Как создать светящиеся линии в фотошопе — Быстро и красиво | Как сделать..
Всем привет, и сегодня мы рассмотрим небольшой и простой урок на тему как сделать светящиеся линии в фотошопе. Все делается очень и очень просто, при этом не используя ни каких дополнений. Применять данный скилл при работе в фотошоп можно безгранично. Вы ведь знаете что такое скилл?
Шаг 1:
Для начала создайте новый документ, примерно 750х500 пикселей, залейте его темным цветом к примеру таким #171717.
Шаг 2:
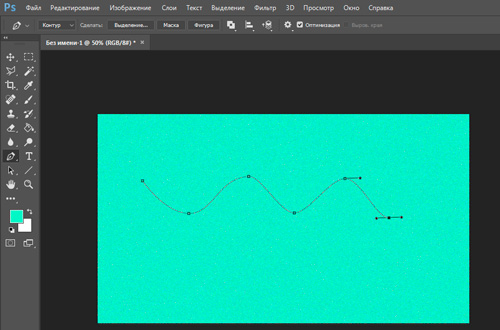
Возьмите инструмент «Перо» (пен тоол «P») и нарисуйте линию, не важно какую нам главное понять смысл как сделать а красоту можно подкорректировать:
Шаг 3:
Далее возьмите инструмент «Кисть» или нажмите клавишу (B), откройте настройки кисти (Окно — Кисть или нажмите F5) затем в пункте «Кегль» установите значение около 5 пикселей.
Сейчас внимание важные моменты последней подготовочной стадии:
Шаг 4:
 Теперь снова воспользуйтесь инструментом Pen Tool (P) Перо, нажмите правой кнопкой мыши по контуру и выберите пункт «Выполнить обводку контура» -> Инструмент: Кисть + Имитировать режим (как на скрине ниже)
Теперь снова воспользуйтесь инструментом Pen Tool (P) Перо, нажмите правой кнопкой мыши по контуру и выберите пункт «Выполнить обводку контура» -> Инструмент: Кисть + Имитировать режим (как на скрине ниже)
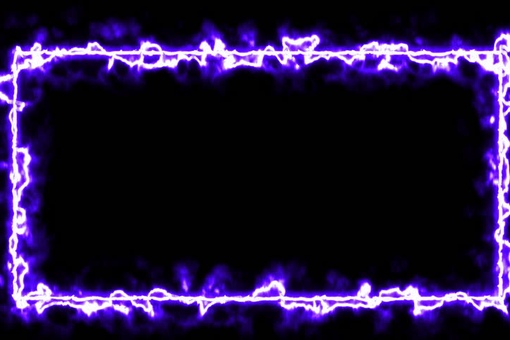
После нажатия «ОК» у вас должно получится нечто такое, как у меня:
Ну вот самую главную работу мы уже сделали, теперь дело осталось за малым. А собственно сейчас я и отвечу на главный вопрос как линии сделать светящимися , будь то оттенок неона или стиль Железного человека.
Шаг 5:
Первым делом зайдем в стиль слоя контура (для этого кликните левой кнопкой мыши по созданному ранее слою в панели слоев, пока не откроется диалоговое окно). После этого выберите параметр Внешнее свечение и установите значения как показано ниже.
и еще для динамики можно добавить внутренних оттенков, типо этого
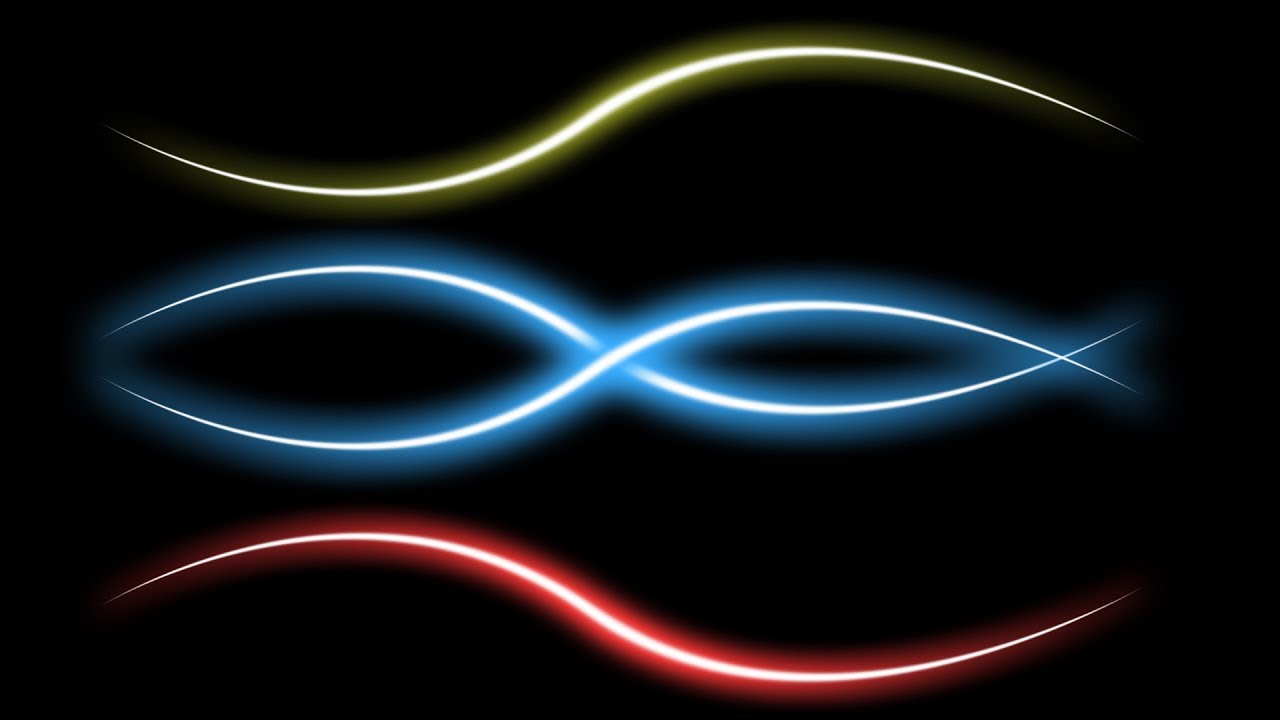
Ну вот и все, можете заценить свой результат!!! Более чем уверен что у Вас получилось лучше чем у меня |
Если вам не в падлу, то выкладывайте в комментариях свои свои скриншоты того что получилось!!! Необязательно создавать именно такой контур как у меня, можете даже нарисовать какую либо контурную фигурку, и проделать с ней вышеуказанные операции, представляю как круто получится ^_^
А я как нибудь так накручу наверчу, и вот такую фигню получу:
↑ А ты считаешь, как можно креативно назвать вот это ↑
Почему то у меня в голове крутится такое название «Светящаяся кегля», вам тоже показалось это странным? 0_о
В заключение
Если смог помочь, то очень рад! + если вы выполнили урок то очень благодарен! Писал как знал, пытался все рассказать как можно подробней и надеюсь у меня это получилось. Если у вас не получилось с первого раза, не бросайте, продолжайте дальше, перечитайте урок возможно что-то пропустили или наоборот сделали лишнее. На всякий случай давайте повторим:
Если у вас не получилось с первого раза, не бросайте, продолжайте дальше, перечитайте урок возможно что-то пропустили или наоборот сделали лишнее. На всякий случай давайте повторим:
- Создать новый слой, взять перо и нарисовать произвольный контур
- Взять в руки Кисть, зайти в настройки изменить значение
- Создать новый слой, сбросить цвет установив в основу белый
- Создать обводку контура
- Настроить стиль слоя
- И конечно же показать нам свой результат! 🙂
Как то так. Всем пока, до следующего урока не забывайте подписаться на халявные обновы новых материалов для фотошоп а также рассылку этих уроков прямо себе на почту.
Светящиеся линии для фотошопа. Как создать светящиеся вертикальные линии в Photoshop
Для создания коллажей часто требуются светящиеся линии. Сделать их легко при помощи инструмента «Перо». Рассмотрим на примере. Создаем новый файл размером 500*500 пикселей. Сделаем фон, чтобы линия смотрелась эффектней. Создаем новый слой. На панели инструментов в верхнем квадрате устанавливаем бардовый цвет, в нижнем – черный. Заливаем «Градиентом» тип «От основного к фоновому» фон.
Создаем новый слой. На панели инструментов в верхнем квадрате устанавливаем бардовый цвет, в нижнем – черный. Заливаем «Градиентом» тип «От основного к фоновому» фон.
Чтобы придать неоднородность фоновому слою создаем новый слой и заливаем его «Облаками».
Изменяем режим наложения на «Осветление основы».
Устанавливаем значение инструмента «Кисть».
Создаем новый слой.
Инструментом «Перо» ставим первую точку вверху и вторую внизу.
Инструментом «Перо» левой кнопкой мыши оттягиваем линию вбок.
Правой кнопкой мыши нажимаем по линии и из контекстного меню выбираем «Выполнить обводку контура».
После того, как будет выполнена обводка контура убираем контурную линию. Для этого необходимо правой кнопкой мыши нажать по контуру и выбрать из контекстного меню «Удалить контур».
Делаем копию линии. Один из слоев нумеруем 1, а другой – 2.
Для слоя № 1 заходим во вкладку «Фильтр» — «Размытие» — «Размытие по Гауссу».
Для слоя № 2 заходим во вкладку «Слои» — «Стиль слоя» — «Параметры наложения». В открывшемся окошке устанавливаем галочку возле параметра «Внутренняя тень» и задаем её цвет.
Создаем дубликат слоев № 1 и № 2 и объединяем их. Заходим во вкладку «Редактирование» — «Трансформация» — «Деформация». Искривляем линию.
К слоям с линиями добавляем слой-маску и в слое-маске кистью черного цвета прокрашиваем лишние участки линии к которой была добавлена внутренняя тень, чтобы скрыть блеск линии.
Поверх всех слоев создаем новые слои и ставим в них цветные пятна. Изменяем режим наложения этих слоев на «Перекрытие» и другие режимы.
Таким способом получаем светящиеся линии.
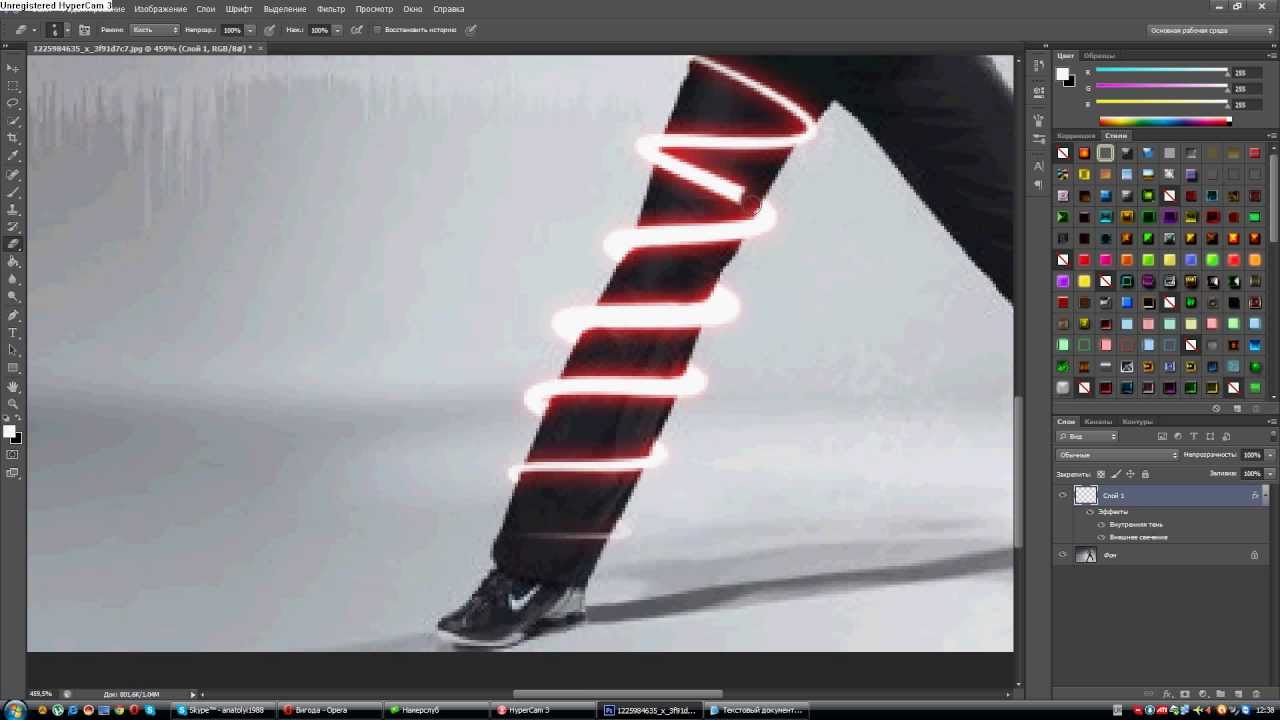
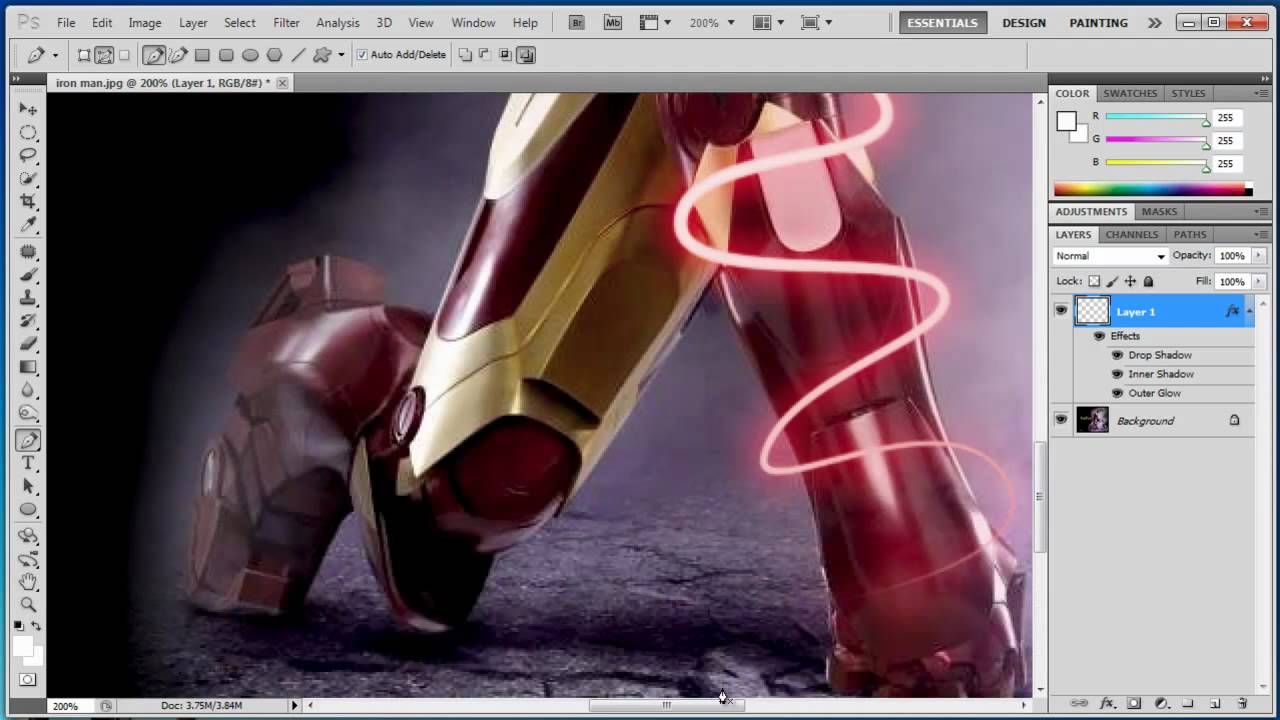
В этом уроке мы с вами будем учиться создавать яркие светящиеся линии вокруг объекта. Это может быть как предмет, так и фигура человека. Также вы научитесь настраивать кисть для разных видов обработки. Итак, начнем.
Шаг 1.
Для начала нужно определиться с тем самым объектом, вокруг которого мы будем делать наши линии. Я выбрала вот такую металлическую баночку из-под напитка. Думаю, будет смотреться достаточно оригинально. Вы же можете использовать любое другое, это не имеет большого значения.
