Способ создания металлического эффекта в Adobe Photoshop
В этом уроке мы научимся создавать металлический эффект в Adobe Photoshop. Это очень быстрый урок, он не займет у вас много времени. Зато в будущем в вашем арсенале будет техника, которая наверняка поможет вам в работе над различными проектами. Урок описан достаточно подробно, поэтому вполне подойдет новичкам. Для его выполнения вам потребуется версия программы CS3 и новее.
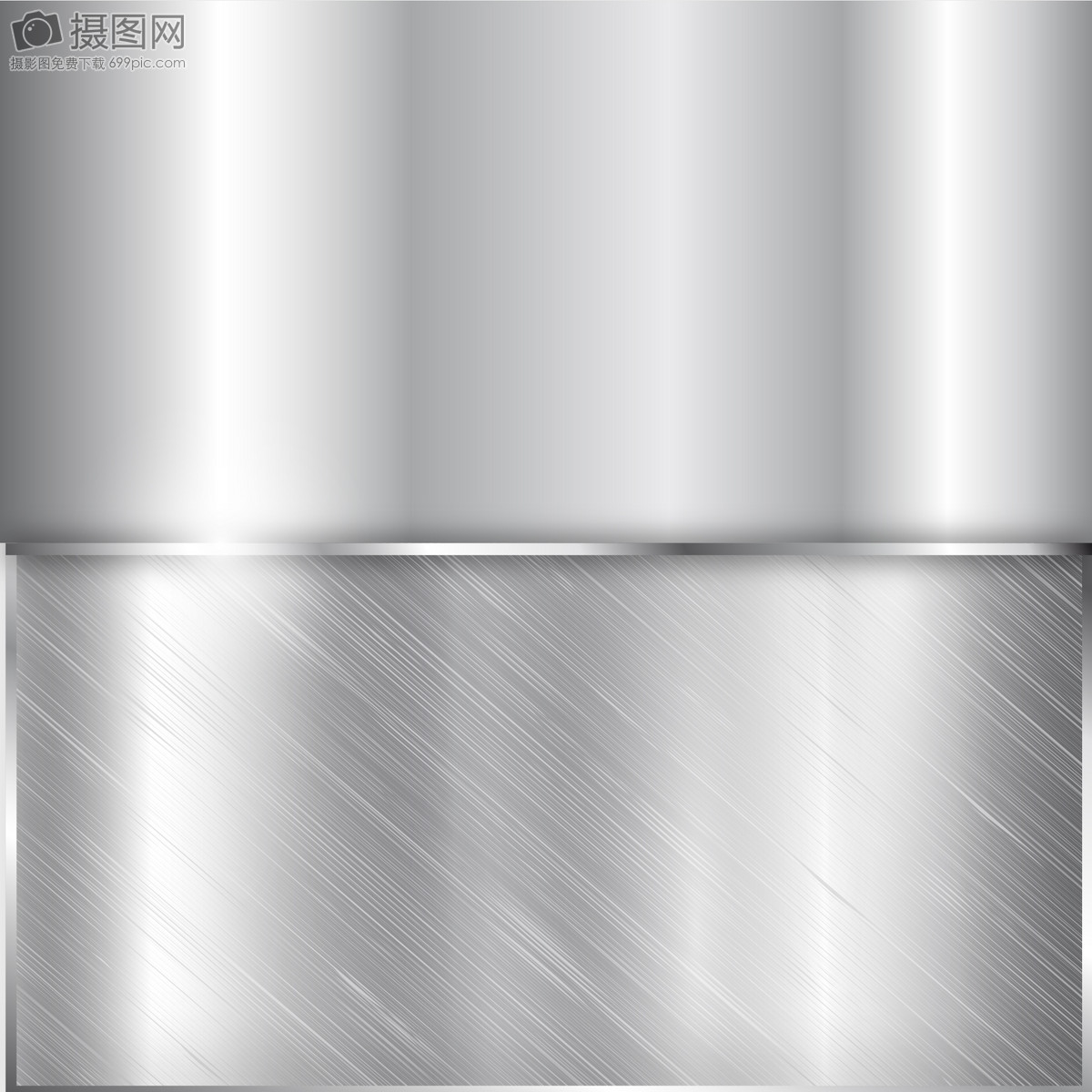
Результат
Шаг 1
Откройте Photoshop и создайте новый документ. В нашем примере размер документа 800 x 480 px.
Шаг 2
Возьмите инструмент Gradient/Градиент (G) и настройте градиент как показано на первой картинке ниже. Используйте цвета #a4a2a3 и #d2d2d2. Залейте горизонтально фон, как на второй картинке ниже.
Шаг 3
Создайте новый слой (Shift+Ctrl+N) и залейте его цветом #d2d2d2 при помощи инструмента Paint Bucket/Заливка (G

В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум, укажите количество шума в 400%, выберите тип Distribution/Распространение Uniform/Равномерное и включите опцию Monochromatic/Монохромный.
Теперь в меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении. Укажите значения Angle/Угол — «0» и Distance/Расстояние в 40 px. Нажмите OK.
Шаг 4
Убедитесь что активен слой с текстурой и в меню выберите Layer > Layer Mask > Reveal All/Слой>Слой-маска>Показать все. Смените первый цвет на черный (#000000) и возьмите большую растушеванную кисть инструмента Brush/Кисть (B). Снизьте прозрачность кисти до 65-70% и рисуйте в маске в левом и правом углу.
Укажите слою Blending Mode/Режим наложения Overlay/Перекрытие и снизьте Opacity/Непрозрачность до 60%.
Шаг 5
Создайте еще один слой и залейте его цветом #d2d2d2. В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум. Укажите количество шума в 10%, Distribution/Распределение Gaussian/По Гауссу и включите Monochromatic/Монохромный эффект. Смените режим наложения слоя на Linear Burn/Линейный затемнитель и снизьте Оpacity/Непрозрачность до 10%.
Шаг 6
В меню выберите Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые. Настройте кривые как показано на картинке ниже.
Результат
Вот и всё. Простой и быстрый эффект текстуры металла готов. Чтобы добиться разных эффектов, меняйте направление градиента в фоновом слое.
Автор урока Dreamstale
Перевод — Дежурка
Смотрите также:
Создай серебряный текст / Creativo.one
В этом уроке Вы узнаете, как создать эффект серебра на тексте с нуля с использованием нескольких инструментальных средств Photoshop, различных параметров наложения, и т. д. Давайте начнем!
д. Давайте начнем!
В конце урока у Вас получится
Материалы для урока:
Архив
Шаг 1. Создайте новый документ (Ctrl+N) в Adobe Photoshop с размером 1920x1200px (режим цвета RGB) в разрешающей способности 72 пикселей/дюймов, Фон — Черный.
Нажмите Horizontal Type tool (Горизонтальный Текст (T)). Выберите шрифт (Автор использовал шрифт «Berlin Sans FB Derni»), размер и цвет На панели «Символ».
Нажмите на изображение и напечатайте любой текст. Нажмите Enter, чтобы применить текст.
Шаг 2. Выберите Add a layer style (Добавить стиль слою) в нижней части Панели слоев (Layers panel) и щелкните на Inner Glow (Внутреннее свечение):
Satin (Глянец)
Получили следующий эффект:
Шаг 3. Сделайте копию недавно сделанного слоя и выберите Free Transform (Свободное Трансформирование (Ctrl+
Сделайте копию недавно сделанного слоя и выберите Free Transform (Свободное Трансформирование (Ctrl+
Шаг 4. Сделайте копию последнего сделанного уровня и повторите шаг 4 продемонстрированный выше, применяя Free Transform (Свободное Трансформирование (Ctrl+T)).Цвет текста измените на #C3B3B5
Вот, что должно получиться:
Шаг 5. Добавим для слоя стиль Drop Shadow (Тень):
И Bevel and Emboss (Тиснение)
Получили следующий эффект:
Шаг 6. Создайте новый слой. Выберем инструмент Brush Tool (Кисть (B)), чтобы добавить визуальные помехи. Кисть возьмём со следующими параметрами:
Создайте новый слой. Выберем инструмент Brush Tool (Кисть (B)), чтобы добавить визуальные помехи. Кисть возьмём со следующими параметрами:
Этот слой нужно расположить ниже других слоев, но выше фона. Для этого просто перетащите его на панели слоев.
На новом слое Create new layer (Создать новый слой) мы будем красить мягкой круглой кистью. Цвет кисти #26201E и Opacity (Непрозрачность) — 15 %.
Слой будет расположен также ниже, чем слои, содержащие текст.
Шаг 7. Следующий шаг мы загрузим из архива кисти для в Adobe Photoshop. Создайте новый слой и выберите для этого следующую кисть из загруженного набора
Сделайте пару мазков кистью как показано на рисунке. Цвет кисти серый (Opacity (непрозрачность) 15 %). Этот слой будет помещен ниже чем слой, содержащий 2010.
Цвет кисти серый (Opacity (непрозрачность) 15 %). Этот слой будет помещен ниже чем слой, содержащий 2010.
Настройки для последнего сделанного слоя Fill (заливка) — 66 % и изменяем Blending Mode (режим смешивания) на Screen (осветление)
Создайте снова новый слой и выберите мягкую кисть (Brush Tool (B)) с белым цветом.
Создайте с помощью освещение под слоями текста:
Затем мы создадим новый слой, который заполним с помощью инструмента Paint Bucket Tool (заливка (G)) цветом #545454. Слой должен быть расположен ниже, чем слои с текстом в панели слоев:
Добавим шума этому слою применив Filter>Noise>Add Noise (Фильтры>Шум>Добавить Шум) со следующими параметрами
Мы получили следующий фон:
… и затем применяем Filter>Blur>Radial blur (Фильтр>Размытие>Радиальное Размытие) со следующими параметрами
Получаем:
… и наконец, применяем Filter>Filter Gallery>Glowing Edges (Фильтры>Галерея Фильтров>Свечение Краев)
Результат:
 Измените цвет переднего плана на черный. Берём мягкую кисть, цвет черный
Измените цвет переднего плана на черный. Берём мягкую кисть, цвет черный
Красим вокруг текста, чтобы удалить эффект лучей. Измените Blending Mode (режим смешивания) на Screen (осветление)
Создайте новый слой и выберите Paint Bucket Tool (Заливка(G)), чтобы заполнить слой этим цветом — #6A413F. Поместите этот слой под слоями, содержащими текст 2010
Изменяем Fill (заливка)-25 % и измените Blending Mode (режим смешивания) на Overlay (Перекрытие)
Теперь мы можем доделать изображение, добавив следующие Adjustment layers
(корректирующие слои)>Curves (Кривые)Получили:
Окончательный результат!
Источник:
designstacks. net
net
Пантоны в Фотошопе
В этой статье я хочу поговорить о реализации пантонов в Фотошопе. Написано об этом действительно мало, прежде всего потому что темой интересуются сугубо суровые специалисты печати. Массы девушек, желающих добавить блестки и сделать аватарку, остаются безразличны к Пантонам в Фотошопе.
Самое увлекательное в фотошопных пантонах, пожалуй, то, что реализовывать пантоны через Фотошоп не нужно. Я имею ввиду никогда никогда никогда не делайте пантоны через Фотошоп. Но к чему тогда весь этот урок, если пантоны в Фотошопе использовать нельзя? Для начала поговорим о самих пантонах.
