Как исправить пиксельные изображения и фотографии
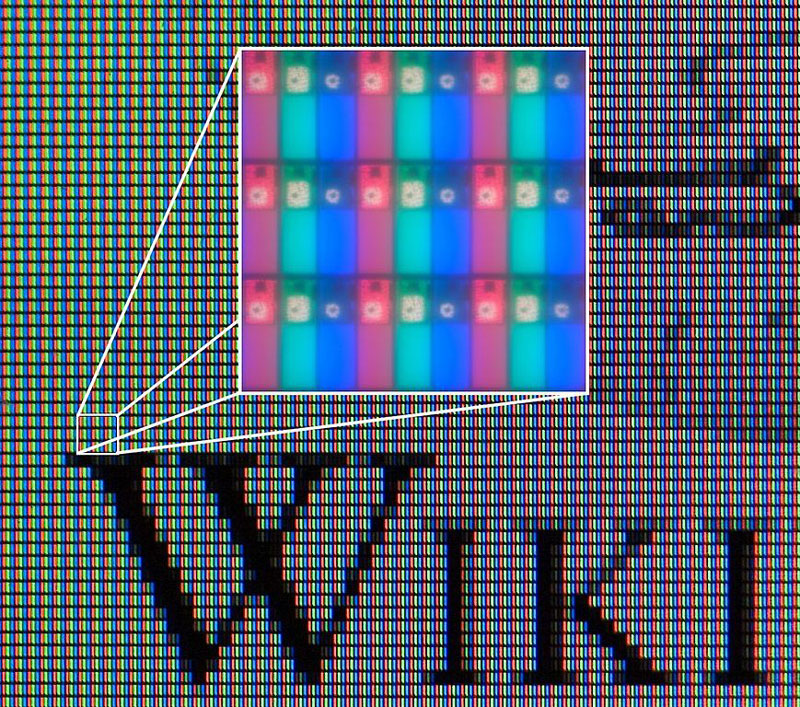
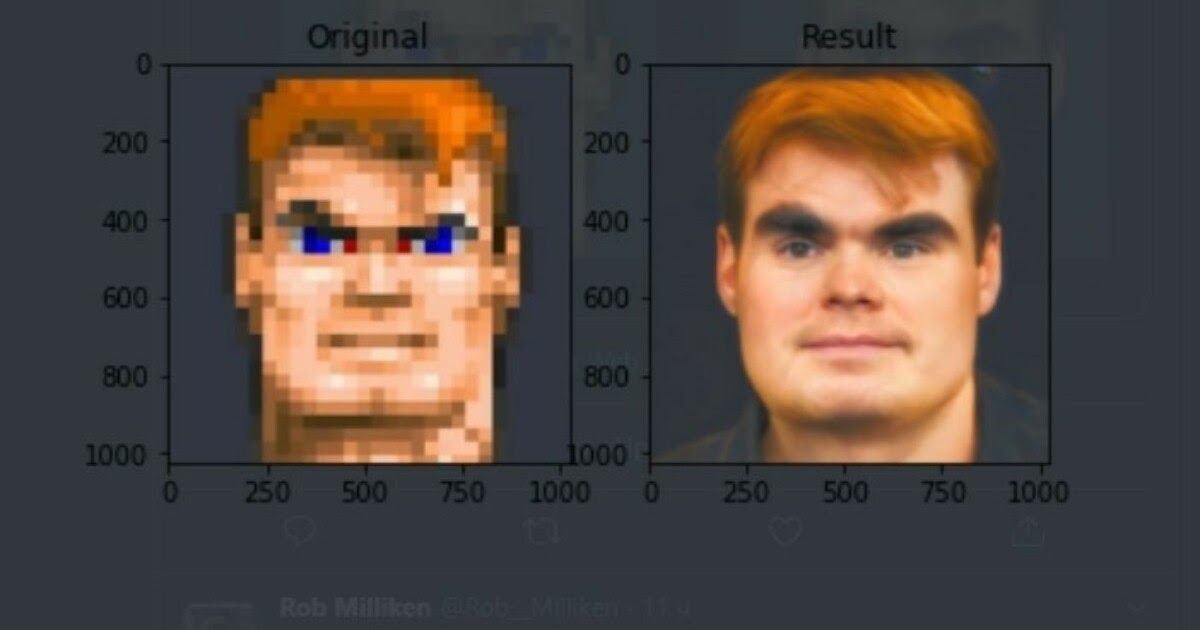
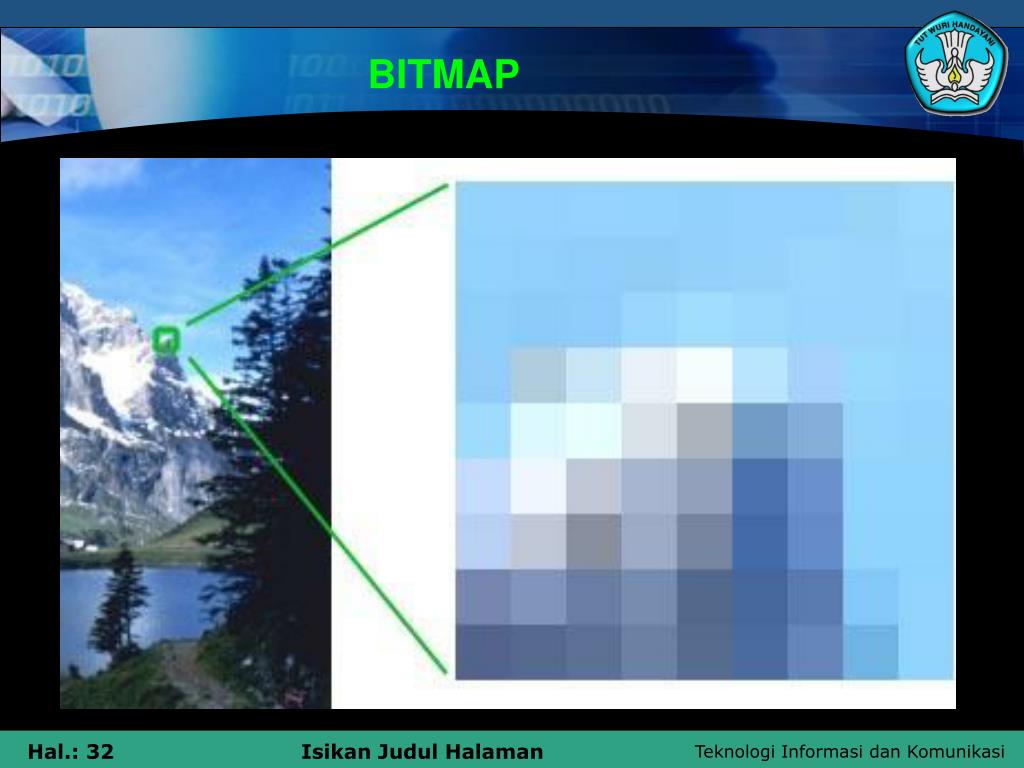
Если вы когда-либо пытались увеличить цифровую фотографию, чтобы получить более четкое изображение, то в итоге, вероятно, получили зернистую и размытую фотографию. Это явление называется пикселизацией. Это происходит, когда вы слишком сильно растягиваете фотографию или пытаетесь изменить ее размер. Это происходит, когда вы отображаете растровую графику с большим разрешением, чем поддерживается, в результате чего отдельные пиксели изображения становятся видимыми. При низком разрешении это может вызвать некоторые эффекты размытия, но если вы попытаетесь растянуть довольно маленькую фотографию до большего размера, то в итоге получите оцифрованную фотографию. Это может немного расстроить, особенно если вам нужна большая версия фотографии.
Все мы любим иметь идеальные фотографии, которыми можно поделиться с друзьями и подписчиками в социальных сетях. Поэтому в этой статье мы расскажем вам, как исправить пиксельные изображения и фотографии.
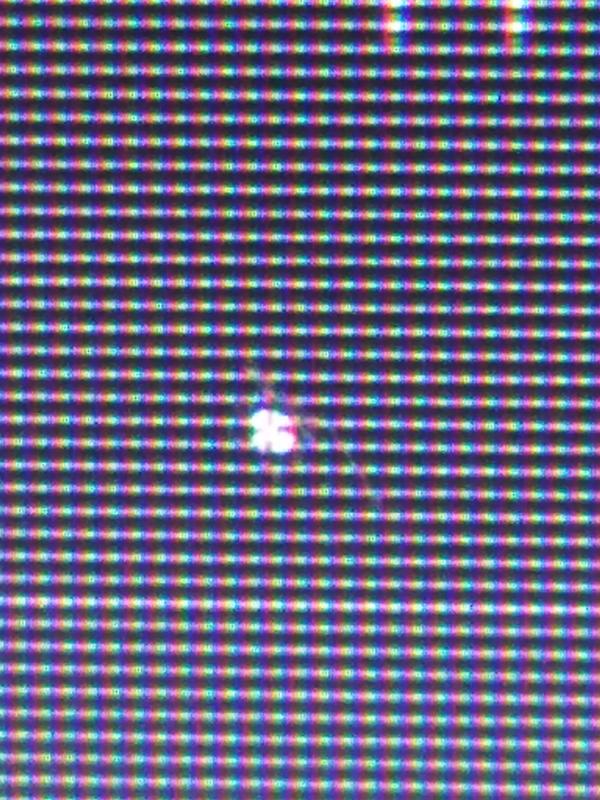
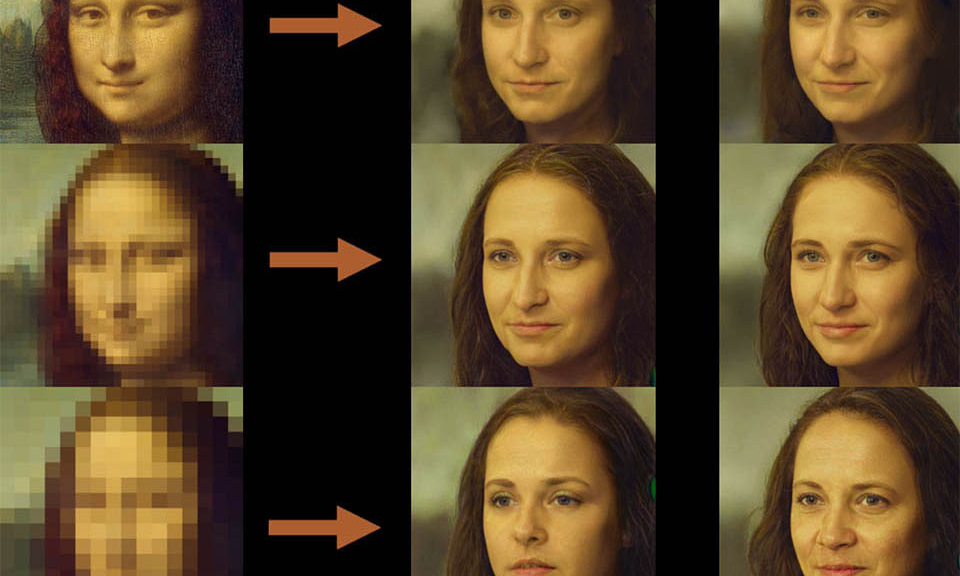
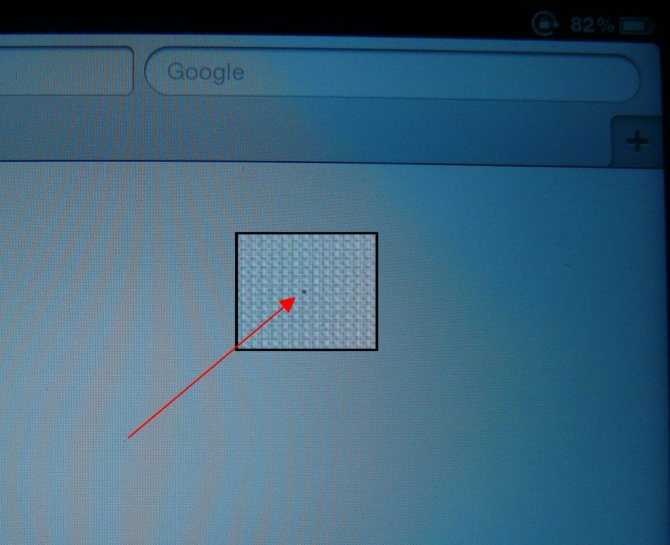
Прежде всего, необходимо понять, почему пиксели могут появляться на картинке или фотографии. Для наглядности вы можете сами добиться появления пикселей. Для этого достаточно взять любое изображение на компьютере или смартфоне и просто увеличить его в 4-5 раз. В этом случае появится пикселизация.
Это происходит, когда область отображения слишком велика и данных недостаточно для создания плавных кривых. В этом случае изображения становятся размытыми, искаженными и в целом ухудшается их качество.
Единственный способ увеличить разрешение изображения — это создать новое изображение того же объекта с более высоким разрешением. Тем не менее, можно использовать программные средства для улучшения качества изображения, чтобы пикселизация не выглядела так плохо.
Существует несколько различных способов решения этой проблемы. Вы можете воспользоваться онлайн-сервисом обработки изображений или использовать Photoshop, Paint. net или другую графическую программу для выполнения той же работы вручную.
net или другую графическую программу для выполнения той же работы вручную.
Прежде всего, необходимо понять, почему пиксели могут появляться на картинке или фотографии. Для наглядности вы можете сами добиться появления пикселей. Для этого достаточно взять любое изображение на компьютере или смартфоне и просто увеличить его в 4-5 раз. В этом случае появится пикселизация.
Это происходит, когда область отображения слишком велика и данных недостаточно для создания плавных кривых. В этом случае изображения становятся размытыми, искаженными и в целом ухудшается их качество.
Единственный способ увеличить разрешение изображения — это создать новое изображение того же объекта с более высоким разрешением. Тем не менее, можно использовать программные средства для улучшения качества изображения, чтобы пикселизация не выглядела так плохо.
Существует несколько различных способов решения этой проблемы. Вы можете воспользоваться онлайн-сервисом обработки изображений или использовать Photoshop, Paint. net или другую графическую программу для выполнения той же работы вручную.
net или другую графическую программу для выполнения той же работы вручную.
Прежде чем работать с изображением, обязательно сделайте резервную копию файла и работайте только с ней. Оставьте исходный файл изображения нетронутым, чтобы, если что-то пойдет не так, у вас оставалось исходное изображение в качестве резервной копии.
Как исправить пиксельные изображения и фотографии с помощью онлайн-инструментаПреимущество онлайн-инструментов заключается в том, что они позволяют выполнять значительную работу без необходимости загружать на компьютер какое-либо программное обеспечение. Это очень удобно, если вы используете рабочий или учебный компьютер, на котором запрещено устанавливать новое программное обеспечение, или если вы используете телефон или планшет.
Существует множество онлайн-инструментов для редактирования и обработки изображений. Мы рекомендуем два хороших инструмента для исправления пикселированных изображений: «Let’s Enhance.io» и «Fotor». Оба веб-сервиса предлагают ряд бесплатных инструментов, которые можно использовать для работы с изображениями без необходимости загружать специальное программное обеспечение. Они идеально подходят для случайного редактирования изображений, особенно если вам нужно сделать это на мобильном устройстве, и оба они неплохо справляются с исправлением пикселированных изображений. Оба приложения работают практически одинаково.
Оба веб-сервиса предлагают ряд бесплатных инструментов, которые можно использовать для работы с изображениями без необходимости загружать специальное программное обеспечение. Они идеально подходят для случайного редактирования изображений, особенно если вам нужно сделать это на мобильном устройстве, и оба они неплохо справляются с исправлением пикселированных изображений. Оба приложения работают практически одинаково.
Если вы хотите исправить пиксельное фото с помощью «Let’s Enhance.io», вам нужно выполнить следующие шаги:
- Прежде всего, зайдите на сайт «Let’s Enhance.io» и зарегистрируйтесь;
- После этого загрузите свою фотографию на сайт;
- Затем откроется новая страница. В разделе «Операции» в правом верхнем углу страницы выберите «Фото«;
- Выберите «Custom» и нажмите «2x» или «4x». Вы можете использовать другие опции, только если вы подписались на эту услугу;
- Наконец, нажмите «Начать обработку» и загрузите свою новую фотографию, чтобы проверить ее.

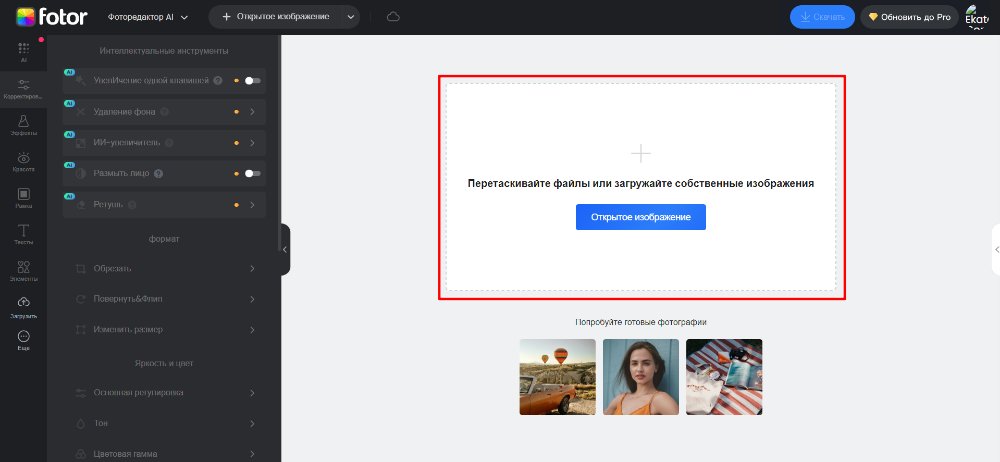
Если вы хотите использовать инструмент «Fotor», вам необходимо выполнить следующие шаги:
- Прежде всего, зайдите на сайт «Fotor»;
- Затем в левом меню выберите «Эффект» и прокрутите до пункта «Пикселизация«;
- Минимизируйте пикселизацию, прокрутив влево «Размер пикселя«;
- Наконец, нажмите «Применить».
Если у вас есть немного больше времени и много денег, вы можете сделать довольно много для исправления пикселированного изображения в Photoshop. Photoshop — лучшая программа для редактирования изображений, но для ее покупки требуется много денег. Однако эта программа может так много сделать с вашими фотографиями, что затраты определенно стоят того. Несмотря на довольно долгий и сложный процесс освоения многих функций Photoshop, исправление пикселированных фотографий занимает всего секунду.
Итак, если вы хотите исправить пиксельные изображения и фотографии с помощью Photoshop, вам необходимо выполнить следующие шаги:
- Прежде всего, откройте Photoshop на своем компьютере;
- Откройте изображение и нажмите «Фильтр» в разделе меню в верхней части;
- Затем выберите «Размытие«;
- После этого выберите «Размытие по Гауссу» и с помощью полосы прокрутки найдите приемлемый уровень;
- Нажмите «OK«;
- Снова нажмите «Фильтр» и выберите «Резкость«;
- Выберите «Unsharp Mask» и с помощью полосы прокрутки найдите приемлемый уровень;
- Нажмите «OK» и сохраните изображение.
Если вы хотите исправить пиксельные изображения и фотографии с помощью Paint.NET, вам необходимо выполнить следующие шаги:
- Прежде всего, запустите Paint.
 NET и откройте свое изображение;
NET и откройте свое изображение; - Выберите «Эффекты», «Размытие» и «Размытие по Гауссу«;
- Используйте полосу прокрутки, чтобы минимизировать эффект пикселей;
- Выберите «Эффекты», «Фото» и «Резкость«;
- Затем используйте полосу прокрутки для поиска приемлемого уровня;
- Наконец, сохраните изображение.
Обсудить
Похожие статьи
Больше для вас
Как подготовить снимки под соцсети, и как — под печать | Статьи | Фото, видео, оптика
«Опять VK сожрал качество фоток», — вы точно хотя бы раз слышали эту фразу. А может быть, даже произносили. И вероятно были в ситуации, когда снимки после печати не похожи на те, которые вы обрабатывали на компьютере. Может ли VK урезать качество, как не позволить ему это сделать, что делать, чтобы фото после печати выглядело так, как надо — разбираемся в тонкостях и развенчиваем мифы в этой статье.
Вечерние краски великолепны, градиентами заката можно любоваться / Фото: Алиса Смирнова, Фотосклад.Эксперт
Итак, вы сняли прекрасный закат, пришли домой, проявили RAW, собрали панораму, доработали её в Photoshop, и ваше фото выглядит как то, что вы видели своими глазами. И хотите, чтобы этот снимок выглядел точно так же и в соцсетях, и на отпечатанной открытке.
Размер фото для публикации в соцсетях и на сайтах в интернете
Настройка цвета для публикации фото в соцсетях и на сайтах в интернете
На чём печатать фото, как выбрать типографию
Повышение резкости для печати фото
Первое и самое главное: не стоит выкладывать в интернет снимки в полном размере. Существует миф, что если уменьшить картинку, она сильно испортится, и зрители не смогут оценить её по достоинству.
Но проблема в том, что даже если вы снимаете на хорошую камеру с высоким разрешением и получаете кадры по 40-50 Мп, смотреть их будут на мониторе или на телефоне с куда меньшим разрешением. Большинство современных мониторов и экранов смартфонов имеет разрешение 2К. Это значит, что на этом экране будет хорошо смотреться картинка около 2000 пикселей по длинной стороне (разрешение такого экрана примерно 2Мп). Более дорогие и продвинутые модели имеют разрешение 4К, но и это всего лишь 6-8 Мп и, соответственно, могут показывать во всех деталях картинки до 4000 пикселей по длинной стороне.
Большинство современных мониторов и экранов смартфонов имеет разрешение 2К. Это значит, что на этом экране будет хорошо смотреться картинка около 2000 пикселей по длинной стороне (разрешение такого экрана примерно 2Мп). Более дорогие и продвинутые модели имеют разрешение 4К, но и это всего лишь 6-8 Мп и, соответственно, могут показывать во всех деталях картинки до 4000 пикселей по длинной стороне.
Да и увидеть фото во весь экран получается не всегда — например, вот так выглядит лента ВКонтакте на 24-дюймовом мониторе:
Лента ВК занимает только небольшую центральную часть экрана, и даже открытое фото занимает чуть больше половины / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Просмотреть размер снимка перед тем, как добавить его в соцсети, можно при помощи стандартного обозревателя Windows.
Чтобы правая панель появилась, нужно кликнуть по пиктограмме Details pane/Панель сведений /Иллюстрация: Алиса Смирнова, Фотосклад.![]() Эксперт
Эксперт
Поэтому фото под публикацию в соцсетях стоит уменьшать. Как правило, все соцсети и сайты-портфолио публикуют требования к фотографиям. Вот список самых популярных:
- VK — 2560 х 2160
- Одноклассники — 1680 х 1680
- Tumblr — 500 х 750
- Обложка канала в Youtube — 2560 x 1440
- Pinterest — 800 x 1200
- MyWed — 1200 х 800
Не стоит относиться к этим цифрам, как к требованиям к минимальному размеру картинки. Как правило, речь о максимальном размере принимаемых фото. Более того, некоторые сайты (тот же ВК, например) самостоятельно уменьшает снимки до нужно размера.
