Мастер-класс: простое лого и кисть-копирайт в Photoshop
В этом мастер-классе я предлагаю всем, кто общается с Фотошопом на «Вы», познакомиться с ним немного ближе и сделать такую полезную вещь как логотип. Разумеется, это очень простой вариант, не требующий навыков рисования, но тем не менее, он может прийтись кому-то по вкусу. После создания логотипа мы превратим его в удобную кисть, с помощью которой можно будет легко и быстро, в один клик, ставить копирайты на фотографии своих работ.
Итак, приступаем.
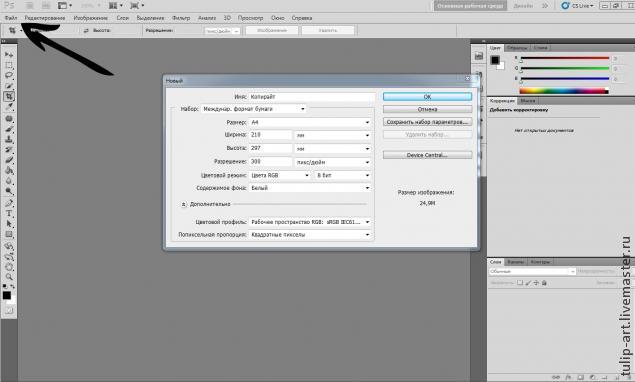
Открываем Фотошоп. Выбираем в меню сверху кнопку «Файл», затем «Создать…».

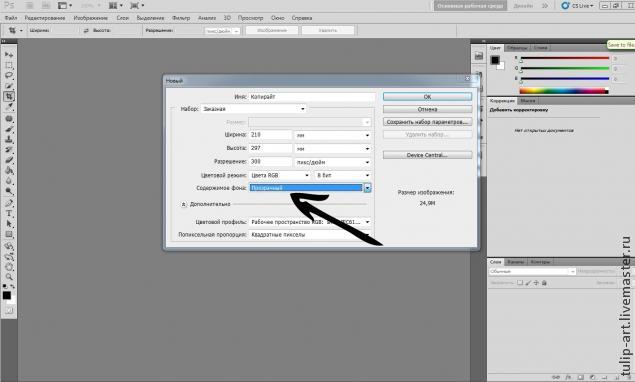
Выбираем нужные размеры, можно побольше, так все равно лишнее потом кадрируем. В выпадающей вкладке «Содержимое фона» выбираем значение «Прозрачный».

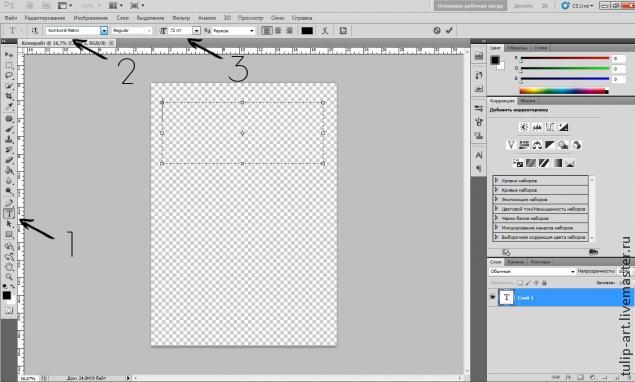
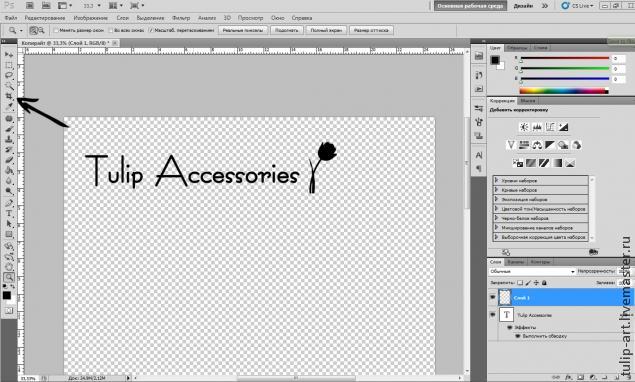
Получаем новый документ. Идем в левом меню в инструмент «Текст» (1), выбираем нужный шрифт (2) и размер текста (3).

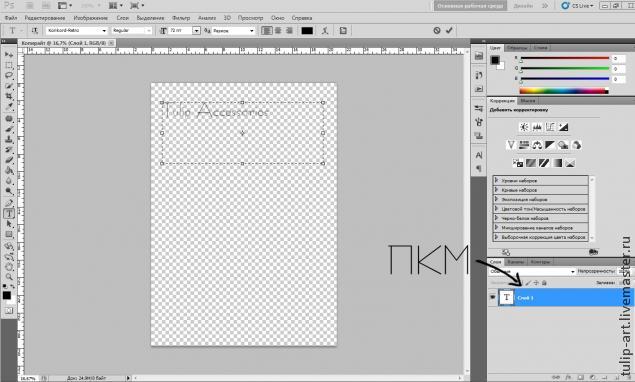
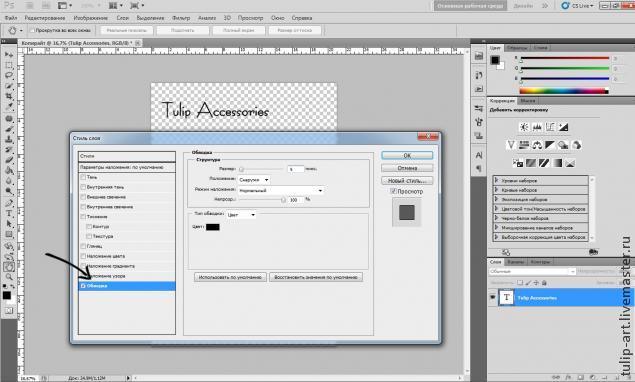
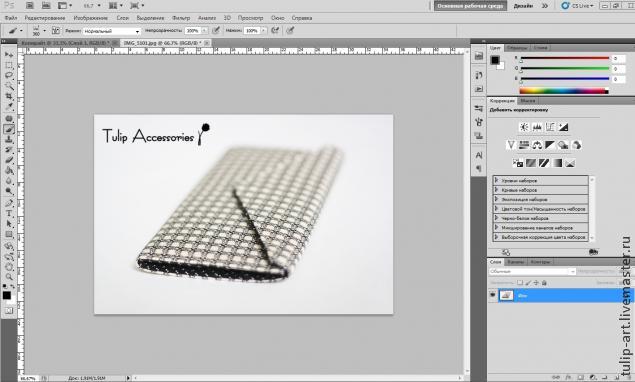
Пишем текст нашего логотипа. В моем случае получилось немного бледновато, не правда ли ? Такой уж шрифт. Но это можно исправить. Перемещаем курсор на панель со слоями, нажимаем на слой с текстом правой кнопкой мыши (ПКМ), в выпавшей вкладке выбираем «Параметры наложения».

В открывшемся окне выбираем вкладку «Обводка». Режим наложения стоит выбрать «Нормальный», далее двигаем ползунки, выбираем цвет и сразу видим результат. Останавливаемся на понравившемся.

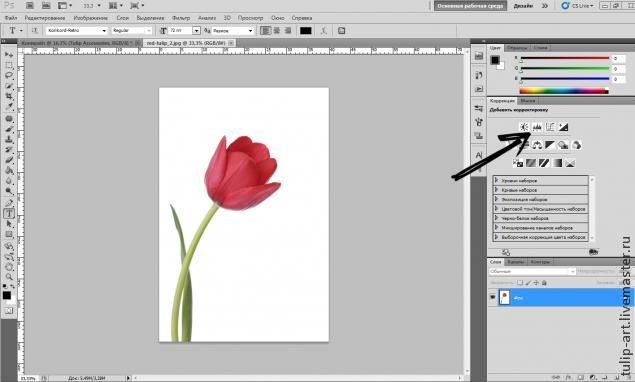
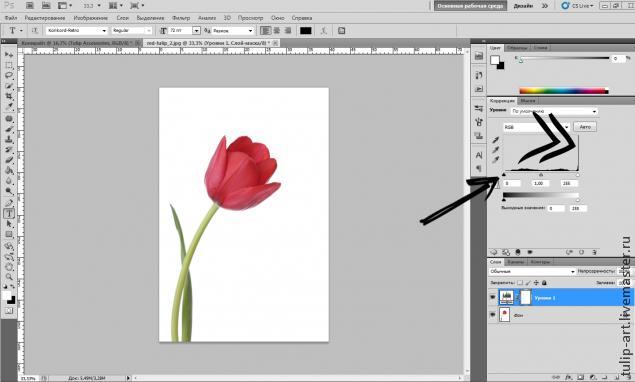
С текстовой частью пока все. Далее я захотела добавить изображение тюльпанчика в свой логотип. Для этого открываем картинку, которую хотим использовать. Т.к. мое лого будет монохромным, нужно довести цветок до необходимого для концепции вида. Идем в инструмент «Уровни», в меню справа, под стрелкой.

Сдвигаем самый левый, черный ползунок до упора вправо. Цветок станет черным.

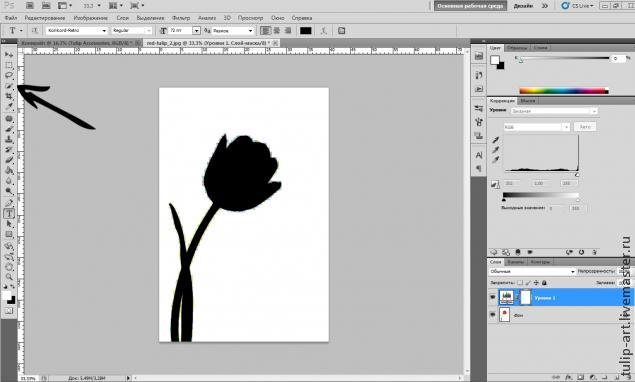
Наше изображение находится на белом фоне. Надо бы его вырезать из фона и переместить на прозрачный фон. Для этого снова идем в левое меню и выбираем инструмент «Волшебная палочка» или, лучше, «Быстрое выделение».

Выделяем черный цветок, просто кликнув по нему левой кнопкой (если пользуемся палочкой) или зажав кнопку и протащив курсор по черным областям (если быстрым выделением). У нас образовался пунктирный контур выделения. Кликаем внутри контура ПКМ, выбираем «Вырезать на новый слой» или «Скопировать на новый слой».

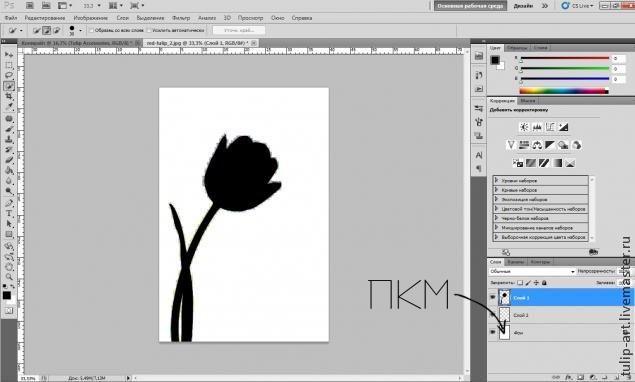
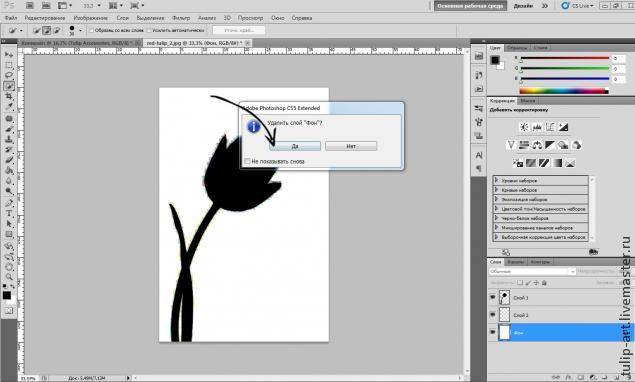
Обратите внимание, появился новый слой в панели слоев. Далее нужно убрать нижний слой с остатками фона (не обращайте внимание на третий «лишний» слой на моем фото). Кликаем в него ПКМ, выбираем «Удалить слой».

Кликаем «Да» в появившемся окне.

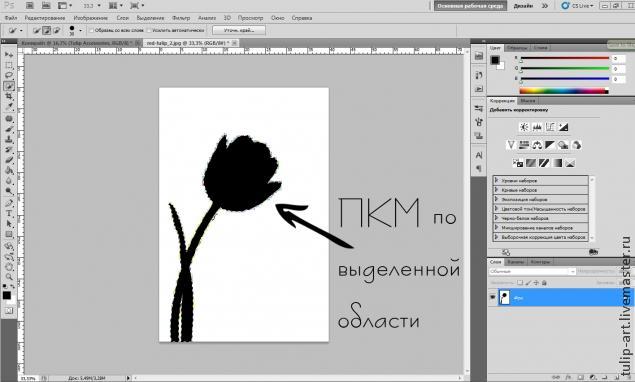
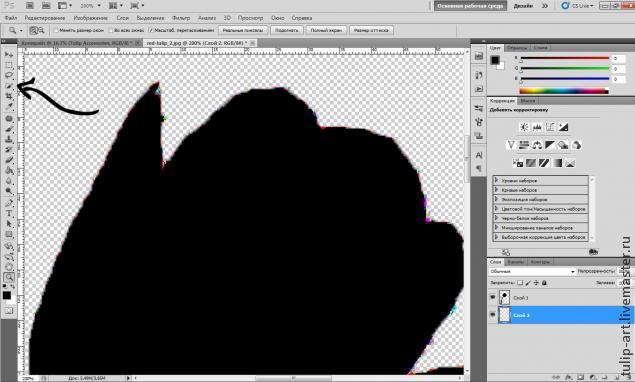
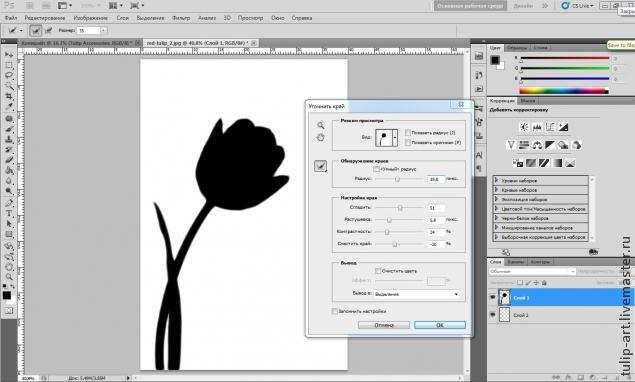
Наш цветок остался вырезанным на прозрачном фоне. Почти все хорошо, кроме того, что если изображение приблизить, но можно заметить, что край не совсем ровный из-зв автоматических выделений-вырезаний. Это можно поправить. Снова выделяем цветок при помощи «Волшебной палочки» или «Быстрого выделения».

ПКМ внутри выделенной области и «Уточнить край…».

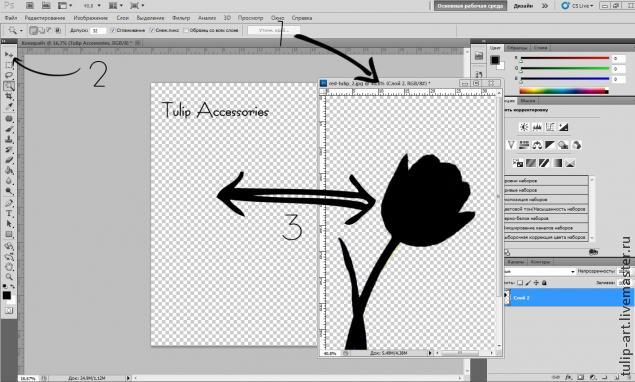
Подвигав ползунки, увидим изменения и сохраним их. Теперь мы закончили с цветком. Осталось перенести его в логотип. Для этого зажмем ЛКМ «шапку» нашего окна с цветком и перетащим ее чуть ниже, чтобы стали видны оба изображения, текстовая часть лого и цветок (1). Затем инструментом «Перемещение» (2) перетянем цветок из его окошка прямо в окно с текстом (3).

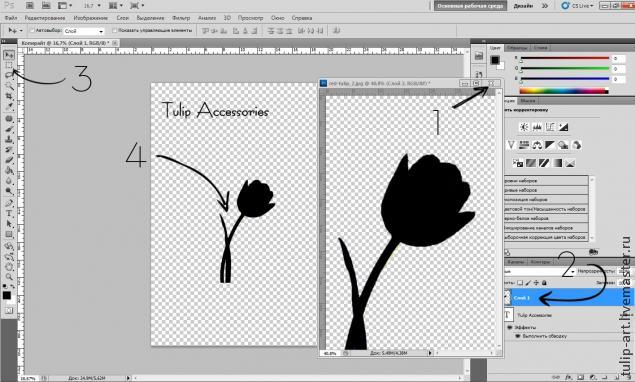
Окно с цветком можно закрыть, оно нам больше не нужно (1). Он теперь находится в окне с текстом, в виде нового слоя (2), обратите внимание. Теперь нужно его немного уменьшить, для этого выбираем инструмент «Прямоугольная область» (3), ПКМ кликаем по цветку (4), выбираем «Свободное трансформирование».

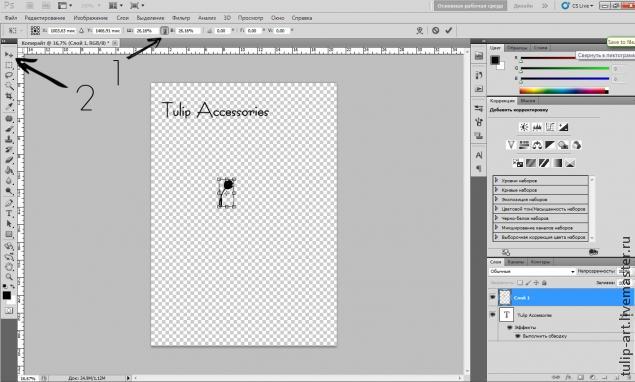
Нажимаем значок «Сохранить пропорции» сверху (1) и тянем за уголки прямоугольника пока не получим нужный размер. Теперь осталось только перетащить цветочек и пристроить к логотипу. «Перемещением» (2) переносим его в нужное место. Уже почти все.

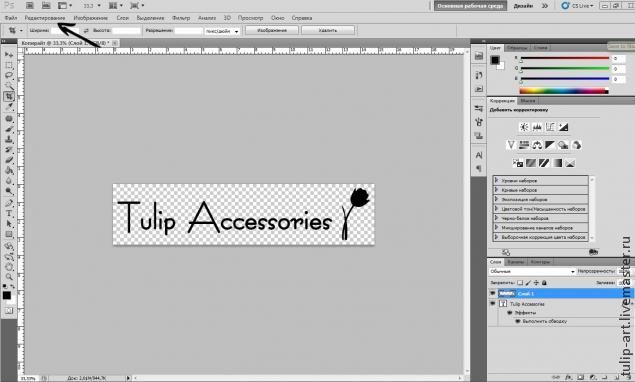
Осталось только обрезать лишнее. Выбираем инструмент «Кадрировать».

Захватываем в рамку нужную область и обрезаем. Логотип готов. Можно сохранить его на всякий случай. В формате PNG, например, так как JPG не даст вам возможности оставить прозрачный фон, он станет белым. Теперь, собственно, создадим кисть-копирайт. Выбираем в верхнем меню кнопку «Редактирование», а в нем «Определить кисть…».

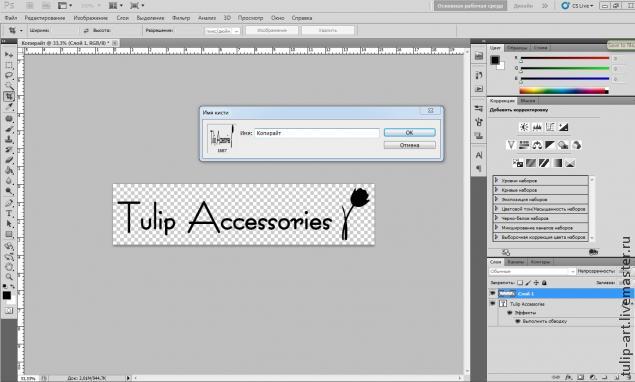
Даем нашей кисти имя и жмем «Ок».

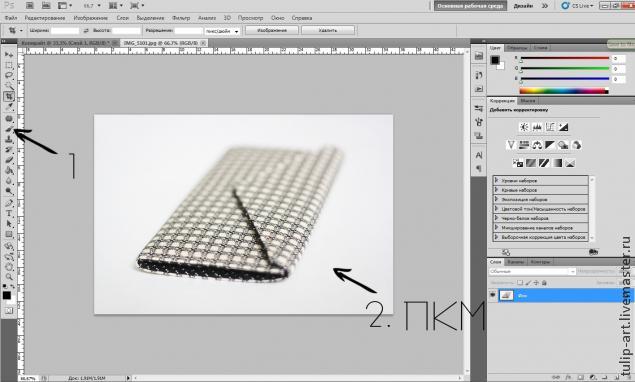
Все готово. Как этим пользоваться ? Вот так. Открываем фото, на которое хотим поставить копирайт. Идем в инструмент «Кисти» (1), ПКМ кликаем по изображению (2), прокручиваем в самый низ, видим, что последняя кисть — наше лого.

Выбираем его, настраиваем ползунком размер, выбираем цвет — и тыкаем!

Теперь этой кистью можно быстро и удобно подписывать все ваши фото, удобно подбирая размер.
Все!
Спасибо за внимание. Надеюсь, для кого-то мастер-класс оказался полезным.
www.livemaster.ru
Как сделать копирайт в Фотошопе

Копирайт (клеймо или водяной знак) призван защищать авторские права создателя изображения (фото).
Зачастую нерадивые пользователи удаляют водяные знаки с картинок и присваивают авторство себе, либо пользуются платными изображениями бесплатно.
В этом уроке создадим копирайт и замостим изображение полностью.
Создаем новый документ небольшого размера.

Форма и содержание копирайта могут быть любыми. Подойдет название сайта, логотип, либо имя автора.

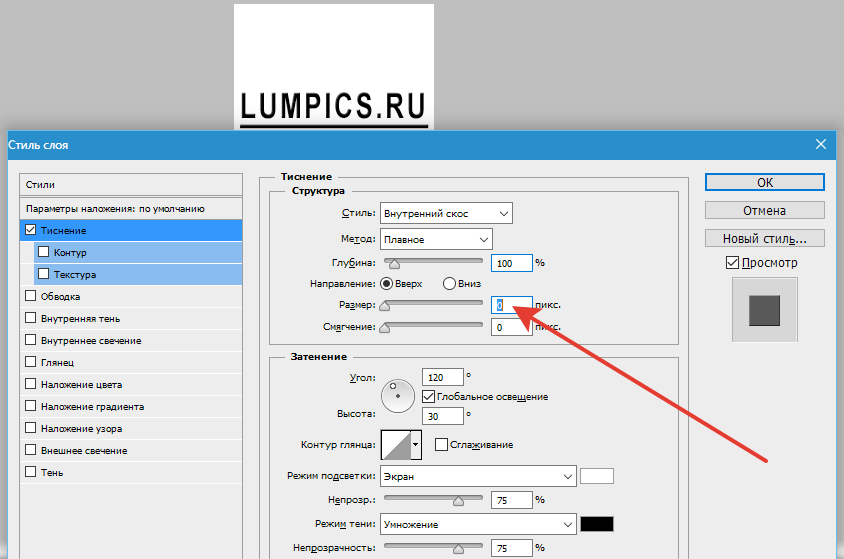
Зададим стили для текста. Кликаем дважды по слою с надписью, открыв окно настроек стилей.
Перейдем в раздел «Тиснение» и зададим минимальный размер.

Затем добавим небольшую тень.

Нажимаем ОК.
Переходим в палитру слоев и настраиваем заливку и непрозрачность. Значения подбирайте свои, подглядывая в скриншот с результатом.


Теперь необходимо повернуть текст на 45 градусов против часовой стрелки.
Нажимаем сочетание клавиш CTRL+T, зажимаем SHIFT и вращаем. По завершению жмем ENTER.

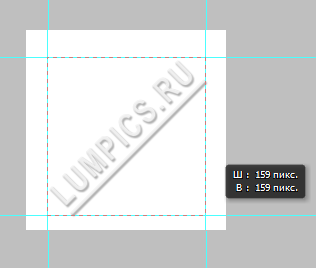
Дальше нам необходимо выделить надпись таким образом, чтобы не осталось границ.
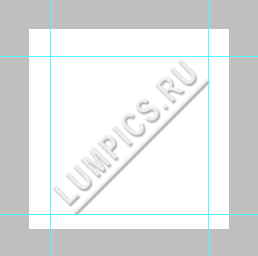
Протягиваем направляющие.

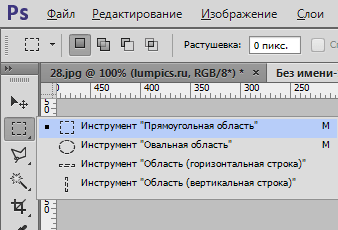
Выбираем инструмент «Прямоугольная область» и создаем выделение.


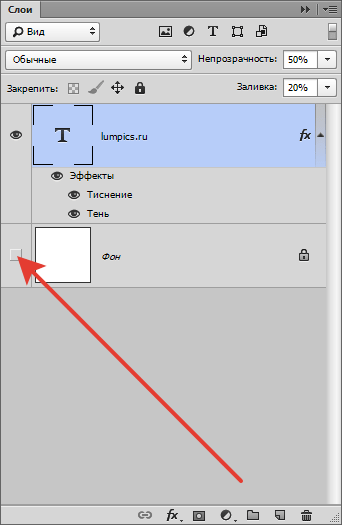
Отключаем видимость фонового слоя.

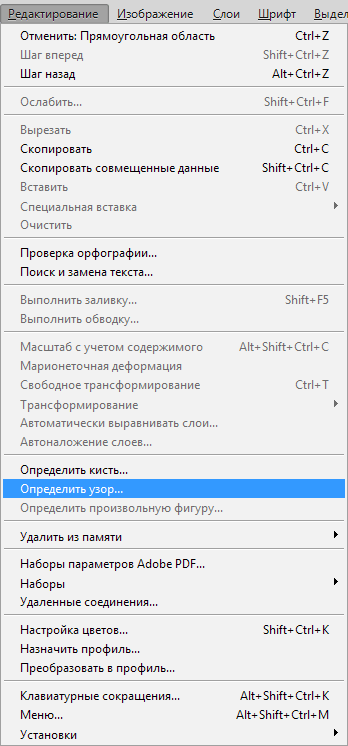
Далее идем в меню «Редактирование» и выбираем пункт «Определить узор».

Присваиваем имя узору и нажимаем ОК.

Заготовка для копирайта готова, можно применять.
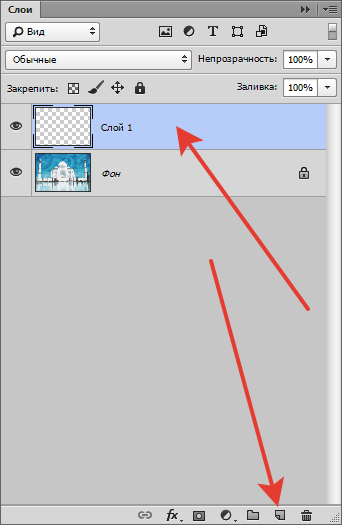
Открываем изображение и создаем новый пустой слой.

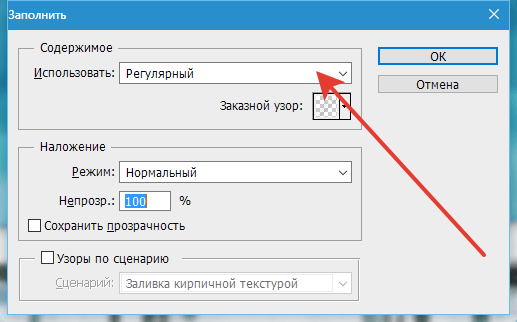
Далее нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем пункт «Регулярный».

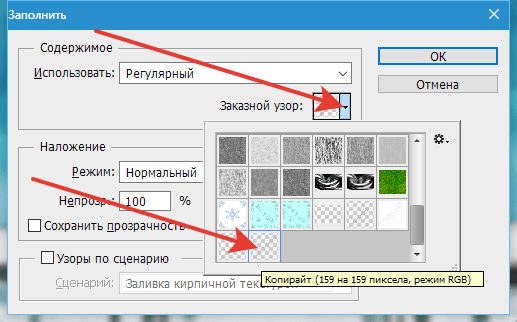
В выпадающем списке «Заказной узор» выбираем наш копирайт (он будет в самом низу, последним).

Нажимаем ОК.

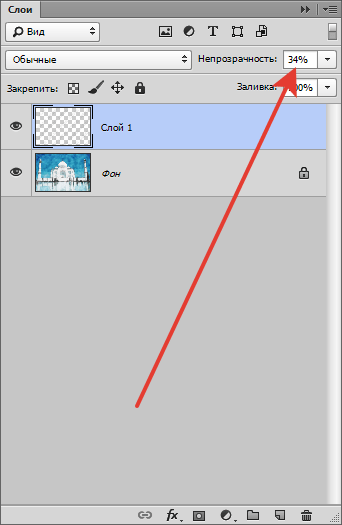
Если копирайт кажется слишком выраженным, то можно понизить непрозрачность слоя.


Таким образом, мы защитили изображения от несанкционированного использования. Придумайте и создайте свой копирайт и пользуйтесь им.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как сделать копирайт в фотошопе?
Авторские картинки и фотографии охраняются от несанкционированного копирования законом, однако их защиту можно усилить, разместив на поверхности соответствующих изображений копирайт. Задействован может быть при этом, конечно же, фотошоп. Какие основные инструменты для решения подобных задач включает в себя данный графический редактор? Как сделать копирайт в фотошопе?
Визуальная защита авторских изображений может осуществляться:
- посредством размещения одного копирайта в углу картинки или фотографии;
- в виде заполнения пространства изображения «заливкой» из копирайтов (как правило, полупрозрачных).
Изучим особенности применения данных методов защиты картинок подробнее.
- Копирайт в углу картинки
- Копирайт в виде «заливки»
Копирайт в углу картинки
Как сделать копирайт на фото в фотошопе, разместив его в углу картинки? Подобная задача решается просто.
Первым делом изготавливаем соответствующий копирайт. Для этого открываем фотошоп и создаем новый проект. Желательно — на прозрачном фоне (Transparent).

После этого берем инструмент Text Tool и вписываем текст копирайта. Например – TheDifference. После этого можно разместить рядом с ним значок копирайта. Проще всего сделать это, нарисовав его с помощью группы опций Custom Shape Tool. Соответствующий инструмент располагается на панели слева вместе с другими схожими – Rectangle Tool, Ellipse Tool и т. д.

Далее необходимо подобрать оптимальный размер копирайта. Проще всего сделать это, временно связав слои – тот, который соответствует тексту, и размещающий на себе значок копирайта. Нужно выделить соответствующие слои мышкой, затем нажать на любом из них правой кнопкой и выбрать пункт Link Layers.

После этого можно будет работать с обоими графическими элементами одновременно. Подобрать оптимальный их размер можно, задействовав группу инструментов Free Transform. Для этого нужно выбрать опцию Rectangular Marquee Tool, после – нажать правой кнопкой на любой букве слова в копирайте, затем – Free Transform. Для увеличения или уменьшения редактируемого графического элемента удобнее всего задействовать опцию Scale.

Подобрав оптимальный размер копирайта, следует нажать Enter. После этого полезно будет сделать копии слоев, с которыми сейчас ведется работа, – чуть позже мы рассмотрим, для чего это нужно.
Необходимо выделить оба слоя, нажать на них правой кнопкой и выбрать пункт Duplicate Layers. В соответствующем списке появятся 2 их копии. С ними требуется произвести особую операцию – «склеивание». Выделяем копии исходных слоев, нажимаем на любом из них правой кнопкой и выбираем пункт Merge Layers.

В результате значок копирайта и текст объединятся фактически в одну картинку. Ее мы и будем использовать как элемент защиты изображения.
Открываем соответствующую картинку – как отдельный проект. После – копируем на нее копирайт со склеенного слоя с помощью клавиш Ctrl и C, а также Ctrl и V. Одновременно на холсте, на котором находится картинка, появится новый слой.

Размещаем копирайт в углу картинки. Он может смотреться не слишком эстетично в исходном цвете. Чтобы адаптировать копирайт к цветовой гамме защищаемого изображения, ему следует, к примеру, немного добавить прозрачности. По желанию – иных эффектов. Для этого нужно кликнуть правой кнопкой на слое, соответствующем копирайту, и указать пункт Blending Options.
В открывшемся окне надо выбрать вкладку Blending Options: Custom, а затем немного уменьшить значения в строках Opacity и Fill Opacity. Также можно поставить галочку напротив пункта Contour.

Получившийся копирайт будет непросто стереть с картинки. Теперь она надежно защищена.

Есть еще один вариант размещения на фото или картинке копирайта – в виде «заливки». Рассмотрим данную возможность подробнее.
к содержанию ↑Копирайт в виде «заливки»
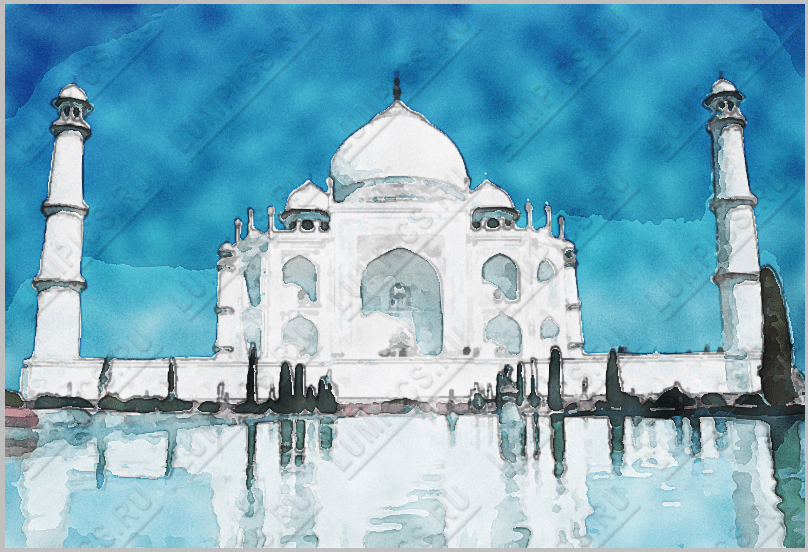
Конечный результат защиты изображения может выглядеть примерно так:

Как сделать копирайт в Photoshop в данной разновидности? Подобная задача решается в несколько этапов.
Сначала возвращаемся к исходным слоям, которые соответствуют тексту копирайта и значку, — выше мы делали их копии. Теперь понятно, зачем они нам нужны.
Данные слои должны быть связанными. Необходимо немного уменьшить копирайт в размере, а также наклонить его. Для этого следует выбрать инструмент Rectangular Marquee Tool, кликнуть правой кнопкой по любой букве, затем, используя опции Scale и Rotate, что находятся в группе Free Transform, уменьшить и наклонить копирайт.

Далее нужно будет оптимизировать цвет и прозрачность соответствующего графического элемента. Для удобства осуществления данной операции можно добавить к текущему проекту еще один слой, залить его белым цветом – с помощью инструмента Paint Bucket Tool – и расположить ниже остальных.

Для одновременной «калибровки» значка копирайта и текста рекомендуется «склеить» соответствующие слои — знакомым нам способом.

После этого, щелкнув на объединенном слое правой кнопкой и выбрав пункт Blending Options, осуществляем необходимые настройки цвета и прозрачности.
Следующий шаг – занесение копирайта в базу данных «заливок» программы Photoshop. Для этого нужно выделить его с помощью инструмента Rectangular Marquee Tool. Сразу же требуется отключить белый слой – нажав на значок глаза около его названия: он в данном случае не должен быть элементом «заливки».

В результате копирайт станет едва видимым – но это то, что нам нужно. Далее выбираем пункт меню Edit, затем – Define Pattern. Вписываем название элемента «заливки» – можно любое.

После этого переходим на изображение, которое необходимо защитить с помощью копирайта, либо открываем его заново. В нем должно присутствовать 2 слоя. Если 2-й отсутствует – создаем его, нажав на соответствующий значок.

Далее выбираем пункт меню Edit, затем – Fill. В строке Use указываем Pattern.

После в списке, открывающемся напротив строки Custom Pattern, выбираем последний в очереди. Нажимаем OK.

Получаем нужный результат.
thedifference.ru
Как сделать копирайт (водяной знак) на фото
Берём инструмент «Текст» (Type Tool). Теперь надо подобрать нужный шрифт и его параметры — размер, цвет, выравнивание и т.п.
Для копирайта я возьму простой шрифт Arial Black, но, конечно, вы можете выбрать вой в зависимости от вкуса. Размер я установлю 36 пт, выравнивание — по центру, цвет — чёрный. Пишем текст копирайта:

Примечание. Чтобы добавить символ авторского права ©, зажмите Alt и последовательно наберите цифры 0, 1, 6, 9 на цифровой клавиатуре, отпустить Alt.
Когда закончите ввод текста, нажмите на клавишу Enter на цифровой клавиатуре, чтобы принять текст.
Теперь давайте повернём текст. Нажмите клавиши Ctrl+T для активации инструмента «Свободная трансформация».
Теперь надо вывести курсор за пределы рамки трансформации, подвести его к углу рамки так, чтобы курсор принял вид изогнутой стрелки, и повернуть текст. Я повернул текст на 15°:

Нажимаем Enter, чтобы принять результат.
Уберём лишнее пространство слоя. Идём по вкладке главного меню Изображение —> Тримминг (Image —> Trim). Откроется диалоговое окно Обрезать. Выберите «Прозрачных пикселов» (Transparent Pixels) в верхней части диалогового окна и убедитесь, что у всех четырёх вариантов обрезки (Trim Away) в чекбоксах стоят галки:

Результат:

Далее создадим узор Photoshop из нашего текста. Идём по вкладке Редактировать —> Определить узор (Edit —> Define Pattern), откроется окно, где задаём имя узора. Более подробно о создании пользовательских узоров рассказано здесь.

Жмём ОК. Окно закроется и визуальных изменений не произойдёт, но после нажатия ОК Photoshop добавил наш текст как узор, который мы можем применить к любому изображению.
Теперь откроем изображение, которое нуждается в защите авторских прав. Я буду использовать эту картинку:
РИС заготовки
В панели слоёв создаём новый слой, на котором мы и сделаем водяной знак. Идём в меню Редактирование —> Выполнить заливку (Edit —> Fill). Откроется диалоговое окно заливки. Измените опцию на самом верху на «Регулярный» (Pattern), а затем выберите наш узор:

Нажмите OK, чтобы закрыть из диалоговое окно, и Photoshop заполнит изображение нашим шаблоном. Конечно, на данный момент шаблон слишком тёмный, но далее мы это исправим:

Изменяем режим наложения слоя с нормального на «Перекрытие» (Overlay) и уменьшаем непрозрачность до где-то около 25-30%. Результат:

На этом всё, водяной знак для изображения готов.
rugraphics.ru
Авторские права и личные данные на фотографии (Copyright)
В верхней части диалогового окна, вы увидите ряд вкладок с названиями, это вроде «Описание» (Description), IPTC, Данные камеры (Camera Data), и т.д. Каждая вкладка представляет собой категорию метаданных, и каждая категория имеет свою собственную панель в диалоговом окне «Сведений»:

Все вместе эти данные принято называть «метаданными». Давайте определим, что принято считать метаданными:
Метаданные представляет собой набор стандартизированных сведений о файле, например, имя автора, разрешение, цветовое пространство, авторские права и ключевые слова к фото. Например, большинство цифровых камер внедряют некоторые основные сведения об изображении в файл изображения, такие как высота, ширина, формат файла и время снимка. Метаданные можно использовать для ускорения рабочего процесса и организации файлов.
В большинстве случаев, метаданные остаются в файле даже тогда, когда изменяется формат файлов (например PSD на JPG). Метаданные также остаются, когда файлы помещаются в документ Adobe или другой проект.
Для наших целей понадобится одна единственная категория метаданных, расположенных в первой (левой) вкладке диалогового окна, это «Описание» (Description), она открывается первой по умолчанию, если по каким-то причинам она не открыта, кликните по ней:

Панель «Описание» содержит поля для ввода всей нашей информации, это имя автора, описание изображения, ключевые слова, чтобы помочь людям найти изображение в поиске, данные об авторских правах, и т.д. Самое первое поле в верхней части списка, Название документа (Document Title) , не так уж и важно, но всё таки Вы можете ввести имя файла изображения. В моём случае, пускай это будет «photo_HDR».
Поле, Автор (Author), расположенное под «Названием документа» является гораздо более важным для авторских данных. Здесь вы вводите своё имя как имя автора изображения.
Ниже находится поле Авторский заголовок (Author Title). Здесь обычно указывается должность лица, сделавшего фото, или просто оставьте это поле пустым. Все, что Вам действительно нужно, это Ваше имя в поле «Автор».
Далее, введите описание изображения в поле «Описание» (Description). Постарайтесь как можно более точно и кратко передать содержимое изображения.
Ниже расположено поле «Ключевые слова» (Keywords). Это также важное поле, потому что, используя ключевые слова, пользователям намного проще найти изображение в поиске. Кроме того, по ключевым словам гораздо проще найти нужное изображение в Adobe Bridge. Ключевое слово может быть фактически состоять из одного, двух или нескольких слов, разделённых запятыми или точкой с запятой.
Вот как выглядит теперь диалоговое окно у меня:

Далее идет статус наличия авторского права (Copyrighted). По умолчанию он установлен на значение «Неизвестно» (Unknown). Нажмите на слово «Неизвестно» (Unknown), или на маленькую стрелку справа от слова, и выберите строку «Защищён авторскими правами» (Copyrighted) из открывшегося списка. Имейте в виду, что просто заявив, что это изображение защищено авторским правом, не является юридическим обоснованием для каки-либо действий:

После того как вы выбрали пункт «Защищён авторскими правами», введите информацию об авторских правах в поле Уведомление об авторских правах (Copyright Notice). Обычно сюда включается символ авторского права ©, дата и Ваше имя.
Чтобы добавить символ © , зажмите и клавишу Alt и нажмите поочерёдно клавиши 0 1 6 9 на цифровой клавиатуре.
Последней, но не менее важной является информация об интернет-ресурсе автора (URL-адрес). Введите сюда адрес своего веб-сайта или домашней странички, которую может посетить зритель, чтобы больше узнать об авторе. После ввода URL можно нажать кнопку справа от поля, чтобы убедиться, что вы ввели адрес сайта правильно:

После того как вы ввели всю информацию и убедились, что все данные верны, нажмите на OK кнопку в нижнем правом углу диалогового окна, чтобы его закрыть и сохранить информацию.
Чтобы окончательно внедрить новую информацию в файл изображения, необходимо сохранить изображение, через вкладку главного меню Файл —> Сохранить (File —> Save).
В следующий раз, когда Вы вновь откроете это изображение в Photoshop, и откроете диалоговое окно «Сведения о файле» (File Info), вы увидите всю Вашу информацию об авторских правах и контактах.
Внимание! При сохранении для Web необходимо в списке Метаданные (Metadata) выбрать какую-либо строку, кроме «Не показывать» (None).
rugraphics.ru
Учимся ставить копирайты – ФотоКто
Решил осветить вопрос копирайтов на фотографиях, потому что очень сильно бесят неправильные копирайты, которые лепятся непонятно зачем, либо горе-фотографами, либо сайтовладельцами-параноиками. Ситуация реально раздражает, потому что нет возможности созерцать нормальные картинки из-за маниакальных желаний прославиться и защитить контент от кражи. Особенно умиляют случаи, когда защитные копирайты нанесены настолько отвратительно, что даже однорукий слепой школьник, дай ему в рабочую руку фотошоп — смог бы замазать ужасную неприкосновенную защиту. Как говорится: ни себе — ни людям.
Как это происходит у фотографов
Начнём с наших фотографов, то-есть с большей части населения нашей прекрасной страны. Люди копят свои кровные денежки, покупают зеркалку, сразу бегут фотографировать опавшие листики, мрачные пейзажики, своих друзей-няшек и миллионы маленьких предметов. Потом они погружаются в эйфорию и начинают полюционировать при просмотре отснятых кадров.
Чувство собственного величия ударяет в голову. Теперь они думают, что обладая таким талантом обязательно должны прославиться. А как же это ещё сделать, если не налепить на каждую фотографию своё имя или даже нарисованный за пару минут персональный логотипчик? Вот тут-то и начинаются разные извороты, причём большинство из них исполнены не в лучшем виде и своим видом умоляют пристрелить автора при первой представившейся возможности.
Копирайт должен быть написан так, чтобы его было видно, когда мы сами захотим его увидеть. Максимально идеальное расположение для копирайта на фотографии — это рядом с правой или левой гранью вдоль ребра.
Таким образом мы не будем отвлекаться от представленной композиции, а если захотим — без труда найдём имя и контактную информацию фотографа. Причём следите, чтобы ваши копирайты не сливались с цветами фотографии или не терялись на их фоне.
Как это бывает у предпринимателей
Ещё одним прекрасным людям не стоит доверять вопрос копирайтинга. А именно к предпринимателям, серьёзно взявшимся за сайт, сфотографировавших свою продукцию для каталогов, а то и нанявших специальных фотографов для проведения фотосесси. Смотря на получившиеся фотографии у предпринимателя срабатывает автоматический тумблер в голове, который вкрадчивым голосом говорит, что сейчас налетит миллион конкурентов и украдёт все фотографии, отснятые с таким большим трудом. Начинается эпопея по отстаиванию прав на фоточки и заляпывание водяными знаками всей красоты.
В таких случаях нужно быть благоразумными и поступить следующим образом: Для всех мелких изображений (превью, изображения категорий, фотографии из новостей и прочее) копирайты вообще не нужны. Есть сильный риск просто целиком испортить фотографию, утратив товарный презентабельный вид продукта. Лучше уж пусть у вас спиздят эти маленькие бесполезные картинки, чем вы не получите клиента, просмотревшего нужный товар в куче копирайтов.
Если у вас используются действительно ценные большие изображения товаров (например они показываются при клике на миниатюру) — то действительно присутствует смысл в нанесении водяного знака, но он должен быть настольно прозрачен, чтобы оставаться читаемым и при этом не искажающим и не портящим изображение.
Большую картинку сложнее испортить водяными знаками, чем маленькую.
Как это делают фотобанки
Ну тут всё просто. У фотобанков самое простое решение среди всех. Им достаточно использовать водяные знаки на всех крупных фотографиях, причём довольно-таки отчётливо, чтобы замазать их было максимально трудно, но контуры изображения всё-таки виднелись под пеленой вашего бесценного копирайта. К фотобанкам притензий нет, это ваша работа и вы делаете её правильно.
Вывод, чо
Копирайт на ваших изображения должен быть уместен. Он должен быть информативен и не портить целостность изображения. Будьте аккуратны расставляя копирайты и всегда помните, что ваша основная цель — это не защита своих изображений (не считая фотобанки), а предоставление неких иллюстраций или работ.
Источник: http://kdmi.ru/archives/1544
fotokto.ru
