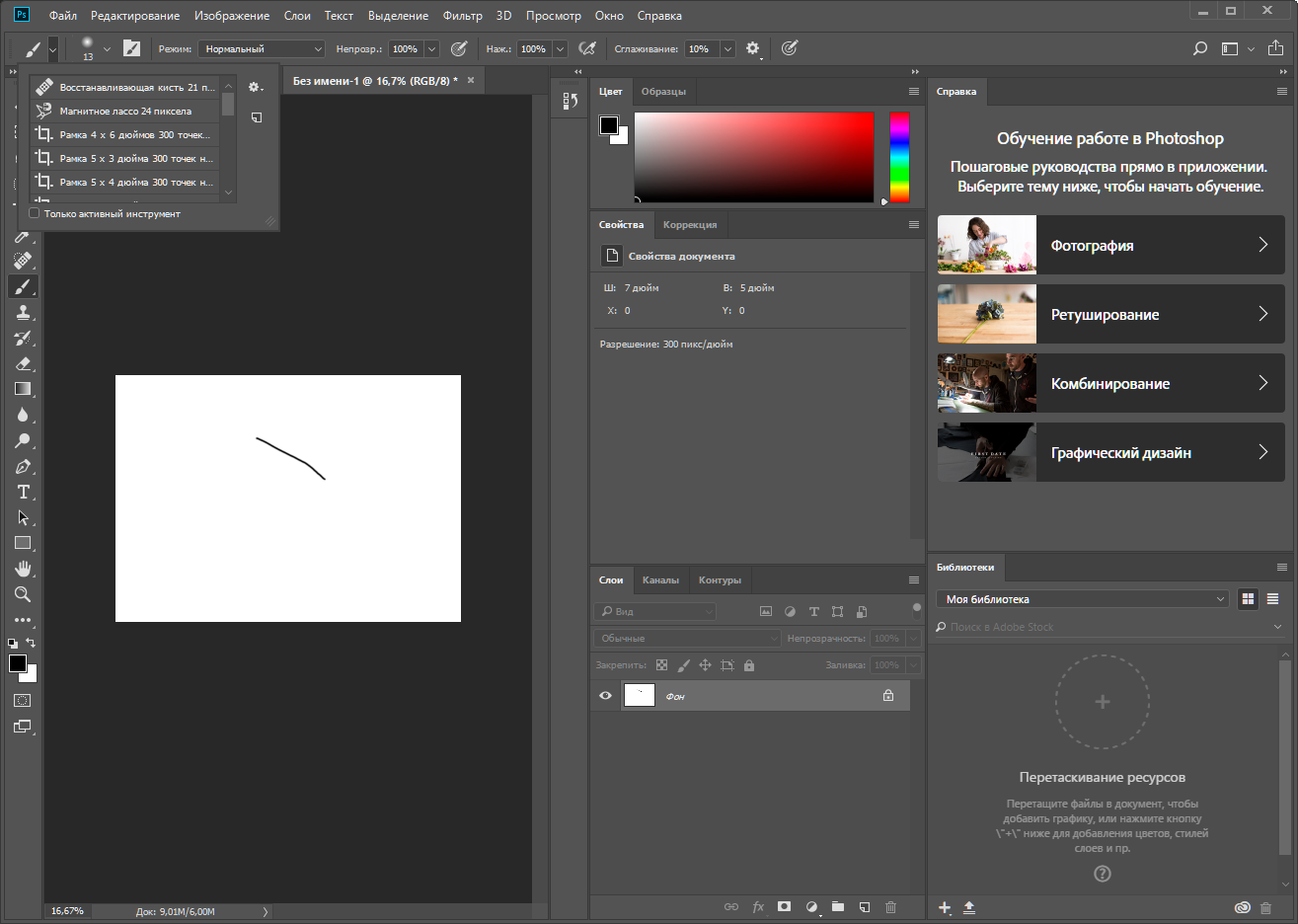
Как выделить текст в Фотошопе или сделать обводку
Одним из самых используемых инструментов при работе в Фотошопе является “Текст”. И разработчики программы постарались наделить его широкими возможностями.
Помимо того, что мы можем в свойствах задать стандартные параметры жирности и наклона, текст можно еще и выделить, чтобы он обращал на себя больше внимания.
Этот урок будет целиком посвящен тому, как выделить текст в Фотошопе. Начнем!
Способов выделить надпись в программе немало, но мы потрудились и выбрали самые “ходовые” для работы, которыми и сами пользуемся.
Способ №1: Создаем слой с подложкой
Обычно текст выделяют в тех случаях, когда фоновое изображение сливается с ним. Для подобного примера мы возьмем наш логотип в белом цвете
и яркую фотографию. В нашем случае это будет прекрасное фото пляжа с белоснежным песком:
Логотип нужно будет разместить в правом нижнем углу. Выглядит это пока таким вот образом:
Чтобы иметь возможность регулировать контрастность конечного изображения, нужно добавить новый прозрачный слой, на котором нужно будет создать подложку. Для этого:
Для этого:
- На панели слоев создаем новый слой и размещаем его между текстовым и фоновым слоями.
- Затем необходимо взять инструмент “Выделение” -> “Прямоугольная область”.
- На созданном слое (между слоями с текстом и фоном) выделяем прямоугольную область вокруг текста. Перед тем, как это делать, мы убрали рамки вокруг логотип. Смотрите скриншот ниже:
- Остается только залить выделенную область желаемым цветом. Обычно для подложки используют черный цвет. Чтобы не прибегать к панели инструментов, воспользуемся комбинацией горячих клавиш SHIFT+F5. В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:
После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте. - Чтобы подложка не смотрелась так “грубо”, нужно поиграть со значением “Непрозрачность” на слое.
 В нашем случае мы установили ползунок на отметке 50%.
В нашем случае мы установили ползунок на отметке 50%. - Почти готово. Остался последний штрих – добавление тени. Да, переходим в параметры наложения слоя, на котором находится текст. Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.
Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус:
Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Экспериментируйте с подложкой, ведь главное в этом деле – практика. Идем дальше.
Способ №2: Обводка текста
Есть еще один способ выделить надпись – сделать обводку. Данный способ подходит, когда у вас очень контрастное и разноцветное изображение. Мы взяли для пример черную версию нашего логотипа и фото леса:
Как видите, логотип практически незаметен. Приступим к выделению текста.
- В этот раз нам не понадобится создавать дополнительный слой, как в первом случае.
 Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”.
Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”. - После, устанавливаем галочку в пункте “Выполнить обводку”. Появятся настройки обводки. В нашем случае нам достаточно установить размер обводки в 3 пикс. и выбрать белый цвет, т.к. лого у нас черного.
- После настройки обводки, не закрывая окно, переходим к пункту “Тень”. Здесь все параметры тоже индивидуальны, но в нашем случае они таковы:
- После того, как мы ввели все необходимые параметры в пунктах “Выполнить обводку” и “Тень”, кликаем ОК и получаем результат:
Способ №3: Выделение текста при резкой смене цветов
Случается так, что фон, где вы хотите расположить надпись резко переходит с одного цвета на другой. Возьмем для примера наш белый логотип (выделен красным) и это фото:
А теперь давайте разбираться, как выйти из подобной ситуации.
- Для начала нужно зажать клавишу CTRL и кликнуть на панели слоев по миниатюре слоя с надписью.
 Таким образом Фотошоп автоматически создаст выделенную область вокруг лого:
Таким образом Фотошоп автоматически создаст выделенную область вокруг лого: - Затем необходимо перейти на слой с нашим фоновым изображением, кликнув ЛКМ по нему и, используя горячие клавиши CTRL+J, cкопировать выделение. Программа автоматически создаст новый слой с нашим текстом в цветах фонового изображения:
- Переходим к волшебству. Убираем видимость (галочку) с самого верхнего слоя, где расположена наша надпись. Теперь нужно инвертировать цвета слоя благодаря комбинации клавиш CTRL+I. Должно получиться примерно так:
- Получилось недурно, но еще есть над чем поработать. Давайте добавим нашему тексту немного обводки белого цвета в пункте “Выполнить обводку” в “Параметрах наложения”.
Затем “приправим” надпись немного тенями:
Вот и все! Кликаем “ОК” и получаем шикарный вариант выделенного текста на очень сложном фоне:
Если поработать с эффектами, которых в Photoshop предостаточно, чуть по дольше в каждом из способов, то можно получить результаты и получше тех, что продемонстрированы в этом уроке.
На этом все. Если остались вопросы, пишите об этом в комментариях. До встречи в наших следующих уроках.
Как выделить объект в фотошопе | Уроки Фотошопа (Photoshop)
Этот урок фотошопа целиком посвящён обзору способов и инструментов выделения в фотошопе. Прочитав его, вы точно будете знать, как выделить объект в фотошопе всеми возможными способами. А также вы узнаете, какой способ лучше в той или иной ситуации.
Для «затравки» скажу, что мы рассмотрим такие инструменты, как Elliptical и Rectangular Marquee Tool (Элиптическое и прямоугольное выделение), Magic Wand Tool (Волшебная палочка), Quick Selection Tool (Быстрое выделение), Lasso и Polygonal Lasso (Лассо и полигональное лассо), а также многие другие. После этого вы поймёте, что возможности для выделения объектов в фотошопе действительно безграничны! Чего же мы ждём? Давайте начинать!
Простые способы выделения простых объектов
Сначала взглянем на самые простые инструменты выделения в фотошопе. Их всего 4, и найти их можно вторыми сверху в панели инструментов:
Их всего 4, и найти их можно вторыми сверху в панели инструментов:
А теперь о каждом по порядку:
Rectangular Marquee Tool (Прямоугольное выделение). Создаёт выделение в виде прямоугольника. Полезен в случаях, когда нужно выделить квадратную или прямоугольную область. К примеру, простое здание, книгу, коробку и так далее:
Обратите внимание, что если при создании прямоугольного выделения вы зажмёте клавишу Shift, то выделение получится в форме идеального квадрата:
Elliptical Marquee Tool (Эллиптическое выделение). Создаёт выделение в виде эллипса или круга. Полезно при выделении круглых объектов, таких как радужная оболочка глаз, к примеру:
По аналогии с прямоугольным выделением, если зажать Shift, получится идеально ровный круг.
Single Row Marquee Tool (Выделение одиночного ряда) и Single Сolumn Marquee Tool (Выделение одиночного столбца). На практике лично мной не применялось ни разу. Эти 2 инструмента создают выделение одного ряда или столбца пикселей.
Свойства инструментов выделения в фотошопе
С простыми инструментами выделения мы разобрались, теперь нужно сказать о важных свойствах, которые присущи всем инструментам выделения в фотошопе.
1. Перемещение и трансформация выделений
Вы когда-нибудь задавались вопросом, как переместить выделение в фотошопе? Если да, то сейчас вы получите на него ответ 🙂 Для наглядности создадим простое квадратное выделение:
Теперь, наведя на него мышку, вы можете переместить его как вам вздумается, при этом около курсора появится маленькая иконка прямоугольника:
Обратите особое внимание на то, что переместить выделение возможно лишь когда активен любой из инструментов вкладки простых выделений. Если у вас будет активен, скажем, инструмент перемещения Move Tool, то перемещаться будет уже выделенный кусок изображения, а не само выделение:
2. Взаимодействие выделений
Подобно векторным фигурам, выделения могут взаимодействовать друг с другом. И это очень удобно. Настройки взаимодействия находятся в верхнем меню инструмента:
И это очень удобно. Настройки взаимодействия находятся в верхнем меню инструмента:
В первом режиме New Selection (Новое выделение) каждое новое выделение будет сбрасывать старое. Это стандартный режим. А вот дальше дело обстоит куда интересней. В режиме Add to Selection (Добавить к выделению) каждое новое выделение будет добавлено к уже существующему. Посмотрите, это 2 прямоугольных выделения в режиме Add to Selection:
Они слились в одно!
Следующий режим Substract to Selection (Вычесть из выделения). Вероятно вы уже догадались, что этот режим работает с точностью до наоборот по отношению к предыдущему. Он вычитает каждое последующее выделение из уже существующего:
Ну и наконец, последний режим Intersect with Selection (Выделение из пересечения) оставляет выделение только в месте пересечения:
Забегая вперед отмечу, что возможность взаимодействия выделений друг с другом очень полезна на практике. Как именно? Узнаете чуть позже 😉
3.
 Растушевка
РастушевкаЭто довольно важный параметр, который определяет размытие границы выделенной области. Задаётся она параметром Feather:
Взгляните на изображение, вырезанное без растушевки (0px):
и с растушевкой 80px:
Разница очевидна 🙂
4. Стиль выделения
С помощью стиля выделения в фотошопе можно зафиксировать размер или соотношение.
Fixed Ratio (Фиксированное соотношение). Если установить соотношение например 10 к 20, то выделение будет создано именно в этой пропорции, вы сможете отрегулировать лишь размер:
Fixed Size (Фиксированный размер). Создаст выделение с заранее определённым размером:
Эти 2 параметра бывают полезны, когда требуется делать много выделений в одних и тех же пропорциях или размерах. Обратите внимание, что эта настройка доступна лишь для простых выделений (прямоугольник, эллипс, столбец, ряд).
На этом универсальные настройки выделений в фотошопе кончились (за исключением Refine Edge (Уточнить край), которую я оставил «на десерт»). Дальше настройки будут уникальны для каждого типа выделения.
Дальше настройки будут уникальны для каждого типа выделения.
Выделение с помощью лассо
Продолжаем изучать выделение объектов в фотошопе, и на очереди группа инструментов «Лассо». Всего таких инструмента 3:
Lasso Tool. Это классическое лассо. С его помощью создаётся выделение произвольной формы, причём вы рисуете его сами, подобно тому, как вы делаете это кистью:
Лассо рассчитано на неспешную работу. Требуется тщательно выводить каждый изгиб. К тому же, это требует определённой сноровки. Однако, если хорошо овладеть лассо, оно станет в ваших руках одним из самых мощных инструментов выделения в фотошопе. Особенно полезно лассо в сочетании с другими инструментами выделения, такими как Quick Selection Tool и Magic Wand Tool, когда требуется исправить недочёты автоматики фотошопа.
Polygonal Lasso Tool. Полигональное лассо — форма выделения создаётся прямыми линиями. Очень удобный инструмент для выделения зданий и любых других объектов, не имеющих округлостей:
Magnetic Lasso Tool (Магнитное лассо). Некогда очень популярный и полезный инструмент, теперь же, после введения Quick Selection Tool почти не используемый (по крайней мере мной). Принцип работы заключается в том, что границы выделения как бы притягиваются к объекту, который вы хотите выделить. Инструмент хорошо справляется с контрастными областями, но начинает ошибаться, когда границы объекта нечёткие или практически одного тона с фоном. Всё, что от вас требуется для выделения объекта — провести по его контуру:
Некогда очень популярный и полезный инструмент, теперь же, после введения Quick Selection Tool почти не используемый (по крайней мере мной). Принцип работы заключается в том, что границы выделения как бы притягиваются к объекту, который вы хотите выделить. Инструмент хорошо справляется с контрастными областями, но начинает ошибаться, когда границы объекта нечёткие или практически одного тона с фоном. Всё, что от вас требуется для выделения объекта — провести по его контуру:
Магнитное лассо имеет специальные настройки:
Width (Ширина) — область воздействия магнитного лассо. Определяет точность выделения. Если нужно более точное выделение, ставьте меньшее значение ширины. Выражается в пикселях (px).
Сontrast (Контраст) -Чем выше значение этого параметра, тем контрастнее должно быть изображение для выделения.
Frequency (Частота) — Определяет, насколько часто станут создаваться опорные точки. Чем меньше это значение, тем больше точек будет создано. И, соответственно, тем более точным будет выделение. Однако слишком много точек я всё же не рекомендую делать.
И, соответственно, тем более точным будет выделение. Однако слишком много точек я всё же не рекомендую делать.
Волшебная палочка и быстрое выделение
Переходим к двум самым интересным инструментам выделения в фотошопе.
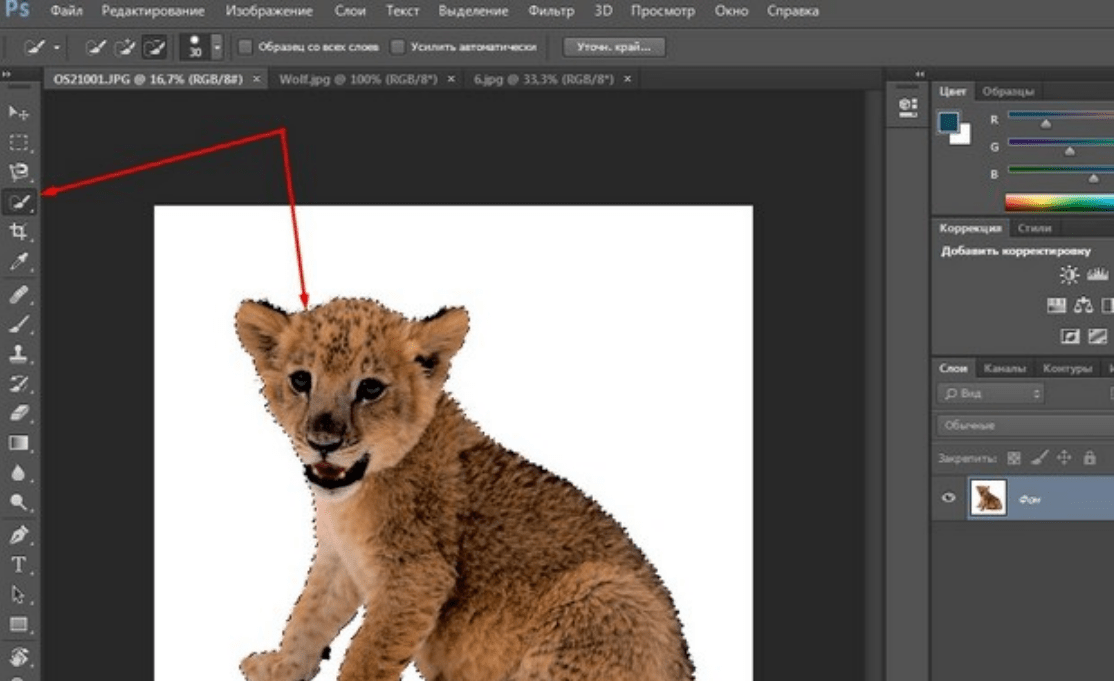
1. Quick Selection (Быстрое выделение). Наиболее прогрессивный и, на мой взгляд удобный инструмент. Своё название полностью оправдывает. Для быстрого выделения в фотошопе лучше и не придумать. Основан на том же самом принципе контраста, что и Magnetic Lasso, однако выделение производится с помощью специальной кисти (размер которой настраивается). При этом особой точности от вас не требуется, фотошоп сам «подгонит» края и большую часть выделения. Вам нужно лишь начать закрашивать нужную область. К примеру, на это выделение у меня ушло ровно 1,5 секунды:
В то время как на тоже самое выделение с магнитным лассо уходит порядка 15-20 секунд. Не говоря уже об остальных рассмотренных нами инструментах.