Если вы не хотите тратить время на уменьшение и доверяете автоматике, просто прикрепляйте к посту фотографии любого размера, и ВК сам уменьшит их до размера 2560 пикселей по длинной стороне. Правда, это работает не всегда — если ваша картинка очень большая и её ширина+высота превышает 14000 пикселей, соцсеть просто откажется загружать её и выдаст ошибку.
ВК и другие соцсети, которые способны уменьшать фото сами, не всегда делают это хорошо. Может упасть резкость, может, наоборот, появиться избыточная, могут усилиться шумы. Чаще всего это не бросается в глаза, но если вы любите всё контролировать и замечаете детали, можно уменьшить снимки при помощи Adobe Photoshop.
Может упасть резкость, может, наоборот, появиться избыточная, могут усилиться шумы. Чаще всего это не бросается в глаза, но если вы любите всё контролировать и замечаете детали, можно уменьшить снимки при помощи Adobe Photoshop.
Воспользуемся командой Image/Изображение — Image size/Размер изображения. Размер для соцсетей ставим 2000 пикселей, способ уменьшения — либо Automatic/Автоматический, либо Bicubic Sharper/Бикубическая с уменьшением.
В квадратном окошке превью видно, как будет выглядеть фотография после уменьшения. Перетащите в эту область важную часть изображения, чтобы увидеть, насколько резкой она будет после уменьшения / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
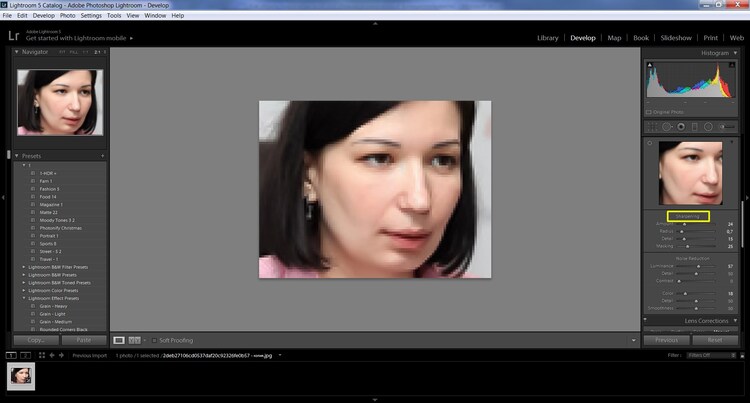
После уменьшения стоит дополнительно поднять резкость. Для этого делаем копию слоя (Ctrl+J), и применяем к ней фильтр Smart Sharpen/Умная резкость (Filter/Фильтр —Sharpen/Усиление резкости — Smart Sharpen/«Умная» резкость) с вот такими настройками:
Настройки Smart Sharpen для уменьшенных фотографий / Иллюстрация: Алиса Смирнова, Фотосклад. Эксперт
Эксперт
Если фото после фильтра кажется слишком резким, можно уменьшить непрозрачность верхнего слоя до 40-70%.
ВКонтакте также позволяет прикрепить фотографию к посту как файл. В этом случае он прикрепляется в оригинальном качестве и размере. Но смотреть такие картинки неудобно — они открываются по одной, нет привычной возможности листать фотографии. Если фотография большая, а интернет медленный, это может растянуться на пару минут.
Загружать изображения в виде документов стоит только, если вы хотите, чтобы люди их скачали и напечатали. Например, в таком виде можно выложить плакат с полезной информацией или красивую фотографию, которую люди смогут распечатать и повесить себе на стену /Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Самое главное, что нужно знать про цвет при публикации снимков в интернете — в браузерах используется цветовое пространство sRGB. Его специально разработали для того, чтобы изображения выглядели более-менее одинаково и на дорогом мониторе фотографа или дизайнера, и на стареньком ноутбуке, и на мобильном телефоне.
А ваши фото могут существовать в другом цветовом пространстве. Это зависит от параметров сохранения в графических редакторов, но чаще всего это пространство Adobe RGB.
У цветового пространства sRGB меньший диапазон цвета, чем у других, благодаря чему изображения выглядят практически на любом устройстве / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Если загрузить в интернет фото в Adobe RGB, браузер не опознает его, и решит, что это привычный ему sRGB, и цвета могут быть искажены. Мы выложили одну и ту же фотографию в AdobeRGB в ВК и в популярный конструктор сайтов, и посмотрели на результат.
Слева фото в sRGB, на нём видны детали в тенях и плавные переходы градиентов на небе. Фотографии, выложенные в «непонятном» браузеру цветовом пространстве (средняя и правая) изменились: тени стали слишком тёмными, в них исчезли детали, на небе переходы между цветами стали более грубыми, многие оттенки исчезли / Иллюстрация: Алиса Смирнова, Фотосклад. Эксперт
Эксперт
Так что, перед тем, как выложить фотографию в соцсети, отправить другу в мессенджере или выложить на сайт, её надо перевести в sRGB. Для этого проще всего использовать Adobe Photoshop.
Загружает туда фотографию и используем команду File/Файл — Save for Web/Сохранить для Web / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Убеждаемся, что стоит галочка «Convert to sRGB/Преобразовать в sRGB», выбираем формат файла и жмём Save/Сохранить.
Формат файла лучше всего выбрать JPEG, качество — от 70 до 85. При меньшем могут возникнуть артефакты сжатия, при большем вряд ли что-то визуально улучшится, а вот размер файла неоправданно возрастёт / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Если же вы предпочитаете снимать сразу в JPEG и использовать снимки прямо из камеры, без дополнительной обработки, убедитесь, что она снимает в sRGB (если в вашей камере нет такой настройки — не беспокойтесь, значит, она умеет снимать только в sRGB и ничего дополнительно настраивать не нужно).
Вот так выглядят меню настройки цветового пространства в зеркалках Canon (слева) и Nikon (справа) / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Теперь поговорим про печать. Для большинства задач нам хватит фотографии, сохранённой всё в том же цветовом пространстве sRGB. Её можно распечатать на домашнем принтере или отнести в фотоцентр, занимающийся печатью фотографий — современные печатные устройства сделают так, чтобы фото выглядело хорошо.
Для домашней печати стоит выбирать струйный принтер, способный печатать на специальной фотобумаге — такие отпечатки позволяют максимально качественно передать все оттенки и детали вашего фото.
Но дома печатать не всегда выгодно. Если вы печатаете редко, то не имеет смысла покупать себе принтер — за 2-3 недели простоя чернила в печатающей головке засохнут, и принтеру понадобится дорогостоящая чистка или вообще замена головки. И недорогие домашние принтеры ограничены в размерах бумаги, на них нельзя напечатать фото больше, чем А4. Если хочется украсить стену фотографией размером метр на полтора, придётся идти в типографию.
Если хочется украсить стену фотографией размером метр на полтора, придётся идти в типографию.
Принтер для широкоформатной фотопечати / Фото: Epson.ru
Основной минус типографии в том, что в ней могут оказаться как не очень компетентные люди, плохо разбирающиеся в печати, и не самая подходящая для печати фотографий техника (особенно если это маленький копировальный центр, в котором бюджетное оборудование, а сотрудники меняются каждый месяц).
Как понять, что сотрудник не понимает, о чём речь, и лучше выбрать другую типографию:
- Вам с ходу говорят, что разрешение фото должно быть строго не меньше 300 DPI (точек на дюйм). Существует миф о разрешении: многие слышали про то, что фотография для печати должна иметь разрешение 300 точек (пикселей) на дюйм. Дело в том, что эта норма разрабатывалось для печатной продукции, рассматриваемой с небольшого расстояния — журналы, открытки, книги.
Если же наше фото будет висеть на стене, и рассматривать его будут с нескольких метров, его можно смело делать раза в два больше и печатать размером 100х60 см — никто не заметит потери качества, если не уткнётся в отпечаток носом.![]() Если коротко, 300 DPI — скорее рекомендация, чтобы было более красиво, но никак не строгое требование.
Если коротко, 300 DPI — скорее рекомендация, чтобы было более красиво, но никак не строгое требование.
- Вам говорят, что файлы для печати должны быть переведены в цветовое пространство CMYK. Если вам это предлагают, то это не та типография, в которую стоит обращаться. В CMYK работают печати больших книг, журналов и прочих больших тиражей. Если вам предлагают работать с CMYK, скорей всего, у типографии просто нет фотопринтера и ваше фото отправят на лазерную цифровую печатную машину — по сути, на большой и дорогой лазерный принтер. Он способен быстро напечатать десятки и сотни отпечатков, но плохо подходит для высококачественной фотопечати.
Справа — открытка, напечатанная на струйном фотопринтере. Слева — результат цифровой лазерной печати. Цвета потускнели, оттенок синего заметно изменился / Фото: Алиса Смирнова, Фотосклад.Эксперт
Снимок после печати может выглядеть не таким резким, как исходный кадр на экране. Поэтому перед отправкой фото на печать можно добавить ему резкости.
Проще всего это сделать с помощью фильтра Smart Sharpen/«Умная» резкость. Для фотографии разрешением 16-30 Мп значение Amount/Эффект можно поставить 100, а радиус выбрать в пределах 0,8-1,5 пикселя. Фото должно визуально стать резче, но без артефактов и ореолов.
Слева — радиус выбран верно, изображение выглядит резче. Справа — слишком большой радиус, изображение выглядит неестественно, текстура ресниц и кожи слишком выделяется / Фото: Алиса Смирнова, Фотосклад.Эксперт
Готово. Сохраняем фото и отправляем его печататься.
детальные инструкция для полного понимания
Одной из основ работы в графическом редакторе является умение изменять размер редактируемого изображения. Именно этот прием я хочу описать в сегодняшней статье, потому что знание базовых навыков необходимо при дальнейшем изучении такой серьезной программы как Adobe Photoshop .
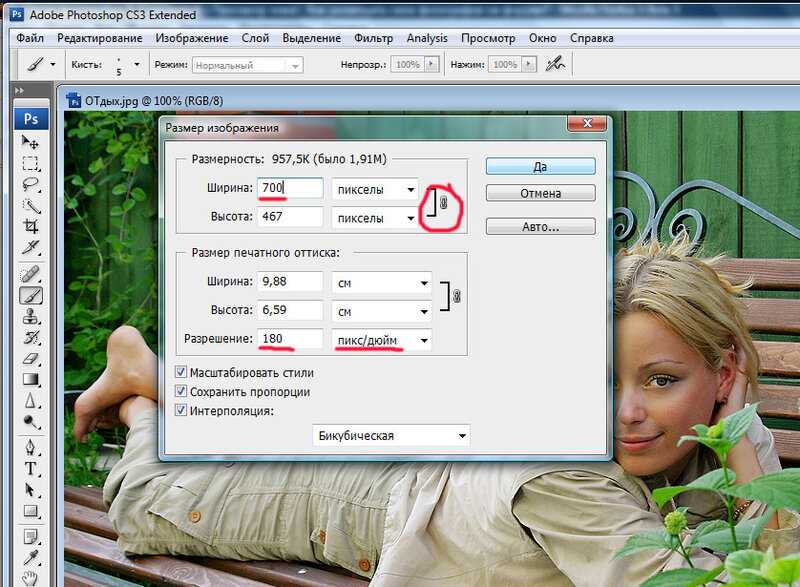
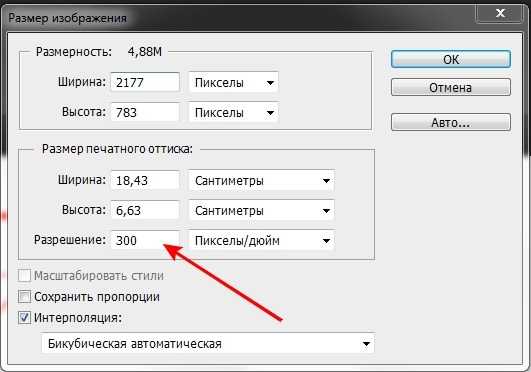
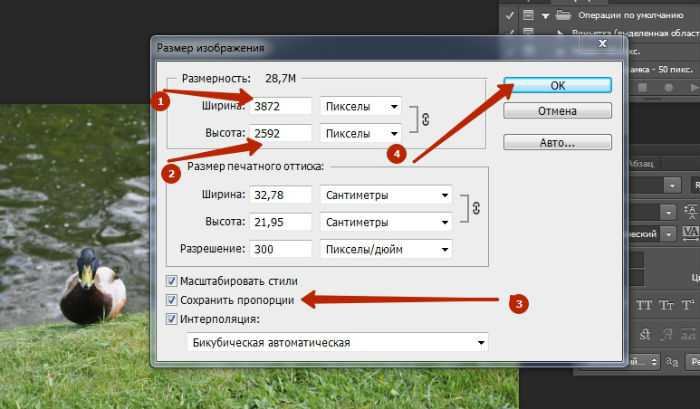
Итак, первым делом открываем наш рисунок. После этого нам понадобится вкладка Изображение . Там выбираем пункт Размер изображения .
Там выбираем пункт Размер изображения .
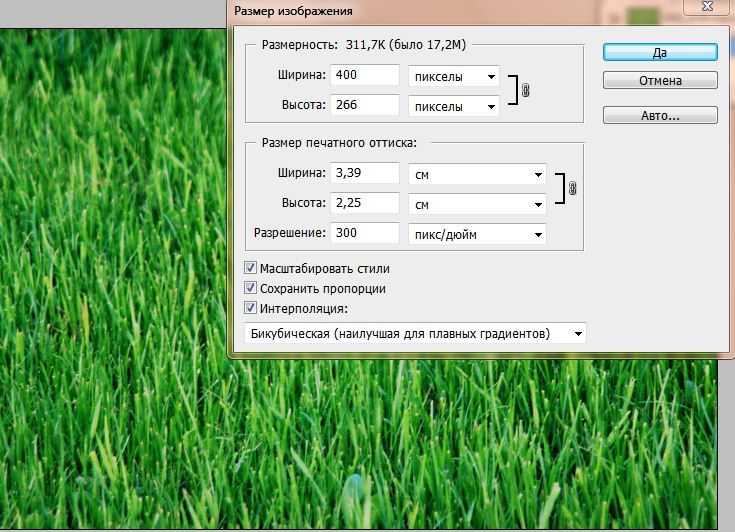
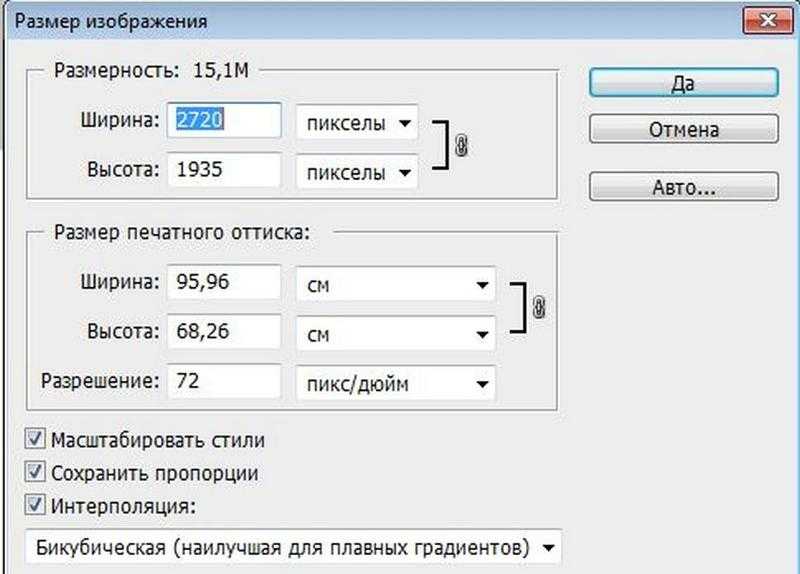
Перед нами появится окно, в котором мы и будем менять размер рисунка.
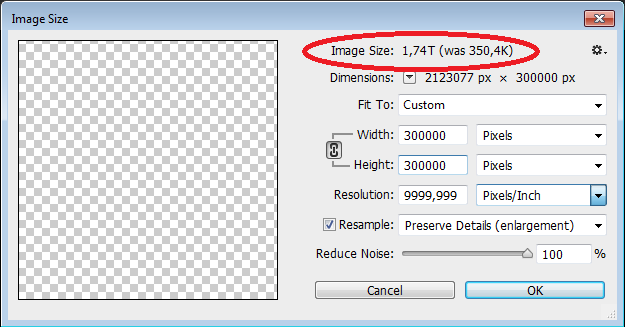
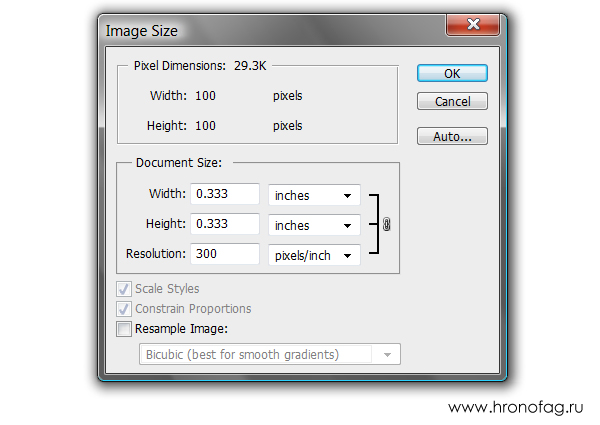
Обратите внимание, что в настройках размера есть два поля – это Размерность и Размер печатного оттиска . В чем же разница между ними? Размер печатного оттиска отображает ширину и высоту печатаемого документа, то есть при отправке на принтер, мы получим, в данном случае, изображение на бумаге, размером 20,11 х 14,66 см с разрешением 72 пикс/дюйм. Но что будет, если мы поменяем разрешение на 300 пикс/дюйм? В этом случае размер печатного оттиска не изменится, а поменяется
Объясню, что произошло. Photoshop, используя свои алгоритмы, достроил изображение до разрешения в 300 пикс/дюйм, добавив туда несколько сотен пикселей.
Понятное дело, качество рисунка от этого не улучшится, то есть изображение станет мутноватым. Но по сравнению, скажем, с Paint, Photoshop гораздо лучше справляется с этой задачей – пиксели сглаживаются. На рисунке слева – иконка, увеличенная в 10 раз при помощи Paint, справа – при помощи Photoshop.
На рисунке слева – иконка, увеличенная в 10 раз при помощи Paint, справа – при помощи Photoshop.
На всякий случай напомню, что при уменьшении изображения, качество рисунка также заметно снижается, как и при увеличении. Поэтому, не стоит слишком увлекаться этим инструментом. Исключение – это работа с векторной графикой. В этом случае можно менять Размерность как угодно – качество изображения не пострадает.
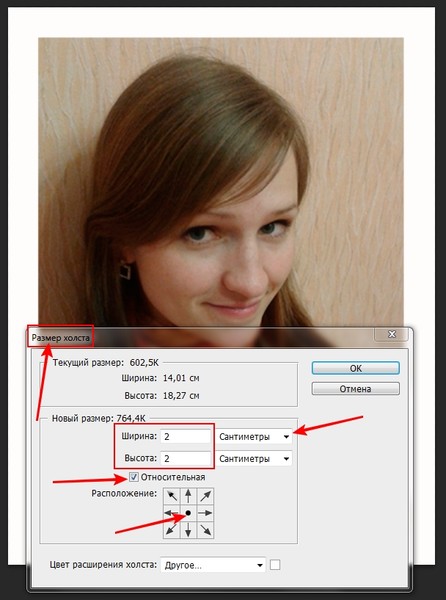
Еще один интересный инструмент в Photoshop – это Размер холста . Этот инструмент также позволяет влиять на размер изображения. С его помощью можно как отрезать часть рисунка с любой стороны, так и, наоборот, добавить несколько пикселей.
К примеру, у нас есть вот такое изображение, размером 120 х 80 пикс.
Из него мы хотим получить иконку, размером 64 х 64 пикс. Воспользуемся инструментом Размер холста . Для этого выбираем в меню Изображение пункт Размер холста .
В появившемся окне нужно указать, изображение какого размера в пикселях (мм, процентах, дюймах) мы хотим получить. Стрелочками указываем, с какой стороны необходимо удалить или добавить пиксели.
Стрелочками указываем, с какой стороны необходимо удалить или добавить пиксели.
В итоге получаем иконку нужного нам размера.
На этом все. Думаю, что эта статья будет полезна всем, кто начинает знакомство с программой Adobe Photoshop.
>> Как изменить размер изображения в Фотошопе
Как в Фотошопе изменить размер и вес картинки.
В этой статье я хочу Вас научить, в программе фотошоп, а также как уменьшить вес картинки, при этом качество самой картинки не сильно изменилось. Я расскажу и покажу эти действия наглядно на скриншотах (в картинках), что и как нужно делать, чтобы ваша картинка изменилась в размере и весе. Вам только останется выполнить все действия, которые я буду показывать и рассказывать.
В настоящее время стало модным на всех сайтах, помимо самого главного — текста, применять баннеры, видео, анимацию и к дополнению перечисленным — применять изображения. Изображения могут быть разного характера — это и фото и скриншоты и т.д. Причем, функция у них одна — показать какой-то процесс или действие помимо текста, в наглядном виде.
В общем, плюсов много применения изображений для сайта, блога и в других целях в интернете. Но, есть и недостатки данного метода. Заключается он в том, что если Вы много будете применять на своем сайте или блоге изображений в хорошем качестве и с большим весом каждую картинку, то это не очень хорошо скажется на загрузку страницы сайта, где находятся эти изображения. И посетитель, у которого не высокая скорость интернета или он платит за трафик в мегабайтах, то он просто не дождется загрузки данной страницы сайта и покинет ее. Поэтому, в этой статье я еще Вам хочу показать процесс, который позволит Вам уменьшить не только размер изображения, но и вес при не значительной потере качества.
Итак, что же нужно сделать, чтобы изменить размер изображения и при этом еще и уменьшить вес изображения. Для этих целей я Вам понадобиться программа Фотошоп любой версии. На самом деле способов изменить размер изображения большое количество и каждый применяет свой способ по вкусу, но в данной статье я покажу этот процесс именно в Фотошопе, так как я сам использую данную программу для своих изображений, которые я потом вставляю себе на сайт. И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
Итак, что Вам нужно сначала сделать. Вам нужна сама программа Фотошоп. Ее Вы можете достать в интернете в свободном доступе. Причем, можно качать программу любой версии — это не важно, так как программа Фотошоп претерпела изменений, только в дизайне, а функции и инструменты остались прежние и на прежних местах. Единственное, с каждой новой версией Фотошопа добавляется какая-то новая возможность. Но в данном случае это не как не отражается на том, что я хочу Вам показать в данной статье, а именно как изменить размер изображения в фотошопе.
Единственное, с каждой новой версией Фотошопа добавляется какая-то новая возможность. Но в данном случае это не как не отражается на том, что я хочу Вам показать в данной статье, а именно как изменить размер изображения в фотошопе.
Я надеюсь, Вы уже скачали и установили данную программу. После этого запустите ее. У Вас должна появиться примерно такая рабочая область программы фотошоп, которая показана на скриншоте.
Здесь все просто: вверху программы основное меню; слева основные инструменты; справа дополнительное меню с инструментами. Для того чтобы изменять изображение его нужно открыть в данной программе. Чтобы это сделать существует 2 способа.
1-способ : наведите мышкой на основную серую область и дважды нажмите левую клавишу мыши, после чего у вас появиться окно вашего компьютера, где вы должны выбрать то изображение, которое вы хотите изменить в размере.
2-способ
: в самом верху программы есть горизонтальное меню и там есть слово «Файл». Нажмите на него.
После этого у Вас появится выпадающее меню, где Вы должны найти слово «Открыть» и перейти по нему. После чего у Вас появиться уже знакомое окно с папками на жестких дисках на вашем компьютере и там найти нужное изображение. После этого в основном сером окне появится то изображение, которое вы открыли в программе фотошоп.
Теперь для того, чтобы приступить к следующему этапу, который будет заключаться в изменении размера изображения, нужно в верхнем меню перейти в меню «Изображение».
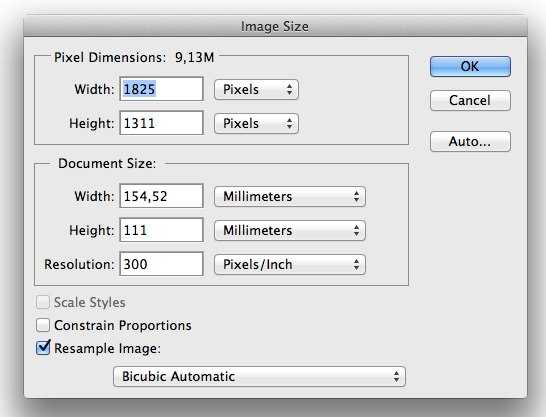
После этого у вас появится выпадающее меню, где Вы должны найти такую строку «Размер изображения». Перейдите по данному пункту меню.
После чего у Вас появится окошко, в котором Вы и будете изменять размер изображения. Здесь если Вы будете менять размер, к примеру, ширины, то автоматически изменится высота и наоборот. Это делается для того, чтобы не изменялись пропорции изображения. По отдельности здесь Вы размер изображения не выставите. Это Вы можете сделать дальше, когда будете сохранять данное изображение.![]() Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
После того, как Вы выставили значения и нажали ОК, Вам нужно следующим этапом сохранить данное изображение, причем там же можно изменять пропорции изображения высоты и ширины таким, каким Вы хотите видеть данное изображение и при этом еще и уменьшить вес (сжать) изображение. Для этого откройте меню «Файл» в верху программы и перейдите в меню «Сохранить для Web и устройств».
После у Вас появиться окно, в котором Вы можете дополнительно изменить размер и качество изображения. Если Вы хотите изменить размер изображения по отдельности, Вам нужно нажать на значок, который показан стрелкой в низу скриншота. После этого цепь разорвется, и Вы можете изменять пропорции изображения по вашему вкусу. После того, как Вы измените изображение в верху данного окна, Вы можете выбрать формат и качество данной картинки. После этого, в основном окне, Вы должны наблюдать все введенные вами изменения и внизу будет размер данной картинки.![]() После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
Все, после этого Вы берете данную картинку и вставляете себе на сайт.
На этом я данную статью заканчиваю и теперь я думаю, у Вас не возникнет вопрос, как изменить размер изображения в фотошопе.
Если Вам статья понравилась, то по возможности оставьте свой комментарий, чтобы я смог оценить качество своей работы.
Всем доброго времени суток!
, ? Эти вопросы часто возникают при публикации изображений на сайте или в соцсетях. Предлагаю самые простые и доступные каждому способы.
Вопрос изменения размера изображения возникает очень часто, и чтобы быстро эту проблему решить, нужны надежные и быстро доступные способы.
Вот с этого мы и начнем. Сначала разберем вариант, .
Здесь тоже рассмотрим два варианта, а уже Вы сами выбирайте тот, который вам больше подходит.
Для первого варианта понадобится, установленный на компьютере, фотошоп CS5 или CS6.
Не нужно его пугаться. Это на самом деле, очень многофункциональное и сложное программное обеспечение, но нам весь его функционал не нужен. Мы будем, с помощью этой программы, решать простые задачи.
Если у Вас установлен фотошоп, и Вы с ним, хотя бы поверхностно знакомы – нам этого достаточно. Если не установлен, то можно бесплатно скачать в интернете, или с официального сайта пробную 30-дневную версию. (Можно здесь: https://adobe-photoshop.ru.softonic.com ).
КАК ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ В ФОТОШОПЕ, УСТАНОВЛЕННОМ НА КОМПЬЮТЕРЕ?
Заходим в фотошоп. После его активации, простым перетаскиванием с «рабочего стола» нужного изображения в поле фотошопа, начинаем с ним работать. Для этого, в самом верху слева, кликаем по иконке «файл» (на картинке ниже показано)
У нас открывается окно, в котором мы должны выбрать «сохранить для WEB». Нажав на этот раздел, откроется большое окно как на картинке ниже.
Первое, что нужно сделать – посмотреть в каком формате изображение. Формат нам будет показан (смотри картинку) вверху справа помечено цифрой 2. Если формат PNG, то он тянет большой объем памяти и нужно кликнуть на треугольник там же и выбрать формат JPEG.
Формат нам будет показан (смотри картинку) вверху справа помечено цифрой 2. Если формат PNG, то он тянет большой объем памяти и нужно кликнуть на треугольник там же и выбрать формат JPEG.
Это позволит сразу уменьшить объем изображения в 5-8 раз. На картинке видно (цифра 1) внизу слева, что в формате PNG картинка «весит» больше 1Мегабайта. Это, очень много.
Когда Вы измените, формат на JPEG, там же, где цифра 1, изменится размер до 150 килобайт, или почти уменьшится в 8 раз без ухудшения качества.
Если Вам нужно менять размер в пикселях (на картинке показано внизу справа под цифрой 3 «размер изображения»), то Вы можете вручную менять размер ширины и высоты. Нужно только понимать, что если Вы поменяете ширину, то высота изменится пропорционально, и изображение не будет искажаться.
То же произойдет, если Вы поменяете высоту изображения. Когда Вы выполнили все операции и уменьшили изображение до нужного Вам размера, нужно нажать «сохранить». Сохраняйте на «рабочий стол», или в нужную папку. Это самый простой способ, как изменить размер изображения в фотошопе .
Это самый простой способ, как изменить размер изображения в фотошопе .
Есть второй способ, который я опишу не так подробно.
Заходите в фотошоп, перетаскиваете туда нужное изображение, как описано выше. Когда изображение появится в поле фотошопа, зайдите в раздел «Изображения» вверху справа, далее выбирайте раздел «Размер изображения» и в открывшемся окне установите нужные вам размеры ширины и высоты.
После всех операций жмете «ОК» и в разделе «Файл» сохраняете полученное изображение. Вот и все так просто!
КАК ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ ОНЛАЙН
Чтобы ответить на вопрос – как изменить размер изображения онлайн , заходим на сайт https://online-fotoshop.ru . Это почти такой же фотошоп, только его предоставляет сервис этого сайта онлайн. Нам не нужно ни чего скачивать и устанавливать.
Все мы будем делать онлайн на этом сайте. Заходите на указанный сайт, когда фотошоп откроется, перед вами будет окно, на котором нужно выбрать «Загрузить изображение с компьютера».
Для того, чтобы изменить размер изображения, заходим в раздел «изображения» (показано на картинке вверху слева) и нажимаем «размер изображения». У нас откроется окно, где Вы можете менять размер в пикселях до необходимого Вам.
После изменения размера, заходите в раздел «файл» в самом верху слева и нажимаете «сохранить». У Вас откроется окно, в котором Вы увидите качество и размер изображения. Здесь же можно изменить формат, если нужно.
После всех операций, нажимаем «Да» и сохраняем изображение, куда Вам нужно.
Вот так просто можно ответить на вопросы как изменить размер изображения в фотошопе и как изменить изображение онлайн.
Для более понятного понимания процесса изменения размера изображения, посмотрите подробный видео урок:
Удачи Вам!
С уважением, Валентин Чепурной.
–
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.

- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – Image Size (Размер изображения). Или нажмите Alt + Ctrl + I .
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Scale Styles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
Constrain Proportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
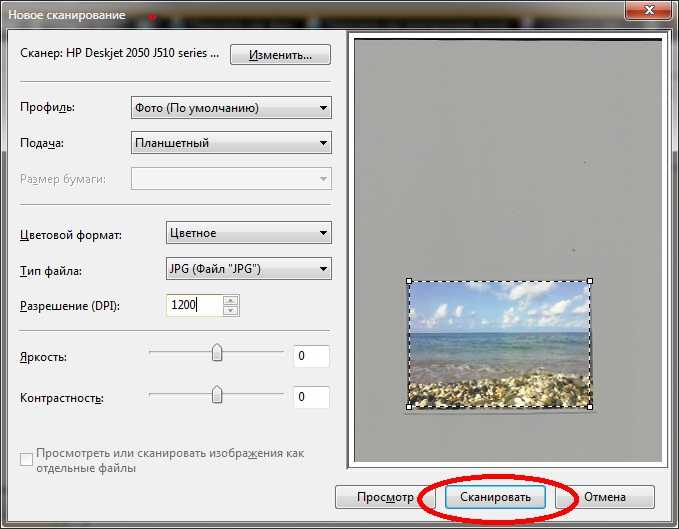
к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая) . Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали.![]() Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play. Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.![]()
Обычные Save (Сохранить) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Выберите в меню File (Файл) – Save for Web (Сохранить для Web ). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.![]()
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная) , дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета) . Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации.![]() Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Нам подарили фоторамку , в которую можно вставить несколько фотографий маленького размера (6×6 см). И вот настал момент, когда для нее понадобилось подготовить к печати фотографии нужного размера. Наверное можно было бы обратиться в фотоателье и поручить им изменить размер этих фото, но я захотел сделать все сам. Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.Чтобы получить картинку нужного размера я использовал программу Photoshop .
Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.Чтобы получить картинку нужного размера я использовал программу Photoshop .
Итак, обо всем по порядку. Из разных фотографий мне нужно было сделать изображения размером 6×6 см . В статье я буду использовать для примера фото известных футболистов.
Запускаем программу Adobe Photoshop . Открываем в ней наше первое фото (“Файл” – “Открыть”):
В панели инструментов выбираем инструмент “Рамка ” (“Crop tool ”) :После этого сверху появится панель свойств данного инструмента. Здесь задаем нужный размер будущего изображения (указывать можно в сантиметрах, миллиметрах или пикселях). В моем случае я задаю размеры 6 см x 6 см (прямо вручную это прописываю в нужных полях). Разрешение для печати указываем 300 пикселей:
Затем выделяем на фотографии нужную область . При выделении рамка сохраняет заданные пропорции. Её можно передвигать, уменьшать или увеличивать, но соотношение ширины–высоты останется неизменным. Итоговое изображение будет иметь те размеры, что я указал в панели свойств инструмента “Crop tool” (т.е. 6×6 см):
Итоговое изображение будет иметь те размеры, что я указал в панели свойств инструмента “Crop tool” (т.е. 6×6 см):
Определившись с тем, какая область фотографии будет выделена – просто нажимаем на клавиатуре Enter . После этого увидим получившийся результат:
Теперь сохраняем полученное изображение: заходим в строке меню в “Файл” – “Сохранить”. В появившемся окошке выбираем качество “Наилучшее ” и жмем “Да”:
Таким образом мы изменили размер фото. На этом можно было бы и закончить статью. Но я решил все фотографии, которые вмещает моя фоторамка, подготовить к печати . Для этого потребовалось разместить их все на одном листе стандартного формата A4 .
Итак, продолжаем: описанную выше операцию по обрезке до нужного размера проводим со всеми остальными имеющимися у нас фотографиями.
После этого делаем раскладку фотографий на лист A4 . Для этого в Фотошопе заходим в “Файл” – “Новый”. Здесь должен быть выбран “Международный формат бумаги” и размер A4:
Нажимаем в этом окне “Да”.
Далее в панели инструментов выбираем инструмент “Раскройка ”:
Затем щелкаем правой клавишей мыши по созданному листу – выбираем пункт “Разделить фрагмент ”:
В открывшемся окошке выставляем значение 2 – по горизонтали и 2 – по вертикали . Нажимаем “Да”:
Теперь заходим в строке меню в “Файл” – “Открыть”. Находим все свои отредактированные фото – выделяем их и жмем “Открыть”:
В рабочем окне Фотошопа появятся все выбранные изображения. На панели инструментов выбираем инструмент “Перемещение ” (самый верхний):Теперь хватаем мышкой каждую фотографию и по очереди переносим их на лист A4 . Таким образом размещаем изображения равномерно на листе:
Закончив распределение фото, идем в “Файл” – “Сохранить как” – задаем имя для итогового изображения – выбираем тип файлов JPEG . Жмем “Сохранить”. Затем выбираем “Наилучшее качество” и нажимаем “Да”.
Ну а теперь, если есть такая возможность, распечатываем получившийся файл на цветном принтере , предварительно вставив в него фотобумагу формата A4. Если же такой возможности нет, то скидываем этот файлик на флешку и несем в фотоателье, где распечатываем за деньги.
Если же такой возможности нет, то скидываем этот файлик на флешку и несем в фотоателье, где распечатываем за деньги.
И напоследок еще один совет: для того, чтобы ровно вырезать все эти маленькие изображения, лучше воспользоваться не ножницами, а взять канцелярский нож и линейку . А сам лист положите на какую-нибудь фанеру, чтобы не испортить стол при резке.
Как делать пиксель-арт: руководство для начинающих
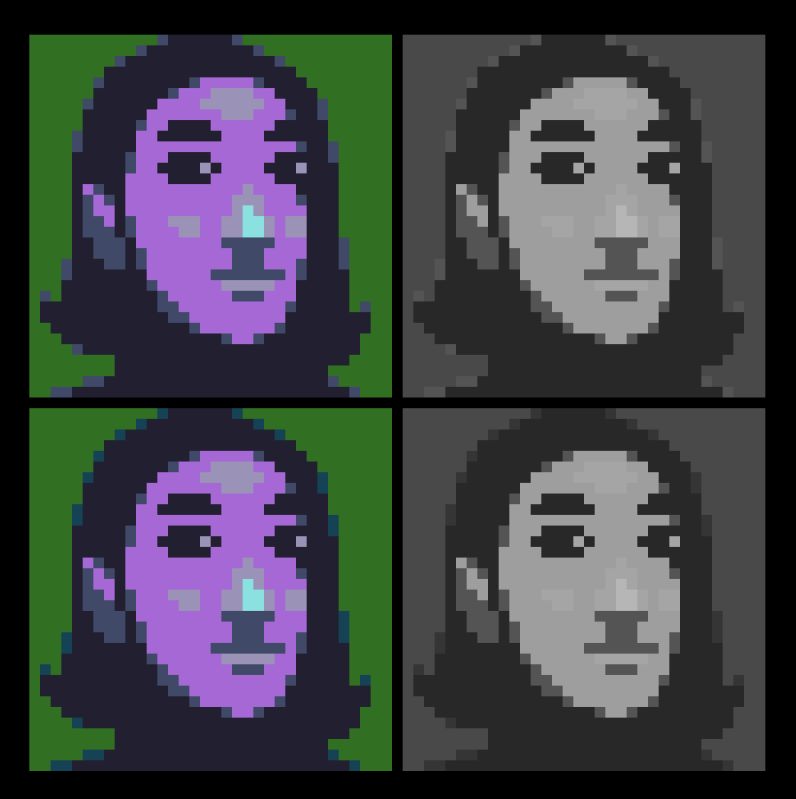
Вы заинтересованы в создании пиксель-арта, но не знаете, с чего начать? Не волнуйтесь, вы не единственный. Как и все ретро, популярность пиксель-арта в последние годы резко возросла. Раньше он в основном использовался в 8-битных и 16-битных видеоиграх из-за технических ограничений, но в настоящее время это целое художественное движение с культовым поклонником. Если эта эстетика старой школы вызвала у вас интерес, то вы будете рады узнать, что также легко научиться создавать пиксель-арт.
Ниже мы разместили всю информацию, которая может вам понадобиться, а также несколько полезных советов и приемов, которые можно сразу же опробовать.
Итак, приступим.
Содержание
Что такое пиксель-арт?
Чтобы понять, что такое пиксель-арт и как он создавался, нам нужно вернуться немного назад во времени. Пиксель-арт — это форма цифрового искусства, специально созданная для первых игровых консолей.
Если вы сталкивались с пиксельной графикой в видеоиграх, возможно, вы также слышали термин «спрайт» или «спрайт». Спрайты — это двухмерные изображения или анимации, которые интегрируются в большую сцену, в основном в 2D-играх. Проще говоря, часто это персонажи, с которыми вы сталкиваетесь или играете, как в двухмерных играх. Так какое это имеет отношение к пиксель-арту? Что ж, любители часто используют термин «спрайтинг» для описания процесса создания или изменения пиксельной графики.
Что-то может считаться пиксель-артом, если оно было создано путем преднамеренного управления размещением каждого отдельного пикселя. Среди поклонников пиксельных художников существуют некоторые разногласия по поводу того, следует ли считать изображения, созданные с помощью фильтров, имитирующих пиксельный эффект, настоящим пиксельным искусством или нет.
Еще одной характеристикой пиксельной графики является ограниченное количество цветов, используемых в произведениях искусства. Раньше это было связано с ограничениями дисплея и аппаратного обеспечения, но в настоящее время это используется как способ добавить ретро-эстетику. Большое количество цветов, близких по значению, также может сделать изображение мутным, поэтому опытные художники не рекомендуют его использовать.
Трудно учиться?
Теперь, когда мы установили, что подходит (или нет), вам, вероятно, интересно, как создать свой собственный. На самом деле, это зависит от того, какой тип пиксельной графики вы хотите создать. Некоторые пиксель-художники работают над сложными пикселизированными шедеврами, в то время как другие предпочитают простоту старой школы. Выбор полностью за вами.
То, что делает пиксель-арт более простым в освоении, чем традиционное искусство, заключается в том, что его довольно легко скопировать. В то время как с традиционным искусством вы должны сосредоточиться на отдельных мазках кисти, с пиксель-артом вам нужно только подумать о том, где разместить каждый пиксель. Если вы пытаетесь воссоздать пиксельную иллюстрацию, все, что вам нужно сделать, это создать сетку и скопировать размещение пикселей в соответствии с вашим пустым холстом.
Если вы пытаетесь воссоздать пиксельную иллюстрацию, все, что вам нужно сделать, это создать сетку и скопировать размещение пикселей в соответствии с вашим пустым холстом.
Если это звучит как то, что вас интересует, то пришло время сделать собственный пиксель-арт.
Учебник для начинающих
Пиксель-арт ничем не отличается от любого другого вида искусства. Это требует терпения и практики. Тем не менее, в него легко попасть, а инструменты, необходимые для создания пиксельной графики, широко доступны. Вам не понадобится ничего, кроме телефона или компьютера.
Само собой разумеется, что для достижения более высокого уровня пиксельной графики требуется столько же самоотверженности, как и для других видов рисования. Здесь мы расскажем обо всем, что вам нужно для начала на базовом уровне.
Инструменты Вам не обязательно нужны новейшие платные платформы для рисования, чтобы создавать удивительные пиксельные рисунки. Существуют как платные, так и бесплатные платформы, на которых вы можете создавать пиксельную графику на своем телефоне или компьютере.![]() И самое приятное, что все они полностью жизнеспособны. Если вы используете свой мобильный телефон, вы можете просто загрузить Pixelart от Picsart. Он бесплатный и включает в себя множество обучающих мини-игр, которые идеально подходят для ваших первых шагов в создании пиксельной графики. Вы также можете использовать как приложение, так и веб-инструменты на самом Picsart.
И самое приятное, что все они полностью жизнеспособны. Если вы используете свой мобильный телефон, вы можете просто загрузить Pixelart от Picsart. Он бесплатный и включает в себя множество обучающих мини-игр, которые идеально подходят для ваших первых шагов в создании пиксельной графики. Вы также можете использовать как приложение, так и веб-инструменты на самом Picsart.
Пиксель-арт может быть очень сложным и продвинутым. Это зависит от того, насколько глубоко вы хотите пойти на самом деле. Но мы будем придерживаться основ в этом коротком уроке.
Мы разбили все на три простых понятия, которые помогут. Их также легко реализовать на любой платформе. Да хоть в Microsoft Paint.
Но прежде чем мы начнем, вам нужно настроить холст. Мы начнем с самого минимума, чтобы упростить задачу. При запуске нового проекта выберите размер холста в пикселях и установите ширину и высоту на 16. Это даст вам аккуратный маленький квадратный холст для рисования вашей первой пиксельной иллюстрации. 0003
0003
- Строка
Вам нужно начать с карандаша вашей платформы и установить его размер на 1 пиксель (наименьший размер). Чтобы сделать пиксель-арт, все, что вам нужно, это карандаш и много терпения.
Начните с рисования контура вашей иллюстрации, помещая один пиксель за другим в так называемую пиксельную идеальную линию. Контур вашей иллюстрации должен быть ровно в один пиксель в ширину, в виде прямой линии, соединяющейся только по диагонали с другими пикселями всякий раз, когда вам нужно нарисовать кривую.
Если третий пиксель окажется между двумя другими пикселями по диагонали, это называется неровностью. Просто сотрите его, чтобы сохранить идеальный контур пикселя.
- Основание
Это самый простой шаг. Как только вы закончите наброски своего пиксельного рисунка, просто возьмите инструмент ведро на вашей платформе и заполните цветом каждую часть вашей иллюстрации.
Просто убедитесь, что каждый отдельный раздел вашего пиксельного рисунка закрыт от другого, чтобы краска из инструмента ведро находилась в соответствующем разделе.
- Тень
Это самая сложная часть всего процесса. Выберите один из разделов вашего рисунка, затем выберите инструмент «Карандаш».
Выберите цвет на пару оттенков темнее, чем цвет, который вы использовали для заливки области, которую вы собираетесь затенить. Как только вы найдете идеальный цвет, закрасьте один за другим пиксели (области), которые, по вашему мнению, будут в тени.
Затем выберите цвет на пару тонов светлее исходного цвета, который вы выбрали для заполнения раздела. Теперь закрасьте края, на которые падал бы свет один за другим. Повторите этот процесс для всех цветов, которые есть на вашей иллюстрации.
Советы- Начните медленно и увеличивайте темп по своему усмотрению.
- Не нужно с самого начала идти ва-банк на крупной арт-платформе. Начните с бесплатной платформы, а затем посмотрите, как будут развиваться события.
- Начните с небольших размеров холста, таких как 16 × 16 или 32 × 32, а затем постепенно увеличивайте размер.

- Придерживайтесь статических изображений, пока не почувствуете себя полностью комфортно, прежде чем переходить к пиксельной анимации.
- Не забудьте сохранить окончательные результаты в формате PNG, чтобы избежать потери качества при сохранении.
- Поделитесь своей работой с сообществом, чтобы получить обратную связь.
- Прежде всего получайте удовольствие.
Можете ли вы превратить изображение в пиксель-арт?
Абсолютно можете. С Picsart вы можете превратить любую свою фотографию в пиксель-арт.
Независимо от того, используете ли вы телефон или интернет-браузер, процесс практически одинаков, но с некоторыми ключевыми отличиями, как указано выше:
1) Загрузите изображение, которое вы хотите превратить в пиксельную графику, используя онлайн-редактор Picsart или ваше мобильное приложение Picsart.
2) Затем выберите fx .
3) На мобильном устройстве прокрутите до категории Художественные эффекты. Если вы работаете в настольном редакторе, выберите Distort .
4) Теперь выберите эффект Pixelize (это относится как к онлайн-редактированию, так и к редактированию на мобильных устройствах).
5) Нажмите на настройки эффекта, чтобы отрегулировать уровень пикселизации, который вы хотите на своей фотографии.
6) На мобильном телефоне нажмите Применить , а затем Далее , чтобы сохранить или опубликовать свою работу. На рабочем столе это Экспорт , где вы можете загрузить или поделиться своей работой.
Творите со скоростью культуры Picsart — это полная экосистема бесплатного контента, мощных инструментов и источников вдохновения. С миллиардом загрузок и более чем 150 миллионами активных авторов в месяц Picsart является крупнейшей в мире творческой платформой. Picsart сотрудничает с крупными артистами и брендами, такими как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am a Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч быстрых и простых инструментов редактирования, модных фильтров, забавных наклеек и ярких фонов. Дайте волю своему творчеству и обновите до Золотого , чтобы получить премиальные привилегии!
Picsart сотрудничает с крупными артистами и брендами, такими как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am a Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч быстрых и простых инструментов редактирования, модных фильтров, забавных наклеек и ярких фонов. Дайте волю своему творчеству и обновите до Золотого , чтобы получить премиальные привилегии!
пикселей в дюймы: как изменить размер изображения без потери качества в Photoshop
Фотографии Instagram выглядят лучше всего при ширине 1080 пикселей. Изображения Pinterest светятся размером около 1000×1500 пикселей. Фотография на Facebook должна быть не менее 1200 пикселей в ширину — 19.20, если это фото с мероприятия. В 2003 году, когда запустили 500px, идеальное веб-разрешение было, ну, 500 пикселей.![]() Теперь лучше всего загружать свои фотографии с разрешением не менее 2048 пикселей.
Теперь лучше всего загружать свои фотографии с разрешением не менее 2048 пикселей.
Сеть постоянно развивается, и для фотографов это означает регулярное изменение размера изображения. Хотя вы можете изменить размер своих фотографий с помощью множества быстрых онлайн-инструментов, мы рекомендуем делать это с осторожностью и точностью, чтобы не ухудшить качество ваших файлов. Вот наши советы по изменению размера изображений без потери деталей в процессе.
Знание лексикиВо-первых, важно понять термины, которые будут использоваться в этой статье.
Размер Размер фотографии — это, по сути, измерение ее длины и ширины. В зависимости от того, для чего вы используете свою фотографию, вам может понадобиться увидеть это измерение в пикселях, дюймах или сантиметрах. Существует множество стандартных наборов измерений, с которыми вы, вероятно, знакомы; например, ваши старые семейные фотоальбомы, вероятно, заполнены стандартными отпечатками 4 × 6 дюймов.
Разрешение фотографии показывает, сколько пикселей содержится в этих размерах. (Следовательно, плотность пикселей фотографии.) Чем меньше эти пиксели, тем больше из них вы можете уместить в свои размеры и, в большинстве случаев, тем четче будет выглядеть ваше изображение.
DPI и PPIDPI (точек на дюйм) и PPI (пикселей на дюйм) — два термина, описывающие разрешение вашего изображения. Хотя вы можете слышать, что они используются взаимозаменяемо, DPI относится к разрешению печати (например, количеству чернильных точек на дюйм), а PPI относится к разрешению экрана (или количеству пикселей в дюйме, когда ваша фотография просматривается на 100%).
Размер файла Размер файла показывает, сколько места или памяти занимает ваша фотография. Чем больше информации содержится в изображении, тем больше памяти оно требует и тем больше размер файла. «Информация» может относиться к пикселям, что означает, что более высокое разрешение может дать вам файл большего размера, или может относиться к таким вещам, как слои, если вы сохраняете в неразрушающем типе файла.
Соотношение сторон часто путают с размером, поскольку они тесно связаны между собой. Ваше измерение, как мы только что обсуждали, описывает длину и ширину вашего изображения с точки зрения измерений. Ваше соотношение сторон описывает эту длину и ширину с точки зрения — как вы уже догадались — отношения. Те семейные фотографии размером 4×6 дюймов, о которых мы только что говорили, имеют соотношение сторон 3:2.
Почему важно изменять размер изображений? Изменение размера — ежедневная часть рабочего процесса профессионального фотографа. Даже если вы не собираетесь печатать свое изображение, ваш веб-сайт или онлайн-портфолио, вероятно, будут иметь требования к размеру файла и разрешению, которые должны быть у изображения для загрузки. В зависимости от того, где будет отображаться ваше изображение, вы можете использовать определенное соотношение сторон (для главного изображения потребуется другое соотношение сторон, чем для поста в Instagram).
Если вы не измените размер в соответствии с этими требованиями, хостинг может вообще отказаться загружать его или, что еще хуже, сжать или исказить вашу фотографию. Процесс изменения размеров фотографии и/или изменения ее разрешения и размера файла для подготовки ее к размещению в Интернете называется оптимизацией изображения.
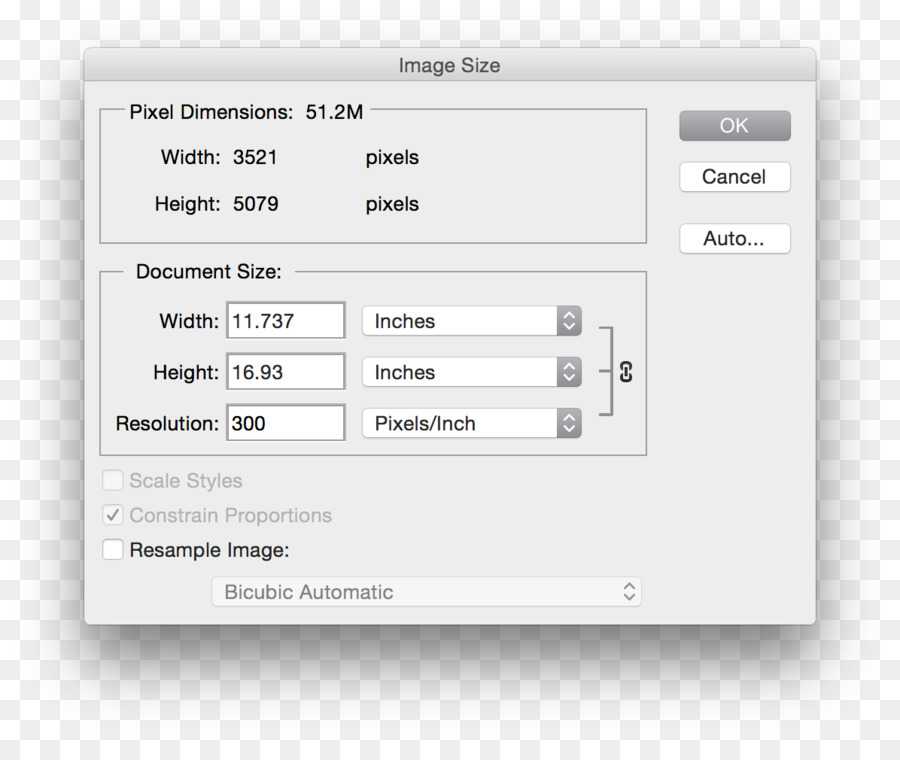
Как изменить размер в Photoshop для начинающихИзменение размера в Photoshop — относительно простой процесс. Начните с Изображение > Размер изображения .
Здесь вы увидите всю лексику, которую мы только что рассмотрели. Размер вашего файла (размер изображения) указан вверху. Под ним ваши размеры.
Если вы хотите преобразовать пиксели в дюймы или вам нужно сделать наоборот и преобразовать дюймы в пиксели, просто выберите новую единицу измерения в одном из раскрывающихся меню справа. Наконец, это разрешение изображения, которое измеряется в PPI или DPI. Теоретически вы можете просто установить эти числа по своему усмотрению и нажать «ОК». На практике это не всегда так просто.
На практике это не всегда так просто.
Выше мы изменяем размер Forest Sky , фрагмент 500px Contributor Kalen Emsley, в качестве примера. Вы можете увидеть диалоговое окно «Размер изображения», которое мы только что описали.
Допустим, вы хотите увеличить разрешение, поэтому вы вводите новое число в поле разрешения.
Обратите внимание на то, что происходит ниже.
Разрешение, изменение размера и передискретизацияНа изображении выше увеличилось не только разрешение, но и размеры. На самом деле вы не увеличили разрешение; вы только что расширили эти пиксели. Представьте, что у вас есть эластичная рубашка в горошек. Если положить его ровно, точки будут близко друг к другу. Если вы растянете ее, эти точки станут дальше друг от друга, так как края рубашки вытянутся дальше. Вот как это работает с пикселями и изменением размера.
Поскольку в нашем диалоговом окне отмечена кнопка ресамплинга (обычно она будет такой по умолчанию), Photoshop заполнил эти пиксельные промежутки за нас. Но поскольку ваш компьютер не имеет фактической сцены для сравнения вашего изображения, он может только сделать обоснованное предположение о том, как должны выглядеть новые пиксели. Когда вы изменяете размер без передискретизации, Photoshop не заполняет эти промежутки; он просто изменит разрешение в соответствии с вашим изменением размера.
Но поскольку ваш компьютер не имеет фактической сцены для сравнения вашего изображения, он может только сделать обоснованное предположение о том, как должны выглядеть новые пиксели. Когда вы изменяете размер без передискретизации, Photoshop не заполняет эти промежутки; он просто изменит разрешение в соответствии с вашим изменением размера.
Вот как возникают такие проблемы, как нечеткость, когда вы увеличиваете то, что изначально было бритвенно-резким фото, и поэтому легче сохранить хорошее качество, когда вы уменьшаете изображение, чем когда вы увеличиваете его. Однако, когда вы уменьшаете изображение, вы можете непреднамеренно удалить часть этой информации о пикселях, что означает, что вы все равно можете столкнуться с потерей качества, если попытаетесь снова увеличить размер.
Сохранение качества изображения В случае с этой конкретной фотографией потеря качества изображения едва заметна, так как исходное количество пикселей на ней достаточно. Вы можете оказаться в ситуации, когда вам придется вносить подобные изменения, чтобы выполнить требования к загрузке или печати изображения, поэтому сделайте две вещи, чтобы ухудшение качества изображения не было заметно невооруженным глазом:
Вы можете оказаться в ситуации, когда вам придется вносить подобные изменения, чтобы выполнить требования к загрузке или печати изображения, поэтому сделайте две вещи, чтобы ухудшение качества изображения не было заметно невооруженным глазом:
1. Снимайте в высокое разрешение
. Таким образом, вы получаете достаточно информации для работы на тот случай, если вам когда-нибудь придется «подтасовывать» значения разрешения при постобработке.
2. Сохраните копию исходного
. Если вы когда-нибудь внесете изменения и позже обнаружите, что качество не соответствует тому, каким оно было на экране редактирования, вы можете вернуться к чертежной доске с исходным пикселем. плотность.
При выборе размера изображения начните с размеров. Первый шаг — использовать правильную единицу измерения. Если вы будете печатать свою фотографию, измерьте ее в дюймах или сантиметрах. Это будет особенно полезно, если вы хотите обрамить его и/или обрамить, поскольку вы можете просто выбрать стандартный размер, например 5 × 7, 8 × 10 или 11 × 14, и продолжить.
Помните, что разные стандартные размеры имеют разное соотношение сторон. Поэтому, если ваше изображение имеет соотношение сторон 3:2 (помните, что это фотография размером 4×6 дюймов), у вас будет некоторая обрезка, если вы измените его размер до 8×10, который имеет соотношение сторон 5:4.
Как выбрать правильное разрешение изображенияПосле настройки фокусировки в камере именно разрешение определяет резкость изображения. Стандарт для веб-изображений составляет 72 PPI (или DPI, в зависимости от того, с кем вы говорите об этом), хотя многие фотографы предпочитают использовать 300, что является стандартом для печатного изображения с высоким разрешением.
Теперь, когда вы узнали, что делать в Photoshop, чтобы изменить размер изображения и как это сделать без ущерба для качества, вы можете легко изменить размер фотографии для публикации в Интернете или печати. Не забудьте использовать правильное разрешение для вашего носителя и снимать в высоком разрешении, чтобы обеспечить себе большую гибкость, когда вы будете готовы изменить размер.
Еще не на 500px? Зарегистрируйтесь здесь, чтобы узнать больше о впечатляющих фотографиях.
Как исправить пикселизацию изображения онлайн: 4 простых шага
Чтобы бесплатно депикселизировать изображение онлайн, загрузите его на наш веб-сайт letsenhance.io и нажмите «Начать обработку». Это так просто! Но мы также предоставляем подробные инструкции о том, как исправить пиксельные фотографии с помощью нашего веб-приложения AI и Photoshop ниже.
Что такое пикселизация и чем она вызвана?
Изображения состоят из крошечных квадратов, называемых пикселями. Когда плотность пикселей достаточно высока, они сливаются в плавное и четкое изображение. В этом случае мы не видим отдельных квадратов.
Но когда изображение растягивается выше оптимального разрешения, оно становится блочным с ступенчатыми линиями. Это пикселизация.
Пиксели становятся видимыми при увеличении изображения Обычно это происходит, когда веб-сайты растягивают изображения, загруженные пользователями, до необходимой ширины и высоты.![]()
Примечание . Некоторые приложения сглаживают увеличенные изображения, делая их размытыми, а не зубчатыми. Это зависит от типа апскейлинга.
Размытое и пикселизированное изображениеЛучший способ предотвратить пикселизацию — получить исходное четкое изображение с большим количеством мегапикселей. Но если у вас его нет, вы можете повысить резкость пиксельной фотографии с помощью нашего онлайн-приложения.
Как исправить пикселизацию изображения без Photoshop
Единственный способ эффективно бороться с пикселизацией — использовать решения на основе ИИ.
Традиционные графические редакторы, такие как Photoshop, лишь немного сглаживают края, делая изображение размытым. В свою очередь, ИИ, обученный на миллионах изображений, может достоверно восстановить детали, поставив на место недостающие пиксели.
Мы обучили нашу сеть Smart Enhance специально для исправления шума сжатия и пикселизации. В этом смысле Smart Enhance выделяется даже среди программного обеспечения для редактирования изображений AI.
Как депикселизировать изображение онлайн бесплатно
Шаг 1: Войдите в Let’s Enhance
Войдите в свою учетную запись Let’s Enhance или перейдите на letsenhance.io/signup и создайте новую. Вы можете зарегистрироваться с помощью Google, Facebook или электронной почты.
Теперь с бесплатной учетной записью вы можете обрабатывать до 10 изображений.
Шаг 2: Загрузите свои пиксельные изображения
Перетащите фотографии , которые вы хотите депикселизировать, в любое место на странице или выберите их на своем компьютере/телефоне. Кроме того, импортируйте файлы с Google Диска или URL-адреса.
Вы можете увидеть выходное разрешение и размер печати с разрешением 300 DPI справа от миниатюры изображения.
Совет. Вы можете загрузить несколько фотографий и одновременно депикселизировать их все.
Шаг 3. Нажмите «Начать обработку». Все, что вам нужно сделать, это нажать кнопку
Начать обработку .
Кроме того, вы можете исправить освещение и цвета вашего изображения, включив переключатель Light AI.
Усиление тона Режим увеличивает контрастность и яркость. Улучшение цвета Повышение насыщенности.
Совет. Отрегулируйте интенсивность применяемых фильтров, перетаскивая ползунок.
Шаг 4: Загрузите депиксельные фотографии
Дождитесь окончания обработки. Затем щелкните миниатюру изображения , чтобы сохранить его на своем устройстве.
Теперь у вас есть новое красивое расшифрованное изображение, которым вы можете поделиться с друзьями или использовать для чего угодно.
Изображение депикселизировано с помощью Let’s Enhance Примечание . Качество вывода зависит от степени пикселизации. Всегда лучше иметь оригинальное изображение высокого качества. Но если у вас его нет, наш инструмент — ваш лучший выбор, когда вы хотите убрать пиксели с фотографий.![]()
Как увеличить изображение с низким разрешением и избежать пикселизации
Иногда вы получаете маленькое изображение, которое выглядит четким при масштабе 100%. Если вы хотите увеличить его, вы можете использовать Let’s Enhance в режиме по умолчанию. Он удвоит свой размер, не делая его пиксельным.
Для изображения размером 100 x 100 на выходе будет 200 x 200 пикселей.
Но вы можете сделать свое изображение еще больше.
Выберите тип Photo upscale и выберите размер Custom . Теперь вы можете увеличить изображение до 16 раз.
Примечание : бесплатные пользователи могут масштабировать изображение до 64 МП. Этого достаточно для создания довольно большого изображения размером 8000 x 8000.
Как исправить пикселизацию изображения на iPhone
Чтобы депикселизировать изображение на телефоне, загрузите его на наш веб-сайт letsenhance.io и нажмите кнопку Начать обработку во всплывающем окне.
Никаких настроек менять не нужно. Режим по умолчанию отлично подходит для удаления пикселизации.
Вы можете следовать более подробным общим инструкциям из этого поста. Они справедливы как для десктопной, так и для мобильной версии нашего сайта.
Сделайте пиксельные фотографии товаров четкими
Сделайте шаг вперед в своей игре в электронной коммерции, улучшив качество фотографий товаров. Депикселизируйте и увеличьте ваши изображения, чтобы обеспечить более подробное представление о вещах, которые вы продаете своим покупателям.
Используйте пакетную обработку для повышения резкости сразу десятков фотографий на нашем веб-сайте.
Или воспользуйтесь нашим API, чтобы настроить расширенный рабочий процесс обработки изображений, адаптированный к вашему веб-сайту. Установите настраиваемое масштабирование AI, шумоподавление, освещение и улучшение цвета, чтобы автоматически настроить пользовательский контент в соответствии с вашими требованиями.
Узнайте больше о том, как использовать Let’s Enhance для своего онлайн-рынка.
Высококачественные фотографии имеют большое значение в онлайн-бизнесе с недвижимостью. Согласно исследованию, объявления об аренде с четкими изображениями приносят в среднем дополнительные 2348 долларов годового дохода.
Let’s Enhance автоматически удаляет пикселизацию и размытость ваших изображений, делая ваши объявления более привлекательными для клиентов.
Для достижения наилучших результатов используйте нашу предустановку Real Estate , которая включает Light AI, депикселизацию, масштабирование и шумоподавление.
Чтобы включить эту предустановку, нажмите Предустановки > Недвижимость .
Депикселизация увеличенных и обрезанных изображений
Пикселизация часто возникает при кадрировании небольшого участка фотографии. В таких жанрах, как фотография дикой природы, часто это единственный способ получить близкое представление об объекте.
С помощью Let’s Enhance вы можете легко исправить обрезанные пиксельные изображения.
Думайте об этом как об оптическом зуме без потерь, который вы можете применить в любое время после съемки фотографии.
Как депикселизировать изображения в Photoshop
Существует 4 распространенных способа исправить незначительную пикселизацию в Photoshop:
A. Перейдите к Фильтр > Шум > Удаление пятен .
Примените его несколько раз, нажав CTRL + F (Windows) или CMD + F (Mac)
B. Перейдите к Фильтр > Размытие > Умное размытие . Поэкспериментируйте с ползунками Radius и Threshold , пока не получите наилучший результат.
Если вас не устраивают результаты интеллектуального размытия, вы можете поэкспериментировать с фильтром Gaussian blur . Иногда это работает лучше.
Иногда это работает лучше.
C. 1. Перейдите к Изображение > Размер изображения .
2. Установите разрешение , вдвое превышающее исходный размер .
3. Установите флажок Resample и примените увеличение Bicubic Smoother .
Совет: Вы можете комбинировать все 3 метода, чтобы сделать изображение более гладким.
Имейте в виду, что Photoshop лишь слегка сглаживает пикселизированное изображение. Посмотрите, как он справляется с сильной пикселизацией по сравнению с Let’s Enhance.
В этом случае мы использовали интеллектуальное размытие и бикубическое сглаживание в Photoshop. Let’s Enhance был в режиме по умолчанию (Smart Enhance).
Часто задаваемые вопросы
Как узнать, пикселизовано ли изображение? Фотографии состоят из пиксельных сеток. Когда изображение масштабируется выше исходного разрешения, пиксели становятся видимыми. Изображение становится блочным, кривые приобретают треугольные края. Вы могли видеть такие формы в старых 8-битных играх или в современной пиксельной графике.
Изображение становится блочным, кривые приобретают треугольные края. Вы могли видеть такие формы в старых 8-битных играх или в современной пиксельной графике.
- При съемке фотографий установите камеру на максимальное количество мегапикселей.
- При редактировании фотографий или их загрузке в социальные сети используйте исходные файлы с самым высоким разрешением.
- Если вам нужно увеличить изображение, не используйте старые методы повышения частоты дискретизации, такие как «ближайший сосед». Вместо этого выберите масштабирование на основе ИИ.
- Используйте векторную графику для простых изображений, таких как логотипы. Вы можете масштабировать векторы вверх и вниз без потери качества. Но имейте в виду, что векторы не поддерживают точную детализацию цвета. Поэтому фотографии только в растровом формате. То есть при растяжении они становятся пикселизированными.
Не совсем. Вы получаете размытые фотографии, когда ваша камера не в фокусе или когда изображение увеличивается с помощью определенных алгоритмов масштабирования.
Вы получаете размытые фотографии, когда ваша камера не в фокусе или когда изображение увеличивается с помощью определенных алгоритмов масштабирования.
Пикселизация происходит, когда фотографии с низким разрешением увеличиваются с помощью основного метода масштабирования, т. е. «ближайший сосед».
Как сделать размытое изображение четким?Процесс такой же, как и при депикселизации. Загрузите свою фотографию на веб-сайт Let’s Enhance и нажмите Начать обработку . Наша стандартная сеть масштабирования AI, Smart Enhance, автоматически определяет, что не так с вашими изображениями — , будь то размытие, пикселизация или зернистость — и исправляет их.
Как работает депикселизация ИИ? Код ИИ обучен восстанавливать недостающие детали на тысячах пар изображений. Вначале он делает много ошибок, как и люди. Но так же, как и люди, он улучшается с каждой новой итерацией. Поэтому, когда приложение на основе AI/ML доставляется пользователям, оно уже восстанавливает недостающие пиксели с высокой точностью.
Поэтому, когда приложение на основе AI/ML доставляется пользователям, оно уже восстанавливает недостающие пиксели с высокой точностью.
Депикселизация 5 изображений с помощью Let’s Enhance бесплатно
Мы надеемся, что это руководство было полезным, и теперь вы знаете, как исправить пиксельные фотографии. Так что не стесняйтесь зарегистрироваться и получить 10 бесплатных изображений для депикселизации, масштабирования или иного улучшения с помощью нашей мощной технологии искусственного интеллекта.
Подпишитесь на LetsEnhance — улучшение изображения на основе искусственного интеллекта
Получайте последние сообщения прямо в свой почтовый ящик
Отлично! Проверьте свой почтовый ящик и нажмите на ссылку, чтобы подтвердить подписку.
Пожалуйста, введите действительный адрес электронной почты!
Нужно улучшить изображения?
Автоматически масштабируйте и корректируйте цвет изображений в соответствии с вашими потребностями с помощью нашего искусственного интеллекта.


 NET и откройте свое изображение;
NET и откройте свое изображение;