404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
Как сделать картинку в Photoshop
Тема урока: как сделать картинку в Photoshop. В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
Нам предстоит сделать градиентный фон картинки, добавить надписи и изображение. Новички, не вдаваясь в «премудрости» программы Photoshop, получат возможность «наладить производство» картинок самостоятельно. Вот что получится в итоге:
Такую картинку я использовал для создания 3D-обложки книги, но аналогично делаются любые другие обложки или упаковка. Приступим.
Открываем Photoshop и жмём Ctrl+N («Файл — Создать»). Вы можете задать другой размер, а я установил 21 х 29,7 см — размер стандартного листа A4:
Картинка будет служить не только для изготовления 3D-обложки, но и как титульная страница при создании электронной книги в формате PDF. Если сделать картинку меньшего размера, то при её увеличении, пострадает качество. Остальные параметры в окне не важны.
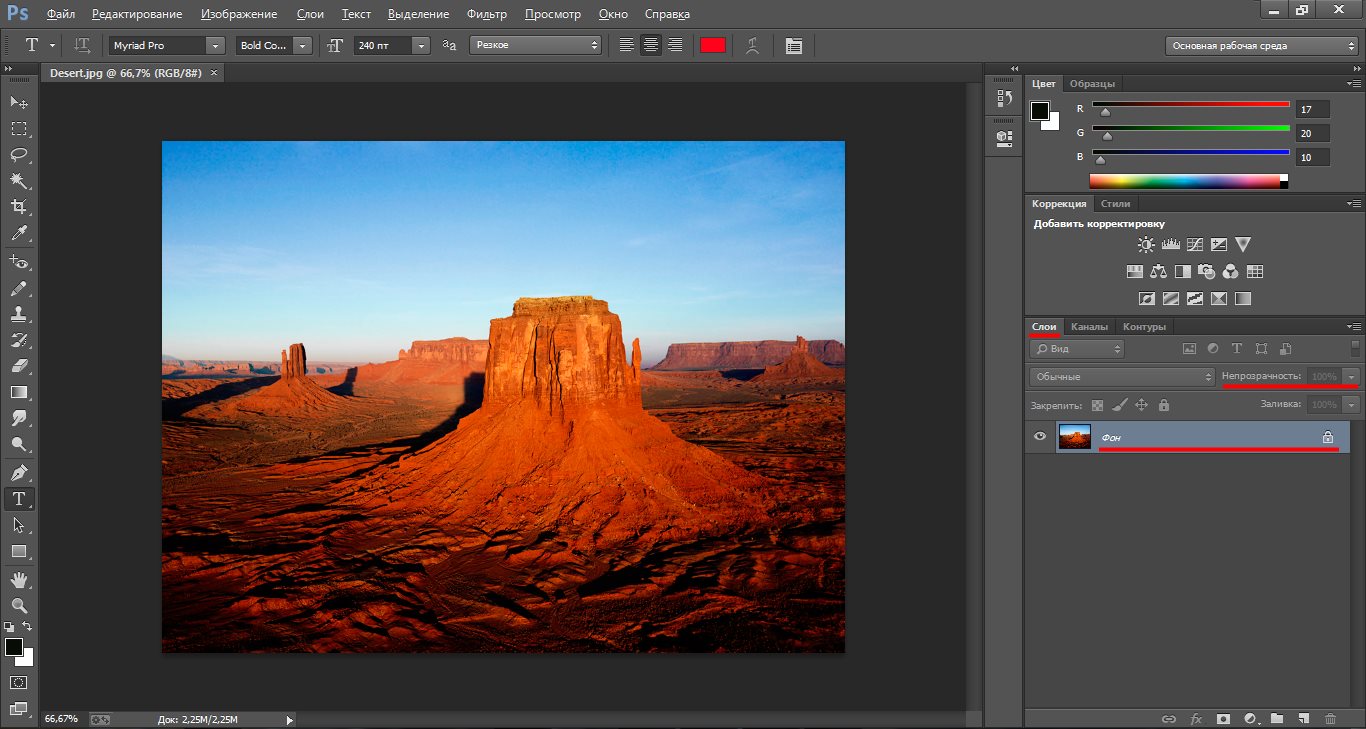
Создадим фон картинки, для заливки которого нужно установить цвет. Но т.к. мы будем делать градиентную заливку, нам потребуется выбрать два цвета: основной (Рис.1-1А) и фоновый (Рис.1-1Б). Кликните по квадратику, и откроется «Палитра цветов», где можно подобрать цвет или ввести в отмеченное поле вручную:
Рис.1. Панель инструментов и Палитра цветовТо же самое проделайте со вторым квадратиков, установив цвет потемнее. Инструмент «Заливка» может служить для заливки фона одним цветом, а мы выбираем инструмент «Градиент» (Рис.1-2):
Чтобы залить изображение градиентом, устанавливаем курсор в верхний левый угол и тянем его по диагонали в нижний угол. Отпустив кнопку мыши, получаем градиентный фон: в верхней точке — светлый цвет, а в нижней — тёмный.
Если используется изображение большого размера, то для удобства уменьшаем масштаб в нижнем уголке. Следующим шагом будет нанесение надписи. Выбираем инструмент «Текст» (Рис.1-3) и кликаем примерно в том месте, где он должен начинаться.
Следующим шагом будет нанесение надписи. Выбираем инструмент «Текст» (Рис.1-3) и кликаем примерно в том месте, где он должен начинаться.
Точность места не важна, потому что готовую надпись мы сможем передвинуть, используя инструмент «Перемещение» (Рис.1-4).
Устанавливаем цвет текста (Рис.2-1) и набираем название книги. Если оно длинное, то для переноса строки используем клавишу Enter. Обратите внимание, наши две строчки получились неодинаковой длины:
Для того чтобы править текст, заходим в «Окно — Символ» и используем панель «Символ» (Рис.2). Выделяем надпись или её часть и задаём шрифт (Рис.2-2), у меня это «Impact». Длину строки регулируем размером шрифта (Рис.2-3) или изменяем её ширину в процентах (Рис.2-5). Рядом можно изменить её высоту (Рис.2-4).
Рис.2. Правка текста в панели «Символ»В поле (Рис.2-6) регулируем междустрочный интервал, а после завершения всех действий жмём галочку (Рис.2-7), что их сохраняет. Перечёркнутый кружок служит для отмены произведённых изменений. Теперь сдвигаем надпись на её место, а заодно центрируем по горизонтали с помощью инструмента «Перемещение» (Рис.1-4).
Для того чтобы надпись стала более привлекательной наложим на неё тень: «Слои — Стиль слоя — Тень». Я оставил настройки, которые были по умолчанию, но вы можете их подкорректировать. Например, изменить угол отображения тени (тут 120°), или изменить её смещение и размер:
Теперь вы сможете сделать столько надписей, сколько требуется, повторив все процедуры. Для того чтобы повернуть надпись и сделать её вертикальной, идём в «Редактирование — Трансформирование — Поворот на 90° против часовой».
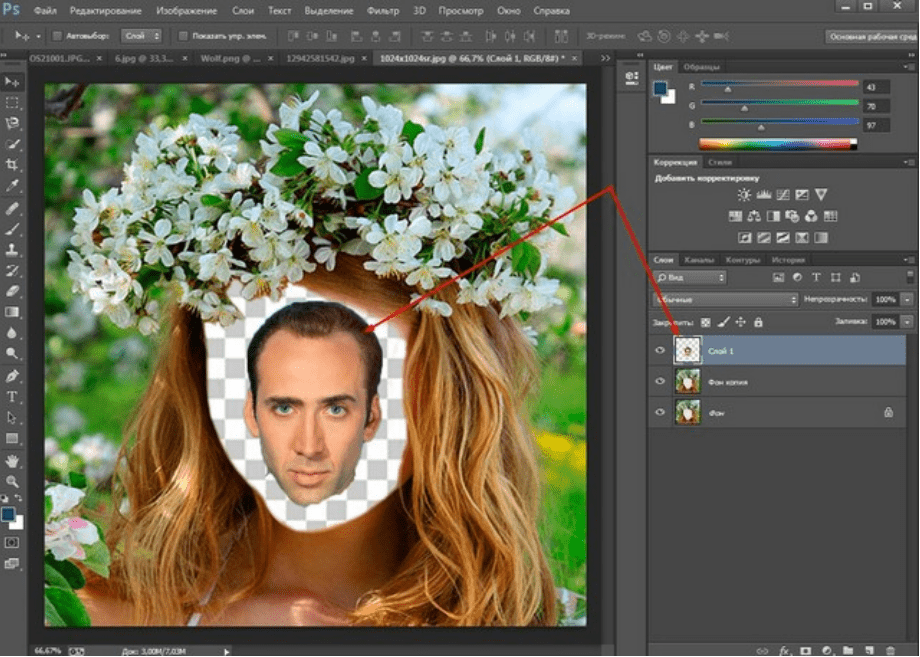
Осталось добавить изображения: сверху логотип, а второе, в формате PNG с прозрачным фоном:
Откройте изображение PNG, выделите его инструментом «Прямоугольная область» (Рис. 1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его: Ctrl+V («Редактирование — Вставить»).
1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его: Ctrl+V («Редактирование — Вставить»).
Чтобы подогнать вставленное изображение по размеру, нажмите Ctrl+T («Редактирование — Свободное трансформирование»), и тяните курсором за уголки рамки. Затем подправьте местоположение инструментом «Перемещение» (Рис.1-4).
Чтобы вставить изображение с непрозрачным фоном, нужно уметь пользоваться другими инструментами выделения, например: «Лассо» (Рис.1-6), и некоторыми другими. Или делать картинку с белым фоном. Но вы без особого труда сможете найти изображения PNG с прозрачным фоном, применив фильтры для их поиска в Яндекс Картинках.
Естественно, что всё «гладко» с первого раза может не получиться. Но мы спокойно может отредактировать любую надпись, изображение или даже поменять фон. Все они располагаются на отдельных слоях. Работать со слоями можно из панели «Слои», нажмите F7 («Окно — Слои»):
Рис.3. Работа в панели «Слои»Видите, и картинки, и каждая надпись расположены в своём слое, которые образовались в процессе работы. Но вы сами можете создавать новые слои (Рис.3-1) или удалять их (Рис.3-2). Слева у каждого слоя находится глазик, он отвечает за его видимость. Кликните по глазику, и слой на картинке станет невидимым.
Рабочий слой всегда выделен, в нашем примере — это надпись «webmastersam.ru». Если сейчас выбрать инструмент «Текст» (Рис.1-3) и выделить эту надпись на нашей картинке, то её снова можно редактировать.
Выделяйте нужные слои и вносите изменения. Наиболее неудачные элементы картинки отключайте (глазиком) и создавайте альтернативные. Комбинируя, отбирайте удачные варианты.
Обычные веб-форматы изображений не имеют слоёв. Чтобы иметь шаблон картинки со слоями, для последующего использования, сохраните её в формате PSD: Shift+Ctrl+S («Файл — Сохранить как»).
Ну, а саму картинку, сохраните в формате JPG или PNG-8: Alt+Shift+Ctrl+S («Файл — Сохранить для Web и устройств»). Если требуется повышенное качество картинки, выбирайте формат PNG-24. Получится более полновесный файл, но картинка будет высокого качества.
Уроки Photoshop:
Поделиться с друзьями:
Как создать документ (изображение) в фотошопе
Прежде чем бросаться с головой во все инструменты, панели, команды и фильтры фотошопа, каждому начинающему пользователю программы нужно для начала выучить сегодняшний урок. Я имею ввиду самый первый шаг на пути изучения этой программы — как создать документ (изображение) в фотошопе.
Чтобы начать пользоваться фотошопом, должна быть открыта картинка или создан чистый лист. О том как открыть уже существующую картинку или фотографию вы вы узнаете в этой статье. Сейчас подробно остановимся на всех деталях создания картинки (документа) в фотошопе с чистого листа.
Вообще, по-научному, в фотошопе принято говорить Создать документ, но в обиходе все же под этим подразумевается создание изображения.
Итак, чтобы создать картинку в фотошопе с чистого листа, нужно перейти в меню Файл и выбрать команду Создать или воспользоватся сочетанием клавиш Ctrl+N.
После этого откроется диалоговое окно «Новый», в котором вы увидите обилие различных настроек.
Разберемся со всеми предлагаемыми настройками ИмяПридумайте любое имя для вашей картинки (по умолчанию – «Без имени -1»). Оно будет использоваться при сохранении файла, а также отображаться в наименовании вкладки на одноименной панели.
НаборЭто поле по своему принципу действия напоминает команду Управление наборами — она предоставляет возможность выбрать сохраненные пользовательские настройки или набор параметров установленный по умолчанию.
