Как сохранить фотку в фотошопе. Как сохранить в «Фотошопе» файл: советы и рекомендации
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход(читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта значительно ниже:
Сколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100 , но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима .
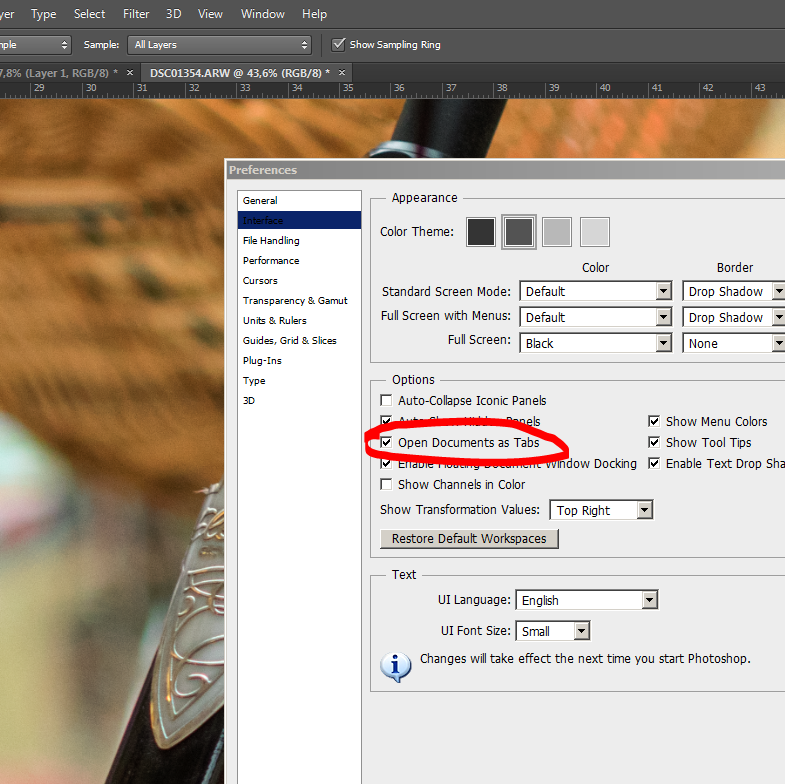
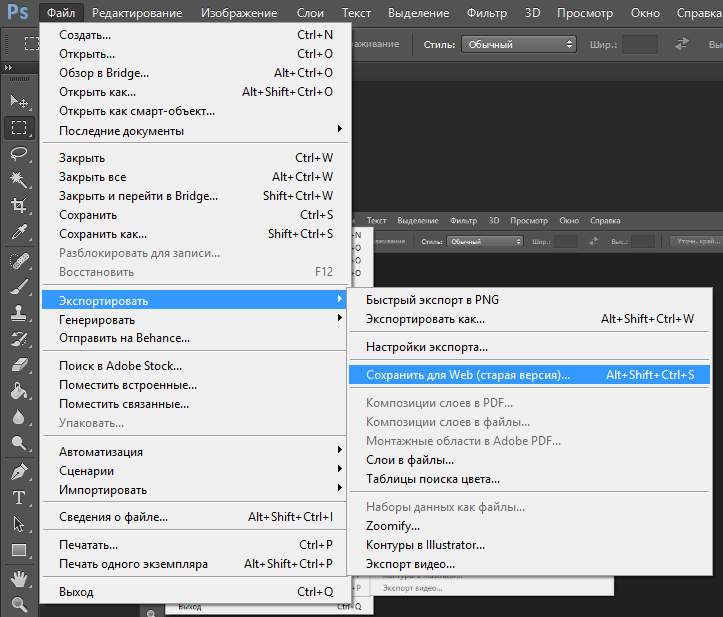
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество(Quality) выбрать?
Для большинства изображений оптимальным значением будет 80 , для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60 .
Оптимизация(Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется
Преобразовать в sRGB(Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение(Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные(Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе .
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной используемых фотошопом.
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это
Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как .
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
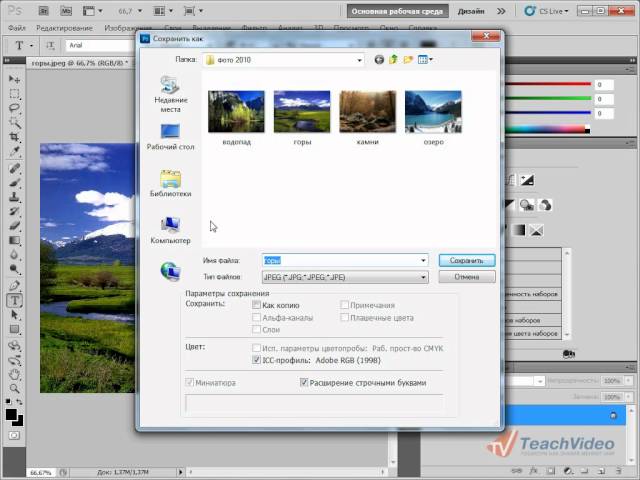
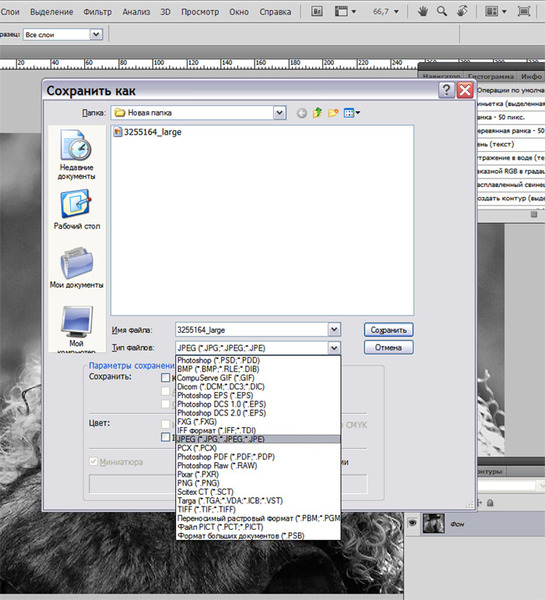
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить .
Но это еще не все. Фотошоп покажет еще одно окно — Параметры . Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Самое главное, что тут можно настроить, так это качество изображения .
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD , формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. .
Все это можно будет заново настроить и дополнить. .
Третий способ сохранения в фотошопе
Нажмите на крестик этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.. Спасибо!
Здравствуйте, уважаемые читатели блога Start-Luck! На связи Андрей Зенков и мои практические советы по веб-дизайну. Сегодня мы поговорим о тех самых ключиках, без которых ваш сайт никогда не откроет дверь в мир браузерных закладок (а ведь для пользователя так важно помечать «звёздочкой» полюбившиеся страницы).
Речь пойдёт, как вы могли догадаться, об изображениях. Подобрать яркую фотографию на — лишь половина дела. После её обработки, колоризации, наложения текста и других манипуляций на горизонте назревает новая проблема: как сохранить изображение в фотошопе?
Допустим, вы создали сайт о домашних животных и горите желанием добавить обширную фотогалерею. Бах — и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
Бах — и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
С воодушевлением вы подгоняете все изображения под , сохраняете и… видите, что усилия напрасны. Пиксели напрочь убивают кропотливо созданные «лапки», а на картинки в движении нельзя взглянуть без слёз. Фотошоп автоматически перемещается в список программ на удаление, а вы даёте себе обещание найти настоящего умельца. Зачем? Всё можно сделать самостоятельно, узнав главный секрет, которым я всегда пользуюсь.
Алгоритм сохранения изображений в оптимальном качестве зависит от их формата. Не хочется вдаваться в подробности, рассказывая о том, какие относятся к растровым, а какие — к векторным. Тем более вы можете изменить их в пару кликов. Об этом я уже писал в одной из своих статей, делясь с читателями менять форматы изображений.
Анализируя сайты, которыми богат интернет, я заметил одну интересную деталь: все графические элементы представлены лишь несколькими универсальными форматами, в то время как о существовании других напрочь забывают. Какие же они?
Какие же они?
Основные группы изображений в веб-дизайне
Графический контент сайтов условно делится на три категории.
Коллажи и фотографии
Для них характерен формат JPG — к слову, самый встречающийся на веб-просторах. Эти изображения отличаются небольшим размером, что позволяет использовать их в оформлении сайта, не опасаясь медленной загрузки страниц. К примеру, один и тот же пейзаж, сохранённый в JPG и PNG, значительно отличается по весу:
Иконки, кнопки и баннеры
Для этих элементов дизайна предпочтителен PNG. Он позволяет вырезать объект и сохранить изображение без фона, используя вместо него в дальнейшем «подложку» сайта. Я бы порекомендовал этот формат и для изображений, которые не могут похвастать огромной палитрой. К примеру, создаём документ в фотошопе и — название сайта:
Сохраняем изображение в двух форматах и сравниваем результат:
Анимация
GIF предназначен для создания анимированных изображений, состоящих из двух и более слоёв. Это можно сделать не только при помощи фотошопа, но и . Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Это можно сделать не только при помощи фотошопа, но и . Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Пошаговая инструкция по сохранению изображений
Начнём с JPG: с ним получить фотографию без потери качества очень просто. Для этого нажимаем «Файл» — «Сохранить как». При желании можно воспользоваться комбинацией клавиш Shift+Ctrl+S:
В появившемся окне ищем выпадающий список «Тип файлов» и выбираем строчку JPEG. Обычно она стоит по умолчанию:
В этом же выпадающем списке можно выбрать и строчку PNG, тем самым упростив себе задачу. Однако я рекомендую сохранять изображения с прозрачным фоном по-другому.
Изучите открывшееся окно. Ваша задача — убедиться в том, что в выпадающем списке выбран пункт PNG-24, а напротив строк «Прозрачность» и «Чересстрочно» стоят галочки:
Обратите внимание: последняя галочка сокращает время загрузки изображения на сайте, но вместе с тем увеличивает его вес. Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
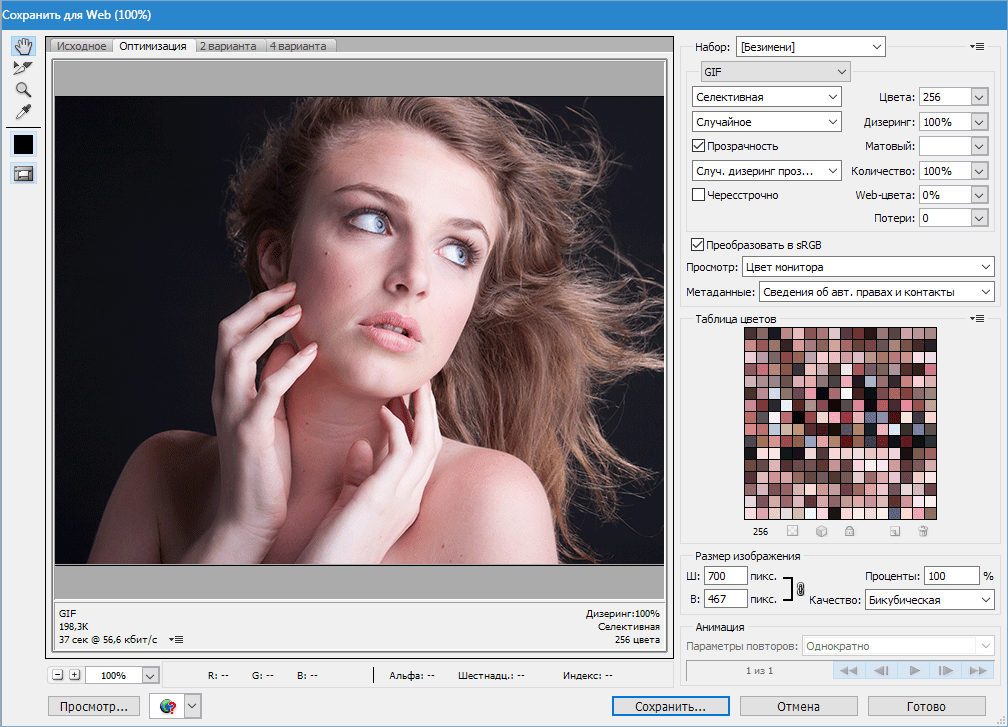
Анимация сохраняется через тот же пункт меню, но только теперь в выпадающем списке нужно выбрать вариант GIF. Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
Подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
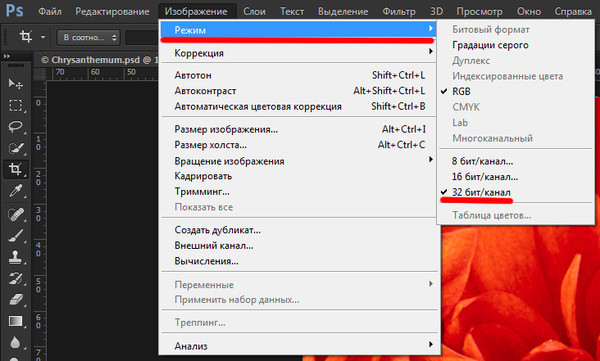
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования — они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») — «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
4 шаг
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра — «Форматирование» («Format Options») — равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Второй способ
1 шаг
Открываю исходное изображение в Photoshop.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
Появится новое диалоговое окно с одноимённым заголовком.
2 шаг
3 шаг
Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг
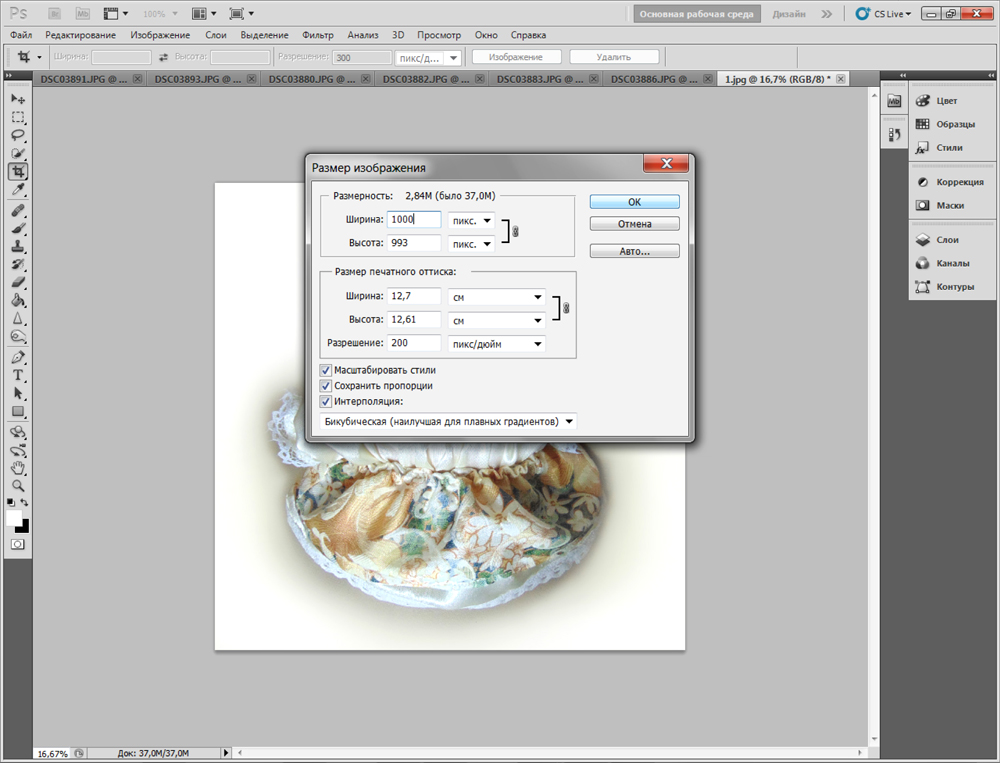
Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве. С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»). Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»). Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг
Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг
Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг
Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг
Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг
В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо. Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»
Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку. Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
09.11.2018 09.11.2018
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD . Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG . Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т. д.
д.
PNG . Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF . Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
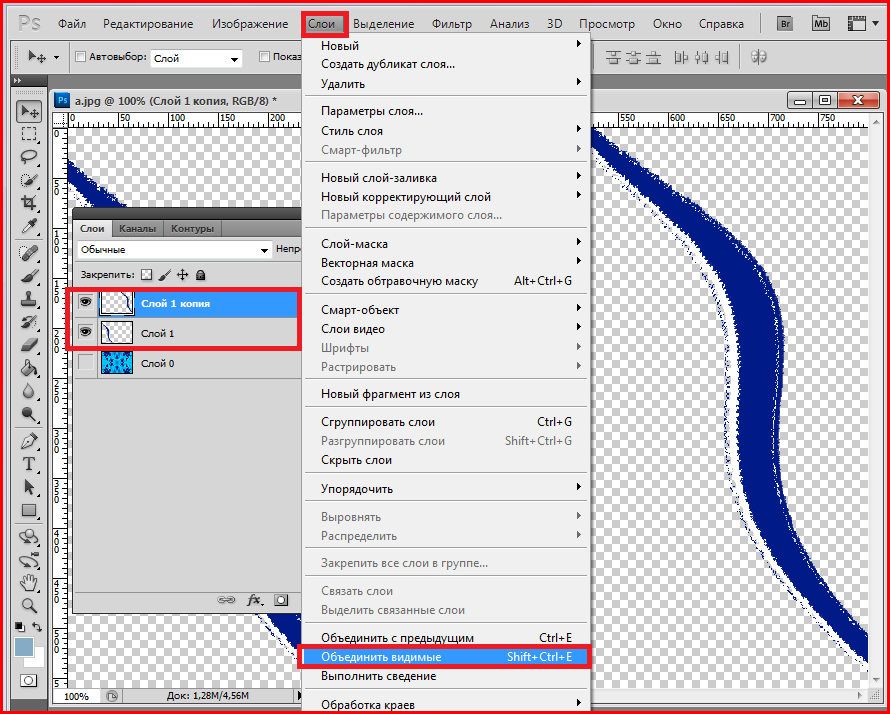
Как сохранить в PSD
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои . Иначе, не сохранятся все и пользы от такого сохранения файла не будет.
Как сохранить в JPG
- Выполните команду Файл — Сохранить .
- Выберите формат JPG .
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество .
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный . Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность , чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности , чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно , чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Остались вопросы? Приглашаю в комментарии.
Как сохранить картинку в фотошопе без фона
Содержание:
- Чего нужно добиться, чтобы фотка была действительно прозрачной
- Как правильно хранить прозрачные картинки
- Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
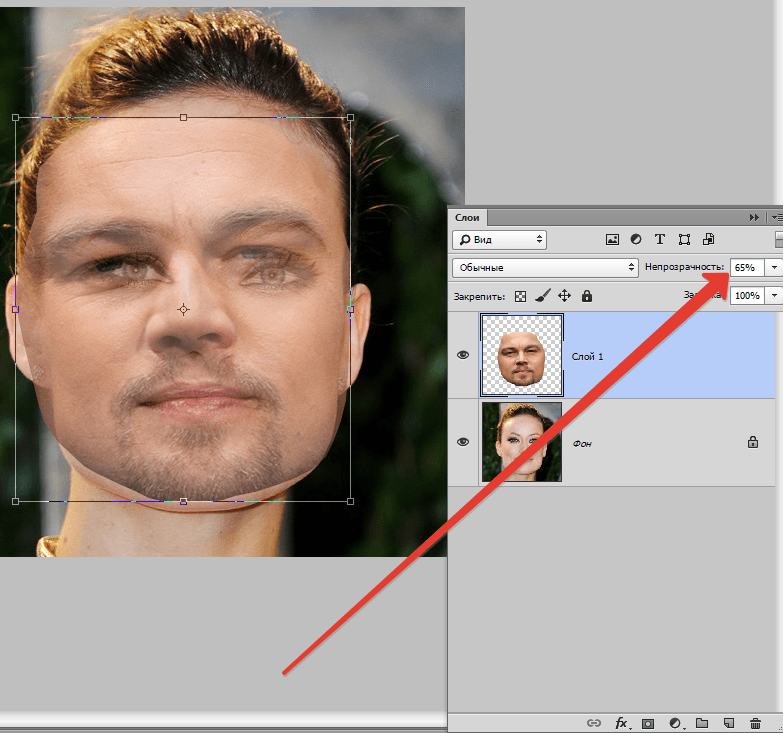
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и в программе Photoshop. Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Если вам необходимо сохранить картинку с вырезанным фоном, то опять же, вам нужен специальный формат.![]() Вы находите в категории «Файл» ссылку «Сохранить как…».
Вы находите в категории «Файл» ссылку «Сохранить как…».
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (смотрите здесь). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать создавать сайты, обрабатывать картинки, рисовать различные фоны и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля» и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, как пишут тексты для интернета и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
jpg, png, pdf и другие| Уроки по Adobe
Автор Admin На чтение 4 мин Просмотров 144 Опубликовано Обновлено
У многих пользователей Photoshop возникает проблема, из-за которой они не могут сохранить обработанную фотографию в том или ином формате. Это чревато тем, что после долгой работы все ваши труды могут пойти коту под хвост. Именно поэтому мы делаем для вас эту статью, в которой хотим рассказать, как исправить эти недоработки программы.
Как мы уже сказали выше, причин тому, что Photoshop не может сохранять файлы, может быть практически все, что угодно. Поэтому пойдем по порядку.
Изначально убедитесь в том, что ваш компьютер соответствует требованиям вашей версии Photoshop. Для этого найдите требования программы и сверьте их с характеристиками вашего ПК. Например, на скрине выше вы можете увидеть минимальные требования для Photoshop версии СС.
В этом случае у вас будет 2 выхода. Либо вы обновляете свой компьютер, либо устанавливаете более старую версию фотошопа, которая требует на порядок меньше ресурсов компьютера.
Проблемы самого PhotoshopФотошоп регулярно обновляется, особенно последние его версии. И очень часто бывает такое, что разработчики выкатывают сырое обновление, которое обладает багами и недоработками, из-за которых вы и не сможете сохранить вашу работу. Обычно нужно подождать какое-то время, пока выйдет новая версия программы с исправленными ошибками. Такую большую ошибку разработчики фиксят достаточно быстро.
Перегрузка плагинамиВ наших предыдущих статьях мы уже рассказывали вам о плагинах и их значениях в Photoshop. Очень часто бывает такое, что программа просто начинает глючить из-за использования большого количества плагинов, а значит и ресурсов самого ПК. В этом случае вам нужно будет либо избавиться от плагинов, либо заново переустановить Photoshop с чистого листа и добавить только те плагины, которые являются важными для вас.
Очень часто бывает такое, что программа просто начинает глючить из-за использования большого количества плагинов, а значит и ресурсов самого ПК. В этом случае вам нужно будет либо избавиться от плагинов, либо заново переустановить Photoshop с чистого листа и добавить только те плагины, которые являются важными для вас.
Фотошоп не будет сохранять картинку в JPG, если версия программы не поддерживает CMYK. Попробуйте изменить картинку и сохранить ее формате RGB c глубиной цвета 8 бит/канал. Также устаревшие версии фотошопа не поддерживают схемы Lab и многоканальные цветовые профили, так что сохранение в JPG будет в принципе невозможной.
Может быть и такое, что программа не сохранит файл в JPG, если картинка изначально состоит из большого количества слоев. Попробуйте их объединить и сохранить. Такая проблема значит, что для обычного сохранения вашему ПК не хватает вычислительных ресурсов. Аналогичным образом обстоят и дела с картинками, который обрабатывали огромным количеством инструментов, в большом количестве слоев и изменениями цветовой гаммы.
Что касается сохранения в PNG-формате, то причина тут всегда одна – отсутствие файла «png.8bi» в корневой папке с программой. Тут у вас будет 2 варианта действий – либо переустановить фотошоп, либо найти данный файл в открытом доступе и добавить его в ваш действующие фотошоп. Располагается он в папке подкаталогов Plugins/форматы файлов.
Самая частая ошибка, по которой Photoshop не сохраняет файлыТакая проблема возникает после обновления Photoshop, Windows или даже после обычного сбоя (отключение света, компьютера и т.д.). Для решения этой проблемы выйдите на рабочий стол и нажмите комбинацию клавиш Win+R. В открывшемся окне пропишите «Regedit».
В открывшемся реестре перейдите во вторую папку HKEY_CURRENT_USER, выберите папку SOFTWARE, выберите Adobe.
Далее, в списке, найдите папку Photoshop. Далее у вас откроются папки с последними версиями программы. Они представлены числовыми значениями, но вы просто выбирайте самую последнюю версию.
В правой части экрана нужно будет создать новый параметр с 32 битами. Его нужно назвать так «OverridePhysicalMemoryMB».
После этого дважды кликаем на данный файл и в открывшейся таблице вводим значение, в строке, по количеству вашей оперативной памяти. В нашем случае – это 32 Гб или, т.к. значение в мегабайтах, 32000 мб.
Теперь останется только перезагрузить компьютер и работать дальше. Работоспособность фотошопа будет восстановлена. На этом мы прощаемся с вами. Не забудьте поделиться статьей с друзьями и знакомыми, у которых возникла подобная проблема. До новых встреч.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьями
сохранения файлов в Photoshop CS6
Что вы узнаете в этом учебном пособии Photoshop:
|
. |
Adobe Photoshop позволяет сохранять файлы в различных форматах, что дает возможность использовать изображения различными способами. Вы можете сохранять изображения, чтобы обеспечить дополнительное редактирование таких вещей, как слои и эффекты, которые вы применили в Photoshop, или сохранять изображения для обмена с пользователями, которым нужен только готовый файл для использования в Интернете или для печати. В целом, Photoshop позволяет сохранять файлы более чем в дюжине уникальных форматов файлов.
При работе с изображениями лучше всего сохранять их в формате Photoshop по умолчанию, который использует расширение .PSD в конце имени файла. Это собственный формат файлов Photoshop, в котором сохраняются наиболее полезные данные без потери качества изображения. Поскольку формат Photoshop был разработан Adobe, многие программные приложения сторонних производителей не распознают формат PSD.
Поскольку формат Photoshop был разработан Adobe, многие программные приложения сторонних производителей не распознают формат PSD.
Кроме того, формат PSD может содержать больше информации, чем вам нужно, и может иметь больший размер файла, чем подходит для отправки по электронной почте или публикации на веб-сайте. Хотя вы можете создавать копии изображений для совместного использования, рекомендуется сохранить исходную версию в формате PSD в качестве основного файла, к которому вы можете получить доступ при необходимости. Это особенно важно, потому что некоторые форматы файлов считаются форматами с потерями, что означает, что они удаляют данные изображения, чтобы уменьшить размер файла.
Знакомство с форматами файлов
Хотя Photoshop можно использовать для создания файлов для всех видов носителей, файлы изображений чаще всего используются в Интернете, в печати и при производстве видео. Ниже приведен список наиболее распространенных форматов и способы их использования.
Форматы веб-производства | |||
JPEG (совместные фотографии-эксперты) | . Это общеизвестный формат для цифровых экспертов) | . Это общеизвестное формат для цифровых экспертов) | . Это общеизвестный формат для цифровых экспертов). поделился в сети. Изображения JPEG используют сжатие с потерями, которое ухудшает качество изображений и отбрасывает данные о цвете и пикселях. Если данные изображения потеряны, их невозможно восстановить. |
GIF (Graphic Interchange Format) | Файлы GIF используются для отображения ограниченной (индексированной) цветной графики в Интернете. Это сжатый формат, который уменьшает размер файлов изображений, но поддерживает только ограниченное количество цветов и поэтому больше подходит для логотипов и иллюстраций, чем для фотографий. Файлы GIF поддерживают прозрачность. | ||
PNG (Portable Network Graphics) | PNG был разработан как альтернатива GIF для отображения изображений в Интернете. Он использует сжатие без потерь и поддерживает прозрачность. | ||
Форматы печатной продукции | |||
PSD (документ Photoshop) | Форматы документов по умолчанию (PSD) , который поддерживает большинство функций Photoshop. Файлы, сохраненные в формате PSD, можно использовать в других приложениях Adobe, таких как Adobe Illustrator, Adobe InDesign, Adobe Premiere и других. Программы могут напрямую импортировать PSD-файлы и получать доступ ко многим функциям Photoshop, например к слоям. | ||
TIFF или TIF (формат файла изображения с тегами) | TIFF — это распространенный формат растровых изображений. Большинство программ для редактирования изображений и приложений для верстки страниц поддерживают изображения в формате TIFF размером до 2 ГБ. | ||
EPS (инкапсулированный PostScript) | Файлы EPS могут содержать как векторные, так и растровые данные. Поскольку это распространенный формат файла, используемый в полиграфии, большинство графических программ поддерживают формат EPS для импорта или размещения изображений. EPS является подмножеством формата PostScript. Некоторые программные приложения не могут предварительно просмотреть информацию с высоким разрешением, содержащуюся в файле EPS, поэтому Photoshop позволяет сохранить специальный файл предварительного просмотра для использования с этими программами, используя параметр EPS TIFF или EPS PICT. EPS поддерживает большинство цветовых режимов, а также обтравочные контуры, которые обычно используются для создания силуэтов изображений и удаления фона. | ||
Photoshop PDF | Photoshop PDF-файлы чрезвычайно универсальны, поскольку они могут содержать растровые и векторные данные. Изображения, сохраненные в формате Photoshop PDF, могут поддерживать возможности редактирования большинства функций Photoshop, таких как векторные объекты, текст и слои, и поддерживается большинство цветовых пространств. PDF-файлы Photoshop также можно использовать совместно с другими графическими приложениями, поскольку большинство текущих версий графического программного обеспечения могут импортировать PDF-файлы или манипулировать ими. Файлы Photoshop PDF могут быть открыты даже пользователями с помощью бесплатного программного обеспечения Adobe Reader. | ||
Форматы производства видео | |||
TIFF или TIF | См. форматы печатной продукции выше. | ||
TARGA (адаптер расширенной растровой графики Truevision) | Этот устаревший формат файла используется для производства видео. | ||
Выбор формата файла
В этом разделе вы сохраните файл, чтобы поделиться им в Интернете и распечатать. Вы будете использовать два распространенных формата: JPEG и Photoshop PDF.
Сохранение файла JPEG
Чтобы сохранить копию изображения для публикации в Интернете, будь то на веб-сайте или для отправки по электронной почте, сохраните ее в формате файла JPEG. В этом уроке вы будете использовать меню «Сохранить», но в уроке 12 «Создание изображений для Интернета и видео» вы откроете для себя дополнительные функции при сохранении файлов для использования в Интернете, в том числе как использовать функцию «Сохранить для Интернета» в Photoshop.
1 Выберите «Файл» > «Сохранить как».
2 В диалоговом окне «Сохранить как» введите farm в текстовом поле «Имя файла». В раскрывающемся меню «Формат» выберите JPEG. При необходимости перейдите в папку ps04lessons, чтобы файл был сохранен в этом месте, затем нажмите кнопку «Сохранить». Появится диалоговое окно «Параметры JPEG».
Появится диалоговое окно «Параметры JPEG».
3 В диалоговом окне «Параметры JPEG» убедитесь, что установлено максимальное качество, и оставьте для параметров формата значения по умолчанию. Нажмите ОК. На этом процесс сохранения вашего файла завершен.
4 Выберите «Файл» > «Закрыть», чтобы закрыть файл, и нажмите «Сохранить» при появлении запроса.
Поскольку JPEG поддерживается веб-браузерами, вы можете проверить свой файл, открыв его в любом веб-браузере, таком как Firefox, Internet Explorer или Safari. Откройте браузер и выберите «Файл» > «Открыть», что может отображаться как «Открыть файл» или «Открыть местоположение» в зависимости от приложения. Перейдите в папку ps04lessons и дважды щелкните, чтобы открыть сохраненный файл. |
Сохранение для печати
В этой части урока вы измените настройки цвета, чтобы выбрать цветовой профиль, более подходящий для печати, чтобы облегчить предварительный просмотр и подготовку файла к печати. Вы измените разрешение изображения перед его сохранением.
Вы измените разрешение изображения перед его сохранением.
Изменение настроек цвета
Теперь вы измените настройки цвета, чтобы получить более точное представление о том, как будет печататься файл.
1 Если файл ps0401_work.psd не открыт, выберите «Файл» > «Открыть последние» > ps0401_work.psd. Вы можете использовать команду «Открыть недавние», чтобы легко найти последние открытые файлы. Файл открывается.
2 Выберите «Правка» > «Настройки цвета». Появится диалоговое окно «Настройки цвета».
3 В раскрывающемся меню «Настройки цвета» выберите «Допечатная подготовка в Северной Америке 2». Это позволит вам получить цветовой профиль, основанный на типичных условиях печати в Северной Америке. Нажмите OK, чтобы закрыть диалоговое окно «Настройки цвета».
Выберите цветовую настройку Северной Америки допечатной подготовки 2. |
4 Выберите инструмент «Масштаб» () на панели «Инструменты», а затем щелкните и перетащите, чтобы создать область масштабирования вокруг текста в верхней части изображения. Текст увеличивается, чтобы заполнить всю область отображения.
Текст увеличивается, чтобы заполнить всю область отображения.
5 Выберите «Вид» > «Пробные цвета». Обратите внимание на небольшое изменение цвета красной обводки вокруг текста, так как цвета кажутся более приглушенными. Команда Proof Colors позволяет вам работать в формате RGB, аппроксимируя то, как ваше изображение будет выглядеть при преобразовании в CMYK, цветовое пространство, используемое для печати. Хотя вы будете работать с изображениями в режиме RGB, их, как правило, необходимо преобразовать в CMYK перед печатью.
Строка заголовка показывает, что вы просматриваете изображение в CMYK. |
Настройка размера изображения
Далее вы настроите размер изображения для печати. При печати изображения обычно требуется разрешение не менее 150 пикселей на дюйм. Для изображений более высокого качества вам потребуется разрешение не менее 300 пикселей на дюйм. Хотя это изображение было сохранено с разрешением 72 пикселя на дюйм, оно больше, чем нужно. Уменьшая физические размеры изображения, можно увеличить разрешение (количество пикселей на дюйм).
Уменьшая физические размеры изображения, можно увеличить разрешение (количество пикселей на дюйм).
1 Выберите «Изображение» > «Размер изображения»; появится диалоговое окно Размер изображения. Изображение в настоящее время имеет разрешение 72 пикселя на дюйм.
Изображение имеет низкое разрешение 72 пикселя на дюйм. |
Низкое разрешение влияет на качество изображения и должно быть увеличено для получения наилучшего изображения. Для этого необходимо уменьшить размеры изображения, чтобы оно имело более высокое разрешение, но было меньше по размеру.
Повторная выборка изменяет объем данных изображения. Когда вы передискретизируете, вы увеличиваете количество пикселей. Новые пиксели добавляются в зависимости от выбранного вами метода интерполяции. Хотя повторная выборка добавляет пиксели, она может снизить качество изображения, если не использовать ее осторожно.
2 В диалоговом окне «Размер изображения» снимите флажок «Пересэмплировать изображение». Сняв флажок Resample Image, вы можете увеличить разрешение без снижения качества изображения.
Сняв флажок Resample Image, вы можете увеличить разрешение без снижения качества изображения.
Этот метод можно использовать при изменении размера больших файлов изображений, например изображений цифровых камер, которые обычно имеют большие размеры, но низкое разрешение.
3 Введите 300 в поле Разрешение. Размер в текстовых полях «Ширина» и «Высота» уменьшен, чтобы соответствовать новому увеличенному разрешению, но размеры в пикселях остаются прежними. Для качественной печати с самым высоким разрешением это изображение должно быть напечатано размером не более 2,9 дюйма на 1,8 дюйма. Нажмите ОК.
В этом изображении вы не добавляете пиксели, вы просто уменьшаете размеры изображения, чтобы создать более высокое разрешение.
Увеличение разрешения без снижения качества. |
4 Выберите «Файл» > «Сохранить». Оставьте этот файл открытым для следующей части этого урока.
Сохранение PDF-файла Photoshop
Изображения, содержащие текст или векторные фигуры, могут хорошо отображаться в низком разрешении при просмотре на дисплее компьютера, даже если векторная информация растеризована (преобразована в пиксели). Когда одни и те же изображения используются для проектов печати , они должны сохранять независимые от разрешения элементы вектора. Благодаря этому текст и другая векторная графика выглядят четкими, поэтому вам не нужно беспокоиться о зубчатых краях, возникающих при растеризации текста и фигур. Чтобы сохранить векторную информацию, необходимо сохранить файл в формате, в котором сохраняются как векторные, так и растровые данные.
1 Не закрывая изображение ps0401_work.psd, выберите «Файл» > «Сохранить как». Появится диалоговое окно «Сохранить как».
2 В меню «Сохранить как» перейдите к папке ps04lessons. В текстовом поле «Имя» введите версия для печати фермы. В раскрывающемся меню «Формат» выберите «Photoshop PDF», затем нажмите «Сохранить». Нажмите OK, чтобы закрыть любое диалоговое окно с предупреждением, которое может появиться. Появится диалоговое окно «Сохранить Adobe PDF».
Нажмите OK, чтобы закрыть любое диалоговое окно с предупреждением, которое может появиться. Появится диалоговое окно «Сохранить Adobe PDF».
3 В диалоговом окне «Сохранить Adobe PDF» выберите «Печать качества» в раскрывающемся меню «Предустановка Adobe PDF», а затем нажмите «Сохранить PDF». Если появится предупреждение о том, что старые версии Photoshop не могут редактировать файл PDF, нажмите «Да», чтобы продолжить.
4 Ваш файл был сохранен в формате Adobe PDF, готов к использованию в других приложениях, таких как Adobe InDesign, или предоставлен для проверки рецензенту, у которого может быть Adobe Acrobat или Adobe Reader.
Поздравляем! Вы закончили урок.
Как создавать и сохранять изображения с прозрачным фоном – Блог remove.bg но как это сделать?
Может быть, вы хотите создать коллаж, удалить надоедливый фотобомбер или заменить его другим фоном, более достойным Instagram. Некоторым изображениям, например логотипам, для правильного отображения требуется прозрачный фон.
Если вам сразу приходит в голову Photoshop, это отличный выбор. Благодаря многочисленным функциям редактирования он отлично подходит для дизайнеров, фотографов и творческих людей. Вы можете сохранять изображения с прозрачным фоном для видео, логотипов, постеров, игр и многого другого. Однако у вас есть несколько вариантов помимо Photoshop, особенно если у вас ограниченный бюджет.
Вот пошаговое руководство по созданию и сохранению фотографий без фона с помощью Photoshop… и — более простая, быстрая и удобная альтернатива eBay, за которую вы поблагодарите нас позже: remove.bg.
Как создавать изображения с прозрачным фоном в Photoshop
Готова ли ваша лицензия Adobe? Давайте начнем. Вот шагов и инструментов , которые вам понадобятся для создание фотографий без фона с помощью Photoshop. Если вам нужны дополнительные шаги, ознакомьтесь с нашим последним постом о том, как сделать фон прозрачным в Photoshop с помощью удобного плагина.
Используйте инструмент «Волшебная палочка» для создания простых фонов
Инструмент «Волшебная палочка» в Photoshop — один из самых простых способов создания прозрачного фона путем преобразования изображений в слои. После импорта изображения:
Нажмите кнопку блокировки справа от миниатюры фотографии до разблокировать изображение.
Ваш фон теперь Слой 0.
Щелкните > инструмент выделения на левой панели инструментов.
Выберите инструмент > Magic Wand .
Нажмите на фон фото .
Удалить фон.
Тада! У вас есть изображение с новым прозрачным фоном. Однако имейте в виду, что инструмент волшебной палочки лучше всего подходит для изображений с простым фоном без большого количества деталей.
Используйте инструмент быстрого выбора для детального фона
У вас может быть изображение с множеством деталей на заднем плане, например, этот маленький парень, изображенный выше. Их может быть трудно удалить полностью, не выглядя грязными. Для этого попробуйте инструмент быстрого выделения в Photoshop. Вот как это можно сделать:
Их может быть трудно удалить полностью, не выглядя грязными. Для этого попробуйте инструмент быстрого выделения в Photoshop. Вот как это можно сделать:
Импортируйте свое изображение в Photoshop.
Нажмите кнопку блокировки справа от миниатюры фотографии, чтобы разблокировать изображение.
Ваш фон снова Слой 0.
На левой панели инструментов нажмите > инструмент «Выделение».
Выберите > Инструмент быстрого выбора .
Используйте мышь, чтобы перемещать инструмент по размерам изображения.
Нажмите > Выберите опцию на верхней панели инструментов.
Выберите параметр > Инверсия. Будет выбран только фон.
Удалить фон.
И вот, новое красивое изображение без деталей фона . Инструмент быстрого выбора — отличный вариант, потому что программное обеспечение легко фиксирует края изображения , которое вы хотите, даже если вы не делаете слишком подробное выделение вокруг него.
Используйте метод быстрого удаления для высокодетализированных фонов
Некоторые изображения могут быть настолько детализированы, что трудно выбрать нужные элементы точно, даже с помощью инструмента быстрого выбора. Но не бойтесь — вот еще один простой вариант создания прозрачных фонов из очень подробные изображения. Вот шаги по использованию инструмента для быстрого удаления :
Импортируйте свое изображение в Photoshop.
Нажмите кнопку блокировки справа от миниатюры фотографии, чтобы разблокировать изображение.
Ваш фон снова Слой 0.
На верхней панели инструментов нажмите > меню «Окно».
Выберите параметр > Свойства .
Нажмите > Быстрые действия.
Нажмите > Удалить фон.
Как сохранить фотографии с прозрачным фоном в Photoshop
Завершив редактирование, убедитесь, что вы выбрали правильный формат для сохранения изображения. Если вы хотите сохранить новое изображение с прозрачным фоном, выберите Форматы TIFF, PNG или GIF. Эти форматы поддерживают прозрачность изображения.
Если вы хотите сохранить новое изображение с прозрачным фоном, выберите Форматы TIFF, PNG или GIF. Эти форматы поддерживают прозрачность изображения.
Нужно ли сохранять красивое новое изображение в формате JPEG? Плохая идея. Форматы JPEG не поддерживают прозрачный фон и вместо этого сохранят ваше новое изображение с белым фоном . Если вы по ошибке сохранили изображение в формате JPEG, не беспокойтесь — вот полезная статья на сайте remove.bg о том, как удалить белый фон в Photoshop.
Вот шаги для сохранения изображений с прозрачным фоном с Photoshop:
На верхней панели инструментов выберите меню > Файл.
Выберите параметр > Сохранить как.
Из вариантов Формат выберите TIFF, PNG или GIF.
Если вы выбрали формат GIF или TIFF, , обязательно установите флажок > Сохранить прозрачность в левом нижнем углу.
Если вы выбрали популярные Формат PNG, убедитесь, что выбран правильный размер изображения .

Нажмите кнопку > Сохранить , чтобы загрузить новое изображение.
Развлекаетесь фотошопом? Или вы ограничены во времени и считаете многие шаги сложными? Как и было обещано, вот быстрая, простая и на 100% интуитивно понятная альтернатива Photoshop , которая может сохранять фотографии без фона с минимальными шагами: remove.bg.
Как сохранить изображения с прозрачным фоном с помощью remove.bg
Remove.bg — одно из самых экономичных и эффективных дополнений к вашему рабочему процессу. Читайте дальше, чтобы узнать, как использовать его для создания и сохранения фотографий с прозрачным фоном, easy peasy:
Перейдите на сайт remove.bg.
Перетащите (или загрузите) свое изображение на сайт. Вот пример, если вы не верите, насколько это просто:
Пусть remove.bg творит чудеса, и создаст для вас прозрачный фон примерно за 5 секунд и на 100 % автоматически.

Просто нажмите > Загрузить , чтобы сохранить изображение на свое устройство.
Наслаждайтесь новым красивым изображением и прозрачным фоном!
remove.bg по умолчанию сохраняет ваши изображения в виде файлов PNG , поэтому вам не нужны дополнительные шаги для выбора правильного формата. Настройка изображений, удаление фона без лишних волос и сохранение фотографий никогда не были такими простыми.
Готовы проявить творческий подход, создать прозрачные фоновые изображения, и сохранить изображения должным образом для будущего использования?
Загрузить изображение
Все сообщения в блоге
Экономьте время на быстрой корректировке правок с помощью фильтра «Внешний вид» в Photoshop Express « Смартфоны :: Гаджеты
- org/Person»> Автор Кортни Рафаэль
- Фотошоп Экспресс 101
Как и Instagram, Photoshop Express для Android и iOS имеет собственный набор фильтров, которые можно быстро применить к любой фотографии. Это просто, быстро и более настраиваемое, чем использование готовых фильтров Instagram. Параметры Photoshop Express позволяют редактировать и изменять фильтры по своему вкусу. Затем вы даже можете сохранить эти изменения как свои собственные фильтры.
В связи с бумом увлечения Instagram этот быстрый, простой и точный метод редактирования фотографий просто необходим. В Instagram у вас есть параметры фильтра, но они очень ограничены тем, что он выбрал для своей платформы. Photoshop Express допускает больше настроек, как и Adobe Lightroom, но Photoshop Express гораздо проще понять, чем обширные и часто запутанные опции, которые предлагает Lightroom.
В Instagram у вас есть параметры фильтра, но они очень ограничены тем, что он выбрал для своей платформы. Photoshop Express допускает больше настроек, как и Adobe Lightroom, но Photoshop Express гораздо проще понять, чем обширные и часто запутанные опции, которые предлагает Lightroom.
Шаг 1. Выберите готовый образ
На iPhone или телефоне Android откройте приложение PS Express и выберите фотографию, которую хотите отредактировать. Затем нажмите на три круга, чтобы открыть фильтры, если они еще не открыты (обычно они открываются по умолчанию).
Существует множество различных параметров фильтров, которые Adobe называет «Внешний вид», и PS Express организовала их в папки с маркировкой Basic (или Free ), Charm , White Balance , Matte , HDR , B&W (или Black & White ), Portrait , Nature , Pop Color (или Splash ) и Duo Tone . Каждая папка выглядит по-разному, но при этом одинаково, с достаточной вариативностью, чтобы захотеть попробовать их все, так что есть что исследовать и поиграть.
Кроме того, в iOS первый вид в каждой папке — «Обычный», который преобразует вашу фотографию обратно в исходное состояние. На Android вам нужно провести пальцем до первой вкладки «Обычный» в ползунке «Внешний вид», чтобы увидеть параметр «Обычный». Поиграйте с этими фильтрами и решите, какие из них вам больше нравятся. Ниже приведены пояснения к каждой категории:
1. Базовая / Бесплатная
Внешний вид в основном показывает различные фильтры с акцентом на цвета, такие как «Зима», который охлаждает изображение, «Лето», который повышает температуру, «Инверсия», которая инвертирует все цвета, и «Ч/Б» и «Кармин», которые удаляют все цвета. Есть несколько тонких фильтров и несколько более радикальных, которые регулируют цветовую температуру, контрастность и тому подобное. (На момент написания этой статьи всего в этой категории было 23 фильтра.)