Настройки довольно привычны:
Быстрое выделение имеет 3 режима работы: новое выделение, добавить к выделению, вычесть из выделения. С этими режимами вы уже знакомы. Далее идут настройки кисти. Здесь также всё довольно стандартно: размер и жёсткость кисти, интервалы, угол и форма. С размером и жёсткостью думаю всё понятно. Spacing (Интервалы) служат для определения интервалов между мазками кисти, чем это значение меньше, тем плавнее будет работать инструмент. Угол и форма практически не нужные в повседневной работе параметры, которые задают угол поворота кисти и её форму.
С этими режимами вы уже знакомы. Далее идут настройки кисти. Здесь также всё довольно стандартно: размер и жёсткость кисти, интервалы, угол и форма. С размером и жёсткостью думаю всё понятно. Spacing (Интервалы) служат для определения интервалов между мазками кисти, чем это значение меньше, тем плавнее будет работать инструмент. Угол и форма практически не нужные в повседневной работе параметры, которые задают угол поворота кисти и её форму.
2. Magic Wand (Волшебная палочка). Работает по принципу выделения похожих по цвету и тону пикселей. Имеет особый параметр Tolerance (Допуск), который определяет степень схожести цвета пикселей. Чем больше его значение, тем больше пикселей будет выделено. К примеру, это выделение сделано с Tolerance 32:
А это с Tolerance 120:
Опция Contiguous (Смежные пиксели) определяет, будут ли выделены только пиксели, находящиеся в непосредственной близости друг к другу, или же будут выделены пиксели по периметру всего холста.
Другие способы выделения объекта в фотошопе
1. Quick Mask (Быстрая маска). О быстрой маске я уже неоднократно писал. Прочитать про этот способ выделения вы можете в уроках «Маски в фотошопе» и «Как в фотошопе поменять фон«. Быстрая маска вызывается клавишей Q, после чего обычной кистью чёрного цвета нужно закрасить ту область изображения, которая подлежит выделению. Выглядит это примерно так:
Повторное нажатие Q создаёт из маски выделение.
2. Выделение из вектора. Об этом читайте в уроке «Учимся работать с Pen Tool«.
Параметр Refine Edge
Мы подошли к обещанному «десерту». Параметр Refine Edge (Уточнить край) доступен для любого выделения, и является очень важным параметром. Вызвать его можно нажав на соответствующую кнопку:
Посмотрим на этот параметр в работе на конкретном примере. Откройте любое изображение и выделите какой-нибудь объект любым из перечисленных выше способов:
Нажмите на кнопку Refine Edge, вы увидите окно настроек.![]()
В самом верху располагается группа элементов View Mode (Режим вида). Параметры этой группы служат исключительно для вашего удобства. View указывает, на каком фоне представлять результат:
- Marching Ants (Марширующие муравьи) покажет превью на оригинальном фоне.
- Overlay (Перекрытие) зальёт фон полупрозрачным красным цветом.
- On Black — на чёрном фоне.
- On White — на белом.
- Black & White — делает выделенный участок белым, а фон чёрным.
- On Layers (На слоях) — прозрачный фон.
- Reveal Layers (Открыть слои) — покажет изображение целиком.
Я выбрал показ результата на белом фоне:
Галочка Show Radius покажет радиус текущего выделения.
Далее идёт самый важный параметр — Edge Detection. Если отметить галочку Smart Radius (Умный радиус) и выставить значение, отличное от нуля, фотошоп сделает края выделения более плавными и правильными. Для сравнения посмотрите на выделение без этого параметра:
Замечаете угловатость? А теперь тоже самое, но с умным радиусом 1,5px:
Далее идут такие параметры, как сглаживание (Smooth), растушевка (Feather), Contrast (Контраст) и Shift Edge (Перемещение края). Сглаживание делает края выделения более мягкими, с растушевкой вы уже знакомы. Контраст даёт эффект ,противоположный сглаживанию, т.е. делает края чётче и жёстче. А Shift Edge позволяет сдвинуть края выделения внутрь или наружу.
Сглаживание делает края выделения более мягкими, с растушевкой вы уже знакомы. Контраст даёт эффект ,противоположный сглаживанию, т.е. делает края чётче и жёстче. А Shift Edge позволяет сдвинуть края выделения внутрь или наружу.
Decontaminate Colors (Очистить цвета) убирает мусор вокруг выделения (белый ореол, участки фона и прочее):
Мы разобрали все возможные способы выделения в фотошопе, и практически все их настройки. Надеюсь что теперь у вас не возникнет вопроса, как выделить объект в фотошопе 🙂 На этом я заканчиваю свой урок фотошопа и прощаюсь с вами, друзья. Желаю вам творческих успехов. И не забывайте — комментарии всегда открыты для вас 😉
Области выделения в фотошопе: подробное описание функций
Автор Олег Евгеньевич Просмотров 241 Обновлено
Области выделения в фотошопе используются достаточно часто. Выделяя какую-то область, у вас есть возможность ее редактировать, не опасаясь задеть все то, что находится за ее периметром. Для удобства выделения объектов в фотошопе реализованы несколько модификаций выделения. Как вы уже догадались: сегодня речь пойдет о таком полезном инструменте в фотошоп, как области выделения в фотошопе.
Выделяя какую-то область, у вас есть возможность ее редактировать, не опасаясь задеть все то, что находится за ее периметром. Для удобства выделения объектов в фотошопе реализованы несколько модификаций выделения. Как вы уже догадались: сегодня речь пойдет о таком полезном инструменте в фотошоп, как области выделения в фотошопе.
Что такое «Область выделения»?
Это выделение прямоугольного и овального участка. Выделенный сегмент подсвечивается двигающимся пунктиром. Найти области выделения можно на главной панели инструментов или используя горячую клавишу «M».
Как это работает?
Чтобы обозначить область на изображении необходимо нажатием левой клавиши мышки обозначить один из углов (при прямоугольном выделении — Rectangular Marquee Tool) и, не отпуская кнопку, подвести рамку до противоположного угла области по диагонали.
Принцип работы овального выделения (Elliptical Marquee Tool) точно такой же.
Выглядит область выделения таким образом:
Приведу практический пример использования области выделения.
Вырезание выделенной области
Чтобы нам вырезать выделенную область на новый слой для последующего редактирования наводим курсор внутрь области, кликаем правой кнопкой мыши и выбираем пункт «Вырезать на новый слой».
У нас появляется новый слой с вырезанным изображением.
Горячие клавиши
Полезными будут горячие клавиши, которые используются с этим инструментом.
Если вместе с выделением зажать клавишу Alt – выделяемая область будет прорисовываться от центра до края.
Если вам надо выделить квадратную или круглую область, зажмите клавишу Shift, геометрические параметры будут связаны в идеальный круг или квадрат.
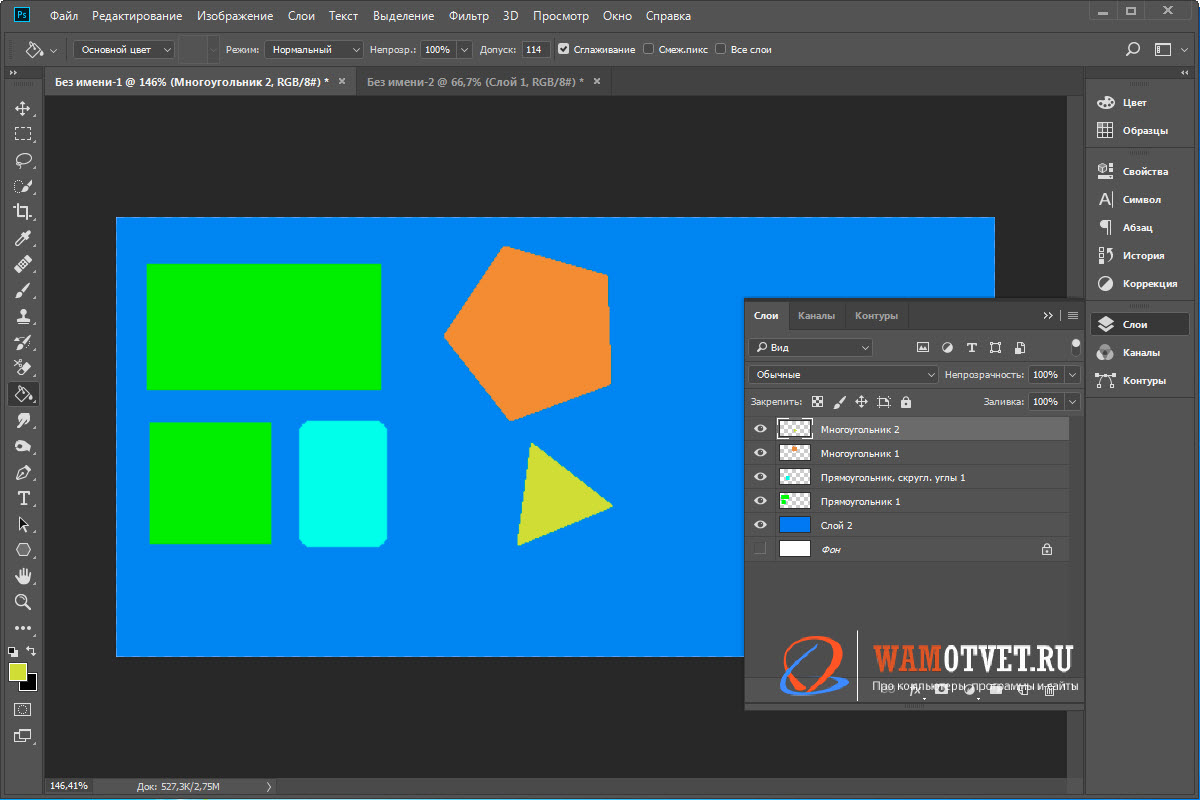
С помощью прямоугольника и овала можно формировать сложные фигуры.
Нарисуйте один произвольный прямоугольник, отпустите кнопку мышки, зажмите Shift и нарисуйте еще один прямоугольник так, чтобы они имели общую область соприкосновения, отпустите мышку.
Получится одна выделенная область по общему периметру двух прямоугольников.
Так можно комбинировать прямоугольные и овальные формы. Если при добавлении новой формы зажать Alt, формирование области будет вычитать общее пространство из модели, не включая в контур область, которая выходит за пределы существующей. Выделенную область можно передвигать.
В тело выделенной формы переместите курсор мышки, нажмите левую кнопку и, не отпуская ее, передвигайте контур.
Если необходимо передвинуть не только контур, но и рисунок внутри контура, зажмите клавишу Ctrl.
После первого смещения новая фигура двигается обычным способом – просто левой клавишей мышки, зажимать Ctrl не обязательно.
Снять выделение можно с помощью сочетания клавиш Ctrl + D.
Выделения сложных областей
Для того чтобы сделать выделение сложной формы используйте группу из четырех элементов верхнего меню.
Элемент 1. Используется для создания новой выделенной области.
Используется для создания новой выделенной области.
Элемент 2. Применяется для добавления выделенной области к новой выделенной области.
Добавлять можно любые по форме области. Этот элемент хорошо использовать, когда нужно сделать сложное по форме выделение. В процессе работы с этим элементом под курсором появляется значек «+» (плюс).
Элемент 3. Используется для вычитания рисуемой области из имеющейся на документе. В процессе работы с этим элементом появляется значек «-» (минус).
Элемент 4. Используется для выделения области на пересечении двух областей. Этот элемент используется крайне редко.
Рассмотрим функционал остальных пунктов меню инструмента выделение.
Для того, чтобы сделать края выделенной области более размытыми используется растушевка. Делается это для того чтобы вырезанная картинка лучше вписывалась в другой фон.
Если Вам нужно чтобы края изображения выглядели менее резкими установите галочку возле пункта «Сглаживание».
С помощью пункта «Стиль» мы можем задать размер выделяемой области в определенной пропорции. При выборе «обычного» варианта мы можем выделить произвольную область.
Кнопка «уточнить край» открывает меню с множеством настроек. С его помощью можно выделять сложные объекты с мелкими деталями, такими как шерсть волосы и т.д.
На этом все. Удачи Вам и творческих успехов!
Как правильно выделять в фотошопе. Как выделить объект в «фотошопе» и отделить от фона
Здравствуйте! Сегодня давайте разберем такое понятие как выделение в Фотошопе, а также познакомимся с инструментами выделения, которые помагают это самое выделение создать. Понятие «выделение» является основополагающим в Photoshop. Чтобы вы ни делали, выделение всегда сопровождает вас, ограничивая действия инструментов или область пикселов для дальнейшей работы.
Выделение — пожалуй, самая трудоемкая часть рабочего процесса, темное звено в цепи операций, но от его качества зависит результат. Какой бы яркой ни была идея, она всегда может быть загублена некачественным выделением областей. Думаю, с нашим трудолюбием нам данная тема не страшна.
Какой бы яркой ни была идея, она всегда может быть загублена некачественным выделением областей. Думаю, с нашим трудолюбием нам данная тема не страшна.
Что такое выделение?
Выделение в Photoshop является чуть не основной операцией, от которой зависит результат работы. Что же такое выделение?
Выделение — это область ограничения действия инструментов и команд. Мы рассмотрим это на упражнении.
Выделение — это ограничение области пикселов для дальнейшей работы (например, копирования на новый слой, перемещения в другой файл).
Выделение, как ограничение действия инструментов и команд
Создайте новый документ, выбрав:
Preset (Набор): Web;
Size (Размер): 600 800, 72 ppi;
Color Mode (Цветовой режим): RGB Color;
Background Contents (Содержимое фона): White (Белый).
Представляю самые простые инструменты выделения.
Выполним упражнение.
1. Активизируйте инструмент Rectangular Marquee (Прямоугольная область) .
2. Поместите курсор в окно документа. Он примет форму креста. Нажмите на кнопку мыши и протащите курсор по изображению. За ним тянется прямоугольная пунктирная рамка выделения.
3. Отпустите кнопку мыши. По границе вашей области «побежали муравьи». Эта область выделена.
4. Установите курсор вне выделенной области и постройте новую рамку выделения. Предыдущее выделение пропадает и появляется новое.
5. Выберите инструмент Brush (Кисть), задайте любой цвет и размер. Проведите внахлест по изображению. Заметьте, что кисть работает только в выделенной области, не выходя за ее границы.
6. Активизируйте опять инструмент Rectangular Marquee (Прямоугольная область) и переместите выделенную область.
Прямоугольное выделение
7. Активизируйте кисть. Порисуйте. Кисть работает в перемещенной области. Таким образом, выделение ограничивает область действия инструмента.
8. Активизируйте инструмент Elliptical Marquee (Овальная область) . По свойствам он очень похож на инструмент Rectangular Marquee (Прямоугольная область), но применяется для выделения эллиптических областей. Попробуйте поработать с этим инструментом.
Как снять выделение?
Самый простой способ — щелчком по изображению (при активном инструменте выделения), но это неправильно, т. к. случайно могут быть выделены два пиксела, и ваши инструменты «перестанут работать». Правильно снимать выделение командой главного меню Select | Deselect (Выделение | Отменить выделение). Запомните быстрые клавиши для вызова команды — +.
Задание: создайте выделение. Быстрыми клавишами снимите его.
Клавиши-модификаторы при создании выделения
При использовании простейших инструментов выделения — Elliptical Marquee (Овальная область), Rectangular Marquee (Прямоугольная область), полезно знать клавиши-модификаторы, которые влияют на форму и место создания выделения.
1. Активизируйте инструмент Rectangular Marquee (Прямоугольная область). Нажмите кнопку мыши и начинайте перетаскивать. Как видите, выделение создается и изменяется по форме, пока не отпущена мышь.
2. Если, не отпуская кнопку мыши в процессе создания выделения, нажать клавишу , выделение будет пропорциональным.
3. Если, не отпуская кнопку мыши в процессе создания выделения, нажать клавишу , выделение будет создаваться из центра.
4. Если, не отпуская кнопку мыши в процессе создания выделения, нажать клавиши +, то выделение будет пропорциональным и создаваться из центра.
Использование клавиш-модификаторов
Проект «Выпуклые кнопки»
Создадим выпуклые кнопки с пиктограммами для Интернета. Работать будем, основываясь на пройденном теоретическом материале.
1. Залейте документ белым цветом.
2. Создайте инструментом Elliptical Marquee (Овальная область) выделение круглой формы (удерживая клавишу ).
Выделение круглой формы
3. Установите цвет переднего плана оранжевый, заднего плана — белый.
4. Измените клавишей цвета на противоположные: белый — цвет переднего плана; оранжевый — заднего плана, для создания блика.
5. Активизируйте инструмент Gradient (Градиент), выберите вид «Foreground to Background» (От основного к фоновому), тип — радиальный, растяните. Обратите внимание, что цветовой переход применяется только внутри области выделения, а не ко всему документу.
Применение градиента в области выделения
6. Снимите выделение клавишами +.
7. Создайте круглое выделение чуть меньшего размера внутри уже закрашенной области. Активизируйте инструмент Gradient (Градиент). Задайте направление. Снимите выделение.
8. Поменяйте местами цвета переднего и заднего плана нажатием клавиши .
9. Выделите инструментом Rectangular Marquee (Прямоугольная область) область с полученной кнопкой.
10. При нажатии клавиш + форма указателя мыши меняется на двойную стрелку, что говорит о включении режима копирования области.
