Как создать эффект контрового света с помощью Photoshop
Свет – это огромная неотъемлемая часть успеха фильма. Это справедливо и для фотографии. Чтобы создать драму в изображении, нужен свет или его отсутствие. Свечение краев, как предполагает термин, еще называется контровой подсветкой. В этой статье я покажу вам как создавать это драматический стиль освещения.
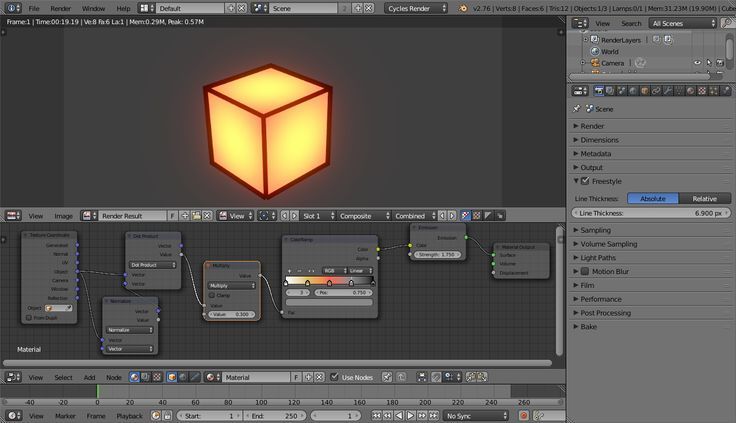
Эффект свечения краев, созданный в сцене, и эффект Внутреннее свечение, добавленный в Photoshop.
Свечение краев добавляет драмы
В фильме «Чужой» (1979) была такая сцена, когда персонаж, которого сыграл Гарри Дин Стэнтон, идет искать кота Джонса. Это сцена заставила меня закрыть рот обеими руками. Я просто знала, что произойдет что-то ужасное – с таким невероятным напряжением она была создана.
«Чужой» кинокомпании «20th Century Fox»
Освещение на протяжении всего фильма было выполнено в низком ключе, чтобы создать угрюмое атмосферное ощущение.
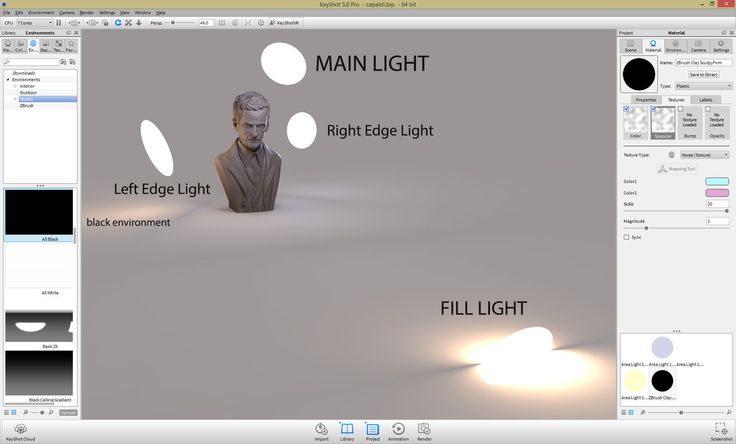
Хороший пример свечения краев – это использование источников света с двух сторон или одного позади объекта, как на изображении ниже.
На этой фотографии источник света за объектом создает свечение краев вокруг головы. Это также называется свечение волос.
Прежде, чем я покажу, как создать этот эффект в Photoshop, я хочу показать, как просто создать его в сцене. А затем вы сможете попробовать сделать это самостоятельно в комфортных домашних условиях.
Создание эффекта свечения краев в сцене
Я использовала следующие предметы для создания свечения краев:
- Одна бутылка воды
- Одна глянцевая черная плитка
- Два источника света
- Камера, установленная на штатив.
Я купила черную глянцевую плитку в местном магазине плитки, где можно было купить только одну. Что касается освещения, то стрипбоксы идеально подойдут для этих целей. Вы размещаете их с обеих сторон немного позади объекта (ближе к фону).
В отличие от софтбоксов, стрипбоксы по форме узкие и прямоугольные. Но для целей этой статьи вы можете использовать любые источники света, которые есть в вашем распоряжении.
Я поставила свой iPad вертикально с одной стороны бутылки и открыла приложение Soft Box, которое можно загрузить бесплатно, и задала белый цвет. С другой стороны была установлена LED-лампа. Сцена была выстроена на моем кухонном столе.
Как видно на фотографии ниже, я могла контролировать угол направления света, попадающего на бутылку. Настройки камеры были следующие: ISO 2000, выдержка 1/60, диафрагма f/5.6.
Простая схема, которую вы можете использовать дома, для создания эффекта свечения краев с помощью черной глянцевой плитки, реквизита и двух источников света.
Примечание:
Если вы не хотите использовать два источника света и располагаете обычным софтбоксом, то попробуйте разместить его прямо позади объекта, и закройте центральную часть софтбокса черной панелью (это будет ваш фон). Вам будет необходимо поэкспериментировать, чтобы получить желаемый эффект свечения объекта.
Вам будет необходимо поэкспериментировать, чтобы получить желаемый эффект свечения объекта.
Это фото бутылки воды прямо из камеры.
Теперь давайте погрузимся в Photoshop.
Создание эффекта контровой подсветки в Photoshop
Ключом добавления эффекта свечения краев в Photoshop является Стиль слоя и объект, отделенный от фона. Прежде, чем применить какой-либо стиль слоя, необходимо, чтобы изображение, которое вы будете использовать, было тщательно вырезано. Используйте любой инструмент для выделения, но я рекомендую Перо.
