Как сделать логотип в Adobe Photoshop
Автор Admin На чтение 3 мин Просмотров 44 Опубликовано Обновлено
Как вы, наверное, знаетеm Photoshop предназначен не только для редактирования и украшения фотографий, но и для других, более серьезных задач. Например, в этой программе очень часто создают логотипы каналов, сайтов и т.д. И в сегодняшней статье мы расскажем вам, как это сделать.
Помните, что при создании логотипа, ограничений практически не существует. Все будет зависеть от вашей фантазии и умения работы в Photoshop. Мы покажем вам пример того, каким может быть логотип.
Изначально берем какой-нибудь логотип (можно даже ваш предыдущий), чтобы знать размер рабочего холста поверхности. Он нужен только для размера, впоследствии мы его уберем.
Растягиваем ее, чтобы наша текстура закрывала всю поверхность холста, а затем объединяем слои комбинацией горячих клавиш Ctrl+E. Теперь у нас есть крутой и красивый фон. На нем и нужно сделать качественный логотип. Для этого выделяем прямоугольную область, затем выставляем линейки по краям области, чтобы ее выделить.
После этого создаем еще одну прямоугольную область в нижнем левом углу нашего прямоугольника и также обкладываем ее линейками со всех сторон. Получиться должно что-то, вроде этого:
Теперь выбираем перо, вверху выбираем инструмент фигуры и проходимся по точкам, чтобы закрасить наш прямоугольник, но таким образом, чтобы его нижний угол был срезанным. Фигуру обязательно замыкаем в начальной точке. Также можно выключить направляющие, применив комбинацию горячих клавиш Ctrl+H. Теперь, для красоты, сделаем обводку нашей фигуры.
Цвет ее и толщину выбираем вверху.
Создаем прямоугольную область поверх нашей заготовки так, чтобы она занимала около 40% ширины прямоугольника. После этого создаем новый слой, комбинацией Ctrl+Shift+N. Теперь нам нужно его закрасить, например, красным цветом. Нажимаем Shift+F5 и выполняем заливку. Ctrl+D – отменяем выделение.
Теперь нужно создать обтравочную маску, чтобы данный наш слой был виден под нашим основным слоем. Для этого кликаем ПКМ по слою и выбираем соответствующую функцию. Для удобства подгоняем размеры красного прямоугольника под размеры фигуры.
Теперь можно приступать и к тексту. Используйте красивые шрифты (как их добавить – мы писали ранее), но мы, для простоты, покажем вам пример со стандартными шрифтами.
В принципе, логотип готов. При необходимости можно добавить несколько красивых эффектов, затемнить края и т.д., но об этом мы рассказывали в наших предыдущих уроках. На этом мы заканчиваем нашу статью, всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьями
Как сделать прозрачный фон картинки в фотошопе 3 разных способа.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Способ №1.
Это самый простой способ на мой взгляд.
- Открываем фотошоп и загружаем картинку, которую будем изменять. В моем случае – это принцесса Эльза из мультфильма Холодное сердце.
- В правом нижнем углу (где слои) кликаем двойным нажатием на значок «замок». После этого появится окошко, в котором нужно нажать «ОК».
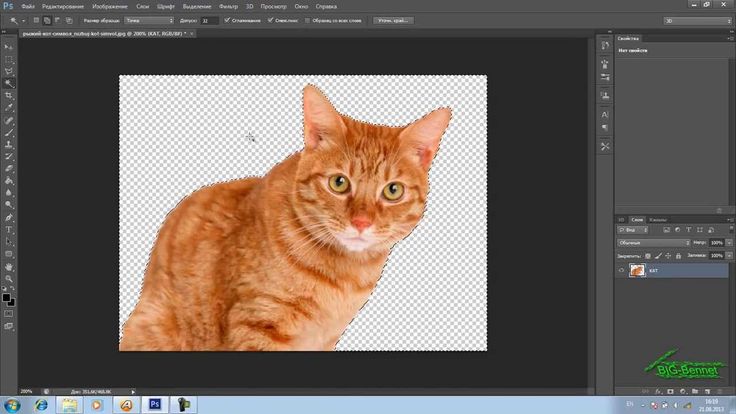
- Берем инструмент «Волшебная палочка», в окошке «Допуск» устанавливаем параметр 10.

- На пустое пространство нажимаем палочкой и кликаем на кнопку Delete. И вот мы видим, что фон становится прозрачным.
Как сохранить изображение в формате PNG с помощью стандартных средств Windows
Проще всего для изменения формата изображения воспользоваться предустановленной программой Paint. Вам поможет представленная далее инструкция.
- Откройте программу.
- В открывшееся окно перетащите необходимое для изменения формата изображение.
- Нажмите по синей кнопке, расположенной в левом верхнем углу интерфейса приложения.
- Из появившегося списка нажмите по вкладке «Сохранить как».
- В открывшемся окне «Проводника», во второй строке «Тип файла», необходимо развернуть список и выбрать из предложенных расширение PNG.
- Нажмите «ОК».
Способ №2.
Этот способ немного сложнее, чем предыдущий и потребует от вас немного усидчивости. В этом варианте мы будем использовать инструмент «Магнитное лассо».
- В столбце с инструментами нажимаем на «Лассо» и перед вами откроются три варианта.
 Выбираем именно магнитное лассо.
Выбираем именно магнитное лассо. - При помощи этого инструмента, выделяем главного персонажа, которого необходимо сохранить.
- После выделения, в верхней панели нажимаем на «Выделение». В появившемся меню выбираем «Инверсия». После этого жмем на Delete. Вот и все. Мы сделали прозрачный фон.
Совет! Этим способом лучше пользоваться, если картинка изображена на белом фоне!
Делаем прозрачным фон из картинки или рисунка в Photoshop
Предыдущий пример достаточно быстрый и простой, но он хорош для однотонного фона. А если картинка или рисунок цветной, неоднородный? Здесь лучше всего подойдут любые инструменты выделения, которые находятся на панели инструментов и обозначаются как «лассо«, «магнитное лассо«.
Загрузив фотографию, создаем дубликат слоя и выбираем «магнитное лассо«. Обводим им по контуру фигуру выделяемого объекта.
Прилипло по нужным границам? Далее, идем через «главное меню» «выделение«-«инверсия«.
В результате образуется выделение вокруг объекта и по краям картинки.
Осталось нажать клавишу DELETE и фон будет удален, а интересующий нас объект останется на прозрачном фоне.
Осталось аналогичным образом сохранить картинку в формате PNG и она останется на прозрачном фоне. В дальнейшем можно будет вставить сюда любой другой фон.
Способ №3.
Суть этого варианта заключается в использовании такого инструмента, как маска.
- Выбираем «быструю маску» и затем нажимаем на кисть.
- Закрашиваем только персонажа, и при этом, не затрагивая фон.
- Далее нужно снова кликнуть на маску и на кнопку Delete. Все фон удалился.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Правильное сохранение.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.
Для сохранения результата переходим в верхнюю строку. Нажимаем на «Файл». После этого перед нами появится список функций, выбираем «Сохранить как…». Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
А вы знали?
Представляете, программу фотошоп разработал один студент из Мичиганского университета по имени Томас Холл.
В настоящее время слово Photoshop стало нарицательным. Многие неспециалисты называют так многие графические редакторы.
Данная программа остается платной и достаточно дорогой. Поэтому для нее появился альтернативный вариант – Corel.
Поэтому для нее появился альтернативный вариант – Corel.
В данной программе, оказывается, можно не только редактировать уже имеющиеся изображения, но и создавать новые, то есть рисовать. Сейчас очень много картин и портретов, которые продают художники на просторах интернета, созданы именно в Photoshop. Так что у вас есть, к чему стремиться.
Как открыть файл PNG
Программа просмотра фотографий по умолчанию в Windows часто используется для открытия файлов PNG, потому что она включена как часть стандартной установки Windows, но есть много других способов просмотра.
Все веб-браузеры (такие как Chrome, Firefox, Edge и т.д.) будут автоматически просматривать PNG-файлы, которые вы открываете из Интернета, а это означает, что вам не нужно загружать каждый PNG-файл, который вы хотите просмотреть. Вы также можете использовать веб-браузер, чтобы открывать файлы PNG со своего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.