Режим копирования
Если в слое есть выделенная область, то возможно ее перемещение при помощи инструмента Move (Перемещение). Тогда, если не нажимаются дополнительные клавиши, вы перемещаете выделенную область пикселов, «вырывая» ее из изображения (на месте перемещенной области в слое, отличном от фонового, образуется прозрачность). В слое Background (Фон) «вырывать» неоткуда, и оставшаяся область заливается цветом заднего плана. Если при перемещении удерживать клавишу , происходит копирование области выделенных пикселов в пределах данного слоя.
11. Перетащите выделенную область несколько раз, удерживая клавиши + и отпуская мышь после копирования, чтобы получилось шесть кнопок. Снимите выделение.
Под «сложным» объектом имеется в виду объект со сложными краями, которые не возможно выделить с помощью инструмента «Лассо». Способов вырезания сложных объектов достаточно много, вы можете ознакомиться еще с двумя другими способами по этой ссылке: Как вырезать сложный объект в фотошоп с помощью параметров наложения и с помощью цветовых каналов.
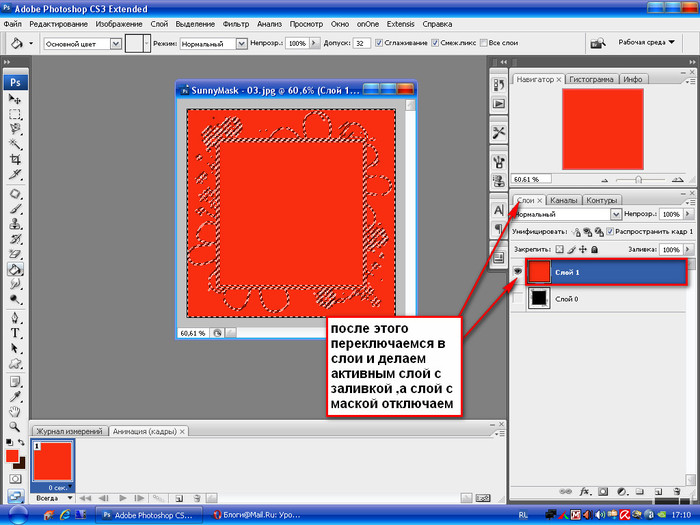
В данном уроке я покажу как можно в программе фотошоп выделить сложный объект с помощью «Маски».
Данным способом можно выделить и вырезать, к примеру, человека с фотографии или другой сложный объект. В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
1) заходим в программу Photoshop, открываем картинку (фото) лошади, выбрав в верхнем меню «Файл» — «Открыть»;
2) в окошке «Слои», при стандартных настройках Photoshop оно расположено в правом нижнем углу, Вы увидите, что появился новый слой с миниатюрой открытой картинки. Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
4) после этого берем кисть любой, удобной формы, настраиваем ее «непрозрачность» и «нажим» на 100% и обводим лошадь. При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т.п. нужно обводить кистью с настройками нажима около 50%.
5) итак, у нас имеется объект, выделенный «Быстрой маской», это видно по полупрозрачному красному фону, теперь нажимаем правой кнопкой мыши на значок «Быстрой маски», как в п.3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
6) Теперь необходимо необходимо выделить сам объект, нужно перейти в режим выделения, для этого нажимаем правой кнопкой мыши на значок «Выделение», в левом меню сверху.
7) теперь наводим курсор на наш объект, нажимаем правую кнопку мыши и в появившемся меню выбираем «Инверсия выделенной области» и получаем выделенный нужный нам объект!
8) теперь объект, который мы обводили в режиме «Быстрой маски» выделен и мы его можем перетащить или вырезать на другой слой. Для того, чтобы вырезать объект на новый слой нужно как в п.7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Если же необходимо перетащить объект, тогда выбираем в левом меню, вверху инструмент «Перемещение» и удерживая левую кнопку мыши берем наш выделенный объект и перетаскиваем его.
СОВЕТ: при выделении объекта можно использовать различные виды кистей. К примеру, если Вы прорисовываете гриву (волосы), то следует использовать «мягкую» кисть, а для обрисовки туловища — «жесткую». Для того, чтобы выделить полупрозрачный объект, к примеру крылья мухи, необходимо отрегулировать нажим кисти (уменьшить нажим).
Этот урок фотошопа целиком посвящён обзору способов и инструментов выделения в фотошопе. Прочитав его, вы точно будете знать, всеми возможными способами. А также вы узнаете, какой способ лучше в той или иной ситуации.
Для «затравки» скажу, что мы рассмотрим такие инструменты, как Elliptical и Rectangular Marquee Tool (Элиптическое и прямоугольное выделение), Magic Wand Tool (Волшебная палочка), Quick Selection Tool (Быстрое выделение), Lasso и Polygonal Lasso (Лассо и полигональное лассо), а также многие другие. После этого вы поймёте, что возможности для выделения объектов в фотошопе действительно безграничны! Чего же мы ждём? Давайте начинать!
Простые способы выделения простых объектов
Сначала взглянем на самые простые инструменты выделения в фотошопе. Их всего 4, и найти их можно вторыми сверху в панели инструментов:
А теперь о каждом по порядку:
Rectangular Marquee Tool (Прямоугольное выделение). Создаёт выделение в виде прямоугольника. Полезен в случаях, когда нужно выделить квадратную или прямоугольную область. К примеру, простое здание, книгу, коробку и так далее:
Обратите внимание, что если при создании прямоугольного выделения вы зажмёте клавишу Shift, то выделение получится в форме идеального квадрата:
Elliptical Marquee Tool (Эллиптическое выделение). Создаёт выделение в виде эллипса или круга. Полезно при выделении круглых объектов, таких как радужная оболочка глаз, к примеру:
По аналогии с прямоугольным выделением, если зажать Shift, получится идеально ровный круг.
Single Row Marquee Tool (Выделение одиночного ряда) и Single Сolumn Marquee Tool (Выделение одиночного столбца). На практике лично мной не применялось ни разу. Эти 2 инструмента создают выделение одного ряда или столбца пикселей. При этом ширина, как вы наверно догадались, 1px:
Свойства инструментов выделения в фотошопе
С простыми инструментами выделения мы разобрались, теперь нужно сказать о важных свойствах, которые присущи всем инструментам выделения в фотошопе.
1. Перемещение и трансформация выделений
Вы когда-нибудь задавались вопросом, как переместить выделение в фотошопе ? Если да, то сейчас вы получите на него ответ 🙂 Для наглядности создадим простое квадратное выделение:
Теперь, наведя на него мышку, вы можете переместить его как вам вздумается, при этом около курсора появится маленькая иконка прямоугольника:
Обратите особое внимание на то, что переместить выделение возможно лишь когда активен любой из инструментов вкладки простых выделений. Если у вас будет активен, скажем, инструмент перемещения Move Tool, то перемещаться будет уже выделенный кусок изображения, а не само выделение:
2. Взаимодействие выделений
Подобно векторным фигурам, выделения могут взаимодействовать друг с другом. И это очень удобно. Настройки взаимодействия находятся в верхнем меню инструмента:
В первом режиме New Selection (Новое выделение) каждое новое выделение будет сбрасывать старое. Это стандартный режим. А вот дальше дело обстоит куда интересней. В режиме Add to Selection (Добавить к выделению) каждое новое выделение будет добавлено к уже существующему. Посмотрите, это 2 прямоугольных выделения в режиме Add to Selection :
Они слились в одно!
Следующий режим Substract to Selection (Вычесть из выделения). Вероятно вы уже догадались, что этот режим работает с точностью до наоборот по отношению к предыдущему. Он вычитает каждое последующее выделение из уже существующего:
Ну и наконец, последний режим Intersect with Selection (Выделение из пересечения) оставляет выделение только в месте пересечения:
Забегая вперед отмечу, что возможность взаимодействия выделений друг с другом очень полезна на практике. Как именно? Узнаете чуть позже 😉
3. Растушевка
Это довольно важный параметр, который определяет размытие границы выделенной области. Задаётся она параметром Feather:
Взгляните на изображение, вырезанное без растушевки (0px):
и с растушевкой 80px:
Разница очевидна 🙂
4. Стиль выделения
С помощью стиля выделения в фотошопе можно зафиксировать размер или соотношение.
Fixed Ratio (Фиксированное соотношение). Если установить соотношение например 10 к 20, то выделение будет создано именно в этой пропорции, вы сможете отрегулировать лишь размер:
Fixed Size (Фиксированный размер). Создаст выделение с заранее определённым размером:
Эти 2 параметра бывают полезны, когда требуется делать много выделений в одних и тех же пропорциях или размерах. Обратите внимание, что эта настройка доступна лишь для простых выделений (прямоугольник, эллипс, столбец, ряд).
На этом универсальные настройки выделений в фотошопе кончились (за исключением Refine Edge (Уточнить край), которую я оставил «на десерт»). Дальше настройки будут уникальны для каждого типа выделения.
Выделение с помощью лассо
Продолжаем изучать выделение объектов в фотошопе , и на очереди группа инструментов «Лассо». Всего таких инструмента 3:
Lasso Tool. Это классическое лассо. С его помощью создаётся выделение произвольной формы, причём вы рисуете его сами, подобно тому, как вы делаете это кистью:
Лассо рассчитано на неспешную работу. Требуется тщательно выводить каждый изгиб. К тому же, это требует определённой сноровки. Однако, если хорошо овладеть лассо, оно станет в ваших руках одним из самых мощных инструментов выделения в фотошопе. Особенно полезно лассо в сочетании с другими инструментами выделения, такими как Quick Selection Tool и Magic Wand Tool , когда требуется исправить недочёты автоматики фотошопа.
Polygonal Lasso Tool. Полигональное лассо — форма выделения создаётся прямыми линиями. Очень удобный инструмент для выделения зданий и любых других объектов, не имеющих округлостей:
Magnetic Lasso Tool (Магнитное лассо). Некогда очень популярный и полезный инструмент, теперь же, после введения Quick Selection Tool почти не используемый (по крайней мере мной). Принцип работы заключается в том, что границы выделения как бы притягиваются к объекту, который вы хотите выделить. Инструмент хорошо справляется с контрастными областями, но начинает ошибаться, когда границы объекта нечёткие или практически одного тона с фоном. Всё, что от вас требуется для выделения объекта — провести по его контуру:
Магнитное лассо имеет специальные настройки:
Width (Ширина) — область воздействия магнитного лассо. Определяет точность выделения. Если нужно более точное выделение, ставьте меньшее значение ширины. Выражается в пикселях (px).
Сontrast (Контраст) -Чем выше значение этого параметра, тем контрастнее должно быть изображение для выделения.
Frequency (Частота) — Определяет, насколько часто станут создаваться опорные точки. Чем меньше это значение, тем больше точек будет создано. И, соответственно, тем более точным будет выделение. Однако слишком много точек я всё же не рекомендую делать.
Волшебная палочка и быстрое выделение
Переходим к двум самым интересным инструментам выделения в фотошопе.
1. Quick Selection (Быстрое выделение). Наиболее прогрессивный и, на мой взгляд удобный инструмент. Своё название полностью оправдывает. Для быстрого выделения в фотошопе лучше и не придумать. Основан на том же самом принципе контраста, что и Magnetic Lasso, однако выделение производится с помощью специальной кисти (размер которой настраивается). При этом особой точности от вас не требуется, фотошоп сам «подгонит» края и большую часть выделения. Вам нужно лишь начать закрашивать нужную область. К примеру, на это выделение у меня ушло ровно 1,5 секунды:
В то время как на тоже самое выделение с магнитным лассо уходит порядка 15-20 секунд. Не говоря уже об остальных рассмотренных нами инструментах.
Настройки довольно привычны:
Быстрое выделение имеет 3 режима работы: новое выделение, добавить к выделению, вычесть из выделения. С этими режимами вы уже знакомы. Далее идут настройки кисти. Здесь также всё довольно стандартно: размер и жёсткость кисти, интервалы, угол и форма. С размером и жёсткостью думаю всё понятно. Spacing (Интервалы) служат для определения интервалов между мазками кисти, чем это значение меньше, тем плавнее будет работать инструмент. Угол и форма практически не нужные в повседневной работе параметры, которые задают угол поворота кисти и её форму.
2. Magic Wand (Волшебная палочка). Работает по принципу выделения похожих по цвету и тону пикселей. Имеет особый параметр Tolerance (Допуск), который определяет степень схожести цвета пикселей. Чем больше его значение, тем больше пикселей будет выделено. К примеру, это выделение сделано с Tolerance 32:
А это с Tolerance 120:
Опция Contiguous (Смежные пиксели) определяет, будут ли выделены только пиксели, находящиеся в непосредственной близости друг к другу, или же будут выделены пиксели по периметру всего холста.
Другие способы выделения объекта в фотошопе
1. Quick Mask (Быстрая маска). О быстрой маске я уже неоднократно писал. Прочитать про этот способ выделения вы можете в уроках « » и « «. Быстрая маска вызывается клавишей Q, после чего обычной кистью чёрного цвета нужно закрасить ту область изображения, которая подлежит выделению. Выглядит это примерно так:
Повторное нажатие Q создаёт из маски выделение.
Параметр Refine Edge
Мы подошли к обещанному «десерту». Параметр Refine Edge (Уточнить край) доступен для любого выделения, и является очень важным параметром. Вызвать его можно нажав на соответствующую кнопку:
Посмотрим на этот параметр в работе на конкретном примере. Откройте любое изображение и выделите какой-нибудь объект любым из перечисленных выше способов:
Нажмите на кнопку Refine Edge, вы увидите окно настроек. Сейчас мы разберем его чуть подробнее:
В самом верху располагается группа элементов View Mode (Режим вида). Параметры этой группы служат исключительно для вашего удобства. View указывает, на каком фоне представлять результат:
- Marching Ants (Марширующие муравьи) покажет превью на оригинальном фоне.
- Overlay (Перекрытие) зальёт фон полупрозрачным красным цветом.
- On Black — на чёрном фоне.
- On White — на белом.
- Black & White — делает выделенный участок белым, а фон чёрным.
- On Layers (На слоях) — прозрачный фон.
- Reveal Layers (Открыть слои) — покажет изображение целиком.
Я выбрал показ результата на белом фоне:
Галочка Show Radius покажет радиус текущего выделения.
Далее идёт самый важный параметр — Edge Detection. Если отметить галочку Smart Radius (Умный радиус) и выставить значение, отличное от нуля, фотошоп сделает края выделения более плавными и правильными. Для сравнения посмотрите на выделение без этого параметра:
Замечаете угловатость? А теперь тоже самое, но с умным радиусом 1,5px:
Далее идут такие параметры, как сглаживание (Smooth), растушевка (Feather), Contrast (Контраст) и Shift Edge (Перемещение края). Сглаживание делает края выделения более мягкими, с растушевкой вы уже знакомы. Контраст даёт эффект,противоположный сглаживанию, т.е. делает края чётче и жёстче. А Shift Edge позволяет сдвинуть края выделения внутрь или наружу.
Decontaminate Colors (Очистить цвета) убирает мусор вокруг выделения (белый ореол, участки фона и прочее):
Мы разобрали все возможные способы выделения в фотошопе, и практически все их настройки. Надеюсь что теперь у вас не возникнет вопроса, как выделить объект в фотошопе 🙂 На этом я заканчиваю свой урок фотошопа и прощаюсь с вами, друзья. Желаю вам творческих успехов. И не забывайте — комментарии всегда открыты для вас 😉
Он находится в четвертой группе вместе с . По своему принципу действия они похожи, поэтому разработчики фотошопа объединили их вместе.
Итак, что это за инструмент и как с ним работать — давайте по порядочку разберемся.
Для чего нужно Быстрое выделениеРаботая инструментом как кистью, можно выделять сложные участки изображения. Он анализирует пиксели, по которым водят указателем мыши и затем сам помогает ускорить работу, выделяя участки изображения, содержащие аналогичные пиксели.
Таким образом, Быстрым выделением удобно пользоваться, когда изображение контрастное, то есть заметен резкий переход между цветами пикселов.
Как пользоватьсяРазберемся на конкретном примере. Допустим, задача выделить весь фон у изображения.
Шаг 1
Сначала я делаю один клик в любом месте с фоном. Фотошоп по умолчанию стоит в режиме Новая выделенная область (эти режимы отображены на ), поэтому он пока выделит небольшой участок размером с кисть.
Шаг 2
Второй клик будет немного подальше от первоначального места. Фотошоп изучил пиксели вашего первого клика, а затем пиксели второго клика, сравнил их и посмотрел, какие пиксели расположены вокруг. Быстро все это проанализировав, он сам выделяет участок, который содержит в точности такие же пиксели.
Автоматически режим перестроился на . Поэтому мы продолжаем кликать на новые участки фона.
Шаг 3
Третий клик сделаю сильно правее. В результате фотошоп сразу показал мне «марширующих муравьев» вокруг большей части изображения. Обратите внимание, что кроме фона больше ничего не выделяется.
Смотрите, три клика, а уже выделена почти половина фона. Не это ли доказательство того, что инструмент не зря носит определяющее слово «Быстрое» ?
Если не устраивает внешний вид указателя инструмента, его можно поменять на другой стандартный. Для этого нажмите клавишу Caps Lock .
Панель параметров
Общий принцип работы теперь должен быть ясен. Теперь перейдем к панели параметров, где есть настройки, которые вносят координальные изменения. Вот как она выглядит:
Значение всех параметров инструмента слева направо:
Новая выделенная областьИнструмент автоматически установлен на создание новой выделенной области, что очень удобно, так как весь смысл заключается как раз в ее создании.
Добавить к выделенной областиВ этот режим фотошоп автоматически переходит, когда Вы щелкнули мышью или сделали первый мазок кистью. Теперь программа добавит любые дополнительные области, по которым кликаете мышью.
Естественно, можно и в ручную перейти в этот режим.
Лучше добавлять новые участки выделения одинарными кликами мыши. В таких случаях, если что-то не получилось, можно нажать Ctrl+Z , чтобы .
Помимо одинарных кликов можно зажать левую кнопку мыши и водить по участкам изображения.
Вычитание из выделенной областиФотошоп может выбрать больше, чем на самом деле необходимо. Если возникла эта проблема, выберите этот режим, а затем проведите кистью по области, которая не нужна, чтобы ее исключить.