Я выбрала вот такую металлическую баночку из-под напитка. Думаю, будет смотреться достаточно оригинально. Вы же можете использовать любое другое, это не имеет большого значения.
Шаг 2. Теперь возьмите Инструмент Перо (Pen Tool) ,обведите свой объект и создайте выделение. После этого скопируйте объект в новый документ с черным фоном любого угодного вам размера. Далее Ctrl + щелчок по слою с баночкой, затем Выделение-Растушевка (Select- Feather) и ставите значение в 1px. Далее инвертируйте выделение, и нажмите Del .
Шаг 3. Продублируйте слой с объектом, режим наложения ему сделайте Умножение (Multiply) , а степень прозрачности снизьте по своему вкусу.
Шаг 4.
Создайте новый слой. На нем при помощи Инструмента Эллиптическая Область Выделения (Elliptical
Marquee
Tool)
создайте овальное выделение, и залейте его градиентом. Я взяла черно-зеленый. Вы же вместо зеленого можете выбрать любой другой понравившийся вам цвет.
Шаг 5. Теперь откройте какую-нибудь текстуру, вроде той, что на картинке ниже. К сожалению, автор не предоставил ссылку на исходное изображение, которое он использовал. Поэтому возьмите любую другую подходящую текстуру с пятнами и вставьте в ваш документ. Затем обесцветьте ее любым удобным для вас способом.
Шаг 6. Измените слою с текстурой режим смешивания на Умножение (Multiply) . Теперь белые пятнышки станут немного светлее.
Шаг 7.
Также добавим стиль слоя Внешнее Свечение (Outer
Glow)
, настройки вы видите на картинке ниже. Режим смешивания стиля —
Осветление основы (Color Dodge
)
. А для своей текстуры в настройках стиля слоя поставьте значения по своему вкусу. Обратите внимание, насколько интенсивнее и ярче стал свет, исходящий из-под баночки.
Шаг 8. А сейчас мы будем подготавливать кисть для рисования плавных светящихся линий. Мы должны так поработать с параметрами в настройках кисти, чтобы линии, проводимые ею, заканчивались тоненькой заостренной полосой. Итак, регулируем форму кисти во вкладке установки инструментов. Находится она в правом верхнем углу верхней панели программы. Открываем окно Кисти (Brushes) , там выбираем Динамику Формы (Shape Dynamics) . Поиграйте с настройками Минимального Диаметра (Minimum Diameter) , пока не добьетесь результата, как показано на картинке ниже.
Шаг 9. Возьмите Инструмент Перо (Pen Tool)

Шаг 10. Теперь добавьте слою с линией стиль Внешнее Свечение (Outer Glow) . Режим смешивания стиля — Осветление основы (Color Dodge ) . Настройки поставьте, как показано ниже.
Шаг 11. Теперь таким же путем нарисуйте столько светящихся линий, сколько вам захочется. Старайтесь проводить их в разном направлении, изгибайте, поворачивайте, в общем, делайте все, чтобы результат был примерно похож на картинку ниже. Да, и не забывайте, что слой с линиями должен находиться под слоем с вашим основным объектом.
Шаг 12. Эффект осветления основы смотрится намного лучше, если объект, находящийся на переднем плане, перекрывает собой цветной градиент. Поэтому сейчас вернитесь к слою с градиентом, который мы создавали в самом начале урока, и при помощи трансформации увеличьте его по своему вкусу. Теперь вокруг нашей баночки световых эффектов станет больше.
Шаг 13.
Вы, наверное, успели заметить, что после увеличения градиента стали видны края текстуры. Нам это совсем не нужно. Избавимся от них с помощью Инструмента Ластик (Eraser
Tool)
большого диаметра и небольшой жесткостью. Но тут я могу сказать, что все зависит от вас. Если вы будете использовать другую текстуру, то вы просто можете растянуть ее под размер документа в самом начале, тем самым избавив себя от необходимости затирать ее сейчас.
Нам это совсем не нужно. Избавимся от них с помощью Инструмента Ластик (Eraser
Tool)
большого диаметра и небольшой жесткостью. Но тут я могу сказать, что все зависит от вас. Если вы будете использовать другую текстуру, то вы просто можете растянуть ее под размер документа в самом начале, тем самым избавив себя от необходимости затирать ее сейчас.
Шаг 14. Сейчас добавим немного атмосферности нашему объекту. При помощи мягкой Кисти (Brush Tool) мы добавим несколько цветных зеленых пятен. Делаем это все на новом слое. Измените режим смешивания слоя на Мягкий Свет (Soft Light) . Обратите внимание, насколько реалистичнее смотрится теперь баночка!
Шаг 15. Выделите объект на слое с баночкой, инвертируйте и удалите ненужную область.
Шаг 16.
Наши светящиеся линии неплохо смотрятся, не правда ли? Но еще лучше они будут смотреться, если будут взаимосвязаны между собой, и самим объектом. Поэтому сейчас переместите слой со световыми линиями выше слоя с объектом.
Поэтому сейчас переместите слой со световыми линиями выше слоя с объектом.
Шаг 17. Большинство линий, находящихся на баночке, мы вытираем. Здесь вы работайте на свой вкус. Старайтесь сделать так, чтобы казалось, что некоторые линии выходят прямо из объекта. Результат вы видите ниже.
Шаг 18. Еще одна вещь, которая добавит нашей картинки некую стильность-это россыпь светящихся точек разного диаметра. Для того чтобы выполнить это действие, мы должны вновь настроить кисть. Только теперь настройки будут совершенно другие. Поиграйте ими так, чтобы получить что-то вроде той кисти, которая показана на картинке ниже. Если не можете настроить, примените обычную круглую мягкую кисть, меняйте только диаметр и жесткость. Либо же вы можете использовать готовую кисть с россыпью звезд, например. В сети их предостаточно.
Шаг 19.
Примените кисть на новом слое вокруг светящихся линий и вокруг самого объекта. Периодически меняйте ее размер и жесткость. Затем добавьте этому слою такой же стиль, с такими же настройками, как у слоя с линиями.
Затем добавьте этому слою такой же стиль, с такими же настройками, как у слоя с линиями.
Шаг 20. Теперь сотрите некоторые точки. Мы должны добиться легкого, утонченного эффекта. Некоторые из них можно сделать полупрозрачными.
Шаг 21. В конце, при помощи обычной кисти с высоким уровнем жесткости, на нескольких слоях добавим пару бликов, таких, какие бывают при съемке фотоаппаратом. Регулируйте уровень прозрачности этих слоев по своему вкусу. Это придаст еще немного реализма нашей работе.
Не бойтесь экспериментировать. Удачи вам!
В этом уроке я объясню вам, как сделать эффект рельефного свечения при помощи стилей, кистей, режимов смешивания и кривых. Так же вы узнаете несколько полезных приемов.
§1. Вначале я создал новый документ 600?600 пикселей и закрасил его радиальным градиентом (Radial Gradient) от светло-коричневого (#922f00) к черному (#000000).
§2. Нам нужно выделить центр окружности, для этого мы копируем слой с созданной окружностью и изменяем режим смешивания на «Color Dodge».
§3. Теперь нам нужно добавить светящийся эффект, для этого мы будем использовать слой с подходящим фоном. Создадим новый слой и применим на нем фильтр Filter > Render > Clouds.
§4. Изменим режим смешивания этого слоя на «Overlay» и уменьшим непрозрачность (Opacity) до 30%. Похоже мы добились предполагаемого эффекта, но нам надо добавить еще немного «дымки». Для этого примените фильтр Filter > Sketch > Chrome со свойствами по умолчанию, кончено вы можете поиграться со свойствами, но нам вполне подходят свойства по умолчанию. Результат вы можете увидеть на следующем скриншоте.
§5. Чтобы сделать несколько светящихся линий мы будем использовать инструмент «Pen tool».Будет лучше, если вы не станете злоупотреблять опорными точками, это поможет добиться гладкости линий. Мы можем добиться подходящей кривой, изменяя мышкой углы ее наклона. На скриншоте снизу стилизованная буква S опирается всего на три точки. Две точки в начале и конце, и одна точка по середине, чтобы придать кривой изогнутость.
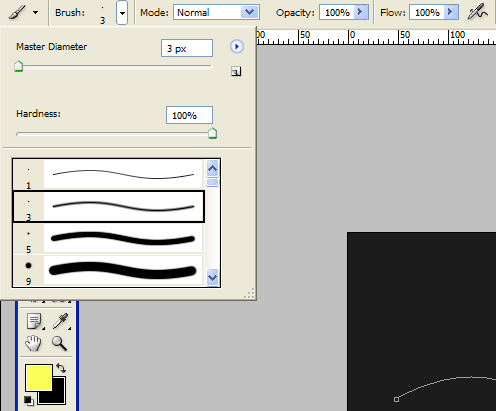
§6. Как только вы добились подходящей кривой, создайте новый слой Потом нажмите на paintbrush tool (, и измените кисть на кисть диаметром 3 пикселей без сглаживания по краям.
§7. Теперь вернитесь к pen tool (P), и нажав правой кнопкой мыши на кривой, выберите свойство «Stroke Path». Перед вами появится диалоговое окно, в котором вам надо изменить инструмент на кисть (Tool: Brush), и убедиться в том, что у вас отмечено свойство «Simulate Pressure». Это очень важно, поскольку именно это свойство создает сужение по краям нарисованной линии. Теперь опять нажмите правой кнопкой мыши на кривой и удалите ее (Delete path).
§8. Вы должны получить похожую узкую кривую.
§9. Теперь надо добавить к кривой свечение Самый простой способ — это изменить свойства слоя (layer style). Во первых используем свойство Outer Glow со стандартными параметрами. Еще один способ который мы использовали чтобы добавить свечение — это свойство Drop Shadow. Ко всему прочему, я использовал свойство Color Overlay чтобы выделить белым цветом центр полученного свечения.
§10. Теперь у вас есть одна светящаяся линия, но будет здорово, если мы создадим еще несколько линий похожим методом. Прелесть layer style в том, что для того чтобы использовать одни свойства на нескольких слоях, нам достаточно скопировать стиль исходного слоя на новый. Для этого нажимаем правой кнопкой мыши на слое со стилем, выбираем пункт «Copy Layer Style», затем нажимаем правой кнопкой мыши на новом слое и присваиваем ему скопированный стиль, выбрав пункт «Paste layer style».
§11. Теперь, используя описанные методы, создайте еще несколько изогнутых линий. В примере я сделал одну линию толще других, использовав кисть большего диаметра, и добавил одну линию как бы соединяющую две фигуры.
§12. Теперь добавим текст с тем же layer style, что и в примерах с линиями. Очень важно будет уделить внимание оформлению текста. Вам надо будет подобрать подходящий шрифт, размер, расстояние между буквами. Здесь я оформил три слова, уменьшив размер и увеличив расстояние между буквами в словах «ADVANCED и FX».
§13. Сейчас, пожалуй, добавим на рисунок частицы. Для этого будем использовать кисть диаметром 3 пикселя без сглаживания по краям. Создайте новый слой и нарисуйте в нем точки. Эффект свечения будет нагляднее, если вы будете использовать в центре точек больше и делая их более жирными, используя двойной клик.
§14. Теперь мы можем разукрасить полученное свечение. Для этого создайте новый слой, закрасив его радиальным градиентом от голубого к прозрачному.
§15. Затем измените режим смешивания нового слоя на «Color» и уменьшите непрозрачность до 50%.Теперь вы видите как часть свечения стала синеватой. Добавим еще несколько разноцветных слоев с похожими свойствами, чтобы получить разноцветное свечение.
§16. И теперь вы получили результат которого ждали.: цветное свечение покрытое дымкой. Запомните этот урок, вы можете применять похожие приемы где-угодно, можете экспериментировать со свойствами, чтобы получить что-то по-настоящему превосходное! Удачи!
уроке фотошоп, уроки фотошопа, урок Photoshop
В этом уроке будет показано, как с помощью различных изображений можно сделать красивую художественную работу с приятными огнями. Всё что нам понадобится – это цвета в комплекте текстур и модель.
Всё что нам понадобится – это цвета в комплекте текстур и модель.
Вы можете скачать изображение модели .
Итак, открываем фотошоп и приступаем к работе.
Шаг 1
Откройте изображение модели в фотошопе. Используя инструмент Pen Tool (P) выделите нашу модель. После того как Вы обвели инструментом тело девушки, кликните правой кнопкой мыши и выберите Make Selection. Далее зайдите в Selection и выберите Insert selection (чтобы выделить фон), и нажмите на клавиатуре кнопку Delete.
Таким образом мы удалили фон и оставили только изображение модели.
Создайте новый документ 1500×2026 переместите в него нашу модель с помощью инструмента Move Tool (V). Назовите этот слой model. Сделайте новый слой и поместите его ниже слоя model.
Выберите инструмент Gradient Tool (G), установите radial Gradient. Потяните из верхнего левого угла документа к нижнему правому углу. Используйте светло-серый цвет 66686b в качестве цвета переднего плана, и 474b4e для фона. Должно выглядеть, примерно, как на картинке ниже.
Шаг 2
Теперь мы внесем некоторые изменения в цвет и контраст, и добавим некоторые тени.
Внесите некоторые цветные изменения и увеличьте контраст модели. В данной работе были использованы регулирующие слои, т.к. они не являются разрушительными, т.е. Вы можете изменить этот слой или удалить его, не затрагивая при этом исходное изображение.
Настройки для увеличения контраста, Levels:
Настройки для усиления цвета, Saturation:
Теперь нужно добавить тени на земле, чтобы сделать изображение более реалистичным, чтобы наша модель не «висела» в воздухе.
Чтобы сделать такие тени нам понадобятся кисти разных размеров и жесткости. У основания ног используем кисть с hardness 35%, размер – 35 pixels. Установите Flow и Opacity кисти на 40-50 %, проведите несколько раз возле краев обеих ног.
Для создания большой рассеянной тени используйте кисть большего размера с меньшей жесткостью. В итоге должно получиться, примерно, так:
Шаг 3
Начинается самое интересное. Итак, загрузите Colors in Motion pack иCosmic Lights PNG images pack .
Итак, загрузите Colors in Motion pack иCosmic Lights PNG images pack .
Первое изображение, которое было использовано, было из пакета Cosmic Lights.
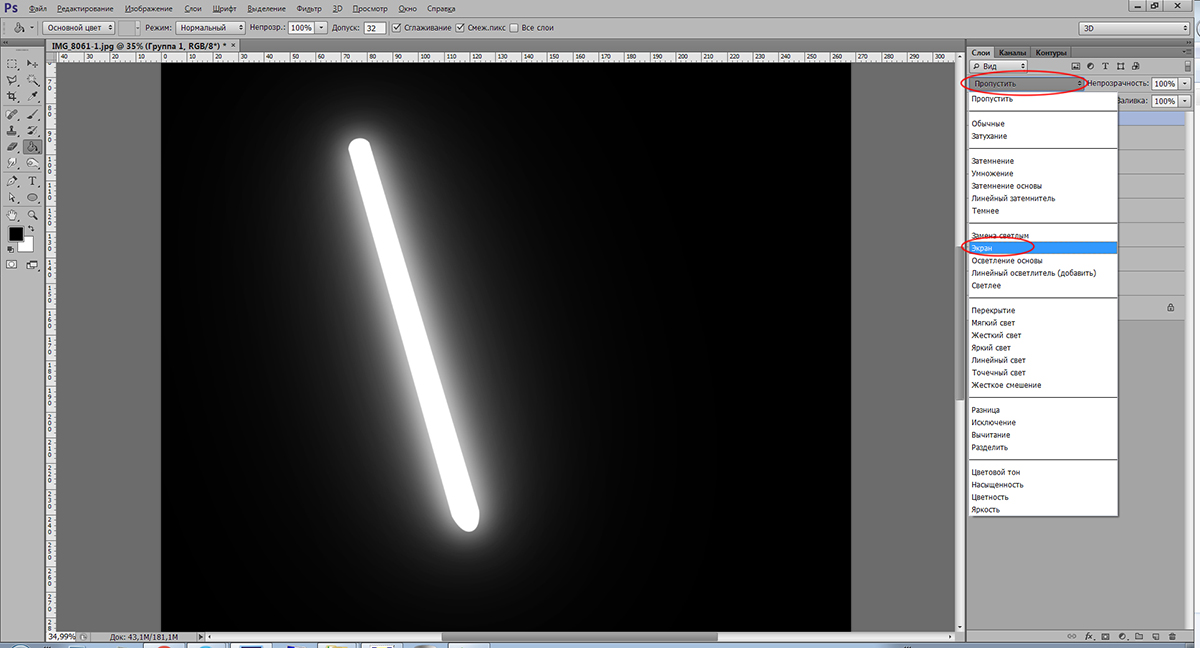
Откройте «18-star-radiation” и вставьте его на новый слой, ниже слоя model. Измените Blending Mode этого слоя на Screen. Если он получился бледным, плохо видимым, то увеличьте его насыщенность (Ctrl+U) или увеличьте контраст (Image-Adjustments-Brightless/Contrast).
