Как создать эффект контрового света с помощью Photoshop
Свет – это огромная неотъемлемая часть успеха фильма. Это справедливо и для фотографии. Чтобы создать драму в изображении, нужен свет или его отсутствие. Свечение краев, как предполагает термин, еще называется контровой подсветкой. В этой статье я покажу вам как создавать это драматический стиль освещения.
Эффект свечения краев, созданный в сцене, и эффект Внутреннее свечение, добавленный в Photoshop.
Свечение краев добавляет драмы
В фильме «Чужой» (1979) была такая сцена, когда персонаж, которого сыграл Гарри Дин Стэнтон, идет искать кота Джонса. Это сцена заставила меня закрыть рот обеими руками. Я просто знала, что произойдет что-то ужасное – с таким невероятным напряжением она была создана.
«Чужой» кинокомпании «20th Century Fox»
Освещение на протяжении всего фильма было выполнено в низком ключе, чтобы создать угрюмое атмосферное ощущение.
Хороший пример свечения краев – это использование источников света с двух сторон или одного позади объекта, как на изображении ниже.
На этой фотографии источник света за объектом создает свечение краев вокруг головы. Это также называется свечение волос.
Прежде, чем я покажу, как создать этот эффект в Photoshop, я хочу показать, как просто создать его в сцене. А затем вы сможете попробовать сделать это самостоятельно в комфортных домашних условиях.
Создание эффекта свечения краев в сцене
Я использовала следующие предметы для создания свечения краев:
- Одна бутылка воды
- Одна глянцевая черная плитка
- Два источника света
- Камера, установленная на штатив.
Я купила черную глянцевую плитку в местном магазине плитки, где можно было купить только одну. Что касается освещения, то стрипбоксы идеально подойдут для этих целей. Вы размещаете их с обеих сторон немного позади объекта (ближе к фону).
В отличие от софтбоксов, стрипбоксы по форме узкие и прямоугольные. Но для целей этой статьи вы можете использовать любые источники света, которые есть в вашем распоряжении.
Я поставила свой iPad вертикально с одной стороны бутылки и открыла приложение Soft Box, которое можно загрузить бесплатно, и задала белый цвет. С другой стороны была установлена LED-лампа. Сцена была выстроена на моем кухонном столе.
Как видно на фотографии ниже, я могла контролировать угол направления света, попадающего на бутылку. Настройки камеры были следующие: ISO 2000, выдержка 1/60, диафрагма f/5.6.
Простая схема, которую вы можете использовать дома, для создания эффекта свечения краев с помощью черной глянцевой плитки, реквизита и двух источников света.
Примечание:
Если вы не хотите использовать два источника света и располагаете обычным софтбоксом, то попробуйте разместить его прямо позади объекта, и закройте центральную часть софтбокса черной панелью (это будет ваш фон). Вам будет необходимо поэкспериментировать, чтобы получить желаемый эффект свечения объекта.
Вам будет необходимо поэкспериментировать, чтобы получить желаемый эффект свечения объекта.
Это фото бутылки воды прямо из камеры.
Теперь давайте погрузимся в Photoshop.
Создание эффекта контровой подсветки в Photoshop
Ключом добавления эффекта свечения краев в Photoshop является Стиль слоя и объект, отделенный от фона. Прежде, чем применить какой-либо стиль слоя, необходимо, чтобы изображение, которое вы будете использовать, было тщательно вырезано. Используйте любой инструмент для выделения, но я рекомендую Перо.
Стиль слоя
Давайте взглянем на Стиль слоя. В открытой программе Photoshop перейдите на панель Слои. В самом низу вы увидите группу иконок. Среди них вторая слева fx. Нажмите на нее, и появится диалоговое окно с различными вариантами стилей.
Стили слоя появятся, если нажать на иконку fx, расположенную внизу панели Слои.
Набор Внутреннее свечение
Другим способом вы можете перейти в Стиль слоя, нажав на кнопку с горизонтальными линиями в верхнем правом углу панели Слои. Пролистайте вниз до Параметры наложения. Появится такое же диалоговое окно, и теперь просто нажмите на Внутреннее свечение.
Когда вы нажмете на любой из вариантов стилей слоя, там уже будут предустановленные настройки, но вы легко можете их редактировать. В данном примере, оставим некоторые настройки как они есть, и настроим следующие три:
- Растушевка
- Размер
- Непрозрачность
Экспериментируйте до тех пор, пока не будете довольны результатом, а затем нажмите ОК.
