто-то использует дорогостоящие программы, а другие игнорирует безусловных лидеров в данной нише.
Я не совсем понимаю стремление некоторых рассказчиков, которые навязывают вам, для решения такой элементарной задачи устанавливать монструозный Photoshop с обилием различных плагинов и фильтров. Сделать простую обрезку изображения и попробовать ужать его в размере можно стандартными средствами Windows — Paint например. Конечно с ним мы потеряем в качестве, но что мешает рассмотреть другие способы? — Вам будет из чего выбрать.
Хочу начать с небольшого пояснения про разрешение изображения и его размер — не всегда они растут пропорционально. Размер разных картинок в одинаковом разрешении может отличаться в разы, но если мы уменьшаем разрешение у вполне конкретного файла, то его размер в итоге гарантированно уменьшится.
Понизить разрешение — не самая лучшая идея в сжатии изображений, но в определенных условиях они имеют место в жизни. Например отправить фотографию товарищу или подруге по электронной почте — на экране монитора разница будет практически незаметна (при разумном уменьшении конечно же)
, а вот для печати на больших форматах такая картинка уже не подойдет — там очень критично разрешение файла.
Например отправить фотографию товарищу или подруге по электронной почте — на экране монитора разница будет практически незаметна (при разумном уменьшении конечно же)
, а вот для печати на больших форматах такая картинка уже не подойдет — там очень критично разрешение файла.
Но это не единственный способ сжать картинку — мы можем использовать алгоритмы сжатия и удаление метатегов с фотографий, чтобы максимально уменьшить их размер. Наверняка многие замечали, что Вконтакте часто отмечает место на карте, где была произведена съемка. В вашем файле JPG может содержаться информация о GPS координатах, моделях камеры, дате съемки и другой информации, которая для обычной картинки просто не нужна. Всего лишь сжав картинку и удалив эту информацию мы можем заставить значительно всхуднуть наш JPG файлик.
Изменяем размер файлы JPG используя Paint
Чтобы подправить разрешение файла JPG нам совсем необязательно устанавливать различные программы (камень в огород тем, кто рекомендует установить фотошоп для сжатия картинок) — все уже есть в стандартных приложениях от Windows, думаю все знакомы с Paint.
Нам нужно открыть в нем изображение и пройтись по всем пунктам по порядку, как указано на картинке ниже. В появившемся окне вы можете смело экспериментировать (менять в процентном соотношении или задать фиксированные размеры в пикселях) , только позаботьтесь чтобы стояла галочка напротив «Сохранить пропорции» — иначе можете получить слишком растянутое или сплюснутое изображение. Для отправки по электронной почте, чтобы даже на самом большом мониторе все смотрелось хорошо, будет достаточно 1080 пикселей по горизонтали (картинка ниже кстати имеет примерно 730 пикселей по ширине)
К сожалению Paint не умеет сжимать изображения в привычном нам понимании, им можно только уменьшить разрешение файла JPG, что не всегда подходит. Тут уже не обойтись без сторонних программ — мы будет рассматривать бесплатные варианты которые максимально просты в использовании.
Кстати, чтобы открыть картинку в Paint достаточно кликнуть по ней правой кнопкой мыши и выбрать пункт «Изменить», изображение автоматически откроется в редакторе.
FileOptimizer — Убираем лишнее на фото
FiileOptimizer — Это целый комбайн, который может запросто сжать все ваши файлы на компьютере в пару кликов. Он может сжать не только один файл, но и полностью всю папку.
Согласитесь, что сжатие файлов по одному может занять достаточно много времени и быстро начнет раздражать, если уменьшить нужно не один десяток фото. А тут закинул папку и можешь попить чай с бергамотом.
Понятное дело, что в качестве мы потеряем, но со стандартными настройками FileOptimizer жмет на грани размера и качества — скорее всего вы не увидите разницы, но по факту она будет присутствовать. При желании вы можете сделать более тонкие настройки (а программа может сжимать не только JPG, а еще уйму других форматов) и выставить требуемый уровень сжатия.
Ради интереса я стянул с торрентов небольшую подборку обоев для рабочего стола, чтобы оценить насколько потеряют в весе изображения после обработки программой FileOptimizer.
Закинул всю папку в программу, нажал «Optimize all files» и оставил программу работать. К сожалению, я не засек сколько длился сей процесс, да и у вас оно будет зависеть от производительности установленного в вашей системе процессора.
К сожалению, я не засек сколько длился сей процесс, да и у вас оно будет зависеть от производительности установленного в вашей системе процессора.
Как видите, мы достигли некоторых успехов в сжатии. Пускай немного, но размер файлов изменился в меньшую сторону — а не этого ли мы хотели? Для максимального эффекта нужно использовать комплексные меры: уменьшили разрешение и в FileOptimizer его — на выходе получим максимально сжатый файл.
Так как программа бесплатная, то и качать я вам ее рекомендую только с официального сайта, кстати там присутствует версия не требующая установки — именно такой вариант я и использовал в текущем обзоре.
Как уменьшить размер файла JPG онлайн — мой выбор
На моем месте было бы преступлением проигнорировать самый лучший онлайн сервис для изменения размера JPG файлов (есть поддержка сжатия PNG) . Все картинки на этом сайте сжаты именно через этот сервис. Для начала работы просто перейдите по ссылке:
Тут присутствуют некоторые ограничения, например за раз можно обработать не более 20 файлов и их размер не должен превышать 5 мегабайт. Можете просто перетянуть изображения в окно браузера и дождаться окончания обработки. Тестовый файл с изображением моего рабочего стола, сохраненный через Paint, смог уменьшиться в 2 раза без видимой потери в качестве — я считаю что это очень достойный результат.
Можете просто перетянуть изображения в окно браузера и дождаться окончания обработки. Тестовый файл с изображением моего рабочего стола, сохраненный через Paint, смог уменьшиться в 2 раза без видимой потери в качестве — я считаю что это очень достойный результат.
Полученное изображение можно загрузить себе в компьютер или отправить в облако на учетную запись DropBox.
Существует и плагин для Фотошопа от TinyJPG для сжатия картинок на компьютере. Однако, он как и все хорошее — стоит денег, как кстати и сам PhotoShop.
Выводы о сжатии JPG файлов
Конечно же способов уменьшить размер файла JPG значительно больше. Статью можно было назвать «20 лучших способов уменьшить размер JPG файла», и максимально подробно раскрыть данную тему. Однако не вижу в этом смысла — я описал варианты, которыми пользуюсь сам.
P.S.
Теперь вы знаете как уменьшить размер файла JPG — это целых 3 эффективных и простых способа. До недавнего времени я не доверял сторонним ресурсм и всегда искал программы на компьютер для решениях конкретных задач, но попробовав tinyjpg я пересмотрел своим взгляды и подход. Надеюсь вам тоже доставит удовольствие использовать онлайн инструменты в вашей и работе, и вы разрешите им сохранить заветные килобайты пространства.
Надеюсь вам тоже доставит удовольствие использовать онлайн инструменты в вашей и работе, и вы разрешите им сохранить заветные килобайты пространства.
Как уменьшить вес фотографии или любой другой картинки очень быстро, не влезая в дебри фотошопа? Есть простая программа! Причем которую не надо устанавливать, так как она есть практически во всех компьютерах с операционной системой Windows. Не хотите разбираться в программе? Уменьшайте фото на онлайн-сервисе webresizer.com подробно о чем читайте ниже!
Делать вес изображений меньше надо по той причине, что страницы сайта на которых они размещены будут долго загружаться, а значит, те у кого скорость интернета не очень быстрая, буду закрывать их раньше, чем увидят их содержимое. Будет много отказов и соответственно понижение позиций в выдаче.
В каждой статье блога мы используем фотографии для иллюстрации. Каждая из них закачивается на хостинг и занимает пространство. Прибавьте плагины, тексты, десяток редакций к ним — блог может весить как чугунный мост. Не все знают фотошоп, да и для такой простой операции он не нужен.
Не все знают фотошоп, да и для такой простой операции он не нужен.
Уменьшаем вес фотографии или картинки в Picture Manager
Для уменьшения веса фотографий несколько последних лет я пользуюсь программой, входящей в пакет Microsoft Office, — менеджер по обработке изображений. Называется она Microsoft Office Picture Manager . Если у вас есть текстовый редактор Word, то должна быть и эта программа. С ее помощью можно быстро уменьшить вес как одной фотографии, так и сразу группы изображений.
Заходим в программу. Путь к программе Microsoft Office Picture Manager: «пуск» — «все программы» — «средства microsoft office» — «диспетчер рисунков microsoft office» . Или еще проще — щелкните по нужному изображению, затем нажмите правой клавишей мыши на нем и выберите «открыть с помощью» . Будет предложено несколько программ, среди которых будет и Picture Manager. Открываем изображение в программе:
В верхнем левом углу нажимаем вкладку «файл»
— «добавить ярлык рисунка»
.
В открывшемся окне находим папку, в которой хранится одна фотография или несколько. Нажимаем «добавить» . Все фото из этой папки загрузятся в программу.
Важно: если вы ведете блог в интернете ,
нужно всегда помнить об оптимизации картинок.
Оптимальный вес изображений для блога — 50 кб. и меньше.
Как уменьшить вес одной фотографии
Выделяем нужную фотографию щелчком мыши.
В верхней панели инструментов переходим на вкладку «рисунок» и выбираем опцию «сжать рисунки» :
В правой стороне экрана появится колонка «Сжать рисунки» :
В поле «Сжимать для»
выбираем подходящий размер. Внизу («Ожидаемый общий размер»
) смотрите, какой вес вас устроит. Обычно я выбираю для «веб-страниц»
. Как видите, оригинал фотографии в моем примере весил 1,82 Мб. После сжатия фото будет весить 76,2 Кб, что достаточно для иллюстрации статей моего блога: и качество сохраняется, и вес небольшой.
Выбрав нужный параметр сжатия, нажимаем «ok» .
Теперь фотографию нужно сохранить. Лучше оставить оригинал — полную версию, а сжатое фото сохранить отдельным файлом. В верхней панели инструментов идем в «файл» — «сохранить как» . В открывшемся окне выбираем путь, в какую папку сохранять фото, даем название (отличное от оригинала), выбираем формат (JPEG) и нажимаем на «сохранить» . Таким образом, у нас получилось две фотографии: оригинал и сжатая копия.
Если вам не нужен оригинал, то после того, как вы выбрали параметр сжатия и нажали «ok», в верхней панели инструментов идем в «файл» — «сохранить» (без КАК) — уменьшенное изображение сохранится поверх оригинала, и на жестком диске компьютера останется только одна фотография.
Как уменьшить вес нескольких фото
Все абсолютно то же самое, только в начале, когда фото из папки загрузятся в программу, выделяем все фотографии, а не одну, удерживая shift
. А при сохранении нажимаем на «сохранить все»
— сжатые копии сохранятся поверх оригинала, поэтому, если необходимо сохранить папку с оригинальными размерами, то перед тем как загружать в программу, создайте копию папки в проводнике.
Как сжать фотографию еще быстрее
Если программа Microsoft Office Picture Manager есть на вашем компьютере, то при открытии любой фотографии в проводнике предлагается несколько программ на выбор. Я просто щелкаю правой мышкой по фото, которую собираюсь уменьшить. Появляется окно:
Выбираю «открыть с помощью» — Microsoft Office Picture Manager — фото сразу открывается в программе. Перехожу во вкладку «рисунок» — «сжать рисунки» — выбираю для «веб-страниц» — «ok» . Затем «сохранить» или «сохранить как» . Занимает очень мало времени. Всё, вес изображения сжат в несколько раз!
Уменьшить фото онлайн
Чтобы уменьшить вес фото онлайн мы воспользуемся сервисом webresizer.com
, который уменьшит не только изображения в формате jpeg(обычные картинки, фото), но так же gif(анимация), png(прозрачный фон). На сервисе webresizer.com есть подробная, поэтапная инструкция-настройка, как сжать фото до любого размера и качества онлайн, так, что разберется даже начинающий пользователь.
Предлагаю рассмотреть, что это за звери — форматы фотографий JPG и RAW, на что они влияют и когда на них стоит обращать внимание. Что такое размер фото и вес файла, как они измерятся и от чего зависят.
Почти все фото камеры могут сохранять фотографии в формате JPG (даже камеры телефонов и планшетов). Во всех зеркальных и без зеркальных камерах, а так же в продвинутых компактах в дополнение к JPG есть, как минимум, RAW и RAW+, и иногда TIFF.
Чтобы разобраться с форматами, для начала нужно договориться, что подразумевается под понятиями «размер» фотографии и «вес» файла (фотографии). Предлагаю рассмотреть эти понятия на более осязаемых объектах… например, на вкусностях.
1 | Что такое пиксель:
Размер объектов измеряется в метрах, размер фотографии — в пикселях (px).
Если измерить размер этой вазочки с ягодами, то это буде где-то 10 сантиметров в высоту и этак сантиметров 13 в ширину… примерно. То есть мы привыкли измерять предметы сантиметрами (метрами, километрами и так далее). Если же говорить о фото этой же вазочки, то изначальный размер фотографии — 7360 пикселей (px) в ширину на 4912 пикселей (px) в высоту. Это максимальный размер фото, на который способна моя камера Nikon. Для размещения этого фото на сайте, размер фото уменьшен до 1200px на 798px (зачем, расскажу чуть позже).
Если же говорить о фото этой же вазочки, то изначальный размер фотографии — 7360 пикселей (px) в ширину на 4912 пикселей (px) в высоту. Это максимальный размер фото, на который способна моя камера Nikon. Для размещения этого фото на сайте, размер фото уменьшен до 1200px на 798px (зачем, расскажу чуть позже).
Что такое пиксель? Сделанные цифровыми камерами или оцифрованные на сканере фотографии представляют собой комбинацию крошечных цветных квадратиков — пикселей . Если вы сильно увеличите любую фотографию, то увидите эти пиксели. Чем больше в фото таких пикселей, тем более детальная картинка.
Увеличенный в тысячу раз фрагмент фото — видны квадратики пикселей.
2 | Можно ли пиксели перевести в сантиметры:
Именно это и происходит, когда вам нужно напечатать фотографии на бумаге. Здесь понадобится ещё один показатель — плотность пикселей (разрешение), которую сможет напечатать принтер (или другая машина для печати фото). Полиграфическим стандартом для фотографий является разрешения 300 dpi (dpi — количество точек на дюйм). Например, для печати в красивых глянцевых журналах используют фото с разрешением 300 dpi.
Полиграфическим стандартом для фотографий является разрешения 300 dpi (dpi — количество точек на дюйм). Например, для печати в красивых глянцевых журналах используют фото с разрешением 300 dpi.
