Как создать новый слой в Фотошопе CS6 и CC
MyPhotoshop.ru Полезно Как создать слой в Photoshop
Главным принципом редактора изображений Фотошоп является работа со слоями. На них находятся разные элементы, которыми можно управлять раздельно.
В данной статье будет описан процесс создания слоя в Фотошопе, который подойдет для любой версии программы. Существует несколько методов по созданию слоев. Все они могут применяться и подходят для разных нужд.
Во-первых, можно просто кликнуть на пиктограмму нового слоя, который находится в нижней палитре слоев. Это самый легкий метод.
В данном случае новый чистый слой появляется по умолчанию и располагается поверх остальных слоев в палитре.
При создании нового слоя в каком-то месте палитры, нужно активировать его. После, удерживая кнопку CTRL, кликнуть на значок создания нового слоя.
Созданный слой появится под активным.
При выполнении такой операции с зажатой кнопкой ALT открывается диалоговое окно. В нем есть возможность установить характеристики создаваемого слоя. Например, поставить необходимый цвет заливки, настроить режим наложения, прозрачность или включить обтравочную маску. Конечно же, здесь можно и задать сразу желаемое название слоя.
В нем есть возможность установить характеристики создаваемого слоя. Например, поставить необходимый цвет заливки, настроить режим наложения, прозрачность или включить обтравочную маску. Конечно же, здесь можно и задать сразу желаемое название слоя.
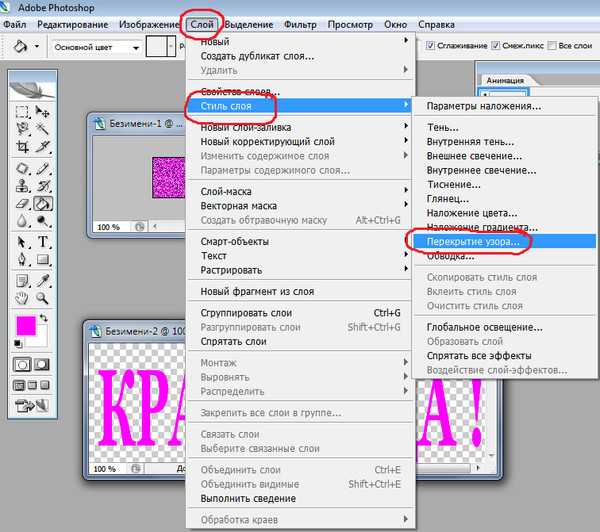
Другой способ создания слоя – через главное меню Photoshop «Слои», как показано на скриншоте ниже:
Операцию по созданию нового слоя можно выполнить и с помощью горячих клавиш. Для этого нужно нажать комбинацию CTRL+SHIFT+N. На экране снова появится окно, в котором настраиваются параметры нового слоя.
Выше описаны все существующие методы создания нового слоя. Выбирайте тот, который подходит Вам, и работайте с удовольствием.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
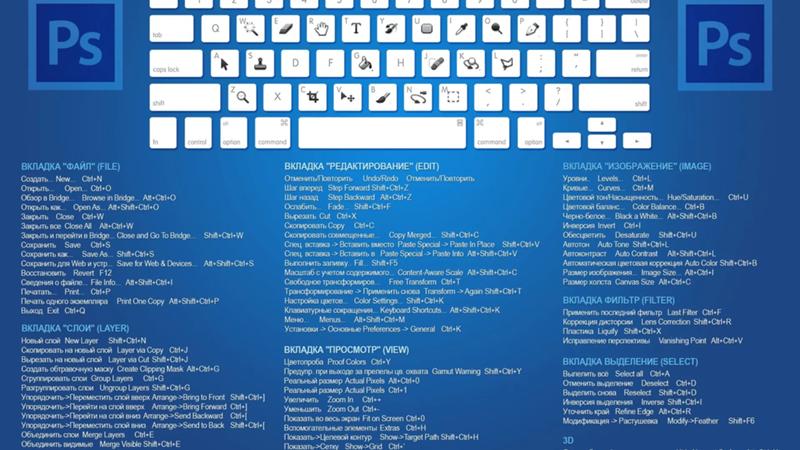
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
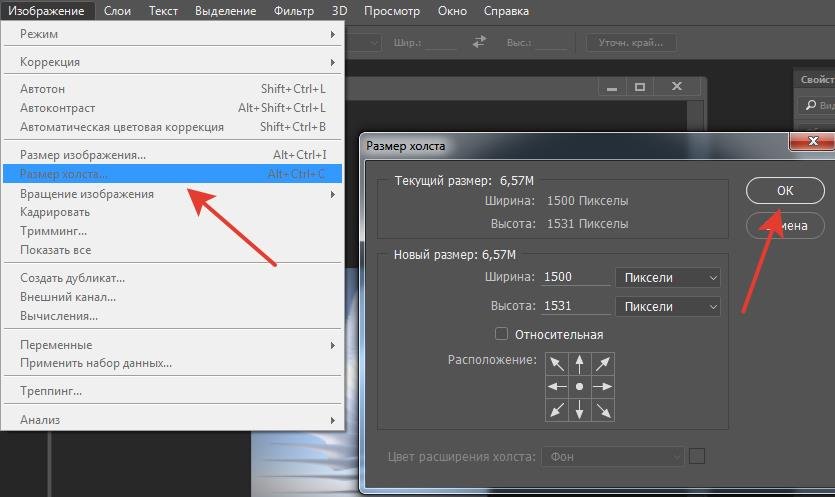
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Режимы наложения и цветовые каналы
В этом уроке вы узнаете, как повысить контрастность и произвести тонировку, применяя различные режимы наложения (Blend Modes) с определенными цветовыми каналами (Color Channels). Если вы пользовались программой Photoshop ранее, то вам, скорее всего, известно, что режимы наложения влияют на то, как взятый слой взаимодействует с предыдущим слоем, поэтому опция Режимы Наложения и находится в панели Слои (Layers).
Если вы пользовались программой Photoshop ранее, то вам, скорее всего, известно, что режимы наложения влияют на то, как взятый слой взаимодействует с предыдущим слоем, поэтому опция Режимы Наложения и находится в панели Слои (Layers).
Мы расскажем, как применять различные режимы наложения не для всего слоя, а для отдельно взятых цветовых каналов RGB (Red, Green, Blue), которые необходимы программе для создания полноцветного изображения. Всё это очень легко осуществимо благодаря команде Apply Image (Внешний Канал).
Работа с цветовыми каналами – это раздел не совсем для новичков, поэтому если вы слышите этот термин впервые, то советую для начала почитать статьи о RGB каналах. Вам будет проще понять, что происходит при работе с окном Внешний Канал (Apply Image).
Я буду работать в Photoshop CS6, но для этого урока подойдет любая более ранняя версия программы.
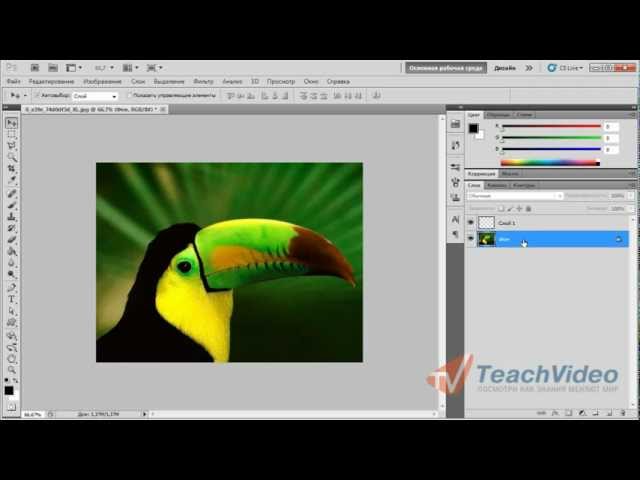
Это фотография, которая в данный момент открыта у меня на компьютере:
Исходная фотография
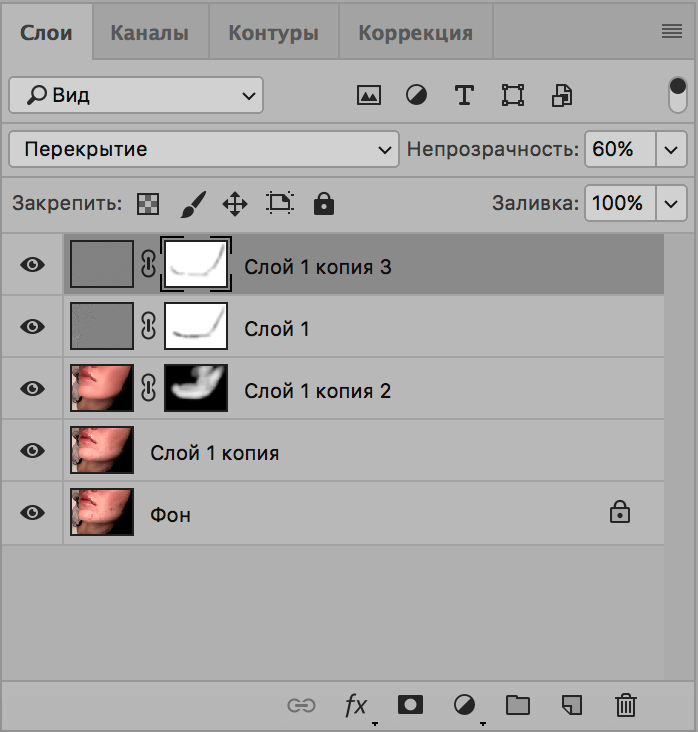
Прежде чем приступать к каким-либо манипуляциям я всегда делаю копию слоя с исходной фотографией. Если вы посмотрите на мою панель слоев, то увидите, что оригинальное фото у меня всегда находится на слое Background (Фон):
Если вы посмотрите на мою панель слоев, то увидите, что оригинальное фото у меня всегда находится на слое Background (Фон):
Давайте быстро создадим копию слоя, воспользовавшись комбинацией клавиш Ctrl+Alt+J (Win) / Command+Option+J (Mac). Эта комбинация клавиш не только создает копию слоя, но и открывает диалоговое окно, где вы можете дать название Новому слою, мы назовем его “Apply Image” и нажмем Ok.
Теперь мы видим новый, только что созданный нами слой в панели слоев. Всегда называйте слои, так как названия, даваемые программой по умолчанию (Layer1, Layer2..) не несут в себе никакой информации, из-за этого часто возникает путаница.
Как я сказал в начале урока, мы выбираем режимы наложения в панели со слоями потому, что применяем их ко всему слою. Функция Blend Mode (Режим Наложения) находится в левом верхнем углу панели Layers (Слои). Просто для примера я изменю режим наложения слоя с Normal на Soft Light (Мягкий свет):
Мы видим, что верхний слой Apply Image теперь по-новому взаимодействует с нижним слоем Background. Режим Soft Light относится к группе контрастных режимов наложения, так как повышает общую контрастность изображения. Также немного увеличилась и цветовая насыщенность.
Режим Soft Light относится к группе контрастных режимов наложения, так как повышает общую контрастность изображения. Также немного увеличилась и цветовая насыщенность.
Фото после изменения режима наложения на Soft Light.
Теперь вернусь к оригинальному изображению и снова включу режим наложения Normal.
Если режимы наложения влияют на взаимодействие слоев между собой, то какую же функцию несут цветовые каналы, и как их использовать? Взгляните на панель Слоев (Layers) и обратите внимание на ее верхнюю часть, вы увидите, что панель объединяет в себе три вкладки, в том числе Layers и Channels. Выберете вкладку Channels:
Мы перешли в панель Channels, где по отдельности представлены Красный, Зеленый и Синий каналы, которые составляют наше изображение. Канал RGB, расположенный сверху, на самом деле не является каналом, это конечный результат смешения Красного, Зеленого и Синего каналов, т.е. наша фотография.
В панели Channels мы можем выбрать для дальнейшей работы отдельные каналы.
Выбираем Красный канал
При выборе Красного канала временно отключаются Зеленый и Синий цветовые каналы, что позволяет нам увидеть фотографию только в Красном канале. Программа Photoshop отображает цветовые каналы в виде изображений в градациях серого, и каждый из каналов придает черно-белому изображению различный вид. Вот так выглядит Красный канал. Если вы сравните эту черно-белую версию с оригинальной полной версией нашей фотографии, то заметите, что области, содержащие большое количество красного цвета в оригинальном изображении в Красном канале выглядят более светлыми, в то время, как области, содержащие меньше красного, напротив, более темные:
Черно-белое изображение в Красном канале
Теперь давайте отключим Красный и Синий каналы, выбрав Зеленый канал.
Теперь в рабочем окне отображается Зеленый канал в виде черно-белого изображения. Заметьте, что выглядит он совсем иначе, нежели Красный. И снова, если вы сравните фотографию в Зеленом канале с оригинальным изображением, то увидите, что участки, где преобладает зеленый цвет, отображаются светлее и наоборот, участки, где зеленого цвета нет, темнее:
Изображение в Зеленом канале
И наконец, посмотрим, как выглядит фотография только в Синем канале.![]()
Выбираем Синий канал
Перед нами открылось изображение в Синем канале, и снова мы видим черно-белую картинку, отличающуюся от предыдущих двух. Чем больше на участке исходного изображения содержится синего цвета, тем светлее этого участок будет отображаться в Синем канале и наоборот. Не забывайте, что каждый отдельно взятый цветовой канал представляет собой версию изображения в градациях серого со своими значениями яркости:
Изображение в Синем канале
Чтобы перейти к полноцветному изображению, поставьте галочку напротив RGB в верхней части панели Channels.
Перед нами снова предстало наше полноцветное изображение:
Теперь, когда мы знаем, где искать цветовые каналы, и как они выглядят в виде изображений с градацией серого, давайте ответим на вторую часть нашего вопроса: Как применить каналы к режимам наложения? Как вы наверно заметили, в верхней части панели Channels отсутствует функция Режимы наложения. На самом деле нам вовсе и не нужно оставлять открытой панель Channels, поэтому мы переходим обратно в панель Layers:
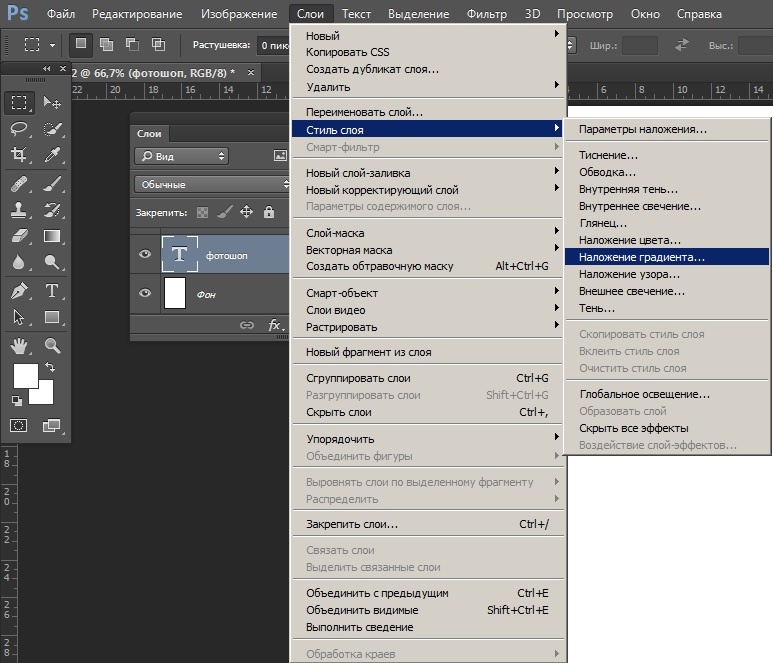
Чтобы применить режим наложения к отдельно взятому цветовому каналу, мы будем использовать команду Apply Image. Найти ее можно в верхней панели Меню, Image – Apply Image:
Найти ее можно в верхней панели Меню, Image – Apply Image:
После откроется диалоговое окно команды Apply Image, которое на первый взгляд может показаться немного замысловатым. Однако, мы будем пользоваться лишь двумя его опциями: Channel и Blending.
В графе Channel мы выбираем цветовой канал, который хотим использовать. По умолчанию в меню выставлен канал RGB, который, как вы помните, является составным каналом (включает в себя Красный, Зеленый и Синий). Ниже в графе Blending мы выбираем сам режим наложения. Если мы установим канал на RGB и выберем один из режимов наложения слоя, то получим тот же эффект, как если бы выбрали режим наложения в панели Layers. Для примера я выберу режим Soft Light, а канал оставлю RGB.
Убедились в том, что нет совершенно никакой разницы между эффектом, который мы получили, используя команду Apply Image и эффектом, который получился в результате использования режима наложения в панели Layers.
Но, как вы уже поняли, мы можем выбрать не RGB, а один из трех цветовых каналов, так я и сделаю. Я оставлю режим наложения Soft Light (Мягкий свет), но поменяю канал на Красный (Red).
Я оставлю режим наложения Soft Light (Мягкий свет), но поменяю канал на Красный (Red).
Теперь мы получили совсем другой эффект. По-прежнему мы видим высокую контрастность, но что изменилось? Кожа и волосы модели стали значительно светлее, чем прежде. Также светлее теперь и ее топ и желтые, оранжевые и красные детали куртки. Заметьте, что зеленые и синие участки куртки стали напротив темнее.
Давайте посмотрим, что произойдет, если мы изменим канал на Зеленый (Green):
Произошел обратный эффект: детали, содержащие зеленый, стали значительно светлее, а области с преобладающим красным или синим теперь более темные. Значительная перемена произошла с кожей модели, которая также стала темнее, за счет чего прорисовались многие детали, чего не было в Красном канале.
Далее меняем канал на Синий:
Получаем третий вариант нашей фотографии. Синие зоны теперь стали светлее, а красные и зеленые участки темнее. Эти вариации данного эффекта были бы невозможны без доступа к отдельным цветовым каналам, которым нас обеспечивает команда Apply Image.
Естественно мы можем использовать не только режим наложения Soft Light, но и все остальные представленные в списке. Я оставлю Синий канал, но поменяю режим наложения на Overly.
Как и Soft Light, режим Overly повышает контрастность, но делает это более интенсивно:
А это результат, который мы получим, если изменим канал с Синего на Зеленый:
А такой эффект вы получите, если используете режим Overlаy в красном канале:
Эффект получается слишком явным, но мы можем исправить ситуацию, если есть на то необходимость, уменьшив значение Opacity (Непрозрачность). Вы найдете графу Opacity прямо под строкой Blending. По умолчанию Непрозрачность выставлена на 100%, я уменьшил ее до 60%.
Таким образом, мы вытянули некоторые детали, которые были слишком засвечены.
Если вы хотите сравнить оригинал фотографии с тем, что у вас получается по ходу работы, просто уберите галочку из поля Preview в диалоговом окне. Вы увидите нетронутое исходное изображение в рабочем окне.
Результат:
Если вы довольны результатом и готовы завершить этот этап обработки, нажмите на клавишу Ok в диалоговом окне. Теперь вы снова можете посмотреть на До и После, сделав слой Apply Image невидимым, для этого нажмите на иконку с глазом в левой части ячейки со слоем:
Вот и все! Теперь вы знаете, как с помощью команды Apply Image применять различные режимы наложения, используя разные цветовые каналы.
Автор: Steve Patterson
18/09/2014
Просмотров : 64158
Источник: photoshopessentials. com
Перевод: Анастасия Родригес
com
Перевод: Анастасия Родригес
Преобразование контура в слой-фигуру в Adobe Photoshop
Автор Брант Уилсон Опубликовано
Эта страница может содержать ссылки от наших спонсоров. Вот как мы зарабатываем деньги.
Среди многих мощных инструментов Adobe Photoshop есть король королей: инструмент Pen . Этот инструмент часто является источником путаницы и разочарования, если вы не знакомы с тем, как его использовать.
Хотя создание контуров с помощью инструмента «Перо» поначалу сложно, с практикой этот процесс становится проще и стоит усилий дизайнера. Каждый путь основан на векторе, что означает, что вы можете масштабировать его больше или меньше без потери качества.
Но пути могут сильно разочаровать, если вы не знаете, как их использовать. В этом уроке я хотел бы рассказать о процессе преобразования контура в слой-фигуру с помощью Adobe Photoshop.
В этом уроке я хотел бы рассказать о процессе преобразования контура в слой-фигуру с помощью Adobe Photoshop.
Если вы еще не знали, слои-фигуры — это просто пути, которые могут содержать заливки и контуры. Это также означает, что вы можете применять эффекты слоя и даже фильтры, если преобразуете их в смарт-объект.
Обратите внимание, что путь — это просто набор точек, похожий на контур, который может стать выделенным. Это исходный материал для форм, но не совсем форма сама по себе.
Связанное чтение: Free Photoshop Custom Shapes
1. Нарисуйте контур в Photoshop
Сначала создайте новый документ и просто нарисуйте контур на холсте. Вы можете нарисовать сумасшедшую случайную форму или потратить время на создание простой иконки. Я создал относительно плоскую галочку, которая выглядит так:
Обратите внимание, что вам нужно фактически завершить путь, чтобы создать фигуру. Это означает, что после создания первой опорной точки вы должны разместить на документе еще несколько и согнуть/повернуть их по мере необходимости.
Верните фигуру полностью туда, где вы начали, и щелкните на первой опорной точке, чтобы замкнуть путь. Значок пера будет иметь маленький круг рядом с ним, когда вы собираетесь закрыть путь.
После этого вы заметите завершенный путь, расположенный на панели путей. По умолчанию это называется Рабочий путь на панели слоев , , но вы можете переименовать его, чтобы сохранить путь для последующего использования.
2. Преобразование контура в форму в Photoshop
Выбрав рабочий путь, перейдите к строке меню и нажмите Layer -> New Fill Layer . В меню появятся три новых параметра, которые определяют, как получится ваша фигура. Лучший выбор — «Сплошной цвет…», потому что это значение по умолчанию для каждой фигуры в Photoshop.
Даже при сплошном цвете заливки можно добиться градиентного или узорчатого фона с помощью эффектов слоя. Но если вы хотите попробовать разные методы, не стесняйтесь экспериментировать.
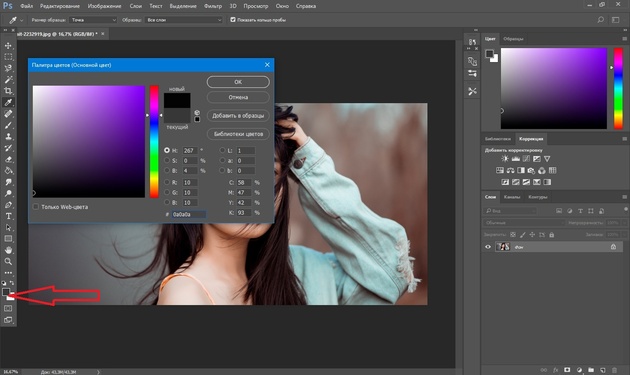
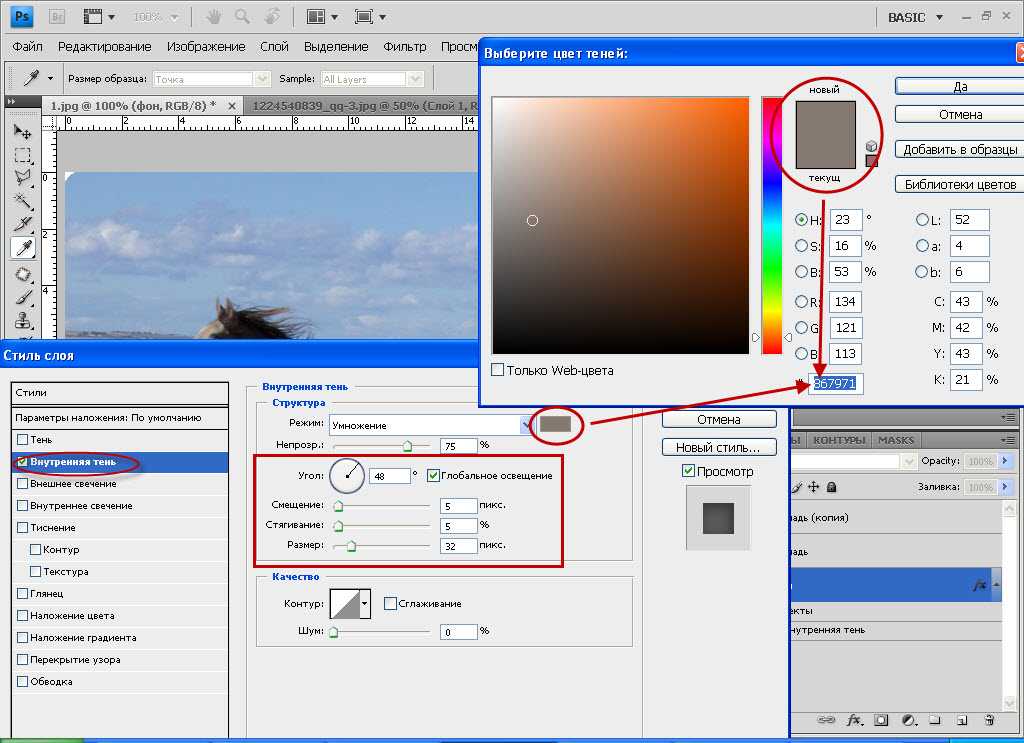
После выбора любого из этих вариантов (сейчас давайте сделаем сплошной цвет) появится Появится окно Новый слой . Вы можете дать этому слою формы имя, непрозрачность или режим наложения. Но все это можно изменить позже, поэтому просто нажмите «ОК», а затем вы можете выбрать цвет заливки. По умолчанию будет выбран цвет переднего плана, но при необходимости вы можете изменить его.
Если вы хотите позже изменить цвет заливки слоя-фигуры, просто дважды щелкните значок слоя в палитре слоев. Или вы можете выбрать один из инструментов формы (неважно, какой) и при выборе только что созданного слоя формы просто изменить параметр заливки непосредственно на панели параметров.
3. Добавление эффектов
Когда у вас есть слой формы, им легко манипулировать. Вы можете выбрать любой эффект слоя для создания таких деталей, как тени, текстуры, градиенты или аналогичные параметры. Поскольку слой формы является векторным, вы можете нажать CTRL+T и преобразовать графику в любой размер без потери качества. Эффекты слоя также будут соответствующим образом масштабироваться.
Эффекты слоя также будут соответствующим образом масштабироваться.
Если щелкнуть правой кнопкой мыши слой формы и выбрать «Преобразовать в смарт-объект», сама фигура теперь доступна для редактирования в файле .PSB. Как и формат файла PSD, формат PSB (Photoshop Big) содержит информацию о пикселях, которая относится к фильтрам, эффектам слоя, графике и, конечно же, векторной работе.
Иногда вы найдете PSB в виде отдельных файлов, но в этом случае PSB будет сохранен в PSD. Это позволяет вам добавлять к элементу вектора так называемые умные фильтры, обычно требующие деструктивных фильтров.
По сути, смарт-объект похож на разделенное на части изображение, хранящееся в основном документе. Никакие данные не теряются между преобразованием слоя формы в смарт-объект, и использование смарт-объекта дает довольно много преимуществ. Все зависит от того, что вам нужно сделать с формой.
Также помните, что ваш путь должен быть доступен на панели путей. Поэтому, если вы решите изменить опорные точки фигуры, но вам нужна другая копия, вы всегда можете восстановить новый слой формы из исходного пути, выполнив шаги, описанные выше.
Брант Уилсон
Я главный редактор Bittbox.com. Днем я дизайнер и разработчик, а когда возникает желание, я писатель и музыкант. Мне нравятся винтажные рекламные объявления и пазлы с абсурдным количеством деталей. Подпишись на меня в Твиттере.
Создать новый фоновый слой в Photoshop со свойствами по умолчанию
спросил
Изменено 5 лет, 2 месяца назад
Просмотрено 4к раз
Я фотографирую сделанные своими руками поделки и превращаю их в коллажи, чтобы делиться ими в Интернете. Обычно я добиваюсь этого, разблокируя фоновый слой на одной фотографии и копируя все остальные фотографии в тот же документ, а затем перемещая их, пока у меня не будет хорошего отображения.
С помощью этого метода я практически избавился от фонового слоя, оставив фон прозрачным. Я могу вернуть туда новый сплошной слой-заливку, но изменение размера холста не заполняет края этого нового слоя, как фоновый слой, и мне требуется повторно заполнить его.
Есть ли способ пометить/сделать новый слой фоновым, чтобы он сохранил свойства фонового слоя Photoshop по умолчанию?
Я работаю на компьютере с Windows, если для этого требуются сочетания клавиш.
Примечание. Я знаю, что описанный рабочий процесс ужасен, но это был самый простой способ, который я мог придумать, чтобы проиллюстрировать этот сценарий. Я не ищу лучших рабочих процессов. Я специально хочу знать, могу ли я создать фоновый слой по умолчанию.
- adobe-photoshop
- слои
- cs5
Выделите нужный слой в качестве фона и выберите…
Или выбрав Flatten Image либо на панели слоев, либо в меню слоев свернет/объединит все слои в «фоновый» слой.