Большинство браузеров также поддерживают перетаскивание, поэтому вы можете просто перетащить файл PNG в браузер, чтобы открыть его.
Есть также несколько автономных программ для открытия файлов, графических инструментов и сервисов, которые открывают файлы PNG. Некоторые популярные из них включают XnView MP, IrfanView, FastStone, Google Drive, Eye of GNOME и gThumb.
Для редактирования файлов PNG можно использовать только что упомянутую программу XnView MP, а также включенную в состав Microsoft Windows графическую программу под названием Paint, инструмент Windows 10 Paint 3D, популярную утилиту GIMP и очень популярный (и очень не бесплатный) Adobe Photoshop.
Учитывая количество программ, открывающих файлы PNG, вероятность того, что на данный момент у вас установлено как минимум две программы очень высока, как вероятность того, что одна из них используется по умолчанию.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Непрозрачность градиента
Смотрите также: “Как убрать белый фон с картинки в Фотошопе”
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т. к. только эти цвета распознает маска.
к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Смотрите также: “Как создать логотип в Фотошопе самому в хорошем качестве”
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс. Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Как сделать логотип прозрачным в Photoshop за 4 простых шага
Содержание
Как сделать логотип прозрачным в Photoshop за 4 простых шага
-
- Что такое прозрачный фон PNG?
- PNG, JPG и GIF: в чем разница?
- Какие инструменты лучше всего подходят для создания прозрачного логотипа??
- Как сделать логотип прозрачным в Photoshop?
- Открыть файл логотипа
- Добавить прозрачный слой
- Сделать фон прозрачным
- Сохранить логотип как PNG
- Как сделать логотип прозрачным в PowerPoint?
- Как сделать логотип прозрачным онлайн?
- Как сделать логотип прозрачным в Canva
- Как сделать логотип прозрачным в LunaPic
- Как сделать логотип прозрачным в PicMonkey
- Часто задаваемые вопросы
Заключительные мысли
Как сделать логотип прозрачным с помощью Photoshop и других инструментов
Чтобы стать опытным дизайнером логотипов, вам необходимо знать некоторые основные приемы, например, как сделать логотип прозрачным. Это один из наиболее часто задаваемых вопросов многими дизайнерами, поскольку люди часто сталкиваются с трудностями, пытаясь сделать свой логотип прозрачным.
Это один из наиболее часто задаваемых вопросов многими дизайнерами, поскольку люди часто сталкиваются с трудностями, пытаясь сделать свой логотип прозрачным.
Хотя сделать логотип прозрачным не сложно, но это требует хороших глубоких знаний. В этой статье мы кратко рассмотрим различные типы инструментов графического дизайна, которые помогают нам сделать логотип прозрачным.
Но давайте сначала разберемся с некоторыми основными принципами формата и представления прозрачного логотипа, подробно описанными ниже.
1. Что такое прозрачный фон PNG?
PNG — это специальный формат изображения, который используется для создания логотипов и изображений без фонового цвета. Это специальный формат, который поддерживает прозрачный фон и используется именно для того, чтобы показать, что находится за изображением.
Для логотипов многие службы графического дизайна предпочитают использовать формат PNG. Причина в том, что логотипы предназначены для использования на различных типах произведений искусства, таких как баннеры, листовки и многое другое. Используя формат PNG, дизайнеры гарантируют, что логотип можно будет легко использовать в любом дизайне. Это позволяет им придать своим логотипам законченный профессиональный вид.
Используя формат PNG, дизайнеры гарантируют, что логотип можно будет легко использовать в любом дизайне. Это позволяет им придать своим логотипам законченный профессиональный вид.
2. PNG, JPG и GIF: в чем разница?
Logopoppin
Logopoppin — агентство графического дизайна, специализирующееся на разработке логотипов, веб-разработке, производстве видео и передовых услугах по брендингу. Мы любим внедрять инновации в бизнес с помощью технологий нового века, позволяя им улучшать свою визуальную репутацию.
Поделитесь этой статьей
Поделиться на фейсбуке
Поделиться в твиттере
Поделиться на linkedin
Подпишитесь на еженедельные обновления
Будучи дизайнером, вы должны знать разницу между различными форматами изображений. Это необходимо, потому что это напрямую влияет на конечный результат вашего изображения, особенно с точки зрения размера и качества.