Для максимально эффективного использования инструмента, вероятно, придется много добавлять к выделенным областям и вычитать из них. Сочетания клавиш могут помочь ускорить этот процесс.
Для перехода в режим Добавить нажмите и удерживайте клавишу Shift .
Для перехода в режим Вычитание области нажмите и удерживайте клавишу Alt .
Параметры кистиИспользуйте более крупную кисть для выделения больших, а кисть поменьше — для мелких или труднодоступных мест. Нажмите на маленький треугольник рядом с размером кисти для вызова меню.
В этом меню можно также настроить жесткость кисти, интервалы и угол наклона.
Достичь лучших результатов, можно с помощью кисти с жесткой щетиной, чтобы создать четкие края (вместо немного прозрачных, появляющихся при рисовании кистью с мягкой щетиной).
Образец со всех слоевИзначально данная настройка отключена. Это означает, что фотошоп учитывает только пиксели активного слоя. Если вы установите данный флажок, программа будет использовать документ целиком и захватывать все подобные пиксели независимо от того, на каком слое они находятся.
Усилить автоматическиПоскольку инструмент Быстрое выделение создает выделенные области очень быстро, их края могут в итоге выглядеть грубыми и несовершенными. Чтобы сделать это более тщательно — установите этот флажок. Функция сделает края более гладкими, однако если Вы работаете с очень большим файлом, он будет обрабатываться очень долго.
Уточнить крайОб этой команде я уже не однократно писал. Поэтому сразу приглашаю на .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Когда Вы что-то выделяете, именно в выделенной области Вы можете производить какие-то действия: рисовать. изменять цвета, и так далее. Сложность формы этого выделения зависит от того, что Вы хотите выделить и, соответственно, какие инструменты выделения Вы используете.
Чтобы выделить все изображение, выбираете в меню Выделить — Выделить все , или нажимаете на горячие клавиши Ctrl + A.
Чтобы отменить выделение, нужно выбрать в меню Выделение — Отменить выделение , или нажать горячие клавиши Ctrl + D . Чтобы вернуть отмененное выделение, выбираете в меню Выделение — Выделить снова .
Инструменты выделения бывают:
- ручные;
- полуавтоматические;
- автоматические.
Ручные инструменты выделения: лассо. инструменты рисования в режиме быстрой маски, прямоугольная область, овальная область.
Полуавтоматические инструменты выделения: магнитное лассо.
Автоматические инструменты выделения: волшебная палочка.
Инструмент Прямоугольная область
На панели инструментов второй сверху. В раскрывающемся списке также есть инструменты Овальная область, Горизонтальная строка, Вертикальная строка.
С помощью инструментов горизонтальная и вертикальная строка Вы выделяете области шириной один пиксель.
Чтобы выделить прямоугольную область, выбираете соответствующий инструмент, и по диагонали делаете прямоугольное выделение протягиванием с нажатой клавишей мыши.
Чтобы выделить прямоугольную область из цента, нужно нажать клавишу Alt , и удерживая ее, растягивать выделение.
Чтобы выделить квадрат, нужно удерживать клавишу Shift при выделении.
Аналогично для овальной области: удерживая клавишу Alt , Вы растягиваете выделение из центра, а удерживая клавишу Shift , делаете выделение кругом.
В процессе создания выделения, когда Вы его растягиваете, Вы можете нажать пробел , и удерживая его, переместить выделение туда, где оно должно быть. После этого можете отпустить клавишу пробела, и продолжать растягивать выделение. Это может быть очень удобным, потому что в процессе использования клавиши пробела процесс выделения не прерывается.
Когда Вы выбираете инструмент Выделение , у Вас появляется панель настроек, соответствующая этому инструменту.
Параметр Растушевка смягчает края. Откройте какое-либо изображение в программе Adobe Photoshop CS5, выберите инструмент Прямоугольное выделение , и поставьте параметр Растушевка 50 пикселей. Затем сделайте выделение, и попробуйте провести от края до края выделения кистью. Вы увидите, что на краях кисть будет смягчаться. Если же область будет без растушевки, обрыв кисти будет резким.
В опции Стили можно задать пропорции, выбрать нужное Вам соотношение сторон, или нужные размеры. Также на панели настроек есть кнопка Уточнить край , которая применяется для сложных выделений.
Переключаться с режима одиночных выделений на режим сложения выделений можно также с помощью клавиши Shift . Сделайте на каком-либо изображении прямоугольное выделение, затем нажмите клавишу Shift , и удерживая ее. сделайте еще одно прямоугольное выделение. У Вас будет два выделения сразу, а если они пересекаются, то они будут просуммированы, и получится одно общее выделение.
Если Вы будете удерживать клавишу Alt , то выделения будут не суммироваться, а вычитаться, и Вы сможете отрезать от выделения куски.
Также области выделений можно пересекать друг с другом, и тогда остается одна общая часть двух сделанных выделений. Этому режиму соответствуют горячие клавиши Shift + Alt .
Выделение можно инвертировать, через меню Выделение — Инверсия . В этом случае то, что было выделенным, перестанет быть выделенным, и наоборот, то, что не было выделенным, будет выделенным. То есть все поменяется с точностью до наоборот.
Выделение можно перемещать, нажав клавишу мыши внутри него, и удерживая клавишу, передвигая в новое положение. Если Вы при этом будете удерживать клавишу Ctrl , выделение сместится вместе с изображением, и под ним обнажится фон. А если Вы будете удерживать клавиши Ctrl + Alt , то изображение тоже сместится вместе с выделением, но под ним изображение сохранится.
Видео о том, как использовать простые инструменты выделения
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
|
Для выделения прямоугольной области используют Rectangular Marquee Tool (Прямоугольная область). Этот инструмент находится на панели инструментов Photoshop. При включении Rectangular Marquee Tool на панели параметров отображаются настройки этого инструмента. Чтобы сделать выделение, нужно щелкнуть мышью в том месте изображения, где должно начинаться выделение и, не отпуская левую кнопку мыши, протащить мышь над изображением до конца фрагмента. Здесь отпустить левую кнопку мыши. Чтобы получить выделение в форме квадрата, удерживайте нажатой клавишу «Shift. Выделенная область отмечается мерцающей рамкой. Четыре кнопки на панели параметров задают режим выделения по отношению к ранее выделенным областям. Кнопка New Selection (Новая выделенная область) — если эта кнопка нажата, то будет создаваться новое выделение, а предыдущее выделение сниматься. Кнопка Add to Selection (Добавление к выделенной области) — если эта кнопка нажата, каждое новое выделение будет добавляться к уже существующему выделению (другой способ – выделять области, удерживая клавишу Shift на клавиатуре). Кнопка Subtruct from Selection (Вычитание из выделенной области) — если эта кнопка нажата, каждое новое выделение будет вычитаться из уже существующего выделения (другой способ – выделять области, удерживая клавишу Alt на клавиатуре). Кнопка Intersect with Selection (Пересечение с выделенной областью) — если эта кнопка нажата, после создания нового выделения Photoshop CS4 автоматически определит общие участки старого и нового выделений и в результате оставит выделенной только область их пересечения (другой способ – выделять области, удерживая комбинацию клавиш Alt + Shift ) Поле Feather (Растушевка) – делает края выделения более плавными (нерезкими). В качестве значения данного параметра указывается количество частично выделенных пикселей на границе выделяемого фрагмента. Список Style (Стиль) — указывает способ создания нового выделения: Нормальный (Normal) — размер и форма создаваемого выделения могут быть произвольными; Заданные пропорции (Fixed Ratio) – можно задать прямоугольное выделение требуемого размера с постоянными пропорциями. Например, можно создать прямоугольное выделение, у которого ширина будет точно в 2 раза больше высоты (пропорция 2:1). Пропорции выделения определяются значениями, введенными в поля Ширина и Высота; Заданный размер (Fixed Size) — при выборе этого варианта одним щелчком мыши будет выделен прямоугольник с фиксированными размерами, которые задаются значениями, введенными в поля Ширина и Высота. Кнопка Swaps height and width (Поменять местами высоту и ширину) меняет местами значения в полях Ширина и Высота. Кнопка Refine edge (Уточнить край) – включает диалоговое окно, которое служит для выбора способа оформления краев выделения. Прямоугольное выделение применяют для выделения фрагментов квадратной или прямоугольной формы, например выделяют окна, двери на изображениях. Гораздо чаще применяют для комбинирования разных видов выделения. Простой пример — необходимо быстро отделить птицу от фона. Вокруг птицы – фон голубого цвета. Сначала нужно выделить прямоугольный фрагмент, включающий птицу на голубом фоне. Затем выбрать инструмент Magic Wand Tool (Волшебная палочка), нажать кнопку Subtruct from Selection (Вычитание из выделенной области) и щелкнуть Волшебной палочкой на голубом фоне рядом с птицей. Выделение готово. |
Выделение и выделенная область в фотошопе
В этой статье я подробно расскажу все, что нужно знать про выделение в фотошопе. Это одна из ключевых возможностей, на базе которой строится вся работа программы.
Название говорит само за себя. То есть мы рисуем некую рамочку вокруг объекта, который хотим выделить. Рамочка не графический элемент, на изображении ее не видно — по сути, это простейшее вспомогательное средство для работы в программе.
Функционал фотошопа же разделяется на то как и какой формы нарисовать эту рамочку и что можно сделать с той частью, что мы выделили на изображении. Как вы уже догадались, вариантов будет много.
Выделению посвящено множество команд и инструментов программы, например, отдельное самостоятельное меню на панели Управления:
Как видите, в этом меню изобилие команд, которые определяют тот самый функционал. Помимо этого, на панели Инструментов присутствуют специальные инструменты: прямоугольная и овальная области; быстрое выделение и волшебная палочка. В других вкладках меню панели управления, например, Редактирование, присутствуют команды, которые работают преимущественно в паре с выделением, например, выполнить обводку или инструмент Текст. Также оно тесно связано и дублирует множество команд фотошопа, например, трансформация. А если создать выделение и нажать на нее правой кнопкой мыши, то появится еще одно большое меню действий.
Все это говорит о том, что выделение в фотошопе — это серьезная и важная функция, являющаяся неотъемлемой частью программы, значительно расширяющая возможности обработки изображений.
В этой статье и в учебнике в целом будут фигурировать такие понятия как выделение и выделенная область. Они соотносятся между собой как общее и частное соответственно.
Выделение
Итак, рамочка с движущимися пунктирными линиями (еще их называют марширующие муравьи) это и есть выделение. Фотошоп предлагает множество способов создания этой рамки.
Общие команды из меню управления1. Выделение — Все
Эта команда выделяет весь документ и помещает марширующих муравьев по периметру документа. Она аналогична одноименной системной команде и расположена на горячей клавише Ctrl+A.
2. Загрузить слой как выделенную область
Зажав на клавиатуре клавишу Ctrl, а затем щелкнув мышкой по любому слою на палитре, он будет выделен рамкой марширующих муравьев.
Данная команда очень похожая на предыдущую, но есть принципиальное отличие. Если в предыдущем варианте мы выделяем весь документ, то здесь выделяется содержимое слоя. То есть, если слой содержит маленький фрагмент, например, клипарт цветка на прозрачном фоне, то рамка появится по контуру этого цветка.
3. Выделение — Выделить снова
Выберите эту команду для восстановления последней выделенной области или нажмите сочетание клавиш Ctrl+Shift+D.
Данная команда активирует последнюю созданную область, даже если это было пять фильтров и 20 мазков кистью назад (если вы не использовали инструменты Рамка и Текст, при которых эта команда не работает).
4. Инверсия
Инверсия позволяет сделать выделение наоборот. Клавиши быстрого набора Ctrl+Shift+I. Подробнее об инверсии посмотрите в этой статье.
Объясню на примере. Допустим, создана рамочка посередине документа. Применив инверсию, получим выделение того, что ранее находилось за пределами этой рамочки (окрашено серым цветом):
Следующие три пункта находятся в меню, но не вызывают появления «марширующих муравьев». Вместо этого они приказывают выбрать все слои:
5. Все слои
Используйте эту команду (комбинация Ctrl+Alt+A), если хотите выделить все слои в документе (так, чтобы, например, вы могли переместить несколько из них одновременно).
6. Отменить выделение слоев
Эта команда выполняет действие прямо противоположное предыдущему: отменяет выделение всех слоев на палитре.
7. Подобные слои
Выберите эту команду, если вы хотите выделить все слои одного типа. Например, вы хотите изменить шрифт во всех текстовых слоях в документе. Выделите текстовый слой, а затем выберите эту команду. Фотошоп выберет все ваши текстовые слои, так что вы сможете изменить их все сразу.
Инструменты выделенияСамыми главными и центровыми способами выделения являются такие инструменты:
1. Прямоугольная и овальная области
Пожалуй, они на первом месте по популярности для решения такого рода задач. Подробнее об этих инструментах читайте здесь.
Вкратце, названия говорят сами за себя: прямоугольная область создает рамочки с прямыми углами, которые, кстати, на панели параметров можно сделать закругленными; а овальная область — создает окружности.
2. Быстрое выделение
Быстрое выделение очень простой инструмент. Он напоминает кисть, но только не рисует, а захватывает пиксели, по которым вы проводите мышью, и выделяет смежные аналогичные пиксели. Таким образом, с помощью довольно-таки не сложных манипуляций, можно, например, выделить фон на фотографии и отредактировать его, либо вырезать какой-либо объект.
3. Волшебная палочка
Волшебная палочка тоже простой инструмент. Здесь одним щелчком вы сразу выделяете на изображении все смежные аналогичные пиксели.
Во всех этих инструментах присутствуют параметры позволяющие создать более сложные выделения, нежели квадрат или круг, а также расширить область выделения или убрать лишнее.
Выберите инструмент, например, прямоугольная область и обратите внимание на его панель параметров. Вы увидите вот такой блок из четырех кнопок (чтобы увидеть их названия, наведите курсором на кнопку и подождите несколько секунд):
Познакомимся поближе (слева направо):
1. Новая выделенная область
Это стандартный режим. Когда вы рисуете рамку выделения, она создается именно в этом режиме.
2. Добавить к выделенной области
Нарисовав сначала в обычном режиме, переключите кнопку на добавление и рисуйте новые рамки марширующих муравьев. В результате они будут суммироваться:
Горячая клавиша на клавиатуре — нажать и удерживать Shift.
Таким способом можно сделать, к примеру, вот такое выделение:
3. Вычитание из выделенной области
Эта настройка действует строго наоборот, нежели предыдущая. Переключитесь в этот режим и рисуйте рамки пересекающие выделение. Эти места будут удаляться.
Горячая клавиша на клавиатуре — нажать и удерживать Alt.
4. Пересечение с выделенной областью
При этом режиме будет оставаться только та выделенная область, которая является общей для двух пересекающихся рамок.
Горячая клавиша на клавиатуре — нажать и удерживать Shift+Alt.
Выделенная область
Выделенная область — это часть изображения, заключенная в рамках выделения, подвергаемая каким-либо изменениям. Термин нужно понимать буквально, так будет легче разобраться и затем ориентироваться.
Таким образом, фотошоп предоставляет нам различные инструменты выделения, чтобы мы в итоге создали выделенную область и затем уже начали ее редактировать.
Что можно делать с выделенной областью
1. Редактировать только выделенный фрагмент.
Создав рамочку, вы можете редактировать только ее содержание, то есть выделенную область, не боясь, что случайно заденете ту часть изображения, что находится за пределами рамочки. Например, можете поработать любым инструментом, можно применить к данному участку корректирующие слои, фильтры и другие команды.
Это очень потенциально богатый прием работы с выделением. Все случаи его применения перечислить сложно. По мере знакомства с инструментом и изучения практических уроков работы в программе, вы будете знакомиться с новыми эффективными приемами, например, как закруглить края изображения (без выделения фрагмента там вообще никак не обойтись).
Запомните правило!
Создавать выделенную область нужно на том слое, который вы хотите редактировать! То есть, если в вашем проекте два или более слоя (о том, что такое слои читайте здесь), то сначала на палитре слоев выберите тот, который содержит ту часть изображения, которую необходимо отредактировать.
Если вы выделили область, в которой нет ни единого пиксела, то фотошоп выдаст ошибку «Выделенная область пуста». Нужно понимать, что пустоту, даже если сильно захотеть, нельзя пощупать и уж тем более отредактировать.
2. Выполнить заливку
Как правило, с помощью команды Редактирование — Выполнить заливку весь слой заливается цветом, однако, создав предварительно выделенную область, вы можете залить только ее.
Данная команда содержит ряд настроек, которые позволят сделать эту работу более художественно, поэтому рекомендую почитать о ней подробнее.
3. Выполнить обводку
Команда Редактирование — Выполнить обводку позволяет создать рамочку вокруг вашего изображения или какого-либо объекта. Для этого нужно создать пунктирную рамку выделения. Затем, применив команду, появятся настройки какого цвета и размера вы хотите получить обводку.
Рекомендую ее создавать на отдельном слое, чтобы потом применить специальные эффекты слоя, чтобы сделать ее красивой.
Подробнее об обводке читайте здесь.
4. Перемещать, копировать и вставить
Выделенный рамочкой фрагмент можно перемещать по документу или вовсе его перетащить на новый. Для этого, после выделения, выберите инструмент Перемещение. Теперь двигайте фрагмент как вам нужно.
Комбинация клавиш Ctrl+C позволит скопировать фрагмент в память фотошопа, а комбинация Ctrl+V вставит его. При этом данный фрагмент появится на новом слое. Можно скопировать в одном документе, а затем вставить его в другом.
5. Изменять размер выделенных областей или трансформировать их
При помощи команды Свободное трансформирование, выделенный фрагмент можно поворачивать, изменять его размер и деформировать.
Для этого нажмите правой кнопкой по выделенной области. Появится меню, в котором нужно выбрать команду Свободное трансформирование . Вместо пунктирной рамочки появится сплошная, на углах которой есть квадратики. Нажимайте на них мышкой и движением руки поворачивайте и меняйте размер. Если еще раз правой кнопкой мыши вызвать меню, то появится список возможных команд для деформации. Подробнее о них читайте в этой статье.