Теперь откройте «11-cosmic-rays” и добавьте его в Ваш документ, выше слоя model. Измените способ смешивания на Screen. Должно получиться, примерно, как на картинке ниже:
Возьмите кисть с Opacity = 75-85%, цвет bc7a39 .Создайте новый слой, под двумя предыдущими слоями с огнями и сделайте легкие штрихи кистью на этом слое. Измените режим смешивания на Color Dodge.
Теперь Вам нужно сделать тоже самое, но использую кисть большего размера, с использованием других режимов смешивания, и на этот раз слой должен быть выше слоя model. Можно использовать цвет e2a02d и установить режим смешивания на Screen. Таким образом мы добавим свет, с помощью двух «пятен». Первый раз создайте слой, возьмите кисть 650px и opacity 50% , сделайте первое «пятно». Создайте следующий слой и в центре первого «пятна» поставьте второе, размер кисти 350px, opacity 100%.
Можно использовать цвет e2a02d и установить режим смешивания на Screen. Таким образом мы добавим свет, с помощью двух «пятен». Первый раз создайте слой, возьмите кисть 650px и opacity 50% , сделайте первое «пятно». Создайте следующий слой и в центре первого «пятна» поставьте второе, размер кисти 350px, opacity 100%.
Откройте изображение «stock 4” и добавьте в Ваш документ, но сначала поверните его как показано ниже. После этого установите режим смешивания на Screen.
Откройте изображение «red_light.jpg” и добавьте его к левой ноге модели. Измените режим смешивания на Screen. Мы будем часто использовать данную методику для изображений с черным фоном.
Шаг 4
Создайте новый слой, выше слоя model(Ctrl+Shift+N), не снимая выделения.Создайте на нем маску слоя. Назовите его ambient lights.
Измените режим смешивания слоя ambient lights на Color Dodge. Возьмите кисть размером 90px и установите ее Opacity на 20%. Установите цвет e0446c и мягкой кистью проведите по левой ноге модели.
Установите цвет e0446c и мягкой кистью проведите по левой ноге модели.
Вам нужно сделать более насыщенный свет у основания ноги, и более светлый выше.
Таким же образом добавьте на правой ноге желтые и зеленые цвета и подрисуйте немного область возле огней.
Создайте новый слой выше слоя model и поставьте режим смешивания на Color Dodge.
Нарисуйте пол мягкой кистью цветом 8c0548. Уменьшите opacity слоя, если эффект слишком силен. Должно выйти как на картинке ниже.
Теперь перейдем к верхней части тела модели.
Откроем и возьмем большие изображения, чтобы добавить больше огней.
Открываем Color_gradient (15) , и выставьте режим смешивания на Screen.
Возьмем другой свет Color (13) и добавим его к руке. Можно изменить насыщенность данного слоя, зайдем в Image>Adjustments>Hue/Saturation.
Шаг 5
Итак, начнем с нижней части. Выберите цвет 534906, кисть размером 600-700 px, и opacity 65%.
Кликните один раз по низу правой ноги, где были добавлены первые огни вначале. Измените режим смешивания на Color Dodge. Таким образом сделаем свет более ярким. Так как на изображении ниже.
Измените размер кисти на 800 px, создайте новый слой и выберите цвет переднего плана 064953. Сделайте другой свет на спине модели и измените режим смешивания на Color Dodge(Add).
Всем привет, и сегодня мы рассмотрим небольшой и простой урок на тему как сделать светящиеся линии в фотошопе. Все делается очень и очень просто, при этом не используя ни каких дополнений. Применять данный скилл при работе в фотошоп можно безгранично. Вы ведь знаете что такое скилл?
Шаг 1:
Для начала создайте новый документ, примерно 750х500 пикселей, залейте его темным цветом к примеру таким #171717.
Шаг 2:
Возьмите инструмент «Перо» (пен тоол «P») и нарисуйте линию, не важно какую нам главное понять смысл как сделать а красоту можно подкорректировать:
Шаг 3:
Сейчас внимание важные моменты последней подготовочной стадии:
Шаг 4:
Первым делом создайте новый слой (ctrl + n), затем установите основной цвет «Белый» или нажмите клавишу «D» для сброса цвета. Теперь снова воспользуйтесь инструментом Pen Tool (P) Перо, нажмите правой кнопкой мыши по контуру и выберите пункт «Выполнить обводку контура» -> Инструмент: Кисть + Имитировать режим (как на скрине ниже)
Теперь снова воспользуйтесь инструментом Pen Tool (P) Перо, нажмите правой кнопкой мыши по контуру и выберите пункт «Выполнить обводку контура» -> Инструмент: Кисть + Имитировать режим (как на скрине ниже)
После нажатия «ОК» у вас должно получится нечто такое, как у меня:
Ну вот самую главную работу мы уже сделали, теперь дело осталось за малым. А собственно сейчас я и отвечу на главный вопрос как линии сделать светящимися, будь то оттенок неона или стиль Железного человека.
Шаг 5:
Первым делом зайдем в стиль слоя контура (для этого кликните левой кнопкой мыши по созданному ранее слою в панели слоев, пока не откроется диалоговое окно). После этого выберите параметр Внешнее свечение и установите значения как показано ниже.
и еще для динамики можно добавить внутренних оттенков, типо этого
Ну вот и все, можете заценить свой результат!!! Более чем уверен что у Вас получилось лучше чем у меня |
Если вам не в падлу, то выкладывайте в комментариях свои свои скриншоты того что получилось!!! Необязательно создавать именно такой контур как у меня, можете даже нарисовать какую либо контурную фигурку, и проделать с ней вышеуказанные операции, представляю как круто получится ^_^
А я как нибудь так накручу наверчу, и вот такую фигню получу:
А ты считаешь, как можно креативно назвать вот это
Почему то у меня в голове крутится такое название «Светящаяся кегля», вам тоже показалось это странным? 0_о
В заключение
Если смог помочь, то очень рад! + если вы выполнили урок то очень благодарен! Писал как знал, пытался все рассказать как можно подробней и надеюсь у меня это получилось. Если у вас не получилось с первого раза, не бросайте, продолжайте дальше, перечитайте урок возможно что-то пропустили или наоборот сделали лишнее. На всякий случай давайте повторим:
Если у вас не получилось с первого раза, не бросайте, продолжайте дальше, перечитайте урок возможно что-то пропустили или наоборот сделали лишнее. На всякий случай давайте повторим:
- Создать новый слой, взять перо и нарисовать произвольный контур
- Взять в руки Кисть, зайти в настройки изменить значение
- Создать новый слой, сбросить цвет установив в основу белый
- Создать обводку контура
- Настроить стиль слоя
- И конечно же показать нам свой результат! 🙂
Как то так. Всем пока, до следующего урока не забывайте на халявные обновы новых материалов для фотошоп а также рассылку этих уроков прямо себе на почту.
Светящиеся линии при помощи пера в Фотошоп
Для создания коллажей часто требуются светящиеся линии. Сделать их легко при помощи инструмента «Перо». Рассмотрим на примере. Создаем новый файл размером 500*500 пикселей. Сделаем фон, чтобы линия смотрелась эффектней. Создаем новый слой. На панели инструментов в верхнем квадрате устанавливаем бардовый цвет, в нижнем – черный. Заливаем «Градиентом» тип «От основного к фоновому» фон.
Заливаем «Градиентом» тип «От основного к фоновому» фон.
Чтобы придать неоднородность фоновому слою создаем новый слой и заливаем его «Облаками».
Изменяем режим наложения на «Осветление основы».
Устанавливаем значение инструмента «Кисть».
Создаем новый слой.
Инструментом «Перо» ставим первую точку вверху и вторую внизу.
Инструментом «Перо» левой кнопкой мыши оттягиваем линию вбок.
Правой кнопкой мыши нажимаем по линии и из контекстного меню выбираем «Выполнить обводку контура».
После того, как будет выполнена обводка контура убираем контурную линию. Для этого необходимо правой кнопкой мыши нажать по контуру и выбрать из контекстного меню «Удалить контур».
Делаем копию линии. Один из слоев нумеруем 1, а другой – 2.
Для слоя № 1 заходим во вкладку «Фильтр» — «Размытие» — «Размытие по Гауссу».
Для слоя № 2 заходим во вкладку «Слои» — «Стиль слоя» — «Параметры наложения». В открывшемся окошке устанавливаем галочку возле параметра «Внутренняя тень» и задаем её цвет.
В открывшемся окошке устанавливаем галочку возле параметра «Внутренняя тень» и задаем её цвет.
Создаем дубликат слоев № 1 и № 2 и объединяем их. Заходим во вкладку «Редактирование» — «Трансформация» — «Деформация». Искривляем линию.
К слоям с линиями добавляем слой-маску и в слое-маске кистью черного цвета прокрашиваем лишние участки линии к которой была добавлена внутренняя тень, чтобы скрыть блеск линии.
Поверх всех слоев создаем новые слои и ставим в них цветные пятна. Изменяем режим наложения этих слоев на «Перекрытие» и другие режимы.
Таким способом получаем светящиеся линии.
Создаем светящиеся линии / Photoshop / Фотомоушен2 — Сообщество творческих людей
В этом уроке мы научимся создавать скопление люминесцентных линий. Эта техника рисования очень проста,
поэтому ее часто используют при создании абстрактных обоев, интегрируют в разного рода изображения.
Помимо этого Вы приобретете навык создание собственных кистей.

Шаг 1
Начнем с создания нового документа. Я создал документ размером 1024х768. Заливаем фон черным цветом. Затем выбираем инструмент кисти (Brush Tool) белого цвета с размером 1 пиксель и жесткостью 0%. Создаем новый слой, берем Pen Tool (P) (удостоверьтесь, что выбран режим путей (Paths)) и рисуем линию, как показано на рисунке ниже. Правой кнопкой жмем на созданный только что путь и выбираем опцию Stroke Path (Brush, Simulate Pressure — включено). Жмем ОК. Затем дважды жмем Esc, чтобы удалить путь.
Шаг 2
Зажав Ctrl, кликаем на слое с линией, чтобы выделить ее по контуру. Идем в Edit > Define Brush и сохраняем наш контур как новую кисть. Затем в панели выбора кистей выбираем созданную нами кисточку и ставим для нее настройки, показанные ниже:
Шаг 3
Создаем новый слой и с помощью новой кисти рисуем нечто, похожее на это:
Шаг 4
Применяем для нового слоя эти стили:
Шаг 5
Дублируем слой (Ctrl+J).
 Теперь, все, что нам надо сделать, это поменять градиент на другую радугу.
Теперь, все, что нам надо сделать, это поменять градиент на другую радугу.Шаг 6
Также можете заострить концы некоторых лучей с помощью ластика, если вам не очень нравится результат.
Шаг 7
Здесь я добавил несколько светящихся сточек с помощью круглой кисти размером 2-3 пикселя.
Шаг 8
Берем большую мягкую кисть любого яркого цвета, и рисуем ей рандомную фигурку (это не так важно). Повторяем этот шаг с разными цветами, пока не получится что-то типа этого:
Шаг 9
Применяем к слою с разноцветными каляками Filter > Blur > Gaussian Blur с радиусом ок. 100 пикселей и меняем режим смешивания слоя на «Color», (также я понизил непрозрачность слоя на 50%). Результат:
Автор: PSDlearning
Перевод: anotherday
Рисуем светящуюся лампу · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1
Создайте новый документ (Ctrl + N) со следующими параметрами:
Шаг 2
Используя цвет #2f495b, заполните только что созданный документ при помощи инструмента Paint Bucket Tool (G):
Шаг 3
Создайте новый слой и на нем нарисуйте выделение в виде формы, которую Вы видите на рисунке. Выделение создавайте инструментом Pen Tool (P). После того, как выделение создано, заполните его цветом с показателем #a3afb7.
Выделение создавайте инструментом Pen Tool (P). После того, как выделение создано, заполните его цветом с показателем #a3afb7.
Шаг 4
При помощи инструмента Brush Tool (B) размером 27 пикселей, создайте на нарисованной форме светлые и темные участки. Для их создания используйте белый цвет и цвет с показателем #819099.
Шаг 5
Создайте новый слой и на нем создайте выделение в виде плафона лампы, и заполните его цветом #c6ced3.
Шаг 6
Создайте новый слой и на нем при помощи инструмента Brush Tool (B), затемните те части плафона лампы, которые показаны на рисунке. Цвета используйте те, которые также показаны на рисунке:
Шаг 7
Снова создайте новый слой и на нем инструментом Rectangular Marquee Tool (M) создайте тонкий прямоугольник и заполните его любым цветом. После этого, к слою с тонким прямоугольником примените стиль слоя Gradient Overlay.
Шаг 8
Создайте новый слой и на нем при помощи инструмента Brush Tool (B), нарисуйте белое свечение из-под плафона лампы. Для слоя со свечением измените режим наложения на Soft Light.
Для слоя со свечением измените режим наложения на Soft Light.
Шаг 9
Загрузите кисти «Светящиеся точки». Создайте новый слой и добавьте несколько светящихся точек под плафон лампы:
Шаг 10
Снова создайте новый слой и нарисуйте на нем световые пятна белого цвета, затем измените режим наложения для этого слоя на Overlay.
Шаг 11
Пришло время нарисовать светящуюся линию на ножке лампы. Для этого, создайте новый слой и инструментом Pen Tool нарисуйте изогнутую линию белого цвета.
Шаг 12
Кликните правой кнопкой мыши по нарисованному контуру и из появившегося контекстного меню выберите Stroke Path:
Шаг 13
При помощи инструмента Eraser Tool (E) сотрите под ножкой лампы светящуюся часть от светящейся линии.
Шаг 14
К слою со светящейся линией примените стиль слоя Outer Glow с настройками, которые показаны на рисунке:
Вот так теперь будет выглядеть светящаяся линия:
Шаг 15
Вставьте это изображение поверх всех слоев и измените для него режим наложения на Soft Light.
У Вас должно получиться вот такое изображение:
Шаг 16
Перенесите это изображение в нашу иллюстрацию и поместите его под слой с плафоном от лампы.
К слою с этим изображением добавьте корректирующий слой Levels с такими настройками:
Это изображение позволило нам добавить свет из-под лампы.
Конечный результат:
Спецэффект удивительного свечения, в уроке Photoshop
В этом уроке я объясню вам, как сделать эффект рельефного свечения при помощи стилей, кистей, режимов смешивания и кривых. Так же вы узнаете несколько полезных приемов.
§1. Вначале я создал новый документ 600?600 пикселей и закрасил его радиальным градиентом (Radial Gradient) от светло-коричневого (#922f00) к черному (#000000).
§2. Нам нужно выделить центр окружности, для этого мы копируем слой с созданной окружностью и изменяем режим смешивания на «Color Dodge».
§3. Теперь нам нужно добавить светящийся эффект, для этого мы будем использовать слой с подходящим фоном. Создадим новый слой и применим на нем фильтр Filter > Render > Clouds.
Создадим новый слой и применим на нем фильтр Filter > Render > Clouds.
§4. Изменим режим смешивания этого слоя на «Overlay» и уменьшим непрозрачность (Opacity) до 30%. Похоже мы добились предполагаемого эффекта, но нам надо добавить еще немного «дымки». Для этого примените фильтр Filter > Sketch > Chrome со свойствами по умолчанию, кончено вы можете поиграться со свойствами, но нам вполне подходят свойства по умолчанию. Результат вы можете увидеть на следующем скриншоте.
§5. Чтобы сделать несколько светящихся линий мы будем использовать инструмент «Pen tool».Будет лучше, если вы не станете злоупотреблять опорными точками, это поможет добиться гладкости линий. Мы можем добиться подходящей кривой, изменяя мышкой углы ее наклона. На скриншоте снизу стилизованная буква S опирается всего на три точки. Две точки в начале и конце, и одна точка по середине, чтобы придать кривой изогнутость.
§6. Как только вы добились подходящей кривой, создайте новый слой Потом нажмите на paintbrush tool (, и измените кисть на кисть диаметром 3 пикселей без сглаживания по краям.
§7. Теперь вернитесь к pen tool (P), и нажав правой кнопкой мыши на кривой, выберите свойство «Stroke Path». Перед вами появится диалоговое окно, в котором вам надо изменить инструмент на кисть (Tool: Brush), и убедиться в том, что у вас отмечено свойство «Simulate Pressure». Это очень важно, поскольку именно это свойство создает сужение по краям нарисованной линии. Теперь опять нажмите правой кнопкой мыши на кривой и удалите ее (Delete path).
§8. Вы должны получить похожую узкую кривую.
§9. Теперь надо добавить к кривой свечение Самый простой способ — это изменить свойства слоя (layer style). Во первых используем свойство Outer Glow со стандартными параметрами. Еще один способ который мы использовали чтобы добавить свечение — это свойство Drop Shadow. Ко всему прочему, я использовал свойство Color Overlay чтобы выделить белым цветом центр полученного свечения.
§10. Теперь у вас есть одна светящаяся линия, но будет здорово, если мы создадим еще несколько линий похожим методом. Прелесть layer style в том, что для того чтобы использовать одни свойства на нескольких слоях, нам достаточно скопировать стиль исходного слоя на новый. Для этого нажимаем правой кнопкой мыши на слое со стилем, выбираем пункт «Copy Layer Style», затем нажимаем правой кнопкой мыши на новом слое и присваиваем ему скопированный стиль, выбрав пункт «Paste layer style».
Прелесть layer style в том, что для того чтобы использовать одни свойства на нескольких слоях, нам достаточно скопировать стиль исходного слоя на новый. Для этого нажимаем правой кнопкой мыши на слое со стилем, выбираем пункт «Copy Layer Style», затем нажимаем правой кнопкой мыши на новом слое и присваиваем ему скопированный стиль, выбрав пункт «Paste layer style».
§11. Теперь, используя описанные методы, создайте еще несколько изогнутых линий. В примере я сделал одну линию толще других, использовав кисть большего диаметра, и добавил одну линию как бы соединяющую две фигуры.
§12. Теперь добавим текст с тем же layer style, что и в примерах с линиями. Очень важно будет уделить внимание оформлению текста. Вам надо будет подобрать подходящий шрифт, размер, расстояние между буквами. Здесь я оформил три слова, уменьшив размер и увеличив расстояние между буквами в словах «ADVANCED и FX».
§13. Сейчас, пожалуй, добавим на рисунок частицы. Для этого будем использовать кисть диаметром 3 пикселя без сглаживания по краям. Создайте новый слой и нарисуйте в нем точки. Эффект свечения будет нагляднее, если вы будете использовать в центре точек больше и делая их более жирными, используя двойной клик.
Создайте новый слой и нарисуйте в нем точки. Эффект свечения будет нагляднее, если вы будете использовать в центре точек больше и делая их более жирными, используя двойной клик.
§14. Теперь мы можем разукрасить полученное свечение. Для этого создайте новый слой, закрасив его радиальным градиентом от голубого к прозрачному.
§15. Затем измените режим смешивания нового слоя на «Color» и уменьшите непрозрачность до 50%.Теперь вы видите как часть свечения стала синеватой. Добавим еще несколько разноцветных слоев с похожими свойствами, чтобы получить разноцветное свечение.
§16. И теперь вы получили результат которого ждали.: цветное свечение покрытое дымкой. Запомните этот урок, вы можете применять похожие приемы где-угодно, можете экспериментировать со свойствами, чтобы получить что-то по-настоящему превосходное! Удачи!
уроке фотошоп, уроки фотошопа, урок Photoshop
Бесплатные кисти для Photoshop / Skillbox Media
Прелесть кистей для Photoshop в том, что они бывают абсолютно любой формы. Выбрав подходящую, можно в один клик получить изображение, на создание которого с нуля потребуются часы.
Выбрав подходящую, можно в один клик получить изображение, на создание которого с нуля потребуются часы.
Конечно, большинство готовых кистей в форме бабочек, цветочков и орнаментов смотрятся устаревшими — как и стоковые фотографии, их стоит использовать с осторожностью. Но полностью отказываться от декоративных кистей нет смысла: они существенно облегчают работу.
В наборе есть разные по форме и размеру пятна пролитой краски. Они хорошо подходят для фоновых изображений.
Есть вещи, которые крайне трудно отрисовать вручную, — например, дым. Скопировать с одной фотографии и перенести на другую его тоже сложно: он полупрозрачный и сквозь него просвечивает фон. Лучшее решение — использование специальной кисти.
Светящиеся пятна разных форм и размеров могут пригодиться и в рисунках, и в дизайне рекламы, а может, даже в ретуши фотографий.
Акварель создаёт полупрозрачные текстуры — они служат прекрасным фоном для надписей или иллюстраций.
Снегопад вручную нарисовать вполне можно, но с кистями это быстрее. Несколько кликов, и всё изображение в снегу!
Красивые кисти, позволяющие изобразить лучи направленного света.
Эти кисти пригодятся для изображения пламени различных форм. Изначально они смотрятся недостаточно правдоподобно, потому что однотонные. Но это можно исправить, наложив маску в форме кисти на красно-оранжевый градиент.
Любые прозрачные предметы изображать трудно: рисовать их долго и сложно, а для копирования с фотографий фон должен полностью совпадать с желаемым. Поэтому кисти полезны для быстрого добавления прозрачных предметов — например, вот таких симпатичных пузырей.
Глитч — это эффект деформации и помех в изображении, который часто используют в дизайне. Его можно создать с помощью кистей: если наложить кисть как маску на фотографию, вы получите искажённую картинку.
Если вам нужны абстрактные линии с выразительными текстурами, в этом наборе вы найдёте подходящие фигуры. Они подходят для оформления фона или для маскирования фотографий.
Как создать эффект неонового свечения в Photoshop
Один из самых популярных элементов дизайна — это неоновый эффект свечения. Включая и играя с различными световыми эффектами, вы можете создать акцент на элементе вашего сайта или добавить некоторую загадочность в общий дизайн. Хотите ли вы сделать буквальную неоновую вывеску или просто добавить на свой сайт веселую атмосферу поп-культуры, этот эффект — такая забавная тенденция, которая позволяет дизайнерам экспериментировать!
Эффект неонового свечения можно найти в Интернете в самых разных формах.Некоторые сосредотачиваются на светящемся неоновом аспекте, в то время как другие сосредотачиваются на «реальности» виртуальной неоновой вывески. Вот пример реалистичного подхода:
Это был один из дизайнов, созданных для ежегодной распродажи Flywheel «Black Flyday» в 2018 году.
Теперь, когда вы увидели эти неоновые вывески в действии, попробуйте сами!
Создайте эффект неонового свечения в Photoshop
Прежде чем мы начнем, давайте проясним несколько моментов, которые помогут вам добиться наилучших результатов. Для реалистичного эффекта вам нужно найти шрифт, который либо соединяется, либо имеет разрывы, как настоящая неоновая вывеска.Если вы используете значок, простой контур будет выглядеть немного чище, но не стесняйтесь экспериментировать по своему усмотрению. Сообщите нам, как это происходит!
Создайте свой фон
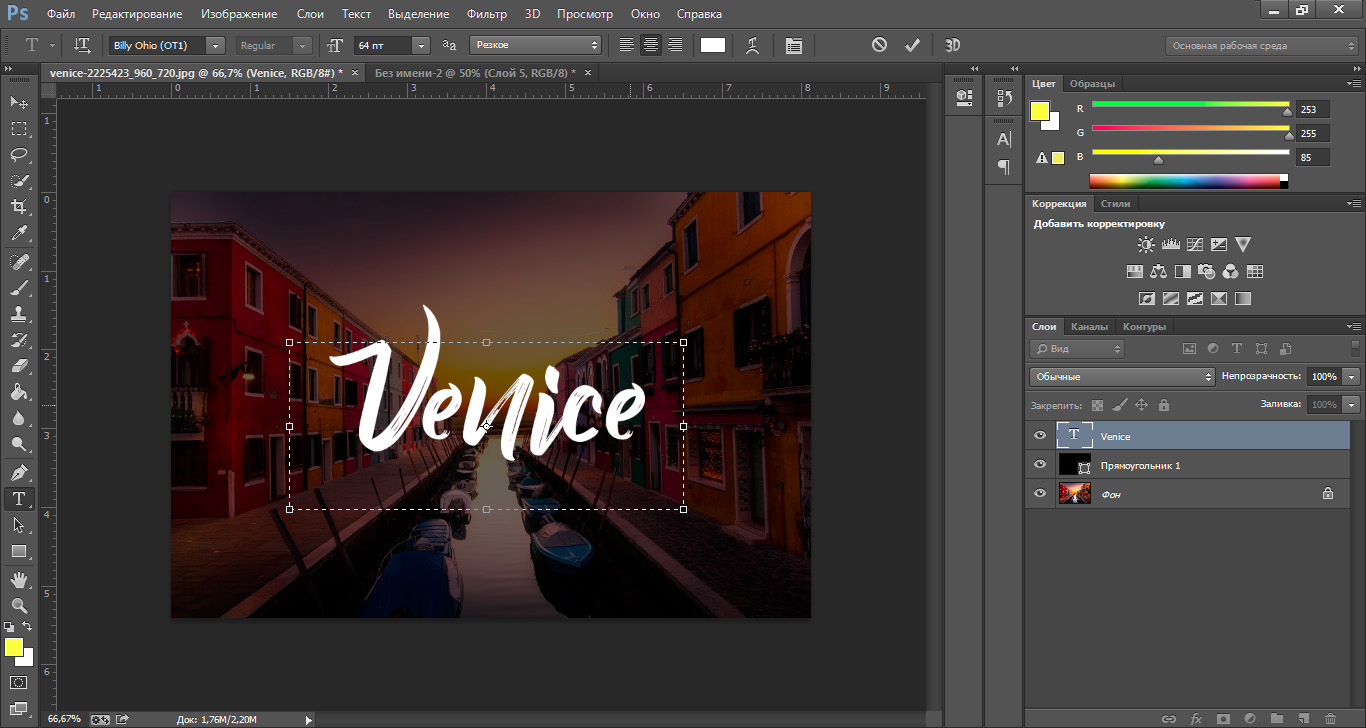
В этом примере я собираюсь использовать этот кирпичный фон от Unsplash. Вы можете выбрать все, что вам нравится, но этот кирпич дает отличное реалистичное ощущение висения на стене. И не волнуйтесь — мы сделаем его ночным, чтобы подчеркнуть сияние!
Чтобы затемнить изображение, создайте под ним новый слой и залейте его серым с помощью инструмента Paint Bucket Tool .Я использую # 999999 . Затем установите непрозрачность примерно на 83% и измените режим наложения для слоя изображения на Vivid Light .
Затем установите непрозрачность примерно на 83% и измените режим наложения для слоя изображения на Vivid Light .
Добавить драматическое освещение к фону
Теперь создадим виньетку. Для этого создайте новый слой и с помощью инструмента Ellipse Tool нарисуйте эллипс чуть меньше холста.
Затем с помощью инструмента выбора пути выберите в раскрывающемся списке Операции с контурами и нажмите Вычесть из формы .
Откройте окно свойств с помощью Window> Properties и выберите Mask . Затем установите Feather на 200 пикселей и отрегулируйте его с помощью инструмента Free Transform Tool по своему усмотрению. Тогда это должно выглядеть примерно так:
Создайте новый слой над слоем виньетки с помощью Layer> New Layer и залейте его черным, используя инструмент Paint Bucket Tool . Затем установите непрозрачность примерно на 75% и измените режим наложения для слоя на Vivid Light .
Создать неоновую вывеску
В этом примере я собираюсь использовать шрифт Beon Medium для написания слова «Layout», но вы можете выбрать любой шрифт, фразу или значок, которые вам нравятся! Отсюда вы можете расположить свой текст, как вам нравится.
Дублируйте текстовый слой, щелкните его правой кнопкой мыши и выберите Преобразовать в смарт-объект . Затем щелкните слой правой кнопкой мыши и выберите Параметры наложения .
Добавить Bevel & Emboss . Это придает объем тексту, поэтому попробуйте различные настройки, чтобы получить желаемый эффект! Я использую эти настройки:
- Стиль: Подушка с тиснением
- Техника: Гладкая
- Глубина: 251%
- Направление: Вверх
- Размер: 15px
- Смягчение: 3px
- Угол затенения: 90 градусов
- Высота: 53 градуса
- Gloss Contour: Cove — глубокий
- Режим выделения: Наложение белого и 100% непрозрачности
- Режим тени: Наложение черного с непрозрачностью 0%
Затем добавьте корректировку Contour под Bevel & Emboss, выберите cove — deep из раскрывающегося списка и оставьте диапазон на 100%.
Теперь добавьте слой Stroke . Это создаст «свечение» вашей неоновой вывески и заставит ее выглядеть так, как будто она включена! Вот настройки, которые я использую:
- Размер: 40
- Позиция: центр
- Режим наложения: Экран
- Непрозрачность: 100%
- Надпечатка: проверено
- Тип заливки: Градиент
- Стиль: Shape Burst
- Выровнять со слоем: проверено
- Угол: 90 градусов
- Масштаб: 100%
Теперь давайте создадим собственный градиент, дважды щелкнув цвет, показанный на панели градиента.Добавьте прозрачный цвет слева, темный цвет по направлению к центру (я использовал # 51bbad) и более светлый синий цвет справа от более темного цвета по центру (я использовал # a1fff3). Это придаст вашему сиянию идеальную глубину, чтобы оно выглядело как пластик настоящей неоновой вывески.
Теперь давайте добавим Outer Glow, , чтобы создать свет, исходящий от нашей неоновой вывески. Вот настройки, которые я использую:
Вот настройки, которые я использую:
- Режим наложения: Наложение
- Непрозрачность: 100%
- Шум: 0%
- Техника: Более мягкая
- Распространение: 20%
- Размер: 250px
- Контур: линейный
- Диапазон: 50%
- Джиттер: 0%
И выберите тот же цвет, что и ваш текст.Опять же, я использую # 50c4da .
Создать собственный градиент света
Чтобы добавить эффект свечения, давайте создадим два слоя. Один с широким и тонким свечением, а другой с небольшим и сосредоточенным эффектом позади текста, чтобы придать ему реалистичный эффект. Во-первых, давайте создадим более крупное и тонкое свечение.
Используя инструмент Ellipse Tool , создайте эллипс, охватывающий весь текст и большую часть фона. Установите цвет немного темнее, чем цвет, который вы выбрали для своего текста.Я использую # 51bbad . Затем щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Затем, выбрав слой эллипса, выберите Filter> Blur> Gaussian Blur .
Установите радиус примерно 150 пикселей. Теперь измените параметры наложения на Soft Light .
Создайте новый слой, чтобы создать еще один эллипс, на этот раз меньшего размера и размером примерно с текст. Переместите его под текстовый слой, но над другим слоем с эллипсом.Снова преобразуйте эллипс в смарт-объект.
Установите цвет немного светлее, чем цвет текста, который вы выбрали. Я использую # a1fff3 .
Затем, выделив этот новый слой эллипса, выберите Filter> Blur> Gaussian Blur . Установите радиус где-то около 150 пикселей. Теперь измените параметры наложения на Soft Light .
И все — теперь у вас есть яркая и сияющая неоновая вывеска! Как вы воспользуетесь этим эффектом? Есть еще любимые примеры? Дайте нам знать об этом в комментариях.
Как использовать шаблоны Photoshop
Скачать шаблоны бесплатно ниже!
Переключить фон
В этих файлах есть различные фоны, которые можно включать и выключать с помощью кнопок видимости слоя или перемещать друг под другом и над ним на панели слоев. Выберите свой любимый или добавьте свой собственный фон в новый слой. Если вы добавите собственный фон, просто измените его размер, как вам нравится!
Выберите свой любимый или добавьте свой собственный фон в новый слой. Если вы добавите собственный фон, просто измените его размер, как вам нравится!
Редактировать текст
Для редактирования текста откройте папку «Вкл.» И дважды щелкните слой «Вкл. — Дважды щелкните для редактирования текста».
Откроется еще один документ Photoshop, в котором вы можете использовать инструмент Text Tool для редактирования текста или настройки шрифта. Ключевым моментом здесь является изменение размера текста в соответствии с заданной областью. (Все, что выходит за рамки, не будет перенесено в основной файл!) Вы можете сделать это, выбрав Edit> Free Transform или Command + T на Mac ( Control + T на ПК). Когда вы будете довольны результатом, сохраните и закройте смарт-объект или вкладку Photoshop.
