Как совместить машину и новый задний фон в Photoshop
В данном руководстве я расскажу, как превратить простую фотографию автомобиля в нечто впечатляющее. А также как подобрать новый задний фон и разместить на нем машину с помощью инструментов Adobe Photoshop.
Две фотографии, продемонстрированные выше, были сделаны на одной и той же пустынной дороге. Но благодаря магии Photoshop один автомобиль теперь находится в холодной гористой местности, а другой – в экзотическом мегаполисе!
Использование на фотоаппарате кругового поляризационного убирает большую часть отражений на кузове и окнах. Остальные отражения можно отредактировать, используя инструмент «Штамп», или интегрировать в новую обстановку. Например, используемая в качестве примера фотография имеет искаженное отражение здания вдоль борта автомобиля. Но оно дополняет городской пейзаж.
Загрузите изображение из фотокамеры и измените цветовой тон и баланс снимка.
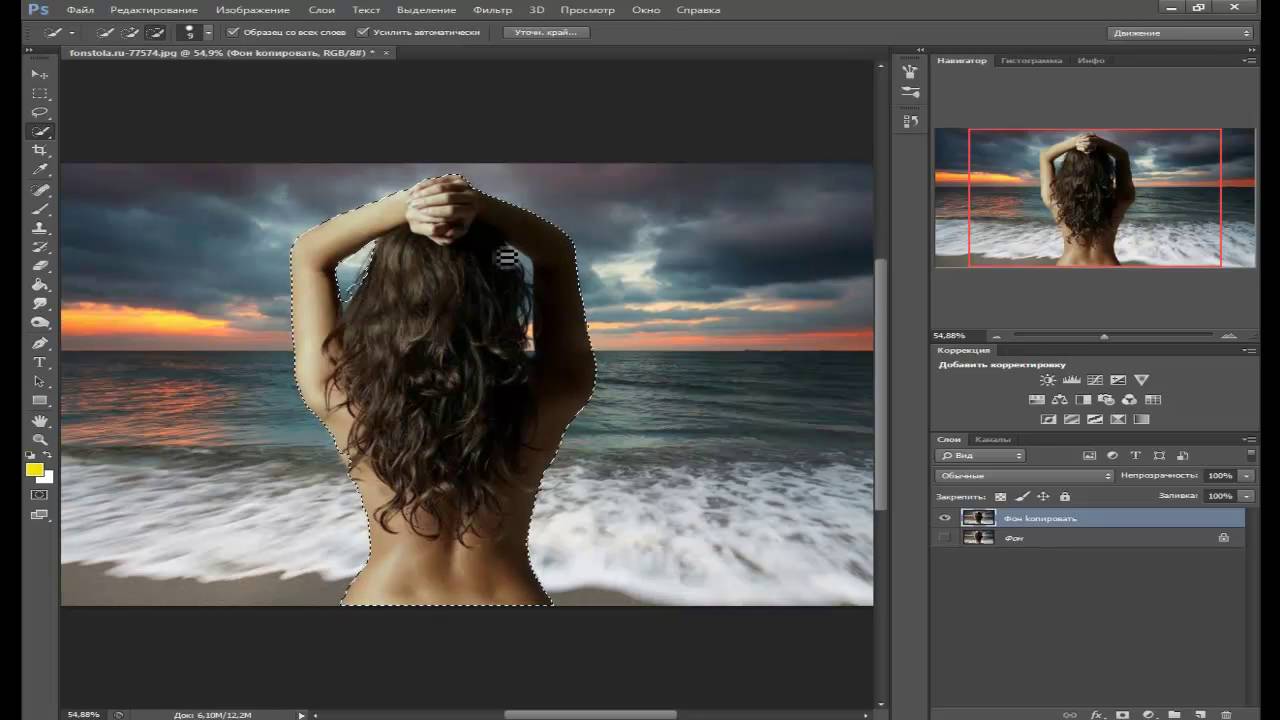
Чтобы разместить автомобиль на новом фоне, его сначала нужно вырезать. Для обвода контура автомобиля используем инструмент «Лассо». Выделите автомобиль, не доходя до края несколько пикселей, чтобы не захватить случайных пятен заднего фона.
Для обвода контура автомобиля используем инструмент «Лассо». Выделите автомобиль, не доходя до края несколько пикселей, чтобы не захватить случайных пятен заднего фона.
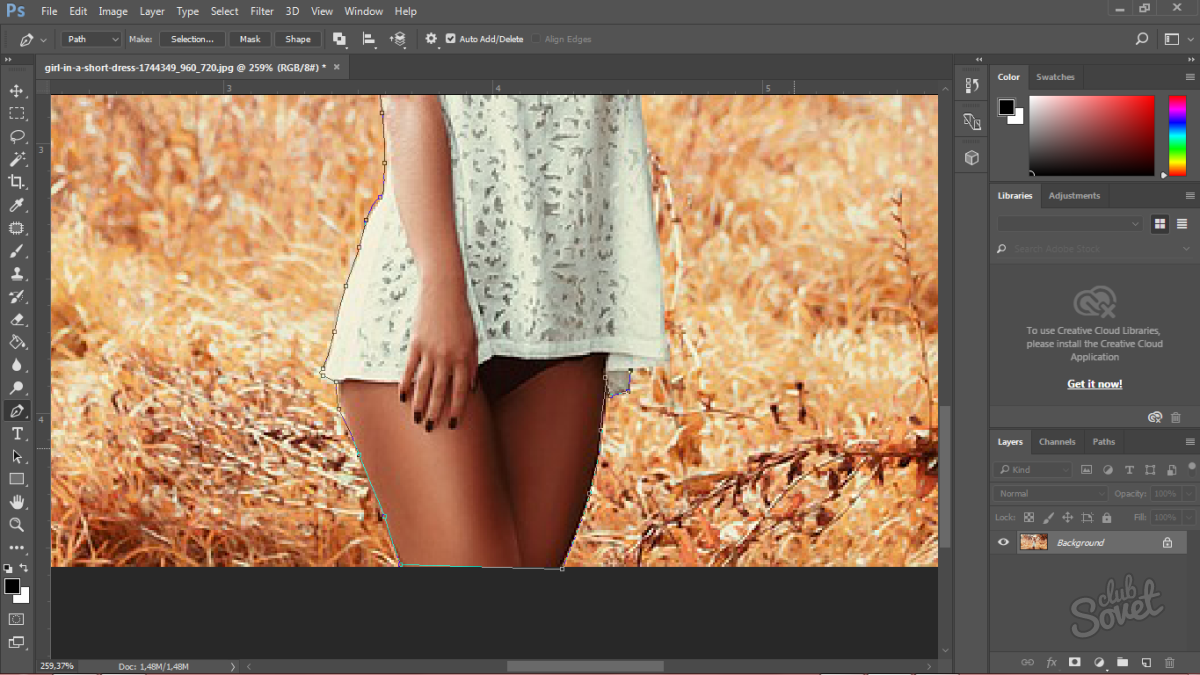
Создайте контур вдоль днища автомобиля, затем следуйте контуру и проведите непрерывную линию к начальной точке.
Щелкните правой кнопкой мыши и выберите пункт «Выделить область». Затем скопируйте и вставьте выделенный контур автомобиля на новый слой.
Теперь можно добавить новый фон. Новая фотография с пейзажем должна быть сделана под тем же углом и похожим освещением местности. На фотографии Road In The City изображена дорога, уходящая вдаль в том же направлении, что и на первоначальной фотографии. А местность затенена так же, как и на исходном фото.
Чтобы выбрать угол сцены, уменьшите непрозрачность нового заднего слоя. Затем переместите его в такое положение, чтобы линии горизонта перекрывались.
Процесс компоновки упрощается, если сохранить исходную дорогу при окончательном редактировании. Применяем «Слой-маску» к новому слою с пейзажем. Затем мягкой черной кистью стираем передний план, чтобы вернуть исходную дорогу.
Применяем «Слой-маску» к новому слою с пейзажем. Затем мягкой черной кистью стираем передний план, чтобы вернуть исходную дорогу.
Бордюры и тротуары можно использовать в качестве шва для наложения двух фонов. Отрегулируйте размер кисти и используйте клавишу «Х» для переключения между черным и белым, чтобы стирать и восстанавливать области маски.
Новый задний фон необходимо подкорректировать, чтобы композиция выглядела реалистичной. Преобразуйте его слой в смарт-объект.
Отключение нового фонового слоя демонстрирует разницу в глубине резкости обоих фонов. Элементы на заднем плане исходного изображения размыты, а стоковая фотография была сделана с меньшей апертурой.
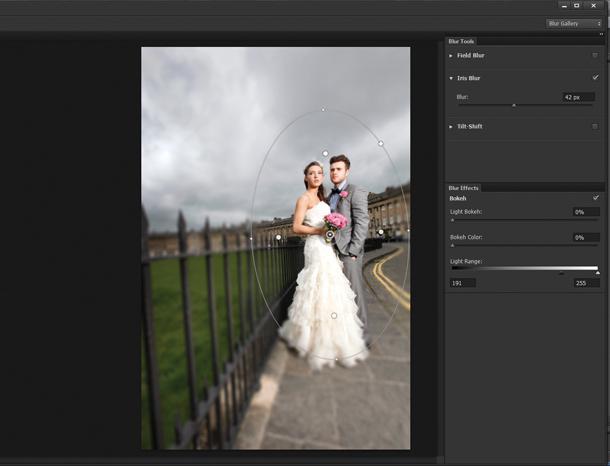
Визуально оцените степень размытия изображения с фотокамеры, затем вновь включите видимость слоя и перейдите в меню (Фильтр > Галерея Размытия > Размытие поля).
Увеличьте степень «Размытие» для имитации эффекта глубины резкости исходного изображения
У фильтров «Галерея размытия» есть параметры, которые полезны для подгонки внешнего вида двух фотографий. На фотографии автомобиля присутствуют небольшие цифровые шумы ISO, тогда как фон намного чище. Подвигайте ползунок «Степень зернистости», чтобы увеличить зернистость заднего фона.
На фотографии автомобиля присутствуют небольшие цифровые шумы ISO, тогда как фон намного чище. Подвигайте ползунок «Степень зернистости», чтобы увеличить зернистость заднего фона.
Автомобиль был обрезан по своему контуру. Но в его окне все еще отображается оригинальный фон. Примените маску слоя и используйте инструмент «Кисть», чтобы стереть лишнюю часть и показать правильный фон.
Область окна не будет такой яркой и резкой. Поэтому обведите контур вокруг окна, используя инструмент «Перо», и создайте выделение.
Добавьте новый слой. Затем залейте выделение цветом, взятым из соседнего окна. Измените режим наложения слоя на «Умножение», чтобы фон просвечивался.
Уменьшайте непрозрачность слоя до тех пор, пока задний фон не будет выглядеть реалистично.
При близком рассмотрении фотографии автомобиля выделяются резкие края там, где он был вырезан инструментом «Перо». Выдерите слой с автомобилем, затем активируйте инструмент «Размытие».
Уменьшите интенсивность примерно до 50-70%. Затем, используя маленькую кисть, проведите по краям автомобиля, имитируя естественное размытие фотообъектива. Дальние края требуют большего размытия, чем передний план.
Затем, используя маленькую кисть, проведите по краям автомобиля, имитируя естественное размытие фотообъектива. Дальние края требуют большего размытия, чем передний план.
Отличным способом завершить обработку изображения станет использование бесплатных фильтров наложения световых эффектов. Измените режим наложения на «Экран», чтобы сделать темный фон невидимым.
Уменьшите непрозрачность слоя, чтобы настроить эффект наложения. Наложение слоев может добавить несколько ярких световых бликов на изображение.
В итоге мы получили фотографию с потрясающим фоном, который усиливает атмосферу изображения. Сохранение исходной дороги обеспечило реалистичность расположения автомобиля на асфальте. Эффекты легкого размытия и соответствуют визуальным характеристикам оригинального изображения.
Данная публикация является переводом статьи «How To Composite a Car onto a New Background in Photoshop» , подготовленная редакцией проекта.
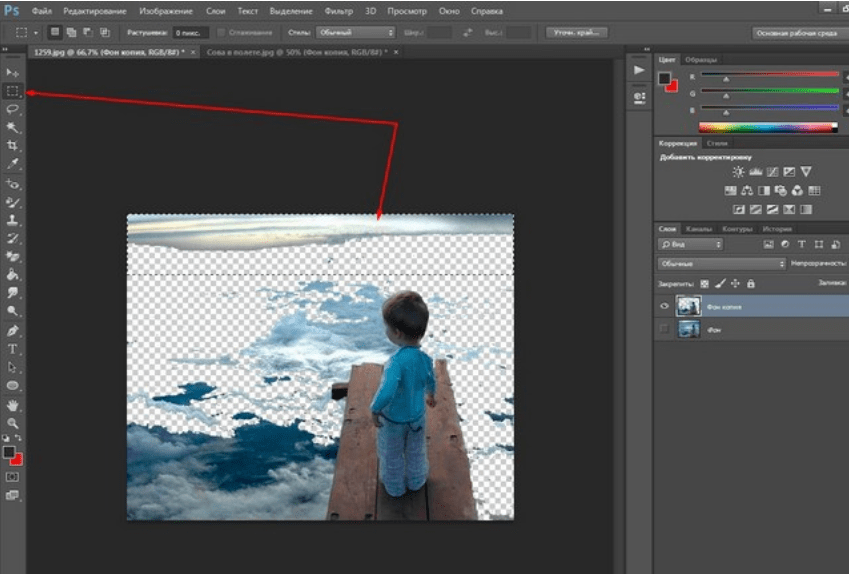
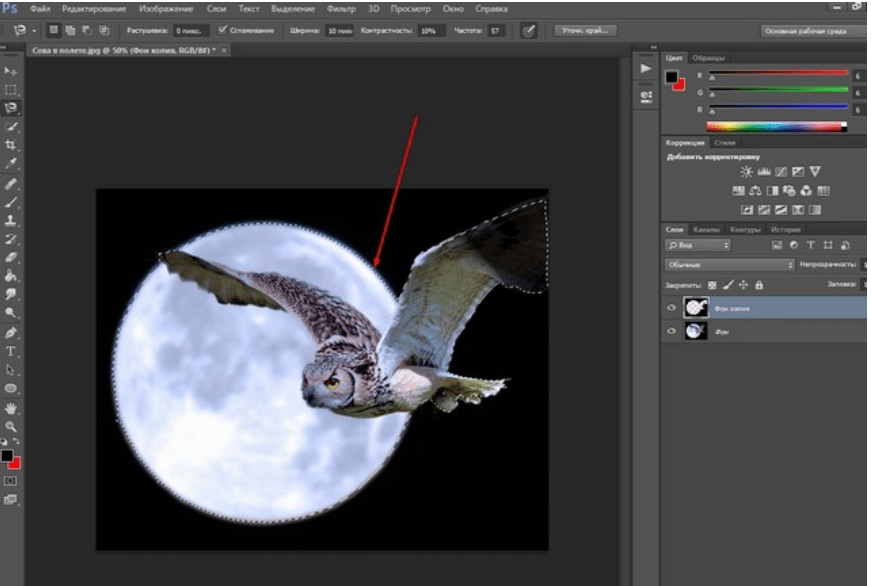
Как сделать фон прозрачным (photoshop)
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
2. Далее…
Если фон однотонный:
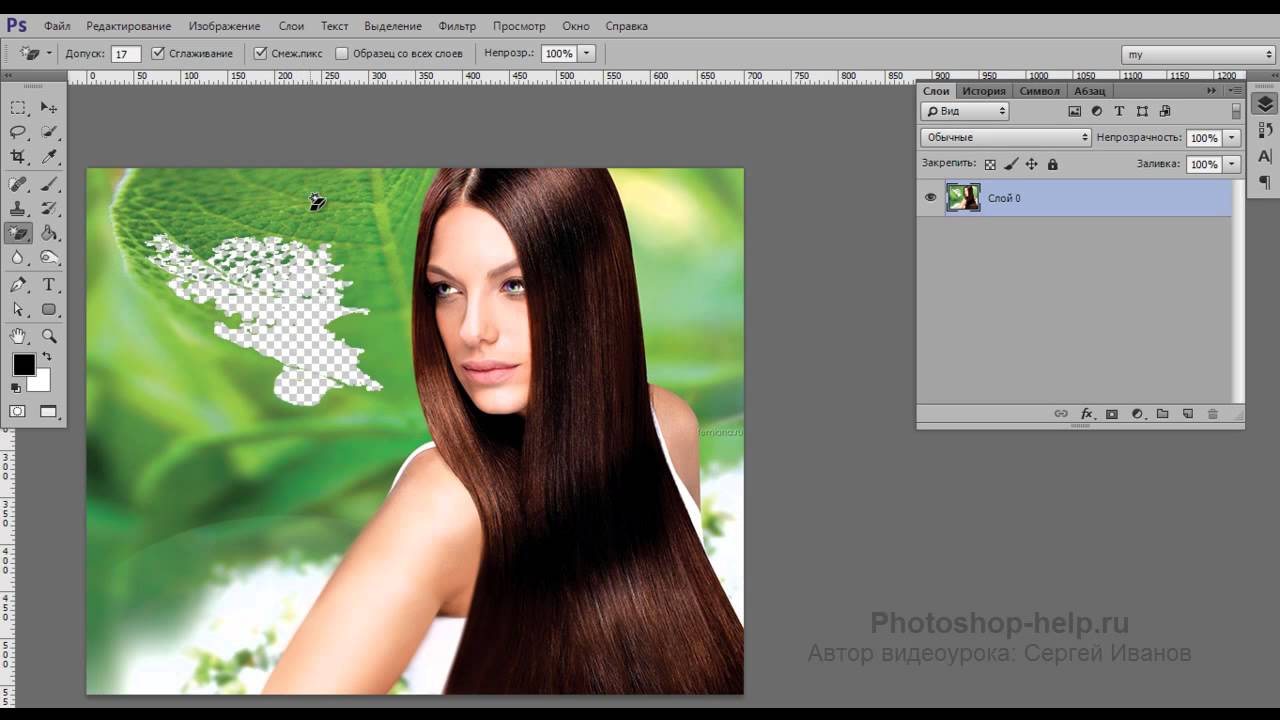
Выбираем инструмент «Волшебная палочка» — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
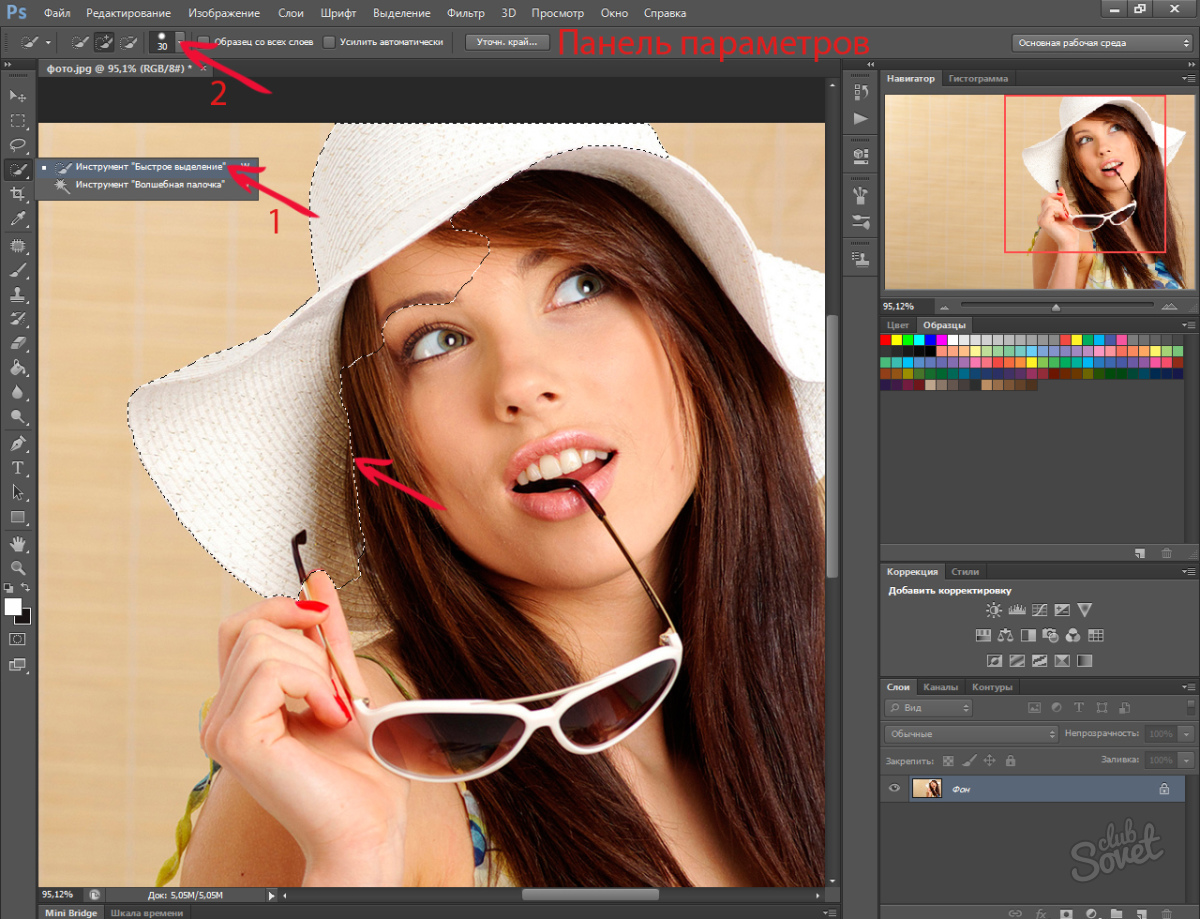
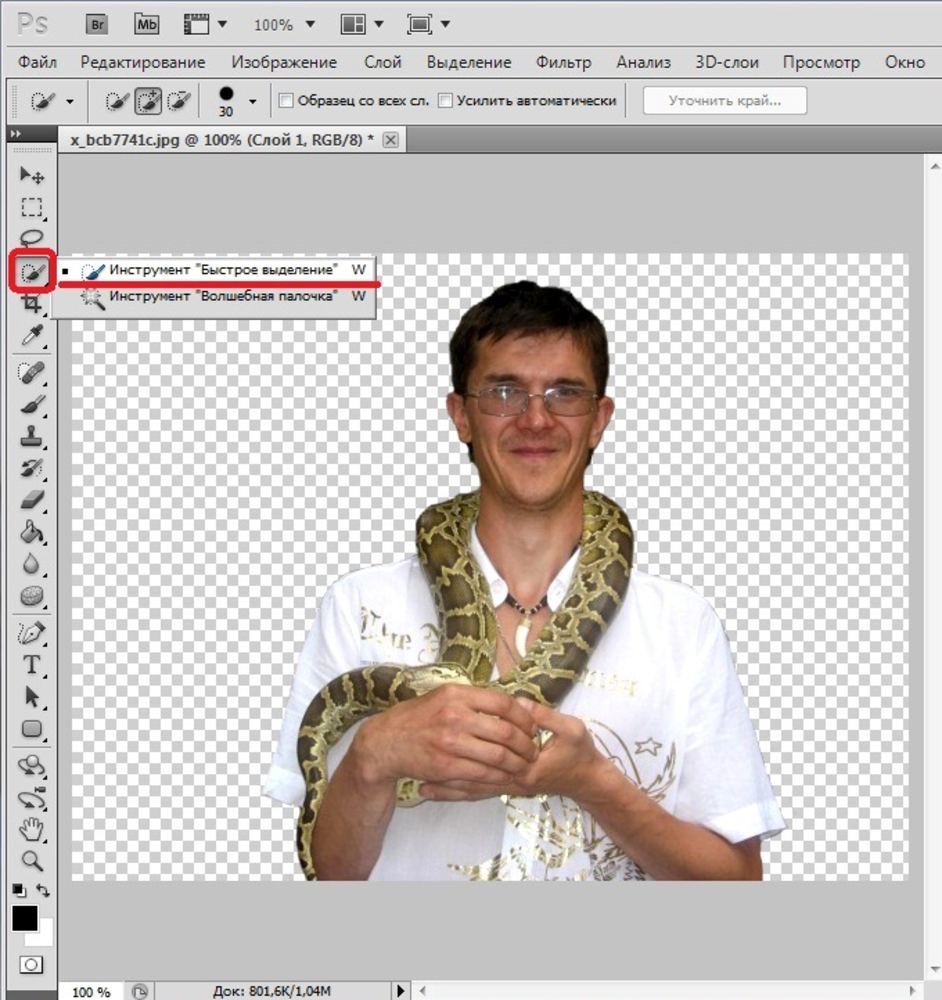
Используем инструмент «Быстрое выделение«. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
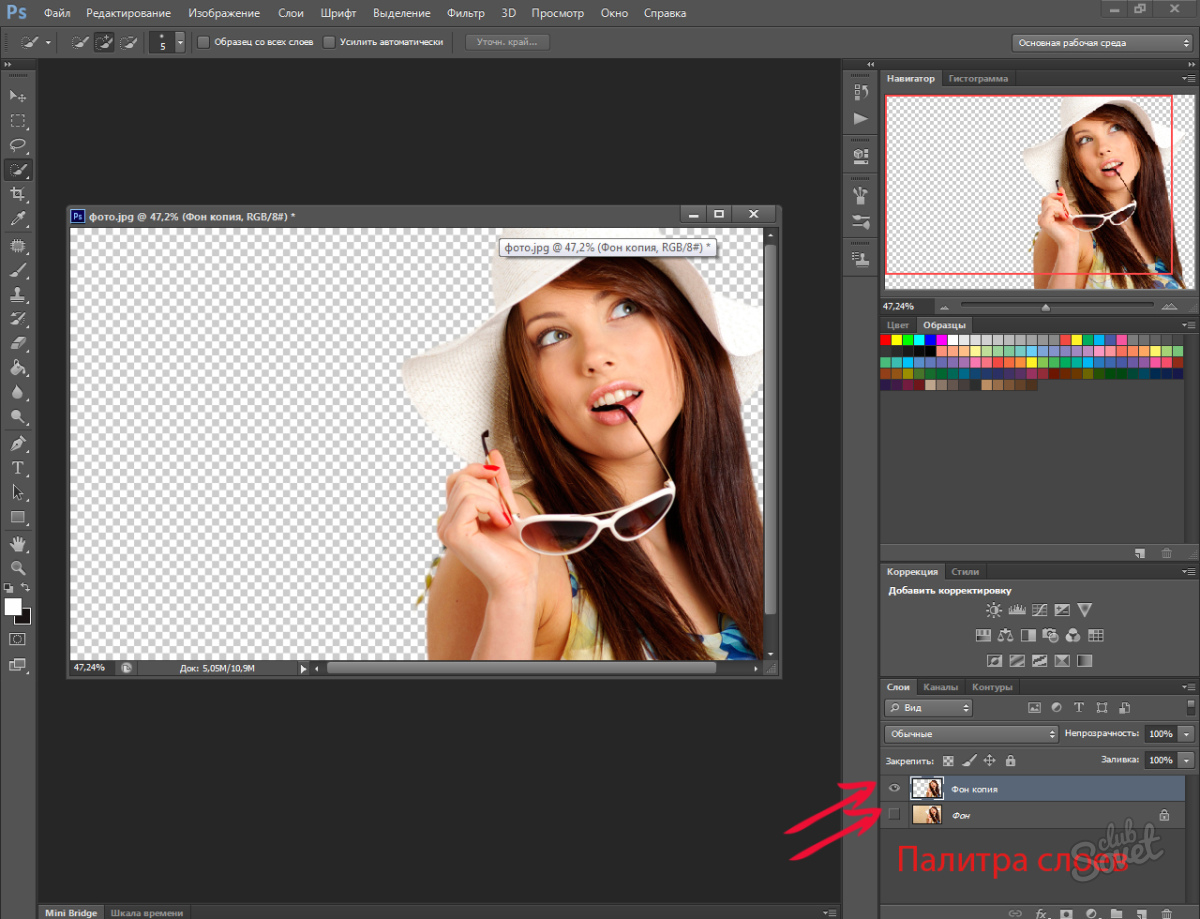
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3. Если на рисунке осталось что-то лишнее, используем инструмент «Ластик«, просто затираем лишний фон.
4. Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
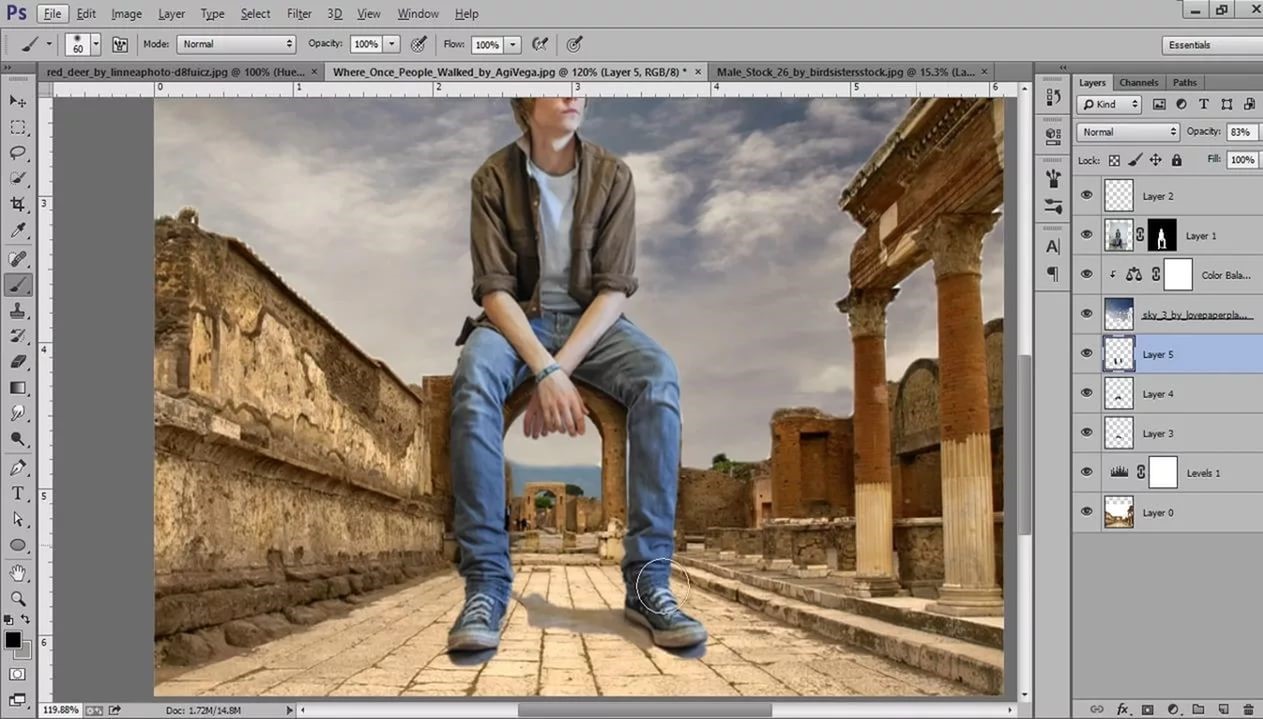
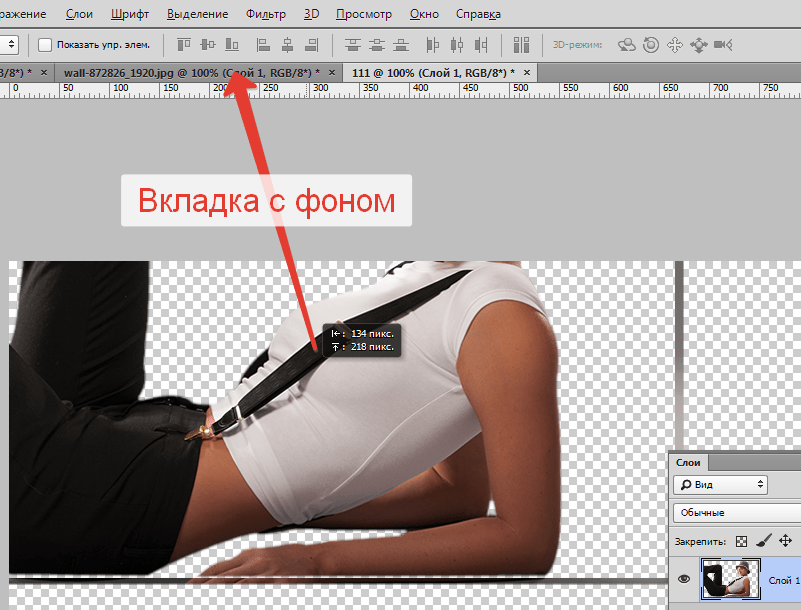
Как быстро вставить другой фон в фотошопе
Этот урок расскажет о том, как в фотографии убрать фон и вставить новый в фотошопе. Я опишу довольно простой, верный и быстрый способ замены изображения.
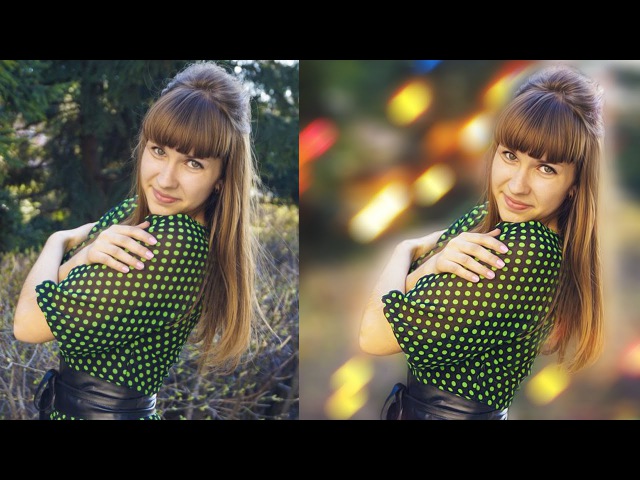
Часто на фото нас не устраивает фон на котором мы находимся и появляется соблазн вставить что-нибудь интересное. Сделать это можно просто, используя фотошоп. Главное выполнить замену фона нужно качественно и аккуратно, чтобы новый фон гармонично вписывался в фотографию. Поэтому необходимо тщательно подобрать фон который вы хотите вставить, чтобы он максимально подходил в композицию и был схож по цветам, чтобы потом не пришлось делать большую цвето-корректировку.
Сделать это можно просто, используя фотошоп. Главное выполнить замену фона нужно качественно и аккуратно, чтобы новый фон гармонично вписывался в фотографию. Поэтому необходимо тщательно подобрать фон который вы хотите вставить, чтобы он максимально подходил в композицию и был схож по цветам, чтобы потом не пришлось делать большую цвето-корректировку.
План выполнения урока
- Открыть в фотошопе фотографии на которой будет замена фона и открыть фотографию нового фона
- Вырезать старый фон на фото
- Скопировать новый фон и вставить в фото
- Подкорректировать цвета, уровни
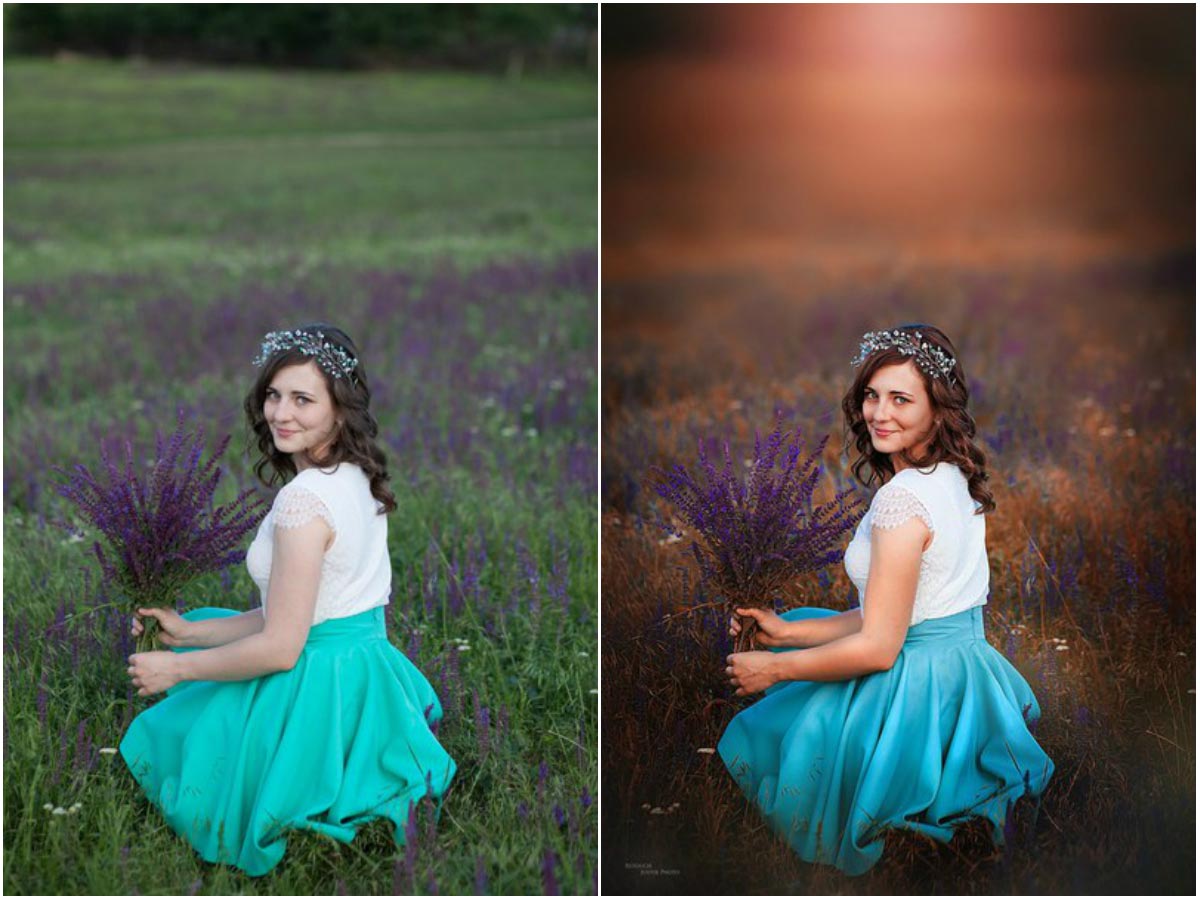
Посмотрите на результат работы после замены фона. Фотография до и после.
Подготовка к выполнению
Если вы хотите потренироваться на этих же фотографиях, скачайте их:
Вы также можете использовать свои фотографии или найти другие в интернете.
Шаг 1
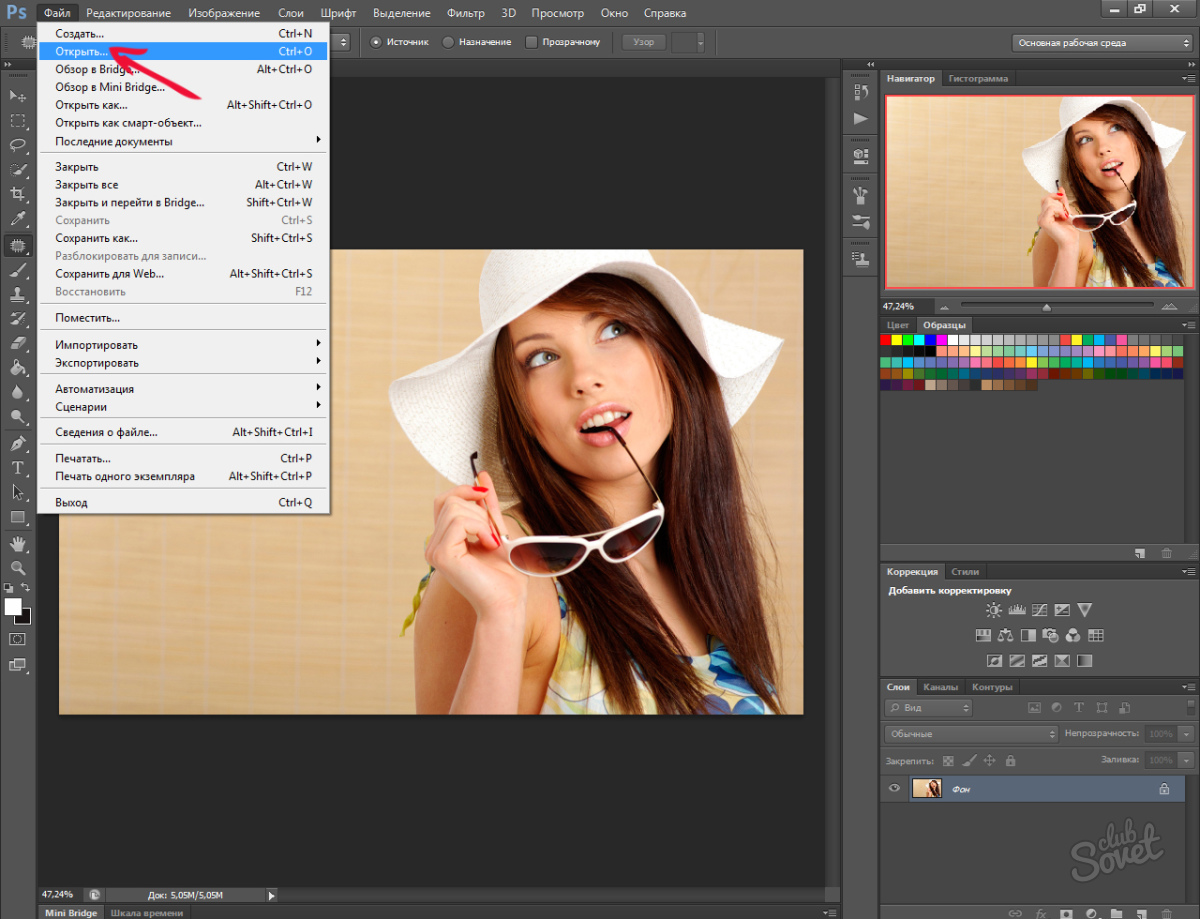
Откройте в фотошопе фотографии. Перейдите к фото на котором будем заменять фон.
Шаг 2
Создаем копию слоя.
Так как слой с фотографией по умолчанию находится по замком от редактирования, необходимо сделать его копию. Выделить слой и нажмите CTRL+J на клавиатуре, чтобы получилась копия. Старый слой можно скрыть, нажав на иконку глазика.
Пусть старый слой будет на всякий случай резервом, чтобы в случае ошибки была возможность вернутся к нему.
Шаг 3
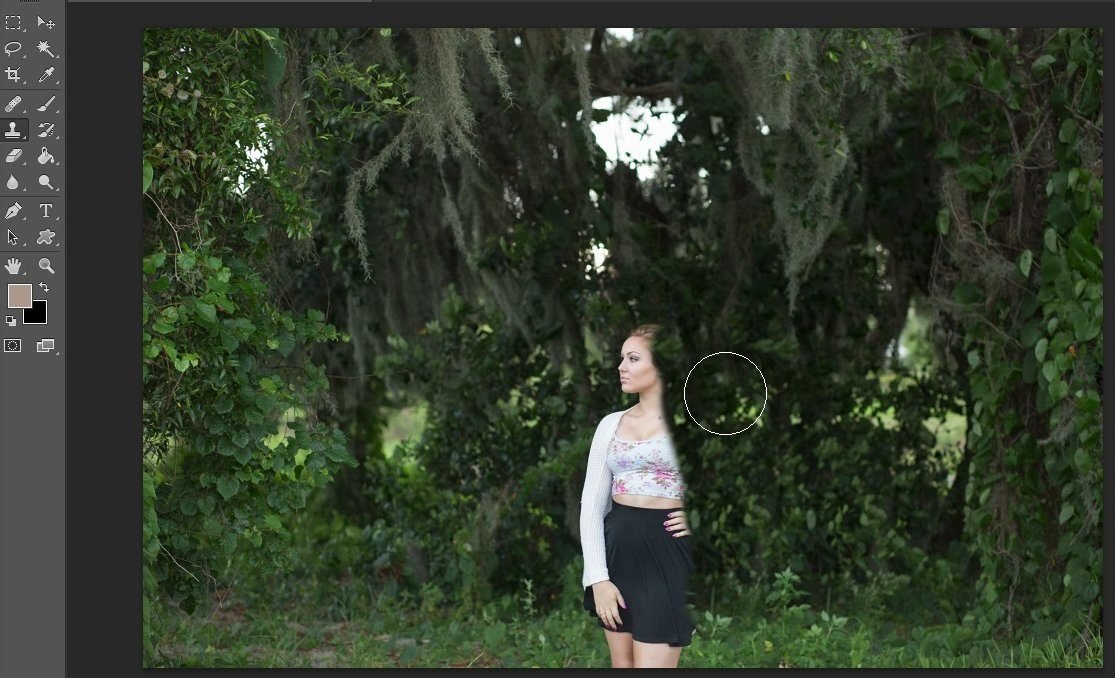
Теперь нам необходимо выделить людей, а именно влюбленную парочку на фотографии.
Мы же будем использовать инструмент Быстрое выделение.
Принцип его действия прост. Вы как кистью показывается где выделять и фотошоп создает выделение.
Начните выделять людей. Для удобства можно увеличить масштаб (зажмите ALT на клавиатуре и прокрутите колесиком мыши).
Если у вас более сложная фотография и не получается выделить, то примените все знания из видеоурока про выделение в фотошопе.
Совет: Чтобы выделение объектов получалось более ровным — необходимо менять размер кисти в процессе работы.
В конце концов вы полностью должны выделить парочку.
Шаг 4
Теперь избавляемся от старого фона. Для этого инвертируйте выделение которое у вас получилось, нажав SHIFT+CTRL+I (или меню Выделение — Инверсия). После этого выделится все, что вокруг людей или фон. Нажмите Del (Delete) на клавиатуре чтобы фон удалился.
Сейчас люди получились на прозрачном фоне.
Шаг 5
Вставляем новый фон. Откройте изображение с новым фоном. Выделите всю область изображения, можно нажать CTRL+A и скопируйте, нажав CTRL+C.
Перейдите на фотографию.
Создайте новый слой под фото. SHIFT+CTRL+N или просто щелкните по иконке создания слоя.
Теперь когда новый слой создан, нажмите CTRL+V чтобы вставить изображение нового фона.
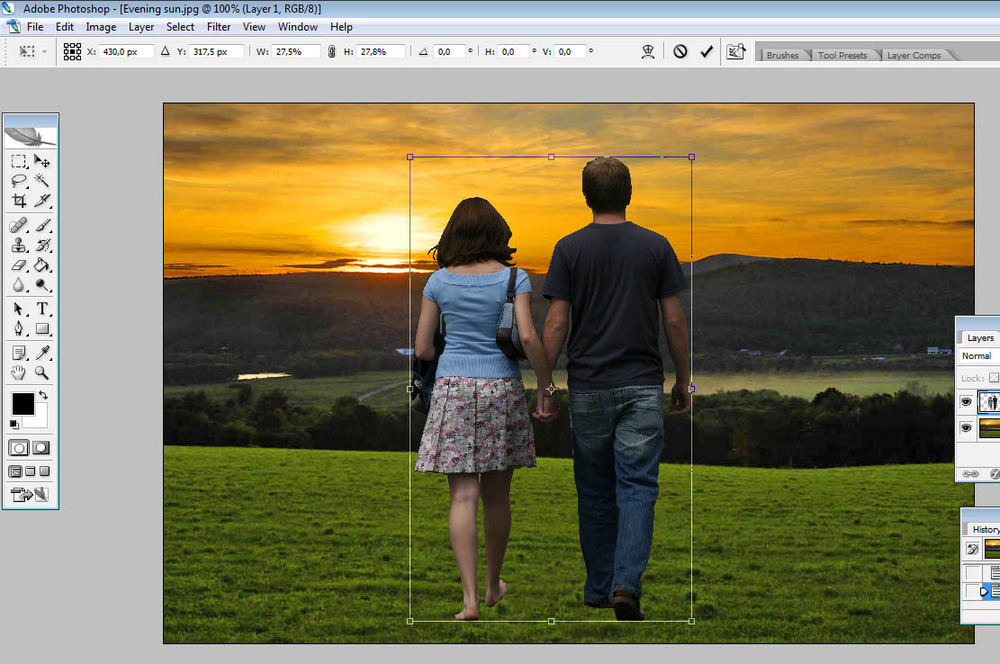
Фоновое изображение вставилось, но оно может быть слишком большое по отношению к фотографии.
Поэтому нажмите CTRL+T чтобы корректировать масштаб и уменьшите изображение до нужных размером.
В итоге получится примерно так:
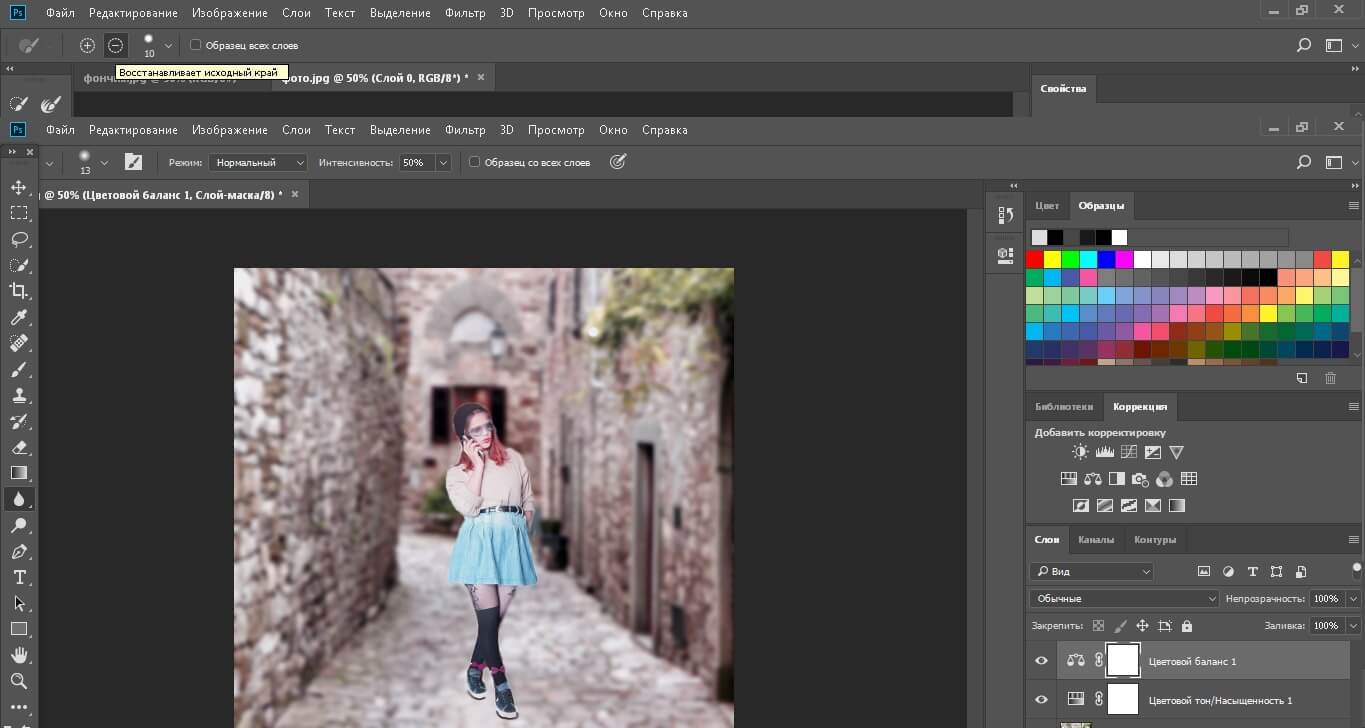
Шаг 6
Все отлично, но нужно немного подкорректировать глубину цвета людей, так сказать, подогнать немного к новому фону.
Для этого выберите слой с людьми и нажмите CTRL+L чтобы вызвать функцию Уровни.
Затемните немного изображение.
Теперь фотография с новым фоном выглядит реалистичнее:
На этом наши манипуляции по вставке нового фона закончены. Как видите ничего сложного в этом нет и фотошоп вам поможет это сделать за 5-10 минут при усердной работе.
Если у вас появятся проблемы, то задавайте вопросы в комментариях, мы поможем в каждом индивидуальном случае.
Автор — pixelbox.ru
Как вырезать в фотошопе? Убираем задний фон на фотографии
Зип Файл, друзья. В прошлом месяце, в рамках рубрики «Графический дизайн», я выпустил материал про создание открытки к Международному женскому дню. Как и следовало ожидать, наибольшую популярность ролик стал набирать в преддверии 8 марта. В связи с чем, от зрителей, стали поступать вопросы, и самый распространённый из них звучит следующим образом: «Как можно получить PNG картинку с человеком без фона?» или, говоря простыми словами, «Как вырезать изображение с фотографии, дабы впоследствии разместить его на внутренней части открытки?».
Как и следовало ожидать, наибольшую популярность ролик стал набирать в преддверии 8 марта. В связи с чем, от зрителей, стали поступать вопросы, и самый распространённый из них звучит следующим образом: «Как можно получить PNG картинку с человеком без фона?» или, говоря простыми словами, «Как вырезать изображение с фотографии, дабы впоследствии разместить его на внутренней части открытки?».
Признаться, создавая тот урок, я как-то не подумал о тех, кто попросту не умеет убирать фон в фотошопе. А зря. Ведь этот полезнейший навык, увы не может присутствовать у каждого встречного по умолчанию. Изначально нужно где-то этому научиться. Так почему бы не сесть, и не сделать для моих подписчиков, краткий обзор с базовыми инструментами для вырезания в Adobe Photoshop? Это ведь великое дело. Данное умение можно с успехом применить не только при разработке праздничных открыток, но и задействовать при создании красочных презентаций или даже видеороликов.
com/embed/U9uu7GVEQUU» frameborder=»0″ allowfullscreen=»»/>
Как обычно, не будем долго запрягать, а сразу приступим к практическим действиям. Для работы нам в первую очередь понадобится растровый графический редактор Adobe Photoshop. Актуальную версию данной программы можно без проблем скачать на официальном сайте. Там есть и пробная версия, и подписка на приложение в течении определённого периода, и даже специальное пакетное предложение со скидкой. Если же, вы не хотите тратить денежку на софт, то воспользуйтесь услугами торрент-трекеров. Либо можете качнуть старинную версию CS2. Она уже давно распространяется на бесплатной основе. Функций в ней, конечно, поменьше, нежели в CC версиях последних лет. Однако для наших целей вполне сгодится. Инсталяшка есть, как для пользователей Винды, так и для маководов.
Помимо фотошопа, нам понадобится фотография девушки с фоном формата JPEG. Я, в качестве примера воспользуюсь фотокарточкой своей любимой супруги, любезно согласившейся предоставить её для записи данного видеоурока. Вы же, в свою очередь, можете либо сразу приступить к обработке собственного изображения, либо сначала потренироваться вместе со мной, а уже затем приступать непосредственно к редактированию вашей картинки. Второй вариант, думаю будет в разы эффективнее, так как позволит закрепить полученные знания на реальном проекте.