Чтобы вы не ломали голову над делением размера фото на разрешение и не переводили дюймы в сантиметры, в любой программе для просмотра и редактирования фото (например, в Photoshop) есть функция просмотра размера изображения фото в сантиметрах. Она вам понадобится, чтобы понять, какого максимального размера фотографию в хорошем качестве (с разрешением 300 dpi), вы сможете напечатать на бумаге или другом материальном носителе.
Например, это фото с тропическими цветами Франжиспани, можно напечатать размером 61 см на 32 см.
Размер фотографии в пикселях и сантиметрах в программе Photoshop
Чтобы узнать размер фото в пикселях и сантиметрах
в программе Photoshop, нужно нажать комбинацию клавиш Alt+Ctrl+I или зайти в меню Image (Изображение) Image size (Размер изображения).
Вернёмся к реальности цифровых фото — к пикселям и размерам фото в пикселях. Что произойдёт, если уменьшить количество пикселей в фото? Ответ — ухудшиться качество фотографии. Например, я взяла фото этой же вазочки с ягодами, что в начале статьи, и уменьшила размер фото до 150 пикселей в ширину. При таком уменьшении программа уничтожает часть пикселей. Фотография стала миниатюрной:
Теперь попробуем «растянуть» фото на всю страницу:
Растянутая картинка выглядит мутной и нечёткой
Как видите, детализация уже не та, так как часть пикселей (а вместе с ними и деталей) отсутствует.
Конечно, если использовать эту уменьшенную картинку как маленькую иконку или небольшое изображение в презентации Power Point, то будет смотреться вполне нормально, но вот для печати в журнале на пол страницы она явно не подойдёт.
3 | Какой размер фотографии (сколько пикселей) оптимален:
Если же вы планируете когда-нибудь печатать фото, то сохраняйте фото в максимально возможном разрешении
, которое только позволит ваша камера (внимательно изучите инструкцию к вашей камере, чтобы правильно настроить размер фото).
В некоторых случая нужно уменьшать размер фотографий. Как я писала выше, для сайта я уменьшаю размер фото до 1200 пикселей по длинной стороне. Если загрузить фото в полном размере, страницы сайта будут очень долго загружаться, а это многим посетителям может не понравится (не говоря уже о поисковиках Гугл и Яндекс).
Размер фотографий измеряется в пикселях (px). От количества пикселей зависит размер фото на экранах мониторов, и какого размера можно напечатать фотографию.
4 | Размер файла или «вес фотографии»:
Теперь разберёмся с «весом фотографии». Так уж исторически сложилось, что в этом вопросе много путаницы и размер файла довольно часто называют «весом фотографии», что скорее удобно, чем правильно. Размер файлов измеряется мегабайтами (МВ) или килобайтами (КВ). И тут стоит помнить, что в отличии от килограммов, где 1 кг = 1000гр, 1 мегабайт = 1024 килобайт.
Как это выглядит на практике: представим ситуацию, что в вашем фотоаппарате есть карта памяти на которой написано 64GB (гигабайта) . Если посмотреть, сколько же там именно этим байтов (на компьютере правой кнопкой мыши выбрать «свойства»), то окажется, что на этой карте памяти 63567953920 байт и это равно 59,2 GB. От того, насколько большие файлы создаёт ваша камера, зависит, как много фото поместится на этой карте памяти. Например, у меня помещается 830 файлов с фото в формате RAW (о форматах читайте ниже).
Если посмотреть, сколько же там именно этим байтов (на компьютере правой кнопкой мыши выбрать «свойства»), то окажется, что на этой карте памяти 63567953920 байт и это равно 59,2 GB. От того, насколько большие файлы создаёт ваша камера, зависит, как много фото поместится на этой карте памяти. Например, у меня помещается 830 файлов с фото в формате RAW (о форматах читайте ниже).
От чего завит размер файла:
- Во-первых, от размера фото (того, что пикселями измеряется): файл с первой фотографией ягодок (размер фото 7360×4912 px) — это 5.2 MB, а она же, уменьшенная до 150 рх будет «весить» 75,7 КВ (в 69 раза меньше).
- Во-вторых, от формата (JPG, TIFF, RAW), о чём читайте ниже.
- В-третьих, размер файла (или «вес фото») зависит от количества деталей: чем их больше, тем «тяжелее» фотография (что наиболее релевантно для JPG формата).
Много деталей — больше вес фотографии
Например, вот в этой фотографии с обезьянами со Шри-Ланки множество мелких чётких (говоря языком фотографов, «резких») деталей и размер файла с этой фотографией — 19. 7MB, что существенно больше чем ягодки в вазочке на белом фоне (5.2MB).
7MB, что существенно больше чем ягодки в вазочке на белом фоне (5.2MB).
Если вы спросите, какого размера фото я могу напечатать с фотографии, которая весит 2МБ. Никто вам не сможет ответить, пока не узнает количество пикселей. А лучше, конечно, ещё и взглянуть на фото, так как некоторые умельцы любят доставать фото из глубин интернета, увеличивать количество пикселей программно, а потом хотеть напечатать её на обложке журнала. Получается как на примере выше с растянутой фотографией вазочки шириной 150 px.
Размер файла (часто называют «вес фотографий) измеряется в мегабайтах (МВ) или килобайтах (КВ) и зависит от формата, размера в пикселях и детализайии фотографии.
5 | Форматы фото:
И, наконец-то, мы подошли к вопросу форматов изображения и типа сжатия файлов, от которых тоже зависит размер файла с фото.
Практически все фото камеры могут сохранять фотографии в формате JPG
(даже камеры телефонов и планшетов). Это самый распространённый формат изображений и его «понимают» все компьютеры и программы для просмотра изображений. В формате JPG фото можно загружать в соц сети, выкладывать в блоге, добавлять в файлы Word, Power Point и так далее. JPG можно обрабатывать в Фотошопе, Лайтруме и других программах для редактирования изображений.
В формате JPG фото можно загружать в соц сети, выкладывать в блоге, добавлять в файлы Word, Power Point и так далее. JPG можно обрабатывать в Фотошопе, Лайтруме и других программах для редактирования изображений.
Из моей практики: если я хочу сделать фото для соц сети и быстро его загрузить, то я или фотографирую на телефон, или ставлю в своей камере формат файла jpg.
Что стоит помнить о формате jpg — это сжатый формат и у него есть степени сжатия. Чем выше степень сжатия, тем меньше размер файла за счёт уменьшения детализации и качества фото. Поэтому не рекомендуется многократное редактирование и пересохранение (повторное сжатие) одной и той же фотографий в формате jpg.
При сохранении файла в формате jpg выбирается степень сжатия (пример из программы Photoshop).
Во всех зеркальных и без зеркальных камерах, а так же в продвинутых компактах в дополнение к JPG есть как минимум RAW, и часто ещё и TIFF.
Немного теории:
- TIFF
(англ.
 Tagged Image File Format) — формат хранения растровых графических изображений (в том числе фотографий). TIFF стал популярным форматом для хранения изображений с большой глубиной цвета. Он используется в полиграфии, широко поддерживается графическими приложениями.
Tagged Image File Format) — формат хранения растровых графических изображений (в том числе фотографий). TIFF стал популярным форматом для хранения изображений с большой глубиной цвета. Он используется в полиграфии, широко поддерживается графическими приложениями. - RAW (англ. raw — cырой, необработанный) — формат цифровой фотографии, содержащий необработанные данные, полученные с фотоматрицы (та штука, что в цифровых камерах заменила плёнку).
Лично я никогда не фотографирую в формат TIFF. Не могу даже придумать, зачем мне это нужно, если есть RAW. TIFF без сжатия я могу использовать для сохранения фото, которые ещё планирую доработать в программе Photoshop.
6 | Преимущества и недостатки формата RAW:
У меня в камере почти всегда стоит RAW формат, так как я собираюсь обрабатывать (редактировать) фото в Лайтруме или Фотошопе. У RAW есть ряд существенных недостатков:
- Нет возможности просмотра файлов без предварительной конвертации. То есть для просмотра фото в формате RAW вам нужна специальная программа, поддерживающая этот формат изображений.

- Больший объём файлов, чем при сохранении в JPEG (с моё камеры Nikon D800 размер файла с фото в формате RAW — это 74-77 МБ). Это означает, что меньше фотографий поместится на флешке.
- RAW невозможно загрузить в соц сети, блог, и иногда даже отправить по почте. Вначале RAW нужно конвертировать в RAW конвертере (например, Adobe Camera Raw), который поддерживает тип файла с вашей модели камеры.
Почему же профессиональные фотографы часто предпочитаю RAW, а не JPG? Потому что RAW:
Сохраните эту статью на память в Pinterest
- даёт больше возможностей для коррекции изображения: баланса белого, контраста, насыщенности, яркости и уровня шума,
- позволяют сильнее корректировать снимки без появления дефектов,
- позволяет тонкую коррекцию недостатков объектива (виньетирование, хроматические аберрации).
Итак, если вы планируете тщательнейшим образом обрабатывать снимки в Фотошопе или Лайтруме, тонко чувствуя «артефакты» и полутона, «пересветы» и «провалы» в тенях, то снимайте в RAW. Только помните, что для получения хорошего результата, вам понадобится разобраться с настройками и работой RAW конвертеров. Подумайте, нужно ли вам эта головная боль? Может стоит снимать в JPG и уделить больше времени отдыху, а не компьютеру?
Только помните, что для получения хорошего результата, вам понадобится разобраться с настройками и работой RAW конвертеров. Подумайте, нужно ли вам эта головная боль? Может стоит снимать в JPG и уделить больше времени отдыху, а не компьютеру?
На некоторых сайтах пользователям предоставляется возможность загружать свои фотографии, будь то скриншоты или аватарки для личного профиля. Проблема в том, что часто загружаемые изображения не должны превышать определенный размер – например, не более 300 пикселей в ширину и 250 в длину. Ограничение может быть установлено и на объем файла – не более 3 Мб.
Но что делать, если нужная вам картинка не отвечает требованиям портала? Не нужно сразу бросаться искать другое изображение; если вы будете знать, как уменьшить размер файла JPG, то сможете подогнать любую картинку под любые требования. Само понятие «размер изображения» может иметь два определения, в зависимости от того, какой смысл вкладывает в слова говорящий:
- Физический размер картинки – высота и ширина (измеряются в сантиметрах, дюймах, пикселях).

- Количество места, которое занимает файл с изображением на носителе. Измеряется в килобайтах (мегабайтах).
Чем выше качество картинки, тем больше места она будет занимать на диске. То же относится к физическому размеру, поэтому уменьшение количества пикселей и небольшое ухудшение качества в совокупности дадут максимальный эффект.
Использование Paint
Стандартный редактор картинок Paint в последних версиях Windows пережил значительное преображение, став более функциональным и удобным с точки зрения интерфейса. Понятно, что до функциональности специализированных приложений типа Photoshop он не дотягивает, но с элементарными задачами справляется без труда. Для уменьшения размера фотографии через Paint:
Работа с Photoshop
Графический редактор от компании Adobe предоставляет пользователям огромное количество функций. Можно, например, установить шрифт в Фотошоп и сделать на картинке надпись, полностью изменить изображение с помощью несложных инструментов и т. д. Понятно, что среди такого многообразия функций есть и возможность простого и быстрого изменения размера изображения.
д. Понятно, что среди такого многообразия функций есть и возможность простого и быстрого изменения размера изображения.
Обратите внимание на следующую особенность:
Чтобы вручную указать оба значения, необходимо снять отметку с пункта «Сохранить пропорции».
Ухудшение качества
Если вы не можете уменьшить физический размер картинки еще сильнее (например, надписи становятся нечитаемыми), а вам необходимо убрать еще сотню килобайт из её объема, то придется прибегнуть к ухудшению качества. Для этого необходимо изменить настройки изображения:
- Откройте графический файл через Photoshop.
- Раскройте меню «Файл» и выберите пункт «Сохранить как».
- Проверьте формат (*.jpg) и нажмите «Сохранить».
В окне редактора появится небольшое окно «Параметры JPEG». В поле «Параметры изображения» вы можете увидеть ползунок, позволяющий регулировать качество.
В цифровом отображении вы можете варьировать этот показатель по шкале от 1 до 12; вам остается только установить нужное значение.
Для примера: файл с наилучшим качеством весит 800 Кб, со средним – 150 Кб, с низким – 60 Кб.
Не стоит сильно усердствовать в ухудшении качества: опытным путем определите, когда объем занимаемого пространства на носителе станет достаточно низким, и сохраните изменения. Еще больше возможностей уменьшить размер файла – в видеоуроке:
Нет похожих статей.
Доброго времени суток! Если у Вас, сотни мегабайт в небольшой папке с фотками? Или же картинки отправляются по почте более 10 минут, даже при приличной скорости интернета? Или вот так, для отправки архива фотографий на флешку нужны полчаса? Добро пожаловать в нужное место, в статье я расскажу, в какой программе и как уменьшить размер файла JPG без потери качества.
Сжать изображение – несложная наука.
Можно уменьшить все картинки в одной папке скопом, за один раз, это называется пакетной обработкой. Или обрабатывать каждое изображение по отдельности. Об этих способах и поговорим.
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Снижение качества без уменьшения разрешения;
- Одновременное снижение и разрешения, и качества.
Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.
Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
- 100% — сжатие рисунка отсутствует;
- 90% — настройка по умолчанию во многих программах – минимальное сжатие;
- 80% — более глубокая степень: файлы сжимаются довольно сильно;
- 70% — всё ещё приемлемая потеря качества, но в пределах разумного;
- 50% и ниже – кардинальное снижение внешнего вида рисунка, заметное невооружённым взглядом.
Как сжать изображение: практикум в графических редакторах
Экспериментировать будем с этим «натюрмортом»: рядовая телефонная фотка, не претендующая на художественность, скорее – класса «страшно показать», но для семейного архива подойдёт.
Технические детали: формат JPG, разрешение 2560 на 1920 точек, вес файла-исходника – неприемлемые 2,44 Мб. Перед тем, как сжать фотографию, рекомендуем скопировать её в отдельную папку, чтобы не потерять рисунок в ходе процесса сжатия.
Исходный файл: 2,44 Мб, с расширением 2560×1920 пикселей
Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.
Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать» .
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.
Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.
Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка «Изменить размер» (Resize) . При её нажатии выпадает диалоговое окно, где предлагается ввести новые размеры по горизонтали/вертикали в процентах от исходного количества точек.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.
Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.
616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Уменьшаем размер изображения в Photoshop
Этот мощнейший редактор можно использовать для описываемых задач. Но это как перевозить пакет с продуктами не в легковом автомобиле, а вызывать «Камаз». Photoshop — избыточно мощное приложение для такой простой цели, как уменьшить вес фотографии.
На открытие этой программы и сохранение в нём файла уйдёт значительно больше времени, чем на само сжатие. Тем не менее, чтобы наша инструкция была полной, опишем и то, как сжать картинку в Фотошопе.
Открыв файл в редакторе Photoshop, следует выбрать раздел «Изображение» , в нём кликнуть на пункт «Размер изображения» . Как показано на картинке ниже.