Стиль слоя
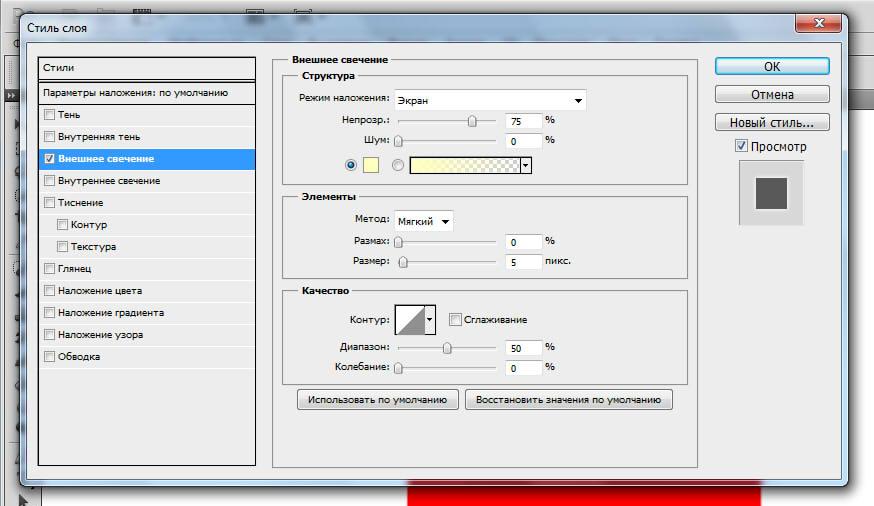
Давайте взглянем на Стиль слоя. В открытой программе Photoshop перейдите на панель Слои. В самом низу вы увидите группу иконок. Среди них вторая слева fx. Нажмите на нее, и появится диалоговое окно с различными вариантами стилей.
Стили слоя появятся, если нажать на иконку fx, расположенную внизу панели Слои.
Набор Внутреннее свечение
Другим способом вы можете перейти в Стиль слоя, нажав на кнопку с горизонтальными линиями в верхнем правом углу панели Слои. Пролистайте вниз до Параметры наложения. Появится такое же диалоговое окно, и теперь просто нажмите на Внутреннее свечение.
Когда вы нажмете на любой из вариантов стилей слоя, там уже будут предустановленные настройки, но вы легко можете их редактировать. В данном примере, оставим некоторые настройки как они есть, и настроим следующие три:
- Растушевка
- Размер
- Непрозрачность
Экспериментируйте до тех пор, пока не будете довольны результатом, а затем нажмите ОК.
Всплывающее диалоговое окно со Стилем слоя и настройками по умолчанию.
Эффект свечения краев, добавленный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя.
Использование режима наложения Осветление основы вместо Экран
Я предпочитаю во время использования техники Стиль слоя менять режим наложения с Экран на Осветление основы. Я использовала это на бутылке воды в заглавном снимке. Чтобы увидеть разницу между двумя режимами наложения, посмотрите на две фотографии ниже.
Первое изображение – это Внутреннее свечение с режимом наложения Экран и настройками по умолчанию. Во втором изображении режим наложения изменен на Осветление основы.
Изменение режима наложения на Осветление основы
Эффект свечения краев, созданный в Photoshop с помощью Внутреннего свечения из набора Стиль слоя.
Этот эффект свечения краев создан с использованием Внутреннего свечения из набора стиль слоя, но с изменением режима наложения на Осветление основы.
Создание эффекта свечения краев с нуля с помощью Photoshop
Однако, эта техника действительно прекрасна, если нужно создать свечение краев с нуля. Для примера возьмем это изображение бабочки Калиго. На нем совсем нет эффекта свечения.
Калиго
Я отделила бабочку от фона с помощью инструмента Перо, и поместила ее на другой фон, к которому добавила размытие по Гауссу.
Пшеница
Так как Калиго размещена на отдельном слое, я добавила Внутреннее свечение из Стиля слоя и изменила режим наложения на Осветление основы, выбрав темный желтый. Я хотела, чтобы на крыльях появилась подсветка от заходящего солнца на заднем плане.
Бабочка Калиго была вырезана инструментом Перо в Photoshop и помещена на другой фон. Я размыла фон с помощью размытия по Гауссу.
Я поместила этот эффект Стиля слоя на отдельный слой. Затем применила слой-маску и закрасила желтое свечение на крыльях, чтобы они выглядели реалистично. Я сделала еще немного ретуширования, добавив градиентное Перекрытие, а затем применила Фильтр>Размытие>Среднее, чтобы смешать цвета двух изображений.
Затем применила слой-маску и закрасила желтое свечение на крыльях, чтобы они выглядели реалистично. Я сделала еще немного ретуширования, добавив градиентное Перекрытие, а затем применила Фильтр>Размытие>Среднее, чтобы смешать цвета двух изображений.
Поместив эффект Стиля слоя на отдельный слой, я смогла применить слой-маску и закрасить эффект свечения на крыльях бабочки.
Внутреннее свечение было добавлено с помощью режима наложения Осветление основы. Затем добавлено градиентное перекрытие, чтобы затемнить нижнюю часть бабочки. Потом применено Среднее размытие, чтобы смешать цвета двух изображений.
Автор: Sarah Hipwell
Перевод: Татьяна Сапрыкина
Понравился урок? Поделись с друзьями!
Работа с тенями, свечением и растушевкой в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 19, 2022 12:33:45 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Создание тени
Выберите объект или группу (или назначьте слой на палитре Слои).

Выберите Эффект > Стилизация > Тень.
Выберите параметры для эффекта Тень и нажмите кнопку OK:
Задает режим наложения для тени.
Непрозрачность
Задает процентное отношение непрозрачности для тени.
Сдвиг по оси X и сдвиг по оси Y
Задает расстояние, на которое тень будет смещена от объекта.

Размытие
Задает расстояние от края тени, на котором должно начинаться размытие. Программа Illustrator сымитирует размытие с помощью прозрачного растрового объекта.
Задает цвет тени.
Интенсивность
Задает процентное отношение черного цвета, добавляемого к тени.
 Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.
Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.
Применение внутреннего или внешнего свечения
Выберите объект или группу (или назначьте слой на палитре «Слои»).
Выберите Эффект > Стилизация > Внутреннее свечение или Эффект > Стилизация > Внешнее свечение.
Щелкните квадрат предпросмотра цветов рядом с меню режима наложения, чтобы задать цвет свечения.
Укажите дополнительные параметры и нажмите кнопку «ОК».

Задает режим наложения для свечения.
Непрозрачность
Задает процентное отношение непрозрачности для свечения.
Размытие
Задает расстояние от центра или края выделенной области, на котором должно начинаться размытие.

По центру (только «Внутреннее свечение»)
Применяет свечение, исходящее из центра выделенной области.
По краю (только «Внутреннее свечение»)
Применяет свечение, исходящее из внутренних краев выделенной области.
Примечание.