6. Использовать выделение как маску слоя
Здесь все аналогично. Сначала создайте выделение, затем примените команду добавления маски слоя. В результате маска будет применена только к выделенному фрагменту изображения, а не ко всему целиком как обычно.
Самое важное свойство из всех перечисленных:
Когда вы создаете выделенную область, программа защищает области за ее пределами, все ваши манипуляции с изображением влияют только на выделенный участок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Инструменты выделения в Photoshop: быстрая маска
Сегодняшний урок Photoshop мы посвятим очень важному разделу Photoshop, которым пользуются в той или иной степени при обработке фотографий все фотографы — это инструменты выделения. К сожалению, как показывает практика, из огромного арсенала, предлагаемого программой в этой области, основная масса фотолюбителей использует не более 10 — 20% возможностей. Наша задача — восполнить пробелы и раскрыть эти возможности для более плодотворной работы.
Какими основными инструментами пользуется среднестатистический фотолюбитель? В основном это разновидности Lasso (лассо), Magic Wand (волшебная палочка) ну и, пожалуй, Color Range (цветовой диапазон). А ведь это примерно и есть 10% возможностей программы Photoshop. Давайте более детально их рассмотрим.
Инструменты под «горячей» клавишей M
Rectangular Marquee Tool (прямоугольная область) — наиболее часто применяемый инструмент выделения. Обеспечивает выделение прямоугольной области (при удержании клавиши SHIFT выделяется квадрат).
Elliptical Marquee Tool (эллиптическая область) — (при удержании клавиши SHIFT выделяется круг).
Single Row Marquee Tool (горизонтальная строка в 1 пиксел) — очень редко применяемый инструмент. Выделяет строку в 1 пиксел во всем рисунке.
Single Column Marquee Tool (вертикальная колонка 1 пиксел) — аналогичен предыдущему. Переключение с одного инструмента на другой (для первых двух) происходит нажатием клавиши М при удержании клавиши SHIFT или через панель инструментов.
Инструменты под «горячей» клавишей L
Lasso Tool (лассо) — пожалуй, самый любимый и востребованный инструмент выделения среди фотолюбителей. Выделяет произвольную область при нажатой левой клавише мышки. При отпускании клавиши замыкает область выделения.
Polygonal Lasso Tool (полигональное лассо) — тоже один из любимых инструментов. В отличие от простого лассо рисует выделенную область между опорными точками, проставляемыми кликом левой клавиши мышки (касанием графического пера). Замыкание контура выделенной области производится тремя путями: приведением конечной точки к начальной точке, двойным кликом на последней точке (при этом замыкание контура происходит по кратчайшей прямой) или одинарным кликом при удержании клавиши CTRL (также по кратчайшей прямой). Данный инструмент выделения хорошо применять для точного выделения областей с достаточно четкими границами, преимущественно ломаного характера (архитектура, техника и т.п.).
Magnetic Lasso Tool (магнитное лассо) — довольно интересный инструмент, правильное применение которого позволяет существенно экономить время. Данный инструмент имеет некоторые регулировки, позволяющие хорошо его применять при правильном обращении. Width (ширина) — параметр, определяющий, как близко к предполагаемому контуру вы должны двигать ваш курсор. Чем изображение более контрастно, тем больше можно установить это значение, тем проще двигать мышку. Этот параметр инструмента можно свободно менять «на лету», в процессе выделения, нажимая клавиши [ или ].
А если вы работаете с графическим планшетом, то этот пара-метр можно менять усилием нажатия на перо, что очень удобно.
Edge Contrast (контраст границы) — параметр который указывает ФШ уровень контраста между фоном и элементом выделения.
Frequency (частота) — расстояние между опорными точками. Чем более неровный край необходимого выделения, тем чаще желательно ставить точки (тем меньше значение) и наоборот. Помните главное, что успех применения каждого инструмента зависит от его грамотного использования. Инструмент Magnetic Lasso хорошо применять на контрастных объектах с хорошо читаемой границей (контуры объектов на светлом фоне, контуры человека и т.д.), но будьте готовы к некоторым разочарованиям, поскольку практически никогда этот инструмент не создаст вам выделение, которое вас полностью устроит. Скорее, он просто быстрее выполнит некоторую подготовительную работу для создания Quick Mask (быстрой маски), к которой мы вернемся позже.
Инструмент под «горячей» клавишей W
Magic Wand (волшебная палочка) — палочка-то волшебная, но, если не разобраться как следует с установками этого инструмента, то можно получить массу головной боли при работе с ней, и в конце концов «закинуть» ее подальше.
Итак, какие настройки этого инструмента нам доступны?
Tolerance (допуск) — диапазон цветов, которые выделит инструмент. Значения этого параметра могут быть установлены в пределах 0-255. Чем больше число, тем больше диапазон цветов подвергнется выделению. Значения допуска применяются по обе стороны значения яркости пиксела. Если мы щелкнем на пикселе с уровнем 100 при допуске 30, то будут выделены пикселы с уровнями от 70 до 130. Иногда, для более точного выделения области, можно воспользоваться выделением в одном из цветовых каналов, наиболее подходящим для ваших целей.
Anti-aliased (сглаживание) — смягчение контура выделения (аналогично другим инструментам).
Contiguous (смежные пикселы) — очень важный параметр, позволяющий выбрать режим выделения.
При установленной галочке выделяется только та область изображениями с заданными параметрами, в которой вы сделали выбор. Если галочка снята, то будут выделены все области изображения с указанными параметрами (аналогично инструменту Color Range).
Use All Layers (использовать все слои) — при создании контура будут учтены все видимые слои изображения.
Инструменты под «горячей» клавишей P, U и A также относятся к элементам выделения, но предназначены для создания контуров и представляют собой элементы векторной графики.
Контур отличается от выделенной области тем, что он автоматически создается на новом слое, расположенном над основным изображением. После этого его можно редактировать в любой момент времени и сохранять, при необходимости, до самого конца работы. В большей степени эта группа инструментов выделения применяется для дизайнерских работ и в меньшей степени для обработки фотографий, поэтому мы не будем уделять им особое внимание в этой статье. Остановимся подробнее на возможности модификации выделений, описанных выше, их взаимодействию и трансформации. После чего перейдем к описанию работы с Quick Mask.
Итак, вы с большим трудом, упорно создавали свою выделенную область, к примеру, при помощи Polygonal Lasso. Потратили на это занятие не одну минуту и наконец вернулись к исходной точке, замкнув контур. Облегченно вздохнув, вы откидываетесь на кресле, окидываете взглядом свою работу и… о ужас!!! Вы забыли выделить маленький, но очень важный элемент. Трагедия! Ведь после замыкания контура выделенной области вернуться пошагово (при помощи клавиши Back Space в процессе создания контура) уже невозможно. Неужели нужно начинать все сначала… Совсем нет! Просто вы должны знать основные элементарные правила редактирования выделенных областей.
При удержании клавиши SHIFT вы прибавите к выделенной области новую область. При удержании клавиши ALT вы можете из имеющейся области вычесть необходимый участок. При одновременном удержании клавиши ALT и SHIFT вы получите в результате пересечение этих областей.
Команда Feather (растушевка) — значение этого элемента редактирования выделенной области даже трудно переоценить. Выделенная область редко когда имеет четки границы. В художественной фотографии это практически не используется. Эта команда создает растушевку (размытие) границы выделенной области и ее значение может быть установлено в пределах от 0,2 до 250 пикселов. Чем больше величина этого параметра, тем более размыты будут границы, тем плавней переход.
Border (граница) — создает область указанной ширины по периметру текущего контура выделения.
Smooth (сглаживание) — сглаживает все острые углы выделения. Данная команда весьма полезна в сочетании с другими командами, дающими очень неровное выделение, к примеру Magic Wand. Expand (растянуть) — расширяет область выделения на заданное количество пикселов, при этом слегка сглаживая неровности выделения.
Contract (сжать) — команда аналогична предыдущей, только предназначена для сужения зоны выделения.
На этом мы пока закончим рассматривать варианты трансформирования областей выделения, несмотря на то, что мы рассмотрели не все возможности. К сожалению, формат статьи ограничен и такие простые манипуляции с выделенными областями, как инверсия, свободная трансформация, заливка, обводка и прочее, вам должны быть хорошо знакомы и не требуют детального пояснения. Поэтому давайте перейдем к самому интересному и перспективному методу выделения — Quick Mask.
Без сомнения, этот метод является самым интересным и широким по своим возможностям, он предоставляет огромные просторы для обработки фотографии. Данному инструменту подвластно то, что невозможно (или очень трудоемко) сделать при помощи инструментов, описанных выше.
Давайте его включим нажатием клавиши Q. Странно, почему-то ничего не происходит…. Конечно, для того чтобы включить быструю маску и увидеть результат, нужно хоть что-нибудь выделить любым из вышеперечисленных инструментов. Далее, на конкретном примере рассмотрим возможности наших инструментов выделения в комбинации с Quick Mask в обработке фотографий.
Давайте на этой фотографии сделаем цветок не на фоне изумрудной зелени, а на фоне голубого неба. Для начала попробуем выделить зеленый фон с помощью Magic Wand, поскольку это проще, а затем проинвертируем выделение. Установим значение Tolerance равным 50 и снимем галочку с параметра Contiguous для выделения всех пикселов этого цветового диапазона. Получилась следующая картина.
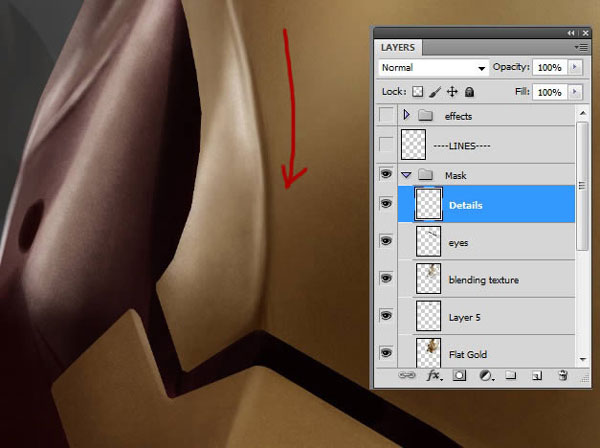
Как видно из рисунка помимо зеленого цвета в нужном нам месте выделилась и часть пикселов в сердцевине цветка. Это не страшно, мы можем удалить их одним движением руки. Включим выделяющий элемент Lasso и, удерживая клавишу Alt, обведем с запасом сердцевину цветка. Но для лучшего понятия работы Quick Mask давайте ее включим, нажав клавишу Q.
Картина приобрела довольно необычный вид. Красным цветом закрылись инверсные зоны выделения. Давайте войдем в меню быстрой маски и посмотрим на ряд параметров, которые нам необходимы в дальнейшей работе.
Для этого переключимся на палитру Channels (каналы) и дважды кликнем на пиктограмме Quick Mask. В меню Quick Mask Options мы видим следующие установки.
Masked Areas (маскируемая область) — цветом покрывается зона противоположная выбираемой, как в нашем случае.
Selected Areas (выбранная область) — цветом будет заливаться выбираемая область.
Color (цвет заливки) — выбирается цвет, используемый при заливке. Параметр весьма востребованный. Рекомендую выбирать цвет заливки существенно отличающийся по цвету от маскируемой области для лучшего контраста. Например для маскирования лица лучше выбирать синий или зеленый цвета и т.д. В нашем случае мы изменим цвет с красного (по умолчанию), на синий цвет, поскольку цветок у нас оранжевый.
Opacity (прозрачность) — определяет степень прозрачности маски. Наиболее оптимальные значения от 30 до 60%.
Сейчас мы откорректируем нашу маскируемую область. Для этого требуется выбрать один из рисующих инструментов, скажем кисть, клавишей B. И начнем просто закрашивать участки, подлежащие маскированию. Для больших участков размер можно увеличивать, для маленьких уменьшать. При этом, регулируя жесткость и прозрачность кисти, можно регулировать размытие границ будущей выделенной области и степень ее маскирования (что практически невозможно при применении обычных инструментов выделения).
Выбирая клавишей X цвет рисующего инструмента (черный или белый) мы можем как добавлять (если цвет черный), так и убирать маскируемые области (если цвет белый). Для этого рекомендую всегда держать палец левой руки на клавише X — это удобно и существенно ускоряет работу. При достаточном навыке можно обходиться кистью практически одного диаметра (как в нашем случае). Для этого в тонких местах стираете маску больше чем нужно, а потом дорисовываете ее по нужному контуру. Очень просто и удобно.
Со временем вы настолько привыкнете к использованию Quick Mask, что будете использовать обычные инструменты только для создания предварительного выделения к быстрой маске. Обработаем таким образом весь контур цветка кистью диаметром 20 с прозрачностью 100% и жесткостью границ 70%. Конечно установки рисующего инструмента могут быть различными в каждом конкретном случае. После окончания обработки контура отключим режим быстрой маски нажатием клавиши Q и инвертируем выделение. Теперь у нас получился выделенным именно цветок. Теперь возьмем файл соответствующего разрешения и размера с изображением неба. Можно создать небо с применением многочисленных плагинов к Photoshop. В данном случае я создал его с помощью фильтра SkyEffects плагина KPT-6. Копируем наш цветок в буфер обмена (Ctrl + C) и вставляем его в файл неба (Ctrl + V). Картина готова!
Выбор по форме — Photoshop CC: Отсутствующее руководство, 2-е издание [Книга]
Выбор по форме, вероятно, самый простой . Независимо от того, является ли объект, который вы хотите захватить, прямоугольным, эллиптическим или прямоугольным с закругленными углами, в Photoshop есть инструмент для вас. Вы будете часто использовать первую пару инструментов, описанных в этом разделе, поэтому думайте о них как о хлебе с маслом, когда дело доходит до выбора.
Инструменты прямоугольной и эллиптической области
Самыми основными инструментами выделения в Photoshop являются прямоугольная и эллиптическая области.Каждый раз, когда вам нужно выделить квадратную или округлую форму, используйте этих маленьких помощников, которые находятся в верхней части панели инструментов, как показано на рисунке 4-2.
Рисунок 4-2. Вы потратите уйму времени, делая выделение с помощью инструментов «Прямоугольная область» и «Эллиптическая область». Чтобы вызвать это меню, нажмите и удерживайте кнопку мыши пару секунд.
Чтобы сделать выделение с помощью любого инструмента выделения, просто возьмите инструмент, щелкнув его значок на панели «Инструменты» или нажав M, а затем наведите указатель мыши на свой документ.Когда курсор превратится в крошечный знак +, проведите пальцем по области, которую хотите выбрать (вы увидите марширующих муравьев, как только начнете перетаскивать). Photoshop начинает выделение в том месте, где вы щелкнули, и продолжает его в направлении, в котором вы перетаскиваете, пока вы удерживаете кнопку мыши. Когда вы увидите марширующих муравьев вокруг области, которую хотите выбрать, отпустите кнопку мыши.
Вы можете использовать различные инструменты и методы для изменения вашего выбора, большинство из которых контролируется панелью параметров (рис. 4-3).Например, вы можете:
Переместить выделение на . При активном инструменте выделения щелкните в любом месте в пределах выбранной области, а затем перетащите его в другую часть изображения. (Если бы вместо этого вы перетаскивали с помощью инструмента «Перемещение», вы бы переместили пиксели на внутри выделения, а не на само выделение.)
Совет
Когда вы начинаете рисовать выделение, Photoshop активирует на панели параметров «Новое выделение» »(См. Рисунок 4-3). В этом режиме вы можете переместить выделение как , которое вы рисуете , перемещая мышь, одновременно нажимая кнопку мыши и пробел.Когда выделение окажется там, где вы хотите, отпустите клавишу пробела, но не кнопку мыши, и продолжайте рисовать выделение.
Добавить в подборку . Когда вы щелкаете значок «Добавить к выделению» на панели параметров (обозначенный на рис. 4-3) или нажимаете и удерживаете клавишу Shift, Photoshop помещает крошечный знак + под курсором, чтобы вы знали, что все, что вы перетащите дальше, будет добавлено. к текущему выбору. Этот режим удобен, когда вам нужно выбрать области, которые не соприкасаются друг с другом, например двери на рис. 4-3, или если вы выбрали или из того, что хотите, но заметили, что пропустили какое-то место.Вместо того, чтобы начинать сначала, просто переключитесь в этот режим и обведите эту область, как если бы вы создавали новое выделение.
Вычесть из выделения . Щелчок по значку «Вычесть из выделенного» (также обозначен на рис. 4-3) или нажатие и удерживание клавиши Option (Alt на ПК) дает противоположный эффект. Под курсором появится крошечный знак -, чтобы вы знали, что вы находитесь в этом режиме. Наведите указатель мыши на свой документ и нарисуйте рамку (или овал) вокруг области, для которой нужно отменить выбор .
Пересечение одного выделения с другим . Если вы щелкнете значок «Пересечь с выделением» на панели параметров после того, как сделаете выделение, Photoshop позволит вам нарисовать еще один фрагмент, который перекрывает первый; тогда марширующие муравьи окружают только ту область, где две выборки перекрывают . (Это немного сбивает с толку, но не беспокойтесь — вы редко будете использовать этот режим.) Сочетание клавиш — Shift-Option (Shift + Alt на ПК). Photoshop помещает крошечный знак умножения (x) под курсором, когда вы находитесь в этом режиме.
Растушевка выделенной области . Чтобы смягчить края вашего выделения, чтобы оно сливалось с фоном или другим изображением, используйте растушевку . Вы можете ввести значение (в пикселях) в поле «Растушевка» панели параметров, прежде чем вы создадите выбор, поскольку этот параметр применяется к следующему выбору, который вы делаете. Как вы узнаете позже в этой главе, растушевка выделения позволяет плавно переходить от одного изображения к другому или к цвету. Смотрите рамку «Более мягкая сторона выделения», чтобы получить полную информацию о растушевке, в том числе о том, как растушевать выделение после того, как вы его создали .
Рисунок 4-3. Используя эти значки панели параметров (или, что еще лучше, сочетания клавиш, упомянутые в этом разделе), вы можете добавлять или удалять из выделения, а также создавать выделение из двух пересекающихся областей. Все выделения начинаются в точке, где вы впервые щелкнули, поэтому вы можете легко выбрать одну из этих дверей, перетащив ее по диагонали из ее верхнего левого угла в нижний правый. По крошечному значку + рядом с курсором в виде перекрестия можно сказать, что вы находитесь в режиме «Добавить в выделение», поэтому у этой фигуры теперь есть два варианта выбора: синяя дверь и красная дверь.При перетаскивании для создания выделения вы также получаете полезный оверлей, отображающий информацию о ширине и высоте. Если вы переместите выделение, вместо этого вы увидите информацию по осям X и Y, которая указывает, насколько далеко вы переместили выделение. Попробуйте эту технику выбора, загрузив практический файл Doors.jpg со страницы этой книги по адресу www.missingmanuals.com/cds.
Применить сглаживание . Включите параметр «Сглаживание» на панели параметров, чтобы Photoshop сгладил цветовой переход между пикселями по краям вашего выделения и пикселями на фоне.Как и растушевка, сглаживание немного сглаживает края выделения, чтобы они лучше сочетались, хотя сглаживание не позволяет контролировать величину смягчения, применяемого Photoshop. Рекомендуется оставить этот флажок включенным, если вы не хотите, чтобы у вашего выделения были очень четкие — и, возможно, неровные и блочные — края.
Ограничить выбор . Чтобы ограничить выбор фиксированным размером или соотношением сторон (чтобы соотношение между его шириной и высотой оставалось неизменным), выберите «Фиксированный размер» или «Фиксированное соотношение» в меню «Стиль» панели параметров, а затем введите нужный размер в результирующую ширину. и Поля высоты.(Если вы выбираете «Фиксированный размер», не забудьте также ввести единицу измерения в каждое поле, например, пикселей, пикселей.) Если вы оставите выбранной опцию «Нормальный», вы можете выделить любой размер по своему усмотрению.
Вот как выбрать два объекта на одной фотографии, как показано на рисунке 4-3:
Щелкните значок инструмента выделения на панели инструментов, а затем выберите прямоугольную область в меню, показанном на рис. 4-2 .
Photoshop запоминает, какой инструмент выделения вы использовали в последний раз, поэтому вы увидите значок этого инструмента на панели «Инструменты».Если это тот, который вы хотите использовать, просто нажмите M, чтобы активировать его. Если нет, на панели «Инструменты» щелкните и удерживайте отображаемый значок инструмента выделения, пока не появится меню, а затем выберите нужный инструмент.
Подсказка
Для переключения между инструментами «Прямоугольная область» и «Эллиптическая область» нажмите M, чтобы активировать набор инструментов выделения, а затем нажмите Shift-M, чтобы активировать каждый из них по очереди. Если это не сработает, убедитесь, что гремлин не отключил настройку, которая делает возможным этот трюк: выберите Photoshop → Настройки → Общие (Правка → Настройки → Общие на ПК) и подтвердите, что «Использовать клавишу Shift для переключения инструментов. »Включен.
Перетащите, чтобы нарисовать рамку вокруг первого объекта .
Например, чтобы выбрать синюю дверь, показанную на Рисунке 4-3, щелкните ее верхний левый угол и перетащите по диагонали к нижнему правому углу. Когда вы выделите всю дверь, отпустите кнопку мыши. Не волнуйтесь, если вы не выбрали нужный вариант; вы можете переместить его на следующем шаге.
При необходимости переместите выделение на место .
Чтобы переместить выделение, щелкните внутри выбранной области (ваш курсор превратится в маленькую стрелку), а затем перетащите рамку выделения в нужное место. Вы также можете использовать клавиши со стрелками на клавиатуре, чтобы сдвинуть выделение в том или ином направлении (вам не нужно сначала нажимать на него).
На панели параметров щелкните значок «Добавить в выбор», а затем выберите второй объект, выделив его .
Photoshop позволяет узнать, что вы находитесь в режиме «Добавить в выделение», поместив крошечный знак + под курсором.Увидев ее, наведите указатель мыши на вторую дверь и перетащите ее по диагонали из верхнего левого угла в нижний правый, как показано на рисунке 4-3. (В качестве альтернативы вы можете нажать и удерживать клавишу Shift, чтобы перевести инструмент в режим «Добавить к выделению».)
Если вам нужно переместить этот второй выбор, сделайте это до , когда вы отпустите кнопку мыши, иначе вы в конечном итоге перемещают оба выбора вместо одного. Чтобы переместить выделение во время его рисования, удерживайте кнопку мыши, нажмите и удерживайте клавишу пробела, а затем перетащите, чтобы переместить выделение.Когда он окажется в нужном месте, отпустите клавишу пробела, но продолжайте удерживать кнопку мыши, а затем продолжайте перетаскивать, чтобы нарисовать выделение. Поначалу этот маневр кажется немного неудобным, но вы привыкнете к нему с практикой.
Вы только что сделали свой первый выбор и добавили к нему. Вперед!
Подсказка
Чтобы нарисовать идеально квадратную или круглую область выделения, нажмите клавишу Shift при перетаскивании с помощью инструмента «Прямоугольная или эллиптическая область» соответственно. Чтобы нарисовать выделение от центра кнаружи (а не от угла к углу), вместо этого нажмите и удерживайте клавишу Option (Alt на ПК).А чтобы нарисовать идеально квадратное или круглое выделение от центра кнаружи, нажмите и удерживайте Shift-Option (Shift + Alt) при перетаскивании любым инструментом. Обязательно используйте эти приемы только для новых выделений — если у вас уже есть выделение, нажатие клавиши Shift переводит вас в режим «Добавить в выделение».
Инструмент «Эллиптическая область» работает так же, как инструмент «Прямоугольная область», за исключением того, что он рисует круглые или овальные выделения. Это отличный инструмент для выбора элементов типа и , и вы можете использовать его для создания неизменно популярного, очень романтичного, мягкого овального коллажа виньетки, показанного на рис. 4-4.Вот как это сделать:
Откройте два изображения и объедините их в один документ .
Просто перетащите одно изображение с его панели «Слои» в окно другого документа, как показано в разделе «Экспорт слоев в отдельные файлы».
На панели «Слои» переместите слои таким образом, чтобы фотография, которую нужно виньетировать, находилась наверху стопки слоев .
Убедитесь, что оба слоя разблокированы, чтобы вы могли изменить их порядок наложения. Если вы видите крошечный замок справа от имени фонового слоя, щелкните его одним щелчком, чтобы разблокировать (в предыдущих версиях Photoshop вам приходилось удвоить — щелкнуть замок).Затем перетащите слой с фотографией, которую вы хотите виньетировать (на рис. 4-4, это изображение броненосца), в верхнюю часть панели «Слои».
Рисунок 4-4. Создав выделение с помощью инструмента «Эллиптическая область», добавив маску слоя (стр. 120), а затем растушев маску, вы можете создать быстрый коллаж из двух фотографий, подобный этому. Свадебные фотографы и мамы, не говоря уже о поклонниках броненосцев, любят такие вещи! Используя панель «Свойства» для применения растушевки, вы получаете возможность впоследствии изменить или даже удалить растушевку (при условии, что вы сохраните документ как файл PSD).Когда вы освоите эту технику, попробуйте создать ее с помощью инструмента Эллипс (один из инструментов векторных фигур Photoshop), настроенного для рисования в режиме контура, как описано на странице 568.
Возьмите инструмент Эллиптическая область и выберите Часть изображения, которую вы хотите винить (здесь голова броненосца и плечи) .
Взгляните на панель «Слои», чтобы убедиться, что активен правильный слой изображения (броненосец), а затем — в главном окне документа — поместите курсор рядом с центром изображения.Нажмите и удерживайте клавишу Option (Alt на ПК), а затем перетащите, чтобы нарисовать овальное выделение изнутри. Когда выделение будет достаточно большим, отпустите клавишу Option (Alt) и кнопку мыши.
Скройте область за пределами выделения с помощью маски слоя .
Вы, , могли бы просто инвертировать выделение (Знакомьтесь с марширующими муравьями), а затем удалить область за его пределами, но это было бы безрассудно. Что, если вы передумали? Вам придется отменить несколько шагов или начать все заново! Менее разрушительный и более гибкий подход, о котором вы узнали еще при наложении слоев, заключается в том, чтобы скрыть область за пределами выделения с помощью маски слоя.Для этого на панели «Слои» убедитесь, что активен правильный слой (броненосец), а затем добавьте маску слоя, щелкнув значок круга в квадрате внизу панели. Photoshop скрывает все, что находится за пределами выделения, позволяя вам видеть слой с голубым капюшоном ниже. Красивый!
Используйте ползунок «Растушевка» на панели «Свойства», чтобы растушевать края выделения .
При активной маске слоя откройте панель «Свойства», выбрав «Окно» → «Свойства» или дважды щелкнув миниатюру маски.На появившейся панели перетащите ползунок «Растушевка» вправо, и Photoshop смягчит выделение в документе при просмотре. (Или введите число или десятичное значение в текстовое поле над ползунком «Растушевка».)
Выберите «Файл → Сохранить как», а затем выберите Photoshop в качестве формата .
Это позволит вам позже настроить величину растушевки, активировав маску слоя, а затем снова открыв панель «Свойства».
Этот броненосец выглядит как дома, не так ли? Вы захотите запомнить эти шаги, потому что это, пожалуй, самый простой и самый романтичный способ объединить два изображения в новое и уникальное произведение искусства.(Вы узнаете, как использовать инструменты векторной формы, чтобы сделать то же самое при маскировании контурами.)
Инструменты выделения для одной строки и столбца
Набор инструментов для выделения также содержит инструменты выделения для одной строки и выделения для одного столбца, которые можно выбрать ровно одну строку или один столбец в пикселях, охватывающих либо ширину, либо высоту вашего документа. Чтобы создать выделение с помощью этих инструментов, не нужно перетаскивать; просто щелкните один раз в документе, и появятся марширующие муравьи.
Вы можете спросить: «Когда я захочу это сделать?» Не часто, но это правда, но примите во внимание следующие обстоятельства:
Макет дизайна веб-страницы .Если вам нужно смоделировать столбец или ряд пространства между определенными областями на веб-странице, вы можете использовать любой инструмент, чтобы создать выделение, а затем заполнить его цветом фона веб-сайта.
Создание повторяющегося фона на веб-странице . Если вы создаете изображение, которое будете использовать в качестве повторяющегося фона, выберите горизонтальную строку и затем дайте команду программе редактирования HTML повторять или растягивать изображение настолько, насколько вам это нужно. Этот трюк может значительно ускорить загрузку страницы.
Растягивание изображения для заполнения пространства . Например, если вы разрабатываете веб-страницу, вы можете использовать эти инструменты, чтобы увеличить изображение на один или два пикселя. Используйте любой инструмент, чтобы выбрать строку или столбец пикселей внизу или сбоку изображения, возьмите инструмент «Перемещение», нажав V, а затем коснитесь клавиши со стрелкой на клавиатуре, удерживая клавишу Option (Alt на ПК), чтобы подтолкнуть выделение в нужном вам направлении и при этом продублируйте его. Однако лучшим вариантом является использование Content-Aware Scale (см. Content-Aware Scale).
Делаем изображение так, будто оно тает или движется в космосе со скоростью деформации . Возможно, наиболее забавное использование этих инструментов, вы можете создать выделение, а затем растянуть его с помощью инструмента Free Transform (см. Рис. 4-5).
Рисунок 4-5. Удачной ловли курицы! Чтобы добиться такого вида, используйте область «Одноколоночная область», чтобы выбрать столбец пикселей. Затем «перепрыгните» выделение на отдельный слой, нажав ⌘-J (Ctrl + J). Затем вызовите инструмент «Свободное преобразование», нажав ⌘-T (Ctrl + T), и перетащите один из квадратных белых центральных маркеров влево.И последнее, но не менее важное: добавьте маску градиента (стр. 294), а затем поэкспериментируйте с режимами наложения, пока не найдете такую, которая заставляет растянутые пиксели сливаться с изображением (на стр. 296 больше о режимах наложения). (К сожалению, вы не можете активировать инструменты «Однорядная область» и «Одноколоночная область» с помощью сочетания клавиш; вам нужно щелкнуть их значки на панели «Инструменты».) Создайте свою собственную курицу, ускоряющуюся, загрузив файл практики Hen.jpg из этой книги. Отсутствует страница компакт-диска на сайте www.missingmanuals.com/cds.
Технически векторные фигуры не являются инструментами выделения, но вы можете использовать их для создания выделений (перейдите в раздел «Рисование с инструментами фигур», чтобы узнать больше о векторных фигурах).Как только вы научитесь использовать их, как описано в этом разделе, вы будете обращаться к ним все время.
Возможно, наиболее полезным из этого набора является инструмент Rounded Rectangle. Если вам когда-нибудь понадобится выбрать прямоугольную область, но со скругленными углами, это лучший вариант. Например, если вы создаете рекламу цифровой камеры, вы можете использовать этот прием на снимке продукта, чтобы заменить изображение, показываемое на экране дисплея камеры, другим изображением. Или, что более практично, вы можете использовать его для закругления углов фотографий, как показано на рис. 4-6.Вот как это сделать:
Откройте фотографию и активируйте инструмент «Прямоугольник со скругленными углами» на панели «Инструменты» .
Инструменты векторной формы находятся в нижней части панели «Инструменты». Если вы ранее не активировали другой инструмент, вы увидите значок инструмента «Прямоугольник». Щелкните его и удерживайте кнопку мыши, пока не появится раскрывающееся меню, а затем выберите инструмент «Прямоугольник со скругленными углами».
Совет
Для циклического просмотра всех инструментов Photoshop для работы с фигурами нажимайте Shift-U несколько раз.
На панели параметров установите для инструмента режим рисования «Путь» и измените значение в поле «Радиус» на 40 пикселей (или другое значение, которое вам нравится) .
Как вы узнаете о режимах рисования Photoshop, инструменты векторных фигур могут работать в различных режимах. Для этой техники вы хотите использовать режим Path. Щелкните раскрывающееся меню без надписи рядом с левым концом панели параметров (вероятно, для него установлено значение «Форма») и выберите «Путь».
Затем измените число в поле «Радиус», которое определяет степень закругления углов изображения: меньшее число приводит к меньшему округлению, чем большее число.Это поле было установлено на 40 пикселей, чтобы создать углы, показанные на рисунке 4-6. Однако вам нужно будет использовать большее число, если вы работаете с документом с высоким разрешением.
Обведите изображение рамкой.
Наведите указатель мыши на изображение и, начиная с одного угла, проведите по диагонали, чтобы нарисовать рамку вокруг всего изображения. Когда вы отпускаете кнопку мыши, Photoshop отображает поверх изображения тонкий серый контур, называемый path , о котором вы узнаете все в главе 13.Если вам нужно переместить контур во время его рисования, нажмите и удерживайте клавишу пробела. Если вы хотите переместить путь после того, как вы его нарисовали , нажмите A, чтобы захватить инструмент выбора пути (его значок на панели инструментов — черная стрелка), щелкните путь, чтобы активировать его, а затем перетащите, чтобы переместить его в любое место.
Добавьте маску слоя, чтобы скрыть область за пределами пути .
На панели параметров нажмите кнопку «Маска», и Photoshop добавит к изображению векторную маску слоя .(Зачем нужна векторная маска? Поскольку путь, который вы нарисовали с помощью инструмента формы, основан на векторном , а не на пиксельном. Как вы узнали в поле Растровые изображения и векторные изображения, вы можете изменить размер вектора в любое время, не теряя качества, активировав его, а затем используя Free Transform [The Transformers]. Чтобы узнать больше о векторных масках, перейдите к разделу «Использование векторных масок».) Вы можете сделать то же самое, нажав (Ctrl-щелчок) кружок в квадрате в нижней части панели «Слои», чтобы сделать то же самое. В любом случае Photoshop скрывает скучные квадратные края фотографии.
Рисунок 4-6. Если вы устали от скучных квадратных углов на изображениях, воспользуйтесь инструментом «Прямоугольник со скругленными углами», чтобы создать гладкие углы, как показано здесь. Обязательно сначала переведите инструмент в режим «Путь», используя раскрывающееся меню рядом с левым концом панели параметров, иначе вы создадите слой-фигуру, который вам действительно не нужен. (Вы можете использовать ту же технику с инструментом Эллипс, чтобы создать эффект виньетки, показанный в предыдущем разделе.) Чтобы растушевать маску слоя после ее добавления (см. Шаг 4), дважды щелкните маску и затем перетащите растушевку полученной панели свойств ползунок вправо.К счастью, вы можете изменить округлость этих углов после того, как нарисовали форму. На странице 588 есть совок.
Кто знал, что придать фотографии закругленные углы — это так просто?
Чтобы разместить новую фотографию с закругленными краями поверх другого фона в программе для презентаций или на веб-сайте, выберите «Файл» → «Сохранить как» и выберите в качестве формата PNG. (Как вы знаете из главы 2, формат PNG поддерживает прозрачность. Подробнее об этом формате вы узнаете в разделе «Выбор наилучшего формата файла».)
Как создать выделение из текста с помощью Photoshop | Small Business
Когда вы устанавливаете шрифт в Adobe Photoshop как часть информационной графики, монтажа изображений или другого проекта для вашего бизнеса, вам может потребоваться создать выделение, равное по размеру и форме тексту на слое шрифта.В отличие от ранних версий Adobe Photoshop, которые создавали текст в виде пикселей, сегодняшняя версия программного обеспечения для редактирования изображений создает текстовые слои, которые вы можете редактировать и дублировать. Photoshop предлагает несколько неразрушающих способов выделения шрифтов. Какой метод подходит для вашего проекта, зависит от того, как вы устанавливаете свой тип.
Инструменты маски текста
Щелкните и удерживайте инструмент «Текст» на панели инструментов Adobe Photoshop, чтобы открыть вложенные инструменты под обычным инструментом «Горизонтальный текст».Выберите инструмент «Маска горизонтального типа» или «Маска вертикального типа». Первый создает шрифт на горизонтальной базовой линии, а второй создает вертикальный шрифт в столбцах.
Задайте параметры типа на панели параметров, включая шрифт, стиль, размер, метод сглаживания и выравнивание. Хотя вы можете установить цвет шрифта для инструментов «Маска текста», этот параметр не влияет на создаваемый вами текст.