Всплывающее диалоговое окно со Стилем слоя и настройками по умолчанию.
Эффект свечения краев, добавленный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя.
Использование режима наложения Осветление основы вместо Экран
Я предпочитаю во время использования техники Стиль слоя менять режим наложения с Экран на Осветление основы. Я использовала это на бутылке воды в заглавном снимке. Чтобы увидеть разницу между двумя режимами наложения, посмотрите на две фотографии ниже.
Первое изображение – это Внутреннее свечение с режимом наложения Экран и настройками по умолчанию. Во втором изображении режим наложения изменен на Осветление основы.
Изменение режима наложения на Осветление основы
Эффект свечения краев, созданный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя.
Этот эффект свечения краев создан с использованием Внутреннего свечения из набора стиль слоя, но с изменением режима наложения на Осветление основы.
Создание эффекта свечения краев с нуля с помощью Photoshop
Однако, эта техника действительно прекрасна, если нужно создать свечение краев с нуля. Для примера возьмем это изображение бабочки Калиго. На нем совсем нет эффекта свечения.
Калиго
Я отделила бабочку от фона с помощью инструмента Перо, и поместила ее на другой фон, к которому добавила размытие по Гауссу.
Пшеница
Так как Калиго размещена на отдельном слое, я добавила Внутреннее свечение из Стиля слоя и изменила режим наложения на Осветление основы, выбрав темный желтый. Я хотела, чтобы на крыльях появилась подсветка от заходящего солнца на заднем плане.
Бабочка Калиго была вырезана инструментом Перо в Photoshop и помещена на другой фон. Я размыла фон с помощью размытия по Гауссу.
Я поместила этот эффект Стиля слоя на отдельный слой. Затем применила слой-маску и закрасила желтое свечение на крыльях, чтобы они выглядели реалистично. Я сделала еще немного ретуширования, добавив градиентное Перекрытие, а затем применила Фильтр>Размытие>Среднее, чтобы смешать цвета двух изображений.
Затем применила слой-маску и закрасила желтое свечение на крыльях, чтобы они выглядели реалистично. Я сделала еще немного ретуширования, добавив градиентное Перекрытие, а затем применила Фильтр>Размытие>Среднее, чтобы смешать цвета двух изображений.
Поместив эффект Стиля слоя на отдельный слой, я смогла применить слой-маску и закрасить эффект свечения на крыльях бабочки.
Внутреннее свечение было добавлено с помощью режима наложения Осветление основы. Затем добавлено градиентное перекрытие, чтобы затемнить нижнюю часть бабочки. Потом применено Среднее размытие, чтобы смешать цвета двух изображений.
Автор: Sarah Hipwell
Перевод: Татьяна Сапрыкина
Понравился урок? Поделись с друзьями!
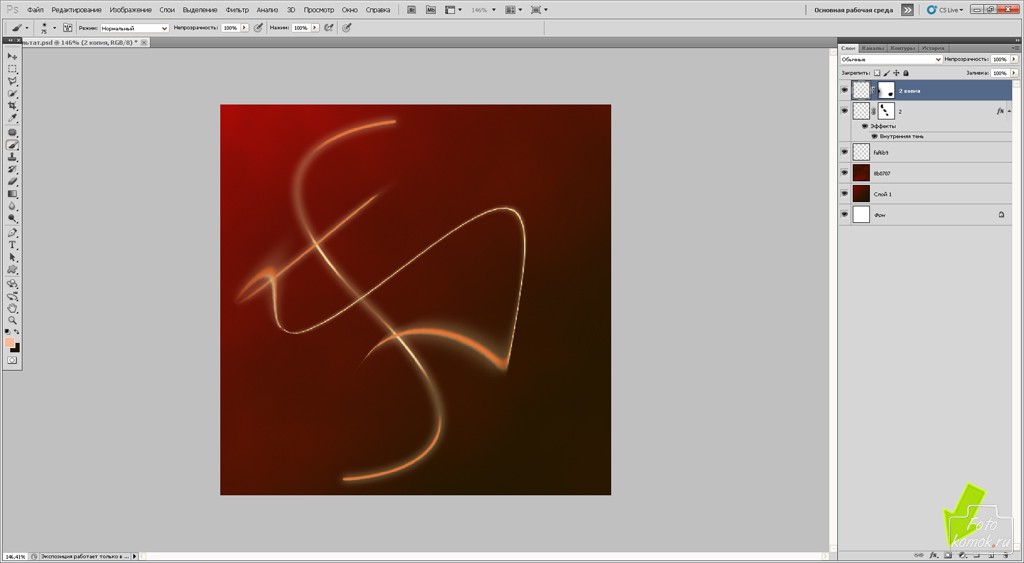
Создаем светящиеся линии и эффекты свечения в Фотошопе
Примечание: в переводе присутствуют настройки фильтров для размера изображения минимум в два раза большего, чем на изображении для примера — соответственно соразмеряйте силу параметров у фильтров (или на глаз настраивайте).