Суть в том, что в этом меню можно выбрать уже ранее сохраненные настройки документа. Это полезная команда, когда вам нужно часто использовать одни и те же параметры документа (его размер, разрешение, цветовой режим или фон), но при этом вы не хотите все эти числа хранить в голове и тратить время на их постоянный набор.
Один раз введя все настройки, нажмите кнопку Сохранить набор параметров, расположенную в правой части окна.
Затем появится еще одно окно — «Набор параметров нового документа», в котором можно присвоить любое имя данному набору.
Обратите внимание на галочки. Используйте их, чтобы указать фотошопу, какие настройки следует запомнить. При создании нового документа программа использует их из последнего созданного вами нового документа. Например, если вы не включили цветовой профиль, программа установит для вашего нового изображения текущий активный цветовой профиль.
Размер, Ширина и ВысотаПо умолчанию, при создании документа стоит набор «Заказная». Это означает, что вы сами можете ввести какую ширину и высоту документа хотите получить. При этом параметр Размер не активен, то есть его нельзя изменить. Но стоит выбрать из выпадающего списка наборов что-нибудь из стандартных, как этот параметр сразу станет активен, причем для каждого из наборов будет свои параметры размера.
Например, я выбрал набор Международные форматы бумаги. Параметр Размер стал активным и теперь из его выпадающего списка я могу выбрать такие размеры:
Обратите внимание, что в полях Ширина и Высота вы также можете выбрать в каких единицах должно измеряться изображение. Фотошоп способен измерить размер холста в пикселях, дюймах, сантиметрах, миллиметрах, пунктах, пиках и колонках.
Самой популярной единицей измерения считается пиксели, любые уроки по фотошопу будут ссылаться именно на эту единицу измерения. Для картинок, предназначенных для печати, обычно выбирают сантиметры, миллиметры или дюймы. Колонки хороши при создании изображения, предназначенного для программ предпечатной подготовки (Adobe InDesighn), где изображение должно быть вписано в определенное число колонок.
Колонки хороши при создании изображения, предназначенного для программ предпечатной подготовки (Adobe InDesighn), где изображение должно быть вписано в определенное число колонок.
Примечание
Программа предполагает, что вы захотите использовать одну и ту же единицу измерения для измерения ширины и высоты, так что программа автоматически меняет оба поля при настройке одного.
Если вам действительно нужно работать с различными единицами измерения, удерживайте клавишу Shift при выборе второй единицы измерения, чтобы игнорировать второе поле.
РазрешениеЭто поле определяет количество пикселов на дюйм или сантиметр документа. В документах с высоким разрешением в одном дюйме содержится больше пикселов, чем в документах с низким разрешением такого же размера.
При создании изображения, которое будет просматриваться только на экране (в окне браузера и тп.), введите значение 72 пикселя на дюйм. Если вы собираетесь распечатать изображение дома, установите разрешение не менее 150 пикселов на дюйм. Если документ будет отправлен на профессиональный принтер, поставьте 300 пикселов на дюйм.
После того, как будут введены значения в поля Ширина, Высота и Разрешение, фотошоп вычислит размер файла и отобразит данное значение в нижнем правом углу окна.
Чем больше размер изображения и его разрешение, тем больше будет в итоге весить файл.
Цветовой режимОписание содержания этого поля я вынес в отдельную статью — в каких цветовых режимах можно создать изображение в фотошопе.
Вкратце, цветовой режим влияет на количество используемых оттенков цветов, начиная от двухцветной палитры (черное и белое) и заканчивая стандартной многомиллионной палитрой цветов.
Правее есть другое поле — битовая глубина. Она определяет, сколько цветовой информации содержит данное изображение. Чем больше битовая глубина, тем больше цветов может отображаться в изображении. Узнайте подробнее о том, что такое битовая глубина.
Чем больше битовая глубина, тем больше цветов может отображаться в изображении. Узнайте подробнее о том, что такое битовая глубина.
В этом поле можно установить цвет стартового фона документа. Из раскрывающегося списка можно выбрать три варианта:
- Белый. Этот цвет фона установлен в фотошопе по умолчанию, то есть, если вы ничего не будете менять, то новая картинка будет создаваться с белого листа.
- Цвет фона. На панели инструментов есть индикатор основного и фонового цветов. Тот цвет, что стоит в квадратике фонового цвета, и будет стартовым фоном вашего нового документа.
- Прозрачный. Этот параметр позволяет начать создание картинки с прозрачного фона, то есть не содержащего не единого пикселя цвета. Прозрачность в фотошопе отображается в виде серо-белой шахматной доски.
Совет
Вы можете изменить внешний вид шахматной доски, выбрав команду меню Редактирование — Установки — Прозрачность и цветовой охват. Можно изменить размер квадратиков, сделав их больше или меньше, а также их цвет. Причем цвет меняется либо из раскрывающегося списка, либо назначаются оба цвета самостоятельно.
Если вы не можете спокойно смотреть на шахматную доску независимо от того, как она выглядит, отключите ее, выбрав в раскрывающемся списке Размер сетки вариант Не показывать.
Дополнительные параметрыВ дополнительных параметрах находятся настройки, которые пригодятся уже профессионалам фотошопа.
Цветовой профиль. Это наборы инструкций, которые определяют, как мониторы компьютеров и принтеры отображают или распечатывают цвета вашего документа. Измените данный параметр только если вы знаете, что вам нужно использовать определенный цветовой профиль для проекта, иначе на других компьютерах или при распечатке ваши цвета могут выглядеть не так, как вы ожидаете.
Пиксельная пропорция. Это настройка определяет форму пикселов, меняя их размеры и пропорции. Она получила свое название от термина пропорция — отношение между шириной и высотой изображения (например, 16:9). Изначально в программе фотошоп выбран вариант Квадратные пиксели. Хотя квадратные пиксели хороши для фотографий, распечатанных изображений и использования на экране, они выглядят грубыми и искаженными в видео, которое склонно делать объекты низкими и толстыми.
Это настройка определяет форму пикселов, меняя их размеры и пропорции. Она получила свое название от термина пропорция — отношение между шириной и высотой изображения (например, 16:9). Изначально в программе фотошоп выбран вариант Квадратные пиксели. Хотя квадратные пиксели хороши для фотографий, распечатанных изображений и использования на экране, они выглядят грубыми и искаженными в видео, которое склонно делать объекты низкими и толстыми.
Итак, вы открыли окно «Новый», ввели все необходимые настройки, а теперь жмите на кнопку ОК с правой стороны окна. В результате на рабочем пространстве появится чистый лист, на котором вам предстоит создать свою картинку.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как превратить эскизы в контент с помощью Photoshop — БЛОГ ADVENTUM
Каждый день production-менеджеры сталкиваются с важной непрофильной задачей — поиск, редактура, отрисовка изображений для отчетов и презентаций. Как дать больше воздуха дизайнерам и сделать все самому за пару кликов мыши?
На схемы и иллюстрации своими руками вы тратите меньше денег и времени на согласование результата. Необязательно все рисовать самостоятельно, но простые вещи, даже если вы не умеете хорошо рисовать, можно попытаться сделать самим.
Чтобы обработать изображение, можно использовать бесплатные графические редакторы — они подходят для простых задач, но у них есть встроенные ограничения, а за какие-то плюшки нужно постоянно докупать.
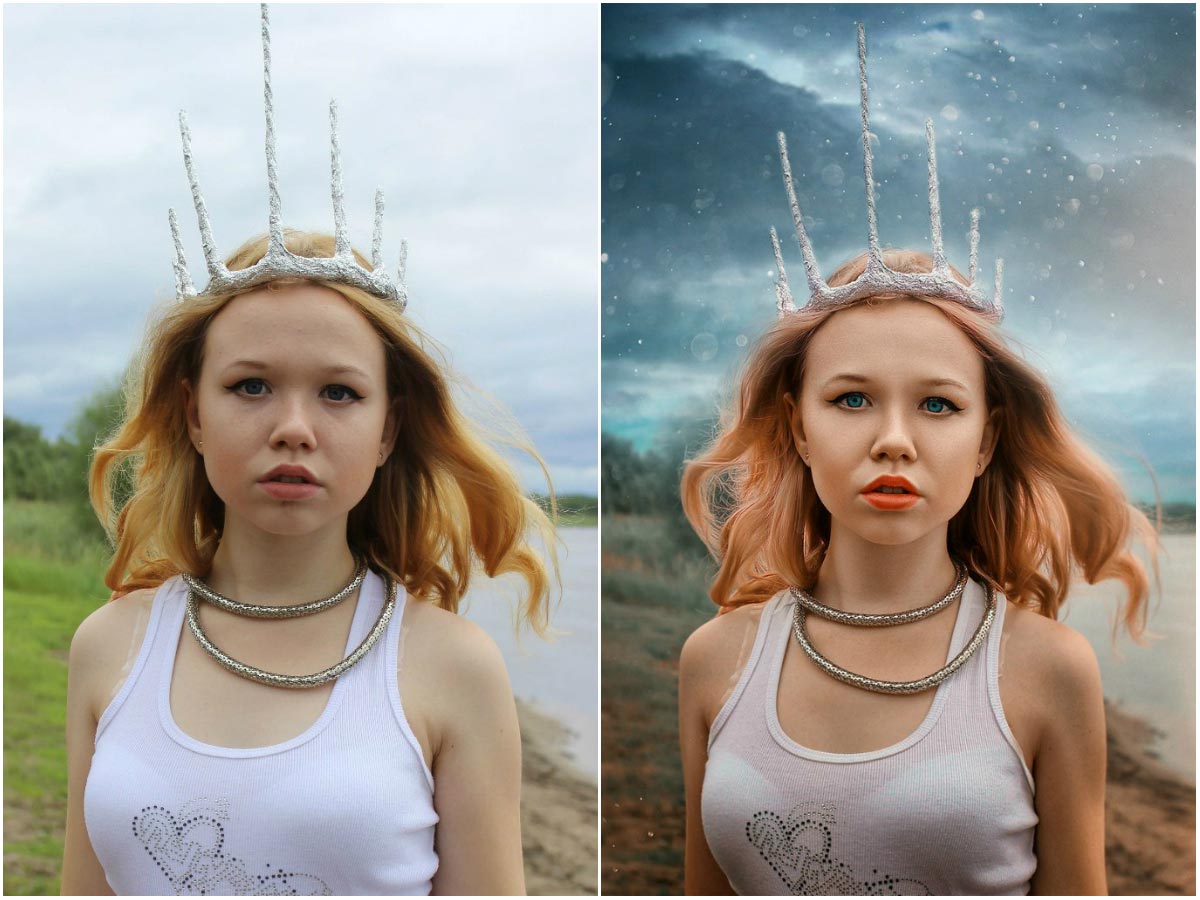
Можно пойти другим путем и решать те же задачи через Photoshop. В Photoshop есть все плюшки — их нужно только освоить. Photoshop умеет то, что не умеют онлайн-редакторы. Например, он может выбелить Кремль:
Фото: Юлия Минеева. Иллюстрация: Валентин НовоселовPhotoshop подойдет для того, чтобы превратить зарисовки в полноценный контент и использовать их в работе. Принцип, который мы разберем, подойдет и для векторной графике, и для коллажа, чтобы добавить оригинальности.
Если у вас много типовых задач, вы сможете их автоматизировать с помощью Photoshop, и получать лучше результат за меньшее время. Нам потребуются:
- Зарисовки и цветные карандаши,
- Photoshop,
- цветная дизайнерская бумага,
- краски,
- сканер.
Разберем, как превратить эскизы в полноценный контент с помощью Photoshop и не потратить кучу времени. Процесс разделим на 10 шагов.
Шаг 1
Отсканируйте рисунки в наибольшем разрешении: вы всегда сможете уменьшить рисунок без потери качества, но если скан окажется мелким, увеличить без потерь не получится.
Сохраняйте все рисунки и сканы в одно место: так их будет проще найти
Шаг 2
Поместите контуры рисунка на отдельный слой, чтобы впоследствии наложить рисунок на текстуру. Скорректируйте цветовые уровни (CTRL + L), пока не добьетесь хорошего контраста без потери качества и без искажений.
Затем настройте цветовой диапазон, чтобы подсветить рисунок и перевести его на новый слой. «Размытость» между 150 и 200 обычно дает хороший результат:
Выделение > Цветовой диапазонКак только рисунок подсветится, создайте новый слой и заполните его черным цветом.
Шаг 3
Создайте в Photoshop документ и выберите размер, который хотите видеть в конце. Скомпонуйте иллюстрацию из отдельных рисунков, каждый рисунок держите на отдельном слое.
Чтобы не запутаться в слоях-рисунках, каждому слою присвойте имя
Шаг 4
Теперь можно заполнить фон цветом. В этом примере мы стилизуем рисунок под глянцевые журналы 60-х годов.