Откроется диалоговое окно, где можно вручную задать высоту и ширину рисунка. Кнопка ОК – сохраняем файл. Этот же диалог вызывается горячими клавишами «Ctrl+Alt+I»
, быстрое сохранение результата, сочетание клавиш– «Ctrl+S»
.
Кнопка ОК – сохраняем файл. Этот же диалог вызывается горячими клавишами «Ctrl+Alt+I»
, быстрое сохранение результата, сочетание клавиш– «Ctrl+S»
.
Второй способ уменьшить размер файла картинки или фото, это применить качество при сохранении. То которое посчитаете подходящим для Вас. Давайте я покажу на примере как это сделать.
У Вас должно открыться окно с настройками сохранения изображения, в нужном качестве и формате. Я буду продолжать мучить свою фотографию с пёсиками. Напомню, размер файла ровно 2.44 Мб, посмотрим что можно с него выжать.
Выбираете сверху — 4 варианта. Смотрите на изменения качества при компрессии, Вы можете двигать изображения, предварительно его просматривая.
Обратите внимание, Слева с верху — Исходник, далее идут уже с сжатием.
Если посмотрите на второй вариант, качество не изменилось, а вес изображения уменьшился до 1.6 мб, при выборе качества 72. Вполне пригодная картинка для хранения или отправки по почте.
Перёд сохранением можно также выставить размер изображения. Которое нужно Вам. И нажать сохранить, выбрать путь для записи и все готово.
Лучшие программы для сжатия. Пакетная обработка
Paint под рукой всегда, но слишком примитивен. Фотошоп избыточно громоздкий и неповоротливый. Какие программы лучше подойдут, чтобы сжать JPG? Хорошие просмотрщики-вьюеры, они же – менеджеры изображений! Их достоинство – поддержка пакетного сжатия: одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного изменения рисунков по одному.
ACDSee, XnView и IrfanView: лишь тройка из многочисленных программ для сжатия картинок всем скопом. Бесплатная, но вполне работоспособная версия есть даже у насквозь коммерческого «ЭйСиДиСи». Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Разберём технологию пакетного сжатия на примере графического обозревателя XnView.
Открыв один из файлов в целевой папке, щёлкнем по нему дважды. Откроется окно-файлер с превьюшками всех изображений.
Откроется окно-файлер с превьюшками всех изображений.
Просмотрщик и редактор XnView говорит, что 9 файлов занимают почти 20 Мб. Непорядок!
В арсенале просмотрщиков присутствуют и функция «Сжатие JPEG» без снижения разрешения.
Сжатие изображения в онлайн сервисах
Хотя иметь под рукой программу для изменения размера графического файла – удобно и правильно, можно воспользоваться для этой задачи многочисленными онлайн-сервисами.
Принцип действия полностью схож с работой классических ПК-приложений: либо сжатие, либо изменение размера, либо – оба действия сразу. Все параметры настраиваемые.
Недостаток online-методики – в необходимости пересылки изначально крупного файла: этот процесс занимает некоторое время. Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Трата времени оправдана, если количество уменьшаемых файлов не превышает несколько штук в месяц. Конкретные рекомендации? Пожалуйста, те онлайн сервисы которыми пользуюсь сам.
TinyJPG.com — Забугорный сервис
Неплохой забугорный сервис, без лишних настроек. Сервис все сделает за Вас, только укажите место на ПК для загрузки картинок, после чего процесс сжатия начнется автоматически.
Предупрежу сразу, на сайте для незарегистрированных пользователей есть ограничения по сжатию — 20 изображений с максимальным объемом 5 Мб.
По завершению процесса, есть возможность скачать одним архивом все файлы или же по одному, как Вам будет удобно.
IMGonline.com.ua — удобный и понятный
Если будете использовать данный сервис, то на нем можно изменить как размер самого изображения, а так же сжать сам файл с выставлением нужного качества. О том, какое качество приемлемо, я писал в начале статьи.
Один из бесплатных онлайн-сервисов.
Оба сервиса позволяют не только поиграть с размерами и качеством, но и редактировать картинки. Присутствует подробная справочная система. С которой советую ознакомиться перед использованием.
В других операционных системах, включая мобильные, принципы и настройки компресс-технологий такие же.
Обработка рисунков в Mac OS
Давайте рассмотрим процесс работы с изображениями на Mac, к примеру, рисунки отлично сожмёт стандартное приложение «Просмотр»: установка дополнительного ПО ни к чему, даже для пакетной обработки. Программа «Просмотр» на Маке знает, как изменить размер сразу нескольких фото.
Выбираете одно, или несколько изображений, открываете их в просмотре, далее выбираете Инструменты > Настроить размер , и заполняете нужные значения. И сохраняете.
Заключение
Рекомендуем поэкспериментировать со сжатием картинок самостоятельно – при этом предварительно скопировав их в тестовую папку, чтобы не потерять важные фото. После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
- Установить и использовать повседневно любой качественный менеджер графических файлов.

- Забыть о Фотошопе: это слишком мощный и неповоротливый редактор для таких простых задач.
- Использовать онлайн-сервисы лишь когда под рукой нет других способов – а для одиночных файлов пользоваться Paint’ом.
Дисклеймер: ни одна собака в ходе художественных и программных экспериментов не пострадала. 🙂
4 лучших приложения для iPhone, чтобы исправить размытые картинки
Многие современные смартфоны поставляются с OIS или EIS. У большинства пользователей дрожат руки, а OIS помогает значительно снизить побочные эффекты. Однако телефоны, которые не имеют OIS, часто выдают размытые картинки. В то время как дрожание рук во время съемки является обычным явлением, некоторые люди страдают от дрожания рук. Другой причиной может быть отсутствие фокусировки на объекте при щелчке по кнопке. В любом случае, размытая картинка не годится.
Если ваш телефон не оснащен оптической стабилизацией изображения (OIS) / электронной стабилизацией изображения (EIS) или не справляется со своей работой, вы можете использовать одно из приведенных ниже приложений, чтобы до определенной степени исправить размытые изображения на вашем iPhone. Это передовые приложения для редактирования фотографий, которые предпочитают любители и профессионалы.
Это передовые приложения для редактирования фотографий, которые предпочитают любители и профессионалы.
Давай начнем.
Примечание. Я бы порекомендовал сделать резервную копию размытого изображения, прежде чем пытаться использовать любое из перечисленных ниже приложений, прежде чем вы научитесь использовать любое из них.
Как Blur вы можете удалить
Вы должны понимать, что, хотя эти мобильные приложения являются мощными, есть предел. Вы можете удалить размытие с изображения только до определенной степени. Если изображение полностью размыто, и трудно определить объект на изображении, вы не сможете исправить его с удовлетворительными результатами, используя мобильные приложения. Вы лучше понимаете эту часть, когда мы пытаемся убрать размытие с картинки.
1. Snapseed
Вот исходное изображение, которое мы постараемся сделать более сфокусированным, максимально удаляя размытие.
Откройте изображение в Snapseed и нажмите на кнопку «Инструменты». Вот где все инструменты редактирования размещены. Выберите опцию Подробности.
Вот где все инструменты редактирования размещены. Выберите опцию Подробности.
Есть два инструмента, которые мы можем использовать, чтобы максимально удалить размытие. Один — это структура, а другой — обострение. Я бы порекомендовал вам сначала использовать повышение резкости, чтобы улучшить края и детали. Используйте палец в любом месте, чтобы провести пальцем слева направо, чтобы увеличить резкость. Теперь нажмите значок меню, чтобы выбрать «Структура», чтобы вернуть детали.
Вам нужно немного поэкспериментировать с этими значениями, чтобы понять, как они влияют на различные аспекты изображения. Как только вы будете удовлетворены, нажмите кнопку «отметка», чтобы сохранить. Проверьте обе картинки рядом.
Черты лица более заметны, а цвет несколько вернулся. Вы также можете попробовать увеличить контрастность, чтобы выделить некоторые функции.
Вы также можете попробовать увеличить контрастность, чтобы выделить некоторые функции.
Скачать Snapseed
Также на
VSCO против Snapseed: выбор профессионального фоторедактора
2. ВСКО
Нажмите на значок «+», чтобы импортировать все или любое изображение в VSCO, которое вы хотите удалить, а затем нажмите значок меню внизу, чтобы начать редактирование.
Некоторые приложения для редактирования фотографий, такие как VSCO, называют Structure as Clarity. Другое имя, похожая функция. Прокрутите немного, чтобы найти инструмент «Резкость» и начните настраивать ползунок для редактирования изображения.
Когда закончите, нажмите на значок «галочка» и повторите тот же процесс, используя инструмент Clarity.
Это я или VSCO сделали лучшую работу по удалению размытия с изображения, чем Snapseed? В любом случае, лицо выглядит лучше.
Скачать VSCO
3.
 Adobe Lightroom
Adobe Lightroom Photoshop, пожалуй, самое популярное и используемое приложение для редактирования фотографий в мире. Lightroom — мощный редактор фотографий, который также доступен на iPhone. Откройте изображение в приложении и коснитесь вкладки «Эффекты», чтобы найти параметр «Четкость и размытие». Пока мы будем использовать только Clarity. После этого вы должны использовать инструмент «Повышение резкости» на вкладке «Сведения».
Теперь вернитесь к эффектам и попробуйте Dehaze. Как следует из названия, он удалит атмосферную дымку с изображения. Больше подходит для фотографий, щелкающих на улице, чтобы удалить нежелательную дымку, такую как туман или загрязнение. Тем не менее, это также может помочь с размытыми изображениями, щелкнувшими внутри.
Скачать Adobe Lightroom
Также на
Лучшие 5 советов по использованию Prisma Like Pro на Android
4. Призма
Prisma — это первый редактор фотографий на базе AI, который делает редактирование фотографий простым и увлекательным. Не фокусируясь на других функциях и фильтрах Prisma, давайте откроем приложение и посмотрим, что мы можем сделать. Как только изображение откроется в Prisma, прокрутите немного, чтобы найти инструмент «Резкость». Переместите ползунок вправо.
Не фокусируясь на других функциях и фильтрах Prisma, давайте откроем приложение и посмотрим, что мы можем сделать. Как только изображение откроется в Prisma, прокрутите немного, чтобы найти инструмент «Резкость». Переместите ползунок вправо.
В Prisma нет инструмента Structure или Clarity, но я немного использовал Contrast, чтобы выделить функции и убрать лишний свет. Выглядит лучше?
Скачать Призма
Получить все в фокусе
Как вы, наверное, заметили, удалить размытие с фотографий на iPhone очень просто. Однако, если у вас есть размытие на фотографии, как в примере, который я использовал в этом руководстве, не ждите волшебства ни от одного из приложений.
Сказав это, настольные фоторедакторы, такие как Photoshop и Lightroom, могут гораздо лучше справляться с размытием изображений. Лучший совет, который я могу дать, — избегать размытия, держать руки неподвижно или использовать штатив. И если изображение все еще размыто, вы можете попробовать приложения, упомянутые выше, чтобы исправить это размытие.
Далее: Хотите узнать больше о некоторых из лучших фоторедакторов для iOS? Нажмите на ссылку ниже, чтобы узнать больше.
Имитация газетной фотографии — мелкая сетка на фото. Создание старой газеты в Photoshop Создаем фон и текстовые слои
В этом уроке вы узнаете, как с помощью множества шрифтов, фигур, текстур и кистей создать текстовый эффект в виде вырезанных фрагментов газеты в Photoshop. Начнем!
На создание этого эффекта меня вдохновили стили слоя доступные на сайте GraphicRiver .
1. Создаем фон и текстовые слои
Шаг 1
Создаем новый документ размером 1000 х 1000 пикселей, в нижней части панели слоев кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой), выбираем Solid Color (Цвет) и устанавливаем цвет на #f6f6f6.
Шаг 2
Пишем текст. Каждая буква должна находиться на отдельном слое. Для каждого слоя используем свой шрифт и размер. Цвет должен быть один для всех — #565656.
Цвет должен быть один для всех — #565656.
Каждую букву добавляем в группу (в названии пишем ту же букву), затем каждое слово группируем в отдельную группу.
Шаг 3
После этого рядом с каждой буквой слева или справа мы должны добавить дополнительные буквы, чтобы финальный результат выглядел реалистичнее, так как в газетах обычно не используют текст с большим расстоянием между символами.
2. Добавляем фигуры и текстовые блоки
Шаг 1
Берем Rectangle Tool (U) (Прямоугольник) и под любой группой букв рисуем линию.
Если вы добавляете дополнительные детали к тексту, то текстовый слой и слои с деталями добавляем в новую группу внутри группы с буквой.
В итоге у нас получится структура с вложенными друг в друга папками. Это позволит содержать панель слоев в порядке и не запутаться во время работы.
Шаг 2
Чтобы добавить блок текста под любой буквой, берем Type
Tool
(T) (Текст), кликаем и тянем левой кнопкой мышки, чтобы создать рамку под нужной буквой, затем переходим Type
— Paste
Lorem
Ipsum
(Текст — Вставить Lorem Ipsum).
Примечание переводчика: Lorem Ipsum — это так называемый текст-заполнитель, который вставляется в дизайн. Чаще всего его используют в печати и веб-дизайне.
Настраиваем внешний вид текста и выбираем любой шрифт и размер.
Шаг 3
Если вы хотите добавить блоки текста под другими буквами, то удаляем часть текста, чтобы он не повторялся.
Шаг 4
Также мы можем добавить темные прямоугольники под буквами. Для этого используем Rectangle Tool (U) (Прямоугольник). Заливаем прямоугольники цветом #565656, а текст — #ececec.
3. Добавляем маски
Шаг 1
Берем Lasso Tool (L) (Лассо), выбираем группу с буквой и рисуем выделение вокруг основной буквы, которая есть в названии группы.
Постарайтесь нарисовать выделение в форме оторванного клочка бумаги.
Вот здесь нам и пригодятся буквы, которые мы добавляли рядом с основными. Это придаст эффекту реалистичности.
Шаг 2
После создания выделения, в нижней части панели слоев жмем на кнопку Add layer mask (Добавить слой-маску).
Шаг 3
Повторяем первые два шага и добавляем маску для остальных групп с буквами. При необходимости, вы в любой момент можете отредактировать маску, поэтому не беспокойтесь, если у вас не получилось красивое выделение с первого раза.
4. Добавляем текстуру бумаги
Шаг 1
Размещаем зернистую текстуру бумаги в нижней части группы с первой буквой и, при необходимости, корректируем размер.
Шаг 2
Меняем режим смешивания слоя или группы над текстурой бумаги на Linear Burn (Линейный затемнитель).
Шаг 3
Дублируем (Ctrl+J) слой с текстурой бумаги и добавляем копию в следующую группу с буквой. Повторяем процесс, пока не заполним текстурой все клочки.
