Обтравочная маска в Фотошопе, что это, примеры использования и создания векторной маски в Photoshop, как инвертировать слой-маску
На чтение 7 мин Просмотров 1 Опубликовано Обновлено
Пользователи, работающие в Photoshop, регулярно используют инструмент маски. С его помощью можно накладывать изображения, работать с отдельными фрагментами и многое другое.
Содержание
- Маски слоя в Фотошопе
- Виды масок в Фотошопе
- Быстрая
- Векторная
- Обтравочная
- Как наложить маску?
- Быстрая
- Векторная
- Обтравочная
- Действия над масками
- Заливка
- Заливка градиентом
- Заливка выделенной области маски
- Копирование
- Инвертирование
- Серый цвет на маске
- Отключение или удаление маски
- Пример использования векторной маски
Маски слоя в Фотошопе
На первый взгляд может показаться, что работать со стежками очень сложно. Однако для использования этого инструмента достаточно понять принцип работы. Слой-маски используются для выделения части изображения.
Однако для использования этого инструмента достаточно понять принцип работы. Слой-маски используются для выделения части изображения.
Инструмент воспроизводит рисунок в черно-белом режиме. Также он серый как элемент прозрачности. Таким образом, если выделение белое, изображение имеет 100% прозрачность. Черный — полная противоположность, т е. 100% непрозрачность. Это свойство необходимо знать перед началом работы с инструментом.
По принципу работы маска слоя напоминает ластик. Однако он не удаляет изображение, а заменяет его другим. Это позволяет пользователю аккуратно объединить несколько рисунков в один. При этом контуры наложения корректируются черной или белой кистью.
Виды масок в Фотошопе
Все маски в Photoshop разделены на несколько категорий в зависимости от способа выделения изображений. В этом случае пользователь выбирает вид в соответствии с чертежом, подлежащим трассировке. Кроме того, очень важен конечный результат.
Быстрая
Принцип работы заключается в выделении объекта кистью. Пользователь должен установить параметры карандаша. Затем закрасьте часть изображения, которую хотите выделить. После этого можно работать с выделенной частью изображения отдельно.
Пользователь должен установить параметры карандаша. Затем закрасьте часть изображения, которую хотите выделить. После этого можно работать с выделенной частью изображения отдельно.
Векторная
Векторную маску лучше всего использовать, если изображение имеет неровные края. В этом случае пользователю будет неудобно обводить объект кистью. Но когда вы его используете, вам нужно знать, как он работает.
Обтравочная
Обтравочная маска в Photoshop по своему действию похожа на обычную растровую маску. Прозрачность также присутствует в настройках. Однако они имеют существенные отличия. Итак, чтобы использовать быстрый вариант, используйте кисть и закрашивайте объекты. Тип отсечения использует содержимое и прозрачность слоя. Это точно определяет, какие области слоя выше остаются видимыми.
Как наложить маску?
В зависимости от вида маски она наносится тем или иным способом. Все зависит от самого объекта, который нужно кадрировать и удобства пользователя. Например, для изображения с большим количеством острых краев лучше использовать маску векторного слоя.![]()
Изменить лицо в фотошопе
Быстрая
Для быстрой маски вам понадобится стандартный карандаш или кисть. Также нужно установить палитру на два цвета — черный и белый. Это делается на панели инструментов. Чтобы быстро переключиться на черно-белую палитру, следует выбрать специальную команду. После этого нужно нажать на инструмент маски, который находится ниже.
Следующим шагом является установка параметров кисти. Пользователь должен выбрать нужный инструмент и ввести следующие параметры:
- твердость — 100%;
- непрозрачность — 100%;
- давление — 100%.
Размер кисти выбирается в зависимости от самого изображения.
Затем следует отделить нужный предмет. Для этого закрасьте его черной кистью. Если пользователь выходит за края, можно переключиться на белый цвет и удалить лишнее. Заштрихованная область становится красной. Это правильная команда.
После этого следует перейти в обычный режим. Объект будет выбран и должен быть инвертирован.
Векторная
Сначала выберите инструмент «Перо» и установите режим «Путь». После этого нужно увеличить логотип, чтобы было удобно его выбирать. Это делается с помощью кривых. Поэтому следует понимать принцип их работы.
Как только объект выбран, вы можете приступить к созданию маски. Для этого откройте Слои — Вектор. Здесь есть несколько команд, каждая из которых создает отдельный вид.
- Раскрыть все. Инструмент предназначен для создания пустой сетки. С его помощью вы можете сначала создать слой, а затем обвести объект.
- Скрыть все. Используется для создания заполненной маски слоя.
- Текущий путь. Маска выполнена по исходному заданному контуру.
В этом случае пользователь должен использовать третий инструмент. Так как контур был выбран ранее.
Обтравочная
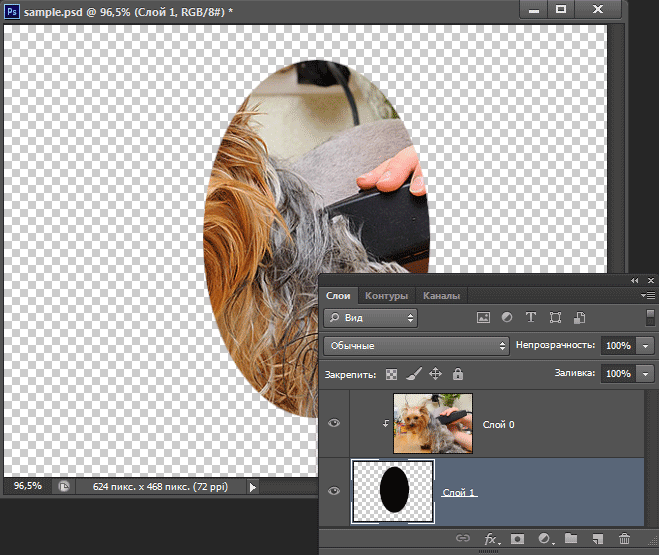
Хорошим примером использования маски обтравочного слоя является добавление одного изображения к другому по пути. Итак, если есть фото с фоторамкой и отдельное фото, которое нужно туда поместить, то лучше выбрать этот тип слоя.
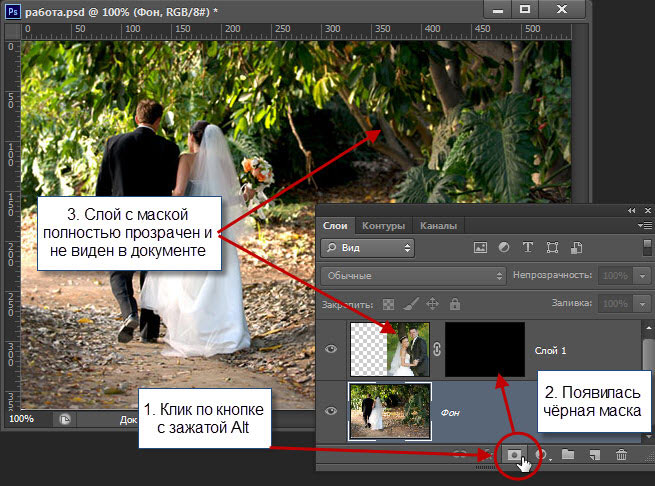
Сначала нужно скрыть верхний слой с изображением, чтобы была видна только фоторамка. Делается это с помощью специальной иконки, которая размещается на панели слоев.
Использование линейки в фотошопе — настройки и использование
Следующим шагом будет выделение черной области фоторамки. В этом пользователю поможет инструмент Magic Wand. После выбора области необходимо добавить новый слой.
Затем к изображению можно применить обтравочную маску. Для этого выберите специальную команду из раздела «Создать» или воспользуйтесь специальной клавишей. В Windows нажмите Alt. Указатель мыши необходимо подводить к линии, разделяющей два слоя, до появления специального символа.
Изображение будет обрезано ниже нижнего слоя. Теперь верхняя фотография будет помещена в фоторамку. Пользователь может настроить размер изображения или переместить его. Благодаря этому рисунок будет нужной формы.
Теперь верхняя фотография будет помещена в фоторамку. Пользователь может настроить размер изображения или переместить его. Благодаря этому рисунок будет нужной формы.
Действия над масками
Все действия, применимые к обычным изображениям, можно применить к маскам слоя. Делается это с помощью специальных инструментов.
Заливка
Заливка применяется как к обычному слою, так и к маске. Чтобы применить этот инструмент к выделенному объекту, необходимо сначала выбрать нужный слой. Затем выберите инструмент «Заливка» на соответствующей панели. Если маска черная, вы можете заполнить ее белым и наоборот.
Вы также можете использовать сочетания клавиш. Для заливки основным цветом нажмите «Alt+Del». Для заливки цветом фона используйте «Ctrl+Del».
Заливка градиентом
Для создания плавных переходов между цветом и самим изображением используется градиент. Для этого выберите соответствующий инструмент на панели.
После этого следует перейти к настройкам градиентной заливки. Здесь применяются два варианта: черный, белый или с переднего плана на задний план».
Здесь применяются два варианта: черный, белый или с переднего плана на задний план».
Чтобы применить градиент к изображению, перетащите его по маске в нужном направлении.
Заливка выделенной области маски
Вы можете применить заливку не только ко всему изображению или слою. Пользователю предоставляется возможность выделить часть объекта любой формы и применить к ней заливку. Делается это с помощью стандартных инструментов.
Сначала нужно активировать слой, на котором размещена маска, кликнув по нему. Далее следует выбрать объект с нужной формой. Последним шагом является использование стандартной начинки.
Копирование
Вы можете копировать как всю маску, так и отдельную часть. Итак, сначала вам нужно выбрать объект для копирования. Затем следует нажать «Ctrl» и загрузить его в выделенную область.
Создаем красивую рамку в Photoshop
После этого нужно перейти к слою, который будет основой для копирования и нажать на специальный значок. Это в панели команды».
Инвертирование
Invert используется для инвертирования цвета изображения. В случае с масками белое станет черным и наоборот. Хорошим примером может быть отражение части рисунка.
