Какое лучшее приложение для дизайна тату?
Есть много причин, по которым людям может понадобиться приложение для дизайна татуировок. Некоторые люди могут захотеть сделать новую татуировку, но не знают, какой дизайн выбрать. Другие могут захотеть обновить свои существующие татуировки, но не знают, как это сделать сами. А кто-то может просто захотеть увидеть множество разных дизайнов и выбрать тот, который им нравится.
Приложение, предоставляющее приложение Tatoo Design, должно включать следующие функции:
— Пользовательский интерфейс, который позволяет пользователям просматривать и выбирать дизайны от различных художников-татуировщиков.
-Возможность сохранять дизайны для последующего использования.
-Возможность делиться проектами с другими пользователями.
Лучшее приложение для тату-дизайна
Tatouage — приложение для дизайна татуировок с более чем 1 миллионом дизайнов.
Tatouage — крупнейшее в мире приложение для создания татуировок с более чем 1 миллионом дизайнов. Являетесь ли вы новичком или опытным тату-мастером, у Tatouage есть идеальный дизайн для вас. С Tatouage вы можете просмотреть нашу обширную библиотеку татуировок и найти идеальный дизайн для вашего следующего проекта. Кроме того, наш простой в использовании интерфейс позволяет легко и весело создавать шедевры. Так чего же ты ждешь? Начните создавать свою следующую татуировку сегодня!
Являетесь ли вы новичком или опытным тату-мастером, у Tatouage есть идеальный дизайн для вас. С Tatouage вы можете просмотреть нашу обширную библиотеку татуировок и найти идеальный дизайн для вашего следующего проекта. Кроме того, наш простой в использовании интерфейс позволяет легко и весело создавать шедевры. Так чего же ты ждешь? Начните создавать свою следующую татуировку сегодня!
Inkscape — редактор векторной графики, используемый для создания татуировок и другой графики.
Inkscape — это векторная графика. редактор для создания татуировок и другая графика. Он доступен для Windows, MacOS и Linux. Он имеет удобный интерфейс и поддерживает широкий спектр функций, включая векторное рисование, редактирование текста, управление цветом и форматы файлов. Inkscape можно использовать для создания логотипов, значков, иллюстраций и 3D-моделей.
Adobe Photoshop — широко используемое программное обеспечение для редактирования фотографий, которое можно использовать для создания татуировок.

саман Фотошоп широко используется программное обеспечение для редактирования фотографий, которое может быть используется для создания татуировок. Он имеет широкий спектр функций, которые позволяют пользователям легко редактировать фотографии и создавать татуировки. Некоторые из функций, которые делают Photoshop отличным инструментом для создания татуировок, включают его способность редактировать цвета, слои и изображения; его способность создавать сложные конструкции; и его поддержка различных инструментов и техник татуировки.
Одним из наиболее важных аспектов использования Photoshop для создания татуировок является правильное редактирование используемых изображений. Слишком темные или слишком светлые изображения могут вызвать проблемы при создании с ними татуировок, поэтому важно убедиться, что ваши изображения правильно отредактированы, прежде чем использовать их в своем проекте. Кроме того, при создании татуировок в Photoshop важно использовать изображения высокого качества, поскольку изображения низкого качества могут привести к ошибкам в процессе нанесения татуировки.
Когда дело доходит до татуировки с помощью Photoshop, пользователи могут использовать множество различных инструментов и техник. Некоторые из самых популярных инструментов и методов включают вышивку, штриховку, затенение и цветовые градиенты. Кроме того, Adobe Photoshop поддерживает ряд различных инструментов для татуировки, в том числе аэрограф, игольную ручку, лазерный резак/гравер, акварельную кисть и кисть для тиснения. Независимо от того, являетесь ли вы новичком в татуировке или имеете опыт работы с другим программным обеспечением для редактирования фотографий, таким как Adobe Photoshop CS6 или Adobe Photoshop CC 2015, скорее всего, у вас есть инструмент или техника, которые помогут вам создать идеальный дизайн татуировки.
GIMP — бесплатный редактор изображений с открытым исходным кодом, который можно использовать для создания татуировок.
GIMP — это бесплатный редактор изображений с открытым исходным кодом, который можно использовать для создания татуировок. Он имеет широкий спектр функций, которые идеально подходят для дизайна татуировки, включая инструменты для редактирования изображений, создания слоев, рисование и рисование кистями, а также экспорт татуировок в различных форматах. GIMP также является кроссплатформенным, поэтому его можно использовать для создания татуировок как на компьютерах с Windows, так и на MacOS.
Он имеет широкий спектр функций, которые идеально подходят для дизайна татуировки, включая инструменты для редактирования изображений, создания слоев, рисование и рисование кистями, а также экспорт татуировок в различных форматах. GIMP также является кроссплатформенным, поэтому его можно использовать для создания татуировок как на компьютерах с Windows, так и на MacOS.
Inkscape Tattoo Design Templates — набор готовых дизайнов татуировок, которые можно редактировать для создания собственного дизайна татуировки.
Шаблоны дизайна татуировки Inkscape представляют собой набор готовых дизайнов татуировок, которые можно редактировать для создания собственного дизайна татуировки. Шаблоны представлены в различных стилях, включая традиционные татуировки, геометрические татуировки и племенные татуировки. Вы можете использовать шаблоны, чтобы помочь вам создать уникальный и индивидуальный дизайн татуировки.
Шаблоны Inkscape Tattoo Design доступны как в векторном, так и в растровом форматах. Векторные файлы легко редактировать, и вы можете использовать их для создания подробных татуировок. Растровые файлы больше подходят для простых проектов, но они по-прежнему предлагают большую гибкость. Вы можете использовать растровые файлы для создания татуировок, которые выглядят так, как будто они были нарисованы тушью на бумаге.
Векторные файлы легко редактировать, и вы можете использовать их для создания подробных татуировок. Растровые файлы больше подходят для простых проектов, но они по-прежнему предлагают большую гибкость. Вы можете использовать растровые файлы для создания татуировок, которые выглядят так, как будто они были нарисованы тушью на бумаге.
Шаблоны дизайна татуировки Inkscape поставляются с инструкциями о том, как отредактировать шаблоны в свой собственный дизайн татуировки. Инструкции содержат советы о том, как настроить размер и форму шаблонов, а также о том, как добавить текст и другие элементы в ваши проекты.
Если вы хотите создать собственный дизайн татуировки с помощью шаблонов Inkscape Tattoo Design Templates, скачайте шаблоны прямо сейчас!
Студия дизайна татуировок — приложение, которое позволяет пользователям создавать собственные татуировки с изображениями, текстом и символами.
Студия дизайна татуировки — это приложение, которое позволяет пользователям создавать собственные татуировки с изображениями, текстом и символами. Приложение имеет множество функций, в том числе возможность импорта изображений с телефона или компьютера, а также возможность создавать дизайны с использованием различных инструментов и шаблонов. Вы также можете добавлять текст и символы в свои проекты и делиться ими с другими пользователями через интерфейс приложения. функции социальных сетей.
Приложение имеет множество функций, в том числе возможность импорта изображений с телефона или компьютера, а также возможность создавать дизайны с использованием различных инструментов и шаблонов. Вы также можете добавлять текст и символы в свои проекты и делиться ими с другими пользователями через интерфейс приложения. функции социальных сетей.
MyTattooStudio — приложение, которое позволяет пользователям создавать собственные татуировки с нуля.
MyTattooStudio — это приложение, которое позволяет пользователям создавать собственные татуировки с нуля. Приложение включает в себя множество дизайнов татуировок, а также возможность добавлять свои собственные татуировки. MyTattooStudio также включает в себя множество инструментов и функций, которые позволяют пользователям с легкостью создавать свои татуировки.
Tatoosmith — приложение, которое позволяет пользователям добавлять текст, изображения и символы к своим татуировкам.
Tatoosmith — это приложение, которое позволяет пользователям добавлять текст, изображения и символы к своим татуировкам. Приложение имеет множество функций, в том числе возможность добавлять текст и изображения из библиотеки фотографий пользователя, а также символы из библиотеки символов. В приложении также есть множество инструментов для редактирования и настройки татуировок, в том числе возможность изменять размер, цвет и форму татуировок.
Приложение имеет множество функций, в том числе возможность добавлять текст и изображения из библиотеки фотографий пользователя, а также символы из библиотеки символов. В приложении также есть множество инструментов для редактирования и настройки татуировок, в том числе возможность изменять размер, цвет и форму татуировок.
Inkwell Tattoos — приложение, позволяющее пользователям находить и покупать татуировки.
Inkwell Tattoos — это приложение, которое позволяет пользователям находить и покупать татуировки. Приложение включает в себя поисковая система, позволяющая пользователям чтобы найти татуировки по ключевому слову или по исполнителю. Приложение также включает в себя галерею татуировок от разных художников. Приложение также включает в себя магазин, где пользователи могут покупать татуировки.
На что обратить внимание при выборе приложения для тату-дизайна
Выбирая приложение для дизайна татуировок, вы должны учитывать его функции, возможности дизайна и цену. Некоторые функции, которые следует учитывать, включают способность приложения импортировать дизайны из других источников, его способность создавать собственные дизайны и его цену. Некоторые популярные приложения для создания татуировок включают Tatouage от Inkwell и Tatoos от Tatiana. Эти приложения имеют широкий спектр функций и, как правило, доступны по цене.
Некоторые функции, которые следует учитывать, включают способность приложения импортировать дизайны из других источников, его способность создавать собственные дизайны и его цену. Некоторые популярные приложения для создания татуировок включают Tatouage от Inkwell и Tatoos от Tatiana. Эти приложения имеют широкий спектр функций и, как правило, доступны по цене.
Хорошие характеристики
1. Возможность создания нестандартных дизайнов.
2. Широкий выбор дизайнов.
3. Возможность добавлять текст или изображения к проектам.
4. Возможность поделиться дизайном с другими.
5. Возможность сохранить дизайн для последующего использования.
Лучшее приложение
1. Tattoo Design Studio — лучшее приложение для создания татуировок, поскольку оно имеет широкий спектр функций, включая возможность импорта изображений и создания пользовательских дизайнов.
2. Студия дизайна татуировки также проста в использовании, что делает ее идеальной для начинающих, которые хотят создавать свои собственные татуировки.
3. Наконец, Студия дизайна татуировки предлагает широкий выбор дизайнов татуировок, чтобы вы могли найти идеальный вариант для своей индивидуальности и стиля.
Люди также ищут
тату, дизайн, приложения.
Том Джонсон
Редактор ForoKD, программист, геймдизайнер и любитель обзоров блогов
Tattoo APK Download 2023 — Free
10:02
КАК ВЫБРАТЬ ЭСКИЗ ТАТУ? Топ 35 идей для твоей тату. Лайфхаки
GAPACH
0:15
Эскизы татуировок, подборка эскизов для тату #тату #эскизы #tattoo #tattoos #эскизы #shorts
Тату эскизы | Лучшая подборка
0:22
Эскизы татуировок, подборка эскизов для тату #тату #эскизы #tattoo #tattoos #эскизы #shorts
Тату эскизы | Лучшая подборка
0:13
Эскизы татуировок, подборка эскизов для тату #тату #эскизы #tattoo #tattoos #эскизы #shorts
Тату эскизы | Лучшая подборка
0:22
Эскизы татуировок, подборка эскизов для тату #тату #эскизы #tattoo #tattoos #эскизы #shorts
Тату эскизы | Лучшая подборка
15:44
Создание тату-эскиза на iPad в Procreate и Аmaziograph. Лайфхаки «Магнум. Обзоры» выпуск 30
Лайфхаки «Магнум. Обзоры» выпуск 30
Магнум тату
23:47
Эскизы тату перо — коллекция рисунков и информация про особенности — tatufoto.com
Александр Буран
1:27:45
От идеи до эскиза! Олег Турянский. Большое интервью (English subs)
Баски О Тату
Как создать искусство татуировки в стиле старой школы в Adobe Photoshop
Стиль татуировки «старой школы» является популярной эстетикой в тату-сцене и стал культовым стилем иллюстрации в других жанрах искусства. Стилизованные рисунки ручной работы имеют толстые черные контуры и смелые цвета, часто изображающие розы, якоря и девушек в стиле пин-ап из традиции татуировок моряков. Следуйте сегодняшнему руководству по Photoshop, чтобы создать цифровую иллюстрацию, вдохновленную стилем татуировок старой школы. В отличие от татуировок чернилами, слои Photoshop облегчают рисование с возможностью удаления и повторной попытки! Затем мы оживим дизайн с помощью цвета и применим эффект пунктирного затенения, чтобы создать современную интерпретацию традиционной флэш-графики татуировки.
Стилизованные рисунки ручной работы имеют толстые черные контуры и смелые цвета, часто изображающие розы, якоря и девушек в стиле пин-ап из традиции татуировок моряков. Следуйте сегодняшнему руководству по Photoshop, чтобы создать цифровую иллюстрацию, вдохновленную стилем татуировок старой школы. В отличие от татуировок чернилами, слои Photoshop облегчают рисование с возможностью удаления и повторной попытки! Затем мы оживим дизайн с помощью цвета и применим эффект пунктирного затенения, чтобы создать современную интерпретацию традиционной флэш-графики татуировки.
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Есть много символов, которые связаны с традиционными татуировками. Сердца и розы, которые сопровождаются баннером с именем любимого человека, — это культовый дизайн, который часто ассоциируется с моряками. Дизайн, который я буду создавать в этом уроке, использует упрощенные формы, ограниченную цветовую палитру и зернистую штриховку, которая имитирует стиль старой флэш-графики татуировки.
Откройте Adobe Photoshop и создайте новый документ. Я работаю с размером холста около 2000x2000px. Настройте инструмент «Кисть» с размером кончика, соответствующим ширине линии (20 пикселей в моем случае), со значением жесткости 100%.
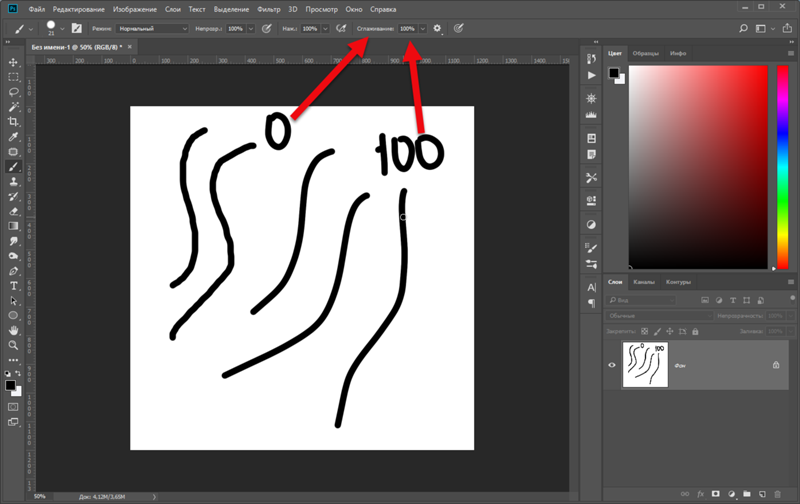
В настройках кисти уменьшите интервал до 1%, затем установите флажок «Сглаживание». Использование графического планшета сделает иллюстрацию дизайна более естественной, но можно рисовать с помощью мыши.
Параметр «Сглаживание» позволяет легко рисовать рисунки вручную с плавными плавными линиями. Установите значение сглаживания на 100% на верхней панели инструментов, чтобы увидеть, как оно помогает сгладить неровности линии.
Создайте новый слой и нарисуйте изогнутую линию, представляющую половину формы сердца. Преимущество цифрового рисования заключается в том, что вы можете использовать клавишу CMD + Z, чтобы повторить попытку столько раз, сколько вам нужно, чтобы найти идеальную форму.
Используйте сочетание клавиш CMD+J, чтобы продублировать слой, затем нажмите CMD+T для преобразования. Щелкните правой кнопкой мыши и выберите «Отразить по горизонтали», чтобы сделать идентичную линию для другой стороны.
Переместите новую линию на место, чтобы сформировать форму сердца. Добавьте маску слоя, затем рисуйте внутри маски, чтобы стереть линию, где они пересекаются.
Добавьте новый слой с баннером. Нарисуйте фигуру плавными, медленными штрихами. Расположите кончик кисти точно в конце линии, чтобы продолжить контур без лишнего наложения.
Объедините два контура, образующих форму сердца, в один слой, затем примените маску слоя и сотрите линию, перекрывающую баннер.
Нарисуйте серию упрощенных форм листьев на отдельном слое. Используйте маску слоя, чтобы стереть все линии, где они перекрываются.
Сделайте дубликат слоя с листьями и используйте сочетание клавиш CMD+T, чтобы вращать и перемещать больше листьев в другом месте дизайна.
Используйте маску слоя, чтобы стереть любые перекрытия между элементами. Работа с элементами на нескольких слоях позволяет легко стирать области, не затрагивая другие линии.
Чтобы создать текст внутри баннера, я использовал в качестве шаблона шрифт Fairwater. Нажмите CMD + T и используйте параметры «Искажение» и «Деформация» в контекстном меню, чтобы расположить текст, затем уменьшите непрозрачность, чтобы обвести контуры на новом слое.
Нарисуйте несколько дополнительных деталей на новом слое, чтобы завершить дизайн татуировки, затем объедините все слои с линиями в один, выбрав их с помощью клавиши Shift, затем используйте сочетание клавиш CMD+E (или выберите «Объединить слои» в меню контекстное меню).
Чтобы применить цвет к дизайну, каждый оттенок будет наложен на отдельный слой. Добавьте новый слой ниже слоя с линиями и дайте ему имя для справки.
Выберите инструмент «Волшебная палочка» и убедитесь, что установлен флажок «Образец всех слоев». Нажмите, чтобы выбрать область, затем, удерживая клавишу Shift, выберите все остальные области, требующие заливки этим цветом. Выберите оттенок в палитре цветов переднего плана и используйте сочетание клавиш ALT+Backspace, чтобы заполнить область.
Нажмите, чтобы выбрать область, затем, удерживая клавишу Shift, выберите все остальные области, требующие заливки этим цветом. Выберите оттенок в палитре цветов переднего плана и используйте сочетание клавиш ALT+Backspace, чтобы заполнить область.
Добавьте новый слой для каждого оттенка, затем выберите область с помощью Волшебной палочки и примените цвет в качестве заливки.
Чтобы применить штриховку к рисунку, добавьте новый слой над первым цветом и залейте его черным цветом. Удерживая клавишу ALT, щелкните между слоями, чтобы обрезать заливку только в области слоя ниже. Измените режим наложения на Dissolve, затем уменьшите непрозрачность, пока заливка не станет зернистой.
Выберите инструмент «Кисть» и измените размер кончика на гораздо больший размер с нулевой жесткостью.
Добавьте маску слоя к слою Shading, затем закрасьте ее черным цветом, чтобы стереть слой Shading. В режиме наложения Dissolve зернистость исчезнет из-за мягкости кисти. Чем больше кисть, тем медленнее будет исчезать зерно.
Чем больше кисть, тем медленнее будет исчезать зерно.
Используйте клавишу X, чтобы переключаться между рисованием черным, чтобы стереть маску, и белым, чтобы восстановить маску, чтобы применить затенение именно там, где вы хотите. Также измените размер кисти с помощью клавиш [ и ], чтобы закрасить любые сложные области.
Добавьте тот же черный слой поверх следующего цвета, прикрепите к слою ниже и установите режим наложения «Растворение» с уменьшенной непрозрачностью. Примените затенение к этой части дизайна.
После того, как дизайн полностью раскрашен и затенен, последним штрихом, чтобы придать ему вид винтажной татуировки, является добавление текстуры старой бумаги на фон. Масштабируйте изображение по размеру холста с помощью сочетания клавиш CMD+T, затем измените непрозрачность, чтобы уменьшить его заметность.
Конечный результат — смелый дизайн, вдохновленный традиционным искусством татуировки старой школы, с толстыми черными контурами, яркими цветами и сильными зернистыми оттенками. Использование слоев Photoshop для создания дизайна позволяет легко рисовать каждую линию, не беспокоясь о том, что у вас будет только одна постоянная попытка. Нанесение цвета занимает всего несколько кликов, а затем изображение оживает с помощью зернистой штриховки, имитирующей штрихи татуировочных игл.
Использование слоев Photoshop для создания дизайна позволяет легко рисовать каждую линию, не беспокоясь о том, что у вас будет только одна постоянная попытка. Нанесение цвета занимает всего несколько кликов, а затем изображение оживает с помощью зернистой штриховки, имитирующей штрихи татуировочных игл.
Скачать с подпиской
удалить татуировку в фотошопе / добавить татуировку в фотошопе урок
6
АКЦИИ
Татуировки, любите их или ненавидите. Если вы их любите, вы научитесь безболезненно добавлять их в Photoshop, если вы их ненавидите, то сможете научиться удалять их без использования лазера в Photoshop. В этом руководстве показано, как сделать и то, и другое. Веселиться!
Надеюсь, вам понравился этот урок фотошопа.
Используемая фотография взята из Adobe Stock, вы можете найти ее здесь
Вы можете получить 10 бесплатных изображений прямо сейчас, чтобы попробовать это
Если вы хотите стать вкладчиком акций; Вы также можете добавлять свои фотографии, видео и иллюстрации и получать небольшой дополнительный доход. См. информацию здесь
См. информацию здесь
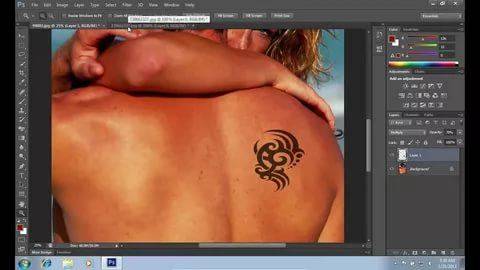
У меня есть отличный учебник для вас. По сути, это два в одном и мы имеем дело с татуировками. Итак, сначала я покажу вам, как удалить татуировку с этой фотографии, а затем я покажу вам, как добавить татуировку к фотографии.
Шаг 1
Итак, вот фотография, которую я получил из Adobe Stock, и, возможно, это именно та фотография, которую вы хотели использовать, но без татуировок.
Выберите инструмент «Заплатка». (Если вы его не видите, он прячется под точечной восстанавливающей кистью)
Сундук будет самым простым, так почему бы нам не начать с него, а затем двигаться дальше?
Сделайте небольшое выделение вокруг области, которую мы хотим удалить. Захватите новую область, просто перетащив инструмент исправления. Удостоверьтесь, что края рубашки выровнены, иначе это будет очень сложно, и мы отпустим ее, и она смешает их.
Теперь, если у вас есть небольшие области, которые вам нужно подправить позже, вы можете сделать это используя Clone Stamp Tool, Liquify и тому подобное.
Давайте перейдем к этой руке и заметим, что я не могу сделать там патч и заменить все это, потому что это слишком много. Так что мы хотим просто использовать тот же подход. Мы хотим взять этот цвет здесь и немного поработать над ним.
Итак, мы собираемся начать здесь. Мы просто собираемся начать с небольшого кусочка, вот этого раздела, и поднимем его, и просто выпустим его, и посмотрим, мы можем просто нарастить его по ходу дела. И поэтому мы собираемся получить это в нескольких частях. Хорошо, может быть, мы сможем получить этот последний кусок за один раз; давай попробуем. И, бум, совсем не плохо выглядишь, ладно.
Итак, у нас есть эти области. Я как раз это замечаю. Если у вас есть область, которую вы просто хотите немного подправить, вы можете сделать это достаточно легко. Видишь, ты можешь просто продолжить это? Теперь поехали. Теперь мы подошли к задаче. Эта область будет более сложной.
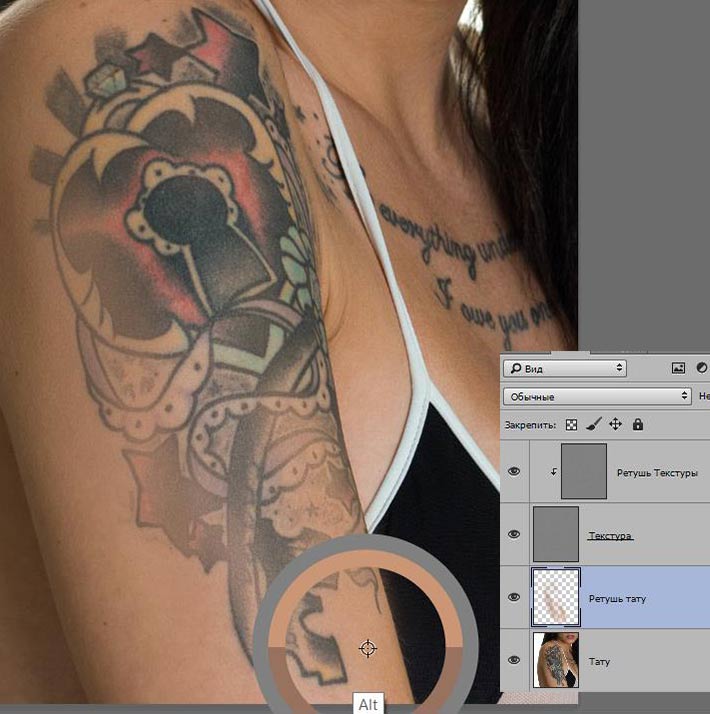
Хорошо, поэтому одна из вещей, которые я, возможно, захочу сделать, и это вариант, который вы можете сделать, это взять кисть быстрого выбора и фактически изолировать область, над которой вы собираетесь работать. И причина, по которой я это делаю, в том, что я не хочу менять форму этой руки. Я хочу защитить руку там. Итак, давайте просто поднимемся и возьмем руку, и мы просто нажмем Select и Mask здесь.
И причина, по которой я это делаю, в том, что я не хочу менять форму этой руки. Я хочу защитить руку там. Итак, давайте просто поднимемся и возьмем руку, и мы просто нажмем Select и Mask здесь.
Итак, что мы собираемся сделать, это, может быть, немного нажать Smooth, немного сгладить эти края, добавить немного контраста и немного радиуса. Ну вот, мы просто пытаемся получить там достойную руку; просто опустите это с помощью этого маленького инструмента Feather Tool и просто проведите им по этому краю на секунду, и этот контраст на самом деле заставит его создать более сплошное выделение. Видеть, что?
Итак, теперь мы собираемся вывести это на новый слой с маской слоя и нажать OK. Итак, по сути, мы просто опустили эту руку над другой. Видишь, что там? И мы просто концентрируемся на этой области, но я просто не хотел сильно искажать форму ее руки, поэтому теперь, когда у нас выбрана маска слоя, все, что мы делаем, будет происходить внутри этой маски слоя. . Позвольте мне продемонстрировать.
Если я возьму черную кисть и начну рисовать, обратите внимание, что она будет вписываться только в эти области. Хорошо, так что нам будет немного проще и проще работать в этой области. Теперь, если вам интересно, что он делает, просто нажмите клавишу обратной косой черты, и вы увидите маску. Это обратная косая черта, которая как бы сообщит вам, где находятся ваши границы. Так почему бы нам просто не поработать с этой маской и снова вернуться к нашему инструменту «Заплатка».
И на этот раз, что я собираюсь сделать, так это то, что я хочу заставить это работать здесь, но, может быть, нам нужно подумать о стратегии здесь, потому что это идет довольно далеко, так что, может быть, что я мог бы сделать Я мог бы немного поработать внутри этой области, а затем исправить это там, так что позвольте мне показать вам, что я имею в виду.
Итак, мы просто собираемся войти сюда и постепенно наращивать его. Видеть, что? Не беспокойтесь о том, что цвета могут немного смазаться. Мы займемся этим позже. Итак, что мы делаем, так это просто пытаемся поднять эти области. Ладно, выглядишь хорошо. Давайте посмотрим, сможем ли мы еще немного исправить это.
Мы займемся этим позже. Итак, что мы делаем, так это просто пытаемся поднять эти области. Ладно, выглядишь хорошо. Давайте посмотрим, сможем ли мы еще немного исправить это.
Теперь давайте начнем. Первое ребро, мы хотим, чтобы оно выровнялось, вот оно, и давайте сделаем это здесь. Может быть, мы можем попробовать этот последний фрагмент здесь за один раз — это большой кусок — и давайте посмотрим, как он работает. А если нет, мы всегда можем отменить это и вернуться. Ну вот. Хороший.
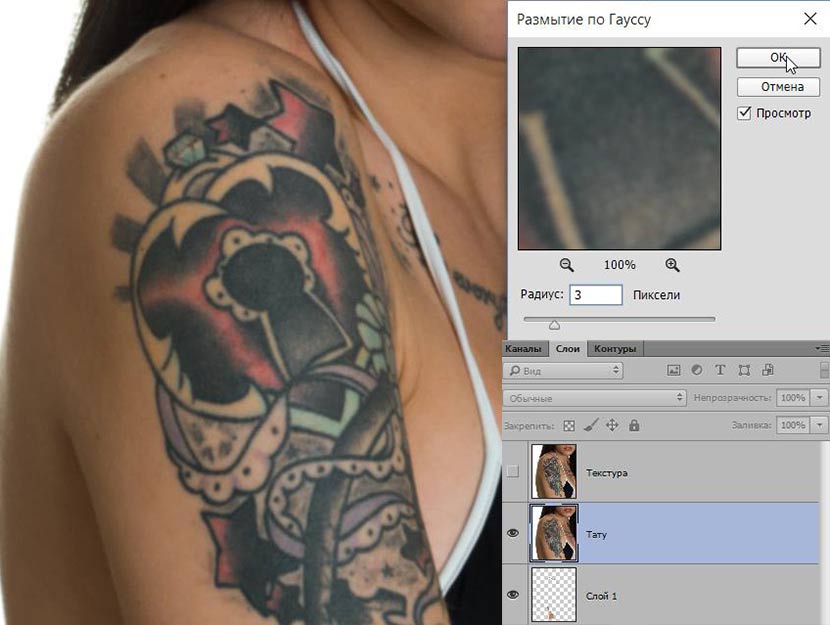
Теперь давайте посмотрим сюда. Давайте включим все наши слои и все обратно. Итак, у нас здесь происходит некоторое обесцвечивание, как будто у нее синяки. И от него очень сложно избавиться, если вы не знаете, как отрегулировать один параметр, и это Diffusion.
Если мы возьмем Diffusion и увеличим его до очень большого значения, сделаем этот выбор и потянем его вверх, обратите внимание, что произойдет, это создаст тот самый мягкий край. Может быть, мы просто отменим это, и мы знаем, что это выглядело лучше, но если мы уменьшим Diffusion до меньшего значения, и давайте просто снова сделаем этот выбор и потянем его вверх, обратите внимание, что произойдет, это заставит эти другие цвета включиться. вот и на самом деле удаляет те гораздо лучше. Видеть, что?
вот и на самом деле удаляет те гораздо лучше. Видеть, что?
Итак, он буквально толкает их туда. Единственным недостатком является то, что мы получаем эти небольшие шероховатости. Что ж, способ исправить это заключается в том, что мы просто вернемся назад и вернем нашу диффузию обратно к более высокому числу, например, к 6, а затем просто захватим эти края, а затем мы можем просто пойти сюда и позволить ему исцелить эти края. что меньшая диффузия. Видеть, что?
Таким образом, просто поигравшись с этим Diffusion, мы можем взять что-то сложное и сделать его намного проще. Так вот, мы получили это. Мы избавились от татуировки.
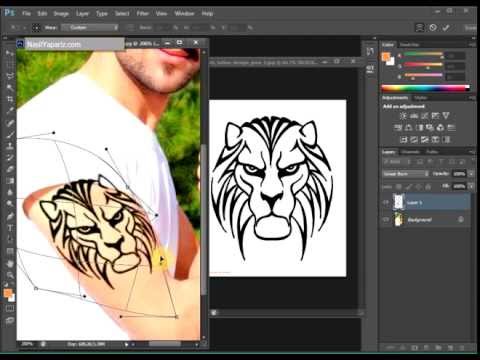
Хорошо, теперь мы просто идем прямо сюда. Мы находимся в панели библиотеки прямо сейчас. Если вы его не видите, то он есть. Возьмите эту панель «Библиотека» и просто введите «Дизайн татуировки». И что мы собираемся сделать, так это начать поиск непосредственно в Adobe Stock прямо здесь. Видеть, что?
И это на самом деле придумывает несколько разных рисунков татуировки, так что мы просто собираемся туда, и это татуированные люди. Так что, возможно, мы хотим просто изменить критерии здесь с фотографий на иллюстрации. И теперь, когда мы это делаем, мы действительно можем получить несколько дизайнов. Вот и все; хорошо выглядеть.
Так что, возможно, мы хотим просто изменить критерии здесь с фотографий на иллюстрации. И теперь, когда мы это делаем, мы действительно можем получить несколько дизайнов. Вот и все; хорошо выглядеть.
Итак, давайте просто найдем что-нибудь, что мы могли бы захотеть использовать прямо сейчас. Мы пойдем с этим видом волка. Итак, что мы собираемся сделать, мы просто нажмем и загрузим его. Итак, мы собираемся загрузить его сюда. Итак, мы просто возьмем это и перетащим в наш документ. Вот и мы, и давайте изменим его размер.
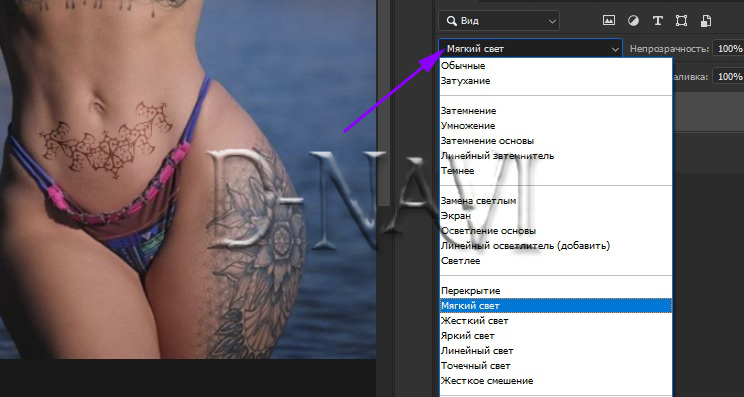
Так что я просто нажму клавиши Shift и Option, чтобы изменить размер от середины, давайте уменьшим масштаб и просто нажмем Enter. Теперь, очевидно, это не сработает, потому что нам нужно, чтобы это смешалось там. Итак, давайте взглянем на некоторые различные режимы наложения.
Итак, если мы поднимемся сюда, нам нужно выбрать вот эти режимы затемнения, потому что все они скрывают белый цвет. Итак, если мы посмотрим на Даркена и сможем его немного передвинуть, мы увидим, как это будет выглядеть. Мы можем посмотреть на Multiply. Это дает тот же эффект, но немного сильнее. На самом деле это неплохо.
Мы можем посмотреть на Multiply. Это дает тот же эффект, но немного сильнее. На самом деле это неплохо.
Давайте посмотрим на Color Burn. На хну похоже. Если вы хотите татуировку хной, это будет способ сделать это. Линейный затемнитель тоже хорошо работает, может быть, немного сильнее для фотографии и более темного цвета. Так что мне больше всего нравится Multiply.
Итак, что я хочу здесь сделать, так это убедиться, что я выбрал эту область, а не текст или что-то в этом роде. Я хочу плотную коробку вокруг него. Кстати, если вы хотите лицензировать фотографию, просто щелкните правой кнопкой мыши и выберите Лицензионное изображение, после чего вы получите версию с высоким разрешением без водяных знаков.
Сейчас я щелкну здесь правой кнопкой мыши, растрирую этот слой и просто получу его, так что я создам вокруг него красивую плотную рамку. Поэтому я использую Rectangular Marquee Tool, а пробел позволяет мне перемещать его. Итак, мы ищем красивую, красивую плотную коробку. Хорошо, это выглядит довольно хорошо.
Хорошо, это выглядит довольно хорошо.
Хорошо, я нажму Ctrl J, чтобы скопировать это на новый слой. Обратите внимание, что он очень темный, потому что я просто сложил его вдвое, хотя мы собираемся скрыть этот слой под ним и давайте просто избавимся от него. Итак, теперь мы хотим разместить его. Давайте выберем наш слой и поместим его. Что мы собираемся сделать, так это нажать Ctrl T, и многое из того, что мы делаем сейчас, произойдет внутри этого свободного преобразования.
Итак, если я удерживаю клавишу Shift, она будет ограничивать его. Вот, видишь? И если мы хотим сделать это из центра, также нажмите Alt или Option, и мы сможем переместить его туда. Хорошо, давайте расположим это и, возможно, немного наклоним. Все в порядке. Теперь щелкните правой кнопкой мыши, и вы заметите, что у нас есть другие варианты. И один из них действительно полезен — это Warp Option.
Итак, мы можем буквально деформировать это и подогнать под руку. Итак, давайте немного уменьшим это, и я просто перетаскиваю эти маленькие области, просто пытаюсь вписать это туда.