Как сделать плавный переход в Фотошопе между цветами
Мы рады приветствовать вас на очередном нашем уроке посвященном работе в в Adobe Photoshop. В этой статье речь пойдет о том, как создавать плавные переходы в программе на границе между изображениями/цветами. Это очень полезный навык, который вам наверняка пригодится, так что приступим!
Делаем плавный переход между цветами
Т.к. Фотошоп является профессиональной программой обработки изображений, очень часто одного и того же результата можно добиться несколькими способами. Так и с переходами.
Через инструмент “Градиент”
Вы, наверняка, знакомы с данным инструментом. Поэтому переходим в к панели инструментов слева и выбираем “Градиент”.
После того, как инструмент выбран, под главным меню появится панель настроек Градиента, где вы сможете выбрать шаблон градиента и установить дополнительные параметры по своему желанию.
К сожалению, стандартный набор градиентов включает в себя не так много шаблонов, поэтому вы можете воспользоваться поиском и расширить свою коллекцию, или же создать свой вариант.
- Давайте сперва откроем настройки градиента в панели настроек:
- Перед нами откроется новое окно с настройками, где мы можем настраивать градиент, так, как нам захочется. Для начала мы выберем пресет “От основного к прозрачному” в наборах. Затем опускаемся до пункта “Контрольные точки” и кликаем по одной из контрольных точек дважды, если хотим сменить цвет.
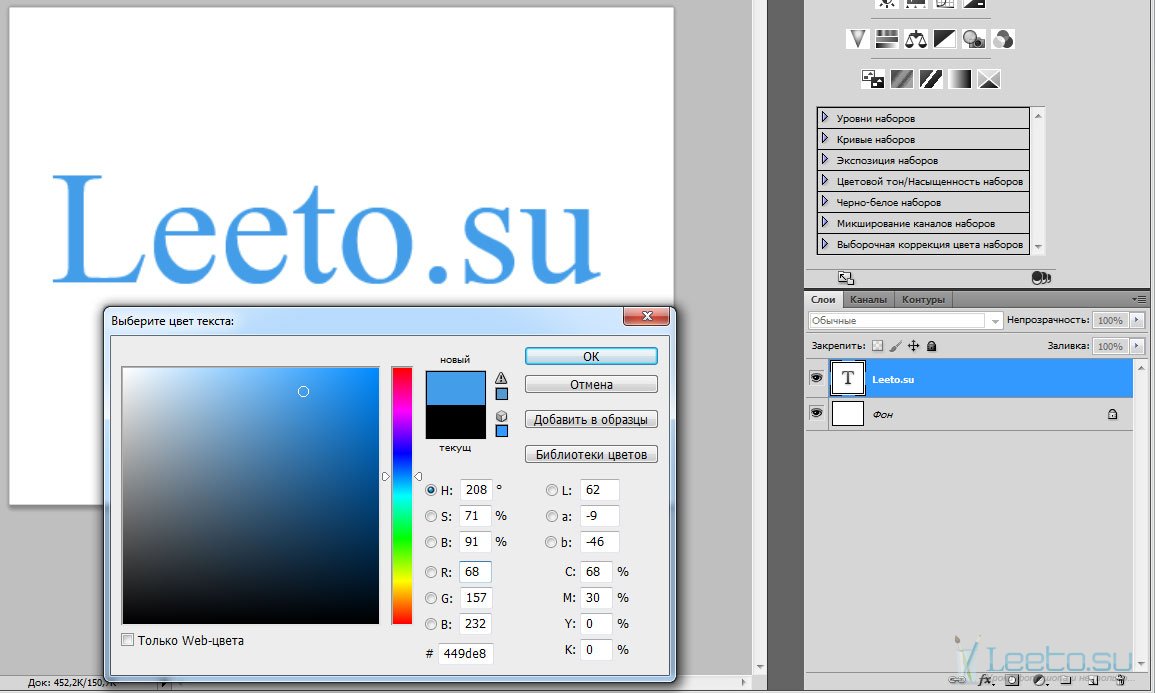
- Теперь необходимо подобрать цвет в палитре цветов. Мы выбрали фирменны цвет нашего сайта – MyPhotoshop.ru. После, жмем “ОК”.
- Затем переходим, ко второй контрольной точке и повторяем действия с заменой цвета. Если вы хотите оставить переход на прозрачный цвет, оставляем все, как есть.
Чтобы переход был именно цветовым, а не прозрачным, нужно задать настройки еще и для контрольной точки непрозрачности (см. скриншот ниже):
После того, как все готово, остается применить изменения, нажатием “ОК”, и залить градиентом холст. Для этого образуем выделенную область, которую хотим залить, или применяем градиент на весь холст. Просто кликаем ЛКМ (левой кнопкой мыши) в нужном месте и тянем столько, сколько необходимо.
Просто кликаем ЛКМ (левой кнопкой мыши) в нужном месте и тянем столько, сколько необходимо.
Важно! Обратите внимание на то, какой вид заливки выбран:
В нашем случае “Линейный градиент”.
Через “Слой-маску”
К этому способу прибегают уже опытные пользователи. Все действия будут происходить уже через палитру слоев. Приступим:
- Первым делом необходимо создать маску слоя, который будем редактировать. Для этого выбираем необходимый слой и кликаем на “Добавить маску”. У нас 3 слоя. Мы выберем самый верхний (с кругом в нашем фирменном цвете):
- Теперь необходимо снова взять “Градиент”. Выбираем любой из тех, что в стандартном наборе:
- После того, как выбрали градиент, делаем все то же самое, как и в первом примере. Для разнообразия поменяем направление:
Через растушевку выделения
Суть данного метода в том, чтобы создать плавный переход на границе залитого объекта/картинки и фона. Приступим!
Приступим!
- Нам понадобится инструмент “Прямоугольная область”.
- Теперь нужно создать выделение:
- Когда выделение уже готово, с помощью горячих клавиш SHIFT+F6 вызываем окно, где необходимо ввести значение в пункте “Радиус растушевки”.
- После, нужно залить образованное выделение. Для этого снова воспользуемся горячими клавишами SHIFT+F5 и выбираем цвет заливки.
- После применения изменений получаем такой результат плавного перехода:
- Остается снять выделение с помощью CTRL+D и готово:
Как видите, нет ничего сложно в том, чтобы сделать плавные переходы в Фотошопе между цветами. Мы представили целых 3 способа, как это сделать, каждый из которых подходит в определенной ситуации.
На этом все! До встречи в наших следующих уроках!
Как сделать плавный переход в Фотошопе
Плавные переходы между цветами или изображениями широко применяются мастерами Фотошопа в работе.
 При помощи переходов возможно создавать очень интересные композиции.
При помощи переходов возможно создавать очень интересные композиции.Плавный переход
Добиться плавного перехода можно несколькими способами, которые, в свою очередь, имеют модификации, а также комбинируются между собой.
Способ 1: Градиент
Данный способ подразумевает использование инструмента «Градиент». Градиенты в огромном количестве представлены в сети, кроме того, для своих нужд можно создать собственный.
Урок: Как сделать градиент в Фотошопе
Стандартный набор градиентов в Фотошопе довольно скуден, поэтому имеет смысл сделать пользовательский.
- После выбора инструмента переходим на верхнюю панель настроек и нажимаем ЛКМ по образцу.
- В открывшемся окне настроек кликаем два раза по контрольной точке, для которой хотим сменить цвет.
- Выбираем в палитре нужный оттенок и жмем ОК.
- Те же действия производим и со второй точкой.

Полученным градиентом заливаем холст или выделенную область простым протягиванием направляющей через весь заливаемый участок.
Способ 2: Маска
Этот способ является универсальным и подразумевает, кроме маски, использование инструмента «Градиент».
- Создаем маску для редактируемого слоя. В нашем случае у нас два слоя: верхний красный и подлежащий синий.
- Снова берем в руки «Градиент», но на этот раз выбираем из стандартного набора вот такой:
- Как и в предыдущем примере, протягиваем градиент через слой. От направления движения зависит форма перехода.
Способ 3: Растушевка выделения
Растушевка – создание границы с плавным переходом между цветом заливки выделения и фоновым.
- Выбираем инструмент «Выделение».
- Создаем выделение любой формы.
- Нажимаем сочетание клавиш SHIFT+F6. В открывшемся окне выбираем радиус растушевки.
 Чем больше радиус, тем шире будет граница.
Чем больше радиус, тем шире будет граница. - Теперь осталось только залить выделение любым способом, например, нажать SHIFT+F5 и выбрать цвет.
- Результат заливки растушеванного выделения:
Таким образом, мы с Вами изучили три способа создания плавных переходов в Фотошопе. Это были основные приемы, как их использовать, решать Вам. Область применения этих навыков весьма обширна, все зависит от потребностей и фантазии.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе сделать плавный переход цвета: с нуля
Доброго времени суток, уважаемые читатели. Сегодня я решил вам доказать, что изучать теорию лучше всего на практике. Даже если вы новичок, то буквально за час можно добиться хорошего результата ничего не понимая в Photoshop! Посмотрите, эта картинка создана исключительно благодаря градиентам. Они применены к различным элементам и в разнообразной вариации.
Они применены к различным элементам и в разнообразной вариации.
Если вы дочитаете эту статью до конца, то не только узнаете как в фотошопе сделать плавный переход цвета, но и применить эти знания на практике по отношению к тексту, фигуре, создать красивые мерцающие ромбы и многое другое.
Эту картинку я уже сделал. Если захотите потом вы сможете создать самостоятельно точно такую же, а может даже лучше, но учить я буду вас по другому примеру. Какому? Узнаете в конце статьи. Я буду рисовать вместе с вами и параллельно описывать процесс, я сам еще не знаю, что у меня получится. Благодаря этому я смогу увидеть с какими проблемами вы можете столкнуться и помочь разрешить их.
Базовые знания и один секрет всегда выигрышного варианта
Итак, для начала мы должны открыть Photoshop. Я настоятельно рекомендую вам скачать эту программу (приобрести лицензионную версию можно здесь). Вы никогда не найдете лучше нее. Если вас пугает, что вы не осилите и потратите деньги зря, начисто забыв о программе после первой попытки можете попробовать онлайн сервис https://editor. 0lik.ru/. Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
0lik.ru/. Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
Вот так выглядит версия фотошопа 2015 года, если у вас другой выпуск, то не переживайте. Все будет примерно одинаково. У вас чуть меньше возможностей и это единственное различие.
Создаем новый документ.
Выбрать размер, для меня один из самых сложных вопросов. За основу я взял максимальные размеры картинки для поста в социальных сетях. 800х500, но, как вы понимаете, это не суть. Все зависит от целей и задач, которые вы собираетесь выполнять при помощи Photoshop.
Смотрите, в панели справа находятся все основные кнопки, в том числе и градиент. Однако, сейчас его не найти. Как так? Я сам сталкивался с этой проблемой, когда начинал учиться работе с фотошопом. Читаешь статью, а половину информации приходится искать в сторонних источниках. Гуглить, гуглить, гуглить.
Да простит меня очень умный читатель, который все сам прекрасно знает за небольшие отступления от темы. Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.
Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.
В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то типа стрелочки. Это говорит о том, что в кнопке скрыто несколько инструментов.
Удерживайте несколько секунд левую кнопку мыши на кнопке, чтобы открылось дополнительное меню и выберите градиент.
Сверху открылось еще одно дополнительное меню. Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.
Нажимаем на стрелку рядом с иконкой цвета. Здесь хранятся стандартные переходы или загруженные вами.
Если вы не считаете себя гением дизайна, то я рекомендую вам скачивать из интернета бесплатные шаблоны. Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
Установить новые шаблоны – не проблема. Скачиваете их из интернета затем выбираем гайку в правом верхнем углу и находим ссылку «Загрузить…».
Выбираете на компьютере папку со скачанными файлами и сохраняете.
Они добавятся вниз списка.
Заливка
Теперь научимся делать заливку. Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.
Посмотрите разницу.
Вертеть можно куда угодно.
Чтобы движение вашей линии не сместилось и градиент не расплылся удерживайте кнопку Shift, пока задаете направление.
Видите, переход цвета сейчас осуществляется по центру. Мы будем более подробно рассматривать настройки при создании своего собственного градиента. Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.
Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.
Хватаем левой кнопкой мыши за цвет внизу и отводим его влево или вправо.
Вот что у меня получилось в итоге.
Как применить градиент к тексту, чтобы буквы выглядели современно
Теперь давайте напишем что-то. Выбираем соответствующую кнопку.
Если нужно поменять размер или сам шрифт обратите внимание на панель в верхней части экрана. Там все просто.
Теперь нажимаем Ctrl и одновременно кликаем по иконке нового текстового слоя. Будьте внимательны, нажимать нужно не на текст, а на прямоугольник, как показано на скриншоте внизу.
Теперь создаем новый слой. Есть три варианта решения задачи: зажимаем одновременно Shift, ctrl, N; пользуемся панелью сверху, находим там «Слой – новый – создать»; используем кнопку в быстром меню справа. На рисунке ниже я показал ее стрелкой.
Дальше переходите снова к градиентам. Я в вас верю, это вы можете сделать и сами. Работайте по той же схеме, что и в предыдущей части урока. Задайте направление заливке и все сработает.
Работайте по той же схеме, что и в предыдущей части урока. Задайте направление заливке и все сработает.
Теперь, чтобы снять подсветку по краям букв можно тыкнуть на выделение, а затем щелкнуть в любой части картинки. Получится вот такой результат.
На этом работа с текстом не заканчивается. Смотрите, у нас с вами 2 слоя: один с градиентом, а второй с буквами. Почему там произошло? Объясню как смогу. Пишите в комментариях, если не понятно. Вы написали текст. Photoshop понял что это буквы и даже предлагал вам их увеличить, уменьшить, поменять шрифт и так далее.
Затем вы выделили этот фрагмент. Создали новый слой, если проводить аналогию, вырезали из бумаги трафарет и залили его. В этот момент Photoshop потерялся. Он прекратил видить ваши буквы. Для него это просто часть какой-то картинки, как ромб, квадрат или круг в вырезанным центром. Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если сейчас вам вздумается куда-то переместить текст и вы залезете в соответствующий раздел, а затем начнете передвигать стрелкой, то у вас все съедет.
Мы удаляем текстовый слой, чтобы не путаться. Кликаем по нему правой кнопкой мыши и выбираем нужную опцию.
Готово.
Виды градиента, заливка фигур и создание звездочек
Если вы обратили внимание на панель градиентов сверху, то могли обнаружить, что они бывают разными: линейными, радиальными, угловыми, зеркальными или ромбовидными. Отличия увидеть не сложно, для этого не обязательно читать статьи, просто открываете чистый лист и пробуете применить тот или иной вариант. Смотрите чего получилось.
Единственное, что стоит отметить: если хотите увидеть идеальный результат, как у меня на картинке, стрелку нужно направлять из центра.
Теперь вернемся к нашей картинке. Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Это очень полезно, особенно для тех, кто собирается создавать сайты.
Итак, выбираем прямоугольник или круг. Это не важно.
Теперь цвет заливки.
Переходим в раздел градиентов.
Нам здесь нужен ромб.
Видите, получился интересный эффект, вот только белый цвет все портит. Нужен прозрачный. Можно найти внутри шаблонов. Если вы видите вот такую решетку внутри шаблона, значит это то, что нам надо.
Поиграйте с настройками и у вас получится свой идеальный вариант.
Теперь давайте клонируем эту вспышку. Выбираем перемещение. Просто кликните по кнопке.
А теперь зажмите alt и перетащите дубликат в сторону.
У меня получился вот такой результат.
Создаем новый градиент и кнопки для сайтов
Ну и напоследок я расскажу, как создавать градиенты с нуля самому, а заодно разберемся в их настройках. Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.
Вот так он выглядит. В это раз мы не будем использовать внутреннюю заливку. Через нее не слишком удобно работать с новым шаблоном. Пусть это будет пока просто черный цвет.
Выбираем знакомый инструмент и кликаем по плашке.
Новые градиенты создаются на основе старых. Кликайте по любому. Старый вариант никуда не исчезнет. Потом просто придумаете ему новое название и сохраните.
При помощи верхних контрольных точек можно контролировать уровни прозрачности.
При помощи нижних осуществляется работа с цветом. Чтобы можно было расширить гамму кликните рядом с любой точкой и она продублируется.
Можно создавать сколько угодно.
Чтобы переход смотрелся современным нужно сгладить цвета. Не трогайте вот это показатель и все будет ок. Он должен быть 100%. Готово. Можно тыкать на «ОК» или «Сохранить» — все зависит от вашего желания.
Теперь повторяем то, что мы уже делали совсем недавно с текстом. Зажимаем ctrl, тыкаем по кнопочке нужного стиля в центре и создаем на его основе новый.
Зажимаем ctrl, тыкаем по кнопочке нужного стиля в центре и создаем на его основе новый.
Теперь добавляем переход и вуа-ля.
Добавим текст на кнопочку и все. Непонятно зачем нужная штуковина закончена. Кстати, вы можете скачать мой исходник, если хотите (Скачать исходник gradient.psd). Его можно открыть в фотошопе и улучшить мою картинку. Думаю, это будет не сложно.
Ну вот и все. Теперь вы знаете довольно много о градиентах. Если вы дизайнер, верстальщик, создатель сайта или хотите им стать, а этот урок был вам действительно полезен – подписывайтесь на рассылку и узнавайте больше о том, что вас интересует. Вы также можете обратить внимание на этот сайт: https://photoshop-master.org/disc149/. Тут можно найти тучу как платных, так и бесплатных курсов, которые научат вас настоящей, профессиональной работе с фотошопом.
Удачи вам и до новых встреч.
Фон плавный переход цвета. Как уменьшить резкие переходы в градиентах используя Photoshop
1 голосДоброго времени суток, уважаемые читатели. Сегодня я решил вам доказать, что изучать теорию лучше всего на практике. Даже если вы новичок, то буквально за час можно добиться хорошего результата ничего не понимая в Photoshop! Посмотрите, эта картинка создана исключительно благодаря градиентам. Они применены к различным элементам и в разнообразной вариации.
Сегодня я решил вам доказать, что изучать теорию лучше всего на практике. Даже если вы новичок, то буквально за час можно добиться хорошего результата ничего не понимая в Photoshop! Посмотрите, эта картинка создана исключительно благодаря градиентам. Они применены к различным элементам и в разнообразной вариации.
Это группа видеопереходов, которые деформируют изображение, растягивая или сжимая его каким-то образом. В этой группе мы можем найти множество других видеопереходов, которые не вписываются в классический фильм или рекламу, но они подходят для редактирования спортивных игр. Эти видеопереходы с некоторым стилем отменяют исходный снимок и заменяют его следующим.
Например, они используют роликовый или радиальный стиль и многие другие способы. Название этой группы говорит обо всем — это переходы, где смешение между предыдущим и следующим клипом выполняется путем масштабирования изображения. Необходимо только использовать этот переход с разумом, и в течение более длительного периода времени цифровой зум слишком заметен на изображении и показывает низкое качество увеличенного изображения.
Если вы дочитаете эту статью до конца, то не только узнаете как в фотошопе сделать плавный переход цвета, но и применить эти знания на практике по отношению к тексту, фигуре, создать красивые мерцающие ромбы и многое другое.
Эту картинку я уже сделал. Если захотите потом вы сможете создать самостоятельно точно такую же, а может даже лучше, но учить я буду вас по другому примеру. Какому? Узнаете в конце статьи. Я буду рисовать вместе с вами и параллельно описывать процесс, я сам еще не знаю, что у меня получится. Благодаря этому я смогу увидеть с какими проблемами вы можете столкнуться и помочь разрешить их.
Здесь, однако, не применяйте переход к одному клипу, но, конечно, к месту, где два снимка касаются и помещают их на оба клипа одновременно. Если мы поместим запрошенный переход, мы можем продолжить его редактирование в окне под названием «Управление эффектами». После того, как вы нажмете на окне редактирования эффектов, вы должны щелкнуть непосредственно по встроенному переходу и затем показать нам окно проверки эффектов. На этом этапе мы можем отредактировать длину перехода и его параметры.
После того, как вы нажмете на окне редактирования эффектов, вы должны щелкнуть непосредственно по встроенному переходу и затем показать нам окно проверки эффектов. На этом этапе мы можем отредактировать длину перехода и его параметры.
Если вы сначала попытаетесь разместить видеопереход на интерфейсе двух клипов, рано или поздно вы столкнетесь с проблемой, когда невозможно будет перевести видеопереход непосредственно на интерфейс двух клипов, но вы можете разместить его только на одном клипе. Итак, как вы продвигаетесь в то время, когда вы не можете поместить переход на интерфейс двух клипов? Давайте сначала объясним, почему возникает такая ситуация. Чтобы использовать переход видео, вам нужно иметь раздел обоих клипов для полной длины перехода.
Базовые знания и один секрет всегда выигрышного варианта
Итак, для начала мы должны открыть Photoshop. Я настоятельно рекомендую вам скачать эту программу (приобрести лицензионную версию можно здесь ). Вы никогда не найдете лучше нее. Если вас пугает, что вы не осилите и потратите деньги зря, начисто забыв о программе после первой попытки можете попробовать онлайн сервис http://editor.0lik.ru/ . Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
Если вас пугает, что вы не осилите и потратите деньги зря, начисто забыв о программе после первой попытки можете попробовать онлайн сервис http://editor.0lik.ru/ . Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
Только в этих условиях видеопереход может работать правильно. Итак, как вы продолжаете избегать этой проблемы или как бороться с ней? Если этой проблемы следует избегать, просто вырежьте два клипа перед использованием переходного видео, чтобы после применения перехода оба клипа были перекрывающимися, которые можно использовать. Все, что вам нужно сделать, — обрезать клипы до нужной длины в соответствии с снимком и избежать проблемы. Обычно мы делаем это с клипами в большинстве случаев, поэтому это не должно быть большой проблемой.
В этом случае поместите выбранный переход видео на один из клипов. Нажмите на это видео, чтобы перейти к временной шкале, и откройте ее настройки в программе проверки эффектов. Обратите внимание, что начало и конец двух клипов теперь отображаются в правой части этого окна, где выполняется небольшая временная шкала, показанная на предыдущей части, и выбран переход видео.
Вот так выглядит версия фотошопа 2015 года, если у вас другой выпуск, то не переживайте. Все будет примерно одинаково. У вас чуть меньше возможностей и это единственное различие.
Создаем новый документ.
Выбрать размер, для меня один из самых сложных вопросов. За основу я взял максимальные размеры картинки для поста в социальных сетях. 800х500, но, как вы понимаете, это не суть. Все зависит от целей и задач, которые вы собираетесь выполнять при помощи Photoshop.
Обратите внимание, что одна часть перемещенного видео, которую мы переместили, отмечена ее заполнением. Если вы более подробно рассмотрите поведение перехода, вы, скорее всего, узнаете, что произошло. Если переход выполняется быстро, то, скорее всего, никто не заметил этот «замороженный» фрейм, но если он имел более длительный срок, этот метод, вероятно, был бы слишком заметным.
Следовательно, вы будете использовать только некоторые важные видеопереходы с течением времени, но это не повредит менее необходимым. Во-первых, если вы хотите удалить встроенный переход видео с временной шкалы, просто нажмите на него и удалите его с помощью ключа. Во-вторых, если вы хотите встроить видео-переход в интерфейс нескольких клипов, выбранный переход может быть вставлен навалом. Просто выберите выбранные клипы, переместите мышь в верхнюю часть меню «Последовательность» и выберите «Применить переходы по умолчанию к выборам».