Пантоны (pantone) — коллекция спец красок. От обычной печати в CMYK пантоны отличает то, что пантоновая краска — уже готовый замешанный цвет. Замешивается пантон просто. Грубо говоря, берутся 4 краски CMYK . Из них берут 70% синей, 3% пурпурной и 15% желтой. Сливают в одну банку грубо говоря. Получается заранее замешанный пантон под названием PANTONE 631 C.
Сливают в одну банку грубо говоря. Получается заранее замешанный пантон под названием PANTONE 631 C.
Обычные цвета, напечатанные через CMYK, идут на отдельных листах. Далее эти листы «складываются» и из 4х цветов получается 100500 цветов. Особенности печати таковы, что при «сведении» цвет может варьироваться. Это зависит от колибровки принтера, но сейчас не об этом. Просто примите это как факт или жизненную неприятность. Вариации цвета не сильны, но порой весьма ощутимы. А если они бросаются в глаза, речь идет о браке. Пантон идет на отдельном листе, то есть пятой краской.
Чаще всего Пантоновые краски используют для фирменного цвета. Это заранее смешанный цвет, который печатается в таком виде, в котором замешан. Кроме того пантон может обладать спец свойствами. Есть «серебрянные» и «золотые» пантоны. Я ставлю кавычки, потому что на золото, золотой пантон похож не более чем золотой маркер из магазина канцелярских товаров. Но отличается от обычных красок сильно, а товар, при использовании металлических пантонов, выглядит заметнее и богаче.
Но отличается от обычных красок сильно, а товар, при использовании металлических пантонов, выглядит заметнее и богаче.
Замечу, что пантон, не более чем одна из коллекций заранее смешанных красок. Хотя и самая распространенная. Нас же интерисует другое. Как создать такой фаил, чтобы в типографии поняли, где печатать Пантон, а где CMYK. И как это сделать через Фотошоп?
Фотошоп не самое лучшее место для работы с пантоновыми цветами. Подобные вещи в основном доверствывают в Иллюстраторе или InDesign-e. В Фотошопе же готовится графика, которая далее импортируется в программы верстки. Однако списывать Фотошоп со счетов не стоит. При отсутствии Иллюстратора, Корел Дро и прочих, работу можно полностью выполнить и в Фотошопе. В этом вы уже убедились после урока Как сделать визитку в Фотошопе. Спрашивается, зачем же посвящать целую статью неправильным методам работы?
Я убежден, что любое знание позволяет смотреть на вещи шире. Важно знать не только, как нужно делать, но и как не нужно. Прежде всего, для того чтобы работать правильно, а во вторых, вы никогда не знаете в какой ситуации окажетесь завтра. Через мои руки проходят сотни макетов и дизайнов и все они сделаны по своему. Разбираться в макетах необходимо. Если некий дизайнер применил Пантоны через Фотошоп, это тоже необходимо вычислить и переделать.
Важно знать не только, как нужно делать, но и как не нужно. Прежде всего, для того чтобы работать правильно, а во вторых, вы никогда не знаете в какой ситуации окажетесь завтра. Через мои руки проходят сотни макетов и дизайнов и все они сделаны по своему. Разбираться в макетах необходимо. Если некий дизайнер применил Пантоны через Фотошоп, это тоже необходимо вычислить и переделать.
Есть и другая сторона вопрос — экстренная ситуация. Как то раз мы были просто обязаны отослать макеты накаток на диск в течении пары часов. При этом в типографии накаток произошла авария, и они могли печатать только плашечные краски. Это может показаться смешным, но и с нашей стороны упала Винда и все что на ней стояло. Доступен был лишь Фотошоп на чужом компьютере. И вот перед вами выбор, либо заявить, что фотошопные пантоны — дурной тон и прошлый век (с точки зрения работодателя, признаться в профнепригодности и подвести всех по срокам) либо сделать. Можно ли сделать макет дизайн накатки в фотошоп в 4-5 плашечных цвета? Чего кривить душой. Да можно. Поэтому я и пишу эту статью.
Да можно. Поэтому я и пишу эту статью.
В Фотошопе список Пантонов можно найти в библиотеке цветов диалогового окна Color Picker. Выбираем кнопочку Color Libraries и попадаем в диалоговое окно библиотеки цветов. Далее выбираем нужную коллекцию и нужный цвет. С пантонами не работают в слепую. Выбирать с монитора Пантоны не стоит. Картинки с пантоновыми веерами я не просто так в статью вставил. Пантон в печати идет 5той краской и существенно удорожает печать. Вы всегда должны знать конкретное название пантонового цвета. Например для печати логотипа с фирменным цветом.
Другой вариант — использование металлических цветов. Например вам кажется, что на визитке отлично бы смотрелись серебрянные буквы. И вы уже знаете какой конкретно цвет подойдет для такой печати. Если вы не знаете, и хотите выбрать на угад из Color Libraries, то это не самая лучшая идея, так как на мониторе серебрянный — это просто серый. Никогда нельзя быть уверенным, какими свойствами в действительности будет обладать эта краска. Насколько она будет «серебристой» и подойдет ли это для дизайна. Чтобы быть уверенным вам понадобится пантоновый веер. Это специальный веер с образцами напечатанных пантоновых цветов, который имеется в любой типографии.
Никогда нельзя быть уверенным, какими свойствами в действительности будет обладать эта краска. Насколько она будет «серебристой» и подойдет ли это для дизайна. Чтобы быть уверенным вам понадобится пантоновый веер. Это специальный веер с образцами напечатанных пантоновых цветов, который имеется в любой типографии.
Ещё один способ просмотра пантонов — панель Swatches, которую можно открыть через Windows > Swatches В меню панели выпадает список, со всеми библиотеками цветов из которых и можно выбрать нужный цвет. Важно понять, что для Фотошопа пантоновый цвет не обладает никакими спец свойствами. Для Фотошопа это не более чем пиксели с цифровым значением. Отображаемый цвет лишь примерный. На деле, выбирая серебрянный пантоновый цвет, и рисуя на рабочей области кистью вы просто рисуете серым цветом.
Нигде не записывается информация о том, что в этом месте вы имели ввиду именно пантон. Фотошоп реально не знает где пантон, а где не пантон. Из панели Swatches вы можете выбрать любой цвет, в том числе пантон. Но на рабочей области это не более чем пиксели с HEX значением цвета, например, #8d8d8d, если это оттенок серого. Поэтому нам важно, чтобы типография однозначно поняла наше желание распечатать шрифт, именно серебряным пантоном.
Из панели Swatches вы можете выбрать любой цвет, в том числе пантон. Но на рабочей области это не более чем пиксели с HEX значением цвета, например, #8d8d8d, если это оттенок серого. Поэтому нам важно, чтобы типография однозначно поняла наше желание распечатать шрифт, именно серебряным пантоном.
Один из способов, которым можно выделить область, сохранить её и записать пантоновый цвет — Альфа каналы. Подробнее об устройстве каналов можно почитать в моей статье Каналы в Фотошопе RGB.
Альфа каналы — это дополнительные каналы, через которые можно сохранять области выделения, и использовать их под свои нужны. Я специально подготовил не хитрую визитную карточку для этого урока. На визитке будет скромный текст и логотип, напечатанный золотым пантоном.
О подготовке графики к печати можно прочитать в моих статьях Как сделать гранжевую визитку, Как сделать флаер и Подготовка к печати. Но сейчас вернемся к пантонам. Определимся с цветом. Для визитки я выбрал PANTONE 8643 C, это одна из золотых красок, которую можно найти в библиотеке Фотошопа — PANTONE Metallic Coated.
Определимся с цветом. Для визитки я выбрал PANTONE 8643 C, это одна из золотых красок, которую можно найти в библиотеке Фотошопа — PANTONE Metallic Coated.
Альфа каналы представляют из себя растровые области. То есть векторные фигуры через них реализовать невозможно. Это, в свою очередь означает следущее: забудьте о пантоновых шрифтах на визитной карточке. Особенно о шрифтах небольшого размера. Для моего примера имеет смысл напечатать на визитке что-то фотографичное. Литой пантон слишком просто. Почему бы сразу не взяться за градиентный? Я нашел изображение огненной буквы, и она идеально подходит для нашей демонстрации. Откройте каналы Windows > Channels и выберите боле-менее глубокий слепок, на котором хорошо видна текстура огня. В моем случае это зеленый канал.
В данном случае я работаю в модели RGB, полученный канал будет перенесен в визитку после.
Пожалуй я хочу немного усилить этот канал, так как ни в одном его месте нет отчетливо видимых белых областей. То есть пантоновая краска нигде не ляжет в 100% Выбираем Image > Ajustiments > Brightness/Contrast и усиливаем контрастрость зеленого канала. Канал, конечно, должен быть выделен.
То есть пантоновая краска нигде не ляжет в 100% Выбираем Image > Ajustiments > Brightness/Contrast и усиливаем контрастрость зеленого канала. Канал, конечно, должен быть выделен.
Нажимаем Ctrl и кликаем по маске канала чтобы перевести её в выделение.
Теперь копируем изображение Edit > Copy и делаем Paste на визитку. Учитывайте, что размеры графики должны быть соответствующие. Если визитка при 300dpi и 90 на 50 мм занимает 1063 на 591 пикселей, то и графика, из которой мы выцепляем область выделения должна быть соответствующей.
Нас интерисует лишь маска слоя. Загрузим выделение ещё раз. Нажмите Ctrl и кликните по тумбу слоя. Лишние куски графики можно сразу стереть ластиком.
Переходим на панель каналов и нажимаем кнопочку Save Selection As Channel. Фотошоп создат альфа канал на основе выделения. С ним мы и будем работать дальше.
Теперь вам нужно задать правильные настройки. По умолчанию мы создали альфа канал. Вместо альфа канала нам нужен плашечный канал Spot Channel, который и является дополнительной краской. Сделайте двойной клик по альфа каналу, появится диалоговое окно. Вы могли бы попасть в него сразу, нажав Alt + Save Selection As Channel. Более того, создать Spot канал можно из выпадающего меню панели Channels.
В диалоговом окне выбирайте Spot канал вместо Альфа канала, выбирайте цвет. Попадая в диалоговое окно выбора цвета переключайтесь в библиотеку, из выпадающего меню выбирайте соответствующую коллекцию красок и ищите наш цвет. Параметр Solidityозначает степень заполнения, то есть невидимость, проще выражаясь.
Теперь, когда мы вышли на финишную прямую, у нас все получилось наоборот. И в этом нет ничего удивительного, ведь в масках белая область означает информации о цвете, а темная — максимальный % краски. Все что нужно сделать — инвертировать канал Image > Adjustiments > InvertВот теперь все правильно.
Все что нужно сделать — инвертировать канал Image > Adjustiments > InvertВот теперь все правильно.
Вам не кажется что буква получилась слишком прозрачной? Ничего страшного. Выберите обычную кисть Brush Tool и закрасьте пустые места. Конечно, вы должны работать строго на пантоновом канале.
Раз уж мы взялись редактировать спот канал напрямую, почему бы нам не добавить вторую букву? Выберите инструмент Horizontal Type Mask Tool, который вместо текста создает области выделения и поставьте букву «i». В своей статье Работа с текстом Type Tool, я выражал сомнения в практичной надобности этого инструмента, но в данной ситуации он экономит время.