Когда пользователь разбирает объект, в котором используется эффект внутреннего свечения, это свечение просматривается в качестве непрозрачной маски. Когда пользователь разбирает объект с внешним свечением, это свечение становится прозрачным растровым объектом.
Растушевка краев объекта
Выберите объект или группу (или назначьте слой на палитре Слои).
Выберите Эффект > Стилизация > Растушевка.
Задайте расстояние, на котором объект из состояния Непрозрачный полностью переходит в состояние Прозрачный и нажмите кнопку OK.
связанные ресурсы
- Об эффектах
- Выбор элементов, к которым применяются атрибуты оформления
- О растровых эффектах
- Выделение объектов
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Поделитесь своими мыслями с сообществом Adobe Illustrator.
Вход в учетную запись
Войти
Управление учетной записью
Как создать эффект свечения в Photoshop для портретов (просто)
Эффект свечения в Adobe Photoshop удивительно универсален. Вы можете создать мягкий, мечтательный портрет. Или вы можете пойти на острое неоновое свечение. Есть несколько разных способов заставить ваши портреты светиться. Вы можете быть удивлены тем, насколько это просто.
Как только вы ознакомитесь с основными принципами, вы сможете настроить их под свои нужды. Этот урок шаг за шагом проведет вас по трем способам создания эффекта свечения в Photoshop:
Навыки владения Photoshop
Креативные концепции портрета
Узнайте, как вывести свои портреты на новый уровень с помощью нашей электронной книги на основе проектов и шпаргалок, которые содержат подробные инструкции по созданию потрясающих фотографий и их редактированию для достижения впечатляющих результатов, включая Photoshop. эффект свечения.
эффект свечения.
Магазин Предложения
Проверить цену наКупить у
Недоступно1. Как добавить эффект свечения Photoshop с помощью размытия по Гауссу для портретов
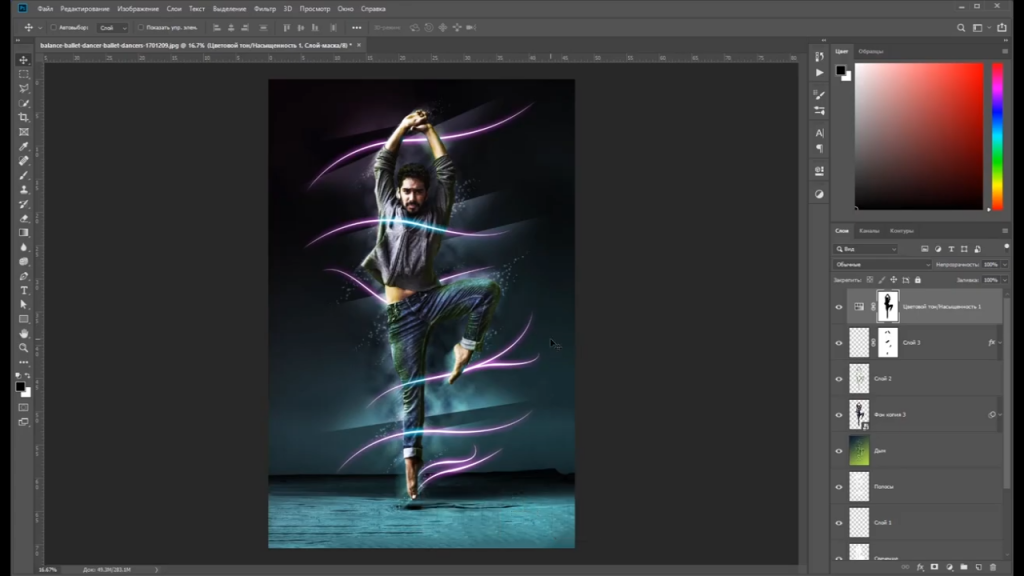
Добавление размытия по Гауссу к портрету — это самый простой и популярный способ добавить эффект легкого свечения в Photoshop. Вы можете добавить немного или много. Тебе решать. Давайте добавим мягкое свечение этому портрету балерины.
Шаг 1. Создайте дубликат копии
Откройте изображение в Photoshop. Выберите изображение (слой «Фон»). Сделайте копию, перейдя в раскрывающееся меню Слой и выбрав Слой > Дублировать слой (Ctrl или Command+J). Дважды щелкните заголовок и переименуйте слой «Размытие по Гауссу».
Шаг 2. Преобразование слоя размытия в смарт-объект
Щелкните правой кнопкой мыши слой «Размытие по Гауссу» и выберите «Преобразовать в смарт-объект». В правом нижнем углу миниатюры появится символ. Если это смарт-объект, вы можете изменить степень размытия в любое время.
Шаг 3. Добавьте размытие по Гауссу
Перейдите в раскрывающееся меню «Фильтр» и выберите «Фильтр» > «Размытие» > «Размытие по Гауссу». Доступны и другие параметры размытия. Gaussian — самый популярный выбор, потому что он создает плавное размытие. Но не стесняйтесь исследовать другие.
В окне «Размытие по Гауссу» введите число в поле «Радиус» или переместите ползунок вправо, чтобы добавить размытие. Вы можете выбрать из диапазона от 0,1 до 1000 пикселей. Обычно достаточно от 10 до 20 пикселей. Мы интегрируем его на следующем шаге, так что не беспокойтесь, если на данном этапе размытие покажется вам слишком сильным.
Нажмите OK.
Шаг 4. Изменение режима наложения
Выбрав слой размытия, откройте раскрывающееся меню «Режим наложения» в верхней части панели «Слои». По умолчанию установлено значение «Обычный». У вас есть несколько вариантов.
Мягкий свет, Наложение и Экран хорошо подходят для добавления эффектов свечения к портрету. Наложение добавляет больше контраста, а экран осветляет экспозицию. И Overlay, и Soft Light добавляют немного насыщенности изображению.
Наложение добавляет больше контраста, а экран осветляет экспозицию. И Overlay, и Soft Light добавляют немного насыщенности изображению.
Шаг 5: Уменьшите непрозрачность
Если эффект свечения слишком сильный, уменьшите непрозрачность слоя размытия. Это позволит оригинальному изображению просвечиваться и уменьшит эффект.
Вы можете дополнительно настроить свечение, открыв символ вставки рядом с именем слоя. Дважды щелкните параметр «Размытие по Гауссу», чтобы открыть окно и повторно настроить размытие. Или удалите размытие из выбранных областей с помощью маски слоя.
2. Как добавить эффект свечения бликов для портретов
Добавление размытия ко всему изображению — это быстрый способ создания эффекта свечения на портрете. Вы можете получить более сложное свечение, если добавите его только к бликам… На самом деле тени не светятся.
Photoshop позволяет легко выделять блики и создавать вид светящегося источника света. Давайте добавим сияющий свет к бликам на этом портрете гламурной модели. В качестве последнего штриха мы добавим свечению тонкий цвет.
В качестве последнего штриха мы добавим свечению тонкий цвет.
Шаг 1. Создайте дубликат слоя
Откройте изображение в Photoshop и щелкните правой кнопкой мыши слой «Фон». Выберите Дублировать слой (Ctrl или Command+J).
Шаг 2. Преобразование слоя в смарт-объект
Щелкните правой кнопкой мыши дубликат слоя и выберите «Преобразовать в смарт-объект». В правом нижнем углу миниатюры появляется символ, обозначающий ее как смарт-объект.
Шаг 3: Выберите основные моменты
Чтобы выбрать основные моменты, перейдите в раскрывающееся меню «Выбрать». Выберите Выберите > Цветовой диапазон . Этот инструмент позволяет выбрать диапазон цветов на изображении. Но он также может выбирать тени, средние тона и блики.
В окне «Цветовой диапазон» откройте раскрывающееся меню «Выбрать» и выберите «Света». Используйте ползунок «Диапазон», чтобы увеличить или уменьшить диапазон выделения. Вы увидите выбранные (белые) блики в окне предварительного просмотра.
Нажмите OK.
Блики будут окружены марширующими муравьями. Photoshop сохранит силу бликов. Таким образом, переходы между светлыми и средними тонами сохраняются.
Шаг 4: Скопируйте блики в новый слой
Перейдите в раскрывающееся меню «Слой». Выберите «Слой » > «Создать» > «Слой через копирование » (Ctrl или Command+J). Это создаст новый слой, содержащий блики.
Шаг 5. Добавьте размытие по Гауссу к бликам
Выберите новый слой, содержащий блики. Перейдите в раскрывающееся меню «Фильтр». Выберите Фильтр > Размытие > Размытие по Гауссу . Введите значение в пикселях или используйте ползунок, чтобы добавить размытие. Выберите размытие около 100. Не волнуйтесь, если размытие кажется сильным. Мы интегрируем его в изображение на следующем шаге.
Нажмите OK.
Шаг 6. Измените режим наложения и непрозрачность слоя
На слое, содержащем блики, измените режим наложения в верхней части панели «Слои» на Экран и уменьшите непрозрачность примерно до 50%. Режимы наложения «Мягкий свет» и «Наложение» также хорошо работают. Поэкспериментируйте с непрозрачностью, пока не получите тонкое свечение.
Режимы наложения «Мягкий свет» и «Наложение» также хорошо работают. Поэкспериментируйте с непрозрачностью, пока не получите тонкое свечение.
Шаг 7. Смешение со стилем слоя (необязательно)
Двойной щелчок по слою, содержащему блики, открывает окно «Стиль слоя». Чтобы точно настроить эффект свечения, используйте ползунки «Смешать, если». Мы будем работать с ползунком «Этот слой».
Слева под градиентом находится вкладка, которая управляет тенями, и вкладка справа, которая управляет бликами. В этом случае нет теней, только блики.
Перемещение правой вкладки к центру удаляет эффект свечения с самых ярких участков. На самом деле мы хотим, чтобы произошло обратное. Мы хотим ограничить свечение самыми яркими бликами.
Удерживая нажатой клавишу Alt или Option, сдвиньте вкладку влево. Вкладка разделена на две части. Это вернет некоторые более темные детали, потерянные в свечении.
Нажмите OK.
Шаг 8. Добавление цвета к свечению (необязательно)
Чтобы добавить к свечению тонкий цвет, выберите блики. Перейдите в раскрывающееся меню «Слой». Выберите Слой > Новый слой-заливка > Сплошной цвет . Вы также можете поэкспериментировать с добавлением градиента.
Перейдите в раскрывающееся меню «Слой». Выберите Слой > Новый слой-заливка > Сплошной цвет . Вы также можете поэкспериментировать с добавлением градиента.
Назовите слой и нажмите OK.
Открывается окно выбора цвета. Пробуйте разные цвета, пока не найдете тот, который вам нравится.
По умолчанию Заливка цветом применяется только к выделенному слою. Это показано стрелкой вниз слева от метки.
Если вы не видите стрелку, перейдите в раскрывающееся меню «Слой» и выберите «Слой» > «Создать обтравочную маску» (Alt+Ctrl+G или Option+Command+G).
3. Как добавить эффект неонового свечения для портретов
Используя яркие цвета и режимы наложения, Photoshop позволяет легко создавать эффект неонового свечения. Это добавляет остроты темному портрету.
Вы можете создать этот эффект, используя методы создания свечения, которые вы уже изучили. Для этого эффекта мы сначала добавим цвет. Затем мы добавим размытие.
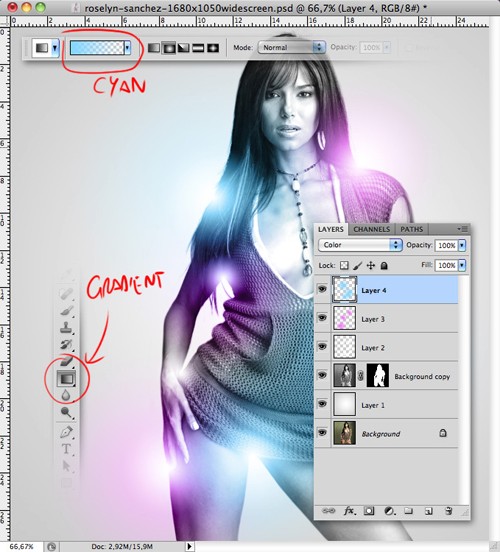
Шаг 1. Добавьте градиентную заливку
Откройте изображение в Photoshop. Чтобы добавить неоновые цвета, перейдите в раскрывающееся меню «Слой». Выберите Слой > Новый слой-заливка > Градиент . Можно добавить свечение одним цветом. Но с помощью градиентов вы можете добавить два или более разных цвета.
Назовите слой и нажмите OK.
Шаг 2. Выберите угол градиента и цвета
В окне «Градиентная заливка» задайте направление градиента, введя число в поле «Угол» или отрегулировав компас. Чтобы воспроизвести этот пример, введите 0. Цвета будут располагаться горизонтально по всему изображению. Не стесняйтесь направлять свет по диагонали.
Нажмите на поле «Градиент», чтобы открыть редактор градиентов. Выберите градиент.
Photoshop поставляется с множеством различных пресетов. Для примера изображения я применил Purple_18. Но попробуйте несколько разных градиентов и выберите тот, который вам нравится.
Цвета и смешивание можно настроить с помощью ползунка цвета в нижней части окна. Квадрат слева показывает цвет в крайнем левом углу вашего изображения. Квадрат справа показывает цвет справа. Фотошоп постепенно сливает цвета в середине кадра.
Квадрат слева показывает цвет в крайнем левом углу вашего изображения. Квадрат справа показывает цвет справа. Фотошоп постепенно сливает цвета в середине кадра.
Чтобы изменить цвета, выберите квадрат, а затем поле Цвет в нижней части окна. Щелкните ползунок, чтобы добавить больше цветов. Сдвиньте квадраты к середине, чтобы цвета по краям оставались насыщенными.
Чтобы воспроизвести изображение из примера, измените розовый на #cd408f, а синий на #094fc3. Кроме того, сдвиньте розовый квадрат вправо, пока в поле «Местоположение» не появится значение 25%.
Дважды нажмите OK.
Шаг 3. Измените режим наложения
Выбрав слой «Градиентная заливка», измените режим наложения на «Цвет».
Шаг 4. Дублируйте слой градиентной заливки
Дублируйте градиентную заливку, выбрав раскрывающееся меню «Слой». Выберите Слой > Дублировать (Ctrl или ⌘J).
Назовите слой и нажмите OK.
Шаг 5. Измените режим наложения дубликата слоя градиентной заливки
Выберите дубликат градиентной заливки. Измените режим наложения на Мягкий свет.
Измените режим наложения на Мягкий свет.
Шаг 6. Создание объединенного смарт-слоя
Выберите все слои и удерживайте Shift+Alt или Option+Command+E. Это создаст новый объединенный слой в верхней части панели «Слои». Переименуйте слой в «Объединенный слой».
Щелкните правой кнопкой мыши новый слой. Выберите «Преобразовать в смарт-объект».
Шаг 7. Добавьте размытие по Гауссу и измените режим наложения
Выберите слой «Объединенный» и добавьте небольшое размытие по Гауссу. Откройте раскрывающееся меню «Слой». Выберите Фильтр > Размытие > Размытие по Гауссу . Выберите размытие около 20 пикселей.
Нажмите OK.
На этот раз измените режим наложения на Linear Dodge (Добавить). Этот параметр придает более резкий вид, чем режимы наложения, такие как «Мягкий свет» или «Наложение».
Уменьшите непрозрачность, чтобы смешать эффект неонового свечения с изображением. Немного проходит долгий путь.
Заключение
В этом уроке показано, как добавить размытие ко всему изображению для получения мечтательного эффекта и как создать свечение только в светлых участках.
Размытие по Гауссу — это мощный способ добавить эффект свечения в Photoshop… а с помощью слоев-заливок вы можете добавить тонкий цвет или сделать все возможное и добавить мощное неоновое свечение.
И, что самое приятное, внешний вид полностью настраиваемый. Таким образом, вы можете создать именно тот эффект свечения в Photoshop, который вам нужен!
Попробуйте нашу электронную книгу «Портреты мечтательного детства» и создайте свои собственные уникальные, художественные и вневременные фотографии!
Навыки владения Photoshop
Креативные портретные концепции
Узнайте, как вывести свои портреты на новый уровень с помощью нашей электронной книги на основе проектов и шпаргалок, в которых содержатся подробные инструкции по созданию потрясающих фотографий и их редактированию для получения впечатляющих результатов, в том числе фотошоп эффект свечения.
Магазин Предложения
Проверить цену наКупить у
НедоступноКак создать эффект свечения в Photoshop (шаг за шагом)
Если вы хотите добавить ярких красок на фотографию или создать сюрреалистическое изображение, использование эффекта свечения в Photoshop — отличный способ добавить креативности вашему проект. Этот эффект создает впечатление, что объект на вашей фотографии освещен неоновым светом.
Этот эффект создает впечатление, что объект на вашей фотографии освещен неоновым светом.
Эффект свечения будет работать на большинстве изображений, даже если они хорошо освещены. Хотя добавление свечения лучше работает на более темных изображениях, чтобы подчеркнуть эффект, у меня есть дополнительный шаг, который затемняет более светлые изображения, чтобы сделать свечение более заметным и завершить общий эффект.
Как создать эффект свечения в Photoshop
Выполните следующие действия, чтобы создать эффект свечения в Photoshop. Сначала я изучил эту технику из видео Spoon Graphics, но добавил свои собственные настройки цвета и освещения и собственную кисть, чтобы усилить эффект.
Выполните следующие действия, чтобы создать общий эффект, а затем выполните действия, описанные в следующем разделе, чтобы продолжить процесс и создать собственную пользовательскую кисть, чтобы добавить эффект свечения.
Вы можете добавить свечение к любому объекту на изображении и выбрать любой цвет для свечения. В этом примере я буду использовать это изображение лося и добавлю эффект свечения к рогам.
В этом примере я буду использовать это изображение лося и добавлю эффект свечения к рогам.
Шаг 1: выберите и продублируйте объект, к которому вы хотите добавить свечение
Первый шаг — выделить объект, к которому вы хотите добавить свечение. Это могут быть мечи, палки, луна или, в данном случае, рога. После того, как вы выбрали объект, вы должны поместить его на отдельный слой, чтобы каждый добавляемый вами эффект корректировал только объект.
Для наиболее точного и чистого выделения, особенно на сложных формах и объектах, следует использовать Pen Tool (P) . Выберите инструмент на панели инструментов.
Затем установите режим на Путь на панели параметров .
Увеличьте объект, который вы выбираете на изображении, нажав Control + + (Win) или Command + + (Mac) , чтобы лучше контролировать выделение. Затем щелкните один раз, чтобы добавить начальную точку в основании объекта.
Затем щелкните следующее место, чтобы добавить новую точку. Если вам нужно изогнуть путь, который вы создаете с помощью пера, удерживайте мышь после добавления новой точки и перемещайте ее, чтобы изогнуть путь.
Появляются две контрольные точки, которые можно использовать для корректировки пути по мере необходимости. Воспользуйтесь полным учебным пособием по инструменту «Перо», чтобы использовать весь его потенциал и создать плавный контур вокруг объекта. Нажмите на начальную опорную точку, чтобы закрыть путь.
Примечание: Если ваш объект не полностью подключен, закройте путь и создайте второй путь. Выберите оба пути, прежде чем сделать выбор.
Когда путь будет закрыт и завершен, он станет синим. Это означает, что вы можете создать выделение сейчас.
Чтобы создать выделение, нажмите кнопку Selection рядом с Make на панели параметров .
В окне создания выделения установите Радиус растушевки на 0 пикселей , отметьте параметр Сглаживание и выберите Новое выделение . Нажмите OK , чтобы создать выделение.
Нажмите OK , чтобы создать выделение.
Теперь вы увидите марширующих муравьев над синей дорожкой, которую вы создали.
Скопируйте рога или ваш объект на новый слой, нажав Control + J (Win) или Command + J (Mac), и только рога появятся на новом слое на панели Layers . Переименуйте этот слой, чтобы панель оставалась организованной, так как вы будете добавлять новые слои по мере продвижения.
Удалите путь с изображения, поскольку он вам больше не нужен, щелкнув правой кнопкой мыши внутри пути и выбрав Удалить путь .
Шаг 2. Добавьте корректирующий слой «Поиск цвета»
Корректирующий слой «Поиск цвета» затемняет изображение и делает свечение более заметным на странице.
Корректирующий слой «Поиск цвета» добавляет фильтр к изображению для создания определенного настроения. При создании эффекта свечения Moonlight.3DL — отличный вариант для затемнения изображения и добавления синего оттенка.
Добавьте корректирующий слой, выбрав фон или слой изображения, затем щелкните значок «Поиск цвета» на панели «Коррекция » .
Когда корректирующий слой будет добавлен, вы увидите различные параметры на панели свойств . Нажмите на 3DLUT File и выберите раскрывающееся меню.
Из различных вариантов выберите Moonlight.3DL внизу. Этот файл доступен в программе Photoshop по умолчанию, поэтому вам не нужно загружать или использовать этот параметр.
Вы заметите, что все изображение потемнело и приобрело голубой оттенок. Однако дублированный слой рога или объекта останется в полном цвете, поскольку он должен быть в верхней части панели «Слои».
Шаг 3: Дублируйте слой объекта и измените режим наложения на Linear Dodge (Add)
Теперь вы можете продолжить добавлять свечение к вашему объекту, наблюдая, как это работает на более темном изображении. Вам нужно будет добавить несколько слоев, чтобы создать эффект свечения на самом объекте. Первый — добавить дубликат слоя и изменить режим наложения.
Первый — добавить дубликат слоя и изменить режим наложения.
Дублируйте базовый слой рогов (или вашего объекта), выбрав его и нажав Control + J (Win) или Command + J (Mac) . Переименуйте новый слой в панели слоев .
Убедитесь, что выбран новый слой, и используйте Раскрывающееся меню Режим наложения (которое по умолчанию установлено на Нормальный) и выберите Линейное осветление (Добавить) из вариантов.
Вы заметите, что ваш объект теперь имеет слабое свечение, которое начинает эффект свечения.
Шаг 4: Дублируйте слой с наложенным объектом и добавьте наложение цвета
Теперь вы хотите, чтобы объект имел свечение вокруг него, как будто свет исходит от вашего объекта и освещает пространство вокруг него. Чтобы добавить дополнительное свечение, вы должны снова продублировать слой с объектом. Вы можете использовать слой, для которого вы изменили режим наложения.
Выберите слой и нажмите Control + J (Win) или Command + J (Mac) , чтобы продублировать его. Переименуйте слой на панели слоев .
Переименуйте слой на панели слоев .
Теперь вы можете добавить цветное наложение к дублированному слою, который начнет добавлять выбранный вами цвет к свечению. Чтобы добавить наложение, дважды щелкните только что созданный слой, который я назвал Blur Glow, чтобы открыть окно Layer Styles .
Щелкните параметр Color Overlay на левой панели, чтобы добавить к изображению цветовое наложение.
Здесь не так много параметров для настройки, но два важных — это режим наложения и цвет. Выберите Overlay из параметров режима наложения , затем щелкните цветовой блок , чтобы выбрать цвет свечения.
После того, как вы выбрали цвет из палитры цветов (я выбрал голубой), оставьте непрозрачность на 100% и нажмите OK , чтобы добавить наложение цвета.
На этом этапе цвет на изображении будет выглядеть неправильно, но еще две корректировки позволят красиво смешать наложение.
Измените режим наложения слоя на Экран , а затем уменьшите непрозрачность , , используя ползунок рядом с раскрывающимся списком Режим наложения, примерно до 40%–60% .
Эффект свечения теперь должен быть более заметным, с размытым свечением вокруг объекта, слегка распространяющимся от него.
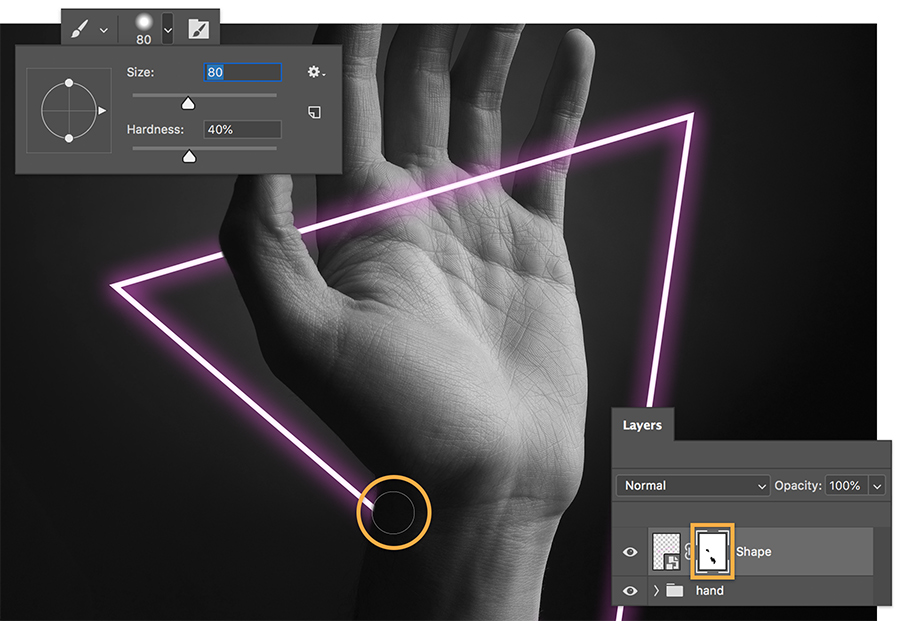
Шаг 5. Нарисуйте синее свечение вокруг объекта с помощью инструмента «Кисть»
Чтобы усилить эффект свечения и добавить более яркое свечение вокруг объекта, необходимо использовать более сильный эффект, например, закрашивание цветом с помощью кисти. Инструмент (В).
Выберите инструмент «Кисть» на панели инструментов или нажмите B , чтобы активировать его.
Откройте панель Brush Preset Picker, выберите кисть Soft Round, и отрегулируйте размер, чтобы кисть была немного больше, чем части вашего объекта.
Затем выберите цвет для выделения, который должен быть вариацией цвета, который вы использовали для создания Color Overlay. Чтобы выбрать цвет, щелкните образец переднего плана на панели инструментов, затем выберите цвет из Палитра цветов .
Чтобы выбрать цвет, щелкните образец переднего плана на панели инструментов, затем выберите цвет из Палитра цветов .
После выбора цвета добавьте новый слой для мазков кистью, щелкнув значок Создать новый слой в нижней части панели Слои . Переименуйте слой, чтобы ваша панель была организована.
Затем щелкните и перетащите по холсту, чтобы создать мазки кистью над объектом. Штрихи могут быть грубыми, но должны хорошо покрывать основные части объекта. Затем уменьшите непрозрачность кисти примерно до 30% в Панель опций .
Продолжайте добавлять мазки кистью по краям объекта, пока не покроете весь объект.
Чтобы осветлить мазки кисти, измените режим наложения слоя на Overlay и установите Fill (расположенный под ползунком Opacity) между 40% и 60% .
Яркое свечение теперь смешивается с изображением и создает эффект свечения, который вы ищете.
Шаг 6: Сгруппируйте слои свечения объекта
Чтобы упорядочить рабочее пространство и не запутаться со всеми слоями, вы можете быстро сгруппировать добавленные вами слои, чтобы создать эффект свечения на объекте. Чтобы сгруппировать слои, выберите верхний слой свечения, зажмите Shift и нажмите на нижний слой свечения.
Затем сгруппируйте слои, нажав Control + G (Win) или Command + G (Mac) . Вы можете закрыть группу, так как вы больше не будете работать с этими слоями, если только вам не нужно вернуться и отредактировать изменения на любом этапе.
Шаг 7: Добавьте слой Цветовой тон/Насыщенность
Теперь вы можете настроить цвет и интенсивность свечения вокруг объекта с помощью слоя Цветовой тон/Насыщенность. Этот слой дает вам контроль над яркостью, насыщенностью и оттенком (цветом) эффекта свечения.
Убедитесь, что вы выбрали группу объектов, чтобы добавить над ней корректирующий слой. Затем выберите корректирующий слой Hue/Saturation на панели Adjustments .
Затем, чтобы добавить настройки к светящемуся объекту, не затрагивая остальную часть изображения, щелкните значок обтравочной маски в нижней части Панель свойств .
Теперь вы можете настроить ползунки, чтобы настроить эффект. Переместите ползунок Оттенок , чтобы изменить цвет свечения, переместите ползунок Насыщенность , чтобы увеличить или уменьшить интенсивность цвета, и отрегулируйте ползунок Яркость , чтобы сделать свечение светлее или темнее. Вот как я изменил ползунки для своего изображения.
Шаг 8: Добавьте новый слой для основного цвета подсветки вокруг объекта
Чтобы завершить эффект свечения, вам нужно добавить блики на предмет вокруг светящегося объекта. Если бы неоновый свет исходил от объекта, он отражался бы от предметов, находящихся рядом с ним. Вы можете легко воспроизвести этот эффект аналогично созданию света на фотографии.
Во-первых, вы должны выбрать объект, которому вы хотите добавить блики. В моем случае мне нужно выбрать лося без рогов. Вы можете сделать свой выбор, используя любые инструменты выделения.
В моем случае мне нужно выбрать лося без рогов. Вы можете сделать свой выбор, используя любые инструменты выделения.
Я выберу фоновый слой, затем воспользуюсь Инструментом выбора объекта (W) на панели инструментов и щелкну объект, чтобы выделить его.
Затем добавьте новый слой над слоем «Поиск цвета», щелкнув значок «Создать новый слой» внизу Панель слоев . Затем щелкните значок Layer Mask , чтобы добавить выделение к маске слоя.
Если вы выделили часть светящегося объекта (рога в моем случае), вы можете выбрать инструмент Brush Tool (B) , установить черный цвет и провести кистью по непреднамеренно выделенным областям, чтобы скрыть их, используя маску слоя .
Как только объект будет правильно замаскирован, снова выберите миниатюру пустого слоя и, удерживая инструмент «Кисть» активным, выберите тот же цвет, который вы использовали при рисовании синего свечения вокруг объекта. Вы повторяете этот процесс, чтобы добавить световое свечение к объекту.
Вы повторяете этот процесс, чтобы добавить световое свечение к объекту.
Проведите кистью по объекту, где вы хотите добавить эффект освещения. Отрегулируйте непрозрачность кисти на панели параметров во время рисования, чтобы создавать более светлые и темные области. Вы также должны отрегулировать размер кисти, используя [ для уменьшения и ] для увеличения размера.
Это позволяет добавлять более яркие цветовые пятна там, где свет сильнее. Ваши мазки кистью должны выглядеть примерно так, в зависимости от вашего объекта и от того, как свет будет падать на объект.
Приглушите освещение и смешайте его с изображением, изменив режим наложения на Overlay .
Шаг 9: Дублируйте слой для основного цвета подсветки
Чтобы усилить эффект подсветки и сделать освещение более реалистичным, вы должны добавить еще один слой подсветки с большим количеством мазков кистью и различной степенью непрозрачности и размера. Для этого добавьте новый слой над первым слоем с бликами.
Для этого добавьте новый слой над первым слоем с бликами.
Затем, удерживая Alt (Win) или Option (Mac) , щелкните маску слоя для первого слоя выделения, перетащите ее и оставьте поверх нового слоя. Этот шаг копирует маску слоя на новый слой.
Теперь возьмите Инструмент «Кисть» (B) и нарисуйте больше штрихов на объекте в тех областях, к которым вы хотите добавить света. В зависимости от вашего предмета, это должно выглядеть примерно так.
Измените режим наложения слоя на Overlay , чтобы смешать блики с фотографией.
Если цвета все еще слишком смелые, и вы хотите еще больше смешать их, вы можете сделать это с помощью расширенного смешивания. Для этого дважды щелкните слой на панели «Слои» 9.0024 , чтобы открыть окно стиля слоя .
Вы автоматически окажетесь на панели Параметры наложения , поэтому спуститесь вниз, где вы увидите параметр Наложить, если и Подлежащий слой .
Чтобы смешать цвета, перетащите маркер тени вправо.
Затем, чтобы еще больше смешать цвета, разделите ручку и перетащите половину ее вправо. Чтобы разделить ручку, удерживайте Alt (Win) или Option (Mac) , щелкните и перетащите правую часть ручки вправо.
Щелкните OK , чтобы принять изменения, и вы закончите эффект свечения с реалистичным освещением остальной части объекта.
Создание пользовательской кисти Glow Particle Brush в Photoshop
Добавив к изображению эффект свечения, вы можете усилить эффект и добавить изюминку в проект. Вы можете усилить этот эффект, создав светящуюся кисть и яркие неоновые блики вокруг светящегося объекта.
Этот процесс прост и занимает всего несколько шагов, но он многое добавит к вашему окончательному изображению.
Шаг 1. Создайте новый документ с разрешением 500 x 500 пикселей и разрешением 300 пикселей на дюйм
Чтобы создать светящуюся кисть, вам нужно создать новый документ, выбрав Файл > Новый или нажав Control + N (Win) или Command + N (Мак) .
В окне «Новый документ» введите 500 пикселей в блоках «Ширина» и «Высота ». Установите разрешение на 300 пикселей/дюйм и убедитесь, что цвет фона белый . Нажмите Создать , чтобы создать документ.
Шаг 2. Создайте овалы вокруг страницы с помощью инструмента «Форма эллипса» (U)
Теперь вы можете создать маленькие овалы, которые станут точками вокруг светящегося объекта. Выберите Ellipse Tool (U) на панели инструментов, чтобы сделать это.
Затем установите цвет переднего плана на черный. При создании набора настроек кисти формы или элементы, которые вы хотите добавить к кисти, должны быть черными.
Теперь вы можете добавлять овалы в документ, щелкая и перетаскивая холст, чтобы создавать овалы различных размеров и форм. Создайте каждый овал на отдельном слое. Вам понадобится всего несколько овалов для кисти. Я сделала пять овалов.
Шаг 3: Уменьшите непрозрачность слоя на некоторых овалах
Уменьшите непрозрачность слоя на нескольких овалах, чтобы создать разнообразный эффект. Вы можете оставить некоторые на уровне 100%, уменьшить один до 57% и уменьшить непрозрачность одного до 23%. Эти суммы не обязательно должны быть конкретными.
Вы можете оставить некоторые на уровне 100%, уменьшить один до 57% и уменьшить непрозрачность одного до 23%. Эти суммы не обязательно должны быть конкретными.
Вы просто хотите создать холст из пятен с разной степенью прозрачности. Таким образом, ваш документ должен выглядеть примерно так, как в примере, который я сделал.
Шаг 4. Создание нового набора параметров кисти
Теперь вы можете создать набор параметров кисти, нажав Редактировать > Определить набор кистей .
Появится диалоговое окно, в котором вы можете добавить имя к новой создаваемой кисти. Нажмите OK , чтобы создать кисть.
Шаг 5. Настройте параметры кисти
Повторно откройте изображение свечения и создайте новый слой в верхней части набора слоев. Вы будете добавлять кисточки к этому слою.
Выберите инструмент «Кисть» (B) и найдите новый набор настроек кисти в средстве выбора набора настроек кисти в нижней части списка.
Затем вам нужно настроить несколько параметров, прежде чем использовать кисть на изображении. Чтобы получить доступ к настройкам кисти, откройте панель, выбрав Окно > Настройки кисти .
Здесь нужно настроить несколько параметров, поэтому перейдите по вкладкам слева и измените параметры следующим образом.
Вкладка «Форма кончика кисти»
Увеличьте Интервал где-то между 60% и 80% .
Вкладка «Динамика формы»
Увеличьте Size Jitter и Roundness Jitter до более чем 50% каждый.
Вкладка Scattering
Увеличьте Scatter примерно до 220% и Count Jitter примерно до 50% .
Вкладка «Передача»
Увеличьте Колебание непрозрачности до 100% и Колебание потока примерно до 50% .
Наконец, установите флажок рядом с Сглаживание, и ваша кисть готова.
Шаг 6. Выберите цвет и отрегулируйте непрозрачность кисти
Затем вы можете установить цвет пятен, который должен быть похож на цвет свечения, которое вы добавили. Используйте образец переднего плана и палитру цветов, чтобы установить цвет.
Затем отрегулируйте Непрозрачность кисти на панели параметров по своему усмотрению. Я установил свой на 50% .
Шаг 7. Нарисуйте светящуюся кисть на светящемся объекте
Теперь вы можете настроить размер кисти и закрасить светящийся объект, чтобы добавить пылинки. Меняйте размер кисти во время рисования, чтобы создать динамический эффект.
Рисование кистью большого размера в одних областях и кистью очень маленького размера в других создает реалистичный и разнообразный эффект. Теперь вы успешно добавили к изображению эффект свечения со светящимися пятнышками вокруг него.




 Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.
Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.