Вы же, в свою очередь, можете либо сразу приступить к обработке собственного изображения, либо сначала потренироваться вместе со мной, а уже затем приступать непосредственно к редактированию вашей картинки. Второй вариант, думаю будет в разы эффективнее, так как позволит закрепить полученные знания на реальном проекте.
Шаг 1. Что ж, запускаем Adobe Photoshop. На момент создания данного урока, последняя версия CC 2018. В ней мы и будем работать.
Шаг 2. Переносим заранее подготовленную картинку с объектом на фоне в главное окно программы. В появившемся окне настроек цветового профиля отказываемся от управления цветом и жмём «ОК».
Шаг 3. Снимаем блокировку с основного, и в нашем случае единственного слоя кликнув по замочку слева правой кнопкой. Если не убрать данный замочек, то любое дальнейшее редактирование изображения будет невозможно. Бывает так, что на вашем компьютере не отображается панель слоёв. Не беда. Вы всегда можете включить её в меню «Окно», пункт «Слои».
Не беда. Вы всегда можете включить её в меню «Окно», пункт «Слои».
Инструмент «Прямолинейное лассо»
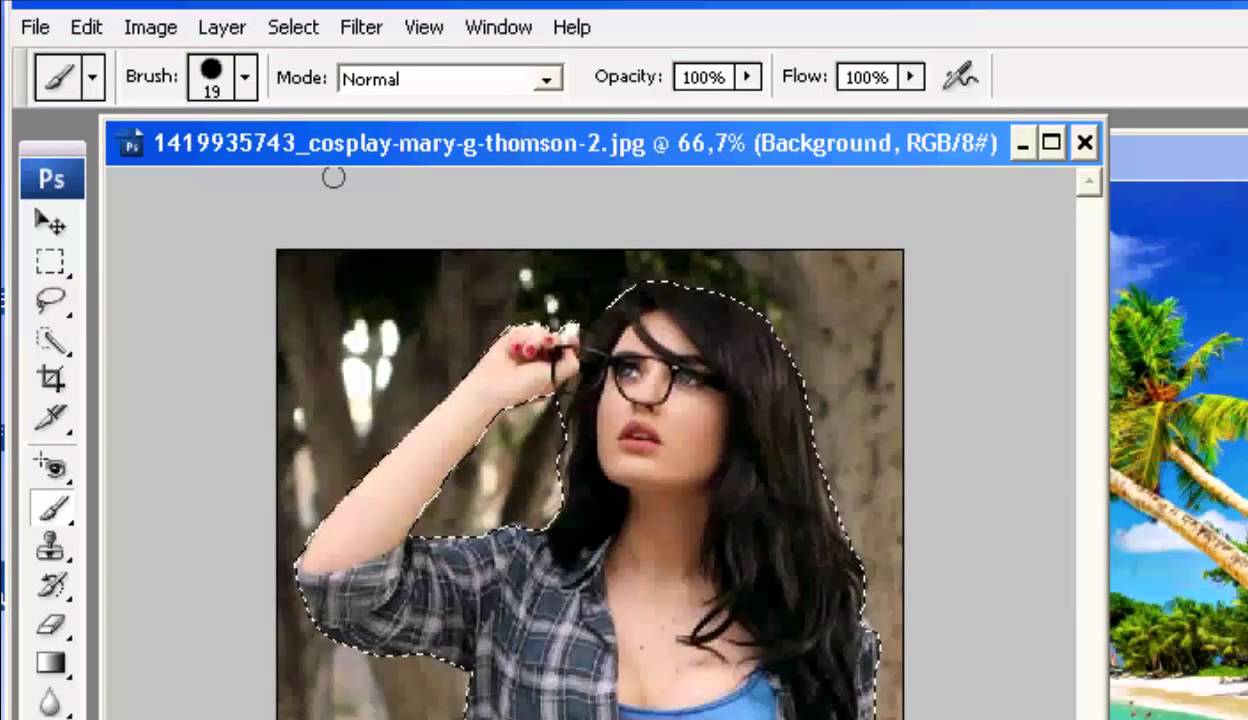
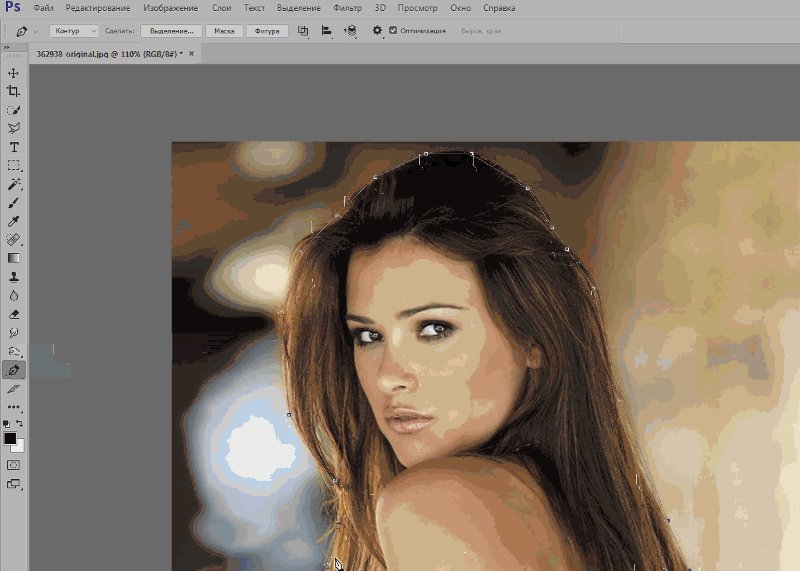
Шаг 4. Рассмотрим самые распространённые инструменты для вырезания по порядку. Первый, он же мой самый любимый инструмент – «Прямолинейное лассо». С его помощью можно вручную выделить часть изображения. При этом, качество выделения, зависит исключительно от вашей кропотливости, усидчивости и терпения. Чем меньше шаги между точками, тем точнее будет вырезан объект. В теории звучит, наверное, не очень понятно. Давайте-ка лучше попробуем применить лассо на практике, и вы сразу же поймёте о чём речь.
Шаг 5. Ставим у основания фотографии первую точку. Затем чуть выше вторую. Таким образом обводим целый участок с фоном за моделью до уровня шеи.
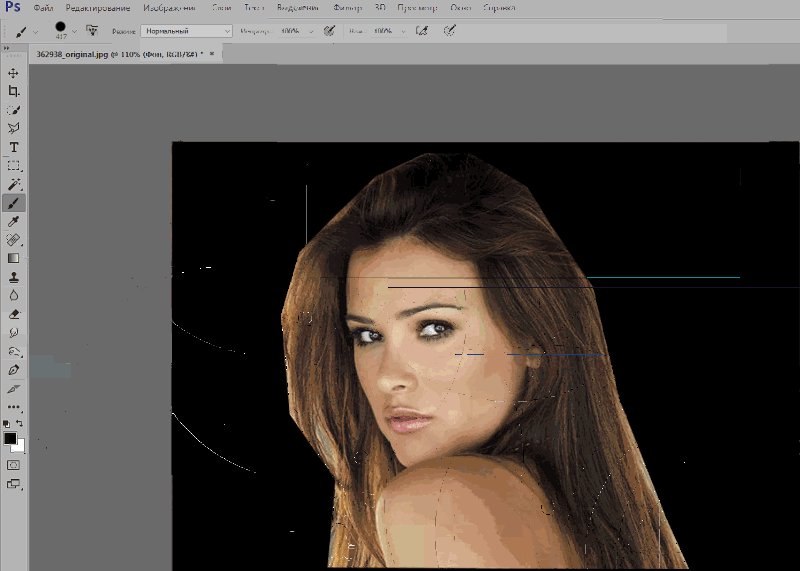
Шаг 6. По завершению работ, нам необходимо замкнуть получившийся контур. Сделать это можно двумя способами. Первый – кликнуть в самую первую точку, с которой мы начинали долгий путь выделения. А второй – нажать на клавиатуре «ENTER» и произвести операцию замыкания между начальной и конечной точкой автоматически. Оба варианты имеют право на жизнь. Как только выделение оформилось в виде области с дрожащим контуром по краям, удаляем внутреннее содержимое нажав «DELETE».
А второй – нажать на клавиатуре «ENTER» и произвести операцию замыкания между начальной и конечной точкой автоматически. Оба варианты имеют право на жизнь. Как только выделение оформилось в виде области с дрожащим контуром по краям, удаляем внутреннее содержимое нажав «DELETE».
Шаг 7. Остаётся только отменить выделение. В верхнем меню жмякаем «Выделение» — «Отменить выделение». Да здравствует капитан Очевидность.
Плюсы и минусы прямолинейного лассо
К основным недостаткам данного инструмента можно отнести некую «угловатость» конечного результата. Если во время выделения вы слишком спешите и не часто ставите ключевые точки, элементы изображения могут получиться весьма «топорными». После вырезания вы будете вынуждены дорабатывать их ластиком, пытаясь придать некую «округлость». Не скажу, что это прям-таки большой недостаток. Для финальной обработки ластик придётся применять в любом случае, каким бы инструментом для вырезания вы не воспользовались. В этом плане «Прямолинейное лассо» не сильно уступает «Волшебной палочке» или «Быстрому выделению».
В этом плане «Прямолинейное лассо» не сильно уступает «Волшебной палочке» или «Быстрому выделению».
А вот, чего у вышеперечисленных инструментов нет, так это ощущения некоего постоянного контроля над ситуацией. Лассо же, в отличие от автоматизированных средств, позволяет контролировать каждый шаг. Тем самым нивелируя фактор случайности. По опыту скажу, что все дизайнеры «старой школы», наиболее сложные изображения, вырезают исключительно посредством прямолинейного лассо в связке с ластиком. Да, пусть это наиболее затратный по времени способ, зато результат практически всегда качественный и не оставляет места для мелких косяков.
Инструмент «Магнитное лассо»
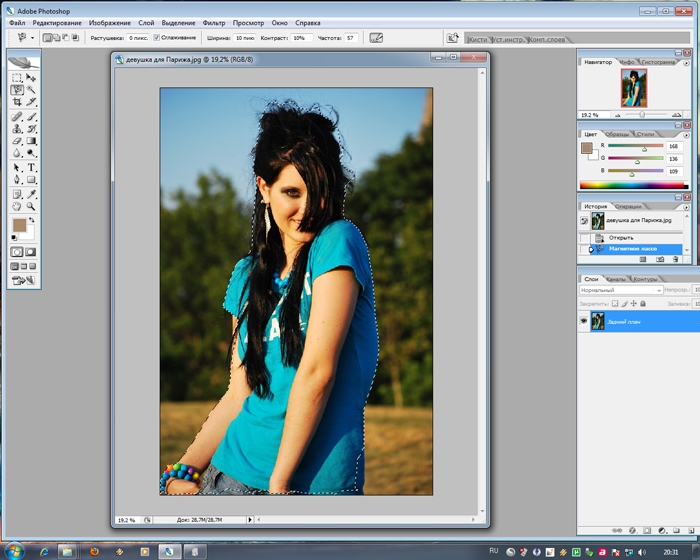
Шаг 8. Следующий инструмент для удаления лишнего фона, который мы рассмотрим в нашем уроке это «Магнитное лассо». В отличие от прямолинейного собрата, «магнитка» представляет собой полуавтоматическое средство для выделения.
Шаг 9. Линия, которую вы проводите, как бы прилипает к конечным точкам изображения. При желании вы можете уточнять точки вручную, либо откатываться на шаг назад, удаляя последнюю точку нажатием клавиши «BACKSPACE». После того, как нужный нам участок изображения выделен, замыкаем начальную и конечную точку кликнув «ENTER».
При желании вы можете уточнять точки вручную, либо откатываться на шаг назад, удаляя последнюю точку нажатием клавиши «BACKSPACE». После того, как нужный нам участок изображения выделен, замыкаем начальную и конечную точку кликнув «ENTER».
Шаг 10. Жмякаем «DELETE», а затем отменяем выделение перейдя в одноимённое меню.
Плюсы и минусы магнитного лассо
Касательно минусов «Магнитного лассо» можно отметить, что при его использовании могут возникать так называемые «слепые зоны». Т.е. участки, которые не были автоматически отделены программой от фона, а значит не были захвачены в процессе выделения. Именно поэтому данный инструмент не рекомендуется применять на участках изображения с неоднородным фоном. При желании, можно поиграться с растушёвкой «магнитки». Иногда это позволяет улучшить конечный результат выделения. В целом же, инструмент мало чем отличается от рассмотренного ранее. Разве что слегка ускоряет процесс за счёт автоматического «прилипания».
Инструмент «Быстрое выделение»
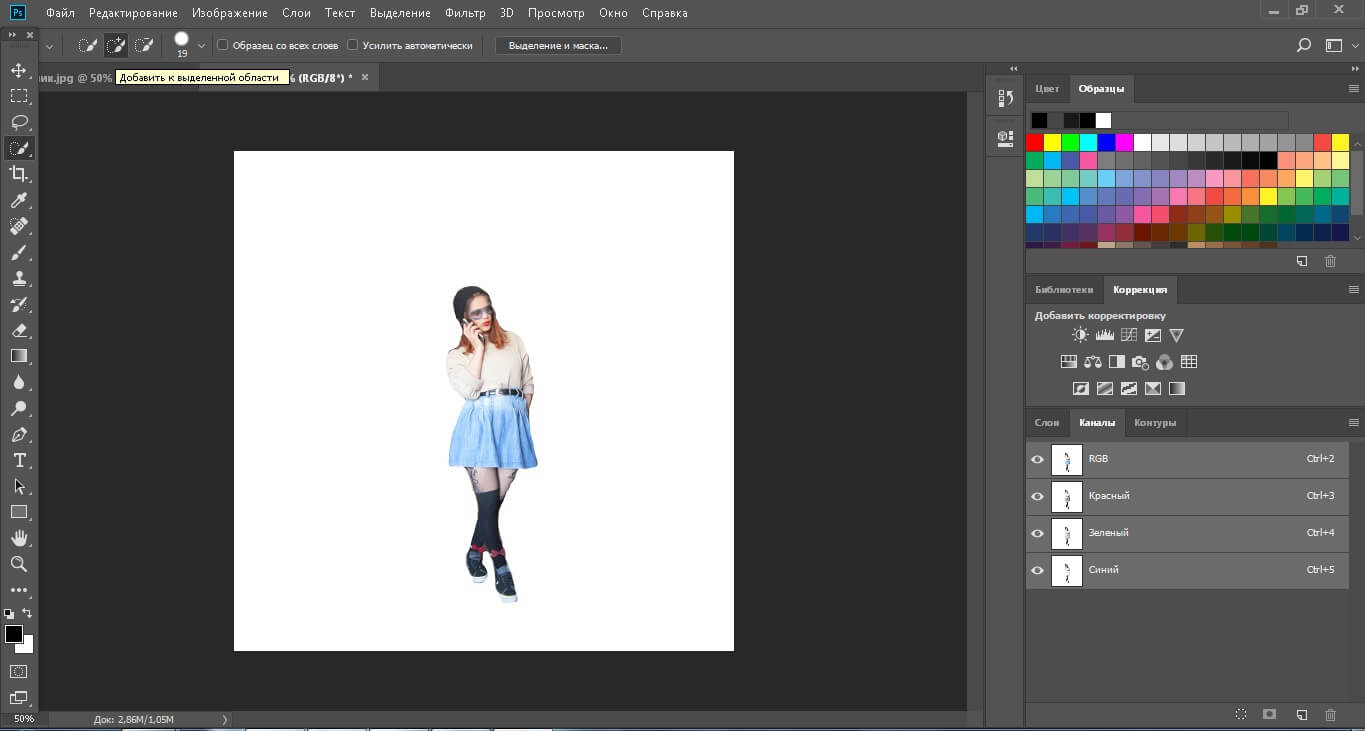
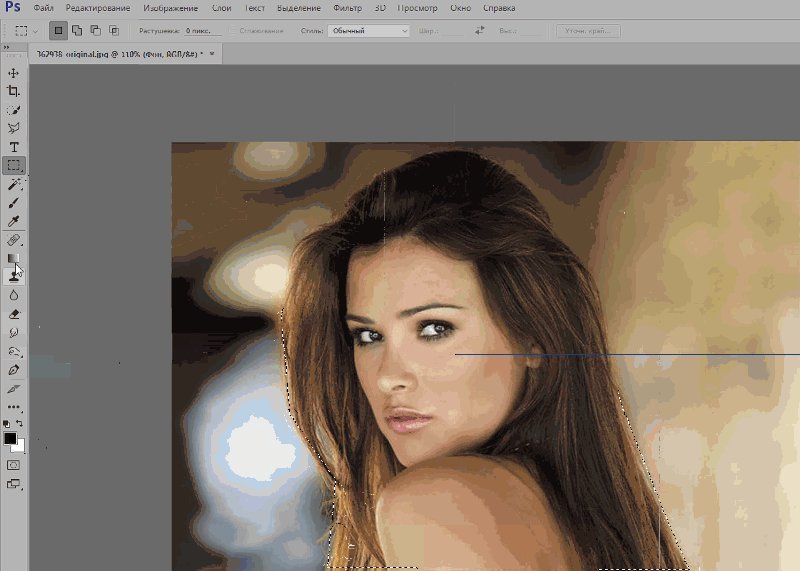
Шаг 11. Перейдём к обзору второй группы инструментов. С помощью «Быстрого выделения» вы можете с успехом выделять объекты, расположенные на однородном фоне.
Шаг 12. На верхней панели, можно вручную задать размер кисти и изменить «жёсткость» её применения.
class=»eliadunit»>
Шаг 13. Если вдруг захватили лишнего, допустим, как в моём случае, задели косички, воспользуйтесь «Вычитанием из выделенной области». Соответствующий пункт расположен рядом с изменением размера кисти. Приближаем рабочую область и аккуратно убираем выделение с декос.
Шаг 14. Далее, как обычно «DELETE», и не забываем, отменить выделение через меню.
Плюсы и минусы быстрого выделения
Затрагивая достоинства и недостатки быстрого выделения, можно с уверенностью сказать, что данный инструмент эффективен исключительно в ситуациях, где присутствует однородный фон. Но даже на таких, казалось бы, простых участках, бывает захватываешь лишний элемент. Поэтому для качественной обработки, он не подходит. Разве что фон картинки идеально белый и вам нужно в несколько кликов его убрать. В таком случае да, быстрое выделение сэкономит уйму времени.
Но даже на таких, казалось бы, простых участках, бывает захватываешь лишний элемент. Поэтому для качественной обработки, он не подходит. Разве что фон картинки идеально белый и вам нужно в несколько кликов его убрать. В таком случае да, быстрое выделение сэкономит уйму времени.
Инструмент «Волшебная палочка»
Шаг 15. Хотя, если уж вам попалось изображение с идеальной однородной подложкой, лучше воспользоваться волшебной палочкой. Данный инструмент, аналогично быстрому выделению, позволяет быстро выделить фон.
Шаг 16. Однако, при этом, позволяет настроить уровень «Допуска», отвечающий за максимально допустимое отклонение от образцового оттенка. Проще говоря, он анализирует первоначальное выделение и исходя из его цвета выделяет рядом прилегающие участки. Чем выше допуск, тем менее прихотлив данный инструмент к оттенку. Так, например, если вы выделили часть фона белого цвета и установили уровень допуска 70, то волшебная палочка попутно захватит все светлые оттенки серого. Очень удобно. На практике, лично я, юзаю «Волшебную палочку», гораздо чаще, «быстрого выделения».
Очень удобно. На практике, лично я, юзаю «Волшебную палочку», гораздо чаще, «быстрого выделения».
Шаг 17. Удаляем последний заполненный участок фона на фотографии и не забываем снять выделение.
Плюсы и минусы волшебной палочки
Как видим, данный инструмент, несмотря на все преимущества интеллектуальной обработки, тоже далёк от идеала. Рваные края оставленные на причёске нужно в срочном порядке облагораживать ластиком.
Инструмент «Ластик»
Шаг 18. Кстати о ластике. Именно он является наиболее распространённым инструментом для удаления фона у обывателей, и фаворитом среди дизайнерской братии на этапе финальной обработки вырезанного изображения. Давайте рассмотрим его поближе.
Шаг 19. В верхней панельке можно отрегулировать размер ластика, его жёсткость, а также тип кисти. На «топорщащихся» волосах, как правило, используют более размытый, так называемый, мягкий вариант. Но в нашем случае, причёска уложена ровно, поэтому воспользуемся стандартной жёсткой кисточкой и «округлим» рваные участки.
Но в нашем случае, причёска уложена ровно, поэтому воспользуемся стандартной жёсткой кисточкой и «округлим» рваные участки.
Шаг 20. После того, как задний фон будет полностью удалён, а все неровные края вокруг изображения сглажены, хорошим тоном будет подрезать картинку по размеру изображения. Для этого выбираем на панели инструментов «Рамку» и выделяем нашу модель с учётом крайних точек фотографии. Отлично. Жмём «ENTER».
Сохранение проекта и вывод в PNG
Шаг 21. Осталось сохранить нашу работу. Сейвить всю эту историю мы будем в двух форматах. Первый – PSD, он же родной формат фотошопа. Сохранять в нём необходимо для того, чтобы в будущем была возможность доработать исходник. Например, вы заметили, как криво подрезали один из цветков и хотите поправить ситуацию. Кликаем в меню «Файл» — «Сохранить как…».
Шаг 22. Присваиваем проекту понятное имя. Допустим, «Модель проект». Место сохранения – рабочий стол. Формат выбираем «Photoshop». Галочку на слоях оставляем. Окей. Жмём «Сохранить».
Место сохранения – рабочий стол. Формат выбираем «Photoshop». Галочку на слоях оставляем. Окей. Жмём «Сохранить».
Шаг 23. С проектом разобрались. Теперь нужно вывести картинку формата PNG. Данный формат позволяет сохранять изображения без фона. К тому же он имеет неплохое сжатие, так что итоговая PNGшка не займёт много места на жёстком диске. Идём по привычному пути «Файл» — «Сохранить как…».
Шаг 24. Название, пусть будет, «Модель без фона». Рабочий стол. Формат – PNG. Супер. Сохраняемся.
Шаг 25. В появившемся окне указываем самый медленный вариант сохранения. Картинка сохранится без потери качества. Жмём «Ок».
Шаг 26. Сворачиваем Фотошоп и проверяем результат открыв соответствующие изображения на рабочем столе. По-моему, получилось недурно.
Друзья, на этом наш урок подошёл к концу. В дальнейшем, вы без труда сможете использовать данную PNGшку без фона в других дизайнерских проектах. Будь то открытка, поздравительный адрес или какая-нибудь карточка пропуска на работу. Вариантов масса. Рекомендую закрепить навык вырезания в фотошопе на собственной фотографии, и применить её уже непосредственно в рамках создания целевого графического продукта. А я с вами прощаюсь. С вами был Денис Курец. Еженедельный выпуск блога Kurets.Ru. Ребятушки, я желаю вам удачи, успеха и отличного настроения на грядущие праздники. До новых встреч.
Будь то открытка, поздравительный адрес или какая-нибудь карточка пропуска на работу. Вариантов масса. Рекомендую закрепить навык вырезания в фотошопе на собственной фотографии, и применить её уже непосредственно в рамках создания целевого графического продукта. А я с вами прощаюсь. С вами был Денис Курец. Еженедельный выпуск блога Kurets.Ru. Ребятушки, я желаю вам удачи, успеха и отличного настроения на грядущие праздники. До новых встреч.
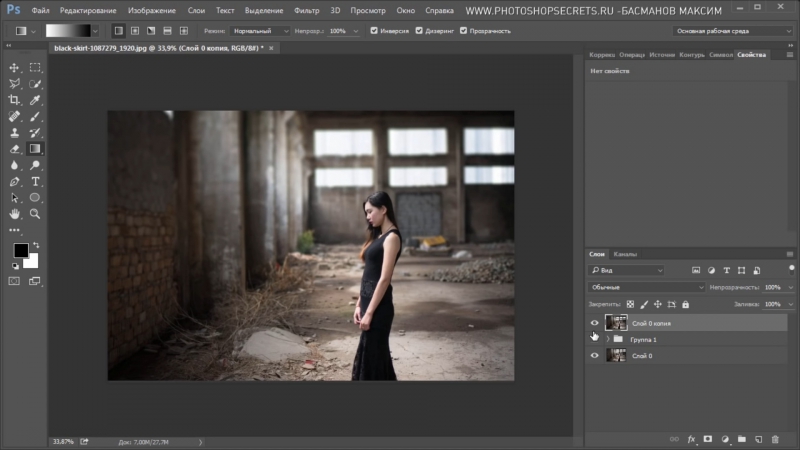
Как поменять задний фон в фотошопе cs5. Как легко сменить фон на изображении в фотошопе проверенными методами?
Как поменять фон в фотошопе?
Как часто мы потрясающе выходим на фотографиях, где фон оставляет желать лучшего… Но мы не будем мириться с «законом подлости»! Узнаем, как поменять фон в фотошопе, сделав изображение естественным.
Меняем фон в фотошопе
Открываем фотошоп, перетаскиваем туда 2 фотографии: Вашу и понравившийся фон. На панели справа появляются 2 иконки с изображением слоев во вкладке «слои» (layers). Нажимаем на иконку слоя с Вашей фотографией, это означает, что сейчас мы будем работать именно с этим слоем.
На панели справа появляются 2 иконки с изображением слоев во вкладке «слои» (layers). Нажимаем на иконку слоя с Вашей фотографией, это означает, что сейчас мы будем работать именно с этим слоем.