Полученную область выделения можно сразу закрасить темным цветом на Spot канале. Смысл всех этих манипуляций, не в том, чтобы сделать что то сногшибательное, а в том, чтобы показать вам, что область канала — такая же рабочая область, как и слой. На ней можно рисовать, её можно закрасить. С ней можно делать все что угодно.
На ней можно рисовать, её можно закрасить. С ней можно делать все что угодно.
В заключении урока я немного поэксперементировал с задним фоном. Он будет имитировать картон, на котором будет распечатана карточка. Перевел шрифты в векторные маски. Цвет букв, конечно, 100K. Учитывайте, что краска буквы W, будет «золотой».
Второй вариант попроще. Я смастерил его из найденного в интернете изображения Стива Джобса.
Сохранить такой файл для типографии можно в формат PDF. Процесс сохранения я многократно описывал в других статьях по полиграфии. Выбираете File > Save As. В диалоговом окне PDF. Убедитесь что галочка Spot Color стоит на месте. В новом диалоговом окне важно поставить печатный стандарт PDF/X-1a:2001. И все.
Открыв такой фаил в просмотщике Adobe Reader вы ничего не увидите. Но проверьте изображение в Иллюстраторе, или другой программе подготовке к печати. Откройте фаил в Иллюстраторе и посмотрите на панель цветоделения. Пантоновый канал присутствует, все хорошо.
Откройте фаил в Иллюстраторе и посмотрите на панель цветоделения. Пантоновый канал присутствует, все хорошо.
И тем не менее, я советую вам никогда не работать вышеописанным образом. Печатники ненавидят зашитые в растровые заливки пантоны, растровые заливки для шрифта и прочее.
Как обычно можно скачать все, над чем мы сегодня работали. Для этого нужно кликнуть по кнопке Like для Фэисбука. После этого появится ссылка для скачивания. Удачных экспериментов!
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Как сделать золотой цвет в фотошопе?
Фотошоп включает в себя инструменты, позволяющие оформлять изображения и отдельные их элементы в различных цветовых оттенках. В числе востребованных в современном дизайне – золотые. Каковы основные возможности Photoshop в части применения данных оттенков? Как сделать золотой цвет в фотошопе?
Существует огромное количество вариантов применения соответствующих оттенков в рассматриваемом графическом редакторе. Но если изучить основные принципы задействования подобных возможностей фотошопа, то можно будет впоследствии успешно использовать большинство из спектра «золотых» инструментов программы.
Изучим данные принципы в контексте обработки двух основных мультимедийных элементов, которые редактируются в фотошопе:
- изображений;
- текстов.

Начнем с первого пункта.
- Как делать в фотошопе золотой цвет для изображений?
- Как сделать золотой цвет в Photoshop для текста?
Как делать в фотошопе золотой цвет для изображений?
Цифровые изображения на большинстве современных компьютеров выстраиваются посредством комбинирования трех основных цветов: красного, зеленого и синего. Таким образом, меняя их интенсивность и взаиморасположение в структуре картинки, можно «перекрасить» изображение из одного цвета практически в любой другой. В частности – в золотой. Программа фотошоп включает в себя инструменты, позволяющие сделать это.
Рассмотрим то, каким образом можно «перекрасить» серебристую монету – например, 2 российских рубля – в золотой цвет.
Запускаем фотошоп – условимся, что это будет версия CS6, одна из самых популярных в России и в мире, с английским интерфейсом. Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке. На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.
На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.
Следует отметить, что картинка с сайта ЦБ РФ особенно удобна в обработке тем, что представлена она в формате GIF с прозрачным фоновым слоем. Это позволяет фотошопу – в частности, версии CS6 – легко распознать собственно контуры монеты. При «перекрашивании», таким образом, изменится только ее изображение – фон корректироваться не будет.
Сразу же можно перейти к процессу придания 2-рублевой монете золотого цвета. Это делается с помощью инструмента Curves («кривые цвета»), позволяющего регулировать как раз таки сочетание красного, зеленого, синего оттенков, а также спектра RGB – с целью регулирования яркости изображения. Чтобы открыть данную опцию, нужно выбрать пункт меню Image, затем – Adjustments, после – Curves.
Для начала можно слегка затемнить монету, отведя черную кривую RGB немного назад – примерно так, как на скриншоте.
После – переходим на корректировку красного, зеленого и синего цветов. Для того чтобы «перекрасить» монету в золотой или близкий к нему цвет, кривые должны выглядеть примерно так:
Для того чтобы «перекрасить» монету в золотой или близкий к нему цвет, кривые должны выглядеть примерно так:
Меняя тем или иным образом их положение, можно корректировать золотой оттенок исходя из его оптимальной адаптации к специфике проекта.
Вместо монеты может быть любой другой графический объект. В частности – текст. Для того чтобы сделать его золотым, необходимо будет задействовать некоторые дополнительные эффекты, предусмотренные фотошопом.
к содержанию ↑Как сделать золотой цвет в Photoshop для текста?
Создадим новый проект в фотошопе и разместим на нем какой-либо текст. Можно сделать его серым – впоследствии мы его, так или иначе, «перекрасим».
Следующий необходимый шаг – растрирование текста. Данная процедура предполагает переформатирование его из «буквенного» формата в графический. Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.
Важный нюанс – после растрирования текст нельзя будет корректировать. Поэтому перед проведением данной процедуры нужно убедиться в том, что он в окончательной редакции. Либо сохранить копию проекта в формате PSD, в которой текст не растрирован, – для того, чтобы при необходимости откорректировать его позже.
Далее полезно будет придать буквам, превратившимся в изображение посредством растрирования, эффект градиента. Для этого нужно кликнуть правой кнопкой на соответствующем слое, затем – выбрать Blending Options и отредактировать параметры на вкладке Bevel & Emboss (примерно так, как на скриншоте).
В результате текст приобретет серый градиент – в некоторой степени схожий с тем, что присутствует на изображении серебристой 2-рублевой монеты.
После этого можно задействовать уже знакомый нам инструмент Curves – для того, чтобы посредством регулирования красного, зеленого и синего спектров придать тексту золотой оттенок.
С помощью исследованных нами опций фотошопа можно «озолотить», таким образом, практически любое изображение.
Рисуем сложные металлические поверхности в фотошопе. Металлический текстовый эффект в фотошоп
В этой части вы узнаете, как сделать металлическую поверхность практически из ничего.
Итак начнем с создания нового документа. Я сделал его 200х200 пикселей и залил сплошным серым цветом.
После создания основы можо приступать к созданию металла. Первый путь заключается в следующем: накладываем на объект шум «noise».
После этого размываем готовый шум при помощи motion blur.
В результате должно получиться что-то вроде этого. Но это еще не все. Главное в нашем случае — правильное освещение. Делается это при помощи фильтра Lightning Effects из набора Render. Ну вот, этаких новехонький, отполированный металл.
Этап второй
В этой части рассказывается, как сделать металлическую поверхность более структурной и, следовательно, более реалистичной.
Для начала нам понядобится заготовка из предыдущей части.
Начнем ее облагораживать. Начнем с рисования некой структуры на поверхности нашего металла. Лучше делать это в новом слое.
Начнем с рисования некой структуры на поверхности нашего металла. Лучше делать это в новом слое.
Скопируйте получившийся результат в новый слой и примените к нему фильтр offset из раздела other.
В результате ваш слой сместится на 1 пиксель вправо и вниз. Теперь кликните по слою при нажатой кнопке Ctrl. Все что находится на слое будет выделено. Залейте выделение более светлым цветом. Теперь наш металл обрел некую структуру.
Этап третий
Данная часть покажет вам как «состарить металл». Обычно его старение заключается в появлении пятен, ржавчины, трещин, сколов и прочего.
Начинаем опять с предыдущим материалом…
Начнем с подтеков от масла. Создаем новый слой и черной кисточкой рисуем на нам несколько пятен.
Пятна размазываем при помощи smugle tool . В результате должно выйти что-то вроде этого:
Теперь займемся ржавчиной. Прежде всего подберите два цвета, похожих на те, что выбрал я.
После этого создайте новый слой и примените к нему фильтр Render — Clouds.
Добавьте немного шума (noise).
Искусственный металлический эффект, без сомнения, является невероятно популярным среди пользователей Photoshop. И нетрудно догадаться почему: впечатляющие результаты говорят сами за себя. Понятно, что хоть и существует много способов достижения схожих результатов, но некоторые для определённых задач подходят больше, чем другие. Мой способ довольно таки уникален хотя бы тем, что использует только эффекты слоёв и ничего более. На первый взгляд этот метод кажется сильно ограниченным, но на самом деле он очень гибкий и позволяет легко адаптировать метод к более поздним интерфейсам программы, что невозможно для способов, основанных на эффекте освещения.
В результате получается хромированный текст, но я потратил немного времени и объяснил, как вы можете сделать его более серебристым, более мягким/жёстким, добавить неровности и т.д.
Шаг 1.
Создайте новый документ размером 200×200 и, используя Инструмент «Горизонтальный Текст» (Horizontal Type Tool) , напишите одну букву. Я использовал шрифт «Script MT Bold» размером 222. Не расстраивайтесь, если у вас нет этого шрифта, просто выберите любой, который выглядит привлекательно (чтобы вы могли увидеть эффект во всей его красе).
Я использовал шрифт «Script MT Bold» размером 222. Не расстраивайтесь, если у вас нет этого шрифта, просто выберите любой, который выглядит привлекательно (чтобы вы могли увидеть эффект во всей его красе).
Шаг 2.
Выберите слой, где у вас нарисована буква, и выберите пункт меню Слой > Стиль слоя > Внешнее свечение (Layer > Layer Style > Outer Glow) . И установите точно такие же параметры как на рисунке.
Конечно, этот шаг можно и не делать, но тёмные очертания выделяют объект на фоне.
Шаг 3.
Не закрывайте диалог с эффектами слоя. Перейдите на вкладку Тиснение (Bevel and Emboss) и установите параметры как на картинке.
По желанию: если вы хотите изменить внешний вид вашего металла, то лучше сделать это здесь. Меняя значение параметра Глубина (Depth) , вы можете делать металл мягче/резче. Параметр Контур глянца (Gloss contour) позволяет выглядеть эффекту мягче/жёстче на изгибах. Наконец, увеличивая параметр Размер (Size) можно сделать так, чтобы металл казался более округлым, но только до определённой степени — переборщите и потеряете эффект металла.
Наконец, увеличивая параметр Размер (Size) можно сделать так, чтобы металл казался более округлым, но только до определённой степени — переборщите и потеряете эффект металла.
Шаг 4.
Перейдите во вкладку Контур (Contour) и измените кривую как показано на рисунке.
Шаг 5.
Зайдите в раздел Наложение цвета (Color Overlay) и измените цвет на белый.
Шаг 6.
Если вы хотите получить оттенок хрома, перейдите во вкладку Глянец (Satin) и введите следующие параметры.
Вы можете не выполнять это шаг, если хотите получить серебристый цвет или можете поиграться с кривыми, чтобы получить разные эффекты освещения.
Шаг 7.
Теперь выйдите из диалога эффектов слоя и полюбуйтесь тем, что вы натворили. Конечно, это отличная идея — добавить тень и красивый фон, но эти вещи я оставляю на ваше усмотрение 😉
Gianluca Giacoppo расскажет вам как создать яркий металлический текст, используя всего лишь пару стилей. Давайте начнем!
Давайте начнем!
Финальный результат:
Материалы для урока:
Шаг 1
После запуска Фотошопа скачайте и установите декоративные шрифты и гранжевые кисти (как установить кисти читайте ). После этого создайте новый документ размером 1800 x 1300 пикселей в режиме RGB, 72 DPI и залейте фон с темно-серым цветом # 1f1f1f:
Шаг 2
Создайте новый слой и назовите его «Текстура». Используя белый цвет и скачанные гранжевые текстуры создайте похожий узор как на рисунке ниже:
Шаг 3
Дважды щелкните по иконке слоя «Текстура», чтобы открыть панель Layer Style (Стиль Слоя). Перейдите в раздел «Blending Options» (Параметры наложения).
Уменьшить «Fill» (Непрозрачность Заливки)до 0, а затем включите стили «Drop Shadow» (Тень) и «Inner Shadow»(Внешняя Тень). Настройте параметры стилей, как показано ниже. Это добавит текстуре реалистичный тисненый вид.
Шаг 4
Нажмите на иконку «Add Layer Mask» (Добавить слой-маску), а затем нажмите сочетание клавиш «Ctrl + I» для инверсии.
Возьмите большую мягкую кисть (жесткость: 0% — размер: 950px) и в режиме маски нажмите в центре документа. Таким образом слой текстура’ будет показана только в центре, исчезнет по краям документа:
Шаг 5
Используя «Type» (T) (Текст) напишите слово «Othello» или любое другое. Если окно с настройками текста не отображается, выберите Window> Character. (Окно — Символ)
Шаг 6
После этого примените для слова стили, как показано ниже. Под каждым стилем вы можете посмотреть предварительный просмотр эффекта:
Шаг 7
После того как вы примените и настроите стили, нажмите на кнопку ОК. Теперь активируйте инструмент «Type (T)» (Текст) и выберите все буквы кроме заглавной и уменьшите «трекинг»до -5, как показано на изображении ниже. Вы можете найти этот параметр в окне «Character» (Символ) Window> Character (Окно — Символ).
Шаг 8
Продублируйте слой с текстом нажав сочетание клавиш «Ctrl + J». Кликните правой кнопкой мыши по иконке слоя и выберите «Clear Layer Style» (Очистить стиль слоя), чтобы очистить стили. Теперь у нас два слоя с одинаковым текстом — один со стилями, а другой без стилей. Благодаря этому мы сможем усилить эффет, применив новые стили к продублированному тексту. Мой любимый способ работать с двумя стилями слоя, это позволяет сделать базовые настройки для первого, а для второго усилить эффект, добавив освещение и отражения.
Теперь у нас два слоя с одинаковым текстом — один со стилями, а другой без стилей. Благодаря этому мы сможем усилить эффет, применив новые стили к продублированному тексту. Мой любимый способ работать с двумя стилями слоя, это позволяет сделать базовые настройки для первого, а для второго усилить эффект, добавив освещение и отражения.
Шаг 9
Шаг 10
Эффект металла почти готов, осталось лишь придать больше реалистичности. Просто настройте следующие стили, как показано ниже:
Заключение
Помните, о том, что когда вы сохраняете свою работу в например формате JPG , то окончательный эффект может выглядеть по-разному, например металл будет выглядеть острее с большой фаской.
В этом уроке мы научимся создавать текстовый эффект металла в Photoshop с использованием стоковых фотографии. Окончательный вариант будет представлять из себя текст на металле в темное время суток.
Откройте фотошоп:
1.Откройте фотошоп и создайте новый документ размером 500×500 пикселей (необязательно использовать размер, который использовал автор, вы можете взять свой)
2. Найти фотографию ржавчины на одном из фотостоков. Автор нашел эту фото на хорошем бесплатном фотостоке sxc.hu. Вот фотография ржавчины .
Найти фотографию ржавчины на одном из фотостоков. Автор нашел эту фото на хорошем бесплатном фотостоке sxc.hu. Вот фотография ржавчины .
3.Перетащите это изображение в свой документ. Затем задайте изображению цвет. Выберите слой с ржавчиной и перейдите на вкладку Image> Adjustments> Desaturate. Затем Image> Adjustments> Gradient Map. Установите градиент от черного до 728f9d (можете выбрать цвет который вы хотите)
4. Создайте новый слой поверх слоя с ржавчиной и залете его черным. Выберите ластик. Используя большую кисть с мягкими краями сотрите центральную часть. Поставьте непрозрачность слоя на 70%. У вас должно получиться это.
5.Добавьте текст белого цвета поверх всех слоев. Копируйте слой три раза.
6.Одному из слоев оставьте имя которое есть, два других назовите blur и white.
7.У первого слоя (у которого вы не меняли имя) установите режим наложения на overlay. Далее тыкаете правой кнопкой по слою и выбираете Blending Options, ищете вкладку Drop Shadow? выставляете параметры указанные на картинке.
8.Слою с названием white сделайте непрозрачность(Opacity) 10%. Выберите слой blur и идите во вкладку Filter>Blur>Gaussian Blur, выставьте значение 4.0. Должно стать похожим на это.
9.Создайте новый слой выше слоя с ржавчиной. Теперь возьмите инструмент Rectangular Marquee tool (Прямоугольник) и сделайте четыре прямоугольника в виде креста. Поставить режим смешивания слою на Overlay и в Blending Options выставить значение Drop Shadows так, чтобы стало похоже на ето.
Collis (Перевод: Nadik)
Быстрый золотой текст /Quick Gold Text.
Есть много способов сделать «золотой текст». Данный текст использует два стиля слоя, которые применены к одному и тому же слову, только нижний слой немного смещен на несколько пикселов вниз.
Здесь я использовал шрифт Trajan .
Верхний слой создан при помощи bevel, gradient overlay и т.д. (параметры на скрине). Также была добавлена небольша тень, для того, чтобы оттенять данный слой от нижнего.
Нижний слой дает объем нашим буквам. Заметим, что внутренняя часть в данный момент важна, потому как будет перекрыта верхним золотым слоем.
Металлический 3d текст/3d Metallic Text
Этот эффект лишь разновидность. Как вы можете видеть ниже, мы снова использовали два слоя с одинаковым текстом, где на каждом был применен свой набор эффектов.
Здесь я использовал эффект Gloss Contour на примененном стиле bevel&emboss. Всюду мы использовали оттенки желтого для создания теней, в данном случае это был серый цвет.
Эксперименты с текстом:
Также я попробовал применить к тексту искривление. Это можно сделать, щелкнув по текстовому слою, выбрав инструмент Horizontal Type Tool (T), а затем кликнув по иконке, показанной на скрине.В выпадающем диалоговом окне выбрать Warp .
Если вы применяете эффект Bulge к одному из слоев, то получится легкое искажение, которое смотрится неаккуратно.
Двойной текст/DoubleType
Этот эффект очень прост и основан только на том, что к одной части текста применяются стили, а к другой нет.
Здесь я использовал шрифт Futura .
Я уверен, что вы видели такой эффект на кинопостерах. Я использовал красный цвет, но вы можете использовать любое сочетание цветов.
Чтобы сделать подобный текстовый эффект, мы будем использовать только стили — Outer Stroke и Gradient Overlay :
1. Итак, добавим обводку (Outer Stroke) в 1px Outer Stroke и используем градиент вместо цвета. Я использовал один из готовых металлических градиентов Фотошопа (смотрите настройки для эффекта «thin metal» ниже). Это добавит краям текста блеска.
2. Затем добавляем чёрно-белый градиент (Gradient Overlay), поменяем режим наложения на Overlay и прозрачность уменьшим до 50%. И теперь, когда вы будете менять цвет текста, то он будет корректироваться автоматически.
И теперь, когда вы будете менять цвет текста, то он будет корректироваться автоматически.
ГиперЦвет/HyperColor
Этот эффект я нашёл на сайте Chris Garrett Media . Это действительно очень простой эффект. Наберите любой текст (например, шрифтом DIN ), добавьте Gradient Overlay . В Фотошопе есть наборы очень красивых градиентов Color Harmony, которые вы можете добавить и использовать, нажав маленькую стрелочку справа в диалоговом Gradient Editor . Примените один из этих градиентов на тексте белого цвета и уменьшите прозрачность до 59% (фон должен быть тёмным).
Тонкий металл/Thin Metal
Это простейший способ сделать металлический текст. Основан он на том факте, что когда мы видим металл в реальной жизни, он имеет обычно множество бликов и теней, особенно блестящий хромированный металл. Таким образом, используя две копии одного градиента под разными углами, вы можете легко сделать текстовый металлический эффект.
Лучше всего этот эффект подходит для тонких шрифтов, в ином случае текст будет смотреться скучно и плоско (если только мы не добавим ещё стилей, но тогда это не будет на столько супербыстро!)
Итак, во-первых, я решил сделать текст «стоящим на поверхности». Теперь создаём новый слой и рисуем маленькие кружочки под ножкой каждой буквы, затем применяем фильтр Filters > Blur > Gaussian Blur = 2 px. Теперь жмём CTRL+T и сплющиваем кружочки. Уменьшаем прозрачность до 30%.
Для теней от таких букв, как «a» и «e», используйте transform tool и растяните кружочки по горизонтали.
В конце я дублировал один из кружочков-теней и растянул вдоль всего слова, так чтобы эта тень проходила под всем текстом.
Поэкспериментируйте и у вас получатся очень реалистичные тени под текстом.
Таким образом, наш текст — это сочетание двух стилей — Gradient Overlay и Stroke = 1px с использованием того же градиента. Градиент, который мы использовали (такой же как в эффекте Double Type ранее), это стандартный металлический градиент в ФШ. Вы можете его добавить, нажав маленькую стрелочку справа в диалоговом Gradient Editor и выбрав Metals.
Вы можете его добавить, нажав маленькую стрелочку справа в диалоговом Gradient Editor и выбрав Metals.
Весь секрет этого эффекта заключается в том, что углы наложения градиента и обводки должны быть разными. Это создаёт красивые блики на тексте.
Кроме того я уменьшил прозрачность основного градиента до 14% для более плавного перехода, но этот шаг необязателен.
Фантастический пластик/Plastic Fantastic
Я очень люблю создавать гелевые текстовые стили, хотя практически не использую их в реальных проэктах. данный эффект также создан на двух одинаковых текстовых слоях с различными стилями слоя (подобно металлическим, которые мы обсуждали выше). Вы можете видеть эти два слоя ниже. основное моделирование эффекта производилось на нижнем слое. верхний слой использовался для создания эффекта блеска.
В нижнем слое мы использовали внешнее и внутреннее свечение, градиент и тени. Настройки даны ниже.
Верхний слой изменил стиль слоя Bevel & Emboss . Ниже вы можете видеть настройки, в том числе и для градиентного контура.
Ниже вы можете видеть настройки, в том числе и для градиентного контура.
| Розовый | Белый + добавить немного красного | |
| Каштановый | Красный + добавить чёрный или коричневый | |
| Королевский красный | Красный +добавить голубой | |
| Красный | Красный + Белый для осветления, жёлтый, чтобы получить оранжево-красный | |
| Оранжевый | Жёлтый + добавить красный | |
| Золотой | Жёлтый + капля красного или коричневого | |
| Жёлтый | Жёлтый + белый для осветления, красный или коричневый для получения тёмного оттенка | |
| Бледно-зелёный | Жёлтый + добавить синий / чёрный для глубины | |
| Травянисто-зелёный | Жёлтый + добавить синий и зелёный | |
| Оливковый | Зеленый + добавить желтый | |
| Светло-зеленый | Зеленый + добавить белый / желтый | |
| Бирюзово-зеленый | Зеленый + добавить синий | |
| Бутылочно-зеленый | Желтый + добавить синий | |
| Хвойный | Зеленый + добавить желтый и черный | |
| Бирюзово-синий | Синий + добавить немного зелёного | |
| Бело-синий | Белый + добавить синий | |
| Веджвуд-синий | Белый + добавить синий и каплю чёрного | |
| Королевский синий | Синий + добавить чёрный и каплю зелёного | |
| Тёмно-синий | Синий + добавить чёрный и каплю зелёного | |
| Серый | Белый + Добавить немного чёрного | |
| Перламутрово-серый | Белый + Добавить чёрный, немного синего | |
| Средний коричневый | Жёлтый + Добавить красный и синий, белый для осветления, чёрный для тёмного. | |
| Красно-коричневый | Красный & жёлтый + Добавить синий и белый для осветления | |
| Золотисто-коричневый | Жёлтый + Добавить красный, синий, белый. Больше жёлтого для контрастности | |
| Горчичный | Жёлтый + Добавить красный, чёрный и немного зелёного | |
| Бежевый | Взять коричневый и постепенно добавлять белый до получения бежевого цвета. Добавлять жёлтый для яркости. | |
| Не совсем белый | Белый + Добавить коричневый или чёрный | |
| Розово-серый | Белый + Капля красного или чёрного | |
| Серо-голубой | Белый + Добавить светло-серый плюс капля синего | |
| Зелёно-серый | Белый + Добавить светло-серый плюс капля зелёного | |
| Серый уголь | Белый + добавить чёрный | |
| Лимонно-жёлтый | Жёлтый + добавить белый, немного зелёного | |
| Светло-коричневый | Жёлтый + добавить белый, чёрный, коричневый | |
| Цвет зелёного папоротника | Белый + добавить зелёный, чёрный и белый | |
| Цвет лесной зелени | Зелёный + добавить чёрный | |
| Изумрудно-зелёный | Жёлтый + добавить зелёный и белый | |
| Салатовый | Жёлтый + добавить белый и зелёный | |
| Цвет морской волны | Белый + добавить зелёный и чёрный | |
| Авокадо | Желтый + добавить коричневый и чёрный | |
| Королевский пурпурный | Красный + добавить синий и жёлтый | |
| Тёмно-пурпурный | Красный + добавить синий и чёрный | |
| Томатно-красный | Красный + добавить жёлтый и коричневый | |
| Мандарин, оранжевый | Жёлтый + добавить красный и коричневый | |
| Рыжевато-каштановый | Красный + добавить коричневый и чёрный | |
| Оранжевый | Белый + добавить оранжевый и коричневый | |
| Цвет красного бургундского | Красный + добавить коричневый, чёрный и жёлтый | |
| Малиновый | Синий + добавить белый, красный и коричневый | |
| Сливовый | Красный + добавить белый, синий и чёрный | |
| Каштановый | Жёлтый + красный, чёрный и белый | |
| Цвет мёда | Белый, жёлтый и тёмно-коричневый | |
| Тёмно-коричневый | Жёлтый + красный, чёрный и белый | |
| Медно-серый | Чёрный + добавить белый и красный | |
| Цвет яичной скорлупы | Белый + жёлтый, немного коричневого | |
| Чёрный | Чёрный Использовать чёрный как смоль |
Цвет | htmlbook.
 ru
ruВ HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 6.1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл. 6.2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
6.2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc. При этом регистр значения не имеет, поэтому допустимо писать #F0F0F0 или #f0f0f0.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#fa8e47">Здесь цвет фона веб-страницы задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
- Если значения компонент цвета одинаковы (например: #D6D6D6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #FFFFFF (белый).
- Ярко-красный цвет образуется, если красный компонент сделать максимальным (FF), а остальные компоненты обнулить.
 Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF).
Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF). - Желтый цвет (#FFFF00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 6.1), где представлены основные цвета (красный, зеленый, синий) и комплементарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00FFFF) получается за счет объединения синего и зеленого цвета.
Рис. 6.1. Цветовой круг
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 6.2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 6.2. Окно для выбора цвета в программе Photoshop
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зеленой и синей — устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 6.3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| black | Черный | #000000 | |
| blue | Синий | #0000FF | |
| fuchsia | Светло-фиолетовый | #FF00FF | |
| gray | Темно-серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00FF00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Темно-фиолетовый | #800080 | |
| red | Красный | #FF0000 | |
| silver | Светло-серый | #C0C0C0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #FFFFFF | |
| yellow | Желтый | #FFFF00 |
Не имеет значения, каким способом вы задаете цвет — по его имени или с помощью шестнадцатеричных чисел. По своему действию эти способы равны. В примере 6.1 показано, как установить цвет фона и текста веб-страницы.
Пример 6.1. Цвет фона и текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Цвета</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body bgcolor="teal" text="#ffffff">
<p>Пример текста</p>
</body>
</html>В данном примере цвет фона задается с помощью атрибута bgcolor тега <body>, а цвет текста через атрибут text. Для разнообразия значение у атрибута text установлено в виде шестнадцатеричного числа, а у bgcolor с помощью зарезервированного ключевого слова teal.
Краткое руководство: металлический эффект в Photoshop
В этом кратком руководстве по Photoshop мы узнаем, как создать простой, но реалистичный металлический эффект в Photoshop. Менее чем за 6 шагов мы можем создать красивый эффект, и вы можете использовать его в качестве фона. Вы можете использовать эту технику для создания обоев, логотипов и многого другого. Для изображений разных размеров может потребоваться изменить входные значения фильтра.
Давайте прокрутим вниз и создадим быстрый и реалистичный металлический эффект в Adobe Photoshop.
Шаг 1> Создайте документ
Сначала запустите Photoshop и создайте новый документ. Для этого урока мой размер документа составляет 800×480 пикселей.
Шаг 2> Градиентный фон
Выберите инструмент «Градиент» ( G ) на панели инструментов и создайте градиент из 5 точек. Используйте следующие цвета: # a4a2a3 для темного цвета и # d2d2d2 для светлых участков. Затем залейте фон по горизонтали.
Цвета градиента
Заливка фона
Шаг 3> Металлическая текстура
Создайте новый слой ( Shift + Ctrl + N ) и залейте его цветом # d2d2d2 с помощью Paint Bucket Tool ( G ).Затем перейдите к Filter> Noise> Add Noise и увеличьте количество до 400%, установите Distribution на Uniform и отметьте опцию Monochromatic.
Наконец, перейдите к Filter> Blur> Motion Blur и установите Angle на 0 и Distance на 40 пикселей (изображение 3c). Нажмите ОК, чтобы подтвердить фильтр.
Заполнить фон и добавить шум
Настройки шума
Настройки размытия в движении
Шаг 4> Уточнить текстуру
При активном текстурном слое перейдите в меню Layer> Layer Mask> Reveal All , чтобы добавить маску слоя.Измените цвет переднего плана на черный ( # 000000 ) и выберите большую мягкую кисть с помощью инструмента Brush Tool (B) в вашем наборе инструментов. Уменьшите непрозрачность кисти до 65-70% и проведите поверх маски в левом и правом углах.
Затем установите режим наложения слоя на Overlay и непрозрачность на 60% .
Добавить маску слоя
Обведите левый и правый углы мягкой кистью, видимой на 70%.
Результат
Шаг 5> Добавить шум
Создайте еще один слой и снова залейте его цветом # d2d2d2 , используя инструмент Paint Bucket Tool ( B ).Перейдите в Filter> Noise> Add Noise , чтобы добавить шум с 10% -ным количеством, распределением по Гауссу и монохроматическим эффектом. Затем измените режим наложения слоя на Linear Burn и непрозрачность на 10% .
Добавить шум
Шаг 6> Кривые
Чтобы сделать изображение более ярким и привлекательным, перейдите в Слой > Новый корректирующий слой> Кривые . Переместите указатель тени вправо, а указатель подсветки — влево.
Если вкладка «Кривые» не отображается или ее можно найти, просто дважды щелкнув значок слоя «Кривые» на панели «Слои».
Настройки кривых
Заключительная работа
Простой, быстрый и крутой металлический эффект. Измените направление градиента фона для получения другого эффекта.
Как создать эффект серебряного текста с помощью Photoshop?
Как я создал ранее 3 проекта в Photoshop. Советы по эффектам слоев в Photoshop, но сегодня я снова использую новый текстовый эффект здесь, внутри Photoshop.Я покажу вам, как создать эффект серебристого текста с помощью Photoshop с вашим именем или брендом. Я надеюсь, что, представив эти самородки, вы поймете важную роль эффектов слоя с помощью Photoshop в продвинутом режиме. Как создать текст с эффектом стекла с помощью Photoshop?
Сегодня в этом самородке я познакомлю вас с пятью захватывающими эффектами слоя и Group здесь, внутри Photoshop, которые включают тень , чрезмерный узор, чрезмерный градиент, обводку, скос и тиснение плюс контур.
Группирование слоев помогает организовать ваши проекты и не загромождать панель «Слои». Связывая слои, вы устанавливаете связь между ними, даже если они не расположены рядом друг с другом в вашем порядке слоев.
Создание эффекта серебряного текста с помощью Photoshop
1. Нажмите Ctrl + O или перейдите к Меню файла — Открыть , чтобы открыть, Открыть диалоговое окно. А затем выберите свой фон, вы также можете создать свой собственный фон, нажав Ctrl + N , чтобы создать новый документ.
Откройте диалоговое окно для создания Серебряного текста Эффект suing Photoshop2. Когда вы открыли или создали свой фон, нажмите T на клавиатуре, чтобы выбрать Type Tool и изменить его цвет на 999999, который является серым цветом.
Вы можете использовать любой шрифт, но я использовал шрифт Adobe Jenson Pro, вы можете скачать его с Google.
Инструмент «Серебряный текст»3. Перейдите на панель слоев, выберите слой Technig, щелкните правой кнопкой мыши и выберите «Параметры наложения».Для Drop Shadow примените эти настройки.
Silver Text Drop Shadow SettingsДля узора чрезмерно примените эти настройки.
Pattern Overly Silver Text EffectЧтобы выбрать текстуру , нажмите tringle , а затем нажмите settings — выберите Artist Surface.
Параметры узора Текстура серебристого текста ЭффектыДля градиента слишком примените эти параметры. Чтобы выбрать Metal Gradient, следуйте этим шагам, например, по шаблону.
Настройки градиента для Silver TextFor Stroke применяют эти настройки.
Параметры обводки Silver TextЗдесь находятся параметры наклона и тиснения.
Настройки фаски и тиснения для Silver TextЗдесь находятся настройки подменю фаски и тиснения, которое является контуром.
Настройки контура Silver Text4. После нажатия OK ваш проект будет выглядеть так.
Результат вариантов наложения серебряного текста5. Я хочу, чтобы моя техническая типографика выглядела потрясающе, для этого выберите технический слой и нажмите Ctrl + G на клавиатуре, чтобы создать группу, и измените его режим наложения с «Пропустить». до Нормального.
Серебряные текстовые эффектыС помощью некоторых настроек редактирования и цвета в меню «Регулировка изображения» вы можете изменить его цвет в любом эффекте, который вам нравится. Я использовал Hue / Saturation, , его количество для Hue — 216, насыщенность — 50, а яркость — 0 процентов, также проверьте colorize, чтобы получить этот цвет.
Создание эффекта серебряного текста с помощью PhotoshopНадеюсь, вы получили кое-что из этой статьи «Создание эффекта серебряного текста с помощью Photoshop». Если у вас есть какие-либо вопросы, не стесняйтесь спрашивать меня.
Создание текстуры золотой или серебряной фольги в Photoshop — Medialoot
Как сделать текстуру отражающей с помощью Photoshop?
Текстуры золота создать очень непросто.В отличие от большинства материалов фольгу нелегко сфотографировать из-за нежелательных отражений, и, что еще хуже, они вообще не создают отражений при сканировании планшетным сканером. Казалось бы, лучший вариант — искусственно создать их с нуля с помощью манипуляций с изображениями, но тогда как сделать текстуру отражающей в Photoshop?
Спешите? Скачать эти:
Если вы предпочитаете пропустить руководство и загрузить 30 высококачественных готовых текстур золотой фольги, вы можете скачать наш премиум-пакет здесь.
Шаг 1
Запустите Photoshop и создайте новый документ. Сделайте размеры квадратными и достаточно большими, я предлагаю 3000 x 3000 пикселей.
Шаг 2
Первый шаг — разместить нашу базовую текстуру для эффекта фольги. Это может быть любой тип существующей текстуры, такой как бумага, карта или обычный гранж. Я обнаружил, что текстуры бумаги Grunge на Medialoot работают очень хорошо. Вы можете бесплатно скачать текстуру, используемую в этом уроке, здесь.
Когда у вас есть текстура, поместите ее в документ как смарт-объект и измените размер, чтобы заполнить весь холст (не беспокойтесь о потере качества).
Шаг 3
Примените небольшой эффект 5-пиксельного размытия по Гауссу, чтобы сгладить детали текстуры.
Шаг 4
Выберите «Галерея фильтров» в меню «Фильтр» и примените эффект «Волна океана» (в разделе «Искажение»). Если вы используете предоставленную гранжевую текстуру, то размер пульсации 6 и величина 20 должны создать желаемый эффект. Если нет, возможно, вам придется поэкспериментировать с настройками.
Эффект галереи фильтров должен располагаться над размытием по Гауссу на панели слоев:
Шаг 5
Создайте новый слой градиентной заливки через меню «Слой»> «Новый слой заливки».
Шаг 6
Выберите градиент от черного к белому по умолчанию и установите угол на -105 °. Это сделано для того, чтобы выровнять освещение и выделить тени в нижнем левом углу текстуры.
Шаг 7
Установите режим наложения слоя с градиентом на «Мягкий свет» и непрозрачность на 70%.
Шаг 8
Создайте еще один новый слой с градиентной заливкой через меню «Слой> Новый слой заливки».
Шаг 9
Создайте тонкий золотой градиент от # DBA76C до # EDCBA1, как показано ниже, и установите Стиль на Отраженное, затем Угол на 120 ° и установите флажок Реверс.
Шаг 10
Установите Режим наложения слоя градиента на Цвет и Непрозрачность на 75%. Это изменит цвет текстуры на золотой.
Шаг 11
Создайте новый корректирующий слой «Кривые» и слегка измените кривую сверху и снизу.
Шаг 12
Создайте новый корректирующий слой «Уровни» и введите 80 для уровня теней и 230 для уровня светлых участков.
Шаг 13
Затем создайте новый корректирующий слой оттенка / насыщенности и уменьшите непрозрачность на -20.
Панель слоев должна выглядеть так:
Шаг 14
Теперь у вас должна получиться очень красивая отражающая текстура золотой фольги.
Шаг 15
Чтобы создать текстуру серебряной фольги, мы можем просто изменить текстуру золота. Сначала создайте корректирующий слой Hue / Saturation и введите +153 для Hue, -94 для Saturation и +24 для Lightness. Мы не хотим, чтобы текстура серебра была полностью серой, она должна иметь легкий голубоватый оттенок.
Шаг 16
Чтобы придать серебряной фольге более отражающий эффект, создайте новую панель настройки слоев и установите уровень теней на 37 и уровень светлых участков на 225.
Вы можете сгруппировать эти настройки вместе, чтобы легко переключаться между золотом и серебром, скрывая и показывая группу «Серебро».
Шаг 17
В реальной жизни серебряная фольга имеет более высокую тенденцию к отражению, чем золото. Чтобы сделать эффект серебряной фольги более реалистичным, мы можем имитировать некоторые отражения. Начните с получения случайного изображения из бесплатного источника фотографий, такого как Unsplash. Я решил использовать это фото медведя.
Шаг 18
Преобразуйте фотографию в смарт-объект и примените размытие по Гауссу с радиусом 150 пикселей.
Шаг 19
Установите Режим наложения слоя фотографии на Цвет и отрегулируйте Непрозрачность до тех пор, пока отражения не станут едва заметными.
Результат и заключение
Золото
Серебро
Как видите, эта техника создает довольно убедительный эффект отражающей золотой металлической фольги, используя только одну базовую текстуру, градиенты и корректирующие слои. Этот эффект можно воссоздать практически с любой базовой текстурой для получения различных результатов, однако вы можете использовать тонкий грандж и текстуры бумаги или карт для достижения наилучших результатов.
Металлические текстуры могут показаться сложными, когда вы их впервые создаете, но в конечном итоге они становятся настолько красивым абстрактным фоном, что определенно стоят затраченных усилий.
Без очереди: скачать текстуры золотой и серебряной фольги
Не хотите возиться с учебником? Этот набор включает 30 текстур золотой и серебряной фольги с глянцевой светоотражающей поверхностью. Из них получаются красивые фоны, а также их можно использовать для моделирования горячего тиснения фольгой (совет: примените их к тексту с помощью обтравочной маски).Пакет включает 15 золотых и 15 серебряных изображений высокого разрешения.
Скачать
Как создать эффект серебряного текста в Photoshop
В этом уроке вы узнаете, как создать эффект серебряного текста Нового 2010 года полностью с нуля, используя несколько инструментов Photoshop, различные режимы наложения и многое другое. Давайте начнем!
Предварительный просмотр окончательного изображения
Создайте новый документ ( Ctrl + N ) в Adobe Photoshop с размером 1920 пикселей на 1200 пикселей (цветовой режим RGB ) с разрешением 72 пикселя / дюйм , Содержимое фона — Черный .
Щелкните инструмент Горизонтальный текст (T) . Выберите шрифт, размер и цвет на панели символов .
Щелкните изображение и введите текст. Нажмите Введите , чтобы применить текст.
Выберите Добавьте значок стиля слоя из нижней части панели слоев и щелкните InnerGlow :
Также набор Сатин
Получили следующий эффект:
Сделайте копию недавно созданного слоя и выберите Free Transform (Ctrl + T) , чтобы переместить копию вверх.Мы также должны изменить цвет текста на белый и удалить стиль слоя :
Сделайте копию последнего созданного слоя и снова переместите копию, как показано ниже, применив Free Transform (Ctrl + T) . Его цвет — # C3B3B5
Получились следующие слои:
Перейдите к Layer Style , щелкнув слой, который мы работаем на панели слоев , чтобы добавить Drop Shadow :
Добавить Фаска и тиснение
Получили следующий эффект:
Создайте новый слой и выберите здесь кисть Soft Round белого цвета из инструмента Brush Tool (B) для изображения снега.
Этот слой будет расположен ниже слоев, содержащих текст года.
На следующем новом слое ( Create new layer ) нарисуем кистью Soft Round , как показано. Цвет кисти: # 26201E и непрозрачность — 15% .
Слой будет расположен также ниже слоев, содержащих текст года.
Как преобразовать черно-белые изображения в Photoshop с помощью Silver Efex Pro
Плагин Silver Efex Pro является частью Nik Collection и доступен для Photoshop и других платформ для редактирования фотографий с 2012 года.
В этом уроке мы продемонстрируем различные способы использования этого невероятно универсального плагина для преобразования ваших цветных изображений в фантастические черно-белые изображения.
Давай начнем!
Как создавать черно-белые портреты
По сравнению с другими жанрами фотографии, фотография людей и портретная живопись открыты для широкого спектра методов редактирования и экспериментов.
Подумайте о множестве жанров, от моды и ретуши элитной красоты до уличной фотографии и фотографий из ежегодников. Добавьте художественное редактирование в микс, и вы получите безграничное количество образов, которые фотограф может получить в процессе редактирования.
Связанный: Как использовать функцию Smart Portrait в Photoshop
Само собой разумеется, что для черно-белых преобразований вам понадобится универсальный инструмент для выполнения этой работы.Давайте рассмотрим несколько способов использования Silver Efex Pro для портретной съемки и фотографии людей в целом.
Для студийной портретной съемки и профессиональных настроек Silver Efex Pro предлагает множество глобальных и локальных элементов управления для создания тонких черно-белых преобразований.
В приведенном выше примере мы видим несколько панелей настройки, которые доступны справа. Но для такого изображения, где использовалось профессиональное студийное освещение и ретушь кожи, требуются лишь тонкие корректировки.Это особенно актуально для женщин.
На противоположной стороне спектра часто принято демонстрировать черты лица пожилых мужчин. В подобных случаях Silver Efex Pro предлагает очень полезный инструмент локальной настройки под названием Control Points , расположенный на панели Selective Adjustments справа.
Контрольные точки могут быть размещены в любом месте изображения для улучшения некоторых характеристик: Яркость , Контрастность , Структура , Усиление белого , Усиление черного , Тонкая структура и Выборочная окраска .
После того, как вы разместите контрольные точки, откроется окно меню, в котором будут показаны эти параметры. Затем ползунками можно управлять для увеличения или уменьшения эффектов, а верхний ползунок на каждой контрольной точке управляет радиусом эффекта.
Полезно отметить, что контрольные точки также могут использоваться для нейтрализации или минимизации эффектов других контрольных точек. Это удобно, когда вы не хотите добавлять структуру, контраст или другие тяжелые эффекты к чистому или размытому фону.
Использование библиотеки предустановок и цветовых фильтров
Фотографы, плохо знакомые с редактированием фотографий, найдут коллекцию пресетов и цветовых фильтров Silver Efex Pro чрезвычайно полезной. Оба эти инструмента можно использовать в качестве отправных точек для дальнейшего улучшения черно-белых изображений.
Библиотека предустановок
Библиотека, расположенная в левой части панели Silver Efex Pro, содержит более 30 предустановок, разделенных на группы предварительного просмотра.Ваше цветное изображение автоматически заполнит предустановленные предварительные просмотры с большой версией текущей выбранной предустановки на главной панели редактирования.
Любые корректировки из ваших предыдущих преобразований в черно-белое изображение в Silver Efex Pro будут сохраняться всякий раз, когда вы импортируете новое изображение. Аналогичным образом, всякий раз, когда вы выбираете предустановку, большинство настроек отражаются в одной или нескольких из пяти групп настроек в правом столбце.
Вы можете сбросить настройки в любое время, щелкнув значок стрелки в верхней части панели Global Adjustments .
Цветные фильтры
Цветные фильтры имеют свою собственную группу, расположенную под Selective Adjustments и непосредственно над Film Types . Вопреки названию, цвет не вводится в ваше черно-белое изображение при внесении корректировок.Вместо этого существующие цвета исходного цветного изображения отображаются строго в черно-белом режиме.
В приведенном выше примере мы выбрали Red в качестве отправной точки, которая затем отражается на ползунке Hue . На этом этапе вы можете настроить ползунок Strength , чтобы увеличить или уменьшить эффект.
На исходном цветном изображении полосы на лице объекта были красными и отображены в различных оттенках белого.В этом примере мы выбрали 67 процентов Strength в канале Red .
Как создавать черно-белые пейзажи
Пейзажи и другие естественные изображения хорошо обрабатываются в преобразованиях Silver Efex Pro. Помимо панели «Цветовые фильтры», мы также рассмотрим Film Types и Finishing Adjustments как последние штрихи, которые могут быть применены при определенных обстоятельствах.
В приведенном выше примере в качестве отправной точки был выбран пресет Wet Rocks , а на панели Цветовой фильтр был выбран Зеленый .
Связанный: Как заменить небо на любой фотографии с помощью Photoshop
Это был преднамеренный выбор, потому что предустановка добавляла хороший контраст всему изображению. Зеленый цвет деревьев и вода на исходном цветном изображении выделяются при преобразовании в черно-белое.
В приведенном ниже примере мы покажем, как можно раскрасить черно-белое изображение.
Сначала выберите предустановку Full Spectrum в качестве отправной точки, а затем выберите Agfa APX 400 в раскрывающемся меню Film Types .
Вы можете раскрасить фотографию в разделе Finishing Adjustments , где вы выберете 12 в меню Toning . Отсюда отрегулируйте ползунки Strength , Silver Toning и Balance для точной настройки синего эффекта.
Добавление финальных корректировок к вашему изображению
На панели Finishing Adjustments доступно несколько опций.Помимо эффектов тонирования, которые мы только что рассмотрели, есть возможность добавить Vignette , Burn Edges и вставить Borders .
В приведенном выше примере мы выбрали Black Frame 2 под Vignette , All Edges 2 под Burn Edges и Type 2 в меню Image Borders .
Это создает темную виньетку вокруг всего изображения, которая помогает продемонстрировать объект и лес.Мы также добавили стилизованную белую рамку вокруг изображения.
Поднимите свои черно-белые изображения на новый уровень
Часто упоминается, что новички находят такие плагины, как Silver Efex Pro, полезными в качестве отправной точки на этапе постпроизводства редактирования.
Но правда в том, что многие профессиональные фотографы также используют Silver Efex Pro как начальную и конечную точку во многих своих черно-белых преобразованиях.
Благодаря множеству предустановок на выбор, наряду со всеми опциями локальных и глобальных эффектов на правой панели, вы можете создать бесчисленное количество версий одного черно-белого изображения в Silver Efex Pro.
Прелесть плагинов заключается в том, что можно вносить множество мощных изменений, даже не выходя из Photoshop. Silver Efex Pro хорошо работает в этой архитектуре, обеспечивая первоклассные результаты.
Silver Efex Pro также можно использовать с другими плагинами Photoshop, поскольку слои обеспечивают такую гибкость. Для портретов плагины, такие как PortraitPro, позволят вам нанести последние штрихи на вашу цветную копию, которую затем можно будет запустить через Silver Efex Pro для создания черно-белой версии.
Кредит изображения: Роберт Люкман / Unsplash
Как преобразовать свои портретные фотографии с помощью PortraitPro и PhotoshopЕсли вы хотите, чтобы ваши портретные фотографии выделялись, вы можете сделать намного хуже, чем объединение PortraitPro и Photoshop.
Читать далее
Об авторе Крейг Беман (Опубликовано 41 статья)Крейг Беман — американский фотограф из Мумбаи.Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Более От Крейга БеманаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Печать серебряной фольгой — Как создать правильные графические файлы в Photoshop
Серебряные буквы на темном фоне.Серебряные элементы мерцают и отражают свет, а буквы слегка приподняты над поверхностью, создавая рельефный вид. Открытки, листовки и визитки, напечатанные фольгой, хорошо видны даже на расстоянии, приглашая потенциальных клиентов поднять их. В этом руководстве по InDesign вы узнаете, как создавать изображения для открыток или визиток с помощью печати серебряной фольгой. Кроме того, мы бесплатно предоставляем вам дизайн нашего образца открытки.
Пробовали ли вы когда-нибудь создать эффект серебра или золота, используя цвета CMYK в программе верстки? Тогда вы поймете, что этот метод не дает реального эффекта.Это связано с тем, что отражающие свойства золота и серебра трудно воспроизвести с помощью одних только чернил.
Как создается эффект серебра
В отделке серебряной фольгой используется настоящая светоотражающая фольга. Сначала на основу наносится слой УФ-лака, а затем поверх нее кладется серебряная фольга. Фольга будет держаться только на покрытых лаком участках. Эта техника добавляет серебристый блеск тексту и логотипам.
Для этого вам нужно ввести определенную информацию об образце цвета в свое произведение для типографии и выделить, на какие элементы дизайна вы хотите нанести серебряную фольгу.
Имейте в виду, что разные типографии предъявляют разные требования к оформлению в отношении отделки. Следующие инструкции относятся к окончательной обработке отпечатков, заказанных в Onlineprinters.
Как создать файлы обложек для серебряной точечной отделки?
Содержание
Шаг 1: Создайте слои и назовите их
Мы хотим, чтобы фон открытки был почти черным, чтобы действительно выделялся серебряный эффект. Для этого перейдите в окно «Слои» и переименуйте существующий слой в «фон».Используйте значок нового слоя, чтобы создать еще два слоя, которые вы назовете «логотип и текст» и « silver » соответственно.
Шаг 2: Создайте фон
Теперь выберите инструмент «Прямоугольник» и щелкните свободное место в вашем проекте. Появится новое окно, в котором вы можете определить размеры нового прямоугольника. Введите 152 мм для высоты и 109 мм для ширины открытки. Подтвердите настройки с помощью OK и переместите вновь созданный фрейм в желаемое место с помощью Selection Tool.Затем откройте «Цветовые темы» и выберите «черный». Кроме того, установите тональное значение на 98 процентов. Вы уже сделали фон!
Шаг 3: Добавьте логотип и текст
Обратите внимание, что логотип отображается белым только для визуализации.
На следующем шаге мы добавим изображение ленты и текст. Ранее мы создавали эти элементы в Adobe Illustrator. Вы также можете импортировать свой текст или логотипы из любой другой программы в InDesign, выбрав все элементы с помощью сочетания клавиш CTRL + C и вставив их в InDesign с помощью CTRL + V в слое «Логотип и текст».
Шаг 4. Создайте образец цвета и присвойте ему имя
После того, как вы разместили логотип и текст, теперь вы можете добавить серебряный эффект. Для этого сначала выберите слой « silver ». Теперь скопируйте все ранее вставленные элементы и повторно вставьте их через Edit> Paste in place. Теперь снова откройте «Цветовые темы» и создайте новый цвет с помощью кнопки «Новый образец». Дважды щелкните этот цвет, чтобы открыть диалоговое окно «Параметры образца».
Теперь введите настройки, указанные в типографии.В нашем примере:
- Имя образца: «silver»
- Тип цвета: Точечный
- Цветовой режим: 100% Голубой
Выполните настройку, как показано на скриншоте выше, и подтвердите, нажав OK. Ваши вставленные элементы теперь должны отображаться в 100% голубом цвете. Не волнуйтесь, голубой плашечный цвет не будет виден после печати, потому что на него будет нанесена серебряная фольга.
Шаг 5: Проверьте результат в предварительном просмотре цветоделения
Наконец, проверьте, правильно ли вы выполнили все настройки.Для этого перейдите к предварительному просмотру цветоделений в меню «Окно»> «Вывод»> «Предварительный просмотр цветоделений». Разделение по умолчанию отключено во всплывающем окне. Щелкните раскрывающееся меню, чтобы выбрать вкладку «Цветоделение» и включить отдельные цветовые каналы. Теперь здесь отображается цветовой канал « silver ». Когда вы щелкаете по этому цветовому каналу, фон должен казаться белым, а все элементы — черными с серебристым покрытием. Если это так, значит, вы все сделали правильно и можете экспортировать свой проект и загрузить его в типографию.
Для хорошего качества печати ваши элементы дизайна должны иметь следующие размеры:
- Ширина линии: мин. 3 пт (1,06 мм)
- Размер шрифта: мин. 14 pt
- Минимальное расстояние: 3 точки (1,06 мм) друг к другу.
Если вы выбираете другие варианты отделки для ваших печатных изделий, такие как рельефный лак, плашечный цвет или УФ-покрытие, вам также необходимо указать конкретную информацию в своем произведении искусства для типографии и создать так называемый 5-й цвет.
Скачать бесплатный шаблон
Мы бесплатно предоставляем оформление для открытки «Подарок тебе» на фольге с серебряным пятном. Просто скачайте файл INDD и закажите открытку нестандартного размера.
Скачать открытку в виде файла INDD.
Источники:
Медиа-дизайнер Кристоф Ульрих.
Как легко создавать текстуры фольги из серебра, золота и розового золота
Изучение основных текстур фольги из серебра, золота и розового золота
Представьте себе, что у вас под рукой всегда под рукой красивые роскошные текстуры золота каждый раз, когда вы открываете Photoshop.В этом посте я покажу вам, как создавать свои собственные текстуры золотой фольги с нуля, используя фильтры Photoshop для создания трех типов текстур золота.
Самое приятное то, что когда вы знаете, как создавать эти текстуры золотой фольги, очень легко управлять цветом и размером и даже создавать новые текстуры, чтобы получить именно то, что вы ищете. Это пригодится, когда вы создаете ресурсы для своего проекта.
Вам никогда не придется искать что-то достаточно хорошее, потому что как только вы поймете и научитесь использовать фильтры Photoshop, это вдохновит на творчество, и вы сможете создавать роскошные текстуры металла и золотой фольги, о которых вы никогда не думали.
Скачать текстуры золотой фольги, золотой самородок и текстуры экстремального блеска здесь
Если вы хотите загрузить текстуры, которые мы создаем в этом видео, вы можете скачать их прямо здесь. Я включил эти текстуры с разрешением 3600 x 30 600-8 72 PPI. Это типичный цифровой формат бумаги, который будет комфортно работать с большинством графических изображений, созданных для цифрового использования.
Стоит ли покупать Photoshop?
Вы можете смело прокручивать этот раздел, потому что он не имеет ничего общего с самим учебником, но я хочу затронуть вопрос инвестирования в Photoshop.
Я делаю все возможное, чтобы мои учебные пособия не использовались в Photoshop, но есть некоторые вещи, которые Photoshop может предложить, которые вы просто не можете получить ни в одной другой программе. Шаблоны, макеты экрана, смарт-объекты и сложные маски — все это функции Photoshop, которые сделают жизнь намного проще. Все ли это необходимо тому, кто делает графику только для своего блога и социальных сетей? №
Для тех из вас, кто опасается Photoshop, это очень хороший инструмент, если вы знаете, как им сэкономить время.Это правда, что большую часть редактирования, необходимого для вашего блога и маркетинга, вы можете выполнять вне Photoshop. Однако, если вы знаете, как его использовать, Photoshop по-прежнему остается очень удобным инструментом, который сэкономит вам много времени с помощью шаблонов и других функций.
Как маркетолог или владелец бизнеса. есть определенные вещи, которые вы просто не можете делать вне Photoshop, и создание текстур, таких как золото и мрамор, с нуля — одна из таких вещей.
Купить фотошоп, в котором вы можете печатать любой дизайн
Если вы не занимаетесь печатными работами, я бы посоветовал вам не покупать программу.Кроме того, если вы найдете эти базовые руководства над головой или вы не собираетесь использовать какие-либо фильтры, а галерея фильтров — это слишком много для вас, я бы сказал, чтобы все было просто. Избавьтесь от перегруженности, будьте проще, вам не нужен Photoshop.
Если вы используете программу только время от времени, не покупайте ее
Если вы маркетолог, который разрабатывает графику для социальных сетей или тематическую иллюстрацию блога, возможно, иногда вы можете использовать миниатюру видео. Фотошоп вам не нужен.Я бы не стал тратить деньги на Photoshop, если это то, что вы хотите сделать с помощью программы.
Использование PhotoShop для шаблонов, мокапов и создания собственных текстур, купите
Для меня, поскольку я создаю все свои текстуры с нуля, и я делаю много масок и манипуляций при создании своей графики, Photoshop определенно необходим -получите для меня. Тем не менее, если бы я был строго маркетологом или блоггером, я не видел бы смысла тратить 240 долларов (больше, если вы получите весь творческий пакет) каждый год на программу дизайна.
Хорошо, теперь, когда я сделал заявления об отказе от ответственности и должен или не должен указывать для покупки Photoshop, давайте перейдем к этим золотым текстурам и тому, как их создавать в Photoshop.
Создайте три текстуры базовой золотой фольги, самородка и текстуры с высоким блеском в Photoshop
В этом посте я просто повторю то, что я продемонстрировал в видео выше. Я дам вам настройки, необходимые для достижения эффекта.
Я собираюсь показать вам, как создать три различных типа базовых текстур золота, которые вы можете адаптировать, чтобы создать свои собственные уникальные текстуры серебра, розового золота и золотой фольги в Photoshop.
Первая часть всех трех текстур начинается с этих инструкций:
Новый документ прозрачный фон
- Установите цвета для золота на f3d39c светлый aa8545 темный
- Под фильтром выберите Render >>> clouds
Я добавлю фотографии вот эти инструкции, к которым вы можете вернуться, если они вам понадобятся.
Это ваша базовая текстура для всех текстур золотой фольги:
Текстура необработанного золота (самородок)
Первая текстура, которую мы собираемся создавать, — это текстура золотого самородка. более суровый вид в мужском стиле с внешним видом необработанного золота.
Необработанный самородок Настройки
1 Новый документ прозрачный фон
- Установите цвета для золота на f3d39c светлый aa8545 темный
- Под фильтром выберите Render >>> облака
2. Фильтр, галерея фильтров, выберите папку эскиза> >> Базовый рельеф со следующими настройками:
- Деталь 14
- Гладкость 2
- свет: внизу справа
Выбрав тот же слой, выберите фильтр и галерею фильтров.Самый первый вариант вверху даст вам те же настройки, которые вы только что применили для создания более сильного эффекта.
Добавьте слой регулировки яркости и контрастности, чтобы изменить цвет и яркость золота по своему вкусу.
Текстура золотой фольги
Вторая текстура, которую мы собираемся изучить, — это текстура золотой фольги. Эта текстура, вероятно, одна из самых популярных золотых текстур и не без оснований. Текстура золотой фольги выглядит потрясающе, она великолепно смотрится внутри текста, как наложение, или просто как простой акцент в дизайне.
Текстура золотой фольги — один из самых универсальных элементов дизайна, которым вы можете научиться. Изучение того, как создать это самостоятельно в Photoshop, также даст вам универсальность в отношении шероховатости или гладкости вашей фольги. Таким образом, вы можете сделать его очень гладким или придать ему эффект скомканной шероховатости.
Настройки текстуры золотой фольги
- Новый файл, прозрачный фон
- Установите цвета для золота на f3d39c light aa8545 dark
- Под фильтром выберите Render >>> облака
- Под Filter выберите Filter gallery >>> Distort >>> glass со следующими настройками:
- Искажение 20
- Гладкость 2
- Масштабирование 200%
- Нажмите ОК
Если цвет кажется слишком темным для вас, добавьте корректирующий слой снизу панели слоев для яркости и контраста отрегулируйте яркость вверх или вниз по своему усмотрению, чтобы получить желаемый эффект того типа золота, который вам нужен.
Speckled Glitter Gold Texture
Третья текстура золота, которую мы собираемся изучить, — это текстура золота с крапинками и блестками. Мне нравится эта текстура, потому что в ней так много деталей и так много четкости.
Само по себе это может быть слишком много и немного неприятно, но добавлено, чтобы найти области деталей внутри текста поиска и в умеренных количествах, это одна из моих любимых текстур, она абсолютно потрясающая.
Следите за моим следующим уроком по созданию текстур мрамора в Photoshop.Я буду показывать эту текстуру, потому что хочу дать вам небольшую демонстрацию того, как красиво эта текстура выглядит в сочетании с другими текстурами и в качестве акцента. Не могу дождаться, чтобы поделиться этим с вами!
Настройки золотых пятен
Новый файл >>> прозрачный фон
- Установите цвета для золота на f3d39c светлый aa8545 темный
- Под фильтром выберите Render >>> облака
Filter >>> добавьте шум со следующими настройками:
- 20% шум
- Установить по Гауссу
- Проверить монохроматический
Фильтр >>> галерея фильтров >>> папка искажения >>> стекло со следующими настройками:
- Искажение 17
- Гладкость 15
- масштабирование 176
- Нажмите ОК
Добавьте слой регулировки яркости и контраста, чтобы изменить цвет и освещение по своему вкусу.
Создание цветов серебра, розового золота и металла
Следующее видео продемонстрирует, как создать каждую из этих красивых текстур, вы также узнаете, как изменить цвет, который мы собираемся начать с золотой основы, а затем Я покажу вам, как создать эффект серебряной фольги, а также популярного розового золота.
Изменение цветов
- Добавьте новый корректирующий слой оттенка и насыщенности измените насыщенность влево, чтобы создать серебро
- И используйте оттенок, чтобы изменить цвет, чтобы получить розовое золото
Экспорт ваших текстур
Последнее, что я покажу вам, — это как экспортировать ваши изображения в виде файлов JPEG с высоким разрешением, чтобы использовать их в качестве фона и в других проектах.Вы можете загрузить их в онлайн-графический редактор, такой как Canva. Используйте их в PowerPoint или Keynote, чтобы расставить красивые акценты для ваших презентаций. Эти графические ресурсы достаточно универсальны, чтобы использовать их в текстовых документах и многом другом.
Создание цифровых текстур золотой фольги для печати
Если вы хотите создать такую же золотую текстуру фактов для проектов печати, таких как рабочие тетради для поздравительных открыток и т. Д., Вы можете следовать тем же инструкциям в видео.Единственное, что вы измените, — это разрешение вашего документа, которое обычно составляет стандартное значение 300 PPI, а ваш цветовой режим обычно будет CMYK, поскольку это тип чернил, используемых большинством принтеров.
Большинство принтеров вполне могут работать в RGB, однако вам следует заранее проконсультироваться с принтером, чтобы не повлиять на качество изображения из-за неправильных настроек дизайна.
Скоро в продаже!
Больше естественных текстур в Photoshop
В ближайшие недели я буду создавать еще больше уроков в Photoshop.Все учебные пособия будут сосредоточены на основных естественных текстурах, которые легко смоделировать в Photoshop. Не нужно быть гением Photoshop, чтобы научиться создавать эти текстуры для собственного арсенала.
Мы начинаем эту неделю с текстур из золотой фольги, а также с золотого самородка и текстуры с блестками. На следующей неделе я покажу вам, как создавать супер простые и роскошные текстуры мрамора в Photoshop. В дальнейшем я также буду загружать видео и сообщения в блог о текстурах атласной ткани, а также текстурах агата и натурального камня.Все эти естественные текстуры будут созданы с нуля в программе Photoshop.
Графика для читателей, отличных от Photoshop
Если у вас нет копии Photoshop, не волнуйтесь, это не так, я останусь в стороне. Я буду загружать все текстуры в формате JPEG, чтобы вы могли использовать их и вне Photoshop.
Я также могу сделать руководство по изменению цвета изображений в Canva и других онлайн-редакторах. Это очень просто сделать, и вам не понадобится Photoshop для изменения цвета.Вам все равно понадобится Photoshop для создания этих естественных текстур с нуля, но пока у вас есть изображение, вы можете редактировать все цвета в другом редакторе.
Редактирование с помощью онлайн-редакторов включает в себя изменение цвета текстуры, создание серебра из золота, создание эффекта розового золота и даже создание всевозможных текстур различных металлических цветов.
Итак, если вы хотите увидеть что-то подобное, вы можете прокомментировать здесь или отправить мне электронное письмо и сообщить мне, и я буду рад разместить видео, чтобы продемонстрировать, как это сделать.
Что дальше?
Надеюсь, вам понравятся это видео и руководство по дизайну, и вы сочтете их полезными. Если вам нравится этот тип контента, посмотрите другие видеоролики, в которых рассматриваются советы по дизайну в различных программах от PowerPoint до Photoshop.
Дополнительные уроки по шаблонам
Подпишитесь на мой канал Youtube, где я делюсь советами по дизайну для ведения блогов и маркетингового дизайна, а также советами по дизайну и приемами дизайна для бизнеса. Я также делюсь демонстрациями продуктов, найденных в моем магазине.Подпишитесь, чтобы получать уведомления каждый раз, когда я выкладываю новое видео!
Не пропустите нашу растущую коллекцию руководств по шаблонам в блоге. Совсем недавно были добавлены Crushed Foil, учебник по полосам и учебники по бесшовному узору с алмазной пластиной, а также все бесплатные материалы, связанные с этими учебными пособиями, можно найти в магазине PrettyWebz.
Другие видеоролики из этой серии
У нас есть несколько видеороликов, которые научат вас естественным текстурам в Photoshop, все они будут выпущены на следующий месяц или около того. Покроем текстуры мрамора.Красивая текстура агата, которую вы можете создать в цветах вашего собственного бренда. И последнее, но не менее важное: я покажу вам уникальный способ создания эффекта шелка, который даст вам больше контроля над обычно непредсказуемым инструментом градиента. Не пропустите! Подпишитесь, чтобы получать уведомления и получать все бесплатные подарки, которые запланированы для этой серии.
Другие уроки по золоту и металлу
Между прочим, если вам нравятся эти текстуры золотой фольги и вы хотите узнать больше о розовом золоте и золотых буквах, ознакомьтесь с этим уроком о том, как создать эффект шрифта из розового золота в PowerPoint и этим уроком по как сделать эффекты золотого шрифта в фотошопе.


 Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF).
Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF).