Как в «Фотошопе» снять выделение: четыре способа
Хоть программа «Фотошоп» и является наиболее популярным фоторедактором, но это не отменяет того факта, что работать с ней — дело не из легких. В процессе изучения всех особенностей будет возникать куча вопросов.
В статье поговорим о том, как снять в «Фотошопе» CS6 выделение какой-то области. Конечно, данный вопрос для опытных пользователей покажется смехотворным, ведь данная манипуляция является базовой в работе с программой, но если человек только-только начал познавать азы редактирования фотографий, то, скорее всего, он и этого не будет знать.
Перед рассказом о том, как в «Фотошопе» снять выделение, стоит сказать, что способов существует очень много, и все они рассмотрены не будут. В статье будут предоставлены вашему вниманию наиболее популярные методы. И конечно же, рекомендуется прочесть статью до конца, чтобы выбрать метод для себя. А в заключении мы поговорим о нюансах, с которыми вы можете столкнуться.
Снятие выделения
Итак, ниже в списке будут представлены вам способы, как в «Фотошопе» снять выделение. Всего их будет четыре, но все они в значительной мере будет отличаться друг от друга.
Всего их будет четыре, но все они в значительной мере будет отличаться друг от друга.
Способ 1: горячие клавиши
Самым простым и быстрым по праву считается метод, который подразумевает использование горячих клавиш. Это очень удобно, ведь таким образом у вас получится снять выделение за несколько секунд, не используя даже мышки. Для снятия нажмите CTRL+D.
Способ 2: использование мыши
Если комбинацию клавиш вы никак не можете запомнить или же возникли какие-то другие проблемы, то снять выделение можно также и с помощью мыши. Для этого просто нажмите левую кнопку за границами выделения (в любом месте). Однако стоит оговориться, ведь если для выделения объекта вы использовали «Быстрое выделение», то снять его можно лишь по нажатии ЛКМ внутри него. Обратите внимание также на то, что функция инструмента должна быть «Новое выделение».
Способ 3: через контекстное меню
Если вы запутались во всех нюансах предыдущего метода, то третий способ, как в «Фотошопе» снять выделение, вам точно подойдет. Для его реализации вам необходимо нажать внутри выделенной области правую кнопку мыши (ПКМ) и в контекстном меню выбрать пункт «Отменить выделение». Но и здесь не обошлось без нюансов. Дело в том, что при использовании различных инструментов программы данный пункт меню может менять свои позиции, однако он там сто процентов будет.
Для его реализации вам необходимо нажать внутри выделенной области правую кнопку мыши (ПКМ) и в контекстном меню выбрать пункт «Отменить выделение». Но и здесь не обошлось без нюансов. Дело в том, что при использовании различных инструментов программы данный пункт меню может менять свои позиции, однако он там сто процентов будет.
Способ 4: через раздел «Выделение»
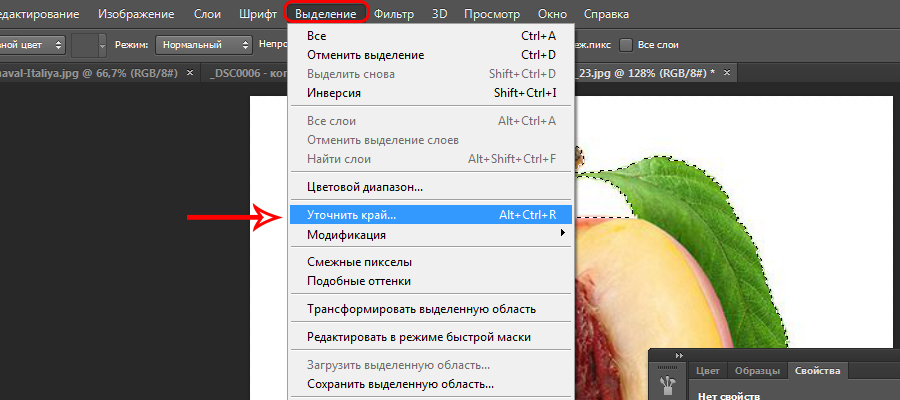
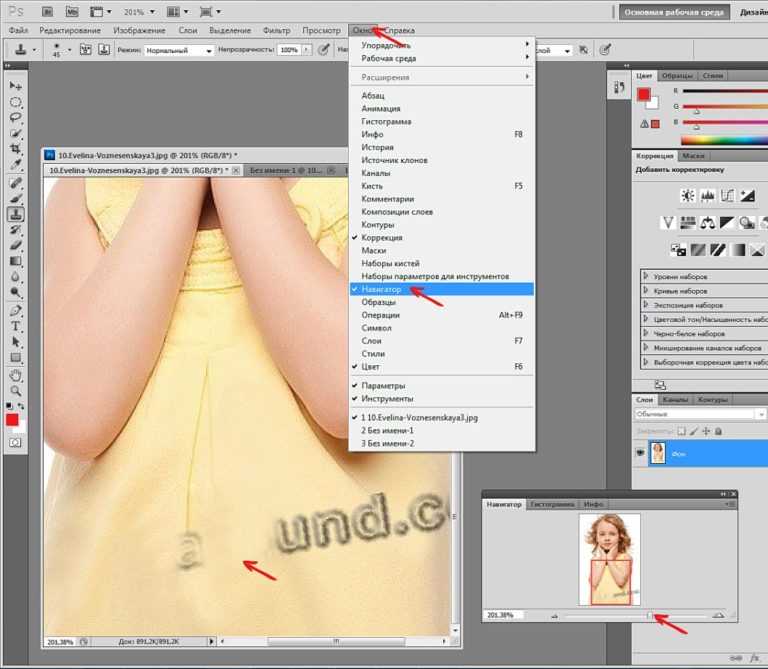
Последний, четвертый способ заключается в том, что вам необходимо будет войти в раздел «Выделение». Его вы можете отыскать на верхней панели программы. Нажмите на эту кнопку, перед вами развернется меню, в котором для снятия выделения вам необходимо нажать соответствующий пункт — «Отменить выделение». Как можно заметить, именно он имеет горячие клавиши CTRL+D.
Нюансы
Вот вы и знаете целых четыре способа, как в «Фотошопе» снять выделение. Но, как и говорилось выше, стоит затронуть нюансы, с которыми вы можете столкнуться.
Первый нюанс возникает в том случае, если вы использовали инструмент «Волшебная палочка» или «Лассо». Выделив область с их помощью, вы не сможете задействовать второй способ, вы просто сделаете новое выделение.
Выделив область с их помощью, вы не сможете задействовать второй способ, вы просто сделаете новое выделение.
Так, даже зная все методы, как снять выделение в «Фотошопе», вы не сможете это сделать, если работа с ним не разрешена.
Как в фотошопе удалить все кроме выделенного
Главная » Разное » Как в фотошопе удалить все кроме выделенного
Как в фотошопе удалить все кроме выделенной области — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как в фотошопе удалить все кроме выделенной области»:
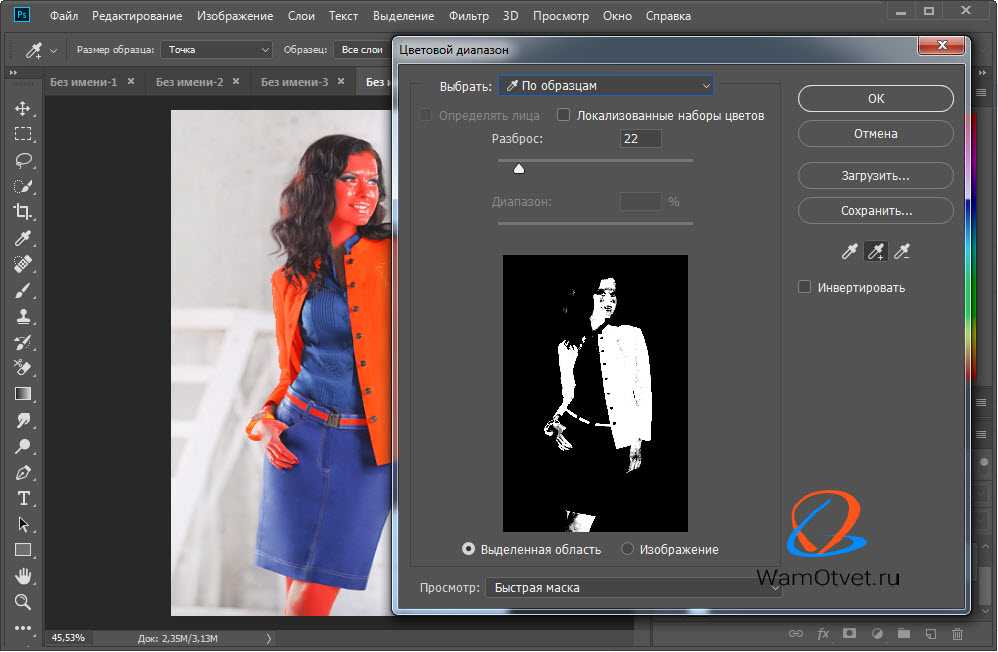
Выделяем определенный цвет в Photoshop
Как удалить выделенную область в фотошопе
Photoshop Удаление цвета (фона)
Как удалить выделенную область в Фотошопе
Выделенная область – участок, ограниченный «марширующими муравьями». Создается при помощи различных инструментов, чаще всего из группы «Выделение».
Такими областями удобно пользоваться при выборочном редактировании фрагментов изображения, их можно залить цветом или градиентом, скопировать или вырезать на новый слой, а также удалить. Именно об удалении выделенной области мы сегодня и поговорим.
Удаление выделенной области
Выделенную область можно удалить несколькими способами.
Способ 1: клавиша DELETE
Данный вариант предельно прост: создаем выделение нужной формы,
Нажимаем DELETE, удаляя участок внутри выделенной области.
Способ, при всей своей простоте, не всегда бывает удобен и полезен, так как отменить данное действие можно только в палитре «История» вместе со всеми последующими. Для надежности имеет смысл воспользоваться следующим приемом.
Для надежности имеет смысл воспользоваться следующим приемом.
Способ 2: заливка маски
Работа с маской заключается в том, что мы можем удалить ненужный участок, не повреждая исходное изображение.
Урок: Маски в Фотошопе
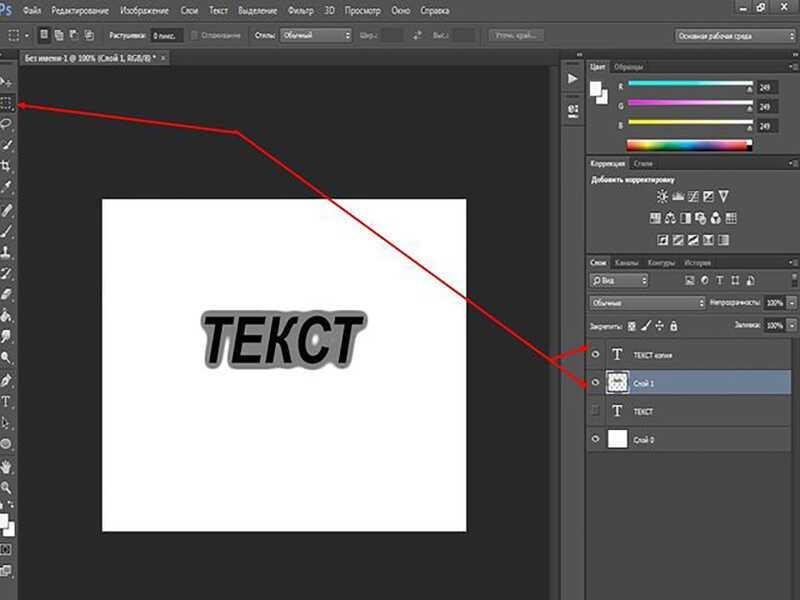
- Создаем выделение нужной формы и инвертируем его сочетанием клавиш CTRL+SHIFT+I.
- Нажимаем на кнопку со значком маски в нижней части панели слоев. Выделение зальется таким образом, что выделенный участок пропадет из видимости.
При работе с маской существует и другой вариант удаления фрагмента. В данном случае инвертировать выделение не требуется.
- Добавляем маску к целевому слою и, оставаясь на ней, создаем выделенную область.
- Жмем сочетание клавиш SHIFT+F5, после чего откроется окошко с настройками заливки. В этом окне, в выпадающем списке, выбираем черный цвет и применяем параметры кнопкой ОК.
В результате прямоугольник будет удален.
Способ 3: вырезать на новый слой
Этот способ можно применить в том случае, если вырезанный фрагмент пригодится нам в будущем.
1. Создаем выделение, затем нажимаем ПКМ и кликаем по пункту «Вырезать на новый слой».
2. Нажимаем на значок глаза возле слоя с вырезанным фрагментом. Готово, область удалена.
Вот такие три простых способа удаления выделенной области в Фотошопе. Применяя разные варианты в разных ситуациях, Вы сможете максимально эффективно работать в программе и быстрее добиваться приемлемых результатов.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как удалить все кроме выделенного объекта в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как удалить все кроме выделенного объекта в фотошопе»:
Как удалить выделенную область в фотошопе
Выделяем определенный цвет в Photoshop
Как вырезать объект или человека в Photoshop?
Как можно стереть в фотошопе лишнее
Иногда у пользователя возникает вопрос как стереть в Photoshop’e лишнее. Следует понимать, что ответ на вопрос может быть множеством способов. Остановимся лишь на нескольких из них.
Таких, которые помогают удалять то, что не нужно на изображении без особых навыков работы с программой.
Что требуется?
Кроме очевидного ответа, что потребуется Photoshop следует учитывать, что эта программа в первую очередь требует освоения. Даже в самых простых методах требуется элементарное знание основ работы. Также, стоит помнить, что без хорошего воображения и способности воспринимать картинку так, как её воспринимают художники сделать действительно качественное удаление сложно.
Даже в самых простых методах требуется элементарное знание основ работы. Также, стоит помнить, что без хорошего воображения и способности воспринимать картинку так, как её воспринимают художники сделать действительно качественное удаление сложно.
Обычно получается уборка некоторых кусков из-за которых изображение начинает выглядеть не красиво, а нелепо. Поэтому, следует подходить к решению вопроса творчески. А ещё потребуется запастись терпением. Ведь большинство процедур, ради приемлемого результата потребуют уйму времени.
Способы удаления
Как и было отмечено выше, будут использоваться наиболее простые и оптимальные способы, которые не требуют от пользователя глубокого знания программы. В каком-то смысле это будут основы, опираясь на которые люди, которым предстоит работать с программой, разработают собственные эффективные алгоритмы.
Примечание: В сети существует достаточно видео уроков по этому вопросу. Так, что не стоит забывать о них. Также, следует помнить, что каждый из предложенных способов может быть оптимизирован при помощи слоёв или каким-либо иным образом. Всё зависит лишь от человека.
Всё зависит лишь от человека.
Несчастный подопытный
Поскольку способы, которые будут использоваться не совершенны, следует сразу предложить ознакомиться с исходным изображением. В качестве жертвы оказались предложенные Blizzard обои на тему «Diablo 3 крестоносец». В качестве задачи поставлена цель убрать с изображения всё, кроме самого персонажа.
Как видно, посторонних «лишних» элементов на изображении предостаточно. Каждый кусочек изображения будет убираться каким-то своим способом.
Удаление
Простейшим решением будет просто вырезать лишнее с изображения. Сделать это можно двумя разными решениями: с помощью инструмента ластик или с помощью обрезки. Из-за более высокой точности ластик всё-таки предпочтительнее.
Пример демонстрируется на основе Photoshop CC2014. На панели инструментов нужно найти ластик и задать его размер. После чего можно вытирать мешающие куски изображения. К этому действию ещё предстоит вернуться почти в каждом способе.
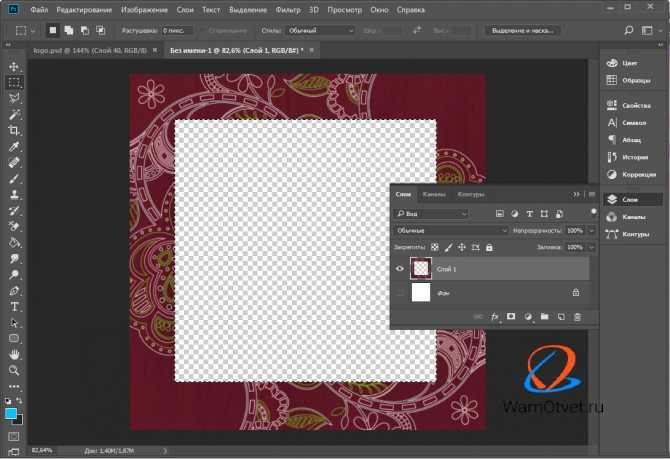
На что обратить внимание: Цвет изображения после обработки ластиком будет соответствовать цвету изображения на слое «Фон». Если картинка для обработки открывается прямо в Photoshop, то она и будет фоном, а стёртое будет становиться под цвет окна или серо-белым шахматным рисунком.
Если картинка для обработки открывается прямо в Photoshop, то она и будет фоном, а стёртое будет становиться под цвет окна или серо-белым шахматным рисунком.
При сохранении этот участок будет окрашен в белый или останется прозрачным. Об этом подробнее в разделе сохранение.
Полезное примечание
Изображение можно выделять. Для этого в Photoshop существует несколько инструментов. Простое удаление ластиком, если не вовремя отпустить мышь просто уничтожит кусок картинки, потом придётся отменять действие и повторять всё едва ли не попиксельно. А вот выделение фрагмента как раз и поможет сохранить границу внутри которой будет происходить стирание.
Выделяется изображение или его часть следующими инструментами:
С этим инструментом всё очевидно. Чтобы получить ровный квадрат или идеальный круг потребуется зажимать клавишу Ctrl при выделении области. Вторая группа инструментов чуть интереснее и её рассмотрим подробнее.
Прямоугольное лассо позволяет самостоятельно формировать прямые отрезки в рамках которых делается выделение. Нажав мышкой по точке А запускаем инструмент и ставим новые точки для отрезков, пока не вернёмся к точке А. Простое «Лассо» позволяет создавать ломанные линии.
Нажав мышкой по точке А запускаем инструмент и ставим новые точки для отрезков, пока не вернёмся к точке А. Простое «Лассо» позволяет создавать ломанные линии.
Интересно выглядит «Магнитное лассо», которое проверяет перепады уровня цвета и само приклеивается к части изображения, оставляя пользователю лишь подправлять (ctrl) или выбирать контрольные точки. Зажав Ctrl+Shift можно выполнить изменение формы финализированного (замкнутого) Лассо.
Примерно так выглядит выделенный на скорую руку нужный фрагмент изображения. Кое-где захвачено лишнее, кое-где обрезано нужное. Это лишь свидетельствует о том, что во время выделения нужно быть внимательным.
Что делать дальше?
Выделив фрагмент можно стереть всё внутри самого фрагмента. Если провести ластиком по изображению, то всё, что находится внутри выделения будет удалено. Впрочем, в программе есть 2 простых и логичных решения для данного вопроса:
- Скопировать фрагмент и перенести его в новое окно.
 Это, кстати, проще всего.
Это, кстати, проще всего. - Инвертировать выделение. Для этого нужно по выделенной части нажать правой кнопкой мыши и в контекстном меню выбрать «инверсия выделенной области».
Внешне ничего не изменится. Зато по факту рабочая область переместится по другую сторону границы. Теперь можно смело дотирать ластиком всё лишнее.
Все огрехи в таком способе упираются в неточное или поспешное выделение фрагментов изображения. Поэтому нужно проявлять терпение и не бояться повторять собственные действия.
Другой способ
Более долгим вариантом является штампование. Когда требуется убрать объект с изображения. Например, такое часто делают владельцы собак, чтобы выложить красивое фото питомца. Речь идёт о том, чтобы убрать самого себя, держащего животное, или убрать поводок с фотографии.
Применяя штамп на основе ближайшего к заменяемому элементу можно создать прекрасные фотокарточки. Штамп переносит выбранную часть изображения и ближайшие к ней по мере следования курсора пиксели в нужное пользователю место. Увы, в текстовом варианте разобрать эту функцию сложно: не хватает наглядности.
Увы, в текстовом варианте разобрать эту функцию сложно: не хватает наглядности.
Пара советов по работе с программой:
- отменить последнее действие в Photoshop можно классическим «ctrl+z», а вот повторное нажатие попросту «отменяет отмену». Чтобы отменить несколько последних действий потребуется зажимать «ctrl+aly+z»;
- перед тем как делать изменения лучше всего добавлять дубликат слоя. Если всё получится правильно – его можно удалить. Если что-то пойдёт не так: можно вернуться к исходному значению слоя. Это лучше, чем «запороть всё изображение».
Как убрать лишнее в Photoshop
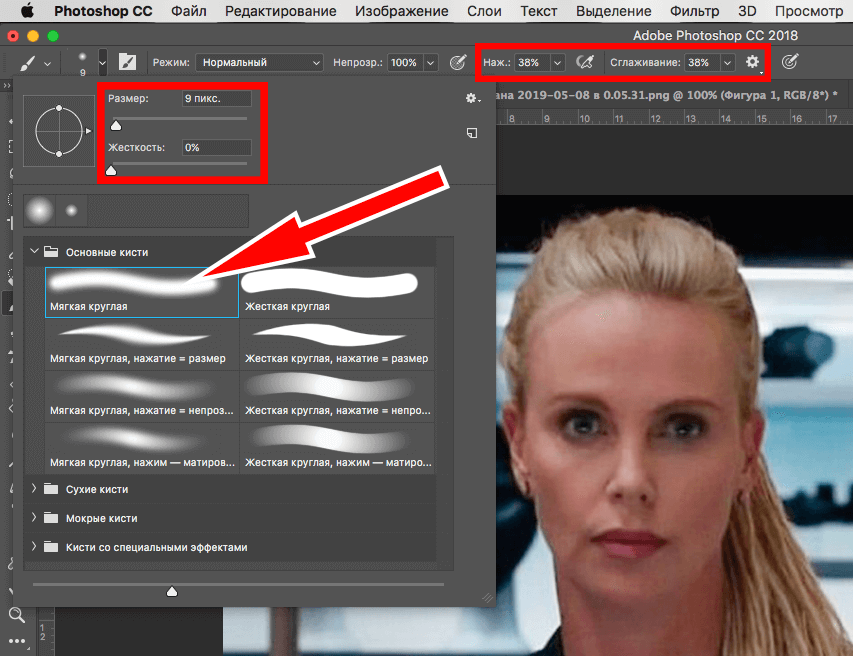
При удалении надписи важно, на каком фоне она размещена. Если фон однородный, проще всего закрасить лишнее с помощью инструмента Кисть/Brush Tool, найти который можно на панели инструментов слева.
С однородного фона очень легко убрать надпись
Еще один способ — уже рассмотренное нами выделение и заливка нужной области С учетом содержимого/Content-Aware.
Как убрать надпись при помощи простой заливки
Если ни тот, ни другой способ не подошли, попробуйте убрать надпись с помощью Восстанавливающей кисти/Healing Brush, Штампа/Clone Stamp Tool или Заплатки/Patch Tool.
Восстанавливающая кисть/Healing Brush удобна для коррекции небольших областей. Чтобы воспользоваться инструментом, выберите, зажав клавишу Alt, область на изображении, которая вам нужна, а затем закрасьте надпись или другой элемент.
Штамп/Clone Stamp Tool действует аналогичным образом, но его удобнее применять для более крупных областей.
Применяя инструмент Заплатка/Patch Tool, нужно сначала выделить область, которую требуется закрасить, а затем сместить курсор на ту часть изображения, которой вы хотите заменить ненужный элемент.
Удаление объектов с помощью инструментов Восстанавливающая кисть/Healing Brush, Штамп/Clone Stamp Tool и Заплатка/Patch Tool
горячие клавиши и другие способы
Выделение определенной части изображения, текста и других объектов – действие, которое выполняется в Фотошопе постоянно. Но как убрать выделение, когда в нем больше нет необходимости? Давайте рассмотрим этот вопрос.
Но как убрать выделение, когда в нем больше нет необходимости? Давайте рассмотрим этот вопрос.
Отмена выделения
На самом деле, процедура снятия выделения достаточно простая, однако у новичков она может вызвать вопросы и затруднения из-за того, что выполнить эту задачу можно по-разному.
Способ 1
В Фотошопе разработчиками предусмотрены горячие клавиши для выполнения различных операций, запуска функций и т.д. Чтобы убрать выделение, нажимаем сочетание клавиш Ctrl+D на клавиатуре.
Способ 2
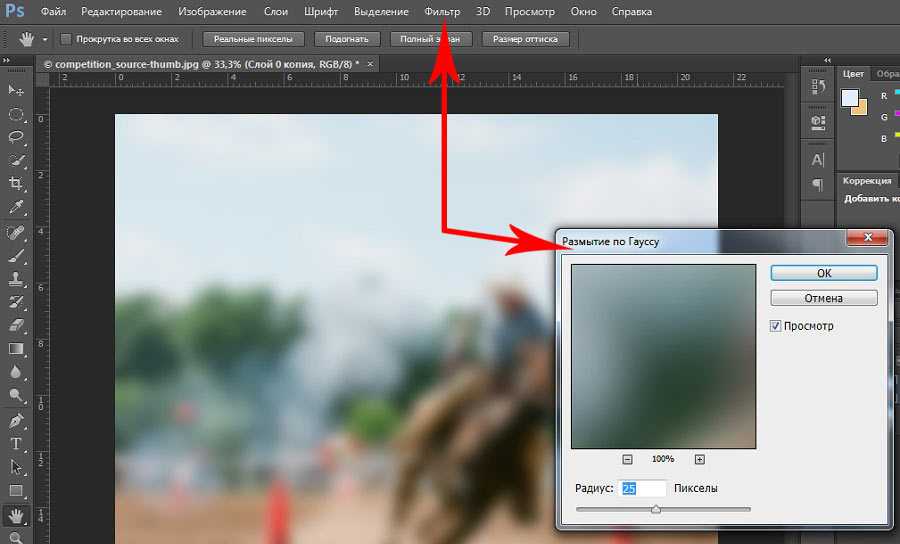
Еще один способ отменить выделение – щелкнуть левой кнопкой мыши по холсту или рабочей области программы в любом удобном свободном месте (возможные варианты для нашего примера указаны стрелками).
Данный метод сработает, если выделение было выполнено с помощью инструментов “Прямоугольная область” или “Овальная область”.
Если при выделении использовались инструменты ниже, действия следующие:
Быстрое выделение
Сначала переключаемся на один из инструментов выше (Овальная или Прямоугольная область), затем убираем выделение путем клика по холсту или за его пределами.
Область (горизонтальная/вертикальная строка)
Выполняем те же самые шаги, что и при отмене быстрого выделения.
Волшебная палочка
Просто щелкаем в любом месте за пределами холста.
Лассо (обычное, прямолинейное или магнитное)
Чтобы убрать выделенную область, достаточно щелкнуть внутри нее.
Способ 3
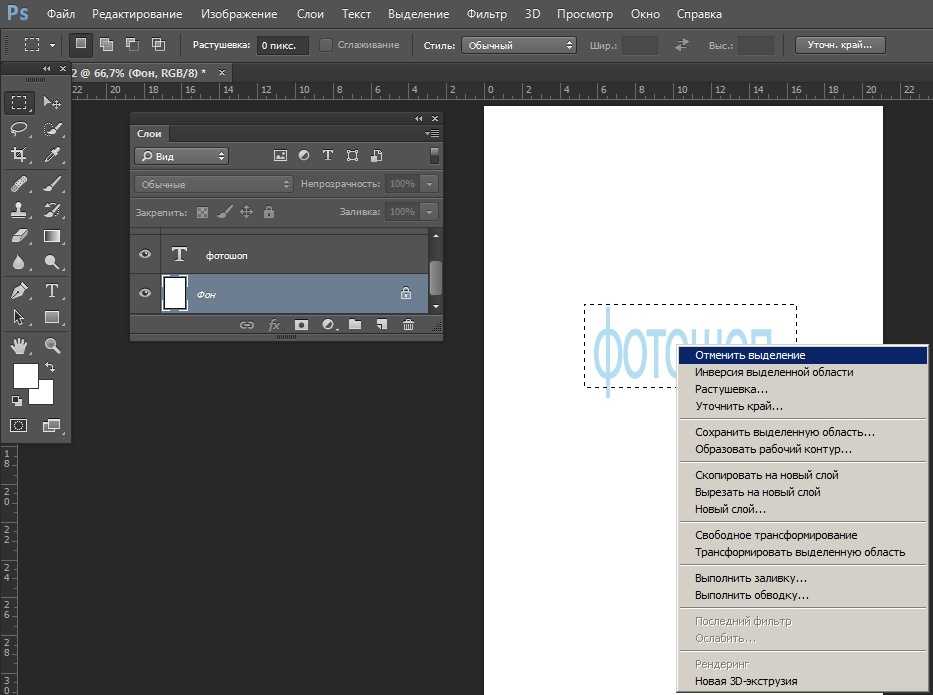
Правой кнопкой мыши кликаем по холсту в любом удобном месте, после чего в открывшемся контекстном меню выбираем команду “Отменить выделение”.
В зависимости от того, каким образом было выполнено выделение, содержимое контекстного меню может быть разным, но в нем всегда должен быть представлен требуемый пункт.
Способ 4
Этот способ, пожалуй, наименее популярный из рассмотренных нами. Он предполагает использование меню “Выделение”, в котором представлена необходимая команда.
Заключение
Таким образом, есть несколько разных методов, пользуясь которыми можно убрать выделение в программе Photoshop. Выбор конкретного варианта зависит от того, каким образом оно первоначально было выполнено, а также, от предпочтений самого пользователя.
Выбор конкретного варианта зависит от того, каким образом оно первоначально было выполнено, а также, от предпочтений самого пользователя.
Как удалить все за пределами выделенной области — Фред Стесни
Я не знаю, сколько раз я выбирал область, а затем понимал, что хотел выделить все за пределами области, например, я хочу удалить фон, а не объект. В этот момент я снимал выделение и начинал заново. Иногда выбранные формы были бы сложными, и я терял драгоценные минуты рабочего времени.
Конечно, должен был быть способ перевернуть выбранную область, и мне потребовалось столько времени, чтобы встать с моей задницы, сесть на задницу и поискать в Интернете решение.Вот.
Сначала пример неправильного выбора области.
Муравьи просто маршируют вокруг типа. Не то, что я хочу.
Волшебная комбинация — shift + command + i. Это инвертирует выбранную область. Вы можете сказать, что это сработало, потому что также есть колонна муравьев, марширующих по краю изображения.
Теперь все, кроме формы шрифта, выделено.
Нажмите «Удалить», и проблемные пиксели исчезнут.
Вуаля!
Но подождите, это еще не все.Если вы нажмете shift + command + i + delete (то есть все четыре клавиши одновременно), все внутри выбранной области станет черным. Не знаю, когда вам понадобится это сделать, но знаю, как это не повредит.
Нравится:
Нравится Загрузка …
Связанные
fredstesney Tagged Photoshop, советы, инструкции .
Решено: как снять выделение в Photoshop? — Сообщество поддержки Adobe
Да, это проблема, в CC 2014 вы просто выбираете escape, чтобы отменить выбор слоя, и это сработает, еще одна проблема рабочего процесса. Если вы попытаетесь перейти в раздел настраиваемой клавиатуры в раскрывающемся списке редактирования, это также не позволит вам запрограммировать esc в раскрывающемся списке Select-> Deselect Layers. Еще одно понижение версии этого новейшего обновления заключается в том, что если вы хотите изменить настраиваемую клавиатуру вместо того, чтобы позволить вам сделать это, как это было раньше, и перенести вас на старую, она просто дает вам красную кнопку X, не позволяющую вам изменить ее без необходимости вручную найдите вызывающую ошибку команду в сверхдлинном списке.Еще одно понижение, неужели Adobe не может понять это в ходе тестирования? Эск работал годами, потом нет, нехорошо.
Еще одно понижение версии этого новейшего обновления заключается в том, что если вы хотите изменить настраиваемую клавиатуру вместо того, чтобы позволить вам сделать это, как это было раньше, и перенести вас на старую, она просто дает вам красную кнопку X, не позволяющую вам изменить ее без необходимости вручную найдите вызывающую ошибку команду в сверхдлинном списке.Еще одно понижение, неужели Adobe не может понять это в ходе тестирования? Эск работал годами, потом нет, нехорошо.
В любом случае ключевой и более простой способ — просто щелкнуть за его пределами. Отсутствие клавиши escape, вероятно, приведет к перепрограммированию CMD + D для отмены выделения слоя, поскольку я никогда не использую его (кроме InDesign, но это уже другая история).
.
Решено: Как удалить раздел градиента в CS6? — Сообщество поддержки Adobe
Мальчик, если есть способ сделать это, это не кажется очень простым. Это проблема доступности или просто предпочтение?
Вот что я обнаружил: если вы можете выбрать цветовой ограничитель, его числовое положение появится в поле местоположения ниже.![]() Оттуда вы можете использовать клавишу удаления, чтобы удалить стоп / позицию.
Оттуда вы можете использовать клавишу удаления, чтобы удалить стоп / позицию.
Но для этого часто требуется дважды щелкнуть по шкале цвета: один раз, чтобы повторно выбрать исходный цвет (после появления палитры цветов), а затем второй раз, чтобы оставить выбранной остановку цвета.Для меня это больше хлопот, чем того стоит.
Между прочим, для CS3 была создана командная панель Gradient, которая предлагала чуть более глубокие возможности редактирования градиента. Не обязательно то, что вам здесь нужно; Я просто подумал, что упомяну об этом.
http://www.adobe.com/devnet/fireworks/articles/gradient_panel.html
.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
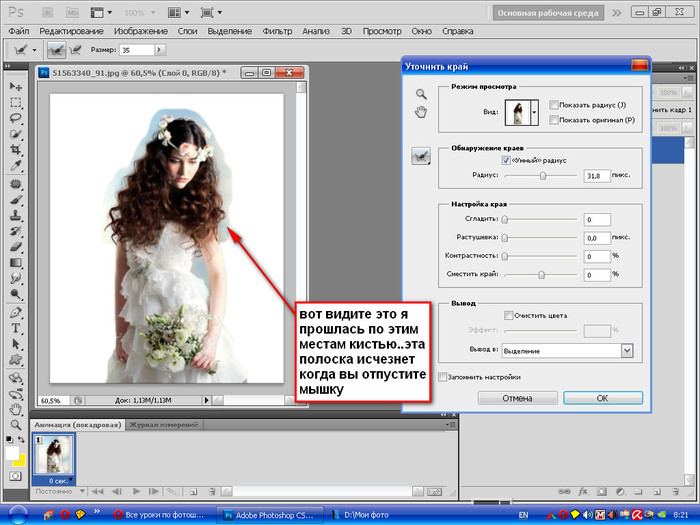
Я могу начать с выбора любого инструмента выделения на панели инструментов, а затем щелкнуть кнопку «Выделение и маска» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было раньше. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-то посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.
Инструмент «Лассо» — Photoshop Selections
Обратите внимание: хотя это руководство изначально было написано для более ранней версии Photoshop, оно полностью совместимо с более новыми версиями, включая Photoshop CS6 и CC.
Автор сценария Стив Паттерсон.
До сих пор в нашем путешествии по различным инструментам выделения Photoshop мы рассмотрели, как Rectangular Marquee Tool позволяет нам легко рисовать выделения на основе простых прямоугольных или квадратных форм, и как Elliptical Marquee Tool расширяет наши возможности выделения в захватывающий мир овалов и кругов. Но что, если нам нужно выделить на фотографии что-то более сложное, например, чьи-то глаза, предмет одежды или, может быть, машину или бутылку? Что-то, что все еще имеет четко определенную форму, но выходит за рамки возможностей инструментов выделения в Photoshop, основанных на геометрии.
Если вы более продвинутый пользователь Photoshop, вы, вероятно, сразу же направитесь к инструменту Pen Tool 9.0008 , инструмент выбора для профессионального выбора на основе формы. Но если у вас есть мышь хорошего качества (или, что еще лучше, планшет), приличные навыки рисования и немного терпения, вы можете обнаружить, что
Lasso Tool , еще один из основных инструментов выделения Photoshop, — это все, что вам нужно.
Этот урок из серии Как сделать выделение в Photoshop.
Photoshop фактически дает нам три варианта лассо для работы. В этом уроке мы рассмотрим стандартный инструмент «Лассо», доступ к которому можно получить, щелкнув его значок на панели «Инструменты». Это инструмент, похожий на лассо, которое вы найдете у ковбоя, размахивающего родео:
Выбор стандартного инструмента «Лассо».
Чтобы быстрее выбрать инструмент «Лассо», просто нажмите букву L на клавиатуре. Также есть два других типа инструментов лассо — Polygonal Lasso Tool и Magnetic Lasso Tool , оба из которых скрываются за стандартным инструментом Lasso на панели инструментов. Мы рассмотрим оба этих инструмента в отдельных руководствах, но для доступа к любому из них просто нажмите и удерживайте кнопку мыши на стандартном инструменте «Лассо», пока не появится небольшое всплывающее меню, затем выберите любой инструмент из меню:
Каждый из трех типов инструментов лассо дает нам разные способы рисования выделений.
Все три инструмента лассо используют букву L в качестве сочетания клавиш для их выбора, поэтому в зависимости от того, как вы настроили настройки в настройках Photoshop, вы можете переключаться между тремя инструментами, либо нажимая букву L несколько раз, либо нажимая Shift+L . Мы рассмотрели, как изменить параметр в настройках для переключения между инструментами в учебнике Elliptical Marquee Tool 9.0008 .
Рисование выделений от руки
Из всех инструментов выделения в Photoshop инструмент «Лассо», вероятно, является самым простым в использовании и понимании, потому что вы просто проводите выделение от руки вокруг объекта или области, которую хотите выделить, подобно тому, как вы рисуете что-то на листе. бумаги ручкой или карандашом. При выбранном инструменте «Лассо» курсор мыши будет отображаться в виде маленького значка лассо, и вы просто щелкните место в документе, где вы хотите начать выделение, затем продолжайте удерживать кнопку мыши нажатой и перетащите, чтобы нарисовать контур выделения произвольной формы.
Рисование контура выделения с помощью инструмента «Лассо» похоже на рисование ручкой или карандашом на бумаге.
Чтобы завершить выделение, просто вернитесь в то место, где вы начали, и отпустите кнопку мыши. Вам не обязательно иметь и , чтобы вернуть ту же точку, с которой вы начали, но если вы этого не сделаете, Photoshop автоматически закроет выделение для вас, нарисовав прямую линию от точки, где вы отпустили кнопку мыши, до точки, где вы начали, поэтому в большинстве случаев вам захочется закончить там, где вы начали:
Photoshop автоматически закроет выделение прямой линией, если вы не перетащите его обратно в начальную точку.
Сказать, что инструмент Lasso Tool не является самым точным из инструментов выделения Photoshop, было бы преуменьшением, но его полезность значительно улучшилась благодаря возможности Photoshop добавлять к и вычитать из выделений. Я считаю, что лучший способ работы с инструментом «Лассо» — это перетащить начальное выделение вокруг объекта или области, которую я выбираю, игнорируя любые очевидные ошибки, которые я сделал, а затем вернуться и исправить проблемные области, добавляя или вычитая из выбора по мере необходимости.
Вот фотография, которая сейчас открыта на моем экране, на которой два человека пожимают друг другу руки. Я хочу выбрать рукопожатие и поместить его на другое изображение:
Инструмент «Лассо» — хороший выбор для выделения объектов произвольной формы, подобных этому.
Чтобы начать выделение, я сначала возьму инструмент «Лассо» на панели «Инструменты», как мы видели ранее. Затем я нажму где-нибудь на верхней части рукава человека слева, чтобы начать выделение, хотя на самом деле нет никакой разницы, где вдоль объекта вы начинаете выделение с помощью инструмента «Лассо». После того, как я щелкнул начальную точку, я продолжаю удерживать кнопку мыши нажатой и перетаскиваю, чтобы нарисовать контур вокруг нужной мне области фотографии. Я уже вижу, что допустил некоторые ошибки, но пока проигнорирую их и продолжу:
Не беспокойтесь об ошибках при первоначальном выборе. Вы можете исправить их позже.
Если вам нужно прокрутить изображение внутри окна документа, когда вы рисуете выделение, удерживайте нажатой клавишу пробела , что временно переключит вас на ручной инструмент Photoshop , прокрутите изображение по мере необходимости, затем отпустите клавишу пробела. и продолжайте рисовать выделение.
и продолжайте рисовать выделение.
Чтобы убедиться, что я выбрал все нужные мне пиксели по краю фотографии, я нажму букву F на моей клавиатуре, чтобы переключиться в полноэкранный режим с панелью меню , и я перетащу контур выделения в серую область картона, окружающую изображение. Не беспокойтесь о выборе монтажного стола, поскольку Photoshop заботится только о самом изображении, а не об области монтажного стола:
.Инструмент «Лассо» можно перетаскивать в область монтажного стола, когда нужно выделить пиксели вдоль края фотографии.
Если вы хотите вернуться в режим просмотра окна документа, нажмите букву F еще пару раз, чтобы просмотреть режимы экрана Photoshop. Я буду продолжать перетаскивать область, которую мне нужно выделить, пока не вернусь к исходной точке, и, чтобы завершить первоначальный выбор с помощью инструмента «Лассо», я просто отпущу кнопку мыши. Вокруг выбранной области теперь появляется анимированный контур, широко известный как «марширующие муравьи»:
Первоначальный выбор завершен, но есть несколько проблемных областей, которые необходимо исправить.
Поскольку инструмент «Лассо» — это, по сути, инструмент ручного выделения, который в значительной степени зависит от ваших собственных навыков рисования, а также от точности и производительности вашей мыши, вы, вероятно, в конечном итоге получите первоначальный контур выделения, который далеко не идеален, как мой сделал. Не беспокойтесь, так как мы можем легко вернуться и исправить проблемные области, что мы и сделаем дальше!
Добавление к исходному выбору
Чтобы проверить контур выделения на наличие проблемных областей, обычно помогает увеличение изображения. Чтобы увеличить масштаб, нажмите и удерживайте Ctrl+пробел (Win) / Command+пробел (Mac), чтобы временно переключиться на Photoshop Zoom Tool , затем щелкните внутри окна документа один или два раза, чтобы увеличить (чтобы уменьшить масштаб). позже, нажмите и удерживайте Alt+пробел (Win) / Option-пробел (Mac) и щелкните внутри окна документа). Как только вы увеличили масштаб, удерживайте пробел сам по себе, чтобы временно переключиться на ручной инструмент
, затем щелкните и перетащите изображение вдоль контура выделения, чтобы найти проблемы.
Как только вы увеличили масштаб, удерживайте пробел сам по себе, чтобы временно переключиться на ручной инструмент
, затем щелкните и перетащите изображение вдоль контура выделения, чтобы найти проблемы.
Здесь я наткнулся на область, где я пропустил край руки человека:
Одна из нескольких проблемных областей при первоначальном выборе.
Нет необходимости начинать все сначала. Я могу легко исправить это, просто добавив к существующему выбору. Убедитесь, что у вас все еще выбран инструмент «Лассо», а затем, чтобы добавить к выделению, удерживайте нажатой Клавиша Shift . Вы увидите небольшой знак плюса (+) в правом нижнем углу значка курсора, сообщающий, что вы находитесь в режиме Добавить в выделение . Удерживая нажатой клавишу Shift, щелкните где-нибудь внутри существующего выделения, затем перетащите его за его пределы и вдоль края области, которую вы хотите добавить. Когда вы закончите добавлять новую область, перетащите ее внутрь существующего выделения:
Удерживая нажатой клавишу Shift, перетащите область, которую хотите добавить к существующему выделению.
Перетащите курсор обратно в то место, где вы щелкнули в первый раз, затем отпустите кнопку мыши, чтобы закончить. Область руки человека, которую я пропустил изначально, теперь добавлена:
К первоначальному выбору добавлено больше изображения.
Нет необходимости продолжать удерживать клавишу Shift все время, пока вы добавляете к выделенному фрагменту. Как только вы начали перетаскивать мышь, вы можете безопасно отпустить клавишу Shift. Вы останетесь в режиме «Добавить к выделению», пока не отпустите кнопку мыши.
Вычитание из исходного выбора
Я продолжу пролистывать контур выбора в поисках проблем, и здесь я столкнулся с проблемой, прямо противоположной той, что была у меня минуту назад. На этот раз я выделил слишком большую часть изображения вокруг пальца человека:
Еще одна неаккуратная область выделения. На этот раз была выбрана слишком большая площадь.
Не беспокойтесь, так как мы можем удалять части выделения так же легко, как и добавлять к ним. Чтобы удалить ненужную область из выделения, нажмите и удерживайте Alt (Win) / Option (Mac) ключ. Это поместит вас в режим Вычесть из выделения , и вы увидите маленький знак минус (-) в правом нижнем углу значка курсора. Удерживая нажатой клавишу Alt / Option, просто щелкните в любом месте за пределами существующего выделения, чтобы установить начальную точку, затем перетащите внутри выделения и вдоль края области, которую вы хотите удалить. В моем случае я собираюсь провести по краю пальца. Когда вы закончите, перетащите обратно за пределы существующего выделения:
Чтобы удалить ненужную область из выделения, нажмите и удерживайте Alt (Win) / Option (Mac) ключ. Это поместит вас в режим Вычесть из выделения , и вы увидите маленький знак минус (-) в правом нижнем углу значка курсора. Удерживая нажатой клавишу Alt / Option, просто щелкните в любом месте за пределами существующего выделения, чтобы установить начальную точку, затем перетащите внутри выделения и вдоль края области, которую вы хотите удалить. В моем случае я собираюсь провести по краю пальца. Когда вы закончите, перетащите обратно за пределы существующего выделения:
Удаление проблемной области путем вычитания ее из выделения.
Перетащите курсор обратно к тому месту, где вы впервые щелкнули, затем отпустите кнопку мыши, чтобы закончить. Нежелательная область вокруг пальца человека теперь удалена:
Проблемная область? Какая проблемная зона? Я не вижу проблемной зоны.
Опять же, нет необходимости постоянно удерживать клавишу Alt/Option. Вы можете безопасно отпустить клавишу, как только начнете перетаскивать. Вы останетесь в режиме «Вычесть из выделения», пока не отпустите кнопку мыши.
Вы можете безопасно отпустить клавишу, как только начнете перетаскивать. Вы останетесь в режиме «Вычесть из выделения», пока не отпустите кнопку мыши.
После того, как я прокрутил все проблемы с исправлением контура выделения, добавляя или удаляя части по мере необходимости, мой окончательный выбор с помощью инструмента «Лассо» завершен:
Окончательный выбор.
Выбрав рукопожатие, я нажму Ctrl+C (Win) / Command+C (Mac), чтобы быстро скопировать выделенную область, затем открою второе изображение в Photoshop и нажму Ctrl +V (Win) / Command+V (Mac), чтобы вставить рукопожатие в новую фотографию, перемещая его по мере необходимости:
Благодаря нашему успешному выбору инструментов Lasso, бизнес процветает!
Удаление выделения
Когда вы закончите выделение, созданное с помощью инструмента «Лассо», вы можете удалить его, перейдя в меню Select в верхней части экрана и выбрав Deselect , или вы можете нажать сочетание клавиш Ctrl+ D (Победа) / Command+D (Mac). Вы также можете просто щелкнуть в любом месте документа с помощью инструмента «Лассо».
Вы также можете просто щелкнуть в любом месте документа с помощью инструмента «Лассо».
Куда идти дальше…
Как мы уже видели, инструмент Photoshop Lasso Tool невероятно прост в использовании, и, хотя он может не квалифицироваться как инструмент выделения профессионального уровня, возможность вернуться и исправить проблемы с первоначальным выделением действительно может помочь улучшить вашу работу. Результаты. Далее мы рассмотрим второй из трех инструментов лассо, Polygonal Lasso Tool ! Дополнительные сведения о выделении в Photoshop см. в нашей полной серии «Как сделать выделение в Photoshop». Или для других тем Photoshop, посетите наш раздел Основы Photoshop.
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Удалить и заполнить одним щелчком, улучшения выделения в Photoshop
Сегодня утром в рамках конференции Adobe MAX компания Adobe объявила об обновлениях для различных продуктов, включая Photoshop. Новыми в Photoshop являются такие функции, как «Удалить и заполнить одним щелчком мыши», нейронный фильтр восстановления фотографий и многое другое.
Новыми в Photoshop являются такие функции, как «Удалить и заполнить одним щелчком мыши», нейронный фильтр восстановления фотографий и многое другое.
Photoshop для настольных ПК
Улучшения выбора
Инструмент выбора объектов теперь имеет улучшенную точность и качество автоматического выбора, и Adobe расширила типы объектов, которые Photoshop автоматически распознает.
Теперь инструмент «Выделение объектов» распознает сложные объекты и области, такие как небо, здания, вода, растения, различные типы полов и земли (например, горы, тротуары, улицы). Благодаря этим улучшениям вы можете сэкономить время и получить более точный и качественный выбор, сохраняя при этом детали и края волос.
Удалить и заполнить одним щелчком
Удалите ненужные элементы с изображения быстрее, чем вы успеете произнести «Удалить одним щелчком»! Photoshop объединил в себе простоту и интеллектуальность инструмента выделения объектов на базе Sensei, волшебство заливки с учетом содержимого и простую интуитивность сочетания клавиш Shift+Delete.
С помощью функции «Удалить и заполнить» одним щелчком пользователи могут легко полностью удалить объект с изображения, щелкнув его, чтобы выбрать, а затем нажав Shift+Delete. Удаленная область автоматически заполняется с помощью заливки с учетом содержимого… и все это одним действием.
Копирование и вставка динамического текста из Illustrator
Теперь можно копировать и вставлять редактируемый текст из Illustrator в Photoshop. При вставке динамического текста в виде слоев сохраняются такие атрибуты текста, как шрифт, стиль шрифта, размер, выравнивание, ориентация, отслеживание, кернинг и цвет в Photoshop. Также поддерживаются другие более продвинутые типографские параметры, такие как тип области, тип на пути и сенсорный тип.
Нейронный фильтр восстановления фотографий
Нейронный фильтр восстановления фотографий поможет вам вернуть к жизни старую или поврежденную фотографию. Фильтр использует машинное обучение для обнаружения и устранения царапин и других мелких дефектов на старых фотографиях.
Опубликовать для обзора (бета-версия)
Миллионы пользователей Photoshop ежедневно предоставляют файлы Photoshop для просмотра и внесения изменений заинтересованными сторонами. В этом выпуске Adobe представляет функцию «Поделиться для проверки» (бета-версия), чтобы сделать включение отзывов в ваши проекты намного быстрее и проще, даже не выходя из приложения.
Теперь вы можете создать снимок своего документа и пригласить рецензента прокомментировать его. Комментарии отображаются в режиме реального времени на панели в Photoshop, где вы можете их просмотреть и решить. Вы можете продолжать обновлять PSD-файл, и рецензенты увидят эти обновления при обновлении или повторном открытии файла.
Вы можете обмениваться ссылками в любом приложении, которое поддерживает обмен ссылками. Рецензенты могут просматривать ваш документ в любом интерфейсе на основе браузера без необходимости регистрироваться или входить в систему.
Усовершенствования руководств
Усовершенствования направляющих предоставляют дополнительные функции направляющих на уровне документа для настройки и оптимизации повседневной работы в Photoshop. Усовершенствования направляющих включают добавление возможности настраивать и раскрашивать направляющие, редактировать свойства направляющих, получать доступ к направляющим с помощью новых сочетаний клавиш и использовать доступные параметры направляющих в новом контекстном меню, вызываемом правой кнопкой мыши. Теперь вы также можете удалять направляющие с помощью клавиши удаления, а также использовать множественный выбор для редактирования и перемещения направляющих.
Усовершенствования направляющих включают добавление возможности настраивать и раскрашивать направляющие, редактировать свойства направляющих, получать доступ к направляющим с помощью новых сочетаний клавиш и использовать доступные параметры направляющих в новом контекстном меню, вызываемом правой кнопкой мыши. Теперь вы также можете удалять направляющие с помощью клавиши удаления, а также использовать множественный выбор для редактирования и перемещения направляющих.
Улучшения для руководств используют знания, полученные от возможностей руководств InDesign, предоставляя вам больше возможностей для изучения того, что вы хотите, и больше контроля над каждым аспектом вашего творчества.
Учетные данные для содержимого (бета-версия)
Учетные данные для содержимого (бета-версия) позволяют пользователям Photoshop прикреплять информацию об авторстве к своему изображению при экспорте из Photoshop, помогая гарантировать клиентам правильное указание авторства для своей работы. Это также устанавливает след редактирования для изображений, которые были изменены или улучшены.
Это также устанавливает след редактирования для изображений, которые были изменены или улучшены.
Content Credentials (бета-версия), которая впервые была запущена в бета-версии на MAX 2021, теперь общедоступна в Photoshop в качестве дополнительной функции для всех подписчиков Creative Cloud с несколькими обновлениями функций. Если эта функция включена, она фиксирует изменения и идентификационную информацию из рабочего изображения. Затем вы можете прикрепить эту информацию к изображению при его экспорте. Эти безопасные метаданные обеспечивают новые возможности прозрачности как для творческих профессионалов, так и для случайных художников, а также укрепляют доверие к цифровому контенту для людей, которые его просматривают. Вы можете включить учетные данные для содержимого (бета-версия) в настройках Photoshop и выбрать для каждого файла, который вы экспортируете, хотите ли вы добавить атрибуцию и историю учетных данных для содержимого.
Новое в Content Credentials (beta) в Photoshop:
- Многопользовательские рабочие процессы и рабочие процессы с несколькими устройствами обеспечивают творческое сотрудничество за пределами настольного приложения
- Облако Content Credentials позволяет пользователям экспортировать изображения с общедоступной и постоянной атрибуцией, которая позже
- Глобальные настройки для параметров экспорта учетных данных контента (бета), включая выбор для каждого документа Улучшения для смарт-объектов и процесса импорта файлов
- 0234
Любой может просмотреть обзор и сведения об изображении и его учетных данных для контента (бета-версия) на обновленном сайте Verify, который теперь поддерживает поиск и восстановление данных об атрибуции и истории, когда работа была опубликована в облаке Content Credentials: verify. contentauthenticity.org.
contentauthenticity.org.
Материалы Substance 3D
Материалы Substance для рабочего стола Photoshop позволяют пользователям применять параметрические материалы Substance в качестве слоев в своих проектах. Вещественные материалы работают так же, как 2D-шаблоны в Photoshop, но предлагают гораздо больший диапазон настроек.
Эти «умные» материалы дают дизайнерам новые способы быстрого изучения идей и обеспечивают почти бесконечную творческую итерацию, поскольку они регулируют и настраивают параметры своих проектов. Материалы Substance, применяемые в качестве интеллектуальных фильтрующих слоев, имитируют свои аналоги из реального мира и включают в себя ряд естественных текстур поверхности, таких как дерево, мрамор, камень или органические поверхности. Параметрическая природа материалов Substance позволяет выполнять неразрушающее редактирование свойств поверхности и световых эффектов для каждого слоя материала в Photoshop.
Ps включает в себя различные материалы Substance для начала, и пользователи могут импортировать свои собственные материалы или получить доступ к тысячам фотореалистичных текстур, доступных как часть коллекции Substance 3D.
Photoshop на iPad
Удаление фона одним касанием
Удаление фона экономит время благодаря использованию технологии «Выбрать объект», позволяющей быстро изолировать основной объект от фона и автоматически применять маску слоя. Это позволяет вам взять объект и поместить его в другие изображения, заменить фон другими сценами и т. д. Всего одним нажатием выберите самый заметный объект на изображении — людей, животных, транспортные средства, игрушки и т. д. — и удалите фон.
Это дополнение представляет функцию «Удалить фон», одну из самых популярных функций Photoshop, для iOS, расширяя возможности редактирования для пользователей iPad.
Заливка с учетом содержимого одним касанием
Исчезновение отвлекающих объектов на заднем плане или плавное смешивание артефактов. С нашей простой заливкой с учетом содержимого одним касанием вы можете удалить непреднамеренных наблюдателей на своих фотографиях, убрать ненужные предметы и пыль и многое другое. Технология искусственного интеллекта Adobe позволяет заполнять любое выделение контентом в зависимости от его окружения.
Это дополнение переносит одну из основных функций Photoshop для настольных ПК на iOS.
Auto Tone, Color and Contrast
Воспользуйтесь нашими командами Auto Tone, Auto Contrast и Auto Color одним касанием, чтобы быстро исправить проблемы с тоном или цветовой дисбаланс, чтобы вы могли выполнить дополнительные действия по настройке фотографий и ускорить свой творческий рабочий процесс. .
Улучшенный выбор объекта для портретов
Используя технологию искусственного интеллекта Adobe, наша модель выбора объекта теперь может идентифицировать фотографии людей, животных, объектов и многого другого, идеально выбирая и уточняя мелкие детали, такие как пряди волос и края одежды.