Для фона подойдет дизайнерская бумага. Отсканируйте бумагу в высоком разрешении, чтобы волокна бумаги были видны.
Шаг 5
Выберите слой с рисунком и используйте инструмент «Лассо» (L), чтобы выбрать места, которые нужно закрасить. Скопируйте слой с фоном, скорректируйте тон и насыщенность (CTRL + U), чтобы изменить цвет.
Сгруппируйте слои в папки, но не объединяйте их в один слой. Это поможет в случае чего быстрее вносить изменения.
Шаг 6
После того, зальете цветом все рисунки, можно добавить детали. Например, повторяющиеся узоры (паттерны) для галстука и платья.
Создайте один элемент узора, и Photoshop повторит его на всей выделенной области
Нарисуйте узор, а затем сохраните его, чтобы можно было его использовать в качестве паттерна (Редактирование — Определить узор)
Чтобы выделить область и залить ее узором, лучше использовать «перо». К «перу» нужно привыкнуть, но оно хорошо подсвечивает нужные узоры и сложные места.
Есть более простой, но не такой изящный способ:
- Выберите «волшебную палочку» (W)
- Выделите требуемый участок.
- Нажмите SHIFT + DEL и выберите узор
Вот пример того, как работают узоры:
Если участок не выделился с первого раза, зажмите SHIFT и попробуйте выделить еще раз.Шаг 7
Рисунки должны взаимодействовать с фоном. Чтобы настроить цвет фона, выберите фон в панели слоев и скорректируйте насыщенность (CTRL + U).
Чтобы изменить цвет рисунка на фоне, убедитесь, что рисунок стоит выше фона в панели слоев, кликните на слой рисунка, а дальше работайте с параметрами наложения. Для этого кликните на слой правой кнопкой и выберите нужный параметр.
Конечный цвет рисунка зависит от своего изначального цвета, цвета фона и выбранного параметра:
Быстро перебирать варианты можно с помощью кнопок SHIFT + и SHIFT —Шаг 8
Для мужского костюма создадим полосатый эффект. Для этого нам потребуются создать операцию (Photoshop Actions).
Операции — это автоматизированные действия. Вы повторяете действия один раз, Photoshop их запоминает и дальше делает сам. Это экономит время, особенно если действия сложные и включает много шагов. Создадим свою операцию:
Создадим свою операцию:
Нарисуйте форму, которая послужит полосатым эффектом. Для простоты пусть будет розовый прямоугольник:
Затем нажмите ALT + F9. Откроется окно с операциями. Нажмите на папочку снизу:
Создайте новое действие и начните его записывать
Проделайте действие вручную, чтобы Photoshop запомнил порядок действий. В нашем примере мы сделаем копию слоя и сдвинем ее вправо. Результат будет выглядеть так:
Заранее выделите нужный слой, чтобы он не попал в список действий. Если попадет, удалите его из панели справа
На примере рисунка, мы создаем вертикальные линии, дублируем их и накладываем на рубашку:
↓
Теперь создадим обтравочную маску. Она нужна для того, чтобы линии легли только на рубашку и не остались на фоне.
Для этого зажмите ALT и кликните между слоем с рубашкой и слоем с линиями. Слой с рубашкой должен идти ниже слоя с линиями. Вот пример работы маски:
Шаг 9
Развеселим картинку и добавим дополнительные штрихи. Идеально, если вы нарисуете штрихи на настоящей бумаге. Чтобы текстуры хорошо отсканировались, сделайте их максимально контрастными: рисуйте черными красками на белой бумаге. Цвета штрихов подкрутите уже в Photoshop (CTRL + U).
Каждой текстуре создайте отдельный слойШаг 10
В примере на рисунок наложен слой с полутонами:
Создайте копию всей иллюстрации и переведите ее в черно-белое изображение (Изображение — Режим — Градации серого), а затем в битовый формат (Изображение — Режим — Битовый формат). Поиграйтесь с настройками, пока не получите желанный эффект.
Затем повторно переведите документ в черно-белое изображение (Изображение — Режим — Градации серого) и положите его поверх цветного изображения. Выберите Выделение — Цветовой диапазон, кликните на черный цвет и спрячьте слой (но не удаляйте его).
Заполните выделение нужным цветом. Отрегулируйте тона и насыщенность (CTRL + U), чтобы добиться желаемого эффекта. Результат будет таким:
Отрегулируйте тона и насыщенность (CTRL + U), чтобы добиться желаемого эффекта. Результат будет таким:
Photoshop — сильный инструмент. Ему нужно учиться, многие вещи сложно понять с первого раза. Но если его освоить, вы сможете работать ничуть не медленнее чем в графических редакторах, но получать гораздо лучший результат.
Иллюстрации — Dwayne Bell
Как создать таймлапс в Adobe Photoshop
Vorticity (4K) автора Mike Olbinski на Vimeo
Создание таймлапса может показаться пугающей задачей. Вы, возможно, думаете, что это очень сложный процесс, требующий специализированного оборудования. Однако, на самом деле всё достаточно просто. Всего за несколько шагов можно получить впечатляющий результат. Если у вас есть камера, объектив и штатив, этого достаточно для начала. И даже более, я уверен, что у вас есть всё необходимое программное обеспечение. В этой статье мы рассмотрим один из множества способов создания таймлапс-видео. Если попытаться охватить сразу всё, получится очень длинная статья. К тому же, метод, о котором мы будем говорить сегодня, возможно, не самый лучший. Однако, он отлично работает и достаточно простой. Изучив основы этой техники, вы сможете за короткое время создавать потрясающие видео.
Что такое таймлапс (замедленная съемка)?
Я полагаю, что большинство людей, читающих эту статью, видели таймлапс-видео раньше и имеют представление о том, что это такое. Возможно, вы даже сами занимались замедленной съемкой. Для тех, кто впервые слышит это слово, таймлапс – техника съемки, при которой за определенный период времени делается серия фотографий, которые потом склеиваются и проигрываются с большей скоростью. На практике последовательность из 240 фотографий, сделанных в течение часа, можно склеить и получить 10-секундное видео.
Фотографы зачастую пытаются передать определенный посыл или вызвать какое-нибудь чувство при помощи своих работ. Однако, есть ситуации, когда статичного снимка недостаточно. Либо, возможно, им просто хочется найти новый творческий путь, который смог бы выразить их художественное видение. Замедленная съемка – отличный вариант в обоих случаях. Вы можете показать движение облаков или звезд; передать торопливость машин на оживленной улице; или, возможно, изобразить прогресс постройки здания. Простая фотография не сможет этого сделать.
Выбор хорошей музыки для таймлапса
В мире много хорошей музыки, но большинство треков недоступны для использования в нужных нам целях. Пару лет назад я попробовал Audioblocks.com. Этот сервис предоставляет широкий выбор высококачественной роялти-фри музыки, которую можно использовать для своих творческих проектов, в том числе и таймлапс-видео. Я очень доволен этим сервисом. Годовая подписка стоит недорого, при этом вы можете скачивать любое количество музыки с минимальными ограничениями по использованию. Вы даже можете использовать ее в коммерчески проектах. Весьма удобно.
Съемка последовательности фотографий
В этой статье я не буду углубляться в детали касательно необходимого оборудования, настроек камеры или композиционных аспектов съемки. Здесь слишком много всего и рассказать об этом в рамках статьи невозможно. Чтобы не усложнять себе жизнь, достаточно иметь камеру с ручным режимом, объектив с широким или средним углом и штатив. Эти вещи, плюс значительная доля терпения – всё, что вам потребуется. Больше информации о настройках камеры и нужных интервалах есть в этой статье Джима Хармера. В интернете также полно видеоуроков, если вы хотите более подробно изучить эту тему.
Перенос фотографий из Lightroom и подготовка их к обработке в Photoshop
Я понимаю, что не все используют Lightroom и/или Photoshop. Это нормально. Как я упоминал раньше, есть много способов склейки и создания таймлапсов. Я предлагаю лишь способ, с которым сам работаю, и который хорошо себя зарекомендовал.
Я предлагаю лишь способ, с которым сам работаю, и который хорошо себя зарекомендовал.
Коррекции снимков перед экспортом
Готовые фотографии нужно импортировать в Lightroom для выполнения базовых коррекций. Отрегулируйте такие вещи, как экспозиция, детальность светлых и затененных участков, четкость и резкость, чтобы получить желаемый эффект. Главное – выбрать хорошую базовую фотографию для внесения коррекций. После этого выберите все оставшиеся снимки и синхронизируйте изменения. Очень важно свести разницу в экспозиции между снимками к минимуму во избежание «мерцания» финального видео. Это достаточно просто сделать, если во время съемки не было значительных изменений в освещении. Однако, в остальных случаях, например, при переходе от дня к ночи или наоборот, ситуация усложняется. Для случаев, когда естественный свет сильно меняется, вам понадобится Наращивание выдержки (Bulb Ramping). При использовании этой техники экспозиция постепенно меняется, компенсируя изменения в освещении. Есть несколько способов это сделать, но сегодня мы не будем их упоминать.
Экспорт из Lightroom (перед импортом в Photoshop)
Когда у вас есть нужные фотографии, пора их экспортировать. Для этого выберите все снимки, затем перейдите в меню Файл (File) и выберите Экспорт (Export), после чего вы увидите диалоговое окно экспорта. Выберите папку, в которую будут сохранены фотографии (я обычно создаю временную на рабочем столе, чтобы не искать снимки где-попало), размер и формат. Я советую экспортировать в формате JPEG среднего размера. Как вы позже увидите, важно, чтобы имена файлов были последовательными. Здесь ваше участие может не понадобиться, поскольку камеры обычно задают такие имена по умолчанию. Однако, если последовательность каким-либо образом нарушилась, исправьте это во время экспорта. Что-то на подобие “timelapse_001”, “timelapse_002” и т.д. отлично сработает. Если необходимо, можете изменить имена файлов в соответствующей секции.
Установив все необходимые настройки, кликните по кнопке Экспорт (Export), чтобы отправить фотографии в назначенную папку. Пока Lightroom будет выполнять экспорт можете заняться своими делами: перекусить, помыть машину, выгулять собаку или, может, сходить за покупками.
Создание таймлапса в Photoshop
Теперь, когда у вас есть папка с файлами, пора переходить к Photoshop. Функция работы с видео была добавлена в версии CS6 и дожила даже до Creative Cloud. К сожалению, в более ранних версиях подобных возможностей нет.
Импортируйте последовательность
Не забудьте поставить галочку Последовательность изображений (Image Sequence) при импорте.
Откройте Photoshop, перейдите в меню Файл > Открыть (File > Open) и выберите папку, в которой находятся фотографии. В нижней части диалогового окна поставьте галочку Последовательность изображений (Image Sequence). Если ее нет, кликните по кнопке Опции (Options) в левой части окна и там найдете нужный пункт. Вот почему нам нужны были последовательно пронумерованные файлы. Выбрав первый снимок и, поставив галочку, кликните по кнопке Открыть (Open), чтобы импортировать изображения. Если в последовательности есть пробелы, они будут заменены пустым кадром.
После того, как вы кликнете по кнопке, Photoshop попросит указать частоту кадров. Ее можно выбрать в выпадающем меню. Я обычно задаю 24 кадра/с для кинематографичного эффекта; однако, это значение можно поменять позже, на данном этапе оно не играет большой роли.
Активируйте пункт Шкала времени (Timeline) в меню Окно (Window), чтобы открыть редактор видео.
Последовательность фотографий в Photoshop превратится в видео-слой. Это можно определить по наличию иконки на миниатюре слоя. Чтобы увидеть свой клип, откройте меню Окно (Window) и найдите там строку Шкала времени (Timeline). С ее помощью можно отрегулировать длительность видео, посмотреть, что получилось или вставить статичные изображения, дополнив их переходами. Здесь есть множество функций и возможностей.
С ее помощью можно отрегулировать длительность видео, посмотреть, что получилось или вставить статичные изображения, дополнив их переходами. Здесь есть множество функций и возможностей.
Экспорт видео из Photoshop
Когда все коррекции будут сделаны, или, если даже их не было, можно переходить к экспорту. Для этого откройте меню Файл > Экспортировать > Просмотреть видео (File > Export > Render Video). В появившемся диалоговом окне можно задать имя файла, указать место, куда его нужно сохранить, а также выбрать формат и размер. Я обычно устанавливаю формат H.264 и высокое качество. Также на этом этапе можно изменить частоту кадров, но я этого не делаю.
Диалоговое окно Просмотреть видео (Render Video)
Создайте движение
Наверняка вы хотите добавить небольшое «что-нибудь» в свое видео. Нечто, способное сделать его интереснее и динамичнее. Все наверняка видели таймлапс-видео, снятые с использованием сложных (и дорогих) реечных систем. Они представляют собой крепление для камеры, которое очень медленно двигается в указанном направлении в течение всей съемки. При проигрывании последовательности получается, что двигаются не только объекты в кадре, но и сама камера смещается в сторону (или вперед, или назад) относительно происходящего. Это очень интересный эффект, который делает происходящее более кинематографичным.