Итак, какая между ними разница? Вот ваш ответ.
PNG: PNG позволяет создавать прозрачные изображения без фоновых цветов и оттенков. Он использует структуру бесцветных пикселей, которая создает идеальное изображение, имеющее полностью прозрачный вид.
Именно поэтому все профессиональные дизайнеры настоятельно рекомендуют его для создания логотипов. Он предлагает простое прозрачное изображение, легкое и может быть легко использовано поверх любого другого дизайна.
JPG: JPG является наиболее распространенным форматом изображений, используемым дизайнерами по всему миру. Это непрозрачный формат, но он предлагает полную цветовую структуру пикселей.
Итак, что это значит?
Это означает, что формат JPG строго запрещен для разработки логотипов. Лучше всего рекомендуется для тех картинок, которые необходимо создать в высоком качестве. Используя JPG, эти фотографии могут идеально продемонстрировать потрясающее сочетание искусства и визуального качества.
GIF: Формат GIF немного похож на формат PNG, но его не рекомендуется использовать для создания логотипов. Причина в том, что у него немного высокая степень сжатия, что делает размер изображения очень большим. Между тем, качество изображений, созданных в формате GIF, также не так хорошо, как в PNG или JPG. Всякий раз, когда вы пытаетесь сделать GIF в фотошопе, большинство из них часто становятся пикселизированными из-за низкого разрешения.
3. Какие инструменты лучше всего подходят для того, чтобы сделать логотип прозрачным?
Существуют различные типы программного обеспечения для создания прозрачных логотипов. Каждый из них предлагает различные виды функций и возможностей редактирования.
Сегодня эти различные инструменты проектирования упростили процесс разработки логотипа. Они предлагают множество расширенных функций на своей платформе, позволяя конечному пользователю в полной мере воспользоваться ими.
Вот некоторые из наших лучших вариантов, которые вы можете использовать для редактирования любого логотипа. Эти инструменты проектирования довольно просты в использовании и рекомендуются во всем мире, чтобы быстро сделать логотип прозрачным.
Эти инструменты проектирования довольно просты в использовании и рекомендуются во всем мире, чтобы быстро сделать логотип прозрачным.
4. Как сделать логотип прозрачным в Photoshop?
Adobe Photoshop считается лучшим в мире программным обеспечением для графического дизайна. Его эволюция на протяжении многих лет не нуждается в представлении. Непрерывное развитие Photoshop позволило людям взглянуть на новый аспект графического дизайна, причем с широким творческим потенциалом.
Позволяет легко создавать любые дизайны. Вы также можете добавить шрифты в Photoshop в соответствии с вашими требованиями. Это позволяет создавать интерактивные баннеры и логотипы с использованием уникальной типографики.
Более того, он всегда предлагал оптимизированные функции, которые позволяли дизайнерам соответствующим образом улучшать свои навыки.
Давайте кратко рассмотрим, как сделать логотип прозрачным в Photoshop за несколько простых шагов.
4.
 1- Откройте файл логотипа
1- Откройте файл логотипа Сначала загрузите файл логотипа в Photoshop, нажав кнопку «Файл» в верхнем меню. Он попросит вас выбрать файл из необходимой папки, что позволит вам быстро выбрать и загрузить его.
4.2- Добавление прозрачного слоя
Теперь следующий шаг очень важен, и вы должны сделать его осторожно. Добавьте новый слой к логотипу, нажав Слой > Новый слой в верхнем меню.
Он добавит новый слой под названием «Слой 1» к логотипу, который будет полностью прозрачным. Перетащите этот «Слой 1» ниже на слой вашего изображения (Слой 0), а затем выберите основной слой содержимого.
4.3- Сделать фон прозрачным
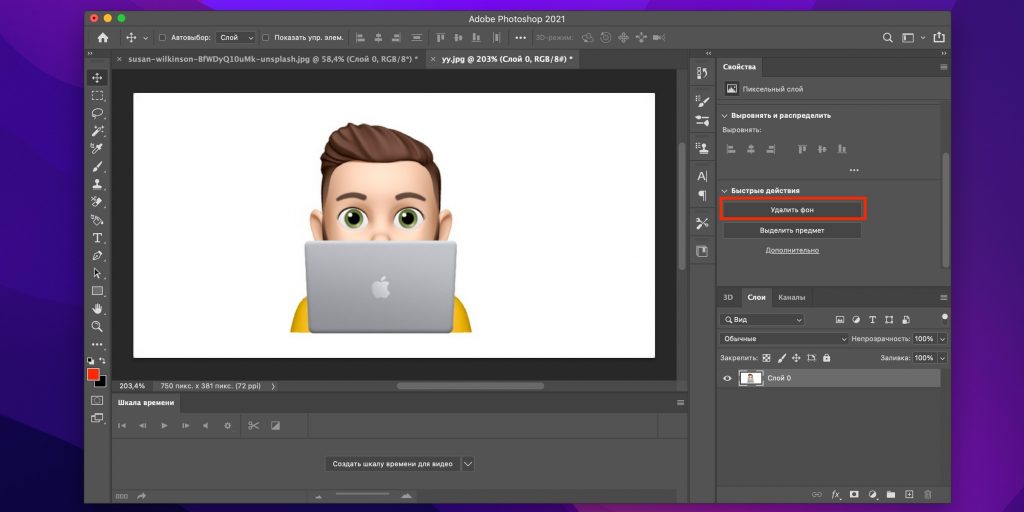
Теперь пришло время сделать фон прозрачным. Выберите инструмент «Волшебная палочка» в меню панели инструментов и выберите область логотипа, которую вы хотите сделать прозрачной.
Вы можете выбрать настройку допуска «32» или любую другую, которая лучше всего подходит в соответствии с вашими требованиями.
После этого нажмите кнопку «Удалить» , чтобы удалить выбранную область с логотипа. Он быстро сделает ваш логотип прозрачным, не ухудшив качество его изображения.
4.4- Сохранить логотип как PNG
После этого снова проверьте все области и завершите работу над логотипом. Затем нажмите кнопку «Файл» > «Сохранить как» , чтобы сохранить окончательный логотип в нужном месте на диске. Обязательно сохраните логотип в формате PNG, так как его рекомендуют профессиональные дизайнеры.
Вот оно! Вы сделали. Теперь вы можете легко использовать этот логотип на своем веб-сайте, визитных карточках и т. д. в соответствии с вашими требованиями к брендингу. Он будет представлять собой идеальный образ вашего бренда, разработанный в соответствии с лучшими техническими практиками.
5. Как сделать логотип прозрачным в PowerPoint?
Microsoft PowerPoint — отличный инструмент для создания слайдов для различных типов курсов и презентаций. Специалисты по маркетингу регулярно используют PowerPoint в качестве основной платформы для создания презентаций. Он предлагает расширенные функции и простой пользовательский интерфейс для разработки презентаций в соответствии с вашими требованиями. Между тем, это также уникальное программное обеспечение, которое позволяет сделать логотип прозрачным всего за несколько простых шагов. Давайте посмотрим, как можно использовать PowerPoint, чтобы сделать любой фон или логотип прозрачным.
Специалисты по маркетингу регулярно используют PowerPoint в качестве основной платформы для создания презентаций. Он предлагает расширенные функции и простой пользовательский интерфейс для разработки презентаций в соответствии с вашими требованиями. Между тем, это также уникальное программное обеспечение, которое позволяет сделать логотип прозрачным всего за несколько простых шагов. Давайте посмотрим, как можно использовать PowerPoint, чтобы сделать любой фон или логотип прозрачным.
-
- Сначала откройте PowerPoint и загрузите логотип на слайд, с которого вы хотите удалить фон.
- Теперь, когда вы выберете логотип, в верхнее меню PowerPoint добавится новая вкладка с названием Формат .
- Чтобы удалить фон с логотипа, перейдите на вкладку «Формат» и выберите параметр «Удалить фон ».
- Теперь PowerPoint автоматически выделяет фон розовым цветом, указывая на то, что это область, которая скоро будет удалена.
- Если вы хотите настроить этот автоматический выбор, вы можете выбрать либо Отметить области для сохранения , либо Отметить области для удаления , чтобы выделить определенные части.

- Теперь просто нажмите Сохранить изменения , чтобы применить вышеуказанные настройки. Он сохранит изменения, которые вы внесли в изображение, сделав ваш логотип полностью прозрачным.
6. Как сделать логотип прозрачным онлайн?
Существует множество онлайн-сайтов, на которых можно сделать логотип прозрачным. Вариант настройки в этих онлайн-инструментах не очень продвинут, но считается достаточно хорошим для получения требуемых результатов прозрачности логотипа.
Хотите узнать об этих онлайн-платформах? Вот некоторые из наших лучших выборов, приведенных ниже.
6.1- Как сделать логотип прозрачным в Canva
Canva — это популярный онлайн-инструмент для создания различных типов изображений с высочайшим качеством. Это один из лучших онлайн-ресурсов, где вы можете легко создавать баннеры, шрифты для логотипов и другие творческие работы.
Хотите узнать, как сделать логотип прозрачным в Canva? Вот как это делается.
- Сначала загрузите предпочитаемый логотип в Canva, из которого вы хотите удалить фон.
- Теперь вам нужно выбрать область логотипа, которая должна быть прозрачной. Просто нарисуйте прямоугольную форму вокруг него.
- Теперь взгляните на верхнее меню и выберите пункт «Эффекты». Он быстро покажет опцию удаления фона с левой стороны. Нажмите на нее и подождите несколько секунд, пока Canva завершит работу.
- В течение нескольких секунд Canva завершит свой внутренний процесс, создав полностью прозрачный логотип.
6.2- Как сделать логотип прозрачным в LunaPic
LunaPic — еще один отличный источник, позволяющий сделать любой логотип прозрачным. Это поразительная онлайн-платформа, которая предоставляет множество возможностей для настройки ваших работ в соответствии с заданными требованиями. Давайте посмотрим, как он удаляет фон с логотипов, не нарушая качество изображения.
Давайте посмотрим, как он удаляет фон с логотипов, не нарушая качество изображения.
- Загрузите свой логотип на сайт, нажав кнопку Browse . Обязательно загрузите файл логотипа с наименьшим минимальным размером, определенным в соответствии с рекомендациями веб-сайтов.
- Теперь перейдите на вкладку Редактировать и выберите параметр Прозрачный фон , указанный в нижней части меню. Вы также можете проверить другие варианты, чтобы настроить свой логотип. Все они предлагают уникальную функциональность в соответствии с вашими потребностями.
- Теперь отрегулируйте прозрачность фона, масштабируя полосу, указанную там. После этого сохраните окончательное изображение логотипа и загрузите его в нужную папку. Также обязательно загрузите окончательное изображение в формате PNG, так как это стандартный формат.
Вот так можно сделать логотип прозрачным в LunaPic всего за несколько минут. Это отличная онлайн-платформа, которая предлагает простой процесс быстрого создания прозрачности любого логотипа.
6.3- Как сделать логотип прозрачным в PicMonkey
PicMonkey — довольно известная онлайн-платформа, предоставляющая множество дополнительных функций. Он доступен по платной подписке. Тем не менее, также предоставляется 7-дневный бесплатный пробный период, чтобы облегчить посещение веб-сайта новыми людьми.
Давайте посмотрим, как он удаляет фон логотипа всего за несколько простых шагов.
- Во-первых, вам нужно изменить размер холста в соответствии с реальным размером вашего изображения. Параметр изменения размера находится в нижней части панели Basic Edits . Он показывает пустое поле для ввода предпочтительных размеров длины и ширины.
- Теперь вам нужно загрузить изображение вашего логотипа на холст с измененным размером. Просто перейдите на панель Overlay и нажмите Add Your Own 9.Кнопка 0098 для загрузки изображения логотипа.
- После этого появится новое окно инструментов Overlay с функциями ластика.
 Настройте его в соответствии с вашими требованиями и быстро начните удалять фон логотипа.
Настройте его в соответствии с вашими требованиями и быстро начните удалять фон логотипа. - После удаления всего фона взгляните на окончательный логотип и сохраните его в нужной папке. Ваш прозрачный логотип почти готов!
На этом весь процесс создания прозрачного логотипа на PicMonkey завершен. Это простая в использовании платформа, предлагающая множество функций для легкой модификации ваших изображений.
Часто задаваемые вопросы
1. Как сделать логотип прозрачным бесплатно?
Вы можете бесплатно сделать свой логотип прозрачным, работая с различными онлайн-инструментами. Среди них наиболее рекомендуемыми являются PicMonkey, Photopea, Clipping Magic и еще несколько других.
2. Как сделать логотип прозрачным в Paint 3D?
Вы можете сделать логотип прозрачным в Paint 3D, работая с инструментом Magic Select. Это позволит вам удалить любой фон без ущерба для качества, в соответствии с вашими требованиями.
3. Как сделать логотип прозрачным в Illustrator?
Чтобы удалить фон логотипа в Illustrator, просто выберите «Прозрачность» в меню «Настройка документа». После этого настройте коэффициент прозрачности логотипа и сохраните финальное изображение в формате PNG. Теперь ваш логотип настроен с полной прозрачностью.
4. Назовите лучшие инструменты для удаления фона с любого логотипа?
Существуют различные инструменты, с помощью которых можно сделать любой логотип прозрачным за считанные минуты. Однако самыми популярными среди них являются Adobe Photoshop, Canva, LunaPic, Kapwing и еще несколько других.
5. Как сделать логотип прозрачным на айфоне?
Вы можете загрузить различные типы приложений из магазина Apple для удаления фона логотипа. Тем не менее, самым популярным среди них является Magic Eraser Background Editor. Это простое в использовании приложение, которое предлагает качественные прозрачные результаты всего за несколько кликов.
Заключительные мысли
Суммируя все вышесказанное, Photoshop — отличный инструмент для создания различных типов графического дизайна, особенно GIF. Он предлагает множество расширенных функций, которые помогают создавать GIF-файлы в соответствии с вашими требованиями.
Поэтому в этом блоге подробно показано, как сделать GIF в Photoshop всего за 8 простых шагов. Кроме того, он также определил различные советы, которые могут помочь вам оптимизировать качество GIF-файлов. Это позволит этим GIF-файлам работать лучше и привлечь больше внимания на веб-сайтах. Это будет включать настройку дизайна, временные рамки и другие важные атрибуты.
Как компания, если вы хотите получить услуги индивидуального графического дизайна для улучшения вашего бренда, свяжитесь с нами сегодня. Мы поможем вам творчески спроектировать все, что лучше всего подходит в соответствии с последними стандартами.
Последние новости, которые вы хотите знать!
Вы хотите, чтобы передовые графические решения выделялись в вашей нише? Ожидание закончилось! Logo Poppin поможет вам. Будь то дизайн логотипа или решение для брендинга, мы здесь, чтобы помочь вам. Хотите узнать больше о Logo Poppin и о том, чем мы занимаемся? Подпишитесь на нашу рассылку, чтобы получать последние новости о дизайне веб-сайтов, видео-анимации и многом другом.
Будь то дизайн логотипа или решение для брендинга, мы здесь, чтобы помочь вам. Хотите узнать больше о Logo Poppin и о том, чем мы занимаемся? Подпишитесь на нашу рассылку, чтобы получать последние новости о дизайне веб-сайтов, видео-анимации и многом другом.
Обратите внимание, что, нажав «подписаться», пользователи могут согласиться с нашей политикой конфиденциальности и разрешить Logo Poppin использовать ваши контактные данные для целей рассылки новостей.
Logopoppin
Logopoppin — агентство графического дизайна, специализирующееся на разработке логотипов, веб-разработке, производстве видео и передовых услугах по брендингу. Мы любим внедрять инновации в бизнес с помощью технологий нового века, позволяя им улучшать свою визуальную репутацию.
Поделиться на фейсбуке
Поделиться в твиттере
Поделиться на linkedin
Рекомендуемые статьи
Как сделать фон логотипа прозрачным в Photoshop
Если у вас есть онлайн или оффлайн бизнес, у вас должен быть логотип вашего бизнеса. Возможно, вы сами разработали логотип с помощью производителя логотипов или заказали его у дизайнера логотипов. Внезапно вы можете обнаружить, что логотип не соответствует имиджу вашего бренда или у него могут быть другие недостатки.
Возможно, вы сами разработали логотип с помощью производителя логотипов или заказали его у дизайнера логотипов. Внезапно вы можете обнаружить, что логотип не соответствует имиджу вашего бренда или у него могут быть другие недостатки.
Это означает, что вам нужно изменить логотип или отредактировать цвет и другие элементы логотипа. Самый простой способ применить эти изменения — сделать фон вашего логотипа прозрачным. И это именно то, что мы проведем вас в этом уроке.
Мы выбрали самый легкий и простой метод, чтобы узнать, как сделать фон логотипа прозрачным в Photoshop. Но перед этим давайте рассмотрим некоторые причины, по которым вы должны сделать фон логотипа прозрачным в Photoshop.
Зачем делать фон логотипа прозрачным в Photoshop?
Если вас интересуют причины, по которым мы делаем фон логотипа прозрачным в Photoshop, ознакомьтесь с приведенными ниже причинами.

Как сделать фон логотипа прозрачным в Photoshop
Теперь стоит рассмотреть процесс создания прозрачного фона логотипа из сплошного фона. Независимо от того, белый это фон или цветной фон, вы можете легко сделать это с помощью Photoshop.
Без лишних слов, давайте приступим…..
Откройте свой логотип в Photoshop
Сначала перейдите в Photoshop и откройте файл логотипа в Photoshop. Для этого нажмите «Файл» в верхнем меню и выберите «Открыть». При этом появится всплывающее окно с просьбой выбрать нужный файл. Выберите файл логотипа прямо оттуда.
Сразу после этого логотип появится на холсте Photoshop или в рабочей области. Теперь вы можете вносить необходимые изменения или корректировки.
Файл > Открыть > Файл логотипа
Добавить прозрачный слой
Теперь пришло время добавить к логотипу прозрачный слой. Для этого перейдите в строку меню и нажмите «Слой». В раскрывающемся меню наведите курсор на «Создать», а затем выберите «Слой». При этом новый слой появится на панели слоев.
Для этого перейдите в строку меню и нажмите «Слой». В раскрывающемся меню наведите курсор на «Создать», а затем выберите «Слой». При этом новый слой появится на панели слоев.
Это также можно выполнить на панели «Слои», щелкнув значок «Создать новый слой». Вы также можете использовать Ctrl+N (для ПК) или Cmd+N (для Mac), чтобы создать новый слой.
Теперь разблокируйте «Фоновый слой». Для этого сначала дважды щелкните слой и нажмите «ОК», чтобы разблокировать и превратить исходную версию в слой.
В этот момент перетащите новый слой под слой исходной версии. Это означает, что последний будет накладываться на первый.
Сделать фон прозрачным
Следующий шаг после добавления нового слоя — сделать фон логотипа прозрачным. Щелкните инструмент «Волшебная палочка» на панели инструментов и выберите область логотипа (фон), которую вы хотите сделать прозрачной, и выбор будет применен.
Однако для выделения можно использовать и другие инструменты, такие как инструмент «Лассо» или инструмент «Быстрое выделение».
После того, как вы сделали выбор, нажмите «Удалить» на клавиатуре. Сразу после этого фон станет прозрачным.
Если какая-либо область фона осталась прежней, вы можете выбрать эту область, увеличив масштаб. Затем сделайте эту область прозрачной, снова нажав «Удалить». Наконец, нажмите Ctrl+D, чтобы снять выделение с логотипа.
Сохранение логотипа в формате PNG
Теперь пришло время сохранить логотип, и вы должны сделать это в формате PNG. Выберите Файл > Сохранить как.
Наконец, выберите формат PNG и нажмите «Сохранить», чтобы применить изменения. Причина, по которой мы сохранили логотип в формате PNG, заключается в том, что это сохранит прозрачность. Таким образом, вы можете просматривать фон логотипа прозрачным.
Окончательный результат
Посмотрите на окончательный логотип с прозрачным фоном ниже-
Вы также можете прочитать – Как сделать фон изображения прозрачным в Adobe Photoshop?
Это все, что у меня есть для вас в этом легком и простом уроке.