Смотрите, в панели справа находятся все основные кнопки, в том числе и градиент. Однако, сейчас его не найти. Как так? Я сам сталкивался с этой проблемой, когда начинал учиться работе с фотошопом. Читаешь статью, а половину информации приходится искать в сторонних источниках. Гуглить, гуглить, гуглить.
Эта команда применяет переход видео по умолчанию между выбранными клипами. Однако, если вы хотите выбрать другой переход по умолчанию по умолчанию, просто нажмите на любую из них правой кнопкой мыши и выберите «Установить выбранный как переход по умолчанию». Мы исчерпали тему видеопереходов, поэтому давайте посмотрим на следующую тему, и это основная работа со звуком. Основное редактирование звука Мы работали только с частью изображения, но звук очень важен, поэтому давайте посмотрим на его редактирование.
Во-первых, важно выбрать тип параметра аудиовыхода. Этот параметр выбирается в начале при выборе настройки последовательности. Однако важный параметр, определяющий формат выходного аудиосигнала, важен. Здесь мы выбираем, хотим ли мы, чтобы выходной формат был моно, стерео или объемным звуком. Как только формат вывода установлен, мы можем перейти к аудиофайлу. Вы можете вставить аудиофайл, перетащив мышь из окна проекта или дважды щелкнув аудиофайл в исходном окне и снова переместив его на временную шкалу.
Да простит меня очень умный читатель, который все сам прекрасно знает за небольшие отступления от темы. Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.
В исходном окне мы также можем воспроизвести аудиофайл или просто выбрать выделение с помощью того же метода, что и видеофайлы. На временной шкале вы можете включить или отключить звуковую дорожку с помощью значка динамика, так же как и значок глаз для видеофайлов. Работа со звуковыми эффектами аналогична работе с видеоэффектами. После нажатия на аудиофайл и открытия окна проверки эффекта вы можете увидеть, что каждому вставленному аудиофайлу назначены громкость и громкость канала. Это основные эффекты, используемые для регулировки громкости аудиофайла.
В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то типа стрелочки. Это говорит о том, что в кнопке скрыто несколько инструментов.
Удерживайте несколько секунд левую кнопку мыши на кнопке, чтобы открылось дополнительное меню и выберите градиент.
Эти эффекты также можно вводить так же, как и с видеофайлами. Мы объяснили работу с видеопереходами и некоторыми подводными камнями, которые могут сопровождать его. Наконец, мы работали над основами работы со звуковой частью проекта. В следующем выпуске мы проведем редактирование аудио и добавим более совершенное редактирование звука.
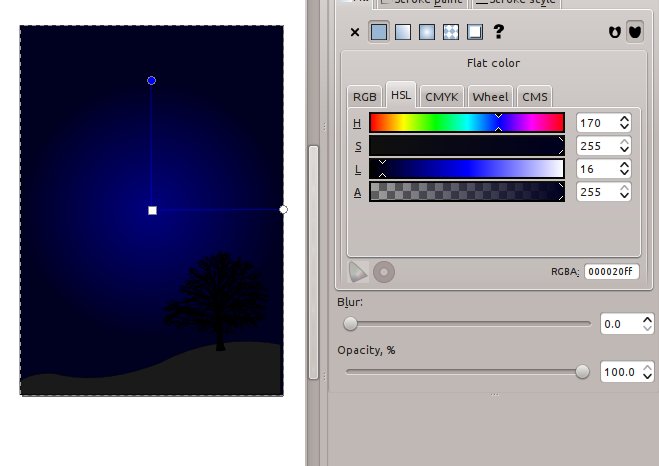
Как показано, установка в основном только создать цветовой переход, к которому мы можем использовать все обычные инструменты — то есть в основном практически любое количество цветных точек, которые могут быть добавлены с помощью двойного щелчка в градиенте, нажмите кнопку Вставить, чтобы добавить новый элемент справа от выбранного или кнопка копирования, которая ведет себя аналогично, но дополнительно устанавливает новую точку в тот же цвет, что и выбранный. Для точного положения точки вы можете использовать текстовое поле «Позиция» и кнопку «Цвет», чтобы открыть диалог выбора цвета точки.
Сверху открылось еще одно дополнительное меню. Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.
Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.
И последний вариант — изменить направление перехода с помощью кнопки «Обратное». Градиентную карту можно использовать, например, для настройки черно-белых фотографий по слоям, и это третий способ, но он также подходит для так называемого разделения тонирования, где оттенки и подсветки имеют разный оттенок. Однако необходимо подумать, что в режиме по умолчанию нормальный градиент влияет не только на цвет, но и на яркость результирующих пикселей. Поэтому, если вы хотите поддерживать тот же тон при тонировании, градиент должен иметь одинаковую яркость, поэтому средняя точка должна содержать 50% яркости и т.д.
Нажимаем на стрелку рядом с иконкой цвета. Здесь хранятся стандартные переходы или загруженные вами.
Если вы не считаете себя гением дизайна, то я рекомендую вам скачивать из интернета бесплатные шаблоны. Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
Его также можно использовать для конкретной тонировки цветных фотографий, но мы обычно должны включать прозрачность слоя или маски. Контрольные точки градиента не могут использовать прозрачность, поэтому инструмент всегда влияет на все пиксели нижележащих слоев.
Относительно интересна также возможность коррекции цветовых отклонений в коже. Цветовой градиент с желаемым тоном во всем диапазоне будет использоваться для применения маски к местам с цветовой кодировкой. Если мы хотим воздействовать только на цвет, рекомендуется переключить режим наложения на цвет, который изменяет оттенок и насыщенность. Существует также режим оттенков, но он только изменяет оттенок и поэтому для достижения тех же результатов нет необходимости работать с градиентом, который потенциально может изменить насыщенность и яркость — нам нужен только слой, заполненный желаемым цветом.
Установить новые шаблоны – не проблема. Скачиваете их из интернета затем выбираем гайку в правом верхнем углу и находим ссылку «Загрузить…».
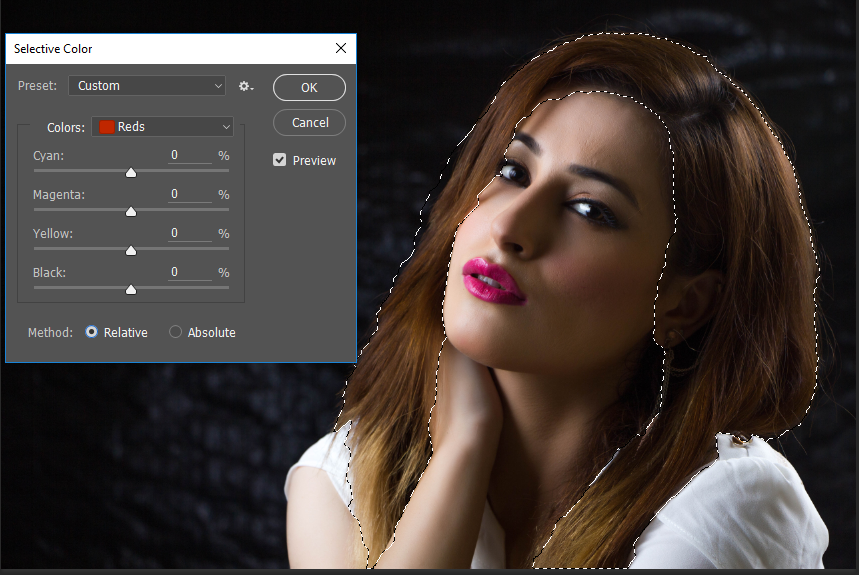
Селективный цвет
Слой «Селективный цвет» используется для точной настройки цвета на изображении и, следовательно, является семейством с или. Напротив, это не служит эффектом, когда один цвет остается на изображении, а остальное преобразуется в черно-белое, что может заставить его, похоже, соблазнить кого-то другого.
Основой снова является выбор диапазона, на который мы хотим повлиять, но помимо цветовых оттенков также присутствуют яркие тона, нейтральные тона и темные тона. Для каждого из этих диапазонов мы можем использовать ползунки для добавления или удаления лазурных, фиолетовых и желтых пропорций или изменения света на черный.
Выбираете на компьютере папку со скачанными файлами и сохраняете.
Они добавятся вниз списка.
Заливка
Теперь научимся делать заливку. Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.
Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.
Изменения довольно тонкие и в основном можно сказать, что использование этого инструмента не может обеспечить преувеличенный эффект. Это особенно актуально, если опция Относительная выбрана для обеспечения того, что на скорость смешивания влияет количество пикселей в пикселях перед редактированием, чтобы добиться более естественного эффекта. Если опция не отмечена, заданный процент каждого цвета добавляется ко всем пикселям в абсолютном выражении, что усилит эффект, но может вызвать нежелательные эффекты.
Цветовой баланс
Используя маски, мы также можем использовать аналогичную технику для объединения нескольких цветовых пространств на одной фотографии. Опять же, это корректировка цвета, но это делается путем балансировки между основными дополнительными цветами — между голубым и красным, фиолетовым, зеленым, желтым и синим.
Посмотрите разницу.
Вертеть можно куда угодно.
Отдельные слайдеры показывают соответствующий цветовой переход, поэтому очень легко быстро ориентировать направление, которое нам нужно применить. Хотя невозможно напрямую влиять на то, что принадлежит отдельным диапазонам, но если параметр по умолчанию не соответствует, мы можем объединить слой с функцией, например, или с масками ручной работы.
Конечно, один слой редактирования может изменять все три диапазона. Цветовой баланс можно использовать, например, для устранения нежелательных цветовых отклонений, для создания фотоснимков, а также для оттенков черно-белых фотографий. Слой с абсолютно простой функциональностью и, несомненно, самыми тривиальными настройками — он не может быть установлен вообще, потому что он служит для инвертирования изображения. Конечно, он используется для обработки отсканированных негативов, иначе фотографы не принесут ничего полезного, если вы не приступите к некоторым творческим экспериментам.
Чтобы движение вашей линии не сместилось и градиент не расплылся удерживайте кнопку Shift, пока задаете направление.
Видите, переход цвета сейчас осуществляется по центру. Мы будем более подробно рассматривать настройки при создании своего собственного градиента. Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.
Хватаем левой кнопкой мыши за цвет внизу и отводим его влево или вправо.
Вот что у меня получилось в итоге.
Как применить градиент к тексту, чтобы буквы выглядели современно
Теперь давайте напишем что-то. Выбираем соответствующую кнопку.
Если нужно поменять размер или сам шрифт обратите внимание на панель в верхней части экрана. Там все просто.
Теперь нажимаем Ctrl и одновременно кликаем по иконке нового текстового слоя. Будьте внимательны, нажимать нужно не на текст, а на прямоугольник, как показано на скриншоте внизу.
Теперь создаем новый слой. Есть три варианта решения задачи: зажимаем одновременно Shift, ctrl, N; пользуемся панелью сверху, находим там «Слой – новый – создать»; используем кнопку в быстром меню справа. На рисунке ниже я показал ее стрелкой.
Есть три варианта решения задачи: зажимаем одновременно Shift, ctrl, N; пользуемся панелью сверху, находим там «Слой – новый – создать»; используем кнопку в быстром меню справа. На рисунке ниже я показал ее стрелкой.
Теперь, чтобы снять подсветку по краям букв можно тыкнуть на выделение, а затем щелкнуть в любой части картинки. Получится вот такой результат.
На этом работа с текстом не заканчивается. Смотрите, у нас с вами 2 слоя: один с градиентом, а второй с буквами. Почему там произошло? Объясню как смогу. Пишите в комментариях, если не понятно. Вы написали текст. Photoshop понял что это буквы и даже предлагал вам их увеличить, уменьшить, поменять шрифт и так далее.