Поменять фон: выделяем фигуру
Для начала нужно выделить контур своего тела или лица. Это можно сделать разными способами:
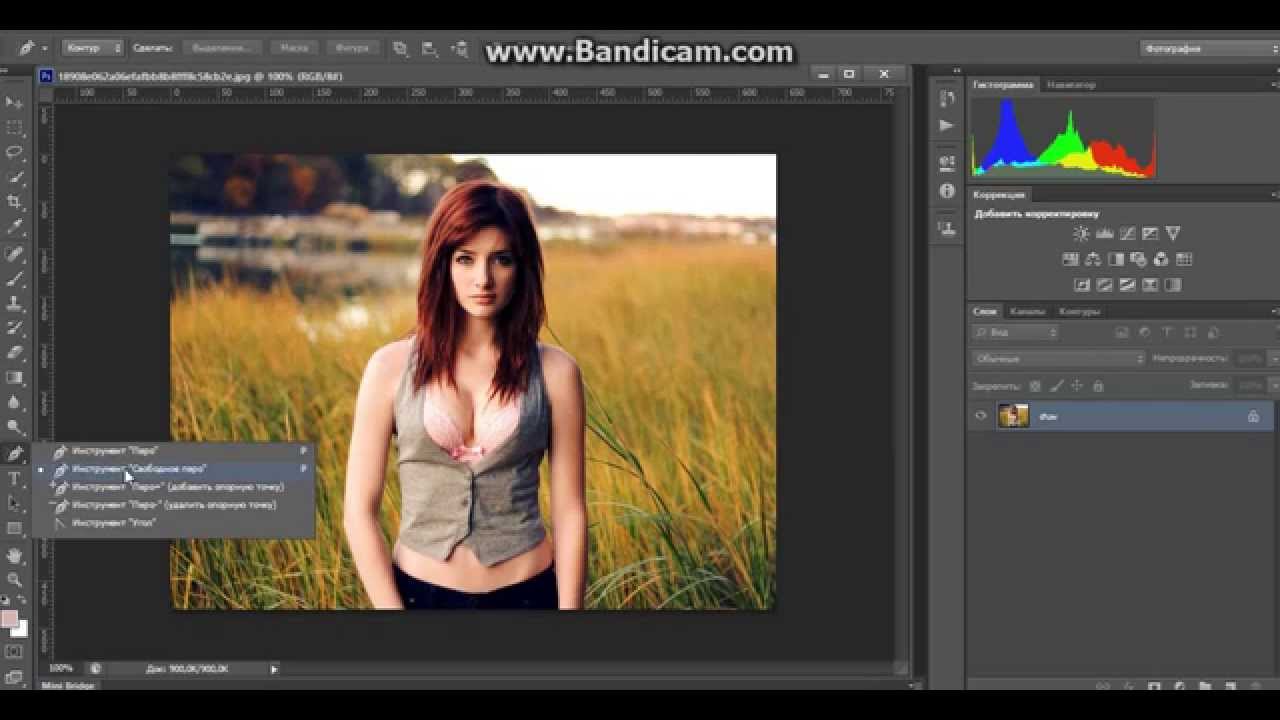
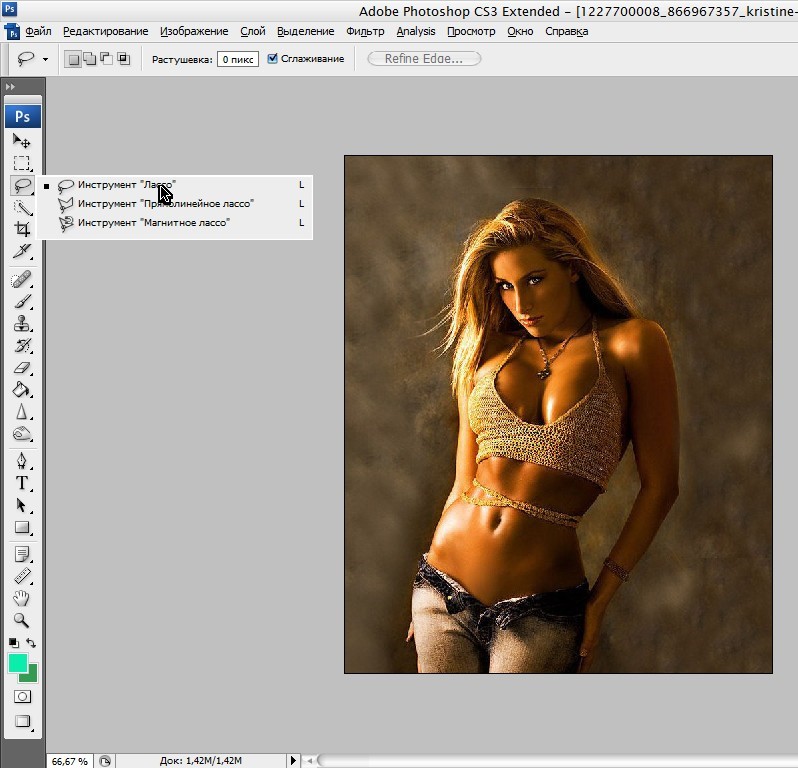
- На панели инструментов находим лассо. Нажав правой кнопкой мыши на лассо, видим 3 типа этого инструмента. Обычное лассо требует невероятного мастерства владения мышкой, так как четко выделить контур им очень сложно. Выбрав его, зажмите левой кнопкой мыши ту область изображения, с которой Вы собираетесь начать выделение, и словно карандашом обводите контур тела. Закончить выделение нужно в той точке, откуда Вы его начали.
- Второй тип лассо (прямоугольное) очень похож на первый. Но теперь не надо зажимать кнопку и вести выделение. Просто ставьте точки, между которыми будет прорисовываться линия контура. Это выделение позволяет сделать более четкий контур.

- С магнитным лассо работать проще. Выбрав его, Вы просто нажимаете левой кнопкой мыши на начало выделения, затем двигаете мышь по контуру, а лассо будет цепляться за контур благодаря различию цветов между предметом и фоном. В любом варианте выделения контура советуем увеличивать масштаб фото, чтобы контур получился более четким. Еще одна подсказка: в верхнем меню значение контраста уменьшаете, если выделяете два близких оттенка (например, голубой шарфик, развивающийся на фоне голубого неба). И наоборот, увеличиваем контраст для выделения черного предмета на белом фоне. Если получившаяся точка оказалась не там, а начинать выделение с нуля не хочется, просто нажимаете на backspaсe на клавиатуре и точка исчезает. Кстати, рядом с контрастом в меню можно менять значение частоты точек (frequency).
- Есть еще один чудесный инструмент под названием волшебная палочка (magic wand tool). Все что от Вас требуется, это нажать волшебной палочкой в нужную область, и она автоматически выделит на изображении пиксели того же цвета (оттенка).
 Чтобы добавить другой оттенок к выделению, зажимаете клавишу shift и выбираете другую область. Чтобы убрать какой-то выделенный кусочек, зажимаете клавишу alt и нажимаете на него. Если инструмент упорно выделяет лишние элементы изображения, уменьшите значение в верхнем меню допуск (tolerance).
Чтобы добавить другой оттенок к выделению, зажимаете клавишу shift и выбираете другую область. Чтобы убрать какой-то выделенный кусочек, зажимаете клавишу alt и нажимаете на него. Если инструмент упорно выделяет лишние элементы изображения, уменьшите значение в верхнем меню допуск (tolerance). - В этом же инструменте кроме волшебной палочки можно найти быстрое выделение (quick selection tool). Выбрав инструмент, Вам просто нужно вести зажатой левой кнопкой мыши по изображению, и его контуры будут выделяться. Инструмент действует по принципу волшебной палочки, распознавая различия цветов. Убирать ненужные области выделения следует также клавишей alt.
Меняем фон фотографии
Готово, фигура выделена! Выделяем фигуру из фона, теперь надо только поменять фон фотографии в фотошопе. Выбираем инструмент перемещение (move tool). Зажимая левой кнопкой мыши выделенную область, перемещаем ее на другой фон. Фигура может оказаться намного меньше или больше фона. В верхнем меню ставим галочку в опции «показать вспомогательные элементы» (show transform controls). Вокруг слоя с фигурой появляется рамочка, потянув за края которой, можно изменить размер изображения. Затем нажмите enter. Уже можете убрать галочку с вспомогательных элементов и оценить результат.
Вокруг слоя с фигурой появляется рамочка, потянув за края которой, можно изменить размер изображения. Затем нажмите enter. Уже можете убрать галочку с вспомогательных элементов и оценить результат.
Чтобы поменять задний фон в фотошопе незаметно, сгладим немного контуры. Проследите, чтобы была нажата иконка слоя фигуры. Выберите ластик, а верхнем меню измените кисть на мягкую. Затем ластиком слегка уберите оставшиеся от прежнего фона детали. Изображение готово!
Есть еще один способ сгладить края вставленного изображения. Если Вам надо поменять фон в фотошопе на однотонный, этот метод как раз подойдет! В панеле со слоями нажимаете на кнопочку «создать новый слой» (create a new layer). Над первыми двумя слоями появляется еще один прозрачный слой. Заливаем его с помощью инструмента заливка (paint bucket tool) цветом, близким к фону. Затем нажимаете правой кнопкой мыши на иконку изображения слоя с фигурой (именно на изображение, а не на название слоя) и выбираете «select pixels». Убедитесь, что находитесь на верхнем слое и кликайте backspace. После снимаете выделение и используете фильтр гауссово размытие (gaussion blur), выбрав значение в зависимости от величины изображения — пробуйте. Затем опять выбираете «select pixels» и объединяете, копируя (shift+ctrl+alt). Снимаем выделение, убираем все слои кроме фона. А на фон вставляем (ctrl+V) скопированное размытое изображение.
Убедитесь, что находитесь на верхнем слое и кликайте backspace. После снимаете выделение и используете фильтр гауссово размытие (gaussion blur), выбрав значение в зависимости от величины изображения — пробуйте. Затем опять выбираете «select pixels» и объединяете, копируя (shift+ctrl+alt). Снимаем выделение, убираем все слои кроме фона. А на фон вставляем (ctrl+V) скопированное размытое изображение.
Поменять фон в фотошопе онлайн следует точно также, следует лишь зайти на сайт
Доброго вам времени суток, мои дорогие друзья. Сегодня понедельник, но выходные продолжаются. Как ваши дела? Как ваше настроение? У меня отличное! Чувствуется май. Сколько я видел разных фотографий, где люди стоят на фоне какой-нибудь Эйфелевой башни, хотя сами (как выясняется) в Париже никогда не были. Видимо хотят понтануться, прикольнуться над кем-нибудь или наоборот мечтают там побывать.
Если вы тоже хотите очутиться на фоне чего-либо, то вам нужно заменить фон. О том как сменить фон в фотошопе я расскажу в данной статье. Я покажу вам все действия на двух примерах.
Я покажу вам все действия на двух примерах.
Мы разобьем наш урок на два этапа: Сначала удалим задний фон, а потом вставим новый фон и всё подгоним как надо.
Пример с однородным фоном
Пример с разнородным фоном
Но ведь не всегда бывает всё идеально. Я имею в виду, что редко можно найти однородный фон, поэтому предыдущим способом воспользоваться будет трудно. Правильно я говорю? Вот поэтому я покажу вам как можно поменять фон на фото и все сделать чики-пуки, если фон разнородный.
Ну вот в принципе наше изображение готова. Теперь девушка загорает не на пляже, а на травке в чистом поле)). Вот такой простой прием.
Вроде бы всё просто. Можно конечно еще еще поубирать косячки для достижения более реалистичного эффекта. Например часть ладони и стопы можно подтереть с помощью ластика. Так будет видно, что ее руки и ноги находятся чуть-чуть в траве.
Способы очень простые и не требуют сильной подготовки. Но если вы хотите отлично владеть фотошопом, то обязательно посмотрите прекрасный видеокурс
по данной теме. Благодаря этим урокам вы действительно изучите фотошоп от А до Я с непревзойденной легкостью.
Благодаря этим урокам вы действительно изучите фотошоп от А до Я с непревзойденной легкостью.
Ну а я с вами на сегодня прощаюсь. Надеюсь, что вам мой сегодняшний урок понравился. Но если вы хотите узнать первым о выходе новых нужных для вас уроков, то обязательно подпишитесь на обновления моего блога. Также советую вам посмотреть и другие мои статьи. Наверняка вы найдете много всего интересного для вас. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин!
«Фотошоп», ставшим кумиром колоссальной аудитории в Интернете, кто-то потирает руки в предвкушении отредактировать неудачные фотографии, другие создают в мыслях потрясающие композиции будущих коллажей, третьи в своем воображении с вожделением переодевают моделей, примеряя им «откровеннее некуда» наряды, но почти всем им рано или поздно придется выяснять, как в «Фотошопе» поменять фон.
Эта проблема решается либо удалением самого фона, либо извлечением из него объекта и переносом его на другую основу. Иногда фон перекрашивают либо частично замещают его отдельные участки фрагментами других изображений, но во всех случаях требуется предварительное выделение «неугодных» элементов или предметов манипуляций.
Таким образом, замена фона в «Фотошопе», по существу, сводится к процедуре выделения объектов с использованием стандартных инструментов программы в совокупности с различными методами и техническими приемами, а также специальных функций, позволяющих уточнять контуры выделения до мельчайших деталей.
Выделение стандартными фигурами
Эта группа инструментов (Rectangular Marquee Tool), выделяющих прямоугольниками, эллипсами (окружностями) и строками, редко используется в связи с заменой фона, разве что для выделения/вырезания объектов с правильными формами. Здесь все просто: щелкнул где надо мышкой — и растягивай рамку, но если тащить с нажатой клавишей Shift, фигура будет правильной, а если курсор завести внутрь контура, выделение можно будет перемещать целиком.
Для овального выделения (Elliptical Marquee Tool) предусмотрен режим «Сглаживание» (Anti-aliased) контуров, который явно оправдывает свое название, поэтому нужно не забывать о галочке на панели настроек вверху.
«Ковбойское» выделение
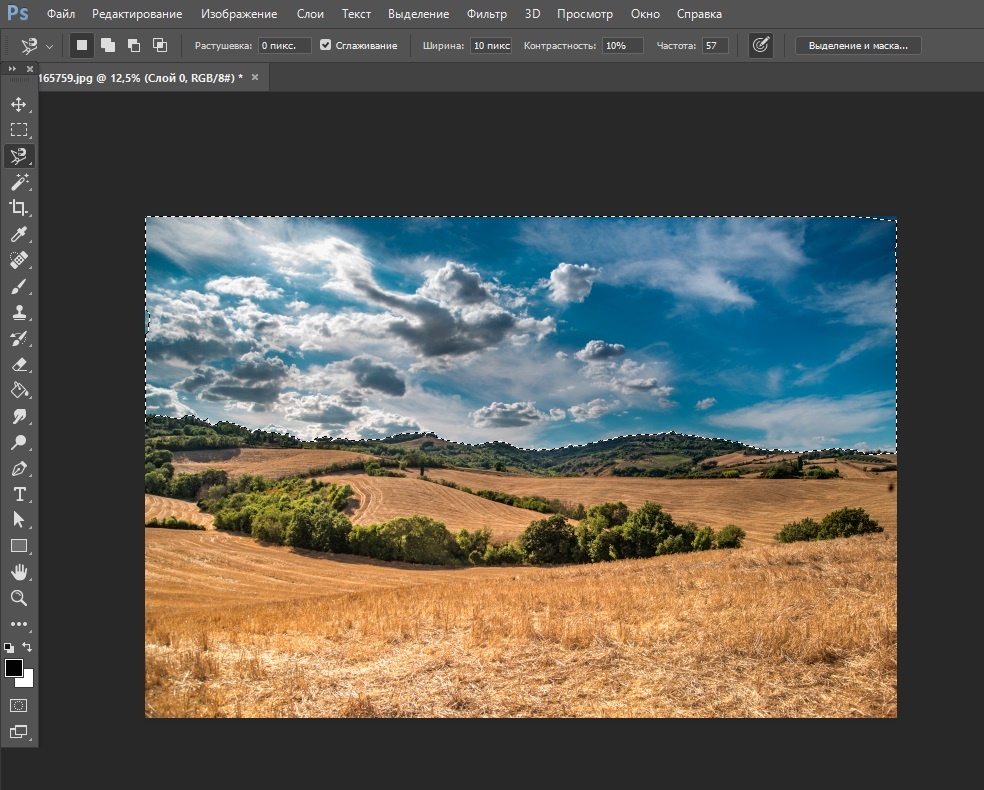
Инструментами группы «Лассо»(Polygonal Lasso Tool) можно не только качественно вырезать фон в «Фотошоп», но и выделять контуры объектов со сложным профилем.
Простое, но «настоящее» лассо работает как инструмент «Карандаш», только, в отличие от последнего, «петлю» лассо не обязательно замыкать, поскольку это произойдет автоматически, как только вы отпустите левую кнопку мыши, в какой бы точке петли это ни случилось. По замкнутому контуру сразу «побегут муравьи».
Взяв в руки «Прямолинейное лассо», левой кнопкой мыши «выщелкивают» ломаный контур объекта или области, и замыкают его, правда, можно щелкнуть и раньше. Когда вблизи с начальной точкой рядом с курсором появится кружочек, тогда контур замкнется сам. Тот же эффект произойдет после двойного щелчка мыши (с клавишей Ctrl в ранних версиях «Фотошопа»). Если созданный контур не устраивает, клавиша Esc уберет его, а нажав Delete, можно удалить только последний отрезок. Клавиша Alt, нажатая в процессе выделения, перераспределяет на ходу роли обоих видов лассо.
Включив «Магнитное лассо» (Magnetic Lasso Tool), достаточно щелкнуть на границе выделяемой области и плавно обвести ее мышкой, не «выписывая кренделя» сложного профиля объекта, потому как умное «лассо с магнитом», следуя за курсором, притягивается к границе объекта и само укладывается точно по контуру. Для этого инструмента, в отличие от других лассо, нужно на панели настроек вверху указывать ширину (width) зоны, в пределах которой он должен определить границу.
Следующая пара стандартных инструментов выделения с легкостью решает такие задачи, как вырезать фон в «Фотошопе», а если он еще и однородный, тогда для выделения достаточно одного щелчка мыши.
«Заливка» выделением
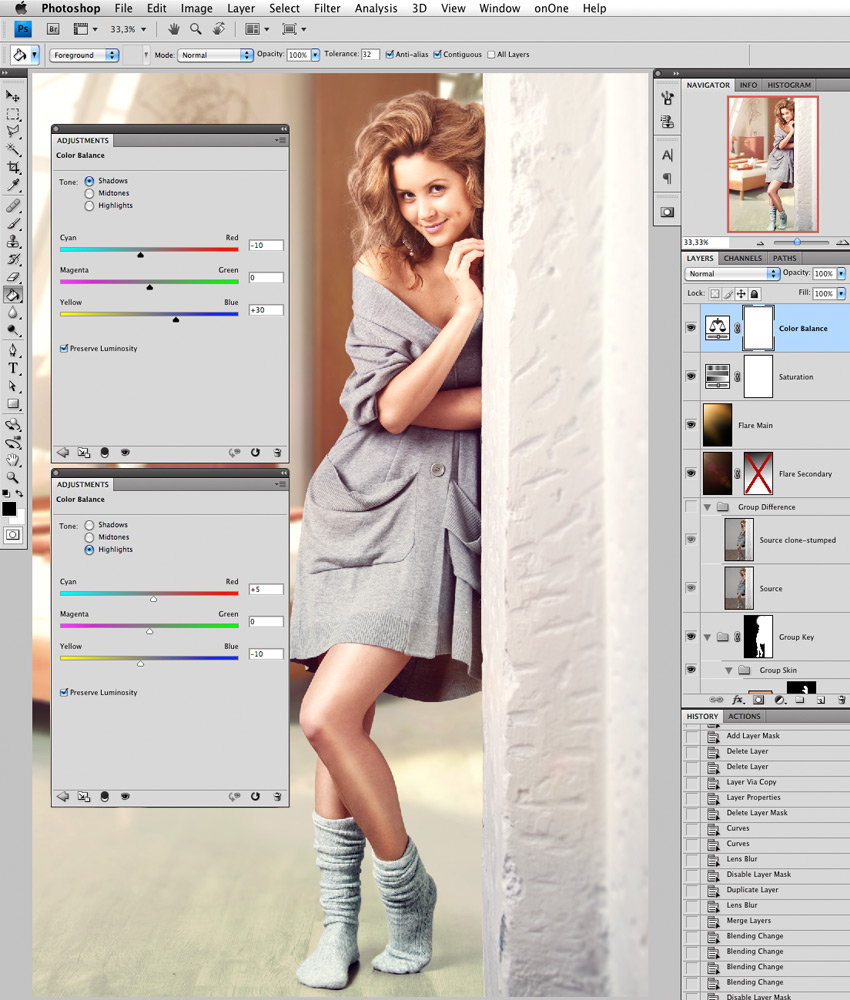
«Волшебная палочка» (Magic Wand Tool) работает как «Заливка» (Paint Bucket Tool), только не заливает краской из ведерка, а выделяет смежные области с таким же цветом, как в точке, в которую вы «ткнули пальцем» мышки. Так «палочка-чародейка» будет поступать, если на панели настроек стоит галочка в чекбоксе «Смежные пиксели» (Contiguous), в противном случае будут выделяться участки близкого к выбранному цвета по всему изображению. Помимо этого палочке еще можно указать «Размер образца» и «Допуск», а также выбрать функции «Сглаживание» и «Образец со всех слоев».
Помимо этого палочке еще можно указать «Размер образца» и «Допуск», а также выбрать функции «Сглаживание» и «Образец со всех слоев».
Почти так же функционирует инструмент «Быстрое выделение» (Quick Selection), но делает он это вашей рукой, предложив кисть, у которой настраиваются жесткость, форма, размер, интервалы и угол.
Выделение удалением
В условии задачи «как убрать фон в «Фотошопе»» уже заложен ответ или подсказка («убрать»). Можно выделить, а затем вырезать объект, просто удалив все лишнее с помощью группы ластиков, куда входят инструменты «Ластик»/Eraser Tool, «Фоновый ластик»/Background Eraser Tool и «Волшебный ластик»/Magic Eraser Tool. Простой ластик — это та же самая кисть (или карандаш), с той лишь разницей, что одни красят, а другие стирают до прозрачности. Волшебный ластик «косит» под такую же палочку, а фоновый, если показать ему образец, сам сотрет то, что нужно.
Альтернатива выделения по цвету
Начиная с версии «Фотошоп SC3» в меню «Выделение» (Select) поселилась команда «Цветовой диапазон» (Color Range), по которой выделение производится, в принципе, аналогично колдовству волшебной палочки, но здесь появились некоторые дополнительные возможности и преимущества, которые особенно ощущаются при выполнении таких операций, как в «Фотошопе» поменять фон. Для выбора цвета, который подлежит выделению, предлагается стандартная троица пипеток (основная и с +/-), которыми можно бесконечно (если надо) щелкать, выбирая нужные оттенки прямо на изображении или на его миниатюре в центре диалогового окна. Контролировать процесс выделения можно, если выбрать вариант «Выделенная область» под миниатюрой. В отличие от волшебной палочки, где выбор допуска при выделении неоднородно окрашенных областей может иной раз сильно утомить, в Color Range это легко делается ползунком «Разброс» (Fuzzinness), корректирующим рассеивание за границей выделенной области, причем за эффектом можно наблюдать на миниатюре изображения.
Для выбора цвета, который подлежит выделению, предлагается стандартная троица пипеток (основная и с +/-), которыми можно бесконечно (если надо) щелкать, выбирая нужные оттенки прямо на изображении или на его миниатюре в центре диалогового окна. Контролировать процесс выделения можно, если выбрать вариант «Выделенная область» под миниатюрой. В отличие от волшебной палочки, где выбор допуска при выделении неоднородно окрашенных областей может иной раз сильно утомить, в Color Range это легко делается ползунком «Разброс» (Fuzzinness), корректирующим рассеивание за границей выделенной области, причем за эффектом можно наблюдать на миниатюре изображения.
«Фильтр-разлучник»
В меню «Фильтр» (Filter) есть команда, наименование которой прямо указывает, как через «Фотошоп» поменять фон. Это функция «Извлечь» (Extract), у которой шикарное диалоговое окно похоже на мини-редактор изображений. Извлекать мы будем, конечно, не фон, а объект, который сначала нужно обвести «фломастером», выбрав его на панели инструментов, справа вверху, а затем залить краской из ведерка, кликнув по нему и щелкнув внутри обведенного контура. После этого безжизненная доселе кнопка «OK» станет активной и, когда вы поднесете к ней курсор, зальется «голубым румянцем» от гордости за вверенную ей функцию. А в окне основного документа вас уже будет ждать безупречно вырезанный объект на прозрачном фоне, правда, если вы правильно задали толщину мазка «фломастера», показав программе, где ляжет граница между объектом и фоном, которая должна быть заключена внутри полосы фломастера.
После этого безжизненная доселе кнопка «OK» станет активной и, когда вы поднесете к ней курсор, зальется «голубым румянцем» от гордости за вверенную ей функцию. А в окне основного документа вас уже будет ждать безупречно вырезанный объект на прозрачном фоне, правда, если вы правильно задали толщину мазка «фломастера», показав программе, где ляжет граница между объектом и фоном, которая должна быть заключена внутри полосы фломастера.
Выделение «по своим каналам»
Уяснив, как в «Фотошопе» поменять фон с помощью стандартных инструментов выделения, можно перейти к неординарным методам. Для выделения предметов с очень сложным контуром опытные пользователи часто используют цветовые каналы.
Откройте в «Фотошопе» свой лохматый, волосатый, шерстистый, ажурный и т. д. объект и перейдите на вкладку «Каналы» (Channels), а если в палитре нет таковой, зайдите в меню «Окно» (Window) и выберите ее.
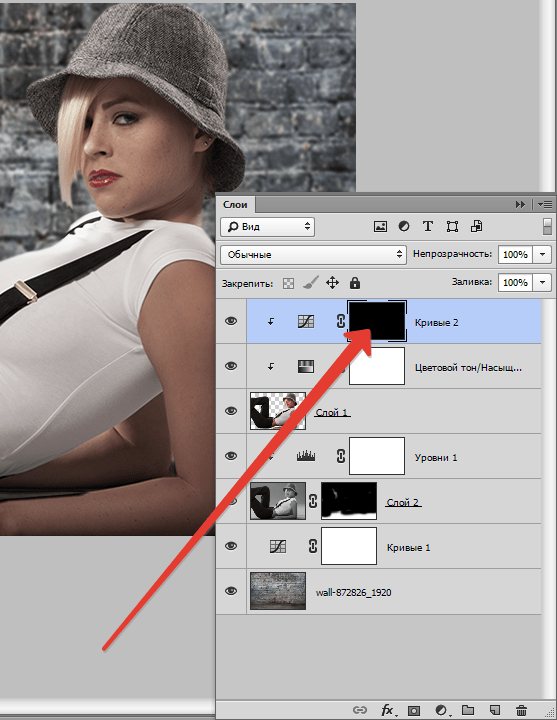
Пощелкайте по всем каналам и выберите наиболее контрастный из них (обычно это синий или реже красный). Затем сделайте копию выбранного канала, утащив этот слой на иконку «Создать новый канал » внизу.
Затем сделайте копию выбранного канала, утащив этот слой на иконку «Создать новый канал » внизу.
Теперь наша задача максимально «зачернить» объект и «отбелить» фон на слое дубликата (а может быть, и наоборот), чтобы предельно усилить контрастность границы между ними. В зависимости от характера конкретного объекта это достигается настройкой параметров функций «Яркость»(Brightness)/»Контрастность»(Contrast) или «Уровни» (Levels) в меню «Изображение» (Image) > «Коррекция» (Adjustments). Но в любом варианте, как правило, возникает потребность в помощи черной кисти для добавления черного и белой для белого.
Закончив работу над силуэтом, щелкните по слою дубликата канала с нажатой клавишей Ctrl, вернитесь на вкладку «Слои», где объект уже благополучно выделен и, выделив в палитре слой, инвертируйте выделение, выбрав команду «Инвертировать» (Inverse) в меню «Выделение» (Select). Нажмите Ctrl + J — и вырезанный объект окажется на новом слое, но уже без родного фона.
Каналы используются еще в одном, более продвинутом способе выделения, который очень эффективно решает такие вопросы, как в «Фотошопе» поменять фон.
