3 способа смешать два изображения вместе в фотошопе
В этом уроке я покажу вам три простых способа смешать два изображения в Photoshop! Мы начнем с самого простого способа наложения изображений, используя опцию «Непрозрачность» на панели «Слои». Затем мы рассмотрим, как получить более интересные и креативные результаты, используя режимы наложения слоев в Photoshop. И, наконец, мы узнаем, как плавно смешать два изображения, используя маску слоя. Я также включу краткий совет в каждый из трех разделов, чтобы ускорить рабочий процесс и получить наилучшие результаты. Я буду использовать
Значение непрозрачности
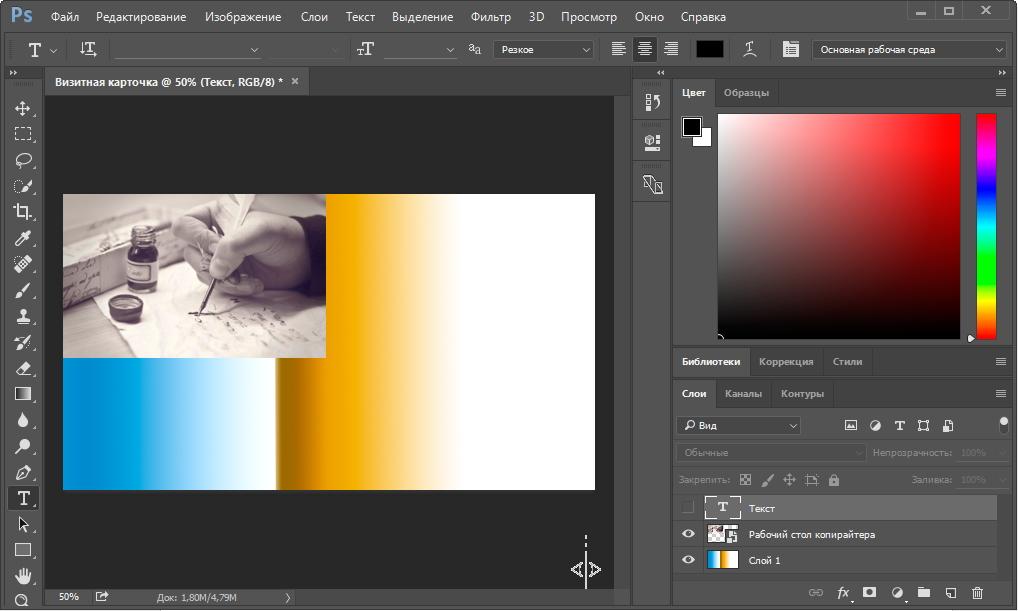
Параметр « Непрозрачность» находится в правом верхнем углу панели «Слои». По умолчанию он установлен на 100%, что означает, что текущий выбранный слой («Слой 1») полностью блокирует слой под ним из вида:
Параметр «Непрозрачность» по умолчанию равен 100%.
Значение «Непрозрачность» контролирует уровень прозрачности слоя. Просто понижая значение, мы делаем слой более прозрачным, позволяя просвечивать часть изображения под ним. Чем больше мы уменьшаем непрозрачность, тем больше верхнее изображение будет переходить в нижнее. Я уменьшу непрозрачность со 100% до 75%:
Понижение непрозрачности верхнего слоя до 75%.
Это означает, что теперь мы смешиваем 75% изображения в верхнем слое с 25% изображения в нижнем слое. И здесь мы видим, что женщина начинает сливаться с пляжной фотографией:
Результат с непрозрачностью верхнего слоя уменьшен до 75%.
Если бы я хотел еще больше отодвинуть ее на задний план, я мог бы просто еще больше снизить значение непрозрачности. Я уменьшу это до 30%:
Установка значения непрозрачности до 30 процентов.
При непрозрачности 30% мы видим только 30% верхнего изображения и 70% нижнего изображения, создавая хороший эффект смешивания. Вы захотите отрегулировать значение непрозрачности, необходимое для ваших изображений:
Результат с непрозрачностью верхнего слоя на 30%.
Совет: установка значения непрозрачности с клавиатуры
Вот быстрый совет, чтобы ускорить ваш рабочий процесс. Вы можете изменить значение непрозрачности слоя непосредственно с клавиатуры. Нажмите 1 для 10%, 2 для 20%, 3 для 30% и так далее. Быстро нажмите две цифры, одну за другой, чтобы получить более конкретные значения (например, 2, а затем 5 для 25%). Вы также можете нажать 0 для 100% непрозрачности или быстро нажать 0 дважды для 0%.
Способ 2: режимы смешивания слоев
Второй способ, которым мы рассмотрим смешивание двух изображений, — использование режимов наложения слоев в Photoshop . Режимы наложения отлично подходят для смешивания любых двух изображений, но особенно полезны для наложения текстуры на фотографию. Вот портретное изображение, которое я открыл:
Первое изображение. Фото предоставлено: Adobe Stock.
Я смешаю портрет с этим изображением текстуры :
Второе изображение. Фото предоставлено: Adobe Stock.
Опять же, если мы посмотрим на панель «Слои», мы увидим каждое изображение на отдельном слое. Портрет находится на фоновом слое, а текстура на слое над ним:
Панель «Слои» снова показывает каждое изображение на отдельном слое.
Опция смешанного режима
Режимы наложения в Photoshop — это разные способы взаимодействия слоев друг с другом. Параметр «Режим наложения» находится в левом верхнем углу панели «Слои», прямо напротив параметра «Непрозрачность». По умолчанию режим наложения слоя установлен на Normal. «Нормальный» просто означает, что слой вообще не смешивается со слоями под ним:
Опция смешивания.
Нажмите на слово «Normal», чтобы открыть меню с большим количеством различных режимов смешивания на выбор. Мы не будем здесь подробно останавливаться на них, но я подробно расскажу о наиболее важных из них в моем уроке « Основные режимы наложения». Тремя наиболее популярными и полезными режимами наложения, которые вы хотите попробовать, являются « Умножение» , « Экран» и « Наложение» . Режим Multiply blend создает эффект затемнения, Screen создает эффект осветления, а Overlay смешивает два слоя для увеличения общей контрастности:
Режим Multiply blend создает эффект затемнения, Screen создает эффект осветления, а Overlay смешивает два слоя для увеличения общей контрастности:
Результат с режимом наложения, установленным на Multiply (слева), Screen (в центре) и Overlay (справа).
Результаты, которые вы получите в различных режимах наложения, будут полностью зависеть от ваших изображений. В моем случае я получаю лучший результат, используя режим наложения Soft Light
Изменение режима наложения на Soft Light.
Как и в режиме наложения Overlay, Soft Light смешивает два изображения таким образом, что повышает общую контрастность. Разница в том, что Soft Light производит более тонкий и естественный эффект:
Результат с режимом наложения текстурного слоя установлен на Soft Light.
Еще один режим наложения, который действительно хорошо работает с этими двумя изображениями, — это разделение :
Изменение режима наложения на Разделить.
Разделить — это один из менее известных и редко используемых режимов наложения в Photoshop. Но с этими двумя изображениями эффект на самом деле выглядит довольно круто:
Эффект смешивания с установленным слоем текстуры.
Сочетание режимов наложения с непрозрачностью слоя
После того, как вы выбрали режим наложения, вы можете точно настроить результат, отрегулировав непрозрачность слоя, как мы видели ранее. Я оставлю режим наложения текстурного слоя установленным на Divide и уменьшу непрозрачность со 100% до 50%:
Оставьте режим смешивания установленным на Разделить и уменьшите непрозрачность до 50%.
И вот результат:
Комбинирование режима наложения с более низкой непрозрачностью дает менее интенсивный эффект.
Совет: как переключаться между режимами наложения с клавиатуры
Вот еще один быстрый совет, который поможет ускорить рабочий процесс и упростить работу с режимами наложения. Вы можете переключаться между различными режимами наложения Photoshop прямо с клавиатуры. Нажмите букву V, чтобы быстро выбрать инструмент Move . Затем нажмите и удерживайте клавишу Shift и используйте клавиши « плюс» ( + ) и « минус» ( — ) для перемещения вверх или вниз по списку. Это позволяет вам быстро опробовать различные режимы наложения, чтобы найти тот, который работает лучше всего.
Нажмите букву V, чтобы быстро выбрать инструмент Move . Затем нажмите и удерживайте клавишу Shift и используйте клавиши « плюс» ( + ) и « минус» ( — ) для перемещения вверх или вниз по списку. Это позволяет вам быстро опробовать различные режимы наложения, чтобы найти тот, который работает лучше всего.
Способ 3: использование маски слоя
Третий способ, которым мы рассмотрим смешивание двух изображений в Photoshop, и, безусловно, самый популярный способ, это использование маски слоя . В отличие от параметра непрозрачности слоя или режимов наложения, которые смешивают целые изображения в целом, маски слоев позволяют нам точно определять, где два изображения смешиваются вместе. С помощью масок слоев мы можем многое сделать, больше, чем мы могли бы охватить в одном уроке. Итак, здесь мы просто изучим основы.
Вот первое изображение, которое я буду использовать:
Первое изображение. Фото предоставлено: Adobe Stock.
Фото предоставлено: Adobe Stock.
И вот второе изображение :
Второе изображение. Фото предоставлено: Adobe Stock.
Снова глядя на панель «Слои», мы видим каждую фотографию на отдельном слое. Фотография одуванчика находится на фоновом слое, а девушка на «Слой 1» над ним:
Каждая фотография находится на отдельном слое.
Добавление маски слоя
Чтобы добавить маску слоя, сначала убедитесь, что выбран верхний слой. Затем щелкните значок « Добавить маску слоя» в нижней части панели «Слои»:
Нажав значок Добавить маску слоя.
Слой маска миниатюры появляются рядом с предварительным просмотром миниатюры слоя:
Новый эскиз маски слоя.
Как работает маска слоя
Маски слоя управляют прозрачностью слоя, как мы видели в опции «Непрозрачность» на панели «Слои». Но хотя параметр «Непрозрачность» влияет на прозрачность всего слоя в целом, маска слоя позволяет добавлять разные уровни прозрачности к разным частям слоя. Другими словами, мы можем использовать маску слоя, чтобы показать некоторые области, скрывая другие, делая маски слоев идеальными для смешивания изображений.
Другими словами, мы можем использовать маску слоя, чтобы показать некоторые области, скрывая другие, делая маски слоев идеальными для смешивания изображений.
Они работают с использованием черного и белого. Любая часть слоя, где маска слоя заполнена белым, остается видимой. И любая часть слоя, где маска заполнена черным, скрыта. Давайте посмотрим, как мы можем быстро смешать наши два изображения, рисуя черно-белый градиент на маске слоя.
Выбор инструмента Градиент
Выберите инструмент «Градиент» на панели инструментов:
Выбор инструмента Градиент.
Выбор черного, белого градиента
Выбрав инструмент «Градиент», перейдите на панель параметров и нажмите стрелку вниз рядом с образцом градиента:
Нажав на стрелку рядом с образцом градиента.
В палитре «Градиент» выберите « Черный, белый градиент», дважды щелкнув его миниатюру (третий слева, верхний ряд):
Выбор черного, белого градиента.
Смешивание двух изображений вместе
Убедитесь, что маска слоя, а не само изображение, выбрана, нажав на миниатюру маски слоя. Вы должны увидеть рамку выделения вокруг него:
Нажав на миниатюру, чтобы выбрать маску слоя.
Затем нажмите на изображение и вытяните черно-белый градиент. Помните, что черный будет скрывать эту часть слоя, а белый покажет. В моем случае я хочу, чтобы левая сторона фотографии (часть с девушкой) была видимой, поэтому левая сторона маски должна быть белой. Я хочу, чтобы правая сторона была скрыта, а значит, правая сторона маски должна быть черной. Так как градиент начнется с черного и закончится белым, я нажму на правую сторону изображения и перетащу горизонтально влево. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы двигаться прямо через:
Рисование черно-белого градиента на маске слоя справа налево.
Когда вы отпускаете кнопку мыши, Photoshop рисует градиент на маске слоя и смешивает две фотографии вместе.
Две фотографии теперь смешиваются вместе.
Просмотр маски слоя
Если мы посмотрим на миниатюру маски слоя на панели «Слои», то увидим, где был нарисован градиент. Черная область справа — это то место, где верхнее изображение скрыто в документе, позволяя просвечивать фотографию на слое фона. А в белой области слева верхнее изображение остается видимым:
Миниатюра маски слоя, показывающая градиент.
Мы также можем просмотреть саму маску слоя в документе. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac) на клавиатуре и нажмете на миниатюру маски слоя, вы переключите свой вид в документе с изображений на маску слоя. Это облегчает понять, что именно происходит. Опять же, черная область справа — это то место, где верхний слой скрыт от глаз, а белая область слева — то, где он виден.
Но обратите внимание на серую область посередине, где градиент постепенно переходит от черного к белому. Эта область создает плавный переход между двумя слоями, позволяя им плавно смешиваться друг с другом. Чтобы переключить вид с маски слоя обратно на изображения, снова нажмите и удерживайте нажатой клавишу «Alt» (победа) / «Option» (Mac) и щелкните миниатюру маски слоя на панели «Слои»:
Градиент от темного до светлого в середине — это то, что позволяет двум изображениям плавно смешиваться друг с другом.
Совет: как включить или выключить маску слоя
Вот краткий совет по работе со слоями масок. Вы можете включить или выключить маску слоя, нажав и удерживая клавишу Shift и щелкнув миниатюру маски слоя на панели «Слои». Нажмите на миниатюру один раз, чтобы временно отключить маску и просмотреть весь слой. Красный значок «X» появится на миниатюре, сообщая, что маска отключена. Удерживайте Shift и снова щелкните по миниатюре, чтобы снова включить маску слоя:
Удерживайте Shift и щелкните миниатюру, чтобы включить или выключить маску слоя.
И там у нас это есть! Это быстрый взгляд на то, как смешать два изображения вместе, используя опцию непрозрачности слоя, режимы наложения слоя и маску слоя в Photoshop! Чтобы узнать больше о смешивании изображений с масками слоев, см. Наш учебник « Маски слоев и градиенты» . Используйте наше Руководство по обучению слоям, чтобы узнать больше о слоях Photoshop, или посетите наш раздел Основы Photoshop для получения дополнительных руководств! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF !
Как в фотошопе объединять слои
Как объединить слои в Фотошопе
3. Объединение всех видимых слоёв
Для слияния всех видимых слоёв надо нажать Ctrl+Shift+E, либо клик правой клавишей мыши по любому слою —> Объединить видимые (Merge Visible). Полученный слой будет расположен на месте нижнего видимого слоя и возьмёт его имя. Если в панели слоёв имелся фоновый слой, то видимые слои объединятся в фоновый. Слои с отключенной видимостью останутся нетронутыми.
Слои с отключенной видимостью останутся нетронутыми.
Важно! При слиянии видимых слоёв, необходимо, чтобы выделенным был один или несколько из видимых слоёв, либо не выделено ни одного.
В панели слоёв видимые слои — «Фон копия 3», «Фон копия 5» и «Фон копия 7», ни один слой не выделен. Полученный слой — «Фон копия 7»
4. Слияние всех слоёв стека с образованием нового слоя.
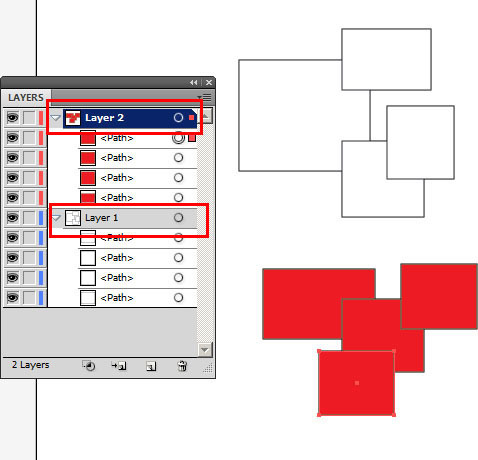
При этом типе объединения слоёв из всех слоёв стека создаётся один новый слой, расположенный на самом верху стека, и при этом все остальные слои (которые были в стеке до слияния) остаются нетронутыми. Для такого объединения следует нажать клавиши Ctrl+Shift+Alt+E. Можно также удерживая Alt, кликнуть правой клавишей мыши по любому слою и нажать на сроку «Объединить видимые» (Merge Visible).
Внимание! Фоновый слой также участвует в объединении!
Все слои, включая фоновый, были слиты в новый слой, автоматически названный «Слой 1». Исходные слои остались без изменений.
Зажав Ctrl, выделите нужные слои. Затем кликните правой клавишей мыши по любому из выделенных слоёв и в открывшемся контекстном меню нажмите на пункт «Преобразовать в смарт-объект» (Convert to Smart Objects).
В панели слоёв слои — «Фон копия 3», «Фон копия 5» и «Фон копия 7» были преобразованы в смарт-объект (Photoshop автоматически его именовал «Фон копия 7»), на рисунке на панели справа смарт-объект отмечен значком в правом нижнем углу миниатюры слоя.
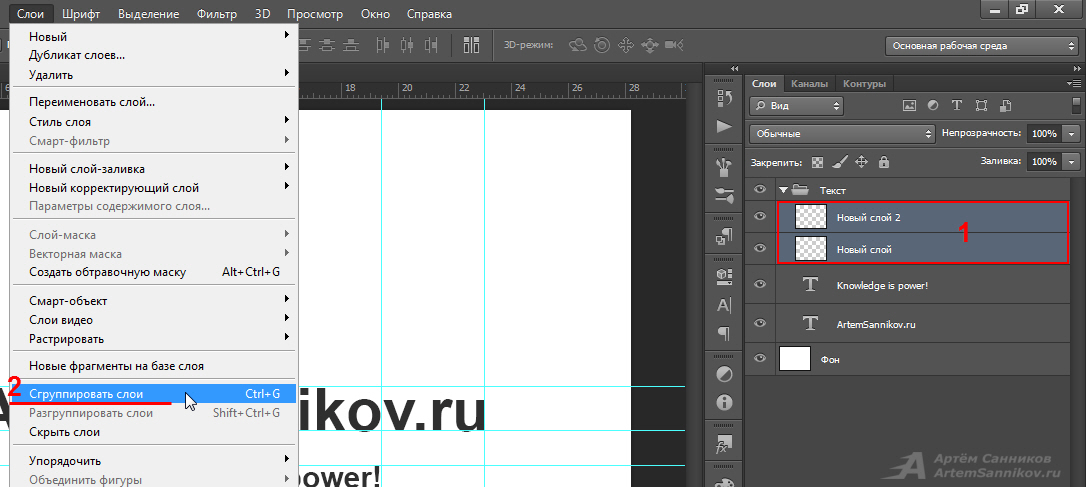
Объединение слоёв через их группирование
Объединение слоёв через их группирование не является каким-либо самостоятельным способом объединения слоёв. Этот способ применяется, когда у вы работаете со сложным документом с большим количеством слоёв и вам нужно объединить большое количество определённых слоёв.
Для начала вам необходимо выделить слои, используя зажатую клавишу Ctrl и клик по нужным слоям. Затем нажмите Ctrl+G
для их группирования. В данном случае, группирование нужно для того, чтобы вы убедились, что в группе присутствуют именно те слои, которые нужны, если нет, то вы всегда можете удалить или добавить слои из/в группу. Иными словами, вы просто лишний проверяете правильность выбора нужных слоёв перед их объединением.
Иными словами, вы просто лишний проверяете правильность выбора нужных слоёв перед их объединением.
Затем, вам нужно сделать правый клик по группе и нажать на строку «Объединить группу» (Merge Group).
Ещё раз заостряю ваше внимание, что данные способы (кроме слияния в смарт-объект) подходят для слоёв с нормальным режимом наложения. Если же режимы наложения изменены, то результат объединения может отличаться от ожидаемых, т.е. изображение в документе может измениться, причём изменения могут быть как незначительными, так и кардинальными. Чтобы избежать таких проблем и просто повысить свой уровень знаний Photoshop, читайте статью «Объединение слоёв с различными режимами наложения в Photoshop».
Как объединить слои в Photoshop: 10 способов
Объединив слои, вы сможете манипулировать ими как одним цельным изображением. Действия инструментов будут распространяться на всё его содержимое, что иногда удобнее, чем редактирование каждого слоя по отдельности. При этом верхние пиксели навсегда перекроют собой нижние, а размер PSD-файла уменьшится.
1. Как объединить слой с предыдущим
Кликните правой кнопкой мыши по нужному слою и выберите «Объединить с предыдущим». Или щёлкните по слою левой кнопкой и нажмите Ctrl + E (Windows) или Command + E (macOS).
2. Как объединить выделенные слои в Photoshop
Щёлкните по любому из них правой кнопкой и выберите «Объединить слои». Или просто нажмите Ctrl + E (Windows) или Command + E (macOS).
Сейчас читают 🔥
3. Как объединить выделенные слои с образованием нового слоя (склеить выделенные)
Кликните по любому из выделенных слоёв правой кнопкой и нажмите клавиши Ctrl + Alt + E (Windows) или Command + Option + E (macOS). Копии объединятся в новом слое с приставкой «объединённое», а их оригиналы останутся нетронутыми.
4. Как объединить видимые слои в Photoshop
Оставьте отметку в виде глаза только рядом с теми слоями, которые хотите объединить. Кликните по любому из них правой кнопкой и выберите «Объединить видимые». Или просто нажмите Shift + Ctrl + E (Windows) либо Shift + Command + E (macOS).
Или просто нажмите Shift + Ctrl + E (Windows) либо Shift + Command + E (macOS).
5. Как объединить видимые слои с образованием нового слоя (склеить видимые)
Оставьте отметку в виде глаза только рядом с теми слоями, которые хотите склеить. Затем нажмите Shift + Ctrl + Alt + E (Windows) либо Shift + Command + Option + E (macOS). Копии видимых слоёв объединятся в новом слое, а их оригиналы останутся нетронутыми.
6. Как объединить связанные слои в Photoshop
Кликните по любому из них правой кнопкой мыши и выберите «Выделить связанные слои». Затем нажмите Ctrl + E (Windows) или Command + E (macOS).
7. Как объединить слои внутри обтравочной маски
Щёлкните правой кнопкой мыши по базовому (нижнему слою) в обтравочной маске и выберите «Объединить обтравочные маски». Базовый слой должен быть растровым.
8. Как объединить слои в смарт-объект в Photoshop
Выделите нужные слои. Кликните по любому из них правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
9. Как объединить все видимые слои и удалить остальные (свести все слои)
Оставьте отметку в виде глаза только рядом с теми слоями, которые хотите объединить. Кликните по любому из них правой кнопкой мыши и выберите «Выполнить сведение». В результате все прозрачные области будут заполнены белым цветом.
10. Как объединить слои в группу в Photoshop
Выделите нужные слои. Щёлкните по любому из них правой кнопкой мыши и выберите «Группа из слоёв». Или просто нажмите Ctrl + G (Windows) или Command + G (macOS).
Перечисленные в предыдущих пунктах действия по объединению точно так же работают со слоями внутри группы.
Читайте также 🖥📸💻
Как объединить слои в Фотошопе
С помощью программы Фотошоп можно не только обрабатывать изображения, но и обновлять их, делать более яркими и насыщенными, или наоборот придавать им дух старины. Но кроме этого Photoshop дает возможность объединять несколько изображений в одно, накладывать разные слои друг на друга.
Понятие “объединение слоев” в программе Фотошоп обозначает соединение двух или больше слоев в один. Для большего понимания того, как эта функция работает, приведем небольшой пример.
У вас есть два изображения соответственно “Изображение 1” и “Изображение 2”. Они расположены в одном документе, но на разных слоях. Это означает, что каждое из изображений подлежит редактированию отдельно, независимо от другого изображения. После процесса склеивания двух изображений, вы получите новое, назовем его “Изображение 3”. Его также можно редактировать, но эффекты будут применяться одновременно на два изображения.
Для примера возьмем логотип нашего сайта, который разделен на 2 части: сам логотип и прямоугольная рамочка вокруг него.
Мы их склеиваем и с помощью функции коррекция цвета добавляем темные оттенки сразу на два изображения.
Как же проделать это в программе.
- Необходимо выделить нужные слои, которые хотим объединить и кликнуть правой кнопкой мыши.

- В меню, которое появиться, на выбор будут доступны несколько вариантов объединения на выбор:
- Помните, что если вы нажмете мышкой только на одни слой то вместо функции “Объединить слои” будет функция “Объединить с предыдущим”.
Этим методом уже мало кто пользуется, поэтому мы рассмотрим более универсальный и актуальный способ объединения слоев.
Итак, перейдем непосредственно к главному:
Объединить слои
Эта функция позволяет объединять два и более выбранных слоев. Выбрать слои можно двумя методами:
- На клавиатуре зажимаем клавишу CTRL и выбираем необходимые слои для склеивания. Это самый простой и удобный способ для выбора нескольких изображений, особенно если слои идут не по порядку.
- Для объединения группы слоев, находящихся в последовательном порядке один за другим, на клавиатуре зажимаем клавишу SHIFT и выбираем самый верхний слой в группе, а затем последний (клавишу Shift держим).

Объединить видимые.
Видимость дает возможность включить или выключить отображение слоя/изображения.
Эту функцию используют для автоматического объединения всех видимых слоев. Если у изображения видимость отключена, то функция объединения проигнорирует его.
Выполнить сведение
Эта функция выполняет склеивание всех слоев, с помощью одного клика мышкой. В случае, если у некоторых слоев отключена видимость, Photoshop откроет окошко, где вам потребуется подтвердить действия по их удалению. Так как вы объединяете все слои, то очевидно, что невидимые не нужны. Так что смело кликаем “ОК”.
Благодаря этому уроку вы теперь владеете знаниями о том, как объединять несколько слоев в Фотошопе любой версии. Потренируйтесь на нескольких изображениях, для выбора оптимального решения для ваших идей.
Как объединить слои в фотошопе: объединение, склеивание и сведение
Правило, что следует держать каждый элемент изображения на отдельном слое, в ряде случаев не работает. Иногда требуется объединить слои вместе. Это могут быть только два слоя или даже сразу все. Для этих целей в фотошопе есть такие команды как объединение, склеивание и сведение. Что означают эти команды, а также в каких случаях и зачем они могут понадобиться объясняется в этой статье.
Иногда требуется объединить слои вместе. Это могут быть только два слоя или даже сразу все. Для этих целей в фотошопе есть такие команды как объединение, склеивание и сведение. Что означают эти команды, а также в каких случаях и зачем они могут понадобиться объясняется в этой статье.
Итак, чтобы воспользоваться данными командами, у вас должно быть на палитре слоев как минимум два слоя. Доступ к командам объединения открывается через контекстное меню, вызываемое правым кликом мыши по слою.
Объединение слоев
Если вы добились от фрагмента изображения совершенства и знаете, что больше никогда не захотите изменить его, то можно объединить два и более слоев в один. Это не только уменьшит длину вашей палитры слоев, но и сделает меньше размер итогового файла.
Фотошоп предлагает несколько способов как объединить слои.
Объединение с предыдущим
Если вы хотите объединить два слоя, расположенных рядом друг с другом, выберите из этой пары верхний слой, а затем выберите из контекстного меню команду Объединить с предыдущим (Merge Down) или нажмите сочетание горячих клавиш Ctrl+E.
Например, нужно объединить 4 и 3 слои. Для этого нужно вызвать меню на 4 слое и выбрать эту команду:
Результат:
Объединение видимых
С помощью индикатора видимости слоя (значок глаза с левой стороны) подготовьте к объединению нужные слои: для тех, что нужно схлопнуть — оставьте значок глаза, а у тех слоев, что должны остаться в нетронутом виде — значок глаза снимите.
После этого вызовете контекстное меню щелчком правой кнопкой мыши по любому из видимых слоев и выберите команду Объединить видимые (Merge Visible) или нажмите сочетание горячих клавиш Shift+Ctrl+E.
Например, стоит задача схлопнуть только 5, 4 и 3 слои. Значит нужно у 1 и 2 убрать значок видимости:
Результат:
Объединение выделенных
Часто на палитре бардак и слои разбросаны совершенно бессистемно и хаотично. Поэтому, чтобы объединить слои, которые находятся далеко друг от друга, их нужно сперва выделить по общему правилу выделения слоев — с зажатой клавишей Ctrl кликать по очереди на каждый нужный слой (подробнее о правилах и способах выделения). Они станут выделенными. Теперь к ним можно применить команду Объединить слои (Merge Layers) или нажмите сочетание горячих клавиш Ctrl+E.
Они станут выделенными. Теперь к ним можно применить команду Объединить слои (Merge Layers) или нажмите сочетание горячих клавиш Ctrl+E.
Например, нужно схлопнуть 1,3 и 5 слой. Выделите их, после чего выберите команду:
Результат:
Объединение связанных
Если вы связали слои вместе, вы также можете без труда их объединить. Сперва нужно выделить все связанные слои. Самый быстрый способ это сделать — через меню программы Слои — Выделить связанные слои (Select Linked Layers). После этого можно открыть контекстное меню и выбрать команду Объединить слои.
Результат:
Склеивание слоев
Вы можете думать о склеивании как о более безопасной версии объединения, поскольку в этом случае вновь созданная склейка появится на новом слое, при этом исходники останутся нетронутыми. Нужно будет просто отключить видимость исходников, чтобы не мешали. Потом в любое время вы всегда можете к ним вернуться.
По-научному это действие в фотошопе называется как Отпечатать слои.
Существует два способа как склеить слои в фотошопе.
Склеивание выделенных
Доступ к команде осуществляется только с помощью горячих клавиш Ctrl+Alt+E. Предварительно нужно выделить те слои, что желаете склеить.
Чтобы не запутаться, новый слой автоматически получит приставку к имени «Объединенное».
Например, нужно склеить 2 и 4 слой. Выделяем их на палитре с помощью зажатой клавиши Ctrl:
После чего применяем комбинацию горячих клавиш:
Склеивание видимых
Отключите видимость слоев, которые не хотите штамповать, щелкнув мышью по значкам видимости, а затем нажмите сочетание клавиш Ctrl+Shift+Alt+E.
Либо можно также удерживать клавишу Alt при выборе команды Объединить видимые.
Например, нужно склеить 3 и 4 слой, значит у остальных нужно убрать значок видимости:
Теперь либо нажмите сочетание горячих клавиш, либо можно вызвать контекстное меню и, нажимая на команду Объединить видимые, удерживать нажатой клавишу [knopka]Alt[/knopka].
В результате будет склеивание с сохранением оригиналов:
Сведение слоев
Сведение слоев схлопывает абсолютно все слои на палитре, оставляя только один слой. Он автоматически получает имя «Фон» и становится закрепленным (о чем сигнализирует иконка замочка). Причем все прозрачные участки изображения становятся белыми.
Чтобы выполнить сведение слоев, выберите из контекстного меню команду Выполнить сведение (Flatten Image).
Результат:
Скачайте мой PSD-файл и попытайтесь проделать все разобранные примеры, чтобы основательно закрепить прочитанный материал. Объединение слоев в фотошопе это совсем не сложный процесс, но имеет свои нюансы. Потренируйтесь и тогда сразу все поймете. Успехов в обучении!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как объединить в Фотошопе слои
Соединить слои в Фотошопе означает объединить два и более слоя в один.
 Чтобы понять, что такое «склеивание» и для чего его нужно использовать, разберем простой пример. Например, Вы в коллаже нарисовали грозовую тучу и молнию. Затем объединяете их вместе, чтобы в цветокоррекции добавить темных оттенков и какой-нибудь эффект мрачности. Давайте разберемся, как склеить слои в Фотошопе.
Чтобы понять, что такое «склеивание» и для чего его нужно использовать, разберем простой пример. Например, Вы в коллаже нарисовали грозовую тучу и молнию. Затем объединяете их вместе, чтобы в цветокоррекции добавить темных оттенков и какой-нибудь эффект мрачности. Давайте разберемся, как склеить слои в Фотошопе. Объединение слоев в Фотошопе
Рассмотрим такой пример: у вас есть изображение — это А. Есть другое изображение — это Б. Оба они находятся на разных слоях, но в одном документе. Каждое из них можно редактировать в отдельности друг от друга. Затем вы склеиваете А и Б и получается новое изображение — это В, которое также можно будет редактировать, но эффекты будут равномерно накладываться на оба изображения. Нажмите правой кнопкой мыши по слою на палитре. Появится выпадающее меню, где в самом низу вы увидите три варианта действий:
- Объединить слои
- Объединить видимые
- Выполнить сведение
Если правой кнопкой мыши нажать на только один выделенный слой, то вместо первого варианта будет «Объединить с предыдущим».
Перейдем к разбору всех команд.
Способ 1: Функция «Объединить слои»
С помощью этой команды можно склеить два и более слоя, которые Вы выбрали мышью. Выбор осуществляется двумя способами:
- Зажмите клавишу CTRL и кликайте по тем миниатюрам, которые нужно объединить. Этот способ является предпочтительным, из-за своей простоты, удобства и универсальности. Такой способ выручает, если нужно склеить слои, находящиеся в разных местах на палитре, вдалеке друг от друга.
- Если нужно объединить группу слоев, стоящих рядом друг с другом — зажмите клавишу SHIFT, кликните мышкой на начальный слой во главе группы, затем, не отпуская клавиши, по последнему в этой группе.
Способ 2: Функция «Объединить видимые»
Вкратце, видимость — это возможность отключить/включить отображение изображения. Команда «Объединить видимые» нужна для того, чтобы одним щелчком мыши объединить все видимые слои. При этом те, где отключена видимость, останутся нетронутыми в документе. Это важная деталь: на ней построена следующая команда.
Это важная деталь: на ней построена следующая команда.
Способ 3: Функция «Выполнить сведение»
Данная команда одним щелчком мыши склеит сразу все слои. Если среди них были невидимые, Фотошоп откроет окно, в котором спросит подтверждение действий по их полному удалению.
Теперь вы знаете, как объединить два слоя в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТОбъединение изображений с автоматически накладываемыми слоями в Adobe Photoshop
С помощью команды «Автоматическое смешивание слоев» можно склеивать или комбинировать изображения, чтобы в итоге в комбинированном изображении получались мягкие переходы. Автоматическое смешивание слоев при необходимости применяет маски слоев, закрывающие передержанные или недодержанные области или различия в содержимом. Автоматическое смешивание слоев доступно только для изображений в градациях серого или в RGB. Эта команда недоступна при работе со смарт-объектами, слоями видео, 3D-слоями или задними планами.
Эта команда недоступна при работе со смарт-объектами, слоями видео, 3D-слоями или задними планами.
С помощью команды «Автоматическое смешивание слоев», помимо прочего, можно смешивать несколько изображений в сцене с разными областями в фокусе, чтобы получить комбинированное изображение с увеличенной глубиной поля. Точно так же комбинированное изображение может быть создано путем смешивания нескольких изображений с разной освещенностью в сцене. Изображения в сцене можно не только комбинировать, но и склеивать в панораму. (В некоторых случаях для создания панорам из нескольких фотографий лучше использовать команду Photomerge.)
Команда «Автоматическое наложение слоев» при необходимости применяет маски слоев, закрывающие передержанные или недодержанные области или различия в содержимом, и создает бесшовное комбинированное изображение.
Как объединить слои в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как объединить слои в Photoshop CS6
Автор Barbara Obermeier
Хотя слои великолепны, они могут сделать ваш файл изображения от тонких и аккуратных до громоздких и раздутых. Photoshop CS6 позволяет решение с объединением слоев. При использовании нескольких слоев вы не только получаете файл большего размера, который снижает производительность вашей компьютерной системы, но также ограничиваетесь форматами файлов, которые позволяют сохранять слои.Чтобы ограничить размер файлов большого размера, у вас есть несколько вариантов:
Photoshop CS6 позволяет решение с объединением слоев. При использовании нескольких слоев вы не только получаете файл большего размера, который снижает производительность вашей компьютерной системы, но также ограничиваетесь форматами файлов, которые позволяют сохранять слои.Чтобы ограничить размер файлов большого размера, у вас есть несколько вариантов:
-
Объединение слоев: Объединяет видимые, связанные или смежные слои в один слой. Пересечение всех прозрачных областей сохраняется. Вы можете объединять слои или группы слоев. Вы также можете объединить корректирующие слои или слои заливки, но они не могут выступать в качестве целевого слоя для объединения. Объединение слоев может помочь уменьшить размер файла и сделать документ более управляемым. Однако вы по-прежнему ограничены форматами файлов, удобными для слоев.
-
Сведение изображения: Объединяет все видимые слои в фон. Photoshop удаляет скрытые слои и заполняет все прозрачные области белым цветом.
 Сглаживание обычно зарезервировано, когда вы полностью закончили редактирование изображения.
Сглаживание обычно зарезервировано, когда вы полностью закончили редактирование изображения.
При преобразовании изображения из одного цветового режима в другой это преобразование может привести к сглаживанию файла. Обратите внимание на диалоговое окно с предупреждением, которое предлагает вам этот результат, и вернитесь и сохраните копию вашего файла как собственный файл Photoshop, тем самым сохранив ваши слои.
Вы можете объединить слои несколькими способами. Чтобы использовать первый вариант, выполните следующие действия:
-
Убедитесь, что все слои (и наборы слоев), которые вы хотите объединить, видны.
Кредит: © iStockphoto.com / imv Изображение # 2053920
-
Выберите «Объединить видимые» в меню панели «Слои» или меню «Слой».
Все видимые слои сведены в один слой.
Удерживайте нажатой клавишу «Alt» (опция на Mac) при выборе «Слой» → «Объединить видимые».Photoshop объединяет эти слои в новый слой, оставляя исходные слои нетронутыми.
Вы также можете объединить слои, выполнив следующие действия:
-
Поместите слой или группы слоев, которые нужно объединить, рядом друг с другом на панели «Слои».
-
Выберите верхний слой из тех, которые вы хотите объединить.
-
Выберите «Объединить с нижним» в меню панели «Слои» или меню «Слой».
Если верхний слой является группой слоев, команда называется «Объединить группу».
Merge Down объединяет выбранный слой со слоем непосредственно под ним.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Как объединить слои в Photoshop без выравнивания изображения
Нужно объединить слои в Photoshop? Не сглаживайте изображение и не потеряйте всю свою работу. Узнайте, как объединить копию существующих слоев на отдельный слой! Для Photoshop CC и более ранних версий.
Автор Стив Паттерсон.
При работе с многослойными документами Photoshop часто возникает необходимость сгладить изображение. Обычно это делается для того, чтобы вы могли повысить резкость изображения для печати или загрузки в Интернет.Или вы можете переместить изображение в другой макет или дизайн.
Но хотя Photoshop имеет команду «Сглаживание изображения», это не то решение, которое вы ищете. Когда вы сглаживаете изображение, вы теряете все свои слои. И если вы сохраните, а затем закроете документ после выравнивания изображения, эти слои будут потеряны навсегда.
Итак, в этом уроке я покажу вам лучший способ, полностью неразрушающий. Вы узнаете, как объединить ваши слои в отдельный слой и сохранить существующие слои нетронутыми!
Но есть хитрость.Вы не найдете команды «Объединить все слои в новый слой» в Photoshop. Вместо этого вам нужно знать секретное сочетание клавиш. И хотя не все являются поклонниками сочетаний клавиш, я думаю, вы согласитесь, что это определенно стоит знать.
Приступим!
Загрузите это руководство в формате PDF для печати!
Почему не следует сводить документ Photoshop
Прежде чем мы узнаем, как объединить слои в новый слой, давайте кратко рассмотрим, почему сглаживание изображения — плохая идея.Я использую Photoshop CC, но вы можете использовать любую последнюю версию.
На панели Layers мы видим, что я добавил несколько слоев в свой документ. Наряду с исходным изображением на фоновом слое у меня также есть отдельный слой для сглаживания кожи. Сверху — слой для отбеливания зубов. А вверху слой для изменения цвета глаз:
.Панель «Слои», показывающая несколько слоев в документе.
Если я закончил работу с изображением, я, возможно, захочу распечатать его, отправить по электронной почте или загрузить в Интернет.Но сначала я бы хотел сделать изображение резче. И прежде чем я смогу увеличить резкость, мне нужно было объединить все мои слои в один слой.
Проблема со сглаживанием изображения
Один из способов объединения слоев в Photoshop — просто сгладить изображение. И я мог сделать это, перейдя в меню Layer в строке меню и выбрав команду Flatten Image :
И я мог сделать это, перейдя в меню Layer в строке меню и выбрав команду Flatten Image :
Переходим в Layer> Flatten Image.
Но вот в чем проблема. Сглаживая изображение, я потерял все свои слои.И если я сохраню и закрою документ на этом этапе, мои слои исчезнут навсегда, как и моя возможность редактировать любой из этих слоев в будущем:
Результат после сжатия изображения.
Я отменю это и восстановлю свои слои, перейдя в меню Edit и выбрав Undo Flatten Image :
Идем в Edit> Undo Flatten Image.
Как объединить слои в новый слой
Вот способ лучше работать. Вместо того, чтобы сглаживать изображение, мы можем сохранить наши существующие слои и просто объединить копий из них на новый слой!
Шаг 1: Выберите верхний слой на панели «Слои»
Каждый раз, когда мы добавляем новый слой, Photoshop помещает его прямо над текущим выбранным слоем. Так как вы, скорее всего, захотите, чтобы объединенная копия отображалась над существующими слоями, начните с выбора верхнего слоя на панели «Слои»:
Так как вы, скорее всего, захотите, чтобы объединенная копия отображалась над существующими слоями, начните с выбора верхнего слоя на панели «Слои»:
Щелкните верхний слой, чтобы выбрать его.
Шаг 2: Объедините копии слоев с новым слоем
Затем используйте секретную комбинацию клавиш, чтобы объединить копию ваших слоев на новый слой.
На ПК с Windows нажмите Shift + Ctrl + Alt + E . На Mac нажмите Shift + Command + Option + E . По сути, это все три клавиши-модификатора плюс буква E.
И если мы снова посмотрим на мою панель «Слои», то теперь мы видим новый слой над исходными слоями. Этот новый слой содержит объединенную копию всех остальных слоев документа:
Photoshop добавляет новый слой и объединяет на нем копии существующих слоев.
Шаг 3. Переименуйте новый слой в «Объединенный»
На этом этапе рекомендуется дать объединенному слою более информативное имя. Дважды щелкните существующее имя (в моем случае это «Слой 1»), переименуйте слой в «Объединенный» и нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Переименование объединенного слоя.
И вот оно! Вот как легко избежать сглаживания изображения путем объединения ваших слоев в новый слой в Photoshop!
Ознакомьтесь с нашим разделом «Основы Photoshop», чтобы получить больше уроков! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
.Как объединить режимы наложения слоев в Photoshop
Проблема с объединением режимов наложения
Чтобы увидеть пример проблемы, я создам быстрое составное изображение, используя три отдельные фотографии и несколько режимов наложения. Поскольку наложение изображений в Photoshop — это огромная тема, выходящая за рамки этого урока, я рассмотрю ее довольно быстро. Если мы посмотрим на мою панель слоев , мы увидим, что я уже добавил все три фотографии в свой документ, и что каждое изображение находится на отдельном слое:
Панель «Слои», отображающая каждую фотографию на отдельном слое.
Узнайте, как открывать несколько изображений как слои в Photoshop!
Давайте посмотрим на фотографии по очереди, начиная с той, что находится внизу. Я отключу два верхних слоя, нажав на их значки видимости :
Я отключу два верхних слоя, нажав на их значки видимости :
Временно скрывает два верхних слоя документа.
Скрытие двух верхних слоев позволяет нам видеть только изображение на нижнем слое. Это фото, которое я буду использовать в качестве отправной точки для композиции (фото серфера на пляже из Shutterstock):
Изображение на нижнем слое.
Поскольку это нижний слой, я оставлю для него режим наложения Нормальный (режим по умолчанию):
Оставляем нижний слой в режиме наложения «Нормальный».
Затем я включу второе изображение (на среднем слое), щелкнув его значок видимости :
Щелчок по значку видимости для слоя 2.
Вот мое второе фото. Чтобы сэкономить время, я уже обрезал и изменил положение, чтобы оно лучше вписывалось в композицию (фотография женщины на пляже из Shutterstock):
Изображение на среднем слое.
Для этого изображения в настоящее время также установлен режим наложения Нормальный , поэтому фотография под ним полностью скрыта от просмотра. Чтобы объединить два изображения вместе, сначала я нажму на Layer 2 на панели Layers, чтобы выбрать его. Затем я изменю его режим наложения с Normal на Multiply . Я также уменьшу его значение Непрозрачность до 60% :
Чтобы объединить два изображения вместе, сначала я нажму на Layer 2 на панели Layers, чтобы выбрать его. Затем я изменю его режим наложения с Normal на Multiply . Я также уменьшу его значение Непрозрачность до 60% :
Изменение режима наложения на Умножение (и Непрозрачность на 60%).
Вот результат смешивания двух слоев вместе.Пока все хорошо:
Эффект смешивания слоя 1 и слоя 2.
Давайте добавим третье изображение (на верхнем слое). Я снова включу его в документе, щелкнув его значок видимости :
Щелчок по значку видимости для уровня 3.
Вот мое главное изображение. Опять же, чтобы сэкономить время, я уже обрезал и изменил его положение (просматривая фото волн из Shutterstock):
Изображение на верхнем слое.
Чтобы смешать это верхнее изображение с фотографиями под ним, я нажму на Layer 3 , чтобы выбрать его, затем я изменю его режим наложения с Нормального на Overlay :
Изменение режима наложения верхнего слоя на Overlay.
Вот результат, когда все три слоя смешиваются вместе. Неплохо, учитывая, что все, что мне нужно было сделать для достижения этого эффекта, — это изменить пару режимов наложения слоев (и уменьшить непрозрачность среднего слоя):
Результат объединения всех трех изображений вместе.
Допустим, я доволен результатами, и теперь я хочу внести дополнительные правки в общее изображение. Прежде чем я смогу это сделать, мне нужно объединить слои вместе. Теперь вы можете подумать, что все, что мне нужно сделать, это объединить два верхних слоя, так как они настроены на разные режимы наложения (под «разными» я имею в виду, что они настроены на что-то иное, чем стандартный режим по умолчанию ).Но давайте посмотрим, что произойдет, если я попытаюсь объединить только эти два верхних слоя.
Есть несколько разных способов их объединить. Один из способов — использовать команду Photoshop Merge Down , которая берет текущий выбранный слой и объединяет его со слоем непосредственно под ним. Похоже, это именно то, что нам нужно, поэтому с моим верхним слоем ( Layer 3) , выбранным на панели Layers, я перейду к меню Layer в строке меню в верхней части экрана и выберу Merge. Вниз :
Похоже, это именно то, что нам нужно, поэтому с моим верхним слоем ( Layer 3) , выбранным на панели Layers, я перейду к меню Layer в строке меню в верхней части экрана и выберу Merge. Вниз :
Переход к слою> Объединить вниз.
Вот результат после объединения верхнего слоя (установленного в режиме наложения Overlay) со слоем под ним (установленного в режиме наложения Multiply). Как видим, что-то не так. Изображение внезапно потеряло большую часть своей контрастности. Он также выглядит намного темнее, чем раньше:
Результат после применения команды «Объединить вниз».
Давайте посмотрим на панель Layers, чтобы увидеть, сможем ли мы выяснить, что произошло. Здесь мы видим, что два верхних слоя фактически были объединены в слой 2, но что случилось с моим режимом наложения Overlay? Его больше нет! Все, что мне осталось, это режим наложения Multiply.Это объясняет, почему изображение теперь выглядит намного темнее:
Режим наложения Overlay больше не используется. Остается только режим умножения.
Остается только режим умножения.
Что ж, это не сработало, поэтому я нажму на клавиатуре Ctrl + Z (Win) / Command + Z (Mac) , чтобы быстро отменить команду Merge Down. Еще один способ объединить два верхних слоя вместе — это команда Photoshop Merge Layers . Когда мой верхний слой уже выбран, я нажимаю и удерживаю клавишу Shift и нажимаю на средний слой.При этом одновременно выбираются слои Overlay и Multiply:
Выбор обоих слоев режима наложения.
Выбрав оба слоя, я вернусь к меню Layer вверху экрана и на этот раз выберу Merge Layers :
Переход к слою> Объединить слои.
Это сработало? Неа. Команда «Объединить слои» дала мне результат, отличный от того, что я видел с помощью команды «Объединить слои», но это все еще неверно. Два верхних изображения слились вместе, но что случилось с моим третьим изображением (тем, что на нижнем слое)? Полностью исчезло:
Результат после применения команды «Объединить слои».
Посмотрев на панель «Слои», мы видим, что Photoshop снова объединил два верхних слоя, как и ожидалось, но на этот раз отказался от обоих режимов наложения Overlay и Multiply, установив для объединенного слоя значение Normal. Вот почему объединенный слой теперь полностью закрывает изображение на нижнем слое от просмотра:
Команда «Объединить слои» отклонила оба моих режима наложения.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle_2 ]
Почему мы не можем объединить режимы наложения
Итак, что происходит? Почему я не могу просто объединить слои Overlay и Multiply без изменения общего вида композиции? Это хороший вопрос.На самом деле, он настолько хорош, что на самом деле есть три веские причины, по которым он не работает.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-retouch-middle-floatleft ]
Во-первых, из-за того, что делают режимы наложения в Photoshop, или, точнее, чего они не делают, ; Режимы наложения не изменяют фактические пиксели на слое . Они просто изменяют способ взаимодействия пикселей на слое с пикселями на слое или слоях под ним.То, что мы видим после изменения режима наложения слоя, является не чем иным, как живым предварительным просмотром этого взаимодействия. Сами пиксели не изменились.
Чтобы быстро понять, что я имею в виду, я нажму Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить команду «Объединить слои». Затем я изменю свой верхний слой (Layer 3) с Overlay обратно на режим наложения Normal :
Установка режима наложения верхнего слоя обратно на Нормальный.
«Нормальный» в мире режимов наложения слоев просто означает, что слой вообще не будет взаимодействовать со слоем (ами) под ним.Это позволяет нам просматривать фактическое содержимое слоя, и здесь, когда для верхнего слоя установлено значение «Нормальный», мы видим, что изображение на слое никоим образом не изменилось. Все, что я сделал, изменив режим наложения на Overlay, — это изменил способ взаимодействия этих пикселей с пикселями в слоях под ним. Если бы я попробовал другой режим наложения, отличный от Overlay, я бы увидел другой результат, но опять же, все, что я увидел бы, это предварительный просмотр в реальном времени. Исходное изображение на слое никогда не меняется:
Режимы наложения неразрушающие .При изменении режима наложения слоя ни один пиксель не пострадает.
Вторая причина в том, что к слою в Photoshop может быть применен только один режим наложения в любой момент времени . Каждый режим наложения заставляет пиксели на слое взаимодействовать по-разному, но только один способ может быть активным. Например, режим наложения «Наложение» увеличивает контраст изображения, а режим наложения «Умножение» делает изображение темнее. Это выбор между тем или другим. Невозможно, чтобы один слой выполнял обе эти задачи одновременно.
Третья причина, по которой я не могу просто объединить два слоя режима наложения вместе без изменения общего внешнего вида, заключается в том, что общий внешний вид не является просто результатом этих двух слоев. Это результат , когда все три слоя работают вместе, включая нижний слой, для которого установлен режим наложения «Нормальный». Два верхних слоя могут быть теми, у которых фактически были изменены их режимы наложения, но помните, они смешиваются не сами с собой или просто друг с другом; они также смешиваются с нижним слоем (о котором мы часто забываем).Это означает, что если я хочу сохранить тот же самый результат после объединения слоев, мне нужно объединить все слоев, которые создают результат, включая слой Нормальный внизу.
Скрытый трюк с клавиатурой
Итак, плохая новость в том, что просто невозможно сделать то, что я изначально пытался сделать; Я не могу просто объединить слои Overlay и Multiply вместе, по крайней мере, не изменив общий вид изображения. Но теперь мы знаем почему! Проблема заключалась в том, что я забыл о нижнем слое (тот, который был установлен в режим смешивания Normal).Композицию создают не только два моих верхних слоя; это комбинация всех трех слоев. Это означает, что если я хочу объединить результат, мне нужно объединить все три слоя (один установлен на Overlay, другой установлен на Multiply, и установлен на Normal).
Одна вещь, которую я не хочу делать , — это просто сглаживать изображение. Я хочу сохранить свои слои нетронутыми и просто объединить достигнутый результат на новом слое. К счастью, для этого в Photoshop есть скрытый трюк с клавиатурой! Сначала выберите верхний слой на панели слоев:
Выбор верхнего слоя.
С выбранным верхним слоем, вот трюк. Нажмите и удерживайте клавиши Shift , Alt и Ctrl (Win) / Shift , Option и Command (Mac) на клавиатуре и нажмите букву E . По сути, Photoshop делает снимок того, как изображение выглядит в данный момент (со всеми неизменными режимами наложения), а затем помещает снимок на новый слой поверх других! Это не будет выглядеть так, как будто что-то произошло в документе (уже хороший знак), но если мы посмотрим на мою панель слоев, мы увидим, что теперь у меня есть четвертый слой ( Layer 4 ), расположенный над исходными тремя слоями:
Photoshop делает снимок составного изображения и помещает его на новый слой.
Чтобы лучше понять, что только что произошло, я нажимаю и удерживаю клавишу Alt (Win) / Option (Mac) и нажимаю на значок видимости уровня 4 . Это сохраняет слой 4 видимым, но отключает все остальные слои в документе:
Отключение всех слоев, кроме верхнего, щелчком по значку видимости, удерживая Alt / Option.
Хотя слой 4 теперь является единственным видимым слоем в моем документе, общий вид изображения не изменился.Это потому, что я успешно слил весь эффект на этот единственный слой:
Все три слоя были успешно объединены в новый слой.
Чтобы снова включить другие слои (хотя мне это и не нужно), я еще раз нажму и удерживаю клавишу Alt (Win) / Option (Mac) и нажимаю на видимость слоя 4 иконка:
Снова включите другие слои, снова нажав Alt / Option, щелкнув значок видимости слоя 4.
На этом этапе рекомендуется переименовать верхний слой. Для этого я дважды щелкну на имени «Layer 4», чтобы выделить его, затем я введу «Merged» в качестве имени нового слоя. Чтобы принять изменение имени, я нажму Введите (Win) / Верните (Mac) на клавиатуре:
Переименование нового слоя в «Объединенный».
.Как объединить слои в Photoshop
Слои обеспечивают гибкость в Photoshop, позволяя вам поиграть с отдельными элементами изображения и создать более привлекательную композицию. Однако, если вы увязли в слишком большом количестве слоев, вы можете объединить их в более управляемые группы. Изучение того, как объединять слои в Photoshop , может упростить рабочий процесс и ускорить процесс редактирования. Вы также можете использовать эту технику, чтобы объединить все ваши слои в один слой, что полезно на заключительных этапах проекта.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Объединение слоев с помощью меню параметров
-
На панели слоев Photoshop вы можете щелкнуть правой кнопкой мыши любой слой, чтобы увидеть длинный список параметров. К ним относятся «Объединить слои», «Объединить видимые изображения» и «Свести изображение». Перед тем, как щелкнуть правой кнопкой мыши, вы должны выбрать слои, которые хотите объединить.Вы можете выбрать неограниченное количество слоев.
-
Если вы выбрали только один слой, параметр «Объединить слои» изменится на «Объединить вниз». Это означает, что выбранный вами слой сольется со слоем под ним на панели. Кроме того, ваш недавно объединенный слой получит имя нижнего слоя.
-
Используйте Shift-щелчок или Ctrl-щелчок, чтобы выделить несколько слоев на панели. Нажатие на «Объединить слои» объединит их в один слой, сохранив имя верхнего слоя.
-
Еще один способ объединить несколько слоев — использовать параметр «Объединить видимые». Это объединит все видимые в данный момент слои (т.е. с включенным значком «глаз»). Вы можете скрыть любые слои, которые не хотите объединять, сначала сняв флажки с их значков в виде глаз. Если вы нажмете Alt при нажатии на «Объединить видимые», он объединит слои в совершенно новую группу, при этом также сохранятся исходные слои.
-
Наконец, выбор «Flatten Image» объединит все видимые слои на панели.Слои, которые не видны, будут отброшены. Обычно это один из последних шагов проекта, позволяющий сохранить окончательный файл изображения как один фиксированный слой.
Помните, что после объединения слоев и сохранения проекта отменить его нельзя. Если вы не уверены, является ли объединение определенных слоев правильным способом действий, вам следует заранее сохранить копию проекта Photoshop.
Связывание слоев (без их объединения)
Итак, теперь вы знаете, как объединять слои в Photoshop, но как избежать вышеупомянутой проблемы слияния? Для начала вы можете «связать» слои перед фиксацией слияния.Отключить слои можно в любой момент, но пока они связаны, любые изменения, которые вы вносите в один слой, повлияют на всю группу. Эту опцию также можно найти, щелкнув правой кнопкой мыши на панели слоев.
Между тем, опция «Группировать из слоев…» объединяет ваши слои в отдельные разделы, так что вы можете работать над одним разделом за раз, не перегружая себя большим проектом. Вы можете щелкнуть правой кнопкой мыши на панели слоев, чтобы найти эту опцию, или выделить нужные слои и перетащить их на значок папки (находится в нижней части панели слоев).
.Как объединить слои как смарт-объекты в Photoshop
Узнайте, как лучше всего объединять слои в Photoshop, объединяя их как редактируемые смарт-объекты, и узнайте, как смарт-объекты упрощают неразрушающую работу с объединенными слоями!
Автор Стив Паттерсон.
Популярный способ неразрушающей работы в Photoshop — объединить наши существующие слои с новым слоем над ними. Объединив слои на отдельный слой, мы можем применить резкость или внести другие изменения ко всему изображению, без необходимости сглаживания изображения и отбрасывания всех существующих слоев.
Но даже объединение слоев в новый слой по-прежнему не лучший способ работы. Каждый раз, когда нам нужно внести изменения в нижележащие слои, нам нужно удалить объединенную копию, внести изменения, а затем снова объединить слои. Лучше всего объединить наши слои как смарт-объект. Таким образом, если нам нужно внести изменение, мы можем просто отредактировать содержимое смарт-объекта, сохранить изменение, а затем наши изменения немедленно отобразятся в документе. И, поскольку мы работаем со смарт-объектами, любые применяемые фильтры будут добавлены как смарт-фильтры, что означает, что мы можем повысить резкость изображения или внести другие изменения без разрушения.Посмотрим, как это работает.
Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Проблема с объединением слоев в новый слой
Чтобы помочь нам увидеть преимущества объединения слоев как смарт-объектов, давайте быстро рассмотрим проблему их объединения в новый слой. Вот эффект, над которым я сейчас работаю в Photoshop. Я скачал исходное изображение с Adobe Stock:
Изображение открыто в Photoshop.Фото: Adobe Stock.
Если мы посмотрим на панель Layers , мы увидим слои, которые я использовал для создания эффекта. Я начал с преобразования исходного изображения на нижнем слое в смарт-объект, а затем размыл область вокруг лица женщины с помощью галереи размытия Photoshop, которая применялась как смарт-фильтр. Я преобразовал изображение в черно-белое, добавив корректирующий слой Black & White. И, наконец, я изменил цвет ее глаз, добавив вверху корректирующий слой Hue / Saturation:
Слои, используемые для создания эффекта.
Связанный: Как создавать смарт-объекты в Photoshop
Как объединить слои в новый слой
Чтобы объединить все мои существующие слои в новый слой над ними, я должен убедиться, что у меня выбран верхний слой (корректирующий слой Hue / Saturation). Затем на своей клавиатуре я использую секретный трюк для объединения слоев в новый слой, который заключается в нажатии Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). . Это объединит все три моих слоя на новый слой наверху:
Все три слоя были объединены в четвертый слой.
Применение резкости к объединенному слою
На этом этапе я могу применить повышение резкости ко всему изображению, применив его непосредственно к объединенному слою. Выбрав объединенный слой, я перейду в меню Filter , а затем выберу Sharpen , а затем Smart Sharpen :
Выбираем Filter> Sharpen> Smart Sharpen.
В диалоговом окне Smart Sharpen я принимаю текущие настройки и нажимаю ОК:
Применение повышения резкости к объединенному слою.
А вот изображение с примененной резкостью:
Изображение после применения Smart Sharpen к объединенному слою.
Проблема с объединенными слоями
Но вот проблема, с которой мы столкнулись. Объединение слоев в новый слой позволило легко повысить резкость изображения. Но что, если мне нужно сейчас изменить эффект? Может быть, я хочу отрегулировать степень размытия, или удалить корректирующий слой «Черно-белый», или даже изменить цвет ее глаз.Чтобы внести какие-либо из этих изменений, мне сначала нужно удалить мой объединенный слой. А поскольку я уже применил резкость к слою, я потеряю свой эффект резкости. Как только я внесу свои изменения, мне нужно будет снова объединить слои с другим новым слоем над ними, а затем повторно применить мою резкость. И, если бы я решил внести еще одно изменение в этот момент, мне снова пришлось бы удалить мой объединенный слой и повторить все шаги.
Как объединить слои как смарт-объект
Лучший способ объединить слои — это объединить их как смарт-объект .Смарт-объекты полностью неразрушающие, поэтому мы можем вносить любые изменения, которые нам нужны, когда нам нужно, без необходимости удалять какие-либо объединенные копии, и изменения немедленно появятся в документе. И когда мы повышаем резкость изображения или применяем к смарт-объекту любые другие фильтры Photoshop, фильтры будут добавлены как смарт-фильтры, что означает, что они останутся полностью редактируемыми!
Удаление объединенного слоя
Чтобы увидеть, как это работает, я удалю свой объединенный слой, перетащив его в корзину в нижней части панели слоев:
Удаление объединенного слоя.
Объединение слоев как смарт-объект
Чтобы объединить все три моих исходных слоя в смарт-объект, я нажимаю на верхний слой (корректирующий слой Hue / Saturation), чтобы выбрать его. Затем я нажимаю и удерживаю клавишу Shift и нажимаю на нижний слой (слой «Фото»). Это выбирает все три слоя сразу:
Выбор всех трех слоев.
Выбрав все три слоя, я нажимаю значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем я выберу Convert to Smart Object из меню:
Выбор команды «Преобразовать в смарт-объект».
Это объединяет все мои слои в смарт-объект. Мы знаем, что это смарт-объект, по значку смарт-объекта в правом нижнем углу миниатюры:
Все три слоя объединены в смарт-объект.
Редактирование объединенного смарт-объекта
Чтобы внести изменения в эффект, я могу просто отредактировать смарт-объект, дважды щелкнув его миниатюру :
Двойной щелчок по миниатюре смарт-объекта.
Это открывает содержимое смарт-объекта в отдельном документе:
Смарт-объект открывается в собственном документе.
Если мы посмотрим на панель «Слои», то увидим, что все мои исходные слои остались нетронутыми:
Ни один из исходных слоев не утерян.
Восстановление цвета изображения
Я отключу корректирующий слой «Черно-белый», щелкнув его значок видимости :
Щелкните значок видимости черно-белого корректирующего слоя.
Восстанавливает исходный цвет изображения:
Отключение корректирующего слоя восстановило исходный цвет.
Изменение цвета глаз
Затем, вернувшись в панель Layers, я выберу корректирующий слой Hue / Saturation:
Щелкните корректирующий слой «Цветовой тон / насыщенность», чтобы выбрать его.
И на панели Properties я изменю цвет ее глаз с синего на зеленый, перетащив ползунок Hue влево:
Изменение цвета глаз с помощью ползунка Hue.
А вот результат с новым цветом глаз:
Эффект после смены цвета глаз.
Сохранение изменений и обновление смарт-объекта
Чтобы наши изменения отображались в основном документе, нам нужно сохранить и закрыть документ смарт-объекта. Чтобы сохранить его, я захожу в меню File и выбираю Save :
Переход к файлу> Сохранить.
А затем, чтобы закрыть смарт-объект, я вернусь в меню File и выберу Close :
Переход к файлу> Закрыть.
Вернувшись в основной документ, смарт-объект мгновенно обновляется с нашими изменениями. И поскольку мы объединили слои как смарт-объект, на данном этапе нет необходимости объединять их снова, если я хочу применить повышение резкости. Я могу просто применить резкость прямо к смарт-объекту:
Смарт-объект обновляется с изменениями.
Заточка смарт-объекта
Чтобы повысить резкость изображения, я сделаю то же самое, что и раньше, перейдя в меню Filter , выбрав Sharpen , а затем выбрав Smart Sharpen :
Снова идем в Filter> Sharpen> Smart Sharpen.
В диалоговом окне Smart Sharpen я использую те же настройки и нажимаю ОК:
Применение резкости к смарт-объекту.
Photoshop применяет усиление резкости к эффекту, как это было, когда мы использовали объединенную копию слоев:
Изображение после применения Smart Sharpen к смарт-объекту.
Применение повышения резкости в качестве интеллектуального фильтра
Но на этот раз, поскольку фильтр повышения резкости был использован для смарт-объекта, Photoshop преобразовал его в смарт-фильтр , который мы видим на панели «Слои»:
Photoshop преобразовал Smart Sharpen в интеллектуальный фильтр.
Как и смарт-объекты, смарт-фильтры не разрушают. Если вам нужно отредактировать величину резкости, вы можете просто дважды щелкнуть имя «Smart Sharpen», чтобы снова открыть диалоговое окно и внести изменения. И поскольку повышение резкости применяется непосредственно к самому смарт-объекту, а не к слоям внутри него, оно останется примененным, даже если вы повторно откроете смарт-объект и внесете дальнейшие изменения.
Я снова открою свой смарт-объект, еще раз дважды щелкнув его миниатюру:
Повторное открытие смарт-объекта.
Это снова открывает содержимое со всеми моими слоями в отдельном документе:
Смарт-объект открывается снова.
Я снова включу корректирующий слой «Черно-белый», снова щелкнув его значок видимости :
Снова включение корректирующего слоя Black & White на панели Layers.
Преобразует изображение обратно в черно-белое:
Изображение снова становится черно-белым.
Сохранение новых изменений
Я снова сохраню свои изменения, перейдя в меню Файл и выбрав Сохранить :
Переход к файлу> Сохранить.
Затем я закрою смарт-объект, вернувшись в меню File и выбрав Close :
Переход к файлу> Закрыть.
Вернувшись в основной документ, смарт-объект снова обновляется с моим последним изменением:
Смарт-объект снова обновляется.
И если мы посмотрим на панель слоев, мы увидим, что нет необходимости повторно повышать резкость изображения, потому что интеллектуальный фильтр Smart Sharpen все еще применяется:
Фильтр повышения резкости остается даже после редактирования смарт-объекта.
И вот оно! Вот как и зачем объединять слои как смарт-объекты в Photoshop! Чтобы узнать больше о смарт-объектах, ознакомьтесь с нашими руководствами о том, как создавать смарт-объекты, как редактировать смарт-объекты, как масштабировать и изменять размер изображений без потери качества и даже как деформировать и искажать текст с помощью смарт-объектов! И не забывайте, все наши руководства по Photoshop доступны для скачивания в формате PDF!
.Комбинирование изображений с автоматическим смешиванием слоев в Adobe Photoshop
Используйте команду «Автоматическое смешивание слоев», чтобы сшить или объединить изображения с плавными переходами в окончательном составном изображении. Функция Auto-Blend Layers применяет маски слоев по мере необходимости к каждому слою, чтобы замаскировать перекрытые или недоэкспонированные области или различия содержимого. Автоматическое смешивание слоев доступно только для изображений RGB или Grayscale. Он не работает со смарт-объектами, видеослоями, 3D-слоями или фоновыми слоями.
Среди множества вариантов использования команды «Автоматическое смешивание слоев» можно наложить несколько изображений сцены с разными областями в фокусе для получения составного изображения с увеличенной глубиной резкости.Точно так же вы можете создать композицию, смешав несколько изображений сцены с разным освещением. Помимо объединения изображений сцены, вы можете объединить изображения в панораму. (Хотя, возможно, для создания панорам из нескольких изображений лучше использовать команду Photomerge.)
Auto-Blend Layers применяет маски слоев по мере необходимости к каждому слою, чтобы замаскировать переэкспонированные или недоэкспонированные области или различия содержимого и создать бесшовную композицию.
.Как объединить фоны в фотошопе. Как в фотошопе наложить одну картинку на другую
Графический редактор Adobe Photoshop позволяет редактировать изображения и создавать на их основе такие образы, какие только можно себе представить. Способность качественного соединения фотографий в Фотошопе является одной из наиболее важной методик для создания будущих шедевров цифровой графики. Обладая данным умением, вы всегда сможете создать необходимое изображение для новостной статьи, материала в своем личном блоге или для любых других нужд. Нужно лишь правильно и умело распорядиться тем богатым выбором инструментов, которыми располагает Photoshop.
Как соединить фотографии в Фотошопе, чтобы получить красивое фото
Рассмотрим пример того, как в можно красиво соединить несколько фотографий. В качестве исходных будут использованы следующие изображения.
- Откройте в Фотошопе через «Файл»-«Открыть» главного меню программы файл с фотографией, которая будет являться базовой для изображения. Можно также нажать сочетание клавиш Ctrl + O (английская буква O) для этого. Вы, наверное, уже заметили, что все наиболее часто используемые операции в данном графическом редакторе могут быть вызваны нажатием сочетания «горячих» клавиш. Это значительно ускоряет процесс работы и редактирования изображений.
- Скопируйте фоновый слой нажатием клавиш Ctrl + J и добавьте на него белую заливку на всей площади изображения, нажав сочетание клавиш Shift + F5 и установите непрозрачность его заливки в 70%. Нажмите кнопку «Ок».
- Активируйте линейку в рабочей области сочетанием клавиш Ctrl + R. Перетаскивая с вертикальной и горизонтальной линеек направляющие, установите их как показано на изображении.
- Используя инструмент «Прямоугольная область» выделите прямоугольник по направляющим как показано на нижеследующем изображении. Инструмент будет как бы прилипать к направляющим, что позволит произвести точное выделение нужной области.
- Выберите в панели управления слоями самый нижний фоновый слой и нажмите сочетание клавиш Ctrl + J для копирования выделенной в предыдущем пункте прямоугольной области. После этого, зажав созданный слой-копию в панели управления слоями, перетащите его на самый верх над остальными слоями.
- Направляющие пока больше не нужны и их можно скрыть сочетанием клавиш Ctrl + H (Н английское).
- Назначьте новому слою дополнительные стили в виде тени и обводки. Для этого из главного меню перейдите в «Слои»-«Стиль слоя»-«Параметры наложения». Активируйте стиль обводка и установите в нем значения как на приведенном ниже изображении.
- Активируйте стиль «Тень» и также установите для него необходимые параметры. В качестве примера, можете использовать те, что указаны на нижеследующем скриншоте.
активация стиля «Тень»
- Снова вызовите линейки, нажав сочетание клавиш Ctrl + R. С верхней шкалы линейки перетащите направляющую на вертикальную линейку на отметку 0 (ноль). Данная направляющая будет соответствовать средней линии изображения и поможет точно позиционировать инструмент «Эллипс» в следующем шаге.
- Выберите инструмент «Эллипс», установите курсор на среднюю линию с правого края, нажмите левую кнопку мышки и клавишу Alt на клавиатуре и создайте овальную область с подходящим к изображению контуром. Нажатие клавиши Alt позволяет создавать овал из его центра.
- Создайте выделение по нарисованному овалу. Для этого проверьте, чтобы в панели слоев был выбран слой с овалом, установите курсор на изображение с фигурой в данной панели, нажмите клавишу Ctrl на клавиатуре и не отпуская клавиши, сделайте клик левой кнопкой мышки. В результате по контуру овала должны появиться так называемые «бегущие муравьи», которые информирую об успешно созданном выделении.
- Теперь созданный слой с овалом становится не нужным, а нужно только полученное выделение. Поэтому слой можно удалить, перетащив в корзину в панели управления слоями.
- Инвертируйте выделение через «Выделение» — «Инверсия» из главного меню, или нажмите сочетание клавиш Shift + Ctrl + I для этого.
- Залейте инвертированное выделение новым слоем. Для этого нажмите на кнопку создания нового слоя в панели управления слоями и нажмите Alt + Backspace на клавиатуре.
- Не снимая выделения в панели управления слоями выберите фоновый (самый нижний) слой и скопируйте его нажатием клавиш Ctrl + J. После этого перетяните его под верхний слой, перейдите на верхний слой и уменьшите его непрозрачность до 70%.
- Скопируйте стили слоя, созданные в 7 и 8 пункте. Для этого выберите данный слой в панели управления слоями, кликните по нему правой кнопкой мышки и выберите в появившемся меню пункт «Скопировать стиль слоя». После этого, кликните правой кнопкой мышки на самом верхнем слое и выберите пункт «Вклеить стиль слоя». Восстановите его непрозрачность на уровне 70%.
- Для того, чтобы добавить изображения в красивых окошках слева создайте выделение прямоугольной формы как показано на рисунке.
- Перейдите в панели управления слоями на слой с выделением овальной области, нажмите сочетание клавиш Ctrl + Alt + Shift и не отпуская их нажмите левую кнопку мышки. В результате данного действия будет отсечена область выделения по конуру овала.
- Нажмите клавишу Alt на клавиатуре или выберите настройку «Вычитание из выделенной области» и обрежьте данную область слева. После этого область выделения можно сдвинуть влево стрелкой «Влево» на клавиатуре.
- Скопируйте область выделения слева на новый слой сочетанием клавиш Ctrl + J.
- Откройте фотографию, которую планируется разместить в созданном выделении. Фотография будет открыта в новой вкладке. Чтобы перенести ее в рабочий холст выделите всю ее область сочетанием клавиш Ctrl + A, скопируйте нажатием Ctrl + C и вставьте горячими клавишами Ctrl + V.
- Для исключения из добавленной фотографии всего, что выходит за предметы области выделения применим к ней обтравочную маску. Для этого выберите слой с добавленной фотографией и нажмите сочетание клавиш Alt + Ctrl + G. Восстановите прозрачность на слое с выделением до 100% и измените масштабирование фотографии до необходимых значений.
- Направляющие линии и линейку можно отключить, так они уже не понадобятся. Для этого нажмите уже знакомое сочетание клавиш Ctrl + H.
- Выполните пункты 17-22 для того, чтобы создать изображение внизу слева.
- В результате получаем красивое изображение, в котором оригинальным образом скомпонованы три фотографии.
При создании праздничного оформления открыток, всевозможных коллажей или просто интересных, необычных фотографий, понадобится инструкция о том, как совместить 2 фотографии. Фотошоп является отличной программой для того, чтобы сделать это. Конечно, пользователям-новичкам Фотошопа может показаться, что это довольно непростая задача, но это совсем не так. Освоив несколько простых операций, можно будет дать волю всей своей фантазии в редактировании фотографий.
Объединяем изображения
Итак, процесс совмещения двух фотографий в программе Фотошоп происходит следующим образом:
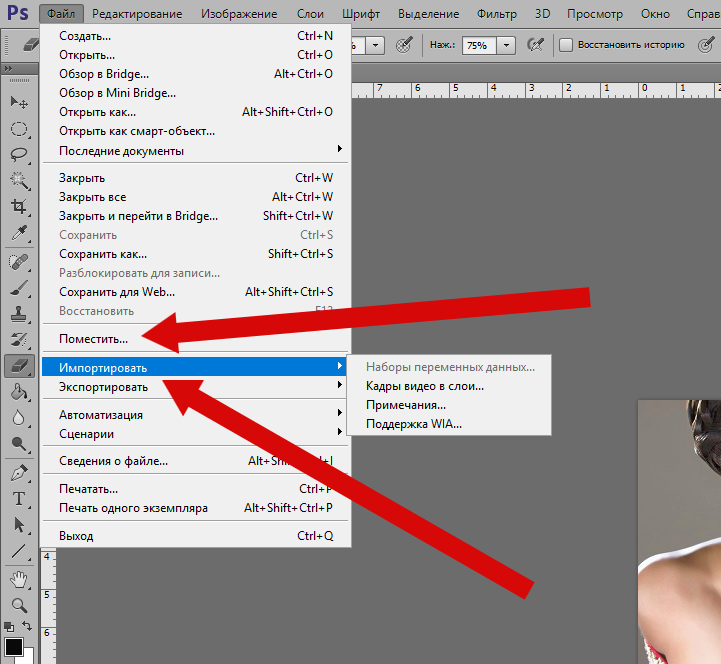
- Вначале следует выбрать две фотографии, которые необходимо соединить в одну. Для этого нужно открыть сначала первую фотографию. Сделать это можно при помощи сочетания клавиш «CTRL+O», после этого следует выбрать нужный файл и нажать на кнопку «Открыть» — «Open». Так редактор загрузит нужное изображение.
- Затем следует открыть в меню раздел «Файл» — «File» и выбрать пункт «Поместить» — «Put». После этого окно выбора файла снова откроется и необходимо будет найти вторую фотографию. После того как кнопка «Открыть» — «Open» будет нажата, Фотошоп загрузит в тот же слой второе изображение, в котором разместилась и первая фотография.
- Для того чтобы увеличить либо наоборот уменьшить вторую фотографию, необходимо начать перемещать при помощи мышки узловые точки, которые располагаются в углах прямоугольного выделения вокруг второго фото. При этом следует удерживать нажатой клавишу «Shift». Кроме этого, положение второй фотографии можно изменять относительно фона первой. Для этого нужно перетаскивать ее мышкой или просто нажимать клавиши со стрелками.
- После того как позиционирование вставляемого объекта будет закончено, необходимо обязательно нажать клавишу «Вставить» — «Enter».
- После окончания вышеописанных подготовительных работ, мы, наконец, разберемся с тем, как совместить фотографии в Фотошопе, следует обратить внимание на то, не нужно ли опустить или наоборот поднять нижний слой фотографии. Если необходимость в этом возникла, то следует нажать сочетание «Инструмент перемещения»+«V» — «Move Tool»+«V» и начать перемещение нижнего изображения.
- В случае если появилось сообщение об ошибке, нужно переименовать нижний слой. Для этого следует нажать кнопку «Alt» и два раза кликнуть на команду «Задний фон» — «Background».
- Теперь необходимо смешать слои. Чтобы сделать это, нужно выделить верхний слой и нажать на кнопку добавления маски слоев. Такая иконка появится после выделения, напротив выбранного слоя. Окрашена она будет в белый цвет.
- После этого следует залить черно-белым градиентом маску слоя. Для этого необходимо на панели инструментов выбрать команду «Заливка» — «Gradient Tool». Открыв настройки нужно выбрать в таблице черно-белый цвет. Затем нажать клавишу «Shift» и, удерживая ее, обозначить место между слоями, где должен начаться и закончиться по вашей задумке градиент.
- В случае если полученный результат не удовлетворит вас, то нужно будет нажать сочетание клавиш «Ctrl+Z», после чего снова выбрать поле смешивания.
- Далее можно начать сливать оба слоя в один. Нужно выбрать команду «Слой 1» — «Layer 1» и нажать следующую комбинацию клавиш: «Ctrl+Shift+Alt+E». Таким образом, получается новый слой под названием «Layer 2». Он находится в списке слоев третьим по счету.
- В завершении следует сохранить полученное изображение, нажав на кнопку «Сохранить» — «Save».
Как можно заметить, совсем не сложно совместить две фотографии. Фотошоп предлагает и массу других возможностей для создания оригинальной фотографии. Например, перед тем как совмещать изображения, можно обрезать их или деформировать в произвольном направлении, использую соответствующие инструменты. Также можно применить к фотографиям различные рамки.
Объединить две фотографии в одну задача довольно трудная, для новичков, которые только начали изучать фотошоп В этой статье мы соединим два изображения в одно с помощью фотошопа и сервиса Pixlr (фотошоп онлайн).
Зачем объединять две фотографии в одну, что такое фотоколлажЗдравствуйте друзья! Вы наверное не раз видели в сети Интернет фотографии, где на одном фоне одной картинки отображаются другие изображения. Зачем совмещать картинки таким образом? В основном для создания нового уникального фото. Это нужно тем людям, которые например, работают на фрилансе и делают подобные картинки на заказ. Или же пользователям, владеющими собственными сайтами, блогами, группами в соц-сетях.
Подобный рисунок принято называть фотоколлаж. Что такое фотоколлаж? Это одна картинка, на которой размещено множество других картинок. Например, на фоне природы гуляют люди. Далее мы узнаем, как объединить 2 фото в одну.
Объединить две фотографии в одну онлайн, программа Pixlr ExpressПомимо фотошопа в Интернете существует специальный сервис Pixlr Express, который может объединить две фотографии в одну и тем самым он создаёт фотоколлаж. Работать с ним достаточно просто. Для начала откроем его главную страницу по этому адресу – (pixlr.com/express). (Скажу, что этот сервис не будет работать, если у Вас включены блокировщики рекламы).
Чтобы создать фотоколлаж нажмите на кнопку – Collag. Далее у нас открывается панель редактирования. Откроются четыре панели, на них можно нажать и выбрать с компьютера те фотографии, которые мы хотим соединить. (Рисунок 1)
Итак, у нас появились две фотографии. Теперь, чтобы их соединить в одну, нажимаем на кнопку Layout, выбираем двойной слой и «Finished», для сохранения картинки. (Рисунок 2)
Впоследствии, появляются две функции Save, что означает сохранить. Нажмите на эту функцию два раза и сохраняем фотоколлаж на компьютер. Итак, мы создали фотоколлаж (Рисунок 3).
Этот инструмент, поможет Вам объединять множество других различных картинок.
Объединить две фотографии в одну в фотошопеИтак, чтобы объединить две фотографии в одну используем второй вариант – программу фотошоп. Открываем фотошоп нажимаем на кнопку «файл», далее «открыть» и выбираем с компьютера ту картинку, которую надо изменить.
Затем так же добавляем второе фото. В фотошпе появились две вкладки картинок. Нам нужно перейти на вторую, чтобы переместить изображение на первое фото. Нажимаете на «слои» затем на два раза щёлкаете левой кнопкой мыши и нажмите «ок». Это необходимо сделать, чтобы была возможность редактирования картинки. (Рисунок 4).
После данного действия, с этого фона картинка удалиться и её можно вставить на другой фон. Для вставки картинки опять переходим на первую картинку в раздел «редактирование» «вставить» В этом случае, у Вас точно должно получиться объединить две фотографии в одну. Если Вам будет мешать фон на второй фотографии, то его можно убрать. Заходим во вкладку «слои» выбираем «векторную маску» затем нажимаем на кисть и потихоньку убираем ненужный фон. Таким образом, картинки полностью соединяться.
ЗаключениеИтак, в этой статье мы рассмотрели вопрос – как объединить две фотографии в одну в фотошопе и с помощью сервиса Pixlr. Этот метод объединения фотографий поможет многим пользователям, особенно в плане заработка через Интернет.
Созданные коллажи, уникальные картинки можно разместить для продажи в Интернете на специальных сервисах – фотостоках и на этом заработать. Удачи Вам!
С уважением, Иван Кунпан.
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
В этом уроке Фотошоп мы рассмотрим технику смешивания двух изображений в стиле плаката голливудского фильма. Смешать фотографий в Фотошоп легко благодаря маске слоя, но подобрать оба снимка в одинаковой цветовой гамме не всегда легко и в итоге фотоэффект не будет выглядеть красиво, из-за несоответствия цветов.
С помощью этого метода, Вам не нужно беспокоиться о цветах в изображениях вообще, потому что мы полностью обесцветим фото и добавим свой цвет.
Вот, как будет выглядеть финальный результат:
Это первое фото, которое я буду использовать:
А вот изображение с которым я буду смешивать:
Итак приступим.
Шаг 1. Первым делом нужно объединить оба изображения в один рабочий документ. Откройте обе фотографии в Фотошоп. Выберите инструмент Перемещение (V) и кликните на фото с гуляющей по пляжу парой, чтобы сделать его активным. Затем перетащите его инструментом на фото, как показано ниже.
Вот, как будет выглядеть палитра Слои (Layers) . Оба изображения находятся на отдельных слоях.
Шаг 2. Перетащив фото пляжа на рабочий документ необходимо уменьшить (в нашем случае) его размер с помощью команды .
Так как фотография с пляжем по ширине больше, чем рабочий документ, то при использовании команды Свободное трансформирование (Free Transform) угловые маркеры на рамке инструмента будут находиться вне просматриваемой области документа. Попросту говоря, мы не увидим ни одного из угловых маркеров. Чтобы решить эту проблему, уменьшите рабочее изображение до подходящего размера (Ctrl + -) , чтобы были видны угловые маркеры.
Итак выбираем команду Свободное трансформирование (Ctrl + T) .
Теперь угловые маркеры видны и мы можем изменить размер изображения. Удерживая нажатой клавишу Shift (чтобы сохранить пропорции изображения), перетаскивайте угловые маркеры внутрь, подгоняя размер изображения. Достигнув результата нажмите Enter .
С изображением пары на пляже теперь всё в порядке, а вот изображение пары позади этого слоя надо бы сместить чуть выше. Снова, есть небольшая проблема. Изображение находится на Фоновом слое (Background) , а его нельзя сместить (фоновый слой заблокирован).
Чтобы обойти эту проблему, удерживая клавишу Alt , дважды кликните на Фоновом слое (Background) . Программа Фотошоп разблокирует Фоновый слой и автоматически переименует его в Слой 0 (Layers 0) .
Теперь, с помощью инструмента Перемещение (V) , сдвиньте изображение немного вверх.
Шаг 3. Теперь приступим непосредственно к смешиванию изображений. Активируйте верхний слой и нажмите значок Добавить слой-маску (Add A Layer Mask) .
Шаг 4. Выберите инструмент Градиент (G) и установите настройки, как показано ниже:
Убедитесь, что у Вас активна маска слоя. Затем нажмите правую кнопку мышки и проведите градиентом из точки начала смешивания к точка окончания и отпустите кнопку.
Вот, что получилось у меня. Если Вы не довольны своим результатом, нажмите Ctrl + Z , чтобы отменить последнее действие и попробуйте снова.
Шаг 5. Теперь сольём все видимые слои в один (Shift + Ctrl + Alt + E) .
Шаг 7. Затем добавим изображению немного шума, чтобы слияние выглядело более плавным. Выберите команду Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) и установите параметры, как показано ниже:
Шаг 8. Осталось добавить свой цвет изображению. Добавьте Новый корректирующий слой (New Fill Or Adjustment Layer) и выберите из списка Цвет (Solid Color) .
Итак, мы имеем два совершенно независимых, не имеющих ничего общего между собой документа. Я хотел бы совместить фотографии из этих документов в один. Давайте рассмотрим несколько простых способов это сделать.
Способ 1: Перетаскивание (Drag and Drop)
Простое перетаскивание изображения из одного документа в другой — самый простой и наиболее распространенный способ перемещения изображений между документами в Photoshop. Осуществляется он с помощью инструмента «Перемещение» (Move Tool), который находится в самом верху панели инструментов:
При активном Move Tool, щелкните левой клавишей мыши по фотографии, которую вы хотите переместить, и удерживая клавишу нажатой, перетащите её в окно документа другой фотографии. Когда вы отпустите кнопку мыши, фотография переместится в другой документ. Я перенесу фото с каплями в документ с лицом женщины. Вот что у меня получилось:
Заметим, что Photoshop просто «уронил» перемещаемую фото в то место, где я отпустил кнопку мыши. Такой результат не очень хорош. Лучше перемещать фотографию с помощью Move Tool, предварительно зажав клавишу Shift. Переместите фото, отпустите клавишу мыши, и только потом отпустите клавишу Shift. Зажатая Shift даёт команду Photoshop разместить перемещаемое изображение в центре документа.
Отменим предыдущий шаг, нажав Ctrl+Z и снова попробуем перетащить фото, на этот раз удерживая Shift. Теперь фото с каплям воды разместилось по центру документа:
Способ 3: Скопируйте и вставьте (Copy And Paste)
Еще одним способом перемещения изображений между документами является стандартный метод «копировать-вставить», в народе именуемый «копипастой». Этот способ знаком любому пользователь компьютера.
Отличие его заключается в том, что перед копирование надо выделить документ с помощью Ctrl+A. Кроме того, выбрать всё изображение можно, если кликнуть по вкладке главного меню Выделение —> Всё (Select —> All). При выделении всего изображения, по периметру всего изображения появятся «марширующие муравьи».
Итак, шаги, необходимые для перемещения изображения из одного документа в другой:
- Нажимаем на перемещаемый документ для его активации
- Выбираем все пиксели изображения, нажав Ctrl+A или вкладка Select —> All
- Копируем изображение, нажав Ctrl+C
- Кликаем мышкой по целевому документу, т.е. по тому, в который мы будем вставлять изображение
- Нажимаем Ctrl+V
Ну и напоследок, давайте смешаем два наших изображения. Как Вы помните. у нас фото с каплями находится над фото с женщиной.
Для того, чтобы получить фотомонтаж — эффект лица женщины через стекло с каплями дождя — надо всего лишь применить к верхнему слою с каплями режим наложения «Мягкий свет» (Soft Light). Вот что у нас получилось в результате:
Итак, теперь мы знаем три способа совмещения фотографий в одну, и как сделать простой фотомонтаж с помощью изменений режимов наложения!
Рекомендуем также
sloi (Эффекты слоев в Photoshop 6) — документ, страница 2
Элементы управления вкладки Шелк окна Стили слоя.
2. С помощью кругового ползунка Угол регулируют угол, под которым происходит смещение размытой копии. Ползунок Размер устанавливает увеличение (и одновременно степень размытия) копии, а ползунок Расстояние – степень смещения. Практически эти три параметра и определяют конфигурацию складок.
3 . В раскрывающемся списке Профиль выбирается конфигурация складки, то есть края накладываемой копии. Выбирая сложные профили, вы создаете более детализированную картину. Можно инвертировать профиль флажком Инвертировать.
Использование Складок или Муара.
Наложение цвета, градиента и текстуры.
На первый взгляд эти простые эффекты могут показать лишними – в самом деле, зачем накладывать градиент в виде эффекта, если его легко применить прямо на изображении? Однако эффект можно удалить или поменять одним щелчком мыши, что очень удобно при экспериментах.
-
Наложение цвета – это эффект наложения однородной заливки произвольного цвета в заданном режиме и с указанной непрозрачностью.
-
Наложение градиента – эффект наложения градиента. На соответствующей вкладке задается режим наложения, непрозрачность, схема градиента, его тип, угол наклона и масштабирование. Если установить флажок Выравнять по слою, то градиент рассчитывается относительно общей площади слоя, считая прозрачные области.
-
Наложение узора – эффект наложения узора. Нужный узор выбирается стандартным образом, определяется его непрозрачность, режим наложения, масштабирование, наличие связи с текущим слоем.
Элементы управления вкладки Наложения градиента окна Стили слоя.
Обводка по краю слоя.
Последний из эффектов создает обводку разного типа вокруг непрозрачных областей на слое. Вкладке Обводка позволяет задать параметры обводки. Ее ширина задается ползунком Размер. Положение относительно края непрозрачных областей выбирается в списке Положение, который включает три варианта – Внешняя, По средней линии, Внутри. Список режимов наложения и ползунок задания непрозрачности определяют взаимодействие обводки с нижележащими слоями изображения.
В списке Тип заливки доступны три варианта: Цвет, Градиент, Узор. В зависимости выбранного типа в нижней части окна появляются соответствующие элементы управления.
Элементы управления вкладки Штрихование окна Стили слоя.
Применение обводки.
Режим наложения эффектов слоя.
Вкладка Параметры наложения предназначена для организации сложных эффектов наложения. В верхней части окна находится раскрывающийся список режимов наложения и ползунок задания непрозрачности слоя. Это те же элементы управления, что и в палитре Слои. С их помощью меняют общую прозрачность слоя и его режим наложения.
Ниже, в области Дополнительные параметры наложения вы можете задать особые параметры взаимодействия слоев. Ползунок Непрозрачность заполнения определяет прозрачность содержимого слоя, но не воздействует на прозрачность эффектов.
Элементы управления вкладки Опции смешивания окна Стили слоя.
Флажки группы Каналы определяют, какие каналы участвуют в режиме наложения слоя.
Если слой имеет режим наложения, отличный от Обычный, и находится в отдельном наборе, для него можно задать режим выворотки с помощью списка Выворотка. При выборе варианта Отсутствует режим выворотки не задается. При выборе варианта Мелкий в пределах текущего слоя виден слой, находящийся непосредственно под набором, в котором находится этот слой. При выборе варианта Глубокий в пределах активного слоя виден (если он есть) фоновый слой изображения.
Флажок Смешивать Внутренние эффекты как группу установлен по умолчанию и воздействует на сгруппированные слои. Если он установлен, то режим наложения базового слоя макетной группы влияет на все слои данной группы. Если вы снимете флажок, то каждый слой группы накладывается в собственном режиме независимо от базового.
Если установлен флажок Смешать Скрепленные слои как группу, то режим наложения активного слоя приобретают все эффекты, действующие в его границах – это Внутреннее свечение, Шелк, Узор, эффекты наложения текстуры, градиента и цвета. На эффекты такие, действующие за границей слоя, как Внешнее свечение или Тень, этот флажок не действует.
Отображение и модификация эффектов.
После щелчка на кнопке ОК в окне Стиль слоя заданный комплект эффектов применяется к слою. Примененные эффекты отображаются в палитре Слои. Используя эту палитру и меню Слой, легко откорректировать эффект, отменить его или скрыть без отмены эффекта. Кроме того, на основе набора эффектов создают стили – комплекты эффектов с определенными параметрами. Сохранив стиль в особой палитре Стили, вы сможете применить его к другому слою, и для этого не понадобится снова настраивать характеристики каждого из эффектов. Кроме того, комплект эффектов может быть перенесен от одного слоя к другому слою и без сохранения его в стиле. Наиболее распространенная задача редактирования слоя с эффектами – настройка общего освещения и масштабирование всех эффектов данного слоя одновременно. Благодаря тому, что в программе предусмотрена такая возможность, вам даже не придется открывать «тяжеловесное» окно Стиль слоя.
Эффекты в палитре слоев.
В палитре Слои довольно подробно показаны эффекты слоя. Если слой снабжен эффектами, рядом с его именем есть значок «f» со стрелкой. Стрелка может быть направлена вниз, и тогда в палитре ниже строки слоя показаны строки эффектов – сначала общая, затем по очереди каждый эффект отдельно. Если стрелка направлена вправо, то комплект эффектов не показан в палитре, закрыт. Чтобы посмотреть эффекты слоя, щелкните на стрелке. Повторный щелчок снова закроет комплект.
Слой с эффектами в палитре слоев.
Рядом с каждой строкой эффекта есть значок глаза. Такой же значок есть и у общей строки эффектов. С помощью этих значков вы имеете возможность скрывать все или избранные эффекты, не отменяя их.
-
Перейдите на созданный слой.
-
Включите показ всего комплекта слоев в палитре.
-
Щелкните на значке глазка у строки Эффекты, скрыв все эффекты слоя.
-
Снова щелкните на значке глаза. Эффекты снова проявились.
-
Используя палитру, легко вовсе удалить эффект. Нажмите кнопку мыши на строке эффекта Шелк и перетащите ее к значку мусорной корзины. Эффект удален.
Меню эффектов.
Для управления эффектами из палитры слоев предусмотрено специальное меню. Оно открывается щелчком правой кнопки мыши на значке «f» строки слоя. Верхняя часть меню содержит команды с названиями эффектов. Около примененных команд стоят галочки. Выбрав любую из команд, вы откроете окно Стиль слоя и передайте к редактированию эффекта – выбранного или любого другого.
Меню эффектов.
Кроме стандартных команд редактирования меню дает и некоторые дополнительные возможности работы с эффектами.
Выбрав команду Копировать, вы поместите в буфер все характеристики эффектов слоя – их набор и параметры каждого. Затем скопированный комплект легко вклеить в любой другой слой.
Изменение масштаба эффектов.
Примененные к слою эффекты можно масштабировать все разом – при этом порционально увеличиваются все размеры, например, глубина рельефа, ширина сияния, смещение тени, размер образца текстуры и т. д. Очень удобно, что для масштабирования не нужно открывать большое окно Стиль слоя, поскольку доступ к нему небыстрый.
-
Перейдите к верхнему слою изображения.
-
Выберите команду Масштабирование эффектов контекстного меню эффектов. В одноименном окне задается процент масштабирования.
-
Установите значение 50%. Все значения уменьшены вполовину – вдвое мельче стала текстура, вдвое меньше размер рельефа. Задайте величину 200% и вы увидите, что все параметры увеличены в два раза.
Общее направление света.
При изучении диалогового окна Стиль слоя уже упоминался флажок Использовать глобальное освещение. Если установить режим использования общего света, то все эффекты всех слоев будут иметь одинаковое направление освещения или просмотра. При освещении слоя с общего направления над слоями с эффектами будет более реалистичным.
-
Откройте меню эффектов и выберите команду Общее освещение. Откроется одноименное диалоговое окно.
-
Перемещайте на круговом ползунке крестик, символизирующий источник света. Вы управляете освещением всех слоев одновременно. Испытайте разные углы освещения.
Создание обычных слоев из эффектов.
При необходимости эффекты слоев легко преобразовать в обычные слои. Для этого служит команда Создать слои контекстного меню эффектов. Каждый примененный эффект становится обычным слоем и может быть произвольно отредактирован. Полученные слои можно свести, «приклеив» тем самым эффекты к слою изображения. Нужно заметить, что после перевода в обычные слои эффекты теряют особые свойства.
Организатор образцов.
Интерфейс библиотек новой версии программы унифицирован. Все перечисленные ниже библиотеки имеют одинаковые элементы управления и аналогичные команды. Ниже перечислены объекты, для которых имеются библиотеки:
-
кисти;
-
узоры;
-
цвета;
-
профили;
-
стили;
-
фигуры;
Поскольку все библиотеки устроены аналогичным образом, разработчики предложили специальные инструмент, с помощью которого легко настроить их все разом. Такая возможность совсем не лишняя, если вы собираетесь начинать крупный проект или просто хотите упорядочить образцы в программе для наиболее эффективной работы.
Настройка производится в диалоговом окне Управление установками. Это окно вызывается одноименной командой меню Редактирование.
Диалоговое окно управление установками.
В верхнем раскрывающемся списке окна перечислены все типы библиотек программы. Выберите в списке по очереди каждый из пунктов, и перед вами появятся те же списки образцов, которые видны в соответствующих диалоговых окнах. Например, показанный на рисунке список кистей тот же самый, что появляется в панели параметров рисования.
Треугольная стрелка справа предназначена для вызова меню. Оно состоит из трех групп команд. Первая группа – это команды Восстановить имя библиотеки> и Заменить . Если, скажем, активна библиотека кистей, то данные команды будут иметь вид Восстановить кисти и Заменить кисти.
Вторая группа команд управляет видом списка. Например, для библиотеки стилей предусмотрены следующие режимы просмотра: Только текст, Мелкие значки, Большие значки, Маленький список, Большой список.
Только текст.
Маленькие значки.
Большие значки.
Маленький список.
Где находятся каналы в фотошопе. Использование режимов наложения с цветовыми каналами в Photoshop
Слои на данный момент являются самым мощным инструментом для работы с фотографическим изображением. Когда вы редактируете фотографию, будь то в Photoshop или Paint Shop Pro, без множества слоев изображения не обойтись. Иногда используются и более сложные слои — настраиваемые, эффекты и маски, основанные на слоях. Слои везде. И невольно возникает вопрос -как пользователи обходились без них раньше.
Ответ прост — с помощью каналов. Вы легко отличите ветерана Photoshop по тому, что он использует палитру каналов также часто, как и палитру слоев. Но это не стоит расценивать как старомодность. Скорее это свидетельство профессионализма, поскольку использование каналов открывает широкие возможности.
Итак, что такое «канал». Стандартное определение — «двухмерный массив информации, обычно 8-разрядной» — вряд ли прояснит ситуацию. Поэтому давайте лучше рассмотрим два основных типа каналов — цветовой информации и альфа-канал — с точки зрения их практического применения.
Цветовые каналы
Простейший способ увидеть цветовые каналы в действии — воспользоваться панелью каналов Photoshop. Откройте обычное 24-разрядное фотографическое изображение в RGB. На палитре каналов вы увидите 4 слоя, каждый со своей иконкой: RGB, Red (красный), Green (зеленый) и Blue (голубой). Если кликнуть на RGB, вы увидите то изображение, которое обычно и видите — композитное и полноцветное. Для каждого из остальных каналов отображается его полутоновая версия. Сочетания клавиш Ctrl+1, 2, 3 позволяют просмотреть каждый из цветовых каналов в отдельности, а Ctrl+~ — обычное композитное изображение.
Полный спектр RGB-цветов создается из каналов красного, зеленого и голубого цветов, где они представлены в шкале оттенков серого.
Чтобы понять, какая информация отображена в палитре слоев, стоит понаблюдать за каналами при работе с тестовым изображением радужного градиента (проще говоря, изображением всех цветов радуги). На изображении в шкале серого, которое представляет канал, каждый из пикселей может отображать одно из 256 значений. Вы увидите, что красная часть радуги при просмотре в красном канале будет белой. Желтая полоска радуги будет белой в красном и зеленом каналах, но будет черной, т.е. отсутствовать, в голубом. Собственно, изображение радуги показывает, что полный спектр из 16 миллионов цветов можно получить сочетанием значений от 0 до 255 для красного, зеленого и голубого цветов (256 x 256 x 256). В нашем изображении желтой полоске соответствуют большие значения красного и зеленого каналов и 0 — голубого канала. Photoshop работает с изображением не по отдельным пикселям, а по каналам. При этом три восьмиразрядных слоя — красный, зеленый, голубой — накладываются, и мы получаем окончательное изображение.
Конечно, не все изображения создаются в RGB, но это не проблема, поскольку каналы очень легко настраивать для разных нужд. Мы можем преобразовать наше изображение в другой режим с помощью команды Изображение > Режим (Image > Mode). Для Bitmap и оттенков серого есть только один канал, в котором представлены 256 значений от черного до белого. В режиме Lab три канала: А (значение цвета между зеленым и красным), В (между голубым и желтым) и L (значение яркости). Разделение цвета и его яркости может быть очень полезно. Выберите канал яркости и конвертируйте его в полутоновое изображение. Результат получится намного лучше, чем если бы вы преобразовывали отсканированное RGB-изображение.
Цветовая модель Lab может оказаться очень полезной. Но все же самой важной, после RGB, является CMYK. Эта модель ориентирована на печать. Конвертируйте изображение радуги в CMYK. Первое, что бросается в глаза — резкое изменение некоторых цветов. Дело в том, что в CMYK не поддерживаются многие чистые RGB-цвета. Второе отличие — появилось четыре цветовых канала: Cyan, Magenta, Yellow, Black (бирюзовый, пурпурный, желтый, черный). Посмотрите на желтую полоску радуги в желтом канале — вы увидите, что она представлена черным цветом.
В палитре CMYK каналы отображают цвета чернил при многослойной четырехцветной печати.
В этом режиме есть существенные отличия от RGB, поскольку Photoshop приходится работать с цветами чернил, которые сочетаются друг с другом по принципу вычитания (при наложении всех цветов получается черный). В RGB же, наоборот, применен принцип добавления, и наложение всех цветов даст белый. Но, по большому счету, все цветовые модели схожи между собой. И Photoshop может воссоздать полную гамму любой из них при помощи не более четырех восьмиразрядных каналов, каждый из которых имеет не более 256 значений (или 65536 значений, если вы очень захотите, и в меню Изображение > Режим выберете 16-разрядный канал).
Каналы — основной инструмент работы с цветом, и поэтому стоит поглядывать иногда на панель каналов, чтобы узнать, как Photoshop создает различные цвета. Особенно это касается работы с моделью CMYK, которая разработана для печати. При работе с RGB то, что вы видите на мониторе далеко не всегда соответствует тому, что выйдет при печати. Хотя значения каждого из каналов это отображают. Более того, если вы хотите тиражировать изображение, вам нужно учесть такие факторы, как расплывание точек и замена серого компонента. А это значит, что точность в работе с цветовыми каналами очень важна, поскольку от нее в дальнейшем зависит цветоделение.
Каналы полезны не только при печати в CMYK. Вы найдете им применение и в RGB. Скажем, вы можете редактировать не все изображение, а отдельный канал. При корректировкецвета стоит просматривать отдельные каналы, чтобы выявить дефекты отсканированного изображения. Например, если вы обнаружили размытую или смещенную область в канале красного, вы можете устранить этот недостаток с помощью фильтра резкости или настройки уровней.
А для того, чтобы создать какой-нибудь особенный эффект, вы можете применить художественный фильтр к одному из каналов. В любом случае, вы можете сразу увидеть результат ваших действий на составном изображении — достаточно сделать RGB-канал видимым. Только не забудьте потом снова выделить нужный цветовой канал, если будете и дальше над ним работать.
Функция объединения каналов предоставляет широкие возможности. Например, с помощью команды «Наложить изображение» (Apply Image) можно наложить информацию из любого канала другого изображения таких же размеров на RGB-канал нашего изображения и настроить данный эффект, изменяя непрозрачность и режим смешивания цветов. Команда «Вычисление» (Calculation) позволяет выбрать два слоя и создать новый слой, выделение или документ. Если воспользоваться режимом смешивания цветов «вычитание», то будут выделены области изображения, которые изменились по сравнению с оригиналом.
С появлением в Photoshop 5 команды «миксер каналов» (Channel Mixer) и настраиваемых слоев расширились возможности объединения каналов. Функция миксера каналов используется только для отдельных изображений и позволяет настраивать каждый канал, добавляя информацию из других каналов. С ее помощью можно создавать спецэффекты, менять каналы местами, исправлять дефекты цвета на отсканированных изображениях. Также она идеально подходит для создания «подкрашенных» и качественных полутоновых изображений (при этом вы сможете контролировать преобразование каждого из цветовых каналов в шкалу оттенков серого).
Смешивание каналов очень помогает при конвертировании цветных изображений в полутоновые.
Настройка цветов при помощи каналов вам несомненно пригодится. Но самый распространенный способ их применения — работа с выделениями. Часто элементы изображения гораздо четче видны на отдельном канале, чем на составном изображении. Например, выделить медведя в обучающем файле bear.psd намного проще проще в голубом канале.
Альфа-каналы
Создав выделение, вы наверняка захотите его сохранить. Сделать это можно в альфа-канале. Для этого нужно воспользоваться командой «Выделение > сохранить выделение» (Selection > Save Selection) или иконкой «Сохранить выделение как канал» (Save Selection as Channel) на панели каналов. После этого появляется новый канал, в котором выделенные пиксели отображены белым цветом, невыделенные — черным, а размытые пиксели на границе выделения — оттенками серого.
Дважды кликнув на иконке канала, вы можете переименовать его и установить цвет, которым он будет отображаться на составном изображении. С альфа-каналом можно работать, как и с любым другим, например, настраивать уровни или применять фильтры. Более того, вы можете редактировать этот канал с помощью кисти — например, зарисовывать дефекты. Когда результат вас устроит, воспользуйтесь им. Для этого преобразуйте альфа-канал в выделение с помощью команды «Выделение > загрузить выделение» (Selection>Load Selection), иконки «Загрузить канал как выделение» (Load Channel as Selection) на панели каналов или просто кликнув на иконку канала, удерживая Ctrl. Если у вас несколько альфа-каналов, можно создавать более сложные выделения. Например, вы выделили и преобразовали в альфа-каналы изображение человека и кусты на фоне. Вы можете выделить только кусты, если выберете их и загрузите канал как выделение, воспользовавшись опцией «вычитание». Клавиатурные сокращения ускорят эту процедуру: кликните на иконке, удерживая Shift+Ctrl, — это добавит новую область к выделению, Alt+Ctrl+клик — вычтет из выделения, Alt+Shift+Ctrl+клик — даст пересечение двух выделений.
Альфа-каналы можно сохранять и загружать как выделения.
После того, как вы преобразовали альфа-канал в выделение, оно сразу появится на экране и вы сможете трансформировать его, скопировать в новый слой или отредактировать каким-либо образом. Мерцающая пунктирная линия по краю выделения не очень точно обозначает его границы — нужно учитывать это. Она отображает только пиксели альфа-канала, в которых интенсивность серого ниже 50%. Для большинства выделений это вносит небольшие практические различия. Но преимущество альфа-канала в том, что он позволяет работать с 256 уровнями и создавать таким образом сложные изменяемые маски прозрачности.
Как можно использовать эти маски? Вот несколько примеров (на самом деле это проще сделать, чем кажется, когда читаешь). Кликните на иконке «Создать новый канал» и создайте пустой альфа-канал, после этого примените к нему градиент и снова выберите композитный канал. Кликните, удерживая Ctrl, на иконке альфа-канала. Теперь на созданном выделении примените любой художественный фильтр. Его эффект будет зависеть от значений полутонов градиентной маски. Создастся впечатление, что фотография постепенно превращается, например, в живописное полотно.
Альфа-канал может быть использован как изменяемая маска непрозрачности.
Еще один пример: создайте копию альфа-канала из выделения текста и примените к нему размытие по Гауссу. После этого вычтите исходный канал (Alt+Ctrl+клик) и вы получите новый канал, в котором будет отображен только шум, окружающий текст. Теперь выделите этот участок в композитном или любом из цветовых каналов. Вы можете настроить уровни таким образом, что выделение будет светиться, или даже удалить исходный текст и свечение будет казаться частью фотографии.
Основа у вас есть, теперь экспериментируйте — вы можете создавать множество эффектов с помощью теней, выдавливания, виньеток и т.д. Наверняка, если вы займетесь этим серьезно, вам пригодится возможность сохранять альфа-каналы с вашим файлом. Но возможности Photoshop в этом плане на удивление невелики — программа поддерживает сохранение альфа-канала в tiff-файле или в самом Photoshop (но количество каналов в файле, файле, включая цветовые, ограничено до 24). Это не создаст проблем, если вы работаете только в Photoshop. Но наличие альфа-канала может значительно повлиять на экспорт файла в один из стандартных форматов. Например, при сохранении для Веб в появившемся диалоговом окне можно использовать альфа-канал как маску для настройки качества и, соответственно, размера jpg- и gif-файлов. При помощи альфа-канала можно привлечь внимание к определенной части изображения, которая будет наиболее качественной. Качество остальных областей изображения ухудшится, но за счет этого значительно уменьшится общий размер файла. Также альфа-каналы пригодятся при работе с прозрачностью. Создайте альфа-канал, покрывающий область, которая не должна быть видна в веб-версии, и кликните, удерживая Ctrl, чтобы выделить эту область. Теперь вызовите Мастер экспорта прозрачных изображений и выберите gif. Выделенный участок станет прозрачным в конечном файле, а вам удастся избежать внесения необратимых изменений в оригинал. Мастер позволяет экспортировать изображение в png-файл, поддерживающий 24-разрядный цвет и 8-разрядную прозрачность. Если вы создадите альфа-канал с радиальным градиентом, то получите виньетку. К сожалению, немногие программы поддерживают 32-разрядные png-файлы с прозрачностью. Исключение составляет только, пожалуй, Director 8.5.
Благодаря возможности добавлять цветовые заливки (spot colours) в CMYK, альфа-каналы пригодятся также и при высококачественной печати. Выделите участок изображения, который вы хотите отпечатать как цветовую заливку, а затем воспользуйтесь командой «новый матовый канал» (New Spot colour) из меню панели каналов. Когда будете задавать цвет, нажмите «Custom» (заказной) и выберите цвет, например из библиотеки Pantone.
Учтите, что добавление цветовой заливки не такой простой процесс, как кажется. Изображение на экране, как вы знаете, не всегда соответствует тому, что выводится на печать. Цвета чернил часто невозможно отобразить в RGB и Photoshop просто показывает, как, по его мнению, должно выглядеть изображение при послойной печати. Если вы сохраните свой файл в формате DCS 2.0 и загрузите композитное eps-изображение в профессиональной издательской программе, то сможете произвести цветоделение для четырех основных цветов и файлов заказных цветов, которые вы создали.
Канал заказного цвета позволяет отображать цвета чернил, которые не входят в палитру CMYK.
Несомненно, каналы играют очень важную роль в редактировании фотоизображений — от настройки цветов и выделений до работы с изображениями для веб и высококачественной печати. Но время не стоит на месте, и слои часто позволяют получить лучшие результаты, чем каналы. Создав выделение, скопируйте его в отдельный слой — и вы сможете работать с ним независимо, а в случае необходимости вернуться к первоначальному варианту. То же самое касается и многих других эффектов, которые раньше создавались при помощи каналов. Сейчас с этой задачей лучше справляются настраиваемые слои, эффекты и маски на основе слоев.
Система каналов тоже совершенствовалась. Так что, хотя во многих областях каналы постепенно вытесняются из обихода, но вряд ли они исчезнут окончательно. Хотя бы по той простой причине, что слои созданы на основе каналов. Собственно говоря, слой — это набор независимых каналов цветовой информации и альфа-каналов, один из которых контролирует прозрачность, а второй выступает как маска слоя. То же самое касается и настраиваемых слоев, которые являются, по сути, альфа-каналами, посредством которых настраивается цвет.
Photoshop, как впрочем и любой другой фоторедактор, создает изображение на экране, обрабатывая значения из каналов цвета и прозрачности слоя. И так, поочередно, все слои от фона до переднего плана. Конечно, на самом деле работа с изображением намного сложнее — программа просчитывает режимы смешивания цветов, непрозрачность, настройки и т.д. Но в основе лежит пошаговый математический процесс. Программа не видит изображение, она работает с массивом данных каждого канала. Любой фоторедактор «мыслит» категориями каналов. Это привычка, которую стоит перенять профессиональному пользователю.
Недавно я прочитал перевод одной статьи по каналам в Фотошопе на «известном» сайте. В статье делался упор на то, что Фотошоп не различает цвета, а все изображения видит в черно-белой градации. Показывает же Фотошоп цветные изображения потому что мы «ожидаем» увидеть их цветными, а сам втихую добавляет какие то циферки, благодаря которым происходит волшебство. На чем выстроена логика подобных размышлений не понятно. То ли на том, что старые версии Фотошопа показывали каналы как черно-белые оттиски, то ли на чем то ещё. Не удивительны и вопросы в комментариях в стиле, «ух ты, так выходит из черно-белой фотки можно сделать цветную?»
Если уж на то пошло, то Фотошоп вообще ничего не видит. Фотошоп — это просто программа, написанная человеком на языке программирования. Фотошоп не видит ни серый, ни белый, ни красный ни зеленый. Фотошоп ориентируется в графике, как Нео в Матрице. Пиксели он видит в виде скопища ноликов и единиц, а решения принимает на основе цифровых параметров. Фотошоп занят не более чем изменением цифровых значений, значения преобразуются в цвета, которые распознает человеческий глаз. У других животных глаза устроены иначе, и им видимо нужен какой-то другой Фотошоп, но пока с этим не срослось.
Непонятно также где, наконец, наши отечественные доступные и понятные статьи о Фотошопе, цвете, полиграфии, где наши Дэны Маргулисы. Весь рунет переводит западных дизайнеров и учителей графики. Вроде и у нас давно есть и сам дизайн и неплохие дизайнеры, а единственный известный писатель на рунете пока что Артемий Лебедев, да и то, пишет о чем-то своем. В этой статье я постараюсь раскрыть вопрос каналов, по ходу дела пройдясь по основам возникновения света и цвета. Мы пройдем всю логику возникновения цветов на экране от начала и до конца и уверяю вас, по окончанию вы будете понимать суть каналов в Фотошопе не хуже Дена Маргулиса. Я начну с основ и расскажу вам, как вообще возникает цвет. В чем разница между светом и цветом. Это очень важно, для правильного понимания каналов. Более того, постараюсь осветить не только RGB каналы, но и каналы в CMYKи в LAB.
Цветовое пространство Фотошопа и каналы
Давайте сразу договоримся: каналы и цветовое пространство не одно и тоже. Если мы говорим о каналах, то мы говорим о каналах. А не о каналах RGB или каналах CMYK. Что есть цветовое пространство в фотошопе? Цветовое пространство — суть, формула, по которой Фотошоп собирает изображение. Каналы напрямую зависят от того, в каком цветовом пространстве работает Фотошоп. Если цветовое пространство RGB, то это 3 канала RGB, если цветовое пространство CMYK, то это другие каналы, каналы для цветового пространства CMYK. Но цветовых пространств много, а каналы у каждого свои! Получается тема бездонна? Маргулис только по пространству Labстрочит буквари один за другим, а у нас просто статья. Все не так страшно. Поняв, как устроены каналы одного цветового пространства, легко понимаются остальные. Поэтому начнем мы с каналов в RGB, но для начала зарядимся теорией.
Цветовое пространство в Фотошопе переключается в Image > Mode . Если вы зайдете в это меню, то увидите череду из цветовых пространств, в которых может работать Фотошоп. Это Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel . Соответственно в каждом из этих режимов какие-то свои каналы, устроенные по-своему. Сами каналы для любого изображения можно посмотреть на панели каналов Windows > Channel . Открыв эту панель вы увидите сами каналы, и их конечный результат. В ряде цветовых пространств вы найдете лишь один канал. В других, таких как CMYK четыре канала. Если у вас не работают фильтры, не копируются области выделения, не включаются какие-то цвета, не импортируется графика из одного окна в другое — срочно проверяйте цветовой режим. Скорее всего, у изображения не типичный цветовой режим, вроде CMYK или Indexed Color.
Я скажу даже больше. Если вы открыли черное белое изображение, очень возможно, что его цветовой режим Grayscale, если открыли GIF баннер, сохраненный из интернета, его цветовой режим Indexed Color, так как формат GIF сохраняется только в этом режиме. Если у вас на руках большой TIFF фаил, проверьте режим, скорее всего это CMYK, так как TIFF-ы обычно сохраняют для печати в офсете, а цветовой режим печати в офсете CMYK. И только один цветовой режим всегда в выигрыше. В нем работают все фильтры, отображаются цвета, копируется графика. Этот цветовой режим поистине король режимов, так как сам Фотошоп заточен под работу именно с ним. И имя этого режима — RGB. И большинство изображений, фотографий и другой графики с которой вы будете работать, будут иметь именно этот цветовой режим. И вот почему.
Мониторы и RGB
RGB (Red — красный, Green — зеленый, Blue — синий) является самой распространенной цветовой моделью потому, что в основе любых современных экранных светящихся приборов содержится цветовая модель RGB. Да, Фотошоп может имитировать любые цветовые пространства, от CMYK до Lab, но в конечном счете то что мы видим на экране в любом случае конвертируется в RGB. Мы работаем в фотошопе, на повестке печатный TIFF фаил, цветовое пространство CMYK, в панеле каналов Chanel четыре канала с краской. Но отображая рабочую область монитор переводит их в RGB. Почему?
Так уж устроены мониторы, так устроены практически все светящиеся экранные устройства. И далее вы поймете почему. В конечном счете все упирается в способность монитора в принципе воспроизводить какие-то цвета. В его аппаратные возможности, в качество его матрицы и охват цветовой гаммы. Какое бы цветовое пространство мы не выбрали для работы в Фотошопе, монитор показывает его с помощью RGB. Показывает цвета монитор так как может, настолько хорошо и ярко, на сколько качественная в нем матрица. Так что все мы упираемся в свою железку на столе в конечном счете. Можно работать с отличными цветовыми профилями, в гибких цветовых пространствах с широким охватом цвета, но все без толку если монитор плохой.
Свет и цвет
Перевернув высказывания Локка, есть свет, а есть цвет. И у света есть цвет. Данная тема не является предметом нашей статьи, но необходима для правильного понимания каналов в Фотошопе. А особенно RGB и CMYK каналов. Что есть свет? Свет есть часть электромагнитного излучения. Это явление природы, которое стоит в одном ряду с другими электромагнитными излучениями вроде инфракрасных лучей, рентгена, микроволн и ультрафиолета. Все они (электромагнитные излучения) измеряются в нанометрах (нм). Свет измеряется в 400-700 нм, и я думаю вы уже догадались почему. Почему в радиусе от 400 до 700. Он что, разный? Именно. И разность его определяется его цветом.
Световые лучи разного цвета измеряются разным количеством нанометров, где фиолетовый тянет на 400 нм, зеленый на 550 нм, а красный на 700нм. При преломлении в призме свет раскладывается на составляющие цвета: красный, оранжевый, зеленый, голубой, синий и фиолетовый. Это знает каждый школьник из уроков физики. И исходя из всего сказанного, можно сделать нехитрые выводы, которые нам помогут постичь каналы RGB:
- белый «свет» есть совокупность всех цветов спектра
- черный «свет» есть отсутствие света вообще.
- постепенное добавление всех цветов спектра друг к другу «осветляет» свет, пока он не станет белым
- постепенное удаление частей спектра «затемняет» свет, пока его не останется совсем.
Цвет поверхности
Цвет поверхности устроен иначе, но завязан на свете. Мы видим цвет предметов, потому что предметы отражают падающий на них свет. Разные поверхности имеют разную способность отражать. Если некая поверхность не отражает свет совсем, а поглощает все лучи спектра, то мы видим черный цвет. А что ещё можно увидеть, если предмет не отражает свет? Если поверхность отражает все лучи спектра, мы видим белый цвет. Например, бумага отражает все лучи спектра и мы видим её как белую. Луна белая, потому что отражает свет солнца, а не потому что сама по себе светится чисто Samsung Led TV.
Дальше больше. Если, например, некая поверхность поглощает все лучи спектра кроме синего, то эта поверхность и выглядит синей, так как отражает только синюю часть спектра. Если предмет отражает только одну часть спектра, например красную, то и видим его мы красным. Если же он отражает черти что, и поглощает черти что, то и видим мы черти что. Например, поверхность может отражать, немного желтого, немного синего, немного зеленого, а поглощать все остальное. Из данного сумбура и состоят все остальные, “не чистые” цвета. Они образуются путем смешивания отражаемых лучей спектра. Пожалуй на этом теории цвета и света достаточно. Перейдем к самим каналам в Фотошопе.
Каналы в Фотошопе для RGB
От чистой теории, переходим к каналам в Фотошопе. При создании мониторов умные люди не изобретали велосипед. Монитор излучает свет. Разработчики воспользовались тем, что нам предложила мать природа, и создали RGB. Как он устроен? Он состоит из 3х каналов: красного (Red), зеленого (Green) и синего (Blue). При наложении друг на друга, 3 исходных цвета создают составные цвета: пурпурный, голубой и желтый. Вместе, получается привычная радуга или спектр.
Три канала RGB действуют друг на друга так же как действуют друг на друга лучи спектра. При наложении друг на друга достигается белый цвет. При отсутствии всех каналов, получается черный, что логично. Либо свет, либо тьма. При отсутствии одного из каналов, получается один из составных цветов (пурпурный, голубой или желтый). Каждый канал RGB имеет шкалу значения от 0 до 255, где 0 — отсутствие света, а 255 — максимально возможный свет. В нашем случае это не белый свет, а свет одного из каналов, синий, зеленый или красный. При перекрещивании всех трех каналов, с учетом того, что каждый канал может иметь градацию цвета, от черного, до максимально светлого, получается вся многомиллионная палитра цветов в RGB.
Я долго думал, как бы удачнее изобразить наложение цветовых каналов друг на друга, но так, чтобы учесть градацию каждого канала к черному, то есть к отсутствию света. После некоторых неудачных экспериментов я изобразил их в виде цветка. И хотя данный цветок не демонстрирует все возможные оттенки цветов RGB, он неплохо показывает как RGB смешивает каналы.
Каналы RGB как вариант маски в Фотошопе
Итак, что мы знаем о каналах? Уже достаточно много. Мы знаем что в цветовом пространстве RGB три канала, синий, красный и зеленый. Мы знаем, что при наложении друг на друга образуются составные цвета и что у каждого канала есть параметр светлоты и темноты от 0 до 255. Пора рассмотреть как в RGB генерируется изображение.
Я открываю Фотошоп, выбираю красивую фотографию и включаю каналы. Если вы не знаете где они, откройте Windows > Channels . Я так же буду пользоваться панелью Info и Color . Их тоже можно найти в меню Windows . Включив панель каналов вы, вероятно, увидите следующую картину: одно цветное изображение, и 3 отдельных канала с черно-белыми масками, которые обозначают степень освещения каждого конкретного участка фотографии конкретным каналом. Если на изображении участок черный, значит этот канал полностью поглощается поверхностью, если светлый, полностью отражается, если серый, частично поглощается и частично отражается.
Возможно вы так же увидите другую картину, цветные каналы вместо черно-белых. Это совершенно ничего не значит, и вовсе не свидетельствует о том, что Фотошоп видит все цветным, черно-белым, или буро-малиновым. Фотошоп просто программа, он ничего не видит. Он видит значения каналов для каждого пикселя, и составляет изображение. Соответственно, чем цветастее фотография, тем она больше весит, так как информации по цвету каждого пикселя много, и чем она однороднее, чем больше одноцветных пикселей, тем фотография весит меньше. Потому что информация по части пикселей повторяется. Черно-белые фотографии весят значительно меньше цветных, а белый лист, против фотографии такого же размера, вообще ничего не весит.
Цветные ваши каналы в Фотошопе либо черно-белые, зависит исключительно от версии Фотошопа и установленных настроек. Если вы видите черно-белые каналы, зайдите в Edit > Preferens > Interface и поставьте галочку Show Chanels in Color . Разницы это не меняет никакой. При цветных каналах Черная область на конкретном канале — это нулевое значение интенсивности цвета, а максимально яркое (например красное, на красном канале) — максимальное значение 255 интенсивности канала. Вот и все. И так же в черно-белой версии. Черный — 0 значение, белый — 255.
В этом смысле каждый канал и есть своеобразной маской, где черная область закрывает изображение, белая показывает, а серая полупоказывает.
Рассмотрим работу каналов с черно белым изображением в RGB . Для наших опытов нам понадобятся палитры Color, Channels, Info и Color Picker . Откройте Color Picker и выберите чистый серый цвет. Невозможно не заметить, что в сером безоттеночном цвете значения каналов равны друг другу. Что естественно, ведь если R0 G0 B0 создает черный цвет (см, отсутствие отражения света от поверхности), а R255 G255 B255 создает белый цвет (см, соединение всего спектра, школьная призма), то логично, что при постепенном повышении значений каждого канала с равным значением получим чистый серый цвет без доли оттенка.
Проведем небольшой эксперимент. Я открыл фотографию и с помощью Image > Ajustiments > Desaturate перевел её в черно-белое.
Теперь я выбрал инструмент Color Sampler из панели инструментов Tools и сделал 4 цветопробы в разных местах фотографии. Для отображения цифро-значения каналов я открою панель Info. Мы видим, что во всех 4х случаях значения каналов равны друг другу. Усложним задачу.
Я опять зайду в меню цветокоррекции и применю оттеночный фильтр Image > Adjustiments > Photo Filter В панели фильтра я выберу чистый синий цвет R0 G0 B255 и слегка оттеню фотографию.
Как видите оттенок фотографии изменился, хотя она по прежнему воспринимается как ЧБ. Посмотрим на наши образцы цвета в панели Info. Значения красного и зеленого канала остались неизменны. А значение синего канала превысило значения красного и зеленого. За счет этого черно-белая фотография получила свой синеватый оттенок, ведь интенсивность синего канала превышает два оставшихся. Я добился чистых результатов благодаря тому, что при цветокоррекции применил чистый синий цвет R0 G0 B255 c нулевыми значениями красного и зеленого каналов. Если бы я использовал не совсем чистый оттенок, например, R10 G15 B250, то и значения мои были бы не ровными. В этом случае бы фильтр повлиял и на Красный с зеленым каналами, но фотография все равно получила свой синий оттенок, так как значение синего канала в стократ превышало бы остальные.
Каналы в Фотошопе и сепия
Как создается эффект Сепии? Фотография по прежнему черно-белая. Просто она имеет желтоватый оттенок. Как RGB создает желтый цвет? Известно как, при наложении Красного на зеленый. То есть R255 G255 B0
Откроем черно-белую фотографию Применим эффект Image > Adjustiments > Photo Filter , но на этот раз применим чистый желтый цвет R255 G255 B0. Не трудно догадаться, что мы получим на панели Инфо.
Значения Красного и Зеленого канала равномерно повысилось, а значение Синего канала осталось неизменным. За счет этого фотография получила желтоватый оттенок. Теперь, когда вы понимаете природу каналов RGB рассмотрим цветное изображение.
Каналы в Фотошопе и цветное изображение
С черно-белым изображением все просто. На каждом участке изображения все каналы равняются друг другу. Значения конечно разные за счет степени светлоты и темноты, но все три канала всегда синхронны друг другу. С цветными изображениями все иначе. Каждый пиксель цветного изображения содержит различную информацию на всех трех каналах. За счет этого она и цветная. За счет этого цветное изображение весит больше черно-белого. Рассмотрим нашу фотографию.
Условия те же. Уже цветная фотография, прежние 4 образца цвета. 1) На небе, 2) на облаках, 3) на темной части облаков и 4) на дереве. Посмотрим что происходит на участке неба. На участке неба значения каналов 0 в красном 56 в зеленом и 134 в синем каналах. Красный канал отсутствует и мы его не видим. 134 синего дают чистый темно синий цвет. А 56 зеленого канала добавляют яркости в сторону голубого. Как вы помните R0 G255 B255 дают ярко голубой цвет. В итоге получаем синее небо, где синий канал создает темно синий тон, а зеленый осветляет в сторону голубого.
На втором значении светлая часть облака. На панели Инфо значения 240 для красного, 243 для зеленого и 247 для синего. Первое что бросается в глаза — значения предельно равны. Значит цвет получится близкий к градации серого. В нашем случае значения не только равны, но и высоки. От 240 до 247. Практически максимум 255, что свидетельствует о том, что цвет получится практически белый. И так оно и есть. Облака предельно белы. Теперь разберем оттенок. Значения практически равны, но не полностью. Синий канал 247 выше красного, на 7 пунктов. Зеленый канал тоже выше на 3 пункта. Как вы помните 255 Зеленого и 255 синего дают голубой. Значит и цвет будет иметь слегка синеватый оттенок. И так оно и есть.
На третьем участке я выделил затененную часть облака. Перво наперво мы видим что значения тоже высоки. 166 на красном, 182 на зеленом, 208 на синем. Значения говорят о том, что данный цвет тоже достаточно светлый. Но не на столько светлый как во втором образце. Светло-серый, а более высокие значения синего и зеленого канала дают светло-серому явный синий оттенок.
На участке дерева значения 3 для красного, 23 для зеленого, 16 для синего каналов. Значения стремятся к нулю, что говорит о том, что цвет практически черный. И так и есть, дерево действительно темное. Как обычно красный канал минимален, во всей фотографии выигрывают зеленый и синий каналы. Кроме, конечно, травы, но о ней позже. На этом участке зеленый канал значительно выше синего, и соответственно дерево получает темно зеленоватый тон.
И ещё несколько примеров. Я сделал ещё две последние отметки на светлой и темной частях травы. В этом случае проигрывает синий канал. Его значение низко. Красный и зеленый же выигрывают. Как помните красный и зеленый канал дают чистый желтый. В нашем случае красного канала не достаточно чтобы перебить зеленый канал на желтый, поэтому цвет уходит в сторону желто-зеленого болотного. Но и зеленый канал не на полном максимуме возможностей, если бы его значение проигрывало красному, трава имела бы красноватый оттенок, но зеленый канал сильнее, и трава зеленоватая. Небольшой тон добавляет и синий канал, правда практически незаметный.
В нашем последнем сражении зеленый канал явный победитель. Его значение 137, половина мощности, поэтому цвет не яркий а достаточно темный. Красный канал старается увести оттенок в сторону оранжевого, но безуспешно. Синий же канал практически отключен.
И так складывается каждый участок цвета при помощи каналов RGB. Суть канала — маска интенсивности света для каждого участка изображения. В области неба красный канал черный, значит цвет состоит из зеленого и синего каналов. В области травы отсутствует синий канал. Зеленый же выглядит ярче красного, значит трава будет преимущественно зеленая. Надеюсь вы уловили идею.
Чтение каналов по маске
Вот чего я хочу от вас добиться. Я хочу чтобы вы поняли, что изображение канала, суть — маска, где темные места означают отсутствие действия канала, а светлые — действие тона канала. Взять для примера наше изображение. Цвет фотографии можно понять не видя цветов. Его можно прочитать исходя из масок каналов. Сейчас мы научимся это делать расшифровав логику микширования цвета в RGB.
На фотографии небо, дерево, и поле. Посмотрим что показывают каналы. На красном канале небо полностью черное. Значит действие красного на этом участке отсутствует. Остаются синий и зеленые каналы. На синем канале цвет неба, явно светлее, значит действие синего канала здесь выше. Но и зеленый канал вносит свою лепту. Как помните синий и зеленый каналы дают голубой. Получаем светло синее небо, более темное к верхнему правому углу, так как действие зеленого там заметно ослабевает.
Рассмотрим поле. Синий канал в этой области практически черный. Наиболее светлая область у красного канала с которым соперничает лишь зеленый. А значит поле желтого цвета. Градации на зеленом значении уводят цвет к сторону оранжевого и темно красного.
Взглянем на дерево. На всех масках его цвет практически одинаковый. Значит дерево достаточно бесцветно, близко к серому. Но все же на красном канале дерево значительно светлее, а на синем, темнее. Это свидетельствует о том, что оттенок дерева красный. В нашем случае красный настолько силен, что свел серый к коричневому.
RGB и режим Screen
Мы можете сами имитировать RGB смешивание каналов. Таким образом я создал большую часть иллюстраций для этой статьи. Нарисуйте эллипсы на разных слоях, закрасьте их чистыми цветами. Чистым синим R0 G0 B255, чистым зеленым R0 G255 B0 и чистым красным R255 G0 B0. В панели слоев Windows > Layers поменяйте слоям режимы наложения на Screen. Режим наложения Screen отсекает темные пиксели, давая преимущество светлым пикселям. Но кроме этого он смешивает различные тона пикселей так же как смешивает их цветовая модель RGB.
Я старался писать максимально сжато, но статья получилась слишком объемной. Зато теперь вы полностью понимаете как устроены каналы RGB в программе Фотошоп, и не только в Фотошопе. Они везде устроены, одинаково, поверьте. Я буду развивать тему каналов в своих следующих статьях на эту тему. В следующих частях я опишу каналы в CMYK и Lab, а так же перейду к их практическому использованию в цветокоррекции и печати.
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
В этом уроке мы научимся усиливать контраст и яркость изображений нестандартными способами, применяя режимы наложения к отдельным цветовым каналам. Если вы хорошо знакомы с программой Фотошоп, то, конечно, знаете, что обычно мы выбираем режимы наложения на панели слоев, когда хотим изменить взаимодействие или сочетание слоя с нижележащим слоем/слоями.
Я покажу, как применять режимы наложения не к целому слою, а к отдельным цветовым каналам модели RGB (красный, зелёный и синий каналы), которые Фотошоп использует для создания полноценного цветного изображения.
Как же мы применим режимы наложения к цветовым каналам? В действительности, сделать это просто и легко благодаря команде «Внешний канал» (Apply Image).
Работа с цветовыми каналами в Фотошоп — немного сложная для начинающего пользователя тема. Я поверхностно затрону ее в данном уроке, но для тех, кто только начинает работать с каналами в Фотошоп, я настоятельно рекомендую прежде ознакомиться с уроком «Модель
RGB и цветовые каналы»
. Прочитав материал, вы лучше станете понимать, что будет происходить при дальнейшей работе с диалоговым окном «Внешний канал» в данном уроке.
Чтобы узнать больше о режимах наложения, рекомендую Вам ознакомиться с уроком о режимах наложения , где объясняется, как работают основные режимы наложения в Фотошоп.
В данном уроке я буду работать в версии Фотошоп CS6, но и более поздние версии тоже подойдут. Вот фотография, которую я в настоящий момент открыл в программе:
Исходное изображение
Первое, что нам нужно сделать, прежде чем переходить к дальнейшей работе с изображением — создать его копию. Если мы посмотрим на панель слоев, то заметим, что исходное изображение размещено на слое заднего фона (Background):
Панель слоев показывает, что изображение размещено на слое заднего фона
Давайте быстро сделаем копию слоя заднего фона, нажав на клавиатуре сочетание клавиш Ctrl+Alt+J / Command+Option+J. Это действие позволит не только создать копию слоя, но и предварительно открыть диалоговое окно нового слоя, в котором мы сможем задать имя слою перед его добавлением на панели. Назовите слой ««Внешний канал» (Apply Image), затем нажмите ОК для выхода из диалогового окна:
Диалоговое окно нового слоя
Если мы снова посмотрим на панель слоев, то увидим, что копия изображения появилась на новом слое «Внешний канал», расположенном над слоем заднего фона. Всегда лучше присваивать слоям наглядные, «говорящие» имена, что мы и сделали, иначе можно легко запутаться с общими именами, которые дает слоям сама программа, такими как «Слой 1» (Layer 1), которые ничего нам не скажут о назначении слоя:
Копия изображения появилась на слое «Внешний канал»
Как я уже упоминал в начале урока, обычно мы выбираем режимы наложения на панели слоев, потому что, как правило, применяем их к целому слою. Кнопка выбора режима наложения расположена в левом верхнем углу панели слоев. В качестве примера, я сейчас быстро изменю режим наложения слоя «Внешний канал» с Нормального (Normal) (заданного по умолчанию) на режим «Мягкий свет» (Soft Light):
Меняем режим наложения на «Мягкий свет»
Изменение режима показывает взаимодействие двух слоев — слоя «Внешний канал» и ниже расположенного слоя заднего фона. Режим «Мягкий свет» принадлежит к группе режимов увеличения контрастности, так как он повышает уровень контрастности всего изображения, что мы и видим на нашей фотографии. Цветовая насыщенность также немного усилилась:
Изображение после изменения режима наложения на «Мягкий свет»
Я изменю режим наложения обратно на «Нормальный», чтобы вернулись исходные настройки:
Изменение режима наложения обратно на «Нормальный»
Таким образом, если изменение режимов наложения на панели слоев влияет на взаимодействие слоев в целом, где же отражается работа с отдельными цветовыми каналами и как использовать режимы наложения для каналов? Для того чтобы дать ответ на первую часть вопроса, нам надо более внимательно взглянуть на панель слоев. Мы увидим, что она расположена рядом с двумя другими панелями — Каналы и Контуры (Channels and Paths), каждая из которых имеет собственный значок. Нажмите на значок панели «Каналы» (Channels):
Нажмите на значок панели каналов
Этим действием мы переключимся на панель каналов, где сможем увидеть отдельные цветовые каналы: красный (Red), зеленый (Green) и синий (Blue), которые и составляют наше изображение. Канал RGB в самом верху — на самом деле не канал. Он является результатом слияния красного, зеленого и синего каналов или, другими словами, это то, как мы видим полноцветное изображение (каждый цвет на изображении состоит из комбинации красного, зеленого и синего цветов):
На панели каналов мы можем найти отдельные цветовые каналы
Мы можем выбрать отдельный канал, просто нажав на него. Я нажму на красный канал для его выбора:
Выбор красного канала
Выбор красного канала временно отключает зеленый и синий каналы и позволяет нам видеть только красный канал в окне документа. Программа Фотошоп отображает цветовые каналы в виде полутоновых изображений, и каждый канал представляет собой изображение с различными оттенками серого цвета. Вот как выглядит мой красный канал в окне документа. Если вы сравните эту версию изображения с полноценным цветным изображением, то заметите, что области, содержащие красный цвет в цветном изображении, при полутоновой передаче являются более светлыми, в то время как области, включающие в себя мало красного цвета или вообще не имеющие красный цвет, выглядят более темными:
Полутоновое изображение после выбора красного канала
Выбор зеленого канала
В окне документа теперь отображается зеленый канал в виде полутонового изображения. Обратите внимание, что он значительно отличается от красного канала. И опять, если бы вы сравнили это изображение с цветным вариантом, то заметили бы, что области, содержащие много зеленого цвета, в градации серого выглядят светлее, а области с небольшим количеством зеленого цвета или полным его отсутствием — темнее:
Полутоновое изображение после выбора зеленого канала
Наконец, я нажму на синий канал на панели каналов для его выбора, в результате чего временно отключатся красный и зеленый каналы:
Выбор синего канала
Теперь у нас в окне документа — синий канал, и опять полутоновое изображение отличается от красного и зеленого каналов. В этот раз, чем больше синего цвета содержит область на цветном изображении, тем светлее она на изображении в градации серого, и наоборот, чем меньше синего цвета в области цветного изображения, тем область в полутоновом изображении темнее. Когда вы будете вскоре выбирать отдельный цветовой канал в диалоговом окне команды «Внешний канал», не забывайте про эти три версии цветовых каналов, представленных полутоновыми изображениями с различной градацией серого:
Полутоновое изображение после выбора синего канала
Чтобы перейти к полноценной цветной версии изображения, нажмите на канал RGB в самом верху панели каналов. Это действие вернет все три цветовых канала в работу:
Выбор смешанного канала RGB
И мы снова видим полноценное цветное изображение:
Полноценное цветное изображение вновь появилось в окне документа
Команда «Внешний канал»Теперь, когда мы знаем, что цветовые каналы расположены на отдельной панели и каждый из них представляет собой полутоновое изображение, давайте отвечать на вторую часть вопроса — как можно применить к ним режимы наложения. Возможно, вы заметили, что на панели каналов нет вкладки «Режимы наложения» (Blend Mode) в отличие от панели слоев. В действительности, нам больше не нужно работать с панелью каналов, поэтому давайте перейдем обратно на панель слоев, нажав на ее наименование (Layers):
Переключаемся обратно на панель слоев
Чтобы применить режимы наложения к отдельным цветовым каналам, мы используем команду «Внешний канал». Для этого выбираем строку меню «Изображение» (Image) в верхней части экрана, далее из списка — «Внешний канал» (Apply Image):
Выбираем «Изображение» > «Внешний канал» (Image > Apply Image)
Это действие откроет диалоговое окно команды «Внешний канал». Если вы раньше никогда с ним не работали, то оно может показаться вам немного пугающим, но на самом деле все достаточно просто. В действительности, мы будем использовать только два параметра — «Канал» (Channel) и «Наложение» (Blending):
Параметры «Канал» и «Наложение» в диалоговом окне команды «Внешний канал»
Параметр «Канал» отвечает за выбор канала, который мы хотим использовать для работы. По умолчанию, выбран канал RGB, который, если вы помните, является смешанным каналом, расположенным в самом верху панели каналов (результат слияния красного, зеленого и синего каналов для получения цветного изображения). Параметр «Наложение» отвечает за выбор нужного нам режима наложения. Если мы оставим параметр «Канал» с выбранным каналом RGB и будем просто изменять режимы наложения, то получим тот же самый результат, как и при выборе режима наложения на панели слоев. Для примера, я выберу режим наложения «Мягкий свет» (Soft Light.) в диалоговом окне команды «Внешний канал» (параметр «Канал» — RGB):
Оставляем параметр «Канал» со значением RGB и меняем режим наложения на «Мягкий свет»
Хорошо видно, что мое изображение не отличается от того, которое я получил при выборе режима наложения «Мягкий свет» на панели слоев ранее в нашем уроке. Произошло то же самое усиление контрастности и цветовой насыщенности:
Параметр «Наложение» команды «Внешний канал» работает так же, как и режимы наложения на панели слоев, когда выбран канал RGB
Но все становится интереснее, когда вместо канала RGB мы выбираем любой из трех отдельных цветовых каналов. Я оставлю режим наложения «Мягкий свет» и изменю параметр «Канал» с RGB на «Красный». Таким образом, я буду накладывать только красный канал:
Выбор красного канала
В этот раз результат совершенно отличный от предыдущих. Мы все еще видим общее усиление контрастности из-за работы режима наложения «Мягкий свет», но благодаря взаимодействию полутонового изображения красного канала с режимом наложения мы получили другой эффект. Кожа девушки выглядит намного светлее, чем раньше. То же самое произошло и с ее волосами, с красным топом и областями красного, оранжевого и желтого оттенков на жакете. По существу, всё, что содержит много красного цвета на изображении, выглядит теперь светлее, тогда как области, содержащие немного красного цвета или вообще его не имеющие, например, голубая и зеленая область жакета, выглядят темнее, чем раньше:
Эффект от взаимодействия красного канала с режимом наложения «Мягкий свет»
Давайте посмотрим, что произойдет, если я заменю значение параметра «Канал» на зеленый (режим наложения все еще «Мягкий свет»):
Переключение с красного канала на зеленый
Выбрав зеленый канал, мы получили еще один вариант применения эффекта. На этот раз, светлее стали области, содержащие много зеленого цвета, в то время как области с большим количеством красного или синего цвета стали темнее. Наиболее отчетливое изменение произошло с кожей девушки, которая стала темнее и контрастнее, чем при выборе красного канала:
Взаимодействие зеленого канала с режимом наложения «Мягкий свет»
Теперь я заменю значение параметра «Канал» на синий:
Выбор синего канала
В данном случае мы получили третий вариант изображения, когда области с синим цветом стали светлее, а области с красным или зеленым цветами — темнее. Эти вариации эффекта не были бы возможны (по крайней мере без приложения больших усилий), если бы мы не получили доступ к работе с отдельными цветовыми каналами с помощью команды «Внешний канал»:
Каждый цветовой канал дает нам свой вариант применения эффекта
Конечно, мы не ограничены в использовании только режима наложения «Мягкий свет» при работе с нашими цветовыми каналами. Мы можем выбрать любой из режимов наложения, как мы бы это сделали на панели слоев. Я оставлю значение параметра «Канал» — «Синий» и изменю значение параметра «Наложение» на «Перекрытие» (Overlay):
Выбор режима наложения «Перекрытие» для синего канала
Как и режим «Мягкий свет», «Перекрытие» — режим, усиливающий контрастность на изображении, но в еще большей степени:
Взаимодействие синего канала с режимом наложения «Перекрытие»
А вот как будет выглядеть работа режима «Перекрытие» при изменении канала на «Зеленый»:
Взаимодействие зеленого канала с режимом наложения «Перекрытие»
И вот как выглядит красный канал в режиме «Перекрытие»:
Взаимодействие красного канала с режимом наложения «Перекрытие»
Изображение красного канала выглядит слишком насыщенным при взаимодействии с режимом «Перекрытие», но мы можем при необходимости с легкостью приглушить цвета, уменьшив непрозрачность наложения. Вы найдете параметр «Непрозрачность» (Opacity) непосредственно под параметром «Наложение» (Blending) в диалоговом окне команды «Внешний канал», и он работает так же, как и параметр «Непрозрачность» на панели слоев. По умолчанию значение параметра составляет 100%. Я уменьшу его значение до 60%:
Уменьшаем непрозрачность для снижения интенсивности эффекта наложения
Уменьшив непрозрачность, мы вернули часть бликов и теней на изображение:
Изображение после уменьшения непрозрачности режима наложения «Перекрытие»
Если вы хотите сравнить обрабатываемое и исходное изображения, просто отключите опцию «Предварительный просмотр» (Preview), расположенную в правой части диалогового окна. Это действие скроет применение эффекта и даст вам возможность увидеть исходное изображение в окне документа. Выберите снова опцию «Предварительный просмотр», чтобы вернуться к работе с эффектом:
Включите и отключите опцию «Предварительный просмотр», чтобы сравнить исходное и обрабатываемое изображения
Вы часто будете замечать, особенно обрабатывая фотографии людей, что режимы «Мягкий свет» и «Перекрытие» наиболее удачны для обработки, но и другие полезные режимы наложения также стоит попробовать, такие как «Экран» (Screen) и «Умножение» (Multiply). Режим «Экран» осветляет все на изображении, в то время как режим «Умножение» — затемняет. Попробуйте применить эти режимы к трем цветовым каналам, чтобы увидеть результат, затем отрегулируйте интенсивность эффекта, увеличивая или уменьшая значение непрозрачности. Например, в моем случае, я установил значение параметра «Канал» — зеленый, режима наложения — «Умножение» и снизил уровень непрозрачности до 40%:
«Канал» — Зеленый, «Наложение» — «Умножение», «Непрозрачность» — 40%
В результате изображение стало более темным и прорисованным в деталях:
Режим наложения «Умножение» хорошо подходит для затемнения изображения. Попробуйте режим «Экран» для его осветления
Когда вы станете довольны результатом, нажмите ОК, чтобы выйти из диалогового окна команды «Внешний канал». Вы можете затем опять сравнить обработанное изображение с исходным, нажав на иконку видимости слоя (в виде глаза), расположенную слева от названия слоя «Внешний канал» на панели слоев. Нажмите на иконку один раз, чтобы сделать слой временно невидимым и просмотреть исходное изображение. Нажмите на иконку снова, чтобы вернуть слою «Внешний канал» видимость:
Включите и выключите видимость слоя для сравнения конечного результата и исходного изображения
И вот мы сделали это! Мы научились применять режимы наложения к отдельным цветовым каналам, используя команду Фотошоп «Внешний канал»!
Чтобы заглянуть внутрь канала, вам необходимо открыть его палитру в программе фотошоп. Она выглядит и работает так же, как палитра слоев и находится в той же панели, где и слои, но во вкладке правее (если вы ее не видите, выберите команду меню Окно => Каналы ).
Аналогично работе слоев, когда вы щелкаете мышью один раз, чтобы выбрать канал, фотошоп выделяет его, показывая вам, что он выбран. Все производимые с этого момента операции будут влиять только на нем.
Если вам потребуется выбрать их несколько, щелкните мышью по каждому из них, удерживая клавишу Shift . Вы можете использовать этот трюк, чтобы, скажем, усилить резкость двух одновременно. Чтобы включить или отключить отображение, щелкните мышью по значку видимости слева от названия (однако нельзя отключить их все, по крайней мере, один должен быть видимым все время).
Существует несколько видов:
1. Композитные . Технически это не совсем канал, он предоставлен только для удобства просмотра. Когда вы используете режим, содержащий несколько цветовых (например, RGB, CMYK и Lab), он показывает все одновременно, открывая изображение во всей его полноцветной красе.
Его название всегда зависит от того, в каком режиме вы работаете. В режиме RGB , например, он будет называться RGB. Но независимо от того, как фотошоп его называет, композитный всегда находится в верхней части палитры.
2. Цветовые . Как указывалось выше, если вы работаете в режиме RGB, то это — красный, зеленый и синий. В режиме CMYK это голубой, пурпурный, желтый и черный. В режиме Lab (рассмотрим в следующих статьях) это Яркость, а и Ь. Во всех других режимах изображения вы обнаружите только один, названный также, как и режим, в котором вы находитесь.
3. Альфа-каналы . Если вы когда-нибудь сохраняли выделенную область, чтобы использовать ее позже, вы создавали именно их. Обычно это выполненные в градациях серого отображения сохраненных выделенных областей, оказывающиеся полезными при выделении трудной области, которую вам, возможно, потребуется использовать снова.
4. Плашечные . В них хранятся инструкции по использованию специальных готовых красок, таких как цвета Pantone. Если, скажем, вы дизайнер, разрабатывающий рекламу нового мощного скутера ярко-красного цвета, вы можете создать канал, содержащий этот цвет, чтобы быть уверенным, что он распечатается правильно.
В нижней части палитры находятся следующие элементы управления:
- Загрузить содержимое как выделенную область (Load channel as selection) . Данная кнопка, которая выглядит как крошечный пунктирный круг, выделяет все содержимое активного. Это удобно, если вы используете информацию для выделения сложных областей. Вы можете также загрузить содержимое как выделенную область, щелкнув кнопкой мыши, удерживая клавишу Ctrl, по миниатюре.
- Сохранить выделенную область в новом канале (Save selection as channel) . Если у вас есть активная выделенная область, вы можете нажать эту кнопку, чтобы сохранить область как альфа-канал для использования в будущем. Чтобы присвоить имя, вы можете выбрать команду меню Выделение => Сохранить выделенную область или щелкнуть мышью по кнопке, удерживая клавишу Alt.
- Создать новый (Create new channel) . Эта кнопка выглядит как маленький лист бумаги с загнутым уголком. При ее нажатии фотошоп создает новый пустой альфа-канал. Программа называет создаваемые вами выделенные области Альфа 1, Альфа 2 и т.д. Если вы хотите ввести более запоминающееся имя, дважды щелкните мышью по имени и замените его.
- Удалить текущий канал (Delete current channel) . При нажатии на эту крошечную корзину он удаляется. После того, как вы настроите дубликат, чтобы создать идеальную выделенную область или слой-маску, вы можете выбросить его, нажав эту кнопку (или можно оставить его болтаться, но убрать из виду, отключив его значок видимости).
Так же, как и на любой другой палитре, на данной палитре находится меню в правом верхнем углу (его кнопка выглядит как стрелка вниз рядом с четырьмя маленькими линиями). Это удобное меню включает в себя все те команды, которые упоминались ранее, плюс несколько своих собственных:
- Новый. Данная команда создает новый альфа-канал так же, как и щелчок по по вышеописанной кнопке в нижней части палитры. Разница заключается в том, что выбрав данную команду меню, вы откроете диалоговое окно, в котором нужно будет присвоить имя и указать, каким образом программе следует отображать информацию.
- Создать дубликат . Если вы хотите создать копию, чтобы его отредактировать, выберите данную команду. При этом программа отобразит диалоговое окно, в котором вы сможете присвоить имя и выбрать его назначение (тот же документ или новый). Параметр назначения полезен, когда вы создаете карту смещения или используете каналы для создания высококонтрастного черно-белого изображения.
- Удалить . Эта команда удаляет текущий канал или все, если вы выделили их несколько с помощью клавиши Shift. Однако вам необходимо сохранить хотя бы один, так что если вы выделите их все, фотошоп затемнит данную команду.
- Новый плашечный канал . Пригодится для готовой особой печатной краски под названием плашечный цвет. Читайте об этом в следующих статьях.
- Объединить с базовыми . Только типографские печатные машины могут распознать плашечные, поэтому если вам нужно распечатать пробный оттиск на обычном настольном принтере, сначала вам придется применить эту команду, чтобы объединить.
- Параметры . Этот пункт меню доступен только если выделен альфа-канал, при создании или редактировании которого, вы можете использовать параметры для изменения способа отображения выделенных или скрытых маской областей.
- Разделить . Если вам необходимо выделить каждый канал в изображении в собственный документ, выберите эту команду. Фотошоп использует каждый и копирует его в новый документ в градациях серого. Данный метод полезен при создании черно-белого изображения.
- Объединить . Эта команда объединяет максимум четырех открытых документов в режиме Градации серого в единый документ RGB (если у вас открыты три документа) или CMYK (если у вас открыты четыре документа). Вы также можете объединить каналы всех открытых документов в многоканальный документ. Эта команда может пригодиться в случае, если вы применили команду Разделить, чтобы поработать над каждым из них отдельно, а теперь хотите вновь соединить их в один документ.
- Параметры панели . На палитре автоматически отображаются миниатюры. Если вы хотите отключить данную функцию предварительного просмотра или установить другой размер миниатюр, выберите этот пункт меню. Если у вас достаточно большой монитор (17” и более), используйте миниатюры максимально возможного размера.
В этом уроке Фотошоп я покажу вам, как вырезать с фона сложные объекты, используя палитру «Каналы» (Channels)
и функцию вычисления (Calculations)
. Такой способ извлечения объектов с фона очень удобен, поскольку экономит много времени в отличие от использования других инструментов выделения.
Давайте рассмотрим действие этого приема на практике и убедимся во всем сами.
Зачем использовать каналы для маскировки изображения?
В программе Photoshop предусмотрены разные инструменты выделения: магнитное лассо, волшебная палочка, быстрая маска и т.д…зачем же использовать каналы для этой цели? Дело в том, что использование каналов сэкономит кучу вашего времени и сделает работу более точной.
Большинству пользователей программы, которые занимаются ретушью фотографий и обработкой своих снимков и снимков друзей трудно понять, что палитру «Каналы» можно использовать для создания Маски слоя (Layer Mask) , потому что они просто не знают, что это такое.
Я не буду объяснять, что такое каналы, это тема отдельного урока, но напомню, что каналы разделяют изображение на три разных уровня яркости, соответствующие трем цветам красному, зеленому и синему (Red, Green, Blue) , что составляет режим RGB. Рассмотрим действие каналов на примере этого урока.
Вот какой результат выделения должен получиться у нас:
Шаг 1.
Открываем в Фотошоп изображение ветки дерева на голубом фоне из ресурсов урока и дублируем его (Ctrl+J) . Переименуйте дублированный слой в слой «Ветви». На этом слое мы создадим Маску слоя (Layer Mask) , чтобы скрыть на ней голубой фон, вырезав с него ветку.
Шаг 2.
Вы знаете, что можно было бы выделить ветви на фоне при помощи Пера (Pen Tool) или Волшебной палочки (Magic Wand) , но такой прием выделения займет много времени, сил и приведет к образованию неровных краев объекта. Использование Быстрой маски (Quick Mask) также довольно хлопотное занятие в нашем случае.
Поскольку у нас однородный фон, уместно применить метод выделения при помощи альфа-каналов. Даже если вы пока ничего не понимаете, просто выполняйте все действия вместе со мной по порядку и все станет ясно.
На слое «Ветви» перейдите в палитру «Каналы» (Channels) , которая находится рядом с панелью «Слои» (Layers) , кликнув по ее вкладке.
Шаг 3.
Вы видите в открывшейся палитре три слоя каналов для каждого из трех основных цветов изображения: красного, зеленого и синего (Red, Green, Blue) , которые называют альфа-каналами. Верхний слой канала «RGB» является сочетанием всех трех альфа-каналов одновременно.
Для качественного выделения объекта нам нужен канал, в котором будет наилучший контраст между фоном и веткой. Поочередно пройдитесь по всем трем каналам и выберите наиболее контрастный. В нашем случае лучшим вариантом будет синий (Blue) канал, потому что контраст здесь сильнее между фоном и веткой, чем в двух других.
Нажмите на синий канал, активируя его.
Шаг 4.
С выбранным синим каналом перейдите в меню Изображение-Вычисления (Image>Calculations) . Эта функция поможет нам смешать альфа-каналы и покажет предварительный результат. При помощи инструмента «Вычисление» (Calculations) мы создадим новый альфа-канал на основе трех существующих. Выполните настройки со скриншота ниже:
Позвольте мне объяснить, что же происходит с нашим новым каналом при таких настройках. За источник 1 (Source 1) принимается синий канал фонового слоя и его дубликата, за источник 2 (Source 2) принимается только синий канал слоя «Ветви», затем они смешиваются при помощи режима Умножение (Multiply) между собой. В результате смешивания получается более контрастное изображение, которое и является новым альфа-каналом (Alpha 1) . Перед нами стоит задача создания резкого контраста черного и белого цветов на изображении, в противном случае, мы не сможем качественно вырезать ветку с фона и скрыть фон на маске слоя.
Шаг 5.
В предыдущем шаге мы увеличили контрастность изображения, но этого мало для нашей цели. Увеличим ее еще больше. На слое канала «Альфа 1» (Alpha 1) снова переходим в меню Изображение-Вычисления (Image>Calculations) . На этот раз изменяем режим смешивания каналов на Перекрытие (Overlay) и выполняем остальные настройки опции со скриншота.
В результате смешивания получился еще один альфа-канал «Alpha 2», в котором светлые области стали светлее, а темные – темнее, что усилило контраст фона и объекта.
Шаг 6.
Даже после двух вычислений мы не можем выделить ветку, потому что небо имеет области серого цвета, а нам нужны только черные и белые цвета.
На слое канала «Alpha 2» переходим в меню Изображение-Коррекция-Уровни (Image-Adjustment-Levels) или нажимаем сочетание Ctrl+L. Сейчас мы избавимся от серого оттенка фона, сделав его полностью белым. В диалоговом окне «Уровни» передвиньте белый ползунок Светов (Highlight) влево до значения 167, пока фон не станет белым.
Затем, сдвиньте немного вправо черный ползунок Теней (Shadows) до 13, делая четкий контраст между черным и белым цветами.
Шаг 7.
Теперь мы сделали все, к чему стремились и готовы к выделению ветки и созданию маски слоя. Поскольку нам нужно скрыть на маске фон, а не ветку, инвертируем цвета на изображении, нажав на клавиатуре Ctrl+I. Теперь, загружаем выделение ветки, нажав Ctrl и, кликнув по иконке канала «Alpha 2». Появилась бегущая обводка вокруг белой ветки, что указывает на активацию выделения.
Шаг 8.
С активным выделением канала «Alpha 2», нажимаем на канал RGB, чтобы вернуть изображению цвет, и возвращаемся в палитру «Слои» (Layers) .
Шаг 9.
Осталось только скрыть ненужный фон на маске. Для этого, переходим в меню Слои-Маска слоя-Показать выделение (Layer>Layer Mask>Reveal Selection) или нажимаем на иконку Маски слоя (круг в квадрате) внизу панели слоев. Как только вы создадите маску, ваш фон будет скрыт на ней. Для того, чтобы увидеть результат удаления фона, выключите видимость фонового слоя, нажав на глазик его миниатюры.
Если вы увеличите изображение (Ctrl+) , то увидите, насколько точно выполнено выделение ветвей таким способом.
Шаг 10.
Маскировка выполнена, и теперь нам необходимо проверить качество выделения на однородном фоне. Создайте слой (Ctrl+Shift+N) выше фонового слоя и залейте (Edit-Fill или Shift+F5) его любым цветом, чтобы увидеть погрешности на изображении.
Проблема с оттенком.
Если вы хотите использовать данное изображение на другом фоне или в коллаже, то возникает проблема с присутствием ненужного синего оттенка на ветвях, который надо устранить. Чтобы вы поняли, о чем идет речь, я выбрал другое стоковое изображение для фона.
Удаление нежелательного оттенка в Фотошоп.
Существует простой способ удаления ненужного оттенка с объекта при помощи коррекции «Цветовой тон/Насыщенность» (Hue/Saturation) и уменьшения маски слоя. Если оттенок находится по краям объекта, достаточно будет уменьшить маску на 1 рх и проблема решится.
Поскольку у нас уже есть маска на слое «Ветви», мы не можем создать еще одну. Но есть выход из положения. Мы позже создадим маску на слое с группой.
Выберите слой «Ветви» и поместите его в группу, нажав на клавиатуре Ctrl+G.
Загрузите выделение маски на слое «Ветви» (Ctrl+клик по иконке маски) , затем перейдите в меню Выделение-Модификация-Сжать (Select> Modify> Contract) , установите сжатие в 1 рх. Далее, создаем маску на слое с группой и для этого идем в меню Слои-Маска слоя-Показать выделение (Layer>Layer Mask>Reveal Selection) . В панели «слои» вы можете видеть вашу новую маску на слое с группой.
Если ваше изображение низкого разрешения, сжатие на 1 рх может удалить мелкие детали объекта. В этом случае вам нужен другой способ удаления нежелательного оттенка.
После того, как мы сократили нашу маску, синий оттенок все еще присутствует на ветвях. Попробуем его убрать с помощью коррекции «Цветовой тон/Насыщенность» (Hue / Saturation) , обесцветив синий и голубой тона или меняя этот оттенок на другой.
Создаем корректирующий слой «Цветовой тон/Насыщенность» (Hue / Saturation) , нажав внизу панели слоев черно-белый круг и выбирая из списка слоев нужный нам. В диалоговом окне опции выбираем синие тона (Blues) и обесцвечиваем их, передвинув ползунок Насыщенность (Saturation) на -94. Затем, выбираем голубые (cyans) тона и также обесцвечиваем их. По завершении настроек, создаем Обтравочную маску на корректирующем слое к слою «Ветви» (Alt+клик между взаимодействующими слоями) .
Наконец, взгляните на результат до и после применения сжатия маски и создания корректирующего слоя.
Я надеюсь, вы нашли в этом уроке что-то новое для себя и теперь будете с успехом пользоваться таким способом выделения сложных объектов.
Основное руководство по режимам наложения в Photoshop
Photoshop, возможно, начинал как инструмент фотографа, но превратился в универсальный катализатор творчества. Вы можете создавать фантастические изображения с нуля, смешивать изображения, корректировать цвета и достигать всего, что только можно вообразить. Смешивание изображений и текстур вместе не всегда легко; Иногда вы не можете убедительно объединить изображения и не всегда можете полагаться на простые методы, такие как прозрачность или стили слоя. Но режимы наложения могут помочь вам создать ослепительные эффекты и красивые образы там, где другие методы терпят неудачу.
Режимы наложения изменяют способ, которым изображение в слое реагирует на изображения в слоях под ним. Много раз, вы можете выбрать правильный режим наложения и избавить себя от утомительного стирания маскировки нежелательных частей изображения. Это строго зависит от содержимого каждого изображения — как верхнего слоя, так и нижнего.
Понимание того, как работает каждый режим наложения, поможет вам понять, когда использовать определенные режимы наложения для достижения желаемых результатов. Наш образец изображения можно найти здесь . Мы будем применять различные подходы к каждому изображению, чтобы помочь вам понять, что делает каждый режим наложения.
Обычный
Это режим смешивания по умолчанию — отправная точка, в которой изображение действует как полнофункциональное изображение. Об этой настройке говорить особо нечего, за исключением того, что это настройка по умолчанию, в которой смешивание не применяется.
Режим смешивания: Растворить
Режим наложения растворения определяет степень непрозрачности для данного слоя. Если слой имеет непрозрачность 100%, он оставляет эти области нетронутыми. Там, где области более прозрачны, они растворяются пропорционально. Например, область с непрозрачностью 10% будет менее плотной в спеклах, чем область с непрозрачностью 50%.
Обычный
Растворение применяется
Из приведенного выше примера видно, что там, где градиент был сплошным черным, растворение фактически не применялось. Там, где градиент начинает исчезать, мы начинаем видеть все больше и больше эрозии.
Режим смешивания: Darken
Режим затемнения сравнивает затемненный слой со слоем под ним и отображает информацию о более темных пикселях двух. Более светлая информация о пикселях отбрасывается, и объединенные слои в целом становятся темнее.
Перед применением Darken
После применения Darken
Обратите внимание, что темные области камня становятся темнее. Там, где зеленый верхний градиент блекнет больше, изображение темнее. Это потому, что и градиент, и камни довольно светлые, поэтому не происходит много потемнения. Если бы мы применили более темный градиент над этой областью, эти камни также стали бы темнее.
Режим смешивания: умножение
Умножение довольно просто; он делает то, что предлагает. Он умножает цвет в слое наложения на цвет в слое под ним. Единственное время, когда изменение цвета не происходит, это когда область белого цвета. Результат всегда более темный цвет. Это может быть полезно для передачи деталей в затененные области. Любая часть изображения или слой наложения, который является чисто черным, останется черным.
Градиент над переходами от темно-серого к белому. Обратите внимание на верхнюю часть (где градиент близок к белому), что изображение почти не изменяется. Внизу, где градиент темно-серый, изображение становится намного темнее.
Режим смешивания: Color Burn
Сжигание цвета — отличный режим смешивания для создания контраста. Использование темного цвета, чтобы смешать здесь, сильно усилит результаты. Эффект аналогичен использованию инструмента «Фотошоп» для затемнения и увеличения контраста изображения. На изображении ниже вы можете видеть, что градиент белого цвета не меняется. Но там, где градиент был темным, цвет каменной стены усилился. Когда градиент начинает исчезать, режим наложения создает более тонкие результаты.
Режим смешивания: линейный прожиг
Линейный прожиг очень похож на цветовой прожиг. На первый взгляд, вы можете не распознать разницу. Тем не менее, линейное прожигание не дает такие же интенсивные цвета, которые вы найдете при прожиге. Линейное прожигание снижает яркость изображения, поэтому цвета не так сильно влияют. Это не влияет на контраст, как цветовой прожиг. На изображении ниже, обратите внимание, что изменение цвета линейного прожигания не так интенсивно, как при прожигании.
Режим смешивания: более темный цвет
Более темный цвет смотрит на слой наложения и слой ниже, определяет более темный цвет и показывает его. Если вы используете сплошной цвет, вы, скорее всего, получите сплошную область этого цвета, если только ваш нижний слой не отличается темными и светлыми областями. Обратите внимание на изображение ниже, что темные области градиента кажутся серыми. В белых областях ничего не меняется.
Режим смешивания: осветлить
Светлый делает противоположность темнеть. Он сравнивает информацию о пикселях верхнего слоя и нижнего слоя и выбирает более светлый цвет из двух. Обратите внимание на изображение ниже, что теневые области изображения становятся светлее. Белый влияет на этот режим наложения, так как он всегда регистрируется как более светлый и осветляет любую темную область.
Режим смешивания: экран
Режим наложения экрана противоположен умножению. Экран фактически умножает инверсию вашего нижнего изображения на слой режима наложения. В результате изображение станет светлее. Единственные области, которые не затронуты этим, являются теми, которые являются абсолютно черными или полностью белыми. В приведенном ниже примере обратите внимание, что почти вся область светлее, кроме случаев, когда верхняя часть чисто белая.
Режим смешивания: Color Dodge
Цветной уклон является противоположностью цветового ожога. На самом деле он работает аналогично инструменту уклонения в Photoshop, но в режиме наложения. Обратите внимание, что в приведенном ниже примере область, которая серого цвета, довольно постоянна, но там, где градиент начинает становиться белым, эффект уклонения становится более заметным. Зона поражения становится почти белой.
Режим смешивания: линейный уклон
Линейное уклонение делает участки изображения ярче. Черные области не затрагиваются, но темно-серый через белый будет осветлен. Этот эффект похож на экран, но, как вы можете видеть, он намного сильнее. Это также сильнее, чем уклонение цвета. Обратите внимание, как линейное уклонение влияет на области теней между камнями и осветляет их, но уклонение цвета показало твердые края в тенях изображения.
Режим смешивания: светлый цвет
Более светлый цвет работает как более темный цвет, но достигает противоположного эффекта. Он определяет, какой цвет светлее, и отбрасывает темный цвет. Черные не дадут никаких результатов, но белые обязательно появятся, как вы можете видеть в примере ниже. Вы можете точно сказать, где часть градиента начинает становиться белым.
Режим наложения: наложение
Наложение — это интересный режим наложения , поскольку он умножает темные области, а затем экранирует светлые области. Области, которые на 50% серые, не затрагиваются. Обратите внимание на изображение ниже, область градиента, которая на 50% серого цвета, выглядит нормальной, но нижняя часть темнее, а верхняя светлее.
Режим смешивания: мягкий свет
Мягкий свет создает более светлый или более темный цвет, в зависимости от цвета слоя режима наложения. Если цвет в режиме смешивания будет светлее, чем 50% серого, он создаст немного более светлый цвет. Если он темнее, чем 50% серого, он создаст немного более темный цвет, чем нижний слой. Если цвет режима смешивания 50% серый, то вы не увидите никаких изменений. Обратите внимание на изображение ниже, область, которая на 50% серого цвета, остается незатронутой. Черно-белые области светлее и темнее.
Режим смешивания: Hard Light
Жесткий свет похож на мягкий свет, но гораздо интенсивнее. Причина в том, что это также влияет на контраст. Использование чистого белого приведет к белому, а использование черного приведет к черному. 50% серого не принесут изменений вообще. Все, что больше или меньше 50% серого, но не чисто черного или белого, значительно осветлит изображение, как вы можете видеть в приведенном ниже примере.
Режим смешивания: яркий свет
Яркий свет похож на мягкий и жесткий свет, но он еще интенсивнее, чем они есть. Все более темное, чем 50% серого, сжигается, а все, что светлее, чем 50% серого, осветляется и контрастность понижается. Обратите внимание, как вы получаете эффект «прожигания» в темной области градиента. Обратите внимание на белую область градиента, что небо освещено, и контраст намного меньше.
Режим смешивания: линейный свет
Линейный свет работает так же, как яркий свет, за исключением того, что вместо добавления контраста он повышает или понижает уровень яркости в зависимости от того, является ли слой наложения светлым или темным. Обратите внимание, что белая область градиента ярче, а темная область градиента темнее. Вы не получаете столько эффекта «прожигания» от линейного света, сколько с ярким светом.
Режим смешивания: Pin Light
Pin Light в основном выполняет одновременно режимы затемнения и осветления. Если слой наложения светлее или темнее, чем 50% серого, то он заменяет информацию о цвете нижнего слоя. Если нижний слой темнее в темных областях или светлее в светлых областях, то вы не увидите изменений. Обратите внимание, как в черно-белых областях, цвет почти сплошной.
Режим смешивания: Hard Mix
Жесткий микс действует как режим смешивания цветов, но градиентов или постепенных изменений цвета нет. Обратите внимание, что белые области выглядят как чисто белые, но темные области сжигаются с очень высокой контрастностью.
Режим смешивания: разница
Разница вычитает инверсию изображения из режима наложения. Режим смешивания должен быть светлым, чтобы это произошло. Он инвертирует цвета нижнего слоя и вычитает его из цвета режима наложения. Если область режима наложения черная, вы не увидите никаких изменений. Вы можете увидеть это на изображении ниже, где черная область режима наложения исчезает и изображение выглядит нормальным.
Режим смешивания: исключение
Режим наложения исключения работает аналогично режиму наложения различий, но он не дает таких резких результатов. Причина этого в том, что это не создает такой большой контраст. Области чистого черного цвета не вызывают изменений. Обратите внимание, что средняя область, которая примерно на 50% серого, создает приглушенный серый результат.
Режим смешивания: вычитать
Режим наложения вычитания прост. Он вычитает цвет режима наложения из слоя ниже. На чистый черный это не влияет, потому что вы не можете вычесть цвет и получить что-то более темное, чем черный, поэтому он исчезает.
Режим смешивания: Разделить
Делить делает то, что говорит; он делит цвета слоя режима наложения на пиксели в нижнем слое. Результатом является резко улучшенное изображение в целом. Обратите внимание, что черные области градиента почти полностью белые. Чистые белые области режима наложения исчезают.
Режим смешивания: оттенок
Оттенок меняет оттенок нижнего изображения на оттенок цвета в режиме наложения. Это не влияет на насыщенность или яркость или темноту изображения. Обратите внимание на изображение ниже, наш градиент от черного к белому фактически обесцвечивает эту область изображения.
На изображении ниже мы изменили градиент от черного к белому на градиент от синего к белому, который показывает, как оттенок кирпичной стены был изменен в соответствии с голубым оттенком градиента. Все это происходит без затемнения или осветления изображения.
Режим смешивания: насыщенность
Насыщенность изменяет насыщенность нижнего изображения в соответствии с насыщенностью цвета в режиме наложения. Мы использовали градиент от синего к белому, чтобы продемонстрировать это. Ниже на втором изображении обратите внимание, что области стали более насыщенными, а в некоторых областях изображение стало слишком насыщенным, как вы можете видеть с розовыми и фиолетовыми кирпичами.
Режим смешивания: Цвет
Режим смешивания цветов применяет оттенок и насыщенность режима смешивания к слою под ним. Это не меняет яркость или темноту изображения, как вы можете видеть ниже. Он просто меняет цвет кирпича на тот же оттенок синего, что и в самом градиенте.
Режим смешивания: Яркость
Яркость применяет яркость цвета слоя режима наложения к нижнему слою. Обратите внимание на синие области, цвета грязные. Белые области становятся белыми, а черные области становятся черными.
Вывод
Режимы смешивания являются неотъемлемой частью Photoshop. Вы можете применять режимы наложения к слоям, различным стилям слоев и даже кистям, чтобы получить разные результаты. Иногда возможность смешать два изображения вместе — это просто вопрос выбора правильного режима смешивания.
Чрезвычайно удобно иметь возможность отбрасывать светлую, темную или серую область изображения одним движением кнопки. Многие популярные эффекты создаются путем применения комбинации фильтра и режима наложения или нескольких режимов наложения между различными слоями. Комбинации бесконечны, и эффекты, которые могут быть получены, не имеют аналогов ни в одной другой функции.
Какой ваш любимый режим смешивания? Знаете ли вы какие-нибудь хитрости для использования / комбинирования режимов наложения для получения отличных результатов? Поделитесь своим опытом в разделе комментариев ниже.
Actions 2. Перенос RGB каналов на слои.
В прошлый раз мы поговорили о некоторых приемах, позволяющих сделать работу экшена устойчивой и стабильной. Не зависящей не только от версии Photoshop, но и от послойной структуры файла, к которому его применяют. Сами приемы были исключительно практическим, но изложены сухо, без примеров.Сейчас будет все наоборот: я разберу практический пример не вдаваясь в длинные рассуждения, а просто отсылая все вопросы к предыдущему посту. И дальше буду чередовать посты с рассуждениями о принципах построения экшенов и конкретными примрами их практического применения.
А чтобы вступление выглядело повеселее, вот еще одна картинка с базового онлайн курса Adobe Photoshop. Чем она интересна расскажу позже.
Первый экшен решает простую техническую задачу: перенести содержимое каналов Red, Green и Blue на отдельные слои. Для чего это нужно? Чтобы попробовать смешать их между собой, с применением различных режимов наложения, промежуточных доработок кривыми, применением масок и т.п. Таким образом создаются маски, заготовки для последующего наложения или подмешивания в каналы.
Вот листинг экшена. Все команды пронумерованы. Давайте последовательно пройдем по ним и разберем использовавшиеся настройки.
При помощи команды Layer -> New -> Layer создаем первый слой. Сюда мы перенесем содержимое красного канала, поэтому переименуем его в Red_Channel. И сразу зададим нулевую непрозрачность (Opacity). Таким образом, имеющееся в слое изображение не будет перекрывать исходную картинку и не создаст проблем при вытягивании зеленого и синего каналов.
Помещаем на новый слой изображение из красного канала при помощи команды Image -> Apply Image с установками Layer: Merged, Channel: Red. Нулевая непрозрачность слоя (в отличии от выключения его видимости) не является при этом помехой.
Конечно, нулевая непрозрачность не позволит при записи экшена визуально проверить результат. Но ведь мы с вами и так знаем что делаем. А при последующей работе этого вообще не потребуется, все промелькнет в доли секунды. Зато сэкономили одну команду: теперь не надо отдельно уменьшать непрозрачность.
Создаем новый слой Green_Channel с аналогичными установками.
И переносим на него содержимое зеленого канала. При этом снова берется видимая версия изображения (Layer: Merged).
При создании слоя Blue_Channel непрозрачность можно оставить 100%, поскольку это последний из новых слоев и в последующей работе его видимость не помешает.
Уже привычно переносим на новый слой содержимое синего канала.
Переключаемся на предыдущий слой при помощи шотката «Alt»+«[» и меняем его непрозрачность на 100%. Операции 9 и 10 делают то же самое. В результате все новые слои имеют стопроцентную непрозрачность, а активным является слой Red_Channel.
Два раза отдаем команду «Alt»+«Shift»+«]». Таким образом добавляем к выделению лежащие выше слои Green_Channel и Blue_Channel.
Последний штрих: из выпадающего меню палитры Layers выбираем команду New Group from Layers и сразу переименовываем получившуюся группу в RGB_Channels.
Если на слой надо вытащить только один канал, то быстрее создать его вручную и использовать Apply Image. Но уже с двумя каналами проще запустить экшен и выкинуть ненужный слой. Опять же, аккуратные названия слоев за нас пропишет.
Небольшое дополнение по поводу внешнего вида получившихся на слоях картинок. После работы экшена вы видите изображение на слое Blue_Channel. Теперь в палитре Channels переключитесь с композитного на синий канал. Теоретически, картинка меняться не должна: мы выводим на экран тот самый синий канал, который перебрасывали на слой Blue_Channel.
Однако, с очень высокой вероятностью, картинка изменится. Это связано с настройками Color Settings. На слое находится RGB изображение (и не важно что оно монохромное), поэтому он выводится на экран в соответствии с рабочим профилем RGB. А в канале изображение в градациях серого (Grayscale), поэтому его отображение на экране производится в соответствии с рабочим профилем Gray.
Чтобы уровнять их внешний вид нужно в настройках Color Settings в разделе Working Spaces выбрать Gray: Gray Gamma 2.2 Теперь все Grayscale изображения будут отображаться так же, как монохромные RGB. Еще один плюс такой установки в том, что при ней фотошоп отображает Grayscale изображения так же, как они выглядят в броузерах и просмотроых программах. Только цветоделение с таким профилем не делайте.
Да, чуть не забыл! Если лень писать самостоятельно, скачать готовый экшен можно здесь.
В качестве заключения
Не складывается эта тема с фотографиями. Я действительно делал все иллюстрации на основе фото из прошлого поста, вот только само фото в качестве иллюстрации не пригодилось. Палитры важнее. Ну ничего, доберемся и до тем, где интересно посмотреть и на картинку.
Чем интересна картинка из анонса. Если применит к ней инструмент Hue/Saturation и выкрутить насыщенность на -100 она станет абсолютно однотонной (артефакты jpg-сжатия не в счет). Все прямоугольники пропадут. А в следующий раз посмотрим как можно забрать остальные каналы.
Желающие посетить мои занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий заглавном посте моего ЖЖ. Там же вы найдете ссылки на все статьи опубликованные в моем ЖЖ.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), июль 2013 г.
Первая публикаци http://zhur74.livejournal.com/52603.html
Как комбинировать разные изображения и смешивать слои в Photoshop. 5 способов
Я собираюсь показать вам, как комбинировать изображения в Photoshop.
Просмотр видео поможет вам легче выполнять шаги, особенно когда мы совмещаем слои.
Кстати, если вы пришли сюда с нашего канала youtube, youtube больше не отправляет уведомления по электронной почте, поэтому присоединяйтесь к нашему списку рассылки, чтобы вы знали, когда я загружаю новые учебники!
Загрузите изображения для уроков здесь.
Я собираюсь показать вам несколько способов переноса этих изображений в Photoshop и их размещения в разных слоях друг над другом.А затем я покажу вам несколько различных способов объединения этих изображений в композицию с помощью выделения и другого способа без выделения.
Как комбинировать изображения в Photoshop: первый способ
Я слышал от некоторых людей. Они хотят знать, как создавать изображения с нуля. Выберите файл> открыть, перейдите к своим изображениям (вы можете выбрать сразу несколько изображений), нажмите «Открыть».
У нас есть изображения в разных документах. Теперь я покажу вам, как объединить их в один документ.
При переходе к выбранному щелкните и удерживайте изображение, которое вы хотите объединить, перетащите его на вкладку второго изображения. Не отпускай пока. Это ключ.
Изображение откроется, переместитесь в середину изображения. Обратите внимание, что курсор сейчас черный. Это означает, что он чем-то загружен. Удерживая нажатой клавишу Shift, она упадет в центр. А теперь отпусти. И теперь у нас есть оба этих изображения на двух слоях. Повторите шаги, если хотите добавить больше изображений. Через мгновение я покажу вам, как их объединить, но прежде всего я хочу показать вам другой способ их объединения.
Метод 2: автоматическое добавление изображений в слои Photoshop
Выберите «Файл»> «Сценарии»> «Загрузить файлы в стек».
Это диалоговое окно откроется. Выберите просмотр. Это вернет нас в наш браузер.
Выберите 2 или более изображений.
Щелкните «Открыть».
Обратите внимание, что этот метод автоматически загружал оба изображения на отдельные слои, тогда как первый метод просто открывал их.
Способ 3 Объединение открытых изображений.
Выберите файл> открыть
Выберите изображения.
Теперь у нас есть два открытых изображения, которые мы хотим объединить.
Выберите файл> сценарии> загрузить файлы в стек. И на этот раз выберите «Добавить открытые файлы». Создается новый документ, и все открытые изображения загружаются в слои.
4-й способ с использованием панелей
Выберите «Окно»> «Упорядочить»> «Четыре вверх».
При этом изображения открываются на разных панелях.
Чтобы объединить изображения, щелкните и перетащите между панелями.
Теперь, если вы просто хотите вернуться к Tab, это довольно просто.Выберите «Окно»> «упорядочить»> «объединить все в вкладки».
1. Используя выделенные области (Изображения человека на крыше и города).
(Изображение загружается вверху страницы)
Выберите слой с изображением человека, нам нужно изменить его размер. Ctrl / Cmd + T для свободного преобразования.
Перетащите угол, чтобы изменить размер.
Похоже, у нас есть лишнее на холсте. Как нам избавиться от этой прозрачности? Просто выберите изображение> обрезайте и щелкните прозрачные пиксели, и оно обрежется до того, что мы хотим.
Нам нужно удалить фон на верхнем слое. Возьмите инструмент быстрого выбора и просто перетащите его за пределы крыши. Если вы перейдете, удерживайте клавишу alt / option и перетащите, чтобы добавить к выделению.
Удерживая клавишу alt / option, щелкните маску этого слоя, которая скрывает фон.
Для реалистичности немного размыть фон. Выделите фон, выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».
Это первый, давайте посмотрим на второй
Как смешивать слои в Photoshop с помощью кистей
На этот раз мы будем использовать женщину, касающуюся экрана, и город киберпанка (изображение загружено вверху страницы)
Нажмите Ctrl / Cmd + T для свободного преобразования.Перетащите угловой маркер и измените размер и положение человека. Нажмите Enter, чтобы подать заявку.
Теперь мы хотим без труда смешать слои вместе.
Создайте маску слоя, щелкнув маску слоя на панели слоев.
Возьмите кисть. Убедитесь, что передний план черный.
Уменьшите жесткость (мягкая кисть) и сделайте красивым и большим.
Прокрасьте этот край, и он станет мягким.
Если здесь есть какие-то области, которые вы хотите немного подправить, просто нажмите клавишу левой квадратной скобки, чтобы уменьшить их.Переверните цвет на белый. И просто закрасьте те области, которые хотите сохранить.
Как видите, комбинировать изображения внутри Photoshop действительно довольно просто.
Кстати, если вы пришли сюда с нашего канала youtube, youtube больше не отправляет уведомления по электронной почте, поэтому присоединяйтесь к нашему списку рассылки, чтобы вы знали, когда я загружаю новые учебные пособия !
Просмотрите сотни других наших бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно заняться Photoshop, посмотрите наши полные курсы здесь
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(Я публиковал забавные сообщения в Instagram и Facebook Истории за последнее время)
Рад видеть вас здесь, в CAFE,
|
Команда «Auto-Blend» автоматически объединяет содержимое слоя. В качестве примера давайте объединим двух уток в одну картинку.
|
Уловки, как смешать слои в Photoshop, чтобы сделать их одним целым
Наложение слоев с помощью Photoshop относительно просто.
Смешивание
1. Шаг Откройте программу Photoshop. Чтобы открыть, нажмите Пуск >> Все программы >> Adobe Design Premium CS5 >> Adobe Photoshop CS5.
2. Шаг Затем щелкните Файл >> Открыть и выберите файл, который хотите открыть. Затем нажмите «Открыть».
3. Шаг Откройте другое изображение для наложения на другое изображение, которое вы ранее открывали.
4.Шаг . Выберите инструмент «Перемещение» (ярлык — V). Затем щелкните и перетащите одно изображение на другое. Теперь оба изображения появляются в одном файле.
5. Шаг Дважды щелкните фоновый слой (внизу), чтобы разблокировать его.
6. Шаг Щелкните и перетащите фоновый слой наверх в палитре слоев.
7. Шаг Выберите Eraser Tool (ярлык — E) и затем сотрите слой, чтобы показать перекрывающийся объект / изображение.
8. Шаг Удерживая Shift, выберите оба слоя в палитре слоев.
9. Шаг В строке меню щелкните Edit >> Auto-Align Layers.
10. Шаг Затем выберите Авто и нажмите кнопку ОК.
11. Если вы видите прозрачную часть, тогда обрезайте часть изображения, только выбрав область изображения и отбросив прозрачные части. Для этого выберите Crop Tool (Shortcut — C) и выберите область, которую вы хотите обрезать.
12. Выберите оба слоя в палитре слоев, удерживая Shift, как вы это делали на шаге 8. Затем нажмите Edit >> Auto-Blend Layers ..
13. Выберите «Панорама» и нажмите кнопку «ОК».
14. Наконец, у вас должно получиться что-то подобное, как показано ниже. Это полные шаги по смешиванию слоев в Photoshop.
Видео
Смешивание слоев — это весело, и с его помощью можно создавать действительно классные картинки.
Использование слоев в Adobe Photoshop CS4
Слои — это просто изображения или эффекты, накладываемые поверх других изображений или эффектов.Представьте, что вы берете пять листов полиэтиленовой пленки и рисуете на каждом из них небольшой рисунок, а затем складываете листы друг на друга. Пять отдельных картинок станут одной новой картинкой, если вы сложите их вместе. Именно это и есть слой. Используя слои, вы можете добавлять эффекты к изображению, изменять изображение или создавать новое.
Чтобы просмотреть все слои изображения Photoshop, перейдите на панель «Слои». Он сгруппирован с помощью каналов и пути. Если вы его не видите, перейдите в Window> Layers .Рядом со слоями должна быть галочка.
Фоновый слой создан для вас в Photoshop. Это слой, который создается каждый раз, когда вы создаете новое изображение или документ — если только вы не создаете новое изображение с прозрачным фоном. Фоновый слой заблокирован. Это означает, что вы не можете его сдвинуть. Однако вы можете рисовать на нем или добавлять к нему изображения.
Фоновый слой помечен и показан на панели «Слои», как показано ниже).
После того, как вы создали дополнительные слои (поверх фонового слоя), вы можете удалить фоновый слой, щелкнув слой на панели слоев, а затем дважды щелкнув мусорное ведро в нижней правой части панели.
Создание слоев
Чтобы создать новый слой для добавления к существующим слоям, щелкните значок «Создать новый слой» на панели «Слои».
ПРИМЕЧАНИЕ : Вы также можете перейти к Layer> New> Layer .
Теперь вы увидите новый слой на панели слоев.
Создание нового слоя с эффектами другого слоя
- Начните с выбора существующего слоя на панели «Слои», щелкнув по нему.
- Перетащите этот слой на кнопку «Создать новый слой» внизу слоя.
Новый слой теперь будет содержать эффекты существующего.
Превратить выделение в новый слой
Сначала выберите область или объект изображения, который вы хотите превратить в новый слой.
Затем перейдите к Layer> New> Layer Via Copy или Layer> New> Layer Via Cut , чтобы скопировать или вырезать выделение; затем вставьте его в новый слой.
Выбор слоев
При работе с отдельными слоями вы можете выбрать их, чтобы упростить работу с ними. Если вы рисуете или настраиваете тон, вы можете работать только с одним слоем за раз.
Слой, над которым вы работаете, называется активным слоем. Активный слой отображается в строке заголовка окна документа. Если вы хотите переместить, выровнять, применить стили или преобразовать слои, вы можете выбрать и работать более чем с одним слоем за раз.Выберите слои на панели «Слои».
Для выбора слоя (-ов):
- Щелкните слой на панели.
- Чтобы выбрать несколько смежных слоев, щелкните первый слой, затем Shift + щелкните последний слой. Если они не являются смежными, щелкните каждый слой на панели, удерживая нажатой клавишу Control.
- Если вы хотите выбрать все слои, перейдите в Select> All Layers .
Чтобы отменить выбор всех слоев, перейдите к Select> Deselect Layers .
На следующем снимке мы выбрали все слои.Уровни связи
Вы можете связать слои вместе, чтобы они сохранили свои отношения, даже если оба слоя не выбраны. Когда слои связаны вместе, вы можете перемещать или применять преобразование к связанным слоям. Это проще, чем делать по одному слою за раз.
Для связывания слоев:
Выберите слои, которые вы хотите связать, на панели «Слои».
Щелкните значок в нижней части панели.
Чтобы разорвать связь между слоями, просто выберите связанный слой, затем щелкните значок ссылки еще раз.
Когда слои связаны, значок ссылки появится рядом с каждым связанным слоем, как показано ниже.
Удалить слой
Чтобы удалить слой, выберите его, затем щелкните значок в нижней части панели «Слои». Появится диалоговое окно с вопросом, уверены ли вы, что хотите удалить этот слой. Щелкните Да.
Слои замка
Когда вы блокируете слои, вы защищаете их содержимое.Photoshop позволяет заблокировать слои полностью или частично. Полностью заблокированный слой нельзя редактировать или изменять, пока он заблокирован. Например, когда вы закончили со слоем, вы можете полностью заблокировать его. Однако вы можете просто частично заблокировать слой, который имеет правильную прозрачность и стили, но все же должен быть размещен на других слоях.
Каждый раз, когда слой заблокирован, справа от слоя на панели «Слои» появляется значок замка. Значок сплошной, если слой полностью заблокирован, и полый, если он заблокирован только частично.
Чтобы полностью заблокировать слой:
· Выберите слой, затем нажмите кнопку «Заблокировать все» на панели «Слои». Опция «Заблокировать все» находится над всеми существующими слоями. Это последний значок в ряду:
Для частичной блокировки слоя:
Выберите слой, затем щелкните один (или несколько) параметров на панели «Слои»:
Заблокировать прозрачные пиксели . Это ограничивает дальнейшее редактирование цветными пикселями в слое.
Заблокировать пиксели изображения .Это делает невозможным изменение пикселей слоя с помощью инструментов рисования.
Положение блокировки . Это предотвращает перемещение пикселей в слое.
Объединить слои
Когда вы объединяете два или более слоев, объединенные вами слои становятся одним слоем.
Для объединения слоев:
· Выберите слои, которые вы хотите объединить.
· Щелкните слои правой кнопкой мыши и выберите «Объединить слои».
Применение предустановленного стиля к слою
Стиль — это просто эффект, который вы применяете к слою. Вы можете создавать свои собственные стили или использовать предустановленные стили, которые вам предоставляет Photoshop.
Чтобы применить предустановленный стиль к слою:
Выберите слой (слои) для применения стиля.
Откройте панель «Стили», выбрав «Окно »> «Стили ».Выберите стиль, который нужно применить, и щелкните его, чтобы применить к выбранным слоям.
Копирование стилей слоя
Чтобы скопировать стиль с одного слоя на другой:
Выберите слой, содержащий стиль, который вы хотите скопировать, на панели «Слои».
Перейдите в Layer> Layer Style> Copy Layer Style .
Теперь выберите слой, на который вы хотите скопировать стиль, затем перейдите к Layer> Layer Style> Paste Layer Style.
Слои заполнения и группировки
Вы можете заполнить слой инструментом «Ведро с краской», узором или цветом.Начнем с изучения того, как использовать инструмент «Заливка» для заливки слоя.
Для заливки слоя с помощью инструмента «Заливка»:
Выберите цвет переднего плана на панели инструментов.
Выберите инструмент «Заливка».
На панели параметров (показанной ниже) выберите, хотите ли вы заливать цвет передним планом или узором.
Выберите режим наложения и непрозрачность краски, затем введите допуск для заливки. Допуск определяет, насколько пиксели должны быть похожи по цвету на пиксели, по которым вы щелкаете.
Для получения более гладких краев щелкните «Сглаживание».
Не выбирайте «Смежные», если вы хотите заполнить все похожие пиксели изображения.
Если вы хотите заполнить пиксели на основе объединенных цветовых данных из всех слоев, установите флажок «Все слои».
Теперь щелкните ту часть изображения, которую хотите заполнить.
На снимке ниже мы выбрали инструмент «Заливка», чтобы применить узор к слою 1. Слой 1 имеет прозрачный фон, поэтому вы можете увидеть (по снимку), как узор, нарисованный на слое 1, влияет на все изображение. .Слои группировки
В изображении или документе, где у вас несколько слоев, может быть полезно организовать их в группы. Создавая группы, вы создаете иерархию слоев. Это также упрощает поиск того, что вы ищете, когда вам нужно редактировать слои. Возможно, вы захотите сгруппировать все слои, содержащие текст, или все группы, содержащие фигуры. Вы легко можете сделать это в фотошопе.
Чтобы сгруппировать слои:
· Выберите первый слой, который вы хотите сгруппировать, и перетащите его в папку Group в нижней части панели Layers.
· Перетащите все последующие слои в группу, показанную на панели «Слои».
· На снимке выше мы перетащили слой 1 в папку групп, затем перетащили слой 2 в «группу 1».
Теперь вы можете дать группе имя, чтобы запомнить, какие слои она содержит, как показано ниже. Дважды щелкните группу, чтобы переименовать ее.Режимы наложения, непрозрачность и заливка
Режим наложения, который вы выбираете для отдельных слоев, будет влиять на то, как пиксели выбранных слоев будут смешиваться с другими пикселями изображения.
Чтобы выбрать режим наложения, перейдите на панель «Слои» и выберите слой.
Выберите параметр наложения в меню «Режим наложения».
В нашем примере мы устанавливаем режим наложения для слоя 2. Мы собираемся смешать узор на слое 2 (показано ниже) с сплошным цветом на слое 1 (также показано ниже).
Уровень 1
Уровень 2
ПРИМЕЧАНИЕ: Для просмотра одного слоя в рабочей области убедитесь, что глаз отображается рядом с этим слоем (и ни с каким другим слоем) на панели «Слои».
Из меню мы собираемся выбрать режим наложения Lighten.
На снимке ниже вы можете увидеть, как режим наложения, который мы выбрали для слоя 2, повлиял на нижележащий слой.
Если бы мы не выбрали режим наложения, наше изображение выглядело бы так:
Непрозрачность
Непрозрачность слоя определяет, как он показывает или скрывает нижележащий слой.
Давайте еще раз посмотрим на снимок нашего изображения, когда мы использовали режим наложения Lighten на нашем слое:Теперь мы можем установить непрозрачность для слоя 2, чтобы показать или скрыть больше слоя 1.Вы устанавливаете прозрачность в процентах с помощью ползунка. Он расположен рядом с меню Blending Modes на панели Layers:
В этом примере мы собираемся раскрыть больше слоя 1, поэтому мы собираемся снизить число до 50 процентов.Заливка
Заливка находится под «Непрозрачностью» на панели «Слои». Заливка влияет на непрозрачность текущего слоя, не затрагивая никакие нижележащие слои.
Автоматическое смешивание: впервые в CS4
Auto Blend — это новинка Photoshop CS4, но, как и большинство улучшений Photoshop, это очень долгожданный шаг вперед.Когда вы используете Auto Blend, вы можете сшивать или комбинировать изображения и получать плавные переходы в конечном изображении.
Auto Blend работает, применяя маски слоя к каждому слою по мере необходимости. Это маскирует или скрывает переэкспонированные или недоэкспонированные участки. Однако вы можете использовать «Автоматическое наложение» только на изображениях RGB или в оттенках серого.
Вы можете использовать Auto Blend для:
· Смешайте несколько изображений сцены, в которой есть разные области в фокусе.
· Создайте композицию, смешав несколько изображений сцены, каждое с разным освещением.
· Соедините разные изображения и создайте панораму.
Для использования Auto Blend:
1. Скопируйте и вставьте изображения, которые вы хотите объединить в один документ или изображение. Каждое изображение должно быть отдельным слоем.
2. Затем выберите слои, которые вы хотите смешать.
3. Выровняйте слои с помощью Auto Align (мы узнаем, как это сделать всего через несколько минут).
4. Когда вы выбрали слои, перейдите в Edit> Auto-Blend Layers .
Вы увидите это диалоговое окно:Панорама объединит перекрывающиеся слои в панорамное изображение.
Stack Images объединит детали в каждой соответствующей области (как показано в примере в диалоговом окне).
Оставьте галочку в разделе «Бесшовные тона и цвета», чтобы цвет и тональность были скорректированы для смешивания, затем нажмите «ОК».
Автоматическое выравнивание
Когда вы выравниваете слои, вы выравниваете их так, чтобы совпадали похожие содержания.Например, вы можете захотеть, чтобы углы слоев совпадали. Вы выравниваете слои так, чтобы создаваемое изображение выглядело так, как вы этого хотите.
Photoshop CS4 выровняет ваши слои с помощью функции автоматического выравнивания.
Вы можете использовать Auto-Align до:
Удалите или замените области изображений с одинаковым фоном. После выравнивания изображений вы будете использовать эффекты смешивания, чтобы объединить части каждого изображения в одно.
Сшивка изображений с перекрывающимся содержимым.
Для использования автоматического выравнивания:
Поместите все изображения, которые вы хотите выровнять, в один документ или изображение. Каждое изображение должно быть разделено отдельным слоем.
Создайте эталонный слой, который Photoshop может использовать в качестве эталона для выравнивания остальных слоев. Создайте опорный слой, заблокировав один слой на панели «Слои».
Выберите слои, которые нужно выровнять, включая опорный слой.
Перейдите в Edit> Auto-Align Layers . Вы увидите это диалоговое окно:Теперь выберите ваши параметры:
Авто означает, что Photoshop анализирует изображение и применяет либо перспективный, либо цилиндрический макет.Он выберет тот, который создаст лучшее изображение.
Перспектива означает, что будет создана композиция с использованием среднего изображения в качестве эталонного изображения. Остальные изображения будут преобразованы любым необходимым образом, чтобы совпадать с любым перекрывающимся содержимым.
Цилиндрический означает, что изображения будут отображаться, как если бы они находились на развернутом цилиндре. Контент совпадает, и эталонное изображение становится центром изображения.Лучше всего использовать для создания панорам.
Spherical выровняет все изображения с широким полем обзора. Он сферически преобразует все изображения, кроме эталонного изображения, так что содержимое совпадает.
Коллаж сцены выравнивает слои и сопоставляет содержимое, не изменяя формы.
Reposition Only выравнивает слои и сопоставляет содержимое, но не преобразует никакие слои.
Используйте раздел «Коррекция объектива», чтобы устранить любые проблемы с объективом.
· Удаление виньетки удалит более темные края на изображениях, которые были вызваны дефектным объективом.
· Геометрическое распределение исправит искажения объектива, такие как «рыбий глаз».
После автоматического выравнивания слоев перейдите в Edit> Free Transform , чтобы внести необходимые корректировки, затем объедините или объедините слои.
Создание и изменение текста
Создание и изменение текста — одна из самых простых вещей, которую вы научитесь делать в Photoshop.
Первое, что вам нужно сделать, это активировать слой, который будет содержать текст.
Теперь перейдите на панель инструментов и щелкните инструмент Текст.
Перейдите на панель параметров и установите свои предпочтения для текста, который вы собираетесь создать. Панель параметров текста изображена ниже.Во-первых, выберите, хотите ли вы, чтобы текст шел по изображению горизонтально или вертикально, щелкнув этот значок:
Выберите тип шрифта, который вы хотите использовать, затем, если вы хотите, чтобы он отображался обычным шрифтом, полужирным шрифтом, курсивом и т. Д.
Затем выберите размер шрифта, и если вы хотите, чтобы шрифт был резким, четким, ярким или гладким.Выберите способ выравнивания текста на изображении.
Выравнивает весь текст по левому краю.
Центрирует текст.
По ширине вправо.
Теперь выберите цвет для вашего текста.
Щелкните значок, чтобы придать тексту эффект «деформации» с помощью предопределенных форм: Щелкните, чтобы переключить панель абзацев и символов:Вышеупомянутая панель «Абзац» позволяет задавать отступы и блокировать текст.Это также позволяет Photoshop автоматически переносить текст при переносе от одной строки к другой.
Чтобы добавить текст к изображению:
· Щелкните область изображения, в которую вы хотите добавить текст.
· Начните печатать.
Чтобы изменить текст, который вы только что набрали, просто вернитесь назад, чтобы исправить ошибки, или щелкните внутри текста. Чтобы изменить формат, например тип шрифта, щелкните так, чтобы курсор появился перед первой буквой текста, затем проведите пальцем по всей части текста, который нужно изменить.
Как использовать режим наложения со слоями в Adobe Photoshop Elements 15
В этом обучающем видео по Photoshop Elements 15 мы рассмотрим использование режимов наложения. Мы покажем вам эффекты наложения на изображение и продемонстрируем несколько примеров режимов наложения, таких как затемнение, затемнение цвета, яркий, мягкий свет и другие.
Нравится то, что вы видите? Получите полный обучающий видео-курс по Adobe Photoshop Elements 15.Кликните сюда, чтобы узнать больше. >>
И снова здравствуйте и добро пожаловать на наш курс по PSE 15.
В этом разделе мы собираемся рассмотреть еще одну очень важную тему, и я собираюсь связать ее непосредственно с использованием слоев, хотя на самом деле это происходит в ряде различных ситуаций в PSE, а не только при работе со слоями. . И мы собираемся рассмотреть наложение или использование режимов наложения.
Я создал здесь то, что изначально было совершенно пустым документом, белым фоном и так далее, и наклеил на него слой с цветами и немного зелени радужной оболочки.И очень важным аспектом использования PSE, особенно с точки зрения достижения эффектов, является то, как такой объект, как этот цветок ириса, смешивается с фоном, который в этом случае вполне может быть, например, слоями под цветком ириса. Давайте посмотрим на режимы наложения.
Теперь очень важно отметить, что режим наложения не следует путать с непрозрачностью. Если я настрою здесь непрозрачность слоя радужной оболочки, вы, конечно, начнете видеть сквозь радужную оболочку, но то, что находится за ней, на самом деле не влияет на саму радужную оболочку.Это только начинает становиться видимым. Когда мы имеем дело с режимом наложения, мы говорим о том, как цвет радужной оболочки и цвет того, что находится за ней, взаимодействуют друг с другом. До сих пор, когда мы использовали слои, у нас здесь была нормальная настройка. И это параметр, который мы используем для указания режима наложения.
Попробуем альтернативу. И первый, который я попробую, будет затемнен. Вы можете быть немного удивлены, обнаружив, что затемнение не имело никакого эффекта, и через мгновение вы поймете, почему.Давай попробуем другой. На этот раз я попробую цветное затемнение. Теперь у этого есть довольно драматический эффект, так как вы вообще не можете видеть радужную оболочку. И снова через мгновение вы поймете, почему.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Нажмите здесь
Давайте теперь поговорим о терминологии. Когда мы смешиваем, мы имеем дело с двумя цветами. Мы имеем дело с базовым цветом или, в данном случае, с базовым слоем, и мы имеем дело со смешанным цветом или смешанным слоем.В нашей конкретной ситуации здесь базовым слоем является слой копии фона, который является белым, а слой смешивания содержит радужную оболочку, которая далека от белого.
И когда мы говорим о режимах наложения, мы говорим о том, как слой наложения здесь и базовый слой здесь взаимодействуют друг с другом. Одна из причин того, что два эффекта, которые вы только что видели, были настолько экстремальными, то есть один из них не имел никакого эффекта, а другой вызвал исчезновение радужной оболочки, заключается в том, что наш базовый слой здесь белый.Что я собираюсь сделать, так это выбрать этот базовый слой и изменить его цвет.
Итак, позвольте мне выбрать цвет переднего плана для этого слоя. Сейчас он черный. Пойдем за чем-нибудь. Это должно сработать. А теперь я собираюсь использовать инструмент «Ведро с краской», чтобы заполнить весь фоновый слой-копию. Здесь вы можете увидеть изображение, если смотреть сверху вниз.
Итак, хотя у меня выделен фоновый слой-копия, я все еще смотрю сквозь слой радужной оболочки.Режим наложения фонового копирующего слоя — нормальный, а для слоя радужной оболочки — режим наложения — Color Burn. Таким образом, вы можете увидеть взаимодействие между слоем наложения, то есть исходной радужной оболочкой, и слоем-копией фона, который является нашим базовым слоем, цвет которого был изменен. Итак, вы видите эффект выгорания цвета.
Вы помните тот, который раньше не действовал? Это был режим наложения затемнения. Давай попробуем сейчас еще раз. И теперь вы можете видеть, что это имеет очень и очень заметный эффект.На самом деле, это довольно приятный эффект. И хотя, как я указывал ранее, важно не путать непрозрачность с режимом наложения, на эффект режима наложения может существенно повлиять непрозрачность. Так что, если, например, слой радужной оболочки все еще выбран, я регулирую непрозрачность и смотрю, что с этим происходит.
Ирисовая диафрагма становится менее непрозрачной, и снова меняется эффект. Таким образом, хотя это два разных аспекта изображений, вы можете использовать их вместе для достижения практически бесконечного диапазона возможных эффектов.
Теперь, если я щелкну по раскрывающемуся списку режимов наложения, их будет много. А если принять во внимание не только множество режимов наложения, но и множество настроек непрозрачности, то, как я уверен, вы можете себе представить, с помощью режимов наложения можно получить довольно разнообразные эффекты. И мне потребовалось бы очень много времени, чтобы пройти через все эти эффекты и продемонстрировать их со всеми доступными настройками непрозрачности и так далее.
Однако здесь на помощь приходит Photoshop Elements PDF.Есть раздел «Непрозрачность и режимы наложения». Это в значительной степени объясняет то, что я здесь объяснял, но по-другому. И есть еще один раздел о режимах наложения, в котором рассматривается этот длинный-длинный список режимов наложения и описывается, что каждый из них представляет и что делает. Итак, на самом деле вашим источником информации об этих режимах наложения является PDF-файл. Но я предлагаю вам попытаться найти время, чтобы поэкспериментировать с доступными опциями.
И, как будто этого было недостаточно, я упомянул, что мы говорим не только о режимах наложения между слоями.И многие инструменты, которые мы используем в PSE, имеют свои собственные настройки смешивания. Одна из тех, которыми вы, вероятно, будете часто пользоваться, — это кисть.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Нажмите здесь
Итак, у меня здесь только обычная кисть. Я сделал слой радужки невидимым. На этом изображении у меня выделен фоновый слой-копия. И что я собираюсь сделать, так это просто нанести кистью на этот фоновый слой-копию, используя текущий цвет переднего плана. Так что никаких сюрпризов.Но у меня есть режим наложения кисти.
Так, например, я мог выбрать затемнение цвета в качестве режима наложения кисти. Посмотрите, что происходит сейчас, когда я рисую. Я получаю эффект цветного ожога. Попробуйте другой. А как насчет яркого света? И если вы хотите попробовать эти разные режимы изгиба, вы можете попробовать использовать их с кистью. Это хороший способ увидеть эффект каждого из них. Хотя, конечно, эффект представляет собой комбинацию как смешанного цвета, так и основного цвета. Так что нужно немало экспериментов, чтобы разобраться в них.
Вот и все по этому разделу. Увидимся в следующем.
Саймон С
Крис «Саймон» Колдер работал менеджером проекта по информационным технологиям в одном из самых престижных культурных учреждений Лос-Анджелеса, LACMA. Он научился пользоваться Microsoft Project из огромного учебника и ненавидел каждое его мгновение. Онлайн-обучение тогда было в зачаточном состоянии, но он увидел возможность и сделал онлайн-курс по MS Project — остальное, как говорится, уже история!
Пытаетесь совмещать фото в Photoshop?
Один из вопросов, который, кажется, задают довольно часто, заключается в том, как сделать в Photoshop наложение фотографий .Обычно у людей есть две фотографий , и они хотят совместить их вместе, чтобы создать новое изображение. Эта статья призвана помочь вам понять, как это сделать, на простом примере в Photoshop.
Фотографии для смешивания
На следующем фото вы можете увидеть довольно скучное изображение Дердл Дор в Дорсете, где небо очень слабое. Чтобы улучшить изображение, нам нужно заменить небо на небо, отображающее больше облаков и четкости.
Базовое изображение
На следующей фотографии вы можете увидеть изображение, которое содержит небо, которое мы хотим использовать.
Изображение неба
Самое приятное в этих двух изображениях — то, что они имеют чистый горизонт без препятствий на небе. Это позволяет легко совместить два изображения с помощью Photoshop. Если бы горизонт был более сложным, нам пришлось бы использовать более сложную технику, называемую маскированием каналов. Хотя мы не будем рассматривать маскировку каналов в этом уроке, вы можете прочитать об этом в моей книге «Слои Photoshop».
Шаг за шагом
Для объединения изображений нам необходимо выполнить следующие шаги:
- Откройте обе фотографии в Photoshop.
- Выделите небо, которое хотите скопировать, с помощью инструмента «Прямоугольная область». Вы можете увидеть инструмент, указанный на следующем снимке экрана, а также выбранное небо.
Выбор неба
- Скопируйте выделенный фрагмент. Используйте «Выбрать | Все »в меню, затем выберите« Правка | Копировать ».
- Переключитесь на изображение, на котором нужно заменить небо, и вставьте скопированное небо, используя «Редактировать | Вставить».
- Небо будет добавлено как новый слой.
- Теперь вы можете использовать инструмент «Перемещение», как показано ниже, для изменения положения неба. Также не забудьте использовать ручки (также обозначены), чтобы изменить размер неба так, чтобы оно совпадало с горизонтом.
Размещение и калибровка неба
- На этом этапе два изображения были добавлены вместе, как показано ниже.
Составное изображение
- Соединение, полученное в этом примере, не очень правдоподобно по двум причинам. Во-первых, неправильное освещение, так как одно из изображений было сделано около полудня, а другое — поздно вечером.Во-вторых, мы также можем видеть море на изображении неба вдоль горизонта (в виде немного более темной линии), поэтому нам нужно очистить это.
- Чтобы очистить горизонт, мы добавим маску на слой с небом. Это можно сделать с помощью значка «Добавить маску слоя», как показано на скриншоте ниже.
Добавление маски слоя
- Щелкните значок добавления маски слоя, как показано, пока у вас выбран слой неба. Это добавит новую пустую маску слоя к слою, как показано ниже.
Уточнение перехода путем рисования маски слоя
- Затем выберите инструмент «Кисть» и установите цвет на черный, непрозрачность на 10-30% и размер кисти на небольшой радиус, чтобы вы могли работать над деталями горизонта. Обязательно щелкните маску слоя в окне «Слои», чтобы выбрать ее. Затем вы можете закрасить области, которые хотите скрыть.
Настройка инструмента «Кисть»
- Теперь вы можете увеличить горизонт до 100% и начать закрашивать ненужную область.Причина, по которой мы установили низкий уровень непрозрачности, заключается в том, что нам нужно создать несколько мазков кисти, чтобы применить изменение. Это приводит к более правдоподобному редактированию изображения, как показано ниже.
Очистка горизонта
- Наконец, мы можем решить проблему различного освещения между небом и морем. Мы могли бы создать настройку цветокоррекции с помощью инструмента «Кривые» и закрепить ее на слое неба, чтобы корректировать только этот слой. Это будет довольно сложная настройка, и единственным результатом будет хорошее цветное изображение.Лучший вариант с этим изображением — создать черно-белое преобразование, как показано ниже.
Преобразовано в черно-белое
СохранитьСохранитьСохранить
Как совмещать слои в Photoshop? — AnswersToAll
Как совмещать слои в Photoshop?
Выберите слой или группу на панели «Слои». Выберите режим наложения. На панели «Слои» выберите параметр во всплывающем меню «Режим наложения». Выберите «Слой»> «Стиль слоя»> «Параметры наложения», а затем выберите параметр во всплывающем меню «Режим наложения».
Что такое режим наложения слоев в Photoshop?
Photoshop позволяет использовать режимы наложения слоев, которые изменяют способ взаимодействия слоев друг с другом. Изменение режима наложения слоя влияет на весь слой, даже если у вас есть выделение. Стандартное значение — по умолчанию, и объекты взаимодействуют друг с другом, как если бы они были сплошными цветными объектами с непрозрачностью 100%.
Что такое режим наложения наложения?
Overlay сочетает в себе режимы наложения Multiply и Screen. Там, где базовый слой светлее, верхний слой становится светлее; там, где базовый слой темный, верх становится темнее; там, где базовый слой серого цвета, верхний не затрагивается.Наложение такого же изображения выглядит как S-образная кривая.
Что такое слои заливки и корректирующие слои?
Слои заливки позволяют заливать слой сплошным цветом, градиентом или узором. В отличие от корректирующих слоев, слои заливки не влияют на расположенные под ними слои. Корректирующие слои обеспечивают следующие преимущества: Неразрушающее редактирование. Вы можете попробовать различные настройки и отредактировать корректирующий слой в любое время.
Что такое режим слоя?
Режим коммутативный; порядок двух слоев не имеет значения.Маска 1 используется как верхний слой с непрозрачностью 100%. Маска 2 используется как верхний слой с непрозрачностью 100%. В режиме умножения значения пикселей верхнего слоя умножаются на значения пикселей нижележащего слоя, а затем результат делится на 255.
Что делают режимы наложения?
Режим наложения, указанный на панели параметров, определяет, как на пиксели изображения влияет инструмент рисования или редактирования. При визуализации эффекта режима наложения думайте о следующих цветах: Базовый цвет — это исходный цвет изображения.
Как применить параметры наложения к слоям?
Чтобы использовать режим наложения слоев, у вас должен быть документ как минимум с двумя присутствующими слоями. В верхней части палитры «Слои» вы увидите параметр «Нормальный». Щелкните раскрывающееся меню, чтобы просмотреть все доступные режимы. Выберите один из режимов, чтобы увидеть результат в окне документа.
Как объединить слои наложения?
Глубина резкости смешивания
- Скопируйте или поместите изображения, которые вы хотите объединить, в один документ.
- Выберите слои, которые хотите смешать.
- (Необязательно) Выровняйте слои.
- Не снимая выделения со слоев, выберите «Правка»> «Автоматическое смешивание слоев».
- Выберите цель автоматического смешивания:
В чем разница между заливкой и корректирующим слоем?
Корректирующий слой применяет к изображению корректировку цвета и тона без постоянного изменения значений пикселей. Вы можете в любой момент отменить изменения и восстановить исходный образ.Слои заливки позволяют заливать слой сплошным цветом, градиентом или узором.
Что делают режимы наложения?
Можно ли скрыть слой?
Для этого упражнения вам нужно будет использовать панель «Слои», поэтому, если она не видна в правой части окна, нажмите клавишу F7 на клавиатуре, чтобы отобразить ее.