Используя режимы смешивания слоев, инструмент Pen Tool (Инструмент «Перо» / Клавиша «P») и немного воображения, я покажу Вам как добавить изображению настроения, создавая ошеломляющее свечение и светящиеся линии.
Добавляем святящиеся линии и световые эффекты на фото. До и После обработки.Давайте начнем!
Откройте свое изображение. Для примера используется следующее:
Image ID: 4918599 © Alexander Yakovlev:
Шаг 1.
Используйте свои любимые методы для отделения девушки от фона. Я рекомендую использовать для этого наиболее точный метод — инструмент Pen Tool (Инструмент «Перо» / Клавиша «P»). Обведите им очертания девушки и с выбранным инструментом сделайте выделение из пути (правый клик на пути — Make Selection (Выделить область)). Настройте растушевку в один пиксель и включите функцию Anti-Aliased (Сглаживание):
После создания контура инструментом Pen Tool нажимаем на нем пкм и выбираем Make Selection (Выделить область). Настраиваем создаваемое выделение, добавляем радиус растушевки и сглаживание.
Настраиваем создаваемое выделение, добавляем радиус растушевки и сглаживание.Шаг 2.
Скопируйте выделение (Ctrl+C) и вставьте (Ctrl+V) в новый слой, название измените на «Dancer».
Шаг 3.
Дублируйте слой «Dancer». Настройте «Яркость и Контраст» (Image — Adjustments — Brightness and Contrast) для слоя «Dancer copy»:
Настраиваем «Brightness And Contrast» добавляем яркости +15 и контраста +25.Шаг 4.
Выберите слой «Dancer» и примените фильтр Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении). Установите Angle (Угол) в 40, Distance (Смещение) в 120 пикселей. Слейте оба слоя с девушкой (Ctrl+E):
Используем фильтр «размытие в движении» для нашего изображения.Шаг 5.
Создайте новый слой под «Dancer» и назовите его «Smoke». Используя инструмент Lasso Tool (Инструмент «Лассо»), сделайте выделение вокруг девушки. Выставите параметр растушевка выделения на 150 px (Ctrl+Alt+D — с данным размером фотографии, значение должно быть меньше — около 50-75 рх, главное чтобы грань была мягко растворяющейся после применения шага №6):
Создаем выделение вокруг девушки используя инструмент Lasso.Шаг 6.
Сбросьте цвета нажав на клавишу D, а потом поменяйте их местами — клавиша Х. Теперь примените фильтр Filter — Render — Clouds (Фильтр — Рендеринг — Облака). Режим смешивания для слоя выберите Overlay (Перекрытие):
Используем фильтр «Clouds» и меняем режим наложения слоя на «Overlay».Шаг 7.
Создайте новый слой под «Smoke» и назовите его «Gradient». Выберите инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G») и щелкните на «Редактор Градиента» (Gradient Editor). Выберите цвет переднего плана #c6229e и заднего — #1dbdda. Примените Linear Gradient Style (Стиль линейного градиента) под углом в 45 градусов от верхнего левого угла до нижнего правого угла, с 60% opacity (Непрозрачность):
Выберите инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G») и щелкните на «Редактор Градиента» (Gradient Editor). Выберите цвет переднего плана #c6229e и заднего — #1dbdda. Примените Linear Gradient Style (Стиль линейного градиента) под углом в 45 градусов от верхнего левого угла до нижнего правого угла, с 60% opacity (Непрозрачность):
Шаг 8.
Установите режим этого слоя на Overlay (Перекрытие) также слейте вместе слои «Smoke» и «Gradient». Вот что у вас должно получится:
(Для этого шага Вы также можете поэкспериментировать с другими стилями градиента и цветами, чтобы получить эффект наиболее симпатичный для вас)
Шаг 9.
Создайте новый слой под слоем «Gradient» и назовите его «Glows». Круглой белой кистью с мягкими краями нарисуйте продолговатые лини вдоль контуров девушки. Это создаст позади ее эффект свечения:
Это создаст позади ее эффект свечения:
Шаг 10.
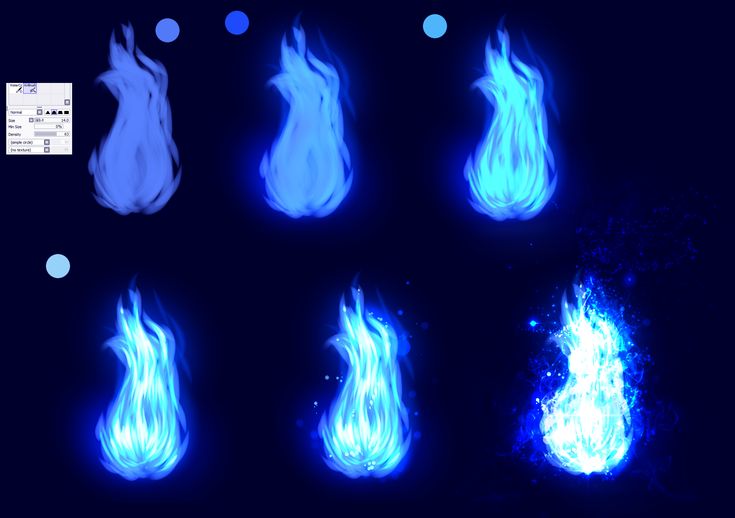
С выбранным инструментом «Brush tool» (кисть), зайдите в палитру кистей (F5) и введите следующие настройки:
Сохраните эту настройки для кисти, щелкнув на «Create New Brush» (Новая кисть) и назовите ее «Splash» (теперь вы можете выбрать эту кисть из списка ваших кистей и для последующего использования). Проведите этой кистью в любых направлениях, чтобы создать приемлемый для вас результат:
Шаг 11.
Создайте новый слой, назовите его «Streaks» (полосы). Название говорит само за себя. Мы собираемся сделать светящиеся полосы. Этот шаг потребует немного проб и ошибок для получение нужного эффекта. То, что Вы должны сделать, так это использовав инструмент Polygonal Lasso Tool (Инструмент «Прямолинейное лассо» / Клавиша «L») создать треугольник. Потом, используя мягкую белую кисть (B), подбелите противоположную сторону основы треугольника.
Вы можете также экспериментировать с различными формами и размерами, чтобы создать эффекты, которые Вы хотите:
Шаг 12.
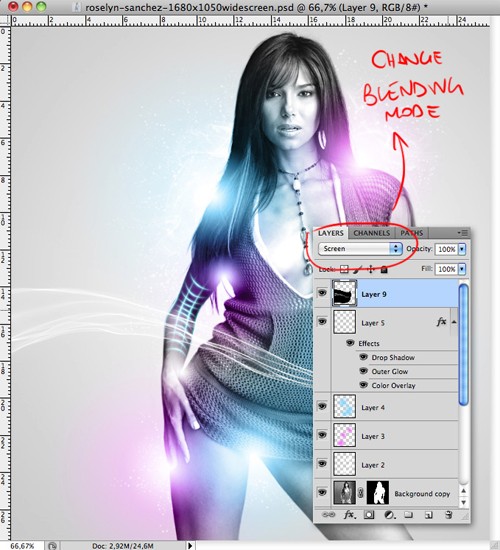
Теперь мы создадим некоторые световые блики на девушке. Создайте новый слой выше слоя с девушкой и измените режим смешивания слоя на Color Dodge (Осветление основы). Ctrl+Клик на пути вокруг девушки (который мы сделали ранее), что в Window — Paths (Окно — Контуры). При активном выделении формы девушки, используйте инструмент Eyedropper Tool (Инструмент «Пипетка» / Клавиша «I»), чтобы выбирать цвет света вокруг девушки. Мягкой кистью окрасьте стороны этой девушки:
Шаг 13.
Теперь мы создадим несколько светящихся линий.
Создайте новый слой под названием «Trails», выше девушки.
Выберите кисть белого цвета (B), затем зайдите в настройки кистей (Brush Presets / Наборы кистей). Выберите мягкую кисть с размером в приблизительно 9 px щелкните на Shape Dynamics (Динамика формы) и выберите Size Jitter (Колебание размера) — Control (Управление) — Pen Pressure (Нажим пера). Это придаст Вашим мазкам кисти эффект нажима (через ход (stroke)):
Это придаст Вашим мазкам кисти эффект нажима (через ход (stroke)):
Шаг 14.
Теперь начертите инструментом Pen Tool (Инструмент «Перо» / Клавиша «P») пути в виде дуг, там, где вы хотите. Выделите эти пути инструментом Path Selection (Инструмент «Выделение контура» / Клавиша «A») — правильный щелчок и и выбираем Stroke Path (Выполнить обводку контура). Виберите из выпадающего списка инструмент Brush (кисть), проверьте галочку напротив Simulate Pressure (Имитировать нажим) и нажмите Оk:
Шаг 15.
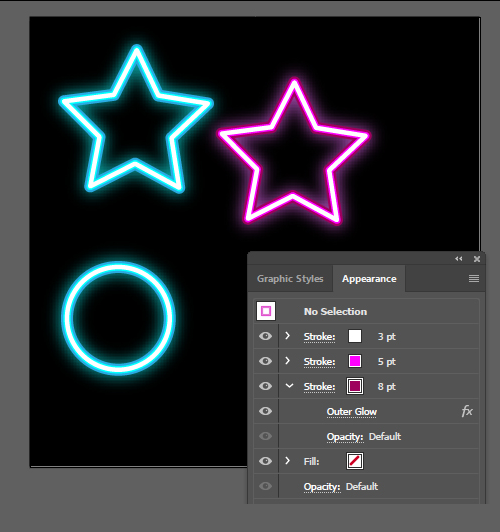
Теперь дважды щелкните на слой «Trails», чтобы вызвать Blending options (Параметры наложения). Выберите параметр «Outer Glow» (Внешнее свечение). Мы будем использовать следующие настройки:
Шаг 16.
После этого замаскируйте нежелательные части линий. Вы можете добавить еще несколько элементов к Вашему изображению, чтобы сделать его еще более интересным:
Шаг 17.
Вот и окончательный вариант изображения, после нескольких быстрых дополнений. Удачи.
Финальный результатАвтор: alex@123rf;
Переводчик: Manoylov AC;
Ссылка на источник;
Урок взят с Демиарта
Как заставить цвета светиться в Photoshop
Как заставить цвета светиться в Photoshop
Как заставить цвета светиться в PhotoshopДобавление мягкого свечения к цветам на изображении может быть отличным способом привлечь внимание зрителя. Это может придать вашим изображениям мягкое и тонкое смещение или ощущение фантазии, в зависимости от серьезности ваших настроек. Эта техника в фотошопе регулирует яркость и насыщенность цвета. Затем, комбинируя маски яркости, фильтры и режимы наложения, мы можем целенаправленно корректировать определенные цветовые диапазоны, чтобы цвета сияли. Следуйте этому бесплатному видеоуроку, чтобы узнать, как заставить цвета светиться в Photoshop.
Как заставить цвета светиться с помощью Photoshop | Учебное пособие по Photoshop
Посмотреть это видео на YouTube
Создание свечения цветов в Photoshop
1.
 Для начала мы добавим новый корректирующий слой, щелкнув следующий значок в нижней части панели «Слои».
Для начала мы добавим новый корректирующий слой, щелкнув следующий значок в нижней части панели «Слои».2. Сначала мы будем использовать корректирующий слой Vibrance.
3. В окне свойств слоя Vibrance щелкните значок маски.
4. Установите растушевку на 20 пикселей.
5. Теперь нам нужно перейти в меню Изображение и выбрать Применить изображение.
6. В параметре «Смешение» выберите «Вычесть».
– Продолжение руководства ниже –
Подписался на нашу рассылку новостей,
Скачал наш БЕСПЛАТНЫЙ курс Photoshop
Получил БЕСПЛАТНУЮ панель Easy Panel для Photoshop
И получил наше БЕСПЛАТНОЕ основное руководство по маскам яркости в электронной книге
Адрес электронной почты
Glowing Colors Tutorial Продолжение
7. Убедитесь, что ваши настройки совпадают с нашими, и нажмите OK.

8. Теперь щелкните значок настройки слоя Vibrance на панели слоев.
9. В свойствах слоя «Вибрация» отрегулируйте ползунки «Насыщенность» и «Вибрация», чтобы усилить цвета, которые вы хотите сделать светящимися.
10. Теперь перейдите в меню «Выбор» и выберите «Цветовой диапазон».
11. Щелкните первый инструмент «Пипетка», чтобы выбрать цвет свечения.
12. Теперь, выбрав инструмент «Пипетка», нажмите на нужный цвет.
13. Теперь выберите инструмент «Пипетка» со значком + рядом с ним, чтобы добавить цвет к выделенному.
14. Нажмите в нескольких местах, где есть тона, похожие на первый цвет, который вы выбрали на шаге 12, это поможет определить цветовой диапазон, который будет затронут.
15. Ваш выбор появится в окне Цветовой диапазон.
 Все, что белое, будет выбрано.
Все, что белое, будет выбрано.16. После того, как вы сделали хороший выбор, нажмите OK.
17. Ваш выбор будет показан мерцающим черно-белым контуром или марширующими муравьями.
18. Теперь снова щелкните значок добавления нового корректирующего слоя.
19. На этот раз выберите Кривые из различных вариантов.
20. Будет создан новый слой Кривые с маской, примененной на основе выбранного цветового диапазона. Удерживая нажатой клавишу «Alt» (ПК) или «Option» (Mac), щелкните маску, чтобы просмотреть ее.
21. Перейдите в меню «Фильтр» и выберите «Размытие» > «Размытие по Гауссу».
22. С помощью ползунка «Радиус» смягчите выделение, чтобы оно оставалось близким к белому, но края плавно исчезали. Нажмите OK, когда вы довольны радиусом размытия.
23. Щелкните значок «Кривые» на панели «Слои».

24. Теперь последний шаг. На панели свойств настройки кривых щелкните левой кнопкой мыши и удерживайте кнопку мыши в середине диагональной линии, теперь перетащите ее вверх, чтобы осветлить средние тона и заставить цвета светиться в Photoshop.
Именно так вы заставляете цвета светиться в Photoshop.
СОВЕТ: Чтобы усилить свечение, выберите слой кривых и нажмите Crtl+J (ПК) или Cmd+J (Mac). Теперь измените режим наложения дублированного слоя Curves на Screen.
Photo by Flavius Torcea on Unsplash. чтобы подписаться на нашу рассылку для получения дополнительных руководств и выгодных предложений.
Подписка на нашу рассылку.
Скачал наш БЕСПЛАТНЫЙ курс Photoshop.
Получили БЕСПЛАТНУЮ панель Easy для Photoshop.
И получите нашу БЕСПЛАТНУЮ электронную книгу Essential Guide To Luminosity Masks.
Адрес электронной почты
БЕСПЛАТНЫЙ курс Photoshop
Искусство фотографии
Raya Pro для Photoshop
Опубликовано Опубликовано в Учебники Photoshop для начинающих, Photoshop для начинающих, Учебники
Простой способ создания эффекта свечения в Photoshop
Использование Photoshop для создания специальных эффектов доставляет массу удовольствия и позволяет создавать поистине фантастические фотографии. Хорошая вещь в эффектах свечения, таких как тот, который мы создаем в этой статье, заключается в том, что их можно применить практически к любой фотографии.
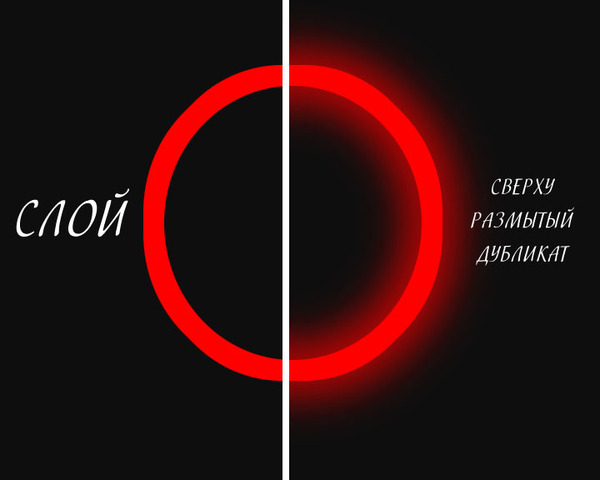
В этом уроке я покажу вам, как добавить эффект свечения кольцу, чтобы изображение выглядело так, будто оно из супергеройского или научно-фантастического фильма.
Всего за несколько простых шагов вы сможете добиться этого потрясающего эффекта свечения.
Для этого урока я буду использовать Photoshop 2022.
В этом проекте используется изображение ниже, загрузите его, чтобы следовать:
Фото Карины Карвальо на Unsplash
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Создайте эффект свечения
Шаг 1: выберите объект
Сначала выберите объект, выделив его вокруг. Вы можете выбрать любой метод выделения, который вам нравится. В этом случае можно просто пойти по легкому пути. Перейдите к Выберите > Тема . Photoshop сотворит свое волшебство и автоматически выделит объект вокруг объекта.
Вы можете выбрать любой метод выделения, который вам нравится. В этом случае можно просто пойти по легкому пути. Перейдите к Выберите > Тема . Photoshop сотворит свое волшебство и автоматически выделит объект вокруг объекта.
Когда ваше выделение станет активным , нажмите Ctrl + J , чтобы скопировать его на новый слой .
Выбор темы Пока ваш выбор активен, нажмите Ctrl+J Панель слоевШаг 2. Создайте светящееся кольцо
Идея этой фотографии состоит в том, чтобы создать светящееся кольцо энергии вокруг объекта. Для начала нам понадобится кольцо.
Возьмите инструмент Ellipse Tool , расположенный на панели инструментов, щелкните и перетащите вокруг объекта, удерживая SHIFT , чтобы сохранить идеальный круг. Убедитесь, что для Fill установлено значение none , а для Stroke установлено значение white . Вы также можете выбрать размер обводки. Я поставил 29пикселей.
Я поставил 29пикселей.
После того, как вы нарисовали круг, вы можете использовать инструмент «Перемещение» ( V ), чтобы изменить его положение, или инструмент «Трансформация» ( Ctrl + T ), чтобы изменить его размер.
Возьмите инструмент «Эллипс» Настройки эллипса Нарисуйте круг вокруг объектаТеперь, когда у нас есть основа нашего светящегося кольца, мы замаскируем его так, чтобы оно стояло позади объекта. Мы делаем это вместо того, чтобы перетаскивать слой с кругом под объект, потому что мы вернем часть этого круга перед мужчиной.
Просто удерживайте Ctrl и щелкните левой кнопкой мыши на слое темы эскиз , чтобы загрузить выделение.
Затем, когда ваш выбор активен, нажмите на слой с эллипсом и добавьте маску .
Затем нажмите Ctrl + I, чтобы инвертировать эту маску .
Загрузить выделениеДобавить маску и инвертировать ее Чтобы круг выглядел так, как будто он находится вокруг объекта, мы выберем маску и проведем кистью по ногам объекта.
Нажмите B и выберите Мягкую кисть . Убедитесь, что ваша маска выбрана и что цвет переднего плана установлен на белый .
Выбранной кистью закрасьте ноги объекта. Круг теперь появится перед человеком.
Выберите Кисть на панели инструментов или нажмите BSoft BrushForeground Color, чтобы закрасить белым цветом ноги объектаШаг 3: Создайте эффект свечения
Теперь давайте добавим эффект свечения к нашему кольцу.
Перейдите на панель слоев и щелкните правой кнопкой мыши слой с эллипсом и выберите Параметры наложения .
Blending OptionsОткроется диалоговое окно, выберите Outer Glow и скопируйте настройки на изображении ниже.
Дважды щелкните цветной квадрат, чтобы установить цвет свечения.
Также убедитесь, что для градиента установлено значение Solid to Transparent .
Шаг 4. Усиление эффекта свечения
Теперь, когда основной эффект выполнен, давайте усилим свечение.
Во-первых, добавьте новый слой поверх слоя с эллипсом и установите режим наложения Overlay .
Перейдите на панель слоев, выберите слой с эллипсом и нажмите + знак , чтобы добавить новый слой.
Добавьте новый режим наложения LayerSet в режим наложенияЗатем выберите мягкую кисть , нажав Б . Кольцо закрашу ярко-синим цветом . Такой же, как тот, который я использую для внешнего свечения (#33ffff).
Установите поток кисти на 20% .
Установите Flow на 20% Закрасьте кольцо ярким цветомЧтобы добавить немного драматизма изображению, я затемнил его, добавив Curve Adjustment Layer .
Добавьте корректирующий слой КриваяГотово!
Окончательное изображение После выполнения этого руководства вы сможете создать эффект свечения в Photoshop.