Если вы хотите попробовать, но не желаете тратиться на оборудование, эффект можно воссоздать при помощи Photoshop. Да, это не по-настоящему и результат будет не таким плавным и органичным, как при использовании рельсовой системы, но с ним все равно интересно работать. Вот как это делается.
Все остальные шаги остаются такими же, вы выполняете коррекции в Lightroom и открываете последовательность изображений в Photoshop. Однако, появляется несколько дополнительных шагов, которые нужно выполнить для получения желаемого результата.
Измените размера холста
Поскольку в финальном видео мы будем перемещаться по кадру, нужно предоставить Photoshop пространство для маневров. Откройте меню Изображение (Image) и выберите Размер холста (Canvas Size). Появится окно, в котором будет показан текущий размер и способы его изменить. Скорее всего, по умолчанию пропорции будут указаны в дюймах, но я обычно устанавливаю пиксели. Нам нужно уменьшить размер холста примерно на 20%, чтобы вокруг него было место для смещения кадра. На примере ниже видно, что я экспортировал из Lightroom снимок, ширина которого равна 2400 пикселей. Размер холста был уменьшен до 1920 х 1080 пикселей. Это обеспечивает нам соотношение сторон 16:9, что идеально для просмотра на широкоэкранном ТВ или мониторе. Кликните ОК и заметите, что размер изображения на экране стал казаться меньше. Однако, сама фотография осталась прежней, мы всего лишь уменьшили участок просмотра (размер холста). Используя инструмент Перемещение (Move), вы можете смещать фотографию и увидеть, что слева, справа, сверху и снизу за чертой холста остались пиксели.
Откройте меню Изображение (Image) и выберите Размер холста (Canvas Size). Появится окно, в котором будет показан текущий размер и способы его изменить. Скорее всего, по умолчанию пропорции будут указаны в дюймах, но я обычно устанавливаю пиксели. Нам нужно уменьшить размер холста примерно на 20%, чтобы вокруг него было место для смещения кадра. На примере ниже видно, что я экспортировал из Lightroom снимок, ширина которого равна 2400 пикселей. Размер холста был уменьшен до 1920 х 1080 пикселей. Это обеспечивает нам соотношение сторон 16:9, что идеально для просмотра на широкоэкранном ТВ или мониторе. Кликните ОК и заметите, что размер изображения на экране стал казаться меньше. Однако, сама фотография осталась прежней, мы всего лишь уменьшили участок просмотра (размер холста). Используя инструмент Перемещение (Move), вы можете смещать фотографию и увидеть, что слева, справа, сверху и снизу за чертой холста остались пиксели.
Изменение размера холста в Photoshop.
Преобразуйте видео в Смарт-объект
Вы могли заметить, что, если кликнуть правой кнопкой мыши по видео на шкале времени, можно изменить его длительность и скорость. Нам нужно, чтобы вместо этих настроек появилась секция Движение (Motion). Для работы с движением требуется сначала превратить нашу последовательность в смарт-объект. Кликните правой кнопкой мыши по видео-слою, затем выберите Преобразовать в Смарт-объект (Convert to Smart Object). После этого произойдет две вещи. Во-первых, иконка на миниатюре слоя изменится на значок смарт-слоя. Во-вторых, цвет клипа на шкале времени станет фиолетовым.
Преобразование слоя в смарт-объект.
Обратите внимание на новую иконку и цвет клипа.
Теперь в выпадающем окне, которое появляется при клике правой кнопкой мыши на клипе, будет нужный нам инструмент. Обратите внимание, что там есть несколько вариантов, включая Панорамирование (Pan), Масштабирование (Zoom), Поворот (Rotate) и комбинации этих трех. Я выбрал Панорамирование, затем установил угол 180°, чтобы камера перемещалась слева направо.
Я выбрал Панорамирование, затем установил угол 180°, чтобы камера перемещалась слева направо.
Настройка панорамирования во всплывающем меню Движение
После внесения изменений, можно посмотреть, каким будет финальный результат, кликнув по треугольнику в левой верхней части шкалы времени или просто нажав пробел. В зависимости от мощности вашего компьютера может потребоваться какое-то время, чтобы обработать видео. Когда будете довольны результатом, можете экспортировать его, как делали это раньше.
Подводя итог
Как видите, в Photoshop (версии CS6 и выше) есть много функций и несколько мощных инструментов для работы с видео. Работать с таймлапсами очень интересно и это может стать отличным способом отвлечься от съемки статичных изображений. Вам понадобится много тщательного планирования, чтобы подготовится к съемке, и значительная доля терпения, поскольку создание таймлапса – долгий процесс. Надеюсь, эта статья смогла убедить вас в том, что, если вы умеете делать фотографии, то сможете также заняться замедленной съемкой. Самая времязатратная часть процесса – это ждать пока Lightroom экспортирует фотографии, но я уверен, что все пользователи программы уже привыкли к ее черепашьему темпу. Не бойтесь пробовать, даже если начнете всего лишь с сотни фотографий плывущих по небу облаков.
Автор: Rusty Parkhurst
Как создать .Ico в Photoshop (иконку)
Как легко и быстро создать свою иконку в фотошопе. Иконка в Photoshop мы сохраним как формат иконок .ico
Для начала вам надо сделать поддержку формата .ico в фотошопе.
Поддержка формата ICO
Недавно мне понадобилось нарисовать другу favicon в photoshop. После начатой работы я вдруг понял, что photoshop не дружит с ico форматом. Недолго думая, я вдруг вспомнил, что уже сталкивался с этим и подружить ico я мог только с плагином о котором я вам и расскажу.
Для того, чтобы подружить photoshop cs6 и младше с ico форматом (подружить – это открывать формат ico, редактировать его, сохранять в другой формат или сохранять в ico) нам понадобиться плагин.
Итак первым делом давайте скачаем плагин, примерно с этого сайта выбрав для какой разрядности (я не знаю как у меня разрядность Windows) вам нужен плагин или для 32-ух или для 64-ёх разрядной системы
После того, как вы загрузили zip файл извлеките из него один файл с расширением 8bi.
Теперь этот файл киньте в папку (для 32-ух и 64-ёх разрядных систем)
C:/Program Files/Adobe/Adobe Photoshop CS6 (64 Bit)/Required/Plug-Ins/File Formats/
C:/Program Files (x86)/Adobe/Adobe Photoshop CS6/Required/Plug-Ins/File Formats
После этого выйдите из photoshop и запустите его заново. Теперь вы можете сохранять в ico и открывать ico формат прямо в своём любимом редакторе photoshop. Единственное, что если вы хотите сохранить в формате ico размер должен быть 16 на 16 пикселей или окошка с выбором сохранения в ico НЕ БУДЕТ!
После того, как фотошоп у нас уже поддерживает ico формат, мы можем приступать к созданию иконки в фотошопе. Если вы хорошо рисуете, то можете нарисовать на новом документе, с прозрачным фоном иконку. Разрешение не более чем 512 на 512 пикселей. Всё равно сохранять иконку мы будем не в формате 512 на 512, а в меньшем!
Как создать иконку в фотошопе (ico photoshop)
Как мы видим, у картинки нет фона. Она нам отлично подойдёт для создания иконки в формате ico в фотошопе. Открываем её в фотошопе, делаем размер 256×256 пикселей и сохраняем в формате ico
Наша иконка готова, и мы её успешно применяем!
Все подробности о создании иконки в фотошопе, описаны в видео, которое в начале! Если у кого-то, что-то не выходит смотрим видео обязательно!
Скачать иконку которая вышла в фотошопе, в видеоуроке вы можете, нажав сюда
Как сделать свою маску в Instagram? — кейсы
Daria Lastovetskaya
2 марта | 2020Когда появилась возможность самостоятельно делать маски с помощью Spark AR, сразу появилось множество специалистов, специализирующихся в этом направлении. Но сегодня я расскажу, какие маски можно сделать совершенно самостоятельно без необходимости разбираться в 3d моделировании, фотошопе и прочих различных программах. От вас требуется только Spark AR и 10-15 минут свободного времени.
Но сегодня я расскажу, какие маски можно сделать совершенно самостоятельно без необходимости разбираться в 3d моделировании, фотошопе и прочих различных программах. От вас требуется только Spark AR и 10-15 минут свободного времени.
Маска фон
Будем делать такую маску:
Для начала подберите понравившийся фон для маски. Картинку желательно брать с форматом под сторис, чтобы она не растягивалась.
Заходим в Spark AR и переходим во вкладку «Layers». Уже существующий слой переименуйте для удобства на «User», и рядом создайте еще один слой «background». Как вы поняли, первый слой — это будет человек, второй — наложенный фон сзади.
После этого находим кнопку «Add Asset», кликаем на нее и добавляем 2 материала. Называем их также, как и слои.
Также нам нужно будет добавить Canvas. Чтобы найти его, находим в верхнем меню «Add- 2D objects- Canvas».
Кликаем правой кнопкой на Canvas и находим там Rectangle. Добавляем сразу две штуки. Называем так же как и слои.
После этого нам необходимо добавить текстуру камеры и маски сегментации. Для этого находим Camera в левом меню, и ставим плюсы напротив Texture Extraction и Segmentation. После этого они сразу добавятся к вам в текстуры.
Далее необходимо растянуть наши полотна и сделать их пластичными. Для этого переходим для начала во вкладку «user» под canvas, кликаем на Size и растягиваем его на весь экран с помощью «Fill Width». Напротив Pinning выделяем верхнюю и левую стрелку. Должно получится как на картинке ниже. Со второй вкладкой «back» делаем то же самое.
Главное проверьте, чтобы вкладка соответствовала названию слоя. User=User, Back=Back.
После этого нужно привязать нужный материал. Для этого напротив «Material» кликаем на плюс и выбираем материал, соответствующий названию вкладки.
Далее переходим в материал User. Тип материала выбираем «Flat». После этого добавляем текстуру сегментации как показано на скрине ниже.
Сразу после этого вы увидите очертания силуэта. Для того, чтобы было четко видно пользователя, напротив самой текстуры выбираем камеру.
И вот, вы уже на финишной прямой, остается только выбрать нужный фон. Для этого перейдите в материал «Back», поменяйте тип на «Flat», как в прошлый раз, кликните на «New Texture» и выбирайте свою картинку. Всё — ваша первая маска готова.
Маска фильтр
Здесь я не только расскажу, как делать фильтр, но и как можно менять несколько масок с помощью касания по экрану телефона. Самое сложное здесь, скорее всего, найти действительно интересные текстуры, а само создание маски не займет у вас более 5-ти минут.
Вот какие фильтры вышли у меня:
Для того, чтобы найти текстуры, можете поискать интересные варианты в интернете. После того, как вы нашли то, что нужно, переходим в Spark AR.
Для начала нам нужно добавить уже известный вам Canvas. Это можно сделать предыдущим способом, либо с помощью кнопки «Add Object». В появившемся меню, в разделе 2D Object, вы найдете «Canvas».
К нему мы добавляем Rectangle, кликая на canvas правой кнопкой мыши.
Расширяем полотно на весь экран, используя кнопку «Fill Width» и добавляем новый материал, кликая на плюс рядом с ним.
Можно сразу переименовать новый материал для вашего удобства. Переходим во вкладку материала, меняем тип на «Flat» и добавляем вашу первую текстуру.
В выпадающем меню «Blend Mode» выбираем нужный тип наложения. Здесь нет правильного ответа, выбирайте тот вариант, который вам нравится больше всего. Степень видимости текстуры настраиваем с помощью ползунка Opacity. Также, можно поменять цвет текстуры возле значка Color.
Для того, чтобы добавить второй фильтр, нажимаем на Canvas и снова добавляем Rectangle. Оба rectangle должны находиться под canvas, как показано на примере ниже. Для того, чтобы первый фильтр вам не мешал, уберите галочку напротив «Visible».
После этого повторяем такие же действия, как рассказано выше и добавляем уже вторую текстуру. А теперь начинается самое интересное — будем делать так, чтобы с помощью тапа по экрану, ваши маски менялись. Для начала, выносим маски в Patch Editor. Переходим во вкладку Rectangle и кликаем на стрелочку возле Visible. После этого сразу появится снизу экрана Patch Editor. То же самое делаем и со второй маской.
Далее мы будем прописывать патчи. Добавлять их удобно с помощью кнопки в правом нижнем углу.
Добавляем для начала такие патчи: Screen Tap, Counter, Option Sender. Объединяем их стрелками, как показано на примере ниже.
В настройках патча Option Sender выбираем «Boolean». А для того, чтобы найти настройки, кликните на патч и нажмите на выпадающее меню. И не забываем поставить галочку возле Value.
В Counter напротив Maximum Count пишем количество ваших фильтров. В моем примере их два, поэтому я пишу эту цифру.
Для того, чтобы проверить работу маски, выберите Simulate Touch из выпадающего меню и кликните по экрану.
Маска тест
Это маска сейчас довольно популярна в инстаграм и делается буквально за пару минут. Скорее всего, исходники для этой маски вы будете делать дольше.
В начале подготовьте обложку, которая будет появляться при выборе маски, и несколько вариантов ответов, которые уже появятся рандомно после того, как включится камера.
Мой формат для картинки: ширина — 288 пикселей, высота — 216 пикселей, расширение — 72 пикселя/дюйм.
Первым делом добавляем Face Tracker. Для этого кликните на Add Object, он будет первым в появившемся окне.
Правой кнопкой мыши кликаем на Face Tracker и добавляем Plane. Сразу переименовываем plane, для того, чтобы не запутаться.
Сразу создаем новый материал и называем его также, как и plane.
Переходим в созданный материал, меняем тип на Flat и подставляем вашу обложку.
Теперь снова вернемся в plane и подправим размер вашей картинки.
Теперь необходимо добавить сами варианты. Для этого снова нажимаем на Face Tracker и добавляем новый Plane. Выставляем такие же размеры и создаем новый материал.
Переходим в созданный материал, меняем тип на Flat и добавляем новую текстуру «New Animation Sequence».
А уже туда выгружаем сразу все ваши варианты ответов.
После этого сразу запустится анимация. Нам же нужно сделать так, чтобы анимация началась только после начала записи видео и остановилась на рандомной картинке спустя 3-4 секунды.
Для этого выносим наши plane на patch editor, кликая на стрелочку возле Visible.
Для начала создаем рандомный выбор из анимации. Для этого кликаем на Add Patch и добавляем: Runtime, Offset, Less Then, Loop Animation, Random и Round.
Связка Runtime, Offset, Less Then нужна для того, чтобы обозначить, сколько будет длиться анимация. Значение ставим в указанное окно. У меня это 3 секунды.
Loop Animation определяет скорость анимации, если будет стоять 1 — то картинки будут сменяться достаточно долго, поэтому ставим как можно меньшее число. Я поставила 0,05.
В патче random нужно указать количество ваших ответов.
Объединяем random и round. После этого выносим анимацию в patch editor и завершаем ею нашу цепочку.
Теперь нам нужно сделать так, чтобы анимация запускалась, когда начнется запись видео, а до этого была обложка.
Для начала создаем патч камеры:
Нижнюю стрелку «Video Recording» объединяем с Offset (патч Pulse появится автоматически) и оттуда же ведем стрелку на выпадающие варианты(у меня это вопросы). А для того, чтобы обложка показывалась, когда не идет видео запись, добавим еще один патч «Not». От Video Recording ведем стрелку к Not, а уже Not объединяем с обложкой. Вот как это будет выглядеть:
На этом ваша маска готова 🙂
Маска с летающими объектами
Для примера я сделала такую маску:
Для начала подготовьте ваш «летающий объект» на прозрачном фоне. Такой фон можно быстро сделать в фотошопе с помощью пары кликов.
После этого в Spark AR кликаем Add Object и в самом конце выпавшего списка выбираем Particle System. После этого, перетаскиваем ее в самый низ, чтобы она была как бы «за камерой». Вот как должно это у вас выглядеть:
Я настроила такие параметры:
Однако в зависимости от вашей идеи вы можете подбирать те значения, которые подходят вам больше. Эти параметры приведены только в качестве примера. После того, как вы настроили нужные значения, переходим к созданию материала. Для этого кликните на плюс рядом с Materials.
Переходим в созданный материал и добавляем вашу текстуру, которая и будет тем самым «летающим объектом». После мелких правок ваша маска будет готова.
Маска с надписью на лице
Наконец-то мы подобрались к созданию реальной маски. Сейчас мы будем работать именно с лицом и нам понадобится немного навыков использования фотошопа. Однако с помощью этой простой маски вы поймете основные принципы создания более тяжелых масок с макияжем, с наложением на лицо и так далее.
У меня вышла такая маска:
Первым делом необходимо скачать Face Assets. Именно с этими материалами мы и будем работать.
В скаченном архиве открываем папку Textures. В фотошоп подгружаем картинку faceFemenine. На лицо наносим надпись или картинку (главное, чтобы она была без фона).
После этого просто удаляем слой с лицом и оставляем только надпись. В принципе, любой рисунок на лице делается таким способом, поэтому дальше все зависит от ваших идей, способностей рисовать и пользоваться фотошопом. Также, в скачанной папке есть вспомагательная сетка, по которой вам удобнее будет наносить более сложные рисунки.
Далее все еще проще: заходим в Spark AR, добавляем face tracker (c помощью кнопки Add Object), а потом добавляем face mesh.
Создаем материал с помощью плюса.
Переходим в созданный материал и в разделе текстуры выбираем вашу созданную надпись.
В принципе, маска уже готова, однако мы с вами еще немного отретушируем лицо и сделаем его более гладким. Для этого снова кликаем на Face Tracker и создаем новый Face Mesh.
Для нового face mesh создаем новый материал и переходим к нему во вкладку. В верхнем меню меняем тип на Retouching.
После этого остается только отрегулировать степень сглаживания лица и наслаждаться готовой маской.
Перед тем как выгружать маску, протестируйте ее на вашем девайсе. Для этого найдите значок телефона слева, кликните по нему и нажмите Send (для начала вы должны быть авторизированны в фейсбук через Spark AR, если к вашей странице фб привязана страница в инстаграм, то она подтянется сразу). После того, как маска прогрузится, вам придет уведомление на приложение о том, что можно протестировать маску, также, вы можете скопировать ссылку и предложите любому просмотреть вашу маску.
Также маски можно использовать в Instagram продвижении.
Как создавать собственные фигуры в Photoshop из изображений
Работа с пользовательскими фигурами может сэкономить вам много времени. Что делать, если вам нужен объект и вы не знаете, где его взять и как его построить? Все просто. Получите это из изображения. В этом уроке я хочу показать вам, как создавать собственные формы Photoshop прямо из изображений. Не волнуйтесь, это не ракетостроение. Осталось всего несколько шагов, и единственное, что вам нужно знать, это как вырезать объекты с помощью инструмента «Перо» или «Волшебная палочка».
Первый шаг — найти подходящее изображение, из которого вы должны вырезать нужную форму. Например, я хочу вырезать орла. Я предлагаю вам начать поиск изображений с Flickr, потому что он может фильтровать изображения, защищенные авторским правом, и бесплатные для использования. Для этого урока загрузите это изображение летящего орла.
Теперь откройте Photoshop и отпустите изображение. Я покажу вам 2 способа вырезания предметов. Первый и самый простой, используя Magic Wand Tool (W), а второй, используя Pen Tool (P).
Инструмент «Волшебная палочка» и инструмент «Перо»
Хотя оба инструмента в основном используются для одного и того же — вырезания объектов, между ними есть некоторые различия. Magic Wand Tool выполняет свою работу быстро (почти мгновенно), качество выделения может быть плохим. Этот инструмент лучше всего работает с простыми изображениями и четко очерченными объектами, поскольку делает выбор в соответствии с цветами. С другой стороны, Pen Tool выполняет необычную работу по вырезанию объектов, но это должно выполняться вручную пользователем (которым вы являетесь), поэтому время для этого зависит от сложности объекта.Итак, для точных результатов я предлагаю вам использовать Pen Tool. Если вы не знаете, как это сделать, возможно, вы захотите ознакомиться с этим уроком, который я написал недавно, о том, как использовать Pen Tool.
1. Создайте собственные формы с помощью инструмента Magic Wand Tool (W)
В обоих случаях нам нужно обвести контур объекта. Выберите инструмент Magic Wand Tool (W), установите Tolerance на 20 и нажмите на синий фон. Фон будет выбран. Если вы сейчас нажмете «Удалить», фон будет удален, но это необязательно.
Нам нужна только подборка орла. Чтобы получить его, перейдите в Select-> Inverse, и вы его получите.
Теперь, когда у нас выделен орел, щелкните изображение правой кнопкой мыши (убедитесь, что у вас все еще выбрана «Волшебная палочка») и нажмите «Make Work Path». Появится всплывающее окно. Установите допуск на минимум (0,5) и нажмите ОК.
Теперь перейдите в Edit-> Define Custom Shape и назовите форму.
Вот и все, вы сделали нестандартную форму.Если вы откроете «Выбор пользовательской формы», вы должны увидеть только что созданную фигурку.
Создавайте собственные формы с помощью Pen Tool (P)
Хотя процесс вырезания формы орла занимает больше времени, я предпочитаю Pen Tool вместо Magic Wand, потому что он более точен. Выберите инструмент «Перо» (P), выберите нужное состояние (слои формы или контуры) и начните рисовать, следуя форме орла. Если вы еще не знаете, как использовать Pen Tool, вот хороший урок.Как только вы закончите путь, щелкните правой кнопкой мыши и выберите «Определить произвольную форму».
Назовите свою форму и нажмите OK. Вы создали произвольную форму, и она должна быть доступна в средстве выбора произвольной формы.
Как сохранять пользовательские формы в наборы
Теперь, когда вы знаете, как создавать пользовательские фигуры, единственное, что вам следует изучить, — это как сохранять их в пользовательские наборы фигур.
Откройте «Выбор пользовательской формы» и нажмите маленькую кнопку воспроизведения в правом верхнем углу панели.Затем нажмите Preset Manager.
На панели выберите нужные формы и нажмите «Сохранить набор». Назовите свои наборы и сохраните их, где хотите. Вот и все. Простой.
Вот и все, друзья мои. Я надеюсь, что вы кое-что узнали из этого руководства, и если у вас есть какие-либо комментарии или отзывы, не стесняйтесь оставлять их ниже. Спасибо!
[Всего: 3 Среднее: 5/5]Создание декоративной фоторамки в Photoshop
В этом уроке я покажу вам, как создать декоративную рамку вокруг ваших изображений с помощью векторной маски.Этот метод может быть особенно удобен, потому что вы можете использовать одну и ту же декоративную рамку на нескольких разных изображениях всего несколькими щелчками мыши.
Этот метод может быть реализован с использованием стандартной маски слоя (на основе пикселей) или векторной маски (на основе контуров и точек). В этом уроке я буду использовать векторную маску, потому что она предлагает дополнительную гибкость, такую как возможность изменять размер и форму маски без ухудшения качества маски.
Посмотреть видео
Ступеньки
Быстрые шаги для опытных пользователей Photoshop
- Преобразование изображения в смарт-объект
- Используйте инструмент Shape Layer, чтобы нарисовать форму рамки
- Поместите изображение вверху стопки слоев (над слоем векторной маски)
- Создайте обтравочную маску, отсекая слой изображения до векторного слоя
- Добавить новый слой в нижнюю часть стопки слоев и заполнить узором или разместить фоновое изображение для кадра в нижней части стопки слоев
- Примените растушевку к векторной маске (необязательно)
- Чтобы повторно использовать рамку в новом изображении, щелкните правой кнопкой мыши слой смарт-объекта и выберите «Заменить содержимое».
Шаг 1
Откройте изображение в Photoshop и преобразуйте его в смарт-объект, щелкнув правой кнопкой мыши имя слоя и выбрав «Преобразовать в смарт-объект».”
Выбор «Преобразовать в смарт-объект»После преобразования слоя в смарт-объект вы увидите небольшой значок, встроенный в миниатюру слоя, который указывает, что объект является смарт-объектом.
Символ смарт-объектаStep 2
Создайте векторную маску, выбрав инструмент формы слоя по вашему выбору в разделе Инструменты формы на Панели инструментов. Для этого урока я выберу инструмент «Прямоугольник со скругленными углами».
Выбор инструмента «Прямоугольник со скругленными углами»После выбора инструмента убедитесь, что на панели параметров установлены правильные параметры — убедитесь, что значок «Слои формы» активен, и установите радиус в соответствии с вашими потребностями (чем выше число, тем более округлые углы). находятся).Для изображения, используемого в этом уроке, я установил радиус 30 пикселей.
Настройка параметров инструмента «Прямоугольник со скругленными углами (слой-фигура)»С помощью инструмента «Прямоугольник со скругленными углами» нарисуйте прямоугольник поверх изображения, как показано ниже — не беспокойтесь, что маска закрывает ваше изображение, мы исправим это в будущем.
Рисуем прямоугольник с закругленными углами поверх изображенияЧтобы изменить положение прямоугольника на экране, удерживая нажатой клавишу пробела, перетащите прямоугольник.
