Как сделать объявление в фотошопе — уроки по фотошопу Photoshop
Этот урок мы посвятим созданию объявлений в программе фотошоп. Самых обычных, но, тем не менее, незаменимых объявлений, знакомых нам с детства. Тех самых, что с отрывными листочками. Кстати говоря, подобные объявления довольно эффективны и просты в изготовлении. Поэтому, наберитесь терпения и прочтите не длинный урок по созданию объявлений в фотошоп. Вам это еще пригодится.
Нам потребуется новый документ, размер 1000 на 1500.
И новый слой, который мы заливаем белым цветом при помощи инструмента «заливка».
Ознакомимся с инструментом текст, располагающимся на панели инструментов. Продумайте текст объявления заранее. Необходимо привлечь внимание людей. Задействуйте в тексте ключевые слова: «продам», «требуется», «работа», «куплю» и так далее.
Ставим курсор на рабочую область и пишем.
Расположим текст в середине документа и разнесем его на разные строки. Для этого задействуйте инструмент «Перемещение». Выбираем инструмент, помещаем курсор на текст и двигаем его.
Выбираем инструмент, помещаем курсор на текст и двигаем его.
Разнесем фразы на разные строки. Задействуйте инструмент «Текст». Поместите курсор в начало фразы, которую вы хотите опустить ниже и нажмите enter на клавиатуре.
Сделать так, чтобы фразы располагались по центру, вы можете, нажав пиктограмму «Выключка текста по центру».
Вот, что у нас получилось. Мы расположили слова в центральной части на глаз. Как же найти цент документа? Довольно просто. У нас имеется пустой слой. Выбираем инструмент «Перемещение» и кликаем по слою.
Как видите, в центре документа появились квадратики, помещающие центр документа. Давайте проведем вспомогательные линии, чтобы не потерять координаты центра.
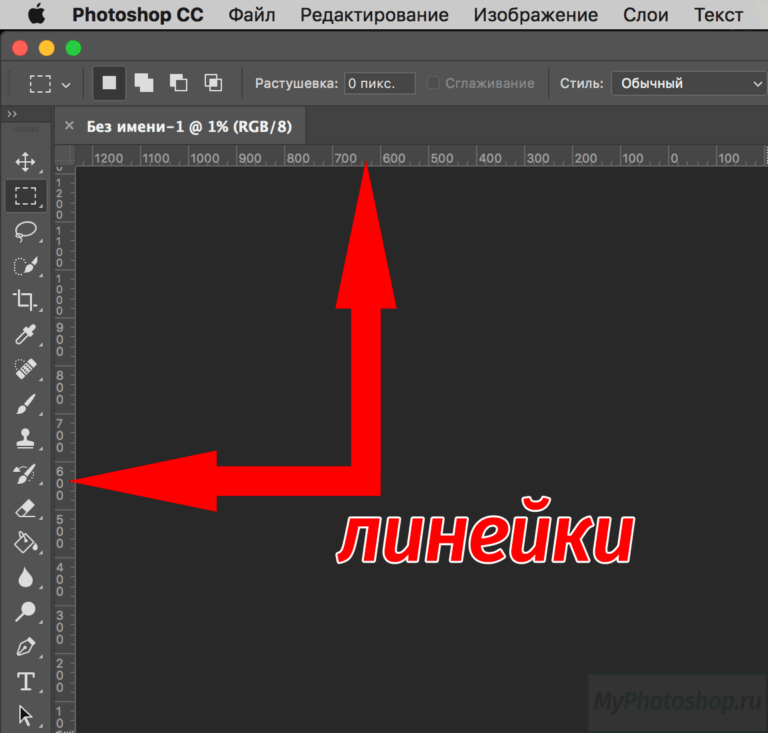
Найдите линейку рядом с боковой панелью, поставьте курсор на нее и тяните. Устанавливаем линию на метке середины документа.
Теперь с помощью инструмента «Перемещение» ищем середину текстового блока и располагаем его в центре. Метки центра и вспомогательной линии должны сойтись.
Отредактируем текст. Давайте увеличим размеры слова « требуется». Выбираем инструмент «Текст» и проводим по слову «требуется», выделяя его.
Задаем кегль на верхней панели. Увеличиваем слово до 100 пикселей.
Таким же образом меняем размеры остальных фраз. «Рабочие для работы» — 60 пикселей. «Оплата деньгами» — 36 пикселей. «Выплаты регулярные» — 72 пикселя.
Теперь сделаем расстояние между строками больше. В этом нам поможет окно «Текст». Задаем интерлиньяж 95 пикселей.
Давайте хотя бы чуть-чуть украсим наше объявление. Для этого мы проведем горизонтальные линии сверху и снизу, задействуйте инструмент «Линия». Все настройки появятся на верхней панели, после того, как вы выберете инструмент. Предлагаю воспользоваться моими.
Нарисовать линию крайне просто. Проведите курсором по рабочей области. Советую зажать кнопку shift. Так ваши линии будут строго горизонтальными.
В окне слоев выбираем слой с нашими фигурами и растрируем.
Теперь создадим отрывные листочки. Допустим, их будет 8. Мне, честно говоря, лень высчитывать по пикселям, какого размера должен быть каждый блок. Поэтому я покажу вам свой способ как разделить поле на 8 частей.
Допустим, их будет 8. Мне, честно говоря, лень высчитывать по пикселям, какого размера должен быть каждый блок. Поэтому я покажу вам свой способ как разделить поле на 8 частей.
Создаем новый слой. А затем выделенную область.
И рисуем прямоугольник ограниченный серединой документа и линией. Заливаем его каким-либо цветом, отличным от белого.
Нажимаем ctr+d. Выделение снято. Вспоминаем о инструменте «Перемещение» и ищем середину нашего прямоугольника. Не забываем устанавливать вспомогательную линию. Мы разделили половину рабочей области на 2 равных половинки.
Теперь опять берем инструмент «перемещение» и уменьшаем прямоугольник в два раза, просто потянув за боковую линию. Ставим вспомогательную линию.
Опять уменьшаем прямоугольник. Проделываем тот же маневр.
Вот мы и получили одну восьмую документа, которая станет первым отрывным листком. Но нам нужен белый листочек с черной обводкой. Должны же мы видеть, по какой линии резать. Поэтому для начала щелкаем по инструменту заливка и превращаем его в белый, как было описано выше.
Теперь переходим к окну слоев, выбираем наш слой с прямоугольником и кликом по левой клавиши мыши вызываем список с командами. Нас интересуют «Параметры наложения».
В появившемся диалоговом окне выбираем вкладку «обводка». Выбираем следующие настройки.
А теперь убираем направляющую, кликнув по инструменту «Перемещение», оттаскивая ее к линейке.
Заготовка для первого отрывного листочка готова. Теперь нам следует разместить на нем телефон и какую-нибудь фразу. Нам требуется расположить текст по вертикали. Пишем.
Развернем его. Инструмент «Перемещение», кликаем по тексту и переворачиваем, потянув за появившийся уголок.
Отрывной листок готов. Теперь упростим себе работу. Не будем же мы проделывать эти операции вновь и вновь. Просто скопируем получившиеся слои. Для чего переходим к окну слоев, зажимаем клавишу ctrl и кликаем по двум последним слоям. А теперь делаем их дубликаты.
Вот они появились.
Не отпуская клавишу ctrl с помощью инструмента «перемещение» оттаскиваем их вбок.
Повторяем операцию.
Наше объявление готово!
Вот так просто вы можете нарисовать любое объявление в фотошопе. Вы уже научились редактировать текст, менять его размер и отступы и работать со слоями. Включите фантазию и создайте свое, уникальное объявление.
Как создать стильное объявление — Photoshop
Здесь ещё один интересный урок о том, как создать интересное стильное объявление всего за несколько этапов.
Начнём с создания нового документа с размерами 700×500рх, разрешением (DPI) 72рх и зальем его линейным градиентом, используя цвета #0582ae и #0ab7db.
После этого найдём красивую подходящую фотографию, с которой и будем работать. Для этого Вам нужно использовать один из сайтов-хранилищ фотографий. Также Вы можете использовать мою картинку. Открываем картинку и копируем её на основной холст. После этого берем инструмент Rectangular Marquee Tool и создаём выделение, как на моей картинке ниже.
Инвертируем выделение с помощью Select > Inverse или сочетанием клавиш Crtl+Shift+I и очищаем выделенную область с помощью кнопки
Снимаем выделение, используя меню Select > Deselect и продолжаем урок. Применяем следующие настройки Blending Options к текущему слою:
- Inner Glow
- Stroke
Смотрим результат ниже:
Затем создаем новый слой ниже фотографии, выбираем инструмент Polygonal Lasso Tool и создаем выделение, как показано у меня, которое затем заливаем черным цветом.
Снимите выделение с выделенной области с помощью Select > Deselect (или нажав Ctrl+D) и применяем фильтр Filter > Blur > Gaussian Blur со следующими настройками:
После этого меняем непрозрачность слоя на 35%.
Нажимаем Ctrl+J, чтобы скопировать слой, затем используем меню Edit > Transform > Flip Horizontal, чтобы отразить скопированный слой по горизонтали, и перемещаем его к правому нижнему углу фотографии.
Теперь, перейдём к следующему шагу. Берем инструмент Pen Tool и рисуем фигуру, похожую на ленту с цветом #aa2041 вверху правого угла. В будущем мы поместим сюда рекламный текст.
Применяем следующие настройки стиля слоя:
- Drop Shadow
- Inner Glow
- Gradient Overlay
Теперь у нас получился следующий результат:
Создаем новый слой выше и производим его слияние с предыдущим слоем, чтобы получить все эффекты в одном слое. После этого берем инструмент Polygonal Lasso Tool, чтобы создать выделение, как на моей картинке ниже. С помощью кнопки Delete очищаем выделенную область.
Создаем новое выделение, теперь берем инструмент Dodge Tool (Brush: 65 px, Range: Highlights, Exposure: 50%), чтобы сделать ярче часть ленты.
Снимаем выделение с помощью Select > Deselect. Снова берем инструмент Dodge Tool, но обратите внимание, что нам нужно поменять некоторые установки: Brush: 7 px, Range: Midtones, Exposure: 50%.
Снова берем инструмент Dodge Tool, но обратите внимание, что нам нужно поменять некоторые установки: Brush: 7 px, Range: Midtones, Exposure: 50%.
Теперь время добавить текст. Используем инструмент Horizontal Type Tool и печатаем что-то вроде «Best Choice!» белым цветом шрифта. Применяем Edit > Transform > Free Transform и поворачиваем текст.
Я использовал для этого урока шрифт AvantGarde, который является платным. После этого добавляем ещё одну ленту в нижнем правом углу тем же способом.
Мы закончили! Это очень стильный эффект. Спасибо за прочтение этого урока. Я надеюсь, он Вам понравился, хоть немного.
http://www.photoshopstar.com/
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Отбрасывание тени
• Размытие
Как сделать рекламный баннер в Photoshop
Это руководство о том, как использовать изображения вашего продукта для создания рекламного баннера в Photoshop. Создав баннер в Photoshop, вы можете поменять местами изображения и текст для будущих баннеров. В этом блоге показаны основы добавления изображения, текста и кнопки к баннеру.
Создав баннер в Photoshop, вы можете поменять местами изображения и текст для будущих баннеров. В этом блоге показаны основы добавления изображения, текста и кнопки к баннеру.
Это руководство написано для начинающих. Если вы никогда раньше не использовали Photoshop, вам следует ознакомиться с концепцией слоев в Photoshop. Чтобы немного узнать о том, как использовать слои, изучите базовое руководство по слоям с сайта Adobe.
Шаги по созданию рекламного баннера в Photoshop
1. Какой размер баннера вам нужен?
Первый шаг — создать пустой файл нужного вам размера рекламного баннера. Вот распространенные размеры баннеров. Вы можете ввести размеры в Photoshop, используя приведенные ниже инструкции.
Вот стандартные размеры баннеров для рекламы в Интернете для компьютеров и мобильных устройств.
Если вы разрабатываете и рекламируете боковую панель блога, стандартный размер — 300 x 250 пикселей. Другие распространенные размеры баннеров включают 468 x 60 (горизонтальный баннер), 728 x 90 (большой горизонтальный баннер), 250 x 250 (квадрат) и 120 x 600 (высокий вертикальный баннер). Стандартный баннер для мобильных устройств имеет размер 320 x 50 (по горизонтали).
Стандартный баннер для мобильных устройств имеет размер 320 x 50 (по горизонтали).
В Photoshop выберите «Файл» > «Создать».
В появившемся окне выберите «Web» и введите размеры 300 x 250 пикселей. Это один из стандартных размеров баннеров. Нажмите «Создать», и откроется новое пустое изображение.
2. Добавьте изображение продукта в баннер
Выберите «Файл» > «Открыть» и откройте одно из изображений продукта, которое вы хотите использовать в баннере. Необязательно: если вы хотите изменить цвет фона в баннере, используйте изображение продукта с прозрачным фоном (файл png, а не jpg). Можно использовать JPG, но фон будет отображаться на баннере. Клетчатый фон на снимке экрана ниже — это способ Photoshop показать, что это прозрачный фон.
Затем перейдите в «Окно» > «Упорядочить» > «Замостить все вертикально». Это показывает вам изображение и шаблон баннера рядом.
Затем щелкните инструмент «Перемещение» (зеленая стрелка внизу), щелкните и перетащите изображение продукта на баннер. Как показано здесь, продукт теперь отображается на вашем баннере. Как только продукт окажется в шаблоне баннера, вы можете закрыть вкладку с изображением продукта.
Как показано здесь, продукт теперь отображается на вашем баннере. Как только продукт окажется в шаблоне баннера, вы можете закрыть вкладку с изображением продукта.
3. Измените размер изображения, чтобы оно соответствовало баннеру
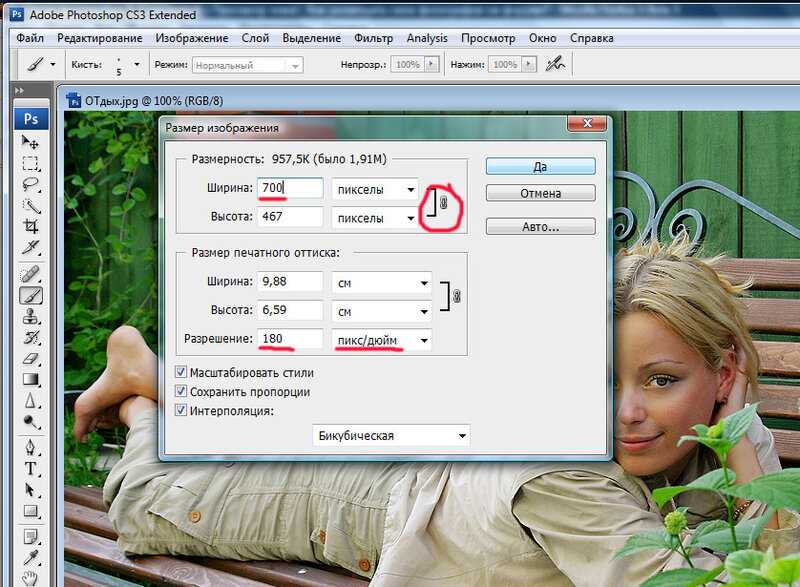
Чтобы изменить размер изображения продукта, чтобы оно соответствовало баннеру, выберите «Правка» > «Свободное преобразование». Это поместит маркеры вокруг изображения вашего продукта, которые вы можете использовать для изменения размера изображения. Это также позволяет вам перемещать свой продукт в любом месте на баннере. Поэтому измените размер и переместите его в нужное положение.
Вы также можете изменить размер с помощью верхней панели, как показано ниже. Обратите внимание, что размер изображения был изменен до 38% от исходной высоты и ширины, чтобы оно соответствовало тому положению, которое я хотел.
4. Необязательно: Изменить цвет фона
Поскольку мы используем изображение продукта с прозрачным фоном, мы можем изменить цвет фона на любой, какой захотим. Нажмите на фоновый слой (Слой 1 ниже) на панели слоев в правом нижнем углу экрана.
Нажмите на фоновый слой (Слой 1 ниже) на панели слоев в правом нижнем углу экрана.
Затем щелкните инструмент выбора цвета, как показано в левой части экрана. Это открывает инструмент цвета. Выберите черный или любой другой цвет, который вам нравится.
5. Раскрасьте фон
Используйте инструмент Заливка и щелкните в любом месте изображения (убедитесь, что Слой 1 по-прежнему выбран). Это меняет фон на черный.
6. Добавьте текст на баннер
В оставшейся части урока я продолжаю использовать белый фон.
Выберите слой 2. Это потому, что мы хотим, чтобы текст отображался поверх баннера, поэтому щелкните самый верхний слой. Затем выберите инструмент «Текст» и щелкните баннер в том месте, где вы хотите разместить текст. Вы увидите созданное текстовое поле, в которое вы можете ввести свой текст.
Вы можете изменить размер шрифта, цвет и т. д., используя параметры в меню в правой части экрана.
7. Добавить кнопку на баннер
Щелкните инструмент прямоугольника, щелкните и перетащите изображение. Обратите внимание, что некоторые инструменты находятся в подменю. Чтобы увидеть подменю (как показано ниже), нажмите и удерживайте значок инструмента. У некоторых инструментов есть подменю, у некоторых нет.
Обратите внимание, что некоторые инструменты находятся в подменю. Чтобы увидеть подменю (как показано ниже), нажмите и удерживайте значок инструмента. У некоторых инструментов есть подменю, у некоторых нет.
Измените размер прямоугольника, щелкнув углы и перетащив их.
Теперь выберите цвет в меню «Заливка» на верхней панели.
Нажмите на инструмент «Текст» еще раз, а затем нажмите на прямоугольник, чтобы текст появился на прямоугольнике, чтобы он выглядел как кнопка. Введите какой-нибудь текст, например «Купить сейчас» или аналогичный.
Чтобы переместить текст и расположить его, снова щелкните инструмент «Перемещение», как мы делали это ранее в этом уроке для перемещения изображения. После того, как вы разместили его, вот последний баннер.
Если вы хотите добавить свой логотип, вы можете открыть файл логотипа, снова использовать инструмент «Перемещение», чтобы щелкнуть и перетащить логотип на баннер, изменить его размер и расположить так, как вы хотите.
8. Сохраните файл JPG и шаблон дизайна баннера
Наконец, перейдите в меню «Файл» > «Сохранить как» и выберите JPG из раскрывающегося списка, чтобы сохранить файл в формате jpg для использования в Adwords и рекламных целях. Затем повторите шаг, но теперь сохраните как файл PSD. Это сохранит файл со всеми слоями, чтобы вы могли вернуться к нему позже, чтобы изменить изображение, текст или кнопку и создать из них новые баннеры. PSD-файл — это шаблон дизайна вашего баннера.
Другие размеры баннеров
Теперь, когда вы создали баннер размером 300×250, приступайте к созданию баннеров других стандартных размеров, таких как 728×9.0, 160×600, 120×600 и размеры для мобильных устройств. Создание шаблона требует времени, но как только вы закончите с основами, создание различных версий баннеров при запуске новых коллекций станет быстрым и легким.
Если вы пробовали, сообщите нам, что получилось. Несмотря на то, что существует несколько инструментов для создания шаблонов баннеров, работа с ними в Photoshop дает вам максимальную гибкость с точки зрения размера, позиционирования и настройки всех аспектов баннера.
Спасибо за внимание. Если вы хотите заказать фотосъемку вашего продукта на аутсорсинге и получить изображения с прозрачным фоном, просмотрите нашу домашнюю страницу, чтобы найти образцы и цены.
Создайте потрясающую рекламу в Photoshop
Я большой поклонник Питера Яворовски, также известного как The Hejz, я даже написал учебник для PSDTUTS, показывающий эффект, вдохновленный одной из удивительных работ Питера. Затем на прошлой неделе Кэмерон и Бобби дали мне несколько советов о том, как создать эти световые полосы, и именно этим я поделюсь с вами в этом посте.
Этот урок — просто упражнение, которое я проделал с моим другом Кэмероном, пытаясь создать рекламу Nike, это не коммерческое предложение, это просто потому, что нам нравятся некоторые их рекламные объявления, и мы хотели бы иметь возможность разработать их, может быть, когда-нибудь. Итак, в этом уроке мы будем использовать несколько изображений и поэкспериментировать с режимами наложения и настройками цвета, чтобы создать действительно крутую рекламу Nike в Photoshop.
Шаг 1
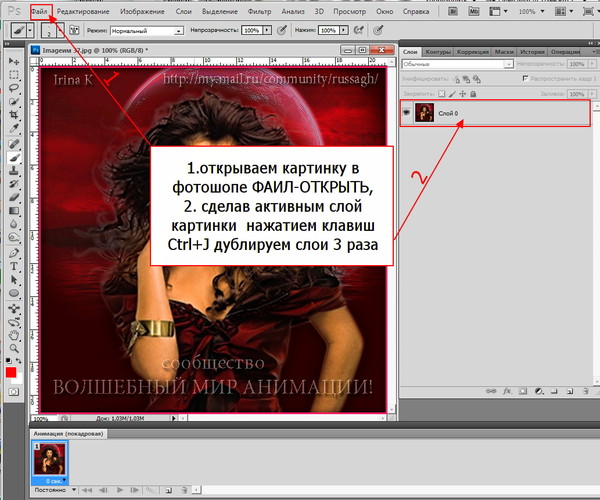
Откройте Photoshop и создайте новый документ. Я использовал 1920×1200 . После этого выберите фоновый слой и перейдите в Layer>Layer Style>Grandient Overlay . Используйте #150b06 и #321c0f для цветов градиента, Radial для стиля и Normal для режима наложения .
Шаг 2
Создайте новый слой и перейдите к Filter>Render>Clouds . Убедитесь, что цвета были черными и белыми для переднего плана и фона.
Шаг 3
Измените режим наложения слоя с облаками на Color Dodge.
Шаг 4
Выберите инструмент Eraser Tool (E)
Шаг 5
Поместите логотип и выровняйте его по центру документа. Перейдите в Слой > Стили слоя > Внешнее свечение 9.0092 . Используйте #fffde2 f или цвет Color Dodge для режима наложения, 80% непрозрачности, 18% для распространения и 18 пикселей для размера . Это создаст красивый светящийся логотип.
Перейдите в Слой > Стили слоя > Внешнее свечение 9.0092 . Используйте #fffde2 f или цвет Color Dodge для режима наложения, 80% непрозрачности, 18% для распространения и 18 пикселей для размера . Это создаст красивый светящийся логотип.
Шаг 6
Этот совет был от моего друга Кэмерона, он прислал мне это изображение и сказал, что это хороший способ создать некоторые эффекты, такие как работа Hejz. Скачать изображение можно здесь.
Шаг 7
Вырежьте область изображения и вставьте ее в документ. Поверните и измените размер, чтобы он соответствовал символу. После этого измените Режим наложения на экран.
Шаг 8
Теперь перейдите к Image>Adjustments>Levels . Увеличьте черный и немного белый цвет изображения. Это необходимо, чтобы цвета изображения соответствовали фону.
Шаг 9
Перейдите к Edit>Transform>Scale, уменьшите размер полос. Затем перейдите к Edit>Transform>Warp . Переместите сетку, чтобы полосы следовали за символом.
Затем перейдите к Edit>Transform>Warp . Переместите сетку, чтобы полосы следовали за символом.
Шаг 10
Перейдите к Image>Adjustments>Hue and Saturation . Увеличьте насыщенность и оттенок. Уменьшите легкость.
Шаг 11
Дублируйте слой с искрами. Перейдите к Edit>Transform>Flip Vertical. Затем измените размер и отрегулируйте положение, как показано на рисунке ниже.
Шаг 12
Скопируйте другую обложку исходной фотографии и вставьте ее в документ. Повторите шаги 8, 9и 10.
Шаг 13
Повторите шаги 8, 9 и 10, чтобы создать хвост символа, как показано на рисунке ниже.
Шаг 14
Теперь давайте создадим несколько звезд, я объяснял это в других уроках, так что не буду тратить слишком много времени. Просто создайте новый слой и залейте его черным цветом. Убедитесь, что у вас есть черный и белый цвета для фона и переднего плана. Затем перейдите к Filter>Noise>Add Noise . Используйте Гаусс для, 15% Amout и монохромный . Затем измените режим наложения слоя на Экран и перейдите в Image>Adjustments>Levels . Увеличивайте уровни черного и белого, пока не получите красивые звезды. Затем просто повторите те же действия еще раз в этом же слое.
Затем перейдите к Filter>Noise>Add Noise . Используйте Гаусс для, 15% Amout и монохромный . Затем измените режим наложения слоя на Экран и перейдите в Image>Adjustments>Levels . Увеличивайте уровни черного и белого, пока не получите красивые звезды. Затем просто повторите те же действия еще раз в этом же слое.
Шаг 15
Здесь я просто проиллюстрирую мою идею об этом игроке в гольф, который ударил по мячу, а мяч был кометом. Поэтому я использовал фотографию с iStockphoto.com, ее можно купить здесь.
Шаг 16
Поместите игрока в гольф на изображение и выровняйте его по нижнему краю страницы. Также выберите инструмент Кисть , используйте #d88c4d для цвета и большой мягкой кистью создайте свет позади игрока. Используйте 25% непрозрачности.
Заключение
Теперь просто добавьте текст и другие небольшие эффекты, такие как свечение за клюшкой для гольфа.