Шаг 4
Если после добавления маски вы хотите передвинуть содержимое группы, то для начала нужно отсоединить маску от слоя, нажав на значок с цепью между ними. Затем двигаем слои и после этого снова связываем маску и слой.
Затем двигаем слои и после этого снова связываем маску и слой.
5. Добавляем текстуру мятой бумаги
Шаг 1
В верхней части группы с первой буквой вставляем текстуру бумаги 1, корректируем ее размер и меняем режим смешивания на Multiply (Умножение).
Шаг 2
Дублируем текстуру и добавляем ее в остальные группы.
6. Создаем кисточку в виде разорванных краев
Берем Brush Tool (B) (Кисть) и открываем панель Window — Brush (Окно — Кисть).
Выбираем кисточку Chalk размером 23 пикселя и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
7. Создаем рабочий контур из выделения
Шаг 1
Зажимаем клавишу Ctrl и кликаем по миниатюре маски группы с первой буквой, чтобы загрузить ее выделение.
Шаг 2
Открываем панель Window
— Paths
(Окно — Контуры) и в нижней части нажимаем кнопку Make
work
path
from
selection
(Создать рабочий контур из выделенной области).
8. Выполняем обводку контура
Шаг 1
Убедитесь, что инструмент Brush Tool (B) (Кисть) активен и выбрана созданная выше кисточка. Затем проверяем, чтобы была выделена маска группы с первой буквой и устанавливаем цвет переднего плана на черный.
Шаг 2
Жмем клавишу Enter, чтобы автоматически обвести кисточкой контур и добавить эффект оборванных краев.
Шаг 3
Повторяем процесс для остальных букв.
Закончив, берем Direct Selection Tool (A) (Частичное выделение) и последний раз жмем на клавишу Enter, чтобы убрать контур.
9. Добавляем белые оборванные края
Шаг 1
Чтобы результат выглядел реалистичнее, по контуру клочков бумаги мы добавим белые края.
Вставляем текстуру бумаги 2 под группой с первой буквой. При этом убедитесь, что слой находится именно под группой, а не внутри нее.
Шаг 2
Зажимаем клавишу Alt, хватаем маску группы и перемещаем ее на слой с текстурой бумаги 2, чтобы скопировать.
Шаг 3
Берем Move Tool (V) (Перемещение) и с помощью стрелок на клавиатуре вправо и вниз смещаем текстуру бумаги 2, чтобы она выглядывала из-под фрагмента бумаги.
Шаг 4
Повторяем действия с добавлением текстуры для остальных букв.
10. Добавляем тень
Шаг 1
Дважды кликаем по текстуре бумаги 2, которую мы добавляли для первой буквы, и применяем стиль слоя Drop Shadow (Тень) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Distance (Смещение): 3
- Size (Размер): 7
Шаг 2
Кликаем правой кнопкой по слою, которому мы применили тень, выбираем Copy Layer Style (Скопировать стиль слоя), выделяем все остальные слои с текстурой бумаги 2, кликаем по ним правой кнопкой мышки и выбираем Paste Layer Styl e (Вставить стиль слоя).
11.
 Добавляем просвечивающийся эффект
Добавляем просвечивающийся эффектШаг 1
Чтобы добавить эффект просвечивающейся бумаги, в верхней части группы с буквой добавляем блок с текстом Lorem Ipsum.
Шаг 2
Переходим Edit — Transform — Flip Horizontal (Редактирование — Трансформация — Отразить по горизонтали) и уменьшаем Opacity (непрозрачность) слоя до 10%.
Повторяем процесс для других букв.
12. Трансформируем фрагменты с буквами
Шаг 1
Перед трансформацией фрагментов мы добавим красную и синюю заливку для некоторых букв и кусочков бумаги, чтобы результат выглядел привлекательнее. Для красного используем оттенок #d66161, а для синего — #6a8ebc.
Шаг 2
Выделяем группу с буквой и слой с текстурой бумаги 2, жмем Ctrl+T, чтобы активировать режим свободной трансформации.
Если вы сразу попытаетесь редактировать фрагмент с буквой, то трансформация будет происходить немного странным образом. Это возникает из-за того, что текстура бумаги достаточно большая, а опорная точка, относительно которой происходит трансформация, находится не в центре буквы.
Это возникает из-за того, что текстура бумаги достаточно большая, а опорная точка, относительно которой происходит трансформация, находится не в центре буквы.
Чтобы это исправить, зажимаем клавишу Alt и перемещаем опорную точку в центр буквы.
Шаг 3
Перемещаем, поворачиваем и корректируем размер буквы. Закончив, жмем клавишу Enter, чтобы применить трансформацию.
Шаг 4
Повторяем процесс, чтобы трансформировать остальные буквы.
13. Добавляем фон
Шаг 1
Над слоем Solid Color (Цвет) добавляем копию текстуры бумаги 2, корректируем ее размер и уменьшаем непрозрачность до 50%.
Шаг 2
Имейте в виду, что вы в любой момент можете настроить шрифты, размеры и отредактировать маски каждой буквы.
Поздравляю, мы закончили!
В начале урока мы создали много текстовых слоев, используя разные шрифты и размеры. Затем сгруппировали все буквы и добавили несколько текстур бумаги.
В конце мы изменили цвет некоторых элементов и применили трансформацию, чтобы результат выглядел реалистичнее.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
К фото со средним разрешением подойдёт способ, который я опишу ниже.
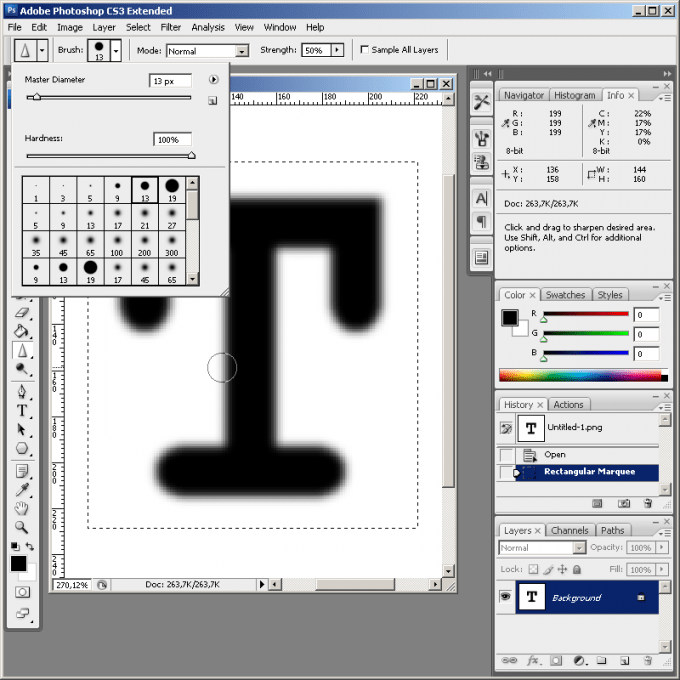
Для начала создаём в фотошопе новый документ размером 2х2 пиксела на белом фоне. Для удобства работы увеличиваем отображение документа в окне, зажав клавишу Alt и прокручивая колёсико мыши,берём инструмент «карандаш» чёрного цвета, делаем диаметр кисти 1 пкс и делаем такой рисунок:
Создаём аналогичный документ 2х2 пкс, но уже на прозрачном фоне:
Затем создаём такие же рисунки, но 4х4 пкс и чёрные квадратики будут размером 2х2 пкс.
Для всех рисунков повторяем действия «Редактировать—>Определить узор…»
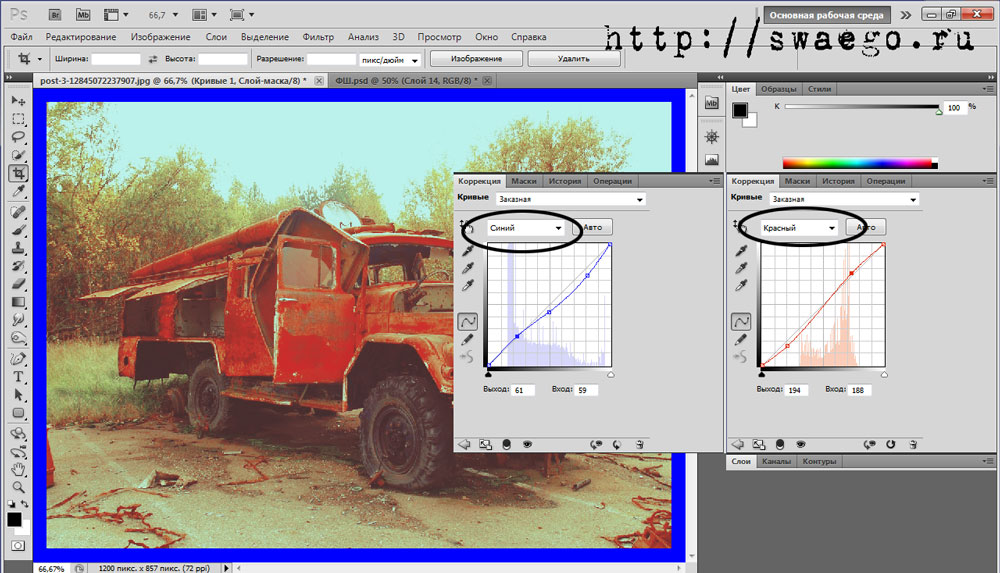
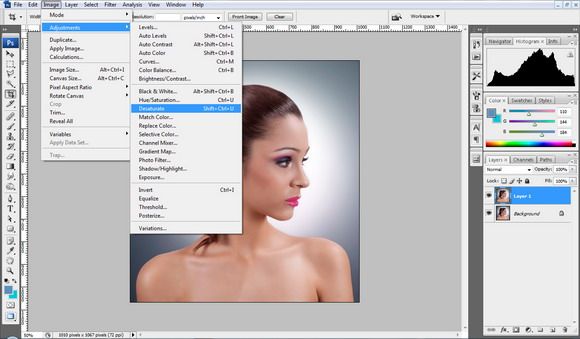
Эффект газетной сетки применяется, в основном, к чёрно-белым фотографиям. В Фотошопе существует множество способов преобразования цветной фотографии в чёрно-белую. Простейший из них — нажать клавиши Ctrl+Shift+U, но простой — не значит лучший. В данном случае я предлагаю использовать микширование каналов. Кликаем вкладку Изображение—>Коррекция—>Микширование каналов (Image—>Adjustments—>Channel Mixer), в появившемся окне ставим галку на «Монохромный» и изменяем по необходимости положение ползунов.
В данном случае я предлагаю использовать микширование каналов. Кликаем вкладку Изображение—>Коррекция—>Микширование каналов (Image—>Adjustments—>Channel Mixer), в появившемся окне ставим галку на «Монохромный» и изменяем по необходимости положение ползунов.
Затем открываем палитру слоёв (клавиша F7), кликаем внизу панели по кнопке «Добавить стиль слоя», выбираем «Наложение узора».
Выбираем узор «чёрный с белым 4х4 пкс», режим наложения — Перекрытие, также по вкусу и в зависимости от разрешения рисунка подбираем масштаб и прозрачность. У меня эти значения 100%
Результат применения этих настроек можно увидеть в левой части фотографии, расположенной ниже.
Но если применить другие настройки, то и результат получится другим. Например, за основу узора взять чёрно-прозрачный рисунок 2х2 пкс с настройками: режим наложения — затемнение основы, непрозрачность 59%, масштаб 221% показан в правой части фотографии.
Таким образом, комбинируя узоры и их прозрачность, режимы наложения, масштаб и другие параметры, можно добиться различных результатов для одной фотографии, от «журнального» качества до низкоконтрастной мутной фотки из бульварной газетки.
(После того, как кликните по ссылке — браузер выдаст вам ошибку «Forbidden…». Не закрывая окна браузера, в адресной строке «перейдите» по ссылке еще раз — начнется скачивание архива.)
Шаг 1
Создайте новый документ размером 1024×780 pх , с разрешением 72dpi, RGB 8 bit. Скачайте архив с материалами и пометите в ваш рабочий документ файл с гранжевой текстурой — DSC_0371.jpg (просто перетащите изображение из папки в ваш рабочий документ). Поскольку изображение не полностью перекрывает холст, растяните его до нужного размера, потянув на угловой маркер и удерживая клавишу Shift.
Теперь можете объединить фоновый слой и слой с текстурой, выделив их на панели слоев и нажав Ctrl+E.
Шаг 2
Выберите инструмент , проверьте, что у вас установлен режим Shape/Фигура на верхней панели настроек, и нарисуйте вот такой прямоугольник белого цвета:
Загрузите выделение прямоугольника, кликнув по его иконке на панели слоев с зажатой клавишей Ctrl:
Затем примените фильтр Add Noise (Filter> Noise> Add Noise/Фильтр > Шум > Добавить шум) к выделенной области со следующими настройками (В появившемся окошке с вопросом о растрировании слоя нажмите ОК):
Шаг 3
Кликните дважды по этому же слою на панели слоев, чтобы добавить стиль слоя Inner Shadow / Внутренняя тень со следующими настройками:
Шаг 4
Откройте папку с материалами к уроку и установите файл с кистями (ubersuper-folded-paper. abr), кликнув по нему дважды. Затем создайте новый слой (Ctrl+Shift+N)
, возьмите инструмент Кисть/Brush Tool (B),
выберите кисть, показанную на рисунке, и сделайте ей отпечаток поверх вашего прямоугольника (цвет кисти – черный). Перед тем, как будете делать отпечаток кисти, загрузите выделение слоя с прямоугольником.
abr), кликнув по нему дважды. Затем создайте новый слой (Ctrl+Shift+N)
, возьмите инструмент Кисть/Brush Tool (B),
выберите кисть, показанную на рисунке, и сделайте ей отпечаток поверх вашего прямоугольника (цвет кисти – черный). Перед тем, как будете делать отпечаток кисти, загрузите выделение слоя с прямоугольником.
При необходимости, увеличьте размер кисти так, чтобы она полностью перекрывала белый прямоугольник
Шаг 5
Создайте еще один новый слой и снова при помощи инструмента Rectangle Tool (U)/ Инструмент «Прямоугольник» нарисуйте узкую полоску цветом #12adc8, как показано на рисунке:
Измените режим смешивания этого слоя с полоской на Linear Burn/ Линейный затемнитель:
Теперь возьмите инструмент Line Tool (U)/ Инструмент «Линия» и нарисуйте линии черного цвета как показано на рисунке:
Поместите на ваш рабочий холст изображения из папки с материалами или возьмите понравившиеся вам фотографии или картинки. Разместите их следующим образом:
Разместите их следующим образом:
Измените режим смешивания каждого слоя с картинкой на Multiply/Умножение:
Шаг 6
Возьмите инструмент и добавьте желаемый текст. Чтобы добавить текст ровно в прямоугольную колонку сделайте следующим образом: возьмите инструмент Rectangle Tool (U)/ Инструмент «Прямоугольник» и нарисуйте прямоугольник нужной формы в режиме Path. Затем возьмите инструмент Horizontal Type Tool (T)/ Инструмент «Горизонтальный текст» , кликните внутри полученного контура и вставьте скопированный заранее текст (Ctrl+V).
Шаг 7
Теперь давайте добавим название газеты. В данном случае автор выбрал название «Le Monde» («Мир»). Вы можете либо поместить изображение с названием из папки с материалами, либо написать свое шрифтом GothicRusMedium или English Ggothic 17th
Шаг 8
Добавьте еще различных логотипов, надписей и изображений по своему вкусу. У автора получилось следующее:
Шаг 8
Снова загрузите выделение слоя с прямоугольником, который мы создали в самом начале (Ctrl+клик по иконке слоя на панели слоев). Возьмите инструмент Gradient Tool (G)/ Инструмент «Градиент»,
тип градиента – линейный, от серого (# a3a3a3) к прозрачному, создайте новый слой (Ctrl+Shift+N)
и проведите градиент в нижней части прямоугольника снизу вверх, как показано на рисунке:
Возьмите инструмент Gradient Tool (G)/ Инструмент «Градиент»,
тип градиента – линейный, от серого (# a3a3a3) к прозрачному, создайте новый слой (Ctrl+Shift+N)
и проведите градиент в нижней части прямоугольника снизу вверх, как показано на рисунке:
Измените режим смешивания слоя с градиентом на Difference/ Разница и уменьшите его Непрозрачность (Opacity) до 55%
Теперь выделите все слои кроме фонового слоя с текстурой, продублируйте их (правый клик по слоям на панели слоев > Duplicate Layers ) и слейте в один слой полученные копии (Ctrl+E) .
Выделите полученный слой, активируйте режим трансформации (Ctrl+T) и поверните верхнюю газету на небольшой угол:
Шаг 9
Добавьте объединенному слою с газетой два стиля слоя, кликнув по нему дважды на панели слоев:
Drop Shadow/Тень
и Bevel and Emboss/Тиснение
Вот, что у вас получится:
Шаг 10
Продублируйте (Ctrl+J)
полученный слой с газетой еще несколько раз и поверните копии в режиме трансформации (Ctrl+T)
на небольшой угол относительно верхней газеты.
И в завершении, добавьте корректирующий слой Color Balance/Цветовой Баланс (Layer> New Adjustment Layer> Color Balance/Слой > Новый Корректирующий слой > Цветовой Баланс) и установите для него следующие настройки:
Финальный результат!
Когда малый бизнес сталкивается с необходимостью организации собственной ИТ-инфраструктуры, непременно возникает вопрос организации собственной службы технической поддержки. Оптимальный решением для компаний такого размера является комплексное
Газета для Фотошопа
(Фотошоп: фото в газете).
С помощью этого урока «Газета для Фотошопа » Вы сможете сделать своим друзьям замечательный шуточный подарок.
Идея этой шутки состоит в том, чтобы вставить фотографию друзей в реальную газету.
Представьте себе — Вы отправляете своим друзьям изображение газеты, где в передовице на первой странице «напечатана» статья, в которой их фотография и несколько строк о них. Сколько времени, по-Вашему, они будут искать эту газету?
Сколько времени, по-Вашему, они будут искать эту газету?
Для этого нам понадобится найти подходящую газету для Фотошопа, желательного из региона проживания Ваших друзей и само фото, которое мы будем вставлять в газету. В газете мы, кроме фото, заменим дату и текст под фотографией.
Я нашёл в интернете Севастопольскую газету, поскольку мои друзья живут именно там.
И вот что мы получим в итоге:
Открываем изображение газеты в Фотошопе.
Фото моих друзей откроем в Фотошопе сразу как Смарт-объект. Для этого в программе нажимаем Файл — Открыть как смарт-объект… и выбираем нашу фотографию. Это мы делаем с двумя целями: во-первых, чтобы при изменении размеров наше фото не потеряло чёткости, а во-вторых, чтобы мы могли гибко использовать фильтры.
Это же можно сделать и по другому: открываем фотографию в Фотошопе, кликаем в палитре слоёв по слою правой кнопкой мыши (ПКМ) и выбираем «Преобразовать в смарт-объект».
Внизу миниатюры слоя появляется значок смарт-объекта.
Перетаскиваем нашу фотографию в документ «Газета»: выбираем инструмент Перемещение и, удерживая Левую Клавишу Мыши (ЛКМ), тянем изображение на нашу Газету.
Переходим в Редактирование — Свободное трансформирование или нажимаем сочетание клавиш Ctrl + T . И подгоняем фотографию под размер картинки в газете.
Делаем активным слой с нашей фотографией и выключаем видимость слоя. Выбираем инструмент выделения Прямоугольная область (быстрая клавиша М) и выделяем рамкой фотографию в газете, на место которой мы вставляем фотографию.
Включаем видимость слоя и нажимаем сочетание клавиш Ctrl + G . Таким образом, мы создали группу, в которую пока входит только один слой с нашей фотографией, а потом будут лежать и корректирующие слои. Раскрываем группу, нажав на треугольник, рядом с именем Группа 1. Кликаем ЛКМ по слою «Группа 1» (делаем слой активным).
Нажимаем на значок Маски слоя в палитре Слои.
У нас появилась маска слоя в Группе, а фотография обрезалась строго по выделению и теперь, встав на слой с фото, мы сможем изменять её размер, перемещать её и она не выйдет за рамки выделения.
Фотография у нас цветная и наша задача сделать её не просто чёрно-белой, а подогнать по оттенку и насыщенности к общему фону газеты. Для этого переходим на слой с фото и меняем Режим наложения на Яркость.
Фотография по тону стала почти такой же, как и общий тон газеты. Но нам надо ещё подобрать экспозицию снимка и сделать её чуть светлее.
Идём на вкладку Изображение > Коррекция > Тени/Света. И щёлкаете по вкладке внизу окна Дополнительные параметры.
Параметры ставим примерно как на фото ниже, т. е.:
Эффект Тени увеличиваем до 100%, немного поднимаем Ширину тонового диапазона.
Эффект Света увеличиваем совсем немного и поднимаем Контрастность средних тонов. Поиграйтесь с этими настройками, добиваясь большей схожести по тону с другими картинками в газете. Нажимаем кнопку Ok.
Родная картинка в газете слева смотрится немного не резкой. Поэтому размоем совсем чуть-чуть нашу фотографию. Идём в Фильтр — Размытие — Размытие по Гауссу. Радиус размытия ставим совсем небольшой 0,2-0,3 пикс. Нажимаем Ok.
Радиус размытия ставим совсем небольшой 0,2-0,3 пикс. Нажимаем Ok.
Обратите внимание — под слоем с нашей фотографией появились значки Смарт- фильтр. И в этом преимущество смарт-объектов. Вы в любой момент можете вернуться к любому из применённых фильтров. Щёлкните дважды по названию фильтра и Вы вернётесь в настройки фильтра. Вы можете отключить видимость фильтра (глазик) или вовсе удалить его. А если дважды щёлкнуть по значку справа от названия фильтра, то Вы сможете уменьшить воздействие фильтра, уменьшив непрозрачность.
Если есть необходимость ещё подкорректировать нашу фотографию, то можно воспользоваться Корректирующими слоями, нажав на средний значок внизу палитры слоёв.
Выбрать, например Экспозиция, где поиграть с движками Экспозиции, Сдвиг и Гамма-коррекция. Я также применил корректирующий фильтр Фотофильтр Холодный.
Получаем вот такую газету с нашей фотографией. Теперь займёмся текстом. Заменим № и дату газеты.
Делаем активным нижний Слой 0. Выбираем инструмент выделения «Прямоугольная область» и выделяем прямоугольник выше строки с номером и датой и размерами чуть больше их. Щёлкаем ПКМ внутри выделения и выбираем Скопировать на новый слой. Перемещаем этот слой на самый верх в палитре слоёв.
Выбираем инструмент выделения «Прямоугольная область» и выделяем прямоугольник выше строки с номером и датой и размерами чуть больше их. Щёлкаем ПКМ внутри выделения и выбираем Скопировать на новый слой. Перемещаем этот слой на самый верх в палитре слоёв.
Выбираем инструмент Текст. В меню Окно ставим галочку напротив строки Символ. Откроется палитра Символ. Щёлкаем инструментом Текст выше строки с № и датой и набираем на клавиатуре нужный текст. Выделяем его мышкой и начинаем подбирать подходящий шрифт, размер и пр. В данном случае подошёл шрифт с параметрами (см. фото):
Шрифт -“Time New Roman”- “Bold”, кегль — 12 пт. Но в каждом конкретном случае надо подбирать и шрифт цвет его по Вашей газете (это, кстати, самая длительная и трудная часть работы).
Объединяем два верхних слоя в Группу (CTRL + G). Выбираем инструмент Перемещение и стрелочкой Вниз на клавиатуре опускаем вырезанный чистый участок газеты с текстом на строку с № и датой. Выравнивая по линеечке.
Теперь поработаем с текстом вокруг фотографии.
Создаём копию Слоя 1 (слой с выделенным фрагментом газеты) — нажимаем сочетание клавиш Ctrl + J. Переносим слой на самый верх в Панели слоёв, а сам фрагмент передвигаем на участок текста рядом с нашей фотографией. Применяем к фрагменту Свободную трансформацию (Ctrl + T) и растягиваем его до размера столбца текста.
Таким образом мы сделали заплатку на столбце с текстом на котором сможем напечатать свой текст. Выбираем инструмент Текст, выделяем этим инструментом прямоугольную область вокруг нашей заплатки и набираем на клавиатуре наш текст.
Подбираем шрифт схожий с газетным. В данном случае это Arial — Narrow размером в 9пт и остальными параметрами как на фото ниже.
Объединяем слои Слой 1 копия и Текст в группу, нажав Ctrl + G и, выбрав инструмент Перемещение, перетаскиваем нашу заплатку на колонку текста правее. Выравниваем по тексту, используя Направляющие линейки (по умолчанию они зелёного цвета). Для большей схожести текста можно уменьшить немного Непрозрачность.
Для большей схожести текста можно уменьшить немного Непрозрачность.
Дублируем Группу Текст 1, нажав сочетание клавиш Ctrl + J. Открываем Группу Текст 1 копия и делаем активным Слой 1 копия.
Нажимаем сочетание клавиш Ctrl +T (Свободное трансформирование) и растягиваем нашу заплатку на количество строк, которые Вы будете писать.
Выбираем инструмент Текст, включаем видимость текстового слоя и, находясь на нём, выделяем напечатанный текст. Впечатываем вместо него продолжение нового текста.
Параметры шрифта остаются без изменений.
Наша газета для Фотошопа готова! Теперь можем отправить её Вашим друзьям, снабдив подписью типа: «Я и не подозревал, что Вы, друзья мои, так популярны в Вашем городе!». И ухмыляться потихоньку, пока они перерывают все газеты города в поисках этой заметки.
На этом урок закончен.
Приятных творческих успехов
Скачать урок в формате PDF и исходники к нему:
Галерея размытия Photoshop CS6 — Размытие поля
Автор сценария Стив Паттерсон.
В этом уроке по ретуши фотографий мы рассмотрим Размытие поля , первый из трех совершенно новых фильтров размытия в Photoshop CS6! Размытие поля вместе с Iris Blur и Tilt-Shift (другие новые фильтры размытия) находятся в Blur Gallery , также новой в CS6.
Каждый из этих фильтров дает нам разные способы добавления эффекта размытия к фотографии, но, как мы увидим в этих уроках, размытие поля, размытие диафрагмы и наклон-сдвиг имеют одно большое общее преимущество — они дают нам потрясающий контроль над эффектом, потому что они не просто применяют равномерное размытие по всему изображению. Вместо этого они позволяют нам легко регулировать и точно настраивать степень размытия в определенных областях, и они делают это без необходимости использования масок слоя!
В этом первом уроке мы узнаем все о размытии поля. Вот фото, с которым я буду работать:
Исходное изображение.
Прежде чем мы двинемся дальше, давайте взглянем на мою панель слоев , где мы видим, что в настоящее время я работаю над копией моего исходного изображения. Я создал копию, нажав Crtl+J (Win) / Command+J (Mac) на клавиатуре, что дублировало фоновый слой. Таким образом, оригинальная фотография, надежно расположенная на фоновом слое, останется нетронутой и невредимой, пока я применяю эффект размытия к копии на слое 1: 9.0003
Я создал копию, нажав Crtl+J (Win) / Command+J (Mac) на клавиатуре, что дублировало фоновый слой. Таким образом, оригинальная фотография, надежно расположенная на фоновом слое, останется нетронутой и невредимой, пока я применяю эффект размытия к копии на слое 1: 9.0003
Работа с копией изображения (Слой 1), чтобы избежать изменения оригинала (Фоновый слой).
Выбор фильтра размытия поля
Чтобы получить доступ к фильтру размытия поля, перейдите в меню Фильтр в строке меню в верхней части экрана, выберите Размытие из списка, а затем выберите Размытие поля :
Выберите «Фильтр» > «Размытие» > «Размытие поля».
Галерея размытия
Открывает Галерею размытия , который временно заменяет стандартный интерфейс Photoshop CS6. Галерея размытия состоит в основном из большой области предварительного просмотра, где мы работаем над нашим изображением, и если вы посмотрите вправо, вы найдете пару панелей. Верхняя — это основная панель Blur Tools , где мы находим элементы управления и параметры для фильтров Field Blur, Iris Blur и Tilt-Shift. Ниже находится панель Blur Effects , которая дает нам несколько дополнительных опций для добавления эффектов боке к размытию. Мы пока пропустим панель «Эффекты размытия», потому что она нам не нужна для добавления нашего основного эффекта размытия.
Верхняя — это основная панель Blur Tools , где мы находим элементы управления и параметры для фильтров Field Blur, Iris Blur и Tilt-Shift. Ниже находится панель Blur Effects , которая дает нам несколько дополнительных опций для добавления эффектов боке к размытию. Мы пока пропустим панель «Эффекты размытия», потому что она нам не нужна для добавления нашего основного эффекта размытия.
Поскольку я выбрал «Размытие поля» в меню «Фильтр», панель «Инструменты размытия» автоматически открывается с параметрами «Размытие поля»:
Галерея размытия в Photoshop CS6 с открытой панелью «Инструменты размытия» для параметров «Размытие поля».
Работа с выводами
Если мы посмотрим на мое изображение в области предварительного просмотра, мы заметим две вещи. Во-первых, ко всей фотографии применяется начальный эффект размытия, и он применяется равномерно по всему изображению, аналогично тому, что мы получили бы с одним из более традиционных фильтров размытия Photoshop, таких как размытие по Гауссу. Вторая и более интересная вещь, которую мы замечаем, — это странно выглядящая круглая иконка. Этот значок известен как пин . Он называется булавкой, потому что мы «прикрепляем» его к изображению. Photoshop автоматически добавляет для нас начальную булавку, но мы можем прикрепить несколько копий этой иконки к разным областям изображения. Зачем нам это делать? Мы доберемся до этого через мгновение:
Вторая и более интересная вещь, которую мы замечаем, — это странно выглядящая круглая иконка. Этот значок известен как пин . Он называется булавкой, потому что мы «прикрепляем» его к изображению. Photoshop автоматически добавляет для нас начальную булавку, но мы можем прикрепить несколько копий этой иконки к разным областям изображения. Зачем нам это делать? Мы доберемся до этого через мгновение:
Photoshop размещает для нас начальную булавку на изображении.
Этот начальный контакт, который добавляет Photoshop, на самом деле управляет степенью размытия, применяемой к изображению. Как это работает? Что ж, внешнее кольцо штифта очень похоже на регулятор громкости на стереосистеме или усилителе. Чтобы увеличить громкость музыки, мы поворачивали диск по часовой стрелке, а чтобы сделать музыку тише, мы поворачивали диск против часовой стрелки. В этом случае вместо регулировки громкости звука мы контролируем степень размытия, но это работает точно так же. Нам просто нужно повернуть циферблат. Просто наведите курсор мыши на внешнее кольцо, затем нажмите и, удерживая нажатой кнопку мыши, перетащите мышь по часовой стрелке или против часовой стрелки, чтобы повернуть циферблат. Перетаскивание по часовой стрелке увеличит степень размытия, а перетаскивание против часовой стрелки уменьшит ее. Photoshop покажет вам предварительный просмотр результата при перетаскивании:
Нам просто нужно повернуть циферблат. Просто наведите курсор мыши на внешнее кольцо, затем нажмите и, удерживая нажатой кнопку мыши, перетащите мышь по часовой стрелке или против часовой стрелки, чтобы повернуть циферблат. Перетаскивание по часовой стрелке увеличит степень размытия, а перетаскивание против часовой стрелки уменьшит ее. Photoshop покажет вам предварительный просмотр результата при перетаскивании:
Нажмите и перетащите, чтобы повернуть внешнее кольцо и отрегулировать степень размытия.
Ползунок размытия
Если вам не нравится регулятор громкости, вы также можете отрегулировать степень размытия с помощью более традиционного ползунка Blur в разделе «Размытие поля» на панели «Инструменты размытия». Ползунок «Размытие» и булавка связаны друг с другом, поэтому регулировка одного автоматически настраивает другой. Нет никакой разницы, какой из них вы используете. Как и в случае с булавкой, Photoshop даст вам предварительный просмотр результата в реальном времени, когда вы перетащите ползунок «Размытие» влево или вправо:
Для управления степенью размытия можно использовать булавку или ползунок «Размытие».
Вот как выглядит мое изображение в области предварительного просмотра с моим уровнем размытия, установленным на 18 пикселей:
Начальный эффект размытия.
Подвижные штифты
Пока все хорошо, за исключением того, что все, что мне удалось сделать до этого момента, это применить одинаковую степень размытия ко всей фотографии. Что делать, если я хочу изменить степень размытия в определенной области? Например, глаза женщины не должны быть размыты. Они должны оставаться четкими, так как же уменьшить степень размытия только ее глаз? С новым фильтром «Размытие по полю» это легко. Мне просто нужно добавить еще один пин!
Прежде чем я это сделаю, я сначала уберу свою первоначальную булавку. Мы можем перемещать булавки, просто щелкая по их центру и, удерживая нажатой кнопку мыши, перетаскивая их в другое место на изображении. Я перетащу булавку выше, чтобы она не попадала в ее глаза:
Нажмите и перетащите булавки, чтобы переместить их.
Добавление дополнительных выводов
Чтобы добавить новую булавку, наведите курсор мыши на то место, где вы хотите ее разместить. Ваш курсор изменится на 9Значок булавки 0005 со знаком плюса ( + ) рядом с ним, сообщая вам, что вы собираетесь добавить новый пин. В моем случае, поскольку я хочу настроить степень размытия глаз женщины, я наведу курсор на глаз слева:
Ваш курсор изменится на 9Значок булавки 0005 со знаком плюса ( + ) рядом с ним, сообщая вам, что вы собираетесь добавить новый пин. В моем случае, поскольку я хочу настроить степень размытия глаз женщины, я наведу курсор на глаз слева:
Переместите курсор мыши на место.
Затем просто нажмите, и появится новая булавка! Обратите внимание, что первоначальный штифт все еще там, но больше не отображает внешнее кольцо вокруг него. Это связано с тем, что, несмотря на то, что оба контакта влияют на изображение, мы можем настраивать только один контакт за раз, поэтому только текущий активный контакт (новый контакт, который я только что добавил) отображает внешний циферблат:
При добавлении двух или более контактов только активный контакт отображает внешний диск управления.
С моей новой булавкой над глазом женщины я могу удалить размытие в этой области изображения, либо перетащив внешнее кольцо булавки против часовой стрелки, либо перетащив ползунок «Размытие» на панели «Инструменты размытия» влево, пока степень размытия не станет равной 0. , Здесь я перетаскиваю внешний циферблат булавки. Эффект размытия под и вокруг этой второй булавки теперь удален, в то время как область ближе к исходной булавке выше на изображении все еще имеет эффект размытия:
, Здесь я перетаскиваю внешний циферблат булавки. Эффект размытия под и вокруг этой второй булавки теперь удален, в то время как область ближе к исходной булавке выше на изображении все еще имеет эффект размытия:
Каждый контакт управляет степенью размытия в разных частях изображения.
Я сделаю то же самое с другим глазом, щелкнув по нему, чтобы добавить третью булавку к изображению, затем перетащив внешний диск против часовой стрелки, чтобы установить степень размытия на 0. Теперь оба глаза снова красивые и четкие, просто как они были изначально, в то время как эффект размытия остается вокруг булавки в верхней части изображения. С каждой новой булавкой, которую мы добавляем, мы получаем больше контроля над силой размытия в разных областях фотографии:
Каждая новая булавка управляет степенью размытия области под ней и вокруг нее.
Что делать, если я хочу вернуться и перенастроить первоначальный контакт? Без проблем! Мне просто нужно щелкнуть по нему, чтобы повторно активировать его, что снова отобразит его внешнее кольцо управления, а затем я могу перетащить кольцо (или ползунок «Размытие» на панели «Инструменты размытия»), чтобы увеличить или уменьшить степень размытия в этом часть фото. Важно отметить, что на данный момент мы не вносим никаких постоянных физических изменений в изображение. Photoshop просто дает нам предварительный просмотр того, как будет выглядеть эффект размытия:
Важно отметить, что на данный момент мы не вносим никаких постоянных физических изменений в изображение. Photoshop просто дает нам предварительный просмотр того, как будет выглядеть эффект размытия:
Нажмите на любой контакт, чтобы повторно активировать его и внести дополнительные изменения.
Здесь я добавляю четвертую булавку чуть ниже ее плеча, чтобы добавить немного размытия и смягчения в этой области, вращая внешний диск по часовой стрелке, чтобы усилить размытие. Вы можете добавить столько булавок, сколько хотите, чтобы получить столько точных настроек эффекта размытия, сколько вам нужно:
Настройка эффекта размытия в левом нижнем углу фотографии путем добавления еще одной новой булавки.
И в качестве еще одного примера, я щелкну и добавлю пятую булавку прямо над ее ртом, затем я поверну ее внешнее кольцо против часовой стрелки, чтобы вернуть некоторую изначальную резкость в нижней части ее лица:
Фильтр «Размытие по полю» делает такие тонкие настройки быстрыми и легкими.
Временное сокрытие булавок
Единственная проблема с этими булавками заключается в том, что они загромождают изображение, из-за чего трудно увидеть эффект под ним. Мы можем временно скрыть булавки, нажав и удерживая клавишу H на клавиатуре (представьте, что «H» означает «Скрыть»). При удерживании клавиши булавки исчезают. Отпустите клавишу, и они снова появятся:
Нажмите и удерживайте клавишу H, чтобы скрыть кегли и оценить результаты.
Вы также можете в любой момент сравнить свою незавершенную работу с исходной версией без размытия, сняв флажок Предварительный просмотр в верхней части галереи размытия. Если флажок «Предварительный просмотр» не установлен, отображается исходное изображение. Снова щелкните внутри его флажка, чтобы снова включить предварительный просмотр и вернуться к размытой версии. Или вы можете нажать букву P на клавиатуре, чтобы быстро включать и выключать параметр предварительного просмотра:
Сравните исходную и размытую версии, включив и выключив предварительный просмотр.
Удаление штифтов
Чтобы удалить ненужный контакт, щелкните его, чтобы сделать его активным, затем нажмите Backspace (Win) / Удалить (Mac) на клавиатуре. Или, если вы хотите удалить все булавки сразу и начать заново, щелкните значок «Удалить все булавки» в верхней части галереи размытия (прямо справа от параметра «Предварительный просмотр»):
Используйте параметры «Удалить все контакты», чтобы удалить все контакты сразу.
Применение эффекта размытия к изображению
Наконец, когда вы закончите добавлять, настраивать и перемещать булавки и будете довольны результатами, либо нажмите кнопку OK в верхней части галереи размытия, либо нажмите Enter (Win) / Return ( Mac) на клавиатуре. Это применит эффект размытия к изображению и выведет вас из галереи размытия:
Нажатие кнопки OK для применения эффекта размытия.
Вот и все! Вот, для сравнения, еще раз мое исходное фото:
Исходное изображение.
И вот, после добавления еще нескольких булавок вокруг изображения, мой окончательный результат:
Финальный эффект.
И вот оно! Вот как можно легко применять различную степень размытия к определенным областям изображения с помощью нового фильтра «Размытие поля» в Photoshop CS6! Загляните в наш раздел «Ретуширование фотографий», чтобы узнать больше об уроках по редактированию изображений в Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как размыть фон в фотошопе – Path
Есть ряд причин, по которым вы хотели бы знать, как размыть фон фотографии в Photoshop. Во-первых, фотография продукта с размытым фоном помогает продукту выделиться. Кроме того, фотографии с размытым фоном (или фотографии, сделанные с малой глубиной резкости) выглядят более профессионально, потому что до недавнего времени такого эффекта можно было достичь только с помощью причудливых объективов и опытного фотографа.
Получите бесплатные советы по электронной коммерции и фотосъемке продуктов
Может быть легко получить идеальное размытие для фона, снятого вашей камерой, но если вы не можете переснять, вы можете сделать это в Photoshop. Ниже мы покажем вам, как размыть фон в Photoshop, чтобы ваш фокус сиял.
Ниже мы покажем вам, как размыть фон в Photoshop, чтобы ваш фокус сиял.
Как создать размытие фона в Photoshop
- Настройка слоев
- Работа с тематическим слоем
- Работа с фоновым слоем
- Применение размытия
- Получите окончательное изображение
Шаг 1. Настройте слои
Чтобы получить плавный эффект размытия фона, мы преобразуем нашу фотографию в два слоя: один слой для объекта и один слой для фона. В этом уроке мы предполагаем, что вы работаете со сглаженным однослойным изображением, таким как JPG.
Откройте фотографию продукта в Photoshop и перейдите на панель «Слои» (если вы не видите панель «Слои», вы можете открыть ее, выбрав Окна > Слои из выпадающего меню в верхней части окна приложения).
Руководство для начинающих по Photoshop CC 2020 Инструменты
Подробнее
Дублируйте фоновый слой и назовите его «Тема». Теперь у вас должен быть слой темы, расположенный поверх фонового слоя.
Шаг 2. Работайте со слоем темы
Находясь в слое темы, выберите инструмент Magic Wand Tool на панели инструментов и нажмите кнопку Выберите кнопку Тема в верхней части экрана.
Выбрав продукт или модель, вернитесь на панель «Слои» и щелкните значок «Добавить маску слоя» в нижней части панели.
Наконец, отключите видимость фонового слоя, щелкнув значок глаза рядом с фоновым слоем.
Инструмент «Выбрать объект» довольно хорош, но вам может понадобиться более резкий и точный край в некоторых областях вашего объекта.
Нажмите на маску изображения в слое темы.
Выберите инструмент «Кисть» на панели инструментов и используйте его, чтобы добавить или удалить области изображения с предметом. Чтобы «закрасить» части объекта, которые должны быть видны, установите цвет переднего плана на белый. Чтобы «стереть» области объекта, установите цвет переднего плана на черный. Вы можете настроить ширину и жесткость кисти по мере необходимости, используя параметры в верхней части окна приложения.
Вы можете настроить ширину и жесткость кисти по мере необходимости, используя параметры в верхней части окна приложения.
Шаг 3: работа с фоновым слоем
Как только вы будете довольны тем, как ваш объект выглядит сам по себе, оставаясь на слое объекта, выберите Выберите > Загрузить выделение… из раскрывающегося меню в верхней части окна. окно приложения.
Выберите «Маска темы» во всплывающем окне и нажмите OK .
Когда тема выбрана, отключите видимость для слоя темы и щелкните фоновый слой. Щелкните значок глаза рядом с фоновым слоем, чтобы включить видимость.
Мы собираемся немного расширить края выделения, чтобы убедиться, что мы не захватываем пиксели нашего объекта в нашем выделении. Выберите Select > Modify > Expand в раскрывающемся меню в верхней части окна приложения.
Появится всплывающее меню с вопросом, насколько вы хотите расширить выбор. Правильная сумма будет зависеть от размера вашего изображения; в этом примере мы устанавливаем выделение на 20 пикселей. Сделай , а не установите флажок «Применить эффект на границах холста».
Правильная сумма будет зависеть от размера вашего изображения; в этом примере мы устанавливаем выделение на 20 пикселей. Сделай , а не установите флажок «Применить эффект на границах холста».
После того, как ваш объект выбран в фоновом слое, нажмите клавишу BACKSPACE (DELETE на Mac) на клавиатуре.
Если ваш фоновый слой все еще заблокирован, появится всплывающее меню с вопросом, чем вы хотите заполнить пустое пространство. Выберите Content Aware рядом с Contents.
Если ваш фоновый слой не заблокирован, выберите Edit > Fill в раскрывающемся меню в верхней части экрана вместо удаления выделения. Затем выберите Поддержка содержимого . Теперь вы можете снять выделение.
Шаг 4: Примените размытие
Чтобы добиться наиболее реалистичного размытия фона в Photoshop, мы не можем просто применить однородное размытие ко всему фону. Вместо этого мы будем работать с инструментом под названием «Размытие поля».
Чтобы открыть окно «Размытие поля», выберите «Фильтр» > «Галерея размытия» > «Размытие поля » в раскрывающемся меню в верхней части окна приложения.
Используя инструмент «Размытие по полю», вы можете управлять размытием в разных областях фотографии, помещая булавки в эти области, а затем регулируя размытие вправо.
По умолчанию в центре изображения есть булавка.
В этом конкретном изображении мы хотим, чтобы сам фон был более размытым (где мы можем видеть здания на расстоянии), мы хотим, чтобы области, ближайшие к камере, были слегка размыты, и мы хотим, чтобы области изображения рядом с модель должна быть четкой.
Итак, на примере изображения мы размещаем булавки соответствующим образом:
Затем с правой стороны мы можем настроить размытие этих областей с помощью ползунка с надписью «Размытие».
Чтобы настроить размытие, выберите размещенную булавку, щелкнув по ней мышью. Затем переместите ползунок «Размытие» вправо, чтобы увеличить размытие, и влево, чтобы уменьшить размытие. Повторите со всеми булавками.
Повторите со всеми булавками.
Если вас устраивает размытое изображение, нажмите OK в верхней части экрана.
Шаг 5: Окончательное изображение
Включите видимость слоя «Тема», чтобы увидеть финальное изображение. Если вы все сделали правильно, должно получиться красиво.
Овладейте другими приемами Photoshop
В Photoshop вы можете делать множество вещей, чтобы сделать фотографии своих товаров заметными и привлечь больше покупателей. Узнайте больше о навыках с помощью этих руководств по Photoshop.
Иногда редактирование фотографий может быть утомительным и занимать много времени, отвлекая вас от более важных частей бизнеса. Если это так, вы можете передать все свои потребности редактирования в свою собственную виртуальную студию дизайна.
Как размыть фон в Photoshop за несколько простых шагов
Узнайте, как размыть фон в Photoshop с помощью инструментов размытия в Adobe Photoshop.
Этот метод дает быстрые реалистичные результаты, создавая портретный вид без ореолов и ореолов, и полностью неразрушающим образом. Вы всегда можете вернуться позже и отредактировать изображения.
Вы всегда можете вернуться позже и отредактировать изображения.
Это будет работать для каждого изображения с фоном, даже если перед камерой есть люди или объекты. Эта техника удобна для того, чтобы избавиться от отвлекающего фона и поместить объект на простой, простой фон, чтобы он выделялся.
Содержание:
- Выберите свою фотографию
- Дублировать слой
- Удалить фон с основного объекта
- Как сделать выделение из основного объекта?
- Что такое заливка с учетом содержимого?
- Что такое смарт-объект?
- Добавление эффекта размытия к фоновому слою
- Улучшение маски
Выберите свою фотографию
Первое, что нужно сделать, это открыть Adobe Photoshop CC на вашем компьютере. Затем нажмите Файл в строке меню. Выберите команду Open из выпадающего меню. Выберите фотографию из галереи, чтобы изменить ее.
Есть несколько способов избавиться от фона на фотографиях, и некоторые из них работают лучше, чем другие. В этом уроке я буду использовать изображение обезьяны на моем плече в демонстрационных целях.
В этом уроке я буду использовать изображение обезьяны на моем плече в демонстрационных целях.
Дублируйте слой
После загрузки фонового изображения в Photoshop продублируйте слой, нажав Ctrl J в Windows или Command J в Mac. Переименуйте этот слой в «передний план».
Удалить фон с основного объекта
Вам потребуется удалить фон с объекта, чтобы избежать ореолов по краям объекта при размытии изображения. Это также дает вам больше гибкости при маскировании элемента переднего плана.
Как сделать выделение из основного сюжета?
Существует множество способов выделения основного объекта в Adobe Photoshop. В более новых версиях Photoshop одним из самых простых способов является вход в меню «Выбор» и нажатие «Тема». Это будет использовать Adobe Sensei, искусственный интеллект Photoshop, чтобы найти основной объект на вашем изображении и сделать выделение вокруг него.
Не волнуйтесь, если сразу не получится идеально; его легко настроить позже.
Что такое заливка с учетом содержимого?
Увеличьте изображение, чтобы увидеть следующий шаг. Вы можете видеть, что выделение идет вокруг тела обезьяны, и это то, что нам обычно нужно, но в данном случае нам нужен зазор между выделением и краем объекта. Перейдите в меню «Выбор», выберите «Изменить» и «Расширить», чтобы создать этот зазор.
Выберите 5 пикселей и нажмите ОК. Когда у вас есть этот пробел, вы можете удалить объект с изображения, выбрав «Правка»> «Заливка с учетом содержимого».
Узнайте больше о заливке с учетом содержимого в этом предыдущем блоге
В окне предварительного просмотра вы можете увидеть заливку. Это не выглядит идеально, но это нормально. Все, о чем мы заботимся, это края. Нас не волнует центральная часть, потому что объект будет находиться впереди. В этом случае настройки по умолчанию выглядят хорошо. Итак, продолжайте и выведите заливку.
Убедитесь, что для параметра Вывод установлено значение «Дублировать слой», и нажмите OK. Photoshop создаст эту новую копию фона, где объект был удален из фона. Затем вы можете включить слой переднего плана и отключить два фоновых слоя. Обратите внимание, что выделение все еще активно. Вы можете применить его в качестве маски слоя и к слою переднего плана, щелкнув значок маски слоя с выбранным слоем.
Photoshop создаст эту новую копию фона, где объект был удален из фона. Затем вы можете включить слой переднего плана и отключить два фоновых слоя. Обратите внимание, что выделение все еще активно. Вы можете применить его в качестве маски слоя и к слою переднего плана, щелкнув значок маски слоя с выбранным слоем.
Теперь у нас есть одна проблема. Поскольку мы расширили выделение, маска теперь имеет 5-пиксельную границу вокруг нашего основного объекта. Мы исправим эту проблему, используя метод удаления бахромы или краевых ореолов. С выбранной маской слоя вы можете перейти к «Фильтр»> «Другое»> затем «Минимум». выбрав 6, чтобы сделать его немного плотнее
Выберите фоновый слой, щелкните его правой кнопкой мыши и преобразуйте в «смарт-объект» 9.0003
Что такое смарт-объект?
«Смарт-объект — это контейнер, содержащий один или несколько слоев, который позволяет применять редактируемые корректировки, искажения, фильтры и преобразования».
Добавление эффекта размытия к фоновому слою
Выбрав фоновый слой, перейдите в фильтр > Галерея размытия и, в зависимости от редактируемой фотографии, выберите один из вариантов в галерее. Для этого изображения я выбираю «Размытие поля».
Поэкспериментируйте с различными вариантами и посмотрите, что лучше всего подходит для вас.
Уточнение маски
Последним шагом будет точная настройка маски. Например, мой лоб выглядел не очень хорошо. Вы всегда можете зайти в маску слоя и использовать инструмент Paint, используя белый , чтобы показать, и черный , чтобы скрыть. Простой!
Вот финальное изображение с размытием!
Резюме
С помощью Adobe Photoshop и некоторой практики вы можете добавить множество различных эффектов размытия к любому изображению. В этом руководстве показан только один из более простых методов.
Социальные сети:
Дополнительные советы и рекомендации см. в других сообщениях блога или просмотрите нашу полную коллекцию видео на YouTube.
в других сообщениях блога или просмотрите нашу полную коллекцию видео на YouTube.
Если вы хотите общаться с другими учениками и преподавателями Adobe, присоединяйтесь к нашему сообществу Facebook!
Подробнее об Adobe Photoshop
- Создание пользовательской графики для прямых трансляций
- Как избавиться от всего в Photoshop с Дэйвом Кроссом
- Как создавать GIF-файлы для электронной почты и социальных сетей
- Как создать постер, используя только Photoshop!
- Руководство для начинающих по началу работы с Adobe Photoshop
Темы: Adobe Photoshop, фотография, редактирование фотографий, Photoshop, ретушь фотографий
Как размыть изображения в Photoshop (3 метода + подробные шаги)
Независимо от того, пытаетесь ли вы создать причудливый эффект глубины резкости, скрыть ненужные части изображения или просто проявить творческий подход, размыть изображение в Photoshop легко.
Photoshop предлагает удивительное количество различных фильтров размытия, но большинство из них чрезвычайно специфичны и на самом деле не очень полезны. Вместо того, чтобы утомлять вас всеми ими, я избавился от шума (шутка о цифровом изображении, я веселый) и выбрал несколько лучших способов размытия изображения в Photoshop.
Содержание
- Быстрый способ размытия изображения в Photoshop
- Как выборочно размыть изображение в Photoshop
- Размытие выделенного фрагмента
- Размытие для создания выборочного фокуса
- Наилучший метод размытия изображения в Photoshop 9
Быстрый способ размыть изображение в Photoshop
Если вы просто хотите размыть все изображение, вот самый быстрый способ сделать это:
- Шаг 1: Откройте изображение в Photoshop.
- Шаг 2: Откройте меню Фильтр , выберите подменю Размытие и нажмите Размытие по Гауссу .

- Шаг 3: Отрегулируйте степень размытия изображения с помощью параметра Радиус и нажмите OK .
Поздравляем — вы только что размыли изображение в Photoshop!
Конечно, многое еще предстоит узнать о заусенцах изображений в Photoshop, поэтому, если вы хотите узнать, как выборочно применять размытие и изучить некоторые из новых причудливых фильтров размытия, читайте дальше!
Как выборочно размыть изображения в Photoshop
Если вы хотите размыть только часть изображения, есть несколько способов сделать это. Вот некоторые из самых популярных и полезных методов!
Размытие выделения
Этот метод лучше всего подходит для ситуаций, когда вы хотите размыть только небольшую часть изображения. Это немного быстрый и грязный метод, но он полезен для быстрого размытия текста или лиц, которые вы не хотите видеть на своем изображении.
Работает почти так же, как быстрый способ, описанный в начале этой статьи, но на этот раз вы начнете с выбора. Вы можете использовать любой из инструментов выделения: прямоугольный инструмент выделения хорошо работает с текстом, а эллиптический инструмент выделения позволяет легко выбирать лица для размытия.
Вы можете использовать любой из инструментов выделения: прямоугольный инструмент выделения хорошо работает с текстом, а эллиптический инструмент выделения позволяет легко выбирать лица для размытия.
Если вы хотите, чтобы края эффекта размытия выглядели более гладкими, чтобы эффект был менее резким, настройте параметр «Растушевка» на панели параметров инструмента перед тем, как сделать выбор. Растушевка смягчает края выделенной области, так что любые применяемые эффекты постепенно проявляются по градиенту. Правильная настройка будет зависеть от разрешения вашего изображения, поэтому вам, возможно, придется немного поэкспериментировать.
Извините, добрый гражданин, вы не видели здесь пчелу?Если вы довольны своим выбором, просто примените фильтр Gaussian Blur с нужными настройками, и все готово!
Примечание. Если есть серьезные опасения по поводу конфиденциальности вашего изображения, обычно лучше полностью заблокировать конфиденциальный контент, а не использовать фильтр размытия. Фильтры просто используют математику, и их эффекты иногда могут быть «отменены» другими фильтрами.
Фильтры просто используют математику, и их эффекты иногда могут быть «отменены» другими фильтрами.
Размытие для создания выборочного фокуса
Если вы хотите размыть все *кроме* определенной области, вы можете выбрать область, на которой хотите оставаться в фокусе, затем инвертировать выделение и применить размытие.
Но если вы хотите по-настоящему проявить фантазию, это отличный шанс изучить инструменты Photoshop Blur Gallery, которые часто дают лучший результат, чем простое размытие по Гауссу.
Эта фотография медоносной пчелы на цветке имеет приятное естественное размытие фона, но стебель цветка и некоторые листья слишком отвлекают внимание. Я мог бы обрезать их, но я также мог просто размыть их с дороги.
Откройте меню Фильтры , выберите подменю Галерея размытия и щелкните Размытие диафрагмы. Photoshop откроет галерею размытия, которая позволит вам применить любое или все новые причудливые размытия. В этом случае мы просто остановимся на размытии диафрагмы.
В этом случае мы просто остановимся на размытии диафрагмы.
Фильтры «Галерея размытия» позволяют предварительно просмотреть эффект размытия и визуально контролировать его применение, что избавит вас от множества утомительных команд «Отменить». Просто нажмите и перетащите, чтобы установить центральную точку, а затем установите внешние границы резкой области. Внутренние опорные точки позволяют управлять средней точкой градиентного размытия.
Как вы можете видеть на изображении выше, вы получите гораздо более «аутентичное» размытие, используя фильтры «Галерея размытия», чем при использовании простого размытия по Гауссу. Возможно, это не всегда то, что вам нужно, но если вы пытаетесь воссоздать эффекты в камере, это ваш лучший выбор.
Еще одна привлекательная часть использования фильтров Blur Gallery заключается в том, что вы также можете создать эффект боке, который имитирует эффект, который вы получите от некоторых высококачественных объективов DSLR, а также добавить шум/зернистость обратно в изображение, чтобы ваша подделка размытие действительно выглядит так, как будто оно было создано в камере.
Лучший метод размытия изображений в Photoshop
Этот метод требует наибольшего объема работы, но он также является наиболее гибким. Вместо того, чтобы использовать причудливый фильтр для выбора области размытия, мы будем использовать простое размытие по Гауссу и маски слоя, чтобы контролировать, где оно применяется.
Для начала продублируйте слой, который вы хотите размыть, щелкнув его правой кнопкой мыши на панели Layers и выбрав Duplicate Layer . Вы также можете использовать ту же команду в меню «Слой», но сочетания клавиш по умолчанию нет. Не забудьте назвать слой как-нибудь описательно!
Выбрав дублированный слой, примените фильтр «Размытие по Гауссу» с любой настройкой, которая подходит для вашего творческого видения.
Затем добавьте маску слоя к дубликатному слою, используя кнопку «Добавить маску слоя» в нижней части панели «Слои» (см. ниже).
Кнопка «Добавить маску слоя» в Photoshop CC 2022 Переключитесь на инструмент «Кисть» с помощью сочетания клавиш B и убедитесь, что цвет переднего плана установлен чисто черный. Выберите маску слоя на панели «Слои», а затем закрасьте ее черным цветом на маске. Любое место, которое вы рисуете черным цветом на маске слоя, будет скрыто, позволяя просвечивать неразмытый слой ниже.
Выберите маску слоя на панели «Слои», а затем закрасьте ее черным цветом на маске. Любое место, которое вы рисуете черным цветом на маске слоя, будет скрыто, позволяя просвечивать неразмытый слой ниже.
Эта маска слоя может быть настолько сложной, насколько вы захотите. Это позволяет даже воссоздать эффект малой глубины резкости без использования причудливого объектива, хотя вам, вероятно, придется потратить немало времени на то, чтобы обвести объект съемки!
Заключительное слово
Это самые распространенные способы размытия изображений в Photoshop, но они далеко не единственные доступные методы. В Photoshop есть специальная кисть «Размытие» и целых 16 различных фильтров размытия, но большинство из них полезны только в очень специфических ситуациях. Если у вас есть отличный метод размытия изображений, который я не описал, не стесняйтесь, дайте мне знать в комментариях!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. Изучив Photoshop 5.5 в компьютерном классе средней школы, он развил непреходящую страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Изучив Photoshop 5.5 в компьютерном классе средней школы, он развил непреходящую страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Как размыть фон в Photoshop за 7 простых шагов — ShootDotEdit
Автор: ShootDotEdit
/ Категории: Советы по Lightroom и Photoshop
/
Представьте себе: вы снимаете удивительный портрет жениха и невесты на свадьбе. Вы в восторге от этой эпической фотографии, которой не терпится поделиться в социальных сетях и на веб-сайте. Итак, когда пришло время, наконец, просмотреть изображение на вашем компьютере, что-то на заднем плане изображения мгновенно отвлекает вас. Как свадебный фотограф, вы уже знаете, что независимо от того, насколько идеально выбрано время или фокус вашего изображения, фон часто может испортить идеальное свадебное фото. Это довольно распространено, когда вы фотографируете в толпе. Однако, будь то отвлекающий элемент или неприятный фон в целом, небольшая работа в Photoshop может исправить вашу фотографию. Чтобы помочь вам сделать так, чтобы даже ваши отвергнутые изображения попали в список окончательных результатов, мы предлагаем вам советы и рекомендации по размытию фона в Photoshop в этом блоге.
Это довольно распространено, когда вы фотографируете в толпе. Однако, будь то отвлекающий элемент или неприятный фон в целом, небольшая работа в Photoshop может исправить вашу фотографию. Чтобы помочь вам сделать так, чтобы даже ваши отвергнутые изображения попали в список окончательных результатов, мы предлагаем вам советы и рекомендации по размытию фона в Photoshop в этом блоге. Руководство из 7 шагов по размытию фона в Photoshop
1. Выберите фотографию
Откройте Adobe Photoshop CC на своем компьютере. Затем нажмите «Файл» в строке меню. Нажмите кнопку Открыть в раскрывающемся меню. Теперь выберите фотографию для редактирования из вашей галереи.
2. Перейдите в галерею размытия
Изображение предоставлено @brianbossany После того, как вы выбрали фотографию, нажмите кнопку «Фильтр» в строке меню. В раскрывающемся меню найдите параметр Blur Gallery. Нажав на нее, вы получите список различных вариантов размытия. Чтобы размыть фон вашей фотографии, мы предлагаем вам выбрать «Размытие по диафрагме», потому что это помогает вам определить фокус на изображении, размывая остальную часть изображения.
3. Примените размытие диафрагмы
Изображение предоставлено @brianbossanyПосле того, как вы нажмете параметр «Размытие диафрагмы», на изображении появится большое кольцо размытия с булавкой посередине. Вокруг кольца также будет несколько точек. Булавка внутри кольца размытия действует как цель. Изображение останется четким и четким в центре мишени, но станет более размытым по мере увеличения расстояния от центра. Теперь вы можете щелкнуть центр булавки и перетащить ее на объект. Отпустите кнопку мыши, чтобы поместить булавку.
4. Настройте переход размытия
Внутри кольца размытия вы увидите четыре большие белые точки. Эти точки определяют область перехода размытия. Переход размытия становится более плавным, когда вы перемещаете точки ближе к точке фокусировки, и более резким, когда вы удаляете точки от точки фокусировки. Вы можете щелкнуть и перетащить белые точки, чтобы настроить размер области перехода размытия.
5. Измените размер области размытия
Изображение предоставлено @brianbossany Вдоль внешнего кольца предварительного просмотра размытия расположены четыре маленькие точки. Когда вы наведете указатель мыши на одну из этих точек, ваш курсор изменится на изогнутую стрелку. Теперь слегка поверните эту двустороннюю стрелку по часовой стрелке, перемещая мышь. Это увеличит область размытия. Если вы переместите стрелку против часовой стрелки, область размытия уменьшится. Еще один простой способ сделать это — щелкнуть и перетащить линию кольца размытия, а не точки.
Когда вы наведете указатель мыши на одну из этих точек, ваш курсор изменится на изогнутую стрелку. Теперь слегка поверните эту двустороннюю стрелку по часовой стрелке, перемещая мышь. Это увеличит область размытия. Если вы переместите стрелку против часовой стрелки, область размытия уменьшится. Еще один простой способ сделать это — щелкнуть и перетащить линию кольца размытия, а не точки.
6. Настройте степень размытия
Изображение предоставлено @brianbossanyВы можете установить регулятор размытия для регулировки степени размытия. Вы найдете ручку в середине предварительного просмотра размытия вокруг булавки. Перемещение ручки Blur по часовой стрелке усилит размытие, а вращение против часовой стрелки уменьшит размытие. Вы также можете настроить размытие с помощью ползунка «Размытие» на панели «Инструменты размытия» в правой части экрана.
7. Размытие фона фотографии
Вы можете продолжить настройку размытия диафрагмы, выполнив описанные выше действия. Как только вы будете удовлетворены своим фоном, просто перейдите к верхней части параметра «Галерея размытия». Нажмите кнопку OK, и ваши изменения будут сохранены.
Как только вы будете удовлетворены своим фоном, просто перейдите к верхней части параметра «Галерея размытия». Нажмите кнопку OK, и ваши изменения будут сохранены.
Дополнительная информация: Как добавить, изменить и удалить фон в Photoshop
Когда вы размываете фон ваших изображений в Photoshop или придаете фону вид немного не в фокусе, это может помочь вам увеличить фокус на ваш предмет. Это также очень востребованный вид, который может быть частью набора навыков каждого свадебного фотографа.
В ShootDotEdit мы любим делиться советами со свадебными фотографами и обращаемся к экспертам по Photoshop в Adobe, чтобы убедиться, что наши советы совпадают с советами профессионалов. Мы также помогаем бизнесу свадебной фотографии расти, предоставляя услуги по редактированию фотографий. Чтобы узнать больше о наших услугах, ознакомьтесь с нашими тарифными планами.
ПОИСК
Recent Posts
- как снимать свадьбы в помещении без вспышки
- 5 советов по развитию вашего бизнеса в области фотографии для беглецов
- Руководство по осенним мини-сессиям для свадебных фотографов
- как рекламировать фотографии предложений для развития бизнеса
- 5 лучших советов по фотосъемке свадебной церемонии в церкви
КАТЕГОРИИ Выберите категориюКомпанияFast 5Как стать фотографомКак делать свадебные фотографииСоветы по Lightroom и PhotoshopСоветы по Lightroom и PhotoshopShootDotEdit Избранный фотографСоветы по соцсетямБизнес свадебной фотографииСвадебное освещениеИдеи для свадебной фотографииВдохновение для свадебной фотографииСвадебные позыСвадебная съемка
Назад к новостямКак размыть лица, текст и фон в Photoshop
Автор Нэнси Месси
Делиться Твитнуть Делиться Электронная почта
Надежные функции размытия Photoshop позволяют легко скрыть конфиденциальную информацию, например лица, или применить эффект к изображению.
Независимо от того, хотите ли вы скрыть конфиденциальную информацию или хотите применить эффект к своему изображению, надежные функции размытия в Photoshop упрощают эту задачу.
Если вы хотите размыть часть изображения, сделайте следующее:
- Откройте инструмент выделения (сочетание клавиш М ). Инструмент выделения по умолчанию представляет собой прямоугольник, но вы можете изменить его на эллипс, одну строку или один столбец.
- Перетащите инструмент выделения вокруг той части изображения, которую вы хотите размыть.
- Перейдите к Фильтр > Размытие , и вы увидите 10 различных типов размытия. Некоторые параметры размытия являются базовыми, а другие позволяют определить силу размытия с помощью ползунка.

Если вы хотите размыть чье-то лицо, вы можете использовать Размытие объектива .
Если вы хотите размыть местоположение или текст на карте, вы можете выбрать Размытие по Гауссу . При размытии по Гауссу, чем выше радиус в настройках, тем более размытым будет изображение. Нет неправильного или правильного варианта. Поэкспериментируйте с каждым и посмотрите, что лучше всего подходит для вас.
Другой вариант сокрытия конфиденциальной информации — перейти к Фильтр > Пикселизация > Мозаика .
Если вы хотите размыть все изображение, пропустите первые два шага и просто перейдите к параметру «Фильтр» и выберите тип размытия, который вы хотите применить.
Как применить эффект размытия к фотографиям
Если вы хотите создать искусственный эффект боке, размыть только часть изображения или создать малую глубину резкости, в Photoshop есть другой набор инструментов. Самый простой способ сделать это — открыть фотографию в Photoshop и перейти к Фильтр > Галерея размытия . Там вы увидите еще пять параметров, связанных с редактированием фотографий:
Самый простой способ сделать это — открыть фотографию в Photoshop и перейти к Фильтр > Галерея размытия . Там вы увидите еще пять параметров, связанных с редактированием фотографий:
- Размытие поля: Этот параметр используется, если вы хотите размыть фон. Когда вы впервые выбираете эту опцию, она помещает булавку в то место, где будет происходить размытие. Вы можете добавить вторую булавку и настроить силу размытия на ноль. Объекты в радиусе первой булавки будут размыты, но объекты в радиусе второй булавки будут в фокусе.
- Размытие диафрагмы: Вы выбираете один круг, чтобы оставаться в фокусе, а остальная часть изображения размыта. Вы можете настроить форму и размер круга, а также силу размытия.
- Размытие с наклоном и сдвигом: Имитируя стиль камер с наклоном и сдвигом, этот стиль размывает верх и низ фотографии. Его часто используют для создания фальшивых миниатюрных сцен.
 Вы можете настроить размер размытых областей и повернуть их, а также отрегулировать силу размытия.
Вы можете настроить размер размытых областей и повернуть их, а также отрегулировать силу размытия. - Path-Blur: Вы можете нарисовать определенный путь, по которому будет следовать размытие. Этот параметр создает иллюзию движения на фотографии.
- Spin-Blur: Область размытия определяется кружком и имитирует движение объекта, который вращается во время фотосъемки.
Чтобы создать небольшую глубину резкости, оставив объект на переднем плане в фокусе и размывая фон, вам нужно сначала создать слой-маску. В Adobe Photoshop 2018 этот процесс стал намного проще благодаря функции выбора и маски, о которой вы можете узнать подробнее здесь.
Чтобы увидеть метод в действии, посмотрите видео ниже:
Какой метод размытия частей изображения в Photoshop вы предпочитаете? Дайте нам знать об этом в комментариях.
Как использовать команды пакетного файла Windows для автоматизации повторяющихся задач
Читать Далее
Делиться
Твитнуть
Делиться
Эл.

 С помощью правильных настроек камеры, несложных приемов и возможностей графического редактора можно сделать размытый фон, передний план, виньетку по контурам фотографии, контраст резкости отдельных элементов и смазанности отдельных деталей.
С помощью правильных настроек камеры, несложных приемов и возможностей графического редактора можно сделать размытый фон, передний план, виньетку по контурам фотографии, контраст резкости отдельных элементов и смазанности отдельных деталей. Лучше взять светосильный объектив, с ним будет проще выполнить остальные обязательные условия для получения красивого боке.
Лучше взять светосильный объектив, с ним будет проще выполнить остальные обязательные условия для получения красивого боке. В цифрах значение будет наоборот маленьким – f /1.8, к примеру. В этом случае, расположив точку фокусировки на объекте съемок, вы автоматически переведете детали далеко позади него в зону нерезкости. Чем сильнее открыта диафрагма и значение f меньше, тем больше предметов вокруг объекта будут размытыми.
В цифрах значение будет наоборот маленьким – f /1.8, к примеру. В этом случае, расположив точку фокусировки на объекте съемок, вы автоматически переведете детали далеко позади него в зону нерезкости. Чем сильнее открыта диафрагма и значение f меньше, тем больше предметов вокруг объекта будут размытыми. Чем выше значения фокусного расстояния у объектива, тем дальше может быть расположен объект. Стандартные штатные объективы находятся в диапазоне 18-50мм.Для создания размытого фона понадобится максимально длиннофокусная оптика, способная приблизить сильно удаленный объект, сузив при этом ГРИП до минимальных значений. Это даст отличное равномерное размытие и переднего плана и отдаленных участков.
Чем выше значения фокусного расстояния у объектива, тем дальше может быть расположен объект. Стандартные штатные объективы находятся в диапазоне 18-50мм.Для создания размытого фона понадобится максимально длиннофокусная оптика, способная приблизить сильно удаленный объект, сузив при этом ГРИП до минимальных значений. Это даст отличное равномерное размытие и переднего плана и отдаленных участков.

 Далее берем подходящую кисть и начинаем аккуратно стирать слой с размытием в тех местах где изображение должно получится резким. То есть убираем до исходного снимка. Используя разные кисти по размеру, форме, жесткости, получаются разные художественные эффекты, ограниченные только вашей фантазией. Где кистью не прошлись, там останется размытие.
Далее берем подходящую кисть и начинаем аккуратно стирать слой с размытием в тех местах где изображение должно получится резким. То есть убираем до исходного снимка. Используя разные кисти по размеру, форме, жесткости, получаются разные художественные эффекты, ограниченные только вашей фантазией. Где кистью не прошлись, там останется размытие. Для обеих ОС разработаны варианты штатных настроек, бесплатных и платный программ, устанавливаемых на все известные модели телефонов. Обработка снимков с использованием размытого фона также присутствует во многих из них. Эффект нерезкости или смазанного фона можно создать в момент съемки или на уже готовые фотографии.
Для обеих ОС разработаны варианты штатных настроек, бесплатных и платный программ, устанавливаемых на все известные модели телефонов. Обработка снимков с использованием размытого фона также присутствует во многих из них. Эффект нерезкости или смазанного фона можно создать в момент съемки или на уже готовые фотографии.
 сетях их будет вполне достаточно.
сетях их будет вполне достаточно. Особенно это касается репортажной и уличной съемки, когда люди, машины и многочисленные детали создаю много шума на снимке.
Особенно это касается репортажной и уличной съемки, когда люди, машины и многочисленные детали создаю много шума на снимке. Аккуратно и максимально точно обводим им объект, который хотим оставить четким, не размытым;
Аккуратно и максимально точно обводим им объект, который хотим оставить четким, не размытым;
 Теперь Вы знаете целых два способа, как в фотошопе сделать размытый фон.
Теперь Вы знаете целых два способа, как в фотошопе сделать размытый фон. Оригинальный слой оставить, как есть, и больше его не трогать. Работать дальше с копией.
Оригинальный слой оставить, как есть, и больше его не трогать. Работать дальше с копией.

 Для этого нужно скачать и добавить в Photoshop кисти Bokeh, выбрать одну из них и настроить.
Для этого нужно скачать и добавить в Photoshop кисти Bokeh, выбрать одну из них и настроить.