Шаг 3
Центрируйте векторную маску на изображении.Используйте Cmd + A (ПК: Ctrl + A), чтобы «выделить все», а затем выберите инструмент «Перемещение», нажав клавишу «V». Когда у вас выбран инструмент «Перемещение», вы увидите параметры выравнивания в верхней части панели параметров.
Щелкните значок «Выровнять по центру по вертикали», чтобы центрировать маску по вертикали, а затем щелкните значок «Выровнять по центру по горизонтали», чтобы отцентрировать маску по горизонтали. Как только все будет по центру, снимите выделение, используя Cmd + D (ПК: Ctrl + D).
Использование опций выравниванияШаг 4
Измените порядок слоев — слой маски слоя должен быть ниже слоя смарт-объекта.Вы можете переместить слой-маску слоя в нижнюю часть стека слоев, щелкнув и перетащив слой ниже слоя смарт-объекта, или вы можете выбрать слой-маску слоя и затем использовать сочетание клавиш Shift + Cmd + [(PC: Shift + Ctrl + [).
Шаг 5
Добавьте обтравочную маску, чтобы «закрепить» верхний слой на слое под ним. Щелкните правой кнопкой мыши имя верхнего слоя (или рядом с ним) и выберите опцию «Создать обтравочную маску» (в качестве ярлыка я предпочитаю щелкать мышью между двумя слоями, когда появляется двойной кружок).
Выбор опции «Создать обтравочную маску» Быстрый доступ: добавление обтравочной маскиТеперь мы готовы создать рамку для изображения! В Photoshop есть множество способов создать декоративную фоторамку. В этом уроке я покажу вам два метода: в первом используется узор Photoshop, а во втором — отдельное изображение.
Шаг 6a
Вариант кадрирования 1. Использование шаблона Photoshop для кадра:
Добавьте новый слой в нижнюю часть стопки слоев — щелкните один раз на нижнем слое, чтобы выбрать его, затем Cmd + щелкните значок «Добавить новый слой» (этот ярлык добавит новый слой непосредственно под текущим выбранным слоем. , помещая новый слой внизу стопки слоев).
Выбор значка «Создать новый слой»Заполните нижний слой узором, открыв диалоговое окно «Заливка» и выберите узор, который хотите использовать. Чтобы открыть диалоговое окно «Заливка», используйте сочетание клавиш Shift + Delete (ПК: Shift + Backspace) или выберите «Файл»> «Заливка» в верхнем меню.
В диалоговом окне «Заливка» выберите «Узор» в разделе «Содержание».
Выбор «Узор» в диалоговом окне «Заливка»Щелкните значок слева от «Пользовательский узор», чтобы выбрать узор для использования.Чтобы просмотреть дополнительные шаблоны Photoshop, щелкните маленькую стрелку, а затем выберите группу шаблонов для загрузки, например, Artist Surfaces, Nature Patterns и т. Д.
Щелчок по значку «Пользовательский шаблон» (красная стрелка: дополнительные шаблоны)Если вы выбрали дополнительную группу шаблонов, появится окно подтверждения. Вы можете выбрать «Добавить» или «ОК» — я обычно выбираю «ОК», что временно заменяет существующие шаблоны.
Нажмите «ОК» в диалоговом окне «Заливка», когда выберете узор, который хотите использовать.
Если вам не нравится выбранный узор, вы можете использовать Shift + Cmd (ПК: Shift + Ctrl), чтобы снова открыть диалоговое окно «Заливка» и поэкспериментировать с другим узором.
Когда нижний слой заполнен узором, примените растушевку к векторной маске. Для этого щелкните один раз векторную маску, чтобы выбрать ее, а затем щелкните вкладку «Маски». Перетащите ползунок «Перо» вправо, пока не добьетесь желаемого эффекта. Для этого изображения я установил Feather на 20 пикселей.
Регулировка пераЕсли вы видите на изображении тонкую линию прямоугольника со скругленными углами, просто щелкните один раз в стеке слоев в любой области, кроме векторной маски.
Вот и все! Вы только что добавили к изображению декоративную рамку с помощью векторной маски!
Фоторамка с рисунком Photoshop.
Фоторамка с использованием выкройки PhotoshopПомните, что вы можете повторно использовать эту рамку и для других изображений. Просто сохраните изображение как файл Photoshop PSD и используйте его в качестве шаблона для других изображений.
Чтобы использовать этот шаблон фоторамки на другом изображении, щелкните правой кнопкой мыши имя слоя смарт-объекта (или рядом с ним) и выберите параметр «Заменить содержимое».Выберите новое изображение, которое вы хотите использовать в рамке изображения, и нажмите «Поместить». Обратите внимание, что это работает лучше всего, если замещающее изображение имеет тот же (или почти такой же) размер, что и исходное изображение.
Выбор параметра «Заменить содержимое»Другое изображение с той же цифровой фоторамкой.
Другое изображение с использованием той же фоторамкиВы можете изменить размер и форму векторной маски без ухудшения качества маски — используйте инструмент «Свободное преобразование» (Cmd + T) (ПК: Ctrl + T) или отредактируйте опорные точки контура фигуры, используя либо Инструменты «Путь» или «Прямое выделение» (также известные как инструменты «Белая стрелка» или «Черная стрелка») или инструменты «Перо».
Шаг 6b
Вариант кадрирования 2 — использование изображения для кадра
Выберите фоновое изображение, которое вы хотите использовать для декоративной рамки. Если ничего не приходит в голову, загляните на сайт deviantART, это отличный ресурс для поиска бесплатных стоковых изображений, текстур и т. Д. (Попробуйте выбрать изображение, близкое к тому же размеру, что и изображение, над которым вы работаете).
Найдя изображение, которое можно использовать, откройте его в Photoshop. Щелкните правой кнопкой мыши имя фонового слоя (или рядом с ним) и выберите параметр «Дублировать слой».
Выбор опции «Дублировать слой»В диалоговом окне «Дублировать слой» щелкните в окне «Документ» и выберите файл, который вы использовали в этом руководстве (тот, в который вы хотите добавить рамку). Нажмите «ОК», чтобы скопировать фоновое изображение.
Диалоговое окно «Дублировать слой»Вернитесь к исходному документу, и вы должны увидеть изображение, которое вы только что скопировали в новый слой. Если этот новый слой не находится внизу стопки слоев, переместите его туда, щелкнув и перетащив слой.
Если изображение, которое вы выбрали для рамки, меньше, чем изображение, с которым вы работаете, вам необходимо изменить его размер, чтобы оно доходило до краев документа (холста). Для этого отключите видимость слоя для всех слоев, кроме этого нового слоя, нажав Option + щелкнув (ПК: Alt + щелчок) на значке видимости слоя для нового слоя. Затем используйте Cmd + T (ПК: Ctrl + T), чтобы выбрать инструмент «Свободное преобразование», и удерживайте Shift + Option (ПК: Shift + Alt), пока вы перетаскиваете один из угловых маркеров поля «Свободное преобразование», пока изображение не расширится до край вашего изображения (вы захотите растянуть изображение так, чтобы оно было немного больше размера холста, а узор в виде шахматной доски был полностью скрыт).Нажмите клавишу «Return» (ПК: Enter), чтобы принять изменения. Теперь включите видимость для всех слоев, нажав Option + щелкнув значок видимости для нового слоя еще раз.
Небольшое фоновое изображение, используемое для фонового кадра Перетаскивание ручки управления Free Transform для изменения размера изображенияПосле того, как нижний слой будет заполнен фоновым изображением, вы можете применить растушевку к векторной маске. Для этого щелкните один раз векторную маску, чтобы выбрать ее, а затем щелкните вкладку «Маски».Перетащите ползунок «Перо» вправо, пока не добьетесь желаемого эффекта. Я подумал, что изображение, показанное ниже, выглядит лучше всего без применения Feather — это полностью зависит от вас!
Окончательная фоторамка
Окончательная фоторамкаБонусные чаевые
- Попробуйте добавить Bevel and Emboss к фоновому изображению, а Drop Shadow и Bevel and Emboss к слою векторной маски. Поэкспериментируйте с эффектами слоев и повеселитесь!
- Если вы ищете программный продукт, который добавляет рамки к изображениям, обратите внимание на Perfect Photo Suite 8 от One Software.Он полон полезных функций и имеет множество встроенных рамок и эффектов.
Окончательное изображение с эффектами слоев
Окончательное изображение с эффектами слояКак сделать водяной знак в Photoshop
Ранее Кортни опубликовала руководство о том, как создать водяной знак в Lightroom. Сегодня я сделаю краткое руководство по созданию водяных знаков в фотошопе, используя снимки экрана.
Я использую CS6, но это также работает в Photoshop Creative Cloud ( Примечание редактора : на видео выше я / Кортни воссоздал тот же процесс, но в Adobe Creative Cloud в его последней версии), но шаги должны быть такими же или аналогично в других версиях Photoshop.
Добавление водяных знаков к изображениям очень важно при использовании изображений в блоге или Facebook. Это хороший способ рекламировать название вашей компании будущим клиентам, а также защитить ваши изображения от использования кем-либо, кроме вас самих.
Для тех, кто не занимается бизнесом, это один из способов защитить ваши изображения от кражи. И хотя водяные знаки не защитят ваши изображения на 100%, по крайней мере, это еще один шаг к отпугиванию потенциальных воров.
Я скоро иду на курсы по кино, поэтому мне нужно сделать водяной знак для моих работ в этом году.Давайте посмотрим, как создать водяной знак в Photoshop. Если у вас есть готовый логотип, это займет около минуты. В противном случае это займет около 2 минут.
Как сделать водяной знак в фотошопе
1. Откройте Photoshop и создайте новый документ, выбрав «Файл»> «Создать».
Теперь вы решите размер водяного знака. Если вы используете водяные знаки только для веб-изображений, я рекомендую изменить размер нового документа в соответствии с размером ваших файлов веб-размера.
В моем блоге используются изображения размером 900 x 600 пикселей.Если вы планируете использовать водяные знаки для полноразмерных изображений, я бы рекомендовал сделать исходный файл размером 2500 пикселей на 2500 пикселей для водяного знака с высоким разрешением, который можно использовать на полноразмерных изображениях.
Итак, я ввел в документ размеры изображения в моем блоге, установил разрешение на 72 (для высокого разрешения я бы рекомендовал 300) и нажал «ОК».
2. Затем вы можете выбрать шрифты или скопировать логотип на новый документ.
Я использую несколько разных шрифтов для своего логотипа, поэтому я напечатал свой водяной знак.Используйте черный как свой цвет. Если вы хотите создать ощущение многомерности, вы можете использовать другие оттенки серого.
Для цветного водяного знака преобразуйте его в оттенки серого, прежде чем переносить на новый документ.
Как видите, я набрал свой логотип на всю ширину изображения. Я сделал его больше, чем размер, который я на самом деле буду использовать, чтобы качество не ухудшилось, если я решу использовать его больше, чем «норма» для меня. Если вы планируете каждый раз использовать один и тот же размер, вы можете сделать его таким, какой хотите, чтобы он отображался на ваших изображениях здесь.
Просто помните, вы всегда можете сделать его меньше, чтобы он не стал пикселизированным, увеличение — вот где вы столкнетесь с проблемами пикселизации.
3. Возьмите инструмент «Область» и нарисуйте прямоугольник вокруг водяного знака.
4. Затем перейдите в Edit> Define Brush Preset. Назовите вашу кисть и нажмите ОК.
5. Ваша новая кисть будет в вашем каталоге кистей.
Мне нравятся картинки, но вы также можете щелкнуть маленькую рамку и показать имена файлов.
Вы можете уменьшить непрозрачность кисти или изменить цвет. Очень просто. Теперь водяные знаки на этих изображениях!
Недодержка здесь (даже после небольшой работы в Photoshop, что противоречит цели пленки) — вот почему я хожу на занятия по кинематографии!
* Ссылки ниже являются партнерскими ссылками. Спасибо за поддержку.
Nikon F100 | 85 мм 1.8D | Fuji 400H
Nikon F100 | 85 мм 1.8D | Fuji 400H
Nikon F100 | 85 мм 1.8D | Fuji 400H
Laurie Flickinger — Автор
Я жена, мать троих детей и фотограф, увлекающийся естественным освещением. Фотография — моя страсть, моя отдушина и мое здравомыслие. Моя любовь к фотографии началась, как и у большинства MWAC, когда родился мой первый ребенок. Я снимаю на Nikon D700 и несколько объективов с постоянным фокусным расстоянием. Когда я не узнаю все, что могу о фотографии, я люблю читать, украшать свой дом, проводить время у озера, бездумно смотреть телевизор и смеяться с девушками.Веб-сайт | Instagram
Простой способ создать свои собственные кисти Photoshop
Если вы никогда не слышали о творческом использовании кистей в Photoshop, эта статья для вас. Если вы уже знаете, как пользоваться кистями, вы сможете развить свои творческие способности, когда научитесь этому простому навыку — созданию собственных кистей.