Щелкните активную область документа, чтобы создать точечный текст, или щелкните и перетащите, чтобы создать область ввода для текста абзаца.Введите или вставьте текст и нажмите кнопку «Фиксация» без надписи, обозначенную галочкой, чтобы завершить процесс. Adobe Photoshop создает контуры выделения, соответствующие размеру и стилю установленного вами шрифта, без создания текстового слоя.
Слой обычного текста
Нажмите «T», чтобы выбрать инструмент «Горизонтальный текст» или «Вертикальный текст» на панели инструментов Adobe Photoshop. Если вы ранее выбрали другую версию инструмента «Текст», нажимайте «Shift-T» до тех пор, пока курсор не изменится на прямую или боковую двутавровую балку с окружающим квадратом из пунктирной линии, обозначающим инструменты «Горизонтальный текст» и «Вертикальный текст» соответственно.
Задайте параметры типа на панели параметров, включая шрифт, стиль, размер, метод сглаживания и выравнивание. Щелкните образец цвета, чтобы открыть палитру цветов, и выберите цвет, отличный от текущего цвета переднего плана, отображаемого на панели инструментов Photoshop.
Щелкните активную область документа, чтобы создать точечный текст, или щелкните и перетащите, чтобы создать область ввода для текста абзаца. Введите или вставьте текст и нажмите кнопку «Фиксация» без надписи, обозначенную галочкой, чтобы завершить процесс.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои». Удерживая нажатой клавишу «Ctrl», щелкните значок только что созданного текстового слоя. Photoshop загружает контуры выделения, соответствующие форме вашего шрифта.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- На панели «Каналы», удерживая нажатой клавишу Ctrl, щелкните составной канал — RGB, CMYK, Lab, оттенки серого, черный или индексированный цвет.Это загружает выделение, равное всем прозрачным областям вашего изображения. Нажмите «Ctrl-I», чтобы инвертировать выделение, тем самым выбрав непрозрачный тип. Этот подход работает только в том случае, если вы устанавливаете сплошной шрифт и не имеете других видимых слоев изображений или шрифтов.
- Если вы, удерживая клавишу Ctrl, щелкните компонентный канал цветового файла, выделение, которое вы сделаете из него, будет непрозрачным ровно настолько, насколько непрозрачна заливка этого цветового компонента. Например, в файле CMYK с текстом, состоящим из 30 процентов голубого, голубой канал дает выделение, непрозрачное только на 30 процентов.
- Если вы установите сплошной шрифт и уменьшите его непрозрачность, выделенная область останется на 100 процентов непрозрачной.
Предупреждения
- Если вы не сохраните результат работы инструмента «Маска текста» как выделение или не превратите его в контур, он исчезнет, как только вы отмените его выбор.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма.Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Блог Джулианн Кост | 15 советов по работе с контурами и инструментом «Перо» в Photoshop
Вот 15 моих любимых сочетаний клавиш, которые упрощают работу с контурами и инструментом «Перо» в Photoshop.
Инструменты выделения контура и прямого выбора — Чтобы выделить весь контур, используйте инструмент «Выбор контура». Чтобы выбрать сегменты пути (точки привязки, направляющие линии и т. Д.) используйте инструмент «Прямое выделение». Выбрав инструмент «Прямое выделение», вместо переключения на инструмент «Выбор контура» удерживайте «Option» (Mac) | Alt (Win) и щелкните путь, чтобы выделить весь путь.
Выбор нескольких контуров — Чтобы выбрать несколько контуров, щелкните инструмент «Выбор контура», удерживая нажатой клавишу «Shift» (или нажмите и перетащите). Shift-щелкните выделенный путь, чтобы удалить его из выделения. Примечание: используйте параметр «Выбрать» на панели параметров для переключения между выбором путей на активных слоях (те, которые указаны на панели «Слои») или на всех слоях .
Выбор точек привязки вдоль пути — Щелкните точку привязки, чтобы выбрать ее (если точки привязки не видны на пути, щелчок по местоположению точки привязки выберет эту точку привязки без необходимости сначала выбирать путь (полезно, например, при выборе угловой точки прямоугольника). Shift-щелчок (или щелчок-перетаскивание) с помощью инструмента «Прямое выделение» для выбора нескольких узловых точек. Щелчок по выбранной узловой точке с помощью инструмента «Прямое выделение» выберет эту точку и отменить выбор других.Shift -щелкните выбранную опорную точку, чтобы удалить ее из выделения. Примечание. Используйте параметр «Выбрать» на панели параметров для переключения между выбором точек привязки на активных слоях (те, которые указаны на панели «Слои») или на всех слоях.
Контуры преобразования — Выделив контур, выберите «Правка»> «Свободный контур трансформации», чтобы получить доступ к элементам управления трансформацией. Эти ярлыки могут помочь ускорить процесс:
• Command + T (Mac) | Control + T (Win) отображает ограничивающую рамку Free Transform.
• В режиме «Свободное преобразование» щелкните значок «Ссылка» (на панели параметров), чтобы включить / выключить параметр «Ограничить соотношение сторон». Состояние значка «липкое» — после того, как оно установлено, оно будет оставаться в этом состоянии до тех пор, пока не будет щелкнуть снова. Это означает, что независимо от содержимого слоя (контуры, пиксели, тип, форма и т. Д.) Преобразование будет вести себя согласованно. Удерживание клавиши Shift во время трансформации временно переключает противоположное поведение.
• Поместите курсор за пределы маркеров трансформации (курсор станет двунаправленной стрелкой) и перетащите, чтобы повернуть.Добавьте клавишу Shift, чтобы сделать привязку с шагом 15 градусов.
• Опция -drag (Mac) | Alt — перетащите (Win) точку привязки, чтобы преобразовать ее из центра.
• Команда (Mac) | Control (Win) — перетащите угловую точку привязки, чтобы свободно искажать изображение.
• Command + Shift (Mac) | Control + Shift (Победа) — перетащите центральную точку привязки, чтобы наклонить изображение.
• Command + Option + Shift (Mac) | Control + Alt + Shift (Победа) — перетащите угловую точку привязки, чтобы изменить перспективу изображения.
• Или вместо запоминания каждого отдельного сочетания клавиш Control -click (Mac) | Щелкните правой кнопкой мыши (Win) внутри ограничительной рамки преобразования и выберите параметр преобразования из контекстного меню.
• Command + Z или Control + Z отменяет последнее преобразование.
• Чтобы применить преобразование, нажмите «Возврат» (Mac) | Нажмите клавишу Enter (Win), щелкните в области предварительного просмотра за пределами маркеров трансформации или выберите другой инструмент.
• Чтобы отменить преобразование, коснитесь клавиши Escape.
• При использовании свободного преобразования контрольную точку можно изменить, чтобы определить место, вокруг которого происходят преобразования. По умолчанию контрольная точка скрыта, чтобы предотвратить случайное изменение положения. Чтобы отобразить опорную точку в режиме «Свободное преобразование», проверьте пустую ячейку слева от значка опорной точки на панели параметров (или выберите «Правка»> «Настройки»> «Инструменты» и включите «Показывать опорную точку при использовании преобразования»). Чтобы изменить положение контрольной точки, свободно перетащите центральную точку в пределах области изображения, щелкните одну из девяти контрольных точек на панели параметров или задайте положение численно (также с помощью панели параметров).
Дублирование путей — опция -drag (Mac) | Alt-перетащите (Win) путь в области изображения, чтобы дублировать его. Примечание: этот ярлык работает с любым выбранным контуром (слой-фигура, векторная маска и т. Д.).
Преобразовать путь в выделение — При выбранном пути Command + Return (Mac) | Control + Enter (Win) создает выделение из пути. Примечание: этот ярлык работает с любым выбранным контуром (слой-фигура, векторная маска и т. Д.).
Изменение положения опорных точек во время рисования — При рисовании с помощью инструмента «Перо», если вы щелкнете, чтобы установить опорную точку и вам нужно ее переместить, удерживание клавиши пробела позволяет переместить эту опорную точку — , пока вы не отпустите мышью после щелчка, чтобы установить точку (в противном случае вы получите инструмент «Рука», как и ожидалось).Если вы уже отпустили мышь, удерживание Command (Mac) | Control (Win) переключит инструмент Pen Tool на инструмент Direct Selection, что позволит вам изменить положение точки привязки / линии направления / пути. Фактически, вы можете удерживать Command (Mac) | Control (Win) для переключения между любым из следующих инструментов: «Выбор контура», «Перо», «Добавить точку привязки», «Удалить точку привязки», «Преобразовать точку привязки» к инструменту «Прямое выделение».
Инструмент «Преобразовать точку» — Выбрав инструмент «Перо» (или инструмент «Перо произвольной формы»), наведите курсор на точку привязки и удерживайте Option (Mac) | Alt (Win), чтобы переключить инструмент «Перо» на инструмент «Преобразовать точку».Щелкните изогнутую точку с помощью инструмента «Преобразовать опорную точку», чтобы преобразовать ее в угловую точку, нажмите и перетащите с помощью «Преобразовать опорную точку», чтобы преобразовать угловую точку в изогнутую. Нажмите на направляющую линию с помощью инструмента «Преобразовать опорную точку», чтобы разорвать направляющие линии (что позволяет изменять положение одной независимо от другой).
Предварительный просмотр контура при рисовании — Выбрав инструмент «Перо», щелкните значок шестеренки на панели параметров и включите параметр «Резинка», чтобы предварительно просмотреть направление контура, который будет отображаться при перемещении курсора в области изображения.(Я нашел эту функцию очень полезной, когда изучал инструмент «Перо».)
Параметр «Магнитное перо» — Выбрав инструмент «Перо произвольной формы», включите параметр «Магнитный» (на панели параметров), чтобы инструмент «Перо» помогал создавать контуры путем анализа и создания контуров вдоль краевых областей изображений. Чтобы настроить магнитные параметры, щелкните значок шестеренки (на панели параметров) и используйте магнитные параметры, чтобы изменить: ширину (сколько пикселей смотреть), контраст (что определяет край) и частоту (как часто ставить якорь). точки).
Используйте эти ярлыки для быстрого изменения параметров инструмента Магнитное перо:
[или] уменьшает / увеличивает ширину
[или] + Shift переходит к минимальной / максимальной ширине
‘,’ (запятая) или ‘.’ (Точка) уменьшает / увеличивает контрастность края
‘,’ (запятая) или ‘.’ (Точка) + Shift переход к минимальному / максимальному контрасту края
‘;’ (точка с запятой) или ”’ (апостроф) уменьшает / увеличивает частоту
‘;’ (точка с запятой) или ”’ (апостроф) + Shift переходит на минимальную / максимальную частоту
Замыкание контуров с помощью магнитного пера — При использовании инструмента «Перо произвольной формы» с включенным параметром «Магнитный» (на панели параметров) дважды щелкните, чтобы закрыть контур.Вариант удержания (Mac) | Alt (Win), чтобы закрыть путь прямолинейным отрезком.
Инструмент «Перо кривизны» — Это видео (новый инструмент «Перо кривизны» в Photoshop) демонстрирует, как использовать инструмент «Перо кривизны» в Photoshop. Вот несколько ярлыков, показанных на видео:
• При добавлении точки привязки щелкните один раз, если вы хотите, чтобы следующий сегмент вашего пути был изогнутым. Дважды щелкните, если вы хотите нарисовать следующий прямой сегмент. Примечание. Первый сегмент вашего пути (созданный первыми двумя размещенными вами опорными точками) всегда изначально отображается как прямая линия на холсте.Когда вы размещаете третью опорную точку, Photoshop плавно изгибает первый сегмент относительно второго сегмента.
• Чтобы преобразовать плавную опорную точку в угловую или наоборот, дважды щелкните точку.
• Чтобы переместить точку привязки, просто перетащите ее.
• Чтобы удалить точку привязки, выберите ее и нажмите клавишу Delete. Примечание: пока точка привязки удаляется, кривая сохраняется и корректируется по отношению к оставшимся точкам привязки.
Панель «Контуры» — Чтобы выбрать контур на панели «Контуры», щелкните имя пути. Чтобы отменить выбор контура на панели контуров, щелкните пустую серую область панели или нажмите Command-щелчок (Mac) | Control-щелкните (Win) имя пути. Чтобы преобразовать путь в выделение с помощью панели «Пути»:
• Command-щелчок (Mac) | Control-щелкните (Win) на миниатюре пути, чтобы преобразовать путь в выделение.
• Чтобы преобразовать дополнительный путь и добавить его к выделению, Command + Shift-щелчок (Mac) | Control + Shift-щелкните (Win) миниатюру вторичного контура на панели «Контуры».
• Чтобы вычесть вторичный путь из выделения, Command + Option-щелкните (Mac) | Control + Alt-щелкните (Win) миниатюру вторичного контура на панели «Контуры».
• Чтобы пересечь вторичный контур из выделенной области, Command + Option + Shift-щелкните (Mac) | Control + Alt + Shift-щелкните (Win) миниатюру вторичного контура на панели «Контуры».
Создание плавных, точных мазков рисования с помощью контуров — Для создания плавных, плавных мазков краски часто легче обводить контур.Сначала создайте контур с помощью инструмента «Перо». Затем убедитесь, что инструмент рисования, который вы хотите использовать, настроен с правильными параметрами (такими как размер кисти, непрозрачность и т. Д.). Наконец, во всплывающем меню панели «Контуры» выберите «Обводка контура» и выберите нужный инструмент. Это может быть чрезвычайно полезно, например, при попытке добавить подсветки по краю объекта.
Чтобы имитировать чувствительность к давлению при обводке контура, выберите контур на панели контуров, выберите «Обводка контура» в раскрывающемся меню и отметьте «Имитация давления». Примечание: важно настроить кисть (или любой другой инструмент, который вы хотите использовать), а также его атрибуты, прежде чем обводить контур .
На этой иллюстрации первый контур был проведен кистью с отключенным параметром «Имитация давления». У второго и третьего путей была отмечена опция Simulate Pressure; на среднем рисунке показан эффект от настройки непрозрачности кистей на «Нажим пера», на рисунке справа показан эффект от установки размера кисти на «Нажим пера».
Изменение цвета, толщины и сглаживания контуров — Чтобы упростить просмотр контуров в Photoshop (например, на мониторах с более высоким разрешением), выберите инструмент «Перо» и щелкните значок шестеренки на панели параметров, чтобы настроить толщину и Цвет Пути. Примечание: это также изменит ширину и цвет контуров для слоев фигур, а также векторных масок. Вы также можете управлять настройками пути в разделе «Установки»> «Направляющие, сетка и фрагменты» (в разделе «Пути»).
Чтобы отключить сглаживание, выберите «Настройки»> «Производительность». В разделе «Параметры графического процессора» щелкните «Дополнительные параметры» и снимите флажок «Направляющие и пути защиты от псевдонимов». Примечание. Вы не увидите изменения, пока не нажмете OK в диалоговых окнах Advanced Processor settings и Preferences, чтобы применить изменение.
Примечание: с выпуском Photoshop CS6 (2012) Adobe изменила поведение по умолчанию при перетаскивании векторных кривых; изменение формы пути более изящно при перетаскивании отрезков линии.Однако, если вы предпочитаете устаревшее поведение, выберите инструмент «Выбор контура» или «Прямое выделение» и установите флажок «Ограничить перетаскивание контура» на панели параметров.
В этом видео («Советы по работе с векторами в Photoshop CC») рассматриваются несколько упомянутых выше ярлыков, включая выбор нескольких форм и путей с помощью параметра «Выбрать все слои / активные слои» на панели параметров.
А вот пост по теме: Десять быстрых клавиш для работы с векторными масками в Photoshop, если вам интересно!
Как использовать инструмент быстрого выбора Photoshop для изменения фона
Это вопрос, который мне чаще всего задают на моих семинарах и занятиях: «Как изменить фон изображения?» Или «Как я могу вырезать объекты из изображения и разместить их на новом фоне?»
Быстрый снимок моих родителей в кафе.Изображение ДО.
Возможно, несмотря на все ваши усилия по помещению объектов в приятную, не отвлекающую обстановку, ситуация сделала это невозможным. Может быть, вы использовали свой смартфон, чтобы запечатлеть спонтанный момент, и теперь нужно немного поработать с изображением? Может быть, вы хотите вырезать предметы из фона, чтобы изолировать их, или использовать их на баннере веб-сайта или в других маркетинговых материалах? Какой бы ни была причина, эта задача ставит перед каждым фотографом, новичком или профессионалом, задачу с момента изобретения камеры! Я собираюсь показать вам, как использовать один из самых недооцененных инструментов Photoshop для легкого извлечения объектов из фона.
Это фото (вверху) было очень спонтанным запечатлением моих мамы и папы на iPhone. Само фото не очень хорошее (с технической точки зрения с ним много не так), но оно имеет для меня большую сентиментальную ценность. Это последнее фото моих родителей вместе. Но у него также есть загруженный фон, который обычно вызывает проблемы у многих фотографов при попытке использовать инструменты выделения Photoshop для его удаления. В предыдущих версиях Photoshop инструменты выделения, такие как Magic Wand и Lasso, могли сбивать с толку из-за схожих цветов и узоров этого типа фона, что делало проект сложным и разочаровывающим.Но с относительно новым инструментом выделения это довольно просто, так что это хороший пример фотографии для изучения техники.
В этой демонстрации вы можете сделать это изображение более ярким, удалив загроможденный фон, чтобы сделать его менее похожим на снимок и больше похожим на портрет . Секрет любого редактирования изображений заключается в том, чтобы использовать правильный инструмент для работы. В этой ситуации вы хотите использовать инструмент Quick Select Tool , чтобы удалить объекты с изображения и разместить их на другом фоне.
В прошлом вы, возможно, избегали большинства инструментов выделения в Photoshop, потому что ими было непросто пользоваться. Инструмент Quick Select Tool все изменил. Никогда еще не было так просто сделать выбор, который не выглядел бы так, как будто он был «вырезан и вставлен». Есть два, а иногда и три шага.
Выберите инструмент Quick Selection Tool на палитре Toolbox:
Он работает как кисть, поэтому вы можете изменять размер инструмента с помощью клавиш [-] на клавиатуре ([для уменьшения и] для увеличения).Придайте инструменту размер, позволяющий легко выбирать объект.