Примечание. Слои «Вкл.» И «Выкл.» Синхронизируются, поэтому, когда вы редактируете интеллектуальный текст в одном, он обновляется в другом. Довольно мило, правда ?!
Довольно мило, правда ?!
Отрегулируйте дополнительные детали
В зависимости от того, какой эффект вы выберете, вам, возможно, придется отрегулировать внешний квадрат или линию. Если вы используете Neon_Sign_Treatment2, не обращайте внимания на этот раздел. Для «Neon_Sign_Treatment3», если вам нужно настроить поле, просто откройте раскрывающийся список для «Вкл.» И «Выкл.». Отсюда вы можете преобразовать слой Sign Border , выбрав Edit> Free Transform или Command + T на Mac ( Control + T на ПК).Ключ в том, чтобы одинаково настроить слои «Вкл.» И «Выкл.» Sign Border .
Для «Neon_Sign_Treatment1» вы можете изменить строку под текстом. Для этого откройте папку «Вкл.» И дважды щелкните слой «Вкл. — Двойной щелчок для редактирования текста». Здесь вы можете настроить линию так, чтобы она касалась нижней части текста. Опять же, если вы обновите его из слоя «Вкл.», Он также обновится в слое «Выкл.». (И наоборот!)
Если вы хотите изменить слой «Cords» в «Neon_Sign_Treatment1», выберите слой и, используя инструмент Direct Selection Tool , щелкните отдельные точки и перетащите их. Вы даже можете добавлять или вычитать определенные точки на линии, используя инструмент Pen Tool , Add Anchor Point Tool и Subtract Anchor Point Tool . А если дуга шнура не такая, как вам нравится, просто используйте инструмент Convert Point Tool , пока вы не будете довольны результатом.
Вы даже можете добавлять или вычитать определенные точки на линии, используя инструмент Pen Tool , Add Anchor Point Tool и Subtract Anchor Point Tool . А если дуга шнура не такая, как вам нравится, просто используйте инструмент Convert Point Tool , пока вы не будете довольны результатом.
Если вам нужно отрегулировать свечение после перемещения вокруг различных объектов, просто откройте папку «Вкл.» И выберите слои «Выделение». Отсюда вы можете перетаскивать их с помощью инструмента Move Tool или сжимать и увеличивать их с помощью Edit> Free Transform .
Теперь у вас есть идеальный, простой в использовании инструмент для создания собственных эффектов неонового свечения. Удачи в проектировании!
Скачать бесплатные шаблоны!
Хотите загрузить использованные выше шаблоны? Нажмите ниже, чтобы начать!
Готовы к новому вдохновению?
Узнайте об основных тенденциях дизайна здесь.
Создание стиля неонового свечения в Photoshop
Легко создать этот светящийся стиль слоя, который позволит вам сделать так, чтобы любой слой выглядел освещенным как неон.Более того, как только вы создали стиль, вы можете рисовать сияющим светом на любом слое, к которому он был применен.
Шаг 1. Нарисуйте дизайн
Залейте фоновый слой черным, затем создайте новый слой и закрасьте его белым, используя маленькую кисть с жесткими краями. Я нарисовал тотемную фигуру слева, чтобы вы могли видеть, как складывается ее стиль. Затем дважды щелкните слой на панели слоев, чтобы открыть диалоговое окно «Стиль слоя».
Шаг 2: Добавьте цвет
Перейдите в раздел под названием Color Overlay и установите его флажок, чтобы сделать его активным.Щелкните образец цвета вверху и выберите яркий яркий цвет в палитре цветов, когда он появится. Вы увидите, как белые мазки меняют цвет на этот. Щелкните OK, чтобы закрыть палитру цветов.
Больше после прыжка! Продолжайте читать ниже ↓
Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.

Шаг 3: Добавьте внутреннее свечение
Перейдите в раздел Inner Glow и поставьте галочку напротив него. Установив кнопку «Источник» в положение «Центр», постепенно увеличивайте размер, пока не получите белое свечение в середине мазков кисти.Для маленьких кистей, таких как та, что здесь используется, подойдет размер от пяти до 10 пикселей.
Шаг 4: Добавьте внешнее свечение
Перейдите в раздел Outer Glow и поставьте галочку напротив него. Снова нажмите на образец цвета и выберите цвет, похожий на тот, который вы выбрали на шаге 2, возможно, немного ярче, и нажмите OK, чтобы закрыть палитру цветов.
Шаг 5: Установите яркость свечения
Теперь вам нужно установить Spread (толщину свечения) и Size (мягкость свечения).В этом примере я использовал Spread 7% и Size 14px, но это зависит от размера кисти, которую вы использовали, когда впервые нарисовали свой дизайн. Нажмите ОК, чтобы применить стиль к слою.
Шаг 6: Начало покраски
Теперь вы можете рисовать на своем слое, и рисунок, который вы рисуете, будет иметь свечение, которое вы сделали. Если вы увеличите размер кисти, как я сделал со словом «Paint», вы увидите гораздо более яркое внутреннее свечение — и мы скоро это исправим.
Если вы увеличите размер кисти, как я сделал со словом «Paint», вы увидите гораздо более яркое внутреннее свечение — и мы скоро это исправим.
Шаг 7: Измените цвета
Вы можете изменить цвета свечения, вырезав часть вашего рисунка на новом слое или удалив его и перерисовав на новом слое. Скопируйте стиль на новый слой, удерживая Option / Alt, когда вы перетаскиваете его со старого слоя на этот. Затем вам нужно будет изменить цвета, которые вы установили для внутреннего свечения и внешнего свечения, на любые новые цвета, которые вы выберете.
Шаг 8: Измените радиус внутреннего свечения
Я вырезал слово «Paint» на новом слое и изменил его цвет.Поскольку мазок кисти намного толще, Inner Glow необходимо изменить: дважды щелкните запись Inner Glow на панели слоев для нового слоя, чтобы открыть его диалоговое окно. Здесь я изменил значение Inner Glow с 7 пикселей на 14 пикселей в соответствии с более крупной обводкой.
Шаг 9: Сохраните стиль
Если вы нажмете кнопку с пометкой «Новый стиль» в диалоговом окне «Стиль слоя», вы можете сохранить стиль, чтобы применить его к слою в новом документе — вы найдете его на панели «Стили». Если вы сохраните свечение с разными цветами, это избавит вас от необходимости менять цвета вручную позже.
Если вы сохраните свечение с разными цветами, это избавит вас от необходимости менять цвета вручную позже.
Tron Светящиеся линии сетки перспективы Учебное пособие по Photoshop
Вы можете рисовать правила и линии по всей странице, чтобы произвести этот эффект. Но позвольте мне показать вам более быстрый способ!
Шаг 1
Сначала сделаем выкройку. Создайте новый документ размером с квадраты, которые вы хотите в своей сетке. Будьте осторожны, чтобы проверить прозрачность на предмет содержимого. Если вы этого не сделаете, за сеткой ничего не будет отображаться.
Шаг 2
Выделите все Ctrl / Cmd + A
Теперь добрался до Edit> stroke, выберите свой цвет и введите настройки, как показано на картинке.
Сделайте 1 для ширины и выберите «Внутри»
Шаг 3
Теперь мы сохраним наш новый узор. Правка> Определить узор. Я назвал это ммм .. сеткой. Теперь он у вас сохранен, и вы можете использовать его так часто, как захотите.
Шаг 4
Создайте новый документ. Сделайте его настолько большим, насколько хотите, и залейте черным цветом.
Создайте новый пустой слой и откройте диалоговое окно заливки: «Правка»> «Заливка» или нажмите Shift + Backspace.Под содержимым используйте Pattern.
Щелкните по пользовательскому шаблону, выберите нашу маленькую сетку, которую мы только что создали.
Шаг 5
Нажмите Хорошо и ничего себе, представьте себе это? У нас есть мозаичный узор, который оказывается нашей сеткой. Вы можете остановиться прямо здесь, если хотите, или отправиться немного дальше в мир 3D!
Шаг 6
Нажмите Crtl / Cmd + T, чтобы вызвать инструмент свободного преобразования. Теперь Cmd щелкните Mac или щелкните правой кнопкой мыши ПК и выберите перспективу.Возьмите коробочку в одном из нижних углов и растяните ее за пределы изображения.
Step 7
Если вы действительно хотите получить эффект Трона, вам нужно, чтобы сетка светилась.
Выберите стили слоя в нижней части панели слоев (маленький значок f)
Выберите Outer Glow и скопируйте настройки, как показано.
И вот она, светящаяся сетка перспективы в стиле Трон. Наслаждаться!
Прокомментируйте и дайте мне знать, что вы думаете.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Добавьте световые полосы на фото с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы рассмотрим, как добавить красочные полосы света к фотографии. Вы, наверное, видели эти световые полосы в рекламе всего, от шампуня до мобильных телефонов, и на самом деле совсем недавно они использовались в классной рекламе нового мобильного телефона от Sprint и Samsung. Создать их так же просто, как нарисовать контур с помощью инструмента «Перо» в Photoshop, а затем обвести контур кистью с парой простых стилей слоя, используемых для добавления фактического цвета и светового эффекта.Все довольно просто, но если вы никогда раньше не использовали Pen Tool или не знаете, как рисовать контуры, вы можете сначала проверить наш урок Создание выделений с помощью Pen Tool , где я расскажу обо всем, что вы нужно знать о рисовании и редактировании контуров с помощью пера.
Вы, наверное, видели эти световые полосы в рекламе всего, от шампуня до мобильных телефонов, и на самом деле совсем недавно они использовались в классной рекламе нового мобильного телефона от Sprint и Samsung. Создать их так же просто, как нарисовать контур с помощью инструмента «Перо» в Photoshop, а затем обвести контур кистью с парой простых стилей слоя, используемых для добавления фактического цвета и светового эффекта.Все довольно просто, но если вы никогда раньше не использовали Pen Tool или не знаете, как рисовать контуры, вы можете сначала проверить наш урок Создание выделений с помощью Pen Tool , где я расскажу обо всем, что вы нужно знать о рисовании и редактировании контуров с помощью пера.
Вот изображение, с которым я буду работать в этом уроке:
Исходное изображение.
А вот как это будет выглядеть после добавления наших световых полос:
Окончательный эффект.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1.
 Добавьте новый пустой слой
Добавьте новый пустой слой
Мы собираемся добавить наши светлые полосы на отдельный слой, поэтому первое, что нам нужно сделать, это добавить новый пустой слой в наш документ. Для этого щелкните значок «Новый слой» в нижней части палитры «Слои»:
.Щелкнув значок «Новый слой».
Это добавляет новый пустой слой, который Photoshop называет «Layer 1», над нашим фоновым слоем:
Новый слой появляется над фоновым слоем.
Шаг 2. Выберите инструмент «Перо»
Как я упоминал в начале, мы собираемся создать наши светлые полосы, рисуя пути, а затем обводя их кистью. Для рисования контуров нам понадобится инструмент «Перо», поэтому выберите его в палитре «Инструменты». Вы также можете нажать букву P, чтобы выбрать ее с помощью сочетания клавиш:
Выберите инструмент «Перо».
Шаг 3. Выберите параметр «Пути» на панели параметров
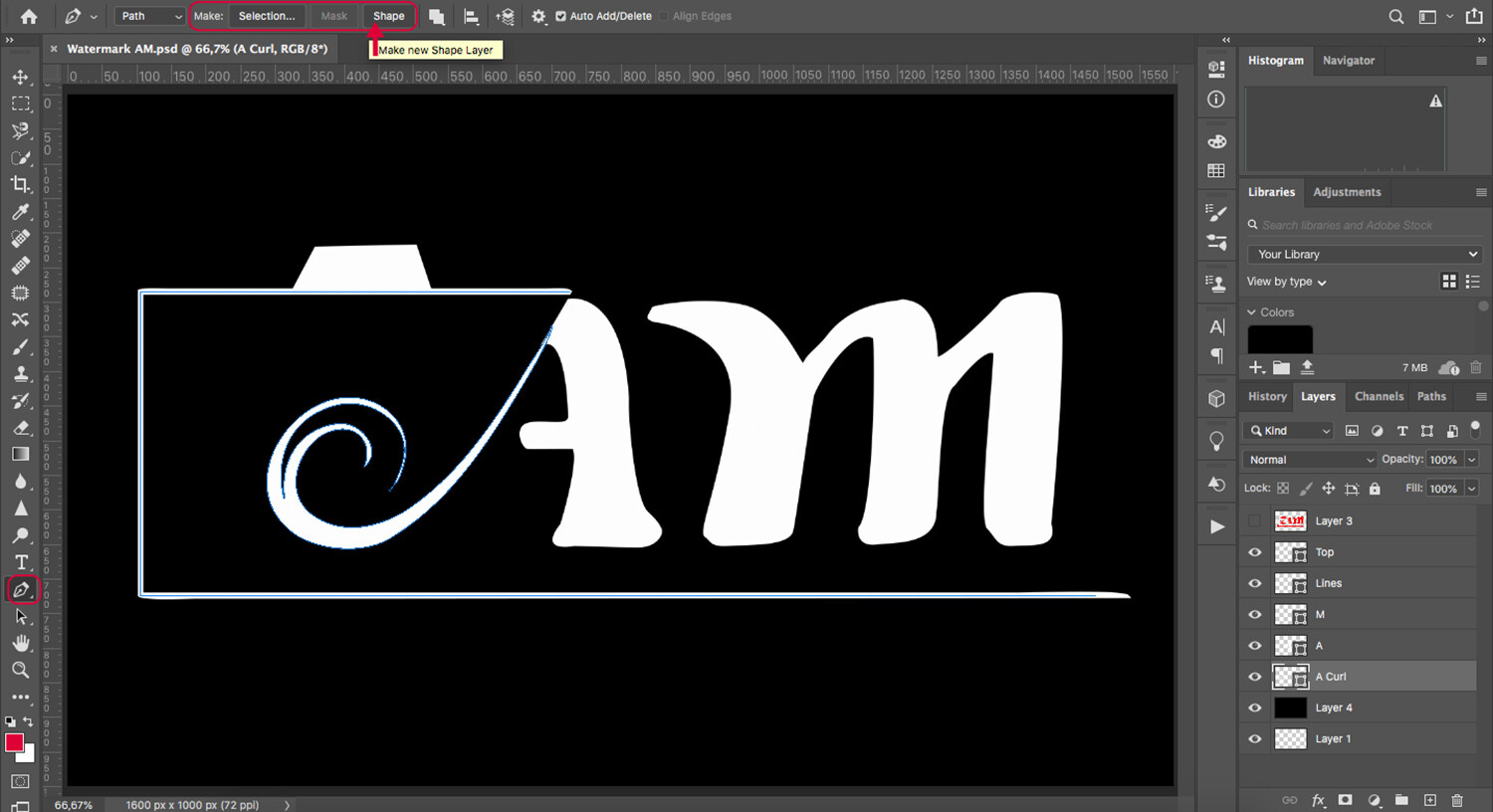
Photoshop дает нам три разные вещи, которые мы можем делать с помощью Pen Tool.Мы можем использовать его для рисования векторных фигур, мы можем рисовать с его помощью контуры (что мы и хотим делать), и мы можем рисовать фигуры на основе пикселей. Мы выбираем один из этих трех вариантов, щелкая их значки вверху на панели параметров в верхней части экрана. Вы увидите три маленьких квадратных значка, сгруппированных вместе в левой части панели параметров. Нажмите на значок посередине, который представляет собой вариант Пути:
Мы выбираем один из этих трех вариантов, щелкая их значки вверху на панели параметров в верхней части экрана. Вы увидите три маленьких квадратных значка, сгруппированных вместе в левой части панели параметров. Нажмите на значок посередине, который представляет собой вариант Пути:
Щелкните значок «Пути» на панели параметров.
Шаг 4. Нарисуйте путь, на котором должна появиться первая полоса света
Выбрав инструмент «Перо» и выбрав параметр «Контуры» на панели параметров, мы готовы нарисовать наш первый контур.Я хочу, чтобы мои светлые полосы появились в нижней половине фотографии, где-то вокруг плеч и шеи женщины, так что именно здесь я нарисую свой первый путь. Вы захотите добавить несколько кривых к своему пути, чтобы сделать световую полосу более интересной. Я начну с того, что щелкну где-нибудь в нижнем левом углу изображения, чтобы добавить свою первую точку привязки, затем перетащу маркеры направления в том направлении, по которому я хочу, чтобы мой путь шел. Опять же, не забудьте сначала ознакомиться с нашим руководством по созданию выделений с помощью инструмента «Перо», если то, что я только что сказал, не имеет для вас смысла:
Опять же, не забудьте сначала ознакомиться с нашим руководством по созданию выделений с помощью инструмента «Перо», если то, что я только что сказал, не имеет для вас смысла:
Щелкните документ, чтобы добавить точку привязки, затем перетащите маркеры направления.
Я продолжу рисовать оставшуюся часть моего первого пути, щелкнув и перетащив еще пару раз с помощью Pen Tool, чтобы добавить остальные сегменты моего пути. Теперь у меня есть мой первый путь, проходящий слева направо через плечи и шею женщины:
Первый путь добавлен к изображению.
Шаг 5. Выберите инструмент «Кисть»
Теперь, когда мы нарисовали наш первый путь, следующий шаг — обвести его кистью. Для этого нам понадобится инструмент Photoshop Brush Tool, поэтому выберите его в палитре инструментов или просто нажмите букву B на клавиатуре:
Выберите инструмент «Кисть».
Шаг 6. Выберите кисть «40 Sampled Tip»
Photoshop поставляется с несколькими кистями, которые хорошо подойдут для нашего эффекта световых полос, но, попробовав несколько из них, я нашел ту, которая мне нравится больше всего. Чтобы выбрать его, нам нужно вызвать палитру кистей. Есть несколько разных способов вызвать палитру кистей, и один из них — щелкнуть значок переключения палитры кистей на панели параметров в верхней части экрана:
Чтобы выбрать его, нам нужно вызвать палитру кистей. Есть несколько разных способов вызвать палитру кистей, и один из них — щелкнуть значок переключения палитры кистей на панели параметров в верхней части экрана:
Щелкните значок переключения палитры кистей, чтобы открыть палитру кистей.
Когда появится палитра «Кисти», щелкните слово «Форма кончика кисти» в верхнем левом углу палитры. Затем в области выбора кончика кисти справа прокрутите вниз в нижней части списка и выберите кисть 40 Sampled Tip. В области предварительного просмотра просто написано «40», но если в настройках Photoshop включены подсказки, вы увидите, что при наведении курсора мыши на кисть появляются слова «Образец подсказки»:
Щелкните на слове «Brush Tip Shape» в верхнем левом углу, затем щелкните на кисти «40 Sampled Tip» в области выбора.
Шаг 7: Уменьшите величину «интервала» до 1%
Внизу палитры «Кисти», прямо над областью предварительного просмотра кисти, вы увидите параметр «Интервал». Каждый раз, когда вы рисуете кистью в Photoshop, даже если обычно кажется, что вы рисуете один непрерывный мазок, на самом деле Photoshop «штампует» изображение снова и снова кончиком кисти. Если «штампы» расположены достаточно близко друг к другу, они выглядят как непрерывный штрих.
Каждый раз, когда вы рисуете кистью в Photoshop, даже если обычно кажется, что вы рисуете один непрерывный мазок, на самом деле Photoshop «штампует» изображение снова и снова кончиком кисти. Если «штампы» расположены достаточно близко друг к другу, они выглядят как непрерывный штрих.
Параметр «Интервал» определяет, насколько далеко друг от друга будут отображаться штампы, и по умолчанию для нашей кисти «40 Sampled Tip» этот параметр установлен на 30%.Это слишком много места для нашего эффекта. С помощью ползунка уменьшите значение интервала до 1%. Если вы посмотрите на область предварительного просмотра кисти после уменьшения значения Интервал до 1%, вы увидите, что кисть теперь отображается как один непрерывный штрих:
Уменьшите значение «Интервал» до 1%, чтобы сгладить внешний вид мазка кисти.
Шаг 8. Установите для размера кисти значение «Давление пера»
Если бы мы обводили контур кистью прямо сейчас, эффект световых полос не выглядел бы очень хорошо, потому что кисть была бы одинакового размера на всем протяжении контура. Нам нужно, чтобы кисть сужалась с обоих концов, чтобы создать иллюзию того, что светлая полоса на самом деле начинается с одного конца и заканчивается на другом. Для этого нам нужно указать Photoshop, чтобы он имитировал для нас давление пера, как если бы мы рисовали с помощью перьевого планшета.
Нам нужно, чтобы кисть сужалась с обоих концов, чтобы создать иллюзию того, что светлая полоса на самом деле начинается с одного конца и заканчивается на другом. Для этого нам нужно указать Photoshop, чтобы он имитировал для нас давление пера, как если бы мы рисовали с помощью перьевого планшета.
Щелкните непосредственно на слове «Динамика формы» в левой части палитры «Кисти», непосредственно под «Формой кончика кисти». Убедитесь, что вы нажимаете непосредственно на слова, а не только на флажок слева от слов. Щелчок внутри флажка включит параметры динамики формы, но не позволит нам изменить какие-либо из них.Нам нужно щелкнуть сами слова, чтобы получить доступ к параметрам. После того, как вы нажмете на слова, вы увидите, что параметры динамики формы появятся справа от палитры. В самом верху вы увидите слова «Size Jitter» с ползунком, а прямо под ползунком находится опция Control. Здесь мы должны решить, как контролировать размер нашей кисти. Мы хотим, чтобы Photoshop имитировал давление пера, поэтому выберите «Давление пера» в раскрывающемся меню «Управление»:
Щелкните непосредственно на словах «Динамика формы» слева, затем установите для параметра «Управление» справа значение «Нажим пера».
Сейчас, на данный момент, все, что мы сделали, это сказали Photoshop, что мы хотим контролировать размер нашей кисти в соответствии с давлением пера, но что, если у вас на самом деле нет графического планшета? Если у вас его нет, подключенного к вашему компьютеру, вы увидите небольшой значок предупреждения, появившийся слева от слова «Управление», сообщающий вам, что требуется графический планшет, но не беспокойтесь об этом. Через мгновение мы скажем Photoshop, чтобы он имитировал для нас давление пера, поэтому для этого эффекта не имеет значения, есть ли у вас перьевой планшет или нет.
Шаг 9: установите белый цвет переднего плана
Наша кисть готова к работе. Теперь все, что нам нужно сделать, это выбрать цвет, которым мы хотим рисовать. Мы собираемся рисовать белым цветом, а это значит, что нам нужно, чтобы наш цвет переднего плана был белым. Нажмите букву D на клавиатуре, чтобы убедиться, что для цветов переднего плана и фона установлены значения по умолчанию, при этом черный цвет является основным цветом, а белый — цветом фона. Затем нажмите букву X, чтобы поменять их местами, сделав белый цвет переднего плана:
Затем нажмите букву X, чтобы поменять их местами, сделав белый цвет переднего плана:
Образцы цвета переднего плана и фона в палитре инструментов.Белый теперь является цветом переднего плана.
Шаг 10. Сохраните свой путь
У нас есть наш путь, у нас есть наша кисть, и мы установили наш цвет переднего плана на белый. Мы готовы создать нашу первую световую полосу! Переключитесь на палитру контуров Photoshop, которую вы найдете сгруппированной с палитрами слоев и каналов. Вы увидите свой путь в списке, который в настоящее время называется «Рабочий путь», вместе с предварительным просмотром пути слева, аналогично тому, как слои отображаются в палитре слоев с их именем справа и областью предварительного просмотра на левый.Каждый раз, когда вы создаете новый путь, Photoshop автоматически называет его «Рабочий путь», что означает, что он временный. Если вы не сохраните путь перед тем, как нарисовать новый, новый путь заменит предыдущий, и вы его потеряете. Во многих случаях это не проблема, но давайте сохраним наш путь на тот случай, если мы захотим вернуться к нему позже.
Чтобы сохранить путь, все, что нам нужно сделать, это переименовать его. Просто дважды щелкните имя «Рабочий путь», и Photoshop откроет диалоговое окно «Сохранить путь» с предложенным именем «Путь 1», уже введенным для вас.Нажмите «ОК», чтобы выйти из диалогового окна, и Photoshop переименует путь в «Путь 1». Теперь путь сохранен:
Палитра «Пути» показывает путь, который теперь сохранен и переименован в «Путь 1».
Шаг 11: Обведите контур кистью
Создадим нашу первую световую полосу. Щелкните маленькую стрелку, указывающую вправо, в верхнем правом углу палитры «Контуры», чтобы открыть всплывающее меню палитры «Контуры», затем выберите «Обводка контура» из списка опций:
Выберите «Обводка контура» во всплывающем меню.
Это вызывает диалоговое окно Stroke Path. Мы хотим обвести контур нашей кистью, поэтому убедитесь, что параметр Tool установлен на Brush. Затем, чтобы Photoshop смоделировал для нас давление пера, щелкните внутри флажка слева от слов Simulate Pressure:
.
Установите для параметра «Инструмент» значение «Кисть» и убедитесь, что выбрано «Имитация давления».
Щелкните OK, чтобы выйти из диалогового окна, и Photoshop обведет контур кистью, создав нашу первую световую полосу.Обратите внимание, как мазок кисти сужается с обоих концов благодаря опции «Simulate Pressure»:
Изображение после обводки контура кистью.
Если вы считаете, что мазок кисти слишком толстый или слишком узкий, просто нажмите Ctrl-Z (Win) / Command-Z (Mac), чтобы отменить мазок, затем увеличьте или уменьшите кисть, нажав левую или правую скобку. клавиши на клавиатуре. Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше. Повторите попытку, изменив размер кисти.
Мы добавили нашу первую световую полосу, но на данный момент она не очень похожа на световую полосу. Это похоже на причудливый белый мазок кисти, что и есть на самом деле. Чтобы сделать его более похожим на световую полосу, нам нужно добавить немного цвета и несколько эффектов свечения, и для этого мы воспользуемся парой простых стилей слоя.
Шаг 12. Добавьте стиль слоя «Внешнее свечение»
Вернитесь к палитре слоев. Вы увидите свой белый мазок кисти в области предварительного просмотра «Слоя 1».Щелкните значок «Стили слоя» в нижней части палитры «Слои» и выберите «Внешнее свечение» из появившегося списка стилей слоев:
Добавьте стиль слоя «Outer Glow» в палитру слоев.
Это вызывает диалоговое окно Photoshop Layer Style, в котором в среднем столбце установлены параметры Outer Glow. Измените параметр Blend Mode вверху на Linear Light, что даст нам гораздо более интенсивное свечение, чем то, что мы обычно получаем. Затем выберите цвет для свечения, щелкнув небольшой образец цвета прямо под словом «Шум».Это вызовет палитру цветов Photoshop. Вы можете выбрать свой цвет из палитры цветов или, если хотите, вы можете выбрать цвет прямо из изображения. Чтобы выбрать цвет, просто наведите курсор мыши на изображение. Вы увидите, как значок вашей мыши превратился в значок «Пипетка». Наведите пипетку на цвет, который вы хотите пробовать, затем щелкните, чтобы пробовать. Я собираюсь взять образец светлой области кожи женщины, чтобы использовать ее в качестве внешнего цвета свечения:
Я собираюсь взять образец светлой области кожи женщины, чтобы использовать ее в качестве внешнего цвета свечения:
Выбор цвета из изображения для использования в качестве цвета внешнего свечения.
После того, как вы выбрали цвет, нажмите OK, чтобы выйти из палитры цветов. Наконец, увеличьте размер внешнего свечения примерно до 30 пикселей. Вам может потребоваться увеличить или уменьшить эту сумму в зависимости от размера и разрешения вашего изображения:
Измените режим наложения, цвет и размер внешнего свечения.
Не выходите из диалогового окна «Стиль слоя», потому что нам нужно добавить еще один стиль слоя. Вот как выглядит моя световая полоса после добавления внешнего свечения:
Изображение после применения внешнего свечения к световой полосе.
Шаг 13: Добавьте стиль слоя «Внутреннее свечение»
Мы добавили стиль внешнего слоя свечения к нашей световой полосе. Теперь давайте добавим стиль внутреннего свечения. Пока диалоговое окно Layer Style все еще открыто, нажмите на слова Inner Glow слева от диалогового окна, прямо под «Outer Glow»:
Выберите «Внутреннее свечение» в левой части диалогового окна «Стиль слоя».
Вы увидите, что параметры Inner Glow появятся в среднем столбце диалогового окна. Еще раз измените параметр Blend Mode вверху на Linear Light.Затем щелкните образец цвета под словом «Шум» и либо выберите цвет из палитры цветов, либо, как я сделал с внешним свечением, выберите цвет прямо из изображения. Я собираюсь взять образец более темного участка кожи женщины для моего внутреннего цвета свечения:
.Выборка более темного цвета кожи для использования в качестве цвета внутреннего свечения.
После того, как вы выбрали цвет для внутреннего свечения, нажмите OK, чтобы выйти из палитры цветов. Наконец, увеличьте размер вашего внутреннего свечения примерно до 10 пикселей.Как и в случае с внешним свечением, вам может потребоваться немного поэкспериментировать с этим значением в зависимости от размера и разрешения вашего изображения:
Измените режим наложения, цвет и размер внутреннего свечения.
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Стиль слоя». Ваша световая полоса теперь должна иметь интенсивное свечение:
Ваша световая полоса теперь должна иметь интенсивное свечение:
Световая полоса теперь выглядит ярким, красочным свечением.
Эта тонкая темная линия, которую мы видим через середину нашей светлой полосы, и есть путь.Не волнуйтесь, когда мы закончим, его там не будет.
Шаг 14: Отредактируйте путь, чтобы создать его небольшое изменение
Давайте сделаем нашу световую полосу немного интереснее, добавив к ней еще пару полос. Мы можем сделать это легко, просто отредактировав наш путь, чтобы создать несколько его небольших вариаций, а затем поглаживать каждый вариант кистью. Вернитесь к палитре Paths, чтобы мы могли редактировать наш путь. Затем, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), переместите курсор мыши прямо на любую часть пути.Как только он окажется над путем, вы увидите, что курсор превратится в белый указатель, что означает, что теперь у вас есть временный доступ к инструменту прямого выделения Photoshop, который является инструментом, который нам нужен для редактирования нашего пути:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), переместите курсор мыши прямо по пути для временного доступа к инструменту прямого выбора (белый указатель).
Щелкните по контуру с помощью инструмента «Прямое выделение», чтобы выбрать его, затем внесите некоторые незначительные изменения в контур, чтобы создать немного другой путь.Вы можете перетащить опорную точку в немного другое место или переместить маркеры направления, чтобы отрегулировать кривые пути, или даже перетащить сегмент пути в немного другое положение. Только не прикасайтесь к опорным точкам на обоих концах пути, потому что мы хотим, чтобы каждый создаваемый нами вариант начинался и заканчивался в одном и том же месте. Таким образом, кроме этих двух опорных точек, остальную часть пути можно редактировать как угодно. Мы не ищем серьезных изменений в пути. Все, что нам нужно — это небольшие, незаметные изменения.
Здесь я немного изменил две основные кривые моего пути, перетащив два маркера направления, выходящих из моей средней точки привязки. Вы можете видеть, что изгибы траектории больше не совпадают в точности с кривой первой световой полосы:
Создайте небольшое изменение исходного пути, перемещая опорные точки, маркеры направления или сегменты пути.
Теперь мы можем обвести этот вариант пути нашей кистью. Но прежде чем мы это сделаем, мы, вероятно, захотим на этот раз использовать кисть немного меньшего размера, поэтому нажмите клавишу левой скобки на клавиатуре пару раз, чтобы уменьшить кисть.
Чтобы обвести вариацию нашего контура, нет необходимости выполнять хлопотный выбор «Обводка контура» во всплывающем меню палитры контуров, как мы это делали в прошлый раз. Просто щелкните значок «Обводка контура» в нижней части палитры «Контуры»:
Щелкните значок «Обводка контура» внизу палитры контуров.
Photoshop обводит новый контур, который мы создали с помощью кисти. Поскольку мы все еще работаем над тем же слоем в палитре слоев, стили слоя Outer Glow и Inner Glow автоматически применяются к нашей новой световой полосе:
Новый путь обведен кистью, и стили слоя автоматически применяются к нему.
Шаг 15. Создайте еще пару вариаций контура и обведите их кистью
Повторите предыдущий шаг еще один или два раза, чтобы создать больше вариантов контура, и проведите по каждому из них кистью. Попробуйте каждый раз менять размер кисти, используя клавиши левой и правой скобок, чтобы добавить еще больше интереса к светлой полосе. Если вам не нравится только что добавленный мазок кисти, просто нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить его, затем отредактируйте контур и повторите попытку.
Попробуйте каждый раз менять размер кисти, используя клавиши левой и правой скобок, чтобы добавить еще больше интереса к светлой полосе. Если вам не нравится только что добавленный мазок кисти, просто нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить его, затем отредактируйте контур и повторите попытку.
Если вы хотите увидеть, как выглядит ваша световая полоса, но при этом путь не блокирует обзор, просто щелкните в любом месте пустой области под путем в палитре «Контуры». Это снимет выделение с пути и скроет его из поля зрения. Чтобы снова увидеть путь, щелкните его в палитре Paths. Вам нужно, чтобы ваш путь был виден каждый раз, когда вы захотите провести по нему кистью. Если путь не виден, значки в нижней части палитры «Пути» становятся серыми и недоступными.
Вот мое изображение после того, как я несколько раз отредактировал путь и провел кистью каждый новый вариант пути.Опять же, поскольку мы все еще работаем над тем же слоем, «Слой 1», в палитре слоев, стили слоя Outer Glow и Inner Glow автоматически применяются к каждому новому мазку кисти. Я скрыл свой путь из поля зрения, чтобы нам было легче увидеть, как сейчас выглядит световая полоса во всех ее различных вариациях:
Я скрыл свой путь из поля зрения, чтобы нам было легче увидеть, как сейчас выглядит световая полоса во всех ее различных вариациях:
Первая световая полоса после добавления к ней нескольких вариаций.
Шаг 16. Скопируйте стили слоя на «Слой 1»
И с этим мы создали нашу первую световую полосу! Вы, вероятно, захотите добавить хотя бы еще одну к своей фотографии, и было бы неплохо разместить каждую световую полосу на отдельном слое, но мы можем сократить часть работы, которую нам нужно будет сделать, скопировав стили слоя, которые мы уже применили к нашей первой световой полосе, и просто вставляем их на каждый новый слой, который мы создаем.Вернитесь к палитре слоев. У вас все еще должен быть выбран «Слой 1». Поднимитесь в меню Layer в верхней части экрана, выберите Layer Style, а затем выберите Copy Layer Style:
Выбрав «Слой 1», перейдите в Слой> Стиль слоя> Копировать стиль слоя.
Шаг 17: Добавьте новый пустой слой
Щелкните значок «Новый слой» в нижней части палитры «Слои», чтобы добавить еще один пустой слой. Photoshop добавит новый слой выше «Layer 1» и автоматически назовет его «Layer 2»:
Photoshop добавит новый слой выше «Layer 1» и автоматически назовет его «Layer 2»:
Добавьте новый пустой слой выше «Layer 1».
Шаг 18: Вставьте стили слоя на новый слой
Выделив новый слой, вернитесь в меню «Слой» в верхней части экрана, снова выберите «Стиль слоя» и на этот раз выберите «Вставить стиль слоя»:
Перейдите в меню «Слой»> «Стиль слоя»> «Вставить стиль слоя».
Стили Outer Glow и Inner Glow из «Layer 1» теперь добавлены к «Layer 2» и будут автоматически применены к следующей световой полосе, которую мы создаем!
Шаг 19: Добавьте еще одну световую полосу
Добавив новый слой и стили слоя из «Layer 1», уже примененные к новому слою, мы можем легко создать вторую световую полосу.Просто нарисуйте новый путь с помощью Pen Tool, сохраните путь, если хотите, переименовав его в «Path 2» (или как хотите его назвать), затем обведите контур кистью. После того, как вы создали основную световую полосу, удерживайте Ctrl (Win) / Command (Mac), чтобы получить доступ к инструменту Direct Selection Tool и отредактировать путь, перемещая опорные точки, маркеры направления и / или сегменты пути, чтобы создать несколько небольших вариаций его, а затем проведите кистью по каждому варианту, каждый раз используя кисть разного размера.
Вот мой результат после добавления второй световой полосы к моей фотографии:
Изображение после добавления второй световой полосы.
Если вы не хотите, чтобы обе световые полосы были одного цвета, вы можете легко изменить цвета, просто отредактировав стили слоя. Допустим, я хочу, чтобы моя вторая световая полоса была другого цвета. Чтобы отредактировать стили слоя, все, что мне нужно сделать, это дважды щелкнуть значок стиля слоя справа от «Layer 2»:
Дважды щелкните значок стиля слоя, чтобы изменить стили слоя для этого слоя.
Это откроет для меня диалоговое окно Layer Style. Все, что мне нужно сделать, это щелкнуть слова Outer Glow в левой части диалогового окна, которое вызывает параметры Outer Glow в среднем столбце, затем щелкнуть образец цвета и выбрать новый цвет либо из Color Инструмент выбора или выборки другого цвета из изображения.Нажмите OK, чтобы выйти из палитры цветов, затем нажмите на слова Inner Glow слева, чтобы получить доступ к параметрам Inner Glow. Щелкните образец цвета, выберите новый цвет, нажмите «ОК», чтобы выйти из палитры цветов, затем нажмите «ОК», чтобы выйти из диалогового окна «Стиль слоя». Вы можете редактировать цвета световых полос в любое время, просто отредактировав стили слоя.
Щелкните образец цвета, выберите новый цвет, нажмите «ОК», чтобы выйти из палитры цветов, затем нажмите «ОК», чтобы выйти из диалогового окна «Стиль слоя». Вы можете редактировать цвета световых полос в любое время, просто отредактировав стили слоя.
Вот мой окончательный результат после редактирования стилей слоя на «Layer 2» и небольшого изменения цвета моей второй световой полосы, используя цвета, которые я взял из волос женщины:
Окончательный результат.
И вот оно! Вот как с помощью Photoshop добавить к изображению красочные световые полосы! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как сделать стильную светящуюся коробку в Photoshop
В этом уроке графического дизайна Adobe Photoshop мы собираемся создать волшебный эффект свечения, исходящий из коробки в Photoshop. Это довольно простой эффект, который отлично выглядит и может быть легко адаптирован для использования другими способами.
Окончательный результат
Вот то, что мы собираемся попытаться достичь. Посмотреть увеличенную полноразмерную версию можно, щелкнув по изображению.
Загрузите и установите стоковую фотографию
1 Давайте продолжим и сделаем нашу стоковую фотографию. Вы можете скачать это здесь. Откройте его в фотошопе.
Нет, мы хотим выпрямить рамку, поэтому щелкните и удерживайте инструмент «Пипетка» на панели «Инструменты», а затем щелкните на инструменте «Измерение» (также известном как инструмент «Линейка»).
2 Теперь щелкните и перетащите линию так, чтобы она следовала за нижним краем рамки. Перейдите в Изображение> Повернуть холст> Произвольный. Не меняйте номер, нажмите ОК. Это поправит вашу коробку.
Теперь подойдите и обрежьте документ, чтобы не было видно белых краев.
Очистка стокового изображения
3 Поскольку источник света будет изнутри, наша тень будет отличаться от текущей. Итак, избавимся от тени на обложке.
Итак, избавимся от тени на обложке.
Используйте инструмент Marquee Tool и выберите часть яркой области, затем перенесите это выделение на новый слой (Ctrl + J). Поднесите его к левому краю и вставьте в угол. (Если вы используете Ctrl + T для преобразования слоя, а затем управляете и перемещаете углы рамки, они будут наклонены, чтобы они лучше соответствовали.)
4 Добавьте маску слоя, нажав кнопку «Добавить маску слоя» в нижней части панели «Слои», и используйте мягкую черную кисть , чтобы замаскировать правую сторону выделенной области, которую мы только что продублировали (средняя область коробка).
Поиграйте с ним, пока не получите плавный переход между двумя слоями и не будет дублированных областей.
5 Теперь свяжите два слоя.
Объедините их вместе, Layer> Merge Layers (Ctrl + E).
6 Теперь мы собираемся сделать другое выделение, на этот раз возьмем выделение по всей ширине более яркой области, которую мы только что сделали. Перенесите новое выделение на новый слой (Ctrl + J). Затем смешайте новый слой, как на шаге 4.
Перенесите новое выделение на новый слой (Ctrl + J). Затем смешайте новый слой, как на шаге 4.
Используйте инструмент Clone Stamp Tool (S), сначала удерживая Alt + щелкнув область, из которой вы хотите клонировать, а затем закрасьте область, которую необходимо клонировать.
Вырезание коробки из нашего стокового изображения
7 Теперь мы готовы вырезать коробку.
Войдите и воспользуйтесь инструментом «Перо», чтобы вырезать коробку и перенести ее в новый документ. Для его размеров используйте 1680 x 1050 пикселей. Уменьшите его примерно до 30% .
Создание фона
8 Давайте поработаем над фоном.Выберите темно-синий цвет и залейте фон (Ctrl + Del).
9 Возьмите более светлый вариант этого цвета, создайте новый слой (Ctrl + Shift + N) и создайте радиальный градиент.
10 Преобразуйте градиент (Ctrl + T), поднесите его под рамку, затем растяните и сожмите так, чтобы он поместился вот так.
Затемнить коробку
11 Теперь мы затемним рамку. Откройте окно оттенка / насыщенности, Изображение> Коррекция> Цветовой тон / Насыщенность (Ctrl + U).Измените настройки, как показано ниже.
Откройте окно Curves, Image> Adjustments> Curves (Ctrl + M) и измените настройки на что-то вроде того, что есть у меня.
Загорание
12 Давайте теперь добавим свечение в коробку. Используя инструменты Elliptical Marquee Tools, нарисуйте круг так, чтобы боковые края прямоугольника касались внутренних сторон прямоугольника.
13 Выберите слой с кругом, используя (Ctrl + щелчок правой кнопкой мыши) слой с кругом, и создайте новый слой (Ctrl + Shift + N).Заполните область голубым цветом. Убедитесь, что белый круг — это верхний слой. Щелкните слой с белым кругом и преобразуйте круг, используя Правка> Свободное преобразование (Ctrl + T). Удерживая Shift + Alt, сожмите круг.
14 Теперь, чтобы придать ему сияющий вид, мы собираемся размыть края обоих кругов. Сначала щелкните слой с синим кругом, а затем перейдите в Фильтр> Размытие> Размытие по Гауссу. Проделайте то же самое с белым кружком.
Сначала щелкните слой с синим кругом, а затем перейдите в Фильтр> Размытие> Размытие по Гауссу. Проделайте то же самое с белым кружком.
15 Соедините два круга вместе (щелкните пустое поле слева от слоя, затем объедините слои, «Слой»> «Объединить вниз» (Ctrl + E), чтобы объединить два слоя.
Теперь используйте инструмент Polygonal Lasso Tool, чтобы создать рамку вокруг нижней части круга, который не находится внутри рамки, и удалите его.
Создание внешнего свечения
16 Теперь мы собираемся добавить внешнее свечение к кругу. Нажмите кнопку «Добавить стиль слоя» в нижней части панели слоев Photoshop и выберите «Внешнее свечение». Отрегулируйте настройки, как у меня. Цвет будет R: 190 G: 239 B: 255 .
17 Теперь мы собираемся создать еще один радиальный градиент, используя белый цвет в качестве нашего цвета.Поместите слой за светящийся круг и растяните его так, чтобы он покрыл всю ширину коробки.
Измените режим наложения на Overlay. Теперь продублируйте этот слой, щелкнув его правой кнопкой мыши и выбрав Duplicate Layer… в диалоговом окне (Ctrl + J), чтобы сделать его ярче.
Теперь продублируйте этот слой, щелкнув его правой кнопкой мыши и выбрав Duplicate Layer… в диалоговом окне (Ctrl + J), чтобы сделать его ярче.
Добавление деталей (плавающие частицы)
18 Создайте новый слой (Ctrl + Shift + N).
Мы собираемся создать несколько частиц, плавающих в свечении. Щелкните на Brush Tool (B) и возьмите кисть с жесткостью 0% , около 20 пикселей .Поднимите настройки кисти (F5).
19 Создайте новый слой и начните рисовать на нескольких частицах, пока не получите что-то вроде следующего. Вы можете отрегулировать размер кисти и поэкспериментировать с ее настройками, чтобы получить желаемый эффект.
20 Теперь перейдите в стили слоя и измените внешнее и внутреннее свечение на то, что показано ниже. Перетащите этот слой чуть ниже слоя с кругом.
Создание тени для коробки
21 Придадим коробке немного тени.Нажмите на слой с коробкой и продублируйте слой (Ctrl + J). Используйте Ctrl + щелчок правой кнопкой мыши на новом слое, чтобы выбрать его, и залейте его черным цветом # 000000 .
Используйте Ctrl + щелчок правой кнопкой мыши на новом слое, чтобы выбрать его, и залейте его черным цветом # 000000 .
Перетащите его под слой коробки.
Перейдите в Фильтр> Размытие> Размытие по Гауссу и измените настройку на 12,4 . Щелкните ОК. Теперь немного уменьшите тень.
22 Щелкните на инструменте Elliptical Marquee Tool, измените растушевку на 100 пикселей и нарисуйте круг вокруг прямоугольника.
Убедитесь, что ваш передний план черный ( # 000000 ), а фон белый ( #FFFFFF ), затем перейдите в Filter> Render> Clouds.Измените Режим наложения слоя на Мягкий свет и непрозрачность на 70% .
Готово!
Вот он, волшебный светящийся ящик. Я вставлю свой логотип, и готово!
Если вы изучаете руководство, обязательно дайте ссылку на свою версию в комментариях, мы будем рады увидеть ваше исполнение!
Об авторе
Тайлер Денис — внештатный дизайнер по совместительству из Ашленда, Нью-Гэмпшир. Он также является создателем / автором блога о дизайне Denis Designs / blog , веб-сайта, посвященного качественным учебникам и вдохновению. Вы можете подписаться на в Twitter или на его личном сайте Denis Designs .
Он также является создателем / автором блога о дизайне Denis Designs / blog , веб-сайта, посвященного качественным учебникам и вдохновению. Вы можете подписаться на в Twitter или на его личном сайте Denis Designs .
Как сделать экран светящимся с помощью Photoshop (светится телефон, телевизор, ноутбук)
Если вы ищете простой способ сделать цифровой экран более интересным на ваших фотографиях, добавление свечения экрана в Photoshop — идеальное решение. Вы можете быстро добавить свечение экрана к экрану телефона, компьютера или телевизора с помощью инструмента кисти и другого режима наложения.Вот как это сделать.
Чтобы сделать экран светящимся в Photoshop, выберите голубой цвет и нарисуйте вокруг краев экрана с помощью мягкой кисти на новом слое. После настройки кисти измените режим наложения слоя с «Нормальный» на «Экран», чтобы смешать мазки кисти. Теперь ваш экран выглядит так, как будто он светится на вашей фотографии!
В зависимости от типа изображения, с которым вы работаете, существует несколько различных методов создания светящихся экранов в Photoshop. В этом уроке вы познакомитесь с двумя эффективными методами, используя инструмент «Кисть» и корректирующий слой «Кривые». Оба варианта очень легко создать, но их внешний вид может немного отличаться в зависимости от ориентации экрана.
В этом уроке вы познакомитесь с двумя эффективными методами, используя инструмент «Кисть» и корректирующий слой «Кривые». Оба варианта очень легко создать, но их внешний вид может немного отличаться в зависимости от ориентации экрана.
Давайте начнем с самого простого способа создания свечения экрана с помощью Brush Tool!
Как сделать цветной экран светящимся в Photoshop (метод кисти)
Этот метод лучше всего подходит для свечения, цвет которого вы хотите контролировать. Если вы работаете над научно-фантастической фотоманипуляцией или хотите создать неоновый свет, этот вариант отлично подойдет.Поскольку вы можете выбрать точный цвет, который хотите использовать для свечения, проявить творческий подход намного проще.
Шаг 1. Создайте новый слой
Прежде чем что-либо делать, начните с создания нового слоя над слоем изображения. Это позволит вам редактировать без разрушения с помощью настроек кисти!
Шаг 2. Выберите инструмент «Кисть» и выберите цвет.

Теперь пора выбрать цвет для вашего эффекта свечения. Начните с выбора Brush Tool ( B ), а затем щелкните цвет переднего плана на панели инструментов.
Из появившейся цветовой палитры выберите цвет для свечения. Если вы не знаете, какой использовать, попробуйте голубой или светло-желтый цвет. Для этого изображения я выберу желтый цвет.
Шаг 3. Закрасьте края экрана
Мягкой круглой кистью прокрасьте края экрана, чтобы нанести цвет. Цель состоит в том, чтобы добавить цвет в те места, где вы хотите светиться. В большинстве случаев это означает рисование вверх в направлении экрана.Как вы можете видеть в этом примере, мазки кисти нарисованы вверх, чтобы соответствовать углу наклона телефона.
Помните, что размер вашего свечения должен зависеть от размера вашего экрана. Например, свечение экрана телефона будет намного меньше свечения экрана телевизора.
Шаг 4. Повторите эти шаги с более светлым цветом
Добавив к изображению первый круг цвета, давайте добавим более светлый цвет ближе к экрану. Это очень помогает сделать экран ярче и придать свечению большую глубину.
Это очень помогает сделать экран ярче и придать свечению большую глубину.
Еще раз щелкнув по цвету переднего плана, настройте цвет кисти на немного более высокую версию той, которую вы только что нарисовали. В этом примере я выберу светло-желтый цвет.
Уменьшаем размер кисти с помощью клавиши [, рисуем по краю экрана на том же слое, что и раньше. Теперь у вас остался двухцветный мазок кисти, идущий от экрана. Проблема в том, что это пока выглядит не очень убедительно, поэтому давайте изменим режим наложения слоев!
Шаг 5. Измените режим наложения светящегося слоя на «Экран».
Убедитесь, что ваш слой свечения выбран (он же слой с мазками кисти), и измените режим наложения слоя с Normal на Screen .Это изменит то, как настройки кисти смешиваются с вашей фотографией, и превратит их в убедительное свечение.
Шаг 6: Отрегулируйте свечение с помощью маски слоя (необязательно)
Если вы понимаете, что есть части вашего свечения, которые вам больше не нужны, вы можете быстро избавиться от них с помощью маски слоя. Сначала добавьте маску слоя к слою свечения, затем установите черный цвет переднего плана, нажав и нажав D .
Мягкой кистью нарисуйте светящиеся части экрана, от которых вы хотите избавиться.Поскольку это просто маскирует свечение, у вас все еще есть возможность добавить его обратно, если это необходимо.
Результат
Создание свечения экрана в Photoshop с помощью кисти — один из самых простых способов сделать это. Поскольку вы можете быстро нанести кисть на фотографию, для создания эффекта не требуются какие-либо сложные инструменты.
Как сделать реалистичное свечение экрана в Photoshop (метод настройки кривых)
Для этого второго варианта вы узнаете, как сделать экран светящимся с помощью настройки кривых и инструмента «Перо».Этот метод предлагает более точный способ добавления свечения на экран, но обеспечивает только базовые настройки цвета. В отличие от предыдущего метода, корректировка кривых позволяет только слегка изменить оттенок цвета. Это может не сработать для манипуляций с фотографиями в научно-фантастическом стиле, но, безусловно, хорошо работает для того, чтобы все выглядело реалистично!
Шаг 1. Создайте контур ручки в форме вашего свечения
Для начала возьмите Pen Tool ( P ) и начните создавать путь в форме вашего свечения.Еще раз, вы хотите расширить эту форму наружу от направления экрана. Поскольку этот экран направлен прямо от камеры, я создам путь, идущий вверх.
После завершения пути щелкните правой кнопкой мыши в центре и выберите «Сделать выбор».
Оставьте радиус растушевки 0 пикселей и нажмите ОК. Теперь ваш путь пера станет активным выделением, представленным марширующими муравьями.
Шаг 2. Применение выделенной области к корректирующему слою «Кривые»
Поскольку выбор уже активен, тяжелая работа сделана.Все, что осталось, это создать корректирующий слой кривых, чтобы применить это выделение к маске слоя. При создании новой настройки кривых выбор будет применен автоматически. Теперь все корректировки кривых, которые вы делаете, будут ограничены формой вашей маски.
Шаг 3. Настройка яркости кривых
Щелкнув в центре кривой, перетащите вверх, чтобы сделать изображение ярче. Чем ярче вы сделаете, тем ярче будет выглядеть экран. Поиграйте с этим, пока не найдете то, что подходит для вашего изображения.Не волнуйтесь; вы всегда можете вернуться и изменить это позже.
Шаг 4: Добавьте цвет с помощью настройки кривых
Над кривой находится вкладка с надписью RGB. При нажатии на эту вкладку отображаются отдельные цветовые каналы для красного, зеленого и синего. Когда вы нажимаете между этими каналами, вы можете применять разные цвета к своей фотографии. Я хочу сделать его более теплым для этого свечения экрана, поэтому я нажимаю на синий канал и добавляю желтый , затем нажимаю красный канал и добавляю красный.
Шаг 5. Примените размытие по Гауссу к кривым. Корректировка.
Теперь, когда свечение экрана выглядит так, как вы хотите, единственная проблема заключается в том, насколько резкими будут края эффекта свечения. К счастью, вы можете быстро растушевать этот край, добавив размытие по Гауссу к маске корректирующего слоя кривых.
Убедитесь, что маска корректирующего слоя кривых выбрана, и перейдите к Фильтр> Размытие> Размытие по Гауссу.
Регулируя радиус размытия, кривые будут выглядеть все более смешанными.Попробуйте сделать что-то среднее, чтобы свечение было заметно, но резкие края больше не были видны. Вам нужен мягкий и постепенный переход между свечением и исходным изображением.
Когда вы будете довольны результатом, нажмите OK.
Шаг 6. Затемните края фотографии (необязательно)
На многих фотографиях свечение экрана может выглядеть не так хорошо, как могло бы, потому что остальная часть фотографии слишком яркая. Когда вы думаете о свечении в реальной жизни, вы замечаете его только в более темных условиях, поскольку более яркий экран выделяется на темном фоне.Чтобы создать наиболее реалистичный эффект свечения, вам нужно подражать этой идее.
Сначала создайте слой регулировки яркости и контрастности и затемните яркость всей фотографии.
Теперь все выглядит слишком темным, поэтому давайте удалим этот эффект из центральной области вокруг свечения. Лучший способ сделать это — использовать прозрачный радиальный градиент переднего плана. Выбрав инструмент «Градиент» ( G ), выберите градиент от переднего плана к прозрачному в редакторе градиентов и установите тип градиента на радиальный градиент .
Нажмите D , чтобы установить черный цвет переднего плана, затем щелкните маску слоя регулировки яркости и контрастности, чтобы выбрать ее. Теперь щелкните и перетащите наружу от экрана на фотографии, чтобы удалить настройку затемнения. Таким образом, более темные области будут появляться только по краям фотографии, что сделает свечение более реалистичным.
Результат
Этот способ создания светящихся экранов в Photoshop дает более точный результат.Вместо того, чтобы иметь дело со случайным разливом цвета, вы можете легко контролировать, где появляется свечение, с помощью пути пера. После того, как контур пера создан и применен к маске корректирующего слоя кривых, тяжелая работа сделана, и вы можете свободно настраивать эффект свечения.
Теперь вы знаете два эффективных способа создания свечения экрана в Photoshop. Независимо от того, ищете ли вы быстрое решение с помощью инструмента «Кисть» или более точного варианта с помощью инструмента «Перо» и настройки кривых, вы все равно получите отличный результат.Поскольку вы освоили этот эффект Photoshop, давайте перейдем к следующему уроку и посмотрим, как сделать фотографии мягкими и сказочными в Photoshop!
Счастливого редактирования,
Брендан 🙂
20+ лучших эффектов освещения и свечения в Photoshop (+ как добавить свечение)
Сегодня мы представляем вам коллекцию эффектов освещения и свечения Photoshop, которые вы можете применить к своим фотографиям и графике всего несколькими щелчками мыши.
Хотите ли вы добавить эффект неонового свечения к тексту или добавить уникальный эффект двойного свечения к портрету, в этой коллекции есть множество творческих эффектов Photoshop, которые вы наверняка найдете полезными и забавными.
Ознакомьтесь с нашей коллекцией тщательно подобранных экшенов и эффектов Photoshop ниже. Там есть несколько бесплатных предметов, а также несколько действительно мощных премиальных вариантов, которые могут вывести ваши эффекты на новый уровень.
2 миллиона + экшенов Photoshop, надстроек и ресурсов для дизайна с неограниченным количеством загрузок
Загрузите тысячи потрясающих экшенов и надстроек Photoshop с членством на Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 действий, предустановок, шаблонов дизайна, тем, фотографий и многого другого.
Изучите экшены Photoshop
Эффект двойного свечения — один из наиболее часто используемых в дизайне плакатов и флаеров. Он предлагает отличный способ выделить ваши портреты и графику современным и привлекательным способом. Этот экшен Photoshop позволяет без труда создать потрясающий эффект двойного света. Его очень легко использовать, и эффект также можно настроить.
Еще одним популярным эффектом, используемым в различных графических проектах, является эффект неонового свечения. Конечно, не каждый может получить этот эффект правильно, и обычно требуется много работы, чтобы создать эффект свечения.С помощью этого действия PS вы сможете воссоздать эффект всего за несколько шагов. Он работает даже с Photoshop CS3 и вплоть до последних версий CC.
Если вы хотите добавить к фотографиям аутентичные эффекты световых лучей или блики от линз, чтобы сделать их более креативными, эта коллекция экшенов Photoshop вам пригодится. Он включает в себя 4 эффекта бликов и 12 эффектов утечки света. Вы можете применить их все одним щелчком мыши и сравнить эффекты, чтобы найти тот, который вам нравится.
Это большой набор эффектов утечки света и световых лучей для Photoshop.Он включает в себя более 40 различных экшенов Photoshop с красочными и креативными стилями. Все эффекты неразрушающие, поэтому вы можете легко настроить эффекты по своему усмотрению. В качестве бонуса в комплект входит 8 эффектов фильма.
Хорошо продуманный эффект боке может сделать ваши фотосессии и портреты более потрясающими, чем они есть на самом деле. Этот эффект неплохо работает, особенно при свадебной фотографии. Этот экшен Photoshop позволяет добавлять тот же эффект к вашим фотографиям с помощью различных стилей и форм.Он включает в себя 15 цветовых предустановок и 5 различных форм.
Это бесплатный PSD-шаблон Photoshop, который вы можете использовать, чтобы легко добавить двойной световой эффект к вашей графике и фотографиям. Вы можете просто отредактировать шаблон, чтобы вставить свои собственные изображения, чтобы применить эффект.
Этот бесплатный шаблон также позволяет добавить привлекательный эффект двухцветного изображения к вашим фотографиям, просто настроив файл PSD. Он прост в использовании и содержит 10 готовых предустановок для двухцветных цветов на выбор.
Это большой набор эффектов утечки света для Photoshop.Он включает в себя 50 различных световых эффектов с тонкой винтажной атмосферой. Эффекты представлены в виде наложений фотографий. Использовать наложения в Photoshop очень просто. Просто перетащите оверлей на свою фотографию, чтобы применить его. Эти наложения работают с Photoshop, Photoshop Elements, Affinity Photo, Gimp и многими другими программами.
Добавление луча северного сияния к фотографиям природы и ландшафта, несомненно, сделает их совершенно потрясающими. Этот пакет действий Photoshop позволяет легко добавлять эффекты освещения в стиле Авроры к вашим фотографиям и графическому дизайну.Он включает в себя 16 различных действий.
С помощью этого экшена Photoshop вы можете создать модный эффект светящегося дыма в Photoshop. Он идеально подходит для выделения форм, изображений и объектов в различном графическом дизайне. Эффект полностью настраивается и включает сопутствующие дымовые кисти.
Используйте этот шаблон PSD, чтобы ваши заголовки и заголовки выглядели как неоновые вывески в стиле ретро. Он включает в себя 6 шаблонов, которые можно редактировать, чтобы вставить свой собственный текст. Он также поставляется с 6 фонами, которые вы также можете использовать в своих проектах.
Еще один креативный эффект двойного освещения для Photoshop. Этот экшен PS отличается более привлекательным и настраиваемым эффектом двойной подсветки. Эффект доступен в 3 различных цветовых комбинациях и 16 наложениях цветов боке. Вы можете настроить и изменить эффект по своему усмотрению.
Этот бесплатный эффект Photoshop позволяет применить к вашим фотографиям уникальный эффект освещения с помощью призматической линзы. Он идеально подходит для создания уникальных дизайнов с вашими фотографиями и графическим дизайном.
Используйте этот бесплатный шаблон Photoshop, чтобы добавить к тексту эффект неоновой вывески.Эффект представлен в виде легко редактируемого файла PSD, в котором вы можете ввести свой собственный текст, чтобы применить эффект неоновой вывески.
Фотографы и графические дизайнеры наверняка найдут этот набор экшенов Photoshop весьма полезным, поскольку в нем представлены различные стили световых эффектов, которые вы можете применить к своим проектам. Эффекты доступны в виде экшенов PS и совместимы с Photoshop CS3 и выше.
Как следует из названия, этот шаблон позволяет легко добавлять эффект светящегося контура к вашей графике, фигурам и объектам.Он поставляется в виде шаблона PSD, и вы можете редактировать его, используя смарт-объекты для размещения собственной графики.
Еще один сборник фото наложений. В этой коллекции есть 20 различных светящихся эффектов, которые вы можете легко перетащить на свои фотографии и графику. Вы также найдете наложения различных стилей освещения и цветов.
Эта коллекция экшенов Photoshop включает в себя набор уникальных световых эффектов, которые вы можете использовать, чтобы легко выделять людей, объекты и продукты в своих проектах.Он добавляет эффект, который выглядит так, как будто свет прожектора освещает сцену. Эффект также легко настроить.
Вы можете придать своей ночной жизни и уличной фотографии стиль киберпанка с помощью этого набора экшенов Photoshop. Экшен создает эффект двухцветного освещения, добавляя неоновые огни к вашим рисункам и фотографиям.
Если вы хотите добавить в свой дизайн эффект молнии, этот экшен Photoshop будет весьма кстати. Он работает одним щелчком мыши и поставляется в 10 различных цветовых предустановках для создания привлекательных эффектов молнии.
Коллекция простых световых эффектов бликов для Photoshop. Вы можете использовать эти эффекты для добавления реалистичных бликов и световых лучей, просто настроив файл PSD и разместив свои собственные изображения.
Используйте этот бесплатный экшен Photoshop, чтобы добавить яркую летнюю дымку к вашим фотографиям на открытом воздухе. Образец этого пакета действий можно бесплатно загрузить и использовать с вашими личными дизайнами.
Как добавить эффект свечения в Photoshop (Уроки)
Если вы предпочитаете работать самостоятельно, а не использовать экшен Photoshop, вы можете создать эффект свечения в Photoshop несколькими способами.Мы выбрали несколько простых руководств, которым вы можете следовать. Ознакомьтесь с ними ниже.
Как засветить что угодно в фотошопе (видео)
В этом простом руководстве показано, как добавить эффект свечения практически ко всему, о чем вы можете подумать. Он включает в себя простые пошаговые инструкции, показывающие, как создать эффект всего за несколько минут.
Как создать светящиеся линии в Photoshop (видео)
Из этого урока вы узнаете, как добавить неоновые светящиеся линии вокруг ваших портретов и объектов.Учебник также очень прост для понимания и удобен для новичков.
Учебное пособие по расширенным эффектам свечения
В этом руководстве представлены письменные и видеоинструкции по созданию расширенных эффектов свечения в Photoshop. Этот учебник больше всего подходит для опытных дизайнеров, желающих повысить свои навыки.
Эффект мягкого и мечтательного свечения (видео)
Следуйте этому руководству, чтобы узнать, как добавить легкое мягкое свечение к фотографиям, чтобы они выглядели более мечтательными.Это очень простой эффект, который можно усвоить менее чем за 4 минуты.
Эффект двойного освещения в Photoshop (видео)
Научитесь создавать эффект двойного свечения в Photoshop с помощью этого простого урока YouTube. Этот эффект очень легко создать, он занимает всего 2 слоя.
Чтобы получить больше великолепных эффектов, взгляните на нашу лучшую коллекцию эффектов Photoshop HDR.
Экшены Photoshop
Экшены Photoshop— это идеальная возможность сэкономить время, избавляя вас от необходимости выполнять одну и ту же обработку нескольких изображений.Использование чужих действий поможет вам задействовать творческие приемы, передовые стили постобработки и прекрасные эффекты.
