Неоновый эффект в Adobe Photoshop
В этом уроке мы создадим очень красивый и реалистичный эффект неонового свечения для логотипа в Adobe Photoshop. Есть много уроков, посвященных той же цели, однако этот отличается двумя ценными деталями. Во-первых, здесь нет ничего лишнего. Автор очевидно перепробовал не один вариант, выбрал лучшее, и описал только это. Во-вторых, все стили слоя, благодаря которым создается эффект описаны, и вы сможете понять какой слой для чего служит. Это очень помогает в понимании работы со стилями.
Результат
Шаг 1
Начнем с создания простого слоя, которому укажем стиль слоя с радиальным градиентом. Света не должны быть слишком яркими. В нашем случае это #303e4a и #151515. От этого зависит реалистичность эффекта.
Шаг 2
Используйте самый упрощенный вариант вашего логотипа. В идеале это должны быть плавные линии. От их толщины, кстати, также зависит реалистичность работы.
Шаг 3
Теперь кликните дважды по слою с логотипом, чтобы указать ему следующие стили слоя.
Начнем с Color Overlay/Перекрытие цвета. Используйте белый цвет. Если вы замечали, сам центр неоновых труб всегда белый. Это самая яркая часть, ее мы и пытаемся передать.
Шаг 4
Добавим стиль Bevel & Emboss/Тиснение. Этот стиль поможет нам создать эффект стекла. Это не самая важная часть, потому что в неоновых трубах стекла практически не видно, однако это поможет нам добиться эффекта объема. Укажите параметры как показано ниже.
Шаг 5
Добавляем стиль Inner Shadow/Внутренняя тень. Здесь мы выбираем тот цвет, который хотим придать нашему неоновому эффекту. В нашем случае это яркий бирюзовый.
Шаг 6
Стиль Inner Glow/Внутреннее свечение служит той же цели. Благодаря этому стилю у нас получится красивый переход между бирюзовым и белым цветами.
Шаг 7
Стиль Outer Glow/Внешнее свечение создаст эффект свечения. Он отвечает за то как свет от неоновых труб будет накладываться на фон и другие объекты под логотипом. Мы используем максимально возможный размер и режим наложения Overlay/Перекрытие, а также тот же бирюзовый оттенок.
Мы используем максимально возможный размер и режим наложения Overlay/Перекрытие, а также тот же бирюзовый оттенок.
Шаг 8
Стиль Drop Shadows/Тень создаст переход свечения. Для этого используем режимы наложения Vivid Light/Яркий свет или Color Dodge/Осветление основы. В нашем примере мы применили сразу два стиля слоя Drop Shadows/Тень. Первый будет работать как внешнее свечение, а второй даст отражение света на фон. Он будет чуть ближе или дальше, в зависимости от того под каким углом вы хотите показать логотип.
Шаг 9
Вот что в итоге получится:
Шаг 10
Теперь давайте добавим бетонную текстуру на фон. Это немного его затемнит.
Шаг 11
Также можно добавить несколько небольших элементов вроде проводов или креплений. Не перестарайтесь. Пусть все будет максимально просто.
Шаг 12
Можно соединить провод с неоновыми трубами при помощи отдельного элемента, чтобы создать ощущение, что логотипа находится на некотором расстоянии от стены. В нашем случае это просто прямоугольник со следующими стилями слоя:
В нашем случае это просто прямоугольник со следующими стилями слоя:
Результат
Есть еще один маленький трюк, который поможет вам добавить реалистичности. После того как вы закончили вашу работу, дублируйте все слои и объедините копии в один слой. Применит к слою фильтр Filter>Blur>Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу. Используйте радиус около 20. Дублируйте этот слой. Укажите нижнему слою режим наложения Overlay/Перекрытие, а верхнему Screen/Осветление на 50% opacity/непрозрачности. Это создаст очень классный эффект свечения!
Автор урока ABDUZEEDO
Перевод — Дежурка
Смотрите также:
- Уроки световых эффектов в Adobe Photoshop
- Лого в стиле сериала «Очень странные дела» в Adobe Photoshop
- Огненно-раскаленный эффект в Adobe Photoshop
Как создать эффект неонового света в фотошопе?
В этом простом и быстром уроке мы научим вас, как создать эффект неонового света в Фотошоп так что вы можете использовать его, придавая вашим фотографиям другой штрих. Всего 10 шагов, и вы можете получить очень интересные результаты всего за несколько минут.
Всего 10 шагов, и вы можете получить очень интересные результаты всего за несколько минут.
Как создать эффект неонового света в Photoshop: выполните следующие действия
Пример эффекта неонового света
Шаг 1. Выберите фон и обработайте изображение.
В этом примере мы решили создать эффект на фотографии кирпичной стены. Мы открываем наше изображение, и первое, что мы сделали в этом случае, – это немного затемнили его, чтобы позже мы получили эффект света и тени при создании наших неонов. Для этого мы создаем новый корректирующий слой или слой заливки и выбираем «Кривые». Оказавшись там, мы будем корректировать кривые на графике, который появляется перед нами, пока не добьемся желаемого эффекта. Все будет зависеть от выбранной нами фотографии и необходимой вам ретуши.
Шаг 2. Создайте свечение
Наши неоновые огни будут расположены в центре изображения. Поэтому мы собираемся создать световой эффект в центре, когда мы разместим наши неоновые огни, и таким образом получим более реалистичный вид.
Как только у нас будет белое пятно, нарисованное кистью, мы переместим его, чтобы размыть. Для этого мы переходим в верхнее меню и нажимаем Filters> Blur> Gaussian blur и выбираем радиус размытия 100 пикселей. Как только это будет сделано, мы снизим непрозрачность этого слоя до 65%, чтобы оценить результат.
- Как сделать анимированный GIF в Adobe Photoshop?
Шаг 3. Выберите типографику и напишите текст.
Теперь у нас уже готово фоновое изображение. С этого момента мы будем создавать наши неоны. Мы сымитируем метку со словом NEON, для этого мы создадим новый горизонтальный текстовый слой, который мы найдем на нашей панели инструментов слева. Выбираем шрифт и пишем текст. Поскольку мы ранее выбрали белый цвет, текст отображается в этом цвете.
Выбираем шрифт и пишем текст. Поскольку мы ранее выбрали белый цвет, текст отображается в этом цвете.
Шаг 4. Стиль слоя (внешнее свечение).
Это четвертый шаг к созданию эффекта неонового света. После того, как слово написано, мы дважды щелкаем текстовый слой, и появляется окно стиля слоя. Мы выбираем Outer Glow, которое мы находим в нижнем левом углу этого нового окна.
После выбора мы проверяем, есть ли у нас несколько вариантов. Мы оставили режим наложения на Нормальный и отрегулировали непрозрачность по своему вкусу. В нашем случае мы выбираем цвет фуксии для свечения и таким образом имитируем неоновый свет. Мы также настраиваем значения Glow Size и Spread.
Шаг 5. Стиль слоя (внутреннее свечение)
Чтобы продолжить создание нашего эффекта неонового света, теперь мы нажимаем на опцию Inner Glow. Мы повторно настраиваем значения, как необходимо, с целью создания в каждой букве небольшого цветного отражения, имитирующего неоновую трубку. Мы настаиваем на том, что эти типы корректировок не обязательно должны быть заранее установлены, как в примере, который мы вам показываем, а скорее, что их удобно настраивать до тех пор, пока мы не достигнем того, чего мы намерены достичь. Для этого Photoshop позволяет нам постоянно визуализировать то, что мы ретушируем, если мы активировали вкладку «Предварительный просмотр» справа от окна стилей слоя.
Для этого Photoshop позволяет нам постоянно визуализировать то, что мы ретушируем, если мы активировали вкладку «Предварительный просмотр» справа от окна стилей слоя.
Шаг 6. Стиль слоя (тень дроу)
Чтобы закончить добавление эффекта неонового света к нашему тексту, нажмите на опцию Drop Shadow. Мы придаем нашей тени более темный цвет, чем неоновое свечение. Мы выбрали режим наложения «Умножение», снизили непрозрачность до 20%, дали ему расстояние 25 пикселей, расширение 45% и размер примерно 35 пикселей. Благодаря этому нам удалось растушевать тень и добиться эффекта, что наш неон отражает тень цвета неона на стене.
С этим мы уже создали бы наш лейбл, но мы можем не только создать неон из слова, мы также можем сделать это с помощью формы. Мы собираемся это сделать и закончим нашу неоновую вывеску.
Шаг 7 Создайте фигуру (инструмент эллипс)
На новом слое мы создаем эллипс с помощью инструмента Ellipse Tool, который мы находим на панели инструментов в левой части экрана. Наша круглая форма будет иметь прозрачную заливку и обводку в 2 пикселя. Цвет снова будет белым.
Наша круглая форма будет иметь прозрачную заливку и обводку в 2 пикселя. Цвет снова будет белым.
Шаг 8. Стиль слоя (внешнее свечение).
Как только наш круг будет создан, мы дважды щелкнем по слою, чтобы активировать окно Layer Style. Чтобы сделать нашу метку более динамичной, мы выбираем яркий бирюзовый цвет и начинаем настраивать параметры Outer Glow (в этом случае мы оставим те же значения, что и для текста, которые также будут оставлены по умолчанию, предварительно назначив их к нашему слову).
Шаг 9. Стиль слоя (внутреннее свечение).
В настройках Inner Glow внесем небольшие изменения. Мы снова выбрали бирюзовый цвет и увеличили размер свечения на несколько пикселей, чтобы внутренняя часть нашего неонового цвета оставалась белой, в отличие от слова, в котором мы оставили небольшую цветовую линию.
Шаг 10. Стиль слоя (падающая тень).
Наш последний шаг – Drop Shadow. Мы снова сохраним те же значения, которые мы дали нашему слову, но мы изменили цвет, назначив более темный бирюзовый оттенок.
Как видите, за несколько простых шагов мы можем создать за несколько минут очень удачный эффект неонового света и применить его к нашим фотографиям.
Super Easy Neon Style в Photoshop
В прошлую пятницу состоялась встреча Abduzeedo здесь, в моем родном городе Порту-Алегри. Было очень круто, мы хорошо повеселились и выпили много пива! Когда я уходил, я заметил неоновую вывеску возле паба, и это действительно вдохновило меня на создание учебника о том, как добиться такого эффекта в Photoshop.
В этом уроке я покажу вам, как создать красивый световой эффект в Photoshop. Мы будем использовать стили слоя и режимы наложения, чтобы имитировать эффект неонового текста.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использовал 1920×1200 пикселей . После этого импортируйте кирпичную текстуру, которую я использовал, любезно предоставленную Shutterstock, и вы можете скачать ее здесь
Шаг 2
С выбранным слоем текстуры перейдите в Image>Adjustments>Hue and Saturation . Используйте 0 для оттенка, 45 для насыщенности и -85 для яркости.
Используйте 0 для оттенка, 45 для насыщенности и -85 для яркости.
Этап 3
Добавьте новый слой и перейдите к Filter>Render>Clouds . Убедитесь, что у вас есть черный и белый цвета для переднего плана и фона. С помощью Eraser Tool (E) удалите области, близкие к краю, и оставьте только центр изображения. После этого измените режим наложения на Color Dodge.
Шаг 4
Импортируйте логотип, который вы хотите использовать для неонового эффекта. Я использую логотип ZEE, который создал несколько недель назад. Дублируйте слой и скройте его, потому что нам понадобится несколько копий позже в этом уроке. Выберите видимый слой с логотипом и перейдите к шагу 9.0009 Фильтр>Размытие>Размытие по Гауссу. Используйте 15 пикселей для Радиуса.
Шаг 5
Следуйте изображениям ниже для настроек стиля слоя. Мы будем использовать Drop Shadow, Inner Shadow, Outer Glow, Bevel and Emboss и Color Overlay. Шаг 6
Шаг 6
Это будет результат, который вы получите после применения стиля слоя.
Шаг 7
Дублируйте слой со стилями слоя, чтобы усилить эффект, но уменьшите непрозрачность до 50%.
Шаг 8
Нам понадобится еще один слой с логотипом без примененных к нему стилей слоя. Поместите этот новый логотип поверх других, а затем перейдите к Filter> Blur> Gaussian Blur . Используйте 100 пикселей для Радиуса. Также измените режим наложения на Color Dodge.
Шаг 9
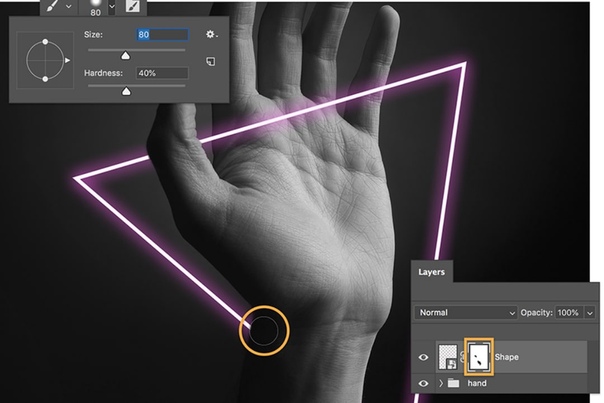
Теперь с помощью инструмента «Кисть» давайте создадим основу неона, которая будет закреплена на стене. Используйте черный цвет и поместите его за неоновыми слоями. После этого перейдите в меню Layer>Layer Style>Bevel and Emboss . Используйте изображение ниже для значений Bevel и Emboss. Для основания «E» используйте угол -160º, а для основания «Z» используйте 0º.
Шаг 10
Снова с помощью Brush Tool (B) и очень мягкой кисти, используя 0 для жесткости, добавьте новый слой позади слоев, созданных в предыдущем шаге. Так что просто нарисуйте очень мягкую тень.
Так что просто нарисуйте очень мягкую тень.
Заключение
Световые эффекты всегда очень круты для обоев, я действительно пристрастился к этим типам эффектов, и в этом уроке я показал вам, как создать неоновый эффект. По сути, эффект заключается в стилях слоя и режимах наложения. Теперь дело за вами. Вы можете попробовать разные цвета и фоны, но техника от этого не сильно изменится.
Нажмите на изображение для полного предварительного просмотра
Скачать файл Photoshop
Щелкните здесь, чтобы загрузить файл Photoshop, использованный в этом уроке.
Super Easy Neon Effect — новый взгляд на учебник Photoshop
Еще один год, это наш 11-й день здесь, на земле Абдузеедо, и мы не можем поверить, что прошло уже больше десяти лет. Мы начинали как веб-сайт для вдохновения и учебных пособий, особенно учебник по Photoshop. Оглядываясь назад, безумно думать, что мы создали и опубликовали сотни руководств по использованию Photoshop, Illustrator, Pixelmator и других инструментов. В этом году я решил пересмотреть некоторые из самых популярных, чтобы посмотреть, что можно улучшить. Итак, для начала я хотел бы поделиться простым способом создания эффекта неонового света в Photoshop. Это очень просто, а результат даже лучше, чем предыдущий. Я надеюсь, вам понравится, и вы дайте мне знать, какой эффект мы должны сделать дальше.
В этом году я решил пересмотреть некоторые из самых популярных, чтобы посмотреть, что можно улучшить. Итак, для начала я хотел бы поделиться простым способом создания эффекта неонового света в Photoshop. Это очень просто, а результат даже лучше, чем предыдущий. Я надеюсь, вам понравится, и вы дайте мне знать, какой эффект мы должны сделать дальше.
Шаг 1
Начните с простого слоя и с помощью стилей слоя добавьте радиальный градиент. Цвета здесь очень важны, потому что они будут определять уровень реализма вашего дизайна. Он не может быть слишком насыщенным или слишком темным, иначе эффект Color Dodge не сработает. Я использую #303e4a для светло-голубого и #151515 для темно-серого.
Шаг 2
Импортируйте логотип, который хотите использовать. Я использую внешнюю версию логотипа Abduzeedo. Вот еще одна важная вещь, толщина контура/штриха также влияет на реализм.
Шаг 3
Теперь стиль слоя. Довольно много, но важных вещей изменилось в стиле слоя с тех пор, как я написал учебник по Neon более 5 лет назад. Самое важное для меня то, что у вас может быть несколько стилей, например, у вас может быть более одной Drop Shadow или Inner Shadow. Это определенно очень полезно для таких световых эффектов.
Самое важное для меня то, что у вас может быть несколько стилей, например, у вас может быть более одной Drop Shadow или Inner Shadow. Это определенно очень полезно для таких световых эффектов.
Первое, что нужно сделать, это добавить Color Overlay и использовать белый цвет в качестве цвета. Если вы посмотрите, как работает неон, вы увидите, что центр трубки очень белый, а цвет становится более заметным по краям. Это то, что мы постараемся повторить.
Шаг 4
Итак, скос и тиснение. Эта часть предназначена только для того, чтобы придать нашей форме стеклянный вид. В этом нет необходимости, если вы посмотрите на то, как работают неоновые огни, но опять же, это придает больше глубины. Ниже вы можете увидеть значения.
Шаг 5
Внутренняя тень начнет придавать реалистичность, которую мы хотим. Цветовое наложение, которое мы используем, — это цвет, который мы хотим, чтобы наш неоновый свет был. Я использую приятный голубой цвет.
Этап 6
Inner Glow — то же самое, оно усилит сочетание синего с белым. Ниже вы можете увидеть значения.
Ниже вы можете увидеть значения.
Шаг 7
Внешнее свечение создаст световой эффект или то, как свет взаимодействует с фоном и другими объектами. Вы можете видеть, что я использую максимальный размер и режим наложения для режима наложения с тем же голубым цветом, который я хочу, чтобы световой эффект был.
Шаг 8
Тени создадут смесь света. Вы можете добиться этого, используя Vivid Light или Color Dodge. Я использую 2 Drop Shadows. Первый будет вести себя как внешнее свечение, а второй будет светом, отражающимся на фоне. Он будет немного ниже или выше в зависимости от того, под каким углом вы хотите, чтобы люди видели логотип.
Шаг 9
Вот первоначальный результат с простым стилем слоя
Шаг 10
Теперь давайте добавим бетонную текстуру для фона. Это немного затемнит ситуацию.
Шаг 11
Здесь вы можете добавить небольшие элементы, такие как винты, провода.