Шаг 1. Сделайте свой выбор
Просто проведите инструментом по объекту и остановитесь, когда «марширующие муравьи» дойдут до края. Инструмент умный и может обнаруживать изменение пикселей, поэтому большую часть времени он будет правильно останавливаться на краю. Если он выбирает что-то, чего вы не хотите, просто нажмите клавишу Alt, чтобы переключиться в режим «отменить выбор», и перетащите выделение обратно туда, где оно должно быть.
Инструмент быстрого выбора выбирает объект с контуром «марширующие муравьи».
Шаг 2. Уточните кромку
После того, как вы выбрали все необходимое, нажмите кнопку Refine Edge в верхнем меню. В этой области вы настроите пиксели по краям выделения. Это сделает «разрез» более плавным и реалистичным.
Инструмент «Уточнить край» открывает всплывающее окно, которое выглядит следующим образом:
Отсюда вы можете выбрать, как вы хотите просматривать свой выбор на нескольких вариантах фона.Вы можете выбрать наложение маски, с которым вы, возможно, знакомы, если раньше использовали маски слоев. Этот вид позволяет вам видеть фон, а также ваш выбор. Но вы также можете проверить это на черном фоне, что мне нравится, чтобы вы могли четко видеть, как выглядит ваш край, и все ли вы выбрали правильно. Чтобы изменить представление, щелкните раскрывающийся список, чтобы открыть окно параметров просмотра. Прокрутите их, чтобы понять, как они отображают ваши данные. Ползунки Adjust Edge дают вам множество возможностей для сглаживания, растушевки и дальнейшей обработки края, если это необходимо.
На данный момент выберите режим просмотра «Черно-белый». Наведите указатель мыши на черно-белое поле и нажмите.
Вы должны увидеть что-то вроде этого (ниже). Вы можете очень хорошо видеть свои края на черном фоне. Вы можете видеть, что края выглядят нормально, они четко очерчены, без пикселов и блоков. Но как насчет этих волос? У моего бедного папы с его тонкими и тонкими волосами (почти без волос) и у моей мамы, которая недавно прошла курс химиотерапии, также есть прекрасные детские волосы, что усложняет задачу выбора волос.Но в инструменте быстрого выбора есть способ и для этого!
Щелкните поле Smart Radius для обнаружения кромок и переместите ползунок немного вправо. понаблюдайте, как края волос станут более прозрачными. Обязательно следите за остальными краями, чтобы убедиться, что они не слишком сильно меняются.
Шаг 3. При необходимости используйте кисть для определения краев
.Если вам все еще нужно добиться большей прозрачности для волос, убедитесь, что значок кисти слева выбран, и аккуратно проведите кистью там, где вам нужно больше прозрачности.Вы можете переключаться между режимами просмотра, чтобы видеть, что отображается или удаляется. Если вы удалите слишком много, вы можете щелкнуть и удерживать кисть Refine Edge, чтобы открыть Eraser, который позволяет вам отменять мазки кисти, как обычную маску слоя.
Когда вы довольны своими результатами, найдите раздел Output в нижней части окна Refine Edge, нажмите Decontaminate Colors и выберите небольшое число в качестве количества, 2 обычно хорошо, в зависимости от вашего изображения.Измените вывод на: Новый слой с маской слоя.
Вот что вы должны увидеть сейчас:
Примечание: чтобы увидеть прозрачный фон, необходимо отключить видимость нижнего слоя.
Ваш беспорядочный фон исчез! У вас есть красивый прозрачный фон и все на новом слое. Это будет ваше основное изображение.
Добавьте новый фоновый слой
Откройте изображение, которое вы хотите использовать в качестве нового фона, и с помощью инструмента «Перемещение» перетащите новый фон в основное изображение.Вуаля! У вас есть отличный новый фоновый слой, и ваши объекты выглядят очень реалистично и не похожи на вырезанных и приклеенных бумажных кукол.
Возможно, вам придется перетащить новый фоновый слой под слой объекта — тот, на котором есть маска. Я удалил исходный фоновый слой и заменил его фоном пейзажа и назвал его новым фоном . Вы также можете сделать невидимым любой существующий фоновый слой, если не хотите его отображать.
Вот 100% крупный план работы инструмента Quick Select и кисти Refine Edge на волосах моей мамы (да, изображение немного шаткое на 100%, но я думаю, вы можете видеть, что взятая работа довольно хороша, чтобы дать вам очень реалистичные выделения с нужной степенью прозрачности и сохранением деталей).
Последние штрихи
Итак, для окончательного изображения давайте немного сбалансируем цвета и придадим этой фотографии приятный теплый оттенок, используя маску слоя и теплый фотофильтр.
А вот и финальное изображение:
Конечное изображение ПОСЛЕ смены фона. Больше не снимок!
Как вы думаете? Он лучше оригинала? Стоило ли 10 минут отредактировать и придать ему новый фон? Только представьте, с хорошо снятым изображением (а не с шатким снимком iPhone) подумайте обо всех новых возможностях, которые у вас появятся, если вы освоите этот процесс.
Почему бы не попробовать этот изящный инструмент и не опубликовать здесь свои результаты? Мне бы хотелось увидеть, как вы его используете. Если у вас есть вопросы или проблемы, просто дайте мне знать, я регулярно отвечаю на свои комментарии и вопросы.
Как создать новый слой из выделения в Photoshop
Когда вы пытаетесь что-то вырезать, вам не всегда нужен результат на том же слое. В конце концов, всегда полезно иметь резервную копию своих вырезок на случай, если что-то пойдет не так. К счастью, вы можете быстро научиться создавать новый слой из выделения в Photoshop с помощью этих простых приемов.
Как скопировать выделение на новый слой
Допустим, вы хотите вырезать этого человека из фона. Вы выбрали объект и теперь готовы разместить его на новом слое.
Но есть проблема…
Когда вы создаете новый слой, он просто прозрачный. По-видимому, нет возможности скопировать содержимое выделения на этот слой.
К счастью, есть простой трюк.
— Метод дублирования слоя
При активном выделении все, что вам нужно сделать, это продублировать слой.Нажмите Command + J (Mac) или Control + J (ПК), чтобы скопировать содержимое выделения и поместить его на новый слой.
Как вариант, вы можете щелкнуть правой кнопкой мыши по выделенному фрагменту и выбрать «Слой через копию» , чтобы получить тот же результат.
Это самый быстрый способ создать новый слой из выделения в Photoshop. Все, что нужно, — это всего лишь одно сочетание клавиш!
С помощью этого метода дублирования слоя вы делаете копию исходного слоя. Это означает, что исходный слой останется нетронутым.Тем временем вы получите точную копию области выделения на новом слое.
— Метод копирования и вставки
Если вы новичок в программе, запоминание сочетаний клавиш может оказаться сложной задачей. Вот почему я хотел поделиться этим второстепенным способом создания нового слоя из выделения в Photoshop.
С помощью этого метода можно использовать универсальную команду копирования и вставки Command + C / V (Mac) или Control + C / V (ПК).
Пока ваш выбор активен, нажмите Command + C (Mac) или Control + C (ПК), чтобы скопировать содержимое выбора.
Скопируйте активный выбор.
Затем создайте новый слой для вставки вашего содержимого.
Создайте новый слой.
Выберите новый слой и нажмите Command + V (Mac) или Control + V (ПК), чтобы вставить выделение.
Вставьте на новый слой.
Если вы хотите добавить выделение на уже существующий слой, просто выберите его и используйте ярлык вставки. Таким образом, вам не нужно создавать новый слой!
— Слой через метод вырезания
В предыдущих способах создания нового слоя из выделения в Photoshop вы делали копию.Что, если вы действительно хотите удалить эту часть вашего выделения из исходного слоя?
Вот здесь и появляется слой через вырез.
При активном выборе щелкните правой кнопкой мыши в области выбора.
Выберите «Layer Via Cut».
Это создаст новый слой из вашего выделения, удаляя его из исходного слоя.
Если вы внимательно посмотрите на миниатюры двух слоев, вы сможете лучше понять, что происходит.Вместо того, чтобы делать копию, слой с помощью метода вырезания полностью удаляет область выделения из исходного слоя.
Как скопировать выделение на новый слой в Photoshop
Вместо того, чтобы дублировать содержимое выделения, как вы можете скопировать выделение на новый слой?
Особенность выделений в том, что они не привязаны напрямую к какому-либо конкретному слою. Тот факт, что вы сделали выделение на одном слое, не означает, что он привязан к этому же слою.
Например, я создал выделение вокруг своей темы. При активном выделении я все еще могу свободно переключаться между разными слоями.
Это означает, что вы можете выбрать любой слой для применения к нему, даже если он был сделан из другого слоя!
В этом смысле вам никогда не нужно копировать активный выбор, потому что вы можете переключаться между слоями.
Но как насчет того, чтобы скопировать выделение, чтобы сохранить его на потом?
— Как сохранить выделение для использования позже
При активном выборе щелкните правой кнопкой мыши и выберите «Сохранить выделение».’
Появится диалоговое окно с просьбой переименовать выбор для будущего доступа.
Переименуйте его во что-нибудь подходящее и нажмите OK.
На этом этапе ваш выбор все еще будет активен. Предположим, вы хотите избавиться от него прямо сейчас. Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Быстрая перемотка вперед до момента, когда вы готовы снова использовать этот выбор.Подойдите к Select> Load Selection.
Откроется диалоговое окно, в котором вы можете выбрать сохраненный выбор.
Выберите недавно сохраненный выбор, щелкнув меню канала. После выбора нажмите ОК.
Теперь ваш старый выбор снова появится, как и раньше.
Отсюда вы можете использовать любой из описанных выше методов, чтобы создать новый слой из выделенной области!
Заключение
Не забывайте создавать новый слой из выделения в Photoshop — это важная часть неразрушающего редактирования.Таким образом, у вас всегда будет запасной вариант, если что-то пойдет не так. Дублирование областей выделения на новый слой — безусловно, самый быстрый и простой способ для этого. Все, что вам нужно, — это простое сочетание клавиш, и вы уже в пути!
Если вы нашли этот урок полезным, я был бы ОБОЗНАЧЕН, если бы вы поделились им с другом!
Хотите больше подобных уроков? Подпишитесь на мою еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Brendan 🙂
5 скрытых советов по созданию идеальных вырезов и выделений в Photoshop
5 советов по лучшему выделению и чистым краям в Photoshop
Всем привет! На этой неделе я решил поделиться своими 5 лучшими советами, которые помогут вам улучшить вырезы в Photoshop.Наша цель — аккуратный выбор с очень четкими краями. Мы все выбираем очень много вещей в фотошопе, так что это важный навык, которому нужно научиться. Я перечислил все мои вырезки и маскирующие видео ниже, поэтому рекомендую вам перекусить ими. Это вам очень поможет в фотошопе. Если вы никогда раньше не делали выделения в фотошопе, начните с этого урока.
Этот учебник не о том, как сделать первоначальный выбор (у меня есть список всех моих руководств по выбору), мы повышаем выбор и показываем, как сделать этот выбор лучше или как избежать их все вместе.
Photoshop Уроки по вырезанию и выбору.
Выделение отдельных объектов в Photoshop
Исправление краев в Photoshop
Советы по улучшению вырезов в Photoshop
Обязательно сначала посмотрите видео, так как в нем гораздо больше информации. Затем используйте эти письменные инструкции в качестве справочника.
На самом деле, учитывая список всех вышеперечисленных руководств по вырезанию, вероятно, стоит добавить эту страницу в закладки и использовать ее в качестве справочной страницы для всех элементов, выбранных в Photoshop.
Совет 1 Удушение краем маски Photoshop
Вот небольшой фан-арт по «Игре престолов», который я сделал, но края должны идеально сливаться, чтобы это выглядело правдоподобно.
Это фотография, с которой я начал. Я снимал этого косплеера (кто-нибудь знает ее?) На Comic-Con в Сан-Диего. У меня было около 5 секунд, чтобы снять ее под деревом, поэтому у меня не было времени на идеальный фон.
Сделайте свой выбор с помощью кисти быстрого выбора (много пачки выше на выборках — этот урок проходит мимо базового выбора)
Добавьте маску слоя, и у нас есть базовый вырез.
При ближайшем рассмотрении видно, что по краям платья есть светлая бахрома. Такого не пойдет.
Выбрав маску слоя, нажмите Cmd / Ctrl + L, чтобы открывать уровни. Мы собираемся настроить уровни маски.
Немного перетащите черный ползунок, край уже выглядит лучше.
Отрегулируйте средний ползунок и обратите внимание, как он расширяет или сжимает край. Это называется заглушкой маски, и это очень быстрый способ получить идеальные края.
Совет по выделению 1.5 Избавьтесь от краев маски (Дополнительные советы
Вы когда-нибудь находили линию, спускающуюся по изображению на краю маски? Это бонусный совет.
Выберите маску и черную кисть.
Щелкните в верхней части линии.
Перейти к нижней части линии без рисования.
Удерживая нажатой клавишу Shift, щелкните еще раз. Рисуется прямая линия, и она стирает край точно так же.
Совет 2.Помогаем фотошопу с краями.
Вы делаете выделение, а затем переходите в режим «Выделение и маска».
Вот совет, как каждый раз добиваться лучших результатов.
При выборе и маске щелкните по отображению краев в верхнем левом углу. Экран погаснет. Перемещайте ползунок «Радиус», пока не увидите контур.
Отключите Show Edge и посмотрите, насколько лучше теперь выглядит этот край.
Не забывайте, вы всегда можете использовать этот первый наконечник, чтобы задушить маску и удалить бахрому.
Совет по выделению 3. Уточните края в Photoshop CC.
Как вы знаете, Refine Edge был удален и заменен на Select and Mask. Но есть скрытый способ вернуть тонкую грань, позвольте мне показать вам.
При активном выделении выберите «Выделение»> «Выделение и маска», удерживая нажатой клавишу Shift.
И бинго! (или Yahtzee) выскакивает уточнение края. Пожалуйста.
Совет по выбору 4. Пропустите выделение и используйте вместо него расширенное смешивание.
Здесь у нас есть слой дыма над нашей женщиной в нижнем слое. (Я сделал наложение, чтобы вы могли видеть оба изображения одновременно)
Вот как это выглядит на панели слоев. Мы хотим скрыть черный цвет и показать дым. Обычно я бы сказал, используйте режим наложения soft light, screen или lighten, но режимы наложения слоев не работают, потому что мы хотим контролировать плотность дыма.
Перейдите в нижнюю часть панели «Слои» и нажмите кнопку «FX», выберите «Параметры наложения» вверху
Теперь вы увидите панель стилей слоя с открытой расширенной функцией наложения.
Переместите черный ползунок перехода, если опция. Посмотрите, как исчезает черный цвет. Но края очень резкие.
Удерживая нажатой клавишу Alt / Option, щелкните левую часть треугольника. Обратите внимание на то, что он разделяется на 2. Сдвиньте влево и обратите внимание, насколько хороши теперь края, поскольку они плавно переходят друг в друга.
Новый курс Колина Смита
Перестаньте бороться с выбором. Узнайте, как выделять и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать все, что угодно: быстрее и чище.
Подробнее здесь
Совет по выбору 5. Мгновенная очистка выбранных элементов.
Давайте вырежем этого мотоциклетного райдера из цветовой гаммы. Выберите> Цветовой диапазон.
Используйте пипетку +, чтобы добавить к выделенному (см. Видео в верхней части страницы).
Отрегулируйте размытость, и получится довольно чистый выбор.
Нажмите ОК, чтобы применить.
Нажмите клавишу Q для быстрой маски,
Откройте панель каналов. Нажмите на канал быстрой маски и скройте другие каналы.
Обратите внимание на серые области? Они выйдут как частично отобранные и не дадут чистый экстракт.
Вы можете закрасить их белой кистью, как это делает большинство людей. Но это гораздо более быстрый способ.
Не снимая выделения с канала, нажмите Cmd / Ctrl + L для уровней.
Переместите белый ползунок влево, чтобы убрать все яркие области. Супер просто, а?
Добавьте маску слоя, и вы получите красивый чистый вырез.
Я действительно надеюсь, что вам понравился учебник этой недели и вы узнали кое-что полезное о выбранных материалах. Если да, поделитесь этой страницей со своими друзьями!
Спасибо,
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мой бесплатный слой Электронная книга о режимах наложения здесь
Как сделать инструмент Photoshop «Выбор объекта» более точным
Одним из наиболее полезных инструментов Photoshop на базе искусственного интеллекта является относительно новый инструмент выбора объекта.Но если вы обнаружите, что инструмент не так точен, как хотелось бы, Unmesh Dinda от PIXimperfect предлагает несколько советов, которые помогут вам правильно использовать эту функцию.
Если вы выбираете объект вне кадра, инструмент «Выбор объекта» может оказаться полезным. Adobe Sensei AI довольно хорошо справляется с поиском краев объекта, который вы ищете, потенциально экономя вам часы на выбор инструмента пера, когда дело доходит до действительно сложных элементов.
Но не всегда идеально.Как видно из приведенного ниже примера, даже очевидные объекты могут быть неправильно обрезаны, а детали не всегда легко анализировать ИИ:
Но, как и любой другой режим выделения в Photoshop, выделение объектов позволяет вам уточнить ваш выбор, удерживая клавишу Shift, чтобы добавить, или клавишу Alt (Option на Mac), чтобы вычесть часть вашего выбора, используя тот же нейронный движок.
Кроме того, вы можете воспользоваться обоими флажками «Enhanced Edge» и «Object Subtract», чтобы сделать более точный выбор в зависимости от того, какой тип выделения будет сделан после.
Enhanced Edge сделает выделение более мягким и размытым, что обычно является предпочтительным; Object Subtract в основном отключает Sensei AI, когда вы выполняете вычитание из своего выделения, позволяя вам использовать Object Select для базовой линии, а затем набирать остальную часть вашего выбора вручную.

 В нашем случае мы установили ползунок на отметке 50%.
В нашем случае мы установили ползунок на отметке 50%. Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”.
Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”. Таким образом Фотошоп автоматически создаст выделенную область вокруг лого:
Таким образом Фотошоп автоматически создаст выделенную область вокруг лого: