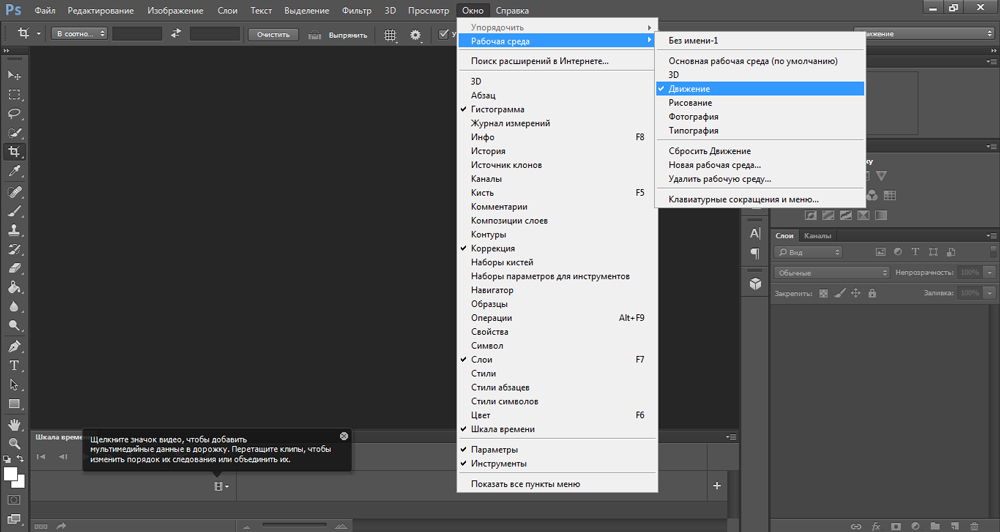
Как сохранить фото в фотошопе
Сохранение изображений в Фотошопе
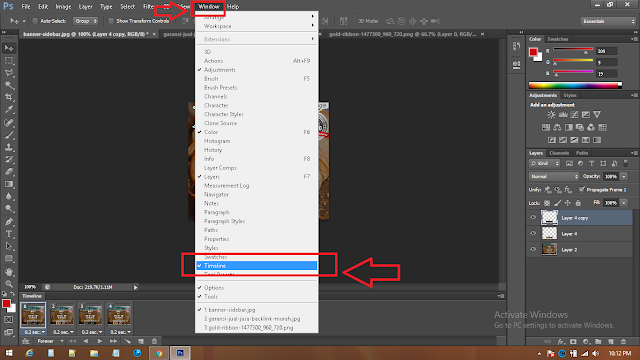
Когда все манипуляции с изображением или фотографией закончены, пора переходить к сохранению. Необходимо выбрать место для сохранения, имя файла и формат, в котором фото будет храниться.
В этой статье речь как раз пойдет о том, как и в каких форматах сохранять изображения.
Существует довольно много форматов фото, но в основном используются только вот эти 3:
- JPEG
- PNG
- GIF
Содержание: “Как сохранить фото в Фотошопе”
О Форматах:
Разговор наш начнем с формата JPEG, он применяется для большего числа изображений и он не поддерживает прозрачный фон.
Каждый раз, когда вы будете сохранять и редактировать изображение в данном формате, оно будет терять некоторое количество пикселей в промежуточных областях, такие потери называют «артефактами».
Становится понятно, что изображения в данном формате следует сохранять без какого-либо редактирования, то есть такими, какие они есть. Сюда относятся различные фотографии.
Сюда относятся различные фотографии.
Следующим по популярности идет формат PNG. Это единственный формат, который может существовать без фона, однако возможен не только прозрачный, но и полупрозрачный фон или различные объекты.
Этот формат изображений, в отличие JPEG, при частом редактировании почти не теряет в качестве, поэтому с ним часто работают в редакторах фотографий.
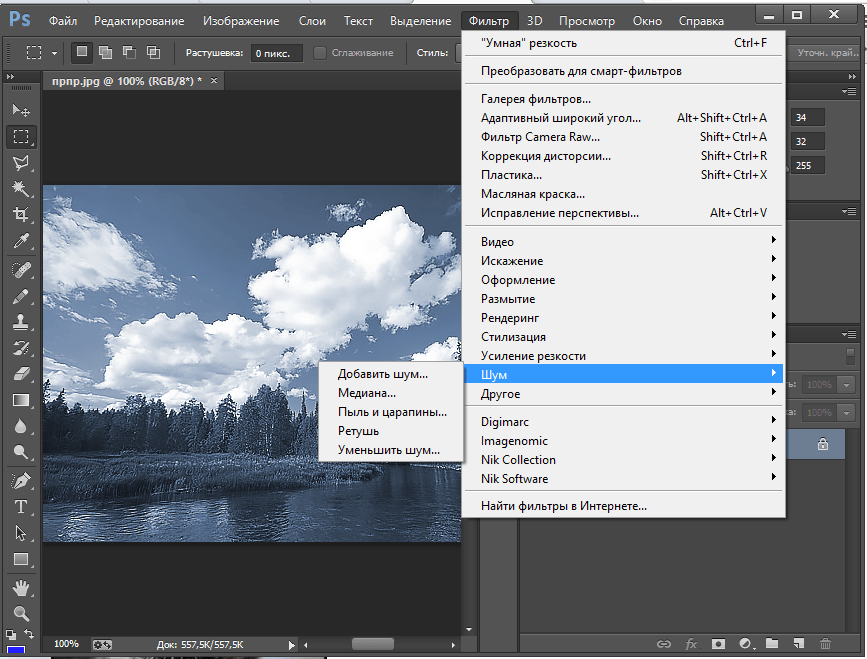
Следующим файлом в нашем разборе будет GIF, в плане качества он сильно отличается от двух форматов указанных выше, так как имеет небольшое количество доступных цветов.
Однако у него есть значительные плюсы, среди них – анимация. Когда вы хотите добавить или создать анимацию в Фотошопе, лучше всего использовать именно формат GIF, так как он все кадры анимации объединяет в одной файле, в отличие от PNG, где каждый кадр анимации необходимо сохранять отдельным файлом.
С теорией закончили, следующим шагом будет практика.
Сохранить изображение можно 2 путями:
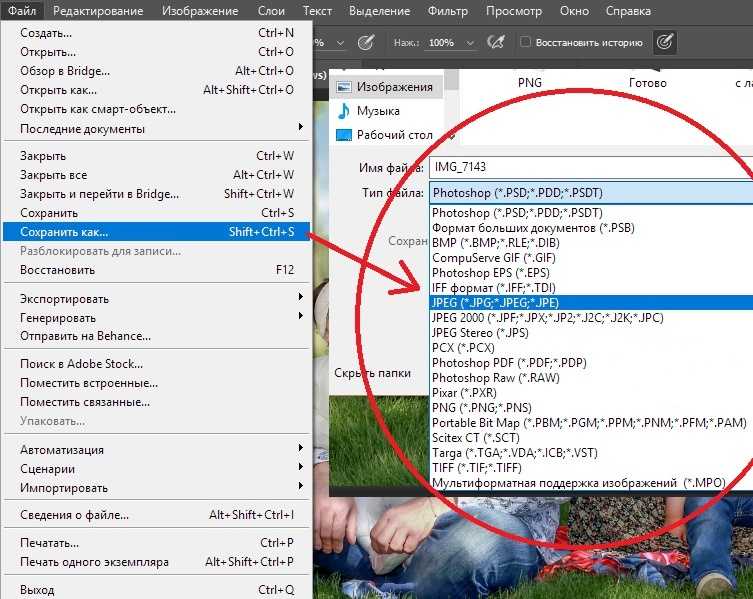
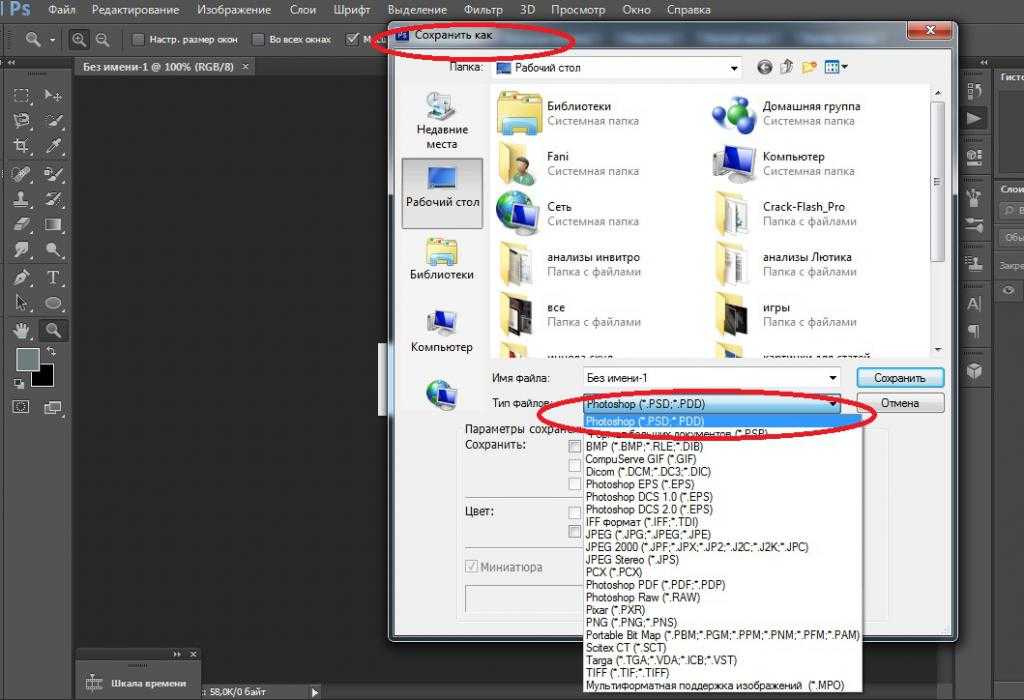
- Зайти в главное меню и выбрать кнопку «Сохранить как», и затем настроить в этом меню все показатели так, как нужно вам.

- С помощью сочетания горячих клавиш CTRL+SHIFT+S также откроется меню «Сохранить как».
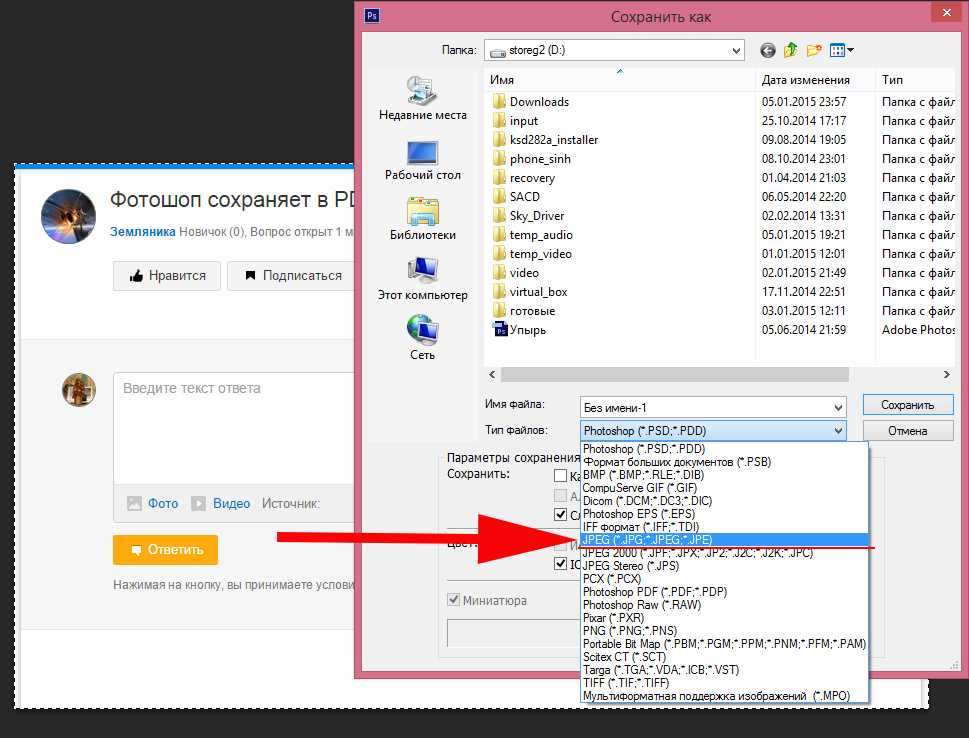
Используя эти 2 способа, вы откроете окно, в котором необходимо выбрать место сохранения файла, его имя и необходимый формат, это процедура универсальна для всех форматов, кроме GIF.
Сохраняем в JPEG
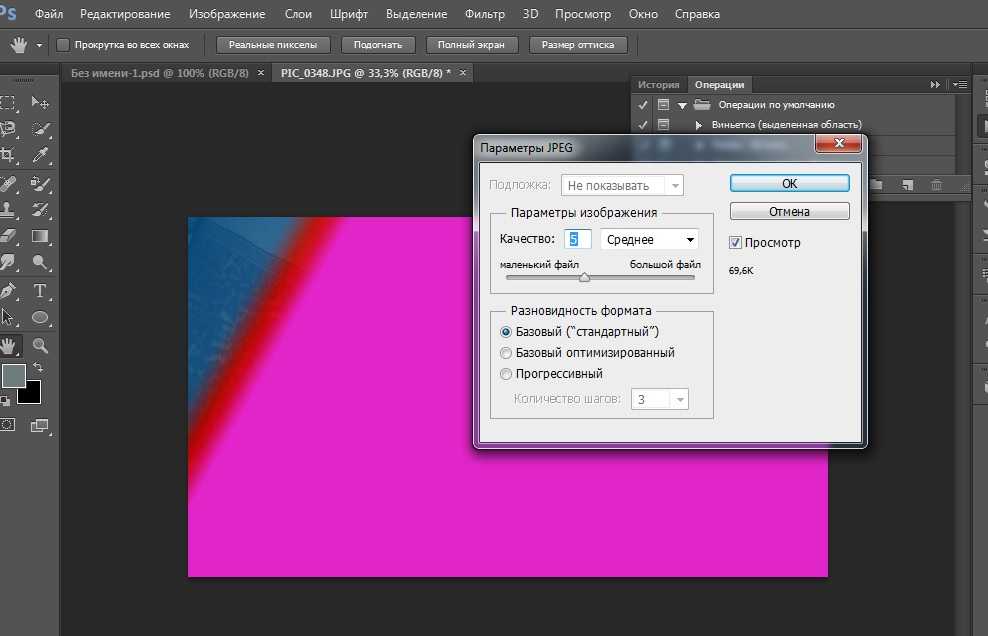
После того как нажмете кнопку «Сохранить» появится меню по настройки формата.
Работа с подложкой или прозрачностью очень проста, так как данный формат ее не поддерживает, но вам все равно будет предложено выбрать цвет фона. В этой графе можно ничего не выбирать, при выборе по умолчанию стоит белый цвет.
В параметрах картинки следует выбрать необходимое качество.
Сам JPEG делится на 3 формата:
- Базовый
- Оптимизированный базовый
- Прогрессивный
Первый выводит изображение стандартным образом, с помощью строк.
Второй делает то же самое, только используя алгоритм Хаффмана. Что это такое? Сейчас мы об этом рассказывать не будем, ведь вы можете найти информацию, загуглив запрос. Если кратко, то он немного уменьшает размер изображения, но в наш век, с мощными компьютерами, это почти не нужно.
Если кратко, то он немного уменьшает размер изображения, но в наш век, с мощными компьютерами, это почти не нужно.
Последний (прогрессивный) обладает свойством загружаться постепенно, улучшая качество по мере загрузки веб-страницы. Например, если вы только заходите на какой-либо сайт, изображение будет плохого качества, но после того, как браузер полностью откроет страницу, качество улучшится.
Чаще всего используются 1 и 3 формат, и если вы не хотите разбираться в этом, то выбирайте базовый формат.
Сохраняем в PNG
Раньше, при сохранении данного формата появлялось меню с 2 характеристикам: «Сжатие» и «Чересстрочно».
Тепер все немного по-другому. Смотрим скриншот:
Первый пункт “Большой файл размер” дает возможность быстро сохранить изображение, не лишаясь при этом качества, на скриншоте точка выбора стоит именно на этом пункте.
Следующий пункт – «Чересстрочно», а в нашем случае “Чересстрочная развертка”. Если у вас версия Фотошопа CS6, то у вас будет еще и выбор в подкатегории “Чересстрочно”. Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Лучше всего выбирать первый вариант. В нашем варианте выбора нет, он в любом случае уйдет с настройкой “Чересстрочно”. Мы в данном уроке используем Photoshop CC 2018.
Сохраняем в GIF
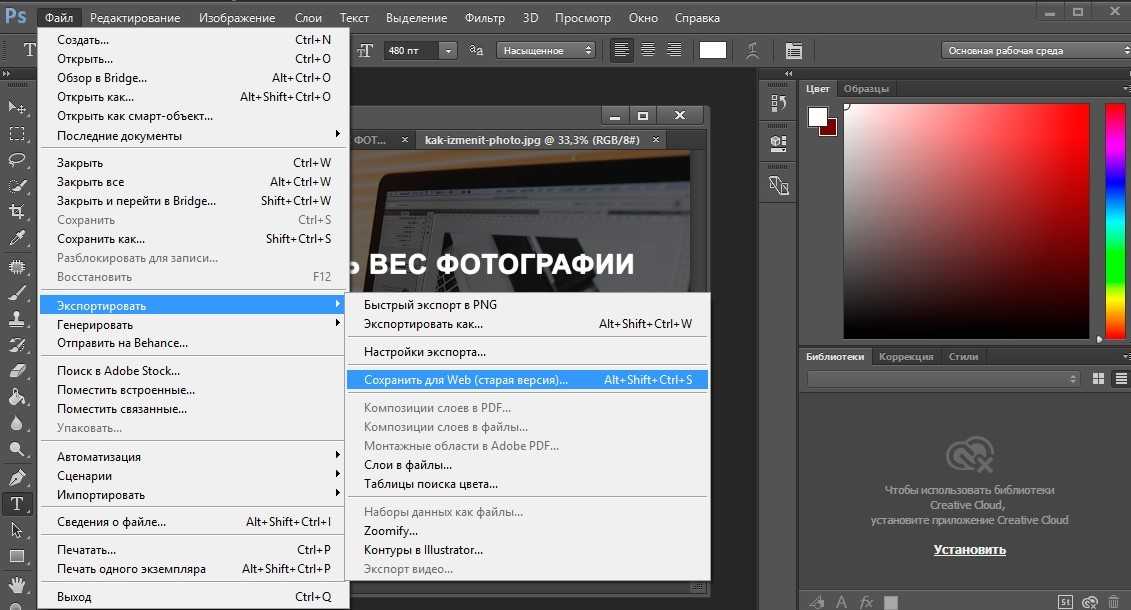
Сохранять картинки в этом формате довольно просто, но метод сохранения совсем другой, надо также нажать на кнопку «Файл», но выбрать пункт «Сохранить для Web». В нашем случае сперва “Файл”, затем “Экспортировать” и уже потом “Сохранить для Web”? как показано на скриншоте:
Следом откроется меню, где уже установлены оптимальные настройки, если вы не эксперт в этой области, то ничего менять не надо.
Единственное что надо выбрать, это количество повторений анимации: бесконечно или один раз.
Из этой небольшой статьи вы узнали, как сохранять изображения в 3-х самых популярных форматах. Надеемся, вам это пригодится.
Надеемся, вам это пригодится.
Как сохранить в фотошопе
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т. д.
д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
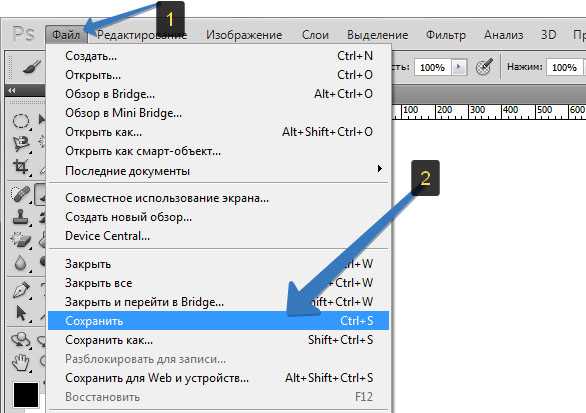
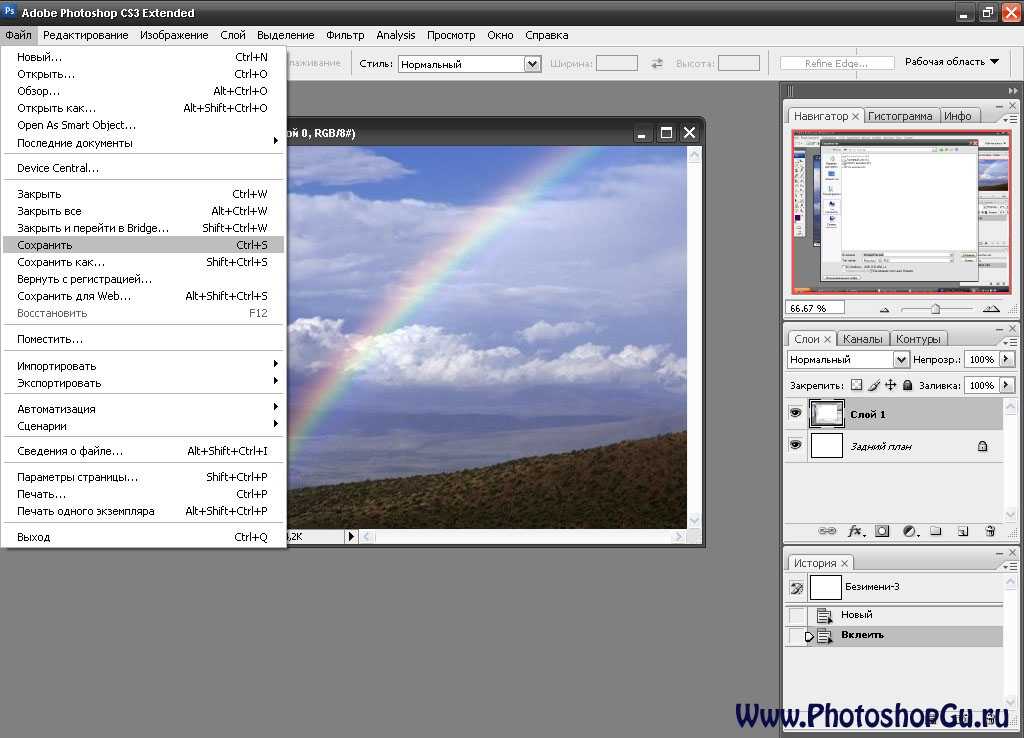
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.

- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как сохранить фото в Фотошопе
Всем привет! После того, как вы обработали фотографию при помощи какого-либо графического редактора, её необходимо сохранить на твердотельный накопитель, предварительно как-либо назвав и указав подходящее расширение. Итак, сегодня мы рассмотрим в каком формате сохранять изображения и картинки после обработки при помощи графического редактора «Adobe Photoshop».
Как сохранить фотографию в Фотошопе
Но прежде, чем переходить к сохранению документов, нам необходимо определится с достаточно важной вещью – это с расширением.
Наиболее используемых расширения всего три – это JPEG, PNG и GIF.
Давайте начнём с анализа формата «JPEG». Данный формат практически ультимативен и позволяет вам сохранять любые фотографии, у которых отсутствует прозрачный фон. У данного формата присутствует одна небольшая особенность – это так называемые «JPEG артефакты».
Дело вот в чём – после того, как вы сохраните изображение в данном формате, при попытке в следующий раз открыть и обработать эту же картинку возникнут эти самые артефакты, которые становятся причиной потери некоторого количества пикселей в переходных моментах изображения. То есть можно справедливо сказать, что в таком расширении следует сохранять только те фотографии, которые вы планируете использовать только в уже отредактированном виде, и более не будете изменять.
Следующим по списку у нас будет расширение «PNG». Этот формат позволяет сохранить картинки, на которых отсутствует фон. На картинке в формате «ПНГ» так же может быть либо наполовину прозрачный фон, либо наполовину прозрачные элементы. Собственно, все остальные форматы не поддерживают функцию прозрачности. К слову, при следующей обработке изображения в расширении «ПНГ» дефекты будут практически отсутствовать, что позволит вам в дальнейшем ещё раз отредактировать нужную вам картинку.
Собственно, все остальные форматы не поддерживают функцию прозрачности. К слову, при следующей обработке изображения в расширении «ПНГ» дефекты будут практически отсутствовать, что позволит вам в дальнейшем ещё раз отредактировать нужную вам картинку.
И последним в нашем списке является формат «GIF». Если судить относительно качества, то данный формат является наихудшим выбором, поскольку поддерживает небольшое количество цветов. Но вы наверняка знаете, что в данном формате в версии графического редактора «CS6» можно сохранить абсолютно любую анимацию в рамках одного документа.
К примеру, в случае, если вы попытаетесь сохранить информацию в формате «PNG», то каждый кадр этой анимации будет индексироваться как отдельный документ, тем самым анимация попросту не получится.
Итак, после разбора форматов настало время приступить к практике.
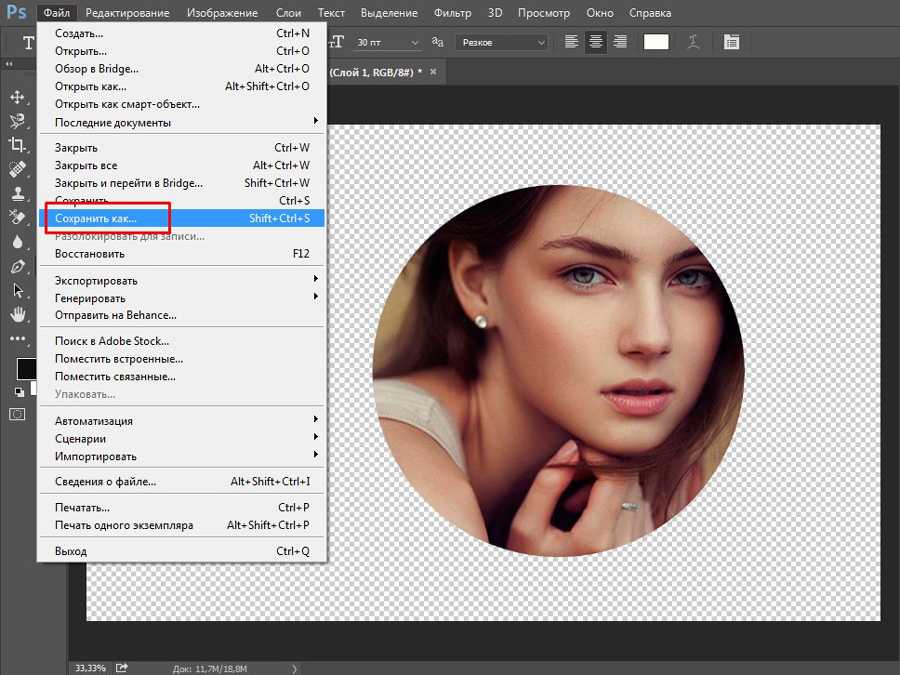
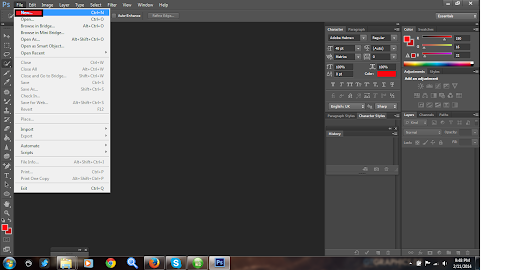
Для сохранения изображения перейдите в меню «Файл» и там выберите пункт «Сохранить как». Также вы можете воспользоваться комбинацией клавиш CTRL+SHIFT+S.
Также вы можете воспользоваться комбинацией клавиш CTRL+SHIFT+S.
Данный метод ультимативен для большинства форматов, за исключением «GIF».
Сохраняем документ в формате «JPEG»
После того, как вы выставите расширение и кликните по клавише «Сохранить» откроется меню с настройками.
Как вы уже наверняка знаете, расширение «JPEG» не поддерживает прозрачные фоны и объекты, поэтому в случае, если на изображении таковые присутствуют, вам предложат заменить их каким-либо другим оттенком. По умолчанию всегда предлагается белый.
Настройки картинки
В данном разделе выставляются все параметры фотоснимка.
Вид расширения
• Базовый (стандартный) – вывод картинки на экраны будет происходить обычным образом, то есть, построчно.
• Базовый оптимизированный – в основном используется для сжатия картинок по методу Хаффмана. Более подробно на этом алгоритме мы останавливаться не будем, так как данная тема выпадает из рамок данного материала. Следует отметить только одно – данный алгоритм позволяет незначительно уменьшить вес документа, что для нас сегодня не имеет высокой актуальности.
Следует отметить только одно – данный алгоритм позволяет незначительно уменьшить вес документа, что для нас сегодня не имеет высокой актуальности.
• Прогрессивный – при помощи данного метода можно повышать качество картинки так сказать экспромтом, непосредственно во время её загрузки в интернете.
Наиболее распространёнными из этого списка являются первый и третий форматы. В случае, если вам не требуется каких-либо дополнительных опций для улучшения качества, то оптимальным вариантом для вас будет первый вид.
Сохраняем изображение в формате PNG
Если же вы сохраняете картинку в формате «ПНГ», то параметры будут следующие.
Сжатие
Данный параметр поможет существенно уменьшить объём документа, и при этом не потерять в плане качества картинки. На приведённом ниже скрине оно настроено.
Так же на приведённых ниже фотографиях вы можете увидеть степень сжатия картинки. Соответственно, на первом месте здесь уже сжатая картинка, а на втором – нет.
Как вы можете заметить, отличия здесь на лицо. Поэтому имеет смысл у данного параметра выставить значение «Самый маленький/медленно».
Чересстрочно
Параметр «Снять выделение» позволит вам отображать данную картинку на странице только после того, как она будет полностью обработана. А формат «Чересстрочно» будет выводить картинку постепенно, поэтапно улучшая её качество.
Здесь, конечно, решать вам, но наиболее оптимальные параметры для этого формата были выставлены на первом скрине.
Сохраняем документ в формате GIF
Для того, чтобы сохранить документ с анимацией (гифку) вам необходимо в меню «Файл» кликнуть по клавише «Сохранить для Web».
В появившемся окне с параметрами предпочтительно ничего не корректировать, поскольку они являются наиболее оптимальными.
Только единственная вещь, которую вам придётся сделать – это выставить количество повторений анимации.
Итак, как вы видите, сохранить картинку в графическом редакторе «Adobe Photoshop» достаточно просто. Надеемся, что данная статья смогла помочь вам. Всем мир!
Надеемся, что данная статья смогла помочь вам. Всем мир!
Как сохранить в «Фотошопе» файл: советы и рекомендации
Adobe Photoshop — популярный многофункциональный графический редактор. С ним сталкиваются многие пользователи, особенно при обработке фотографий и картинок. Как сохранить в «Фотошопе» документ? Это одна из основных функций графического редактора. Далее будут рассмотрены все возможные методы сохранения картинок. Предложенные вниманию советы значительно облегчат процесс работы с «Фотошопом». Они легко осваиваются и применяются на практике.
Обычное сохранение
Как сохранить фото в «Фотошопе»? Первая опция, имеющаяся в графическом редакторе, — это команда «Сохранить». Обычно она используется при обработке открытого заранее документа. В ходе выполнения команды ранее имеющийся объект будет заменен отредактированным изображением.
Как сохранить в «Фотошопе» картинку с заменой первично открытого файла? Нужно:
- Открыть фото и отредактировать его на свое усмотрение.

- Нажать на кнопку «Файл». Она располагается на панели инструментов в верхней части экрана.
- Щелкнуть по кнопке «Сохранить. «.
Важно: если юзер создал графический документ с нуля, после проделанных действий на экране появится лог сохранения. Здесь предстоит указать имя документа, его формат хранения и предполагаемое место расположения на компьютере.
Как сохранить картинку в «Фотошопе» посредством опции «Сохранить»? Можно нажать на клавиатуре Ctrl + S. Сочетание горячих клавиш поможет воспользоваться командой.
Опция «Сохранить как. «
Второй способ сохранения графических файлов — это использование команды «Сохранить как. «. Данный прием схож с ранее изученным алгоритмом действий. Он отличается разнообразием параметров сохранения. Метод прекрасно подходит для дублирования картинок.
Как сохранить в «Фотошопе» документ при помощи настройки «Сохранить как. «? Потребуется:
- Нажать на «Файл» после редактирования документа.
- Выбрать в появившемся меню команду «Сохранить как.
 «.
«. - Указать имя сохраняемого документа.
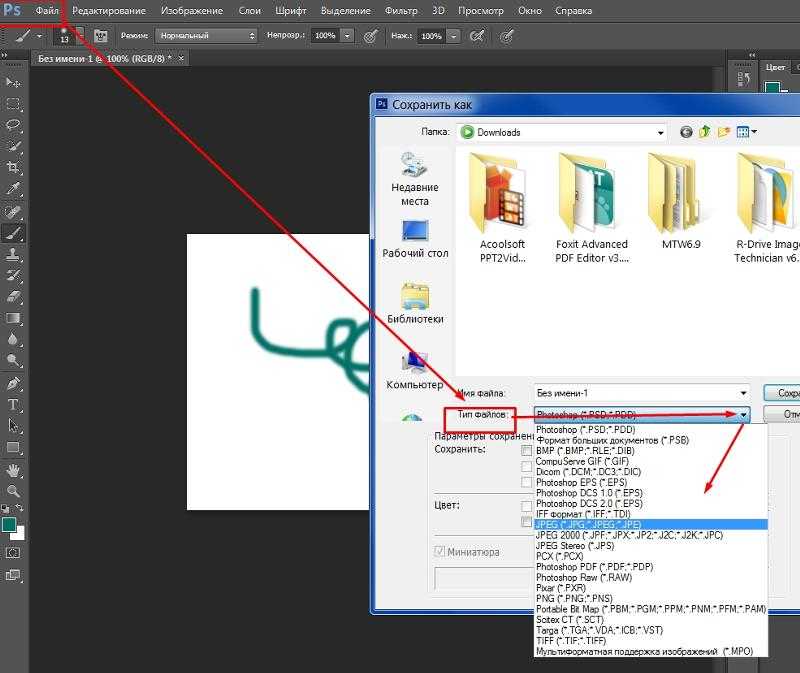
- Выбрать формат сохранения. Он находится в строке «Тип файла».
- Осуществить указание места сохранения графического документа.
- Кликнуть по «Сохранить».
- Указать параметры фотографии. Обычно здесь выбирают качество изображения и разновидность формата. Можно указать стандартную или улучшенную оптимизацию или же с постепенным улучшением качества картинки по мере ее загрузки.
- Щелкнуть по кнопке «Ок».
Дело сделано. Мы изучили еще один способ сохранения документов через «Фотошоп». Для быстрой активации опции можно нажать Ctrl + Shift + S.
С закрытием файла
Как сохранить в «Фотошопе», а затем закрыть соответствующее изображение? Для этого ранее предложенные советы не подойдут. Они оставляют записанную на жесткий диск фотографию открытой.
Интересно, как сохранить фото в «Фотошопе», одновременно закрыв то или иное изображение? Для этого необходимо:
- Перейти во вкладку с выбранной картинкой.

- Навести курсор на правый верхний угол вкладки с соответствующим документом.
- Кликнуть по крестику левой кнопкой мыши.
- Согласиться с сохранением документа, нажав на «Да».
Важно: если щелкнуть по «Нет», Photoshop будет закрыт без сохранения изменений в документе. «Отмена» вернет юзера в редактор без каких-либо изменений.
Для Web-ресурсов
Часто «Фотошоп» используется при создании графики для Web-сайтов. Останется только правильно осуществить сохранение документа. Что для этого нужно?
Как сохранить в «Фотошопе» файл для Web? Чтобы это сделать, потребуется:
- Выбрать «Файл» — «Сохранить для Web. «.
- Указать графический набор и формат сохранения.
- Выставить параметры фона.
- Указать качество снимка и его размер.
- Щелкнуть по кнопке «Готово».
Быстрый доступ к опции осуществляется при помощи сочетания клавиш Alt + Shift + Ctrl + S.
Сохранение фона и картинки без него
А как сохранить фон в «Фотошопе»? Это довольно простая задача. Дело все в том, что пользователь может в качестве фона использовать любое изображение. Останется только выставить его в качестве упомянутого элемента картинки.
Дело все в том, что пользователь может в качестве фона использовать любое изображение. Останется только выставить его в качестве упомянутого элемента картинки.
Создание фона в «Фотошопе» осуществляется так:
- Открыть или создать графический документ.
- Нажать на кнопку «Добавить новый слой».
- Скопировать изображение, используемое в качестве фона.
- Вставить картинку на созданный новый слой.
Теперь остается провести необходимые корректировки с изображением, а затем перенести слой с фоном в самый низ.
Как сохранить в «Фотошопе» картинку без заднего фона? Для этого потребуется создать документ в формате .gif или .tiff. Предпочтительнее работать с первым вариантом. Для этого придется активировать опцию «Сохранить для Web. «, а затем в параметрах сохранения поставить отметку около «Прозрачно».
Как сохранить в фотошопе работу
Главная » Разное » Как сохранить в фотошопе работу
Как сохранить картинку (изображение, фотографию) в фотошопе?
Начиная знакомиться с программой, сперва нужно научиться создавать чистый документ с нуля, открывать фотографию, сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе.
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной графическим форматам и расширениям, используемых фотошопом.
Итак, чтобы сохранить картинку в фотошопе используются две команды меню:
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение, которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как.
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
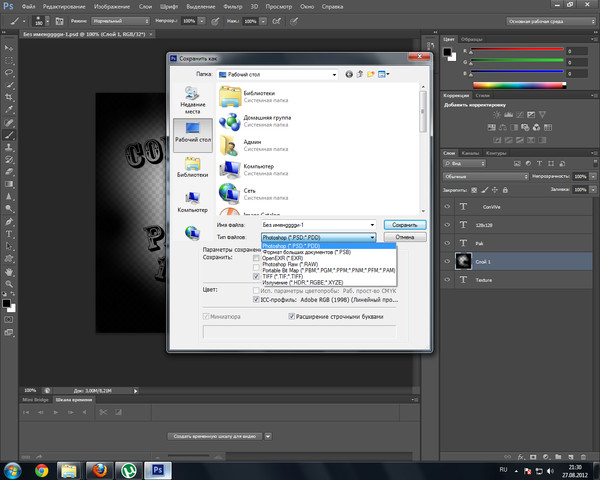
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить.
Но это еще не все. Фотошоп покажет еще одно окно — Параметры. Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Например, если вы желаете сохранить в JPG, то оно выглядит так:
Самое главное, что тут можно настроить, так это качество изображения. В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Сохранение изображений в Adobe Photoshop
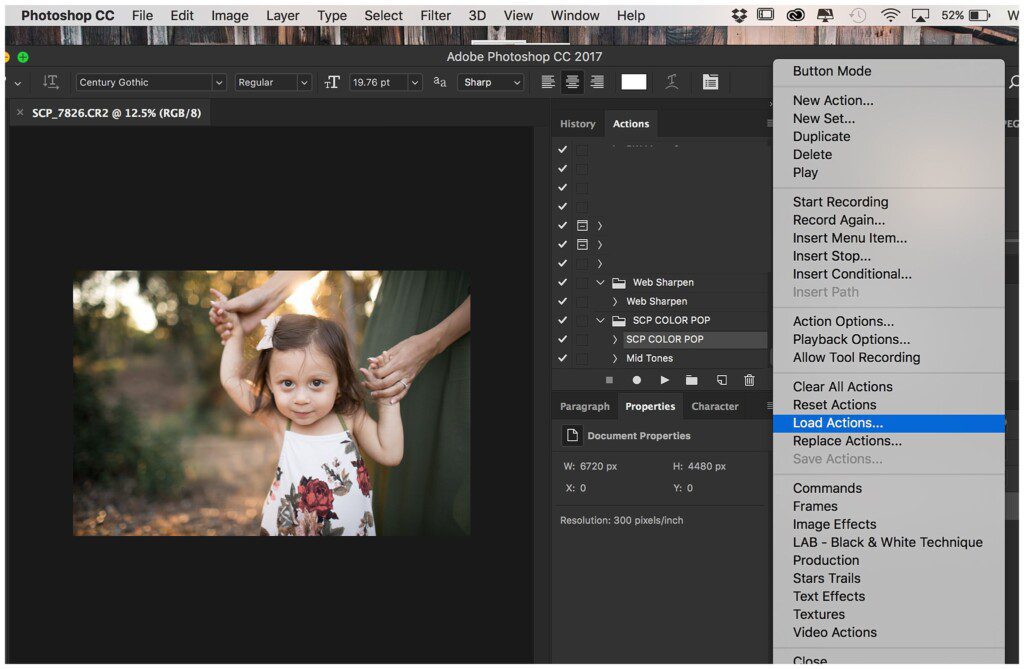
Начиная с версии Photoshop CC 2015, параметр Файл > Сохранить для Web перемещен в пункт Файл > Экспорт > Сохранить для Web (старая версия) вместе с новыми параметрами экспорта.
Сведения об этих новых параметрах экспорта см. в разделе Экспорт монтажных областей, слоев и других ресурсов.
Чтобы сохранить изменения в текущем файле, воспользуйтесь командой «Сохранить». Команда «Сохранить как…» позволяет сохранить изменения в другой файл.
- Выберите «Файл» > «Сохранить».
Файл остается в текущем формате.

- Выберите команду «Файл» > «Сохранить как…».
Примечание.
С помощью внешнего модуля Camera Raw изображения Camera RAW можно сохранять в другом формате файла, например в формате Digital Negative (DNG).
- Выберите формат в меню «Типы файлов».
Примечание.
При выборе формата, не поддерживающего все свойства документа, в нижней части диалогового окна появится предупреждение. Получив такое предупреждение, следует сохранить копию файла в формате Photoshop или другом формате, поддерживающем все данные изображения.
- Укажите имя и местоположение файла.
- В диалоговом окне «Сохранить как…» выберите параметры сохранения.
- Нажмите кнопку «Сохранить».
При сохранении изображения в некоторых из форматов отображается диалоговое окно для выбора параметров.
Примечание.
Чтобы копировать изображение, не сохраняя его на жесткий диск, используйте команду «Создать дубликат». Чтобы сохранить временную версию изображения в памяти, используйте панель «История» для создания снимка.

В диалоговом окне «Сохранить как…» можно задать различные параметры сохранения файла. Доступность параметров зависит от характеристик сохраняемого изображения и выбранного формата файла.
Сохраняет копию файла, оставляя текущий файл открытым на рабочем столе.
Сохраняет информацию об альфа-канале в данных изображения. Отключение этого параметра удаляет альфа-каналы из сохраненного изображения.
Сохраняет все слои в изображении. Если этот параметр отключен или недоступен, все видимые слои сводятся или совмещаются (в зависимости от выбранного формата).
Сохраняет комментарии к изображению.
Сохраняет информацию о плашечном канале в данных изображения. Отключение этого параметра удаляет плашечные каналы из сохраненного изображения.
Использовать параметры цветопробы, ICC-профиль (Windows) или встроенный профиль (Mac OS)
Создает документ с цветовым профилем.
Примечание.
Следующие параметры просмотра изображения и расширения файла доступны только в случае, если значение «По заказу» выбрано для параметров «Просмотры изображений» и «Добавлять расширение» (в Mac OS) в диалоговом окне «Установки обработки файлов».
Сохраняет данные миниатюры для файла.
Для расширения файла используйте нижний регистр (в Windows)
Обеспечивает начертание расширения файла строчными буквами.
Параметры просмотра изображений (Mac OS)
Сохраняет данные миниатюры для файла. Миниатюры отображаются в диалоговом окне «Открыть».
Параметры расширений файлов (Mac OS)
Задает формат для расширений файлов. Установите флажки «Добавить», чтобы добавить расширение формата к имени файла, и «Строчными буквами», чтобы расширение отображалось строчными буквами.
- Выполните одно из следующих действий.
- Определите значения для следующих параметров.
Выберите параметр для сохранения просмотров изображений: «Никогда» для сохранения файлов без просмотров, «Всегда» для сохранения файлов с указанными просмотрами или «По заказу», чтобы назначать просмотры для каждого файла отдельно. В Mac OS можно выбрать один или несколько типов просмотра. (См. раздел Параметры просмотра изображений в Mac OS.
)
Расширение файла (Windows)
Выберите параметр для трехбуквенных расширений файлов, указывающих на формат файла. Используйте параметр «Прописными буквами» для начертания расширений файлов прописными буквами либо «Строчными буквами» для начертания расширений файлов строчными буквами.
Добавлять расширение (Mac OS)
Расширения необходимы для файлов, используемых или переносимых на компьютер под управлением Windows. Выберите параметр для добавления расширений к именам файлов: «Никогда» для сохранения файлов без расширений, «Всегда» для добавления расширения к именам файлов или «По заказу» для добавления расширения файла для каждого файла отдельно. Выберите «Строчными буквами», чтобы добавлять расширения файлов с использованием строчных букв.
Сохранить как в исходную папку
По умолчанию изображение сохраняется в исходной папке. Снимите этот флажок, чтобы по умолчанию изображения сохранялись в последней выбранной папке.
Фоновое сохранение позволяет продолжать работать в Photoshop после того, как будет выбрана команда «Сохранить».
 Ожидать, пока Photoshop завершит сохранение файла, не потребуется.
Ожидать, пока Photoshop завершит сохранение файла, не потребуется.Автоматическое сохранение информации о восстановлении
Приложение Photoshop автоматически сохраняет информацию о восстановлении после сбоев через указанные вами интервалы. Если возник сбой, Photoshop восстанавливает результаты работы после перезапуска.
В Mac OS можно выбрать один или несколько из следующих типов просмотра (для ускорения процесса сохранения файлов и минимизации размера файлов выбирайте только необходимые типы просмотра).
Использует просмотр в виде значка файла на рабочем столе.
Сохраняет версию файла 72 ppi для использования в приложениях, в которых можно открывать изображения Photoshop только в низком разрешении. Просмотр PICT используется для файлов не в формате EPS.
Отображает просмотр в диалоговом окне «Открыть».
Сохраняет просмотр, который может быть отображен системами Windows.
Photoshop поддерживает документы размером до 300 000 пикселов в любом измерении и предлагает три формата файлов для сохранения документов с изображениями любого размера и более чем 30 000 пикселов. Имейте в виду, что большинством других приложений, включая более ранние версии Photoshop, чем Photoshop CS, не могут обрабатываться файлы, размер которых превышает 2 ГБ, либо изображения любого размера и более чем 30 000 пикселов.
Имейте в виду, что большинством других приложений, включая более ранние версии Photoshop, чем Photoshop CS, не могут обрабатываться файлы, размер которых превышает 2 ГБ, либо изображения любого размера и более чем 30 000 пикселов.
- Вызовите команду «Файл» > Сохранить как и выберите один из следующих форматов файла.
Формат больших документов (PSB)
Поддерживает документы с любым размером файла. В файлах PSB сохраняются все возможности Photoshop (хотя некоторые фильтры внешних модулей недоступны, если ширина или высота документа превышает 30 000 пикселов). В настоящее время файлы PSB поддерживаются только в Photoshop CS и более поздних версиях.
Поддерживает документы любых размеров (по размерам в пикселах или по размерам файлов), но не поддерживает слои. Большие документы, сохраняемые в формате Photoshop Raw, сводятся.
Поддерживает файлы размером до 4 ГБ. Документы, размер которых превышает 4 ГБ, не могут быть сохранены в формате TIFF.
Можно экспортировать и сохранять слои как отдельные файлы с использованием множества различных форматов, включая PSD, BMP, JPEG, PDF, Targa и TIFF.
Выберите «Файл» > «Экспорт» > «Экспортировать слои в файлы».
- В диалоговом окне «Экспорт слоев в файлы» в разделе «Выходная папка» нажмите кнопку «Обзор», чтобы выбрать место сохранения для экспортируемых файлов. По умолчанию создаваемые файлы сохраняются в той же папке, где хранится исходный файл.
- Введите имя в текстовом поле «Префикс имени файла», чтобы задать общее имя для файлов.
- Выберите параметр «Только видимые слои», если необходимо экспортировать только те слои, для которых включена видимость на панели «Слои». Используйте этот параметр, если нет необходимости экспортировать все слои. Отключите видимость для слоев, которые экспортировать не нужно.
- В меню «Тип файла» выберите формат файла. Задайте необходимые параметры.
- Выберите параметр «Включить ICC-профиль», если необходимо встроить профиль рабочего пространства в экспортируемый файл.
 Этот параметр важен для рабочих потоков с цветовым профилем.
Этот параметр важен для рабочих потоков с цветовым профилем. - Нажмите кнопку «Выполнить».
Все дело в формате или как правильно сохранить картинку в фотошопе | DesigNonstop — О дизайне без остановки
Все дело в формате или как правильно сохранить картинку в фотошопе
10
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…) Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…) Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Сохраняем изображения в Фотошопе
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Скачать последнюю версию Photoshop
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG, PNG и GIF.
Начнем с JPEG. Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты», причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
Дальше идет формат PNG. Этот формат позволяет сохранить картинку без фона в Фотошопе. Изображение может также содержать полупрозрачный фон или объекты. Другие форматы прозрачность не поддерживают.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Вместе с тем, GIF позволяет сохранить анимацию в Фотошопе CS6 в один файл, то есть один файл будет содержать все записанные кадры анимации. Например, при сохранении анимации в PNG, каждый кадр пишется в отдельный файл.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как», либо воспользоваться горячими клавишами CTRL+SHIFT+S.
Далее, в открывшемся окне, выбираем место для сохранения, имя и формат файла.
Это универсальная процедура для всех форматов, кроме GIF.
Сохранение в JPEG
После нажатия кнопки «Сохранить» появляется окно настроек формата.
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»).
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно».
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web».
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как сохранить для web в фотошопе cs6. Подготовка изображение и размер изображения для веб
Цель: изучение алгоритма подготовки графических элементов веб-страницы
Общие пожелания для подготовки изображений:
- Графические элементы должны быть представлены в формате GIF или PNG .

- Фотографии должны быть представлены в формате JPEG .
- Обеспечьте показ изображений с малым разрешением, пока идет загрузка больших изображений.
- Используйте GIF -изображения с чересстрочным форматом.
- Укажите атрибуты height и width элемента img .
- Сократите количество анимации.
- По возможности используйте пиктограммы изображений.
- Обязательно создавайте «альтернативный» текст (атрибут alt )
При размещении градиента на фон, подбирается либо горизонтальный либо вертикальный градиент, и, в зависимости от этого, вырезается лишь тонкая линия данного градиента. При размещении в CSS устанавливаются соответствующие свойства фона (
Рис. 1.1. Градиент на фон в Photoshop
Прежде чем использовать файл изображения в веб-странице, необходимо в графическом редакторе подготовить его для размещения. При этом важно не только определить в photoshop размер изображения, но и правильно сохранить: используя диалоговое окно Сохранить для Веб и устройств (см. рис. 1.2 ):
рис. 1.2 ):
Устанавливаем настройки диалогового окна Сохранить для Интернета и устройств :
Оптимизация и сжатие до заданного размера файла:
Рис. 1.4. Оптимизация и сжатие до заданного размера файла
Лабораторная работа Photoshop 1_1:
- Откройте изображение в Photoshop и выберите «Файл» -> .
- В диалоговом окне «Сохранить для Интернета и устройств» щелкните вкладку «Оптимизированный» .
- В меню «Стиль» выберите «Низкое качество JPEG» .
- Щелкните вкладку «Размер изображения» .
- Убедитесь, что установлен параметр «Сохранить пропорции» и введите ширину. Для электронной почты подходит размер 400 пикселов.
- Нажмите кнопку «Сохранить» . Введите имя файла и путь для сохранения файла. Убедитесь, что в меню «Формат» выбран вариант «Только изображения» . Нажмите кнопку «Сохранить» .

Установка параметров оптимизации JPEG
Для размещения качественных фото, необходимо подготовить в Photoshop изображение в формате JPEG:
Рис. 1.5. Параметры оптимизации JPEG
Установка параметров оптимизации для форматов GIF и PNG
Рис. 1.6. Параметры оптимизации для форматов GIF и PNG
Лабораторная работа Photoshop 1_2 : JPEG-сохранение
- Откройте в редакторе изображение jpg формата (или скачайте ) и вызовите диалог (Save for Web & Devices ) в меню File .
- Выберите вкладку «Оптимизированный» (Optimized )
- Откройте список «Наборы параметров» (Preset ) и выберите один из 12 предлагаемых вариантов – JPEG Medium (средний)
- Оцените качество изображения и размер итогового файла
- Уровень качества, можно грубо задать в меню, а можно точно настроить ползунком «Качество» (Quality ): передвиньте ползунок на 70 .

- Включите флажок опции «Оптимизированный» (Optimized ): позволяет чуть уменьшить размер файла в обмен на ограничение совместимости со старинными браузерами.
Лабораторная работа Photoshop 1_3 : GIF-сохранение
- для работы.
- Из «списка форматов» выберите пункт «GIF» .
- Выберите (или впечатайте) количество оттенков в поле «Цвета» (Colors) и посмотрите, как это отразилось на изображении и размере итогового файла (установите 90 )
- Для уменьшения исходной гаммы картинки до заданного количества, можно воспользоваться одним из 9 доступных методов редукции цвета. Выберите одну из четырёх верхних опций: установите «Ограниченная» (Restrictive)
- Смешение цветов (Dithering ) отчасти компенсирует узость гаммы, «конструируя» отсутствующие цвета из набора имеющихся. Выберите «Диффузия» (Diffusion) и передвиньте ползунок Dither (степень количества полутонов) на 80 .

- В таблице цветов выберите один из цветов (желтый), дважды щелкнув по цвету, и замените его другим оттенком. Для выбора можно воспользоваться Пипеткой в левой части экрана.
- Щелкните кнопку Done , чтобы сохранить параметры оптимизации в исходный документ
Лабораторная работа Photoshop 1_4 : Взвешенная оптимизация
- для работы.
- Откройте файл в редакторе. Выделите фрагмент картинки (цветок) Прямолинейным Лассо или любым другим инструментом.
- Сохраните выделение в альфа-канал (Select → Save Selection (Выделение → Сохранить выделение )). Дайте ему имя (введите в поле Имя ).
- Откройте диалог «Сохранить для Веб и устройств» , выберите «JPEG» в качестве формата на выходе и, если нужно, настройте уровень качества.
- Щёлкните кнопку «маска» по соседству с полем «Качество» (Quality) . Открывается диалоговое окно.
- Выберите в меню «Канал» (Channel) только что сохранённый альфа-канал.
 Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok .
Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok .
Лабораторная работа Photoshop 1_5 : Настройка параметров вывода
- В диалоговом окне «Сохранить для Интернета и устройств» в раскрывающемся меню «Оптимизация» выберите пункт «Изменить настройки вывода» (Edit output settings ).
- Отметьте флажок Вывод XHTML : При экспорте создаются web-страницы, соответствующие стандарту XHTML.
- Щелкните по кнопке Следующая и настройте параметры в группе «Фрагменты» .
- Настройте вывод фона щелкнув по Следующая .
- Щелкните ОК и сохраните оптимизированный файл.
- Просмотрите HTML-код результирующего файла.
Вы создали в Фотошопе
свой маленький шедевр и Вам хочется похвастаться им перед своими друзьями. Для
этого его нужно сохранить для публикации в Интернет.
В меню «Файл» выберите команду «Сохранить для Веб и устройств» (Save for Web
& Devices). Открывается большое диалоговое окно, предназначенное для
оптимизации сохраняемых изображений, то есть, для поиска оптимального
соотношения качества изображения и размера получаемого файла.
Открывается большое диалоговое окно, предназначенное для
оптимизации сохраняемых изображений, то есть, для поиска оптимального
соотношения качества изображения и размера получаемого файла.
· 1. Панель инструментов.
· 2. Параметры отображения
· 3. Область комментариев
· 4. Масштаб
· 5. Информация о цвете
· 6. Просмотр в браузере
· 7. Палитра оптимизации
· 8. Метаданные
· 9. Таблица цветов
· 10. Размер изображения
· 11. Элементы управления анимацией
· 12. Кнопки подтверждения отмены операции
· 13. Область предварительного просмотра
Область предварительного просмотра
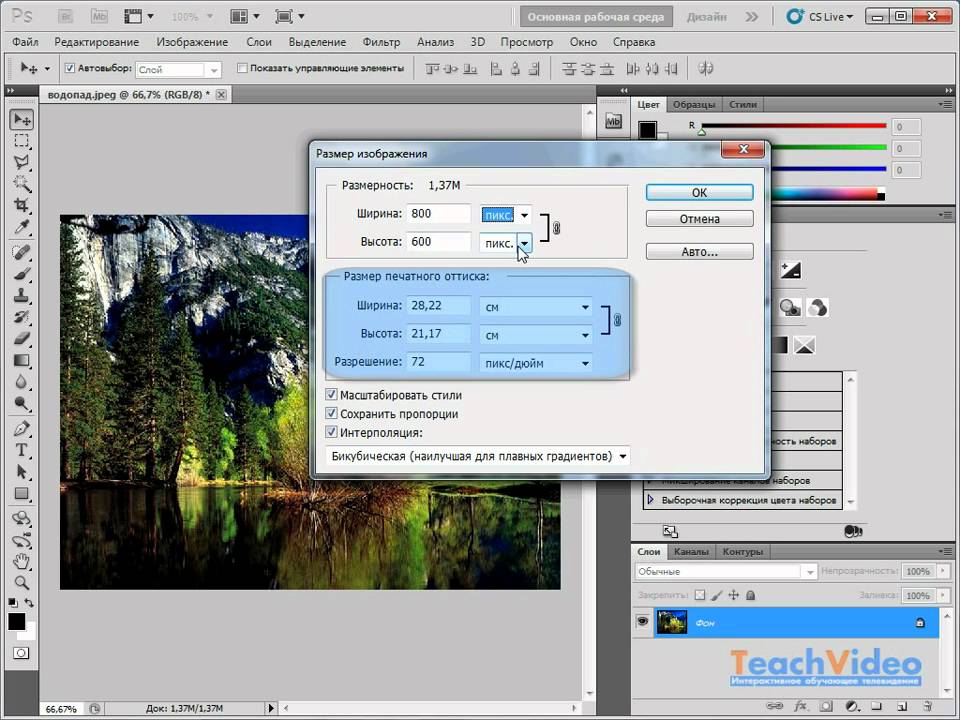
Если Вам кажется, что картинка великовата для размещения на веб-странице, откройте вкладку «Размер Изображения» (Image Size) — (№10 в описании диалогового окна)- и уменьшите её ширину и высоту.
Настройки и оптимизация для формата GIF
1. Меню
«Оптимизировать»
Меню
«Оптимизировать»
2. Меню «Формат файла»
3. Алгоритм редукции цвета
4. Алгоритм дизеринга
Примечание:
Сохранение изображений с помощью диалога «Сохранить для Web и
устройств (Save for Web)» (часто называемое «экспортом») подразумевает создание
«облегчённой» и несколько «ухудшенной» копии, предназначенной именно для
публикации в Web. Ни в коем случае не сохраняйте оптимизированную копию поверх
исходного изображения!
Для многих вебмастеров оптимизация изображений для WEB-среды представляет собой обработку картинок и сохранение их в разных форматах: gif (1-256 цветов), png-8 (1-256 цветов), png, jpeg. После оптимизации картинок их вес должен быть наименьшим. Обычно страница сайта вместе с картинками не должна быть более 600 Кбайт. Размер картинок напрямую зависит от её качества. Чем меньше вес картинки, тем хуже её качество и наоборот. Если картинка содержит в себе 2-3 цвета, то её можно сохранить в форматах: gif, png-8. Если сайт содержит в себе много не оптимизированных картинок, то происходит большая нагрузка на сервер и пользователь с медленным интернетом может так и не дождаться загрузки страницы. В таких случаях пользователь уходит на другой сайт с «лёгкими» страницами. Одной из главных целей любого вебмастера является удержание посетителя на своём сайте.
В таких случаях пользователь уходит на другой сайт с «лёгкими» страницами. Одной из главных целей любого вебмастера является удержание посетителя на своём сайте.
Можно настроить качество изображения и количество цветов. Чем меньше цветов, тем меньше вес картинки. Но не увлекайтесь. Фотографии не стоит сохранять в gif и png-8 форматах. Для них подойдет jpeg c алгоритмами сжатия и png-24 с поддержкой прозрачных областей. Сохраним картинку для веб-среды. В строке меню выберем пункт «Сохранить для WEB и устройств» или «save for web» .
В выпадающем списке выберем «jpeg». Поставим галочку у режима «Прогрессивный». В поле качество поставим значение 80%. Для сайтов хорошо подойдёт такая оптимизация. Алгоритмы сжатия jpeg портят качество картинки , но именно они позволяют уменьшить вес картинки. При оптимизации внимательно смотрите на то, как будет выглядеть ваша картинка с алгоритмами сжатия. Для этого в окне найдите вкладку «2 варианта». Если изображение не содержит в себе фотографий, то его можно сохранить в разных форматах и сравнить полученные варианты между собой по качеству и по весу.
Тут придётся искать золотую середину между качеством и весом картинки. Форматы gif, png-8, png-24 позволяют использовать прозрачность. Формат jpeg не поддерживает прозрачность. Если вы пытаетесь сохранить картинку с прозрачностью в jpeg формате, то photoshop автоматически сохранит картинку с белым фоном. В том месте, где вы планировали прозрачный участок, появится белое поле. Все картинки, которые вы планируете закачать на сайт, должны иметь разрешение в 72 dpi. Именно такое разрешение должно быть у картинок.
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):
При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т. е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF . формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:
Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном «Размер изображения» . Об изменении размера изображения в Photoshop CC рассказывается , а в версиях CS6 и ниже — .
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb:
Сохранение изображения
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Save for Web Save for Web JPG, GIF, PNG . Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения.
Для Web-дизайна в Photoshop предусмотрены специальные возможности, реализованные в виде модуля сохранения Save for Web . Это очень мощный модуль управления процессом сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого изображения (оптимизировать изображение). Модуль Save for Web поддерживает самые распространённые форматы для Internet — JPG, GIF, PNG . Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения. Для более подробного рассмотрения этого модуля предлагаю им воспользоваться. Для этого необходимо иметь открытым какой-либо документ. Запустить эту программу можно командой Save for Web из меню File . У Вас на экране возникнет окно следующего вида:
Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения. Для более подробного рассмотрения этого модуля предлагаю им воспользоваться. Для этого необходимо иметь открытым какой-либо документ. Запустить эту программу можно командой Save for Web из меню File . У Вас на экране возникнет окно следующего вида:
Общий принцип работы с этим модулем следующий. Вам на выбор Photoshop предлагает несколько вариантов оптимизации (различные соотношения настроек формата) которые демонстрируются в специальных окнах. Под изображением находятся комментарии следующего толка — размер файла после оптимизации, время загрузки при заданной скорости модема и особенности формата (вроде фактора сжатия JPG или количества цветов для GIF). Если Вам понравился один из вариантов оптимизации, то Вы можете его выбрать, щёлкнув на нём левой кнопкой мышки. Далее нажимайте Ok и Ваш оптимизированный файл сохранён. Но если Вас не устроили предложенные варианты, тогда обратите Ваш взор в правую часть окна потому, что именно там сосредоточены Все основные настройки оптимизации. Но прежде чем их рассмотреть, изучим предварительную настройку модуля.
Но прежде чем их рассмотреть, изучим предварительную настройку модуля.
Настройка модуля сосредоточена в маленькой кругленькой кнопочке, расположенной вверху окна. Там можно выбрать следующие режимы:
- Browser Dither — сглаживание (интерполяция) броузера, даст вам возможность оценить Вашу картинку в Safe-палитре броузера.
- Uncompensated Color — показ без всяческих ограничений.
- Standard Windows Color — стандартные цвета Windows (256 цветов)
- Standard Macintosh Color — стандартные цвета Mac (Макинтош).
- Use Document Color Profile — показ с учётом цветового профиля оборудования.
Закладки вверху окна позволяют вам переключаться между разными режимами просмотра. Существуют следующие режимы:
- Original — в единственном окне демонстрируется оригинал вашей картинки.
- Optimized — в единственном окне демонстрируется «лучший», по мнению Photoshop, результат оптимизации.
 Замечу, что иногда он очень удачен.
Замечу, что иногда он очень удачен. - 2-Up — у Вас появляются два окна: в одном будет оригинал вашего рисунка, в другом результат оптимизации.
- 4-Up — на Ваш выбор представлены три варианта оптимизации и вид оригинала.
Но выбор какого-либо варианта из предложенных трёх — это, в любом случае, удел дилетантов. На этом этапе мы рассмотрим варианты оптимизации «вручную», т.е. будем настраивать сами все параметры оптимизации. Прежде всего вы должны осознавать зависимость размеров конечного файла (занимаемого места на HD) от размеров вашей картинки (сколько на сколько пикселов). Чем больше картинка, тем весомей (больше места занимает на HD) итоговый файл. Для управления размером картинки в управлении оптимизацией выделена целая закладка под названием Image Size .
Изменённые размеры применяются кнопкой Apply ко всем оптимизированным картинкам и не распространяется на оригинал. Что касается параметра Quality , то он был рассмотрен в предыдущей главе этого урока. Попробуйте открыть любую картинку и поиграться с её размерами. В качестве совета скажу следующее: большой размер картинки (в пикселах) не подчиняется зависимости «чем больше, тем лучше». Тут надо искать компромисс в виде золотой середины. Прежде всего необходимо определится с тем, куда вы эту картинку хотите поместить. Учтите, что не у всех в этом мире хорошие мониторы, которые держат разрешение 1280Х960. Большинство людей имеют мониторы размером 15 дюймов, разрешение которых 800Х600 пикселей. Учитывая всё вышеизложенное, можно догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Попробуйте открыть любую картинку и поиграться с её размерами. В качестве совета скажу следующее: большой размер картинки (в пикселах) не подчиняется зависимости «чем больше, тем лучше». Тут надо искать компромисс в виде золотой середины. Прежде всего необходимо определится с тем, куда вы эту картинку хотите поместить. Учтите, что не у всех в этом мире хорошие мониторы, которые держат разрешение 1280Х960. Большинство людей имеют мониторы размером 15 дюймов, разрешение которых 800Х600 пикселей. Учитывая всё вышеизложенное, можно догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Откройте файл Flower.psd (файл расположен в папке \\Program Files\\Adobe\\Photoshop\\Samples). Продолжим оптимизацию, исходя из конкретного формата файла изображения:
Правильность сделанных установок легко проверить, загрузив готовое изображение в броузер. Для этого вам даже не придется покидать окно модуля экспорта. Нажмите кнопку Preview in (Просмотр в) \»Ваш броузер\», и модуль откроет броузер с загруженным в него изображением. Ниже изображения вы увидите HTML-код, который сгенерирован модулем экспорта для демонстрации этой страницы. Цвет фона страницы можно предварительно задать с помощью списка Matte (Кайма). Настройки каймы нехитрые. Если Вы выбрали параметр None (нет), то каймы не будет, параметры White (белый) и Black (чёрный) выдадут Вам чёрный и белый цвета соответственно. Параметр Other (иные) позволяет выбрать любой цвет. Пункт Eyedropper Color позволяет выбрать цвет пипеткой прямо из изображения. Если Выбудете занимаеться Web-дизайном, то, скорее всего, на вашем компьютере будут установлены как минимум два броузера: Internet Explorer и Netscape Communicator. Открыв список рядом с кнопкой Preview in (Просмотр в), вы можете выбрать для просмотра любой из установленных на компьютере броузеров.
Если Выбудете занимаеться Web-дизайном, то, скорее всего, на вашем компьютере будут установлены как минимум два броузера: Internet Explorer и Netscape Communicator. Открыв список рядом с кнопкой Preview in (Просмотр в), вы можете выбрать для просмотра любой из установленных на компьютере броузеров.
При поточной обработке большого количества графических файлов установка всех перечисленных параметров для каждого изображения по отдельности займет слишком много времени. Гораздо рациональнее сохранить сделанные настройки для повторного использования.
- Откройте меню Optimize Menu (Меню оптимизации) щелчком на кнопке с треугольной стрелкой в области Settings (Параметры).
- Выберите команду Save Settings (Сохранить параметры). Она открывает диалоговое окно Save As (Сохранить как), позволяющее сохранить настройки в файл. Введите в поле File name (Имя файла) какое-нибудь имя, например, \»JPEG 18\», и нажмите кнопку Save (Сохранить).

Теперь в списке Settings (Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка. Обратите внимание, что список уже содержит несколько наиболее типичных вариантов настроек, предопределенных разработчиками. Ненужные наборы установок, удлиняющие список Settings (Параметры), легко удалить командой Delete Settings (Удалить параметры) меню Optimize Menu (Меню оптимизации). Эта команда удаляет текущий набор установок. Нажмите кнопку ОК (Да). Она откроет стандартное диалоговое окно сохранения файла. По умолчанию предлагается исходное имя документа Photoshop. Выберите вашу рабочую папку и нажмите кнопку Save (Сохранить). Окно модуля экспорта закроется, а в выбранной папке появится оптимизированный JPEG-файл, готовый для размещения на Web-странице.
Как мы уже отмечали, для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета. Модуль экспорта Save for Web (Сохранить для Web) позволяет сохранять изображения и в этом популярном формате.
Модуль экспорта Save for Web (Сохранить для Web) позволяет сохранять изображения и в этом популярном формате.
- Откройте документ Ducky.psd.
- Преобразуйте слой Background (Фон) изображения в обычный слой.
- Выделите белый фон и удалите его.
- Выберите команду Save for Web (Сохранить для Web) из меню File (Файл).
- В списке Optimized file format (Формат оптимизированного файла) выберите формат GIF .
- Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре. Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством и компактностью. Изображение утёнка содержит совсем немного цветов, и 32-цветная палитра будет для него вполне достаточна.
- Список Color reduction algorithm (Алгоритм сокращения цветов) содержит перечень алгоритмов генерации индексированной палитры изображения. Все они уже обсуждались в занятии №7.
 Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение утёнка как раз и попадает в эту категорию. В нем преобладают оттенки жёлтого цвета.
Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение утёнка как раз и попадает в эту категорию. В нем преобладают оттенки жёлтого цвета. - Отсутствующие в палитре изображения цвета лимитируются сочетанием нескольких соседних пиксей близких цветов. Алгоритм имитации выбирается в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев используются варианты Noise (Шум) и Diffusion (Диффузия), не дающие такого регулярного узора, как Pattern (Узор). Вариант Diffusion (Диффузия) лучше использовать для фотографических изображений, a Noise (Шум) — для фоновых текстур и градиентов. Выберите в списке алгоритм Diffusion (Диффузия).
- Степень сглаживания задается ползунком Dither (Сглаживание), расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной.
 Помните, что чем выше сглаживание, тем больше размер результирующего файла.
Помните, что чем выше сглаживание, тем больше размер результирующего файла. - Модуль Save for Web (Сохранить для Web) предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy (Потери качества). Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5-40%. Установите ползунок Lossy (Потери качества) на отметку 30%.
- Флажок Transparency (Прозрачность) обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла. Установите его, иначе прозрачные участки окажутся заполненными сплошной заливкой.
- Список Matte (Кайма) обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF.
 В результате при экспорте изображения в формат GIF вокруг объектов на прозрачном фоне возникает характерный шум. Чтобы избежать его появления, установите в списке Matting (Обработка краев) цвет фона Web-страницы. Полупрозрачныепиксели будут окрашены программой в этот цвет. При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matting (Обработка краев), считается фоновым и заполняет все прозрачные участки изображения.
В результате при экспорте изображения в формат GIF вокруг объектов на прозрачном фоне возникает характерный шум. Чтобы избежать его появления, установите в списке Matting (Обработка краев) цвет фона Web-страницы. Полупрозрачныепиксели будут окрашены программой в этот цвет. При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matting (Обработка краев), считается фоновым и заполняет все прозрачные участки изображения.
Редактирование палитры изображения.
В начале этой главы мы уже упоминали о том, что одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить, используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые наиболее важные.
- В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap (Приведение к палитре Web).
 Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения. Текущая палитра изображения показана на вкладке Color Table (Таблица цветов), расположенной в правом нижнем углу окна Save for Web (Сохранить для Web). При изменении значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления.
Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения. Текущая палитра изображения показана на вкладке Color Table (Таблица цветов), расположенной в правом нижнем углу окна Save for Web (Сохранить для Web). При изменении значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления. - Верните ползунок Web Snap (Приведение к палитре Web) в нулевое положение, чтобы получить возможность ручного редактирования цветов.
- Если вы хотите избежать существенных цветовых сдвигов в любых броузерах, но не хотите приводить все цвета к палитре Web, то имеет смысл сделать это выборочно.
 Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева.
Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева. - Щелкните мышью на пятом слева образце в палитре. Образец получит белую рамку, показывающую, что он выделен. В строке состояния, расположенной в нижней части окна, отметьте значение компонентов выбранного цвета. Очевидно, он близок к белому, который, конечно, входит в палитру Web.
- Чтобы избежать цветового сдвига, приведем цвет к белому. Photoshop может сам выбрать наиболее близкий к выделенному цвет из палитры Web. Для этого надо щелкнуть на пиктограмме с изображением кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette (Сместить/Отменить сдвиг выделенных цветов к палитре Web) из ее меню. Образец окрасится в белый цвет, и на нем появится белый кружок, говорящий о том, что цвет входит в палитру Web.
 Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели.
Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели. - Приведение цветов к палитре Web можно проделать и полностью вручную с помощью окна Color Picker (Палитра цветов). Выделите все цвета в палитре командой Select All Colors (Выделить все цвета) из меню панели и щелкните на пиктограмме приведения цветов. Все цвета изображения будут приведены к палитре Web.
- Приведение всего изображения к палитре Web сделало плавный переход на изображении монитора чересчур резким. Исправим этот дефект вручную. Сделайте на самом темном из оранжевых образцов в палитре двойной щелчок мышью. Перед вами появится знакомое окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен.
 Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой. - Отредактируйте все оттенки оранжевого цвета в палитре цветов таким образом, чтобы их цвета стали ближе друг к другу. Это уберет резкий переход цветов на изображении.
Многочисленные команды меню панели Color Table (Таблица цветов) позволяют вам быстро выделять в ней приведенные (Select All Web Safe Colors (Выбрать все цвета Web Safe)), неприведенные ( Select All Non-Web Safe Colors (Выбрать все не-Web Safe цвета)) и вообще все цвета (Select All Colors (Выбрать все цвета)). Команды блокировки Lock/Unlock Selected Colors (Заблокировать/Разблокировать выделенные цвета) и Unlock All Colors (Разблокировать все цвета) снимают блокировку с выделенных или всех цветов палитры соответственно. Аналогично команды Web Shift/Unshift Selected Colors (Сместить/Отменить сдвиг выделенных цветов к палитре Web) и Unshift All Colors (Отменить сдвиг всех цветов) возвращают, соответственно, выделенные или все приведенные цвета к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности ( Sort by Popularity (Сортировать по распространенности)). Их можно оставить без сортировки (Unsorted (He сортировать)), а также отсортировать по цвету ( Sort by Hue (Сортировать по цветовому тону)) или яркости (Sort by Luminosity (Сортировать по яркости)).
Аналогично команды Web Shift/Unshift Selected Colors (Сместить/Отменить сдвиг выделенных цветов к палитре Web) и Unshift All Colors (Отменить сдвиг всех цветов) возвращают, соответственно, выделенные или все приведенные цвета к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности ( Sort by Popularity (Сортировать по распространенности)). Их можно оставить без сортировки (Unsorted (He сортировать)), а также отсортировать по цвету ( Sort by Hue (Сортировать по цветовому тону)) или яркости (Sort by Luminosity (Сортировать по яркости)).
Оптимизация формата PNG.
Последний обсуждаемый формат — PNG . Это достаточно новый формат, но он уже поддерживается большинством современных броузеров. Он позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям графической информации, поэтому плотность сжатия полноцветных изображений оказывается существенно ниже, чем у JPEG.![]() Модуль Save for Web (Сохранить для Web) реализует экспорт в форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры экспорта PNG-8 абсолютно аналогичны GIF , и вам не составит труда разобраться с ними самостоятельно. PNG-24 вообще предлагает только переключение режимов прозрачности (Transparency (Прозрачность)), чересстрочной развертки ( Interlaced ) и параметров Matting (Обработка краев).
Модуль Save for Web (Сохранить для Web) реализует экспорт в форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры экспорта PNG-8 абсолютно аналогичны GIF , и вам не составит труда разобраться с ними самостоятельно. PNG-24 вообще предлагает только переключение режимов прозрачности (Transparency (Прозрачность)), чересстрочной развертки ( Interlaced ) и параметров Matting (Обработка краев).
Ещё раз обращаю ваше внимание на важность этой информации. Не зная возможностей форматов файлов и возможностей Photoshop по работе с ними, Вы не сможите професионально работать.
Как сохранить свою работу в Photoshop cs6
- Выберите «Файл» → «Сохранить», чтобы сохранить текущий файл под его нынешним именем.
- Перейдите к папке, в которой вы хотите сохранить файл.
- Введите имя в текстовом поле «Имя файла» ( «Сохранить как на Mac»).
- Выберите формат из раскрывающегося списка Формат.

Быстрый ответ, как мне сохранить мою работу в Photoshop?
- Выберите «Файл» > «Сохранить как».
- Выберите формат в меню «Формат».
- Укажите имя файла и местоположение.
- В диалоговом окне Сохранить как выберите параметры сохранения.
- Нажмите Сохранить. Появится диалоговое окно для выбора параметров при сохранении в некоторых форматах изображения.
Точно так же, где вы должны сохранить свою работу в Photoshop ?
Частый вопрос, как сохранить большой отпечаток в Photoshop ? В Photoshop вы можете выбрать нужный формат файла, выбрав «Файл» > «Сохранить как». Затем вы можете выбрать формат файла из выпадающего меню. В Lightroom, когда вы выбираете «Файл»> «Экспорт», вам будет предоставлен полный список параметров формата файла, и вы сможете выбрать предпочтительный формат.
В связи с этим, как сохранить большой файл в Photoshop ?
- Откройте файл в Photoshop.
- Выберите «Файл» > «Экспорт» > «Сохранить для Интернета» (предыдущая версия)
- Выберите качество экспорта.
- Выберите JPEG в качестве формата файла.
- Щелкните Сохранить и задайте имя и местоположение нового изображения.
- Если файл все еще слишком велик, уменьшите размер изображения до тех пор, пока не будет доступен формат JPEG.
Восстановление из автосохранения. По умолчанию Adobe Photoshop сохраняет вашу работу каждые десять минут. … Вам не нужно вручную обращаться к этому файлу сохранения — Photoshop восстанавливает последнее автосохранение всякий раз, когда вы загружаетесь после внезапного сбоя системы. Если фотошопу не удается восстановить файл, вы ничего не можете сделать.
Содержание
- 1 Как настроить размер изображения?
- 2 Как сохранить изображение с высоким разрешением в Photoshop CS6?
- 3 Как сохранить изображение в большем размере?
- 4 В каком формате мне сохранить изображение Photoshop?
- 5 Как сохранить файл Photoshop размером более 2 ГБ?
- 6 Каков максимальный размер файла для Photoshop?
- 7 Почему мой файл Photoshop такой большой?
- 8 Как сохранить большой GIF в Photoshop?
- 9 Сохраняет ли Photoshop временные файлы?
- 10 Куда делся мой файл Photoshop?
- 11 Почему я не могу сохранить в формате JPEG в Photoshop?
Как настроить размер изображения?
- Выберите «Изображение» > «Размер изображения».

- Измеряйте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции.
- Выберите Resample, чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите OK.
Как сохранить изображение с высоким разрешением в Photoshop CS6?
При подготовке изображений к печати желательны изображения самого высокого качества. Идеальным форматом файлов для печати является TIFF, за которым следует PNG. Открыв изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить как». Это откроет окно «Сохранить как».
Как увеличить размер изображения?
Перейдите в «Файл» и найдите в своей системе фотографию, размер которой нужно изменить. Откройте изображение. Выберите «Изображение» в верхней части экрана и прокрутите вниз до параметра «Масштабировать изображение». Нажимайте стрелки «вверх» или «вниз», чтобы увеличить или уменьшить размер изображения.
Нажимайте стрелки «вверх» или «вниз», чтобы увеличить или уменьшить размер изображения.
В каком формате мне сохранить изображение Photoshop?
Сохранение фотографии в формате JPEG для использования в Интернете. Формат JPEG сводит любые слои в один слой, поэтому хорошей идеей будет также сохранить многослойный PSD. Старайтесь не пересохранять JPEG часто, потому что каждый раз, когда вы вносите изменения и повторно сохраняете JPEG, изображение теряет некоторую информацию.
Как сохранить файл Photoshop размером более 2 ГБ?
Размер файла PSD ограничен 2 ГБ. Если вы хотите сохранить документ размером более 2 ГБ, сохраните его в формате PSB (формат большого документа).
Каков максимальный размер файла для Photoshop?
Как и большинство форматов файлов, PSD поддерживает файлы размером до 2 ГБ. Файлы размером более 2 ГБ сохраняйте в формате больших документов (PSB), Photoshop Raw (только плоское изображение), TIFF (до 4 ГБ) или DICOM.
Почему мой файл Photoshop такой большой?
Когда вы редактируете изображения в Photoshop, очень вероятно, что в итоге ваш файл будет состоять из множества разных слоев, не все из которых несовместимы с конечным результатом. Легко забыть часть мусора, который накапливается при создании документа. … Вероятно, это значительно уменьшит размер файла.
Легко забыть часть мусора, который накапливается при создании документа. … Вероятно, это значительно уменьшит размер файла.
Как сохранить большой GIF в Photoshop?
- Выберите GIF 128 Dithered в меню Preset.
- Выберите 256 в меню «Цвета».
- Если вы используете GIF в Интернете или хотите ограничить размер файла анимации, измените поля «Ширина» и «Высота» в параметрах «Размер изображения».
- Выберите «Навсегда» в меню «Параметры цикла».
Сохраняет ли Photoshop временные файлы?
Adobe Photoshop занимает больше места, чем вы думаете. Но Photoshop также использует массивные временные кэш-файлы, многие из которых превышают гигабайт каждый, и они не всегда удаляются должным образом при закрытии программы.
Куда делся мой файл Photoshop?
Доступ к вашим недавним проектам для поиска файла Первый способ — перейти в «Файл» > «Открыть недавние», где появится список ваших последних файлов. Вы можете щелкнуть любой из этих файлов, чтобы открыть документ, независимо от того, где он сохранен. Второй способ — со стартового экрана Photoshop.
Второй способ — со стартового экрана Photoshop.
Почему я не могу сохранить в формате JPEG в Photoshop?
Если вам не удается сохранить файл в Adobe Photoshop в формате, отличном от PSD, TIFF или RAW, значит, файл слишком велик для любого другого формата. … В меню «Файл» выберите «Сохранить для Интернета». На правой панели в разделе «Настройки» выберите тип файла (GIF, JPEG или PNG) и параметры сжатия.
Как сохранить в Photoshop cs6
- Выберите «Файл» → «Сохранить», чтобы сохранить текущий файл с его нынешним именем.
- Перейдите к папке, в которой вы хотите сохранить файл.
- Введите имя в текстовом поле Имя файла (Сохранить как на Mac).
- Выберите формат из раскрывающегося списка Формат.
Удивительно, но как сохранить файл в Photoshop?
- Выберите «Файл» > «Сохранить как».
- Выберите формат в меню «Формат».
- Укажите имя файла и местоположение.
- В диалоговом окне «Сохранить как» выберите параметры сохранения.

- Нажмите Сохранить. Появится диалоговое окно для выбора параметров при сохранении в некоторых форматах изображения.
Кроме того, как сохранить в формате JPEG в Photoshop CS6?
- Открыв изображение в Photoshop, выберите «Файл» > «Сохранить как».
- Появится диалоговое окно. Введите желаемое имя файла, затем выберите место для файла.
- Нажмите меню «Формат», затем выберите нужный формат файла.
- Нажмите Сохранить.
- Некоторые форматы файлов, такие как JPEG и TIFF, предоставляют дополнительные параметры при сохранении.
Быстрый ответ, как сохранить PSD CC в CS6? Сохранение PSD-файла Photoshop CC2015 для более старой версии CS6 (это обеспечивает обратную совместимость). «Правка» > «Установки» > «Обработка файлов» (Windows) или «Photoshop» > «Установки» > «Обработка файлов» (Mac OS): установите для параметра «Максимальная совместимость файлов PSD и PSB» значение «Всегда», чтобы сохранить файл снова.
Кроме того, есть ли в Photoshop CS6 функция автосохранения? Второй и еще более впечатляющей новой функцией Photoshop CS6 является автоматическое сохранение. … Автосохранение позволяет Photoshop сохранять резервную копию нашей работы через регулярные промежутки времени, чтобы в случае сбоя Photoshop мы могли восстановить файл и продолжить с того места, на котором остановились!
Содержание
- 1 Где Photoshop сохраняет файлы?
- 2 Как сохранить в Photoshop 2021?
- 3 Как сохранить PNG в Photoshop cs6?
- 4 Почему мой файл Photoshop такой большой?
- 5 Может ли Adobe CS6 открывать файлы CC?
- 6 Как сохранить предыдущую версию Photoshop?
- 7 Может ли InDesign CS6 открывать CC?
- 8 Сохраняется ли Photoshop автоматически?
- 9 Как выполнить автосохранение в Photoshop 2020?
- 10 Восстанавливается ли Photoshop?
- 11 Что такое пакетная обработка в Photoshop?
Куда Photoshop сохраняет файлы?
По умолчанию Photoshop сохраняет файлы в том же месте, что и исходный носитель. Это означает, что если вы откроете фотографию из папки на рабочем столе, ваш файл также будет сохранен на рабочем столе.
Это означает, что если вы откроете фотографию из папки на рабочем столе, ваш файл также будет сохранен на рабочем столе.
Как сохранить в Photoshop 2021?
Как сохранить PNG в Photoshop cs6?
- Выберите «Файл» > «Сохранить как» и выберите PNG в меню «Формат».
- Выберите вариант чересстрочной развертки: Нет. Отображает изображение в браузере только после завершения загрузки. Чересстрочный. Отображает версии изображения с низким разрешением в браузере по мере загрузки файла.
- Нажмите OK.
Почему мой файл Photoshop такой большой?
Когда вы редактируете изображения в Photoshop, очень вероятно, что в итоге ваш файл будет состоять из множества разных слоев, не все из которых несовместимы с конечным результатом. Легко забыть часть мусора, который накапливается при создании документа. … Вероятно, это значительно уменьшит размер файла.
Может ли Adobe CS6 открывать файлы CC?
Компания Adobe вернулась и добавила в CS6 новую функцию: возможность открывать более новые файлы CC, CC 2013 и CC 2014, не прибегая к предварительному экспорту в формате IDML.
Как сохранить предыдущую версию Photoshop?
- В появившемся диалоговом окне выберите файл изображения, который вы хотите отредактировать, и нажмите кнопку «Открыть».
- В следующем окне в разделе «Параметры сохранения файла» выберите в раскрывающемся меню параметр «Всегда сохранять».
- Затем нажмите кнопку «ОК».
Может ли InDesign CS6 открывать CC?
Если вы хотите открыть файл, созданный с помощью InDesign CC, в CS6, необходимо сохранить исходный файл в формате IDML во время его создания. … После сохранения файла в формате IDML его может открыть любой пользователь InDesign версий CS4, CS5, CS6, CC и CC2014.
Сохраняет ли Photoshop автоматически?
Восстановление из автосохранения. По умолчанию Adobe Photoshop сохраняет вашу работу каждые десять минут. … Вам не нужно вручную обращаться к этому файлу сохранения — Photoshop восстанавливает последнее автосохранение всякий раз, когда вы загружаетесь после внезапного сбоя системы. Если фотошопу не удается восстановить файл, вы ничего не можете сделать.
Если фотошопу не удается восстановить файл, вы ничего не можете сделать.
Как выполнить автосохранение в Photoshop 2020?
Восстанавливается ли Photoshop?
К сожалению, нет, восстановить нельзя. где находится папка Auto Recover. Папка App Data по умолчанию скрыта, поэтому для этой цели вам необходимо изменить настройки папки. Вы найдете последний использованный файл в папке автоматического восстановления в формате .
Что такое пакетная обработка в Photoshop?
Функция «Пакетная обработка» в Photoshop CS6 позволяет применять действие к группе файлов. Предположим, вы хотите внести изменения в ряд файлов. … Если вы хотите сохранить исходный файл, не забудьте сохранить каждый файл в новой папке. Пакетная обработка может автоматизировать утомительную работу за вас.
Подробное руководство по сохранению изображений для Интернета
На первый взгляд, сохранение изображений для Интернета может показаться довольно простым процессом. Однако, если вы копнете глубже, вы можете упустить множество информации и методов. В этой статье основное внимание будет уделено разнообразным функциям команды Photoshop «Сохранить для Интернета и устройств», а также некоторым передовым методам сохранения изображений, оптимизированных для использования в Интернете.
Однако, если вы копнете глубже, вы можете упустить множество информации и методов. В этой статье основное внимание будет уделено разнообразным функциям команды Photoshop «Сохранить для Интернета и устройств», а также некоторым передовым методам сохранения изображений, оптимизированных для использования в Интернете.
Мы начнем с самого простого для всех новичков, но по мере продвижения вперед будет много дополнительной информации для опытных ветеранов, которые работают в профессиональных командах веб-дизайнеров.
Перед сохранением
Подготовка изображений для Интернета не начинается с сохранения. Это хорошая идея, чтобы проверить несколько вещей, прежде чем вы войдете в диалоговое окно «Сохранить для Интернета». Во-первых, вам нужно взглянуть на режим изображения .
При разработке дизайна для Интернета или любых других экранных медиа вы должны убедиться, что ваши изображения отформатированы в RGB. Традиционно CMYK зарезервирован для печати. Это связано с тем, что существует фундаментальная разница между созданием цветов с помощью света и их имитацией с помощью чернил. В то время как принтеры используют крошечные точки, содержащие только один из четырех цветов (голубой, пурпурный, желтый или черный), чтобы создать иллюзию других цветов, экраны способны воспроизводить миллионы цветов. Кроме того, RGB является аддитивной системой, то есть результатом большего количества цвета является белый.
Это связано с тем, что существует фундаментальная разница между созданием цветов с помощью света и их имитацией с помощью чернил. В то время как принтеры используют крошечные точки, содержащие только один из четырех цветов (голубой, пурпурный, желтый или черный), чтобы создать иллюзию других цветов, экраны способны воспроизводить миллионы цветов. Кроме того, RGB является аддитивной системой, то есть результатом большего количества цвета является белый.
И наоборот, CMYK — это субтрактивная система, означающая отсутствие белого цвета (цвет большей части бумаги) и добавление цветов для приближения к черному. Аддитивные системы способны производить гораздо более яркие цвета в более широком спектре. Ключевая информация здесь заключается в том, что для экранной графики вы не можете превзойти RGB-изображение .
Помните об этом в самом начале проекта, особенно если вы создаете веб-графику в Photoshop. Начинать с рабочего пространства RGB намного лучше, чем работать с CMYK и конвертировать позже, что может привести к появлению крапчатых градиентов и приглушенных цветов. Команда Photoshop «Сохранить для Интернета» автоматически преобразует изображения CMYK в соответствующую цветовую систему на основе вашего выбора в диалоговом окне, но вам обязательно нужно знать и учитывать исходный цветовой режим изображения еще до того, как вы войдете в диалоговое окно.
Команда Photoshop «Сохранить для Интернета» автоматически преобразует изображения CMYK в соответствующую цветовую систему на основе вашего выбора в диалоговом окне, но вам обязательно нужно знать и учитывать исходный цветовой режим изображения еще до того, как вы войдете в диалоговое окно.
Если вы не знаете цветовой режим данного изображения, посмотрите в строке меню Изображение > Режим. Второе, что вам нужно учитывать, это размер исходного изображения . Если ваше изображение слишком велико, нажатие «Сохранить для Интернета» выдаст вам следующее предупреждение: По сути, Photoshop сообщает вам, что ваше изображение не только слишком велико для большинства веб-использований, но и больше, чем команда «Сохранить для Интернета». создан для обработки.
Если вы нажмете «продолжить», Photoshop фактически продолжит сохранение. Однако диалог и включенные команды могут быть болезненно медленными из-за размера файла, зависящего от системных ресурсов вашего компьютера. Во избежание проблем рекомендуется уменьшить размер больших файлов перед входом в диалоговое окно «Сохранить для Интернета».
Во избежание проблем рекомендуется уменьшить размер больших файлов перед входом в диалоговое окно «Сохранить для Интернета».
Вход в диалоговое окно «Сохранить для Интернета»
После того, как вы определились с цветовым режимом и размером изображения, нажмите Cmd/Ctrl + Shift + Alt + S на клавиатуре, чтобы открыть диалоговое окно «Сохранить для Интернета и устройств». Если вы не знакомы с этим диалоговым окном, поначалу оно может показаться немного ошеломляющим. На самом деле, даже если вы проверенный временем профессионал Photoshop, но не владеете CS4, все будет выглядеть немного иначе, поскольку Adobe полностью переработала это меню.
Здесь важно все, но вы обнаружите, что есть несколько ключевых функций, которые вы будете использовать чаще всего, они выделены ниже.
Размер изображения
В правом нижнем углу окна вы должны увидеть раздел «Размер изображения». Этот раздел довольно прост и работает так же, как и в предыдущих версиях Photoshop. Вы можете установить размеры, используя либо высоту/ширину в пикселях, либо просто введя процент от исходного размера, который вы хотите, чтобы ваше изображение было.
При настройке этих чисел обратите внимание на предварительный просмотр изображения, так как он будет обновляться, чтобы отразить изменения.
Качество передискретизации
Наиболее сложной частью этого раздела является раскрывающееся меню Качество . Если вы откроете его, вы увидите, что у вас есть выбор: Ближайший сосед , Билинейный , Бикубический , Бикубический сглаживатель или Бикубический более резкий . Каждый из них отражает другой метод интерполяции пикселей.
Изменение размера изображения с помощью только базовой интерполяции просто увеличивает/уменьшает пиксельные данные и может привести к довольно уродливым результатам. Чтобы предотвратить это, Photoshop пытается манипулировать тем, как пиксели интерпретируются при изменении размера изображения. К сожалению, нет лучшего решения для каждого изображения, и Photoshop недостаточно умен, чтобы решить, какой режим лучше всего подходит для данного изображения.
По умолчанию выбрано Бикубическое. Как правило, этого достаточно для большинства новичков, и на самом деле это самый сложный метод. Однако, если вы действительно хотите научиться максимизировать свою производительность, ознакомьтесь с краткими объяснениями плюсов и минусов каждого метода ниже.
Ближайший сосед: Этот параметр является самым основным режимом интерполяции и направлен на сохранение резких краев изображения путем простого увеличения или уменьшения пиксельных данных, как указано выше. Это может быть хорошо, если ваше изображение не содержит много градиентов, но будет создавать пикселизированное изображение с чрезмерным псевдонимом, если вы значительно измените размер. Билинейный: Немного более интеллектуальный, чем ближайший сосед, и использует средневзвешенное значение 4 ближайших пикселей для увеличения количества пикселей.
Этот метод создает эффект сглаживания, который устраняет резкие пиксельные края, но в результате может привести к размытому изображению. Бикубический: Бикубический — самый сложный метод, выборка производится из ближайших 16 пикселей. Как и в случае с билинейным, этот метод приводит к сглаживанию для предотвращения любых нежелательных артефактов.
Бикубический: Бикубический — самый сложный метод, выборка производится из ближайших 16 пикселей. Как и в случае с билинейным, этот метод приводит к сглаживанию для предотвращения любых нежелательных артефактов.
В Photoshop существует три версии бикубического метода: Bicubic, Bicubic Smoother и Bicubic Shaper. Чтобы получить подсказку, когда использовать каждый из них, мы рассмотрим другую часть Photoshop. Закройте диалоговое окно «Сохранить для Интернета» и перейдите в строку меню «Изображение» > «Размер» > «Размер изображения».
Теперь загляните в раскрывающееся меню «Resample», и вы найдете несколько знакомых опций. На этот раз мы видим, что у каждой опции (кроме Bilinear) есть небольшой совет относительно того, когда ее использовать. Теперь мы можем видеть, что у каждого параметра Bicubic есть сильные стороны: Bicubic лучше всего подходит для создания плавных градиентов, Bicubic Smoother лучше всего подходит для увеличения, а Bicubic Sharper лучше всего подходит для уменьшения.
Всегда помните об этих советах при изменении размера изображений в диалоговом окне «Сохранить для Интернета». Однако не следует слепо следовать им, не изучив результаты каждого, чтобы решить, какой вариант лучше всего подходит для конкретного изображения.
Тип файла и качество изображения
В правом верхнем углу окна вы найдете настройки для выбора типа файла, который вы хотите вывести, а также различные параметры, относящиеся к качеству вывода. При настройке этих параметров вы, очевидно, захотите следить за предварительным просмотром изображения, но не менее важной, чем то, как выглядит изображение, является информация непосредственно под предварительным просмотром, касающаяся размера изображения и приблизительного времени загрузки. Помните, что всегда есть компромисс между качеством и размером файла .
Как новичок, у вас может возникнуть соблазн предпочесть качество размеру и стремиться к максимуму, но это большая ошибка, из-за которой ваши сайты могут загружаться мучительно медленно. Как вы можете видеть на изображениях выше, по умолчанию размер моего файла составляет почти 1,3 МБ. Это намного больше, чем предпочтительно для большинства веб-изображений.
Как вы можете видеть на изображениях выше, по умолчанию размер моего файла составляет почти 1,3 МБ. Это намного больше, чем предпочтительно для большинства веб-изображений.
С помощью всего лишь нескольких настроек размера и качества я могу легко уменьшить его примерно до 20 КБ (гораздо более предпочтительный размер).
Параметры типа файла
Существует три основных типа файлов, на которых мы хотим сосредоточиться при сохранении изображений, оптимизированных для Интернета: GIF, JPG и PNG . У каждого типа файлов есть свои сильные и слабые стороны, и очень важно знать и помнить об этом при сохранении изображения. Начнем с самого сложного: GIF .
Работа с GIF-файлами
GIF-файлы популярны для простой веб-графики из-за их относительно небольшого размера файла. Тем не менее, GIF-файлы ограничены всего 256 цветов и поэтому должны использоваться очень избирательно. Многие дизайнеры отмечают, что фотографии не следует сохранять в формате GIF из-за миллионов цветов, необходимых для воссоздания сцены «реальной жизни».
Это определенно правильно, но не дает вам свободы использовать GIF для всех нефотографических элементов. Например, изображение «шесть ревизий», которое мы использовали до сих пор, было создано в Photoshop и, следовательно, не является фотографическим, но все же является очень плохим кандидатом для файла GIF. Посмотрите на крупный план выделения текста с использованием сжатия GIF: как вы можете видеть, даже при максимальном количестве включенных цветов градиент от белого к красному довольно пестрый.
Тем не менее, это определенно не исключает GIF из числа полезных файловых форматов. Во многих случаях вы сохраняете изображение, такое как логотип, в котором может быть только несколько цветов. Все, что имеет большие области сплошного цвета и очень минимальные градиенты, должно отлично смотреться в формате GIF .
Например, если бы наше изображение было изменено, чтобы оно больше походило на то, что показано ниже, у нас было бы гораздо больше свободы выбора типа файла. Как видите, приведенное выше изображение довольно простое и даже не требует полных 256 доступных цветов. Выбрав GIF в качестве типа файла в диалоговом окне «Сохранить для Интернета», у вас будет несколько вариантов количества цветов, которые вы хотите использовать, от 2 до 256. Очевидно, что 2 цветов слишком мало для создания красивого изображения. Тем не менее, 256 выглядит как излишество, потому что наша 16-цветная версия очень хороша. Эта версия поставляется всего в 7K, в то время как JPG аналогичного качества подтолкнет нас к увеличению более чем вдвое по сравнению с 16K.
Как видите, приведенное выше изображение довольно простое и даже не требует полных 256 доступных цветов. Выбрав GIF в качестве типа файла в диалоговом окне «Сохранить для Интернета», у вас будет несколько вариантов количества цветов, которые вы хотите использовать, от 2 до 256. Очевидно, что 2 цветов слишком мало для создания красивого изображения. Тем не менее, 256 выглядит как излишество, потому что наша 16-цветная версия очень хороша. Эта версия поставляется всего в 7K, в то время как JPG аналогичного качества подтолкнет нас к увеличению более чем вдвое по сравнению с 16K.
Другие способы уменьшить размер файла GIF включают уменьшение или устранение дизеринга, настройку параметров цветовой палитры (воспринимаемые, адаптивные и т. д.) и усиление сжатия с потерями. Чтобы правильно оценить эти параметры, потребуется еще несколько абзацев, поэтому я просто рекомендую вам настроить эти параметры, наблюдая за качеством и размером файла, чтобы попытаться найти идеальный результат.
Работа с файлами JPG
Как я уже упоминал ранее, файлы JPG будут вашим лучшим выбором при работе с фотографиями или графикой, содержащей сложные эффекты , такие как тени, градиенты и т. д. Благодаря широкому диапазону цветов, доступных в формате JPG, вам не нужно беспокоиться о выборе цветовой палитры. Это просто оставляет основные настройки качества для настройки.
д. Благодаря широкому диапазону цветов, доступных в формате JPG, вам не нужно беспокоиться о выборе цветовой палитры. Это просто оставляет основные настройки качества для настройки.
Для настройки качества изображения используйте ползунок «Качество» справа или существующее раскрывающееся меню слева (от низкого до максимального). Опять же, не забывайте следить за предварительным просмотром изображения и размером файла , когда вы примеряете различные настройки. Как вы можете видеть на изображении ниже, между самыми низкими и самыми высокими настройками существует широкий диапазон качества.
Обратите внимание, что по мере снижения качества страдают не только резкие края, но и градиенты. Изящный переход от одного цвета к другому превращается в неряшливый беспорядок с четко опознаваемыми переходами цвета. Однако для самого большого размера мы выставляем 90K, что немного лишнее для такого маленького изображения.
Вы обнаружите, что лучшее решение почти всегда находится где-то между самыми низкими и самыми высокими настройками. Попробуйте найти настройку самого низкого качества, которая существенно не ухудшает визуальные детали вашего изображения. Совет: Увеличив параметр «Размытие» при сохранении JPG, вы можете уменьшить размер файла.
Попробуйте найти настройку самого низкого качества, которая существенно не ухудшает визуальные детали вашего изображения. Совет: Увеличив параметр «Размытие» при сохранении JPG, вы можете уменьшить размер файла.
Однако делайте это только в том случае, если это не приведет к значительному ухудшению качества изображения.
Работа с PNG
Photoshop предлагает два варианта работы с PNG: PNG-8 и PNG-24. Если вы вызовете параметры PNG-8, вы увидите, что они очень похожи на параметры, которые мы видели для GIF. Мы снова вернулись к выбору количества цветов до 256. Это означает, что PNG-8 ограничен теми же типами простых файлов, которые вы использовали бы для GIF. Иногда использование PNG-8 поверх GIF может дать меньший размер файла при почти идентичном качестве. Лучше поэкспериментировать с обоими, чтобы увидеть, какой из них дает лучший результат. PNG-24, с другой стороны, обеспечивает изображение гораздо более высокого качества.
PNG-24 сохраняет большую часть исходного качества изображения PSD и может обрабатывать прозрачность намного лучше, чем GIF. Как вы можете видеть на изображении выше, качество теней довольно высокое и будет прекрасно смотреться на сплошном фоне в HTML-файле. Однако у использования PNG есть два больших недостатка.
Как вы можете видеть на изображении выше, качество теней довольно высокое и будет прекрасно смотреться на сплошном фоне в HTML-файле. Однако у использования PNG есть два больших недостатка.
Первый размер файла; обратите внимание, что для PNG шириной 550 пикселей выше размер файла в 40,9 КБ. Это не так уж плохо для большинства современных интернет-соединений, но он намного больше, чем эквивалентный JPG или GIF, и может действительно увязнуть в веб-странице с большим количеством изображений. Последний и еще более серьезный недостаток использования прозрачных файлов PNG заключается в том, что они не поддерживаются всеми основными веб-браузерами.
Почти каждый профессиональный веб-дизайнер знает об этом и либо игнорирует это вопреки всем пользователям, которые не будут обновлять свои браузеры, либо вообще избегает использования PNG, либо придумывает хитрые хаки, чтобы заставить браузеры, такие как IE6, подчиняться. Независимо от того, какой метод вы выберете, обязательно примите взвешенное решение, прежде чем оставлять посетителей. Если у вас уже есть сайт, используйте Google Analytics или его аналог, чтобы отслеживать процент посетителей, которых вы получаете в браузерах, не поддерживающих PNG.
Если у вас уже есть сайт, используйте Google Analytics или его аналог, чтобы отслеживать процент посетителей, которых вы получаете в браузерах, не поддерживающих PNG.
Это позволит вам принять наилучшее решение для вашей текущей пользовательской базы.
Режимы просмотра
К настоящему времени вы, возможно, чувствуете себя немного ошеломленным количеством вариантов, доступных для сохранения изображений для Интернета. Вы можете подумать, что переключение между различными вариантами требует слишком много времени и что точное сравнение этих вариантов почти невозможно без сохранения версии каждого из них. К счастью, Photoshop облегчает эти проблемы, позволяя вам одновременно видеть несколько вариантов.
В верхнем левом углу диалогового окна «Сохранить для Интернета» вы увидите 4 вкладки с пометками «Исходный», «Оптимизированный», «2 в одном» и «4 в одном». Дизайнеры часто упускают их из виду, но они чрезвычайно полезны при выборе оптимальных настроек для данного изображения.
Исходное и оптимизированное
При просмотре вкладок «Исходное» и «Оптимизированное» можно просмотреть одно изображение. Принципиальное отличие заключается в том, что «Исходный» позволяет вам увидеть неизмененный PSD, а «Оптимизированный» позволяет увидеть, как будет выглядеть изображение после его сохранения с текущими настройками.
2-Up и 4-Up
Эти две вкладки упрощают сохранение изображений для Интернета, позволяя экспериментировать с различными параметрами без потери настроек. Оба они работают одинаково и отличаются только тем, сколько вариантов вы можете поэкспериментировать. Каждый предварительный просмотр показывает тип файла, размер, качество и приблизительное время загрузки изображения с настройками, относящимися к этому выбору.
Если вы выберете предварительный просмотр, щелкнув его, вы сможете изменить его настройки справа, используя все методы, описанные выше. Затем вы можете выбрать другой предварительный просмотр и изменить его настройки для быстрого визуального сравнения. Вы можете сравнивать типы файлов (JPG, PNG, GIF и т. д.) или файлы определенного типа и ограничивать вариации настройками качества.
Вы можете сравнивать типы файлов (JPG, PNG, GIF и т. д.) или файлы определенного типа и ограничивать вариации настройками качества.
Если вы делаете последнее, Photoshop может автоматизировать задачу, автоматически заполняя каждое окно различными настройками, чтобы вы могли видеть, в каком направлении вы хотите двигаться. Сначала выберите тип файла, который, по вашему мнению, вам понадобится, например: JPG. Затем следуйте приведенному выше рисунку, чтобы найти раскрывающийся список в правом верхнем углу окна «Сохранить для Интернета».
Нажмите на это и перейдите к «Повторно заполнить представления». Это автоматически заполнит каждый вид JPG, содержащим различные настройки качества. Просто найдите вариант с наиболее приемлемой четкостью изображения и размером файла и изменяйте настройки, пока не будете удовлетворены. Этот метод значительно облегчает новичкам знакомство с настройками, не тратя много времени на их изучение по одному.
Работа с фрагментами
Веб-дизайнеры, работающие с большей частью начального макета в Photoshop, обычно работают одним из двух способов. Они либо извлекают изображения из макета и обрезают/сохраняют их по отдельности, либо используют встроенные в Photoshop инструменты нарезки для выбора и сохранения различных частей изображения. Если вы относитесь к тому типу дизайнеров, которые часто используют фрагменты, в диалоговом окне «Сохранить для Интернета» есть множество параметров, которые ускорят ваш рабочий процесс.
Они либо извлекают изображения из макета и обрезают/сохраняют их по отдельности, либо используют встроенные в Photoshop инструменты нарезки для выбора и сохранения различных частей изображения. Если вы относитесь к тому типу дизайнеров, которые часто используют фрагменты, в диалоговом окне «Сохранить для Интернета» есть множество параметров, которые ускорят ваш рабочий процесс.
С помощью инструмента «Выбор фрагмента» (C), расположенного в левом верхнем углу, вы можете выбрать отдельные фрагменты для работы (удерживайте клавишу «Shift», чтобы выбрать несколько фрагментов). Используя этот метод, вы можете изменить настройки каждого слайса. Это означает, что если вы хотите, чтобы изображение заголовка было в формате GIF, а нижний колонтитул — в формате JPG, это так же просто, как выбрать каждый фрагмент и назначить тип файла.
После того, как вы закончите, нажмите кнопку «Сохранить», чтобы открыть диалоговое окно сохранения. Здесь вы можете решить, хотите ли вы сохранить все фрагменты изображения в виде отдельных файлов или только те, которые вы выбрали. Экспорт всех фрагментов одновременно позволяет вам собрать все изображения, которые вам нужны, из макета PSD за один шаг.
Экспорт всех фрагментов одновременно позволяет вам собрать все изображения, которые вам нужны, из макета PSD за один шаг.
Это может сэкономить вам массу времени, если вы работаете со сложным дизайном сайта.
Вывод HTML
Последняя функция, которую мы обсудим, — это использование диалогового окна «Сохранить для Web» в сочетании с фрагментами для вывода фактического HTML-файла. Для начала нарежьте свой PSD и вызовите диалоговое окно «Сохранить для Интернета». После того, как вы получите нужные настройки для каждого фрагмента, вернитесь к этому раскрывающемуся списку в самом верхнем правом углу окна и нажмите «Редактировать параметры вывода». Это должно открыть окно, в котором вы можете настроить параметры HTML, фрагментов, фона и сохранения файлов.
Используя эти параметры, вы можете указать, хотите ли вы выводить XHMTL, какого цвета должен быть ваш фон, какое соглашение об именах вы хотите использовать и т. д. Большинство этих параметров довольно просты и не требуют дополнительных объяснений, но я однако порекомендует вам выбрать «Создать CSS» вместо «Создать таблицу» в меню «Фрагменты». Если вы на самом деле не пытаетесь создать таблицу, современные веб-стандарты не рекомендуют использовать таблицы для создания макета веб-страницы.
Если вы на самом деле не пытаетесь создать таблицу, современные веб-стандарты не рекомендуют использовать таблицы для создания макета веб-страницы.
Наконец, чтобы экспортировать нарезанный PSD-файл в виде HTML-документа, нажмите «Сохранить» и выберите вариант экспорта «HTML и изображения». Не рассчитывайте использовать этот метод для создания всего веб-сайта в Photoshop. Это просто предназначено для облегчения процесса экспорта изображений и их разметки в HTML. Если вы все равно делаете большую часть макета в Photoshop, использование параметра экспорта HTML может сэкономить вам много времени на настройку исходного HTML-файла.
Недостаток в том, что придется много чистить, чтобы упорядочить код нужным вам образом. Следовательно, большинство опытных программистов предпочтут полностью пропустить этот метод и написать код с нуля, но я рекомендую вам поэкспериментировать с ним, чтобы посмотреть, сможете ли вы каким-либо образом улучшить свой рабочий процесс.
Заключение
Вышеизложенной информации более чем достаточно, чтобы начать свой путь к тому, чтобы стать гуру Save for Web.




 «.
«.



 Ожидать, пока Photoshop завершит сохранение файла, не потребуется.
Ожидать, пока Photoshop завершит сохранение файла, не потребуется. Этот параметр важен для рабочих потоков с цветовым профилем.
Этот параметр важен для рабочих потоков с цветовым профилем.



 Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok .
Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok . Замечу, что иногда он очень удачен.
Замечу, что иногда он очень удачен.
 Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение утёнка как раз и попадает в эту категорию. В нем преобладают оттенки жёлтого цвета.
Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение утёнка как раз и попадает в эту категорию. В нем преобладают оттенки жёлтого цвета. Помните, что чем выше сглаживание, тем больше размер результирующего файла.
Помните, что чем выше сглаживание, тем больше размер результирующего файла.  В результате при экспорте изображения в формат GIF вокруг объектов на прозрачном фоне возникает характерный шум. Чтобы избежать его появления, установите в списке Matting (Обработка краев) цвет фона Web-страницы. Полупрозрачныепиксели будут окрашены программой в этот цвет. При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matting (Обработка краев), считается фоновым и заполняет все прозрачные участки изображения.
В результате при экспорте изображения в формат GIF вокруг объектов на прозрачном фоне возникает характерный шум. Чтобы избежать его появления, установите в списке Matting (Обработка краев) цвет фона Web-страницы. Полупрозрачныепиксели будут окрашены программой в этот цвет. При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matting (Обработка краев), считается фоновым и заполняет все прозрачные участки изображения. Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения. Текущая палитра изображения показана на вкладке Color Table (Таблица цветов), расположенной в правом нижнем углу окна Save for Web (Сохранить для Web). При изменении значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления.
Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения. Текущая палитра изображения показана на вкладке Color Table (Таблица цветов), расположенной в правом нижнем углу окна Save for Web (Сохранить для Web). При изменении значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления. Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева.
Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева. Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели.
Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели. Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.