Что такое кисти Photoshop и почему вы хотите научиться создавать свои собственные?
Кисти Photoshop — это инструменты, которые в основном используются, как и обычные кисти, для добавления цветных мазков к вашим изображениям.Чаще всего люди используют их как часть рабочего процесса по уклонению и прожиганию. Некоторые люди также используют их в цифровой живописи. Встроенный набор кистей включает большой выбор стилей кистей, таких как мягкая щетина, круглая, квадратная и т. Д., Но вы также можете создавать свои собственные «необычные» пользовательские кисти (которые можно использовать повторно), чтобы ускорить рабочий процесс и добавить элементы. интереса к вашим изображениям.
Творческая сторона пользовательских кистей позволяет использовать всевозможные изображения, текстуры, отдельные формы и даже другие фотографии, например, старомодный блокнот для штампов, так что вы можете быстро добавлять художественные обработки к своим изображениям.Вы даже можете сделать кисть своей подписи, чтобы легко подписывать свою работу. Затем, комбинируя штампованные кисти со слоями и режимами наложения, вы получаете целый другой набор простых творческих инструментов, которые вы можете использовать для увеличения своего фотографического воздействия.
Скриншот палитры кистей — заметили птиц и мое имя внизу? Это нестандартные кисти.
Превращение многоразовых элементов в кисти помогает вам легко добавлять интересующие объекты или даже сюжет к вашим изображениям. В наши дни птицы очень популярны в пейзажных изображениях.Кто не сразу почувствует свободу и предназначение летающих птиц? Добавление аккуратно размещенной стаи птиц или даже одной птицы в полете может изменить всю историю изображения и добавить мощный элемент в вашу композицию.
Добавляем кисть «стая птиц», чтобы создать лучший сюжет.
Создавая свою собственную «мгновенную стаю» с помощью кистей, вы никогда не затруднитесь заполнить пустое небо. Кроме того, эта техника одинакова, делаете ли вы кисть с птицами, фирменную кисть, блестки, хлопья снега или музыкальные ноты — все, что вы можете создать, полностью открыто, ограничено только вашим воображением.
Простой процесс создания кистей на заказ
Давайте возьмем птиц для этого примера. Птицы популярны и являются универсальным дополнением к пейзажным изображениям, поэтому эта демонстрация покажет вам, как создать пользовательскую многоразовую кисть для добавления стаи птиц к вашим изображениям. Предполагается, что у вас есть фотография птиц. Если вы этого не сделаете, но все же хотите продолжить, ZIP-файл ниже содержит все элементы, необходимые для воспроизведения этого конкретного руководства.
Шаг 1
Откройте изображение, которое хотите создать кистью — птицы, деревья и т. Д.- в фотошопе. Лучшие изображения для использования — это те, где объект, который должен быть кистью, изолирован на простом фоне, в случае с птицами идеально подходит чистое голубое небо. Если вы хотите сделать кисти из изображений деревьев, попробуйте использовать изображения, где деревья находятся на простом незагроможденном фоне.
Хорошее изображение для основы кисти.
Шаг 2
Дважды щелкните фоновый слой, чтобы сделать его редактируемым — теперь он должен называться Layer 0. Создайте новый пустой слой и переместите его под Layer 0, как показано ниже.
Шаг 3
Далее вы собираетесь выбрать фон и вырезать его. Используя инструмент Magic Wand, установите Tolerance в верхнем меню примерно на 50. Это обеспечит выделение всех фоновых пикселей. Если у вас более сложный фон, вам придется поиграть с Допуском или, возможно, попробовать инструмент Лассо, чтобы вырезать фон.
Фон, выбранный с помощью инструмента Magic Want.
Шаг 4
С Layer 0 в качестве активного слоя и фоном с марширующими муравьями нажмите Backspace на клавиатуре, чтобы удалить фон.Нажмите CTRL D, чтобы удалить марширующих муравьев. Теперь ваше изображение должно выглядеть так:
Шаг 5
Теперь вы сделаете настоящую кисть. Вы можете использовать инструмент «Прямоугольная область» или «Лассо от руки», чтобы выделить птиц или объект кисти. Какой инструмент вы будете использовать, будет зависеть от вашей кисти. В этом примере я буду использовать инструмент «Прямоугольная область». Используя инструмент выделения, нарисуйте выделение вокруг ваших птиц.
В меню «Правка» найдите пункт «Определить набор настроек кисти» и выберите его.Вы увидите всплывающее окно с предложением назвать свою кисть. Дайте ему имя объявления и нажмите ОК. Теперь войдите в палитру Brush Preset, нажав на инструмент кисти, и вы увидите свою недавно отчеканенную кисть внизу списка.
Шаг 6 ВАЖНО!
Последний шаг — СОХРАНИТЬ вашу новую кисть, чтобы вы могли использовать ее снова и снова. Найдите маленькую шестеренку в правом верхнем углу этой палитры настроек кисти. Нажмите «Сохранить кисти» и дайте название новому набору.
Готово! Ура. Птицы в полете навсегда. Всякий раз, когда вы хотите добавить птиц, просто выберите эту кисть на палитре и удалите кисть (используйте кисть на 100%, чтобы получить сплошных птиц, все, что меньше, они станут прозрачными).
Один большой совет по использованию ЛЮБОЙ кисти — использовать ее на новом слое. Таким образом, если вам не нравится его положение, непрозрачность, размер и т. Д., Вы можете легко отредактировать его, не создавая изображение заново.
Возможно, вы заметили, что это СОХРАНИТЬ, которое вы только что сделали, сохраняет все остальные кисти вместе с вашей новой.Если вы хотите по-настоящему разбираться в пользовательских кистях для создания специальных наборов кистей, используя только свои кисти, посмотрите мою статью о Advanced Brush Creation and Management.
Загрузите zip-файл для этого изображения: DPS Making Brushes — используйте его для создания своих кистей с птицами. Покажите нам изображения, которые вы создали с помощью кистей, особенно те, которые вы создали с помощью этого файла!
Как создать узор в Photoshop для использования в качестве заливки узором
Что нужно знать
- Откройте изображение.Перейдите в Edit > Select All , чтобы получить все, или используйте Rectangle Marquee . Перейдите в Edit > Define Pattern > назовите его> Ok .
- Открыть другое изображение. Выберите слой или область для заливки и перейдите в Edit > Fill > Custom Pattern . Выберите узор и режим наложения и нажмите Ok .
В этой статье объясняется, как использовать узоры в Adobe Photoshop в качестве метода добавления повторяющихся элементов к выделенному фрагменту или слою.Описанные нами шаги были протестированы в Adobe Photoshop для Creative Cloud, но процедура была частью приложения, начиная с Photoshop 4.
Как использовать основной узор в Photoshop
-
Откройте изображение, которое хотите использовать в качестве заливки.
-
Если вы хотите использовать все изображение в качестве заливки, перейдите к Select > Select All . В противном случае используйте инструмент «Прямоугольная область», чтобы сделать выделение.
-
Перейдите в Edit > Define Pattern , чтобы открыть диалоговое окно Define Pattern.Дайте вашему выбору имя и нажмите OK .
-
Откройте другое изображение или создайте новое.
-
Выберите слой, который хотите заполнить, или сделайте выделение с помощью одного из инструментов выделения, например, прямоугольной области .
-
Перейдите в Edit > Fill , чтобы открыть диалоговое окно Fill . Выберите раскрывающееся меню Custom Pattern .
-
Откройте раскрывающееся меню Custom Pattern , чтобы получить доступ к выбору шаблонов, установленных с Photoshop, и любых шаблонов, которые вы, возможно, создали ранее.Щелкните шаблон, который хотите применить.
-
Не устанавливайте флажок Сценарий . В Photoshop CS6 и более поздних версиях шаблоны со сценариями представляют собой сценарии JavaScripts, которые случайным образом размещают элемент, определенный как узор, либо в выделении, либо на слое.
-
Выберите режим наложения, чтобы ваш узор взаимодействовал с цветами пикселей изображения, на которое он накладывается, особенно если он находится на отдельном слое.
-
Нажмите ОК .Вот результат:
Что такое узор в фотошопе?
Шаблон — это изображение или штриховая графика, которую можно многократно мозаить. Плитка — это разделение выделения компьютерной графики на серию квадратов и размещение их на слое или внутри выделения. Таким образом, узор в Photoshop — это, по сути, мозаичное изображение.
Использование шаблонов избавляет от необходимости создавать сложные объекты, которые в противном случае можно было бы создать с помощью повторяемого шаблона изображения, что позволяет сэкономить время.Например, если выделение необходимо заполнить синими точками, шаблон сводит эту задачу к щелчку мыши.
Вы можете создавать свои собственные узоры из фотографий или штриховых рисунков, использовать предустановленные узоры, поставляемые с Photoshop, или загружать и устанавливать библиотеки узоров из различных источников в Интернете.
Вы можете определить любое изображение или выделение как узор для использования в качестве заливки в Photoshop. Вот как.
подсказок
Чтобы максимально использовать эту функцию:
- Только прямоугольные выделения могут быть определены как узор в некоторых очень старых версиях Photoshop.
- Установите флажок Сохранить прозрачность в диалоговом окне Заливка , если вы хотите заполнить только непрозрачные части слоя.
- Если вы применяете узор к слою, выберите Layer и примените Pattern Overlay в раскрывающемся меню стилей слоя .
- Другой способ добавления узора — использовать инструмент Paint Bucket для заливки слоя Layer или выделения. Выберите Pattern из параметров инструмента .
- Ваша коллекция выкроек находится в библиотеке. Выберите Окно > Библиотеки , чтобы открыть их.
- Вы также можете создавать контент с помощью приложений Adobe Touch и размещать их в своей библиотеке Creative Cloud.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак создать анимированный GIF в Photoshop [Урок]
Как сделать GIF
- Загрузите изображения в Photoshop.
- Откройте окно временной шкалы.
- В окне временной шкалы нажмите «Создать анимацию кадра».
- Создайте новый слой для каждого нового кадра.
- Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
- Под каждым кадром выберите, как долго он должен отображаться до перехода к следующему кадру.
- В нижней части панели инструментов выберите, сколько раз вы хотите повторять цикл.
- Просмотрите свой GIF, нажав значок воспроизведения.
- Сохраните и экспортируйте свой GIF.
Если вы вообще какое-то время проводили в Интернете, вы, вероятно, сталкивались с анимированным GIF-файлом. Это файл изображения, который позволяет отображать анимированные изображения, из-за чего создается впечатление, что изображение движется. Думайте о них как о гибридном изображении и видео.
Почему GIF-файлы — отличное дополнение к вашему маркетингу? Их легко потреблять, они предоставляют новый способ привлечь внимание зрителей и могут оказать серьезное эмоциональное воздействие.А поскольку контент, который заставляет нас чувствовать что-то, побуждает делиться, с этими крошечными анимациями стоит поэкспериментировать.
Самое лучшее в GIF-файлах — это то, что их не так уж сложно сделать. Если у вас есть доступ к Photoshop и несколько свободных минут, вы можете мгновенно создать анимированный GIF.
В следующем руководстве по созданию анимированных GIF-файлов я использую версию Photoshop Creative Cloud 2015, но в других версиях действия должны быть аналогичными.
Как создать анимированный GIF в Photoshop
Вот пример анимированного GIF, который вы можете создать с помощью этого урока:
Хорошо, приступим.
Шаг 1. Загрузите изображения в Photoshop.
Если у вас уже есть изображения …
Соберите нужные изображения в отдельной папке. Чтобы загрузить их в Photoshop, щелкните Файл > Сценарии > Загрузить файлы в стек.
Затем выберите Обзор, и выберите, какие файлы вы хотите использовать в своем GIF. Затем нажмите ОК.
Photoshop создаст отдельный слой для каждого выбранного изображения.Как только вы это сделаете, переходите ко второму шагу.
Если у вас еще нет созданной серии изображений …
Создайте каждый кадр анимированного GIF как отдельный слой Photoshop. Чтобы добавить новый слой, выберите Layer > New > Layer.
Обязательно назовите свои слои, чтобы вы могли легко отслеживать их при создании GIF. Чтобы назвать слой, перейдите на панель Layer в правом нижнем углу экрана, дважды щелкните имя слоя по умолчанию и введите имя, которое вы хотите изменить.Нажмите Введите , когда закончите.
Когда у вас есть слои и вы назвали их все, вы готовы ко второму шагу.
Pro Совет: Если вы хотите объединить слои, чтобы они отображались в одном кадре в вашем GIF, включите видимость для слоев, которые вы хотите объединить (щелкнув «глаз» слева от имени каждого слоя, чтобы только глаза для слоев, которые вы хотите объединить, открыты). Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, который вы также должны переименовать.
Шаг 2: Откройте окно временной шкалы.
Чтобы открыть шкалу времени, перейдите к верхней панели навигации, выберите «Окно »> «Шкала времени ». Временная шкала позволит вам включать и выключать разные слои на разные периоды времени, тем самым превращая статическое изображение в GIF.
Окно временной шкалы появится внизу экрана. Вот как это выглядит:
Шаг 3: В окне временной шкалы нажмите «Создать анимацию кадра».«
Если он не выбран автоматически, выберите его из раскрывающегося меню, но затем обязательно щелкните его, иначе параметры покадровой анимации не появятся.
Теперь ваша временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра.
Для этого сначала выберите все ваши слои, перейдя в верхнее меню навигации и выбрав Select > All Layers.
Затем щелкните значок меню справа от экрана временной шкалы.
В появившемся раскрывающемся меню выберите Создать новый слой для каждого нового кадра.
Шаг 5: Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
Это сделает каждый слой рамкой вашего GIF.
Шаг 6: Под каждым кадром выберите, как долго он должен отображаться до перехода к следующему кадру.
Для этого щелкните время под каждым кадром и выберите, как долго вы хотите, чтобы он отображался.В нашем случае мы выбрали 0,5 секунды на кадр.
Шаг 7: В нижней части панели инструментов выберите, сколько раз вы хотите повторять цикл.
По умолчанию будет указано Once , но вы можете зацикливать его столько раз, сколько захотите, включая Forever. Щелкните Другое , если вы хотите указать произвольное количество повторений.
Шаг 8: Просмотрите свой GIF, нажав значок воспроизведения.
Шаг 9: Сохраните и экспортируйте ваш GIF
Доволен вашим GIF? Сохраните его для использования в Интернете, перейдя на верхнюю панель навигации и щелкнув Файл > Экспорт > Сохранить для Интернета (устаревшая версия)…
Затем выберите тип файла GIF, который вы хотите сохранить, в раскрывающемся списке Preset . Если у вас есть GIF с градиентами, выберите Dithered GIFs , чтобы предотвратить цветовые полосы. Если в вашем изображении много сплошных цветов, вы можете отказаться от дизеринга.
Число рядом с файлом GIF определяет, насколько большие (и насколько точные) цвета GIF будут сравниваться с исходными файлами JPEG или PNG. Согласно Adobe, более высокий процент дизеринга приводит к появлению большего количества цветов и деталей, но при этом увеличивается размер файла.
Нажмите Сохранить внизу, чтобы сохранить файл на свой компьютер. Теперь вы готовы загрузить этот GIF-файл для использования в маркетинге!
Загрузите файл GIF в любое место в сети, куда вы поместите изображение, и он должен воспроизводиться без проблем. Вот как может выглядеть конечный продукт:
Как использовать GIF в маркетинге
1) В социальных сетях.
Pinterest был первым, кто включил анимированные GIF-файлы, за ним последовал Twitter.К лету 2015 года Facebook также поддержал идею GIF. Затем Instagram изменил правила игры, добавив Boomerang, который позволяет пользователям снимать и публиковать собственные GIF-изображения. В любой из этих социальных сетей анимированные GIF-файлы могут стать отличным способом выделиться в многолюдной ленте.
Например, посмотрите, как Product Hunt использовала GIF для продвижения форума на своем веб-сайте:
111 продуктов, которыми люди пользуются каждый день ✨
Добавьте свои любимые 👉 https://t.co/TMub7DKLul pic.twitter.com/QyIaDrPmpn
— Product Hunt (@ProductHunt) 6 июля 2017 г.
2) В письмах.
Анимированные GIF-файлы отображаются в сообщениях электронной почты так же, как и обычные изображения. Так почему бы не украсить свой электронный маркетинг, заменив неподвижные изображения анимированными?
Это может не только помочь привлечь внимание получателей с помощью новизны, но и напрямую повлиять на вашу прибыль. Для некоторых брендов включение анимированного GIF в электронные письма коррелировало с увеличением дохода на 109%. Использование бесплатного программного обеспечения для электронного маркетинга HubSpot — простой способ добиться такого увеличения на вашем собственном сайте.
Используйте GIF-файлы, демонстрируя продукты, делая объявления о мероприятиях или иным образом увлекая читателей. Посмотрите гифку ниже из магазина женской одежды Ann Taylor LOFT: они сделали подарок таким, будто он трясет, чтобы создать интригу и побудить получателей щелкнуть мышью, чтобы «развернуть» свой подарок.
Источник: Litmus
3) В сообщениях в блогах.
Ваше сообщение в блоге не должно быть посвящено анимированным GIF-файлам или структурировано как список в стиле BuzzFeed, чтобы включать GIF-файлы — хотя нам время от времени нравится хорошая доза глупых GIF-файлов со списками.
Например, вот простой анимированный GIF, созданный другим маркетологом Джинни Минео, чтобы объяснить определение призыва к действию для сообщения в блоге:
И, наконец, один из наших старых фаворитов: анимированный GIF из поста о рецептах офисной кухни.
Как вы будете использовать GIF в своем маркетинге? Делитесь с нами в комментариях.
Примечание редактора: этот пост был первоначально опубликован в сентябре 2013 года и был обновлен для обеспечения свежести, точности и полноты.
Как создавать шаблоны Photoshop Easy Drag & Drop
Как создать шаблон в Photoshop
Вы хотите создать свой собственный красивый шаблон Photoshop для использования в качестве обложки временной шкалы Facebook, шаблона блога, доски Pinterest, макета журнала, информационного бюллетеня и многого другого?
В этом пошаговом руководстве я покажу вам, насколько просто и весело создать собственный макет страницы в шаблоне Photoshop, в который вы можете легко перетаскивать изображения, а затем использовать их для печати или Интернета! Самое приятное то, что вы можете сохранить свой шаблон для повторного использования снова и снова.
Примечание. Если вы планируете использовать это руководство для создания шаблонов социальных сетей, обязательно загрузите и используйте нашу бесплатную шпаргалку по размеру изображений для социальных сетей.
Шаг 1. Создайте новый документ в Photoshop
В этом руководстве мы создадим документ для печати, однако вы также можете применить это ко всему, будь то для печати или для Интернета. Во-первых, при открытом Photoshop перейдите в верхнюю строку меню и нажмите «Файл»> «Создать», чтобы открыть новый документ и назвать его — здесь я назову свой «Симпатичный шаблон».
При создании документов для печати я устанавливаю и ширину, и высоту в дюймах. Я собираюсь оставить этот конкретный размер документа равным 11 дюймов для ширины и 14 дюймов для высоты. Я бы изменил это на пиксели, если бы работал над документом для Интернета.
Имейте в виду, что касается разрешения, когда вы создаете что-то для печати, в идеале вам нужно иметь 300 пикселей на дюйм. Если шаблон предназначен для использования в Интернете, допускается значение от 72 до 150 пикселей. Фоновое содержимое будет белым.Нажмите ОК.
Шаг 2. Активируйте функцию линейки Photoshop
Вы захотите, чтобы функция Photoshop Ruler была включена, поскольку она поможет вам создать формы, необходимые для шаблона. Если вы не видите линейку в Photoshop прямо сейчас, перейдите в строку меню в верхней части экрана и выберите «Просмотр»> «Линейки». Теперь вы должны увидеть линейки Photoshop. Очевидно, что если вы хотите отключить его позже, вы можете просто снова щелкнуть «Линейки» в меню, чтобы снять флажок.
Шаг 3. Создание фигур в шаблоне Photoshop
Теперь нам нужно создать макет различных форм для нашего шаблона, который мы будем использовать для вставки изображений позже. В Photoshop вы хотите работать над отдельными слоями для каждой создаваемой вами формы. Здесь, на моей панели слоев, я спущусь вниз и щелкну значок нового слоя. Вы увидите квадрат со загнутым уголком. Вы также можете нажать «Слой»> «Новый»> «Слой» в верхнем меню.
Наш новый слой полностью пуст. Что нам нужно сделать, так это создать фигуру на этом слое. Это будет форма, в которую мы поместим наше изображение позже. Активируйте инструмент выделения. Это второй инструмент сверху.
Если вы щелкните правой кнопкой мыши инструмент выделения, вы сможете выбирать различные формы. У меня выбран инструмент прямоугольной области. Я собираюсь щелкнуть и перетащить фигуру примерно 5 дюймов в ширину и 5 дюймов в высоту — используя мою линейку, чтобы направлять меня.
После того, как вы создали форму, вы увидите маленьких марширующих муравьев (как я люблю их называть), идущих по краям. Теперь мы собираемся заполнить нашу форму. Перейдите в верхнюю строку меню и выберите «Правка»> «Заливка». Убедитесь, что в верхнем раскрывающемся списке выбран вариант «Цвет». Подойдет любой цвет. Я собираюсь выбрать красивый красивый синий цвет и нажать ОК. Теперь мы можем либо просто щелкнуть, чтобы убрать выделение, либо в строке меню щелкнуть Select> Deselect.
Вам нужно будет повторить эти инструкции (только на шаге 3) для каждой формы, которую вы добавляете в свой шаблон.Важно: убедитесь, что каждая фигура находится на новом слое.
Если ваша фигура неправильного размера или вы хотите изменить ее позже, просто активируйте инструмент «Перемещение» (V) и выберите слой для фигуры, размер которой нужно изменить. Используйте ручки трансформации вокруг формы, чтобы скорректировать ее. Совет: вы можете удерживать клавишу Shift при изменении размера изображения, чтобы сохранить исходное соотношение. Затем нажмите Enter / Return, чтобы установить новый размер фигуры.
СОВЕТ. Если вы не видите маркеры изменения размера, убедитесь, что в параметрах инструмента в верхней части Photoshop установлен флажок «Показать элементы управления преобразованием».
Если вам нужны два прямоугольника одинакового размера и формы для макета Photoshop, вы можете легко продублировать слой, выбрав «Слой»> «Дублировать» или щелкнув и перетащив слой, который нужно продублировать, на значок нового слоя в нижней части панели «Слои» и он будет автоматически продублирован.
Шаг 4. Добавьте изображения в свой шаблон Photoshop
Одной из основных причин создания шаблона Photoshop является наличие многоразового макета, в который можно очень быстро и легко размещать изображения.
Чтобы добавить изображение, вы сначала выберите слой, к которому вы хотите применить изображение. Итак, если я хочу, чтобы мое изображение появилось в верхней левой форме, я собираюсь щелкнуть этот конкретный слой. Затем я перейду к File> Place или Place Embedded, в зависимости от того, какую версию Photoshop вы используете.
Затем перейдите к изображению, которое вы хотите применить в шаблоне. Щелкните это изображение и нажмите «Разместить». Поначалу это может показаться немного странным. Это нормально.Просто нажмите Enter или Return.
Теперь о волшебстве! В главном меню выберите «Слой»> «Создать обтравочную маску», и ваше изображение будет обрезано прямо по форме!
Используя инструмент Photoshop Move, теперь вы можете щелкнуть и перетащить или изменить размер изображения, чтобы оно соответствовало форме именно так, как вам нравится.
Повторите шаги «Добавить изображение» для каждого слоя-фигуры.
Шаг 5. Сохраните свой шаблон
Когда вы закончите, сохраните файл как PSD, чтобы гарантировать, что все ваши слои будут сохранены для следующего раза, когда вы захотите использовать свой шаблон.Если вы хотите распечатать этот файл, выберите «Файл»> «Сохранить как» и сохраните свою работу в формате JPEG.
Поздравляем, готово!
Вы можете создавать неограниченное количество пользовательских шаблонов для ваших изображений и повторно использовать их столько раз, сколько захотите. Это очень просто, и нет предела тому, что вы можете создать. Надеюсь, вам понравится создавать собственные шаблоны перетаскивания в Photoshop.
БОНУС: В этом сообщении блога есть потрясающий шаблон сетки Photoshop, который вы загружаете БЕСПЛАТНО и используете, чтобы сразу же перетаскивать свои изображения в !
Нужна дополнительная помощь в понимании каждого из этих шагов? Смотрите видео ниже:
Как создавать шаблоны Photoshop — Видеоурок
У вас есть вопросы о том, как создать шаблон Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим учебником, используя кнопки социальных сетей (мы очень ценим это)!
Аманда Глиссон
Я мама четверых детей, которая, как и многие другие мамы, нашла свою любовь к фотографии, фотографируя своих собственных прекрасных детей.С тех пор, как я впервые взял в руки камеру более 9 лет назад и профессионально фотографировал всевозможные предметы и места, я понял, что больше всего увлекаюсь фотографией новорожденных и детей, и мне посчастливилось специализироваться в этой области!
.