2. Charm
Это фильтры, создающие ощущение винтажности, например размытые, темные, мутные и ненасыщенные. Если вы собираетесь ретро, это первое место, чтобы остановиться. (На момент написания этой статьи в этой категории всего 24 фильтра для iOS и 18 для Android.)
Если вы собираетесь ретро, это первое место, чтобы остановиться. (На момент написания этой статьи в этой категории всего 24 фильтра для iOS и 18 для Android.)
3. Баланс белого
Здесь вы найдете стандартные настройки освещения, такие как «Флуоресцентный» или «Дневной свет», которые регулируют цветовая температура. Благодаря этим фильтрам ваши фотографии будут выглядеть так, как будто они были сняты в определенных описанных условиях освещения. (На момент написания этой статьи всего 6 фильтров в этой категории.)
4. Матовый
Эти образы делают именно то, на что они похожи; они притупляют и сглаживают ваше изображение, регулируя, среди прочего, насыщенность, контрастность и черный цвет. (На момент написания этой статьи всего 6 фильтров в этой категории, но только для iOS.)
5. HDR
Фильтры с расширенным динамическим диапазоном создают на изображении больше деталей света и тени, поэтому увидеть много настроек контраста, оттенка и экспозиции, хотя это определенно не все. (На момент написания этой статьи в этой категории всего 10 фильтров, но только для iOS.)
(На момент написания этой статьи в этой категории всего 10 фильтров, но только для iOS.)
6. Черно-белый / Черно-белый
Этот вариант говорит сам за себя, когда внешний вид удаляет все цвета, оставляя вас с черным и белым. Некоторые из этих фильтров добавляют затемнения к черно-белым изображениям, сильный контраст и виньетки, а некоторые интересные варианты включают «Инфракрасный» и «Старинный», последний из которых дает легкое ощущение бронзы. (На момент написания этой статьи в этой категории всего 14 фильтров для iOS и 11 для Android.)
7. Портрет
талия вверх. Есть несколько вариантов виньетирования, «ностальгический» вид и несколько преувеличенных фильтров, чтобы придать вашему портрету мультяшный вид. (На момент написания этой статьи в этой категории всего 10 фильтров.)
8. Природа
Фильтры этой категории лучше всего подходят для фотографий на открытом воздухе в пейзажном стиле, что означает старую добрую матушку-природу. Одни лучше подходят для пышной зелени, другие — для красноватой каменистой местности, и это еще не все. Поэкспериментируйте с ними, основываясь на цветах, которые дает вам природа. Они также могут хорошо работать для фотографии человека с очень большого расстояния. (На момент написания этой статьи в этой категории всего 11 фильтров.)
Поэкспериментируйте с ними, основываясь на цветах, которые дает вам природа. Они также могут хорошо работать для фотографии человека с очень большого расстояния. (На момент написания этой статьи в этой категории всего 11 фильтров.)
9. Pop Color / Splash
Если вы хотите изолировать определенный цвет на своих фотографиях, это ваша папка, так как она продвигает один цвет и тона. вниз остальные. При использовании этих образов убедитесь, что вы выбираете фотографию, которая либо содержит много выбранного вами цвета, либо содержит определенный раздел, который вы хотели бы выделить выбранным цветом. (На момент написания статьи их было 9.общее количество фильтров в этой категории.)
10. Двухцветный
Двухцветный или двухцветный относится к изображению, состоящему из двух «цветов чернил». В эту категорию также входят тритоны и квадроны. Процесс создания двухцветного изображения включает в себя создание изображения, помещение его в оттенки серого, а затем замену средних тонов и/или светлых участков одним цветом. (На момент написания этой статьи всего 15 фильтров в этой категории.)
(На момент написания этой статьи всего 15 фильтров в этой категории.)
Шаг 2: Настройка интенсивности образа
Все виды можно настроить с помощью ползунка прямо над фильтром. Перемещение вниз уменьшит интенсивность взгляда, а перемещение вверх увеличит интенсивность, как и в случае с фильтрами Instagram.
Шаг 3. Создайте и используйте пользовательский вид
Если вы хотите начать с нуля создание собственного фильтра или хотите использовать для начала один из представленных выше образов Adobe, вы можете превратить эту настройку в свой собственный уникальный фильтр. Пользовательские фильтры будут сохранены в категории «Мои образы».
Единственные вещи, которые будут сохранены в ваших пользовательских фильтрах, это те, которые вы делаете на вкладке «Настройки» (символ с тремя ползунками в нижней части экрана), которая включает в себя все, от «Экспозиция» и «Основные моменты» до «Цветной шум» и «Усиление». Поэкспериментируйте с вариантами здесь, пока не найдете вид, который подходит вашему образу.
Найдя нужные настройки при редактировании фотографии, коснитесь «Мои образы» на iOS или просто прокрутите до начала панели Образы на Android. Затем коснитесь синего квадрата с символом плюса в центре, назовите свой фильтр и коснитесь «Сохранить вид».
Ваш пользовательский фильтр теперь будет отображаться в папке «Мои образы» (Android создаст ее, когда вы сохраните свой первый пользовательский фильтр), поэтому вы можете выбирать свои собственные фильтры так же, как и готовые фильтры Adobe. Вы также можете использовать ползунок, чтобы настроить интенсивность ваших пользовательских фильтров.
Шаг 4. Удаление и редактирование пользовательских образов
Если вам нужно удалить пользовательский фильтр, все, что вам нужно сделать, это нажать и удерживать внешний вид, который вы хотите удалить, а затем нажать «Да». Если вы хотите отредактировать уже созданный фильтр в категории «Мои образы», лучший способ сделать это — коснуться фильтра, внести необходимые изменения, сохранить его как новый и удалить старый.![]()

 сохранение файлов в Adobe Photoshop. Это четвертый урок в книге Adobe Photoshop CS6 Digital Classroom . Чтобы узнать больше о возможностях обучения работе с Adobe Photoshop, посетите курсы Photoshop от AGI.
сохранение файлов в Adobe Photoshop. Это четвертый урок в книге Adobe Photoshop CS6 Digital Classroom . Чтобы узнать больше о возможностях обучения работе с Adobe Photoshop, посетите курсы Photoshop от AGI.
 TIFF поддерживает большинство цветовых режимов и может сохранять изображения с альфа-каналами. Хотя Photoshop также может включать слои в файл TIFF, большинство других приложений не могут использовать эти расширенные функции и видят только комбинированное (сплющенное) изображение.
TIFF поддерживает большинство цветовых режимов и может сохранять изображения с альфа-каналами. Хотя Photoshop также может включать слои в файл TIFF, большинство других приложений не могут использовать эти расширенные функции и видят только комбинированное (сплющенное) изображение.
 Формат TARGA поддерживает миллионы цветов, а также альфа-каналы.
Формат TARGA поддерживает миллионы цветов, а также альфа-каналы.