404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
Как объединить слои в Фотошопе
3.
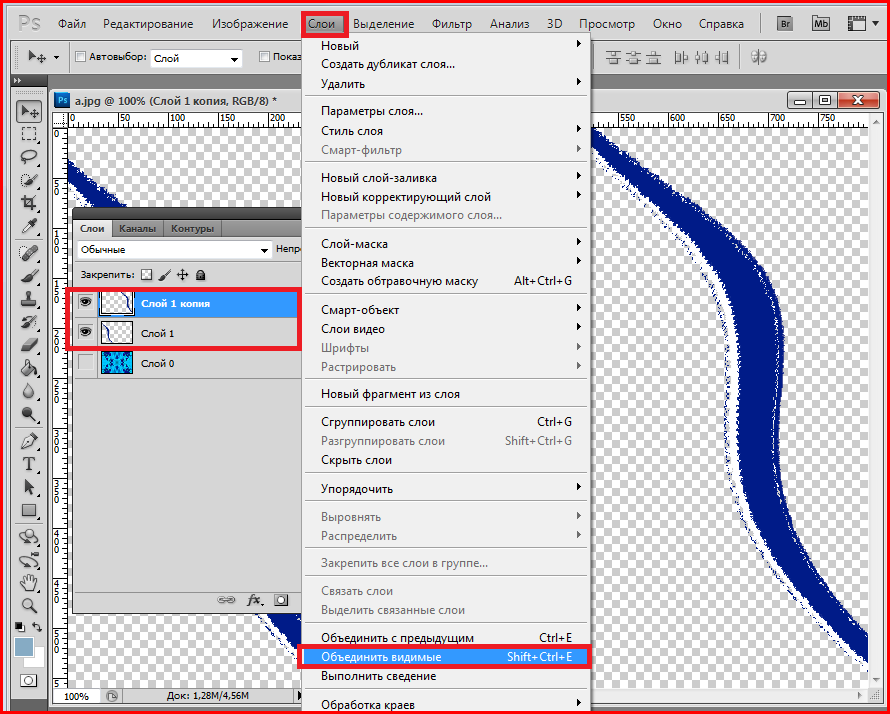
 Объединение всех видимых слоёв
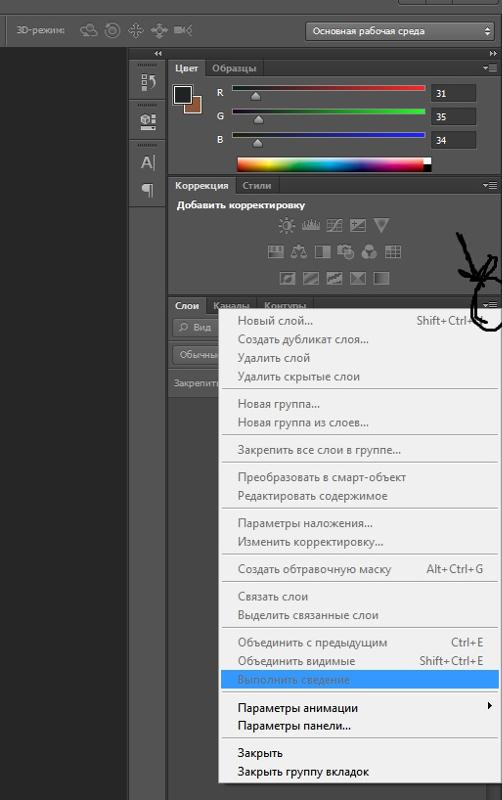
Для слияния всех видимых слоёв надо нажать Ctrl+Shift+E, либо клик правой клавишей мыши по любому слою —> Объединить видимые (Merge Visible). Полученный слой будет расположен на месте нижнего видимого слоя и возьмёт его имя. Если в панели слоёв имелся фоновый слой, то видимые слои объединятся в фоновый. Слои с отключенной видимостью останутся нетронутыми.
Объединение всех видимых слоёв
Для слияния всех видимых слоёв надо нажать Ctrl+Shift+E, либо клик правой клавишей мыши по любому слою —> Объединить видимые (Merge Visible). Полученный слой будет расположен на месте нижнего видимого слоя и возьмёт его имя. Если в панели слоёв имелся фоновый слой, то видимые слои объединятся в фоновый. Слои с отключенной видимостью останутся нетронутыми.
Важно! При слиянии видимых слоёв, необходимо, чтобы выделенным был один или несколько из видимых слоёв, либо не выделено ни одного.
В панели слоёв видимые слои — «Фон копия 3», «Фон копия 5» и «Фон копия 7», ни один слой не выделен. Полученный слой — «Фон копия 7»
4. Слияние всех слоёв стека с образованием нового слоя.
При этом типе объединения слоёв из всех слоёв стека создаётся один новый слой, расположенный на самом верху стека, и при этом все остальные слои (которые были в стеке до слияния) остаются нетронутыми. Для такого объединения следует нажать клавиши
Внимание! Фоновый слой также участвует в объединении!
Все слои, включая фоновый, были слиты в новый слой, автоматически названный «Слой 1». Исходные слои остались без изменений.
Зажав Ctrl, выделите нужные слои. Затем кликните правой клавишей мыши по любому из выделенных слоёв и в открывшемся контекстном меню нажмите на пункт «Преобразовать в смарт-объект» (Convert to Smart Objects).
В панели слоёв слои — «Фон копия 3», «Фон копия 5» и «Фон копия 7» были преобразованы в смарт-объект (Photoshop автоматически его именовал «Фон копия 7»), на рисунке на панели справа смарт-объект отмечен значком в правом нижнем углу миниатюры слоя.
Объединение слоёв через их группирование
Объединение слоёв через их группирование не является каким-либо самостоятельным способом объединения слоёв.
Для начала вам необходимо выделить слои, используя зажатую клавишу Ctrl и клик по нужным слоям. Затем нажмите Ctrl+G для их группирования. В данном случае, группирование нужно для того, чтобы вы убедились, что в группе присутствуют именно те слои, которые нужны, если нет, то вы всегда можете удалить или добавить слои из/в группу. Иными словами, вы просто лишний проверяете правильность выбора нужных слоёв перед их объединением.
Затем, вам нужно сделать правый клик по группе и нажать на строку «Объединить группу» (Merge Group).
Ещё раз заостряю ваше внимание, что данные способы (кроме слияния в смарт-объект) подходят для слоёв с нормальным режимом наложения. Если же режимы наложения изменены, то результат объединения может отличаться от ожидаемых, т.е. изображение в документе может измениться, причём изменения могут быть как незначительными, так и кардинальными. Чтобы избежать таких проблем и просто повысить свой уровень знаний Photoshop, читайте статью «Объединение слоёв с различными режимами наложения в Photoshop».
Как объединить слои в фотошопе: объединение, склеивание и сведение
Правило, что следует держать каждый элемент изображения на отдельном слое, в ряде случаев не работает. Иногда требуется объединить слои вместе. Это могут быть только два слоя или даже сразу все. Для этих целей в фотошопе есть такие команды как объединение, склеивание и сведение. Что означают эти команды, а также в каких случаях и зачем они могут понадобиться объясняется в этой статье.
Итак, чтобы воспользоваться данными командами, у вас должно быть на палитре слоев как минимум два слоя. Доступ к командам объединения открывается через контекстное меню, вызываемое правым кликом мыши по слою.
Объединение слоев
Если вы добились от фрагмента изображения совершенства и знаете, что больше никогда не захотите изменить его, то можно объединить два и более слоев в один. Это не только уменьшит длину вашей палитры слоев, но и сделает меньше размер итогового файла.
Это не только уменьшит длину вашей палитры слоев, но и сделает меньше размер итогового файла.
Фотошоп предлагает несколько способов как объединить слои.
Объединение с предыдущим
Если вы хотите объединить два слоя, расположенных рядом друг с другом, выберите из этой пары верхний слой, а затем выберите из контекстного меню команду Объединить с предыдущим (Merge Down) или нажмите сочетание горячих клавиш Ctrl+E.
Например, нужно объединить 4 и 3 слои. Для этого нужно вызвать меню на 4 слое и выбрать эту команду:
Результат:
Объединение видимых
После этого вызовете контекстное меню щелчком правой кнопкой мыши по любому из видимых слоев и выберите команду Объединить видимые (Merge Visible) или нажмите сочетание горячих клавиш Shift+Ctrl+E.
Например, стоит задача схлопнуть только 5, 4 и 3 слои. Значит нужно у 1 и 2 убрать значок видимости:
Результат:
Объединение выделенных
Часто на палитре бардак и слои разбросаны совершенно бессистемно и хаотично. Поэтому, чтобы объединить слои, которые находятся далеко друг от друга, их нужно сперва выделить по общему правилу выделения слоев — с зажатой клавишей Ctrl кликать по очереди на каждый нужный слой (подробнее о правилах и способах выделения). Они станут выделенными. Теперь к ним можно применить команду Объединить слои (Merge Layers) или нажмите сочетание горячих клавиш Ctrl+E.
Например, нужно схлопнуть 1,3 и 5 слой. Выделите их, после чего выберите команду:
Результат:
Объединение связанных
Если вы связали слои вместе, вы также можете без труда их объединить. Сперва нужно выделить все связанные слои. Самый быстрый способ это сделать — через меню программы Слои — Выделить связанные слои (Select Linked Layers). После этого можно открыть контекстное меню и выбрать команду Объединить слои.
Сперва нужно выделить все связанные слои. Самый быстрый способ это сделать — через меню программы Слои — Выделить связанные слои (Select Linked Layers). После этого можно открыть контекстное меню и выбрать команду Объединить слои.
Результат:
Склеивание слоев
Вы можете думать о склеивании как о более безопасной версии объединения, поскольку в этом случае вновь созданная склейка появится на новом слое, при этом исходники останутся нетронутыми. Нужно будет просто отключить видимость исходников, чтобы не мешали. Потом в любое время вы всегда можете к ним вернуться.
По-научному это действие в фотошопе называется как Отпечатать слои.
Существует два способа как склеить слои в фотошопе.
Склеивание выделенных
Доступ к команде осуществляется только с помощью горячих клавиш Ctrl+Alt+E. Предварительно нужно выделить те слои, что желаете склеить.
Чтобы не запутаться, новый слой автоматически получит приставку к имени «Объединенное».
Например, нужно склеить 2 и 4 слой. Выделяем их на палитре с помощью зажатой клавиши Ctrl:
После чего применяем комбинацию горячих клавиш:
Склеивание видимых
Отключите видимость слоев, которые не хотите штамповать, щелкнув мышью по значкам видимости, а затем нажмите сочетание клавиш Ctrl+Shift+Alt+E.
Либо можно также удерживать клавишу Alt при выборе команды Объединить видимые.
Например, нужно склеить 3 и 4 слой, значит у остальных нужно убрать значок видимости:
Теперь либо нажмите сочетание горячих клавиш, либо можно вызвать контекстное меню и, нажимая на команду Объединить видимые, удерживать нажатой клавишу [knopka]Alt[/knopka].
В результате будет склеивание с сохранением оригиналов:
Сведение слоев
Сведение слоев схлопывает абсолютно все слои на палитре, оставляя только один слой. Он автоматически получает имя «Фон» и становится закрепленным (о чем сигнализирует иконка замочка). Причем все прозрачные участки изображения становятся белыми.
Он автоматически получает имя «Фон» и становится закрепленным (о чем сигнализирует иконка замочка). Причем все прозрачные участки изображения становятся белыми.
Чтобы выполнить сведение слоев, выберите из контекстного меню команду Выполнить сведение (Flatten Image).
Результат:
Скачайте мой PSD-файл и попытайтесь проделать все разобранные примеры, чтобы основательно закрепить прочитанный материал. Объединение слоев в фотошопе это совсем не сложный процесс, но имеет свои нюансы. Потренируйтесь и тогда сразу все поймете. Успехов в обучении!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как в фотошопе вызвать панель слоев
Панель слоев в фотошопе
Рубрики: Новости интернета
23.04.2011
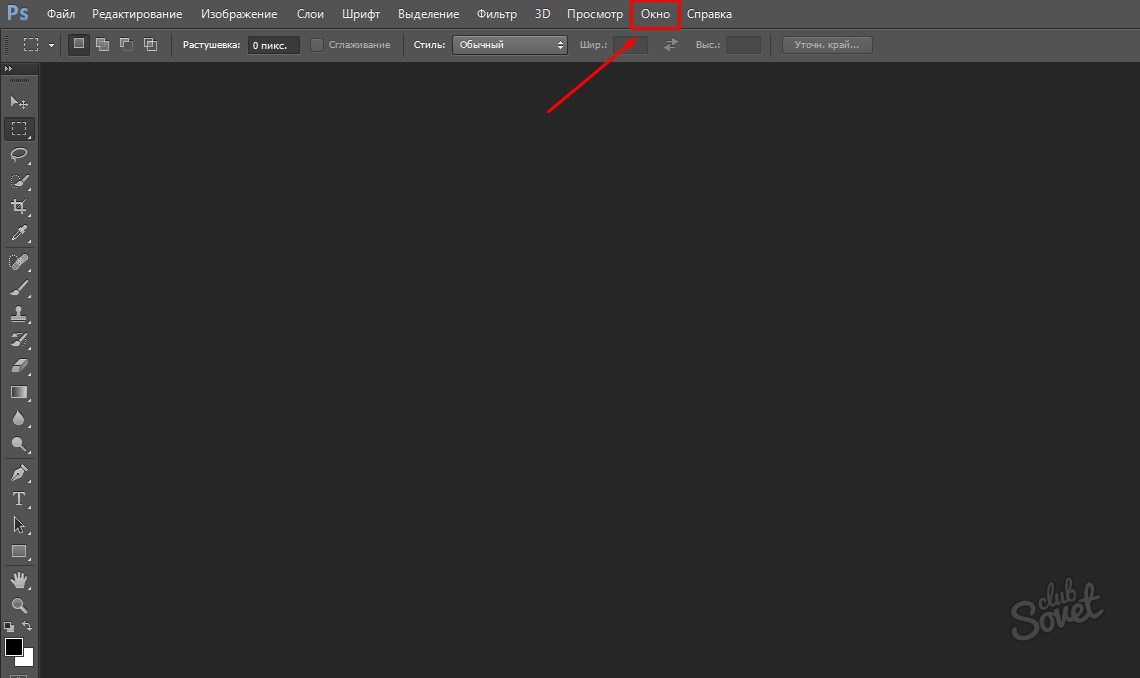
Очень важной и незаменимой панелью в рабоче с программой фотошоп является панель слоёв (Layers), для вызова которой необходимо перейти в верхнее горизонтальное меню программы, выбрать раздел Окно (Window) и в нем подраздел Слои (Layers).
Также для этой панельки предусмотрена горячая клавиша — то есть, если вы нажмете на своей клавиатуре кнопку F7, это вызовет моментально нужную вам панель слоев.
Теперь давайте поговорим, что содержит панель слоев, какие элементы входят в ее структуру.
- Первое, что вы видим под названием панели — это дефолтный режим смешивания — Normal с выпадающим меню в котором можно выбрать режим смешивания для активного слоя. А как сделать слой текущим вы можете посмотреть по данной ссылке.
- Далее следуют установки прозрачности, в которых мы можем задать значение в процентах от нуля до ста.
- Далее идут кнопки блокировки прозрачных пикселов, блокировки пикселов изображения, блокировки расположения и кнопка «блокировать все».
- Установка прозрачности заднего плана (нижнего слоя подложки).
- Индикаторы вкл.
 /выкл. видимости словия и связывания слоя.
/выкл. видимости словия и связывания слоя. - Собственно перечень слоев.
- Кнопки работы со слоями (добавить слой, удалить, создать группу слоев, создать стиль для слоя и так далее).
Слои, это основа работы с программой фотошоп, поэтому знакомства с этим графическим редактором нужно проводить именно с этой панельки.
Читайте также:
ПАНЕЛЬ СЛОЕВ В ФОТОШОПЕ
Если Фотошоп поддерживает множество слоев, значит в нем должны быть понятные инструменты для управления слоями. И такие инструменты, конечно же есть. Это панель Слоев Layers в Фотошопе. Если вы не можете её найти, нажмите Windows > Layers. А далее поставьте её на самое видное место и никогда не теряйте из виду.
Панель слоев — ядро работы в Фотошопе. Её всегда нужно держать под рукой. Мы разберем эту панель очень подробно, во всех деталях и мелочах. Чем лучше вы будете знать панель Layers, тем эффективнее вы будете распоряжаться своим временем при работе со слоями в Фотошопе. В этой же статье я расскажу лишь о её основных функциях.
В центральной части панели находятся сами слои. Слои можно легко перемещать и выстраивать в нужном порядке. Для этого достаточно кликнуть по ним мышкой и перетащить наверх или вниз. Каждый слой снабжет различными опознавательными знаками, которые характеризуют его состояние и настройки. Например иконка глаза обозначает видимость стоя. А иконка замочка означает заблокированный слой
Но, конечно, если вы открыли фотографию, вы увидите только один заблокированныйBackground слой. В русской версии фотошопа он называется Фоном. Я замети что различия между обычным слоем и Фоновым слоям вызывают у начинающих пользователей затруднения, поэтому расскажу об этом подробнее.
ФОНОВЫЙ И ОБЫЧНЫЙ СЛОЙ
Когда вы открываете фотографию в Фотошопе, у вас будет всего один слой. И этот слой по умолчанию является Фоном. Фоновый слой (background layer) является разновидностью обычного слоя. Это обычный слой, который имеет ряд особенных свойсвойсв.
Прежде всего фоновый слой всегда находится в самом низу иерархии слоев. Фоновый слой является частично заблокированным. То есть вы можете совершать с ним большинство манипуляций. Например нарисовать на нем что-то кистью, или поменять оттенки, применить цветокоррекцию. Вы можете сделать с ним массу вещей, и проще перечислить то, что вы не можете сделать со Фоновым слоем.
o Вы не можете удалить его
o Вы не можете сделать его полупрозрачным.
o Вы не можете применить к нему режим наложения.
o Не сделать его частично непрозрачным.
Удалить этот слой нельзя потому что он заблокирован, применить режим наложения нельзя потому что фоновый слой всегда в самом низу и применить наложение не к чему. И даже если вы сделаете выделение у удалите графику, вы не сделаете слой частично непрозрачным. Вы просто «закрасите» область в белый цвет. Так как это случилось бы в MS Paint. Именно благодаря запутанному фоновому слою интернет полон запросов «как сделать задний фон белым», «как сделать фон полупрозрачным». Люди не понимают, как им удалить часть графики, потому что не различают фоновый и обычный слой.
Фоновый слой — очень дрявняя настройка Фотошопа. Славо богу от него очень легко избавиться.
Откройте Layer > New > Layer From Background. В появившемся диалоговом окне кликайте на OK. Точно так же обычный слой можно сделать фоновым Layer > New >Background from Layer.
Более простой способ привратить Фоновый слой в обычный — двойной клик по слою на панели слоев. Кликайте чуть ниже или левее названия слоя. После того, как фоновый слой становится обычным слоем, вам становятся доступны все операции со слоем. В том числе создание полупрозрачного слоя.
Панель Layers:
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:
По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Или же просто нажмите клавишу F7:
Создание нового слоя
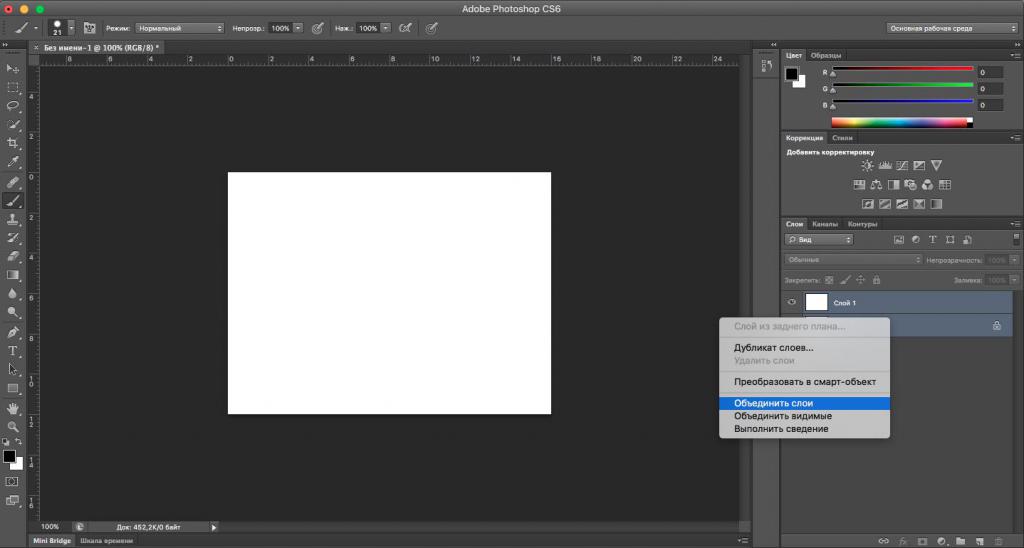
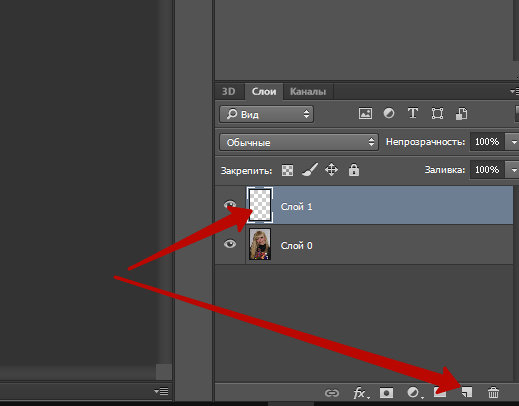
Для начала создайте новый документ и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:
Итак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть ) и нарисуйте на холсте что угодно, на пример простую звезду:
Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
В результате этого действия, вы заметите как первая фигура стала перекрывать вторую:
Как открыть панель слоев в фотошопе | Сделай все сам
Автор: admin · 08.02.2017
Присутствие вероятности в процессе работы размещать элементы изображения на различных слоях, задавать всякому из них индивидуальные параметры наложения, менять видимость тех либо иных слоев и их групп — это основа, на которой строится каждый остальной функционал графического редактора Adobe Photoshop. Следственно панель для работы со слоями является, вероятно, самым используемым элементом рабочей среды этого редактора.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
1. Панель слоев во включенном состоянии может иметь два варианта отображения. Дабы ее развернуть, довольно щелкнуть мышкой по иконке «Слои» на панели, которая обыкновенно размещается у правого края окна. А сворачивается любая панель кликом по двойственный стрелке у правого края ее заголовка.
2. Раскройте в меню Photoshop раздел «Окно» и поставьте отметку наоборот пункта «Слои», если отображение этой панели отключено. Это дозволено сделать, не только щелкая необходимые надписи указателем мыши, но и с подмогой клавиатуры. Для раскрытия раздела меню нажмите вначале клавишу Alt (левую либо правую — не значимо), а после этого клавишу с литерой «О» на русской раскладке клавиатуры. Для перемещения по пунктам раздела используйте кнопки навигации. Потому что надобная строка ближе к концу списка, то стремительней дозволено добраться до нее с поддержкой стрелки вверх. Ну а щелчок левой кнопкой мыши по выбранному пункту заменяет нажатие клавиши Enter.
3. Дозволено обойтись без меню редактора, потому что команде включения/выключения панели слоев назначена «жгучая клавиша», нажатие которой при отключенной панели приводит к ее происхождению, а при включенной оказывает обратное действие. Эта клавиша — F7, используйте ее для стремительного отображения либо сокрытия этого элемента интерфейса.
4. Множество комбинированных частей рабочей среды Photoshop могут вольно перемещаться пользователем. Это комфортно, но изредка неосмотрительным движением дозволено задвинуть какую-либо из них так, что становится идеально непостижимо, как ее воротить на доступное для обыкновенной настройки пространство. Такое случается и с панелью слоев: обнаружить ее на экране немыслимо, правда в меню графического редактора наоборот соответствующего пункта отметка выставлена. В таком случае воспользуйтесь «аварийным» методом — загрузите иной вариант рабочей среды. Для этого откройте в меню раздел «Окно», перейдите в раздел «Рабочая среда» и выберите один из предустановленных вариантов (скажем, «Рисование» либо «Основная рабочая среда»).
Совет 2: Как в Фотошопе открыть слои
Достаточно зачастую для уменьшения веса изображения фотографы отключают слои . Сходственный шаг разрешает гораздо сократить объем картинки, что исключительно значимо при закачке файла с интернета для экономии трафика.
Вам понадобится
- — персональный компьютер;
- — установленное программное обеспечение — «Фотошоп», любая версия;
- — снимок, в котором необходимо отключить слои.
Инструкция
1. Как водится, файлы изображений, содержащие крупное число слоев (исключительно это касается разновидных фоторамок и образцов), достаточно объемные по весу. Для некоторого их упрощения многие фотодизайнеры отключают слои , которые дюже легко восстановить в всякий версии «Фотошопа». Исключительно это востребовано при загрузке изображений в интернет.
2. Для работы с изображением и уменьшения его веса запустите фоторедактор. В данном случае предпочтительнее применять всякую версию «Фотошопа».
3. В рабочем окне на верхней панели меню обнаружьте пункт «Файл». Он располагается с левой стороны. Кликните на эту кнопку и из списка опций выберите «Сберечь как». Позже чего в открывшемся окне укажите место расположения изображения, которое нужно обработать.
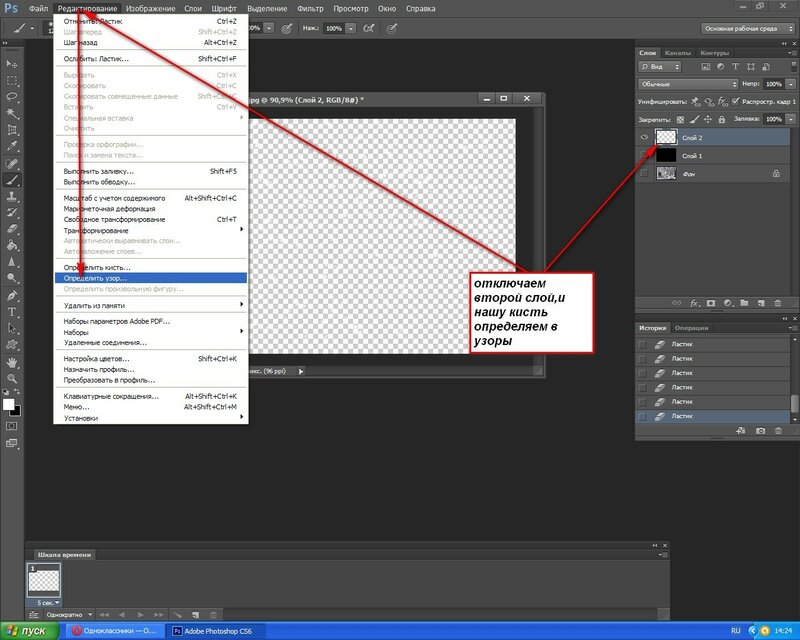
4. Для комфорта просмотра фотографий на свободном месте рабочего пространства кликните правой кнопкой мыши и выберите вид «Эскизы страниц». В нижней строке укажите формат используемого изображения. Для работы со слоями особенно предпочтительны PNG и PSD.
5. Когда нужная фотография появится в рабочем окне, приступайте к обработке слоев. Открыть экран, в котором они все «высветятся», дозволено, нажав на клавиатуре «жгучую» клавишу F7 либо предпочтя в панели меню раздел «Окно». Если вы решили воспользоваться вторым вариантом, дальнейшим вашим шагом будет выбор опции «Слои».
6. Позже этого в дополнительном окне появится перечень всех имеющихся в фотографии слоев. Для их включения / отключения довольно в левом столбике открывшегося экрана кликнуть левой кнопкой мыши в соответствующих квадратах. «Увидеть» слой поможет проставленный знак «глаз». Если отключить данную пиктограмму, слой механически скроется с изображения.
«Увидеть» слой поможет проставленный знак «глаз». Если отключить данную пиктограмму, слой механически скроется с изображения.
7. Таким методом вы можете спрятать либо открыть на фотографии часть слоев либо все сразу.
Совет 3: Как сделать слой в фотошопе
Конструкция слоев в программе Adobe Photoshop – часть основного инструментария, дающего вероятность дизайнеру трудиться с плоским цифровым изображением, как с системой самостоятельных графических объектов, накладываемых друг на друга, и составляющих цельную композицию. Создание всего нового слоя увеличивает эластичность обработки изображения, делает допустимым осуществление многих операций по ретуши, цветокоррекции, наложению результатов и т.д.
Инструкция
1. Система слоев программы представляет собой подобие взятой из реальной жизни стопки плоских изображений, как если бы вы составляли коллаж из вырезанных откуда-то бумажных иллюстраций и ломтиков разноцветной бумаги, раскладывали их на столе одну поверх иной – некоторые перекрывали бы друг друга, какие-то были видны отчасти, какие-то торчали бы за пределы рабочей поверхности. Если материал иллюстраций был бы полупрозрачным, через него виделось бы лежащее снизу и т.п. Работа программы Adobe Photoshop реализована сходственным же образом, только изображения и вырезанные фигуры – цифровые.Слои программы фотошоп могут быть нескольких типов. Во-первых, это могут быть, собственно, цифровые растровые изображения – фрагменты фотографий, рисунков и т.п.Во-вторых, это могут быть слои, сгенерированные программой – однотонные и разноцветные геометрические фигуры, примитивы, линии, буквы и т.п.В-третьих, это могут быть слои, не имеющие собственного изображения, но исполняющие служебные функции – как водится это слои, корректирующие цвет, яркость и др. параметры находящейся под ними ниже картинки.В списке слоев, как водится, есть один особый слой – он обозначен именем Background либо Фон, – владеющий существенными ограничениями, по сопоставлению с прочими слоями: он имеет размер жестко привязанный к рабочему размеру композиции, он не может быть сдвинут со своего места, и не владеет прозрачностью/ Находясь при этом, на самой последней строчке в списке слоев, по умолчанию он является основой каждой композиции, все прочие слои располагаются выше этого фонового слоя. Когда вы в 1-й раз открываете всякое цифровое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из исключительного слоя, имеющего тип Background.Все прочие слои, создаваемые во время работы могут иметь больше свободные параметры и применяться больше эластично. — раньше каждого, они могут иметь всякие габариты – их высота и ширина может быть как поменьше рабочего поля вашей композиции, так и огромнее него, в последнем случае, разумеется, края этих слоев будут скрываться за рамками картинки.- во вторых, всякий слой может иметь один из вольно выбираемых режимов наложения – то есть, вы можете указать, каким образом он будет взаимодействовать с лежащим под ним изображением. Это в первую очередь всеобщая степень его прозрачности, управляемая отдельным параметром. А также тот математический алгорифм, по которому будет определяться взаимодействие – он может затемнять либо высветлять подлежащее изображение, влиять на его теневые области либо быть видимым только на ясных участках, оказывать влияние на цвет, концентрация, и т.п.- в третьих, всякий слой может иметь маску прозрачности. Маска – это растровая карта, имеющая такие же геометрические размеры, как и слой, к которому она относится. Цвет всего ее пикселя может находиться в диапазоне от черного до белого, что, соответственно, делает изображение информационного слоя на этом участке видимым, заметным либо полупрозрачным. То есть, скажем, у вас есть прямоугольная фотография, а вам надобно, дабы был виден лишь ее участок в форме овала, за пределами которого слой должен быть заметным. Дабы добиться этого вы можете в надобном месте на маске слоя изобразить белый овал, тогда края слоя станут прозрачными, а картинка внутри овала будет видна.
Когда вы в 1-й раз открываете всякое цифровое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из исключительного слоя, имеющего тип Background.Все прочие слои, создаваемые во время работы могут иметь больше свободные параметры и применяться больше эластично. — раньше каждого, они могут иметь всякие габариты – их высота и ширина может быть как поменьше рабочего поля вашей композиции, так и огромнее него, в последнем случае, разумеется, края этих слоев будут скрываться за рамками картинки.- во вторых, всякий слой может иметь один из вольно выбираемых режимов наложения – то есть, вы можете указать, каким образом он будет взаимодействовать с лежащим под ним изображением. Это в первую очередь всеобщая степень его прозрачности, управляемая отдельным параметром. А также тот математический алгорифм, по которому будет определяться взаимодействие – он может затемнять либо высветлять подлежащее изображение, влиять на его теневые области либо быть видимым только на ясных участках, оказывать влияние на цвет, концентрация, и т.п.- в третьих, всякий слой может иметь маску прозрачности. Маска – это растровая карта, имеющая такие же геометрические размеры, как и слой, к которому она относится. Цвет всего ее пикселя может находиться в диапазоне от черного до белого, что, соответственно, делает изображение информационного слоя на этом участке видимым, заметным либо полупрозрачным. То есть, скажем, у вас есть прямоугольная фотография, а вам надобно, дабы был виден лишь ее участок в форме овала, за пределами которого слой должен быть заметным. Дабы добиться этого вы можете в надобном месте на маске слоя изобразить белый овал, тогда края слоя станут прозрачными, а картинка внутри овала будет видна.
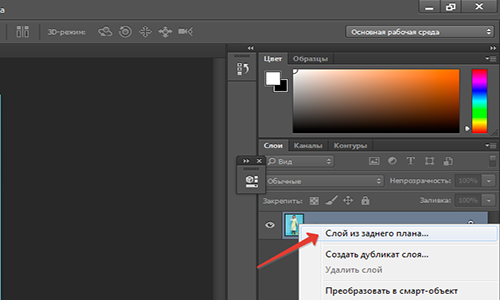
2. Потому что слой типа Background, как теснее говорилось выше, не может менять ни своей прозрачности, ни своих геометрических размеров, то почаще каждого, самая нужная операция – это освобождение от этих ограничений, т.е. создание из слоя Background полновесного слоя. Для этого, открываем в программе Adobe Photoshop картинку. Делаем видимым панель со списком слоев (F7 на клавиатуре либо пункт меню Window>Layers). Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду дозволено обнаружить в меню Layer>New> Layer from Background.Сейчас полученный слой дозволено передвигать, растягивать – увеличивать и сокращать в размерах, касательно поля композиции, – стирать, удалять либо маскировать в нем непотребные участки и т.п.
Для этого, открываем в программе Adobe Photoshop картинку. Делаем видимым панель со списком слоев (F7 на клавиатуре либо пункт меню Window>Layers). Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду дозволено обнаружить в меню Layer>New> Layer from Background.Сейчас полученный слой дозволено передвигать, растягивать – увеличивать и сокращать в размерах, касательно поля композиции, – стирать, удалять либо маскировать в нем непотребные участки и т.п.
3. Вы можете продублировать слой, изредка это необходимо для операций редактирования, когда некоторые участки нужно модифицировать, но начальное изображение на каждый случай должно остаться нетронутым. Тогда, предпочтя в списке слоев надобный слой, находим в основном меню команду Layer>New> Layer via Copy (Слой путем копирования). В панели слоев это дозволено сделать, примитивно перетащив мышкой строчку с надобным слоем на значок с иконкой «чистого листа» внизу панели. На обособленный слой дозволено сдублировать не каждый начальный слой, а какой-то его участок. Для этого дозволено вначале сделать на нем выделение – инструментами из комплекта Lasso, Marquee, Quick Selection и т.п. В этом случае, при выборе команды Layer via Copy на новейший слой будет скопирован лишь фрагмент начального.
4. Если вам необходим примитивно чистый слой, вы можете его сотворить через меню Layer>New> Layer, либо нажав на иконку с «чистым листом» внизу панели слоев. На нем вы можете что-то, скажем, нарисовать, применяя кисти фотшопа.
5. Для всякого изображения, вставленного в композицию через буфера обмена, будет механически сделан свой новейший неповторимый слой.При создании геометрических примитивов либо надписи инструментами фотошопа, для всякого сделанного объекта также будет механически генерироваться личный слой.
6. Корректирующие слои, с поддержкой которых осуществляются операции цветокоррекции, дозволено сделать как через меню Layer>New Adjustment Layer, либо обнаружив внизу панели слоев значок с поделенным надвое черно-белым кружком. Дальше у вас возникает вероятность предпочесть один из типов корректирующего слоя. Такой слои и будет сделан. Напомним, что если перед началом операции по созданию нового слоя на изображении есть выделение – а об этом говорит присутствие мерцающих пунктирных линий по силуэтам выделения, – то создаваемый слой будет наследовать это выделение в качестве маски. Таким образом, скажем, операция цветокоррекции с поддержкой нового слоя будет произведена не над каждом изображением, а только над выделенной частью, то есть там, где маска слоя дозволит ему быть непрозрачным.
Дальше у вас возникает вероятность предпочесть один из типов корректирующего слоя. Такой слои и будет сделан. Напомним, что если перед началом операции по созданию нового слоя на изображении есть выделение – а об этом говорит присутствие мерцающих пунктирных линий по силуэтам выделения, – то создаваемый слой будет наследовать это выделение в качестве маски. Таким образом, скажем, операция цветокоррекции с поддержкой нового слоя будет произведена не над каждом изображением, а только над выделенной частью, то есть там, где маска слоя дозволит ему быть непрозрачным.
Обратите внимание!
По ходу работы с композицией, в списке слоев может накопиться довольно много строк. Дабы систематизировать огромное число слоев, их дозволено сгруппировывать по папкам, дозволено объединять в один слой, слив друг с ином. При этом неизменно нужно помнить, что как создание нового слоя увеличивает эластичность редактирования и расширяет вероятности в обработке картинки, так и разрушение его – слияние с другими – лишает, порой невозвратно, вас доступа к информации об изображении и вероятности в редактирования того либо другого объекта либо фрагмента. Надобно неизменно отдавать себе отчет в том, подлинно ли модификация изображения на этом отдельном слое окончена и он вам никогда огромнее не потребуется.Совет 4: Как воротить панель навигации
При происхождении сбоев в работе операционной системы, необязательно в Windows, функциональность некоторых программ круто идет на спад. К примеру, изредка в браузере Firefox пропадают несколько панелей, таким образом, сложно перейти на интернет-страницу даже с применением поисковых систем.
Вам понадобится
- — Интернет-браузер Mozilla Firefox.
Инструкция
1. При запуске браузера вы можете найти, что среди отображаемых панелей не осталось панели навигации, адресной строки и т.д. Бывают случаи, когда по «радостному» стечению обстоятельств пропадают безусловно все панели. В таких случаях не стоит паниковать, снова переустанавливать ваш интернет-браузер либо, куда дрянней, обновлять версию операционной системы.
2. Фактически все предустановки программ дозволено изменить через меню настроек, но как быть, если и это меню не отображается. В последних релизах браузера эта недоработка была поправлена, и при нажатии на клавишу Alt верхняя строчка меню возникает. Стоит отпустить клавишу и меню вновь исчезнет.
3. Следственно, вам нужно зажать клавишу Alt, нажать меню «Вид» и предпочесть элемент «Панели инструментов». В открывшемся списке нужно пометить флажками отсутствующие панели в верхней части браузера. Также расположение панелей и отдельных значков дозволено изменить позже выбора пункта «Настроить» элемента меню «Панели инструментов».
4. В открывшемся окне вам будут доступны не только панели, но и другие значки (команды), которые по умолчанию не добавляются в браузер с целью сэкономить пространство для отображения интернет-страниц. К примеру, если вы используете информацию со страниц для цитирования в форумах, интернет-пейджерах либо других средствах общения, дозволено вывести элементы работы с текстом (команды «вставить», «вырезать» и «копировать»).
5. Если вы верно не помните, какая панель и где была расположена, довольно нажать кнопку «Восстановить» в открытом окне и все панели примут бывшее расположение. Также вы можете изменить отображение действующих значков, добавив к ним подписи либо убрав значки, оставив лишь текст (выпадающий список «Показывать»). Для заключения работы с настройками панелей инструментов нажмите кнопку «Закрыть», перезагрузка браузера не требуется.
Совет 5: Как воротить панель в Фотошопе
Панели в Фотошопе — значимая составляющая программы. На них располагается основная информация и инструменты для работы. Работать без панелей не представляется допустимым, если по какой-нибудь причине они исчезли из поля зрения, их нужно восстановить.
Вам понадобится
- программа Adobe Photoshop
Инструкция
1. Запустите программу Adobe Photoshop. В верхней строке программы обнаружьте пункт Window и откройте его.
2. Когда откроете данный пункт, найдете список всех панелей Фотошопа. Их дозволено раскрыть щелчком левой кнопки мыши по всякому наименованию. Разыщите надобную панель и щелкните по ней. На экране монитора появится прямоугольное поле с изображением составляющих панели.
3. Наведите стрелку на нужную панель и зафиксируйте левую кнопку мыши на верхнем пустом поле. Сейчас перетащите ее в особенно комфортное место на экране. Панель визуально отобразится в своем изначальном виде.
4. Можете настроить жгучие клавиши для включения и выключения панели. Нажмите пункт Window>Workspace>Keyboard Shortcuts & Menus, в новом окне откройте Keyboard Shortcuts. Проверьте, дабы в выпадающем окне Shortcutsfor был активирован пункт Application menus. Раскройте вкладку Window. Щелкните по пункту, для которого хотите установить жгучую клавишу. Справа от пункта откроется место для вступления наименования клавиши.
Обратите внимание!
Запомните, что в качестве жгучих клавиш дозволено применять только функциональные клавиши — F1-F12, а еще комбинации Ctrl и прочих кнопок.Полезный совет
Вы можете установить панель не в привычном расположении, а там, где вам будет комфортнее с ней трудиться.Совет 6: Как в фотошопе включить слои
Работа со слоями является основополагающим действием в графическом редакторе Photoshop. При этом базовым навыком при применении программы считается знание включать слои в открытом в Photoshop файле.
Инструкция
1. Откройте Photoshop. Программа по умолчанию имеет все инструменты, которые понадобятся при последующей работе, включенными, скажем, панель инструментов, цветов, слоев и истории. Панель слоев традиционно располагается в правом нижнем углу рабочей области Photoshop.
2. Если вы не нашли панель, откройте вкладку Window («Окно»). В раскрывшемся списке поставьте галочку вблизи Layers («Слои»). Панель со слоями активируется. Нажмите в верхнем ряду клавиш клавиатуры кнопку F7. Палитра слоев появится на экране.
3. Дабы включить слои в psd файле, загрузите файл в Photoshop. Включите палитру со слоями вышеописанным методом, если она не включена. В палитре отобразятся все слои , когда-либо сделанные в psd файле. Обратите внимание на квадратик справа от отдельного слоя. Если в квадратике стоит небольшой глаз, это значит, что слой видим, то есть включен. Если глаза нет — слой заметен. Кликните по квадратику, дабы поставить глаз и сделать один слой видимым.
4. Традиционно при включении одного из спрятанных слоев в самом изображении происходят метаморфозы, следственно вы легко сумеете их найти. Если поверх изображения было сделано много слоев, активируйте (сделайте видимым) один из слоев. Нажмите на данный слой правой кнопкой мыши и из вывалившегося списка выберите Show/Hide all other layers («Показать/Скрыть другие слои »). Остальные слои будут включены. Неиспользуемые слои отключите, нажав на квадратик рядом со слоем и убрав из него глаз.
5. Удерживаете клавишу Alt и нажмите на глаз в квадратике, дабы отключить все слои , за исключением слоя, по которому вы щелкали. Включите все слои повторным щелчком при нажатой клавише Alt. Дабы включить группу слоев целиком, нажмите в квадратик рядом с группой. Дабы оставить из группы лишь несколько включенных слоев, раскройте ее, нажав на стрелочку, и отключите неиспользуемые слои , по очереди убирая отметки из квадратов рядом со слоями.
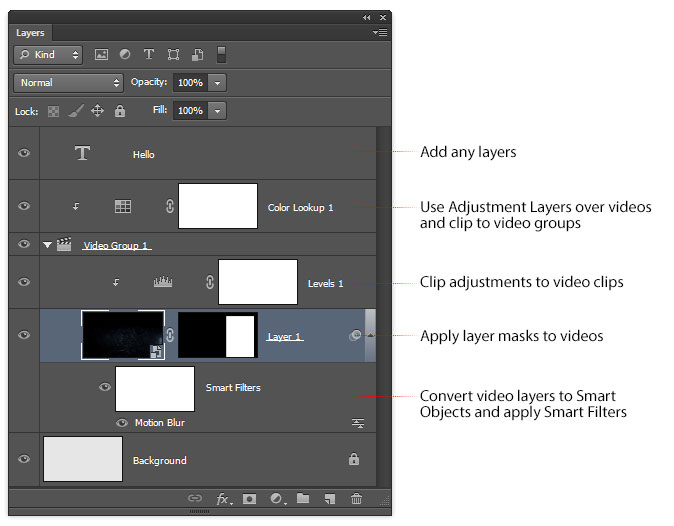
Слои в Фотошопе: Панель слоев в CS6 [ч.4]
В заключительной части цикла статей о работе со слоями в Фотошопе, я хотел бы рассказать вам об изменениях в панели слоев Фотошопа CS6. Я посчитал, что видео урока мало, и нужена письменная статья, которая в какой то степени завершит цикл статей о слоях в Фотошопе.
Для тех, кому проще смотреть видео, еще месяц назад я записал Видео обзор Фотошопа CS6, посвященный как раз этим изменениям в панели слоев. В видео обзоре я рассмотрел панель слоев CS6 на примере рабочего сайта.
Работа со слоями
Если вы следили за циклом этих статей, то помните с чего все началось. В первой части мы разобрали Виды слоев и на простых примерах рассмотрели как в Фотошопе слои работают и для чего они нужны.
В следующей части мы подробно изучили Панель слоев в Фотошопе. Детально разобрали каждую настройку и иконку на этой панели. Как слои связывать, как их группировать, как создавать новые слои, как удалять и так далее.
В последней третьей части, я собрал более десятка приемов, которые помогут вам в работе с графикой. Как слои слить вместе, как их растрировать и преобразовывать, как искать похожие слои и так далее. Если в Фотошопе вы новичок, то я советую вам начать с базовых статей, но если вы маститый профессионал, смело приступайте к этой заключительной части.
Панель сортировки слоев
Начнем с начала. Я открыл один из своих недавних проектов и вытащил панель на рабочую область, чтобы вы могли её разглядеть получше.
Первое, что бросается в глаза это новая панель сортировки слоев, которая оказывается незаменимой, если у вас более 100 слоев, и срочно нужно отыскать нужные слои. В выпадающем меню у нас есть самый разнообразный выбор настроек, по которым мы сможем точечно найти то что нам нужно.
Kind — базовая сортировка. Эта сортировка стоит по умолчанию и сортирует слои по их видам. О ней мы ещё поговорим более подробно.
Name — позволяет вам отыскать слой по названию.
Effect — позволяет отсортировать слои по конкретным стилям слоя. Допустим, вы хотите найти слои с применением тени Drop Shadow, и это очень просто сделать.
Mode — позволяет вам отсортировать слои по режимам наложения. Например, с помощью этой сортировки вы легко найдете все слои с применением Multiply
Attribute — поистине громадная сортировка, позволяющая сортировать слои по различным атрибутам. Например, с помощью неё вы сможете вычислить видимые слои, невидимые, пустые, прилинкованные, слои с маской обычной или векторной и даже слои с применением продвинутых настроек наложения Advance Blending Mode. Раньше подобные слои было невозможно вычислить. При изменении этих настроек слои никак не помечались. А теперь пожалуйста.
Раньше подобные слои было невозможно вычислить. При изменении этих настроек слои никак не помечались. А теперь пожалуйста.
Color — позволяет отсортировать слои по цвету, который вы слоям присваиваете, чтобы не запутаться в их обилии.
Теперь вернемся к первой настройке сортировки Kind. С помощью этого фильтра вы легко отсортируете слои по видам. Что же это за виды?
- Растровые слои
- Слои цветокоррекции
- Текст
- Векторные фигуры
- Смарт объекты
Выберите несколько опций, и карта слоев тут же изменится. Останется только то, что вам нужно. Это очень удобно. Например у меня есть крупный проект, в котором я использовал несколько слоев цветокоррекции, которые лежат под другими слоями и инструментом Move Tool их не достать. Прокручивать полотно из 100 слоев тоже неудобно. Особенно если все зашито в папки. Выбираем иконку цветокоррекции и наши слои как на ладони. И я могу сразу за одну секунду всю цветокоррекцию проекта отключить.
Вы можете настроить самые разные комбинации сортировки. В какой-то момент возникает необходимость все эти сортировки обнулить, и вернуть все слои на место. Вместо того чтобы начинать отключать все фильтры, а потом через минут 10 включать их назад при необходимости, просто кликните по красной кнопке рядом с меню. Это включатель фильтров. Он за доли секунды отключит сортировку и все вернется на свои места. Как только вам понадобятся фильтры, кликните по переключателю снова. Ваша настроенная схема фильтрации будет вас ждать в целости и сохранности.
Настройки слоя
Некоторые изменения носят косметический характер. Например вы никаким образом не можете открыть диалоговое окно Layer Propertis. Для чего же оно было нужно? Подробно мы его разбирали в прошлых статьях. По большему счету оно появляется при создании слоя Layer > New > Layer
Из панели слоев его можно вызвать, кликнув по иконке создания слоя с зажатым ALT. В Фотошопе CS6 я не смог найти возможности вызвать его для уже созданного слоя. Зачем его вообще нужно было вызывать? По большей части незачем. Все что в нем имелось, можно было настроить и в панели слоев. Режим наложения, название, невидимость. И лишь одну настройку можно было выставить только в нем. Цвет панельки слоя.
Зачем его вообще нужно было вызывать? По большей части незачем. Все что в нем имелось, можно было настроить и в панели слоев. Режим наложения, название, невидимость. И лишь одну настройку можно было выставить только в нем. Цвет панельки слоя.
Теперь цвет слоя бережно вынесен в выпадающее меню. Кликните по слою левой кнопкой мышки и в выпадающем меню вы найдете целый список цветов, которые вы можете присвоить слою, для визуального разграничения и организации вашей работы.
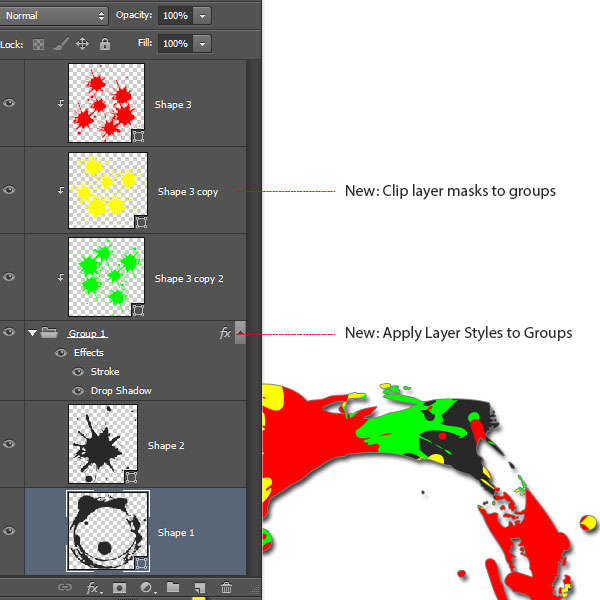
Стиль слоя группы
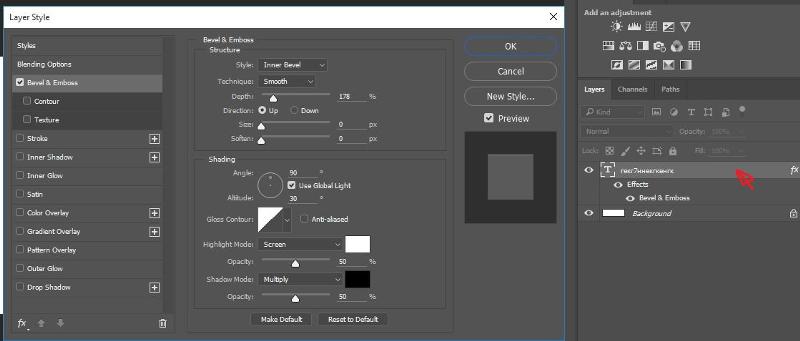
Хоть стили слоя и не относятся напрямую к панели слоев, я решил вынести это обновление в данную статью. Теперь мы можем задавать стиль слоя не только к слою, но и к группе. Как? Очень просто. Так же как и к обычному слою. Сгруппируйте несколько элементов вместе, положив их в папку CTRL+G
Теперь двойной клик по папке и вызовите окно стилей слоя. Не сложно догадаться, что данное усовершенствование позволяет создавать двойные и даже тройные стили слоя. Для одного и того же объекта. Хорошее прибавление к старой статье Стили слоя: Трюки и практика
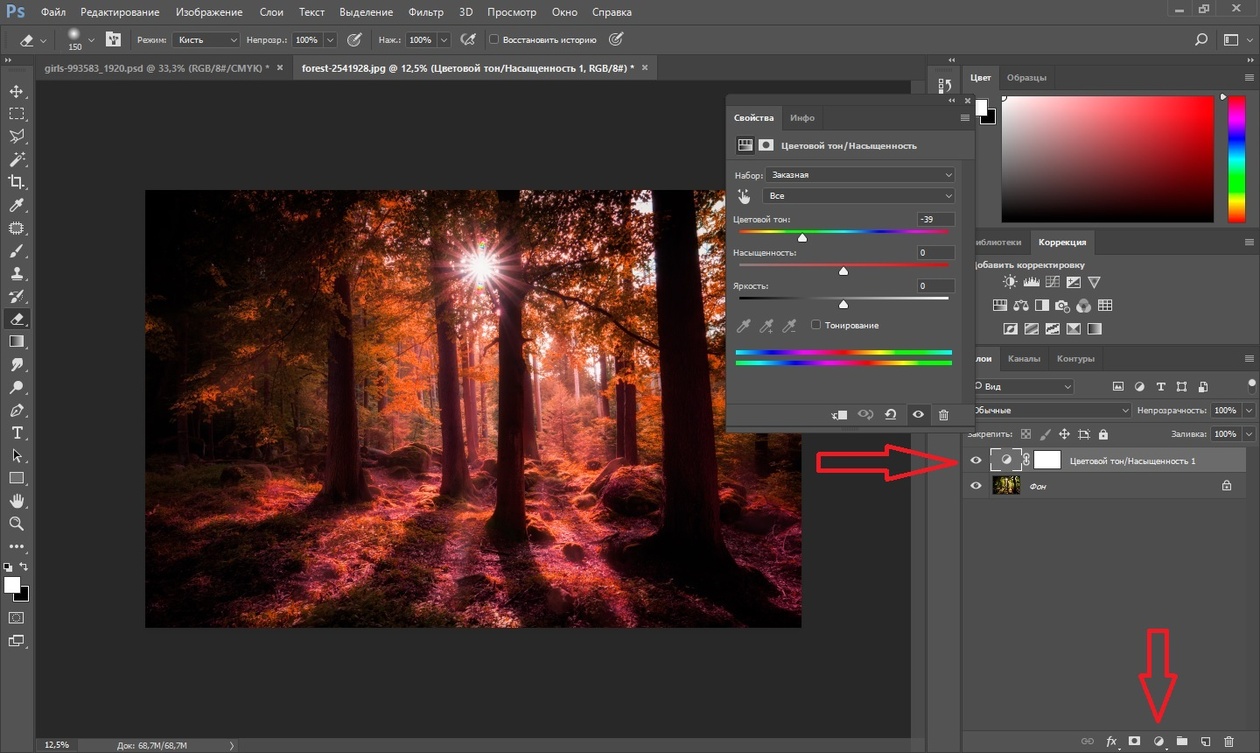
Добавляем корректирующий слой Яркости/Контраста в Фотошопе
В этом уроке мы научимся быстро настраивать Яркость и Контраст без внесения необратимых изменений в изображение. Оставляя возможность дальнейшего редактирования.
В отличие от автотона, автоконтраста и автоцвета, которые не предоставляют возможности для тонкой настройки, Яркость/Контраст дают ручной контроль над настройками регуляторов. Настраивать Яркость и Контраст можно по отдельности, двумя различными способами: настройкой оригинального изображения и созданием отдельного слоя.
Недостаток настройки оригинала заключается в том, что изменения становятся постоянными, так как воздействуют непосредственно на пиксели изображения. Это может помешать дальнейшему редактированию, поэтому этого стоит избегать. Намного удобнее работать с корректирующим слоем.
Я использую Photoshop CC, но все используемые в уроке команды доступны и в Photoshop CS6.
В целом, оно неплохое, но явно нуждается в регулировке Яркости и Контраста. Давайте посмотрим, как дополнительный корректирующий слой поможет улучшить его.
Оригинальное изображение.
Шаг 1: Добавляем корректирующий слой Яркости/Контраста
Первое, что нам нужно сделать, это добавить копию изображения на новый слой. Благодаря этому мы сможем легко вносить изменения, не изменяя оригинал.
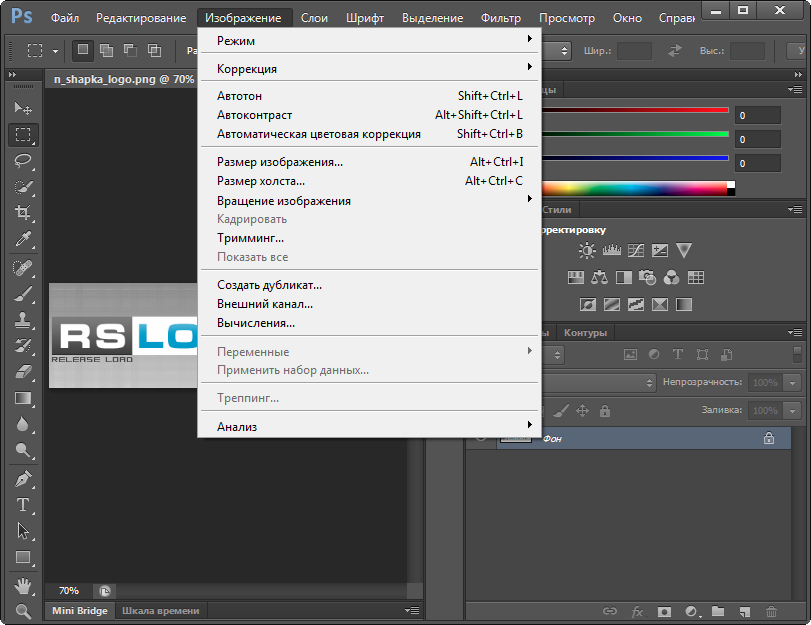
Создать слой можно несколькими способами. Во-первых: Меню > Слой > Новый корректирующий слой. Затем выберите Яркость/Контраст:
Так же вы можете кликнуть по иконке Яркость/Контраст на панели корректировки в Photoshop. Иконка находится вверху слева. Названия иконок будут появляться при наведении на них курсора мыши:
Если вы не видите панель корректировки на экране, поищите в меню окна. Там вы найдете список всех панелей Фотошопа. Галочка напротив названия панели означает, что панель уже открыта, так что вы ее просто не заметили (по умолчанию он находится рядом с панелью стилей; в CC 2014 – возле панелей стилей и библиотек).
Если вы не видите галочку напротив панели – выберите ее, чтобы она появилась:
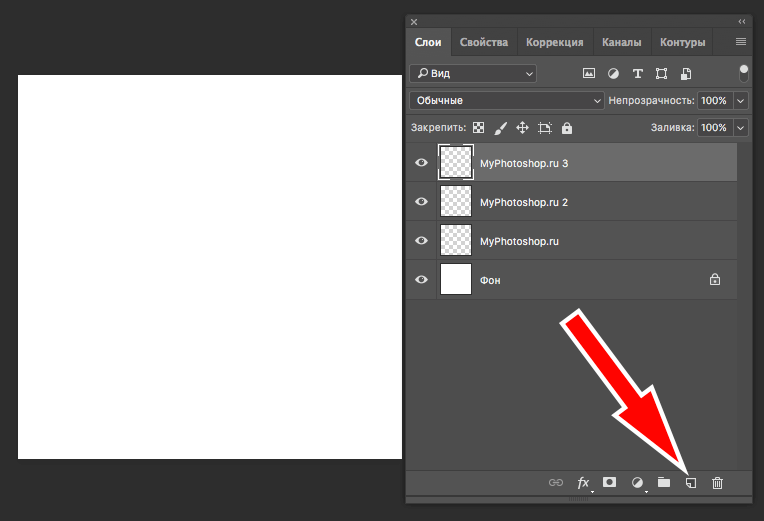
Еще есть третий способ добавить корректирующий слой. Нажмите на иконку Нового слоя заливки или Корректирующего слоя внизу панели Слоев:
Затем выберите Яркость/Контраст:
С оригиналом ничего не случится. Зато над изображением на панели слоев появится новый Корректирующий слой Яркости/Контраста:
Шаг 2: Нажимаем Авто кнопку
Работая над Яркостью и Контрастом оригинального изображения, в программе открывается отдельное окно. В случае с корректирующим, настройки появляются на Панели настроек, которая была добавлена в Фотошоп версии CS6. Здесь отображаются ползунки Яркости и Контраста, кнопка Автонастроек и кнопка Использовать прежнее:
Как всегда, первое, что на нужно – это кнопка Автонастроек. В этом случае Фотошоп сравнивает ваше изображение с обработанными фотографиями профессиональных фотографов. И ориентируясь на них, выставляет значения яркости и контраста:
В этом случае Фотошоп сравнивает ваше изображение с обработанными фотографиями профессиональных фотографов. И ориентируясь на них, выставляет значения яркости и контраста:
В моем случае Яркость выставляется на 54, Контраст – на 66. Разумеется, каждое изображение уникально, так что ваши настройки будут иными:
Вот моя фотография с включенной Автонастройкой:
Шаг 3: Настройка регуляторов яркости и контраста
Если после автонастройки вы все еще считаете, что ваше изображение может выглядеть лучше, вы можете настроить его с помощью ползунков Яркости и Контраста.
Мне нравится, как с этим справляется Фотошоп, но я решил немного снизить уровень Яркости до 45 и увеличить Контраст до 75. Вновь повторюсь: это мой личный взгляд на настройки изображения. Вы же можете настроить оба параметра так, как вам подскажет собственный вкус:
Вот мое фото после ручной настройки. Для сравнения — оригинал и нетронутое изображение слева. Обработанное – справа:
Работаем с функцией «Использовать прежнее»
Так же, как и в статичной версии настроек Яркости и Контраста, корректирующий слой включает функцию Использовать прежнее. Она действует на настройки Яркости/Контраста также, как это было в версии Photoshop CS3. Много времени на эту опцию я тратить не буду, но для примера выберу эту функцию:
Использовать прежнее заставляет Фотошоп настраивать изображения, как в версии CS3, когда Adobe внесла наиболее значимые улучшения. До CS3 все, что делала настройка Яркости/Контраста – губила изображение.
В качестве короткого примера, включив «Использовать прежнее», я перетащу регуляторы Яркости и Контраста до упора вправо, увеличив их значения до максимума. В результате изображение полностью засвечено (и с очень странными цветовыми артефактами). Все потому, что Фотошоп раньше доводил светлые пиксели до чисто белого, темные – до абсолютно черного:
Для сравнения, отключив опцию «Использовать прежнее» и выкрутив параметры на максимум, мы тоже тоже получаем засвеченную фотографию, но большую часть деталей все еще можно рассмотреть:
Выкрутив ползунки до максимума влево с опцией «Использовать прежнее», мы получим не просто темную фотографию – она будет абсолютно черной:
С выключенной опцией те же настройки дадут иной результат: большая часть деталей будет различима. Сегодня нет смысла использовать эту опцию (кроме как для сравнения). По-умолчанию она выключена, так что лучше просто оставить её в покое:
Сегодня нет смысла использовать эту опцию (кроме как для сравнения). По-умолчанию она выключена, так что лучше просто оставить её в покое:
Сравниваем Оригинальное изображение с Корректирующим слоем
Вы, возможно, могли заметить, что Панель настроек не содержит функции Просмотра в том же виде, как в оригинальной версии Яркости/Контраста. Опция Просмотра позволяет временно скрыть изменения в картинке, благодаря чему мы можем видеть оригинальное изображение.
Означает ли это, что мы не сможем сделать то же самое на корректирующем слое? Нет! Это лишь значит, что соответствующей опции Просмотра просто нет, зато есть простой путь, как сделать это. Просто нажмите на иконку видимости слоя внизу Панели свойств для того, чтобы включать и выключать корректирующий слой Яркости/Контраста:
Вы увидите ваше изначальное изображение, когда выключите его.
Еще раз нажмите на иконку видимости, чтобы снова включить корректирующий слой и показать отредактированное изображение. Таким образом, вы легко сможете рассчитать, в верном ли направлении вы редактируете фотографию, быстро сравнивая два изображения:
Маленькая иконка глаза на Панели свойств выглядит знакомо. Все потому, что та же иконка видимости слоя находится и на Панели слоя. Они обе выполняют одну и ту же функцию. Нажав на них вы скроете корректирующий слой или сделаете его видимым:
Шаг 6. Сброс настроек Яркости/Контраста
В любое время Вы можете сбросить ползунки Яркости и Контраста на значения по умолчанию – 0 – кликнув на иконку Сброса, которая располагается внизу панели Свойств:
Повторное редактирование настроек Яркости и Контраста
Если мы уверены в настройках Яркости/Контраста на оригинальном изображении, нам нужно нажать ОК в диалоговом окне. Так мы подтвердим наши настройки. Пиксели в таком случае будут безвозвратно изменены.На корректирующем слое они доступны для изменения постоянно, поэтому в сохранении нет нужды. При этом качество оригинального изображения остается без изменений. Я добавлю еще один корректирующий слой, в этот раз для настройки Вибрации. Для этого я нажал на его миниатюру на Корректирующей панели:
При этом качество оригинального изображения остается без изменений. Я добавлю еще один корректирующий слой, в этот раз для настройки Вибрации. Для этого я нажал на его миниатюру на Корректирующей панели:
Обратите внимание, что добавляя новый корректирующий слой, настройки Яркости/Контраста заменяются настройками Вибрации. Для наглядности назначим значение Вибрации около 30, Насыщенности – 10:
Если нужно вернуться назад и вновь изменить настройки Яркости и Контраста, все, что требуется – это нажать на миниатюру на слое Яркости и Контраста на Панели слоев:
Таким образом, вы выбираете корректирующий слой Яркости/Контраста и возвращаете Панель свойств к предыдущим настройкам:
Наконец-то! Таким образом, улучшить значения яркости и контраста изображения, сохранив гибкость дальнейшего редактирования, можно, используя Корректирующий слой.
Написано Стивом Паттерсоном.
Понравилось? Расскажите о нас другим фотографам
Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения …
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы добавить новый слой, выберите Слой> Создать> Слой.
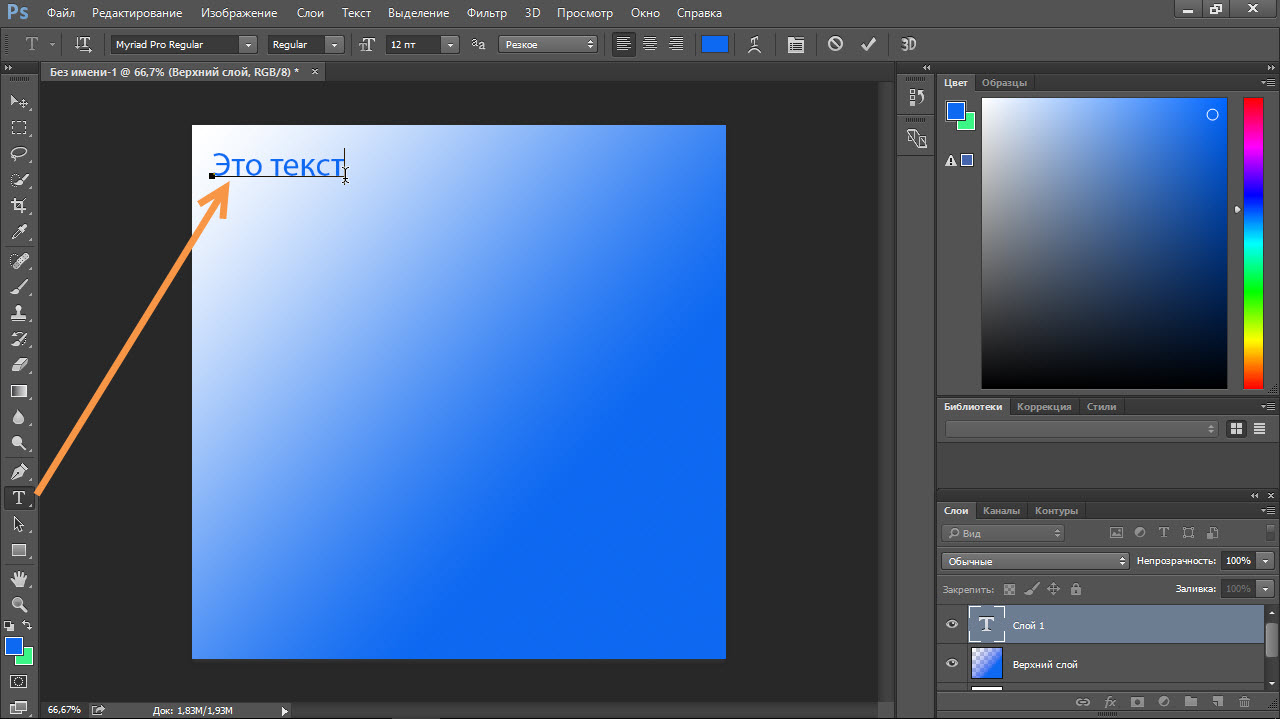
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
В результате каждый слой будет использован как кадр GIF-изображения.
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Данная публикация является переводом статьи «How to Make an Animated GIF in Photoshop [Tutorial]» , подготовленная редакцией проекта.
Фотошоп как объединить слои в один
Как объединить слои в Фотошопе
3. Объединение всех видимых слоёв
Для слияния всех видимых слоёв надо нажать Ctrl+Shift+E, либо клик правой клавишей мыши по любому слою —> Объединить видимые (Merge Visible). Полученный слой будет расположен на месте нижнего видимого слоя и возьмёт его имя. Если в панели слоёв имелся фоновый слой, то видимые слои объединятся в фоновый. Слои с отключенной видимостью останутся нетронутыми.
Важно! При слиянии видимых слоёв, необходимо, чтобы выделенным был один или несколько из видимых слоёв, либо не выделено ни одного.
В панели слоёв видимые слои — «Фон копия 3», «Фон копия 5» и «Фон копия 7», ни один слой не выделен. Полученный слой — «Фон копия 7»
4. Слияние всех слоёв стека с образованием нового слоя.
При этом типе объединения слоёв из всех слоёв стека создаётся один новый слой, расположенный на самом верху стека, и при этом все остальные слои (которые были в стеке до слияния) остаются нетронутыми. Для такого объединения следует нажать клавиши Ctrl+Shift+Alt+E. Можно также удерживая Alt, кликнуть правой клавишей мыши по любому слою и нажать на сроку «Объединить видимые» (Merge Visible).
Внимание! Фоновый слой также участвует в объединении!
Все слои, включая фоновый, были слиты в новый слой, автоматически названный «Слой 1». Исходные слои остались без изменений.
Зажав Ctrl, выделите нужные слои. Затем кликните правой клавишей мыши по любому из выделенных слоёв и в открывшемся контекстном меню нажмите на пункт «Преобразовать в смарт-объект» (Convert to Smart Objects).
В панели слоёв слои — «Фон копия 3», «Фон копия 5» и «Фон копия 7» были преобразованы в смарт-объект (Photoshop автоматически его именовал «Фон копия 7»), на рисунке на панели справа смарт-объект отмечен значком в правом нижнем углу миниатюры слоя.
Объединение слоёв через их группирование
Объединение слоёв через их группирование не является каким-либо самостоятельным способом объединения слоёв. Этот способ применяется, когда у вы работаете со сложным документом с большим количеством слоёв и вам нужно объединить большое количество определённых слоёв.
Этот способ применяется, когда у вы работаете со сложным документом с большим количеством слоёв и вам нужно объединить большое количество определённых слоёв.
Для начала вам необходимо выделить слои, используя зажатую клавишу Ctrl и клик по нужным слоям. Затем нажмите Ctrl+G для их группирования. В данном случае, группирование нужно для того, чтобы вы убедились, что в группе присутствуют именно те слои, которые нужны, если нет, то вы всегда можете удалить или добавить слои из/в группу. Иными словами, вы просто лишний проверяете правильность выбора нужных слоёв перед их объединением.
Затем, вам нужно сделать правый клик по группе и нажать на строку «Объединить группу» (Merge Group).
Ещё раз заостряю ваше внимание, что данные способы (кроме слияния в смарт-объект) подходят для слоёв с нормальным режимом наложения. Если же режимы наложения изменены, то результат объединения может отличаться от ожидаемых, т.е. изображение в документе может измениться, причём изменения могут быть как незначительными, так и кардинальными. Чтобы избежать таких проблем и просто повысить свой уровень знаний Photoshop, читайте статью «Объединение слоёв с различными режимами наложения в Photoshop».
Как объединить слои в Photoshop без выравнивания изображения
Нужно объединить слои в Photoshop? Не сглаживайте изображение и не потеряйте всю свою работу. Узнайте, как объединить копию существующих слоев на отдельный слой! Для Photoshop CC и более ранних версий.
Автор Стив Паттерсон.
При работе с многослойными документами Photoshop часто возникает необходимость сгладить изображение. Обычно это делается для того, чтобы вы могли повысить резкость изображения для печати или загрузки в Интернет.Или вы можете переместить изображение в другой макет или дизайн.
Но хотя Photoshop имеет команду «Сглаживание изображения», это не то решение, которое вы ищете. Когда вы сглаживаете изображение, вы теряете все свои слои. И если вы сохраните, а затем закроете документ после выравнивания изображения, эти слои будут потеряны навсегда.
Итак, в этом уроке я покажу вам лучший способ, полностью неразрушающий. Вы узнаете, как объединить ваши слои в отдельный слой и сохранить существующие слои нетронутыми!
Но есть хитрость.Вы не найдете команды «Объединить все слои в новый слой» в Photoshop. Вместо этого вам нужно знать секретное сочетание клавиш. И хотя не все являются поклонниками сочетаний клавиш, я думаю, вы согласитесь, что это определенно стоит знать.
Приступим!
Загрузите это руководство в формате PDF для печати!
Почему не следует сводить документ Photoshop
Прежде чем мы узнаем, как объединить слои в новый слой, давайте кратко рассмотрим, почему сглаживание изображения — плохая идея.Я использую Photoshop CC, но вы можете использовать любую последнюю версию.
На панели Layers мы видим, что я добавил несколько слоев в свой документ. Наряду с исходным изображением на фоновом слое у меня также есть отдельный слой для сглаживания кожи. Сверху — слой для отбеливания зубов. А вверху слой для изменения цвета глаз:
.Панель «Слои», показывающая несколько слоев в документе.
Если я закончил работу с изображением, я, возможно, захочу распечатать его, отправить по электронной почте или загрузить в Интернет.Но сначала я бы хотел сделать изображение резче. И прежде чем я смогу увеличить резкость, мне нужно было объединить все мои слои в один слой.
Проблема со сглаживанием изображения
Один из способов объединения слоев в Photoshop — просто сгладить изображение. И я мог сделать это, перейдя в меню Layer в строке меню и выбрав команду Flatten Image :
Переходим в Layer> Flatten Image.
Но вот в чем проблема. Сглаживая изображение, я потерял все свои слои.И если я сохраню и закрою документ на этом этапе, мои слои исчезнут навсегда, как и моя возможность редактировать любой из этих слоев в будущем:
Результат после сжатия изображения.
Я отменю это и восстановлю свои слои, перейдя в меню Edit и выбрав Undo Flatten Image :
Идем в Edit> Undo Flatten Image.
Как объединить слои в новый слой
Вот способ лучше работать. Вместо того, чтобы сглаживать изображение, мы можем сохранить наши существующие слои и просто объединить копий из них на новый слой!
Шаг 1: Выберите верхний слой на панели «Слои»
Каждый раз, когда мы добавляем новый слой, Photoshop помещает его прямо над текущим выбранным слоем.Так как вы, скорее всего, захотите, чтобы объединенная копия отображалась над существующими слоями, начните с выбора верхнего слоя на панели «Слои»:
Щелкните верхний слой, чтобы выбрать его.
Шаг 2: Объедините копии слоев с новым слоем
Затем используйте секретную комбинацию клавиш, чтобы объединить копию ваших слоев на новый слой.
На ПК с Windows нажмите Shift + Ctrl + Alt + E . На Mac нажмите Shift + Command + Option + E . По сути, это все три клавиши-модификатора плюс буква E.
И если мы снова посмотрим на мою панель «Слои», то теперь мы видим новый слой над исходными слоями. Этот новый слой содержит объединенную копию всех остальных слоев документа:
Photoshop добавляет новый слой и объединяет на нем копии существующих слоев.
Шаг 3. Переименуйте новый слой в «Объединенный»
На этом этапе рекомендуется дать объединенному слою более информативное имя. Дважды щелкните существующее имя (в моем случае это «Слой 1»), переименуйте слой в «Объединенный» и нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Переименование объединенного слоя.
И вот оно! Вот как легко избежать сглаживания изображения путем объединения ваших слоев в новый слой в Photoshop!
Ознакомьтесь с нашим разделом «Основы Photoshop», чтобы получить больше уроков! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
.Как объединить слои в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как объединить слои в Photoshop CS6
Автор Barbara Obermeier
Хотя слои великолепны, они могут сделать ваш файл изображения от тонких и аккуратных до громоздких и раздутых. Photoshop CS6 позволяет решение с объединением слоев. При использовании нескольких слоев вы не только получаете файл большего размера, что снижает производительность вашей компьютерной системы, но также ограничиваетесь форматами файлов, которые позволяют сохранять слои.Чтобы ограничить размер файлов большого размера, у вас есть несколько вариантов:
-
Объединение слоев: Объединяет видимые, связанные или смежные слои в один слой. Пересечение всех прозрачных областей сохраняется. Вы можете объединять слои или группы слоев. Вы также можете объединить корректирующие слои или слои заливки, но они не могут выступать в качестве целевого слоя для объединения. Объединение слоев может помочь уменьшить размер файла и сделать документ более управляемым. Однако вы по-прежнему ограничены форматами файлов, удобными для слоев.
-
Сведение изображения: Объединяет все видимые слои в фон. Photoshop удаляет скрытые слои и заполняет все прозрачные области белым цветом. Сглаживание обычно зарезервировано, когда вы полностью закончили редактирование изображения.
При преобразовании изображения из одного цветового режима в другой это преобразование может привести к сглаживанию файла. Обратите внимание на диалоговое окно с предупреждением, которое предлагает вам этот результат, и вернитесь и сохраните копию вашего файла как собственный файл Photoshop, тем самым сохранив ваши слои.
Вы можете объединить слои несколькими способами. Чтобы использовать первый вариант, выполните следующие действия:
-
Убедитесь, что все слои (и наборы слоев), которые вы хотите объединить, видны.
Кредит: © iStockphoto.
 com / imv Изображение # 2053920
com / imv Изображение # 2053920 -
Выберите «Объединить видимые» в меню панели «Слои» или меню «Слой».
Все видимые слои сведены в один слой.
Удерживайте нажатой клавишу «Alt» (опция на Mac) при выборе «Слой» → «Объединить видимые».Photoshop объединяет эти слои в новый слой, оставляя исходные слои нетронутыми.
Вы также можете объединить слои, выполнив следующие действия:
-
Поместите слой или группы слоев, которые нужно объединить, рядом друг с другом на панели «Слои».
-
Выберите верхний слой из тех, которые вы хотите объединить.
-
Выберите «Объединить вниз» в меню панели «Слои» или меню «Слой».
Если верхний слой является группой слоев, команда называется «Объединить группу».
Merge Down объединяет выбранный слой со слоем непосредственно под ним.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Как объединить режимы наложения слоев в Photoshop
Проблема с объединением режимов наложения
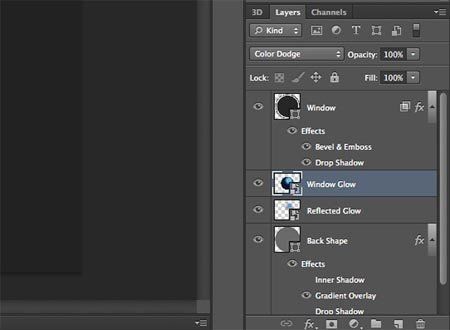
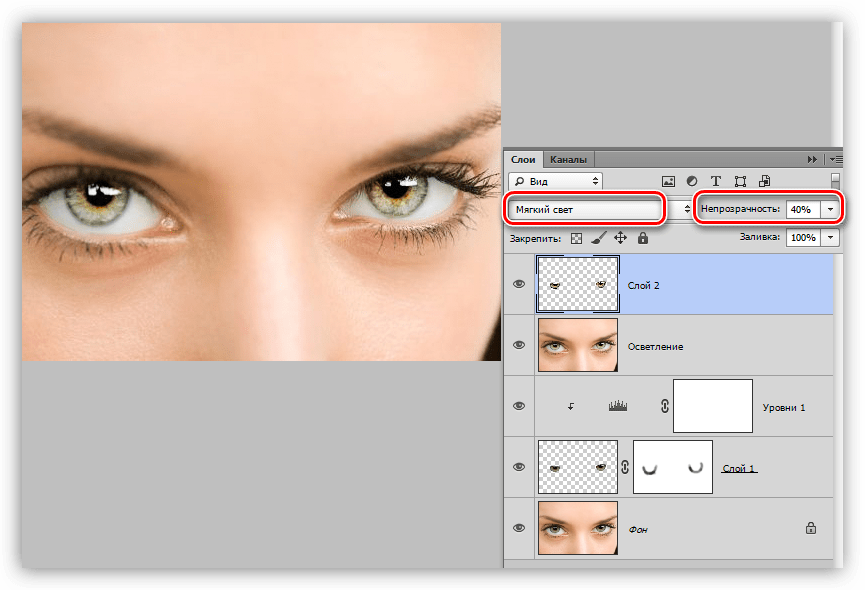
Чтобы увидеть пример проблемы, я создам быстрое составное изображение, используя три отдельные фотографии и несколько режимов наложения. Поскольку наложение изображений в Photoshop — это огромная тема, выходящая за рамки этого урока, я рассмотрю ее довольно быстро. Если мы посмотрим на мою панель слоев , мы увидим, что я уже добавил все три фотографии в свой документ, и что каждое изображение находится на отдельном слое:
Панель «Слои», отображающая каждую фотографию на отдельном слое.
Узнайте, как открывать несколько изображений как слои в Photoshop!
Давайте посмотрим на фотографии по очереди, начиная с той, что находится внизу. Я отключу два верхних слоя, нажав на их значки видимости :
Временно скрывает два верхних слоя документа.
Скрытие двух верхних слоев позволяет нам видеть только изображение на нижнем слое. Это фото, которое я буду использовать в качестве отправной точки для композиции (фото серфера на пляже из Shutterstock):
Изображение на нижнем слое.
Поскольку это нижний слой, я оставлю для него режим наложения Нормальный (режим по умолчанию):
Оставляем нижний слой в режиме наложения «Нормальный».
Затем я включу второе изображение (то, что на среднем слое), щелкнув его значок видимости :
Щелчок по значку видимости для слоя 2.
Вот мое второе фото. Чтобы сэкономить время, я уже обрезал и изменил положение, чтобы оно лучше вписывалось в композицию (фотография женщины на пляже из Shutterstock):
Изображение на среднем слое.
Для этого изображения в настоящее время также установлен режим наложения Нормальный , поэтому фотография под ним полностью скрыта от просмотра. Чтобы смешать два изображения вместе, сначала я нажму на Layer 2 на панели Layers, чтобы выбрать его. Затем я изменю его режим наложения с Normal на Multiply . Я также уменьшу его значение Непрозрачность до 60% :
Изменение режима наложения на Умножение (и Непрозрачность на 60%).
Вот результат смешивания двух слоев вместе.Пока все хорошо:
Эффект смешивания слоя 1 и слоя 2.
Давайте добавим третье изображение (на верхнем слое). Я снова включу его в документе, щелкнув его значок видимости :
Щелчок по значку видимости для уровня 3.
Вот мое главное изображение. Опять же, чтобы сэкономить время, я уже обрезал и изменил его положение (просматривая фото волн из Shutterstock):
Изображение на верхнем слое.
Чтобы смешать это верхнее изображение с фотографиями под ним, я нажимаю на Layer 3 , чтобы выбрать его, затем я изменяю его режим наложения с Нормального на Overlay :
Изменение режима наложения верхнего слоя на Overlay.
Вот результат, когда все три слоя смешиваются вместе. Неплохо, учитывая, что все, что мне нужно было сделать для достижения этого эффекта, — это изменить пару режимов наложения слоев (и уменьшить непрозрачность среднего слоя):
Результат смешивания всех трех изображений вместе.
Допустим, я доволен результатами, и теперь я хочу внести дополнительные правки в общее изображение. Прежде чем я смогу это сделать, мне нужно объединить слои вместе. Теперь вы можете подумать, что все, что мне нужно сделать, это объединить два верхних слоя, поскольку они настроены на разные режимы наложения (под словом «разные» я имею в виду, что они настроены на что-то иное, чем стандартный режим по умолчанию ).Но давайте посмотрим, что произойдет, если я попытаюсь объединить только эти два верхних слоя.
Есть несколько способов их слияния. Один из способов — использовать команду Photoshop Merge Down , которая берет текущий выбранный слой и объединяет его со слоем непосредственно под ним. Похоже, это именно то, что нам нужно, поэтому с моим верхним слоем ( Layer 3) , выбранным на панели Layers, я перейду к меню Layer в строке меню в верхней части экрана и выберу Merge. Вниз :
Переход к слою> Объединить вниз.
Вот результат после объединения верхнего слоя (установленного в режиме наложения Overlay) со слоем под ним (установленного в режим наложения Multiply). Как видим, что-то не так. Изображение внезапно потеряло большую часть своей контрастности. Он также выглядит намного темнее, чем раньше:
Результат после применения команды «Объединить вниз».
Давайте посмотрим на панель Layers, чтобы увидеть, сможем ли мы выяснить, что произошло. Здесь мы видим, что два верхних слоя фактически были объединены в слой 2, но что случилось с моим режимом наложения Overlay? Его больше нет! Все, что у меня осталось, — это режим наложения Multiply.Это объясняет, почему изображение теперь выглядит намного темнее:
Режим наложения Overlay больше не используется. Остается только режим умножения.
Остается только режим умножения.
Ну, это не сработало, поэтому я нажму Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы быстро отменить команду Merge Down. Еще один способ объединить два верхних слоя вместе — это команда Photoshop Merge Layers . Когда мой верхний слой уже выбран, я нажимаю и удерживаю клавишу Shift и нажимаю на средний слой.При этом одновременно выбираются слои Overlay и Multiply:
Выбор обоих слоев режима наложения.
Выбрав оба слоя, я вернусь к меню Layer вверху экрана и на этот раз выберу Merge Layers :
Переход к слою> Объединить слои.
Это сработало? Неа. Команда «Объединить слои» дала мне результат, отличный от того, что я видел с помощью команды «Объединить слои», но это все еще неверно. Два верхних изображения слились вместе, но что случилось с моим третьим изображением (тем, что на нижнем слое)? Полностью исчезло:
Результат после применения команды «Объединить слои».
Посмотрев на панель «Слои», мы видим, что Photoshop снова объединил два верхних слоя, как и ожидалось, но на этот раз отказался от обоих режимов наложения Overlay и Multiply, установив для объединенного слоя значение Normal. Вот почему объединенный слой теперь полностью закрывает изображение на нижнем слое от просмотра:
Команда «Объединить слои» отклонила оба моих режима наложения.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle_2 ]
Почему мы не можем объединить режимы наложения
Итак, что происходит? Почему я не могу просто объединить слои Overlay и Multiply без изменения общего вида композиции? Это хороший вопрос.На самом деле, он настолько хорош, что на самом деле есть три веские причины, по которым он не работает.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-retouch-middle-floatleft ]
Во-первых, из-за того, что делают режимы наложения в Photoshop, или, точнее, чего они не делают, ; Режимы наложения не изменяют фактические пиксели на слое . Они просто изменяют способ взаимодействия пикселей на слое с пикселями на слое или слоях под ним.То, что мы видим после изменения режима наложения слоя, является не чем иным, как живым предварительным просмотром этого взаимодействия. Сами пиксели не изменились.
Они просто изменяют способ взаимодействия пикселей на слое с пикселями на слое или слоях под ним.То, что мы видим после изменения режима наложения слоя, является не чем иным, как живым предварительным просмотром этого взаимодействия. Сами пиксели не изменились.
Чтобы быстро понять, что я имею в виду, я нажму на клавиатуре Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить команду «Объединить слои». Затем я изменю свой верхний слой (Layer 3) с Overlay обратно на режим наложения Normal :
Установка режима наложения верхнего слоя обратно на Нормальный.
«Нормальный» в мире режимов наложения слоев просто означает, что слой вообще не будет взаимодействовать со слоем (ами) под ним.Это позволяет нам просматривать фактическое содержимое слоя, и здесь, когда для верхнего слоя установлено значение «Нормальный», мы видим, что изображение на слое никоим образом не изменилось. Все, что я сделал, изменив режим наложения на Overlay, — это изменил способ взаимодействия этих пикселей с пикселями в слоях под ним. Если бы я попробовал другой режим наложения, отличный от Overlay, я бы увидел другой результат, но опять же, все, что я увидел бы, это предварительный просмотр в реальном времени. Исходное изображение на слое никогда не меняется:
Режимы наложения неразрушающие .При изменении режима наложения слоя ни один пиксель не пострадает.
Вторая причина в том, что к слою в Photoshop может быть применен только один режим наложения в любой момент времени . Каждый режим наложения заставляет пиксели на слое взаимодействовать по-разному, но только один способ может быть активным. Например, режим наложения «Наложение» увеличивает контраст изображения, а режим наложения «Умножение» делает изображение темнее. Это выбор между тем или другим. Невозможно, чтобы один слой выполнял обе эти задачи одновременно.
Третья причина, по которой я не могу просто объединить два слоя режима наложения вместе без изменения общего внешнего вида, заключается в том, что общий вид не является просто результатом этих двух слоев. Это результат , когда все три слоя работают вместе, включая нижний слой, который установлен в режим наложения «Нормальный». Два верхних слоя могут быть теми, у которых фактически были изменены их режимы наложения, но помните, они смешиваются не сами с собой или просто друг с другом; они также смешиваются с нижним слоем (о котором мы часто забываем).Это означает, что если я хочу сохранить тот же самый результат после объединения слоев, мне нужно объединить все слоев, которые создают результат, включая слой Нормальный внизу.
Это результат , когда все три слоя работают вместе, включая нижний слой, который установлен в режим наложения «Нормальный». Два верхних слоя могут быть теми, у которых фактически были изменены их режимы наложения, но помните, они смешиваются не сами с собой или просто друг с другом; они также смешиваются с нижним слоем (о котором мы часто забываем).Это означает, что если я хочу сохранить тот же самый результат после объединения слоев, мне нужно объединить все слоев, которые создают результат, включая слой Нормальный внизу.
Скрытый трюк с клавиатурой
Итак, плохая новость в том, что просто нет способа сделать то, что я изначально пытался сделать; Я не могу просто объединить слои Overlay и Multiply вместе, по крайней мере, не изменив общий вид изображения. Но теперь мы знаем почему! Проблема заключалась в том, что я забыл о нижнем слое (тот, который был установлен в режим смешивания Normal).Композицию создают не только два моих верхних слоя; это комбинация всех трех слоев. Это означает, что если я хочу объединить результат, мне нужно объединить все три слоя (один установлен на Overlay, другой установлен на Multiply, и установлен на Normal).
Одна вещь, которую я не хочу делать , — это просто сглаживать изображение. Я хочу сохранить свои слои нетронутыми и просто объединить достигнутый результат на новом слое. К счастью, для этого в Photoshop есть скрытый трюк с клавиатурой! Сначала выберите верхний слой на панели слоев:
Выбор верхнего слоя.
С выбранным верхним слоем, вот трюк. Нажмите и удерживайте клавиши Shift , Alt и Ctrl (Win) / Shift , Option и Command (Mac) на клавиатуре и нажмите букву E . По сути, Photoshop делает снимок того, как изображение выглядит в данный момент (со всеми неизменными режимами наложения), а затем помещает снимок на новый слой поверх других! Это не будет выглядеть так, как будто что-то произошло в документе (уже хороший знак), но если мы посмотрим на мою панель слоев, мы увидим, что теперь у меня есть четвертый слой ( Layer 4 ), расположенный над исходными тремя слоями:
Photoshop делает снимок составного изображения и помещает его на новый слой.
Чтобы лучше понять, что только что произошло, я нажимаю и удерживаю клавишу Alt (Win) / Option (Mac) и нажимаю на значок видимости уровня 4 . Это сохраняет слой 4 видимым, но отключает все остальные слои в документе:
Отключение всех слоев, кроме верхнего, щелчком по значку видимости, удерживая Alt / Option.
Хотя слой 4 теперь является единственным видимым слоем в моем документе, общий вид изображения не изменился.Это потому, что я успешно слил весь эффект на этот единственный слой:
Все три слоя были успешно объединены в новый слой.
Чтобы снова включить другие слои (хотя мне это и не нужно), я еще раз нажму и удерживаю клавишу Alt (Win) / Option (Mac) и нажимаю на видимость слоя 4 иконка:
Снова включите другие слои, снова нажав Alt / Option, щелкнув значок видимости слоя 4.
На этом этапе рекомендуется переименовать верхний слой. Для этого я дважды щелкну на имени «Layer 4», чтобы выделить его, затем я введу «Merged» в качестве имени нового слоя. Чтобы принять изменение имени, я нажму Введите (Win) / Верните (Mac) на клавиатуре:
Переименование нового слоя в «Объединенный».
.Как объединить слои в Photoshop
Слои обеспечивают гибкость в Photoshop, позволяя вам поиграть с отдельными элементами изображения и создать более привлекательную композицию. Однако, если вы увязли в слишком большом количестве слоев, вы можете объединить их в более управляемые группы. Изучение того, как объединять слои в Photoshop , может упростить рабочий процесс и ускорить процесс редактирования. Вы также можете использовать эту технику, чтобы объединить все ваши слои в один, что полезно на заключительных этапах проекта.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Объединение слоев с помощью меню параметров
-
На панели слоев Photoshop вы можете щелкнуть правой кнопкой мыши любой слой, чтобы увидеть длинный список параметров. К ним относятся «Объединить слои», «Объединить видимые изображения» и «Свести изображение». Перед тем, как щелкнуть правой кнопкой мыши, вы должны выбрать слои, которые хотите объединить.Вы можете выбрать неограниченное количество слоев.
-
Если вы выбрали только один слой, параметр «Объединить слои» изменится на «Объединить вниз». Это означает, что выбранный вами слой сольется со слоем под ним на панели. Кроме того, ваш недавно объединенный слой получит имя нижнего слоя.
-
Используйте Shift-щелчок или Ctrl-щелчок, чтобы выделить несколько слоев на панели. Нажатие на «Объединить слои» объединит их в один слой, сохранив имя верхнего слоя.
-
Еще один способ объединить несколько слоев — использовать параметр «Объединить видимые». Это объединит все видимые в данный момент слои (т.е. с включенным значком «глаз»). Вы можете скрыть любые слои, которые не хотите объединять, сначала сняв флажки с их значков в виде глаз. Если вы нажмете Alt при нажатии на «Объединить видимые», он объединит слои в совершенно новую группу, при этом также сохранятся исходные слои.
-
Наконец, выбор «Flatten Image» объединит все видимые слои на панели.Слои, которые не видны, будут отброшены. Обычно это один из последних шагов проекта, позволяющий сохранить окончательный файл изображения как один фиксированный слой.
Помните, что после объединения слоев и сохранения проекта вы не сможете отменить его. Если вы не уверены, является ли объединение определенных слоев правильным способом действий, вам следует заранее сохранить копию проекта Photoshop.
Связывание слоев (без их объединения)
Итак, теперь вы знаете, как объединять слои в Photoshop, но как избежать вышеупомянутой проблемы слияния? Для начала вы можете «связать» слои перед фиксацией слияния. Отключить слои можно в любое время, но пока они связаны, любые изменения, которые вы вносите в один слой, повлияют на всю группу. Эту опцию также можно найти, щелкнув правой кнопкой мыши на панели слоев.
Отключить слои можно в любое время, но пока они связаны, любые изменения, которые вы вносите в один слой, повлияют на всю группу. Эту опцию также можно найти, щелкнув правой кнопкой мыши на панели слоев.
Между тем, опция «Группировать из слоев…» объединяет ваши слои в отдельные разделы, так что вы можете работать над одним разделом за раз, не перегружая себя большим проектом. Вы можете щелкнуть правой кнопкой мыши на панели слоев, чтобы найти эту опцию, или выделить нужные слои и перетащить их на значок папки (находится в нижней части панели слоев).
.Основы панели слоев Photoshop
Панель слоев в Photoshop
По умолчанию панель «Слои» находится в правом нижнем углу экрана. Как я уже упоминал, я использую Photoshop CS6, но независимо от того, какую версию вы используете, вы найдете панель «Слои» в одном и том же месте:
Панель «Слои» выделена в правом нижнем углу.
Если панель «Слои» не отображается на вашем экране, вы можете получить к ней доступ (вместе с любой из других панелей Photoshop), перейдя в меню Window в строке меню в верхней части экрана и выбрав Layers .Галочка слева от названия панели означает, что панель в данный момент открыта где-то на экране:
Все панели Photoshop можно включить или выключить в меню «Окно» в строке меню.
Я только что открыл изображение в Photoshop, которое я скачал из Adobe Stock. Вы можете легко продолжить, открыв любое собственное изображение:
Недавно открытое изображение в Photoshop.
Хотя я пока ничего не сделал с изображением, кроме его открытия, панель «Слои» уже дает нам некоторую информацию.Давайте внимательнее посмотрим на то, что мы видим:
Панель слоев Photoshop.
Вкладка имени
Прежде всего, как мы узнаем, что на самом деле мы смотрим на панель «Слои»? Мы знаем, потому что так написано на вкладке имени в верхней части панели:
Вкладка имени говорит нам, что мы смотрим на панель «Слои».
Вы могли заметить, что есть две другие вкладки справа от вкладки Layers — Channels и Paths , обе из которых выглядят немного тусклее, чем вкладка панели Layers:
Вкладки «Каналы» и «Пути» отображаются справа от вкладки «Слои».
Это две другие панели, сгруппированные вместе с панелью «Слои». В Photoshop так много панелей, что разместить их все на экране, оставив при этом место для работы, может быть непросто, поэтому Adobe решила сгруппировать несколько панелей в группы панелей для экономии места.
Чтобы переключиться на другую панель в группе, просто щелкните вкладку панели. Вкладка панели, которая в данный момент открыта в группе, будет выделена. Однако пусть вас не смущает тот факт, что панель «Слои» сгруппирована с этими двумя другими панелями.Панели «Каналы» и «Пути» не имеют ничего общего с панелью «Слои», за исключением того факта, что обе они также обычно используются в Photoshop, поэтому мы можем спокойно игнорировать их, пока мы специально рассматриваем панель «Слои».
Ряд слоев
Каждый раз, когда мы открываем новое изображение в Photoshop, оно открывается в отдельном документе и помещается на слой. Photoshop представляет слои в документе в виде строк на панели «Слои», причем каждому слою соответствует отдельная строка. Каждая строка дает нам различную информацию о слое.В настоящий момент у меня в документе только один слой, поэтому на панели «Слои» отображается одна строка. Но когда мы добавим больше слоев, появятся дополнительные строки:
На панели «Слои» слои отображаются в виде строк информации.
Имя слоя
Photoshop помещает новое изображение на слой с именем Background . Он называется Background, потому что он служит фоном для нашего документа. Мы можем видеть название каждого слоя, отображаемое в его строке. Фоновый слой на самом деле является особым типом слоя в Photoshop, о котором я подробно рассказываю в нашем уроке по фоновому слою:
На панели «Слои» отображается имя каждого слоя.
Миниатюра предварительного просмотра
Слева от имени слоя находится миниатюра, известная как миниатюра предварительного просмотра слоя , потому что она показывает нам небольшой предварительный просмотр того, что находится на этом конкретном слое. В моем случае эскиз предварительного просмотра показывает мне, что фоновый слой содержит мое изображение. Я, наверное, мог догадаться об этом сам, так как в моем документе только один слой, но приятно знать, что Photoshop поддерживает меня:
Миниатюра предварительного просмотра показывает нам, что находится на каждом слое.
Добавление нового слоя
Чтобы добавить новый слой в документ, щелкните значок New Layer в нижней части панели «Слои»:
Щелкните значок «Новый слой».
Новый слой появится на панели «Слои» непосредственно над фоновым слоем. Photoshop автоматически присваивает нам имена новым слоям. В данном случае он назвал слой «Слой 1». Обратите внимание, что теперь у нас есть две строки слоев на панели «Слои», каждая из которых представляет отдельный слой:
На панели «Слои» появится новый слой с именем «Слой 1».
Если мы посмотрим на миниатюру предварительного просмотра нового слоя, мы увидим узор шахматной доски . Узор в виде шахматной доски — это способ изображения прозрачности в Photoshop. Поскольку в миниатюре предварительного просмотра больше ничего не отображается, это говорит нам о том, что на данный момент новый слой пуст:
Когда мы добавляем новый слой в документ, он начинает жизнь как чистый лист.
Если я еще раз щелкну значок нового слоя:
Повторное нажатие на значок «Новый слой».
Photoshop добавляет в мой документ еще один новый слой, на этот раз назвав его «Слой 2». Теперь у нас есть три ряда слоев, каждая из которых представляет один из трех слоев в документе:
Три слоя, каждый в своем ряду на панели «Слои».
Подвижные слои
Мы можем перемещать слои друг над другом на панели «Слои», просто перетаскивая их.:max_bytes(150000):strip_icc()/Image_02-58b9a7a13df78c353c1895da.jpg) Прямо сейчас слой 2 находится над слоем 1, но я могу переместить слой 2 ниже слоя 1, щелкнув слой 2 и, не отпуская кнопку мыши, перетаскивая слой вниз, пока не появится полоса выделения между слоем 1 и Фоновый слой.Это место, где будет размещен слой:
Прямо сейчас слой 2 находится над слоем 1, но я могу переместить слой 2 ниже слоя 1, щелкнув слой 2 и, не отпуская кнопку мыши, перетаскивая слой вниз, пока не появится полоса выделения между слоем 1 и Фоновый слой.Это место, где будет размещен слой:
Чтобы переместить слой, щелкните и перетащите его над или под другим слоем.
Отпустите кнопку мыши, когда появится полоса выделения. Photoshop помещает слой в новое положение:
.Слой 2 теперь находится между слоем 1 и фоновым слоем.
Единственный слой, который мы не можем переместить на панели «Слои», — это фоновый слой. Мы также не можем перемещать другие слои ниже фонового слоя. Все остальные слои можно перетаскивать выше или ниже других слоев по мере необходимости.Опять же, в следующем уроке мы рассмотрим фоновый слой более подробно.
Активный слой
Возможно, вы заметили, что когда у меня был только один фоновый слой в моем документе, он был выделен синим цветом на панели «Слои». Затем, когда я добавил слой 1, слой 1 стал выделенным слоем. И теперь слой 2 — это выделенный слой. Что с основными моментами?
Когда слой выделен, это означает, что в настоящее время это активный слой . Все, что мы делаем в документе, делается с содержимым активного слоя.Каждый раз, когда мы добавляем новый слой, Photoshop автоматически делает его активным, но мы можем вручную изменить, какой слой является активным, просто щелкнув нужный нам слой. Здесь я сделаю слой 1 активным, щелкнув по нему, и мы увидим, что он становится выделенным:
Слой 1 теперь является активным слоем в документе.
Удаление слоя
Чтобы удалить слой, просто щелкните по нему и, не отпуская кнопку мыши, перетащите его вниз на значок Корзина для мусора в нижней части панели «Слои».Отпустите кнопку мыши, когда окажетесь над значком. Здесь я удаляю слой 1:
Удалите слои, щелкнув и перетащив их в корзину.
Я также удалю слой 2, щелкнув и перетащив его в корзину:
Перетащите слой 2 в корзину, чтобы удалить его.
И теперь я вернулся к одному слою, фоновому слою, в моем документе:
Два пустых слоя удалены.
Копирование слоя
Мы видели, как добавить новый пустой слой в документ, но мы также можем сделать копию существующего слоя с помощью панели «Слои».Чтобы скопировать слой, щелкните по нему и, удерживая кнопку мыши, перетащите его на значок New Layer . Я сделаю копию фонового слоя:
.Перетащите фоновый слой на значок нового слоя, чтобы сделать его копию.
Отпустите кнопку мыши, когда вы окажетесь над значком «Новый слой». Копия слоя появится над оригиналом. В моем случае Photoshop сделал копию моего фонового слоя и назвал его «Фоновая копия». Обратите внимание, что он также сделал этот новый слой активным (он выделен синим):
Копия слоя размещается над оригиналом.
Я собираюсь быстро применить пару фильтров размытия Photoshop к моему слою фоновой копии, чтобы у нас было что-то свое на каждом слое. Поскольку фильтры Photoshop выходят за рамки этого урока, я проделаю эти шаги довольно быстро.
Сначала я применю фильтр «Размытие в движении», перейдя в меню Фильтр вверху экрана, выбрав Размытие , а затем выбрав Размытие в движении :
Идем в Фильтр> Размытие> Размытие в движении.
Откроется диалоговое окно «Размытие в движении». Я установил Угол размытия в движении на -45 ° , чтобы движение шло по диагонали от верхнего левого угла к нижнему правому. Затем, поскольку я работаю над большим изображением с высоким разрешением, я увеличиваю значение Distance примерно до 600 пикселей . Если вы используете изображение меньшего размера, вы можете использовать меньшее значение:
.Диалоговое окно фильтра «Размытие в движении».
Я нажму OK, чтобы закрыть диалоговое окно Motion Blur, и вот результат:
Эффект после применения фильтра «Размытие в движении».
Чтобы немного смягчить эффект, я применю фильтр Photoshop Gaussian Blur, вернувшись в меню Filter , вернувшись к Blur , и на этот раз выбрав Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
Я установлю значение Radius в нижней части диалогового окна Gaussian Blur примерно на 20 пикселей , просто чтобы смягчить резкие диагональные линии. Опять же, если вы используете меньшее изображение, меньшее значение может работать лучше:
Диалоговое окно фильтра размытия по Гауссу.
Я нажимаю ОК, чтобы закрыть диалоговое окно, и вот окончательный результат:
Эффект после применения фильтра «Размытие по Гауссу».
Может показаться, что выглядит так, как будто я размыл все изображение, но если мы посмотрим на панель «Слои», то увидим, что это не так. Поскольку слой фоновой копии был активным, когда я применил фильтры размытия, затронул только слой фоновой копии.
Мы можем видеть размытое изображение в миниатюре предварительного просмотра фоновой копии.Исходное изображение на нижнем слое не изменилось. Его миниатюра предварительного просмотра по-прежнему показывает исходное нетронутое изображение:
Миниатюры предварительного просмотра теперь показывают очень разные изображения на каждом слое.
Значок видимости слоя
Если я хочу снова увидеть исходную фотографию в документе, я могу просто отключить размытый слой, щелкнув его значок видимости слоя слева от эскиза предварительного просмотра. Когда маленькое глазное яблоко видно, это означает, что слой видим в документе.Щелчок по значку скроет глазное яблоко и скроет слой:
Щелкните значок видимости слоя, чтобы отключить слой в документе.
Когда размытый слой скрыт, исходная фотография снова появляется в документе. Размытый слой все еще на месте; мы просто не видим его в данный момент:
Исходное изображение снова появляется в документе.
Чтобы снова включить размытый слой, мне просто нужно щелкнуть пустое поле, где раньше было глазное яблоко:
Значок видимости слоя становится пустым, когда слой выключен.
Это возвращает размытый слой к документу, снова скрывая исходную фотографию от просмотра:
Эффект размытия появляется снова.
Переименование слоя
Как мы видели, Photoshop автоматически присваивает имена слоям, когда мы их добавляем, но имена, которые он дает им, например «Слой 1» и «Фоновая копия», довольно общие и не очень полезны. Когда у нас есть только пара слоев в документе, имена могут показаться не очень важными, но когда мы обнаруживаем, что работаем с 10, 20 или даже 100 или более слоями, гораздо легче поддерживать их организованность, если у них есть значащие имена.
К счастью, Photoshop позволяет легко переименовать слой. Просто дважды щелкните прямо на имени слоя на панели «Слои», чтобы выделить его:
Переименование слоя «Фоновая копия».
Затем введите новое имя. Я изменю имя слоя с фоновой копией на «Размытие». Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять изменение имени:
Слой «Фоновая копия» теперь является слоем «Размытие».
Добавление маски слоя
Маски слоя необходимы для большей части нашей работы в Photoshop. Мы не будем вдаваться в подробности их здесь, но чтобы добавить маску слоя на слой, сначала убедитесь, что слой, к которому вы хотите добавить его, выбран. Затем щелкните значок Layer Mask в нижней части панели слоев (прямоугольник с кругом посередине):
Добавьте маску слоя, щелкнув значок «Маска слоя».
Миниатюра маски слоя появится справа от миниатюры предварительного просмотра слоя, сообщая вам, что маска была добавлена.Обратите внимание, что эскиз заполнен белым цветом . На маске слоя белый цвет представляет области слоя, которые остаются видимыми в документе, а черный представляют области, которые будут скрытыми . По умолчанию Photoshop полностью заполняет маски нового слоя белым цветом.
По умолчанию Photoshop полностью заполняет маски нового слоя белым цветом.
Обратите также внимание на то, что миниатюра маски слоя показывает вокруг себя белую рамку . Это говорит нам о том, что в настоящий момент выбрана и активна маска, а не сам слой:
Появится эскиз маски слоя.
Добавив маску слоя, мы можем закрасить ее кистью, чтобы показать часть исходного изображения под слоем «Размытие». Для этого я быстро выберу Photoshop Brush Tool на панели инструментов :
.Выбор инструмента «Кисть».
Чтобы скрыть части слоя размытия, мне нужно закрасить маску слоя черным . Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому перед тем, как я начну рисовать, я должен убедиться, что мой цвет переднего плана установлен на черный.
Мы можем видеть текущие цвета переднего плана и фона в цветовых образцах в нижней части панели инструментов. По умолчанию, когда у нас выбрана маска слоя, Photoshop устанавливает цвет переднего плана на белый, а цвет фона на черный. Чтобы поменять местами их и установить черный цвет переднего плана, все, что нам нужно сделать, это нажать на клавиатуре букву X :
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Установив черный цвет переднего плана, я закрашу маску слоя, чтобы скрыть эти части слоя размытия и показать исходное изображение на фоновом слое под ним.Вы можете настроить размер кисти с клавиатуры. Нажмите клавишу левой скобки ( [) несколько раз, чтобы сделать щетку на меньше или клавишу правой скобки (] ), чтобы сделать ее на больше . Чтобы сделать края кисти более мягкими , нажмите и удерживайте клавишу Shift и несколько раз нажмите левую скобку ( [). Чтобы сделать края более жесткими , удерживайте Shift и нажмите клавишу правой скобки (] ):
Чтобы сделать края более жесткими , удерживайте Shift и нажмите клавишу правой скобки (] ):
Рисование черным цветом на маске слоя, чтобы скрыть области слоя «Размытие».
Если мы снова посмотрим на миниатюру маски слоя, мы увидим, что она больше не залита сплошным белым цветом. Некоторые области все еще залиты белым, но мы также можем видеть области, которые мы закрасили черным. Опять же, белый цвет на маске представляет области слоя, которые остаются видимыми в документе, в то время как черные области скрыты от просмотра:
Миниатюра маски слоя после рисования с помощью инструмента «Кисть».
Если все, что мы только что сделали, было для вас в новинку, не волнуйтесь.Маски слоя — это совсем другая тема, и я объясняю их гораздо более подробно в нашем руководстве «Понимание масок слоев в Photoshop».
Добавление заливки или корректирующих слоев
Справа от значка «Маска слоя» в нижней части панели «Слои» находится значок «Новая заливка или корректирующий слой ». Это значок, который выглядит как круг, разделенный по диагонали между черным и белым:
Значок новой заливки или корректирующего слоя.
Щелчок по нему открывает список слоев заливки и коррекции, из которых мы можем выбирать.В качестве примера я выберу корректирующий слой Hue / Saturation из списка:
Выбор корректирующего слоя оттенка / насыщенности.
Слой регулировки оттенка / насыщенности позволяет легко изменять цвета изображения. В Photoshop CS6 и CC элементы управления для корректирующих слоев появляются на панели «Свойства » . В CS4 и CS5 они появляются на панели настроек . Я быстро раскрашиваю свое изображение, выбирая опцию Colorize , затем устанавливаю значение Hue на 195 для синего цвета и увеличиваю значение Saturation до 60 . Опять же, не волнуйтесь, если что-то, что я делаю здесь, выходит за рамки вашего текущего уровня навыков. Я быстро прохожу через некоторые вещи, чтобы мы могли получить общую картину того, что мы можем сделать на панели слоев:
Опять же, не волнуйтесь, если что-то, что я делаю здесь, выходит за рамки вашего текущего уровня навыков. Я быстро прохожу через некоторые вещи, чтобы мы могли получить общую картину того, что мы можем сделать на панели слоев:
Панель «Свойства» (CS6 и CC).
Вот мое изображение после раскрашивания:
Изображение после раскрашивания с помощью корректирующего слоя «Цветовой тон / Насыщенность».
Корректирующие слои — еще одна тема, которая выходит за рамки этого руководства, но причина, по которой я пошел дальше и все равно добавил один, заключалась в том, чтобы мы могли видеть, что любые корректирующие слои, которые мы добавляем в документ, отображаются на панели слоев так же, как и обычные слои. .Здесь мой корректирующий слой Hue / Saturation находится над слоем Blur. Я перетащил панель «Слои» немного шире, чтобы название корректирующего слоя («Оттенок / Насыщенность 1») соответствовало:
На панели «Слои» отображаются все слои заливки или корректирующие слои, которые мы добавили в документ.
Вы можете узнать больше о корректирующих слоях Photoshop в нашем руководстве по неразрушающему редактированию фотографий с помощью корректирующих слоев и в нашем руководстве по уменьшению размеров файлов с помощью корректирующих слоев, оба из которых находятся в нашем разделе редактирования фотографий.
Изменение режима наложения слоя
На панели «Слои» мы также можем изменить режим наложения слоя , который изменяет способ смешивания слоя со слоем (ами) под ним. Параметр «Режим наложения» находится в верхнем левом углу панели «Слои» прямо под вкладкой имени. На самом деле нигде не написано «Режим наложения», но по умолчанию в поле указано «Нормальный».
Чтобы выбрать другой режим наложения, щелкните слово «Нормальный» (или любой другой режим наложения, который был выбран в то время), затем выберите другой режим наложения из появившегося списка.Я выберу режим наложения Color из списка:
Изменение режима наложения активного слоя.
При изменении режима наложения корректирующего слоя «Цветовой тон / насыщенность» с «Нормальный» на «Цветной» корректирующий слой теперь влияет только на сами цвета изображения. Значения яркости (светлые, темные и все промежуточные оттенки) не изменяются. Мы видим, что мое изображение теперь выглядит немного ярче, чем было мгновение назад:
Теперь меняются только цвета изображения.На значения яркости это не повлияет.
Чтобы узнать больше о режимах наложения слоев Photoshop, в том числе о режиме наложения цветов, обязательно прочтите наше руководство «Пять основных режимов наложения для редактирования фотографий».
Параметры прозрачности и заливки
Мы можем контролировать уровень слоя , прозрачность с панели Layers, используя опцию Opacity прямо напротив опции Blend Mode. Значение непрозрачности 100% (значение по умолчанию) означает, что мы вообще не можем видеть сквозь слой, но чем больше мы уменьшаем значение непрозрачности, тем больше просвечивает слой (слои) под ним.Я собираюсь снизить непрозрачность моего корректирующего слоя Hue / Saturation до 70%:
Параметр «Непрозрачность» управляет уровнем прозрачности слоя.
При небольшом снижении непрозрачности исходные цвета изображения начинают просвечивать:
Исходные цвета теперь частично видны через корректирующий слой.
Непосредственно под параметром «Непрозрачность» находится параметр Заливка . Как и «Непрозрачность», «Заливка» также контролирует уровень прозрачности слоя. В большинстве случаев эти два параметра (Непрозрачность и Заливка) работают точно так же, но между ними есть одно важное различие, которое связано со стилями слоя .Опять же, мы не будем вдаваться в подробности здесь, но чтобы узнать разницу между Непрозрачностью и Заливкой, ознакомьтесь с нашим руководством по Непрозрачности слоя и Заливке.
Слои группировки
Ранее мы узнали, что один из способов улучшить организацию слоев на панели «Слои» — это переименовать их во что-то более значимое. Другой способ — сгруппировать связанные слои в группу слоев . Мы можем создать новую группу слоев, щелкнув значок New Group в нижней части панели слоев.Это значок, который выглядит как папка (которая, по сути, и есть группа слоев). Однако я не собираюсь щелкать по нему, потому что есть лучший способ создать группу слоев:
Другой способ — сгруппировать связанные слои в группу слоев . Мы можем создать новую группу слоев, щелкнув значок New Group в нижней части панели слоев.Это значок, который выглядит как папка (которая, по сути, и есть группа слоев). Однако я не собираюсь щелкать по нему, потому что есть лучший способ создать группу слоев:
Значок «Новая группа».
Проблема (на самом деле, это скорее неудобство) с щелчком значка «Новая группа» заключается в том, что при этом создается новая, но пустая группа, что требует от нас вручную перетаскивать слои в группу. Это не имеет большого значения, но есть способ получше. Я хочу поместить свой слой размытия и корректирующий слой в новую группу, поэтому первое, что я сделаю, это выделю их оба сразу.У меня уже выбран корректирующий слой, поэтому, чтобы выбрать слой Blur, мне просто нужно удерживать клавишу Shift , когда я нажимаю на слой Blur, и теперь оба слоя выбраны одновременно:
Выбор сразу обоих слоев.
Теперь, когда выбраны оба слоя, я нажимаю на значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Откроется меню панели «Слои». Я выберу New Group из Layers из вариантов меню:
Выберите «Новая группа из слоев» в меню панели «Слои».
Перед созданием новой группы Photoshop откроет диалоговое окно «Новая группа из слоев», что даст нам возможность назвать группу и установить некоторые другие параметры. Я нажимаю ОК, чтобы принять имя и настройки по умолчанию:
Диалоговое окно «Новая группа из слоев».
Photoshop создает новую группу, дает ей имя по умолчанию «Группа 1» и добавляет два моих выбранных слоя в группу. Группы слоев очень похожи на папки в картотеке. Мы можем открыть папку, чтобы увидеть, что внутри, и мы можем закрыть папку, чтобы все было в порядке.По умолчанию группы слоев закрыты на панели «Слои». Чтобы открыть их и просмотреть слои внутри, щелкните маленький треугольник слева от значка папки:
Два выбранных слоя теперь скрыты внутри группы. Щелкните треугольник, чтобы открыть его.
Щелкните треугольник, чтобы открыть его.
Это раскручивает группу, и теперь мы можем видеть и получать доступ к слоям внутри нее. Чтобы снова закрыть группу, еще раз щелкните значок треугольника:
Группы слоев отлично подходят для организации вещей.
Чтобы удалить группу, еще раз щелкните значок меню в правом верхнем углу панели «Слои». Затем выберите Удалить группу из меню:
Выбор опции «Удалить группу».
Photoshop спросит, что вы хотите удалить. Если вы хотите удалить и группу , и слоев внутри группы, выберите Group and Contents . В моем случае я хочу удалить группу, но оставить слои внутри нее, поэтому я выберу Group Only :
Выберите «Только группа», чтобы удалить группу, но оставить все слои внутри нее.
После удаления группы мы вернулись к трем отдельным слоям:
Группа ушла, но слои остались.
С группами слоев в Photoshop можно многое сделать. Чтобы узнать больше, ознакомьтесь с нашим руководством по группам слоев.
Стили слоя
Также в нижней части панели «Слои» находится значок Стилей слоя . Стили слоя также называются эффектами слоя, поэтому на значке написано «fx»:
Значок «Стили слоя».
Стили слоев позволяют легко добавлять к слоям множество различных эффектов, включая тени, штрихи, свечение и т. Д. Щелчок по значку «Стили слоя» открывает список эффектов на выбор. Стили слоя — это совершенно другая тема, выходящая за рамки того, что мы можем здесь осветить, поэтому у нас будет полное руководство по стилям слоя, которое скоро появится:
Меню стилей слоя.
Слои блокировки
Панель «Слои» также дает нам несколько различных способов заблокировать определенные аспекты слоя.Например, если часть слоя прозрачна, мы можем заблокировать прозрачные пиксели, чтобы мы влияли только на фактическое содержимое слоя, а не на прозрачные области. Или мы можем заблокировать все пиксели, независимо от того, прозрачны они или нет, чтобы мы вообще не могли вносить какие-либо изменения в слой. Мы также можем зафиксировать положение слоя, чтобы случайно не переместить его внутри документа.
Или мы можем заблокировать все пиксели, независимо от того, прозрачны они или нет, чтобы мы вообще не могли вносить какие-либо изменения в слой. Мы также можем зафиксировать положение слоя, чтобы случайно не переместить его внутри документа.
Есть четыре варианта блокировки на выбор, каждая из которых представлена маленьким значком, и они расположены чуть ниже опции режима наложения.Слева направо у нас есть Lock Transparent Pixels , Lock Image Pixels (который блокирует все пиксели на слое, включая прозрачные), Lock Position и Lock All . Чтобы выбрать любой из параметров блокировки, щелкните его значок, чтобы включить его. Повторный щелчок по той же опции блокировки отключит ее. Обратите внимание, что вам нужно выбрать фактический слой пикселей (например, наш слой размытия), чтобы все параметры блокировки стали доступны:
Четыре варианта блокировки уровня.
Если выбран один или все из этих параметров, вы увидите маленький значок замка , появившийся справа от заблокированного слоя, как мы можем видеть на фоновом слое, который заблокирован по умолчанию:
Маленький значок замка указывает на то, что один или несколько аспектов слоя заблокированы.
Панель поиска слоя
Новая функция, которая была впервые добавлена на панель «Слои» в Photoshop CS6, — это панель поиска , которую вы найдете в самом верху (чуть ниже вкладки имени):
Функция поиска была добавлена на панель «Слои» в Photoshop CS6.
Панель поиска позволяет нам быстро фильтровать слои в многослойном документе, чтобы найти определенный слой, просмотреть только определенные типы слоев или просмотреть только те слои, которые соответствуют определенным критериям. Чтобы использовать панель поиска, выберите тип фильтра из раскрывающегося списка слева. По умолчанию тип фильтра установлен на Kind , что означает, что мы просим Photoshop показать нам только определенный тип слоя.
В зависимости от того, какой тип фильтра вы выбрали, вы увидите различные параметры справа от поля типа фильтра.Если выбран параметр «Вид», вы увидите ряд значков, каждый из которых представляет определенный тип слоя. Слева направо у нас есть слоев пикселей , корректирующих слоев , слоев типов , слоев фигур и смарт-объектов . Щелчок по одному из этих значков отфильтрует слои в вашем документе и покажет вам только слои этого конкретного типа. Вы можете просматривать два или более типов слоев одновременно, щелкая несколько значков. Щелкните значок еще раз, чтобы отменить его выбор и удалить из поиска.
Например, в настоящее время в нашем документе есть два пиксельных слоя и один корректирующий слой. Если бы мы хотели просматривать только слои пикселей, мы могли бы выбрать значок слоев пикселей. Это скроет наш корректирующий слой и оставит только два слоя пикселей, видимых на панели слоев:
Фильтрация панели «Слои» для отображения только слоев пикселей.
Однако имейте в виду, что фильтрация слоев на панели «Слои» не , а отключает другие слои в документе.Он просто скрывает их от просмотра на самой панели «Слои». Если мы посмотрим на наше изображение, мы все еще сможем увидеть эффекты корректирующего слоя Hue / Saturation, даже если корректирующий слой в настоящее время не отображается на панели Layers:
Фильтры слоев на панели «Слои» не влияют на их видимость в документе.
Если бы я хотел просмотреть только корректирующий слой на своей панели «Слои», я бы снова щелкнул значок слоев пикселей , чтобы отменить его выбор, а затем щелкнул бы значок корректирующих слоев рядом с ним:
Фильтрация панели «Слои» для отображения только корректирующих слоев.
Если щелкнуть поле «Тип фильтра», отобразится список всех способов фильтрации слоев, в том числе по имени, эффекту слоя, режиму наложения и т. Д. Как я упоминал ранее, здесь я использую Photoshop CS6, но если вы используете Photoshop CC, вы найдете несколько дополнительных параметров фильтрации внизу (смарт-объект, выделенное и монтажная область):
Д. Как я упоминал ранее, здесь я использую Photoshop CS6, но если вы используете Photoshop CC, вы найдете несколько дополнительных параметров фильтрации внизу (смарт-объект, выделенное и монтажная область):
Щелкните поле «Тип фильтра», чтобы просмотреть все способы фильтрации наших слоев.
Мы не будем здесь рассматривать все, тем более что в нашем документе всего три слоя.Но в качестве еще одного быстрого примера я изменю свой тип фильтрации с Kind на Name , что позволяет нам искать определенный слой на основе имени, которое мы ему дали. Это отличный пример того, почему так важно называть наши слои самими, а не придерживаться общих имен Photoshop, таких как «Слой 1» и «Слой 2».
Выбрав имя для типа фильтра, я введу имя «Размытие» в поле поиска, и здесь мы увидим, что остается видимым только мой слой размытия:
Параметр «Имя» позволяет нам быстро найти слой, выполнив поиск по его имени.
Чтобы отключить параметры фильтрации, снова установите тип фильтра «Вид», затем убедитесь, что ни один из значков не выбран. Или щелкните выключатель света справа от панели поиска, чтобы включить или выключить параметры фильтра:
Щелкните выключатель света, чтобы включить или отключить панель поиска.
Изменение размера миниатюрного изображения
Последняя функция панели «Слои», которая часто бывает полезна, — это возможность изменять размер эскизов предварительного просмотра.Миниатюры большего размера упрощают предварительный просмотр содержимого каждого слоя, но они также занимают больше места, ограничивая количество слоев, которые мы можем видеть одновременно на панели «Слои» без необходимости начинать прокрутку. Большие миниатюры также могут привести к тому, что имена ваших слоев будут обрезаны, поскольку они не могут полностью уместиться в строке слоя.
Чтобы одновременно разместить больше слоев на панели «Слои», мы можем уменьшить эскизы предварительного просмотра, и мы можем сделать это, еще раз щелкнув значок меню панели «Слои» и выбрав Параметры панели :
Выбор «Параметры панели» в меню панели «Слои».
Откроется диалоговое окно «Параметры панели слоев». В верхней части диалогового окна находится параметр Thumbnail Size с тремя размерами на выбор, а также возможность полностью отключить предварительный просмотр эскизов (Нет). Я бы не рекомендовал выбирать «Нет», но выберу самый маленький из трех размеров:
.Выберите один из трех различных размеров эскизов предварительного просмотра.
После того, как вы выбрали размер, нажмите OK, чтобы закрыть диалоговое окно. На моей панели «Слои» мы видим, что теперь, когда эскизы превью стали намного меньше, все подходит намного лучше.Вы можете вернуться и изменить размер эскиза в любое время:
Меньшие эскизы изображений оставляют больше места для большего количества слоев.
Куда идти дальше …
И вот оно! В следующем уроке нашего Руководства по обучению слоям мы рассмотрим некоторые важные настройки панели «Слои», которые помогут нам настроить панель «Слои» и избавить ее от беспорядка, чтобы мы могли работать в Photoshop более эффективно! Или просмотрите наш раздел Основы Photoshop, чтобы получить больше уроков!
Как разделить слои в Photoshop | Small Business
Для редактирования изображений и создания композитных изображений для клиентов или бизнеса вам может потребоваться разделить части фотографии на отдельные слои.Если вы скопировали и вставили все изображение на новый слой и стерли его части для достижения своей цели, вам будет полезно знать более простые способы управления рабочим процессом, которые предлагают дополнительные преимущества минимизации размера файла и экономии времени. Хотя вы можете столкнуться с ситуациями, когда вам потребуется несколько копий всей области изображения, чтобы изолировать ее части, буфер обмена не предлагает наиболее эффективного способа размещения компонентов изображения на отдельных слоях.
Откройте меню «Окно» и выберите «Слои», чтобы открыть одноименную панель.Перетащите слой с основным изображением на значок «Новый слой» в нижней части панели, чтобы создать дубликат. Это сохраняет неповрежденную копию вашего изображения для резервных целей.
Это сохраняет неповрежденную копию вашего изображения для резервных целей.
Используйте инструменты «Область» или «Лассо», чтобы создать выделение, содержащее область изображения, которую вы хотите выделить на отдельный слой. Если вам удобнее работать с инструментами рисования Photoshop для создания выделений, нажмите «Q», чтобы войти в режим быстрой маски, и используйте кисть, чтобы закрасить внешний край выделения. Переключитесь на инструмент Polygon Lasso и обведите внутреннюю часть вашего выделения, затем используйте Paint Bucket, чтобы заполнить его.Нажмите «Q» еще раз, чтобы выйти из режима быстрой маски и использовать свой выбор.
Откройте меню «Слой» в верхней части экрана. Найдите подменю New и выберите «Layer Via Copy». Если вы используете версии команд клавиатуры Photoshop по умолчанию, нажмите «Ctrl-J», чтобы выполнить команду без использования меню. Photoshop создает новый слой, содержащий только часть основного слоя, ограниченную вашим выделением.
Щелкните копию мастер-слоя, чтобы сделать его активным.Сделайте выделение, которое охватывает вторую область, которую вы хотите изолировать, на отдельном слое. Используйте команду «Слой через копию», чтобы поместить вторую область изображения на отдельный слой. Повторите процесс выделения и копирования столько раз, сколько необходимо, чтобы выделить нужные элементы изображения.
Ссылки
Ресурсы
- Photoshop CS3 / CS4 WOW! Книга; Линни Дейтон и Кристен Гиллеспи
- Маскирование и композитинг в Photoshop; Катрин Эйсманн
- Восстановление и ретушь в Photoshop, третье издание; Катрин Эйсманн и Уэйн Палмер
Советы
- Используйте команду «Слой через вырез» — «Shift-Ctrl-J» — вместо «Слой через копию», если вы хотите скорее удалить выделение из исходного слоя чем просто скопировать его на новый слой.
- Для максимальной гибкости редактирования изображений используйте копии слоя изображения с отдельными элементами изображения, отображаемыми с помощью масок слоя.
 Этот метод позволяет вам уточнить часть изображения, которая видна на каждой копии, редактируя маску слоя, которая ее показывает.
Этот метод позволяет вам уточнить часть изображения, которая видна на каждой копии, редактируя маску слоя, которая ее показывает. - При желании вы можете удалить сделанную вами копию слоя основного изображения после того, как закончите его использовать, чтобы разбить части его деталей, оставив исходный полный слой в вашем файле.
Предупреждения
- Если процесс дублирования слоя с основным изображением до того, как вы его разбить, покажется вам эквивалентом в Photoshop ношения пояса и подтяжек, помните, насколько легко вы можете использовать «Layer Via Cut», когда вы имели в виду использовать «Слой через копию.»
Биография писателя
Элизабет Мотт писала с 1983 года. Мотт имеет обширный опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра и магистра искусств по английскому языку. Университет штата Индиана.
Добавление текстовых слоев из другого документа в Photoshop CS6
Что вы узнаете из этого Руководства по Photoshop:
|
|
Это руководство дает вам основу для работы с текстовыми слоями Adobe Photoshop.Это первый урок в книге Adobe Photoshop CS6 Digital Classroom . Чтобы узнать о других возможностях обучения Adobe Photoshop, посетите классы Photoshop AGI. |
В этом следующем разделе вы добавите текст к изображению, а затем сохраните текст как стиль, что позволит вам повторно использовать стиль и сохранить согласованность стилей текста. Чтобы сэкономить время, вы откроете файл .psd с уже созданными текстовыми слоями. Затем вы переместите оба слоя в файл ps0101_work.psd.
1 Выберите «Файл»> «Открыть», затем найдите и выберите ps0102.psd; файл открывается с прозрачным фоном и двумя текстовыми слоями на панели слоев.
2 Щелкните слой «Чистый текст», а затем, удерживая нажатой клавишу «Shift», щелкните слой «Текстовый порошок», чтобы выбрать оба слоя.
|
|
|
Нажмите Shift + щелчок, чтобы выбрать оба слоя. |
3 Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу Ctrl (Mac OS), справа от любого слоя, а затем выберите «Дублировать слои» в появившемся контекстном меню.Вы также можете выбрать «Слой»> «Дублировать слои».
|
|
|
Выберите «Дублировать слои» в контекстном меню. |
4 Когда появится диалоговое окно «Дублировать слои», выберите ps0101_work.psd в раскрывающемся меню «Документ» в разделе «Назначение» и нажмите «ОК».
|
|
|
Скопируйте выбранные слои в открытый файл. |
5 В файле ps0102.psd выберите «Файл»> «Закрыть», чтобы закрыть файл.
6 Вернитесь к файлу ps0101_work.psd, выберите инструмент «Текст» (), а затем щелкните текстовую область, содержащую Pure, чтобы активировать курсор в этой текстовой области. Когда курсор станет активным, нажмите Ctrl + A (Windows) или Command + A (Mac OS), чтобы выделить все, или выберите в меню «Выделение»> «Все».
7 Для текста уже установлено значение Myriad Pro в раскрывающемся меню «Установить семейство шрифтов».В раскрывающемся меню «Установить стиль шрифта» выберите «Полужирный».
Теперь вы уменьшите интервал между буквами, изменив значение отслеживания в тексте.
8 Несколько раз нажмите Alt (Windows) или Option (Mac OS) + () стрелку влево, чтобы уменьшить интервал между буквами. Визуально уменьшайте размер, пока не получите желаемый результат. Если вы хотите развернуть текст обратно, нажимайте Ctrl + () стрелку вправо, пока не получите нужный интервал.
|
|
|
Перед отслеживанием текста.После отслеживания текста. |
Выберите «Окно»> «Стили абзацев»; появится панель «Стили абзаца». В Photoshop CS6 вы можете сохранить стили абзаца и символа. Применение сохраненного стиля абзаца изменяет стиль текста во всем абзаце. Применение сохраненного стиля символа позволяет изменить только стиль выделенного текста.
Вы можете легко создавать стили из текста, к которому вы уже применили различные атрибуты, как вы это сделаете с текстом, который вы только что изменили.
9 Нажмите кнопку «Создать новый стиль абзаца»; Стиль абзаца 1 отображается на панели «Стили абзаца».
|
|
|
Создайте новый стиль абзаца на основе |
10 Дважды щелкните Стиль абзаца 1, чтобы открыть диалоговое окно Параметры стилей абзаца и просмотреть атрибуты, хранящиеся в этом стиле.
11 Измените имя стиля, введя «Заголовок» в текстовое поле «Имя стиля» и нажмите «ОК».
|
|
|
Измените имя стиля. |
12 Убедитесь, что вы все еще находитесь в инструменте «Текст», щелкните в любом месте текстовой области «Порошок», а затем щелкните стиль заголовка, который отображается на панели «Стили абзацев». Применяются те же текстовые атрибуты.
13 Нажмите кнопку «Принять любые текущие изменения» () на панели параметров, чтобы подтвердить изменение стиля.
|
Знак «плюс» рядом со стилем заголовка указывает на то, что стиль мог быть применен вручную.Нажмите кнопку «Очистить переопределения» () в нижней части панели «Стили абзацев», чтобы применить к тексту только атрибуты стиля заголовка. |
Обновление стилей текста
Как видите, сохранение стилей может помочь вам создать более согласованный текстовый контент, а также может помочь вам быстрее редактировать текст. В следующем разделе вы измените стиль абзаца заголовка.
В следующем разделе вы измените стиль абзаца заголовка.
1 Дважды щелкните стиль текста «Заголовок» на панели «Стили абзаца», чтобы открыть диалоговое окно «Параметры стиля абзаца».
2 Щелкните один раз в поле «Цвет» в нижней части диалогового окна «Параметры стиля абзаца»; появится палитра цветов.
3 Ваш курсор превратился в пипетку; используйте его, чтобы взять образец цвета из вашего изображения. Выберите светло-серый цвет снега и нажмите ОК в обоих диалоговых окнах. Обновлен стиль.
|
Если ваш стиль не обновляется автоматически, нажмите кнопку «Очистить переопределения» (). |
4 Выберите «Файл»> «Сохранить», а затем «Файл»> «Закрыть», чтобы закрыть этот файл.
Блог Джулианны Кост | Подсказки и методы работы с панелью «Основные слои»
Фоновый слой
- Щелчок по значку замка рядом со слоем Background на панели «Слои» преобразует фон в слой, обеспечивающий прозрачность, изменение положения в области изображения и изменение порядка наложения.
- Дважды щелкните слой Фон , чтобы открыть диалоговое окно «Новый слой» для дополнительных параметров (переименование, цветовое кодирование и т. Д.).
Переименование слоев
- Чтобы переименовать один слой, дважды щелкните имя слоя на панели «Слои».
- Чтобы переименовать несколько слоев, переименуйте один, а затем, не нажимая клавишу ввода, чтобы применить новое имя, нажмите клавишу TAB, чтобы перейти к следующему слою. Shift + Tab перемещает на слой (вверху).
Добавление новых слоев в документ в Photoshop
- Command + Shift + N (Mac) | Control + Shift + N (Win) добавит новый слой и отобразит диалоговое окно New Layer для дополнительных параметров (имя слоя, режим наложения и т. Д.)).
- Command + Option + Shift + N (Mac) | Control + Alt + Shift + N (Win) добавляет новый слой в обход диалога New Layer.

- По умолчанию новые слои добавляются над текущим выбранным слоем. Command-щелчок (Mac) | Control-щелкните (Win) значок «Новый слой» (на панели «Слои»), чтобы создать новый слой под текущим выбранным слоем. Этот ярлык полезен, например, при добавлении слоя, который вы не хотите включать в группу отсечения.
Удаление слоев
- Чтобы удалить слой (слои), выберите его на панели «Слои» и нажмите кнопку удаления.
- Чтобы удалить скрытые слои с панели «Слои», используйте раскрывающееся меню и выберите «Удалить скрытые слои».
Дублирующие слои
- При выбранном инструменте «Перемещение», Option -drag (Mac) | Alt-перетащите (Win) слой в области изображения, чтобы продублировать (скопировать) выбранный слой (слои).
- Чтобы продублировать слой с помощью панели «Слои», выберите слой (и) и нажмите Option -drag (Mac) | Alt-перетащите (Win) слой, пока не появится сплошная линия между слоями, и отпустите.
- Command + J (Mac) | Control + J (Победа) дублирует выбранный слой (и).Примечание: этот ярлык также работает для групп слоев.
- Чтобы Photoshop не добавлял «копию» и порядковый номер к дублированному имени файла, используйте раскрывающееся меню панели «Слои», чтобы выбрать «Параметры панели» и снимите флажок «Добавить копию» к скопированным слоям и группам.
Перетаскивание между открытыми документами
- Чтобы скопировать слои из одного документа в другой, выберите слои на панели «Слои» и перетащите их из одного окна документа в другое. Когда «целевой» документ станет выделенным, отпустите, чтобы «отбросить» слои.
- Удерживая нажатой клавишу Shift при перетаскивании слоя (слоев) между двумя документами, «отброшенные» слои будут помещены в центр целевого документа. Если в целевом документе есть выделение, удерживание клавиши Shift при перетаскивании изображения приведет к его опусканию в центр выделения.
- При работе с документами с вкладками используйте инструмент «Перемещение», чтобы перетащить слои из области изображения или с панели «Слои» поверх вкладки «целевого» документа.
 Когда «целевой» документ выдвинется вперед, поместите курсор над областью изображения и отпустите, чтобы «сбросить» слои.
Когда «целевой» документ выдвинется вперед, поместите курсор над областью изображения и отпустите, чтобы «сбросить» слои.
Изменение режима наложения слоя
- Чтобы быстро переключаться между режимами наложения, выберите инструмент «Перемещение» (или любой другой инструмент, не имеющий параметров режима наложения), удерживая клавишу Shift, нажмите «+» (плюс) или «-» (минус), чтобы двигаться вперед или назад по списку.
- Кроме того, каждый режим наложения имеет уникальное сочетание клавиш. Все они начинаются с Option + Shift (Mac) | Alt + Shift (Win), затем одна буква.
- Обычный + N
- Растворение + I
- За + Q
- Прозрачный + R
- Темнее + K
- Умножить + M
- Затемнение цвета + B
- Линейный прожиг + A,
- Светлее + G
- Экран + S
- Цвет Dodge + D
- Линейный Dodge + W
- Накладка + O
- Мягкий свет + F
- Жесткий свет + H
- Яркий свет + V
- Линейный свет + J
- Пин Light + Z
- Hard Mix + л
- Разница + E
- Исключение + X
- Оттенок + U
- Насыщенность + T
- Цвет + C,
- Яркость + Y
Изменение прозрачности слоя (слоев)
- Чтобы изменить непрозрачность слоя (слоев), выберите инструмент «Перемещение» (или любой инструмент, не имеющий параметров непрозрачности) и нажмите цифровую клавишу, чтобы добавить процент от нажатого числа.(1 = 10%, 2 = 20% и т. Д. И 0 = 100%).
- Быстрое нажатие двух цифр даст вам точную сумму (5 + 4 = 54%).
- Нажатие 00 (ноль-ноль) снижает непрозрачность до 0%.
- Добавление клавиши Shift изменит величину заполнения.

Переключение видимости слоя в Photoshop
- Щелкните значок глаза рядом с любым слоем на панели «Слои», чтобы скрыть / отобразить этот слой.
- Option — щелкните (Mac) | Alt-щелкните (Win) значок глаза на панели «Слои», чтобы переключить видимость всех остальных слоев.
- Command + «,» (запятая) (Mac) | Control + «,» (запятая) (Win) переключает видимость текущего выбранного слоя (слоев).
- Command + Option + «,» (запятая) (Mac) | Control + Alt + «,» (запятая) (Win) показывает все слои (независимо от того, какие слои выбраны).
- Ctrl-щелчок (Mac) | Щелкните правой кнопкой мыши (Win) значок глаза и выберите «Показать / скрыть все остальные слои», чтобы сделать все слои видимыми (независимо от того, какие слои были ранее видны).
Объединение слоев
- Command + E (Mac) | Control + E (Win) объединит выбранные слои.
Три выбранных слоя объединяются в один слой.
- Command + Shift + E (Mac) | Control + Shift + E (Win) объединит все видимые слои (скрытые слои останутся нетронутыми).
Два верхних слоя не объединяются, потому что они скрыты.
- Command + Option + E (Mac) | Control + Alt + E (Win) создает новый слой и вставляет на него «сплющенную» версию выбранных слоев (ключ к этому сочетанию клавиш в том, что вам нужно выбрать несколько слоев)!
Сглаженная копия двух выбранных слоев объединяется в новый слой.
- Command + Option + Shift + E (Mac) | Control + Alt + Shift + E (Победа) выполняет одно из двух действий:
- Если самый верхний слой на панели «Слои» является пустым (пустым) слоем, Photoshop создаст сведенную копию всех видимых слоев и поместит объединенную / сведенную информацию на верхний слой.
- Если верхний слой на панели «Слои» имеет содержимое (не является пустым / пустым), Photoshop создаст новый слой и объединит копии всех видимых слоев во вновь созданный слой.

Сглаженная копия всех видимых слоев объединяется в новый слой (независимо от того, какие слои выбраны).
- При объединении слоев, если какой-либо из слоев, которые собираются объединить, был переименован вручную (т. Е. Вы переименовали их), Photoshop сохранит это имя настраиваемого слоя и будет использовать его в качестве имени нового объединенного слоя. Если вы создали собственные имена для нескольких слоев, которые все объединяются вместе, Photoshop возьмет самый верхний пользовательский именованный слой.
Копирование объединенных слоев (и групп)
- Command + Shift + C (Mac) | Control + Shift + C (Win) с активным выделением на изображении копирует объединенный вид всех видимых слоев в буфер обмена.
- Option + Command + Shift + E (Mac) | Alt + Control + Shift + E (Win) вставляет объединенную копию всех видимых слоев на (единственный) новый слой над самым верхним текущим выбранным слоем.
Слои цветовой кодировки
- Ctrl-щелчок (Mac) | Щелкните правой кнопкой мыши (Win) на выбранном слое (-ах) и выберите цвет выделения из контекстного меню.Примечание. Фон необходимо преобразовать в слой с цветовым кодом.
Параметры предварительного просмотра эскизов слоя
- Чтобы изменить размер эскиза слоя, во всплывающем меню панели «Слои» выберите «Параметры панели». Выберите большой размер, чтобы легче было видеть содержимое слоя. Выберите маленький размер, чтобы увидеть больше слоев в сложном документе. Примечание: если ваше изображение шире, чем высокое, при выборе меньшего размера эскиза может отображаться общий значок для корректирующих слоев).
- Изменить содержимое эскиза — выберите «Границы слоя», чтобы отобразить предварительное изображение только той области в слое, которая содержит содержимое — этот параметр обычно обеспечивает более крупный предварительный просмотр слоев, содержащих минимальное содержимое. Выберите «Весь документ», чтобы отобразить содержимое слоя в отношение ко всему документу (этот параметр обычно обеспечивает меньший предварительный просмотр слоев, содержащих значительные области содержимого.

Содержимое эскиза — весь документ.
Для содержимого эскиза заданы границы слоя.
Уровни блокировки и разблокировки
- Можно заблокировать несколько атрибутов слоя, включая прозрачные пиксели, пиксели изображения и / или положение
- Блокировка прозрачности позволяет редактировать информацию об изображении, но не прозрачные области.
- Блокировка пикселей изображения запрещает любое редактирование пикселей (рисование и т. Д.).
- Положение блокировки предотвращает перемещение слоя.
- Command + / (Mac) | Control + / (Win) переключает между блокировкой и разблокировкой всех выбранных слоев.
- Command + Option + / (Mac) | Control + Alt + / (Win) разблокирует все слои (кроме фонового слоя), независимо от того, какие слои выбраны.
- Если слой имеет заблокированные атрибуты, нажатие клавиши «/» переключит блокировку для этих атрибутов (вместо переключения блокировки для всех атрибутов).Если слой изначально был разблокирован, все атрибуты будут заблокированы.
Связывание слоев
- Когда слои связаны вместе, команды, применяемые к одному слою, также будут применяться к связанным слоям (когда это возможно). Связывание может быть полезно при работе со сложными документами, поскольку избавляет от необходимости повторно выбирать слои снова и снова, когда для нескольких слоев требуются идентичные изменения.
- Чтобы связать два или более слоев, выберите их на панели «Слой» и щелкните значок «Связать».
- Для повышения эффективности назначьте настраиваемое сочетание клавиш для связывания / отмены связи слоев (выберите «Правка»> «Сочетания клавиш». В разделе «Горячие клавиши для» выберите «Панели, меню». Затем в разделе «Слои» прокрутите вниз до пункта «Связать / отвязать слои»).
- Удерживая нажатой клавишу «Shift», щелкните значок ссылки, чтобы временно отключить привязку данного слоя.

- Правила связывания слоев немного сложны, потому что слои могут принадлежать только одному набору ссылок за раз. Вот они:
- При выборе связанного слоя значок ссылки будет отображаться на всех других слоях, с которыми он связан.
- Чтобы отменить связь одного слоя с набором ссылок, просто выберите слой и щелкните значок ссылки. Если были другие связанные слои, они остаются связанными.
- Если ни один из выбранных слоев не содержит связанных, и вы щелкаете значок ссылки, все слои становятся связанными, создавая новый набор ссылок.
- Если выбранные слои содержат только связанные слои, независимо от того, находятся ли они все в одном наборе ссылок, щелчок по значку ссылки отменяет все выделенное.
- Если выбранные слои содержат по крайней мере несколько связанных слоев в пределах выбора, а также любое количество несвязанных слоев, щелчок по значку ссылки расширяет набор ссылок, чтобы включить несвязанные слои в выборку.
- Если выбранные слои содержат связанные слои из двух или более наборов ссылок, а также хотя бы один несвязанный слой, все в выделении помещается в «новый» связанный набор.
Количество слоев
- Чтобы быстро просмотреть количество слоев в документе, щелкните шеврон справа от поля состояния (внизу области предварительного просмотра изображения) и выберите «Количество слоев».
Чтобы отобразить счетчик слоев на информационной панели, используйте всплывающее меню, чтобы включить счетчик слоев.
Эффект текста 3D-слоев в Photoshop CS6
В среде Photoshop CS6 3D можно сделать так много всего. С помощью всех инструментов и настроек 3D вы можете легко и быстро создавать множество потрясающих 3D-эффектов. Из этого туториала Вы узнаете, как создать простой и увлекательный многослойный текстовый эффект, используя возможности 3D, а также покажете несколько интересных советов и приемов, которые можно использовать при работе в 3D-среде в целом.
Учебные материалы
1- Шрифт PoetsenOne.
2- Текстура плитки — 2.
Шаг 1
Создайте новый документ размером 1150 x 825 пикселей и выделите текст черным цветом, используя шрифт PoetsenOne и размер шрифта 200 pt.
Далее мы собираемся создать направляющие в верхней и нижней части текста. Для этого покажите линейки («Вид» -> «Линейки»), затем щелкните и перетащите линейку вверху, чтобы создать каждую направляющую и поместить ее в нужное место в тексте.
Отверстия, которые мы собираемся создать внутри текста, будут добавлены вдоль этих направляющих.
Дублируйте текстовый слой и сделайте его невидимым, щелкнув значок глаза рядом с ним. Затем щелкните правой кнопкой мыши слой-копию и выберите «Преобразовать в форму».
Шаг 2
Установите белый цвет переднего плана, выберите инструмент «Эллипс», щелкните значок «Параметры геометрии» на панели параметров, затем установите для размеров фиксированного размера значение 7 и установите флажок «Из центра».
Затем нажмите и слегка перетащите вдоль созданной вами верхней направляющей, чтобы поместить круг в центре краев первой буквы, окружающих направляющую.
Щелкните значок «Объединить фигуры» на панели параметров, затем продолжайте добавлять круги вдоль обеих направляющих для подсказок всех букв / букв.
Когда вы закончите, вы можете избавиться от направляющих, если хотите, выбрав «Просмотр» -> «Очистить направляющие».
Шаг 3
Перейдите в Edit -> Define Custom Shape и введите имя для новой формы (e.грамм. Точки).
Выберите инструмент «Произвольная форма», затем прокрутите вниз палитру «Настраиваемая форма», чтобы щелкнуть только что определенную форму «Точки».
После этого щелкните значок «Вычесть переднюю форму» на панели параметров, щелкните значок «Параметры геометрии», выберите параметр «Определенный размер» и снимите флажок «Из центра». Это создаст точки точно такого же исходного размера.
Это создаст точки точно такого же исходного размера.
Выберите слой с фигурой текста, затем щелкните и перетащите фигуру с точками так, чтобы первая точка фигуры оказалась точно над первой точкой, которая у вас уже есть.Точки будут щелкать, когда они будут точно друг над другом.
Как только вы отпустите кнопку мыши, точки будут вычтены из формы текста.
Установите цвет переднего плана на # b7b7b7, выберите инструмент «Прямоугольник», затем щелкните и перетащите, чтобы создать прямоугольник, который немного выходит за пределы документа, и поместите этот прямоугольник прямо под слоем с текстовой фигурой.
Вычтите форму точек из прямоугольника, как вы это делали ранее.
На изображении ниже другие слои сделаны невидимыми, чтобы вы могли видеть результат.
Шаг 4
Выберите каждый из имеющихся у вас слоев формы, затем перейдите в 3D -> New 3D Extrusion from Selected Path.
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам необходимо открыть две панели: 3D-панель и панель «Свойства» (обе находятся в меню «Окно»).
3D-панель содержит все компоненты 3D-сцены, и, щелкнув имя любого из них, вы сможете получить доступ к его настройкам на панели «Свойства».Поэтому не забудьте всегда выбирать имя элемента, который вы хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств.
Выберите слой «Прямоугольник» на панели «Слои», затем его имя сетки на панели «3D» и измените глубину выдавливания на 10 на панели «Свойства».
Выберите слой с формой текста, затем его имя сетки на панели 3D и измените глубину выдавливания на 5.
Щелкните значок крышки в верхней части панели свойств и измените ширину скоса на 2.
Выберите слой формы точек, его имя сетки на панели 3D, щелкните значок Cap, затем измените Bevel Width на 20 и измените Contour на Cone — Inverted.
Дважды продублируйте слой с фигурой текста, чтобы получилось 3 слоя с фигурой текста. Затем выберите все имеющиеся у вас 3D-слои и перейдите в 3D -> Объединить 3D-слои. Это поместит все 3D-модели в одну сцену. Вы можете переименовать объединенный 3D-слой во что угодно (например, Final Scene).
Затем выберите все имеющиеся у вас 3D-слои и перейдите в 3D -> Объединить 3D-слои. Это поместит все 3D-модели в одну сцену. Вы можете переименовать объединенный 3D-слой во что угодно (например, Final Scene).
Шаг 5
Выберите инструмент «Перемещение».Вы найдете набор 3D-режимов для инструмента справа от панели параметров. Когда вы выбираете один из них, вы можете затем щелкнуть и перетащить, чтобы внести какие-либо изменения (на выбранном элементе на панели 3D).
Итак, щелкните вкладку Current View на панели 3D, затем щелкните и перетащите любую пустую область 3D сцены, чтобы изменить вид камеры, но пока не перемещайте никакие сетки.
Затем выберите имя каждой 3D-сетки на панели 3D и переместите ее, чтобы разместить элементы в 3D-сцене.
Шаг 6
Щелкните все вкладки материалов первой сетки формы текста на панели 3D, затем на панели свойств щелкните значок «Распространение текстуры» и выберите «Удалить текстуру».
Измените остальные настройки, как показано ниже. Цвет Diffuse — # d83054, Specular — # bbb798, Illumination — # 1d0000, Ambient — # 454545. Но вы можете выбрать для Diffuse любые другие цвета, которые вам нравятся.
Выполните те же шаги, чтобы изменить настройки материала для других имеющихся у вас сеток текстовых фигур. Единственное значение, которое вам нужно изменить, — это Diffuse, если вы хотите использовать разные цвета для каждого слоя текста. Цвет второго слоя # 32dae5.
Цвет третьего слоя — # bde640.
Что касается сетки точек, после удаления текстуры Diffuse измените настройки, как показано ниже. Цвет Diffuse — # e8dfca, цвет Specular — # fff7e5, а цвета Illumination и Ambient — # 000000.
Шаг 7
Выберите вкладку Front Inflation Material прямоугольника на панели 3D и измените цвета Specular, Illumination и Ambient на # 000000. Затем измените остальные значения, как показано ниже.
Затем измените остальные значения, как показано ниже.
Щелкните значок «Рассеянная текстура» и выберите «Редактировать текстуру».
Это откроет файл текстуры, чтобы вы могли его изменить.
Поместите изображение «Tiles Texture — 2» поверх слоя с прямоугольной формой, измените его размер по мере необходимости, затем щелкните его слой правой кнопкой мыши и выберите «Create Clipping Mask», чтобы отверстия фигуры появлялись сквозь текстуру.
Перейдите в Image -> Adjustments -> Hue / Saturation, измените значение Saturation на -100 и Lightness на 13.
Сохраните файл (Файл -> Сохранить), затем перейдите в «Сохранить как», чтобы сохранить файл в папке исходного файла, над которым вы работаете, под именем «Bump». Затем закройте его (Файл -> Закрыть), чтобы вернуться к исходному документу.
Шаг 8
Щелкните значок папки Bump, выберите «Загрузить текстуру» и загрузите файл «Bump», который вы сохранили на предыдущем шаге.
Щелкните значок текстуры «Рельеф» и выберите «Редактировать текстуру».
Создайте новый слой поверх всех слоев, выберите инструмент «Кисть» и выберите кончик кисти «Брызги 46 пикселей».
Откройте панель «Кисть» («Окно» -> «Кисть») и в разделе «Динамика формы» измените «Колебание размера» на 25% и «Колебание угла» на 100%.
Щелкните правой кнопкой мыши новый созданный слой и выберите «Создать обтравочную маску», затем сделайте слой текстуры невидимым, щелкнув значок глаза рядом с ним. Установите цвет переднего плана на черный, установите размер кончика кисти на 25 пикселей, затем щелкните один раз в середине каждой точки. Настройки Shape Dynamics помогут создать результаты с немного разными размерами и углами.
Темный цвет кисти в текстуре Bump создаст иллюзию более плоских участков поверхности, которые кажутся более глубокими по сравнению с исходной поверхностью.
Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Шаг 9
Выберите имя текстовой сетки самого переднего текстового слоя, затем перейдите в 3D -> Split Extrusion. Это сделает каждую букву отдельной сеткой, так что вы сможете перемещать ее самостоятельно.
Отрегулируйте обзор камеры так, чтобы текст помещался в документе под нужным вам углом.
Выберите все группы сеток на панели 3D, кроме группы «Прямоугольник», затем выберите инструмент «Перемещение» и слегка поверните текст, чтобы он выглядел так, как будто он падает со стены.
Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст, и убедиться, что верхняя сторона прикреплена к отверстиям в стене.
При необходимости вы можете изменить глубину выдавливания сетки эллипса на панели свойств.
Шаг 10
Как только вы закончите, измените угол обзора камеры на последний угол, который вы хотите использовать для рендеринга позже.Затем в раскрывающемся меню «Просмотр» выберите «Сохранить», чтобы сохранить вид с камеры.
Введите имя представления и щелкните OK.
Теперь всякий раз, когда вы меняете вид камеры, а затем хотите вернуться к последнему, вы можете щелкнуть вкладку сохраненного вида в нижней части панели 3D или выбрать его в раскрывающемся меню «Вид» на панели «Свойства».
Шаг 11
Выберите вид спереди в раскрывающемся меню «Вид».
Увеличьте масштаб изображения камеры, чтобы четко видеть буквы.Начните выбирать несколько букв на переднем слое текста, затем вращайте, перемещайте и размещайте их с исходных мест. Вид спереди значительно упростит установку букв на место.
Для некоторых букв может хватить небольшого изменения. Не каждая буква должна быть полностью смещена с исходного места. Но вам решать, как перемещать буквы в зависимости от конечного результата, который вы ищете.
Когда вы закончите, вернитесь к окончательному (сохраненному) виду.
Шаг 12
Пора работать над освещением. Начните с нажатия вкладки Infinite Light 1 на панели 3D, затем на панели свойств измените цвет на # fffdf5, интенсивность на 80% и мягкость тени на 30%.
Щелкните значок «Координаты» в верхней части панели «Свойства» и используйте значения, показанные ниже.
Вы также можете использовать инструмент «Перемещение», чтобы перемещать свет в сцене.
Щелкните значок «Добавить новый источник света в сцену» на панели «3D» и выберите «Точечный свет».
На панели «Свойства» измените цвет на # fff8ea, интенсивность на 100% и мягкость тени на 30%.
Свет может показаться таким ярким, но вам нужно переместить его так, чтобы он касался стены. Поместите его поверх той части текста, которая вам нравится.
Шаг 13
Выберите материал Rectangle Extrusion, удалите его текстуру Diffuse и измените настройки, как показано ниже. Цвет Diffuse — # 676767, Specular — # 333333, а цвета Illumination и Ambient — # 000000.Это затемнит материал отверстий.
Выберите фоновый слой и залейте его цветом # 362f2d.
Если вы больше ничего не хотите изменить, снова выберите 3D-слой «Final Scene», затем выполните рендеринг сцены (3D -> Render). Рендеринг может занять некоторое время, но вы можете остановить его, щелкнув в любом месте сцены или нажав клавишу Esc.
По завершении рендеринга щелкните значок «Создать новый слой заливки или корректировки» на панели «Слои» и выберите «Карта градиента».
Создайте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Мягкий свет и его непрозрачность на 50%. Это улучшит окраску и контраст конечного результата.
Заключение
Это окончательный результат. 3D-инструменты и среда Photoshop CS6 — отличный способ добиться потрясающих 3D-эффектов. Вы также можете поиграть с цветами и перемещать буквы, чтобы получить разные версии эффекта.
Вы также можете поиграть с цветами и перемещать буквы, чтобы получить разные версии эффекта.
Надеюсь, вам понравилось это руководство, и вы сочли его полезным.
Дублирование слоя в Photoshop Elements — Инструкции
Дублирование слоя в Photoshop Elements: обзор
В Photoshop Elements можно быстро продублировать слой. Затем будет создана другая копия содержимого слоя в том же изображении или в другом файле изображения. Вы также можете продублировать слой в файле изображения с другим разрешением в пикселях.Однако это может привести к отображению содержимого слоя с размером, отличным от предполагаемого.
Чтобы создать дубликат слоя в Photoshop Elements, щелкните и перетащите слой на панели «Слои». Затем поместите его поверх кнопки «Создать новый слой» на панели «Слои». Или выберите «Слой | Дублировать слой… »в строке меню, чтобы открыть диалоговое окно« Дублировать слой ». Введите имя дублирующего слоя в текстовое поле «Как». Затем используйте раскрывающийся список «Документ», чтобы выбрать, в какой открытый файл изображения вы хотите скопировать дублированный слой.Затем нажмите кнопку «ОК», чтобы продублировать выбранный слой на панели «Слои».
Дублирование слоя в Photoshop Elements — Инструкции: изображение пользователя, копирующего слой в Photoshop Elements.
Дублирование слоя в Photoshop Elements: инструкции
- Чтобы создать дубликат слоя в Photoshop Elements , щелкните и перетащите слой на панели «Слои».
- Затем поместите его поверх кнопки «Создать новый слой» на панели «Слои».
- Или , выберите «Слой | Дублировать слой… »в строке меню, чтобы открыть диалоговое окно« Дублировать слой ».
- Введите имя дублирующего слоя в текстовое поле «Как».
- Затем используйте раскрывающийся список «Документ», чтобы выбрать, в какой открытый файл изображения вы хотите скопировать дублированный слой.

- Затем нажмите кнопку «ОК».
Дублирование слоя в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Дублирование слоев» показано, как скопировать слой в Photoshop Elements.Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020».
Как изменить размер слоя в Photoshop
Если вы хотите создать составные изображения, добавить текст к изображению или изменить отдельные элементы фотографии в Photoshop, вам необходимо знать, как изменить размер слоя в Photoshop. Слои занимают центральное место во многих лучших функциях Photoshop, поэтому любой редактор фотографий должен знать, как это делать.Процесс обучения происходит быстро, и есть несколько способов сделать это.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также работают со старыми версиями Photoshop, но методология может быть не такой точной.
Как изменить размер слоя в Photoshop
Есть несколько способов изменить размер слоя в Photoshop, и оба используют инструмент «Преобразование». Есть варианты для свободного увеличения или уменьшения размера и ввода конкретных измерений, чтобы получить именно тот размер, который вам нужен.Вот как это сделать.
Свободное преобразование
-
Выберите слой, размер которого вы хотите изменить, в окне «Слои».
Если вы его не видите, выберите Window > Layers , или нажмите F7 .
-
Выберите Free Transform в меню Edit .

Или используйте сочетание клавиш Command + T (Mac) или Ctrl + T (Windows).
-
Выберите любую сторону слоя или ограничивающие рамки и перетащите в том направлении, в котором вы хотите изменить размер слоя. Перетащите от центра, чтобы увеличить его размер, или перетащите к центру, чтобы уменьшить его.
Нажмите и удерживайте Shift , чтобы сохранить соотношение сторон. Вы также можете повернуть слой, выделив и удерживая любое место за пределами ограничивающей рамки слоя и перетаскивая его по часовой стрелке или против часовой стрелки.
-
Когда вас устраивает новый размер, нажмите , введите или дважды щелкните, чтобы подтвердить его.
Другие инструменты преобразования
Вы можете использовать несколько других инструментов преобразования, хотя эти инструменты изменяют форму слоя так же, как и его размер. Если вы не хотите линейного увеличения размера слоя, хотите изменить его перспективу или пропорции, выберите Edit > Transform , затем выберите один из перечисленных там инструментов (кроме Free Transform). Инструменты делают разные вещи, поэтому поиграйте с ними, чтобы увидеть, какие эффекты вы можете вызвать.
Если вам не нравятся результаты изменения размера, нажмите Ctrl + Z (или CMD + Z ), чтобы отменить действие. Или нажмите Ctrl + Alt + Z (или CMD + Alt + Z ), чтобы выполнить несколько шагов отмены.
Преобразование в определенный размер
Если вы не хотите преобразовывать слои от руки, но имеете в виду некоторые конкретные размеры, вы можете установить его размер именно таким.
-
Выберите инструмент Move .
 Как сделать слои в фотошопе cs6: Как создать новый слой в Фотошопе CS6 и CC
Как сделать слои в фотошопе cs6: Как создать новый слой в Фотошопе CS6 и CC
