Smart Object в Photoshop – поможет и верстальщикам, и дизайнерам / Хабр
- Как уменьшить количество слоев для визуально одного объекта (кнопочки, например), сохранив возможность его редактирования?
- Как уменьшить количество слоев, объединив в один слой header, footer на макетах внутренних страниц, при этом снова-таки оставив возможность их изменения?
- Как облегчить верстальщику вырезание линий из одно- двух пиксельных линий, составляющих единую линию, теней, а так же кнопочек, иконок?
- Как быстро вносить изменения на все однотипные элементы на странице?
- Как уменьшать растровую картинку без потери качества и сохраняя правильные пропорции эффектов (тень в 5px для объекта 200*200px – смотрится совсем по-другому, нежели для этого же объекта при его размере 100*100px)
Я работаю дизайнером, и вот уже несколько последних проектов использую Smart Object. Эта функция присутствует в Photoshop давно, но идея использовать ее в веб-дизайне, лично мне, пришла недавно.
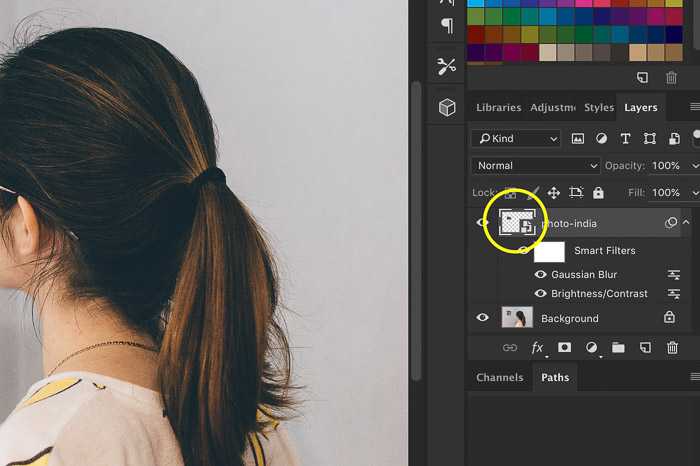
Smart Object – это слой, содержащий изображения из растровых или векторных слоев Photoshop, сохраняющий все стили и эффекты в редактируемом состоянии, или слои Illustrator. Слои Smart Object обозначаются специальным значком (рис. 1).
Рис.1
При двойном щелчке левой кнопкой мышки на этом значке открывается новый файл (с разрешением .psb), со всеми вложенными в этот Smart Object слоями. С ними можно работать так же, как и с обычными слоями. Размер этого файла зависит от слоев, находящихся в нем (рис.2).
Рис.2
Если к слою не применены тени или внешнее свечение – размеры Smart Object строго соответствуют размерам включенных в него слоев, если применены – то появляется отступ со всех сторон, это позволяет не обрезать случайно тень, которую не видно на плохом мониторе (рис.2). Эта функция облегчает вырезание вот таких теней (рис.3).
 С этого файла ее можно сразу сохранить как отдельную картинку в .png.
С этого файла ее можно сразу сохранить как отдельную картинку в .png.
Рис.3
Здесь правда есть несколько подводных камней. Нужно учесть, если на макете масштабировать размер слоя со Smart Object – во внутреннем файле(.psb) все слои будут в 100% масштабе. У Smart Object отображается особая рамка при масштабировании (рис.4).
Рис.4
И второе, если вы включите в состав Smart Object корректирующий слой (Adjustment Layer) – размер Smart Object будет таким, как размер всего вашего макета страницы, а не нужной иконки, например.
Еще одна радость, при копировании Smart Object вы получаете несколько слоев, которые являются точной копией друг друга, и при внесении изменений в один из них – меняются все. Что это нам дает? У вас есть макет страницы каталога с 9 кнопками «Купить», заказчик посмотрел и захотел добавить на эти кнопочки иконку корзины. Это не требует значительных трудозатрат, мы заходим в один из слоев Smart Object, вносим необходимые изменения, сохраняем – и о счастье! – у нас все кнопочки имеют новый вид.
И снова полезность – включив большую растровую картинку в Smart Object, вы можете свободно ее масштабировать, не теряя качество изображения. Пример масштабирования с использование Smart Object и без – рис.5 ( здесь четче видно детали)
И в любой момент вы сможете растрировать свою картинку, если изменение масштаба уже не планируется, а смысла передавать, дальше в работу большой по весу файл – нету.
Рис.5
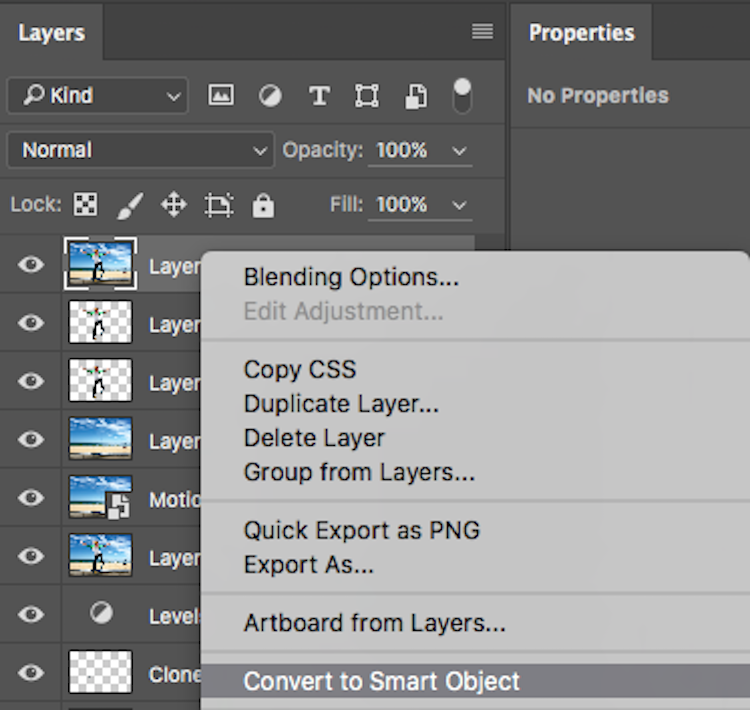
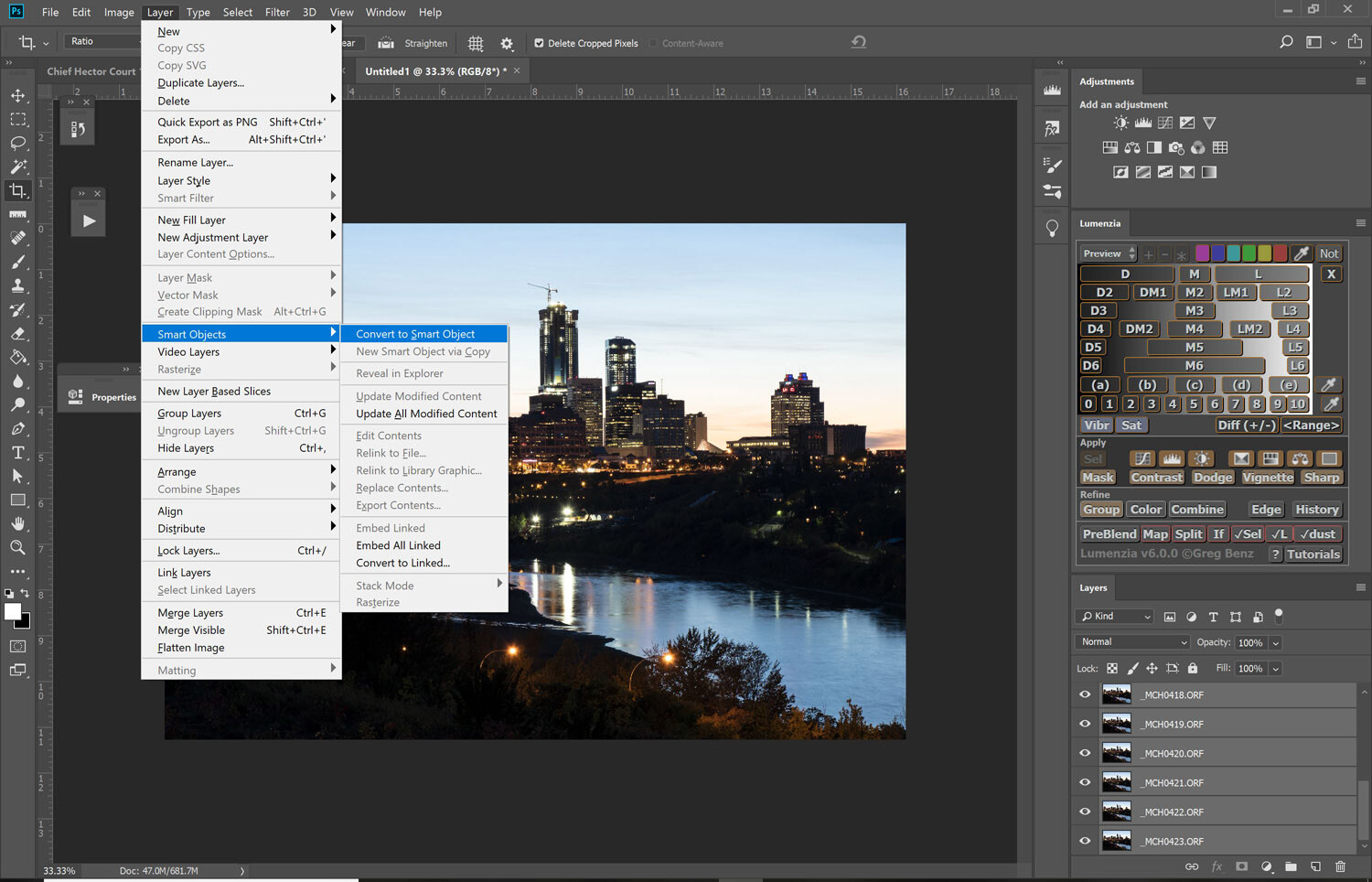
Как же создать этот полезный Smart Object? Все так же легко, как и легко, с ним работать. Выбираем необходимые слои. И на панели слоев нажимаем правой кнопкой на одном из выделенных слоев – выбираем Convert to Smart Object (рис.6) или можно прописать свое сочетание клавиш.
Рис.6
Выбирать нужные слои легко с помощью инструмента Move Tool при включенной функции авто выбора слоев (рис.7). То есть выбирается тот слой, на который нажали левой кнопкой мышки, но это кому как удобно — включать ее или нет.
Рис. 7
7
Использование Smart Object несколько увеличивает вес файла, но вам решать стоит ли оно того.
Для себя я сделала вывод – стоит!
Как сделать копию изображения в фотошопе. Как в программе фотошоп скопировать выделенную область на новый слой
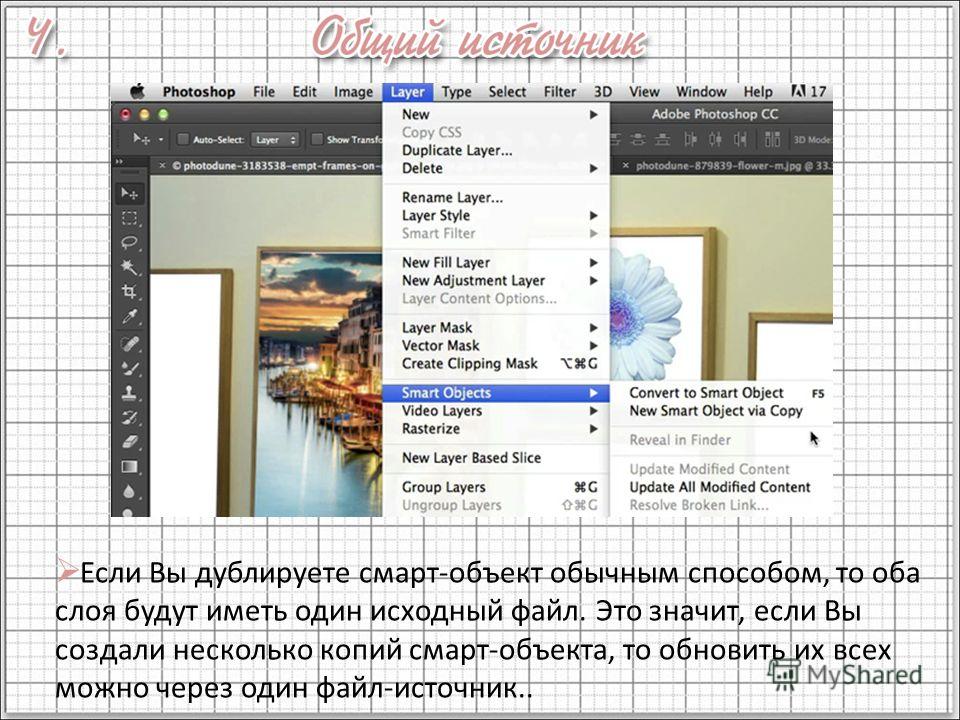
В этом уроке вы узнаете два способа копирования смарт-объекта в Photoshop. Зачем смотреть на два способа сделать то же самое? Ну, в зависимости от того, какой путь вы выберете, вы получите очень разные результаты.
Оба способа копирования смарт-объекта находятся в меню «Слой» в строке меню. Первый — выбор нового слоя с помощью команды « Копировать» , а второй — « Новый смарт-объект с помощью копирования» . Одна из этих команд создаст идентичную копию вашего смарт-объекта, который имеет тот же контент, что и оригинал. А другой создаст совершенно отдельную копию, полностью независимую от оригинала. Если вы не знаете разницу между ними, вы можете получить запутанные и неожиданные результаты. Итак, посмотрим, как они работают! Я буду использовать
Итак, посмотрим, как они работают! Я буду использовать
Переименование смарт-объекта
Прежде чем идти дальше, давайте быстро переименуем смарт-объект, чтобы мы знали, что это оригинал. Чтобы переименовать его, я дважды щёлкну по имени «Фото» и поменяю его на «Оригинал». Затем я нажму Enter (Win) / Return (Mac), чтобы принять его:
Переименование исходного смарт-объекта.
Способ №1
Смотрите также: “Как сохранить фото в Фотошопе CS6 и CC”
Зажав клавишу Ctrl нужно нажать на миниатюру слоя. Загрузится процесс, выделяющий контур объекта. Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
После этого нужно нажать «Редактирование — Скопировать»,
затем переходим в «Редактирование — Вставить».
Используя функцию перемещения (клавиша V), нам нужно расположить копию фала на экране так, как мы хотим его видеть. Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Если же у нас есть ограничение по времени, можно выбрать более быстрый способ. После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
Как копировать и вставлять в Фотошопе (слой объект текст изображения)
Фотошоп – многофункциональный инструмент для работы с фотографиями и графиками. Копирование объектов это одни из наиболее используемых и полезных инструментов для работы. Это можно сделать с помощью выделения определенной области курсором, что в последствии позволяет проводить с зоной любые манипуляции для достижения необходимого результата.
Например – перемещение, трансформирование, копирование и многое другое. Все это возможно потому, что выделенная область является самостоятельным объектом. В этой статье мы разберемся, как копировать объекты с помощью выделения зоны в фотошопе.
Способы копирования в Photoshop
Мы с вами уже разобрались, что выделение области делает её самостоятельным объектом. В результате чего, мы можем копировать её содержимое любым удобными для нас способами.
Способ 1: Сочетание клавиш
Во-первых, можно скопировать объект с помощью сочетания клавиш на клавиатуре: CTRL+C
и
CTRL+V
. На данный момент это один из самых простых и распространенных способов в фотошопе. Такой метод позволяет скопировать нужный нам объект не только внутри документа, но и на другой. В таком случае фотошоп создает новый слой сам.
Существует еще одна комбинация, позволяющая без особых трудностей создать копию слоя – CTRL+J
. Опять же, фотошоп сам создает новый дублированный слой, однако это работает только внутри одного документа.
Способ 2: «Перемещение»
Во-вторых, есть возможность скопировать нужную область напрямую внутри одно слоя. Для этого существует инструмент – “Перемещение”
в совокупности с клавишей
ALT
.
Действие 2:
Выбирайте на панели слева
“Перемещение”
.
Теперь с помощью курсора вытягивайте выделенную область в сторону, которую вам нужно. Когда вы это сделали, можете отпустить клавишу ALT
.
Есть небольшой лайфхак: если в совокупности с ATL зажать ещё и клавишу SHIFT, то область, которую вы выделили, будет двигаться в только в одну сторону, то есть по горизонтали либо по вертикали.
Способ 3: Копирование с созданием документа
В этом примере мы рассмотрим копирования объекта на новый документ.
Вам необходимо выделить нужную вам область, после чего зажать CTRL+C
, после этого
CTRL+N
, а затем
CTRL+V
. В начале объект копируется в буфер обмена. После того, как он сохранился, фотошоп создает новый документ, куда потом переносится ваш объект. Заметьте, что фотошоп так же автоматически делает вам документ с уже ранее заданным размерами.
После того, как он сохранился, фотошоп создает новый документ, куда потом переносится ваш объект. Заметьте, что фотошоп так же автоматически делает вам документ с уже ранее заданным размерами.
Теперь вам необходимо вставить в новый документ то, что вы сохранили в буфере обмена.
Способ 4: Копирование на соседний документ
Последний способ на сегодня заключается в том, что выделенную область можно скопировать в уже имеющийся документ фотошопа, но только на другой вкладке.
Способ №2
Смотрите также: “Замена цвета в Фотошопе: как пользоваться”
Нам нужно перейти в раздел слои и переместить слой вниз, туда, где находится кнопка для создания нового слоя.
В результате на втором слое появится созданная копия. А используя клавишу перемещения (V) мы можем расположить копию так, как захотим.
Копирование объекта в фотошопе
Автор: NON. Дата публикации: 24 июня 2012 . Категория: Практические советы.
При создании отдельных работ, к примеру виньеток, календарей и т. п., очень часто необходимо просто продублировать какие-то объекты, к примеру рамочки, подписи и т.п. В этом совете по работе с фотошопом будет рассмотрено несколько способов копирования объекта
п., очень часто необходимо просто продублировать какие-то объекты, к примеру рамочки, подписи и т.п. В этом совете по работе с фотошопом будет рассмотрено несколько способов копирования объекта
в фотошопе и, как всегда, мы подберём наиболее быстрый и удобный способ создания дубликата элемента фотографии.
К примеру, я создаю вот такую виньетку.
Выбрал фон и сделал одну рамочку. Теперь мне надо скопировать эту рамку и сделать необходимое количество копий этого элемента. Давайте рассмотрим наиболее распространённые способы выполнения этой работы.
1 Способ . Это классический приём и самый трудоёмкий по времени. Удерживая клавишу Ctrl , щёлкаем по миниатюре слоя с рамочкой. Загружается выделение рамки.
Переходим в ” Редактирование – Скопировать “.
А затем в ” Редактирование – Вставить “.
Используя инструмент ” Перемещение ” ( V ) располагаем дубликат рамочки так как нам надо. Итак столько раз, сколько нам необходимо создать рамочек. Согласитесь довольно трудоёмкий способ.
Согласитесь довольно трудоёмкий способ.
В этом способе можно немного ускорить работу, если вместо того, чтобы заходить в меню ” Редактирование “, применить горячие клавиши Ctrl+C (копирование) и Ctrl+V (вставка).
2 способ . В палитре ” Слои ” перетаскиваем слой с рамочкой на вторую справа иконку и получаем дубликат слоя с рамкой. Затем используя инструмент ” Перемещение ” ( V ) располагаем дубликат рамочки так как нам надо.
3 способ . При активном слое с рамочкой нажимаем сочетание клавиш Ctrl+J и опять получаем дубликат слоя с рамкой. Далее опять действуем инструментом ” Перемещение ” ( V ). Второй и третий способы уже работают побыстрее.
4 способ . Этот способ мне нравится больше всего, так как он самый быстрый и удобный. Удерживаем клавиши Ctrl и Alt , щёлкаем в любом месте рамочки и перетаскиваем дубликат рамочки на необходимое нам место. И всё! И что удивительно нет необходимости делать активным слой с рамочкой, который Вы хотите дублировать, а потом выбирать инструмент ” Перемещение ” ( V ). Просто удерживаем Ctrl и Alt , щёлкаем на любом месте выбранного элемента и перетаскиваем его на нужное место. Согласитесь очень удобный способ. Я уверен, что Вы возьмёте себе его на вооружение.
Просто удерживаем Ctrl и Alt , щёлкаем на любом месте выбранного элемента и перетаскиваем его на нужное место. Согласитесь очень удобный способ. Я уверен, что Вы возьмёте себе его на вооружение.
Мы с Вами научились делать копирование объекта
в фотошопе.
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Способ №4
Смотрите также: “Как сделать обложку для книги или курсов в Фотошопе”
Этот способ считается самым практичным, поскольку копирование файла не займет много времени. Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Готово! Удобство в том, что не нужно выполнять действия, связанные с активностью слоя и рамки и использовать клавишу перемещения. Зажав комбинацию, мы уже получим копию. Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Таким образом, мы узнали все способы, как скопировать файл/объект в Фотошопе.
В нашем отдельном уроке “Как скопировать слой в Photoshop” вы можете узнать все способы копирования слоев.
Методы копирования
1. Самый известный и распространенный метод копирования объектов. К его минусам можно отнести большое количество времени, которое он требует для выполнения. Зажав кнопку Ctrl, нажимаем на миниатюру слоя. Происходит загрузка процесса, который выделит контур объекта.
Следующим этапом мы нажимаем «Редактирование — Скопировать», затем перемещаемся в «Редактирование — Вставить».
Применив инструментарий «Перемещение» (V), располагаем копию файла, как мы хотим ее видеть на экране. Данные нехитрые манипуляции мы повторяем неоднократно до тех пор, пока не будет воссоздано нужное количество копий. В итоге мы потратили достаточно большое количество времени.
В итоге мы потратили достаточно большое количество времени.
Если у нас в планах немного сэкономить временной промежуток, то процесс копирования можно ускорить. Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование) и Ctrl + V (вставка).
2. В разделе «Слои» перемещаем слой вниз, где располагается значок нового слоя.
Как результат, мы имеем копию этого слоя. Следующим шагом мы применяем инструментарий «Перемещение» (V), размещая копию объекта там, где мы этого хотим.
3. При выделенном слое кликаем совокупность кнопок Ctrl + J, получаем в итоге копию этого слоя. Потом мы также как и во всех вышеуказанных случаях набираем «Перемещение» (V). Это метод еще более скоростной, чем предыдущие.
Еще один способ
Это самый привлекательный из всех методик копирования объектов, на него тратится наименьшее количество времени. Нажав одновременно Ctrl и Alt, кликаем в любой части экрана и перемещаем копию на нужное пространство.
Нажав одновременно Ctrl и Alt, кликаем в любой части экрана и перемещаем копию на нужное пространство.
Все готово! Самое удобное здесь то, что не нужно проводить никаких действий с приданием активности слою с рамкой, инструментарием «Перемещение» (V) мы не пользуемся вовсе. Зажав всего лишь Ctrl и Alt, кликая на экране, мы уже получаем дубликат. Советуем вам обратить внимание на этот метод!
Другие операции со слоями
Полезным будет осветить еще некоторые действия со слоями, которые могут точно пригодиться в практической деятельности.
- Параметры наложения. Эта функция позволяет редактировать слой, изменять его прозрачность, обводку, тени и многое другое.
- Растрировать слой. Если вы работаете с векторной графикой или со смарт-объектом, то для дальнейшей работы с ними может понадобиться данная функция.
- Преобразовать в смарт-объект. Помогает пользователю редактировать какие-либо объекты без потери качества изображения.

Часто нам требуется скопировать тот или иной файл и создать нужное число его копий. В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.
Набор для перьевой ручки Parker: синие чернила и конвертер поршневой
1220 ₽
Подробнее
Пакет, мешок для приготовления CASALINGA, 0.25м х 20 см, 1 шт
239 ₽
Подробнее
Видеокарты Radeon R7 240
Как создать смарт-объект в Photoshop (6 простых способов)
Смарт-объекты — один из лучших способов неразрушающего редактирования слоев в Photoshop. В отличие от других аспектов слоев, смарт-объекты не сразу бросаются в глаза; в частности, как их создавать. К счастью, в этом нет ничего сложного, и вы можете научиться создавать смарт-объект в Photoshop за считанные секунды. В этом уроке вы не только узнаете, как преобразовывать слои в смарт-объекты, но и как открывать новые изображения как смарт-объекты! Давайте начнем.
Как создавать смарт-объекты в Photoshop
Существует множество способов создания смарт-объектов в Photoshop. Это просто зависит от того, хотите ли вы преобразовать существующий слой или изображение, которое вам еще предстоит открыть.
В этом первом разделе давайте обсудим различные способы преобразования слоев, которые уже существуют на панели слоев.
– Как преобразовать существующие слои в смарт-объекты
Каждый из приведенных ниже методов позволит достичь одного и того же результата создания смарт-объекта. Не существует «правильного» способа сделать это, выбирайте тот, который кажется вам наиболее естественным. В любом случае полезно знать все возможные варианты для выбора.
Перед созданием смарт-объекта необходимо выбрать слои, которые необходимо преобразовать. Если вы хотите преобразовать только один слой в смарт-объект, просто щелкните слой.
Если вы хотите преобразовать несколько слоев одновременно, вы можете удерживать Command или Control и щелкать по отдельным слоям. Это позволяет выбрать несколько слоев одновременно, чтобы превратить их в слой смарт-объекта.
Это позволяет выбрать несколько слоев одновременно, чтобы превратить их в слой смарт-объекта.
1. Метод правой кнопки мыши
Первый и самый простой способ создать смарт-объект в Photoshop — щелкнуть правой кнопкой мыши слой (слои) и выбрать 9.0021 «Преобразовать в смарт-объект».
2. Метод панели слоев
В верхней части панели слоев находится значок меню-гамбургера. Выбрав слои, которые вы хотите преобразовать, нажмите «Преобразовать в смарт-объект». . Перейдите к Слою > Смарт-объекты> Преобразовать в смарт-объект , чтобы преобразовать выбранные слои.
4. Метод инструмента выделения
Используя любой инструмент выделения в Photoshop, вы можете создать смарт-объект прямо на холсте.
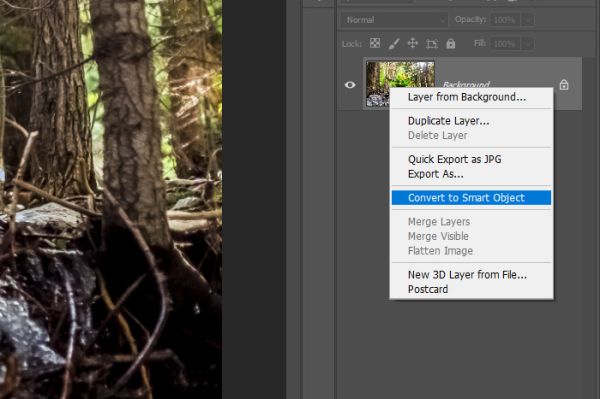
При активном инструменте выделения и выбранном слое щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Мы узнали, как преобразовать существующие слои, давайте рассмотрим, как открыть новый слой в качестве смарт-объекта. Есть только два основных способа сделать это. Один со строкой меню, а другой в Camera Raw. Вот как они работают.
Есть только два основных способа сделать это. Один со строкой меню, а другой в Camera Raw. Вот как они работают.
5. Открыть изображение как смарт-объект
Этот метод очень похож на открытие файла в Photoshop, но с небольшим отличием. Перейдите к Файл > Открыть как смарт-объект и выберите файл на своем компьютере.
Нажмите «Открыть», чтобы перенести его в Photoshop.
Ваше изображение откроется как смарт-объект на новой вкладке проекта.
6. Создание смарт-объекта из Camera Raw
Если вы открыли изображение в Camera Raw, вы можете преобразовать его в смарт-объект перед открытием в Photoshop.
Завершив редактирование в Camera Raw, удерживайте Shift
- Без удержания Shift — открывается как обычный слой
- С удержанием Shift — открывается как смарт-объект
Когда вы удерживаете Shift, это меняет метод открытия с обычного слоя на смарт-объект.
Кроме того, вы можете нажать стрелку, чтобы открыть различные параметры слоя из Camera Raw.
Это отличный способ сэкономить время и позволить вернуться к настройкам Camera Raw позже.
Как определить, является ли слой смарт-объектом
Несмотря на небольшую разницу между обычными слоями и смарт-объектами, существует четкая разница.
Если ваш слой был преобразован в смарт-объект, вы увидите значок смарт-объекта рядом с миниатюрой слоя.
Этот значок является единственным знаком, указывающим, является ли слой смарт-объектом или нет.
Что дальше?
Теперь, когда вы научились создавать смарт-объекты в Photoshop, пришло время научиться их использовать. Смарт-объекты — это мощный слой, который дает вам максимальный контроль и безопасность ваших настроек. Нет лучшего способа неразрушающего редактирования, чем с помощью смарт-объекта.
Узнайте, как использовать смарт-объекты в Photoshop.
Хотите больше подобных руководств? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше советов по фотографии и редактированию фотографий!
– Брендан 🙂
Что такое смарт-объект? Как использовать смарт-объект в Photoshop?
АвторAlyssa Walker
ЧасыОбновлено
Что такое смарт-объект Photoshop?
Смарт-объект Photoshop никогда не потеряет качество любого векторного объекта или изображения, даже если мы масштабируем или передискретизируем его, меняем его положение или поворачиваем его, как мы хотим, в нашем документе.
Каждый дизайнер должен знать о пользе «умного объекта».
Означает, что вы добавляете в документ любые фотографии или любые векторные объекты, масштабируете их снова и снова. В этом процессе масштабирования изображения вверх и вниз, если вы не хотите потерять реальное качество вашего изображения, вы должны сначала сделать это изображение «смарт-объектом»
актуальная идея «умного объекта».
Вот у меня есть векторный объект в иллюстраторе.
Я копирую этот объект, нажав CTRL + C. Затем захожу в фотошоп и нажимаю CTRL + V, чтобы вставить.
Когда я вставляю его в Photoshop, он дает 4 различных варианта выбора, таких как «смарт-объект», «пиксель», «контур» и «слой формы».
На этот раз я собираюсь выбрать смарт-объекты фотошопа.
Нажмите ок.
Вот наш векторный объект хорошего качества.
Посмотрите там на панели слоев, у слоя есть маленький значок в нижнем углу. этот маленький значок указывает, что это смарт-объект.
Теперь нажмите CTRL + T и уменьшите масштаб объекта.
Снова нажмите CTRL + T, увеличьте масштаб и нажмите Enter.
Здесь вы можете видеть, что качество и резкость объекта такие же, как до того, как мы его уменьшили. он не потерял даже 1% качества.
Теперь переключитесь на этот слой и нажмите CTRL + V, чтобы снова вставить его.
Но на этот раз я выберу пиксели.
Объект теперь в исходном качестве.
Но как только мы уменьшаем его и снова увеличиваем, вы можете видеть, как он теряет реальное качество объекта. он был размыт и потерял слишком много информации о цвете объекта.
он был размыт и потерял слишком много информации о цвете объекта.
Давайте посмотрим, почему объект не потерял свою информацию при преобразовании в смарт-объект и почему он потерял их все, когда был обычным слоем.
Возьмите слой смарт-объекта и уменьшите его масштаб, а затем увеличьте.
Вы можете видеть, что он не теряет информацию о цвете и остается четким, потому что он встроен в смарт-объект, что означает, что он ссылается на исходную векторную информацию, а не на информацию о пикселях, когда он был импортирован.
А теперь давайте поговорим об объекте, который мы импортировали как пиксель.
Когда мы уменьшаем его, ему не нужно много информации для отображения в этом меньшем размере, поэтому он отбрасывает дополнительную информацию, которая не нужна для отображения.
Теперь, когда мы масштабируем его обратно, он не помнит той лишней информации, на которую он выбрасывал раньше, когда мы его уменьшали. так что вы можете видеть, как он потерял свое качество и резкость и как плохо он выглядит.