Затем вы выделили этот фрагмент. Создали новый слой, если проводить аналогию, вырезали из бумаги трафарет и залили его. В этот момент Photoshop потерялся. Он прекратил видить ваши буквы. Для него это просто часть какой-то картинки, как ромб, квадрат или круг в вырезанным центром. Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если сейчас вам вздумается куда-то переместить текст и вы залезете в соответствующий раздел, а затем начнете передвигать стрелкой, то у вас все съедет.
Мы удаляем текстовый слой, чтобы не путаться. Кликаем по нему правой кнопкой мыши и выбираем нужную опцию.
Виды градиента, заливка фигур и создание звездочек
Если вы обратили внимание на панель градиентов сверху, то могли обнаружить, что они бывают разными: линейными, радиальными, угловыми, зеркальными или ромбовидными. Отличия увидеть не сложно, для этого не обязательно читать статьи, просто открываете чистый лист и пробуете применить тот или иной вариант. Смотрите чего получилось.
Единственное, что стоит отметить: если хотите увидеть идеальный результат, как у меня на картинке, стрелку нужно направлять из центра.
Теперь вернемся к нашей картинке. Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Итак, выбираем прямоугольник или круг. Это не важно.
Теперь цвет заливки.
Переходим в раздел градиентов.
Нам здесь нужен ромб.
Видите, получился интересный эффект, вот только белый цвет все портит. Нужен прозрачный. Можно найти внутри шаблонов. Если вы видите вот такую решетку внутри шаблона, значит это то, что нам надо.
Поиграйте с настройками и у вас получится свой идеальный вариант.
Теперь давайте клонируем эту вспышку. Выбираем перемещение. Просто кликните по кнопке.
А теперь зажмите alt и перетащите дубликат в сторону.
У меня получился вот такой результат.
Создаем новый градиент и кнопки для сайтов
Ну и напоследок я расскажу, как создавать градиенты с нуля самому, а заодно разберемся в их настройках. Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.
Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.
Вот так он выглядит. В это раз мы не будем использовать внутреннюю заливку. Через нее не слишком удобно работать с новым шаблоном. Пусть это будет пока просто черный цвет.
Выбираем знакомый инструмент и кликаем по плашке.
Новые градиенты создаются на основе старых. Кликайте по любому. Старый вариант никуда не исчезнет. Потом просто придумаете ему новое название и сохраните.
При помощи верхних контрольных точек можно контролировать уровни прозрачности.
При помощи нижних осуществляется работа с цветом. Чтобы можно было расширить гамму кликните рядом с любой точкой и она продублируется.
Можно создавать сколько угодно.
Чтобы переход смотрелся современным нужно сгладить цвета. Не трогайте вот это показатель и все будет ок. Он должен быть 100%. Готово. Можно тыкать на «ОК» или «Сохранить» — все зависит от вашего желания.
Теперь повторяем то, что мы уже делали совсем недавно с текстом. Зажимаем ctrl, тыкаем по кнопочке нужного стиля в центре и создаем на его основе новый.
Теперь добавляем переход и вуа-ля.
Добавим текст на кнопочку и все. Непонятно зачем нужная штуковина закончена. Кстати, вы можете скачать мой исходник, если хотите (Скачать исходник gradient.psd ). Его можно открыть в фотошопе и улучшить мою картинку. Думаю, это будет не сложно.
Ну вот и все. Теперь вы знаете довольно много о градиентах. Если вы дизайнер, верстальщик, создатель сайта или хотите им стать, а этот урок был вам действительно полезен – подписывайтесь на рассылку и узнавайте больше о том, что вас интересует. Вы также можете обратить внимание на этот сайт: http://photoshop-master.org/disc149/ . Тут можно найти тучу как платных, так и бесплатных курсов, которые научат вас настоящей, профессиональной работе с фотошопом.
Удачи вам и до новых встреч.
Время чтения:4 минуты Изображений:11
Очень часто дизайнеры применяют в своих работах всевозможные градиенты. Иногда они занимают небольшие поверхности, и тогда градиент выглядит достаточно плавным. Иногда градиенты используются на больших пространствах, например в качестве фона, и тогда может наблюдаться неприятный момент. При сохранении конечного изображения градиент становиться не плавным, а появляются четкие границы переходов . Эти границы становятся очень заметны. Неважно какое разрешение 72 или 300 точек на дюйм вы используете, но эти ужасные переходы продолжают вас преследовать. Что же делать? Как избавиться от границ перехода и сделать ваши градиенты плавными используя Photoshop ? Есть очень простой прием, который позволит сократить число переходов и полос и сделать ваши градиенты красивыми и гладким. Прежде чем вы подумаете об изменении цветов в градиенте, попробуйте воспользоваться этим приемом, чтобы сгладить ваши градиенты.
Итак, прежде чем пытаться делать изменения в настройках цветов и контраста между ними, попытаемся это исправить при помощи этого замечательного приема. Я узнал об этой технике около 2 лет назад, после многочисленных попыток применить различные методы. Но все же, ни одна из методик не давала нужного результата. Границы и полосы в градиентах продолжали портить мои работы.
Так выглядят границы переходов при обычном сохранении градиента в файл.
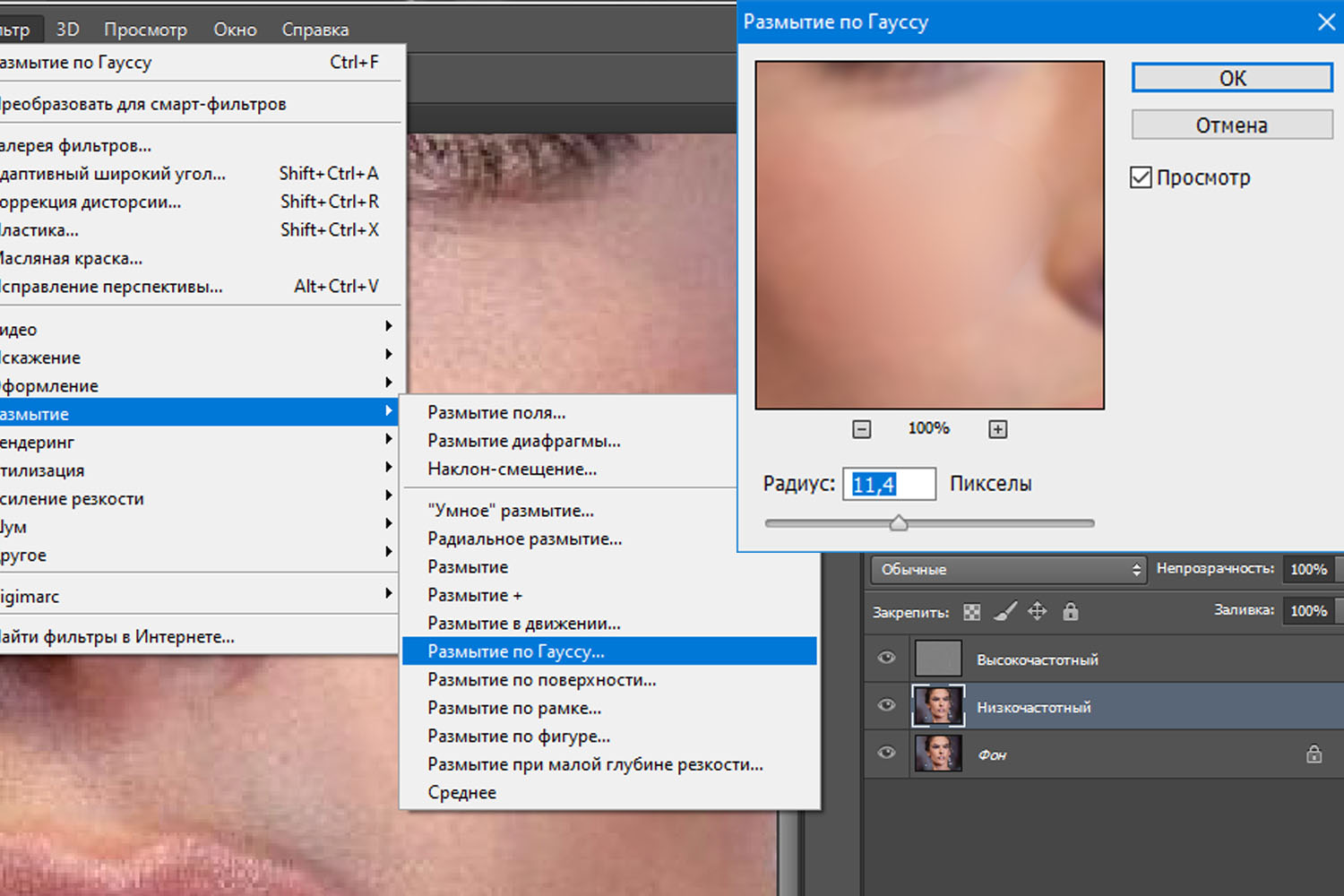
Итак, сейчас я попробую смягчить эти переходы. Для этого я дублирую слой, содержащий первоначальный градиент. Получаю новый слой с копией первоначального градиента.
Выбрав дублированный слой, я применяю к нему фильтр Blur , с параметрами, которые вы можете наблюдать на изображении ниже.
Не следует использовать слишком большое количество размытия, так как это может повлиять уже на сами цвета и изменить их, а значит и сам градиент. При добавлении слишком большого размытия, у вас также могут создаться прозрачные области на краях. Поэтому я рекомендую выбирать не слишком большое значения размытия.
Поэтому я рекомендую выбирать не слишком большое значения размытия.
Теперь, я нажимаю на значок нового слоя в нижней части панели слоев, удерживая нажатой клавишу ALT. После нажатия на кнопку новый слой, должно появиться диалоговое окно.
Сначала я изменяю режим наложения, а затем выбираю поле Заполнить с наложением — нейтральный цвет (50% — серый) . Переименовываю слой на что нибудь более понятное, например серое наложение , и нажимаю на кнопку ОК .
Теперь, к вновь созданному слою серое наложение , я применяю в меню Фильтр пункт Add Noise .
Здесь, при добавлении шума, количество его будет разное для разных градиентов. Вы не должны добавлять очень много шума, иначе он станет слишком заметен. Вы должны сами определить что лучше, текстура из шума или границы переходов. Здесь вы должны найти золотую середину. Решение должны принимать вы сами, основываясь на собственном восприятии. Однако, вы всегда можете изменить прозрачность слоя с шумом, если вдруг вы добавили его слишком много.
что это, как работает и зачем нужна
Цветовая коррекция — это замена исходного цвета, его насыщенности и контраста. Её единственная задача — сделать так, чтобы фотография смотрелась лучше. Выделить момент. Акцентировать детали. Удержать внимание. Или что-то сделать менее бросающимся в глаза. Цветокоррекция сочетает в себе творческие и технические приёмы.
Какие — разбираем в статье, а заодно делимся рекомендациями, как настроить цветокоррекцию в фотошопе.
Что такое цветокоррекция
Когда мы снимаем фотографию, в камере происходит магия, и на выходе получается невыразительный файл размером пару десятков мегабайт.
В послевоенные времена в США изобрели стандарт цветного телевидения NTSC, который описал трёхмерное цветовое пространство RGB (КЗС) — цвет предстал как смесь красного, зелёного и синего цветов.
NTSC — пространство очень ограниченное. Но на минутку представьте, что ваш монитор поддерживает процентов 50 от этих цветов. А картинка при этом отображается сочно и насыщенно. Суть в том, что монитор «додумывает» сигнал, который в него приходит, и в соответствии с внутренними алгоритмами улучшает картинку.
Такие алгоритмы для каждой модели свои, поэтому каждый монитор отображает картинку по-своему. И чтобы хотя бы как-то это стандартизировать, применяют калибровку и цветовой профиль, что позволяет в определённой степени нивелировать искажение цвета.
Цветокоррекция нужна, чтобы исправить неточную передачу оттенков, неверно выставленные параметры съёмки или уменьшить влияние сложных условий. Например, при съёмке против солнца. Или чтобы сымитировать такую съёмку, чтобы получить естественный вид.
Виды графических редакторов
Все графические редакторы делятся на два типа.
1. Векторные. Модный Adobe Illustrator, олдскульный Corel DRAW и даже Autodesk Autocad предназначены для создания графики и идеально подойдут, чтобы нарисовать картинку с нуля.
2. Растровые. Ставший стандартом Adobe Photoshop, альтернативный GIMP или чуть менее популярный Paint.NET — для редактирования уже готовых изображений. Они помогут обработать фотографию, создать коллаж или добавить художественные эффекты.
Неважно, нарисовали вы дом в 2D, сделали рендер комнаты или сфотографировали любимого кота — во всех случаях потребуется расставить свет, подтянуть тени, сделать цвета поярче или, наоборот, более приглушёнными. Конечно, лучшим вариантом будет подготовить съёмочную площадку заранее, но если такой вариант не подходит, на помощь приходит фотошоп.
Цветокоррекция помогает выделить эмоциональный фон и подчеркнуть атмосферу фотографии.
Учитесь использовать цвет более художественно. Поищите палитру, которая отражает настроение, и поэкспериментируйте с уровнями разных цветов, чтобы задать эмоциональный тон. Например, весеннюю сцену счастья молодой семьи стоит тонировать, используя тёплые оттенки жёлтого и оранжевого. А сцену лагеря в постапокалиптической пустоши лучше сделать мрачной и окрашенной в синий цвет.
Где нужна цветокоррекция
Чаще всего цветокоррекция пригождается в кинематографе.
Раньше цвет кадра зависел от условий съёмки и химической характеристики плёнки. Советская «Свема» была редкостно неоднородной, и разные сцены выглядели по-разному. Сегодня же задать палитру для кинофильма не так сложно — всё делается на компьютерах. А фильм, смонтированный в единой гамме, воспринимается целостнее.
Палитра большинства современных фильмов — оранжево-синяя. Оранжевый выбрали потому, что в большинстве сцен снимаются люди и цвет кожи — это оттенок оранжевого — от бледно-персикового до тёмно-коричневого. А синие оттенки идеальны для контраста — они находятся с другой стороны цветовой схемы.
А ещё цветокоррекцию используют для:
- ретуши и творческой обработки фотографий (особенно в Lightroom),
- подготовки материалов для рекламы,
- создания фотореалистичной графики.
Этим цветокоррекция не ограничивается — работать с цветом нужно везде, где в приоритете качественная картинка. А в эпоху инстаграма, тиктока и ютуба знание нескольких приёмов цветокоррекции только сыграет вам на руку.
Как устроена цветокоррекция в фотошопе
Работать с цветом в фотошопе можно двумя способами:
- Непосредственно вносить изменения в изображение. Исходный файл останется лишь в истории, и любые изменения будут необратимы. Или очень долго придётся нажимать отмену снова и снова.
- Создать отдельные корректирующие слои. Этот вариант более продвинутый. Можно откатить все изменения, просто выключив корректирующий слой. А можно добавить ещё и сравнивать их по ходу дела. Для каждого слоя доступна настройка его непрозрачности — это сильно расширяет функционал.
Инструменты цветокоррекции в фотошопе
Рассмотрим разные приёмы цветокоррекции в фотошопе подробно.
Автопилот
Нет желания настроить что-то самому — редактор всё сделает за вас. Воспользовавшись автоматической цветовой коррекцией, вы сэкономите время и отвлекаться на множество функций не придётся.
Итак, самый простой способ цветокоррекции — подправить фотографию автоматически. Да-да, это та самая кнопочка «сделать красиво». Фотошоп предлагает буквально за одно нажатие применить к изображению автоматический тон, контраст или даже цветовую коррекцию.
Но будем честны, это функционал для очень нетребовательного пользователя. Каждый из инструментов работает по заранее заданному алгоритму и делает коррекцию так, как нравится программе, а не вам. То есть очень усреднённо. Настроек, соответственно, тоже нет.
Ищите автопилот в меню «Изображение»
Яркость/Контрастность
Самый простой и известный инструмент. Регулирует контраст и яркость картинки целиком, без разбора полутонов. При работе возникает большой риск пересветить картинку — легко сделать её излишне яркой без возможности восстановить цвет.
В первых версиях фотошопа этот инструмент работал плохо. Современные версии способны адекватно настраивать яркость и контраст.
Ищите в меню «Изображение → Коррекция → Яркость/Контрастность»
Сочность
Сочность — достаточно простой инструмент, который заслуженно любят начинающие дизайнеры (и фотографы с камерой, которая выдаёт сильно бледную картинку). Он позволяет за пару нажатий превратить блёклое и скучное изображение в яркую и насыщенную картинку. Но не стоит забывать о чувстве меры и не переборщить с чрезмерной насыщенностью.
Ищите в меню «Изображение → Коррекция → Сочность»
Цветовой тон/Насыщенность
Этот инструмент позволяет отредактировать цветовой тон изображения, его насыщенность и яркость. У него есть готовые предустановки. Вы можете применить его сразу ко всем цветам, или можно выбрать один определённый — из базовых или произвольно.
Пользоваться инструментом очень легко, но не всегда очевидно. Лучше попробовать поэкспериментировать и внести изменения творчески.
Ищите в меню «Изображение → Коррекция → Цветовой тон/Насыщенность».
Цветовой баланс
Довольно мощный инструмент, однако прост и понятен в применении. Он даёт возможность изменять цвета в теневых, средних или светлых тонах изображения независимо друг от друга. Например, если настраивать цвет на тёмных участках изображения, влияния на светлые оттенки не будут заметны.
Цветная картинка состоит из трёх цветовых каналов — красного, зелёного и синего. Смешивая их, можно получить любой цвет, видимый человеческим глазом. Поэтому и осей для настройки предлагается три. Перемещая бегунки вправо или влево, легко и наглядно можно подкрутить насыщенность оттенков — и тем самым заменить цвета.
Находится в меню «Изображение → Коррекция → Цветовой баланс»
Уметь пользоваться этими инструментами достаточно, чтобы владеть цветокоррекцией на среднем уровне. Пока вы не познакомитесь с кривыми.
Кто такие «кривые» и при чём здесь цветокоррекция
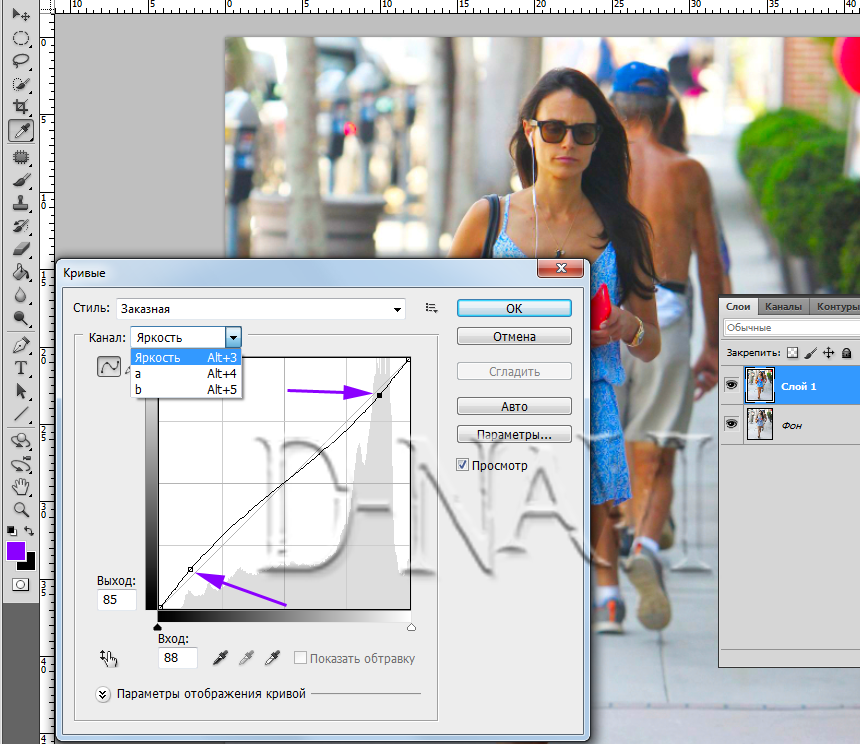
Давайте будем честны: вы боитесь кривых. Это нормально — почти все новички их боятся. Действительно, на первый взгляд, кривые выглядят пугающе. Это сложный, запутанный и малопонятный инструмент. Откройте инструмент «Кривые» в меню «Изображение → Коррекция» и вы увидите, что нет никаких кривых.
Есть лишь одинокая прямая линия, гистограмма, сетка и пара ползунков с градиентами. Давайте разбираться, что это такое.
Как работают кривые
«Кривые» позволяют с точностью регулировать цвет и яркость изображения в произвольных пределах. Это универсальный инструмент, который даёт возможность тонко настраивать цвета в определённой области изображения или вносить радикальные изменения во всю картинку.
Кривые хорошо подойдут, когда вы только начинаете учиться корректировать цвета. В этом инструменте, если вникнуть, наглядно представлены элементы управления цветовым балансом и настройка каждого цвета отдельно.
Через кривые можно назначить уровни чёрного и белого, осветлить или затемнить полутона, увеличить или уменьшить яркость. И даже сделать выборочную коррекцию и замену цвета. Кривые помогут вам эффективно использовать инструменты, изменяющие все цветовые каналы одновременно.
Несмотря на запутанное первое впечатление, использовать кривые довольно просто.
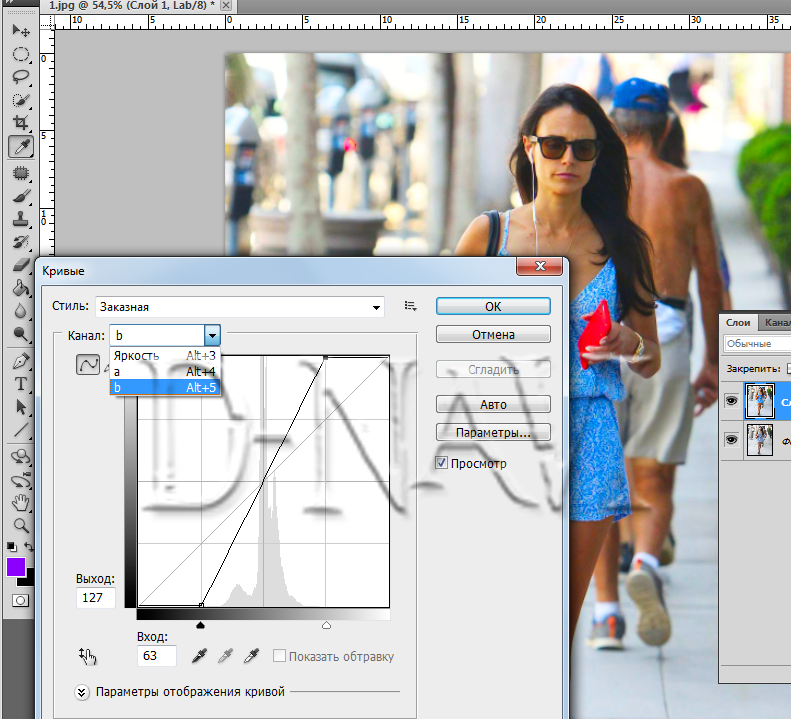
Как устроены кривые
Итак, вы открыли изображение и запустили окно кривых. Главная часть окна — прямоугольный график, в котором находится прямая, расположенная по диагонали. Она представляет собой диапазон значений яркости открытого изображения. Нижняя часть графика — это наиболее тёмные участки, а верхняя — светлые. В средней части находятся светотени или средние тона.
Горизонтальная ось указывает входные значения цвета, а вертикальная — значения цвета на выходе, то есть уже после применения инструмента.
Чтобы сделать из этой прямой линии кривую и наконец оправдать название инструмента, требуется задать направляющие точки. Две из них уже готовы — это начало и конец диагонали. Чтобы добавить новую точку, щёлкните на линии. Теперь точку можно подвигать.
Исходное изображение, создаём точку в середине графика
Перемещая точки вверх или вниз, вы делаете определённую тональную область светлее или темнее.
Вверх-вниз
А перемещая влево или вправо — регулируете контраст.
Влево-вправо
Всего можно добавить до 14 контрольных точек. Чем больше точек, тем точнее корректировка цвета. Точки остаются на своих местах, пока вы не переносите их. А, ставшую ненужной, точку можно удалить — просто перенесите её за область графика.
Если нужно воздействовать только на область средних тонов — создайте две контрольные точки с каждой стороны. При такой коррекции влияние на светлые и тёмные тона будет нивелировано. Когда вы будете увеличивать средние тона, самые тёмные и самые светлые участки изображения затронуты не будут.
Помимо направляющих точек, можно выбрать инструмент «Карандаш» и нарисовать произвольную кривую поверх существующей. После чего можно сгладить линию или оставить её как есть.
Вуаля, диагональная линия стала кривой, а изображение выглядит так, как хочется.
Отметим, что если в исходном файле несколько слоёв, то коррекцию через кривые можно применить не только ко всему изображению, но и к отдельно взятым слоям.
Но меня устраивают уровни!
Фотографа часто можно застать за бесконечным подкручиванием уровней. Да, на первых порах уровни действительно проще для понимания. На выбор есть несколько ползунков для настройки света, полутонов и теневых участков. А в окне — да-да, гистограмма.
Так, почти любой корректирующий инструмент в фотошопе — это сильно упрощённые кривые. Настолько упрощённые, что иногда инструмент воспринимается как нечто одномерное.
«Кривые» имеют гораздо больше областей применения, чем простая настройка яркости-контраста. Они способны заменить практически всё. Для работы с кривыми придётся потренироваться, но затраченное время того стоит. Воздействуя на кривую, можно осветлить или затемнить изображение, отредактировать контраст и насыщенность, а если набить руку, то получится сделать очень аккуратную цветокоррекцию, недоступную, если использовать другие инструменты.
Благодаря кривым вы можете создать собственный индивидуальный стиль, тонировать только отдельные участки изображения или вообще заменить цвета, и сделать любимый баланс белого именно таким, как хочется.
Какой инструмент выбрать
Резюмируем, в каких случаях какой инструмент лучше всего подойдёт.
- Автоматическая цветокоррекция — когда нет времени и желания настраивать что-то самостоятельно.
- Яркость/контраст — когда нужно отрегулировать яркость или контрастность.
- Сочность — когда картинка бледная.
- Цветовой тон/Насыщенность — когда нужно отредактировать цветовой тон изображения, его насыщенность и яркость.
- Цветовой баланс — когда нужно поменять цвета в теневых, средних или светлых тонах изображения независимо друг от друга.
- Кривые — когда нужно создать свой собственный стиль, тонировать только отдельные участки или заменить все цвета.
Но используйте эффекты в меру, чтобы не испортить фотографию. И постоянно делайте копии и дубликаты слоёв — это позволит вернуться к любой стадии обработки, если что-то пойдёт не так.
Цветокоррекция — классный способ полностью изменить настроение и характер кадра. Используя такой минимум среди инструментов фотошопа как цветокоррекция, уже возможно сделать фотографии яркими, запоминающимися и ощутимее передать атмосферу кадра.
Поделитесь материалом в соцсетях — обсудите его с друзьями и коллегами!Как я могу уменьшить / сгладить цвета изображения?
Вот две техники, которые вы можете использовать в Photoshop, обычно используемые именно для такой ситуации. Они дают разные результаты, поэтому выберите тот, который достигает того, что вы ищете.
Важно помнить, что мазки маркером (включая текстуру бумаги, которая обычно не видна) на самом деле являются просто формой шума. В этом типе ситуаций, тем не менее, области пикселей «шума» обычно выходят за рамки Filter > Noise > Reduce Noise или Filter > Noise > Dust and Scratches .
Вот деталь, увеличенная до 250%, от сканирования, полученного от клиента. (Художник проделал ужасную работу по сканированию, используя какое-то программное обеспечение Mac для домовладельцев, но штрихи маркера, которые нас интересуют, хорошо видны.)
-
Filter > Noise > Medianобъединяет цвета в соседних пикселях. Сначала изолируйте рисунок от фона и оставьте его выделенным, чтобы фильтр не размыл края. Отрегулируйте радиус, чтобы получить эффект, который вы ищете. Он будет небольшим — 2-5 пикселей, в зависимости от размера изображения, как правило, достаточно. Вы можете применить это более одного раза, чтобы постепенно создать эффект.
-
Filter > Blur > Surface Blurчасто более полезно. Размытие областей, где различия яркости между соседними пикселями ниже порогового значения. (Не нужно делать выбор, потому что это не влияет на жесткие края.) Это вопрос игры со значениями, пока вы не увидите нужный эффект. Чем выше пороговое значение, тем больше пикселей будет затронуто. Опять же, вы можете применить это более одного раза. Иногда применение фильтра Медианы сначала, затем Поверхностное Пятно, дает лучший результат.
Оба из них могут быть применены к составному изображению RGB или к отдельным каналам. В некоторых случаях изменение режима на Lab (Изображение> Mode> Lab), применение Surface Blur только к каналу Lightness (L), затем переключение обратно на RGB и повторное применение к изображению RGB даст вам «лучше» (в зависимости от эффект, который вы хотите) результаты.
Иногда один из них поможет вам полностью. Обычно вам все же придется немного подправить кисть точечного заживления, инструмент Patch Tool или Clone Stamp. Поэкспериментируйте немного, и вскоре вы поймете, какая из них или какая комбинация лучше всего работает в разных ситуациях.
Adobe Photoshop — Как уменьшить / сгладить цвета изображения?
Вот две техники, которые вы можете использовать в Photoshop и обычно используются именно в таких ситуациях. Они дают разные результаты, поэтому выберите тот, который соответствует вашим ожиданиям.
Главное помнить, что штрихи маркера (включая текстуру бумаги, которая обычно не видна) на самом деле являются просто формой шума. Однако в подобной ситуации области пикселей «шума» обычно выходят за рамки Фильтр> Шум> Уменьшить шум или Фильтр> Шум> Пыль и царапины .
Вот деталь, увеличенная до 250%, из сканирования, полученного мной от клиента. (Художник проделал ужасную работу со сканированием, используя какое-то домашнее программное обеспечение для обработки изображений Mac, но штрихи маркера, которые нас интересуют, хорошо видны.)
-
Фильтр> Шум> Медианаобъединяет цвета в соседних пикселях. Сначала отделите рисунок от фона и оставьте его выделенным, чтобы фильтр не размывал края. Отрегулируйте радиус, чтобы получить желаемый эффект.Он будет небольшой — 2-5 пикселей, в зависимости от размера изображения, обычно достаточно. Вы можете применять это несколько раз, чтобы постепенно создавать эффект.
-
Фильтр> Размытие> Размытие по поверхностичасто бывает более полезным. Он размывает области, в которых разница яркости между соседними пикселями ниже порогового значения. (Нет необходимости делать выбор, потому что это не влияет на резкие края.) Это вопрос игры со значениями, пока вы не увидите желаемый эффект.Чем выше пороговое значение, тем больше пикселей будет затронуто. Опять же, вы можете применить это более одного раза. Иногда лучший результат дает применение сначала медианного фильтра, а затем размытия поверхности.
Оба они могут применяться к составному изображению RGB или к отдельным каналам. В некоторых случаях изменение режима на Lab (Image> Mode> Lab), применение Surface Blur только к каналу Lightness (L), затем переключение обратно на RGB и повторное применение к изображению RGB даст вам «лучше» (в зависимости от желаемый эффект) результатов.
Иногда один из них поможет вам полностью. Обычно вам все равно придется немного подправить точечную восстанавливающую кисть, Patch Tool или Clone Stamp. Поэкспериментируйте, и вы скоро поймете, какая из них или какая комбинация лучше всего работает в разных ситуациях.
Adobe Photoshop — Как сгладить градиент?
Я пытаюсь создать небольшой плакат с персонажем 2D-анимации — не имеющий отношения к этому вопросу — которого нет в большом изображении для манипуляций, доступных где-либо, поэтому я захватил кадр указанной анимации с разрешением 720p, но когда я открыл PNG с помощью Photoshop Я заметил, что небо позади персонажа имеет не очень хороший градиент:
Открытие изображения помогает увидеть проблему
Я не знаю правильных терминов, но очень заметно, что в первой 1/3 есть что-то вроде изогнутого градиента, а около 3/3 — еще один прямой, и в обоих случаях цвета не очень смешиваются. хорошо.И когда я применяю Уровни и Кривые, я обычно делаю некоторые базовые улучшения, эти … полосы становятся действительно очевидными и некрасивыми.
Первая попытка решить или хотя бы улучшить была с Spatter (Галерея фильтров> Мазки кисти) с Darken Blending Mode:
Хотя переходы после первой 1/3 и до 3/3 стали более плавными, у меня не только был «эффект распыления», но я также потерял маленькие точки, изображающие звезды.
Не удалось получить достойные результаты из моих поисков, я удалил главного героя на дублированном слое и добавил Gradient Overlay:
Поскольку я не знал, где находятся точки останова, по своему невежеству я вычислил правило трех всех точек — чтобы получить приблизительное значение X%, требуемое настройками наложения — всякий раз, когда я мог заметить значительную разницу в цветах.
Результат был лучше оригинального скринкапа, но еще не совсем. И я все еще потерял звезды.
И я хотел бы знать, может быть, есть лучший способ, которого я не знаю, чтобы сгладить этот градиент (первое изображение), особенно «безотказным» способом при применении уровней (средние тона темнее) и / или Кривые (линейная контрастность), как это мои «переходные» настройки для этого набора изображений.
–
Я почувствовал необходимость обновить вопрос с учетом текущего прогресса, так как я не мог следовать ни одному из предложенных здесь предложений в их совокупности.
Что ж, хотя размытие проблем было возможно, результаты были не слишком хорошими, и стало еще хуже с базовыми улучшениями, поэтому мне действительно пришлось воссоздать небо в максимально возможной степени. Если хотите, то я разместил образец в Dropbox.
Я упростил процесс с меньшим количеством цветовых точек наложения градиента вместо прямого использования инструмента «Градиент», потому что по какой-то причине стиль слоя привел к лучшему качеству. Мне даже удалось имитировать несколько звезд и изогнутое освещение сверху (хотя последнее не очень хорошо сочеталось).
Но если вы заметили, я включил копии моих обычных «ходовых» корректирующих слоев, в частности, уровни, установленные для «Средние тона темнее», и кривые, установленные для «Линейного контраста». Наряду с Яркостью / Контрастом и Оттенком / Насыщенностью, эта группа работала как шарм в 90% случаев, но на этот раз просто включив их, и весь относительный успех пошел насмарку. 🙁
Что нужно / можно сделать, чтобы немного улучшить этот фон, возможно, затемнить его, чтобы он не нарушил градиент и / или не вышел из равновесия с главным героем, который был обработан только с слои, подобные тем, что добавлены в этот образец?
Как исправить цветовые полосы в Photoshop — получить плавные градиенты
В этом уроке по редактированию фотографий в фотошопе я покажу вам, как легко исправить цветовые полосы на ваших изображениях.Цветовые полосы возникают, когда переход между цветами не является плавным, что может создавать узоры из вертикальных линий или круговых кривых, в зависимости от ситуации. Цветовые полосы не будут хорошо видны в некоторых областях, где у вас много деталей / объектов (например, лица, деревья или любой сложный объект). Это может быть очень заметно при съемке ясного голубого неба или закатов, а также при съемке на цветном фоне в студии, как на этом образце фотографии. Теперь, как вы можете видеть, переходы на заднем плане в нашем образце изображения совсем не плавные, и я могу быть на 100% уверен, что изображение будет полосами при печати.Если вы занимаетесь фотографией продуктов, вы постоянно сталкиваетесь с бэндингом.
Учебное пособие по исправлению цветовых полос:
НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСМОТРЕТЬ РУКОВОДСТВО
Теперь давайте посмотрим, как удалить это цветовое полосы?
Первый дублирующий фоновый слой CTRL + J. Возьмите инструмент лассо и сделайте приблизительный выбор вокруг основного объекта.
Если на фотографиях неба появляются полосы, проще всего использовать инструмент «Волшебная палочка» и выделить ту часть изображения, которая страдает полосами.
Теперь перейдите в меню редактирования — выберите заливку. Выберите контент с учетом настроек с установленной опцией адаптации цвета. Щелкните ОК.
Снимите выделение CTRL + D.
Теперь перейдите в Фильтр — Галерея фильтров. Зайдите в группу Brush Strokes и выберите Spatter. Вам нужно будет отрегулировать Радиус распыления так, чтобы он был очень большим, может быть, полностью до максимального значения 25 и Гладкости полностью до 1. Теперь нажмите ОК.
Теперь выберите текущий слой и, удерживая клавишу Alt, щелкните маску слоя, чтобы применить инвертированную маску к слою.Теперь возьмите кисть и закрасьте проблемные участки белым цветом.
Цветные полосы исчезли. Как видите, переход цветов на заднем фоне намного более плавный и выглядит профессионально.
Совет, чтобы избежать цветовых полос, попробуйте снимать в высоком качестве JPEG или RAW. И не добавляйте слишком много значений во время постобработки.
Скачать вложения
| Файл | Описание | Размер файла | Загрузки |
|---|---|---|---|
| Fix Color Banding | Photoshop PSD + Photo to Practice | 5 MB | 1181 |
плавных градиентов в Photoshop (сглаживание) • IceflowStudios
The Issue
При применении градиента, содержащего два или более цветов, вы можете увидеть «полосы градиента», как показано на изображении ниже.
Исправления
Хотя эта проблема, безусловно, расстраивает и неприятна, есть несколько вещей, которые вы можете сделать, чтобы сгладить градиенты.
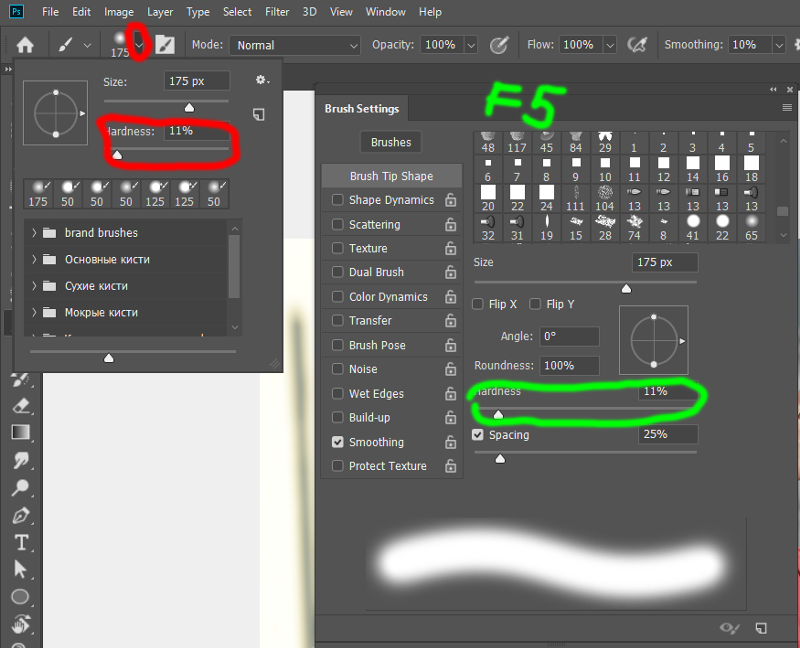
Photoshop CS6: дизеринг
Когда был выпущен Photoshop CS6, наряду с более крупными функциями, Adobe включила множество меньших JDI, чтобы предоставить пользователям лучший опыт проектирования. Одной из этих функций была « Dither », которую вы можете найти при использовании инструмента «Градиент» или при добавлении стиля слоя наложения градиента.
Теперь, когда вы создаете градиент с установленным флажком Dither , Photoshop добавит некоторый «шум», чтобы смешать градиент более плавно. На изображении ниже вы можете не только увидеть, что градиент не имеет полос, но и в расширенном окне вы можете увидеть шум, который Photoshop добавил с помощью параметра дизеринга.
Photoshop CS5 и более ранние версии
Если вы все еще используете Photoshop CS5 или более раннюю версию, эти параметры дизеринга будут вам недоступны, а это значит, что вам нужно немного больше поработать, чтобы ваши градиенты выглядели плавно.Один из наиболее распространенных методов — добавить очень тонкий шум, аналогичный тому, что делает опция «Дизеринг» в Photoshop CS6.
Если вы работаете с наложением градиента или слоем, который вы, возможно, захотите изменить в будущем, рекомендуется сначала преобразовать этот слой в смарт-объект. (Щелкните правой кнопкой мыши слой на панели «Слои»> «Преобразовать в смарт-объект»)
После преобразования слоя вам нужно добавить либо фильтр шума , либо фильтр брызг .Для этого градиента фильтр Spatter , который можно найти в меню Filter> Brush Strokes (или в галерее фильтров), намного лучше справился с сглаживанием градиента.
Возможно, вам придется отрегулировать значения «Радиус распыления» и «Гладкость» до получения гладкого результата, но окно предварительного просмотра слева поможет вам настроить их до совершенства. На изображении ниже показано, как фильтр Spatter может изменить ваши градиенты.
Как сгладить края в Photoshop »Исправить пиксельные вырезы
Выделение и извлечение элементов, таких как люди или объекты, является одной из основных функций Photoshop.Однако, когда это делается в спешке, края могут быть неправильно обнаружены и в результате будут выглядеть неровными и пиксельными. Photoshop предоставляет несколько полезных параметров настройки для смягчения перехода между краевыми пикселями. В этом руководстве вы узнаете, как их использовать.
Прежде чем вы сможете замаскировать или извлечь элемент в Photoshop, вы должны сначала выбрать его. Если у вас мало времени и вы делаете выбор поспешно, края могут выглядеть неровными или неровными. Чтобы исправить это, Photoshop предоставляет несколько интересных настроек, которые позволяют без особых усилий получить гладкие края.Они дают отличные результаты за короткое время.
Что означает быстрое извлечение элементов для кромок?
Волшебная палочка или инструмент быстрого выбора идеально подходят для быстрого отделения объекта от фона. Photoshop автоматически определяет края вокруг объекта и делает выбор. Если вы создадите маску слоя и впоследствии вырежете объект, вы сразу же заметите неровные и неровные края. Края могут быть более или менее четко очерченными в зависимости от контраста между объектом и фоном.Чтобы решить эту проблему, необходимо доработать края.
Примечание. Чем выше разрешение исходной фотографии, тем проще программе Photoshop правильно определить и выбрать края.
Какие объекты идеально подходят для четкого выделения краев и их вырезания?
Тема 1 :
Разрешение пальм очень высокое, а контрастность достаточна для вырезания. Однако, используя Quick Selection или Magic Wand Tool, потребуется много времени, чтобы выбрать каждый лист пальмы.Поэтому в этом случае следует предпочесть другой метод вырезания.
Вывод: Предмет не подходит для быстрого вырезания.
Тема 2 :
Фотография рожка мороженого также имеет высокое разрешение и резкий контраст. В принципе, ничто не говорит против поспешного вырезания предмета. Но если вы внимательно посмотрите на отдельные ложки, вы заметите, что кристаллы льда видны, а края ложек не совсем гладкие.При редактировании фотографии края автоматически сглаживаются, создавая нереалистичный эффект.
Вывод: Тема не идеальна для быстрого вырезания.
Тема 3 :
Яблоко имеет очень высокое разрешение и контраст красного яблока на белом фоне почти идеален. По сравнению с совками для льда объект имеет четко очерченную структуру, а капли воды очень резкие.
Вывод: Идеальные условия для вырезания в фотошопе.
Текстовое руководство
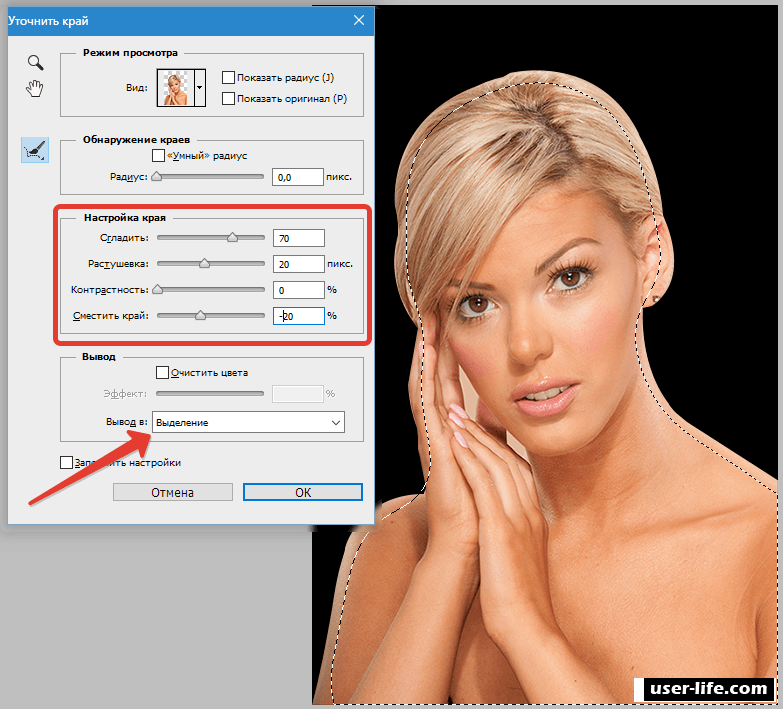
Шаг 1: Выберите тему
В этом примере мы хотим быстро отделить яблоко от фона с наилучшим возможным результатом. Для этого выберите инструмент «Быстрое выделение» на панели инструментов и, удерживая левую кнопку мыши, прокрашивайте объект, пока Photoshop не создаст полное выделение. Обязательно включите в выделение такие детали, как капли воды. Если Photoshop случайно выберет нежелательный контент, закрасьте нужную область, удерживая нажатой клавишу Alt.Чем больше вы увеличиваете масштаб объекта, тем проще перерисовывать края, чтобы «показать» Photoshop, что выбрать.
Шаг 2. Сгладьте края, используя «Выделение и маску».
После того, как вы полностью выбрали объект, нажмите кнопку «Выделить и замаскировать» в меню. Если вы выберете режим «Наложение», выбранные области станут прозрачными, а невыделенные области будут выделены красным цветом. Но для сглаживания краев лучше подойдет другой вид. Перейдите в раскрывающееся меню «Просмотр», чтобы изменить вид.В нашем примере для представления установлено значение «На черном» с непрозрачностью 80%. Края яблока теперь хорошо видны. Затем увеличьте масштаб области, где неровные края особенно заметны.
Чтобы сгладить края, переместите ползунок в области Global Refinements. Во-первых, мы хотим устранить эффект неровностей. Для этого переместите ползунок Smooth на значение от 3 до 6. В нашем примере мы установили значение на 5 . Далее мы собираемся смягчить края. Для этого установите ползунок «Растушевка» на значение от 2 до 3.Здесь мы используем значение , равное 2,8 . При увеличении ползунка Контрастность края прорисовываются более резко, чтобы еще более эффективно отделить светлый фон от красного яблока. В нашем примере мы установили значение на 30 . Ползунок Shift Edge нам не нужен, поскольку мы не хотим добавлять фон или удалять содержимое яблока.
Шаг 3: Вывод вырезанного и отредактированного объекта
Наконец, установите флажок «Очистить цвета». Это активирует тонкую черную рамку на отредактированном крае, которая, однако, исчезнет после подтверждения.Кроме того, когда вы включаете параметр «Очистить цвета», объект будет выводиться напрямую с новым слоем, включая маску слоя. После того, как вы это сделали, подтвердите рабочее пространство с помощью OK.
Теперь вы видите извлеченную тему. Чтобы увидеть окончательный результат, создайте новый слой и залейте его любым цветом. Как только фон будет окрашен, вы увидите, что края яблока выглядят более гладкими, чем раньше.
Вы завершили редактирование и теперь можете продолжить работу над выделенной вами темой.
Кредиты:
Учебное пособие и дизайн медиа-дизайнера Кристофа Ульриха.
Как создавать плавные, тонкие градиенты в Photoshop
Рано или поздно любой, кто выполняет постобработку в таком приложении, как Adobe Photoshop, обнаруживает необходимость в создании градиента. Градиент определяется как постепенное смешение нескольких цветов и является очень полезным инструментом при создании новых фонов для изображений среди других приложений.
Есть два простых метода создания градиентов в Photoshop. Инструмент «Градиент» — это самый простой метод, но он выполняется деструктивным образом (т.е. его нельзя изменить или отключить позже, не нажав кнопку «Отменить»). Чтобы создать неразрушающий градиент, мы будем использовать слой градиентной заливки в этом пошаговом руководстве.
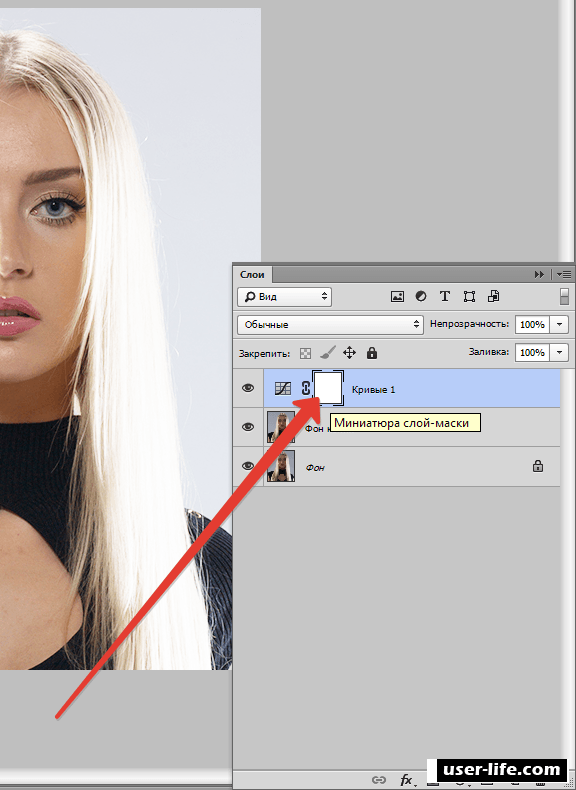
Откройте изображение, над которым хотите работать, или создайте новый. Чтобы создать плавные градиентные переходы, мы хотим работать в 16-битном режиме (Image-Mode-16Bits / Channel), чтобы устранить большую часть цветовых полос.Создайте новый слой с градиентом, выбрав Layer-New Fill Layer-Gradient. Примите настройку по умолчанию и нажмите ОК.
Откроется диалоговое окно «Градиентная заливка». В раскрывающемся меню выберите тип градиента и выберите между белой заливкой, от белого к прозрачному, от черного к белому или несколькими вариантами цвета. Оставьте Gradient Type как Solid и Smoothness на 100%. Если вы работаете с цветами, дважды щелкните ползунки «Остановки» внизу, чтобы изменить цветовую палитру. Переместите средний ромб или измените значение Location, чтобы переместить центральную точку перехода — все изменения будут отображаться динамически.ОК закроет диалоговое окно, чтобы снова открыть для настройки параметров, дважды щелкните поле градиента (не раскрывающийся список).
Снова в диалоговом окне «Градиентная заливка» выберите «Стиль градиента»; Линейный, Радиальный, Угловой, Отраженный или Ромбовидный — щелкните параметры, чтобы просмотреть результаты. Установите угол наклона. Установите флажок «Обратный», чтобы поменять местами концы цветов. ОК, чтобы принять выбор и закрыть диалоговое окно.
Увеличьте масштаб вашего нового слоя градиента.В зависимости от того, насколько большим вам нужно изображение, вы можете увидеть полосы при увеличении. Полосы — это когда вы можете видеть линии между цветовыми градиентами, и обычно они наиболее заметны в двухцветных градиентах. Удалите полосатость, добавив шум.
Для создания корректировок неразрушающим образом, классный трюк состоит в том, чтобы добавить Layer — New — Layer, установить Blend Mode на Linear Light и поставить галочку у Fill with Linear-Light-нейтральный цвет (50% серого). Этот режим слоя не повлияет на нижележащий слой и позволит вам применять эффекты фильтра к слою, а не к нижележащему изображению.Выберите «Фильтр» — «Шум» — «Добавить уровень шума» на 25%, установите флажки «Однородный» и «Монохромный». Отрегулируйте свойства слоя Opacity и Fill до 20%. Увеличьте изображение до желаемого увеличения, чтобы убедиться, что линии полос исчезли и уровень шума не является чрезмерным, при необходимости отрегулируйте.
Теперь у вас есть плавный градиент, с которым можно работать. Вы можете сохранить файл для использования в других изображениях для фона, использовать в качестве основного цвета с наложением текстуры или применить в качестве обтравочной маски при создании плавных переходов в составных файлах.
Фотографии: Паттадис Валарпут, Канджана Посуван, Ядамсон, Патчапорн Супорнтавесук.
Получите всю последнюю информацию, бесплатные услуги и бесплатную пробную версию прямо на ваш почтовый ящик!
Создание золотой статуи из фотографии в Photoshop
В этом видео вы узнаете простой пошаговый процесс создания золотой статуи из фотографии в Photoshop!
Процесс прост: все, что вам нужно, это фотография с большим контрастом и команда «Применить изображение» в Photoshop.
Затем вы можете использовать фильтр Camera Raw, чтобы сгладить изображение и получить еще лучшие результаты!
Учебное изображение
Удаление фона с помощью быстрых действий
Дублируйте фоновый слой , нажав Ctrl J (Windows) или Command J (macOS) , чтобы сохранить его копию, поскольку этот процесс будет разрушительным, то есть мы не сможем вернуться к исходному, как только начнем применять эффекты, фильтры и настройки.
Переименуйте дублированный слой как «Chrome.”
Отключите исходный фоновый слой , чтобы вы могли сосредоточиться на работе со слоем Chrome .
Затем выберите «Окно »> «Свойства », чтобы убедиться, что в вашем рабочем пространстве есть панель «Свойства » .
В разделе Быстрые действия нажмите кнопку Удалить фон , чтобы позволить Adobe Sensei , искусственный интеллект (AI) проанализировать все изображение, чтобы определить основной объект, выбрать его, применить маску слоя и мгновенно удалить фон.
Уточнить маску слоя
Результирующая маска слоя не всегда идеальна. Приближаясь к области руки объекта, вы все равно можете видеть оставшиеся части фона. Однако вы можете легко удалить это, используя инструмент Brush и установив черный (# 000000) в качестве цвета переднего плана .
Выберите миниатюру Layer Mask и начните рисовать в промежутках между пальцами объекта, чтобы скрыть эти области с помощью существующей маски слоя.
Сглаживание деталей с помощью фильтра Camera Raw
Выберите эскиз слоя и выберите Image> Adjustments> Desaturate . Обесцвечивая изображение, он удаляет цвет из изображения и оставляет его в оттенках серого.
При увеличении масштаба можно увидеть множество мелких деталей, таких как волосы на теле и сетчатый узор рубашки, которые могут мешать хромированному образу, к которому вы стремитесь.
Выберите «Фильтр »> «Фильтр Camera Raw».
На вкладке Basic уменьшите текстуру, полностью опустив ползунок, чтобы сгладить текстуры изображения.
Щелкните значок Toggle , чтобы увидеть исходные настройки и то, как будет выглядеть изображение после применения настроек.
Затем перейдите на вкладку Detail и увеличьте ползунок Luminance до максимума, чтобы придать ему гладкий вид масляной живописи.
Luminance Detail контролирует шумовой порог и полезен для зашумленных фотографий.Уменьшите значение, сдвинув его влево, чтобы еще больше сгладить и удалить детали.
Уменьшите значение Luminance Contrast до минимума для получения более плавных результатов.
Используйте команду «Применить изображение» для создания эффекта Chrome
Выберите Изображение> Применить изображение.
В окне Применить изображение установите Layer как Merged , а также установите Channel как RGB.
Установите режим наложения на Разница , чтобы превратить объект в черный силуэт.
Затем, установите флажок для Инвертировать , чтобы создать эффект хрома на объекте.
Нажмите OK , чтобы применить изменения.
Теперь, чтобы усилить эффект, повторите процесс еще раз.
Выберите Изображение> Применить изображение.
В окне Применить изображение Photoshop запоминает последнюю настройку, поэтому все, что вам нужно сделать, это нажать OK , чтобы применить изменения.
Если есть область изображения, которая требует дальнейшего улучшения, используйте инструмент Lasso , чтобы выбрать следующую область, и вы можете повторить процесс, но на этот раз он будет применяться только к выбранной области.
Затем нажмите OK , чтобы применить изменения.
Добавить сплошной цвет фона
Чтобы изображение было лучше видно, создайте слой сплошной заливки.
Перейдите в нижнюю часть панели Layers и щелкните значок New Adjustment Layer и выберите Solid Color .
В окне палитры цветов выберите темно-серый цвет и нажмите OK , чтобы закрыть окно.
Настройка цвета Насыщенность оттенка
Выберите слой Chrome .
Щелкните значок New Adjustment Layer и выберите Hue / Saturation.
На панели свойств щелкните значок Clip Layer Mask , чтобы закрепить корректирующий слой на слое Chrome под ним.Таким образом, любые корректировки, примененные к слою, повлияют только на слой Chrome и ни на что другое.
Установите флажок для Colorize , чтобы применить цвет к слою Hue / Saturation .
С помощью ползунка Hue вы можете переместить указатель в желто-оранжевую область, чтобы установить цвет, подобный золотому.
Увеличьте ползунок Насыщенность , чтобы усилить эффект насыщенного золота.
Точная настройка с помощью Camera Raw
Чтобы еще больше сгладить изображение, выберите слой Chrome и выберите Filter> Camera Raw Filter.
Увеличьте изображение, чтобы лучше рассмотреть эффекты.
На вкладке Basic уменьшите ползунок Текстура .
На вкладке Detail увеличьте Luminance , чтобы увеличить шумоподавление и удалить оставшиеся детали волос на теле, волос на лице и сетчатого узора рубашки.
Дважды щелкните сбоку от слоя Chrome , чтобы открыть окно стиля слоя .
Установите флажок для внутренней тени .
Дважды щелкните на миниатюре цвета, чтобы открыть окно выбора цвета и выберите один из цветов тени на слое хрома.
Выберите темно-золотистый цвет в качестве цвета внутренней тени.
Нажмите OK , чтобы закрыть окно палитры .
На Inner Shadow Structure отрегулируйте ползунки Size и Opacity , чтобы улучшить его внешний вид.
Когда вы будете довольны настройками, нажмите OK , чтобы закрыть окно Layer Style .
Вот как можно создать золотую статую из фотографии в Photoshop! Если вам понравился этот урок, вот аналогичный урок, который вам может понравиться!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
.

 Чем больше радиус, тем шире будет граница.
Чем больше радиус, тем шире будет граница.