Создаем солнце с нуля в Фотошоп
Создаем солнце.
Сегодня будем добавлять немного яркости – будем создавать солнце, включая блики, с нуля.
Откройте ваше фото в Фотошопе. Используйте инструмент овальной формы для того, чтобы нарисовать белый круг- это и будет ваше солнце.
Двойной щелчок по Слою, что бы вывести Диалоговое окно (Стиль слоев), и кликните Штрихование/Обводка. Установите параметры размер 6пкс и цвет #ffa200
Далее правым кликом по слою и выберите вкладку Растировать.
Фильтр->Размытие->Размытие по Гауссу. Установите радиус 6пкс.
Теперь добавим градиент света солнца. Выберите корректирующий слой градиент.
Когда появится диалоговое окно Наложение градиента, кликните по Градиенту, чтобы вызвать Редактор градиента.
Выберите двухцветный градиент бело-розовый, и установите параметры как указано ниже.
Вернитесь в диалоговое окно градиента и установите Стиль->Радиальный Оттенок->120%
Далее растрируйте слой и поменяйте режим Наложения на Осветление.
Убедитесь, что свет централизован по солнце.
Нарисуйте большой оранжевый круг на солнце, далее правой кнопкой по слою и выберите преобразовать в смарт-объект.
Добавьте размытие по Гауссу, радиус 6 пкс
Измените режим Наложение на мягкий свет, и непрозрачность на 10%
Теперь добавьте другой Градиент из корректирующих сллоев, используя синий, зеленый, желтый и красный с параметрами указанными ниже.
Установите параметры: стиль->радиальный и кликните ок.
Дублируйте слой, и двойной щелчок по миниатюре дублирующего слоя.
Понизьте Шкалу до 30%
Конвертируйте оба слоя в смарт-объекты и измените режим Наложение на Экран.
Теперь мы создадим лучи света. Добавьте Градиент на новый корректирующий слой с параметрами: от оранжевого к желтому и к белому.
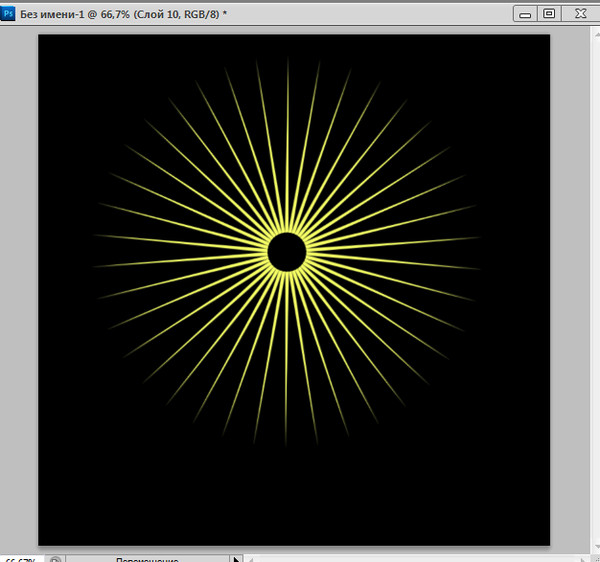
Растрируйте слой градиента, и выделите прямоугольной формой как показано на рисунке.
Инвертируйте выделение (CTRL+I) и удалите. Должна остаться лишь маленькая полоса.
Используйте режим перспективной трансформации что бы сделать полосу немного уже на белом конце.
Перейдите Филльтр->Размытие->Размытие в движение. Установите параметры Угол->3 Расстояние->800пкс.
Измените режим Наложения слоя на Экран и Непрозрачность понизьте до 20%
Поместите луч куда хотите, и дублируйте слой для того, чтобы добавить еще один луч, и разместите их в разные стороны.
Для изменение используйте Трансформацию, и сделайте лучи разной длины и ширины. Вы можете добавить Размытие по Гауссу для некоторых лучей, и изменить немного их Непрозрачность.
Добавим немного Зернистости что бы сделать блики более согласованнее.
Создайте новый слой над всеми слоями, и заполните его серым. Далее Филтр->Текстуры->Зерно
Установите параметры Интенсивность: 100 Контраст: 50 и Тип: Cлипаются.
Измените режим Наложение на Осветление основы, и Непрозрачность понизьте до 10%.
И вот представляю вам результат. И не завывайте вы можете изменять непрозрачность по своему, в зависимости от того какой яркости вы хотите создать солнце.
Другие работы по этому уроку:
Ссылка на оригинал урока.
5352 Просмотрело
Урок по Photoshop. Как добавить отблеск солнца к фотографии
Я очень люблю фотографировать в золотой час. Для портретных фотосессий я тоже бронирую это же время, потому что свет становится мягким и красивым. Есть одна вещь, которую я особенно люблю делать, когда обрабатываю изображения. Это добавление отблеска солнца в портретах и пейзажах. Мне нравится использовать Photoshop, чтобы воссоздать сцену, которая в идеале была бы в реальной жизни.
Я добавил солнечные блики в этот портрет, чтобы создать глубину.
Трудно переоценить эффект отблесков солнца, но разница действительно большая, особенно если вы любите кинематографический стиль в фотографии. Это замечательный способ добавить в изображения цвет и глубину.
Сначала проанализируйте свое изображение
Процесс добавления солнечного свечения в целом очень простой, это всего лишь два шага и несколько минут. Самое сложное, однако, это получение реалистичного результата. Вам необходимо проанализировать свое изображение прежде, чем что-то делать. Начните с того, чтобы определить положение солнца, как свет и тень окутывают ваш объект.
На изображении ниже я добавил солнечный отблеск слева, но прежде, чем сделать это, я обратил внимание, что свет падает на Тадж-Махал слева, а тени были с правой стороны памятника. Если бы я разместил солнечный блик справа, то результат был бы неестественным, потому что света и тени не соответствовали направлению света моего солнечного свечения. Старайтесь учитывать местоположение, направление и интенсивность света.
Старайтесь учитывать местоположение, направление и интенсивность света.
Это другой пример изображения, которое я сделал на GoPro. Я добавил отблеск солнца справа, так как в реальности солнце было расположено именно там. Мы не стараемся воссоздать еще одно солнце, мы только усиливаем его с помощью цвета и большей интенсивности.
В этом портрете я добавил свечение слева от модели. Результат выглядит реалистично, потому что вы можете видеть, как оранжевый отблеск солнца распространяется и освещает волосы модели, но ее лицо не затронуто.
Как создать и добавить отблеск солнца в Photoshop
На самом деле добавить солнечное свечение в Photoshop очень просто. Откройте свой файл в Photoshop и создайте новый пустой слой. Следующим шагом будет анализ, где разместить солнечный отблеск и насколько сильным он будет. В данном случае я хочу разместить свечение вверху справа и сделать его достаточно интенсивным. Солнце находилось в том месте, но мне не совсем нравится, как оно выглядело. Я хочу сделать отблеск более живым и интенсивным.
Солнце находилось в том месте, но мне не совсем нравится, как оно выглядело. Я хочу сделать отблеск более живым и интенсивным.
Выберите инструмент и цвет
Далее нужно выбрать инструмент Кисть с непрозрачностью и нажатием 100%. Убедитесь, что выбрали мягкую кисть с жесткостью 0%. Я обычно выбираю собственный цвет солнечного свечения, код используемого цвета #fd9424, но есть и другие способы выбрать цвет.
Вы можете выбрать инструмент Пипетка и задать цвет из изображения, нажав «I» на клавиатуре или выбрав на панели инструментов слева (выбранный цвет автоматически установится в вашей палитре). Или же после создания солнечного отблеска, вы можете создать корректирующий слой Цветовой тон/Насыщенность, который воздействует только на этот слой, и отрегулировать его, пока не найдете подходящий цвет.
Добавление отблеска
Чтобы создать отблеск, сделайте сначала один штрих кистью (просто нажмите один раз). Убедитесь, что кисть достаточно большая. Ваше изображение должно выглядеть подобно этому:
Убедитесь, что кисть достаточно большая. Ваше изображение должно выглядеть подобно этому:
Далее перейдите в Режим наложения для текущего слоя (содержащего штрихи кисти). По умолчанию установлен режим наложения Обычные, вы должны изменить его на Экран. Этот режим наложения по определению инвертирует оба слоя, умножит их и инвертирует результат. Когда вы сделаете это, ваше солнечное свечение станет ярче и смешается с небом.
Трансформирование
Следующий шаг – выберите слой с отблеском и нажмите CTRL/CMD+T, чтобы трансформировать его (изменить размер). Появиться небольшое окно, и вам нужно тянуть за углы, чтобы сделать его больше. Размер зависит от вашего изображения и желаемого эффекта. Если вы сделаете свечение очень большим, то эффект распространится на все изображение и осветлит тени.
Использование кисти на новом слое действительно очень удобно, так как у вас есть полный контроль. Вы можете изменить положение, цвет, яркость и насыщенность вашего свечения в любой момент, создав корректирующий слой, который влияет только на этот слой.
Вы можете изменить положение, цвет, яркость и насыщенность вашего свечения в любой момент, создав корректирующий слой, который влияет только на этот слой.
Если вам кажется, что эффект слишком сильный, вы можете уменьшить непрозрачность слоя, а если недостаточно сильный, то продублировать слой. Всегда помните, что эффект должен быть слабым, иначе он будет выглядеть нереалистично. Мы просто стараемся создать сцену, принимая во внимание то, как работает свет.
Ваша очередь
А теперь ваша очередь попробовать добавить солнечный отблеск в одну из своих фотографий с помощью Photoshop.
Автор: Yacine Bessekhoua
Перевод: Татьяна Сапрыкина
Как добавить солнечный свет на фотографию в Лайтрум
Бывают моменты, когда мы смотрим на фотографию и понимаем, что при солнечном освещении, все выглядело бы интереснее.
При обработке фотографий в Лайтрум у нас есть возможность добавить один или несколько источников света. Делается это просто, с помощью нескольких градиентов. Рассмотрим на примере как добавить солнечный свет в Лайтрум.
Делается это просто, с помощью нескольких градиентов. Рассмотрим на примере как добавить солнечный свет в Лайтрум.
Как добавить свет на фотографию в Лайтрум
Итак, открываем фотографию.
Первое, что с ней надо сделать, немного отредактировать искажения от объектива, воспользовавшись соответствующим профилем в разделе Lens Corrections.
Далее, по гистограмме видим, что у нас есть потери в цвете в светлых областях и тенях (белые треугольники в верхних углах гистограммы). Производим настройки, чтобы подкорректировать гистограмму.
Приступаем непосредственно к добавлению солнечного цвета на фото. Делать мы это будем, как было сказано выше, с помощью градиентов. Первый градиент располагаем в нижней части кадра.
Нажимаем на значок Color и выбираем желтый цвет, который будет имитировать солнечный свет на земле.
Следующий градиент будет наклонный, перпендикулярно падающему солнечному свету. Для него выбираем такой же цвет как и для предыдущего градиента, плюс делаем дополнительные настройки Exposition, Saturation и Sharpness. Как видим на изображении появились первые признаки солнечного света.
Как видим на изображении появились первые признаки солнечного света.
Следующим шагом обрабатываем градиентом противоположный угол. Т.к. с этой стороны желтый цвет должен быть менее насыщенным, выбираем в Color желтый цвет с немного другими значениями.
Вот мы и получили для нашей фотографии заливку солнечным светом.
Дополнительно, если это необходимо, можно обработать градиентом левый верхний угол немного увеличив экспозицию (Exposition), уменьшив Четкость (Clarity) и Насыщенность (Saturation). Тем самым мы размоем угол, переместив внимание на правую часть изображения.
Как видим, процедура получения солнечного света на фотографии в Lightroom у нас не заняла много времени, чтобы в будущем не повторять все шаги создадим пресет (как создать пресет смотрите в уроке).
Теперь берем любую фотографию.
Применяем пресет солнечного света и сразу получаем результат.
Закат солнца фотошоп. Урок по Photoshop. Как добавить отблеск солнца к фотографии
В этом уроке Фотошоп мы рассмотрим, как легко и быстро создать красивый закат солнца на фотографии с помощью одного единственного инструмента .
Когда я представляю фотографию заката, мой разум наполняется тёплыми красными, оранжевыми и жёлтыми красками. Я представляю, как солнце нежно отражается на поверхности воды и опускается за линией горизонта или скрывается за холмами, наполняя своими лучами пейзаж.
Закаты являются одним из наиболее часто фотографируемых природных явлений, но на фотографии редко удаётся запечатлеть всю красоту захода солнца. Вместо наполненного богатыми золотыми оттенками неба, на снимке получаются менее яркие, холодные оттенки и такая фотография выглядит менее интересной.
Вот фото, которое я снял одним летним вечером на пляже:
Мне нравится, как солнце опускается к линии горизонта и как лодка устремилась через озеро, но вот цвета достаточно приглушённые и скучные.
А вот, как будет выглядеть фотография после простой и быстрой обработки с помощью Карты градиента (Gradient Map) .
Итак давайте приступим!
Шаг 1. В большинстве случаев приступая к работе мы дублируем фоновый слой, что позволяет нам работать не затрагивая оригинальную информацию пикселей.
Итак, нажмите клавишу «D» , чтобы установить цвет переднего плана чёрный, а заднего белый. Затем в нижней части палитры Слои (Layer) кликните на значке корректирующего слоя и выберите из списка Карта градиента (Gradient Map) .
Шаг 2. У Вас должно открыться диалоговое окно Карты градиента (Gradient Map) .
Особенность Карты градиента (Gradient Map)
заключается в том, что с её помощью мы можем назначить различные цвета для разных тонов изображения. К примеру мы можем сделать все тёмные области на изображении синим цветом, светлые области красным, а средние тона вообще зелёным цветом. Это конечно произвольные примеры. Фактически Вы можете разделить тональный диапазон изображения на все цвета радуги, а так как мы работаем с градиентом, то Фотошоп создаст плавные переходы между цветами.
Итак перейдём к нашему закату. Если применить открытый градиент к нашему изображению, то оно преобразуется в чёрно-белое. В самом деле, если Вы поставите галочку в диалоговом окне на опции Просмотр (Preview) , то можете видеть изменения в окне документа.
Конечно это не тот результат, который нам нужен. Мы хотим добавить красные, оранжевые и жёлтые цвета. Так что для начала нам нужно изменить градиент. Для этого кликните на образце градиента в области предварительного просмотра, чтобы открыть .
Шаг 3. В открывшемся Редакторе градиента (Gradient Editor) мы заменим цвета градиента и начнём с чёрного цвета. Дважды кликните на левом нижнем квадратике с образцом чёрного цвета:
В результате появится . Выберите красивый, красный цвет для тёмных областей изображения.
В окне документа Вы увидите, что все тёмные области изображения стали красными.
Нажмите ОК
, чтобы выйти из Палитра цветов (Color Picker)
, но не закрывайте Редактор градиента (Gradient Editor)
. Нам ещё нужно изменить цвет светлых участков.
Нам ещё нужно изменить цвет светлых участков.
Шаг 4. Дважды кликните на белом квадратике под образцом градиента:
Во вновь открывшемся окне Палитра цветов (Color Picker) выберите ярко жёлтый цвет для светлых областей.
Нажмите ОК для выхода из палитры цветов. В редакторе градиентов мы можем видеть, что наш градиент изменился на красно-жёлтый и Фотошоп смешивая переход этих цветов даёт нам красивый оранжевый оттенок в средних тонах.
Нажмите ОК , чтобы выйти из редактора градиентов, а затем нажмите ОК , чтобы выйти из диалогового окна карты градиентов. Вот как выглядит наше изображение после редактирования градиента.
К сожалению цвета не гармонируют с изображением, но мы исправим это поменяв режим наложения слоя и непрозрачность.
Шаг 5. Нам остаётся сделать две вещи, чтобы получить хороший результат. Во-первых, мы должны изменить режим наложения корректирующего слоя карта градиента.
Если мы посмотрим на палитру Слои (Layers)
, то увидим, что у нас есть два слоя: фоновый слой, который содержит изображение и корректирующий слой карты градиента над ним. Убедитесь, что активен слой карты градиента и измените режим наложения этого слоя на Перекрытие (Overlay)
.
Убедитесь, что активен слой карты градиента и измените режим наложения этого слоя на Перекрытие (Overlay)
.
Режим Перекрытие (Overlay) относится к группе контрастных режимов наложения и одно из его основных целей является увеличение контрастности изображения. Светлые участки становятся светлее, а тёмные — темнее. Если мы теперь посмотрим на наше изображение, то видим, что красные, оранжевые и жёлтые цвета лучше слились с изображением, но они слишком насыщены.
Шаг 6. Чтобы понизить интенсивность цвета так, чтобы это было похоже на закат, а не на ядерный взрыв, достаточно просто уменьшить непрозрачность корректирующего слоя. Я уменьшил Непрозрачность (Opacity) слоя до 40%. Возможно у Вас будет другое значение, в зависимости от Вашего изображения.
Вот и всё! Золотистый закат готов. Сравним оригинал с полученным результатом:
Переводчик: Владимир Нестеров
Применив буквально пару простых действий можно создать красивый эффект вечернего солнечного света в фотошопе который безусловно украсит вашу картинку. Правда для того чтобы эффект смотрелся гармонично нужно подобрать подходящее фото, на котором закат уже есть. Для эксперимента я подобрал фото девушки на фоне заходящего солнца.
Правда для того чтобы эффект смотрелся гармонично нужно подобрать подходящее фото, на котором закат уже есть. Для эксперимента я подобрал фото девушки на фоне заходящего солнца.
Для начала усилю солнечное освещение применив для этого градиентную заливку на новом слое. Инструмент градиент (G), в руки, на панели параметров установлю радиальный.
Двойным кликом по растяжке градиента вызываю диалог выбора свойств. Установлю трёхцветный градиент от белого через оранжевый к красному. Hex код цветов: #ffffff; #ffa200; #ff0000
Залью этим градиентом слой, однако это мало похоже на свет закатного солнца, для большей правдоподобности создам маску этого слоя. При помощи (M)создам область будущего солнца, теперь используя соответствующую кнопку внизу палитры слои создам маску.
Режим наложения слоя изменю на «Screen» (), при помощи фильтра размытия по гауссу применённого к маске слоя избавлюсь от резких границ.
На этом работа по созданию «нового вечернего солнца
» практически завершена. При необходимости его можно переместить на новое место, либо поработать с размерами используя комбинацию клавиш Ctrl+T. При этом нужно разорвать связь между слоем и маской так чтобы, поя вилась возможность свободно её трансформировать. Для этого достаточно кликнуть по значку цепи между маской и слоем.
При необходимости его можно переместить на новое место, либо поработать с размерами используя комбинацию клавиш Ctrl+T. При этом нужно разорвать связь между слоем и маской так чтобы, поя вилась возможность свободно её трансформировать. Для этого достаточно кликнуть по значку цепи между маской и слоем.
Тонирование картинки
Следующим шагом обработки станет тонирование картинки в соответствии с цветами «нового вечернего солнца». Сделать это можно несколькими способами, один из них описан в посте. В этом же случае поступлю следующим образом: Выше фона создам корр. слой кривых и в каждом канале проведу манипуляции по коррекции цвета. Усилив красный и зелёный и слегка ослабив синий с средней части тонового диапазона.
Инвертирую маску этого слоя (Ctrl+I). При помощи мягкой кисти, о настройках читайте , пониженной непрозрачности проявить полученную тонировку с разной степенью интенсивности, мой вариант перед вами.
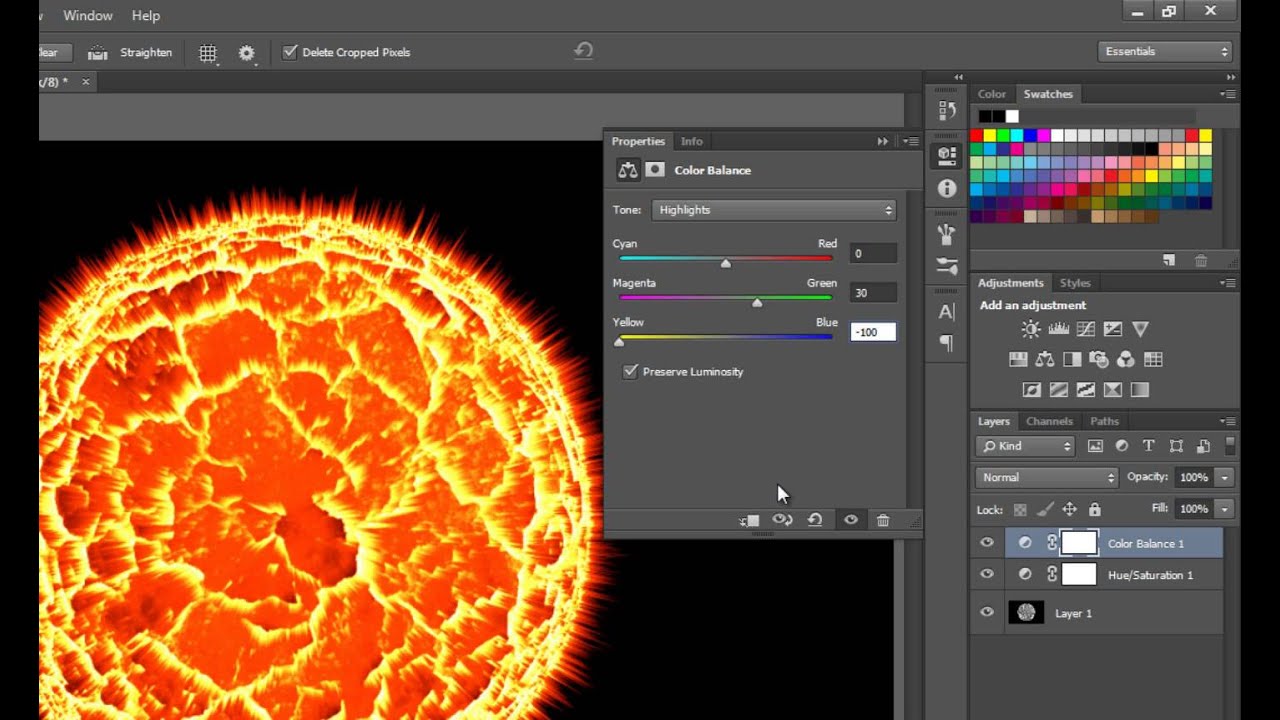
Теперь сбалансирую всю картинку по цвету использую как не странно «Color Balance» () создам который при помощи (Adjustments) верхним слоем. В списке Ton выберу «Средние» Midtones. Используя ползунки цветов несколько увеличу красный и зелёный, а также уменьшу синий уровни цветов.
В списке Ton выберу «Средние» Midtones. Используя ползунки цветов несколько увеличу красный и зелёный, а также уменьшу синий уровни цветов.
После проведения этой коррекции возможно понадобится сбалансировать ранее проведённые настройки удобно пользоваться для этого изменением параметра непрозрачности для слоёв. Слой с эффектом закатного солнца может потребовать трансформации как маски так и градиента вместе отдельно или поочерёдно, используйте «волшебные клавиши» Ctrl+T
Обработка теневых участков
Остался буквально последний штрих для получения реалистичной картины вечернего освещения. Заключается он в добавлении синего цвета в теневые участки изображения, думаю это отлично будет смотреться. Используя кнопку внизу палитры «Слои» создам сплошной слой заливки «Solid Color» в палитре , «Color Picker» установлю темно-синий цвет
(смешивания) этого слоя изменю на «Lighten» (Замена Светлым) так чтобы эффект
правился в теневых участках на фото. При необходимости можно легко изменить выбранный цвет вновь вызвав «Color Picker» или уменьшить силу воздействия слоя отрегулировав параметр «Непрозрачности» (Opacity). В результате проведения этой операции у меня получилась токая картинка:
При необходимости можно легко изменить выбранный цвет вновь вызвав «Color Picker» или уменьшить силу воздействия слоя отрегулировав параметр «Непрозрачности» (Opacity). В результате проведения этой операции у меня получилась токая картинка:
На этом на сегодня всё надеюсь этот способ обработки изображений найдёт применение в вашей практике.
Уроки Photoshop » Рубрика: Работа с фото
В этом уроке мы создадим романтичную сцену с девушкой в горах, смотрящей на закат солнца.
Конечный результат:
- Ландшафт (платно)
- Скала
- Балкон (условно бесплатно)
- Модель
- Деревья
- Птицы (условно бесплатно)
Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) с такими параметрами:
Шаг 2
Откройте фотографию горного ландшафта и инструментом Прямоугольная область
(Rectangular Marquee Tool) (M) выделите всё, кроме кустов внизу.
Перенесите выделенную часть фотографии в основной документ и измените форму в режиме Свободное трансформирование (Ctrl + T).
Добавьте маску к слою ландшафта и мягкой кистью сотрите верхний край.
Шаг 3
Примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 4 пикселя.
Шаг 4
Чтобы затемнить ландшафт, воспользуйтесь корректирующим слоем Кривые (Curves).
На маске корректирующего слоя мягкой кистью закрасьте правый верхний угол.
Шаг 5
Вставьте небо в наш документ и поверните слой в режиме Свободное трансформирование (Ctrl + T).
Добавьте маску и сотрите нижний край.
Шаг 6
Примените фильтр Размытие по Гауссу
Шаг 7
Создайте корректирующий слой Кривые
(Curves) для неба, чтобы сделать его светлее.
Добавьте маску и мягкой кистью с 10-15% непрозрачностью уменьшите яркость в левом верхнем углу.
Шаг 8
Откройте фотографию гор и отделите горы от неба. Перенесите их в основной документ и расположите, как показано на скриншоте.
Шаг 9
Осветлите горы при помощи корректирующего слоя Кривые (Curves).
На маске корректирующего слоя уберите свет с краёв, где его не должно быть.
Шаг 10
Создайте слой-заливку Цвет (Solid Color), чтобы затемнить края.
Уменьшите непрозрачность слоя до 20%. На маске мягкой кистью сотрите цветовую заливку с правой стороны.
Шаг 11
Создайте новый слой в режиме Перекрытие (Overlay) с 50% серым цветом.
Сейчас мы будем работать инструментами Осветлитель ( Dodge Tool) (O) и Затемнитель (Burn Tool) (O), чтобы усилить тени и свет на горе. В настройках инструментов выберите диапазон Средние тона (MIdtones) и 15-20% экспозицию. Ниже показано, как должна выглядеть гора в нормальном режиме наложения и в режиме Перекрытие (Overlay).
Шаг 12
Извлеките скалу в наш документ и расположите её у правого края.
Шаг 13
Затемните скалу при помощи корректирующего слоя Кривые (Curves).
Мягкой кистью на маске корректирующего слоя пройдитесь по краю скалы.
Шаг 14
Создайте для скалы корректирующий слой Цветовой баланс (Color Balance).
Шаг 15
Откройте фотографию балкона в Фотошопе. Выделите часть балкона и перенесите её в основной документ.
Шаг 16
Затемните балкон при помощи корректирующего слоя Кривые (Curves).
На маске уберите тень со следующих участков:
Шаг 17
Создайте ещё один корректирующий слой Кривые (Curves) для балкона, но на этот раз, чтобы осветлить его. На маске закрасьте участки, отмеченные на скриншоте.
Шаг 18
Уменьшите насыщенность цвета балкона при помощи (Hue/Saturation).
На маске закрасьте балкон, как показано ниже. Диапазон непрозрачности кисти — от 20% до 100%.
Шаг 19
Добавьте фиолетовый оттенок на балкон при помощи корректирующего слоя Фотофильтр (Photo Filter).
Шаг 20
Некоторые участки нужно улучшить при помощи повышения контрастности. Сделайте это инструментами осветления и затемнения.
Шаг 21
Извлеките девушку в наш документ.
Добавьте маску к слою девушки и жёсткой кистью сотрите часть платья.
Шаг 22
Создайте для девушки корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). На маске закрасьте правый край девушки.
Шаг 23
Добавьте фиолетовый оттенок при помощи корректирующего слоя Цветовой баланс (Color Balance). Уберите его с некоторых участков.
Шаг 24
Осветлите девушку при помощи корректирующего слоя Кривые (Curves). Уберите свет со спины девушки, так как она не должна быть сильно освещена.
Шаг 25
Осветлите волосы девушки при помощи серой заливки и инструмента осветления.
Шаг 26
Вставьте два дерева в наш документ и расположите их по углам.
Шаг 27
Примените к деревьям фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 8 пикселей.
Шаг 28
Оба дерева поместите в одну группу (Ctrl + G). Верните группе нормальный режим наложения и внутри создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation).
Шаг 29
Затемните деревья при помощи корректирующего слоя Кривые (Curves) и поработайте на маске.
Шаг 30
Откройте ещё одну фотографию с ветками дерева и выделите их.
Перенесите ветки в наш документ и расположите в верхнем левом углу.
Шаг 31
Измените цвет дерева при помощи корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation).
Шаг 32
Создайте для веток (Color Balance).
Шаг 33
Вставьте птиц в наш документ.
Примените к ним фильтр Размытие по Гауссу (Gaussian Blur) со значением 2 пикселя.
Шаг 34
Поверх всех слоёв создайте (Gradient Map).
Уменьшите непрозрачность до 20%.
Шаг 35
Создайте корректирующий слой Цветовой баланс (Color Balance).
Шаг 36
Создайте ещё один корректирующий слой Карта градиента (Gradient Map), чтобы добавить больше тёплых тонов.
Уменьшите непрозрачность до 20% и на маске закрасьте верхнюю часть холста.
Шаг 37
Затемните всю сцену при помощи корректирующего слоя Уровни (Levels).
Шаг 38
Создайте корректирующий слой Вибрация (Vibrance).
Шаг 39
Создайте новый слой на самом верху. Мягкой кистью цветом #221501 закрасьте линию горизонта. Установите режим наложения Линейный осветлитель (Linear Dodge).
Шаг 40
Создайте новый слой и мягкой кистью цветом #c09469 добавьте больше яркости на гору и небо. Установите режим наложения Мягкий свет ( Soft Light).
Шаг 41
Создайте новый слой и той же кистью закрасьте деревья и горы вдали. Установите режим наложения Мягкий свет (Soft Light).
Шаг 42
Создайте новый слой и выберите цвет #fed58a. Закрасьте горизонт, чтобы свет там был ярче. Установите режим наложения Жёсткий свет (Hard Light).
Шаг 43
Создайте новый слой и мягкой кистью того же цвета закрасьте деревья. Установите режим наложения Перекрытие (Overlay).
Шаг 44
На новом слое той же кистью нарисуйте свет на крае скалы. Установите режим наложения Перекрытие (Overlay).
Шаг 45
Создайте новый слой и жёсткой кистью нарисуйте свечение на краях снежной горы. Установите режим наложения Жёсткий свет (Hard Light) и уменьшите непрозрачность до 50%.
Шаг 46
Создайте новый слой и нарисуйте светящийся контур на горе. Установите режим наложения Осветление основы (Color Dodge).
Шаг 47
Создайте новый слой и той же кистью закрасьте край горы. Установите режим наложения Перекрытие (Overlay) и уменьшите непрозрачность до 60%.
Конечный результат:
Перевод: Stark
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
«Секреты создания шикарных фотокниг»
В наши дни никого не удивишь сотнями фотографий, сохраненными на компьютере. Смотреть их надоедает уже со второго раза. Совсем другое — напечатанные фотографии в фотоальбомах. Их просмотр часто превращается в семейный ритуал… Но есть еще более интересный способ хранения и демонстрации ваших любимых кадров — это фотокниги — современный и стильный альбом. Создавая фотокнигу, вы вольны придавать любое оформление страницам, делать трогательные надписи, создавать коллажи из нескольких снимков. А о том, как же фотокниги создаются, вы узнаете из видеокурса Сергея Патина.
Кликните здесь, чтобы узнать подробнее
Фотографии, на которых вы запечатлели закат или рассвет выглядят серыми и скучными? Воспользуйтесь советами по обработке , которые мы для вас подготовили. Они просты и эффективны.
Основная проблема в съёмке пейзажей, где главным «действующим лицом» выступает рассвет или закат, заключается в изображении, одновременно, деталей неба на заднем плане и земли (или воды) на переднем плане. Даже, если во время съёмки вы используете градиентный фильтр нейтральный плотности (ND grad) , не всегда возможно точно сбалансировать различающиеся освещённости переднего и заднего планов.
Снимайте в формате RAW . Он сохранит детали как в тенях, так и в светах, а вы обеспечите себе возможность проявить их. Сделать это можно на этапе обработки с помощью программного модуля Adobe Camera Raw (ACR), встроенного в Photoshop.
- Узнайте больше: «Adobe Camera Raw: как использовать его для абсолютно всего»
Тем не менее, имейте в виду, что ACR ограничен в возможностях! Когда фотографируете закаты или рассветы проверяйте, что вы подобрали оптимальную экспозицию . Тогда сохранится наибольшее количество деталей в светах и тенях.
- Узнайте больше: .
Как наполнить изображение заката жизненной силой?
1. Определите баланс белого
После открытия снимка с помощью Adobe Camera Raw вам следует провести общую цветокоррекцию. Баланс белого определяйте относительно неба. Чтобы закат выглядел натурально, начните со значения равного 5500 К параметра «Цветовая температура» (Temperature). Если хотите «утеплить» изображение, сместите ползунок вправо, в район 6000 К.
2. Увеличьте насыщенность
После того, как вы определили баланс белого, увеличьте насыщенность всех цветов на фотографии. В качестве отправной точки задайте для параметра «Насыщенность» (Saturation) значение равное +15. Проследите, чтобы цвет солнца не стал слишком насыщенным. Также, повышая насыщенность, следите за сохранностью деталей в светах. Делать это можно с помощью гистограммы.
3. Воспользуйтесь градиентным фильтром
Выберите инструмент «Градиентный фильтр» (Graduated Filter). Соответствующая пиктограмма расположена в верхней панели над окном предпросмотра фотографии. Затем поместите курсор в нижнюю части снимка, нажмите левую кнопку мыши и удерживайте её нажатой. Переместите курсор в верхнюю часть снимка. Таким способом вы сможете применить к изображению градиентный фильтр, расположив его снизу-вверх (эффект фильтра будет в большей степени проявляться в нижней части фотографии).
4. Настройте градиентный фильтр
Теперь осветлите передний план. Для этого в настройках градиентного фильтра сместите ползунок «Экспозиция» (Exposure) вправо. Выберите оптимальное значение. Затем немножко повысьте контраст с помощью одноимённого параметра. Чтобы слегка «утеплить» передний план выберите в качестве значения параметра «Цвет» (Color) светло-оранжевый цвет.
5. Подготовьте корректирующую кисть (Adjustment Brush)
Дополните локальную тоновую и цветовую коррекцию, которую вы начали выполнять с помощью градиентного фильтра, работой с корректирующей кистью. Выберите этот инструмент в горизонтальной панели под гистограммой. Установите значение параметра «Экспозиция» равным +0,3. Затем установите значения для следующих параметров: «Размер» (Size) — 30, «Контур» (Feather) — 35, «Плавность» (Flow) — 25, «Плотность» (Density) — 50.
6. Подсветите небо с помощью корректирующей кисти
Используйте корректирующую кисть с указанными настройками, чтобы осветлить верхнюю часть изображённого неба, которая, обычно, затемнена из-за применения градиентного фильтра. Осветлите другие части фотографии по необходимости. Просто рисуйте по нужным фрагментам изображения до тех пор, пока результат вас не удовлетворит.
Как в Photoshop нарисовать море
Сегодня мы будем рисовать море. Даже не рисовать, а создавать, потому что рисования в этом деле не очень много. Но получится очень даже реалистично, результат вы можете видеть на последней иллюстрации к уроку. Вам понадобится немного желания, немного терпения и много программы Photoshop. Вот ее и запускаем, создаем документ. При этом размер рабочего участка выберите на свое усмотрение, но не меньше 1000 пикселей в ширину.
Первым делом нужно нарисовать небо. Можно использовать градиентную заливку, чтобы небо было вверху темнее, чем внизу. Так реалистичнее. От цветов этой градации зависит время суток сцены. Если сделать переход от темно-синего цвета к голубому – получится утро. Переход между красным и оранжевым цветами будет говорить о наступающем вечере. Я выбрал для сюжета вечернее время суток.
Нажмите кнопку «CreateLayer», она находится в правой нижней стороне экрана, на вкладке слоев. Создастся еще один слой. На нем будет наше море. Начнем рисовать море с создания прямоугольной рамки выделения.
Нажмите кнопку «RectangularMarquee». Теперь можно растянуть на месте будущего моря прямоугольник. Раскрасьте прямоугольник вертикально ориентированной градацией с переходом от самого темного цвета закатного неба до зеленоватого цвета воды.
Снимите выделение и размойте прямоугольник, так будет красивее смотреться горизонт.
На следующем слое нужно нарисовать вертикально вытянутый прямоугольник и залить его темным цветом, похожим на цвет воды. К прямоугольнику нужно применить фильтр «Fibers».
Прямоугольник следует повернуть на 90 градусов в любом направлении. Растяните прямоугольник по размеру моря. Применяем к нему фильтр «PlasticWarp». Это уже придаст прямоугольнику некую схожесть с морской гладью.
Слишком жестко обозначен горизонт, надо бы сделать немного мягче. Можно сделать черно-белую градацию с маской слоя, тогда этот слой будет таять в нужном нам направлении, например, к горизонту.
Между первыми двумя слоями создайте еще один и на нем нарисуйте белое солнце, воспользовавшись круглой рамкой выделения (с размытыми на пять пикселей краями). Эту рамку залейте белым цветом. Можно также добавить солнцу эффект внешнего свечения, настроив соответствующий параметр в настройках свойств выбранного слоя. За свечение отвечает свойство слоя «OuterGlow».
Горы, чайки, облака – все это рисовать мы не будем, потому что это увеличило бы нашу статью до размера учебника. Но при желании картинку можно украсить и оживить подобными морскими деталями.
Создайте реалистичное солнце в Photoshop
Узнайте, как создать яркий крупный план солнца с кипящей поверхностью плазмы. Нет ничего, что я люблю больше, чем чертовски поиграться в Photoshop. Этот учебник родился в результате одного из этих бессмысленных занятий.
В этом уроке будут использоваться многие из тех же техник, которые я использовал в моем уроке по реалистичной планете, который вы можете просмотреть здесь: Создание фото реальной планеты в Photoshop
В отличие от моего туториала по планете, в этом уроке не будут использоваться какие-либо фотографические элементы, и он будет полностью создан в Photoshop.Мы будем использовать комбинацию эффектов рендеринга облаков, смешивания цветов, 3D-инструментов и смешивания слоев. Этот урок немного увлекателен и, на мой взгляд, его очень легко сделать.
Мы будем делать это солнце внизу.
Давайте перейдем к делу.
Создайте новый файл: любого размера, который вы хотите, но я рекомендую начать с холста с соотношением сторон 3: 2, например, 3000 x 2000 пикселей. (Больше = лучшая текстура солнца) Я считаю, что это соотношение обеспечивает лучшее наложение текстуры при переходе в 3D.
Убедитесь, что для образца цвета установлен черный / белый цвет по умолчанию. «D» на клавиатуре устанавливает значение по умолчанию. «X» перевернет его.
Поверхность Солнца
Эффекты визуализации облаков в Photoshop идеально подходят для создания текстуры солнца.
Перейдите в Filter> Render> Difference Clouds
.Облака различий — вот где происходит волшебство. Я рекомендую повторить фильтр Облаков различия несколько раз. Повторяйте это, пока не добьетесь окончательного результата текстуры.Я наверное 10-15 раз повторял фильтр.
Повторить сочетание клавиш: alt + ctrl + F
Итак, у вас должно получиться что-то похожее, теперь пора добавить немного цвета. Этот этап процесса очень открыт для модификации, вы можете использовать любые цвета, какие захотите.
Трудно логически объяснить, как я пришел к этим слоям и цветам, потому что я буквально просто экспериментировал. Я перебрал все режимы наложения, пока не нашел то, что мне понравилось. В этой части урока вы можете делать все, что захотите.Я рекомендую вам хорошенько поиграть, вы можете найти что-то, что выглядит лучше, чем мое.
Это руководство открыто для огромного количества экспериментов.
Когда вы закончите, выровняйте все слои.
3D время
А теперь самое интересное. В верхнем меню выберите:
3D> Новая сетка из слоя> Предустановка сетки> Сфера.
Один щелчок — и солнце… вроде
Нам нужно изменить одну вещь, мы хотим, чтобы наша текстура не имела освещения.В правом верхнем углу вы должны увидеть панель 3D-свойств, рядом с текстурой вы должны увидеть раскрывающееся меню для канала стиля. Если вы не можете найти его, попробуйте заглянуть в настройки 3D-сцены.
Выберите Unlit Texture , это сделает текстуру поверхности сферы незатронутой 3D-светом.
Это все, что нам нужно для 3D, поэтому, чтобы сделать это с помощью инструментов 3D, выберите слой сферы и затем перейдите к растрированию слоя в 3D. Это превратит 3D-объект в плоский 2D-диск.
Добавьте черный слой под солнцем, чтобы он выглядел как космос.
Если я что-то знаю о солнце, так это то, что оно немного яркое. И немного жарко.
Эффекты свечения
Нам нужно придать нашему солнцу приятное теплое свечение, поэтому щелкните правой кнопкой мыши слой с солнцем и выберите параметры смешивания. Затем выберите внешнее свечение, настройки по умолчанию обычно довольно хороши, но нужно немного поиграть. Я решил добавить теплый оранжевый цвет, но это не обязательно. Выбирайте любой цвет, который вам нравится.Важно, чтобы внутреннее свечение было одного цвета.
Не стесняйтесь скопировать мои точные настройки или просто поиграйте со всеми параметрами и посмотрите, что произойдет. Когда вы найдете цвет, который вам нравится, скопируйте данные о цвете — мы будем использовать его для создания внутреннего свечения.
Добавьте немного внутреннего свечения и, как и раньше, поиграйте с настройками или скопируйте мой, если хотите. Хитрость заключается в том, чтобы заставить внешнее и внутреннее свечение смешаться, чтобы край солнца был мягким, это может потребовать небольшого количества проб и ошибок.
Последняя часть — это добавление большого эффекта мягкого свечения, чтобы солнце было правдоподобно ярким. Я сделал это, нарисовав большой желтый кружок на новом слое.
Затем я применил фильтр размытия по Гауссу, чтобы придать ему вид бликов от линзы.
Фильтр, Размытие, Размытие по Гауссу. Я установил свой на 120 пикселей.
Чтобы получить желаемый эффект, я перебрал стили наложения для слоя и выбрал тот, который мне больше всего понравился, а именно «жесткий свет».
Отрегулируйте заливку / непрозрачность слоя, чтобы получить желаемый эффект.
Затем я добавил несколько черных кружков на новые слои, чтобы представить далекие планеты.
Последнее, что я сделал с этим изображением, — это добавил корректирующий слой уровней, который позволяет вам настроить общий баланс изображения.
Ярче или темнее, в зависимости от того, как вы настраиваете уровни.
Не смотрите на него слишком долго, иначе вы повредите глаза.
Если вы хотите пойти дальше, вы можете взять инструмент smudge tool и начать добавлять выбросы корональной массы и солнечные вспышки.Я рекомендую сделать это на новом слое, приведенный выше снимок экрана взят из другого файла sun — это все тот же процесс, на который я потратил гораздо больше времени.
Как создать солнечные лучи в Photoshop | Small Business
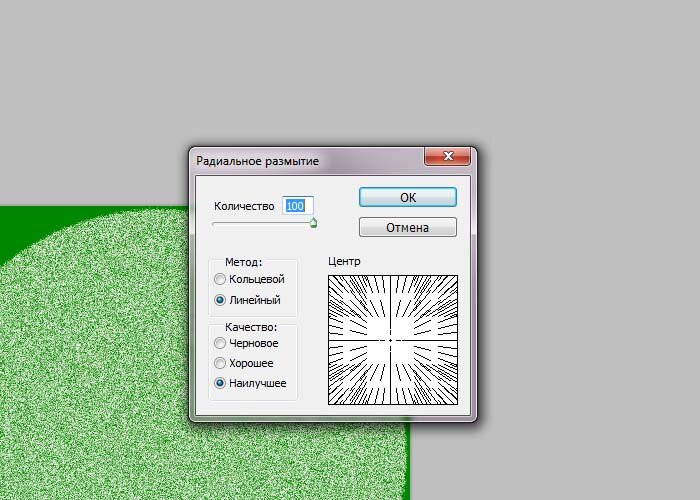
Используя Photoshop для создания солнечных лучей для ваших фотографий на открытом воздухе, вы можете сделать эти снимки более полно отражающими красоту природы, а также передать такие вдохновляющие эмоции, как надежда и позитив. Один из простых способов создать солнечные лучи — использовать параметр «Масштаб» в фильтре «Радиальное размытие» вместе с режимом наложения «Экран».Параметр «Масштаб» создает на изображениях телескопический эффект, как если бы вы масштабировали объектив с открытой диафрагмой камеры. Светлые изображения на слоях, установленных в режиме экрана, делают изображения на нижележащих слоях светлее.
Откройте Photoshop и загрузите фотографию на открытом воздухе, которую хотите улучшить солнечными лучами. Дублируйте слой, содержащий исходное изображение, нажав «Ctrl-J», а затем отобразите элементы управления фильтром «Радиальное размытие», щелкнув «Фильтр | Размытие | Радиальное размытие».
Перетащите ползунок «Сумма» в крайнее правое положение, чтобы максимально увеличить масштаб, затем щелкните параметр «Масштаб» под заголовком «Метод размытия».Это заставит Photoshop применить к изображению телескопическое искажение вместо искажения вращения, которое производит параметр «Вращение». Выберите вариант «Хорошо» или «Наилучшее» под заголовком «Качество». Обратите внимание, что выбор «Лучшего» может занять много времени для изображения с высоким разрешением. Нажмите «ОК», чтобы закрыть диалоговое окно и применить размытие при масштабировании. Холст показывает увеличенную версию вашего исходного изображения, скрывая это изображение на слое ниже. Кроме того, контраст и яркость увеличенной версии могут быть недостаточными для создания эффекта солнечных лучей.
Щелкните «Изображение | Регулировка | Контрастность и яркость», чтобы отобразить элементы управления для изменения этих аспектов изображения. Перетащите ползунок «Контрастность» вправо и ползунок «Яркость» вправо или влево, пока телескопический, увеличенный аспект изображения не станет достаточно ярким и драматичным. Нажмите «ОК», чтобы применить это изменение.
Нажмите «Ctrl-T», чтобы запустить «Свободное преобразование», которое позволяет масштабировать, перемещать и вращать изображения. Щелкните внутри появившейся ограничительной рамки, а затем перетащите на холст так, чтобы центр эффекта масштабирования появился там, где вы хотите, чтобы солнечные лучи исходили из исходного изображения.Например, чтобы создать впечатление, что лучи выходят из-под деревьев в правой части сцены с лесом, перетащите холст вправо, пока центр эффекта масштабирования не окажется среди деревьев.
Перетащите угловой маркер ограничивающей рамки команды «Свободное преобразование», пока увеличенное изображение не покроет весь холст, затем нажмите «Enter», чтобы подтвердить изменение размера.
Щелкните элемент управления «Режим наложения» в верхней части панели «Слои», чтобы отобразить список режимов наложения. Выберите режим «Экран», чтобы увидеть, как солнечные лучи появляются поверх исходного изображения.
Ссылки
Писатель Биография
Даррин Колтов писал о компьютерном программном обеспечении, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком. Теперь он решил получить подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Как добавить солнечные лучи в Photoshop против Luminar Ai
Всем привет. И добро пожаловать обратно в другой урок Photoshop.В сегодняшнем уроке вы узнаете, как добавить солнечные лучи в Photoshop и luminar Ai, а мы проведем быстрое сравнение двух программных решений, чтобы найти самый простой способ добавить солнечные лучи.
у нас есть изображение, открытое в Photoshop, и я хочу показать вам самый простой способ создать солнечные лучи, которые исходят из окон.
1 — Как добавить солнечные лучи в Photoshop
Шаг 1. Выбор источника света
, прежде чем мы применим эффект солнечных лучей в нашем первом примере изображения, нам нужно выделить окна, потому что это то, из чего исходит свет, и это заставит солнечные лучи принять форму окна.
Итак, приступим к уроку.
Начните с дублирования фонового изображения, нажав ctrl / cmd + J , затем обесцветьте дублированный слой, нажав ctrl / cmd + shift + U
Теперь вы можете выбрать окно или добавить контраст с помощью слоя регулировки уровней, выбрав слой и нажав ctrl / cmd + L
, после чего все, что вам нужно сделать, это создать тени. темнее, перетащив левый ползунок вправо, и вы также можете перетащить ползунок средних тонов вправо, а ползунок светлых тонов влево
, как вы можете видеть, большая часть комнаты теперь темна,
осталось несколько участков, и мы можем легко удалить их с помощью кисти.
Итак, установив цвет переднего плана на черный, используйте инструмент «Кисть», чтобы закрасить черным остальную часть изображения, за исключением окон, чтобы удалить их из нашего выделения, вот так.
После того, как выделение сделано, измените режим наложения этого слоя на экран. А с режимом наложения экрана теперь будут видны только основные моменты.
А теперь перейдем к самой интересной части — применению эффекта солнечных лучей.
Шаг 2. Используйте фильтр радиального размытия, чтобы добавить солнечные лучи в Photoshop.
, мы собираемся работать с фильтрами, и для неразрушающего рабочего процесса вы можете преобразовать этот слой в смарт-объект, чтобы вы могли редактировать значение эффекта в будущем, используя смарт-фильтры, щелкнув слой правой кнопкой мыши и выберите «преобразовать в смарт-объект» .
Теперь в верхнем меню перейдите к filter> blur> radial blur .
— это фильтр, который будет достигать эффекта солнечных лучей, и вы можете выбрать степень размытия с помощью ползунка, и вам нужно полностью увеличить значение до 100 .
этот фильтр может быть немного медленным в зависимости от размера вашего изображения, поэтому вы можете установить качество на «хорошо», или «черновик» на данный момент, чтобы просмотреть эффект быстрее, и вы можете вернуть его на «наилучшее». » позже
, вы также можете щелкнуть и перетащить поле предварительного просмотра, чтобы установить центр размытия, в этом случае переместите центральную точку немного влево и вверх, затем нажмите Ok
, как вы можете видеть, это в значительной степени тот эффект, который достигается этим фильтром, за исключением небольшого кровотечения с левой стороны,
, мы можем исправить это, дважды щелкнув смарт-фильтр и сдвинув центральную точку немного вправо.
Теперь, когда это исправлено, и когда вы будете довольны направлением размытия, вы можете снова дважды щелкнуть интеллектуальный фильтр, и теперь вы можете установить качество на «лучшее» и нажать ОК.
, на этот раз будет немного медленнее, но качество рендеринга будет наилучшим.
это первый результат, который я получил с фильтром размытия радио, но мне пока не очень нравится конечный результат, я хочу, чтобы эффект световых лучей был немного длиннее и постепенно исчезал в комнате.
Итак, что можно сделать, чтобы исправить это, — это сделать несколько копий слоя эффекта и снова применить фильтр размытия, чтобы солнечные лучи стали длиннее
Вот как это сделать. собираюсь снова применить фильтр радиального размытия к дублированному слою
, и чтобы избежать использования нескольких интеллектуальных фильтров на этом слое. Я также обнаружил, что применение этого фильтра несколько раз работает немного лучше на растровом слое.
Чтобы растрировать слой, щелкните его правой кнопкой мыши и выберите «растеризовать слой» , затем снова примените фильтр и не меняйте никаких значений из предыдущего фильтра.
также можно использовать сочетание клавиш Ctrl / Cmd + alt + F , чтобы повторно применить последний использованный фильтр.
Так что используйте ярлык, чтобы применить фильтр еще пару раз, пока эффект солнечных лучей не станет длиннее
Если эффект солнечных лучей немного резок, вы можете уменьшить непрозрачность примерно до 30% , и вы также можете применить размытие, чтобы уменьшить жесткость солнечных лучей, перейдя в filter> blur> Размытие по Гауссу , затем примените небольшое размытие, чтобы убрать резкость световых лучей.
Шаг 3. Добавьте цвета солнечным лучам
Хорошо, это все, что вам нужно сделать для создания эффекта солнечных лучей. Последнее, что вы можете сделать, это добавить немного цвета солнечным лучам, чтобы они соответствовали общему тону изображения.
для этого выберите все слои эффекта, щелкнув первый, удерживая Shift, щелкните последний слой и щелкните ctrl / cmd + G , чтобы сгруппировать их все.
А теперь добавьте корректирующий слой «насыщенность оттенка» поверх группы, а также создайте обтравочную маску, удерживая alt / optn и щелкнув между двумя слоями
Затем отметьте «раскрасить» и добавьте немного тепла световым лучам с помощью ползунка оттенка
, этот корректирующий слой повлияет на все изображение, и вы можете исправить это, изменив режим наложения группы на screen .
Вы также можете уменьшить насыщенность, чтобы сделать эффект менее заметным, и, на мой взгляд, это выглядит немного более реалистично.
Итак, это самый простой способ создать солнечные лучи в Photoshop. Как видите, он включал выделение и создание нескольких слоев для достижения желаемого результата.
Но этот процесс может быть намного проще и быстрее с Luminar Ai, и позвольте мне показать вам, как вы можете это сделать
2 — Как намного проще и быстрее добавлять солнечные лучи с помощью Luminar Ai
У нас есть еще один пример изображения, открытого в Luminar Ai, и, кстати, вы можете импортировать изображение, щелкнув значок плюса, и вы можете либо импортировать всю папку изображений и просматривать их из вкладки каталога, либо вы можете импортировать одно изображение, нажав на редактировать одно изображение, а затем вы можете импортировать изображение со своего диска.
Первое, что вы увидите, это «шаблоны» view, и на самом деле есть много шаблонов, из которых вы можете выбрать, чтобы сделать обработку изображения намного быстрее,
, если вы не знакомы с Luminar или AI, это программное обеспечение для редактирования фотографий, которое делает обработку изображений и применение эффектов намного быстрее и проще, и это очень полезное и экономящее время программное обеспечение для многих людей, которые не хотят потратить время на изучение такого программного обеспечения, как Photoshop.
И если вам интересно узнать больше об этом программном обеспечении, дайте мне знать в комментариях ниже, и я сделаю больше руководств по Luminar Ai.
Если у вас нет Luminar Ai, вы можете нажать здесь, чтобы загрузить бесплатную пробную версию и следовать этому руководству.
Шаг 1. Используйте панель солнечных лучей в творческом модуле
Теперь позвольте мне показать вам, как вы можете легко добавить солнечные лучи, сначала
, вы собираетесь щелкнуть вкладку «редактировать» , затем щелкнуть «творческий» раздел , оттуда вы можете щелкнуть «Лучи солнца» , чтобы расширить его настройки.
Шаг 2. Добавьте источник света
Первое, что вам нужно сделать, это нажать на кнопку «Поместить центр солнца» , это добавит новую контрольную точку, которая позволит вам перемещать солнечные лучи. Сначала вам нужно будет увеличить количество, используя ползунок, чтобы увидеть эффект.
И теперь, когда вы начнете перемещать эту контрольную точку, вы увидите, что солнечные лучи на самом деле взаимодействуют с изображением в реальном времени. И что мне нравится в этой программе, так это то, что она упрощает работу для новичков, чем Photoshop. .
Шаг 3. Поэкспериментируйте с настройками
Следующий ползунок — это общий вид, и он в основном похож на ползунок непрозрачности общего эффекта, для этого изображения я добавил значение 45% .
Затем у вас есть «длина солнечных лучей» , и он определит, сколько солнечных лучей будет проходить через изображение.
Есть также ползунок «проникновения» , и это в основном то, сколько света мы будем пропускать, я оставил этот примерно на 60% .
Внизу есть еще несколько настроек, и вы можете щелкнуть по каждой, чтобы развернуть их.
Итак, первый — это «солнечный радиус» , который, как следует из названия, добавит искусственное солнце в центре,
, но для целей этого урока оставьте его на 0 , потому что это внутреннее изображение, и мы только хочу, чтобы солнечные лучи были видны.
Также есть «радиус солнечного свечения» , и вы можете использовать его, чтобы контролировать количество солнечного свечения, также оставьте его равным 0 . Нам тоже не нужен этот, эти двое будут реагировать на первый ползунок, поэтому когда у вас «солнечный радиус» установлен полностью на 0, связанные с ним ползунки не будут влиять на изображение.
Далее у вас есть «настройки лучей» , это увеличит или уменьшит количество солнечных лучей также для целей этого урока, я хочу свести количество солнечных лучей к минимуму.
Также есть ползунок «рандомизировать» , который будет рандомизировать вид солнечных лучей.
И напоследок ползунки «теплые» .
Первый — для реального солнца, и поскольку мы ранее делали солнце невидимым, этот не оказывает никакого влияния, но следующий ползунок будет увеличивать или уменьшать теплоту фактических солнечных лучей, оставьте это примерно на 50 % . И, как видите, вот насколько легко создавать солнечные лучи и Luminor Ai по сравнению с Photoshop.
Шаг 4. При необходимости используйте параметры маскирования Luminar Ai
Есть еще одна вещь, о которой вам нужно знать,
: вы можете щелкнуть значок карандаша, чтобы открыть «параметры маски». Вы можете щелкнуть значок ластика, увеличить радиус кисти и рисовать сверху. изображения, чтобы убрать эффект с определенной области.
И, наконец, вы можете нажать на тумблер эффекта, чтобы включить или отключить эффект, чтобы увидеть до и после. Итак, это до и после.
Вот как создавать солнечные лучи в Luminar Ai. Дайте мне знать в комментариях ниже, если вы хотите узнать больше об этом программном обеспечении в будущих уроках.
Кроме этого, я надеюсь, что вы, ребята, сочтете этот урок полезным, большое спасибо за чтение, и увидимся в следующем уроке. ✌
Как добавить лучи солнечного света к фотографиям в Photoshop
В этом уроке Photoshop Light Rays Effects мы научимся добавлять лучи солнечного света сквозь деревья, чтобы изображение выглядело более интересным.
Сначала перейдите к палитре каналов фонового слоя. Первое, что нам нужно сделать, это выяснить, какой из трех цветовых каналов содержит наибольшую контрастность. Среди красного, зеленого и синего это будет самый контрастный синий канал.
Теперь загрузите синий канал как выделенный. для этого Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно канал в палитре каналов.
Переключитесь на панель «Слои» и щелкните значок «Новый слой» внизу, чтобы добавить новый пустой слой.
Залейте выделение более ярким цветом солнца на изображении. Используйте сочетание клавиш Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы заполнить выделение на новом слое.
CTRL + D, чтобы отменить выделение.
Преобразуйте слой в смарт-объект и назовите слой СОЛНЦА. Выбрав слой с солнечными лучами, перейдите в меню «Фильтр», выберите «Размытие», а затем выберите «Радиальное размытие».
Щелкните в общем месте, откуда должны исходить солнечные лучи. Я хочу, чтобы мои солнечные лучи начинались примерно с того места, где солнце появляется на изображении.
сохранить максимальную сумму. Выберите «Масштаб» для параметра «Метод размытия», установите для параметра «Качество» значение «хорошее» и нажмите «ОК».
Измените режим наложения слоя на Color Dodge. Здесь нужно немного поэкспериментировать, потому что в некоторых случаях также работают наложение и жесткий свет.
Чтобы наши солнечные лучи выделялись больше, давайте добавим им свечения.
Выберите «Внешнее свечение» из списка стилей слоя.
Мне нужно еще больше увеличить контраст, сделав темные области затемненными, и мы можем легко сделать это с помощью слоя регулировки уровней.
Края лучей выглядят резкими, и я хочу смягчить их с помощью фильтра размытия по Гауссу, оставив радиус в очень маленьком пикселе и нажмите ОК.
Все применяемые фильтры и стили доступны для редактирования, поэтому мы можем настроить их в любое время.
Вот результаты до и после
Как создать свои собственные кисти с лучами света с нуля в Adobe Photoshop
Добавьте лучи солнечного света к своим фотографиям или цифровым произведениям искусства, научившись создавать световые кисти в Adobe Photoshop с нуля.► Или скачайте готовые световые кисти Photoshop здесь: https://elements.envato.com/add-ons/light+brush/compatible-with-adobe-photoshop?utm_campaign=yt_tutsplus_uBl8-_yt5c4&utm_medium=referral&utm_source=youtube.com&utmcription
В этом уроке Photoshop вы научитесь простой технике создания собственных кистей с солнечными лучами. Для этого вы будете использовать различные фильтры и настройки цвета. Эти кисти отлично подходят, если вы хотите улучшить существующий свет на ваших фотографиях или добавить специальные эффекты к вашим фото-манипуляциям или картинам.
Что вы узнаете из этого видео:
00:15 — Как создать кисть света солнечных лучей
02:14 — Как создать вариацию кисти
03:00 — Как определить кисти
03:42 — Примеры изображений с примененными кистями
03: 50 — Советы по использованию кистей
Ресурсов, использованных в этом видео:
• Вход в церковь: https://elements.envato.com/entrance-of-a-church-PB27KJA?utm_campaign=yt_tutsplus_uBl8-_yt5c4&utm_medium=referral&utm_source=youtube.com & utm_content = description
• Узкий коридор Храма: https://elements.envato.com/narrow-corridor-inside-of-the-medieval-wang-temple-PU2GP4W?utm_campaign=yt_tutsplus_uBl8-_yt5c4&utmral_medium
• Солнечные лучи на туманной утренней дороге: https://elements.envato.com/sun-harps-on-misty-morning-road-TGCMBPU?utm_campaign=yt_tutsplus_uBl8-_yt5c4&utm_medium=referral&utm_scription.com/sutm_medium=referral&utm_scription.com в Солнце: https: // elements.envato.com/car-washing-in-the-sun-9EMW3QF?utm_campaign=yt_tutsplus_uBl8-_yt5c4&utm_medium=referral&utm_source=youtube.com&utm_content=description
• Луч солнца, проникающий через окно: https://elements.com/rayments: https://elements.com -of-sun-going-through-window-in-agra-fort-SYJLTGB? utm_campaign = yt_tutsplus_uBl8-_yt5c4 & utm_medium = referral & utm_source = youtube.com & utm_content = description
• Грязное окно с солнечными лучами: https://vato.com/ru/ old-dirty-window-with-web-and-sun-лучи-QG8B232? utm_campaign = yt_tutsplus_uBl8-_yt5c4 & utm_medium = referral & utm_source = youtube.com & utm_content = description
► Загрузите неограниченное количество стоковых фотографий, шрифтов и шаблонов с Envato Elements: https://elements.envato.com?utm_campaign=yt_tutsplus_uBl8-_yt5c4&utm_medium=referral&utm_source=youtube.com&utm_content=description
Узнайте больше о том, как создать свои собственные кисти световых лучей с нуля в Adobe Photoshop на Envato Tuts +: https://design.tutsplus.com/tutorials/how-to-create-your-own-light-ray-brush-from -scratch-in-adobe-photoshop – cms-24895? utm_campaign = yt_tutsplus_uBl8-_yt5c4 & utm_medium = referral & utm_source = youtube.com & utm_content = description
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Envato Tuts +
Откройте для себя бесплатные практические руководства и онлайн-курсы. Создайте логотип, создайте веб-сайт, создайте приложение или изучите новый навык: https://tutsplus.com?utm_campaign=yt_tutsplus_uBl8-_yt5c4&utm_medium=referral&utm_source=youtube.com&utm_content=description
Envato Elements
Все необходимые творческие ресурсы по одной подписке. Настройте свой проект, добавив уникальные фотографии, шрифты, графику и темы.
► Загрузите неограниченное количество стоковых фотографий, шрифтов и шаблонов с Envato Elements: https://elements.envato.com?utm_campaign=yt_tutsplus_uBl8-_yt5c4&utm_medium=referral&utm_source=youtube.com&utm_content=description
► Подпишитесь на Envato Tuts + на YouTube: https://www.youtube.com/tutsplus
► Подпишитесь на Envato Tuts + в Twitter: https://twitter.com/tutsplus
► Подпишитесь на Envato Tuts + на Facebook: https: // www .facebook.com / tutsplus
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
источник
изображений, поцелованных солнцем, у вас под рукой в Photoshop
Пошаговое редактирование до и после: поцелованные солнцем изображения у вас под рукой в Photoshop
Меня часто спрашивают об этом изображении, поскольку оно является «основным изображением» для Inspire.Итак, я хотел показать вам, как мы редактировали его двумя разными способами — и второй потребовал буквально несколько дополнительных секунд (и основывался на первом редактировании).
Это исходное изображение (обрезанное):
Автор: Келли Ропер
Студия: Фотография Келли Ропер
Программное обеспечение: Photoshop
используемых наборов MCP: MCP Inspire Actions для Photoshop и Elements
Редактировать 1: Цвет и поп
- Начат с экшена «Цветная карусель», который запускает базовое действие, а также все различные образы из набора (вы можете включить все, что захотите) — это так просто и весело!
- Активировал следующие слои: Vitality на 63%, Sweet Dreams на 14%, Spunky на 37%, Лимонный сорбет на 15%
- Затем применила действие Precision Sharp — закрасьте глаза и губы
- Затем использовал действие Shallow Depth of Field и нарисовал фон, чтобы усилить неглубокую размытость DOF
Редактировать 2: Более туманный и винтажный
Вы заметите (если вы сравните эти два), что правки для этих двух выглядят очень по-разному, но шаги примерно одинаковы.Единственные различия были во втором редактировании: мы активировали действия «Шелковая смесь» и «Королева бала» и добавили солнечные лучи. Эти два щелчка и одна дополнительная «игра» солнечных лучей полностью изменили внешний вид.
- Начат с экшена «Цветная карусель», который запускает базовое действие, а также все различные образы из набора (вы можете включить все, что захотите) — это так просто и весело!
- Активировал следующие слои: Vitality на 63%, Sweet Dreams на 14%, Spunky на 37%, Silk Blend на 50%, Prom Queen на 54%, на лимонный сорбет на 15%
- Затем применила действие Precision Sharp — закрасьте глаза и губы
- Затем использовал действие Shallow Depth of Field и нарисовал фон, чтобы усилить неглубокую размытость DOF
- Наконец, используйте настраиваемое действие солнечных лучей — справа, чтобы добавить больше света
Сайт MCP Show and Tell — это место, где вы можете поделиться своими изображениями, отредактированными с помощью продуктов MCP (наши экшены Photoshop, пресеты Lightroom, текстуры и многое другое).Мы всегда делились до и после Blueprints в нашем основном блоге, но теперь мы иногда будем делиться некоторыми фаворитами из Show and Tell, чтобы дать этим фотографам еще больше внимания. Если вы еще не проверяли Show and Tell, чего вы ждете? Вы узнаете, как другие фотографы используют наши продукты, и увидите, что они могут сделать для вашей работы. И как только вы будете готовы, вы можете продемонстрировать свои собственные навыки редактирования, используя полезности MCP. Вы даже можете завести новых друзей или приобрести клиента…. поскольку вы можете добавить адрес своего веб-сайта прямо на странице.Бонус!
Как создать фон в виде солнечных лучей в Photoshop
ФоныSunburst (как показано на изображении ниже) часто используются при разработке различных элементов приложений и игр, таких как их значки, заставки или элементы пользовательского интерфейса, такие как кнопки и диалоговые окна.
Endless runner game Angry Gran Run использует фон солнечных лучей в значке игры, а также в диалоговых окнах внутри игры. Я также использовал фон с солнечными лучами для создания иконок для своей кроссплатформенной игры Spooky Planet.
Фон солнечных лучей в логотипе Angry Gran RunВ этом уроке я покажу, как вы можете создать фон солнечных лучей самостоятельно с помощью фильтров искажения в Adobe Photoshop.
Начнем с выбора цвета фона в виде солнечных лучей. Далее мы будем использовать эти цвета и применять линейный градиент. Затем мы узнаем, как использовать фильтр Photoshop Wave для создания вертикальных полос из примененного нами градиента. И, наконец, мы увидим, как использовать другой фильтр Photoshop, Polar Coordinates , чтобы создать эффект солнечных лучей из полос.Я также включил видеоурок , чтобы вы могли увидеть все эти шаги в действии. Тогда приступим!
1. Создайте новый проект
Создайте новый пустой документ в Photoshop. Я создал документ 1200 × 1200 пикселей , как показано ниже, вы можете начать с желаемого размера.
Свойства нового документа для фона «Солнечные лучи»2. Выберите цвета и примените градиент
Шаг 1
Затем выберите Gradient Tool (G) на панели инструментов.
Затем установите цвета переднего плана и фона для градиента с помощью инструмента выбора цвета . Выберите цвета, которые вы хотите для фона солнечных лучей. Если вам нужно вдохновение, вы можете проверить эти генераторы цветовой палитры.
В моем случае я использовал следующие цвета ( значений RGB, ):
Цвет переднего плана — 428C9C
Цвет фона — 1C4B61
Шаг 2
Убедитесь, что выбран линейный градиент, и нарисуйте вертикальный градиент вниз на вашем документе.
Совет: Нажмите Shift при рисовании градиента, чтобы добиться точности на этом этапе.
Ниже вы можете увидеть настройки инструмента градиента и наш документ после применения градиента:
Залейте вертикальным градиентом3. Создайте полосы
Для создания полос перейдите в меню Filter -> Distort -> Wave . Этот фильтр создает синусоидальный, треугольный или квадратный волнистый узор в зависимости от используемых вами настроек.
Ниже приведены настройки, которые я использовал. Вы можете поиграть с этими значениями, чтобы увидеть искажения, которые возможны при использовании волнового фильтра.
Настройки волнового фильтра4. Создание эффекта солнечных лучей
На последнем этапе мы создадим эффект солнечных лучей из полос, которые мы сделали на предыдущем этапе. Для этого перейдите в пункт меню Фильтр -> Искажение -> Полярные координаты . Фильтр «Полярные координаты» преобразует выделение из прямоугольных координат в полярные и наоборот в соответствии с выбранным параметром.
В нашем случае выберите Rectangular to Polar , как показано ниже, и все готово!
От прямоугольных до полярных координат для окончательного эффекта солнечных лучейFinal Image
Вот как выглядит наш фон с солнечными лучами:
Final Sunburst background ImageВидеоурок: Создание фона Sunburst в Photoshop
Чтобы увидеть все вышеперечисленные шаги в действии, вы можете посмотреть следующий видеоурок.
Надеюсь, вам понравилось это руководство, и вы будете обращаться к нему, когда вам понадобится создать свой собственный фон с солнечными лучами. Вы можете играть с цветами, чтобы создать красивый фон с солнечными лучами. Вы также можете использовать текстуры, такие как шероховатая бумага или металлические текстуры, и добавить их в качестве наложения на фон солнечных лучей в Photoshop, чтобы создать свой собственный винтажный фон в стиле гранжевых солнечных лучей.
У нас также есть премиальный набор фонов солнечных лучей, который включает 20 фонов плоских цветов в 3 размерах — 300 × 300 пикселей, 600 × 600 пикселей и 3000 × 3000 пикселей.Если вам интересно, вы можете приобрести их в TemplateFlip.