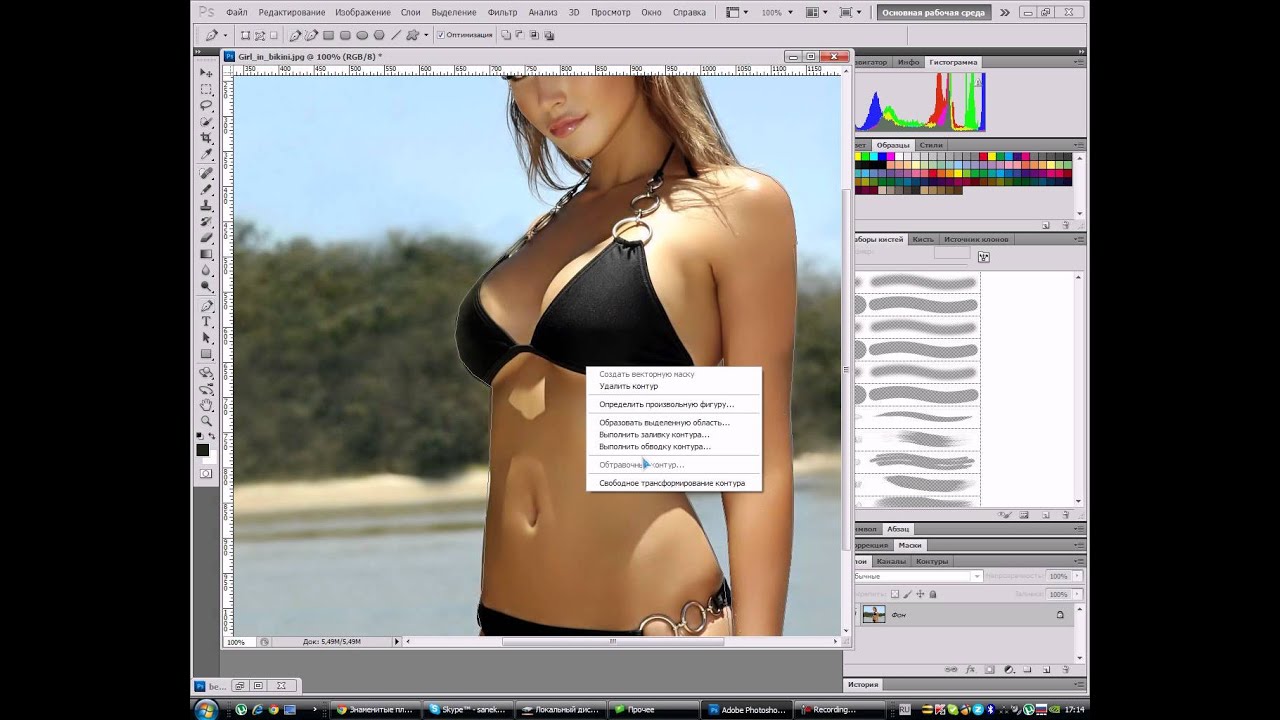
Давайте вернемся со своим объектом на вкладку «Каналы» и сразу выберем синий канал. Затем идем в «Изображение» (Image) > «Вычисления» (Calculations) и для обоих источников (Source) выбираем Blue (Синяя копия), не меняя другие параметры по умолчанию. В результате в палитре каналов появится новый альфа-канал (Alpha 1).
Оставаясь на слое Alpha 1, перейдите в «Изображение» (Image) > «Коррекция» (Adjustments) и, выбрав «Уровни» (Levels), настройте параметры яркости таким образом, чтобы объект ярко чернел на максимально осветленном фоне.
Теперь переключаемся на панель слоев, переходим в «Выделение» (Select) > «Загрузить выделенную область» (Load Selection), выбираем в списке Channel канал Alpha 1 и жмем «OK». Остается удалить (Delete) родной фон и подложить другой (однородный и темный), чтобы убедиться в безупречности контура вырезанного объекта.
Выделение пером
Многие «фотошоперы» считают, что с помощью инструмента «Перо» (Pen Tool) получается самое точное и «чистое» выделение, но этот способ, помимо умения, требует огромного терпения. Тем не менее есть «мазохисты», которые пером выделяют волосы (благо масштаб можно увеличить до 3200%).
Тем не менее есть «мазохисты», которые пером выделяют волосы (благо масштаб можно увеличить до 3200%).
В общем, объект тщательно обводят пером, затем, обязательно замкнув контур, щелкают по нему правой кнопкой и выбирают команду «Образовать выделенную область» (Make Selection). Программа выполнит команду немедленно, как только вы укажите «Радиус растушевки» и решите, нужно ли вам «Сглаживание».
Шлифуем края выделенных контуров
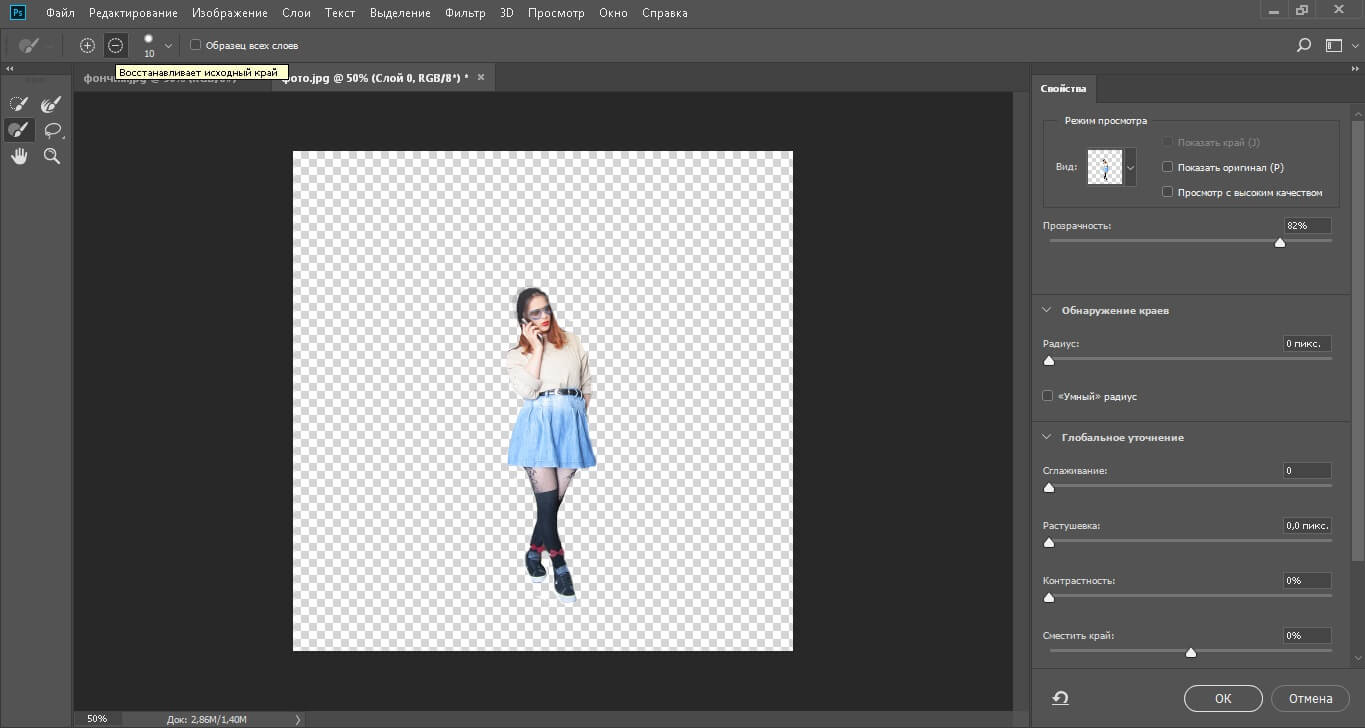
Независимо от «происхождения» выделенного контура, начиная с версии «Фотошоп CS5» его всегда можно подправить с помощью инструмента «Уточнить край» (Refine Edge), нажав одноименную кнопку на панели настроек вверху справа или выбрав такую команду в меню «Выделение».
Здесь есть кисточка, увеличивающая область обнаружения, очень «Умный радиус», который автоматически адаптируется в соответствии с краями изображения и настройки параметров сглаживания, растушевки, смещения, а также контрастности границ выделяемого объекта.
Освоив хотя бы часть такого солидного арсенала инструментов для выделения сложных объектов, разобраться с тем, как вставить фон в «Фотошопе», будет «проще пареной репы».
Если ваш отделенный от основы объект все еще в «Фотошопе», и для него подобран новый фон, загрузите и его в редактор. Затем перейдите в окно объекта и, включив инструмент «Перемещение», подцепите его мышкой, подтяните вверх к имени файла фона и, когда он появится в окне, опустите объект и отпустите кнопку мыши. Останется лишь устроить, как дома, объект на новом фоне.
Можно выбрать и традиционный путь, выделив объект целиком (Ctrl + A), скопировав в карман (Ctrl + C) и затем вставив его на фон (Ctrl + V). По команде «Поместить» в меню «Файл» выбранный документ тоже попадет в окно, из которого команда была подана.
В этом уроке рассмотрим один из способов как с помощью программы Photoshop CC 2015 можно заменить обычный фон фотографии на более интересный в художественном замысле.
Очень часто самые обыкновенные фотографии могут выглядеть иначе, если придать им художественную огранку.
Выберем фотографию с утренника в детском саду.
Так как все детские концерты проходят в одном и том же зале, интерьер за некоторыми изменениями в оформлении повторяется раз за разом.
Хотелось бы наиболее понравившиеся кадры как-нибудь оформить в стиле приближенному к естественной тематике – заменим этому изображению фон.
Представим, что наша принцесса исполняла танец с веерами в японском национальном театре. Для этого найдем, к примеру, в интернете фотографию с изображением японского интерьера.
Первое, что нам необходимо сделать, это открыть две наши фотографии в программе Photoshop. Желательно чтобы их размеры были примерно одинаковыми.
Перейдем на фото с изображением девочки. Для этого в окне просмотра кликнем левой кнопкой мышки по пиктограмме с названием фотографии.
На палитре слоев образуется слой с изображением, на котором будем менять фон.
С помощью инструмента «Быстрое выделение» отделяем нашу героиню от фона.
Для выделения сложных элементов, таких как волосы, используем функцию выделения «Уточнить край».
Нажав на функциональную клавишу «Уточнить край», высветится окно настроек.
Изменяя настройки в области окна «Настройка края» и применив кисть, проводим ей вдоль края прически. Постараемся получить удовлетворяющий результат аккуратного отделения волос от фона.
Для дальнейшего использования выделения в области «Вывод» необходимо выбрать режим «Новый слой со слоем-маской». Нажимаем «Ок».
На палитре слоев получаем новый слой с прозрачным фоном и маской.
Начинаем выполнять основную задачу – смена фона.
В окне просмотра левой кнопкой мыши кликаем по закладке с названием фотографии фона.
Далее наведя курсор на изображение фона, зажимаем левую кнопку мыши и тянем на закладку с названием фотографии переднего плана. В момент неведения курсора на закладку переднего плана изображение в окне просмотра меняется на изображение девочки. Не отпуская левую кнопку мыши, опускаем курсор на появившееся изображение. Курсор мыши при этом меняет свой внешний вид с простой галочки со значком перемещения на стрелку со значком прибавления выделения. Отпускаем левую кнопку мыши.
Отпускаем левую кнопку мыши.
На экране получаем нечто подобное.
Т.е. между отделенным объектом и старым фоном вклинивается новый нужный нам фон.
Палитра слоев выглядит следующим образом.
Для наглядности урока были умышлено, взяты фотографии разной размерности.
Проведем процесс сведения наших изображений. Находясь на слое нового фона, идем в меню «Редактирование» и выбираем пункт «Свободное трансформирование», иначе вызвать эту команду можно с помощью нажатия комбинации клавиш Ctrl+T.
Вокруг видимой и даже невидимой части изображения с новым фоном высвечивается рамка трансформации.
Удерживая клавишу Shift и перемещая углы рамки трансформации, совместим выделенное изображение с краями и центром с нижележащим изображением.
При совпадении нижнего, верхнего краев и центра начинают подсвечиваться розовые направляющие, а также само перемещение дублируется полем с указателями и цифровыми значениями отклонения от центра. После завершения трансформации размеров и изменения положения изображения нажимаем клавишу Enter (Ввод).
После завершения трансформации размеров и изменения положения изображения нажимаем клавишу Enter (Ввод).
Теперь проведем масштабирование переднего плана относительно нового фона.
Также как и в предыдущем случае, перейдя на слой с изображением вырезанного переднего плана
нажимая комбинацию клавиш Ctrl+T, вызываем команду свободного трансформирования.
Удерживая клавишу Shift изменяем размер и положение изображения таким образом, чтобы изображение девочки вписывалось по масштабу теперь уже на новый фон. После масштабирования нажать клавишу Enter (Ввод).
Чтобы обрезать лишние области старого фона слева и справа применим инструмент «Кадрирования» с настройками Ш х В х Разрешение.
Ухватившись, нажатием левой клавиши мышки, за точки бокового кадрирования, подтянем их к левому и правому краям нового фона. Также можно по необходимости провести и вертикальное кадрирование. После необходимого кадрирования нажимаем клавишу Enter (Ввод).
Если бы начальные фотографии были одинаковой размерности, то процедура по трансформации и кадрированию могла не пригодиться.
Проанализировав наше новое изображение можно отметить, что танцовщица и фон имеют разную яркость. Исправить эту ситуацию можно с помощью корректирующего слоя «Кривые».
На панели свойств «Кривые» нажмем кнопку применения коррекции только к нижележащему слою. Саму кривую в области светлых полутонов немного опустим до выравнивания яркости переднего плана и фона.
Для последующей обработки фотографии объединим все слои в один и поместим его на самом верху палитры слоев, для чего одновременно зажимаем клавиши Shift+Ctrl+Alt+E.
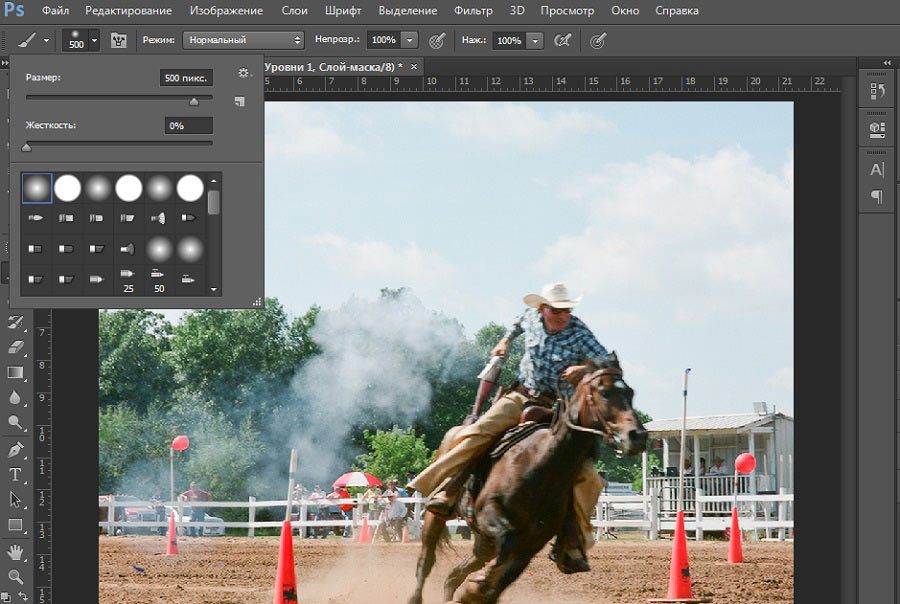
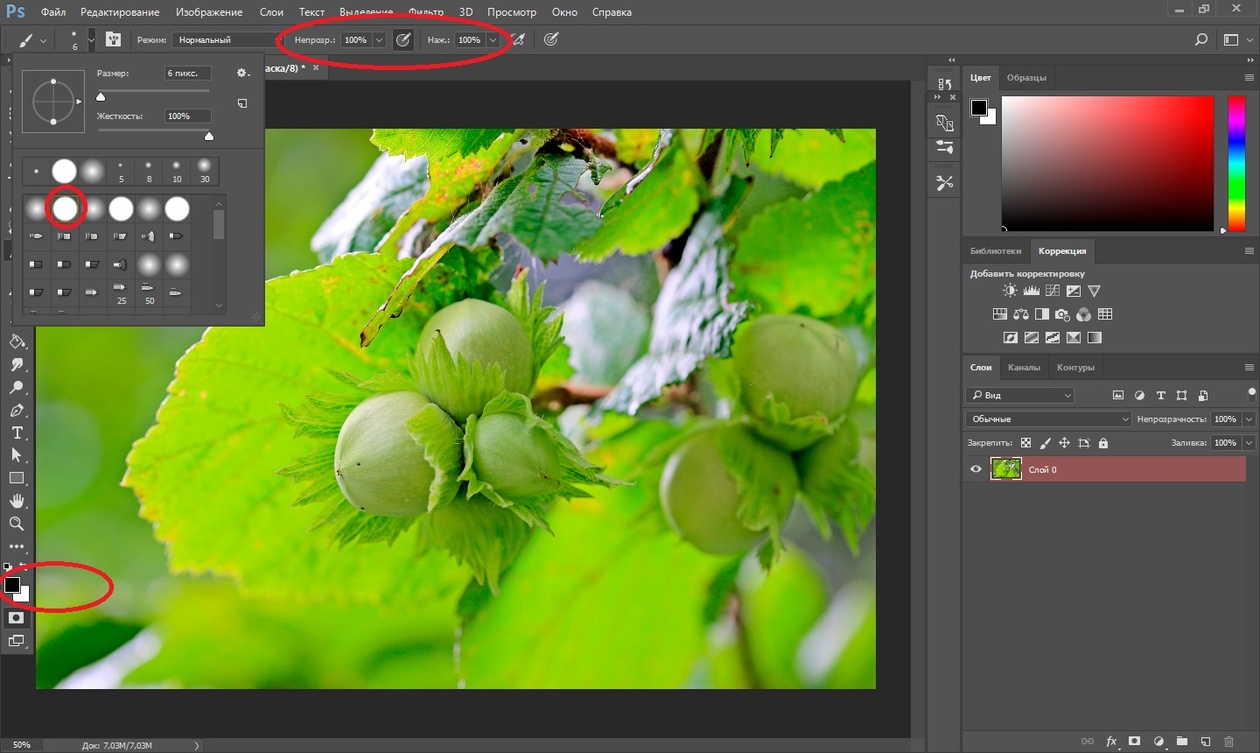
И для полной реалистичности, чтобы наша японка не висела в воздухе, посадим ее на пол. Для этого нарисуем тень на полу под ее ногами. Создаем новый слой с 50-ти процентной заливкой серым цветом. Удерживая клавишу Alt, нажимаем на значок создания нового слоя внизу палитры слоев.
В выпадающем окне настроек нового слоя меняем режим наложения на «Мягкий свет», ставим галочку «Выполнить заливку нейтральным цветом (серым 50%)». Нажимаем «Ок».
На панели инструментов выбираем Кисть черного цвета.
Непрозрачность 10÷15%, режим «Нормальный» и жесткость 0%. Размер выбираем в соответствии с масштабом изображения.
На полу рисуем тень
тем самым создавая иллюзию, что девочка танцует сидя на полу в зале с японским интерьером.
Приятной работы.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Также многих интересуют разные возможности, предоставляемые графическим редактором: как размыть фон, сделать его прозрачным для создания коллажей или другой работы с изображениями.
В Photoshop вы можете обработать фон ваших фотографий: удалить, заменить или размыть его
Удаление
Рассмотрим, как убрать фон в Фотошопе . Есть несколько путей. Вначале откройте ваше изображение, преобразуйте его в слой, кликнув два раза на него в слоях.
Есть несколько путей. Вначале откройте ваше изображение, преобразуйте его в слой, кликнув два раза на него в слоях.
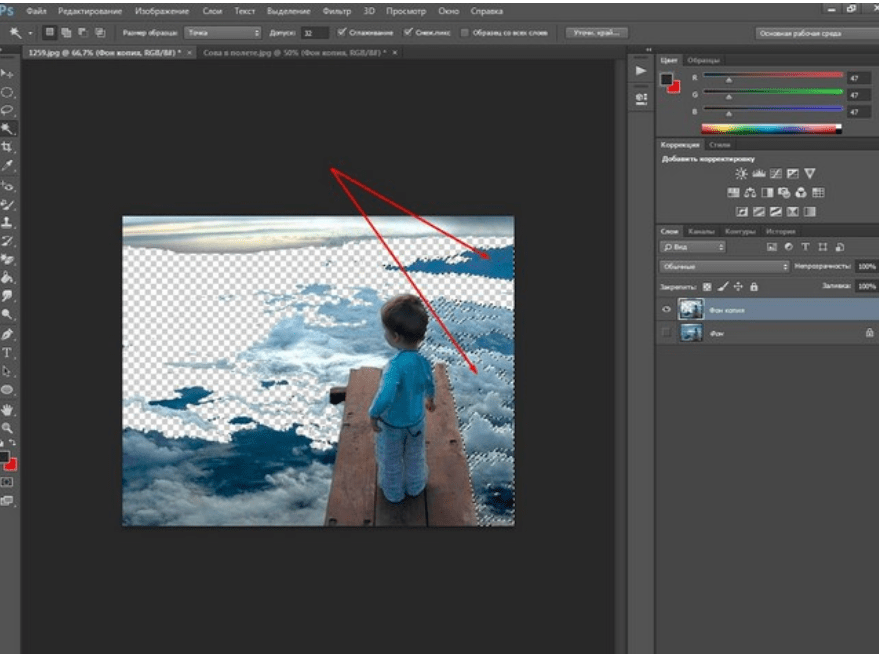
- Если фон одноцветный с чёткими границами у объекта, который нужно оставить, удобно воспользоваться инструментом «Волшебная палочка». Выделяете им места фона, затем нажимаете Delete, и выделенное удалится, образуя прозрачный фон. Снимаем выделение Ctrl+D.
- Так же при однородном фоне с чёткими границами оставляемого изображения. Если оно выполнено в иных цветах, можно применять инструмент «Фоновый ластик». Им проводите по картинке, начав с места, где есть только фон. Ластик «запомнит» цвета, и сама картинка не будет удалена, даже если вы нечаянно зайдёте потом за границы. Но здесь есть нюансы в настройках. Нужно устанавливать уровень допуска. Если вы поставите допуск 1%, убираться будет строго тот цвет, на который вы кликнете первым, а оттенки его останутся. Если поставить допуск больше, то будет стираться не только цвет, ставший отправной точкой, но и близкие ему оттенки.

- Инструмент «Волшебный ластик» тоже поможет заменить обычный фон на прозрачный. Поставьте нужный допуск (например, 80) и не проводите, а просто кликните в любой точке фона. Весь фон станет прозрачным. Если допуск будет меньше, то удалится только часть.
- Если картинка вся разноцветная и сложная, то нужно выделить объект, который вы хотите сохранить, любым способом (Лассо, Перо). Затем скопировать его Ctrl+C, создать новый файл, проставив параметр «Прозрачный», затем в открывшееся поле перенести скопированную картинку из буфера обмена клавишами Ctrl+V.
Если фон однородный и контрастирует с вырезаемым элементом, воспользуйтесь «Волшебной палочкой»
Сохраняйте картинку в форматах GIF, PNG8 либо PNG24 . Учтите: формат JEPG не поддерживает прозрачный фон, преобразуя его в белый.
Изменение
Здесь рассмотрим, как поменять фон в Фотошопе, перенеся объект с одной фотографии на другую посредством инструмента «Перо», с последующим корректированием изображения.
Прежде всего, нужно выбрать правильное изображение. Лучше подходят для такого изменения снимки, на которых чётко видны границы объекта, потому что вам нужно будет выделить объект и отделить от старого изображения, а при расплывчатости это сделать сложно.
Остаётся создать объединённую копию всех слоёв, для чего нажмите Alt+Shift+Ctrl+E. Вы смогли заменить фон, перенеся объект с одного изображения на другое.
Размытие
Если стоит вопрос, как размыть фон в Фотошопе, то здесь нужно действовать так.
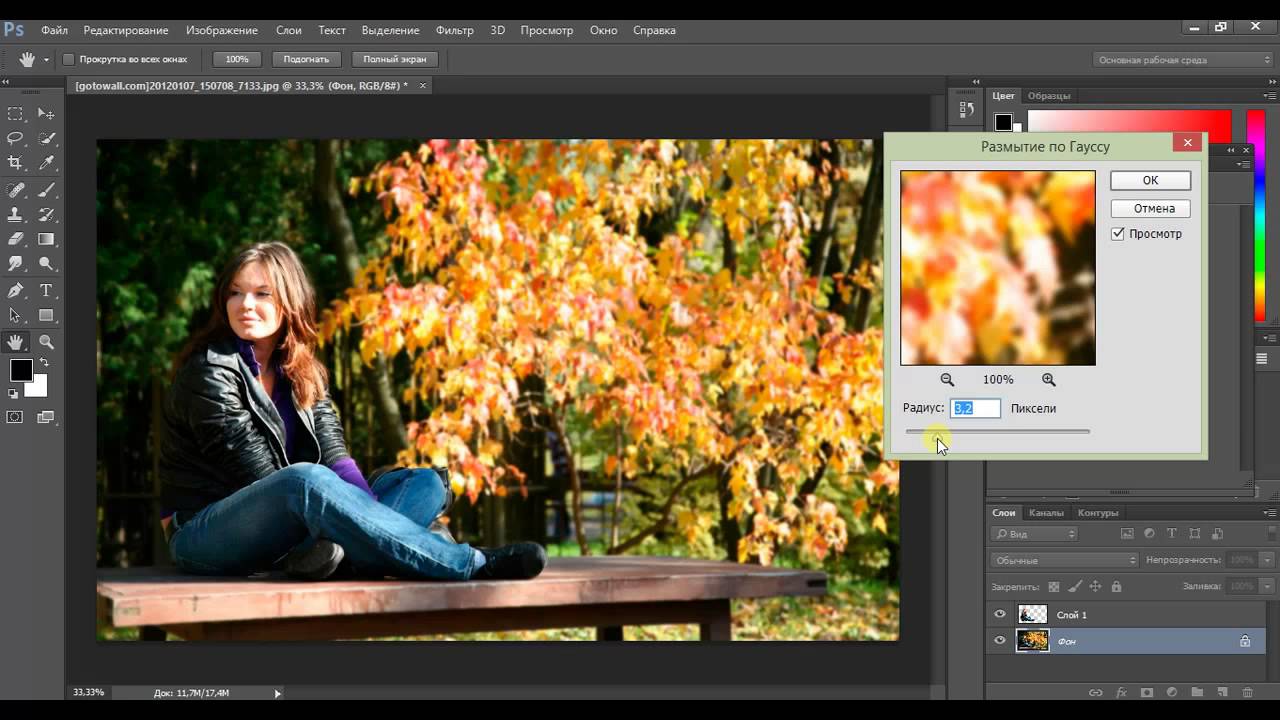
- Дублируем изображение на новый слой Ctrl+J.
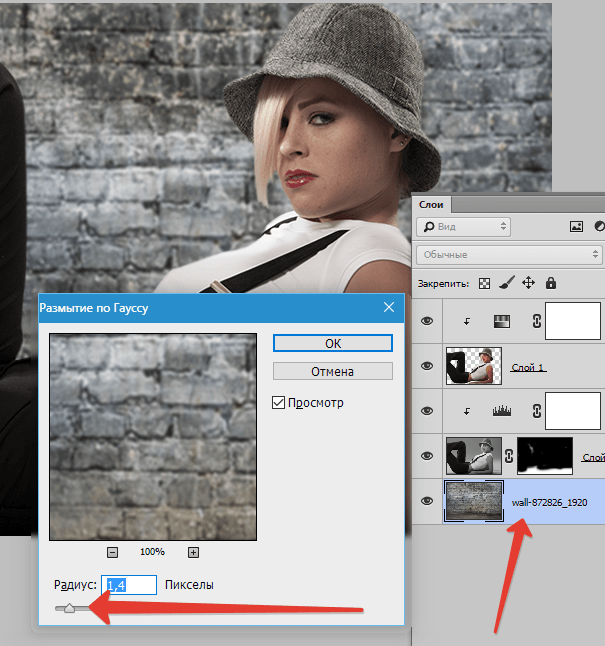
- Заходим на вкладку «Фильтры» — «Размытие», здесь видим множество вариантов. Можете попробовать разные фильтры. Удобно использовать размытие по Гауссу. Покажем, как дальше работать с этим фильтром.
- Выставляете нужный вам радиус, нажимаете ОК.
У вас получилось размыть все изображение. Исправляем это посредством Маски.
- Нажимаем кнопку Маска, далее есть два пути:
- Берём мягкую кисточку с чёрным цветом, устанавливаем удобный размер, проводим по изображению объекта, с которого нужно стереть размытие.
 Этот способ удобен, когда фон большой, а объект сам маленький.
Этот способ удобен, когда фон большой, а объект сам маленький. - Если, наоборот, у вас объект, который нужно сохранить неразмытым, большой, то удобнее другой использовать способ. После применения фильтра размыть по Гауссу, нажимаем Ctrl+i. Создаём маску, заливаем её чёрным цветом. Затем берём мягкую кисточку, ставим для неё белый цвет и проводим ею по фону, который при этом становится размытым.
Вы смогли поменять простой фон на размытый, можно дальше поработать с различными эффектами, чтобы сделать картинку выразительной.
Несмотря на внушительную инструкцию, работа с фоном несложная, начинающий пользователь вполне может самостоятельно его размыть или удалить. И фотографии приобретут . Использование различных фильтров помогает оживить, разнообразить картинку. При создании коллажей потребуется умение убирать лишний фон, делая прозрачным. Если вас интересует вопрос, как заменить фон в Фотошопе, то здесь также не требуется особого профессионализма. Поупражнявшись, вы научитесь быстро переносить объекты с одного изображения на другое.
Читайте также…
Как удалить задний фон на фото на Android-смартфоне
Почти наверняка у каждого из нас на смартфоне в галерее снимков есть фото, которое выполнено просто отлично, но задний фон на котором все портит. Конечно, никто не запрещает вам перебросить фотографию на компьютер, загрузить ее в графический редактор и затем отредактировать ее так, как душе угодно. Но, во-первых, графические редакторы не так то просто освоить, а во-вторых, зачем это делать, если в век приложений все вышеперечисленные действия можно сделать и на смартфоне. Причем это гораздо удобнее.
Удалить задний фон при помощи смартфона не составит труда
Как вы понимаете, встроенными средствами Android этого не добиться, поэтому нам потребуется проследовать в Google Play Store и скачать там программу Background Eraser — это самое быстрое и удобное средство для редактирования фотографий. К тому же, программа совершенно бесплатна. Чтобы начать работу, запустите приложение, предоставьте необходимые разрешения по доступу к галерее и нажмите кнопку «Загрузить фотографию». Выберите нужное изображение из библиотеки и выделите область, с которой вам нужно будет работать. Нажимайте «Готово».
К тому же, программа совершенно бесплатна. Чтобы начать работу, запустите приложение, предоставьте необходимые разрешения по доступу к галерее и нажмите кнопку «Загрузить фотографию». Выберите нужное изображение из библиотеки и выделите область, с которой вам нужно будет работать. Нажимайте «Готово».
Обрезаем ненужные части изображения
Теперь в окне программы вы можете выделять область, которая будет стерта, просто обведя ее. Не переживайте, если у вас не получится сделать это максимально четко, программа имеет ряд опций, которые помогут вам «подстроить» изображение по-вашему желанию. Например, есть возможность автоматически проанализировать цвета и объекты на изображении, а затем предварительно «разрезать» их.
Читайте также: 5 лучших альтернатив Photoshop на Android
Если вдруг алгоритмы программы ошибутся (что, к сожалению, все же случается), то вы можете отменить изменения и соединить «разрезанные» объекты вручную. Еще тут есть параметр, отвечающий за размытие краев изображения. Он имеет 5 позиций, где 1 — это максимально четкие края, а 5 — максимально размытые. Когда все будет готово, можете нажать на кнопку «Удалить фон» («Delete Background») и насладиться результатом. В Photoshop добиться подобного было бы куда сложнее. Кстати, а вы умеете работать в фотошопе? Поделитесь опытом в нашем чате в Телеграм.
Он имеет 5 позиций, где 1 — это максимально четкие края, а 5 — максимально размытые. Когда все будет готово, можете нажать на кнопку «Удалить фон» («Delete Background») и насладиться результатом. В Photoshop добиться подобного было бы куда сложнее. Кстати, а вы умеете работать в фотошопе? Поделитесь опытом в нашем чате в Телеграм.
В Background Eraser все делается, буквально, в два тапа
Но на этом функциональность Background Eraser не заканчивается. Теперь, когда у вас есть изображение с удаленным задним фоном, вы можете использовать любую фотографию из галереи в качестве нового заднего фона. Не закрывая только что отредактированный снимок, нажмите на кнопку «Добавить фотографию». Она появится как-бы вторым слоем. Слои, естественно, можно менять местами. Сделайте это и располагайте изображения друг относительно друга так, как вам захочется.
Также стоит заметить, что вы можете использовать и большее количество слоев для создания красивых изображений или коллажей. Для этого вам нужно будет предварительно удалить задний фон со всех нужных изображений, сохранить их в формате . png и затем подгружать по очереди. Дальше уже все зависит лишь от вашей фантазии.
png и затем подгружать по очереди. Дальше уже все зависит лишь от вашей фантазии.
Скачать: Background Eraser
Как замазать задний фон в фотошопе. Как в фотошопе сделать размытый фон
Практически каждый начинающий фотограф задавался вопросом: «как сделать фотографию с размытым фоном ?». Фотографии с размытым фоном всегда привлекают внимание, в них хочется всматриваться, они очень походи на естественную картинку, как её видит наш глаз. Вот несколько секретов, как фотографировать, чтобы получился размытый .
Размытый фон на можно сделать любым фотоаппаратом, только ваше творчество будет ограничено режимами и величиной диафрагмы, но все, же это возможно. Если же у вас в руках «зеркалка», то вы без труда сфокусируете камеру на любом объекте и сделаете фон размытым.
Конечно, длиннофокусный объектив легче всего. Всем известны фотографии пернатых, в основном они все сделаны с помощью длиннофокусного объектива.
Настройки
На большинстве фотоаппаратах для любителей есть функция, которая позволяет размыть задний фон . Ее обычно обозначают A-DEP, ей пользуются в основном люди, которые недавно начали фотографировать или фото выполнено при вспышке. Если делать художественные снимки, то лучше настроить фотоаппарат самостоятельно.
Ее обычно обозначают A-DEP, ей пользуются в основном люди, которые недавно начали фотографировать или фото выполнено при вспышке. Если делать художественные снимки, то лучше настроить фотоаппарат самостоятельно.
Для начала желательно выставить значение диафрагмы на минимум. Для этого рекомендуется снимать в режиме диафрагмы. Этот режим на разных аппаратах обозначают по-разному, например: компания Nikon обозначает «A», компания Canon «Av». Выставив в этом режиме нужное значение диафрагмы, выдержка обработается автоматически. Многие фотографы любят работать в режиме «приоритет диафрагмы» при съемке портретов и макро-съемке. Предметная съемка и рекламная фотосъемка , иногда, также использует эффект размытия заднего фона, где в последствии помещается рекламный текст или заголовок.
Макросъемка
В режиме «макро» тоже можно легко сделать фон размытым, но в этом режиме снимают мелкие предметы с маленького расстояния. На всех фотоаппаратах он обозначается «цветочком». Выставив этот режим, вам останется навести камеру и нажать на кнопку затвора, сфокусируется он самостоятельно. Для крупных объектов и большого расстояния он не предназначен, он начнет размывать картинку.
Выставив этот режим, вам останется навести камеру и нажать на кнопку затвора, сфокусируется он самостоятельно. Для крупных объектов и большого расстояния он не предназначен, он начнет размывать картинку.
Портреты на размытом фоне
С помощью режима «приоритет диафрагмы» также можно сделать такой фон, фотографируя жанр или крупный объект на достаточно большом расстоянии. В этом режиме останется четкое изображение человека или объекта.
- Для съемки стоит выдержать максимальный зум, лучше это сделать оптический приближением, это поможет сохранить качество съемки.
- Нужно отойти от объекта и сделать пробные снимки, чтобы убедиться, достаточно ли размыт фон.
- Для того чтобы избежать размытости объекта на изображение снимать лучше используя штатив.
Теперь вы знаете, как сделать фото с размытым задним фоном. Практикуйтесь, больше фотографируйте и обязательно научитесь получать именно такие снимки, как вам хочется!
Размытый фон в фотошопе используют для выделения главного объекта на снимке и сглаживания не нужных деталей на заднем плане. Это естественный эффект, который можно наблюдать, даже собственными глазами. При фокусировке зрения на ближнем предмете, дальние будут нечеткими.
Это естественный эффект, который можно наблюдать, даже собственными глазами. При фокусировке зрения на ближнем предмете, дальние будут нечеткими.
Лучше всего, такой эффект делать при съемке. Если выставить на зеркальном фотоаппарате приоритет диафрагмы и задать самое маленькое число из возможных, то задний фон получится размытым и никаких дополнительных действий не потребуется. К сожалению, камеры в мобильных телефонах имеют меленький размер и не могут значительно размывать фон, как профессиональные фотоаппараты.
А если у вас нет зеркальной фотокамеры или снимок сделан уже с другими настройками, то это можно поправить в программе Adobe Photoshop CC. Фильтры размытия , например, когда нужно имитировать движение предмета, выделить центр фотографии или написать текст по фото.
Во многих уроках в интернете на подобную тему описаны способы, в которых необходимо вручную вытирать края размытого предмета. Это требует дополнительного расхода времени, а качество снимка может ухудшается. В этом уроке, я расскажу о том, как правильно сделать размытый фон , ничего не вытирая и не дорисовывая на фотографии.
В этом уроке, я расскажу о том, как правильно сделать размытый фон , ничего не вытирая и не дорисовывая на фотографии.
Чтобы размыть фон за предметом его обязательно необходимо выделить. Некоторые, предпочитают сначала размывать дубликат слоя, а потом маской слоя прорисовывать основной объект. Но лучше всего, сначала выделить основной объект, а затем применять фильтры размытия.
На каких фото можно размыть фон?
Практически на всех. Вопрос лишь во времени обработки. Фотография с жирафом имеет две плоскости, передний и задний план. Размыли задний план, жирафа оставили и все. Большинство фотографий имеют две сцены, если их больше или между ними нет четких разграничений, то обработка займет больше времени.
Когда на фото есть несколько предметов на разном расстоянии, то их нужно выделять в отдельности и применять разную силу размытия.
Как видно на снимке выше, задача еще усложнилась. Животное стоит на плоскости, резкость под ним, должна быть такой же как и на нем. А дальше постепенно пропадать и в самой дальней точке иметь максимальное размытие. Как это сделать на практике?
А дальше постепенно пропадать и в самой дальней точке иметь максимальное размытие. Как это сделать на практике?
Размытый фон для сложной сцены
Для примера возьмем снимок зубра. Его ноги соприкасаются с землей, а на дальнем плане просматривается забор. Здесь нужно использовать плавное перетекание размытия от нулевого значения до максимального.
В начале выделяем зубра любым удобным инструментом. В этой ситуации можно использовать «Магнитное лассо» или использовать выделение маской слоя.
После выделения проверьте, чтобы не захватилось ничего лишнего. Например, к ногам или к морде может прилипнуть кусок травы.
Также, как в описании выше инвертируем выделение, переносим на отдельный слой (CTRL + J) и заново загружаем выделение нажав по миниатюре слоя с клавишей CTRL.
Примените «Размытие по Гауссу» или «Размытие при малой глубине резкости». Я выбрал второй вариант и задал максимальное значение радиуса.
Сейчас, все это смотрится неестественно и кажется, что животное отрезано от фона. Поставим его на землю, уменьшив прозрачность размытия до нуля и постепенно увеличим к горизонту.
Поставим его на землю, уменьшив прозрачность размытия до нуля и постепенно увеличим к горизонту.
Для этого, включите маску слоя для размытого фона и возьмите инструмент градиентного перетекания от черного к белому.
Проведите направление перетекания, как показано на скриншоте ниже.
Теперь, фотография смотрится естественно.
Итак, подведем краткий итог. Во-первых, используйте правильный способ выделения для размытия фона, чтобы не делать лишней работы. Во-вторых, используйте фильтр «глубины резкости», чтобы было более реалистично. И применяйте дополнительные приемы для сложных сцен.
ВИДЕО УРОК: Как сделать размытый фон на фото
Оставляйте отзывы о уроке, в комментариях к статье.
Если вы хотите получить красивые фотографии с размытым фоном, который делает дорогая оптика для профессиональных фотографов, то лучше воспользоваться программой Photoshop. В этой статье будет представлено два способа сделать красивый размытый фон на фотографии с помощью этой программы.
Как размыть фон в фотошопе: способ первый
Первый способ будет намного проще второго, но он выглядит менее качественно и подходит для крупных объектов и четких линий. Если у модели на фото развеиваются волосы, то воплотить этот план в жизнь будет трудно.
Чтобы размытие выглядело натурально, вам нужно помнить некоторые принципы фокальных плоскостей:
- Главный объект в кадре всегда остается четким и резким;
- Предметы размываются сильнее, если они удалены от объекта. Все элементы рядом с объектом съемки размыты меньше.
Зайдите в Фотошоп и откройте фотографию. Сейчас вы будете работать с инструментами на левой панели.
Отыщите инструмент “Размытие” или “Blur Tool”. Он представлен почти в середине панели и обозначается капелькой.
Вам нужно настроить размер и интенсивность инструмента. Сверху вы увидите строку “Strength”, поставьте ползунок в ней примерно на 70-80%. Размер задайте самостоятельно, в зависимости от вашей фотографии.
Начните рисовать инструментом вокруг главного объекта, старайтесь не задевать модель. Если требуется – увеличьте изображение и аккуратно работайте.
В итоге у вас получится мягкое размытие, которое не задевает главный объект.
Как размыть фон в фотошопе: способ второй
При первом способе исполнения вы не можете задать направление размытия, а если вы еще плохо орудуете инструментом, то работа может получиться неаккуратной. Чтобы всё выглядело более профессионально, попробуйте прибегнуть к инструменту “Перо”.
Обратите внимание на левую часть панели инструментов, нажмите на “Перо”.
Этот инструмент довольно прост в управлении, стоит только немного потренироваться. Вы должны ставить точки, а затем выгибать из них линии. Обведите таким способом всю вашу модель в кадре.
Как только вы закончите и замкнете цепь – нажмите правой кнопкой мыши по контуру. Во всплывающем окне выберете строку “Make Selection” или “Выделение”.
В открывшемся окне поставьте значение “0” и нажмите “Ок”.
Теперь обратите внимание на правую часть программы. Вам нужно убрать значок замка с вашего слоя. Просто нажмите по иконке один раз.
После этого возьмите другой инструмент в левой части экрана. Он называется “Выделение”. Нажмите снова по контуру правой кнопкой мыши и нажмите на строку “Layer Via Cut”.
Тут же у вас появится второй слой в правой части окна, перейдите на самый нижний, просто нажав на него мышкой.
Затем нажмите на меню “Filter” или “Фильтр”, в выпадающем списке нажмите “Blur” или “Размытие”. Теперь вам предстоит выбрать тип размытия. Они отличаются по направлению, например, вы можете сделать легкое размытие фона в движении вверх или в стороны, что добавит кадру динамики, доступно и обычное размытие без какого-либо движения – оно называется “Размытие по Гауссу” или “Gaussian Blur”.
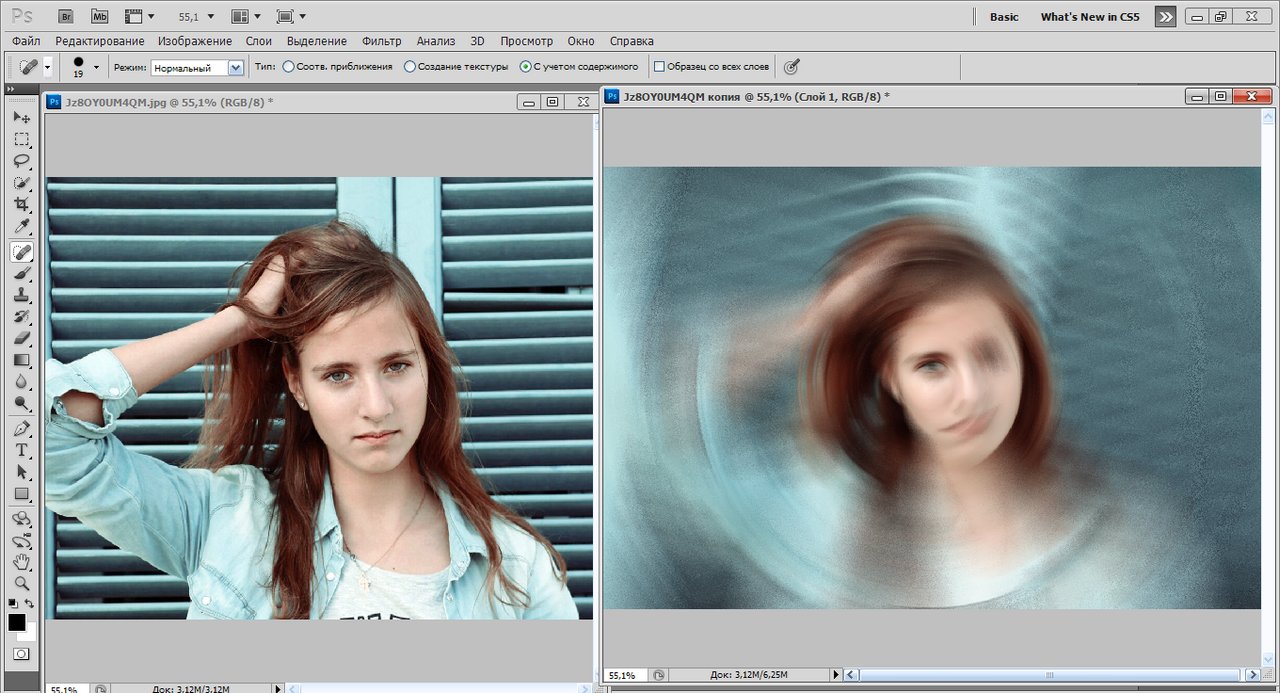
На этом же примере будет применен “Radial Blur” или “Размытие по кругу”, чтобы края фотографии красиво закручивались вокруг модели.
Значение размытия поставьте 1-4, в зависимости от ваших целей. Если вы хотите мягкого размытия, то вполне подойдет 1 или 2.
Присмотритесь, как фон по бокам теперь закручивается в кольцевую. Вам осталось лишь скорректировать фото.
Закончите редактирование, сделав цветокоррекцию и любые художественные эффекты. Чтобы размытие выглядело более натурально, можно взять инструмент “Архивная кисть” и вернуть некоторые элементы вокруг модели к более резкому виду.
З ачем размывать фон? Причины могут быть самые разные. Иногда надо подчеркнуть объект в центре фото. Иногда фон нелицеприятный и тогда размытие является спасением. В каждом отдельном случае может быть свой резон размывать фон.
Рассмотрим на примере фотографии памятника два способа размытия фона в программе Фотошоп русскоязычной версии СS-4.
Размытие фона в фотошопе
Способ №1
1. После открытия картинки применить инструмент Лассо. Обвести фон по контуру, замкнув его.
Обвести фон по контуру, замкнув его.
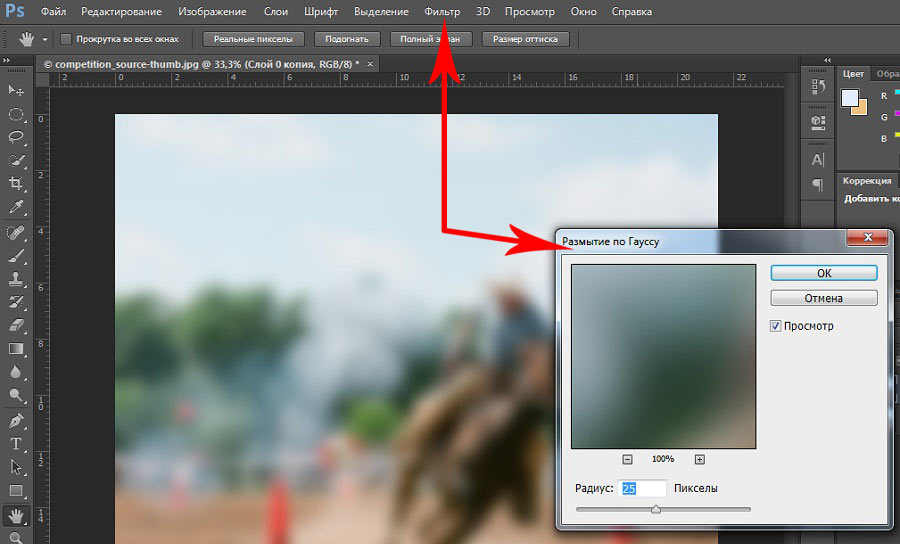
2. К выделенной области применить такую последовательность: Фильтр — Размытие – Размытие по Гауссу. Выставить параметр радиуса на 2,1 пикселя или любой другой по вашему усмотрению. Нажать ОК.
3. Снять выделение сочетанием клавиш Сtrl + D.
4. Можно было бы так и оставить, но очень уж бросаются в глаза границы между размытыми и неразмытыми областями.
Поэтому воспользуемся инструментом «Размытие».
Установим кисточку нужного размера и пройдемся по всей границе. Теперь сохраним полученный результат.
Способ №2
1. После открытия картинки применить инструмент Быстрая маска. Щелкнуть по кнопке быстрой маски. Затем кликнуть по кисти, заодно подобрав нужный размер кисти. Начать обводить потихоньку кистью вокруг памятника для того чтобы выделить фон. Места, где мы проводим, приобретут красный налет. Так мы знаем, где уже прошлись кистью.
2. После того, как мелкие детали обведены, можно увеличить кисть и за 1-2 секунды также обработать оставшуюся область фона.
Снять быструю маску нажатием буквы Q или на ту же кнопку. Инвертировать: Сtrl + Shift + I. Теперь можно повторить операцию с фильтром из первого способа, начиная со 2 пункта: то есть снова включить Фильтр — Размытие – Размытие по Гауссу – радиус 2,1 пикселя. Получится приблизительно такой же результат.
Вообще, главное, что нужно понять в системе размытия, это то, что для начала следует выделить ту область, которую хотим размыть, а затем применить к ней фильтр. А для выделения в фотошопе существует несколько различных методик. Две из них мы только что рассмотрели.
Чтобы сделать фон на фотографии сзади размытым, используйте Фотошоп для размытого фона. Как сделать фон размытым в Фотошопе:
- Выделите объект, который планируете размыть (если элементов, которые вы хотите размыть много, выделите ту часть фото, которую планируете оставить в резкости и нажмите Ctrl+Shift+I. Произойдёт инверсия выделенной области, и выделенным окажется всё, что не планировали оставлять в резкости)
- Настройте края выделенной области
- Откройте вкладку «Фильтр» на верхней панели
- Во вкладке «Фильтр» найдите «Размытие» и наведите на него.
 Появится меню с различными типами размытия:
Появится меню с различными типами размытия:- По Гауссу
- «Умное» размытие
- Радиальное
- Размытие в движении и другие
- Выберите тип размытия, который хотите применить к фону. В некоторых типах вам будет предложено выбрать радиус размытия, или интенсивность размытия, а в некоторых – нет. Настройте радиус, если такая возможность есть в том типе, который вы выбрали, и нажмите «ОК»
Если у вас остались вопросы, касательно того, как сделать фон размытым, то смело задавайте их в комментариях
Чтобы размыть фон онлайн, перейдите в Фотошоп онлайн . Затем, чтобы бесплатно размыть задний фон на фото онлайн:
- Нажмите «Файл» — «Открыть изображение»
- Загрузите фото, на котором необходимо сделать задний фон размытым онлайн
- Выберите инструмент «Размытие»
- Настройте размер и плотность кисти
- Водите кистью по участкам, где надо размыть задний фон на фото онлайн
Чтобы изменить цвет фона картинки в Фотошопе, выберите и откройте фото с однотонным фоном. Мы используем изображение с фруктом на белом фоне. Воспользуйтесь любым удобным способом выделения. Мы используем инструмент «Быстрое выделение». Как в Фотошопе изменить цвет фона на фотографии.
Мы используем изображение с фруктом на белом фоне. Воспользуйтесь любым удобным способом выделения. Мы используем инструмент «Быстрое выделение». Как в Фотошопе изменить цвет фона на фотографии.
18 Учебные пособия по работе с фонами и текстурами в Photoshop
Текстуры и фоны можно использовать самыми разными способами в проектах веб-дизайна и графического дизайна. В этом посте я представил вам коллекцию руководств по Photoshop, которые покажут, как может создавать свои собственные фоны и текстуры в Photoshop и использовать их в своей работе. Эти уроки не только помогут улучшить ваши навыки и им интересно следовать, вы также можете применить полученные знания для создания чего-то нового!
Каждый учебник в этом списке поможет вам подобрать методы создания популярных фонов, таких как фон звездообразования, размытый фон, фон с геометрическими эффектами и фон боке в Photoshop.В этом посте также есть уроки по созданию реалистичных деревянных и металлических текстур в Photoshop с нуля с использованием его мощных фильтров.
В большинстве этих руководств показано, как создавать фоны и текстуры с нуля, в то время как некоторые из них используют изображение в качестве отправной точки и опираются на него для создания различных фонов. Хорошо, что все эти уроки Photoshop предназначены для начинающих и могут быть легко освоены кем угодно. Где возможно, я также включил видеоурок.
Как создать фон солнечных лучей в Photoshop
В этом видеоуроке я покажу вам, как создать солнечные лучи в Photoshop с помощью фильтров искажения — волновых и полярных координат. Вы также можете прочитать мое руководство по Photoshop Sunburst для получения более подробных инструкций.
В качестве бонуса я предлагаю вам 10 бесплатных фонов с солнечными лучами, которые я сделал для читателей Super Dev Resources.
View Tutorial
В этом уроке от Envato Tuts + вы узнаете, как быстро создать геометрический фоновый эффект, используя простые формы и прозрачность в Photoshop.
Не забудьте получить наш набор бесплатных красочных геометрических фонов.
View Tutorial
Как создать размытый фон в Photoshop
Мягкий размытый фон отлично подходит для фонов для текста и графических элементов. В этом коротком видеоуроке показано, как быстро создать размытый фон, используя фотографию в качестве отправной точки.
Если вам интересно, вы также можете прочитать мой урок по созданию размытого фона с помощью бесплатного инструмента Paint.СЕТЬ.
Просмотреть руководство
Создание текстур золотой и серебряной светоотражающей фольги с помощью Photoshop
Из этого урока научитесь создавать в Photoshop мерцающие текстуры металлической золотой и серебряной фольги. Текстуры золотой и серебряной фольги создают потрясающий фон, а также могут использоваться для имитации настоящего горячего тиснения фольгой в ваших проектах.
Текстуры золотой и серебряной фольги создают потрясающий фон, а также могут использоваться для имитации настоящего горячего тиснения фольгой в ваших проектах.
Вот бонусный ресурс для загрузки — бесплатные текстуры золотой фольги высокого качества.
Посмотреть учебное пособие
Учебное пособие по Photoshop «Текстура мрамора»
В этом уроке вы узнаете, как создавать плавные скалистые линии на мраморных камнях в цифровом виде в Photoshop.Кроме того, в руководстве также показано, как можно добавить к текстуре золотые прожилки и выделить ее, как показано на изображении выше.
Также обратите внимание на этот набор роскошных фонов с золотой мраморной текстурой.
Посмотреть руководство
Металлический эффект в Photoshop
Из этого туториала Вы узнаете, как создать матовую металлическую текстуру в Photoshop с нуля, используя градиенты и базовые фильтры, такие как размытие движения и шум. В качестве дополнительного бонуса возьмите наш набор бесплатных текстур матового металла.
Посмотреть руководство
Создайте сверкающий золотой фон с блестками в Photoshop
Любите сверкающие и блестящие текстуры? С помощью этого урока Photoshop вы можете научиться создавать свой собственный фон с золотой блестящей текстурой и использовать его в своих проектах, таких как публикации в блогах и социальных сетях.
Связано: 10 бесплатных сладких девчачьих текстур в фиолетовом, розовом и лавандовом
Посмотреть руководство
Создайте реалистичное звездное поле с космической пылью в Photoshop.
Хорошо снятые изображения ночного неба и галактики — это произведение искусства.Они являются отличным ресурсом, чтобы добавить интересный штрих в ваши фото-композиции. Я использовал изображение звездной ночи в качестве фона для нашей бесплатной новогодней открытки, вдохновленной эффектом ретро-текста 80-х годов.
В этом уроке вы можете научиться создавать фон звездного поля в цифровом виде с нуля, используя различные фильтры Photoshop, такие как шум, размытие по Гауссу, облака, блики объектива, а также некоторые настройки слоя и режимы наложения.
View Tutorial
Уникальная текстура без использования кистей в Photoshop
В этом уроке от Bittbox показано, как вы можете комбинировать изображения с разными текстурами для создания новой уникальной текстуры.Текстура, которую вы видите выше, сделана с использованием двух различных текстур — текстуры бумаги и текстуры туманности. Интересная техника, с которой можно экспериментировать, используя другие текстуры.
Посмотреть руководство
Создание уникального абстрактного фона линии в Photoshop
В этом уроке показано, как создать круто выглядящий фон абстрактной линии в Photoshop. Используя градиенты, векторные фигуры и стили слоев, вы научитесь создавать иллюзию глубины на своем фоне.
Посмотреть руководство
Цифровой эффект боке в Photoshop
Механизм кистей Photoshop, режимы наложения, фильтры — вы узнаете множество приемов, одновременно изучая создание красочного фона боке в Photoshop.Любезно предоставлено учебником, Абдузидо.
Вот набор бесплатных фонов боке, которые я создал для вас ранее.
View Tutorial
Как создать текстуру льняной ткани в Photoshop
В этом уроке показано, как воспроизвести текстуру льняной ткани в цифровом виде в Photoshop, используя только пару фильтров, шум и размытие движения. Вы также можете ознакомиться с нашей коллекцией бесплатных текстур ткани.
Посмотреть руководство
Создайте свою собственную текстуру кожи с помощью фильтров
Создайте свою собственную текстуру кожи в Photoshop, следуя этому руководству от Envato Tuts +.
View Tutorial
Как создать абстрактный фон из мозаики в Photoshop
В этом уроке фотография используется в качестве основы, а фильтры и корректирующие слои в Photoshop используются для преобразования ее в уникальный абстрактный фон с эффектом мозаики.
Посмотреть руководство
Фоновая текстура старой бумаги с помощью Photoshop
В этом уроке вы научитесь создавать текстуру старой, состаренной бумаги в Photoshop. В руководстве используются различные фильтры и режимы наложения для достижения окончательного результата.
В руководстве используются различные фильтры и режимы наложения для достижения окончательного результата.
Посмотреть руководство
Создание презентационного фона из изогнутого дерева в Photoshop
В этом уроке показано, как превратить плоскую бесшовную текстуру в изогнутый фон, идеально подходящий для презентации ваших продуктов. В этом уроке используется текстура деревянного фона, но показанные методы будут работать с любой текстурой высокого разрешения.
Посмотреть руководство
Создание простого бесшовного образца текстуры в стиле гранж в Adobe Photoshop
Гранж-текстуры с зернистостью отлично подходят для добавления искаженных эффектов к вашим цифровым произведениям искусства.В этом уроке вы научитесь создавать бесшовные модели гранжевой текстуры в Photoshop, используя корректирующие слои и различные фильтры.
Посмотреть руководство
Обратный гранж — техника простой текстуры в Photoshop
Вы начинаете с сплошного слоя с заливкой и используете ластик с гранжевой формой или кончиком брызг, чтобы стереть цвет заливки. Этот процесс повторяется с разными кончиками ластика на отдельных слоях и в разных режимах наложения для достижения конечного результата в виде шероховатой текстуры фона.
Этот процесс повторяется с разными кончиками ластика на отдельных слоях и в разных режимах наложения для достижения конечного результата в виде шероховатой текстуры фона.
View Tutorial
Эти базовые уроки Photoshop помогут вам изучить различные возможности этого мощного инструмента.
Дополнительные уроки по Photoshop:
Перед тем, как отправиться в путь, не забудьте проверить архивы фонов и текстур, чтобы найти отличные бесплатные ресурсы для ваших проектов веб-дизайна и графического дизайна.
30 классных уроков по Photoshop для абстрактных и фоновых изображений
Фоны, пожалуй, самые многоцелевых элементов дизайна , которые можно использовать практически в любом дизайне.Хотя вы можете загружать различные фоны из Интернета, но гибкость и возможности становятся больше, когда вы создаете их самостоятельно в Photoshop .
Раньше я делал пост об уроках по текстовым эффектам Photoshop, и точно так же в этом посте я освещаю лучших и наиболее обновленных коллекций классных и абстрактных фоновых руководств по Photoshop. Давай покопаемся в этом.
Давай покопаемся в этом.
Читайте также: 50 лучших уроков по интерфейсу веб-сайта по Photoshop
Абстрактный фон
Вот простой урок Photoshop, который поможет вам создать зеленый и желтый абстрактный фон .
Обои в стиле Windows Vista
Это отличный синий абстрактный фон , вдохновленный Windows . Посмотрите это видео, чтобы быстро воспроизвести его самостоятельно.
Разноцветные волнистые полосы
В этом руководстве вы научитесь создавать красочный фон с волнами и полосами.
Красочный фон компьютера
Это видеоурок по абстрактному фону Авроры. Вы можете использовать его для своего будущего дизайн-проекта или в качестве обоев рабочего стола.
Абстрактный низкополигональный узор
Техника low poly первоначально использовалась для 3D-моделей и сцен. С помощью этой статьи вы можете создать пастельных тонов для фона .
Абстрактный дизайн с узорами
Создайте абстрактный фон, используя простых форм и градиентов в Photoshop. На его воссоздание уходит 20 минут.
На его воссоздание уходит 20 минут.
Низкополигональный дизайн фона
Вот необычный низкополигональный фон с желто-красным градиентом.Посмотрите этот урок на YouTube, чтобы создать такой же узор.
Абстрактные обои
Для создания этого сложного абстрактного фона вам нужно будет использовать и Photoshop , и Illustrator.
Абстрактные обои в Pixelmator
Эффект на этом узоре кажется сложным, но вы будете удивлены, насколько легко воссоздать его в Photoshop .
MSNBC Новый дизайн фона
Это еще один урок Photoshop от Abduzeedo.Он научит вас создавать эффект заголовка MSNBC с нуля.
Бесшовные, круглые, геометрические фоновый узор
Вы можете быстро создать этот черно-белый геометрический фон в Photoshop с помощью этого руководства. Это бесшовные модели , что означает, что вы можете делать столько, сколько захотите.
Абстрактный взрыв
Это 15-минутный видеоурок о том, как создать этот впечатляющий образец взрыва цвета.
Абстрактный дизайн
Это геометрический фон с квадратами и кругами.Вы собираетесь использовать простых форм и градиентов в Photoshop .
Эффект абстрактных витых световых волокон
Это красивый абстрактный фон с витым светом красного и желтого цветов. Вы можете воспроизвести эту технику после просмотра видео.
Превратите свой собственный дизайн в бесшовный узор
Простой и эффективный способ создать бесшовный узор, используя собственный дизайн. Вы будете использовать режимов наложения, простые формы и слои .
Геометрический рисунок солнечных лучей и звездообразований
Создайте классную геометрическую солнечную вспышку (или звездную вспышку) с помощью всего лишь нескольких эффектов в Adobe Photoshop.
Многоугольники
Из этого туториала Вы узнаете, как превратить красивую картинку с одуванчиками в стильный узор многоугольника с градиентом.
Аннотации «Polygon Blast»
Этот видеоурок является частью серии Youtube под названием Abstrakts. Он проведет вас через процесс создания этих фантастических многоугольников с помощью Photoshop.
Простой геометрический узор
Вот одноминутное руководство, которое расскажет вам, как создать бесшовные модели с треугольниками оранжевого, желтого и зеленого цветов.
Абстрактные обои в Photoshop CC
Посмотрите этот простой видеоурок, который поможет вам создать фиолетовую абстрактную воронку с помощью Photoshop . В видео нет слов, только пошаговый процесс.
Абстрактный фон в Photoshop
Посмотрите это короткое видео о том, как создать простой абстрактный узор с кругами и голубым и зеленым светом.
Абстрактная фоновая текстура с эффектом пластификации
Это важный урок о том, как создать потрясающий жидкий фон в Photoshop. Вы собираетесь использовать карту градиента и фильтры.
Абстрактный фон с червоточинами
Вам нравится звездное небо? Тогда вы хотели бы, чтобы это руководство показало процесс создания абстрактного фона с эффектом червоточины .
Абстрактные обои в Adobe Photoshop cc 2017
Это видео-руководство проведет вас через процесс создания абстрактного фона с градиентом с нуля .
Создание органического дизайна с искаженным шрифтом
Вот фантастический простой урок от Vimeo , в котором показано, как создать органический военный узор в Photoshop.
Эффект геометрического фона
Quick Tip — это серия статей, призванная помочь вам тратить меньше времени на дизайн. Вот базовое руководство о том, как создать геометрический треугольник .
Узор ковра из фильма «Сияние»
Вот узор, похожий на узор старого ковра.Вы можете воссоздать этот фон в Photoshop.
Вязаный узор
Узнайте, как сделать этот милый вязаный узор в программе Adobe Photoshop. Здесь вы найдете пошаговых инструкций .
Здесь вы найдете пошаговых инструкций .
Узор из переплетенных решеток
Это простое руководство о том, как создать этот крутой узор из переплетающихся решеток в Photoshop от начала до конца. Вы будете использовать прямоугольники и сетку.
Красочный геометрический узор
Вы видите здесь красочный геометрический узор, который может добавить глубины вашему дизайну.Вы можете воспроизвести фон, используя эту статью .
Как удалить фон в Photoshop CS6: 13 шагов
Введение
В этом руководстве вы узнаете, как просто удалить фон изображения в Photoshop CS6 с помощью инструментов Magic Wand Tool и Quick Selection Tool. В зависимости от ваших потребностей вы можете использовать прозрачное изображение для добавления красивых изображений без фона в документы, презентации и веб-сайты.
В этом руководстве объясняется, как удалить фон простых изображений с помощью выделения и удаления.Этот метод лучше всего подходит для изображений с простым фоном, со сплошным цветом фона, гладкими краями вокруг объекта и четким контрастом между передним планом и фоном. Эти инструкции могут быть не для вас, если ваше изображение детализировано или замысловато по краям или имеет фон с таким же цветом, что и передний план.
Эти инструкции могут быть не для вас, если ваше изображение детализировано или замысловато по краям или имеет фон с таким же цветом, что и передний план.
Остальная часть этого руководства познакомит вас с основными инструментами выделения в Photoshop CS6, предоставит пошаговые инструкции по удалению фона с помощью инструментов Magic Wand и Quick Selection, а также способы устранения потенциальных проблем при удалении фона с помощью Этот способ.
Обзор Photoshop CS6
Навигация по основным инструментам выбора Photoshop CS6 с помощью рисунка 1. Чтобы удалить фон вашего изображения, вам может потребоваться использовать инструменты, представленные на схеме ниже.
Чтобы получить доступ к инструменту с несколькими функциями (например, Magic Wand Tool или Quick Selection Tool), щелкните правой кнопкой мыши значок и выберите инструмент, который вы хотите использовать.
Обзор инструментов Photoshop:
Примечание. Сочетания клавиш указаны в скобках.
- Инструмент «Ластик для фона» (E): Измените определенные цвета слоя на прозрачный, щелкнув и перетащив.
- Инструмент «Ластик» (E): Измените части слоя на прозрачные, щелкая и перетаскивая.
- Панель слоев: Отображает все слои в документе. Когда выбран конкретный слой, ваши действия будут влиять только на этот слой.
- Инструмент «Волшебный ластик» (E): Измените все похожие пиксели на прозрачные, щелкнув определенный цвет.
- Инструмент «Магнитное лассо» (L): Выберите объект с магнитными точками, которые привязаны к краю объекта.Добавляйте точки, щелкая и перемещая курсор. Удалите точки, нажав клавишу Backspace (Windows) или удалить (Mac).
- Magic Wand Tool (W): Выберите похожие пиксели, щелкнув слой.
- Инструмент «Перемещение» (V): Перемещайте объекты в заданном слое по рабочему пространству Photoshop, щелкая и перетаскивая.

- Инструмент быстрого выбора (W): Выберите объект, щелкнув и перетащив.
- Рабочая область: Область вокруг изображения.
Необходимые материалы
- Adobe Photoshop CS6
- Файл изображения с нежелательным фоном (предпочтительнее файл JPG или PNG)
Как сделать фон прозрачным в Photoshop
Иногда фото товара к картинкам на сайте лучше без фона. Однако добавить к фотографии прозрачный фон можно с помощью магии Photoshop. Однако весь этот процесс требует времени, терпения и навыков.
Удаление фона — широко распространенный метод редактирования в Photoshop. Photoshop — универсальный инструмент для удаления фона изображения.
При использовании прозрачного фона для фотографий товаров открывается широкий спектр привлекательных изображений. После этого результат изображений выглядит великолепно на этих фотографиях. Более того, преимущество прозрачного фона в том, что он позволяет разместить ваш продукт на любом фоне. Размер экрана пользователя также зависит от прозрачного фона с продуктом.Это происходит при разработке веб-сайтов.
Размер экрана пользователя также зависит от прозрачного фона с продуктом.Это происходит при разработке веб-сайтов.
При создании файлов логотипа веб-сайта они должны быть на прозрачном фоне, потому что это поможет разместить логотип в любом месте. Он сочетается с цветом фона страницы.
Белее против. Прозрачный фонУ людей разные потребности. Во время печати прозрачный и белый цвет не могут вызывать никаких споров. Оба фона будут одинаковыми во время печати и публикаций.
Когда редакторы используют Photoshop для работы с масками или слоями, будет использоваться прозрачный фон.Белый фон подарит облегчение. Но работать сразу с каждым изображением непросто. Когда редакторы собирают их в одно изображение, они сталкиваются с этими проблемами.
Редакторы, которые начинают создавать новый файл с белым или прозрачным, имеют значение только для первого слоя.
Фон — это первый слой изображения, он будет заполнен цветом, выбранным в настройках. Однако они могут работать с дополнительным слоем, который они могут добавить к изображению.
Однако они могут работать с дополнительным слоем, который они могут добавить к изображению.
Производство пустых слоев может быть выполнено с прозрачным задником.Кроме того, прозрачный фон не содержит ничего в слое. Поэтому редактировать изображение будет легко.
Использование инструмента выделения PhotoshopПроцесс прозрачного фона включает в себя то, что должно быть в изображении, и еще много чего. Но люди могут не иметь представления, какие инструменты Photoshop, особенно инструменты выделения, лучше всего подходят для этой задачи. Следовательно, изображение является важным фактором при выборе инструментов. Когда специалисты Photoshop работают над моделью или продуктом с контрастом, темным объектом, светлым фоном и одноцветным логотипом, процесс выбора довольно прост.
Для выполнения этой задачи редакторы, имеющие опыт удаления занятого фона, также могут удалить белый или сплошной цвет фона. Однако с помощью инструментов выделения Photoshop можно сэкономить время за счет использования этих
Инструмент Magic Wand Magic Wand Tool выберет пиксель изображения, который является стандартным цветом. На белом фоне может быть логотип. Затем выберите белую область для выделения. После этого все равно удалите область для очистки фото.Но невозможно удалить фон за один присест, если есть разные типы фона. В этом случае дизайнер должен снова и снова использовать описанный выше процесс.
На белом фоне может быть логотип. Затем выберите белую область для выделения. После этого все равно удалите область для очистки фото.Но невозможно удалить фон за один присест, если есть разные типы фона. В этом случае дизайнер должен снова и снова использовать описанный выше процесс.
Если фоторедакторы хотят выделить объект с идеальным кругом, используйте этот инструмент выделения. Поэтому подумайте, что вы хотите сохранить, а затем начните раздел.
Лассо, выберите тему и маскуИногда редакторам приходится иметь дело со сложным фоном.Тогда эти инструменты пригодятся для этого типа фона. Главная очаровательная сила Photoshop также заключена в этих инструментах. Вы можете использовать инструмент «Ластик для фона».
Инструменты выделения Photoshop Прозрачный фон легко создать с помощью Photoshop. Использовать веб-формат для сохранения файла очень просто. Если кто-то знает, как пользоваться программой Photoshop, то ему все будет на пользу. Следующее описание посвящено простым шагам создания прозрачного фонового изображения
Если кто-то знает, как пользоваться программой Photoshop, то ему все будет на пользу. Следующее описание посвящено простым шагам создания прозрачного фонового изображения
- Использовать изображение в многослойном файле
2.выберите желаемый участок из фотографий
3. стереть фон
4. веб-формат для сохранения изображений
5. сохраните файл
Как сделать фон прозрачным в Photoshop [Пошаговое руководство] Шаг 01: Используйте фотографии в многослойном файлеСначала откройте Photoshop. Затем откройте в нем изображение товара. Большая часть изображения в формате JPG.Изображение продукта с одним цветом фона используется для завершения этого урока.
Панель «Найти слои» в Adobe Photoshop. Таким образом, панель останется справа от окна фотографий. Если его там не было, найдите его, щелкнув по окну. Затем перейдите к разделу слоев на панели меню. Это было вверху окна Photoshop.
Это было вверху окна Photoshop.
В области панели слоев есть фоновый слой. Дважды щелкните фоновый слой. Появится диалоговое окно нового слоя.Затем он попросит переименовать слой. Назовите его как хотите или не меняйте название. Тогда имя будет слоем по умолчанию 0. После этого сохраните его и нажмите ОК.
Таким образом, фоновый слой разблокирован, и фоторедакторы могут удалить с фотографии что угодно.
Затем будет создан прозрачный фон.
Шаг 02: Выберите желаемую область на фотографияхИспользуйте инструмент под названием «Волшебная палочка». Вы можете найти этот инструмент слева.Теперь найдите панель параметров в Photoshop. Увидев его, найдите выбранный предмет и щелкните его. Это поможет выделить объект на изображении. Следовательно, фон будет отделен от объекта изображения.
Когда выделение недостаточно хорошее, инструмент «Волшебная палочка» поможет удалить фон из области выделения. Следовательно, графические редакторы могут добавлять больше продуктов для выбора, и это зависит от того, каким будет выбор.
В указанном выше продукте Photoshop не может удалить тень от объекта после выделения.Затем найдите панель параметров. Есть значок под названием «Вычесть из выделенного» и выбрать этот вариант. После этого используйте инструменты Magic Wand, чтобы выделить тень. После этого процесс выбора завершается, если товары выбраны.
На изображении может остаться много дыр после процесса выбора. Итак, охватите области, которых не хватает во время выбора.
Шаг 03: Стереть фонНа предыдущем шаге вы выбираете продукт.Затем выполните поиск обратного, набрав SHIFT + CTRL + I. Этот параметр доступен на панели «Выбор». Когда вы щелкаете кнопкой мыши, в нижней части меню появляется обратная опция.
После выбора инверсного фона нажмите BACKSPACE. У вас будет прозрачный бж. Таким образом, на картинке будет отображаться прозрачный фон с серым и белой доской, что похоже на узор шахматной доски.
Если редакторы хотят отменить выбор, нажмите CTRL + D.
Создание прозрачного фона — это первый шаг в Photoshop. Редакторам Photoshop необходимо убедиться, что они сохраняют изображение продукта в несоответствующем формате. Потому что тогда им будет легко пользоваться на сайте товаров для электронной коммерции.
PNG-24 — лучший формат для сохранения изображения. У этого формата много преимуществ, например, прозрачность нескольких слоев. Пиксельный «ореол» не будет создан на другом цветовом фоне при использовании формата PNG-24.PNG-8 и GIF — старые форматы файлов с прозрачным фоном. Однако эти форматы также могут добавить невероятный эффект ореола. Наконец, PNG-24 — лучший формат для создания эффекта прозрачного фона.
Чтобы сохранить файл в формате PNG-24, необходимо выполнить несколько действий с клавиатуры. Поэтому нажмите SHIFT, затем ALT. Также CTRL и W. все эти кнопки нажимаются вместе. Однако другой способ — открыть опцию файла и перейти в Экспорт также в Экспорт как.
Эта функция доступна в более старой версии фотошопа.Если параметр «Экспортировать как» не найден, эта версия находит параметр «Сохранить для Интернета». Затем выберите PNG-24, который находится в меню «Preset». Это предустановленное меню находится в правой части диалогового окна…
Далее, в диалоговом окне, справа от окна находится набор файлов. Есть опция «Форматировать» и есть формат PNG. Есть опция прозрачности и отметьте ее. Будьте осторожны при использовании 8-битного файла, потому что тогда преобразование файла будет PNG-8.
Выполнив указанную выше задачу, дождитесь файла PNG с желаемым форматом.Этот формат можно найти в левой части изображения. Уточняйте размер фото на сайте. Тем не менее, фотографии большого размера снизят скорость загрузки сайта. Фотографии веб-сайтов размером 200 КБ или меньше подходят для использования в Интернете.
Когда редакторы выполняют этот процесс, справа появляется диалоговое окно. Следовательно, есть опция «Размер изображения», в которой вы можете регулировать глубину размера фотографии. Когда объем фотографии меньше, файл изображения меньше, а когда объем фотографии большой, значит файл большого размера.Кроме того, внимательно относитесь к размеру и объему изображения. Кроме того, поддерживайте минимальное соотношение размеров изображения, чтобы фотография не была размытой при загрузке.
Когда объем фотографии меньше, файл изображения меньше, а когда объем фотографии большой, значит файл большого размера.Кроме того, внимательно относитесь к размеру и объему изображения. Кроме того, поддерживайте минимальное соотношение размеров изображения, чтобы фотография не была размытой при загрузке.
На сайте каждый покупатель, желающий подробно ознакомиться с изображением. Какое бы соотношение ни было на сайте, всегда готовьтесь сохранить фотографию большего размера. Потому что у некоторых людей дисплей побольше, а у кого-то мобильный дисплей. Однако выберите соотношение, которое подойдет для всех типов дисплеев с надлежащей глубиной.
Короче говоря, сосредоточьтесь на размере фотографии и соблюдайте баланс с минимизацией размера файла, когда любой клиент, просматривающий веб-сайт с большим дисплеем, сохраняет для него лучшую фотографию.Тем не менее, сохраняйте на сайте другие изображения в реальном размере.
Шаг 5: Теперь сохраните файл как . PNG
PNG Это последний шаг. Вышеупомянутый процесс поможет установить размер фотографии с соответствующей глубиной. Затем найдите кнопку «Экспортировать все» и щелкните ее.
Следующим шагом будет диалоговое окно. В этом поле редакторы найдут возможность выбрать папку. В их редакторах можно хранить фотографии товаров для сайта. Тем не менее, это поможет разделить исходное изображение и отредактированное изображение на веб-сайте.Более того, это вызовет путаницу при загрузке на сайты. Наконец, сохраните файл изображения с именем .png.
Эффективное использование прозрачного фона при редактировании графики
Живопись и обои — это фон в мире графического дизайна.
Если фон отличный, который сочетается с фотографией и создает великолепное пространство, то это правильно. Но будет неправильно, если фон будет отклоняться от откровенно отвлекающих глаз.
Веб-сайт, листовки и фотографии в социальных сетях — это не очень подробный фон. Редакторы должны помнить, что фон фотографии не должен быть похож на краску, поскольку зрители не могут сосредоточиться на определенных областях.
Редакторы должны помнить, что фон фотографии не должен быть похож на краску, поскольку зрители не могут сосредоточиться на определенных областях.
Чтобы создать подходящий фон для фотографий, проведите небольшое исследование. Это даст некоторое представление о фоне. Однако использование белого или сплошного цвета фона не вызывает ухудшения качества изображения. Но здесь мы предоставляем преимущество добавления прозрачного фона на фотографии.
01. Сделайте фон простым
Демонстрационный или декоративный фон может добавить дизайну много характера.Однако этот тип фона слишком сложно увидеть в тексте. Тогда полупрозрачный фон — решение для них.
02. Создать видимость текста
Реклама на веб-сайтах и в социальных сетях — это инструменты для маркетинга продуктов на веб-сайтах. Печатные СМИ тоже обычное место для рекламы. Однако это зависит от фона фотографий. Кроме того, цвета, экспозиция, яркость, контраст, композиция и т. Д. Должны соответствовать изображению для синхронизации с фотографией.
Вот пример прозрачного фона с белым цветом. Это позволяет размещать черный текст на темных фотографиях.
Это может применяться и в обратном порядке. Где белый цвет текста на темном прозрачном фоне фото.
03. Сделайте присутствие воздушным и свежим
Смысл дизайнера покажет открытость и легкость в макете, когда дизайн прозрачный. Для получения минималистичного дизайна новый фасад и аккуратная планировка требуют наличия формы серии фона.
04. Используйте фокус зрителей напрямую
Фотографии, которые имеют сплошную форму и края, но дизайнеры не хотят закрывать дизайн, тогда прозрачный фон является решением. Когда дизайнер использует технику прозрачности, он должен проявить творческий подход к этому методу. Дизайнеры могут использовать дверь, окно или прорези другой формы, чтобы смотреть сквозь них. Кроме того, они могут управлять уровнем прозрачности, чтобы сосредоточиться на фиксированной области фотографий.
Внимание людей можно отвлечь на достаточную территорию. В афише театра добавьте форму буквы, вырезанную комбинацией прозрачного цветного фона. Это поможет зрителям сосредоточиться на главной звезде этого плаката.
В афише театра добавьте форму буквы, вырезанную комбинацией прозрачного цветного фона. Это поможет зрителям сосредоточиться на главной звезде этого плаката.
05. Показать внутренний материал
Графические редакторытакже могут использовать прозрачную пленку для упаковки продукта, обложки журнала, продуктов питания и других контейнеров, а также для других типов вложений. Эта техника прозрачного фона помогает выявить то, что находится внутри упаковки. Что может повысить продажи товара, потому что покупатель видит товар под упаковкой?
На этом фото журнал покрыт прозрачным дизайном.Название этого журнала целиком написано на прозрачном фоне. Таким образом, этот тип крышки даст отличное, отполированное, ощутимое качество, и это улучшит изображение, которое находится под прозрачной крышкой.
06. Создание многослойного образа:
В Photoshop лучшими преимуществами являются использование прозрачного фона или нескольких фонов с различными типами элементов дизайна. С помощью этих дизайнов вы можете создавать интересные визуальные эффекты, а также глубину макета.Эти эффекты и макеты имеют разные цвета, изображения и размеры.
С помощью этих дизайнов вы можете создавать интересные визуальные эффекты, а также глубину макета.Эти эффекты и макеты имеют разные цвета, изображения и размеры.
Прозрачный фон следующих плакатов стал полезным при использовании портретов серийных мероприятий. Однако часть текста на плакате видна из-за дополнительного прозрачного фона. Создавая слои, фоторедакторы должны сделать эффект более живым, с качественными цветами и очаровательными деталями. Однако теперь текстуру можно увидеть сквозь прозрачный фон, что придает флаеру унифицированный вид
07.Отобразить текстуру
Прозрачный фон используется, чтобы скрыть детали, отвлекающие от изображения. Кроме того, фон можно использовать по-разному с некоторой текстурой и визуальным эффектом, чтобы создать привлекательность в дизайне.
В баннере, который представляет собой рекламу продавца одежды, используется прозрачный фон. Этот фон используется для отображения рисунка клетчатой ткани из основного дизайна .
09. Эффекты наложения творческих результатов
Существуют различные типы программного обеспечения для проектирования, которые предоставляют разные режимы и инструменты.Все эти инструменты помогают творчески смешивать слои, цвета фотографий и другие функции, которые создают различные типы визуальных эффектов. Прозрачность и другие параметры сочетают в себе технику и методы, описанные выше.
В следующих конструктивных особенностях фоновый слой представляет собой собрание цифрового коллажа из старинных фотографий, бумажных поверхностей. Кроме того, в рисунок добавлены тушь, нежные цвета и почерк. Все это придало картине оформление в античном стиле.Однако большая часть дизайнерской части очень интересна. Следовательно, разные уровни прозрачности используются на большой площади фотографии для объединения частей в одну линию.
10. Укрепление бренда
При проектировании фона должна быть первая мысль. Более того, этот дизайн может быть полезен для демонстрации уникальности и стиля компании. Многие бренды могут иметь свои цвета и признавать привлекательность.
Многие бренды могут иметь свои цвета и признавать привлекательность.
Годовой отчет Google демонстрирует яркие цвета и прозрачный фон.Этот тип дизайна похож на новый концептуальный проект, направленный на усиление ценности бренда.
11.Целевая область видимости:
Есть несколько областей фотографий или веб-сайтов, чтобы выделить важный текст или элементы стратегии. После объявления красный баннер, добавленный к черному цвету и белому цвету, придает броский вид. Также акция продвигается со скидкой. Так на фотографиях используется прозрачность.
12. Композиция должна создавать сногсшибательную идею:
Наконец, лучшее предложение — проявить творческий подход! В проекте графического дизайнера прозрачность и непрозрачность — разнообразные инструменты Photoshop.Эти инструменты могут произвести захватывающий и увлекательный эффект на проект. Поэтому начните экспериментировать с проектом в пределах своих возможностей и дать эксклюзивную идею дизайна.
Следующий пример завершит наше описание прозрачный фон будет частью творчества. Также часть визуальной дизайнерской композиции.
Обложка книги на картинке показывает, что небольшой дизайн может рассказать о многом. Прозрачный простой синий прямоугольник обозначает воду океана.Вода океана взаимодействует с текстом заголовка. Название описывает угрожающий плавник акулы, который находится над водой.
Окончательный вердикт о создании прозрачного фона в Photoshop:
Самая большая причина прозрачного фона зависит от дизайнера, потому что это обсуждалось выше. Мы делаем это, чтобы дать вам некоторые идеи о том, как можно использовать прозрачное фоновое изображение по-разному. Однако сочетание прозрачного фонового изображения с другими изображениями может создать область фокусировки, а также выделить фоновую фотографию.Наконец, чтобы сделать изображения более блестящими и привлекательными, используйте фотографию на прозрачном фоне с другим цветовым фильтром.
Итак, интересно сделать прозрачную технику в фотошопе. Если возможно, сделайте это. Потому что выше мы уже приводили несколько дизайнов, которые могут помочь вам в создании различных дизайн-проектов. Как графический дизайнер, вы должны помнить об этом цвете, композиции, текстуре, прежде чем использовать прозрачность в проекте.
Вы можете прочитать:
Удаление белого фона с помощью инструментов Photoshop
Как удалить фон с изображения в PowerPoint
Учебное пособие по использованию инструмента «Перо» в Photoshop | Создание обтравочного контура
Как создать прозрачный фон в Photoshop
На этой странице показано, как использовать Adobe Photoshop для создания прозрачного фона.
Файл должен иметь прозрачный слой, чего можно добиться двумя способами …
(1) Создать новый прозрачный файл Выберите в меню Файл> Создать. Откроется окно, как показано на рисунке справа — в нем есть возможность сделать файл прозрачным. После создания нового файла добавьте содержимое изображения на один или несколько новых слоев. Это произойдет автоматически, если вы скопируете и вставите изображение в файл. (2) Добавьте прозрачный слойВы можете добавить прозрачный слой в существующий файл, выбрав «Слой»> «Новый»> «Слой» в меню. Новый слой будет добавлен над текущим выбранным слоем. Перетащите новый слой под слой изображения. |
Какой бы метод вы ни использовали, у вас должно получиться как минимум два слоя (как показано справа). Содержимое изображения находится на одном слое, расположенном над прозрачным фоновым слоем. Обратите внимание на то, как прозрачный слой имеет мозаику. Этот узор не является частью изображения — он нужен только для того, чтобы помочь вам определить прозрачные области. Прежде чем продолжить, убедитесь, что слой содержимого выбран. |
Создание прозрачной области | |
Используя волшебную палочку или лассо, выделите область изображения, которую вы хотите сделать прозрачной. Вы можете несколько раз поэкспериментировать с настройками допуска и сглаживания, чтобы получить лучший выбор. В показанном здесь примере использовались следующие настройки Magic Wand: | |
| Нажмите кнопку «Удалить». Выбранная область удаляется, и становится видимым клетчатый (прозрачный) фон. | |
Теперь, когда у вас есть прозрачный фон, вы можете сохранить файл в различных форматах, включая GIF, TIFF, PNG и, конечно же, PSD.
Примечания:
- Формат JPG не поддерживает прозрачность.
- Если вы обнаружите некрасивые края вокруг изображения, когда поместите его на другой цвет фона, см.
 Это решение.
Это решение. - Если у вас есть вопросы, задавайте их на нашем форуме по графике.
Как сделать белый фон прозрачным в Photoshop (5 шагов)
В этом уроке я покажу вам, как создать прозрачный фон в Photoshop.Сделать фон прозрачным в Photoshop — это то же самое, что удалить или удалить фон.
Белый фон также упрощает процесс выбора, и вы можете делать даже сложные выделения, такие как выделение волос, извлечение листьев деревьев и многое другое. Давайте погрузимся, чтобы узнать больше.
Перейти в любимый раздел:
Сделать прозрачный фон предмета / объекта
Шаг 1. Откройте белое фоновое изображение
Откройте фотографию в Photoshop.Вы можете открыть фотографию, выбрав Файл> Открыть , а затем выберите изображение, которое вы хотите открыть. Вы можете использовать любое изображение для этого урока, например ваше или любое другое, но я использую это изображение с чисто белым фоном.
Вот изображение, открытое в Photoshop:
Шаг 2.
 Дублируйте изображение
Дублируйте изображениеНажмите CTRL + J , чтобы дублировать фоновый слой, или щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой».’Мы дублируем фоновый слой, потому что в Photoshop фоновый слой не имеет прозрачности, а также дублирование слоя не повредит исходному изображению.
Теперь у вас есть двухслойная фоновая копия и фон (см. Изображение ниже). Вы можете удалить фоновый слой или отключить видимость, нажав на Eye-Icon .
Шаг 3 — Сделайте выделение с помощью инструмента быстрого выбора (W)
Теперь пора выбрать фон.Самый быстрый способ сделать это — использовать инструмент Quick Selection Tool (W) . Вы также можете использовать другие инструменты, поэтому активируйте любой из инструментов выделения и выберите белый фон.
Активируйте инструмент Quick Selection Tool (W) и убедитесь, что на панели параметров выбрана опция Добавить к выделению .
Затем просто перетащите его на задний план, чтобы выбрать его, и он выберет фон. Здесь вы можете увидеть марширующих муравьев, показывая, что мы выбрали фон.
Поскольку все мы знаем, что инструмент Quick Selection Tool (W) работает с выборкой цветов, поэтому иногда, если ваш объект имеет белый или почти белый цвет (например, вы можете видеть, что у человека серый пиджак), он может выбрать эту часть также. Причина проста, потому что серый цвет близок к белому.
Здесь вы можете увидеть, что мы выбрали части мужских курток:
Вы можете исправить эту проблему, и для этого вам нужно вычесть выделение.Просто удерживайте ALT Key или выберите Subtract from Selection на панели параметров.
щелкните выделение, в котором вы хотите убрать выделение. Здесь вы можете увидеть результаты после исправления выбора:
Шаг 4 — Удалите и сделайте фон прозрачным
Теперь выделение активировано, вы можете удалить фон, чтобы сделать его прозрачным.
Лучший способ удалить фон — использовать маску слоя.С маской слоя вы можете легко вернуться, когда захотите снова сделать некоторые части видимыми или, возможно, вы сделали ошибку во время выделения. Итак, мы воспользуемся маской слоя, давайте удалим фон. Пока выделение активно, нажмите вторую кнопку внизу панели слоев, чтобы добавить маску слоя
.Вот результаты с чистым и аккуратным прозрачным фоном.
Если вы извлекаете модель вместо фона, вы можете нажать CTRL / CMD + I , чтобы инвертировать результаты маски слоя.
Если вы думаете, что сделали какую-то ошибку или по ошибке удалили те части, которые вам не нужны, не волнуйтесь, маска слоя позаботится об этом. Все, что вам нужно сделать, это выбрать маску слоя, закрасить область белой кистью, которую вы хотите снова сделать видимой. Вы можете узнать больше о маскировании с помощью урока по маске слоя.
Иногда, используя самый быстрый метод, мы получали резкие края вокруг объекта, которые нам не нужны. Чтобы смягчить их, вы можете вручную замаскировать эти области, закрасив маску слоя мягкой круглой черной кистью. Это действительно дает хорошие результаты, и я использую маску каждый раз, чтобы убирать нежелательные края или части.
Чтобы смягчить их, вы можете вручную замаскировать эти области, закрасив маску слоя мягкой круглой черной кистью. Это действительно дает хорошие результаты, и я использую маску каждый раз, чтобы убирать нежелательные края или части.
Шаг 5 — Сохраните изображение в прозрачном формате PNG
Теперь у вас будет изображение с прозрачным фоном, если вас устраивают результаты. Но наша работа еще не закончена, нам нужно сохранить прозрачный фон при сохранении изображения.
Перейдите в File> Export> Save for Web , появится диалоговое окно, показанное ниже.
Не сохраняйте изображение в формате jpeg, иначе на изображении снова будет белый фон. В поле предустановок выберите PNG 8 , чтобы сохранить файл в формате PNG.
Вы также можете выбрать PNG 24 . Вы также можете сохранить изображение, выбрав File> Save As , а затем просто выбрав формат PNG, но почему я использую Save For Web ?
На изображении ниже вы также можете заметить множество опций, например, вы можете установить разрешение изображения, вы можете уменьшить качество, размыть изображение или даже вы можете предварительно просмотреть изображение с различными настройками цветового профиля. Все эти настройки доступны только для команды Сохранить для Интернета , но не для команды Сохранить как . Вот почему я выбираю этот вариант, чтобы сохранять изображение всякий раз, когда я хочу сохранить какие-либо окончательные результаты.
Все эти настройки доступны только для команды Сохранить для Интернета , но не для команды Сохранить как . Вот почему я выбираю этот вариант, чтобы сохранять изображение всякий раз, когда я хочу сохранить какие-либо окончательные результаты.
После того, как вы установите качество изображения, разрешение или, может быть, вы не хотите ничего делать с настройками изображения, просто нажмите кнопку сохранения. Присвойте изображению любое имя и сохраните файл как PNG.
Давайте посмотрим на изображение:
Очень достойный результат и чистый прозрачный фон.
Сделать прозрачный фон логотипа
Шаг 1. Откройте образец изображения логотипа
Обычно логотип всегда имеет прозрачный фон, в противном случае вы можете сделать фон вашего логотипа прозрачным здесь. Перейдите в File> Open и откройте изображение логотипа, как показано ниже.
Шаг 2. Разблокируйте фоновый слой
Чтобы сделать фон прозрачным, нам нужно сначала разблокировать слой. Кроме того, заблокированный слой не имеет прозрачности в Photoshop.Чтобы разблокировать слой, щелкните значок замка на панели слоев, чтобы разблокировать его .
Кроме того, заблокированный слой не имеет прозрачности в Photoshop.Чтобы разблокировать слой, щелкните значок замка на панели слоев, чтобы разблокировать его .
После разблокировки слоя вы увидите, что значок замка исчезнет, и теперь вы можете начать работу с изображением.
Шаг 3. Сделайте фон логотипа прозрачным
Чтобы сделать фон прозрачным, выберите его с помощью инструмента Magic Wand Tool (W) . Выберите if на панели инструментов, щелкните белый фон, чтобы выбрать его.
Щелкните значок добавления маски слоя , чтобы удалить фон, и вы получите аналогичные результаты, как показано ниже.
Нажмите CTRL + I , чтобы инвертировать результаты маски слоя. Вы увидите, что теперь фон прозрачный.
Шаг 4 — Делаем средние пространства прозрачными
Теперь посередине всегда есть пробелы с выступающим фоном, что вы можете заметить на изображении ниже.
Нам нужно повторить процесс, выбрать инструмент Magic Wand Tool (W) , а затем щелкнуть по пробелам в середине и выделить эти пробелы.
После того, как у вас активен выбор, убедитесь, что маска слоя выбрана и цвет переднего плана установлен на черный, нажав (D) на клавиатуре, затем нажмите ALT + Backspace , чтобы удалить пробелы между логотипом.
Как видите, мы удалили пробелы между логотипами.
Повторяйте процесс, пока не сделаете фон полностью прозрачным. Здесь вы можете увидеть, что я закончил:
Шаг 5. Сохранение прозрачности и сохранение в формате PNG
Чтобы сохранить прозрачность логотипа, нам нужно сохранить изображение в формате PNG. Этот формат поможет вам добавить свой логотип в любое место без какого-либо фона. .
Перейдите в Файл> Экспорт> Сохранить для Интернета :
Выберите формат PNG, чтобы сохранить его:
Теперь вы можете разместить свой логотип там, где хотите. Взгляните на изображение ниже, чтобы увидеть, как вы можете разместить свой логотип поверх любого изображения, и на нем не будет видимого фона, так как теперь он прозрачный.
Взгляните на изображение ниже, чтобы увидеть, как вы можете разместить свой логотип поверх любого изображения, и на нем не будет видимого фона, так как теперь он прозрачный.
Заключение
Надеюсь, вам понравилось это руководство, и дайте мне знать, если вам понадобится помощь, я буду рад помочь вам.Если вам нравится учебник, поделитесь им со всем миром. Не забудьте попробовать учебник и желаю удачного дня фотошопинга!
Как удалить фон фотографии в Photoshop или PowerPoint
Вы знаете, что мне нравится больше всего в дизайне? Когда я что-то создаю, но на изображении, которое я редактирую, есть нежелательный фон.
В этой статье вы узнаете, как полностью удалить фон фотографии или сделать его прозрачным, чтобы изображение имело вид любого другого фона, который вы помещаете за ним.
Обратите внимание на изображение выше. Изображение слева было бы намного более полезным для моего призыва к действию, презентации SlideShare, сообщения в блоге или электронной книги, если бы я мог просто удалить этот надоедливый фон, чтобы он выглядел как изображение справа.
Или, может быть, вы скачали еще одну из наших коллекций бесплатных стоковых фотографий с прозрачным фоном.
К счастью, есть — это , с которым вы можете что-то сделать. Используя Photoshop или PowerPoint, вы можете легко удалить фон своей фотографии или изображения в кратчайшие сроки.И я покажу вам, как именно это сделать.
Во-первых, возьмите изображение для практики. Вы можете скачать одну из нашей последней коллекции бесплатных стоковых фотографий здесь … Есть изображение, фон которого вы хотите удалить? Отлично — приступим.
Поскольку у некоторых из вас может не быть Photoshop, давайте начнем с инструкций для PowerPoint. Вы также можете перейти к инструкциям для Photoshop здесь.
Как сделать фон изображения прозрачным в PowerPoint
- Вставьте изображение в PowerPoint.
- Нажмите на свое изображение. Затем в разделе «Файл» (на ПК) или «Настроить» (на Mac) на панели инструментов выберите «Удалить фон».
- PowerPoint автоматически попытается удалить фон, но это может быть неправильно.
- Используя параметры на панели инструментов, щелкните, чтобы отметить области, которые вы хотите сохранить или удалить из окончательно обрезанного изображения.
- Щелкните где-нибудь за пределами изображения, когда закончите.
- Сохраните изображение как файл PNG, чтобы сохранить его прозрачный фон.
Как удалить фото-фон в PowerPoint
Имейте в виду, что вам понадобится Office 2010 или более поздняя версия, и поскольку PowerPoint не так сложен, как Photoshop, он может не работать с некоторыми из более сложных изображений. Но если у вас нет доступа к Photoshop, это может быть именно то, что вам нужно.
1. Вставьте изображение в PowerPoint.
Изображениями с белым / сплошным фоном или изображениями, которые имеют высокий контраст с передним планом, легче всего манипулировать в PowerPoint.
2. Сначала щелкните свое изображение. Затем в разделе «Формат изображения» на Mac (или «Файл» на ПК) на панели инструментов выберите «Удалить фон».
3. PowerPoint автоматически попытается удалить фон, но может сделать это неправильно.
4. Используя параметры на панели инструментов, щелкните, чтобы отметить области, которые вы хотите сохранить или удалить из окончательно обрезанного изображения.
Видите, как сверху отсекается часть туловища и накидка девушки? Сначала перетащите рамку вокруг изображения, чтобы оно включало всю область изображения, которую вы хотите сохранить.
Имейте в виду, что области, выделенные фиолетовым, в конечном итоге будут удалены. Однако с помощью курсора вы можете еще точнее указать, что нужно удалить. Наведите указатель мыши на фиолетовый фон и на объект на вашем изображении — вы увидите, что ваш курсор показывает знак плюса или минуса. Знак «минус» при наведении курсора на объект позволяет вам отметить области, чтобы удалить — просто щелкните любые дополнительные области, которые вы хотите удалить.
Если есть фиолетовые области, которые вы действительно хотите оставить , , наведите указатель мыши на любое фиолетовое пятно и щелкните области отметки , чтобы оставить — они будут отмечены знаком плюс.
Чтобы ближе рассмотреть области, которые вы хотите выделить, увеличьте изображение. Ниже вы увидите маленькие минусовые знаки вокруг участков волос девушки — я щелкнул по этим точкам, где, как я думал, PowerPoint может запутаться в том, какие части фона между прядями волос должны исчезнуть или остаться.
PowerPoint может видеть эти пряди волос как край девушки и не удалять фон между этими волосами и остальной частью ее головы. В этом случае вам могут помочь эти знаки минуса.
Если вы случайно включили или исключили что-то, просто нажмите на знак плюс или минус, покрывающий область, и он исчезнет.
5. По завершении щелкните где-нибудь за пределами изображения.
И последнее, но не менее важное: сохраните изображение как файл PNG, чтобы сохранить его прозрачный фон.
Как сделать фон прозрачным в Photoshop
Поскольку Photoshop намного сложнее, чем PowerPoint, есть несколько различных методов, которые можно использовать, чтобы сделать фон прозрачным.Каждый из них подходит для разных изображений. Щелкните ссылки ниже, чтобы перейти к руководству по каждому методу:
Метод многоугольного лассо: для изображений с прямыми краями
Допустим, я хочу удалить синий фон (а также столб) с этого изображения «остановить спам».
Поскольку это изображение состоит полностью из прямых краев, этот метод удаления фона идеально подходит. Вот как сделать этот синий фон (и серебряный столб) прозрачным.
1.Подготовьте свое изображение в Photoshop.
Первое, что вы захотите сделать после перетаскивания изображения в Photoshop, — это преобразовать его в «смарт-объект», а затем растрировать. Вот как:
Щелкните раскрывающийся список Layer в меню Photoshop, выделите Smart Objects , а затем щелкните Convert to Smart Object .Затем снова щелкните раскрывающийся список Layer , но на этот раз выделите Rasterize , а затем щелкните Smart Object .
Теперь вы готовы превратить этот надоедливый фон в прозрачный.
2. Увеличьте изображение, чтобы можно было точнее удалить фон.
Вы можете увеличивать и уменьшать масштаб, щелкнув раскрывающийся список Просмотр и выбрав Увеличить или Уменьшить или используя сочетания клавиш, как показано.
3. Выберите инструмент Polygonal Lasso Tool на панели инструментов слева.
Инструмент Polygonal Lasso Tool выглядит так:
После выбора щелкните начальную точку и проследите часть изображения, которую вы хотите сохранить, с помощью серии щелчков от точки к точке.Я предпочитаю избавиться от черной границы на знаке остановки, поэтому я отслеживаю знак внутри внешнего края белой границы.
4. Соедините линию с начальной точкой.
После того, как вы обошли весь образ, соедините линию с первой точкой, с которой вы начали. Вы узнаете, что он подключен, когда ваш курсор включает в себя маленький кружок, как показано ниже.
Как только вы соедините свою линию с первой точкой, вокруг вашего изображения появится мигающая пунктирная линия, вот так…
5. Выберите фон, который нужно удалить.
Сделайте это, щелкнув раскрывающееся меню Выберите в верхнем меню и выбрав Inverse . Это выделит весь фон, который вы хотите сделать прозрачным.
6. Удалите фон.
Нажмите Удалите на клавиатуре, и фон превратится в клетчатую сетку, как вы видите ниже. Таким образом вы узнаете, что ваш фон стал прозрачным.
7. Сохраните изображение как файл PNG.
Это гарантирует, что прозрачность вашего фона останется неизменной.
Метод быстрого выбора: для изображений с круглыми или волнистыми краями
Хорошо, теперь предположим, что ваше изображение не такое прямолинейное, как изображение в примере выше, и оно имеет некоторую кривую, как на изображении ниже. Здесь вы захотите использовать инструмент быстрого выбора.
1. Подготовьте изображение в Photoshop.
Как и в случае с методом многоугольного лассо, первое, что вы захотите сделать после перетаскивания изображения в Photoshop, — это преобразовать его в «смарт-объект», а затем растеризовать его:
- Щелкните раскрывающийся список Layer в меню Photoshop, выделите Smart Objects , а затем щелкните Convert to Smart Object .
- Затем снова щелкните раскрывающийся список Layer , но на этот раз выделите Rasterize , а затем щелкните Smart Object . (См. Шаг 1 в руководстве по методу многоугольного лассо для получения снимков экрана, если вы застряли.)
2. Выберите инструмент быстрого выбора на панели инструментов слева.
Инструмент «Быстрое выделение» находится прямо под инструментом «Многоугольное лассо» и выглядит так:
3. Щелкните фон, чтобы выделить часть, которую вы хотите сделать прозрачной.
Этот инструмент требует некоторого привыкания, но как только вы освоите его, это один из самых быстрых и простых способов удалить фон с фотографии.
Начните щелкать мышкой по фону, чтобы выделить части, которые вы хотите удалить.
Отрегулируйте размер инструмента выделения соответственно. Я рекомендую начать с большего размера, так как это позволит вам выбирать более крупные участки фона за раз, что ускоряет процесс.
Повторяйте этот процесс, пока не будет выбран весь фон изображения:
4.При необходимости вычтите выделенные значения.
Ой! Допустим, вы заметили, что часть изображения, которое вы хотите сохранить, выделяется вместе с фоном, как вы видите на скриншоте ниже.
Не бойтесь — вы можете вычесть случайно выделенные части изображения:
Сначала нажмите кнопку Вычесть из выделенного на панели инструментов вверху. (В качестве альтернативы вы можете удерживать или , когда вы нажимаете на ПК, или , опцию , когда вы нажимаете на Mac.)
Это тоже может потребовать некоторого привыкания, но хитрость заключается в том, чтобы поместить курсор прямо вдоль внутренних краев той части изображения, которую вы хотите сохранить. Возможно, вы захотите настроить размер инструмента «Быстрое выделение» для некоторых более мелких деталей. Затем щелкните, чтобы отвлечься от неправильно выделенного раздела.
5. Удалите фон.
Наконец, нажмите Удалить на клавиатуре, чтобы сделать фон прозрачным.
6. Сохраните изображение как файл PNG.
Это сохранит прозрачность вашего фона.
Pro Совет: Иногда использование инструмента быстрого выбора приводит к появлению неровных краев, особенно на тех частях изображения, где край должен быть прямой линией. Чаще всего это происходит с изображениями с низким разрешением. Если это случилось с вами, попробуйте сгладить неровные края с помощью метода Polygonal Lasso после того, как сначала удалите фон с помощью Quick Selection Tool.
Метод кисти: для сложных изображений
Есть третий метод, к которому вы можете прибегнуть, если первые два метода просто не помогают. Это отлично подходит для изображений, которым требуется немного больше точности, хотя, честно говоря, первые два метода обычно помогают мне.
Единственный раз, когда мне пригодится этот метод, — это когда мне нужно очистить некоторые края изображений, фон которых был удален с помощью первых двух методов. Например, я использовал инструмент «Многоугольное лассо» в Photoshop, чтобы удалить фон изображения мальчика-акулы в самом верху этой статьи, но я убрал промежутки между его пальцами (что требовало большей точности) с помощью кисти. Метод.
1. Подготовьте изображение в Photoshop.
Как и в первых двух методах, первое, что вам нужно сделать после перетаскивания изображения в Photoshop, — это преобразовать его в «смарт-объект», а затем растрировать его:
- Щелкните раскрывающийся список Layer в меню Photoshop, выделите Smart Objects , а затем щелкните Convert to Smart Object .
- Затем снова щелкните раскрывающийся список Layer , но на этот раз выделите Rasterize , а затем щелкните Smart Object .(См. Шаг 1 в руководстве по методу многоугольного лассо для получения снимков экрана, если вы застряли.)
2. Выберите инструмент «Кисть» на панели инструментов слева.
Инструмент «Кисть» находится прямо под инструментом «Красный глаз» и выглядит так:
3. Измените «Режим» и «Жесткость» инструмента «Кисть».
Справа под верхним меню измените Mode на Clear . Затем щелкните стрелку раскрывающегося списка рядом с полем размера кисти и измените жесткость на 100% .Это существенно превратит ваш Brush Tool в ластик.
4. Уберите задний фон.
Сотрите фон, щелкнув и перетащив. Отрегулируйте размер инструмента «Кисть» и увеличьте изображение для более точной настройки.


 Чтобы добавить другой оттенок к выделению, зажимаете клавишу shift и выбираете другую область. Чтобы убрать какой-то выделенный кусочек, зажимаете клавишу alt и нажимаете на него. Если инструмент упорно выделяет лишние элементы изображения, уменьшите значение в верхнем меню допуск (tolerance).
Чтобы добавить другой оттенок к выделению, зажимаете клавишу shift и выбираете другую область. Чтобы убрать какой-то выделенный кусочек, зажимаете клавишу alt и нажимаете на него. Если инструмент упорно выделяет лишние элементы изображения, уменьшите значение в верхнем меню допуск (tolerance). Этот способ удобен, когда фон большой, а объект сам маленький.
Этот способ удобен, когда фон большой, а объект сам маленький. Появится меню с различными типами размытия:
Появится меню с различными типами размытия:


 Это решение.
Это решение.