Таким образом, если объект на слое был скрыт, он будет показан. В этом случае остальные, наоборот, будут скрыты. Пользователь может использовать комбинацию клавиш «Ctrl+I».
Серый цвет на маске
Все маски работают в двух цветах, белом и черном. Черный цвет отвечает за 100% прозрачность, а белый говорит, что этот параметр равен 0%.
Часто пользователю необходимо немного заштриховать рисунок. Затем используется серый цвет. Кроме того, чем темнее, тем прозрачнее изображение. Без этой опции невозможно обесцветить изображение, наложенное на другое.
Отключение или удаление маски
В некоторых случаях пользователю необходимо отключить маску слоя. Затем следует нажать на миниатюру. При этом необходимо зажать клавишу «Shift».
Чтобы удалить маску полностью, выберите ее на соответствующей панели. После этого нужно правой кнопкой мыши перейти в контекстное меню. Выберите «Удалить маску слоя» из списка».
После этого нужно правой кнопкой мыши перейти в контекстное меню. Выберите «Удалить маску слоя» из списка».
Пример использования векторной маски
Пользователи, часто работающие с Фотошопом, не обходят стороной такой инструмент. С ним вы сможете выполнять довольно сложные операции в несколько кликов. Но чтобы потратить всего несколько минут на работу с этим инструментом, потребуется некоторое время, чтобы привыкнуть к нему. Также необходимо понимать, как работают некоторые инструменты. В частности, это относится к векторной маске.
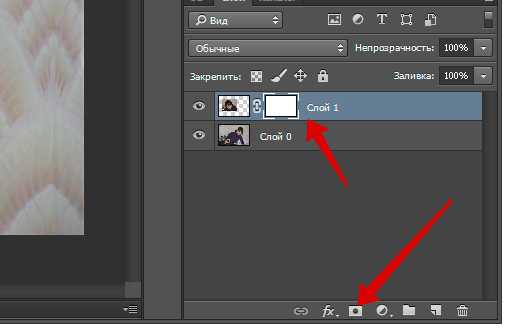
Пример использования быстрой маски слоя для слияния нескольких изображений будет описан ниже. Для начала два рисунка должны быть в одном документе, но на разных слоях. Добавьте маску к верхнему изображению, нажав на соответствующий значок.
После этого вам понадобится обычная кисть и два цвета, черный и белый. Пользователь должен закрасить часть изображения, которая не должна появляться на общем изображении.
Маска слоя удаляет участки не до конца??? | Render.
 ru
ru
IVENKO
Активный участник
#1
#1
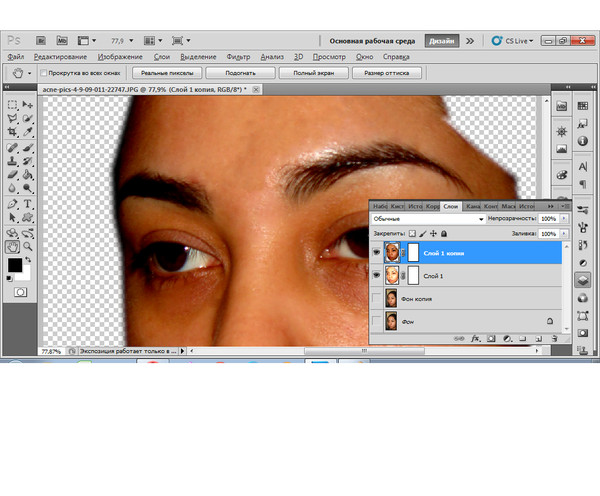
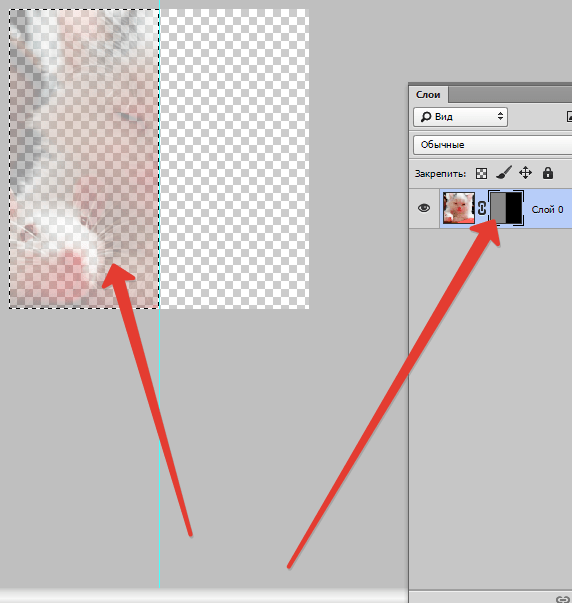
Смотрите… возьмем ккартинку наложим на нее другую.. берем маску слоя верхней ставим черную кисть 100% видимость и закрашиваем края верхней картинки.. для видимости поставим верхнюю картинку так, чтобы ее края были на нижней… и что например я вижу… вижу что маска не полностью скрывает то что мы хотели.. тоесть края еще немного видны!!!!
Это как вообще или у меня глюки?
IVENKO
Активный участник
#2
#2
Вот пример. .. виден явный след от верхней фотографии хотя я 20 раз прошелся 100% черной кистью!!!
.. виден явный след от верхней фотографии хотя я 20 раз прошелся 100% черной кистью!!!
-
846140.jpg
26,6 КБ Просмотров: 854
IVENKO
Активный участник
#3
#3
Прошу прощеня за пунктуацию. Писал очень возмущенным, так как данная проблема мне очень мещает в работе.. приходится тупо края удалять резинкой ((
Надежда Дякив
Пользователь сайта
#4
#4
А можно подробней? В чем смысл работы? И каким способом создаете маску?
С масками работаю постоянно, но с подобной проблемой не встречалась.
IVENKO
Активный участник
#5
#5
Создаю просто.. нажимаю значек маски слоя в палитре слоёв…
G-Kir
Знаток
#6
#6
Значит цвет всё-таки не черный. Нужно следить в какой цветовой модели работаешь и какие параметры у черного цвета в этой модели.
Нужно следить в какой цветовой модели работаешь и какие параметры у черного цвета в этой модели.
Например работаешь в rgb, а цвет смотришь в cmyk (0.0.0.100) — при этом маска действительно не будет 100% маскировать слой.
IVENKO
Активный участник
#7
#7
я сбрасывал цвета с помощью D. Рисовал в rgb.
G-Kir
Знаток
#8
#8
Ну тогда не знаю. Дистанционно не поймешь в чем дело. Я в шопе с 4 версии — ничего подобного не видел.
Дистанционно не поймешь в чем дело. Я в шопе с 4 версии — ничего подобного не видел.
urgum
Знаток
#9
#9
Может быть у кисточки стоит режим наложения, отличный от normal? Или какие-либо настройки, неявно управляющие прозрачностью?
Александра Шумская
Пользователь сайта
#10
#10
IVENKO сказал(а):Вот пример. .. виден явный след от верхней фотографии хотя я 20 раз прошелся 100% черной кистью!!!
.. виден явный след от верхней фотографии хотя я 20 раз прошелся 100% черной кистью!!!
Нажмите, чтобы раскрыть…
Добрый день. Нашла решение. Может, кому-то будет актуально, кто тоже столкнулся с такой проблемой:
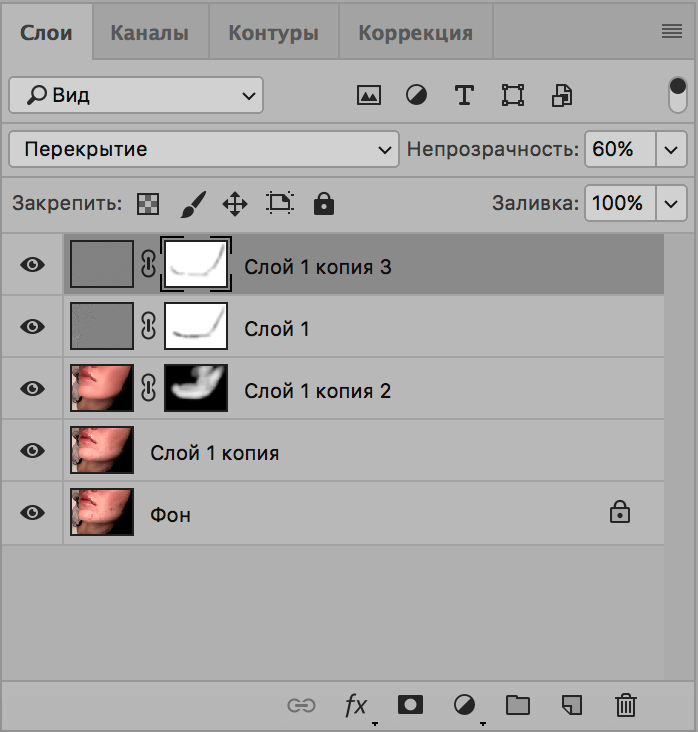
Я проверила тысячу раз прозрачность везде, настройки маски — у меня было все норм. Поэтому я пошла в Window → Brushes → настройки кисти (вложение 1) → убрала галочку в пункте Smoothing (вложение 2) → и все пофиксилось))
-
1.png
11,1 КБ Просмотров: 110
-
2.png
5,4 КБ Просмотров: 90
Reza Rezaq
Пользователь сайта
#11
#11
IVENKO сказал(а):
Вот пример. .. виден явный след от верхней фотографии хотя я 20 раз прошелся 100% черной кистью!!!
.. виден явный след от верхней фотографии хотя я 20 раз прошелся 100% черной кистью!!!
Нажмите, чтобы раскрыть…
Может не совсем черным на слой маске рисуете?)) черный сделай норм!
pavel55555
Знаток
#12
#12
Reza Rezaq сказал(а):
Может не совсем черным на слой маске рисуете?)) черный сделай норм!
Нажмите, чтобы раскрыть…
Сообщение за 2008 год. Повторюсь — 2008 !!! Ничего не смущает?
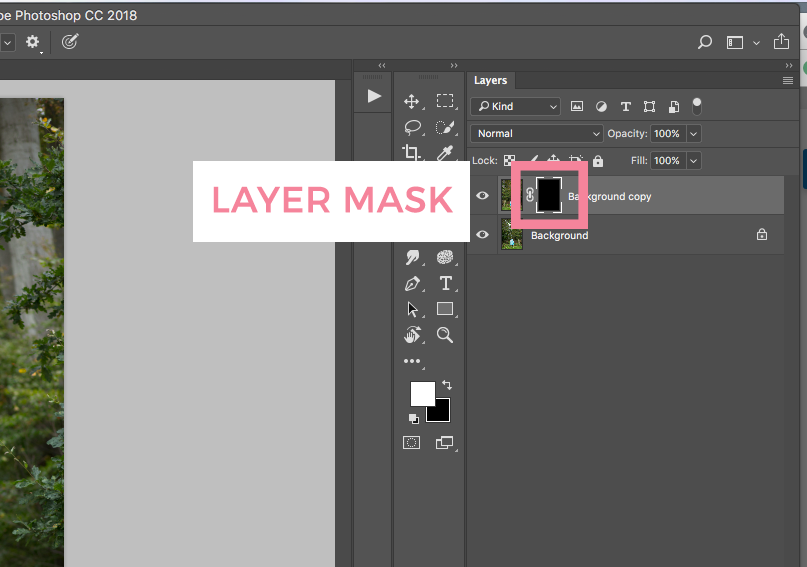
Учебник, объясняющий белые и черные маски в Photoshop Elements.

Pin It
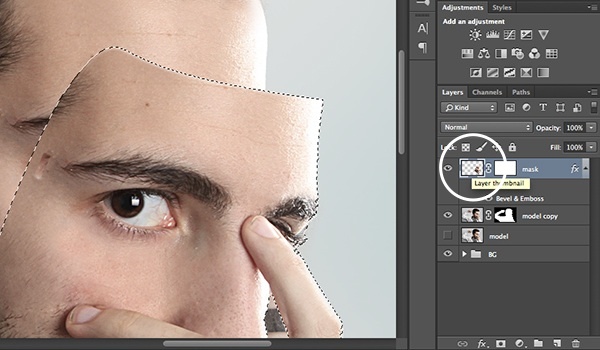
Несколько дней назад мы рассмотрели типы слоев, и я упомянул, что корректирующие слои поставляются с масками, и мы можем добавлять маски к дубликату и пустым слоям. Я уверен, некоторые задавались вопросом, что, черт возьми, за маска?
Маска — это своего рода инструмент, который позволяет вам скрывать (или «маскировать») некоторые изменения на слое. Например, если вы делаете корректировку и вам нравится то, что она делает с большей частью изображения, но не со всем, вы можете использовать маску, чтобы избавиться (или стереть) изменения на частях изображения.
Этому лучше всего учить на примере, так что давайте приступим….
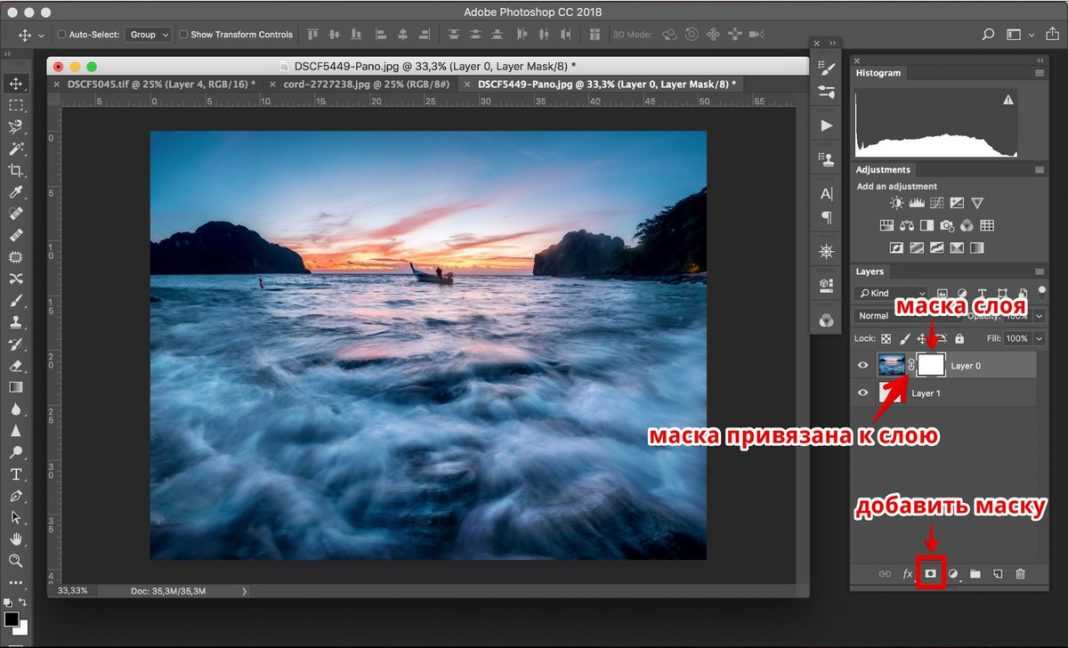
Ниже приведено изображение, которое я собираюсь отредактировать с помощью нескольких слоев, и я буду использовать маски, прилагаемые к слою, или применю одну из них самостоятельно.
Шаг 1: Создайте корректировку «Уровни» и немного потяните черный ползунок, чтобы он совпадал с основанием «горы» гистограммы.
Шаг 2: Это изменение сделало ее лицо довольно темным, так что я собираюсь убрать часть этого черной кистью. Выберите инструмент «Кисть» и убедитесь, что верхний цвет в нижних полях черный (нажмите «d» на клавиатуре, если они другого цвета).
Как выглядела маска после того, как я провел кистью по ее лицу, чтобы скрыть изменения в этой области.
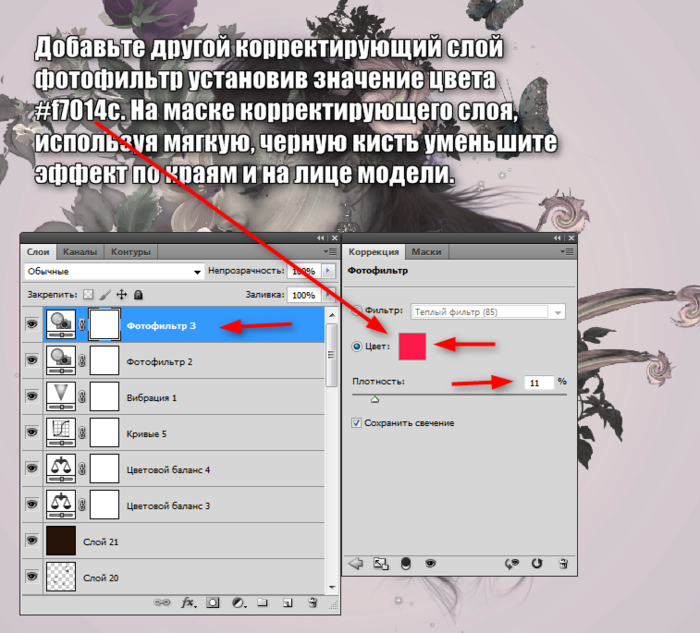
Шаг 3: Создал корректировку Уровней, чтобы немного осветлить и согреть ее лицо. Я не хотел, чтобы это изменение было везде, поэтому после настройки я нажал «control» и «i», чтобы инвертировать маску с белой на черную («command» и «i» на Mac). Итак, теперь изменение скрыто под черной маской, и единственный способ увидеть какое-либо изменение — провести по изображению белой кистью.
(К сведению, изменение, которое я внес, было не лучшим способом сделать это, я сохранил его в один слой, чтобы упростить чтение для начинающих)
белый, нажав «x» на клавиатуре. Ниже показано, что белый цвет должен быть верхним цветом в цветовых полях внизу ваших инструментов. Проведите кистью по области, которую вы хотите показать или внести изменения.
Ниже показано, что белый цвет должен быть верхним цветом в цветовых полях внизу ваших инструментов. Проведите кистью по области, которую вы хотите показать или внести изменения.
Как выглядела маска после того, как я провела кистью только по ее лицу:
Теперь, используя кисть, нужно убедиться, что она мягкая (см. обводку зеленым цветом ниже — она имеет ореол вокруг это) и что непрозрачность кисти достаточно высока, чтобы показать или скрыть изменение. Я не рекомендую использовать кисть со 100% непрозрачностью.
Я сделал еще две корректировки: мягкий световой всплеск, который я не сбрасывал, и корректировку оттенка/насыщенности, которую я инвертировал и провел кистью только по белкам глаз (извините, это говорит о зубах, я устал от этого утром а менять лень).
Если вы запускаете экшен, а у него черная маска, значит, под ней скрывается изменение, и вы должны показать его белой кистью . Ниже я запустил бесплатное действие по сглаживанию кожи, которое у меня есть, и буду использовать белую кисть, чтобы внести изменения только на ее лице.
Ниже я запустил бесплатное действие по сглаживанию кожи, которое у меня есть, и буду использовать белую кисть, чтобы внести изменения только на ее лице.
Вот сравнение до и после. Небольшие изменения, но имеет значение.
Как обычно, я сделал краткий видео-учебник, чтобы помочь вам выполнить шаги, описанные выше. Надеюсь, это поможет вам понять, как и зачем использовать маски.
Photoshop: Учебное пособие по обтравочным маскам — веб-сайт самообслуживания Franklin OIT — Franklin OIT
Уровень сложности: средний
Это промежуточная тема. Требуется некоторое знание фотошопа.
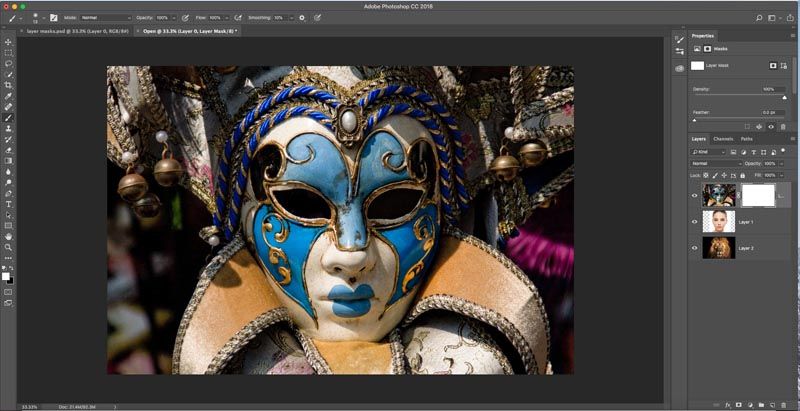
Работа с обтравочными масками
В этом уроке вы узнаете об обтравочных масках и о том, как создать это простое изображение.
Что такое обтравочная маска?
Что такое обтравочная маска?
Обтравочная маска — это механизм управления видимой частью одного или нескольких слоев с помощью формы слоя непосредственно под ним.
Некоторые полезные руководства или ресурсы для ознакомления перед началом этого процесса.
-
Понимание интерфейса Photoshop
-
Открытие существующего или создания нового изображения
- Руководство по размерам изображений
- UGA. Создайте новое изображение Photoshop
Выберите «Файл > Создать» в верхнем меню и установите размер изображения 600 пикселей в ширину и 300 пикселей в высоту
Шаг 2. Нарисуйте фигуру
Выберите инструмент пользовательской фигуры на панели инструментов. Он выглядит следующим образом:
Если вы не видите его на панели Photoshop, щелкните правой кнопкой мыши инструмент «Прямоугольник».
Щелкните стрелку вниз рядом с параметрами формы на панели параметров.
Затем щелкните мышью на холсте и перетащите фигуру до нужного размера. Вы закончите с чем-то вроде этого. Цвет вашей формы не может быть черным. Это зависит от того, какой цвет вы установили в качестве цвета переднего плана в инструменте цветовой палитры.
 Это нормально любого цвета, если только он не белый и вы его не видите.
Это нормально любого цвета, если только он не белый и вы его не видите. Шаг 3: Вставьте элемент фотографии
Давайте поместим фотографию в наш документ Photoshop. Нажмите слово «файл» в строке меню, затем нажмите «поместить встроенный» в раскрывающемся меню. Загрузите это изображение оркестра , которое вы можете использовать сегодня, если у вас нет изображения, которое вы хотите использовать.
Найдите изображение, которое вы хотите встроить, с помощью средства поиска файлов, выберите и нажмите кнопку «Поместить».
Шаг 4. Настройка размера фотографии
После того, как вы встроили изображение, оно будет иметь большой крестик над ним, который представляет масштаб изображения, как показано ниже. вы хотите, чтобы изображение стало меньше или больше. Если вы удерживаете клавишу Shift во время перетаскивания, она будет контролировать пропорции изображения. Вы также можете щелкнуть и перетащить внутри изображения, чтобы изменить положение изображения в документе.
 Убедитесь, что вы растянули изображение, чтобы покрыть всю форму, чтобы вы не видели, как что-то выходит наружу. Теперь это должно выглядеть так.
Убедитесь, что вы растянули изображение, чтобы покрыть всю форму, чтобы вы не видели, как что-то выходит наружу. Теперь это должно выглядеть так. Шаг 5: Примите размер и положение изображения
Если вас устраивают размер и расположение изображения, просто нажмите клавишу «Ввод» на клавиатуре. вы заметите, что большой X исчезает. Вы все еще можете изменить положение и размер изображения позже.
Также обратите внимание на палитру слоев. У вас должно быть три слоя: фон, форма 1 и ваша фотография.
Шаг 6: Добавьте текст
Давайте добавим текст, сопровождающий изображение. Выберите инструмент «текст» на панели инструментов. Похоже на букву «Т». Также убедитесь, что цвет переднего плана белый.
Вы можете щелкнуть в любом месте изображения, чтобы добавить текст, или вы можете нарисовать прямоугольник размером с кнопку под ним. Поскольку вы этого не видите, возможно, вам придется угадать. Введите «Orchestra» размером шрифта 72, используя шрифт Merriweather Sans Bold.

Обратите внимание на палитру символов справа, чтобы выбрать шрифт и размер текста. Вы можете обратиться к Руководству по типам UGA, чтобы использовать утвержденные шрифты. Я собираюсь использовать шрифт Merriweather, размер 72 и белый цвет (из Руководства по цвету UGA). Если на вашем компьютере не установлены одобренные шрифты UGA, следуйте этому руководству по их установке.
После ввода текста, если вы хотите изменить положение, просто возьмите инструмент перемещения и перетащите его в нужное место. Вот как это должно выглядеть на данный момент:
Теперь у вас должно быть 4 таких слоя:
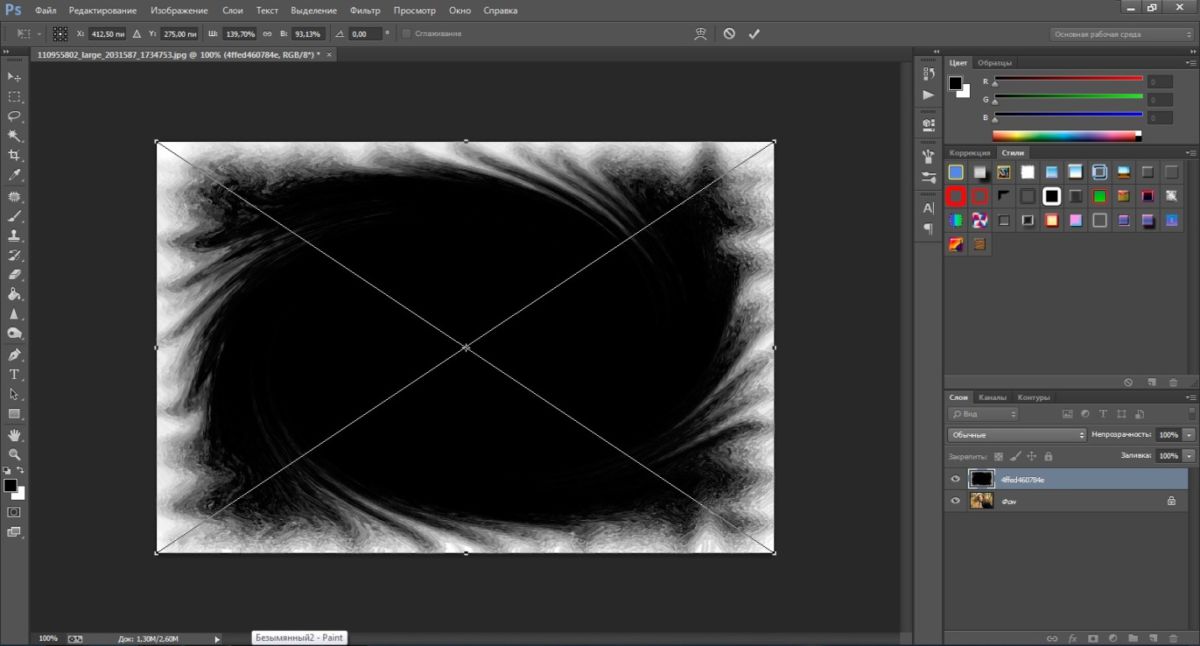
Шаг 7. Создайте слой с черной полосой
Теперь мы создадим слой с черной полосой, текст и над фотографией. В палитре слоев щелкните слой с фотографией, а затем щелкните значок нового слоя в нижней части палитры.
Теперь вы увидите новый слой под названием «Слой 1» в вашей палитре. (см. ниже)
Я собираюсь использовать инструмент выделения, который выглядит как квадрат с пунктирным контуром.

Я помещаю курсор на холст, где я хочу, чтобы панель начиналась, и щелкаю и перетаскиваю размер окна на другую сторону, где я хочу, чтобы он остановился. Вы увидите мигающий пунктирный контур области, которую вы выбрали для выделения.
Теперь, когда эта область выделена, мы собираемся заполнить это выделение черным цветом.
Шаг 8. Добавьте цвет в коробку
Проверьте палитру слоев и убедитесь, что новый слой 1 все еще выделен. Пока мы являемся Слоем 1, давайте добавим к слою черный цвет. Сначала давайте выберем цвет для добавления. Нажмите на инструмент выбора «цвет» на панели инструментов. Цветной квадрат слева — это цвет переднего плана, а справа — цвет фона.
См. ниже.
Выберите палитру переднего плана, щелкнув по ней, после чего появится палитра цветов. Выберите цвет, который вы хотите использовать, щелкнув в палитре цветов ИЛИ введите шестнадцатеричный код вручную. Обратитесь к рекомендациям UGA по фирменному цвету для выбора цвета в шестнадцатеричном коде.
 После того, как вы выберете свой цвет или введете его вручную, нажмите кнопку ОК.
После того, как вы выберете свой цвет или введете его вручную, нажмите кнопку ОК. Затем выберите «Правка > Заливка» в верхнем меню, затем выберите «Цвет переднего плана» во всплывающем окне.
Теперь ваше изображение должно выглядеть следующим образом:
Шаг 9. Создание волшебства
Теперь у нас есть все необходимые детали для завершения этого изображения. Вы собираетесь выбрать несколько слоев одновременно. Сначала нажмите на слой с фотографией, затем, удерживая клавишу Shift, выберите текстовый слой и слой с черной полосой. Теперь должны быть выбраны три слоя.
В строке меню нажмите «Слой > Создать обтравочную маску»
ВУАЛЯ! Теперь ваше изображение должно выглядеть так. И ваша палитра слоев должна выглядеть так:
Если ваш текст или изображение не полностью находятся в области фигуры ниже, выберите каждый слой из палитры слоев и инструмент перемещения и просто перемещайте объекты, пока они не выглядит сбалансированным и в форме ниже.
 Как сделать маску черной в фотошопе: Зачем нужны маски в Photoshop и как ими пользоваться | Статьи | Фото, видео, оптика
Как сделать маску черной в фотошопе: Зачем нужны маски в Photoshop и как ими пользоваться | Статьи | Фото, видео, оптика
